Цвет | htmlbook.ru
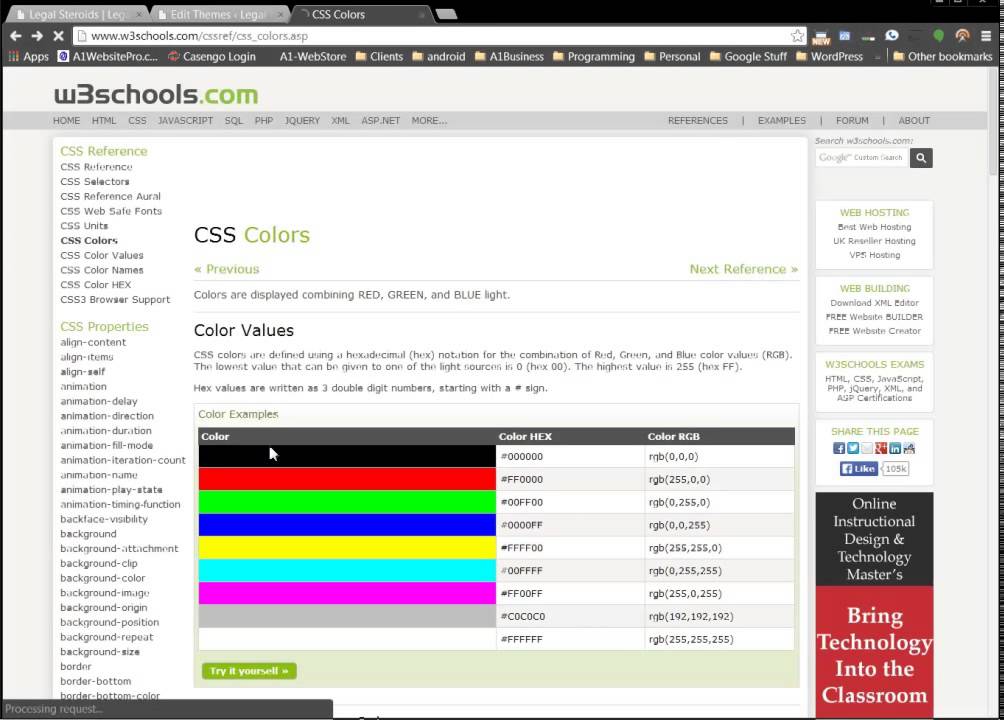
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить.
 Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF). - Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
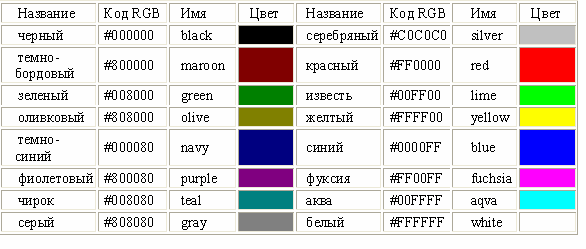
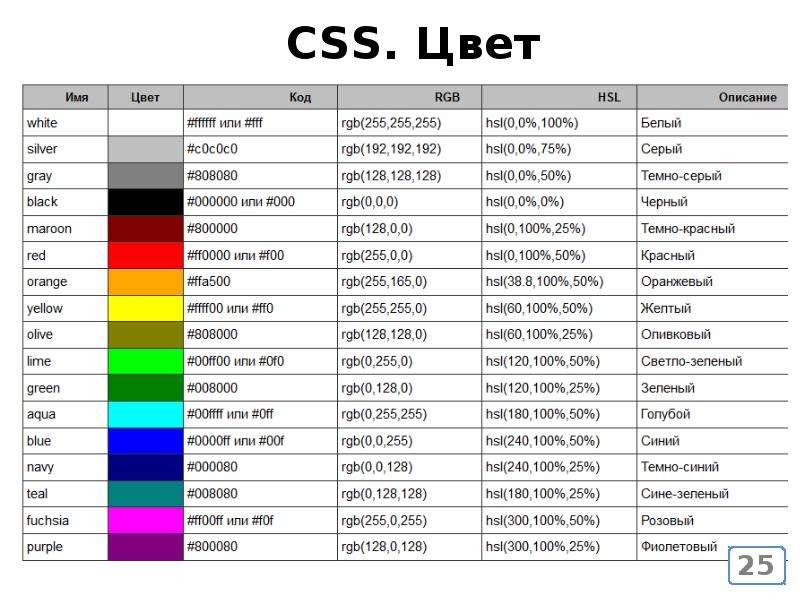
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел.
Пример 6.1. Цвет фона и текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Цвета</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body bgcolor="teal" text="#ffffff">
<p>Пример текста</p>
</body>
</html>В данном примере цвет фона задается с помощью атрибута bgcolor тега <body>, а цвет текста через атрибут text. Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal.
Как изменить цвет текста и цвет фона в HTML?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Как изменить цвет текста?
Давайте перейдем в наш код. Как видите, я убрал все лишние теги, которые у нас были и ввел атрибут color со значением #0000FF. Надеюсь, вы уже знаете, что такое теги и атрибуты.
<font color="#0000FF"></font>
Что значит этот шестизначный код? Эти шесть символов означают задание определенного цвета нашему тексту. Введем в качестве текста «Синий цвет»:
<font color="#0000FF">Синий цвет</font>
Вышеупомянутые шесть знаков задают именно синий цвет. Чтобы узнать, какие символы задают тот или иной цвет, можно посмотреть таблицу от сайта http://addedbytes.com, которая приложена к видеоуроку.
Перейдем обратно в код. Давайте сохраним и проверим нашу страничку. Переходим в браузер. Обновляем. Как видите, появился текст синего цвета.
Давайте зададим тексту заголовка h3 красный цвет. Находим <h3> и вводим теги <font></font>:
<font color="#CC0000"><h3>Текст заголовка h3</h3></font>
Сохраняем. Проверяем в браузере. Как видим, текст стал красного цвета.
Теперь давайте рассмотрим другие атрибуты тега <font>. Перейдем в код и зададим гарнитуру нашего текста. Она задается атрибутом face. Что такое гарнитура? Гарнитура – это шрифт нашего текста. Например, Monotype Corsiva.
<font face="Monotype Corsiva" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Проверяем. Как видим, шрифт заголовка изменился.
Перейдем в код и зададим размер нашего текста. Это делается с помощью атрибута size.
Это делается с помощью атрибута size.
<font size="6" color="#0000FF">Синий цвет</font>
Сохраним и посмотрим. Наш текст увеличился. Тег <font> мы разобрали.
Допустим, мы хотим, чтобы весь текст, которому не задан определенный цвет с помощью дополнительных тегов и атрибутов, отображался какого-либо цвета. Для этого нам нужно в теге <body> ввести атрибут text. Зададим, например, зеленый цвет.
<body text="#00CC00">
Сохраняем. Обновляем страницу в браузере. Как видим, текст стал зеленого цвета.
Как изменить цвет фона?
Теперь перейдем к последней части видеоурока. Зададим цвет фона нашей странице. Он задается атрибутом bgcolor.
<body text="#00CC00" bgcolor="#00CCCC">
Сохраним и проверим в браузере. Как видите, цвет фона стал голубым. Давайте лучше поставим желтый.
<body text="#00CC00" bgcolor="#FFFF00">
Сохраняем. Проверяем. Стало посимпатичнее.
Проверяем. Стало посимпатичнее.
На этом всё. До встречи в следующем видеоуроке, в котором мы познакомимся с огромной массой дополнительных параметров текста.
Как изменить цвет фона в html
Автор admin Просмотров 10.1к. Обновлено
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Скачать палитру цветов с кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Изменить цвет фона таблицы HTML
Метод изменения цветов фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor для изменения цвета фона таблицы. Это также может быть использовано для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона — добавить свойство background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
<table style = "background-color: # ff0000;">
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в тег <tr>:
<tr style = "background-color: yellow;">
Вы можете изменить цвет отдельной ячейки, добавив атрибут в тег <td>:
<td style = "background-color: # 000;">
Вы также можете применить цвета фона к заголовкам таблицы или тегу <th> таким же образом:
<th style = "background-color: # 000;">
Изменить цвет фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей. Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
table {background-color: # ff0000; }
tr {background-color: yellow; }
td {background-color: # 000; }Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца — создать класс стиля, а затем назначить этот класс ячейкам в этом столбце. Создание класса позволяет назначить этот класс ячейкам в определенном столбце, используя один атрибут.
td.ColColor {background-color: blue; }<table>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> ячейка 2 </ td> </ tr>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> cell 2 </ td> </ tr>
</ table>
Одним из значительных преимуществ управления фоновыми цветами с помощью таблицы стилей является то, что вы можете изменить свой цветовой выбор позже. Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Несмотря на то, что встраивание CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных издержек, помимо просто изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает ошибки, ускоряет разработку и улучшает переносимость вашего документа.
Как изменить цвет текста и фона на странице. Самоучитель HTML
Мы с вами в предыдущих главах составили основной шаблон HTML-документов, определились что такое ХТМЛ-теги, научились сохранять и редактировать html-файлы, а в этой главе мы познакомимся с атрибутами тегов и изменим цвет текста и фона страницы.
Откроем наш index.html, для редактирования:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
У меня получилось!!!
</body>
</html>И немного его изменим, добавим атрибуты:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body text="#000000" bgcolor="#ffffff">
У меня получилось!!!
</body>
</html>Атрибут — это параметр тега, который вставляется в тег «парой»(имя параметра + значение параметра).
Значения атрибутов тега вставляются:
1) text=#000000 без кавычек;
2) text=’#000000′ в одинарных кавычках;
3) text=»#000000″ в двойных кавычках.
Любой из этих вариантов правильный, но если заботиться об этике кода, то лучше использовать двойные кавычки, как в моем примере выше.
Атрибут «text» управляет цветом текста на всей странице, а «bgcolor» управляет цветом фона страницы.
Теперь предлагаю поговорить об цветах для ХТМЛ-документов. Цвет задается:
1) text=»gold» — словами на английской, допустим: gold(золотой), red(красный), green(зеленый) и так далее…
Но цвет может состоять только из одного слова например «red», но если написать «green-red», то браузер это не поймет и просто проигнорирует.
2) text=»#000000″ — цветовая схема RBG(красный зеленый синий). «#» этот символ говорит от том что это номер цвета, первые два символа(в моем примере ноли) говорят сколько мы взяли «красного» цвета, вторые зеленого и последние два синего цвета.
Каждый цвет задается от 00 до FF (0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F), например #000000-черный, #ffffff-белый, #ff0000-красный, #00ff00-зеленый #0000ff-синий
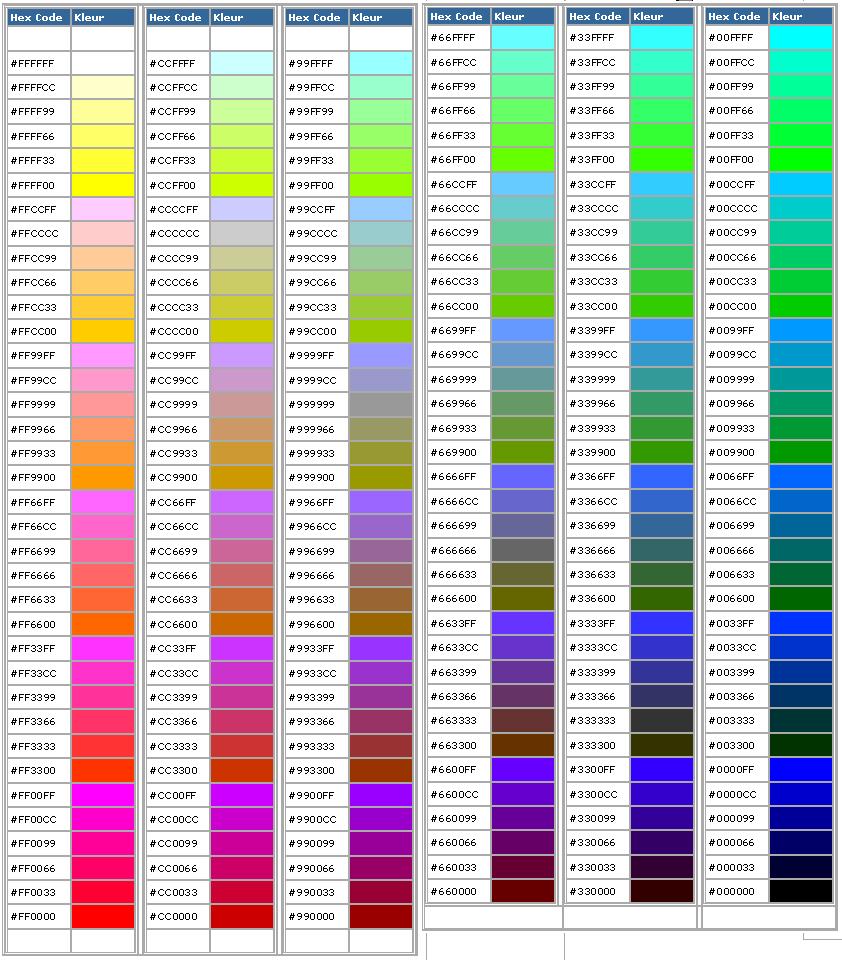
В качестве бонуса от сайта предлагаю вам скачать палитру цветов(2кБ), которая изображена на картинке выше. Вам нужно распаковать архив запустить файл color.html, далее на большом поле ставите уазатель мышки на нужный вам цвет, который будет показан в маленьком окошке и если в это время щелкнуть мышкой то код цвета покажется в маленьком окошке справа.
А теперь вернемся к нашему файлу index.html и сохраним его как tsvet.html, теперь посмотрим что получилось. Каким был, таким и остался? И вы абсолютно правы, т.к белый для фона, а черный для текста цвета по умолчанию. Что-бы заметить разницу изменим значения атрибутов:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body text=gold" bgcolor="#0900b8">
У меня получилось!!!
</body>
</html>Сохраним и помотрим просмотреть(откроется в новой вкладке)Есть и другие способы задавать текст в хтмл-файлах, но эти два считаются основными.
В следующей главе мы научимся управлять текстом тегами BR, переносить текст на другую строку.
Цвета html.
Урок 7.Тексту можно задать абсолютно любой цвет, в этом уроке мы разберем как это делается.
Для начала давайте применим к тексту тег <font> и зададим ему параметр color со значением red.
Как вы уже догадались, цвет текста будет красный. Давайте откроем наш файл в браузере, перед этим не забудьте сохранить изменения в Notepad.
Пока что ничего нового мы не изучили. Подобную операцию мы уже выполняли, но в прошлый раз мы задавали тексту не красный цвет, а зеленый. HTML знает только основные название цветов, например: green, yellow, black, grey, brown и другие. А что делать если тексту нужно задать серо-буро-малиновый цвет? Этому и посвящен данный урок.
У каждого цвета есть свой цифровой html код. Например, у красного цвета html код «#FF0000», соответственно, если в нашем html коде параметру color дать значение «#FF0000» вместо «red» , то ничего не поменяется и в браузере текст будет выводиться по прежнему красный. Попробуйте это на практике.
Например, у красного цвета html код «#FF0000», соответственно, если в нашем html коде параметру color дать значение «#FF0000» вместо «red» , то ничего не поменяется и в браузере текст будет выводиться по прежнему красный. Попробуйте это на практике.
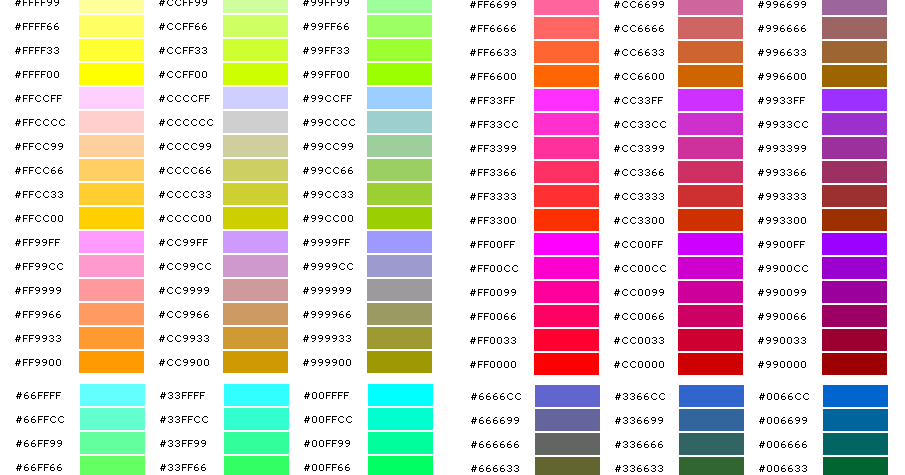
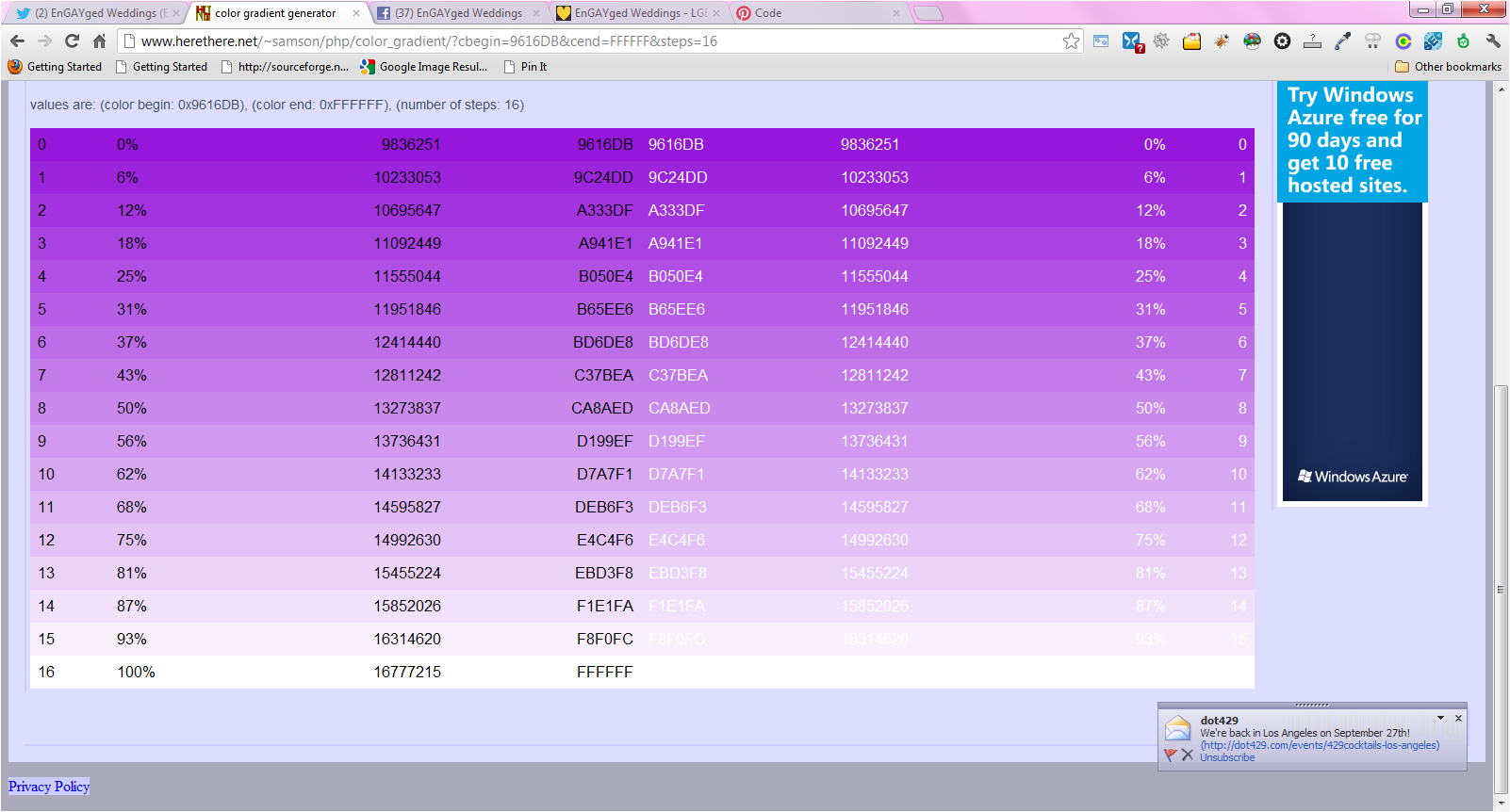
Генератор цвета html.
Узнать html код нужного цвета очень просто. Самый удобный вариант — воспользоваться генератором цвета html. Ниже Вам представлено два генератора цветов. Пользоваться ими проще простого, все интуитивно понятно. Кликните мышкой на нужный цвет, и программа выдаст html код выбранного цвета.
В первом генераторе можно выбрать любой цвет известный природе. Второй же генератор по выбору цветов ограничен, но за то удобен в использовании.
В дальнейшем, когда Вы будете делать свои собственные сайты, то генератор цветов html будет Вам в помощь. Заходите ко мне на сайт, выбирайте 7-ой урок и пользуйтесь генератором цветов сколько душе угодно!
Меняем цвет фона страницы.

Сейчас мы будем оперировать с тегом <body>, напомню, это тег входящий в структуру html страницы. Если Вы забыли, что это за тег, то смотрите 4-ый урок. К тегу <body> можно применять параметр (атрибут) bgcolor. Этот атрибут отвечает за цвет фона.
Значение для атрибута bgcolor в теге <body>, задается точно так же, как значение атрибута color в теге <font>.
Теперь давайте воспользуемся генератором цвета html и зададим цвет фона для нашей страницы. HTML код будет выглядеть следующим образом:
Я выбрал бирюзовый цвет для фона страницы, надпись по прежнему красная. Вы можете выбрать любые другие цвета. Не забывайте сохранить изменения в Notepad перед тем как открыть файл в браузере.
Результат:
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
HTML — Цвета — CoderLessons.com
Цвета очень важны, чтобы придать вашему сайту хороший внешний вид. Вы можете указать цвета на уровне страницы, используя тег <body>, или вы можете установить цвета для отдельных тегов, используя атрибут bgcolor .
Тег <body> имеет следующие атрибуты, которые можно использовать для установки разных цветов:
bgcolor — устанавливает цвет фона страницы.
текст — устанавливает цвет для основного текста.
alink — устанавливает цвет для активных или выбранных ссылок.
ссылка — устанавливает цвет для связанного текста.
vlink — устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
bgcolor — устанавливает цвет фона страницы.
текст — устанавливает цвет для основного текста.
alink — устанавливает цвет для активных или выбранных ссылок.
ссылка — устанавливает цвет для связанного текста.
vlink — устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
Методы цветового кодирования HTML
Существует три способа настройки цвета на вашей веб-странице:
Названия цветов — Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды — шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения — это значение указывается с помощью свойства rgb ().
Названия цветов — Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды — шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения — это значение указывается с помощью свойства rgb ().
Теперь мы увидим эти раскраски одну за другой.
HTML Colors — Названия цветов
Вы можете указать прямое имя цвета, чтобы установить цвет текста или фона. W3C перечислил 16 основных имен цветов, которые будут проверяться с помощью валидатора HTML, но есть более 200 различных имен цветов, поддерживаемых основными браузерами.
Примечание. Проверьте полный список имен цветов HTML.
Стандарт W3C 16 цветов
Вот список имен W3C Standard 16 Colours, и их рекомендуется использовать.
| черный | Серый | Серебряный | белый | ||||
| желтый | Лайм | вода | фуксия | ||||
| красный | зеленый | синий | Пурпурный | ||||
| каштановый | оливковый | флот | чирок |
пример
Вот примеры для установки фона тега HTML по имени цвета —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Name</title>
</head>
<body text = "blue" bgcolor = "green">
<p>Use different color names for for body and table and see the result. </p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>HTML-цвета — шестнадцатеричные коды
Шестнадцатеричное — это 6-значное представление цвета. Первые две цифры (RR) представляют значение красного цвета, следующие две — значение зеленого цвета (GG), а последние — значение синего (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Paintshop Pro или MS Paint.
Каждому шестнадцатеричному коду будет предшествовать знак фунта или хеша #. Ниже приведен список нескольких цветов с использованием шестнадцатеричной записи.
| цвет | Цвет HEX |
|---|---|
| # 000000 | |
| # FF0000 | |
| # 00FF00 | |
| # 0000FF | |
| # FFFF00 | |
| # 00FFFF | |
| # FF00FF | |
| # C0C0C0 | |
| #FFFFFF |
пример
Вот примеры для установки фона тега HTML по цветному коду в шестнадцатеричном формате —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Hex</title>
</head>
<body text = "#0000FF" bgcolor = "#00FF00">
<p>Use different color hexa for for body and table and see the result.</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
HTML-цвета — значения RGB
Это значение цвета указывается с помощью свойства rgb () . Это свойство принимает три значения, по одному для красного, зеленого и синего. Значение может быть целым числом от 0 до 255 или в процентах.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Ниже приведен список, показывающий несколько цветов с использованием значений RGB.
| цвет | Цвет RGB |
|---|---|
| RGB (0,0,0) | |
| RGB (255,0,0) | |
| RGB (0,255,0) | |
| RGB (0,0,255) | |
| RGB (255,255,0) | |
| RGB (0255255) | |
| RGB (255,0,255) | |
| RGB (192192192) | |
| RGB (255,255,255) |
пример
Вот примеры для установки фона тега HTML с помощью цветового кода с использованием значений rgb () —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by RGB code</title>
</head>
<body text = "rgb(0,0,255)" bgcolor = "rgb(0,255,0)">
<p>Use different color code for for body and table and see the result.</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
Браузер Безопасные Цвета
Вот список из 216 цветов, которые должны быть самыми безопасными и независимыми от компьютера. Эти цвета очень от гекса кода 000000 до FFFFFF, и они будут поддерживаться всеми компьютерами, имеющими 256 цветовую палитру.
HTML-стилей
Атрибут стиля HTML используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. Д.
Атрибут стиля HTML
Установить стиль элемента HTML можно с помощью атрибута style .
Атрибут стиля HTML имеет следующий синтаксис:
< тэг style = " property : value; ">
Свойство является свойством CSS.Значение - это значение CSS.
Вы узнаете больше о CSS позже в этом руководстве.
Цвет фона
Свойство CSS background-color определяет цвет фона.
для элемента HTML.
Пример
Установите цвет фона для страницы на синий:
Это заголовок
Это абзац.
