примеры + секреты высокой конверсии
Все люди постоянно в поисках каких-либо фишек и ноу-хау. Они ищут интересненькие ходы, чтобы результат увеличился в десятки раз.
И как показала наша практика, всё это если и увеличивает прибыль, то только в небольших размерах. Когда по-настоящему могут изменить ситуацию только основы. И как правило, такие темы всегда остаются за кадром. И зря! Время менять приоритеты.
Сегодняшняя статья будет посвящена началу начал, тому, что такое правильная структура лендинга с высокой конверсией.
С чего начать
Если Вы прочитали до этого момента и еще не знаете наверняка, нужен Вам вообще landing page или нет, то Вам в помощь наша статья.
По теме:
Отличие лендинга от сайта: кто победитУже ни для кого не секрет, что продающий и идеальный лендинг (он же одностраничный сайт) создается не по воле собственной фантазии, а исходя из четких данных основанных на анализе. То есть это не столько творческая работа, сколько точный расчет.
То есть это не столько творческая работа, сколько точный расчет.
Поэтому добавлю ложку дегтя в эту бочку меда. А именно, что нужно сделать еще до того, как создать новый документ под названием “Прототип сайта”:
- Провести анализ рынка и конкурентов;
- Выявить ожидания, стереотипы, страхи, боли и возражения целевой аудитории;
- Разделить ЦА на сегменты и определить их критерии выбора.
Все эти пункты имеют прямое отношение не только к созданию лендинг пейдж, они пригодятся вам во многих других аспектах бизнеса.
Поэтому, если Вы еще этого не делали и не знаете, как, то скорее бегите изучать наш блог.
На правах рекламы
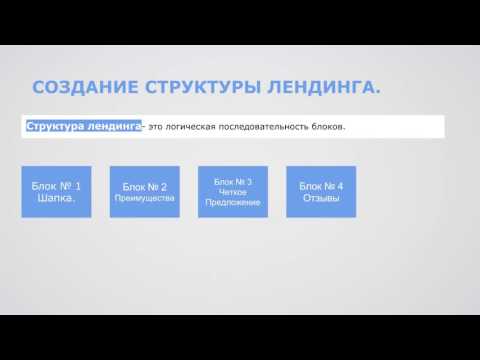
Структура лендинга
После подготовительного этапа, следующее, на чём будет строиться наш сайт, это “теплота” трафика. Да что уж, от этого будет зависеть все!
И наполнение, и фото, и тексты, и инфографика. На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
Настоящей находкой для тех, кто задумался о создании лендинга станет, так называемая, “Лестница узнавания: Бена Ханта”. Выглядит схема следующим образом:
Согласно этой схеме, клиент должен “созреть” и пройти все 5 этапов от отсутствия потребности до готовности купить.
Для того, чтобы не объяснять все “на пальцах”, далее все будет основано на реальных событиях, а именно на примере landing page одного из наших клиентов — компании по чистке ковров “Чистый квадрат”.
Конверсия компании по чистке ковров «Чистый квадрат»К слову, средний результат всего трафика — 6% конверсии в заявку, которая в их нише можно назвать покупкой. Много это или мало? Читайте об этом в нашей статье.
По теме:
Средняя конверсия сайта: миф разрушенНу а мы с Вами разберём более детально “уровень осознанности” трафика, после чего Вы поймёте, почему это так важно. Начнём с первого этапа, основываясь на нашем клиенте.
Начнём с первого этапа, основываясь на нашем клиенте.
Этап 1: Нет проблемы
Клиенты не знают что такое грязный ковёр и что его нужно чистить. У них всё замечательно, как в сказке, никаких проблем.
Чтобы привлечь таких клиентов и сформировать у них потребность, нужно будет раскошелиться и запастись терпением.
Чаще всего это клиенты, которые его только-только купили. Поэтому в этом случае весь наш сайт будет пропитан структурой PMPHS.
То есть ваша задача с первой фразы накалять атмосферу и рассказывать, что ковры нужно чистить (обрабатывать после покупки).
Иначе там возникают бактерии, которые в дальнейшем оседают в вашем организме и вызывают болезни вплоть до летального исхода.
В рамках ковров звучит глупо, но в рамках других сфер вполне может быть уместно.
Важно. Продавайте больше, информируя клиентов через E-mail, Viber, SMS, Web-push рассылки. Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
Этап 2: Есть проблема, нет решения
Люди знают, что ковры нужно чистить, что в них копятся бактерии. Но других способов решения кроме помыть его в ванной и высушить на улице не знают.
Используйте эту информацию на своём сайте, что есть решение этой неприятной ситуации.
А именно в первой половине сайта покажите свой вариант решения. Что оказывается можно вызвать компанию, которая приедет и всё сделает на дому, либо приедет, увезёт и привезёт.
И тут мы показываем решение только в рамках нашей услуги. Не показывая другие решения. Чем отличается данный этап от третьего.
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Этап 3: Решение есть, сравниваем варианты
Если Ваш потенциальный клиент ещё не на этом этапе, что возможно при условии, что Вы продаёте новое или редкое решение, о котором люди не слышали, то Вам нужно вернуться на 1 и 2 этап. Но если же клиент уже находится на этой стадии, то он знает, что:
Но если же клиент уже находится на этой стадии, то он знает, что:
- Нужно чистить ковер, чтобы продлить его срок службы;
- Необходимо проводить профилактику для избежания скопления бактерий;
- Ковёр чистить нужно специальной химией и оборудованием, а не мылом и пылесосом;
- Можно вывести даже самые ужасные пятна.
То есть по таким запросам как “где профессионально почистить ковер” мы можем делать ленд со сравнением плюсов и минусов нашего продукта и автомойки, самостоятельной чистки, выездов работников на дом.
Так как в данном случае клиент выбирает между разными подходами для избавления от задач, которые я написал выше.
Сравнение с конкурентамиНо надо понимать, что эти люди еще не готовы купить, они довольно “холодные” и еще размышляют:
Поэтому мы делаем первую часть сайта доказательством, что наш метод самый лучший, а вторую часть делаем с намёком, что мы та самая компания куда нужно обратиться. И к слову, такого трафика большего всего в интернете.
И к слову, такого трафика большего всего в интернете.
Этап 4: Выбор продукта
Клиент определился, что он хочет воспользоваться услугами профессионалов в сфере чистки ковров, но нет доверия ни к одной из представленных.
На этой стадии докажите, что Ваша компания самая лучшая и предоставляет наилучшие условия среди всех других.
Этап 5: Уверенность и намерение
Клиенты, которые приходят по таким запросам как “чистка ковров чистый квадрат” ищут конкретную компанию.
Если вы еще не слишком известны, таких запросов либо будет крайне мало, либо не будет вообще.
Такие клиенты, что называется, “горячее” некуда. Все, что им нужно предоставить — наши контакты и call to action.
Все, что им нужно предоставить — наши контакты и call to action.
А Вы откуда
Наверное у вас в голове сейчас полный хаос после прочитанного, по крайней мере, у меня так было в первый раз.
И я не уделяла бы столько внимания этому, если бы структура landing page не зависела от “Лестницы Ханта”.
И чтобы понять на каком уровне осознанности находится Ваш клиент, необходимо перед созданием определить источники трафика.
Когда лендинг создается с нуля, ответ получается очень размытый, в стиле “Да мы все попробуем…Хотя, наверное что-то одно, либо таргетинг, либо контекстную рекламу… Еще не решили”.
Почему это так важно?
1. Таргетированная реклама. С нее придут люди, которые находятся на Этапе 1 — 2. Редко 3. И почти никогда 4.
То есть они “еле теплые” и, прежде чем купят, нужно им еще все показать-рассказать-объяснить. Поэтому не обманывайте себя ожиданиями огромной конверсии.
2. Контекстная реклама. С нее скорее всего придут те, кто находится на этапе 4 или 5. И наверняка у них в браузере будет открыто сразу несколько сайтов конкурентов помимо вашего.
Поэтому очень важно уделить достаточно внимания УТП, сделать его лучше, чем у других.
Не стоит забывать, что структура продающего лендинга зависит также от цены продукта — для продажи более дорогого товара стоит прикладывать значительно больше усилий, а значит делать более длинный и эмоциональный сайт.
Хотя, если вы продаете, скажем, автомобили премиум класса, длинный текст не заставит вашего клиента случайно созреть до покупки.
Теперь, думаю, Вы понимаете, что профессиональные исполнители Вам предлагают создать разные лендинги на разные каналы привлечения клиентов, не потому что хотят больше заработать, а потому, что это сильно поднимает эффективность.
Важно. Если Вы настраиваете контекстную рекламу или только собираетесь это сделать, то обязательно используйте сервис Click. Он поможет сделать правильные настройки и сэкономит бюджет. К тому же в нем есть плюшки, которые помогут увеличить конверсию и привлечь больше клиентов. Кликайте и изучайте сервис -> Click
Он поможет сделать правильные настройки и сэкономит бюджет. К тому же в нем есть плюшки, которые помогут увеличить конверсию и привлечь больше клиентов. Кликайте и изучайте сервис -> Click
Пример структуры
Возвращаясь к нашему примеру. Разрабатывая сайт “Чистого квадрата” мы основывались на “горячих” ключах и таких же клиентах.
То есть наш выбор пал на контекстную рекламу и сайт должен привлекать тех, кто уже точно хочет чистку ковра и выбирает решение с исполнителем.
Задача была выделиться среди массы конкурентов и зацепить клиента. Поэтому структура одностраничника выглядит таким образом:
- Заголовок;
- Выгоды;
- Преимущества перед конкурентами;
- Сравнение с услугами/аналогами;
- Пример результата;
- Условия работы;
- Этапы чистки;
- Почему нам доверяют;
- Футер (карта с адресом и контакты).
Задачи блоков
При создании и наполнении блоков и элементов landing page, мы опирались на то, чтобы каждый из них выполнял одну из трёх задач:
- Привлечение внимания.
 Скажу честно, в 95% случаев на эту задачу закрывают глаза, только если нет 100% крутого факта о компании или вашем продукте.
Скажу честно, в 95% случаев на эту задачу закрывают глаза, только если нет 100% крутого факта о компании или вашем продукте. - Донесение выгод. То, что чаще всего мы видим на всех сайтах. А именно информация о себе любимых или почему нужно выбрать нас.
- Отработка возражений. Например, отработка возражения “Что будет, если мне испортят ковер?”
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное — систему оплаты. И наш выбор — Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
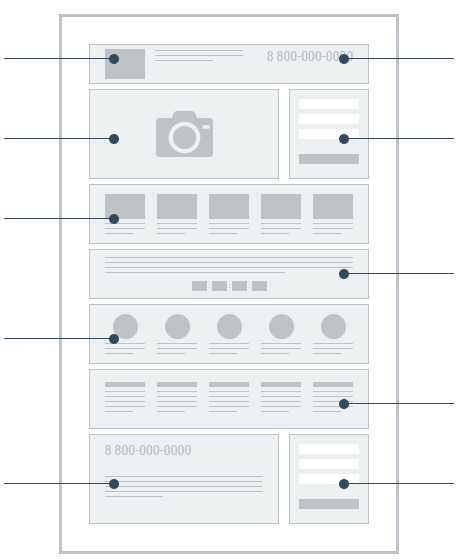
Прототип сайта
Определившись со структурой сайта, следует переходить к созданию прототипа — так называемого технического задания для дизайнера и верстальщика.
Хотя даже если вы решили сделать лендинг самостоятельно, это тоже будет вам полезно. И в этом вам помогут такие программы как Balsamiq или Moqups. В них нет ничего сложного и к тому же они бесплатные.
В них нет ничего сложного и к тому же они бесплатные.
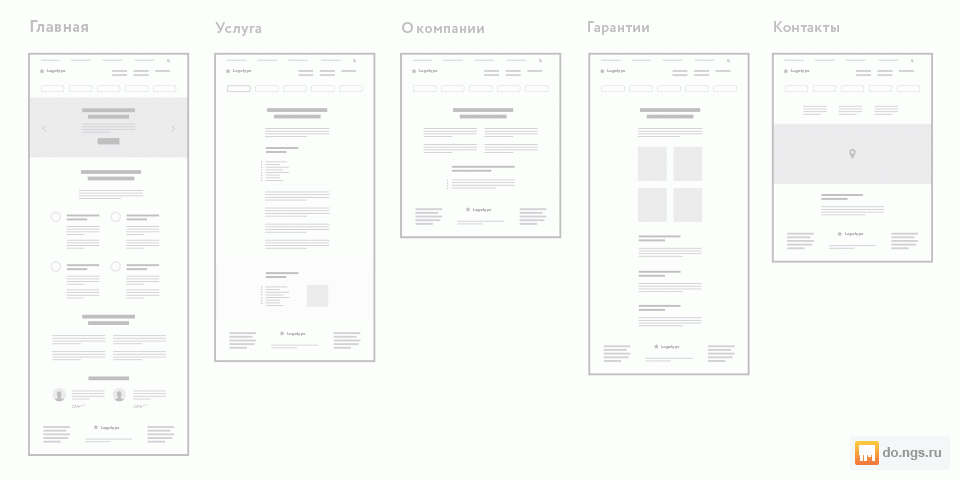
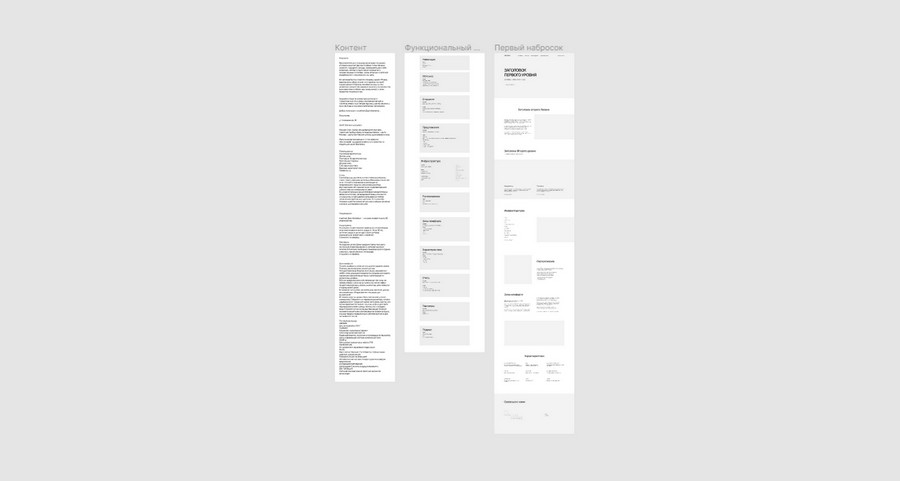
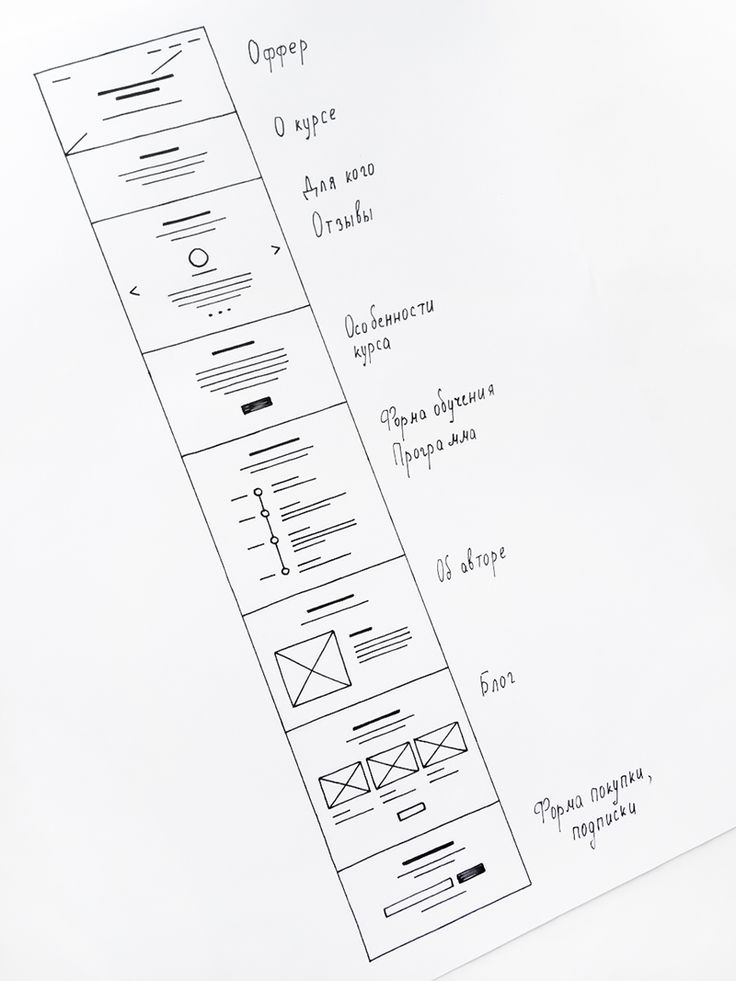
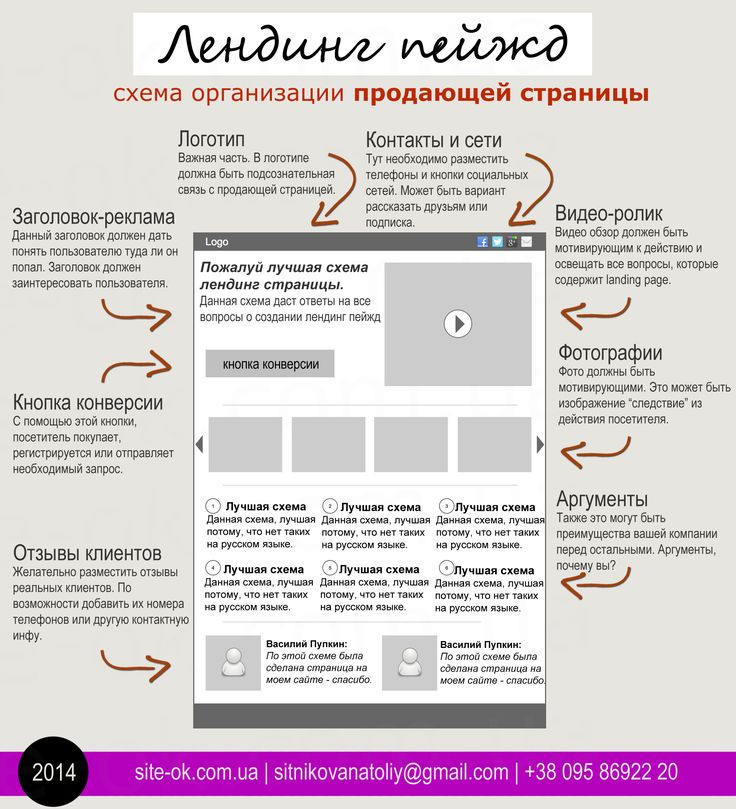
Вот вам пример прототипа, структура лендинг пейдж со схемами. Этот прототип я честно украла с нашего сайта, посвященного созданию landing page 😉
ПрототипКоротко о главном
Теперь вы знаете самое основное о том, что такое правильная структура лендинга и как нужно подходить к ее созданию.
И теперь вы точно знаете, что все не так просто, как кажется на первый взгляд. Для логичного итога, давайте подытожим всё что узнали. Итак.
При разработке структуры вам нужно: провести маркетинговый анализ, определить уровень осознанности трафика и определить возражения с критериями выбора клиента. И только после этого (не раньше) приступать к разработке.
По теме:
Дизайн лендинга: 99 фишек с примерамиСтруктура лендинга: из чего она состоит и как выстроить правильно
Из каких элементов будет состоять ваш лендинг — целиком зависит от продукта. В этой статье разберемся, из чего составить структуру лендинга и какие блоки использовать для разных целей, посмотрим хорошие и плохие примеры.
В этой статье разберемся, из чего составить структуру лендинга и какие блоки использовать для разных целей, посмотрим хорошие и плохие примеры.
- Что такое структура лендинга
- Правильная структура лендинга
- Стартовый экран
- Чем иллюстрировать экран оффера
- Экраны подробностей
- Экран отзывов
- org/ListItem»> Экран CTA и стоимости
- Экран FAQ
- Футер
- Примеры удачной структуры лендинга
- iPhone 12
- «ФинТабло»
- «Болотов.Деревня»
- Структура лендинга: что стоит запомнить
Что такое структура лендинга
Структура лендинга — это его деление на тематические блоки. Обычно лендинг строят так:
Обычно лендинг строят так:
- короткий оффер или УТП;
- подробности и преимущества предложения;
- варианты цен с призывом к действию;
- отзывы.
Это базовая структура, но под ваши задачи и вашу целевую аудиторию можно менять блоки и их наполнение. Например, если продукт еще неизвестный — придется рассказывать о нем подробнее и давать больше вариантов применения. А если известный — сделать акцент на качестве, цене, сервисе или отзывах.
Правильная структура лендинга
У каждого блока в структуре лендинга есть свое предназначение и связанное с ним место. Дальше будем рассматривать каждый блок, разбираться в его предназначении, смотреть плохие и хорошие приемы.
Я буду использовать термин «экран». Экран — потому что блок или его законченная смысловая часть должны логически помещаться на одном экране устройства, то есть телефона или компьютера. Так пользователю будет легче потреблять информацию.
Стартовый экран
На стартовом экране размещается главная мысль. Это суть услуги, преимущество, которое в результате получает пользователь. Если лендинг посвящен одному товару или услуге, то на стартовом экране нужен оффер — конкретное предложение именно по этому товару или услуге. Если же лендинг про компанию в целом, тогда на стартовом экране нужно разместить УТП — ее уникальное торговое предложение.
Это суть услуги, преимущество, которое в результате получает пользователь. Если лендинг посвящен одному товару или услуге, то на стартовом экране нужен оффер — конкретное предложение именно по этому товару или услуге. Если же лендинг про компанию в целом, тогда на стартовом экране нужно разместить УТП — ее уникальное торговое предложение.
Оффер или УТП пишут ярко и крупно, а под ними при необходимости дают пояснения более мелким текстом.
Статьи по теме:
- Как составить продающий оффер правильно: пошаговая инструкция
- Доступно об УТП: что это такое, как его составить и отстроиться от конкурентов
Компания D’Addario продает товары для музыкантов. Этот экран прямо предлагает услугу «Уникальный дизайн для вашего оборудования». Ниже призыв расшифровывается: «Кастомные медиаторы и барабаны помогут вам выделиться на любой сцене».
Стартовый экран лендинга компании D’Addario сразу показывает пользу для клиентаПриложение для медитаций Calm использует игру слов со своим названием и призывает пользователей «найти свое спокойствие». И ниже рассказывает, в чем оно заключается: больше спать, меньше нервничать, лучше жить.
И ниже рассказывает, в чем оно заключается: больше спать, меньше нервничать, лучше жить.
Оффер иллюстрируется. Хорошая иллюстрация помогает добиться нужного впечатления и работает вместе с текстом, они усиливают друг друга. Например, на скриншоте выше можно реально медитировать на фото: спокойная вода с легкой рябью, лес, горы, небольшая дымка — спокойствие по высшему разряду.
Страшный секрет: оффер можно не иллюстрировать, если нечем. Сделайте простой и приятный глазу дизайн, чтобы не отвлекал, но сосредоточьтесь на хорошем тексте.
Чем иллюстрировать экран оффера
| Хорошо | Нормально | Плохо |
| Фото товара или результата услуг Фото клиентов с товарами или в процессе (результате) услуги Фото сотрудников за работой Скриншоты из программы/приложения | Простой флэт-дизайн без отвлекающих деталей Фоновое видео товаров, услуг, работы (затормозит сайт, не у всех воспроизведется) | Фотосток — любые фото, картинки, видео, инфографика. |
CRM-система «Мегаплан» выбрала именно скриншот. Тут мне как пользователю сразу ясно — выглядит несложно и симпатично, интерфейс не накрученный, видно все функции.
Скриншот из сервиса для иллюстрации его интерфейса и возможностейЕще вариант с демонстрацией сервиса: тут на первом экране скриншоты из мобильного приложения. Классный ход с кнопками — можно прямо отсюда выйти на скачивание приложения или попробовать его в браузере.
Удачная иллюстрация интерфейса приложения на стартовом экране лендингаПосмотрим на варианты, которых лучше избегать в структуре лендинга на стартовом экране.
Не наваливайте. Старайтесь не перегружать один экран подробностями. На стартовом экране оффера это особенно заметно: хочется уместить здесь побольше, чтобы человек прочел все в одном месте. В итоге выходит наоборот: непонятно, какой из множества равнозначных блоков исследовать первым.
Слишком много деталей на стартовом экране — сложно выделить главноеНе наваливайте кучу текста и картинок в один экран, особенно на заглавный экран с оффером.
Думайте о клиенте. Есть соблазн выдвинуть на первый план название компании: мол, оно так лучше запомнится и клиенты придут к нам, а не к конкурентам. На самом деле человеку наплевать, как вы называетесь: он хочет решить свою проблему, а не найти компанию с самым интересным именем. Думайте всегда о решении проблемы клиента, а не о том, как бы выдвинуть себя на первый план.
Вместо оффера — название магазинаРассказывайте не о себе, а о том, как клиент решит свою проблему или закроет потребность с вашей помощью. Наша статья поможет выявить потребности аудитории.
Иллюстрации должны работать. Иногда кажется, что какая-то придуманная графика будет смотреться лучше, чем скриншот из приложения. Это обманчивое впечатление — вы потратите время и деньги на дизайн, который никак не будет на вас работать. Например, вот скриншот с лендинга CRM-системы: человек с какими-то экранами и графиками, мегаполис. Сама картинка интересная, но впечатление двоякое: почему город? А если я из маленького города или живу в деревне, мне эта CRM не подойдет?
Иллюстрация на стартовом экране не работает в паре с офферомПодбирайте иллюстрации так, чтобы они дополняли оффер по смыслу и усиливали его. Не используйте просто красивые фото и рисунки.
Не используйте просто красивые фото и рисунки.
Экраны подробностей
Экраны с подробностями показывают продукт и рассказывают о нем. Построение экранов подробностей сильно зависит от того, насколько это сложный или новый продукт. Если привычный и понятный, вроде плюшевых мишек тедди — особо расписывать не надо. Лучше поставьте больше фото, деталей, которые покажут качество продукта и сервиса.
Сервис доставки экзотических фруктов сделал список деталей в интересном формате: к обычному текстовому списку добавили скриншот переписки менеджера с клиентом. Сразу видно, что заказывать просто и удобно.
Скриншот из переписки с менеджером иллюстрирует качество сервисаСложные и новые для рынка продукты требуют другой проработки. Здесь нужно более детальное объяснение того, какие проблемы они вообще закрывают и почему эти проблемы важны. Такие вещи лучше показывать на реальных случаях из жизни и бизнес-кейсах, которые близки вашей целевой аудитории. Вы показываете, в каких ситуациях используется ваш продукт, кто его использует и зачем, какие получили результаты.
На экранах подробностей вам нужно показать человеку, что польза от продукта превышает его цену. Пусть он сам убедится, что этот товар или услуга удовлетворяют именно его потребности, и условия покупки ему полностью подходят.
В структуре лендинга можно использовать видео. Так получится показать и объяснить гораздо больше.
RetailCRM использует видео, чтобы показать систему в действииВ некоторых случаях можно показать атмосферу компании. Это важно, когда клиент хочет не просто получить продукт, но и почувствовать себя частью какой-то культуры, сообщества, традиции. Например, компания, которая делает струны под маркой Earnie Ball, делает их уже 50 лет и это семейный бизнес. Тут за продуктом реально стоит история, которую можно показать.
Семейная фотография владельцев компании на лендинге Earnie BallВ структуру лендинга для образовательного продукта хорошо впишется раздел с преподавателями. Но сюда нужно сделать подходящие фотографии: живые и дружелюбные.
Приятные преподаватели на лендинге SMM школы. У таких людей хочется учиться
У таких людей хочется учитьсяДальше покажу пару плохих примеров из структуры лендинга. Выглядят очень странно, но это реально существующий лендинг. Во-первых, дизайн из двухтысячных: банальная иконка — крупный текст — мелкий текст. Во-вторых, сам текст: общие слова о компании, о проблемах и потребностях клиента здесь не подумали. Например, 2 года на рынке — это не тот срок, которым стоит хвастаться. Самостоятельное выращивание продукции — тоже не гарантия качества.
Пример плохого копирайтинга в разделе подробностейСтатья по теме:
- Как написать текст для лендинга
- Как сделать лендинг самому
- Продающий текст: руководство для копирайтера и бизнеса
Банальных вещей тоже писать не нужно. В 2020 году уже у всех есть безналичная оплата и доставка, нет смысла это подчеркивать. Я боюсь предположить, зачем магазину размещать на лендинге абсолютно стандартный процесс заказа для любого интернет-магазина:
К этому лендингу приложил руку Капитан ОчевидностьЭкран отзывов
Отзывы — инструмент социального доказательства. Людям легче довериться и купить, если они видят, что похожие на них люди уже сделали этот выбор. Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Людям легче довериться и купить, если они видят, что похожие на них люди уже сделали этот выбор. Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Важно! Отзывы — только реальные. Круто, если с них можно перейти на человека или компанию — аккаунт или группу в соцсети, на сайт.
Придумывать отзывы и иллюстрировать их лицами из фотобанка — отстой.
Можно просить отзывы у клиентов. Чтобы получился связный подробный отзыв, попросите ответ на список открытых вопросов. Потом вы удалите вопросы, останется только текст клиента. Вопросы такие, например:
- Почему выбрали нас?
- Что понравилось больше всего?
- Для чего используете наш продукт?
Можно добавить сюда рейтинг. Тоже не выдуманный, а реальный — с любой площадки, где вы есть: рейтинг магазина на маркете, страница приложения в каталоге.
Приложение TMetric встроило в структуру лендинга отзывы клиентов и рейтинга из каталогаЭкран CTA и стоимости
Тот самый конверсионный элемент, к которому ведет весь ваш лендинг. Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Это может быть форма записи, если ваше целевое действие — получение контактов.
Форма для сбора контактов на лендингеСтатья по теме:
- Как повысить конверсию лендинга
Или сравнение цен на разных тарифах с соответствующей CTA кнопкой.
Сравнение цен и покупка нужного тарифа в форме на лендингеГлавное в такой форме — понятность. Например, как на скриншоте выше: у каждого тарифа есть краткое описание после названия, о отличие в функциях выделено полужирным шрифтом. Или как в форме ниже: перед ней — информация о расписании, после нее — что произойдет. когда пользователь заполнит и нажмет кнопку «Записаться».
Хорошая форма записи на лендинге с пояснениямиВариант ниже — не очень удачный. Нет ни примерной даты начала, ни пояснения, что будет дальше.
Пример неудачной формы в структуре лендингаЭкран FAQ
Скорее всего, клиенты будут задавать вам повторяющиеся вопросы. Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Формулируйте вопросы коротко и понятно. Люди обычно скользят глазами по FAQ, ища ответ на свой вопрос, им не нужно вчитываться в каждый пункт. Для удобства ориентации можно скрыть ответы под выпадающими элементами меню: нашел вопрос — развернул кликом. Вот хороший вариант от производителя толстовок-худи:
Удобная структура FAQ на лендингеА вот версия на скриншоте ниже только выглядит хорошо. Мелкий неудобочитаемый шрифт, вопросы длинные и на цветном фоне. Конечно, кто-то вчитается и найдет то, что ему нужно, но многие не захотят и пойдут тратить время вашей поддержки. А ведь именно для экономии этого времени и нужен раздел FAQ.
В таком FAQ неудобно искать нужный вопросФутер
Последний элемент в структуре лендинга — футер. Здесь обычно размещают юридическую информацию, полный список контактов, адрес. Здорово, если адрес покажете не текстом, а картой — так человеку проще сориентироваться.
Футер может выглядеть совсем просто:
Типичный футерИли так:
Футер лендингаА можно оформить футер как полноценную часть лендинга — с крутым артом:
Футер с крутым артомПримеры удачной структуры лендинга
Покажу три удачных примера лендингов из разных сфер.
iPhone 12
Начнем с очень крутого лендинга на двенадцатый айфон. Это длинная страница, но Apple может себе такое позволить: у компании много поклонников, они очень ждут новинок и с удовольствием будут читать и смотреть про них.
Информация на лендинге строго разделена по экранам. Для начала компания показывает большую и маленькую модель вместе и дает сравнить характеристики, чтобы пользователь сразу определился, какую он хочет. А дальше поочередно расписаны все преимущества нового айфона: он крепкий и легкий, с классной камерой для фото и видео даже ночью, с быстрым интернетом.
Лендинг новой модели айфона. Посмотреть в оригиналеА еще, как обычно, Apple рулит с визуальным повествованием — здесь очень крутые иллюстрации, телефон в центре внимания. Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Вместо описания качества съемки проще дать сами фото, сделанные на телефон:
Вместо рассказа о качестве фото на лендинг добавили сами фотоА еще в этот раз копирайтерам компании дали развернуться: вместо обычных строгих описаний здесь игра слов, но оценить ее лучше на английском, перевод портит эффект.
Разницу в размерах моделей обыграли словами: «Большие новости — маленькие новости»Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
«ФинТабло»
Посмотрим структуру landing page сервиса по учету финансов «ФинТабло». Я не бухгалтер, но уверена, что здесь хорошо поработали с болями аудитории: рассказали, как собираются данные, что можно автоматизировать в программе и почему ей безопасно пользоваться.
Лендинг сервиса по управлению финансами «ФинТабло». Посмотреть оригинал
Посмотреть оригиналОтмечу два элемента, которые мне особенно понравились. Первый — стартовый экран с оффером. Из текста понятно, что это за сервис и кому он предназначен, а иллюстрация сразу показывает его удобства.
Хороший пример структуры экрана с оффером на лендингеВторой понравившийся элемент — визуальное сравнение эксель-таблиц и их проблем с «ФинТабло» и его преимуществами.
Удачный элемент в структуре лендинга — сравнение с другим продуктом«Болотов.Деревня»
Лендинг поселка «Болотов..Деревня» построен по стандартной схеме: первым экраном идет оффер, а дальше подробности — где находится, какие есть проекты домов и опции, возможности инвестирования.
Лендинг поселка «Болотов.Деревня». Посмотреть оригиналЗдесь сильная сторона — визуал. Много снимков домов и территории поселка, сделанных в хорошую солнечную погоду.
Красивые фото на лендинге загородного поселкаБольше примеров лендингов — в нашей вдохновляющей подборке.
Структура лендинга: что стоит запомнить
Выписала для вас основные пункты, которые нужно учитывать при работе над структурой лендинга.
- Создайте короткий, понятный и привлекательный оффер.
- Не перегружайте блоки лендинга деталями.
- Думайте в первую очередь об удобстве клиента.
- Подбирайте иллюстрации так, чтобы они усиливали эффект текста.
- Выбирайте нужные способы убеждения: фотографии, видео, отзывы, рейтинги, сравнения, кейсы.
- Старайтесь больше показывать и доказывать на примерах, а не расписывать текстом.
- Ставьте CTA в нескольких местах.
Подключайте SendPulse к своим лендингам и собирайте контакты покупателей для рассылок по email и в мессенджерах в несколько простых шагов.
Идеальная структура landing page по версии LPgenerator
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
-
видео — традиционно пользователи больше доверяют такому контенту.

Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-форма
Потенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
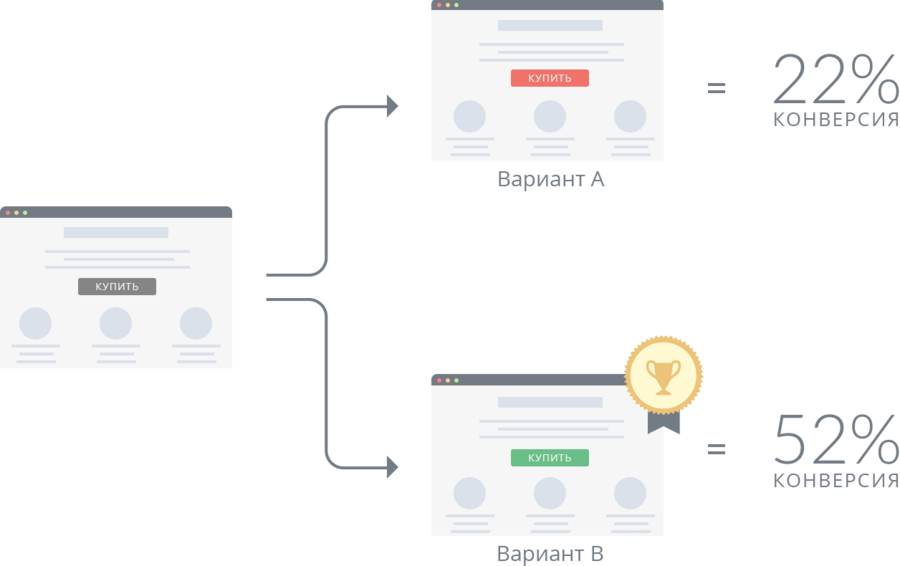
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTA
ACall to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
АкцияУскорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
- при необходимости использовать поля «Профессия», «Возраст».
Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
- Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.
Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
31-08-2015
Правильная Структура Лендинг Пейдж | Студия WEB24
Правильно созданный сайт Лендинг Пейдж должен максимально доступно и эффектно предоставлять информацию посетителю о предложении Вашей компании, заинтересовать его и побудить принять решение о заказе товара / услуги или сотрудничестве. Подача информации на таком сайте правильно структурирована и постепенно дает посетителю ответы на все вопросы. Чем лаконичней контент и оригинальней дизайн — тем лучше удастся привлечь внимание гостей и задержать их на странице. Каждый сайт Landing Page индивидуальный, но мы возьмем на себя смелость разбить страницу на основные блоки и укажем оптимальный порядок их очередности. Такая схема позволит разобраться и понять почему Лендинг Пейдж настолько эффективный для рекламы товаров или услуг компании.
Подача информации на таком сайте правильно структурирована и постепенно дает посетителю ответы на все вопросы. Чем лаконичней контент и оригинальней дизайн — тем лучше удастся привлечь внимание гостей и задержать их на странице. Каждый сайт Landing Page индивидуальный, но мы возьмем на себя смелость разбить страницу на основные блоки и укажем оптимальный порядок их очередности. Такая схема позволит разобраться и понять почему Лендинг Пейдж настолько эффективный для рекламы товаров или услуг компании.
У вас может возникнуть очевидный вопрос и сомнение: неужели в сайтостроении стоит придерживаться каких-то структур или правил, разве хороший оригинальный сайт это не творчество и полет фантазии дизайнера? Зачем привязываться к типовой схеме?
Тут ответ прост: Хорошо знайте правила, чтобы вы могли эффективно их нарушать!
Оказывается, что почти все целевые страницы, которые хорошо конвертируются, используют эту схему и базовые правила. Независимо от цели конверсии, интересов аудитории, ценового сегмента — структура Лендинга имеет правильную последовательную выкладку блоков, цель которой убедить посетителя, что именно ваше предложение лучшее на рынке. Понимая схему работы Landing Page и следуя этим правилам, вы действительно убедитесь, что такая структура отлично работает и имеет хорошую конверсию.
Понимая схему работы Landing Page и следуя этим правилам, вы действительно убедитесь, что такая структура отлично работает и имеет хорошую конверсию.
Правильная схема Landing Page
Базовые блоки Лендинга
Нет двух одинаковых сайтов. Тем не менее, есть пять основных элементов, которые должна иметь каждый лендинг пейдж для высокой конверсией:
- Уникальное торговое предложение (УТП)
- Основной графический элемент или видео
- Преимущества вашего предложения
- Блок социального доказательства и обратной связи
- Призыв к действию с кнопкой
Блок 1. Ваше уникальное торговое предложение
Ваше уникальное торговое предложение — это основной фактор, который отличает ваш продукт или услугу от конкурентов. Это ответ на надоедливый вопрос: «Что делает ваше предложение таким особенным?». Не зацикливайтесь на «уникальном» товаре. Думайте о том, что именно отличает ваше предложение как лучшее от всех остальных конкурентов.
Посадочная страница должна донести это предложение в сжатой лаконичной форме, чтобы ваши посетители сразу поняли, что именно делает ваш продукт или услугу привлекательной. Серия элементов страницы рассказывает о том, почему ваше предложение уникально:
Серия элементов страницы рассказывает о том, почему ваше предложение уникально:
1) Основной заголовок
Ваш заголовок — это первое, что прочитают ваши посетители. Поэтому очень важно, чтобы он очень четко описывал, что посетитель может получить от вашего продукта или услуги. Заголовок должен быть лаконичным, смелым и отличать суть вашего предложения — это не место для сочинения и поэзии.
Вот отличный пример от компании Unbounce:
2) Подзаголовок
Поскольку заголовки должны быть короткими, иногда вы можете использовать подзаголовок для указания дополнительной информации. Не увлекайся и здесь. Как и в случае с заголовком, чем короче, тем лучше. Вспомогательный заголовок может иметь две цели:
Он может работать как прямое продолжение заголовка, по существу заканчивая главную мысль. Или это может информация о дополнительной ценности или вспомогательных аргументах, которые также связаны с вашим предложением.
3) Главный аргумент и кнопка действия
Тут же, на первом экране сайта, можно разместить кнопку действия. Это сработает в случае если посетитель зашел на сайт повторно и уже знаком с вашим предложением. Ему незачем скролить страницу в поисках формы заказа или контактных данных. Удобно если эта информация доступна сразу же.
Это сработает в случае если посетитель зашел на сайт повторно и уже знаком с вашим предложением. Ему незачем скролить страницу в поисках формы заказа или контактных данных. Удобно если эта информация доступна сразу же.
Особое внимание стоит обратить на основной аргумент, его нужно продумать до мелочей. Это суть вашего предложения. На стоит приукрашивать ли много расписывать. Например, если ваша компания занимается установкой металлопластиковых окон и ваш акцент сделан на скорости и оперативности, основной аргумент может быть таким «Закажите установку окон, выезд мастера на замеры в этот же день», если же вы акцентируете внимание на качестве, то формулировка может звучать «Установка оконных конструкций известных брендов. Качественные окна для дома».
Блок 2. Основной графический элемент или видео
Первые впечатления важны, и изображение главного экрана или фоновое видео, это важный визуальный элемент сайта, который увидят посетители в первую очередь.
В идеале изображение должно отображать контекст и главный посыл. Если вы можете передать эмоции используя реальные фото продукции или компании, то это хорошее решение, но избегайте использования глупых стоковых изображений, от которых веет фальшью.
Если вы можете передать эмоции используя реальные фото продукции или компании, то это хорошее решение, но избегайте использования глупых стоковых изображений, от которых веет фальшью.
Блок 3. Ваши преимущества
Для того, чтобы убедить большинство людей, ваш Лендинг Пейдж нуждается в дополнительных аргументах помимо основного заголовка. Ключевым моментом здесь является описание конкретных преимуществ предложения наряду с его особенностями.
В чем разница? Особенности — это определенное качество вашего продукта или услуги, а преимущество описывает положительное влияние этой особенности для потребителя. Вот простой пример: лимонад, который вы продаете, может быть со льдом, но тот факт, что он дарит вам прохладу в жаркий день, является преимуществом.
Если вы хотите увеличить число конверсий, указывайте совместно особенности и преимущества, описывайте их выгоды и пользу для посетителя.
Блок 4. Блок социального доказательства
Проще говоря, социальное доказательство — это влияние окружающих нас людей на принимаемые нами решения.![]() Это причина, по которой все внезапно покупают то, что модно, или делают спонтанные покупки полагаясь на рекомендации близких или лидеров мнений.
Это причина, по которой все внезапно покупают то, что модно, или делают спонтанные покупки полагаясь на рекомендации близких или лидеров мнений.
В структуре Лендинг Пейдж социальное доказательство может принимать несколько форм:
- Прямые рекомендации клиентов
- Тематические исследования (или ссылки на тематические исследования)
- Текстовые или видео отзывы
- Логотипы компаний-клиентов с которыми сотрудничаете
Социальное доказательство является самым мощным инструментом в вашем распоряжении, но следует помнить о двух важных моментах:
1. Прежде всего, никогда ничего не подделывайте!
Если люди почувствуют ложь или подвох, вам будет трудно вернуть их обратно.
2. Будьте конкретны.
Когда это возможно, расскажите посетителям, кто, что, когда, почему и как использовал ваше предложение. Отзыв будет наиболее эффективным, если ваш потенциальный клиент сможет сам представиться или идентифицировать себя с вашим брендом, например, сфотографировав себя с ним.
Обязательно сделайте отзывы на сайте наиболее убедительными, указав реальные имена клиентов и фотографии вместо стоковых изображений и поддельных имен.
Блок 5. Призыв к действию, кнопка заказа
5. И последнее, но не менее важное: лендинг пейдж должен быть ориентирован только на одну цель: конверсии — иначе это не целевая страница. Для вашего посетителя это представляется как призыв к действию (ПКД), который может быть либо отдельной кнопкой на странице перехода по клику, либо формой заказа, предназначенной для сбора контактов потенциальных клиентов.
Три основные правила, на которые следует обратить внимание:
- Избегайте размытых формулировок кнопок, таких как «НАЖМИТЕ ЗДЕСЬ» или «ОТПРАВИТЬ». Дайте вашим посетителям точно знать, что они получат обратившись к вам («ЗАКАЖИТЕ БЕСПЛАТНЫЙ ЗАМЕР» или «ПОЛУЧИТЕ 50% СКИДКИ НА ЗАКАЗ»).
- Сделайте формы как можно короче и включайте в них блок о конфиденциальности, чтобы гарантировать, что данные посетителей в безопасности (и соответствуют правилам GDPR).

- Обращайте внимание на мелочи и экспериментируйте. Чередуйте призывы и лозунги, отслеживайте конверсии и выбирайте самый лучший рабочий вариант, который приносит много откликов.
Выводы
Приступать к созданию Landing Page нужно тогда, когда вы точно определили для себя цели и ожидания. Как и в любом деле, важно знать и понимать все детали, сделать сайт профессиональным и интересным для посетителя. Хороший сайт принесет много клиентов в компанию, поднимет её имидж и станет эффективным маркетинговым инструментом. Лучше заказать сайт у профессионалов — в этом случае вы будете уверены, что работа сделана правильно и максимально качественно.
|
⇐ ПредыдущаяСтр 14 из 17Следующая ⇒ Лединг пейдж должен продавать, а продажа товара или услуги осуществляется по определенным алгоритмам, которые описаны в маркетинге. То есть основная задача landing page содержать такие элементы, которые заинтересуют потенциального клиента и простимулируют его совершить покупку. Чем теплый отличается от холодного? Теплый клиент уже хочет купить, он уже это решил, и если он пришел на ваш лендинг с контекстной рекламы, то в данный момент решает вопрос «где купить?» Да, у него есть определенные возражения и ожидания. Поэтому наша задача – оправдать его ожидания и нейтрализовать возражения. Это было краткое вступление, чтобы все поняли, о чем идет речь в публикации. Далее переходим непосредственно к теме публикации – структура и элементы лендинга. А если вы не представляете, что такое лендинг пейдж, то прочитайте предыдущий пост. Структура лендинг пейдж Схема лендинга состоит из группы определенных элементов. Необходимые элементы нужно определить на основе сегментации целевой аудитории по ее возражениям и ожиданиям. Эти элементы составляют основу большинства коммерческих страниц и сайтов, вы наверняка видели их в интернете в огромном количестве, например, видео/фото демонстрация продукта, перечень преимуществ, блок акции, бонус к товару/услуге и так далее. Есть 5 основных необходимых элементов landing page, которые нужно использовать всегда, за небольшим исключением. Каждый блок лэндинга может быть разбит на более подробные блоки, если есть необходимость. 6. Ваше уникальное торговое предложение (аббревиатура УТП) 1. Основной заголовок 2. Дополнительный заголовок 3. Усиление предложения 4. Решающий аргумент 7. Демонстрация продукта/услуги или результата их использования 8. Преимущества вашего предложения 1. Список выгод или графическая демонстрация 2. Выгоды и особенности в деталях 9. Социальное доказательство 10. Единственная цель конверсии – ваш призыв к действию (Call-to-Action), с формой или без формы контактов. Не нужно давить на клиента разными CTA, например, «Посмотрите каталог, Оставьте заявку, Скачайте прайс, Позвоните». CTA должен быть 1 для страницы. На картинке ниже представлена схема лендинг пейдж и продемонстрировано использование элементов внутри страницы. Заголовок Это наиболее очевидный элемент развернутого лендинга – вам нужен заголовок, который привлекает внимание и говорит посетителю, что он попал туда, куда нужно. Размер заголовка стоит умещать в 24 слова – люди не хотят читать и должны быстро понимать, о чем эта страница. Размер шрифта заголовка должен быть больше, чем любой другой шрифт на странице. Исходя из того, что люди не хотят читать большие тексты, если у людей есть возможность быстро найти/увидеть и прочитать на странице ваши самые важные сообщения (например, ваш заголовок), они более склонны принимать его во внимание и читать. Если посетитель не может найти подтверждение того, что он оказался в нужном месте – он уходит. Например, человек ищет «создание лендинг пейдж», попадает на лендинг и не видит заголовка в котором ясно сообщается, что на этой странице идет речь именно о разработке, а не о конверсии, тестировании, продаже и так далее, то он покинет странице. А вы не получите конверсию. Пример ниже включает в себя два лендинга с двумя различными конструкциями, в том числе с различными заголовками. Конверсия первой посадочной страницы составляет 3%, а второй 18.7%. Заголовок – это ваш первый и единственный шанс вовлечь и убедить посетителя остаться на вашей странице и изучить дальнейшее содержание. Структура лендинг пейдж Conversion Lab имеет заголовок, окруженный большим количеством свободного пространства, но заголовка и призыва к действию достаточно, чтобы сконвертировать некоторых посетителей, а другие могут продолжить изучать страницу. Подзаголовок Основной заголовок должен сопровождаться дополнительным, который служит для пояснения деталей или выделения преимущества. Должен быть расположен рядом с основным заголовком. 3. Изображения Практически каждый развернутый лендинг содержит фотографию в области первого экрана, однако необходимо протестировать конверсию с фото и без, а также несколько фотографий. Существую примеры, когда изображения снижают конверсию и наоборот. На примере ниже используется изображение на весь первый экран. 4. Видео (если уместно) Видео может быть мощным инструментом для повышения коэффициента конверсии, но оно не должно быть единственным элементом лендинга. Информация из видео должна быть продублирована. Одностраничники только с видео имеют более низкие показатели конверсии, как правило. Лучшее место для расположения видео – в первом экране или частично в нем, чтобы помимо прочей информации пользователь видел хотя бы часть видеоплеера (если не установлено автоматические воспроизведение). LinkedInfluence использует видео с автозапуском на своем лендинге сразу после заголовка и является оно одной из первых вещей, которые пользователь видит на странице. Краткое описание Предназначение описания – объяснить потенциальной аудитории, что это за продукт и почему он хорош. Призыв к действию Используйте призыв к действию в начале, так скоро, насколько это возможно. Им воспользуются некоторые посетители, которые рано становятся готовыми к конверсии. Вы должны дать им эту возможность. ⇐ Предыдущая891011121314151617Следующая ⇒ |
Правильная структура лендинга: советы | Медиа Нетологии
Руководство
26 октября 2017
26 октября
Дизайнер Андрей Насонов рассказал блогу Нетологии, как создавать эффективные лендинги. Статья для конкурса блога.
Лендинг или промостраница — это одностраничный сайт, продвигающий услугу или товар. Правильно структурированная промостраница увеличивает конверсию в покупку или лид в разы. Правда, если вы плохо понимаете свою аудиторию, не знаете, чего хотите или у вас такой же товар, как и конкурентов, но по более высокой цене, — надеяться на магию не стоит.
Люди покупают то, что приносит им пользу или избавляет от конкретной проблемы. Чем убедительнее, интереснее или заманчивее промостраница, тем легче принять решение о покупке.
Определяем, кому продаём
Для начала изучим целевую аудиторию — потенциальных покупателей. Обратите внимание на возраст, пол, уровень образования, доход, географию проживания, социальный и семейный статус клиентов. Это поможет выяснить, как товар или услуга решает проблемы целевой аудитории, а также определит стиль обращения к потенциальным покупателям.
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Если вы продаёте спиннеры и гироскутеры, то целевая аудитория — это школьники и студенты. А элитные итальянские автомобили покупают явно не молодые люди из Хамовников, а состоятельные граждане с высоким социальным статусом.
Пример промостраницы Apple
Перед тем как садиться за лендинг, определите ЦА.
Формулируем пользу
Необходимо сформулировать уникальное торговое предложение и определить пользу. Для этого разберемся, какую проблему людей мы решаем. Если у вас лендинг с воркшопом по дизайну, то мало его описать. Как минимум расскажите, как изменится жизнь после курса, насколько вырастет доход и какие карьерные перспективы откроются.
Сервис или услуга
Проблема и польза
Клининговый сервис
Нет времени или лень прибираться в доме — сделаем это за вас.
Аэратор для вина
Красные вина должны «подышать» пару часов после открытия, тогда вкус лучше. Но времени ждать нет, и поэтому нужен аэратор — прибор для насыщения вина кислородом.
Альфред
Дизайнер верстает по пять статей в день. Процесс верстки долгий и монотонный, если его не автоматизировать и не пользоваться горячими клавишами. Альфред работает со скриптами и сохраняет сниппеты кода. Так работать намного быстрее.
Удобрение для комнатных растений
Цветы на подоконнике все чаще вянут, земля истощена. Удобрение подпитывает почву и растения снова здоровы.
Удобрение подпитывает почву и растения снова здоровы.
Полезное действие товара или услуги — главное в лендинге. Продавайте и представляйте пользу, а не сам товар.
Доказываем и показываем
Основа промостраницы — иллюстрации, а текст нужен как дополнение к ним. Людям некогда читать — их привлекает короткое информативное описание с иллюстрациями, фото, видео, графиками и таблицами.
Ставьте графику и заголовок на первый экран, чтобы сразу было понятно, о чём эта страница. Первый экран — самый большой, демонстрации ниже — поменьше. Чередуйте ритм, используйте разные иллюстрации и видео, чтобы лендинг не утомлял и легко читался.
Примеры промостраниц Apple Music и MacOS Hight Sierra
Визуальное представление — первично. Текст — вторичен.
Работаем с опасениями
После того как мы рассказали о продукте и показали его в действии, у покупателя могут остаться вопросы и опасения. Их легко предугадать, если вы тщательно изучили целевую аудиторию. Чтобы закрыть опасения и ответить на вопросы, подойдёт блок с ответами.
Их легко предугадать, если вы тщательно изучили целевую аудиторию. Чтобы закрыть опасения и ответить на вопросы, подойдёт блок с ответами.
Пример блока с ответами hackinout
Хорошая идея — добавить блок с отзывами. Это работает убедительнее, если отзывы со ссылками на реальные страницы людей в соцсетях.
Пример отзывов на странице Центра управления законом
Ответьте на частые вопросы, снимите опасения и добавьте отзывы реальных клиентов.
Делаем предложение
Призыв к действию — заключительная часть. В отдельном разделе напишите цену, условия сделки, что входит в покупку и сроки доставки. Кнопку «Купить» можно зафиксировать в верхнем углу экрана. Так не будет создаваться впечатление, что мы пытаемся что-то навязать, постоянно напоминая об этом.
Пример страницы Центра Управления Законом
Пример страницы yalabot
Цена и условия сделки — заключительный блок.
Вместо заключения
Стандартная структура лендинга
- Экран с заглавной иллюстрацией и заголовком.
- Полезное действие. Описание свойств продукта с доказательствами и примерами.
- Демонстрация свойств через иллюстрации или видео.
- Снятие опасений, ответы на вопросы.
- Предложение купить.
Читать еще: «7 инструментов для фрилансера и его клиента»
Примеры для вдохновения
- Оксфорд Тест
- Дрим-сим
- Rock your bank
- Coda 2
- Bear writer
- New York Times Critics Course
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Оцените статью
Средняя оценка 0 / 5. Всего проголосовало 0
Темы: маркетинг редактура и копирайтинг
11-шаговый процесс макета целевой страницы для еще большего количества конверсий [2022]
Средний коэффициент конверсии целевой страницы колеблется около 10%.
Неплохо, учитывая, что средний коэффициент конверсии веб-сайта колеблется в районе 3%.
Все еще… 10%?
Мы можем сделать лучше.
И все начинается с улучшения макетов целевых страниц.
Правда? Хотя разработка макета целевой страницы с высокой конверсией может потребовать немного науки, это определенно не 9.0009 ракета наука. И в этой статье мы это докажем.
Как?
Раз и навсегда демистифицируя дизайн целевой страницы и сводя макеты целевой страницы к 11 простым шагам.
Мы также собираемся поделиться 15 нашими любимыми полноформатными макетами целевых страниц для вашего вдохновения (и файлом).
Начнем.
Перейти к:
- Как создать макет целевой страницы
- 1. Начните с творческого задания
- 2. Соберите копию
- 3. Определите информационную архитектуру (структуру)
- 4. Установите визуальную иерархию
- 5.
 Поддерживайте соотношение внимания как можно ближе к 1:1
Поддерживайте соотношение внимания как можно ближе к 1:1 - 6. Произведите неизгладимое первое впечатление (в верхней части страницы)
- 7. Включите отдельные объекты в свой дизайн
- 8. Добавьте контекст с помощью наглядных пособий
- 9. Поддержите преимущества с помощью функций
- 10. Подтвердите заявления с помощью социальных доказательств
- 11. Повторите , но по-другому (внизу страницы)
- 15 лучших примеров дизайна целевой страницы (по типам)
- Эффективный дизайн целевой страницы – это не высшая математика
После многих лет практики, более 10 000 экспериментов по оптимизации коэффициента конверсии и бесчисленных побед и поражений, мы обнаружили, что каждый макет целевой страницы с высокой конверсией включает как минимум следующие 11 шагов:
- Начните с брифа
- Соберите копию0032
- Определите свою информационную архитектуру (структуру)
- Установите визуальную иерархию
- Поддерживайте соотношение внимания как можно ближе к 1:1
- Произведите неизгладимое первое впечатление (в верхней части страницы)
- Включите в свой дизайн различные элементы
- Добавьте контекст с помощью наглядных пособий
- Поддержите преимущества с помощью функций об этом в следующем разделе).
 Но примите во внимание эти 11 шагов, необходимых для создания высококачественного пользовательского интерфейса целевой страницы, независимо от типа. 1. Начните с творческого задания
Но примите во внимание эти 11 шагов, необходимых для создания высококачественного пользовательского интерфейса целевой страницы, независимо от типа. 1. Начните с творческого задания Как и в случае с элементами дизайна, дизайн вашей целевой страницы тоже нуждается в творческом поле внутри.
Введите: творческий бриф.
Большинство агентств и компаний портят творческое задание или вообще исключают его.
Большая ошибка.
Думайте о творческом задании как о плане. Он возрождает барьеры, освещает путь вперед, определяет цели и служит единым источником истины для дизайнеров, копирайтеров и менеджеров проектов.
Что должно включать в себя ваше творческое задание?
Get/Who/To/By (приветы Джулиана Коула):
Get/Who/To/By шаблон брифаБольшинство используют шаблон брифа Get/Who/To/By для рекламных объявлений. Но он отлично работает и для веб-страницы или для целевой страницы.
- Получите: опишите целевую аудиторию, которая увидит вашу целевую страницу
- Кто: опишите основную проблему, с которой сталкивается ваша целевая аудитория (не предположения или интуиция, а реальные проблемы потребителей, выявленные в ходе исследования)
- Кому: опишите, как вы хотите, чтобы ваша целевая аудитория реагировала на вашу целевую страницу (т.
 е. что они будут чувствовать? И какова ваша цель конверсии? Бесплатные пробные версии? Привлечение потенциальных клиентов? Немедленные продажи? Больше загрузок? )
е. что они будут чувствовать? И какова ваша цель конверсии? Бесплатные пробные версии? Привлечение потенциальных клиентов? Немедленные продажи? Больше загрузок? ) - Автор: опишите сообщение, которое вы хотите передать, и ценностное предложение, которое побудит к действию
Вот и все.
Например, мы хотим…
- получить малых и средних SaaS-компаний с годовым маркетинговым бюджетом не более 300 000 долларов…
- , которым не удалось масштабировать свой маркетинг эффективности из-за бюджетных ограничений и доступа к талантам… консультация…
- на , показывая им, что наше агентство может увеличить количество конверсий на 25%, снизить цену за конверсию (CPA) на 25% и сократить штат сотрудников на 18%
Boom .
Только после того, как вы четко сформулируете аудиторию, проблему, цель и ценностное предложение, все участники смогут совместно работать над осмысленным дизайном целевой страницы.

Теперь пора приступить к дизайну. Ну, почти…
2. Соберите копиюЯ не буду подробно останавливаться на этом моменте, так как эта статья посвящена разработке макета целевой страницы с высокой конверсией, а не заголовка или абзаца с высокой конверсией. (Вместо этого вы можете прочитать, как это сделать, в нашем блоге в заголовках целевых страниц.)
Но я поставил этот шаг вторым, чтобы напомнить вам, что слова почти всегда должны стоять перед дизайном (извините, графические дизайнеры).
Почему?
Ну, помните, мы говорили о создании ящика для творчества?
Если ваше творческое задание (целевая аудитория, постановка проблемы, цель, сообщение) служит рамкой коробки, то ваша копия служит гвоздями и шурупами, скрепляющими ее.
Копия определяет размер, структуру, пространство и художественное оформление.
Дизайнеру гораздо проще (и разумнее) манипулировать размером или размещением текста, чем копирайтеру манипулировать вашим сообщением, чтобы оно соответствовало дизайну.
Сначала контент, всегда — источник Вот почему бесплатные шаблоны целевых страниц от разработчиков целевых страниц, таких как Unbounce или LeadPages, более подвержены неэффективности.
Вот почему бесплатные шаблоны целевых страниц от разработчиков целевых страниц, таких как Unbounce или LeadPages, более подвержены неэффективности.Со словами на буксире, теперь пришло время выбрать общую структуру вашего макета, также известную как ваша информационная архитектура.
Когда дело доходит до организации информации на вашей странице, у вас есть два основных варианта:
- F-образный
- Z-образный
самая популярная информационная иерархия в Интернете.
И не зря.
Согласно исследованию, в котором использовалось программное обеспечение для отслеживания взгляда, большинство людей естественным образом читают страницу сверху вниз в форме буквы F.
Используйте F-образную иерархию для целевых страниц с богатым текстом.
Z-образный рисунокZ-образный рисунок занимает второе место благодаря простоте выполнения зигзагообразного рисунка сверху вниз.
 Чтобы Z-образный шаблон работал, он использует пустое пространство как дорогу из желтого кирпича, которая направляет взгляд посетителей вниз по странице.
Чтобы Z-образный шаблон работал, он использует пустое пространство как дорогу из желтого кирпича, которая направляет взгляд посетителей вниз по странице.Используйте Z-образную иерархию для визуально насыщенных целевых страниц.
4. Создайте визуальную иерархиюВаша визуальная иерархия поддерживает вашу информационную архитектуру, помогая посетителям с легкостью перемещаться по вашей целевой странице и выделяя одни части по сравнению с другими.
Как?
- Контраст: использование контрастных цветов или оттенков создает тонкое напоминание о том, что одни объекты важнее других
- Масштаб: большие, жирные заголовки по сравнению со средними, полужирными подзаголовками по сравнению с легким текстом абзаца
- Баланс: сбалансированный раздел указывает на равенство между частями; несбалансированный раздел сигнализирует о том, что одна часть (та, которая занимает больше места) важнее другой
- Повторение : сохраняйте его последовательность (что бы вы ни выбрали, сделайте макет целевой страницы обучаемым, повторяя визуальную иерархию по всей странице)
Ни один достойный дизайн целевой страницы не будет полным без четко определенной визуальной иерархии.

Лучший способ разработать визуальную иерархию для макета вашей целевой страницы — использовать ту же визуальную иерархию, которую уже использует ваш веб-сайт или бренд.
5. Соотношение внимания должно быть как можно ближе к 1:1Соотношение внимания относится к количеству ссылок на странице по сравнению с количеством целей конверсии.
Например, если ваша целевая страница имеет только одну цель конверсии (например, бесплатную пробную версию) и одну ссылку (кнопку CTA), это соотношение внимания 1:1.
Почему 1:1 оптимален?
Никаких отвлекающих факторов.
Каждая кампания, направляющая трафик на вашу целевую страницу, должна иметь одну цель, точно так же, как ваша целевая страница должна иметь одну цель. Вот и все.
Добавление ненужных навигационных ссылок, ссылок в нижнем колонтитуле или значков социальных сетей может создать дырявую трубу.
При разработке целевой страницы следите за чистотой верхних и нижних колонтитулов; не включайте навигационные ссылки или ссылки в нижнем колонтитуле (за исключением условий и политики конфиденциальности).

Сосредоточьте внимание посетителей на одной цели.
Например, обратите внимание, что у этого лендинга Spotify есть только одна основная ссылка: ссылка для конвертации в их CTA. Вот и все.
6. Произведите неизгладимое первое впечатление (в верхней части страницы)Качественный дизайн целевой страницы подчеркивает введение: верхняя часть страницы.
Верхний край относится к той части целевой страницы, которую посетители видят, когда впервые попадают на вашу страницу, прежде чем прокрутить ее вниз.
Например, просмотрите раздел верхней части страницы на нашей главной странице:
Раздел верхней части нашей главной страницыХотя многие посетители не совершат конверсию только в разделе верхней части страницы (им потребуется прокрутить вниз, чтобы собрать больше информации), спроектируйте его так, как если бы они могли , включив все основные элементы:
- Заголовок: Заголовок вашей целевой страницы должен объяснять ваше предложение, определять вашу нишу и привлекать посетителей.

- Подзаголовок: Подзаголовок вашей целевой страницы должен дополнять ваш заголовок контекстом и деталями. Если ваш заголовок описывает какую ценность вы собираетесь создать, ваш подзаголовок должен объяснить как вы собираетесь ее создать.
- Снимок героя: Снимок героя вашей целевой страницы (основной визуальный элемент) должен дополнять контекст вашего предложения. Не используйте абстрактные формы или дизайн для заполнения пространства; вместо этого покажите посетителям ваш продукт или услугу в реальной жизни (наша услуга — это наши люди, поэтому мы показываем уродливую рожу Митчелла над сгибом)
- CTA: Ваша копия CTA на целевой странице должна привлекать клики, дразня землю обетованную и обрабатывая любые возражения в последнюю минуту.
- Форма (если применимо): Ваша форма целевой страницы должна делать многое с помощью малого (поэтому щелкните гиперссылку и прочитайте полную статью).
 Просто знайте, что на каждой надежной странице захвата лидов форма должна располагаться спереди и по центру над сгибом, где каждый может легко ее заполнить.
Просто знайте, что на каждой надежной странице захвата лидов форма должна располагаться спереди и по центру над сгибом, где каждый может легко ее заполнить.
Отдельные активы относятся к уникальным кодам вашего бренда: логотип, цвета, талисманы, стиль, звуки, шрифты и многое другое.
Почему они так важны?
Давайте сыграем в игру…
Какая марка указана ниже?
Марка 1Теперь, какая марка ниже?
Бренд 2Бренд 1: Mailchimp.
Марка 2: Работа в команде.
Даже без логотипа большинство из вас узнают Mailchimp по яркому желтому фону, визуальному стилю и дуэту шрифтов.
Чего нельзя сказать о втором. На самом деле, большинство из вас, вероятно, почесали в затылке Teamwork, потому что они выглядят, звучат и работают так же, как любое другое программное обеспечение для управления проектами.
Одним словом, различные активы имеют значение, потому что они создают узнаваемость .

Есть большая вероятность, что кто-то, кто наткнется на ваш дизайн, может не вспомнить название вашего бренда, но вспомнит ваши отличительные черты, как только увидит их. Поэтому вставьте их в макет дизайна вашей целевой страницы.
Это, очевидно, означает, что для начала вам нужно иметь отдельные активы, чего у многих из вас может не быть. В этом случае проконсультируйтесь со своим бренд-менеджером и начните кодифицировать свой бренд.
8. Добавьте контекст с помощью наглядных пособийСлишком много макетов целевых страниц используют визуальные элементы в качестве заполнителей пространства.
Будь то оригинальная графика, снимки экрана или иллюстрации, не тратьте время и ресурсы на создание визуальных элементов только для того, чтобы заполнить пустое пространство. Вместо этого используйте их, чтобы добавить контекст и значение к вашим словам.
А еще лучше используйте визуальные эффекты, чтобы показать посетителям ваш продукт или услугу в реальной жизни.
 Сделать невидимое видимым.
Сделать невидимое видимым.Например, обратите внимание, как Webflow использует анимированный GIF, чтобы проиллюстрировать мысль, которую они делают в своей копии?
Webflow знает, как использовать наглядные пособияИли обратите внимание, как Buffer делает то же самое, но с полуанимированными снимками экрана:
Buffer также эффективно использует визуальные средства 9. Поддержите преимущества с помощью функцийВы правильно поняли: поддержите преимущества с помощью Особенности. А не наоборот.
В макете каждой целевой страницы должен быть раздел, посвященный конкретным преимуществам, которые ваши клиенты могут ожидать от использования вашей услуги или продукта. И эти преимущества должны быть связаны с основными функциями.
Вам не нужен раздел функций, который объясняет, что делает ваш продукт или услуга, без объяснения преимуществ, которые дают эти функции.
Например, обратите внимание, что Джаспер (ранее Джарвис) никогда не упоминает такие функции, как искусственный интеллект или машинное обучение, хотя они являются основными функциями, обеспечивающими каждое из их преимуществ: преимущества, используя вкладки с названиями их функций:
ClickUp делает мало функций, но много преимуществВы должны размещать социальное доказательство или стороннюю проверку вашего продукта или услуги повсюду на макете вашей целевой страницы.

Что считается социальным доказательством?
- Spestimonials
- Обзоры
- Звездные рейтинги
- Клиентские логотипы
- Трастовые значки
- Награды
- Данные клиента или статус пользователя
- . инфлюенсер)
И многое другое.
Где разместить социальное доказательство?
Черт возьми, поместите его в верхней части страницы, рядом с кнопками CTA, рядом с текстом льгот и на регистрационных формах. Буквально везде.
Но независимо от того, где вы его разместите, всегда старайтесь встроить в свой дизайн специальный раздел для социальных доказательств. Многие посетители сайта будут искать его.
Например, целевая страница Jasper перец социальная доказательство сверху донизу, но они также разработали свой собственный раздел в своем макете:
Джаспер (ранее Джарвис), раздел социальных доказательств 11. Повторите еще раз, но по-другому (внизу страницы)Хорошо продуманный макет целевой страницы будет включать в себя несколько экземпляров CTA по всей странице.

Но точно так же, как ваш верхний раздел должен оставлять неизгладимое первое впечатление, ваш последний раздел CTA должен оставлять незабываемое последнее впечатление.
На этот раз еще раз сформулируйте ценность, которую вы намереваетесь предоставить, и способ ее предоставления, только другими словами.
Например, используя тот же пример Jasper, приведенный выше, обратите внимание, как их призыв к действию вверху и внизу страницы передают один и тот же призыв к действию, но по-разному:
Первый призыв к действию, над foldFinal CTA внизу страницыВот и все — 11 простых шагов для создания макета целевой страницы с высокой конверсией.
Теперь давайте рассмотрим реальные примеры и дизайны, которые делают это правильно.
15 лучших примеров оформления целевых страниц (по типам)Теперь самое интересное: примеры.
Как мы уже упоминали, макет вашей целевой страницы будет различаться в зависимости от типа целевой страницы, которую вы используете.

Например, страница захвата потенциальных клиентов содержит форму, а страница перехода по клику — нет.
Итак, в этом разделе мы попытаемся уловить нюансы между макетами целевых страниц, демонстрируя некоторые из лучших целевых страниц из следующих категорий целевых страниц:
- привлечение лидов
- переход по клику0032
- SaaS
- B2C (электронная коммерция/DTC)
- мобильные приложения
Хорошей новостью является то, что мы написали подробные статьи по каждому из вышеупомянутых типов целевых страниц. Поэтому мы не собираемся погружаться здесь слишком глубоко.
Но мы будем показывать три наших любимых примера (со ссылками на полные лендинги), а также то, что делает каждый из них таким особенным.
Давайте исследовать.
Макеты целевых страниц для захвата лидов- Pipe
- KlientBoost
- Oscar
Pipe
Что нам нравится: раздел социальных доказательств
Как мы упоминали ранее, каждый качественный макет целевой страницы нуждается в разделе социальных доказательств.
Секция социальной защиты Pipe Pipe включает в себя не только чистый слайдер, битком набитый отзывами, но и эти отзывы исходят от некоторых из самых громких имен в мире стартапов. Беспроигрышный.
Pipe включает в себя не только чистый слайдер, битком набитый отзывами, но и эти отзывы исходят от некоторых из самых громких имен в мире стартапов. Беспроигрышный.KlientBoost
Что мы любим: Техника хлебных крошек (многошаговая форма)
Когда дело доходит до форм захвата лидов, нет лучшего способа повысить конверсию, чем использовать многоэтапную форму.
Мы называем это методом хлебных крошек, или разделением более длинных форм на несколько шагов, когда сначала задаются наименее опасные вопросы, а самые опасные — последними (электронная почта, номер телефона, имя).
Почему многошаговая раскладка?
Техника хлебных крошек использует поведенческую психологию (да, лестницу), чтобы заставить потенциальных клиентов выполнить небольшой запрос (вопрос о софтболе, который вы задаете первым). И как только они совершат, они с большей вероятностью завершатся.
Многоэтапная форма KlientBoost разбита на четыре этапаОскар
Что нам нравится: наглядное пособие + форма Блестящий.

Почему? Это визуально и конкретно напоминает лидам, на что они подписываются — не только на преимущества, но и на душевное спокойствие, зная, что эта маленькая карточка находится в вашем кошельке, когда она вам нужна.
Макет бланка Оскара с наглядным пособиемПогружение глубже: Лучшие примеры страниц захвата лидерства для копирования
Клипко-проведенная целевая страница. различные коды брендовРанее в этой статье мы уже упоминали о разделе социальных доказательств Jasper, но на этот раз давайте сосредоточимся на отличительных активах бренда:
- Темный фон
- Отличительные фирменные цвета (синий/фиолетовый/розовый)
- Робот Джаспер (талисман)
В этом нет никаких сомнений. Когда кто-то попадет на эту страницу, кто уже сталкивался с креативом Джаспера раньше, он его запомнит.
Semrush
Что нам нравится: преимущества, поддерживаемые функциями
Как и в предыдущем примере с ClickUp, Semrush также размещает функции и преимущества своих продуктов в разделе с вкладками.
Преимущества и функции Semrush И опять же, как и ClickUp, они делают акцент на преимуществах (что на самом деле волнует посетителей) и мало на функциях.
И опять же, как и ClickUp, они делают акцент на преимуществах (что на самом деле волнует посетителей) и мало на функциях.Editor X
Что мы любим: минимализм
Макету вашей целевой страницы не нужно много, чтобы оказать большое влияние. И Editor X доказывает это.
Простой. Сложный. Краткий. Эффективный.
Насколько минимально? Всего три раздела:
- главный раздел (в верхней части страницы)
- раздел преимуществ
- второй CTA
* Хотя мы рекомендуем также добавить раздел социальных доказательств. 😉
См. Дополнительные макеты: Страницы по щелчке: определение, примеры, лучшие практики
love: final CTA sectionЧестно говоря, что может быть лучше для завершения дизайна вашей целевой страницы, чем окончательный CTA, который включает в себя отзыв от J.K. Роулинг и ваша кнопка CTA? Красивый.
Pzizz final CTA
CashApp
Что нам нравится: раздел CTA
На большинстве целевых страниц приложений есть кнопка CTA, которая открывает магазин приложений для загрузки приложения.
Это отлично подходит для пользователей мобильных устройств, но для пользователей настольных компьютеров это создает ненужный шаг. Сначала вам нужно щелкнуть ссылку, затем вам нужно скопировать URL-адрес из магазина приложений, затем вам нужно отправить его себе на телефон, чтобы вы могли загрузить его.
CashApp устраняет все эти шаги, используя вместо этого QR-код. Все, что вам нужно сделать, это просто вытащить свой телефон, сделать снимок, и магазин приложений откроется на вашем мобильном телефоне (прямо там, где вам это нужно).
Раздел QR-кода CashAppNara Baby
Что нам нравится: неизгладимое первое впечатление (в верхней части страницы)
В верхней части раздела Nara Baby отмечены все поля:
- 3
- заголовок 90 31 заголовок
- hero shot
- CTA
- Keeps
- Dollar Shave Club
- Hers
- Clickup
- Hotjar
- Canva
- creative brief
- information hierarchy
- visual hierarchy
- attention ratio
- benefits over features
- headline, subheading, hero image, CTA
- distinct assets
- visual aids
- social proof
- Заголовок
- Подзаголовок
- Изображение
- Видео
- Краткая копия
- Призыв к действию
- Сигналы доверия
- Описание продукта или услуги
- Преимущества продукта или услуги
- Отзывы
- Больше CTA
- Проверка и повторение
- 3
Погрузитесь глубже: Примеры лучших целевых страниц приложений
Макеты целевых страниц электронной коммерции/DTCKeeps
Что мы любим: наглядные пособия
Это просто.
Keeps делает невидимое видимым с помощью визуальных средств Держит витрины реальных людей, использующих их продукты в реальной жизни. Сделать невидимое видимым, помните?
Держит витрины реальных людей, использующих их продукты в реальной жизни. Сделать невидимое видимым, помните?Dollar Shave Club
Что нам нравится: Z-образная информационная иерархия
Dollar Shave Club упрощает текст, что делает Z-образную структуру информации оптимальной.
Z-образный узорHers
Что нам нравится: визуальная иерархия
Hers упрощает изучение макета целевой страницы за счет цветового контраста, масштабирования между заголовками и абзацами основного текста, значков маркеров, баланса и репетиция.
С первого взгляда вы знаете, какие части приведенного ниже раздела наиболее важны и как они связаны друг с другом.
Ее визуальная иерархияОзнакомьтесь с другими макетами: Идеи целевых страниц электронной торговли для увеличения продаж
SaaS Lading Page MayoutsClickup
.
 Что мы любим: Social Profice Section
Что мы любим: Social Profice Section . Что мы любим: Social Profice Section
. Что мы любим: Social Profice Decived
. значки как социальное доказательство. ClickUp ничем не отличается.
Но что нам нравится в том, как ClickUp вручает свои награды, так это то, что они берут свои 20+ значков и транслируют их непрерывно, так что на самом деле кажется, что их больше. Тонко, но эффективно.
Социальное доказательство ClickUpHotjar
Что мы любим: наглядное пособие
Кто сказал, что наглядное пособие должно быть изображением или фотографией?
Hotjar встраивает актуальную тепловую карту (с данными) на свою целевую страницу. Вы можете попробовать его, переключаться между представлениями и загружать образцы данных.
Расскажите о том, как сделать невидимое видимым. Отличная работа.
Canva
Что мы любим: коэффициент внимания
Canva знает, как сосредоточить своих потенциальных клиентов на одной цели конверсии.

Нет панели навигации.
Нет ссылок в футере.
Никаких других призывов к действию, кроме «Зарегистрироваться».
Ознакомьтесь с другими макетами: Примеры целевых страниц SaaS с высокой конверсией
Эффективный дизайн целевой страницы — это не высшая математикаНо правда остается фактом: привлекательный дизайн целевой страницы, который конвертирует, не требует много времени. Придерживайтесь самого важного:
Creating great landing макеты страниц могут быть наукой. Но это не ракетостроение.
Теперь, когда вы знаете все элементы хорошего макета целевой страницы, не забудьте сначала построить его на отличном тексте.
 Вы можете узнать, как это сделать, в нашей следующей статье о написании текста целевой страницы.
Вы можете узнать, как это сделать, в нашей следующей статье о написании текста целевой страницы.Удачного преобразования!
Как структурировать длинную целевую страницу для максимальной конверсии
В последнее время более популярными становятся полные страницы продаж. Маркетологи осознали, что коротких и простых форм захвата может быть недостаточно для поощрения конверсии. Много контента является мощным и убедительным. Большие целевые страницы могут означать большие конверсии.
Но как организовать этот контент? Например, на странице продаж Marketing Bullets почти 30 000 слов. Это как Война и мир целевых страниц. (Вся эта копия сводится к конверсионному действию, которое стоит 5000 долларов.)
Важно не только большое количество контента. то, как организован контент, действительно имеет значение.
В этой статье объясняется, как можно организовать контент — подход к структурированию длинной целевой страницы, обеспечивающий максимальное количество конверсий.

Полноформатная целевая страница состоит из одиннадцати основных элементов. Я пройдусь по каждому в порядке его появления на странице.
Примечание. Обсуждая структуру длинных целевых страниц, мы начнем с верхней части страницы и проведем вас через различные разделы, в конечном итоге закончив ее внизу.
1. Заголовок
Это наиболее очевидная особенность полной или короткой целевой страницы. Вам нужен заголовок, и он должен быть первым.
Размер заголовка имеет решающее значение. Он должен быть больше, чем любой другой шрифт. Но не думайте, что размер и положение — единственные факторы. Сама копия не менее, если не более, важна.
Unbounce объясняет это следующим образом:
Итак, причина, по которой эта новая версия так сильно превзошла оригинал, вероятно, больше связана со словами в заголовке, чем с его физическим расположением.
 Но вывод здесь заключается в том, что если люди смогут найти и прочитать ваше самое важное сообщение (например, ваш заголовок), они с большей вероятностью воспользуются им и примут решения. Если посетитель не может найти ваше ключевое сообщение, он не сможет его воспринять… и это может отрицательно повлиять на конверсию. Следовательно, проверьте физическое позиционирование.
Но вывод здесь заключается в том, что если люди смогут найти и прочитать ваше самое важное сообщение (например, ваш заголовок), они с большей вероятностью воспользуются им и примут решения. Если посетитель не может найти ваше ключевое сообщение, он не сможет его воспринять… и это может отрицательно повлиять на конверсию. Следовательно, проверьте физическое позиционирование.Их пример включает две целевые страницы с двумя разными дизайнами, включая переработанный заголовок.
Конверсия этой целевой страницы составила 3%.
Конверсия целевой страницы с измененным дизайном составила 18,7%.
Заголовок ведет всю следующую развернутую страницу. Это ваш первый и единственный шанс заинтересовать пользователя настолько, чтобы он остался на странице и убедился в остальном последующем контенте.
На целевой странице ConversionLab заголовок окружен большим количеством негативного пространства. Заголовка и CTA достаточно, чтобы конвертировать некоторых посетителей, но другие посетители могут захотеть продолжить прокрутку, чтобы увидеть всю страницу с длинной формой.

2. Подзаголовок
За каждым большим заголовком следует подзаголовок. Подзаголовок служит для того, чтобы прояснить привлекающую внимание силу заголовка и подчеркнуть его преимущества.
Подзаголовок всегда должен располагаться в непосредственной близости от основного заголовка. Они идут вместе.
3. Изображение
На каждой длинной странице, скорее всего, нужны изображения, и эти изображения должны располагаться вверху страницы. Однако с вашей стороны требуется проверка. Протестируйте отсутствие изображений а также размещение. Изображения могут влиять на то, куда смотрит посетитель.
В приведенном выше примере изображение служит для персонализации целевой страницы и поддержания вовлеченности пользователей. В то время как большинство рекомендаций по целевым страницам предлагают размещение CTA в левой части страницы, эта страница бросает вызов соглашениям и поддерживает отличные коэффициенты конверсии.
На многих целевых страницах с большим успехом используются полноэкранные изображения.
 Длинная целевая страница Litmus — отличный пример этого. В этом случае положение изображения не имеет значения, так как изображение занимает весь экран.
Длинная целевая страница Litmus — отличный пример этого. В этом случае положение изображения не имеет значения, так как изображение занимает весь экран.Хрю делает то же самое. Изображение доминирует на экране, что эффективно достигает своей цели по привлечению внимания.
4. Видео (если применимо)
Видео может быть мощным. Это может улучшить коэффициент конверсии. Но это не должно быть только на целевой странице.
Целевые страницы, содержащие только видео, коррелируют с более низким коэффициентом конверсии. Чтобы повысить коэффициент конверсии, видео должно дополнять текст.
Лучшее место для видео — верхняя часть страницы, где пользователи могут просмотреть видео и выбрать воспроизведение (если только видео не воспроизводится автоматически).
Dollar Shave Club использует видео с автоматическим воспроизведением на своей целевой странице. Как правило, видео должно идти после заголовка, но при этом оно должно быть одним из первых, что пользователь увидит на странице.
 Но Dollar Shave Club держит заголовок перед видео (которое воспроизводится в фоновом режиме) с отличными результатами.
Но Dollar Shave Club держит заголовок перед видео (которое воспроизводится в фоновом режиме) с отличными результатами.5. Краткая копия
До сих пор мы обсудили только некоторые из коротких функций, ни одна из которых не делает длинную страницу действительно длинной.
В этот момент вы раскрываете свою копию. Но опять же, на данный момент это не будет чем-то длинным. Здесь вы хотите просто объяснить, что представляет собой продукт или услуга и почему они потрясающие. Четыре предложения, может, пять или шесть. Вот и все.
6. Призыв к действию
Поместите призыв к действию как можно раньше в процессе. Будут некоторые пользователи, которые рано конвертируются. Вы должны приспособиться к этим пользователям, дав им возможность конвертировать.
Целевая страница Litmus сделала это эффективно, предоставив пользователям возможность совершить конверсию без прокрутки.
7. Сигналы доверия
До сих пор ваша длинная целевая страница привлекала внимание и любопытство пользователей.
 Мы все еще только начинаем процесс продвижения к длинной странице, но это наращивание важно.
Мы все еще только начинаем процесс продвижения к длинной странице, но это наращивание важно.Теперь важно завоевать их доверие. Сигналы доверия поступают по-разному, но одной из наиболее убедительных форм доверия является подтверждение из других источников.
The Renegade Diet отображает список публикаций, в которых она упоминалась:
Crazy Egg использует аналогичный подход к сигналам доверия с помощью поля, на котором отображаются логотипы некоторых клиентов Crazy Egg.
8. Описание продукта или услуги
На этом этапе пришло время погрузиться в длинных длинных форм. Большая часть вашего текста будет посвящена объяснению того, что представляет собой продукт или услуга.
Пользователи, заинтересованные в вашем продукте, с удовольствием прочтут эту копию. Подробная страница Litmus начинается с обсуждения того, как Litmus создает электронную почту, оптимизированную для любого устройства или дисплея.
Книга о диетах Ренегата объясняет некоторые из наиболее важных открытий, сделанных в книге.

Этот раздел может быть любой длины.
9. Преимущества продукта или услуги
Потребителей интересует не только то, что представляет собой продукт есть. Они также хотят знать, как это им поможет.
Пришло время обсудить преимущества и особенности продукта или услуги. Имейте в виду, что преимущества и объяснения не обязательно должны быть отдельными разделами. Вы можете смешать два.
Обратите внимание, как компания Litmus использует следующее объяснение преимуществ, используя негативную реальность: «Ваши электронные письма не будут прочитаны, если их нет в папке «Входящие».
Oink, служба управления капиталом, ориентированная на подростков, указывает на следующее преимущество на своей целевой странице.
ConversionLab структурирует свой раздел преимуществ с большим количеством пробелов и добавляет изображения для дополнительной визуальной привлекательности.
Как и раздел пояснений, раздел льгот может быть сколь угодно длинным.

10. Отзывы
Точное положение отзывов на целевой странице является предметом обсуждения. Я предлагаю поместить их ближе к концу, потому что они являются одним из самых убедительных инструментов оптимизации конверсии.
Подрывная реклама содержит отзывы клиентов в двух разделах. Письменные отзывы находятся вверху, а видео отзывы — внизу. Вот их письменные свидетельства.
А вот и видео-отзывы:
А объяснение особенностей и преимуществ всегда помогает убедить, но самое сильное влияние на пользователя оказывают именно отзывы.
Очень важно использовать самую действенную форму убеждения там, где это важнее всего, — прямо при последнем шансе на конверсию.
11. Больше призывов к действию
Всегда заканчивайте другим призывом к действию. В идеале вы должны разбросать призывы к действию по всей странице. Но что бы вы ни делали, дайте пользователю шанс совершить конверсию.
12. Тестируйте и повторяйте
Важно, чтобы после запуска целевой страницы вы начали ее тестирование.
 Весь смысл оптимизации целевой страницы заключается в том, чтобы попытаться превзойти исходную целевую страницу с помощью улучшенного варианта. Начните с предположения, что поможет вашим посетителям конвертировать больше. Это может быть слишком сильный заголовок или у вас слишком много отвлекающих изображений. Какой бы ни была ваша гипотеза — создавайте варианты и тестируйте их!
Весь смысл оптимизации целевой страницы заключается в том, чтобы попытаться превзойти исходную целевую страницу с помощью улучшенного варианта. Начните с предположения, что поможет вашим посетителям конвертировать больше. Это может быть слишком сильный заголовок или у вас слишком много отвлекающих изображений. Какой бы ни была ваша гипотеза — создавайте варианты и тестируйте их!Заключение
Общая структура длинной целевой страницы выглядит следующим образом:
Конечно, есть место для гибкости и творчества. Имейте в виду, что действительно успешная длинная целевая страница разработана стратегически. Это мощно не потому, что в нем много контента, а потому, что контент служит цели.

Какие у вас есть стратегии для структурирования длинной целевой страницы?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
- Заголовок точно соответствует заголовку объявления.
- Текст «15 учебных пособий» соответствует тексту объявления.

- Изображение журнала Men’s Health Magazine идентифицирует журнал с визуальным представлением предложения.
- Логотип вашего бренда находится на целевой странице.
- Вы используете те же изображения на целевой странице, что и в объявлении.
- Заголовок и копия вашей целевой страницы соответствуют заголовку соответствующего объявления.
- Откладывают выбор (феномен, известный как закон Хика), даже если это противоречит их личным интересам.
- Они выбирают то, что для них хуже.
- Они меньше удовлетворены своим выбором, даже если они объективно работают с ним лучше.
- Команда SEMrush: Как привлечь клиентов в местный бизнес с помощью рекламы в Facebook
- Экзаменатор социальных сетей: как использовать истории Facebook для маркетинга
- Институт контент-маркетинга: (новый вебинар) Как составить список адресов электронной почты
- Эрик Суи: как проанализировать конкурентов менее чем за 10 минут
- eMarketerFYI: (новый отчет) Раскройте скрытые показатели электронной почты
- NextDraft: это то, что нами движет
- Эрик Сиу: проведите пальцем по экрану, чтобы расширить свою компанию
- Знакомство с LinkedIn Lead Gen Forms
- Вниманию опытных маркетологов и первопроходцев: будьте в числе первых, кто попробует самообслуживание Sponsored InMail
- Сравнительное исследование показателей электронного маркетинга за 2016 г.
- НОВЫЕ ДАННЫЕ: влияет ли публикация в социальных сетях на органический рейтинг и стоимость клика?
- Сначала они заметили фото пользователей .
- Затем их привлек заголовок «Полеты Тамариндо».
- Наконец, они продолжили движение вниз по оставшейся части страницы, потребляя текст и подзаголовки, пока не достигли конца.
- Люди «входили» на страницу через «самый большой всплеск чернил» — доминирующий заголовок или изображение.
- Затем читатели просматривали страницу вниз, обращая внимание на подписи, слова, выделенные жирным шрифтом, маркированный текст и короткие абзацы.
- Наконец, они читают обычный неформатированный основной текст.
- Не должна быть слишком маленькой (D Bnonn Tennant предлагает 16px, поскольку это то, что мы привыкли читать в книгах).

- Должен контрастировать со страницей, на которой он написан (темный шрифт на светлой странице).
- Должно быть достаточно четким, чтобы посетители могли различать символы. Попробуйте провести тест Il1, используя шрифты без засечек для основного текста и избегая декоративных шрифтов небольшого размера.
- Длина строки: Левое поле — это исходная точка для наших глаз при чтении.
 Если строка текста слишком длинная, это проверит наше внимание на выносливость. Однако, если он слишком короткий, это нарушит наш ритм, заставив нас слишком часто возвращаться к краю. Золотая середина, по мнению специалистов, — это строка длиной 50-75 символов.
Если строка текста слишком длинная, это проверит наше внимание на выносливость. Однако, если он слишком короткий, это нарушит наш ритм, заставив нас слишком часто возвращаться к краю. Золотая середина, по мнению специалистов, — это строка длиной 50-75 символов. - Межстрочный интервал: Интервал между строками текста во многом определяет, смогут ли посетители прочитать вашу целевую страницу. Если он слишком мал, ваша копия будет выглядеть сжатой — одна строка будет сливаться со строкой под ней. Если он слишком большой, это будет напрягать глаза потенциальных клиентов, когда они будут пытаться преодолеть разрыв между строками. Дизайнер Мэтью Баттерик утверждает, что читаемость максимальна, когда междустрочный интервал составляет 120–140 % размера шрифта: .
- Расположение: В течение многих лет люди читали с помощью системы сетки. До Интернета газетные колонки и книжные страницы помогали нам направлять взгляд к следующему слову, предложению и строке.
 Хороший дизайнер целевых страниц воссоздаст эту сетку в Интернете. Не обращайте на это внимания, как показали исследования, и вы ухудшите читабельность своего контента. В этом случае лучше всего работает традиционный.
Хороший дизайнер целевых страниц воссоздаст эту сетку в Интернете. Не обращайте на это внимания, как показали исследования, и вы ухудшите читабельность своего контента. В этом случае лучше всего работает традиционный. - Блок текста: Блок текста не должен быть нигде на целевой странице. Исследования показали, что текст гораздо легче читается в виде небольших фрагментов — максимум два-три абзаца. Большие блоки, такие как приведенный ниже, только запугают ваших посетителей и заставят их покинуть страницу до того, как они начнут читать:
- Стандартные фразы и ненужные наречия: «Факт в том, что», «как говорится» — это всего лишь два примера фраз, которые увеличивают количество слов, не добавляя ценности. Сократите их вместе с ненужными наречиями, которые можно было бы заменить чем-то более четким и менее многословным. Например, «Двигайся быстро» становится «дротиком». «Абсолютно совершенный» становится «совершенным».
 На вашей целевой странице, где мало внимания и ценно время, важно, чтобы одно слово выполняло работу двух.
На вашей целевой странице, где мало внимания и ценно время, важно, чтобы одно слово выполняло работу двух. - Используйте короткие слова. Их не только легче понять посетителям, но, кроме того, исследования показывают, что они сделают вас умнее.
- Удалить жаргон. Выдуманные слова, такие как «пригодность для погружения», ничего не значат для посетителей. Их не волнуют особенности вашего предложения. Не путайте их с торговыми терминами или вашим родным языком. Говорите на их языке. Газонокосилка Platinum серия 19Двигатель HP Briggs & Stratton Intek OVE» бессмысленно, пока вы не объясните, что это продлевает срок службы продукта. Обратите внимание, что каждый пункт на этой странице представляет функцию, а затем четко объясняет ее преимущества.

- Вырезать неоднозначное содержимое. Ваш продукт не является «премиальным» или «отличным». Это быстро или долговечно. Это не «улучшает эффективность маркетинга». Это «превращает вас в мастера-копирайтера, способного продать что угодно с помощью письменного слова», или даже лучше: оно учит вас всем навыкам, которые вам нужно знать, чтобы стать востребованный, шестизначный копирайтер.
- достаточно большой, чтобы привлечь внимание и увидеть детали
- достаточно ясно, чтобы понять
- , что они расположены рядом с сопроводительным текстом, который помогает прояснить их значение
- Для какой стадии воронки предназначено это предложение? Осознание? Рассмотрение? Решение? В верхней части воронки вы захотите попросить адрес электронной почты, номер телефона и все остальное, что вам нужно, чтобы начать развивать своих потенциальных клиентов. Ближе к концу воронки вы захотите запросить информацию, которая поможет вам лучше квалифицировать их, чтобы убедиться, что они подходят для вашего бизнеса.

- Мне нужно больше потенциальных клиентов или потенциальных клиентов более высокого качества? Для компаний с пустой базой данных потенциальных клиентов формы с меньшим количеством полей приведут к увеличению числа потенциальных клиентов, над квалификацией которых сможет работать отдел продаж и маркетинга. Для команд, которые тратят слишком много времени на просеивание большого количества потенциальных клиентов, большее количество полей формы может сократить время, необходимое для отслеживания и квалификации их.
- Насколько ценно мое предложение? Чем полезнее это для ваших потенциальных клиентов, тем больше они будут готовы предоставить в обмен на это. Лист советов может принести вам только 4 поля информации, но отраслевой отчет, наполненный информативной информацией, может дать вам 10 полей.
- Значки надежных охранных компаний, таких как Norton или McAfee, рядом с полем для кредитной карты.
- Ссылка на вашу политику конфиденциальности, где потенциальные клиенты могут узнать, как будет использоваться их личная информация.
- Звания: Доктор, лейтенант, кандидат наук.
- Одежда: лабораторные халаты, халаты, униформа, спецодежда, дорогие костюмы
- Атрибуты: оружие, значки, четки, дорогие автомобили или часы
- У Тай достаточно денег, чтобы купить дорогую машину.

- Если у него есть семь книжных полок с 2000 книг, Тай также должен обладать огромными знаниями.
- Читатели сначала просматривают верхнюю часть страницы, входя в нее через доминирующий заголовок.

- Затем они перемещаются вниз по странице, пролистывая ее, когда видят подзаголовки, выделенные жирным шрифтом.
- После этого они продолжают вертикально сканировать левую сторону страницы, останавливаясь, чтобы прочитать, когда замечают форматированный текст.
- Размер: Больше = важнее. Меньше = менее важно.
- Вес: Темнее = важнее. Легче = менее важно.
- Цвет: Больше контраста = больше важности. Меньше контраста = меньше важности.
- Плотность: Несколько элементов, собранных вместе = больше внимания. Разбросанные элементы = меньше внимания.
 (Это не означает, что вы должны упаковать все свои элементы в одно маленькое пространство).
(Это не означает, что вы должны упаковать все свои элементы в одно маленькое пространство). - Пробел: Позитивное пространство = важнее. Негативное пространство, Белое пространство = менее важно.
- Заголовок = большой, тяжелый, позиционированный высоко на странице
- Подзаголовок = большой, но меньше, чем заголовок, другой цвет, больший вес, чем основной текст
- Преимущества = маркировано, расположено под заголовком, имеет больший вес, чем неформатированный основной текст
- Кнопка CTA = большая, ярко окрашенная, расположена справа от преимуществ (или ниже) для размещения F-схемы чтения. Направляющая подсказка в виде стрелки помогает направить посетителя от копии к кнопке CTA.

- Белым, чтобы создать зажигалку оттенок.
- Grey для создания более темного тона .

- Черный для создания темного оттенка .
- Преимущества целевых страниц по сравнению с большинством веб-страниц.

- Какие кампании нельзя запускать без целевой целевой страницы.
- Какие убедительные элементы необходимы каждой целевой странице для конвертации посетителей.
- Как расположить элементы и цвета целевой страницы, чтобы незаметно направлять потенциальных клиентов к конверсии.
- Сожмите страницу
- Начальная страница
- Страница захвата лидов
- Страница перехода по клику
- Страница продаж
- Подчеркните получение ценного ресурса для очень небольшого количества личной информации.
- Используйте минимальный текст — в идеале менее 50 слов.
- Имейте только один выход — либо «X» в углу окна, либо ссылку под кнопкой CTA с надписью «нет, спасибо».
- Обоснуйте причину запроса адреса электронной почты. Что вы отправляете на их почтовый ящик?
- Веская причина для перенаправления вашего посетителя. Привлечь внимание достаточно сложно без промежуточного шага между вашим объявлением и целевой страницей. Если у вас нет ценности, которую можно было бы добавить с помощью заставки, вам не следует ее использовать.
- Чистый маршрут со страницы. В отличие от других целевых страниц, заставка должна привлекать внимание к выходу. Посмотрите на приведенный выше пример кампании Обамы, и вы увидите кнопку с четкой надписью «Пропустить регистрацию». Перейти на сайт». В то же время он не отвлекает внимание от более яркого CTA «Узнать больше» — основной цели страницы.

- Соответствие сообщения: Когда потенциальные клиенты нажимают на объявление, целевая страница соответствует сообщению этого объявления, чтобы предоставить именно то, что было обещано в нем. Фирменные цвета, логотипы, а также текст и изображения из рекламного объявления сообщают посетителям, что они находятся в нужном месте, чтобы воспользоваться предложением.
- Оптимизированный коэффициент конверсии: Коэффициент конверсии веб-страницы описывает соотношение количества ссылок, кликов и целей конверсии. Коэффициент конверсии целевой страницы составляет 1: 1, что означает, что на этой странице можно нажать только на ссылку в призыве к действию. Удаляя все остальные исходящие ссылки, целевые страницы позволяют посетителям сосредоточиться на конверсии.
- Рекламные кампании в социальных сетях
- Медийные рекламные кампании
- Маркетинговые кампании по электронной почте
- Ретаргетинговые кампании
- Подчеркивать преимущества заявления о предложении в призыве к действию.
- Будьте достаточно большими, чтобы ваша цель могла видеть и нажимать (или нажимать пальцем на мобильном телефоне).
- Иметь форму других кнопок в Интернете, чтобы ее было легко идентифицировать.
- Быть в поле зрения посетителей.
- Контрастируйте другие элементы страницы, чтобы привлечь внимание.
- Разборчивость: Насколько легко читатель может различать разные буквы и символы в тексте. Ваш основной текст не должен быть намного меньше 16 пикселей и должен быть темным на светлом фоне (обычно черным на белом).
- Читабельность: Насколько легко вашим читателям прочитать всю вашу целевую страницу. Разбивайте блочный текст на небольшие абзацы, избегайте многословия и следите за тем, чтобы длина строк текста не превышала 85 символов.
- Понимание: Насколько хорошо ваши читатели могут понять ваш предмет. Рекламируйте преимущества вашего продукта без жаргона и используйте короткие слова для объяснения сложных понятий.
- Лучшие кадры помогают посетителям вообразить лучшую жизнь с вашим продуктом. Думайте о них как об образе «после», тогда как «до» — это проблемная жизнь потенциальных клиентов до того момента, как они потребуют вашего предложения.
- Изображения продуктов используют информационные ракурсы камеры, чтобы дать потенциальным клиентам представление обо всех плюсах, минусах и особенностях вашего предложения.
- Инфографика помогает посетителям лучше концептуализировать данные с помощью наглядных пособий.
- Значки разбить текст и сделать концепции более понятными.
- Значки доверия облегчают вашим посетителям конверсию, демонстрируя ваш авторитет, авторитет и обещая безопасность.
- Объясняющие видеоролики рассказывают о преимуществах вашего продукта с помощью короткой анимированной истории, которая проводит вашего потенциального клиента через сценарий PAS (проблема, агитация, решение).
 Они эффективны, когда ваш продукт или услуга новые или сложные.
Они эффективны, когда ваш продукт или услуга новые или сложные. - Ознакомительные видео эффективны, когда ваш продукт или услуга новые, или их успех зависит от доверия неизвестного человека. Такое видео может представить человека и доказать его благонадежность и, соответственно, ценность его предложения.
- Видео-отзывы рассказывают об удовлетворении клиентов вашим продуктом или услугой.
- Примеры использования видео подчеркивают удовлетворенность клиентов вашим продуктом так же, как это делают видеоотзывы, но они больше фокусируются на конкретной рентабельности инвестиций вашего предложения.
- Она запрашивает только необходимую информацию. Короткие формы генерируют больше потенциальных клиентов, а более длинные — более качественных.
 Идеальное количество полей формы — это баланс между тем, что нужно знать вашей команде, чтобы квалифицировать потенциальных клиентов, и тем, чем ваши посетители готовы пожертвовать за ваш контент.
Идеальное количество полей формы — это баланс между тем, что нужно знать вашей команде, чтобы квалифицировать потенциальных клиентов, и тем, чем ваши посетители готовы пожертвовать за ваш контент. - Заполняется легко. Поля должны быть логично упорядочены и помечены, специальные правила ввода (например, «должен содержать/не содержать») должны быть четко объяснены, а сообщения об ошибках должны отображаться на видном месте.
- Отзывы: Часто это письменные цитаты (хотя иногда и в виде видео) от очень довольных клиентов, которые рекламируют ваш продукт от вашего имени.
- Индикаторы безопасности: Это значки или значки (например, логотип Norton Security, значок замка или значок гарантии возврата денег), которые сообщают вашим посетителям, что их информация и деньги в безопасности.

- Индикаторы авторитета: Это титулы (например, доктор), одежда (например, дорогой костюм) или аксессуары (красивая машина), которые создают впечатление авторитета.
- Индикаторы доверия: Это индикаторы, которые подкрепляют впечатление авторитета реальными доказательствами, такими как награды, социальные счетчики или логотипы высокопоставленных клиентов и публикации, в которых вы фигурировали.
- Гештальт-психологи обнаружили, что наше внимание привлекают вещи, которые отличаются от их окружения. Они назвали эти различия «аномалиями».
- Компания Nielsen Norman Group обнаружила, что в Интернете люди читают в форме буквы F. Во-первых, они читают заголовок; затем они просматривают боковую сторону страницы в поисках подзаголовков; наконец, они перечитывают страницу всякий раз, когда находят ценную для них информацию, выделенную жирным шрифтом или курсивом.

- Размещение элементов в соответствии с F-образным стилем чтения.
- Изменение характеристик заголовка, преимуществ и призыва к действию, чтобы они выделялись на фоне окружающего контента. Сделайте это, изменив их вес, размер, положение, цвет, плотность и пустое пространство вокруг них.
- Цвет фона должен занимать около 60% всей страницы. Лучший выбор здесь — белый, так как черный текст хорошо отображается на нем (что имеет решающее значение для читабельности). Если не белый, то выбранный вами цвет должен быть тонким и почти незаметным.
- Ваш основной цвет должен отображаться в нижнем колонтитуле, верхнем колонтитуле и форме.
 Посвятите 30% вашей цветовой схемы этим элементам.
Посвятите 30% вашей цветовой схемы этим элементам. - Акцентный цвет должен отображаться только в логотипе и кнопке призыва к действию. Посвятите 10% вашей цветовой схемы этим элементам.
- Страница сжатия: Это модальные окна, созданные для захвата адресов электронной почты, чтобы начать инициативу по взращиванию потенциальных клиентов. Они наиболее ценны в верхней части воронки.
- Заставка: Это страницы, на которые вы, рекламодатель, перенаправляете своих посетителей, прежде чем отправлять их по назначению.
 Их цель не всегда конверсия. Они также могут быть созданы для объявления или предоставления посетителям возможности выбирать, как они хотят взаимодействовать со следующей страницей (например, какой язык они предпочитают). Их можно использовать по всей воронке.
Их цель не всегда конверсия. Они также могут быть созданы для объявления или предоставления посетителям возможности выбирать, как они хотят взаимодействовать со следующей страницей (например, какой язык они предпочитают). Их можно использовать по всей воронке. - Страница захвата лидов: Маркетологи используют их для квалификации лидов. Это наиболее широко используемые и универсальные целевые страницы с формами захвата потенциальных клиентов, которые запрашивают ключевую информацию о потенциальных клиентах на каждом этапе воронки.
- Страница перехода по клику: Эти страницы лучше всего подходят для целей высокой конверсии. Обычно они создаются, чтобы подогреть вашего читателя к наиболее раздражающему элементу, известному маркетологам: форме кредитной карты.
- Страница продажи: Обычно это самый длинный тип целевой страницы, и его труднее всего правильно оформить. Продажа — самая сложная конверсионная цель бизнеса.
 Таким образом, для его выявления требуются почти все элементы главы 4. Они ценны в самом низу вашей воронки (хотя некоторые из них настолько искусно написаны, что они проводят читателей от стадии осведомленности до стадии покупки всего с одним фрагментом контента. См. некоторые из них здесь).
Таким образом, для его выявления требуются почти все элементы главы 4. Они ценны в самом низу вашей воронки (хотя некоторые из них настолько искусно написаны, что они проводят читателей от стадии осведомленности до стадии покупки всего с одним фрагментом контента. См. некоторые из них здесь). - Что такое целевая страница?
- Почему целевые страницы важны?
- Веб-сайты против целевых страниц
- Типы целевых страниц
- Перед созданием целевой страницы
- Как написать отличную целевую страницу
- Оптимизация целевой страницы
- Примеры целевых страниц
- Больше потенциальных клиентов и продаж: Более высокие коэффициенты конверсии означают больше покупок, регистраций, бесплатных пробных версий и так далее. Фактически, компании с более чем 30 целевыми страницами генерируют в 7 раз больше лидов, чем те, у которых менее пяти.
- Более высокая рентабельность инвестиций: Если вы тратите деньги на рекламу, свой веб-сайт, службу электронной почты или что-то еще, вы получаете больше результатов по той же цене — просто изменив URL-адрес, на который переходит посетитель.
- Повышаете доверие к бренду: Будь то одобрение влиятельных лиц, значки партнеров, обзоры или статистика, сигналы доверия, которые вы используете на своих целевых страницах, укрепляют доверие к вам, независимо от того, конвертирует ли пользователь на самом деле.

- Создание незабываемых впечатлений: Поскольку целевые страницы зависят от предложения и даже пользователя, текст, изображения и обмен сообщениями тщательно настраиваются, что обеспечивает персонализированный и запоминающийся опыт.
- Какова моя цель? В идеальном мире, что бы сделали посетители, перейдя на вашу целевую страницу? Купили бы они что-нибудь? Заполнить форму? Отбросить клавиатуру, взять губную гармошку и сыграть сладкий блюзовый рифт? Первым шагом любой стратегии является определение целей.
 Вы должны определите конверсий, прежде чем вы сможете отслеживать конверсий.
Вы должны определите конверсий, прежде чем вы сможете отслеживать конверсий. - Кто моя аудитория? Не только ваш общий целевой рынок, но и целевую аудиторию, которую вы достигаете с помощью этой конкретной кампании? Постоянным клиентам потребуются другие сообщения, чем подписчикам на рассылку новостей или холодной аудитории. Чем лучше вы понимаете свою аудиторию, тем лучше текст вашей целевой страницы может найти отклик у них.
- Как они попадают на мою целевую страницу? Человек, перешедший на вашу целевую страницу с объявления Google, будет думать иначе, чем человек, перешедший по электронной почте, социальной сети или рекламному баннеру. Имейте это в виду, когда придумываете креатив и сообщения.
- С кем я соревнуюсь? На самом деле, это три вопроса: с кем я соревнуюсь, как они преуспевают и как я могу повторить их успех? Подражание — самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вам следует действовать так же.
 Они (вероятно) поблагодарят вас за это.
Они (вероятно) поблагодарят вас за это. - Четкая копия означает, что она использует простой разговорный язык, который используют ваши клиенты. Он должен быть легко читаемым и организованным с правильной информационной иерархией .
 У вас есть около восьми секунд, чтобы убедить пользователей остаться на вашей странице, поэтому абсолютно необходимо, чтобы посетители могли с первого взгляда уловить суть вашего предложения.
У вас есть около восьми секунд, чтобы убедить пользователей остаться на вашей странице, поэтому абсолютно необходимо, чтобы посетители могли с первого взгляда уловить суть вашего предложения. - Краткость означает быстрое попадание в суть. Он предоставляет необходимую информацию, чтобы информировать и заинтересовать вашу аудиторию, и не более того. Вы всегда можете добавить дополнительную информацию внизу в виде часто задаваемых вопросов в стиле аккордеона.
- Достоверная копия использует факты, а не мнения, и содержит сигналы доверия, к которым мы вскоре вернемся.
- Привлекательная копия означает, что она имеет правильное сочетание функций и преимуществ, но также использует сильные слова.
- Цитаты клиентов: Возьмите цитаты из отзывов и тематических исследований или включите отзывы клиентов.
- Одобрения влиятельных лиц: Если конфиденциальность не является проблемой, включите логотипы известных брендов, которые используют ваш продукт или услугу, или цитаты влиятельных лиц.
- Данные: Здесь есть множество вариантов, таких как «более X отзывов Google с пятью звездами», «доверяют X клиентов» или «сгенерировано более X лидов/сэкономлено денег».

- Награды и признание: Есть ли у вас партнерские или сертификационные значки? Любая форма признания или награды от третьей стороны помогает укрепить доверие, в том числе просто быть представленным в публикации или стать финалистом, даже если вы не выиграли.
- Чистый дизайн: Вверху видно только 26 слов, шесть из которых — две кнопки CTA (которые относятся к одному и тому же предложению).
 Красочный графический дизайн привлекает внимание, а синие кнопки выделяются на фоне черного.
Красочный графический дизайн привлекает внимание, а синие кнопки выделяются на фоне черного. - Убедительный заголовок: «Узнайте, что заставляет ваш телефон звонить, и разумно маршрутизируйте входящие вызовы» дает мне четкое представление о том, что делает CallRail и какую пользу он может мне принести.
- Значки доверия: Нам доверяют более 180 000 компаний, с тремя значками. Плюс отзывы реальных клиентов.
- Четкая копия: CallRail использует карточки для объяснения своих функций и преимуществ в очень коротком тексте.
- Кнопка внизу: Поскольку эта страница длинная, CTA повторяется внизу страницы с красивой, основанной на страхе фразой CTA: «Вы тратите деньги на маркетинг. Узнай, где».
- Целевые сообщения: Заголовок, возможно, не самый убедительный, но он гласит «Программное обеспечение для социальных сетей», что является прямой связью с запросом, вызвавшим появление рекламы. Обратите внимание, что Loomly называет себя платформой для управления брендом, так что это отличный пример адаптации своих сообщений.
- Чистый дизайн: Как и CallRail, на этой целевой странице есть только одно действие, чтобы начать бесплатную пробную версию, с несколькими кнопками, которые ведут к форме регистрации бесплатной пробной версии.
- Видео: Встроенное пояснительное видео на странице используется для описания функций и преимуществ. Исследования показали, что добавление видео на целевые страницы может увеличить конверсию на 86%.
- Значки доверия: Цитаты из отзывов клиентов, а также значки за награды от G2, Capterra и Source Forge
- Заметная форма: Форма на этой целевой странице находится прямо вверху, и в ней есть только одно поле — номер мобильного телефона пользователя. В форме больше шагов, но это отличный способ уменьшить трения и барьеры для входа.
- (Действительно) большой заголовок: В верхней части страницы нет изображения, но заголовок служит фокусом: «Сейчас (много) стоит водить машину». Ориентированный на выгоду, диалоговый и убедительный текст.
- Информационная иерархия: «У тебя нет машины?» находится выше сгиба, вероятно, стратегически расположен, чтобы предотвратить выпадение посетителей, которые уходят, думая, что не могут водить машину без машины. Позже вы узнаете, как это работает, страховую защиту, а затем часто задаваемые вопросы.
 Это вся необходимая информация, но она представлена так, чтобы не загромождать страницу.
Это вся необходимая информация, но она представлена так, чтобы не загромождать страницу. - Плавающая полоса, активируемая прокруткой: На этой странице много контента, но вместо нескольких кнопок, размещенных на странице, есть плавающая полоса, которая появляется после определенной точки прокрутки.
- Сильный заголовок: Never Run Out of Coffee Again решает проблему для всех любителей кофе.
- Чистая копия: Перед тем, как прокрутить, вы сразу понимаете, как это работает в три шага, не говоря уже о мощном слове «легко» там.
- Доступность: В левом нижнем углу есть значок доступности веб-сайта, при нажатии на который можно выбрать варианты представления информации в зависимости от ваших потребностей.

- Большое яркое изображение: Изображение улыбающегося мужчины (возможно, самого мистера Рутера), направляющегося на работу в солнечный день, придает этому бренду дружелюбное и привлекательное ощущение.
- Информационная иерархия: Я попал на эту страницу после того, как щелкнул рекламу «сантехник рядом с Броктоном, Массачусетс». Расположение в правом верхнем углу страницы сразу убеждает меня, что я нахожусь в нужном месте, а контактный номер очень большой.
- Простая форма: Эта форма состоит из пяти полей и видна вверху страницы, что упрощает запись на прием.
- Начните с привлекательного предложения
- Создайте сильный, ориентированный на выгоду заголовок
- Используйте лаконичный, убедительный и заслуживающий доверия текст
- Добавить простую форму
- Включить страницу благодарности
- Иметь одну цель и один CTA
- Поддерживать правильную информационную иерархию
- Использовать сигналы доверия
- Контроль качества ваших целевых страниц
- Оптимизация для мобильных устройств
- Регулярно запускайте A/B-тесты
- Скачать электронную книгу
- Зарегистрироваться на вебинар
- Запросить консультацию
- Подпишитесь на бесплатную пробную версию
- Получить скидку
- Структура макета
- Содержание
- Изображения и визуальные подсказки
- Форма
- Визуальных материалов
- Удалить сообщение о вашем предложении
- Преимущества предложения (в пунктах)
- Форма представления
- Делайте заголовки короткими и краткими
- По возможности используйте маркеры
- Используйте отзывы, обзоры или социальное доказательство
- Для целевых страниц Google Реклама убедитесь, что вы используете ключевое слово, на которое настроен таргетинг
- Какая информация действительно важна для завершения предложения?
- Насколько ценно предложение посетителю, что он/она захочет предоставить больше информации?
- Слишком большое количество полей может снизить коэффициент конверсии
- Дайте понять посетителю, что произойдет дальше
- Используйте сильные глаголы действия, которые напрямую связаны с предложением на целевой странице.

- Загрузите бесплатный отчет
- Записаться на консультацию
- Свяжитесь с нашими экспертами
- Отзывы
- Оценка по отзывам
- Награды и/или сертификаты
- Отправьте электронное письмо с подтверждением вашему лиду
- Уведомить нужных членов внутренней команды
- Добавьте интерес в CRM
- Привлекайте потенциальных клиентов с помощью рассылки по электронной почте
- Вы можете подписаться на их информационный бюллетень и посмотреть, продвигают ли они какие-либо услуги или продукты
- Вы можете зайти в Google и выполнить поиск по тем же ключевым словам, на которые хотите настроить таргетинг, и нажать на соответствующие объявления
Закажите звонок
5 типов целевых страниц для преобразования потенциальных клиентов
Целевые страницы нужны для преобразования посетителей в потенциальных клиентов, но вы захотите нацелить их на соответствующую аудиторию. Вот пять примеров.
Создание целевых страниц для вашего веб-сайта — необходимая часть входящего маркетинга, поскольку она предоставляет возможность конвертировать посетителей в потенциальных клиентов. Создание эффективной целевой страницы может быть сложной задачей, и каждая целевая страница должна соответствовать некоторым типичным стандартам, которые мы рассмотрели ранее. Но не каждая целевая страница будет одинаковой. Давайте более подробно рассмотрим некоторые из более специфических аспектов нескольких различных типов целевых страниц.
Но не каждая целевая страница будет одинаковой. Давайте более подробно рассмотрим некоторые из более специфических аспектов нескольких различных типов целевых страниц.
Целевые страницы этапа осведомленности (верхняя часть воронки)
Ранее мы обсуждали создание контента для разных этапов пути покупателя, и эта же структура применяется при создании целевых страниц для этого убедительного контента. При создании каждой целевой страницы обязательно учитывайте, на каком этапе пути покупателя может находиться каждый конкретный посетитель. Имея это в виду, вот несколько примеров целевых страниц для посетителей, которые находятся на стадии осознания пути покупателя: и важные аспекты, которые следует учитывать для каждого типа.
Загрузить контрольный список
Одним из типов предложений, для которых вы можете создать целевую страницу, является контрольный список, который посетители могут загрузить и которому следует следовать, например, список лучших практик ведения блога. Из-за типа контента, который вы предлагаете, вы захотите запросить минимальную информацию, поскольку эта образовательная часть является первым шагом в процессе обучения и должна быть освоена за минимальное количество времени. Не отпугивайте потенциальных клиентов, запрашивая у них слишком много информации на раннем этапе пути покупателя.
Из-за типа контента, который вы предлагаете, вы захотите запросить минимальную информацию, поскольку эта образовательная часть является первым шагом в процессе обучения и должна быть освоена за минимальное количество времени. Не отпугивайте потенциальных клиентов, запрашивая у них слишком много информации на раннем этапе пути покупателя.
Загрузка электронной книги
При создании целевых страниц для ваших предложений электронных книг полезно включить изображение электронной книги, которую они будут загружать. Что еще более важно, так это убедиться, что электронную книгу легко загрузить. Я рекомендую использовать формат PDF вашей электронной книги для загрузки. Я также предлагаю протестировать технический процесс, чтобы убедиться, что он проходит гладко. Наконец, я бы добавил пару пунктов на вашу целевую страницу, которые разбивают основные знания, доступные в электронной книге. Убедитесь, что вы говорите ясно и лаконично. Чем яснее вы, тем лучше, потому что вы хотите убедиться, что ваши конвертированные лиды получают то, что они ожидают от электронной книги.
Целевые страницы этапа рассмотрения (середина воронки)
Когда вы создаете предложения для посетителей на этапе рассмотрения, имейте в виду, что эти предложения займут больше времени для использования и будут более подробно раскрывать тему. Этот контент также начнет представлять вашу компанию как решение их проблемы, а не как чисто образовательный контент. Имея это в виду, не забывайте по-прежнему уделять основное внимание образованию на этом этапе. И точно так же, как вы настраиваете свой контент на этапе рассмотрения, вы захотите рассмотреть эти аспекты, чтобы обслуживать свои целевые страницы также на этом этапе.
Регистрация на вебинар
Целевые страницы регистрации на вебинар могут создать некоторые уникальные проблемы из-за необходимости предоставления большого количества информации о деталях мероприятия. Обязательно укажите дату, время, продолжительность вебинара и информацию о спикерах в очень четком формате, чтобы посетитель мог быстро получить всю эту информацию. Но хотя включение всей этой жизненно важной информации важно, не теряйте четкого сообщения, которого требует целевая страница. Будьте предельно ясны в инструкциях по регистрации, особенно если вы требуете, чтобы они предприняли какие-либо следующие шаги после отправки формы целевой страницы.
Но хотя включение всей этой жизненно важной информации важно, не теряйте четкого сообщения, которого требует целевая страница. Будьте предельно ясны в инструкциях по регистрации, особенно если вы требуете, чтобы они предприняли какие-либо следующие шаги после отправки формы целевой страницы.
Я также обнаружил, что очень важно указать, сколько дополнительных сообщений вы будете им отправлять. Чем меньше сюрпризов, тем лучше. Вы захотите отправить напоминания по электронной почте перед веб-семинаром и последующие сообщения после него, но убедитесь, что посетители знают, сколько они должны получить, чтобы вы не забрасывали их нежелательными электронными письмами.
Последнее, что я настоятельно рекомендую при создании целевой страницы вебинара, — предоставить контактную информацию кого-то из вашей компании, с которым лид может связаться напрямую в случае технической ошибки. Иногда что-то происходит в день вебинара; люди не могут найти свою регистрационную информацию, их звук перестает работать или возникает множество других проблем. Какими бы ни были технические проблемы, для них очень важно иметь под рукой вашу контактную информацию, чтобы решить проблему быстро, и, надеюсь, они не пропустят большую часть вебинара. Когда у них есть возможность связаться с вами, у вас есть возможность решить проблему и оставить их довольными. Не упустите эту возможность.
Какими бы ни были технические проблемы, для них очень важно иметь под рукой вашу контактную информацию, чтобы решить проблему быстро, и, надеюсь, они не пропустят большую часть вебинара. Когда у них есть возможность связаться с вами, у вас есть возможность решить проблему и оставить их довольными. Не упустите эту возможность.
Целевые страницы этапа принятия решения (нижняя часть воронки)
Предложения для лидов в процессе принятия решения займут больше всего времени, и они будут ближе к материалам для продажи, чем ранее обсуждавшиеся этапы. Поддержание тонкого баланса между продажами и обучением на этом этапе сопряжено с большими трудностями, но не бойтесь; У меня есть несколько рекомендаций для этих типов целевых страниц.
Демонстрации и диагностика клиентов
Когда вы создаете демонстрационное предложение или предложение для диагностики клиентов, вам потребуется больше информации от вашего лидера просто из-за характера предложения. Как всегда, мы хотим убедиться, что форма не отпугнет вашего лида от конвертации, но вам также необходимо получить необходимую информацию, чтобы предоставить ценную информацию во время вашего звонка или демонстрации, специально предназначенной для компании этого лида. Будьте осторожны при создании этих целевых страниц и всегда проверяйте их, чтобы увидеть, что работает, а что нет с вашей аудиторией. Небольшое изменение может иметь большое значение в вашем коэффициенте конверсии, но вы никогда не узнаете, пока не проверите.
Будьте осторожны при создании этих целевых страниц и всегда проверяйте их, чтобы увидеть, что работает, а что нет с вашей аудиторией. Небольшое изменение может иметь большое значение в вашем коэффициенте конверсии, но вы никогда не узнаете, пока не проверите.
Назначения на консультации
Целевые страницы назначений на консультации также являются хрупким процессом, который я рекомендую тщательно протестировать. Как и в случае с целевыми страницами веб-семинаров, я предлагаю вам четко обозначить свои последующие планы коммуникации. Кроме того, иногда можно запросить несколько форм контактной информации. Вы можете даже спросить предпочтительный способ связи. Не забывайте обслуживать своих лидов настолько, насколько это возможно. Встретьтесь с ними там, где им будет наиболее удобно во время вашего последующего процесса, будь то телефон, электронная почта и т. д. Я бы даже пошел на то, чтобы попросить вас указать оптимальное время, чтобы вы могли связаться с ними, и попросить их предоставить некоторые подробные сведения. информацию о своей борьбе. Эта информация может быть обязательной или нет; решать вам (подсказка: это отличное поле для A/B-тестирования). Задавание этих трудных вопросов может иметь неоценимое значение в ваших будущих разговорах, поэтому будьте осторожны, но также осознайте ценность этого типа информации в будущем.
информацию о своей борьбе. Эта информация может быть обязательной или нет; решать вам (подсказка: это отличное поле для A/B-тестирования). Задавание этих трудных вопросов может иметь неоценимое значение в ваших будущих разговорах, поэтому будьте осторожны, но также осознайте ценность этого типа информации в будущем.
У каждого типа целевой страницы есть свой набор задач и обещаний. Убедитесь, что вы стратегически думаете о ценности для ваших потенциальных клиентов, прежде чем публиковать. Кроме того, обязательно постоянно тестируйте свои целевые страницы с помощью простых изменений. Эти небольшие различия могут быть именно тем, что вам нужно для охвата каждой конкретной аудитории. Вы нашли определенные стратегии, которые отлично работают для ваших целевых страниц? Дайте нам знать о ваших проблемах и успехах в комментариях ниже.
Фото Остина Дистела на Unsplash
Что такое целевая страница? Полное руководство
Многие маркетологи считают, что целевая страница — это просто любая страница, на которую попадает посетитель после перехода по рекламному объявлению или рекламной ссылке. Это неправильно.
Это неправильно.
В то время как бесчисленные кампании используют различные ресурсы веб-сайта (такие как домашние страницы, страницы «О нас» или страницы «Свяжитесь с нами») в качестве целевых страниц, что не делает их целевыми страницами.
Подумайте об этом так: вы можете использовать бейсбольную перчатку, чтобы достать горячее блюдо из духовки, но это не делает вашу бейсбольную перчатку прихваткой.
Аналогичным образом, направление посетителей на вашу домашнюю страницу или страницу «Свяжитесь с нами» не делает эти страницы целевыми. Целевая страница — это отдельная веб-страница, не связанная с навигацией веб-сайта и созданная с единственной целью убедить посетителя совершить действие (зарегистрироваться, купить, загрузить и т. д.). Как правило, это обеспечивается надежной платформой оптимизации целевых страниц:
По мере того, как бизнес становится все более ориентированным на данные, целевые страницы становятся все более популярными благодаря своей способности обеспечивать высокую рентабельность инвестиций. Исследования показывают, что компании, использующие 40 и более целевых страниц, генерируют на 120% больше потенциальных клиентов, чем те, которые используют менее 5.
Исследования показывают, что компании, использующие 40 и более целевых страниц, генерируют на 120% больше потенциальных клиентов, чем те, которые используют менее 5.
Интерпретация этих данных проста: если вы хотите больше конверсий, вам нужно больше целевых страниц. И две основные причины показывают нам, почему…
Почему целевые страницы конвертируются лучше, чем другие веб-страницы
Целевые страницы отличаются от большинства других веб-страниц по двум основным параметрам. Перейдите к главе 2, чтобы узнать, почему целевые страницы были созданы для конвертации и почему вы тратите впустую свой маркетинговый бюджет, направляя посетителей на домашнюю страницу (или любую другую веб-страницу).
Есть две основные причины, по которым каждой акции нужна собственная целевая страница. Оба подчеркивают, почему не стоит направлять посетителей на вашу домашнюю страницу или общую страницу на вашем веб-сайте, например «О нас» или «Свяжитесь с нами». Они также подчеркивают, как целевые страницы могут генерировать больше конверсий для любого бизнеса. Вот эти причины:
Вот эти причины:
Ожидания пользователей должны соответствовать сообщениям
Когда потенциальный клиент нажимает на ваше объявление или рекламную ссылку, у него будут определенные ожидания в отношении целевой страницы. Ваша задача — оправдать эти ожидания с помощью так называемого «совпадения сообщений».
Ниже приведены несколько примеров для иллюстрации. Во-первых, обратите внимание на плохое совпадение сообщения: по этой ссылке рекламируется скидка 40% на курсы «Глубокое погружение»…
Но когда вы нажимаете кнопку «Обновить сейчас», на целевой странице появляется только расплывчатое упоминание о скидках; предложения «скидка 40%» не предвидится:
Вместо этого вам следует стремиться к этой кампании Men’s Health. Во-первых, платное поисковое объявление:
Затем целевая страница с отличным соответствием сообщений:
Когда посетители прибывают сюда, их ожидания оправдываются. Нет сомнений в том, находится ли эта целевая страница там, где они должны быть, и смогут ли они претендовать на предложение, представленное в рекламе.
С другой стороны, без упоминания о скидке 40% на первой целевой странице посетители могут задаться вопросом, могут ли они претендовать на предложение, рекламируемое по ссылке. Предотвратите подобную путаницу на вашей целевой странице, убедившись, что:
Без надежного соответствия сообщения посетители вашей целевой страницы не будут вам доверять. И если они не доверяют вам, они уйдут, прежде чем конвертируются.
Потенциальных клиентов легко отвлечь несбалансированным коэффициентом конверсии
Термин «коэффициент конверсии» относится к количеству исходящих ссылок на странице по сравнению с целями конверсии. На вашей целевой странице это соотношение должно быть 1:1 — это означает, что должна быть только одна исходящая ссылка и одна цель конверсии.
Ваша цель конверсии
Это единственное действие, которое вы хотите, чтобы посетители совершили. Если вы создали целевую страницу отчета, ваша цель конверсии — загрузки. Если вы создали бесплатную пробную целевую страницу, ваша цель конверсии — подписки.
Каждая целевая страница должна иметь только одну цель. Если ваша целевая страница создана с целью побудить потенциальных клиентов подписаться на бесплатную пробную версию вашей службы, она также не должна пытаться убедить их загрузить отчет. Два CTA «Скачать» и «Зарегистрироваться» будут воровать конверсии друг у друга. Вместо этого лучше создать отдельную страницу для каждого.
Эта практика основана на исследованиях, показывающих, что происходит, когда людям предоставляется слишком большой выбор.
В частности, в одном эксперименте Шина Айенгар и ее коллега Марк Леппер установили в местном продуктовом магазине прилавок, предлагая банки с джемом со скидкой в 1 доллар. В первый день они предложили покупателям 24 вида варенья на выбор, а во второй день выложили только 6.
меньше продаж.
Дополнительные исследования, проведенные Айенгаром, показывают, что, когда людям предлагают больше вариантов, они…
Каждая дополнительная опция, представленная на вашей целевой странице, будь то второе предложение или несколько исходящих ссылок на другие веб-страницы (о которых вы узнаете ниже), потенциально может снизить удовлетворенность потенциальных клиентов и снизить коэффициент конверсии.
Исходящие ссылки
Это любые ссылки, которые уводят пользователей с целевой страницы. Не должно быть исходящих ссылок в вашем логотипе, в теле вашей страницы или любых ссылках в навигационном меню (потому что вашего навигационного меню не должно быть… подробнее об этом позже).
Единственная ссылка , которая должна отвлекать посетителей со страницы, находится в вашей кнопке призыва к действию. Когда они нажимают на нее, ваши посетители должны быть направлены на следующий шаг в процессе конверсии — будь то другая целевая страница или страница «спасибо». Любая другая исходящая ссылка отвлекает от ваших конверсий.
Вот страница из ActiveCampaign, предназначенная для устранения отвлекающих факторов с коэффициентом конверсии 1:1:
На ней вы увидите две кнопки CTA, но обе они выполняют одну и ту же цель, направляя посетителей к подписке на бесплатную пробную версию. .
Эта целевая страница, однако, имеет коэффициент конверсии более 10 к 1 из-за значков социальных сетей и ссылок в нижнем колонтитуле:
Вот еще одна страница с коэффициентом конверсии более 5 к 1:
Помните: каждая исходящая ссылка, которой нет в вашем призыве к действию, уводит посетителей со страницы, что снижает вероятность того, что они вернутся, чтобы совершить конверсию. Когда это происходит, страдает вся ваша кампания.
Когда это происходит, страдает вся ваша кампания.
Любая маркетинговая кампания может извлечь выгоду из целевой целевой страницы, но это платные рекламные акции, которые ни в коем случае нельзя запускать без нее. Когда вы тратите ценные части своего бюджета на создание трафика, исходящие ссылки и отсутствие совпадения сообщений могут привести к потере долларов. Ниже перечислены типы кампаний, которые ни при каких обстоятельствах не следует запускать без целевой страницы…
Платные поисковые кампании
Если вы используете Google Ads или Bing Ads для привлечения трафика, ваша кампания не сможет реализовать свой потенциал без целевой страницы. Google ясно дал понять в своих рекомендациях по рекламе, что качество целевой страницы оказывает огромное влияние на показатель качества.
Без специальной целевой страницы, релевантной поиску ваших посетителей, ваша кампания будет оштрафована, что приведет к снижению видимости рекламы и, в конечном итоге, к снижению посещаемости вашего веб-сайта. Согласно Гуглу:
Согласно Гуглу:
Более высокий показатель качества означает, что ваше объявление и целевая страница более релевантны и полезны для тех, кто ищет ваше ключевое слово, по сравнению с другими рекламодателями.
Это не пустые слова, и вот доказательство: когда Джейкоб Баадсгаард из Disruptive Advertising начал направлять платный поисковый трафик клиента на специальные целевые страницы, он увидел, что их стоимость за лид снизилась более чем вдвое:
Платные социальные сети рекламные кампании в СМИ
Платная реклама в социальных сетях за последние несколько лет стала гораздо более мощной благодаря тонкой настройке возможностей точного таргетинга (и ретаргетинга). Но эти возможности таргетинга теряются, если вы отправляете трафик на веб-страницу с общей и разрозненной информацией (например, домашнюю страницу или страницу «наши услуги» или «продукты»).
Объявлениям с четким таргетингом нужны целевые целевые страницы с соответствием сообщениям, чтобы обеспечить максимальную рентабельность инвестиций. Если вы знаете о своих пользователях достаточно, чтобы охватить их рекламными параметрами с лазерным таргетингом, вы знаете о них достаточно, чтобы обеспечить высокорелевантную целевую страницу.
Если вы знаете о своих пользователях достаточно, чтобы охватить их рекламными параметрами с лазерным таргетингом, вы знаете о них достаточно, чтобы обеспечить высокорелевантную целевую страницу.
Те, кто нажимает на ваше объявление, делают это потому, что почуяли запах информации, которая может помочь им решить проблему. Вот почему важно, чтобы вы предоставили именно то, что обещали в своей рекламе.
Ретаргетинговые кампании
Средний коэффициент конверсии Google Ads в поисковой сети составляет 2,7%. В контекстно-медийной сети это всего 0,89%. Это означает, что, вероятно, от 97% до 99% вашего трафика нужно будет возвращать на целевую страницу.
С помощью персонализированных кампаний ретаргетинга, которые показывают рекламу на основе поведения потенциальных клиентов, вы можете это сделать. Такие инструменты, как Meta Pixel и такие компании, как AdRoll, позволяют отправлять рекламу посетителям в зависимости от их поведения на вашем сайте.
И, согласно Marketo, этот метод может повысить коэффициент конверсии в 2-3 раза на вашей целевой странице:
Маркетинговые кампании по электронной почте
Электронная почта по-прежнему остается самым ценным каналом для маркетологов, обеспечивая 44 доллара ROI на каждый потраченный 1 доллар. В сочетании с целевыми целевыми страницами этот потенциальный доход становится еще выше.
В сочетании с целевыми целевыми страницами этот потенциальный доход становится еще выше.
В своем отчете о состоянии электронного маркетинга GetResponse называет целевые страницы одним из 8 «критических факторов» успеха электронного маркетинга. Это неудивительно, учитывая, что исследования показывают, что персонализированные электронные письма генерируют в шесть раз больше транзакций, и для каждого персонализированного электронного письма требуется персонализированная целевая страница. В статье в блоге Campaign Monitor под названием «Как электронный маркетинг и целевые страницы работают вместе, чтобы получить потрясающие результаты», Сал Партови объясняет, почему:
Когда подписчик нажимает на предложение в электронном письме и попадает на целевую страницу, он или она сосредоточены на одной задаче и только на одной задаче. Это увеличивает вероятность того, что подписчик выполнит действие.
Что произойдет, если для электронного предложения не указана конкретная целевая страница? Скорее всего, подписчик попадает на домашнюю страницу или страницу продукта и должен решить, как действовать.
Конечно, ваша домашняя страница также полна дюжины других ссылок, вкладок и изображений. Все эти вещи могут отвлекать этого конкретного подписчика, который просто хочет выполнить действие, описанное в электронном письме. Вот почему целевые страницы так эффективны. Они прорезают беспорядок. Подписчик с меньшей вероятностью будет отвлечен или сбит с толку, потому что он или она попадает на страницу, которая фокусируется на предложении из электронной почты и позволяет ему или ей принять меры.
Настройка целевой страницы для вашей кампании
На сегодняшний день двумя самыми большими преимуществами, которые целевые страницы предоставляют вашим посетителям, являются персонализация и направленность. Но какой дизайн нужен для их предоставления? Узнайте больше в следующей главе…
Преобразование посетителя требует взаимодействия многих элементов дизайна. Вместе они должны не только сформировать убедительный аргумент, но и полезную целевую страницу. Как минимум, вот что вам нужно включить в свою целевую страницу, чтобы заставить потенциальных клиентов действовать:
Как минимум, вот что вам нужно включить в свою целевую страницу, чтобы заставить потенциальных клиентов действовать:
Несуществующая навигация
В большинстве случаев навигационные ссылки помогают посетителям веб-сайта, которые хотят узнать больше о вашем бизнесе, на различных страницах, таких как «О нас» или «Услуги». Однако на вашей целевой странице они не нужны. Вот почему…
Ваша целевая страница служит виртуальным лифтом. Думайте об этом как о кратком изложении вашего предложения на одной странице, которое предоставляет посетителям все, что им нужно знать, чтобы решить, стоит ли совершать конверсию. Если контент кажется не относящимся к предложению, вы не должны включать его в свой дизайн.
Это означает, что большая часть информации на вашей странице «О нас» — например, история создания вашей компании — не нужна. То же самое касается контента вашего блога.
Каждый раз, когда вы предлагаете посетителям ссылку на другую страницу вашего веб-сайта, вы предлагаете им путь к отступлению. И тем самым вы убиваете свой коэффициент конверсии. Вот два тематических исследования, доказывающих это…
И тем самым вы убиваете свой коэффициент конверсии. Вот два тематических исследования, доказывающих это…
HubSpot протестировал две версии целевой страницы — одну с навигационными ссылками и одну без них:
Вот результаты:
Каждый статистически значимый тест показал, что целевые страницы без навигации конвертируют больше посетителей, чем страницы с навигацией. В одном случае удаление навигации повысило коэффициент конверсии почти на 30%.
Другое исследование от Yuppiechef и VWO показало нечто похожее, но еще более впечатляющее. Вот оригинал:
А вот вариант без навигации:
Этот повысил конверсию на 100%.
И хотя эти тесты сосредоточены на навигационных ссылках в заголовке вашей целевой страницы, в вашем дизайне не должно быть никаких навигационных ссылок. Их не должно быть в ваших подзаголовках, основном тексте или даже в нижнем колонтитуле. Это упоминалось несколько раз, но стоит повторить: навигационные ссылки убивают конверсию.
Заманчивый заголовок
Без призыва к действию никто не сможет совершить конверсию на вашей странице; без текста, ориентированного на выгоду, они не будут знать, зачем им это нужно. Но без заманчивого заголовка ваши посетители не будут задерживаться достаточно долго, чтобы увидеть какие-либо другие элементы на вашей целевой странице.
Таким образом, заголовок становится самым важным элементом дизайна. Вот как извлечь из этого максимальную пользу:
Как создать эффективный заголовок
Возможно, сейчас вы этого не понимаете, но подзаголовок над этим текстом содержит очень убедительную фразу. Вероятно, это слово использовалось в большем количестве заголовков, чем любая другая последовательность слов с момента зарождения современной рекламы, и не просто так: оно работает.
Эта фраза «Как».
Это работает потому, что играет на личных интересах посетителей. Когда они видят заголовок, начинающийся со слов «Как сделать», они знают, что узнают что-то новое или улучшатся, заявив и используя контент. Вот несколько примеров из текущих кампаний:
Вот несколько примеров из текущих кампаний:
Из всех стратегий это самая безопасная. Вы не ошибетесь с заголовком, начинающимся с «Как».
Помимо потребности в улучшении, есть и другие врожденные потребности, которыми мы все обладаем, и опытные копирайтеры могут воспользоваться ими…
Необходимость удовлетворять любопытство
Когда мы читаем заголовки вроде «Один навык, который превратит ваше письмо из хорошего в великое», мы не можем не щелкнуть их. Причина в так называемом «разрыве любопытства».
По словам Джоанны Вибе из Copyhackers, которая использовала разрыв любопытства для увеличения количества кликов на странице с ценами на 927%, разрыв любопытства определяется как:
«Промежуток между тем, что мы знаем, и тем, что мы хотим или даже должны знать ».
Вот пример пробела любопытства в действии из проведенного ею A/B-теста…
Во-первых, первый вариант страницы цен:
Во-вторых, вариант 2 страницы цен:
Результаты теста были следующими: увеличился на 927%. При ближайшем рассмотрении становится понятно, почему:
Вы заметите, что в первом варианте план Gold не указан в инфографике с ценами. Вместо этого он находится чуть ниже него. Текст гласит:
«У вас большой список? Выберите план Gold, чтобы получить до 350 000 контактов, 3,5 миллиона электронных писем в месяц и 4-кратную скорость».
Чего не хватало: цены. Поскольку пользователи хотели знать, сколько стоит золотой план, и поскольку он не был указан на странице, как другие планы, им приходилось щелкать, чтобы узнать. Отсюда и прирост кликов.
Некоторые примеры любопытных заголовков:
Будьте осторожны при создании такого заголовка. Полагаться только на любопытство, чтобы ваш контент прочитали, опасно. Если разрыв любопытства слишком велик, у посетителей может вообще не возникнуть соблазна прочитать остальную часть вашей целевой страницы.
Полагаться только на любопытство, чтобы ваш контент прочитали, опасно. Если разрыв любопытства слишком велик, у посетителей может вообще не возникнуть соблазна прочитать остальную часть вашей целевой страницы.
Например, в приведенных выше примерах заголовок «Это то, что нами движет» создает слишком большой пробел. Читатели, вероятно, зададутся вопросом: «Что это вообще значит и почему меня это должно волновать?»
Лучшие заголовки любопытства содержат элемент личного интереса. Посетители никогда не должны спрашивать себя: «Почему меня это должно волновать?»
Лучший пример — «Проведите пальцем по экрану, чтобы расширить свою компанию». Здесь присутствует элемент любопытства, и заявление о том, что это такое, поможет читателям развивать свой бизнес.
Необходимость быстро решать проблемы
Универсальная истина о людях заключается в том, что мы все по своей природе ленивы и жадны. Некоторые говорят, что это заложено в нас эволюционно: мы прилагаем усилия только тогда, когда это необходимо, чтобы сохранить нашу энергию для задач, связанных с выживанием.
Это означает, что мы всегда хотим получить максимальную отдачу при наименьшем объеме работы, поэтому «быстрые и простые» заголовки работают так хорошо. Они позиционируют ваше предложение как легкое решение проблем потенциальных клиентов.
Вот пример из AWAI:
Слова «самый быстрый» и «самый простой» привлекают читателя, как и фраза «всего 10 волнующих и высокопродуктивных часов». Большинство людей ухватятся за возможность освоить навыки, которые могут превратить их в шестизначную карьеру за такой короткий промежуток времени.
Это может работать практически для любого продукта или услуги. Спросите себя: во что мое предложение превращает людей?
Программное обеспечение может создать гибких маркетологов; курсы могут стать мастерами-рассказчиками. Определите, как ваш продукт или услуга меняет посетителей, и сообщите им об этом в заголовке.
Необходимость быть в курсе последних событий
Поскольку мир развивается с бешеной скоростью, нам всем нужно идти в ногу с новейшими инструментами и знаниями для решения наших проблем.
Если ваше предложение является новым, которое может улучшить жизнь ваших потенциальных клиентов так, как они еще не знакомы, важно сообщить им, как это делают эти заголовки:
Как и в случае с быстрыми и легкими заголовками и заголовками из любопытства, заголовки новостей работают лучше всего, когда они сочетаются с личным интересом. Посетители не будут переходить без причины.
Привлекательная кнопка призыва к действию
Создать эффективную кнопку призыва к действию сложнее, чем вы думаете. Требуется нечто большее, чем просто добавление слов в фигуру, гиперссылку на вашу страницу «спасибо». Внимательно вам нужно выбрать правильную копию, размер, форму, местоположение и цвет.
Внимательно вам нужно выбрать правильную копию, размер, форму, местоположение и цвет.
1. Копия
Традиционный призыв к действию не имеет особого смысла. До сих пор маркетологи подчеркивали, что читатели должны сделать, чтобы получить предложение, используя такие слова, как «Загрузить» и «Запросить». Но такой подход сводит на нет ценность CTA. Мы должны разъяснить посетителю «что в нем».
Например, компания Impact Branding & Design использовала идею оптимизации кнопки CTA на целевой странице электронной книги. Оригинальная кнопка гласила «Бесплатная загрузка:»
9.0002 Вариант, однако, подчеркивал преимущество заявки на загрузку с копией «Покажите мне, как привлечь больше клиентов»:Новая кнопка улучшила конверсию почти на 80%:
Возьмем другой пример, на этот раз от Empire Flippers, которые изменили свой CTA с «Присоединяйтесь к нам» на «Зарабатывайте деньги, переворачивая веб-сайты». В результате конверсия увеличилась на 33,1%:
Вот последний пример, на этот раз от Roader Studios. Во-первых, призыв к действию до:
Во-первых, призыв к действию до:
Затем корректировка, которая привела к увеличению коэффициента конверсии на 8,39%:
В следующий раз, когда вы создаете предложение на целевой странице, не заставляйте своих посетителей работать, чтобы заявить о нем. Вместо этого заставьте их заявить об этом, подчеркнув преимущества этого на вашей кнопке ( исключение : если вы создаете страницу продаж. В этом случае лучше всего очистить с CTA, например «Купить» или «Купить» или «Пожертвовать», чтобы потенциальные клиенты знали, что их карта будет списана, когда они нажмут кнопку.)
Помимо текста, при разработке кнопки CTA необходимо учитывать три вещи:
2. Размер
Если ваша кнопка слишком мала, ее будет не просто трудно заметить; нажимать тоже будет сложнее. Сейчас большинство людей выходят в Интернет через мобильные устройства, а это значит, что ваша кнопка должна быть достаточно большой целью для пальцев ваших потенциальных клиентов.
Исследование Массачусетского технологического института показывает, что средний размер сенсорной панели составляет от 10 до 14 мм, что делает 10×10 мм хорошим минимальным размером кнопки:
Любое меньшее значение, показывают исследования, и ваша кнопка будет слишком маленькой целью. Посетители будут расстраиваться, пытаясь нажать на нее:
3. Форма
Если вы сделаете кнопку в форме звезды, скорее всего, посетители не узнают, что это кнопка. Это потому, что у них есть предвзятое представление о том, как выглядит кнопка, основанное на встречах в реальной жизни и в Интернете.
Клавиши на их клавиатурах — это кнопки, которые они привыкли нажимать, поэтому в сети они выглядят так:
Вот пример кнопки, которую они не узнают:
Аморфная капля в правом нижнем углу совсем не похожа на кнопку. Когда дизайнеры изменили ее, чтобы она больше походила на традиционную кнопку, конверсия предсказуемо увеличилась:
С традиционной прямоугольной формой и текстовыми подсказками, такими как «Добавить в корзину» печатными буквами, новая кнопка указывала на ее кликабельность.
Другие эффекты, такие как затенение, могут облегчить идентификацию кнопки за счет создания трехмерного вида.
Этот метод подпадает под концепцию, известную как «скевоморфный дизайн», которая вращается вокруг создания идентичных цифровых версий реальных объектов. Вот пример калькулятора, созданного с помощью скевоморфных методов:
Кнопки, созданные с такими эффектами, лучше всего использовать для аудитории, которая не так хорошо разбирается в Интернете. Тем не менее, для опытных пользователей методы плоского дизайна могут работать так же хорошо. Вот снова калькулятор, на этот раз созданный с использованием плоского дизайна:
Обратите внимание, что не используются 3D-эффекты, такие как тени или чрезмерное затенение. Если исследование личности покупателя показывает, что ваша целевая аудитория состоит из опытных пользователей сети, эта кнопка стиля также может сработать.
В качестве золотой середины рассмотрите «Flat 2.0». Стиль дизайна обеспечивает баланс между чрезмерно отформатированной скевоморфной кнопкой и минималистичной плоской кнопкой. Он использует тени и затенение, чтобы указать на прессуемость, но делает это незаметно. Вот кнопка Flat 2.0:
Он использует тени и затенение, чтобы указать на прессуемость, но делает это незаметно. Вот кнопка Flat 2.0:
В конечном счете, эффекты, добавляемые к форме кнопки, будут зависеть от того, кто, как вы ожидаете, нажмет на нее. Однако сама форма должна оставаться прямоугольной. Взгляните на эти 100 примеров целевых страниц. Вы не найдете круглых, квадратных или восьмиугольных кнопок.
Причина восходит к закону Якоба Нильсена о пользовательском опыте в Интернете, в котором говорится нечто очевидное, но ценное для дизайна вашей страницы: пользователи Интернета проводят большую часть своего времени на других веб-сайтах— не твой. Это означает, что они развивают свои ожидания относительно того, как сеть работает на этих других веб-сайтах.
Итак, если каждая вторая целевая страница имеет прямоугольную кнопку, то и ваша должна быть такой же. Принесение в жертву юзабилити ради уникальности (как в примере с RIPT Apparel выше) может привести к тому, что ваша страница будет заброшена.
В копирайтинге важно отделить себя от конкурентов. Но когда дело доходит до дизайна и удобства использования, отклонение от нормы может сбить с толку посетителей и заставить их покинуть вашу целевую страницу.
4. Местоположение
Вы, наверное, слышали это миллион раз: «Призыв к действию всегда идет вверху страницы».
Обычно те, кто рекомендует эту «лучшую практику», делают это, потому что читали, что люди не любят прокручивать страницу. Но это не обязательно так.
Маркетинговые эксперименты доказали, что призывы к действию могут работать ниже сгиба, когда они переместили один отсюда (выше сгиба):
…сюда (ниже сгиба):
В результате коэффициент конверсии увеличился на 20%. Исследователи говорят, что причина связана с контентом, представленным перед призывом к действию:
Если вы просто автоматически поместите призыв к действию вверху страницы, вы можете сделать «спрос» до того, как ваш потенциальный клиент увидит ценность того, почему он должен действовать.
Или, иногда, еще до того, как они узнают, о чем вы спрашиваете. Длинная, уродливая страница с призывом к действию, «спрятанным» внизу страницы, может превзойти эту так называемую «лучшую практику».
Вот почему много раз вы будете видеть, что призыв к действию «спрятан» намного ниже сгиба на страницах продаж. Прежде чем их можно будет убедить нажать кнопку «купить», посетители этих страниц должны получить гораздо более убедительную информацию, чем на странице, предлагающей бесплатную электронную книгу.
Решая, где разместить свою рекламу, подумайте о своем предложении: если оно сложное или дорогое, может потребоваться больше элементов, таких как текст, отзывы и медиа, для преобразования посетителя. И это по своей сути опустит кнопку CTA ниже.
Например, на более длинных целевых страницах, таких как эта, кнопка призыва к действию не появляется, пока посетитель не прокрутит тысячи слов текста и бесчисленное количество отзывов.
Если ваше предложение простое и прямолинейное, короткая страница с призывом к действию, размещенная в верхней части страницы, может быть всем, что нужно, чтобы привлечь потенциального клиента. Так обстоит дело на большинстве целевых страниц, которые предлагают бесплатные ресурсы, такие как электронные книги или отчеты.
Так обстоит дело на большинстве целевых страниц, которые предлагают бесплатные ресурсы, такие как электронные книги или отчеты.
Но выше или ниже сгиба — не единственное, что вам нужно учитывать при расположении кнопки призыва к действию…
Рассмотрим этот пример из Nature Air, в котором кнопка призыва к действию размещены в крайнем правом углу страницы:
В этом месте его в основном пропустили посетители, которые, придя на страницу, вероятно, следовали этой схеме использования страницы:
Во всей этой последовательности читатели пропустили призыв к действию, потому что он не вписывался в их естественный поток потребления. Поскольку правая боковая панель, как правило, содержит менее актуальную для посетителя информацию, такую как реклама и навигационные ссылки, ее обычно замечают меньше, чем левую часть страницы. Исследования подтверждают это:
Исследования подтверждают это:
Когда кнопка была перемещена в соответствии со стилем чтения посетителей, количество конверсий увеличилось на 59.1%:
Чтобы приспособиться к естественному прогрессу посетителя, вам необходимо понять, как он читает. Это будет рассмотрено в следующей главе.
5. Цвет
Если вы новичок в дизайне целевой страницы, вы, вероятно, держитесь подальше от зеленых кнопок. Вместо них вы предпочитаете красные, потому что они генерируют больше конверсий. Среди других тематических исследований это доказывает этот пример от HubSpot:
. Но при более внимательном рассмотрении этого исследования выясняется, что вывод «красный лучше зеленого не во всех случаях». Вместо этого кнопка, которая больше выделяется, привлекает больше внимания.
В данном случае красный лучше зеленого, потому что он лучше контрастирует с другими элементами страницы. Зеленый цвет оригинальной кнопки CTA уже присутствует на странице в нескольких местах: логотип, изображение и значок внизу страницы.
Это сводится к следующему: Люди должны знать, куда щелкнуть, чтобы конвертировать.
Высокоэффективные кнопки CTA не пытаются подсознательно конвертировать потенциальных клиентов с помощью цветовой психологии. Отношение зеленого к «идти» или «окружающей среде» и коннотации красного «опасность» имеют мало общего с их способностью убеждать людей щелкнуть мышью.
Вместо этого именно контраст и четкость делают их такими привлекательными для посетителей. Красная кнопка кричит «я здесь» посетителю по прибытии. В этом случае зеленая кнопка не работает.
Удобная копия, ориентированная на выгоду
Писать для тех, кто не хочет читать, нелегко. На вашей целевой странице это то, что вам нужно сделать, так как посетители должны оценить ваше предложение. Они не хотят получать удовольствие от чтения.
Они хотят знать, стоит ли скачивать вашу электронную книгу, стоит ли покупать ваш продукт или стоит ли посещать ваш вебинар, и они хотят знать это быстро. Даже ранние исследования показывают, что потенциальные клиенты мгновенно решают, стоит ли им читать ваш текст.
Даже ранние исследования показывают, что потенциальные клиенты мгновенно решают, стоит ли им читать ваш текст.
Десятилетия назад Мюнхенская ассоциация прямого маркетинга провела одно из первых исследований, целью которого было выяснить, как люди читают. С помощью камер они внимательно следили за глазами испытуемых, когда те впервые сталкивались с только что напечатанной страницей. Они обнаружили, что…
Чтобы приспособиться к такому стилю чтения, вам необходимо кратко подчеркнуть преимущества вашего предложения. Вот как…
Разборчивость, удобочитаемость и понимание
По словам известного эксперта по юзабилити Якоба Нильсена, чтобы написать текст, который читают люди, вам нужно оптимизировать три вещи: :
А вот еще:
Чтобы ваш лендинг был разборчивым, копия вашей целевой страницы:
Вот пример от Royal Discount и VWO, который показывает, что улучшение разборчивости шрифта может привести к увеличению конверсии. Во-первых, контрольная страница с небольшим типом «Цена продажи»:
Затем последовал вариант, который привлек больше внимания более крупным и разборчивым типом «Цена продажи»:
Результатом стало увеличение конверсий «Добавить в корзину» более чем на 36%!
Удобочитаемость
Удобочитаемость связана с тем, насколько легко строки и блоки текста могут быть прочитаны посетителем. Чтобы сделать текст читаемым, вы должны обратить внимание на:
Понимание
Третьей и последней необходимостью для беглого текста является понимание, которое сосредоточено на вопросе о том, могут ли ваши посетители действительно понять ваше предложение. Для максимального понимания:
Четкое представление о том, что может предложить ваше предложение, имеет решающее значение для понимания. Исследование Шины Айенгар показало, что, когда сотрудникам предлагалось представить себе все преимущества экономии денег, они на 20% чаще открывали пенсионный фонд. Они также обязались регулярно вносить в него на 4% больше, чем те, кому не было поручено учитывать преимущества экономии денег.
Привлекательные средства массовой информации
Там, где слова не могут передать ценность предложения, лучше всего помогут визуальные эффекты. Исследования показали, что людям гораздо легче обрабатывать изображения, чем текст, что имеет смысл, если учесть, что люди в значительной степени интерпретируют окружающий мир без помощи слов.
Исследования показали, что людям гораздо легче обрабатывать изображения, чем текст, что имеет смысл, если учесть, что люди в значительной степени интерпретируют окружающий мир без помощи слов.
На вашей целевой странице визуальные материалы, такие как обучающие видеоролики, могут подробно рассказать о том, как работает ваше предложение, а изображения могут помочь вашему посетителю представить, как ваш продукт или услуга меняет их мир к лучшему.
В то же время визуальные эффекты не являются универсальным решением. Тип, который вы выберете, чтобы убедить своих посетителей, зависит от того, что вы предлагаете.
Вот несколько типов, которые вы можете использовать на своей целевой странице:
Изображения целевой страницы
Выбрать идеальное изображение для представления вашего предложения непросто. Вы можете задаться вопросом, что вам следует выбрать: снимок вашего продукта или модель, использующая его? Должны ли вы включать фотографию обложки вашей электронной книги или страницу в самой книге?
Что бы вы ни решили, важно помнить одно важное правило добавления изображений на целевую страницу:
Всегда будьте информативны. Если изображение не помогает посетителям оценить ваше предложение, оно не подходит для вашей целевой страницы. Вот пример изображения без добавленной стоимости:
Если изображение не помогает посетителям оценить ваше предложение, оно не подходит для вашей целевой страницы. Вот пример изображения без добавленной стоимости:
Исследования Nielsen Norman Group показывают, что такие стандартные изображения игнорируются. Ниже представлена карта, на которой отслеживалась группа глаз пользователей Интернета, когда они сканировали веб-страницу. Обратите внимание, что стоковое изображение становится совершенно невидимым:
Чтобы получить максимальную отдачу от изображения вашей целевой страницы, важно убедиться, что вы выбрали то, которое действительно способствует достижению цели страницы. Вот некоторые из них:
Лучшие кадры
Эти изображения (а иногда и видеоролики) рекламируют ваш продукт по-новому. Вместо того, чтобы объяснять это словами, героический снимок показывает посетителю, каковы преимущества получения вашего предложения:
Вот пример от Энджи Шоттмюллер:
На обеих фотографиях показан продукт, но тот, что справа, помогает посетителям визуализировать его преимущества. Вот еще один для того же предложения:
Вот еще один для того же предложения:
Этот тип изображения подходит практически для любого продукта или услуги — от ухода за газоном до часов и даже программного обеспечения. Узнайте больше о создании снимков эпического героя здесь.
Изображения продуктов
Хороший снимок продукта позволяет посетителю увидеть все тонкости вашего предложения. Если это предложение носит технический характер, это эффективный способ продемонстрировать его возможности:
Этот рюкзак имеет множество карманов, углов и ремней. Несколько фотографий продукта помогают людям лучше понять его. Если ваше предложение также имеет много функций, которые необходимо выделить, чтобы помочь посетителям принять более взвешенное решение о покупке, этот тип медиа может быть уместным.
Если вы фотографируете товар, представьте себя посетителю. Что им нужно увидеть, чтобы полностью оценить ваше предложение?
Например, на большинстве целевых страниц электронных книг есть изображение обложки ресурса. Но это не помогает посетителям оценить содержимое электронной книги. Вместо этого предварительный просмотр внутреннего содержания, как показано на этой целевой странице релевантности:
Но это не помогает посетителям оценить содержимое электронной книги. Вместо этого предварительный просмотр внутреннего содержания, как показано на этой целевой странице релевантности:
Помните: создание великолепных изображений для вашего продукта — это не только использование правильной камеры или правильное освещение. Речь идет о создании чего-то информационного, что ваши посетители смогут использовать.
Инфографика
Концептуализация данных может быть сложной задачей для среднего потребителя. На вашей целевой странице инфографика, такая как диаграммы и графики, может сделать статистику более доступной.
Вот отличный пример от Wrike, который обращает внимание на преимущества использования программного обеспечения с точки зрения клиентов:
Если для того, чтобы убедить потенциального клиента совершить конверсию, нужно сравнить или представить числа, инфографика может проиллюстрировать набор данных.
Значки
На целевых страницах значки особенно полезны по причинам, изложенным выше. Во-первых, люди могут обрабатывать изображения быстрее и проще, чем текст. Хорошо продуманная иконка может сделать идею или действие более узнаваемыми.
Во-первых, люди могут обрабатывать изображения быстрее и проще, чем текст. Хорошо продуманная иконка может сделать идею или действие более узнаваемыми.
Во-вторых, люди не любят читать. Как и маркеры, значки могут разбивать излишне длинные блоки текста. Посмотрите, как QuickBooks использует их на этой целевой странице:
Каждый хорошо дополняет сопроводительный текст узнаваемым образом, что улучшает понимание. Значок «Легкое выставление счетов», например, использует линии за наклонным изображением документа, чтобы сообщить о движении и указать на быстрый процесс выставления счетов.
Значок «Получить платеж мгновенно» помогает людям понять, что клиенты могут быстро и легко платить, используя информацию об учетной записи, хранящуюся в облаке. Если вы решите включить значки в дизайн целевой страницы, убедитесь, что они…
Вот страница, на которой можно было бы использовать некоторые значки, чтобы разбить текст:
Значки доверия
Эти изображения делают потенциальных клиентов более удобными при конвертации на вашей целевой странице. Это индикаторы того, что ваш веб-сайт безопасен для совершения транзакций или что вы ведете законный бизнес.
Это индикаторы того, что ваш веб-сайт безопасен для совершения транзакций или что вы ведете законный бизнес.
Поскольку посетители мало знают о том, что делает сайт безопасным, и у них не всегда есть время тщательно изучить вашу компанию, они ищут печати или значки, подобные приведенным ниже, как ярлыки для определения вашей надежности:
The Baymard Институт обнаружил, что среди них наиболее узнаваемыми и заслуживающими доверия были следующие (особенно для покупателей):
Однако то, что вы выберете для отображения, будет зависеть от сообщения, которое вы пытаетесь передать. Подробнее о том, как выбрать правильные индикаторы доверия, далее в этой главе.
Видео на целевых страницах
Сеть становится все более ориентированной на видео, поскольку люди предпочитают смотреть онлайн-контент. Одна шокирующая статистика: взрослые американцы в среднем тратят больше времени на просмотр онлайн-видео, чем на работу.
Таким образом, маркетологи сейчас активно инвестируют в видео. В частности, исследования показали, что на вашей целевой странице добавление видео может повысить коэффициент конверсии на 80%. Вот несколько типов, которые потенциально могут сделать это для вашей целевой страницы:
В частности, исследования показали, что на вашей целевой странице добавление видео может повысить коэффициент конверсии на 80%. Вот несколько типов, которые потенциально могут сделать это для вашей целевой страницы:
Объясняющие видеоролики
Если ваш продукт новый или особенно сложный, пояснительные видеоролики могут точно показать, как он улучшает жизнь ваших клиентов. Эти короткие, обычно анимированные ролики часто проводят посетителей через сценарий PAS, который представляет проблему, взволновывает ее, а затем представляет ваше предложение как решение.
Dropbox, как известно, запустил свою компанию с помощью короткого и четкого видео-описания своего сервиса:
Основатель Crazy Egg Нил Патель зарабатывал дополнительно 21 000 в месяц с помощью пояснительного видео, которое помогло людям лучше понять его инструмент. Если есть препятствие для понимания вашего решения, этот тип медиа очень эффективно помогает вашим посетителям преодолеть его. Узнайте больше об их создании здесь.
Вступительные видеоролики
Когда бизнес относительно неизвестен или когда успех целевой страницы зависит от человека, стоящего за предложением, вводное видео может создать доверие, необходимое для обращения посетителя.
На этой целевой странице есть страница от Сэма Овенса:
В ней он описывает свой путь от ребенка, живущего в подвале у родителей, до владельца бизнеса за 7 миллионов долларов всего за несколько лет. Красивый костюм, золотые часы и дорогие аксессуары добавляют ему авторитета (принцип, о котором вы узнаете позже в этой главе), помогая ему убеждать людей в том, что он так успешен, как утверждает.
С таким видео-вступлением Сэм превращается из неизвестного парня, продающего свои услуги, в, казалось бы, заслуживающий доверия источник информации.
Видеоотзывы
Отзыв подталкивает ваши перспективы к конверсии, демонстрируя ваших довольных клиентов, обычно с текстовым обзором, сопровождаемым именем и портретом. Вот пример из ROI Revolution:
Вот пример из ROI Revolution:
Видео-отзыв оживляет этот отзыв, снимая его на камеру. Вот пример от Джейми, клиента LifeLock:
В частности, подобные видео-отзывы повышают доверие к предложению, очеловечивая рецензента. Они помогают создателям целевых страниц преодолеть распространенное препятствие дизайна: сделать отзыв вместе с человеком, который его дает, правдоподобным. Есть и другие способы сделать это, о которых вы узнаете чуть позже в этой главе.
Видео-кейсы
На вашей целевой странице короткое тематическое исследование в виде видео может быть даже более мощным средством убеждения, чем видео-отзыв или вступительное видео; и это потому, что тематические исследования доказывают вашим потенциальным клиентам, что вы можете удовлетворить их потребности, основываясь на реальных результатах прошлых выступлений. Вот пример из Cognizant:
Обратите внимание, что речь идет не столько об опыте работы клиента с поставщиком услуг (как отзыв), а больше о решении, предоставленном Cognizant, а также о процессе, который потребовался для его предоставления.
Краткая форма
Форма есть почти на всех типах целевых страниц. И на всех этих целевых страницах форма обычно является самым большим источником трений. Здесь вы запрашиваете у своих посетителей их личную информацию — от имени до номера кредитной карты и все, что между ними.
Именно по этой причине форма целевой страницы была тщательно изученным элементом дизайна многими командами по оптимизации конверсии. Таким образом, в Интернете есть много информации о создании эффективного.
Какое оптимальное количество полей формы?
С каждым полем, которое вы добавляете в свою форму, вы узнаете больше о своих потенциальных клиентах, но есть компромисс. Каждое добавленное вами поле — это дополнительное препятствие, которое стоит на пути к тому, чего хочет ваш посетитель, — говорит Джоанна Вибе:
Воспринимайте каждое поле в кассе как препятствие, которое потенциальный клиент должен преодолеть. Затем спросите себя, стоит ли возможность потерять продажу — или тысячи продаж — из-за того, что вы хотите заполнить базу данных.
После Великого Полевого Отбора, как его будут называть в вашем офисе, вы захотите убедиться, что оставшиеся формы настолько безупречны, что пользователи едва ли заметят, что они действительно вводят данные.
Ее цитата относится к форме оформления заказа, но это тот же случай даже на страницах, которые не требуют продажи. Просите слишком много и рискуете потерять конверсию. Вот данные из 40 000 форм, подтверждающие это:
Но, сколько слишком много? Точный ответ индивидуален для каждого бизнеса, но процесс его получения одинаков.
Спросите себя:
Организация формы для оптимального удобства использования
Глядя на большинство форм, вы, возможно, не думаете, что их дизайну уделялось много внимания. Но, поскольку форма — это место, где происходит все взаимодействие на вашей целевой странице, она должна быть тщательно создана в соответствии с определенными принципами, облегчающими ее использование.
Но, поскольку форма — это место, где происходит все взаимодействие на вашей целевой странице, она должна быть тщательно создана в соответствии с определенными принципами, облегчающими ее использование.
По данным Nielsen Norman Group, это следующие:
1. Визуально сгруппируйте метки форм рядом с соответствующими полями, чтобы было понятно, где пользователям нужно вводить информацию. Неоднозначный пробел в этой форме может вызвать у посетителей вопрос, где какая метка относится к какому полю:
Метки в этой версии формы, с другой стороны, ближе к соответствующим полям:
2. Представьте поля формы в один столбец, чтобы не прерывать нисходящий импульс пользователя, если только поля не связаны (например, имя и фамилия или город, штат и почтовый индекс). Вот пример из SkillJar:
3. Избегайте использования текста-заполнителя, поскольку было показано, что он сбивает посетителей с толку, проверяет их память и делает поля формы менее заметными. По данным ННГ:
По данным ННГ:
Когда вы помещаете метки внутри текстового поля в качестве текста-заполнителя, метка исчезает, когда пользователи вводят свой текст, и они должны помнить ее при заполнении поля. Это особенно вызывает проблему, если пользователи используют клавишу Tab для перемещения по форме. Когда они переходят к следующему полю, не глядя, они пропускают необходимую информацию. Кроме того, пользователей привлекают открытые текстовые поля; они могут ошибочно принять текст-заполнитель за ответ по умолчанию и пропустить этот элемент формы.
Вот форма, которая не соответствует действительности:
Вместо этого, вот лучший пример с постоянными метками над каждым полем:
4. Запрашивайте информацию о потенциальных клиентах в логическом порядке. Не спрашивайте имя, затем адрес электронной почты, а затем фамилию. Спросите имя, затем фамилию, затем адрес электронной почты.
5. Убедитесь, что размер поля соответствует размеру ввода. Если ожидается, что ввод будет коротким, например, почтовый индекс, то поле должно быть коротким. Если поле имеет только три возможных ввода, рассмотрите возможность отображения этих вводов в виде переключателей, а не в раскрывающемся списке. Вот пример целевой страницы Хиллари Клинтон «Вместе вперед», на которой посетители могут просто щелкнуть мышью, чтобы выбрать сумму пожертвования и тип кредитной карты, которую они используют:
Если ожидается, что ввод будет коротким, например, почтовый индекс, то поле должно быть коротким. Если поле имеет только три возможных ввода, рассмотрите возможность отображения этих вводов в виде переключателей, а не в раскрывающемся списке. Вот пример целевой страницы Хиллари Клинтон «Вместе вперед», на которой посетители могут просто щелкнуть мышью, чтобы выбрать сумму пожертвования и тип кредитной карты, которую они используют:
6. Удалите как можно больше необязательных полей формы, а затем убедитесь, что вы отличаете остальные необязательные поля от их обязательных аналогов. Вот хороший пример от ACT, который использует звездочки в качестве индикаторов обязательных полей:
7. Сообщите посетителям, если ввод формы имеет какие-либо особые правила. Если требуется заглавная буква и символ, это должно быть указано в метке формы. Эта форма делает это, но в тексте-заполнителе, который исчезнет, как только посетители начнут печатать:
Вот лучший пример из MailChimp:
8. Предварительно заполните общие входные данные. Если в вашей форме есть поле «Страна» и большинство ваших потенциальных клиентов из США, предварительное заполнение «США» может сэкономить им время, необходимое для поиска в раскрывающемся списке. Вот хороший и плохой пример предварительного заполнения полей формы:
Предварительно заполните общие входные данные. Если в вашей форме есть поле «Страна» и большинство ваших потенциальных клиентов из США, предварительное заполнение «США» может сэкономить им время, необходимое для поиска в раскрывающемся списке. Вот хороший и плохой пример предварительного заполнения полей формы:
Поле формы «Страна» заполнено (хорошо), как и дата рождения, но с текущей датой (плохо). Это поле лучше оставить пустым, так как нет возможности узнать день рождения посетителя. Это бесполезно, потому что во всех случаях посетители должны будут изменить этот ввод с текущего дня на свой день рождения. Это не ускоряет процесс заполнения формы.
9. Убедитесь, что сообщения об ошибках понятны и заметны пользователям, которые либо забывают заполнить форму, либо отправляют несовместимую информацию. Используйте красные буквы, а также другие привлекающие внимание индикаторы, такие как более крупный текст и красная рамка вокруг поля, в котором была допущена ошибка.
10. Если вам абсолютно необходимо запросить много информации у ваших потенциальных клиентов, подумайте о том, чтобы запрашивать ее поэтапно, как это делает целевая страница ниже. По данным Formstack, многостраничные регистрационные формы превосходят одностраничные более чем в 9 раз.%:
Вы также заметите, что эта форма внизу имеет два значка, которые сообщают посетителям, что их личная информация в безопасности при отправке. На вашей целевой странице эти «индикаторы доверия» играют большую роль в доказательстве того, что вы искренне заинтересованы в своих интересах.
Надежные индикаторы доверия
Независимо от вашей цели конверсии — будь то подписки, загрузки, продажи или что-то еще — чтобы убедить посетителей воспользоваться вашим предложением, вам нужно заставить их доверять вам. С такими индикаторами, как социальное доказательство, значки безопасности и т. д., это возможно.
Каждый индикатор сообщает что-то свое, поэтому важно знать, когда и где он окажет максимальное влияние на вашу целевую страницу.
Отзывы
Реклама собственных продуктов и услуг никогда не была эффективным способом их продажи. Никто не верит владельцу компании, когда он заявляет, что их решение лучшее на рынке.
Однако они верят, когда других человек говорят, что предложение самое лучшее, или самое доступное, или самое вкусное. Исследования показывают, что отзывам о продуктах доверяют в 12 раз больше, чем описаниям продуктов от производителей, и на то есть веская причина: у клиентов нет стимула вводить своих коллег в заблуждение относительно эффективности продукта. Например, отзыв на сторонней стороне, в котором сравнивается программное обеспечение целевой страницы или предлагаются непредвзятые обзоры Instapage, может быть очень убедительным для потенциального клиента.
Вот почему отзывы — отзывы довольных клиентов — могут повысить воспринимаемую ценность предложения, даже если рецензент неизвестен читателю. Отчет Nielsen Norman Group показывает, что 70% людей доверяют отзыву человека, которого они никогда не встречали.
Но чему они не поверят, так это ленивому отзыву. Эффективный будет оптимизирован для:
1. Позитивности
Обзор, который гласит: «Это был хороший продукт», не заставит кого-то купить так много, как тот, который читается так:
Разместите отзывы самых ярых поклонников вашего бренда. Чем позитивнее отзыв, тем большей силой он обладает.
Вот пример недостаточно положительного отзыва:
В переводе этот отзыв говорит: «Вы безубыточны, а затем немного зарабатываете, когда размещаете рекламу в этой компании». Это действительно «то, что вы ищете в рекламе»? Самый минимум?
2. Узнаваемость
На уровень убедительности отзыва также влияет лицо, его дающее. Если этот человек является экспертом в своей области, известен читателю или работает в авторитетной компании, его мнение имеет больший вес.
Восторженный отзыв уважаемого влиятельного лица более убедителен, чем отзыв неизвестного человека.
Точно так же отзыв от кого-то, кого вы знаете, будет более убедительным, чем от кого-то, кого вы не знаете, поэтому Facebook сообщит вам, когда одному из ваших друзей нравится определенный бренд:
При оценке надежности бренд онлайн, люди ищут индикаторы знакомства. Чем более он узнаваем, тем больше ему будут доверять.
Чем более он узнаваем, тем больше ему будут доверять.
3. Конкретность
Детали имеют решающее значение для установления доверия. Чем конкретнее отзыв, тем больше он заслуживает доверия и тем больше посетитель будет доверять ценности предложения, которое стоит за ним.
Например, вот конкретный отзыв от AdLift:
Он рекламирует услугу с реальными результатами: «Мы добились увеличения количества ключевых слов на 185%, привлекающих SEO-трафик менее чем за 4 месяца». Этот делает то же самое:
Но третий отзыв, представленный на странице, менее конкретен в отношении результатов:
Что они все делают хорошо, так это обеспечивают конкретность в отношении рецензентов. Полное имя, должность и компания указаны рядом с фотографией каждого рецензента, что делает их более человечными, позволяя посетителям понять, что это настоящие люди.
Вы можете поискать в Google «Эрин Рензас», «Деннис Минк» и «Томми Гриффит» и, вероятно, найдете идентифицирующую информацию, например, страницу LinkedIn или личный веб-сайт, связанную с каждым из них.
С другой стороны, отзыв от «Tom G.» без каких-либо идентифицирующих деталей, например, где он работает или какова его должность, выглядит фальшивкой. Том Г. мог быть настоящим, но нет никакого способа подтвердить это. Вот пример отзывов, в которых можно было бы использовать больше идентифицирующих деталей:
Джули, Сара и Дон — настоящие люди? Или все три отзыва созданы владельцем бизнеса?
4. Релевантность
Релевантность и узнаваемость работают вместе. Когда свидетельство дается кем-то хорошо известным, оно обладает большей убедительной силой. Но для максимальной эффективности этот человек должен иметь отношение к предложению и бизнесу.
Например, эти отзывы о написании программного обеспечения, MasterWriter, более убедительны, потому что они даны отмеченными наградами авторами:
Если бы их давали профессиональные спортсмены или знаменитые повара, они бы не обладали такой силой. Для программы тренировок или диеты на посетителя может повлиять одобрение спортсмена или бодибилдера. Но для программного обеспечения для письма отзывы известных писателей более убедительны, потому что целевая аудитория — писатели.
Но для программного обеспечения для письма отзывы известных писателей более убедительны, потому что целевая аудитория — писатели.
Индикаторы безопасности
Перед отправкой своей личной информации на целевой странице посетители будут искать признаки, указывающие на ее безопасность. «https» в вашем URL недостаточно. Вы также можете включить четкие и очевидные знаки, например:
Страницы, не содержащие этих индикаторов, сообщают посетителям, что их информация может попасть в руки злонамеренных хакеров или аморальных спамеров. Вот страница, которая правильно передает сигналы безопасности:
Индикаторы полномочий
С раннего возраста нас учат подчиняться авторитетным лицам, таким как врачи и полицейские. Итак, по мере того как мы привыкаем постоянно видеть эти цифры в повседневной жизни, наш разум создает ярлыки для определения, следует ли нам безоговорочно доверять кому-либо.
Итак, по мере того как мы привыкаем постоянно видеть эти цифры в повседневной жизни, наш разум создает ярлыки для определения, следует ли нам безоговорочно доверять кому-либо.
Мы ищем униформу или форму, пистолеты или стетоскопы, значки, приколотые к рубашкам с воротником, или звания, вышитые на лабораторных халатах. Доктор Роберт Чалдини, известный своими работами по психологии убеждения, назвал эти ярлыки названиями, одеждой и атрибутами:
Добавив эти элементы на целевую страницу, вы повысите вероятность того, что ваше предложение будет востребовано. Тай Лопес, например, известен тем, что использует индикаторы авторитета, чтобы доказать ценность своего предложения. В этом видео он демонстрирует новый Lamborghini и семь новых книжных полок:
Когда они закончат просмотр клипа, большинство зрителей предположат следующее:
Правда это или нет (он мог одолжить Lamborghini у друга, и он, возможно, никогда не читал ни одну из этих книг), мы не можем знать наверняка. Однако, судя по его почти 1 000 000 подписчиков на YouTube, большинство людей безоговорочно признают его авторитет.
При разработке целевой страницы подумайте, что вы хотите сообщить своим потенциальным клиентам. Затем определите, какими титулами, одеждой и атрибутами вы обладаете, которые могут убедить посетителя в том, что вы воплощаете в себе эти качества.
Сигналы доверия
Мы все предполагаем, что люди, занимающие руководящие должности, заслуживают доверия; но чтобы быть заслуживающим доверия, требуется что-то дополнительное. Вот основное различие между двумя явлениями:
Полномочия предполагаются . Достоверность заработало.
Целевая страница доктора Хаймана «Ешьте жир, худейте» имеет встроенный авторитет просто потому, что человек, который создал ее, является врачом, и его титул упоминается на всей странице:
Но является ли доктор Хайман хорошим доктор? Должны ли посетители доверять его советам о здоровье? Они будут искать сигналы доверия, чтобы определить, например:
Известные клиенты и отзывы
Помните: никто не поверит вам, когда вы скажете им, что ваше предложение заслуживает внимания, но они будет доверять кому-то другому, особенно если этот кто-то авторитетен и имеет отношение к предложению. Вот пример с лендинга доктора Хаймана:
Вот пример с лендинга доктора Хаймана:
Мехмет Оз — авторитетная и узнаваемая знаменитость, которая как врач имеет отношение к предложению. Отзыв от него добавляет доверия к странице. Так же, как и это свидетельство доктора Тоби Косгроува:
Он менее узнаваем, чем доктор Оз, но титул под его именем показывает, почему Косгроув может дать авторитетный обзор диетической программы Хаймана: он генеральный директор Клиника Кливленда, одно из самых известных медицинских учреждений страны.
Оптимизированные отзывы, подобные этим, позволяют посетителям понять, что люди, не являющиеся создателями предложения, также считают диету «Ешь жир, худей» эффективной.
То же самое касается высокопоставленных клиентов. Когда компания использует логотипы известных компаний, с которыми они вели дела, это, по сути, говорит: «Некоторые из самых надежных брендов доверяют нам, поэтому и вы тоже». Вот пример из Mindgruve:
Статистическое доказательство
Цифры почти всегда более убедительны, чем слова. Статистические доказательства рентабельности инвестиций от реальных клиентов превосходят даже самые положительные отзывы, потому что старая поговорка действительно верна: цифры не лгут.
Статистические доказательства рентабельности инвестиций от реальных клиентов превосходят даже самые положительные отзывы, потому что старая поговорка действительно верна: цифры не лгут.
Вот пример с целевой страницы доктора Хаймана:
Вот еще один пример из маркетингового агентства Louder Online из Сан-Диего:
На целевой странице, если вы размещаете результаты конкретных тематических исследований, делайте их краткими. и выделить цифры. Никто не будет читать их в текстовой форме, как они написаны на этой целевой странице:
Награды
Чтобы повысить доверие, вы никогда не ошибетесь, демонстрируя награды. Даже если они принадлежат малоизвестным организациям, они выражают признание сторонней стороной вашего превосходства в определенной области или в определенной кампании. Вот пример из L7 Creative:
Реклама
Если ваш бизнес или предложение были представлены в каких-либо известных публикациях, на вашей целевой странице есть место, где люди могут узнать об этом. Вот пример с целевой страницы «Ешь жир, худей»:
Вот пример с целевой страницы «Ешь жир, худей»:
Посетители рассматривают такие СМИ, как CBS, PBS и ABC, как надежные источники информации. Они предполагают, что если вы или ваше предложение были представлены на каком-либо из них, вы заслуживаете доверия по ассоциации.
Социальные стойки
Подумайте на секунду о том, что происходит, когда вы видите длинную очередь возле ресторана: вы предполагаете, что еда хорошая.
Точно так же, когда вы видите, что за брендом следят тысячи людей, или товар востребован миллионы раз, это показатель того, что за брендом стоит следить и за продуктом стоит претендовать:
Вот почему счетчики могут быть эффективный способ продемонстрировать популярность вашего бренда или предложения и, соответственно, его ценность. Вот пример из Института контент-маркетинга:
Вот счетчик лайков Facebook с другой целевой страницы, который показывает, что у бренда на платформе 563 000 поклонников:
Эти счетчики эффективно передают сообщение «наш контент / продукт ценен для сотен тысяч людей», что заставляет посетителей думать: «это может быть ценно и для меня».
Все вместе
Целевая страница похожа на пазл. Иметь все нужные части недостаточно. Ваши элементы должны собраться вместе, чтобы сформировать страницу, которая тонко направляет вашего посетителя к конверсии. Узнайте, как собрать их все вместе, в следующей главе.
Создание целевой страницы включает в себя нечто большее, чем случайное размещение элементов из четвертой главы на веб-странице. Эти элементы должны быть расположены правильно, чтобы побудить посетителей к действию.
Для этого вам понадобятся некоторые знания концепций дизайна, основанные на гештальт-психологии, а также представление о том, как люди читают в Интернете.
Как люди читают в Интернете
Примерно в 2006 году исследователи из Nielsen Norman Group узнали, что выводы Мюнхенской ассоциации прямого маркетинга передаются в Интернет. В исследовании, которое отслеживало, как 232 интернет-пользователя просматривали тысячи веб-страниц, они заметили, что…
Исследователи назвали это «F-паттерном» из-за его формы:
Однако они также отметили, что движения глаз людей не всегда образуют идеальное «F:»
Очевидно, что шаблоны сканирования пользователей не всегда состоят ровно из трех частей. Иногда пользователи будут читать третью часть контента, из-за чего шаблон будет больше похож на букву E, чем на F. В других случаях они прочитают только один раз, и шаблон будет похож на перевернутую букву L (с перекладиной вверху). . Однако в целом шаблоны чтения примерно напоминают букву F, хотя расстояние между верхней и нижней полосой различается.
Независимо от того, образует ли их шаблон чтения «F», «E», перевернутую «L» или «Z», последствия для англоговорящих людей одинаковы: Читатели продвигаются слева направо, затем сверху вниз, просматривая для важных фрагментов информации на странице. Поэтому крайне важно знать, что делает часть информации «важной» для читателя.
Поэтому крайне важно знать, что делает часть информации «важной» для читателя.
Гештальт-психология и визуальная иерархия
В начале 1900-х годов трое немецких мыслителей начали формировать основу гештальт-психологии, теории визуальной организации, которую можно резюмировать одной общеизвестной фразой: «Целое отлично от суммы из его частей».
Основатели теории предположили, что люди не воспринимают свое окружение индивидуально и одинаково; вместо этого они придают им смысл в контексте целого. В результате их исследований были разработаны 8 законов организации восприятия. Один из них, закон подобия, описывает, как люди группируют отдельные элементы в зависимости от того, насколько они похожи на свое окружение.
Например, на изображении ниже большинство людей видят три ряда белых точек и три ряда черных точек вместо 36 точек, или 6 рядов точек, или 6 столбцов точек:
Причина в нашей тенденции упорядочивать вещи по сходным характеристикам. И из-за этой тенденции наше внимание особенно привлекает то, что отличается от этих групп.
И из-за этой тенденции наше внимание особенно привлекает то, что отличается от этих групп.
Гештальт-психологи назвали эти разные вещи «аномалиями». Красная мармеладка ниже — аномалия, потому что она выделяется из группы похожих желтых мармеладок:
Поскольку наше внимание привлекают аномалии, «отличный» стал синонимом «важного» в эпоху, когда рекламодатели ведут войну за показы. На вашей целевой странице самое важное для ваших посетителей — это то, что в первую очередь привлекает их внимание. Вторая по важности вещь — это то, что привлекает их внимание дальше, и так далее.
Поскольку читатели не читают, а просматривают, важно создать визуальную иерархию, которая выделяет наиболее важную информацию на вашей целевой странице. Вы должны убедиться, что даже с первого взгляда они могут быстро понять, почему они должны претендовать на ваше предложение.
Привлечение внимания с помощью аномалий на целевой странице
Вместе эти аномалии образуют визуальную иерархию. Наиболее привлекающая внимание аномалия находится на вершине иерархии, вторая наиболее привлекающая внимание — вторая по приоритету, и так далее. Если вы оптимизируете свою страницу, чтобы она была удобочитаемой с первого взгляда, вы должны как минимум выделить это:
Наиболее привлекающая внимание аномалия находится на вершине иерархии, вторая наиболее привлекающая внимание — вторая по приоритету, и так далее. Если вы оптимизируете свою страницу, чтобы она была удобочитаемой с первого взгляда, вы должны как минимум выделить это:
1. Ваш заголовок: Он должен содержать ваше УТП, ориентированное на выгоду. Сообщите посетителям, в чем состоит самое большое преимущество вашего предложения.
2. Ваши преимущества: Каждый посетитель должен иметь возможность быстро определить, в чем заключаются преимущества запроса предложения. Особенности не важны. Вместо этого на странице необходимо выделить преимущества, которые предоставляют эти функции.
3. Ваш призыв к действию: Как только ваши посетители узнают, почему они должны востребовать ваше предложение, они должны знать как это сделать. Вот тут-то и появляется ваш призыв к действию. Он должен привлекать внимание и располагаться там, где его легко увидеть.
Ваша иерархия будет меняться от страницы к странице. Иногда, например, изображение больше всего привлекает внимание. В других случаях вы захотите включить отзывы в иерархию.
Однако эти три элемента должны присутствовать на каждой целевой странице. Вот как выделить их таким образом, чтобы они были читаемы даже с первого взгляда.
Характеристики аномалии целевой страницы
Чтобы ваш заголовок, преимущества и призыв к действию были заметны на странице с большим количеством элементов, требуется некоторое дизайнерское ноу-хау. Чтобы создать визуальную иерархию, вот что вы должны манипулировать:
Посмотрите, как DigitalMarketer манипулирует ими на этой целевой странице для создания визуальной иерархии:
Давайте разберем элементы визуальной иерархии на этой странице:
Точно так же ваша целевая страница должна привлекать внимание как минимум заголовком, преимуществами и призывом к действию. Если вы используете такие элементы, как изображения и подзаголовки, они не должны мешать читателю определить ваше УТП и преимущества вашего предложения или после этого щелкнуть CTA.
Посмотрите на изображение на целевой странице DigitalMarketer. Это не прерывает поток пользователя, который приходит к CTA, читая в форме L (заголовок, преимущества, призыв к действию) или F (заголовок, изображение, преимущества, призыв к действию). .
Стремитесь к похожему дизайну: во-первых, привлеките внимание посетителей привлекательным изображением или заголовком; затем привлечь их к вашей выгоде; и, наконец, направьте их к кнопке формы/призыва к действию. Вот еще несколько примеров этого дизайна в действии:
1. Marketo
2. Microsoft
3. UserTesting
Этот дизайн особенно популярен на многих целевых страницах, потому что он естественным образом направляет посетителя к кнопке CTA. И если эта кнопка призыва к действию разработана правильно, она будет очень заметна. Вот как можно использовать цвет для создания привлекающей внимание кнопки.
И если эта кнопка призыва к действию разработана правильно, она будет очень заметна. Вот как можно использовать цвет для создания привлекающей внимание кнопки.
Выбор цветовой схемы целевой страницы, ориентированной на конверсию
Хотя многие маркетологи так считают, выбор цветовой схемы имеет мало общего с психологическим значением оттенка. Бесчисленное количество блоггеров заявляют, что «синий означает доверие» или «зеленый означает иди». Вот выдержка из тематического исследования цвета кнопки, которое обсуждалось в главе 3: 9.0003
Зеленый ассоциируется с такими понятиями, как «природа» и «окружающая среда», и, учитывая его широкое использование на светофорах, предполагает идею «вперед» или движения вперед.
Красный цвет, с другой стороны, часто считается символом возбуждения, страсти, крови и предостережения. Он также используется в качестве цвета для остановки на светофоре. Также известно, что красный цвет привлекает внимание.
Хотя эти утверждения не совсем бесполезны, у них есть существенный недостаток: они основаны на культурных ассоциациях. Например, в западном мире красный цвет символизирует опасность; но в Китае он символизирует счастье, праздник и удачу.
Например, в западном мире красный цвет символизирует опасность; но в Китае он символизирует счастье, праздник и удачу.
Вместо того, чтобы разрабатывать дизайн вашей страницы на основе этих в значительной степени субъективных значений цвета, более важно создавать дизайн на основе теории цвета . С его помощью вы можете создать контраст между фоном, формой и кнопкой CTA, что способствует большему коэффициенту конверсии, чем подсознательные сообщения. Вот как разработать схему, которая будет конвертировать:
Используйте правило 60-30-10
Исследования показали, что чем проще, тем лучше, когда дело доходит до выбора цветовой схемы, ориентированной на конверсию. Три оттенка — идеальное число для направления посетителей к вашей кнопке призыва к действию.
Чтобы выбрать эти три цвета, Джаред Кристоферсон из Йеллоухаммера предлагает использовать цветовое правило «60-30-10» в веб-дизайне. Вот как это работает:
Выберите акцентный цвет
Акцентный цвет будет самым ярким и смелым на вашей странице. Он должен привлечь внимание к кнопке CTA своим оттенком, оттенком или оттенком, который контрастирует с остальной частью вашей цветовой схемы. Только 10% вашей целевой страницы должно быть заполнено вашим акцентом, и безопасный способ выбрать его — начать с цвета вашего логотипа или его вариаций.
Он должен привлечь внимание к кнопке CTA своим оттенком, оттенком или оттенком, который контрастирует с остальной частью вашей цветовой схемы. Только 10% вашей целевой страницы должно быть заполнено вашим акцентом, и безопасный способ выбрать его — начать с цвета вашего логотипа или его вариаций.
Координация с основным цветом (30%)
После того, как вы выбрали акцент, следующим шагом будет выбор основного цвета для заголовка, формы и нижнего колонтитула, на котором он будет хорошо отображаться. На цветовом круге выберите тон, оттенок или оттенок, противоположный вашему акценту, чтобы придать ему максимальный контраст. Это называется «дополнительным» цветом:
Выбор раздельно-дополняющего цвета также создаст такой же контрастный эффект. Это цвета рядом с оттенком, противоположным вашему акцентному цвету. На фото выше это желто-зеленый и желто-оранжевый. Вот еще пример:
Дополнительный к синему цвет желто-оранжевый; а рядом с желто-оранжевыми находятся расщепленные дополнительные цвета синего: желтый и оранжевый. В целом, ваш базовый цвет заполнит 30% визуального пространства целевой страницы.
В целом, ваш базовый цвет заполнит 30% визуального пространства целевой страницы.
Разместите все это на мягком фоне (60%)
Цвет фона занимает 60% визуального пространства лендинга. Этот цвет должен быть мягким и почти незаметным. Как правило, белый цвет здесь является безопасным выбором, так как на нем хорошо отображаются все оттенки, тона и оттенки, включая цвет вашего шрифта, который имеет решающее значение для удобочитаемости.
Если вы категорически против белого, выберите монохроматический или аналогичный цвет для создания тонкого фона.
Аналогичные цвета являются соседями по цветовому кругу. Если ваша основа синяя, вы можете выбрать сине-зеленый или сине-фиолетовый в качестве фона.
Монохроматические цвета — это все вариации — оттенки, тона и оттенки — одного определенного оттенка. Если ваша основа желтая, вы можете попробовать комбинировать ее с:
Примеры цветовых схем, ориентированных на конверсию
Концептуализация этих цветовых схем проще всего с помощью визуальных примеров. Вот несколько целевых страниц с описанием цветов фона, основы и акцента:
TurboTax
Фон: Белый
Базовый: Синий
Акцентный: Оранжевый
Вот отличный пример цветовой схемы, ориентированной на конверсию. Ваши глаза едва замечают белый фон или синюю основу. Вместо этого их привлекает оранжевый акцент на кнопках CTA.
Поиск
Фон: Белый
База: Светло-серый
Акцент: Красный
Вот пример того, что нельзя делать. Единственный цвет на этой целевой странице — на изображении и логотипе. Эти элементы привлекают внимание любопытных посетителей, но не представляют большой ценности. Справа форма без основного цвета и полупрозрачная фантомная кнопка призыва к действию не привлекают внимание потенциальных клиентов.
Справа форма без основного цвета и полупрозрачная фантомная кнопка призыва к действию не привлекают внимание потенциальных клиентов.
MarketingProfs
Фон: Белый
База: Серый
Акцент: Зеленый
Вот еще один пример того, от чего следует держаться подальше. На этот раз MarketingProfs проделали большую работу по выбору фона и основного цвета, но они используют свой акцентный цвет, зеленый, слишком свободно. Быстрое исправление может улучшить способность страницы привлекать внимание намного эффективнее: измените верхнюю часть страницы, на которой находится текст «Создайте команду вокруг вашего бренда», с зеленого на серый. В результате получается более тонкая основа и акцент, привлекающий больше внимания.
- Узнайте, как выбрать правильный тип страницы для своей кампании.
Вы уже многому научились, осталось пройти еще две главы. К настоящему времени вы должны знать:
Последнее, что осталось узнать, это то, какая тип целевой страницы даст наилучшие результаты для вашей кампании. Существует пять основных видов, и тот, который вы выберете, будет зависеть от ряда факторов. Узнайте, как правильно выбрать целевую страницу, в следующей главе.
Создать целевую страницу — это одно, а создать правильную целевую страницу — совсем другое. Термин «целевая страница» охватывает пять различных типов страниц:
Какой из них вы создадите, зависит от вашей цели и от того, на каком этапе пути покупателя находится ваш потенциальный покупатель. Страница продаж, используемая в верхней части воронки, не сможет конвертировать своих посетителей почти в 100% случаев, в то время как страница сжатия на ее месте будет иметь гораздо больший успех. Узнайте, как пять типов целевых страниц вписываются в вашу маркетинговую воронку и когда их использовать:
Страница продаж, используемая в верхней части воронки, не сможет конвертировать своих посетителей почти в 100% случаев, в то время как страница сжатия на ее месте будет иметь гораздо больший успех. Узнайте, как пять типов целевых страниц вписываются в вашу маркетинговую воронку и когда их использовать:
Сожмите страницу
Верх вашей маркетинговой воронки — ненадежное место как для вас, так и для ваших потенциальных клиентов. В этот момент они не уверены, что вы являетесь правильным решением их проблемы, а вы не уверены, что они серьезно заинтересованы в вашем продукте или услуге.
Способ узнать, по мнению большинства маркетологов, через электронную почту. Подавляющее большинство 96% опрошенных говорят, что адрес электронной почты является самой важной частью информации, которую необходимо зафиксировать в формах для лидогенерации:
Причина, по которой это важно для маркетологов, вероятно, заключается в том, что потребители говорят, что электронная почта — это канал, по которому они предпочитают связываться с компаниями по сравнению с любым другим: чтобы захватить адрес электронной почты потенциального клиента, который вы можете использовать, чтобы начать инициативу по взращиванию потенциальных клиентов.
Как модальные окна, сжатые страницы всплывают, чтобы закрыть экран ваших потенциальных клиентов, заставляя посетителей взаимодействовать с ними, прежде чем они смогут перейти к содержимому вашего веб-сайта. Вот пример из SiteTuners:
Обратите внимание, что поле формы only на этой странице запрашивает адрес электронной почты. Некоторые сжатые страницы также запрашивают имя вместе с адресом электронной почты, но в идеале не более того. В дополнение к суперкороткой форме, эффективная страница сжатия также будет:
Вот еще один пример из MarketingExperiments:
И еще один из National Geographic:
Другие примеры того, как маркетологи используют страницы сжатия для получения адресов электронной почты, можно найти в этом блоге.
Заставка
Обычно потенциальные клиенты нажимают на платную рекламу, ожидая, что они будут перенаправлены на целевую страницу, на которой они смогут оценить ваше предложение. Это не относится к странице-заставке.
Вместо этого посетители попадают на заставку после того, как вы, рекламодатель, перенаправляете их для одной из нескольких различных целей (о которых вы узнаете через минуту). Вот пример страницы-заставки, на которую Forbes часто перенаправляет своих посетителей, когда они нажимают ссылку на избранную статью:
Вы заметите, что на этой странице-заставке нет конкретной цели. В правом верхнем углу страницы есть «цитата дня», реклама, а затем ссылка «перейти к статье».
Предположительно, Forbes продолжает направлять людей на эту промежуточную заставку, потому что они получают доход от тех, кто нажимает на избранное объявление. В противном случае для нас это не имеет четкой цели, что подчеркивает второстепенное различие между страницами-заставками и всеми другими типами целевых страниц: их цель — не , а всегда конверсий.
Вот несколько целей страницы-заставки:
1. Получить конверсию, например, от команды Барака Обамы:
2. Чтобы сделать объявление, подобное этому:
3. Чтобы позволить посетителям выбирать свои предпочтения для взаимодействия с вашим сайтом (например, языковые предпочтения):
Какой бы ни была цель вашей заставки, для этого ему необходимо следующее:
До тех пор, пока у нее есть четко определенная цель, добавляющая ценность, страница-заставка может работать на протяжении всей воронки и за ее пределами как для новых, так и для постоянных клиентов.
Страница захвата потенциальных клиентов
Целевые страницы захвата потенциальных клиентов являются наиболее универсальными и широко используемыми из пяти типов целевых страниц. Их можно использовать в верхней, средней, и нижней частях воронки. Их основной отличительной чертой от других типов целевых страниц является их форма, которая необходима каждой странице захвата лидов для достижения своей цели: захвата лидов.
При создании формы лучше всего ознакомиться с рекомендациями, перечисленными в главе 4. Информация, которую вы запрашиваете у потенциальных клиентов, будет зависеть от того, что нужно вашим командам по продажам и маркетингу для квалификации потенциальных клиентов.
Однако, как правило, целевые страницы захвата лидов в верхней части воронки требуют меньше информации — именно то, что нужно вашей команде, чтобы начать инициативу по взращиванию лидов, как это делает целевая страница захвата лидов от Highfive:
Затем, один раз у вас есть их имя и адрес электронной почты, более длинные формы захвата лидов помогут вам узнать больше о ваших лидах, чтобы определить, действительно ли они заинтересованы в вашем продукте или услуге, как это делает Adobe:
Помните: неважно, где ваши лиды находятся в маркетинговой воронке, их не должен пугать размер вашей формы. Просите только то, что абсолютно необходимо. Чем меньше полей у вас есть, тем меньше трений возникает при конвертации, и тем больше вероятность того, что посетители воспользуются вашим предложением.
Просите только то, что абсолютно необходимо. Чем меньше полей у вас есть, тем меньше трений возникает при конвертации, и тем больше вероятность того, что посетители воспользуются вашим предложением.
Чтобы узнать больше о том, как маркетологи используют целевые страницы захвата лидов для преобразования своих посетителей, ознакомьтесь с этой записью в блоге.
Целевая страница с переходом по клику
Целевые страницы с переходом по клику наиболее ценны в нижней части воронки, так как они подготавливают потенциальных клиентов к особо тщательному предложению. Их можно использовать на всех этапах, но чаще всего они опережают страницы, на которых присутствует самый вызывающий трения элемент, известный маркетологам: форма кредитной карты.
Этот тип целевой страницы позволяет посетителям читать убедительную информацию о предложении, не отвлекаясь на пугающую кнопку «купить». Если и когда они нажимают, они перенаправляются на страницу, где они могут запросить предложение через форму.
Вот длинная убедительная страница от Hootsuite, на которую посетители могут перейти, если они заинтересованы в запуске бесплатной пробной версии (предложение в нижней части последовательности):
А вот страница, на которую вы перенаправляетесь после перехода . листы советов могут сойти с рук, если вы скупитесь на отзывы или авторитетные значки. Однако, когда на карту поставлена информация о кредитной карте и, в конечном счете, деньги, ваши посетители будут искать любую причину, чтобы не доверять вам. Ваша задача сделать так, чтобы они не смогли его найти.
Чтобы узнать больше о том, как маркетологи используют целевые страницы с переходом по клику, чтобы уменьшить трения и получить ценные конверсии, ознакомьтесь с этой записью в блоге.
Страница продаж
Из всех типов целевых страниц, страницу продаж труднее всего правильно оформить; и это потому, что он идет после конверсии, которая является наиболее ценной для маркетологов и наиболее пугающей для посетителей: продажа.
По этой причине страницы продаж должны включать все элементы, описанные в главе 4, за исключением формы (поскольку большинство страниц продаж являются целевыми страницами перехода по клику, которые требуют оплаты на следующей странице). Это означает, что в результате они могут быть чудовищными.
На этом от AWAI более 5000 слов:
Это не значит, что ваш должен быть таким же длинным. Эта конкретная история мастерски написана Полом Холлингсхедом, соучредителем организации, которая продает курсы копирайтинга.
Вместо этого вы можете сэкономить место, используя видео, чтобы привести наиболее убедительные аргументы, как это делает эта страница продаж от Дерека Халперна:
Чтобы узнать, как наиболее эффективно продавать свой продукт, просмотрите свои самые прибыльные каналы продаж. Узнайте, где чаще всего покупают ваш продукт или услугу и почему.
Это то, что команда Conversion Rate Experts сделала для Moz, когда их привлекли для оптимизации продающей страницы. Они наблюдали, как основатель Рэнд Фишкин лично рассказывал им о продукте; и вот что они нашли:
Они наблюдали, как основатель Рэнд Фишкин лично рассказывал им о продукте; и вот что они нашли:
Анализируя эффективную личную презентацию Рэнда, мы заметили, что ему потребовалось не менее пяти минут, чтобы обосновать платный продукт Moz. Существующая страница была больше похожа на одноминутное резюме. Как только мы добавили ключевые элементы презентации Рэнд, страница стала намного длиннее.
«Гораздо дольше» — это мягко сказано. Вот разница между исходной и оптимизированной страницей:
Этот вариант превзошел контрольный вариант на 52%.
Другой пример, проведенный Conversion Rate Experts, показал нечто подобное. Длинная целевая страница, созданная для программного обеспечения для тепловых карт, Crazy Egg, превзошла по эффективности более короткую исходную страницу на 363%:
Одна из причин, по которой она показала такие хорошие результаты, заключалась в том, что на этой новой странице использовался язык, о котором клиенты говорили раньше. программное обеспечение для теплового картирования, а не технический жаргон, который использовали его создатели, чтобы говорить о нем. Он также преодолел распространенные возражения против покупки за счет большего количества контента.
программное обеспечение для теплового картирования, а не технический жаргон, который использовали его создатели, чтобы говорить о нем. Он также преодолел распространенные возражения против покупки за счет большего количества контента.
Самое важное, что нужно помнить при создании продающей страницы: думайте, как ваш целевой покупатель. Или, что еще лучше — спросите вашего целевого клиента. Выясните самые большие препятствия, мешающие им приобрести ваш продукт или услугу, а затем соответствующим образом скорректируйте свою целевую страницу.
На странице продаж недостаточно включить все элементы главы 4; оптимизировать их в соответствии с лучшими практиками тоже недостаточно (хотя это и неплохое начало). Чтобы создать продающую страницу с высокой конверсией, вам нужно хорошо знать своего целевого клиента.
Каждый бизнес уникален, как и целевой клиент каждого бизнеса. Хороший дизайнер продающих страниц учитывает эти различия.
Чтобы узнать больше о том, как дизайнеры используют страницы продаж для получения наиболее желанной конверсии, ознакомьтесь с этой записью в блоге.
Создание целевой страницы
Применение всех ваших новых знаний на практике может быть проблемой. Создать целевую страницу с нуля непросто. Необходимо построить каркасы и выполнить кодирование; и процесс обычно может затягиваться на несколько дней. Однако есть способ сократить этот процесс до нескольких минут.
С помощью Instapage вы можете выбрать из более чем 200 полностью настраиваемых шаблонов, проверенных для преобразования:
Вы можете добавлять новые элементы в эти шаблоны, перетаскивая их из верхней строки меню:
Вы можете щелкнуть, чтобы точно настройте любой элемент или раздел вашей страницы, чтобы сохранить дизайн на 100% фирменным, вплоть до стиля вашего шрифта (с бесчисленным количеством шрифтов от Adobe Typekit и Google Fonts):
Вы можете группировать элементы и выравнивать их по своему предпочтения при создании идеальных до пикселя дизайнов с функциями блокировки оси и измерения краев.
Интегрируйте свою страницу с более чем 20 популярными маркетинговыми технологиями, которые вы уже используете:
Вы даже можете создавать страницы вместе со своей командой, используя единственное в отрасли решение для совместной работы:
Когда вы закончите, вы можете просмотреть свой дизайн на настольных и мобильных устройствах, а затем легко публикуйте их в собственном домене, CMS, Facebook или на нашем демонстрационном сервере:
Узнайте, почему нас выбирают такие бренды, как Autopilot, HelloFresh, Heap Analytics и Wealthfront. Начните создавать профессиональные целевые страницы быстрее с Instapage, самой удобной программой для дизайнеров в Интернете.
Начните создавать профессиональные целевые страницы быстрее с Instapage, самой удобной программой для дизайнеров в Интернете.
Сегодня вы многое узнали о том, как создать целевую страницу с высокой конверсией, настолько много, что заслуживает краткого обзора. Вот краткий обзор, который вы можете использовать, чтобы освежить свою память, прежде чем вы начнете создавать свою целевую страницу с самой высокой конверсией.
Глава 1: Основные выводы
Самая важная информация, которую вы можете почерпнуть из главы 1, — это истинное определение целевой страницы, а именно: с единственной целью убедить посетителя действовать (зарегистрироваться, купить, скачать и т. д.).
Исследования показывают, что компании, использующие больше целевых страниц, генерируют больше потенциальных клиентов.
Глава 2. Основные выводы
Целевые страницы более эффективны в плане конверсии, чем другие веб-страницы, потому что они не отвлекают внимание и дают именно то, что ожидают посетители. Они делают это, включив в свой дизайн два элемента:
Они делают это, включив в свой дизайн два элемента:
Вместе эти два отличия составляют основу убедительной целевой страницы, оптимизирующей расходы на рекламу.
Глава 3.
 Основные выводы
Основные выводыВысокооптимизированная целевая страница может принести пользу любой маркетинговой кампании, но без нее нельзя проводить платные кампании. Когда конверсия является целью, следующие типы кампаний всегда должны приводить посетителей на целевую страницу:
Глава 4. Основные выводы
Соответствие сообщениям и оптимизированный коэффициент конверсии составляют основу убедительной целевой страницы, но ее разработка требует гораздо большего. Анатомия эффективной целевой страницы выглядит так:
1. Верхний, основной и нижний колонтитулы без навигации:
Для достижения коэффициента конверсии 1:1 у вас не должно быть исходящих ссылок в верхнем, теле или нижнем колонтитуле страницы. У вашей целевой страницы не должно быть легких путей. Единственный способ, которым ваш посетитель должен иметь возможность покинуть страницу, — это нажать кнопку CTA или «X» в верхнем углу окна браузера.
2. Привлекательный заголовок:
Задача заголовка — убедить посетителя прочитать остальную часть страницы. Для этого он должен содержать слова, используемые в реферере (хорошее соответствие сообщения), и отвечать на вопрос, который задает каждый потенциальный клиент, прежде чем читать дальше: «Что в этом для меня?»
3. Привлекательная кнопка призыва к действию:
Чтобы побудить посетителя щелкнуть, кнопка CTA должна…
4. Текст с возможностью просмотра:
Ваш текст должен подчеркивать преимущества вашего предложения по сравнению с его функциями, и делать это нужно быстро и лаконично. Чтобы ваш текст можно было просмотреть, он должен быть оптимизирован по трем параметрам:
Чтобы ваш текст можно было просмотреть, он должен быть оптимизирован по трем параметрам:
5. Привлекательные медиа:
Бессмысленные изображения, скорее всего, будут проигнорированы вашими посетителями, поэтому, если вы собираетесь размещать на своей странице медиафайлы, на это должна быть причина.
6. Сокращенная форма:
Форма является основной причиной трения целевой страницы. Чтобы ваша форма не отпугивала посетителей, убедитесь, что:
7. Сильные индикаторы доверия:
Независимо от того, что вы предлагаете, вы не сможете получить конверсию без доверия. Следующие типы индикаторов помогут доказать, что вы являетесь авторитетным и заслуживающим доверия источником:
Глава 5: Основные выводы
Расстановка вышеупомянутых элементов — непростая задача. Знание того, куда их поместить, требует понимания гештальт-психологии и того, как люди читают в Интернете:
Зная обе эти вещи, вы можете привлечь внимание к самой важной информации на вашей целевой странице следующим образом:
Когда вы знаете, как расположить элементы на странице, пришло время определить цвета страницы. Вот как:
Используйте правило 60-30-10:
Цветовая схема вашей целевой страницы состоит из фона, основного и акцентного цвета.
Вместе они создают эффект, привлекающий внимание к призыву к действию. Ваш фон и основной цвет должны быть аналогичными или монохромными по отношению друг к другу. Ваш призыв к действию должен дополнять ваш основной цвет.
Глава 6. Ключевые выводы
Термин «целевая страница» охватывает пять различных типов страниц. То, что вы используете, будет зависеть от его цели и от того, где ваши посетители находятся в воронке. Вот что вы должны знать о них, прежде чем выбрать один:
Теперь приступайте к конвертации!
С этим кратким повторением вы можете конвертировать свой трафик в потенциальных клиентов и клиентов, как никогда раньше. Начните быстрее создавать профессиональные целевые страницы с Instapage, самой удобной для дизайнеров платформой в Интернете.
Что такое целевая страница и как ее создать (+Примеры)
Помните, когда вы были ребенком, боулинг был веселым занятием? Это потому, что у вас были бамперные дорожки. Все, что вам нужно было делать, это бросать мяч по дорожке и смотреть. Мяч практически гарантированно попадал хотя бы в одну кеглю; вопрос был только в том, какой и сколько.
Перенесемся во взрослую жизнь, и мяч летит в сточную канаву направо и налево.
Переключитесь на свой бизнес и маркетинг без целевых страниц — это все равно, что играть в боулинг без дорожек — довольно непредсказуемый и часто разочаровывающий опыт (если, конечно, вы не профессионал).
Целевые страницы служат руководством, которое необходимо вашим клиентам, чтобы оставаться на пути к конверсии — с помощью этих булавок. Они нужны вам, если вы хотите достичь своих маркетинговых целей; если вы хотите, чтобы маркетинг действительно приносил удовольствие. Итак, в этом руководстве мы рассмотрим все, что вам нужно, чтобы написать отличные целевые страницы для вашего бизнеса и оптимизировать их для конверсии.
Содержание
Что такое целевая страница?
Целевая страница — это страница, на которую посетитель попадает (приземляется) после нажатия на призыв к действию (CTA) для предложения. Предложение может быть любым (например, продукт, купон, бесплатное руководство или демонстрация), а CTA может быть где угодно (например, реклама Google в поисковой выдаче или кнопка подписки на рассылку новостей прямо на вашей домашней странице).
Предложение может быть любым (например, продукт, купон, бесплатное руководство или демонстрация), а CTA может быть где угодно (например, реклама Google в поисковой выдаче или кнопка подписки на рассылку новостей прямо на вашей домашней странице).
Целевая страница относится к конкретному предложению и содержит более подробную информацию, необходимую человеку для принятия уверенного решения.
Почему целевые страницы важны?
Целевые страницы не просто важны — они необходимы. Они предназначены для улучшения конверсии, которая в конечном итоге является одним из ваших самых важных показателей. Как так? Что ж, если кто-то нажмет на рекламу вашего продукта и попадет на вашу домашнюю страницу, у него будет слишком много информации и слишком много вариантов действий.
Но если они переходят на эффективную целевую страницу, описывающую только функции и преимущества этого продукта, с кнопкой или формой для получения этого предложения прямо здесь, подумайте о том, насколько более вероятно, что они совершат конверсию. Это означает, что целевые страницы ведут на:
Это означает, что целевые страницы ведут на:
Но это еще не все. Когда вы оптимизируете свои целевые страницы с помощью советов, приведенных в этом руководстве, вы:
Короче говоря, целевые страницы обеспечивают качественное взаимодействие с посетителями и стимулируют конверсию благодаря целенаправленному обмену сообщениями, который соответствует потребностям каждого пользователя.
Целевые страницы и веб-сайты
Понимание разницы между целевой страницей и веб-сайтом может привести к путанице, поскольку существуют разные способы создания целевых страниц для вашего бизнеса. Некоторые компании создают целевые страницы с помощью своего конструктора веб-сайтов (например, SquareSpace) или системы управления контентом (например, WordPress). В данном случае целевой страницей является страница вашего сайта; он живет на домене вашего сайта.
Другие компании используют автоматизацию маркетинга (например, Marketo) для создания целевых страниц. В этом случае целевая страница на самом деле не является частью домена вашего сайта, а находится на поддомене. Таким образом, вместо того, чтобы размещать целевую страницу на сайте website.com/ebooks/beginners-guide-to-saas, она может располагаться, скажем, по адресу marketing.website.com/beginners-guide-to-saas.
В этом случае целевая страница на самом деле не является частью домена вашего сайта, а находится на поддомене. Таким образом, вместо того, чтобы размещать целевую страницу на сайте website.com/ebooks/beginners-guide-to-saas, она может располагаться, скажем, по адресу marketing.website.com/beginners-guide-to-saas.
В то время как ваш веб-сайт содержит всю информацию о вашем бизнесе, целевая страница содержит только информацию, относящуюся к конкретному предложению.
Типы лендингов
Типов лендингов столько, сколько предложений. Существуют целевые страницы событий, целевые страницы вебинаров, целевые страницы продуктов, целевые страницы подписки на новостную рассылку и многое другое. Но в целом все целевые страницы делятся на две категории: целевые страницы для лидогенерации и целевые страницы по клику.
Целевые страницы для генерации лидов
Целевые страницы для генерации лидов предлагают не конечный продукт или услугу, а нечто более высокое в воронке, например закрытый контент. Предоставляя свою контактную информацию для получения предложения, посетитель становится лидом, с которым вы теперь можете связаться по телефону или электронной почте, чтобы развить свою воронку в клиентскую базу.
Предоставляя свою контактную информацию для получения предложения, посетитель становится лидом, с которым вы теперь можете связаться по телефону или электронной почте, чтобы развить свою воронку в клиентскую базу.
Целевые страницы лидогенерации прямо на странице содержат форму, с помощью которой пользователь может запросить предложение. После заполнения формы они переходят на страницу благодарности, которая подтверждает следующие шаги, например, что человек свяжется с вами, что руководство было отправлено на ваш почтовый ящик или что вы можете нажать кнопку, чтобы скачать файл.
Целевые страницы лидогенерации чаще всего используются предприятиями B2B или теми, у кого есть дорогостоящие товары, а также предприятиями электронной коммерции, которые хотят создать свой список адресов электронной почты.
Целевые страницы с переходом по клику
Целевые страницы с переходом по клику не содержат формы на странице. Страница посвящена объяснению особенностей и преимуществ предложения, и когда пользователь нажимает кнопку CTA, она ведет на новую страницу, где пользователь получает предложение. Целевые страницы с переходом по клику обычно используются для предложений или продаж в нижней части воронки, где вторым шагом является портал создания учетной записи, магазин приложений или окно оформления заказа.
Целевые страницы с переходом по клику обычно используются для предложений или продаж в нижней части воронки, где вторым шагом является портал создания учетной записи, магазин приложений или окно оформления заказа.
Целевые страницы с переходом по клику обычно используются предприятиями электронной коммерции и SaaS, но их может использовать любой.
Прежде чем создавать целевую страницу
Теперь, когда вы знаете, зачем вам нужны целевые страницы, пора приступить к их созданию. Но прежде чем вы начнете создавать эти 41+ целевые страницы, чтобы получить эти 600 потенциальных клиентов, вам нужно выполнить кое-какую домашнюю работу. Чтобы сделать эти страницы целеустремленными, эффективными и конкретными, вам нужно спросить себя:
Как создавать целевые страницы, которые конвертируют
После того, как вы ответили на основные вопросы перед созданием целевой страницы, пришло время написать потрясающие, убедительные целевые страницы. Целевые страницы должны иметь броский заголовок, сканируемый основной текст, четкий призыв к действию и стратегическую страницу благодарности. Вот как их написать:
1. Начните с привлекательного предложения
Ваш продукт или услуга, безусловно, являются вашим самым ценным предложением. Но вы хотите привлечь лиды, вам нужно убедиться, что у вас есть лид-магнит: что-то, что, по мнению вашей аудитории, стоит отказаться от своей контактной информации. Это может быть качественный гайд, информативный вебинар или даже скидка на первый заказ.
2. Создайте эффектный заголовок
Эффектный заголовок целевой страницы принимает различные формы в зависимости от целевой страницы, предложения и предшествующего призыва к действию. В некоторых случаях это то же самое, что и заголовок объявления, чтобы сделать взаимодействие максимально плавным и обеспечить соответствие сообщения. Это особенно важно для показателя качества в Google Ads.
В некоторых случаях это то же самое, что и заголовок объявления, чтобы сделать взаимодействие максимально плавным и обеспечить соответствие сообщения. Это особенно важно для показателя качества в Google Ads.
В других случаях это что-то более креативное или вызывающее воспоминания, чтобы привлечь внимание и выразить голос вашего бренда. Эти эмоциональные слова и фразы могут помочь вам в этом.
Несмотря ни на что, ваш заголовок должен отвечать на один вопрос, который возникает у ваших пользователей: что это значит для меня? Если вы сомневаетесь, заголовок, ориентированный на выгоду, является хорошим первым шагом. Вы всегда можете провести A/B-тестирование и повторение.
3. Напишите лаконичный и привлекательный текст
Продающий текст должен быть четким, лаконичным, убедительным и убедительным.
4. Добавьте форму
Если вы создаете целевую страницу для привлечения потенциальных клиентов, вам необходимо добавить форму для захвата потенциальных клиентов. Ваша форма должна содержать достаточно информации, чтобы вы могли отслеживать ее индивидуально, но не так много информации, для заполнения которой требуется дополнительное время или мысли. Хорошее эмпирическое правило — иметь семь полей или меньше. Имя и электронная почта — безопасная ставка. Спрашивайте номер телефона только в случае необходимости. Затем вам может понадобиться получить дополнительную информацию, чтобы квалифицировать или оценивать потенциальных клиентов.
Хорошее эмпирическое правило — иметь семь полей или меньше. Имя и электронная почта — безопасная ставка. Спрашивайте номер телефона только в случае необходимости. Затем вам может понадобиться получить дополнительную информацию, чтобы квалифицировать или оценивать потенциальных клиентов.
5. Добавьте страницу благодарности
Страница благодарности очень важна. Во-первых, это подтверждает посетителю, что он выполнил все необходимые шаги. Он также содержит инструкции для получения предложения, такие как проверка почтового ящика или даже нажатие кнопки прямо на этой странице, чтобы загрузить фрагмент мультимедиа. И, наконец, вы можете использовать свои страницы благодарности, чтобы познакомить посетителей с другими ресурсами или даже с предложением более низкой последовательности.
Как оптимизировать целевые страницы для конверсии
Выполните описанные выше шаги, и у вас будет хорошая целевая страница. Выполните приведенные выше шаги и ниже, и у вас будет отличная целевая страница, которая конвертируется. Вот как оптимизировать целевые страницы для конверсии:
Вот как оптимизировать целевые страницы для конверсии:
1. Одна цель, один призыв к действию
Вообще говоря, у каждой целевой страницы должна быть одна цель и один призыв к действию. Дополнительные ссылки на странице, такие как навигационные ссылки, ссылки в нижнем колонтитуле или кнопки социальных сетей, служат вторичными призывами к действию, которые уменьшают количество изменений, совершаемых пользователем в соответствии с вашими пожеланиями. Удалите их или сведите к минимуму.
Если ваша целевая страница длинная, вы можете разместить несколько призывов к действию, чтобы все они указывали на одну и ту же форму или место назначения, как в примере ниже. Также обратите внимание, как основная навигация удалена со страницы, предоставляя пользователю только один вариант.
2. Держите его в чистоте и порядке
Как упоминалось выше, информация на вашей целевой странице должна располагаться по приоритету, чтобы наиболее важные элементы были видны вверху страницы (или до того, как пользователю придется прокручивать), например, CTA , ключевые преимущества и ценностное предложение. Остальная информация должна быть представлена в организованной, удобной для просмотра форме, с большим количеством визуальных элементов, чтобы сбалансировать ее (шаблоны F и Z вам в помощь). Если вы оптимизируете для SEO, рассмотрите возможность использования вкладок, раскрывающихся списков или функций в стиле аккордеона, чтобы добавить дополнительный текст, не загромождая страницу.
Остальная информация должна быть представлена в организованной, удобной для просмотра форме, с большим количеством визуальных элементов, чтобы сбалансировать ее (шаблоны F и Z вам в помощь). Если вы оптимизируете для SEO, рассмотрите возможность использования вкладок, раскрывающихся списков или функций в стиле аккордеона, чтобы добавить дополнительный текст, не загромождая страницу.
3. Используйте сигналы доверия
Они имеют решающее значение для конверсии целевой страницы, и существует множество различных типов.
4. Контроль качества ваших целевых страниц
Прежде чем запускать целевую страницу, пройдите процесс, как если бы вы были пользователем. Прочтите страницу полностью, заполните форму и убедитесь, что загрузилась правильная страница благодарности и предложение было доставлено. Если вы настроили отслеживание, убедитесь, что информация попадает в вашу CRM или базу данных. Повторите этот процесс на мобильных устройствах.
5. Оптимизация для мобильных устройств
Говоря об этом, убедитесь, что ваши целевые страницы выглядят и работают так же хорошо, как и на мобильных устройствах. Возможно, вам придется внести коррективы в заднюю часть страницы, чтобы на мобильных устройствах все выглядело по-другому.
6. Проведите A/B-тестирование
Целевая страница состоит из нескольких компонентов, которые влияют на поведение ваших пользователей. Заголовок, используемое изображение, цвета кнопок, даже текст кнопки — все это имеет значение. Регулярно тестируйте свои целевые страницы, чтобы узнать, что работает, а что нет.
Примеры отличных целевых страниц
Готовы увидеть, как все приведенные выше советы применяются на практике? У нас есть некоторые из лучших примеров целевых страниц, чтобы лучше проиллюстрировать, что делает целевую страницу успешной, которая стимулирует конверсии.
1. Пример целевой страницы с бесплатной пробной версией — CallRail
Этот пример целевой страницы от CallRail — это то, на что я попал после нажатия на одно из объявлений LinkedIn. Вот что делает его замечательным:
Прокрутите вниз и увидите:
2. Пример целевой страницы SaaS – Loomly
Я попал на целевую страницу Loomly с переходом по клику после нажатия на объявление Google, которое появилось для «программного обеспечения для социальных сетей».
Вот что делает его замечательным:
3.
 Пример целевой страницы регистрации — Lyft
Пример целевой страницы регистрации — LyftЭта целевая страница от Lyft — отличный пример очень минималистского, чистого дизайна.
Вот что делает его замечательным:
4. Пример целевой страницы электронной коммерции – Blk & Bold
Этот пример целевой страницы электронной коммерции предоставлен Blk & Bold, компанией, предоставляющей подписку на кофе.
Вот что делает его замечательным:
5. Пример целевой страницы назначения – Mr. Rooter
Наш последний пример целевой страницы от Mr. Rooter, сантехнической компании с несколькими офисами. Вот что делает его замечательным:
Начните создавать эффективные целевые страницы прямо сейчас
Теперь у вас есть все необходимое для создания целевых страниц, которые конвертируют. Давайте закончим кратким обзором шагов, чтобы написать потрясающую целевую страницу и оптимизировать ее для конверсии:
Давайте закончим кратким обзором шагов, чтобы написать потрясающую целевую страницу и оптимизировать ее для конверсии:
Как создавать отличные целевые страницы, которые конвертируют
Что такое целевая страница? Целевая страница — это веб-страница, специально предназначенная для сбора информации о посетителях в обмен на предложение, например, электронную книгу, контрольный список или видео. это также может быть обмен на получение дополнительной информации о компании с помощью таких вещей, как демонстрация, встреча или консультация по телефону.
это также может быть обмен на получение дополнительной информации о компании с помощью таких вещей, как демонстрация, встреча или консультация по телефону.
Лучшие целевые страницы оптимизированы для достижения этой конверсии. Обычно это можно сделать с помощью изображений, конкретных сведений о предложении и причин, по которым предложение может быть полезным для посетителя.
Когда посетитель веб-сайта заполняет форму, ему обычно отправляется электронное письмо с дополнительной информацией о том, о чем посетитель надеялся узнать больше, а затем перенаправляется на так называемую «страницу благодарности» — место, где они могут получить доступ Дополнительная информация. Это завершает то, что мы называем «путем конверсии».
Чем целевые страницы могут быть полезны для вашего бизнесаДобавление целевых страниц в ваши маркетинговые онлайн-кампании дает два основных преимущества:
1. Вы можете повысить конверсию Поскольку целевые страницы так сфокусированы при конверсии вы с большей вероятностью побудите людей совершить то действие, которое вы от них хотите — загрузить электронную книгу или записаться на консультацию.
Вы эффективно подталкиваете посетителей к определенному действию, а не надеетесь, что они будут блуждать по вашему веб-сайту, перейдут на страницу «О нас», страницу услуг и страницу с ценами, прежде чем попасть на страницу контактов.
2. Вы можете отслеживать результаты кампанииКроме того, намного проще отслеживать результаты, когда вы отправляете кампании по электронной почте или трафик рекламной кампании на целевую страницу, потому что существует очень четкий поток, через который проходят посетители.
Допустим, у вас запущена кампания Google Ad, и люди ищут определенное ключевое слово. Они нажимают на ваше объявление, переходят на вашу целевую страницу и либо заполняют вашу форму, либо нет.
Становится намного легче увидеть, что происходит на этом пути конверсии и что вам нужно скорректировать — независимо от того, настроили ли вы таргетинг на нужное ключевое слово в Google Ads или предложение вашей целевой страницы недостаточно привлекательно для них.
С помощью этих результатов вы можете настроить различные аспекты своих кампаний, выяснить, что работает, а что нет, и со временем улучшить эти результаты.
Контрольный список вашей целевой страницы Определите цель вашей целевой страницыКак мы упоминали выше, конечной целью целевой страницы является побуждение посетителей к определенному действию. Мы рекомендуем, чтобы у вас была только одна единственная цель конверсии на целевой странице.
Вот несколько примеров хороших CTA цели конверсии:
Наличие более одной цели конверсии может запутать ваших посетителей и привести к тому, что они уйдут с вашей страницы, не предприняв никаких действий.
Простота и узкая направленность лучше всего подходят при планировании макета целевой страницы. Вот что вам следует учитывать:
Все эти элементы должны работать вместе, чтобы ваши посетители сосредоточились на одной задаче, которую вы хотите, чтобы они выполнили.
Полезно посетить страницу pages.prontomarketing.com, где вы можете ознакомиться с набором различных шаблонов, которые мы создали в Pronto за прошедшее время.
Приоритетное расположение (над сгибом) Верхняя часть страницы относится к той части веб-страницы, которая видна без прокрутки. Довольно просто понять, почему эта часть страницы важна, но у вас действительно есть только доля секунды, прежде чем посетитель сделает поспешные выводы о том, что он хочет делать дальше.
Таким образом, вы действительно хотите привлечь внимание посетителей с помощью:
Если вы сможете сбалансировать каждый из этих элементов в верхней части страницы, вы уже на пути к созданию целевой страницы с высокой конверсией.
Делайте текст кратким и используйте ключевые слова надлежащим образомКогда люди просматривают информацию в Интернете, они обычно не хотят, чтобы их встречали большими стенами текста. Современный браузер загружен и часто многозадачен.
Они хотят просмотреть и получить краткую, краткую информацию. Вот несколько советов, как удержать внимание посетителей:
Все мы знаем, что люди очень бережно относятся к своей информации, и чем больше информации вы запрашиваете, тем менее комфортно людям предлагать ее вам. Мы рекомендуем делать ваши формы короткими, не более чем с тремя-пятью полями.
Мы рекомендуем делать ваши формы короткими, не более чем с тремя-пятью полями.
Решая, какие формы включить, учтите следующее:
Вы никогда не должны выбирать «отправить» или «щелкнуть здесь» в качестве CTA, кнопки в вашей форме. Попробуйте использовать что-то более впечатляющее и вдохновляющее.
Есть две вещи, которые следует учитывать при выборе того, что написано на ваших кнопках:
По крайней мере, на подсознательном уровне вы хотите, чтобы они знали, что они получают что-то взамен за то, что предоставили вам свою информацию.
Используйте яркие визуальные эффекты и ограничьте отвлекающие факторыВсе, что отвлекает от вашей цели конверсии, может негативно повлиять на коэффициент конверсии. Например, вы можете использовать изображения, которые усиливают посыл вашего контента. Если ваш CTA должен загрузить электронную книгу, было бы неплохо использовать изображение в качестве тизера для этого загружаемого ресурса.
Вы также можете использовать визуальные подсказки, чтобы помочь посетителям выполнить нужное вам действие, например стрелку или изображение указывающего человека. Все, что может привлечь внимание посетителей к вашей форме или дальше по странице.
Для некоторых посетителей, особенно если они приходят из Google Ad, ваша целевая страница будет первым разом, когда они узнают о вашем бизнесе. Им еще предстоит развить какой-либо уровень доверия к тому, кто вы и что вы предлагаете.
Ваша целевая страница — это возможность создать первоначальное доверие, и вы можете сделать это, добавив любой из следующих элементов:
После того, как ваши посетители выполнят наиболее желаемое действие на вашей целевой странице, они должны быть перенаправлены на страницу благодарности. Хотя некоторые люди могут не считать их важными, это все же возможность стимулировать дальнейшее взаимодействие с вашими посетителями.
На данный момент они уже выполнили цель вашей целевой страницы, поэтому теперь можно предоставить им другую информацию. Вы добавляете ссылки на свой блог, на страницу контактов или даже просто на видео, где вы их благодарите.
Вы добавляете ссылки на свой блог, на страницу контактов или даже просто на видео, где вы их благодарите.
Используйте страницу благодарности для дальнейшего развития отношений с посетителями.
Спланируйте, что произойдет ПОСЛЕТеперь, когда вы получили конверсию, пришло время выполнить ваше предложение. Обязательно выполните следующие действия, чтобы получить максимальную отдачу от конверсий:
При всем при этом пришло время подумать о создании целевой страницы для вашей маркетинговой кампании, но, возможно, вы не знаете, с чего начать.
Отличный способ собрать некоторые первоначальные идеи — посмотреть, что делают ваши конкуренты, и это можно сделать несколькими простыми способами:
Когда вы найдете целевую страницу, обратите внимание на то, что это за предложение и как оно представлено.

 Схема отличается в зависимости от типа продаваемого товара или услуги, а также от источника посетителей. Так теплым клиентам показываем одно, а холодным другое.
Схема отличается в зависимости от типа продаваемого товара или услуги, а также от источника посетителей. Так теплым клиентам показываем одно, а холодным другое.



 Достаточно 4-6 предложений. Только суть.
Достаточно 4-6 предложений. Только суть.