свечение вокруг текста как? | Render.ru
Guest
#1
#1
Как создать в ЦС Иллюстраторе свечение (яркое) вокруг текста или объекта?
vd
Пользователь сайта
#2
#2
Совсем форум зачах. 😉
😉
Вопросец то понтовый. Плюс поиск по слову «свечение» даст ответ. В принципе поэтому и не отвечает никто.
Вот например вариант. Добавляешь одну или несколько обводок под текст, размываешь их блюром (или физером), можно поиграться с режимами наложения и прозрачностью, если нужно.
Короче вот пытался че-то вымутить http://online.com.ua/~vd/hello-sveta.jpg, только вот некогда этим заниматься, так что так себе получилось. Но если поковырять, то можно запросто обходится без фотошопа и оставлять текст редактируемым.
Guest
#3
#3
Однако в Шопе это намнооого круче можно сделать
в Стилях
vd
Пользователь сайта
#4
#4
типа в иллюстраторе стилей нет
Guest
#5
#5
и это вы называете свечением??? жуть. ..
..
это дело типа «рисовать» нуно….
vd
Пользователь сайта
#6
ну так покажи…
Неоновый текст в Adobe Illustrator
В этом уроке мы будем рисовать неоновый текст в Adobe Illustrator. У нас уже публиковался урок, посвященный такому эффекту, однако результаты все же несколько в разных стилях, и техники, используемые в работе разные. Мы создадим узорчатые кисти для шнуров, а также основу для нашего эффекта, на которую потом легко наложим различные оттенки для надписи.
Результат
Шаг 1
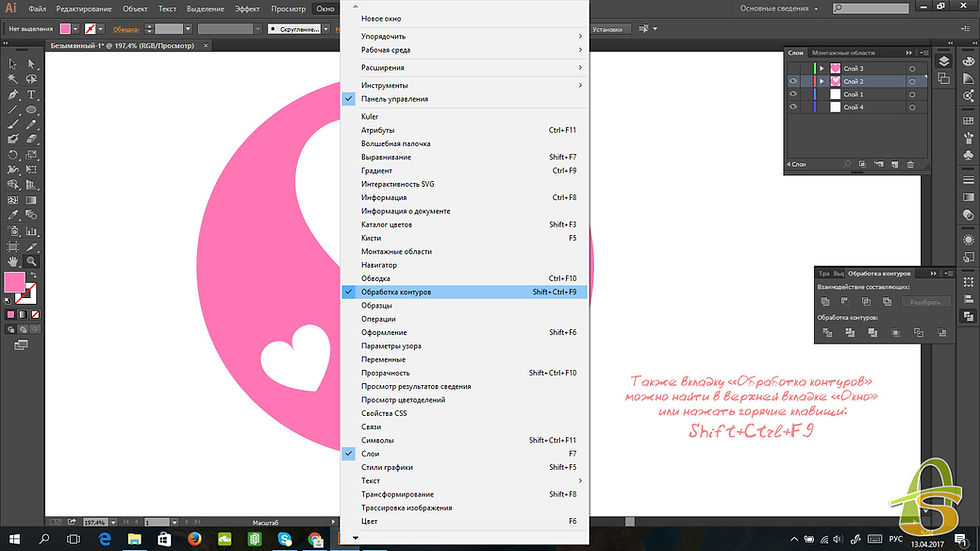
Для начала создайте новый документ в Adobe Illustrator. Инструментом Type/Текст напишите ваш текст. В нашем примере использован шрифт Neon Lights — он отлично подходит по форме. Убедитесь что все буквы заглавные. Кликните правой кнопкой мыши по тексту и выберите Create Outlines/Преобразовать в кривые. В палитре Stroke/Обводка укажите толстую обводку (8-14 pt) и скругленные углы и капители. Expand/Разберите объект в палитре Object/Объект.
Шаг 2
Нарисуйте прямоугольник при помощи инструмента Rectangle/Прямоугольник под вашим текстом, и примените к нему градиент серых оттенков. В палитре Gradient укажите цвета примерно как на картинке ниже и выберите радиальный тип градиента.
Шаг 3
При помощи инструмента Gradient/Градиент подкорректируйте радиус градиента.
Шаг 4
Укажите внутренние фигурам букв серый цвет, а внешним фигурам — светло-серый.
Шаг 5
Сделайте это для всех букв в вашем текста.
Шаг 6
Выделите внешнюю фигуру вашей первой буквы. В палитре Appearance/Оформление смените цвет заливки на серый (как у внутренних фигур) и укажите эффект Inner Glow/Внутреннее свечение (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение), применив следующие параметры:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 84%
Blur/Размытие: 13 px
И выберите режим Edge/Края.
Повторите эту процедуру для всех букв.
Шаг 7
Теперь примените к буквам эффект Outer Glow/Внешнее свечение (вы можете сделать это для всей группы сразу). В палитре Appearance/Оформление укажите следующие параметры эффекта:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 75%
Blur/Размытие: 5 px
Размер размытия может варьироваться в зависимости от размера вашей работы. Настройте параметр как подходит вам.
Настройте параметр как подходит вам.
Шаг 8
Теперь займемся созданием кисти для электрического шнура. Создайте прямоугольник и скруглите углы в левой части в палитре Transform/Трансформировать. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -2 px (или около того — фигурка должна быть небольшой). Повторите создание параллельного контура три раза. Выровняйте четыре получившиеся фигуры по правому краю. Укажите им разные оттенки серого, как на картинке ниже. Повторите процедуру для маленького прямоугольника, который будет служить основой шнура. Дублируйте штепсель и отразите копию зеркально.
Шаг 9
Чтобы создать Pattern Brush/Узорчатую кисть, перетяните два штепселя в палитру Swatches/Образцы. Переименуйте образцы штепселей в endTile и startTile. Выделите маленький прямоугольник, который у нас является основой шнура, и в палитре Brushes/Кисти кликните по иконке New Pattern Brush/Новая узорчатая кисть. Укажите каждому углу AutoCenter/Автоцентровка и выберите в качестве начала и конца кисти штепсели. Создайте еще три вариации этой кисти: шнур без штепселей, шнур со штепселем на одном конце, шнур со штепселем на другом конце.
Укажите каждому углу AutoCenter/Автоцентровка и выберите в качестве начала и конца кисти штепсели. Создайте еще три вариации этой кисти: шнур без штепселей, шнур со штепселем на одном конце, шнур со штепселем на другом конце.
Шаг 10
Инструментом Paintbrush/Кисть испробуйте вашу новую кисть. Нарисуйте извивающиеся и переплетающиеся шнуры из ваших букв. Сгруппируйте ваши шнуры.
Шаг 11
Выделите группу со шнурами и примените к ним эффект Drop Shadow/Тень, указав следующие параметры (или другие, если размер вашей работы сильно отличается от нашего примера):
Mode/Режим: Multiply/Умножение
Opacity/Непрозрачность: 50%
X Offset/X-отступ: 3px
Y Offset/Y-отступ: 4px
Blur/Размытие: 3px
Color/Цвет: Черный
Шаг 12
Расположите группу со шнурами под текстом в палитре Layers/Слои.
Шаг 13
Copy/Копируйте и Paste/Вставьте группу текста. Для копии удалите любые эффекты в палитре Appearance/Оформление. Укажите какой-нибудь светлый, веселый цвет заливки и Unite/Объедините объекты в палитре Pathfinder/Обработка контура. В палитре Appearance/Оформление примените к объекту стиль Gaussian Blur/Размытие по Гауссу. Укажите Opacity/Непрозрачность в 65% и Blend Mode/Режим наложения — Screen/Осветление. Поместите объект поверх вашего основного текста (если он еще не там). Теперь вы можете легко менять цвет вашей неоновой надписи!
Результат
Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:
- Еще один неоновый типографичсекий эффект в Adobe Illustrator, но в другом стиле и при помощи иных техник
- Винтажный текст XIX века в Adobe Illustrator
- 3D-тext в Adobe Illustrator
Работа с тенями, свечением и растушевкой в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление:
30 ноября 2022 г.
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Создание тени
Выберите объект или группу (или укажите целевой слой на панели «Слои»).

Выберите «Эффект» > «Стилизация» > «Тень».
Выберите параметры для Drop Shadow и нажмите OK:
Указывает режим наложения для тени.
Непрозрачность
Определяет процент непрозрачности, который вы хотите для капли тень.
Смещение по X и смещение по Y
Указывает расстояние, на которое должна быть смещена тень.
 от объекта.
от объекта.Задает расстояние от края тени, где вы хотите, чтобы произошло какое-либо размытие. Illustrator создает прозрачный растровый объект для имитации размытия.
Задает цвет тени.
Тьма
Определяет процент черного, который вы хотите добавить для падающая тень.
 В документе CMYK значение 100 %, используемое с выбранным
объект, содержащий цвет заливки или обводки, отличный от
черный, создает разноцветную черную тень. Используется значение 100%.
с выбранным объектом, который содержит только черную заливку или обводку
создает 100% черную тень. Значение 0% создает тень
цвет выбранного объекта.
В документе CMYK значение 100 %, используемое с выбранным
объект, содержащий цвет заливки или обводки, отличный от
черный, создает разноцветную черную тень. Используется значение 100%.
с выбранным объектом, который содержит только черную заливку или обводку
создает 100% черную тень. Значение 0% создает тень
цвет выбранного объекта.
Применение внутреннего или внешнего свечения
Выбрать объекта или группы (или целевого слоя на панели «Слои»).
Выберите «Эффект» > «Стилизация» > «Внутреннее свечение» или «Эффект» > «Стилизация» > «Внешнее свечение».
Щелкните квадрат предварительного просмотра цвета рядом с режимом наложения. меню, чтобы указать цвет свечения.
Задайте дополнительные параметры и нажмите «ОК»:
Определяет режим наложения свечения.

Непрозрачность
Определяет процент непрозрачности свечения.
Указывает расстояние от центра или края выделения где вы хотите, чтобы произошло какое-либо размытие.
Центр (только внутреннее свечение)
Применяет свечение, исходящее из центра выделения.

Край (только внутреннее свечение)
Применяет свечение, исходящее от внутренних краев выбор.
При расширении объект, который использует эффект внутреннего свечения, внутреннее свечение показывает в качестве маски непрозрачности. Если вы расширяете объект, который использует внешний свечение, внешнее свечение становится прозрачным растровым объектом.
Растушевка краев объекта
Выберите объект или группу (или целевой слой на панели «Слои»).
Выберите «Эффект» > «Стилизация» > «Растушевка».

Установите расстояние, на котором объект исчезает с непрозрачного на прозрачный, и нажмите OK.
связанные ресурсы
- Об эффектах
- Таргетинг на элементы для атрибутов внешнего вида
- О растровых эффектах
- Выбор объектов
Свяжитесь с нами
Мы будем рады услышать от вас. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать эффект свечения в Illustrator?
Последнее обновление: 1 декабря 2022 г., 9:08
Если вы хотите создать эффект свечения или мерцания в Illustrator, это можно сделать несколькими способами. Один из способов — использовать эффект градиента. Вы можете добавить окно эффекта градиента, введя «градиент» в параметре поиска в правом верхнем углу, а затем щелкнув «окно градиента» в результатах.
Один из способов — использовать эффект градиента. Вы можете добавить окно эффекта градиента, введя «градиент» в параметре поиска в правом верхнем углу, а затем щелкнув «окно градиента» в результатах.
Вам также понадобится окно «Образцы», сделайте то же самое, найдя его в опции поиска.
СОВЕТ ПРОФЕССИОНАЛА: Имейте в виду, что создание эффекта свечения в Adobe Illustrator может быть сложным и трудоемким. Если вы не знакомы с программным обеспечением, мы рекомендуем обратиться за помощью к профессиональному графическому дизайнеру.
Окна «Градиент» и «Образцы» появятся в правом меню, и вы можете использовать элементы управления в окне для настройки эффекта.
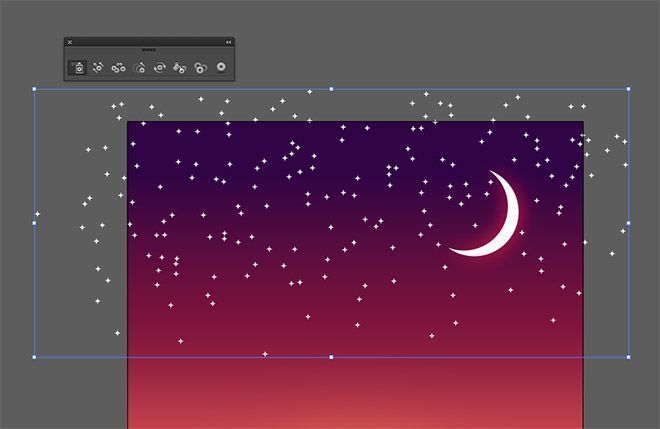
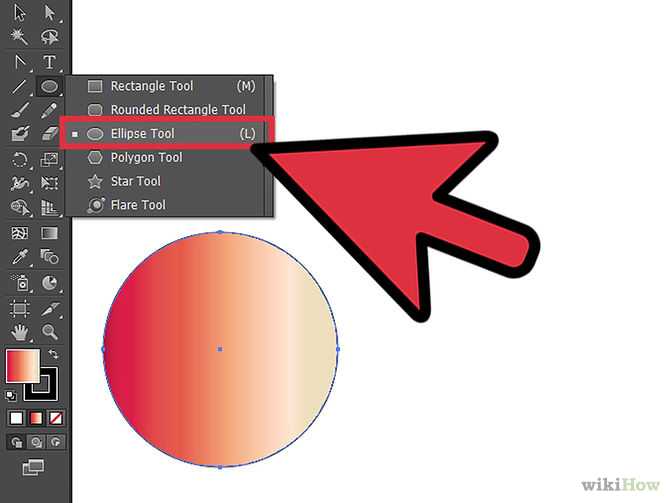
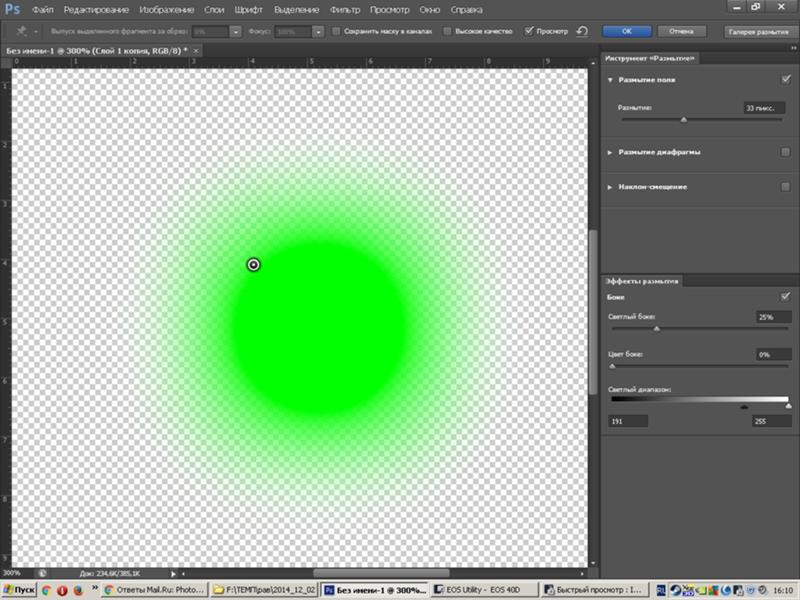
В этом примере мы создадим эффект круглого зеленого свечения. Для этого сначала выберите «Инструмент «Эллипс»» на панели инструментов слева, затем щелкните и перетащите на холст, пока не достигнете желаемого размера.
ПРИМЕЧАНИЕ: Темный фон больше подходит для такого эффекта, чтобы сделать его более заметным.
Оттуда перейдите в окно «Градиент» и выберите «Радиальный градиент».
Эффект радиального градиента даст вашему кругу этот результат.
Теперь нам нужно изменить цвет градиента. Для этого перейдите в окно «Образцы», щелкните любой доступный цвет, затем выберите «Новый образец», чтобы добавить цвет по вашему выбору.
Во всплывающем окне вы можете ввести предпочитаемый цвет. В этом примере мы будем использовать цветовой код зеленого «00ff00» и цветовой режим «RGB». Сделав это, нажмите «ОК».
Нам также нужно добавить черный цвет, который мы будем использовать позже. Для этого выполните те же действия при добавлении нового образца. Установите цветовой код на «000000», затем установите цветовой режим на «CMYK» и настройте все параметры на «100».
После этого щелкните и перетащите зеленый цвет, добавленный ранее, из окна «Образцы» в ползунок «Градиент».
Также добавьте черный цвет к ползунку Gradient.