Атрибуты ссылок | htmlbook.ru
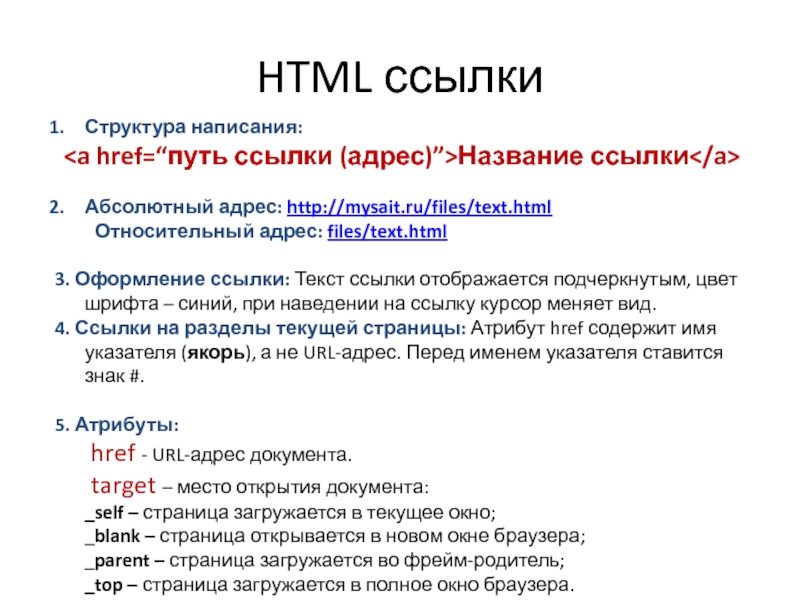
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера,
если фреймов нет, то это значение работает как _self.

В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной
системы и браузера, и меняться разработчиком не могут.
ссылки
- Атрибут title
- Тег <a>
Атрибут rel | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.50+ | 4.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут rel определяет отношения между текущим документом и документом, на который ведет ссылка, заданная атрибутом href. Несмотря на то, что браузеры в большинстве своем не поддерживают атрибут rel, на сайтах часто можно встретить код rel=»nofollow», предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="строка">...</a>
Обязательный атрибут
Нет.
Значения
Некоторые возможные значения перечислены ниже.
- answer
- Ответ на вопрос.
- chapter
- Раздел или глава текущего документа.
- co-worker
- Ссылка на страницу коллеги по работе.
- colleague
- Ссылка на страницу коллеги (не по работе).
- contact
- Ссылка на страницу с контактной информацией.
- details
- Ссылка на страницу с подробностями.
- edit
- Редактируемая версия текущего документа.
- friend
- Ссылка на страницу друга.
- question
- Вопрос.
Весь список значений можно посмотреть по адресу http://wiki.whatwg.org/wiki/RelExtensions
В HTML5 поддерживается следующие значения.
- archives
- Ссылка на архив сайта.
- author
- Ссылка на страницу об авторе на том же домене.
- bookmark
- Постоянная ссылка на раздел или запись.
- first
- Ссылка на первую страницу.
- help
- Ссылка на документ со справкой.
- index
- Ссылка на содержание.

- last
- Ссылка на последнюю страницу.
- license
- Ссылка на страницу с лицензионным соглашением или авторскими правами.
- me
- Ссылка на страницу автора на другом домене.
- next
- Ссылка на следующую страницу или раздел.
- nofollow
- Не передавать по ссылке ТИЦ и PR.
- noreferrer
- Не передавать по ссылке HTTP-заголовки.
- prefetch
- Указывает, что надо заранее кэшировать указанный ресурс.
- prev
- Ссылка на предыдущую страницу или раздел.
- search
- Ссылка на поиск.
- sidebar
- Добавить ссылку в избранное браузера.
- tag
- Указывает, что метка (тег) имеет отношение к текущему документу.
- up
- Ссылка на родительскую страницу.
Значение по умолчанию
Нет.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег А, атрибут rel</title> </head> <body> <p><a href="http://ya.ru" rel="nofollow">Наш ответ Яндексу</a></p> </body> </html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Добавить в избранное</title> </head> <body> <p><a href="http://htmlbook.ru" rel="sidebar">Добавить в избранное</a></p> </body> </html>
Браузеры
Firefox поддерживает значение prefetch и sidebar. Opera поддерживает значение sidebar.
- Добавить в избранное
- Что всё это значит?
Как создать ссылку для отправки текстового SMS-сообщения
Ссылки не нуждаются в представлении. Они повсюду в Интернете.
Ссылки могут предоставить вашим клиентам простой способ отправить вам текстовое сообщение, чтобы записаться на встречу, купить ваши продукты, зарегистрироваться на мероприятия или выполнить любое другое действие, которое поможет вам увеличить прибыль.
Если вы читаете это, я полагаю, вы знаете, что вы можете создать ссылку, которая запускает приложение SMS на телефонах ваших клиентов с помощью HTML, и вы хотите узнать, как это сделать.
Подождем. Не знаю, как вы, а я чуть не падаю в обморок, когда слышу «HTML». Я не люблю работать с кодом, но даже я могу установить полезные ссылки Click-to-text на веб-сайте. Я объясню процесс прямо здесь.
СОДЕРЖАНИЕ
- Что такое ссылка Click to Text?
- Как создать ссылку Click to Text
- Как настроить альтернативные варианты ссылки Click to Text
- Рекомендации по использованию ссылки Click to Text
Ссылка для перехода по клику — это ссылка, которая запускает собственное приложение для обмена сообщениями на телефоне с автоматическим заполнением номера получателя в поле «Кому». Просто как тот.
Ссылки Click-to-text также универсальны. Вы можете создать и добавить HTML-ссылку в большинство областей веб-сайта, и ее не обязательно помещать в строку текста.
Вы часто можете найти текстовые ссылки в:
- Выпадающем меню сайта или главной панели навигации
- A Страница «Контакты»
- Встроенные изображения
- Строка текста с призывом к действию
- Кнопки сайта
Создание HTML-ссылки для отправки текста занимает всего пару минут. Эти ссылки не только позволяют вам автоматически заполнять номер телефона получателя, но вы также можете предварительно заполнить фактическое SMS-сообщение, используя ту же ссылку.
Если вы хотите повысить вовлеченность клиентов, расширить список контактов или упростить обслуживание клиентов для своей аудитории, вот краткое изложение того, как создать ссылку Click-to-text. в текстовую ссылку для вашего сайта.
1. Напишите текст ссылки Это текст, который посетители вашего веб-сайта будут читать и кликать. Будьте проще и обязательно сообщите читателям, что произойдет, когда они нажмут. Что-то вроде: «Нажмите здесь, чтобы отправить нам текст».
Что-то вроде: «Нажмите здесь, чтобы отправить нам текст».
Когда посетители нажимают на вашу ссылку, их приложение для SMS по умолчанию запускается с предварительно написанным сообщением, которое они могут отправить вам.
Когда вы пишете сообщение по умолчанию, подумайте, кто ваши пользователи, что они ищут и почему они общаются с вами.
Убедитесь, что ваше первое сообщение дает им представление о том, что они ищут, и приглашает их взаимодействовать с вами.
Добро пожаловать в текстовые оповещения от Jim’s Bistro! Ответьте, указав свое имя и заказ, ознакомьтесь с нашим меню на [ссылка] или спросите о нашей программе вознаграждений.
3. Создайте свою гиперссылку
Теперь, когда у вас есть текст ссылки и первое SMS-сообщение, пришло время соединить их вместе.
Не углубляясь в кроличью нору кодирования, в HTML ссылки определяются с помощью тега .
Они также содержат тег «href», определяющий, куда должна вести ссылка. Если вы когда-либо добавляли HTML-ссылку на свой веб-сайт, процесс создания ссылки для перехода по тексту точно такой же.
Установите свой тег href «Таким образом:
Начните отправлять текстовые сообщения сегодняМы уверены, что вам понравится то, как легко отправлять текстовые сообщения своим клиентам с помощью SimpleTexting. Вот почему мы даем вам попробовать его бесплатно в течение двух недель, кредитная карта не требуется.
Попробуйте нас бесплатно
Кредитная карта не требуется
Как настроить альтернативные текстовые ссылкиНе пользуетесь текстовыми ссылками или хотите разнообразить способы привлечения клиентов к вашим текстовым спискам? Я понял тебя.
Вот несколько самых популярных инструментов для создания текста по клику.
Генератор бесплатных текстовых кнопок
Если вы беспокоитесь о том, что ваша ссылка потеряется на вашем веб-сайте, выберите привлекающую внимание кнопку.
Несколько платформ SMS (включая SimpleTexting) позволяют добавить кнопку на ваш мобильный сайт, которая запускает собственное приложение для обмена текстовыми сообщениями ваших клиентов.
Наш бесплатный генератор текстовых кнопок также позволяет вам предварительно написать сообщение, которое контакты отправят вам, и предварительно заполнить свои контактные данные.
Самое приятное то, что этот инструмент не требует опыта проектирования или программирования (слава богу). Все, от предварительно написанного SMS-сообщения до значка и типа шрифта, легко настраивается.
Если вы довольны своей кнопкой, все, что вам нужно сделать, это вставить автоматически сгенерированный код в нижний колонтитул любой страницы, где вы хотите, чтобы ваша кнопка отображалась.
Мобильный виджет регистрации
Кнопки Click-to-text отлично подходят для обслуживания клиентов с помощью SMS или привлечения потенциальных клиентов. Однако, если вы используете ключевое слово для подписки и хотите найти простой способ его продвижения, рассмотрите вариант мобильного виджета регистрации.
Когда посетители мобильного сайта нажимают на кнопку, открывается всплывающее окно с более подробной информацией о вашей рекламной SMS-программе.
При нажатии на всплывающее окно откроется собственное приложение для обмена текстовыми сообщениями вашего клиента с введенным ключевым словом и предварительно заполненными контактными данными. Как и в случае с кнопкой «нажми на текст», все на 100% настраивается.
Рекомендации по переходу по ссылке в текстПревратите посетителей веб-сайта в заинтересованные текстовые контакты
- Скрыть ссылку в режиме рабочего стола. Несмотря на то, что многие настольные компьютеры и ноутбуки могут отправлять SMS-сообщения, эти ссылки лучше всего работают на мобильных устройствах.
- Проверьте совместимость вашей ссылки.
Некоторые версии iOS не принимают предварительно написанные сообщения. Используйте аналитический инструмент, такой как Google Analytics, чтобы определить, какую ОС используют большинство ваших посетителей, а затем внесите соответствующие изменения.- Избегайте спама. Все мы видели подозрительную ссылку. Не используйте заглавные буквы или формулировки, такие как «БЕСПЛАТНО», «КУПИТЬ СЕЙЧАС» или «$$$». Это просто отключит ваших посетителей и может даже привести к фильтрации операторов связи.
- Убедитесь, что у вас настроено сообщение о соответствии. Убедитесь, что вы четко указываете название своего бренда, как часто контакты могут ожидать получения сообщений, какие сообщения вы им будете отправлять и как они могут отписаться от ваших сообщений. Если вы используете SimpleTexting, ваше сообщение о соответствии будет автоматическим и бесплатным.
Превосходные текстовые программы — улица с двусторонним движением.
Вы хотите иметь возможность связаться со своими клиентами, и они хотят иметь возможность связаться с вами.
Облегчение для ваших клиентов доступа к вам с помощью текстовых сообщений является ключом к созданию заинтересованного и лояльного списка контактов, и именно здесь вступает в действие ваша ссылка Click-to-text.
Как создать ссылку для перехода к определенному Часть страницы
Когда большинство людей думают о гиперссылках, они думают о соединении двух разных веб-страниц, таких как блог и целевая страница, вместе. Но это не все, что могут делать гиперссылки, они также могут ссылаться на определенную часть страницы.
Итак, помните тот действительно исчерпывающий глоссарий, который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на что-то, что вы сказали в другом месте в этой статье, вы можете на самом деле сделать ссылку на это, что значительно облегчит вашей аудитории понять, о чем, черт возьми, вы говорите.
Хотите увидеть, что я имею в виду? Просто нажмите здесь.
Круто, правда? Самое приятное во всем этом то, что это очень легко сделать самостоятельно, даже если у вас нет обширных знаний HTML. Если язык HTML кажется запутанным, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Что такое гиперссылка HTML?
Гиперссылка — это интерактивная ссылка, которую можно прикрепить к любому элементу HTML на веб-странице, например к изображению или тексту. Эти ссылки можно использовать для направления пользователей на другие страницы вашего сайта, внешние веб-сайты или даже определенные части веб-страницы.
Гиперссылки создаются с использованием HTML-кода, языка, используемого для структурирования вашего веб-сайта. Стратегическое использование гиперссылок может помочь вам улучшить взаимодействие с пользователем на вашем веб-сайте, направляя пользователей через ваш контент и помогая им находить связанную информацию.
Что такое якорная ссылка HTML?
Также известная как ссылка перехода, якорная ссылка HTML — это ссылка, которая ведет к определенной части веб-страницы. Якорные ссылки особенно полезны для навигации пользователей по длинной странице. Например, вы можете создать оглавление в верхней части страницы, используя якорные ссылки, ведущие к различным разделам вашего сообщения в блоге, чтобы пользователям было проще находить именно ту информацию, которую они ищут.
Внешние ссылки и ссылки для перехода
Ссылка для перехода — это ссылка, которая «переходит» в определенный раздел страницы на вашем веб-сайте. Однако внешние ссылки — это гиперссылки, которые направляют пользователей на страницу другого веб-сайта.
Рекомендуется создавать внешнюю ссылку при цитировании информации из другого источника. Это не только отдает должное там, где это необходимо, но также помогает пользователям найти больше информации о предмете, о котором они читают.
Как сделать ссылку на определенную часть страницы
- Назовите объект или текст, на который вы хотите сделать ссылку.
- Возьмите выбранное имя и вставьте его в открывающий тег ссылки HTML.
- Поместите этот полный открывающий тег перед текстом или объектом, на который вы хотите сослаться, и добавьте закрывающий тег после него.
- Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Предоставление людям возможности эффективно «перескакивать» к определенной части веб-страницы может помочь развитию вашего бизнеса и сделать ваш контент более удобным для посетителей вашего сайта, но вы должны убедиться, что делаете все правильно. Вот как шаг за шагом добавить ссылки для перехода к вашему контенту.
1. Назовите объект или текст, на который вы хотите сослаться.
В обычном сценарии связывания все, на что вам нужно сослаться, имеет собственный URL-адрес. Однако в этом случае вы не ссылаетесь на новую страницу с ее собственным URL-адресом, поэтому вам нужно придумать имя для места назначения ссылки.
Я бы рекомендовал использовать слово или фразу, описывающую назначение ссылки. Если вы используете фразу, используйте символы подчеркивания между каждым словом вместо пробелов, иначе код не будет работать.
Пример
Допустим, мы хотели сослаться на пример компании, использующей рекламу Facebook в сообщении. Вот что я бы использовал в качестве имени своего объекта:
facebook_ads_example
Теперь переходим к следующему шагу.
2. Возьмите выбранное вами имя и вставьте его в открывающий HTML-тег ссылки привязки.
Другими словами, замените красную часть тега ниже именем, которое вы выбрали на предыдущем шаге:
Пример
<а>
3.
Поместите этот полный открывающий тег перед текстом или объектом, на который вы хотите сослаться, и добавьте закрывающий тег после него.
При этом устанавливается местоположение ссылки. Вот как теперь должен выглядеть ваш код:
Объект, на который вы хотите сослаться.
Пример
Это пример объявления Facebook, на который я хочу сослаться.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части поста, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить типичный атрибут href, который указывает место назначения гиперссылки. Однако в той части, где вы обычно включаете URL-адрес, вы включаете символ решетки (#), а затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
< a href =»#INSERT_YOUR_OBJECT_NAME_HERE»>Нажмите здесь, чтобы просмотреть содержимое ниже. a>
Пример
Нажмите здесь, чтобы увидеть пример того, как компания использует рекламу в Facebook.
И все готово — у вас есть действующая гиперссылка между двумя частями контента на одной странице. Просто как тот.
Зачем создавать якорные ссылки для перехода к определенной части страницы?
Несмотря на то, что создание якорных ссылок добавляет несколько дополнительных шагов к вашему процессу перед публикацией сообщения в блоге, это может оказать большое влияние на взаимодействие с пользователем.
Якорные ссылки можно использовать для создания таких функций, как оглавление, которые могут улучшить организацию длинных сообщений в блоге.
Создание ссылок, ведущих к определенной части страницы, значительно облегчает пользователям навигацию по вашему контенту и поиск информации, которую они ищут. Без помощи якорных ссылок пользователи могут долго прокручивать страницу, что может привести к их отказу.
В конечном счете, ваши клиенты оценят легко читаемый контент, который легко читается, и с большей вероятностью вернутся на ваш сайт или сделают покупку благодаря ему.