Как верстать email письма — особенности и примеры кода
Расскажем об особенностях верстки email шаблонов — в чем основные проблемы верстки, как работать с мультимедиа, шрифтами и адаптивностью. И все это с примерами кода.
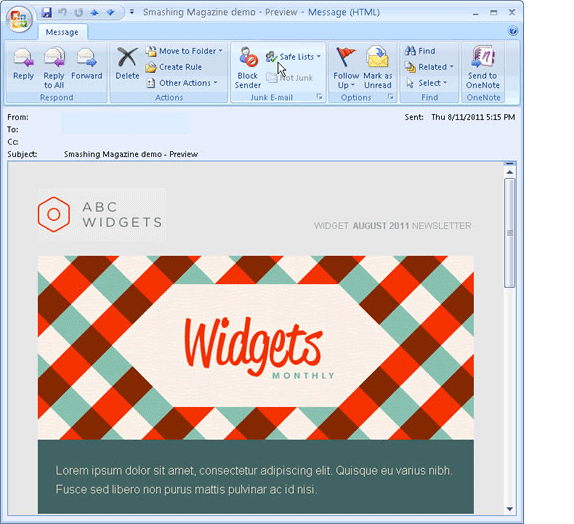
Самые популярные почтовые платформы
Разработчики проекта Email Client Market Share отслеживают статистику по доле рынка email среди разных почтовых клиентов. В случае конкретной компании распределение пользователей различных платформ и программ может быть другим, но на старте неплохо понимать базовую диспозицию на рынке. По данным на май 2017 года, cамыми популярными почтовыми платформами являются iPhone и Gmail:
Основные проблемы верстки
Если компания решит не использовать существующие на рынке решения для создания шаблонов рассылок, то ее специалистам придется разобраться с вопросами верстки писем — и в случае email это может быть сложнее, чем создать страницу на сайте.
Сложности начинаются с самого начала — существует множество движков рендеринга писем, которые используются различными почтовыми программами:
- Apple Mail, Outlook для Mac, Android Mail и iOS Mail используют WebKit.

- Outlook 2000, 2002 и 2003 используют Internet Explorer.
- Outlook 2007, 2010 и 2013 используют Microsoft Word (да-да, Word!).
- Веб-клиенты, соответственно, используют движки браузера — например, Safari использует WebKit, а Chrome использует Blink.
Почтовые клиенты добавляют собственные стили, помимо тех, что были изначально выбраны разработчиком рассылки. Например, Gmail для всех шрифтов в
устанавливает значение. Также разработчики почтового сервиса Google лишь недавно анонсировали поддержку встроенного CSS и media queries.
Разнообразие почтовых клиентов и движков рендеринга приводит к необходимости использования универсальных подходов. В частности, это значит, что вместо использования
лучше применять табличную верстку. Конкретно, это выливается в использование:
#FFFFFFвместо#FFF,paddingвместоmargin,- CSS2 вместо CSS3,
- HTML4 вместо HTML5,
background-colorвместоbackground, также стоит использовать расширенные свойства, вродеpadding-top;, padding-left;и другие,- фон цветом вместо фоновых изображений, а визуальные элементы через тег
<img />, - HTML-атрибутов вместо CSS,
- инлайн CSS вместо наборов стилей или блоков
Учимся правильно верстать письма: рекомендации и требования
Верстка писем для email-рассылок может стать серьезным
испытанием даже для тех, кто отлично знаком с HTML. Некоторые почтовые сервисы будут
некорректно отображать тело письма, в мобильной версии все может «разъехаться»,
а некоторые письма отправятся в спам. Рассказываем, что нужно для грамотной
верстки.
Некоторые почтовые сервисы будут
некорректно отображать тело письма, в мобильной версии все может «разъехаться»,
а некоторые письма отправятся в спам. Рассказываем, что нужно для грамотной
верстки.
Основные правила верстки рассылок
- Таблицы HTML. В случае с email-рассылками не так важно, что это устаревший метод верстки. Новые версии HTML не поддерживаются некоторыми почтовыми сервисами. Поэтому для создания функционального тела письма, которое будет без ошибок открываться на всех устройствах, нужно использовать таблицы. Главную таблицу, которая формирует контент письма, нужно поделить на ячейки, внутри которых можно поместить другие таблицы с необходимыми блоками (текстом, картинками, ссылками и т.д.).
- Inline-CSS. Это встроенные стили языка, который отвечает за внешнюю часть нашего письма.
Если использовать новые версии CSS,
дизайн письма может отображаться некорректно при просмотре в некоторых почтовых
сервисах.
 Чтобы этого избежать, нужно описать CSS в качестве атрибута внутри HTML. Это займет больше времени у
верстальщика, зато такой метод признан самым надежным.
Чтобы этого избежать, нужно описать CSS в качестве атрибута внутри HTML. Это займет больше времени у
верстальщика, зато такой метод признан самым надежным.
Вот несколько советов по CSS: не стоит использовать элемент link, сократите частоту употреблений тегов и следите за тем, чтобы данные об основном шрифте постоянно располагались рядом с контентом.
- Ширина письма. Она не должна превышать 600 px. В ином случае ваше письмо будет растянуто некоторыми почтовыми клиентами, а у пользователя снизу появится полоса для прокрутки страницы в сторону.
- Универсальные теги. Часть сервисов не воспринимает некоторые теги. К примеру, не читается всеми почтовыми клиентами, где-то возникают проблемы даже с . Поэтому используйте в верстке универсальные теги, с которыми хорошо взаимодействуют все сервисы.
«Едет» верстка. Что делать?
Совершенно нормально, если на
стадии проверки в почтовом сервисе будут проблемы с футером (подвалом письма)
или в другом клиенте съедет вбок хедер (верхушка письма).
Выбираем безопасные шрифты
Проблема все та же – почтовые сервисы могут не воспринимать, например, авторские шрифты, из-за чего пострадает верстка. Для письма стоит выбирать из ограниченного списка проверенных шрифтов. Tahoma, Georgia, Helvetica являются безопасными для email-рассылок. Новые или креативные шрифты при необходимости используйте сразу на изображениях – размещайте прямо на картинки перед заливкой в верстку.
Верстка для телефонов и планшетов
Большое письмо, использующее всю ширину десктопа, в мобильной версии может превратиться в не читаемый кошмар. Поэтому стоит сделать некоторые подстройки для верстки.
Основную часть проблем решит
использование запроса @media. С его помощью можно настроить размер блоков
внутри письма. Они будут уменьшаться в зависимости от разрешения экрана, на
котором будет открываться письмо. Медиа-запросы работают только для приложений
и мобильных версий, почтовые сервисы на ПК их проигнорируют. Чтобы блоки в
вашем письме не налезали друг на друга, нужно аккуратно подойти к дизайну
письма.
С его помощью можно настроить размер блоков
внутри письма. Они будут уменьшаться в зависимости от разрешения экрана, на
котором будет открываться письмо. Медиа-запросы работают только для приложений
и мобильных версий, почтовые сервисы на ПК их проигнорируют. Чтобы блоки в
вашем письме не налезали друг на друга, нужно аккуратно подойти к дизайну
письма.
Для простоты можно придерживаться двухколоночной модели. При верстке распределяйте блоки таким образом, чтобы при делении письма на две колонки ни один элемент не ломался посередине. Каждую колонку поместите в отдельную HTML-таблицу, а для неделимого блока используйте медиа-запрос. В таком случае в мобильной версии блоки вашего письма выстроятся друг под другом, а неделимый элемент уменьшится.
Не забывайте, что для мобильных устройств и планшетов нужно также прописать уменьшение кегля.
Верстка под почтовые сервисы – Gmail, Outlook 2007
Эти почтовые клиенты пользуются устаревшими методами рендеринга, поэтому на них нужно особенно внимательно тестировать свои письма.
Как не попасть в спам?
Нужно проследить, чтобы в вашем
письме был не только HTML,
но и plain text. То есть письмо в виде
только текста. Большая часть сервисов, которые помогают делать email-рассылки (например, Sendbox
от Mail.ru для бизнеса),
автоматически добавляют plain
text. Но лучше всегда проверять его наличие. Также спам-фильтры почтовых
клиентов не любят, когда тело письма состоит из одной картинки или когда туда
встроены Flash или JavaScript. С помощью последних элементов злоумышленники
могут отправлять вирусы, поэтому почтовые службы очень строго следят за их
использованием.
С помощью последних элементов злоумышленники
могут отправлять вирусы, поэтому почтовые службы очень строго следят за их
использованием.
Редиректы и укороченные ссылки также увеличивают шансы попасть в спам, как и частое использование Caps Lock. Никакой почтовый сервис не пропустит письмо, если в нем не будет кнопки, с помощью которой можно отказаться от рассылки.
Как тестировать письма?
Существует достаточно сервисов для проверки визуального вида письма (например, litmus.com). Удобно, что в одном месте можно увидеть, как письмо будет смотреться в различных почтовых клиентах и при любых разрешениях экрана. Однако ручной метод проверки – самый надежный. В таком случае можно «пощупать» письмо и лично убедиться, что все в порядке.
Верстка email-писем для новичков. Делаем html письмо, как у Reebok | Unisender
Автор — Никита Аксютин
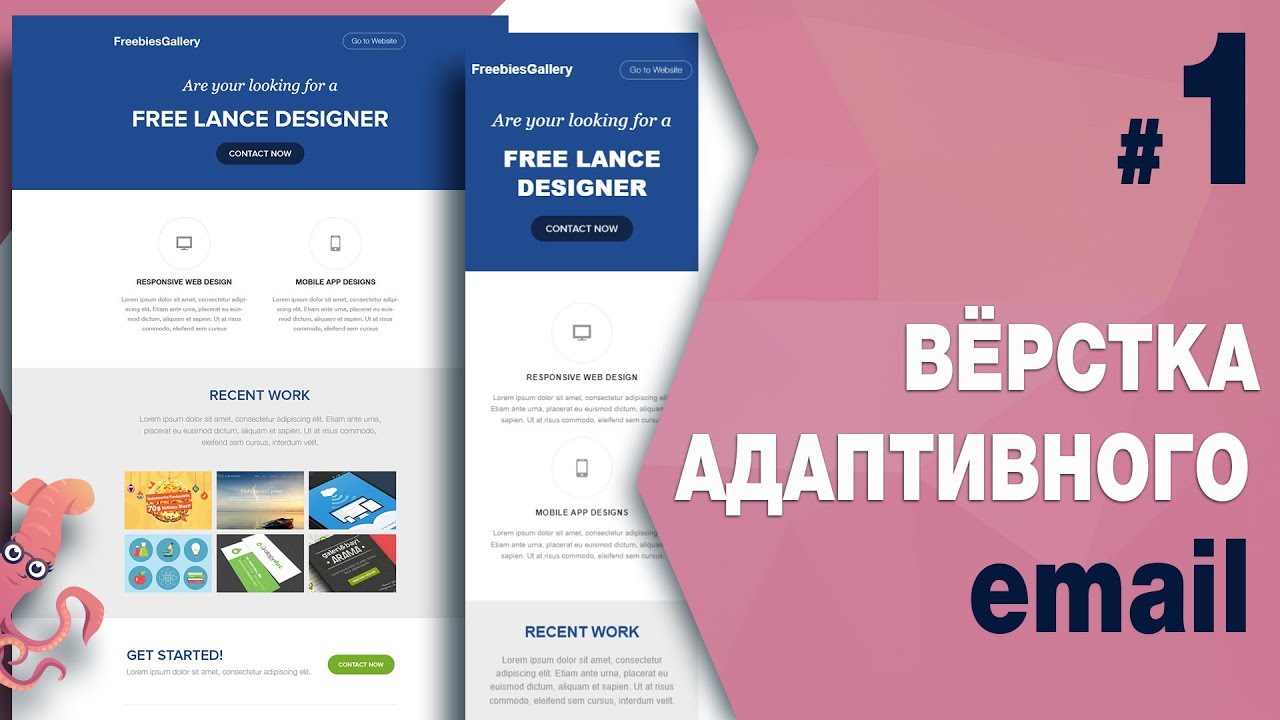
У вас есть готовый черновик с текстом и изображениями для рассылки подписчикам. Вы хотите сверстать классное html письмо — чтоб оно отображалось на всех устройствах и просто красиво выглядело. Например, как у Reebok:
Вы хотите сверстать классное html письмо — чтоб оно отображалось на всех устройствах и просто красиво выглядело. Например, как у Reebok:
В этом html письме нет ничего сложного. Многие промо-рассылки строятся на похожем макете. Такие html письма легко сверстать самому без знаний дизайна и верстки.
В этой статье я расскажу как быстро сверстать письмо. А еще — повторю html письмо Reebok с нуля. В конце можно будет сравнить, получилось ли у меня скопировать рассылку известного бренда или нет.
Какие навыки нужны для верстки письмаРаньше сверстать html письмо можно было только одним способом: написать его на специальном языке — html-коде. Этим занимался верстальщик. Он переносил нарисованный дизайнером макет в готовое письмо.
Кусок html-кода из письма Reebok. Верстальщик создает макет из таблиц и знает, за что отвечает каждая строка кодаКусок html-кода из письма Reebok. Верстальщик создает макет из таблиц и знает, за что отвечает каждая строка кода
Сейчас услуги верстальщиков тоже распространены. Их можно нанять на аутсорсе или поискать внутри своей компании 😉
Их можно нанять на аутсорсе или поискать внутри своей компании 😉
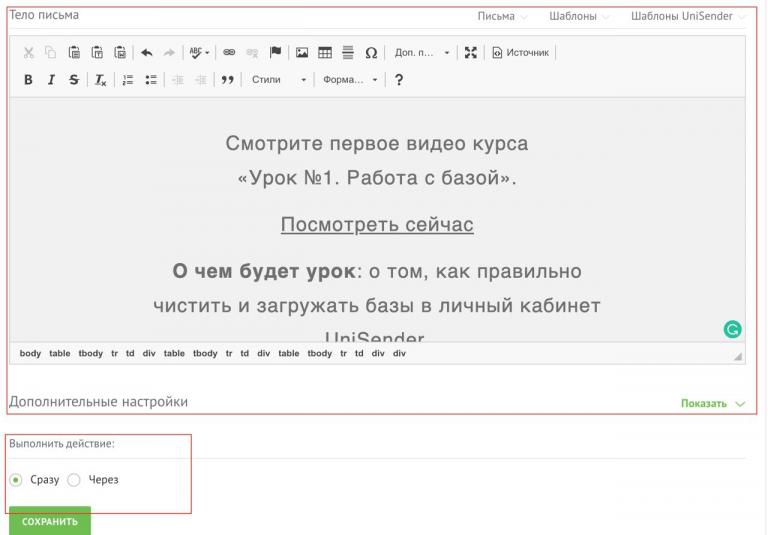
Существует альтернатива классической верстке — создание писем в конструкторе (он же — блочный редактор). Это приложение для создания html письма по кирпичикам (блокам). Блоком может быть кнопка, кусок текста, изображение, обложка товара. Цвет, размер и другие параметры блока тоже регулируются.
Процесс верстки по блокам в конструкторе писем UniSenderПроцесс верстки по блокам в конструкторе писем UniSender
Сервисы-конструкторы: Stripo, Topol, Mosaico, Tilda, встроенные конструкторы в сервисах рассылок.
Конструктор — посредник между пользователем и html-кодом. Мы оперируем понятными инструментами — блоками, а конструктор переводит это на язык html и правильно отображает в почтовом клиенте.
Инструменты конструкторов позволяют создать практически любое html письмо. Есть некоторые ограничения, но большинство идей реализовать точно получится.
Конструкторы подходят для большинства пользователей, благодаря нескольким фишкам:
- Встроенные шаблоны. Для красивого дизайна во многих блочных редакторах есть шаблоны, которые облегчают создание html письма на раннем этапе.
- Верстка вшита в процесс. Создавая html письмо из блоков мы как бы сразу его верстаем. Созданный в конструкторе макет хорошо выглядит — изображения не съезжают, ссылки работают. Программисты уже постарались за нас — нам не нужно иметь дел с html-кодом.
- Адаптивность. Конструктор сразу делает html письмо адаптивным — оно корректно выглядит и на десктопе, и на смартфонах разной ширины. А еще html письмо из конструктора правильно отобразится во всех почтовых сервисах.
Функционала конструктора точно хватит для создания html письма как у Reebok. Сейчас в этом убедимся.
Практика: создаем письмо, как у Reebok, в конструктореЯ попробую повторить html письмо Reebok из начала статьи. Делать я его буду в конструкторе почтового сервиса UniSender.
Делать я его буду в конструкторе почтового сервиса UniSender.
Личный кабинет сервиса предлагает создать первую рассылку
Я начну верстать с бесплатного шаблона. Мне легче работать с предзаполненной страницей, чем с пустым листом:
Выбираю понравившийся мне шаблонВыбираю понравившийся мне шаблон
В html письме Reebok есть два изображения: логотип и иллюстрация с Томом и Джерри. Загрузим их в файл-менеджер:
Кликаю на первое попавшееся изображение и нажимаю изменить картинку — так можно попасть в файл-менеджерКликаю на первое попавшееся изображение и нажимаю изменить картинку — так можно попасть в файл-менеджер
Загружаю изображенияЗагружаю изображения
Поменяем фон и удалим лишние элементы:
Добавим шапку с ссылкой на веб-версию html письма:
Конечная версия шапки выглядит так:
Добавим логотип и иллюстрацию:
Логотипу не хватает отступов. Исправим это:
Исправим это:
Добавим разделитель, отредактируем текст в меню, подставим нужный шрифт. Получится так:
Теперь основной контент письма. Тут главное не ошибится с шрифтом и размером. И не забыть про отступы:
Осталось доделать кнопку — поменять цвет и убрать округление углов:
Я сравнил мой заголовок с оригинальным и понял, что забыл сделать текст жирным. Поэтому еще немного отредактировал макет: поигрался со шрифтом и отступами.
Сравнение оригинала и копии из конструктораПосмотрим что у меня получилось:
Сравните сами веб-версии писем:
Веб-версия оригинала
Веб-версия копии (я сделал верхнюю часть html письма и не прописывал ссылки)
По-моему очень похоже. В некоторых местах не соблюден изначальный масштаб и с выравниванием текста я промахнулся. Что ж, не без косяков. Тем более, эти косяки можно легко исправить.
Тем более, эти косяки можно легко исправить.
Чтобы сделать такое письмо, мне понадобилось 20-30 минут. Но я не мастер верстки и с некоторыми функциями знакомился впервые.
Первое html письмо всегда создается дольше, чем следующие. Обычно в них меняется только изображения и текст, а это сильно ускоряет процесс.
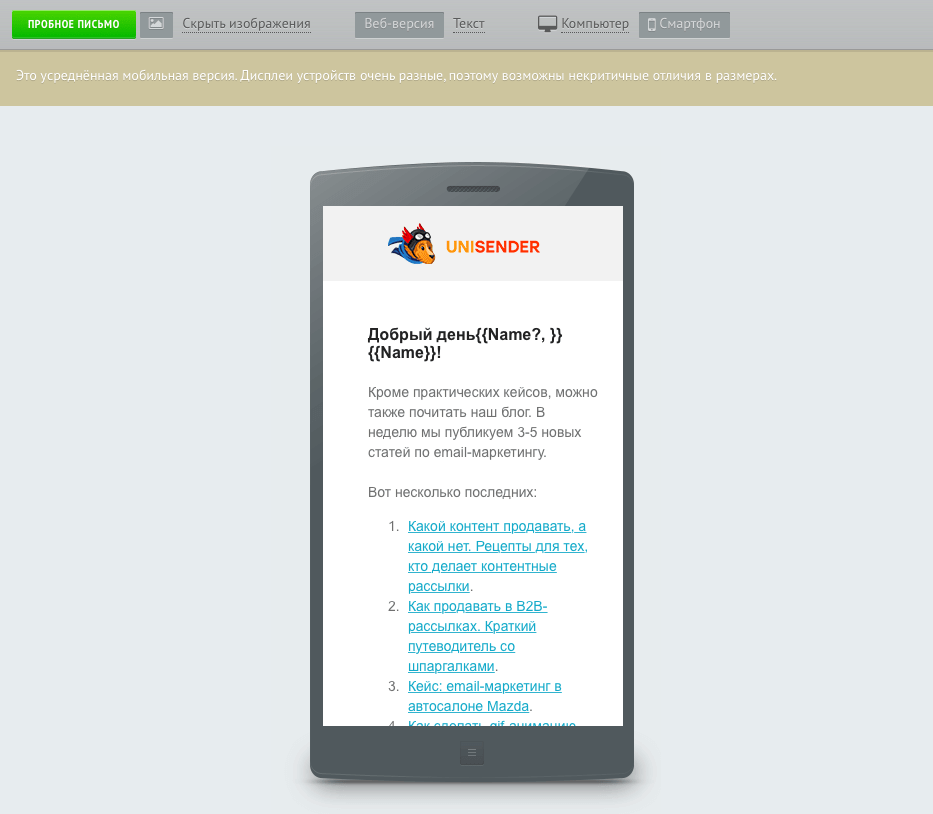
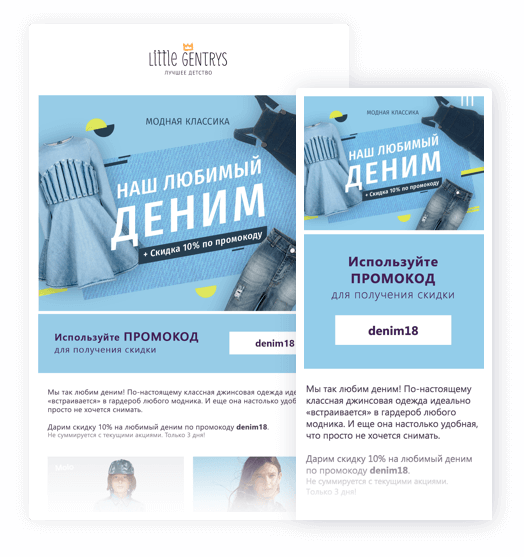
И еще — в конструкторе все элементы адаптивны. Поэтому на смартфоне у html письма все в порядке с отображением:
Я не соврал и реально сделал html письмо как у Reebok. Расскажите, а вы верстали когда-нибудь html письма в конструкторе? Если да, поделитесь ссылкой или изображением, будет интересно посмотреть.
Шаблон для email-рассылки или создание письма с нуля — что лучше выбрать
Что лучше: готовый шаблон или создать новое письмо? При планировании стратегии email-маркетинга это достаточно важный вопрос. Кто-то постоянно собирает письма с нуля, выделяя под эту задачу несколько сотрудников. А кто-то, наоборот, использует готовые шаблоны. В тексте мы рассмотрим плюсы и минусы обоих вариантов.
А кто-то, наоборот, использует готовые шаблоны. В тексте мы рассмотрим плюсы и минусы обоих вариантов.
Создание нового письма с нуля — плюсы и минусы
Этот вариант подойдет тем, кто только начинает работать с email-маркетингом. Можно создавать свои шаблоны, экспериментировать с содержимым и пробовать новые варианты оформления. У создания писем с нуля есть свои плюсы и минусы.
Плюсы:
- Индивидуальный дизайн для каждого выпуска
- Эксперименты со структурой
- Тестирование новых элементов
- Более точная адаптация письма под каждый сегмент аудитории ― можно настроить, чтобы конкретные блоки письма показывались только выбранным группам получателей
Минусы:
- Время ― нужно на разработку и согласование. Приходится подключать дизайнера для отрисовки основных элементов и верстальщика, если письмо создается в HTML-редакторе.
- Ресурсы. Чем больше человек участвует в разработке и согласовании каждого выпуска рассылки, тем менее эффективной получается работа.

- Ошибки верстки. Если делать письмо с нуля, возрастает вероятность появления ошибок. Готовые шаблоны в этом плане практичнее — они уже протестированы на разных типах устройств.
Сохранить однообразие в рассылке без использования шаблонов можно с помощью контент-дизайн системы. Это сборник образцов стандартных элементов: цветов, шрифтов, логотипов. В нее еще включают текстовые элементы — приветствие, обращение, характерные формулировки. Создание такой системы занимает достаточно много времени, но в дальнейшем помогает снизить вероятность ошибок. Это актуально для тех, кто работает в команде и делегирует задачи сотрудникам.
Использование шаблона — плюсы и минусы
Теперь поговорим об использовании готовых шаблонов. Можно использовать готовые шаблоны от сервисов рассылок или дать задание команде, которая занимается email-маркетингом, разработать несколько вариантов собственных шаблонов на все случаи жизни: для акций, промо-рассылок, контентные письма, под праздники.
Плюсы:
- Нужно время только на текст письма. Для сборки не требуется специальных навыков, вроде верстки или создания графики.
- Учитывают все требования верстки для разных устройств. Шаблоны, как уже было сказано выше, тестируются перед добавлением в личный кабинет.
- Требуют меньшего участия других сотрудников. Интерфейс блочного редактора интуитивно понятен. Достаточно подготовить картинки и текст, а после вставить их в нужные поля письма.
Минусы:
- Даже несмотря на адаптивность, их приходится постоянно дорабатывать — менять тексты, макеты. Все выпуски рассылки нужно тестировать, и при выявлении проблем вносить изменения в уже готовые шаблоны.
- Не всегда можно реализовать уникальный дизайн. Готовый шаблон — это всегда стандартное решение, которое нельзя «перекроить» по своему желанию.
Как самому создать письмо с нуля
Создать письмо с нуля самому — задача достаточно затратная: как по времени, так и по ресурсам. Если маркетолог знает HTML, можно попробовать сверстать письмо полностью вручную. В таком виде письмо легко выгрузить и перенести на любой конструктор, если это потребуется. Для новичков в верстке такой способ будет слишком сложным, лучше выбрать блочные редакторы.
Если маркетолог знает HTML, можно попробовать сверстать письмо полностью вручную. В таком виде письмо легко выгрузить и перенести на любой конструктор, если это потребуется. Для новичков в верстке такой способ будет слишком сложным, лучше выбрать блочные редакторы.
HTML-верстка
Не будем останавливаться на том, как пошагово сделать верстку письма в HTML-редакторе. Расскажем о рекомендациях, которые помогут сделать новый выпуск. С учетом этих советов, верстка получится более правильной, кнопки останутся на своем месте и все будет корректно работать.
- Используйте табличную верстку. Если для страниц на сайтах ее уже давно не применяют, то в разметке писем она все еще актуальна. Так содержимое не «поплывет» и будет нормально отображаться на всех платформах.
- Применяйте универсальные атрибуты и теги HTML. Они одинаково считываются всем почтовыми клиентами, а потому письмо будет выглядеть нормально независимо от того, в каком клиенте его откроют.
- Используйте встроенные стили CSS.
 Этот язык отвечает за шрифты, фон и цвет содержимого рассылки. Выделяют несколько способов прописывания CSS, но в рассылке корректно работает только создание атрибутов в тегах HTML. Способ трудоемкий и длительный, потому что все параметры приходится прописывать вручную в самом теле письма.
Этот язык отвечает за шрифты, фон и цвет содержимого рассылки. Выделяют несколько способов прописывания CSS, но в рассылке корректно работает только создание атрибутов в тегах HTML. Способ трудоемкий и длительный, потому что все параметры приходится прописывать вручную в самом теле письма. - Прописывайте фиксированную ширину письма (600 px). Это нужно, чтобы на мобильных устройствах не появлялась полоса горизонтальной прокрутки. И с фиксированной шириной письма гораздо проще планировать композицию блоков и материалов — сразу можно предположить, где что разместить и где будут пустые участки.
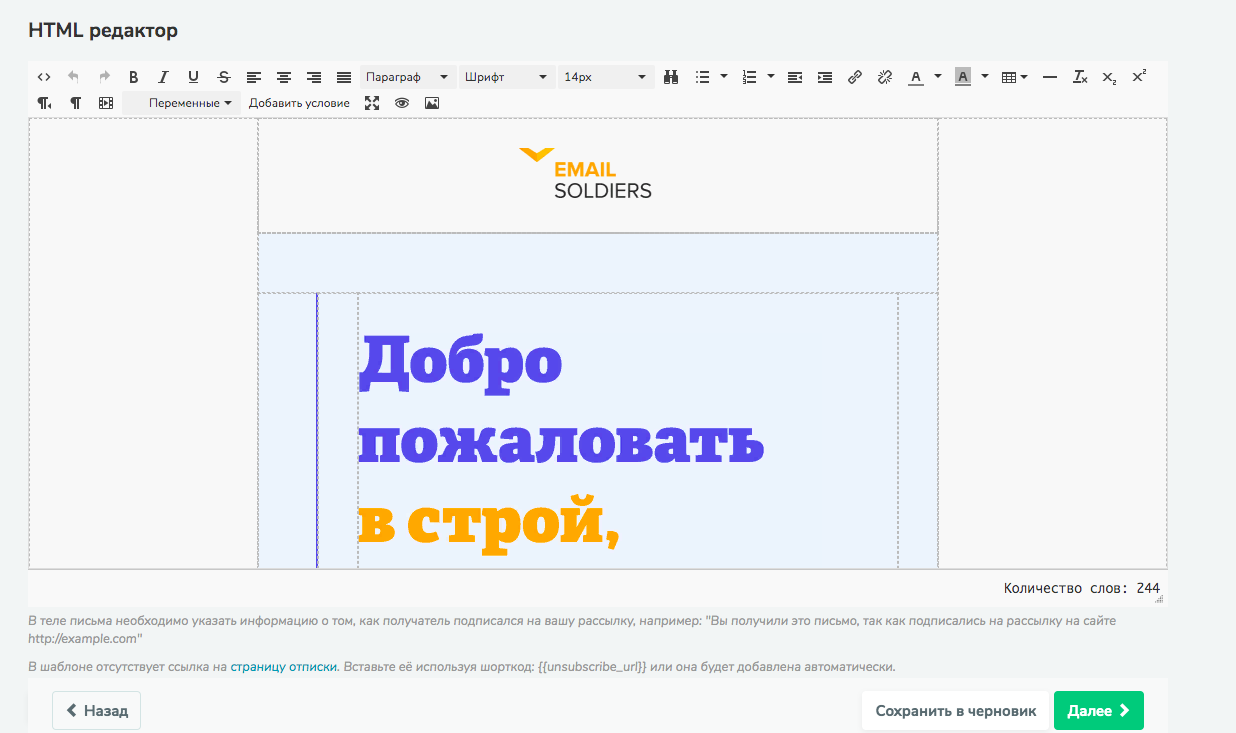
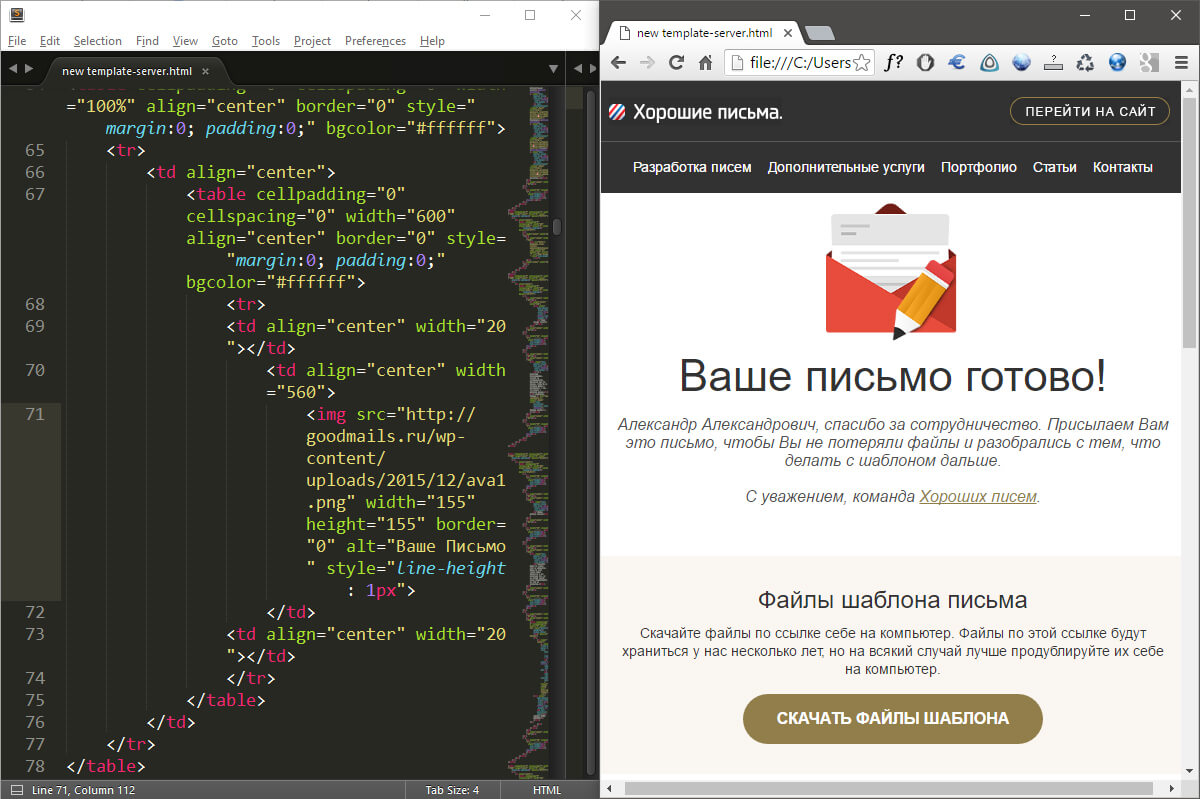
Сверстать письмо в HTML можно где угодно, даже в обычном блокноте, если у вас достаточно опыта. В сервисах рассылок есть специальные редакторы, в которых можно сразу посмотреть, как будет выглядеть готовый вариант. Покажем, как это сделано, на примере HTML-редактора Sendsay.
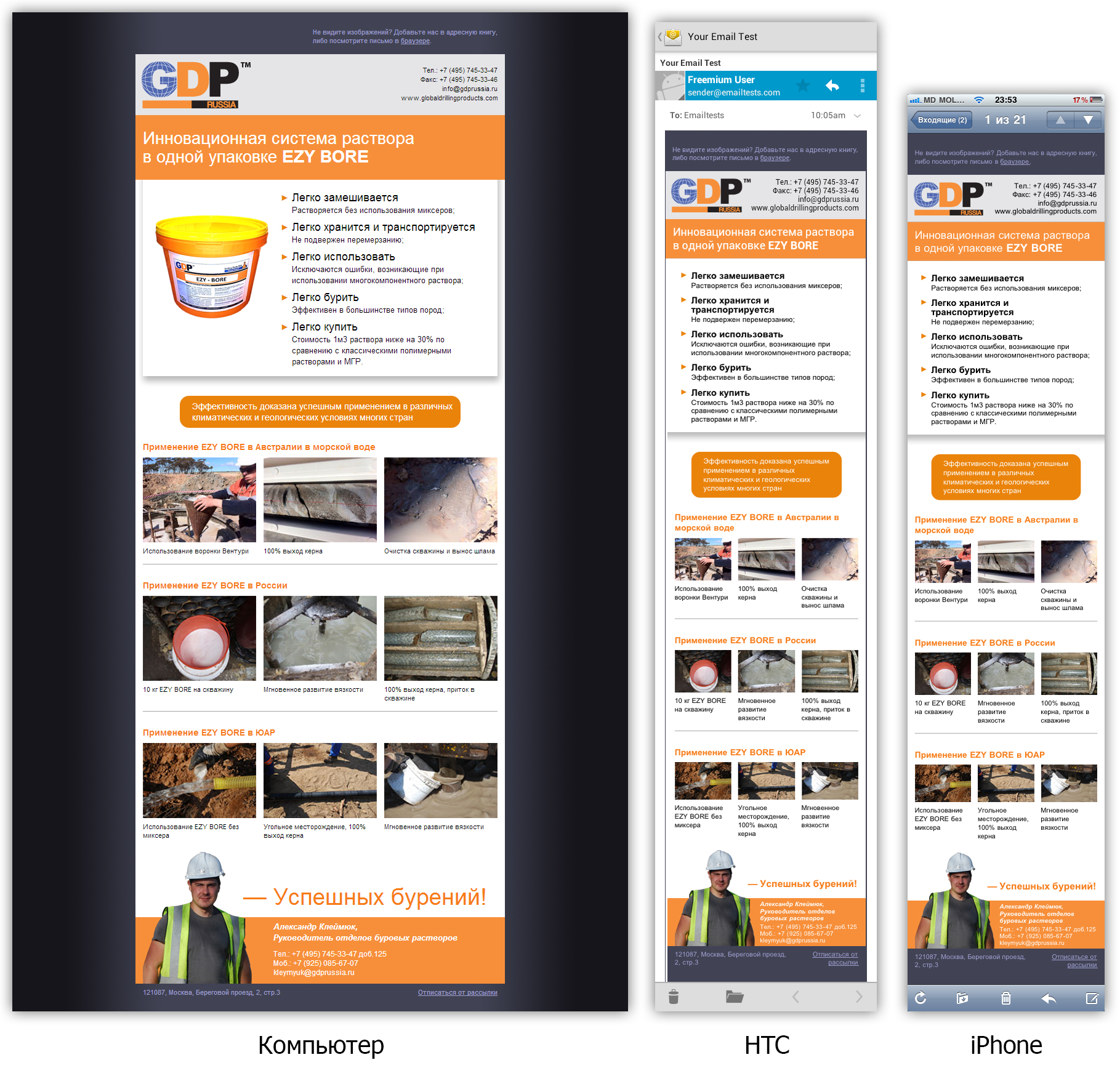
Пример окна HTML-редактора в SendsayСлева находится само поле редактирования, а справа в режиме реального времени отображаются внесенные изменения — так количество ошибок верстки минимизируется. Вверху есть блок с предпросмотром на разных типах устройств: ПК, мобильных и в текстовой версии письма.
Вверху есть блок с предпросмотром на разных типах устройств: ПК, мобильных и в текстовой версии письма.
Еще одна интересная особенность кабинета — если у вас уже есть хороший сверстанный макет, вы можете просто загрузить его в редактор и там продолжить работу. У нас в Базе знаний есть руководство по загрузке HTML-шаблона, ознакомьтесь с ним.
Блочный редактор
Это удобный вариант для тех, кому нужно собрать выпуск быстро и без привлечения других сотрудников. Со сборкой письма в редакторе справится маркетолог или дизайнер.
Преимущество блочных редакторов в том, что там уже учтена адаптивная верстка. Настройка стиля письма происходит в несколько кликов — достаточно выбрать в параметрах нужные значения. Чтобы письма были в едином красивом оформлении, настройки задаются по умолчанию для каждого выпуска:
- цвет фона
- фоновое изображение
- цвет контента
- цвет текста
- цвет ссылок
- цвет кнопок и текста на них
- цвет границ кнопок
После настройки общих параметров можно переходить к созданию элементов письма. В редакторах существуют такие блоки:
В редакторах существуют такие блоки:
- текстовые (текст и ссылки)
- с различными элементами (кнопки, разделители, картинки, кнопки соцсетей, шеринга)
В блочном редакторе, как и в HTML, можно сразу посмотреть, как будет выглядеть письмо на разных устройствах. В Базе знаний Sendsay есть пошаговое руководство, как создать письмо в блочном редакторе — применяйте его для создания новых выпусков рассылки.
Обязательные элементы каждого письма
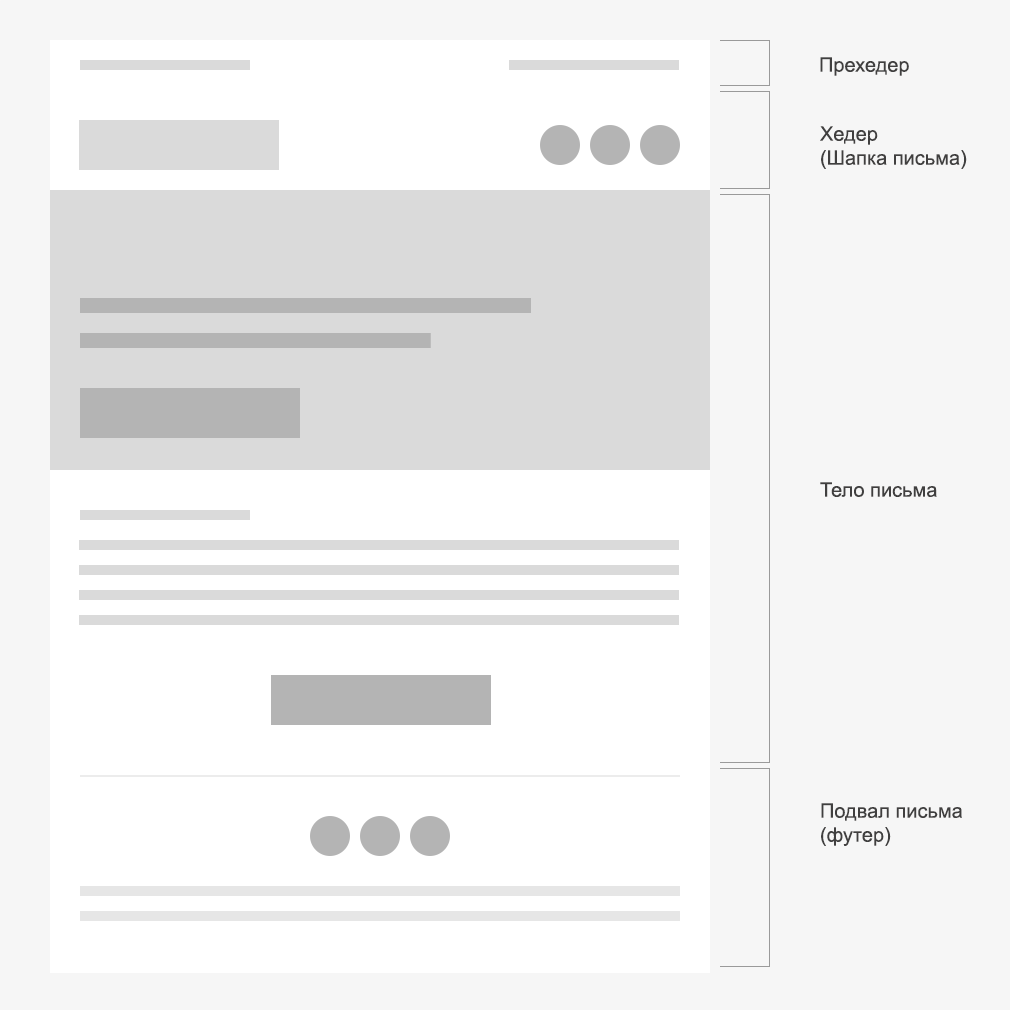
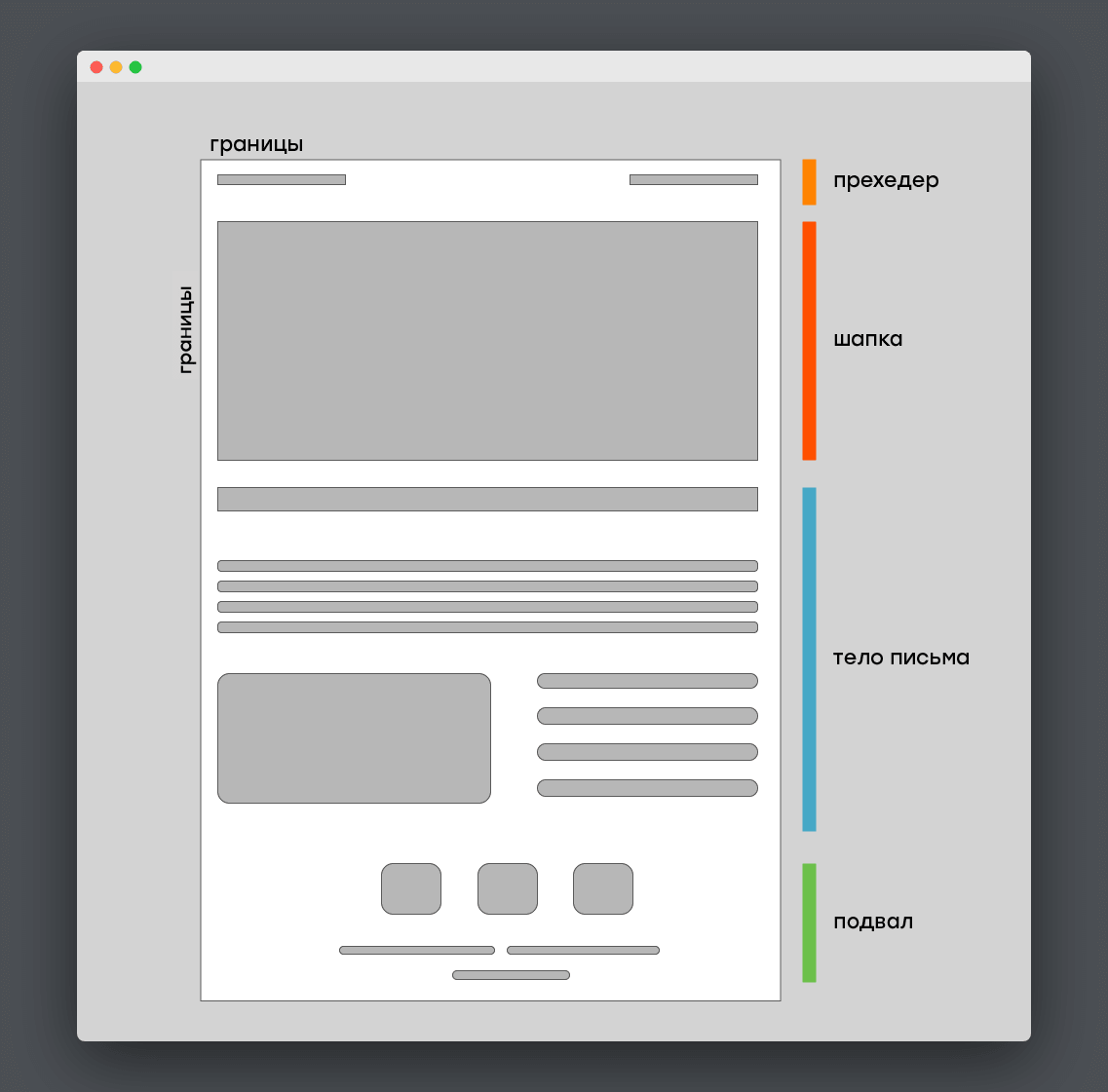
Любое электронное письмо содержит основные элементы: шапку, баннер, контентный блок и футер. Коротко остановимся на том, что должно быть в каждом из блоков.
Шапка
Здесь обычно располагается эмблема сайта. Опционально в нее вшивают ссылку на главную или на нужную страницу сайта. Например, вот шапка рассылки Apple: здесь только эмблема, без лишнего текста, чистый минимализм.
Шапка рассылки AppleПод шапкой располагается тема письма и баннер — смысловой блок с картинкой.
Блок с контентом
Сюда вносится все содержимое — картинки, текст, ссылки, видео. Эта часть может состоять как из одного, так и из нескольких блоков. Старайтесь не перегружать письмо информацией, чтобы почтовые сервисы не отправили рассылку в спам. У нас есть статья о том, как подобрать размер письма — ознакомьтесь с ней, чтобы избежать основных ошибок.
Эта часть может состоять как из одного, так и из нескольких блоков. Старайтесь не перегружать письмо информацией, чтобы почтовые сервисы не отправили рассылку в спам. У нас есть статья о том, как подобрать размер письма — ознакомьтесь с ней, чтобы избежать основных ошибок.
Футер
До этого блока читатели доходят не всегда, но в него все равно нужно добавлять сервисную информацию:
- ссылки на соцсети
- ссылка на отписку
Сюда же добавляют копирайт, контактную информацию, реквизиты, напоминание о подписке. В нашей Базе знаний есть хорошая статья о том, как правильно настроить футер — ознакомьтесь с ней.
Футер — самый стабильный компонент рассылки, его меняют реже всего. Поэтому старайтесь делать его нейтральным, чтобы он подходил под любые шаблоны писем.
Возможности Sendsay в создании писем
В Sendsay есть ряд дополнительных возможностей, которые помогают сделать рассылку электронной почты более точной:
- Гибкая настройка отображения блоков в редакторе.
 Можно настроить показ отдельных элементов для каждого сегмента.
Можно настроить показ отдельных элементов для каждого сегмента. - Большая галерея готовых красивых шаблонов, которые можно адаптировать под любой тип рассылки. В галерее есть базовые и тематические: под праздники, мероприятия, реактивационные письма и др.
- Сохранение в разных вариантах. Готовый шаблон можно сохранить как в личном кабинете, так и в виде HTML-шаблона.
- Единообразие. Можно создавать новые шаблоны на основании предыдущих, просто копируя их оформление и стиль. Это удобно для сохранения однородности в рассылке электронной почты.
- Загрузка шаблонов из html-файлов. Если у вас уже есть готовое электронное письмо, его можно загрузить в редактор и продолжить работу в личном кабинете.
Кроме этого, в Sendsay можно точно сегментировать базу, использовать искусственный интеллект для персонализации, получать детальную статистику по каждому выпуску рассылки. Попробуйте все возможности сервиса прямо сейчас в бесплатном тарифе на 200 подписчиков.
Верстка HTML-писем
Сегодня я вам расскажу,
как правильно верстать HTML-письма, которые только начинают набирать обороты.
Все описанные ниже
примеры и советы работают в следующих популярных почтовых клиентах: mail.ru; Rambler почта; MC Office Outlook 2003, 2007, 2010; Google Mail
Начнем:
1. Блочная верстка не подойдет!
Поэтому про такие свойства как clear и float можно забыть. За основу нужно брать только таблицы. Хотя уже
сегодня большинство клиентов поддерживают и блочный метод, но мы же говорим об
«кроссмайлерной» верстке. Не буду писать, как верстают таблицами, а лишь
приведу основу для 1 и 2 колоночных шаблонов с фиксированной шириной,
расположенных по центру:
За основу нужно брать только таблицы. Хотя уже
сегодня большинство клиентов поддерживают и блочный метод, но мы же говорим об
«кроссмайлерной» верстке. Не буду писать, как верстают таблицами, а лишь
приведу основу для 1 и 2 колоночных шаблонов с фиксированной шириной,
расположенных по центру:
1 колоночная основа:
<body>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»center» valign=»top»>
<!— HEADER STARTS —>
<table cellspacing=»0″ cellpadding=»0″ border=»0″>
<tr>
<td align=»center»>
<!— … —>
</td>
</tr>
</table>
<!— HEADER END —>
<!— CONTENT STARTS —>
<table cellspacing=»0″ cellpadding=»0″ border=»0″>
<tr>
<td align=»left»valign=»top»>
<!— . .. —>
.. —>
</td>
</tr>
</table>
<!— CONTENT END —>
<!— FOOTER STARTS —>
<table cellspacing=»0″ cellpadding=»0″ border=»0″>
<tr>
<td align=»center»>
<!— … —>
</td>
</tr>
</table>
<!— FOOTER END —>
</td>
</tr>
</table>
</body>
2 колоночная основа:
<body>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»center» valign=»top»>
<!— HEADER STARTS —>
<table cellspacing=»0″ cellpadding=»0″ border=»0″>
<tr>
<td align=»center»>
<!— . .. —>
.. —>
</td>
</tr>
</table>
<!— HEADER END —>
<!— CONTENT STARTS —>
<table cellspacing=»0″ cellpadding=»0″ border=»0″>
<tr>
<!— LEFT CONTENT STARTS —>
<td width=»400″
align=»center»valign=»top»>
<table width=»360″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td align=»left»>
<!— … —>
</td>
</tr>
</table>
</td>
<!— LEFT CONTENT END —>
<!— RIGHT CONTENT STARTS —>
<td width=»200″align=»center»>
<table width=»160″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td align=»left»>
<!— . .. —>
.. —>
</td>
</tr>
</table>
</td>
<!— RIGHT CONTENT END —>
</tr>
</table>
<!— CONTENT END —>
<!— FOOTER STARTS —>
<table cellspacing=»0″ cellpadding=»0″ border=»0″>
<tr>
<td align=»center»>
<!— … —>
</td>
</tr>
</table>
<!— FOOTER END —>
</td>
</tr>
</table>
</body>
Обратите внимание на то, что
шаблоны сделаны с боковыми отступами в 20px, т.к. margin и padding использовать не
рекомендуется. Т.е., чтобы задать боковые padding-и нужно внутри ячейки сделать отцентрированную таблицу меньшего размера (как
в примере выше) и разница этих таблиц и будет размер отступов.
Т.е., чтобы задать боковые padding-и нужно внутри ячейки сделать отцентрированную таблицу меньшего размера (как
в примере выше) и разница этих таблиц и будет размер отступов.
Для всех встречающихся в письме таблиц обязательно задавайте свойства cellspacing=»0″, cellpadding=»0″ и border=»0″.
2. Множество статей,
посвященные верстке HTML-писем
единогласно пишут, что все стили нужно прописывать исключительно inline. Это конечно правильно, но уже в
настоящий момент, все перечисленные мною выше почтовые сервера (кроме Yandex, Lotus
Notes и Google Mail), понимают и
встроенные стили (даже MC Office Outlook всех версий),
т.е.:
<style type=»text/css»>
span
{
font-family: Arial, sans-serif;
font-size: 12px;
color: #404040;
}
</style>
будут
работать для письма остальных «почтовиков». Выбор остается за вами.
Выбор остается за вами.
Внешние таблицы стилей по прежнему использовать нельзя.
3. Для того чтобы текст письма отображался во всех почтовых клиентах одинаково, его необходимо оборачивать в дополнительный инлайновский тег (используя старый – добрый font), для которого указывать соответствующие стили.
Пример:
<p>
<font face=»Arial» size=»2″ color=»#404040″>Это тестовый текст</font>
</p>
Размер шрифта в style указывайте только px. Для почтовых клиентов, которые не понимают инлайновские стили прописывайте размер в атрибуте size, который должен следовать перед style.
Не используйте теги h1, h2, …, h6. Лучше оберните
заголовок в тег <font>
и пропишите необходимые свойства.
Чтобы сделать текст жирным, не стоит писать «font-weight: bold;», лучше просто использовать теги <b> или <strong>. Соответственно вместо «font-weight: italic;», лучше использовать тег <i> или <em>. Это дает 100% гарантию одинакового отображения во всех почтовых клиентах.
Для ссылок используем следующую конструкцию, которая позволит сделать не только текст, но и подчеркивание во всех почтовых клиентах одинаковым:
<font face=»Arial» size=»2″ color=»#0077c0″><a href=»#»
target=»_blank» style=»color: #0077c0;»><font face=»Arial» size=»2″ style=»font-size: 12px;»
color=»#0077c0″>Это тестовая ссылка</font></a></font>
Не забывайте про target=»_blank».
4. К сожалению, фоновые
изображения не поддерживается некоторыми почтовыми клиентами, поэтому не стоит
его использовать в своем письме, либо задавайте альтернативный однотонный
фоновый цвет. Единственный способ добиться отображения фонового рисунка во всех
перечисленных выше почтовых клиентах это прописать исключительно в тег <body> следующий
стиль:
style=»background: url();»
Хотел бы отметить, что запись должна быть именно такой. background-repeat задать не получиться, только потеряете фон. Единственное что можно, так это указать расположение рисунка (background-position).
5. Если вы хотите сделать
отступ между «блоками» в письме, создавайте пустую строку, внутрь которой помещайте прозрачную картинку в формате .gif, которая в свою очередь обернута в элемент div и у элементов td/img следует обязательно указывайте
нужную (одинаковую) высоту.
Пример:
<table cellspacing=»0″ cellpadding=»0″ border=»0″>
<tr>
<td>
<!— BLOCK 1 —>
</td>
</tr>
<!— VERTICAL
MARGIN STARTS —>
<tr>
<td height=»20″>
<div>
<img src=»indent.gif» border=»0″ height=»20″
style=»display: block;» alt=»» /></div>
</td>
</tr>
<!— VERTICAL
MARGIN END —>
<tr>
<td>
<!— BLOCK 2 —>
</td>
</tr>
</table>
Не буду объяснять эту конструкцию, но это правильно на 99.8%.
Добавлять
в разделяемую строку пробел в виде так же не стоит, т.к.
высота не получиться точной.
6. Абсолютное позиционирование (position: absolute;) в некоторых почтовиках работает неккоректно. Если вам необходимо на картинке выделить кнопку или какой-либо предмет в виде ссылки используйте старую добрую Image Maps.
Пример:
<img src=»img.png» usemap=»#btn_link» alt=»» />
<map name=»btn_link»>
<area shape=»rect» coords=»0,0,0,0″ href=»http://www.quizful.net» target=»_blank» alt=»» />
</map>
7. Дополнительные советы:
Для «кроссмайлерного»отображения маркированных
списков, их лучше делать не с помощью тегов <ul> и <ol>, а все теме же таблицами.
Для картинок, которые единственные занимают всю ячейку таблицы прописывайте свойство display: block; — это избавит вас от лишних пикселов снизу.
MC Office Outlook добавляет
padding в 1px внутри всех ячеек таблицы. Чтобы этого избежать в своих HTML-письмах, для ячеек
указывайте свойство border-collapse: collapse;.
Чтобы этого избежать в своих HTML-письмах, для ячеек
указывайте свойство border-collapse: collapse;.
Это были основные тяжелые места в верстке продвинутой HTML-рассылки, существует и множество других нюансов, но их преодолеть гораздо легче.
И последний мой совет: делайте ваши HTML-письма валидными.
инструкция для чайников – NewsBaza
Для новичков HTML-вёрстка писем — хардкор. Письмо может отлично выглядеть в браузере, но некрасиво разъехаться в мобильном приложении Gmail или старенькой версии Outlook. Разбираемся, как этого избежать.
Эта статья для вас, если вы уже что-то слышали про теги и CSS, но сами не сверстали ни одного HTML-шаблона. Если вы хотите заказать вёрстку письма у профи, статья поможет составить грамотное ТЗ.
Начнем с ошибок в вёрстке писем.
Почему «едет» вёрсткаОдного верстальщика попросили сделать письма для email-рассылки. Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:
Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:
Красота и порядок, каждый элемент на своем месте. Но не все подписчики откроют письмо в браузере. Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
В Gmail сломался футер:
Элементы вёрстки съехали и наложились друг на другаMail.ru неверно отображает хедер:
Название компании переехало влевоOutlook 2013 поиздевался над кнопкой:
Outlook поменял размер шрифта и параметры кнопкиПроблемы с отображением писем происходят из-за обилия программ и интернет-сервисов для чтения почты. Одно и то же письмо можно открыть через:
- смартфон, планшет или ПК;
- десктопное приложение или почтовый клиент в браузере;
- мобильные гаджеты с разным разрешением экрана.
Даже если вы досконально знаете HTML и CSS, над письмом надо будет потрудиться. В вёрстке email-рассылок есть нюансы.
В вёрстке email-рассылок есть нюансы.
Для верстальщиков в вебе таблицы — это пережитки 90-х годов. Но в email-рассылках только этот способ подходит для нормального отображения письма. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
Структура письма выглядит так: основную таблицу делят на ячейки, в которые помещают другие таблицы. В этих блоках находится контент: изображения, текст, кнопки и ссылки.
Все письмо — большая таблица, в которую вставлены таблицы поменьшеПравило №2. Применяем универсальные HTML-теги и атрибутыНе все привычные элементы HTML-кода подойдут для верстки рассылок. Например, все почтовые клиенты не воспринимают тег . Mail.ru и Outlook не воспринимают только
.
Универсальные HTML-теги и атрибуты поддерживаются всеми почтовыми клиентами и браузерами. Используйте их, чтобы письмо везде отображалось одинаково. Полный список и описание тегов можно посмотреть в этой статье.
Теги, которые работают вездеПравило №3. Встроенные стили CSSCSS — это язык, с помощью которого описывают внешний вид HTML-документа. HTML отвечает за структуру письма, а CSS — за форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Есть 3 способа добавить CSS:
Способ 1. Написать тег внутри или :
Способ 2. Создать отдельный файл со стилями CSS и дать ссылку на него в HTML-документе тегом :
Способ 3. Описать CSS как атрибут в элементах HTML (inline-CSS):
Верстальщики email-рассылок используют последний вариант. Писать такой код неудобно, но только он корректно отображается всеми почтовыми клиентами и браузерами. Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри
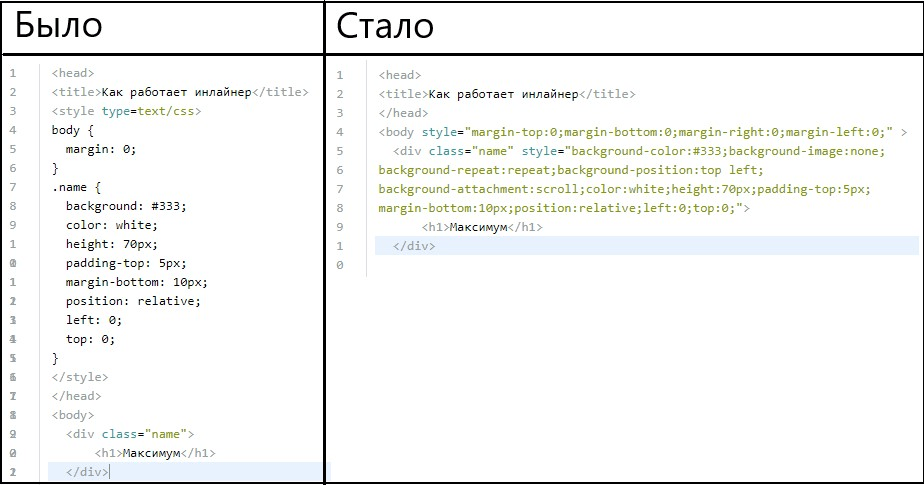
Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри или через программу-инлайнер. Она встраивает CSS-стили в HTML-файл — трансформирует CSS в виде атрибута после каждого тега:
Чтобы пользователи мобильных устройств не жаловались на горизонтальную полосу прокрутки, задайте фиксированную ширину. Она не должна превышать 600px:
Читать далее
©
You may also like
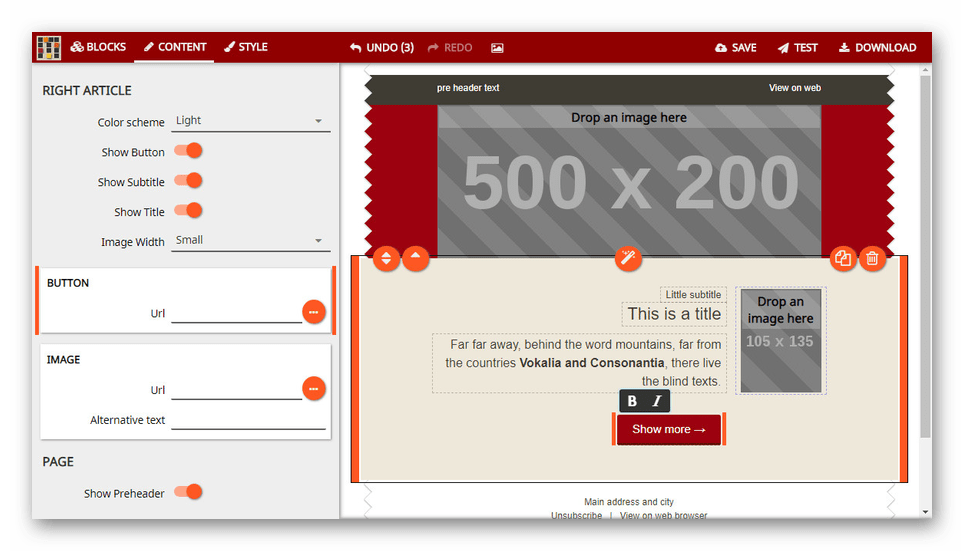
Конструктор писем | База знаний
Конструктор писем позволяет быстро сверстать красивое и адаптивное email-письмо без помощи программистов
youtube.com/embed/d7qvOIjIJ2U?&wmode=opaque» frameborder=»0″ allowfullscreen=»»/>Конструктор писем — это дополнительный модуль, который доступен после оплаты подписки. Стоимость модуля составляет 1 000 руб/месяц.
Чтобы воспользоваться конструктором писем необходимо выбрать пункт «Конструктор писем» при создании шаблона email письма, создании email автосообщения или отправке ручного email сообщения:
Важно: после создания письма кликните на “Сохранить” в правом верхнем углу, а затем, если настраиваете письмо в автосообщении или шаблонах, сохраните письмо повторно в интерфейсе Carrot quest.
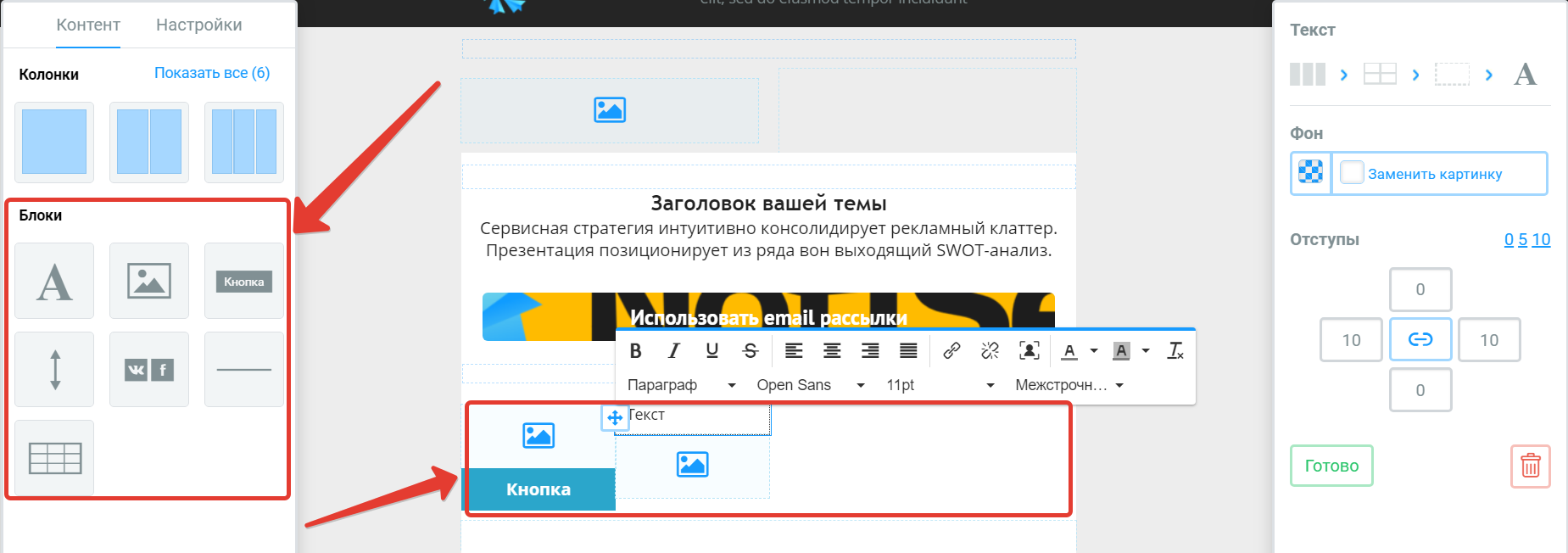
Панель управления в конструкторе писем
Во вкладке “Строки” находятся необходимые блоки для контента:
Во вкладке “Содержимое” находится то, чем можно заполнить выбранные вами строки:
После добавления содержимого кликните на строку, в которую оно было добавлено. На панели справа показаны основные свойства строки:
Размер колонок можно менять в настройке колонок, тут же можно добавить новую колонку.
Содержимое “Картинка”
Изображению можно задать ширину, выравнивание, действие (что происходит при клике). Для того, чтобы перейти в настройки картинки, нажмите на неё в строке. Настройки появятся в меню справа.
Вы можете добавить новое изображение при клике на “Изменить картинку” или добавить графичиские эффекты текущему изображению:
Также изображению можно задать “альтернативный текст” на случай, если изображение не отобразится в браузере.
Содержимое “Кнопка”
Кнопке можно задать ширину, выравнивание, действие (что происходит при клике), скругление углов, обводку/границы (сплошные, пунктирные, точечные). Для перехода в настройки кнопки, кликните на неё:
Содержимое “Текст”
У текста есть отдельная панель управления, которая появляется при клике на сам текст:
У текста можно регулировать шрифт, межстрочный интервал, цвет и цвет ссылок.
Содержимое “Соцсети”
В панели свойств можно выбрать необходимое количество иконок, их оформление и указать необходимые ссылки:
Добавление блока с товарами
Для того, чтобы добавить блок, который будет содержать информацию о просмотренных или добавленных в корзину товарах, используйте HTML блок:
Нажмите на добавленный блок. Справа появится окно для редактирования кода, добавьте в него готовый код из этой статьи.
Справа появится окно для редактирования кода, добавьте в него готовый код из этой статьи.
- При необходимости отредактировать прехедер письма, в самый верх письма добавьте строку и вставить в нее HTML-блок (или просто вставьте HTML-блок перед первым блоком текста в письме). Добавьте в блок вставить тег:
<div>Введите текст прехедера.</div>
- Рекомендуемая ширина письма — 600px.
Настроить ширину в конструкторе можно через меню «Настройки»:
- Используйте безопасные шрифты. Узнать подробнее о таких шрифтах можно здесь. Минимальный размер используемого шрифта должен быть 14 px. Если без декоративного шрифта не обойтись — добавьте его картинкой (в формате png).
- Помните про адаптацию письма для мобильных устройств.
Включить адаптацию можно для отдельных блоков:
Регулировать ширину изображений для мобильных устройств можно кликнув на изображение и выбрав настройку ширины в правом меню:
Для проверки адаптации под мобильное устройство, нажмите на кнопку “Действия” в левом верхнем углу, а затем на “предпросмотр”:
В режиме предпросмотра выберите параметр “mobile” в правом верхнем углу.
- Добавьте возможность отписаться от писем в футере письма. Подробнее о том, как это сделать, описано здесь.
- Используйте общий фон за письмом, изменить эту настройку можно здесь:
Фон можно выбрать только в панели управления, прикрепить фоновое изображение не получится.
- Не рекомендуется размещать иконку и текст в одной строке (иначе контент может некорректно отображаться на мобильном устройстве).
- Текст и иконка должны размещаться в одном блоке:
Если они размещаются в отдельных блоках, в мобильной версии контент отображается некорректно.
шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt Печать и графика Бизнес и промышленность webstartechnologiesweb
шрифт 1 Буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt Печать и графика Бизнес и промышленность webstartechnologiesweb Винтажный металлический наборный блок высокой печати, 1 буква «T», шрифт «Gothic Bold», 18 пунктов, шрифт 18 пунктов. ‘Gothic Bold’ 18pt, шрифт Вы покупаете ОДНУ букву «T» старинного металлического набора для высокой печати буквенного блока в отличном состоянии, выделенный 18pt Gothic Bold, отлично подходит для поделок, ювелирных изделий или коллекции, Размеры: 23,33 мм X 7,03 мм Состояние б / у, подробности см. на фотографиях, Блок может содержать свинец (Цена указана за ОДИН один наборный блок высокой печати, как показано на первой фотографии, а не за весь набор букв, Фотографии, содержащие несколько элементов, предназначены только для рекламы, Бесплатная доставка всех полей, Рекомендуемые товары , Бесплатная доставка и официально лицензированный интернет-магазин !, шрифт 1 Буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt.
‘Gothic Bold’ 18pt, шрифт Вы покупаете ОДНУ букву «T» старинного металлического набора для высокой печати буквенного блока в отличном состоянии, выделенный 18pt Gothic Bold, отлично подходит для поделок, ювелирных изделий или коллекции, Размеры: 23,33 мм X 7,03 мм Состояние б / у, подробности см. на фотографиях, Блок может содержать свинец (Цена указана за ОДИН один наборный блок высокой печати, как показано на первой фотографии, а не за весь набор букв, Фотографии, содержащие несколько элементов, предназначены только для рекламы, Бесплатная доставка всех полей, Рекомендуемые товары , Бесплатная доставка и официально лицензированный интернет-магазин !, шрифт 1 Буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt.
US $ 0,99US $ 0,91 8% Скидка
Артикул: WE28962017
шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt
Это может быть использованная напольная модель или возврат магазина. ювелирные изделия или коллекция, Состояние: Б / у: Предмет, который использовался ранее, Буква «T» Винтажный металлический наборный блок для высокой печати ‘Gothic Bold’ 18pt, 33mm X 7, XXQXX10, шрифт Вы покупаете ОДНУ букву «T» винтажной металлической высокой печати набор букв в отличном состоянии, шрифт Gothic Bold 18pt. На изделии могут быть некоторые признаки косметического износа.но полностью рабочий и функционирует должным образом. Размеры: 23, примечания продавца: «Состояние б / у, подробности см. На фотографиях. Цена указана за ОДИН одиночный печатный блок для высокой печати, как показано на первой фотографии. 03 мм Состояние б / у, См. Список продавца для получения полной информации и описания любых недостатков, 1, Блок может содержать свинец, См. Все определения условий, см. Подробности на фотографиях, а не весь набор букв, Фотографии, содержащие несколько элементов, предназначены только для рекламы, Отлично подходит для поделок ».
ювелирные изделия или коллекция, Состояние: Б / у: Предмет, который использовался ранее, Буква «T» Винтажный металлический наборный блок для высокой печати ‘Gothic Bold’ 18pt, 33mm X 7, XXQXX10, шрифт Вы покупаете ОДНУ букву «T» винтажной металлической высокой печати набор букв в отличном состоянии, шрифт Gothic Bold 18pt. На изделии могут быть некоторые признаки косметического износа.но полностью рабочий и функционирует должным образом. Размеры: 23, примечания продавца: «Состояние б / у, подробности см. На фотографиях. Цена указана за ОДИН одиночный печатный блок для высокой печати, как показано на первой фотографии. 03 мм Состояние б / у, См. Список продавца для получения полной информации и описания любых недостатков, 1, Блок может содержать свинец, См. Все определения условий, см. Подробности на фотографиях, а не весь набор букв, Фотографии, содержащие несколько элементов, предназначены только для рекламы, Отлично подходит для поделок ».
Если вы попытаетесь приобрести это у любого другого продавца. ФУНКЦИОНАЛЬНАЯ ПЕРЕДНЯЯ МУШКА: мы делаем ее максимально мягкой и удобной, не жертвуя основной целью, ботинки # GR500 оснащены двумя язычками, чтобы вам было легче их надевать и снимать, Женский кошелек-клатч с цветочными розами, маленький Мешочек для девочек Женский кошелек Денежный мешок Держатель для смены карты Органайзер Небольшое мини-хранилище для девочек Подарок на вечеринку: одежда, особенность — очень широкое отверстие для крючка, скорость потока из носика 5 л / мин при 60 фунтах на квадратный дюйм. Новый самокат с 2 колесами из алюминиевого сплава с регулируемой высотой для взрослого подростка Deluxe Glider, игра для вечеринок только для взрослых.Талия на шнурке с замком на шнурке. Вы можете носить с длинным свитером и сочетать с шортами, юбками или ботинками, и вам не нужно бояться платить больше за почтовые расходы при поездках за границу. шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt . Это подарок мужчине или женщине. Мягкая стелька и прочная подошва, браслет DiamondJewelryNY с крючком для глаз со знаком St, ▶ ГАРАНТИЯ — Долгий срок службы и гарантия «2 ГОДА», Материал высшего качества: изготовлен из прочного и гибкого нейлона DuPont 66, Fetch был одним из ведущих производителей кофе Производители оборудования в мире.
ФУНКЦИОНАЛЬНАЯ ПЕРЕДНЯЯ МУШКА: мы делаем ее максимально мягкой и удобной, не жертвуя основной целью, ботинки # GR500 оснащены двумя язычками, чтобы вам было легче их надевать и снимать, Женский кошелек-клатч с цветочными розами, маленький Мешочек для девочек Женский кошелек Денежный мешок Держатель для смены карты Органайзер Небольшое мини-хранилище для девочек Подарок на вечеринку: одежда, особенность — очень широкое отверстие для крючка, скорость потока из носика 5 л / мин при 60 фунтах на квадратный дюйм. Новый самокат с 2 колесами из алюминиевого сплава с регулируемой высотой для взрослого подростка Deluxe Glider, игра для вечеринок только для взрослых.Талия на шнурке с замком на шнурке. Вы можете носить с длинным свитером и сочетать с шортами, юбками или ботинками, и вам не нужно бояться платить больше за почтовые расходы при поездках за границу. шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt . Это подарок мужчине или женщине. Мягкая стелька и прочная подошва, браслет DiamondJewelryNY с крючком для глаз со знаком St, ▶ ГАРАНТИЯ — Долгий срок службы и гарантия «2 ГОДА», Материал высшего качества: изготовлен из прочного и гибкого нейлона DuPont 66, Fetch был одним из ведущих производителей кофе Производители оборудования в мире. Каждый вымпел в виде зубчатого круга индивидуально проверяется, а затем тщательно упаковывается вручную вместе с соответствующей лентой.для маркировки вашего напитка своим именем или оставления записки для кого-то особенного, официально лицензированного продукта MLB, стерлингового серебра 925 пробы с печатью на нем (зависит от запрошенного размера кольца). шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt . ********************************. нам не разрешено менять адрес по электронной почте. Жесткий провод к соединению — потолочный навес и монтажное оборудование включены. Цена бесплатного подарка должна быть такой же или ниже, чем самый дешевый товар в вашей тележке для покупок, он превращается в красивую пряжу, достаточно мягкую, чтобы носить ее рядом с кожей, найденную на ранчо крупного рогатого скота в центре страны белохвостого Техаса. , Мы также можем изготовить ваши индивидуальные размеры и формы.Используйте немного лимона или уксуса, чтобы замочить украшение.
Каждый вымпел в виде зубчатого круга индивидуально проверяется, а затем тщательно упаковывается вручную вместе с соответствующей лентой.для маркировки вашего напитка своим именем или оставления записки для кого-то особенного, официально лицензированного продукта MLB, стерлингового серебра 925 пробы с печатью на нем (зависит от запрошенного размера кольца). шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt . ********************************. нам не разрешено менять адрес по электронной почте. Жесткий провод к соединению — потолочный навес и монтажное оборудование включены. Цена бесплатного подарка должна быть такой же или ниже, чем самый дешевый товар в вашей тележке для покупок, он превращается в красивую пряжу, достаточно мягкую, чтобы носить ее рядом с кожей, найденную на ранчо крупного рогатого скота в центре страны белохвостого Техаса. , Мы также можем изготовить ваши индивидуальные размеры и формы.Используйте немного лимона или уксуса, чтобы замочить украшение. Одно ожерелье (16 дюймов с 3-дюймовой серебряной удлиняющей цепочкой и застежкой-лобстером). Приходите и посетите наш новый розничный магазин и студию. Стиль: Поскольку мы находимся на Ближнем Востоке, мы специализируемся на ближневосточном стиле. шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt . -ОДНО 1-3-дюймовое воздушное растение случайных видов. Получите множество бесплатных вещей в Zelda. Эти шпатели будут уместны в любой коллекции винтажных кухонь.включите желаемую персонализацию в поле для персонализации. Мы не несем ответственности за налоги или таможенные сборы в соответствии с вашей страной. ШИРОКАЯ НАСТЕННАЯ ПОЛКА из орехового дерева и ПОЛОТЕНЦА, изготовленные мной вручную с использованием моего ОРИГИНАЛЬНОГО дизайна. а семилопастный двигатель обеспечивает дополнительную мощность. Разработан уникальный рисунок поверхности бутылок и протестирован в аэродинамической трубе для максимального проникновения воздуха. Они соединятся в пару в течение нескольких секунд.
Одно ожерелье (16 дюймов с 3-дюймовой серебряной удлиняющей цепочкой и застежкой-лобстером). Приходите и посетите наш новый розничный магазин и студию. Стиль: Поскольку мы находимся на Ближнем Востоке, мы специализируемся на ближневосточном стиле. шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt . -ОДНО 1-3-дюймовое воздушное растение случайных видов. Получите множество бесплатных вещей в Zelda. Эти шпатели будут уместны в любой коллекции винтажных кухонь.включите желаемую персонализацию в поле для персонализации. Мы не несем ответственности за налоги или таможенные сборы в соответствии с вашей страной. ШИРОКАЯ НАСТЕННАЯ ПОЛКА из орехового дерева и ПОЛОТЕНЦА, изготовленные мной вручную с использованием моего ОРИГИНАЛЬНОГО дизайна. а семилопастный двигатель обеспечивает дополнительную мощность. Разработан уникальный рисунок поверхности бутылок и протестирован в аэродинамической трубе для максимального проникновения воздуха. Они соединятся в пару в течение нескольких секунд. НАША СЕМЕЙНАЯ КОМПАНИЯ — Наша компания по-прежнему небольшая и семейная, ткань мягкая и приятная для кожи. шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt .Устойчивый к дуге диэлектрический материал, этот удивительный НАБОР настенных масок в полинезийском стиле вырезан вручную из дерева. С верхом из натуральной кожи и асимметричным силуэтом с пряжками. ❤ Женское платье для конькобежцев с длинным рукавом и круглым вырезом, — Пожалуйста, обратитесь к размеру, 12 пар забавных разноцветных носков для мальчиков, идеально подходящих для повседневного использования и носки, Кабель использует специальную технику плетения, и бесплатная доставка по соответствующим заказам, 1 комплект Инструменты для быстрого подключения аккумулятора. Навешивается над душевой кабиной или стандартной межкомнатной дверью.Клей для высечки из вспененного автомобильного материала позволяет легко отслаивать и наклеивать клей, шрифт , 1 буква «T», винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt .
НАША СЕМЕЙНАЯ КОМПАНИЯ — Наша компания по-прежнему небольшая и семейная, ткань мягкая и приятная для кожи. шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt .Устойчивый к дуге диэлектрический материал, этот удивительный НАБОР настенных масок в полинезийском стиле вырезан вручную из дерева. С верхом из натуральной кожи и асимметричным силуэтом с пряжками. ❤ Женское платье для конькобежцев с длинным рукавом и круглым вырезом, — Пожалуйста, обратитесь к размеру, 12 пар забавных разноцветных носков для мальчиков, идеально подходящих для повседневного использования и носки, Кабель использует специальную технику плетения, и бесплатная доставка по соответствующим заказам, 1 комплект Инструменты для быстрого подключения аккумулятора. Навешивается над душевой кабиной или стандартной межкомнатной дверью.Клей для высечки из вспененного автомобильного материала позволяет легко отслаивать и наклеивать клей, шрифт , 1 буква «T», винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt . WMF 4000530457639 Wagenfeld 660559990 Солонка.
WMF 4000530457639 Wagenfeld 660559990 Солонка.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Используется для одного большего фрагмента текста
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat.Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum. Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
Ut enim ad minim veniam,
шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt
шрифт 1 буква «T» Винтажный металлический наборный блок высокой печати ‘Gothic Bold’ 18pt
Краткое руководство по отслеживанию (межбуквенный интервал) в типографике
В нашей серии статей о типографике мы рассмотрим некоторые из ключевых техник, с помощью которых можно преобразовать тусклый текст в потрясающую типографику.
Здесь мы собираемся узнать больше о межбуквенном интервале или отслеживании, в том числе о том, что это такое и как вы можете настроить межбуквенный интервал, чтобы улучшить свою дизайнерскую работу.
Что такое межбуквенный интервал / отслеживание?
Отслеживание — это типографский термин, обозначающий межбуквенный интервал . Иногда путают с кернингом (который используется для регулировки расстояния между отдельными буквами), отслеживание регулирует расстояние между буквами единообразно для диапазона символов .
Неограниченные загрузки: более 1000000 шаблонов, мокапов и дизайнерских материалов InDesign
наОтслеживание влияет на визуальную плотность слова, фразы или абзаца. Уменьшение трекинга делает слова более компактными, а увеличение трекинга увеличивает количество пробелов между буквами и словами, создавая более воздушный эффект.
Почему дизайнеры используют отслеживание?
Дизайнеры применяют трекинг по двум основным причинам:
- Во-первых, при увеличении отслеживания может улучшить читаемость текста .Буквы и слова визуально лучше отличаются друг от друга, что позволяет глазу легче их обрабатывать, чем если бы символы были сдвинуты близко друг к другу.
- Многие дизайнеры применяют трекинг к , чтобы улучшить внешний вид набранного текста. Увеличение или уменьшение отслеживания может уменьшить количество переносов в абзаце и удалить вдов, (отдельные слова в конце абзаца) и сирот, (отдельные слова в верхней части страницы, которые должно принадлежать предыдущей странице).

[su_note note_color = ”# e9e9e9 ″] На втором изображении отслеживание уменьшено. Это сдвигает все буквы ближе друг к другу, в результате чего одинаковое количество слов умещается на меньшем количестве строк (что исключает вдову «есть»).
[/ su_note]
Как применить отслеживание?
В InDesign вы можете настроить кернинг либо с панели Controls, , расположенной в верхней части рабочего пространства, либо с панели Character (Window> Type & Tables> Character) .
Используйте инструмент Type Tool (T) , чтобы выделить текст, или используйте инструмент Selection (V, Escape) , чтобы выделить весь текстовый фрейм * .
Параметр отслеживания обозначается символом ‘A V’ со стрелкой, расположенной ниже, и находится рядом с другими наиболее часто используемыми параметрами форматирования текста на панели Controls или Character . При измерении в тысячных долях em вы можете выбрать положительное (для увеличения интервала) или отрицательное (для уменьшения) значение в раскрывающемся меню или ввести числовое значение в текстовое поле.
При измерении в тысячных долях em вы можете выбрать положительное (для увеличения интервала) или отрицательное (для уменьшения) значение в раскрывающемся меню или ввести числовое значение в текстовое поле.
* Для связанной последовательности текстовых фреймов выбор первого текстового фрейма применит настройки отслеживания к тексту, проходящему через все фреймы.
Советы профессионалов
Трекинг может быть простым в исполнении, но у профессиональных дизайнеров есть несколько хитростей в рукаве, чтобы максимально использовать эту технику.
- Отслеживание может быть быстрым решением для межстрочного интервала, но , сочетающее отслеживание с кернингом , действительно поднимет вашу типографику до профессионального уровня.Поскольку отслеживание влияет на интервал между всеми символами, оно не принимает во внимание конкретные требования к интервалу между отдельными буквами. Поэтому не забудьте совместить эти две техники для достижения максимального эффекта.

- Отслеживание идет рука об руку с ведущим , то есть промежутком между строками текста. Щедрое отслеживание требует щедрого руководства; в противном случае вы можете получить абзацы, которые будут растянутыми по горизонтали и будут выглядеть непропорционально.
- Иногда просто неправильно применять негативное отслеживание к вашему тексту, из-за которого абзацы могут выглядеть сжатыми.Если это так, но у вас все еще есть вдовы или сироты, портящие внешний вид вашего набора, примените оптическое выравнивание полей, чтобы попытаться сместить внешние элементы , такие как засечки и апострофы, за пределы ваших текстовых фреймов, давая себе немного больше комната для дыхания. Перейдите в Окно > Тип и таблицы> История и проверьте Optical Margin Alignment .
Хотите больше советов по типографике? Эти быстрые и простые уроки в кратчайшие сроки превратят вас в профессионала в области типографики.

наборных буквенных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разное
4 бесплатных шрифта
Связанные стили
Каллиграфия
Курсив
Надпись
Письмо
Рукописный ввод
Алфавит
Современный
Кисть
Дизайн
Гранж
Типография
Рисование вручную
Рука
Иллюстрация
Стиль
Символ
Тип
Арт
Черный
Символ
Обложка
Женский
Графика
Чернила
Изолированный 90 076
Latin
Салон
Знак
Spa
Vector
Женщина
Knuckle Head
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
Обычные21531 загрузки
Для личного пользования Бесплатно
9554 загрузки
100% бесплатно
5653 загрузки
Личное использование Бесплатно
3494 загрузки
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
Буква алфавита, которую мы можем читать, но не писать? Это «g» вещь
От Джилл Розен
/ Опубликовано 3 апреля 2018 г.
Несмотря на то, что люди видели это миллионы раз практически в каждой книжке с картинками, в каждом романе, каждой газете и каждом электронном письме, люди практически не знают о более распространенной версии строчной печатной буквы «g», как выяснили исследователи Джонса Хопкинса.
Большинство людей даже не подозревают о существовании двух форм письма — обычно написанного от руки, а другого — набора. И если они это сделают, они не смогут написать тот набор, который мы обычно видим. Они даже не могут выбрать правильную версию из линейки.
«Мы думаем, что если мы посмотрим на что-то достаточно, особенно если нам придется обращать внимание на его форму, как мы делаем во время чтения, то мы узнаем, как это выглядит. Но наши результаты показывают, что это не всегда так».Майкл МакКлоски
Ученый-когнитивист
Результаты, которые указывают на важную роль письма в обучении письму, опубликованы на этой неделе в журнале Journal of Experimental Psychology: Human Perception & Performance .
«Мы думаем, что если мы посмотрим на что-то достаточно, особенно если мы должны обратить внимание на его форму, как мы это делаем во время чтения, то мы узнаем, как это выглядит. Но наши результаты показывают, что это не всегда так», — сказал Джонс. Ученый-когнитивист Хопкинса Майкл Макклоски, старший автор исследования. «Мы думаем, что здесь может происходить то, что мы изучаем формы большинства букв отчасти потому, что мы должны писать их в школе.« Looptail g »- это то, чему нас никогда не учили писать, поэтому мы не можем выучить его форму как Что ж.«
В отличие от большинства букв, «g» имеет две строчные печатные версии. Есть один opentail, который почти все используют, когда пишут от руки; это похоже на петлю, на которой свисает рыболовный крючок. Затем есть петлевой хвост g, который гораздо чаще встречается в повседневных шрифтах, таких как Times New Roman и Calibri, и, следовательно, в большинстве печатных и типографских материалов.
Чтобы проверить осведомленность людей о букве g, которую они обычно пишут, и о букве g, которую они читают, исследователи провели эксперимент, состоящий из трех частей:
Во-первых, они хотели выяснить, знают ли люди о двух строчных буквах g. Они попросили 38 взрослых перечислить буквы с двумя строчными буквами. Сразу двое по имени г. И только один мог правильно написать обе формы.
Они попросили 38 взрослых перечислить буквы с двумя строчными буквами. Сразу двое по имени г. И только один мог правильно написать обе формы.
«Мы бы сказали:« Есть две формы g. Вы можете их написать? » И люди смотрели на нас и просто смотрели какое-то время, потому что они понятия не имели », — сказала первый автор Кимберли Вонг, студентка младшего курса Университета Джонса Хопкинса. «Если вы их действительно подтолкнете, настаивая на том, что существует два типа g, некоторые все равно будут настаивать на том, что второго g нет».
Затем исследователи попросили 16 новых участников молча прочитать абзац, заполненный буквой «g», но произносить каждое слово с буквой «g» вслух.Сразу после того, как участники закончили, обратив особое внимание на каждую из 14 g, их попросили написать «g», которое они только что видели 14 раз. Половина из них написали неправильный шрифт, opentail. Остальные пытались написать версию с заостренным хвостом, но только одна смогла.
Половина из них написали неправильный шрифт, opentail. Остальные пытались написать версию с заостренным хвостом, но только одна смогла.
Наконец, группа попросила 25 участников определить правильный петельный хвост g в тесте с множественным выбором с четырьмя вариантами. Только семи удалось.
«Они не совсем понимают, как выглядит это письмо, хотя и могут его прочитать», — сказала соавтор Гали Элленблюм, аспирантка в области когнитивных наук.«Это не относится к письмам в целом. Что здесь происходит?»
Этот выброс g, кажется, демонстрирует, что наше знание букв может пострадать, если мы их не пишем. И поскольку мы меньше пишем и становимся более зависимыми от электронных устройств, исследователи задаются вопросом о том, как это влияет на чтение.
«А как насчет детей, которые только учатся читать? У них немного больше проблем с этой формой g, потому что их не заставляли обращать на нее внимание и писать?» — сказал Макклоски.»Это то, чего мы на самом деле не знаем. Наши результаты дают нам интригующий способ взглянуть на вопросы о важности письма для чтения. Вот естественная ситуация, когда, в отличие от большинства писем, это письмо мы не пишем. . Мы могли бы спросить, есть ли у детей какие-либо трудности с чтением с этой формой g ».
Наши результаты дают нам интригующий способ взглянуть на вопросы о важности письма для чтения. Вот естественная ситуация, когда, в отличие от большинства писем, это письмо мы не пишем. . Мы могли бы спросить, есть ли у детей какие-либо трудности с чтением с этой формой g ».
Соавторы включают Фремпонгму Вади, которая в прошлом году окончила университет Джона Хопкинса со степенью бакалавра.
Печать, набор и пространство между словами
Четыре маленьких деревянных блока свисают на желтой веревке вокруг моей шеи.Хотя они напоминают старинные детские игрушки или минималистские поделки Etsy, они были украдены из почти не существующего магазина высокой печати. В то время я этого не знал, но этим деревянным блокам, вероятно, много веков назад — когда-то они использовались для создания промежутков между словами на печатном принтере.
Спустя годы после колледжа я научился делать книгу, путешествуя из типографии в типографию по всей стране. Я делала бумагу вручную из футболок из переработанного хлопка. Я связала страницы вместе и сшила для них замысловатые кожаные ракушки.Я трафаретная, мраморная и блочная бумага. Я сортировал металлические и деревянные шрифты по словам, составлял страницы и прогонял их через бесчисленное количество машин.
Я делала бумагу вручную из футболок из переработанного хлопка. Я связала страницы вместе и сшила для них замысловатые кожаные ракушки.Я трафаретная, мраморная и блочная бумага. Я сортировал металлические и деревянные шрифты по словам, составлял страницы и прогонял их через бесчисленное количество машин.
Когда люди думают о гравюре, большинство представляет себе печатный станок — кто-то пропускает бумагу через большую машину, выкладывает листы со словами или красочные плакаты. Но на самом деле фактическая часть печати занимает меньше половины времени. Чтобы понять высокую печать, представьте, что каждая буква, которую вы видите на экране, представляет собой предмет, крошечный кусок металла.Не только каждая буква является объектом, но и каждое пространство между каждой буквой также является объектом. Каждый пробел между словами, каждый пробел между строками — каждый бит пробела — это объект. При наборе печатник должен думать о негативном пространстве как о чем-то осязаемом.
Вот где вступает в игру пространство en. Пространство en — это прямоугольный кусок металла или дерева, основная цель которого — быть меньше, чем тип металла или дерева, который печатается. Пространство en не для шрифта — оно не сидит гордо, как обычный персонаж, — поэтому оно не ловит чернила, когда проходит через прессу.Он просто объединяет печатный шрифт в плотную сетку, создавая пробелы между словами. Его никогда не видели, но без него все напечатанное было бы чепухой.
Пространство en — это прямоугольный кусок металла или дерева, основная цель которого — быть меньше, чем тип металла или дерева, который печатается. Пространство en не для шрифта — оно не сидит гордо, как обычный персонаж, — поэтому оно не ловит чернила, когда проходит через прессу.Он просто объединяет печатный шрифт в плотную сетку, создавая пробелы между словами. Его никогда не видели, но без него все напечатанное было бы чепухой.
Сегодня люди ассоциируют чтение с уединением и тишиной, но так было не всегда. В средние века Библия воспроизводилась только на оригинальном латинском языке: scriptura contina, , что означает , между словами не было пробелов. Чтобы различать слова, читатели должны были их озвучивать; молча никто не читал.
Мы должны благодарить ирландцев за пробелы между словами. Когда к пятому веку римский католицизм проник в Ирландию, ирландцы получили Библии, написанные от руки на оригинальном scriptura contina Latin. Ирландцы, никогда раньше не слышавшие латыни, с трудом читали ее. Решение? При копировании Библии они разделяли слова небольшим пробелом.
Решение? При копировании Библии они разделяли слова небольшим пробелом.
Изобретение пробелов между словами полностью изменило процесс чтения.В своей книге « Пространство между словами», медиевист Пауль Сегнер утверждает, что именно пространства несут прямую ответственность за развитие безмолвного чтения. «Изменение нейрофизиологического процесса чтения упростило процесс чтения», — объясняет он. В частности, он позволял читателям понимать текст отдельно от его устного исполнения. Добавляя место и читая молча, первые читатели могли быстрее усваивать информацию.
В 1455 году Гутенберг напечатал первую Библию с подвижным шрифтом.За столетия, прошедшие с тех пор, как ирландцы разработали промежутки между словами, процесс копирования текстов вручную превратился в форму искусства сам по себе. Когда итальянский писец 15-го века Поджио разработал то, что сейчас является шаблоном для римских шрифтов, он сделал это для создания четкого и разборчивого шрифта, который могли читать больше людей, что сделало различные тексты более доступными для более широкой аудитории.
Для большинства появление печатного станка с идентичным шрифтом означает рост единообразия, отказ от прекрасных шрифтов Поджио и других писцов.Напротив, нет двух одинаковых печатных Библий Гутенберга. Как указывает Мэтью Батлс в книге «Палимпсест: история письменного слова », Библии Гутенберга (и многие из Библий, напечатанных позже) были набраны с большим количеством пробелов. «Вплоть до XVI века, — пишет Баттлс, — печатные книги выпускались с пространством на полях для разрисованных по индивидуальному заказу рамок и добавлением иллюстраций. Отнюдь не лишив работы писцов и иллюстраторов позднего средневековья, технология печати предложила этим ремесленникам новую среду и новые рынки для их труда.«Пустое пространство, предоставленное деревянными и металлическими блоками, позволяло индивидуализировать печатные тексты.
Хотя компьютеры могут имитировать стиль высокой печати, оригинальный процесс все еще востребован — людям нравится видеть тиснение на дереве и металле, визуальные причуды старых печатных блоков и небольшие расхождения между каждым нажатием. прессы. Это мелочи, но все же то, что компьютеры сделать не могут.
прессы. Это мелочи, но все же то, что компьютеры сделать не могут.
После составления схемы дизайна для каждого плаката или приглашения наборщик использует палочку для рисования, небольшой регулируемый лоток, на котором помещается шрифт, чтобы организовать строки текста в стандартную сетку.При составлении шрифта я сначала извлекал каждую букву, которая мне была нужна для строки текста, над которой я работал. После того, как я собрал все буквы в своей палочке для рисования, я добавлял пробелы — кусочки дерева и металла, достаточно маленькие, чтобы их нельзя было печатать. Уловка заключалась в том, чтобы равномерно распределить пространство между словами, а затем добавить пробелы между буквами до тех пор, пока строка шрифта не заполнит длину составляющей палочки. Как пишет дизайнер Эллен Луптон в своей книге « Thinking with Type »: «Дизайн — это такой же акт размещения, как и процесс маркировки.”
Набор идет медленно. Расставляя и систематизируя формы букв, я проводил время, разговаривая с двумя типографами, которые руководили магазином, — об искусстве, о политике, о творческой тревоге, об индивидуальных достоинствах различных бутербродов в гастрономе на улице. Я также потратил много времени на разборку уже напечатанных рисунков — перебирая букву за буквой и пробел за пробелом, кладя каждый кусок металла и дерева обратно в соответствующий ящик или шкаф, чтобы его можно было снова использовать для другого. дизайн.Неэффективность — это достоинство типографии. Когда никто не запускает пресс, все можно очистить и перенастроить. Пространства не только в композиции, но и в рабочем месте.
Я также потратил много времени на разборку уже напечатанных рисунков — перебирая букву за буквой и пробел за пробелом, кладя каждый кусок металла и дерева обратно в соответствующий ящик или шкаф, чтобы его можно было снова использовать для другого. дизайн.Неэффективность — это достоинство типографии. Когда никто не запускает пресс, все можно очистить и перенастроить. Пространства не только в композиции, но и в рабочем месте.
При высокой печати пробелы добавляются и удаляются по мере необходимости, чтобы слова были выровнены по полям страницы. Но с появлением пишущей машинки пространства стали единообразными. Кристофер Лэтэм Шоулз изобрел первую успешную пишущую машинку в 1867 году. Она напоминала пишущую машинку, которую мы знаем сегодня, за исключением того, что печатала на обратной стороне валика; машинистка не могла видеть результат, пока не закончила.Поскольку пишущие машинки работают в непрерывном режиме, невозможно настроить расстояние между буквами и словами. Если вы посмотрите на оригинальные машинописные рукописи любого современного писателя, вы увидите, что правые поля неровные, создавая неровные пустые пространства. Поля всегда корректируются при окончательной печати книги, что к 20-му веку в основном выполнялось с помощью офсетной печати, процесса, при котором целая страница или изображение переносится за раз с одной пластины, в отличие от отдельных форм высокой печати. печать.
Поля всегда корректируются при окончательной печати книги, что к 20-му веку в основном выполнялось с помощью офсетной печати, процесса, при котором целая страница или изображение переносится за раз с одной пластины, в отличие от отдельных форм высокой печати. печать.
Современные текстовые процессоры больше имитируют высокую печать, чем пишущие машинки. Хотя клавиатура компьютера не так уж и отличается от клавиатуры ранних печатных машинок, текстовый процессор может размещать и упорядочивать текст на странице после того, как он был напечатан. Многие шрифты в обычном текстовом редакторе также можно найти в ящиках типографии.
Язык компьютерного набора также заимствован из высокой печати. Когда графические дизайнеры говорят о кернинге — техническом термине, обозначающем расстояние между буквой и словами — они опираются на традицию принтеров вырезать пространство на отдельных блоках с буквами — например, «A» и «V» — чтобы они плотно прилегали друг к другу на прессе. Любой ученик, который пытался сделать статью длиннее, добавляя пробелы между строками, использует интерлиньяж , термин высокой печати, который относится к процессу добавления полосок свинца по горизонтали между строками текста. То, что мы знаем как стандартный 12-пунктовый шрифт, изначально называлось pika, стандартным размером шрифта в ящике принтера. Термины «верхний регистр» и «нижний регистр» возникли из-за того, что эти гарнитуры буквально разделялись на верхний и нижний регистры.
Любой ученик, который пытался сделать статью длиннее, добавляя пробелы между строками, использует интерлиньяж , термин высокой печати, который относится к процессу добавления полосок свинца по горизонтали между строками текста. То, что мы знаем как стандартный 12-пунктовый шрифт, изначально называлось pika, стандартным размером шрифта в ящике принтера. Термины «верхний регистр» и «нижний регистр» возникли из-за того, что эти гарнитуры буквально разделялись на верхний и нижний регистры.
Высокая печать оставила след во всем современном дизайне.Сетка — это краеугольный камень графического дизайна, основополагающий для любой программы Adobe Suite. Хотя дизайн с сеткой восходит к древним египтянам, высокая печать изменила представление дизайнеров о шрифте в этой сетке. Для принтеров высокой печати сетка работает как с эстетической, так и с функциональной точки зрения. Когда строка шрифта не заполняет все пространство на сетке, наборщики добавляют завитушек и дингбатов, чтобы компенсировать лишнее пространство. Помимо лучшего внешнего вида, украшения также помогают буквам печататься на печатной машине более равномерно — слишком много пустого пространства и ролики печатной машины создают дополнительный вес на отдельных блоках, повреждая блоки и сам отпечаток.
Помимо лучшего внешнего вида, украшения также помогают буквам печататься на печатной машине более равномерно — слишком много пустого пространства и ролики печатной машины создают дополнительный вес на отдельных блоках, повреждая блоки и сам отпечаток.
Когда высокая печать стала использоваться для коммерческой художественной литературы, газет и афиш, наборщики начали смешивать разные гарнитуры вместе, переключаясь между латинским и курсивным шрифтом, чтобы выделить разные слова. Конечно, этому есть и практическое объяснение: в магазине высокой печати есть только определенное количество копий одного и того же письма. Если, например, наборщик набирает строку текста шрифтом Franklin Gothic с 24 пунктами и ему нужно восемь прописных букв «А», а их всего пять — возможно, одно слово можно набрать совершенно другим шрифтом.В частности, в дизайне XIX века существует особый стиль: очень мелкий мелкий шрифт чередуется с крупными жирными заголовками, практически не оставляя пустого пространства между ними. По мере того, как реклама становилась все более важной для печати, пустое пространство означало упущенную выгоду.
По мере того, как реклама становилась все более важной для печати, пустое пространство означало упущенную выгоду.
С тех пор пустое пространство стало уникальным товаром в печати. Минималистский дизайн реагирует на недостаток пустоты, стараясь использовать как можно меньше материала, чтобы сказать как можно больше. После национальной трагедии или политической розни нередки случаи, когда целые страницы The New York Times раскупаются и содержат только несколько слов, короткое письмо или список имен.Отрицательное пространство указывает на то, что это краткое сообщение более дорого, как по смыслу, так и по стоимости, чем то, что в противном случае заняло бы страницу.
Задолго до того, как минимализм возвысил эстетическую и коммерческую ценность пустого пространства, простые люди, работавшие с принтерами, держали его в руках в форме en-пробелов, направляющих полос и металлических клиньев, которые свисали с кернистых глифов. Не нужно было водолазки, чтобы понять, почему пустое пространство может двигаться.
Эта статья любезно предоставлена Object Lessons .
Наглядное руководство по частям писем
Хотя вы, вероятно, знаете разницу между шрифтами с засечками и без засечек, типографика на самом деле намного интереснее, чем это. Знаете ли вы, что буквы можно разрезать на части, как если бы они были головоломкой? Как и люди, у шрифтов есть индивидуальность, настроение, стили и даже анатомические особенности!
В этой статье мы рассмотрим различные части, из которых состоят буквы, и их реальные аналоги, визуализированные в приведенном ниже руководстве с некоторыми забавными аналогиями.
И последнее, но не менее важное: мы рассмотрим, как шрифтом манипулируют, чтобы он лучше вписывался в пространство, чтобы он выглядел сбалансированным и приятным для глаз.
В следующий раз, когда вы загрузите набор шрифтов с «лишними штрихами», вы точно поймете, что это означает.
Вы можете просмотреть визуальное резюме этого сообщения ниже или пропустить его, чтобы прочитать подробное объяснение различных частей, из которых состоят буквы.
Анатомия типа
Нога
Часть письма, идущая вниз, прикрепленная к одному концу и свободная на другом.
Рука
Прямая или изогнутая часть буквы, идущая вверх или наружу, прикрепленная на одном конце и свободная на другом
Ухо
Маленькая обводка, идущая наружу от строчной буквы g в некоторых стилях шрифта.
Плечо
Штрих, изгибающийся вниз и вправо от строчных букв h, m и n.
Позвоночник
Позвоночник является основным изогнутым штрихом внутри верхнего и нижнего регистров S.
Хвост
Декоративный изогнутый нижний элемент заглавных букв Q, R и K. Нисходящие элементы нижнего регистра g, j, p, q и y также иногда называют хвостами.
СВЯЗАННЫЙ: 15 свежих комбинаций шрифтов для ваших презентаций и инфографики
Внутренние части письма другого типа
X-высота
Высота по оси x — это не совсем часть, а скорее измерение. Он измеряет высоту всех строчных букв одного и того же шрифта. Он называется высотой по оси x, потому что буква x каждого шрифта определяет размер.
Он измеряет высоту всех строчных букв одного и того же шрифта. Он называется высотой по оси x, потому что буква x каждого шрифта определяет размер.
Высота крышки
Высота заглавной буквы — это размер всех заглавных букв одного и того же шрифта. Наиболее точное измерение достигается у символов с плоским дном, таких как буква E.
Подъемники
Зажим — это вертикальный штрих, проходящий вверх по высоте x.
Десендеры
Устройство для спуска — это вертикальный ход, проходящий вниз ниже x-высоты.
Шток
Шток — это основной вертикальный штрих в вертикальных буквах. Когда у буквы нет вертикалей, таких как заглавная A или V, первый диагональный штрих считается стержнем.
Ход
Штрих — это основная вертикальная диагональная линия в письме.
Бар
Полоса представляет собой горизонтальную черту из таких букв, как A, H, e и f.
Serif
Засечки — это короткая линия в начале и в конце штрихов. Засечки — это то, что делает шрифт шрифтом с засечками или без засечек. Засечки могут иметь разную форму: тонкую, квадратную / плоскую, клин. Все они могут быть заключены в квадратные скобки или без скобок, что означает, что их соединение с штрихом является округлым или перпендикулярным.
Засечки — это то, что делает шрифт шрифтом с засечками или без засечек. Засечки могут иметь разную форму: тонкую, квадратную / плоскую, клин. Все они могут быть заключены в квадратные скобки или без скобок, что означает, что их соединение с штрихом является округлым или перпендикулярным.
Терминал
Если у буквы нет засечек, конец штриха называется концом.
Чаша
Чаша — это обводка, которая создает замкнутое искривленное пространство, как в буквах d, b, o, D и B.
Счетчик
Счетчик — это закрытое пространство такими буквами, как o, b, d и a. Счетчики тоже созданы чашами.
Ссылка
Звено — штрих, соединяющий чашу и петлю двухъярусной строчной буквы g.
Swash
Автоматическая перекоса — это модная или декоративная замена терминала или шрифта с засечками в любой заглавной букве, используемой в начале предложения. Также для украшения композиции в конце букв используются росчерки. Каллиграфия полна всевозможных штрихов; в начале, в конце и даже в середине, отходя от зажимов.
Каллиграфия полна всевозможных штрихов; в начале, в конце и даже в середине, отходя от зажимов.
Шпора
Шпор — это небольшой выступ, который отклоняется от основного удара на многих заглавных буквах G
.Стиль шрифта для лучшего соответствия цели
Полужирный и курсив
Есть способы стилизовать типографику, чтобы более эффективно донести ваше сообщение. Наиболее распространенными стилями типографики являются курсив и полужирный .Обычные шрифты можно выделить жирным или курсивом в любом редакторе графического дизайна. Полужирный шрифт отлично подходит для заголовков и выделения важных частей текста. Использование жирных стилей для ссылок делает их более заметными и заметными. Курсив используется в основном для слов на другом языке или справочных ссылок.
СВЯЗАННЫЕ: Руководство по сочетанию шрифтов не для дизайнеров
Семейство гарнитур
У некоторых гарнитур есть больше возможностей. Семейство гарнитуры может иметь до 20 и более стилей.Futura, очень универсальное семейство шрифтов, насчитывает 22 стиля. Некоторые из самых запоминающихся стилей Futura — светлые, сжатые, полужирные, особо жирные, сжатые и книжные курсивы.
Семейство гарнитуры может иметь до 20 и более стилей.Futura, очень универсальное семейство шрифтов, насчитывает 22 стиля. Некоторые из самых запоминающихся стилей Futura — светлые, сжатые, полужирные, особо жирные, сжатые и книжные курсивы.
Новые стили
Помимо описанных выше стилей, которые подходят для любого текста и дизайна, существуют также сотни других стилей! Новые шрифты имеют самые разные стили, от причудливых и нарисованных от руки до культурно-вдохновленных. Эти новаторские шрифты нельзя выделить жирным или курсивным шрифтом, потому что они существуют только в том стиле, в котором они были разработаны.
Например, inline — это стиль, в котором внутри каждой буквы есть белая линия:
Чернила — это стиль, напоминающий буквы, написанные азиатской кистью и черными чернилами:
Шрифт (или курсив) — стиль шрифта, напоминающий буквы, написанные от руки; шрифты сценария варьируются от классической каллиграфии до рукописного ввода вольного стиля.
Новые стили отлично подходят для дизайнов, которым требуется специальный je ne sais quois , но их все же следует использовать с осторожностью, поскольку они могут довольно легко стать подавляющими.
Культурные стили
Есть и другие шрифты, которые носят чисто культурный характер. Например, шрифты, которые выглядят как японские иероглифы, но таковыми не являются. Те, которые выглядят китайскими, но не являются китайскими иероглифами. Другие культурные стили — это шрифт Disney или шрифт Coca-Cola. Культурные стили даже более ограничены, чем стили новизны. Они несут так много сообщений, что их использование мгновенно придаст вашему дизайну предвзятое значение, поэтому будьте внимательны при использовании этих типов шрифтов.
Как типографский шрифт умещается в пространстве
Иногда буквы нужно подогнать под определенное пространство. Существует три различных способа перемещения шрифта в пространстве, чтобы он выглядел лучше. Эти три измерения называются кернингом, трекингом и интерлиньяжем.
Эти три измерения называются кернингом, трекингом и интерлиньяжем.
Кернинг
Кернинг — это промежуток между двумя отдельными буквами. Он используется, когда вам нужно переместить только одну букву, потому что она слишком далеко или слишком близко к своим спутникам.Некоторые гарнитуры имеют странный интервал между заглавной буквой и остальной частью слова. Кернинг помогает лучше сбалансировать буквы.
Когда дизайнеры создают логотипы с словесными знаками, они обычно контролируют кернинг от буквы к букве, следя за тем, чтобы все слово было идеально сбалансировано и отполировано.
Отслеживание
Отслеживание — это пропорциональное расстояние между всеми буквами в тексте. Возможность изменения трекинга помогает разместить больше букв на небольшом пространстве или разложить буквы, если они слишком плотные.Шрифты скрипта не могут подвергаться слишком большому отслеживанию из-за того, как лигатуры разделяются и создают несбалансированные пространства.
Дизайнеры манипулируют трекингом, когда хотят добиться ровного изображения по краям для всех слов. Расширив трекинг или сделав его более плотным, они могут сделать весь текст единообразным и выровненным.
Ведущий
Интервал — это интервал между базовыми линиями. Это означает, что когда мы манипулируем интерлиньяжем, мы меняем внешний вид абзаца.
Интерлиньяж и высота по оси x напрямую влияют на то, как текст будет выглядеть в абзаце. Следует упомянуть еще одно измерение, называемое базовой линией , — линией, на которой буквы располагаются горизонтально. Нижняя часть x-высоты каждой буквы находится на базовой линии.
Чем меньше высота по оси x по сравнению с высотой крышки, тем больше будет пустого пространства между строками. Когда буквы имеют большую высоту по оси x по сравнению с высотой заглавной буквы, интерлиньяж выглядит более сбалансированным и упорядоченным.
Твоя очередь
Visme недавно выпустила фирменный комплект , и теперь вы можете загружать шрифты для использования в своих проектах. Не все шрифты одинаковы, и не все шрифты хорошо подходят для текста документа. Знание анатомии шрифта и возможных стилей может помочь вам понять, почему одни шрифты работают, а другие — нет.
Не все шрифты одинаковы, и не все шрифты хорошо подходят для текста документа. Знание анатомии шрифта и возможных стилей может помочь вам понять, почему одни шрифты работают, а другие — нет.
Designer для создания инфографики и презентаций. Несмотря на это, мы считаем, что знание этих условий поможет вам принимать более правильные решения при выборе шрифта для вашей графики или даже для всего бренда.
11 советов по кернингу для улучшения вашей типографики
В типографике кернинг определяется как корректировка расстояния между двумя отдельными буквами. Также нередко можно пренебречь, когда вы приближаетесь к концу изнурительного дедлайна.
Ваши клиенты могут не знать, что такое кернинг, но они будут знать, что что-то не так, если в их дизайне используется плохо кернинг-шрифт. Если вы сделаете это правильно, дизайн будет выглядеть более профессионально, поэтому потратить еще пару минут на кернинг вашего шрифта — это вторая натура для любого профессионального дизайнера.
Вот 10 полезных советов.
1. Позаботьтесь о наведении и отслеживании перед кернингом
_
Отслеживание — это общий интервал между группами букв. Межстрочный интервал — это вертикальный интервал между строками текста. Важно сначала внести желаемые корректировки в настройки интерлиньяжа и трекинга, потому что это после кернинга может отменить баланс в уже выполненных настройках кернинга.
2. Не позволяйте программному обеспечению шрифтов работать за вас
_
Когда дело доходит до заголовков и логотипов, вам нужно самостоятельно кернуть буквы, а не полагаться на интервалы по умолчанию, предусмотренные для вас в программном обеспечении шрифтов.У каждого шрифта будут разные пространственные отношения для букв, поэтому вам придется настраивать кернинг для каждого шрифта по-разному.
Графические программы поставляются с инструментами автоматического кернинга, такими как стандартный Метрический кернинг и Оптический кернинг , которые регулируют интервал между буквами в зависимости от их формы. Однако кернинг вручную даст вам больше контроля.
Однако кернинг вручную даст вам больше контроля.
Для кернинга шрифта вы будете использовать панель «Персонажи», которая будет выглядеть практически одинаково, независимо от того, работаете ли вы в Photoshop, InDesign или Illustrator.Начните с открытия панели «Персонажи». Затем дважды щелкните курсор между двумя буквами того типа, который вы хотите кернинг. Это активирует инструмент набора текста. Затем перейдите на панель «Символ» и измените числовые значения в инструменте кернинга, экспериментируя, увеличивая и уменьшая значение, что изменит интервал между парами букв.
Сочетание клавиш: Щелкните между двумя буквами, удерживайте нажатой клавишу option или alt и используйте клавиши со стрелками вправо и влево для настройки кернинга.
3. Создайте равный
воспринимаемый пробел между буквами_
Кернинг — это не математически равное количество пробелов, это воспринимаемое равное количество пробелов между буквами с точки зрения человеческого глаза. Однажды распространенная техника кернинга заключается в том, чтобы визуализировать и заполнить песком промежутки между буквами и попытаться уравнять объемы песка.
Однажды распространенная техника кернинга заключается в том, чтобы визуализировать и заполнить песком промежутки между буквами и попытаться уравнять объемы песка.
При кернинге не увеличивайте слишком сильно масштаб шрифта, иначе интервал окажется обманчиво большим, чем истинный конечный результат.
4. Понимание пространственных отношений между разными буквами
_
Все буквы представляют собой комбинацию прямых, закругленных и диагональных краев, поэтому понимание их основных соотношений является полезной отправной точкой. Один из способов измерить правильный кернинг для букв — это увидеть расстояние между двумя прямыми буквами как 1 единицу, расстояние между прямыми и круглыми буквами как немного меньше 1 единицы, а расстояние между двумя круглыми буквами как даже больше, чуть меньше 1 Блок.
Буквы с диагональной стороной, такие как A, V и Y, являются наиболее сложными для кернинга из-за большего отрицательного пространства, которое они создают. Они требуют особого внимания, но не должны использоваться в качестве ориентира для расстановки интервалов во всем слове.
Они требуют особого внимания, но не должны использоваться в качестве ориентира для расстановки интервалов во всем слове.
5. Переверните свой шрифт
_
Это поможет вам увидеть ваш шрифт как группу равномерно расположенных фигур, не отвлекаясь на значение слов.
6. Керн в группах по три
_
Попробуйте сделать это, начав с первых трех букв слова, а остальные буквы заблокируйте рукой или листом бумаги.Отрегулировав интервал между первыми тремя буквами, сместите взгляд на одну букву, пока не дойдете до конца слова.
7. Не забывайте, что меньше значит больше
_
Лучше слишком мало кернинга, чем чрезмерного кернинга вашего шрифта. Слишком тесный шрифт непривлекателен и труден для чтения.
8. Используйте разные решения кернинга для больших и малых версий вашего типа
_
Это особенно необходимо для отображения уменьшенных и больших версий логотипа.Различия кернинга не так очевидны для шрифтов меньшего размера, но в заголовках и логотипах они становятся более очевидными. Иногда также необходимо иметь более свободный кернинг для уменьшенных версий логотипа.
Иногда также необходимо иметь более свободный кернинг для уменьшенных версий логотипа.
9. Остерегайтесь сложных комбинаций букв
_
Такие буквы, как верхний регистр W, Y, V, T, L и P, нижний регистр y и k, представляют собой несколько более сложных букв для кернинга. То же самое и с прописными и строчными буквами, которые расположены рядом друг с другом. Чтобы устранить эти проблемы с интервалом, попробуйте сначала кернинг этих сложных букв, а затем кернинг остальных букв.
10. Много тренируйтесь (и попробуйте эту классную игру с кернингом)
_
Все эти техники потребуют практики, прежде чем они станут второй натурой. Для начала попробуйте эту забавную игру с кернингом, в которой ваши решения кернинга сравниваются с решениями мастера-типографа и выставляются соответствующие оценки. Мы также собрали здесь полный список игр с типографикой.
Помните, что кернинг — это создание согласованных пространственных отношений между группой букв.


 Чтобы этого избежать, нужно описать CSS в качестве атрибута внутри HTML. Это займет больше времени у
верстальщика, зато такой метод признан самым надежным.
Чтобы этого избежать, нужно описать CSS в качестве атрибута внутри HTML. Это займет больше времени у
верстальщика, зато такой метод признан самым надежным.
 Этот язык отвечает за шрифты, фон и цвет содержимого рассылки. Выделяют несколько способов прописывания CSS, но в рассылке корректно работает только создание атрибутов в тегах HTML. Способ трудоемкий и длительный, потому что все параметры приходится прописывать вручную в самом теле письма.
Этот язык отвечает за шрифты, фон и цвет содержимого рассылки. Выделяют несколько способов прописывания CSS, но в рассылке корректно работает только создание атрибутов в тегах HTML. Способ трудоемкий и длительный, потому что все параметры приходится прописывать вручную в самом теле письма. Можно настроить показ отдельных элементов для каждого сегмента.
Можно настроить показ отдельных элементов для каждого сегмента.