Требования к изображениям в Яндекс Директ, картинки для РСЯ в 2023 году
Содержание
- Технические требования к размерам изображений для РСЯ
- Что нельзя размещать на картинках
- Как добавить графику
- Что важно помнить при добавлении изображений
- Инструменты для работы с изображениями
- Полезные советы по созданию картинок для Яндекс.Директ
Статья обновлена 09.07.2022
Добавить графическую иллюстрацию к объявлению — сложнее, чем может показаться на первый взгляд. Нужно не только соблюдать технические требования системы к картинкам, но и правильно работать с визуальным рядом и «цеплять» аудиторию. В статье расскажем про актуальные требования к изображениям и лайфхаки по работе с ними.
Технические требования к размерам изображений для РСЯ
Картинки в рекламе Яндекс.Директа могут использоваться практически в любых форматах. Если лишь одно исключение — изображения на поиске Яндекс. Директ недоступны, так как там содержится только текст. Во всех остальных случаях картинка в РСЯ поможет выделить ваше объявление среди остальных и усилить его посыл.
Директ недоступны, так как там содержится только текст. Во всех остальных случаях картинка в РСЯ поможет выделить ваше объявление среди остальных и усилить его посыл.
Разберем технические требованиям к изображениям. Какой размер картинки для рекламы в Яндекс.Директ допустим, что нужно для РСЯ, какие нужны форматы изображений и какие ограничения существуют? Перечисляем ниже.
- Качественные изображения без цифрового шума и размытий.
- Максимальный вес картинки — 10 Мб.
- Ограничения по размеру — от 450 пикселей в десктопной версии, от 1080 пикселей в мобильной версии. Обе стороны картинки должны быть равными и не превышать указанный ниже размер. Например, если вы хотите загрузить фото размером 400×450, оно не удовлетворяет требованиям — одна сторона визуала меньше другой.
- Для широкоформатных блоков размер фото должен быть не менее 1080×607 и с соотношением сторон 16:9. Для стандартных изображений нет требований по пропорциям, типовые — это 4:3 или 3:4.

- Любые дополнительные элементы — кнопки перехода, лого, фон, заливки, градиенты и так далее — должны занимать не более 1/5 от общей площади картинки.
- Доступные для загрузки форматы — JPG, PNG, GIF. В последнем случае анимированный гиф не будет показываться целиком — только первый кадр.
Что нельзя размещать на картинках
Если на картинке находится то, что запрещено правилами Яндекса, она не пройдет модерацию. К таким элементам относятся:
- значки компьютерного интерфейса, которые могут ввести пользователей в заблуждение — например, иконки закрытия окна, нерабочие ссылки с подчеркиванием и подобные;
- элементы фирменного стиля Яндекса;
- водяные знаки;
- любые посторонние элементы, включая однотонную заливку, если она занимает более 1/5 от общей площади;
- текстовая контактная информация;
- запрещенные на площадке товары и услуги — наркотики, оружие, игорные заведения и так далее;
- логотипы и другая символика конкурентов;
- шокирующий контент — сцены насилия, товары для интима, похоронная атрибутика и так далее.

С полным списком можно ознакомиться в правилах.
Как добавить графику
Визуал, созданный по всем правилам, можно добавить на этапе создания рекламного объявления — графического, текстово-графического или мобильного.
- Перейдите в раздел создания нового объявления или редактирования существующего.
- В пункте «Изображение» нажмите «Выбрать…». Загрузите файл. Если он не загружается, значит, нарушены требования по размеру. Например, файл весит больше 10 Мб.
- В открывшемся окне выберите формат обрезки, если автоматический вариант вам не подошел. Здесь можно задать пропорции — стандартное изображение или широкоформатное с соотношением 16:9.
- Просмотрите получившиеся варианты объявлений в окне превью справа. Если картинка отображается не так, как нужно, переделайте ее и загрузите заново.
Полное исправление потребуется, например, если обрезаются важные части изображения или искажаются пропорции. Но когда у вас лишь немного смещается центр, можно поступить проще. В выпадающем меню раздела выберите пункт «Задать смарт-центры».
Но когда у вас лишь немного смещается центр, можно поступить проще. В выпадающем меню раздела выберите пункт «Задать смарт-центры».
Смарт-центр — часть изображения, которую алгоритм будет сохранять в любом случае, что бы ни происходило с рекламным блоком.
Яндекс откроет окно, где вы сможете вручную отцентрировать картинку для каждого популярного формата. Двигая мышкой рамку, вы укажете системе, как кадрировать изображение в каждом случае. Затем сохраните изменения для всех форматов.
Что важно помнить при добавлении изображений
При показах в РСЯ некоторые рекламные блоки оптимизируются под формат показа на сайте-партнере. Это значит, что все загруженные изображения будут адаптированы под этот формат и могут обрезаться, уменьшаться и так далее. Изображение для одной рекламной площадки может быть горизонтальным, а для другой — вертикальным. Все возможные форматы указываются на этапе загрузки картинки в объявление.
В Яндекс.Директ для рекламного изображения существует 3 варианта настройки.
- Формат изображения задан жестко. Соотношение сторон и размер в пикселях не меняются. Даже если картинка не помещается в отведенный блок, она не будет растягиваться или уменьшаться.
- Адаптируемый шаблон. Каждое объявление настраивается индивидуально по конкретным размерам рекламного блока с помощью специального конструктора шаблонов.
- Размер изображения не фиксирован. То есть его формат будет адаптироваться под требования сайта рекламной сети. Например, обрезаться, менять пропорции картинки и так далее.
Как правило, в первых двух случаях после загрузки фото в объявление вам ничего делать не нужно.
Но при размещении изображения с нефиксированным размером важно представлять, как изменить картинку в объявлении так, чтобы она показывалась корректно во всех возможных форматах.
Обязательно проверьте в превью, как выглядит ваша картинка после того, как система уменьшила ее или подогнала под нужный размер. Иногда алгоритм «отрезает» важные части изображения — например, голову человека или часть товара.
Инструменты для работы с изображениями
Теперь рассмотрим, как делать рекламные изображения для Директа. Разберем самые популярные инструменты, с которыми справится даже человек без базовых дизайнерских навыков.
1. Поиск картинок в Гугле или Яндексе
Введите ключевое слово или фразу в любой поисковик, задайте в инструментах право на использование — в Яндексе это картинки с лицензией, в Google — тип лицензии Creative Commons. Подберите нужное изображение и скачайте его для дальнейшей загрузки в рекламу. Как добавить фото в Яндекс.Директ, вы уже знаете.
2. Фотобанки
Есть ряд ресурсов, которые содержат огромное количество фотографий и векторных иллюстраций для бесплатного использования. Часть из них русифицирована, часть — нет. Но все они предлагают миллиарды бесплатных изображений, в том числе для рекламы.
Единственный общий момент — нельзя использовать фото с любого из них так, чтобы создавалось впечатление, будто люди с картинки одобряют ваш товар или предложение. Соблюсти это правило просто: не делайте коллажи из ваших товаров и стоковых картинок.
Соблюсти это правило просто: не делайте коллажи из ваших товаров и стоковых картинок.
Вот несколько ссылок на фотобанки, доступных в России:
- Freepik — есть различные категории, в том числе графические изображения и векторные;
- Flickr — миллиарды изображений для использования;
- Unsplash — фотобанк сообщества фотографов;
- Freeimages — можно сортировать по популярности, ориентации кадра и многим другим показателям;
- Dreamstime — есть категории от портретов людей до урбанистических миниатюр;
- This Person Does Not Exist — генератор лиц людей, которые реально не существуют.
Иногда фотобанки путают с фотостоками. Фотобанк содержит готовые изображения, доступные всем желающим. Они могут быть платными и бесплатными. Фотостоки продают уникальные авторские работы, которые можно использовать в коммерческих целях после оплаты лицензии и подписания соглашений о правах.
3. Редакторы и шаблоны
Редко бывает так, что подобранная картинка идеально подходит для решения ваших задач. Чаще всего ее нужно править. Рассмотрим простые и удобные инструменты для составления коллажей, изменения картинок и так далее:
Чаще всего ее нужно править. Рассмотрим простые и удобные инструменты для составления коллажей, изменения картинок и так далее:
- Piktochart;
- Pixlr;
- Fotor;
- Supa;
- Creatopy.
4. Конструктор креативов Яндекса
Встроенный инструмент, который позволяет создать собственный креатив на основе готовых шаблонов и фотобанка. Чтобы им воспользоваться, начните создавать графическое объявление в группе кампаний. В выпадающем меню «Добавить» вы можете загрузить готовый креатив. Или же выбрать любой другой вариант: создать новый на основе шаблона или сделать адаптивный шаблон. Также можно доверить генерацию креативов искусственному интеллекту.
Посмотрим на примере, как создать новый креатив по шаблону и с фото из фотобанка Яндекса.
- Выберите пункт «Создать новый».
- В открывшемся окне выберите расположение элементов, которое вам нравится. При наведении на нужный шаблон появится надпись «Создать на основе» — нажмите на нее.

- Откроется окно для редактирования шаблона. Перейдите в меню изображения и задайте «Выбрать из библиотеки».
- Выберите нужную тематику и изображение.
- Система предложит обрезать картинку по любому существующему формату или по всем возможным. На этом этапе можно как изменить формат на единственный, так и задать разные размеры.
- Выберите один формат или задайте все допустимые размеры. Дальше система сделает всё автоматически.
- Заполните поля заголовка и текста.
Объявление с креативом готово к размещению.
Если этот метод кажется слишком сложным, вы можете выбрать вариант «Идеи креативов» на основной странице конструктора. Там достаточно указать URL целевой страницы, и система автоматически сгенерирует варианты изображений на основе тех, что уже есть на сайте.
Работает такой подход не всегда корректно. Но если вы заняты в области e-commerce, типовые баннеры точно получатся.
Полезные советы по созданию картинок для Яндекс.Директ
Соответствие выбранной картинки всем размерам и требованиям — это важно. Но есть и другие тонкости, которые нужно учесть при подборе визуала для любых медийных объявлений в Яндекс.Директ. Вот несколько принципов дизайна, которые помогут создать эффектные изображения.
1. Включите важные элементы дизайна
Хотя Яндекс.Директ не требует напрямую, чтобы все эти элементы присутствовали на картинке, их стоит включить. По данным HubSpot, каждый из них способен повысить CTR на 1-2%.
- CTA в виде иконки или указателя мыши
Это дополнительный визуальный сигнал, побуждающий пользователя нажать на ваше объявление. Не стоит использовать элементы, полностью копирующие иконки и указатели в ОС Windows или других популярных интерфейсов. Такую картинку может не пропустить модерация — это запрещено правилами Яндекс.Директ. Зато умелое сочетание кнопки CTA и стилизованной стрелки способно поднять кликабельность объявления. Вы как будто показываете пользователю алгоритм нужного действия.
Вы как будто показываете пользователю алгоритм нужного действия.
- Цвет
Выбирайте красочные изображения, представляющие ваш бренд. Любая черно-белая картинка в рекламе всегда проигрывает цветной и хуже воспринимается человеческим мозгом. Так что не нужно заставлять потенциального клиента долго думать. Лучше пусть цветовая гамма подчеркнет общее УТП. Есть одно исключение из правила: при рекламе элитных товаров и мероприятий черно-белые вариации показывают лучшие результаты, как подсчитали в HubSpot.
- Логотип
Лого повышает узнаваемость бренда и позволяет «отстроиться» от конкурентов. Используйте контрастную версию, чтобы ее было легко распознать даже на небольших медийных объявлениях.
Хотя статистика Яндекса показывает, что использование лого может понизить CTR, это не совсем так. Чтобы эффективность объявления увеличилась, не стоит делать фирменный знак очень крупным. Он должен занимать не более 1/5 от площади всей картинки, оптимально — не более 1/10.
2. Будьте проще
Ваши изображения должны быть высокого качества и легко распознаваться, чтобы всего за несколько секунд потенциальный клиент понял, о чем идет речь. Никаких мелких деталей и расплывчатых контуров, побольше пространства — пусть человек сосредоточится на вашем предложении целиком.
Используйте отдельную картинку и не делайте коллажи. Обязательно проверяйте загруженные креативы на сжимаемость. Уменьшите его в несколько раз и посмотрите, можно ли разглядеть ваше УТП, не потерялись ли важные детали.
3. Будьте последовательны
Можно использовать в изображении цвета, которые выделят ваше объявление среди других. Но не увлекайтесь контрастами — визуал должен соответствовать бренду. Не используйте палитру, которая конфликтует с вашим логотипом и айдентикой. Разумеется, не пытайтесь подражать конкурентам или другому крупному бренду с узнаваемым фирменным стилем.
По возможности старайтесь согласовать картинку с целевой страницей, с которой связано объявление. Это укрепит доверие пользователей и положительно скажется на конверсиях. Если потенциальный клиент перейдет по красочному рекламному блоку на сайт с невыразительным дизайном, это увеличит процент отказов. Люди любят последовательность и подсознательно ожидают, что картинка и лендинг составлены в едином стиле рекламного предложения.
Это укрепит доверие пользователей и положительно скажется на конверсиях. Если потенциальный клиент перейдет по красочному рекламному блоку на сайт с невыразительным дизайном, это увеличит процент отказов. Люди любят последовательность и подсознательно ожидают, что картинка и лендинг составлены в едином стиле рекламного предложения.
4. Следуйте правилу «центр в центре»
Размещайте центральный компонент в центре картинки, чтобы даже после обрезки и адаптации все изменения касались только фона. Рекомендуем оставлять как минимум пару сантиметров пустого пространства с каждого края.
Следуйте золотому правилу: в центре должна находиться самая важная часть изображения. Чем ближе к краям, тем менее важные элементы могут там располагаться.
5. Создавайте варианты
При загрузке изображений делайте как минимум 3 варианта в разных пропорциях — прямоугольный горизонтальный, прямоугольный вертикальный и квадратный. Это позволит вам охватить максимальное количество рекламных площадок для показа.
6. Ориентируйтесь на свою ЦА
Если вы используете изображение людей, подбирайте образы, которые отражают портрет именно вашего клиента. Обычные стоковые изображения счастливых семей или типовых людей показывают результаты хуже, чем те, которые привязаны к продукту или услуге.
7. Проверяйте авторство
Не используйте картинки, которые могут нарушать авторские права, даже если модерация случайно пропустит такое. Последствия могут наступить в отдаленном будущем, если обиженный автор потребует с вас компенсацию.
Недостаточно просто взять красивую картинку из интернета — обязательно проверьте авторство и лицензию на ее использование.
8. Ориентируйтесь на стандарты
Самые беспроигрышные варианты изображений для рекламы практически любых товаров или услуг — это дети или симпатичные животные: котята, щенки. По данным HubSpot, они по-прежнему вызывают живой эмоциональный отклик и повышают эффективность объявлений. Но у ваших клиентов могут быть другие предпочтения — красивые пейзажи или современная техника. Если вы не знаете, какой именно креатив придумать, используйте простые и проверенные решения.
Если вы не знаете, какой именно креатив придумать, используйте простые и проверенные решения.
9. Не гонитесь за яркостью
Многие объявления устроены по принципу «чем ярче, тем лучше». Но последние исследования Statista доказали, что обилие контрастных цветов на веб-странице приводит к «рекламной слепоте», так что глаз невольно останавливается на самых неярких участках. При подборе визуала учтите этот нюанс и не делайте картинку слишком контрастной.
Общий фон тоже не должен доминировать. Чем ярче цвет, который вы выбрали, тем быстрее он выходит на первый план, а светлые товары на этом фоне могут просто потеряться.
10. Проводите A/B-тестирование
Регулярное тестирование рекламных изображений — лучший способ повысить эффективность объявления и найти оптимальный дизайн для своей ЦА. Это не значит, что нужно делать два совершенно разных объявления. Вместо этого попробуйте внести небольшие изменения в исходную картинку и оцените, насколько изменится результат.
11. Постоянно оптимизируйте картинки
После первичного тестирования и запуска РК с выбранным креативом эффективность объявлений всё еще остается под вопросом. То, что хорошо работает в течение месяца, может утратить актуальность в перспективе. Так что проверяйте отчеты по медийным объявлениям в Директе — каждые 2–4 недели.
- Удаляйте или заменяйте картинки, которые работают плохо или теряют эффективность со временем.
- Отмечайте общие черты в визуалах, которые показывают хорошие результаты — например, контекст, цвет или стиль. Создавайте новые картинки на их основе.
- Дайте искусственном интеллекту время на сбор статистики — добавляйте новые изображения не чаще одного раза в неделю.
- Если у вас несколько объявлений, заменяйте в них изображения постепенно.
Частые вопросы
Какие требования к изображениям в Яндекс.Директ существуют?Есть ограничение по весу картинок — не более 10 Мб. Также существуют другие требования — если выбрано широкоформатное объявление, размер должен быть не менее 1080×607 пикселей в пропорции 16:9. Обычные форматы принимаются в соотношении сторон 1:1, 3:4 и 4:3. Причем длина самой короткой части картинки должна составлять не менее 450 пикселей.
Обычные форматы принимаются в соотношении сторон 1:1, 3:4 и 4:3. Причем длина самой короткой части картинки должна составлять не менее 450 пикселей.
Да, нельзя заполнять более 1/5 от общей площади посторонними элементами вроде логотипа, текста, пустого фона и водяных знаков. Также невозможно рекламировать товары и услуги, которые относятся к шок-контенту, пропагандируют насилие или запрещенные тематики вроде ритуальных услуг и товаров для взрослых.
Какие элементы на картинке повышают CTR?Это контрастный логотип, занимающий малую часть площади, CTA в виде иконки и цветное изображение, которое всегда выигрывает по эффективности у черно-белой рекламы.
Следующая статья: « Правильный подбор ключевых слов для Яндекс.Директ
Содержание
- Технические требования к размерам изображений для РСЯ
- Что нельзя размещать на картинках
- Как добавить графику
- Что важно помнить при добавлении изображений
- Инструменты для работы с изображениями
- Полезные советы по созданию картинок для Яндекс.
 Директ
Директ
Оцените статью:
Средняя оценка: 4.5 Количество оценок: 992
Понравилась статья? Поделитесь ей:
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
PNG, JPG, TIFF и GIF (которого так не хватало)
Если вы не графический дизайнер по профессии и серьезно не увлекаетесь графическим дизайном, скорее всего, у вас никогда не возникало потребности узнать больше о форматах изображений. Но если вы только начинаете изучать этот мир, то огромный выбор упомянутых форматов может быть просто ошеломляющим. К счастью, в этом хаосе есть свой порядок.
Но если вы только начинаете изучать этот мир, то огромный выбор упомянутых форматов может быть просто ошеломляющим. К счастью, в этом хаосе есть свой порядок.
Первое, что вам нужно понять о форматах изображений, — это различие между растровыми и векторными форматами. Растровые фотографии представляют собой набор пикселей, или отдельных блоков, для создания изображения. Самые популярные форматы изображений — JPG, GIF и PNG — это растровые изображения. Каждая фотография, найденная в Интернете или в печати, относится к этой категории.
Пиксели имеют определенную пропорцию, определяемую их качеством (высокое или низкое разрешение).
Когда они расширяются, чтобы заполнить пространство, для которого они изначально не предназначались, они искажаются. Это приводит к нечеткому или неясному изображению. Невозможно изменить размер растрового изображения без ухудшения его разрешения. Поэтому настоятельно рекомендуется сохранять и хранить растровые изображения именно в тех размерах, которые предназначены для его применения по умолчанию.
С другой стороны, векторные изображения гораздо более универсальны, поскольку вместо пикселей используются пропорциональные формулы. Такие форматы, как EPS, AI и PDF, идеально подходят для создания изображений, которым требуется многократное изменение размера. Логотипы и изображения брендов часто создаются в векторном виде. Векторные изображения хороши тем, что их можно изменять в размерах: от пропорций крошечной почтовой марки до огромного рекламного щита без ухудшения качества изображения.
С точки зрения сжатия все файлы изображений делятся на две основные категории: с потерями и без потерь. При сжатии с потерями форматы изображений теряют часть исходных данных и поэтому имеют более низкое качество по сравнению с оригиналом. Форматы изображений без потерь, с другой стороны, сохраняют точный попиксельный рендеринг изображения для сохранения его качества. Однако этот процесс требует больше места. При поиске фотографий в Интернете нередко встречаются оба типа сжатия.
Форматы файлов изображенийПри создании или работе с графикой важно знать, как работают различные форматы изображений. Это огромный фактор успеха. Если вы сохранили фотографию, которую тщательно доводили до совершенства, в неверном формате, вы, возможно, не сможете правильно ее загрузить. Хуже того, вы можете потерять ее первоначальное качество или возможность изменить исходную работу. Чтобы избежать этой серьезной ошибки, необходимо хорошо знать форматы файлов изображений.
Это огромный фактор успеха. Если вы сохранили фотографию, которую тщательно доводили до совершенства, в неверном формате, вы, возможно, не сможете правильно ее загрузить. Хуже того, вы можете потерять ее первоначальное качество или возможность изменить исходную работу. Чтобы избежать этой серьезной ошибки, необходимо хорошо знать форматы файлов изображений.
Хотя существует масса форматов, используемых для сохранения и отображения фотографий, есть те, которые считаются «тяжеловесами» в фотоиндустрии. Это наиболее широко используемые сегодня форматы изображений. Большинство людей сталкивались и использовали по крайней мере один из них, если не все.
1. JPGJPEG, он же JPG, расшифровывается как Joint Photographic Experts Group (Объединенная группа экспертов по фотографии). С момента своего появления в 1994 году файл JPG считается стандартным форматом графических файлов. Это, пожалуй, самый популярный формат изображений в Интернете.
Файлы JPG содержат потери. Это означает, что из исходной фотографии теряется много информации, когда она превращается в файл JPG. Этот формат избавляется от большей части информации, чтобы сохранить изображение в небольшом файле. Это также означает, что в некоторой степени снижается качество исходного изображения.
Это означает, что из исходной фотографии теряется много информации, когда она превращается в файл JPG. Этот формат избавляется от большей части информации, чтобы сохранить изображение в небольшом файле. Это также означает, что в некоторой степени снижается качество исходного изображения.
Почти каждая цифровая камера использует формат JPG. Пользователи могут делать снимки и сохранять их как файлы JPG. Поскольку файл меньше, JPG очень удобен для использования в Интернете. Он не занимает много места и требует минимального времени для передачи. Кроме того, JPG менее зернистый, чем GIF.
Используйте JPG для фотографий и изображений, насыщенных бесчисленным количеством цветов. Этот формат файлов основан на сложном алгоритме сжатия, который позволяет создавать графику меньшего размера за счет снижения качества изображения.
JPG не подходит для фотографий с текстом, крупными блоками однотонных оттенков и базовыми формами с острыми краями. Когда фотография сжимается, текст, цвет или края могут стать нечеткими. В результате изображение получается не таким четким, как должно быть, если его сохранить в другом формате.
В результате изображение получается не таким четким, как должно быть, если его сохранить в другом формате.
- 24-битный цвет, 16 миллионов различных цветов и цветовых комбинаций.
- Обладает насыщенными, яркими цветами, идеально подходит для фотографий, требующих тщательной проработки цветовых деталей
- Является наиболее широко признанным и принятым форматом изображений
- Хорошо работает с большинством операционных систем
- Имеет тенденцию терять много информации
- Могут появиться артефакты после сжатия
- Не может быть анимирован
GIF расшифровывается как Graphics Interchange Format (Формат обмена графикой). Он сокращает количество цветов (потенциально тысячи и сотни тысяч) в изображении до 256. В отличие от JPG, GIF поддерживают прозрачность. Они обладают уникальной способностью отображать серию изображений, подобно видео, называемую анимированным GIF. Последовательность отдельных изображений GIF, соединенных вместе, создает действие или анимацию.
Последовательность отдельных изображений GIF, соединенных вместе, создает действие или анимацию.
GIF, подобно JPG, также обладают способностью загружаться на веб-сайты порциями. Эти графические изображения, называемые многослойными GIF, обычно немного больше, чем обычные GIF. Их уникальная способность заключается в том, что фотография в формате GIF может быть частично видна при загрузке на страницу. Благодаря многослойности создается впечатление быстрой загрузки изображений. Когда GIF-файлы загружаются в браузере, первый появившийся GIF обычно размыт и неясен. Однако по мере загрузки данных графика становится более четкой и выраженной.
Файл GIF не содержит потерь, поэтому он более эффективен при сжатии графики с одиночным оттенком. Однако его качество не так хорошо, когда речь идет о четких и детализированных фотографиях. GIF-файлы можно эффективно использовать для графики ограниченного цвета, например, логотипов и графиков, или для визуальных изображений, где необходима прозрачность. Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Используйте формат GIF для графики, в которой используется небольшое, заданное количество цветов. Алгоритм сжатия данных для этого формата гораздо менее сложный, чем для JPG. Формат не предназначен для фотографических изображений или графики с градиентными оттенками. Поскольку файл GIF имеет небольшое количество цветов, фотографии и градиенты, сохраненные в таком формате, получатся с явной пикселизацией.
Этот формат изображений является относительно старым. В 2012 году он отметил свой серебряный юбилей с момента появления GIF. И хотя этот формат по-прежнему широко используется, дизайнеры, как правило, откладывают его в сторону в пользу формата PNG.
Преимущества GIF:- Поддерживает прозрачность
- Выполняет скромные анимации
- Качество без потерь
- Хорошо подходит для графики с ограниченным количеством цветов
- Ограничивает графику до 256 цветов
- Считается несколько устаревшим по сравнению с другими форматами
 PNG
PNGPNG расшифровывается как Portable Network Graphics (Портативная сетевая графика). Это формат сжатия изображений, который, как ожидается, в какой-то момент заменит формат GIF. В отличие от последнего, PNG был создан интернет-группой специально для того, чтобы не иметь патента. PNG также предлагает множество усовершенствований и лучших возможностей по сравнению с GIF.
Но, как и GIF, PNG-файл сжимается без потерь. Он не предназначен для замены файла JPG, а скорее позволяет пользователю найти компромисс между размером файла и качеством изображения при его сжатии. В целом, графическое изображение, сохраненное в формате PNG, обычно сжимается на 10-30% сильнее, чем изображение, сохраненное в формате GIF.
Как и JPG, файл PNG бесполезен с точки зрения анимации. Однако он является расширяемым. Разработчики программного обеспечения могут создавать версии PNG, содержащие ряд графических сценариев. Благодаря своей способности хранить многослойные цвета, файлы PNG являются, пожалуй, лучшим вариантом для фотографий, проходящих через процесс редактирования. Помимо того, что PNG не содержит потерь, они также являются открытыми. Они также могут быть созданы с использованием прозрачного фона.
Помимо того, что PNG не содержит потерь, они также являются открытыми. Они также могут быть созданы с использованием прозрачного фона.
Формат PNG был создан как альтернатива формату GIF, когда казалось, что за использование GIF придется платить лицензионные отчисления. Подобно GIF, PNG также не подходит для стандартных фотографий. Хотя можно найти способ исправить проблему с полосами, основная проблема, связанная с размером изображения, никуда не исчезает. Кроме того, старые модели телефонов также не поддерживают PNG.
Преимущества PNG:- Сжатие без потерь, поэтому графика не теряет качества и детализации.
- Имеет лучшие функции, чем GIF
- Создает файл меньшего размера по сравнению с GIF
- Поддерживает лучшую прозрачность
- Создает очень большие файлы, требующие слишком много места (иногда даже больше, чем JPG)
- Невозможность поддержки анимации
- Не подходит для всех браузеров
 TIFF
TIFFTIFF расшифровывается как Tagged Image File Format (Формат файла изображения с метками). Он широко используется профессионалами фотоиндустрии, которые предпочитают использовать сжатие без потерь. Как ни странно, он наименее популярен в этой категории «тяжеловесов». Возможно, это связано с тем, что он редко признается веб-сайтами как тип файла. Кроме того, существует несколько типов файлов TIFF, но ни один ридер не может сканировать и читать их все. Это приводит к проблемам с различными форматами. Но с точки зрения печати формат TIFF считается одним из лучших вариантов с его прекрасным конечным результатом.
TIFF был разработан компанией Aldus для целей настольной издательской деятельности. К 2009 году ключевое управление было передано системе Adobe. Форматы TIFF нравятся обычным пользователям, но настоящее признание они получили у графических дизайнеров и фотоэкспертов, занятых в любой визуальной нише. Кроме того, исследования показывают, что TIFF — популярный формат среди пользователей Apple.
Этот формат изображений легко использовать в программах, которые занимаются версткой, размещением страниц и работой с фотографиями. TIFF — чрезвычайно универсальный формат, поскольку он может быть с потерями, как JPG, или без потерь, как GIF и PNG. Это также полноценный формат изображений, который поддерживается различными программами обработки изображений. Он способен записывать полутоновые графические данные с различной интенсивностью пикселей, что делает его идеальным для обработки, хранения и печати графики. Когда речь идет о формате растровых изображений, TIFF считается королем.
TIFF также является наиболее распространенным форматом файлов, используемым в фотопрограммах, таких как Photoshop, а также в программах верстки, таких как Quark и InDesign.
Преимущества TIFF:- Универсальность
- Поддерживает различные форматы сжатия (включая нулевое сжатие)
- Создает высококачественные изображения со всеми сохраненными цветами и информацией
- Сохраняет форматы со слоями
- Очень большие размеры файлов
- Требуется длительное время передачи
- Требуется значительное потребление дискового пространства
 RAW
RAWФайлы изображений RAW обычно содержат информацию, полученную непосредственно с цифровой камеры. Изображения называются raw (что в переводе означает «сырой») по той простой причине, что они еще не обработаны. А поскольку они еще не обработаны, их нельзя редактировать, манипулировать ими или печатать. Существует множество таких форматов. Каждая марка фотоаппарата обычно имеет свой собственный формат raw.
Изображения, считающиеся RAW, обычно содержат значительный объем несжатых данных. По этой причине размер файла необработанного изображения невероятно велик. Перед началом процесса редактирования их обычно конвертируют в TIFF.
6. BMPBMP или Bitmap — это файлы изображений Windows. В какой-то момент это был один из наиболее редких форматов изображений. Файлы BMP огромны и несжаты. Но при этом изображения имеют яркие цвета, высокое качество, довольно просты и хорошо подходят для всех компьютеров и гаджетов под управлением операционной системы Windows. Файлы BMP также известны как растровые изображения.
Файлы BMP также известны как растровые изображения.
Растровые изображения состоят из миллионов точек, называемых пикселями, различных цветов и расположения для создания картинки или паттерна. Файл может быть 8-битным, 16-битным или 24-битным изображением. Поэтому, когда вы редактируете изображение BMP, чтобы сделать его меньше или больше, вы фактически делаете отдельные пиксели меньше или больше. В результате формы выглядят неровными и иногда нечеткими.
Файлы BMP не очень популярны, поскольку они не подходят для работы в Интернете и используются только в программах Windows.
7. SVGSVG расшифровывается как Scalable Vector Graphics (Масштабируемая векторная графика). Файлы SVG — это веб-стандарты, основанные на XML, которые определяют фиксированную графику и анимацию с двумя измерениями. Этот формат существует уже более десяти лет. Но с нынешним прорывом HTML5 он, наконец, получает то внимание, которого заслуживает. На данный момент формат SVG позволяет пользователям создавать особенно качественную статичную и/или анимированную графику, которая не теряет данные при изменении размера. Это означает, что с помощью SVG можно создать изображение, которое будет одинаково хорошо смотреться как на маленьком дисплее телефона, так и на 60-дюймовом экране телевизора.
Это означает, что с помощью SVG можно создать изображение, которое будет одинаково хорошо смотреться как на маленьком дисплее телефона, так и на 60-дюймовом экране телевизора.
В отличие от предыдущих образцов растровых изображений, формат EPS относится к категории векторных. Векторы замечательны тем, что позволяют создателю изменять размер и масштаб изображений до любого желаемого размера без пикселизации. Файлы EPS можно легко переносить в различные программы для работы с фотографиями. Он также весьма популярен среди фотографов и художников, которые планируют распечатывать свои работы.
9. PDFPDF — самый универсальный из всех форматов файлов. Его можно редактировать, использовать совместно, копировать, печатать и т.д. В него помещаются все данные файла, которые могут включать изображения, текст и макет, независимо от того, какая программа используется для создания файла. Это также один из самых удобных в использовании форматов, поскольку он довольно прост. Что еще более важно, он совместим со всеми операционными системами и приложениями, даже с бесплатными программами, доступными в Интернете.
Что еще более важно, он совместим со всеми операционными системами и приложениями, даже с бесплатными программами, доступными в Интернете.
При создании веб-сайта или блога отличный информационный контент может завлечь, но лишь до определенной степени. В конкурентном онлайн-мире чаще всего одних слов недостаточно. Если вы действительно хотите вывести свой сайт на новый уровень, добавление убедительных изображений очень поможет. Визуальные образы придадут сообщению определенную сложность, поскольку изображения вызывают различные эмоции. Графика также добавит ярких красок любому скучному или простому сайту.
Не используйте обычные фотографии. Выбор правильного изображения для включения в статью требует времени. Если у вас есть навыки делать свои собственные фотографии для блога, тем лучше. В противном случае вам придется использовать свои исследовательские навыки, чтобы найти в Интернете изображение, которое будет отличаться от стандартных, типовых изображений, которые вы видите на других сайтах или блогах.
Выбор правильных визуальных эффектов также означает сохранение фотографий в правильном формате. Это очень важно, если вы хотите украсить изображение, изменив его цвет или добавив текст. Даже незначительное изменение изображения может исказить его качество, особенно если вы сохраните отредактированный файл в неправильном формате.
Также важно отметить, что лицензирование — это вопрос, на который вы должны обратить внимание. Когда вы размещаете фотографии, сделанные не вами самостоятельно, или рисунки/эскизы, созданные не вами, вы должны проверить информацию о лицензировании изображения. Если вы используете фотографии со стоковых сайтов, вам, возможно, придется заплатить за них, прежде чем вы сможете разместить их на своем сайте. Даже если вы найдете сайт, предлагающий бесплатные стоковые фотографии, которые, как правило, можно использовать бесплатно, все равно важно обратить внимание на лицензионные правила сайта. Когда вы загружаете и сохраняете стоковые фотографии, бесплатные или нет, вам также необходимо выбрать их формат. В зависимости от того, как вы хотите использовать стоковые изображения, ваш выбор может быть различным.
В зависимости от того, как вы хотите использовать стоковые изображения, ваш выбор может быть различным.
Надеюсь, этот краткий обзор форматов изображений поможет вам разобраться в различных форматах. Таким образом, при написании следующего поста или проекта вы будете знать, какой именно формат использовать для сохранения изображений.
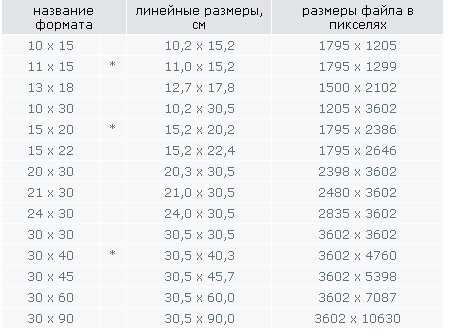
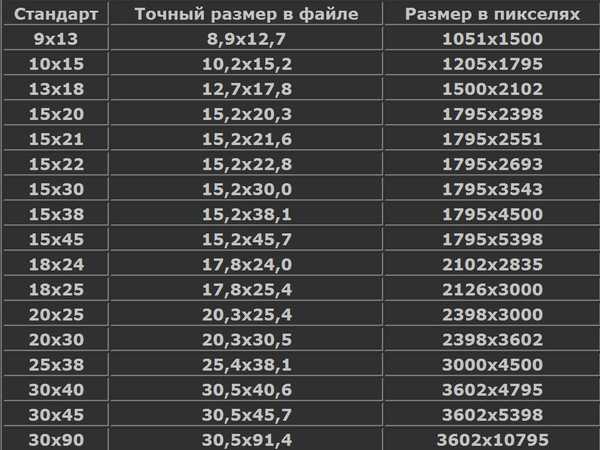
Требования к размеру и разрешению изображения
В этой таблице показаны идеальные размеры и разрешения изображений для различных онлайн- и экранных приложений, а также для печати фотографий.
| Применение | Идеальный размер изображения (в пикселях) | Разрешение (в пикселях/дюймах) |
| Для мобильных телефонов и портативных устройств с маленькими экранами: | 320 x 240 пикселей | 72 точки на дюйм
|
| Для электронной почты, сайтов обмена в Интернете и просмотра на стандартных мониторах компьютеров: | 1024 x 768 пикселей | 72 точки на дюйм
|
| Просмотр в полноэкранном режиме на ЖК-мониторах с соотношением сторон 5:4 | 72 точки на дюйм
| |
| Просмотр на телевизорах стандартной четкости с соотношением сторон 4:3: | 720 x 576 пикселей | 72 точки на дюйм
|
| Просмотр на широкоэкранных телевизорах стандартной четкости: | 1280 x 720 пикселей | 72 точки на дюйм
|
| Просмотр на телевизорах высокой четкости: | 1920 x 1080 пикселей | 72 точки на дюйм
|
Вам нужно гораздо более высокое разрешение, когда вы хотите распечатать свои цифровые фотографии.
| Разрешение сенсора (мегапиксели) | Типичное разрешение изображения (в пикселях) | Максимальный размер печати | Разрешение печати | Максимальный размер вывода |
| 2.16 | 1800 х 1200 | 6 х 4 дюйма | 300 т/д | Снимок распечатывается |
| 3,9 | 2272 х 1704 | 7,6 x 5,7 дюйма | 300 т/д | Печать снимка «Jumbo» |
| 5,0 | 2592 x 1944 | 300 т/д | Увеличение 8 x 6 дюймов | |
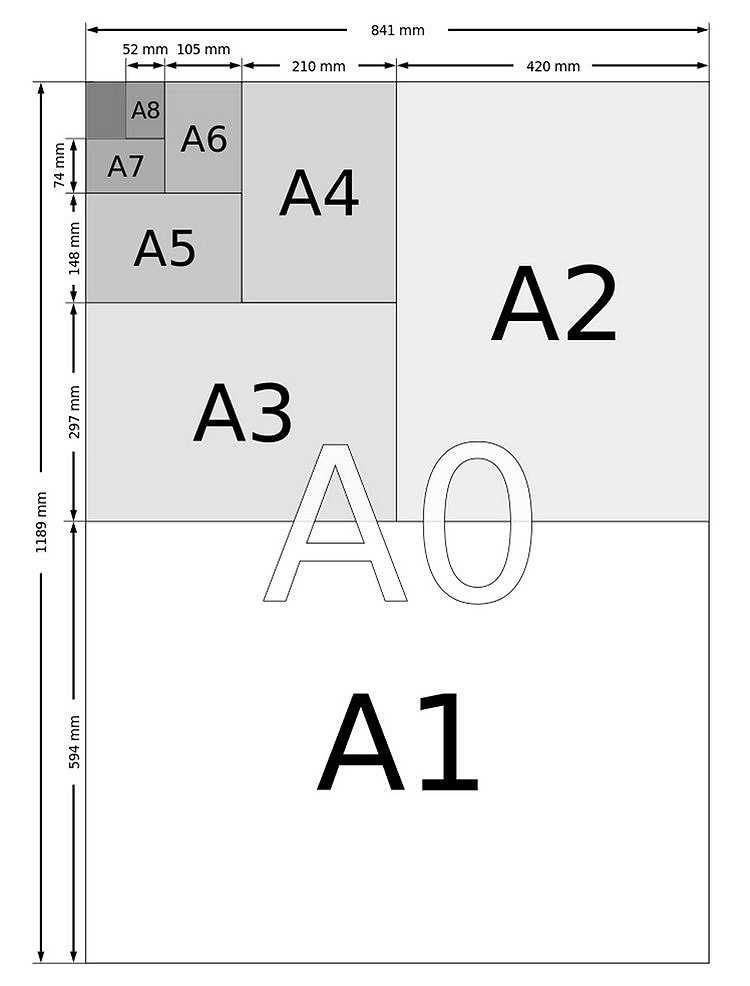
7. 1 1 | 3072 x 2304 | 10,2 x 7,7 дюйма | 300 т/д | Отпечатки формата А4 |
| 8,0 | 3264 x 2448 | 13,6 x 10,2 дюйма | 240 точек на дюйм | Отпечатки формата А4 |
| 10,0 | 3648 x 2736 | 18,2 x 13,7 дюйма | 200 т/д | Отпечатки формата A3 |
| 12.1 | 4000 х 3000 | 20 х 15 дюймов | 200 т/д | Отпечатки формата A3+ |
| 14,7 | 4416 x 3312 | 22,1 x 16,6 дюйма | 200 т/д | Отпечатки формата A2 |
| 21,0 | 5616 х 3744 | 31,2 x 20,8 дюйма | 180 точек на дюйм | Отпечатки формата A1 |
Это выдержка из Карманного руководства по пост-захвату .
Щелкните здесь для получения более подробной информации об этом и других изданиях серии Pocket Guide.
Посетите веб-сайт epson.com.au, чтобы узнать о новейших принтерах Epson.
Обнаружен блокировщик рекламы
Объявления могут быть проблемой, но это наш единственный способ поддерживать сервер. Пожалуйста, отключите блокировщик рекламы, чтобы прочитать содержимое. Мы высоко ценим ваше сотрудничество, и мы надеемся, что наши услуги того стоят.
Обновление
Руководство по стандартным размерам фотографий: для начинающих
Краткий обзор: Это руководство, показывающее, каковы общие размеры фотографий и соотношения сторон, а также как изменить размеры фотографий в Интернете. — От Фотора
Изменить размер изображения сейчас
Очень важно знать стандартный размер фотографии. Размер фотографии — важный фактор, которым нельзя пренебрегать при проектировании. Хорошее качество изображения и фотопрезентация могут улучшить дизайн.
Зная различные размеры изображений, вы сможете выбрать наилучший размер для своих фотографий, чтобы они соответствовали теме ваших фотографий. После того, как мы представили типичные размеры изображений, рекомендуемые для различных контекстов, вы можете выбрать наиболее подходящий размер для своих фотографий на основе следующих рекомендаций.
Содержание:Соотношение сторон
Стандартные размеры фотографий для Интернета
Стандартные размеры фотографий для социальных сетей
Стандартные размеры фотографий для печати
Как изменить размер фотографии онлайн бесплатно
Часто задаваемые вопросы
Соотношение сторон
Прежде чем мы начнем вводить размеры фотографий, нам нужно понять, что такое соотношение сторон. Это ключевое слово, используемое для выражения размера фотографии.
Соотношение сторон — это соотношение между шириной и длиной объекта, и в этой статье мы в основном будем использовать его для выражения размера фотографии. Обычно он имеет форму AxB, например. 1х1, 2х3. Вы можете быстро узнать форму изображения по его соотношению сторон. Например, 1×1 означает, что изображение представляет собой квадрат, а 2×3 означает, что изображение представляет собой прямоугольник.
Обычно он имеет форму AxB, например. 1х1, 2х3. Вы можете быстро узнать форму изображения по его соотношению сторон. Например, 1×1 означает, что изображение представляет собой квадрат, а 2×3 означает, что изображение представляет собой прямоугольник.
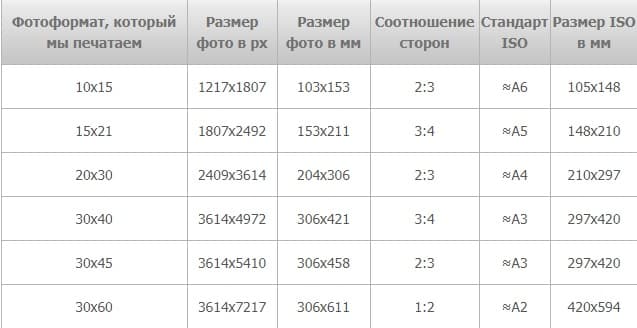
Соотношение сторон 1×1: 1080*1080 пикселей — наиболее распространенный размер фотографий 1×1, обычно изображения размера 1×1 подходят для печати личных аватаров или использования на платформах социальных сетей.
Соотношение сторон 2×3: 720×1080 px — самый распространенный размер фото 2×3, он широко используется в фотографии и полиграфии.
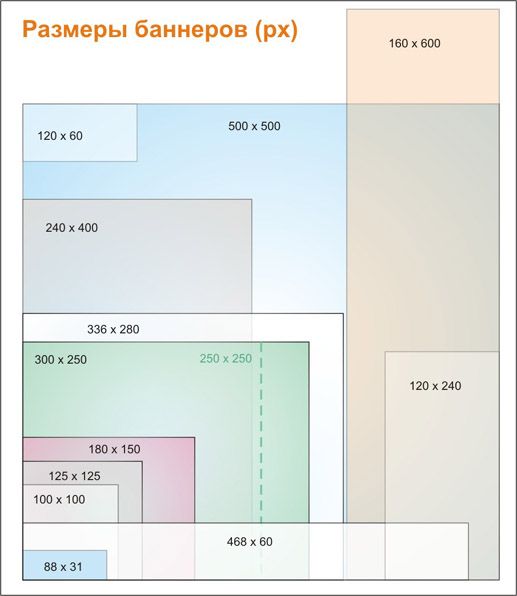
Общие размеры фотографий для Интернета:
Знание размера изображения имеет решающее значение для обеспечения того, чтобы оно поместилось в Интернете без растягивания. Использование неправильного размера изображения может привести к тому, что презентация в Интернете будет не лучшей. Далее мы представим некоторые распространенные размеры фотографий, используемые в Интернете.
Вот несколько наиболее часто используемых размеров фотографий в Интернете:
1920 x 1080 пикселей: Этот размер фотографии имеет соотношение сторон 16:9 и широко используется в фотографии, на телевидении, в социальных сетях и т. д.
1280 x 720 пикселей: Этот размер также имеет соотношение сторон 16:9, которое является распространенным форматом HD, используемым в фотографии и кино.
1080 x 1080px: Вы должны быть знакомы с этим размером, который является стандартным размером изображения 1×1 и широко используется в социальных сетях, таких как Instagram.
Два специальных размера фотографий:
В дополнение к указанным выше стандартным размерам фотографий мы также приведем примеры двух специальных размеров фотографий, используемых в Интернете.
Полноразмерное изображение Размер:
На вашем веб-сайте могут быть некоторые фотографии, которые необходимо отображать на весь экран, например, основное изображение веб-сайта или изображение баннера. Итак, каков наилучший размер изображения для вашего браузера?
Итак, каков наилучший размер изображения для вашего браузера?
Для обеспечения превосходного качества полноразмерного изображения на устройствах всех размеров. Рекомендуемый размер для него 16:9.соотношение сторон: от 1500 пикселей (минимальное рекомендуемое) до 2560 пикселей (максимальное рекомендуемое). Также рекомендуется делать фото большего размера, чем обычно, чтобы браузеры не обрезали важный фотоконтент.
Сообщение в блоге Размер изображения:
Без сомнения, увлекательные фотографии привлекают внимание зрителей в цифровую эпоху социальных сетей. Вы можете добавить фотографии в свой блог, чтобы сделать их более привлекательными. В посты рекомендуется добавлять фотографии одинаковой ширины, чтобы они выглядели аккуратнее и гармоничнее.
Выбор размера изображения в блоге связан с областью содержимого сообщения в блоге. Например, если область содержимого вашего блога имеет ширину 800 пикселей, то для добавления в блог рекомендуется выбирать изображения шириной менее 800 пикселей, в то время как размер фотографий больше 800 пикселей будет автоматически изменяться системой, а качество изображения может даже ухудшиться.
Кроме того, пожалуйста, убедитесь, что тип изображения однородный, чистый и простой, чтобы людям было легче его читать.
Общие размеры фотографий для социальных сетей:
Instagram: Изображение Instagram имеет квадратную форму и использует стандартное изображение 1×1 для создания стандартного изображения Instagram, наиболее распространенным размером является 1080×1080 пикселей, о котором мы упоминали ранее. Если ваши фотографии имеют больше пикселей, чем это значение, рекомендуется изменить размер ваших фотографий для Instagram, иначе качество изображения может быть сжато. Стоит отметить, что истории в Instagram представляют собой вертикальные прямоугольники, поэтому рекомендуется снимать вертикально и сохранять соотношение кадров 9:16.
Сообщений и историй в Facebook: Самый распространенный размер — 1200×630 пикселей. Это идеальный размер для сообщений Facebook, поэтому Facebook не нужно обрезать или растягивать изображение, чтобы оно отображалось полностью. Истории в Facebook такие же, как истории в Instagram, и рекомендуется снимать вертикально и сохранять соотношение сторон 9:16 с рекомендуемым разрешением 1080×1920 пикселей. Вы можете использовать онлайн-редактор изображений Facebook от Fotor, чтобы быстро разместить ваши изображения на Facebook.
Истории в Facebook такие же, как истории в Instagram, и рекомендуется снимать вертикально и сохранять соотношение сторон 9:16 с рекомендуемым разрешением 1080×1920 пикселей. Вы можете использовать онлайн-редактор изображений Facebook от Fotor, чтобы быстро разместить ваши изображения на Facebook.
Фото на обложке Facebook: 820 x 312 пикселей — оптимальный размер.
Сообщения в Твиттере: Разные размеры фотографий используются для разных сценариев. Если вы хотите опубликовать одну фотографию, выберите фотографию размером 1200 x 675 пикселей. Если вы хотите опубликовать две фотографии, то 700 x 800 пикселей — лучший размер.
Фото на обложке Twitter: Это фото вверху вашего профиля. Горизонтальное изображение размером 500 x 1500 пикселей является наиболее подходящим.
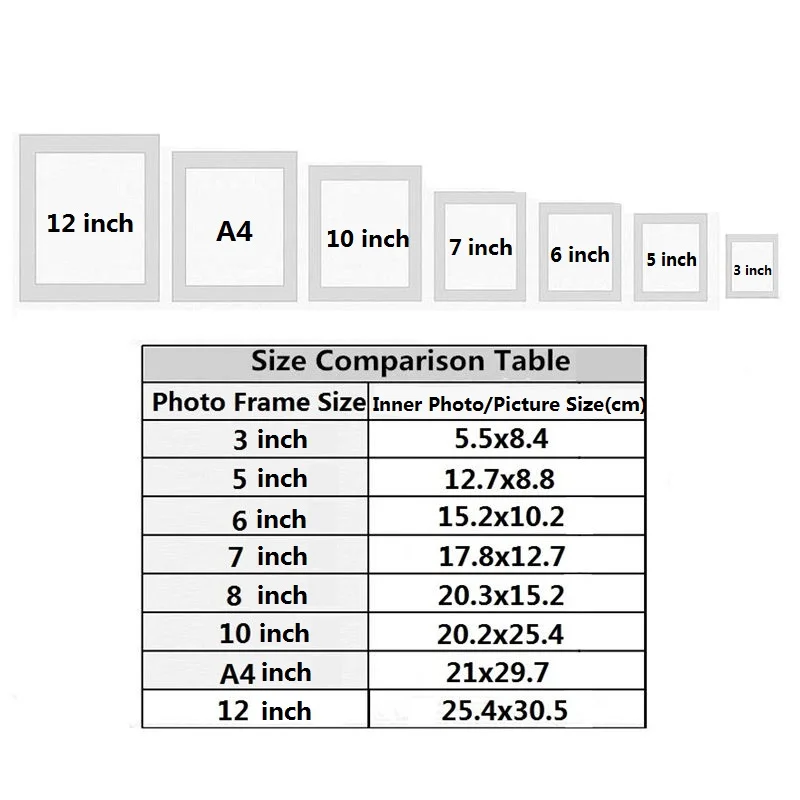
Общие размеры фотографий для печати:
Цифровые версии изображений широко используются в эпоху повсеместного использования электроники. Тем не менее, мы не можем отрицать, что по-прежнему существует большой рынок фотопечати, о чем свидетельствует тот факт, что вы можете печатать семейные фотографии для оформления в рамку или фотографию на паспорт для профессионального использования. Знание стандартных размеров фотопечати имеет решающее значение, независимо от того, для чего вы печатаете фотографии.
Знание стандартных размеров фотопечати имеет решающее значение, независимо от того, для чего вы печатаете фотографии.
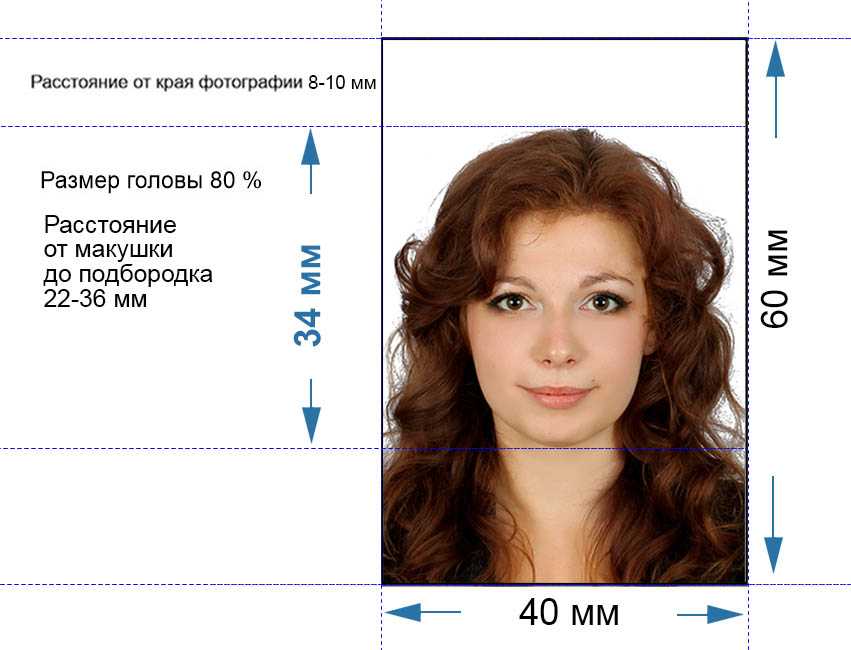
Печать паспорта: Лучший размер фотографии на паспорт — 2 x 2 дюйма.
Фотопечать: 4 x 6 или 5 x 7 дюймов является наиболее стандартным и популярным размером фотографии, обычно используемым для демонстрации художественных фотографий или печати поздравительных открыток. Этот размер также широко используется в полиграфической промышленности.
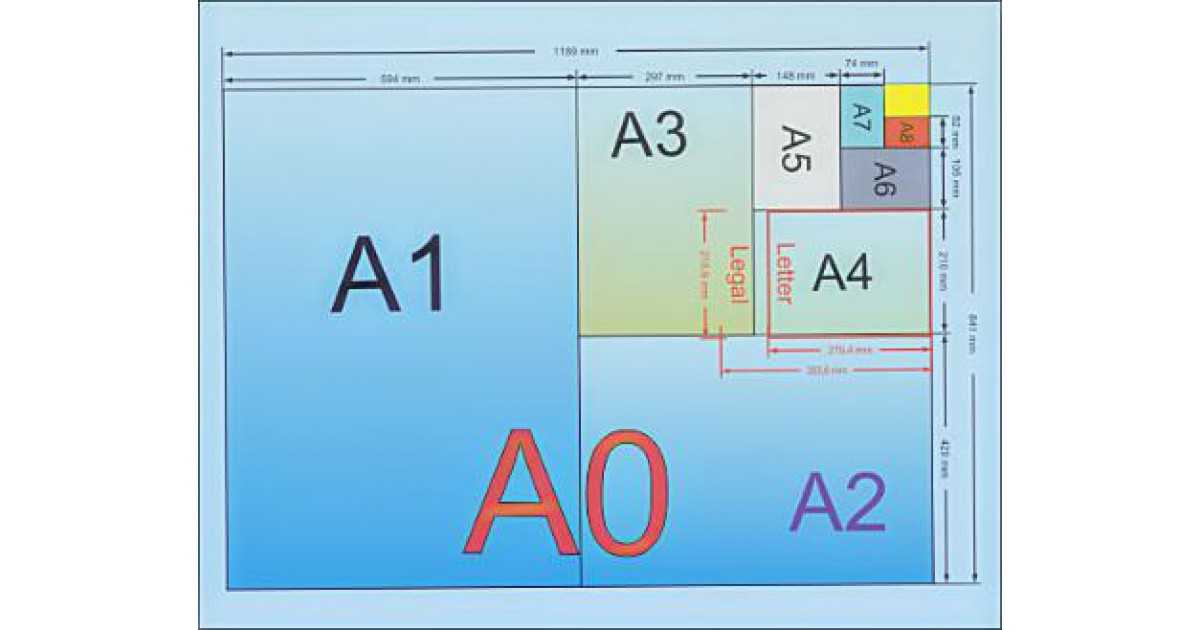
Печать плакатов: 8,5 x 11 дюймов. Этот размер фотографии подходит для печати плакатов или для создания фоторамок чуть большего размера. Для получения наилучших результатов рекомендуется использовать соотношение сторон 4:3 и изменить размер фотографии до 3400 x 4400 пикселей.
Как изменить размер фото онлайн бесплатно?
Fotor
Фото слишком большое для загрузки? Или фотографии не того размера, чтобы добиться идеального эффекта в социальных сетях? Какой бы ни была причина, по которой вы хотите обрезать свои фотографии, я считаю, что вам действительно нужно знать, как изменить размер изображения в Интернете.
Fotor Photo Editor позволяет легко и быстро изменить размер ваших фотографий онлайн и получить идеальный размер всего за несколько кликов. Не позволяйте неправильному размеру ваших фотографий влиять на красоту.
Обрезчик фотографий Fotor:Photo Cropper — это простой в использовании инструмент для обрезки фотографий. Fotor предлагает множество шаблонов обрезки, включая, помимо прочего: обложки Facebook, посты в Instagram… и множество форм шаблонов обрезки. Если вы хотите обрезать свои фотографии для публикации в социальных сетях одним щелчком мыши, инструмент кадрирования удовлетворит ваши потребности.
Как обрезать изображение?
- Загрузите изображение на холст.
- Выберите инструмент «Обрезка» и выберите шаблон любого размера на левой панели инструментов, затем вы увидите шаблон, примененный к изображению на холсте. Перетащите углы шаблона, чтобы изменить его размер так, чтобы он идеально соответствовал изображению.
 Вы также можете перетаскивать шаблон вверх и вниз, чтобы обрезать нужную часть.
Вы также можете перетаскивать шаблон вверх и вниз, чтобы обрезать нужную часть. - Нажмите кнопку «Применить» и загрузите изображение, если оно вас устраивает.
Не волнуйтесь, если вы не можете найти нужный размер, введите точное значение в пикселях, и фотообрезчик Fotor сгенерирует нужный размер одним щелчком мыши.
Размер изображения Fotor:Для тех, кто хочет изменить размер изображения, может быть проблемой уменьшить размер изображения без потери качества изображения. Вы все еще можете найти то, что вам нужно в Fotor!
Fotor изменение размера изображения мгновенно уменьшает изображения до КБ, сохраняя при этом их исходное качество, легко изменяя размер ваших изображений, чтобы вы могли загружать свои фотографии куда угодно, не беспокоясь об ограничениях размера файла.
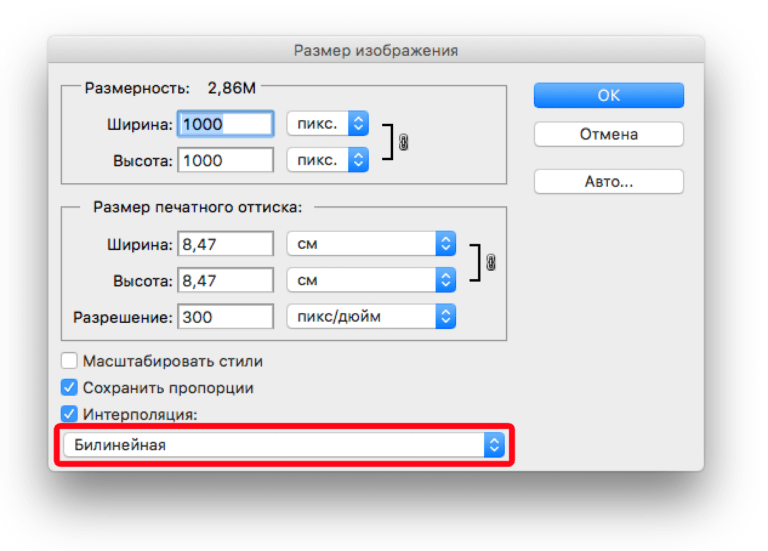
Как изменить размер изображения?
- Загрузите изображение на холст.
- Выберите инструмент «Изменить размер» на панели инструментов.
 Введите необходимое значение пикселей и нажмите кнопку «Применить» после подтверждения правильности. Или установите флажок «Использовать проценты» ниже, чтобы ввести процент для изменения размера.
Введите необходимое значение пикселей и нажмите кнопку «Применить» после подтверждения правильности. Или установите флажок «Использовать проценты» ниже, чтобы ввести процент для изменения размера. - Нажмите кнопку «Применить» и загрузите изображение в формате jpg или png.
Заключение:
В этой статье рассказывается о нескольких распространенных размерах фотографий и о том, как изменить размеры фотографий в Интернете, чтобы удовлетворить все ваши потребности. Вишенкой на торте является выбор правильного размера фотографии для ваших милых фотографий. У вас есть другие лучшие предложения по изменению размера фотографий? Пожалуйста, совет.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ:
Можно ли обрезать фотографии массово?
Да! С обрезчиком фотографий Fotor вы можете обрезать несколько фотографий в пакетном режиме, и вам больше не нужно вручную обрезать каждую фотографию по одной. Кроме того, Fotor сохраняет исходное качество ваших фотографий, поэтому вам не нужно беспокоиться о потере качества.
