18 гениальных страниц ошибки 404
В сети и близко нет ничего более раздражающего, чем страница ошибки 404. К счастью, к делу присоединились дизайнеры и постарались сделать досадную ситуацию не такой серьезной, и теперь многие сайты предпочитают вызвать у вас улыбку вместо того, чтобы давать вам повод для разочарования. А ведь это целое искусство — суметь зажечь интерес пользователей там, где они уже утратили всякую надежду.
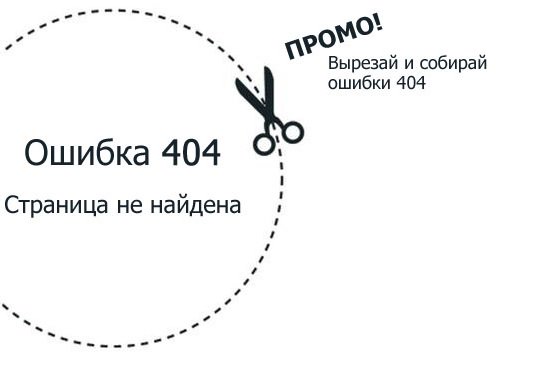
Сегодняшняя статья стала своего рода коллекцией потрясающих, остроумных и забавных примеров страниц 404 ошибки — примеров настоящей креативности в сети. Перед тем как начнем, вот вам интересный факт, который я раскопала во время написания статьи: название страницы 404 ошибки пошло от номера комнаты 404, в которой размещались самые первые сервера в ЦЕРН. Давайте посмотрим, как дизайнеры и бренды обращаются с этим наследством, которое начиналось как-то так:
20 отличных примеров страниц 404 со всей сети
Перед вами одни из лучших страниц ошибки 404 от брендов, которые вы хорошо знаете, от брендов, которые вы можете знать, и от брендов, с которыми обязательно захотите познакомиться после того, как прочтете эту статью.
Начнем мы со страницы, от которой я не могла оторваться добрых 10 минут. Хостинговая компания Kualo вывела 404 на новые высоты, представив игру о космических захватчиках. Она и так очень классная, но еще прикольнее то, что вы можете получить скидку на услуги компании, если наберете больше 1000 очков.
The AustralianКому еще высмеивать политиков, как не газете! «The Australian» сделала редизайн своей страницы 404 — их каламбуры остроумно обыгрывают выступления, цитаты и промахи политических деятелей, метко и находчиво объясняя причину страницы ошибки.
Dan WoodgerЗабавная страничка ошибки 404 на сайте художника-иллюстратора Дэна Вуджерса отлично иллюстрирует, что даже небольшая дизайнерская работа может творить чудеса. Картинка с чизбургером на роликах на самом деле играет здесь дополнительную роль: помимо развлечения посетителей она демонстрирует стиль художника и дает представление о его творческой манере. Умно.
Bret VictorЭто мой личный фаворит — настолько умело обыгрывается здесь искусство. Страница ошибки 404 на сайте Брета Виктора 404 использует культовую картину Рене Магритта, как бы предлагая ответить на сопровождающие ее философские вопросы. На что мы смотрим? Если это не страница, то что это? И вообще, что есть страница? В общем, не спешите, поразмыслите над ней.
Страница ошибки 404 на сайте Брета Виктора 404 использует культовую картину Рене Магритта, как бы предлагая ответить на сопровождающие ее философские вопросы. На что мы смотрим? Если это не страница, то что это? И вообще, что есть страница? В общем, не спешите, поразмыслите над ней.
Простота и хороший дизайн — тоже отличное сочетание. Bit.ly нарисовали очень милого морского ежа, с которым можно поиграть на странице. Такая простая идея помогает превратить нерабочую страницу во вполне функциональную, даже если она займет пользователя всего на пять секунд.
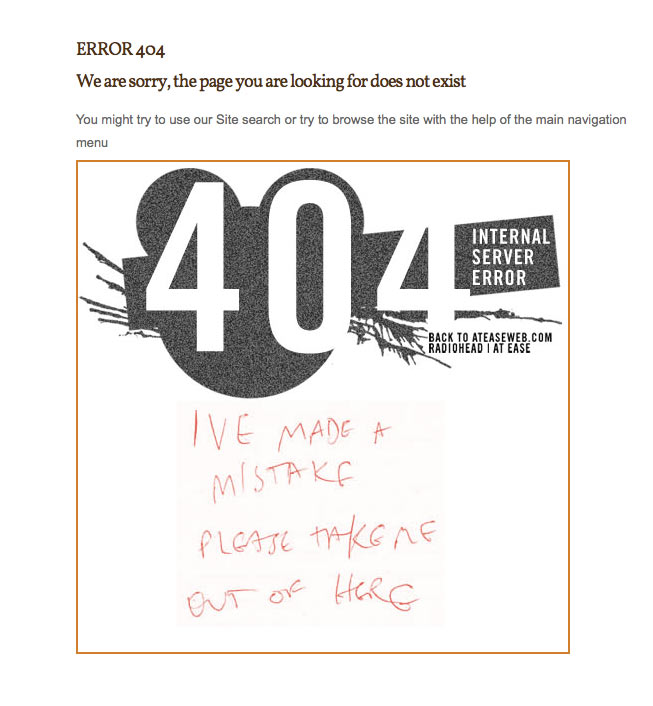
Blizzard EntertainmentБитое стекло = битая ссылка, логично, правда? Обвинять пользователя — наверное, не лучший стиль для подписи, но Blizzard Entertainment может себе это позволить. Это хороший пример того, как простая картинка отлично работает в паре с простым текстом.
MagntНу раз уж на то пошло, посмотрите на Magnt — они подошли к своей странице 404 ошибки очень обдуманно. Пользователи не могут не оценить, насколько она классная и остроумная. Диаграмма Венна показывает две причины, по которым вы могли оказаться на этой странице: «мы что-то сломали» и «вы не умеете печатать». Более того, они еще и добавили текст с загадкой, над которой вы еще долго будете думать, не торопясь переходить на другие страницы.
Пользователи не могут не оценить, насколько она классная и остроумная. Диаграмма Венна показывает две причины, по которым вы могли оказаться на этой странице: «мы что-то сломали» и «вы не умеете печатать». Более того, они еще и добавили текст с загадкой, над которой вы еще долго будете думать, не торопясь переходить на другие страницы.
Эта страница стала настоящим хитом среди пользователей — главным образом потому, что тут никакие слова не нужны. Увидев непонятный вам код, вы сразу понимаете, что ваша страница не найдена. Это как бы отсылка к тому, что дело за разработчиками — чтобы решить проблему, им нужно заглянуть в код вебстраниц.
KwarterЭто мобильное игровое приложение сделало рискованный шаг. Сначала гигантскими буквами они обвиняют вас в том, что вы сломали страницу, а потом быстро переходят к объяснению, что проблема на самом деле случилась по их вине. Такой подход тоже заслуживает существования — быть немного агрессивным, но при этом смешным. Пока это смешно, многие пользователи простят такую агрессию.
Пока это смешно, многие пользователи простят такую агрессию.
Еще одна игра, но на этот раз в форме числа 404. Конечно же, многие вспомнят Пакмена и обязательно сыграют в эту коротенькую игру — хотя бы ради прикола. Даже и гадать не надо, большинство из нас пройдет хоть один раунд, прежде чем идти дальше.
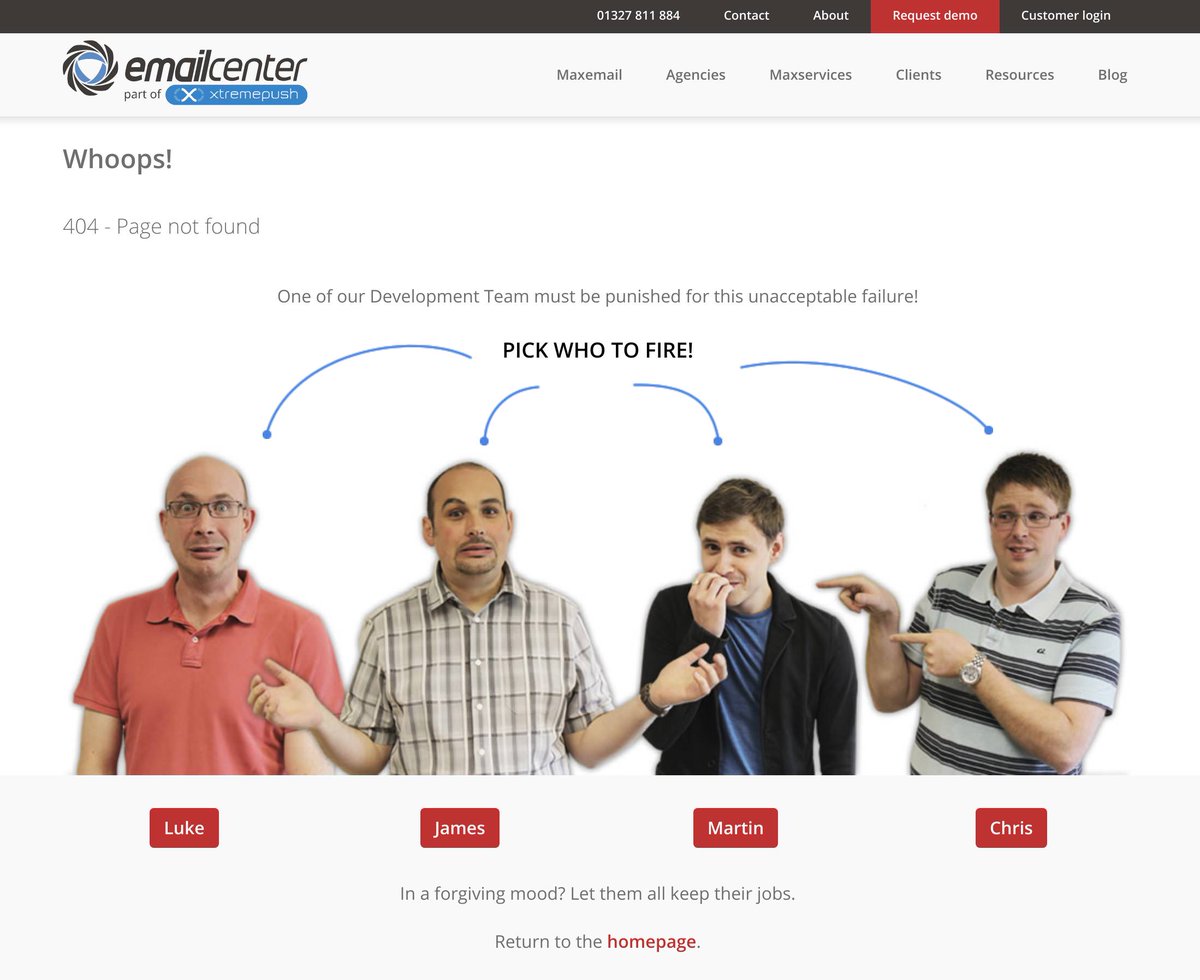
EmailCenterUk.comА это вообще блеск! Попадая на эту страницу 404, вы получаете выбор уволить кого-то из отдела разработки одним кликом мышки. Ясно, что это часть их шутки «для своих», но какой классный способ вовлечь пользователей! Интересно, что будет, если кого-то выбрать…
AmazonА теперь переходим от остроумных к милым. Ну кто устоит против симпатичного песика? Amazon отлично это понимает, поэтому использует свою страницу 404, чтобы показать их офисных собак. Конечно, упор сделан на извинения, но если вы будете попадать на эту страницу в разное время, то получите возможность перезнакомиться со всеми собаками из Amazon.
DashThis знает свою целевую аудиторию, и конечно же знает, что все поймут отсылку к «Властелину колец». От этой страницы 404 прямо холодок по спине… слава богу, что это все шутка — и, к слову, очень остроумная! Подробный график в виде горы Ородруин — удачный дизайн и отличный текст.
Huffington PostИнтернет-издание «Huffington post» пошло по неформальному пути, по максимуму использовав всю силу милых пёсиков, против которой просто невозможно устоять. Ну разве можно не улыбнуться, глядя на картинку с этой милой мордахой и простой подписью? С таким комбо не прогадаешь.
9gagКогда движущей силой твоего бренда становится юмор, нужно удивлять пользователей еще большей порцией юмора. Раньше на странице ошибки 9gag была гифка из «Криминального чтива» с Джоном Траволтой, который в растерянности бродил вокруг, а под гифкой текст: «Здесь ничего нет». Теперь у них на странице какой-то новый мем, который я не могу расшифровать — может, получится у вас.
Эта, казалось бы, совсем простенькая страница ошибки так и просилась в нашу коллекцию. Смешной гифки с Джои из сериала «Друзья» и простого текста достаточно, чтобы заставить зрителя улыбнуться. Замечательный сюрприз для всех поклонников сериала — они обязательно оценят шутку, а может, еще и вспомнят серию.
Team CocoСайт Конана О’Браена не разочаровывает никогда. Сменяющие друг друга серии гифок показывают лучшие моменты с Энди, так что их страница 404 — настоящая удача. И конечно, вам стоит посмотреть на нее в действии
DistilledИ наконец, эта забавная страница 404 демонстрирует беседу двух «приятелей». Разговор и сам по себе очень смешной, но если читать его с британским акцентом, будет еще веселее.
Подведем итоги: что нужно для классной страницы 404 ошибки?
1. Остроумный, непринужденный текст
Увидев ошибку 404, все и так понимают, что «страница, которую вы ищете, не существует». Вместо того, чтобы писать очевидные всем вещи и давать пользователям повод лишний раз позевать, напишите что-то, что соответствует голосу вашего бренда. Это может быть что-то непринужденное, неожиданное, веселое и просто оригинальное. Смысл в том, чтобы внести в пользовательские опыт элемент неожиданности и юмора, и как видно из наших сегодняшних примеров, все начинается с текста.
Это может быть что-то непринужденное, неожиданное, веселое и просто оригинальное. Смысл в том, чтобы внести в пользовательские опыт элемент неожиданности и юмора, и как видно из наших сегодняшних примеров, все начинается с текста.
2. Правильная графика, точно передающая идею
Текст конечно важен, но дополняющая его графика делает послание более запоминающимся. Некоторые бренды используют гифки, некоторые — интерактивные изображения. Воспользуйтесь шансом добавить не просто красивое фото, а какую-нибудь веселую картинку или забавный визуальный элемент, который оживит скучную страницу 404.
3. Безупречный дизайн
Если первые два пункта у вас уже готовы, пора переходить к дизайну. Самый главный дизайнерский совет — вносить хоть какой-то элемент неожиданности. Этого можно добиться, используя, например, необычный формат страницы 404, или добавив что-то более продвинутое, что поможет вовлечь пользователей — как в примерах с играми, встроенными в страницы ошибок. Цель: быть забавными и запоминающимися.
Вот и всё! Было очень весело смотреть на все это разнообразие страниц 404. А еще полезно было увидеть, как бренды вкладывают усилия во что-то настолько простое — в страницу, смысл которой лишь в том, чтобы рассказать вам, что кто-то просчитался и наделал ошибок. Расскажите нам, какая из страниц 404 нашего списка понравилась вам больше всего — оставляйте свои отзывы в поле для комментариев внизу.
Статьи по Теме
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Креативные примеры страниц ошибки 404
Иметь креативную страницу ошибки 404 также важно, как иметь хороший контент на вашем сайте. Иногда попадание посетителя на эту страницу – не ваша вина, однако вашей задачей является направить пользователей на главную страницу. Это что-то вроде второго шанса вновь привлечь посетителя. Если у вас до сих пор нет страницы ошибки 404, подумайте об этом.
Здесь мы собрали 20 примеров креативных творческих страниц ошибки 404, чтобы вдохновить вас и заставить улыбнуться. Эта страница, как скрытый мир – вы думаете, что никто не увидит, но если это случится, пусть это будет действительно запоминающимся.
Mashable
Текст с фото: Плохие новости – мы не смогли найти страницу, которую вы ищете. Хорошие новости – мы наши все ваши потерявшиеся носки.
Template Monster
Текст с фото: Снежный человек, НЛО, хорошие актеры в фильмах Майкла Бэя… сущестование их не доказано. Так же, как и страница, которую вы ищете на TemplateMonster. Но нам кажется, что Вы тут оказались не случайно. Так почему же не вернуться на нашу домашнюю страницу или заглянуть на наш блог? А, кстати, вот Вам прощальный подарочек в виде страницы 404, если вы фанат креативных страниц 404, спешите скачать один из бесплатных шаблонов страниц ошибки 404, созданных нами!
Defrozo
Текст с фото: Нам жаль, но страница расфокусирована.
Diesel
StickerMule
Blue Daniel
centresource
Текст с фото: Ребята, извините, парковка закрыта! Ваши действия – пойти домой или врезать лосю.
agens
Текст с фото: Похоже, что Вы потерялись в космосе. Может Вы ищете что-то из наших последних проектов?
Tinsanity
MailChimp
Good Dog Design
Текст с фото: Пропала собака! В последний раз видели в желтом кружке заголовка. Черно-белая. Похожа на колли. Отзывается на “good dog”. Отличительные особенности – невероятно быстро разучивает новые трюки и вытаскивает упавших в колодец сирот. Если найдете – вкусно покормите и подкиньте пару ему пару головоломок.
Tripomatic
Текст с фото: Извините, эта страница так и не вернулась из путешествия по пустыне Атакама.
Starbucks
RSQ
Текст с фото: Глубоко скорбим по поводу вашей потери. Ссылка мертва. Соболезнования можно найти на домашней странице RSQ.
Focus Lab
Текст с фото: Хватит шуметь. Почему бы не перейти на страницу, которая работает? Вы что, хотите взломать наш сайт? В чем дело? Проходите. Тут не на что смотреть.
Michael Schmid
Текст с фото: Гамбургер! Подождите, что? Да, вот так я отреагировал, когда Вы тут появились. Это страница ошибки 404, тут не на что смотреть. Проходите мимо.
Высоких конверсий!
04-04-2016
Как сделать 404 страницу: 10 красивых вариантов оформления
Зачем нужна такая страница?
404 ошибка представляет собой ответ сервера, который появляется при переходе на несуществующий адрес сайта. Произойти такое может по причине того, что страница была удалена, у нее сменился URL или пользователь допустил ошибку при вводе адреса. В любом случае, задача вебмастера сделать так, чтобы отвлечь посетителя от негатива и смотивировать его на дальнейший серфинг по сайту. Именно поэтому для сайтов делают креативные 404 страницы, цель которых – снизить количество отказов.
В любом случае, задача вебмастера сделать так, чтобы отвлечь посетителя от негатива и смотивировать его на дальнейший серфинг по сайту. Именно поэтому для сайтов делают креативные 404 страницы, цель которых – снизить количество отказов.
Красивое оформление 404 страницы на сайте
По умолчанию на многих ресурсах можно встретить простые и малопривлекательные 404 странички, попав на которые, создается ощущение о неработоспособности всего сайта. После этого, как правило, потенциальный клиент безвозвратно уходит.
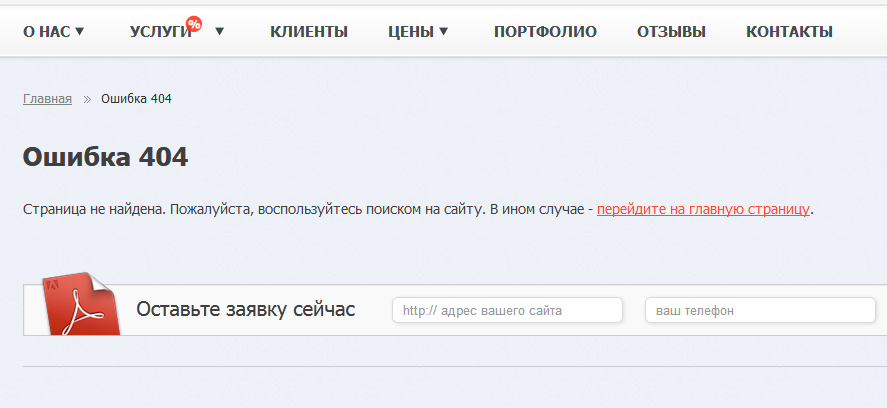
Неудачный вариант 404 страницы — пользователь точно уйдет
Как создать 404 страницу?
Процесс создания правильной 404 страницы на сайте состоит из двух основных этапов — это разработка дизайна и техническая настройка.
Дизайн и структура
Создание такой страницы стоит начать с подготовки ее дизайна, который обязательно должен соответствовать общей стилистике сайта. Задача данного подхода – дать понять посетителю, что он находится именно на том ресурсе, который планировал посетить, просто в данный момент текущая страница недоступна.
Также при проектировке и создании оформления страницы 404 стоит учитывать специфику сайта:
- Если это информационный сайт, то в таком случае, будет логичным сделать со страницы ошибки ссылки на другие материалы. Можно организовать показ ссылок, релевантных запросу пользователя.
- Если это интернет-магазин, то рекомендуется подумать о навигационном меню и поисковой строке.
- Для разработчиков игр – поместить на 404 простенькую флеш игру.
- И т.д.
Практически в любой сфере можно придумать свои креативы и свести негатив пользователя к минимуму, а может даже повысить его уровень доверия.
Технические аспекты настройки
После подготовки макета дизайна, необходимо сверстать HTML-код. Он включает в себя стандартные блоки разметки и подчиняется HTML синтаксису, как и любая другая страница. Если планируется использовать анимацию, видео вставки или прочие фишки, то нужно учитывать вес всех компонентов, а также помнить о скорости загрузки страницы.
Если движок сайта самописный, то готовую страницу (HTML, PHP и т.д.) следует поместить в шаблон по протоколу FTP. И подключить ее в файле .htaccess, который находится в корне сайта, используя следующий код:
ErrorDocument 404 http://URL_сайта/404.html
Для редактирования .htaccess рекомендуется использовать бесплатный редактор Notepad++.
При использовании одной из популярных CMS, к примеру, WordPress, делать 404 страницу скорее всего не придется. По крайней мере технически она уже настроена и подключена, но если есть необходимость создания уникального решения, то его лучше реализовать внутри специального файла, который находится в корне шаблона (/wp-content/themes/тема/) – 404.php. При вставке верстки, нужно учитывать подключаемые хуки движка, некоторые из них могут понадобиться для корректной его работы. В остальном же все схоже с обычной HTML-версткой.
Не все темы WordPress имеют готовый файл 404.php, поэтому если он отсутствует, следует его создать вручную, наполнить и подключить в . htaccess с помощью следующего кода (если он также отсутствует):
htaccess с помощью следующего кода (если он также отсутствует):
ErrorDocument 404/index.php?error=404
10 красивых примеров страниц 404 ошибки
Приведем примеры идеально сделанных страниц 404 ошибки, они позволят взглянуть на креативность с другой стороны.
Вариант 1
Использование видеокреатива маркетинговым агентством, погружает пользователя в процесс наблюдения за персонажем, который в итоге покидает свое рабочее место. Сделано качественно, с вниманием к мелочам, такая страница однозначно мотивирует на продолжение знакомства с сайтом.
Использование видеокреатива при создании страницы 404
Вариант 2
Отлично настроенная 404 страница популярного магазина бытовой техники и электроники. Хорошо продуманная навигация, а также выведены популярные категории товаров.
Страница 404 для интернет-магазина с категориями товаров
Вариант 3
Простая и стильная страница, текст которой прямо заявляет об ошибке, но тут же «переводит» фокус внимания на тематику сайта (кредиты, вклады).
Пример 404 страницы для банка
Вариант 4
Популярный ресторан быстрого питания, коротко и ясно.
Страница 404 ресторана быстрого питания
Вариант 5
Применение анимации задерживает внимание (лупа при перемещении мыши двигается).
Пример применения анимации на странице 404
Вариант 6
Тематический юмор сглаживает негатив. Кроме текста, на странице присутствует полноценное меню, контактная информация, калькулятор, а также чат со специалистом. Вероятность потерять лид, даже при возникшей 404 ошибке, минимальна.
Пример тематического дизайна на странице 404
Вариант 7
Провайдер, который даже при 404 ошибке, предлагает ознакомиться с тарифами. Если бы данная информация и призывы к действию (кнопка «Подключить») отсутствовали, то процент отказов был бы явно выше.
Пример страницы 404 на сайте интернет-провайдера
Вариант 8
Указание на отсутствие страницы и следом предложение об услуги (агрегатор, который поможет приобрести билет на самолет в любую точку планеты).
Вариант оформления 404 страницы для агрегатора авиабилетов
Вариант 9
Просто и понятно.
Страница 404 для сайта кофейни
Вариант 10
Использование забавных персонажей (которые гармонируют с дизайном сайта) позволяет повысить лояльность среди большого числа людей. В довесок используется торговое предложение, которое скорее всего заинтересует целевую аудиторию сайта
404 страница для турагентства
Вышеприведенные примеры страниц объединяют несколько качеств:
- Они креативные и уникальные – непохожие на 90% 404 страниц других сайтов.
- Помимо дизайна, несут в себе практическую пользу, удерживают внимание и сглаживают негатив у потенциального лида.
- В некоторых случаях наоборот могут повысить лояльность к компании (сайту) со стороны пользователя.
Мы привели примеры наиболее креативных 404 страниц и объяснили причины их успешности с точки зрения удержания пользователя. Создайте 404 страницу, увидев которую, посетителям не захочется покидать ваш сайт.
Создайте 404 страницу, увидев которую, посетителям не захочется покидать ваш сайт.
ТОП-50 лучших примеров дизайна 404 страницы – Plerdy
Каждая страница в сети Интернет имеет свой собственный уникальный адрес с помощью которого на нее можно попасть. Если же страница удалена, перенесена или в адресе допущена ошибка, тогда пользователь будет перенаправлен на 404-ю страницу. 404-я ошибка означает, что сервер не смог найти никаких данных по запросу клиента, то есть у сайта нет страницы, соответствующей вашему запросу.
Очень важно правильно настроить или продумать 404-ю страницу, ведь она может стать последней, которую увидит пользователь на вашем сайте. Для этого можно использовать несколько тактик:
- Для интернет-магазинов прекрасно подходит идея оформления 404-й страницы в своем фирменном стиле и презентации на ней различных товарных предложений. Таким образом пользователь сможет или легко вернуться на необходимую страницу, или перейти на товар которого он еще не видел.

- Для любителей креатива тоже есть интересный вариант. Можно оформить страницу ошибки в интересном стиле: шутка, провокация, крутой дизайн, мини игры и тому подобное.
- Для остальных случаев следует просто оформить эту страницу в корпоративном стиле и дать возможность пользователю продолжить свое путешествие по вашему ресурсу.
Что ж, на этом с теорией закончим, а сейчас давайте познакомимся с 50 крутыми идеями для оформления 404-й страницы.
Первым участником нашего ТОПа стала известная американская компания Blizzard Entertainment. Blizzard занимается разработкой игр. В частности, их творениями являются такие известные продукты как: World of Warcraft, StarCraft, Heroes of the Storm, Diablo, Overwatch. 404-я страница выглядит как разбитый экран, показывающий сломанный сайт.
Всемирно известный алкогольный бренд, тоже поработал над оформлением страницы 404. Пользователь имеет возможность увидеть пустую дорогу и надпись «Похоже, ты заблудился, друг». Страница выполнена в корпоративном стиле, а благодаря навигации можно легко вернуться к необходимой странице.
Страница выполнена в корпоративном стиле, а благодаря навигации можно легко вернуться к необходимой странице.
Прекрасный пример оформления 404-й страницы в шутливом стиле от редакции издания Tproger (проект о разработке и всего, что с ней связано). Кроме статуса ошибки, пользователь может посмотреть забавное видео, которое точно поднимет настроение после неудачного поиска.
Прекрасный пример использования корпоративного стиля для оформления 404-й страницы. Для этого Github взяли свой логотип (кота-восьминога) и стилизовали его под «Звездные войны».
Geekbrains — это известный российский портал, посвященный онлайн образованию. В случае если пользователь попадет на 404-ю страницу, его ждет одно из 3-х тематических видео в качестве оформления этой ошибки. Также есть возможность оставить сообщение об ошибке или вернуться на главную страницу.
Компания Adidas решила не отходить от своего корпоративного стиля при оформлении страницы ошибки. Мы видим прекрасный пример минимализма в веб-дизайне, а также текст, который мотивирует нас не сдаваться.
Пожалуй, одна из самых известных 404-х страниц, которая принесла большой трафик и популярность компании Emailcenter. Выполнена в шутливом стиле, она предлагает уволить кого-то из команды разработчиков в знак наказания. Или же пользователь может простить программистов и вернуться к пользованию сайтом.
Marvel, известное американское издательство комиксов, показывает замечательный пример оформления 404-й ошибки. Сама страница присутствует в нескольких вариантах, каждый из которых выполнен в стиле определенного комикса этого издания. Кроме красивого дизайна, Marvel продумали еще и удобную навигацию, которая поможет восстановить работу с сайтом.
Сервис онлайн редактирования изображений Crello имеет красивое оформление 404-й страницы в юмористическом стиле. Похищение страницы голубями — одно из самых оригинальных объяснение возникновения ошибки.
Компания Sketch решила оформить свою 404-ю страницу в корпоративном стиле. Хороший пример соблюдения фирменного стиля и простоты навигации.
Известный производитель энергетических напитков Red Bull вполне верен своему стилю. В случае ошибки,пользователь попадет на страницу с эффектным видео и надписью: «Хм, это сбивает с толку. Куда делась страница?! »
Итальянская дизайн студия Cayenne придумала интересный вариант страницы 404. Она создана в стиле диалога пользователя и модератора, где последний предлагает посетителю варианты решения его проблемы.
Сервис поиска авиабилетов Aviasales решил оформить страницу 404 в корпоративном стиле. Дополнительной «изюминкой» этого участника является то, что через некоторое время по странице начинают перемещаться маленькие изображения самолетов.
Один из самых известных производителей детских игрушек в мире — компания LEGO также решила соблюсти в оформлении 404 страницы своего фирменного, немного шутливого стиля.
Французская дизайн студия Studiofables решила подойти к вопросу дизайна 404 страницы с присущим ей колоритом. Пользователю предлагают успокоиться, посмотреть видео про трех поросят и, впоследствии, перейти на главную страницу ресурса.
Львовский IT-Cluster также решил проявить творческий подход. В случае ошибки, посетителя ждет оригинальная страница 404 и кнопка для возврата на главную.
Мультипликационная студия Pixar решила соблюсти своего стандартного стиля в дизайне 404-й страницы. В случае ошибки гостю сайта предложат не плакать, и объяснят, что это всего лишь 404-я ошибка.
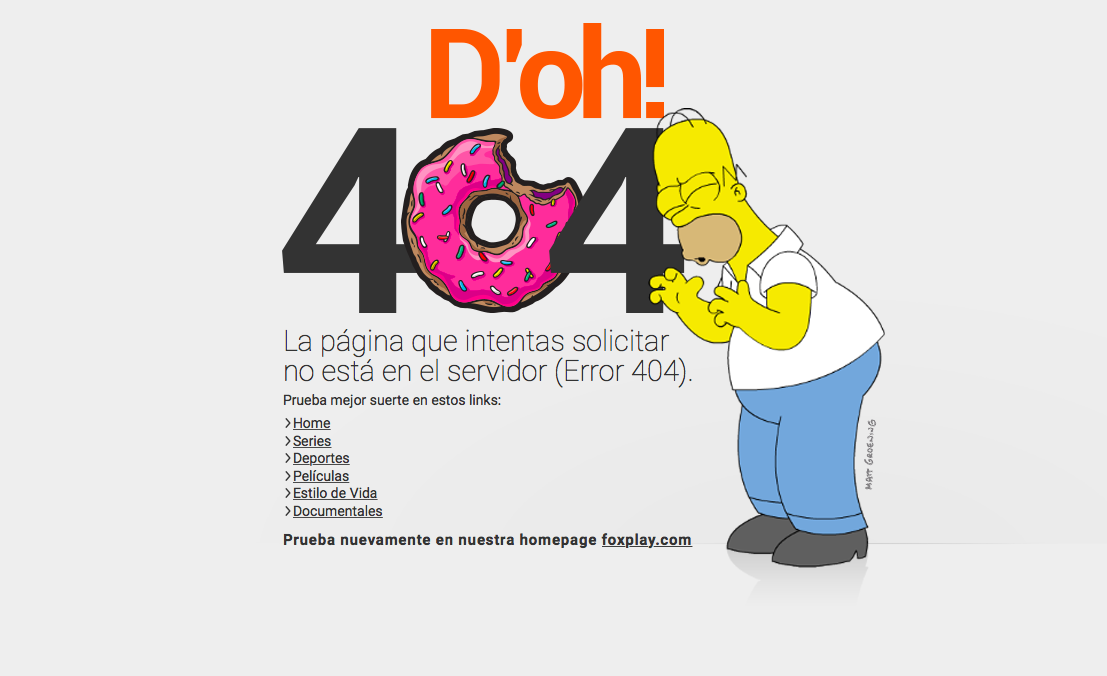
Кинокомпания 20th Century Fox хорошенько поработала над своей 404-й страницей. Пользователю случайным образом показывают один из вариантов оформления, каждый из которых включает видео и уникальный текст.
Сеть кинотеатров «Планета Кино» решила, кроме соблюдения своего стиля, использовать известную фразу из “Аполлона-13″. Кроме этого есть удобная кнопка для возврата на главную.
Львовский бизнес-инкубатор Startup Depot, первый в нашем списке кто использовал для оформления 404 страницы мем с Винсентом Вегой (фильм «Криминальное чтиво). Этот момент из фильма пользуется широкой популярностью для объяснения отсутствия понимания каких-то вещей, поэтому его использование является удивительно удачным.:max_bytes(150000):strip_icc()/google-404-error-0f9029ad5ea14b2db1cddb65d8188f69.png)
Компания MentorMate решила прибегнуть к простому и проверенному приему. Обыграть код ошибки «404» в виде какой-то красивой картинки. В данном случае это чашка кофе и цифры в цветовой стилистике сайта.
Specialized занимается продажей велосипедов и необходимого снаряжения, поэтому этот вид 404-й страницы подходит им лучше всего.
Как уже упоминалось, СтартапДепо, не единственные кто решил использовать мем с Винсентом Вегой. Тот самый момент на своей странице использовала интернет-платформа 9GAG. Учитывая количество юмористического контента в пределах сервиса, это решение можно считать идеальным.
Действительно оригинальное решение в оформлении 404-й страницы придумали в дизайнерской компании Orangecoat. Когда пользователь попадает на 404-ю страницу, он видит диаграмму, которая пошагово дает ответы на большинство задаваемых вопросов.
Если вы попадете на 404-ю страницу сайта креативного агентства Teehan + Lax вам отобразится один из нескольких вариантов 404-й ошибки. В каждом из них использован другой задний фон и надпись «Что-то пошло не так. Очень, очень, очень не так «.
В каждом из них использован другой задний фон и надпись «Что-то пошло не так. Очень, очень, очень не так «.
Страница 404 на сайте Hakim.se от шведского дизайнера и разработчика с именем Hakim El Hattab точно придется по вкусу всем фанатам творчества Говарда Филиппа Лавкрафта. Сразу после перехода на пользователя начинают пялиться с десяток страшных глаз и ему предлагают вернуться на главную страницу сайта.
На портале CSS-tricks страница 404-й ошибки оформлена в минималистическом, тематическом стиле. Когда пользователь попадает на эту страницу, он видит белый фон, и разрыв по которым виден код web-страницы. Единственным недостатком этой идеи является отсутствие кнопки для возврата на главную страницу.
The New Yorker — это известное американское еженедельное издание, которое публикуется с 1925 года. 404-я страница оформлена в корпоративном стиле и имеет удобную навигацию.
Dribbble — это известное сообщество дизайнеров, которая тоже красиво оформила свою 404-ю страницу. В этом случае гостю сайта объясняется, что материалов, которые он ищет не существует, а на фоне изображено колоритную фотографию.
В этом случае гостю сайта объясняется, что материалов, которые он ищет не существует, а на фоне изображено колоритную фотографию.
Компания Sumatosoft решила с фантазией и юмором подойти к оформлению 404-й ошибки. Летающая тарелка похищает коровку. Что может быть лучшей иллюстрацией на 404-й странице?
Команда сервиса для рассылок Skipio смогла создать красивый дизайн для своей 404-й страницы. На ней изображен заблудившийся путешественник, который не смог найти то, что искал. Однако он может оглянуться и найти другие «сокровища» этого сервиса, о чем нас и информирует текст.
Биотехнологическая компания CoolFarm нашла прекрасное решение для своей 404-й страницы. Когда посетитель попадает на страницу ошибки, он может сыграть в бессмертную классику — Space Invaders. Прекрасная идея для того чтобы удержать пользователя на сайте.
404-я страница на сайте платформы Squarespace реализована просто и со вкусом. Мы видим затемненное фото командного центра, текст и большую кнопку для возвращения на главную страницу сайта.
Прекрасный пример демонстрирующий, что не только крупным компаниям следует задумываться об оформлении 404-й страницы. Этот участник нашего ТОПа — сайт-портфолио разработчика Дастина Миллера (Dustin Miller). Страница оформлена в характерном для сайта стиле и имеет интересный вид.
Этот участник нашего ТОПа также решил порадовать своих пользователей оригинальной 404-й страницей. В случае ошибочного запроса посетитель сможет сыграть в игру Pac-Man в стилистике сайта.
Рекламная компания Agens также поработала над креативным оформлением страницы 404. Гостья сайта встретит надпись «похоже, что ты потерялся в космосе» и изображение астронавта на астероиде.
Хороший пример оформления 404-й страницы от Rachel Nabors. Rachel the Great — это серия авторских комиксов, поэтому такой дизайн идеально подходит.
Дизайн официального сайта Fork cms выполнен в морской тематике, поэтому компания решила не изменять своему стилю. На 404-й странице пользователя ждет Нептун, и надпись «Эта страница исчезла в море»
Маркетинговое агентство Incore таже решило подойти к оформлению своей 404-й страницы со стилем и юмором. На ней посетителя встретит изображение хищных птиц и вопросы «Привет, мой друг. Нас ищешь? Действительно? «И кнопка с текстом» Нет, спасибо. Вернемся назад к Incore «.
На ней посетителя встретит изображение хищных птиц и вопросы «Привет, мой друг. Нас ищешь? Действительно? «И кнопка с текстом» Нет, спасибо. Вернемся назад к Incore «.
Один из самых оригинальных участников нашего ТОПа — сайт www.danielkarcher.com. Кроме того, что сам ресурс выполнен в весьма интересном стиле, да еще и 404-я страница с действительно интересной идеей. С ее помощью пользователь сможет провести короткое путешествие по метрополитену и понаблюдать за действиями девушки фотографа. Сама страница написана с помощью технологии Flash.
404-я страница инструмента для прототипирования Figma имеет интересную реализацию и идею. С помощью точек, изображенных на скриншоте выше, можно менять очертания надписи 404. Этот стиль хорошо отражает назначение сервиса.
А вот дизайн для своей 404-й страницы выбрала команда с RepairPal. Красивая картинка и удобный интерфейс для формы обратной связи — это хороший способ оформить страницу ошибки.
Еще один интересный пример оформления 404-й страницы на сайте портфолио веб разработчика. Когда пользователь попадает на страницу ошибки, он может сыграть в аналог знаменитой игры Lemmings. Хороший пример как можно продемонстрировать свой талант разработчика и порадовать посетителей.
Когда пользователь попадает на страницу ошибки, он может сыграть в аналог знаменитой игры Lemmings. Хороший пример как можно продемонстрировать свой талант разработчика и порадовать посетителей.
Хороший пример тематического оформления 404-й ошибки от сайта Batman 3D. Не смогли найти нужную страницу? Видимо ее похитил Джокер.
Студия по разработке игр Talltale широко известна благодаря своим продуктам. Если попасть на ее 404-ю страницу, можно увидеть следующее изображение. Это оформление хорошо вписывается в мультипликационный стиль продуктов компании.
IMDb — это крупнейший в мире портал и база знаний посвященная кинематографу. 404-я страница этого сайта выполнена просто идеально. Минимализм в сочетании с точностью. Каждый раз, когда пользователь попадает на страницу ошибки, он видит видоизмененную цитату из культовых фильмов. Для примера на скриншоте выше цитата из «Властелина колец», которая утверждает: «Запомни навсегда, Фродо, страница всегда пытается вернуться к своему повелителю. Она хочет быть найденной».
Она хочет быть найденной».
Хорошим примером оформления 404-й страницы в корпоративном стиле может служить работа компании Netpeak. Увидев сообщение об ошибке, можно воспользоваться удобной навигацией для продолжения работы с сайтом.
Креативное агентство Elativeagency разработало свою 404-ю страницу в юмористическом стиле. Шуточное и милое изображение поможет посетителю не волноваться из-за не найденых материалов.
Если вы когда-нибудь попадете на 404-ю страницу сайта телекомпании FOX, вас ждет интересное предложение. На ней изображены детективы, которые предлагают вам найти пропавшую страницу.
Последним участником нашего топа стала компания The Software House. Простое и стильное оформление в традициях корпоративного дизайна — это хорошая практика для компаний разработчиков.
ВыводВ рамках статьи Вы ознакомились с 50 примерами хорошего оформления 404-й страницы. Часть из участников ТОПа строго придерживались своего корпоративного стиля и делали классические страницы об ошибке. Другие, в свою очередь, не боялись рисковать, шутить и экспериментировать с дизайном.
Другие, в свою очередь, не боялись рисковать, шутить и экспериментировать с дизайном.
Надеемся, что эта статья была вам полезна и интересна. Если Вы все еще не создали собственной 404-й страницы, тогда рекомендуем побыстрее этим заняться. В зависимости от типа сайта, аудитории и собственных желаний, можно выбрать различные варианты оформления. А при необходимости, вы всегда можете взять пример с участников нашего ТОПа. Оставайтесь с нами, впереди еще много интересного!
Ошибка 404 not found — что это значит и как исправить? Как устранить 404 станица не найдена?
Ошибка 404 (http status 404) — что это значит?
В статье рассмотрим, что означает ошибка 404 на сайте. Ошибка 404 page not found — это код ответа сервера, который сообщает пользователю, что сервер не может найти запрашиваемые данные. Почему такое может произойти? Есть несколько возможных причин:
Вы допустили ошибку при вводе адреса страницы или файла в браузер. Или браузеру не удалось найти IP-адрес сервера.
 Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее, и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.
 RU:
RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500), причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your . htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\.xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|\%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.
htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\.xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|\%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode. .]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF SectionФайл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressФайл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(. (.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.
(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php. ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.
ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4. (\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.
(\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session. auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period.
auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. (.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>
(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.

После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Помогла ли вам статья? 2809
раз уже
помогла
404 страница: Как удержать посетителя
Думаю, что каждый хотя бы раз сталкивался со страницей “404: Not found” (404: Страница не найдена). Не сразу понятно, что такое 404. Согласитесь, неприятно, когда в поисках нужной информации сталкиваетесь с ошибкой и не получаете то, за чем “шли” в мир Интернета. Но давайте же разберемся в том, что за ошибка 404, что из себя представляет это загадочное “страница не найдена” и является ли это такой огромной проблемой. Готовы к порции новой и полезной информации? Так начнем же!Что такое ошибка 404
Итак, что такое страница 404? Правильно, это сообщение об ошибке.
 Его выдает браузер, в случае если URL введен некорректно. Возможно, страница была удалена или перемещена в другую категорию.
Его выдает браузер, в случае если URL введен некорректно. Возможно, страница была удалена или перемещена в другую категорию.404 – это кодовый заголовок статуса протокола HTTP. При обращении к конкретной странице браузер отправляет запрос на сервер, ответ сервер предоставляет в виде кода (200 – страница найдена, 404 – страница не найдена). В случае ответа 200, браузер загружает требуемую страницу, в случае 404 – либо показывает страницу ошибки либо загружает специальную страницу, назначенную как обработчик ошибки.
Причины появления страницы 404
- Неправильно набранный URL страницы
- Старая ссылка больше не существует (адрес страницы изменился)
- Битая ссылка (неправильно указана ссылка на сайте)
- Страница удалена
 Что для этого нужно сделать? Всего лишь в полнолуние съесть рог единорога:) Начали гуглить, где найти рог единорога?! Не стоит. Сейчас по порядку разберемся с тем, чего вы так ждали: Как же удержать посетителя с помощью страницы 404? – Oригинальным оформлением.
Что для этого нужно сделать? Всего лишь в полнолуние съесть рог единорога:) Начали гуглить, где найти рог единорога?! Не стоит. Сейчас по порядку разберемся с тем, чего вы так ждали: Как же удержать посетителя с помощью страницы 404? – Oригинальным оформлением.Как оформить страницу 404
Что чувствует пользователь, когда в поисках качественного и интересного контента попадает на скучную страницу 404? Правильно, негодование и разочарование. В результате, он покидает этот сайт в поисках другого. Таким образом, вы теряете клиента и ваш рейтинг снижается. Плюс ко всему роботы Гугла и Яндекса также не в восторге от большого количества таких страниц. Для них это как сигнальный звоночек о том, что ваш сайт теряет марку и не соответствует требованиям посетителей. По этой причине они понижают такой сайт в результатах поиска. А оно вам нужно?! Помимо работы над тем как устранить ошибку 404 советуем обратить внимание на оформление страниц с данной ошибкой. Красивые страницы 404 повышают лояльность и заинтересованность посетителей сайта. К счастью, все можно изменить, заменив стандартное оформление страницы на оригинальное, выдержанное в общей стилистике сайта, клиентоориентированное. И всё чаще мы встречаем именно второй вариант — дизайн и контент, которые увлекают и запоминаются. Разберемся, как сделать страницу 404 привлекательной!
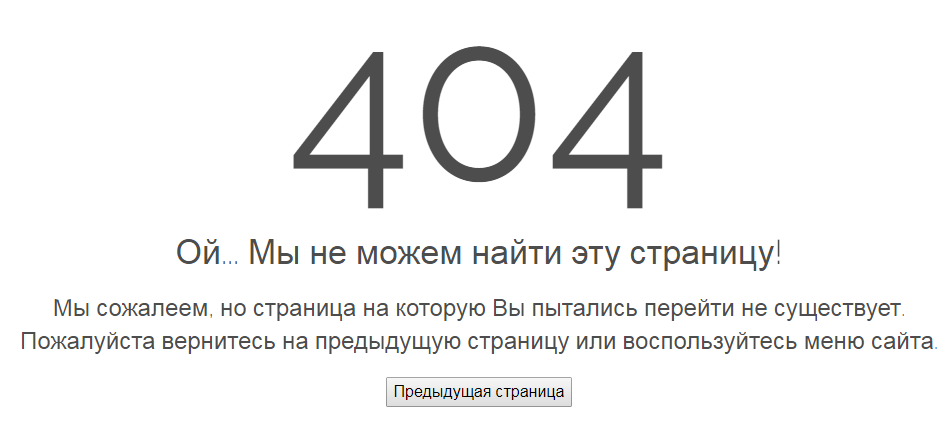
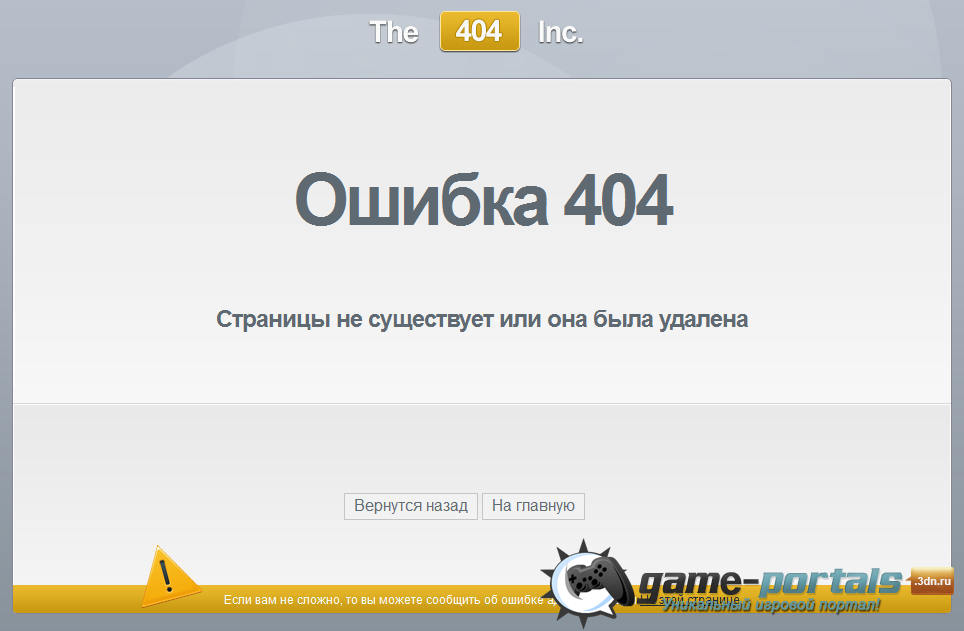
Страница как минимум может выглядеть примерно так: Почему так? Да потому что часто она бывает вот такой: Согласитесь, такое отношению к посетителю является не очень лояльным. С вероятностью 90% он покинет сайт, даже не попытавшись разобраться, в чем проблема. Поэтому наша задача — создать такую страницу 404, чтобы она привлекала своим видом, и посетитель не покинул сайт.
Ловите основные советы по созданию страницы 404:
К счастью, все можно изменить, заменив стандартное оформление страницы на оригинальное, выдержанное в общей стилистике сайта, клиентоориентированное. И всё чаще мы встречаем именно второй вариант — дизайн и контент, которые увлекают и запоминаются. Разберемся, как сделать страницу 404 привлекательной!
Страница как минимум может выглядеть примерно так: Почему так? Да потому что часто она бывает вот такой: Согласитесь, такое отношению к посетителю является не очень лояльным. С вероятностью 90% он покинет сайт, даже не попытавшись разобраться, в чем проблема. Поэтому наша задача — создать такую страницу 404, чтобы она привлекала своим видом, и посетитель не покинул сайт.
Ловите основные советы по созданию страницы 404:- Единый стиль. Это не только красиво и гармонично смотрится, а еще подчеркивает специфику бизнеса.
- Вежливость. Банально звучит, согласитесь? Вы же всегда вежливы с пользователем. Но как показывают результаты анализа, таких не более 20%.
 Задача — объяснить, что произошло и почему возникла проблема.
Задача — объяснить, что произошло и почему возникла проблема. - Давайте ссылки. Чтобы пользователь не ушел сразу со страницы 404, лучше оставить полезные ссылки, которые заинтересуют. Это могут быть популярные товары, новинки, новости или переход на главную страницу.
- Обратная связь. Сделайте так, чтобы у пользователя была возможность сообщить об ошибке. Это не только показатель его важности для вас, а и хорошая возможность отслеживать проблемы сайта и минимизировать их.
- Строка поиска. Добавьте строку поиска на странице с кодом 404. Будьте уверены, это положительно скажется на рейтинге и отношении пользователя к вашему сайту. Но помните, что такая строка должна работать правильно, в противном случае посетитель будет разочарован вдвойне и, к сожалению, не придет на сайт больше никогда.
- Ну и бонус для владельцев интернет-магазинов. Разместите ссылки на товары, которыми интересовался человек ранее.
 Это отвлекает пользователя от разочарования, что он не попал на нужную страницу, и поможет вам остаться фаворитом для клиентов.
Это отвлекает пользователя от разочарования, что он не попал на нужную страницу, и поможет вам остаться фаворитом для клиентов.
Варианты оформления страницы 404
Сложно поспорить с тем, что в мире нет ничего идеального и сайты не исключение. Но нет предела совершенству. Так давайте же приблизимся к нему на пару шагов.
Ловите примеры креативных страниц 404. Думаю, они вдохновят вас на создание собственной, креативной и такой нужной страницы, которая убережет вас от потери клиентов.
Coca-Cola
Бренд Coca-Cola оформил свою страницу таким образом.
Что же здесь является положительным?
- Очевидно, что выдержана концепция бренда и сайта.
- Ссылка перехода на главную.
- Навигация по сайту.
- Возможность подписаться на новости сайта.
- Извинения за неудобства.
- Объяснение, почему пользователь оказался на этой странице.
- Возможность обратной связи.
- Извинение.
- Объяснение, что случилась ошибка.
- Возможность перейти на главную страницу.
- Ссылки на подразделы сайта.
- Поисковая строка.
- Скудный дизайн. Можно было бы добавить хотя бы смайлик.
- Отсутствие креативности. Уместно было бы добавить хорошую шутку.
- Не соответствует концепции сайта.
- Интересный дизайн.
- Наличие нескольких ссылок, которые будут полезны пользователю.
- Сопровождающий текст с предположением о случившемся.
- Выдержана концепция сайта.
- Есть возможность перейти на главную, открыть ленту новостей, зайти в справочное бюро.
- Лаконичный текст с объяснением, почему пользователь попал сюда.
- Дизайн сайта в стиле компьютерных игр 90-х.
- Анимация, в виде мигающих красных глаз.
- Возможность перехода на все разделы сайта.
- Оригинальный сопроводительный текст с упоминанием названия сайта.
- Полная навигация по сайту.
- Ссылки на акции и предложения.
- Возможность выбрать книгу из каталога.
- Оригинальное использование мема, которое обязательно запомнится и поднимет настроение.
- Возможность перейти на главную страницу сайта.
- Обратная связь. Пользователь может обратиться к администраторам сайта. Это очень хорошая опция, поскольку вы выражаете заботу о своих клиентах, можете отслеживать промахи системы и улучшать ее.
- Оригинальное использование персонажа из мультфильма “Головоломка”, которое показывает, что не только пользователь, а и вы расстроены тем, что произошло.
- Шикарный текст, в котором говорится: “Ой, не плачь. Это всего лишь ошибка 404. То, что ты ищешь, могло затеряться в долгосрочной памяти”. Так и слышится голос Радости из мультфильма.
- Есть ссылки на основные категории сайта.
- Тематика сайта соблюдена.
- Анимация с плачущим профессором, который очень расстроен, что не выполнил свою задачу и не нашел нужную страницу.
- Оригинальный текст перед ссылкой перехода на главную страницу.
- То, что дизайн страницы и сайта совпадают — это факт.
- Кнопки перехода на основные разделы сайта.
- И как вишенка на торте — крутой текст с тонким сарказмом, и это все приправлено изображение гороха, что подтверждает слова и намекает на то, что администратору очень жаль, что пользователь оказался на данной странице.
- Дизайн сайта в корпоративном стиле.
- Предоставляется выбор, на какую страницу перейти.
- Есть возможность написать в поддержку или перейти в интересующий раздел (в нижнем меню).
- Оригинальный дизайн.
- Навигация по сайту.
- Возможность сразу перейти на главную страницу сайта.
- Милая анимация с девочкой, которая уронила мороженое и расстроена.
- Добавлены актуальные ссылки.
- Лаконичный дизайн.
- Что и говорить, дизайн запоминающийся!
- Забавный текст для страницы 404: “Вы можете оставаться расстроенными или же…”, и добавлена краткая навигация по сайту.
- Есть диалоговое окно, чтобы написать в поддержку.
- Лаконичный дизайн. Страница оформлена минималистично.
- Есть ссылка на главную страницу.
- Навигацию по странице. Ссылки на блог, новости, например.
- Мини-игру или анимацию. Для Android это более чем уместно.
Рассмотрим также примеры страницы 404, которые советуем доработать:
X-minus.pro Страница выглядит скучно и не информативно. Рекомендуем добавить ссылки на главную страницу, на личный кабинет и иллюстрацию. Например, проигрыватель или микрофон. LUSH Из положительного: Есть навигация по сайту. Страница сделана в корпоративном стиле, используется фирменный шрифт. Но было бы здорово добавить иллюстрации или анимации, чтобы заполнить белое поле. Baskino.me Страница и вовсе не оформлена. Проверка 404 страницы займет у пользователя время, которое он мог бы потратить на выбор нужного фильма. Советуем обратить внимание на лучшие 404 страницы, чтобы вдохновиться на классный дизайн для своего сайта!Заключение
Подведем итоги. Для того, чтобы удержать посетителя и повысить рейтинг сайта, необходимо создать такую страницу 404, попав на которую, пользователь почувствует свою значимость и нужность для вас. Забудьте скучное “Страница не найдена”, сделайте страницу, которая будет иметь:- Оригинальный дизайн.
- Оформление в стиле основного сайта.
- Вежливое извинение за неудобство и креативное объяснение случившегося.
- Предложение посетителю перейти на главную страницу или другие разделы сайта.
- Возможность воспользоваться строкой поиска по сайту или подписаться на рассылку новостей.
Файл об ошибке HTTP 404, не найденный на сервере — Internet Information Services
- Чтение занимает 2 мин
В этой статье
В этой статье помогают устранить проблему, из-за которой файл http error 404 не найден на сервере с службы IIS (IIS).
Примечание
Эта статья предназначена для администраторов веб-сайтов. Конечные пользователи, которые испытывают эти ошибки, должны уведомить администратора веб-сайта о проблеме.
Оригинальная версия продукта: службы IIS
Исходный номер КБ: 248033
Симптомы
При запросе веб-страницы в верхней части веб-браузера вы получите следующее сообщение об ошибке:
Страница не может быть найдена
Страница, на которая вы ищете, возможно, была удалена, изменена или временно недоступна.
Далее на веб-странице вы получите следующее сообщение об ошибке:
HTTP 404 — файл не найден
Службы IIS
Причина
Веб-сервер возвращает сообщение об ошибке HTTP 404 . Файл не найден, если он не может получить запрашиваемую страницу.
Ниже приводится несколько распространенных причин этого сообщения об ошибке:
- Запрашиваемая папка переименована.
- Запрашиваемая папка была перемещена в другое расположение и/или удалена.
- Запрашиваемый файл временно недоступен из-за технического обслуживания, обновления или других неизвестных причин.
- Запрашиваемая папка не существует.
- IIS 6.0. Соответствующее расширение веб-службы или тип MIME не включены.
- Виртуальный каталог соединяться с корнем диска на другом сервере.
Решение
Чтобы устранить эту проблему, убедитесь, что файл, запрашиваемый в URL-адресе браузера, существует на компьютере IIS и находится в правильном расположении.
Чтобы определить, где должен существовать запрашиваемый файл в файловой системе IIS, используйте оснастку IIS Microsoft Management Console (MMC).
Это важно, если веб-сайт использует виртуальный каталог (VDIR). VDIR — это каталог, который не содержится в домашнем каталоге веб-сайта, но отображается в клиентском браузере так, как будто это делается. Этот виртуальный каталог должен быть соотнося с подстановщиком на диске или ссылкой на файлы по имени.
Например, предположим, что URL-адрес, который вызвал ошибку 404, является , а привязка IIS показывает, что для Microsoft.Com веб-сайта каталог /Test/directory фактически является виртуальным каталогом, который отображает расположение c:\Information на компьютере http://Microsoft.Com/Test/File1.htm IIS. Это означает, что необходимо убедиться, что File1.htm находится в каталоге c:\Information (и правильное написание имени файла).
Динамическое содержимое IIS: запись 404.2 в файле расширенного журнала W3C записуется при не включенном веб-расширении. Чтобы включить соответствующее веб-расширение, используйте оснастку IIS Microsoft Management Console (MMC). Веб-расширения по умолчанию включают в себя: ASP, ASP.NET, Server-Side включает публикацию WebDAV, расширение серверов frontPage, общий интерфейс шлюза (CGI). Пользовательские расширения должны быть добавлены и явно включены. Дополнительные сведения см. в файле справки IIS.
Статическое содержимое IIS. Запись 404.3 в файле расширенного журнала W3C записуется, когда расширение не соедественно известному расширению в свойстве MIME Map. Для настройки соответствующего расширения на карте MIME используйте оснастку IIS Microsoft Management Console (MMC). Дополнительные сведения см. в файле справки IIS.
Дополнительные сведения о других, менее распространенных причинах этого сообщения об ошибке см. в материалах IIS hidden static files return HTTP 404 или Access Denied errors.
Дополнительные сведения
40 Умных страниц с ошибками 404 с реальных веб-сайтов
Запуск успешного веб-сайта означает постоянное внимание к ошибкам, таким как битые страницы или низкая производительность. Однако иногда возникают проблемы, которых просто невозможно избежать, и ошибка 404 — одна из них.
Ошибка 404 возникает, когда пользователь запрашивает страницу на вашем веб-сайте, которой не существует, в результате чего отображается страница с ошибкой 404, предлагающая пользователям вернуться в нужное место. Независимо от того, сколько ресурсов вы вкладываете, чтобы ваш сайт никогда не падал… Всегда есть шанс, что пользователи могут оказаться здесь.
Неудобно, но факт. И реакция посетителей, когда они попадают на несуществующую страницу, может варьироваться от «принять это спокойно» до «полностью потерять рассудок».
Хотя с последним ничего не поделаешь, вы можете, , сделать вещи немного менее неприятными, получив сообщение об ошибке 404. Это может творить чудеса, заставляя посетителей вашего сайта улыбаться в неприятной ситуации.
Чтобы заставить ваш веб-сайт течь сытно, в этом посте будут представлены некоторые из наших любимых страниц ошибок веб-сайтов. Надеюсь, вы сможете отобрать несколько идей, чтобы придать своему собственному сообщению 404.
Что такое ошибка 404?
Ошибка 404 — это стандартный код сообщения об ошибке HTTP, который означает, что веб-сайт, на который вы пытались перейти, не может быть найден на сервере. Это ошибка на стороне клиента, означающая, что либо веб-страница была удалена или перемещена, а URL-адрес не был изменен соответствующим образом, либо человек просто неправильно ввел URL-адрес.
По большей части вы можете настроить свой сервер для создания настраиваемой страницы ошибки 404. (Если вы являетесь клиентом HubSpot, нажмите здесь, чтобы узнать, как настроить страницу 404 в HubSpot.)
Некоторые настроенные страницы с ошибками 404 содержат изображение главного героя, остроумное описание, карту сайта, форму поиска или основную контактную информацию.
Лучшие примеры 404 веб-страниц
На протяжении многих лет веб-сайты находили разные способы информировать посетителей об ошибке 404 и направлять их обратно в нужное место, некоторые просто, некоторые творчески, а некоторые весело.Для начала рассмотрим несколько креативных страниц 404, а затем рассмотрим несколько забавных примеров, которые наверняка понравятся любому, кто их встретит.
Страница не найдена: TK Creative 404 страницы ошибок
1. Пипкорн
В то время как страница с ошибкой 404 может легко отличаться от веб-сайта, страница с ошибкой Pipcorn идеально сочетается с остальной частью бренда сайта. Здесь есть красивый анимированный фон, понятная текстовая подсказка, направленная посетителям на поиск по сайту (в комплекте с умной каламбуром), и кусок попкорна, используемый в качестве «0» в «404.”
2. Spotify
Гигант музыкального стриминга Spotify прикрыл свои основы умной страницей 404. Остроумный каламбур из альбома Канье Уэста «808s and Heartbreak» и рекордная анимация на короткое время развлекают посетителей, а затем отправляют посетителей обратно на страницу, с которой они пришли.
3. Доброжелательно
Один из простых способов ослабить напряжение на странице 404 — это добавить быстрое «Ой!» сообщение — это поможет вашему сайту выглядеть более привлекательным, поскольку вы направите пользователей в нужное место.В случае с сайтом Genially на странице также есть изящная иллюстрация в паре с шутливой копией.
4. Adobe
Как и следовало ожидать, страница Adobe с ошибкой 404 полезна и визуально приятна. В нем перечислены популярные ссылки, которые могут понадобиться посетителям, а также интересные цифровые произведения искусства, служащие визуальной метафорой сломанной или потерянной страницы. Честно говоря, веб-сайтам следует чаще использовать визуальные метафоры.
5. Clorox
Страница 404 для чистящих средств Clorox вращается между тремя беззаботными фотографиями, чтобы сообщить посетителям, что они сделали ошибку.Это разумное использование брендинга, чтобы добавить момент восхищения и одновременно помочь потерявшимся пользователям.
6. Думский Коллектив
В других случаях вам может не понадобиться остроумная аннотация — просто скажите посетителям, что по указанному адресу нет страницы, и позвольте им двигаться дальше. Агентство развлекательного консалтинга Duma Collective делает именно это со своей страницей с ошибкой, хотя для некоторой незначительности она дополнена фоновым изображением.
7. Холодильная камера
Говоря о чутье, бренд средств самообслуживания Chillhouse приложил дополнительные усилия, чтобы стильно перенаправить своих посетителей.Страница 404 имеет соответствующий бренд и даже отправляет посетителей в небольшое путешествие по нескольким кадрам изображений, прежде чем они вернутся на главную страницу.
8. Битли
Если вы введете неправильную ссылку Bitly, вы попадете на страницу Bitly 404. Мы предполагаем, что это происходит довольно часто, поэтому страница 404 сразу переходит к делу. Он объясняет, что могло пойти не так, и предлагает пользователям посетить домашнюю страницу Bitly, если им это нужно.
9.Икеа
404-я страницаIkea также минималистична, но ей все же удается внедрить умный брендинг. Этот пример показывает, что ваши страницы с ошибками не должны быть сложными, чтобы донести суть, но нет ничего плохого и в том, чтобы немного развлечься.
10. Moxie Design Co.
Конечно, фраза «взорвала Интернет» может показаться немного преувеличенной, но она говорит посетителям, что Moxie Design Co. не относится к себе слишком серьезно, допуская мелкие промахи, подобные этой. Кроме того, внизу удобно расположена панель поиска, чтобы вы могли продолжить свой путь.
11. McKissack & McKissack
А, классический трюк «мы потеряли страницу». Опять же, простой способ представить 404, не оттолкнув аудиторию. Если вы такое агентство, как McKissack & McKissack, которое управляет множеством взаимодействий с клиентами, четкая и краткая копия необходима для всех страниц вашего сайта, включая страницы с ошибками.
12. Уловки CSS
Когда-нибудь срывали обертку веб-сайта, чтобы посмотреть, что под ней? Это концепция, которую CSS Tricks использовали на своей странице с ошибкой 404.Это и остроумно, и напоминает о том, чем занимается веб-сайт: умное использование стилей страниц.
13. Старые добрые игры
Для других веб-сайтов вы разворачиваете интерфейсную часть, и там… просто огромная пустота. Эта страница является умным отсылкой к GOG Galaxy, родному клиенту видеоигр Good Old Games. К счастью, здесь есть маленький персонаж видеоигры, чтобы дать посетителям возможность сообщить об ошибке, если они захотят.
14. Canva
Если хотите чего-нибудь особенного, загляните на страницу 404 Canva.Он включает не только сообщение об ошибке, но и отличную головоломку, в которую посетители могут поиграть, чтобы немного развлечься. Нет ничего плохого в том, чтобы позволить вашим посетителям расслабиться на пару минут, верно?
15. Иннотек
Подобно подходу Canva, Innotech представляет игру в стиле Pong на своей странице 404, чтобы немного развлечься. Скорее всего, вы запомните такой веб-сайт. Кроме того, забавный обходной путь дополняет поистине впечатляющий веб-сайт — серьезно, когда вы закончите играть, перейдите на главную страницу и изучите все это.
16. Мириады
Видеоагентство Myriad выбрало причудливый фирменный дизайн страницы 404, имитирующий классические цветные полосы SMPTE, которые появляются на старых пленках и телевизорах. Это забавный возврат к старым технологиям, но при этом представляет собой более современную проблему несуществующей веб-страницы.
17. KonMari
Известная своими популярными методами уборки и организации, а также брендом, Мари Кондо привнесла то же ощущение на страницу 404 своего веб-сайта.Текст вкратце и с юмором возвращает нас к ее философии наведения порядка — небольшой, но хорошо продуманной детали, которую узнают фанаты.
18. BrandCrowd
На этой странице с ошибкой не только подробный и интересный рисунок, но и умная копия. Нам нравится ссылка на песню Semisonic «Closing Time»: «Вы можете щелкнуть где угодно, но не можете щелкнуть здесь».
19. Компания Hot Dot Productions
Страница ошибокHot Dot остается верной своему девизу: «Пересечение новых технологий и дизайна.»Страница анимирована сотнями крошечных точек, которые меняют направление в зависимости от того, куда вы перемещаете курсор. Это завораживает и демонстрирует дизайнерские возможности агентства.
20. Оранжевое покрытие
Если вы собираетесь выдать сообщение об ошибке, почему бы не развлечь пользователя на несколько секунд, пока вы ему помогаете? После дружеского приветствия OrangeCoat предлагает блок-схему, которая фактически помогает пользователям понять, почему они вообще попали на страницу с ошибкой.
21. Эрвин и Смит
Эта страница 404 не просто перенаправляет пользователей обратно на активные страницы. Вместо этого страница 404 Ervin & Smith предлагает вам прокрутить вниз и узнать, зачем вам нужно агентство цифрового маркетинга и почему выбрать именно Ervin & Smith, завершив контактную форму. Верное своей миссии, это агентство показывает, что любая страница может быть возможностью конверсии.
22. DayCloud Studios
… или ваш 404 может быть просто местом, где можно потратить время на минутку, как можно увидеть на веб-сайте DayCloud Studios.При перемещении курсора по экрану отображается сообщение 404, освещенное лазерами, стреляющими из кошачьих глаз. Почему бы и нет?
23. Свободное пространство
Еще один пример веб-сайта, грамотно включившего сообщения своего бренда в 404-страничное приложение для медитации. Headspace прилагает усилия, чтобы успокоить пользователей, побуждая нас сделать глубокий вдох, а затем вернуться на основной сайт.
24. Пекарня Wildwood
Некоторые веб-сайты до сих пор интегрировали на свои страницы умные фирменные копии, в то время как другие размещали на своих страницах полноценные онлайн-игры.Но нет ничего плохого в коротком толчке в правильном направлении. Изысканный сайт пекарни Wildwood содержит все краткое и приятное (в буквальном смысле).
Страница не найдена: TK Funny 404 страницы ошибок
25. Astuteo
Страница 404 дизайн-агентстваAstuteo — это идеальный баланс элегантной графики, юмора и полезности. Минималистичный макет предоставляет пользователям необходимую им информацию, а также еще одну забавную визуальную метафору — тонущий грузовой корабль и убегающую фигуру.
26. LEGO
На странице ошибки 404 LEGO нужно сказать несколько слов — выражение персонажа все проясняет. Кроме того, поклонники франшизы фильмов LEGO оценят забавную ссылку в копии.
27. Magnt
В этом забавном сообщении об ошибке Магнт высмеивает тот факт, что да, они могли что-то сломать — или вы просто не можете печатать. Визуализация служит быстрым способом проиллюстрировать их точку зрения.
28.IconFinder
Страница ошибокIconFinder проста, но восхитительна. Талисман компании, одетый в мантию и выглядящий утомленным, — знаковый кивок потерявшимся посетителям. Не беспокойтесь, так как на сайте перечислены некоторые ссылки, которые можно посетить ниже.
29. Сладкие сны
Судя по 404-й странице веб-сайта, команда компании по производству снотворных Sweet Dreams взяла слишком много ее продуктов. Эта страница не только юмористическая, но и хорошо сочетается с остальной эстетикой внешнего вида сайта и сообщениями, создавая целостность.
30. GitHub
Строка «Это не те дроиды, которых вы ищете» относится к уловке Джедая Оби-Вана Кеноби над штурмовиками в Star Wars Episode IV , и эта фраза стала широко известной, чтобы сказать кому-то, что они следуя неправильному образу действий. GitHub использует эту знаменитую строчку в своем сообщении об ошибке 404.
31. Патагония
Пользовательская страница 404Patagonia идеально передает атмосферу бренда, дополненную видео-бумерангом с фрисби-тирлером, умным каламбуром, сочетающим «404» и «алоха», и ссылками на страницы его продуктов.Это дружелюбный и забавный способ поприветствовать посетителей, которые оказались не в том месте.
32. Облако сигма
Проверьте это: Cloud Sigma позволяет нам участвовать в некоторых закулисных действиях. Их страница с ошибкой 404 притворяется «домашней страницей младшего разработчика» — этот младший разработчик, ну, в общем, кот.
33. Театры AMC
Возможно, вы уже были в кинотеатре AMC раньше, но, надеюсь, никогда не видели 404-ю страницу их веб-сайта. Веб-сайт использует быстрый, забавный и актуальный однострочный текст, прежде чем он отправит вас обратно в нужное место.
34. Бруно
Неслучайно креативным агентствам удается создавать классные страницы 404. Вот еще один фильм от креативщиков Bruno, который проигрывает классическую культовую комедию 2000 года Dude, Where’s My Car? Нет, это не имеет никакого отношения к компании или веб-сайту, но обязательно вызовет смех.
35. NPR
На первый взгляд, страница ошибок NPR не кажется чем-то особенным. Но продолжайте читать, и вы увидите, как они умело связывают некоторые из своих замечательных историй о потерянных людях, местах и вещах, например, рассказ об Амелии Эрхарт и рассказ об Уолдо.Это может просто заставить потерявшихся пользователей чувствовать себя менее одинокими.
36. Средний
Medium использует тот же подход, что и страница 404 NPR, рекомендуя статьи о потерянных и потерянных вещах. Прочтите эти статьи, если у вас есть время — они неплохо читаются.
37. HomeStarRunner
На сайтеHomeStarRunner.com, где размещается мультсериал с Flash-анимацией, на протяжении многих лет появлялась серия забавных страниц с ошибками 404. В самых последних персонажах мультсериала изображена сцена, которая могла бы появиться прямо из одного из их эпизодов.Если вы включите звук при загрузке страницы, вы услышите, как их персонаж Strong Bad, известный тем, что выкрикивает фразы вслух, говорит: «404’d!»
38. Blizzard Entertainment
Вот простая идея, которая в итоге выглядит привлекательной: на странице 404 Blizzard Entertainment есть анимированный персонаж, потерянный в настоящей метели, и немного юмора, которые оценят поклонники World of Warcraft.
39. Привет, большая идея
Краткое знакомство с экспертами по маркетингу и социальным сетям Веб-сайт Hello Big Idea расскажет вам, что вам нужно знать о его смелом и прямолинейном стиле текста.И, конечно же, его страница с ошибкой 404 — не исключение.
40. HubSpot
С нами тоже бывает! Это сообщение, которое мы публикуем, чтобы сообщить посетителям нашего сайта о некоторых проблемах на сайте. Наша цель состояла в том, чтобы оставаться верными голосу бренда HubSpot, оставаясь максимально милыми, отзывчивыми и услужливыми.
Превратите страницу с ошибкой 404 в радость
Никто не хочет попадать на страницу 404 — они раздражают и неожиданны. Однако их действительно невозможно избежать, поэтому всегда полезно иметь страницу 404, на которую можно будет вернуться на свой веб-сайт.
И, с точки зрения пользовательского опыта, ваша страница 404 должна быть небольшой лежачей полицейской, а не кирпичной стеной. Правильный дизайн может быть разницей между разочаровывающим отскоком и возможным преобразованием, так почему бы не сделать его забавным?
Примечание редактора: этот пост был первоначально опубликован в декабре 2015 года и был обновлен для полноты.
страниц с ошибкой 404 — что делает большую страницу с ошибкой 404?
Сообщение в блоге было обновлено 6 июля 2020 г.
Время от времени вы могли встретить страницу с ошибкой 404 при просмотре веб-страниц.Эти страницы ошибок возникают по разным причинам, и большинство из них находятся вне вашего контроля.
Существует два типа страниц ошибок 404: общий 404 и специальный 404.
Пользовательский 404 помогает тремя способами:
- Снижает разочарование клиентов
- Помогает создавать бренды и размещать ссылки на другие части вашего веб-сайта
- В некоторых случаях это может даже привести к конверсиям
Для всех тех, кто не знает, что такое страницы с ошибками 404 и что означает пользовательский 404, прочтите, чтобы прояснить свои концепции.
Мы собираемся подвести итог об ошибке 404 и изучить передовой опыт и советы, проиллюстрированные несколькими вдохновляющими примерами:
Что такое страницы ошибок 404?
Когда страница, которую вы пытаетесь открыть на веб-сайте, не может быть найдена на их веб-сервере, выдается страница с ошибкой 404. Ошибка 404 — это код ответа от сервера, который попадает в категорию кодов состояния HTTP.
Вы узнаете, что это страница с ошибкой 404, когда увидите следующие сообщения об ошибках:
- 404 Не найдено
- Запрошенный URL-адрес не найден на этом сервере.
- HTTP 404 Не найдено
- Ошибка 404
- Страница не найдена
Ниже показаны два типичных примера типовых сообщений об ошибках 404.
Ошибки 404 могут быть вызваны разными причинами, например:
- Запрошенная страница не существует
- Сервер не работает
- Отсутствует Интернет-соединение
- Неработающие ссылки
- Неверный URL
- Страница перемещена на другой адрес
Вы можете проверить, что ваши страницы возвращают пользовательскую страницу 404, а также статус 404 HTTP, запустив бесплатный обзор WooRank.
Обзор WooRank также проверяет наличие битых ссылок на ваших страницах. Кроме того, с помощью учетной записи WooRank вы можете найти любые внутренние неработающие ссылки с помощью Site Crawl.
Пользовательские страницы ошибок 404 Vs. Общие страницы ошибок 404
Стандартные страницы с ошибкой 404, как вы можете видеть на приведенном выше примере снимка экрана, обычно не указывают пользователю, что делать дальше. Если вы не хотите оставлять посетителей вашего сайта в неведении, вам следует подумать об использовании пользовательских страниц 404.
Вы можете проверить неработающие ссылки на своем сайте с помощью этого инструмента и избежать появления ошибки 404, но вы не можете избежать появления неработающих ссылок по причинам, не зависящим от вас.
Следовательно, наличие настраиваемой страницы 404 ОБЯЗАТЕЛЬНО.
Как настроить пользовательскую страницу 404
Если это сайт с ручной кодировкой, вам потребуется помощь дизайнера или разработчика веб-сайта, чтобы настроить пользовательскую страницу с ошибкой 404.
Если ваш веб-сайт построен на CMS (системе управления контентом), вы, вероятно, сможете создать свою собственную страницу с ошибкой 404.Просто выполните шаги, необходимые для создания новой веб-страницы на вашей CMS.
Ниже приводится список ссылок на документы, демонстрирующие, как создать настраиваемую страницу 404 на соответствующей CMS:
Если вы используете какую-либо из упомянутых здесь коммерческих услуг веб-хостинга, вы найдете документацию по соответствующим услугам хостинга для настройки ваших 404-х. Даже если вы найдете документацию, в которой говорится о настройке .htacess, это означает, что на вашем веб-хосте возможна настройка 404.
Чтобы узнать больше, прочтите эту статью о том, как настроить пользовательскую страницу ошибки 404 в мастере сайта.com.
Примеры пользовательских страниц с ошибками 404 и советы по каждой из них:
Большинство умных предприятий настраивают свои страницы 404 таким образом, чтобы у пользователя был широкий выбор вариантов для возврата на определенную страницу на веб-сайте, например, панель поиска, ссылки в нижнем колонтитуле на популярные страницы сайта, панель навигации, аналогичная той, что есть на веб-сайте. сайт или простая ссылка на домашнюю страницу. И есть компании, которые делают свои собственные 404 возможностью продаж, добавляя ссылку на подписку или запрашивая бесплатную электронную книгу.
В зависимости от того, насколько вы уверены в своем поведении пользователя, вы можете принять либо простую стратегию «руководства пользователем», либо повысить ее, используя стратегию продаж для своих пользовательских 404-х адресов.
Давайте кратко рассмотрим некоторые из этих передовых методов. Они перечислены ниже:
- Добавьте намек на юмор
- Ссылка на популярные страницы
- Панель поиска
- Текст, который сопереживает посетителям и направляет их
- Укажите контактную информацию
- Ссылки верхнего и нижнего колонтитулов с основного веб-сайта
- Сохранение темы бренда на пользовательской странице 404
- Разрешить сообщать о проблеме (необязательно)
- Добавить игру (необязательно)
- Добавить видео (необязательно)
- Добавьте кнопки с призывом к действию (необязательно)
В настоящее время некоторые веб-мастера применяют переадресацию 301 со страницы с ошибкой 404, таким образом, посетитель сайта автоматически попадает на главную страницу при вводе неправильного URL-адреса.Это может сбить с толку и расстроить пользователей. Таким образом, лучше перенаправить пользователей на настраиваемую страницу 404, чтобы они знали, что ссылка, которую они однажды добавили в закладки или когда-то запомнили, больше не работает.
Давайте взглянем на несколько вдохновляющих примеров кастомных 404.
Пример # 1 AirBnb
Вот хороший пример для начала. Airbnb придумали забавную гифку, а также предоставили полезную страницу, которая помогает пользователям вернуться на правильный путь.
Выводы с пользовательской страницы 404 Airbnb:
Ссылки верхнего и нижнего колонтитула: эта страница 404 соответствует шаблону веб-сайта, поэтому включены ссылки верхнего и нижнего колонтитула, с панелью поиска и ссылками для входа / регистрации вверху и основными страницами / ссылками на социальные сети внизу.
Полезные ссылки на популярные страницы также включены в основную часть страницы.
Приводится код ошибки с объяснением причины ошибки.
Пример № 2 — Агены
Рекомендации Agens custom 404 страница:
Ссылки верхнего и нижнего колонтитула: страница бренда должна соответствовать основному веб-сайту со ссылками в верхнем и нижнем колонтитулах
Контактная информация: Контактная информация может быть включена, например, номер телефона, адрес электронной почты, ссылки на страницы социальных сетей и ссылки на страницу о нас.
Креативность: творческое изображение 404 на флаге и грустного и потерянного космонавта добавляет намек на юмор, как показано в этом примере.
Сочувствуйте и направляйте пользователя: сопереживайте искателю и помогайте ему в дальнейшем, давая ссылку на ваши старые проекты (если таковые имеются) или недавние проекты, как в этом случае, где говорится: «Возможно, вы искали один из наших недавних проектов ( ссылка), а может быть старая (ссылка)?
Пример № 3 — iFolderLinks
Выводы из пользовательской страницы 404 iFolderLinks:
Юмор: добавьте намек на юмор с помощью фотографии милого плачущего ребенка.
Уровень 404: упомяните, что это страница с ошибкой 404.
Причины ошибки 404: укажите причины, по которым пользователь мог попасть сюда.
Дайте быстрые решения: перечислите различные способы устранения проблемы
Возможность сообщать о проблемах: Дайте возможность сообщить о проблеме на вашем сайте. Вы можете сделать это, предложив небольшую контактную форму или ссылку на свою страницу контактной формы. Вы также можете указать свой адрес электронной почты.Это дает вам информацию из первых рук о ваших неработающих ссылках от ваших пользователей, а также шанс наладить отношения с пользователем по электронной почте.
Пример № 4 — GitHub
Выдержки из пользовательской страницы 404 GitHub:
Привлечь внимание с помощью популярного фона: даже если пользовательская тема страницы 404 не соответствует основной теме веб-сайта, она может захватить тему или сцену из популярного фильма, чтобы привлечь внимание. В данном случае используется тема «Звездных войн», которая перемещается при наведении на нее курсора мыши.
Используйте талисман бренда: можно использовать талисман бренда, чтобы подчеркнуть фирменный стиль вашей пользовательской страницы 404. Интересно, что в этом случае талисман (octocat) не используется нигде на основном веб-сайте, кроме значков и пользовательской страницы 404.
Параметр входа: укажите параметр входа на странице ошибки, чтобы устранить ошибки, которые произошли из-за того, что пользователи не вошли в систему.
Панель поиска: Обеспечьте заметную панель поиска и опишите, что в ней можно найти, например, в этом случае написано «Найти код, проекты и людей на GitHub».
Ссылки на социальные сети: дайте ссылки на службу поддержки, страницу социального бренда (в данном случае — идентификатор Twitter) и страницу, которая дает свежие обновления на сайте, в данном случае статус GitHub.
Пример № 5 — Heinz
Рекомендации Heinz custom 404 page:
Меню навигации: Меню навигации должно соответствовать основному веб-сайту.
Панель поиска: включает параметр поиска.
Ссылки на популярные страницы. Предоставляет набор аккуратно расположенных ссылок на популярные страницы.
Путеводитель Посетители: Объясните простым простым языком, как пользователи могут максимально использовать все возможности, доступные на этой странице.
В этом примере на пользовательской странице 404 Heinz указано Вы пробовали искать? Введите ключевое слово (а) в поле поиска вверху или воспользуйтесь одной из ссылок ниже.
Пример № 6 — iPlanWebsites.com
Выводы с сайтов iPlan Custom 404 Страница:
- Добавьте любопытство и заинтригуйте пользователей. Из этого примера особо нечего отнять, кроме тех случаев, когда вы можете заинтриговать своих посетителей, купив любопытство на несколько секунд.
Скорее всего, простая, но остроумная пользовательская страница 404, такая как эта, может стать популярной среди друзей посетителей. Это, в свою очередь, может помочь в устном маркетинге вашего бренда.
Пример № 7 — VisitSteve
Используйте видео. Использование ваших собственных видео на странице 404 вместо скучного текста может помочь привлечь внимание потерянного посетителя сайта.
В этом случае владелец сайта показывает себя в странном видео. Его аудитории может показаться забавным и действительно уникальным, что заставит их вспомнить этот сайт в долгосрочной перспективе или даже поделиться ими в социальных сетях.Если вы хотите иметь нестандартную страницу 404, это должно быть вашей подсказкой.
Пример № 8 — BlueFountainMedia
Выдержки из Custom 404 BlueFountainMedia Страница:
- Добавить игру: Добавьте игру и поднимите настроение потерянным посетителям сайта.
Пользовательская страница ошибки 404 BlueFountainMedia — моя личная фаворитка. Он отлично справляется с добавлением хорошо продуманной игры Pacman на настраиваемую страницу 404, которая содержит все другие необходимые элементы, такие как фирменная тема веб-сайта, навигационные ссылки, ссылки нижнего колонтитула, кнопки запроса предложения и подписки с призывом к действию и многое другое. .Они обязательно найдут молодых поклонников, которые могут написать пару слов об этой странице в своих профилях в социальных сетях.
Пример № 9 — Imgur.com
Выводы из Imgur’s Custom 404 Страница:
Эта страница 404 включает несколько забавных портретов животных, одетых в одежду, сделанную несколько сотен лет назад. Вы заметите, что глаза на картинах следуют за вашим курсором, когда вы перемещаете его по странице.
Приведенный ниже текст полезен, так как он помогает ответить на причину ошибки со ссылкой, которая поможет пользователям вернуться в нужное русло.
Пример № 10 — HootSuite
Выводы из Custom 404 HootSuite Страница:
- Забавное изображение пропавшего талисмана бренда на упаковке молока.
- Причины появления ошибки 404 для пользователя.
- Ссылка на домашнюю страницу.
Пример № 11 — iContact
Выводы со страницы Custom 404 iContact:
- смешное послание в стиле классической bad break up line Это не ты, это я
- Ссылка для поддержки, побуждающая пользователей выделять проблемы, когда страница ожидалась.
- Заголовочные ссылки. Нижний колонтитул
- ссылается на основные страницы веб-сайта.
- ссылок на каналы социальных сетей и контактный телефон.
Пример № 12 — PetFinder
Рекомендации PetFinder Custom 404 Страница:
- Основная тема веб-сайта осталась неизменной со всеми исходными ссылками на панели меню и панелями поиска.
- Объявление размещено справа.
- Ссылка на домашнюю страницу и страницу связи с нами рядом с подтверждающим текстом ошибки 404 и изображением домашнего животного.
Пример № 13 — Jhuskisson
Выводы из Custom 404 Джейми Хаскиссона Страница:
- Ссылки на страницы социальных сетей и RSS-канал.
- Ссылка на архив сообщений.
- Верхнее главное меню навигации по сайту.
Пример № 14 — PoemOfQuotes
Выводы из пользовательской 404-й страницы PoemOfQuotes:
- 404 сообщение об ошибке в виде творческого стихотворения.
- Ссылки на популярные страницы сайта внизу страницы.
Пример № 15 — ExpansionBroadcast
Выводы из пользовательской страницы 404 Expansion Broadcast:
- Ссылки верхнего и нижнего колонтитула с основного сайта сохранены.
- Контактная форма предоставлена.
Пример 16 — CSSLeak
Выводы из пользовательской страницы 404 CSS Leak:
- Ссылки верхнего и нижнего колонтитулов из основной темы веб-сайта сохраняются.
- Текст 404 предлагает пользователям просматривать статьи о новостях дизайна, размещенные ниже с миниатюрами изображений.
Используется анимация, добавляющая намек на юмор. Для пользователя нет текста или видео, однако эта анимация делает ошибку 404 беззаботной и запоминающейся.
Пример # 17 — BlueDaniel
Выводы из BlueDaniel’s Custom 404 Страница:
- Классная анимация проезда в метро и окружающих надписей, на которых написано, что вы заблудились. Путешествие продолжается, когда вы нажимаете внутрь поезда …
- Ссылки на домашнюю страницу.
- сведения о типе ошибки
Пример № 18 — MailChimp
Выводы из Custom 404 MailChimp Страница:
- Творческое использование талисмана бренда, чтобы передать его — страница 404.
- Строка поиска и навигационные ссылки заголовка.
Пример № 19 — ApartmentHomeLiving
Выводы из обычай ApartmentHomeLiving 404 Страница:
- Ссылки верхнего и нижнего колонтитула с основного веб-сайта сохранены.
- Загадочное изображение овцы, появляющееся при наведении курсора мыши на центр, интригует пользователя, сообщая, что что-то не так.
- Ссылка на домашнюю страницу.
Пример № 20 — EternalMoon
Выводы из пользовательского интерфейса EternalMoon 404 Страница:
- Драматическое изображение украденной веб-страницы с вымышленным анимированным персонажем.
- Ссылки для сообщения об ошибке и на домашнюю страницу.
Пример № 21 — ShelfWorthy
Выводы из Custom 404 Shelfworthy Страница:
- Верхние и нижние колонтитулы основного веб-сайта сохранены.
- Красочная анимация, забавно передающая сообщение об ошибке 404.
- Кнопка с призывом к действию, которая ведет на главную страницу.
Выводы из ClubPenguin’s Custom 404 Страница:
- Обозначает талисман бренда с потерянным выражением лица и сломанным компасом без указания направления. Это остроумное изображение модели 404.
- Ссылки верхнего и нижнего колонтитулов основного веб-сайта сохранены.
- Кнопка с призывом к действию, которая переводит пользователя на главную страницу.
- Призыв к действию, как и на остальных страницах веб-сайта, приглашает потерявшегося пользователя поиграть в игру.
Пример № 22 — Twingly
Выводы с Twingly Custom 404 Страница:
- Забавная картинка ниндзя Google
- Смешное сообщение об ошибке с подробным описанием кода ошибки
- Предоставлен адрес электронной почты службы поддержки.
Выводы из Mutacao Custom 404 Страница:
- Талисман бренда в костюме строителя, передающий страницу, находится в ремонте.
- Причины появления 404 в списке.
- Ссылки верхнего и нижнего колонтитулов с основного веб-сайта сохранены.
Пример № 23 — Dropbox
Выводы из пользовательской страницы 404 Dropbox:
- Непонятное изображение значка Dropbox говорит о том, что что-то не так.
- Ссылки на справочный центр, форум и домашнюю страницу.
Пример № 24 — LimpFish
Выводы из Custom 404 от limpfish Страница:
- Забавное представление страницы 404, не найденной в виде РАЗЫСКИВАЕМОГО объявления.
- Ссылки на основной и дочерние сайты.
Пример № 25 — Jabong
Выводы с Jabong Custom 404 Страница:
- Верхний и нижний колонтитулы основного сайта сохранены.
- Опция поиска.
- Категории продуктов предоставлены пользователям с миниатюрами изображений продуктов.
Пример № 26 — Nosh
Выводы из Nosh’s Custom 404 Страница:
- Они фактически создали мини-фильм на своей странице 404, загрузили его на YouTube и встроили на свою страницу с ошибкой 404.Скорее всего, люди также ссылаются на свое видео на YouTube или на эту страницу через социальные сети.
- Кнопка призыва к действию, чтобы присоединиться сейчас, вверху видео.
- Ссылки нижнего колонтитула с основного веб-сайта сохранены.
Пример № 27 — NotFound.org
Рекомендации NotFound:
NotFound.org — отличная инициатива, цель которой — лучше использовать любые страницы ошибок 404. Эта инициатива нашла способ использовать неиспользуемое пространство в Интернете и превратить его во что-то полезное: повысить осведомленность о пропавших без вести детях.Если вы хотите присоединиться к этой инициативе, следуйте инструкциям, которые вы найдете на их веб-сайте.
Это были примеры пользовательских страниц с ошибкой 404, которые меня действительно вдохновили. Надеюсь, эти примеры вдохновят вас на создание отличных пользовательских страниц 404 для вашего собственного сайта. Все, что вам нужно запомнить, — это сохранять беззаботность, дать пользователям почувствовать себя как дома, даже если они используют неправильные URL-адреса на вашем веб-сайте, и направлять посетителей в правильном направлении на вашем веб-сайте.
Пример № 28 — BrandCrowd
Выводы со страницы 404 BrandCrowd:
- Ссылки верхнего и нижнего колонтитулов с основного сайта сохранены.
- Нет интерактивной области на пользовательском эскизе 404 карандашом.
- Удобный текст.
Пример № 29 — Hakim
Выводы со страницы 404 Хакима:
- Жуткие глаза, которые следят за курсором, куда бы он ни направлялся, кажутся инновационным штрихом к индивидуальному 404.
- Ссылки на функцию поиска и домашнюю страницу.
Пример № 30 — Mattel
Выводы со страницы 404 компании Mattel:
- Интерактивная страница с шаром «Волшебная восьмерка», каждый раз, когда вы щелкаете по ней, вы получаете новое интересное сообщение.
- Кнопка ссылки на главную страницу, параметр поиска и ссылку на сайт магазина.
- Кнопка ссылается на популярные страницы вверху и внизу. Верхние ссылки отличаются от ссылок на основном веб-сайте.
Пример 31 — eHarmony
Выводы со страницы 404 eHarmony:
- Красивое графическое изображение 404 разбитого сердца с пластырем.
- Призыв к действию присоединиться к сайту или войти в систему для существующих пользователей.
Пример № 32 — Modcloth
Выводы со страницы 404 Modcloth:
- Мопс Уинстон из Modcloth, который обычно используется во многих других местах на сайте, дает сбитый с толку обычай 404 и неправильно одет. Пользовательская страница с ошибкой 404 использует неуместную любимую одежду Уинстона по аналогии со страницей, которая не найдена.
- Кнопка ссылки на важные страницы сайта.
- Ссылки верхнего и нижнего колонтитулов с основного сайта сохранены.
Пример № 33 — BetaBrand
Выводы со страницы 404 BetaBrand:
- Ссылки верхнего и нижнего колонтитулов с основного сайта сохранены.
- Отображаются изображения выбранных продуктов, а также информация о ценах и скидках.
- При наведении указателя мыши на эти изображения можно увидеть, сколько раз они получали лайки или делились ими в социальных сетях.
- Эта настраиваемая страница с ошибкой 404 пытается заинтересовать потерявшегося посетителя рекомендациями по продукту.
Сообщите нам в комментариях, как выглядит ваша страница с ошибкой 404. Это общий или индивидуальный?
Как создать впечатляющую страницу с ошибкой 404 (с 12 примерами)
Приятно видеть постоянный поток новых посетителей на ваш сайт. Это указывает на то, что людям нравится и нажимают на различные страницы вашего веб-сайта в результатах поиска.
Но опыт нового посетителя может стать ужасным, если он увидит сообщение «страница не найдена».Страницы ошибок могут убить всю вашу тяжелую работу.
Итак, что посетитель будет делать дальше?
Они немедленно нажмут кнопку «Назад», если вы неправильно указали страницу с ошибкой 404 (код состояния). И они, вероятно, никогда больше не посетят ваш сайт.
Вы только что испортили свое первое впечатление своей страницей ошибок.
Устаревшие и постоянно перемещаемые веб-страницы все чаще загромождают результаты поисковых систем, и гниение ссылок встречается чаще, чем вы думаете.
Вы не хотите, чтобы посетитель веб-сайта быстро возвращался к результатам поиска из-за проблемы с веб-сервером.Такое поведение пользователя («прилипание») указывает на то, что ваш веб-сайт не предоставляет релевантный результат, добавляющий ценность для конкретного запроса ключевого слова.
Результат?
Ну…
Снижение вашего рейтинга в поиске.
Если вы не удалили страницу, есть вероятность, что пользователь неправильно ввел URL. Вот 3 другие возможные причины сообщений об ошибках:
- Перезапуск сайта
- Внутренняя ссылка сломана
- Ссылка на устаревшую поисковую систему
Но какой бы ни была причина, нельзя ожидать, что пользователь предпримет автоматические действия.
Ответственность за обеспечение хорошего взаимодействия с пользователем лежит на вас. Вам необходимо направить посетителей вашего веб-сайта (которые сталкиваются с ошибкой 404 на вашем веб-сайте) к соответствующим действиям, чтобы иметь дело с кодом состояния, а не запускать его.
Помните, что цель состоит в том, чтобы не дать им повода нажать кнопку возврата.
В этой статье я хочу помочь вам создать привлекательную страницу с ошибкой 404, которая увеличивает вероятность того, что пользователь останется на вашем веб-сайте, несмотря на код состояния http.
Прежде чем мы углубимся в создание и примеры страниц с ошибкой 404, позвольте мне сначала объяснить, почему вам нужно приложить усилия, чтобы создать настраиваемую страницу.
Зачем нужно создавать индивидуальную страницу 404?Вам потребуются значительные усилия и технические средства для создания настраиваемой страницы ошибок клиента. Вам нужно будет отредактировать файл .htaccess и выполнить некоторые команды на своем сервере.
Конечно, вы также можете нанять программиста, который сделает это за вас.
Но зачем вам тратить время или деньги на этот индивидуальный проект?
Вот 5 причин.
1. Увеличьте количество проиндексированных страниц вашего веб-сайта в поисковых системах. Если на вашем веб-сайте много страниц, также будет много неработающих ссылок.
Как бы вы хотели увеличить свой поисковый трафик за счет индексации большего количества страниц веб-сайта с помощью страницы с ошибкой 404?
Сладкое. Не правда ли?
Сделайте собственную страницу ошибок, и вы можете выиграть.
Итак, как можно увеличить количество проиндексированных страниц, создав настраиваемую страницу с ошибкой 404?
Путем перехода с него на случайные внутренние страницы вашего сайта.
Я использовал эту стратегию, чтобы увеличить посещаемость Techcrunch на 9% за месяц. Я связался со случайными 25-50 внутренними страницами, запустив алгоритм.
У вас наверняка будут неработающие ссылки на вашем сайте.
2. Это ваш шанс создать постоянный имидж бренда — люди любят постоянство.Как только вы знакомитесь с веб-сайтом, вы подсознательно начинаете ему доверять (хотя другие человеческие факторы, такие как ваш возраст, интересы и образование, также имеют значение).
Вывод — создать согласованный образ. Обычные страницы с ошибкой 404 — плохой опыт.
Возможно, вам не удастся удалить код состояния HTTP, но вы можете распознать проблему и улучшить взаимодействие с пользователем с помощью настраиваемой страницы ошибки.
Вам нужен файл журнала для записи информации о проблеме и код ответа для ее надлежащего решения.
Если пользователь перешел на мертвую страницу по внутренней ссылке на вашем веб-сайте, важно сохранить ваш запах. Дизайн страницы не должен сбивать читателя с толку, думая, что он находится на другом веб-сайте или на заблокированном веб-сервере.
В частности, ваши страницы с ошибкой 404 должны использовать одну и ту же структуру — заголовок, цветовую схему, шрифты, логотип, навигацию и нижний колонтитул.
3. Захватите снова недовольного посетителя. Предположим, вы зашли на веб-сайт в поисках информации по определенной теме.Однако, щелкнув веб-страницу в результатах поиска, вы не получите никакого ответа. Вместо этого отображается сообщение об ошибке «страница не найдена».
Как ты себя чувствуешь?
Совершенно верно.
То же самое будет чувствовать пользователь, когда он обнаружит код ошибки на вашем веб-сайте.
Когда посетитель сталкивается с ошибкой на вашем веб-сайте, вы можете повторно привлечь его, предоставив соответствующую информацию или ссылку на свою домашнюю страницу.Таким образом вы удержите их внимание.
4. Продемонстрируйте индивидуальность своего бренда. Вы не можете казаться корпоративным. Вашему бренду нужен человеческий голос. Показывая свою индивидуальность, вы лучше общаетесь со своими клиентами.
Взаимодействие пользователя с вашим сайтом должно вызывать у него хорошее настроение. Человеческие решения принимаются за доли секунды. Вот 3 столпа отличного дизайна, которые вы можете использовать на своем веб-сайте.
Вы можете просматривать страницу с ошибкой 404 как шанс заявить о себе, заставить посетителей чувствовать себя хорошо (а не плохо) и укрепить отношения с аудиторией.
Принятие решения о том, что что-то пошло не так (код состояния HTTP), подтверждение разочарования клиента и предложение другой помощи. Это то, чем вы бы занимались при личном общении. Лучшие страницы с ошибками 404 делают именно это.
Но как именно?
Развлекаясь, как Магнт.
Или продвигать любовь, как eHarmony. Эта настраиваемая страница с ошибкой укрепляет их бренд.
Люди — эмоциональные существа. Страница с ошибкой 404 — это возможность заставить ваших пользователей почувствовать тепло, комфорт, силу.
Конечно, вам нужен файл журнала, чтобы увидеть, что происходит, когда появляется сообщение об ошибке, и что за ним следует.
5. Увеличьте количество конверсий. Если вы создаете настраиваемые страницы с ошибкой 404, вы не только принимаете свою ошибку, но и гарантируете, что пользователь прекрасно проведет время на вашем веб-сайте.
Ваш ответный код, надеюсь, сотрет память о неработающей / неработающей ссылке на вашем сайте из мозга пользователя. И более вероятно, что они будут вести с вами дела. Это больше похоже на гипотезу.
Но вы можете практически получить больше конверсий, разместив подписку или предложив скидку на странице с ошибкой 404. Да, для преобразования используйте свою страницу ошибок. Использование кода статуса http таким образом приводит к увеличению доходов от ошибок.
Если вы интернет-магазин, вы даже можете предложить рекомендации по релевантным продуктам на своей пользовательской странице с ошибкой, например Ballard Designs.
Согласно результатам What Test Won, эта страница с рекомендациями по продуктам привела к увеличению общего количества покупок, покупкам новых клиентов, увеличению количества добавленных в корзину и более высокому среднему количеству просмотров страниц.
Вы можете пойти еще дальше и настроить рекомендации на основе искомой ключевой фразы. Опять же, если вы проявите смекалку, файл журнала не будет просто отслеживать ошибку, но будет отслеживать, что люди сделали, когда столкнулись с сообщением об ошибке с кодом состояния.
6 элементов соблазнительной 404 стр.Лучшие страницы с ошибками 404 должны иметь минималистичный вид, ни на что не отвлекаясь. Но каковы необходимые элементы, которые обеспечивают беспрепятственное путешествие и удерживают посетителя вашего сайта?
Вот 6 особенностей соблазнительной страницы 404.Помните, что вам не обязательно размещать их все на своей странице.
1. Включает панель поиска для навигации по вашему веб-сайту — это не проблема. Вы же не хотите, чтобы посетитель покинул ваш сайт на полпути. Итак, вы помогаете ему просматривать ваш веб-сайт, предоставляя панель поиска.
Хорошим примером этой функции является Twitter. Вы можете использовать строку поиска, чтобы найти нужную информацию и продолжить просмотр платформы микроблогов, не отвлекаясь от кода состояния.
2. Ссылка на популярные сообщения или домашнюю страницу. Как вы уже знаете, потерять посетителя — это боль. Хороший способ сохранить их — предоставить им ссылки с вашего веб-сайта.
Интернет-пользователю нравится нажимать на ссылки. И, если вы разместите свои самые популярные статьи, высока вероятность, что посетитель останется, чтобы их прочитать.
ModCloth предлагает ссылки на различные разделы своих продуктов на странице пользовательских ошибок.
Design Shack предлагает ссылку на их последние статьи, галерею дизайна и на их домашнюю страницу, когда вы, к сожалению, найдете их код статуса http.
Вы также можете предложить обратную ссылку на домашнюю страницу, например Deviant Art. Это забавная, простая настраиваемая страница ошибок, соответствующая их бренду.
Или, может быть, ссылку на вашу карту сайта, например Starbucks.
Вы можете поднять страницу с ошибкой 404 на более высокий уровень, включив ссылки на страницы, которые вы недавно переместили. Таким образом пользователь, скорее всего, найдет нужную информацию.
3. Использует простой человеческий язык, чтобы объяснить, что пошло не так. Во-первых, вы обслуживаете ошибку.Затем вы используете технические термины и коды, чтобы объяснить ситуацию. Вы вообще хотите, чтобы пользователь был на вашем сайте?
Видите ли, никого не волнует, что пошло не так с «вашим сервером».
Жаргон, подобный приведенной выше странице, только отключит и отпугнет вашего посетителя. Ваш файл журнала отметит это, и вы потеряете не только потенциального клиента, но и всю работу по его привлечению на ваш сайт с самого начала.
Простой заголовок, например «Страница не найдена», работает лучше, чем «ошибка 404», потому что большинство посетителей вашего веб-сайта ничего не знают о вашем сервере или ошибке 404.
Столкнувшись с кодом статуса, наполненным техническим жаргоном, они еще больше расстроятся и сразу же нажмут кнопку «Назад».
Страница ошибки 404 X-Cart имеет простой заголовок «Страница не найдена».
Вы заметили еще один аспект на странице выше?
В нем указаны «возможные причины», по которым вы столкнулись с ошибкой.
Это работает, потому что люди — любопытные существа. Объясняя причину и предлагая решение, вы мотивируете пользователя предпринять корректирующие действия.
Также не забудьте не винить посетителя за код ошибки (код статуса http).
Я знаю.
Есть вероятность, что пользователь действительно ошибся при вводе URL. Или, возможно, это был ошибочный перенаправление.
Но лучше использовать такие термины, как «мог бы иметь» или «возможно», чем играть в поиски виноватых. Будьте любезны и помогайте своим пользователям на своей странице ошибок.
Посмотрите, как Email Center UK проявил некоторую индивидуальность на своей странице с ошибкой 404.Они не только принимают ошибку своих разработчиков, но и просят вас «выбрать, кого уволить».
Разве ты не хочешь их уже простить?
4. Разрешите пользователю связаться с вами — Интернет — это все, что связано с участием вашего сообщества. Предлагая пользователю возможность сообщить об ошибке, вы расширяете его возможности, и они чувствуют себя уверенно, внося свой вклад в улучшение вашего веб-сайта.
Конечно, вы получите файл журнала инцидента, но не лучше ли поговорить с клиентом, который тоже найдет время, чтобы сообщить вам об этом?
Так как же побудить посетителя сообщить об ошибке?
Вы предоставляете контактную форму или адрес электронной почты своей группы технической поддержки.
Вы также можете запросить, чтобы они включали в сообщение страницу, с которой они пришли. Таким образом, вы сможете лучше исправить ошибку, чтобы никто другой не получил такой же код состояния.
Бен Кук реализовал простую контактную форму на странице с ошибкой 404 во время восстановления и перезапуска клиентского веб-сайта.
Получил ли он какие-нибудь ответы?
Да. Несколько писем с запросом информации, которая не попала на новый сайт. Это были высокие потенциальные конверсии, и выделение его лучших страниц с ошибками 404 помогло ему сохранить их.
5. Переведите страницу на несколько языков. Маркетинг — это общение с пользователем так, как ему нравится, и на том языке, который он использует. Верно?
Если ваш сайт многоязычный, вам также следует перевести страницу с ошибкой 404. Вы также должны направить их на предпочитаемую языковую версию вашего веб-сайта.
Людям нравится говорить на своих родных языках. Путем перевода страницы с ошибкой 404 ваши посетители будут лучше связываться с вашим брендом и веб-сайтом.
David Hell Man — отличный пример страницы с ошибкой 404 не на английском языке.
6. Предложите им возможность присоединиться к вашему списку рассылки или использовать ваш продукт — Да, вы даже можете конвертировать этих посетителей. Это просто указание пользователю выполнить действие, которое вы от него хотите.
А что может быть лучше, чем превратить плохой пользовательский опыт в положительный и прибыльный?
Шэй Бакстер просит пользователей, которые столкнулись с ошибкой 404 страницы, не уходить с пустыми руками.Она предлагает подписаться на них для получения бесплатных обновлений.
Вот видеоурок Джоша Бейлесса о том, как собирать лиды со страниц с ошибкой 404.
[youtube https://www.youtube.com/watch?v=yRGuAwBIRig]Я уже показал вам, как Ballard Designs рекомендовала продукты на своей странице с ошибкой 404, чтобы увеличить количество конверсий.
Точно так же HubSpot предлагает пользователям возможность «подписаться на бесплатную демонстрацию» на их странице с ошибкой 404. Два других варианта над бесплатной демонстрацией также соответствуют целям конверсии HubSpot.
12 блестящих примеров ошибок 404 страницыК настоящему времени у вас уже есть самая необходимая информация о создании страниц с ошибками 404. Я объясню технические аспекты настройки вашей страницы позже.
Но сначала я хочу, чтобы вы показали вам 12 лучших страниц с ошибкой 404. Прежде чем показать вам страницу, я перечисляю особенности, которые делают ее уникальной.
Надеюсь, ваши творческие соки начнут течь после просмотра этих страниц.
1. Поцелуй
Сайт знакомств добавляет индивидуальности на странице с ошибкой. Они принимают ошибку (называя ее неудобной), чувствуют боль посетителя и затем предлагают помощь, а не просто позволяют кому-то читать тарабарщину с кодом статуса http.
И что может быть лучше, чем попросить пользователя подать заявку в службу поддержки для решения проблемы?
2. Джейми Хаскиссон
Он делает комический поворот, называя страницу, которая не была обнаружена, «заговором» и использует симпатичный талисман, чтобы выразить удивление.
Кроме того, вам будут предложены два варианта: окно поиска для поиска релевантной информации или ссылка на архив сообщений для чтения старого содержания, написанного Джейми.
3. Центрресурс
Это интерактивное агентство, создающее приложения, веб-сайты и видео. У них есть забавная настраиваемая страница ошибок, на которой признаются их ошибки.
Затем он предлагает всего два варианта — вернуться на главную страницу или ударить лося. Здесь нет жаргона кода статуса http.
Вы действительно можете ударить лося, щелкнув второй вариант. Минималистичный дизайн с элементами комедии заставляет посетителей вернуться на свою домашнюю страницу.
4. Huwshimi
У австралийской дизайнерской компании есть героическое изображение на странице с ошибкой: эту страницу украл ниндзя.
Их просьба вернуться на домашнюю страницу столь же увлекательна: «вы должны вернуться, когда у луны есть друзья, а лиса взята взаймы».
5. Хиллари Клинтон
На сайте политика есть страница с ошибкой, на которой крякнет .
Она была даже признательна Huffington Post за то, что она использовала каламбур на этой странице.
Показав счастливую фотографию, Хилари предлагает вам записаться на волонтерство.
Итак, это отличный способ направить посетителей вашего сайта к вашим целям, не так ли?
6. Дизайн «Джек кролик»
Еще одна блестящая концепция от дизайнерской компании.Jackrabbit указывает на «опасность» в своем коде ошибки и сообщает пользователю, что они отклонились от маршрута. У них также есть крутой кролик-талисман, чтобы привлечь вас, в то время как их серверная часть создает файл журнала с кодом состояния http.
И, наконец, они предлагают два варианта: вернуться на домашнюю страницу (стандартную) или загрузить фоновое изображение в качестве обоев в выбранном вами разрешении.
Разве не прекрасно, что пользователь может извлечь полезность даже из своей страницы с ошибкой?
7.Блюгг
Это брендовое агентство из Великобритании, и их страница с ошибкой очень забавна.
Это не минимализм. У них есть куча навигационных ссылок вверху и контактная информация в нижнем колонтитуле.
Но как только вы попадаете на страницу с пользовательской ошибкой на их веб-сайте, вас встречает коза, кричащая, как человек.
Они ясно передают ошибку — «Аааааааааааааааааааааааааааааааааааааааааааааааааааааааамамамамамамам приятнее! Этой страницы не существует «. Затем видео с козлом с высоким тоном воспроизводится в цикле, пока вы не вернетесь назад, прочь от страниц с ошибками, на их домашнюю страницу (или приостановите воспроизведение видео).
8. Уайтспарк
У компании SEO есть интерактивная страница ошибок. Они хотят компенсировать это вам, давая вам возможность уволить Брента, который отвечал за поиск страницы для вас, но не смог.
Первый призыв к действию — зеленая кнопка — «Не делай этого». Вам будет представлено счастливое лицо Брента за то, что он пощадил его, и сообщение о том, что он построит для вас алтарь.
Вы также можете нажать на красный CTA «Good Riddance» и уволить Брента.
Нажав эту кнопку, вы увидите обеспокоенного Брента и получите сообщение о том, что многие дети Брента будут голодать на улицах.
Дело в том, что ваши пользователи больше не смотрят на жаргон кода ошибки, такой как http-код статуса «что?» Они видят, что что-то пошло не так, и видят способы решения проблемы.
9. Квартира Home Living
Какой бы вы хотели видеть овцу в ванной?
Вообразить это само по себе забавно, правда?
Это иллюстрация, которую сайт поиска квартир Apartment Home Living использует на своей странице с ошибкой.
И, признав, что страница не существует, они возвращают пользователей на свою домашнюю страницу.
Есть вероятность, что вы покажете смешную страницу своим друзьям.
10. Лего
Производитель игрушек использует своих популярных персонажей для связи со своей аудиторией. Они шутят над неработающей ссылкой на странице, которая находит отклик у поклонников Lego.
И внизу слева они предлагают обратную ссылку на главную страницу.
11. Mattel
Еще одна игрушечная компания с еще более интересной и интерактивной настраиваемой страницей ошибок.
Сначала вы увидите обычное сообщение о том, что запрошенная страница не может быть найдена.
Но, чтобы оставаться на сайте, вы получаете анимированный шар Magic 8, который отвечает на ваши вопросы.
После того, как вы обдумаете свой вопрос, вы можете нажать на шарик, чтобы получить ответ.
Если вам любопытно и нравится повеселиться, вы проведете на странице хотя бы пару минут.Mattel получит файл журнала и будет знать, что вы, по крайней мере, развлекались во время проблемы с кодом ошибки.
Помимо шара magic-8, Mattel имеет 3 ссылки внизу. Вы можете вернуться на главную страницу, выполнить поиск на веб-сайте или посетить магазин Mattel.
12. Дефрозо
Это веб-сайт для фотографов, позволяющий управлять своим рабочим процессом и бизнесом. Его страница ошибок имеет много замечательных функций.
Во-первых, он говорит на языке аудитории: «страница не в фокусе.’
Далее вам будут представлены все возможные варианты. Вы можете вручную проверить орфографию своего URL-адреса, просмотреть веб-сайт с помощью панели навигации или вернуться на домашнюю страницу.
Или вы можете отправить электронное письмо команде по разморозке о проблеме.
Наконец, вам также предлагается просто перейти со страницы ошибки, проверив блог Defrozo или учетные записи социальных сетей.
3 метода создания настраиваемой ошибки 404 страницаКак я уже упоминал ранее, вам нужно настроить файл.htaccess, чтобы настроить страницу с ошибкой 404.
Большинству блогеров страшно выполнять такие технические операции. И так должно быть, потому что вы можете вывести свой сайт из строя, допустив даже малейшую ошибку.
Я не люблю экспериментировать с техническими аспектами своего веб-сайта. Итак, прежде чем я покажу вам продвинутый технический подход, я хочу показать вам два более простых способа создать страницу с ошибкой 404 без программирования.
1. Используйте плагин 404 Page WordPress — Вам повезло, если вы ведете свой блог на WordPress.Существует множество мощных плагинов, которые помогут вам легко реализовать расширенные функции на вашем веб-сайте.
Для создания страницы с ошибкой 404 вы можете использовать плагин 404 Page.
Вот видеоролик о плагине кода ошибки.
[youtube https://www.youtube.com/watch?v=VTL07Lf0IsY]Как видите. его легко настроить и независимо от вашей темы WordPress. Вам просто нужно выбрать страницу WordPress, которую вы хотите отображать как страницу 404 (в разделе настроек).
Самое приятное то, что он не создает дополнительных запросов к серверу, а скорее использует обработку WordPress 404.
2. Наймите разработчика-фрилансера — плагины могут быть чрезвычайно полезны на начальных этапах работы вашего сайта.
Но по мере вашего продвижения ваш брендинг и обслуживание аудитории вашего веб-сайта становятся все более важными.
Общий плагин для публикации в социальных сетях или даже премиум-тема WordPress могут больше не работать для вас.Вот почему я настроил кнопки публикации в социальных сетях здесь, на NeilPatel.com
.Инвестируйте в найм талантливых разработчиков с сайтов-фрилансеров, таких как UpWork и Freelancer. Опубликуйте требование с как можно большим количеством конкретных деталей. У вас должен быть приличный бюджет, чтобы привлекать качественные приложения.
Доверив техническую реализацию к профессионалам, вы сэкономите время и обретете душевное спокойствие.
3. Настройка страницы с ошибкой 404 через .htaccess. Если вам удобно вносить изменения в файлы своего веб-сайта и сервера, вы можете выбрать этот подход.
Убедитесь, что вы сохранили резервную копию ваших файлов, прежде чем вносить какие-либо изменения.
Если вы используете сервер Apache, вам необходимо указать серверу на страницу с ошибкой, отредактировав файл .htaccess после загрузки файла с ошибкой на сервер.
Вот видеоурок от Ральфа, который поможет вам создать настраиваемую страницу с ошибкой 404 и разместить ее на своем веб-сайте, указывая сервером на страницу.
[youtube https://www.youtube.com/watch?v=l-YJlu4CpYU]Я уже говорил вам об обязательных элементах страниц с ошибкой 404 (навигация, панель поиска, популярные статьи, подписка на электронную почту и т. Д.).Выберите только пару самых важных элементов, которые подходят вашему сайту и сохраняют минималистичный вид.
Если вы запускаете свой веб-сайт на информационном сервере в Интернете, вы можете следовать инструкциям в этой статье.
Вы используете свой сайт на WordPress?
Многие темы WordPress снабжены файлом 404.php (пользовательский файл шаблона 404).
Вы можете редактировать их в текстовом редакторе и редактировать отображаемое сообщение об ошибке.
В приведенном ниже видеоуроке WebTegrity показывает, как настроить сообщение, отредактировав файл темы 404.php.
[youtube https://www.youtube.com/watch?v=YDN47iDc2_0]После загрузки документа об ошибке проверьте страницу с ошибкой 404. Введите URL-адрес, которого нет на вашем веб-сайте, чтобы загрузить страницу.
Что бы вы ни делали, не выбирайте ни одну из этих настроек страницы 404.
3 инструмента для отслеживания неработающих ссылок и предотвращения ошибок 404 страницыВы можете настроить причудливые страницы 404 и попытаться порадовать своих клиентов.Но гораздо лучше предпринять корректирующие действия, прежде чем показывать посетителям страницу с ошибкой.
Причины появления страницы с ошибкой 404 многочисленны, но наиболее важной причиной являются неработающие ссылки. Вот 3 инструмента для отслеживания неработающих ссылок на вашем сайте.
1. Проверьте расширение Chrome «Мои ссылки» — Это отличный инструмент, используемый в стратегии построения битых ссылок. Он сканирует веб-страницу, перечисляет общее количество ссылок, находит и помечает все неработающие ссылки красным цветом.
Недостаток расширения в том, что вы не можете автоматизировать проверку.
Вам нужно будет вручную перейти на веб-страницу, которую вы хотите проверить, и нажать на расширение.
2. Плагин WordPress для проверки неработающих ссылок — Если вам нравится автоматизация, вам понравится этот инструмент.
После настройки инструмент автоматически отслеживает все ссылки на наличие проблем с кодом ошибки на вашем веб-сайте — в вашем сообщении, на страницах, в списке блогов, комментариях и т. Д.Вот список его отличных функций.
Установите плагин и перейдите в Настройки »Проверка ссылок.
Вы увидите количество найденных неработающих ссылок и возможность выбрать частоту мониторинга вашего сайта на предмет наличия страниц с ошибками.
Чтобы просмотреть более подробный список неработающих ссылок и проблем с кодами ошибок на вашем веб-сайте, перейдите в Инструменты »Неработающие ссылки.
Неработающие ссылки представлены с предложениями по замене, и вы можете обновить эти ссылки с самой панели инструментов инструмента, не перебирая несколько статей (где ссылки фактически не работают).
Вы также можете настроить уведомления по электронной почте о вновь обнаруженных неработающих ссылках.
3. Google Analytics (GA) — Это один из самых мощных инструментов для веб-мастеров. Вы уже знаете о его функциях для отслеживания производительности вашего веб-сайта и разделения источников трафика.
Но знаете ли вы, что он может находить даже неработающие ссылки на вашем сайте?
Войдите в свою учетную запись аналитики. Перейдите в раздел Поведение »Контент сайта» Все страницы.
Вы будете получать подробную информацию о посещаемости всех страниц вашего веб-сайта, в том числе о проблемах с кодами ошибок.Теперь отфильтруйте страницу с ошибкой 404, набрав ее заголовок («страница не найдена» или аналогичный) в пустом поле рядом с панелью поиска вверху.
Затем щелкните заголовок страницы, чтобы получить сведения о ней.
WordStream обнаружил, что его страница с ошибкой 404 была посещена 126 раз через 79 страниц (с 1 по 30 апреля).
Вы можете экспортировать эти сведения о неработающих ссылках в таблицу Excel и установить регулярные оповещения по электронной почте.
Вы можете прочитать эту статью WordStream, чтобы получить помощь по анализу данных из GA и принятию решения о перенаправлении ваших страниц.
ЗаключениеНеработающие ссылки ограничивают поток ссылочного веса на вашем сайте. Если вы не отслеживаете и не очищаете страницы с ошибками регулярно, ваш рейтинг в поисковых системах может упасть.
На большом веб-сайте нередко появляется 10 новых неработающих ссылок каждый день. Итак, если вы не можете исправить все неработающие ссылки на своем веб-сайте (что неизбежно), лучшим решением будет персонализированная страница с ошибкой 404.
Настройка забавной / интересной страницы ошибок также поможет вам удержать пользователя, который неправильно ввел URL-адрес или щелкнул на странице вашего устаревшего веб-сайта из результатов поиска.Вы даже можете превратить этого посетителя в подписчика по электронной почте или предложить ему свои продукты.
Чтобы улучшить взаимодействие с пользователем, вы также можете включить этот фрагмент кода на страницу с ошибкой.
https://archive.org/web/wb404.js
Если у машины обратного пути есть копия вашей страницы в архиве, ваша веб-страница не исчезнет. Ваш пользователь увидит возможность увидеть заархивированную версию.
Какие инструменты вы используете для исправления неработающих ссылок и создания настраиваемых страниц с ошибками 404? Вы создали настраиваемую страницу с ошибкой 404 и увеличили количество конверсий?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
44 невероятных страницы ошибок 404
Никто не хочет, чтобы посетители его сети терялись. Но бывает. Когда это произойдет, отличная страница с ошибкой 404 может превратить неприятный опыт в приятный.
Мы всегда хвалим за преимущества хороших стратегий по устранению простоев.Другой аспект заключается в том, чтобы позаботиться о посетителях, если они попадают на старую страницу или на неработающую ссылку. Вот почему мы рекомендуем уделить немного больше внимания страницам с ошибками на 400 и 500 уровнях.
Умная или увлекательная страница с ошибкой усиливает сообщение о вашем бренде и увеличивает шансы посетителей остаться на вашем сайте, а не просто уйти.
Что такое страница с ошибкой 404?
Страница ошибки 404 — это веб-страница, предназначенная для отображения, когда запрос вызывает код ответа HTTP 404.Этот код означает, что клиент (или «посетитель») смог найти сервер, но не определенное место назначения. Другими словами, они нашли ваш сайт, но не конкретную страницу на вашем сайте. Таким образом, сервер отправляет вашему браузеру код ответа 404, сообщая им, что произошло. Если его назначил дизайнер сайта, загружается страница с ошибкой 404.
Вот пример:
Посетите страницу статуса, и ваш браузер загрузит нашу главную домашнюю страницу. Вы нашли наш сервер. Добавьте правильный пункт назначения в конец этого URL-адреса, например, / pricing или / login, и ваш браузер загрузит это конкретное место назначения.Но попробуйте несуществующий пункт назначения, например / gibberish, и вы получите страницу 404. По сути, наш сервер говорит следующее: вы нашли меня, я вижу там мой URL, но конкретный пункт назначения, который вы ищете после косой черты, — это страница, для которой мне нет соответствия. Итак, вот эта страница с ошибкой, чтобы вы знали, что я не вижу в моем каталоге страницы, которая соответствует вашему запросу.
Самое замечательное в странице с ошибкой 404 то, что одна и та же страница загружается независимо от того, какая ошибка приведет вас туда.Таким образом, любая из бесконечных комбинаций неправильных расширений URL будет генерировать эту страницу при условии, что домен верхнего уровня, часть site-dot-com, не поврежден.
Есть две распространенные причины, по которым посетитель может попасть на страницу с ошибкой:
- Они нажимают ссылку, которая указывает на URL-адрес страницы, которая больше не существует
- Они нажимают или вводят ссылку с ошибкой
Эффект «гниения ссылок» является побочным продуктом первой причины — старых ссылок. Веб-сайты регулярно обновляются, перемещаются или удаляются.Но ни один человек не может полностью контролировать или знать сеть внешних свойств, ссылающихся на их страницу. Это означает, что хотя ссылки продолжаются, они указывают на страницу, которой больше не существует. Таким образом, ссылка гниет. По некоторым оценкам, он настолько распространен, что половина ссылок, цитируемых в заключениях Верховного суда, больше не содержат исходного содержания.
Поскольку мы не можем контролировать, кто может отправлять посетителей на неработающие ссылки в нашем домене, лучшее, что мы можем сделать, — это настроить отличную страницу с ошибкой 404.Несмотря на то, что отправка посетителей на страницу с ошибкой — не лучший вариант, вы все равно можете это сделать.
А как насчет других страниц с ошибками?
Хотя 404 — это наиболее частый код ошибки, который видит большинство людей, это лишь одна из немногих ошибок, которые можно исправить.
Любой трехзначный код ошибки, начинающийся с 4, например 404, называется ошибкой 400 уровня и означает, что что-то пошло не так на стороне клиента. Клиент в этих отношениях — ваш посетитель.В частности, это их браузер. Поэтому логично, что неверный URL-адрес считается ошибкой клиента. Сервер (компьютер, на котором размещен сайт) работает нормально.
Другие распространенные ошибки 400-го уровня включают:
- 400 Неверный запрос: запрос, отправленный на сервер, был искажен или каким-то образом не соответствовал правилам синтаксиса.
- 404 Запрещено: звучит зловеще. Но на самом деле все это означает, что запрошенный URL действителен, но у клиента нет необходимых разрешений для доступа к сайту.Это может произойти, когда вы пытаетесь перейти по URL-адресу сайта, для посещения которого необходимо войти в систему.
Другой распространенный набор кодов ошибок — это коды с 500 уровнями. Если коды с 400 уровнями указывают на проблему с чем-то, что делает клиент, коды с 500 уровнями указывают на что-то неожиданное, происходящее на стороне сервера.
Некоторые из распространенных кодов с 500 уровнями:
- 503 Служба недоступна: это стандартная ошибка «сервер недоступен». Обычно сервер не может ответить, потому что он перегружен или отключен для обслуживания.
- 504 Тайм-аут шлюза: сервер действовал как шлюз для вышестоящего сервера, но не получил вовремя ответ от вышестоящего сервера.
Совет для профессионалов: Даже если на сайте нет страницы с ошибкой, вы можете увидеть коды ошибок в своем браузере. Например, в Chrome щелкните страницу правой кнопкой мыши и выберите «Проверить». Вы увидите набор панелей инструментов разработчика. На вкладке «Консоль» вы увидите список любых кодов HTTP-ответа, которые могут быть сгенерированы, а также множество другой «скрытой» информации, которую сервер сообщает вашему браузеру.
Интересный факт: Существует и иногда используется малоизвестный код ошибки 451. Код предназначен для использования, когда доступ запрещен по юридическому запросу, и является отсылкой к антиутопическому роману «451 градус по Фаренгейту».
44 невероятных примера страниц с ошибкой 404
1. 20th Century Fox
У такой компании, как 20th Century Fox, есть огромная библиотека памятных материалов, на которые можно черпать вдохновение. Они взяли несколько клипов из своих любимых фильмов из библиотеки фильмов, таких как «Офисное пространство», «Месть ботаников» и «Эдвард руки-ножницы».»Нажмите на текст, и вы попадете на страницу, где можете купить свою копию.
2. Amazon
Amazon умеет делать сразу несколько вещей. Их страница с ошибками ничем не отличается: отчасти устройство для привязки к бренду, отчасти инструмент для набора персонала, их страница с ошибкой загружает изображения и копирует их на множество разных собак, которые часто бывают в офисах компании. Оттуда вы можете щелкнуть биографии разных собак и перейти к реальным историям реальных сотрудников о работе в Amazon.Как будто они знали, что талантливые люди, которые строят в Интернете, будут искать забавные примеры страниц с ошибками.
3. Astuteo
Фирма Astuteo, занимающаяся веб-дизайном и цифровым маркетингом, привлекла большое внимание своей страницей с ошибкой, посвященной Касабланке. Зайдите на их страницу с ошибкой прямо сейчас, и ее копия станет умной ссылкой для всех, кто ищет забавную страницу с ошибкой. Все еще забавно.
4. Бэтмен 3-D
Сайт фан-арта Бэтмена немецкого художника Ахима Лубса — отличный пример использования дизайна и движения на странице с ошибкой.Наведите указатель мыши, чтобы направить фонарик Бэтмена и отобразить сообщение об ошибке.
5. Бенджамин Рид
Британская компания веб-дизайнера Бенджамина Рида Nouveller создала невероятную страницу с ошибкой, вдохновившись фильмом «Парк Юррасика». На этой странице посетители могут попробовать свои силы во взломе компьютерной системы парка, основанной на сцене, где персонаж Сэмюэля Л. Джексона пытается обойти систему безопасности, установленную коварным программистом парка.
6. Кампания Берни Сандерса
Вскоре после объявления своей президентской заявки в 2016 году Берни Сандерс создал, вероятно, самую запоминающуюся страницу ошибок любого кандидата в президенты.На странице воспроизводится видео, в котором Сандерс объясняет, что пошло не так, и как вернуться на главную страницу. «Просто пролистайте вниз до конца страницы, и вы вернетесь домой, туда, где должны быть!»
7. Битли
Интерактивность и моушн-арт не должны быть чрезмерными, чтобы произвести впечатление. На странице ошибок Bitly посетители видят существо, плавающее в море. Используйте курсор, чтобы волны подпрыгивали и катились. Удивительно успокаивает и доставляет удовольствие, почти заставляет вас чувствовать себя хорошо, когда вы теряетесь в море.
8. Blizzard Entertainment
Blizzard Entertainment использует изображение битого стекла на своей странице с ошибкой с дерзкой копией о том, что пользователь «ломает» страницу. Умная концепция, особенно для миллионов поклонников Blizzard, стреляющих цифровыми боеприпасами на своих экранах.
9. Bloomberg
Bloomberg известен двумя вещами. Отличная финансовая отчетность и отличные инструменты для профессионалов в области финансовых услуг. Вот почему это странно и запоминается, что они поместили эту анимацию на страницу с ошибкой.На нем изображен мужчина в костюме, который отрывает свой компьютер от стола, а затем разваливается на куски на полу. Возможно, это метафора того, что вы слишком много ночей проводите в своем терминале Bloomberg?
10. Блюгг
УBlugg’s была довольно известная страница с ошибкой 404. Долгое время на странице появлялось вирусное видео смеющегося козла. Звучит странно, но это соответствовало тону компании, это было забавно, людям это нравилось. Настолько, что, когда команда переработала страницу с ошибкой, им просто пришлось поговорить о козле.Они даже включили сводку статей, где упоминалась коза. Молодец, козел.
11. Codecademy
Codecademy помогает людям научиться программировать. Нет лучшего места для призывания к действию на уроке о страницах с ошибками, чем их собственная страница с ошибками.
12. Даниэль Карчер
Вся сцена на этой странице ошибки завораживает и немного преследует. Тонкие штрихи и визуальные эффекты, происходящие в обстановке заброшенного метро, создают настроение, создающее эффект неожиданного попадания в какое-то место.
13. Дилберт
Комикс Дилберта — отличный пример использования собственного контента в качестве материала для вашей страницы 404.
14. Dogstudio
Dogstudio использует потрясающую библиотеку гифок с животными от Giphy, чтобы заполнить страницу с ошибкой вращающимся набором гифок с собаками.
15. Восточный рынок
Людям нравятся такие игры, в которых вы нажимаете или щелкаете, чтобы летать по небу и избегать препятствий. На восточном рынке Детройта есть страница с ошибкой 404 с игрой под названием Flappy Spud.«Может быть, это такая же окорочка, которую можно купить на рынке. Также приятно, что картофель превращается в груду картофеля фри, когда ударяется о стену.
16. Электронный центр UK
Страницы ошибок — хорошее место, чтобы продемонстрировать творческий потенциал некоторых сотрудников вашей компании. Для Emailcenter UK это означало интерактивную шутку об увольнении члена их команды разработчиков. Это отличный способ развлечься как бренд и показать свою команду за кулисами, которая, как правило, не пользуется большой популярностью.
17. Google
Google всегда отлично справлялся с тем, чтобы их бренд оставался веселым и веселым, даже если они создавали одни из самых посещаемых инструментов в Интернете. При таком большом количестве посетителей и вариантов использования их продуктов трудно идти в ногу со временем. Google отлично справляется с задачей размещения тонких всплесков личности в неожиданных местах. Их страница с ошибкой — отличный пример.
Страница с ошибкой — это довольно простая иллюстрация сломанного робота и его копии. Но пасхальное яйцо находится в заголовке страницы, той, которую вы видите на вкладке своего браузера.Сначала это выглядит как опечатка, но «!! 1» — это отсылка к сетевой шутке о том, как быстро энтузиазм (!!!) может стать небрежным (!! 1). Обратите внимание на эту клавишу переключения передач, дети.
18. HeyZap
Люди любят винтажные видеоигры. Команда HeyZap отчасти уловила эту любовь, закодировав версию классической аркады «Astroids» на своей странице с ошибкой. Выстрелите несколькими лазерами по летающим космическим камням, и вскоре вы простите того, кто отправил вас на мертвую связь.
19. Производство горячих точек
КомпанияHot Dot Production создала красивую интерактивную страницу ошибки 404 с гигантской плавающей анимацией «404».Щелкайте по частям чисел, и точки взрываются в космос и возрождаются.
20 Хьюго Боначчи
Страница с ошибкой разработчикаХьюго Боначчи выглядит как стандартная страница с ошибкой 404, когда вы впервые попадаете на нее. Затем вращающаяся фиолетовая черная дыра начинает всасывать все элементы страницы.
21. IGN
IGN позаимствовал некоторую ностальгию у любителей видеоигр по их странице ошибок, вдохновленной Марио. Копия ссылается на моменты из игр «Принцесса в другом замке».
22. IMDb
Страницы ошибок не должны загружать одно и то же содержание при каждом посещении. Их можно настроить так, чтобы они сменяли друг друга в библиотеке копий или произведений искусства, чтобы каждый визит казался новым. Именно это сделали IMDb со своей страницей ошибок, на которой представлены немного измененные цитаты из фильмов. Идите вперед и нажмите «Обновить» несколько раз, чтобы увидеть, какие еще цитаты появятся.
23. Iconfinder
Эффект полета в космосе «Звездных войн» завораживает публику с 1970-х годов.Это полностью действует на странице ошибки 404 в Iconfinder. Еще один отличный пример тонкой анимации, производящей большое впечатление.
24. Imgur
Говоря о тонких вещах, вы можете десятки раз попадать на страницу с ошибкой Imgur, прежде чем заметите, что там даже происходит анимация. Наведите указатель мыши и попытайтесь найти его.
25. Зайчик Дизайн
Jackrabbit Design вводит посетителей в эту богатую анимацию, создавая слои, которые перемещаются и сдвигаются в зависимости от курсора пользователя.Это отличный способ побудить людей уделять вашим работам немного больше времени.
26. Куало
Space Invaders — еще одна классическая аркада. Британская команда, стоящая за Kualo, повеселилась, написав название своей компании с помощью Invaders. Захватчики, вам понравится стрелять из космического лазера.
27. Лего
Страница ошибокLego проста, но стала классикой. На иллюстрации изображены персонажи лего в беспорядке из-за выдернутой вилки питания.Отличная визуальная метафора и умный способ рассказать историю с помощью знакомого бренда.
28. Одинокая планета
Не на каждой странице с ошибкой должна быть какая-то умная связь с брендом или сложная метафора. Иногда забавной гифки с животными бывает достаточно, чтобы перевернуть мнение пользователей. Lonely Planet отлично справляется с этой страницей с ошибкой.
29. Пышный
Эта страница с ошибкой от косметического бренда Lush — отличный пример привязки вашей страницы к продвижению.На Пасху 2014 года бренд объявил о «Охоте за пасхальными яйцами». Найдите пасхальное яйцо на их сайте и выиграйте бесплатный приз. Оказалось, что пасхальное яйцо было спрятано на странице с ошибкой 404, а призом была специальная версия «Ошибка 404» их популярной бомбы для ванн.
30. Magnt
Страница с ошибкой не требует сложной анимации или запуска лазеров космических кораблей, чтобы привлечь внимание людей. Простая страница ошибок диаграммы Венна от Magnt за эти годы получила столько любви, что они добавили раздел, в котором были выделены вырезки из прессы, созданные на этой странице.
31. MailChimp
Тонкая анимация тумана, катящегося по джунглямMailchimp, демонстрирует способность бренда рассказывать истории и привлекать внимание, используя небольшие творческие элементы. Это приятный эффект, которого вы почти не замечаете, если не обращаете внимания.
32. NPR
NPR содержит массу отличного контента, на который они могут направить посетителей. Они немного повеселятся с этим на своей странице с ошибкой 404, на которой представлены истории NPR о других людях и вещах, которые приняли неправильный оборот.
33. Национальный музей истории похорон
Похороны — это повод для смеха? Если кто-то знает, это Национальный музей истории похорон. На их странице с ошибкой есть каламбур «серьезная ошибка» и упоминается страница «исчезнувшая в загробной жизни».
34. Житель Нью-Йорка
Житель Нью-Йорка известен своими прекрасными мультфильмами. Так что, конечно, у них есть тот, который идеально подходит для страницы с ошибкой.
35. Правительство Новой Зеландии
У людей есть дурная привычка оставлять Новую Зеландию за пределами карты.Правительство страны немного повеселилось над этим на своем собственном веб-сайте с пометкой «чего-то не хватает» и картой мира, на которой не было видно Новой Зеландии.
36. Нуванго
Ошибок нет, просто счастливые случайности. Если цель страницы с ошибкой — превратить разочарование в другую эмоцию, например, спокойствие, нет человека, который справился бы с этой работой, как Боб Росс.
37. Оранжевое пальто
Interactive не обязательно означает игры и виджеты Javascript.Страница ошибок Orange Coat предоставляет посетителям блок-схему выбора стиля приключения для работы.
38. Ромен Бразье
Еще один отличный пример использования классических видеоигр, чтобы вызвать ностальгию и радость у посетителей вашей страницы ошибок. Персональный сайт Ромена Бразье дает вам разумную цель — спасти как можно больше 404 леммингов, падающих с неба.
39. Spotify
Копия — отсылка к альбому Канье Уэста, анимация — это приятное движение виниловой пластинки.Так расслабьтесь, вы просто хотите включить музыку и посмотреть, как вращаются пиксели.
40. Стив Ламберт
Страница художника Стива Ламберта, названная «Самая неловкая страница ошибок в Интернете», заслуживает внимания. Попробуй дойти до конца. Как пишет Стив на странице: «Такая идея приходит к вам только в 12:30. И тогда ты должен это сделать, иначе ты никогда этого не сделаешь ».
41. Sygic Travel
.Sygic Travel вдохновляет страсть к путешествиям своей анимированной страницей ошибок.Наблюдайте за восходом и заходом солнца, когда пустынный пейзаж движется и сменяет день и ночь.
42. Австралийский
Новостные организации обычно немного скучны со своими брендами. Австралиец неплохо справился с этим восприятием на своей странице ошибок. На странице представлены фальшивые, но почти правдоподобные цитаты австралийских политиков.
43. Музей Творения
Музей Сотворения мира — это место с большой миссией. Многие люди расходятся во мнениях относительно этой миссии, но в любом случае это большая задача: убедить мир, что эволюции не было.На своей странице ошибок они шутливо пытаются понять эволюцию.
44. Айриш Таймс
Вот еще один пример новостной организации, которая забавляется со своей страницей с ошибкой. На странице Irish Times 404 показан код, пробивающийся сквозь газетную бумагу.
Бонусный совет:
Свяжите страницы ошибок с вашей страницей состояния. Поэтому, когда ваши пользователи достигают страницы, которая не работает, они могут щелкнуть вашу страницу состояния, чтобы получить подробную информацию о проблеме и статусе исправления.
Statuspage — это инструмент, который помогает вам легко сообщать подробности об инцидентах и периодах обслуживания вашим клиентам.
Вот почему важно иметь страницу состояния в дополнение к странице ошибки:
- Уменьшите количество обращений в службу поддержки: Когда пользователи знают, когда ожидать решения, им не нужно открывать заявку, чтобы запросить дополнительную информацию или, что еще хуже, жаловаться в социальных сетях.
- Уведомлять пользователей автоматически: Когда ваши пользователи подписываются на вашу страницу статуса, они автоматически получают уведомление по электронной почте, SMS или Slack, когда в вашем приложении возникает ошибка или период обслуживания.
- Лучшее обслуживание клиентов: Прозрачность с пользователями в отношении периодов обслуживания и времени решения проблем укрепляет доверие у ваших клиентов и улучшает их обслуживание.
Попробуйте Statuspage бесплатно.
19 лучших примеров страниц 404 для восстановления потерянных посетителей
Вы ищете примеры страниц 404? А знаете ли вы, что отличная страница 404 может увеличить конверсию вашего сайта и увеличить доход?
Это может показаться довольно безумным заявлением.Но правильно оптимизированная страница 404 может превратить потерянных посетителей сайта в постоянных, вернувшихся клиентов.
В этой статье мы рассмотрим лучшие примеры страниц с ошибками 404, которые мы обнаружили, и почему они так хорошо работают.
Прежде чем мы поделимся лучшими страницами 404, давайте посмотрим, почему целевая страница 404 важна для вашего бизнеса.
Что такое страница с ошибкой 404 и зачем она вам нужна?
Возможно, вы уже знаете, что со временем ссылки на некоторые веб-сайты портятся. Это может быть связано с отсутствием страниц, удалением некачественного контента, изменением веб-дизайна или домашней страницы или даже изменением структуры постоянных ссылок на вашем веб-сайте.
Но вот в чем дело…
Эти удаленные или перемещенные страницы часто появляются в поисковых системах или социальных сетях на их старых URL-адресах. Поэтому, когда кто-то щелкает, чтобы посетить их, он видит страницу с ошибкой 404 с сообщением о том, что страница не найдена. Это также может произойти, если они пропустят URL-адрес или нажмут неработающую или неработающую ссылку.
Имея это в виду, внимательно посмотрите на свой текущий дизайн страницы 404. Точно ли он отражает ваш бренд?
Если этого не произойдет, вы можете потерять посетителей и потенциальных клиентов.
Например, если ваша страница сообщения об ошибке 404 выглядит так…
… это оттолкнет людей, и они могут никогда не вернуться.
Тем не менее, если вы оптимизируете целевую страницу 404 not found с помощью:
Вы можете снизить показатель отказов и увеличить количество подписчиков и количество конверсий на вашем веб-сайте.
Теперь, когда вы знаете, что такое страница с ошибкой 404 и почему она важна для вашего веб-сайта, давайте рассмотрим лучшие примеры страниц с ошибкой 404. Если повезет, вы получите вдохновение для дизайна 404, которое поможет вам создать свои собственные страницы 404.
11 лучших примеров страниц 404 от реальных брендов
Следующие ниже дизайны страниц с ошибкой 404 взяты от реальных брендов в Интернете. Мы объясним, почему именно этот дизайн работает, и дадим несколько советов, как сделать это самостоятельно.
1. Lego — Дружественный дизайн страницы 404, вдохновляющий
СтраницаLego 404 — отличный пример использования юмора и хорошего бренда для привлечения посетителей сайта.
Пользователи сталкиваются с узнаваемым персонажем, Эмметом, который сожалеет о том, что не нашел страницу, которую вы ищете.Затем он говорит вам не беспокоиться, заверив, что все замечательно, отличная ссылка на фильм и отсылка к песне из фильма lego.
К этому моменту, когда песня гудит в вашей голове, он предлагает вам начать делать покупки с помощью четкой кнопки с призывом к действию (CTA).
Вся концепция работает, потому что она дружелюбна, узнаваема и полностью соответствует бренду.
Чтобы создать похожий дизайн страницы 404, удалите все технические термины и замените их чем-то более человечным.Используйте такие слова, как «не беспокойтесь», «ой» и «извините», чтобы убедить пользователей, что страница с ошибкой — не их вина.
Вы также можете использовать изображения, связанные с вашим брендом, чтобы пользователи знали, что они почти в нужном месте. Затем с помощью кнопки CTA вы можете помочь им найти то, что они ищут, и дольше удерживать их на вашем сайте. Включение окна поиска или панели поиска — еще один отличный способ улучшить взаимодействие с пользователем и повысить эффективность SEO.
2. Промедление — прокрутка страницы 404, пример не найден
Этот пользовательский дизайн экрана 404 от Slack предлагает более интерактивный пользовательский интерфейс, чем некоторые другие примеры веб-страниц в этой статье.
Приземлившись на страницу, вы попадаете в волшебный пейзаж с деревьями, цветами и даже радугой вдалеке. Бабочки порхают по небу, и вы даже можете увидеть странных поросенка и цыпленка, которые бродят вокруг.
Более того, вся страница прокручивается по горизонтали при перемещении курсора мыши, открывая больше ярких сцен для просмотра.
Вас можно простить за то, что вы подумали, что реальность на мгновение сбилась с толку, о чем, кажется, думает и Slack, как вы можете видеть из их сообщений.
В сообщении об ошибке не упоминается ошибка 404. Вместо этого они используют слова и фразы, понятные любому. Он также предлагает, что вам делать дальше: вернуться или найти решение в справочном центре.
Предоставляя пользователям выбор, они дольше удерживают их на своем веб-сайте, а не закрывают вкладку.
3. Mantra Labs — экран 404 с перенаправлением
Индивидуальный дизайн страницы 404 от Mantra Labs — отличный пример того, как пользователь принимает решение.
Достигнув страницы, вы видите простую иллюстрацию парящего в космосе космонавта с заголовком «Ой! У тебя закончился кислород ». Астронавт помещается над «0» в 404 и медленно втягивается в нее, как при падении в черную дыру или полет в космос.
Затем вы видите, что таймер обратного отсчета отсчитывает время, пока они не вернут вас «домой», перенаправляя вас на главную страницу веб-сайта. Если вы моргнете, вы можете полностью пропустить страницу 404.
Самое замечательное в этом примере — некогда думать.Всего через 10 секунд вы будете перенаправлены на главную страницу, где сможете найти нужный контент, а этого времени вряд ли хватит, чтобы принять решение уйти.
4. Студия 20-го века — Страница 404 с идеями фильмов
Еще один замечательный пример правильного креативного брендинга страниц 404 — это от 20th Century Studios. Если вы перейдете по неработающей ссылке или удалите статью на их веб-сайте, вы увидите содержательное сообщение и кадр из одного из их культовых фильмов.
Далее по странице они предлагают несколько фильмов из своей коллекции, где вы можете щелкнуть, чтобы узнать больше и купить копию.
Это фантастический способ удержать пользователей на веб-сайте, которые естественным образом превращаются в квалифицированных потенциальных клиентов.
Вы можете использовать аналогичный подход для своего сайта, предлагая популярные статьи или продукты.
Например, с помощью настраиваемых блоков WooCommerce от SeedProd вы можете легко добавить сетку продуктов на свой экран 404 для отображения последних продуктов, продуктов со скидкой, самых продаваемых продуктов и т. Д.
Теперь вы можете совершать продажи прямо со своей 404 страницы!
5.Figma — Интерактивная страница 404 Дизайн
Нам нравится дизайн 404 страницы Figmas за его простоту. Страница довольно прямолинейна, минимальна и не содержит лишних наворотов.
Если, конечно, вы не считаете, что можете манипулировать точками привязки в тексте 404 и играть с ними.
Хотя сначала это может показаться бессмысленным, на самом деле это довольно умно. Эта маленькая дизайнерская игра идеально воплощает в себе бренд Figmas как инструмент дизайна. Вы мгновенно получаете представление о том, что вы можете с ним делать, и побуждаете вас узнать больше.
Получить дополнительную информацию тоже несложно. Страница 404 Figmas включает меню навигации и полезные ссылки, чтобы легко найти то, что им нужно.
6. Behance — Пример страницы 404 с предложениями по проектам
Behance, аналогично Dribbble, предоставляет еще один отличный пример страницы 404, который помогает пользователям находить нужную информацию.
У страницы простой заголовок «Ой! Мы не можем найти эту страницу »с подзаголовком, предлагающим посетителям проверить галереи своих проектов.
Под заголовком вы можете щелкнуть различные категории проектов, чтобы перейти на нужную страницу. Затем у вас есть возможность просмотреть несколько избранных проектов в поисках вдохновения.
С этой страницей пользователи не останутся без дела. Они не попали на страницу, которую искали, но с таким количеством предложений они могли найти что-то похожее или лучшее.
7. eBay — Страница 404 с трендами сделок
eBay — популярный веб-сайт электронной коммерции, который использует пользовательское сообщение об ошибке 404 для демонстрации самых популярных продуктов.
При посещении страницы вы видите забавное изображение и причудливый заголовок, в котором говорится, что они «везде искали» вашу желаемую страницу. Это помогает пользователям понять ситуацию. Затем он ссылается на их домашнюю страницу с помощью привлекательной кнопки.
После этого они предлагают заглянуть на свои справочные страницы, если вам все еще нужна помощь. Или вы можете сразу перейти к просмотру их популярных сделок, которые большинство пользователей, вероятно, в любом случае ищут.
Организуя таким образом дизайн своей страницы 404, они предлагают людям больше возможностей продолжать использовать их сайт, не будучи слишком настойчивыми.
8. 9gag — Призыв к действию 404 Страница
Знание своей аудитории имеет решающее значение для превращения ее в платежеспособных клиентов. Если вы не знаете, что им нравится, вы не можете предлагать контент, продукты и услуги, которые им нужны больше всего.
На этой странице с ошибкой 404 9gag демонстрирует, что они хорошо знают свою аудиторию.
На их целевой странице 404 изображен популярный мем, с которым знакомо большинство их пользователей. Это не оставляет сомнений в том, что вы попали в нужное место, даже если это не та страница, которую вы искали.
Далее следует простое сообщение и призыв к действию для загрузки приложения, мгновенное решение для привлечения большего числа потенциальных клиентов.
9. IMDB — 404 Page Design Inspiration
Большинство людей знают, что IMDB — это веб-сайт, на котором можно найти новости и предложения о кино. Поэтому неудивительно, что их экран 404 ориентирован на кино.
При входе пользователей развлекает индивидуализированная цитата из популярного фильма. В приведенном выше примере это известная цитата Гэндальфа из «Властелина колец».
Название фильма под сообщением 404 связано с соответствующей страницей, что дает людям возможность узнать больше. Или вы можете перейти на домашнюю страницу, чтобы продолжить просмотр. В любом случае пользователи остаются на сайте.
10. Ueno — Пример страницы объявления 404
Еще один способ использовать пользовательскую страницу 404 — продемонстрировать творческий потенциал ваших брендов. Это то, что Ueno, агентство полного цикла, сделало с этим примером страницы 404.
Вы не можете увидеть полный эффект на скриншоте выше.
Изображение представляет собой анимацию хот-дога, бегущего по странным и сюрреалистическим пейзажам. Более того, каждый раз, когда вы обновляете страницу, вы будете видеть другое сообщение, объясняющее ситуацию.
Эта страница 404 демонстрирует весь творческий потенциал агентства, что идеально подходит для потенциальных клиентов. Кроме того, вернуться на главную страницу легко с помощью хорошо размещенной ссылки «вернуться».
11. CloudSigma — Веселый дизайн страницы 404
Облачный хостинг — не обязательно забавная тема для демонстрации, даже если это удобная услуга для многих владельцев веб-сайтов.Вот почему нам нравится дизайн страницы 404 от CloudSigma.
Их ироничные сообщения дают посетителям возможность заглянуть за кулисы жизни разработчика. Тем не менее, юмор достаточно беззаботный, чтобы не обидеться.
Вся страница производит привлекательное и дружеское впечатление, заставляя вас перейти на главную страницу, чтобы узнать больше.
Надеюсь, что приведенные выше примеры страниц 404 дадут вам достаточно вдохновения для того, чтобы сделать один для своего веб-сайта.
12.Brett Terpstra Simple 404 Страница
Если ваша страница 404 плохо спроектирована, это может сигнализировать о тупике для посетителей и предлагать им больше некуда идти. Это может привести к потере тонны потенциальных клиентов.
Вместо этого вы можете сделать что-то вроде этой страницы 404 от Бретта Терпстры. Он сразу понимает, что что-то пошло не так, и вместо того, чтобы оставить все как есть, предлагает варианты того, что вы, возможно, ищете.
Хотя страница некрасивая, она очень полезна.
Вы можете создать нечто подобное, просмотрев аналитику своего веб-сайта, чтобы найти наибольшее количество статей, которые ищут люди.
13. Marvel Animated 404, пример
404 страницыMarvel бывают всех форм и размеров. Фактически, у них есть много страниц с ошибками, посвященных различным персонажам их вселенной.
В этом примере есть 404-страничная анимация о Железном человеке, которая понравится многим фанатам.
Движение анимированного gif привлекает внимание к инструкциям. И это побуждает посетителей либо нажать кнопку «Назад», либо воспользоваться функцией поиска, чтобы найти то, что они ищут.
14. CSS-хитрости 404 Дизайн страницы
Эта простая, но функциональная страница 404 от CSS Tricks — отличный пример хорошего знания своей аудитории. Внизу страницы есть разрыв, открывающий ее CSS, что найдет отклик у многих разработчиков.
Как видите, они также включают ссылки на соответствующие страницы, чтобы люди не покинули их веб-сайт. Кроме того, внутренние ссылки — отличный способ повысить ваш SEO.
15. Mailchimp 404 Примеры страниц
Когда что-то идет не так, часто лучший способ справиться с ситуацией — это откровенно признать свою вину.Именно это делает Mailchimp со своим дизайном страницы 404.
На странице есть анимированный GIF-файл с изображением персонажа, «ищущего» то, что вы ищете. Кроме того, сообщение откровенно о потере страницы. Тем не менее, они предлагают читателям решение, показывая кнопку, возвращающую посетителей на их домашнюю страницу.
16. Разбитое яйцо SeedProd 404, стр.
Страница 404 разбитого яйца от SeedProd — это простой дизайн с легким настраиваемым сообщением. Он включает в себя область для логотипа вашего сайта, меню навигации и призыв к действию, направляющий пользователей обратно на вашу домашнюю страницу.
Фоновое изображение — отличный признак того, что что-то сломалось. А ссылки в меню упрощают переход к другим областям веб-сайта.
17. SeedProd eCommerce Страница не найдена шаблон
Эта страница 404 будет полезнасайтам электронной коммерции. В нем есть простое сообщение о том, что что-то пошло не так, а также предложения по продукту, чтобы пользователи продолжали просматривать.
18. SeedProd Sunset 404 Примеры страниц
В этом дизайне от SeedProd вы можете создать потрясающую полноэкранную страницу 404, которая производит впечатление.Полноэкранный дисплей сразу привлекает внимание теплым изображением заката. Затем пользователи могут щелкнуть большую кнопку «домой», чтобы вернуться на вашу домашнюю страницу.
19. SeedProd Funny 404 Примеры страниц
Кто устоит перед милой собачкой в костюме ананаса?
Этот яркий и веселый дизайн страницы 404 говорит о том, что страницы не существует. Но с небольшой помощью вы можете перейти на домашнюю страницу, на которой действительно существует.
Он также включает удобное меню навигации, чтобы пользователи могли легко находить другие страницы вашего веб-сайта.
404 Страница FAQ
Что должно быть на странице 404?
При создании страницы 404 вы должны сначала сказать людям, что страница, которую они ищут, не может быть найдена. Затем вы можете дополнить страницу полезными ссылками на другие страницы вашего сайта или даже добавить форму подписки для подписки на электронную рассылку новостей.
Как перенаправить страницу 404?
Вы можете использовать плагин SEO для перенаправления страниц с ошибкой 404 на другую страницу вашего сайта.Мы рекомендуем использовать All in One SEO, так как это самый простой и удобный плагин для WordPress SEO. Ознакомьтесь с их руководством о том, как легко найти и исправить ошибку 404 в WordPress.
Как сделать хорошую страницу 404?
Когда дело доходит до создания собственных страниц 404, есть несколько вариантов.
Многие темы WordPress включают готовые дизайны страниц 404 как часть пакета тем. Таким образом, вы можете увидеть, есть ли у используемой вами в настоящее время темы такие функции.
Вы также можете нанять разработчика для разработки и кодирования 404-страничной или 404-страничной анимации, но это может стать дорогостоящим.
Или вы можете создать страницу 404 с помощью конструктора целевых страниц, такого как SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Он упрощает создание любой целевой страницы и предоставляет простой конструктор перетаскивания для создания страниц без кода.
Он также поставляется с широким спектром шаблонов целевых страниц, которые вы можете настроить в визуальном конструкторе.Кроме того, плагин не содержит раздутых материалов и содержит минимум кода, поэтому он не замедлит работу вашего сайта.
Конструктор целевой страницыSeedProd и шаблоны 404 страниц упрощают создание страниц 404, которые увеличивают количество потенциальных клиентов и коэффициент конверсии.
Так чего же вы ждете?
И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook, чтобы получать больше полезного контента, который поможет развитию вашего бизнеса.
Дизайн страницы 404: лучшие практики и отличные примеры
Ваша страница 404 — это целевая страница, на которую никто не хочет заходить.Но если пользователи все равно попадут туда, почему бы не извлечь из этого максимальную пользу? Мы покажем вам, как это сделать.
Вы знаете это чувство. Вы нажимаете интересную ссылку на сообщение в блоге, которое хотите прочитать, и БАМ! 404 Страница не найдена. Это автоматически раздражающий и негативный опыт. Но как эта страница 404 говорит с вами? Это полезно? Даже восхитительно?
Начните создавать запоминающиеся интерактивные страницы 404 с помощью Justinmind
Скачать бесплатноДумайте о 404 как о целевой странице, хотя и о целевой странице, на которую никто не хочет заходить.А затем подумайте, сколько работы уходит на обычную целевую страницу, чем на страницу с ошибкой. Хорошо продуманная страница 404 может иметь огромное значение для восприятия бренда пользователем. Плохая — это упущенная возможность.
Но что делает хорошую страницу 404? К чему вы должны стремиться или что вы должны включить в это, когда собираете страницу в своем любимом инструменте каркаса? Не волнуйся! У нас есть для вас полный обзор, а также некоторые из лучших страниц 404 со всего Интернета, чтобы вдохновить вас.
Коды состояния HTTP: краткая история страницы 404
Так почему же она вообще называется страницей 404? Как обычно, объяснение довольно загадочно и возвращает нас в темные века Интернета (где-то около 1990 года). Несмотря на популярные мифы о 404, относящиеся к древней серверной комнате или к офису изобретателя во всемирной паутине Тима Бернерса-Ли, оказывается, что 400 — это произвольный ярлык, прикрепленный к ошибкам клиента, который включает 404: Страница не найдена.
Ошибка 404 — это ошибка на стороне клиента, поскольку считается, что клиент (ваш веб-браузер) запрашивает ресурс (URL-адрес, который вы щелкнули или ввели), который не существует или не может быть найден.Итак, теперь вы знаете.
Важно помнить, что ошибка 404 — не всегда ваша вина. Плохо скопированная ссылка на чужом сайте может указывать на страницу с ошибкой — и это уже не в ваших руках. Важно то, что вы с ними делаете, когда они случаются.
Конкурирующие философии страницы с ошибкой 404
Существует два основных подхода к дизайну страницы с ошибкой 404: простая страница и все остальные. Обоснование простой страницы 404 обычно носит технический характер: эта страница предназначена только для уведомления об ошибке и не должна делать ничего, кроме ссылки на домашнюю страницу.Страница 404 Google — классика в своем жанре.
Мы склонны не соглашаться с этим подходом — фактически, так же поступает и Google в своем собственном совете по созданию страниц 404. Хорошая страница с ошибкой 404 должна показать вашему пользователю, что даже если что-то идет не так, все будет хорошо. Страницы с ошибками должны успокаивать, радовать и направлять пользователя к интересному контенту. Потратить время на создание потрясающей, запоминающейся страницы 404 — стоящее вложение. Помните: на самом деле это разновидность целевой страницы.
Что должна включать страница 404?
Ваша страница может меняться в зависимости от вашего бренда. Однако, как минимум, обязательно включите эти элементы при разработке страницы ошибки с помощью инструмента создания прототипа:
- Сообщение об ошибке
Вам нужно, чтобы пользователь сразу распознал, что он попал на страницу с ошибкой. - Внешний вид бренда
Точно так же убедитесь, что ваша страница 404 соответствует внешнему виду вашего сайта.Представьте свой логотип, сделайте его своим.
Присмотритесь: ключевые аспекты вашей 404-страницы
Превратите ошибку пользователя в возможность UX
Стандартная готовая страница 404 дает пользователям только один вариант — вернуться туда, откуда они пришли . Что печально. Вы хотите создать 404 страницы, которые позволят пользователям переходить к другим частям вашего сайта, обычно к домашней странице или страницам функций.
И не давайте им ссылки. Добавьте поле поиска на страницу 404, чтобы вернуть пользователям чувство контроля над своим опытом и облегчить выполнение задачи.
Избегайте беспорядка для более высоких показателей успеха пользователей
Перегрузка пользователя страницей 404, заполненной ссылками на каждый уголок вашего сайта, — верный способ когнитивно перегрузить и без того разочарованного пользователя. И, как ясно дает понять гуру NN Group Кэтрин Уитентон, когнитивная перегрузка и удобство использования несовместимы.
Лучше всего создать страницу 404 с несколькими ключевыми ссылками, включая ссылку на главную страницу, как простой выход для пользователей, которые еще не уверены, что они ищут.Другие варианты включения могут быть в блоге, функциях продукта или на странице «О нас».
В целом, стремление включить до 4 ссылок на страницу 404 является хорошей практикой. Airbnb включает больше, но это Airbnb.
Лучшие страницы 404 — это возможности для брендинга
Для многих пользователей страница 404 может быть самым первым взаимодействием с брендом. Одна маленькая страница с ошибкой — это большая нагрузка. Следуйте основным передовым методам, например, убедитесь, что эстетика страницы соответствует остальной части сайта.Убедитесь, что микрокопия полностью отражает тон, а значки и изображения соответствуют другим сайтам или продуктам.
Просто имейте в виду, что функциональность в 404 должна быть важнее формы. Сделайте так, чтобы внешний вид бренда служил функции страницы, как некоторые из лучших примеров 404 страниц ниже!
Великолепный дизайн страниц 404 для вдохновения
Вот несколько веб-сайтов, которые отметили все нужные поля своими страницами 404. Будь то умный брендинг или увлекательный юмор, каждая из следующих страниц привлекла наше внимание из-за того опыта, который они предлагают пользователям.Давайте посмотрим на них!
Mailchimp — одно из тех имен, которые сегодня узнает большинство людей. Их веб-сайт посвящен бренду и индивидуальности, и страница 404 дает тот же результат! Нам нравится, что Mailchimp дает краткое объяснение того, как они не могут найти страницу, которую искал пользователь, а также брендинг иллюстрации.
Lego удалось создать дизайн страницы 404, который является одновременно фирменным и полезным. Полезно в том смысле, что превращает плохой пользовательский опыт в возможность продать.Следовательно, потрясающий CTA, который возвращает пользователей на главную страницу. Копия добавляет яркости и юмора, улучшая восприятие страницы с ошибкой.
Это своеобразный дизайн страницы 404. Нет ни логотипа, ни умной иллюстрации. Вместо этого у нас есть простая ссылка на домашнюю страницу и отличительное поле с цитатами из известных фильмов, слегка измененных, чтобы соответствовать странице 404.
Нам нравится тонкий брендинг, поскольку пользователи IMDb любят кино и, скорее всего, узнают цитаты.Это создает забавный и приятный опыт, что для страницы 404 является успехом.
Omelet — креативное агентство, которое предлагает различные услуги, от управления социальными сетями до производства фильмов. Поэтому неудивительно, что дизайн их страницы 404 оказался большим победителем.
Смелое использование цвета добавляет бликов, в то время как меню навигации достаточно интегрировано на страницу, поэтому не требует дополнительных ссылок. Кроме того, есть замечательная копия, которая привлекает и удивляет пользователя.Мы любим это!
Кофейный гигант, которого мы все знаем, Starbucks, отлично поработал со своим дизайном страницы 404. Дизайн страниц предлагает пользователям объяснение, почему они столкнулись с ошибкой, а также несколько ключевых ссылок на главную страницу, страницу контактов и карту сайта.
Нам нравится творческий подход. Знак того места, где раньше стояла чашка кофе, указывал на пропущенную страницу: это тонкий брендинг и юмор в лучшем виде!
20th Century Studios также разместили ссылку на фильм на своей странице 404, а также сделали отличный брендинг.Он включает в себя фон с культовой сценой из одного из их фильмов, а также цитату. Нам нравится, что большой белый шрифт производит впечатление и сохраняет читаемость, поскольку цвета фона меняются вместе с видео.
Spotify не нуждается в представлении. Страница 404 является прямым отражением их бренда и их целевого рынка, создавая отличное сочетание брендинга и UX.
Красивый розовый фон в сочетании с иллюстрацией создает ностальгическое ощущение и попадает в самую точку, когда дело касается копии.На этой странице хорошо спланировано все, от надписей на кнопке до того, что помещаемый виниловый диск называется «404»!
Medium — классический пример отличной страницы 404, для которой не нужны иллюстрации или видео. Medium делает это со шрифтом и копией! Нам нравятся различные оттенки серого в тексте и тот факт, что на странице есть панель поиска, поэтому пользователям предлагается продолжить навигацию.
Еще лучше использовать эту страницу, чтобы предложить некоторые рекомендуемые книги о том, как вы чувствуете себя потерянным.В каком-то смысле это одновременно фирменный стиль и очень забавный выбор контента, но в целом он приносит отличные впечатления.
У New Yorker есть страница 404, которая легко сочетается с остальной частью веб-сайта и индивидуальностью бренда. У него есть полезный текст, который побуждает людей переходить на домашнюю страницу и указывает пользователям на панель поиска в правом верхнем углу экрана.
Иллюстрация выполнена в безупречном нью-йоркском стиле. Это и забавно, и отражает то, что пользователи чувствуют при падении на странице 404.
Drift — это SaaS-компания, занимающаяся разговорным маркетингом. Их бренд молодой и динамичный, наполненный настоящими людьми, а не простым маркетинговым программным обеспечением. И их страница 404 отражает все это.
Нам нравится использовать цвета, иллюстрации и общую юность страницы. В нем есть полезные ссылки и несколько отличных рекомендуемых материалов, чтобы побудить пользователей продолжить навигацию — другими словами, он помечает все нужные поля.
Airbnb полностью раскрыл индивидуальность бренда.У них даже есть свой шрифт: хлопья. Поэтому неудивительно, что их страница 404 стала еще одним хитом. Гифка справа от экрана — отличный способ представить, как пользователи чувствуют себя на странице 404 — он добавляет юмора и яркости на простую в остальном страницу.
Страница 404 также включает 7 ссылок на их домашнюю страницу и другие важные страницы их веб-сайта. Как мы уже упоминали ранее, использование 7 ссылок может показаться некоторым излишним, но Airbnb справляется с этим.
12. Музей науки и промышленности Чикаго
Музей науки и промышленности Чикаго также предлагает пользователям великолепные возможности 404.Нам нравится, что они также предлагают несколько ссылок, которые предоставляются в организованном виде, который никогда не перегружает пользователя.
Мы также ценим забавную информацию о старой школе 1902 года. Весь алфавит на одном циферблате доступен потребителям! Это заставляет вас оценить, как долго мы прошли, и в каком-то смысле это уже не может быть более репрезентативным для музея.
Дэн Вуджер — иллюстратор и графический дизайнер, работавший в таких крупных компаниях, как McDonald’s, Bloomberg’s и New York Times.Нам нравится, что дизайн его страницы 404 веселый и непринужденный, с некоторыми вещами, кроме иллюстрации гамбургера, в котором он сожалеет о пропущенной странице. Иногда это все, что вам нужно.
Дэн взял то, что побуждает большинство пользователей покинуть веб-сайт, и превратил это в возможность со ссылкой на свое портфолио. Это умный UX-дизайн!
Mashable — новостная платформа, охватывающая все, от технологий до публикаций в Game of Thrones. Их контент разнообразен и пытается охватить широкую группу пользователей.Их страница 404 — победитель, потому что она проста и приятна.
Копия отличная, как и панель поиска внизу. Весь веб-сайт разработан таким образом, чтобы пользователи могли просто прокручивать и перемещаться по контенту. И поэтому имеет смысл побуждать пользователей искать тему и начинать ее изучение.
Blue Path — это консалтинговая компания по науке о данных, которая предлагает пользователям отличную страницу 404. Эта страница хороша своим юмором и простой графикой, которая представляет собой текст и график.Юмор размещать карту слева и сигнализировать пользователю, что он будет далеко от этой карты, справа? Отличная аналогия!
Ваша страница с ошибкой 404 — это возможность продемонстрировать творческий подход и направить пользователя на ваш путь. Что-то пошло не так, но все в порядке. Рассматривайте эту страницу как своего рода целевую страницу, и в конечном итоге она может помочь укрепить ваш бренд и обеспечить конверсии.
Это момент, когда вы выбираете момент, который обычно наполнен разочарованием и негативом, и превращаете его во что-то хорошее.Сделайте его незабываемым по правильным причинам!
Руководство для начинающих по пользовательским страницам 404
404 — это ошибка, которая отображается, когда серверу не удается найти страницу или файл, запрашиваемые пользователем.
По сути, это тупиковый путь для посетителей, поскольку они не могут делать ничего, кроме как вернуться на главную страницу или перейти на другой сайт. Таким образом, недружелюбная и грубая страница 404 может привести к тому, что посетители будут недовольны или раздражены пользовательским интерфейсом сайта, и заставят их быстро покинуть ваш сайт.
LCN 404 стр.
С другой стороны, дружелюбная и увлекательная страница 404 поможет предотвратить уход посетителя с вашей страницы и побудит их проверить другие разделы сайта, эффективно снизив показатель отказов.
Создание настраиваемой страницы 404 для веб-сайта дает множество преимуществ, некоторые из которых включают:
- Помогите посетителям сориентироваться вокруг
Включите набор ссылок на популярные страницы вашего сайта и попытайтесь соблазнить потерявшегося посетителя продолжить просмотр.В противном случае им придется полностью вернуться на главную страницу и рыться в содержимом сайта, чтобы найти то, что они ищут (если они вообще останутся).
- Сделайте страницу с ошибкой удобной для пользователя
Сделав страницу 404 дружелюбной и приветливой, вы можете облегчить разочарование посетителя, вместо того, чтобы увеличивать его с помощью тупой надписи «Ошибка», наклеенной на страницу.
- Используйте преимущества SEO
Настройте страницу ошибки, чтобы она походила на другие страницы сайта.Предоставьте возможность поиска по сайту или ссылку на карту сайта. Таким образом вы побуждаете пользователя продолжать просмотр. - Получить новые ссылки
Трудно достичь, но возможно. Если вы создадите действительно уникальную, увлекательную и забавную страницу 404, посетители захотят рассказать об этом всему миру. Это может быть отличным источником новых ссылок. Подробнее об действительно отличных страницах 404 в конце этой статьи…
Создать пользовательскую страницу 404 довольно просто, но для этого потребуется немного кода и дизайна.
Вы начинаете с создания новой веб-страницы на своем сайте (либо на вашей CMS, такой как WordPress, либо на обычной HTML-странице / PHP-скрипте).
Если вы читаете это и еще не получили хостинг для своего веб-сайта, мы можем помочь с этим. Ознакомьтесь с нашим диапазоном планов веб-хостинга здесь.
Теперь, прежде чем мы перейдем к созданию вашей пользовательской страницы с ошибкой 404, вам нужно помнить о некоторых вещах:
- Постарайтесь, чтобы это было беззаботно
Помните, одна из основных причин, по которой мы создаем настраиваемую страницу 404, заключается в замене тупого и раздражающего сообщения «страница не может быть отображена» на что-то, что с меньшей вероятностью будет преследовать гости.
- Включите окно поиска
Кроме того, убедитесь, что окно поиска размещено на видном месте на пользовательской странице 404. Это позволяет потерявшемуся посетителю искать то, что они ищут на сайте.
- Включите важные ссылки
Вы знаете, что страница с ошибкой 404 похожа на тупик. Теперь ваша задача — предложить посетителю альтернативные варианты действий. Вы можете сделать это, предоставив ссылки на важные и популярные разделы сайта, такие как недавние сообщения, подписки, связаться с нами и т. Д.
- Не заставляйте посетителя чувствовать себя глупо
Хотя ваш посетитель мог ввести неправильную ссылку, не вините посетителя в ошибке. Вместо этого объясните проблему непринужденно и беззаботно. Кроме того, возможно, ссылка на вашем веб-сайте и отправила вашего посетителя именно туда!
Создание настраиваемой страницы 404
Как уже упоминалось, создание настраиваемой страницы 404 требует небольшого программирования и дизайна, и, если у вас нет опыта кодирования веб-страниц, возможно, лучше оставить это вашему веб-дизайнеру.
Процесс начинается с разработки стандартной веб-страницы и включения всех элементов, необходимых для вашей страницы 404.
Не забудьте включить беззаботное сообщение, объясняющее, почему посетитель попал на эту страницу, окно поиска, чтобы они могли найти то, что они ищут, и, возможно, карту сайта, чтобы пользователь мог выбрать для навигации в другом месте.
Важно то, как вы назовете свою страницу 404. В данном случае мы назовем его « 404.html ». Затем загрузите свою страницу в корневой каталог вашего сервера / веб-пространства.
При использовании WordPress процесс немного отличается. Доступны плагины, которые делают работу еще проще, без необходимости касаться какого-либо кода.
Для получения полной информации о страницах 404 для WordPress, ознакомьтесь с этим полным руководством на Elegant Themes.
Настройте сервер для перенаправления на вашу пользовательскую страницу 404
Это, вероятно, звучит немного сложнее, чем есть на самом деле. Мы хотим гарантировать, что если кто-либо когда-либо посетит страницу (URL) на вашем веб-сайте, которая не существует, сервер всегда будет отображать вашу полезную страницу 404.
Подавляющее большинство веб-серверов используют программное обеспечение Apache, поэтому мы будем использовать метод apache для перенаправления.
Для начала вам нужно будет либо найти файл .htaccess вашего веб-сайта, либо создать его.
Веб-серверы Apache используют файл «.htaccess», чтобы пользователи могли настраивать конфигурации своих веб-серверов на уровне каталогов. Для получения дополнительных сведений о .htaccess, в том числе о том, как его найти или создать, ознакомьтесь с нашим руководством здесь.
.htaccess файл в корневом каталоге установки WordPress
.htaccess может иметь много функций; это шаги для создания вашей страницы 404.
Шаг 1: Создание или поиск файла «.htaccess»: Чтобы найти файл .htaccess, просто загляните в корневой каталог своего веб-сайта с помощью обычного FTP-клиента. Вы должны увидеть это там. Если вам нужно создать его, это просто. Просто откройте текстовый редактор, например «Блокнот», и назовите файл «.htaccess».
Шаг 2: Добавьте следующий текст в файл.htaccess: «ErrorDocument 404 /404.html». Эта строка называет вашу страницу с ошибкой 404 как «404.html» и размещает ее в корневом каталоге вашего веб-сайта.
Добавьте этот код в свой файл .htaccess
Шаг 3: Сохраните файл и загрузите его в корневой каталог вашего сервера.
Шаг 4 : Проверьте, все ли работает нормально, открыв веб-браузер и перейдя на www.yourdomain.com/asdf (случайная страница, которой не существует).
Чего нельзя делать:
При разработке пользовательской страницы ошибки 404 следует избегать некоторых вещей.
- Никогда не перенаправляйте ошибки 404 на другой веб-сайт. Помните, что цель пользовательского кода 404 — улучшить впечатления посетителей. Отправка их на совершенно другой веб-сайт их расстроит.
- Не перенаправляйте ошибки 404 на главную страницу веб-сайта. Это только запутает вашего посетителя.Это потому, что они щелкнули по одной ссылке и без всякой причины оказались на главной странице. Плохой ход.
- И, пожалуй, самое главное; не вините своего посетителя!
Блестящий 404 страницы
404 страницы не должны быть скучными. Некоторые веб-дизайнеры использовали страницы 404 как возможность создать что-то интересное и увлекательное для своих потерявшихся посетителей.
Как упоминалось ранее в этой статье, некоторые из самых лучших страниц 404 даже привлекают собственные обратные ссылки! Давайте взглянем на некоторые из наших любимых.
Щелкните заголовок веб-сайта, чтобы перейти на страницу 404.
Хороший дизайн собаки
Помогите Good Dog Design найти потерянную собаку!
IMDB
Страница 404 IMDBs приветствует вас подборкой соответствующих цитат из фильмов.
Romainbrasier.fr
Ребята из Romainbrasier позволяют вам забыть о 404 бедах, спасая 404 леммингов!
Magnt
Magnt придумали забавную диаграмму Венна, чтобы объяснить, почему вы могли найти их страницу 404.
Modcloth
Modcloth представляет собой забавное изображение, но также предлагает множество сильных кнопок с призывом к действию, чтобы их посетитель вернулся в нужное русло и снова совершил покупку!
Ваше слово!
Вы создали свою собственную страницу 404? Нам бы очень хотелось это увидеть.
Как посетитель, что вы ищете на странице 404? И что заставляет вас сразу же отказываться от страницы?
.