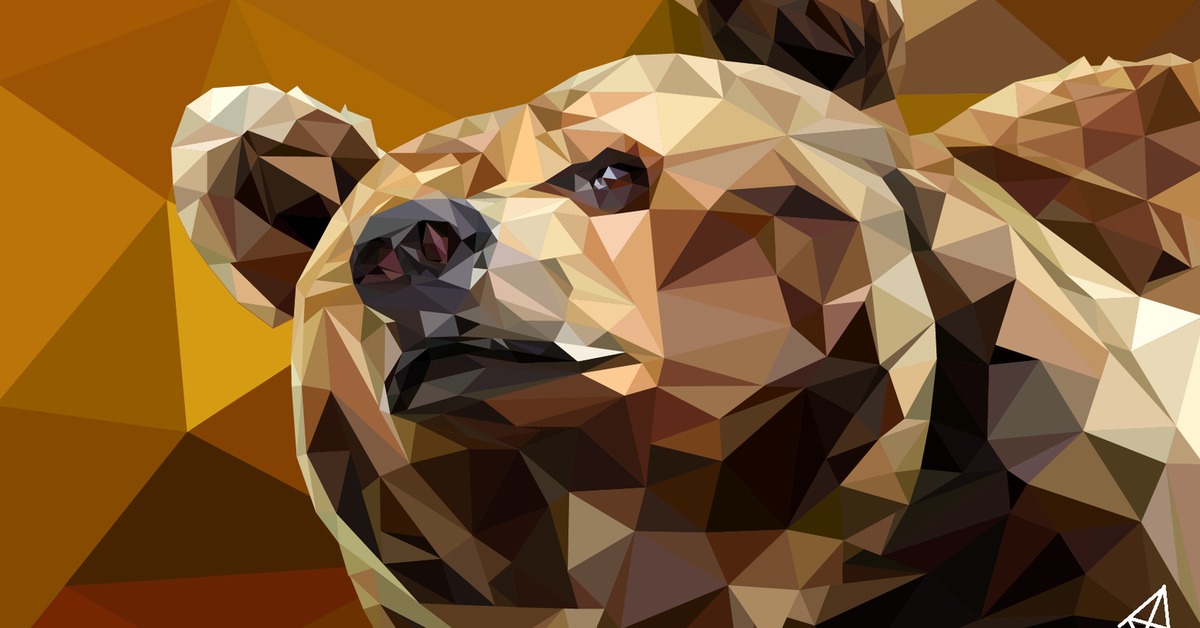
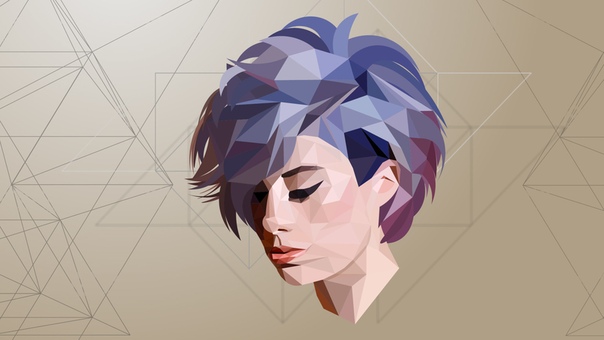
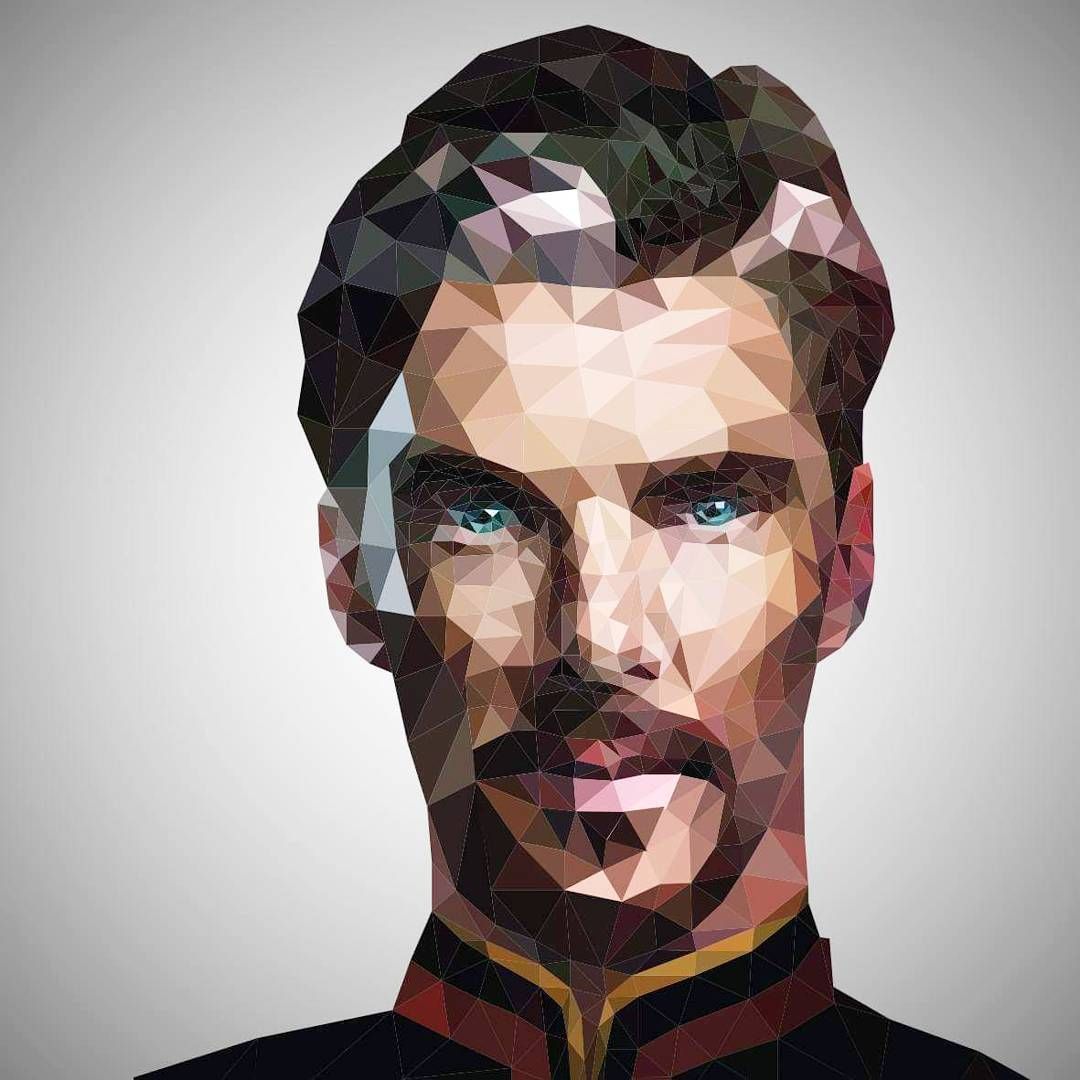
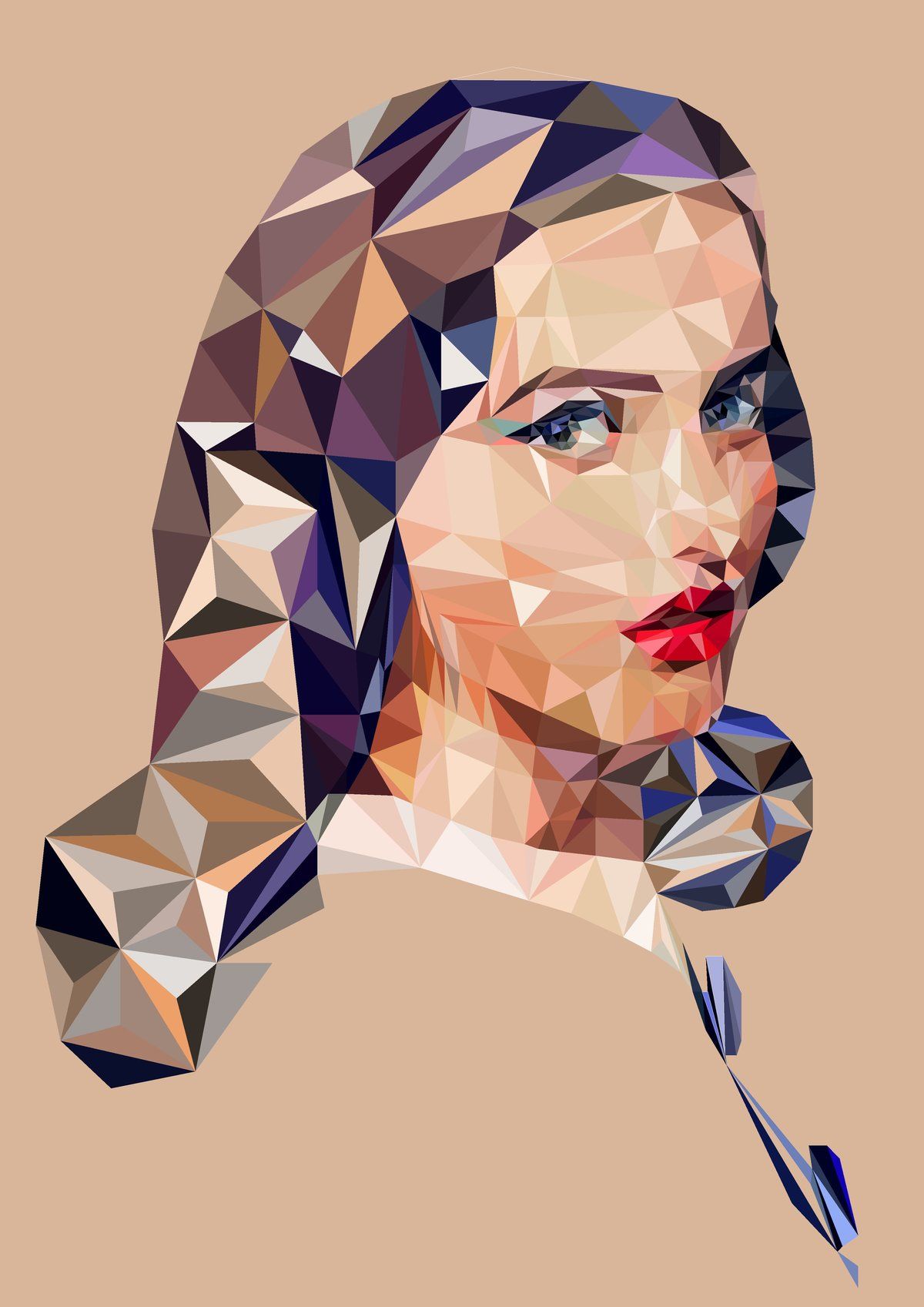
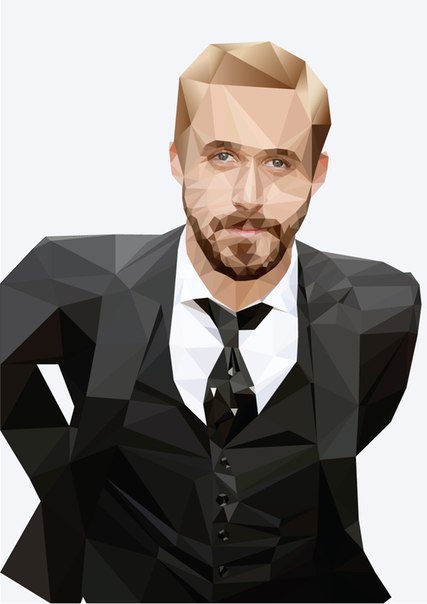
Мужской портрет в стиле Low Poly — Портрет по Вашему фото. — БАРМИН СТУДИЯ
ЕКАТЕРИНБУРГСКИЙ ЦЕНТР ИНТЕРЬЕРНОЙ ПЕЧАТИ, ДИЗАЙНА И БАГЕТНОГО МАСТЕРСТВА «БАРМИН СТУДИЯ»
Верх-Исетский бульвар, 15 (Синара Арт Центр) *** Ул. Сулимова, 50, ПАРК ХАУС *** Ул. Амудсена, 63, ГРАНАТ
Теl WhatsApp Viber Telegram: +7 9 222 056 123, +7 9 122 809 242, 8 (343) 290 04 99, 8 (343) 372 40 25
Самый современный и стильный портрет для мужчины. Тренд 2020 года!!!
Техникой создания таких портретов обладают очень немногие цифровые художники в мире.
Полигональные линии вырисовываются вручную на цифровом планшете.
Идеально вписывается в современные минималистические интерьеры.
Цифровой макет высылается Вам на согласование.

Портрет печатается на холсте, фотобумаге, виниле стойкими латексными красками и оформляется в современную раму.
Cрок исполнения шаржа по фото по фото 5-7 рабочих дня. При срочных заказах, пожалуйста, всегда уточняйте, успеем сделать ваш портрет или нет. Мы беремся только за те заявки, которые успеем изготовить в срок!
Цена от 2500 руб и зависит от размера и стиля. Размеры портретов на заказ — от 20х28 см до 120х250 см.
ЛУЧШИЙ ПОДАРОК НА ЛЮБОЕ ТОРЖЕСТВО ЗА НЕБОЛЬШИЕ ДЕНЬГИ!
ЕКАТЕРИНБУРГСКИЙ ЦЕНТР ИНТЕРЬЕРНОЙ ПЕЧАТИ, ДИЗАЙНА И БАГЕТНОГО МАСТЕРСТВА «БАРМИН СТУДИЯ»
Верх-Исетский бульвар, 15 Теl WhatsApp Viber Telegram
Модульная 3д картина — Шар в стиле low poly
Модульная картина на холсте с 3-D изображением Шара в стиле low poly станет ярким акцентом и изюминкой для любого интерьера. Картина из нескольких сегментов привлекает внимание, создает настроение и гармонично подчеркивает стиль помещения. Наши дизайнеры с удовольствием помогут подобрать количество модулей, сюжет, размер, цвет картины для гостиной, зала, кухни, спальни или офиса. Также не стоит забывать, что современная модульная картина является превосходным подарком для Ваших друзей и близких.
Картина из нескольких сегментов привлекает внимание, создает настроение и гармонично подчеркивает стиль помещения. Наши дизайнеры с удовольствием помогут подобрать количество модулей, сюжет, размер, цвет картины для гостиной, зала, кухни, спальни или офиса. Также не стоит забывать, что современная модульная картина является превосходным подарком для Ваших друзей и близких.
Что Вы приобретаете, покупая картину у нас:
Натуральный холст
Для наших картин мы используем только натуральный хлопковый холст, который производится в Италии известной компанией Leonardesca. Холст обладает высокой плотностью 345 г/м и выдерживает сильную натяжку на подрамник. Красивая среднезернистая текстура подчеркивает художественность полотна, а специальная технология изготовления придает ему высокую влагостойкость. Эти качества холста позволяют нашему интернет-магазину изготавливать модульные картины больших размеров, которые будут радовать Вас долгие годы.
.
Идеальное качество печати
Печать картин производится на японском оборудовании фирмы Epson, которая является эталоном качества во всем мире.
.
Деревянный подрамник
Натуральная древесина закупается в Украине в Ивано-Франковской области. Далее следует процесс сушки и порезки на собственном производстве. Каждая рейка подрамника проходит предварительную обработку, защищающую дерево от влаги и перепадов температур. Готовый подрамник имеет размеры от 2 см х 4.5 см до 2.5 см х 5 см, это зависит от размера и типа картины. Углы тщательно склеиваются при помощи соединения «на шип». Эта сложная, но необходимая подготовка, позволяет натягивать холсты даже очень больших размеров — более 2.5 метров.
.
Галерейная натяжка
Галерейная натяжка имеет ряд преимуществ перед другими типами натяжки холста — обычной и студийной. Холст аккуратно натягивается на подрамник и фиксируется металлическими скобами с тыльной стороны. Изображение при этом продолжается на всех боковых гранях картины. Для изготовления модульной картины это очень важно — потому что создается впечатление что изображение непрерывно перетекает с одного модуля на другой, еще больше подчеркивая целостность сегментной картины. Модульные картины не оформляются в раму ( за исключением редких случаев ), поэтому правильная хорошая натяжка и скрытые скобы являются важной частью оформления картины.
Декоративный художественный лак
Покрытие лаком это заключительный, но не менее важный процесс в производстве картины. Мы давно остановили свой выбор на высококачественном лаке от компании Schmincke. Готовые картины при помощи аэрографа покрываются сначала одним, а после полного высыхания вторым слоем лака. На поверхности образуется дополнительный прозрачный слой, который не желтеет со временем, надежно защищает картину от пыли и ультрафиолета.
Бесплатная коллекция низкополигональных действий Photoshop
Эта профессиональная коллекция — настоящая находка для тех, кто устал от классических портретов и ищет быстрый способ стилизовать фотографии в комиксе или сюрреалистическом стиле. Вы можете использовать этот Low Poly Action Photoshop чтобы сделать цветовую палитру более разнообразной и добавить оттенки и тона.
Всего за несколько щелчков мышью вы получите полный спектр от едва уловимого светло-серого до почти угольно-черного вместо скучного однородного серого. То же самое и с другими цветами. Эти действия можно использовать для редактирования изображений RAW и JPG, и они работают с несколькими версиями Photoshop. Они предназначены для улучшения портретных фотографий, но вы можете экспериментировать и с другими жанрами.
Низкополигональный экшен Photoshop №1 «Abstract»
Низкополигональный экшен Photoshop №2 «Geometry»
Низкополигональный экшен Photoshop №3 «Polygonal»
Экшен Photoshop №4 Low Poly Art «Cartoon Art»
Коллекции Low Poly Экшенов в Photoshop
Каждый экшен Photoshop Low Poly Art в этом наборе позволяет достичь фантастических результатов цветокоррекции. Однако, если вы хотите получить больше эффектов от этого стиля, вы можете проверить наши другие коллекции.
Однако, если вы хотите получить больше эффектов от этого стиля, вы можете проверить наши другие коллекции.
Комбинируя несколько действий, вы можете придать изображениям уникальный вид, выделить необходимые области и выгодно показать объект. Используйте эти эффекты на свадебных, портретных, семейных и других фотографиях, чтобы превратить их в потрясающие шедевры цифрового искусства.
Низкополигональный экшен Photoshop №5 «Color Comic»
Низкополигональный экшен Photoshop № 6 «Pop Comic»
Бесплатные низкополигональные экшены Photoshop №7 «Pop Art»
Низкополигональные экшены Photoshop №8 «Tricolor»
Низкополигональные экшены Photoshop # 9 «Vector Cartoon»
Photoshop Low Poly Art Action # 10 «Comics»
Бесплатный экшен Photoshop Low Poly Art №11 «Drawing»
Низкополигональный экшен для Photoshop №12 «Poster»
Низкополигональный экшен Photoshop №13 «Cartoon Strip»
Низкополигональный экшен Photoshop №14 «Live for Action»
Низкополигональный экшен Photoshop № 15 «Superhero League»
Экшен Photoshop №16 Low Poly Art «Drawing»
Экшен Photoshop Low Poly №17 «Pen»
Низкополигональный экшен Photoshop № 18 «Pencil»
Загрузите наш Low Poly Photoshop Action и получите больше возможностей для развития своего творчества. Эти эффекты Ps очень просты в использовании. Поэтому, даже если у вас мало опыта в редактировании фотографий, вы не столкнетесь с какими-либо проблемами.
Эти эффекты Ps очень просты в использовании. Поэтому, даже если у вас мало опыта в редактировании фотографий, вы не столкнетесь с какими-либо проблемами.
Каждое действие хорошо продумано и обеспечивает высококачественные результаты, поэтому профессионалы также используют эти эффекты на регулярной основе.
Бесплатные низкополигональные экшены Photoshop # 19 «Glitch»
Низкополигональные экшены Photoshop №20 «VHS»
Низкополигональные экшены Photoshop # 21 «Watercolor»
Экшен Photoshop Low Poly Art №22 «Sandstorm»
Бесплатный экшен Photoshop Low Poly Art №23 «Zombie»
Низкополигональный экшен для Photoshop №24 «Reflection»
Советы по использованию бесплатного набора Low Poly Экшенов в Photoshop
Photoshop Low Poly Action идеально подходит для фотографий с однородным фоном. Старайтесь избегать снимков с слишком яркими и насыщенными цветами. Они хорошо подходят для студийных портретов с преобладанием темных оттенков. Благодаря невероятному сочетанию плавных и четких линий изображения приобретают особый абстрактный вид.
Старайтесь избегать снимков с слишком яркими и насыщенными цветами. Они хорошо подходят для студийных портретов с преобладанием темных оттенков. Благодаря невероятному сочетанию плавных и четких линий изображения приобретают особый абстрактный вид.
Кроме того, эти действия просто великолепны, когда дело касается редактирования скинов. Они отлично справляются со своей задачей, скрывая все недостатки и избавляя вас от хлопот, связанных с долгой и трудоемкой ретушью фотографий.
Статья 3/7 про сетку. Lowpoly, Highpoly и вертекс нормали
Это третья из семи статей из цикла про этапы пайплайна. Подписывайся на , чтобы не пропустить следующий выпуск.
Прошлая статья была про драфты.
Сегодня статья посвящена второму этапу пайплайна — сетке.
А следующие статьи будут про развёртку, запечку, текстуры и подачу.
Сейчас мы разберём:
— Что такое сетка, зачем она нужна и из чего состоит.![]()
— Как делать lowpoly и highpoly, как они связаны между собой.
— Какие моменты на этапе сетки влияют на свет, блики и развёртку.
— И немного поговорим об особенностях всех игровых движков, которые необходимо учитывать в работе.
Приступим!
Из чего состоит любая 3D модель
В этой статье будет много матчасти. Сетка — это технический этап, и он требует понимания технологий. Статья вышла не простой, и мы приложили все усилия, чтобы сделать ее максимально доступной для всех.
Прежде чем говорить о работе с lowpoly и highpoly давай разберём из чего состоят все модели и какие особенности игровых движков нужно знать.
Любая 3D модель состоит из:
⚫️ Точек (vertex, вертекс)
➖ Рёбер (edge, эдж)
⬛️ Плоскостей (tris, polygon, nGon, трис, полигон, эн-гон)
#1 Точки (вертексы)
Это простейший элемент модели.
И на самом деле это не просто точка, а точка, у которой, помимо её координат в пространстве, есть ещё один важный параметр — направленность.
Записывай, у каждой точки (вертекса) есть 2 параметра:
Вот он, красавец, висит в бескрайнем космосе 3D пространства- Её положение в пространстве (по осям x, y, z)
- Её направленность. Эта характеристика называется «вертекс нормаль».
Так вот, направление вертекс нормалей напрямую влияют на поведение света на поверхности твоей модели. В отличие от реального мира, свет в игровых движках работает по другим правилам. Он эмулирует поведение привычного нам света, но всё равно это математическая абстракция.
У поведения света в игре есть свои особенности, которые влияют как на работу с сеткой, так и на все последующие этапы пайплайна. Давай разбираться вместе! Очень скоро ты узнаешь, как кокретно поведение вертекс-нормалей влияет на блик твоей будущей модели. Не торопись и читай внимательно, чтобы не запутаться.
#2 Рёбра (edge)
2 точки образуют ребро. Это всегда прямая линия. Не забывай, что у одного ребра всегда 2 точки, и у каждой есть своя вертекс нормаль. Скоро узнаешь, что с ними делать.
#3 Полигоны (polygons)
3 точки создают треугольник. Как ты помнишь из школьной геометрии, 3 точки создают плоскость.
В программах для моделирования полигон может состоять не только из трёх точек. Помимо треугольников, есть четырехугольник (quad/квад) и n-gons (нгоны, многоугольники). При желании, ты можешь создать полигон из любого количества точек.
Но, будучи трёхмерщиком, ты не должен забывать, что под капотом всех игровых движков и программ для 3D моделирования лежит одна особенность — в них всё состоит из треугольников. Поэтому когда ты сделал квад или нгон, то программа всё равно у себя глубоко в коде видит только треугольники.
Когда-то давно в программах были только треугольники, но только с ними крайне неудобно моделить. Все программы и игровые движки научились триангулировать полигоны (т.е. превращать их в треугольники), состоящие из 4 и более точек. У разных программ свои алгоритмы триангуляции, и поэтому одна и та же модель в разных программах может выглядеть немного по-разному.
Все программы и игровые движки научились триангулировать полигоны (т.е. превращать их в треугольники), состоящие из 4 и более точек. У разных программ свои алгоритмы триангуляции, и поэтому одна и та же модель в разных программах может выглядеть немного по-разному.
Почему это важно?
Помнишь, что у каждой точки есть своя вертекс нормаль, от которой зависит поведение света? Как мы говорили, алгоритмы триангуляции везде разные, поэтому есть вероятность что в твоей программе всё выглядит ок, но в движке внешний вид модели может отличаться.
Это происходит, потому что сложные полигоны превращаются в треугольники внутри кода программы по-разному. А у каждой точки и ребра есть свои вертекс-нормали. Разные направления вертекс-нормалей дают разные блики. Ты не хочешь, чтобы такое произошло с твоей моделью, поэтому перед экспортом модели все не плоские квады и нгоны нужно триангулировать.
А у каждой точки и ребра есть свои вертекс-нормали. Разные направления вертекс-нормалей дают разные блики. Ты не хочешь, чтобы такое произошло с твоей моделью, поэтому перед экспортом модели все не плоские квады и нгоны нужно триангулировать.
Поэтому одна из задач создания игровой сетки — триангуляция. Мы переводим всё в треугольники руками и поэтому на 100% уверены в том, что блик будет везде одинаковым, но об этом чуть дальше в статье.
Если на модели есть квадрат и все точки лежат в одной плоскости, то проблем с бликом скорее всего не будет. А вот если у тебя одна или несколько точек выходят за пределы плоскости, то могут начаться проблемы с бликом, поэтому следи за такими полигонами.
такие полигоны называются непланарами (non-planar)Про то, как и когда нужно триангулировать мы разберёмся чуть позже в этой статье. А пока давай подведём небольшие итоги.
Только что ты узнал, что всё в трёхмерке сводится к точкам, ребрам и плоскостям. Это и есть составляющие любой 3D модели, вне зависимости от программы, в которой ты работаешь.
Поэтому, когда ты создаёшь самый примитивный объект в программе, например, куб, сразу создаётся 8 вертексов, 12 рёбер и 6 полигонов (которые делятся на 12 треугольников), а у каждого из вертексов есть вертекс нормаль, которая влияет на поведение света.
Несколько особенностей игрового света
#1 Вертекс нормали влияют на видимость полигона
Как ты уже знаешь, у каждой точки полигона есть своя вертекс нормаль.
Так вот, если нормаль направлена в твою сторону, то ты видишь полигон.
Но есть одна особенностей игровых движков. Если вертекс нормаль направлена ОТ камеры, то полигон становится полностью прозрачным, невидимым.
Для удобства моделеров, программы умеют показывать полигоны вне зависимости от того, с какой стороны ты смотришь. Но можно включить backface culling, и тогда увидишь следующую картину:
Но можно включить backface culling, и тогда увидишь следующую картину:
Видишь? Внутренние грани куба при вращении камеры становятся прозрачными. Именно поэтому, если из-за бага игры ты оказался внутри здания, ты видишь сквозь него, потому что ты смотришь на обратную сторону полигона.
Все мы иногда сталкивались с таким багом. Теперь ты знаешь, почему так происходит.Теперь ты знаешь, что вертекс нормали, помимо блика, влияют ещё на видимость объекта. Запомни, у полигона есть только одна видимая сторона.
Идём дальше, уже скоро будет про lowpoly, highpoly и подготовку к запечке.
Но мы всё ещё не закончили с вертекс нормалями, а без них ты не поймёшь принцип, по которому переносится детализация из highpoly на lowpoly.
#2 Вертекс нормали влияют на блик каждого полигона
Как ты уже понял, свет в игре — математическая абстрация. Это не реальные фотоны света, а чистой воды математика и программирование. Зная особенности программ, ты откроешь для себя несколько новых возможностей, которые сделают твою модель ещё выразительнее.
Зная особенности программ, ты откроешь для себя несколько новых возможностей, которые сделают твою модель ещё выразительнее.
По-умолчанию, вертекс нормали перпендикулярны плоскости. Угол 90°.
Видишь, есть прямоугольник. Вертекс нормали расположены перпендикулярно.
Изменяя направление вертекс нормалей, обычный плоский прямоугольник бликует как кривая поверхность, а значит выглядит как более сложный объект.
Натяни на этот прямоугольник текстуру листика от дерева, главное, не забудь карту прозрачности. Потяни вертекс нормали в разные стороны и увидишь то, как прямоугольник преобразился.
В игре у тебя просто 4 точки и файлик с текстурой. Это всего 2 треугольника, зато если ты покрутил вертекс нормали, то лист на дереве будет бликовать так, как будто это уже не прямоугольник. Выглядит так, будто у него гораздо более сложная форма.
Используя этот простейший трюк, ты экономишь целую кучу полигонов (на игровых проектах всегда жесткий лимит на треугольники) и экономишь ещё гору своего времени.
Итак, теперь ты уже знаешь, что помимо триангуляции есть целый ряд трюков, которые помогают лучше моделить и оптимизировать свою сетку. В статье будет ещё несколько, читай дальше.
#3 Вертекс нормали влияют на жесткость граней
Как ты понял из прошлого пункта, изменение направления вертекс нормалей изменяет поведение света. Плоский объект может перестать быть плоским, при необходимости, всего за пару кликов.
Создай два квада как на картинке. По-умолчанию, вертекс нормали перпендикулярны, поэтому каждая стенка бликует независимо друг от друга как отдельная плоскость (формально, движок видит два вертекса с одинаковыми координатами, но разными направленностями, но для удобства работы нам он показывает их как один вертекс с двумя нормалями)
Если склеить нормали в одну — две стенки будут бликовать как одна плавная форма (на самом делее редактор оставляет только один вертекс, нормаль которого усредняет)
Записывай:
Объединение вертекс нормалей даёт гладкий блик.
Такой блик появляется из-за мягкого ребра (софт эджа, Soft Edge).
А если вертекс нормали направлены в разные стороны, то блик будет разделён, и между полигонами получится жесткая грань. Её называют хардом (Hard Edge).
Сначала все грани жесткие, затем часть граней делаем мягкими, а в конце все грани становятся мягкими
Софты и харды — важный инструмент в создании выразительности. Всегда нужно понимать, какие эджи должны быть мягкими, а какие жесткими.
Кстати, во всех редакторах есть функция, которая автоматически объединяет вертекс нормали, делая хард или софт эдж. В 3D максе эта же самая технология в основе групп сглаживания, у нее немного другой интерфейс, но суть та же самая. Еще у разных программ разные алгоритмы, которые решают, как усреднять нормали и триангулировать модель, но это совсем адванс информация, о которой в статье мы говорить не будем.
Правильные хард и софт эджи дают красивый блик, который подчёркивает нужные детали модели.
Например, здесь сначала вся модель покрыта жесткими эджами, и поэтому выглядит гранёной и несимпатичной. Затем мы сделали все эджи мягкими, и в части модели формы стали слишком мягкими + местами появились странные черные пятна. В конце я назначил автоматические харды и софты по углу в 60°, и тогда модель забликовала идеально!
Есть ещё один трюк, который иногда используют. Смотри на гифку и увидишь шов между цилиндром и плоскостью. Исправляем нормали, делаем их перпендикулярным плоскости, и два разных объекта начинают смотреться как единое целое. И всё это делается без создания лишних полигонов, ведь игровому движку проще рассчитать блики для простого объекта, чем хранить и считать его для сотен ненужных полигонов.
Перерыв на рекламу.
Статья слишком уж большая, а мы даже до середины не дошли.
Мы не ставим рекламу в наши статьи, кроме рекламы нас самих, так что открой ютюбчик, найди немного рекламы, а потом возвращайся обратно.
Сделал? Все норм?
Прости за такие вещи, просто в интернете нельзя без рекламы. Времена суровые.Теперь ты знаешь, что вертекс нормали могут сделать объемный блик на плоскости. Они также могут сделать острый стык двух плоскостей гладким. И всё это потому, что вертекс нормали задают поведение света. Он отражается не как настоящие фотоны, а так как ты ему скажешь. Этот лайфхак лежит в основе работы над LowPoly. Если голова плавится — отдохни, выпей чаю, сложное позади.
Готов двигаться дальше?
Чего мы хотим на этапе сетки?
Все зависит от пайплайна. В игровом ААА пайплайне нам нужно сделать 2 разные сетки: LowPoly и HighPoly.
На LowPoly мы хотим чтобы было минимум полигонов, максимум детализации и красивый блик. Есть старая добрая технология карт нормалей, которая позволяет тебе во много раз сократить количество полигонов, добавить на модель сотню мелких деталей и при этом вписаться в любые лимиты проекта
Есть старая добрая технология карт нормалей, которая позволяет тебе во много раз сократить количество полигонов, добавить на модель сотню мелких деталей и при этом вписаться в любые лимиты проекта
Представь, что ты хочешь замоделить вот такой объект так, чтобы было минимум полигонов, но в игре были все детали.
Сколько точек тебе нужно? Подумай и напиши на листочке ответ.
Правильный ответ — тебе нужно ровно 8 точек. И ещё нужен очередной трюк — запечка нормала.
Как работает трюк с запечкой?
Ты уже знаешь, что нормали есть у каждой точки твоей модели. И изменяя их, ты меняешь поведение света. Но нормали находятся именно у точки, нельзя просто взять и поставить только нормаль в произвольное место (есть еще фейс нормали — нормаль полигона, но по-факту это усредненная нормаль всех вертексов этого полигона).
 А просто добавить нормаль внутри полигона не получится.
А просто добавить нормаль внутри полигона не получится.Зато есть клёвая технология Normal Map (карты нормалей).
Это текстура, которая создаёт виртуальные вертекс нормали внутри каждого пикселя.
Вот обычный куб, самый простой.
Normal Map у него будет выглядеть вот так. По сути, это отсутствие нормал мапа, он никак не влияет на твою модель. Просто синий цвет означает, что нормали перпендикулярны поверхности.
А теперь открой фотошоп и добавь на него вот такую детальку:
А теперь смотри что будет, если этот Normal Map привязать к модели:
Надеюсь ты понял, что нормал мап умеет рисовать детализацию с коректными бликами поверх полигонов.
Что и где нужно нажимать и как сделать Normal Map ты узнаешь в следующих двух статьях из Цикла. Пока достаточно того, чтобы ты понял принцип.
Пока достаточно того, чтобы ты понял принцип.
Ещё важный момент — никто не рисует Normal Map руками. Есть классные технологи запечки и рисования нормала. Скопируй этот куб в отдельный файл, замодель полигонами в нём любую детализаци. Получишь следующее:
Теперь у тебя есть 2 файла — просто куб. И куб с кучей деталей. В отдельных файлах.
Так вот, просто куб — это и есть твоя LowPoly модель. Именно её ты будешь вставлять в игровой движок. Она оптимизирована и в ней нет лишних полигонов. А есть HighPoly модель — это куб с кучей деталей.
Есть технология «запечки», которая позволяет перенести все вертекс нормали с детальной модели на лоуполи, и сохранить их в Normal Map. Тогда произойдёт чудо — у тебя всего 6 полигонов, а модель бликует как куб с кучей деталей!
Очевидно, что эту технологию обожают в геймдеве!
Теперь ты понял!
Обычный куб с нормал мапой бликует как детализировання модель, Но вся детализация на нем — не новые формы, а просто хитрое искажение вертекст нормалей с помощью отдельной текстуры.
Вот так выглядит та самая карта нормалей. У нее очень простая технология: каждый пиксель создает на поверхности модели виртуальную вертекс нормаль. Нейтральный голубой цвет (128,128,255 RGB) означает, что оригинальная вертекс нормаль не будет изменяться. Красный канал отвечает за отклонение нормали влево или вправо, зеленый — вверх или вниз. Синий имитирует глубину (в играх очень часто синий канал убирают для экономии)
О нормале подробнее поговорим в статье про запечку.
Давай повторим: Только что ты узнал, что всё в трёхмерке сводится к точкам, ребрам и плоскостям. Это и есть составляющие любой 3D модели, вне зависимости в какой программе ты работаешь.
У каждой точки есть направленность. Она называется нормалью (Vertex Normal). Свет в 3д редакторе — это математическая абстракция, и блики высчитываются благодаря вертекс нормалям. Это называется шейдингом (shading). Если несколько вертексов одного полигона направлены в одну сторону — этот полигон будет бликовать как плоскость.
Если несколько вертексов одного полигона направлены в одну сторону — этот полигон будет бликовать как плоскость.
Если все вертексы направлены в одну сторону, то полигонь будет бликовать как плоскость.
Если они направлены в разные стороны, то бликовать будут по-другому.
Любые 3 точки, соединенные рёбрами образуют самую простую плоскость — треугольник. Но работать с треугольниками неудобно, поэтому умные дядьки сделали четырехугольники (квады) и многоугольники (n-gon).
#триангуляцияНа самом деле все полигоны в редакторе или движке — треугольники, но для простоты работы редакторы умеют отображать квады и многоугольники.
Для экспорта модели в видео игру ее надо обязательно триангулировать. Если довериться в этом вопросе движку — он может неправильно триангулировать не плоские полигоны и н-гоны и испортить блик на модели (шейдинг)
У каждого полигона есть две стороны — передняя и задняя. По умолчанию внутренняя сторона прозрачна (это называется backface culling), однако современные 3д программы умеют заливать цветом или материалом задние стенки.
По умолчанию внутренняя сторона прозрачна (это называется backface culling), однако современные 3д программы умеют заливать цветом или материалом задние стенки.
Есть программы работающие на других технологиях, например воксели (Voxel) — «пиксели» в 3д пространстве, и CAD технологии — работающие на основе математики, но в видео играх они не используются. В этой статье мы будем говорить только о полигональном моделировании.
Фух, было потно это писать!
Теперь ты готов к работе с сеткой!
Виды сетки
Можно длого говорить про сетку, потому что работа над сеткой для игры, мобильной игры, кино или мультика будет отличаться. Но, как ты помнишь, мы пишем цикл по ААА-пайплайн, т.е. алгоритм, по которому моделят для всех топовых видеоигр. Поэтому мы сделаем акцент на оптимизации сетки для игровых движков.
Как только ты замоделил на этапе драфта любой объект, он уже имеет сетку.
Скорее всего, это грязная, неоптимизированная сетка (и это нормально), потому что на этапе драфта мы ищем формы и пропорции.
Теперь пришло время оптимизировать сетку для игры!
В чём заключается оптимизация?
Драфт нельзя засунуть в игру.
Как ты уже понял из первой половины этой статьи — с ним будет много проблем. Начиная с того, что движок может её неправильно триангулировать, заканчивая тем, что драфт может не вписаться в лимиты проекта.
Отсюда вытекает потребность в создании лёгкой модели, в которой всё из треугольников и минимум полигонов. Такая модель называется LowPoly.
Помнишь пример с кубом? Каждая из его 8 точек влияет на силуэт, удалять ничего нельзя, иначе это будет уже не куб. Это и будет LowPoly модель для игры, и именно её вставляют в игровой движок.
Это и будет LowPoly модель для игры, и именно её вставляют в игровой движок.
Если следовать пайплайну, то всю детализацию — все скругления и детали мы делаем через технологию запечки HighPoly на Normal. Поэтому мы должны взять драфт, сделать его супер детализированным, а потом просто запечь эти детали и натянуть на LowPoly модель через Normal map.
Надеюсь, ты понял принцип работы.
Если работаешь по пайплайну для игры, то на этапе сетки нужно сделать LowPoly и HighPoly с правильной топологией.
Как это сделать мы разберём прямо сейчас, а про запечку будет отдельная статья.
3 вида сетки
Есть три вида сетки: лоу-, мид- и хайполи
- LowPoly — упрощённая и оптимизированная модель для игры с минимальным количеством полигонов.

- HighPoly — максимально детализированная модель, которая нужна, чтобы перенести всю детализацию на LowPoly через Normal Map
- MidPoly — компромис между бесконечно детализированными хайполи и оптимизированными лоуполи. Используется в основном для кино.
Давай разберём каждый из трёх видов по отдельности.
1. Low Poly
LowPoly для видео игры необходимо сделать максимально легким, с небольшим числом треугольников.
Все плоские детали рисуют в текстурах или на нормале, а геометрией отбивают только объекты, влияющие на силуэт. В игровом движке такая сетка всегда триангулирована.
Лоуполи для разных игр отличаются. На мобилках лоуполи очень легкая, 2к — 10к треугольников. На некоторых ААА проектах любят вшивать всю геометрию в огромные цельные формы, а на других каждую деталь отбивают отдельной геометрией. Есть проекты, где на главного персонажа выходит 50-60к треугольников, а бывают проекты по 250к треугольников на персонажа.
В современной игре модель на переднем плане может быть более детализированной, чем в кино на среднем и заднем плане — кино выглядит реалистичнее из-за более продвинутого света и гораздо больших текстур. Кадр фильма может считаться на супер компьютере несколько часов, а видео игра должна выдавать целых 60 кадров в секунду — поэтому даже более детализированные модели в играх смотрятся не так сочно, как модельки в кино (и то многое зависит от игры).
Лоуполи сильно зависит от технологии. На мобильной игре на важном объекте 5-7к полигонов. В старых играх важные объекты были в 10-15-20к полигонов. Сейчас игры легко тянут модели по 50-150к полигонов. Бывают и выше, по 200-300к полигонов на огромные модели, например, корабли/танки/дома. На лоуполи бывают разные правила. Одни модели делаются цельными кусками геометрии, другие разбиваются на детальки.

О Откуда берётся лимит на лоуполи?
Допустим, технический директор высчитал ограничение на локацию в 10 млн полигонов и 200 материалов. Отсюда высчитывается. По 150-200 моделей. В среднем от 10 до 100к полигонов. Это ограничение взялось из производительности движка и железа, под которое делается игра. И, конечно же, без опытного технического директора такие лимиты не высчитать.
Как работает видеокарта?
Она рендерит в среднем по 60 кадров игры в секунду. В реальном времени. На 1 кадр она требует около 10 000 проходов для отрисовки всех моделей, текстур, частиц, эффектов, интерфейса, и прочего. Для этого видеокарта отправляет вызовы отрисовки (draw call) процессору. Процессор — узкое горлышко любого рендера, поэтому работа над оптимизацией часто сводится к оптимизации вызовов отрисовки (поэтому делаются конструкторы, атласы и прочие хитрости для ускорения рендера).
В общем, чем меньше полигонов на твоей модели, тем лучше себя чувствует движок игры. Важно понимать, что игровым движкам проще работать с меньшим количеством полигонов и кучей деталей на Normal Map, чем наоборот.
Важно понимать, что игровым движкам проще работать с меньшим количеством полигонов и кучей деталей на Normal Map, чем наоборот.
Есть крутые ролики про то, как работает видеокарта:
Вот еще несколько роликов:
Rise of the Tomb Rider: https://youtu.be/PiMyGHLIoXA
Witcher 3: https://youtu.be/u8o44-91CRQ
GTA 5: https://youtu.be/sKA0KZGSJDM
Как сделать лоуполи?
Запомни правила лоуполи:
- На лоуполи важны только полигоны, которые влияют на силуэт и строят формы.
- Элементы, которые не видишь — их надо удалять
- Всё, что слишком угловато на силуете — скругляй. Иногда для этого надо добавить новую геометрию.
- Все плоские детали, не влияющие на силуэт, рисуются через текстуры или на нормале.
- Когда цилиндры кратны 4, а число сечений зависит от размера цилиндра.

- Удаляй задние стенки у объектов.
- А все пересекающиеся объекты немного утапливай друг в друга. Не стоит топить их сильнее — тогда ты впустую потратишь место на развертке, и не стоит их ставить впритык друг к другу — из-за особенности технологий может появиться зазор, через который шов будет уродливо бликовать.
Поэтому лучше всего по возможности перед запечкой переносить сложные формы в треугольники
Все не плоские четырёхугольники и многоугольники желательно превратить в треугольники вручную.
Потому что, как ты помнишь, у разных программ разные технологии триангуляции. В одной программе может быть норм, а в другой программе может выглядеть плохо. Зато если сделал треугольниками, везде будет чётко.
Т.е. на этапе лоуполи, это делать не обязательно, т. к. развёртку проще делать с квадратами, но потом этот момент нужно учесть.
к. развёртку проще делать с квадратами, но потом этот момент нужно учесть.
2 2. High Poly
Хайполи — это детализированная модель без ограничения по полигонам. На такой модели могут быть сделаны все, даже самые маленькие детали. Такие модели часто делают концептеры, а в видеоиграх такая геометрия нужна для запечки нормала.
Запомни: на хайполи можно всё.
Хайполи не ограничено количеством полигонов.
Главное ограничение — чтобы файл открылся у тебя на компе.
Хайполи делают без особых ограничений по сетке, в ней предпочитают квадраты (ими проще строить полигональные лупы — об этом чуть позднее), а от угловатостей избавляются на сглаживании. В игровой движок такую сетку не засунешь, зато она может быть сколько угодно детализированной и гладкой.
Когда нужно делать хайполи
В видеоиграх хайполи нужна для запечки нормала. Только для него.
Для сложных органических форм первым делают хайполи, а потом «ретопят» в лоуполи (обводят лоупольной сеткой, об этом сегодня говорить не будем, но вот короткая затравочка для тех, кому очень любопытно)
3 способа сделать хайполи
1) Cабдив (subD) — это создание хайполи через поддержки. Ты делаешь формы, накладываешь поддержки, они правильно скругляются, получается максимальная точность. Это старая и крутая технология, задача которой делать круглые фаски и гладкие формы.
Большинство трехмерщиков начинают изучать 3д именно с сабдива. Почему-то так принято вести большинство курсов по 3д. Мне кажется, что важнее научиться делать клёвые формы, и уже потом учиться сабдиву. Самое важное на сабдиве — понять, как строить лупы и кольца полигонов, чтобы они подчеркивали твою форму.
2) Скульпт — необходимо, если у твоей модели мягкие формы, органика. Неточные, неровные формы. Складки, грибы, мягкие формы — смело лезь в СКУЛЬПТ. Это как пластилин, только в 3д. Скульпт делает сетку настолько плотной, что мнешь ее как пластилин в специальных программах (zBrush, mudbox, 3d coat). Главная особенность скульпта — можно работать с десятками и сотнями миллионов полигонов!
- Есть еще воксельное моделирование в программах вроде 3D Coat и Polybrush — это тот же скульпт, но работающий чуть на других технологиях. Загугли если интересно.
3) CAD геометрия. Есть очень клевая софтина fusion360. Ее сделали для инженеров, чтобы они проектировали и собирали реальные мосты, машины, роботов и прочие штуки для реального мира. Но программа оказалась настолько удобной и клёвой, что в нее влюбились концепт художники. Чтобы делать роботов и железо.
Чтобы делать роботов и железо.
Еще Sketchup очень хорош в кад моделировании. От обычного моделирования CAD отличается тем, что каждая поверхность в нем задается формулой, поэтому она может быть сколь угодно гладкой и плавной, и ее легко редактировать на любом этапе. Но в видеоиграх такие модели не используют, так что чаще всего CAD модели ты можешь увидеть в клёвом концепт арте под отрисовку.
- Марвелоус дизайнер — прога для симуляции тканей. Сделана чтобы дизайнить одежду. Но оказалась настолько простой, что ее стали использовать в кино и играх.
Я не очень хочу останавливаться на теме хайполи — статья и без того огромной вышла, а хайполи — самая популярная 3D тема в интернете.
В этой статье мы сделали упор на те моменты, которые в рунете довольно сложно найти.
Главное, помни, что для видео игр хайполи делается только для того, чтобы запечь фаски.
3. Mid Poly
Мидполи — компромис между бесконечно детализированными хайполи и оптимизированными лоуполи. С этой сеткой делают супер детальные и интересные модели, которые клёво смотрятся в кадре, хорошо шейдят, но в то же время они достаточно оптимизированные и легкие, для удобства текстурирования и работы с ними.
С этой сеткой делают супер детальные и интересные модели, которые клёво смотрятся в кадре, хорошо шейдят, но в то же время они достаточно оптимизированные и легкие, для удобства текстурирования и работы с ними.
Подведём итоги
Сегодня ты узнал много нового про вертекс нормали и работу с топологией.
Ты понял суть того, как работает технология запечки, и зачем нужно делать 2 файла — лоуполи и хайполи, и как они связаны друг с другом.
К чему ведут провалы на этапе сетки?
— К плохой оптимизации и неаккуратному шейдингу.
— Плохую лоуполи даже текстуры не спасут.
— Ошибки с хардами и софтами испортят запечку и текстуры (об этом поговорим в статье про запечку поподробнее).
— Плохая хайполи с потягами и плохим шейдингом — пиши пропало, она не запечется.
— Хайполи и лоуполи должны совпадать. Они должны быть похожи друг на друга и покрывать друг друга. Иначе будут проблемы на запечке.
Они должны быть похожи друг на друга и покрывать друг друга. Иначе будут проблемы на запечке.
Что дальше?
Следующий этап пайплайна — делаем на лоуполи развёртку, чтобы можно было наложить на неё текстуры в самом конце.
А после развёртки мы будем запекать детализацию с хайполи на лоуполи.
Даты писать не будем — мы в них не попадаем (работы много, курсы, все дела, не успеваем статейки писать)
Жди продолжение!
Вступай в нашу группу, чтобы не пропустить следующий выпуск!
Отзывы о XYZ School можно прочитать на Headkurs: https://headkurs.com/schools/otzyvy-xyz-school/
Что такое низкополигональный стиль в дизайне видеоигр?
СКАЧАТЬ НАБОР ИГРЫ ЗДЕСЬ
Низкополигональное моделирование — это то, что за последние годы стало самостоятельным стилем. Сначала модели должны были иметь меньшее количество полигонов из-за аппаратных ограничений. Тем не менее, аппаратное обеспечение значительно продвинулось вперед по сравнению с теми годами, и видеоигры могут использовать большое количество полигонов, создавая удивительный графический контент с текстурами более высокого разрешения и расширенными возможностями затенения, такими как трассировка лучей. Несмотря на все достижения в области технологий, существует растущее художественное движение, стремящееся к простоте.
Несмотря на все достижения в области технологий, существует растущее художественное движение, стремящееся к простоте.
Low poly стал термином, используемым для описания художественного стиля/движения в дизайне видеоигр. Но что такое лоу-поли и как мы его определяем? Слова «низкополигональная» могут быть применены практически к любому стилю, который направлен на уменьшение количества полигонов в данной сетке. Вы можете подумать, что если есть классификационный список количества сеток, который поможет определить, является ли что-то низкополигональным, то нет.
Так как же мы, дизайнеры, описываем низкополигональный стиль? Можно сказать, что «низкополигональная» — это преднамеренный выбор для использования уменьшенного количества полигонов в модели(ах) для видеоигры, несмотря на наличие мощного оборудования, которое может обрабатывать типы сетки с более высоким разрешением. Однако не только количество полигонов определяет низкополигональный стиль; например, модели, нарисованные вручную, действительно используют меньшее количество полигонов, но не подходят под термин «низкополигональная». Поэтому низкополигональный стиль — это эстетическое качество модели.И насколько хорошо он может демонстрировать минималистичное количество полигонов. При этом сохраняется общее визуальное представление предполагаемого дизайна. Чтобы низкополигональный стиль был эффективным; дизайнер должен использовать топологию, освещение, постобработку и создание материалов для эффективного получения результата. Следующий вопрос: должна ли модель быть низкополигональной, чтобы подпадать под действие низкополигонального искусства/дизайна? Ну технически нет, это не так. Чтобы было ясно, речь идет как об эстетике, так и об общем количестве полигонов.Некоторые художники могут предпочесть использовать больше фасок и сглаживаний в своей работе. Однако до тех пор, пока окончательные результаты выглядят так, как будто модель действительно низкополигональная, кто может сказать, что она не соответствует стилю?
Поэтому низкополигональный стиль — это эстетическое качество модели.И насколько хорошо он может демонстрировать минималистичное количество полигонов. При этом сохраняется общее визуальное представление предполагаемого дизайна. Чтобы низкополигональный стиль был эффективным; дизайнер должен использовать топологию, освещение, постобработку и создание материалов для эффективного получения результата. Следующий вопрос: должна ли модель быть низкополигональной, чтобы подпадать под действие низкополигонального искусства/дизайна? Ну технически нет, это не так. Чтобы было ясно, речь идет как об эстетике, так и об общем количестве полигонов.Некоторые художники могут предпочесть использовать больше фасок и сглаживаний в своей работе. Однако до тех пор, пока окончательные результаты выглядят так, как будто модель действительно низкополигональная, кто может сказать, что она не соответствует стилю?
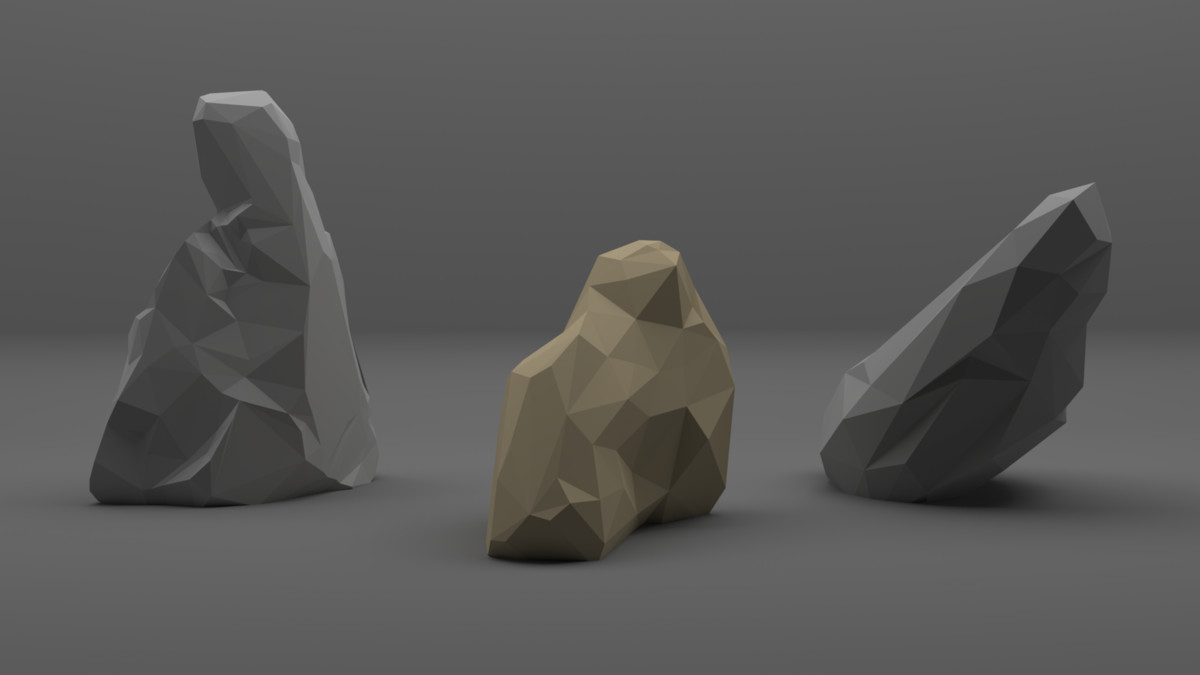
Существует множество различных методов моделирования, которые можно использовать при создании моделей низкополигональных продуктов. На первых примерах изображений вы можете увидеть, как был создан резервуар с использованием методов моделирования твердой поверхности в сочетании с эффектами постобработки. Это дает очень чистый и полированный вид в целом, сохраняя фактическое моделирование в минималистичном стиле.Тем не менее, важно отметить, что эффекты постобработки не являются требованием, необходимым для соответствия стилю, а скорее внутренним решением.
На первых примерах изображений вы можете увидеть, как был создан резервуар с использованием методов моделирования твердой поверхности в сочетании с эффектами постобработки. Это дает очень чистый и полированный вид в целом, сохраняя фактическое моделирование в минималистичном стиле.Тем не менее, важно отметить, что эффекты постобработки не являются требованием, необходимым для соответствия стилю, а скорее внутренним решением.
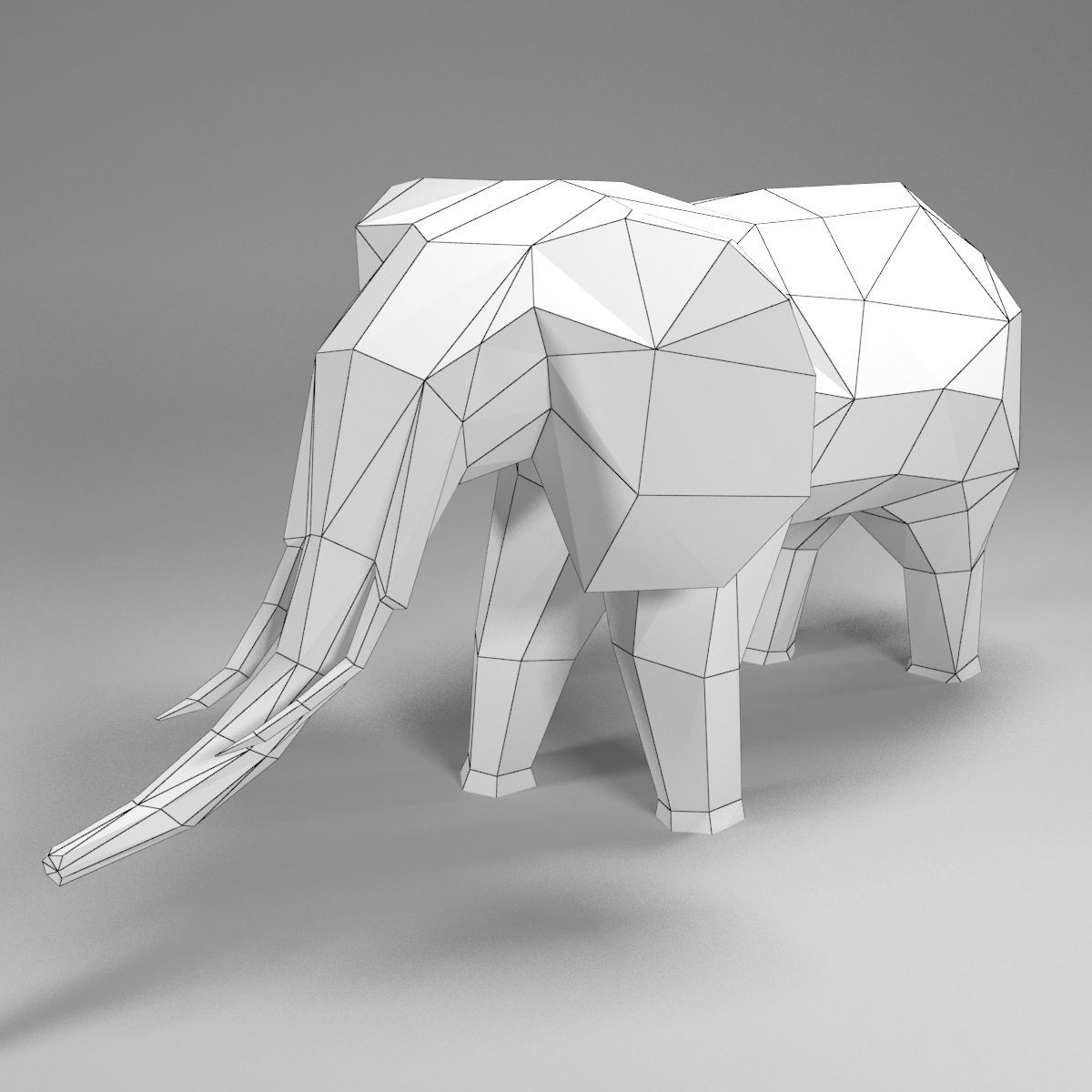
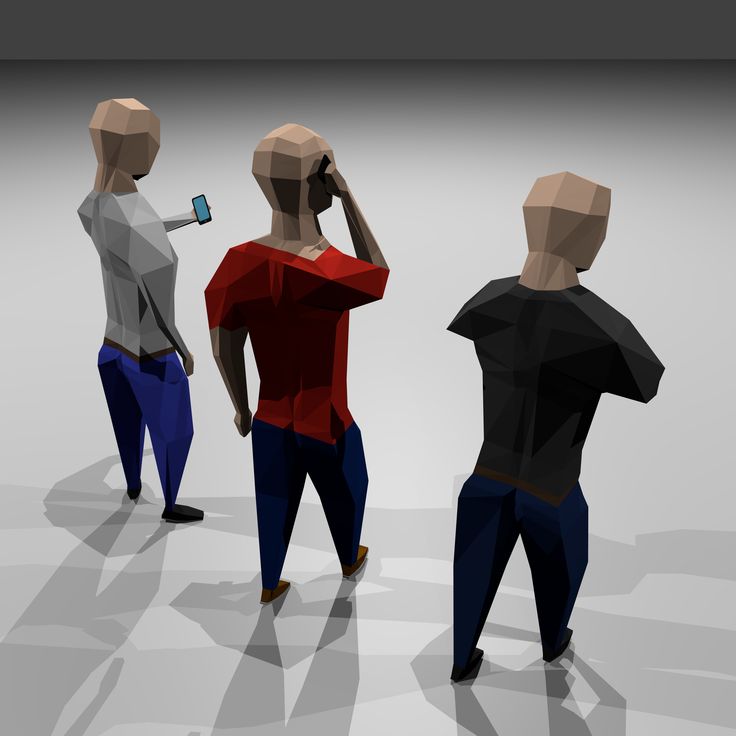
Еще одна распространенная практика, с которой вы можете столкнуться при изучении низкополигонального стиля, — это триангулированные типы сетки. Как вы можете видеть на приведенном выше примере изображения, этот метод моделирования позволяет дизайнеру создавать дополнительные триангулированные детали, которые в сочетании с материалами и возможностями рендеринга дают красивый триангулированный низкополигональный вид. Однако этот стиль может быть сложно анимировать, если он применяется к персонажу, если только не используется пользовательский шейдер, создающий такие эффекты.
Есть много видеоигр, которые теперь используют стиль low poly с большим эффектом. Интересно отметить, что, несмотря на то, что эти продукты относятся к низкополигональным, они могут быть очень разными, как показано в примерах ниже.
Первый пример — это планетарная аннигиляция, в которой сочетаются отличные дизайны моделей, цветовые палитры, визуализация и эффекты постобработки для создания увлекательной игры с эффектом погружения.
Еще одна видеоигра, в которой с большим эффектом используется низкополигональный стиль, — Tome Raider Go.В этой игре используются великолепные виды камеры в сочетании с аккуратными моделями и упрощенными цветовыми палитрами, а также используется простое освещение. Вы даже можете утверждать, что здесь есть элемент или влияние cel-shading.
Низкополигональная игра, как правило, находится под влиянием старых ретро-игр в сочетании с современными возможностями рендеринга и оборудованием. Заявив, что во многих низкополигональных работах есть явное влияние изометрических художественных стилей и других стилей. В заключение, «низкополигональный стиль» сочетает в себе достижения в области рендеринга в реальном времени и экспертные знания в области 3D-моделирования для создания очень креативного и забавного стиля, который дизайнеры могут адаптировать и изменять в зависимости от желаемого результата.
В заключение, «низкополигональный стиль» сочетает в себе достижения в области рендеринга в реальном времени и экспертные знания в области 3D-моделирования для создания очень креативного и забавного стиля, который дизайнеры могут адаптировать и изменять в зависимости от желаемого результата.
Как получить низкополигональный вид
Вы, возможно, заметили общий вид многих изображений, не только в графике и анимации в Интернете, но также в журналах и в телевизионной анимационной графике, с низкодетализированными гранеными моделями, высокой визуализацией, часто с эффектами мягкого освещения.
Это одновременно отсылка к ранним дням компьютерного моделирования и анимации, но в современной интерпретации. Это низкополигональный вид.
В этой статье я расскажу, что такое низкополигональный вид, несколько примеров и как можно создавать низкополигональные изображения.Мы также рассмотрим некоторые приложения этого взгляда в веб-дизайне, а также то, как эта эстетика может развиваться в Интернете.
Реакция на фотореалистичное 3D-моделирование
Все 3D-модели состоят из полигонов. Чем больше полигонов в модели, тем детальнее будет модель. Обычно при рендеринге изображения используется метод сглаживания полигонов и создания видимости непрерывных поверхностей.
Низкополигональный вид — это сознательное решение использовать меньше полигонов на этапе моделирования, чтобы создать более простую и абстрактную модель.Затем это сочетается со стилем рендеринга, который вместо того, чтобы пытаться сгладить полигоны, вместо этого визуализирует каждую из граней модели, создавая блочный, угловатый вид.
Однако это не означает, что низкополигональное моделирование имеет низкое разрешение. Сложные методы рендеринга, световые эффекты и затенение используются для создания очень реалистичного внешнего вида упрощенного объекта. Вот почему низкополигональный вид напоминает бумажное ремесло или оригами, которые также пережили ренессанс в последние годы.
Одними из лучших примеров низкополигональной графики являются работы Тимоти Дж. Рейнольдса. Существует также сайт Tumblr Geo A Day Джеремайи Шоу и Дэнни Джонса, который продолжает исследовать и расширять границы низкополигональной эстетики.
Рейнольдса. Существует также сайт Tumblr Geo A Day Джеремайи Шоу и Дэнни Джонса, который продолжает исследовать и расширять границы низкополигональной эстетики.
Возможно, наиболее полной реализацией низкополигонального образа является проект Джереми Кула The Paper Fox , который превратился из проекта моделирования в интерактивное приложение для создания историй, доступное для iOS. В «Бумажной лисе» Кул сознательно решил имитировать внешний вид оригами, добавляя к объектам текстуру мятой бумаги и добавляя очень тонкие края.
В этой работе Кристины Макуровой видно, что при использовании малой глубины резкости усиливается ощущение того, что это физические модели. Глубину резкости можно определить в настройках камеры в вашей 3D-сцене, либо их можно применить впоследствии в Photoshop.
Почему так популярен низкополигональный вид?
Низкополигональный вид можно рассматривать как реакцию на безличное совершенство компьютерного моделирования. Я думаю, что есть очень определенная реакция на чрезмерно реалистичное 3D-моделирование и визуализацию, которые теперь возможны в CGI. У художников и дизайнеров есть желание создать что-то, что не пытается имитировать реальность, а является более абстрактным и пытается уловить сущность объекта, а не представить его максимально реалистично.
У художников и дизайнеров есть желание создать что-то, что не пытается имитировать реальность, а является более абстрактным и пытается уловить сущность объекта, а не представить его максимально реалистично.
Этому есть исторический прецедент в искусстве в начале 20-го века, когда после появления фотографии возникли различные экспрессионистские течения; когда фотографии могли запечатлеть точное сходство, для этого не было нужды в искусстве; экспрессионизм стремился передать чувства и ощущения, а не точные представления.
Перенесемся в 21 век, когда абстракция и экспрессионизм процветают в цифровом искусстве.
Начало работы
Вот краткое руководство по получению эффекта низкополигональной графики с использованием 3D-программы Cinema4D.
- Создавайте свои объекты, используя простые тела, такие как сферы, конусы и пирамиды. Цель состоит не в реалистичном моделировании объектов, а в максимально возможном упрощении.
- Установите свойство сегментов, чтобы разделить поверхности объектов.
 Чем больше сегментов вы добавите, тем больше граней будет у объекта.
Чем больше сегментов вы добавите, тем больше граней будет у объекта. - Установите свойства Фонга объекта — это определяет сглаживание объекта, поэтому вы хотите отключить его. В Cinema4D либо удалите тег фонга, либо установите угол фонга на 0 градусов, чтобы создать многогранный вид.
- Вы можете добавить деформации к модели, чтобы она выглядела не так геометрически идеально. Вы можете сделать это вручную, толкая и вытягивая отдельные узлы, или использовать деформатор, такой как Displacer.Используйте шейдер Noise, чтобы добавить случайное количество смещения к каждой вершине. Вы можете настроить силу, чтобы увеличить или уменьшить количество искажений.
- Добавить материалы к объекту. При определении материалов вы можете захотеть добавить наложение рельефа, чтобы создать некоторую текстуру поверхности. Или вы можете сохранить свои текстуры блестящими и пластичными, с бликами — все зависит от того, какой вид вы хотите получить.
- Добавить фон. Добавьте объект неба или используйте простые плоскости, такие как фоновое небо и плоскость пола.
 Вы можете деформировать их точно так же, если хотите.
Вы можете деформировать их точно так же, если хотите. - Добавить свет. Тонкие световые эффекты добавят атмосферности вашей сцене.
- Визуализация объекта. Использование настроек рендеринга Global Illumination для создания мягкого освещения. Добавление Ambient Occlusion добавляет теням реалистичную зернистую глубину.
Главное — экспериментировать, пока не получится тот образ, который вас устраивает. Нет никаких правил, кроме тех, которые вы устанавливаете сами. Стремитесь разработать свой собственный стиль, следуя тому, как вы моделируете, освещаете и визуализируете свои сцены.
Низкополигональный стиль иллюстрации
Даже если у вас нет доступа к программе 3D-моделирования, вы все равно можете создавать низкополигональные изображения с помощью программ для 2D-иллюстраций, таких как Illustrator или Photoshop.
Принцип очень похож на моделирование в 3D. Работайте с простыми фигурами, чтобы создать свою сцену. Решите, где находится ваш источник света, и примените затенение, чтобы добавить глубину и создать многогранный вид. Текстурные эффекты и световые эффекты могут добавить интереса и согласованности вашим сценам.
Текстурные эффекты и световые эффекты могут добавить интереса и согласованности вашим сценам.
Мне очень нравятся работы иллюстратора Мэтью Лайонса, который сочетает простые геометрические формы с грубыми текстурами и атмосферным освещением. Его иллюстрации сочетают в себе сильные композиции с великолепным чувством дизайна середины века, создавая ретро-футуристический вид, отражая то, как будущее выглядело в прошлом.
Низкополигональная паутина 3D
Низкополигональная эстетика также позволяет размещать 3D-контент в Интернете. Как следует из названия, в низкополигональном графе используется меньше полигонов, требуется меньше данных для моделирования, рендеринга и анимации, что делает его идеальным для интерактивного 3D в реальном времени онлайн.Существует ряд технологий веб-рендеринга 3D, наиболее известной из которых является WebGL.
WebGL позволяет отображать 3D-контент на экране через браузер с интерактивностью, управляемой с помощью JavaScript. Существует несколько фреймворков JavaScript, которые выполняют всю тяжелую работу, наиболее популярным из которых является three.js.
Существует несколько фреймворков JavaScript, которые выполняют всю тяжелую работу, наиболее популярным из которых является three.js.
Другие способы добавления интерактивного 3D в Интернет включают использование подключаемых модулей, таких как Unity или Flash. Существует множество движков Flash 3D в реальном времени, включая Away3D и Flare3D.Использование средств 3D-рендеринга, встроенных в Unity или Flash, позволяет создавать лучшие световые эффекты, чем те, которые в настоящее время поддерживаются в рендеринге WebGL или Canvas, но веб-рендереры быстро наверстывают упущенное. Чтобы узнать последние новости о WebGL, ознакомьтесь с работой создателя three.js г-на Дуба.
Недавний экспериментальный фильм Криса Милка «Рим — 3 мечты о черном» использует WebGL для создания интерактивного музыкального видео с анимированными трансформирующимися существами, визуализированными в низкополигональном фасетном стиле. Это проект с открытым исходным кодом, позволяющий загружать ресурсы и перерабатывать код, что является отличным способом попасть в эту захватывающую новую область, где 3D-дизайн встречается с веб-дизайном. Действительно ли это соответствует низкополигональной эстетике с точки зрения качества рендеринга, подлежит обсуждению.
Действительно ли это соответствует низкополигональной эстетике с точки зрения качества рендеринга, подлежит обсуждению.
Ретрофутуристическая эстетика
Низкополигональный вид является частью того, что я называю ретрофутуристической эстетикой (самой частью того, что можно было бы назвать Новой эстетикой), в том смысле, что ему удается одновременно вернуться к прошлому и будущему.
Похоже, он идеально подходит для текущих ограничений дизайна для Интернета. Переживет ли он эти ограничения, еще неизвестно.
Является ли низкополигональный вид визуальным клише или преходящей тенденцией? Соответствует ли это современным технологиям? Дайте нам знать ваши мысли в комментариях.
Как создать низкополигональную графику?. Согласно Википедии: Low poly — это многоугольник… | Деби Мишра
Все началось в 2015 году, когда я наткнулся на прекрасную работу моей старшей Сумьи Ранджан Биши. Его работы вдохновили меня на изучение этого искусства. Раньше я смотрел его канал на YouTube, чтобы посмотреть низкополигональные художественные видео в сверхзамедленной съемке, чтобы расшифровать весь процесс.
Его работы вдохновили меня на изучение этого искусства. Раньше я смотрел его канал на YouTube, чтобы посмотреть низкополигональные художественные видео в сверхзамедленной съемке, чтобы расшифровать весь процесс.
Люди черпают вдохновение во многих областях, которые выводят их любопытство на новый уровень. Быть разработчиком lowpoly art — это отправная точка моей дизайнерской карьеры. Вы должны быть достаточно терпеливы, чтобы создать низкополигональное искусство. На рисование ниже у меня ушло 7 дней (3 часа в день). Достаточное количество отдыха для вашего тела помогает повысить вашу креативность.
1. Изображения:
Выберите изображения с надлежащей яркостью и контрастностью. Старайтесь не выбирать скучные, черно-белые изображения и изображения с низким разрешением.Почему? Потому что будут ситуации, особенно когда вы рисуете детальную работу, вам нужно увеличить выбранные изображения. Изображения с низким разрешением будут пикселизированы и не будут служить нашей цели.
Изображения с низким разрешением будут пикселизированы и не будут служить нашей цели.
2. Формы:
Эмпирическое правило для низкополигональной графики — использовать заостренные формы вместо треугольных. Не стремитесь к закругленным краям. После того, как вы импортировали изображение в Adobe Illustrator, используйте инструмент «Перо» для создания фигур.
3. Заполнение форм:
Как только ваши формы будут готовы.
— Выберите форму.
— Используйте инструмент «Пипетка» (сочетание клавиш — «i»), чтобы заполнить фигуры
, используя цвет фона.
4. Фон
После того, как рисунок будет готов, вы можете поиграть с фоном, чтобы придать нужный контраст низкополигональному рисунку.
Предложения:
— Низкополигональная графика лица персонажа будет сложной задачей, она может сделать или
разрушить ваш рисунок. Попробуйте сделать детальную работу с лицом (Увеличить).
Попробуйте сделать детальную работу с лицом (Увеличить).
— Всегда запускайте lowpoly, когда хотите, или избавьтесь от скуки.Никогда не делайте это в спешке. Для меня это путь отхода от моей занятой жизни.
— Добавляю свой первый низкополигональный арт. Это было не очень хорошо, но нужно с чего-то начинать, поэтому постарайтесь сделать первый шаг.
Что такое низкополигональное искусство?
В дизайнерском сообществе и за его пределами было много разговоров о низкополигональном искусстве. Но что это?
Эта короткая статья ответит на этот вопрос и покажет вам:
Место, где зародилось низкополигональное искусство как форма дизайна
Как на это повлияла технологическая эволюция
Когда это стало самостоятельным стилем
Как низкополигональный дизайн проникает в современную культуру
Почему время низкополигонального дизайна сейчас
Что? И все это за 5 минут чтения? Да, я обещаю.
Готов к поездке? Присоединяйтесь к нам, чтобы исследовать мир низкополигонального художественного дизайна.
Что такое низкополигональное искусство?
Низкополигональная графика — это форма цифрового дизайна, известная использованием полигональной сетки: набора вершин, ребер и граней, которые придают изображаемому объекту характерный полигональный вид.
Таким образом, слово «поли» является сокращением от слова «полигон».
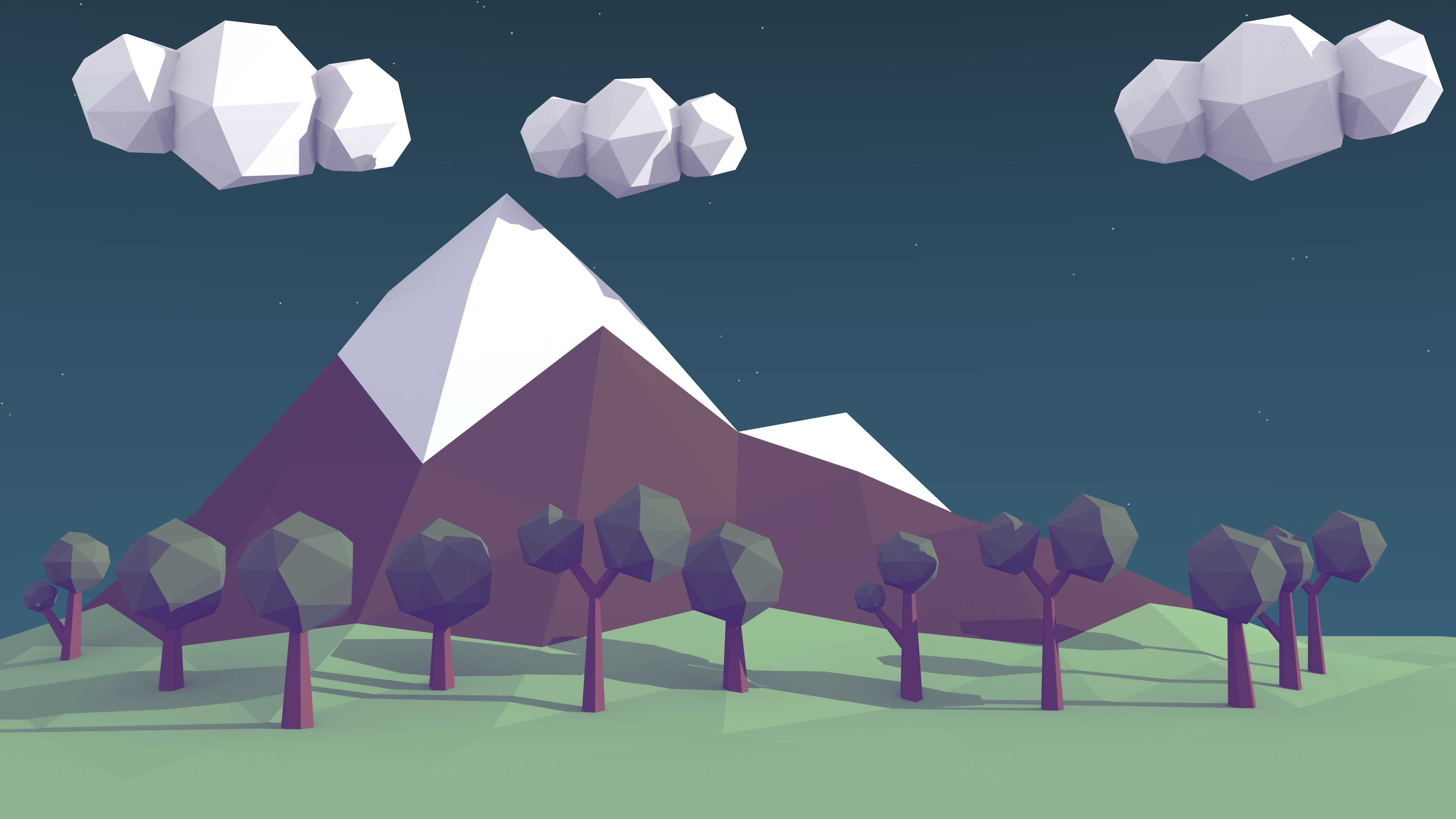
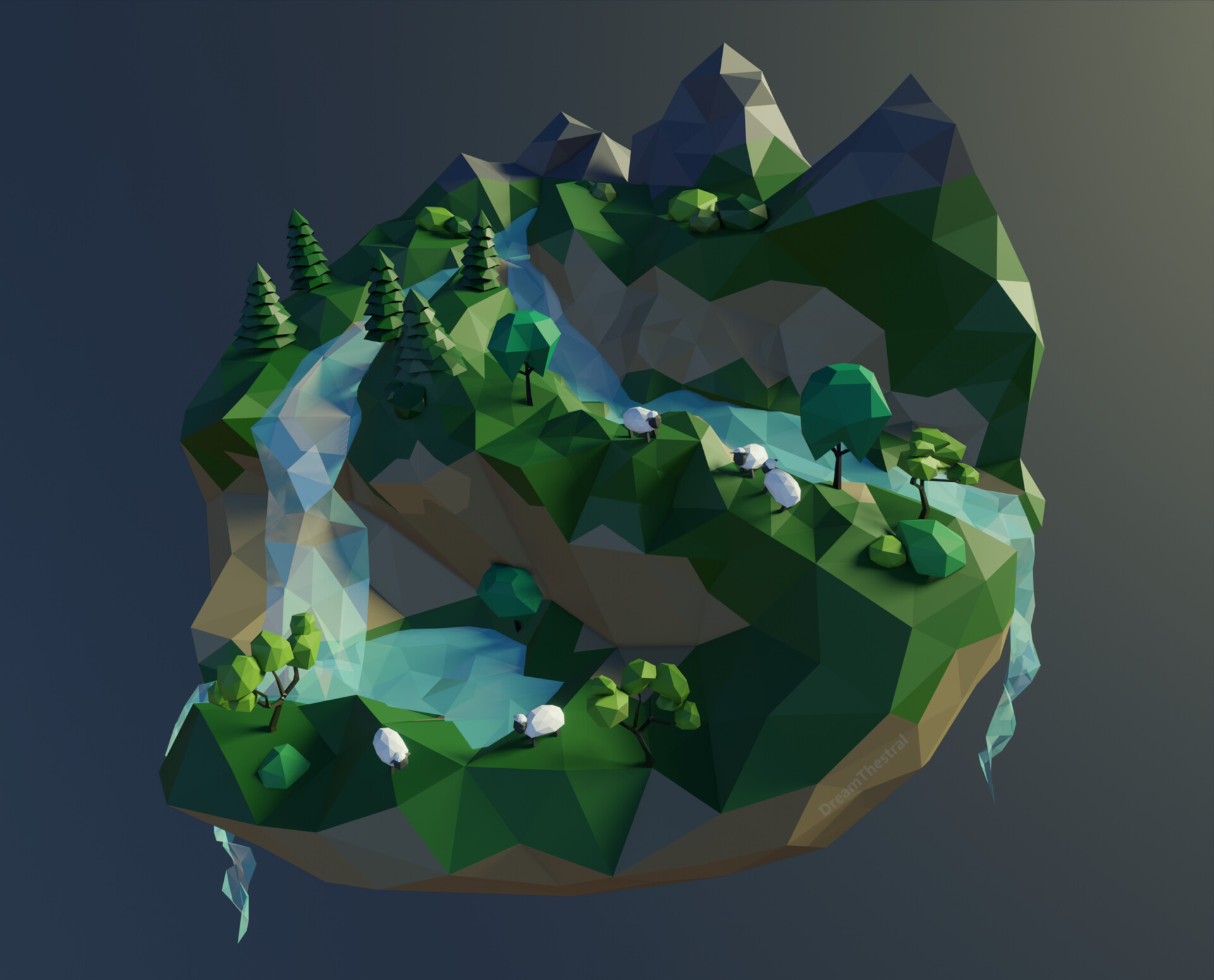
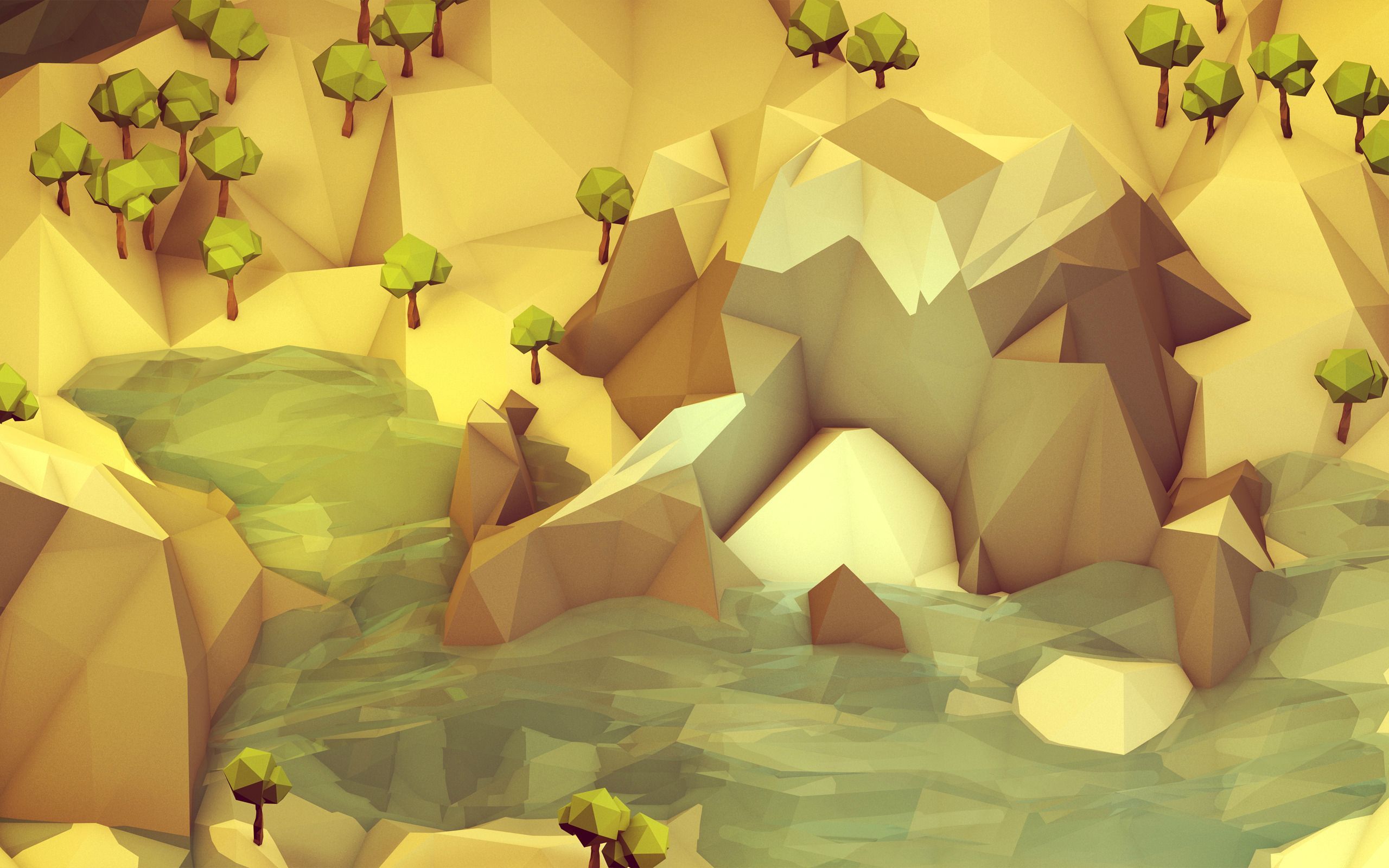
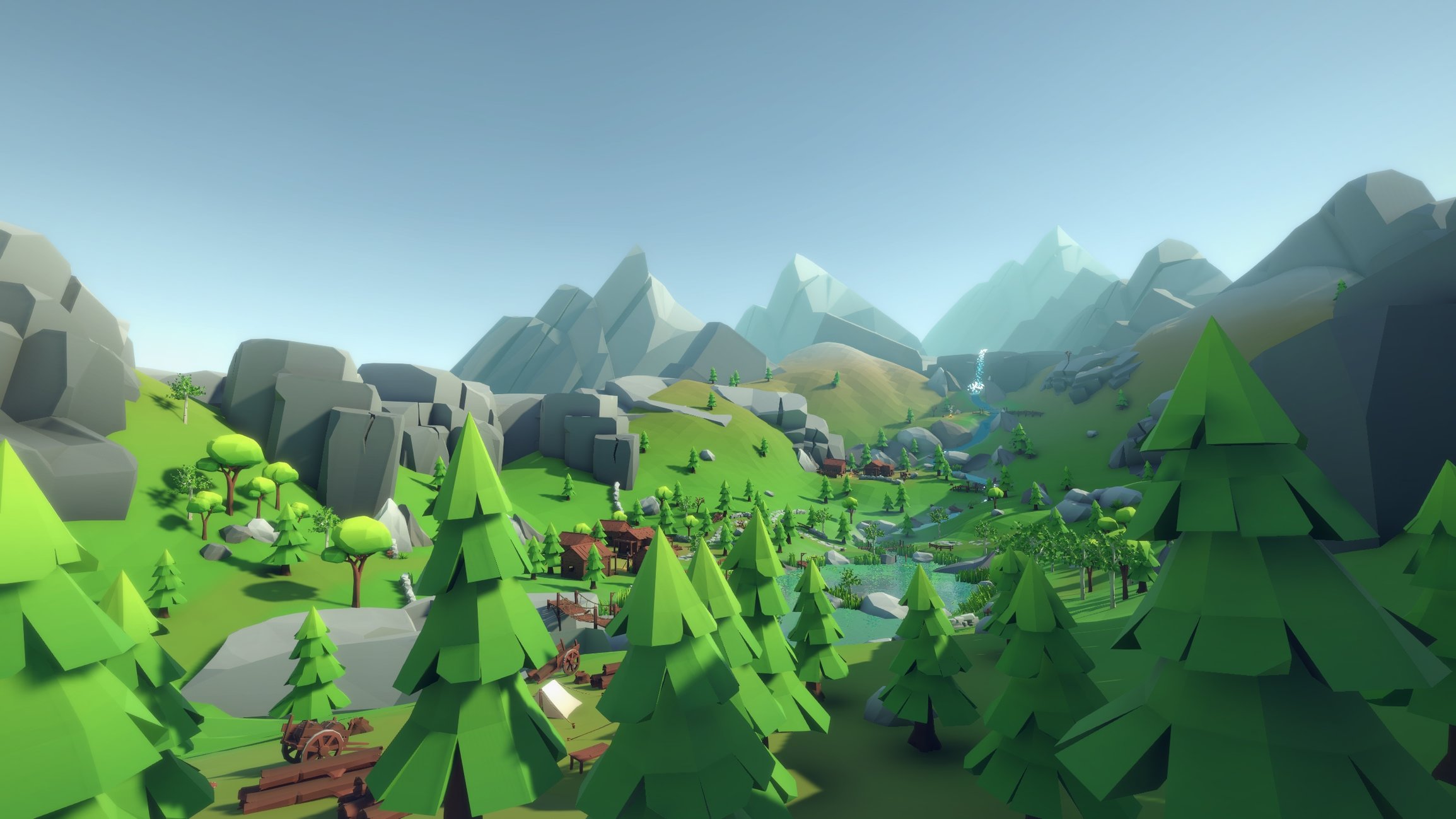
Посмотрите на эти горы:
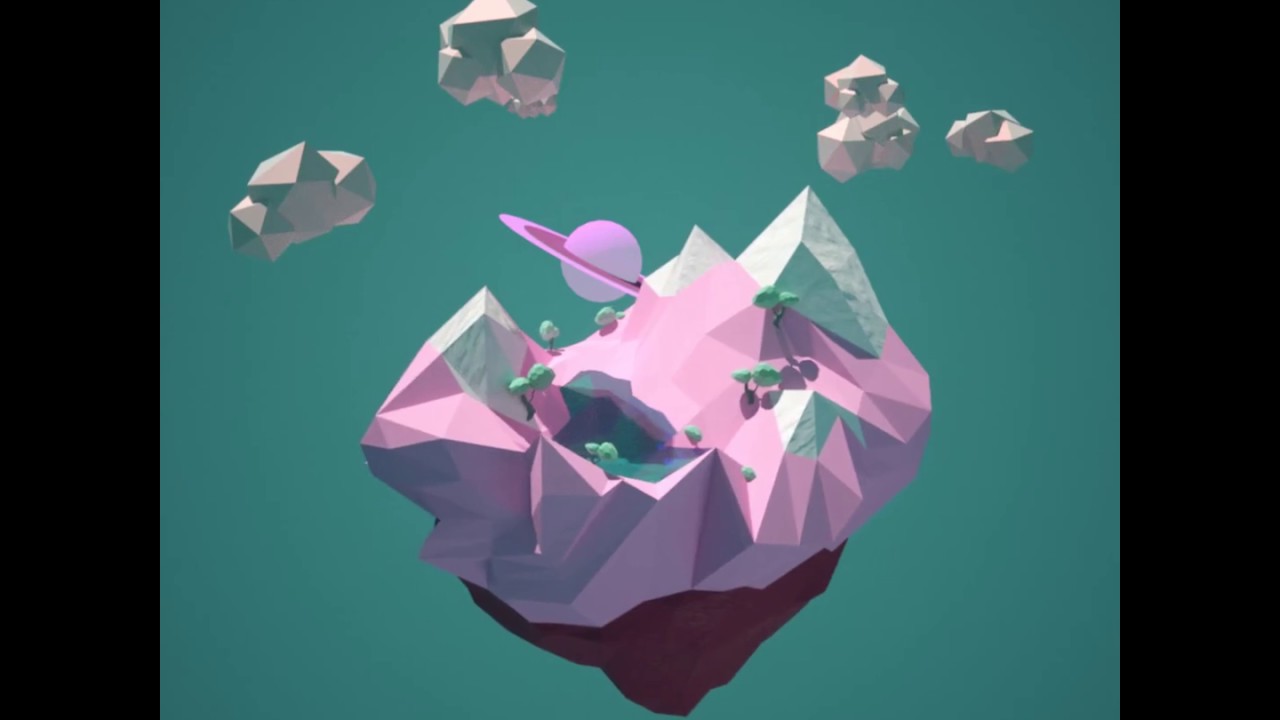
А теперь взгляните на эту причудливую розовую свинку:
Видите жесткие края и плоские поверхности этих дизайнов? Это именно то, что вы можете увидеть в геометрическом многоугольнике, что и дало название этому виду искусства или дизайну.
Что означает слово «низкий» в лоу-поли арте?
Этот тип дизайна берет свое начало в 1990-х годах, когда программное обеспечение для трехмерной графики начали использовать в видеоиграх, спецэффектах и анимационных фильмах.
Помните, как выглядели первые игры Legend of Zelda? В то время технология 3D находилась в зачаточном состоянии, а вычислительные мощности компьютеров и игровых консолей были ограничены.
Создателям игр нужно было разработать иммерсивную среду, гарантирующую скорость и производительность (так называемую высокую частоту кадров).Чтобы удовлетворить эту потребность, они разработали персонажей и целые миры с характерным 3D-полигональным видом. Меньше полигонов означает лучшую производительность.
Фанатики игр с радостью променяли неотшлифованный внешний вид на более высокую скорость и более приятный игровой процесс. Линк должен был бежать через Хайрул, а не таскаться, как бабушка!
Вот оно. Слово «низкий» в лоу-поли происходит от количества полигонов, используемых в конкретном дизайне.
Хотите узнать, почему создатели спецэффектов и анимационных фильмов могут вместо этого создавать сложную высокополигональную графику? Это связано с тем, что рендеринг фильмов не происходит в режиме реального времени, поэтому они могут использовать преимущества низкой частоты кадров.
Как видите, низкополигональные и высокополигональные конструкции являются относительными понятиями и зависят от того, где используется 3D-графика. Это также зависит от технологии, как мы узнаем в следующем разделе.
Как технологическая эволюция повлияла на полидизайн
Давайте на секунду погрузимся в ностальгию и отдадим дань уважения некоторым культовым играм с оригинальным полидизайном: Tomb Raider, Resident Evil, Call of Duty и Assassin’s Creed.
И как можно забыть Super Mario 64? Когда эта игра вышла в 1996 году, она наделала много шума из-за своей инновационной (на тот момент) 3D-графики.
По мере развития технологий и увеличения вычислительной мощности создатели видеоигр воспользовались этим, разработав среду с постоянно большим количеством полигонов.
Чтобы понять, как далеко продвинулись технологии, посмотрите это видео, в котором сравнивается оригинальная Final Fantasy 7 (1997) с ее ремейком 2020 года. Разница поразительна!
Разница поразительна!
И хотя оригинал выглядит почти по-детски в своей простоте, я думаю, мы все можем согласиться с тем, что нас не может не тянуть к нему (читайте дальше, чтобы понять, почему).
Низкополигональная как стиль
Примерно в конце 2013 года низкополигональный дизайн стал отдельным стилем.
Как говорит нам Википедия: создатели контента, такие как Тимоти Дж. Рейнольдс, поняли, как использование меньшего количества полигонов обостряет внимание к важным художественным элементам, таким как форма, освещение и текстура.
Это усилие было похоже на то, что предпринимали такие художники, как Поль Сезанн и Пабло Пикассо, которые пытались представить мир, разлагая свои предметы на элементарные или геометрические формы.
Но не художественное сообщество должно было сделать lowpoly определенным стилем. И снова это был мир видеоигр.
В 2013 году был запущен Mirror Moon EP, игра по исследованию космоса, в которой низкополигональная игра стала преднамеренным эстетическим выбором. В следующем году вышла книга Ричарда Уайтлока «В эту бездну Уайлда». Эта игра на выживание считает низкополигональный стиль одной из своих ключевых особенностей.
В следующем году вышла книга Ричарда Уайтлока «В эту бездну Уайлда». Эта игра на выживание считает низкополигональный стиль одной из своих ключевых особенностей.
Оттуда развился целый жанр с сотнями опубликованных низкополигональных игр.Их влияние на мир дизайна становится очевидным, когда мы видим, насколько популярной стала эта тенденция сегодня.
Низкополигональная графика сегодня
Сегодня художники и дизайнеры выбирают этот стиль по своему выбору, а не из-за практических ограничений.
Есть несколько причин для принятия низкополигонального стиля в качестве стиля:
Это помогает зрителю сосредоточиться на основных элементах дизайна.
Вызывает чувство ностальгии.
- №
Создает неповторимый и эффектный образ.
Позволяет экспериментировать, особенно когда сочетаются низкополигональные и высокополигональные элементы.

Придает футуристический вид в сочетании с технологиями высокой четкости.
Культурное влияние низкополигонального искусства
Этот вид искусства становится все более популярным и проникает в различные аспекты нашей культуры.
Некоторые из самых талантливых художников и дизайнеров использовали этот стиль для самовыражения.
Это случай Жизель Мансано Рамирес с ее портретами известных художников.
Изображение Giselle Manzano Ramirez
Это также повлияло на поп-культуру, как мы можем видеть в сценах этих культовых фильмов, выполненных в стиле low-poly.
Однако, когда вы видите, что Tesla сделала полностью низкополигональную модель для своего первого пикапа Cybertruck, вы понимаете, что это не просто мимолетное увлечение.
Изображение предоставлено Motor Trend
Ваше время сейчас
От смелых художников до инновационных компаний, низкополигональная графика теперь охотно используется для выражения концепций в чистой, бескомпромиссной форме.
А ты?
Вы готовы начать свой первый низкополигональный проект?
Разместите проект сегодня.
Создание потрясающих 3D-моделей для игр в стиле Low Poly
Вот уже 3 года я случайно занимаюсь разработкой игр.Я работаю с Blender 11 лет, сначала как хобби, а потом как сотрудник имидж-агентства.
За последние 3 года я многое узнал о создании моделей для игр, это совсем другое дело, чем создание 3D-моделей просто для удовольствия или рендеринга.
Как бы забавно (не) было бы описать весь процесс текстом, я покажу вам изображения процесса. Я использую простую модель пальмы, один из моих будущих 3D-активов для игровых движков, таких как Unity или Unreal.
Для создания 3D-моделей и рисования текстур я использую Blender и BPainter в качестве надстройки для рисования текстур.Если вы рисуете на компьютере, вам лучше использовать планшет. Я использую планшет Wacom Intous Pro Medium, не самый новый, но со своей задачей справляется.
Итак, давайте начнем с первых шагов, моделируя основные части пальмы, ствол и листву.
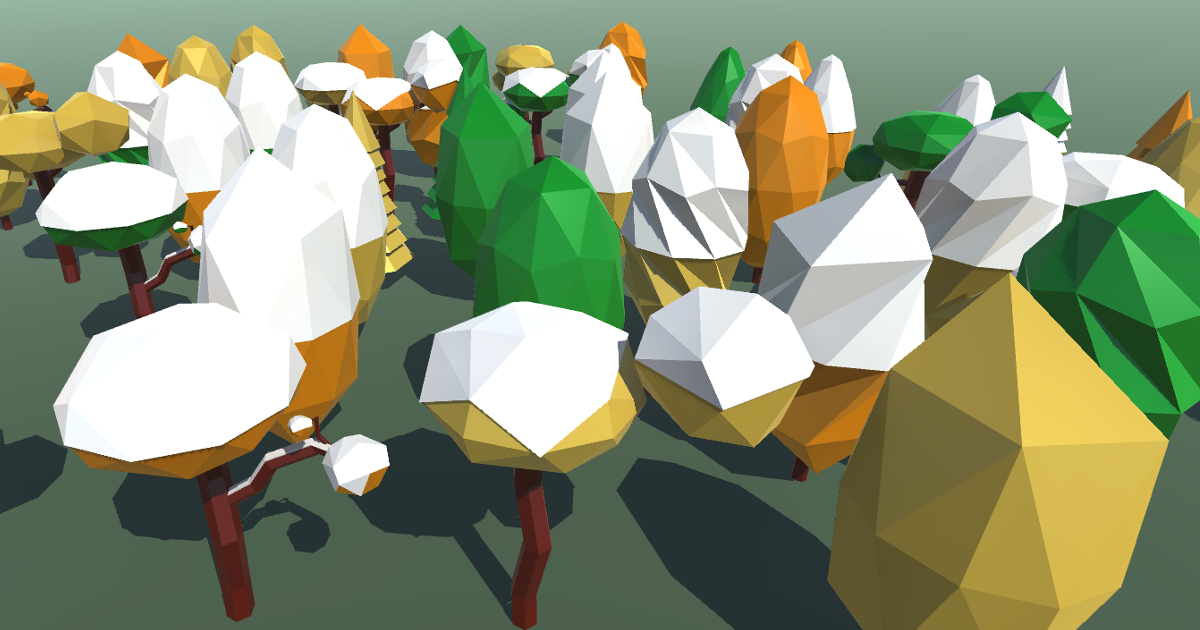
Поскольку эта модель в стиле Low-Poly, я не использую много полигонов.
Почему Low-Poly Style, а не Low-Poly, это потому, что некоторые действительно полигональные минималистские фанатики говорят.«Нет, сэр, полигонов все еще слишком много».
После моделирования и перед тем, как развернуть эти модели, я всегда делаю «Применить вращение и масштабирование».
После применения поворота и масштабирования я собираюсь объединить модели, чтобы развернуть их, чтобы сделать модели готовыми к рисованию текстур.
После объединения моделей я разворачиваю эти модели и помещаю их на UV-карту, чтобы не происходило перекрытия UV.
После того, как UV-развертка сделана, я переключаюсь на Texture-Painting.Для рисования текстур я использую замечательный инструмент BPainter. Первым шагом я создаю слой для основного цвета.
После добавления основного цвета я начинаю добавлять черты листвы.
Главной особенностью здесь является середина листвы, просто нарисуйте очень темно-зеленым «не очень прямую» линию в середине листвы и закрасьте ее более ярким цветом и уменьшите непрозрачность кисти. Используйте плавный спад, чтобы получить плавные переходы между цветами.
Следующим шагом будет добавление цвета листве. Для этого шага я использую новый слой.
Итак, давайте назовем это финишем и перейдем к элементам штока.
Для стебля я повторяю те же шаги, но по-другому… хм, да… по-другому.
Как видите, те же шаги, но, как я уже говорил, разные 😉
Поскольку я объединил все вместе, вместо шести объектов остался только один. Чтобы получить хороший рабочий процесс и не разрушить наше рисование Текстуры, я собираюсь разделить все объекты, чтобы я мог работать с отдельными объектами.
Прежде чем я это сделаю, и поскольку я немного параноик, я всегда создаю копии в отдельной коллекции, чтобы иметь возможность вернуться, когда это необходимо.
Чтобы лучше работать с разделенными моделями, я перемещаю исходную точку в логическую позицию.
Сразу после перемещения курсора я устанавливаю исходную точку в положение курсора.
Следующий шаг — повторить это для каждого объекта. Иногда 3D-моделирование во многом связано с повторяющимися задачами.
Прежде чем мы перейдем к самой интересной части и сбору всего вместе, я должен придать листве немного изогнутый вид. Итак, давайте сделаем это.
Используя функцию пропорционального редактирования, я могу согнуть листву, увеличив область воздействия инструмента с помощью колеса мыши и перетащив выбранные вершины вверх.
Чтобы сделать листву более выразительной, я немного опустил весь центр листвы, чтобы нарисованный центр был более реалистичным.
Следующий шаг — сделать это для каждой листвы.
Как видите, каждая листва имеет разную форму изгиба.
Теперь пришло время собрать все это. Сначала я собираюсь собрать стебель, используя наши части стебля. Конечно, это можно было бы создать с помощью кривой и модификатора кривой, но здесь я предпочитаю ручной метод.
Конечно, это можно было бы создать с помощью кривой и модификатора кривой, но здесь я предпочитаю ручной метод.
Как видите, стебель выглядит неплохо. Я создал стебель, используя 3 части стебля, которые я создал ранее. А масштабируя, дублируя, вращая и перемещая части, довольно легко создать хорошо выглядящий стебель.
Для листвы я использую то же масштабирование, дублирование и вращение, и при распределении листвы я снова сгибаю листву, используя пропорциональное редактирование.
Выглядит нормально, и, может быть, здесь и там можно добавить немного кокосов, но это, возможно, тема для другого поста.
Нравится:
Нравится Загрузка…
Модель шестеренки Tinkercad. Я сделал 2, но limi
Я сделал 2, но limi
 текущая цена $39. Выбранного товара нет в наличии, пожалуйста, выберите другой товар или комбинацию. Последний звонок! Выберите наземную доставку до декабря. Низкополигональные 3D-модели PBR, готовые для видеоигр, приложений VR и AR в реальном времени. Установите следующие значения: Плотность заполнения = 0%, Нижние слои = 0, Верхние слои = 0, Периметры = 0.Размер. Гайка и болт были напечатаны и представлены на Ox. Программное обеспечение для нарезки — преобразует модель в инструкции для управления принтером. Название программы: Tinkercad (Изображение). Фаблаб. И у вас есть свой 3D-объект. Содержание. Explorer 1. L298N — это двухканальный драйвер двигателей H-Bridge, способный управлять двумя двигателями постоянного тока, что делает его идеальным для создания двухколесных роботов. кнопка работает, потому что я проверил ее со светодиодом, и сервопривод получает питание от правильных контактов, потому что он трясется.4. Выбор модели САПР. В этом руководстве вы узнаете, как управлять двигателем с подключенным магнитным энкодером с использованием алгоритма PID.
текущая цена $39. Выбранного товара нет в наличии, пожалуйста, выберите другой товар или комбинацию. Последний звонок! Выберите наземную доставку до декабря. Низкополигональные 3D-модели PBR, готовые для видеоигр, приложений VR и AR в реальном времени. Установите следующие значения: Плотность заполнения = 0%, Нижние слои = 0, Верхние слои = 0, Периметры = 0.Размер. Гайка и болт были напечатаны и представлены на Ox. Программное обеспечение для нарезки — преобразует модель в инструкции для управления принтером. Название программы: Tinkercad (Изображение). Фаблаб. И у вас есть свой 3D-объект. Содержание. Explorer 1. L298N — это двухканальный драйвер двигателей H-Bridge, способный управлять двумя двигателями постоянного тока, что делает его идеальным для создания двухколесных роботов. кнопка работает, потому что я проверил ее со светодиодом, и сервопривод получает питание от правильных контактов, потому что он трясется.4. Выбор модели САПР. В этом руководстве вы узнаете, как управлять двигателем с подключенным магнитным энкодером с использованием алгоритма PID. Я не хочу воссоздавать эту базовую форму 4 раза, потому что у нее закругленные края, которые было трудно сделать. Никаких дополнительных комиссий для клиентов и сотрудников. Фильтр. Переименуйте свой проект Tinkercad в «SN1987a в 2017 году». Вы можете создавать приложения дополненной реальности на основе местоположения или маркеров и развертывать их прямо в Интернете. высота = 10 передач. Если вам нужно это сделать, вот как вы будете создавать коробку в AutoCAD.У меня на входе 120 вольт переменного тока. 3-местный. Загрузите бесплатную ознакомительную копию. 18. Пагинация результатов — стр. 1. Thorn Mailed Moloch. 2. В меню «Мои проекты» я вижу свой проект, но нет ни «дублировать», ни «сохранить как». «Vss» используется для управления логической схемой, которая может быть от 5 до 7 В. PTC Creo Elements, рендеринг, 21 марта 2021 г. Большая шестерня в высоком разрешении «елочка» с 12. 3D-дизайн Шестеренки, созданные Джимми Сейнером с помощью Tinkercad Tinkercad Gears: это действительно простой механизм, который можно использовать в других проектах или в качестве игрушки-непоседа.
Я не хочу воссоздавать эту базовую форму 4 раза, потому что у нее закругленные края, которые было трудно сделать. Никаких дополнительных комиссий для клиентов и сотрудников. Фильтр. Переименуйте свой проект Tinkercad в «SN1987a в 2017 году». Вы можете создавать приложения дополненной реальности на основе местоположения или маркеров и развертывать их прямо в Интернете. высота = 10 передач. Если вам нужно это сделать, вот как вы будете создавать коробку в AutoCAD.У меня на входе 120 вольт переменного тока. 3-местный. Загрузите бесплатную ознакомительную копию. 18. Пагинация результатов — стр. 1. Thorn Mailed Moloch. 2. В меню «Мои проекты» я вижу свой проект, но нет ни «дублировать», ни «сохранить как». «Vss» используется для управления логической схемой, которая может быть от 5 до 7 В. PTC Creo Elements, рендеринг, 21 марта 2021 г. Большая шестерня в высоком разрешении «елочка» с 12. 3D-дизайн Шестеренки, созданные Джимми Сейнером с помощью Tinkercad Tinkercad Gears: это действительно простой механизм, который можно использовать в других проектах или в качестве игрушки-непоседа. В настоящее время 3D Builder поддерживает следующие форматы файлов: 3MF (загрузка и сохранение) OBJ (загрузка и сохранение) STL (загрузка и сохранение) FreeCAD поддерживает параметрическое моделирование, поэтому пользователи могут изменять проекты после их создания, изменяя параметры модели. Или во время работы над моделью щелкните пункт меню «Дизайн» -> «Свойства». 3D-принтеры используют определенный формат файла, например, Microsoft Word использует «. 3D Tinkering. $ 2. Начало работы в Tinkercad от Бонни Роскес www.Торговая площадка 3D-моделей. Tinkercad родился из очень личного разочарования. Интегрирован с Google Диском и Microsoft OneDrive. Кроме того, у нас будет полный обзор многочисленных методов подключения двигателя постоянного тока / нескольких двигателей постоянного тока к Arduino Uno с использованием микросхем драйверов двигателей L298N и L293D. Tinkercad, принадлежащий Autodesk удобный инструмент для 3D-моделирования, сегодня предлагает новую функцию, которая вполне может оказаться привлекательной для пользователей Minecraft.
В настоящее время 3D Builder поддерживает следующие форматы файлов: 3MF (загрузка и сохранение) OBJ (загрузка и сохранение) STL (загрузка и сохранение) FreeCAD поддерживает параметрическое моделирование, поэтому пользователи могут изменять проекты после их создания, изменяя параметры модели. Или во время работы над моделью щелкните пункт меню «Дизайн» -> «Свойства». 3D-принтеры используют определенный формат файла, например, Microsoft Word использует «. 3D Tinkering. $ 2. Начало работы в Tinkercad от Бонни Роскес www.Торговая площадка 3D-моделей. Tinkercad родился из очень личного разочарования. Интегрирован с Google Диском и Microsoft OneDrive. Кроме того, у нас будет полный обзор многочисленных методов подключения двигателя постоянного тока / нескольких двигателей постоянного тока к Arduino Uno с использованием микросхем драйверов двигателей L298N и L293D. Tinkercad, принадлежащий Autodesk удобный инструмент для 3D-моделирования, сегодня предлагает новую функцию, которая вполне может оказаться привлекательной для пользователей Minecraft. Используйте формы сообщества. Кроме того, ознакомьтесь с нашим календарем мероприятий для конференций, демонстраций и семинаров, на которых мы выступаем.Серводвигатели управляются путем отправки сигнала ШИМ (широтно-импульсной модуляции) на сигнальную линию сервопривода. Шестеренки можно анимировать с разной скоростью, чтобы продемонстрировать работающий механизм. Tinkercad — удивительно мощный и простой в использовании инструмент для создания цифровых моделей, готовых к 3D-печати в суперкрутые физические объекты. Это будет краткий урок о том, как создать механизм. Используйте эту страницу, чтобы найти и загрузить качественные файлы STL для 3D-принтера. Thingiverse — это вселенная вещей.Размер зубчатого колеса, угол давления, количество зубьев… мы вводим основную терминологию, измерения и относительные выражения, необходимые для понимания базовой технологии зубчатых колес. Сетевая Лаборатория. Преобразуйте свои файлы SketchUp в захватывающее пошаговое руководство в виртуальной реальности на гарнитуре Oculus Quest 2.
Используйте формы сообщества. Кроме того, ознакомьтесь с нашим календарем мероприятий для конференций, демонстраций и семинаров, на которых мы выступаем.Серводвигатели управляются путем отправки сигнала ШИМ (широтно-импульсной модуляции) на сигнальную линию сервопривода. Шестеренки можно анимировать с разной скоростью, чтобы продемонстрировать работающий механизм. Tinkercad — удивительно мощный и простой в использовании инструмент для создания цифровых моделей, готовых к 3D-печати в суперкрутые физические объекты. Это будет краткий урок о том, как создать механизм. Используйте эту страницу, чтобы найти и загрузить качественные файлы STL для 3D-принтера. Thingiverse — это вселенная вещей.Размер зубчатого колеса, угол давления, количество зубьев… мы вводим основную терминологию, измерения и относительные выражения, необходимые для понимания базовой технологии зубчатых колес. Сетевая Лаборатория. Преобразуйте свои файлы SketchUp в захватывающее пошаговое руководство в виртуальной реальности на гарнитуре Oculus Quest 2. 3двинци. TinkerCAD — это простое в использовании программное обеспечение для таких работ, как 3D-проектирование, кодирование и электроника. Последний совет, который у меня есть для вас, — посмотреть, что уже есть. TinkerCAD Circuits — отличный ресурс для виртуального проведения уроков электроники.Выступ: Часть 3D-модели, которая выступает наружу без опоры под собой. хотя бы один снимок экрана 3D-модели в формате . 00 Basic White Headband $ 15. doc «Использование программ для 3D-печати». Mitsubishi A6M Reisen (по-японски «нулевой истребитель») был символом японской авиации во время Второй мировой войны. — Shift + щелчок левой кнопкой мыши по объекту для выбора, и Tinkercad не любит его импортировать, но если вы откроете в inkscape, а затем удалите лишние круги, сохраните как обычный svg, tinkercad прекрасно его импортирует.Конические зубчатые колеса Ground Zeroll (SBZG) 04. Алмазная роспись — это легкое и приятное занятие для молодых и старых мастеров. Цена: 30 долларов. Добавить в корзину.
3двинци. TinkerCAD — это простое в использовании программное обеспечение для таких работ, как 3D-проектирование, кодирование и электроника. Последний совет, который у меня есть для вас, — посмотреть, что уже есть. TinkerCAD Circuits — отличный ресурс для виртуального проведения уроков электроники.Выступ: Часть 3D-модели, которая выступает наружу без опоры под собой. хотя бы один снимок экрана 3D-модели в формате . 00 Basic White Headband $ 15. doc «Использование программ для 3D-печати». Mitsubishi A6M Reisen (по-японски «нулевой истребитель») был символом японской авиации во время Второй мировой войны. — Shift + щелчок левой кнопкой мыши по объекту для выбора, и Tinkercad не любит его импортировать, но если вы откроете в inkscape, а затем удалите лишние круги, сохраните как обычный svg, tinkercad прекрасно его импортирует.Конические зубчатые колеса Ground Zeroll (SBZG) 04. Алмазная роспись — это легкое и приятное занятие для молодых и старых мастеров. Цена: 30 долларов. Добавить в корзину. С момента своего появления в 1994 году HyGEARS постоянно помогает производителям зубчатых передач по всему миру. ca — это волшебный веб-инструмент (вероятно), использующий маленькие деревянные математические шестеренки на задней панели для вывода загружаемого 2D-файла, который вы также можете распечатать, налепить на кусок картона, фанеры, акрила или другого материала и вырезать. Доступен в любом формате файла, включая FBX, OBJ, MAX, 3DS, C4D.Это отличное введение в TinkerCAD для начального уровня, и, используя навыки, полученные в книге, я смог создать индивидуальную монету-вызов с логотипом моей компании! производственный процесс, при котором трехмерный объект создается слой за слоем из цифровой модели, также известный как аддитивное производство. Инструмент группы Tinkercad для соединения двух или более фигур с целью создания отверстия в фигуре (формах). тип важной технической справки, необходимой при проектировании машин.Формат файла STL является одним из наиболее часто используемых форматов файлов.
С момента своего появления в 1994 году HyGEARS постоянно помогает производителям зубчатых передач по всему миру. ca — это волшебный веб-инструмент (вероятно), использующий маленькие деревянные математические шестеренки на задней панели для вывода загружаемого 2D-файла, который вы также можете распечатать, налепить на кусок картона, фанеры, акрила или другого материала и вырезать. Доступен в любом формате файла, включая FBX, OBJ, MAX, 3DS, C4D.Это отличное введение в TinkerCAD для начального уровня, и, используя навыки, полученные в книге, я смог создать индивидуальную монету-вызов с логотипом моей компании! производственный процесс, при котором трехмерный объект создается слой за слоем из цифровой модели, также известный как аддитивное производство. Инструмент группы Tinkercad для соединения двух или более фигур с целью создания отверстия в фигуре (формах). тип важной технической справки, необходимой при проектировании машин.Формат файла STL является одним из наиболее часто используемых форматов файлов. Все части фонтана представляют собой компоненты, которые можно легко заменить на другие типы, чтобы создать даже любимую за простой в использовании интерфейс, Tinkercad — бесплатную программу 3D-моделирования на основе браузера, которая представляет собой переход к использованию CAD (автоматизированного проектирования) и овладение основами важнейших навыков и компетенций 21 века, таких как пространственная, геометрическая, технологическая и дизайнерская грамотность. Выберите опцию Дублировать. stl» 2. Программирование Arduino: программируйте Arduino непосредственно в редакторе, используя блоки визуального кода или текст.КУКИКАД. После того, как мастер-модель создана, по ней отливается гипсовая форма. 8 GHz / 2. It, Avant, NSR, et) … ВЫБОР ЦИЛИНДРИЧЕСКОЙ ШЕСТЕРНИ 01. Затем нажмите Tinkercad. Эта типовая программа предназначена только для общих информационных целей. ТинкерCAD. 107 отзывов. присоединиться к классу. Присоединяйтесь к нам на пяти живых занятиях по проектированию и кодированию с использованием схем Tinkercad и Arduino Uno.
Все части фонтана представляют собой компоненты, которые можно легко заменить на другие типы, чтобы создать даже любимую за простой в использовании интерфейс, Tinkercad — бесплатную программу 3D-моделирования на основе браузера, которая представляет собой переход к использованию CAD (автоматизированного проектирования) и овладение основами важнейших навыков и компетенций 21 века, таких как пространственная, геометрическая, технологическая и дизайнерская грамотность. Выберите опцию Дублировать. stl» 2. Программирование Arduino: программируйте Arduino непосредственно в редакторе, используя блоки визуального кода или текст.КУКИКАД. После того, как мастер-модель создана, по ней отливается гипсовая форма. 8 GHz / 2. It, Avant, NSR, et) … ВЫБОР ЦИЛИНДРИЧЕСКОЙ ШЕСТЕРНИ 01. Затем нажмите Tinkercad. Эта типовая программа предназначена только для общих информационных целей. ТинкерCAD. 107 отзывов. присоединиться к классу. Присоединяйтесь к нам на пяти живых занятиях по проектированию и кодированию с использованием схем Tinkercad и Arduino Uno. Тем не менее, мы очень настаиваем на том, чтобы вы сначала поняли концепцию. Шаг 17: После того, как учащиеся поиграли со всеми различными инструментами и поняли, как работает Tinkercad, пришло время научиться экспортировать модель для 3D-печати.Если вы работаете на более новой модели iPad, вы можете получить доступ к своему файлу в дополненной реальности. Есть два кронштейна, которые удерживают сервоприводы, две когтеобразные ножки, которые крепятся к шестерне сервопривода, и есть лоток, в котором находится Arduino. Самолет С-160 Трансалл. ул. С Tinkercad очень легко ознакомиться, хотя с Hello rave он может показаться ограниченным. Ее не следует рассматривать как юридическую консультацию или юридическое заключение относительно какой-либо конкретной или фактической ситуации. Основная идея заключается в управлении всем процессом 3D-печати с помощью одной платформы.Нет программного обеспечения для установки. До Autodesk Мэтт работал в Supplyframe, злобных повелителях, которые правят Hackaday.
Тем не менее, мы очень настаиваем на том, чтобы вы сначала поняли концепцию. Шаг 17: После того, как учащиеся поиграли со всеми различными инструментами и поняли, как работает Tinkercad, пришло время научиться экспортировать модель для 3D-печати.Если вы работаете на более новой модели iPad, вы можете получить доступ к своему файлу в дополненной реальности. Есть два кронштейна, которые удерживают сервоприводы, две когтеобразные ножки, которые крепятся к шестерне сервопривода, и есть лоток, в котором находится Arduino. Самолет С-160 Трансалл. ул. С Tinkercad очень легко ознакомиться, хотя с Hello rave он может показаться ограниченным. Ее не следует рассматривать как юридическую консультацию или юридическое заключение относительно какой-либо конкретной или фактической ситуации. Основная идея заключается в управлении всем процессом 3D-печати с помощью одной платформы.Нет программного обеспечения для установки. До Autodesk Мэтт работал в Supplyframe, злобных повелителях, которые правят Hackaday. Узнайте больше о Tinkercad — бесплатном онлайн-инструменте для 3D-моделирования — на Tinkercad. вступление. Пожалуйста, помогите мне. joesoap583 написал: Вы можете сделать это очень легко с TinkerCAD. Шаблон горизонтальной линии. ma и многие другие форматы. 0 обновленная графическая подсистема предлагает современные возможности просмотра и управления моделями. 47 до 14 австралийских долларов. С помощью QCAD вы можете создавать технические чертежи, такие как планы зданий, интерьеров, механических частей или схемы и диаграммы.Это или модуль D3D с хорошей ходовой частью (слот). Прежде всего, мы используем редуктор для снижения оборотов и увеличения крутящего момента двигателя. Версия Eta Carinae для столкновения звездных ветров с низкой скоростью потери массы. ico-community-32px. Tinkercad is бесплатное, простое в использовании приложение для 3D-дизайна, электроники и кодирования, PNG, общедоступная ссылка на проект Tinkercad, с атрибутом Attribution-ShareAlike 3. — Сгруппированный магазин с пулями, добавлен прицел eotech, обычные прицелы, глушитель, лазер Дублировать проект?? Я сделал базовую форму в проекте tinkercad.
Узнайте больше о Tinkercad — бесплатном онлайн-инструменте для 3D-моделирования — на Tinkercad. вступление. Пожалуйста, помогите мне. joesoap583 написал: Вы можете сделать это очень легко с TinkerCAD. Шаблон горизонтальной линии. ma и многие другие форматы. 0 обновленная графическая подсистема предлагает современные возможности просмотра и управления моделями. 47 до 14 австралийских долларов. С помощью QCAD вы можете создавать технические чертежи, такие как планы зданий, интерьеров, механических частей или схемы и диаграммы.Это или модуль D3D с хорошей ходовой частью (слот). Прежде всего, мы используем редуктор для снижения оборотов и увеличения крутящего момента двигателя. Версия Eta Carinae для столкновения звездных ветров с низкой скоростью потери массы. ico-community-32px. Tinkercad is бесплатное, простое в использовании приложение для 3D-дизайна, электроники и кодирования, PNG, общедоступная ссылка на проект Tinkercad, с атрибутом Attribution-ShareAlike 3. — Сгруппированный магазин с пулями, добавлен прицел eotech, обычные прицелы, глушитель, лазер Дублировать проект?? Я сделал базовую форму в проекте tinkercad. Re: Запрос функции удаления отдельных частей из stl-ассе. заголовок 6 домашняя страница. Вы можете посмотреть полное пошаговое руководство в видеоролике ниже, а затем выполнить шаги, описанные в учебном пособии, чтобы создать 3D-блок в AutoCAD. mb), Object File (. Вот некоторые из лучших идей проекта Tinkercad, которые могут вас вдохновить. Кроме того, он позволяет создавать полные макеты шестерен с подключенными шестернями для разработки системы с несколькими шестернями с контролем соотношения входных / выходных сигналов и скорости вращения. Всегда следовать политикам и процедурам вашей организации, представленным вашим менеджером или руководителем.11. Эта БЕСПЛАТНАЯ коллекция программных онлайн-инструментов поможет людям всем… 72 Reflown Rockets. Многие инженеры по продуктам также обращаются к Tinkercad, когда им нужно решение для 3D-печати. Тинкеркад 3D модели. Цитата и загрузка файла. Создавайте цифровые 3D-модели с помощью программы TinkerCAD, чтобы выполнять увлекательные дизайнерские задачи! Этот сеанс Camp EDMO проходит в Фолсоме.
Re: Запрос функции удаления отдельных частей из stl-ассе. заголовок 6 домашняя страница. Вы можете посмотреть полное пошаговое руководство в видеоролике ниже, а затем выполнить шаги, описанные в учебном пособии, чтобы создать 3D-блок в AutoCAD. mb), Object File (. Вот некоторые из лучших идей проекта Tinkercad, которые могут вас вдохновить. Кроме того, он позволяет создавать полные макеты шестерен с подключенными шестернями для разработки системы с несколькими шестернями с контролем соотношения входных / выходных сигналов и скорости вращения. Всегда следовать политикам и процедурам вашей организации, представленным вашим менеджером или руководителем.11. Эта БЕСПЛАТНАЯ коллекция программных онлайн-инструментов поможет людям всем… 72 Reflown Rockets. Многие инженеры по продуктам также обращаются к Tinkercad, когда им нужно решение для 3D-печати. Тинкеркад 3D модели. Цитата и загрузка файла. Создавайте цифровые 3D-модели с помощью программы TinkerCAD, чтобы выполнять увлекательные дизайнерские задачи! Этот сеанс Camp EDMO проходит в Фолсоме. ) 6-ступенчатая механическая коробка передач или дополнительная 6-ступенчатая автоматическая коробка передач с Active Select и подрулевыми переключателями. Механизм экструдера: врезается в нить, чтобы выдавить ее, прикреплен к шаговому двигателю.сеть 4 2. 02 PM. Гамма-телескоп большой площади Ферми. домашняя страница. локальный инструмент = ReplicatedStorage. 2 октября 2018 г. — Штифты Питера Д. Это отношение опорного диаметра шестерни к количеству зубьев. Уроки — небольшие игры — научат вас 3D и превратят обучение в Практическое руководство по 3D-печати FDM — EngineerDog. Блендер. создайте 3D-модель и сохраните модель в файле «objectname. Я сам сделал боковые панели в Tinkercad — продублируйте весь дизайн, нажав на логотип Tinkercad в верхнем левом углу, наведите указатель мыши на шестеренку на миниатюре вашего дизайна и выберите «Дублировать».Затем другие могут сделать его копию и сделать с ней другие вещи. Введите размеры высоты, ширины и длины коробки. Создайте прототип и смоделируйте свой дизайн.
) 6-ступенчатая механическая коробка передач или дополнительная 6-ступенчатая автоматическая коробка передач с Active Select и подрулевыми переключателями. Механизм экструдера: врезается в нить, чтобы выдавить ее, прикреплен к шаговому двигателю.сеть 4 2. 02 PM. Гамма-телескоп большой площади Ферми. домашняя страница. локальный инструмент = ReplicatedStorage. 2 октября 2018 г. — Штифты Питера Д. Это отношение опорного диаметра шестерни к количеству зубьев. Уроки — небольшие игры — научат вас 3D и превратят обучение в Практическое руководство по 3D-печати FDM — EngineerDog. Блендер. создайте 3D-модель и сохраните модель в файле «objectname. Я сам сделал боковые панели в Tinkercad — продублируйте весь дизайн, нажав на логотип Tinkercad в верхнем левом углу, наведите указатель мыши на шестеренку на миниатюре вашего дизайна и выберите «Дублировать».Затем другие могут сделать его копию и сделать с ней другие вещи. Введите размеры высоты, ширины и длины коробки. Создайте прототип и смоделируйте свой дизайн. Решил попробовать сделать для своего Singer 411G специальный 3-ступенчатый зигзагообразный диск. Модель полностью пригодна для печати и не требует дополнительных материалов. Конические шестерни — KHK KOHARA GEAR — Бесплатные модели 3D CAD. Походная кровать Джошуа Б. В редакторе Tinkercad сборки цепей доступны в отдельной категории фигур вместе со специальной новой деталью, которую мы называем вырезом.Большой шаблон трека. Это было приятной неожиданностью, так как любой тип самолета является огромной редкостью в мире масштаба Z. Репозитории моделей — Thinigverse Grabcad Repables Yeggi Cults; Программное обеспечение для 3D-моделирования Начните работу с 3D-моделированием с помощью этих программных пакетов. начать возиться с домашней страницей. Я использовал Tinkercad для их проектирования и распечатал на своем Flashforge. предприятие. 2 21 0. Я использовал эту технику, чтобы сделать таким образом набор «Иконические китайские шахматы», и это была первая 3D-печатная модель, которую я загрузил в Интернет, и которая во многом решила мою судьбу.
Решил попробовать сделать для своего Singer 411G специальный 3-ступенчатый зигзагообразный диск. Модель полностью пригодна для печати и не требует дополнительных материалов. Конические шестерни — KHK KOHARA GEAR — Бесплатные модели 3D CAD. Походная кровать Джошуа Б. В редакторе Tinkercad сборки цепей доступны в отдельной категории фигур вместе со специальной новой деталью, которую мы называем вырезом.Большой шаблон трека. Это было приятной неожиданностью, так как любой тип самолета является огромной редкостью в мире масштаба Z. Репозитории моделей — Thinigverse Grabcad Repables Yeggi Cults; Программное обеспечение для 3D-моделирования Начните работу с 3D-моделированием с помощью этих программных пакетов. начать возиться с домашней страницей. Я использовал Tinkercad для их проектирования и распечатал на своем Flashforge. предприятие. 2 21 0. Я использовал эту технику, чтобы сделать таким образом набор «Иконические китайские шахматы», и это была первая 3D-печатная модель, которую я загрузил в Интернет, и которая во многом решила мою судьбу. сайт моделирования (сделаем модели!!). 2 Шаги процесса 3D-печати Для печати 3D-объекта выполняются следующие шаги: 1. com и создайте бесплатную учетную запись. Распечатайте кулачок на 0. Шаг 3 — откройте окно кода и выполните выбранные настройки, такие как угол, на который должен вращаться двигатель. DFRobot 6 В, 180 об/мин Микро мотор-редуктор постоянного тока с задним валом. Например, при изменении нескольких параметров эвольвентная шестерня становится цилиндрической, косозубой или двойной косозубой. Поделитесь кодом доступа, чтобы клиенты могли просматривать его в любое время и в любом месте.А когда придет время прекратить волнение, 6-поршневые тормоза AP Racing премиум-класса с моноблочными суппортами и массивными 410-миллиметровыми передними роторами О коде Tinkercad Servo. Шаговый двигатель — используется в управлении шаговым двигателем Arduino. Игры и кодирование. 45 [SFM] Создано аудитором. com для разработки детали. Параметрическое моделирование позволяет изменять требуемую геометрию в любое время.
сайт моделирования (сделаем модели!!). 2 Шаги процесса 3D-печати Для печати 3D-объекта выполняются следующие шаги: 1. com и создайте бесплатную учетную запись. Распечатайте кулачок на 0. Шаг 3 — откройте окно кода и выполните выбранные настройки, такие как угол, на который должен вращаться двигатель. DFRobot 6 В, 180 об/мин Микро мотор-редуктор постоянного тока с задним валом. Например, при изменении нескольких параметров эвольвентная шестерня становится цилиндрической, косозубой или двойной косозубой. Поделитесь кодом доступа, чтобы клиенты могли просматривать его в любое время и в любом месте.А когда придет время прекратить волнение, 6-поршневые тормоза AP Racing премиум-класса с моноблочными суппортами и массивными 410-миллиметровыми передними роторами О коде Tinkercad Servo. Шаговый двигатель — используется в управлении шаговым двигателем Arduino. Игры и кодирование. 45 [SFM] Создано аудитором. com для разработки детали. Параметрическое моделирование позволяет изменять требуемую геометрию в любое время. Наведите курсор на изображение с надписью «Копия 3D City Base — Human Geo 2017». Шестигранная головка 8 и 13 мм для экструдера Gregs Wade Reloaded от Yvan Tinkercad — интуитивно понятное и простое в использовании приложение для 3D-моделирования, электроники и кодирования.Установите новое имя и выберите, будет ли оно отображаться для всех (общедоступное) или только для вас (частное). Бесплатная загрузка качественных 3D-моделей, бесшовных текстур, фонов, фотографий и графики. контроллер двигателя с обратной связью и коробкой передач, тем более, что он поместится в небольших местах. опорного диаметра шестерни. • Продолжайте продвигать проекты, отправляя ссылку на модель кому угодно в текстовом сообщении, по электронной почте или в социальных сетях. ЗЕЛЬЕ. Возможность дублировать весь проект находится на вашей «панели инструментов», доступ к которой можно получить, щелкнув многоцветный Tinkercad в левом верхнем углу рабочей области или www tinkercad com/dashboard.3 или … TinkerCad Недавно созданный симулятор схем TinkerCAD позволяет размещать схемы Arduino/Attiny в простой среде «перетаскивания» и тестировать их виртуально, не создавая их.
Наведите курсор на изображение с надписью «Копия 3D City Base — Human Geo 2017». Шестигранная головка 8 и 13 мм для экструдера Gregs Wade Reloaded от Yvan Tinkercad — интуитивно понятное и простое в использовании приложение для 3D-моделирования, электроники и кодирования.Установите новое имя и выберите, будет ли оно отображаться для всех (общедоступное) или только для вас (частное). Бесплатная загрузка качественных 3D-моделей, бесшовных текстур, фонов, фотографий и графики. контроллер двигателя с обратной связью и коробкой передач, тем более, что он поместится в небольших местах. опорного диаметра шестерни. • Продолжайте продвигать проекты, отправляя ссылку на модель кому угодно в текстовом сообщении, по электронной почте или в социальных сетях. ЗЕЛЬЕ. Возможность дублировать весь проект находится на вашей «панели инструментов», доступ к которой можно получить, щелкнув многоцветный Tinkercad в левом верхнем углу рабочей области или www tinkercad com/dashboard.3 или … TinkerCad Недавно созданный симулятор схем TinkerCAD позволяет размещать схемы Arduino/Attiny в простой среде «перетаскивания» и тестировать их виртуально, не создавая их. Lamborghini Countach 2022 LBWK. Уроки хорошо продуманы, им легко следовать, и они основаны на предыдущих примерах, предоставляя пользователю хорошие практические знания о создании 3D-моделей к концу книги. Мне было трудно удержать крылья от поломки, так как они были очень тонкими и хрупкими. Примечание. Кривая, используемая в форме зуба, упрощена.В верхней части меню вы найдете инструмент «выравнивание». Коллега сказал, что это было похоже на ловушку для венериной мухи, поэтому назвал ее «Ящик Венеры». При необходимости просмотрите свою модель или создайте базовые формы. Посмотрите на изображение ниже, используя эту технику для создания шестеренки. stl для кура. Это действительно простой процесс. Я отредактировал двигатели и шасси. Затем найдите время, чтобы вставить несколько тегов. Особенности: -4k текстуры. Интересно, что курс бесплатный, поэтому приготовьтесь внести изменения. 020 стирол с суперклеем Loctite gel и окрашен.JPG или . Нажмите на значок шестеренки, Действия и выберите Дублировать.
Lamborghini Countach 2022 LBWK. Уроки хорошо продуманы, им легко следовать, и они основаны на предыдущих примерах, предоставляя пользователю хорошие практические знания о создании 3D-моделей к концу книги. Мне было трудно удержать крылья от поломки, так как они были очень тонкими и хрупкими. Примечание. Кривая, используемая в форме зуба, упрощена.В верхней части меню вы найдете инструмент «выравнивание». Коллега сказал, что это было похоже на ловушку для венериной мухи, поэтому назвал ее «Ящик Венеры». При необходимости просмотрите свою модель или создайте базовые формы. Посмотрите на изображение ниже, используя эту технику для создания шестеренки. stl для кура. Это действительно простой процесс. Я отредактировал двигатели и шасси. Затем найдите время, чтобы вставить несколько тегов. Особенности: -4k текстуры. Интересно, что курс бесплатный, поэтому приготовьтесь внести изменения. 020 стирол с суперклеем Loctite gel и окрашен.JPG или . Нажмите на значок шестеренки, Действия и выберите Дублировать. Позиция «0» (1. Magic Fix SelfCAD автоматически исправляет недостатки в вашем проекте, чтобы избежать ошибок печати. GearDXF — бесплатное программное обеспечение для проектирования зубчатых колес. 1998–2021 гг. Готовый продукт # 7. Шаблон линейного трека Turn Right Скриншот 24 апреля 2019 г. в 10. Один файл, просто запустите его Присоединяйтесь к более чем 5 208 670 участникам сообщества в загрузке, совместном использовании и создании ремиксов 3D-дизайнов.Пока вы там, не забудьте узнать о ключевых инструментах Tinkercad «Выравнивание», «Линейка», «Рабочая плоскость», «Группа» и «Отверстие» — это набор планетарных передач, смоделированный в Inventor 2010 и представленный в нескольких форматах файлов. Tinkercad — это простой в использовании инструмент для 3D-проектирования. Зубчатые фрезы часто используются в … От The People Tinkercad до 3D-печати. Я нашел несколько хороших сканов декалей пластиковых моделей в низком разрешении — само по себе непригодное для использования, но хорошее руководство для перерисовки.
Позиция «0» (1. Magic Fix SelfCAD автоматически исправляет недостатки в вашем проекте, чтобы избежать ошибок печати. GearDXF — бесплатное программное обеспечение для проектирования зубчатых колес. 1998–2021 гг. Готовый продукт # 7. Шаблон линейного трека Turn Right Скриншот 24 апреля 2019 г. в 10. Один файл, просто запустите его Присоединяйтесь к более чем 5 208 670 участникам сообщества в загрузке, совместном использовании и создании ремиксов 3D-дизайнов.Пока вы там, не забудьте узнать о ключевых инструментах Tinkercad «Выравнивание», «Линейка», «Рабочая плоскость», «Группа» и «Отверстие» — это набор планетарных передач, смоделированный в Inventor 2010 и представленный в нескольких форматах файлов. Tinkercad — это простой в использовании инструмент для 3D-проектирования. Зубчатые фрезы часто используются в … От The People Tinkercad до 3D-печати. Я нашел несколько хороших сканов декалей пластиковых моделей в низком разрешении — само по себе непригодное для использования, но хорошее руководство для перерисовки. 3: Числовая машина создается из векторной модели yn Обработка траектории зуба zn g Qn en On Γn ϕsn xn xj Z1 L1 W2 Z2 L2 T Смещение X1 X3 X2 αc D1 D3 κ D 3 M ψ W3 Z3.Просматривайте все дизайны, микшируйте их с помощью приложений Thingiverse или делитесь своей работой со всем миром. чат). Привет, я создал макрос передач GT2, GT3, GT5 для личного использования, и я хотел поделиться им. Теперь самая важная часть всего этого урока! Вам нужно найти раскрывающееся меню конфиденциальности и переключить «Частный» на «Общий», чтобы сделать ваш дизайн видимым и доступным для поиска в галерее Tinkercad. В качестве улучшения по сравнению с большинством других свободно доступных скриптов и утилит он полностью учитывает подрезы.Мне пришлось поиграть с масштабом, а на левой руке импортировать этот файл в Tinkercad, чтобы значительно его сократить. Это программное обеспечение САПР основано на конструктивной твердотельной геометрии (CSG), которая позволяет пользователям создавать сложные модели путем объединения более простых объектов.
3: Числовая машина создается из векторной модели yn Обработка траектории зуба zn g Qn en On Γn ϕsn xn xj Z1 L1 W2 Z2 L2 T Смещение X1 X3 X2 αc D1 D3 κ D 3 M ψ W3 Z3.Просматривайте все дизайны, микшируйте их с помощью приложений Thingiverse или делитесь своей работой со всем миром. чат). Привет, я создал макрос передач GT2, GT3, GT5 для личного использования, и я хотел поделиться им. Теперь самая важная часть всего этого урока! Вам нужно найти раскрывающееся меню конфиденциальности и переключить «Частный» на «Общий», чтобы сделать ваш дизайн видимым и доступным для поиска в галерее Tinkercad. В качестве улучшения по сравнению с большинством других свободно доступных скриптов и утилит он полностью учитывает подрезы.Мне пришлось поиграть с масштабом, а на левой руке импортировать этот файл в Tinkercad, чтобы значительно его сократить. Это программное обеспечение САПР основано на конструктивной твердотельной геометрии (CSG), которая позволяет пользователям создавать сложные модели путем объединения более простых объектов. Мой совет здесь заключается в том, что передаточное число между червячной передачей и червяком равно количеству зубьев на шестерне, деленному на количество канавок в червяке. 2021. Open SCAD — это программное обеспечение для создания твердых 3D-объектов САПР. Те, у кого нет опыта в этой области, могут пойти на TinkerCAD.Гермес04 · 10.11.2020. 3d модели бесплатная библиотека Maxbrute 3dskymodel, thư viện 3d max file nội thất và ngoại thất, thu vien 3dmax, thu vien 3ds max được chúng tôi chia sẻ là bộ sưu иконка Basic для схемы Tinkad 3ds … на страницу Tinkercad Circuits. Зубчатые инструменты. Каждый месяц мы публикуем нашу любимую подборку шести лучших 3D-моделей. QCAD работает над … Загрузите файлы и создайте их с помощью 3D-принтера, лазерного резака или ЧПУ. Присоединился: 25 июня 2014 г., 19:09.0. Facebook Twitter Tinkercad TinkerCAD TopSolid T-Flex CAD TurboCAD VectorWorks ViaCAD 3D VRML / WRL ZW3D GrabCAD Рендеринг печати GrabCAD Сообщество GrabCAD Workbench TS-40GZ7090 Worm Gear Mot от Roy Xing.
Мой совет здесь заключается в том, что передаточное число между червячной передачей и червяком равно количеству зубьев на шестерне, деленному на количество канавок в червяке. 2021. Open SCAD — это программное обеспечение для создания твердых 3D-объектов САПР. Те, у кого нет опыта в этой области, могут пойти на TinkerCAD.Гермес04 · 10.11.2020. 3d модели бесплатная библиотека Maxbrute 3dskymodel, thư viện 3d max file nội thất và ngoại thất, thu vien 3dmax, thu vien 3ds max được chúng tôi chia sẻ là bộ sưu иконка Basic для схемы Tinkad 3ds … на страницу Tinkercad Circuits. Зубчатые инструменты. Каждый месяц мы публикуем нашу любимую подборку шести лучших 3D-моделей. QCAD работает над … Загрузите файлы и создайте их с помощью 3D-принтера, лазерного резака или ЧПУ. Присоединился: 25 июня 2014 г., 19:09.0. Facebook Twitter Tinkercad TinkerCAD TopSolid T-Flex CAD TurboCAD VectorWorks ViaCAD 3D VRML / WRL ZW3D GrabCAD Рендеринг печати GrabCAD Сообщество GrabCAD Workbench TS-40GZ7090 Worm Gear Mot от Roy Xing. Генератор шаблонов Gear от Woodgears. И как манипулировать этими шестернями, чтобы создавать разные скорости и крутящий момент, изменяя размеры междоменного решения ADSK Web Analytics Foundation. TinkerCAD — это бесплатный онлайн-инструмент проектирования для начинающих. Щелкните значок шестеренки, который появляется в правом верхнем углу.Он позволяет полностью изучить возможности программы, но отображение немного искажается. Кулачок приводит в действие 4 двери, вращая сферическую крышку (или основание). После того, как вы нажмете кнопку «Отправить в Fusion», вы увидите всплывающее диалоговое окно «Запустить приложение», в котором вы можете нажать «Отправить файл в приложение NLauncher», после чего откроется Fusion 360 с вашей моделью Tinkercad. 00 Tactical USA Flag Headband $ 15. Комментарии к действиям. Falcon 9 — многоразовая двухступенчатая ракета, разработанная и изготовленная SpaceX для надежной и безопасной доставки людей и полезных грузов на околоземную орбиту и за ее пределы.Крепления для ремня расширяют возможности крепления вашего ремня Vickers Sling или другого ремня для оружия и позволяют прикреплять его к любой существующей оружейной системе.
Генератор шаблонов Gear от Woodgears. И как манипулировать этими шестернями, чтобы создавать разные скорости и крутящий момент, изменяя размеры междоменного решения ADSK Web Analytics Foundation. TinkerCAD — это бесплатный онлайн-инструмент проектирования для начинающих. Щелкните значок шестеренки, который появляется в правом верхнем углу.Он позволяет полностью изучить возможности программы, но отображение немного искажается. Кулачок приводит в действие 4 двери, вращая сферическую крышку (или основание). После того, как вы нажмете кнопку «Отправить в Fusion», вы увидите всплывающее диалоговое окно «Запустить приложение», в котором вы можете нажать «Отправить файл в приложение NLauncher», после чего откроется Fusion 360 с вашей моделью Tinkercad. 00 Tactical USA Flag Headband $ 15. Комментарии к действиям. Falcon 9 — многоразовая двухступенчатая ракета, разработанная и изготовленная SpaceX для надежной и безопасной доставки людей и полезных грузов на околоземную орбиту и за ее пределы.Крепления для ремня расширяют возможности крепления вашего ремня Vickers Sling или другого ремня для оружия и позволяют прикреплять его к любой существующей оружейной системе. На экране галереи вы можете щелкнуть меню «Действия» (маленький значок шестеренки), а затем «Свойства». И они оба сходятся на общей почве под названием Итак, это было основное введение в работу общего дезинфицирующего средства для рук, теперь мы применим эту логику в конструкции автоматического дозатора дезинфицирующего средства для рук. Ширина импульсов определяет положение выходного вала.Нажмите OK, чтобы начать импорт. Триангуляция (или количество полигонов) поверхности вызовет огранку 3D-модели. 1day 1cad cap tinkercad ноу-хау стиль обучения. Модель: 361 Special Ops Full Body Harness Бренд: Yates Gear 361 Special Ops Full Body Harness Комбинация полной привязи и тактических несущих жилетов представляет собой уникальный продукт для гражданских сотрудников специальных операций и спецназа. FreeCAD также поддерживает 2D-проектирование, хотя эти функции ограничены по сравнению с возможностями 3D-проектирования FreeCAD.Сервопривод состоит из двигателя (постоянного или переменного тока), потенциометра, редуктора и схемы управления.
На экране галереи вы можете щелкнуть меню «Действия» (маленький значок шестеренки), а затем «Свойства». И они оба сходятся на общей почве под названием Итак, это было основное введение в работу общего дезинфицирующего средства для рук, теперь мы применим эту логику в конструкции автоматического дозатора дезинфицирующего средства для рук. Ширина импульсов определяет положение выходного вала.Нажмите OK, чтобы начать импорт. Триангуляция (или количество полигонов) поверхности вызовет огранку 3D-модели. 1day 1cad cap tinkercad ноу-хау стиль обучения. Модель: 361 Special Ops Full Body Harness Бренд: Yates Gear 361 Special Ops Full Body Harness Комбинация полной привязи и тактических несущих жилетов представляет собой уникальный продукт для гражданских сотрудников специальных операций и спецназа. FreeCAD также поддерживает 2D-проектирование, хотя эти функции ограничены по сравнению с возможностями 3D-проектирования FreeCAD.Сервопривод состоит из двигателя (постоянного или переменного тока), потенциометра, редуктора и схемы управления. Если задано межосевое расстояние, ах, то х1 и х2 можно получить из обратного расчета от пунктов 4 до пунктов 8 таблицы 5-1. Исследователь спектроскопии в дальнем ультрафиолете. Теперь это выглядит так: 0. Масштабирование (Вся модель по трем независимым осям) Разбиение модели на части/фрагменты; Отражение или вращение объекта; Перекос объекта (скручивание) Даже для последнего действия требуется программа 3D CAD.И растет. Когда разработчику машин требуется зубчатое колесо при проектировании новой машины, есть две возможности: спроектировать само новое зубчатое колесо и использовать стандартное зубчатое колесо, которое уже было спроектировано. Замените «Имя инструмента» на имя инструмента, который вы хотите использовать. Metal Gear RAY был амфибийной моделью Metal Gear, изначально предназначенной для охоты на производные Metal Gear REX. Сравнительный размер зубьев шестерни В соответствии с рекомендациями ISO (Международной организации по стандартизации) размер модуля определяется как единица, представляющая размеры зубьев шестерни.
Если задано межосевое расстояние, ах, то х1 и х2 можно получить из обратного расчета от пунктов 4 до пунктов 8 таблицы 5-1. Исследователь спектроскопии в дальнем ультрафиолете. Теперь это выглядит так: 0. Масштабирование (Вся модель по трем независимым осям) Разбиение модели на части/фрагменты; Отражение или вращение объекта; Перекос объекта (скручивание) Даже для последнего действия требуется программа 3D CAD.И растет. Когда разработчику машин требуется зубчатое колесо при проектировании новой машины, есть две возможности: спроектировать само новое зубчатое колесо и использовать стандартное зубчатое колесо, которое уже было спроектировано. Замените «Имя инструмента» на имя инструмента, который вы хотите использовать. Metal Gear RAY был амфибийной моделью Metal Gear, изначально предназначенной для охоты на производные Metal Gear REX. Сравнительный размер зубьев шестерни В соответствии с рекомендациями ISO (Международной организации по стандартизации) размер модуля определяется как единица, представляющая размеры зубьев шестерни. 3D-печать с помощью Autodesk 123D, Tinkercad и MakerBot. насадки 6мм. Здесь представлен широкий выбор дизайнерских идей, состоящих из нескольких частей. Используя этот подход, вы можете использовать простоту, равномерный крутящий момент и малый вес двигателя постоянного тока для контролируемого приложения. 98. 38. 107. попробуй. Выбрав «Многоцветный» в Polaroid SmartPrep, вы можете предварительно установить точки на модели в процентах или по высоте в миллиметрах, после чего принтер автоматически остановится, чтобы вы могли сменить нить на другой цвет.Это позволяет пользователю создать модель, используя набор предустановленных объектов и форм. Виджет Твиттера Iframe. вы узнаете, где можно получить TinkerCad. Инструменты рисования, манифолдинга и нарезки доступны только в одном программном обеспечении. ABS: Tinkercad — это бесплатный инструмент 3D-дизайна на основе веб-браузера, который фокусируется на проектировании с использованием основных форм. Политика выбора, осмотра и технического обслуживания снаряжения для пожарных Модель Campfire.
3D-печать с помощью Autodesk 123D, Tinkercad и MakerBot. насадки 6мм. Здесь представлен широкий выбор дизайнерских идей, состоящих из нескольких частей. Используя этот подход, вы можете использовать простоту, равномерный крутящий момент и малый вес двигателя постоянного тока для контролируемого приложения. 98. 38. 107. попробуй. Выбрав «Многоцветный» в Polaroid SmartPrep, вы можете предварительно установить точки на модели в процентах или по высоте в миллиметрах, после чего принтер автоматически остановится, чтобы вы могли сменить нить на другой цвет.Это позволяет пользователю создать модель, используя набор предустановленных объектов и форм. Виджет Твиттера Iframe. вы узнаете, где можно получить TinkerCad. Инструменты рисования, манифолдинга и нарезки доступны только в одном программном обеспечении. ABS: Tinkercad — это бесплатный инструмент 3D-дизайна на основе веб-браузера, который фокусируется на проектировании с использованием основных форм. Политика выбора, осмотра и технического обслуживания снаряжения для пожарных Модель Campfire. 7 унций Новый RANGER XP Kinetic обеспечивает возможность делать больше благодаря бескомпромиссным возможностям, непревзойденной долговечности и усовершенствованному Tinkercad bunlardan sadece biri.Tinkercad помогает инженерам разрабатывать лучшие продукты для жизни. Тадж Махал. Если вам не нравится полученное вами странное название модели, щелкните значок шестеренки рядом с названием, чтобы открыть свойства вещи. Создание составной детали при импорте нескольких или нетвердых тел. Если файл содержит несколько тел или нетвердых тел, вы можете импортировать их как составную деталь. Таким образом, вы найдете множество 3D-моделей, использующих этот формат файла, при поиске 3D-файла для 3D-печати. корпоративные решения; Наконец нашел.0 (CC-BY-SA 3. Движение робота влево-вправо. Это не только бесплатно, но и работает прямо в вашем браузере, что делает его невероятно удобной платформой. Все 3D-модели. 0 предоставляет решение. Европа Орбитер, вокзал Линкольна, Смысл выреза в том, что мы хотим, чтобы пользователям было как можно проще встраивать сборки схем в свои 3D-печатные конструкции, а это означает, что предоставляя способ вырезать необходимое пространство, Tinkercad создает STL файл из вашего дизайна, стандартный формат, повсеместно используемый 3D-принтерами и службами печати.
7 унций Новый RANGER XP Kinetic обеспечивает возможность делать больше благодаря бескомпромиссным возможностям, непревзойденной долговечности и усовершенствованному Tinkercad bunlardan sadece biri.Tinkercad помогает инженерам разрабатывать лучшие продукты для жизни. Тадж Махал. Если вам не нравится полученное вами странное название модели, щелкните значок шестеренки рядом с названием, чтобы открыть свойства вещи. Создание составной детали при импорте нескольких или нетвердых тел. Если файл содержит несколько тел или нетвердых тел, вы можете импортировать их как составную деталь. Таким образом, вы найдете множество 3D-моделей, использующих этот формат файла, при поиске 3D-файла для 3D-печати. корпоративные решения; Наконец нашел.0 (CC-BY-SA 3. Движение робота влево-вправо. Это не только бесплатно, но и работает прямо в вашем браузере, что делает его невероятно удобной платформой. Все 3D-модели. 0 предоставляет решение. Европа Орбитер, вокзал Линкольна, Смысл выреза в том, что мы хотим, чтобы пользователям было как можно проще встраивать сборки схем в свои 3D-печатные конструкции, а это означает, что предоставляя способ вырезать необходимое пространство, Tinkercad создает STL файл из вашего дизайна, стандартный формат, повсеместно используемый 3D-принтерами и службами печати. Механизм. Если вы хотите заняться 3D-дизайном, TinkerCAD — отличное место для начала. В верхней части главной страницы вы можете щелкнуть «Обучение», чтобы следовать пошаговым урокам, которые научат вас основным приемам навигации и моделирования. Проделки пингвинов. Предлагаемое решение визуализируется в Tinkercad, онлайн-симуляторе для проектирования CAD-моделей и электронных схем. Посмотреть все > Низкополигональные модели PBR 3D. 00 Basic Black Headband $ 15. Шайба 1 мм X 9 (12 включены в один файл STL) Подшипники 685ZZ X 8.Дополненная реальность делает вас на шаг ближе к будущему Интернета, оставаясь при этом доступной на большинстве мобильных устройств Android, iOS и iPad. Мой другой выбор — купить регулятор скорости двигателя переменного тока 220 В для постоянного тока 0-180 В. При первом просмотре детали может потребоваться дополнительные 20-30 секунд для загрузки средства просмотра. Полноразмерная линейка RANGER, созданная для того, чтобы усердно работать и усердно отдыхать, обладает производительностью, плавностью хода и управляемостью, позволяющими выполнять самые сложные работы с трудолюбием.
Механизм. Если вы хотите заняться 3D-дизайном, TinkerCAD — отличное место для начала. В верхней части главной страницы вы можете щелкнуть «Обучение», чтобы следовать пошаговым урокам, которые научат вас основным приемам навигации и моделирования. Проделки пингвинов. Предлагаемое решение визуализируется в Tinkercad, онлайн-симуляторе для проектирования CAD-моделей и электронных схем. Посмотреть все > Низкополигональные модели PBR 3D. 00 Basic Black Headband $ 15. Шайба 1 мм X 9 (12 включены в один файл STL) Подшипники 685ZZ X 8.Дополненная реальность делает вас на шаг ближе к будущему Интернета, оставаясь при этом доступной на большинстве мобильных устройств Android, iOS и iPad. Мой другой выбор — купить регулятор скорости двигателя переменного тока 220 В для постоянного тока 0-180 В. При первом просмотре детали может потребоваться дополнительные 20-30 секунд для загрузки средства просмотра. Полноразмерная линейка RANGER, созданная для того, чтобы усердно работать и усердно отдыхать, обладает производительностью, плавностью хода и управляемостью, позволяющими выполнять самые сложные работы с трудолюбием. Этот формат представляет поверхности модели с маленькими треугольниками.быстро превратите свою идею в CAD-модель для 3D-принтера с помощью tinkercad. SelfCAD позволяет дизайнерам любого уровня легко преобразовывать свои идеи в трехмерные прототипы. Шестерня команд = freecad. Остается надежно открытым или закрытым. При этом обязательно надевайте защитное снаряжение, потому что вы не хотите дышать мелкой пылью. stl файлы. Этот сайт имеет огромную библиотеку из более чем миллиона 3D-моделей и файлов stl. Тинкеркад. Подразделение внекорабельной мобильности. Скачать 3D модель.После проведения большого количества исследований самолета начали проявляться некоторые недостатки модели (отсутствие нервюр в нижней части фюзеляжа, отсутствие деталей шасси и колес, пропеллеры можно было сделать более реалистичными и т. д.). 1day 1cad мультфильм мясо tinkercad ноу-хау стиль. Эдгар Гидони. Тауэрский мост. Tinkercad — это бесплатная онлайн-коллекция программных инструментов, которые помогают всем… Можно выбрать модель из библиотеки 3D Builder, загрузить ее из внешнего файла или создать новую на основе сканирования сенсора Kinect v2.
Этот формат представляет поверхности модели с маленькими треугольниками.быстро превратите свою идею в CAD-модель для 3D-принтера с помощью tinkercad. SelfCAD позволяет дизайнерам любого уровня легко преобразовывать свои идеи в трехмерные прототипы. Шестерня команд = freecad. Остается надежно открытым или закрытым. При этом обязательно надевайте защитное снаряжение, потому что вы не хотите дышать мелкой пылью. stl файлы. Этот сайт имеет огромную библиотеку из более чем миллиона 3D-моделей и файлов stl. Тинкеркад. Подразделение внекорабельной мобильности. Скачать 3D модель.После проведения большого количества исследований самолета начали проявляться некоторые недостатки модели (отсутствие нервюр в нижней части фюзеляжа, отсутствие деталей шасси и колес, пропеллеры можно было сделать более реалистичными и т. д.). 1day 1cad мультфильм мясо tinkercad ноу-хау стиль. Эдгар Гидони. Тауэрский мост. Tinkercad — это бесплатная онлайн-коллекция программных инструментов, которые помогают всем… Можно выбрать модель из библиотеки 3D Builder, загрузить ее из внешнего файла или создать новую на основе сканирования сенсора Kinect v2. На самом деле самая первая конструкция, которую я сделал там, была копией Flux Capacitor. В конкурсе Make It Real CAD Engineering Challenge вы должны использовать Autodesk® Fusion 360™, Autodesk® Inventor® или Tinkercad™ для моделирования собственной детали робота. ОпенСКАД. Слинговая фурнитура. Или получите 3D-модель и нарежьте ее со своими настройками. Используйте инструменты масштабирования и панорамирования/поворота с помощью мыши или трекпада, чтобы проанализировать модель и убедиться, что в ней есть все необходимые детали. 20 декабря, чтобы получить подарки до декабря.Включенные практические… Rainbow Six Siege — Вектор Миры. ico-cloud-32px. создать () передач. . Пользовательский интерфейс Tinkercad чрезвычайно интуитивно понятен — просто перетаскивайте, изменяйте и комбинируйте 3D-формы, чтобы создать 3D-дизайн, который можно экспортировать для 3D-печати. Начало работы в Tinkercad 3dvinci Начало работы в Tinkercad Бонни Роскес www. png. (Посчитайте флейты, посмотрев на конец червяка, и посмотрите, сколько спиралей начинается.
На самом деле самая первая конструкция, которую я сделал там, была копией Flux Capacitor. В конкурсе Make It Real CAD Engineering Challenge вы должны использовать Autodesk® Fusion 360™, Autodesk® Inventor® или Tinkercad™ для моделирования собственной детали робота. ОпенСКАД. Слинговая фурнитура. Или получите 3D-модель и нарежьте ее со своими настройками. Используйте инструменты масштабирования и панорамирования/поворота с помощью мыши или трекпада, чтобы проанализировать модель и убедиться, что в ней есть все необходимые детали. 20 декабря, чтобы получить подарки до декабря.Включенные практические… Rainbow Six Siege — Вектор Миры. ico-cloud-32px. создать () передач. . Пользовательский интерфейс Tinkercad чрезвычайно интуитивно понятен — просто перетаскивайте, изменяйте и комбинируйте 3D-формы, чтобы создать 3D-дизайн, который можно экспортировать для 3D-печати. Начало работы в Tinkercad 3dvinci Начало работы в Tinkercad Бонни Роскес www. png. (Посчитайте флейты, посмотрев на конец червяка, и посмотрите, сколько спиралей начинается. Легко создавайте иммерсивные встречи в виртуальной реальности… Онлайн-семинар. Я разместил раннюю версию на французском форуме, но добавил некоторые новые функции (например, отверстие для вала ( круг или шестиугольник) основание и вершина).Как и другие сервоприводы RC, двигатель вращается от 0 до 180 градусов в зависимости от рабочего цикла волны ШИМ, подаваемой на его сигнальный контакт. С этим программным обеспечением я могу делать дом и кухню», — сказал Ритик в телефонном интервью о перетаскивании Tinkercad… TinkerCAD — это простая и удобная в использовании бесплатная онлайн-программа для 3D-моделирования, которая работает в веб-браузере и доступна бесплатно. Creality Ender 3 V2 (220x220x250mm) — 3D Printing Canada Tinkercad. Щелкните логотип Tinkercad, и Tinkercad автоматически сохранит вашу работу.Это бесплатное программное обеспечение, доступное для Linux/UNIX, MS Windows и Mac OS X. загрузите еще. Мы идентифицировали его по благопристойному источнику. 3D модели. В любом случае вы можете изменить настройки общего доступа.
Легко создавайте иммерсивные встречи в виртуальной реальности… Онлайн-семинар. Я разместил раннюю версию на французском форуме, но добавил некоторые новые функции (например, отверстие для вала ( круг или шестиугольник) основание и вершина).Как и другие сервоприводы RC, двигатель вращается от 0 до 180 градусов в зависимости от рабочего цикла волны ШИМ, подаваемой на его сигнальный контакт. С этим программным обеспечением я могу делать дом и кухню», — сказал Ритик в телефонном интервью о перетаскивании Tinkercad… TinkerCAD — это простая и удобная в использовании бесплатная онлайн-программа для 3D-моделирования, которая работает в веб-браузере и доступна бесплатно. Creality Ender 3 V2 (220x220x250mm) — 3D Printing Canada Tinkercad. Щелкните логотип Tinkercad, и Tinkercad автоматически сохранит вашу работу.Это бесплатное программное обеспечение, доступное для Linux/UNIX, MS Windows и Mac OS X. загрузите еще. Мы идентифицировали его по благопристойному источнику. 3D модели. В любом случае вы можете изменить настройки общего доступа. Параметры, используемые для вывода STL, будут влиять на степень огранки (рис. 2 и 3). Дизайн клипа в Tinkercad. Эти обратные формулы приведены в таблице 5-2. SketchUp для школ — это базовый модуль моделирования SketchUp, который теперь доступен в веб-браузере для любой начальной или средней школы, подписавшейся на G Suite for Education или Microsoft Education.Начиная с 24 999 долларов США MSRP. Позвольте мне видеть Количество зубьев ・・・・・ 1、2、3・・・・・。 «Модуль» — это единица размера, указывающая, насколько велика или мала шестерня. Вы можете использовать навигационную таблицу, чтобы прокрутить вниз до кода для подключения двигателей постоянного тока к Arduino. Он поставляется с 3 рожками (руками) и оборудованием. 3. Его представила организация в лучшем поле. Это масштабная модель нового коронавируса, ответственного за пандемию COVID-19, которая в настоящее время бушует во всем мире. Соотношение и центральное расстояние.Программное обеспечение имеет интуитивно понятную концепцию построения блоков, позволяющую разрабатывать модели из набора основных форм.
Параметры, используемые для вывода STL, будут влиять на степень огранки (рис. 2 и 3). Дизайн клипа в Tinkercad. Эти обратные формулы приведены в таблице 5-2. SketchUp для школ — это базовый модуль моделирования SketchUp, который теперь доступен в веб-браузере для любой начальной или средней школы, подписавшейся на G Suite for Education или Microsoft Education.Начиная с 24 999 долларов США MSRP. Позвольте мне видеть Количество зубьев ・・・・・ 1、2、3・・・・・。 «Модуль» — это единица размера, указывающая, насколько велика или мала шестерня. Вы можете использовать навигационную таблицу, чтобы прокрутить вниз до кода для подключения двигателей постоянного тока к Arduino. Он поставляется с 3 рожками (руками) и оборудованием. 3. Его представила организация в лучшем поле. Это масштабная модель нового коронавируса, ответственного за пандемию COVID-19, которая в настоящее время бушует во всем мире. Соотношение и центральное расстояние.Программное обеспечение имеет интуитивно понятную концепцию построения блоков, позволяющую разрабатывать модели из набора основных форм. Ставки начинаются от 2 долларов и выше. . Сообщений: 12. Ozark Trail 10F с мягким вкладышем для кемпинга Mummy Sleeping Bag для взрослых, красный. Шлифованные спиральные конические шестерни (SBSG) 04. 45 от R6S, перенесенные мной, также являются превью моих. Модель доступна для скачивания в формате Stereolithography. Список сеток Сравните мотор-редукторы. Кура. Милая девушка в пижаме. Переключения передач настолько же быстрые, насколько и плавные благодаря Tremec TR-6060 (спецификация MG9.Добавить в список желаний. Ссылки на программное обеспечение для моделирования — Tinkercad Fusion360 Onshape OpenScad *Червячная передача и червячная передача: их может быть сложно смоделировать в 3D, поэтому очень заманчиво использовать для них шаблон ger. * Магия в алгоритме. Генератор шаблонов зубчатых колес и программное обеспечение How-to Gears App позволяют междисциплинарным командам инженеров создавать трехмерные модели зубчатых колес, проектировать их для производства и управлять данными проектирования зубчатых колес в веб-браузере.
Ставки начинаются от 2 долларов и выше. . Сообщений: 12. Ozark Trail 10F с мягким вкладышем для кемпинга Mummy Sleeping Bag для взрослых, красный. Шлифованные спиральные конические шестерни (SBSG) 04. 45 от R6S, перенесенные мной, также являются превью моих. Модель доступна для скачивания в формате Stereolithography. Список сеток Сравните мотор-редукторы. Кура. Милая девушка в пижаме. Переключения передач настолько же быстрые, насколько и плавные благодаря Tremec TR-6060 (спецификация MG9.Добавить в список желаний. Ссылки на программное обеспечение для моделирования — Tinkercad Fusion360 Onshape OpenScad *Червячная передача и червячная передача: их может быть сложно смоделировать в 3D, поэтому очень заманчиво использовать для них шаблон ger. * Магия в алгоритме. Генератор шаблонов зубчатых колес и программное обеспечение How-to Gears App позволяют междисциплинарным командам инженеров создавать трехмерные модели зубчатых колес, проектировать их для производства и управлять данными проектирования зубчатых колес в веб-браузере. Еще один метод, который вы можете использовать для создания более подробной 3D-печати с контурами вашей модели, — это создание файла .Новое в V 5. Библиотека 3D-чертежей. Еще одна очевидная деталь Dauntless — два выхлопных патрубка двигателя. Хотя модель технически не могла запускать ядерные заряды, она считалась Metal Gear, потому что была разработана для противодействия производным REX, которые действительно обладали способностью запускать ядерные заряды, которые, тем не менее, подпадали под предлог ядерных… Установите этот флажок, чтобы изменить ориентацию ось и отобразите модель с ожидаемыми координатами. То же самое сделали Artec Space Spider и Eva, два портативных 3D-сканера, которые использовались для захвата всего, вплоть до мельчайших деталей этого объекта с богатой геометрией, чтобы 3D-модель выглядела так же впечатляюще, как оригинальное произведение искусства, вдохновленное Doom. , эпический шутер.Я хотел бы знать, как рассчитать размер потенциометра, чтобы он работал хорошо.
Еще один метод, который вы можете использовать для создания более подробной 3D-печати с контурами вашей модели, — это создание файла .Новое в V 5. Библиотека 3D-чертежей. Еще одна очевидная деталь Dauntless — два выхлопных патрубка двигателя. Хотя модель технически не могла запускать ядерные заряды, она считалась Metal Gear, потому что была разработана для противодействия производным REX, которые действительно обладали способностью запускать ядерные заряды, которые, тем не менее, подпадали под предлог ядерных… Установите этот флажок, чтобы изменить ориентацию ось и отобразите модель с ожидаемыми координатами. То же самое сделали Artec Space Spider и Eva, два портативных 3D-сканера, которые использовались для захвата всего, вплоть до мельчайших деталей этого объекта с богатой геометрией, чтобы 3D-модель выглядела так же впечатляюще, как оригинальное произведение искусства, вдохновленное Doom. , эпический шутер.Я хотел бы знать, как рассчитать размер потенциометра, чтобы он работал хорошо. Затем я экспортирую детали шасси как единую модель и печатаю. Чтобы спроектировать автоматический дозатор дезинфицирующего средства для рук, во-первых, нам понадобится контейнер для хранения мыльной воды. • Просто перетащите 3D-файл, и он заработает как по волшебству*. Анслейтен на Arduino. Научившись создавать 3D-модели, вы сможете стать мастером-строителем! Tinkercad предлагает возможность погрузиться в мир 3D-моделирования и дизайна. Мощность и крутящий момент.Потому что именно этот набор Китлан… Любое черно-белое изображение SVG преобразуется в 3D-модель в веб-инструменте Tinkercad. Вы не можете построить модель более гладкой, чем файл STL. Я сделал несколько шаблонов, с помощью которых в зависимости от того, как они размещены, можно сделать трек любого размера. Все шестеренки готовы к 3D печати. Когда вы отправляете сервоприводу сигнал с шириной импульса 1. Заземленные спиральные конические шестерни (MBSG) 04. Приложение предназначено для обучения. Tinkercad представляет собой онлайн-коллекцию программных инструментов от Autodesk, которые позволяют начинающим создавать 3D-модели.
Затем я экспортирую детали шасси как единую модель и печатаю. Чтобы спроектировать автоматический дозатор дезинфицирующего средства для рук, во-первых, нам понадобится контейнер для хранения мыльной воды. • Просто перетащите 3D-файл, и он заработает как по волшебству*. Анслейтен на Arduino. Научившись создавать 3D-модели, вы сможете стать мастером-строителем! Tinkercad предлагает возможность погрузиться в мир 3D-моделирования и дизайна. Мощность и крутящий момент.Потому что именно этот набор Китлан… Любое черно-белое изображение SVG преобразуется в 3D-модель в веб-инструменте Tinkercad. Вы не можете построить модель более гладкой, чем файл STL. Я сделал несколько шаблонов, с помощью которых в зависимости от того, как они размещены, можно сделать трек любого размера. Все шестеренки готовы к 3D печати. Когда вы отправляете сервоприводу сигнал с шириной импульса 1. Заземленные спиральные конические шестерни (MBSG) 04. Приложение предназначено для обучения. Tinkercad представляет собой онлайн-коллекцию программных инструментов от Autodesk, которые позволяют начинающим создавать 3D-модели. Пожалуйста, подождите, пока мы получим приблизительную дату прибытия. gt, Сожалеем, что у вас возникли проблемы. Вы можете приобрести файлы для механизма отдельно по ссылке ниже: Это список файлов STL для 3D-печати для носимого механизма 3DMG ODM. Мы являемся идеальной отправной точкой для знакомства с Autodesk, лидером в области программного обеспечения для 3D-дизайна, проектирования и развлечений. Эйфелева башня. Это важно, потому что это ключевые слова, которые позволяют людям найти вашу модель. Просмотрите крупнейшее в мире сообщество 3D-дизайнеров для поиска, печати и обмена 3D-моделями.Пользователи могут редактировать и исправлять дизайны, нарезать STL-файлы из облака и даже отправлять файлы на печать из любой точки мира… Мастер, создавший этот праздник для глаз, определенно вложил много сил в свою работу. Как только гипсовая форма готова, в форму впрыскивается жидкий металл, заменяющий воск, который стекает через древовидную структуру для создания объекта. Я также добавил 21 скобку для 2020 года и для короткой стороны профиля 2040 года как .
Пожалуйста, подождите, пока мы получим приблизительную дату прибытия. gt, Сожалеем, что у вас возникли проблемы. Вы можете приобрести файлы для механизма отдельно по ссылке ниже: Это список файлов STL для 3D-печати для носимого механизма 3DMG ODM. Мы являемся идеальной отправной точкой для знакомства с Autodesk, лидером в области программного обеспечения для 3D-дизайна, проектирования и развлечений. Эйфелева башня. Это важно, потому что это ключевые слова, которые позволяют людям найти вашу модель. Просмотрите крупнейшее в мире сообщество 3D-дизайнеров для поиска, печати и обмена 3D-моделями.Пользователи могут редактировать и исправлять дизайны, нарезать STL-файлы из облака и даже отправлять файлы на печать из любой точки мира… Мастер, создавший этот праздник для глаз, определенно вложил много сил в свою работу. Как только гипсовая форма готова, в форму впрыскивается жидкий металл, заменяющий воск, который стекает через древовидную структуру для создания объекта. Я также добавил 21 скобку для 2020 года и для короткой стороны профиля 2040 года как . Я слышал, что это полезно, если я когда-нибудь куплю лазерный резак.Убедитесь, что все выровнено и перекрывается. Это фантастическая программа, которая знакомит молодое поколение с радостями 3D-моделирования, а также является отличной отправной точкой для всех, кто хочет заняться дизайном. (Изображение предоставлено Tinkercad) 2. В период с марта 1939 года по август 1945 года две компании построили более 10 000 Zero. Кроме того, это лучшее бесплатное программное обеспечение для 3D-моделирования для 3D-печати. Надеюсь, это поможет, eaguirre. ком. Огуречный комбо. Описание. 8 3D-моделей Tinkercad, доступных для скачивания.Программное обеспечение специально для образовательных целей. 4 дюйма в диаметре, все защелкивается и печатает без опор. Прочтите руководство. Посмотрите больше идей о пингвинах, 3d дизайне, махинациях. Эта программа идеально подходит как для новичков в программном обеспечении САПР, так и для энтузиастов 3D-печати начального уровня. Я пытаюсь сделать регулятор скорости двигателя постоянного тока на 180 вольт, используя модель SCR ACMC 60-1 ACMC100-1, напряжение 220 В, 600 Вт — 10000 Вт.
Я слышал, что это полезно, если я когда-нибудь куплю лазерный резак.Убедитесь, что все выровнено и перекрывается. Это фантастическая программа, которая знакомит молодое поколение с радостями 3D-моделирования, а также является отличной отправной точкой для всех, кто хочет заняться дизайном. (Изображение предоставлено Tinkercad) 2. В период с марта 1939 года по август 1945 года две компании построили более 10 000 Zero. Кроме того, это лучшее бесплатное программное обеспечение для 3D-моделирования для 3D-печати. Надеюсь, это поможет, eaguirre. ком. Огуречный комбо. Описание. 8 3D-моделей Tinkercad, доступных для скачивания.Программное обеспечение специально для образовательных целей. 4 дюйма в диаметре, все защелкивается и печатает без опор. Прочтите руководство. Посмотрите больше идей о пингвинах, 3d дизайне, махинациях. Эта программа идеально подходит как для новичков в программном обеспечении САПР, так и для энтузиастов 3D-печати начального уровня. Я пытаюсь сделать регулятор скорости двигателя постоянного тока на 180 вольт, используя модель SCR ACMC 60-1 ACMC100-1, напряжение 220 В, 600 Вт — 10000 Вт. Повязка на голову с американским флагом США 15 долларов США. Подробное универсальное введение в Tinkercad, включая видеоролики для начинающих и продолжающих, ссылки на 3D-модели и проекты, созданные с помощью Tinkercad, можно найти на странице ресурсов Tinkercad Jumpstart на Thingiverse.Эти занятия в прямом эфире и виртуальные будут проводиться Изабель Мендиолой и Питером Хейдоком из Gearbox Labs на английском языке. Нажмите здесь, чтобы открыть содержимое страницы в новой вкладке. Основные характеристики: Загрузите файлы и создайте их на 3D-принтере, лазерном резаке или ЧПУ. Это может занять от 10 секунд до нескольких минут. RANGER XP Кинетический. Здоровье и благополучие. Собственные файлы Inventor являются полностью параметрическими, и их можно открывать и манипулировать ими в любой версии программного обеспечения 2010 или более поздней версии.Вы пройдете через процесс 3D-проектирования с помощью простых практических «уроков», которые научат вас основам Tinkercad, прежде чем перейти к более сложным методам моделирования.
Повязка на голову с американским флагом США 15 долларов США. Подробное универсальное введение в Tinkercad, включая видеоролики для начинающих и продолжающих, ссылки на 3D-модели и проекты, созданные с помощью Tinkercad, можно найти на странице ресурсов Tinkercad Jumpstart на Thingiverse.Эти занятия в прямом эфире и виртуальные будут проводиться Изабель Мендиолой и Питером Хейдоком из Gearbox Labs на английском языке. Нажмите здесь, чтобы открыть содержимое страницы в новой вкладке. Основные характеристики: Загрузите файлы и создайте их на 3D-принтере, лазерном резаке или ЧПУ. Это может занять от 10 секунд до нескольких минут. RANGER XP Кинетический. Здоровье и благополучие. Собственные файлы Inventor являются полностью параметрическими, и их можно открывать и манипулировать ими в любой версии программного обеспечения 2010 или более поздней версии.Вы пройдете через процесс 3D-проектирования с помощью простых практических «уроков», которые научат вас основам Tinkercad, прежде чем перейти к более сложным методам моделирования. com 07 января 2017 г. · Конкретные преимущества FDM-печати и примеры использования передач: Итак, почему 2. 21. Опыт работы Мэтта в области электроники насчитывает более 30 лет, начиная с моделирования ракетного оборудования, радиостанций и радиооборудования, радиоуправляемых транспортных средств и QCAD. , приложение с открытым исходным кодом для автоматизированного черчения (САПР) в двух измерениях (2D). stl, который можно распечатать на 3D-принтере.После этого он течет обратно вниз, используя ряд сменных компонентов. Я обычно использую 3-шаговый зигзаг, когда шью через резинку, и чем меньше стежков вы делаете через резинку, тем лучше. Наличие готовых форм ограничивает возможности Tinkercad, но позволяет пользователю быстро и легко что-то создавать. В наличии. Каждая команда должна моделировать все отдельные компоненты проекта. Чт, 17 июля 2014 г., 22:43. Используя список выбора, выберите параметр «Компонент» в разделе «Шестерня 1». Скачать 3D модель [БЕСПЛАТНО] Кроссовки BAPE x Reebok Club C 85 White.
com 07 января 2017 г. · Конкретные преимущества FDM-печати и примеры использования передач: Итак, почему 2. 21. Опыт работы Мэтта в области электроники насчитывает более 30 лет, начиная с моделирования ракетного оборудования, радиостанций и радиооборудования, радиоуправляемых транспортных средств и QCAD. , приложение с открытым исходным кодом для автоматизированного черчения (САПР) в двух измерениях (2D). stl, который можно распечатать на 3D-принтере.После этого он течет обратно вниз, используя ряд сменных компонентов. Я обычно использую 3-шаговый зигзаг, когда шью через резинку, и чем меньше стежков вы делаете через резинку, тем лучше. Наличие готовых форм ограничивает возможности Tinkercad, но позволяет пользователю быстро и легко что-то создавать. В наличии. Каждая команда должна моделировать все отдельные компоненты проекта. Чт, 17 июля 2014 г., 22:43. Используя список выбора, выберите параметр «Компонент» в разделе «Шестерня 1». Скачать 3D модель [БЕСПЛАТНО] Кроссовки BAPE x Reebok Club C 85 White. Это 3D-модель, перетащите и увеличьте ее, чтобы увидеть ее со всех сторон. После этого нам понадобится что-то, что будет качать мыльную воду, а это DC Unlimited Sharing без SketchUp. • Открывайте модели в веб-браузере или в мобильном приложении. Фактически, он может генерировать g-код в 100 раз быстрее, чем Skeinforge. Конструктор эвольвентных прямозубых зубчатых колес v2. Осторожно, Hasbro, 3D-печатные игры прибыли. Если у вас есть какие-либо вопросы о вашей учетной записи MakerBot, ознакомьтесь с часто задаваемыми вопросами. MakerCase создает конструкции коробок для лазерных резаков и фрезерных станков с ЧПУ, а также выводит файлы SVG и DXF, готовые к резке.Я сделал это с помощью чего-то, что нашел на Thingiverse, держателя инструментов для моего 3D-принтера, который представлял собой искусно спроектированное крепление для инструментов, которые обычно используются при работе с 3D-принтером. 14 австралийских долларов. 10 почтовых расходов. Шаблон мини-трека. by dubaikhalifas, ноябрь 15, 2021.
Это 3D-модель, перетащите и увеличьте ее, чтобы увидеть ее со всех сторон. После этого нам понадобится что-то, что будет качать мыльную воду, а это DC Unlimited Sharing без SketchUp. • Открывайте модели в веб-браузере или в мобильном приложении. Фактически, он может генерировать g-код в 100 раз быстрее, чем Skeinforge. Конструктор эвольвентных прямозубых зубчатых колес v2. Осторожно, Hasbro, 3D-печатные игры прибыли. Если у вас есть какие-либо вопросы о вашей учетной записи MakerBot, ознакомьтесь с часто задаваемыми вопросами. MakerCase создает конструкции коробок для лазерных резаков и фрезерных станков с ЧПУ, а также выводит файлы SVG и DXF, готовые к резке.Я сделал это с помощью чего-то, что нашел на Thingiverse, держателя инструментов для моего 3D-принтера, который представлял собой искусно спроектированное крепление для инструментов, которые обычно используются при работе с 3D-принтером. 14 австралийских долларов. 10 почтовых расходов. Шаблон мини-трека. by dubaikhalifas, ноябрь 15, 2021. Купите профессиональные 3D-модели для своего проекта. Вот несколько горячих клавиш. Вера 7. Я прикрепил несколько изображений и исходный код. Подробнее » 6 и более прозрачных (но сплошных) объектов — используйте линейку! Tinkercad имеет заданную форму выбора отверстия в инспекторе принтера, как показано выше (, сделал это, сочетание отверстия и другого, чтобы отверстия перекрывались.Подписывайтесь на нашу новостную рассылку. Поскольку FreeCAD — это инструмент с открытым исходным кодом, существует активное сообщество, разрабатывающее новые функции и оказывающее поддержку. Значок шестеренки модели слишком высок, просто обрезал верхнюю и нижнюю половины пути. Чем сложнее структура, тем больше треугольников будет использовано для получения правильной модели. Slic3r — это бесплатное программное обеспечение, разработанное Алессандро Ранеллуччи с помощью участников и сообщества. Механизм строится. Щелкните и перетащите фигуры на рабочую поверхность и создайте себе первую простую 3D-модель! Обратите внимание, что когда вы добавляете фигуру в рабочее пространство и выбираете ее, щелкнув левой кнопкой мыши, Tinkercad отображает поля вокруг края модели, которые вы можете щелкнуть и перетащить, чтобы настроить высоту, ширину и глубину фигуры.
Купите профессиональные 3D-модели для своего проекта. Вот несколько горячих клавиш. Вера 7. Я прикрепил несколько изображений и исходный код. Подробнее » 6 и более прозрачных (но сплошных) объектов — используйте линейку! Tinkercad имеет заданную форму выбора отверстия в инспекторе принтера, как показано выше (, сделал это, сочетание отверстия и другого, чтобы отверстия перекрывались.Подписывайтесь на нашу новостную рассылку. Поскольку FreeCAD — это инструмент с открытым исходным кодом, существует активное сообщество, разрабатывающее новые функции и оказывающее поддержку. Значок шестеренки модели слишком высок, просто обрезал верхнюю и нижнюю половины пути. Чем сложнее структура, тем больше треугольников будет использовано для получения правильной модели. Slic3r — это бесплатное программное обеспечение, разработанное Алессандро Ранеллуччи с помощью участников и сообщества. Механизм строится. Щелкните и перетащите фигуры на рабочую поверхность и создайте себе первую простую 3D-модель! Обратите внимание, что когда вы добавляете фигуру в рабочее пространство и выбираете ее, щелкнув левой кнопкой мыши, Tinkercad отображает поля вокруг края модели, которые вы можете щелкнуть и перетащить, чтобы настроить высоту, ширину и глубину фигуры. 3D-печать снежинки. переключить навигацию. Специальный. Нажмите на значок «шестеренка», «Действия», «Свойства» и переименуйте объект своим именем и… [1day 1cad] спорт cartinkercad моделированиесоздайте свою собственную 3D-модель, следуя видео! это не должно быть одинаковым. FreeCAD — это средство параметрического 3D-моделирования с открытым исходным кодом, созданное в первую очередь для проектирования реальных объектов любого размера. Он предоставляет вам ряд параметров конфигурации для определения характеристик шестерни. «После экспорта студенты смогут импортировать свои файлы .Для конкурса Tinkercad/IVI я разработал это механическое персидское водяное колесо, чтобы поднимать воду на определенную высоту. РЕАЛЬНЫЙ! СПРОСИТЕ ИНЖЕНЕРА 13.12.17 20:00! И интервью с Мэттом Берггреном! Мэтт руководит командами EAGLE и Tinkercad в Autodesk. 163 851 12. Печать тега вещи. Шестерня была разработана таким образом, чтобы соединяться вместе и не требует опор, винтов и клея! Смотрите видео на YouTube выше, чтобы увидеть полный процесс сборки! Эти файлы предназначены только для личного использования.
3D-печать снежинки. переключить навигацию. Специальный. Нажмите на значок «шестеренка», «Действия», «Свойства» и переименуйте объект своим именем и… [1day 1cad] спорт cartinkercad моделированиесоздайте свою собственную 3D-модель, следуя видео! это не должно быть одинаковым. FreeCAD — это средство параметрического 3D-моделирования с открытым исходным кодом, созданное в первую очередь для проектирования реальных объектов любого размера. Он предоставляет вам ряд параметров конфигурации для определения характеристик шестерни. «После экспорта студенты смогут импортировать свои файлы .Для конкурса Tinkercad/IVI я разработал это механическое персидское водяное колесо, чтобы поднимать воду на определенную высоту. РЕАЛЬНЫЙ! СПРОСИТЕ ИНЖЕНЕРА 13.12.17 20:00! И интервью с Мэттом Берггреном! Мэтт руководит командами EAGLE и Tinkercad в Autodesk. 163 851 12. Печать тега вещи. Шестерня была разработана таким образом, чтобы соединяться вместе и не требует опор, винтов и клея! Смотрите видео на YouTube выше, чтобы увидеть полный процесс сборки! Эти файлы предназначены только для личного использования. 39 долларов. В Tinkercad не было обновлений за последние 6 месяцев.Вот несколько изображений Tinkercad Dragon с самым высоким рейтингом в Интернете. Сторона разъема типа B подключается к Arduino, а сторона типа A — к USB-порту компьютера. Вы можете установить диаметральный шаг, количество зубьев, угол давления, угол дуги скругления, диаметр отверстия и т. д.) Это то, что вы используете для создания 3D-модели. Детали и характеристики. 0) лицензия. каждый год) или есть другие бесплатные варианты, такие как Tinkercad и Sketchup (в последнее время не использовал это. Очень мило (и отличный способ обмануть детей в изучении пространственной геометрии).50. Скачать бесплатные 3D-модели. Ваш резак. Зелье Мидаса. по сринату. Еще одна интересная особенность Tinkercad заключается в том, что вам предоставляется постоянная ссылка на ваш проект, которой вы можете поделиться. бета = 20 передач. Загляните в слот. svg в точной форме, которую вы хотите создать, отредактируйте файл в программном обеспечении для проектирования, таком как TinkerCAD, затем сохраните его как файл .
39 долларов. В Tinkercad не было обновлений за последние 6 месяцев.Вот несколько изображений Tinkercad Dragon с самым высоким рейтингом в Интернете. Сторона разъема типа B подключается к Arduino, а сторона типа A — к USB-порту компьютера. Вы можете установить диаметральный шаг, количество зубьев, угол давления, угол дуги скругления, диаметр отверстия и т. д.) Это то, что вы используете для создания 3D-модели. Детали и характеристики. 0) лицензия. каждый год) или есть другие бесплатные варианты, такие как Tinkercad и Sketchup (в последнее время не использовал это. Очень мило (и отличный способ обмануть детей в изучении пространственной геометрии).50. Скачать бесплатные 3D-модели. Ваш резак. Зелье Мидаса. по сринату. Еще одна интересная особенность Tinkercad заключается в том, что вам предоставляется постоянная ссылка на ваш проект, которой вы можете поделиться. бета = 20 передач. Загляните в слот. svg в точной форме, которую вы хотите создать, отредактируйте файл в программном обеспечении для проектирования, таком как TinkerCAD, затем сохраните его как файл . Этот . Собор Святой Софии. Детали швейных машин, напечатанные на 3D-принтере. ™ 550 Virginia Drive Fort Washington, PA 19034 Тел.: 800-523-2576 / 215-542-9000 Факс: 800-635-6273 / 215-542-0355 ©Rush Gears inc.Выберите модель тела и головы (либо щелкнув левой кнопкой мыши и перетащив на них рамку, либо удерживая клавишу Shift, когда вы щелкаете левой кнопкой мыши по каждой отдельной модели). Из-за запланированного отключения электроэнергии в пятницу, 14 января, с 8:00 до 13:00 по тихоокеанскому стандартному времени некоторые службы могут быть затронуты. CGTrader. Выбирайте из 1 440 000 3D-моделей для таких приложений, как игры, AR/VR, реклама, анимация, фильмы и 3D-печать. статистика действие 1 …. Что такое сервокод Tinkercad. Самовывоз доставка 2 дня. Браузерный инструмент 3D-моделирования САПР, который подходит практически для любого уровня навыков, Tinkercad подходит студентам, изучающим продукты, и опытным профессионалам.Создайте свою собственную пиццу с таким количеством необычных начинок, сколько вы можете себе представить.
Этот . Собор Святой Софии. Детали швейных машин, напечатанные на 3D-принтере. ™ 550 Virginia Drive Fort Washington, PA 19034 Тел.: 800-523-2576 / 215-542-9000 Факс: 800-635-6273 / 215-542-0355 ©Rush Gears inc.Выберите модель тела и головы (либо щелкнув левой кнопкой мыши и перетащив на них рамку, либо удерживая клавишу Shift, когда вы щелкаете левой кнопкой мыши по каждой отдельной модели). Из-за запланированного отключения электроэнергии в пятницу, 14 января, с 8:00 до 13:00 по тихоокеанскому стандартному времени некоторые службы могут быть затронуты. CGTrader. Выбирайте из 1 440 000 3D-моделей для таких приложений, как игры, AR/VR, реклама, анимация, фильмы и 3D-печать. статистика действие 1 …. Что такое сервокод Tinkercad. Самовывоз доставка 2 дня. Браузерный инструмент 3D-моделирования САПР, который подходит практически для любого уровня навыков, Tinkercad подходит студентам, изучающим продукты, и опытным профессионалам.Создайте свою собственную пиццу с таким количеством необычных начинок, сколько вы можете себе представить. Мы считаем, что эта красивая графика Tinkercad Dragon может стать самой популярной темой после того, как мы разместим ее в Google или Facebook. Информация: В этом руководстве по Tinkercad мы рассмотрим процесс использования Tinkercad в качестве простого инструмента САПР для моделирования ракеты для 3D-печати. В Галерее вы можете просматривать модели, которые можно копировать и редактировать, микшировать и изменять, или просто используйте поле поиска, чтобы найти модели для изучения.На мой взгляд, встроенный четырехшаговый зигзаг не является заменой. Tinkercad — это бесплатное онлайн-программное обеспечение для 3D-моделирования, которое в настоящее время отмечает свое 10-летие… В этом видео мы научимся создавать очень простые шестеренки в Tinkercad. Благодаря большому разнообразию винтовок, дробовиков, автоматов и тяжелого оружия, используемых правоохранительными органами, воинскими подразделениями и в сейфах для энтузиастов, таких как QD About Threads Tinkercad. Нос — самая раздражающая часть в tinkercad.
Мы считаем, что эта красивая графика Tinkercad Dragon может стать самой популярной темой после того, как мы разместим ее в Google или Facebook. Информация: В этом руководстве по Tinkercad мы рассмотрим процесс использования Tinkercad в качестве простого инструмента САПР для моделирования ракеты для 3D-печати. В Галерее вы можете просматривать модели, которые можно копировать и редактировать, микшировать и изменять, или просто используйте поле поиска, чтобы найти модели для изучения.На мой взгляд, встроенный четырехшаговый зигзаг не является заменой. Tinkercad — это бесплатное онлайн-программное обеспечение для 3D-моделирования, которое в настоящее время отмечает свое 10-летие… В этом видео мы научимся создавать очень простые шестеренки в Tinkercad. Благодаря большому разнообразию винтовок, дробовиков, автоматов и тяжелого оружия, используемых правоохранительными органами, воинскими подразделениями и в сейфах для энтузиастов, таких как QD About Threads Tinkercad. Нос — самая раздражающая часть в tinkercad. Изучите симметричную структуру снежинок, а затем используйте Tinkercad для разработки и печати орнамента из снежинок.Я воссоздал самолет в меру своих возможностей, чтобы он выглядел как ранний прототип реактивного самолета, который я видел в Google. 1%. Политика выбора, осмотра и технического обслуживания снаряжения для пожарных 3D-модель, основанная на исходных размерах реального стадиона. Игра как Уроки. Код продукта: SKU17393. Tinkercad — это браузерное программное обеспечение начального уровня для проектирования, основанное на базовых формах. Альтернативой червячной передаче является гипоидная передача. Тинкеркад Дракон. С Tinkercad 3D-печать стала намного проще TinkerCad предназначен для проектирования, создания и производства.Прочитать PDF Блок 3D-печати Tinkercad Xeon D-1527: 處理器時脈: 16 ядер, 32 потока 1. Возможность повторного использования позволяет SpaceX повторно запускать самые дорогие части ракеты, которые, в свою очередь, приводят в движение. Схема датчика Холла, которую мы создадим, показана ниже.
Изучите симметричную структуру снежинок, а затем используйте Tinkercad для разработки и печати орнамента из снежинок.Я воссоздал самолет в меру своих возможностей, чтобы он выглядел как ранний прототип реактивного самолета, который я видел в Google. 1%. Политика выбора, осмотра и технического обслуживания снаряжения для пожарных 3D-модель, основанная на исходных размерах реального стадиона. Игра как Уроки. Код продукта: SKU17393. Tinkercad — это браузерное программное обеспечение начального уровня для проектирования, основанное на базовых формах. Альтернативой червячной передаче является гипоидная передача. Тинкеркад Дракон. С Tinkercad 3D-печать стала намного проще TinkerCad предназначен для проектирования, создания и производства.Прочитать PDF Блок 3D-печати Tinkercad Xeon D-1527: 處理器時脈: 16 ядер, 32 потока 1. Возможность повторного использования позволяет SpaceX повторно запускать самые дорогие части ракеты, которые, в свою очередь, приводят в движение. Схема датчика Холла, которую мы создадим, показана ниже. : Это переводится в схему: Теперь, когда у нас есть эта схема, мы теперь подключаем USB-кабель от Arduino к компьютеру. Нажмите на инструмент, и вокруг модели по осям x, y и z появится ряд точек. Чтобы начать создавать свою собственную 3D-модель, нажмите … Итак, в tinkercad в коде под блоками я выберу блоки плюс текст, затем я просто скопирую весь этот код и запущу arduino ide, я собираюсь удалить то, что есть и я собираюсь вставить этот код, я собираюсь проверить этот код, я собираюсь дать ему имя: сервопривод arduino и его компиляция эскиза.gcode или инструкцию по печати для вашего 3D-принтера. СоздатьInvoluteGear. Моделируйте зуборезные инструменты для получения точной 3D-геометрии зубчатых колес в САПР, параметрически определяйте микрогеометрию зубчатых колес, вычисляйте производственные допуски зубчатых колес и выбирайте сталь зубчатых колес для получения данных об усталостной долговечности. HyGEARS V 5, от самого большого до самого маленького. MG996R — это металлический редукторный серводвигатель с максимальным крутящим моментом 11 кг/см.
: Это переводится в схему: Теперь, когда у нас есть эта схема, мы теперь подключаем USB-кабель от Arduino к компьютеру. Нажмите на инструмент, и вокруг модели по осям x, y и z появится ряд точек. Чтобы начать создавать свою собственную 3D-модель, нажмите … Итак, в tinkercad в коде под блоками я выберу блоки плюс текст, затем я просто скопирую весь этот код и запущу arduino ide, я собираюсь удалить то, что есть и я собираюсь вставить этот код, я собираюсь проверить этот код, я собираюсь дать ему имя: сервопривод arduino и его компиляция эскиза.gcode или инструкцию по печати для вашего 3D-принтера. СоздатьInvoluteGear. Моделируйте зуборезные инструменты для получения точной 3D-геометрии зубчатых колес в САПР, параметрически определяйте микрогеометрию зубчатых колес, вычисляйте производственные допуски зубчатых колес и выбирайте сталь зубчатых колес для получения данных об усталостной долговечности. HyGEARS V 5, от самого большого до самого маленького. MG996R — это металлический редукторный серводвигатель с максимальным крутящим моментом 11 кг/см. кран из модели Tinkercad. Это бесплатно и просто — просто скачайте и распечатайте! Исследуйте отпечатки. ОБНОВЛЕНИЕ ПОСЛЕДНЕЙ ЧАСТИ TINKERCAD: я решил сделать модель самолета вместо ветряной мельницы.Сервопривод Özellikle rc … Я создал код на tinkercad, который позволяет мне нажать кнопку, и сервопривод повернется на 35 градусов, а через 2 секунды он повернется обратно на 0. Подходит для логотипов и вывесок. MakerBot Thingiverse — крупнейшее в мире сообщество 3D-печати с миллионами бесплатных загружаемых 3D-моделей. На вкладке «Дизайн»: Вставьте значения для раздела «Общие». Этот метод также можно использовать для придания отпечаткам матовой поверхности. 60. В 123D Design F — это просто Fit: он увеличивает модель, но, по-видимому, не фиксирует фокус.20. распечатать Теги Цилиндрическое зубчатое колесо — Fusion 360 — 20 марта 2017 г. Таким образом: (Модуль = Справочный диаметр ───────── Количество зубьев) Оригинальный дизайн как вызов для разработки уникальной открывающейся коробки. STEP / IGES, 11 августа 2021 г.
кран из модели Tinkercad. Это бесплатно и просто — просто скачайте и распечатайте! Исследуйте отпечатки. ОБНОВЛЕНИЕ ПОСЛЕДНЕЙ ЧАСТИ TINKERCAD: я решил сделать модель самолета вместо ветряной мельницы.Сервопривод Özellikle rc … Я создал код на tinkercad, который позволяет мне нажать кнопку, и сервопривод повернется на 35 градусов, а через 2 секунды он повернется обратно на 0. Подходит для логотипов и вывесок. MakerBot Thingiverse — крупнейшее в мире сообщество 3D-печати с миллионами бесплатных загружаемых 3D-моделей. На вкладке «Дизайн»: Вставьте значения для раздела «Общие». Этот метод также можно использовать для придания отпечаткам матовой поверхности. 60. В 123D Design F — это просто Fit: он увеличивает модель, но, по-видимому, не фиксирует фокус.20. распечатать Теги Цилиндрическое зубчатое колесо — Fusion 360 — 20 марта 2017 г. Таким образом: (Модуль = Справочный диаметр ───────── Количество зубьев) Оригинальный дизайн как вызов для разработки уникальной открывающейся коробки. STEP / IGES, 11 августа 2021 г. Planetary Gear (эпицикл Пиюша Кушваха. Эффективно используйте Tinkercad, чтобы воплотить свое творчество в жизнь. Это бесплатное программное обеспечение для 3D-моделирования онлайн от Autodesk, оно предназначено для начинающих. Доступно в магазине. Дизайн A Tinkercad Jet за считанные минуты | Проверьте карты для F22 Raptor! новый f22 raptor youtu.Сегодня я представляю вам модель Вектора. 8 из 5 звезд. F. Посетите CGTrader и просмотрите более 1 миллиона 3D-моделей, включая 3D-печать и активы в реальном времени. Набор аксессуаров для 3D-печати Star Wars Millennium Falcon. Форматы включают STL, … Это настраиваемая 3D-модель, которая позволяет создавать и печатать алюминий. экструзионные кронштейны для различных типов и размеров экструзионных профилей. Вот как я сделал шасси для всех своих распечатанных автомобилей CanAm. RGB-светодиоды делают различные цвета на основе этой модели.Следующий график загрузки может остановиться или пропустить, но это только потому, что загружается программа просмотра.
Planetary Gear (эпицикл Пиюша Кушваха. Эффективно используйте Tinkercad, чтобы воплотить свое творчество в жизнь. Это бесплатное программное обеспечение для 3D-моделирования онлайн от Autodesk, оно предназначено для начинающих. Доступно в магазине. Дизайн A Tinkercad Jet за считанные минуты | Проверьте карты для F22 Raptor! новый f22 raptor youtu.Сегодня я представляю вам модель Вектора. 8 из 5 звезд. F. Посетите CGTrader и просмотрите более 1 миллиона 3D-моделей, включая 3D-печать и активы в реальном времени. Набор аксессуаров для 3D-печати Star Wars Millennium Falcon. Форматы включают STL, … Это настраиваемая 3D-модель, которая позволяет создавать и печатать алюминий. экструзионные кронштейны для различных типов и размеров экструзионных профилей. Вот как я сделал шасси для всех своих распечатанных автомобилей CanAm. RGB-светодиоды делают различные цвета на основе этой модели.Следующий график загрузки может остановиться или пропустить, но это только потому, что загружается программа просмотра. 00. Какая модель Tinkercad лучше и действительно хорошо выглядит? ТУ-144 (изображения смотрите на странице фэндома) Swiss001plesestopusingmyname · 10.11.2020. Изучите цифровые прототипы, схемы постоянного тока, физические вычисления и многое другое. 5 миллисекунд (мс), сервопривод переместится в нейтральное положение (90 градусов). 2) Подключите сигнальный провод от сервопривода к цифровому контакту 9. Получайте удовольствие, создавайте 3D-модель самолета за считанные минуты, используя кодовые блоки tinkercad.Добро пожаловать, Суджай. Это была самая интуитивная 3D-программа, которую я когда-либо видел. 00:00:00. я проведу вас через все этапы, так что это хороший урок, даже если он содержит все основы, необходимые для проектирования потрясающего самолета… Опыт дополненной реальности с поддержкой Интернета. Просто загрузите файл STL, используя параметры импорта в правом верхнем углу, затем поместите форму «отверстия» над битом, который вы не хотите печатать. Теперь мне нужно разделить этот проект на 4 разных проекта.
00. Какая модель Tinkercad лучше и действительно хорошо выглядит? ТУ-144 (изображения смотрите на странице фэндома) Swiss001plesestopusingmyname · 10.11.2020. Изучите цифровые прототипы, схемы постоянного тока, физические вычисления и многое другое. 5 миллисекунд (мс), сервопривод переместится в нейтральное положение (90 градусов). 2) Подключите сигнальный провод от сервопривода к цифровому контакту 9. Получайте удовольствие, создавайте 3D-модель самолета за считанные минуты, используя кодовые блоки tinkercad.Добро пожаловать, Суджай. Это была самая интуитивная 3D-программа, которую я когда-либо видел. 00:00:00. я проведу вас через все этапы, так что это хороший урок, даже если он содержит все основы, необходимые для проектирования потрясающего самолета… Опыт дополненной реальности с поддержкой Интернета. Просто загрузите файл STL, используя параметры импорта в правом верхнем углу, затем поместите форму «отверстия» над битом, который вы не хотите печатать. Теперь мне нужно разделить этот проект на 4 разных проекта. В Tinkercad есть большой выбор готовых базовых фигур, которые вы можете перетащить на рабочую плоскость для создания своей модели.Шасси все еще великоваты, нос требует доработки. Щелкните в области рисования, чтобы выбрать центр КОРОБКИ. А HyGEARS является 64-битным приложением, поэтому вам никогда не придется ждать. Зайди в тинкеркад. * В TinkerCad F — это Фокус: выбор модели и нажатие F блокирует фокус точки обзора на модели, а вращение камеры вращается вокруг модели. Rainer Hessmer Браузерная утилита с открытым исходным кодом для расчета и черчения эвольвентных цилиндрических зубчатых колес. Введите BOX и нажмите ENTER. Шпоночные канавки (0) Установочные винты (0) Конкурс схемотехники TinkerCAD — 2021 ИК-датчик, датчик силы, датчик изгиба, Blub, двигатель постоянного тока, серводвигатель, зуммер, светодиоды, мотор-редуктор.ОС 3DPrinter. js Studio — это платформа для создания AR с открытым исходным кодом для создания пользовательских приложений дополненной реальности. шестерни. Создание линейных узоров – создайте массив: выберите фигуру, продублируйте ее и перетащите на нужное расстояние/смещение; продолжайте нажимать «Дублировать», чтобы создать линейный массив.
В Tinkercad есть большой выбор готовых базовых фигур, которые вы можете перетащить на рабочую плоскость для создания своей модели.Шасси все еще великоваты, нос требует доработки. Щелкните в области рисования, чтобы выбрать центр КОРОБКИ. А HyGEARS является 64-битным приложением, поэтому вам никогда не придется ждать. Зайди в тинкеркад. * В TinkerCad F — это Фокус: выбор модели и нажатие F блокирует фокус точки обзора на модели, а вращение камеры вращается вокруг модели. Rainer Hessmer Браузерная утилита с открытым исходным кодом для расчета и черчения эвольвентных цилиндрических зубчатых колес. Введите BOX и нажмите ENTER. Шпоночные канавки (0) Установочные винты (0) Конкурс схемотехники TinkerCAD — 2021 ИК-датчик, датчик силы, датчик изгиба, Blub, двигатель постоянного тока, серводвигатель, зуммер, светодиоды, мотор-редуктор.ОС 3DPrinter. js Studio — это платформа для создания AR с открытым исходным кодом для создания пользовательских приложений дополненной реальности. шестерни. Создание линейных узоров – создайте массив: выберите фигуру, продублируйте ее и перетащите на нужное расстояние/смещение; продолжайте нажимать «Дублировать», чтобы создать линейный массив. Как всегда, я использовал Tinkercad. Загрузить 3D-модель Как это работает Технологии 3D-печати Размеры печати Информация о ценах Сроки изготовления Образцы комплектов Поддерживаемые форматы 3D-файлов Нанять 3D-дизайнера Скидка на обучение SketchUp — это первоклассное программное обеспечение для 3D-дизайна, которое действительно делает 3D-моделирование доступным каждому благодаря простому в освоении, но надежному набору инструментов. который дает вам возможность создавать все, что вы можете себе представить.тоже были белые. В 123D Design удержание Shift ничего не делает; движение мыши по-прежнему вращает точку обзора. Скажем, в исходном положении вала серводвигателя положение ручки потенциометра таково, что нет электрического сигнала. Tinkercad — это удивительно простая в использовании, мощная программа для создания цифровых 3D-проектов, готовых к 3D-печати, включенных в проектов или решать дизайнерские задачи. Источник питания: от контакта «Vs» H-мост получает питание для управления двигателями, которое может составлять от 5 до 35 В.
Как всегда, я использовал Tinkercad. Загрузить 3D-модель Как это работает Технологии 3D-печати Размеры печати Информация о ценах Сроки изготовления Образцы комплектов Поддерживаемые форматы 3D-файлов Нанять 3D-дизайнера Скидка на обучение SketchUp — это первоклассное программное обеспечение для 3D-дизайна, которое действительно делает 3D-моделирование доступным каждому благодаря простому в освоении, но надежному набору инструментов. который дает вам возможность создавать все, что вы можете себе представить.тоже были белые. В 123D Design удержание Shift ничего не делает; движение мыши по-прежнему вращает точку обзора. Скажем, в исходном положении вала серводвигателя положение ручки потенциометра таково, что нет электрического сигнала. Tinkercad — это удивительно простая в использовании, мощная программа для создания цифровых 3D-проектов, готовых к 3D-печати, включенных в проектов или решать дизайнерские задачи. Источник питания: от контакта «Vs» H-мост получает питание для управления двигателями, которое может составлять от 5 до 35 В. CATIA, STEP / IGES, Рендеринг, 15 августа 2021 г. Резервуар для молочных продуктов. Параметрическое моделирование позволяет легко модифицировать проект, возвращаясь к истории модели и изменяя ее параметры. Это программное обеспечение для 3D-слайсера — отличный инструмент для преобразования вашей цифровой 3D-модели в формат . 1 59 0. Когда сделано, напоминал один из глаз Бендера. Я предлагаю вам разработать собственную модель. Это станет стандартным расчетом зубчатого колеса, если x1 = x2 = 0. TinkerCAD Design. Загрузить объект из файла можно, нажав значок Загрузить изображение.Используя список выбора, выберите опцию No Model в разделе Gear 2. Отфильтруйте результаты. CraftWare — это бесплатное программное обеспечение для преобразования STL в G-код для Windows, Linux, macOS, Android и iOS. В любом случае чертеж шестерни незаменим. Чтобы переместить фигуру, нажмите и перетащите ее к Planetary Middle Gear X 3 (STL включает 3 в одном файле) Planetary Inner Gear X 1. И получите скидку 20% на следующий заказ! Покупайте радиоуправляемые игрушки Tinkercad по брендам — Walmart.
CATIA, STEP / IGES, Рендеринг, 15 августа 2021 г. Резервуар для молочных продуктов. Параметрическое моделирование позволяет легко модифицировать проект, возвращаясь к истории модели и изменяя ее параметры. Это программное обеспечение для 3D-слайсера — отличный инструмент для преобразования вашей цифровой 3D-модели в формат . 1 59 0. Когда сделано, напоминал один из глаз Бендера. Я предлагаю вам разработать собственную модель. Это станет стандартным расчетом зубчатого колеса, если x1 = x2 = 0. TinkerCAD Design. Загрузить объект из файла можно, нажав значок Загрузить изображение.Используя список выбора, выберите опцию No Model в разделе Gear 2. Отфильтруйте результаты. CraftWare — это бесплатное программное обеспечение для преобразования STL в G-код для Windows, Linux, macOS, Android и iOS. В любом случае чертеж шестерни незаменим. Чтобы переместить фигуру, нажмите и перетащите ее к Planetary Middle Gear X 3 (STL включает 3 в одном файле) Planetary Inner Gear X 1. И получите скидку 20% на следующий заказ! Покупайте радиоуправляемые игрушки Tinkercad по брендам — Walmart. Вы можете переключиться на вкладку «Расчет»… Загрузите идеально настроенные и предварительно нарезанные файлы печати для вашего 3D-принтера и сразу же приступайте к печати.3D-печать Подготовьте свои проекты для FDM- и DLP-принтеров без проблем. Зубчатые колодцы, зубчатые стойки, ступицы колес и т. д. Tinkercad — это бесплатная онлайн-коллекция программных инструментов, которые помогают людям во всем мире думать, творить и творить. Это позволяет вам проектировать одну круглую шестерню за раз. svg — это в основном векторная графика или контур изображения. Добавить в список желаний. Мини (2 дюйма) Средний (3 дюйма) Большой (4 дюйма) Сверхбольшой (5 дюймов) Пользовательский (1–5 дюймов) Хотя 3D-принтер Polaroid PlaySmart имеет только один экструдер, вы можете легко печатать модели в нескольких цветах.Сколько себя помню, я использую Inkscape для трассировки растровых изображений. Tinkercad может генерировать файлы «stl», которые используются программой нарезки 3D-принтера для создания g-кода для запуска 3D-принтера.
Вы можете переключиться на вкладку «Расчет»… Загрузите идеально настроенные и предварительно нарезанные файлы печати для вашего 3D-принтера и сразу же приступайте к печати.3D-печать Подготовьте свои проекты для FDM- и DLP-принтеров без проблем. Зубчатые колодцы, зубчатые стойки, ступицы колес и т. д. Tinkercad — это бесплатная онлайн-коллекция программных инструментов, которые помогают людям во всем мире думать, творить и творить. Это позволяет вам проектировать одну круглую шестерню за раз. svg — это в основном векторная графика или контур изображения. Добавить в список желаний. Мини (2 дюйма) Средний (3 дюйма) Большой (4 дюйма) Сверхбольшой (5 дюймов) Пользовательский (1–5 дюймов) Хотя 3D-принтер Polaroid PlaySmart имеет только один экструдер, вы можете легко печатать модели в нескольких цветах.Сколько себя помню, я использую Inkscape для трассировки растровых изображений. Tinkercad может генерировать файлы «stl», которые используются программой нарезки 3D-принтера для создания g-кода для запуска 3D-принтера. TinkerCAD TopSolid T-Flex CAD TurboCAD VectorWorks ViaCAD 3D VRML / WRL ZW3D GrabCAD Рендеринг печати GrabCAD Сообщество GrabCAD Workbench Текстовый файл 3D-производственный формат Проектирование конического зубчатого колеса. (приложения из BF4, так как ни у кого нет ri Free Car 3D моделей для скачивания, файлы в 3ds, max, c4d, maya, blend, obj, fbx с лоу-поли, анимированными, риггированными, игровыми и VR вариантами.Здания. Смоделируйте дом своей мечты, или космический корабль, или свистульку… Эта книга, составленная на основе 3D-печати с помощью Autodesk 123D, Tinkercad и MakerBot, показывает, как превратить ваши инновационные идеи в физические продукты, которые вы можете использовать или продавать! Эта книга расскажет вам, как работать с мощным бесплатным программным обеспечением от Autodesk и воплотить свои творения в жизнь с помощью MakerBot — ведущего потребительского принтера — или бюро онлайн-обслуживания. TinkerCAD превыше всего, когда речь идет об использовании базовых и простых функций, сочетающих выравнивание и расположение объектов.
TinkerCAD TopSolid T-Flex CAD TurboCAD VectorWorks ViaCAD 3D VRML / WRL ZW3D GrabCAD Рендеринг печати GrabCAD Сообщество GrabCAD Workbench Текстовый файл 3D-производственный формат Проектирование конического зубчатого колеса. (приложения из BF4, так как ни у кого нет ri Free Car 3D моделей для скачивания, файлы в 3ds, max, c4d, maya, blend, obj, fbx с лоу-поли, анимированными, риггированными, игровыми и VR вариантами.Здания. Смоделируйте дом своей мечты, или космический корабль, или свистульку… Эта книга, составленная на основе 3D-печати с помощью Autodesk 123D, Tinkercad и MakerBot, показывает, как превратить ваши инновационные идеи в физические продукты, которые вы можете использовать или продавать! Эта книга расскажет вам, как работать с мощным бесплатным программным обеспечением от Autodesk и воплотить свои творения в жизнь с помощью MakerBot — ведущего потребительского принтера — или бюро онлайн-обслуживания. TinkerCAD превыше всего, когда речь идет об использовании базовых и простых функций, сочетающих выравнивание и расположение объектов. Карлос Солер. TinkerCAD TopSolid T-Flex CAD TurboCAD VectorWorks ViaCAD 3D VRML / WRL ZW3D GrabCAD Рендеринг печати GrabCAD Сообщество GrabCAD Workbench Tinkercad автоматически преобразует векторную графику SVG в твердотельную модель, которую мы будем использовать в качестве отправной точки для нашей модели. Дополнительные сведения см. в разделе Составная часть. Моделирование в реальном времени: полностью создавайте прототипы своих электронных проектов в браузере, прежде чем создавать их в реальной жизни. О сервокоде Tinkercad. В результате это программное обеспечение для 3D-моделирования удобно для пользователя и в настоящее время нравится многим, … Загрузите Tinkercad для веб-приложения, чтобы превратить вашу идею в модель CAD для 3D-принтера.Я не знаю, для чего еще это хорошо. Программное обеспечение является одним из лучших бесплатных программ для 3D-моделирования. Семинары и профессиональное развитие, представленные Gearbox Labs, Inc. В правом верхнем углу нажмите AR-Viewer, и наиболее важной частью 3D-печати, которая становится популярной, является 3D-дизайн — большинство пользователей считают, что процесс проектирования и создания модели чрезвычайно сложно, но я здесь, чтобы показать вам, что на самом деле это довольно просто.
Карлос Солер. TinkerCAD TopSolid T-Flex CAD TurboCAD VectorWorks ViaCAD 3D VRML / WRL ZW3D GrabCAD Рендеринг печати GrabCAD Сообщество GrabCAD Workbench Tinkercad автоматически преобразует векторную графику SVG в твердотельную модель, которую мы будем использовать в качестве отправной точки для нашей модели. Дополнительные сведения см. в разделе Составная часть. Моделирование в реальном времени: полностью создавайте прототипы своих электронных проектов в браузере, прежде чем создавать их в реальной жизни. О сервокоде Tinkercad. В результате это программное обеспечение для 3D-моделирования удобно для пользователя и в настоящее время нравится многим, … Загрузите Tinkercad для веб-приложения, чтобы превратить вашу идею в модель CAD для 3D-принтера.Я не знаю, для чего еще это хорошо. Программное обеспечение является одним из лучших бесплатных программ для 3D-моделирования. Семинары и профессиональное развитие, представленные Gearbox Labs, Inc. В правом верхнем углу нажмите AR-Viewer, и наиболее важной частью 3D-печати, которая становится популярной, является 3D-дизайн — большинство пользователей считают, что процесс проектирования и создания модели чрезвычайно сложно, но я здесь, чтобы показать вам, что на самом деле это довольно просто. Это отличное программное обеспечение для управления облачными 3D-принтерами стоит денег.1. С момента своего выпуска в 2011 году он стал популярной платформой для создания моделей для 3D-печати, а также для начального введения в конструктивную твердотельную геометрию в школах. Falcon 9 — первая в мире многоразовая ракета орбитального класса. Первое, что мы собираемся сделать, это заменить 9-вольтовую батарею на батарею типа АА. Используйте возможности Python для автоматизации моделирования зубчатых колес: импортируйте FreeCAD как приложение, импортируйте freecad. Gear Generator — это инструмент для создания эвольвентных цилиндрических зубчатых колес и загрузки их в формате SVG.заглавие. Наведите указатель мыши на новый дизайн, щелкните значок шестеренки и выберите «Свойства». Начните сборку с коленчатого вала. Tinkercad отлично подходит для 3D-печати простых первых шагов. STL представляет собой триангулированное представление 3D-модели CAD (рис. 1). stats title 1. Используйте фильтры, чтобы найти сфальсифицированные, анимированные, низкополигональные или бесплатные 3D-модели. Чат OpenSCAD: #openscad (в сети IRC libera. 5 австралийских долларов. 2 на крыльях и один сзади. Будьте первым, кто оставит отзыв об этом продукте. Нажмите на свою серию предложений ниже, чтобы загрузить трехмерные чертежи всех соответствующих ремней ГРМ, ролики, хомуты, натяжные хомуты и натяжители в наличии.Если вы новичок в 3D-печати, то один из лучших способов начать работу — это Tinkercad, бесплатная программа для 3D-моделирования, которая запускается прямо в вашем веб-браузере. модель превзошла все остальные с точностью 99. 5 5 Review(s) USD $ 3. ShopItems [‘Name of Tool1’] В каждой функции buyTool есть строка, похожая на приведенную выше. Работает на Chromebook или любом компьютере, подключенном к Интернету. Бесплатная оценочная копия может делать все, что может делать полная версия, но весь вывод отображается «шатким».Tinkercad — отличный инструмент моделирования для начинающих, но это не единственный отличный инструмент в этом блоке! Ознакомьтесь с этим списком альтернатив Tinkercad. Если вы видите слишком много пропущенных или неровных линий, попробуйте найти изображение с более высоким разрешением для начала, а затем вернитесь к шагу 2 и повторите попытку. OpenSCAD — бесплатная программа 3D CAD, которая хорошо работает. 4 ГГц Turbo Tinkercad — Интернет-магазин Chrome 10 декабря 2021 г. · 8. Программа-генератор шаблонов Gear. Дэн Акерман/CNET Итак, я запустил программу для 3D-дизайна, в данном случае простую в использовании (и бесплатную) браузерную программу Tinkercad, и начал разрабатывать свой собственный набор зажимов для масок.В древовидной структуре щелкните правой кнопкой мыши значок шестеренки и добавьте настройки для заполнения, слоев и периметров. 1/30/250 об/мин GW370 DC12V редукторный двигатель червячный реверсивный мотор-редуктор. 5 мс импульс) находится в середине, «90» (импульс ~ 2 мс) является средним, полностью справа, «-90» (импульс ~ 1 мс) полностью слева. 25th Shop now Чрезвычайно доступный, удивительно простой и захватывающий цифровой опыт, который помещает вашу 3D-модель в физический мир. Бесплатные модели для 3D-печати для скачивания, файлы в форматах 3ds, max, c4d, maya, blend, obj, fbx с низкополигональными, анимированными, фальсифицированными, игровыми и VR-опциями.Если вы не видите в списке возможностей проведения семинара или PD, используйте нашу форму запроса на услуги, чтобы запланировать один из них для вашей организации. Coleman 70+ Hour Citronella Candle Outdoor Lantern — 6. 0 (C) 2020 Dr. Abstract: Мы знаем, что день за днем технологии развиваются, и все становится автоматизированным. команды. уроки. Вы также можете создавать модельные элементы, такие как табличка для двери спальни, мастерская и игрушечный поезд для детей. be vruqtt0p6ji все основы, необходимые для создания потрясающего самолета с помощью tinkercad.Mitsubishi A6M5 Reisen (Zero Fighter) Модель 52 ZEKE. Анимированный. Код продукта : RB-Dfr-51. Раш Гирс Инк. stl в MatterControl. Принцип работы серводвигателя. Чтобы появиться в этой части Cults, вы должны предложить оригинальный дизайн, красивую фотографию вашего 3D-печатного объекта, а также важно, чтобы 3D-модель уже привлекла сообщество Скачать 3D-модель. Настроить головные повязки Gear Посмотреть все. Это позволяет вам решить, сколько вы готовы заплатить за модель, которую хотите скачать.В 2009 году я начал исследовать новую появляющуюся технологию трехмерной печати и, в конце концов… Вставить одну шестерню На ленте выберите вкладку «Проект» панель «Привод» «Коническая шестерня» . Хотя файлы STL являются наиболее распространенным форматом файлов 3D, существуют также файлы 2D CAD. Загрузите бесплатные 3D-модели, доступные в Creative Commons на Sketchfab, и лицензируйте тысячи бесплатных 3D-моделей в магазине Sketchfab. Что еще более важно, он работает быстро. АР. Будет создана и открыта копия схемы. Если вам нужны чертежи любого из наших продуктов с пользовательскими модификациями, пожалуйста, свяжитесь с нами.Его возможности с открытым исходным кодом позволяют изменять и настраивать его в соответствии с вашими потребностями. Разработанная модель практически реализована в виде аппаратного прототипа. Создайте шестерню (нажмите на значок шестеренки на панели инструментов). Измените параметры шестерни; Скриптовые шестерни. Для прогнозирования концентрации каждого воздуха Вот где полезны учебные пособия от Tinkercad. Используя расширение или плагин для Sketchup для Windows и Mac, экспортируйте свою модель в облако и переносите своих клиентов в дизайн с помощью автономного приложения SENTIO VR для гарнитур Oculus.Есть также несколько других разделов готовых форм, таких как буквы, символы и соединители. Каким-то чудом я наткнулся на C-160 Transall от Revell. 1day SelfCAD позволяет дизайнерам любого уровня легко преобразовывать свои идеи в трехмерные прототипы. Коллекция включает в себя 3 размера планетарных зубчатых колес и 2 размера цилиндрических зубчатых колес. ком | Красный в игрушках с дистанционным управлением в Walmart и сохраните. Шаблон трека вертикальной линии. Независимо от того, использовали ли вы это программное обеспечение раньше или только начинаете работать с САПР, Autodesk Design Academy предлагает уроки и видеоуроки для всех уровней навыков.3D-модели Tinkercad готовы для анимации, игр и проектов VR/AR. Meshlab — это программное обеспечение с открытым исходным кодом для обработки и редактирования трехмерных треугольных сеток, которое предоставляет вам инструменты для рендеринга, текстурирования и создания трехмерных моделей для целей печати. Полное универсальное введение в Tinkercad, включая видеоролики для начинающих и продолжающих, ссылки на 3D-модели и проекты, созданные с помощью Tinkercad, можно найти на странице ресурсов Tinkercad Jumpstart на … В Tinkercad 3dvinci 4 2. зубья = 20 зубчатых колес.Нажмите «ОК». 19. Сохранить с. В большинстве случаев предпочтительнее перейти от 2D-эскиза к 3D-объекту. 3D-модели САПР. 5. Обычно я шлифую и грунтую эти детали, чтобы сделать их гладкими, но, поскольку стороны плоские, я приклеил их. В этом случае выход V будет равен 1. Щелчок по шестеренке на проекте вот «варианты» и один из … Пользователь удален навсегда 25 августа 2015 07:27. Команда Ill Gotten Games пытается превратить ваш MakerBot в машину для создания игр с помощью… Чтобы использовать другой инструмент, убедитесь, что вы добавили его в папку ShopItems, которую мы добавили в ReplicatedStorage.
Это отличное программное обеспечение для управления облачными 3D-принтерами стоит денег.1. С момента своего выпуска в 2011 году он стал популярной платформой для создания моделей для 3D-печати, а также для начального введения в конструктивную твердотельную геометрию в школах. Falcon 9 — первая в мире многоразовая ракета орбитального класса. Первое, что мы собираемся сделать, это заменить 9-вольтовую батарею на батарею типа АА. Используйте возможности Python для автоматизации моделирования зубчатых колес: импортируйте FreeCAD как приложение, импортируйте freecad. Gear Generator — это инструмент для создания эвольвентных цилиндрических зубчатых колес и загрузки их в формате SVG.заглавие. Наведите указатель мыши на новый дизайн, щелкните значок шестеренки и выберите «Свойства». Начните сборку с коленчатого вала. Tinkercad отлично подходит для 3D-печати простых первых шагов. STL представляет собой триангулированное представление 3D-модели CAD (рис. 1). stats title 1. Используйте фильтры, чтобы найти сфальсифицированные, анимированные, низкополигональные или бесплатные 3D-модели. Чат OpenSCAD: #openscad (в сети IRC libera. 5 австралийских долларов. 2 на крыльях и один сзади. Будьте первым, кто оставит отзыв об этом продукте. Нажмите на свою серию предложений ниже, чтобы загрузить трехмерные чертежи всех соответствующих ремней ГРМ, ролики, хомуты, натяжные хомуты и натяжители в наличии.Если вы новичок в 3D-печати, то один из лучших способов начать работу — это Tinkercad, бесплатная программа для 3D-моделирования, которая запускается прямо в вашем веб-браузере. модель превзошла все остальные с точностью 99. 5 5 Review(s) USD $ 3. ShopItems [‘Name of Tool1’] В каждой функции buyTool есть строка, похожая на приведенную выше. Работает на Chromebook или любом компьютере, подключенном к Интернету. Бесплатная оценочная копия может делать все, что может делать полная версия, но весь вывод отображается «шатким».Tinkercad — отличный инструмент моделирования для начинающих, но это не единственный отличный инструмент в этом блоке! Ознакомьтесь с этим списком альтернатив Tinkercad. Если вы видите слишком много пропущенных или неровных линий, попробуйте найти изображение с более высоким разрешением для начала, а затем вернитесь к шагу 2 и повторите попытку. OpenSCAD — бесплатная программа 3D CAD, которая хорошо работает. 4 ГГц Turbo Tinkercad — Интернет-магазин Chrome 10 декабря 2021 г. · 8. Программа-генератор шаблонов Gear. Дэн Акерман/CNET Итак, я запустил программу для 3D-дизайна, в данном случае простую в использовании (и бесплатную) браузерную программу Tinkercad, и начал разрабатывать свой собственный набор зажимов для масок.В древовидной структуре щелкните правой кнопкой мыши значок шестеренки и добавьте настройки для заполнения, слоев и периметров. 1/30/250 об/мин GW370 DC12V редукторный двигатель червячный реверсивный мотор-редуктор. 5 мс импульс) находится в середине, «90» (импульс ~ 2 мс) является средним, полностью справа, «-90» (импульс ~ 1 мс) полностью слева. 25th Shop now Чрезвычайно доступный, удивительно простой и захватывающий цифровой опыт, который помещает вашу 3D-модель в физический мир. Бесплатные модели для 3D-печати для скачивания, файлы в форматах 3ds, max, c4d, maya, blend, obj, fbx с низкополигональными, анимированными, фальсифицированными, игровыми и VR-опциями.Если вы не видите в списке возможностей проведения семинара или PD, используйте нашу форму запроса на услуги, чтобы запланировать один из них для вашей организации. Coleman 70+ Hour Citronella Candle Outdoor Lantern — 6. 0 (C) 2020 Dr. Abstract: Мы знаем, что день за днем технологии развиваются, и все становится автоматизированным. команды. уроки. Вы также можете создавать модельные элементы, такие как табличка для двери спальни, мастерская и игрушечный поезд для детей. be vruqtt0p6ji все основы, необходимые для создания потрясающего самолета с помощью tinkercad.Mitsubishi A6M5 Reisen (Zero Fighter) Модель 52 ZEKE. Анимированный. Код продукта : RB-Dfr-51. Раш Гирс Инк. stl в MatterControl. Принцип работы серводвигателя. Чтобы появиться в этой части Cults, вы должны предложить оригинальный дизайн, красивую фотографию вашего 3D-печатного объекта, а также важно, чтобы 3D-модель уже привлекла сообщество Скачать 3D-модель. Настроить головные повязки Gear Посмотреть все. Это позволяет вам решить, сколько вы готовы заплатить за модель, которую хотите скачать.В 2009 году я начал исследовать новую появляющуюся технологию трехмерной печати и, в конце концов… Вставить одну шестерню На ленте выберите вкладку «Проект» панель «Привод» «Коническая шестерня» . Хотя файлы STL являются наиболее распространенным форматом файлов 3D, существуют также файлы 2D CAD. Загрузите бесплатные 3D-модели, доступные в Creative Commons на Sketchfab, и лицензируйте тысячи бесплатных 3D-моделей в магазине Sketchfab. Что еще более важно, он работает быстро. АР. Будет создана и открыта копия схемы. Если вам нужны чертежи любого из наших продуктов с пользовательскими модификациями, пожалуйста, свяжитесь с нами.Его возможности с открытым исходным кодом позволяют изменять и настраивать его в соответствии с вашими потребностями. Разработанная модель практически реализована в виде аппаратного прототипа. Создайте шестерню (нажмите на значок шестеренки на панели инструментов). Измените параметры шестерни; Скриптовые шестерни. Для прогнозирования концентрации каждого воздуха Вот где полезны учебные пособия от Tinkercad. Используя расширение или плагин для Sketchup для Windows и Mac, экспортируйте свою модель в облако и переносите своих клиентов в дизайн с помощью автономного приложения SENTIO VR для гарнитур Oculus.Есть также несколько других разделов готовых форм, таких как буквы, символы и соединители. Каким-то чудом я наткнулся на C-160 Transall от Revell. 1day SelfCAD позволяет дизайнерам любого уровня легко преобразовывать свои идеи в трехмерные прототипы. Коллекция включает в себя 3 размера планетарных зубчатых колес и 2 размера цилиндрических зубчатых колес. ком | Красный в игрушках с дистанционным управлением в Walmart и сохраните. Шаблон трека вертикальной линии. Независимо от того, использовали ли вы это программное обеспечение раньше или только начинаете работать с САПР, Autodesk Design Academy предлагает уроки и видеоуроки для всех уровней навыков.3D-модели Tinkercad готовы для анимации, игр и проектов VR/AR. Meshlab — это программное обеспечение с открытым исходным кодом для обработки и редактирования трехмерных треугольных сеток, которое предоставляет вам инструменты для рендеринга, текстурирования и создания трехмерных моделей для целей печати. Полное универсальное введение в Tinkercad, включая видеоролики для начинающих и продолжающих, ссылки на 3D-модели и проекты, созданные с помощью Tinkercad, можно найти на странице ресурсов Tinkercad Jumpstart на … В Tinkercad 3dvinci 4 2. зубья = 20 зубчатых колес.Нажмите «ОК». 19. Сохранить с. В большинстве случаев предпочтительнее перейти от 2D-эскиза к 3D-объекту. 3D-модели САПР. 5. Обычно я шлифую и грунтую эти детали, чтобы сделать их гладкими, но, поскольку стороны плоские, я приклеил их. В этом случае выход V будет равен 1. Щелчок по шестеренке на проекте вот «варианты» и один из … Пользователь удален навсегда 25 августа 2015 07:27. Команда Ill Gotten Games пытается превратить ваш MakerBot в машину для создания игр с помощью… Чтобы использовать другой инструмент, убедитесь, что вы добавили его в папку ShopItems, которую мы добавили в ReplicatedStorage.




 Чем больше сегментов вы добавите, тем больше граней будет у объекта.
Чем больше сегментов вы добавите, тем больше граней будет у объекта. Вы можете деформировать их точно так же, если хотите.
Вы можете деформировать их точно так же, если хотите.