Стили слоя: введение
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 333 Обновлено
Метод стилей слоя введён в Photoshop еще с 6-й версии (не путать с CS6!), как неразрушающий изображение способ добавлять эффекты к слою без необходимости создавать их вручную.
Добавление таких эффектов максимально упрощено и сводится к простановке флажков и перемещению ползунков в диалоговых окнах стилей, а также позволяет сохранять их в памяти для дальнейшего использования.
На рисунке ниже показан пример. Текст сверху без применённых к нему эффектов, а к двум тестовым надписям под ним применены золотые стили слоя:
Содержание
Как применять стили слоя
Есть два способа их применения:
1. Применить готовый предустановленный
2. Создать с нуля и применить
Рассмотрим каждый из этих способов подробнее.
Применение готового предустановленного стиля слоя
Откройте или создайте документ Photoshop и дублируйте фоновый слой. Пройдите по вкладке главного меню Окно —> Стили (Window —> Styles), чтобы открыть палитру стилей слоя и прости нажмите на одну из предустановленных миниатюр в этой палитре. Вы сразу увидите, как стиль автоматически применится к слою. Кстати, белый прямоугольник, перечёркнутый красной полосой, который самый верхний левый, удаляет стиль у слоя, если, он, конечно, был. На рисунке показан предустановленный набор в Photoshop CS6:
Пройдите по вкладке главного меню Окно —> Стили (Window —> Styles), чтобы открыть палитру стилей слоя и прости нажмите на одну из предустановленных миниатюр в этой палитре. Вы сразу увидите, как стиль автоматически применится к слою. Кстати, белый прямоугольник, перечёркнутый красной полосой, который самый верхний левый, удаляет стиль у слоя, если, он, конечно, был. На рисунке показан предустановленный набор в Photoshop CS6:
Создание и добавление стиля слоя вручную
Откройте или создайте документ Photoshop и дублируйте фоновый слой. К фону стили применять нельзя, подробности читайте в руководстве по фоновому слою.
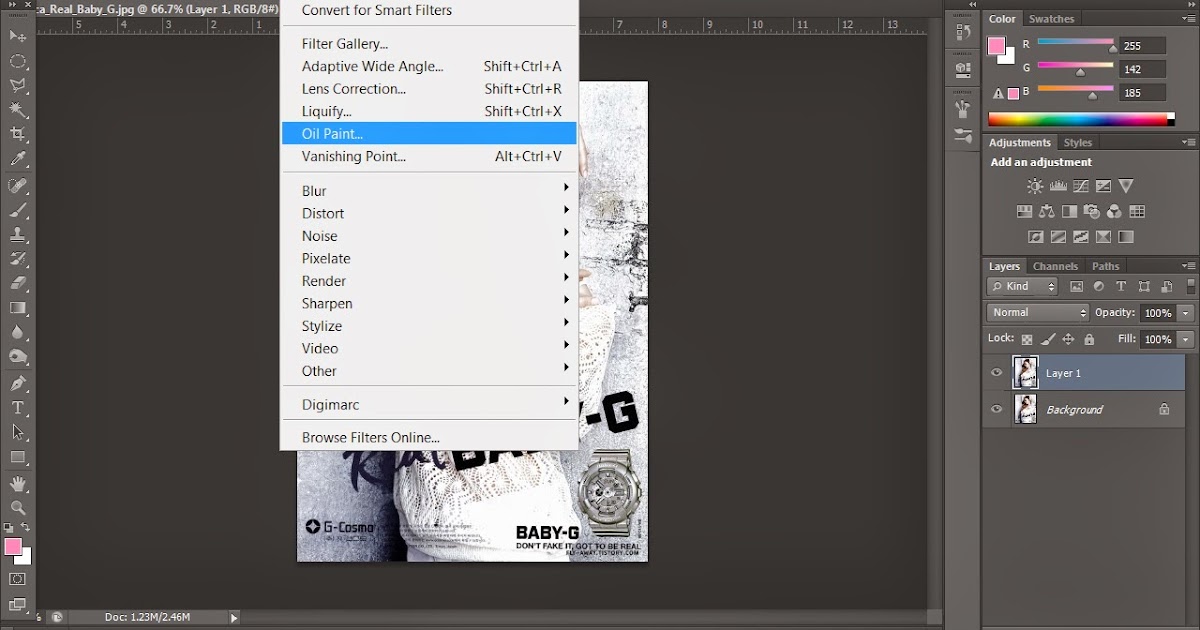
В Панели слоёв кликните дважды кликните левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку в виде стилизованных букв fx внизу палитры и выберите строку «Параметры наложения» (Blending Options):
В любом случае после этого откроется диалоговое окно стилей слоя:
В следующих материалах руководства по стилям слоя мы рассмотрим каждый пункт из меню отдельно. Перевод стилей с английского на русский здесь.
Перевод стилей с английского на русский здесь.
Если вы добавите к слою какие-либо эффекты, то их список появится в палитре слоёв. Вы можете показать/скрыть любой из эффектов, нажав на иконку глаза, расположенную слева от названия каждого эффекта, аналогично отключению видимости слоёв. Это позволяет быстро скрыть определенный эффект, сохраняя при этом его настройки без изменений, для того, чтобы в любой последующий момент Вы смогли включить его снова:
Как загружать пресеты (наборы со стилями слоёв)
В Интернете имеется множество бесплатных и платных стилей слоя, доступных для скачивания, поэтому сейчас мы рассмотрим, как загружать наборы, скачанные в Интернете, в Photoshop.
После того, как Вы скачали файл со стилями (он обязательно должен иметь расширение ASL!), сохраните его в какую-нибудь папку на вашем компьютере.
Откройте палитру стилей в Photoshop и просто перетащите мышью файл ASL из папки на вашем компьютере в это окно:
После чего в палитре сразу появятся иконки находящихся в перемещённом наборе стилей:
Как сохранять готовые пресеты
Если вы создали собственные пресеты или хотите собрать все стили, имеющиеся у Вас на палитре в один файл, вы можете их легко сохранить из этой палитры.
Для сохранения нажмите на кнопку в верхнем правом углу палитры, в открывшемся меню выберите строку «Сохранить стили» (Save Styles). Вам будет предложено выбрать имя набору и папку на Вашем компьютере, после этого затем просто нажмите кнопку «Сохранить» (Save).
Советы и рекомендации для начинающих
1. Стили слоя не может быть добавлен в заблокированные слои, включая фоновый, однако это можно сделать до блокировки. После блокировки редактирование стилей будет невозможным, для редактирования необходимо разблокировать слой.
2. Вы можете увеличить размер миниатюр в палитре стилей. Для этого надо кликнуть на кнопку в правом верхнем углу палитры и в открывшемся списке выбрать один из пунктов: «Только имена», «Маленькие миниатюры», «Большие миниатюры», «Маленькие миниатюры и имена», «Большие миниатюры и имена» (Text Only, Small Thumbnail, Large Thumbnail, Small List, and Large Lis).
3. Большинство стилей слоя создаются для объектов и/или шрифтов больших размеров. Если вы применили стиль, который вы нашли в Интернете, и недовольны результатом, опробуйте применить его к объекту/шрифту большего размера.
4. Готовые стили слоя сами могут быть изменены.
5. Вы можете скопировать стиль с одного слоя и вставить в другой в одном и том же или разных документах. Для копирования крикните правой клавишей мыши по слою и выберите пункт «Скопировать стиль слоя» (Copy Layer Style). Для вставки повтоите эти действия, но выберите пункт «Вклеить стиль слоя» (Paste Layer Style).
6. Вы можете скрыть содержимое слоя, показывая только эффекты. Выберите слой в палитре и измените его параметр «Заливка» (Fill) до 0%, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность». Таким образом создаются прозрачные капли, эффекты на стекле, прозрачный (водяной) текст и т.д.
новые возможности для web и UI дизайнеров / Хабр
Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.
Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.
Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах. Выбрать подходящую можно в Preferences > Interface.
Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.
Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.
- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).
- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного текста lorem ipsum? Теперь вам больше не нужно этого делать.
Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.
Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.
И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid. – Этот инструмент был значительно улучшен в CS6 и теперь предлагает возможность привязать формы к границам пикселей, включая инструмент Pen и Ellipse. Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
- Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.

- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат. Теперь вы можете видеть форму, как она выглядит на самом деле.
- Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.
Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Эффект – Фильтр слоев по примененному стилю слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».
- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.

- Скорость – Когда вы запустите CS6 Beta, наверняка вы заметите, что общая скорость работы немного увеличилась. Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
- Переименовываем слой и нажимаем tab, чтобы переименовать следующий – Без комментариев. Замечательная функция!
- Скрываем стили слоя на панели слоев – Когда я передаю файл PSD клиенту или разработчику, очень важно отправить его чистым и организованным. Теперь можно скрыть стили слоя на панели слоев, кликнув на стрелочку возле слоя, зажав клавишу option/alt.
Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
Photoshop Styles — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(более 1000 релевантных результатов)
Стили шрифтов Photoshop CS6 — журнал Layers
41
SHARES
Новым в Photoshop CS6 является возможность назначать атрибуты форматирования шрифта (стили) из выбранного диапазона символов и/или целых абзацев и сохранять их в качестве предустановленных стилей. Сэкономьте время и улучшите рабочий процесс, используя новые стили символов и абзацев.
Сэкономьте время и улучшите рабочий процесс, используя новые стили символов и абзацев.
Новый документ или откройте один из выбранных вами вариантов
Откройте выбранный документ из команды меню «Файл» > «Открыть» или из команды меню «Файл» > «Новый» достаточно для экспериментов с большими объемами текста, как показано ниже).
Шаг первый: добавьте базовый текстовый слой
В документе выберите инструмент «Текст» на панели инструментов, затем щелкните и перетащите, чтобы нарисовать ограничивающую область абзаца. Затем в этой области добавьте желаемый тип. Я использовал общий текст lorem ipsum для демонстрационных целей.
Доступ к стилям
В меню «Окно» выберите каждый из пунктов меню «Символ», «Стили символов», «Стили абзацев» и «Стили абзацев», чтобы вывести их на передний план.
Теперь, когда Type Toll и Type Layer активны, измените любой из атрибутов символов или абзацев на соответствующих панелях. В моем случае я изменил цвет символа с черного на белый по умолчанию, а на панели абзацев установил для атрибута выравнивания значение «Выравнивание последнего левого» и отключил переносы. Это всего лишь небольшое изменение, поэтому не стесняйтесь вносить любые другие изменения, прежде чем мы зафиксируем их в стиле.
В моем случае я изменил цвет символа с черного на белый по умолчанию, а на панели абзацев установил для атрибута выравнивания значение «Выравнивание последнего левого» и отключил переносы. Это всего лишь небольшое изменение, поэтому не стесняйтесь вносить любые другие изменения, прежде чем мы зафиксируем их в стиле.
Теперь давайте перенесем измененные атрибуты в новый стиль абзаца — просто щелкните значок команды «Новый стиль абзаца» (красный) в нижней части панели «Стили абзаца». Это создаст общий заголовок под названием «Стиль абзаца 1».
Несколько полезных советов:
- Чтобы переименовать стиль, не затрагивая какой-либо активный тип слоя, нажмите клавиши «Ctrl + Alt» («Command + Option») и щелкните напрямую. на название/подпись к стилю. Он превратится в текстовое поле, чтобы вы могли переименовать его на лету.
- Чтобы получить доступ к параметрам активного стиля, щелкните значки свойств панели и в списке контекстного меню выберите «Параметры стиля».
 Отсюда вы можете управлять и изменять все атрибуты для этого стиля, и изменения будут применены к слою активного типа.
Отсюда вы можете управлять и изменять все атрибуты для этого стиля, и изменения будут применены к слою активного типа. - Чтобы не применять стиль к активному текстовому слою, переключитесь на нетекстовый слой на панели «Слои», затем дважды щелкните заголовок/заголовок стиля для управления или изменения.
- Чтобы определить, какой стиль прикреплен к определенному текстовому слою, активируйте инструмент «Текст» и щелкните один раз внутри текста, и панель «Стили» выделит и перейдет непосредственно к добавленному стилю.
Создание дополнительных стилей
В следующем примере я выбрал первую фразу и изменил шрифт, размер и цвет на панели символов, а затем создал новый стиль абзаца под названием «Золотой заголовок».
Затем выберите другую фразу или абзац и щелкните новый стиль «Золотой заголовок», и он будет применен к выбранному типу.
В случае изменения текстового слоя, к которому уже привязан стиль, панель стилей представит вам небольшой индикатор «переопределения»: знак «плюс» справа от названия стиля. .
.
Как показано ниже, при изменении текстового слоя, к которому уже прикреплен стиль «justifiedleft_white», у меня есть варианты: отклонить изменение и вернуться к определенному стилю, или я могу переопределить стиль с новым атрибутом (s) и немедленно применить его ко всем шрифтам, для которых он является стилем.
Стили символов работают так же, как описанный выше процесс стиля абзаца, за исключением отдельных слов или фраз внутри абзаца. Как показано ниже, я выбрал последнее предложение в первом абзаце; изменил атрибут цвета и применил подчеркивание; затем сохранил его как стиль символов под названием «HyperLink».
Чтобы импортировать стили из одного документа в другой, вы можете:
- Перетащите текстовый элемент со стилем из одного документа в другой документ, и стили появятся на соответствующих панелях. Единственным недостатком является то, что у вас может быть нежелательный текстовый элемент.
- Или на соответствующей панели стилей выберите значок параметра панели и из списка выберите «Загрузить стили».

