❮ Назад Дальше ❯
Демонстрация: панели навигации
Вертикальной
- Home
- News
- Contact
- About
Горизонтальной
- Home
- News
- Contact
- About
- Home
- News
- Contact
- About
Панели навигации
Наличие простой в использовании навигации важно для любого веб-сайта.
С помощью CSS можно преобразовать скучные HTML-меню в хорошо выглядящие навигационные панели.
Панель навигации = список ссылок
Панель навигации требует стандартного HTML-кода в качестве базового.
В наших примерах мы будем строить панель навигации из стандартного HTML списка.
Панель навигации в основном представляет собой список ссылок, поэтому использование элементов <ul> и <li> имеет смысл:
Пример
<ul>
<li><a href=»default.php»>Home</a></li>
<li><a href=»news. php»>News</a></li>
php»>News</a></li>
<li><a href=»contact.php»>Contact</a></li>
<li><a href=»about.php»>About</a></li>
</ul>
Теперь давайте удалим маркеры и поля и отступы из списка:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
Пример объяснил:
list-style-type: none;-Удаляет пули. Панели навигации не нужны маркеры списка- Установите
margin: 0;иpadding: 0;
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных навигационных панелях.
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, в дополнение к приведенному выше коду можно присвоить элементы <a> внутри списка.
Пример
li a
{
display: block;
width: 60px;
}
Пример объяснил:
display: block;— Отображение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать ширину (и обивка, маржа, высота и т. д., если вы хотите)
д., если вы хотите)width: 60px;— Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Можно также задать ширину <ul> и удалить ширину <a>, так как они будут занимать всю ширину, доступную при отображении в виде элементов блока. Это приведет к тому же результату, что и в предыдущем примере:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li
a
{
display: block;
}
Примеры вертикальной панели навигации
Создайте основную вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
200px;
background-color: #f1f1f1;
}
li a {
display:
block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/*
Change the link color on hover */
li a:hover {
background-color: #555;
color: white;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
color: white;
}
Центрировать ссылки и добавить границы
Добавьте text-align:center в <li> или <a> для центрирования связей.
Добавьте свойство border в <ul> добавьте границу вокруг навигационной области. Если требуется также, чтобы границы внутри навигационной области, добавьте border-bottom для всех элементов <li>, за исключением последнего:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
Полная высота фиксированной вертикальной навигации
Создание полной высоты, «липкой» боковой навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /*
Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
}
Примечание:

Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроен ные или плавающ ие элементы списка.
Встроенные элементы списка
Один из способов построения горизонтальной панели навигации — это указать элементы <li> как встроенные, в дополнение к «стандартному» коду выше:
Пример
li
{
display: inline;
}
Пример объяснил:
display: inline;-По умолчанию элементы <li> являются блок-элементами. Здесь мы удаляем разрывы строк до и после каждого элемента списка, чтобы отобразить их на одной строке
Плавающие элементы списка
Другим способом создания горизонтальной панели навигации является размещение элементов <li> и указание макета для навигационных ссылок:
Пример
li
{
float: left;
}
a
{
display: block;
padding: 8px;
background-color:
#dddddd;
}
Пример объяснил:
float: left;— Используйте float, чтобы получить элементы блока, чтобы скользить рядом друг с другомdisplay: block;— ОтоБражение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать обивка (и высота, ширина, поля и т.
padding: 8px;— Поскольку элементы блока занимают всю имеющуюся ширину, они не могут плавать рядом друг с другом. Таким образом, указать некоторые обивка, чтобы сделать их хорошо выглядетьbackground-color: #dddddd;— Добавить серый фон-цвет для каждого элемента
Совет: Добавьте цвет фона в <ul> вместо каждого элемента <a>, если требуется цвет фона с полной шириной:
Пример
ul
{
background-color: #dddddd;
Примеры горизонтальной панели навигации
Создайте основную горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow:
hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
background-color: #111;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
}
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем плавающих элементов списка вправо (float:right;):
- Home
- News
- Contact
- About
Пример
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a class=»active» href=»#about»>About</a></li>
</ul>
Разделители границ
Добавьте свойство border-right в < li > для создания разделителей ссылок:
- Home
- News
- Contact
- About
Пример
/* Add a gray right border to all list items, except the last item
(last-child) */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Фиксированная панель навигации
Убедитесь, что панель навигации находится в верхней или нижней части страницы, даже если пользователь прокручивает страницу:
Fixed Top
ul {
position: fixed;
top: 0;
}
Фиксированное дно
ul {
position: fixed;
bottom: 0;
width: 100%;
}
Примечание: Фиксированное положение может не работать должным образом на мобильных устройствах.
Серая горизонтальная навигационная
Пример серой горизонтальной панели навигации с тонкой серой границей:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color:
#666;
}
Липкий навигационной
position: sticky; для <li> для создания липкой навигационной навигации.Липкий элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Пример
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из
Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из top , right , bottom или left для липкого позиционирования для работы.
Другие примеры
Как использовать CSS Media запросы для создания адаптивной верхней навигации.
Отзывчивый сиденав
Использование запросов CSS Media для создания адаптивной боковой навигации.
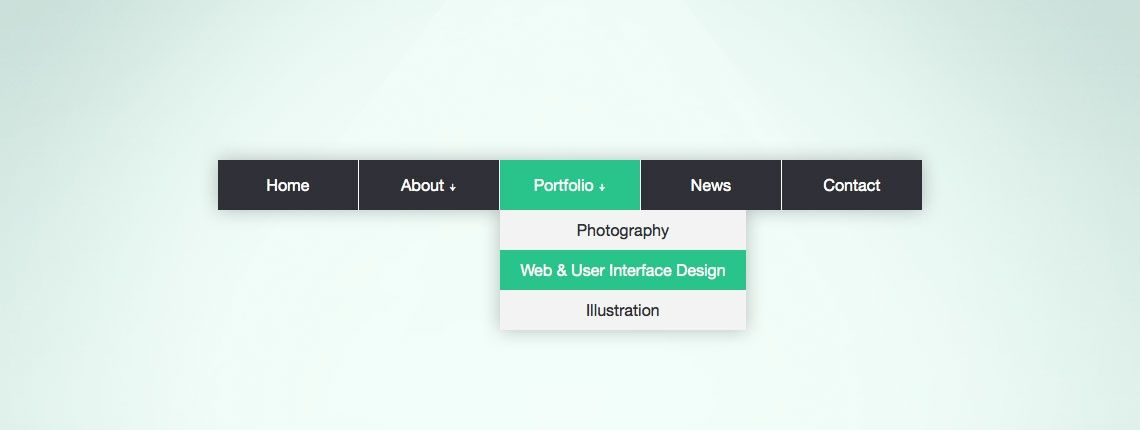
Раскрывающийся список навигации
Как добавить раскрывающееся меню внутри панели навигации.
❮ Назад Дальше ❯
Применение, удаление или переименование стилей класса CSS в Dreamweaver
Узнайте, как применять, удалять или переименовывать стили класса CSS в Dreamweaver
В Dreamweaver и более поздних версиях панель «Стили CSS» заменена конструктором CSS. Дополнительные сведения см. в разделе «Конструктор CSS».
Стили класса — единственный тип стилей CSS, которые можно применять к любому тексту в документе, независимо от тегов, управляющих текстом. Все стили класса, связанные с текущим документом, отображаются на панели «Стили CSS» (с точкой [.] перед их именем) и во всплывающем меню «Стиль» инспектора свойств текста.
Все стили класса, связанные с текущим документом, отображаются на панели «Стили CSS» (с точкой [.] перед их именем) и во всплывающем меню «Стиль» инспектора свойств текста.
Большинство обновленных стилей отображается немедленно, но чтобы убедиться, что стиль применен верно, необходимо просмотреть страницу в браузере. При применении двух или нескольких стилей к одному тексту могут возникнуть конфликты стилей с непредсказуемыми результатами.
При просмотре стилей, определенных во внешней таблице стилей CSS, необходимо сохранить таблицу стиля, чтобы изменения были отражены при просмотре страницы в браузере.
Применение стиля класса CSS
Выберите в документе текст, к которому нужно применить стиль CSS.
Разместите курсор вставки в абзаце, чтобы применить стиль ко всему абзацу.
Если выбран фрагмент текста внутри одного абзаца, то стиль CSS влияет только на выбранный фрагмент.
Чтобы точно задать тег, к которому должен быть применен стиль CSS, выберите его в селекторе тегов, размещенном в левой нижней части области «Окно документа».

Чтобы применить стиль класса, выполните одно из следующих действий.
На панели «Стили CSS» («Окно» > «Стили CSS») выберите режим «Везде», щелкните правой кнопкой мыши имя стиля, который нужно применить, и выберите пункт «Применить» из контекстного меню.
В инспекторе свойств HTML выберите из всплывающего меню «Класс» стиль класса, который нужно применить.
В области «Окно документа» щелкните правой кнопкой мыши (Windows) или щелкните при нажатой клавише Control (Macintosh) выбранный текст, затем выберите из контекстного меню «Стили CSS» стиль, который нужно применить.
Выберите «Формат» > «Стили CSS», а затем выберите из вложенного меню стиль, который нужно применить.
Удаление стиля класса из выделения
Выделите объект или текст, из которого нужно удалить стиль.
В инспекторе свойств HTML («Окно» > «Свойства») выберите пункт «Нет» из всплывающего меню «Класс».

Переименование стиля класса
На панели «Стили CSS» щелкните правой кнопкой мыши стиль класса CSS, который нужно переименовать, и выберите пункт «Переименовать класс».
Можно также переименовать класс, выбрав пункт «Переименовать класс» из меню параметров панели «Стили CSS».
В диалоговом окне «Переименовать класс» убедитесь, что класс, который нужно переименовать, выбран во всплывающем меню «Переименовать класс».
В текстовом поле «Новое имя» введите новое имя для нового класса и нажмите кнопку «ОК».
Если класс, который нужно переименовать, является внутренним по отношению к заголовку текущего документа, то Dreamweaver изменяет имя класса и все экземпляры имени класса в текущем документе. Если класс, который нужно переименовать, является внешним CSS-файлом, то Dreamweaver открывает и изменяет имя класса в файле. Dreamweaver также запускает диалоговое окно «Найти и заменить», действующее в масштабах всего сайта, чтобы можно было найти все экземпляры старого имени класса в сайте.

Вход в учетную запись
Войти
Управление учетной записью
111 jQuery Menus
Коллекция бесплатных примеров кода меню jQuery и плагинов из Codepen, Github и других ресурсов. Обновление коллекции октябрь 2020. 45 новых примеров.
- Меню начальной загрузки
- Меню CSS
- Меню JavaScript
- Реагировать Меню
- Меню попутного ветра
- Примеры меню jQuery
- Плагины меню jQuery
С код
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн страницы навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Креативный эффект наведения меню
Меню с креативной функцией наведения, показывающее изображение при наведении на ссылку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css, jquery-ui.js
О коде
Меню с вращающимся пончиком
Значок меню в верхнем правом углу открывает вращающийся пончик со значками для разных страниц. Каждая страница имеет свой цвет, и заголовок «кровоточит», чтобы соответствовать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, material-icons.css, bootstrap.js
О коде
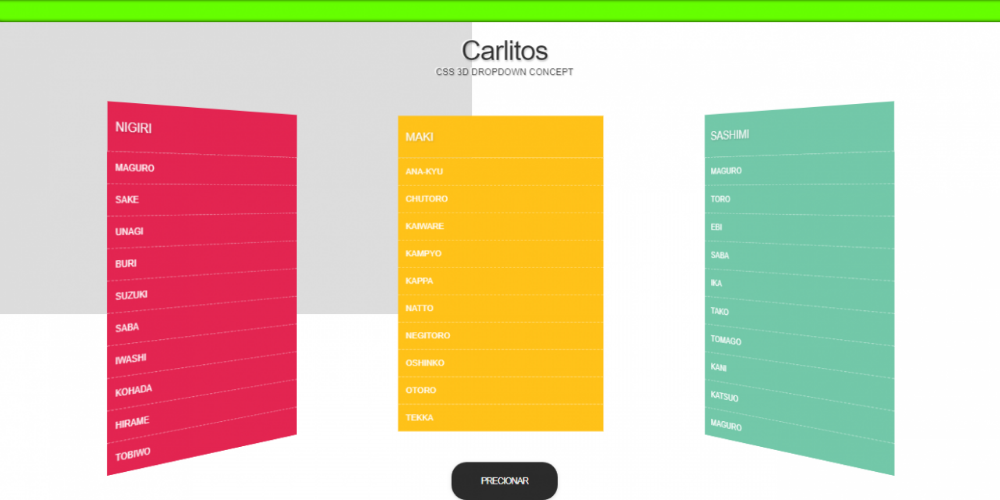
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированное меню
Анимированное меню CSS с небольшим количеством jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одна навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Взаимодействие с меню гамбургера
Гамбургер-меню размещено в правом нижнем углу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery.js
О коде
GSAP: эффект наведения курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Меню пасты (анимация GSAP)
Формы пасты действительно хорошо служат в качестве значков меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css, gsap.js, splitting.js
О коде
Полноэкранная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. js
js
О коде
Полноэкранное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничный навигационный захват
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Навигация по всей странице
jQuery полностраничная навигация.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: splitting.js, gsap.js
О коде
Навигация по скользящей странице
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайди Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Меню плавающей кнопки действия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.js, bootstrap.js
О коде
zeynep.js
Легкий многоуровневый плагин бокового меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: zeynep.css, zeynep.js
О коде
Мобильная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Uber-подобная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, tweenmax.js
js, tweenmax.js
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная прокрутка меню влево
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Анимация меню капли
Анимация прокрутки капли для гамбургер-меню в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню с изменяющимися формами
Меню jQuery с изменяющимися формами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, tweenmax.js, morphsvgplugin.js
О коде
Меню
Горизонтальное меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Расширение и свертывание меню гамбургеров
Эксперименты со свертыванием пунктов меню в полоски гамбургер-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню гамбургеров
Гамбургер-меню CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Мобильная навигация
Анимация мобильной навигации с использованием GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, tweenmax.js, morphsvgplugin.js
js, tweenmax.js, morphsvgplugin.js
О коде
Рад Град Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery-ui.css, tweenmax.js
О коде
Круговое меню
Радиальное меню — создатель визуалов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, font-awesome.js
О коде
Многоуровневое боковое меню навигации
Это многоуровневый шаблон боковой навигации с наведением и нажатием. При наведении курсора на меню отобразятся его ярлыки, а нажатие на значок гамбургера закрепит меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Выдвижное меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, перо.js
О коде
Бургер-меню
Это бургер-меню для предстоящего проекта, над которым я работаю. Я постарался сосредоточиться на анимации, чтобы при открытии пункта меню было ощущение отточенности.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимированная полноэкранная навигация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, tweenmax.js
О коде
Перспективное разделенное текстовое меню при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню 3D-куба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Мобильное выпадающее меню
Пример раскрывающегося меню для мобильных устройств с анимацией ключевых кадров и переходами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вращающееся 3D-скрытое меню с ползунком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Необычное меню переключения
Причудливое меню для быстрого редактирования сообщений на веб-сайтах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
НавМеню
Расширяемое/сворачиваемое навигационное меню с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome. css
css
О коде
Полноэкранное меню с Flexbox и jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Выпадающее меню jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Бесконечный уровень в стиле iOS — мобильное скользящее меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Материал гибкой головки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Слайд-меню для гамбургеров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Концепция круговой навигации
Новая концепция навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Material Design FAB с анимированной всплывающей навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация поиска в меню Apple
Анимация поиска в меню сайта Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, animate.css
О коде
Реальная полноэкранная навигация
Навигация с полной адаптацией окна просмотра с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Раскрывающееся меню анимации jQuery в шахматном порядке
Это простой пример применения задержки анимации к каждому дочернему элементу базового горизонтального раскрывающегося меню навигации. Вместо того, чтобы применять задержку в файлах CSS/SASS на основе
Вместо того, чтобы применять задержку в файлах CSS/SASS на основе nth-child() , мы вводим задержку через jQuery при готовности документа. Этот шаблон можно использовать в функции рендеринга для Meteor или в Angular/React. Это можно сделать в mouseenter() , но может быть задержка JavaScript по сравнению с мгновенным наведением CSS. Имея его в рендеринге страницы, он обеспечивает его актуальность всякий раз, когда пользователь наводит курсор. Функция просто подсчитывает количество дочерних элементов в раскрывающемся меню и применяет задержку на основе значения индекса в цикле. Если у вас есть выпадающие заголовки, разделители или ссылки, вам нужно будет обновить их, чтобы пройти через DOM. Самый простой способ — console.log(index) в каждой функции, чтобы убедиться, что он правильно считает дочерние элементы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная навигация
Анимированная мобильная навигация, созданная на JavaScript с использованием Greensock.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Плавающее круговое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Пузырьковое меню
Простое меню JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, linearicons.js, bootstrap.js
О коде
Анимация мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальное меню переключения
Анимированный гамбургер и вертикальное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Диагональное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, jquery-ui.js, tweenmax.js
О коде
Круговое меню
Приятный эффект меню, при нажатии на который всплывают элементы, а при нажатии анимируется кнопка, которая кружится вокруг, а затем меняет цвет фона на выбранный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Меню прокрутки для нескольких устройств
Простое отзывчивое горизонтальное меню, готовое для любого устройства. Для примера в зависимости от страны будет меняться только цвет фона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js, jquery-ui.js
js, jquery-ui.js
С код
Дизайн мобильного меню #3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мобильное меню #2
Анимация мобильного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Отзывчивая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Чистый слайдер навигации
Это очень чистая навигация с классным ползунком на jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Меню капель чернил
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: material-design-iconic-font.css,
О коде
Простое слайд-меню jQuery
Очень простое слайд-меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наклона страницы
Эффект, имитирующий наклон листа бумаги для открытия меню навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Секретный проект пользовательского интерфейса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons. css, animate.css
css, animate.css
О коде
Колесный чат Dota 2
С помощью этого модуля вы можете создать меню колеса, как в игре Dota 2. Нажмите левую кнопку мыши, чтобы увидеть его. Выберите один из пунктов меню, чтобы сказать что-то своим товарищам по команде!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, колесо-меню.js
О коде
Идеи адаптивной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эластичный дизайн материала боковой панели SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранное меню #2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate. css, wow.js
css, wow.js
О коде
Круговое многоуровневое меню
Круглое меню, похожее на винил, с пояснительной меткой, которая появляется при наведении на значки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, tweenmax.js
О коде
Полноэкранное меню гамбургера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная всплывающая/внеканвасная навигация
Адаптивное фиксированное меню, которое всегда рядом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню отказов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивная многоуровневая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню Ластик
Простая лавовая лампа, похожая на горизонтальное меню, с использованием jQuery и Tweenmax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
Полноэкранное оверлейное адаптивное меню навигации jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Меню боковой панели
Меню боковой панели с подменю с использованием CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
AwesomeMenu
Удивительное меню переключения, созданное с помощью HTML, CSS, jQuery, шрифта awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
SnazzyMenu.
 js
jsОтзывчивый, легкий плагин мегаменю, написанный на jQuery и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: snazzymenu.css, snazzymenu.js
О коде
Контекстное меню jQuery
Контекстные меню на основе JQuery похожи на Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.context-menu.css
О плагинеХираку.js
Hiraku.js — jQuery плагин меню offcanvas.
О плагинеМеню боковой панели
Меню боковой панели на основе компонентов jQuery на базе AdminLTE.
О коде
Библиотека JavaScript для создания переключаемых многоуровневых навигаций вне холста, позволяющая бесконечно вкладывать элементы подменю, поддерживающая жесты смахивания, взаимодействие с клавиатурой и атрибуты ARIA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: hc-offcanvas-nav.css, hc-offcanvas-nav.js
О плагинеЯщик
Гибкое меню ящиков с использованием jQuery, iScroll и CSS.
О плагинеСлинки
Легкий, отзывчивый, мобильный плагин меню навигации.
О плагинеТендина
Tendina — это простой плагин jQuery, который помогает создавать динамические интерактивные боковые меню за считанные секунды.
О плагинеПодменю начальной загрузки
Подменю Bootstrap.
О плагинеStickyNavbar.js: модный jQuery-плагин с липкой навигацией и умной подсветкой якорных ссылок.
О плагинеМеню крышки коробки
Этот подключаемый модуль jQuery создает эффект крышки коробки для меню навигации.
О плагинелипкий
StickUp — подключаемый модуль jQuery для закрепления навигационных меню.
- простая интеграция
- «один пейджер»
Метисменю
Плагин меню jQuery.
О плагинеjQuery Плагин выпадающего меню Superfish
Superfish — это подключаемый модуль jQuery, который повышает удобство использования существующих многоуровневых раскрывающихся меню.
О плагинеjQuery-плагин адаптивного мобильного меню.
О плагинеСмартМеню
Расширенный плагин меню веб-сайта jQuery. Мобильные, отзывчивые и доступные меню веб-сайтов на основе списков, которые работают на всех устройствах.
О плагинеSlimMenu
SlimMenu — это легкий плагин jQuery, созданный для создания адаптивных и многоуровневых навигационных меню «на лету».
О плагинеjQuery.Dropotron
jquery.dropotron: многоуровневые выпадающие меню для jQuery.
О плагинеСидр
Sidr — это плагин jQuery для создания боковых меню и самый простой способ сделать ваше меню адаптивным. Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Исправлено раскрывающееся меню оглавления Плагин jQuery
Плагин jQuery с фиксированным выпадающим меню оглавления. Просто измените разметку, чтобы добавить больше глубины в меню. Сценарий должен автоматически распознавать более глубокие меню, если у вас есть соответствующие разделы в области содержимого.
О плагинеjPanelMenu
Плагин jQuery, создающий панельное меню.
Стандартные параметры стиля CSS для меню
Стандартные параметры стиля CSS для менюОткрыть тему с навигацией
Параметры стандартного стиля CSS различаются в зависимости от выбранной категории. В следующих таблицах приведены стандартные стили CSS для каждой категории меню. Сведения о применении стандартных параметров стиля CSS см. в разделе «Разработка определения меню».