Subtract перевод в фотошопе. Режимы наложения
То, каким образом слои взаимодействуют друг с другом, определяется режимами наложения верхнего слоя. По умолчанию режим слоя поставлен в Normal (нормальный), что заставляет содержимое картинки на верхнем слое закрывать части изображений снизу, но в Photoshop есть множество способов регулировать взаимодействие пикселей. Это называется режимами наложения – различные опции дающие пользователю множество способов контролировать смешивание, наложение и любое взаимодействие содержимого слоев.
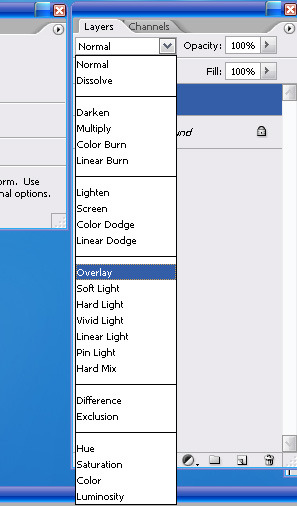
Режимы наложения слоев находятся в выпадающем меню вверху панели . Режимы наложения также можно применять к изображениям посредством выпадающего меню на панели инструментов.
Режимы наложения разбиты на 6 различных секций. Секция Basic заменяет базовые пиксели, Darken затемняет базовые пиксели, Lighten
освещает их, Contrast увеличивает или уменьшает общий контраст, Comparative инвертирует базовый цвет, и режимы HSL определяют
специфический цветовой компонент.
Чтобы помочь вам изучить и понять, как работают режимы наложения, мы подготовили сводку всех режимов наложения присутствующих в Photoshop CS3 Extended на сегодняшний день. В следующем примере режимов наложения картинка имеет два слоя — ‘Top Layer’
и‘Bottom Layer’ .
В каждом примере режим наложения верхнего слоя изменяется для наглядной иллюстрации наложения слоев друг на друга.
Basic
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100%
непрозрачность. Уменьшите прозрачность, чтоб эффект появился. На примере стоит 80% прозрачность.
На примере стоит 80% прозрачность.
Darken
Darken — Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего.
Multiply — Накладывает цвет нижнего слоя на верхний, придавая тем самым затемненный результат. Если верхний слой белый – изменений не произойдет.
Color Burn — Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. Если верхний слой белый – изменений не произойдет.
Linear Burn — Использует тот же подход, что и режим Color Burn, но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten
Lighten — Сравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Screen — Противоположное к режиму Multiply так как он накладывает инверсию верхнего слоя на нижний, давая более светлый эффект.
Color Dodge — Делает изображение светлее, пряча верхний слой за нижним. Если верхний слой черный – эффекта не будет.
Linear Dodge (Add) — Похож на режим Screen, только придает более осветляющий эффект. Если верхний слой черный – эффекта не будет.
Linear color — Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
Contrast
Overlay — Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Soft Light — Похож на режим Overlay, но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Hard Light — Использует тот же подход, что и режим Overlay, но эффект более сильный. Здесь, верхний слой подвержен или Screen
режиму или Multiply, в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Здесь, верхний слой подвержен или Screen
режиму или Multiply, в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light — сочетает эффект режимов Color Burn и Color Dodge и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.
Linear Light — Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Pin Light — Смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix — Создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative
Difference — Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. В
результате получается темная и иногда перевернутая картинка.
На дворе двадцатые числа марта, в продажу поступил апрельский номер журнала «Фотомастерская», поэтому пришло время выложить продолжение рассказа из мартовского номера .
В первой части мы говорили о . Во второй части рассмотрели работу . В третьей — .
Наши сегодняшние подопытные: Color Burn и Color Dodge. Это самая «сладкая» парочка из всех режимов наложения, открывающая наиболее интересные и богатые возможности. Однако осмысленно они применяются достаточно узким кругом людей. Большинство пробует использовать их «методом тыка», обжигается и откладывает в долгий ящик. Обжечься не мудрено — это очень «резкие» режимы, даже небольшое воздействие приводит к сильным изменениям картинки. Запомним, что действовать надо плавно, и давайте разбираться.
Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойные psd (40 мб) всех разбираемых примеров.
Color Burn
Материалы для анализа
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Color Burn.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка. Числа в клетках показывают, насколько изменилась яркость. Их отрицательные значения указывают на ее уменьшение.
Левая шкала:
Семейство кривых , оказывающих на исходную картинку воздействие, аналогичное наложению однотонных плашек с яркостями 255, 192, 128, 64, 0.
S C R
Формула для 8-битного режима
s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Яркость после наложения может отличаться от рассчитанной по формуле на один тоновый уровень (погрешность округления). Вероятно, это вызвано тем, что в программу заложен другой вариант представления этой формулы.
Общее описание режима Color Burn звучит слишком громоздко, поэтому имеет смысл сразу перейти к семейству кривых.![]() В терминах кривых Color Burn — это сдвиг черной точки вправо на величину затемненности накладываемого изображения.
В терминах кривых Color Burn — это сдвиг черной точки вправо на величину затемненности накладываемого изображения.
Как и для всех затемняющих режимов, нейтральным для Color Burn является белый (255).
Максимальное воздействие приходится на тени (вырождаются в черную плашку), линейно убывая до нуля в белой точке. По мере затемнения корректирующего изображения область насыщения распространяется в более светлую часть тонового диапазона.
Сильное затемнение в темной части тонового диапазона при слабом воздействии на светлую приводит к резкому затемнению сильного (темного) канала при малом изменении слабого (светлого). Таким образом, увеличивается разница яркости темного и светлого канала, то есть возрастает цветовая насыщенность. Вот почему происходит столь характерное для Color Burn «зажаривание» цветов.
В темной части тонового диапазона, где яркость исходного изображения меньше затемненности корректирующего, контраст падает до нуля (отсечка в тенях). За счет этого происходит равномерное увеличение контраста в оставшейся светлой части полного тонового диапазона.
Отсечку в тенях можно использовать при создании масок. От нее же надо уметь защитить темные детали изображения, когда Color Burn применяется для повышения контраста, увеличения насыщенности и усиления деталей в светах.
Уменьшение непрозрачности корректирующего изображения не равносильно ослаблению воздействия. Справа показано ослабление воздействия наложения плашки яркости 64 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет осветления плашки.
При уменьшении непрозрачности накладываемого слоя происходит частичное восстановление контраста в темной части тонового диапазона. При этом начинают восстанавливаться лежащие в этом диапазоне детали исходного изображения. Этим можно воспользоваться для защиты деталей изображения в тенях.
Наложение в режиме Color Burn аналогично увеличению времени экспозиции при печати фотографии с негатива обратно пропорционально отнормированной яркости накладываемой плашки. То есть, наложение плашки яркостью 128 аналогично увеличению экспозиции в два раза, 64 — в 4 раза, 32 — в 8 раз.
При этом надо понимать, что возможности Color Burn по вытягиванию деталей в высоких светах существенно (если не сказать кардинально) ниже, чем у реальной пленки. Это связано с наличием на характеристической кривой негативной пленки достаточно большого «плеча». В этой области, пусть и с компрессией, сохраняется немало деталей, которые можно вытянуть, поманипулировав экспозицией при печати. В файле такого клада нет.
В прошлый раз мы видели, как двигает черную точку Screen. Фактически, Screen-наложение уменьшало экспозицию при печати фотографии с негатива. Режим Color Burn выполняет обратное действие и может рассматриваться как взаимно дополнительный к Screen. Очевидна и подсказка по применению — при помощи Color Burn можно избавляться от тех особенностей изображения, которые можно сымитировать при помощи Screen: бликов и дымки.
Белая точка остается на месте, скорость затемнения растет по мере смещения в более темные тона, в диапазоне темнее полутонов изображение вырождается в черную плашку. Точную форму кривой, оказывающей аналогичное воздействие, можно посмотреть в первой статье цикла («Фотомастерская» №67, декабрь 2010).
Точную форму кривой, оказывающей аналогичное воздействие, можно посмотреть в первой статье цикла («Фотомастерская» №67, декабрь 2010).
Для чего может использоваться режим Color Burn
Для увеличения контраста и насыщенности светлых объектов
Раз уж Color Burn повышает контраст в светах и увеличивает цветовую насыщенность, давайте воспользуемся этим. На приведенной здесь картинке я хочу сделать оленя «сочнее и цветастее» без изменения цветового тона. Значит, работать надо нейтрально-серым цветом. Мы уже выяснили, что уменьшение непрозрачности для Color Burn не равносильно ослаблению воздействия, поэтому работа по маске не подходит.
Я воспользуюсь описанным в прошлом номере способом: создам новый слой, залью его нейтральным для Color Burn (белым) цветом и буду рисовать на нем. Защититься от отсечки и исчезновения деталей в тенях можно, уменьшив непрозрачность слоя на 20-30 процентов. Кликаем на иконку создания нового слоя в палитре Layers c зажатой клавишей Alt и в появившемся дополнительном меню вводим все необходимые настройки для нового слоя Color_Burn .
Далее прорисовываем на новом слое нейтральным серым цветом те участки, которые хотим улучшить на исходном изображении. Вот как выглядит в результате содержимое слоя Color_Burn , структура слоев и финальное изображение. Фактически, мы сделали аналог инструмента Burn Tool, только с более гибкими возможностями. Еще не заметили этих новых возможностей? Тогда давайте по порядку.
И первый вопрос: как рисовать? Можно задать кисти малую непрозрачность (я поставил Opacity 20%), основным цветом установить черный, а дополнительным — белый. В этом случае каждый следующий мазок кисти будет усиливать затемнение вплоть до максимально возможного. Чем более плавно надо вносить затемнение, тем меньше задается непрозрачность кисти. Поменяв местами основной и дополнительный цвета (клавиша «X»), можно осветлять накладываемый слой, ослабляя воздействие на картинку.
Противоположный подход: установить непрозрачность кисти 100%, а основным цветом задать светло-серый, обеспечивающий необходимое затемнение исходной картинки. Таким образом, мы сразу будем вносить точно дозированное воздействие, защитив себя от слишком сильного затемнения. На практике обычно используется комбинация этих методов.
Таким образом, мы сразу будем вносить точно дозированное воздействие, защитив себя от слишком сильного затемнения. На практике обычно используется комбинация этих методов.
Для удаления дымки и бликов
Подавление дымки или блика — это то же самое поднятие контраста в светах. Я акцентировал внимание на этом, как на отдельном приеме просто потому, что такая задача нередко встречается в жизни. Подопытным выступит небольшой пейзаж, в котором гора на дальнем плане закрыта голубой дымкой. Давайте не будем заводить спор о ее уместности (каждый решит это самостоятельно, оценивая свой собственный кадр), сейчас мы разбираем чистую технику: как убрать цветную дымку.
И тут встает второй вопрос: чем рисовать? Burn Tool работает по жестко заданному алгоритму, ориентируясь только на цвет исходного изображения, и не умеет вносить в него цветной оттенок. А мы умеем. Чтобы честно перейти к работе с цветом, необходимо совместно проанализировать воздействие в трех парах картинок (трех каналах). Я не буду перегружать вас таким анализом и дам готовые рекомендации по выбору цветового тона, насыщенности и яркости.
Я не буду перегружать вас таким анализом и дам готовые рекомендации по выбору цветового тона, насыщенности и яркости.
При наложении вносится оттенок того же цветового тона, что и накладываемый. Это означает, что для подавления синевы необходимо накладывать противоположный ему желтый. Возьмем пипеткой характерный синий цвет на склоне горы, его параметры: Hue = 227, Saturation = 42, Brightness = 56. Противоположным ему будет цвет, отличающийся по цветовому тону на 180 градусов, то есть Hue = 47.
Чем больше насыщенность накладываемого цвета, тем больше разница между воздействием на разные каналы, тем сильнее вносится хроматическая составляющая. Проще говоря, цвет будет вылезать быстрее. Учитывая, что Color Burn очень резко реагирует на любое воздействие, насыщенность лучше уменьшить. В данном примере Saturation = 20.
Чем больше затемненность (отклонение яркости от белого), тем сильнее будет затемняться картинка. Опять не забываем про резкий отклик на любое воздействие и делаем яркость побольше. Учитывая не очень удачное построение модели HSB, можно задавать яркости даже максимально значение 100%. Я не впадал в крайности и установил Brightness = 80.
Учитывая не очень удачное построение модели HSB, можно задавать яркости даже максимально значение 100%. Я не впадал в крайности и установил Brightness = 80.
С цветом определились, а теперь давайте сделаем работу еще более гибкой. Мне нравится использовать слои-заливки и рисовать на присоединенных к ним масках. Плюсы такого подхода я описывал в прошлый раз. Но при работе с Color Burn оперировать непрозрачностью нельзя — требуется рисунок на белой подложке.
Эта проблема легко решается грамотной послойной структурой. Создаем группу слоев Color_Burn , задаем ей соответствующий режим наложения и непрозрачность 75%. В низ этой группы ставим белый слой-заливку White_Base , выше ставим слой-заливку требуемого цвета и рисуем по присоединенной к нему маске. На иллюстрации показана такая структура слоев и изображение маски к слою Color Fill 1 .
При необходимости внести дополнительное воздействие можно, добавив в группу новые слои заливки.
В результате получается гибкая структура, позволяющая легко проверить, а при необходимости и изменить все параметры воздействия. При этом исходная картинка корректируется в одно касание. Burn Tool судорожно курит в сторонке.
При этом исходная картинка корректируется в одно касание. Burn Tool судорожно курит в сторонке.
Для наложения теней на преломляющие объекты
Что это за объекты? Лед, капли жидкости, стекло, хрусталь, драгоценные камни и т.п. Эти объекты преломляют свет находящихся вокруг источников и могут «пустить светового зайца» нам в глаз, даже находясь в тени. Чем выше коэффициент преломления, тем больше зайчиков, тем выше ценится материал. Несложно догадаться, что самый большой коэффициент преломления в видимой части спектра имеет алмаз.
Если возникает необходимость затемнить такой объект, ни в коем случае нельзя трогать белую точку. Иначе сияние погаснет, и вместо лежащего в тени драгоценного камня вы получите лежащую в тени фотографию с его изображением. Посмотрите на семейство кривых: затемнять, не трогая белой точки — это буквальный алгоритм Color Burn.
Для эффективного затемнения относительно темных областей при создании масок
Multiply сильнее всего воздействует на света, поэтому при создании масок его выгодно использовать для затемнения светлых участков заготовки. Color Burn наоборот основное воздействия оказывает на тени, а света затемняет достаточно слабо. Поэтому его имеет смысл использовать, когда на заготовке маски надо затемнить уже относительно темные участки, чтобы не принести много мусора в светлые.
Color Burn наоборот основное воздействия оказывает на тени, а света затемняет достаточно слабо. Поэтому его имеет смысл использовать, когда на заготовке маски надо затемнить уже относительно темные участки, чтобы не принести много мусора в светлые.
Перед нами фотография цветка, и задача — сделать для него маску. Просмотр цветовых каналов показывает, что наилучшей заготовкой для нее будет красный. Однако в красном канале не очень хорошее разделение между листом и теневыми участками лепестков. Такое разделение нам дает зеленый канал.
Применив к красному и зеленому каналам показанные на иллюстрации кривые, получаем неплохие заготовки для создания маски. Основной будет заготовка из красного канала, а для затемнения листика я использую доработанный зеленый.
Наложение я сделаю при помощи двух корректирующих слоев Channel Mixer. Подробно я описывал такой метод в прошлый раз. Кратко его смысл следующий: слой Gray_from_Red делает монохромное изображение из красного канала (фактически, выводит на экран красный канал).
Лежащий под ним слой Green_to_Red накладывает зеленый канал на красный. Режим наложения зеленого канала на красный задается слою Green_to_Red в палитре Layers.
А теперь оцените результат. Вверху — наложение в режиме Multiply, внизу — Color Burn. Multiply не смог чисто вырубить листик и принес много темного мусора в область лепестков. Color Burn справился гораздо лучше. Почему? Этот вопрос я задал читателям «Фотомастерской» в качестве небольшого домашнего задания. Ниже привожу обещанный ответ.
В накладываемом (зеленом) канале лепестки лежат в районе четвертьтонов (на левом рисунке соответствующий входной диапазон отмечен красным). Воздействие на красный канал будет аналогично кривым, показанным на левом рисунке: синей — для Multiply, красной — для Color Burn. Для последнего воздействие на света (где находятся лепестки в красном канале) гораздо слабее, поэтому лепестки в красном канале затемняются значительно меньше.
В накладываемом (зеленом) канале листик лежит в районе тричетвертьтонов (на правом рисунке соответствующий входной диапазон отмечен зеленым). Воздействие на красный канал будет аналогично кривым, показанным на правом рисунке: синей — для Multiply, красной — для Color Burn. Последний затемняет тричетвертьтона (где находится листик в красном канале) до чистого черного, полностью удаляя его с будущей маски.
Воздействие на красный канал будет аналогично кривым, показанным на правом рисунке: синей — для Multiply, красной — для Color Burn. Последний затемняет тричетвертьтона (где находится листик в красном канале) до чистого черного, полностью удаляя его с будущей маски.
Color Dodge
Материалы для анализа
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Color Dodge. Числа в клетках показывают яркость после наложения.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка. Числа в клетках показывают, насколько изменилась яркость. Их положительные значения указывают на ее увеличение.
Левая шкала: затемненность (отклонение яркости от белого) накладываемой плашки.
Семейство кривых, оказывающих на исходную картинку воздействие, аналогичное наложению однотонных плашек с яркостями 0, 64, 128, 192, 255.
Формула для отнормированной яркости.
S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
Формула для 8-битного режима.
s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Описание и ответы на общие вопросы
Как и его антипода, данный режим проще описывать, используя кривые. В терминах кривых Color Dodge — это сдвиг белой точки влево на величину яркости накладываемого изображения.
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Как и для всех осветляющих режимов, нейтральным для Color Dodge является черный (0).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Максимальное воздействие приходится на света (вырождаются в белую плашку), линейно убывая до нуля в черной точке. По мере осветления корректирующего изображения область насыщения распространяется в более темную часть тонового диапазона.
По мере осветления корректирующего изображения область насыщения распространяется в более темную часть тонового диапазона.
3. Как изменяется контраст в различных тоновых диапазонах?
В светлой части тонового диапазона, где затемненность исходного изображения меньше яркости корректирующего, контраст падает до нуля (отсечка в светах). За счет этого происходит равномерное увеличение контраста в оставшейся темной части полного тонового диапазона.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Уменьшение непрозрачности корректирующего изображения не равносильно ослаблению воздействия. Справа показано ослабление воздействия наложения плашки яркости 192 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет затемнения плашки.
При уменьшении непрозрачности накладываемого слоя происходит частичное восстановление контраста в светлой части тонового диапазона. При этом начинают восстанавливаться лежащие в этом диапазоне детали исходного изображения. Этим можно воспользоваться для защиты деталей изображения в светах.
Этим можно воспользоваться для защиты деталей изображения в светах.
5. Каким реальным фотопроцессам соответствует режим наложения?
Наложение в режиме Color Dodge аналогично увеличению времени экспозиции при съемке обратно пропорционально отнормированной затемненности накладываемой плашки. То есть, наложение плашки яркостью 128 аналогично увеличению экспозиции в два раза, 192 — в 4 раза, 224 — в 8 раз.
Любые аналогии с изменением экспозиции при съемке требуют дополнительной оговорки о том, что все элементы сцены изначально укладывались в динамический диапазон камеры. Для данной аналогии важным является отсутствие выхода за ДД в тенях, иначе при реальном увеличении экспозиции на изображении начнут появляться отсутствовавшие до этого детали. Сравнивая возможности Color Dodge с реальной пленкой, надо также учитывать наличие у последней «стопы» на характеристической кривой и, следовательно, существенно больших возможностей по вытягиванию деталей из глубоких теней.
Так же, как Color Burn дополнял Screen при операциях с черной точкой, Color Dodge является дополнительным к режиму Multiply по отношению к белой точке. Применять Color Dodge можно для подавления создаваемых Multiply эффектов, или, проще говоря — для избавления от теней.
Применять Color Dodge можно для подавления создаваемых Multiply эффектов, или, проще говоря — для избавления от теней.
6. Что происходит при наложении картинки самой на себя?
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
При изменении порядка наложения результат изменяется.
Для чего может использоваться режим Color Dodge
Для вытягивания объектов из тени
Разберем этот пример кратко, поскольку все рассуждения, выводы и приемы аналогичны уже рассмотренным для Color Burn. Имеется фотография подводного мира и желание вытащить расположенные на переднем плане красные создания (давайте для простоты называть их кораллами) из тени. Сделать их более светлыми, контрастными и насыщенными.
Забираем пипеткой характерный цвет коралла. Мы будем усиливать его, поэтому цветовой тон (Hue) менять не надо. Яркость (Brightness) ставим небольшую, так как Color Dodge очень резко откликается на воздействие. Учитывая малую яркость и мое желание «зажечь» кораллы, насыщенность (Saturation) можно задать побольше.
Учитывая малую яркость и мое желание «зажечь» кораллы, насыщенность (Saturation) можно задать побольше.
Повторяем рассмотренную ранее послойную структуру, заменив белую подложку черной, рисуем по маске и получаем финальный результат.
Обратите внимание: как в этом примере, так и при удалении дымки с пейзажа, я рисовал по маске достаточно размашисто. Не пытаясь прорисовать границу горы или коралла. При этом небо не стало желтым, а вода и зеленые водоросли на камнях не стали красными. Это следствие алгоритмов работы наложений.
Желто-оранжевый цвет в режиме Color Burn вносил затемнение в синий и зеленый каналы, но небо в них было гораздо светлее гор, поэтому почти не изменилось. Красный цвет в режиме Color Dodge вносит основное осветление в красный канал, но вода и зеленые водоросли в нем гораздо темнее красного коралла, поэтому осветляются слабо.
В конце всего цикла мы обязательно поговорим, как надо рассуждать, чтобы подобрать коррекцию при помощи режима наложения под конкретную картинку. И постараться при этом обойтись без долгого махания кисточкой. Но для этого надо хорошо запомнить, какое воздействие оказывает каждый режим, запомнить форму кривых. Не поленитесь, посмотрите семейство кривых еще раз и поразмыслите над увиденным.
И постараться при этом обойтись без долгого махания кисточкой. Но для этого надо хорошо запомнить, какое воздействие оказывает каждый режим, запомнить форму кривых. Не поленитесь, посмотрите семейство кривых еще раз и поразмыслите над увиденным.
А в следующий раз мы поговорим о последней паре поканальных режимов: .
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в . Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте сайт
Программа Adobe Photoshop имеет отличную возможность — это изменение режима наложения слоев. Сегодня пойдет речь о Color Burn и Color Dodge. Эти режимы наложения предоставляют очень интересные возможности. Использование этих режимов наложения значительно изменяет внешний вид изображения, поэтому действовать нужно очень плавно и аккуратно.
Color Burn
Режим Color Burn осуществляет затемнение черной точки на величину яркости накладываемого слоя.
1. Какой нейтральный цвет для данного режима?
- Для режима Color Burn нейтральным является белый цвет.
2. На что в большей степени воздействует режим наложения Color Burn?
- В большей степени он воздействует на тени, делая их более темными. Насыщенность изображения в данном режиме изменяется в более светлую сторону.
3. Как происходит изменение контраста?
- Контраст по всему снимку увеличивается. Из-за этого детали в тенях становятся абсолютно темными. Происходит провал в тенях.
- Чтобы вернуть детали в тенях, нужно использовать маску, ограничивая корректирующий слой воздействием лишь на светлые части снимка, и исключая его воздействие на участки, в которых может произойти провал.
4. Как уменьшается воздействие слоя при уменьшении непрозрачности?
Воздействие уменьшается не равномерно. На правой схеме можно увидеть, как уменьшается воздействие элемента с яркостью 64 при уменьшении прозрачности. На левой схеме можно видеть уменьшение воздействия простым осветлением.
Уменьшение непрозрачности позволяет частично восстановить детали исходного изображения, которые находятся в тенях.
5. Что будет, если наложить изображение само на себя?
- Белая точка такого снимка останется на месте, но затемнение средних тонов будет усиливаться по ходу уменьшения их яркости.
Применение режима Color Burn
Усиление контраста и насыщенности светлых объектов
Режим Color Burn увеличивает контраст в светлых участках и усиливает насыщенность цветов. Попробуем сделать оленя сочнее. Чтобы не изменить цветовой тон, нужно работать нейтрально серым цветом.
Создаем новый пустой слой нажатием Alt + клик по кнопке создания нового слоя. В настройках устанавливаем режим наложения Color Burn. Цвет слоя делаем белым, а непрозрачность уменьшаем до 75% для того, чтобы не было отсечки деталей в тенях.
На созданном слое прорисовываем нейтральным серым цветом необходимые участки. Вот так стал выглядеть снимок после обработки:
В результате получился аналог инструмента Burn Tool. Вот в чем заключается гибкость:
Рисовать можно кисточкой с низкой прозрачностью. Это позволит более плавно вносить изменения. Каждый следующий мазок будет усиливать воздействие, а если вдруг воздействие окажется слишком сильным, можно будет переключиться на белый цвет и им ослабить его.
Можно также установить непрозрачность кисти на 100% и выбрать светло-серый цвет. В таком случае будет вноситься строго ограниченное воздействие, которое не будет зависеть от количества мазков.
Удаление дымки и бликов
В рассматриваемом примере гора покрыта голубой дымкой.
Сначала нужно подобрать цвет, которым будет вноситься корректировка.
Корректировку нужно вносить противоположным цветом. Чтобы узнать его, нужно взять пипеткой образец цвета и изменить его на 180°. Для голубого цвета обратным будет желтый. Получить обратный цвет можно уменьшив значение H° на 180°. Насыщенность регулируется значением S (Saturation). Для данного случая её следует уменьшить до значения 20%.
Чем темнее будет наш корректирующий цвет, тем сильнее он будет воздействовать на исходное изображение. Поэтому настройки параметра B (Brightness) следует установить на значение от 80% до 100%.
Хорошую гибкость в обработке можно получить, работая с корректирующими слоями заливами. Для нашего метода обязательно нужно чтобы была белая подложка, а на ней уже рисунок корректирующим цветом. Поэтому создаем группу, в которую ложем белый заливочный корректирующий слой. Выше него такой же слой, только с заливкой желтого цвета (тот цвет, который мы получили ранее). Рисовать нужно будет масками.
Изменяем режим наложения группы на Color Burn и уменьшаем её непрозрачность до 75%. Теперь заливаем маску желтого корректирующего слоя черным цветом и рисуем по ней белой кисточкой. При необходимости можно добавлять дополнительные корректирующие цвета.
Для эффективного затемнения относительно темных областей при создании масок
Color Burn слабо воздействует на светлые участки, но сильно изменяет темные. Эту особенность можно использовать для затемнения теней. Это удобно когда светлые участки нужно оставить не тронутыми.
Сейчас мы создадим маску для цветка. Основой маски послужат каналы. Красный канал отлично подойдет для создания маски, но в нем слабое разделение между лепестками и темной частью снимка. Отличное разделение наблюдается в зеленом канале.
К каналам следует применить кривые с параметрами, указанными на скриншоте.
Наложение будет выполняться при использовании корректирующих слоев Channel Mixer. Смысл в создании на слое Gray_from_Red монохромного изображения из красного канала.
Слой Green_to_Red, который лежит под ним, накладывает зеленый канал поверх красного.
Можно увидеть на основе эксперимента, насколько выгоднее в данном случае использование Color Burn чем Multiply. Режим наложения Multiply оставил множество деталей на листках и на заднем плане.
Color Dodge
Режим Color Dodge выполняет смещение белой точки влево на значение величины яркости накладываемого изображения.
1. Какой нейтральный цвет в данном режиме?
- Для всех осветляющих режимов нейтральным является черный цвет.
2. На что в большей степени влияет данный режим?
- Максимальное воздействие осуществляется на света. По мере затемнения снимка воздействие уменьшается до нуля в черной точке.
3. Как изменяется контраст?
- Контраст падает до нуля в самой светлой точке и его падение уменьшается по мере затемнения.
4. Как изменяется воздействие режима наложения в зависимости от непрозрачности накладываемого слоя?
- Уменьшение непрозрачности не равнозначно уменьшает влияние. Слева показано изменение влияния в зависимости от осветления накладываемого слоя, а справа — от уменьшения непрозрачности.
- Уменьшение непрозрачности частично восстанавливает детали в светах исходного снимка.
6. Что будет, если наложить картинку саму на себя?
- Три таком условии наложения черная точка останется не измененной, но по мере осветления тонов, они будут становиться всё светлее. В самых ярких местах может происходить отсечка ярких тонов. Они будут выглядеть как пересветы.
Применение режима Color Dodge
Вытягивание объектов из теней
Данный пример будет разобран без подробностей, так как тут всё аналогично предыдущему разделу об использовании режима наложения Color Burn. На рассматриваемом фото следует из тени вытащить красную растительность.
Пипеткой берем цвет растения. Его мы усилим. Так как цвет (Hue) менять не следует, этот параметр оставляем без изменений. Яркость (Brightness) следует уменьшить, ведь Color Dodge очень резко реагирует на этот параметр. Так как яркость небольшая, а нам нужно «зажечь» растительность, нужно увеличить насыщенность (Saturation).
Маской прорисовываем область, в которой расположились растения.
Стоит обратить внимание на то, что нарисованная маска захватывает не только участки, которые необходимо корректировать, но и соседние элементы. При этом они не подвергаются изменением. Это можно наблюдать в последнем примере с подводной растительностью и в примере с дымкой на горе. Всё это благодаря специфическому алгоритму данных режимов наложения.
Желто-оранжевый при режиме наложения Color Burn привносит изменения только в синий и зеленый каналы. Небо слишком бледное, поэтому изменения, которые его затронули настолько незначительны, что незаметны глазу. В режиме Color Dodge красный привносит максимальное изменение только в красный канал. Вода и прочие водоросли слишком темные и поэтому не изменяются в видимом спектре.
На основе материалов с сайта:
Спонсор материала.
На сегодняшний день, приобретение детского автомобильного кресла зачастую является главной покупкой для недавно родившегося малыша. Ведь первоочередная задача родителей забрать малыша из родильного дома и привезти его на автомобиле домой. Детское автокресло купить вы можете в интернет-магазине АКБkids. Бесплатная доставка по Украине.
Добрый день друзья, я уже публиковал статьи-мануалы по фотошопу ( и описание всех ).
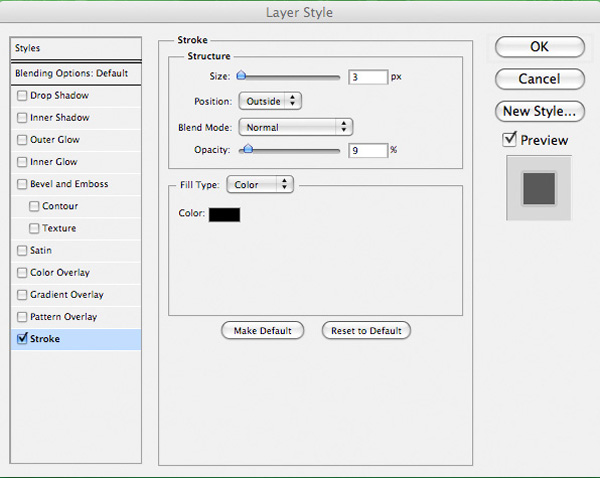
Сейчас я хочу начать цикл постов, в которых я буду описывать все основные возможности окна Layer Styles или «стили слоя» по-русски.
Эти все стили и эффекты являются наверно самые используемые у любого веб-дизайнера, поэтому знания всех основных возможностей – просто необходима, особенно для новичков. Как вы видите на скриншоте, стилей довольно много и по каждому я постараюсь сделать отдельный подробный пост, всего по моим подсчётам, получится 10 – 11 постов, начиная от Drop Shadow и заканчивая Stroke. Может быть, что-то совмещу или наоборот разделю, будет видно в будущем, а пока первый пост из цикла про Color Overlay . Поехали!
Хочу сразу заметить — я всегда использую английскую версию Фотошопа и поэтому все мои скриншоты выполняю в таком виде и переводить название стилей на русский я не собираюсь. Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
Использование Color Overlay
Color Overlay дословно переводиться с английского как «цветовое наложение» или «цветовое смешивание», из названия уже понятно, что основная функция этого стиля – работа с цветом, различное смешивание цветовой гаммы слоя с фоном и.т.п.
Стиль Color Overlay довольно простой в использовании и имеет всего две настройки — Blend Mode и Opacity.
Blend Mode — является собой основной возможностью Color Overlay, он обладает 25 режимами смешивания цвета, используюя которые, мы можем создавать различные цветовые эффекты.
Все «режимы смешивания» разбиты на основные типы воздействия на слои и цвета:
| Режимы | Значение | Тип Режимов |
| Normal | Обычное, нормальное состояние | Базовые (Basic Modes) |
| Dissolve | Комбинация верхнего слоя с нижним, за счёт спец. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. | |
| Darken | Сравнивает два слоя и затемняет светлые пиксели у одного, тёмными другого слоя | Группа затемнения (Darken Modes) |
| Multiply | Умножает пикселя верхнего слоя с соответствующим числом пикселей нижнего слоя. В результате получается изображение темнее. | |
| Color Burn | Создаёт более тёмное изображение с повышенным уровнем контрастности. Если верхний слой белого цвета, то изменений не будет видно. | |
| Linear Burn | Более «мощный» микс режимов наложения Color Burn и Multiply, основная часть тёмных пикселей преобразуются в чёрный цвет. | |
| Darker Color | В видимой части изображения остаются только тёмные пиксели | |
| Lighten | Полная противоположность режиму наложения Darken | Группа осветления (Lighten Modes) |
| Screen | Умножает фон двух слоёв в сторону светлых пикселей. Эффект похож на одновременное проектирование нескольких фотографических слайдов. | |
| Color Dodge | Осветляет слой. Если верхний слой имеет чёрный цвет, то эффекта не будет. | |
| Linear Dodge (Add) | Это смесь режимов Color Dodge и Screen. Светлые пиксели преобразуются в ещё более светлые. | |
| Lighter Color | Сравнивает цветовые режимы всех слоёв и отображает самые светлые пиксели. | |
| Overlay | этот режим одновременно осветляет светлые пиксели (режим Screen) и затемняет тёмные пиксели слоёв (Multiply). | Контраст (Contrast Modes) |
| Soft Light | Смесь режимов Burn и Dodge. Конрастность изображения увеличивает чуть более чем режим Overlay. | |
| Hard Light | Более сильная разновидность Overlay. | |
| Vivid Light | Всё зависит от цвета верхнего слоя. Если он светлее на 50% серого цвета, то уменьшается контраст (Color Burn), если наоборот то увеличивается контраст | |
| Linear Light | Принцип действия похож на Vivid Light, только вместо контрастности происходит увеличение или уменьшение яркости | |
| Pin Light | Комбинация стилей наложения Lighten и Darken, которые заменяют цвета пикселей. | |
| Hard Mix | Тяжелый микс цветов — светлые затемняються, тёмные осветляются. | |
| Difference | Похожие пиксели объединяет в один цвет | Режимы сравнения (Comparative Modes) |
| Exclusion | Подобен Difference, только меньше контрастности у преобразованных слоёв. | |
| Hue | Совмешает насыщенность (Saturation) и свечение (Luminance) нижнего слоя с цветовой палитрой верхнего. | Компонентные режимы (Composite Modes) |
| Saturation | То же самое что и Hue, только сравнивается насыщенность (Saturation) верхнего слоя. | |
| Color | Совмещает насыщенность и тон верхнего слоя с уровнем свечения нижнего слоя | |
| Luminosity | Полная противоположность режиму смешивания «Color» |
В примере ниже, вы можете увидеть как меняется смешивание верхнего слоя с фоном, в зависимости от выбранного режима.
Current and below перевод в фотошопе. Режимы смешивания в фотошопе
Приветствую вас, читатели сайт. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке .
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными .
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе , надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
Blending modes ) определяют, каким образом верхний слой взаимодействует со слоем прямо под ним. Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В фотошопе все режимы разбиты на функциональные группы: Базовые режимы, Режимы затемнения, Режимы осветления, Режимы контраста, Режимы сравнения и Компонентные режимы.
Режимы наложения слоев находятся в выпадающем меню вверху панели «Слои» (Layers ). На рисунке для удобства красным шрифтом я написала название режима на анлийском.
1. Базовые режимы
Нормальный (Normal ) — этот режим слоя стоит по умолчанию. Пиксели верхнего слоя непрозрачны и изображения не взаимодействуют. В качестве примера мы будем рассматривать режимы наложения на этих двух картинках.
Затухание (Dissolve ) использует пиксельный узор. Придает эффект пористости. Эффект появится только при прозрачности верхнего слоя менее 100%. Здесь прозрачность 20%.
2. Режимы затемнения
Затемнение (Darken ) — оставляет видимыми только темные области изображения. Смешивает пиксели в местах, где верхний слой темнее нижнего.
Умножение (Multiply ) — позволяет затемнить все изображение целиком и полезен в тех ситуациях, когда вам необходимо повысить плотность светлых и средних оттенков. Он оказывается особенно полезным при работе с передержанными или слишком светлыми изображениями.
Затемнение основы (Color Burn ) — затемняет темные цвета и оттенки, не оказывая влияние на светлые оттенки.
Линейный затемнитель (Linear Burn ) — использует тот же подход, что и режим «Затемнение основы», но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.
Темнее (Darker Color ) — похож на режим «Затемнение», за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
3. Режимы осветления
Замена светлым (Lighten ) — cравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Экран (Screen ) — позволяет осветлить все изображение целиком и полезен в тех ситуациях, когда вам необходимо «проявить» какие-либо участки на невыдержанных изображениях.
Осветление основы (Color Dodge ) — противоположный режиму «Затемнение основы», осветляет светлые цвета и оттенки, не оказывая влияние на темные области изображения.
Линейный осветлитель (Linear Dodge ) — позволяет осветлить изображение, однако в отличие от режима «Экран», «отсекает» значения и приводит к более резким результатам, чем режим наложения «Экран» или «Осветление основы».
Светлее (Linear Color ) — похож на режим «Замена светлым», только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
4. Режимы контраста
Перекрытие (Overlay ) — комбинирует эффект режимов «Умножение» и «Экран», смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Мягкий свет (Soft Light ) — похож на режим «Перекрытие», но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Жесткий свет (Hard Light ) — использует тот же подход, что и режим «Перекрытие», но эффект более сильный. Здесь, верхний слой подвержен или «Экран» режиму или «Умножение», в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Яркий свет (Vivid Light ) — сочетает эффект режимов «Затемнение основы» и «Осветление основы» и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.
Линейный свет (Linear Light ) — Похож на режим «Яркий свет», но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Точечный свет (Pin Light ) — смешивает светлые цвета, используя режим «Замена светлым», и темные цвета, используя режим «Затемнение». Если верхний слой на 50% серый – эффекта не будет.
Жесткое смешение (Hard Mix ) — создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
5. Режимы сравнения
Разница (Difference ) — отображает тональную разницу между двумя слоями, удаляя светлые пиксели из какого-либо слоя. В результате получается темная и иногда перевернутая картинка.
Исключение (Exclusion ) — похоже на режим «Разница», но с менее экстремальным эффектом.
5. Компонентные режимы
Цветовой тон (Hue ) — комбинирует цвет верхнего слоя и колебание цвета и тон нижнего.
Насыщенность (Saturation ) — комбинирует колебание цвета верхнего слоя с цветом и тоном нижнего слоя.
Цветность (Color ) — комбинирует цвет и колебание цвета верхнего слоя с тоном нижнего слоя.
Яркость (Luminosity ) — комбинирует тон верхнего слоя и цвет и колебание цвета нижнего слоя.
То, каким образом слои взаимодействуют друг с другом, определяется режимами наложения верхнего слоя. По умолчанию режим слоя поставлен в Normal (нормальный), что заставляет содержимое картинки на верхнем слое закрывать части изображений снизу, но в Photoshop есть множество способов регулировать взаимодействие пикселей. Это называется режимами наложения – различные опции дающие пользователю множество способов контролировать смешивание, наложение и любое взаимодействие содержимого слоев.
Режимы наложения слоев находятся в выпадающем меню вверху панели . Режимы наложения также можно применять к изображениям посредством выпадающего меню на панели инструментов.
Режимы наложения разбиты на 6 различных секций. Секция Basic заменяет базовые пиксели, Darken затемняет базовые пиксели, Lighten освещает их, Contrast увеличивает или уменьшает общий контраст, Comparative инвертирует базовый цвет, и режимы HSL определяют специфический цветовой компонент. Некоторые режимы наложения нуждаются в придании им полупрозрачности для достижения лучшего эффекта. Со всем многообразием функций Photoshop, только экспериментирование даст реальное понимание техники.
Чтобы помочь вам изучить и понять, как работают режимы наложения, мы подготовили сводку всех режимов наложения присутствующих в Photoshop CS3 Extended на сегодняшний день. В следующем примере режимов наложения картинка имеет два слоя — ‘Top Layer’
и‘Bottom Layer’ .
В каждом примере режим наложения верхнего слоя изменяется для наглядной иллюстрации наложения слоев друг на друга.
Basic
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность, чтоб эффект появился. На примере стоит 80% прозрачность.
Darken
Darken — Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего.
Multiply — Накладывает цвет нижнего слоя на верхний, придавая тем самым затемненный результат. Если верхний слой белый – изменений не произойдет.
Color Burn — Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. Если верхний слой белый – изменений не произойдет.
Linear Burn — Использует тот же подход, что и режим Color Burn, но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten
Lighten — Сравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Screen — Противоположное к режиму Multiply так как он накладывает инверсию верхнего слоя на нижний, давая более светлый эффект.
Color Dodge — Делает изображение светлее, пряча верхний слой за нижним. Если верхний слой черный – эффекта не будет.
Linear Dodge (Add) — Похож на режим Screen, только придает более осветляющий эффект. Если верхний слой черный – эффекта не будет.
Linear color — Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
Contrast
Overlay — Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Soft Light — Похож на режим Overlay, но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Hard Light — Использует тот же подход, что и режим Overlay, но эффект более сильный. Здесь, верхний слой подвержен или Screen режиму или Multiply, в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light — сочетает эффект режимов Color Burn и Color Dodge и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.
Linear Light — Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Pin Light — Смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix — Создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative
Difference — Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. В результате получается темная и иногда перевернутая картинка.
Спонсор материала.
На сегодняшний день, приобретение детского автомобильного кресла зачастую является главной покупкой для недавно родившегося малыша. Ведь первоочередная задача родителей забрать малыша из родильного дома и привезти его на автомобиле домой. Детское автокресло купить вы можете в интернет-магазине АКБkids. Бесплатная доставка по Украине.
Добрый день друзья, я уже публиковал статьи-мануалы по фотошопу ( и описание всех ).
Сейчас я хочу начать цикл постов, в которых я буду описывать все основные возможности окна Layer Styles или «стили слоя» по-русски.
Эти все стили и эффекты являются наверно самые используемые у любого веб-дизайнера, поэтому знания всех основных возможностей – просто необходима, особенно для новичков. Как вы видите на скриншоте, стилей довольно много и по каждому я постараюсь сделать отдельный подробный пост, всего по моим подсчётам, получится 10 – 11 постов, начиная от Drop Shadow и заканчивая Stroke. Может быть, что-то совмещу или наоборот разделю, будет видно в будущем, а пока первый пост из цикла про Color Overlay . Поехали!
Хочу сразу заметить — я всегда использую английскую версию Фотошопа и поэтому все мои скриншоты выполняю в таком виде и переводить название стилей на русский я не собираюсь. Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
Использование Color Overlay
Color Overlay дословно переводиться с английского как «цветовое наложение» или «цветовое смешивание», из названия уже понятно, что основная функция этого стиля – работа с цветом, различное смешивание цветовой гаммы слоя с фоном и.т.п.
Стиль Color Overlay довольно простой в использовании и имеет всего две настройки — Blend Mode и Opacity.
Blend Mode — является собой основной возможностью Color Overlay, он обладает 25 режимами смешивания цвета, используюя которые, мы можем создавать различные цветовые эффекты.
Все «режимы смешивания» разбиты на основные типы воздействия на слои и цвета:
| Режимы | Значение | Тип Режимов |
| Normal | Обычное, нормальное состояние | Базовые (Basic Modes) |
| Dissolve | Комбинация верхнего слоя с нижним, за счёт спец. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. | |
| Darken | Сравнивает два слоя и затемняет светлые пиксели у одного, тёмными другого слоя | Группа затемнения (Darken Modes) |
| Multiply | Умножает пикселя верхнего слоя с соответствующим числом пикселей нижнего слоя. В результате получается изображение темнее. | |
| Color Burn | Создаёт более тёмное изображение с повышенным уровнем контрастности. Если верхний слой белого цвета, то изменений не будет видно. | |
| Linear Burn | Более «мощный» микс режимов наложения Color Burn и Multiply, основная часть тёмных пикселей преобразуются в чёрный цвет. | |
| Darker Color | В видимой части изображения остаются только тёмные пиксели | |
| Lighten | Полная противоположность режиму наложения Darken | Группа осветления (Lighten Modes) |
| Screen | Умножает фон двух слоёв в сторону светлых пикселей. Эффект похож на одновременное проектирование нескольких фотографических слайдов. | |
| Color Dodge | Осветляет слой. Если верхний слой имеет чёрный цвет, то эффекта не будет. | |
| Linear Dodge (Add) | Это смесь режимов Color Dodge и Screen. Светлые пиксели преобразуются в ещё более светлые. | |
| Lighter Color | Сравнивает цветовые режимы всех слоёв и отображает самые светлые пиксели. | |
| Overlay | этот режим одновременно осветляет светлые пиксели (режим Screen) и затемняет тёмные пиксели слоёв (Multiply). | Контраст (Contrast Modes) |
| Soft Light | Смесь режимов Burn и Dodge. Конрастность изображения увеличивает чуть более чем режим Overlay. | |
| Hard Light | Более сильная разновидность Overlay. | |
| Vivid Light | Всё зависит от цвета верхнего слоя. Если он светлее на 50% серого цвета, то уменьшается контраст (Color Burn), если наоборот то увеличивается контраст | |
| Linear Light | Принцип действия похож на Vivid Light, только вместо контрастности происходит увеличение или уменьшение яркости | |
| Pin Light | Комбинация стилей наложения Lighten и Darken, которые заменяют цвета пикселей. | |
| Hard Mix | Тяжелый микс цветов — светлые затемняються, тёмные осветляются. | |
| Difference | Похожие пиксели объединяет в один цвет | Режимы сравнения (Comparative Modes) |
| Exclusion | Подобен Difference, только меньше контрастности у преобразованных слоёв. | |
| Hue | Совмешает насыщенность (Saturation) и свечение (Luminance) нижнего слоя с цветовой палитрой верхнего. | Компонентные режимы (Composite Modes) |
| Saturation | То же самое что и Hue, только сравнивается насыщенность (Saturation) верхнего слоя. | |
| Color | Совмещает насыщенность и тон верхнего слоя с уровнем свечения нижнего слоя | |
| Luminosity | Полная противоположность режиму смешивания «Color» |
В примере ниже, вы можете увидеть как меняется смешивание верхнего слоя с фоном, в зависимости от выбранного режима.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
вектор в Фотошопе | verovski
Я промучился пол недели и готов представить вам свой первый Видео урок, посвященный инструменту Custom Shape Tool. Теперь на сайте хронофаг.ру будут появляться и видео уроки в моем исполнении. Темы уроков будут совершенно разные. Системы не будет никакой. Предлагать темы для уроков можно и нужно. Масса созданных уроков образует некий базис, который будет организован в четкую структуру, пригодную для изучения программ с нуля. Хорошего вам прослушивания. Не забудьте нажать на кнопочку «Мне нравится».
Этим вечером я хочу рассказать вам о редкой функции Clipping Path в Фотошопе. Я уже упоминал об этой функции в своей статье Векторные инструменты рисования в Фотошопе. В ней, разбирая все инструменты и все функции выпадающих меню, я упоминал о Clipping Path и описывал вкратце её функции. Но сегодня я хочу остановиться на этой теме подробнее. Я обыскал весь интернет и практически не нашел никакой толковой информации об этой настройке. Что бы понять смысл функции Clipping Path в Фотошопе придется углубиться в историю. В этой статье я покажу красивые картинки, мы создадим Clipping Path, применим его к рисунку и откроем в Иллюстраторе. Нужно сказать сразу, Clipping Path далеко не тоже самое что Clipping Mask. Путать эти 2 термина не нужно. Они находятся в разных местах и делают разные вещи, хотя общий смысл остается. Оба в той или иной степени обтравливают объект.
Читать →
Я не мало времени потратил для того чтобы рассказать о том, как можно в Фотошопе перевести растр в вектор. Этот урок более предметный. Пользуясь теми же приёмами мы вначале переведем логотип в вектор в Фотошопе, а затем, когда этот вариант нас не устроит отрисуем его с нуля. А теперь представьте, вы блуждающий по интернету обладатель черно-белой картинки с логотипом, конечно же в самом ужасном качестве которое может только присниться. Вас тревожит вопрос, можно ли перевести логотип в вектор в Фотошопе? И вот вы наконец находите эту статью. Вот она, вы сейчас читаете её. И я, её автор, готов поделиться особой магией. На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически?
Читать →
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Читать →
Сегодня мы покопаемся в настройках векторных инструментах Adobe Photoshop. У каждого инструмента есть свои настройки. Такова природа вещей. Есть инструменты, а есть настройки. Если у вас не отображается меню настроек, вам стоит включить его через Window > Options. Если не отображаются и инструменты, нажмите Windows > Tools. Я уже разбирал векторные примитивы, инструменты векторного рисования в Фотошопе и режимы работы в векторе. Так что осталось последнее — меню настроек? Дело в том, что панель опций для векторных инструментов практически идентична и является объединяющей. Работаете ли вы с инструментом Pen Tool или с инструментом Rectangle Tool, опции практически одни и те же. Итак, выберите любой векторный инструмент рисования. Например Pen Tool. В шапке программы фотошоп появилось соответствующее меню. Оно характерно для всех векторных инструментов. Посмотрим что же в нем.
Читать →
Добрый день, с вами я. Мы совершаем определенную революцию в фотошопном векторе. На моей памяти ещё никто не уделял ему столько внимания. Что говорить, он мне очень нравится. Уж очень он удобный. Пришел черед инструментов, отвечающих за фигуры. Сегодня под нож нашего просветительского пера пойдут самые важные инструменты фотошопа. Что же это за инструменты? Конечно, речь идет о квадратиках да кружках. И я рекомендовал бы всем пользоваться именно векторными примитивами в режиме Shape Layers, и как можно реже пользоваться режимом Fill Pixels.
Читать →
Вы читайте хронофаг.ру и новый обзор о так называемом инструменте Custom Shape Tool или Произвольная фигура. На деле произвольная фигура не такая уж и произвольная, а очень даже конкретная фигура. Или правильнее — целый пакет фигур. Custom Shape Tool включен в серию векторных примитивов Фотошопа. Причина, по которой я выделил его заключается в том, что Custom Shape Tool слишком объемный для описания, имеет менеджер фигур и несколько выделяется из стройного ряда окружностей да прямоугольников.
Custom Shape Tool, как и остальные векторные инструменты Фотошопа рисует заливки, заключенные в векторные контуры. Подробнее об этом я писал в своей статье: Shape Layer, Path и Fill Pixels в Фотошопе и Векторные инструменты рисования в Фотошопе. В дополнение к этой статье можно просмотреть мой видео урок о работе с Произвольной фигурой.
Читать →
Работая в Photoshop-е с графикой, постоянно сталкиваешься с настройками, которые дублируются из одного инструмента к другому. Эти настройки присутствуют во множестве инструментов, и даже в различных программах они схожи. Как быть? Не описывать же одно и тоже в инструменте Select Tool, затем в инструменте Pen Tool, затем в программе Illustrator, и так далее. Вот я и решил написать небольшой обзор о группе настроек для различных инструментов, чтобы далее просто ссылаться на него. Речь идет об опциях Add, Subtract, Intersect и Exlude. Описывать будем на примере инструмента Rectangle Tool. Сейчас мы раз и на всегда решим вопрос этих опций и больше к этой теме не будем возвращаться. Серьезно. Повторяться из темы в тему утомительно.
Читать →
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Читать →
Adobe Photoshop, как известно, программа растровая. Но несмотря на это в нем присутствуют вполне приличные инструменты работы с вектором. Что представляет из себя вектор в растровой программе? В Adobe Photoshop векторная фигура суть — контур, залитый растровой начинкой.
Таким образом с одной стороны вектор, а с другой стороны, устроен несколько иначе в отличии от векторных програм. Если вы до сих пор не использовали вектор в Adobe Photoshop, советую немедленно начать с ним работать. Ну а если вы сомневаетесь, не уверены, стоит ли? Этим читателям я рекомендую свою заметку Зачем в Фотошопе нужен вектор?
Читать →
Рецепты частотного разложения
Метод частотного разложения, на мой взгляд – это лучшая на сегодняшний день технология, позволяющая отдельно работать с детализацией и цветом. Для тех, кому интересны теоретические основы этого метода, рекомендую почитать соответствующие материалы в ЖЖ Андрея Журавлева, так как не вижу смысла дублировать то, что уже было сделано до меня, причем, максимально подробно, с описанием математики.
Мы же с вами коснемся чисто практических аспектов и нюансов применения данного метода, рассмотрим как достоинства, так и недостатки, а точнее, ограничения различных способов реализации метода частотного разложения.
Если вы уже сталкивались с этим методом, то знаете, что существует несколько способов его реализации.
Разложение на две частоты с помощью фильтров Размытие по Гауссу (Gaussian Blur) и Цветовой контраст (High Pass).
Именно этот метод получил поначалу самое широкое распространение в сети. Он прост в реализации, но имеет некоторые ограничения в применении. Для начала кратко рассмотрим сам метод.
Для того, чтобы разложить изображение на две частоты, нужно выполнить следующие операции:
1. Создаем копию фонового слоя или объединяем видимые слои на отдельный слой.
2. Называем ее как-то осмысленно, исходя из того, что этот слой будет являться основой для дальнейших действий. Например, Base или Основа.
3. Делаем две копии слоя Base. Первую называем Low или Низкая частота, вторую, соответственно, High или Высокая частота.
4. Дальнейшие действия зависят от того, на какую составляющую мы будем ориентироваться. Если нам важно вынести на слой High всю хорошую текстуру, оставив более крупные дефекты на слое Low, то поступаем следующим образом:
5. К слою High применяем фильтр Цветовой контраст (High Pass) с таким радиусом, чтобы видеть только ту текстуру кожи, которая нам нужна. Радиус не должен быть слишком малым, иначе часть хорошей текстуры уйдет на слой с низкой частотой, то есть Low. Также он не должен быть и слишком большим, чтобы не выносить на слой с высокой частотой те самые, более крупные дефекты в виде локальных объемов, от которых нам необходимо избавляться.
Неправильный выбор радиуса фильтра Цветовой контраст. Слишком большой радиус.
Неправильный выбор радиуса фильтра Цветовой контраст. Слишком маленький радиус.
Оптимальный радиус фильтра Цветовой контраст
6. Подобрав необходимый радиус фильтра Цветовой контраст (High Pass), например, 5 пикселей, запоминаем его и применяем. Очень желательно прописать радиус фильтра в названии слоя. Например, High 5. Дело в том, что если вас неожиданно отвлекут от работы, например, телефонным звонком, вы вполне можете забыть значение и тогда придется начинать все заново.
7. Применяем фильтр Размытие по Гауссу (Gaussian Blur) с таким же радиусом, то есть, в данном случае, 5 пикселей.
8. Меняем режим наложения слоя High на Линейный свет (Linear light)
9. Снижаем контраст слоя High в два раза. Для этого создаем корректирующий слой Яркость/Контрастность, включаем параметр Использовать прежние и ставим значение контраста на минус 50. Применяем через обтравочную маску к слою High.
10. Мы разложили изображение на две частоты. Теперь можно по отдельности работать с детализацией, цветом и объемом. Я не буду подробно останавливаться на процессе, так как на сайте есть видеоуроки, например, Ретушь по методу частотного разложения.
11. Если же нам важно наоборот, контролировать, какие дефекты останутся на низкой частоте, то есть, работа с низкой частотой в приоритете, то нужно сначала отключить видимость слоя High, затем подобрать нужный радиус Размытия по Гауссу для слоя Low, прописать это значение в названии слоя, а затем, включив видимость слоя High, применить фильтр Цветовой контраст с тем же радиусом, что и фильтр Размытие по Гауссу. Далее все аналогично.
12. После этого можно создать дополнительные слои для ретуши низкочастотной и высокочастотной составляющих.
Достоинства метода: простота в освоении даже для новичков, возможность временно усилить текстуру для ретуши путем простого отключения корректирующего слоя, снижающего контраст.
Недостатки и ограничения метода: недостаточная гибкость, по сравнению с разложением изображения на три пространственных частоты, опасность появления артефактов на контрастных границах при работе на слое с текстурой, некоторая математическая неточность, обусловленная особенностью математики фильтра Цветовой контраст (подробнее об этом можно почитать здесь). Впрочем, надо отметить, что в 99% случаев этой погрешностью можно пренебречь, так как вы сами при ретуши вносите гораздо более существенные «погрешности», несоизмеримо большие.
Разложение на две частоты с помощью операции вычитания.
Для реализации этого метода нужно выполнить следующее:
1. Сделайте копию фонового слоя или копию видимых слоев, аналогично предыдущему алгоритму.
2. Точно также сделайте две копии, назвав одну Low, а другую High.
3. Отключите видимость слоя High.
4. Подберите радиус размытия для слоя Low, примените фильтр Размытие по Гауссу.
5. Перейдите на слой High. Если вы работаете с глубиной цвета 8 бит, то примените команду Внешний канал (Apply Image), установив следующие параметры – слой Low, канал RGB, режим наложения Вычитание, масштаб 2, сдвиг 128. Если вы работаете с глубиной цвета 16 бит, то примените команду Внешний канал, установив следующие параметры – слой Low, канал RGB, инвертировать, режим наложения Добавление, масштаб 2, сдвиг 0.
Параметры команды Внешний канал для режима 8 бит
Параметры команды Внешний канал для режима 16 бит
6. Измените режим наложения слоя High на Линейный свет (Linear light).
Достоинства метода: более аккуратная математика, отсутствие «проблемы High Pass», возможность применения любых фильтров размытия, а не только Размытия по Гауссу. Например, за счет применения фильтра Размытие по поверхности можно полностью решить проблему грязи на контрастных границах, легкость применения при построении «частотных эквалайзеров», то есть, многополосного разложения на пространственные частоты.
Недостатки метода: необходимость дополнительных операций для визуализации высокой частоты. Как выполнить такую визуализацию, я расскажу в конце статьи. Также к недостаткам (скорее к особенностям) метода можно отнести недостаточный контраст слоя High, что вызывает необходимость создания дополнительного корректирующего слоя, повышающего контраст, для облегчения ретуши высокочастотной составляющей. Точно также, метод имеет недостаточную гибкость, по сравнению с разложением на три пространственных частоты.
Разложение на три полосы частот.
Обеспечивает гораздо большую гибкость в работе, чем двухполосные методы. В частности, на низкой частоте можно полностью сосредоточиться на крупных участках, цвете, светотеневом рисунке, на высокую частоту вынести только необходимую текстуру, а все остальное оставить на промежуточной, средней частоте. В диапазон средних частот попадают такие дефекты как родинки, прыщи, пигментация кожи, веснушки, целлюлит, растяжки и т.д. Ретушируя среднюю полосу частот, мы избавляемся от этих дефектов. Иногда можно встретить рекомендации размывать среднюю полосу или просто вырубать ее черным цветом на маске. Я считаю такой подход несколько некорректным, так как именно ретушь средней полосы частот даст гораздо лучший результат.
Именно метод с разложением на три полосы частот я использую для ретуши фотографий, к которым предъявляются очень высокие требования по качеству постобработки. Подробный процесс ретуши со всеми объяснениями вы сможете найти в видеокурсе «Фотошоп для фотографа – 2013».
Как разложить изображение на три пространственных частоты:
1. Делаем базовый слой, как описано выше.
2. Создаем три копии слоя, называя их соответственно Low, Mid и High.
3. Подбираем радиус фильтра Цветовой контраст для слоя High. На этом слое будет только текстура кожи, без излишней информации о локальных объемах и дефектах. Радиус фильтра прописываем в названии слоя.
4. Подбираем радиус фильтра Размытие по Гауссу для слоя Low. Основным критерием здесь является размытие дефектов мелких и средних размеров. Должны остаться только дефекты относительно крупные, такие как следы крупных родимых или пигментных пятен, неровностей светотеневого рисунка. Однако, переусердствовать тоже не следует, иначе средняя частота получится слишком широкой. Как показала практика, оптимальное соотношение между высокой и низкой частотой в большинстве случаев лежит в пределах от 1:3 до 1:4, то есть, радиус размытия в 3-4 раза больше радиуса фильтра Цветовой контраст. Прописываем радиус фильтра в названии слоя.
5. Все, что лежит между этими радиусами, будет вынесено в среднюю полосу частот. Для этого переходим на слой Mid и выполняем вычитание из него слоя Low. Делаем это с помощью команды Внешний канал, аналогично тому, как делали разложение на две частоты. Таким образом мы убиваем двух зайцев: получаем честный математический алгоритм, что критично для довольно больших радиусов, а также имеем возможность использовать на слое НЧ любые фильтры размытия, отличные от гауссова.
6. Размываем слой Mid по Гауссу с радиусом, который использован на слое High для фильтра Цветовой контраст.
7. Меняем режим наложения слоя Mid на Линейный свет.
8. Меняем режим наложения слоя High на Линейный свет. Уменьшаем контраст этого слоя в два раза, аналогично первому методу.
9. Теперь мы сможем работать раздельно с тремя пространственными частотами.
Достоинства метода: больше гибкости в работе, более качественный результат ретуши.
Недостатки метода: те же, что и у метода с разложением на две частоты, требуется больше времени для ретуши, так как приходится работать на трех слоях, вместо двух. Сложность в освоении метода, если нет необходимых базовых знаний Photoshop.
Полосовой фильтр.
Этот метод в зарубежных источниках имеет название Inverted High Pass, однако, по аналогии с электрическими фильтрами, здесь имеет место простое подавление некоторой полосы частот, то есть это аналог режекторного или полосового фильтра.
Полосовой фильтр хорошо использовать для быстрой ретуши, когда требуется с минимальными затратами времени и приемлемым для массовых работ качеством избавиться от дефектов в средней полосе частот.
Алгоритм действий:
1. Делаем копию фонового слоя, называя ее, например, Fast Retouch, то есть Быстрая Ретушь.
2. Размываем данный слой по Гауссу с таким радиусом, чтобы убрать ненужные локальные объемы.
3. Вычитаем из размытого слоя исходный, то есть, в данном случае процесс происходит наоборот, так как в предыдущих методах мы вычитали из исходного слоя как раз размытый. Делаем это с помощью команды Внешний канал.
4. Изменяем режим наложения слоя Fast Retouch на Линейный свет. Мы должны увидеть размытую картинку.
5. Теперь снова размываем данный слой по Гауссу, только теперь с радиусом в 2-4 раза меньшим, проявляя мелкую текстуру кожи. Мы получим изображение, которое выглядит несколько необычно.
6. Прячем данный слой в черную маску и белой кистью проявляем его в нужных местах. При этом избегайте работы вблизи контрастных границ, так как получите грязь на этих местах.
Впрочем, проблему грязи на контрастных границах довольно легко решить. Уже догадались как?
Правильно! Использовать для размытия фильтр, оставляющий четкие границы, например, Размытие по поверхности.
Достоинства метода: простота и эффективность, быстрота в применении для массовой обработки. В отличие от плагинов, более контролируемый результат.
Недостатки метода: отсутствие какой-либо гибкости в работе, невозможно получить результат высокого качества.
Многополосное разложение или «эквалайзер».
Для упрощения процесса ретуши можно модифицировать предыдущий метод, раскладывая изображение на несколько пространственных частот, с использованием различных радиусов для размытия изображения. Таким образом мы получим возможность, работая по маске слоя, быстро убирать дефекты различных размеров.
Алгоритм создания эквалайзера:
1. Определяемся со значениями радиусов, которые будем использовать. Обычно используются значения 5, 10, 15, 25, 40 пикселей, но вы можете выбирать любые, которые вам подходят.
2. Создаем базовый слой, как в предыдущих методах.
3. Создаем необходимое количество копий, по числу радиусов плюс один слой. В данном случае шесть копий базового слоя.
4. Называем копии осмысленно, например, по диапазонам радиусов, то есть, 40, 40-25, 25-15, 15-10, 10-5, 5.
5. Отключаем все слои выше слоя 40. Размываем этот слой по Гауссу с радиусом 40 пикселей
6. Включаем вышележащий слой 40-25, переходим на него и выполняем вычитание слоя 40 с помощью команды Внешний канал.
7. Размываем данный слой по Гауссу с радиусом 25 пикселей. Получаем полосу частот от 40 до 25 пикселей.
8. Меняем режим наложения на Линейный свет.
9. Переходим на слой 25-15 и, ВНИМАНИЕ! Не включаем видимость слоя!
10. Выполняем вычитание из данного слоя содержимого всех слоев. То есть, в настройках команды Внешний канал в качестве источника нужно поставить Объединено. Таким образом мы вычтем из данного слоя изображение, размытое на 25 пикселей.
11. Теперь включаем видимость слоя 25-15 и меняем режим наложения на Линейный свет.
12. Размываем слой 25-15 на 15 пикселей.
13. Повторяем операции с другими слоями. Последний слой, с названием 5, не размываем, так как на нем будет находиться текстура с размерами элементов до 5 пикселей.
14. Таким образом, мы получаем эквалайзер пространственных частот. Теперь мы можем как ослаблять нужный диапазон частот, так и усиливать его. Ослабление производится путем наложения маски слоя и рисования по нужным местам черной кистью с необходимой непрозрачностью. Усиление производится с помощью корректирующего слоя, например, Кривые, действующего через обтравочную маску на конкретный слой. Поднимая контраст простым поворотом кривой против часовой стрелки, мы усиливаем контраст слоя, тем самым усиливая видимость данной полосы частот.
Подобный метод используется в видеоуроке «Еще один метод быстрой ретуши».
Достоинства метода: возможность быстрого подавления или усиления в выбранных полосах частот, таким образом можно значительно ускорить процесс ретуши.
Недостатки метода: сложность в реализации для начинающих, накопление ошибок округления из-за большого количества слоев, при работе вблизи контрастных границ те же проблемы с грязью из-за ореолов размытия.
Частотное разложение без потерь.
Все предыдущие способы разложения изображения на пространственные частоты имеют общий недостаток (хотя это скорее особенность), возникающий из-за целочисленной арифметики Photoshop, то есть, из-за округления чисел до целых при расчете. В результате, например, 5 разделить на 2 будет равно уже не 2.5, а 3.
Поэтому, если вынести изображение, получаемое частотным разложением, на отдельный слой и сравнить его с исходником, наложив в режиме Разница (Difference) и сильно подняв контраст, мы увидим, что изображения имеют небольшое отличие друг от друга.
Как правило, это отличие не превышает один-два тоновых уровня. Те изменения, которые вносятся впоследствии в картинку при ретуши, несоизмеримо больше. Поэтому не следует обращать на это внимания.
Однако, если для вас все же критична даже такая микроскопическая разница, можете воспользоваться способом честного частотного разложения, без потерь.
Для режима 8 бит алгоритм будет следующий:
1. Создаем базовый слой. Делаем три копии базового слоя.
2. Называем первый слой Low, следующий High_Dark, и верхний High_Light.
3. Отключаем видимость слоев High_Light и High_Dark.
4. Размываем слой Low с необходимым радиусом. При этом можно использовать любые фильтры размытия.
5. Включаем слой High_Dark. Переходим на него. Применяем команду Внешний канал со следующими настройками: источник слой Low, канал RGB, инвертировать, режим наложения Линейный осветлитель (Linear Dodge).
6. Меняем режим наложения слоя High_Dark на Линейный затемнитель (Linear Burn).
7. Включаем слой High_Light и переходим на него. Применяем команду Внешний канал со следующими настройками: источник слой Low, канал RGB, инвертировать, режим наложения Линейный затемнитель.
8. Меняем режим наложения слоя High_Light на Линейный осветлитель.
Если вынести разложенную картинку на отдельный слой с помощью комбинации клавиш CTRL+ALT+SHIFT+E, то при наложении ее на исходную в режиме Разница, с предельно усиленным контрастом, мы ничего не увидим. То есть, метод обеспечивает математически точное частотное разложение. К сожалению, в режиме 16 бит данный метод имеет видимую погрешность. Для 16 бит используется несколько другой алгоритм, который также дает погрешность, но уже на уровне единичных пикселей, что абсолютно некритично.
9. Таким образом, мы получаем два слоя для текстуры – один High_Light со светлой составляющей на черном фоне и второй High_Dark с темной составляющей на белом фоне. Ретушь текстуры в данном случае придется производить в два этапа, сначала одну составляющую, затем другую.
Достоинства метода: математически точное частотное разложение, без погрешностей.
Недостатки метода: необходимость ретуши высокочастотной составляющей в два этапа.
Алгоритм визуализации высокочастотной составляющей.
При работе с фильтрами размытия, такими как Размытие по поверхности (Surface Blur) или Медиана (Median) имеется определенная проблема. Заключается она в том, что довольно часто хочется реализовать видимость высокочастотной составляющей, как будто мы применяем фильтр Цветовой контраст. Это необходимо для того, чтобы иметь возможность контролировать, какая текстура будет впоследствии вынесена на высокочастотный слой.
Для визуализации высокочастотной составляющей я предложил следующий метод, который основан на знании математики режимов наложения и особенностей работы фильтров в Photoshop. Теперь этот метод используют многие ретушеры и преподаватели в различных онлайн и оффлайн школах, обучающих обработке изображений.
Алгоритм визуализации следующий:
1. Создаем базовый слой. Делаем две копии, называем одну Low, другую High. Слой High отключаем.
2. Копируем слой Low, называем копию Temp, что означает временный.
3. Слой Temp инвертируем и устанавливаем непрозрачность 50%. Получаем 50% серый.
4. Теперь над слоем Temp создаем временный корректирующий слой Инверсия (Invert).
5. Для дополнительного усиления контраста, чтобы лучше видеть текстуру, желательно создать еще один временный корректирующий слой Кривые, закрутив кривую RGB против часовой стрелки вокруг центральной точки.
6. Теперь, если мы будем размывать каким-либо фильтром слой Low, мы увидим серую картинку с текстурой, как будто мы применяем фильтр Цветовой контраст. В данном случае я применил фильтр Медиана
7. Подобрав таким образом параметры фильтра, применяем его, удаляем все временные слои.
8. Затем включаем слой High и получаем высокочастотную составляющую путем вычитания с помощью команды Внешний канал.
Надеюсь, что данный сборник рецептов поможет вам лучше разобраться в использовании метода частотного разложения для ретуши в различных его вариациях. Если какие-то операции вызывают у вас затруднение, не знаете, где какая команда находится, это означает, что нужно повременить пока с изучением частотного разложения, а переключиться на что-нибудь попроще, например, на видеокурс «Фотошоп с нуля в видеоформате» или «Photoshop CS5 от А до Я», где рассматриваются как раз те самые основы работы, обеспечивающие в дальнейшем легкость изучения любого материала по обработке изображений. Все основные инструменты Photoshop уже лет 15 как остаются без существенных изменений, поэтому вас не должно смущать, что в видеокурсах используются не последние версии программы.
По всем вариантам частотного разложения вы можете записать экшены и использовать их в своей работе. Пусть это будет вашим домашним заданием.
Автор: Евгений Карташов
Как в фотошопе сделать векторную графику. Как правильно открыть векторное изображение в Photoshop
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Ретушь портрета на основе частотного разложения изображения
После выступления на Creative Future 2010 я обещал, что напишу небольшую статью на эту тему. А закончив писать решил, что это неплохой повод начать вести свой ЖЖ. Небольшой предварительный опыт показал, что над девушками лучше не издеваться. Поэтому в качестве иллюстрации выступит мужской портрет. Его по моей просьбе сделал белорусский фотограф Дмитрий Михальцов, подобрав модель с «угловатым» лицом, характерными дефектами кожи и специально сделав некоторые ошибки при постановке света.В теле статьи содержаться уменьшенные в два с половиной раза превьюшки.
Полноразмерный psd можно скачать отдельно.
За интересные ссылки, использованные мной в тексте, благодарю chaka , dorjechang и tritopora
Дополнительно рекомендую прочитать статью Алексея Шадрина «Управление визуальным объемом фотографических изображений». В практических рекомендациях есть ошибки, но замечательно описана теория.
Все было придумано до нас.
Это небольшое вступление с краткой предысторией вопроса. Просто для общего развития. Если вам интересно толко непосредственное описание методики, можете сразу перейти к следующему разделу.
Все началось в 1822 году, когда французкий математик и физик Жан Батист Жозеф Фурье опубликовал свою работу «Аналитическая теория тепла», в которой для расчетов использовал представление функций тригонометрическими рядами. Разложение Фурье оказалось очень удобным и гибким инструментом. В 19 веке эти идеи активно развивались математиками, а в 20 были взяты на вооружение радиотехниками. Прямое (позволяющее разложить сигнал в частотный спектр) и обратное (позволяющее востановить сигнал из его часттного спектра) преобразования Фурье стали краеугольным камнем обработки сигналов.
Цифровая техника породила необходимость цифровой обработки сигналов, а компьютеры предоставили для этого широчайшие возможности. И здесь активно используется преобразование Фурье. На нем построены многие алгоритмы сжатия информации (в том числе JPG и MPEG), системы шумоподавления и многое другое. Естественно, такая обработка не обошла стороной и цифровые изображения. Этот метод давно известен в среде професссиональных ретушеров и на западе его название крутится вокруг слова «вейвлет» (wavelet). Хотя реально в его основе лежит более простое преобразование Фурье, поэтому я называю это частотным разложением.
В массы данная методика продвинулась не сильно. Сомневаюсь, что здесь наличествует «заговор профессионалов», скрывающих от публики «секретные приемы». Скорее всего, специалистам было просто лень писать статьи, а «широким массам» вполне хватало портретуры (как созвучно с политурой, и результаты схожие). Лично я «открыл Америку через форточку», когда полтора года назад разбирался с режимами наложения и нашел статью Александра Миловского «Муар нам только снится» . Разобрался с частотным разложением самостоятельно и только потом узнал, что его давно и плотно используют многие специалисты. Ничего удивительного — все было придумано до нас.
Фурье туда-обратно или аналогия со звуком.
Людям, не знакомым с обработкой сигналов, проще всего будет понять смысл данного метода по аналогии с обработкой звука, которая происходит практически во всех современных системах воспроизведения. Я сичтаю, что разумнее один раз понять принцип, чем много раз переписывать из книжек «чудо-значения» непонятных настроек. Но, если вы уже знакомы с обработкой сигналов или вам просто не интересно в этом разбираться, переходите к следующему разделу.
«Фурье туда-обратно» — это жаргонное студенческое название стандартного метода обработки сигналов: прямое преобразование Фурье раскладывает входной сигнал (например, на входе в усилитель) в спектр – полученный спектр изменяется в соответствии с характеристикой прибора (например, усиливаются низкие частоты) – обратное преобразование Фурье позволяет получить из нового спектра выходной сигнал (в нашем примере басы будут звучать громче). Прелесть такого метода в том, что можно изменять разные частоты по отдельности, не зависимо друг от друга. Самое простое изменение — усиление или ослабление. Те, кто застал старую технику, помнят на усилителях ручки «НЧ» и «ВЧ». Это и есть усилители низкой и высокой частоты. Эти регулировки не затрагивали средние частоты, но позволяли отдельно усилить или ослабить низкие и высокие. В современной технике спектр делится на большее количество частотных полос. Раздельное управление каждой из них обеспечивает эквалайзер. Проигрыватель iTunes, например, имеет десятиполосный эквалайзер.
Но нам не нужно такого детального разделения. Давайте вернемся к трем полосам и разберемся, какой вклад вносят в мелодию лежащие в них звуки.
Низкие частоты, они же басы. Они задают общий ритм, или, можно сказать, общую форму мелодии. В этом легко убедиться полностью отключив все колонки и послушав только сабвуфер. Вы сразу уловите основной ритм, хотя можете даже не понять, что это за песня. Таким образом:
Низкие частоты несут информацию об общей форме.
В средних частотах лежит голос человека и основные звуки большинства музыкальных инструментов. Это основная, наиболее информативная и детализированная часть звука. Мобильные телефоны воспроизводят только средние частоты, что совсем не мешает нам слушать собеседника или наслаждаться (а чаще совсем наоборот) всевозможными рингтонами. Другими словами:
В средних частотах находится основная детализация.
В высоких частотах находятся наиболее резкие звуки (например, звук тарелок барабанной установки). Там же находится часть высоких гармоник остальных инструментов. С отключением высоких частот звук становится более сглаженным, лишается резкости. То есть:
Высокие частоты добавляют резкость.
А теперь давайте отбросим предварительные объяснения, оставим только краткие выводы и представим что речь идет об изображении. С точки зрения математики и обработки сигнала разницы между звуком и изображением практически нет: звук — это одномерный (зависимость акустического давления или напряжения на клемах усилителя от времени) непериодический сигнал, а картинка — это двумерный (зависимость яркости от горизонтальной и вертикальной координаты) непериодический сигнал. Для RGB изображения таких сигалов будет сразу три: яркость в каналах Red, Green и Blue. Итак, в изображении:
Низкие частоты несут информацию об общей форме.
В средних частотах находится основная детализация.
Высокие частоты добавляют резкость.
Если мы сможем разнести разные частоты изображения на различные слои, то получим следующее.
На первом слое (НЧ) — самые крупные детали, общее распределение яркости и цвета, то есть форму объекта.
На втором слое (СЧ) — средняя и мелкая детализация, которая скрывается за выражением «локальный контраст» и для снятых крупным планом объектов является фактурой поверхности.
На третьем слое (ВЧ) — сверх-мелкую детализацию, про которую часто говорят «микроконтраст» и которая отвечает за резкость.
Надо сразу заметить, что граничные переходы являются сверх-мелкими деталями, даже если это границы достаточно крупных элементов изображения. Кстати, если вы еще не догадались, классическое повышение резкости фильтром Unsharp Mask — это просто сильное усиление верхних частот, а повышение резкости методом HiRaLoAm (High Radius Low Amount) — это слабое усиление средних и верхних частот.
Как это сделать в графическом редакторе.
«На полном автомате» это можно реализовать с помощью плагинов. Для GIMP’а существует Wavelet decompose, для пользователей ImageMagick есть достаточно подробное описание (с кодом), работающие в Photosop могут использовать 2D Fast Fourier Transform plugin for Adobe Photoshop или поискать в интернете по словам «wavelet» или «FFT». Я не люблю плагины (тому есть свои причины, но это выходит за рамки данной статьи), поэтому мы все проделаем стандартными средствами Photoshop.
Возьмем самый простой случай, разделение на две составляющие. Задача распадается на две: во-первых, разделить картинку на частотные составляющие; во-вторых, сложить эти частотные составляющие обратно в картинку. Для решения первой нам потребуются фильтры нижних и верхних частот. Фильтр НЧ оставляет только частоты ниже определенной. Естественно, частоты не обрезаются резко. Просто начиная с какого-то значения они плавно ослабляются. Фильтр верхних частот по такому же принципу оставляет только частоты выше определенной. Эти фильтра должны взаимно дополнять друг друга. То есть, после ВЧ-фильтрации мы должны увидеть разницу между исходной картинкой и ее НЧ-составляющей. В противном случае мы не сможем сложить изображение обратно.
Фильтром нижних частот в фотошопе является Gaussian Blur. Чем больший радиус мы задаем, тем ниже частоты, которые он оставляет. Дополнительным к нему фильтром верхних частот является High Pass (кстати, английский термин high-pass filter так и переводится «фильтр верхних частот»). Таким образом, после применения к копии исходной картинки Gaussian Blur мы получим ее низкочастотную составляющую. А после применения к копии исходной картинки High Pass с тем же значением Radius — высокочастотную, то есть разницу между исходной картинкой и ее размытой копией. Эта разница равна отклонению яркости от средне-серого (тон 128).
Из каких соображений выбирается Radius. Рассказывать про картинку в терминах «частоты» не очень удобно, поэтому перейдем к терминам «размеры». Понижение частоты соответствует увеличению длины волны, а для картинки это означает увеличение размера элементов. Чем больше значение Radius, тем больший размер должен иметь элемент изображения чтобы остаться на размытой копии, тем больше деталей будет исчезать с нее, оставляя только «чистую» форму объекта. Таким образом, при использовании Gaussian Blur мы заинтересованы в как можно большем значении Radius.
С другой стороны, чем больше значение Radius, тем больший размер могут иметь элементы пропущенные фильтром High Pass, тем больше информации о форме пройдет в слой на котором мы собирались оставить только детализацию. Таким образом, при использовании High Pass мы заинтересованы в как можно меньшем значении Radius. Поскольку по условиям задачи это значение для Gaussian Blur и High Pass должно быть одинаковым, исходя из конкретной картинки и стоящей задачи выбирается некий компромисный вариант.
Всю работу можно производить в одном файле, а фильтры применять к копиям слоя с исходным изображением. Чтобы облегчить подбор значения Radius, я предварительно преобразовываю эти копии в смарт-объекты (Convert to Smart Objects). Таким образом фильтры применяются к ним как смарт-фильтры и допускают изменение настроек в любой момент. На иллюстрации приведен внешний вид фотографии и палитры Layers для исходной картинки, ее НЧ-составляющей (слой Low) и ВЧ-составляющей (слой High). Значение параметра Radius для обоих фильтров равно 10.
Теперь вторая половина задачи: сложить полученные НЧ и ВЧ составляющие в единую картинку. Для этого надо яркость каждой точки размытой копии (НЧ-составляющей) изменить ровно настолько, насколько яркость ВЧ-составляющей отличается от средней (тон 128). Мы могли бы воспользоваться режимом наложения Linear Light, но его алгоритм немного другой: яркость каждой точки нижнего слоя изменяется на величину в два раза большую, чем отличие яркости верхнего слоя от средней (тон 128). Выражаясь математически: R = S + 2(C — 128), где S — исходная яркость, C — накладываемая яркость, R — результирующая яркость. Чтобы скомпенсировать заложенное в Linear Light двухкратное усиление надо перед сложением в два раза понизить контраст ВЧ-слоя, оставив неизменной среднюю яркость. Это можно сделать создав поверх него корректирующий слой кривых, в котором черная точка сдвинута вверх до значения 64, а белая вниз до значения 192.
Теперь корректирующий и ВЧ слои можно объеденить в группу и присвоить этой группе режим наложения Linear Light. Готово, перед вами исходная картинка. Если вы хотите минимизировать суммарную ошибку округления (это имеет смысл при разложении на большее количество составляющих), работайте в 16-битном режиме. Но при разложении на две составляющие она настолько мала, что 8-битные исходники можно не переводить в 16 бит.
Несколько дополнительных замечаний. Они не влияют на описанный выше алгоритм, поэтому, если вам не хочется перегружать мозг, можете смело переходит к следующему разделу.
Замечание первое. Александр Миловский предложил для понижения контраста ВЧ-слоя использовать Brightness/Contrast с установкой Contrast=-50%. Если вы решите поступить так же, не забудте поставить галочку Use Legacy. Со времени написания статьи алгоритм работы Brightness/Contrast был изменен и эта галочка заставляет его работать по старому алгоритму. Наглядно это можно увидеть на картинке к вопросу номер 3 в моих «Ответах на вопросы».
Замечание второе. На форуме сайта www.modelmayhem.com есть пост с милым названием «HighPass курит взатяг (+решение)», в которой утверждается, что High Pass дает не аккуратный результат и предлагается следующая методика:
1. cделать две копии слоя с исходным изображением
2. применить к нижней Gaussian Blur с желаемым радиусом
3. к верхнему слою применить команду Apply Image, выбрав в качестве накладываемого изображения размытый слой, режим наложения — Subtract, в поле Offset ввести 128, в поле Scale ввести 2.
4. наслаждаться результатом, который «не курит взатяг».
Да простит меня автор этого сообщения, но я это считаю бредом. Описанная методика с коэффициентом Scale 1 полностью повторяет алгоритм действия фильтра HighPass, а коэффициент Scale 2 просто в два раза снижает контраст (мы это делали кривыми). Таким образом шаманские танцы с бубном лишаются всякого смысла. Я попробовал разложить и сложить картинку разными методами и получил совершенно одинаковые результаты. Кроме того, сразу сниженный контраст ВЧ-слоя подпортит нам жизнь во время ретуши. То же самое относится и ко второму предложенному автором алгоритму. Желающих поспорить прошу в коменты.
UPD: как выяснилось, проблемы у High Pass все-таки есть, подробности во второй части статьи.
Замечание третье. Иногда вместо кривых для компенсации вносимого Linear Light усиления предлагают уменьшить непрозрачность ВЧ-слоя до 50%. В частных случаях такая замена может быть равнозначна, но в общем — нет. В областях светлых деталей на светлом фоне (или темных деталей на темном фоне) после неослабленного Linear Light наложения может начаться постеризация и уменьшение непрозрачности от нее не спасет.
Зачем было городить огород?
Ответ на этот вопрос очевиден: если мы разложили изображение на составляющие, то теперь можем править каждую из них по отдельности.
Для ретуши формы удобнее всего применять штамп с уменьшеной непрозрачностью. Это позволяет плавно сгладить свето-теневой рисунок. Но при ретуши лица нас удерживает от этого фактура кожи: она начинает замыливаться и лицо превращается в латексную маску. Частотное разложение решило эту проблему. На НЧ-слое осталась только форма, вся фактура кожи ушла на ВЧ-слой. Поэтому можно совершенно спокойно работать полупрозрачным штампом, кисточкой и даже пальцем (Smudge Tool). Можно сгладить форму. Таким образом легко убрать неравномерность макияжа, огрехи постановки света, уменьшить глубину морщин, убрать воспаление (на иллюстрации я убрал покраснение с царапины на лбу, сохранив ее). На отдельных участках можно не просто сгладить, но и перерисовать свето-теневой рисунок (так убираются мешки под глазами). Пальцем можно протянуть, плавно удлиннить уже имеющиеся тени.
Я делал ретушь на новом прозрачном слое, включив для штампа режим Sample: Current & Below. На картинке ниже зеленым цветом отмечены отредактированные на НЧ-слое области (это специально сделанное превью, при ретуши такой картинки не будет). Далее приведен внешний вид слоя ретуши на прозрачном и белом фоне.
С ретушью текстуры неплохо справляется Healing Brush, но при работе по цельному изображению у нее не очень хорошо получается согласовать яркости исходной и ретушируемой областей. В результате на изображении остаются неприятные пятна. При работе по ВЧ-слою эта проблема снимается. Обратите внимание на большой старый шрам на лбу справа. Я брал образцы для ретуши как слева (где лоб прилично светлее), так и справа (где лоб намного темнее) от него. Но все отличия по яркости и цвету остались на нижнем НЧ-слое, поэтому условия работы для Healing Brush были просто тепличными.
Как и в предыдущем случае ретушь делалась на новом пустом слое с настройкой инструмента Sample: Current & Below. Перед ретушью надо переключить ВЧ-группу в режим наложения Normal (или Pass Trough) и отключить слой кривых понижающий контраст. Более контрастная картинка позволяет легче ориентироваться и работать более аккуратно. На картинке ниже зеленым цветом отмечены отредактированные на ВЧ-слое области. Далее приведен внешний вид слоя ретуши на прозрачном и белом фоне.
Так как это техническая иллюстрация, «глянцевое» вылизывание не производилось (я вообще не сторонник полировки всех лиц под одну обложку). В качестве образца поправлены несколько характерных дефектов. Чтобы разглядеть все тонкости надо смотреть полноразмерный файл. Для тех кто не может (или не хочет) качать большой psd ниже приведены уменьшенные в два с половиной раза картинки «До-После». Если разница не заметна, можно сдернуть их к себе на компьютер, наложить двумя слоями друг на друга и помигать.
UPD: Для тех, кто в танке. Мне все равно сколько на ваш взгляд прыщиков я не дочистил. Это демонстрация методики. Кто хочет вместо обучения любоваться чужими результатами, может поискать себе другие статьи.
До:
После:
В самых критических случаях можно просто пересадить кожу с одного лица на другое. Мне однажды пришлось ретушировать фотографию девушки у которой большая прядь волос разметалась по всему лицу. Задача была простая: все волосы с лица убрать, сделать как живую. После вытирания волос лицо превратилось в латексную маску (практически чистая НЧ-составляющая). Выручила пара ее же фотографий с похожим ракурсом. С «доноров» взята ВЧ-составляющая и несколькими лоскутами пересажена на обрабатываемый снимок. При этой операции не обязательно использовать фото одной и той же модели (я взял эти фото просто потому что они были под рукой). Можно пересаживать кожу с любого лица на любое.
Разложение на большее количество составляющих.
Нет смысла соревноваться с шумодавами (а некоторые из них работают именно по такому принципу) и раскладывать картинку на очень большое количество составляющих. Но в некоторых случаях разложить картинку на три составляющие представляется разумным.
Разложение на три составляющих может пригодиться при борьбе с дефектами однородного размера. Например, с веснушками. На НЧ-слое для фильтра Gaussian Blur надо выставить минимальное значение параметра Radius при котором веснушки уже исчезают. На ВЧ-слое для фильтра High Pass надо выставить максимальное значение параметра Radius при котором веснушки еще не появляются.
Средне-частотный слой располагается посередине. Это копия исходного изображения к которой применены фильтр High Pass со значением радиуса как у Gaussian Blur НЧ-слоя, а потом Gaussian Blur со значением радиуса как у High Pass ВЧ-слоя. Потом к нему применяется корректирующий слой кривых понижающий контраст и всей группе присваивается режим наложения Linear Light. Финальная структура слоев изображена на рисунке внизу.
Таким образом веснушки остаются на седнем слое и легко ретушируются. В областях где они расположены очень кучно может потребоваться так же небольшая коррекция НЧ-слоя.
Упрощенный метод применения.
В его основе лежит вычитание и он подойдет только для сглаживания формы лица («убийства объема»).
К копии исходного изображения примените Gaussian Blur с таким значением Radius, чтобы с картинки ушла вся интересная для вас детализация. После этого примените High Pass с таким значением Radius, чтобы на картинке сохранились только те элементы, объем которых вы считаете излишним (мешки под глазами, скулы, глубокие морщины, складки кожи и т.п.). Инвертируйте результат (если вы работает со смарт-объектом, инвертируйте картинку внутри него) и поменяйте режим наложения на Linear Light (в этом случае даже нет необходимости применять понижающие контраст кривые). Замаскируйте весь слой (Add Layer Mask \ Hide All) и полупрозрачной мягкой кистью белым цветом прорисуйте по маске те участки, которые хотите сгладить.
Ориентиры и перспективные направления.
Я не люблю приводить конкретные настройки инструментов, так как каждая картинка требует своих значений. Но в качестве общего ориентира могу дать вам примерные значения Radius при которых на ВЧ-слой уходят соответствующие элементы (для грудного портрета 12-25 мегапикселей).
Radius 1-2 — мелкая фактура кожи
Radius 4-5 — полная фактура кожи за исключением глубоких морщин и подобных дефектов
Radius 10-12 — полная фактура кожи с крупными дефектами
Radius 25-30 — практически все локальные блики и тени (мешки под глазами, носогубные складки, второй и прочие подбородки и т.п.)
Кроме явных и неоднократно описанных идей (например, возможность изменить глобальный контраст, сохраняя локальный), я вижу еще несколько путей развития данного метода обработки. Я сам навряд ли смогу заняться этим в ближайшее время, если хотите, можете поэкспериментировать в этом направлении самостоятельно. Будет интересно узнать результаты
1. Макияж. Частотное разложение позволяет легко бороться с огрехами работы визажиста. Но крайний случай такого дефекта — это полное отсутствие макияжа. Можно попробовать наложить его, работая по НЧ-составляющей. Возможно, что придется как-то дорабатывать и ВЧ. Конкретные методы лучше разрабатывать имея в качестве образца фото с макияжем (желательно при том же свете, в том же ракурсе и с той же моделью).
2. Быстрое и мягкое приглушение фактуры кожи при сохранении остальных деталей без махания кисточкой по маске. Работая на ВЧ-слое использовать содержащие мало фактуры кожи, но достаточно много остальных деталей, красный (RGB) и черный (CMYK) каналы для смешивания и наложения внутри ВЧ-группы.
3. Побрить мужчину. Не надо большого ума, чтобы пересадить кожу с бритого подбородка. А вот аккуратно «сбрить» одно-двух дневную щетину не прибегая к помощи «доноров» задача интересная. Возможные варианты решения — комбинация двух предыдущих примеров.
В конце хочу напомнить. Данная методика— это не способ ретуши кожи и даже не прием портретной ретуши. Она универсальна и подходит для любых изображений, когда вам необходимо рездельно править детали различных размеров.
Ложка пиара в бочке знаний.
Профессиональные цветокорректоры и люди легко впадающие в брюзжание могут смело пропустить этот раздел.
Если Вы ощущаете недостаток знаний в обработке изображений, или их разрозненность и отсутствие системы, буду рад видеть Вас на своих занятиях, которые я регулярно провожу в Москве в фотошколе компании «Фотопроект». А в некоторые другие города я периодически выезжаю с интенсивной версией курсов.
Программы занятий, список ближайших мероприятий и ссылки на мои статьи можно посмотреть в заглавном посте моего ЖЖ.
Как было написано в самом начале: «Все было придумано до нас». И пытаться ставить свой копирайт под методикой, это все равно что патентовать кирилицу, упирая на дальнюю родственную связь с Мефодием. Но этот текст написан лично мной и под ним копирайт я поставлю совершенно спокойно. Как и все мои материалы, выложенные в свободный доступ, этот разрешается перепечатывать и размещать на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Если есть желание использовать мои материалы в коммерческих целях, свяжитесь со мной через ЖЖ, обсудим.
Первая публикация http://zhur74.livejournal.com/998.html
(с) Андрей Журавлев, 2010
Как в фотошопе векторизировать изображение
Как логотип перевести в вектор в Фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Эта операция не обязательна, но желательна.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Источник: http://hronofag.ruКак перевести изображение из растрового в векторное
Вам понадобится
- — прграмма Adobe Illustrator.
Инструкция
Процесс перевода изображения из растра в вектор называется трассировкой. Трассировку можно выполнить в специально предназначенной для этого программе Adobe Illustrator. «Иллюстратор», как и Photoshop является платной программой. После установки этой программы на ваш компьютер, запустите ее. Откройте изображение, нажав в главном меню «Файл» (File) и выбрав пункт «Открыть» (Open).Используйте автоматическую трассировку, если ваш рисунок имеет небольшую цветовую палитру и четкие контуры. Выделите изображение: кликните по нему два раза или просто перейдите в пункт «Объект» (Object). В верхней панели появится кнопка «Быстрая трассировка» (Live Trace), а рядом с ней вы увидите маленький черный треугольник. Кликнув по нему, вы откроете меню, где будут представлены варианты трассировки, доступные для вашего изображения.
Кликните по пункту «Настройки трассировки» (Tracing Options), если хотите проконтролировать полученный результат. Щелкните кнопкой мыши по настройке «Шаблон» (Preset). В зависимости от того, что вы хотите конвертировать: черно-белую или цветную фотографию, картинку, логотип или что-то другое, выберите подходящий пункт.
Если вы хотите трассировать эмблему, выберите шаблон Color 6. В случае, когда результат вас не удовлетворил, сделайте шаг назад и попробуйте использовать шаблон Color 16 — он подходит для более сложных иллюстраций. Для фотографий, где детали неважны, используйте пункт Photo Low Fidelity, в противном случае Photo High Fidelity. Шаблон Hand Drawn Sketch стоит применить, если конвертируемое изображение — выполненный карандашом рисунок (набросок или эскиз).
В окне настроек конвертации обратите внимание на поля «Режим» (Mode), «Порог» (Threshold) и «Минимальная область» (Minimum area). Первый параметр определяет тип трассировки: цветной, серый или черно-белый. Второй детализирует изображения (чем выше число, тем больше эффект), данный параметр подходит только для рисунков ч/б. От третьего пункта зависит область, которая будет обрабатываться: если какая-то область пикселей будет меньше, чем указанная, программа превратит ее в шум и отбросит.Обратите внимание
Применять автоматическую векторизацию крайне не рекомендуется, если вы работаете со сложными изображениями, так как в этом случае на рисунок, полученный в результате трассировки, не будет отличаться от исходного изображения (возникнет эффект пикселизации). В этом случае используйте ручной режим, который предполагает аккуратную работу с контурами.
Уроки Photoshop. Преобразование растрового изображения в векторное
Перевод растровой картинки в векторное изображение – процесс очень увлекательный, хотя бы, потому что это именно ручной перевод (этот процесс достаточно часто называют трассировкой) в растровом редакторе Photoshop, а не программное конвертирование посредством специализированного софта.
Для начала, стоит определиться с принципиальными отличиями обоих методик: растровое изображение строится посредством сочетания пикселей (точек), а векторный рисунок образован при участии исключительно геометрических линий (фигур). Поэтому, при увеличении размера исходного изображения, растровое изображение расплывается, а векторное не отличается по качеству от исходного.
Область применения векторной графики, образно ограничена дизайнерской составляющей веб-разработки, так же и рекламные агентства в основном работают с векторами (нанося логотипы и текст на рекламные баннеры, растяжки, бигборды и пр.). Но немало поклонников и у выполненной в стиле векторной графики фотографии. Действительно, портрет с резкими тоновыми и цветовыми переходами не оставляет зрителей равнодушными, причем у каждого будет свое, индивидуальное мнение насчет целесообразности применения такого метода обработки фотоизображения.
К слову, в зависимости от детализации исходного изображения, предполагаемая векторная картинка может быть максимально упрощенной (минимальные сроки обработки подразумевают минимум исходных деталей), либо предельно детализированной, что в свою очередь, потребует значительного количества времени на обработку исходного изображения.
На примере портрета в три четверти, рассмотрим принципиальные моменты перевода растрового изображения в векторное. Пиксели имеющегося изображения создают мягкие светотеневые переходы, даже на границах освещенных и затененных участков лица. Именно по этой причине, не так-то просто визуально определить границы полутоновых зон и даже рубежи света и тени, в растровом изображении имеют достаточно широкую переходную зону.
(кликните для увеличения)
Для предотвращения всевозможных форс-мажорных ситуаций, исходный файл следует закрыть, а работать лучше всего с заранее созданными копиями. Копий должно быть две (активная – под обработку, выключенная – страховочная).
Под вкладкой «изображение», в подменю строки «коррекция», находим пункт «постеризация». В зависимости от выбранного количества уровней, в настроечном меню, можно получить разное количество видимых переходов. Для конкретного случая, было опытным путем определено число 6 (меньшие показатели делают изображение плоским, а более высокие – максимально приближают изображение к растровой картинке).
(кликните для увеличения)
На полученном изображении, инструментом «перо» (клавиша P) обводим периметр открытых участков кожи (лицо, шея и плечи) и, нажав правой кнопкой мыши на отмеченном участке, создаем выделенную область (через выпадающее подменю). Дело в том, что вся зона под выделением должна быть окрашена в телесный (или максимально приближенный к нему цвет). А все остальные элементы будут размещены поверх основного слоя.
Если пренебречь данной операцией, то после сведения, могут обнаружиться пустые участки, которые надо будет зарисовывать.
(кликните для увеличения)
На новом слое (предпоследняя кнопка в окне палитры слоев), посредством инструмента «заливка», выделение заливается выбранным цветом,
(кликните для увеличения)
Снимаем видимость и выделение с последнего слоя и возвращаемся к слою с эффектом постера, где предстоит последовательно выделить все теневые участки, которые можно определить под один цвет.
(кликните для увеличения)
В такой же последовательности, происходит перенос выделенных участков с растровой картинки на прототип векторной. Причем, колеровку заливки проще всего выполнять посредством инструмента «пипетка», взяв за образец самый темный затененный участок.
По отношению к прическе, ее следует залить таким же образом, как и лицо. С той лишь разницей, что общий усредненный колер волоса, обязательно отличается от цвета лица модели. А узор, определяющий направление роста волос, прорисовывается поверх залитой прически.
(кликните для увеличения)
Если прорисовка глаз, губ, прочих мелких элементов, затруднена на слое-постере, то всегда можно вернуть сокрытый (нижний) слой.
Удалив по мере завершения векторного изображения, исходные слои, обнаруживаем пустой фон, который сразу же можно залить слегка контрастирующим (иначе, цвета будут просто сливаться) колером.
(кликните для увеличения)
Сохранять полученное изображение можно практически в любом «внутреннем» формате, поддерживающем сохранение данных настроек и осуществить при необходимости печать. Но специализированный софт и инструменты, в подавляющем большинстве, смогут «увидеть» только универсальный EPS.
Объединяем растровое и векторное изображения в Фотошоп
В этом уроке вы будете работать с подобранными изображениями, и создавать симпатичную иллюстрацию. Идея этой иллюстрации была создана вследствие войны между растровым и векторным искусством. Я попытался сделать изображение простым, но, в то же время, эффектным. Надеюсь, что вы извлечете пользу из этого урока и примените его к своим собственным работам.
Предпросмотр итогового изображения:
Материалы для урока:
Архив
Шаг 1. Для начала создадим новый документ 1100х1500 px с разрешением 300 px. Для этой работы мы будем использовать текстуру, которая мне очень нравится. Очень хочу поблагодарить автора этой текстуры Принцессу теней (la Princesa de sombras). Поместите текстуру в свой документ.
Шаг 2. В продолжение нам нужно выбрать иллюстрации, которые мы будем использовать для этого рисунка. Я купил три подходящих изображения, ссылка в архие. Начнем с изображения 1, воспользуемся инструментом Pentool (Перо) (P), он нам нужен для создания контура вокруг танцора.
Шаг 3. Закончив с созданием контура с помощью пера, давайте установим параметры кисти (brushtool),размер 1 px и жесткость 100%. Создадим новый слой и назовем его «Контур 1». Продолжая использовать инструмент Pentool (Перо) (P) кликните правой кнопкой мыши и в контекстном меню выберите StrokePath (Выполнить обводку контура), выберите в выпадающем меню инструмент Brush (Кисть) и убедитесь, что не поставлена галочка напротив опции Simulatepressure (Имитировать нажим). Кроме того, вам необходимо использовать штрих черного цвета.
Шаг 4. Только что мы создали контур, но не нужно удалять получившийся эскиз. Сейчас нажмите сочетание клавиш Ctrl + Enter, чтобы преобразовать эскиз в область выделения, также нужно выделить маску слоя. Это действие скроет задний фон вокруг танцора (прим. перед созданием маски слоя убедитесь, что активным является слой с танцором, а не его контур). В итоге у вас должны быть слой с танцором и слой с его контуром.
Шаг 5. Выделите слой «Контур 1» и используйте инструмент Pentool (Перо), вам нужно нарисовать несколько контуров на танцоре. Вы можете создать эти контуры из теней цветного фото или обвести линии одежды с помощью StrokePath (Выполнить обводку контура) с кистью размером 1 px черного цвета. Линии, которые получились, называют векторными или контурными.
Шаг 6. Создайте новый слой ниже слоя «Контур 1» и назовите его «Цвет 1». Теперь зажмите клавишу Ctrl и кликните левой кнопкой мыши по слою с танцором, чтобы создать выделение. Залейте слой «Цвет 1» этим цветом: #f7eedd. Кроме того, слейте эти слои в один для того, чтобы можно было передвигать их вместе без разделения.
Шаг 7. Вам нужно сделать векторные изображения для каждого танцора, который входит в вашу композицию. Повторите шаги 1-6 для всех танцоров.
Шаг 8. Если вы все делали точно согласно описаниям, у вас должны быть такие же слои:
Шаг 9. Теперь у вас есть векторные изображения всех танцоров, необходимо замаскировать некоторые части танцоров, чтобы добиться эффекта трансформации. Выделите маску слоя танцора и с помощью инструмента Brushtool (Кисть) черного цвета закрасьте те части, которые вы хотите скрыть.
Шаг 10. Теперь дублируйте всех танцоров (прим. нужно дублировать слои с векторными и растровыми изображениями (слои вместе с масками).
Совет: При создании дубликатов для каждого слоя, удобно расположить их в группы, так например, в группе Dancer 1 у вас будут дубликат слоя Танцор 1 и дубликат слоя с растровым изображением, причем, слой Танцор 1 будет расположен НАД слоем с растровым изображением. Такие группы можно сделать для каждого танцора, тогда, возможно, вы не запутаетесь.
Измените размер дубликатов и подвиньте их на то место, которое вам нравится, но при этом всегда держите в уме ту композицию, которую вы хотите реализовать. В моем случае, вы видите шесть танцоров. Кроме того, я замаскировал оригиналы танцоров, для того чтобы видимыми были только векторные изображения. Я сделал это для того, чтобы потом закрасить только отдельные участки.
Шаг 11. Первое, что вам нужно сделать, чтобы придать жизнь векторному изображению – выделить интересующую нас область.
Шаг 12. Теперь воспользуемся кистью Splatter (Брызги). Вы можете использовать и другие полезные кисти на сайте. Используя данную кисть черного цвета на маске слоя, начните раскрашивать отдельные участки танцора. Кроме того снижайте на некоторых участках прозрачность кисти до 20%. Таким образом, у нас получится очень интересный эффект градации.
Шаг 13. Повторите 11 и 12 шаги для каждого танцора. Беспрестанно проверяйте результат своей работы, не бойтесь, если что-то не получается, стирайте неполучившиеся, на ваш взгляд, участки и переделывайте до тех пор, пока результат вас не удовлетворит… Экспериментируйте!
Шаг 14. К этому шагу у вас должна получиться четкая композиция с хорошей динамикой.
Шаг 15. Давайте добавим воронов к нашему изображению. Я использовал две картинки с воронами. Теперь , когда у нас есть эти изображения, применим к ним тот же самый эффект, что и к танцорам (прим. предварительно необходимо вырезать воронов). Это означает, что вам нужно создать векторное изображение воронов и раскрасить их кистями Splatter (Брызги).
Шаг 16. Работая с воронами, создавайте группы для каждого (прим. так же, как рекомендовано в шаге 10), так ваша работа будет более организованной. Давайте воспользуемся еще одним изображением. Дублируйте это перо столько раз, сколько сочтете нужным, для придания лучшего визуального эффекта нашей композиции. Как вы видите, я добавил не много перьев, совсем чуть-чуть, только лишь, чтобы они придали нашей композиции динамики.
Шаг 17. Создайте группу над всеми слоями и назовите ее «Круги». Также создайте в этой группе новый слой и используйте настройки Brush (Кисти), которые указаны ниже, используйте тот же цвет, что и для векторных изображений (#f8efde).
Теперь, когда вы создали кисть, нарисуйте несколько кругов на композиции. Будьте осторожны, не переборщите.
Шаг 18. Создайте новый слой над слоем с кругами. Удерживая клавишу Ctrl кликните левой кнопкой мыши по слою с кругами, чтобы загрузить выделение. Выделите слой, который вы создали. Используйте инструмент Lasso (Лассо) и кликните правой кнопкой мыши по выделенной области, чтобы выбрать в контекстном меню Stroke (Выполнить обводку). Установите ширину на 1 px, в качестве цвета выберите черный, и создайте обводку на новом слое, назовите его «Центровка» (прим. названия можете придумывать на свое усмотрение, чтобы вам самим легче было ориентироваться).
Повторите этот шаг несколько раз, чтобы у вас получилось больше кругов без заливки.
Шаг 19. Создадим еще один слой чтобы сделать больше кружков, но теперь с другими настройками и другим цветом (#8bb687).
Шаг 20. Повторите шаг 19, но на этот раз с другим цветом (#99a3b4), размещая круги в противоположной стороне от других.
Шаг 21. Теперь к слоям, которые мы сделали в шагах 18 и 19 применим BlendMode (Параметры смешивания) ColorBurn(Затемнение основы).
Заключение. Для завершения работы, вы можете добавить еще немного пятен, также можете добавить свой логотип и готово! Можете посмотреть мой окончательный результат здесь.
Автор: Summus Перевод: Анцыперович Александра Ссылка на источник
Освоение Photoshop с помощью контуров — Smashing Magazine
Об авторе
Том Джаннаттазио с радостью делает вещи в nclud. Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он … Больше о Том ↬
Аномально в мире Photoshop с пиксельной сеткой находится ряд инструментов, ожидающих выхода за пределы присущей холсту прямоугольности. Освоение этих инструментов открывает почву для более высокого уровня гибкости, полной чистых линий и неразрушающего редактирования.Здесь представлено руководство, которое поможет вам развить навыки, повысить продуктивность и развенчать загадку ускользающего мира Путей. [Обновлено 28 февраля 2017 г.]
Creation
Pen Tool
Pen Tool ( P ) — простой в использовании, но сложный в освоении. Он обеспечивает точный метод создания траекторий, но требует наличия опытной руки для построения кривых естественного движения. Сила, открытая благодаря освоению этого инструмента, стоит потраченного на это времени. Хотя никакие инструкции не сделают вас мастером Безье, ниже приведены несколько советов, которые следует помнить во время практики.
- Всегда используйте как можно меньше точек.
- Установите анкер под каждым острым или крутым углом.
- Анкеры со средней точкой изгиба должны быть размещены для удобного размещения переходов изгиба.
- Чтобы помочь установить точки привязки, вы можете включить параметр «Резинка», расположенный в раскрывающемся списке рядом с кнопкой «Пользовательская форма» на панели свойств пера. Этот параметр позволит вам увидеть кривую, соединяющую последнюю точку привязки с текущим положением мыши.
Pen Tool с настройкой Rubber Band
Shape Tool
Инструмент Shape ( U ) дает вам доступ к стандартным геометрическим формам, а также к более сложным предустановкам с настройкой Custom Shape.Чтобы определить свою собственную форму, выберите ее с помощью инструмента «Выбор контура» ( A ), щелкните правой кнопкой мыши внутри холста, выберите «Определить настраиваемую форму…», назовите ее и нажмите «ОК». При использовании инструмента Фигура более сложные настройки, включая размер, пропорции, начало координат и привязку к пикселям, скрыты внутри раскрывающегося списка рядом с кнопкой настраиваемой формы на панели свойств инструмента.
Настройки Advanced Shape Tool
From Type
Преобразование шрифта в слой формы позволяет работать напрямую с привязками и кривыми каждой буквы и может даже помочь улучшить набор текста.Этот метод наиболее полезен, когда вы знаете, что текст не изменится, поскольку вам придется пожертвовать возможностью его редактировать. Выделив текстовый слой, щелкните его правой кнопкой мыши на палитре «Слои» и выберите «Преобразовать текст в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Подобное представление о шрифте — как о формах, а не о буквах — может кардинально изменить способ вашей работы. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Преобразование типа в путь
Из выделенных фрагментов
Редактирование путей намного превосходит растровые данные, особенно когда дело касается масштабирования.Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в контур? Выберите свою форму. В раскрывающемся меню палитры «Контуры» выберите «Создать рабочий контур…» или, удерживая клавишу Option, нажмите кнопку «Сделать рабочий контур из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Щелкните ОК. Вы заметите, что преобразование пикселя в путь — это не точная наука, но с помощью некоторой ручной очистки можно эффективно воссоздать исходную форму.
Преобразование выделения в путь
Реализация
Режимы
При создании контуров с помощью инструмента «Перо» или «Форма» доступны три параметра, которые можно найти на панели свойств инструмента, чтобы определить, как следует использовать контур: , Контуры и пиксели заливки. Параметр «Слой формы» автоматически создаст новый слой заливки, используя цвет и стиль слоя, установленные справа. Пути создадут временный рабочий путь, доступный в палитре контуров, что сделает его доступным для многих различных реализаций (см. Ниже).Пиксели заливки будут рисовать растровые данные на текущем слое, не оставляя контуров позади.
Набор инструментов «Перо» для создания слоя-фигуры
Слой-фигура
Самый простой способ создать слой-фигуру — использовать набор инструментов рисования контура для слоя-фигуры. Однако использование инструмента «Пути» позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новую заливку или корректирующий слой» в палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…».Обратите внимание, что таким же образом можно создать корректирующий слой с векторной маской.
Создание слоя формы градиента
Векторная маска
Векторные маски часто более предпочтительны, чем растровые маски, поскольку их можно легко настроить или масштабировать, но при этом они будут иметь четкие края. С введением в CS4 палитры масок векторные маски стали еще мощнее, чем когда-либо. Теперь вы также можете растушевать края и регулировать плотность векторной маски. Самый быстрый способ создать векторную маску — выбрать слой, который вы хотите замаскировать.Затем выберите контур с помощью инструмента «Выбор контура» (A) и, удерживая нажатой клавишу «Command», нажмите кнопку «Добавить маску слоя» в нижней части палитры слоя.
Щелчок с нажатой клавишей Command для быстрого создания векторной маски
Пути к тексту: внутри и на нем
С инструментом типа можно использовать контуры двумя способами: путем определения базовой линии и путем создания пользовательской формы текстового поля. Выберите рабочий контур, который вы хотите использовать, и с помощью инструмента «Текст» ( T ) наведите указатель мыши на контур. Пунктирный квадрат на курсоре изменится с квадрата на изогнутую линию.Нажмите на путь, и вы увидите, что шрифт идет прямо по пути. После фиксации типа ( Command + Enter ) вы можете использовать Инструмент выбора пути ( A ) для перемещения начальной и конечной точек, обозначенных значком «x» и черным кружком соответственно, или для переворота типа из от верха строки до низа. При использовании замкнутого контура вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
Тип на траектории
Тип в траектории
Заливка и обводка
Палитра «Контуры» предоставляет интересный набор параметров для заливки и обводки рабочего контура.Эти параметры доступны только в том случае, если текущий слой является растровым; вы можете быстро создать новый растровый слой, используя Command + Option + Shift + N . Затем, нажав клавишу Option и нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Здесь вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или обводку, которые будут использовать текущие настройки этого инструмента.
Диалоговое окно «Заливка контура»
Инструменты обводки
Логические операторы
Используйте
Для создания более сложных форм несколько контуров могут быть сгруппированы вместе в составной контур, на котором могут быть установлены логические операции .Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть (–), Пересечь и исключить. Добавить указывает область заливки, а Вычесть определяет область, которая не заполнена; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect устанавливает заливку для областей, включенных во все контуры, в то время как Exclude заполняет все области контура, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Логические режимы
Порядок наложения
При создании составных путей важно учитывать их положения в порядке наложения. Составная фигура с путём добавления внизу и вычитанием наверху будет полностью отличаться с изменённой глубиной. Логический оператор пути действует на все пути ниже него. К сожалению, в Photoshop нет команд или палитр для простого переключения глубины; вам нужно будет использовать последовательность команд Вырезать ( Command + X ) и Вставить ( Command + V ), чтобы переставить их.
Порядок наложения путей
Объединение
Объединение путей может помочь снизить сложность за счет создания единого пути по периметру области заливки составного пути. Для этого выберите пути для объединения с помощью инструмента «Выбор пути» ( A ) и нажмите кнопку «Объединить» на панели свойств инструмента.
Снижение сложности путем комбинирования контуров
Импорт / экспорт
Импорт
Хотя Photoshop предоставляет векторные инструменты, достаточные для многих основных задач, он ни в коей мере не сравнится с простотой и мощностью Illustrator.К счастью, продукты Adobe работают согласованно. Вы можете создавать свои контуры в Illustrator и легко импортировать их, копируя ( Command + C ) и вставляя ( Command + V ) в Photoshop. В диалоговом окне «Вставка» выберите «Путь», чтобы импортировать рабочий контур, или «Слой формы», чтобы создать слой заливки с цветом переднего плана.
Диалоговое окно «Вставить путь»
Экспорт
В случае, если вам может потребоваться преобразовать пути в противоположном направлении, копирование и вставка будут работать так же, как указано выше, или вы можете использовать Экспорт → ‘Пути к Illustrator… », чтобы создать новый документ Illustrator с теми же размерами и позициями, что и текущий документ Photoshop.
Пути к Illustrator…
Точность пикселей
Положения узловых точек и соединяющих их линий не соответствуют пиксельной сетке изображения. Это может привести к нежелательному сглаживанию, наиболее заметному по горизонтальным и вертикальным краям. Чтобы избежать этих нечистых краев, вы можете увеличить масштаб ( Command + ‘+’ ) и использовать инструмент Direct Selection Tool ( A ), чтобы выбрать и переместить опорные точки так, чтобы они лежали в точных координатах пикселей; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
Сравнение контуров в пикселях и вне пикселей
Сочетания клавиш
Pen Tool (P)
- Shift + P — переключение между Pen Tool и Freeform Pen Tool
- Shift — ограничивается 45 Углы °
- Опция — измените на инструмент «Преобразовать в точку», используемый для установки маркеров направления
- Команда — измените на инструмент прямого выбора, используемый для перемещения опорных точек или сегментов линии растяжения
- Command + Shift — выберите несколько узловых точек и сегментов
- Command + Option — перейти к инструменту выбора группы, используемому для выбора целых контуров
- Command + Option + Shift — выбрать несколько путей
- + — установить логический режим на Add
- — — установить логический режим на вычитание
Инструмент формы (U)
- Shift + U — вращение с помощью инструментов формы
- Сдвиг — ограничение пропорций
- Параметр (при перетаскивании) — рисование от центра формы
- Параметр (перед щелчком, если задано создание слоев формы) — временно переключиться на инструмент «Пипетка»
- Параметр (ранее и при перетаскивании, если установлено создание контуров) — установите логический режим на вычитание
- Option + Shift (до и во время перетаскивания, если установлено для создания контуров) — установите логический режим на пересечение
- Команда — измените на Инструмент выбора пути, используемый для выбора и перемещения путей
- Command + Shift — выбрать несколько путей
- + — установить логический режим на Добавить
- — — установить логический режим на вычитание
- Пробел (при перетаскивании ) — переместить начало координат фигуры
Инструмент выбора пути (A)
- Shift + A или Command-щелчок внутри окна документа — переключение между Инструмент выбора пути и инструмент прямого выбора
- Shift + щелчок — выбор нескольких
- Shift + перетаскивание — перемещение и привязка к углам 45 °
- Command + Option — Convert to Shape Tool
- Command + Option + Shift — Преобразовать в инструмент формы (ограничен углами 45 °)
- Опция — перейти на инструмент выбора группы
- Option-Click-Drag — Дублировать выбранный путь
- Клавиша со стрелкой — Сдвинуть выделенный путь точка привязки 1px
- Shift + клавиша со стрелкой — смещение выделенного контура или опорной точки 10px
- Option + клавиша со стрелкой — дублирование выделенного контура или опорной точки и перемещение копии на 1 пиксель
- Option + Shift + клавиша со стрелкой — дублировать выбранный путь или опорную точку и переместите копию 10px
Target Path
- Enter — Dismiss Target Path
- Command + Ent er — Выбор из целевого пути
- Command + Option + Enter — вычесть область пути из текущего выделения
- Command + Option + Shift + Enter — пересечь область пути из текущего выделения
- Command + T — Бесплатно Transform Path
- Command + Shift + T — Free Transform Path Again
- Command + C — Копировать путь или точку привязки с соседними точками
- Command + X — Вырезать путь или точку привязки с помощью
Далее Чтение на SmashingMag:
Как заменить цвет в Photoshop
Adobe Photoshop — мощный редактор изображений.Хотя, если вы хотите выйти за рамки простых модификаций изображения, таких как обрезка или размытие фотографии, вам нужно хорошо разбираться в программном обеспечении.
На этот раз мы рассмотрим, как заменить или изменить цвет в Photoshop. Здесь вы можете пойти несколькими путями в зависимости от вашей конечной цели. Если вы хотите применить холодный цветовой эффект к своей фотографии или изменить цвет определенной части изображения, вот несколько различных способов замены цвета в Adobe Photoshop.
Как быстро заменить один цвет другим в PhotoshopПервый метод замены одного цвета на другой в Photoshop хорош, когда вам нужно изменить цвет фона или любой сплошной цвет, занимающий большую часть вашего изображения. Обработка фона в Photoshop часто занимает много времени. Однако вот как вы можете легко изменить цвет фона всего за несколько шагов.
- Откройте изображение в Photoshop.
- На панели Слои в правом нижнем углу найдите меню Создать новый слой заливки или корректирующий слой .
- Выберите Оттенок / Насыщенность .
- На всплывающей панели Свойства выберите значок Finger до Щелкните и перетащите изображение, чтобы изменить насыщенность . В разделе Свойства теперь вы можете видеть, что цвет изолирован на шкале градиента с помощью ползунков, и убедитесь, что это единственный цвет, который вы измените.
- На изображении выберите цвет, который вы хотите изменить. Чтобы изменить выбранный цвет, переместите ползунок Hue .
Вы можете поэкспериментировать с различными уровнями Hue , Saturation и Lightness , пока не будете довольны новым цветом.
Как изменить цвет с помощью инструмента быстрого выбораКогда вам нужно изменить цвет объекта на вашем изображении, а не фона, вы можете сделать это с помощью инструмента Photoshop Selection . Таким образом вы получите больше возможностей для смешивания и более плавные переходы цветов.Чтобы заменить цвет с помощью инструмента «Выделение», выполните следующие действия.
- Откройте изображение в Photoshop.
- На панели инструментов в левой части экрана выберите Инструмент быстрого выбора .
- Выделите объект, цвет которого хотите изменить. Если это кажется трудным, вы можете выделить более сплошной фон, а затем инвертировать его. Чтобы инвертировать выделение, используйте сочетание клавиш Cmd + Shift + I (для Mac) или Ctrl + Shift + I (для Windows).
- На панели Layers в правом нижнем углу найдите меню Create new fill or Adjustment Layer и выберите Hue / Saturation . Это скопирует ваш выбор на новый слой.
- Чтобы изменить цвет выбранного объекта, переместите ползунок Hue .
Если вы также хотите смешать новый цвет и сделать его более естественным, выполните следующие действия.
- После того, как вы выбрали объект или область изображения и изменили его цвет, перейдите на панель «Слои », «».
- Выберите значок Layer Mask (справа от fx ), чтобы добавить новую маску слоя.
- На панели Инструменты выберите инструмент Градиент .
- Убедитесь, что у вас все еще выделена маска слоя, и перетащите градиент по изображению для смешивания. Вы можете отредактировать Градиент по своему вкусу, чтобы изменить направление и / или цвета эффекта наложения.
Следующий метод подходит, если вы хотите заменить цвет отдельного объекта на изображении, не вырезая его.
В качестве примера возьмем это стоковое изображение с несколькими подсолнухами и попробуем изменить цвет одного из них, не затрагивая остальную часть изображения.
- Откройте изображение в Photoshop.
- На панели Layers в правом нижнем углу добавьте новый корректирующий слой Hue / Saturation.
- На всплывающей панели Properties выберите значок Finger и щелкните область изображения или объект, цвет которого вы хотите заменить.
- Переместите ползунок Hue , чтобы изменить цвет.
Вы заметите, что, помимо выбранного объекта, изменение цвета повлияло на другие части изображения. Чтобы исправить это и сделать цвет остальной части изображения более насыщенным, выполните следующие действия.
- Убедитесь, что маска слоя все еще выделена. Затем выберите кисть Brush на панели инструментов Tools .
- Установите черный цвет переднего плана и белый цвет фона.
- С помощью инструмента Brush прокрасьте области, на которые не должно влиять изменение цвета.
Если вы хотите изменить цвет объекта со сложной цветовой структурой, вы можете сделать это с помощью инструмента Photoshop Color Range .
- Откройте изображение в Photoshop.
- В меню ленты в верхней части экрана следуйте по пути Выберите > Цветовой диапазон .
- Выберите нужный объект или область с помощью инструмента Пипетка . Чтобы отредактировать выделение, отображаемое в меню Color Range , используйте инструмент Eyedropper со знаком плюс или минус рядом с ним, чтобы добавить или вычесть из выделения.
- Выберите OK для подтверждения.
- На панели Слои выберите Создайте новый слой .
- Установите тип слоя на Цвет .
- Выберите кисть Brush на панели инструментов Tools . Затем установите новый цвет как , цвет переднего плана .
- Начните закрашивать выбранный объект.
Когда вы начнете закрашивать рисунок, вы заметите, что цвет остается в пределах выбранной вами области. Все оригинальные тона и оттенки в этой зоне также остаются нетронутыми. Это отличный метод, если вы хотите вручную закрасить изображение, чтобы изменить его цвет.
Используйте Photoshop, чтобы раскрасить фотографии так, как вам нравитсяPhotoshop — отличный инструмент для тех, кто хочет развить свои творческие способности. Если вам не нравятся цвета ваших фотографий, используйте программу, чтобы закрасить их и оживить скучные серые картинки яркими цветами. К счастью, Photoshop предлагает несколько различных способов изменения цвета изображения. Выберите тот, который лучше всего соответствует вашим потребностям, и начните превращать свои фотографии в произведения искусства.
Вы раньше использовали Photoshop для замены цветов? Какой метод вы использовали? Поделитесь с нами своими знаниями о Photoshop в комментариях ниже.
составных фигур — перевод на иврит — примеры английский
Эти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
Слои-фигуры и контуры обрезки слоев (векторные маски) в Adobe Photoshop представляют собой типы составных фигур .
ות הצורה ונתיבי המסיכה שלה (מסיכות וקטוריות) ב — Adobe Photoshop הם וגים של ורות מורכבות .Кроме того, вы можете экспортировать составных форм в Photoshop.
Экспортирует группы, составных форм, , вложенные слои и фрагменты как отдельные редактируемые слои Photoshop.
ייצא קבוצות, ורות מורכבות , ות מקוננות ופרוסות כשכבות Photoshop נפרדות הניתנות לעריכה.Illustrator не может экспортировать составные формы , к которым применены графические стили, пунктирные штрихи или кисти.
Иллюстратор י יכולה לייצא ורות מורכבות וללות סגנונות גרפיים, קווים מקווקווים או מברשות.Цвета в объектах, которые находятся внутри составных фигур и не видны
Чтобы написать составных форм сплошными штрихами, измените Тип соединения на Круглый.
תיבת ורות מורכבות עם קווים אחידים, שנו את האפשרות ‘סוג חיבור’ ל’עגול ‘.В отличие от составных форм , вы не можете редактировать взаимодействия между объектами при использовании эффекта Pathfinder.
ו ורות מורכבות , יתן לערוך את פעולות הגומלין בין העצמים כשמשתמשים באפקט של תר הנתיבים.В результате могут быть случаи, когда слои, подслои, составные формы, и редактируемый текст не сохраняются в файле Photoshop, даже если вы выбрали соответствующий параметр экспорта.
תוצאה מכך, ייתכנו פעמים שבהן שכבות, שכבות משנה, ורות מורכבות ומלל הניתן לעריכה לא יישמרו בקובץ Photoshop, גם אם וחרים באפשריו י.пересекающиеся формы.См. составные формы , эффекты поиска пути
Вы создаете составные формы , используя панель Обработки контуров (Окно> Объект и макет> Обработка контуров).
ורות מורכבות וצרות באמצעות החלונית ‘מאתר הנתיבים’ (‘חלון’> ‘אובייקט ופריסה’> ‘מאתר הנתיבים’).Составные формы действуют как сгруппированные объекты и отображаются как элементы на панели «Слои».
ורות מורכבות תנהגות כמו עצמים מקובצים, ומופיעות כפריט מסוג בחלונית ‘שכבות’.Составные формы позволяют комбинировать несколько объектов и указывать, как каждый объект должен взаимодействовать с другими объектами.
ורות מורכבות רות לשלב ים מרובים ולציין כיצד ברצונכם שכל אחד מהעצמים יפעל יחד עם יתר העצמים.Составные фигуры более универсальны, чем составные контуры, поскольку они обеспечивают четыре типа взаимодействий: сложение, вычитание, пересечение и исключение.
ורות מורכבות הן ישות יותר מנתיבים מורכבים, ום שהן מספקות ארבעה סוגי פעולות גומלין: הוספה, הפחתה, ות והשמטה.Составные формы упрощают создание сложных форм, поскольку вы можете точно управлять режимом формы, порядком наложения, формой, расположением и внешним видом каждого включенного пути.
ורות מורכבות ות על יצירת צורות מסובכות, ום שניתן לטפל בדיוק רב במצב ורה, בסדר הערימה ובצורה, במיקוי ורобъединение объектов: с составными формами
Работа с составными формами
Работа с составными формами
составные формы : работа с
Работа с вектором в фотошопе.Преобразование растров в вектор в Photoshop. Растровый перевод фотографий в вектор в Photoshop
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но оно того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Мы не используем здесь никаких фильтров, только Pen Tool. Если вы не знаете, как использовать инструмент «Перо», взгляните.
Найдите фотографии, которые хотите преобразовать в векторную графику.
Дублируйте его и перейдите в Image> Adjustments> Posterize (Изображение — Коррекция — Постеризация) и выберите там необходимое количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Выберите лицо и шею девушки (открытые участки кожи) с помощью пипетки, чтобы выбрать цвет кожи на фотографии. Залейте выделение этим цветом.
Снова нарисуйте волосы, залейте их черным цветом и разместите этот слой под лицом.
Так как мы потеряли часть волос на висках и на лбу, нам нужно закончить их закрашивать. Мы делаем это на новом слое над слоем с лицом.
Обведите края одежды. Помните, что каждая деталь должна быть цельной. Тени нарисуем позже …
Теперь, опираясь на вашу постеризованную основу и исходное изображение, определитесь с новым уровнем, который вы будете рисовать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРЬТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! НЕПРАВИЛЬНЫЕ ЦВЕТА, ВАМ НУЖНО ТОЛЬКО ДЛЯ НАЧИСЛЕНИЯ УРОВНЯ.
Продолжаем раскрашивать тени на коже. Слои с тенями следует накладывать друг на друга по следующему принципу: светлые слои — внизу, темные — вверху.
Когда вы закончите с кожей, объедините все эти слои.
Так как у нас два слоя волос, создайте новый слой на самом верху и нарисуйте на нем несколько светлых прядей.
Если у вас на фото темные волосы, то это будет несложно, а если светлые, то вам придется точнее прорисовывать тени, полученные при постеризации.
Сделайте то же самое со своей одеждой.
Если вы посмотрите на исходное фото, то заметите, что колье отсутствует. Ничего страшного, пусть будет так.
Если человек на фото немного толстоват или на нем есть какие-то детали, которые вам не нравятся, просто удалите их!
Отредактируйте все остальные детали …
Теперь поработаем глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще один слой и нарисуйте ресницы.Затем объедините оба слоя вместе.
Поверх формы черного глаза нарисуйте белый глаз чуть меньшего размера. А внутри белого несколько кружков, из которых будет получаться зрачок.
Нарисуйте губы. Сначала нарисуйте фигуру и залейте ее цветом переднего плана.
Нарисуйте тени и блики на губах, а также во рту (при необходимости).
Здесь, как видите, нарисована опора для зубов — это основа десны и тень от зубов.
И в конце нарисуйте сами зубы и блики на них.
Не забудьте сгруппировать все тени и блики с помощью основного цвета.
И после нескольких часов работы над этим фото, теперь посмотрите на результат! Мы искренне надеемся, что вам самому понравится то, что вы нарисовали.
Несмотря на то, что Photoshop является редактором растровой графики, в его набор инструментов входят некоторые векторные инструменты. Векторные инструменты предназначены в первую очередь для создания редактируемых кривых — контуров.Чтобы освежить память, вспомните, что разница между растровой и векторной графикой заключается в способе хранения и описания графической информации. Векторные изображения хранятся в виде математически описанных кривых, которые не теряют качества при масштабировании, в любой момент подлежат легкому и гибкому редактированию. Сначала рассмотрим принцип построения векторных кривых.
Векторные контуры рисуются на линейных сегментах, которые имеют ключевые узлы и контрольные точки.Ключевые узлы ограничивают линию с обеих сторон, а ключевые точки позволяют контролировать изгиб кривых.
Используйте инструменты группы для создания кривых Pen … Инструмент Pen Tool предназначен для создания кривых для ключевых узлов. Принцип работы этого инструмента заключается в указании ключевых точек сегмента пути. Если при указании контрольной точки, не отпуская кнопки мыши, переместить ее, то сегмент, содержащий контрольную точку … Дальнейшие движения мышью уже напрямую влияют на контрольную точку, и, в свою очередь, на изгиб отрезка .Следующий щелчок левой кнопкой мыши установит следующую точку останова и т. Д.
Инструмент «Перо» может работать в двух режимах — создание кривых и создание так называемых фигур — замкнутых векторных областей. Переключение между этими режимами осуществляется с помощью кнопок — режим создания контура, — режим создания формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет всегда считаться замкнутым и, как следствие, заливаться выбранным вами цветом. Физически маска слоя создается в палитре «Слои» на основе векторного рисунка.Сам слой заполняется цветом по вашему выбору (вы выбираете цвет на палитре свойств).
Принцип работы с векторной маской немного отличается от принципа работы с растровой маской, отличаются только инструменты. Если в случае работы с растровой маской вы изменили ее с помощью инструментов рисования, то в этом случае форма маски изменяется с помощью векторных инструментов.
Для преобразования векторной маски в растровую необходимо вызвать контекстное меню векторной маски и выбрать пункт Растрировать маску … Это даст вам нормальную маску слоя. В остальном работа с маской слоя в векторной версии не отличается от работы в растровой.
Векторные рисунки удобны тем, что в любой момент очень удобно менять форму кривых этого рисунка. Для этого есть ряд инструментов. Например, инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте, где вы щелкнули. Инструмент может удалить ненужные точки на пути, щелкнув точку, которую нужно удалить.Фактически, вам не нужно переключаться на эти инструменты. Обратите внимание на переключатель Автоматическое добавление / удаление на палитре свойств. Если этот режим включен (отмечен), инструмент «Перо» автоматически переключится на инструмент «Добавить точку» (когда вы поместите его на путь) и инструмент «Удаление точки» (когда вы поместите его на существующую точку). Если режим отключен, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Изгиб кривой контролируется через контрольные точки.Чтобы выбрать контрольную точку, используйте инструмент Direct Selection Tool … Выбор узла для редактирования (щелчок этим инструментом по редактируемому узлу). Затем, перемещая контрольные точки, вы влияете на изгиб кривой в области выбранного узла. Также с помощью этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно так же, как и для растровых областей.
Важным инструментом для работы с ключевыми узлами является инструмент под названием Convert Point Tool … Смысл этого инструмента заключается в преобразовании типа узла … В векторной графике Photoshop различают два типа ключевых узлов: сглаживание и угол (угол) … Смысл сглаженных ключевых узлов состоит в том, что контрольные точки двух кривых сходятся в одном узле Всегда на одной виртуальной линии .
Другой вид узла, как мы уже говорили, называется угловым.Смысл этого типа в том, что виртуальные линии, проходящие через контрольную точку одного из сегментов и общий ключевой узел обоих сегментов, могут сходиться под любым углом.
Инструмент преобразования типа работает следующим образом — если узел сглаживается (и по умолчанию узлы сглаживаются), то при нажатии на инструмент преобразования тип узла помечается как угловой. Если после нажатия кнопки мыши не отпускать ее, а просто потянуть, вы сможете контролировать изгиб сегмента в определенном узле.
Мы начали с выбора двух режимов Pen Tool. Первый — это режим создания фигур, а второй — режим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш путь не будет автоматически заполнять и формировать векторную маску слоя и слой. В этом случае ваш путь будет чисто виртуальным и не связан со слоями. Для работы с такими путями существует палитра Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, и на одном векторном слое может быть несколько несвязанных векторных путей. В нижней строке палитры «Путь» находятся значки управления путем. До боли знакомые пиктограммы с мусорным ведром и чистым листом, не изменили своего предназначения в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задавались вопросом, зачем такому абсолютно растровому редактору, как Photoshop, нужны эти векторные инструменты.Простой пример использования векторов в Photoshop — это снова работа с выделениями. Как видно из рисунка, ряд значков палитры Путь используется для преобразования пути (пути) в путь выбора и наоборот. Фактически, получив некоторые навыки работы с контурами, вы поймете, что гораздо проще подогнать векторный контур под форму выделенной области, чем даже используя довольно гибкую быструю маску. Поэтому, если вы хотите отредактировать выделение, вы всегда можете преобразовать его в путь (путь), затем отредактировать его и снова преобразовать в выделение.Если вы хотите применить традиционные операции «Обводка» и «Заливка» для выделенных контуров, они также будут в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы не заметите никаких действий. Но пусть вас не вводит в заблуждение тот факт, что вы обнаружили ошибку в почти безупречной программе. Фактически, Photoshop запоминает, в каком режиме вы создали путь (офис пишет …), и как только вы скажете программе создать контур выделения из вашего беспорядка путей, Photoshop запомнит все и выполнит все операции, которые вы присваивается ему при создании путей.Диалоговое окно для создания контура выбора из контура позволяет вам установить наиболее важные настройки, касающиеся контуров выбора (но это только в том случае, если вы используете команду «Сделать выбор» в меню палитры контуров).
Обратите внимание, что вы можете установить радиус растушевки, включить или отключить сглаживание. В разделе «Операция» вы можете установить логический режим для вновь созданного выделения. Параметры в этом разделе становятся доступными только в том случае, если уже существует один контур выбора. Соответственно, если вы выберете операцию «Новое выделение», создаваемое выделение заменит существующее выделение; опция «Добавить в выделение» добавит выделение, созданное на основе пути, к существующему выделению; Substruct from Selection — вычтет созданный путь из существующего выделения.
Инструмент Инструмент произвольной формы позволяет создавать векторный контур в простом режиме рисования, например, кистью. Удерживая левую кнопку мыши, просто перемещайте мышь, чтобы нарисовать нужный контур. У этого инструмента есть одна важная особенность, которая делает этот векторный инструмент похожим на инструмент Магнитное лассо — это опция Magnetic … Принцип работы тот же, инструмент ищет контрастные границы и обводит контур только там. В остальном путь, созданный этим инструментом, не отличается от обычного пути.
Пока моя заметка о масках в фотошопе не остыла, срочно хочу выделить вопрос о преобразовании растра в вектор. Два дня назад я вошел в свой хронофаг Google Analytics и что я увидел. Оказывается, некоторые люди попадают на мой сайт по запросу «растр в вектор», а между тем на моем сайте нет ни одной толковой заметки по этой теме. Люди мучают гугл преобразовать растр в вектор в Corel Draw, в Illustrator и даже в Adobe Photoshop … Начнем с фотошопа.
От растра к вектору. Зачем это нужно?
Photoshop — это растровая программа. Вектор в нем присутствует в виде векторных контуров. Таким образом, в Photoshop нет векторных объектов. Но есть векторные пути, которые можно преобразовать в векторную маску. К эффекту или объекту применяется маска, и в Photoshop получается вектор. Содержимое такого объекта по-прежнему является растровым, но его можно преобразовать в вектор при сохранении в некоторых форматах.
Например, мы можем создать заливку и перетащить на нее векторную маску.В Photoshop есть целая группа инструментов, которые делают это бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте в моей статье Векторные примитивы в Photoshop или. Так что контур будет векторным. Заливка внутри растра.
Photoshop не работает с векторами на полную мощность. Только использует свои преимущества там и здесь. Но даже в Photoshop растровые объекты можно превратить в векторные. Зачем это нужно, если у вас есть Illustrator? Как я могу тебе сказать. При активной работе с графикой возникают разные ситуации.Иногда проще преобразовать выделение в контур на месте, чем сразу же зайти в Illustrator и провести там трассировку. Чтобы прополоть грядку клубники на даче, комбайн вызывать не нужно. В конце концов, не все хотят или знают, как использовать Illustrator, не всем он нужен, не каждый может установить его для себя, но вам нужно преобразовать волнистость в вектор здесь и сейчас. Вам не нужно сидеть с тремя томами в Illustrator пару недель.
Преобразование растров в векторные в Photoshop
Что именно Photoshop может преобразовать в вектор? Все, что угодно, если вы выберете этот объект заранее с помощью инструментов группы Выберите … Photoshop преобразует любое выделение в контур. Об инструментах выделения вы можете прочитать в статье «Примитивы выделения в Photoshop». Вот рабочий пример. Много лет назад со мной связался очень сложный заказчик и попросил сложный сайт. Для сайта нужно было выполнить различные арты, и я решила нарисовать его в фотошопе. В процессе рисования я преобразовал его в вектор, а сейчас расскажу как. Вот одно из тех изображений, которые я нарисовал жесткой кистью на своем планшете.Я нарисовал оригинального Витрувианского Человека, изменил его и нарисовал собственное, отличное от оригинала, лицо. Идея векторизации искусства возникла случайно. Но реализовав это, я получил возможность масштабировать человека так, как мне нравится. Кроме того, были сглажены ранее рваные края и неровности после векторизации.
Поиск изображения для трассировки
Я поискал в Google Images бабочку. Преобразуем его в вектор. Обратите внимание, что чем больше изображение, тем более гладким будет наш векторный объект.Это верно как для Photoshop, так и для Illustrator. Под большим изображением я подразумеваю картинку шириной 1000 пикселей и более. Моя бабочка например от 2000 пикселей.
Выбрать объект
Выберите из меню Инструмент наиболее распространенную волшебную палочку Волшебную палочку инструмент и щелкните по белой области. Вот как мы создали область выделения, но нам нужно выбрать бабочку.
Перейти к Выберите> Обратный или щелкните рабочее пространство и в появившемся меню выберите Выберите обратный … Дело в том, что созданное выделение нужно инвертировать, чтобы выделить бабочку. Если честно, мне все равно, как вы сделаете свой выбор. Обведите лассо вручную, это не имеет особого значения.
Создать векторную траекторию
У нас есть выделение, теперь преобразуйте его в векторный путь путь … Выберите любой инструмент выделения, например, Lasso Tool, Rectangular Marquee Tool или Magic wand tool … Щелкните правой кнопкой мыши по выделенной области и в появившемся меню выберите Сделать рабочий путь … В появившемся меню установите степень сглаживания Допуск вкуса. Зависимость проста. Чем выше число, тем выше сглаживание. Чем меньше число, тем меньше сглаживание. Высокое сглаживание означает меньшее количество векторных узлов и более неточное следование траектории растра. В случае с моим Витрувианским мужчиной это именно то, что я хотел.
Итак, в палитре Path у нас теперь есть рабочий путь. Если у вас нет палитры Path откройте ее Windows> Path Рабочая область палитры Path выглядит как рабочий стол или временное убежище.На нем могут появиться разные контуры, но если вы позаботитесь о последовательном сохранении, они со временем исчезнут. Дважды щелкните контур Рабочий контур и сохраните контур отдельно. Контуры в области Путь работают так же, как слои в палитре Слои … Если контур выделен, то он активен, и с ним можно работать.
Инструменты для работы с контурами в Photoshop — Path Selection Tool и Direct Selection Tool … У нас есть путь, но нет объекта. Если вы читали мою серию заметок о векторах в Photoshop, вы уже знаете, что вектор в Photoshop представлен как векторная маска для какого-то эффекта или графики. Вектор также может присутствовать как интеллектуальный слой, ссылающийся на импортированный файл Illustrator, но мы оставим это для другого примечания. Выделите путь инструментом Path Selection Tool или в палитре контуров Path … Нажмите Layer> New Fill Layer> Solid Color Мы создали слой заливки, которому сразу же назначается вектор маска в виде нашего пути.
Уточнение векторного контура
Используя материалы, которые я описал в статьях «Инструменты векторного рисования в Photoshop» и «Добавить, вычитать, пересекать и исключать в Photoshop», давайте усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и добавил некоторые элементы к нашей бабочке. На крыльях вырезала узоры, а лапки и усики сделала толще.
Создание нестандартной формы Custom Shapes
Вы всегда можете сохранить полученный объект произвольной формы Custom Shapes … Некоторое время назад я упоминал, как это можно сделать, в статье Custom Shape Tool в Photoshop. Выделите слой бабочки и нажмите Edit> Define Custom Shape Наша бабочка появилась в формах инструмента Custom Shapes Tool .
И вот что у нас получилось:
Преобразование растровой фотографии в векторную в Photoshop — занятие совершенно бессмысленное. Но иногда эти приемы могут пригодиться для побочной работы с графикой и не только.
Растровый перевод фотографий в вектор в Photoshop
Photoshop не предназначен для преобразования растровой графики в векторную. Однако в нем есть несколько спецэффектов, которые визуально создают подобие векторного изображения. А с помощью описанной мною техники можно сделать из них и векторное изображение в фотошопе. Возьмем, к примеру, обычную фотографию, сделанную моим знакомым фотографом.
Один из упомянутых мной эффектов — Filter> Artistic> Cutout Я оставляю настройки на вашу совесть.Изображение должно быть максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторным», но все равно растровое.
Теперь нам нужно создать векторные области, равные количеству цветов на фотографии. Выберите палочку Magic wand tool и убедитесь, что флажок не установлен в настройках Contiguous … Выберите первую область и следуйте по всему пути, который я описал выше. Создайте контур из выделения, создайте векторную маску с заливкой из контура и т. Д.
Таким образом, вся фотография преобразуется в векторные области. Мы не будем преобразовывать последнюю белую область в вектор. Просто нарисуйте большой белый квадрат с помощью инструмента Rectangle Tool и поместите его под всеми слоями. После легкой очистки и контурной обработки фотография выглядит как на картинке ниже. И опять же, такая работа не предназначена для фотошопа и является скорее извращением. Но это можно сделать, и в различных ситуациях такие методы могут быть полезны. Обработка фотографии заняла у меня 10 минут, так что времени это не займет много времени.И помните, что чем больше размер фотографии, которую вы таким образом разместите слоями, тем лучше и эластичнее будет контур, который сможет охватить область выделения. Чем менее угловатым и грубым получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура они тоже дадут разные результаты. Удачных экспериментов!
Инструменты для работы с векторами в Фотошопе появились довольно давно, но в работе их начали использовать сравнительно недавно.Это связано с тем, что они очень долгое время были «сырыми» и поскольку вектор в Photoshop не является специализированным инструментом для работы, и его не модифицируют. Но все изменилось с выпуском Photoshop CC.
Зачем вам вектор в Photoshop
Во-первых, я хочу рассказать вам, почему я использую вектор в Photoshop. Есть много проверенных векторных редакторов. Наиболее распространены Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб-дизайном, а значит, моя работа — это не конечный результат.Те. Прежде чем он станет сайтом, интерфейсом, приложением, макет перейдет к дизайнеру макета. Большинство дизайнеров макетов свободно владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание «запихнуть» все в один файл вполне логично. Замечательно, когда дизайнер макета получает один PSD, содержащий полный макет и даже с возможностью редактирования элементов. Измените цвет кнопки, измените радиус формы меню, увеличьте или уменьшите блок без потери качества — за 2 клика и 1 минуту! Вектор в Photoshop позволяет делать это без особых навыков.
Особенности работы с вектором в Photoshop
Если вы раньше работали в любом векторном редакторе, то многое покажется вам знакомым. Но ко многому нужно привыкать. Вся работа в Photoshop построена со слоями, это коснулось и всех векторных инструментов.
1. Чтобы легко редактировать вектор в Photoshop, вам нужно поместить каждую фигуру в отдельный слой.
2. Операции «слияние», «вычитание», «наложение» лучше всего применять не более чем к двум объектам.
3. После операции «слияние», «вычитание», «наложение» контуры исходных объектов остаются доступными для редактирования.
4. Растровые стили можно легко применить ко всем векторным объектам. Это очень удобно.
5. Вы можете применять прозрачность к векторным объектам и применять к ним фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или скопировать в другой документ PSD.
7. Подпишите каждый слой и сгруппируйте слои — это сэкономит много времени.
Базовые примитивы
Как и в любом векторном редакторе, у вектора в Photoshop есть готовые примитивы.Базовые примитивы:
Прямоугольник, Прямоугольник со скругленными углами, Эллипс, Многоугольник, Линия, Форма от руки. Для каждой формы (в любое время) вы можете установить толщину / тип / цвет обводки и заливки. Для определенных примитивов доступны дополнительные свойства. Например, для многоугольника можно указать количество углов, а для прямоугольника со скругленными углами можно указать радиус скругления.
Базовые инструменты
Чтобы нарисовать произвольный вектор или отредактировать существующий (включая контур примитивов), необходимо использовать инструменты «Перо» (нарисовать произвольный путь), «Перо +» (добавить новые точки привязки к готовый контур), «Перо-» (убрать опорные точки с готового контура), «Свободное перо» (нарисовать произвольный контур от руки), «Угол» (изменить изгибы контурных кривых, установить типы связей между точки привязки).
Чтобы проиллюстрировать процесс, короткое видео, из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как редактировать контур примитива
4. Как сделать редактирование контура произвольной векторной формы
Основные векторные операции в Photoshop
Всего доступно 4 операции: «Объединить формы», «Вычесть переднюю форму», «Объединить фигуры в наложении», «Вычесть фигуры в наложении» . Все эти операции доступны через главное верхнее меню Layers> Merge Shapes или через панель инструментов «Свойства» (верхнее меню Window> Properties ).
Внимание! Перед тем, как начинать какие-либо операции по объединению векторных фигур, убедитесь, что слои этих фигур выбраны на панели инструментов «Слои» (включите F7 или Окно > Слои ).
Короткое видео, иллюстрирующее основные операции «комбинирования форм» в Photoshop.
Меняйте цвет, размер и применяйте стили
Вот и мы подошли к самому интересному. Вектор в Photoshop позволяет изменять размер как вверх, так и вниз без потери качества. Для этого выберите необходимые слои на панели инструментов «Слои», нажмите Ctrl + T (или Command + T, если у вас MAC) и перетащите маркеры выделенного пути с помощью мыши, чтобы отрегулировать размер.Чтобы изменить размер пропорционально, нужно зажать клавишу Shift.
Короткое видео:
1. Измените размер векторной формы
2. Измените цвет заливки векторной формы
3. Добавьте стиль векторной формы
Скачать пример PSD (бесплатно)
Чтобы вам было проще Чтобы понять, как использовать вектор в Photoshop, и посмотреть, как можно использовать эти инструменты на практике, я загружаю файл инфографики, сделанный мной полностью с использованием векторных инструментов.
Задайте вопрос
Если у вас что-то не работает или есть вопросы, пишите в комментариях, и я помогу вам разобраться.Вы также можете посмотреть видео с помощью векторных инструментов.
1. Рис. Ниже приведено изображение мини-автомобиля, над которым нужно будет поработать, чтобы придать ему векторный вид. Качество изображения в этом случае не так важно, главное, чтобы есть детали для трассировки.
2. Процесс. Сначала щелкните правой кнопкой мыши и выполните одно из двух действий: a) Копировать. Затем в Photoshop «e Edit — Paste». В этом методе Photoshop оставляет фоновый слой заблокированным и вставляет изображение на новый слой Layer 1 над фоном.Дважды щелкните слово Layer 1, чтобы выделить текст и назовите слой более подходящим. Например, «изображение».
б) Сохранить изображение как на винте. Затем в Photoshop File — Откройте [File — Open] и найдите, где вы сохранили картинку. Может на десктопе? .. Обратите внимание, что в палитре слоев значок изображения показывает, что изображение «проиндексировано» [короче говоря, это гифка]. Заметьте также, что он заблокирован. Чтобы исправить это, просто перейдите в Изображение — Режим — Цвет RGB и перенесите заблокированный слой на фоновый слой.Двойной щелчок по фоновому слою преобразует его в редактируемый слой. [Переименуйте слой 0 в более дружественное … Например, «изображение».]
Теперь давайте создадим дубликат слоя изображения. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все отдельные объекты. Просто щелкните значок папки в нижней части палитры слоев, дважды щелкните Набор 1 и назовите его как мой.
3. Мощное перо. Начнем с обводки всей машины.Установите цвет переднего плана с помощью пипетки, беря цвет из самого темного места на изображении. В данном случае очень близко к черному. Теперь выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметр «Слои формы» включен [вверху панели параметров], я выделил его оранжевым цветом.
Теперь просто добавьте точки привязки там, где вы хотите редактировать путь.
Подсказка: Ctrl + [Плюс на цифровой клавиатуре справа от клавиатуры] для увеличения масштаба. Соответственно, Ctrl — это обратное действие. Я рекомендую использовать эти функции для улучшения вашего изображения.
4. Соединение точек привязки. Создав путь вокруг машины, соединитесь с первой опорной точкой, чтобы создать твердую форму. Теперь скройте слой копии изображения, чтобы увидеть, что произойдет. [Как я сделал на изображении ниже.] Теперь давайте начнем манипулировать опорными точками, чтобы придать нашему автомобилю тонкую форму.
Так теперь выглядит палитра слоев с новым слоем векторной формы, выделенным синим цветом. Также, если вы нажмете на вкладку «Пути» палитры слоев, вы увидите «контурную» версию этого слоя.
5. Преобразование точек привязки. Выберите инструмент преобразования точки привязки и измените области, требующие преобразования, чтобы создать четкую границу автомобиля.
Убедитесь, что выбран слой Shape 2.
Начал конвертировать очки колесом. Нажмите на опорную точку и двигайтесь в направлении черной стрелки [см. рис.], пока путь не начнет повторять контуры колеса.
Совет. Инструмент преобразования создает 2 точки Безье для корректировки кривизны.
Манипулируйте кривыми Безье, чтобы добиться максимально точного повторения траекторий.
Совет: после преобразования нескольких точек привязки [или точек привязки] вы поймете, что некоторые из исходных точек вообще не нужны. Фактически, чем меньше точек привязки, тем более плавным будет выделение. Так что используйте инструмент для удаления точки привязки.
Вот что у меня получилось. Мы будем использовать эту форму как основу.
Затем я сделал копию слоя Shape 2 и изменил точки, чтобы нарисовать доминирующий цвет (в данном случае синий) автомобиля.Щелкните миниатюру этого слоя, возьмите пипетку и измените черный цвет на синий # 3672BD.
Вот как сейчас выглядит машина.
Теперь займемся окнами.
Снова включите слой копии изображения [черный] и скройте слой копии фигуры 2 [синий].
Возьмите инструмент «Перо» и на панели параметров установите флажок «Вычесть из формы области» [я выделил ее оранжевым цветом].
Скройте копию слоя Shape 2. Выберите слой Shape 2.Начните с поиска окон на противоположной стороне машины.
Отключите видимость слоя копии изображения, посмотрите результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к двум другим окнам без добавления нового слоя, просто удерживайте Ctrl + Alt, щелкните и перетащите этот путь вычитания, чтобы скопировать. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Снова воспользуйтесь инструментом преобразования опорной точки, чтобы сгладить углы и придать им точную форму.
Примените ту же технику к слою копии Shape 2, чтобы получить то же изображение, что и у меня.
Теперь, когда у нас есть основа векторной формы автомобиля, остается только добавить новые формы, линии и несколько текстур. Окна заполним позже!
Теперь с помощью инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем удерживайте Shift и сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl + щелкните новый эллипс, затем щелкните правой кнопкой мыши простой эллипс и выберите Free Transform Path.Снова щелкните правой кнопкой мыши и выберите «Искажение». Я также начал работать с фарами [на новом слое], используя ту же технику: Ellipse — Free Transform — Distort — Set to Position.
Так как новые слои были добавлены, они могли накапливаться, разумно называть их правильно. [Я думал, что можно использовать как можно меньше слоев, но …]
Далее добавил бампер. Опять же, с помощью инструмента «Трассировка» можно использовать инструмент преобразования опорных точек для сглаживания углов и точной формы относительно оригинала.[Честно говоря, это устоявшаяся и общепринятая практика отслеживания!]
Затем я применил стиль слоя к бамперу, чтобы придать ему эффект хрома. Щелкните правой кнопкой мыши слой бампера и примените следующие настройки.
Создайте новый слой и назовите его Lines. Этот слой должен быть превыше всего. Итак, на панели инструментов выбран инструмент «Перо», на панели параметров настройки соответствуют заданным, начинаем добавлять точки привязки по направлению белой стрелки.
Теперь установите активный цвет на черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисти, теперь на панели параметров установите инструмент выбора предустановок кисти и выберите маленькую кисть с мягкими краями примерно трех размеров. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Чтобы повторно выбрать перо, нажмите P, активируйте слой Lines, щелкните правой кнопкой мыши и выберите параметр Stroke Path.
Вам будет предложено выбрать инструмент, с помощью которого вы хотите создать новую обводку.В раскрывающемся меню выберите «Кисть» и нажмите «ОК».
Я изменил непрозрачность слоя Lines на 54%, чтобы смягчить его.
Затем я продолжил в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавлены зеркало, дворники и значок на капоте.
Совет: для областей, которые слишком малы для обработки с помощью инструмента «Перо», используйте многоугольное лассо. Просто щелкните и добавьте точки привязки, как стилус, а когда вы закончите, щелкните правой кнопкой мыши выделение и выберите либо «Создать рабочий контур», либо «Заливку».
Для таких структур, как блики, используйте многоугольное лассо [L], чтобы обвести эти области, щелкните правой кнопкой мыши и залейте мягким синим цветом [я использовал # 86A9D7].
Все, что осталось сделать, это добавить детали. Детали зависят от вас. Ниже представлен результат моей работы после добавления деталей к фарам, колесам и т. Д.
Надеюсь, вам понравился урок.
В окне редактирования (дважды щелкните на […] символ w это h « лассо » инструмент ) f или любой из этих […]символа, можно выбрать myriad-online.com | Pour tous ces sauts, vous pouvez choisir, dans la fentre d’dition […] (дважды щелкните на символе a ve c l ‘ outil « lasso » )myriad-online.com |
Для каждой из этих полосок в начале полосы вы можете открыть окно редактирования (дважды щелкните на […] barline w it h « лассо » инструмент ) t o selectmyriad-online.com | Pour toutes ces barres apparaissant en […]dbut de mesure, vous pouvez choisir, dans la fentre d’dition (двойной клик по […] barre de mesu re ave c l ‘ outil « lasso » )myriad-online.com |
| Используйте «Selecti на » ( лассо ) инструмент , a nd дважды щелкните […] требуемая записка. myriad-online.com | Uti li sez l ‘outil «Slecti on» (лассо) et дубль e- клик […] sur la note dsire. myriad-online.com |
Чтобы связать банкноты вместе, […] выберите их с помощью t h e lasso tool a n d выберите «Beam» […]в меню «Правка». myriad-online.com | Заливка для нот, […] slectionnez-les e n util isan t l’outil l as so et cho is issez […]«Accrocher» в меню «Edition». myriad-online.com |
Позже вы сможете дважды щелкнуть по […] эффект с помощью t h e lasso tool t o o pen the effect […]снова окно редактирования. myriad-online.com | Plus tard, il суффира де двойной кликер […] sur l ‘ ef fet ave c l ‘ outil lasso pour ouv ri r nouveau […]la fentre d’dition de l’effet. myriad-online.com |
В окне редактирования (дважды щелкните Coda […] символ w it h « лассо » инструмент ) лет u можно выбратьmyriad-online.com | Vous pouvez choisir, dans la fentre d’dition […] (двойной щелчок на e Fine ave c l’outil « lasso » )myriad-online.com |
| Используйте sel ec t ( lasso ) tool , a nd point to a slur: it […] мигает, и отображаются три контрольные точки. myriad-online.com | Util ise z l’outil d e sl ection (lasso), et p as sez avec […] la souris sur un signe de coul. myriad-online.com |
| Выберите инструмент Select io n ( lasso ) инструмент i n t Плавающая палитра редактирования. myriad-online.com | Chois is sez l’outil « Sle c tionn er» (lasso) dan s la pa lette [… Плавучий режим myriad-online.com |
| Выберите t h e lasso tool i n t he Палитра «Инструменты редактирования» myriad-online.com | Sle ct ionne z l ‘outil lasso da ns la pa le t te «Outils E |
Опытные пользователи считают, что это часто […] удобно начать с t h e lasso tool , b ut затем переключитесь на QuickMask […]режим для детальной работы. docs.gimp.org | Quand vou s utili sez ce t outil, il est im rt и выбрано le bon pixel de […] dpart, sinon l e rsultat r isque de ne pas tre celui que vous serveiez. docs.gimp.org |
Для этого сначала выберите раздел, на который хотите «качнуть» […] наносится с помощью t h e лассо .myriad-online.com | Pour cela, slectionner tout d’abord la zone sur laquelle, аппликация […] un «s wi ng» g rc e l’outil «lasso » .myriad-online.com |
Этот параметр задержки можно редактировать для каждой ноты в примечании […] Окно свойств(дважды щелкните […] примечание с th e « лассо » инструмент ) , wh ich также позволяет […]воспроизводите арпеджио, задерживая последующие […]ноты аккорда нарастают. myriad-online.com | Ce paramtre de retard, galement ditable pour chaque note dans la fentre […]в отношении нот […] (двойной щелчок на l a not e a vec l’outil «l asso «), vous p ermet […]galement de jouer des Accords en arpge […](en retardant de plus en plus les diverses notes qui composent l’accord). myriad-online.com |
| Используйте Magn et i c лассо t o s выберите область […] изображения с помощью мыши или планшета, добавляя к выделению и вычитая из выделения. paveproject.org | Uti lis er l’outil lasso ma gn tique p наш селектор […] une zone de l’image en utilisant la souris ou le crayon optique, et […]apprendre ajouter ou enlever la slection. paveproject.org |
Чтобы вычесть из […] выбор с помощью t h e лассо , h ol d вниз по Ctrl […]при выборе области для вычитания (ищите знак «-»). morpheus.cc | Pour soustraire de la […] slection l’ai de de l’outil d e lasso, ma inten ez la touche […]Ctrl enfonce кулон que vous choisissez […]le secteur que vous voulez soustraire (recherchez le signe ‘-‘). morpheus.cc |
| Добавьте новый слой-> возьмите лет u r Инструмент «Лассо» a n d обходите цветы, не […] снимите выделение и залейте синим цветом по вашему выбору. vivistuts4u.com | Faire un nouveau […] calque-> prendre vo tr e outi l Lasso e t fa ir e le tour des fleurs, ne pa s dslectionner […]et remplir d’un bleu de votre choix. vivistuts4u.com |
| T h e Lasso Tool c a n активируется из […] меню изображения как Инструменты docs.gimp.org | Nanmoins, l ‘ outil c onvi ent bi en aux […] aires de couleur uniforme. docs.gimp.org |
Есть несколько способов сделать это: используйте инструмент Marquee Tool, если хотите выделить прямоугольник или […]круг, используйте Magic Wand Tool, если хотите выбрать круг […] цвет, или используйте t h e Lasso Tool i f y или хотите […]выберите сложную форму. overnightprints.co.uk | Utilisez l’outil pour slectionner des zone arrondies or rectangulaires, la baguette magique afin de slectionner […]без ансамбля смежных пикселей […] couleur simi la ire o u l ‘outil lasso pour s lectionner […]une partie complexe d’une image. overnightprints.fr |
Пальцем, […] выберите Brus h o r Lasso tool t o m ark what you do […]хотите в кадре, затем нажмите кнопку «Вперед». storevf.com | A l’aide de vtre doigt, […] slectionnez le p in ceau ou l ‘ outil Lasso a fin de s l ectionner […]les lments que vous dsirez supprimer, puis appuyez sur ‘Go’. storevf.com |
| T h e Lasso i s o ften a go o d t инструмент se для «черновой обработки» выборки; он не очень хорош для точного […] определение. docs.gimp.org | De mme, vous pourrez rduire la slection par un cliquer-glisser vers le haut ou vers la gauche. docs.gimp.org |
Используйте этот инструмент, чтобы создать маску слоя, с помощью которой […]выборочно контролирует, где эффект Silver Efex Pro равен […] применяется с помощью Photoshop br us h , lasso , m ar quee и grad ie n t tools tools toolsdownload2.niksoftware.com | Utilisez cet outil pour crer le masque de calque avec lequel vous contrlez […]Установки с эффектами Silver Efex Pro sont […] appliqu s l ‘ aide d es outils Pi nc e au , Lasso, S lec et al.eu.download.niksoftware.com |
Если вы не знаете клепки или […] октавы очень хорошо, выберите t h e инструмент r e pr esenti ng a 9085 r или и примечание.myriad-online.com | Si vous ne connaissez pas trop le […] solfge, s lecti onn ez l’outil r epr se ntan t u n lasso e nto5085myriad-online.com |
| С помощью инструмента selec ti o n tool ( лассо ) s el и два примечания […] в диапазоне выбора. myriad-online.com | A vec l ‘outil de s l ecti on ( lasso ), e nglo be z les […] двойных нот при отклонении зоны. myriad-online.com |
| Инструмент Free Selec ti o n , o r Lasso , l 9085 Рисование […] , держите указатель от руки, удерживая левую кнопку мыши (или, для […]стилусом, прижав его к планшету). docs.gimp.org | L ‘outil Sle ctio n contigu ( ou Baguette ma gique, o u encore S l ection […] floue) sert slectionner des rgions du calqu e actif o u d’une image sur la base de […]подобия цветов: пиксели в пикселях клика, мма Teinte ou de Teinte proche, sont inclus dans la slection. docs.gimp.org |
Либералы могут продолжать выдвигать всевозможные обвинения и ложь […]вперед, но, как однажды сказал Джордж Уилл, это как […] паутина tryin g t o lasso a lo comotive, […]и работать не собирается. www2.parl.gc.ca | Les libraux continent de lancer toutes sortes d’accusations et de […]faussets, mais, com George Will l’a dclar un jour, c’est com […] essayer de pre nd re une lo co motive dans […]une toile d’araigne. www2.parl.gc.ca |
Верховный комиссар ООН по […] Human Rights, Jos A ya l a — Lasso , r es ignized from его post […]с 15 марта 1997 года становится . […]Министр иностранных дел Эквадора. unesdoc.unesco.org | Le Haut Commissaire des Nations Unies aux droits de […] l’homme , M. Jo s Ay ala-Lasso, a d mis sionn de ses […]fonctions le 15 mars 1997 pour devenir […]ministre des affaires trangres de l’Equateur. unesdoc.unesco.org |
Выберите объекты, щелкнув по ним или […] щелчок и перетаскивание g a « лассо » a ro и несколько […]объекта или удерживая клавишу SHIFT […]и щелкая по каждому объекту отдельно. ww.primera.com | Slectionnez les objets en cliquant […]dessus ou cliquez et slectionnez plusieurs […] objets g rce au lasso ou enco re cliquez […]sur chaque objet en maintenant la touche SHIFT enfonce. primera.eu |
Европейский Союз считает, что […] Ambassador Jose A ya l a Lasso p o ss обладает всеми качествами […]необходимо для беспристрастной, объективной […]и эффективное выполнение своих обязанностей. europa.eu | L’Union europenne estime que M. […] l’Ambassad eu r Jos e A yal a Lasso p oss de tout es les […]квалификационных требований для беспристрастного исполнения, […]объективных и эффективных устройств. europa.eu |
Европейский Союз хотел бы выразить свое глубокое удовлетворение назначением Секретарем […]Генерал ООН г-н Бутрос Гали из г. […] Ambassador Jose A ya l a lasso o f E quador как […]первый Верховный комиссар ООН по правам человека. europa.eu | L’Union europenne tient exprimer sa глубокое удовлетворение после назначения par le Secrtaire […]gnral des Nations Unies, M. Boutros Ghali, […] de M . Jose Aya la Lasso , A mba ssade ur de l’Equateur, […]au poste de premier Haut Commissaire […]des Nations Unies aux droits de l’homme. europa.eu |
| Мы хотели бы обратить внимание на тот факт, что длительное воздействие (20 часов) средств защиты растений, с которыми мы знакомы, e. г . Lasso , B et Анальный и Tramat, Stomp, Iloxan, Mudecan, Elancolan и Teridox могут вызвать повреждение мембран насоса, шлангов, распылительных линий и баков. et.amazone.de | Nous attirons l’attention sur le fait que уверены, что продуцирует bien connus (Лассо, Бетанал и Трамат, Стомп, Илоксан, Мудекан, Эланколан и Теридокс), которые могут быть использованы для создания новых мембран, мембран и трубок, проходящих через автобусы и т. Д. si ces derniers sont en contact пролонг (20 часов) avec des solutions base de ces produits. et.amazone.de |
Создание обтравочной маски в InDesign — Redokun
Создание обтравочной маски в InDesign немного отличается от того, как это делается во всех других инструментах Adobe.
Лично я всегда борюсь, когда мне нужно создать обтравочную маску в Photoshop — я всегда забываю некоторые шаги — в то время как обтравочных масок в InDesign довольно просты .
Всегда нужно начинать с формы (контейнера) и изображения (заливки).
Также, когда у вас есть текст, который вы хотите использовать в качестве контейнера, сначала вам нужно преобразовать текст в форму, а затем создать обтравочную маску.
Давайте посмотрим, как:
Важно! Убедитесь, что форма и изображение находятся на одном слое.
Создание обтравочной маски в InDesign
Создайте форму по вашему выбору.
Если вы еще не разместили изображение в InDesign, вы можете выбрать только что нарисованную фигуру и поместить в нее изображение ( Файл > Поместить > выберите изображение для размещения).
В противном случае вырежьте уже размещенное изображение. Выберите фигуру, которую вы нарисовали. Щелкните правой кнопкой мыши и выберите Вставить в .
И готово.
Вы либо помещаете изображение прямо в форму, либо вырезаете его и помещаете в форму.
Ваша обтравочная маска в InDesign готова.
Перевод стал проще
Пригласите коллег и переводчиков перевести ваши файлы онлайн. Используйте Машинный перевод , чтобы ускорить выполнение ваших проектов.
ПОПРОБУЙСоздание обтравочной маски с группой фигур
Когда у вас есть группа фигур, подобных показанной на изображении ниже, создание обтравочной маски в InDesign становится немного сложным.
Создавайте свои формы.Выделите их все и щелкните Object > Paths > Make Compound Path .
Теперь, как мы видели выше, вы можете либо разместить изображение из меню Файл > Поместить , либо вырезать изображение и вставить его в группу фигур.
Создание обтравочной маски с текстом
Эта последняя часть руководства ответит на вопрос, который мне задавали много раз:
«Как заполнить текст изображением в InDesign?»
Очень просто: вы создаете текст, трансформируете его в форму, выбираете текст, а затем размещаете изображение из меню. Файл > Поместите или вырежьте изображение и вставьте в текст.
Чтобы преобразовать текст в изображение, вы должны:
Выделить текст. И нажмите Тип > Создать контуры .
А затем, как мы видели выше, выберите текст и либо поместите изображение из меню Файл > Поместите (в этом случае убедитесь, что вы действительно выделяете текст), либо вырежьте изображение и вставьте в твой текст.
Создать обтравочную маску с текстом в InDesign так просто!
И последнее. Если изображение не соответствует вашему тексту, щелкните текст правой кнопкой мыши и выберите
Fitting>Fit Frame Proportionally.
Как сделать векторный формат в фотошопе. Перевод с растра в фотошопе
16.03.2014 27.01.2018
Этот векторный рисунок по фото делается за пару минут в фотошопе без особых усилий. Итого тогда нужно применить пару фильтров, функций и корректирующих слоев. Как это сделать, прочтите инструкции в этом уроке.
Используя Photoshop, мы можем переделать любой рисунок в векторном изображении.
Выберите фотографию и откройте ее в Photoshop.
Сделайте копию слоя. Отметьте один слой Girl 1 Layer. и второй Girl 2 Layer. .
Примените функцию Image — Adjustments — Thresholds ( Image — Correction — Heel ) для слоя Girl 1 Layer. .
Установите белый и черный цвета на панели инструментов.
Примените фильтр Filter — Sketch — Photocopy ( Filter — Skatch — Photocopy ) к слою Girl 2 Layer..
Режим смешивания на слое Girl 2 Layer. Установить Multiply. ( Умножение ) И объединяем слои.
Снова примените функцию Порог. ( Иселия )
Теперь нужно сгладить края, для этого применим фильтр Stylize — Difusse. ( Стилизация — диффузия )
Векторное изображение готово.
Теперь, чтобы его как-то преобразить, можно раскрасить.Для этого просто возьмите кисть черного цвета и подкорректируйте линии лица.
Используйте цвет для заливки Paint Bucket Tool. ( заливка ). Для вас это не будет проблемой.
Инструменты для работы с вектором в Photoshop появились довольно давно, но использовать их в работе начали сравнительно недавно. Это связано с тем, что очень долгое время они были «сырыми» и т.к. вектор в Photoshop не является профильным инструментом для работы и не доработан. Но все изменилось с выходом Photoshop CC.
Зачем вам вектор в фотошопе
Сначала хочу рассказать, почему я использую вектор в фотошопе. Есть много проверенных векторных редакторов. Наиболее распространены Illustrator, CorelDRAW, XARA. Чаще всего я занимаюсь веб-дизайном, а значит, моя работа — это не конечный результат. Те. Прежде чем стать сайтом, интерфейсом, макет приложения станет образцом. Большинство вестовелов в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание «запихнуть» все в один файл вполне логично.Замечательно, когда триггер получает один PSD, в котором содержится полный макет и возможность редактировать элементы. Измените цвет кнопки, измените радиус формы меню, увеличьте или уменьшите блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет делать это без особых навыков.
Особенности работы с вектором в Photoshop
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но к этому придется привыкать.Вся работа в Photoshop построена со слоями, это коснулось всех векторных инструментов.
1. Чтобы легко редактировать вектор в Photoshop, каждая фигура должна находиться в отдельном слое.
2. Операции «слияние», «вычитание», «наложение» лучше применять не более чем к двум объектам.
3. После операции «Объединить», «вычитание», «наложение» контуров исходных объектов остается доступным для редактирования.
4. Растровые стили можно легко использовать для всех векторных объектов. Это очень удобно.
5.Прозрачность можно использовать для векторных объектов и применять к ним фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или скопировать в другой документ PSD.
7. Зарегистрируйте каждый слой и сгруппируйте слои — это сэкономит массу времени.
Базовые примитивы
Как и в любом векторном редакторе, у вектора в Photoshop есть готовые примитивы. Базовые примитивы:
«Прямоугольник», «Прямоугольник с закругленными углами», «Эллипс», «Многоугольник», «Линия», «Произвольная фигура».Каждой фигуре (в любой момент) можно задать толщину / тип / цвет обводки и заливки. Для определенных примитивов доступны дополнительные свойства. Например, у многоугольника можно задать количество углов, а у прямоугольника с закругленными углами можно задать радиус закругления.
Базовые инструменты
Для рисования произвольного вектора или редактирования существующего (в т.ч. и контура примитивов) вам необходимо использовать инструменты «Перо» (нарисовать произвольный контур), «перо +» (добавить новые опорные точки в готовый контур), «Перо» (убрать опорные точки из готового контура), «свободное перо» (нарисовать произвольный контур от руки), «угол» (изменить изгибы кривых контура, установить типы соединений между опорными точками ).
Чтобы проиллюстрировать процесс, короткое видео, из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как редактировать контур примитива
4. Как сделать редактировать контур произвольной векторной фигуры
Основные операции с вектором в Photoshop
Всего доступно 4 операции: «Объединение фигур», «вычитание лицевой фигуры», «объединение фигур при нанесении», «вычитание» формы в наложении «.Все эти операции доступны через главное верхнее меню. Layers> Combine Figures или через панель инструментов «Свойства» (верхнее меню Window> Properties ).
Внимание! Перед тем как начать некоторые операции по объединению векторных фигур, убедитесь, что слои этих фигур выделены на панели инструментов «Слои» (включите ее F7 или Окно > Слои ).
Короткое видео Иллюстрирование основных операций «Объединение фигур» в программе Photoshop.
Меняем цвет, размер и применяем стили
Итак, мы подошли к самому интересному.Вектор в фотошопе позволяет изменять размер как в большую, так и в меньшую сторону без потери качества. Для этого выберите нужные слои на панели инструментов «Слои», Нажмите Ctrl + T (или Command + T, если у вас Mac) И перетаскивая маркеры выделенной схемы с помощью мыши, отрегулируйте размер. Изменение размера пропорционально необходимо для зажатия клавиши SHIFT.
Короткое видео:
1. Измените размер векторной фигуры
2. Измените цвет векторной фигуры заливки
3.Добавление стиля к векторному клипу
Скачать пример PSD (бесплатно)
Что было бы проще для вас разобраться, как использовать вектор в Photoshop, и посмотреть, как вы можете использовать эти инструменты на практике. Выкладываю выполненный мною файл инфографики полностью с использованием векторных инструментов.
Задайте вопрос
Если вы не можете что-то сделать или возникнут вопросы, пишите в комментариях, и я помогу вам разобраться. Вы также можете посмотреть видео с помощью векторных инструментов.
На просторах Рунета нашел изображение логотипа.Можно ли в фотошопе перевести из растра в вектор, причем автоматически? Нет, ты не можешь. Увы, пока тенденции вектора в фотошопе таковы, все, что в этом направлении было сделано, осталось неизменным еще 5 версий назад. С тех пор его не трогали, не меняли и ничего нового в вектор не добавляли. Вам нужны векторные инструменты в фотошопе? Значит, они хотят большего? Что вообще вы забыли в фотошопе, освоите иллюстратор. Примерно такой ход мысли продвинули разработчики, внедрившие в Photoshop простейшие векторные операции.А теперь переходим к делу.
Перевод растра в вектор осуществляется через область выделения. Сначала мы создаем выделение, затем линии выделения переводятся в векторные контуры, затем векторные контуры заполняют слои заливки, создавая, таким образом, векторную маску. Чтобы разобраться со всем этим не на уровне армейских команд — нажмите здесь, нажмите здесь, стоит научиться работать с инструментами векторного рисования, понять, как векторные контуры могут взаимодействовать друг с другом, и узнать, как для создания векторной маски.Но не волнуйтесь, вам не обязательно садиться за чтение до выходных, вы так поймете, как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Размещение логотипа
Особо отмечу, что перевод в вектор качественный, сама картинка должна быть большой. Это верно в случае прорисовки в иллюстраторе, а для фотошопа это даже важнее. У моего изображения 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Photoshop переводит маленькие изображения, и мы сравним результаты.
- Выберите инструмент Magic Wand Tool
- Настройте допуск 20 или 30 вариантов.
- Здесь вы можете щелкнуть значок «Добавить в выделение». Подробно об их работе я написал в статьях «Добавить, вычесть, пересечь и исключить в Photoshop», где речь шла об инструментах вектора, но при выделении эти параметры работают одинаково.
Меня, честно говоря, не волнует, как вы выделяете логотип, даже в ручном лассо, хотя бы через Цветовой диапазон.Как раз в этой ситуации именно в этом образе проще всего сделать инструмент Magic Wand Tool.
Выбор передачи в векторную схему
Не переключайтесь с инструмента Magic Wand Tool.
- Щелкните правой кнопкой мыши в области выбора.
- В появившемся меню выберите «Сделать РАБОЧИЙ ПУТЬ».
- В появившемся окне настройте допуск на 1.0. Чем выше значение допуска, тем более плавными, стилизованными и неточными будут наши контуры.
На иллюстрации ниже я выбрал инструмент Path Selection Tool и выделил контур, чтобы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Перейти к палитре ПУТЬ. Если вы не можете его найти, нажмите Window> Path
.Дважды щелкните по контуру на палитре.
Создание векторной маски
Процесс создания векторной маски прекрасно описан в моей статье.Векторная маска в фотошопе. Выполните этот процесс быстро и без деталей.
Убедитесь, что ваш конус выделен на палитре Path
Выберите из меню Layer> New Fill Layer> Solid Color
В появившемся окне выберите Цвет и нажмите ОК
Вот и все. Точнее было бы все, если бы не hronofag.ru помните, я вам говорил, что чем меньше изображение, тем хуже оно переводится. Готовы ли вы спорить о том, что у вас есть какой-то грязный скан, привязанный к Word, который заказчик требует перевести в вектор? Я полагал? В этом случае изображение очищается с помощью сжатия JPG, уменьшается, затем увеличивается, затем снова уменьшается до размеров аватара, и кетчуп все еще проливается.Можно ли качественно в фотошопе перевести в вектор такую картинку?
Для начала взглянем на наш логотип. Несмотря на отличное разрешение, четкие края фотошопа не смогли создать хороших и ровных контуров. У иллюстратора это в 100 раз лучше, но статья не про иллюстратора. Как вы не видите везде контуров, даже в прямоугольных частях логотипа. И окружность полностью наклонная.
Теперь уменьшу изображение в 2 раза, затем в 2 раза и покажу вам результат перевода в вектор.
Вот вам наглядный пример, размер растрового изображения влияет на качество трассировки. И это при том, что изображение очень качественное несмотря на размер. Ну качество качество уменьшу. Сохраните изображение в формате JPG с худшим качеством.
Переход в вектор. Отличный результат, мало кетчупа. Один раз довольный клиент, гранж или винтаж!
И все же я немного манипулирую правдой.Дело в том, что все это разумно для иллюстратора, создающего вектор на основе картинки. Photoshop не создает вектор на основе изображения, он создает контуры вытеснения. Логично, чем лучше и эффективнее, тем больше кривые получатся. И инструмент — палочка-выручалочка, что выделенные нами области уже не подходят для выделения таких ужасных изображений. Да, вы сможете делать качественные распределения, задействовав все инструменты распределения, вы даже можете их увеличить и создать на их основе менее плавную схему, которая все равно будет идеальной.Идти по этому пути — просто потеря времени. Единственный рабочий вариант — нарисовать логотип с нуля в фотошопе.
Векторные рисунки очень популярны, но их создание требует от новичка значительного терпения и восприимчивости. При подготовке этих иллюстраций используется Photoshop — с его помощью вы можете перевести фото в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в фотошопе.
Vector
При создании нового документа в Photoshop напишите любое слово на белом листе, задайте удобный размер (с помощью функции «Текст» — значок с буквой «T» на панели инструментов).
Увеличьте масштаб инструмента «Лупа» — вы увидите, что буквы состоят из пикселей. По сути, форма задается формулами, только отображение в программе осуществляется пикселями.
Верните нормальный размер, дважды щелкнув значок рукой. Уменьшите размеры следующим образом: «Редактирование» — «Преобразование» — «Масштабирование». При уменьшении размеров сохраняется качество букв. Таким же образом мы максимально увеличиваем текст, качество остается хорошим, так как формулы хорошо работают в любом масштабе.
Растр
Для перевода векторного изображения в фотошопе в растровое, уменьшив готовую картинку. Затем переходим во вкладку «Слои», выбираем «Расти» — «Текст». Получились буквы, действительно состоящие из пикселей.
При увеличении растровых изображений / текста с помощью функций редактирования — «Преобразование» — «масштабирование» качество сильно ухудшается. При повторах качество процедуры с каждым разом становится все хуже — буквы становятся расплывчатыми.
На таких иллюстрациях с увеличением алгоритма программы новые пиксели залиты цветом.Это происходит менее аккуратно, чем при работе с формулами.
Создание векторной графики
Вы можете нарисовать рисунок, используя любую фотографию. Если вы не знали, как в фотошопе перевести фотографию в вектор, преобразовать ее, следуйте следующему алгоритму действий:
- Откройте фото / иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешать фоном ставим прозрачность поменьше, до 20-30%.Выберите цвет заливки и контура.
- Далее таким же образом нарисуйте контуры других деталей, залейте их желаемым цветом.
- Для сложного наложения цветов на лицевой стороне модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «разводку» на несколько уровней, удобных для 3 уровней. Фотошоп подскажет, как накладываются тени, остается наметить их контуры. Можно дополнительно разрядить, сделать фото черно-белым, настроить резкость, чтобы четко видеть уровни.При заливке выбирайте более светлый / темный цвет слоя. Вы должны переходить цвета.
Терпение, аккуратность, медлительность — и работа будет готова. При хорошем мастерстве вы довольно быстро сделаете простые рисунки, а перевести любую картинку в вектор не составит проблем.
Результатом кропотливой работы будет рисунок «в кривых»
Как в фотошопе сделать векторное изображение человека по его фотографии? Вам понадобится много слоев цвета, а значит, работа займет довольно много времени.Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите достойный вектор.
Пока в моей заметке о масках в фотошопе кулера нет, срочно хочу выделить вопрос о рендеринге растра в вектор. Два дня назад я зашел в свой хронофаг Google Analytic. А что я видел. Оказывается, у меня на сайте какой-то запрос «Растр в векторе», а между тем нет ни одного пояснения по этой теме по этой теме.Народ мучается Google На переводе растра в вектор Corel Draw, Illustrator и даже Adobe Photoshop. . Начнем с фотошопа.
От растра к вектору. Зачем тебе это?
Photoshop — Растровая программа. Вектор в нем присутствует в виде векторных контуров. Таким образом, в Photoshop нет векторных объектов. Но есть векторные схемы, которые можно преобразовать в векторную маску. Маска накладывается на эффект или объект, а вектор находится в фотошопе.Содержимое такого объекта все еще растровое, но может быть преобразовано в вектор при сохранении в некоторых форматах.
Например, мы можем создать заливку и натянуть на нее векторную маску. В Photoshop есть целая группа инструментов, которые делают это бесплатно и автоматически, это группа векторных примитивов. Читать далее. Прочтите мою статью по векторным примитивам в фотошопе или. Так что контур будет векторным. Заливка внутри растра.
Photoshop не работает с вектором на полную мощность.Только использует свои преимущества там да здесь. Но даже в Photoshop растровые объекты можно превратить в векторные. Зачем он нужен, если есть иллюстратор? Ну как тебе сказать. При активной работе с графикой возникают разные ситуации. Иногда проще перенести выделение по контуру на месте, чем оставить голову в иллюстраторе и делать там обводку. Для полоскания грядок клубники на даче не нужно вызывать комбайн. В конце концов, не все хотят или умеют пользоваться иллюстратором, не всем он нужен, не каждый может поставить, но переводить в вектор нужно здесь и сейчас.Необязательно за пару недель садиться за три тома в иллюстратор.
Растровый перевод в фотошопе
Что именно умеет переводить в фотошоп фото? Что угодно, если заранее выделить этот объект в группу инструментов ВЫБРАТЬ . Photoshop преобразует любое выделение в контур. Об инструментах выделения вы можете прочитать в статье, выделив выделение в фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень трудный клиент, запросил трудный сайт.Для сайта нужно было выполнить различную графику, и я решила нарисовать ее в фотошопе. Во время рисования я перенес его в вектор, а сейчас расскажу как. Вот одно из похожих изображений, которое я нарисовал кистью с твердыми краями на планшете. Я сломал оригинального витрувианского человека, изменил его и нарисовал собственное, отличное от оригинала, лицо. Идея векторизации искусства пришла случайно. Но, осознав это, я получил возможность попросить вас масштабировать человека.Кроме того, после векторизации сглаживаются ранее рваные края и неровности.
Найти изображение для трассировки
Я нашел бабочку на картинках Google. Переведем в вектор. Учтите, что чем больше изображение, тем меньше он окажется нашим векторным объектом. Это актуально для фотошопа и иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей по ширине и более. Моя бабочка например от 2000 пикселей.
Выбрать объект
Выберите в меню Tool. самая обыкновенная волшебная палочка Magic Wand Tool И кликните по белой области. Итак, мы создали зону разряда, но нужно выделить бабочку.
Перейти к ВЫБРАТЬ> ОБРАТИТЬ. Или щелкните рабочее пространство и в появившемся меню выберите Select Inverse. . Смысл в том, что созданное выделение необходимо перевернуть, чтобы выделить бабочку. Честно говоря, мне очень безразлично, как вы создадите свою подборку. Хотя вручную, Write Lasso, значения не имеет.
Создать векторный контур
У нас есть выделенная область, теперь преобразуем ее в векторную схему путь. . Выберите любой инструмент выделения, например LASSO TOOL, RECTANGULAR MARQUEE TOOL или Magic Wand Tool . Щелкните область правого щелчка и в появившемся меню выберите Make Work Path. . В появившемся меню установите степень сглаживания Tolerance. вкуса. Зависимость проста. Чем выше число, тем выше сглаживание.Чем меньше число, тем меньше сглаживание. Высокое сглаживание означает меньшее количество векторных узлов и более неточное следование контуру растра. В случае с моим витрувианцем я добился такого эффекта.
Итак в палитре Путь. у нас есть рабочий план. Если у вас нет палитры Path. откройте его Windows> Путь. Палитра рабочей области Путь. выглядит как рабочий стол или временное убежище. На нем могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут.Дважды щелкните контур Work Path. И сохранить контур отдельно. Контуры в районе Путь. работают так же, как слои в палитре Layers. . Если контур выделен, это означает, что он активен и с ним можно работать.
Инструменты для работы с контурами в Photoshop — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в Photoshop, вы уже знаете, что вектор в Photoshop представлен как векторная маска для какого-то эффекта или графики.Другой вектор может присутствовать в виде интеллектуального слоя, относящегося к импортированному файлу иллюстратора, но он будет оставлен для другой заметки. Выделите контурный инструмент Path Selection Tool или в палитре контуров Path. . Нажмите Layer> NEW FILL LAYER> SOLID COLOR Мы создали слой заливки, которому сразу же назначается векторная маска в виде нашей схемы.
Уточнение векторной схемы
Воспользовавшись материалами, которые я описал в статьях, инструменты векторного рисования в Photoshop и Add, Subtract, InterSect и Exlude в Photoshop усложняют рисование.Я взял инструмент Pen Tool. , выделил маску слоя заливки. В настройках Pen Tool. добрался до Вычтите и отрисовываем некоторые элементы нашей бабочке. Вырежьте узоры на крыльях, а ноги и усы сделали.
Создание произвольной произвольной формы Рисунок
Вы всегда можете сохранить получившийся объект в произвольные фигурки. нестандартных форм. . Некоторое время назад я упоминал, как это можно сделать, в статье Custom Shape Tool в Photoshop.Выделяем слой с бабочкой и нажимаем Edit> Define Custom Shape Наша бабочка появилась в инструменте фигур Custom Shapes Tool. .
Но что с нами случилось в итоге:
Перевод растровой фотографии в вектор в Photoshop — занятие совершенно бессмысленное. Но иногда подобные приемы могут пригодиться для побочной работы с графикой и не только.
Перевод из растра в фото фото в фотошопе
Photoshop не предназначен для перевода растровой графики в векторную.В нем же есть несколько спецэффектов, визуально создающих подобие векторного изображения. А с помощью описанной мной техники можно сделать векторное изображение в фотошопе. Возьмем для примера обычное фото, сделанное моим знакомым фотографом.
Один из упомянутых мною эффектов — Filter> Artistic> Cutout Оставьте настройки на совести. Изображение должно быть максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторным», но все равно растровое.
Теперь вам нужно создать векторные области, равные количеству цветов на фотографии. Выберите палочку для еды Magic Wand Tool и убедитесь, что галочка не отмечена в настройках Contiguous. . Выделите первую область и проделайте весь описанный мной выше путь. Из выделения создайте контур, из контура — растушеванную векторную маску и так далее.
Всего фото конвертируется в векторные области. Мы не будем преобразовывать последнюю белую область в вектор.Просто нарисуйте большой белый квадрат инструментом Rectangle Tool. И поместите его под всеми слоями. После легкой очистки и улучшения контуров фото выглядит как на картинке ниже. И еще раз, такая работа не предназначена для фотошопа и является скорее извращением. Но это можно сделать, и в разных ситуациях такие приемы могут пригодиться. Обработка фото заняла у меня 10 минут, так что такая работа не отнимает много времени. И помните, чем больше размер фотографии, которую вы разложите таким образом на слои, тем лучше эластичный контур сможет охватить область выделения.Тем менее угловатым и грубым будет наш вектор в фотошопе.
