Таблица HTML цветов — коды и названия
Автор comhub Просмотров 92.5к. Опубликовано Обновлено
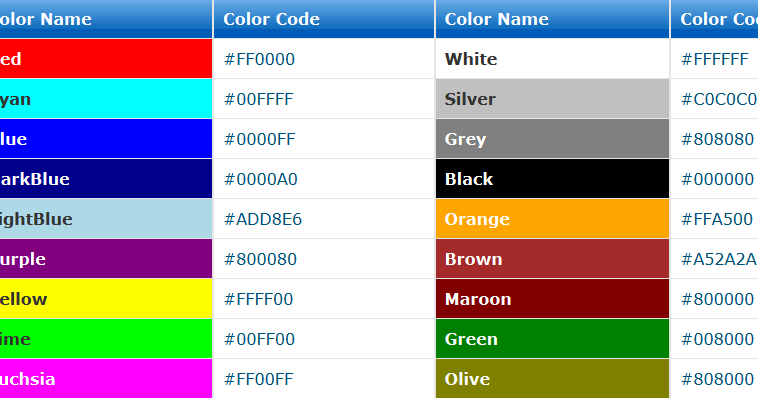
Коды цветов HTML — это шестнадцатеричные триплеты, представляющие цвета красный, зеленый и синий (#RRGGBB). Например, в красном цвете код цвета # FF0000, который является «255» красным, «0» зеленым и «0» синим. Эти цветовые коды можно использовать для изменения цвета фона, текста и таблиц на веб-странице через CSS.
| Название цвета | Цветовой код | Название цвета | Цветовой код |
|---|---|---|---|
| Красный | # FF0000 | Белый | #FFFFFF |
| Сине-зелёный | # 00FFFF | Серебряный | # C0C0C0 |
| Синий | # 0000FF | Серый или серый | #808080 |
| Темно-синий | # 0000A0 | Черный | #000000 |
| Светло-синий | # ADD8E6 | Оранжевый | # FFA500 |
| Пурпурный | #800080 | Коричневый | # A52A2A |
| Желтый | # FFFF00 | Каштановый | #800000 |
| известь | # 00FF00 | Зеленый | #008000 |
| Fuxin | # FF00FF | Оливковый | #808000 |
Совет.
Используйте наш выбор цвета HTML, если вам нужно выбрать из почти бесконечного множества цветов.
Черные — Серые — Блюз — Зеленые — Желтые — Коричневые — Оранжевые — Красные — Розовые — Фиолетовые
| Код | цвет |
|---|---|
| #000000 | черный |
| # 0C090A | Ночь |
| # 2C3539 | темно-серый цвет |
| # 2B1B17 | полуночный |
| # 34282C | Древесный уголь |
| # 25383C | Темный шифер серый |
| # 3B3131 | масло |
| #413839 | Черная кошка |
| # 3D3C3A | Iridii |
| # 463E3F | Черный угорь |
| # 4C4646 | Черная корова |
| # 504A4B | Серый волк |
| #565051 | Сердце вампиров |
| # 5C5858 | Серый дельфин |
| # 625D5D | Углеродный серый |
| #666362 | Ясень |
| # 6D6968 | Облачно серый |
| # 726E6D | Дымчатый серый |
| # 736F6E | Серый |
| # 837E7C | гранит |
| #848482 | Броненосец Серый |
| # B6B6B4 | Серый облако |
| # D1D0CE | Серый гусь |
| # Скорость4E2 | платиновый |
| # BCC6CC | Металлический серебристый |
| # 98AFC7 | Серо-голубой |
| # 6D7B8D | Светлый серый шифер |
| #657383 | Шифер серый |
| # 616D7E | Jet Grey |
| # 646D7E | Mist Blue |
| # 566D7E | Мраморный синий |
| # 737CA1 | Шифер Синий |
| # 4863A0 | Стальной синий |
| # 2B547E | Голубая сойка |
| # 2B3856 | Темный шифер Синий |
| # 151B54 | Темно-синий |
| #000080 | Темно-синий |
| # 342D7E | Синий кит |
| # 15317E | Ляпис синий |
| # 151B8D | Джинсовая темно-синяя |
| # 0000A0 | Земля Синий |
| # 0020C2 | Синий кобальт |
| # 0041C2 | Голубика голубая |
| # 2554C7 | Сапфирово-синий |
| # 1569C7 | Голубые глаза |
| # 2B60DE | Королевский синий |
| # 1F45FC | Голубая орхидея |
| # 6960EC | Голубой Лотос |
| # 736AFF | Световой шифер синий |
| # 357EC7 | Windows Blue |
| # 368BC1 | Ледяной синий лед |
| # 488AC7 | Синий Синий |
| # 3090C7 | Голубой плющ |
| # 659EC7 | Синий кои |
| # 87AFC7 | Columbia Blue |
| # 95B9C7 | Голубые |
| # 728FCE | Легкий стальной синий |
| # 2B65EC | Синий океан |
| # 306EFF | Голубая лента |
| # 157DEC | Голубое платье |
| # 1589FF | Dodger Blue |
| # 6495ED | Васильковый |
| # 6698FF | Голубое небо |
| # 38ACEC | Бабочка Blue |
| # 56A5EC | айсберг |
| # 5CB3FF | Кристально синий |
| # 3BB9FF | Глубокий небесно-голубой |
| # 79BAEC | Джинсовый синий |
| # 82CAFA | Светло-голубой |
| # 82CAFF | День Голубого |
| # A0CFEC | Джинсы синие |
| # B7CEEC | Голубой ангел |
| # B4CFEC | Пастель Синий |
| # C2DFFF | Синее море |
| # C6DEFF | Порошок синий |
| #AFDCEC | Коралловый синий |
| #ADDFFF | Светло-синий |
| #BDEDFF | Робин Яйцо Синий |
| #CFECEC | Бледно-голубая лилия |
| # E0FFFF | Светлый голубой |
| # EBF4FA | вода |
| # F0F8FF | AliceBlue |
| # F0FFFF | лазурь |
| #CCFFFF | Световой шифер |
| # 93FFE8 | Легкий аквамарин |
| # 9AFEFF | Электрический синий |
| # 7FFFD4 | Аквамарин |
| # 00FFFF | Голубой или Аква |
| # 7DFDFE | Трон Блю |
| # 57FEFF | Синий циркон |
| # 8EEBEC | Голубая лагуна |
| # 50EBEC | небесный |
| # 4EE2EC | Голубой бриллиант |
| # 81D8D0 | Тиффани Блю |
| # 92C7C7 | Cyan Opaque |
| # 77BFC7 | Голубая Хоста |
| # 78C7C7 | Северное сияние |
| # 48CCCD | Средняя бирюза |
| # 43C6DB | Бирюзовый |
| # 46C7C7 | медуза |
| # 7BCCB5 | Цвет морской волны |
| # 43BFC7 | Ара синий зеленый |
| # 3EA99F | Светло-зеленый |
| # 3B9C9C | Темный бирюзовый |
| # 438D80 | Морская черепаха зеленая |
| #348781 | Средний аквамарин |
| # 307D7E | Зеленый |
| # 5E7D7E | Сероватый бирюзовый |
| # 4C787E | Жук Зеленый |
| #008080 | чирок |
| # 4E8975 | Цвет морской волны |
| # 78866B | Камуфляж зеленый |
| # 848b79 | Зеленый шалфей |
| # 617C58 | Хейзел Грин |
| # 728C00 | Зеленый яд |
| # 667C26 | Папоротник зеленый |
| #254117 | Темный лес зеленый |
| #306754 | Средний морской зеленый |
| #347235 | Средний лес зеленый |
| # 437C17 | Морские водоросли |
| # 387C44 | Сосновый зеленый |
| # 347C2C | Джунгли Грин |
| # 347C17 | Shamrock Green |
| #348017 | Средний весенний зеленый |
| # 4E9258 | Зеленый лес |
| # 6AA121 | Зеленый лук |
| # 4AA02C | Весенний зеленый |
| # 41A317 | Лайм Грин |
| # 3EA055 | Зеленый клевер |
| # 6CBB3C | Зеленая змея |
| # 6CC417 | Чужой Грин |
| # 4CC417 | Зеленое яблоко |
| # 52D017 | Желто-зеленый |
| # 4CC552 | Келли зеленый |
| # 54C571 | Зомби-зеленый |
| # 99C68E | Лягушка зеленый |
| # 89C35C | Зеленый горошек |
| # 85BB65 | Доллар Билл Грин |
| # 8BB381 | Темное море |
| # 9CB071 | Игуана Грин |
| # B2C248 | Авокадо-зеленый |
| # 9DC209 | Фисташковый зеленый |
| # A1C935 | Зеленый салат |
| # 7FE817 | Колибри Зеленый |
| # 59E817 | Туманность Грин |
| # 57E964 | Стоп-сигнал Go Green |
| # 64E986 | Водоросли Зеленые |
| # 5EFB6E | Нефрит зеленый |
| # 00FF00 | зеленый |
| # 5FFB17 | Изумрудно-зеленый |
| # 87F717 | Зеленый газон |
| # 8AFB17 | картезианский монастырь |
| # 6AFB92 | Зеленый дракон |
| # 98FF98 | мятно-зеленый |
| # B5EAAA | Зеленый большой палец |
| # C3FDB8 | Легкий нефрит |
| # CCFB5D | Чай зеленый |
| # B1FB17 | Желто-зеленый |
| # BCE954 | Слизь зеленый |
| # EDDA74 | Goldenrod |
| # EDE275 | Урожайное золото |
| # FFE87C | Солнце |
| # FFFF00 | желтый |
| # FFF380 | Кукуруза желтая |
| # FFFFC2 | Пергамент |
| #FFFFCC | Крем |
| # FFF8C6 | Лимонный шифон |
| # FFF8DC | Кукурузные рыльца |
| # F5F5DC | Бежевый |
| # FBF6D9 | Блондинка |
| # FAEBD7 | AntiqueWhite |
| # F7E7CE | шампанское |
| #FFEBCD | BlanchedAlmond |
| # F3E5AB | ваниль |
| # ECE5B6 | Тан Браун |
| # FFE5B4 | персик |
| # FFDB58 | горчичный |
| # FFD801 | Резиновый Ducky Yellow |
| # FDD017 | Яркое золото |
| # EAC117 | золотисто-коричневый |
| # F2BB66 | Макароны с сыром |
| # FBB917 | шафран |
| # FBB117 | Пиво |
| # FFA62F | Мускусная дыня |
| # E9AB17 | Пчела Желтая |
| # E2A76F | Коричневый сахар |
| # DEB887 | BurlyWood |
| # FFCBA4 | Глубокий персик |
| # C9BE62 | Имбирь Браун |
| # E8A317 | Школьный автобус желтый |
| # EE9A4D | Сэнди Браун |
| # C8B560 | Падение листьев |
| # D4A017 | Оранжевое золото |
| # C2B280 | песок |
| # C7A317 | Коричневый Печенье |
| # C68E17 | карамель |
| # B5A642 | Латунь |
| # ADA96 в | Хаки |
| # C19A6B | Верблюд коричневый |
| # CD7F32 | бронза |
| # C88141 | Тигр Оранж |
| # C58917 | корица |
| # AF9B60 | Bullet Shell |
| # AF7817 | Темный Goldenrod |
| # B87333 | медь |
| # 966F33 | Дерево |
| #806517 | Дуб Браун |
| #827839 | мокасин |
| # 827B60 | Армия Браун |
| # 786D5F | песчаник |
| # 493D26 | кофе мокко |
| # 483C32 | темно-серый |
| # 6F4E37 | Кофе |
| # 835C3B | Бурый медведь |
| # 7F5217 | Красная грязь |
| # 7F462C | сепия |
| # C47451 | Оранжевый лосось |
| # C36241 | Ржавчина |
| # C35817 | Рыжая лиса |
| # C85A17 | Шоколад |
| # CC6600 | Sedona |
| # E56717 | Папайя апельсин |
| # E66C2C | Хэллоуин Оранж |
| # F87217 | Тыква оранжевый |
| # F87431 | Строительство Cone Orange |
| # E67451 | Восход Оранжевый |
| # FF8040 | Манго Оранж |
| # F88017 | Темный оранжевый |
| # FF7F50 | коралловый |
| # F88158 | Баскетбол Оранжевый |
| # F9966B | Легкий лосось |
| # E78A61 | мандарин |
| # E18B6B | Темный лосось |
| # E77471 | Светлый коралл |
| # F75D59 | Бин красный |
| # E55451 | Валентин Красный |
| # E55B3C | Шокирующий Оранжевый |
| # FF0000 | красный |
| # FF2400 | алый |
| # F62217 | Рубиново-красный |
| # F70D1A | Ferrari Red |
| # F62817 | Пожарная машина |
| # E42217 | Лава красный |
| # E41B17 | Любовь Красная |
| # DC381F | Грейпфрут |
| # C34A2C | Честнат красный |
| # C24641 | Черри красный |
| # C04000 | красное дерево |
| # C11B17 | Перец чили |
| # 9F000F | Клюква |
| #990012 | Красное вино |
| # 8C001A | Бургундия |
| #954535 | каштан |
| # 7E3517 | Кроваво красный |
| # 8A4117 | охра |
| # 7E3817 | сангрия |
| #800517 | огнеупорный кирпич |
| #810541 | каштановый |
| # 7D0541 | Сливочный пирог |
| # 7E354D | Бархатный мрамор |
| # 7D0552 | Слива бархат |
| # 7F4E52 | Розовый Финч |
| # 7F5A58 | красновато-коричневый |
| # 7F525D | Тусклый фиолетовый |
| # B38481 | Розовый Браун |
| # C5908E | Хаки Роуз |
| # C48189 | Розовый лук |
| # C48793 | Губная помада Розовая |
| # E8ADAA | Роза |
| # ECC5C0 | Розовое золото |
| # EDC9AF | Песок пустыни |
| # FDD7E4 | Свинья Розовый |
| #FCDFFF | Сахарная вата |
| #FFDFDD | Розовая пузырьковая камедь |
| # FBBBB9 | Туманная роза |
| #FAAFBE | розовый |
| #FAAFBA | Светло-розовый |
| # F9A7B0 | Фламинго Розовый |
| # E7A1B0 | Розовая роза |
| # E799A3 | Розовая ромашка |
| # E38AAE | Кадиллак Пинк |
| # F778A1 | Гвоздика розовая |
| # E56E94 | Румяна красные |
| # F660AB | Ярко-розовый |
| # FC6C85 | Арбуз розовый |
| # F6358A | Фиолетовый Красный |
| # F52887 | Темно-розовый |
| # E45E9D | Розовый кекс |
| # E4287C | Розовый лемонад |
| # F535AA | Неоновый розовый |
| # FF00FF | фуксин |
| # E3319D | Dimorphotheca Magenta |
| # F433FF | Яркий неоновый розовый |
| # D16587 | Бледно-фиолетовый красный |
| # C25A7C | Тюльпан Розовый |
| # CA226B | Средний фиолетовый красный |
| # C12869 | Розовый Розовый |
| # C12267 | Утомленные розовые |
| # C25283 | Застенчивый розовый |
| # C12283 | Темная гвоздика Розовая |
| # B93B8F | слива |
| # 7E587E | Виола Фиолетовый |
| # 571B7E | Фиолетовая радужка |
| #583759 | Слива Фиолетовая |
| # 4B0082 | Индиго |
| # 461B7E | Фиолетовый монстр |
| # 4E387E | Фиолетовый туман |
| #614051 | Баклажан |
| # 5E5A80 | виноград |
| # 6A287E | Фиолетовый джем |
| # 7D1B7E | Темная орхидея |
| # A74AC7 | Фиолетовый цветок |
| # B048B5 | Средняя орхидея |
| # 6C2DC7 | Фиолетовый аметист |
| # 842DCE | Темно-фиолетовый |
| # 8D38C9 | Фиолетовый |
| # 7A5DC7 | Фиолетовый мудрец Буш |
| # 7F38EC | Прекрасный фиолетовый |
| #8E35EF | Пурпурный |
| #893BFF | Aztech Purple |
| #8467D7 | Средний фиолетовый |
| #A23BEC | Жасмин Фиолетовый |
| #B041FF | Фиолетовый нарцисс |
| #C45AEC | Тирьян Фиолетовый |
| #9172EC | Крокус Фиолетовый |
| #9E7BFF | Фиолетовая мимоза |
| #D462FF | Гелиотроп Фиолетовый |
| #E238EC | малиновый |
| #C38EC7 | Фиолетовый дракон |
| #C8A2C8 | Сирень |
| #E6A9EC | Румяна Розовый |
| #E0B0FF | розовато-лиловый |
| #C6AEC7 | Вистерия Фиолетовый |
| #F9B7FF | Цветущий Розовый |
| #D2B9D3 | чертополох |
| #E9CFEC | барвинок малый |
| #EBDDE2 | Лаванда Пиноккио |
| #E3E4FA | Лаванда синяя |
| #FDEEF4 | жемчужный |
| #FFF5EE | Морская ракушка |
| #FEFCFF | Молочный белый |
| #FFFFFF | белый |
Код цвета HTML для #FF0000
Цвета, которые составляют # FF0000
W3C Название цвета: Красный
RGB: 255, 0, 0 — HSL: 0,00, 1,00, 0,50
CSS Сокращение: #F00
Web Safe Цвет: Да
Пример цвета текста с использованием #FF0000
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
<p style = «color: #FF0000»> Ваш текст здесь </ p>
Более светлые цвета
# FF0A0A
# FF1414
# FF1E1E
# FF2828
# FF3232
# FF3C3C
# FF4646
# FF5050
Темные цвета
# F50000
# EB0000
# E10000
# D70000
# CD0000
# C30000
# B90000
# AF0000
Аналогичные цвета
# FF2A00
# FF5500
# FF8000
# FFAA00
# FFD400
# FFFF00
# D4FF00
# AAFF00
Тройные цвета
# FF0000
# 00FF00
# 0000FF
Код цвета HTML для #FFFFFF
Цвета, которые составляют #FFFFFF
W3C Цветное имя: Белый
RGB: 255, 255, 255 — HSL: 0,00, 0,00, 1,00
CSS Сокращение : #FFF
Web Safe Цвет: Да
Пример цвета текста с использованием #FFFFFF
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
<p style = «color: #FFFFFF»> Ваш текст здесь </ p>
Более светлые цвета
Ничего не найдено.
Темные цвета
# F5F5F5
#EBEBEB
# e1e1e1
# D7D7D7
#CDCDCD
# C3C3C3
# B9B9B9
#AFAFAF
Аналогичные цвета
#FFFFFF
Тройные цвета
#FFFFFF
#FFFFFF
Код цвета HTML для # 000000
Цвета, составляющие # 000000
W3C Цветное имя: Black
RGB: 0, 0, 0 — HSL: 0,00, 0,00, 0,00
CSS Сокращение: # 000
Web Safe Цвет: Да
Пример цвета текста с использованием # 000000
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
<p style = «color: #000000»> Ваш текст здесь </ p>
Более светлые цвета
# 0A0A0A
# 141414
# 1E1E1E
# 282828
# 323232
# 3C3C3C
# 464646
# 505050
Тройные цвета
# 000000
Код цвета HTML для #0000FF
Цвета, которые составляют #0000FF
W3C Название цвета: синий
RGB: 0, 0, 255 — HSL: 0,67, 1,00, 0,50
CSS Сокращение : # 00F
Веб-сейф Цвет: Да
Пример цвета текста с использованием # 0000FF
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
<p style = «color: #0000FF»> Ваш текст здесь </ p>
Более светлые цвета
# 0A0AFF
# 1414FF
# 1E1EFF
# 2828FF
# 3232FF
# 3C3CFF
# 4646FF
# 5050FF
Темные цвета
# 0000F5
# 0000EB
# 0000E1
# 0000D7
# 0000CD
# 0000C3
# 0000B9
# 0000AF
Аналогичные цвета
# 2B00FF
# 5500FF
# 8000FF
# AA00FF
# D400FF
# FF00FF
# FF00D4
# FF00AA
Тройное сочетание цветов
# 0000FF
# FF0000
# 00FF00
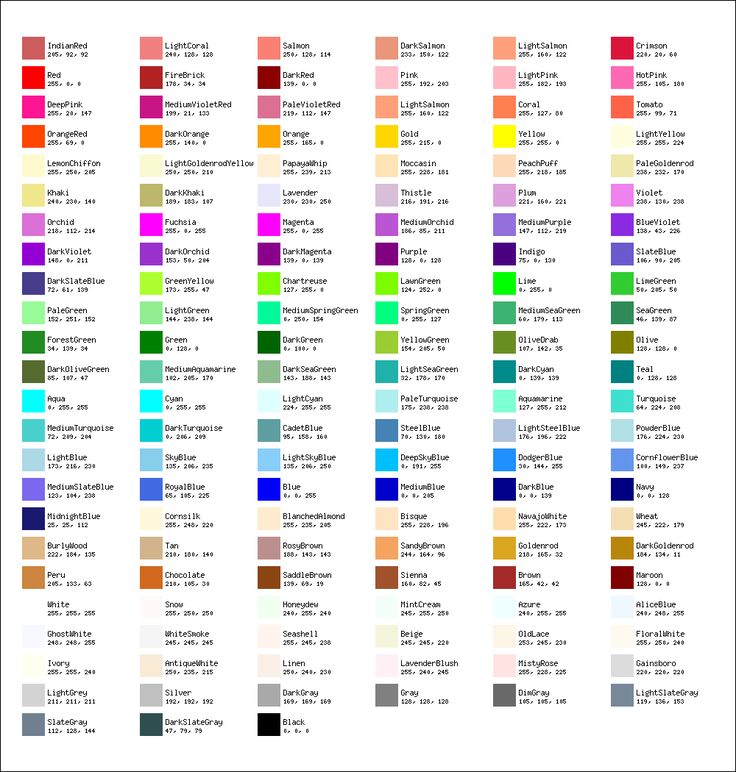
Таблица цвета HTML
Цвета в HTML | Компьютер и цвет | Таблица цвета HTML | Таблица безопасных цветов | Таблица безопасных цветов Боба Штейна
В HTML коде цвет определяется 6-значным кодом RRGGBB (красный, красный, зеленый, зеленый, синий, синий),
а в JavaScript или в CSS 6-значным кодом RRGGBB или словом (по-английски).
Например, вам понравился цвет, который задан словом, а вы хотите использовать его в HTML или вы делаете
рисунок в Photoshop-е, где фон должен быть точно такого же цвета.
Это таблица поможет увидеть соответствие английского слова цветовому коду.
#F0F8FF
#FAEBD7
#00FFFF
#7FFFD4
#F0FFFF
#F5F5DC
#FFE4C4
#000000
#FFEBCD
#0000FF
#8A2BE2
#A52A2A
#DEB887
#5F9EA0
#7FFF00
#D2691E
#FF7F50
#6495ED
#FFF8DC
#DC143C
#00FFFF
#00008B
#008B8B
#B8860B
#A9A9A9
#006400
#BDB76B
#8B008B
#556B2F
#FF8C00
#9932CC
#8B0000
#E9967A
#8FBC8F
#483D8B
#2F4F4F
#00CED1
#9400D3
#FF1493
#00BFFF
#696969
#1E90FF
#B22222
#FFFAF0
#228B22
#FF00FF
#DCDCDC
#F8F8FF
#FFD700
#DAA520
#808080
#008000
#ADFF2F
#F0FFF0
#FF69B4
#CD5C5C
#4B0082
#FFFFF0
#F0E68C
#E6E6FA
#FFF0F5
#7CFC00
#FFFACD
#ADD8E6
#F08080
#E0FFFF
#FAFAD2
#90EE90
#D3D3D3
#FFB6C1
#FFA07A
#20B2AA
#87CEFA
#778899
#B0C4DE
#FFFFE0
#00FF00
#32CD32
#FAF0E6
#FF00FF
#800000
#66CDAA
#0000CD
#BA55D3
#9370D8
#3CB371
#7B68EE
#00FA9A
#48D1CC
#C71585
#191970
#F5FFFA
#FFE4E1
#FFE4B5
#FFDEAD
#000080
#FDF5E6
#808000
#688E23
#FFA500
#FF4500
#DA70D6
#EEE8AA
#98FB98
#AFEEEE
#D87093
#FFEFD5
#FFDAB9
#CD853F
#FFC0CB
#DDA0DD
#B0E0E6
#800080
#FF0000
#BC8F8F
#4169E1
#8B4513
#FA8072
#F4A460
#2E8B57
#FFF5EE
#A0522D
#C0C0C0
#87CEEB
#6A5ACD
#708090
#FFFAFA
#00FF7F
#4682B4
#D2B48C
#008080
#D8BFD8
#FF6347
#40E0D0
#EE82EE
#F5DEB3
#FFFFFF
#F5F5F5
#FFFF00
#9ACD32
Таблица цветов высокого разрешения
с цветовыми кодами Hex/HTML, RGB и CMYK
Цифровой мир — красочное место. В распоряжении веб-сайта или графического дизайнера имеются миллионы цветов. Такое большое количество доступных вариантов может в конечном итоге сбить с толку начинающего художника. Часто можно не задумываться о выборе правильных цветовых кодов или выбирать цвета на основе личного выбора.
В распоряжении веб-сайта или графического дизайнера имеются миллионы цветов. Такое большое количество доступных вариантов может в конечном итоге сбить с толку начинающего художника. Часто можно не задумываться о выборе правильных цветовых кодов или выбирать цвета на основе личного выбора.
Однако выбор правильных цветовых кодов — это не только искусство, но и наука. С научной и технической точки зрения, вы можете выбрать правильные цвета с математической точностью, если вы знаете науку, стоящую за кодами. Кроме того, в этом выборе также необходимо быть артистичным, поскольку неправильный выбор оттенков может привести к тому, что веб-сайт или графика будут безвкусными, тяжелыми для глаз и трудными для чтения.
Продолжайте читать, если хотите узнать больше о цветовых кодах, и обязательно ознакомьтесь с таблицей цветов далее в этом посте.
Понимание цветовых кодов Hex/HTML
Тот факт, что существует более 16 миллионов цветовых кодов на выбор, фактически получен из 256 возможных настроек трех основных цветов: красного, зеленого и синего (известных как RGB). Это три основных цвета, из которых могут быть получены другие цвета. Цифра 16,7 миллиона получается путем математического кубирования числа 256 (256x256x256).
Это три основных цвета, из которых могут быть получены другие цвета. Цифра 16,7 миллиона получается путем математического кубирования числа 256 (256x256x256).
Шестнадцатеричный код — это система счисления с основанием 16, используемая компьютерами. Чтобы указать конкретный цветовой код в шестнадцатеричном коде, вам нужно смешать красный, зеленый и синий (всегда в этом порядке), сверяясь с таблицей цветовых кодов. В таблице каждый код разбит на 3 набора по 2 цифры в каждом: rr, gg и bb — это пары из двух цифр, управляющие тремя основными оттенками. Каждый из rr , gg и bb может иметь значения от нуля (00) до максимума (ff).
Таким образом, 100% красный обозначается ff , так как это система с основанием 10, а также потому, что шестнадцатеричные числа 0-9 и a-f . Таким образом, пример красного цвета html будет # ff3333 .
Некоторые часто используемые цветовые коды из 16,7 миллионов возможных комбинаций включают:
- #ffffff – Белый (максимум красного, максимум зеленого и максимум синего) синий)
- #ff0000 – красный (полностью красный без зеленого и синего)
- #00ff00 – зеленый (полностью зеленый без красного и синего)
- #0000ff – синий (полностью синий без зеленого и красный)
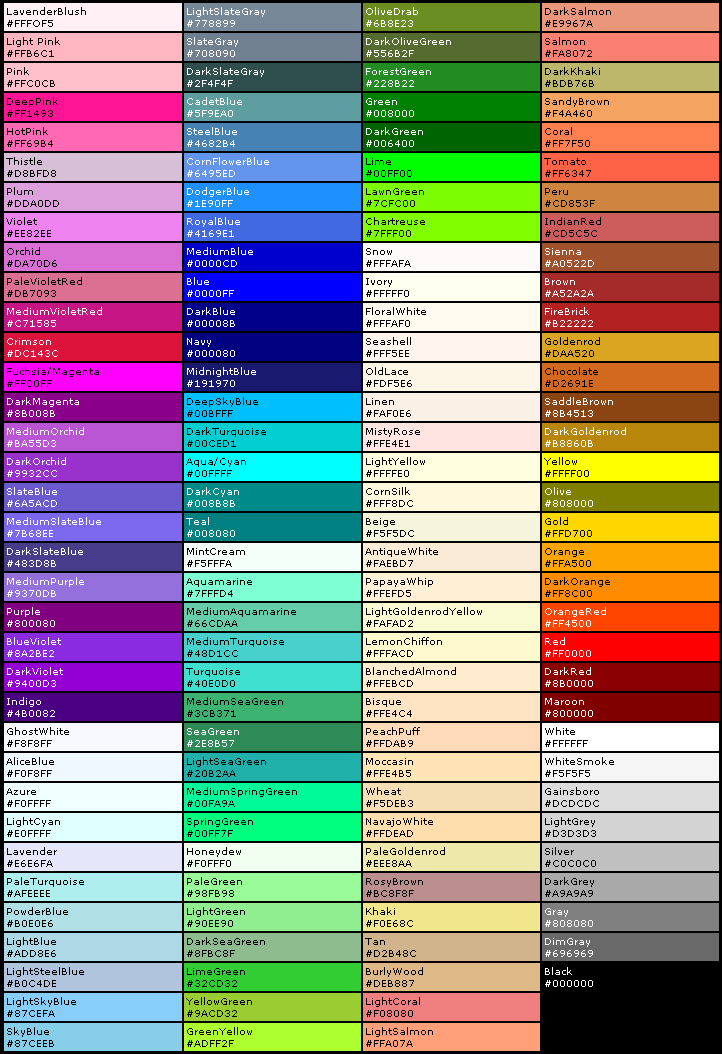
Оттенки цветов
Теперь, когда вы знаете, что такое цветовые коды, возможно, вы ищете вдохновение для своего дизайна. Эти списки с оттенками цветов помогут вам. Они включают названия цветов, коды Hex, RGB и CMYK:
Эти списки с оттенками цветов помогут вам. Они включают названия цветов, коды Hex, RGB и CMYK:
- Красные цвета
- Orange colors
- Yellow colors
- Green colors
- Blue colors
- Purple colors
- Pink colors
- Brown colors
- Black colors
- Gray colors
- White colors
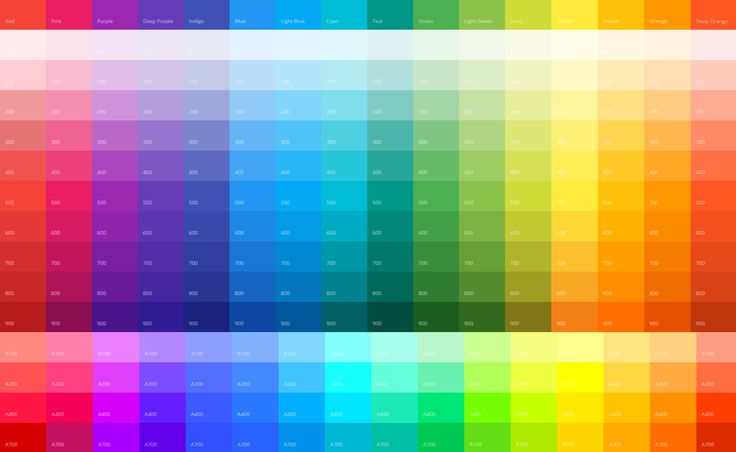
Color chart
Here is an обзорная таблица различных цветов и их кодов Hex/HTML, RGB и CMYK. Щелкните изображение, чтобы открыть его в высоком разрешении и увеличить его.
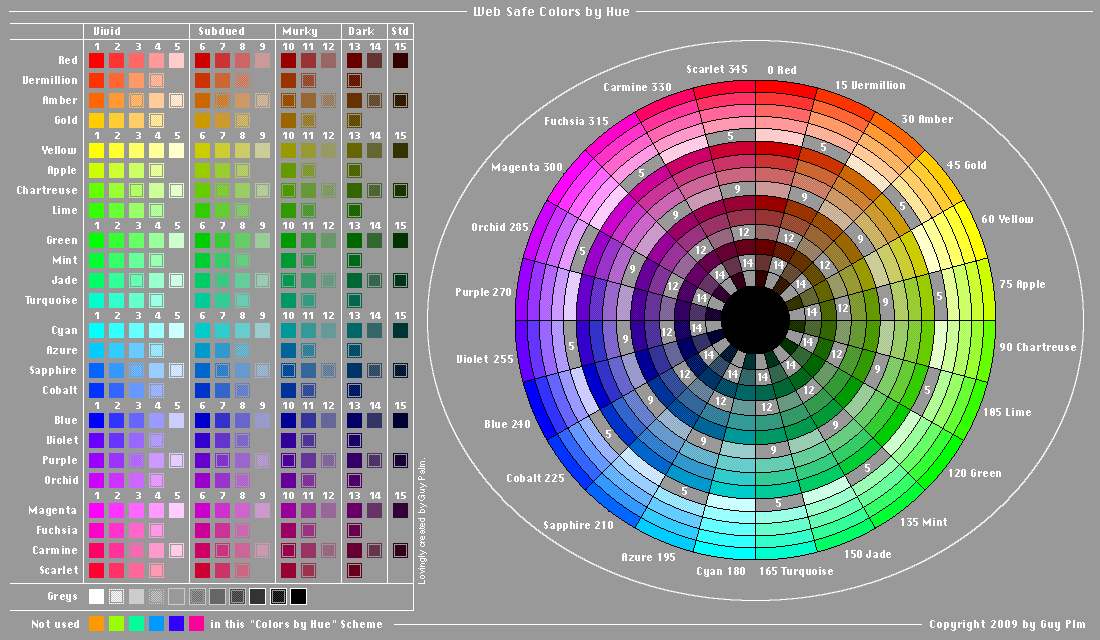
Веб-безопасные цвета
Давайте посмотрим, что такое веб-безопасные цвета. Цветовые коды, безопасные для Интернета или браузера, — это 216 цветов, которые отображаются сплошными, неразмытыми и согласованными на любом мониторе. Чтобы понять термин «дизеринг», настройте монитор вашего компьютера на отображение только 256 или 16 цветов. Теперь вы заметите «пятнистый» дисплей при работе в сети с использованием этой настройки. Это известно как дизеринг.
Это известно как дизеринг.
Термин безопасный для Интернета или безопасный для браузера цвет появился в те времена, когда компьютеры отображали не более 256 цветов. Из них 40 цветов были зарезервированы для систем Windows и Mac. Таким образом, оставалось всего 216 цветов, которые можно было отобразить без дизеринга. Чтобы быть безопасным в Интернете, цвет должен иметь очень определенные количества и комбинации цветов RGB, в основном 0%, 20%, 40%, 60%, 80% или 100% или 0, 51, 102, 153, 204, 255. Таким образом, веб-безопасный оттенок красного цвета может иметь 100 % красного цвета и по 20 % зеленого и синего (а не 9 цветов).4% красного, 26% зеленого и 14% синего). Последняя комбинация вызовет дизеринг на некоторых системах.
Когда использовать безопасные для Интернета цвета
Теперь, когда вы узнали, что такое безопасные для Интернета цвета, давайте рассмотрим, следует ли их использовать и когда.
Если дизайн вашего веб-сайта имеет сплошной фон, вы можете сделать его безопасным для Интернета цветом. Это гарантирует единообразное отображение на всех системах и компьютерных платформах. Даже на старых компьютерных системах фон будет отображаться без сглаживания и «чисто». В случае веб-графики с невидимым фоном или изображений/текстовых изображений с невидимым фоном безопасные для браузера цвета могут оказаться полезными. Цвета, безопасные для Интернета, также использовались для сгенерированного HTML-текста и изображений GIF, чтобы обеспечить правильное сопоставление цветов и неразрывность на мониторах с проблемами цветопередачи.
Это гарантирует единообразное отображение на всех системах и компьютерных платформах. Даже на старых компьютерных системах фон будет отображаться без сглаживания и «чисто». В случае веб-графики с невидимым фоном или изображений/текстовых изображений с невидимым фоном безопасные для браузера цвета могут оказаться полезными. Цвета, безопасные для Интернета, также использовались для сгенерированного HTML-текста и изображений GIF, чтобы обеспечить правильное сопоставление цветов и неразрывность на мониторах с проблемами цветопередачи.
По сути, использование безопасных веб-цветов гарантирует, что ваш веб-дизайн предназначен для аудитории, которая может иметь устаревшие компьютерные системы. Однако сегодня более важно смотреть на контрастность изображений и т. д., чем на то, сколько цветов фактически используется, потому что большинство современных экранов без проблем отображают миллионы цветов.
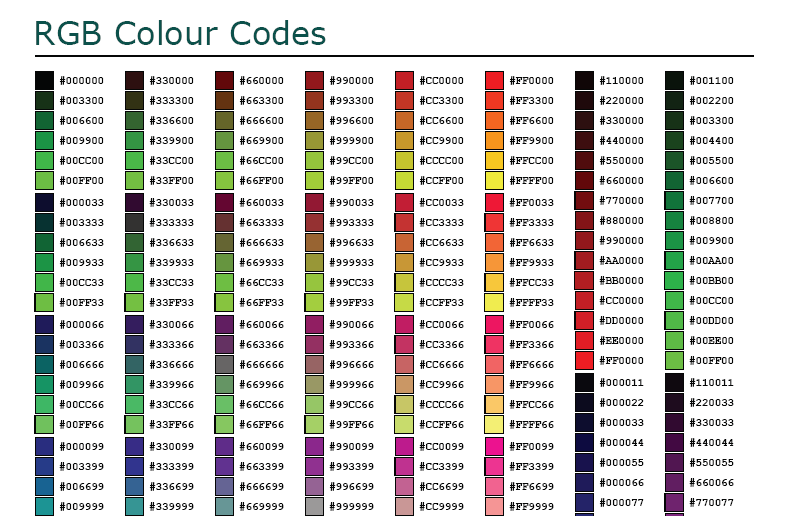
216 Список безопасных веб-цветов
216 Список безопасных веб-цветов — от WebSafeColors.

 Используйте наш выбор цвета HTML, если вам нужно выбрать из почти бесконечного множества цветов.
Используйте наш выбор цвета HTML, если вам нужно выбрать из почти бесконечного множества цветов.