— SVG | MDN
Элемент <pattern> определяет графический объект, который может быть перерисован с повторяющимися координатами x и y («мозаичным»), чтобы покрыть область.
На ссылку
<pattern> ссылаются атрибуты fill и / или stroke на других графических элементах , чтобы заполнить или обвести эти элементы указанным шаблоном.
<svg viewBox="0 0 230 100" xmlns="http://www.w3.org/2000/svg">
<defs>
<pattern viewBox="0,0,10,10">
<polygon points="0,0 2,5 0,10 5,8 10,10 8,5 10,0 5,2"/>
</pattern>
</defs>
<circle cx="50" cy="50" r="50" fill="url(#star)"/>
<circle cx="180" cy="50" r="40" fill="none" stroke-width="20" stroke="url(#star)"/>
</svg>height (en-US)- Этот атрибут определяет высоту плитки шаблона.
Value type0; Animatable: yes href (en-US)- Этот атрибут по умолчанию ссылается на пример шаблона для
<pattern>
Value type: <URL>; Default value: none; Animatable: yes patternContentUnits- Этот атрибут определяет систему координат содержимого
<pattern>.
Value type:userSpaceOnUse|objectBoundingBox; Default value:userSpaceOnUse; Animatable: yesСноска: Этот атрибут не действует, если в элементе
<pattern>указан атрибутviewBox. patternTransform (en-US)- Этот атрибут содержит определение необязательного дополнительного преобразования из системы координат шаблона в целевую систему координат.
Value type: <transform-list>; Default value: none; Animatable: yes patternUnits (en-US)x,y,widthиheight.
Value type:userSpaceOnUse|objectBoundingBox; Default value:objectBoundingBox; Animatable: yespreserveAspectRatio (en-US)- Этот атрибут определяет, как фрагмент svg должен быть деформирован, если он встроен в контейнер с другим соотношением сторон.

Value type: (none|xMinYMinxMidYMin|xMaxYMin|xMinYMid|xMidYMid|xMaxYMid|xMinYMax|xMidYMax|xMaxYMax) (meet|slice)? ; Default value:xMidYMid meet; Animatable: yes viewBox- Этот атрибут определяет границы области просмотра SVG для фрагмента шаблона.
Value type: <list-of-numbers> ; Default value: none; Animatable: yes width- Этот атрибут определяет ширину плитки шаблона.Value type: <length>|<percentage> ; Default value:
0; Animatable: yes x- Этот атрибут определяет смещение координаты x мозаичного изображения.

Value type: <length>|<percentage> ; Default value:0; Animatable: yes xlink:href (en-US)Устарело SVG 2- Этот атрибут ссылается на пример шаблона, предоставляющего значения по умолчанию для атрибутов
Value type: <URL>; Default value: none; Animatable: yesСноска: Для браузеров, реализующих
href, если заданы какhref, так иxlink:href,xlink:hrefбудет игнорироваться, используя толькоhref. y- Этот атрибут определяет смещение координат y мозаичного элемента.
Value type: <length>|<percentage> ; Default value:0; Animatable: yes
Глобальные атрибуты
- Core Attributes
- Most notably:
id,tabindex (en-US) - Styling Attributes
class,style (en-US)- Conditional Processing Attributes
- Most notably:
requiredExtensions,systemLanguage (en-US) - Presentation Attributes
- Most notably:
clip-path (en-US),clip-rule (en-US),color (en-US),color-interpolation (en-US),color-rendering (en-US),cursor (en-US),display (en-US),fill,fill-opacity,filter (en-US),mask (en-US),opacity (en-US),pointer-events (en-US),shape-rendering,stroke,stroke-dasharray (en-US),stroke-dashoffset,stroke-linecap,stroke-linejoin (en-US),stroke-miterlimit (en-US),stroke-opacity (en-US),stroke-width,transform,vector-effect (en-US),visibility (en-US) - XLink Attributes
- Most notably:
xlink:title (en-US)
| Категории | Контейнеры |
|---|---|
| Разрешённый контент | Любое количество следующих элементов, в любом порядке: Элементы анимации Элементы описания Фигуры Структурные элементы Градиенты <a>, <altGlyphDef> (en-US), <clipPath> (en-US), <color-profile>, <cursor> (en-US), <filter> (en-US), <font> (en-US), <font-face> (en-US), <foreignObject>, <image>, <marker> (en-US), <mask> (en-US), <pattern>, <script> (en-US), <style> (en-US), <switch> (en-US), <text>, <view> (en-US) |
BCD tables only load in the browser
Шаблоны — SVG | MDN
Patterns, по моему мнению, одни из самых запутанных типов заполнения (fill types) в SVG. Несмотря на это ,они являются очень мощным инструментом, так что о них определённо стоит поговорить и понять хотя бы основные части. Как и градиенты, элементы
Несмотря на это ,они являются очень мощным инструментом, так что о них определённо стоит поговорить и понять хотя бы основные части. Как и градиенты, элементы <pattern> должны быть помещены в секцию <defs> в вашем SVG-файле.
<svg xmlns="http://www.w3.org/2000/svg"> <defs> <linearGradient> <stop offset="5%" stop-color="white"/> <stop offset="95%" stop-color="blue"/> </linearGradient> <linearGradient x1="0" x2="0" y1="0" y2="1"> <stop offset="5%" stop-color="red"/> <stop offset="95%" stop-color="orange"/> </linearGradient> <pattern x="0" y="0"> <rect x="0" y="0" fill="skyblue"/> <rect x="0" y="0" fill="url(#Gradient2)"/> <circle cx="25" cy="25" r="20" fill="url(#Gradient1)" fill-opacity="0.5"/> </pattern> </defs> <rect fill="url(#Pattern)" stroke="black"/> </svg>
| Screenshot | Live sample |
|---|---|
Внутри элемента <pattern> вы можете использовать любые другие основные фигуры, которые использовались ранее.
Сбивающая с толку вещь — это определение единиц измерения и размера. В примере выше мы определили ширину и высоту соответствующими атрибутами внутри паттерна, что бы указать как далеко паттерн будет «продолжаться», прежде чем начать повторяться. Также доступны
Как и с gradientUnits атрибутом, использованном ранее, у паттерна также есть атрибут patternUnits . Он определяет единицы измерения, которые принимают атрибуты. По дефолту используется значение «objectBoundingBox«, (как и в предыдущем разделе). Так что значения от 0 до 1 будут масштабированы в зависимости от размеров объекта, к которому вы применяете паттерн. Поскольку в данном случае мы хотим, чтобы шаблон повторялся 4 раза по горизонтали и вертикали, ширину и высоту мы установили в значение 0.25. Что означает 0.25 от размера целевого объекта
По дефолту используется значение «objectBoundingBox«, (как и в предыдущем разделе). Так что значения от 0 до 1 будут масштабированы в зависимости от размеров объекта, к которому вы применяете паттерн. Поскольку в данном случае мы хотим, чтобы шаблон повторялся 4 раза по горизонтали и вертикали, ширину и высоту мы установили в значение 0.25. Что означает 0.25 от размера целевого объекта
В отличие от градиентов, у паттернов есть 2ой атрибут — patternContentUnits, который описывает единицы измерения, используемые в базовых фигурах внутри элемента pattern. Дефолтное значение для этого атрибута — userSpaceOnUse, противоположность атрибуту patternUnits. Это означает, что если вы не укажете один или оба этих атрибута (patternContentUnits и/или patternUnits), фигуры, которые вы будете рисовать внутри блока <pattern>, будут отрисованы в другой системе координат (отличной от той, которую использует паттерн). Это может немного запутывать, если вы пишете код вручную.
Это может немного запутывать, если вы пишете код вручную.
Чтобы сделать эту работу в приведённом выше примере, нам пришлось рассмотреть размер нашей коробки (200 пикселей) и тот факт, что мы хотели, чтобы рисунок повторялся 4 раза по горизонтали и по вертикали. Это означает, что каждый блок шаблонов был квадратом 50 × 50. Затем два прямоугольника и круг внутри рисунка были рассчитаны на размер в коробке 50×50.
Все, что мы нарисовали вне этой коробки, не было бы показано. Шаблон также должен был быть смещён на 10 пикселей, чтобы он начинался в верхнем левом углу нашего окна, поэтому атрибуты x и y шаблона должны были быть скорректированы до 10/200 = 0,05.
Здесь предостережение заключается в том, что если объект изменяет размер, сам шаблон будет масштабироваться, чтобы соответствовать ему, но объекты внутри не будут. Таким образом, хотя у нас все ещё будет 4 повторяющихся блока внутри шаблона, объекты, составляющие этот шаблон, будут оставаться одного и того же размера, и вы окажетесь в больших областях между ними.
Изменяя атрибут patternContentUnits , мы можем поместить все элементы в одну единую систему:
<pattern patternContentUnits="objectBoundingBox">
<rect x="0" y="0" fill="skyblue"/>
<rect x="0" y="0" fill="url(#Gradient2)"/>
<circle cx=".125" cy=".125" r=".1" fill="url(#Gradient1)" fill-opacity="0.5"/>
</pattern>
Теперь, поскольку содержимое шаблона находится в той же единичной системе, что и шаблон, нам не нужно смещать поле так, чтобы шаблон начинался в правильном месте, и если размер объекта был изменён на более крупный, шаблон автоматически масштабируется так, чтобы в нем было одинаковое количество объектов, повторяющихся внутри него. Это контрастирует с системой userSpaceOnUse, где, если объект изменяет размер, шаблон останется прежним и просто повторится больше раз, чтобы заполнить поле.
Как ни удивительно, но в кругах Gecko, похоже, есть проблемы с рисованием, если их радиус установлен на что-то меньшее 0. 075 (хотя их нужно масштабировать, чтобы иметь гораздо больший радиус, чем этот. Это может быть ошибкой только в шаблоне , Или вообще не ошибка, я не уверен).
075 (хотя их нужно масштабировать, чтобы иметь гораздо больший радиус, чем этот. Это может быть ошибкой только в шаблоне , Или вообще не ошибка, я не уверен).
Чтобы обойти это, вероятно, лучше всего избегать рисования блоков «objectBoundingBox», если вам это не нужно.
Ни одно из этих применений не является тем, о чем обычно думают, когда вы думаете о шаблоне. Шаблоны обычно имеют заданный размер и повторяются независимо от формы объекта. Чтобы создать что-то подобное — шаблон и его содержимое должны быть нарисованы в текущем userSpace, чтобы они не меняли форму, если объект:
<pattern x="10" y="10" patternUnits="userSpaceOnUse">
<rect x="0" y="0" fill="skyblue"/>
<rect x="0" y="0" fill="url(#Gradient2)"/>
<circle cx="25" cy="25" r="20" fill="url(#Gradient1)" fill-opacity="0.5"/>
</pattern>
Конечно, это означает, что шаблон не будет масштабироваться, если вы позже измените размер своего объекта. Все три из приведённых выше примеров показаны ниже на прямоугольнике, который слегка удлинён до высоты 300 пикселей, но я должен отметить его не исчерпывающее изображение, и есть другие варианты, доступные в зависимости от вашего приложения.
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG.
 Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
SVG — — Элемент определяет графический объект, который может быть перерисован
Элемент <pattern> определяет графический объект, который может быть перерисован через повторяющиеся интервалы координат x и y («мозаичный») для покрытия области.
На <pattern> ссылаются атрибуты fill и / или stroke в других графических элементах для заливки или обводки этих элементов указанным узором.
<svg viewBox="0 0 230 100" xmlns="http://www.w3.org/2000/svg">
<defs>
<pattern viewBox="0,0,10,10">
<polygon points="0,0 2,5 0,10 5,8 10,10 8,5 10,0 5,2"/>
</pattern>
</defs>
<circle cx="50" cy="50" r="50" fill="url(#star)"/>
<circle cx="180" cy="50" r="40" fill="none" stroke-width="20" stroke="url(#star)"/>
</svg>Attributes
height- Этот атрибут определяет высоту плитки детали.
Тип значения : <длина> | <процент> ; Значение по умолчанию :0; Анимируемый : да href- Этот атрибут ссылается на шаблон шаблона, который предоставляет значения по умолчанию для атрибутов
<pattern>.
Тип значения : <URL> ; Значение по умолчанию : нет ; Анимируемый : да patternContentUnits- Этот атрибут определяет систему координат для содержимого
<pattern>.
Тип значения :userSpaceOnUse|objectBoundingBox; Значение по умолчанию :userSpaceOnUse; Анимируемый : даПримечание. Этот атрибут не действует, если атрибут
viewBoxуказан в элементе<pattern>. patternTransform- Этот атрибут содержит определение необязательного дополнительного преобразования из системы координат детали в целевую систему координат.
Тип значения : <список-преобразований> ; Значение по умолчанию : нет ; Анимируемый : да patternUnits- Этот атрибут определяет систему координат для атрибутов
x,y,widthиheight.
Тип значения :userSpaceOnUse|objectBoundingBox; Значение по умолчанию :objectBoundingBox; Анимируемый : да preserveAspectRatio- Этот атрибут определяет,как должен быть деформирован фрагмент SVG,если он встроен в контейнер с другим соотношением сторон.
Тип значения : (none|xMinYMin|xMidYMin|xMaxYMin|xMinYMid|xMidYMid|xMaxYMid|xMinYMax|xMidYMax|xMaxYMax) (meet|slice)? ; Значение по умолчанию :xMidYMid meet; Анимируемый : да viewBox- Данный атрибут определяет границу видового экрана SVG для фрагмента шаблона.
Тип значения : <список-номеров> ; Значение по умолчанию : нет; Анимируемый : да width- Данный атрибут определяет ширину плитки детали.

Тип значения : <длина> | <процент> ; Значение по умолчанию :0; Анимируемый : да x- Этот атрибут определяет смещение плитки детали по координатам x.
Тип значения : <длина> | <процент> ; Значение по умолчанию :0; Анимируемый : да -
xlink:hrefЭтот устаревший API больше не следует использовать, но он, вероятно, по-прежнему будет работать. - Этот атрибут ссылается на шаблон шаблона, который предоставляет значения по умолчанию для атрибутов
<pattern>.
Тип значения : <URL> ; Значение по умолчанию : нет ; Анимируемый : даПримечание. Для браузеров, реализующих
href, еслиxlink:hrefиhref, и xlink: href ,xlink:hrefбудет проигнорирован и будет использоваться толькоhref.
y- Этот атрибут определяет смещение координат y плитки детали.
Тип значения : <длина> | <процент> ; Значение по умолчанию :0; Анимируемый : да
Глобальные атрибуты
- Основные атрибуты
- В частности:
id,tabindex - Атрибуты стиля
-
class,style - Условные характеристики обработки
- В частности:
requiredExtensions,systemLanguage - Презентационные атрибуты
- В частности:
clip-path,clip-rule,color,color-interpolation,color-rendering,cursor,display,fill,fill-opacity,fill-rule,filter,mask,opacity,pointer-events,shape-rendering,stroke,stroke-dasharray,stroke-dashoffset,stroke-linecap,stroke-linejoin,stroke-miterlimit,stroke-opacity,stroke-width,transform,vector-effect,visibility - Атрибуты XLink
- В частности:
xlink:title
Примечания к использованию
| Categories | Контейнерный элемент |
|---|---|
| Разрешенное содержание | Любое количество следующих элементов,в любом порядке: Анимационные элементы Описательные элементы Форматные элементы Конструктивные элементы Градиентные элементы <a> , <altGlyphDef> , <clipPath> , <color-profile> , <cursor> , <filter> , <font> , <font-face> , <foreignObject> , <image> , <marker> , <mask> , <pattern> , <script> , <style> , <switch> , <text> , <view> |
Specifications
Совместимость с браузерами
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Хромовый Android | Firefox для Android | Опера Андроид | Safari на IOS | Samsung Интернет | |
pattern | Yes | 12 | Yes | Yes | Yes | 3 | Yes | Yes | Yes | Yes | 3 | Yes |
height | Yes | 12 | Yes | Yes | Yes | 3 | Yes | Yes | Yes | Yes | 3 | Yes |
href | 50 | ? | ? | ? | 37 | 12. | 50 | 50 | ? | 37 | 12.2 | 5.0 |
patternContentUnits | ? | ? | ? | ? | ? | 3 | ? | ? | ? | ? | 3 | ? |
patternTransform | ? | ? | ? | ? | ? | 3 | ? | ? | ? | ? | 3 | ? |
patternUnits | ? | ? | ? | ? | ? | 3 | ? | ? | ? | ? | 3 | ? |
width | Yes | 12 | Yes | Yes | Yes | 3 | Yes | Yes | Yes | Yes | 3 | Yes |
x | Yes | 12 | Yes | Yes | Yes | 3 | Yes | Yes | Yes | Yes | 3 | Yes |
xlink_href | Yes | 12 | Yes | Yes | Yes | 3 | Yes | Yes | Yes | Yes | 3 | Yes |
y | Yes | 12 | Yes | Yes | Yes | 3 | Yes | Yes | Yes | Yes | 3 | Yes |
Коллекция рисунков > SVG Cutting Files Animals & Birds Pattern Collection
Информация о посещаемых вами сайтах сохраняется в браузере и может быть извлечена из него, в основном в виде файлов cookie. Это могут быть сведения о вас, ваших предпочтениях и устройстве, которые используются главным образом для повышения удобства работы с сайтом.
Такая информация обычно не служит непосредственно для идентификации пользователей, а лишь учитывает ваши персональные интересы при использовании интернет-ресурсов.
Мы уважаем право на неприкосновенность частной жизни, поэтому вы можете установить запрет на использование некоторых типов файлов cookie.
Для получения дополнительных сведений и изменения настроек по умолчанию щелкните по заголовку каждой категории.
Однако блокировка определенных типов файлов cookie может повлиять на удобство работы с сайтом и сервисами, которые мы готовы предложить.
Дополнительная информация
Это могут быть сведения о вас, ваших предпочтениях и устройстве, которые используются главным образом для повышения удобства работы с сайтом.
Такая информация обычно не служит непосредственно для идентификации пользователей, а лишь учитывает ваши персональные интересы при использовании интернет-ресурсов.
Мы уважаем право на неприкосновенность частной жизни, поэтому вы можете установить запрет на использование некоторых типов файлов cookie.
Для получения дополнительных сведений и изменения настроек по умолчанию щелкните по заголовку каждой категории.
Однако блокировка определенных типов файлов cookie может повлиять на удобство работы с сайтом и сервисами, которые мы готовы предложить.
Дополнительная информация
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах.
Как правило, они активируются только в ответ на ваши действия, имеющие отношение к запросу услуг, например настройка уровня конфиденциальности, вход в систему или заполнение форм. Вы можете настроить браузер таким образом, чтобы он блокировал эти файлы cookie или предупреждал вас об их использовании, но в таком случае некоторые разделы веб-сайта не будут работать.
Эти файлы cookie не хранят никакой личной информации.
Вы можете настроить браузер таким образом, чтобы он блокировал эти файлы cookie или предупреждал вас об их использовании, но в таком случае некоторые разделы веб-сайта не будут работать.
Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie позволяют нам подсчитывать количество посетителей и источники трафика, чтобы оценивать и улучшать работу нашего веб-сайта. Они помогают нам узнавать, какие страницы являются наиболее или наименее популярными, а также отслеживать перемещение пользователей по сайту. Все данные, собираемые с помощью файлов cookie данного типа, обобщаются и поэтому остаются анонимными. Если вы запретите эти файлы cookie, мы не узнаем, когда вы посещали наш сайт, и не сможем отслеживать эффективность его работы.
Настройки будут отражены при перезагрузке страницы.
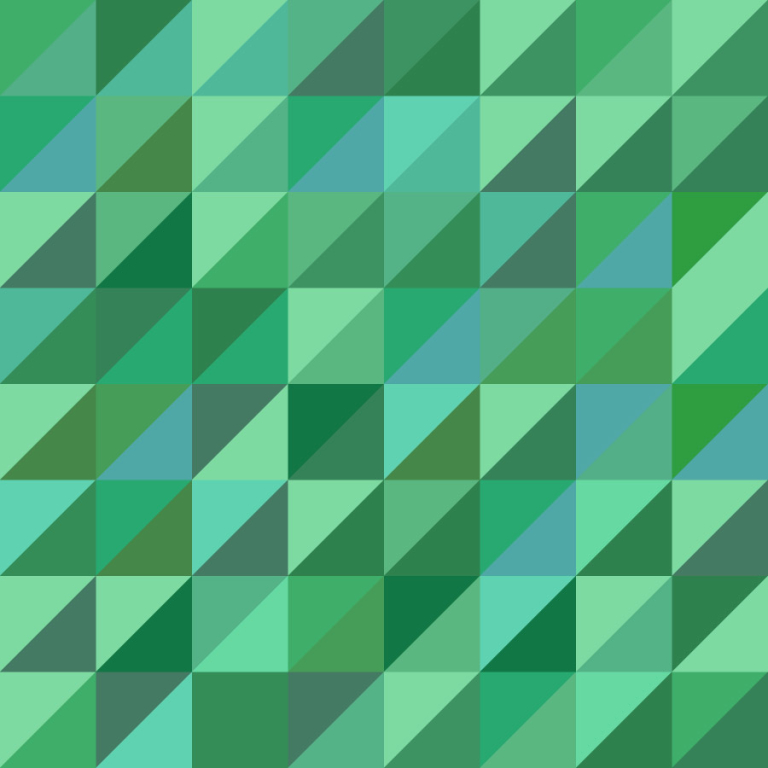
Убийца фонов с помощью SVG Pattern Tool в Illustrator
Фото: ГОРИЗОНТ
Adobe Illustrator — признанный инструмент для векторной графики. Вы можете масштабировать графику бесконечно больше или меньше, без потери качества изображения.
Вы можете масштабировать графику бесконечно больше или меньше, без потери качества изображения.
Вот почему Illustrator идеально подходит для создания фонов. Вы можете легко создавать бесшовные повторяющиеся фоны в Adobe Illustrator с помощью Pattern Tool .
Вы просто упорядочиваете элементы и сообщаете Illustrator, как вы хотите, чтобы они повторялись, или мозаику, что позволяет вам сосредоточиться на общем дизайне, а не на механике исполнения.
Но одни только образцы не являются реальной историей здесь.
SVG — во многих отношениях формат веб-изображений богов — имеет удивительную встроенную поддержку шаблонов рендеринга, и Illustrator CS6 уникально расположен, чтобы помочь вам создавать эти шаблоны.
Давайте посмотрим, как это работает.
Давайте сделаем шаблоны
Чтобы начать, откройте Adobe Illustrator и перейдите в Object> Pattern> Make . Это меняет интерфейс, так что у вас есть центральный квадрат на холсте. Вы сразу же получите сообщение о том, что шаблон был добавлен на панель образцов.
Вы сразу же получите сообщение о том, что шаблон был добавлен на панель образцов.
Это изображение показывает панель шаблонов . Вы будете использовать это для управления поведением вашего паттерна. Обратите внимание, что в верхнем пункте меню вы назовете свой шаблон.
Важное примечание. Прежде чем углубляться в создание узоров с помощью инструмента «Узор» , убедитесь, что «Переместить плитку с рисунком не отмечено в центре панели. В противном случае вам будет сложнее работать с Pattern Tool.
Ширина и высота по умолчанию для нашей секции шаблона составляет 100px x 100px, но вы можете сделать все, что вам нужно. Вы также можете связать ширину и высоту, чтобы они масштабировались вместе.
Прежде чем мы выберем способ мозаичного рисунка, давайте дадим Illustrator нечто простое для мозаичного изображения. Выберите инструмент «Эллипс» и, удерживая нажатой клавишу «Option» / «Alt» (рисуйте от центра) и клавишу «Shift» (сохраняйте пропорции), создайте круг внутри квадратной плитки.
Используйте инструмент «Прямой выбор» и выберите круг. Нажмите Command / Ctrl + C, чтобы скопировать, затем нажмите Command / Ctrl + F, чтобы вставить его в то же место. Удерживая нажатой клавишу Alt / Option + Shift, уменьшите верхний круг.
Затем выберите оба круга и нажмите Ctrl + 8, чтобы создать составной путь.
Удалите все обводки, которые вы могли применить, и выберите любой цвет в качестве заливки. Я выберу королевский синий. Выровняйте круг внутри плитки по вертикали и горизонтали.
Теперь мы можем решить, как будет формироваться шаблон. Обратите внимание, как копии исчезают. Вы можете установить непрозрачность и количество копий ваших векторных фигур в нижней части панели шаблонов.
Различные варианты листов представлены в раскрывающемся списке «Тип листов». На диаграмме вы можете увидеть различные варианты и то, как они кардинально меняют дизайн.
Варианты мозаики
Инструмент шаблонов позволяет легко создавать сложные шаблоны за считанные секунды.
Вам даже не нужно использовать кучу форм. Выберите Star Tool и используйте стрелки вниз, чтобы уменьшить количество сторон до трех, что дает вам треугольник.
Направьте треугольник вниз, чтобы верхняя сторона была плоской, выходя за пределы квадрата узора.
Затем добавьте круг, рисуя центр над нижней вершиной треугольника.
Для этого удерживайте клавиши Alt / Option и Shift при перетаскивании наружу. Обратите внимание, как Illustrator автоматически рисует круг в верхней части квадрата, повторяя рисунок.
Затем выберите Polygon Tool и создайте шестиугольник. Сделайте так, чтобы его нижний край касался нижнего края квадрата рисунка, а верхний правый угол касался края треугольника, как на рисунке ниже.
Это уже интересный шаблон, но мы можем сохранить его как копию и создать другой шаблон с этой же настройкой. Для этого найдите опцию Сохранить копию в верхнем крае окна. Назовите новый шаблон как-то иначе, и теперь вы можете изменить этот шаблон, чтобы создать что-то новое.
Вот где Pattern Tool значительно экономит время. Выберите все фигуры и удалите их штрихи. Затем сделайте желтый круг, синий треугольник и красный шестиугольник. Отсюда выберите каждый по отдельности и перейдите на панель прозрачности. Установите фигуры на следующую прозрачность:
- Круг: 50%
- Треугольник: 20%
- Шестиугольник: 35%
Затем измените тип плитки с Gird на Hex по столбцам. Это создает узкий перекрывающийся шаблон, показанный ниже.
Экспорт вашего паттерна как SVG
Давайте создадим шаблон в Illustrator, который будет повторяться бесконечно. Убедитесь, что размер плитки для этого квадратный, потому что вам будет проще выстраивать вещи визуально.
Шаг 1
Выберите инструмент «Прямоугольник» и создайте синий квадрат размером 50px x 50px и нарисуйте его в верхнем правом углу плитки рисунка.
Шаг 2
Затем, используя Ellipse Tool , создайте круг с такими же размерами, но поместите его так, чтобы половина его перекрывала квадрат. Теперь создайте белый круг размером 50px x 50px и поместите его с левой стороны.
Шаг 3
Выберите все это и нажмите Command / Ctrl + C, чтобы скопировать, а затем Ctrl + F, чтобы вставить вперед. Пока выбор активен, поверните его так, чтобы он смотрел в другом направлении. Поместите его в нижнюю половину плитки, чтобы у вас был зигзагообразный рисунок.
Шаг 4
Нажмите Сохранить копию и назовите ее так, как вы хотите назвать свой шаблон, и она будет размещена на панели образцов.
Нажмите «Готово», и вы должны вернуться на пустой холст. Используйте Canvas Tool, чтобы установить холст на 100px x 100px, и используйте инструмент Rectangle Tool, чтобы создать квадрат с такими же размерами. Убедитесь, что заливка активна и нажмите на образец, который вы только что закончили. Он заполнит ваш квадрат образцом.
Убедитесь, что заливка активна и нажмите на образец, который вы только что закончили. Он заполнит ваш квадрат образцом.
Шаг 5
Затем перейдите в File> Save As, и появится диалоговое окно. Выберите SVG и убедитесь, что SVG 1.1 отмечен. Сделав это, нажмите «ОК» и сохраните SVG как имя по вашему выбору.
Шаг 6
Если вы откроете SVG в браузере (просто нажмите и перетащите SVG на значок Firefox), он откроется в браузере. Обратите внимание, что это еще не шаблон. Вы должны видеть только область размером 100px x 100px вашего шаблона. Мы должны что-то с ним сделать, чтобы он заполнил браузер.
Когда вы сохраняете файл в формате SVG в Illustrator, именно размер вашего документа определяет область шаблона. Шаблон есть; в настоящее время он ограничен областью 100px x 100px исходного холста.
Например, если ваш холст был 1024px x 768px, именно столько браузера будет заполнено вашим шаблоном. Чтобы раскрыть его, нам нужно отредактировать SVG в двух простых местах, меняя ширину и высоту до 100% оба раза.
Чтобы раскрыть его, нам нужно отредактировать SVG в двух простых местах, меняя ширину и высоту до 100% оба раза.
Вверху, где написано «viewbox =« 0 0 100 100 », это говорит о том, что паттерн начинается с координат 0 сверху и 0 слева, а ширина и высота имеют размер 100px.
Измените ширину и высоту на 100% — но пока вы не увидите разницу. Нам нужно изменить размер области прямоугольника, содержащей шаблон.
Шаг 7
Перейдите туда, где написано «<rect />», и измените эти значения на 100% каждое. Вместо 100 пикселей шаблон будет заполнять шаблон на 100% ширины и высоты браузера с помощью шаблона SVG. Результат показан ниже и бесконечно повторяющийся образец SVG.
Если вы хотите, вы можете точно контролировать размер шаблона в этой строке кода, прямо под кодом окна просмотра, который мы впервые отредактировали: <pattern x = «- 346» y = «- 256». Поскольку это квадрат, если мы увеличим значения ширины и высоты в равной степени, мы пропорционально увеличим размер шаблона. Установите ширину и высоту 300, и вы увидите результат ниже.
Установите ширину и высоту 300, и вы увидите результат ниже.
Установка размера по ширине и высоты по 30 каждый создаст более узкий, меньший SVG-шаблон, как показано ниже.
Я думаю, вы согласитесь, что это делает создатель шаблонов Illustrator очень полезным инструментом.
Вы можете не только создавать красивые бесшовные векторные узоры для своей работы по дизайну печати, но теперь вы можете экспортировать свои рисунки в виде файлов SVG, слегка их редактировать и иметь легкие, бесконечно масштабируемые векторные графики для своих веб-сайтов.
паттернов — SVG: масштабируемая векторная графика
паттерны, возможно, являются одним из наиболее запутанных типов заливки при использовании в SVG. Они также очень сильны, поэтому о них стоит поговорить и получить хотя бы фундаментальное представление. Как и градиенты, элемент должен быть помещен в раздел вашего файла SVG.
| Скриншот | Живой образец |
|---|---|
Внутри элемента вы можете включить любую из других базовых фигур, которые вы включили ранее, и каждая из них может быть стилизована с использованием любого из стилей, которые вы изучили ранее, включая градиенты и непрозрачность. Здесь мы только что нарисовали два прямоугольных элемента внутри узора (которые перекрываются, один из которых в два раза больше другого и используется для заполнения всего узора) и один круг.
Здесь мы только что нарисовали два прямоугольных элемента внутри узора (которые перекрываются, один из которых в два раза больше другого и используется для заполнения всего узора) и один круг.
Непонятная вещь в шаблонах — это определение системы единиц и их размера. В приведенном выше примере мы определили атрибут width и height в элементе шаблона, чтобы описать, как далеко должен зайти шаблон, прежде чем он снова начнет повторяться. Также доступны атрибуты x и y , если вы хотите сместить начальную точку этого прямоугольника где-нибудь на чертеже.Причина их использования описана ниже.
Как и в случае с атрибутом gradientUnits , использованным выше, шаблоны также имеют атрибут patternUnits , который указывает единицы, которые будут принимать эти атрибуты. По умолчанию "objectBoundingBox" , как и выше, поэтому значение 1 масштабируется до ширины / высоты объекта, к которому вы применяете узор. Поскольку в этом случае мы хотели, чтобы узор повторялся 4 раза по горизонтали и вертикали, для высоты
Поскольку в этом случае мы хотели, чтобы узор повторялся 4 раза по горизонтали и вертикали, для высоты и ширины установлено значение 0.25 . Это означает, что ширина шаблона / высота составляет всего 0,25 от общего размера коробки.
В отличие от градиентов, узоры имеют второй атрибут patternContentUnits , который описывает систему единиц измерения, используемую внутри элемента узора, на самих основных формах. По умолчанию для этого атрибута установлено значение «userSpaceOnUse» , что противоположно атрибуту patternUnits . Это означает, что, если вы не укажете один или оба этих атрибута ( patternContentUnits и patternUnits ), фигуры, которые вы рисуете внутри своего узора, будут нарисованы в системе координат, отличной от системы, которую использует элемент узора, что может сделать вещи немного сбивает с толку, когда вы пишете это от руки.
Чтобы это сработало в приведенном выше примере, мы должны были учитывать размер нашего блока (200 пикселей) и тот факт, что мы хотели, чтобы узор повторялся 4 раза по горизонтали и вертикали. Это означает, что каждая единица шаблона представляла собой квадрат 50 × 50. Затем два прямоугольника и круг внутри шаблона были рассчитаны по размеру, чтобы поместиться в коробку 50 × 50. Все, что мы нарисовали за пределами этой коробки, не было бы показано. Шаблон также должен был быть смещен на 10 пикселей, чтобы он начинался в верхнем левом углу нашего поля, поэтому атрибуты x и y шаблона должны были быть скорректированы на 10 ÷ 200 = 0. .05.
Предостережение заключается в том, что если объект меняет размер, сам узор масштабируется, чтобы соответствовать ему, а объекты внутри — нет. Таким образом, хотя у нас все еще будет 4 повторяющихся элемента внутри узора, объекты, составляющие этот узор, останутся того же размера, и вы получите большие пустые области между ними. Изменяя атрибут
Изменяя атрибут patternContentUnits , мы можем поместить все элементы в одну и ту же систему единиц:
<шаблон patternContentUnits = "objectBoundingBox">
Теперь, поскольку содержимое шаблона находится в той же системе единиц, что и шаблон, нам не нужно смещать прямоугольник, чтобы шаблон начинался в правильном месте, и если размер объекта был изменен на больший, шаблон автоматически масштабируется так, чтобы в нем было одинаковое количество объектов и повторений внутри него. Это контрастирует с системой "userSpaceOnUse" , где, если объект изменяет размер, узор остается прежним и просто повторяется несколько раз, чтобы заполнить поле.
Как небольшое отступление, в кругах Gecko, похоже, возникают проблемы с рисованием, если их радиус установлен на что-то менее 0,075 (в настоящее время неизвестно, является ли это ошибкой в элементе шаблона или нет). Чтобы обойти это, вероятно, лучше избегать рисования в
Чтобы обойти это, вероятно, лучше избегать рисования в единицах «objectBoundingBox» и единицах, если в этом нет необходимости.
Ни одно из этих применений не является тем, о чем обычно думают, когда вы думаете о шаблоне. Узоры обычно имеют заданный размер и повторяются независимо от формы объекта.Чтобы создать что-то подобное, и шаблон, и его содержимое должны быть нарисованы в текущем пользовательском пространстве, чтобы они не меняли форму, если объект изменится:
<шаблон x = "10" y = "10" patternUnits = "userSpaceOnUse">
Конечно, это означает, что узор не будет масштабироваться, если вы позже измените размер объекта.Все три предыдущих примера показаны ниже на прямоугольнике, который был немного удлинен до высоты 300 пикселей , но я должен отметить, что это не исчерпывающая картина, и в зависимости от вашего приложения доступны другие варианты.
— SVG: масштабируемая векторная графика
Элемент определяет графический объект, который может быть перерисован через повторяющиеся интервалы координат x и y («мозаичный») для покрытия области.
На ссылаются атрибуты fill и / или stroke на других графических элементах для заливки или обводки этих элементов указанным узором.
-
высота - Этот атрибут определяет высоту плитки узора.
Тип значения :0; Анимированные : да -
href - Этот атрибут ссылается на шаблон шаблона, который предоставляет значения по умолчанию для атрибутов
Тип значения : -
шаблонContentUnits - Этот атрибут определяет систему координат для содержимого
Тип значения :userSpaceOnUse|objectBoundingBox; Значение по умолчанию :userSpaceOnUse; Анимированные : даПримечание: Этот атрибут не действует, если атрибут
viewBoxуказан в элементе -
шаблон Преобразование - Этот атрибут содержит определение необязательного дополнительного преобразования из системы координат шаблона в целевую систему координат.
Тип значения : <список-преобразований> ; Значение по умолчанию : нет ; Анимированные : да -
выкройка - Этот атрибут определяет систему координат для атрибутов
x,y,шириныивысоты.
Тип значения :userSpaceOnUse|objectBoundingBox; Значение по умолчанию :objectBoundingBox; Анимированные : да -
сохранить соотношение сторон - Этот атрибут определяет, как фрагмент SVG должен быть деформирован, если он встроен в контейнер с другим соотношением сторон.
Тип значения : (none|xMinYMin|xMidYMin|xMaxYMin|xMinYMid|xMidYMid|xMaxYMid |xMaxYMid |xMaxYMid |xMax4000 встретить|срез)? ; Значение по умолчанию :xMidYMid соответствует; Анимированные : да -
вид Коробка - Этот атрибут определяет границу области просмотра SVG для фрагмента шаблона.
Тип значения : <список-номеров> ; Значение по умолчанию : нет; Анимированные : да -
ширина - Этот атрибут определяет ширину плитки узора.
Тип значения :0; Анимированные : да -
х - Этот атрибут определяет сдвиг координаты x плитки узора.
Тип значения :0; Анимированные : да -
xссылка: href - Этот атрибут ссылается на шаблон шаблона, который предоставляет значения по умолчанию для атрибутов
Тип значения :Примечание: Для браузеров, реализующих
href, если установлены иhref, иxlink: href,xlink: hrefбудет проигнорирован и будет использоваться толькоhref. -
y - Этот атрибут определяет сдвиг координаты y плитки узора.
Тип значения :0; Анимированные : да
Глобальные атрибуты
- Основные атрибуты
- В первую очередь:
id,tabindex - Атрибуты стиля
-
класс,стиль - Атрибуты условной обработки
- В частности: требуется
Расширения, системаЯзык - Атрибуты представления
- В первую очередь:
clip-path,clip-rule,color,цветовая интерполяция,цветопередача,курсор,дисплей,заливка,непрозрачность заливки,fill-rule,filter,mask,opacity,pointer-events,shape-rendering,stroke,stroke-dasharray,stroke-dashoffset,stroke- linecap,штрих-линия, соединение,штрих-митрлимит,штрих-непрозрачность,ширина штриха,преобразование,векторный эффект,видимость - Атрибуты XLink
- В первую очередь:
xlink: title
Таблицы BCD загружаются только в браузере
Как использовать шаблоны SVG
SVG • Уроки Joni Trythall • 7 июля 2014 г. • 7 минут ПРОЧИТАТЬ
Шаблоны SVG - это один из нескольких вариантов раскраски, которые у нас есть для раскрашивания заливок и обводок фигур и текста.Хотя обычно это считается одним из наиболее сложных вариантов, создание основы и понимание основного синтаксиса может сделать более сложные, казалось бы, сложные шаблоны гораздо более доступными.
ШаблоныSVG открывают уникальные возможности дизайна. По сути, мы определяем холст внутри целевой формы или текста, который затем повторяется (или мозаично) повсюду, обеспечивая более детальный дизайн за пределами сплошных заливок и штрихов.
В этой статье мы обсудим основной синтаксис и параметры атрибутов для шаблонов SVG, а затем рассмотрим несколько примеров для дальнейшего понимания.
Базовые знания
Прежде чем мы начнем, важно отметить, что эта статья предполагает базовые знания о том, как работает встроенный SVG. Есть много отличных ресурсов по началу работы со встроенным SVG в целом, например, этот на CSS Tricks и этот на SitePoint.
Что касается использования SVG-фигур, W3C предлагает отличное руководство для начала.
Образцы заливки
Давайте взглянем на синтаксис базового шаблона SVG , а затем пройдемся по конкретным параметрам атрибутов.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
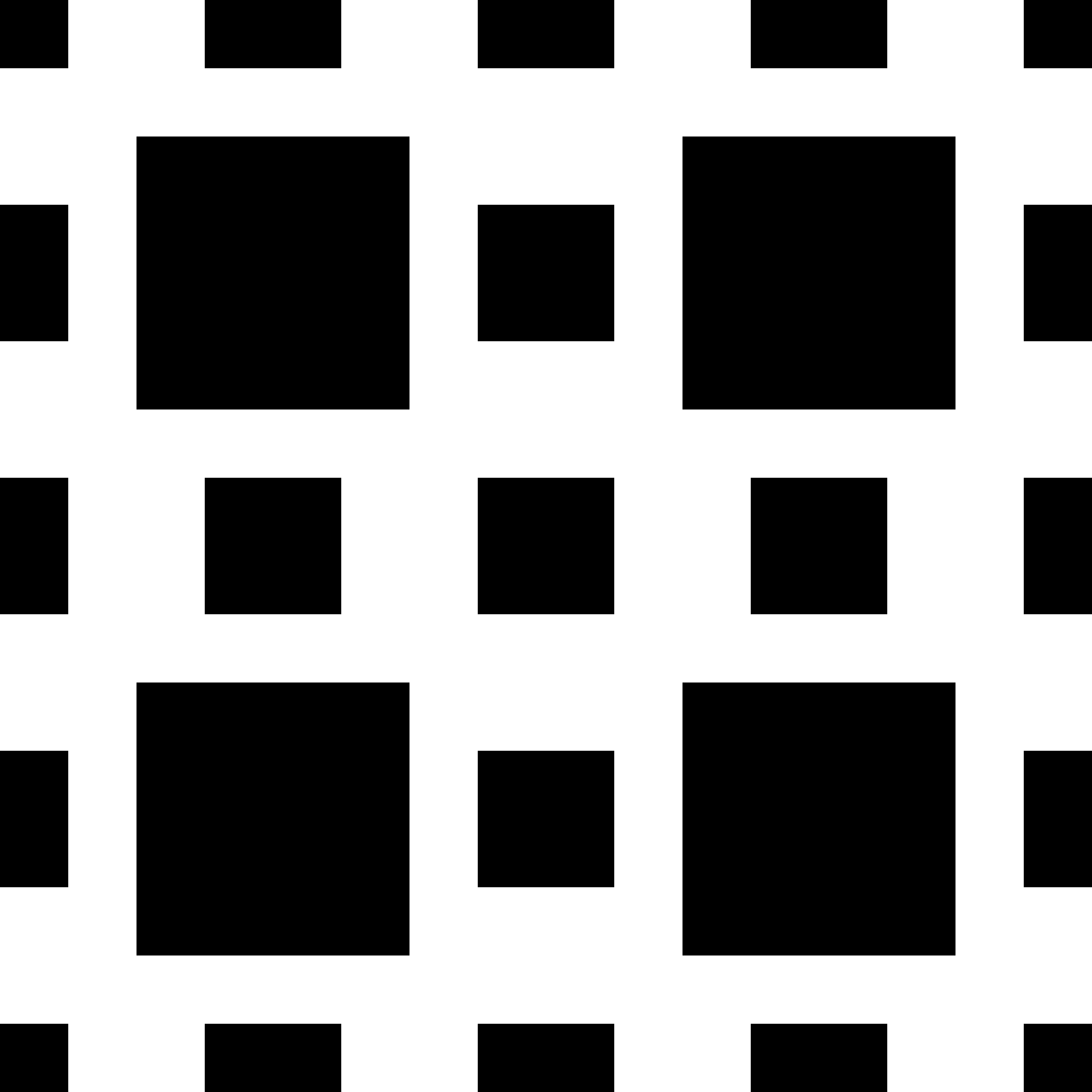
Этот код отобразит в прямоугольнике следующий шаблон:
содержит элемент , который позволяет нам создавать определения многократного использования для последующего вызова.Эти определения не имеют визуального вывода до тех пор, пока на них не будет ссылаться их уникальный идентификатор в атрибутах stroke и / или fill .
Прямоугольник расположен внутри , но за пределами элемента , в котором мы определили наш шаблон. Затем шаблон применяется к прямоугольнику с помощью атрибута fill: `fill =" url (#basicPattern) "` .
Атрибуты
Несмотря на то, что существует большое количество атрибутов, специфичных для SVG, в этой статье будут затронуты те, которые необходимы для создания и управления основными шаблонами SVG.
Возможно, наиболее важными и сложными концепциями для понимания шаблонов SVG являются координаты, для которых отображается каждая деталь шаблона, поэтому эти атрибуты будут рассмотрены в следующих описаниях.
ID
Каждому шаблону требуется уникальный идентификатор, чтобы на него можно было ссылаться через штрихов и / или заливки атрибутов фигур или текста SVG.
x, y, ширина, высота
Атрибуты x и y в элементе определяют, насколько далеко в форме будет начинаться узор.Ширина и высота, используемые в элементе , определяют фактическую ширину и высоту выделенного пространства шаблона.
Например, упомянутый выше элемент Если бы мы увеличили ширину Может показаться, что в SVG, шаблоне и формах, участвующих в создании шаблонов SVG, очень много значений Ширина Ширина Теперь, когда у нас есть более глубокое понимание параметров атрибутов шаблона SVG, давайте более подробно рассмотрим другой пример, в котором дополнительно используются эти параметры значений: Наша форма SVG имеет размер 200 пикселей на 200 пикселей, «холст» нашего узора - 20 пикселей на 20 пикселей, а сама форма узора - 10 пикселей на 10 пикселей.Это позволяет разместить 10 единиц узора (20 на 20 пикселей) по форме (200 на 200 пикселей). Внутри каждой единицы шаблона есть прямоугольник (10 на 10 пикселей) со значениями x и y 5 пикселей. Это означает, что на верхней и левой сторонах каждого прямоугольника есть отступы 5 пикселей со сторон границ И сама фигура SVG, и узор начинаются на 2 пикселя слева и на 2 пикселя сверху, чтобы граница фигуры не скрывалась из поля зрения. Если мы установим этот прямоугольник образца того же размера, что и образец «холст» (20 пикселей на 20 пикселей), и установим его значения x и y равными «0», форма SVG будет заливать сплошным фиолетовым цветом. Добавление значений x и y больше «0» для формы внутри узора выталкивает фигуру в узор вдоль соответствующей оси, при этом любое переполнение просто невидимо. В зависимости от значений, используемых повсюду, большее значение x и y в прямоугольнике в шаблоне может сделать прямоугольник так, как будто он становится меньше, даже если ширина Следующий шаблон идентичен шаблону на прямоугольнике выше, за исключением разных значений x и y на фиолетовом шаблоне: Похоже, что прямоугольники узора стали меньше, но мы просто сдвинули их вниз и еще на 10 пикселей, сдвинув часть с холста узора. Также возможно заполнить узор другим рисунком. Пути также можно использовать в паттернах. Заливка Браузер поддерживает встроенный SVG в современных настольных и мобильных браузерах, хотя в Opera Mini такой поддержки нет. В этой статье мы рассмотрели базовый синтаксис для шаблонов SVG, рассмотрели значение потенциальных атрибутов для дальнейшей настройки, а затем погрузились в некоторые примеры для дальнейшего понимания. Надеюсь, что установление базовой основы того, как работают эти шаблоны, вдохновит вас на проверку пределов их возможностей с более сложными формами и путями. # круги-1 Нажмите здесь, чтобы увидеть определение шаблона # круги-2 Нажмите здесь, чтобы увидеть определение шаблона # круги-3 Нажмите здесь, чтобы увидеть определение шаблона # круги-4 Нажмите здесь, чтобы увидеть определение шаблона # круги-5 Нажмите здесь, чтобы увидеть определение шаблона # круги-6 Нажмите здесь, чтобы увидеть определение шаблона # круги-7 Нажмите здесь, чтобы увидеть определение шаблона # круги-8 Нажмите здесь, чтобы увидеть определение шаблона # круги-9 Нажмите здесь, чтобы увидеть определение шаблона # diagonal-stripe-1 Нажмите здесь, чтобы увидеть определение шаблона # diagonal-stripe-2 Нажмите здесь, чтобы увидеть определение шаблона # diagonal-stripe-3 Нажмите здесь, чтобы увидеть определение шаблона # diagonal-stripe-4 Нажмите здесь, чтобы увидеть определение шаблона # diagonal-stripe-5 Нажмите здесь, чтобы увидеть определение шаблона # diagonal-stripe-6 Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-1 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-2 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-3 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-4 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-5 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-6 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-7 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-8 Нажмите здесь, чтобы увидеть определение шаблона # horizontal-stripe-9 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-1 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-2 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-3 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-4 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-5 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-6 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-7 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-8 Нажмите здесь, чтобы увидеть определение шаблона # vertical-stripe-9 Нажмите здесь, чтобы увидеть определение шаблона #crosshatch Нажмите здесь, чтобы увидеть определение шаблона #houndstooth Нажмите здесь, чтобы увидеть определение шаблона #lightstripe Нажмите здесь, чтобы увидеть определение шаблона Нажмите здесь, чтобы увидеть определение шаблона #verticalstripe Нажмите здесь, чтобы увидеть определение шаблона #whitecarbon Нажмите здесь, чтобы увидеть определение шаблона Сегодня я хочу коснуться SVG-паттернов.Они малоизвестны, но предлагают множество действительно интересных вариантов дизайна, если вы их осознаете. Я собираюсь начать с ускоренного курса о том, как работают шаблоны SVG. Затем мы рассмотрим 6 инструментов, которые их используют. Теоретически объединение результатов работы этих инструментов и того, что вы знаете о шаблонах, должно открыть некоторые действительно интересные новые возможности дизайна. Пойдем. Паттерны всегда были очень распространенным элементом веб-дизайна.Даже если вы знаете лишь немного CSS, вы, вероятно, понимаете, насколько легко настроить любое изображение в качестве фона мозаики CSS. Конечно, для этого фона мы можем использовать любой формат веб-изображений (JPG, PNG и т. Д.). Но поскольку SVG настолько эффективны, четки и очень масштабируемы, есть веские причины для выбора использования SVG для фоновых плиток CSS. Однако вы, возможно, менее знакомы с собственным способом SVG для создания повторяющегося фона - шаблонами SVG.Это интересно, потому что у него есть некоторые особые возможности, которых не может предложить обычный тайлинг CSS. Но сначала давайте посмотрим, как работает простой шаблон SVG. В верхней части большинства файлов SVG вы найдете блок кода Простые шаблоны SVG - (Или как пример кода) Внутри блока Но это нигде не отображается - пока. Это просто определение шаблона - почти как образец цвета или класс CSS.Вы должны вызвать его в SVG FILL, чтобы использовать его. Здесь мы создаем большой круг (радиус 50 пикселей) и заполняем его, ориентируясь на шаблон, который мы определили выше. Это выглядит так. (Или как пример кода) Довольно просто, правда? И мы могли увеличивать этот круг контейнера до любого размера без какого-либо увеличения размера файла. У них конечно может быть . Это позволяет создавать сложные многослойные узоры из очень простых компонентов. Например, как бы вы создали этот муаровый узор с помощью стандартной плитки CSS? SVG позволяет нам определить «базовый узор» - например, точки, которые мы создали выше, - а затем наложить этот узор на слои с различными цветовыми заливками, поворотами и масштабом (как указано выше). Маленькие файлы, но безумные сложности. В то время как CSS-мозаичный фон всегда является прямоугольником, SVG - это язык математики и геометрии, предназначенный для мозаичного (или мозаичного) мозаичного изображения в треугольниках, шестиугольниках и даже в многофигурных комбинациях в стиле Эшера. Тесселяции на основе шестиугольника. M.C. Знаменитая мозаика Ящерицы Эшера - известный пример, основанный на шестиугольной плитке - это было бы сложно сделать с прямоугольной плиткой.Короче говоря, шаблоны SVG предлагают всевозможные интересные возможности дизайна, если вы готовы поэкспериментировать. Я думаю, что это две характеристики, которые открывают множество возможностей дизайна - как только вы почувствуете основы. Но на сегодня я подумал, что мы рассмотрим некоторые из готовых к использованию готовых вариантов. Возьмите их такими, какие они есть, или используйте их как отправную точку для более интересных творений. Hero Patterns, проект UI-дизайнера и иллюстратора Стива Шогера - хорошее место для начала. Steve в настоящее время предлагает более 90 шаблонов SVG для бесплатной загрузки и позволяет вам установить непрозрачность, цвет переднего плана и фона вашего файла. Интересно, что образцы здесь - это не просто набор квадратных плиток, что делает их хорошим местом для понимания того, что можно делать с шаблонами SVG. На многих картах и диаграммах начала 20-го века вы увидите, что они часто восполняют недостаток цвета с помощью монотонной заливки узором из точек, линий и перекрестных хешей.Хотя в то время это было ограничением дизайна, сегодня он по-прежнему представляет собой четкий и сверхэффективный вариант для заливки SVG. Iros собрал книгу образцов монотонной заливки узором, на которую вы можете легко ссылаться в своей работе. Это крошечные файлы, и вы, вероятно, можете позволить себе включить их все, даже если вы ссылаетесь только на несколько. Для ясности, Trianglify Generator не использует элемент шаблона SVG, но я считаю, что он удобно расположен среди этого набора инструментов. Это инструмент, который генерирует один очень специфический тип фонового SVG - цветную граненую треугольную матрицу - почти как низкополигональную поверхность. Вы можете контролировать цвет, размер и случайность базовой сетки. Хотя эти фоны, безусловно, имеют ограниченные варианты использования, они предлагают яркий, полуорганический элемент дизайна, который можно четко масштабировать, чтобы покрыть огромные области, оставаясь при этом крошечным размером файла. Flaticon хорошо известны своей обширной библиотекой загружаемых значков, но у них также есть хороший инструмент, который может превратить значки в бесшовную плитку, похожую на упаковочную бумагу. Легко использовать. Щелкните значки в библиотеке, чтобы добавить их в свое рабочее пространство. Щелкните значок, чтобы выбрать его, и настройте круговой элемент управления для масштабирования, положения и поворота каждого значка. Когда вы закончите, вы можете сохранить свой шаблон как SVG или, если хотите, в кодировке PNG, JPG и даже Base64. Имейте в виду, что используемые здесь значки Flaticon довольно богатые и подробные (читай: большие файлы), поэтому загрузка большого количества из них в дизайн шаблона может действительно сильно увеличить размер файла. Филип Роджерс поддерживает довольно интересную коллекцию загружаемых шаблонов SVG.Это небольшая коллекция - 21 шаблон, - но Фил упростил тестирование и получение кода. Это интересный эксперимент со сгенерированными паттернами. Все, что вы вводите в текстовое поле, используется как «семя» для создания уникального шаблона. Другими словами, это не случайность - набирайте одно и то же, и каждый раз вы будете получать один и тот же узор. Честно говоря, это скорее диковинка, чем готовый к работе инструмент в его нынешнем виде. Хотя он работает в SVG за кулисами, он позволяет загружать только PNG-копии вашего изображения, что, на мой взгляд, делает его менее полезным. Тем не менее, я думаю, это показывает, что можно сделать, используя геометрический подход к генерации изображений. Эти изображения созданы не столько сознательно, сколько «обнаружены при добыче полезных ископаемых». Да, в названии написано 6 генераторов SVG, но вот дополнительная халява, только для того, чтобы зайти так далеко! Недавно Мэтт Липман рассказал мне о своем новом генераторе SVG - SVGBackgrounds.com. В настоящее время этот инструмент предлагает 30 базовых узоров, но цвета и прозрачность можно настроить с помощью нескольких щелчков мышью.Когда вы закончите, он экспортирует готовый для CSS SVG, который можно вставить прямо в вашу таблицу стилей. Отличные шаблоны SVG - это идеальное сочетание дизайнерского вдохновения и технических ноу-хау, а хорошие инструменты, безусловно, помогают. Если вы хотите поэкспериментировать с шаблонами SVG, в прошлом году я написал статью об использовании Boxy SVG для создания шаблонов SVG с нуля. Игра с этим инструментом научила меня многому, что я знаю о паттернах сейчас. Шаблон SVG (масштабируемая векторная графика) - это элемент, который определяет шаблон в графике с использованием HTML.Для работы с шаблоном создания SVG вы должны определить Синтаксис объявления: Атрибуты: Примечание: Эта часть в основном не имеет прямого отношения к основной теме.Вместо этого он знакомит вас с этими концепциями, поскольку вы можете столкнуться с ними при рассмотрении некоторых сложных примеров. Поскольку они усиливают визуальные эффекты узоров, поэтому их и рекомендуют использовать. Ниже приведены примеры, иллюстрирующие шаблон HTML SVG: Пример 1: Здесь мы создадим логотип с использованием шаблона SVG. 900 03 Выход: Пример 2: 7 содержит следующие значения: x = "10" y = "10" "> и высоту целевой формы со ссылкой на узор, круги будут масштабироваться соответствующим образом; внутри прямоугольника всегда будет только четыре круга. Примечание по размеру
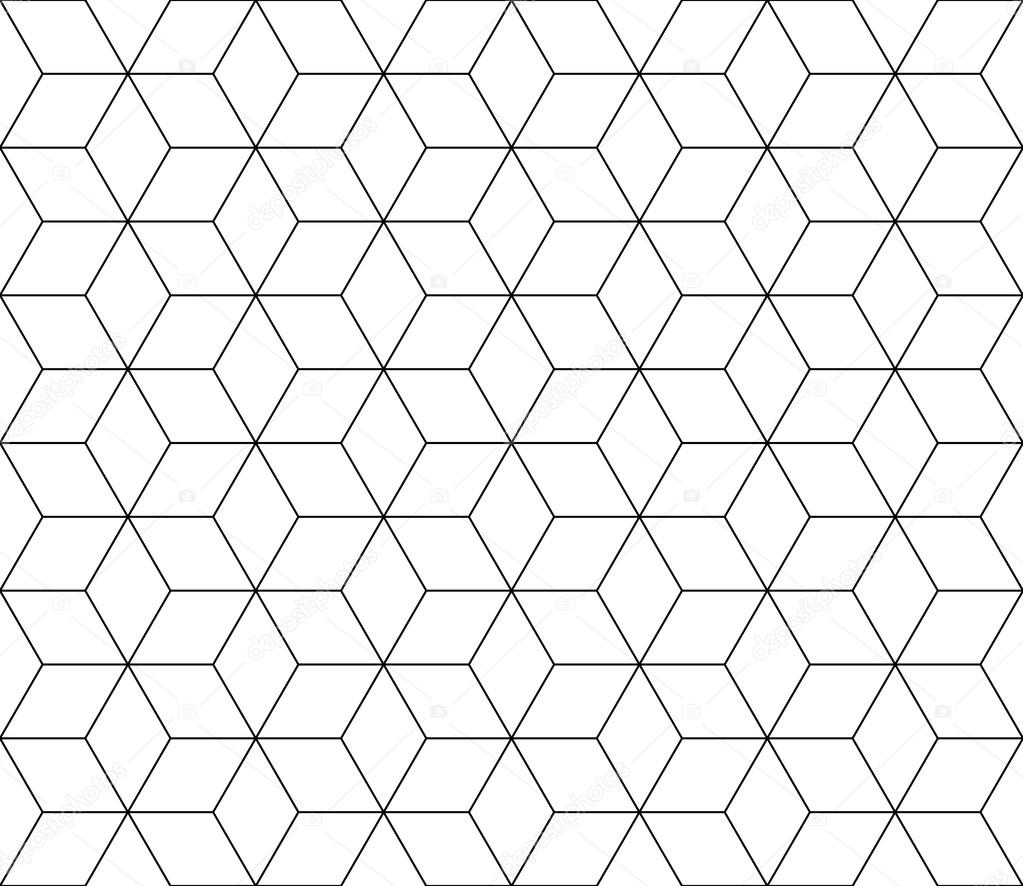
ширины и высоты , которые могут очень быстро стать подавляющими. и высота в элементе определяют, как далеко должен пройти шаблон, прежде чем он начнет повторяться. Эти значения по существу определяют размер холста области рисунка. и высота в формах узора определяют их размер, но размер не может превышать ширины и высоты , установленных в элементе ; превышение любой формы, превышающей границы, установленные параметром , не будет отображаться. Дополнительный пример
Размеры
. Изменение значений x и y
и высота одинаковы.Это связано с тем, что фигура перемещается за пределы, установленные в элементе , и если вы затем увеличите ширину и высоту в пределах , это покажет части формы, которые были вырезаны из Посмотреть. x = "15" y = "15" . Вложенные шаблоны
Пути как образцы
Заполнение текста
узором очень похожа на заливку формы.
Поддержка браузера
Заключение
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
заливок узором SVG, образец.
Группа: круги
Заполните имя URL: Группа: диагональная полоса
Имя URL-адреса: Группа: точки
Группа: горизонтально-полосатая
Имя URL-адреса: Группа: вертикально-полосатая
Имя URL-адреса: Группа: прочие
Имя URL-адреса: 6 умных генераторов SVG-паттернов для вашего следующего дизайна
Как работают шаблоны SVG?
div {
фоновое изображение: url ("sitepoint-tile.svg");
}
. Раздел (или DEF initions) - это место, где мы размещаем элемент, который хотим повторно использовать позже.На практике это означает SVG ФИЛЬТРЫ , СИМВОЛЫ и ШАБЛОН . мы создали область узора размером 20 x 20 пикселей. Затем мы разместили маленький пурпурный кружок прямо в центре (cx = ”10 ″ cy =” 10 ″) этого пространства (хотя это могло быть что угодно, что мы хотели бы выложить плиткой).
...
<круг cx = "50" cy = "50" r = "50" />
Итак, шаблоны SVG более полезны, чем плитки CSS?
1. SVG позволяет ссылаться на один шаблон из
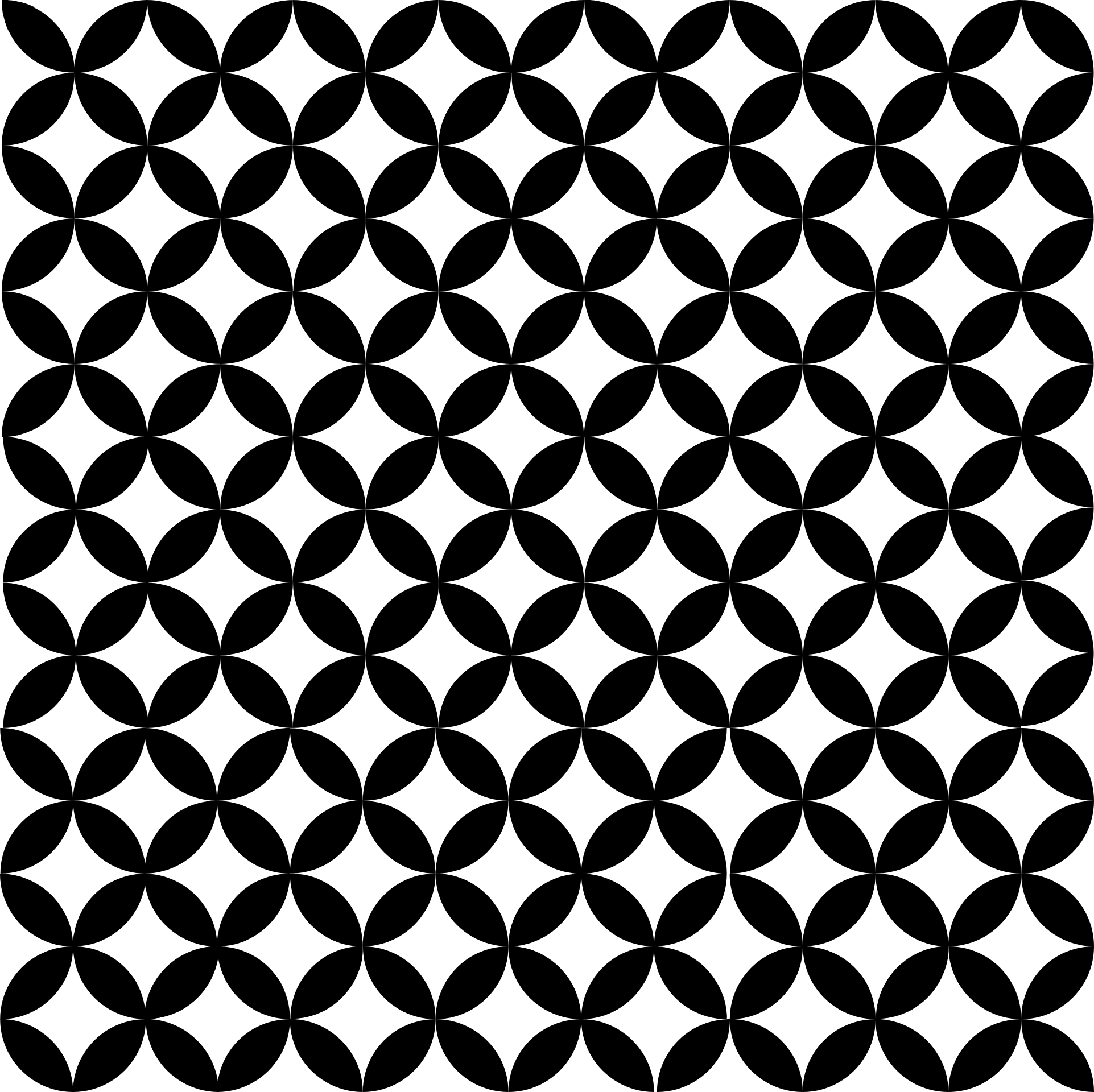
в пределах другой шаблон 2. Шаблоны SVG не ограничиваются прямоугольными повторениями.
Источник: Mathstat.slu.edu Обновление: февраль 2018 г.
Подведение итогов
HTML | Шаблон SVG - GeeksforGeeks
< html > < центр > центр > центр > < svg высота = "200" ширина = "400" по умолчанию по умолчанию по умолчанию > < linearGradient id = "grad1" x1 = 000 000 000 "0%" x2 = «100%» y2 = «0%» > < смещение остановки 0% " стиль = " стоп-цвет: белый; стоп-непрозрачность: 1 " /> < стоп смещение = смещение "100%" стиль = "стоп-цвет: зеленый; стоп-непрозрачность: 1" /> linearGradient > > defs > < эллипс cx = «200» cy = «100» rx = «120» 000 0003 "80" заполнить = "url (# grad1)" /> < текст заполнить = "000000" шрифт "000000" # 000000 " размер = "22" font-family = "ARIAL" x = "120" y = = > GeeksforGeeks текст > svg > центр > корпус > 000
Пример 3: Вы можете определить пути в SVG. Определить, что нужно знать. Путь определяет движение массива строк, или верно, < html > < название > Структура SVF название > глава корпус > < центр > 9000 4 < h2 style = "цвет: зеленый;" > GeeksfoGeeks h2 > центр > % < 0003 000 высота = "100%" > < defs > < шаблон x = "0" y = "0" ширина = 000 высота = "100" 900 04 patternUnits = "userSpaceOnUse" > < прямоугольник заполнить 9000 9000 9000 "100" высота = "100" x = "50" > прямо > шаблон > 900 04 < прямоугольник x = "0" y = "0" ширина = высота = "100%" заполнить = "url (#square)" > прямоугольник> svg > корпус > html >
Для данных пути доступны следующие команды:
M = moveto L = линия H = горизонтальная линия до V = вертикальная линия до C = кривая S = плавная кривая до Q = квадратичная кривая Безье T = гладкая квадратичная кривая Безье до
000 |
Вывод:
Поддерживаемые браузеры: Браузеры, поддерживаемые HTML SVG Pattern , перечислены ниже:
SVG Pattern и D3js для диагонального хэша · GitHub
SVG Pattern и D3js для диагональных хэшей · GitHubМгновенно делитесь кодом, заметками и фрагментами.
SVG Pattern и D3js для диагонального хеширования
Через svg, шаблон ипуть | |
| | |
| <шаблон patternUnits = "userSpaceOnUse"> | |
| | |
| | |
Через svg, узор и прямоугольники | |
| | |
| | |
| | |
| | |
Через svg, pattern и d3 | |
| <сценарий> | |
| // впрыск SVG: | |
| var svg = d3.select ("body"). append ("svg"). attr ("id", "d3svg") | |
| .attr ("ширина", 120) | |
| .attr ("высота", 120); | |
| // Схема впрыска | |
| var pattern = svg.append ("defs") | |
| .append ("шаблон") | |
| .attr ({id: "hash5_4", ширина: "8", высота: "8", patternUnits: "userSpaceOnUse", patternTransform: "rotate (60)"}) | |
| .append ("rect") | |
| .attr ({ширина: "4", высота: "8", преобразование: "перевод (0,0)", заполнение: "# 88AAEE"}); | |
| // Форма формы | |
| svg.append ("g"). Attr ("id", "shape") | |
| .append ("круг") | |
| .attr ({cx: "60", cy: "60", r: "50", fill: "url (# hash5_4)"}) | |
| svg {border: 1px solid # 88AAEE; цвет фона: #FEE; } | |
| h5 {color: # 777;} |
Когда я хотел добавить хэш к областям карты, я придумал суть "svg patterns & d3js".
Вы не можете выполнить это действие в настоящее время.
 1
1