Безопасные цвета. Таблица безопасных веб-цветов.
Понятие «безопасные веб-цвета» (Web Safe colors) вошло в обиход в середине 90-х годов прошлого века, когда предпринимались попытки стандартизации воспроизведения цвета для разных платформ и браузеров.
Что такое безопасные веб-цвета.
В девяностые годы подавляющее большинство компьютеров было способно вывести на экран одновременно не более 256 цветов. У данных ограничений было много причин, в первую очередь – это высокая стоимость видеопамяти, ранние видеокарты имели максимальный объем 512 КБ, достаточный для отображения 256 цветов одновременно (8 бит), воспроизведение же большего количества требовало увеличения графической памяти.
Помимо ограниченных возможностей ПК, в то время, существовала проблема цветопередачи, один и тот же цвет на различных типах компьютеров, мониторов и браузерах мог выглядеть по-разному вследствие замены его ближайшим или же дизеринга (имитации путем размещения растровых точек доступных цветов в шахматном порядке, что при значительном уменьшении создает иллюзию целостности цвета). Данные причины и послужили поводом для создания Линдой Вайнман «безопасной» палитры состоящей из 216 цветов – своего рода неформального стандарта для сети Интернет. Палитра была сформирована из равномерно распределенных цветов красного, зеленого, синего в диапазоне от 00 до FF с шагом в 20% (00, 33, 66, 99, CC, FF) для каждого канала. Почему 216, а не 256? Дело в том, что остальные сорок резервировались либо операционными системами (Windows, Mac OS), либо же браузерами (Internet Explorer, Netscape).
На протяжении 2000-х использование веб-безопасных цветов постепенно теряло свою актуальность. Видеокарты совершенствовались, а использование 8-битных дисплеев сокращалось в пользу 24-битных.
 Для сравнения: в данный момент компьютеры и мониторы способны отображать 24-битный или 32-битный цвет, что соответствует 16 777 216 возможных оттенков. Однако, не смотря на это Как говорилось выше, ограничения использования в вебе исключительно «безопасных» цветов считается неким анахронизмом, в палитрах продуктов Adobe (Фотошоп, Иллюстратор, Премьер) до сих пор присутствует опция «Only Web Colors» («Только Web-цвета»).
Для сравнения: в данный момент компьютеры и мониторы способны отображать 24-битный или 32-битный цвет, что соответствует 16 777 216 возможных оттенков. Однако, не смотря на это Как говорилось выше, ограничения использования в вебе исключительно «безопасных» цветов считается неким анахронизмом, в палитрах продуктов Adobe (Фотошоп, Иллюстратор, Премьер) до сих пор присутствует опция «Only Web Colors» («Только Web-цвета»).Таблица «безопасных» цветов.
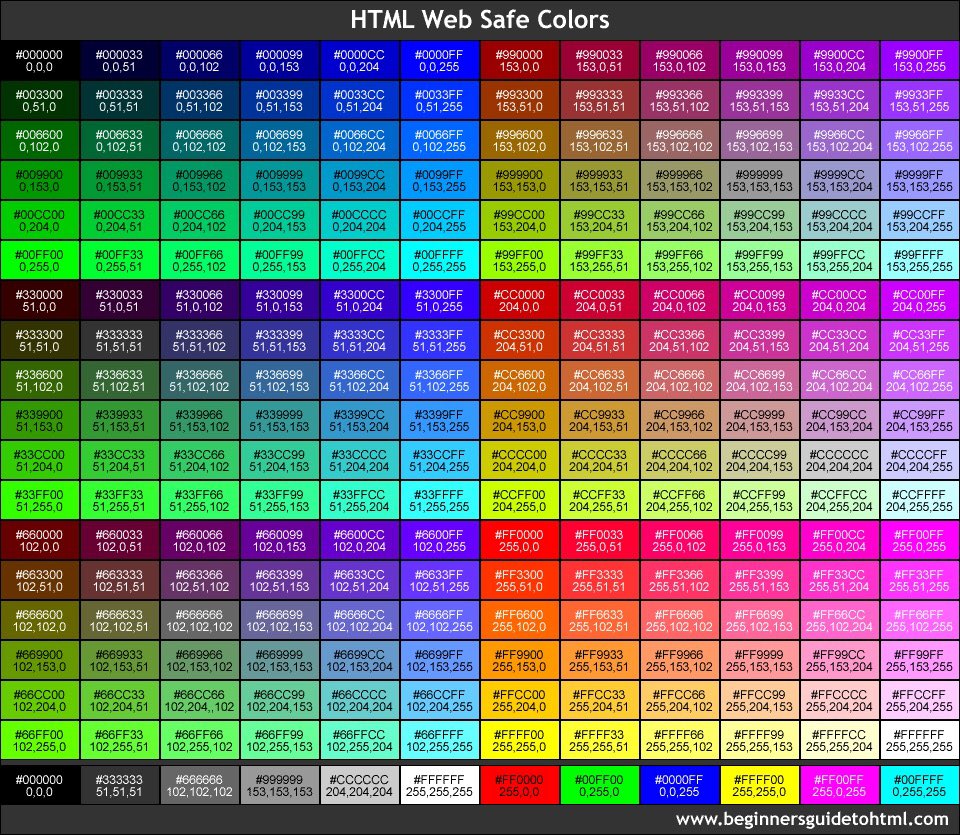
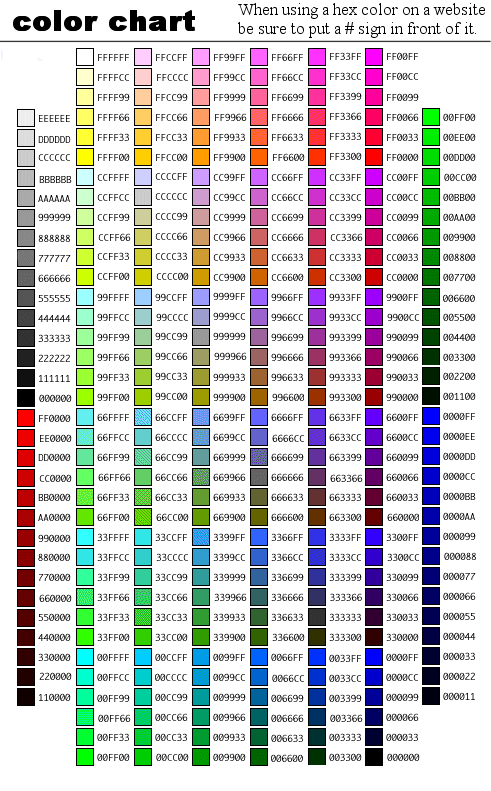
Приведенная ниже таблица представляет двести шестнадцать «безопасных» цветов и их значения в шестнадцатеричном коде (HEX), HSL и RGB. Перейдя по ссылке в таблице можно ознакомится с другими параметрами, цветовыми схемами, использованием цвета в CSS и SVG.
| Цвет | H S L | R G B |
|---|---|---|
| #000000 | 0°, 0%, 0% | 0%, 0%, 0% |
| #000033 | 240°, 100%, 10% | 0%, 0%, 20% |
| #000066 | 240°, 100%, 20% | 0%, 0%, 40% |
| #000099 | 240°, 100%, 30% | 0%, 0%, 60% |
| #0000CC | 240°, 100%, 40% | 0%, 0%, 80% |
| #0000FF | 240°, 100%, 50% | 0%, 0%, 100% |
| #003300 | 120°, 100%, 10% | 0%, 20%, 0% |
| #003333 | 180°, 100%, 10% | 0%, 20%, 20% |
| #003366 | 210°, 100%, 20% | 0%, 20%, 40% |
| #003399 | 220°, 100%, 30% | 0%, 20%, 60% |
| #0033CC | 225°, 100%, 40% | 0%, 20%, 80% |
| #0033FF | 228°, 100%, 50% | 0%, 20%, 100% |
| #006600 | 120°, 100%, 20% | 0%, 40%, 0% |
| #006633 | 150°, 100%, 20% | 0%, 40%, 20% |
| #006666 | 180°, 100%, 20% | 0%, 40%, 40% |
| #006699 | 200°, 100%, 30% | 0%, 40%, 60% |
| #0066CC | 210°, 100%, 40% | 0%, 40%, 80% |
| #0066FF | 216°, 100%, 50% | 0%, 40%, 100% |
| #009900 | 120°, 100%, 30% | 0%, 60%, 0% |
| #009933 | 140°, 100%, 30% | 0%, 60%, 20% |
| #009966 | 160°, 100%, 30% | 0%, 60%, 40% |
| #009999 | 180°, 100%, 30% | 0%, 60%, 60% |
| #0099CC | 195°, 100%, 40% | 0%, 60%, 80% |
| #0099FF | 204°, 100%, 50% | 0%, 60%, 100% |
| #00CC00 | 120°, 100%, 40% | 0%, 80%, 0% |
| #00CC33 | 135°, 100%, 40% | |
| #00CC66 | 150°, 100%, 40% | 0%, 80%, 40% |
| #00CC99 | 165°, 100%, 40% | 0%, 80%, 60% |
| #00CCCC | 180°, 100%, 40% | 0%, 80%, 80% |
| #00CCFF | 0°, 0%, 0% | %, %, % |
| #00FF00 | 120°, 100%, 50% | 0%, 100%, 0% |
| #00FF33 | 132°, 100%, 50% | 0%, 100%, 20% |
| #00FF66 | 144°, 100%, 50% | 0%, 100%, 40% |
| #00FF99 | 156°, 100%, 50% | 0%, 100%, 60% |
| #00FFCC | 168°, 100%, 50% | 0%, 100%, 80% |
| #00FFFF | 180°, 100%, 50% | 0%, 100%, 100% |
| #330000 | 20%, 0%, 0% | |
| #330033 | 300°, 100%, 10% | 20%, 0%, 20% |
| #330066 | 270°, 100%, 20% | 20%, 0%, 40% |
| #330099 | 260°, 100%, 30% | 20%, 0%, 60% |
| #3300CC | 255°, 100%, 40% | 20%, 0%, 80% |
| #3300FF | 252°, 100%, 50% | 20%, 0%, 100% |
| #333300 | 60°, 100%, 10% | 20%, 20%, 0% |
| #333333 | 0°, 0%, 20% | 20%, 20%, 20% |
| #333366 | 240°, 33%, 30% | 20%, 20%, 40% |
| #333399 | 240°, 50%, 40% | 20%, 20%, 60% |
| #3333CC | 240°, 60%, 50% | 20%, 20%, 80% |
| #3333FF | 240°, 100%, 60% | 20%, 20%, 100% |
| #336600 | 90°, 100%, 20% | 20%, 40%, 0% |
| #336633 | 120°, 33%, 30% | 20%, 40%, 20% |
| #336666 | 180°, 33%, 30% | 20%, 40%, 40% |
| #336699 | 210°, 50%, 40% | 20%, 40%, 60% |
| #3366CC | 220°, 60%, 50% | 20%, 40%, 80% |
| #3366FF | 225°, 100%, 60% | 20%, 40%, 100% |
| #339900 | 100°, 100%, 30% | 20%, 60%, 0% |
| #339933 | 120°, 50%, 40% | 20%, 60%, 20% |
| #339966 | 150°, 50%, 40% | 20%, 60%, 40% |
| #339999 | 180°, 50%, 40% | 20%, 60%, 60% |
| #3399CC | 200°, 60%, 50% | 20%, 60%, 80% |
| #3399FF | 210°, 100%, 60% | 20%, 60%, 100% |
| #33CC00 | 105°, 100%, 40% | 20%, 80%, 0% |
| #33CC33 | 120°, 60%, 50% | 20%, 80%, 20% |
| #33CC66 | 140°, 60%, 50% | 20%, 80%, 40% |
| #33CC99 | 160°, 60%, 50% | 20%, 80%, 60% |
| #33CCCC | 180°, 60%, 50% | 20%, 80%, 80% |
| #33CCFF | 195°, 100%, 60% | 20%, 80%, 100% |
| #33FF00 | 108°, 100%, 50% | 20%, 100%, 0% |
| #33FF33 | 120°, 100%, 60% | 20%, 100%, 20% |
| #33FF66 | 135°, 100%, 60% | 20%, 100%, 40% |
| #33FF99 | 150°, 100%, 60% | 20%, 100%, 60% |
| #33FFCC | 165°, 100%, 60% | 20%, 100%, 80% |
| #33FFFF | 180°, 100%, 60% | 20%, 100%, 100% |
| #660000 | 0°, 100%, 20% | 40%, 0%, 0% |
| #660033 | 330°, 100%, 20% | 40%, 0%, 20% |
| #660066 | 300°, 100%, 20% | 40%, 0%, 40% |
| #660099 | 280°, 100%, 30% | 40%, 0%, 60% |
| #6600CC | 270°, 100%, 40% | 40%, 0%, 80% |
| #6600FF | 264°, 100%, 50% | 40%, 0%, 100% |
| #663300 | 30°, 100%, 20% | 40%, 20%, 0% |
| #663333 | 0°, 33%, 30% | 40%, 20%, 20% |
| #663366 | 300°, 33%, 30% | 40%, 20%, 40% |
| #663399 | 270°, 50%, 40% | 40%, 20%, 60% |
| #6633CC | 260°, 60%, 50% | 40%, 20%, 80% |
| #6633FF | 255°, 100%, 60% | 40%, 20%, 100% |
| #666600 | 60°, 100%, 20% | 40%, 40%, 0% |
| #666633 | 60°, 33%, 30% | 40%, 40%, 20% |
| #666666 | 0°, 0%, 40% | 40%, 40%, 40% |
| #666699 | 240°, 20%, 50% | 40%, 40%, 60% |
| #6666CC | 240°, 50%, 60% | 40%, 40%, 80% |
| #6666FF | 240°, 100%, 70% | 40%, 40%, 100% |
| #669900 | 80°, 100%, 30% | 40%, 60%, 0% |
| #669933 | 90°, 50%, 40% | 40%, 60%, 20% |
| #669966 | 120°, 20%, 50% | 40%, 60%, 40% |
| #669999 | 180°, 20%, 50% | 40%, 60%, 60% |
| #6699CC | 210°, 50%, 60% | 40%, 60%, 80% |
| #6699FF | 220°, 100%, 70% | 40%, 60%, 100% |
| #66CC00 | 90°, 100%, 40% | 40%, 80%, 0% |
| #66CC33 | 100°, 60%, 50% | 40%, 80%, 20% |
| #66CC66 | 120°, 50%, 60% | 40%, 80%, 40% |
| #66CC99 | 150°, 50%, 60% | 40%, 80%, 60% |
| #66CCCC | 180°, 50%, 60% | 40%, 80%, 80% |
| #66CCFF | 200°, 100%, 70% | 40%, 80%, 100% |
| #66FF00 | 96°, 100%, 50% | 40%, 100%, 0% |
| #66FF33 | 105°, 100%, 60% | 40%, 100%, 20% |
| #66FF66 | 120°, 100%, 70% | 40%, 100%, 40% |
| #66FF99 | 140°, 100%, 70% | 40%, 100%, 60% |
| #66FFCC | 160°, 100%, 70% | 40%, 100%, 80% |
| #66FFFF | 180°, 100%, 70% | 40%, 100%, 100% |
| #990000 | 0°, 100%, 30% | 60%, 0%, 0% |
| #990033 | 340°, 100%, 30% | 60%, 0%, 20% |
| #990066 | 320°, 100%, 30% | 60%, 0%, 40% |
| #990099 | 300°, 100%, 30% | 60%, 0%, 60% |
| #9900CC | 285°, 100%, 40% | 60%, 0%, 80% |
| #9900FF | 276°, 100%, 50% | 60%, 0%, 100% |
| #993300 | 20°, 100%, 30% | 60%, 20%, 0% |
| #993333 | 0°, 50%, 40% | 60%, 20%, 20% |
| #993366 | 330°, 50%, 40% | 60%, 20%, 40% |
| #993399 | 300°, 50%, 40% | 60%, 20%, 60% |
| #9933CC | 280°, 60%, 50% | 60%, 20%, 80% |
| #9933FF | 270°, 100%, 60% | 60%, 20%, 100% |
| #996600 | 40°, 100%, 30% | 60%, 40%, 0% |
| #996633 | 30°, 50%, 40% | 60%, 40%, 20% |
| #996666 | 0°, 20%, 50% | 60%, 40%, 40% |
| #996699 | 300°, 20%, 50% | 60%, 40%, 60% |
| #9966CC | 270°, 50%, 60% | 60%, 40%, 80% |
| #9966FF | 260°, 100%, 70% | 60%, 40%, 100% |
| #999900 | 60°, 100%, 30% | 60%, 60%, 0% |
| #999933 | 60°, 50%, 40% | 60%, 60%, 20% |
| #999966 | 60°, 20%, 50% | 60%, 60%, 40% |
| #999999 | 0°, 0%, 60% | 60%, 60%, 60% |
| #9999CC | 240°, 33%, 70% | 60%, 60%, 80% |
| #9999FF | 240°, 100%, 80% | 60%, 60%, 100% |
| #99CC00 | 75°, 100%, 40% | 60%, 80%, 0% |
| #99CC33 | 80°, 60%, 50% | 60%, 80%, 20% |
| #99CC66 | 90°, 50%, 60% | 60%, 80%, 40% |
| #99CC99 | 120°, 33%, 70% | 60%, 80%, 60% |
| #99CCCC | 180°, 33%, 70% | 60%, 80%, 80% |
| #99CCFF | 210°, 100%, 80% | 60%, 80%, 100% |
| #99FF00 | 84°, 100%, 50% | 60%, 100%, 0% |
| #99FF33 | 90°, 100%, 60% | 60%, 100%, 20% |
| #99FF66 | 100°, 100%, 70% | 60%, 100%, 40% |
| #99FF99 | 120°, 100%, 80% | 60%, 100%, 60% |
| #99FFCC | 150°, 100%, 80% | 60%, 100%, 80% |
| #99FFFF | 180°, 100%, 80% | 60%, 100%, 100% |
| #CC0000 | 0°, 100%, 40% | 80%, 0%, 0% |
| #CC0033 | 345°, 100%, 40% | 80%, 0%, 20% |
| #CC0066 | 330°, 100%, 40% | 80%, 0%, 40% |
| #CC0099 | 315°, 100%, 40% | 80%, 0%, 60% |
| #CC00CC | 300°, 100%, 40% | 80%, 0%, 80% |
| #CC00FF | 288°, 100%, 50% | 80%, 0%, 100% |
| #CC3300 | 15°, 100%, 40% | 80%, 20%, 0% |
| #CC3333 | 0°, 60%, 50% | 80%, 20%, 20% |
| #CC3366 | 340°, 60%, 50% | 80%, 20%, 40% |
| #CC3399 | 320°, 60%, 50% | 80%, 20%, 60% |
| #CC33CC | 300°, 60%, 50% | 80%, 20%, 80% |
| #CC33FF | 285°, 100%, 60% | 80%, 20%, 100% |
| #CC6600 | 30°, 100%, 40% | 80%, 40%, 0% |
| #CC6633 | 20°, 60%, 50% | 80%, 40%, 20% |
| #CC6666 | 0°, 50%, 60% | 80%, 40%, 40% |
| #CC6699 | 330°, 50%, 60% | 80%, 40%, 60% |
| #CC66CC | 300°, 50%, 60% | 80%, 40%, 80% |
| #CC66FF | 280°, 100%, 70% | 80%, 40%, 100% |
| #CC9900 | 45°, 100%, 40% | 80%, 60%, 0% |
| #CC9933 | 40°, 60%, 50% | 80%, 60%, 20% |
| #CC9966 | 30°, 50%, 60% | 80%, 60%, 40% |
| #CC9999 | 0°, 33%, 70% | 80%, 60%, 60% |
| #CC99CC | 300°, 33%, 70% | 80%, 60%, 80% |
| #CC99FF | 270°, 100%, 80% | 80%, 60%, 100% |
| #CCCC00 | 60°, 100%, 40% | 80%, 80%, 0% |
| #CCCC33 | 60°, 60%, 50% | 80%, 80%, 20% |
| #CCCC66 | 60°, 50%, 60% | 80%, 80%, 40% |
| #CCCC99 | 60°, 33%, 70% | 80%, 80%, 60% |
| #CCCCCC | 0°, 0%, 80% | 80%, 80%, 80% |
| #CCCCFF | 240°, 100%, 90% | 80%, 80%, 100% |
| #CCFF00 | 72°, 100%, 50% | 80%, 100%, 0% |
| #CCFF33 | 75°, 100%, 60% | 80%, 100%, 20% |
| #CCFF66 | 80°, 100%, 70% | 80%, 100%, 40% |
| #CCFF99 | 90°, 100%, 80% | 80%, 100%, 60% |
| #CCFFCC | 120°, 100%, 90% | 80%, 100%, 80% |
| #CCFFFF | 180°, 100%, 90% | 80%, 100%, 100% |
| #FF0000 | 0°, 100%, 50% | 100%, 0%, 0% |
| #FF0033 | 348°, 100%, 50% | 100%, 0%, 20% |
| #FF0066 | 336°, 100%, 50% | 100%, 0%, 40% |
| #FF0099 | 324°, 100%, 50% | 100%, 0%, 60% |
| #FF00CC | 312°, 100%, 50% | 100%, 0%, 80% |
| #FF00FF | 300°, 100%, 50% | 100%, 0%, 100% |
| #FF3300 | 12°, 100%, 50% | 100%, 20%, 0% |
| #FF3333 | 0°, 100%, 60% | 100%, 20%, 20% |
| #FF3366 | 345°, 100%, 60% | 100%, 20%, 40% |
| #FF3399 | 330°, 100%, 60% | 100%, 20%, 60% |
| #FF33CC | 315°, 100%, 60% | 100%, 20%, 80% |
| #FF33FF | 300°, 100%, 60% | 100%, 20%, 100% |
| #FF6600 | 24°, 100%, 50% | 100%, 40%, 0% |
| #FF6633 | 15°, 100%, 60% | 100%, 40%, 20% |
| #FF6666 | 0°, 100%, 70% | 100%, 40%, 40% |
| #FF6699 | 340°, 100%, 70% | 100%, 40%, 60% |
| #FF66CC | 320°, 100%, 70% | 100%, 40%, 80% |
| #FF66FF | 300°, 100%, 70% | 100%, 40%, 100% |
| #FF9900 | 36°, 100%, 50% | 100%, 60%, 0% |
| #FF9933 | 30°, 100%, 60% | 100%, 60%, 20% |
| #FF9966 | 20°, 100%, 70% | 100%, 60%, 40% |
| #FF9999 | 0°, 100%, 80% | 100%, 60%, 60% |
| #FF99CC | 330°, 100%, 80% | 100%, 60%, 80% |
| #FF99FF | 300°, 100%, 80% | 100%, 60%, 100% |
| #FFCC00 | 48°, 100%, 50% | 100%, 80%, 0% |
| #FFCC33 | 45°, 100%, 60% | 100%, 80%, 20% |
| #FFCC66 | 40°, 100%, 70% | 100%, 80%, 40% |
| #FFCC99 | 30°, 100%, 80% | 100%, 80%, 60% |
| #FFCCCC | 0°, 100%, 90% | 100%, 80%, 80% |
| #FFCCFF | 300°, 100%, 90% | 100%, 80%, 100% |
| #FFFF00 | 60°, 100%, 50% | 100%, 100%, 0% |
| #FFFF33 | 60°, 100%, 60% | 100%, 100%, 20% |
| #FFFF66 | 60°, 100%, 70% | 100%, 100%, 40% |
| #FFFF99 | 60°, 100%, 80% | 100%, 100%, 60% |
| #FFFFCC | 60°, 100%, 90% | 100%, 100%, 80% |
| #FFFFFF | 0°, 0%, 100% | 100%, 100%, 100% |
Для получения информации о других цветах и их значениях в HEX, HEX8, RGB, RGB%, CMYK, HSL, HSV воспользуйтесь калькулятором цветов.
Таблица безопасных веб-цветов. Безопасные цвета в HTML и CSS
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Данную запись можно еще отнести к разделу CSS, так как эти цвета можно задавать HTML элементам и при помощи свойств каскадных таблиц стилей. безопасными такие веб-цвета называются из-за того, что предполагается эти цвета будут одинаково отображаться на любых мониторах и в любых браузерах. Но, как мы знаем, модель RGB аппаратно-зависимая, и отображения цвета на HTML странице в браузере в любом случае будет зависеть от устройства пользователя.
Безопасные веб-цвета в HTML и CSS
Всего насчитывается 216 безопасных цветов в HTML. Но на самом деле говорить: безопасные цвета в HTML не совсем корректно. Эти цвета мы можем использовать для изменения цвета HTML элементов при помощи CSS свойств. Но, самое главное, правильнее говорить безопасные цвета модели RGB. Ведь именно при помощи данной модели мы задаем эти 216 цветов. Также стоит заметить, что слово «безопасные» лучше писать в кавычках. Никакой опасности цвет модели RGB нести не может. Современные мониторы довольно корректно передают любые цвета, а старые устройства в любом случае будут передавать эти безопасные цвета немного по-разному.
Поэтому на данный момент вам не стоит сильно озадачиваться «безопасностью цветов», когда вы оформляете свои HTML документы, задавая тот или иной цвет при помощи специальных HTML атрибутов или же используя CSS свойства, второй подход, кстати, более правильный, так как содержимое следует отделять от оформления.
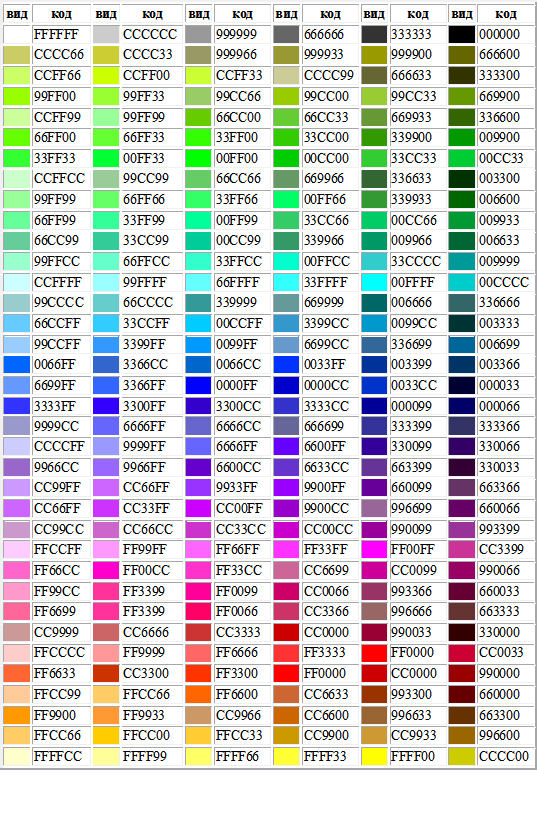
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
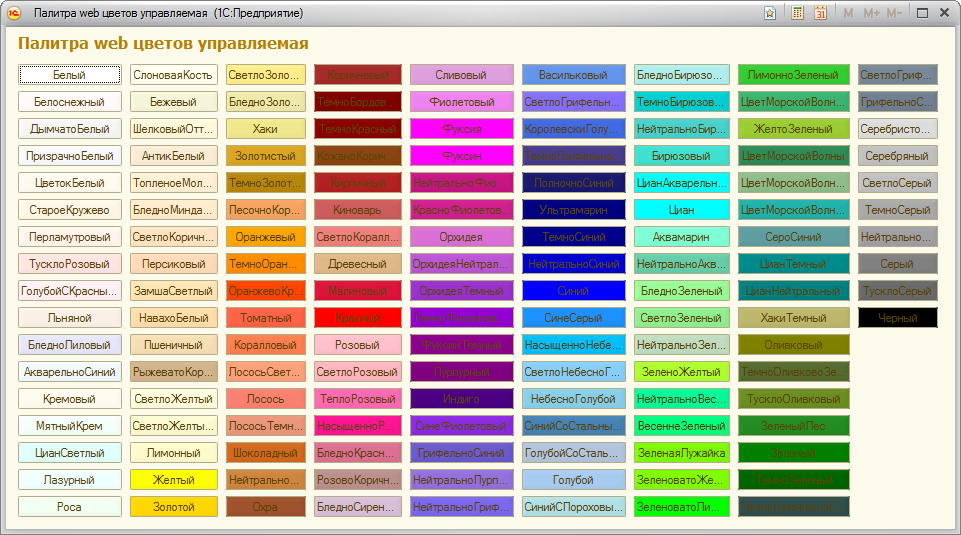
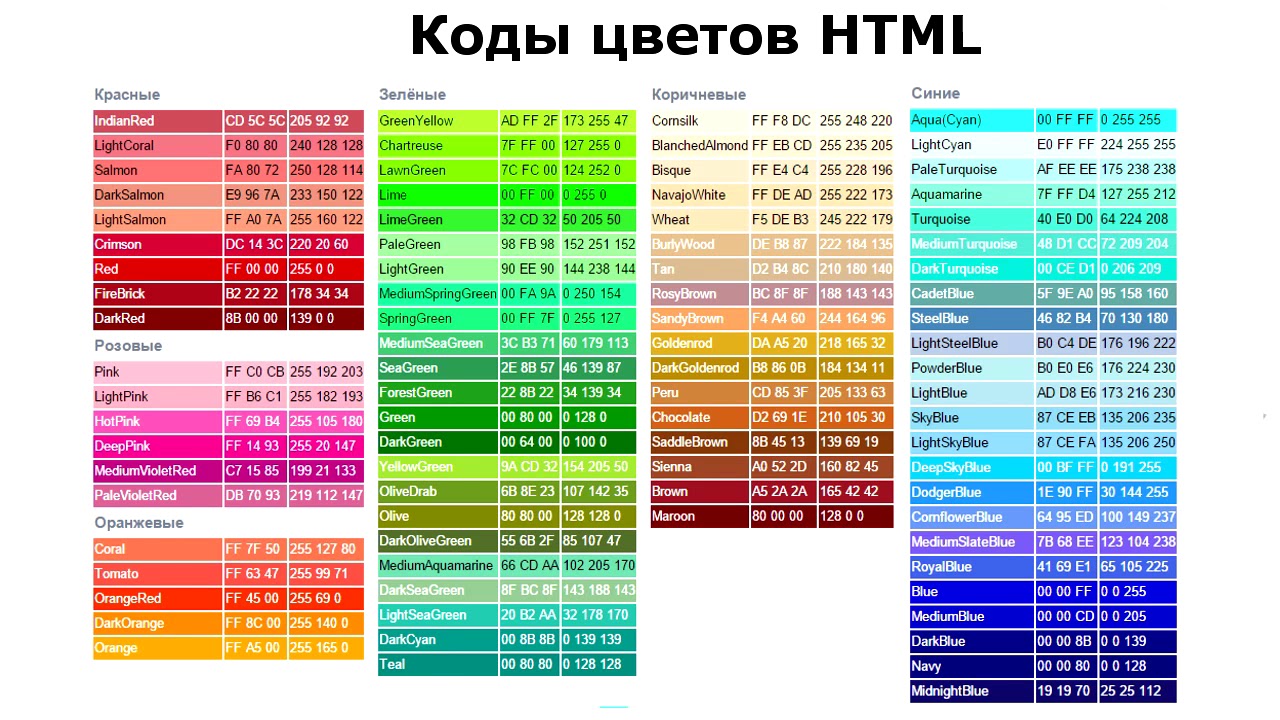
Также на моем сайте вы сможете найти таблицу имен HTML цветов, которые можно использовать вместо RGB кода цвета.
Красные |
| IndianRed rgb: 205 92 92 hsl: 0 55% 80% hex: #cd5c5c |
| LightCoral rgb: 240 128 128 hsl: 0 47% 94% hex: #f08080 |
| Salmon rgb: 250 128 114 hsl: 6 54% 98% hex: #fa8072 |
| DarkSalmon rgb: 233 150 122 hsl: 15 48% 91% hex: #e9967a |
| LightSalmon rgb: 255 160 122 hsl: 17 52% 100% hex: #ffa07a |
| Crimson rgb: 220 20 60 hsl: 348 91% 86% hex: #dc143c |
| Firebrick rgb: 178 34 34 hsl: 0 81% 70% hex: #b22222 |
| Red rgb: 255 0 0 hsl: 0 100% 100% hex: #ff0000 |
| DarkRed rgb: 139 0 0 hsl: 0 100% 55% hex: #8b0000 |
Розовые |
| Pink rgb: 255 192 203 hsl: 350 35% 100% hex: #ffc0cb |
| LightPink rgb: 255 182 193 hsl: 351 29% 100% hex: #ffb6c1 |
| PaleVioletRed rgb: 219 112 147 hsl: 340 49% 86% hex: #db7093 |
| HotPink rgb: 255 105 180 hsl: 330 59% 100% hex: #ff69b4 |
| DeepPink rgb: 255 20 147 hsl: 328 92% 100% hex: #ff1493 |
| MediumVioletRed rgb: 199 21 133 hsl: 322 89% 78% hex: #c71585 |
Фиолетовые |
| lavender rgb: 230 230 250 hsl: 240 8% 98% hex: #e6e6fa |
| Thistle rgb: 216 191 216 hsl: 300 12% 85% hex: #d8bfd8 |
| Plum rgb: 221 160 221 hsl: 300 28% 87% hex: #dda0dd |
| Violet rgb: 238 130 238 hsl: 300 45% 93% hex: #ee82ee |
| Orchid rgb: 218 112 214 hsl: 302 49% 85% hex: #da70d6 |
| Fuchsia(Magenta) rgb: 255 0 255 hsl: 300 100% 100% hex: #ff00ff |
| MediumOrchid rgb: 186 85 211 hsl: 288 60% 83% hex: #ba55d3 |
| MediumPurple rgb: 147 112 219 hsl: 260 49% 86% hex: #9370db |
| SlateBlue rgb: 106 90 205 hsl: 248 56% 80% hex: #6a5acd |
| BlueViolet rgb: 138 43 226 hsl: 271 81% 89% hex: #8a2be2 |
| DarkViolet rgb: 148 000 211 hsl: 282 100% 83% hex: #9400d3 |
| DarkOrchid rgb: 153 50 204 hsl: 280 75% 80% hex: #9932cc |
| DarkMagenta rgb: 139 0 139 hsl: 300 100% 55% hex: #8b008b |
| Purple rgb: 128 000 128 hsl: 300 100% 50% hex: #800080 |
| Indigo rgb: 075 000 130 hsl: 275 100% 51% hex: #4b0082 |
| DarkSlateBlue rgb: 72 61 139 hsl: 248 56% 55% hex: #483d8b |
Оранжевые |
| Coral rgb: 255 127 80 hsl: 16 69% 100% hex: #ff7f50 |
| Tomato rgb: 255 99 71 hsl: 9 72% 100% hex: #ff6347 |
| OrangeRed rgb: 255 69 0 hsl: 16 100% 100% hex: #ff4500 |
| DarkOrange rgb: 255 140 0 hsl: 33 100% 100% hex: #ff8c00 |
| Orange rgb: 255 165 0 hsl: 39 100% 100% hex: #ffa500 |
Желтые |
| Gold rgb: 255 215 0 hsl: 51 100% 100% hex: #ffd700 |
| Yellow rgb: 255 255 0 hsl: 60 100% 100% hex: #ffff00 |
| LightYellow rgb: 255 255 224 hsl: 60 12% 100% hex: #ffffe0 |
| LemonChiffon rgb: 255 250 205 hsl: 54 20% 100% hex: #fffacd |
| LightGoldenrodYellow rgb: 250 250 210 hsl: 60 16% 98% hex: #fafad2 |
| PapayaWhip rgb: 255 239 213 hsl: 37 16% 100% hex: #ffefd5 |
| Moccasin rgb: 255 228 181 hsl: 38 29% 100% hex: #ffe4b5 |
| PeachPuff rgb: 255 218 185 hsl: 28 27% 100% hex: #ffdab9 |
| PaleGoldenrod rgb: 238 232 170 hsl: 55 29% 93% hex: #eee8aa |
| Khaki rgb: 240 230 140 hsl: 54 42% 94% hex: #f0e68c |
| DarkKhaki rgb: 189 183 107 hsl: 56 43% 74% hex: #bdb76b |
Коричневые |
| Cornsilk rgb: 255 248 220 hsl: 48 14% 100% hex: #fff8dc |
| BlanchedAlmond rgb: 255 235 205 hsl: 36 20% 100% hex: #ffebcd |
| Bisque rgb: 255 228 196 hsl: 33 23% 100% hex: #ffe4c4 |
| NavajoWhite rgb: 255 222 173 hsl: 36 32% 100% hex: #ffdead |
| Wheat rgb: 245 222 179 hsl: 39 27% 96% hex: #f5deb3 |
| Burlywood rgb: 222 184 135 hsl: 34 39% 87% hex: #deb887 |
| Tan rgb: 210 180 140 hsl: 34 33% 82% hex: #d2b48c |
| RosyBrown rgb: 188 143 143 hsl: 0 24% 74% hex: #bc8f8f |
| SandyBrown rgb: 244 164 96 hsl: 28 61% 96% hex: #f4a460 |
| Goldenrod rgb: 218 165 32 hsl: 43 85% 85% hex: #daa520 |
| DarkGoldenrod rgb: 184 134 11 hsl: 43 94% 72% hex: #b8860b |
| Peru rgb: 205 133 63 hsl: 30 69% 80% hex: #cd853f |
| Chocolate rgb: 210 105 30 hsl: 35 86% 82% hex: #d2691e |
| SaddleBrown rgb: 139 69 19 hsl: 35 86% 55% hex: #8b4513 |
| Sienna rgb: 160 82 45 hsl: 19 72% 63% hex: #a0522d |
| Brown rgb: 165 42 42 hsl: 0 75% 65% hex: #a52a2a |
| Maroon rgb: 128 0 0 hsl: 0 100% 50% hex: #800000 |
Зеленые |
| GreenYellow rgb: 173 255 47 hsl: 84 82% 100% hex: #adff2f |
| Chartreuse rgb: 127 255 0 hsl: 90 100% 100% hex: #7fff00 |
| LawnGreen rgb: 124 252 0 hsl: 90 100% 99% hex: #7cfc00 |
| Lime rgb: 0 255 0 hsl: 120 100% 100% hex: #00ff00 |
| LimeGreen rgb: 50 205 50 hsl: 120 76% 80% hex: #32cd32 |
| PaleGreen rgb: 152 251 152 hsl: 120 39% 98% hex: #98fb98 |
| LightGreen rgb: 144 238 144 hsl: 120 39% 93% hex: #90ee90 |
| MediumSpringGreen rgb: 0 250 154 hsl: 157 100% 98% hex: #00fa9a |
| SpringGreen rgb: 0 255 127 hsl: 150 100% 100% hex: #00ff7f |
| MediumSeaGreen rgb: 60 179 113 hsl: 147 66% 70% hex: #3cb371 |
| SeaGreen rgb: 67 139 87 hsl: 146 67% 55% hex: #2e8b57 |
| ForestGreen rgb: 34 139 34 hsl: 120 76% 55% hex: #228b22 |
| Green rgb: 0 128 0 hsl: 120 100% 50% hex: #008000 |
| DarkGreen rgb: 0 100 0 hsl: 120 100% 39% hex: #006400 |
| YellowGreen rgb: 154 205 50 hsl: 80 76% 80% hex: #9acd32 |
| OliveDrab rgb: 107 142 35 hsl: 80 75% 56% hex: #6b8e23 |
| Olive rgb: 128 128 0 hsl: 60 100% 50% hex: #808000 |
| DarkOliveGreen rgb: 85 107 47 hsl: 82 56% 42% hex: #556b2f |
| MediumAquamarine rgb: 102 205 170 hsl: 160 50% 80% hex: #66cdaa |
| DarkSeaGreen rgb: 143 188 143 hsl: 120 24% 74% hex: #8fbc8f |
| LightSeaGreen rgb: 32 178 170 hsl: 177 82% 70% hex: #20b2aa |
| DarkCyan rgb: 0 139 139 hsl: 180 100% 55% hex: #008b8b |
| Teal rgb: 0 128 128 hsl: 180 100% 50% hex: #008080 |
Синие |
| Aqua (Cyan) rgb: 0 255 255 hsl: 180 100% 100% hex: #00ffff |
| LightCyan rgb: 224 255 255 hsl: 180 12% 100% hex: #e0ffff |
| PaleTurquoise rgb: 175 238 238 hsl: 180 26% 93% hex: #afeeee |
| Aquamarine rgb: 127 255 212 hsl: 160 50% 100% hex: #7fffd4 |
| Turquoise rgb: 64 224 208 hsl: 174 71% 88% hex: #40e0d0 |
| MediumTurquoise rgb: 72 209 204 hsl: 178 66% 82% hex: #48d1cc |
| DarkTurquoise rgb: 0 206 209 hsl: 181 100% 82% hex: #00ced1 |
| CadetBlue rgb: 95 158 160 hsl: 182 41% 63% hex: #5f9ea0 |
| SteelBlue rgb: 70 130 180 hsl: 207 61% 71% hex: #4682b4 |
| LightSteelBlue rgb: 176 196 222 hsl: 214 21% 87% hex: #b0c4de |
| PowderBlue rgb: 176 224 230 hsl: 187 23% 90% hex: #b0e0e6 |
| LightBlue rgb: 173 216 230 hsl: 195 35% 90% hex: #add8e6 |
| SkyBlue rgb: 135 206 235 hsl: 197 43% 92% hex: #87ceeb |
| LightSkyBlue rgb: 135 206 250 hsl: 203 46% 98% hex: #87cefa |
| DeepSkyBlue rgb: 0 191 255 hsl: 195 100% 100% hex: #00bfff |
| DodgerBlue rgb: 30 144 255 hsl: 210 88% 100% hex: #1e90ff |
| CornflowerBlue rgb: 100 149 237 hsl: 219 58% 93% hex: #6495ed |
| MediumSlateBlue rgb: 123 104 238 hsl: 249 56% 93% hex: #7b68ee |
| RoyalBlue rgb: 65 105 225 hsl: 225 71% 88% hex: #4169e1 |
| Blue rgb: 0 0 255 hsl: 240 100% 100% hex: #0000ff |
| MediumBlue rgb: 0 0 205 hsl: 240 100% 80% hex: #0000cd |
| DarkBlue rgb: 0 0 139 hsl: 240 100% 55% hex: #00008b |
| Navy rgb: 0 0 128 hsl: 240 100% 50% hex: #000080 |
| MidnightBlue rgb: 35 35 112 hsl: 240 78% 44% hex: #191970 |
Белые |
| White rgb: 255 255 255 hsl: 0 0% 100% hex: #ffffff |
| Snow rgb: 255 250 250 hsl: 0 2% 100% hex: #fffafa |
| Honeydew rgb: 240 255 240 hsl: 120 6% 100% hex: #f0fff0 |
| MintCream rgb: 245 255 250 hsl: 150 4% 100% hex: #f5fffa |
| Azure rgb: 240 255 255 hsl: 180 6% 100% hex: #f0ffff |
| AliceBlue rgb: 240 248 255 hsl: 208 6% 100% hex: #f0f8ff |
| GhostWhite rgb: 248 248 255 hsl: 240 3% 100% hex: #f8f8ff |
| WhiteSmoke rgb: 245 245 245 hsl: 0 0% 96% hex: #f5f5f5 |
| Seashell rgb: 255 245 238 hsl: 35 7% 100% hex: #fff5ee |
| Beige rgb: 245 245 220 hsl: 60 10% 96% hex: #f5f5dc |
| OldLace rgb: 253 245 230 hsl: 39 9% 99% hex: #fdf5e6 |
| FloralWhite rgb: 255 250 240 hsl: 40 6% 100% hex: #fffaf0 |
| Ivory rgb: 255 255 240 hsl: 60 6% 100% hex: #fffff0 |
| AntiqueWhite rgb: 250 235 215 hsl: 34 14% 98% hex: #faebd7 |
| Linen rgb: 250 240 230 hsl: 30 8% 98% hex: #faf0e6 |
| LavenderBlush rgb: 255 240 245 hsl: 30 8% 98% hex: #fff0f5 |
| MistyRose rgb: 255 228 225 hsl: 6 12% 100% hex: #ffe4e1 |
Серые |
| Gainsboro rgb: 220 220 220 hsl: 0 0% 86% hex: #dcdcdc |
| LightGray работает как «LightGrey» rgb: 211 211 211 hsl: 0 0% 83% hex: #d3d3d3 |
| Silver rgb: 192 192 192 hsl: 0 0% 75% hex: #c0c0c0 |
| DarkGray rgb: 169 169 169 hsl: 0 0% 66% hex: #a9a9a9 |
| Gray rgb: 128 128 128 hsl: 0 0% 50% hex: #808080 |
| DimGray rgb: 105 105 105 hsl: 0 0% 41% hex: #696969 |
| LightSlateGray rgb: 119 136 153 hsl: 210 22% 60% hex: #778899 |
| SlateGray rgb: 112 128 144 hsl: 210 22% 56% hex: #708090 |
| DarkSlateGray rgb: 47 79 79 hsl: 180 41% 31% hex: #2f4f4f |
| Black rgb: 0 0 0 hsl: 0 0% 0% hex: #000000 |
Справочно: спецсимволы HTMLТаблица цветов HTML . Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML.Сперва брузеры не поддерживали никаких цветов, кроме 256 «безопсных»:
Безопасные цвета HTML (safe web RGB Red-красный, Green-зеленый, и Blue-синий) цвета — это комбинация из шестнадцатеричных чисел:
Число комбинаций из 6 по 3: 63 = 216 «безопасных» цветов |
Таблица цветов html | Nejalko.
 ruЗдравствуйте, друзья!
ruЗдравствуйте, друзья!Представляю Вашему вниманию необходимую каждому веб-мастеру таблицу html — цветов, ещё ее называют таблицей безопасных цветов с HEX и RGB обозначениями цветов.
Как я уже упоминал в первых уроках, посвященных HTML, важное значение имеет кроссбраузерность сайта, именно поэтому в сайтостроении и дизайне следует придерживаться цветов, представленных в таблице ниже.
Преимущество данных цветов в том, что они будут отображаться такими, какие они есть на самом деле в любом браузере, в то время, как цвет вне данного списка, может интерпретироваться браузерами, в силу технических особенностей последних, по-разному, например, где-то фиолетовый, где-то розовый, где-то сиреневый, а где-то вообще непонятно какой.
Читать RGB — код следует именно в порядке букв: R — первое число до точки, G — второе число до точки и B — третье число кода.
Таблица из 216 цветов, представленная ниже, содержит только те цвета, которые гарантированно будут отображаться правильно. Поэтому данные цвета называют безопасными — Вы не опасаетесь передать читателям Вашего сайта цвет, который у Вас был одним, а у них станет другим.
Используйте цвета HTML от Nejalko.ru для текстов, графики, фона, и они всегда будут выглядеть так, как должны!
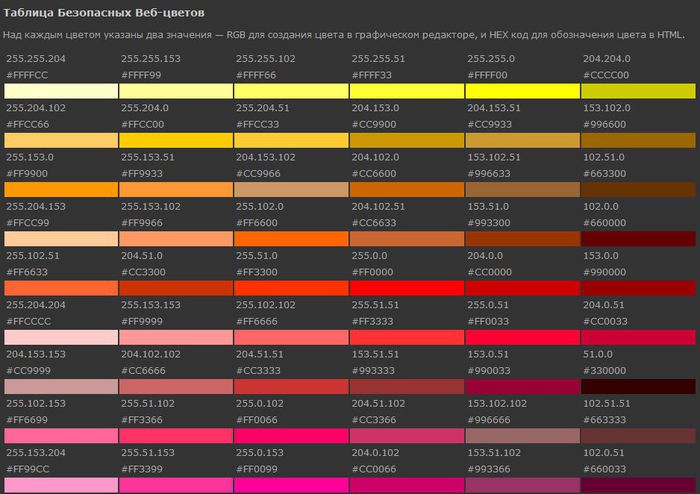
Верхнее цифровое значение — это безопасные HTML — цвета или HEX — код, спокойно распознаваемый веб-приложениями.
Нижнее значение — это RGB — код для графических редакторов.
Для Вашего удобства, HTML-цвета представлены сразу со знаком «#», то есть их сразу можно копировать и вставлять в HTML — код:
| #000000 0.0.0 | #000033 0.0.51 | #000066 0.0.102 | #000099 0.0.153 | #0000CC 0.  0.204 0.204 | #0000FF 0.0.255 |
| #003300 0.51.0 | #003333 0.51.51 | #003366 0.51.102 | #003399 0.51.153 | #0033CC 0.51.204 | #0033FF 0.51.255 |
| #006600 0.102.0 | #006633 0.102.51 | #006666 0.102.102 | #006699 0.102.153 | #0066CC 0.102.204 | #0066FF 0.102.255 |
| #009900 0.153.0 | #009933 0.153.51 | #009966 0.153.102 | #009999 0.153.153 | #0099CC 0.153.204 | #0099FF 0.153.255 |
| #00CC00 0.204.0 | #00CC33 0.204.51 | #00CC66 0.204.102 | #00CC99 0.204.153 | #00CCCC 0.204.204 | #00CCFF 0.204.255 |
| #00FF00 0.255.0 | #00FF33 0.255.51 | #00FF66 0.255.102 | #00FF99 0.255.153 | #00FFCC 0.255.204 | #00FFFF 0.255.255 |
| #330000 51.  0.0 0.0 | #330033 51.0.51 | #330066 51.0.102 | #330099 51.0.153 | #3300CC 51.0.204 | #3300FF 51.0.255 |
| #333300 51.51.0 | #333333 51.51.51 | #333366 51.51.102 | #333399 51.51.153 | #3333CC 51.51.204 | #3333FF 51.51.255 |
| #336600 51.102.0 | #336633 51.102.51 | #336666 51.102.102 | #336699 51.102.153 | #3366CC 51.102.204 | #3366FF 51.102.255 |
| #339900 51.153.0 | #339933 51.153.51 | #339966 51.153.102 | #339999 51.153.153 | #3399CC 51.153.204 | #3399FF 51.153.255 |
| #33CC00 51.204.0 | #33CC33 51.204.51 | #33CC66 51.204.102 | #33CC99 51.204.153 | #33CCCC 51.204.204 | #33CCFF 51.204.255 |
| #33FF00 51.255.0 | #33FF33 51.255.51 | #33FF66 51.  255.102 255.102 | #33FF99 51.255.153 | #33FFCC 51.255.204 | #33FFFF 51.255.255 |
| #660000 102.0.0 | #660033 102.0.51 | #660066 102.0.102 | #660099 102.0.153 | #6600CC 102.0.204 | #6600FF 102.0.255 |
| #663300 102.51.0 | #663333 102.51.51 | #663366 102.51.102 | #663399 102.51.153 | #6633CC 102.51.204 | #6633FF 102.51.255 |
| #666600 102.102.0 | #666633 102.102.51 | #666666 102.102.102 | #666699 102.102.153 | #6666CC 102.102.204 | #6666FF 102.102.255 |
| #669900 102.153.0 | #669933 102.153.51 | #669966 102.153.102 | #669999 102.153.153 | #6699CC 102.153.204 | #6699FF 102.153.255 |
| #66CC00 102.204.0 | #66CC33 102.204.51 | #66CC66 102.204.102 | #66CC99 102.  204.153 204.153 | #66CCCC 102.204.204 | #66CCFF 102.204.255 |
| #66FF00 102.255.0 | #66FF33 102.255.51 | #66FF66 102.255.102 | #66FF99 102.255.153 | #66FFCC 102.255.204 | #66FFFF 102.255.255 |
| #990000 153.0.0 | #990033 153.0.51 | #990066 153.0.102 | #990099 153.0.153 | #9900CC 153.0.204 | #9900FF 153.0.255 |
| #993300 153.51.0 | #993333 153.51.51 | #993366 153.51.102 | #993399 153.51.153 | #9933CC 153.51.204 | #9933FF 153.51.255 |
| #996600 153.102.0 | #996633 153.102.51 | #996666 153.102.102 | #996699 153.102.153 | #9966CC 153.102.204 | #9966FF 153.102.255 |
| #999900 153.153.0 | #999933 153.153.102 | #999966 153.153.51 | #999999 153.153.153 | #9999CC 153.  153.204 153.204 | #9999FF 153.153.255 |
| #99CC00 153.204.0 | #99CC33 153.204.51 | #99CC66 153.204.102 | #99CC99 153.204.153 | #99CCCC 153.204.204 | #99CCFF 153.204.255 |
| #99FF00 153.255.0 | #99FF33 153.255.51 | #99FF66 153.255.102 | #99FF99 153.255.153 | #99FFCC 153.255.204 | #99FFFF 153.255.255 |
| #CC0000 204.0.0 | #CC0033 204.0.51 | #CC0066 204.0.102 | #CC0099 204.0.153 | #CC00CC 204.0.204 | #CC00FF 204.0.255 |
| #CC3300 204.51.0 | #CC3333 204.51.51 | #CC3366 204.51.102 | #CC3399 204.51.153 | #CC33CC 204.51.204 | #CC33FF 204.51.255 |
| #CC6600 204.102.0 | #CC6633 204.102.51 | #CC6666 204.102.102 | #CC6699 204.102.153 | #CC66CC 204.102.204 | #CC66FF 204.  102.255 102.255 |
| #CC9900 204.153.0 | #CC9933 204.153.51 | #CC9966 204.153.102 | #CC9999 204.153.153 | #CC99CC 204.153.204 | #CC99FF 204.153.255 |
| #CCCC00 204.204.0 | #CCCC33 204.204.51 | #CCCC66 204.204.102 | #CCCC99 204.204.153 | #CCCCCC 204.204.204 | #CCCCFF 204.204.255 |
| #CCFF00 204.255.0 | #CCFF33 204.255.51 | #CCFF66 204.255.102 | #CCFF99 204.255.153 | #CCFFCC 204.255.204 | #CCFFFF 204.255.255 |
| #FF0000 255.0.0 | #FF0033 255.0.51 | #FF0066 255.0.102 | #FF0099 255.0.153 | #FF00CC 255.0.204 | #FF00FF 255.0.255 |
| #FF3300 255.51.0 | #FF3333 255.51.51 | #FF3366 255.51.102 | #FF3399 255.51.153 | #FF33CC 255.51.204 | #FF33FF 255.51.255 |
| #FF6600 255.  102.0 102.0 | #FF6633 255.102.51 | #FF6666 255.102.102 | #FF6699 255.102.153 | #FF66CC 255.102.204 | #FF66FF 255.102.255 |
| #FF9900 255.153.0 | #FF9933 255.153.51 | #FF9966 255.153.102 | #FF9999 255.153.153 | #FF99CC 255.153.204 | #FF99FF 255.153.255 |
| #FFCC00 255.204.0 | #FFCC33 255.204.51 | #FFCC66 255.204.102 | #FFCC99 255.204.153 | #FFCCCC 255.204.204 | #FFCCFF 255.204.255 |
| #FFFF00 255.255.0 | #FFFF33 255.255.51 | #FFFF66 255.255.102 | #FFFF99 255.255.153 | #FFFFCC 255.255.204 | #FFFFFF 255.255.255 |
Поделиться, если понравилось
Безопасные Веб цвета, таблица Web цветов онлайн
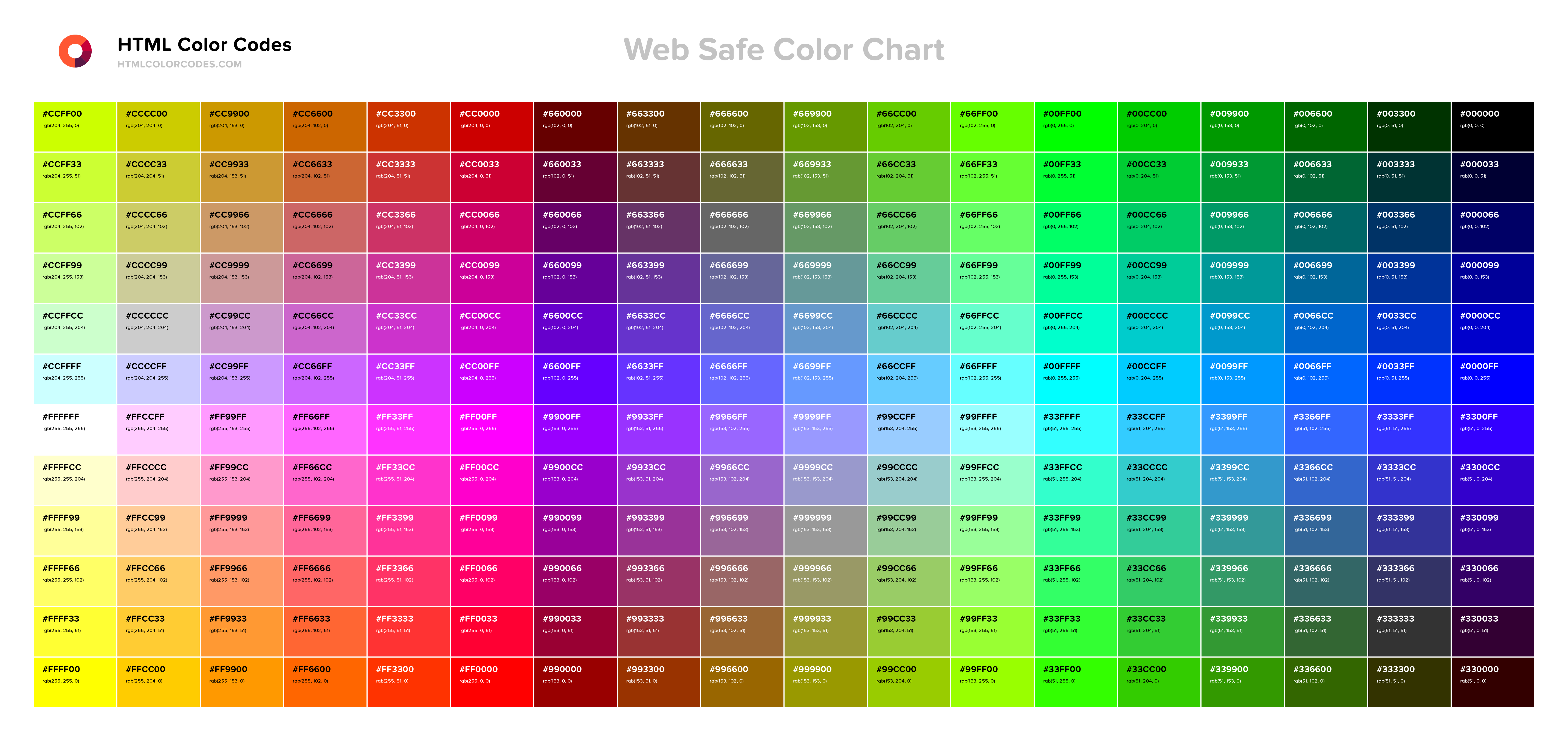
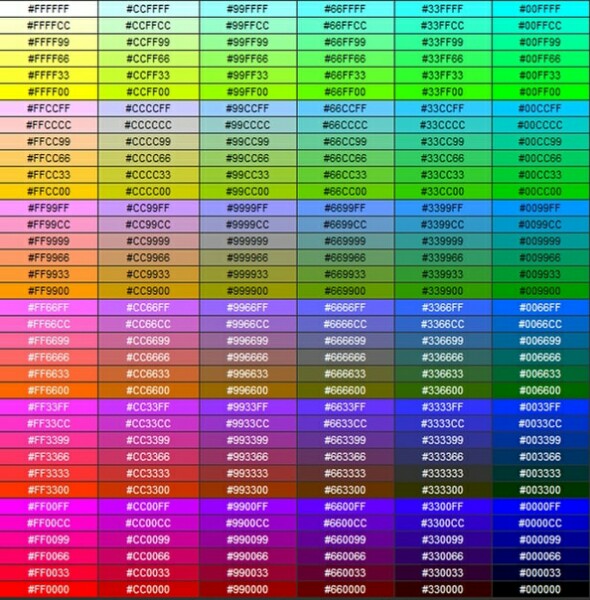
В приведенной ниже цветовой диаграмме перечислены 216 безопасных цветов web (в соответствии с неофициальным стандартом безопасных цветов web). Соответствующий шестнадцатеричный цветовой код и цветовой код rgb отображаются поверх каждого образца цвета.
Шестнадцатеричный цветовой код — это на самом деле просто значение rgb, которое находится в шестнадцатеричной системе счисления. Цветовой код rgb использует десятичную систему счисления и разделяет каждый компонент (красный, зеленый и синий) запятой.
Цветовой код rgb использует десятичную систему счисления и разделяет каждый компонент (красный, зеленый и синий) запятой.
Обратите внимание на то, как постепенные изменения значений hex/rgb влияют на цвет.
Hex: #000000
RGB: rgb(0,0,0)
Hex: #000033
RGB: rgb(0,0,51)
Hex: #000066
RGB: rgb(0,0,102)
Hex: #000099
RGB: rgb(0,0,153)
Hex: #0000cc
RGB: rgb(0,0,204)
Hex: #0000ff
RGB: rgb(0,0,255)
Hex: #003300
RGB: rgb(0,51,0)
Hex: #003333
RGB: rgb(0,51,51)
Hex: #003366
RGB: rgb(0,51,102)
Hex: #003399
RGB: rgb(0,51,153)
Hex: #0033cc
RGB: rgb(0,51,204)
Hex: #0033ff
RGB: rgb(0,51,255)
Hex: #006600
RGB: rgb(0,102,0)
Hex: #006633
RGB: rgb(0,102,51)
Hex: #006666
RGB: rgb(0,102,102)
Hex: #006699
RGB: rgb(0,102,153)
Hex: #0066cc
RGB: rgb(0,102,204)
Hex: #0066ff
RGB: rgb(0,102,255)
Hex: #009900
RGB: rgb(0,153,0)
Hex: #009933
RGB: rgb(0,153,51)
Hex: #009966
RGB: rgb(0,153,102)
Hex: #009999
RGB: rgb(0,153,153)
Hex: #0099cc
RGB: rgb(0,153,204)
Hex: #0099ff
RGB: rgb(0,153,255)
Hex: #00cc00
RGB: rgb(0,204,0)
Hex: #00cc33
RGB: rgb(0,204,51)
Hex: #00cc66
RGB: rgb(0,204,102)
Hex: #00cc99
RGB: rgb(0,204,153)
Hex: #00cccc
RGB: rgb(0,204,204)
Hex: #00ccff
RGB: rgb(0,204,255)
Hex: #00ff00
RGB: rgb(0,255,0)
Hex: #00ff33
RGB: rgb(0,255,51)
Hex: #00ff66
RGB: rgb(0,255,102)
Hex: #00ff99
RGB: rgb(0,255,153)
Hex: #00ffcc
RGB: rgb(0,255,204)
Hex: #00ffff
RGB: rgb(0,255,255)
Hex: #330000
RGB: rgb(51,0,0)
Hex: #330033
RGB: rgb(51,0,51)
Hex: #330066
RGB: rgb(51,0,102)
Hex: #330099
RGB: rgb(51,0,153)
Hex: #3300cc
RGB: rgb(51,0,204)
Hex: #3300ff
RGB: rgb(51,0,255)
Hex: #333300
RGB: rgb(51,51,0)
Hex: #333333
RGB: rgb(51,51,51)
Hex: #333366
RGB: rgb(51,51,102)
Hex: #333399
RGB: rgb(51,51,153)
Hex: #3333cc
RGB: rgb(51,51,204)
Hex: #3333ff
RGB: rgb(51,51,255)
Hex: #336600
RGB: rgb(51,102,0)
Hex: #336633
RGB: rgb(51,102,51)
Hex: #336666
RGB: rgb(51,102,102)
Hex: #336699
RGB: rgb(51,102,153)
Hex: #3366cc
RGB: rgb(51,102,204)
Hex: #3366ff
RGB: rgb(51,102,255)
Hex: #339900
RGB: rgb(51,153,0)
Hex: #339933
RGB: rgb(51,153,51)
Hex: #339966
RGB: rgb(51,153,102)
Hex: #339999
RGB: rgb(51,153,153)
Hex: #3399cc
RGB: rgb(51,153,204)
Hex: #3399ff
RGB: rgb(51,153,255)
Hex: #33cc00
RGB: rgb(51,204,0)
Hex: #33cc33
RGB: rgb(51,204,51)
Hex: #33cc66
RGB: rgb(51,204,102)
Hex: #33cc99
RGB: rgb(51,204,153)
Hex: #33cccc
RGB: rgb(51,204,204)
Hex: #33ccff
RGB: rgb(51,204,255)
Hex: #33ff00
RGB: rgb(51,255,0)
Hex: #33ff33
RGB: rgb(51,255,51)
Hex: #33ff66
RGB: rgb(51,255,102)
Hex: #33ff99
RGB: rgb(51,255,153)
Hex: #33ffcc
RGB: rgb(51,255,204)
Hex: #33ffff
RGB: rgb(51,255,255)
Hex: #660000
RGB: rgb(102,0,0)
Hex: #660033
RGB: rgb(102,0,51)
Hex: #660066
RGB: rgb(102,0,102)
Hex: #660099
RGB: rgb(102,0,153)
Hex: #6600cc
RGB: rgb(102,0,204)
Hex: #6600ff
RGB: rgb(102,0,255)
Hex: #663300
RGB: rgb(102,51,0)
Hex: #663333
RGB: rgb(102,51,51)
Hex: #663366
RGB: rgb(102,51,102)
Hex: #663399
RGB: rgb(102,51,153)
Hex: #6633cc
RGB: rgb(102,51,204)
Hex: #6633ff
RGB: rgb(102,51,255)
Hex: #666600
RGB: rgb(102,102,0)
Hex: #666633
RGB: rgb(102,102,51)
Hex: #666666
RGB: rgb(102,102,102)
Hex: #666699
RGB: rgb(102,102,153)
Hex: #6666cc
RGB: rgb(102,102,204)
Hex: #6666ff
RGB: rgb(102,102,255)
Hex: #669900
RGB: rgb(102,153,0)
Hex: #669933
RGB: rgb(102,153,51)
Hex: #669966
RGB: rgb(102,153,102)
Hex: #669999
RGB: rgb(102,153,153)
Hex: #6699cc
RGB: rgb(102,153,204)
Hex: #6699ff
RGB: rgb(102,153,255)
Hex: #66cc00
RGB: rgb(102,204,0)
Hex: #66cc33
RGB: rgb(102,204,51)
Hex: #66cc66
RGB: rgb(102,204,102)
Hex: #66cc99
RGB: rgb(102,204,153)
Hex: #66cccc
RGB: rgb(102,204,204)
Hex: #66ccff
RGB: rgb(102,204,255)
Hex: #66ff00
RGB: rgb(102,255,0)
Hex: #66ff33
RGB: rgb(102,255,51)
Hex: #66ff66
RGB: rgb(102,255,102)
Hex: #66ff99
RGB: rgb(102,255,153)
Hex: #66ffcc
RGB: rgb(102,255,204)
Hex: #66ffff
RGB: rgb(102,255,255)
Hex: #990000
RGB: rgb(153,0,0)
Hex: #990033
RGB: rgb(153,0,51)
Hex: #990066
RGB: rgb(153,0,102)
Hex: #990099
RGB: rgb(153,0,153)
Hex: #9900cc
RGB: rgb(153,0,204)
Hex: #9900ff
RGB: rgb(153,0,255)
Hex: #993300
RGB: rgb(153,51,0)
Hex: #993333
RGB: rgb(153,51,51)
Hex: #993366
RGB: rgb(153,51,102)
Hex: #993399
RGB: rgb(153,51,153)
Hex: #9933cc
RGB: rgb(153,51,204)
Hex: #9933ff
RGB: rgb(153,51,255)
Hex: #996600
RGB: rgb(153,102,0)
Hex: #996633
RGB: rgb(153,102,51)
Hex: #996666
RGB: rgb(153,102,102)
Hex: #996699
RGB: rgb(153,102,153)
Hex: #9966cc
RGB: rgb(153,102,204)
Hex: #9966ff
RGB: rgb(153,102,255)
Hex: #999900
RGB: rgb(153,153,0)
Hex: #999933
RGB: rgb(153,153,51)
Hex: #999966
RGB: rgb(153,153,102)
Hex: #999999
RGB: rgb(153,153,153)
Hex: #9999cc
RGB: rgb(153,153,204)
Hex: #9999ff
RGB: rgb(153,153,255)
Hex: #99cc00
RGB: rgb(153,204,0)
Hex: #99cc33
RGB: rgb(153,204,51)
Hex: #99cc66
RGB: rgb(153,204,102)
Hex: #99cc99
RGB: rgb(153,204,153)
Hex: #99cccc
RGB: rgb(153,204,204)
Hex: #99ccff
RGB: rgb(153,204,255)
Hex: #99ff00
RGB: rgb(153,255,0)
Hex: #99ff33
RGB: rgb(153,255,51)
Hex: #99ff66
RGB: rgb(153,255,102)
Hex: #99ff99
RGB: rgb(153,255,153)
Hex: #99ffcc
RGB: rgb(153,255,204)
Hex: #99ffff
RGB: rgb(153,255,255)
Hex: #cc0000
RGB: rgb(204,0,0)
Hex: #cc0033
RGB: rgb(204,0,51)
Hex: #cc0066
RGB: rgb(204,0,102)
Hex: #cc0099
RGB: rgb(204,0,153)
Hex: #cc00cc
RGB: rgb(204,0,204)
Hex: #cc00ff
RGB: rgb(204,0,255)
Hex: #cc3300
RGB: rgb(204,51,0)
Hex: #cc3333
RGB: rgb(204,51,51)
Hex: #cc3366
RGB: rgb(204,51,102)
Hex: #cc3399
RGB: rgb(204,51,153)
Hex: #cc33cc
RGB: rgb(204,51,204)
Hex: #cc33ff
RGB: rgb(204,51,255)
Hex: #cc6600
RGB: rgb(204,102,0)
Hex: #cc6633
RGB: rgb(204,102,51)
Hex: #cc6666
RGB: rgb(204,102,102)
Hex: #cc6699
RGB: rgb(204,102,153)
Hex: #cc66cc
RGB: rgb(204,102,204)
Hex: #cc66ff
RGB: rgb(204,102,255)
Hex: #cc9900
RGB: rgb(204,153,0)
Hex: #cc9933
RGB: rgb(204,153,51)
Hex: #cc9966
RGB: rgb(204,153,102)
Hex: #cc9999
RGB: rgb(204,153,153)
Hex: #cc99cc
RGB: rgb(204,153,204)
Hex: #cc99ff
RGB: rgb(204,153,255)
Hex: #cccc00
RGB: rgb(204,204,0)
Hex: #cccc33
RGB: rgb(204,204,51)
Hex: #cccc66
RGB: rgb(204,204,102)
Hex: #cccc99
RGB: rgb(204,204,153)
Hex: #cccccc
RGB: rgb(204,204,204)
Hex: #ccccff
RGB: rgb(204,204,255)
Hex: #ccff00
RGB: rgb(204,255,0)
Hex: #ccff33
RGB: rgb(204,255,51)
Hex: #ccff66
RGB: rgb(204,255,102)
Hex: #ccff99
RGB: rgb(204,255,153)
Hex: #ccffcc
RGB: rgb(204,255,204)
Hex: #ccffff
RGB: rgb(204,255,255)
Hex: #ff0000
RGB: rgb(255,0,0)
Hex: #ff0033
RGB: rgb(255,0,51)
Hex: #ff0066
RGB: rgb(255,0,102)
Hex: #ff0099
RGB: rgb(255,0,153)
Hex: #ff00cc
RGB: rgb(255,0,204)
Hex: #ff00ff
RGB: rgb(255,0,255)
Hex: #ff3300
RGB: rgb(255,51,0)
Hex: #ff3333
RGB: rgb(255,51,51)
Hex: #ff3366
RGB: rgb(255,51,102)
Hex: #ff3399
RGB: rgb(255,51,153)
Hex: #ff33cc
RGB: rgb(255,51,204)
Hex: #ff33ff
RGB: rgb(255,51,255)
Hex: #ff6600
RGB: rgb(255,102,0)
Hex: #ff6633
RGB: rgb(255,102,51)
Hex: #ff6666
RGB: rgb(255,102,102)
Hex: #ff6699
RGB: rgb(255,102,153)
Hex: #ff66cc
RGB: rgb(255,102,204)
Hex: #ff66ff
RGB: rgb(255,102,255)
Hex: #ff9900
RGB: rgb(255,153,0)
Hex: #ff9933
RGB: rgb(255,153,51)
Hex: #ff9966
RGB: rgb(255,153,102)
Hex: #ff9999
RGB: rgb(255,153,153)
Hex: #ff99cc
RGB: rgb(255,153,204)
Hex: #ff99ff
RGB: rgb(255,153,255)
Hex: #ffcc00
RGB: rgb(255,204,0)
Hex: #ffcc33
RGB: rgb(255,204,51)
Hex: #ffcc66
RGB: rgb(255,204,102)
Hex: #ffcc99
RGB: rgb(255,204,153)
Hex: #ffcccc
RGB: rgb(255,204,204)
Hex: #ffccff
RGB: rgb(255,204,255)
Hex: #ffff00
RGB: rgb(255,255,0)
Hex: #ffff33
RGB: rgb(255,255,51)
Hex: #ffff66
RGB: rgb(255,255,102)
Hex: #ffff99
RGB: rgb(255,255,153)
Hex: #ffffcc
RGB: rgb(255,255,204)
Hex: #ffffff
RGB: rgb(255,255,255)
Таблица ключевых слов и hex кодов цветов, используемых в Web программировании (CSS, HTML)
В HTML 4. 0 было определено лишь 16 цветов (они представлены ниже в таблице Первоначальные цвета), но в более поздних версиях добавилось еще 130 цветов.
0 было определено лишь 16 цветов (они представлены ниже в таблице Первоначальные цвета), но в более поздних версиях добавилось еще 130 цветов.
Цвета, представленные в шестнадцатеричном формате, поддерживаются всеми основными браузерами. Шестнадцатеричный код цвета имеет формат #RRGGBB, где RR — красный, GG — зеленый и BB— голубой.
Эти значения определяют компоненты цвета, они могут быть в диапазоне от 0 до FF. Если код цвета представляет собой повторяющиеся значения, то его можно записывать в кратком формате вида #RGB, например, черный цвет можно записать как #000000 и #000.
Также можно объявлять цвета по их названию — ключевому слову. В данной таблице представлены ключевые слова, поддерживаемые всеми браузерами. Следует обратить внимание, что некоторые цвета могут задаваться несколькими ключевыми словами, например, цвету #FF00FF соответствуют ключевые слова Fuchsia и Magenta, также серый цвет #808080 может записываться как Gray и как Grey.
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Возможно, вам также будут интересны статьи:
Цвет таблицы HTML
Эта страница содержит код цвета таблицы HTML. Другими словами, HTML-коды для указания или изменения цвета таблиц на вашей веб-странице.
Другими словами, HTML-коды для указания или изменения цвета таблиц на вашей веб-странице.
Цвет таблицы HTML задается с помощью каскадных таблиц стилей (CSS).
Изменить цвет фона таблицы
Чтобы изменить цвет фона таблицы, используйте свойство CSS background-color .
В следующем примере устанавливается цвет фона для всей таблицы.Вы также можете установить цвет фона строки таблицы и отдельной ячейки таблицы.
Для этого см. Цвет фона таблицы HTML.
Изменить цвет текста в таблице
Чтобы изменить цвет текста внутри таблицы, необходимо использовать свойство CSS color .Как и свойство background-color , вы можете применить его ко всей таблице, одной строке или отдельной ячейке.
 myTable2 {
ширина: 100%;
выравнивание текста: слева;
цвет фона: оливковый;
цвет белый;
} <таблица>
myTable2 {
ширина: 100%;
выравнивание текста: слева;
цвет фона: оливковый;
цвет белый;
} <таблица>Цвет рамки стола
Чтобы изменить цвет границы, необходимо использовать одно из свойств границы CSS.В большинстве случаев лучше всего использовать свойство border . Вам необходимо предоставить этому свойству 3 значения: значение ширины границы, значение стиля границы (сплошная, пунктирная и т. Д.) И другое значение цвета границы.
Вы заметите, что в следующем примере есть только рамка вокруг внешней стороны таблицы. Это работает правильно — вы можете применить свойство border ко всей таблице или к отдельным ячейкам.
При этом следует учесть несколько соображений.См. Границы таблицы HTML для более подробного объяснения границ таблицы.
О цветах HTML
В примерах на этой странице используются названия основных цветов для определения цвета, который будет использоваться. HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут выбрать цвет для стола:
HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут выбрать цвет для стола:
HTML Таблица цветов
Следующая таблица содержит шестнадцатеричные цветовые коды RGB, используемые различными тегами HTML (язык гипертекстовой разметки) и атрибутами CSS (каскадная таблица стилей) для определения значений цвета. Шестнадцатеричный цветовой код RGB, которому предшествует символ «#», представлен вместе с соответствующим названием цвета, оба из которых появляются над полем, содержащим пример этого цвета.
Названия цветов предназначены для облегчения идентификации связанного элемента RGB. Некоторые из этих названий цветов распознаются браузерами. Однако на всякий случай всегда используйте шестнадцатеричный код RGB. Обратите внимание: если вы хотите использовать имя цвета, организация веб-стандартов W3C оговорила, что только 16 имен цветов пройдут свои проверки. По состоянию на март 2007 года этими 16 цветами были: морской, черный, синий, фуксия, серый, зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Цвета, содержащиеся в следующей таблице, составляют 216 цветов, которые считаются безопасными для веб.
#FFFFFF | # FF0000 | # 00FF00 | # 0000FF | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Белый | Красный | Зеленый | Синий | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# FF00FF | # 00FFFF | # FFFF00 | # 000000 | Желтый | Черный | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 70DB93 | # 5C3317 | # 9F5F9F | # B5A642 | Латунь||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Аквамарин | Шоколадный | Голубовато-фиолетовый | Латунь | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# D9D919 | # A62A2A | # 8C7853 0 Bronze600 Bronze II | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Яркое золото | Коричневый | Бронзовый | Бронзовый II | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 5F9F9F | # D | Холодный медный | # B870003 | # FF7F00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Кадетский синий | Медь | Коралл | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 42426F | # 5C4033 | Темно-коричневый # 2F4F2F | # 4A766E | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Кукурузный цветок Синий | Темно-коричневый | Темно-зеленый | Темно-зеленый медный | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 4F4F2F | # 9932CD | # 871F78 | # 6B238E | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dark Olive Green | Dark Orchid | Темно-фиолетовый | 76 Dark Slate Blue | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# Темно-коричневый | # 7093DB | # 855E42 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темно-серый | Темно-серый | Темное дерево | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 545454 | # 856363 | # D19275 | # 8E2323 | 9006im 9055 9000ust3 9006im 9055
Полевой шпатОгнеупорный кирпич | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# F5CCB0 | # 238E23 | # CD7F32 | # DBDB70 | Goldenrod765 Золотарник
Лесной зеленыйЗолотой | Золотарник | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# C0C0C0 | # 527F76 | # 93DB70 | # 215E21 | Зеленый Медный | Зеленый Желтый | Зеленый Охотник | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 4E2F2F | # 9F9F5F | # C0D9D9 | A80002 Серый|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Индийский красный | Хаки | Светло-синий | Светло-серый | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 8F8FBD | # E9C2A6 | # 32CD32 # E47833 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Голубой стальной | Светлое дерево | Лаймовый зеленый | Мандарианский апельсин | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 8E236B | # 32CD99 03 Aquamarine # 3232CD | # 6B8E23 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Maroon | Medium Aquamarine | Medium Blue | Средний лесной зеленый | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9 Medium | # 9370DB | # 426F42 | # 7F00FF | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Medium Goldenrod | Medium Orchid | Medium Sea Green | Medium Sea Green # 7FFF00 | # 70DBDB | # DB7093 | # A68064 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| средний весенний зеленый 9005 Средний фиолетово-красный | Средний древесный | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 2F2F4F | # 23238E | # 4D4DFF | # FF6EC7 905 Neon0 Neon Синий | Navy Blue | Neon Blue | Neon Pink | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 00009C | # EBC79E | # CFB53B | # FF70003 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| New Midnight Blue | New Tan | Old Gold | Orange | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# FF2400 | # DB70DB | # 8FBC8F | # | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Оранжево-красный | Орхидея | Бледно-зеленый | Розовый | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
#EAADEA | # D9D9F3 | # 5959AB 02 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Слива | Кварц | Насыщенный синий | Лосось | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 8C1717 | # 238E68 | # 6B4226 03Полусладкий шоколад | # 8E6B23 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Алый | Морской зеленый | Полусладкий шоколад | Сиенна | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# E6E8FA | # 3299CC # 007FFF | # FF1CAE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Серебристый | Небесно-голубой | Сланцево-синий | Пряно-розовый | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 23FF7F 0003 | Стальной синий # 38B0DE | # DB9370 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Spring Green | Стальной синий | Summer Sky | Tan | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# D8BFD0003 #ADEAEA | # 5C4033 | #CDCDCD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Чертополох | Бирюзовый | Очень темно-коричневый | 020 Очень светло-серый|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# CC3299 | # D8D8BF | # 99CC32 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Фиолетовый | 876 Пшенично-красный 9055Пшенично-красный | Вернуться к индексу раздела HTML.||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Имя цвета HTML | Шестнадцатеричное | Десятичное число RGB / процент | ||
|---|---|---|---|---|
| черный | # 000000 # 000000 | rgb (0, 0, 0) rgb (0%, 0%, 0%) | ||
| белый | #ffffff #FFFFFF | RGB (255, 255, 255) RGB (100%, 100%, 100%) | ||
| бордовый | # 800000 # 800000 | rgb (128, 0, 0) rgb (50%, 0%, 0%) | ||
| красный | # ff0000 # FF0000 | rgb (255, 0, 0) rgb (100%, 0 %, 0%) | ||
| оливковый | # 808000 # 808000 | RGB (128, 128, 0) RGB (50%, 50%, 0%) | ||
| желтый | # ffff00 # FFFF00 | rgb (255, 255, 0) rgb (100%, 100%, 0%) | ||
| зеленый | # 008000 # 008000 | rgb (0, 128, 0) rgb (0% , 50%, 0%) | ||
| ли me | # 00ff00 # 00FF00 | rgb (0, 255, 0) rgb (0%, 100%, 0%) | ||
| бирюзовый | # 008080 # 008080 | rgb (0, 128, 128) rgb (0%, 50%, 50%) | ||
| aqua, cyan | # 00ffff # 00FFFF | rgb (0, 255, 255) rgb (0%, 100%, 100%) | ||
| темно-синий | # 000080 # 000080 | RGB (0, 0, 128) RGB (0%, 0%, 50%) | ||
| синий | # 0000ff # 0000FF | RGB ( 0, 0, 255) RGB (0%, 0%, 100%) | ||
| фиолетовый | # 800080 # 800080 | RGB (128, 0, 128) RGB (50%, 0%, 50 %) | ||
| фуксия, пурпурный | # ff00ff # FF00FF | rgb (255, 0, 255) rgb (100%, 0%, 100%) | ||
| серый | ||||
| dimgray, dimgrey | # 6 | # 6 | RGB (105, 105, 105) RGB (42%, 42%, 42) %) | |
| серый, серый | # 808080 # 808080 | RGB (128, 128, 128) RGB (50%, 50%, 50%) | ||
| темно-серый, темно-серый | # a9a9a9 # A9A9A9 | RGB (169, 169, 169) RGB (67%, 67%, 67%) | ||
| серебро | # c0c0c0 # C0C0C0 | RGB (192, 192, 192) RGB (75 %, 75%, 75%) | ||
| светло-серый, светло-серый | # d3d3d3 # D3D3D3 | rgb (211, 211, 211) rgb (83%, 83%, 83%) | ||
| gainsboro | #dcdcdc #DCDCDC | RGB (220, 220, 220) RGB (86%, 86%, 86%) | ||
| whitemoke | # f5f5f5 # F5F5F5 | RGB (245) 245, 245, 245, 245, 245, 245 rgb (96%, 96%, 96%) | ||
| Red | ||||
| darkred | # 8b0000 # 8B0000 | rgb (139, 0, 0) rgb (55%, 0%, 0%) ) | ||
| огнеупорный кирпич | #b 22222 # B22222 | RGB (178, 34, 34) RGB (70%, 14%, 14%) | ||
| малиновый | # dc143c # DC143C | RGB (220, 20, 60) RGB (86%, 8%, 24%) | ||
| индийский красный | # cd5c5c # CD5C5C | RGB (205, 92, 92) RGB (81%, 36%, 36%) | ||
| светло-коралловый | # f08080 # F08080 | RGB (240, 128, 128) RGB (94%, 50%, 50%) | ||
| лосось | # fa8072 # FA8072 | RGB (250, 128, 114) RGB (98%, 50%, 45%) | ||
| Darksalmon | # e9967a # E9967A | RGB (233, 150, 122) RGB (92%, 59%, 48%) | ||
| светлый лосось | # ffa07a # FFA07A | rgb (255, 160, 122) rgb (100%, 63%, 48%) | ||
| mistyrose | # ffe4e1 # FFE4E1 | 22870 rgb (255, 225) RGB (100%, 90%, 88%) | ||
| снег | #fffafa #FFFAFA | rgb (255, 250, 250) rgb (100%, 98%, 98%) | ||
| оранжевый | ||||
| оранжевый красный | # ff4500 # FF4500 | rgb (255, 69, 0) RGB (100%, 27%, 0%) | ||
| помидор | # ff6347 # FF6347 | RGB (255, 99, 71) RGB (100%, 39%, 28%) | ||
| коралловый | # ff7f50 # FF7F50 | rgb (255, 127, 80) rgb (100%, 50%, 32%) | ||
| darkorange | # ff8c00 # FF8C00 | RGB (255, 140, 0) RGB (100%, 55%, 0%) | ||
| оранжевый | # ffa500 # FFA500 | RGB (255, 165, 0) RGB (100%, 65 %, 0%) | ||
| персиковый | # ffdab9 # FFDAB9 | RGB (255, 218, 185) RGB (100%, 86%, 73%) | ||
| мокасины | # ffe4b5 908 FFE4B5 | RGB (255, 228, 181) RGB (100%, 90%, 71%) | ||
| papayawhip | # ffefd5 # FFEFD5 | RGB (255, 239, 213) RGB (100%, 94%, 84%) | ||
| Желтый | ||||
| золото | # ffd700 # FFD700 | rgb (255, 215, 0) rgb (100%, 84%, 0%) | ||
| хаки | # f0e68c # F0E rgb ( | rgb | ) 240, 230, 140)||
| palegoldenrod | # eee8aa # EEE8AA | RGB (238, 232, 170) RGB (93%, 91%, 67) %) | ||
| бежевый | # f5f5dc # F5F5DC | rgb (245, 245, 220) rgb (96%, 96%, 86%) | ||
| lightgoldenrodyellow | # fafad2AD # fafad2AD RGB (250, 250, 210) RGB (98%, 98%, 83%) | |||
| лимонный шифон | #fffacd #FFFACD | RGB (255, 250, 205) RGB (100%, 98% , 81%) | ||
| лайтелло w | # ffffe0 # FFFFE0 | rgb (255, 255, 224) rgb (100%, 100%, 88%) | ||
| слоновая кость | # fffff0 # FFFFF0 | rgb (255, 255, 240) RGB (100%, 100%, 94%) | ||
| Коричневый | ||||
| коричневый | # a52a2a # A52A2A | RGB (165, 42, 42) RGB (65%, 17%, 17%) | ||
| сиена | # a0522d # A0522D | RGB (160, 82, 45) RGB (63%, 33%, 18%) | ||
| седло-коричневый | # 8b4513 | |||
| RGB (139, 69, 19) RGB (55%, 27%, 8%) | ||||
| шоколад | # d2691e # D2691E | RGB (210, 105, 30) RGB (83%, 42 %, 12%) | ||
| peru | # cd853f # CD853F | rgb (205, 133, 63) rgb (81%, 52%, 25%) | ||
| darkgoldenrod | # b8860b # B8860B | RGB (184, 134, 11) RGB (7 2%, 53%, 5%) | ||
| золотарник | # daa520 # DAA520 | RGB (218, 165, 32) RGB (86%, 65%, 13%) | ||
| даркхаки | # bdb76b # BDB76B | RGB (189, 183, 107) RGB (74%, 72%, 42%) | ||
| песочно-коричневый | # f4a460 # F4A460 | RGB (244) , 164, 164 RGB (96%, 65%, 38%) | ||
| розово-коричневый | # bc8f8f # BC8F8F | RGB (188, 143, 143) RGB (74%, 56%, 56%) | ||
| коричневый | # d2b48c # D2B48C | RGB (210, 180, 140) RGB (83%, 71%, 55%) | ||
| Burlywood | # deb887 # DEB887 | RGB (222, 184, 135 ) RGB (87%, 72%, 53%) | ||
| пшеница | # f5deb3 # F5DEB3 | RGB (245, 222, 179) RGB (96%, 87%, 70%) | ||
| navajowhite | #ffdead #FFDEAD | rgb (255, 222, 173) RGB (100%, 87%, 68%) | ||
| Бисквит | # ffe4c4 # FFE4C4 | RGB (255, 228, 196) RGB (100%, 90%, 77%) | ||
| blanchedalmond | #ffebcd #FFEBCD | rgb (255, 235, 205) rgb (100%, 92%, 81%) | ||
| cornsilk | # fff8dc | # FFF8DC|||
| белье | # faf0e6 # FAF0E6 | RGB (250, 240, 230) RGB (98%, 94%, 90 %) | ||
| antiquewhite | # faebd7 # FAEBD7 | RGB (250, 235, 215) RGB (98%, 92%, 84%) | ||
| oldlace | # fdf5e6 # FD5e6 # FD RGB (253, 245, 230) RGB (99%, 96%, 90%) | |||
| Раковина | # fff5ee # FFF5EE | RGB (255, 245, 238) RGB (100%, 96% , 93%) | ||
| цветочно-белый | # fffaf0 # FFFAF0 | RGB (255, 250, 240) RGB (100%, 98%, 94%) | ||
| Зеленый | ||||
| darkolivegreen | # 556b2f # 556B2F | RGB (85, 107 47) RGB (34%, 42%, 19%) | ||
| Olivedrab | # 6b8e23 # 6B8E23 | RGB (107, 142, 35) RGB (42%, 56%, 14%) | ||
| желто-зеленый | # 9acd32 # 9ACD32 | rgb (154, 205, 50) rgb (61%, 81%, 20%) | ||
| зеленовато-желтый | # adff2f # ADFF2F | , rgb ( 255, 47) RGB (68%, 100%, 19%) | ||
| темно-зеленый | # 006400 # 006400 | RGB (0, 100, 0) RGB (0%, 40%, 0%) | ||
| зелено-зеленый | # 228b22 # 228B22 | rgb (34, 139, 34) rgb (14%, 55%, 14%) | ||
| салатовый | # 32cd32 # 32CD32 900b ( | rgb) 50, 205, 50) RGB (20%, 81%, 20%) | ||
| зеленый | # 7cfc00 # 7CFC00 | RGB (124, 252, 0) RGB (49%, 99%, 0%) | ||
| Charreuse | # 7fff00 | |||
| RGB (127, 255, 0) RGB (50%, 100%, 0%) | ||||
| Honeydew | # f0fff0 # F0FFF0 | RGB (240, 255, 240) RGB (94%, 100 %, 94%) | ||
| seagreen | # 2e8b57 # 2E8B57 | rgb (46, 139, 87) rgb (18%, 55%, 34%) | ||
| mediumseagreen | # 3cb371 # 3CB371 | RGB (60, 179, 113) RGB (24%, 70%, 45%) | ||
| darkseagreen | # 8fbc8f # 8FBC8F | RGB (143, 188, 143) RGB (56%) , 74%, 56%) | ||
| mediumspringgreen | # 00fa9a # 00FA9A | RGB (0, 250, 154) RGB (0%, 98%, 61%) | ||
| Springgreen | # 00ff7f # 00FF7F | RGB (0, 255, 127) RGB (0%, 100%, 50%) | ||
| светло-зеленый | # 90ee90 # 90EE90 | RGB (144, 238, 144) RGB (57%, 93% , 57%) | ||
| palegreen | # 98fb98 # 98FB98 | RGB (152, 251, 152) RGB (60%, 99%, 60%) | ||
| mintcream | # f5fffaFF # F5FAFA | rgb (245, 255, 250) rgb (96%, 100%, 98%) | ||
| Cyan | ||||
| darkslategray, darkslategrey | # 2f4f4f # 2F4F4F | 47870 79, 79, 79, ) |||
| slategray, slategrey | # 708090 # 708090 | RGB (112, 128, 144) RGB (44%, 50%, 57%) | ||
| lightslategray, lightslategrey | # 778899 # 778899 | rgb (119, 136, 153) rgb (47%, 54%, 60%) | ||
| darkcyan | # 008b8b b # 008B70 908B70 (0, 139, 139) RGB (0%, 55%, 55%) | |||
| lightseagreen | # 20b2aa # 20B2AA | RGB (32, 178, 170) RGB (13%, 70%, 67%) | ||
| темно-бирюзовый | # 00ced1 # 00CED1 | RGB (0, 206, 209) RGB (0%, 81%, 82%) | ||
| средний бирюзовый | # 48d1cc # 48D1CC | , 209 RGB (72 204) RGB (29%, 82%, 80%) | ||
| бирюзовый | # 40e0d0 # 40E0D0 | RGB (64, 224, 208) RGB (25%, 88%, 82%) | ||
| голубой, голубой | # 00ffff # 00FFFF | RGB (0, 255, 255) RGB (0%, 100%, 100%) | ||
| средний аквамарин | # 66cdaa # 66CDAA 900b60 | RGB 102, 205, 170) RGB (40%, 81%, 67%) | ||
| аквамарин | # 7fffd4 # 7FFFD4 | RGB (127, 255, 212) RGB (50%, 100%, 83 %) | ||
| палитра бирюза | #a feeee #AFEEEE | RGB (175, 238, 238) RGB (69%, 93%, 93%) | ||
| lightcyan | # e0ffff # E0FFFF | RGB (224, 255, 255) RGB (88%, 100%, 100%) | ||
| лазурный | # f0ffff # F0FFFF | RGB (240, 255, 255) RGB (94%, 100%, 100%) | ||
| Синий | ||||
| midnightblue | # 1 | RGB (25, 25, 112) RGB (10%, 10%, 44%) | ||
| темно-синий | # 00008b # 00008B | RGB (0 , 0, 139) RGB (0%, 0%, 55%) | ||
| mediumblue | # 0000cd # 0000CD | RGB (0, 0, 205) RGB (0%, 0%, 81% ) | ||
| royalblue | # 4169e1 # 4169E1 | RGB (65, 105, 225) RGB (26%, 42%, 88%) | ||
| васильковый | # 6495ed # 6495ED | (100, 149, 237) |||
| dodgerblue | # 1e90ff # 1E90FF | rgb (30, 144, 255) rgb (12%, 57%, 100%) | ||
| deepskyblue | # 00bfffFF 60 # 00BfffFF 60 # 00BfffFF 60 | RGB (0, 191, 255) RGB (0%, 75%, 100%) | ||
| Skyblue | # 87ceeb # 87CEEB | RGB (135, 206, 235) RGB (53%, 81 %, 92%) | ||
| lightskyblue | # 87cefa # 87CEFA | rgb (135, 206, 250) rgb (53%, 81%, 98%) | ||
| cadetblue | # 5f9ea0 5F9EA0 | RGB (95, 158, 160) RGB (38%, 62%, 63%) | ||
| голубой | # add8e6 # ADD8E6 | RGB (173, 216, 230) RGB (68%) , 85%, 90%) | ||
| синий порошок | # b0e0e6 # B0E0E6 | RGB (176, 224, 230) RGB (69%, 88%, 90%) | ||
| aliceblue | # f0f8 # F0F8FF | RGB (2 40, 248, 255) rgb (94%, 97%, 100%) | ||
| ghostwhite | # f8f8ff # F8F8FF | rgb (248, 248, 255) rgb (97%, 97%, 100 %) | ||
| steelblue | # 4682b4 # 4682B4 | rgb (70, 130, 180) rgb (28%, 51%, 71%) | ||
| lightsteelblue | # b0c4de | # B08C4 RGB (176, 196, 222)|||
| Лаванда | # e6e6fa # E6E6FA | RGB (230, 230, 250) RGB (90%, 90%) , 98%) | ||
| Фиолетовый | ||||
| индиго | # 4b0082 # 4B0082 | RGB (75, 0, 130) RGB (30%, 0%, 51%) | ||
| темно-синий | # 483d8b # 483D8B | RGB (72, 61, 139) RGB (29%, 24%, 55%) | ||
| голубой | # 6a5acd # 6A5ACD | RGB (106, 90, 205) 908 RGB (42%, 36%, 81%) | ||
| # 7b68ee # 7B68EE | rgb (123, 104, 238) rgb (49%, 41%, 93%) | |||
| mediumpurple | # 9370db # 9370DB | 147, 112 rgb (112 rgb) , 219) |||
| darkmagenta | # 8b008b # 8B008B | RGB (139, 0, 139) RGB (55%, 0%, 55%) | ||
| синий фиолетовый | # 8a2be2 # 8A2BE2 | rgb (138, 43, 226) rgb (54%, 17%, 89%) | ||
| темно-фиолетовый | # 9400d3 # | d3 , 0, 211) |||
| darkorchid | # 9932cc # 9932CC | RGB (153, 50, 204) RGB (60%, 20%, 80%) ) | ||
| среднеорхид | # ba55d3 # BA55D3 | RGB (186, 85, 211) RGB (73%, 34%, 83%) | ||
| фуксия, пурпурный | # ff00ff 60 # FF00FF | RGB (255, 0, 255) 9087 3 RGB (100%, 0%, 100%) | ||
| фиолетовый | # ee82ee # EE82EE | RGB (238, 130, 238) RGB (93%, 51%, 93%) | ||
| орхидея | # da70d6 # DA70D6 | rgb (218, 112, 214) rgb (86%, 44%, 84%) | ||
| слива | # dda0dd # DDA0DD | rgb, 221 221) rgb (87%, 63%, 87%) | ||
| thistle | # d8bfd8 # D8BFD8 | rgb (216, 191, 216) rgb (85%, 75%, 85%) | ||
| Розовый | ||||
| среднефиолетовый | # c71585 # C71585 | RGB (199, 21, 133) RGB (78%, 9%, 52%) | DB||
| бледно-фиолетовый | # db7093 | RGB (219, 112, 147) RGB (86%, 44%, 58%) | ||
| deeppink | # ff1493 # FF1493 | RGB (255, 20, 147) RGB (100%, 8 %, 58%) | ||
| hotpink | #f f69b4 # FF69B4 | RGB (255, 105, 180) RGB (100%, 42%, 71%) | ||
| lightpink | # ffb6c1 # FFB6C1 | RGB (255, 182, 193) | RGB (255, 182, 193) (100%, 72%, 76%) | |
| розовый | # ffc0cb # FFC0CB | rgb (255, 192, 203) rgb (100%, 75%, 80%) | ||
| lavenderblush | # fff0f5 # FFF0F5 | RGB (255, 240, 245) RGB (100%, 94%, 96%) | ||
| Другое | ||||
| rebeccapurple | # 663399 # 663399 | 102 , 51, 153) |||
Таблица цветов
Таблица цветов В этой таблице цветов показан набор определений цветов, разделенных по оттенкам следующих цветов со значениями RGB и шестнадцатеричными кодами.
| пример цвета | Название цвета X11 | Hex | RGB | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| верхняя часть | |||||||||||||||||
| ,2408 AliceBlue | ,2408 | BlueViolet | # 8A2BE2 | 138,43,226 | |||||||||||||
| CadetBlue | # 5F9EA0 | 95,158,160 | |||||||||||||||
| CadetBlue1 | 8602 9055 9055CadetBlue1 | 8608702142,229,238 | |||||||||||||||
| CadetBlue3 | # 7AC5CD | 122,197,205 | |||||||||||||||
| CadetBlue4 | # 53868B | 83,134,139 | # 53868B | 83,13455,139 | |||||||||||||
| DarkBlue | # 00008B | 0,0,139 | |||||||||||||||
| DarkCyan | # 008B8B | 0,139,139 | |||||||||||||||
| DarkSlateBlue | DarkSlateBlue | # 483D 9055 | # 483D 9055 | # 483D DarkTurquoise | # 00CED1 | 0,206,209 | |||||||||||
| DeepSkyBlue | # 00BFFF | 0,191,255 | |||||||||||||||
| DeepSkyBlue1 | # 00BFF76,291 9055 | # 00BFF76,291 9055 9055 | |||||||||||||||
| DeepSkyBlue3 | # 009ACD | 0,154,205 | |||||||||||||||
| DeepSkyBlue4 | # 00688B | 0,104,139 | |||||||||||||||
| 900FFB | 9055 900,139 Dodger 9055 60 | DodgerBlue1 | # 1E90FF | 30,144,255 | |||||||||||||
| DodgerBlue2 | # 1C86EE | 28,134,238 | |||||||||||||||
| DodgerBlue3 | ,1DodgerBlue3 | ,116,78,139 | |||||||||||||||
| LightBlue | # ADD8E6 | 173,216,230 | |||||||||||||||
| LightBlue1 | #BFEFFF | 191,239,255 | ,255 | ,2387 | LightBlue3 | # 9AC0CD | 154,192,205 | ||||||||||
| LightBlue4 | # 68838B | 104,131,139 | |||||||||||||||
| LightCyan | # E0FF870 | # E0FF870 htCyan1 | # E0FFFF | 224,255,255 | |||||||||||||
| LightCyan2 | # D1EEEE | 209,238,238 | |||||||||||||||
| LightCyan3 | # B470,208608 | LightCyan3 | # B470,208608908 | ||||||||||||||
| LightSkyBlue | # 87CEFA | 135,206,250 | |||||||||||||||
| LightSkyBlue1 | # B0E2FF | 176,226,255 | |||||||||||||||
| B | Blue LightSky | 900,26||||||||||||||||
| B | Blue LightS900 | # 8DB6CD | 141,182,205 | ||||||||||||||
| LightSkyBlue4 | # 607B8B | 96,123,139 | |||||||||||||||
| LightSlateBlue | # 847012,182,205 9055 | 870 LightSteelBlue | # B0C4DE | 1761 | |||||||||||||
| LightSteelBlue1 | # CAE1FF | 202225255 | |||||||||||||||
| LightSteelBlue2 | # BCD2EE | 188210238 | |||||||||||||||
| LightSteelBlue3 | # A2B5CD | 162,181,205 | |||||||||||||||
| LightSteelBlue4 | # 6E7B8B | 110,123,139 | |||||||||||||||
| Средний Аквамарин | # 66CDAA | 9055,170 | MediumSlateBlue | # 7B68EE | 123,104,238 | ||||||||||||
| MediumTurquoise | # 48D1CC | 72,209,204 | |||||||||||||||
| MidnightBlue | ,276,170# 1 | 11||||||||||||||||
| NavyBlue | # 000080 | 0,0,128 | |||||||||||||||
| PaleTurquoise | #AFEEEE | 175,238,238 | |||||||||||||||
| PaleTurquoise1 | FF870|||||||||||||||||
| #AEEEEE | 174,238,238 | ||||||||||||||||
| Бледно-бирюзовый3 | # 96CDCD | 150,205,205 | |||||||||||||||
| Бледно-бирюзовый4 | 176# 668B8B | ,176900,276 | 900,276 | ||||||||||||||
| RoyalBlue | # 4169E1 | 65,105,225 | |||||||||||||||
| RoyalBlue1 | # 4876FF | 72,118,255 | |||||||||||||||
| RoyalBlue2 | # 43870 | ||||||||||||||||
| RoyalBlue3 | # 3A5FCD | 58,95,205 | |||||||||||||||
| RoyalBlue4 | # 27408B | 39,64,139 | |||||||||||||||
| SkyBlue | 900,2070 900,20870 900,2070 SkyBlue1 | # 87CEFF | 135,206,255 | ||||||||||||||
| SkyBlue2 | # 7EC0EE | 126,192,238 | |||||||||||||||
| SkyBlue3 | # 6CA6CD76C | 900,160 900,160 | |||||||||||||||
| SlateBlue | # 6A5ACD | 106,90,205 | |||||||||||||||
| SlateBlue1 | # 836FFF | 131,111,255 | |||||||||||||||
| SlateBlue2 900,10SlateBlue3 | # 6959CD | 105,89,205 | |||||||||||||||
| SlateBlue4 | # 473C8B | 71,60,139 | |||||||||||||||
| SteelBlue | # 4682B4 | ,1963B8FF | 99,184,255 | ||||||||||||||
| SteelBlue2 | # 5CACEE | 92,172,238 | |||||||||||||||
| SteelBlue3 | # 4F94CD | Сталь 79,148,205 | аквамарин | # 7FFFD4 | 127,255,212 | ||||||||||||
| аквамарин1 | # 7FFFD4 | 127,255,212 | |||||||||||||||
| аквамарин2 | 118,276аквамарин2 | 118,160# 66CDAA | 102,205,170 | ||||||||||||||
| аквамарин4 | # 458B74 | 69,139,116 | |||||||||||||||
| лазурь | # F0FFFF | 240,255,255 | 240,255,2550 | 240,255,2550 | |||||||||||||
| azure2 | # E0EEEE | 224,238,238 | |||||||||||||||
| azure3 | # C1CDCD | 193,205,205 | |||||||||||||||
| azure4 | ,16870 # 838709055 | 0000FF | 0,0,255 | ||||||||||||||
| синий1 | # 0000FF | 0,0,255 | |||||||||||||||
| синий2 | # 0000EE | 0,0,238 | |||||||||||||||
| синий3 | 0000# | 0,0,205 | |||||||||||||||
| синий4 | # 00008B | 0,0,139 | |||||||||||||||
| голубой | # 00FFFF | 0,255,255 | |||||||||||||||
| голубой1 | # 00FFFF | 0,255,255 | 0,238,238 | ||||||||||||||
| голубой3 | # 00CDCD | 0,205,205 | |||||||||||||||
| голубой4 | # 008B8B | 0,139,139 | |||||||||||||||
| 0,139,139 | |||||||||||||||||
| 000080 | |||||||||||||||||
| 000060 | |||||||||||||||||
| бирюзовый | # 40E0D0 | 64,224,208 | |||||||||||||||
| бирюзовый1 | # 00F5FF | 0,245,255 | |||||||||||||||
| бирюзовый2 | 5E00C5CD | 0,197,205 9 0060 | |||||||||||||||
| бирюзовый4 | # 00868B | 0,134,139 | |||||||||||||||
| пример цвета | Название цвета X11 | Hex | RGB | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| верхняя часть | ||||||||||||
| Ros870860 | RosyBrown1 | # FFC1C1 | 255,193,193 | |||||||||
| RosyBrown2 | # EEB4B4 | 238,180,180 | ||||||||||
| RosyBrown CD3 | 8709055 9055 RosyBrown 139,105,105 | |||||||||||
| Седло-коричневый | # 8B4513 | 139,69,19 | ||||||||||
| SandyBrown | # F4A460 | 244,164,96 | ||||||||||
| 908 900 | ||||||||||||
| коричневый | # A52A2A | 165,42,42 | ||||||||||
| коричневый1 | # FF4040 | 255,64,64 | ||||||||||
| коричневый2 | # EE3B3B | 59|||||||||||
| коричневый3 | # CD3333 | 205,51,51 | ||||||||||
| коричневый4 | # 8B2323 | 139,35,35 | ||||||||||
| Burlywood | # DE 222,184,135 | |||||||||||
| Burlywood1 | # FFD39B | 255,211,155 | ||||||||||
| Burlywood2 | # EEC591 | 238,197,145 | ||||||||||
| # 8B7355 | 139,115,85 | |||||||||||
| шоколад | 908 70 # D2691E210,105,30 | |||||||||||
| шоколад1 | # FF7F24 | 255,127,36 | ||||||||||
| шоколад2 | # EE7621 | 238,118,33 | 8 908 9088 908 CD661D205,102,29 | |||||||||
| шоколад4 | # 8B4513 | 139,69,19 | ||||||||||
| перу | # CD853F | 205,133,63 | ||||||||||
| 900 D2B48C | 210,180,140 | |||||||||||
| tan1 | # FFA54F | 255,165,79 | ||||||||||
| tan2 | # EE9A49 | 238,154,73 | 885238,154,73 | 885908,154,73 | 900,154,73 | , 63 | ||||||
| tan4 | # 8B5A2B | 139,90,43 | ||||||||||
| пример цвета | Название цвета X11 | Hex | RGB | ||||||
|---|---|---|---|---|---|---|---|---|---|
| верхняя часть | |||||||||
| DarkSlateG # 2 | |||||||||
| DarkSlateGray1 | # 97FFFF | 151,255,255 | |||||||
| DarkSlateGray2 | # 8DEEEE | 141,238,238 | 9DEEEE141,238,238 | ||||||
| DarkSlateGray8 900,207 90CD 9070 | 6 | DarkServer # 528B8B | 82,139,139 | ||||||
| DarkSlateGrey | # 2F4F4F | 47,79,79 | |||||||
| DimGray | # 6 | 105,105,105 | # 6 | 105,105,105 9055 105 105 105 90 060 | |||||
| Светло-серый | # D3D3D3 | 211,211,211 | |||||||
| Светло-серый | # D3D3D3 | 211,211,211 | |||||||
| 76 | Светло-серый | ||||||||
| Светло-серый | 9006|||||||||
| Светло-серый | # 778899 | 119,136,153 | |||||||
| SlateGray | # 708090 | 112,128,144 | |||||||
| SlateGray1 | # C6E2FF | 198,276,255 | |||||||
| 198,276,255 | 870 900,276,255 900EE2|||||||||
| SlateGray3 | # 9FB6CD | 159,182,205 | |||||||
| SlateGray4 | # 6C7B8B | 108,123,139 | |||||||
| SlateGrey | 0076 | ||||||||
| серый | #BEBEBE | 190,190,190 | |||||||
| серый0 | # 000000 | 0,0,0 | |||||||
| серый1 | # 030303 900,360 | ||||||||
| серый2 | # 050505 | 5,5,5 | |||||||
| серый3 | # 080808 | 8,8,8 | |||||||
| серый4 | # 0A08A0A | 10,10||||||||
| серый5 | # 0D0D0D | 13,13,13 | |||||||
| серый6 | # 0F0F0F | 15,15,15 | |||||||
| серый 12 | 18,18,18 | ||||||||
| серый8 | # 141414 | 20,20,20 | |||||||
| серый9 | # 171717 | 23,23,23 | серый 10 | # 1A1A1A | 26,26,26 | ||||
| серый11 | # 1C1C1C | 28,28,28 | |||||||
| серый12 | 31870 # 160870 # 1F1 , 31|||||||||
| серый 13 | # 212121 | 33,33,33 | |||||||
| серый14 | # 242424 | 36,36,36 | |||||||
| серый15 | # 26 | 38,38,38 | |||||||
| серый16 | # 2 | 41,41,41 | |||||||
| серый17 | # 2B2B2B | 43,43,43 | |||||||
| серый | # 2E2E2E | 46,46,46 | |||||||
| серый19 | # 303030 | 48,48,48 | |||||||
| серый20 | # 333333 | 51,51,51 | |||||||
| серый21 | # 363636 | 54,54,54 | |||||||
| серый22 | # 383838 | 56,56,56 | |||||||
| серый23 | # 360B3B70B 59,59 | ||||||||
| серый 24 | # 3D3D3D | 61,61,61 | |||||||
| серый25 | # 404040 | 64,64,64 | |||||||
серый260 | # | 66,66,66 | |||||||
| серый 27 | # 454545 | 69,69,69 | |||||||
| серый28 | # 474747 | 71,71,71 | |||||||
| серый | # 4A4A4A | 74,74,74 | |||||||
| серый 30 | # 4D4D4D | 77,77,77 | |||||||
| серый31 | # 4F4F4F | 79 , 79,79 | |||||||
| серый 32 | # 525252 | 82,82,82 | |||||||
| серый 33 | # 545454 | 84,84,84 | |||||||
| серый34 | серый 34 | серый 575757 | 87,87,87 | ||||||
| серый35 | # 5 | 89,89,89 | |||||||
| серый36 | # 5C5C5C | 92,92,92 | |||||||
| серый37 | # 5E5E | 94,94,94 | |||||||
| серый38 | # 616161 | 97,97,97 | |||||||
| серый39 | # 636363 | 900,976,99 | |||||||
| серый 40 | # 666666 | 102,102,102 | |||||||
| серый41 | # 6 | 105,105,105 | |||||||
| серый42 | # 6B6B 6B | 107,107,107 | |||||||
| серый 43 | # 6E6E6E | 110,110,110 | |||||||
| серый 44 | # 707070 | 112,112,112 # 707070 | 112,112,112 | ||||||
| 900,112 | |||||||||
| 900,112 | |||||||||
| серый46 | # 757575 | 117,117,117 | |||||||
| серый47 | # 787878 | 120,120,120 | |||||||
| серый48 | # 7A7A7A | 9002 9002 | 9002 9002 | 125,125,125 | |||||
| серый 50 | # 7F7F7F | 127,127,127 | |||||||
| серый51 | # 828282 | 130,130,130 | |||||||
| 1330130 | 856|||||||||
| 0870 | серый53 | # 878787 | 135,135,135 | ||||||
| серый54 | # 8A8A8A | 138,138,138 | |||||||
| серый55 | # 8C8C870,1408 | # 8C8C870 | 143,143,143 | ||||||
| серый 57 | # | 1145,145,145 | |||||||
| серый58 | # | 4 | 148,148,148 | ||||||
| серый60 | # | 9 | 153,153,153 | ||||||
| серый61 | # 9C9C9C | 156,156,156 | |||||||
| серый62 | # 9E9E9E9701 | 9055 | 9E9E9E | 9063 060161,161,161 | |||||
| серый64 | # A3A3A3 | 163,163,163 | |||||||
| серый65 | # A6A6A6 | 166,166,166 | |||||||
| 8908 | 166,166,166 | ||||||||
| серый67 | #ABABAB | 171,171,171 | |||||||
| серый68 | #ADADAD | 173,173,173 | |||||||
| серый69 | # B0B0B0 | ,176179,179,179 | |||||||
| серый71 | # B5B5B5 | 181,181,181 | |||||||
| серый72 | # B8B8B8 | 184,184,184 | # B8B8B8 | 184,184,184 | |||||
| серый74 | #BDBDBD | 189,189,189 | |||||||
| серый75 | #BFBFBF | 191,191,191 | |||||||
| 19470 191,191,191 | |||||||||
| 19490 194 | # C2C870 9055 | 196,196,196 | |||||||
| серый78 | # C7C7C7 | 199,199,199 | |||||||
| серый79 | # C9C9C9 | 201,201,201 | |||||||
| CC 9055 | серый81 | #CFCFCF | 207,207,207 | ||||||
| серый82 | # D1D1D1 | 209,209,209 | |||||||
| серый83 | # D4D4D4 60 | 214,214,214 | |||||||
| серый85 | # D9D9D9 | 217,217,217 | |||||||
| серый86 | #DBDBDB | 219,219,219 | 890ED219,219,219 | EDсерый88 | # E0E0E0 | 224,224,224 | |||
| серый89 | # E3E3E3 | 227,227,227 | |||||||
| серый90 | # знамя | ,2870900,29,29,291 серый | |||||||
| серый92 | #EBEBEB | 235,235,235 | |||||||
| серый 93 | #EDEDED | 237,237,237 | |||||||
| серый 94 | 870серый94 | 87060 | серый 95 | # F2F2F2 | 242,242,242 | ||||
| серый96 | # F5F5F5 | 245,245,245 | |||||||
| серый97 | # F7F770890 | # F7F7708 | 250,250,250 | ||||||
| серый99 | #FCFCFC | 252,252,252 | |||||||
| серый100 | #FFFFFF | 255,255,255 | |||||||
| серый | серый0 | # 000000 | 0,0,0 | ||||||
| серый1 | # 030303 | 3,3,3 | |||||||
| серый2 | # 050505 | 5,5,5 | |||||||
| серый3 | # 080808 | 8,8,8 | серый4 | # 0A0A0A | 10,10,10 | ||||
| серый5 | # 0D0D0D | 13,13,13 | |||||||
| серый6 | 8, 15 | ||||||||
| серый7 | # 121212 | 18,18,18 | |||||||
| серый8 | # 141414 | 20,20,20 | |||||||
| серый9 | # 17 | 23,23,23 | |||||||
| серый10 | # 1A1A1A | 26,26,26 | |||||||
| серый11 | # 1C1C1C | 28,28,28 | |||||||
| серый | |||||||||
| серый | # 1F1F1F | 31,31,31 | |||||||
| серый13 | # 212121 | 33,33,33 | |||||||
| серый14 | # 242424 | 36,36,36 | 900 76|||||||
| серый15 | # 262626 | 38,38,38 | |||||||
| серый16 | # 2 | 41,41,41 | |||||||
| серый17 | 43 # 2B2B 900 43,43 | ||||||||
| серый18 | # 2E2E2E | 46,46,46 | |||||||
| серый19 | # 303030 | 48,48,48 | |||||||
| серый20 900 | 51,51,51 | ||||||||
| серый21 | # 363636 | 54,54,54 | |||||||
| серый22 | # 383838 | 56,56,56 | |||||||
| серый | # 3B3B3B | 59,59,59 | |||||||
| серый24 | # 3D3D3D | 61,61,61 | |||||||
| серый25 | # 404040 | 64,64,6 4 | |||||||
| серый 26 | # 424242 | 66,66,66 | |||||||
| серый27 | # 454545 | 69,69,69 | |||||||
| серый2860 | # серый2860 | 71,71,71 | |||||||
| серый29 | # 4A4A4A | 74,74,74 | |||||||
| серый30 | # 4D4D4D | 77,77,77 | |||||||
| серый # 4F4F4F | 79,79,79 | ||||||||
| серый32 | # 525252 | 82,82,82 | |||||||
| серый33 | # 545454 | 84,84,84 | |||||||
| серый34 | # 575757 | 87,87,87 | |||||||
| серый35 | # 5 | 89,89,89 | |||||||
| серый36 | # 5C5C5C | 9 0870 92,92,92||||||||
| серый37 | # 5E5E | 94,94,94 | |||||||
| серый38 | # 616161 | 97,97,97 | |||||||
| серый | # 636363 | 99,99,99 | |||||||
| серый40 | # 666666 | 102,102,102 | |||||||
| серый41 | # 6 | 105,105,105 | 76105,105,105 | 76107,107,107 | |||||
| серый43 | # 6E6E6E | 110,110,110 | |||||||
| серый44 | # 707070 | 112,112,112 | # 707070 | 112,112,112 | |||||
| ,1570 9070 | 9070 9070 серый46# 757575 | 117,117,117 | |||||||
| серый y47 | # 787878 | 120,120,120 | |||||||
| серый 48 | # 7A7A7A | 122,122,122 | |||||||
| серый49 | # 7D7D7D 9005,12 | 9070 9005,12 | серый | ||||||
| серый51 | # 828282 | 130,130,130 | |||||||
| серый52 | # 858585 | 133,133,133 | |||||||
| серый53 | ,130серый53 | ,130# 8A8A8A | 138,138,138 | ||||||
| серый55 | # 8C8C8C | 140,140,140 | |||||||
| серый56 | # 8F8F8F | ,138,138 1460870 # 8F8F8F,, 14608707070,70,70,70,70,70,70,60,70,70, 60 | |||||||
| grey58 | # | 4 | 148,148,148 | ||||||
| grey59 | # | 6 | 150,150,150 | ||||||
| grey60 | # | 9 | 153,153,153 | ||||||
| grey61 | #9C9C9C | 156,156,156 | |||||||
| grey62 | #9E9E9E | 158,158,158 | |||||||
| grey63 | #A1A1A1 | 161,161,161 | |||||||
| grey64 | #A3A3A3 | 163,163,163 | |||||||
| grey65 | #A6A6A6 | 166,166,166 | |||||||
| grey66 | #A8A8A8 | 168,168,168 | |||||||
| grey67 | #ABABAB | 171,171,171 | |||||||
| grey68 9 0060 | #ADADAD | 173,173,173 | |||||||
| grey69 | #B0B0B0 | 176,176,176 | |||||||
| grey70 | #B3B3B3 | 179,179,179 | |||||||
| grey71 | #B5B5B5 | 181,181,181 | |||||||
| grey72 | #B8B8B8 | 184,184,184 | |||||||
| grey73 | #BABABA | 186,186,186 | |||||||
| grey74 | #BDBDBD | 189,189,189 | |||||||
| grey75 | #BFBFBF | 191,191,191 | |||||||
| grey76 | #C2C2C2 | 194,194,194 | |||||||
| grey77 | #C4C4C4 | 196,196,196 | |||||||
| grey78 | #C7C7C7 | 199,199,199 | |||||||
| grey79 | #C9C9C9 | 201,201,201 | |||||||
| grey80 | #CCCCCC | 204,204,204 | |||||||
| grey81 | #CFCFCF | 207,207,207 | |||||||
| grey82 | #D1D1D1 | 209,209,209 | |||||||
| grey83 | #D4D4D4 | 212,212,212 | |||||||
| grey84 | #D6D6D6 | 214,214,214 | |||||||
| grey85 | #D9D9D9 | 217,217,217 | |||||||
| grey86 | #DBDBDB | 219,219,219 | |||||||
| grey87 | #DEDEDE | 222,222,222 | |||||||
| grey88 | #E0E0E0 | 224,224,224 | |||||||
| grey89 | #E3E3E3 | 227,227,227 | |||||||
| grey90 | #E5E5E5 | 229,229,229 | |||||||
| grey91 | #E8E8E8 | 232,232,232 | |||||||
| grey92 | #EBEBEB | 235,235,235 | |||||||
| grey93 | #EDEDED | 237,237,237 | |||||||
| grey94 | #F0F0F0 | 240,240,240 | |||||||
| grey95 | #F2F2F2 | 242,242,242 | |||||||
| grey96 | #F5F5F5 | 245,245,245 | |||||||
| grey97 | #F7F7F7 | 247,247,247 | |||||||
| grey98 | #FAFAFA | 250,250,250 | |||||||
| grey99 | #FCFCFC | 252,252,252 | 900 76|||||||
| grey100 | #FFFFFF | 255,255,255 | |||||||
| color example | X11 color name | Hex | RGB |
|---|---|---|---|
| top | |||
| DarkGreen | #006400 | 0,100,0 | |
| DarkKhaki | #BDB76B | 189,183,107 | |
| DarkOliveGreen | #556B2F | 85,107,47 | |
| DarkOliveGreen1 | #CAFF70 | 202,255,112 | |
| DarkOliveGreen2 | #BCEE68 | 188,238,104 | |
| DarkOliveGreen3 | #A2CD5A | 162,205,90 | |
| DarkOliveGreen4 | #6E8B3D | 110,139,61 | |
| DarkSeaGreen | #8FBC8F | 143,188,143 | |
| DarkSeaGreen1 | #C1FFC1 | 193,255,193 | |
| DarkSeaGreen2 | #B4EEB4 | 180,238,180 | |
| DarkSeaGreen3 | #9BCD9B | 155,205,155 | |
| DarkSeaGreen4 | #698B69 | 105,139,105 | |
| ForestGreen | #228B22 | 34,139,34 | |
| GreenYellow | #ADFF2F | 173,255,47 | |
| LawnGreen | #7CFC00 | 124,252,0 | |
| LightGreen | #90EE90 | 144,238,144 | |
| LightSeaGreen | #20B2AA | 32,178,170 | |
| LimeGreen | #32CD32 | 50,205,50 | |
| MediumSeaGreen | #3CB371 | 60,179,113 | |
| MediumSpringGreen | #00FA9A | 0,250,154 | |
| MintCream | #F5FFFA | 245,255,250 | |
| OliveDrab | #6B8E23 | 107,142,35 | |
| OliveDrab1 | #C0FF3E | 192,255,62 | |
| OliveDrab2 | #B3EE3A | 179,238,58 | |
| OliveDrab3 | #9ACD32 | 154,205,50 | |
| OliveDrab4 | #698B22 | 105,139,34 | |
| PaleGreen | #98FB98 | 152,251,152 | |
| PaleGreen1 | #9AFF9A | 154,255,154 | |
| PaleGreen2 | #90EE90 | 144,238,144 | |
| PaleGreen3 | #7CCD7C | 124,205,124 | |
| PaleGreen4 | #548B54 | 84,139,84 | |
| SeaGreen | #2E8B57 | 46,139,87 | |
| SeaGreen1 | #54FF9F | 84,255,159 | |
| SeaGreen2 | #4EEE94 | 78,238,148 | |
| SeaGreen3 | #43CD80 | 67,205,128 | |
| SeaGreen4 | #2E8B57 | 46,139,87 | |
| SpringGreen | #00FF7F | 0,255,127 | |
| SpringGreen1 | #00FF7F | 0,255,127 | |
| SpringGreen2 | #00EE76 | 0,238,118 | |
| SpringGreen3 | #00CD66 | 0,205,102 | |
| SpringGreen4 | #008B45 | 0,139,69 | |
| YellowGreen | #9ACD32 | 154,205,50 | |
| chartreuse | #7FFF00 | 127,255,0 | |
| chartreuse1 | #7FFF00 | 127,255,0 | |
| chartreuse2 | #76EE00 | 118,238,0 | |
| chartreuse3 | #66CD00 | 102,205,0 | |
| chartreuse4 | #458B00 | 69,139,0 | |
| green | #00FF00 | 0,255,0 | |
| green1 | #00FF00 | 0,255,0 | |
| green2 | #00EE00 | 0,238,0 | |
| green3 | #00CD00 | 0,205,0 | |
| green4 | #008B00 | 0,139,0 | |
| khaki | #F0E68C | 240,230,140 | |
| khaki1 | #FFF68F | 255,246,143 | |
| khaki2 | #EEE685 | 238,230,133 | |
| khaki3 | #CDC673 | 205,198,115 | |
| khaki4 | #8B864E | 139,134,78 | |
| color example | X11 color name | Hex | RGB |
|---|---|---|---|
| top | |||
| DarkOrange | #FF8C00 | 255,140,0 | |
| DarkOrange1 | #FF7F00 | 255,127,0 | |
| DarkOrange2 | #EE7600 | 238,118,0 | |
| DarkOrange3 | #CD6600 | 205,102,0 | |
| DarkOrange4 | #8B4500 | 139,69,0 | |
| DarkSalmon | #E9967A | 233,150,122 | |
| LightCoral | #F08080 | 240,128,128 | |
| LightSalmon | #FFA07A | 255,160,122 | |
| LightSalmon1 | #FFA07A | 255,160,122 | |
| LightSalmon2 | #EE9572 | 238,149,114 | |
| LightSalmon3 | #CD8162 | 205,129,98 | |
| LightSalmon4 | #8B5742 | 139,87,66 | |
| PeachPuff | #FFDAB9 | 255,218,185 | |
| PeachPuff1 | #FFDAB9 | 255,218,185 | |
| PeachPuff2 | #EECBAD | 238,203,173 | |
| PeachPuff3 | #CDAF95 | 205,175,149 | |
| PeachPuff4 | #8B7765 | 139,119,101 | |
| bisque | #FFE4C4 | 255,228,196 | |
| bisque1 | #FFE4C4 | 255,228,196 | |
| bisque2 | #EED5B7 | 238,213,183 | |
| bisque3 | #CDB79E | 205,183,158 | |
| bisque4 | #8B7D6B | 139,125,107 | |
| coral | #FF7F50 | 255,127,80 | |
| coral1 | #FF7256 | 255,114,86 | |
| coral2 | #EE6A50 | 238,106,80 | |
| coral3 | #CD5B45 | 205,91,69 | |
| coral4 | #8B3E2F | 139,62,47 | |
| honeydew | #F0FFF0 | 240,255,240 | |
| honeydew1 | #F0FFF0 | 240,255,240 | |
| honeydew2 | #E0EEE0 | 224,238,224 | |
| honeydew3 | #C1CDC1 | 193,205,193 | |
| honeydew4 | #838B83 | 131,139,131 | |
| orange | #FFA500 | 255,165,0 | |
| orange1 | #FFA500 | 255,165,0 | |
| orange2 | #EE9A00 | 238,154,0 | |
| orange3 | #CD8500 | 205,133,0 | |
| orange4 | #8B5A00 | 139,90,0 | |
| salmon | #FA8072 | 250,128,114 | |
| salmon1 | #FF8C69 | 255,140,105 | |
| salmon2 | #EE8262 | 238,130,98 | |
| salmon3 | #CD7054 | 205,112,84 | |
| salmon4 | #8B4C39 | 139,76,57 | |
| sienna | #A0522D | 160,82,45 | |
| sienna1 | #FF8247 | 255,130,71 | |
| sienna2 | #EE7942 | 238,121,66 | |
| sienna3 | #CD6839 | 205,104,57 | |
| sienna4 | #8B4726 | 139,71,38 | |
| color example | X11 color name | Hex | RGB |
|---|---|---|---|
| top | |||
| DarkRed | #8B0000 | 139,0,0 | |
| DeepPink | #FF1493 | 255,20,147 | |
| DeepPink1 | #FF1493 | 255,20,147 | |
| DeepPink2 | #EE1289 | 238,18,137 | |
| DeepPink3 | #CD1076 | 205,16,118 | |
| DeepPink4 | #8B0A50 | 139,10,80 | |
| HotPink | #FF69B4 | 255,105,180 | |
| HotPink1 | #FF6EB4 | 255,110,180 | |
| HotPink2 | #EE6AA7 | 238,106,167 | |
| HotPink3 | #CD6090 | 205,96,144 | |
| HotPink4 | #8B3A62 | 139,58,98 | |
| IndianRed | #CD5C5C | 205,92,92 | |
| IndianRed1 | #FF6A6A | 255,106,106 | |
| IndianRed2 | #EE6363 | 238,99,99 | |
| IndianRed3 | #CD5555 | 205,85,85 | |
| IndianRed4 | #8B3A3A | 139,58,58 | |
| LightPink | #FFB6C1 | 255,182,193 | |
| LightPink1 | #FFAEB9 | 255,174,185 | |
| LightPink2 | #EEA2AD | 238,162,173 | |
| LightPink3 | #CD8C95 | 205,140,149 | |
| LightPink4 | #8B5F65 | 139,95,101 | |
| MediumVioletRed | #C71585 | 199,21,133 | |
| MistyRose | #FFE4E1 | 255,228,225 | |
| MistyRose1 | #FFE4E1 | 255,228,225 | |
| MistyRose2 | #EED5D2 | 238,213,210 | |
| MistyRose3 | #CDB7B5 | 205,183,181 | |
| MistyRose4 | #8B7D7B | 139,125,123 | |
| OrangeRed | #FF4500 | 255,69,0 | |
| OrangeRed1 | #FF4500 | 255,69,0 | |
| OrangeRed2 | #EE4000 | 238,64,0 | |
| OrangeRed3 | #CD3700 | 205,55,0 | |
| OrangeRed4 | #8B2500 | 139,37,0 | |
| PaleVioletRed | #DB7093 | 219,112,147 | |
| PaleVioletRed1 | #FF82AB | 255,130,171 | |
| PaleVioletRed2 | #EE799F | 238,121,159 | |
| PaleVioletRed3 | #CD6889 | 205,104,137 | |
| PaleVioletRed4 | #8B475D | 139,71,93 | |
| VioletRed | #D02090 | 208,32,144 | |
| VioletRed1 | #FF3E96 | 255,62,150 | |
| VioletRed2 | #EE3A8C | 238,58,140 | |
| VioletRed3 | #CD3278 | 205,50,120 | |
| VioletRed4 | #8B2252 | 139,34,82 | |
| firebrick | #B22222 | 178,34,34 | |
| firebrick1 | #FF3030 | 255,48,48 | |
| firebrick2 | #EE2C2C | 238,44,44 | |
| firebrick3 | #CD2626 | 205,38,38 | |
| firebrick4 | #8B1A1A | 139,26,26 | |
| pink | #FFC0CB | 255,192,203 | |
| pink1 | #FFB5C5 | 255,181,197 | |
| pink2 | #EEA9B8 | 238,169,184 | |
| pink3 | #CD919E | 205,145,158 | |
| pink4 | #8B636C | 139,99,108 | |
| red | #FF0000 | 255,0,0 | |
| red1 | #FF0000 | 255,0,0 | |
| red2 | #EE0000 | 238,0,0 | |
| red3 | #CD0000 | 205,0,0 | |
| red4 | #8B0000 | 139,0,0 | |
| tomato | #FF6347 | 255,99,71 | |
| tomato1 | #FF6347 | 255,99,71 | |
| tomato2 | #EE5C42 | 238,92,66 | |
| tomato3 | #CD4F39 | 205,79,57 | |
| tomato4 | #8B3626 | 139,54,38 | |
| color example | X11 color name | Hex | RGB |
|---|---|---|---|
| top | |||
| DarkMagenta | #8B008B | 139,0,139 | |
| DarkOrchid | #9932CC | 153,50,204 | |
| DarkOrchid1 | #BF3EFF | 191,62,255 | |
| DarkOrchid2 | #B23AEE | 178,58,238 | |
| DarkOrchid3 | #9A32CD | 154,50,205 | |
| DarkOrchid4 | #68228B | 104,34,139 | |
| DarkViolet | #9400D3 | 148,0,211 | |
| LavenderBlush | #FFF0F5 | 255,240,245 | |
| LavenderBlush2 | #FFF0F5 | 255,240,245 | |
| LavenderBlush3 | #EEE0E5 | 238,224,229 | |
| LavenderBlush4 | #CDC1C5 | 205,193,197 | |
| LavenderBlush5 | #8B8386 | 139,131,134 | |
| MediumOrchid | #BA55D3 | 186,85,211 | |
| MediumOrchid1 | #E066FF | 224,102,255 | |
| MediumOrchid2 | #D15FEE | 209,95,238 | |
| MediumOrchid3 | #B452CD | 180,82,205 | |
| MediumOrchid4 | #7A378B | 122,55,139 | |
| MediumPurple | #9370DB | 147,112,219 | |
| MediumPurple1 | #AB82FF | 171,130,255 | |
| MediumPurple2 | #9F79EE | 159,121,238 | |
| MediumPurple3 | #8968CD | 137,104,205 | |
| MediumPurple4 | #5D478B | 93,71,139 | |
| lavender | #E6E6FA | 230,230,250 | |
| magenta | #FF00FF | 255,0,255 | |
| magenta1 | #FF00FF | 255,0,255 | |
| magenta2 | #EE00EE | 238,0,238 | |
| magenta3 | #CD00CD | 205,0,205 | |
| magenta4 | #8B008B | 139,0,139 | |
| maroon | #B03060 | 176,48,96 | |
| maroon1 | #FF34B3 | 255,52,179 | |
| maroon2 | #EE30A7 | 238,48,167 | |
| maroon3 | #CD2990 | 205,41,144 | |
| maroon4 | #8B1C62 | 139,28,98 | |
| orchid | #DA70D6 | 218,112,214 | |
| orchid1 | #FF83FA | 255,131,250 | |
| orchid2 | #EE7AE9 | 238,122,233 | |
| orchid3 | #CD69C9 | 205,105,201 | |
| orchid4 | #8B4789 | 139,71,137 | |
| plum | #DDA0DD | 221,160,221 | |
| plum1 | #FFBBFF | 255,187,255 | |
| plum2 | #EEAEEE | 238,174,238 | |
| plum3 | #CD96CD | 205,150,205 | |
| plum4 | #8B668B | 139,102,139 | |
| purple | #A020F0 | 160,32,240 | |
| purple1 | #9B30FF | 155,48,255 | |
| purple2 | #912CEE | 145,44,238 | |
| purple3 | #7D26CD | 125,38,205 | |
| purple4 | #551A8B | 85,26,139 | |
| thistle | #D8BFD8 | 216,191,216 | |
| thistle1 | #FFE1FF | 255,225,255 | |
| thistle2 | #EED2EE | 238,210,238 | |
| thistle3 | #CDB5CD | 205,181,205 | |
| thistle4 | #8B7B8B | 139,123,139 | |
| violet | #EE82EE | 238,130,238 | |
| color example | X11 color name | Hex | RGB |
|---|---|---|---|
| top | |||
| AntiqueWhite | #FAEBD7 | 250,235,215 | |
| AntiqueWhite1 | #FFEFDB | 255,239,219 | |
| AntiqueWhite2 | #EEDFCC | 238,223,204 | |
| AntiqueWhite3 | #CDC0B0 | 205,192,176 | |
| AntiqueWhite4 | #8B8378 | 139,131,120 | |
| FloralWhite | #FFFAF0 | 255,250,240 | |
| GhostWhite | #F8F8FF | 248,248,255 | |
| NavajoWhite | #FFDEAD | 255,222,173 | |
| NavajoWhite1 | #FFDEAD | 255,222,173 | |
| NavajoWhite2 | #EECFA1 | 238,207,161 | |
| NavajoWhite3 | #CDB38B | 205,179,139 | |
| NavajoWhite4 | #8B795E | 139,121,94 | |
| OldLace | #FDF5E6 | 253,245,230 | |
| WhiteSmoke | #F5F5F5 | 245,245,245 | |
| gainsboro | #DCDCDC | 220,220,220 | |
| ivory | #FFFFF0 | 255,255,240 | |
| ivory1 | #FFFFF0 | 255,255,240 | |
| ivory2 | #EEEEE0 | 238,238,224 | |
| ivory3 | #CDCDC1 | 205,205,193 | |
| ivory4 | #8B8B83 | 139,139,131 | |
| linen | #FAF0E6 | 250,240,230 | |
| seashell | #FFF5EE | 255,245,238 | |
| seashell1 | #FFF5EE | 255,245,238 | |
| seashell2 | #EEE5DE | 238,229,222 | |
| seashell3 | #CDC5BF | 205,197,191 | |
| seashell4 | #8B8682 | 139,134,130 | |
| snow | #FFFAFA | 255,250,250 | |
| snow1 | #FFFAFA | 255,250,250 | |
| snow2 | #EEE9E9 | 238,233,233 | |
| snow3 | #CDC9C9 | 205,201,201 | |
| snow4 | #8B8989 | 139,137,137 | |
| wheat | #F5DEB3 | 245,222,179 | |
| wheat1 | #FFE7BA | 255,231,186 | |
| wheat2 | #EED8AE | 238,216,174 | |
| wheat3 | #CDBA96 | 205,186,150 | |
| wheat4 | #8B7E66 | 139,126,102 | |
| white | #FFFFFF | 255,255,255 | |
| color example | X11 color name | Hex | RGB |
|---|---|---|---|
| top | |||
| BlanchedAlmond | #FFEBCD | 255,235,205 | |
| DarkGoldenrod | #B8860B | 184,134,11 | |
| DarkGoldenrod1 | #FFB90F | 255,185,15 | |
| DarkGoldenrod2 | #EEAD0E | 238,173,14 | |
| DarkGoldenrod3 | #CD950C | 205,149,12 | |
| DarkGoldenrod4 | #8B6508 | 139,101,8 | |
| LemonChiffon | #FFFACD | 255,250,205 | |
| LemonChiffon1 | #FFFACD | 255,250,205 | |
| LemonChiffon2 | #EEE9BF | 238,233,191 | |
| LemonChiffon3 | #CDC9A5 | 205,201,165 | |
| LemonChiffon4 | #8B8970 | 139,137,112 | |
| LightGoldenrod | #EEDD82 | 238,221,130 | |
| LightGoldenrod1 | #FFEC8B | 255,236,139 | |
| LightGoldenrod2 | #EEDC82 | 238,220,130 | |
| LightGoldenrod3 | #CDBE70 | 205,190,112 | |
| LightGoldenrod4 | #8B814C | 139,129,76 | |
| LightGoldenrodYellow | #FAFAD2 | 250,250,210 | |
| LightYellow | #FFFFE0 | 255,255,224 | |
| LightYellow1 | #FFFFE0 | 255,255,224 | |
| LightYellow2 | #EEEED1 | 238,238,209 | |
| LightYellow3 | #CDCDB4 | 205,205,180 | |
| LightYellow4 | #8B8B7A | 139,139,122 | |
| PaleGoldenrod | #EEE8AA | 238,232,170 | |
| PapayaWhip | #FFEFD5 | 255,239,213 | |
| cornsilk | #FFF8DC | 255,248,220 | |
| cornsilk1 | #FFF8DC | 255,248,220 | |
| cornsilk2 | #EEE8CD | 238,232,205 | |
| cornsilk3 | #CDC8B1 | 205,200,177 | |
| cornsilk4 | #8B8878 | 139,136,120 | |
| gold | #FFD700 | 255,215,0 | |
| gold1 | #FFD700 | 255,215,0 | |
| gold2 | #EEC900 | 238,201,0 | |
| gold3 | #CDAD00 | 205,173,0 | |
| gold4 | #8B7500 | 139,117,0 | |
| goldenrod | #DAA520 | 218,165,32 | |
| goldenrod1 | #FFC125 | 255,193,37 | |
| goldenrod2 | #EEB422 | 238,180,34 | |
| goldenrod3 | #CD9B1D | 205,155,29 | |
| goldenrod4 | #8B6914 | 139,105,20 | |
| moccasin | #FFE4B5 | 255,228,181 | |
| yellow | #FFFF00 | 255,255,0 | |
| yellow1 | #FFFF00 | 255,255,0 | |
| yellow2 | #EEEE00 | 238,238,0 | |
| yellow3 | #CDCD00 | 205,205,0 | |
| yellow4 | #8B8B00 | 139,139,0 | |
Imprint / Privacy Statement
Как изменить цвет фона таблицы HTML
What to Know
- Easiest: add the style property background-color to the table, row, or cell tag.

- Следующий самый простой: используйте атрибут bgcolor .
В этой статье объясняются методы изменения цвета фона частей таблицы на веб-сайте.
В более старом методе для изменения цвета фона таблицы использовался атрибут bgcolor . Его также можно использовать для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому это не лучший способ манипулировать цветом фона таблицы.
Лучший способ изменить цвет фона — добавить свойство стиля background-color к тегу таблицы, строки или ячейки.
В этом примере изменяется цвет фона всей таблицы:
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в
Вы можете изменить цвет отдельной ячейки, добавив атрибут в
Вы также можете применить цвета фона к заголовкам таблиц или
Изменение цвета фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей.Например, вы можете установить стили в таблице стилей в HEAD вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
таблица {цвет фона: # ff0000; }
tr {цвет фона: желтый; }
td {background-color: # 000; }
class = «ql-syntax»>Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца — создать класс стиля, а затем назначить его ячейкам столбца.Создание класса позволяет вам назначать этот класс ячейкам в определенном столбце с помощью одного атрибута.
CSS :
td.ColColor {цвет фона: синий; }
class = «ql-syntax»>HTML :
class = «ql-syntax»>ячейка 1 ячейка 2 ячейка 1 ячейка 2
Одним из значительных преимуществ управления цветами фона с помощью таблицы стилей является то, что вы можете изменить свой выбор цвета позже. Вместо того, чтобы просматривать HTML-документ и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, которое будет немедленно применено к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Вместо того, чтобы просматривать HTML-документ и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, которое будет немедленно применено к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Хотя включение CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных накладных расходов помимо простого изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает количество ошибок, ускоряет разработку и улучшает переносимость вашего документа. .
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьHTML-таблиц
HTML-таблицы позволяют веб-разработчикам упорядочивать данные в строки и столбцы.
Пример
| Компания | Контакты | Страна |
|---|---|---|
| Альфредс Футтеркисте | Мария Андерс | Германия |
| Коммерческий центр Moctezuma | Франциско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Island Trading | Хелен Беннет | Великобритания |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Magazzini Alimentari Riuniti | Джованни Ровелли | Италия |
Определите таблицу HTML
Тег Каждая строка таблицы определяется тегом По умолчанию текст в По умолчанию текст в Простая таблица HTML: <таблица> определяет таблицу HTML.
.
Каждый заголовок таблицы
определяется тегом . Каждые данные / ячейка таблицы определяются с помощью
а тег. элементах
выделены жирным шрифтом и по центру. 
элементах
являются обычными и выровнены по левому краю. Пример
Имя Фамилия Возраст Джилл Смит 50 Ева Джексон 94
Примечание: Элементы Чтобы добавить границу к таблице, используйте свойство CSS Не забудьте определить границы как для таблицы, так и для ячеек таблицы. Чтобы границы сжимались в одну границу, добавьте CSS table, th, td { Заполнение ячейки определяет расстояние между содержимым ячейки и ее границами. Если вы не укажете заполнение, ячейки таблицы будут отображаться без заполнения. Чтобы установить отступ, используйте свойство CSS По умолчанию заголовки таблиц выделяются жирным шрифтом и выравниваются по центру. Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS Интервал границы определяет расстояние между ячейками. Чтобы установить интервал границ для таблицы, используйте свойство CSS Примечание: Если таблица имеет свернутые границы, Чтобы ячейка занимала более одного столбца, используйте атрибут <таблица> — это контейнеры данных таблицы.
Они могут содержать
всевозможные элементы HTML; текст, изображения, списки, другие таблицы и т. д. Таблица HTML — Добавить границу
border : Таблица HTML — свернутые границы
border-collapse недвижимость: Пример
border: 1px сплошной черный;
граница-коллапс: коллапс;
} Таблица HTML — Добавить заполнение ячеек
padding : Таблица HTML — заголовки с выравниванием по левому краю
text-align : Таблица HTML — Добавить интервал между границами
border-spacing : border-spacing не действует.
Таблица HTML — ячейка, охватывающая множество столбцов
colspan : Пример
Имя Телефон Билл Гейтс 55577854 55577855
Таблица HTML — ячейка, занимающая много строк
Чтобы сделать ячейку более одной строки, используйте атрибут rowspan :
Пример
| Имя: | Билл Гейтс |
|---|---|
| Телефон: | 55577854 |
| 55577855 |
Таблица HTML — Добавить подпись
Чтобы добавить заголовок к таблице, используйте тег
Пример
| Месяц | Экономия |
|---|---|
| Январь < / td> | 100 долларов США |
| февраль | 50 долларов |
Примечание: Тег Чтобы определить специальный стиль для одной конкретной таблицы, добавьте <таблица> .
Особый стиль для одного стола
id атрибут к таблице: Пример
Имя Фамилия Возраст Ева Джексон 94
Теперь вы можете определить специальный стиль для этой таблицы:
# t01 {
ширина: 100%;
цвет фона: # f1f1c1;
}
И добавьте еще стилей:
# t01 tr: nth-child (четный) {
цвет фона: #eee;
}
# t01 tr: nth-child (нечетный) {
цвет фона: #fff;
}
# t01 th {
цвет: белый;
цвет фона: черный;
}
Краткое содержание главы
- Используйте элемент HTML
для определения таблицы
- Используйте элемент HTML
, чтобы определить строку таблицы - Используйте элемент HTML
для определения данных таблицы - Используйте элемент HTML
, чтобы определить заголовок таблицы - Используйте элемент HTML
- Используйте свойство CSS
border, чтобы определить границу- Используйте свойство CSS
border-collapse, чтобы свернуть границы ячеек- Используйте свойство CSS
padding, чтобы добавить отступ к ячейкам- Используйте свойство CSS
text-alignдля выравнивания текста ячейки- Используйте свойство CSS
border-spacing, чтобы установить интервал между ячейками- Используйте атрибут
colspan, чтобы ячейка охватывала несколько столбцов.
- Используйте атрибут
rowspan, чтобы ячейка занимала много строк- Используйте атрибут
id, чтобы однозначно определить одну таблицуУпражнения HTML
Теги таблиц HTML
Тег Описание <таблица> Определяет таблицу Определяет ячейку заголовка в таблице Определяет строку в таблице Определяет ячейку в таблице <заголовок> Определяет заголовок таблицы Задает группу из одного или нескольких столбцов в таблице для форматирования. Задает свойства столбца для каждого столбца в элементе Группирует содержимое заголовка в таблицу Группирует содержимое тела в таблицу <фут> Группирует содержимое нижнего колонтитула в таблице
Таблица быстрых цветов (версия BGCOLOR)
Цвет в HTML можно указать с помощью шестнадцатеричных кодов sRGB следующим образом.В HTML 4.0 рекомендуется разделить эти механизмы представления и поместить их в таблицу стилей. Это версия «TABLE’s bgcolor» в стиле HTML 3.2. (Смотрите также оригинальную версию)
Таблица цветов
0000 .. 3300 .. 6600 .. 9900 .. CC00 .. FF00 .. 00 # 000000 # 330000 # 660000 # 9 # CC0000 # FF0000 33 # 000033 # 330033 # 660033 # 9 # CC0033 # FF0033 66 # 000066 # 330066 # 660066 # 9 # CC0066 # FF0066 99 # 000099 # 330099 # 660099 # 9 # CC0099 # FF0099 CC # 0000CC # 3300CC # 6600CC # 9900CC # CC00CC # FF00CC FF # 0000FF # 3300FF # 6600FF # 9900FF # CC00FF # FF00FF 0033.  .
.3333 .. 6633 .. 9933 .. CC33 .. FF33 .. 00 # 003300 # 333300 # 663300 # 9 # CC3300 # FF3300 33 # 003333 # 333333 # 663333 # 9 # CC3333 # FF3333 66 # 003366 # 333366 # 663366 # 9 # CC3366 # FF3366 99 # 003399 # 333399 # 663399 # 9 # CC3399 # FF3399 CC # 0033CC # 3333CC # 6633CC # 9933CC # CC33CC # FF33CC FF # 0033FF # 3333FF # 6633FF # 9933FF # CC33FF # FF33FF 0066.. 3366 .. 6666 .. 9966 .. CC66 .. FF66 .. 00 # 006600 # 336600 # 666600 # 9 # CC6600 # FF6600 33 # 006633 # 336633 # 666633 # 9 # CC6633 # FF6633 66 # 006666 # 336666 # 666666 # 9 # CC6666 # FF6666 99 # 006699 # 336699 # 666699 # 9 # CC6699 # FF6699 CC # 0066CC # 3366CC # 6666CC # 9966CC # CC66CC # FF66CC FF # 0066FF # 3366FF # 6666FF # 9966FF # CC66FF # FF66FF 0099.  .
.3399 .. 6699 .. 9999 .. CC99 .. FF99 .. 00 # 009900 # 339900 # 669900 # 9 # CC9900 # FF9900 33 # 009933 # 339933 # 669933 # 9 # CC9933 # FF9933 66 # 009966 # 339966 # 669966 # 9 # CC9966 # FF9966 99 # 009999 # 339999 # 669999 # 9 # CC9999 # FF9999 CC # 0099CC # 3399CC # 6699CC # 9999CC # CC99CC # FF99CC FF # 0099FF # 3399FF # 6699FF # 9999FF # CC99FF # FF99FF 00CC.. 33CC .. 66CC .. 99CC .. CCС .. FFCC .. 00 # 00CC00 # 33CC00 # 66CC00 # 99CC00 #CCCC00 # FFCC00 33 # 00CC33 # 33CC33 # 66CC33 # 99CC33 #CCCC33 # FFCC33 66 # 00CC66 # 33CC66 # 66CC66 # 99CC66 # CCCC66 # FFCC66 99 # 00CC99 # 33CC99 # 66CC99 # 99CC99 #CCCC99 # FFCC99 CC # 00CCCC # 33CCCC # 66CCCC # 99CCCC #CCCCCC #FFCCCC FF # 00CCFF # 33CCFF # 66CCFF # 99CCFF #CCCCFF #FFCCFF 00FF.  .
.33FF .. 66FF .. 99FF .. CCFF .. FFFF .. 00 # 00FF00 # 33FF00 # 66FF00 # 99FF00 # CCFF00 # FFFF00 33 # 00FF33 # 33FF33 # 66FF33 # 99FF33 # CCFF33 # FFFF33 66 # 00FF66 # 33FF66 # 66FF66 # 99FF66 # CCFF66 # FFFF66 99 # 00FF99 # 33FF99 # 66FF99 # 99FF99 # CCFF99 # FFFF99 CC # 00FFCC # 33FFCC # 66FFCC # 99FFCC #CCFFCC #FFFFCC FF # 00FFFF # 33FFFF # 66FFFF # 99FFFF #CCFFFF #FFFFFF Таблица цветов по названию
* HTML 3.2 совместимых названия цветаЧерный Бордовый зеленый Военно-морской флот Серебро Красный Лайм Синий Серый фиолетовый оливковое бирюзовый Белый фуксия желтый Аква - sRGB
См.

- Используйте элемент HTML

 Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML
Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML