Старый стиль шрифта — CoderLessons.com
На прошлой неделе мы рассмотрели шрифт Modern и, чтобы продолжить серию публикаций по категориям шрифтов, сегодня мы рассмотрим красивый шрифт Old Style. Я думаю, что для всех нас наша работа по дизайну может улучшиться только тогда, когда мы узнаем больше о различных категориях шрифтов, их характеристиках и сходствах, и для какой цели они больше всего подходят, работаем ли мы в веб-дизайне или в полиграфическом дизайне.
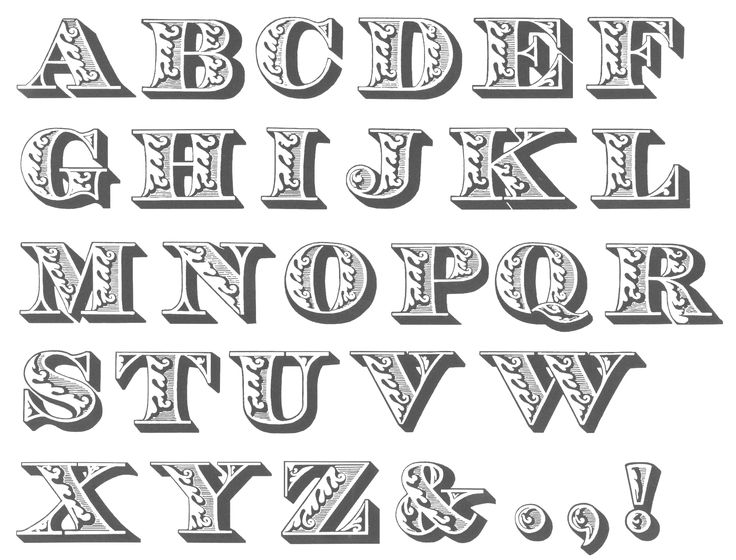
Шрифты в старом стиле (иногда называемые гуманистическими) основаны на ручных надписях писцов, и они впервые появились в конце 15-го века, до современных шрифтов . Их отношение к каллиграфии можно увидеть в изогнутых штрихах и буквах с толстыми переходами к тонким, напоминающими буквы, нарисованные пером и чернилами. В отличие от современных гарнитур, переход толстый / тонкий является умеренным и не столь очевидным. На старых стилях засечки всегда расположены под углом, и если вы проведете линию через самые тонкие части букв, вы увидите, что ударение является диагональным.
Самые первые буквы, написанные курсивом, были созданы шрифтами старого стиля в начале 1500-х годов.
Шрифты старого стиля считаются лучшим шрифтом для больших объемов основного текста на бумаге. Вот почему вы найдете их в газетах, журналах и книгах. Они также могут хорошо работать в Интернете, и два шрифта в старом стиле считаются безопасными для Интернета: Times New Roman и Palatino Linotype. Старые стили не спрыгивают со страницы с какой-либо причудливостью, и это делает их легкими для глаз. Существует аргумент, что для печатных работ лучше всего подходят шрифты с засечками, а для шрифтов без засечек в Интернете / на экране их легче всего читать. Если вы обнаружите, что это так, вы можете использовать приведенные ниже шрифты для заголовков и подзаголовков.
Другие хорошо известные примеры шрифтов Old Style включают Garamond, Gaudy Old Style, Perpetua и Minion Pro. Обратите внимание, что весь текст ниже имеет размер 80pt и начало 80pt.
Вы можете подумать, что эти шрифты выглядят практически одинаково на первый взгляд. Однако, когда вы начнете присматриваться, а также их сходства, вы начнете замечать небольшие различия, которые делают каждый из них уникальным. Один из способов лучше понять шрифты – это попытаться более внимательно изучить шрифт. Кажется очевидным, я знаю. В следующий раз, когда вы читаете журнал или книгу или просматриваете веб-сайт, найдите время, чтобы выяснить, какой тип шрифта используется. Посмотрите на рекламу, когда вы стоите на автобусной остановке. Используются ли шрифты с засечками, без засечек, декоративные? Чем ближе вы познакомитесь с шрифтом, тем больше вы начнете экспериментировать и узнаете, какие шрифты хорошо работают вместе. (О чем я буду писать в следующих публикациях здесь, на Sitepoint).
Однако, когда вы начнете присматриваться, а также их сходства, вы начнете замечать небольшие различия, которые делают каждый из них уникальным. Один из способов лучше понять шрифты – это попытаться более внимательно изучить шрифт. Кажется очевидным, я знаю. В следующий раз, когда вы читаете журнал или книгу или просматриваете веб-сайт, найдите время, чтобы выяснить, какой тип шрифта используется. Посмотрите на рекламу, когда вы стоите на автобусной остановке. Используются ли шрифты с засечками, без засечек, декоративные? Чем ближе вы познакомитесь с шрифтом, тем больше вы начнете экспериментировать и узнаете, какие шрифты хорошо работают вместе. (О чем я буду писать в следующих публикациях здесь, на Sitepoint).
Связанное Чтение:
- Современная гарнитура
- Большая, смелая красивая плита с засечками
Выбор шрифта по умолчанию в Pages на iPad
Для шаблонов категории «Основные» можно задать шрифт и размер шрифта по умолчанию. Каждый раз, когда Вы создаете новый документ с помощью одного из этих шаблонов, используется выбранный Вами шрифт и размер шрифта.
Каждый раз, когда Вы создаете новый документ с помощью одного из этих шаблонов, используется выбранный Вами шрифт и размер шрифта.
Вы можете задавать шрифты для стилей абзаца других шаблонов и сохранять получившиеся шаблоны в качестве пользовательских. В следующий раз, создавая новый документ, выберите свой пользовательский шаблон в разделе «Мои шаблоны» окна выбора шаблона и начните ввод текста.
Выбор шрифта и размера шрифта по умолчанию для шаблонов категории «Основные»
Выбранные Вами шрифт и размер шрифта будут применяться к стилю абзаца «Основной текст». Для других стилей абзацев будет использоваться тот же шрифт, а размеры шрифта будут настраиваться пропорционально размерам в исходном шаблоне. Например, если выбрать шрифт Lucida Grande и размер 12 пунктов, то для стиля абзаца «Заголовок» в шаблоне «Пустой» будет использоваться шрифт Lucida Grande с размером 33 пункта, а не 30 пунктов.
Коснитесь , коснитесь «Настройки», затем коснитесь «Шрифт для новых документов».

Включите параметр «Задать шрифт и размер».
Коснитесь «Шрифт», выберите шрифт для стиля абзаца «Основной текст», затем коснитесь «Назад».
Чтобы задать размер для стиля абзаца «Основной текст», касайтесь .
Эти настройки будут применяться только к новым документам; шрифт уже существующих документов не изменится. Если позднее Вы захотите вернуть изначальный шрифт шаблонов, выключите параметр «Задать шрифт и размер».
Создание пользовательского шаблона со шрифтами по выбору
В верхней части экрана, в менеджере документов, коснитесь , чтобы открыть окно выбора шаблона.
Коснитесь любого шаблона, чтобы его открыть.
Коснитесь , выберите стиль абзаца, который нужно изменить, затем коснитесь «Текст», чтобы вернуться назад.
Совет. Вам не нужно менять стиль каждого абзаца в шаблоне; например, в обычном письме или документе достаточно поменять только стиль основного текста и стиль заголовка.

В разделе «Шрифт» выберите шрифт и размер шрифта для выбранного стиля абзаца.
Можно также использовать другие элементы управления в разделе «Шрифт» для изменения цвета или выбора стилей символов, таких как жирный и курсив.
Коснитесь кнопки «Обновить», которая отображается рядом со стилем абзаца.
В стиль по умолчанию вносятся Ваши изменения. Можно переименовать стиль и удалить стили, хранить которые не требуется.
Если Вы ввели текст в шаблоне, удалите текст, если не нужно, чтобы он отображался при открытии каждого шаблона.
Например, можно оставить имя и адрес в шаблоне письма, но не сохранять образец текста, который введен для настройки стилей абзацев.
Когда Вы закончите вносить изменения, коснитесь , коснитесь «Экспортировать», затем коснитесь «Шаблон Pages».
Коснитесь «Добавить в окно выбора шаблона».
В окне выбора шаблона коснитесь нового шаблона (он появится в разделе «Мои шаблоны») и введите название для него.

Коснитесь «Готово».
См. такжеСоздание шаблонов документов Pages и управление ими на iPadДобавление и замена текста в Pages на iPad
образцов писем — Purdue OWL®
Предлагаемые ресурсы
Обзор руководства по стилю Руководство MLA Руководство APA Руководство Чикаго Упражнения OWLРезюме:
Этот ресурс охватывает части основного делового письма и содержит три образца деловых писем.
Если вы используете фирменный бланк, не указывайте адрес отправителя вверху письма; вместо этого начните с даты.
Формат блока
123 Дорога Победителей
New Employee Town, PA 12345
16 марта 2001 г.
Ernie English
1234 Writing Lab Lane
Write City, IN 12345
Уважаемый мистер Инглиш:
Первый абзац типичного делового письма используется для описания типичного делового письма. основная мысль письма. Начните с дружеского вступления, а затем быстро переходите к цели вашего письма.
Начиная со второго абзаца, укажите дополнительные сведения, подтверждающие вашу цель. Это может быть справочная информация, статистика или отчеты из первых рук. Нескольких коротких абзацев в теле письма должно быть достаточно, чтобы поддержать ваши рассуждения.
Наконец, в заключительном абзаце кратко еще раз сформулируйте свою цель и почему это важно. Если цель вашего письма связана с трудоустройством, рассмотрите возможность завершения письма своей контактной информацией. Однако, если цель носит информационный характер, подумайте о завершении с благодарностью за уделенное время читателя.
С уважением,
Люси Письмо
Модифицированный формат блока
(Tab в центр, начните вводить) 123 Winner’s Road
New Employee Town, PA 12345
16 марта 2001 г.
Эрни Инглиш
1234 Writing Lab Lane
Write City, IN 12345
Уважаемый мистер Инглиш:
Первый абзац типичного делового письма используется для изложения основной мысли письма.
Начиная со второго абзаца, укажите дополнительные сведения, подтверждающие вашу цель. Это может быть справочная информация, статистика или отчеты из первых рук. Нескольких коротких абзацев в теле письма должно быть достаточно, чтобы поддержать ваши рассуждения.
Наконец, в заключительном абзаце кратко еще раз сформулируйте свою цель и почему это важно. Если цель вашего письма связана с трудоустройством, рассмотрите возможность завершения письма своей контактной информацией. Однако, если цель носит информационный характер, подумайте о завершении с благодарностью за уделенное время читателя.
(Tab в центр, начните вводить) С уважением,
(Tab в центр, начните вводить) Lucy Letter
Полублочный формат
123 Winner’s Road
New Employee Town, PA 12345
16 марта 2001 г.
Ernie English
1234 Writing Lab Lane
Write City, IN 12345
Уважаемый мистер Инглиш:
(Отступ) письмо. Начните с дружеского вступления, а затем быстро переходите к цели вашего письма. Используйте пару предложений, чтобы объяснить цель, но не вдавайтесь в подробности до следующего абзаца.
(Отступ) Начиная со второго абзаца, укажите вспомогательные детали, чтобы обосновать свою цель. Это может быть справочная информация, статистика или отчеты из первых рук. Нескольких коротких абзацев в теле письма должно быть достаточно, чтобы поддержать ваши рассуждения.
(Отступ) Наконец, в заключительном абзаце кратко еще раз сформулируйте свою цель и почему это важно. Если цель вашего письма связана с трудоустройством, рассмотрите возможность завершения письма своей контактной информацией. Однако, если цель носит информационный характер, подумайте о завершении с благодарностью за уделенное время читателя.
С уважением,
Люси Письмо
стилей шрифта — CSS: Каскадные таблицы стилей
Свойство CSS font-style определяет, должен ли шрифт быть оформлен обычным, курсивным или наклонным шрифтом из его семейство шрифтов .
Начертания Italic , как правило, курсивны по своей природе, обычно используют меньше горизонтального пространства, чем их нестилизованные аналоги, в то время как наклонные начертания обычно представляют собой просто наклонные версии обычного начертания. Когда указанный стиль недоступен, как курсивный, так и наклонный начертания имитируются путем искусственного наклона глифов обычного начертания (используйте
стиль шрифта: нормальный; стиль шрифта: курсив; стиль шрифта: наклонный; стиль шрифта: наклонный 10 градусов; /* Глобальные значения */ стиль шрифта: наследовать; стиль шрифта: начальный; стиль шрифта: вернуться; стиль шрифта: обратный слой; стиль шрифта: не установлен;
Свойство font-style задается как одно ключевое слово, выбранное из приведенного ниже списка значений, которое может дополнительно включать угол, если ключевое слово 
Значения
-
нормальный Выбирает шрифт, который классифицируется как
обычныйв семействе шрифтов-
курсив Выбирает шрифт, который классифицируется как
курсив. Если курсивная версия шрифта недоступна, вместо нее используется вариант, классифицированный какнаклонный. Если ни один из них недоступен, стиль моделируется искусственно.-
косой Выбирает шрифт, классифицируемый как
, классифицированный как. Если ни один из них недоступен, стиль моделируется искусственно.-
косой<угол> Выбирает шрифт, классифицированный как
наклонный, и дополнительно указывает угол наклона текста. Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени
Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени -90 градусовдо90 градусоввключительно. Если угол не указан, используется угол 14 градусов. Положительные значения наклоняются к концу строки, а отрицательные — к началу.Как правило, для требуемого угла 14 градусов или больше предпочтительны большие углы; в противном случае предпочтительны меньшие углы (см. точный алгоритм в разделе соответствия шрифтов спецификации).
Вариативные шрифты
Вариативные шрифты позволяют точно контролировать степень наклона наклонной грани. Вы можете выбрать это с помощью <угол> модификатор для ключевого слова наклонного .
Для переменных шрифтов TrueType или OpenType вариант "slnt" используется для реализации различных углов наклона для наклонного шрифта, а вариант "ital" со значением 1 используется для реализации курсивных значений. См.
См. font-variation-settings .
Примечание: Для работы приведенного ниже примера вам потребуется браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором стиль шрифта: наклонный может принимать <угол> . Демонстрация загружается со стилем шрифта : наклонный 23 градуса; . Измените значение, чтобы увидеть изменение наклона текста.
Большие фрагменты текста, набранные шрифтом , значением курсив , могут быть трудны для чтения людям с когнитивными проблемами, такими как дислексия.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание W3C WCAG 2.1
стиль шрифта =
обычный |
курсив |
косой <угол [-90 градусов, 90 градусов]>?
Стили шрифта
Это обычный абзац.
Этот абзац выделен курсивом.
Этот абзац наклонен.
.нормальный {
стиль шрифта: обычный;
}
.