Как заставить SVG «fill» действовать аналогично CSS » background-size: cover»
Я пытаюсь создать SVG, который маскирует изображение с определенным путем, однако, когда я пытаюсь заполнить область с помощью шаблона, изображение не покрывает всю область.
Ожидаемый
Фактический
В моем defs я определяю паттерн:
<pattern patternUnits="userSpaceOnUse" x="0" y="0">
<image xlink:href="http://goo.gl/kVVuy1" x="0" y="0" />
</pattern>
а форма:
<path d="M80.4,0c0,33.3,0,66.7,0,100c-26.8,0-53.6,0-80.4,0c0,0,0-0.1,0-0.1 c3.3-12.3,6.5-24.6,9.8-37c0.9-21,1.9-41.9,2.8-62.9C35.2,0,57.8,0,80.4,0z" />
затем я включаю форму:
<use xlink:href="#shape" fill="url(#image)"></use>
Изображение, которое я использую, является динамическим активом (загруженным пользователем), однако при необходимости я могу получить размеры.
Любое решение, которое решило бы эту проблему, помогло бы, я попытался использовать image с маской, но безуспешно. Пока синий фоновый узор просвечивает, а красный-нет, моя проблема должна быть решена.
Вот рабочий пример: http://codepen.io/Godwin/pen/hazqA
image svg maskПоделиться Источник Godwin 22 апреля 2014 в 18:13
2 ответа
- CSS фон с использованием «background-size: cover» не соответствует полной высотеЯ делаю страницу, которая будет просто отображать изображение SVG, и вот требования: вектор должен занимать все окно вектор должен сохранять свое соотношение сторон (определенное в самом файле SVG) вектор должен обрезать/обрезать, чтобы предотвратить перекос CSS… body { background:…
- preserveAspectRatio изображения шаблона в SVG like css background-image cover
У меня есть SVG, который представляет собой два треугольника, расположенных по диагонали, чтобы сделать прямоугольник.
 Этот прямоугольник имеет ширину 100% и высоту окна браузера. Я пытаюсь заполнить каждый из них одним фоновым изображением. Для этого я поместил изображение в шаблон и дал каждому…
Этот прямоугольник имеет ширину 100% и высоту окна браузера. Я пытаюсь заполнить каждый из них одним фоновым изображением. Для этого я поместил изображение в шаблон и дал каждому…
32
Чтобы исправить это, добавьте соответствующий атрибут preserveAspectRatio к <image> в вашем <pattern> , чтобы сообщить ему, что вы хотите, чтобы изображение было увеличено и разрезано.
<pattern patternUnits="userSpaceOnUse" x="0" y="0">
<image xlink:href="http://goo.gl/kVVuy1"
x="0" y="0"
preserveAspectRatio="xMinYMin slice"/>
</pattern>
Демо здесь
Поделиться Paul LeBeau 23 апреля 2014 в 10:43
8
Если требуется background-position , а также background-size: cover;
preserveAspectRatio="xMidYMid slice" // Будет центрировать изображение
Эта ссылка содержит все параметры, доступные для атрибута preserveAspectRatio. И может помочь с центрированием изображения в шаблоне
И может помочь с центрированием изображения в шаблоне
Все Варианты
Поделиться
Похожие вопросы:
класс svg: hover css fill работает неправильно
Как я могу заставить этот svg заполняться при наведении курсора? Я просмотрел изрядное количество документации и попробовал несколько способов, но безуспешно. Вот мой html: <a class=anchor-class…
Размытие IE10 с использованием SVG и background-size: cover;
Я разрабатываю страницу, которая позволяет пользователю отображать пользовательское фоновое изображение на div, которое затем размывается через CSS. Однако в IE10+ CSS размытие недоступно. Мой…
«background-size: cover» работает неправильно.
 Мой файл HTML состоит только из пустого тега body. Вот мой css: body{ height:…
Мой файл HTML состоит только из пустого тега body. Вот мой css: body{ height:… CSS фон с использованием «background-size: cover» не соответствует полной высоте
Я делаю страницу, которая будет просто отображать изображение SVG, и вот требования: вектор должен занимать все окно вектор должен сохранять свое соотношение сторон (определенное в самом файле SVG)…
preserveAspectRatio изображения шаблона в SVG like css background-image cover
У меня есть SVG, который представляет собой два треугольника, расположенных по диагонали, чтобы сделать прямоугольник. Этот прямоугольник имеет ширину 100% и высоту окна браузера. Я пытаюсь…
Эквивалент «background-size: fill» для элемента SVG <image>
У меня есть ситуация, когда у меня есть график SVG, ширина которого составляет процент от окна просмотра, а высота фиксирована. Внутри графика у меня есть элемент SVG image , который я хочу всегда…
(Background-size: Cover) наложение отступа
Я ищу помощи в направлении background-size: cover; Таким образом, проблема, с которой я столкнулся, заключается в том, что у меня есть заполнение на моем графическом поле, но фоновое изображение,.
Как я могу использовать фрагменты SVG и установить background-size: cover?
У меня есть проблема с размером изображения SVG, когда я использую фрагменты . Когда я устанавливаю background-size: cover , изображение не покрывает доступное пространство в контейнере. Вот демо…
Растягивает ли background-size: cover фоновое изображение?
Растягивает ли background-size: cover; в CSS фоновое изображение?
Нужно несколько «background-size: cover;»?
Я пытаюсь создать проект для удовольствия, и я хочу создать страницу, которая имеет несколько изображений, когда вы прокручиваете вниз. Я использую HTML и CSS. Я хочу, чтобы макет был похож на…
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton. mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных.
 Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума. - Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
Практическое руководство о SVG в вебе
Подготовка SVG для использования в вебе это очень простой процесс, не сложнее экспорта JPEG или PNG. Используйте любой привычный для вас графический редактор (Illustrator, Sketch, Inkscape [бесплатен], и тому подобное [или даже Photoshop, если вы используете слои с формами]) с тем размером изображения, который вы планируете использовать. Обычно я работаю в Иллюстраторе, поэтому я объясню некоторые способы подготовки файлов в этой программе, но вообще они применимы и для любой другой программы. Вам, возможно, стоит перевести текст в кривые, поскольку шрифт, скорее всего, будет неправильно отображаться, если, конечно, вы не планируете стилизовать их с помощью веб-шрифта, используемого на странице (что возможно!). Не стоит также превращать все объекты в единые формы, особенно если у вас есть обводка, которой необходимо будет управлять на странице, тем более преобразование объектов зачастую не уменьшает размер файла. Любые имена, присвоенные группам или слоям, будут добавлены к SVG как ID элемента. Это довольно удобно для стилизации, но немного увеличит общий размер файла.
Вам, возможно, стоит перевести текст в кривые, поскольку шрифт, скорее всего, будет неправильно отображаться, если, конечно, вы не планируете стилизовать их с помощью веб-шрифта, используемого на странице (что возможно!). Не стоит также превращать все объекты в единые формы, особенно если у вас есть обводка, которой необходимо будет управлять на странице, тем более преобразование объектов зачастую не уменьшает размер файла. Любые имена, присвоенные группам или слоям, будут добавлены к SVG как ID элемента. Это довольно удобно для стилизации, но немного увеличит общий размер файла.
Перед тем как сделать экспорт, необходимо проверить, все ли изображения находятся в целочисленной пиксельной сетке (то есть, например не 23.3px × 86.8px). В противном случае скорее всего изображению не будет хватать чёткости и часть изображения обрежется. В Иллюстраторе это можно сделать следующим образом: Object > Artboards > Fit to Artwork Bounds. Затем жмём save as и выбираем SVG, и оставляем настройки по умолчанию. Здесь можно сделать небольшую оптимизацию, но на самом деле не стоит, так как далее мы будем применять разные улучшающие приёмы, поэтому сейчас мы не будем тратить впустую время на эти настройки.
Здесь можно сделать небольшую оптимизацию, но на самом деле не стоит, так как далее мы будем применять разные улучшающие приёмы, поэтому сейчас мы не будем тратить впустую время на эти настройки.
Приёмы для уменьшения размеров файла.
(Смотрите ресурсы по оптимизации)
Существует множество статей по оптимизации SVG, предлагающих кладезь знаний в этой теме, но я хочу поделиться парой приёмов, которые считаю наиболее эффективными и полезными. Они не требуют много усилий и могут легко вписаться в рабочий процесс.
Чтобы добиться наименьшего размера SVG, логично будет удалить из него всё лишнее. Наиболее известная и полезная программа (по крайней мере я так думаю) для обработки SVG это SVGO. Она удаляет весь не нужный код. Но! Будьте внимательны используя эту программу, если планируете управлять SVG при помощи CSS / JS, так как она может слишком сильно почистить код, что затруднит дальнейшие изменения. Удобство SVGO ещё и в том, что её можно включить в процесс автоматической сборки проекта, но можно также использовать GUI если хочется.
Разбираясь подробнее с правильным удалением всего ненужного, мы можем сделать ещё кое-что в графическом редакторе. Сперва нужно убедиться, что используется настолько мало контуров/форм, насколько это возможно, так же как и точек на этих контурах. Можно объединять и упрощать всё, что поддаётся упрощению, и удалить все ненужные точки. В Иллюстраторе есть плагин VectorScribe с инструментом Smart Remove Brush Tool, который поможет удалить точки и при этом оставить общую форму той же.
Предварительная оптимизация
Smart Remove Brush Tool удалил точки
Дальше будем увеличивать изображение. В Иллюстраторе удобно включить просмотр с пиксельной сеткой View > Pixel Preview и проверить, как располагаются контуры. Чтобы разместить контуры по сетке, потребуется немного времени, но эти усилия окупятся и позволят добиться более чёткого рендеринга (лучше обратить на это внимание заранее).
Точки вне сетки
Выравнивание по сетке
Если есть два и более объекта для выравнивания, то стоит удалить все ненужные перекрытия. Иногда даже если контуры тщательно выровнены, может быть видна тонкая белая линия. Чтобы предотвратить такое, можно немного наложить объекты друг на друга в местах перекрытия. Важно: в SVG
Иногда даже если контуры тщательно выровнены, может быть видна тонкая белая линия. Чтобы предотвратить такое, можно немного наложить объекты друг на друга в местах перекрытия. Важно: в SVG z-index имеет определённый порядок, который зависит от объекта, находящегося снизу, поэтому стоит поместить верхний объект в нижнюю часть файла в коде.
И, наконец, последнее, но немаловажное, то, о чём обычно забывают — это активировать gzip сжатие SVG на вашем сайте в .htaccess файле.
AddType image/svg+xml svg svgz
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "image/svg+xml" \
"text/css" \
"text/html" \
"text/javascript"
... etc
</IfModule>
</IfModule>В качестве примера того, насколько эффективна эта техника, я воспользуюсь оригинальным логотипом Breaking Borders и оптимизирую его таким образом: увеличиваю размер до того, каким он должен быть; приведу в порядок контуры; удалю максимально возможное количество точек; передвину точки на целочисленные пиксели; сдвину все области перекрытий и отправлю это всё в SVGO.
Оригинал: 1,413b
После оптимизации: 409b
В итоге размер файла стал меньше на ~71% (и на ~83% при сжатии)
Дополнение: Rob Sterlini заметил, поскольку «b» повторяется, можно использовать элемент <use>, для повторения, что ещё больше уменьшит размер файла — и был абсолютно прав.
После оптимизации с использованием <use>: 311b
Размер файла стал меньше на ~78%
Если применить эту технику ко всем файлам SVG, это значительно улучшит ваш сайт.
зачем он нужен, как его подключать к HTML и что с ним можно делать. / Skillbox Media
Помимо привычных растровых форматов (JPG, PNG, GIF), в веб-разработке широко применяют векторный — SVG.
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
Их мало. Во-первых, SVG не поддерживается очень старыми браузерами, а во-вторых, не используется для фотографий.
Максим Васянович
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Как работать с форматом SVG: руководство для начинающих веб-разработчиков
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете
В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap.
В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
<img src="circle.svg" alt="a red circle" />
Это привычный для большинства разработчиков способ работы с изображениями. Одно из преимуществ — возможность дополнительно использовать тег <a>. С его помощью к изображению можно добавить гиперссылку.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Ниже пример кода.
.element { background-image: url(/images/image.svg); }
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
<svg>
<circle cx="50" cy="50" r="40"stroke="black"
stroke-width="4"fill="red" />
</svg>
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах <svg> можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
- Радиус круга — r.
- Позицию центра круга по оси x — cx.
- Позицию центра круга по оси y — cy.
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
<svg>
<circle cx="400" cy="300" r="200" stroke="red" fill="transparent" stroke-width="5"/>
</svg>
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
<rect x="100" y="100" stroke="black" fill="transparent" stroke-width="5"/>
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
<line x1="100" x2="500" y1="110" y2="450" stroke="orange" stroke-width="5" />
Прямая линия
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30, 180, 45 180"/>
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
<path d="M 10,10 L 250,250" fill=“transparent" stroke=“black"/>
А это пример нескольких линий, созданных с помощью path:
<path d="M 10,10 L 250,250 30,100 150, 50" fill="transparent" stroke="black"/>
Пути (path) в SVG
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
<path d="M50 50 C 50 50, 150 100, 250 50" stroke="black" fill="transparent"/>
С помощью команды S можно объединять кривые и создавать сложные формы.
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
Кривая линия
Читайте также
Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег <text> Пример ниже.
<text x="10" y="10">This is text.</text>
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
-
font-family. -
font-style. -
font-weight. -
font-variant. -
font-stretch. -
font-size. -
font-size-adjust. -
kerning. -
letter-spacing. -
word-spacing. -
text-decoration.
С помощью тега <tspan> можно выбрать одно или несколько слов в тексте и изменить их свойства.
<text>
This is <tspan font-weight="bold" fill="red">bold and red</tspan>
</text>
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
<text x="350" y="50">This is text</text>
Перевёрнутый текст
С помощью <textPath> можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
<path d="M 40,40 C 200,100 10,100 520,200"
fill="transparent" />
<text>
<textPath xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#my_path">
This Text is Curved
</textPath>
</text>
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Смотрите пример.
<svg>
<text>
This is <tspan font-weight="bold" fill="red">bold and red</tspan>
</text>
<style><![CDATA[
text{
dominant-baseline: hanging; font: 28px Verdana, Helvetica, Arial, sans-serif;
}
]]></style>
</svg>
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
<svg viewBox="0 0 400 400">
<rect x="0" y="0" fill="#56A0D3" />
</svg>
В CSS можно работать с этим классом.
.box { fill: red; }
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Никогда не останавливайтесь:
В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Как вставить svg картинку на свой сайт
Рассмотрим способы вставки SVG изображений: через тег img, инлайново, base64, теги object и embed; а также как вставить SVG картинку через CSS.Вставка SVG в HTML
SVG через тег img
SVG data URI / base64
SVG через тег object
Вставка SVG через CSSSVG через свойство background
Вставка SVG в HTML
SVG через тег img
<img src="myImage.svg" alt="myImage">Inline SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 54 54">
<g>
<path d="M27,8c-9. 374,0-17,7.626-17,17c0,7.112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6
c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.
374,0-17,7.626-17,17c0,7.112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6
c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2. 828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>
828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>SVG data URI / base64
<img src="data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTkuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDU0IDU0IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA1NCA1NDsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHdpZHRoPSI1MTJweCIgaGVpZ2h0PSI1MTJweCI+CjxnPgoJPHBhdGggZD0iTTI3LDhjLTkuMzc0LDAtMTcsNy42MjYtMTcsMTdjMCw3LjExMiw0LjM5MSwxMy40MTIsMTEsMTUuOVY1MGMwLDAuNTUzLDAuNDQ3LDEsMSwxaDF2MmMwLDAuNTUzLDAuNDQ3LDEsMSwxaDYgICBjMC41NTMsMCwxLTAuNDQ3LDEtMXYtMmgxYzAuNTUzLDAsMS0wLjQ0NywxLTF2LTkuMWM2LjYwOS0yLjQ4OCwxMS04Ljc4OCwxMS0xNS45QzQ0LDE1LjYyNiwzNi4zNzQsOCwyNyw4eiBNMzAsNDkgICBjLTAuNTUzLDAtMSwwLjQ0Ny0xLDF2MmgtNHYtMmMwLTAuNTUzLTAuNDQ3LTEtMS0xaC0xdi01aDh3NUgzMHogTTMxLjY4OCwzOS4yNDJDMzEuMjc3LDM5LjM3NywzMSwzOS43NjEsMzEsNDAuMTkyVjQyaC04di0xLjgwOCAgIGMwLTAuNDMyLTAuMjc3LTAuODE1LTAuNjg4LTAuOTVDMTYuMTQ1LDM3LjIxNCwxMiwzMS40OSwxMiwyNWMwLTguMjcxLDYuNzI5LTE1LDE1LTE1czE1LDYuNzI5LDE1LDE1ICAgQzQyLDMxLjQ5LDM3Ljg1NSwzNy4yMTQsMzEuNjg4LDM5LjI0MnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0yNyw2YzAuNTUzLDAsMS0wLjQ0NywxLTFWMWMwLTAuNTUzLTAuNDQ3LTEtMS0xcy0xLDAuNDQ3LTEsMXY0QzI2LDUuNTUzLDI2LjQ0Nyw2LDI3LDZ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNTEsMjRoLTRjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzUxLjU1MywyNCw1MSwyNHoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik03LDI0SDNjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzcuNTUzLDI0LDcsMjR6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNDMuMjY0LDcuMzIybC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzQzLjY1NCw2LjkzMiw0My4yNjQsNy4zMjJ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNMTIuMTUsMzguNDM2bC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzEyLjU0MSwzOC4wNDUsMTIuMTUsMzguNDM2eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTQxLjg1LDM4LjQzNmMtMC4zOTEtMC4zOTEtMS4wMjMtMC4zOTEtMS40MTQsMHMtMC4zOTEsMS4wMjMsMCwxLjQxNGwyLjgyOCwyLjgyOGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2MwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0TDQxLjg1LDM4LjQzNnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0xMi4xNSwxMS41NjRjMC4xOTUsMC4xOTUsMC40NTEsMC4yOTMsMC43MDcsMC4yOTNzMC41MTItMC4wOTgsMC43MDctMC4yOTNjMC4zOTEtMC4zOTEsMC4zOTEtMS4wMjMsMC0xLjQxNGwtMi44MjgtMi44MjggICBjLTAuMzkxLTAuMzkxLTEuMDIzLTAuMzkxLTEuNDE0LDBzLTAuMzkxLDEuMDIzLDAsMS40MTRMMTIuMTUsMTEuNTY0eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTI3LDEzYy02LjYxNywwLTEyLDUuMzgzLTEyLDEyYzAsMC41NTMsMC40NDcsMSwxLDFzMS0wLjQ0NywxLTFjMC01LjUxNCw0LjQ4Ni0xMCwxMC0xMGMwLjU1MywwLDEtMC40NDcsMS0xICAgUzI3LjU1MywxMywyNywxM3oiIGZpbGw9IiMwMDAwMDAiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K" />Закодированное SVG изображение будет начинаться с:
data: image/svg+xml; utf8; base64,SVG через тег object
<object type="image/svg+xml" data="myImage. svg"></object>
svg"></object>SVG через тег embed
<embed src="myImage.svg"></embed>Вставка SVG в CSS через свойство background
SVG через свойство background
.svg-background {
width: 80px;
height: 80px;
background: url('idea.svg') no-repeat center;
}Inline SVG CSS background
.svg-inline-css {
background: url("data: image/svg+xml, %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 54 54'%3E%3Cg%3E%3Cpath d='M27,8c-9.374,0-17,7.626-17,17c0,7.112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6 c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49 c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808 c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8. 271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12.
271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12. 15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}
15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}Свойство background будет начинаться с
data: image/svg+xml, %3CsvgSVG data URI / base64
.svg-base64-CSS {
background-image: url("data:image/svg+xml; utf8; base64, PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTkuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDU0IDU0IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA1NCA1NDsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHdpZHRoPSI1MTJweCIgaGVpZ2h0PSI1MTJweCI+CjxnPgoJPHBhdGggZD0iTTI3LDhjLTkuMzc0LDAtMTcsNy42MjYtMTcsMTdjMCw3LjExMiw0LjM5MSwxMy40MTIsMTEsMTUuOVY1MGMwLDAuNTUzLDAuNDQ3LDEsMSwxaDF2MmMwLDAuNTUzLDAuNDQ3LDEsMSwxaDYgICBjMC41NTMsMCwxLTAuNDQ3LDEtMXYtMmgxYzAuNTUzLDAsMS0wLjQ0NywxLTF2LTkuMWM2LjYwOS0yLjQ4OCwxMS04Ljc4OCwxMS0xNS45QzQ0LDE1LjYyNiwzNi4zNzQsOCwyNyw4eiBNMzAsNDkgICBjLTAuNTUzLDAtMSwwLjQ0Ny0xLDF2MmgtNHYtMmMwLTAuNTUzLTAuNDQ3LTEtMS0xaC0xdi01aDh3NUgzMHogTTMxLjY4OCwzOS4yNDJDMzEuMjc3LDM5LjM3NywzMSwzOS43NjEsMzEsNDAuMTkyVjQyaC04di0xLjgwOCAgIGMwLTAuNDMyLTAuMjc3LTAuODE1LTAuNjg4LTAuOTVDMTYuMTQ1LDM3LjIxNCwxMiwzMS40OSwxMiwyNWMwLTguMjcxLDYuNzI5LTE1LDE1LTE1czE1LDYuNzI5LDE1LDE1ICAgQzQyLDMxLjQ5LDM3Ljg1NSwzNy4yMTQsMzEuNjg4LDM5LjI0MnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0yNyw2YzAuNTUzLDAsMS0wLjQ0NywxLTFWMWMwLTAuNTUzLTAuNDQ3LTEtMS0xcy0xLDAuNDQ3LTEsMXY0QzI2LDUuNTUzLDI2LjQ0Nyw2LDI3LDZ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNTEsMjRoLTRjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzUxLjU1MywyNCw1MSwyNHoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik03LDI0SDNjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzcuNTUzLDI0LDcsMjR6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNDMuMjY0LDcuMzIybC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzQzLjY1NCw2LjkzMiw0My4yNjQsNy4zMjJ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNMTIuMTUsMzguNDM2bC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzEyLjU0MSwzOC4wNDUsMTIuMTUsMzguNDM2eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTQxLjg1LDM4LjQzNmMtMC4zOTEtMC4zOTEtMS4wMjMtMC4zOTEtMS40MTQsMHMtMC4zOTEsMS4wMjMsMCwxLjQxNGwyLjgyOCwyLjgyOGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2MwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0TDQxLjg1LDM4LjQzNnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0xMi4xNSwxMS41NjRjMC4xOTUsMC4xOTUsMC40NTEsMC4yOTMsMC43MDcsMC4yOTNzMC41MTItMC4wOTgsMC43MDctMC4yOTNjMC4zOTEtMC4zOTEsMC4zOTEtMS4wMjMsMC0xLjQxNGwtMi44MjgtMi44MjggICBjLTAuMzkxLTAuMzkxLTEuMDIzLTAuMzkxLTEuNDE0LDBzLTAuMzkxLDEuMDIzLDAsMS40MTRMMTIuMTUsMTEuNTY0eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTI3LDEzYy02LjYxNywwLTEyLDUuMzgzLTEyLDEyYzAsMC41NTMsMC40NDcsMSwxLDFzMS0wLjQ0NywxLTFjMC01LjUxNCw0LjQ4Ni0xMCwxMC0xMGMwLjU1MywwLDEtMC40NDcsMS0xICAgUzI3LjU1MywxMywyNywxM3oiIGZpbGw9IiMwMDAwMDAiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K");
width: 80px; height: 80px; background-size: 80px;
}Будет начинаться с
data: image/svg+xml; utf8; base64,Полезные ссылки
- Как изменить цвет svg
- Анимация svg
- Полезный сервис для кодирования svg
Грабли на чистом SVG • Про CSS
В очередной раз встретившись с теми же граблями, я всё-таки решила описать суть проблемы и пути её решения. Речь пойдет о том, как заставить старые браузеры понимать и отображать SVG-элементы — хотя бы пустой блок заданных размеров.
Речь пойдет о том, как заставить старые браузеры понимать и отображать SVG-элементы — хотя бы пустой блок заданных размеров.
Предположим, вам понадобились SVG-иконки. Вы планируете перекрашивать их по наведению или взаимодействовать с ними как-то ещё, поэтому в качестве способа вставки выбираете не background-image, а use.
Подразумевается, что вы подготовили библиотеку иконок и вставили её на страницу.
Для примера возьму такой символ:
<symbol viewBox="0 0 100 100">
<path d="M100 34.976c0 8.434-3.635 16.019-9.423 21.274h0.048l-31.25 31.25c-3.125 3.125-6.25 6.25-9.375 6.25s-6.25-3.125-9.375-6.25l-31.202-31.25c-5.788-5.255-9.423-12.84-9.423-21.274 0-15.865 12.861-28.726 28.726-28.726 8.434 0 16.019 3.635 21.274 9.423 5.255-5.788 12.84-9.423 21.274-9.423 15.865 0 28.726 12.861 28.726 28.726z" fill="crimson"/>
</symbol>Теперь иконку надо вставить в нужное место. Первым делом пишем такое:
<svg>
<use xlink:href="#s-heart"/>
</svg>Да, я знаю, что в теге нужно указывать пространство имен, чтобы все браузеры правильно понимали тег. Но до сих пор я не сталкивалась с проблемами в отображении такой конструкции, и мне всегда было интересно: а если его не указывать — что и где поломается? Всегда ли мы должны дописывать такой длинный хвост к такому короткому тегу?
Но до сих пор я не сталкивалась с проблемами в отображении такой конструкции, и мне всегда было интересно: а если его не указывать — что и где поломается? Всегда ли мы должны дописывать такой длинный хвост к такому короткому тегу?
viewBox уже задан в символе, поэтому его не нужно указывать в svg при вставке на страницу, потребуется задать только размеры иконки.
Задаем размеры:
SVG {
width: 100px;
height: 100px;
}Конструкция работает во всех браузерах, которые поддерживают SVG.
Теперь нужно позаботиться о старых браузерах и добавить иконке фоновый PNG. Пишем что-нибудь типа:
SVG {
width: 100px;
height: 100px;
background: url(heart.png);
}Обычно фоновая картинка задается только для старых браузеров, например по классу .lt-ie9 SVG, но здесь я опустила этот момент для простоты.
Что получилось:
Ссылка на случай, если вы смотрите в IE8, и фрейм не отобразился: codepen. io/yoksel/pen/KnALd
io/yoksel/pen/KnALd
Проверяем в 8-м IE и видим, что ничего не работает, причем сразу по нескольким причинам:
- SVG-элемент не существует с точки зрения IE8. Чтобы браузер начал догадываться о его существовании, нужно в тег
svgдобавить пространство имен, к которому он принадлежит:xmlns="http://www.w3.org/2000/svg". - IE8 не понимает обращение к SVG-элементу по тегу — только по классу.
- SVG-элементу обязательно нужно добавить
display: blockилиdisplay: inline-block.
Исправляем код и получаем вот такое:
<svg xmlns="http://www.w3.org/2000/svg">
<use xlink:href="#s-heart"/>
</svg>
.svg-icon {
display: inline-block;
width: 100px;
height: 100px;
background: url(heart.png);
}Результат:
Ссылка: codepen.io/yoksel/full/kABcb
SVG-элемент появился в IE8, только вместо векторного содержимого в нем будет фоновая картинка.
Конечно можно не заморачиваться, обернуть SVG в тег span, например, и задавать фон и размеры ему, но зачем, если можно обойтись без дополнительной разметки?
Вроде бы мы получили в IE8 SVG с фоллбеком, и все работает как надо, но проблемы на этом не заканчиваются. Если на странице есть HTML5-теги, верстка может разъехаться, если у элементов внутри SVG нет закрывающих парных тегов.
Пример такой разметки:
Ссылка: codepen.io/yoksel/pen/irvFb/
Вот так это демо будет выглядет в 8-м IE:
Html5shiv.js не может корректно отработать, из-за чего HTML5-теги не могут стать блочными.
Решений тут два:
- Добавить в свой CSS явное указание
display: blockдля HTML5-тегов. - Закрывать все SVG-теги при вставке на страницу:
Например, есть символ, содержащий path:
<symbol viewBox="0 0 100 100">
<path d="M100 34.976c0 ... 28.726 28.726z"/>
</symbol>Добавляем закрывающий тег:
<symbol viewBox="0 0 100 100">
<path d="M100 34. 976c0 ... 28.726 28.726z"></path>
</symbol>
976c0 ... 28.726 28.726z"></path>
</symbol>Аналогично надо сделать и для всех тегов use:
<svg xmlns="http://www.w3.org/2000/svg">
<use xlink:href="#s-heart"></use>
</svg>Исправленная разметка будет корректно работать во всех браузерах.
Надеюсь, эта статья сэкономит кому-то время в будущем, потому что известные грабли можно обойти не наступая. Да пребудет с вами сила SVG!
Масштабирование фона SVG — CSS: каскадные таблицы стилей
Учитывая гибкость изображений SVG, при использовании их в качестве фоновых изображений со свойством background-image следует помнить о многом, и даже о многом, о чем следует помнить, когда также масштабируя их, используя свойство background-size . В этой статье описывается, как выполняется масштабирование изображений SVG при использовании этих свойств.
По большей части алгоритм можно описать этими четырьмя правилами. Есть некоторые крайние случаи, на которые не распространяются эти правила, но они охватывают большинство случаев.
Есть некоторые крайние случаи, на которые не распространяются эти правила, но они охватывают большинство случаев.
- Если
background-sizeзадает фиксированное измерение (то есть проценты и относительные единицы фиксируются их контекстом), это измерение выигрывает. - Если изображение имеет внутреннее соотношение (то есть его отношение ширины к высоте является постоянным, например 16: 9, 4: 3, 2,39: 1, 1: 1 и т. Д.), Визуализированный размер сохраняет это соотношение.
- Если изображение указывает размер, и размер не изменяется ограничением или обложкой, этот указанный размер выигрывает.
- Если ни один из вышеперечисленных случаев не соблюден, изображение визуализируется с тем же размером, что и фоновая область.
Стоит отметить, что алгоритм изменения размера учитывает только размеры и пропорции изображения или их отсутствие. Изображение SVG с фиксированными размерами будет обрабатываться как растровое изображение того же размера.
Примечание: Если вы пытаетесь растянуть SVG до другого соотношения сторон с помощью CSS — например, чтобы растянуть его по фону страницы — убедитесь, что ваш SVG включает preserveAspectRatio = "none" .Узнайте больше о preserveAspectRatio .
Прежде чем погрузиться в результаты использования различных типов исходных изображений и посмотреть, как они выглядят при использовании с background-size , было бы полезно взглянуть на несколько примеров исходных изображений, которые имеют разные размеры и настройки размера.
В каждом случае мы показываем, как выглядит исходное изображение, отрендеренное в блоке 150×150, и предоставляем ссылку на источник SVG.
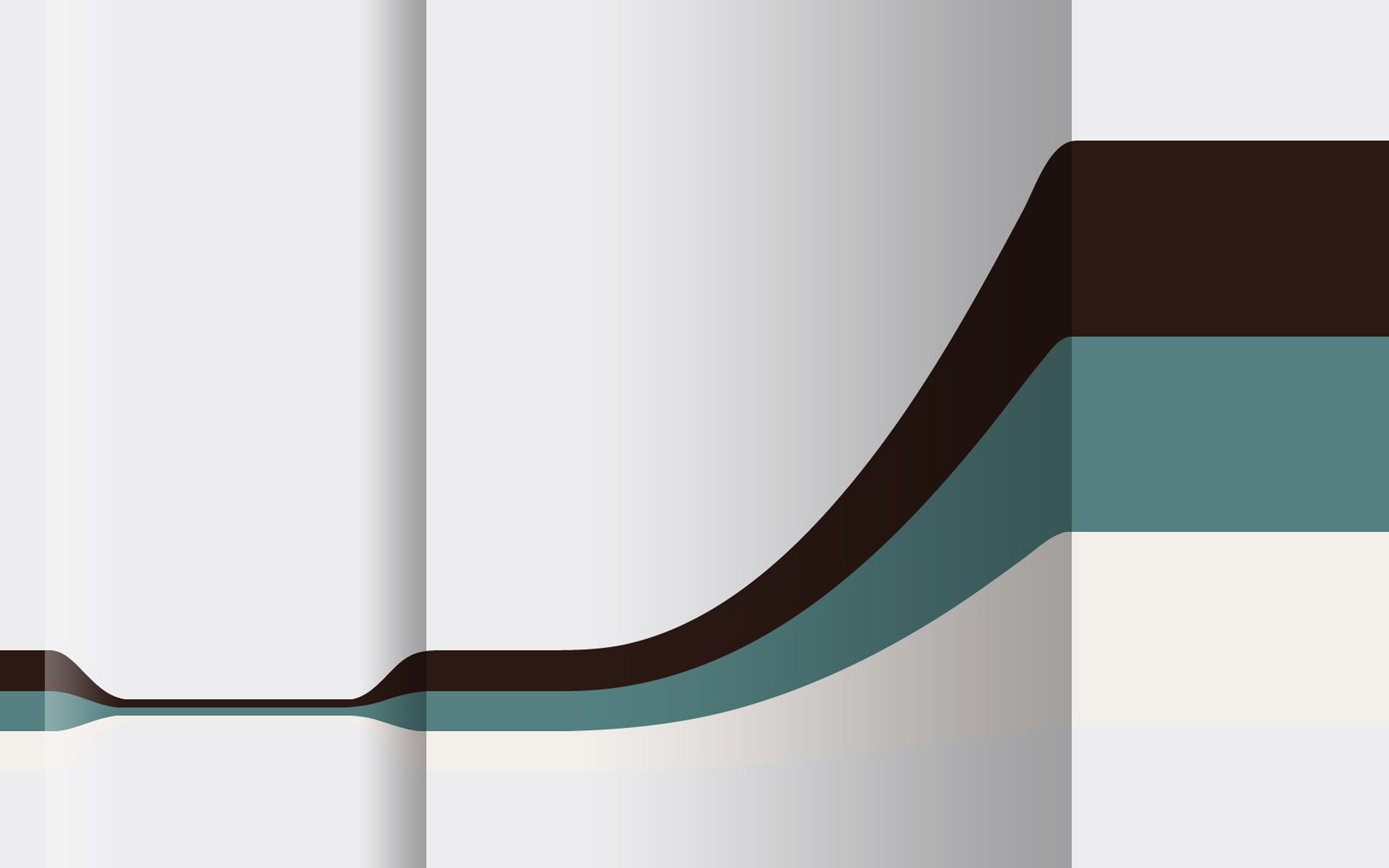
Безразмерное и безразмерное
Это изображение является безразмерным и непропорциональным.Его не волнует, какой у него размер, и его не заботит сохранение определенного соотношения сторон. Из этого получится хороший градиентный фон рабочего стола, который будет работать независимо от размера вашего экрана и его соотношения сторон.
Источник SVG
Одно указанное измерение, непропорционально
Это изображение имеет ширину 100 пикселей, но не имеет высоты или внутреннего соотношения. Это, по сути, тонкая полоска обоев, которую можно растянуть на всю высоту блока.
Источник SVG
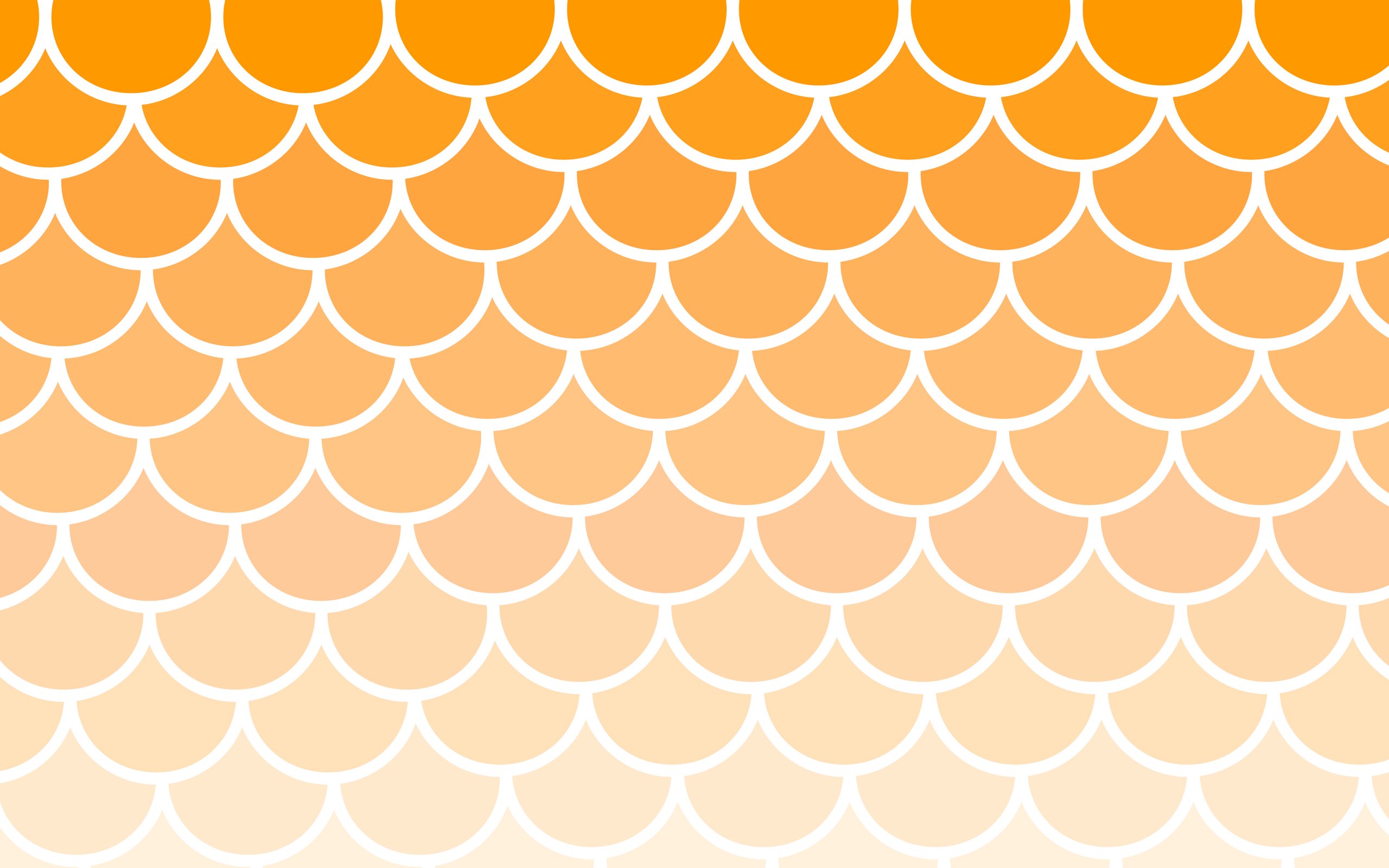
Одно указанное измерение с внутренним соотношением
Это изображение определяет высоту 100 пикселей, но не ширину. Он также определяет внутреннее соотношение сторон 3: 4. Это гарантирует, что его отношение ширины к высоте всегда равно 3: 4, если только оно не масштабируется намеренно до непропорционального размера (то есть путем явного указания ширины и высоты, которые не соответствуют этому соотношению).
Это очень похоже на указание определенной ширины и высоты, поскольку, если у вас есть одно измерение и соотношение, подразумевается другое измерение, но это по-прежнему полезный пример.
Источник SVG
Без ширины или высоты с внутренним соотношением
Это изображение не указывает ни ширину, ни высоту; вместо этого он определяет внутреннее соотношение 1: 1. Думайте об этом как о значке программы. Он всегда квадратный и может использоваться любого размера, например 32×32, 128×128 или 512×512.
Думайте об этом как о значке программы. Он всегда квадратный и может использоваться любого размера, например 32×32, 128×128 или 512×512.
Исходный код SVG
Теперь давайте посмотрим на несколько примеров того, что происходит, когда мы применяем различное масштабирование к этим изображениям. В каждом из приведенных ниже примеров окружающие прямоугольники имеют ширину 300 пикселей и высоту 200 пикселей.Кроме того, для фонов background-repeat установлено на no-repeat для ясности.
Примечание: На скриншотах ниже показан ожидаемый рендеринг . В настоящее время не все браузеры правильно их отображают.
Указание фиксированной длины для обоих измерений
Если вы используете background-size для указания фиксированной длины для обоих измерений, эти длины всегда используются в соответствии с правилом 1 выше. Другими словами, изображение всегда будет растягиваться до указанных вами размеров, независимо от того, указаны ли в исходном изображении его размеры и / или соотношение сторон.
Источник: без размеров или внутреннего соотношения
С учетом этого CSS:
фон: url (no-sizes-or-ratio.svg);
размер фона: 125 пикселей 175 пикселей;
Результат рендеринга будет выглядеть так:
Источник: одно указанное измерение, без внутреннего соотношения
С учетом этого CSS:
фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: 250 пикселей 150 пикселей;
Результат рендеринга будет выглядеть так:
Источник: один указанный размер с внутренним соотношением
С учетом этого CSS:
фон: url (100px-height-3x4-ratio.svg);
размер фона: 275 пикселей 125 пикселей;
Результат рендеринга будет выглядеть так:
Источник: не указана ширина или высота с внутренним соотношением
С учетом этого CSS:
фон: url (no-sizes-1x1-ratio.svg);
размер фона: 250 пикселей 100 пикселей;
Результат рендеринга будет выглядеть так:
Использование contain или cover
Указание cover для background-size делает изображение как можно меньше, но при этом покрывает всю область фона. С другой стороны,
С другой стороны, содержат , что делает изображение максимально большим, не ограничиваясь областью фона.
Для изображения с внутренним соотношением ровно один размер соответствует обложке. / только критерии соответствия. Но если внутреннее соотношение не указано, покрытие / подгонка недостаточно, поэтому ограничения большие / малые выбирают результирующий размер.
Источник: без размеров или внутреннего соотношения
Если изображение не определяет ни размеры, ни внутреннее соотношение, не применяется ни правило 2, ни правило 3, поэтому правило 4 вступает в силу: фоновое изображение визуализируется, покрывая всю область фона.Это удовлетворяет наибольшему или наименьшему ограничению.
фон: url (no-sizes-or-ratio.svg);
размер фона: содержать;
Результат рендеринга выглядит так:
Источник: одно указанное измерение, без внутреннего соотношения
Аналогично, если для изображения задано одно измерение, но нет внутреннего соотношения, применяется правило 4, и изображение масштабируется, чтобы покрыть всю область фона.
background: url (100px-wide-no-height-or-ratio.svg);
размер фона: содержать;
Результат рендеринга выглядит так:
Источник: один указанный размер с внутренним соотношением
Все меняется, когда вы указываете внутреннее соотношение. В этом случае правило 1 не актуально, поэтому применяется правило 2: мы стараемся сохранить любое внутреннее соотношение (при соблюдении содержится или покрытие ). Например, сохранение внутреннего соотношения сторон 3: 4 для блока 300×200 с содержит означает рисование фона 150×200.
содержать футляр
фон: url (100px-height-3x4-ratio.svg);
размер фона: содержать;
Результат рендеринга выглядит так:
Обратите внимание на то, как рендерится все изображение, как можно лучше вписываясь в рамку, не обрезая ее.
чехол
фон: url (100px-height-3x4-ratio.svg);
размер фона: обложка;
Результат рендеринга выглядит так:
Здесь соотношение 3: 4 сохраняется, при этом изображение растягивается до заполнения всего поля. Это приводит к обрезанию нижней части изображения.
Это приводит к обрезанию нижней части изображения.
Источник: Нет размеров с внутренним соотношением
При использовании изображения без внутренних размеров, но с внутренним соотношением, все работает аналогично.
содержать футляр
фон: url (no-sizes-1x1-ratio.svg);
размер фона: содержать;
Результат рендеринга выглядит так:
Обратите внимание, что размер изображения соответствует наименьшему размеру при сохранении соотношения сторон 1: 1.
чехол
фон: url (no-sizes-1x1-ratio.svg);
размер фона: обложка;
Результат рендеринга выглядит так:
Здесь изображение имеет размер так, чтобы заполнять наибольшее измерение. Соотношение сторон 1: 1 было сохранено, хотя с этим исходным изображением это может быть трудно увидеть.
Автоматическое изменение размера с использованием «авто» для обоих измерений
Если для background-size установлено значение auto или auto auto , правило 2 гласит, что визуализация должна сохранять любое внутреннее соотношение, которое предоставляется.
Источник: без размеров или внутреннего соотношения
Если исходное изображение не задано собственными пропорциями или размерами, вступает в силу правило 4, и изображение визуализируется для заполнения области фона.
фон: url (no-sizes-or-ratio.svg);
размер фона: авто авто;
Результат рендеринга выглядит так:
Источник: Одно измерение, без внутреннего соотношения
Если внутреннее соотношение не указано, но указано хотя бы одно измерение, вступает в силу правило 3, и мы визуализируем изображение, подчиняющееся этим размерам.
фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: авто авто;
Результат рендеринга выглядит так:
Обратите внимание, что ширина, которая указана в исходном SVG на уровне 100 пикселей, соблюдается, в то время как высота заполняет область фона, поскольку она не указана (явно или внутренним соотношением).
Источник: Одно измерение и внутреннее соотношение
Если у нас есть внутреннее соотношение с фиксированным размером, это фиксирует оба измерения на месте. Как уже упоминалось, знание одного измерения и отношения равносильно точному указанию обоих измерений.
Как уже упоминалось, знание одного измерения и отношения равносильно точному указанию обоих измерений.
фон: url (100px-height-3x4-ratio.svg);
размер фона: авто авто;
Результат рендеринга выглядит так:
Так как это изображение имеет явную высоту 100 пикселей, соотношение 3: 4 явно устанавливает его ширину на уровне 75 пикселей, так что именно так оно отображается в случае auto .
Источник: Нет фиксированных размеров с внутренним соотношением
Если задано внутреннее соотношение, но нет размеров, применяется правило 4, за исключением того, что также применяется правило 2.Таким образом, изображение отображается так же, как для случая , содержит .
фон: url (no-sizes-1x1-ratio.svg);
размер фона: авто авто;
Результат рендеринга выглядит так:
Использование «авто» и одной определенной длины
При правиле 1 всегда используются указанные размеры, поэтому нам нужно использовать наши правила только для определения второго измерения.
Источник: без размеров или внутреннего соотношения
Если изображение не имеет размеров или внутреннего соотношения, применяется правило 4, и мы используем размер области фона для определения значения для размера auto .
фон: url (no-sizes-or-ratio.svg);
размер фона: авто 150 пикселей;
Здесь ширина определяется с использованием ширины области фона в соответствии с правилом 4, а высота равна 140 пикселям, указанным в CSS.
Источник: одно указанное измерение без внутреннего соотношения
Если изображение имеет одно указанное измерение, но не имеет внутреннего соотношения, это указанное измерение используется в соответствии с правилом 3, если для этого размера установлено значение авто в CSS.
фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: 200 пикселей автоматически;
Здесь 200 пикселей, указанные в CSS, переопределяют ширину 100 пикселей, указанную в SVG, по правилу 1. Поскольку не предусмотрено внутреннее соотношение или высота,
Поскольку не предусмотрено внутреннее соотношение или высота, auto выбирает высоту области фона в качестве высоты визуализированного изображения.
фон: url (100px-wide-no-height-or-ratio.svg);
размер фона: авто 125 пикселей;
В этом случае ширина указана как auto в CSS, поэтому в соответствии с правилом 3 выбирается ширина 100 пикселей, указанная в SVG.Высота в CSS установлена на 125 пикселей, поэтому она выбирается в соответствии с правилом 1.
Источник: один указанный размер с внутренним соотношением
Когда размер указан, правило 1 применяет это измерение из SVG к визуализированному фону, если это специально не переопределено CSS. Когда также указывается внутреннее соотношение, оно используется для определения другого измерения.
фон: url (100px-height-3x4-ratio.svg);
размер фона: 150 пикселей автоматически;
В этом случае мы используем ширину изображения, указанную в CSS, равную 150 пикселей, поэтому применяется правило 1. Затем внутреннее соотношение сторон 3: 4 определяет высоту корпуса
Затем внутреннее соотношение сторон 3: 4 определяет высоту корпуса auto .
Источник: Размеры с внутренним соотношением не указаны
Если в SVG не указаны размеры, применяется размер, указанный в CSS, а затем внутреннее соотношение используется для выбора другого измерения в соответствии с правилом 2.
фон: url (no-sizes-1x1-ratio.svg);
размер фона: 150 пикселей автоматически;
Ширина устанавливается CSS равной 150 пикселей.Значение auto для высоты вычисляется с использованием этой ширины и соотношения сторон 1: 1, равного 150 пикселей, в результате получается изображение выше.
Как установить цвет фона SVG?
Есть два типа изображений, которые можно использовать в качестве фона, и в обоих случаях вы можете изменить цвет фона изображения.
- Растр: Изображения, в которых каждый пиксель представляет отдельный цвет внутри изображения. Поэтому, когда мы увеличиваем масштаб, пиксели начинают увеличиваться, и, следовательно, после определенного момента изображение начинает размываться.

- Вектор: Это изображения, в которых была сохранена информация о чертеже. Поэтому, когда они увеличиваются, изображение перерисовывается в соответствии с размером этой страницы. Следовательно, они не пикселизируются, и мы получаем четкие и резкие изображения. Поскольку эти изображения масштабируемы, они известны как SVG (масштабируемая векторная графика).
SVG обозначает Масштабируемая векторная графика . Фон SVG используется для рисования любых форм, задав любой цвет, который вы хотите, с помощью свойства set.Приведенные ниже примеры более конкретно иллюстрируют концепцию SVG set background-color. SVG позволяет изменять размер фона CSS, положение и гораздо более сложные свойства.
Пример: Атрибуты cx и cy определяют координаты x и y центра окружности. Если cx и cy опущены, тогда центр круга устанавливается в (0, 0). Атрибут r определяет радиус круга. Установить цвет фона для этого SVG можно двумя способами.
> svg Задать цвет фона тела SVG можно двумя способами:
|



 Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
 bear-image {
ясно: правильно;
float: right;
ширина: 40%;
}
bear-image {
ясно: правильно;
float: right;
ширина: 40%;
}  Ресурсы ниже.
Ресурсы ниже.