Бесплатные инструменты сжатия изображений для ускорения работы сайта / Хабр
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
Сжатие JPG-изображений онлайн
Загрузить
Перетащите файлы сюда.
Из-за особенностей файлов JPEG для таких изображений возможно только сжатие с потерями. Однако вы можете контролировать степень сжатия изображения, чтобы найти оптимальный баланс между размером файла и качеством изображения.
Зачем нужно сжимать JPEG?
JPEG могут быть довольно большими. Например, фотография высокого разрешения, сделанная дорогой камерой, может быть огромной. В результате она будет занимать много места на жестком диске. Сжатие в этом случае может быть полезным инструментом для уменьшения размера фотографии, чтобы не пришлось ее удалять.
Особенно хорошо поддаются сжатию файлы JPEG на смартфонах. Большинство камер смартфонов выводят изображения в формате JPEG. Если у вас много высококачественных фотографий на внутренней памяти телефона, они могут занимать много места. Сжатие этих файлов может стать разницей между необходимостью удалить/резервировать некоторые фотографии или оставить их на месте.
Как можно сжать JPEG?
Наш инструмент сжатия на этой странице бесплатный, простой в использовании и не требует загрузки какого-либо программного обеспечения. Здесь нет водяных знаков, не требуется регистрация, и вы можете использовать инструмент столько, сколько захотите.
Для начала загрузите свои файлы JPEG/JPG, нажав на кнопку “Загрузить”. Если хотите, можете перетащить файлы в поле “Перетащите файлы сюда.”.
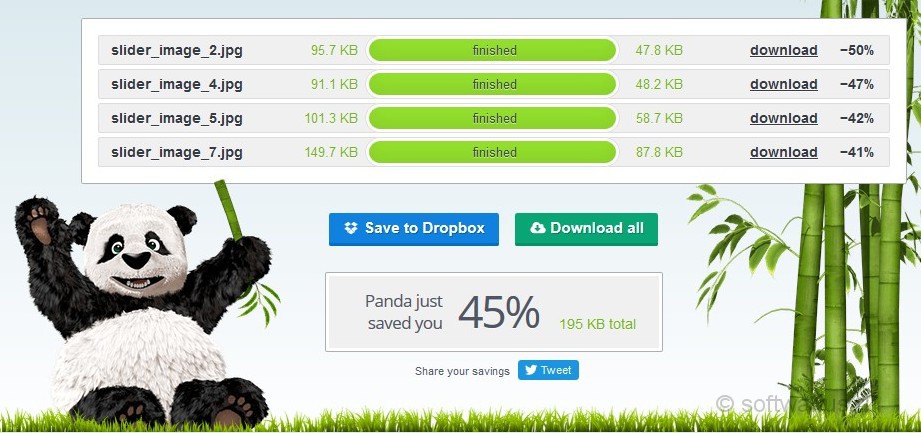
После загрузки наш инструмент интеллектуально определит идеальный коэффициент сжатия для каждого изображения. Вы увидите, что этот коэффициент отображается на его миниатюре в очереди. Если вы считаете, что изображение должно быть сжато больше или меньше, чем определено нашим сервером, ничего страшного — вы можете это контролировать. Просто нажмите на фотографию, которую вы хотите улучшить, и используйте ползунок качества, чтобы настроить его по своему вкусу. Когда вы будете удовлетворены, нажмите кнопку “OK”. Повторите эти шаги со всеми загруженными изображениями, пока не убедитесь, что они готовы.
Просто нажмите на фотографию, которую вы хотите улучшить, и используйте ползунок качества, чтобы настроить его по своему вкусу. Когда вы будете удовлетворены, нажмите кнопку “OK”. Повторите эти шаги со всеми загруженными изображениями, пока не убедитесь, что они готовы.
После этого нажмите кнопку “СКАЧАТЬ ВСЕ”. Вы получите ZIP-архив со всеми сжатыми JPEG. Если вам не нужен ZIP-файл, ничего страшного, ведь вы можете загрузить каждое изображение по отдельности, нажав кнопку “СКАЧАТЬ” под соответствующей миниатюрой.
Если у вас есть еще изображения, которые вы хотели бы сжать, нажмите кнопку “ОЧИСТИТЬ”, чтобы начать процесс заново.
Безопасно ли сжимать файлы JPEG?
Да, загружать и сжимать файлы JPEG с помощью нашего онлайн-инструмента безопасно. Нет необходимости беспокоиться о сохранности ваших исходных файлов, поскольку наш сервер не имеет возможности удалить их из вашей системы. Любые файлы, которые вы загрузите сюда, останутся на вашем компьютере или мобильном устройстве.
Кроме того, наш сервер безопасен. Он полностью автоматизирован, поэтому никто не сможет увидеть, что вы загружаете. Кроме того, загруженная вами информация будет удалена через 60 минут, поэтому ваши изображения останутся конфиденциальными.
Компрессор изображений JPEG для наименьшего размера файла и наилучшего качества
Компрессор изображений JPEG для наименьшего размера файла и наилучшего качестваСогласие на использование файлов cookie
Привет, я Кристоф, разработчик сайта compress-or-die.com.
Настоящим прошу вас принять куки
собственного программного обеспечения Matomo Tracking, которое я использую для анализа трафика на этом веб-сайте.
Этот компрессор изображений JPEG сжимает ваши изображения и фотографии до наименьшего размера файла и максимально возможного качества.
Сделано в Германии
Соответствует GDPR ЕС
Для достижения наилучших результатов используйте исходный материал высокого качества, который ранее не подвергался сжатию.

- Перетаскивание
Перетащите файл изображения на этот веб-сайт. Вы можете сделать это в любое время.
- Вставить URL-адрес изображения
Вставить URL-адрес изображения из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
- Вставить Base64 Data URI
Вставьте URI данных Base64 из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
- Вставить изображение
Вставить изображение из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
- Используйте этот Photoshop JSX-Script
Используйте сценарий для отправки изображения из Photoshop для сжатия или смерти.
Скопируйте его в папку Photoshop Scripts. Перепишите то, что есть, если вас спросят.
Windows: C:\Program Files\Adobe\Photoshop CS…\Presets\Scripts
Mac OS X: Приложения/Photoshop CS…/Presets/Scripts
Перезапустите Photoshop.
Допустимые форматы файлов: JPEG, PNG, GIF, WebP, SVG (макс. 8 МБ)
Функции
- Современный алгоритм сжатия JPEG
- Раздельные настройки яркости и цветности25
- 5 Индивидуальное влияние на таблицы квантования
- Настройки субдискретизации цвета
- Предварительная обработка селективного размытия
- Удаление метаданных (EXIF, IPTC и ICC)
- Автоматическое преобразование разрешения в дюймы для лучшей поддержки приложений
- Чистое преобразование цветового пространства из CMYK
- Преобразование в стандартный цветовой профиль sRGB-IEC61966-2.1
- Гамма-коррекция до 2,2
- Автоматическое вращение без потерь на основе метаданных EXIF
- 5
- Поддержка альфа-канала
- Поддержка выборочного качества
- Обрезка нечетких пробелов
- Выбор таблиц квантования
- Обрезка до 8-пиксельной сетки
- Для технических энтузиастов: использует imagemagick, mozjpeg, exiftran, exiftool, puppeteer и много пользовательского кода.

Вам нравится JPEG Compressor?
Тогда было бы неплохо поделиться им с другими.
Facebook Twitter Reddit
Зачем мне использовать этот компрессор JPEG?
Если вы профессионально работаете с изображениями и фотографиями, они должны отображаться с максимально возможным качеством и быть как можно меньше.
Однако все остальные компрессоры скрывают многочисленные возможности настройки (или его разработчики не знают возможностей алгоритма JPEG), которые необходимы для получения наилучшего качества изображений. Либо они просто сжимают каждое изображение с одинаковыми настройками, либо заявляют, что используют хитрые алгоритмы для создания оптимального изображения.
- Но какое изображение оптимально?
- Как они узнают, каковы ваши субъективные требования к качеству изображения?
- Вы хотите сжать главное изображение или любое другое низкое изображение на своем веб-сайте?
- Вы управляете сайтом стокового фотоагентства первого мира, где вы хотите, чтобы изображения были превосходного качества, или сайтом экстренных служб третьего мира, где мобильная скорость имеет существенное значение?
- Вы хотите заархивировать свои изображения в высоком качестве для последующего редактирования или просто отправить мем/моментальный снимок/скриншот через WhatsApp или по электронной почте?
Это всего лишь несколько примеров того, сколько существует возможных сценариев и вариантов использования сжатия. Таким образом, максимальное использование изображения возможно только при предварительном просмотре результата с максимальной свободой в настройках.
Таким образом, максимальное использование изображения возможно только при предварительном просмотре результата с максимальной свободой в настройках.
Если вы всегда хотели знать, как работает сжатие JPEG внутри, я хочу порекомендовать вам эту статью. Для меня было важно написать статью, разумную для любого уровня понимания.
Кроме того, он содержит 7 полезных приемов для уменьшения размера файлов JPEG за счет использования технических возможностей алгоритма сжатия JPEG.
22 минуты чтения
Прочитать статью
Статья Мерзкие красные артефакты сжатия JPGВо время разговора с иллюстратором по поводу другой статьи он спросил меня, почему формат JPEG так плохо обрабатывает красный цвет. В качестве объяснения я уже встречал несколько вариантов. Поэтому я просто отвечал на вопросы тем вариантом, который показался мне наиболее правдоподобным.
Но был ли это правильный ответ? И если бы мы знали правильный ответ. .. тогда не могли бы мы что-нибудь с этим сделать?
.. тогда не могли бы мы что-нибудь с этим сделать?
15 минут чтения
Прочитать статью
Показать метаданные (Exif, IPTC, ICC…), скрытые внутри ваших фотографий
Показать метаданные (Exif, IPTC, ICC…), скрытые внутри ваших фотографийСогласие на использование файлов cookie
Привет , я Кристоф, разработчик сайта compress-or-die.com.
Настоящим прошу вас принять куки
собственного программного обеспечения Matomo Tracking, которое я использую для анализа трафика на этом веб-сайте.
Вы можете отозвать свое согласие в любое время на следующей странице: Политика конфиденциальности.
Этот инструмент анализа изображений показывает вам метаданные, такие как цветовые профили Exif, IPTC, XML, ICC, скрытые в вашем изображении или фотографии.
Сделано в Германии
Соответствует GDPR ЕС
- Перетаскивание
Перетащите файл изображения на этот веб-сайт. Вы можете сделать это в любое время.

- Вставить URL-адрес изображения
Вставить URL-адрес изображения из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
- Вставить URI данных Base64
Вставить URI данных Base64 из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
- Вставить изображение
Вставить изображение из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
Допустимые форматы файлов: JPEG, PNG, GIF, WebP, SVG (макс. 8 МБ)
Функции
- Извлекает Exif, IPTC, XMP, собственные данные Photoshop
- Извлекает встроенный профиль ICC (загружаемый)
- JPEG: таблицы квантования (яркость и цветность)
- JPEG: встроенный предварительный просмотр эскизов
- JPEG: приблизительный уровень качества на основе таблиц квантования
- JPEG: связанное местоположение OSM и Google Maps на основе встроенных данных GPS
- PNG: представление со сжатием
- PNG: Отдельный альфа-канал для проверки «грязной прозрачности»
- … гораздо больше
Вам нравится этот анализатор изображений?
Тогда было бы неплохо поделиться им с другими.
Facebook Twitter Reddit
Зачем мне использовать этот инструмент для анализа изображений?
Этот инструмент анализа поможет вам узнать, какие метаданные, такие как цветовые профили Exif, IPTC, XMP, ICC, координаты GPS и таблицы квантования, скрыты в ваших изображениях и фотографиях.
Это может быть полезно по соображениям безопасности в области криминалистики, но также может помочь разработчикам в области цифровой обработки изображений проанализировать, какие параметры сжатия использовались при создании изображения (например, предполагаемое качество JPEG) и насколько хорошо сжатие работает (ищите режим сжатия PNG).
Кроме того, для коммерческих сайтов может быть полезно проверить уведомления об авторских правах и лицензировании, которые могут быть размещены на изображениях.
Статья Сравнение инструментов для сжатия больших изображений В сети есть много статей об онлайн-инструментах для сжатия изображений, большинство из них очень поверхностны.