Как создать красивый текст в фотошоп
В сегодняшнем уроке мы рассмотрим как создать красивый текст в фотошоп.
Создадим новый документ
В появившемся окне выставим параметры как на картинке ниже
Кликнем два раза левой кнопкой мышки по нашему слою. В появившемся диалоговом окне нажмем Ок. Теперь наш слой разблокирован.
Далее создаем новый слой. Для этого заходим в меню Слои -> Новый -> Слой
В появившемся окне нажимаем Ок
Выбираем инструмент Градиент
Выставляем параметры как на картинке ниже
Далее наводим курсор на нижний край нашего листа по центру, зажимаем клавишу Shift и правую кнопку мыши и ведем курсор чуть выше середины листа
У нас должно получится вот так
Затем объединим наши слои
И снова создадим новый слой
Выбираем инструмент Текст
Далее выбираем шрифт нашего будущего текста
И начинаем писать наш текст на листе
Затем выбираем инструмент Перемещение
и выставляем наш текст по центру
Далее заходим в стили слоя и выбираем параметры наложения
В появившемся окне даем разгуляться своей фантазии. Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.
Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.
Экспериментируем с установками и выбираем наиболее подходящий для нас вариант. К данному тексту можно применить эффект отражения или применить 3D
В этом уроке мы рассмотрели как создать красивый текст в фотошоп в различных стилях. Обязательно по практикуйтесь со стилями слоя и напишите пожалуйста свой отзыв ниже об этом уроке. Заходите на сайт FotoshopDesign.ru
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки.
Как сделать красивую надпись в фотошопе в стиле «леттеринг»?
Благодаря умению пользоваться различными инструментами фотошопа, можно буквально творить чудеса с текстом. В этом уроке подробно будет рассмотрено как сделать эффектные надписи в разных стилях.
В этом уроке создадим надпись в стиле Typography Lettering в виде наклейки в Photoshop CC.
В этом стиле используется один или несколько шрифтов, объединенных в единую сбалансированную картинку. Иногда за основу взят готовый текст, а иногда текст рисуется с нуля.
Выглядит такой текст очень модно и стильно. Поэтому приступайте с созданию своего стикера прямо сейчас.
Создание и размещение текста
В стиле «леттеринг» русские слова используются намного реже английских. Почему? Одна из причин это разница в начертании букв, русские буквы ровнее и в верхней части редко выступают за пределы строки.
Поэтому даже при использовании соответствующего шрифта русские слова не будут так красиво выглядеть и нуждаются в дополнительной прорисовке.
Мы рассмотрим самый простой способ. Возьмем за основу готовый шрифт, подходящий для этого.
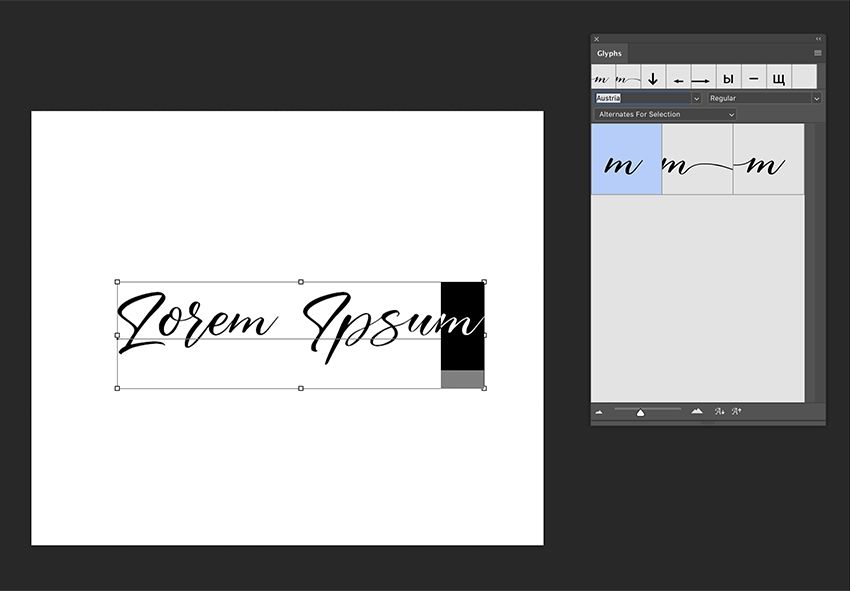
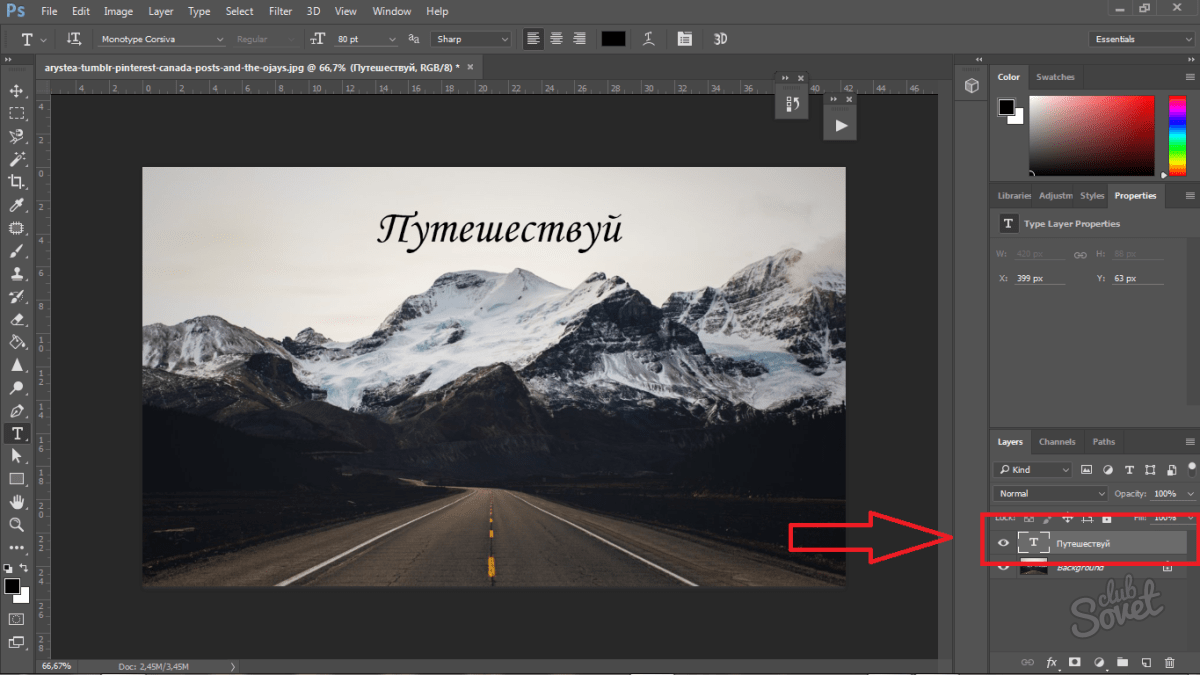
Напишем три слова «don’t give up» на отдельных слоях, как показано на рисунке ниже:
Теперь надписи нужно так масштабировать и развернуть, чтобы не оставалось больших пустых мест между словами и слова читались в правильной последовательности.
Возможно, отдельные буквы или части букв придется подправить. Для этого переведите их в форму, нажмите правой кнопкой мыши по слою и выберите «Convеrt to Shape».
Затем, с помощью инструмента «Прямое выделение» вы сможете отредактировать форму букв.
Наложение эффектов
Когда форма готова наложите на текст эффекты: градиентная заливка и обводка. Я поставил желто-оранжевый градиент и черную обводку. Вы можете выбрать любые другие цвета, которые вам нравятся.
После этого, на дублирующем слое, лежащем снизу я сделаю голубую обтравку, которая будет немного смещена и создавать эффект тени.
На еще одном дублирующем слое сделаю черную обводку, а после еще и белую)) Основная суть этого приема — это создание большого количества обводок, сочетающихся по цвету.
Если между буквами остались дыры, то лучше их закрасить цветом обтравки, иначе это будет выглядеть некрасиво.
Для создания объема букв добавьте внутреннюю тень с режимом наложение «Overlay» (перекрытие). Тогда тень не будет черной, а будет вписываться в общий стиль.
Тогда тень не будет черной, а будет вписываться в общий стиль.
Прорисовка деталей
Но если есть тень, то должен быть и свет. Красивый эффект получится от маленьких бликов на буквах с противоположной от тени стороны.
Нарисовать его можно с помощью инструмента перо «Pen Tool» используя белую заливку и прозрачную обводку.
Последним штрихом будет добавление слегка видимой текстуры под наклейкой. Для этого сделайте маску слоя на текстуре, залейте ее черным цветом и белой, слабой кистью аккуратно покажите часть фона под стикером.
Подробный видео урок
Ниже в подробном видео уроке описано как сделать надпись в фотошопе в стиле «Леттеринг».
Под видео есть ссылка на шрифт и файл используемый в видео:
(Visited 2 030 times, 1 visits today)
Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.

- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».

- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных.

- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру».
 Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю». - Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».

- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Красивый необычный текст в фотошопе, объемный гламурный текст в бесплатном уроке фотошопа
Объемный необычный текст в фотошопеШаг 1
Создайте новый документ размером 800х1000 px.
Почему такой большой размер для одной буквы? Это всё для того, чтобы сделать более качественную картинку в программе Photoshop. т.к. если бы мы делали маленькую картинку, то при увеличении в несколько раз качество ее значительно бы пострадало. Ну и с большим размером будет удобнее работать с мелкими деталями.
т.к. если бы мы делали маленькую картинку, то при увеличении в несколько раз качество ее значительно бы пострадало. Ну и с большим размером будет удобнее работать с мелкими деталями.
Шаг 2 Скачайте и установите шрифт «Defeqto». Его Вы можете бесплатно скачать с сайта www.dafont.com. Возьмите инструмент Horizontal Type Tool (T) и напишите латинскую букву «b» размером побольше, например, 1000 px. Но Вы можете взять другую букву или написать сразу текст. При желании можете взять любой другой красивый шрифт на Ваш вкус. Щелкните правой кнопкой мыши по тексту в панели слоев – «Raterize type».
Шаг 3
В этом шаге будем делать закругленными края буквы.
Если Вам это не нужно, можете сразу перейти к шагу 6.
У этого шрифта края немного грубоваты. поэтому нужно исправить некоторые мелкие детали.
Возьмите инструмент Elliptical Marquee Tool (M).
Зажмите Shift и создайте выделение круга как показано в части «figure one». Щелкните правой кнопкой мыши по выделенному – «Transform Selection» и измените выделение, как показано в части «figure three».
Щелкните правой кнопкой мыши по выделенному – «Transform Selection» и измените выделение, как показано в части «figure three».
Затем в верхней панели выставьте режим «Subtract from selection» или зажмите Alt на клавиатуре и проведите второй круг ниже, как показано в части «figure four». Это нужно чтобы вычесть эту часть выделения. Нажмите Delete на клавиатуре.
Шаг 4 Возьмите инструмент Elliptical Marquee Tool (M). Создайте выделение круга, как на скрине. Зайдите в меню Select – Inverse (Ctrl+Shift+I). Возьмите инструмент Eraser Tool (E) с Hardness = 100% и сотрите нижнюю часть.
Шаг 5 Теперь подравняем остальные края. Возьмите инструмент Pen Tool (P). Создайте контур как показано в части «figure one». Щелкните правой кнопкой мыши по нему – «Make selection» с радиусом 0,2. Нажмите Delete. Таким же образом можете подравнять оставшиеся края.
Шаг 6
Нажмите Ctrl+T. Щелкните правой кнопкой мыши – Perspective и измените Вашу букву как показано в части «figure one». Нажмите Enter.
Затем зайдите в меню Edit – Transform – Distort и измените Вашу букву как показано в части «figure two».
Нажмите Enter.
Затем зайдите в меню Edit – Transform – Distort и измените Вашу букву как показано в части «figure two».
Шаг 7 Возьмите инструмент Move Tool. Зажмите Alt и щелкните 18 раз стрелочкой вправо на клавиатуре. Таким образом будет создано 18 копий Вашего слоя. Перейдите на слой «copy 10». Зажмите Shift на клавиатуре и выделите слои «copy 10», «copy 9» и«copy 8». Нажмите Ctrl+E, чтобы их объединить в один слой и назовите этот слой «Светлый». Зайдите в меню Image – Adjustments — Hue/Saturation и установите Lightness + 100.
Шаг 8
Теперь зажмите Shift, выделите в панели слоев слои «copy 11—17» и объедините их (Ctrl+E).
Назовите получившийся слой «Передняя часть».
Опять зажмите Shift, выделите и объедините слои «copy 7 – copy 1» и назовите получившийся слой «Задняя часть».
Слой «copy 18» переименуйте в «Лицевая часть».
Шаг 9
Создайте новый слой выше всех слоев и назовите его «Блеск». Возьмите инструмент Paint Bucket Tool (G) с белым цветом и залейте слой.
Зажмите Alt на клавиатуре и щелкните между последними двумя слоями.
Должно получиться, как в части «figure one».
Возьмите инструмент Elliptical Marquee Tool (M) и создайте выделение как в части «figure two» и нажмите Delete.
Создайте маску слоя (третий значок внизу панели слоев – Add layer Mask).
Возьмите инструмент Paint Bucket Tool (G) с белым цветом и залейте слой.
Зажмите Alt на клавиатуре и щелкните между последними двумя слоями.
Должно получиться, как в части «figure one».
Возьмите инструмент Elliptical Marquee Tool (M) и создайте выделение как в части «figure two» и нажмите Delete.
Создайте маску слоя (третий значок внизу панели слоев – Add layer Mask).
Шаг 10 Возьмите инструмент Gradient Tool (G) черно-белый, установите галочку возле Reverse. На маске слоя протяните градиент снизу вверх. Установите Opacity = 50—60% для данного слоя.
Шаг 11
Зажмите Ctrl и щелкните по слою «Передняя часть».
Перейдите на слой «Светлый» и, не снимая выделения, нажмите Delete.
Теперь переместите слой «Светлый» выше слоя «Передняя часть».
Шаг 12
Перейдите на слой «Светлый». Зайдите в меню Layer- Layer Style — Outer Glow и примените настройки, как на скрине. Поместите его выше всех слоев.
Шаг 13 Зажмите Ctrl и щелкните по слою «Лицевая часть». Зайдите в меню Select – Modify – Contract и выберите 2 px. Не снимая выделение, перейдите наслой «Блеск». Затем зайдите в меню Select – Inverse (Ctrl+Shift+I) и нажмите Delete.
Шаг 14 Теперь сделаем закругленные края для светлой части буквы. Возьмите инструмент Pen Tool в режиме Path и создайте контуры, как на скрине на слое «Лицевая часть». Щелкните правой кнопкой мыши – «Make Selection» и нажмите Delete.
Шаг 15 Зайдите в меню Layer – Layer Style — Inner Glow или нажмите в панели слоев на значок fx и примените настройки.
Шаг 16 Находясь на слое «Лицевая часть» щелкните внизу панели слоев на значок «Create a New layer». Назовите этот слой «Блеск краев».
Шаг 17
Возьмите инструмент Paint Bucket Tool и залейте слой белым цветом.
Зажмите Ctrl и щелкните по слою «Лицевая часть» и нажмите Delete.
Создайте маску слоя и нажмите Ctrl+I, чтобы сделать ее черного цвета.
Шаг 18 Создайте новый пустой слой ниже слоя «Лицевая часть». Выключите видимость всех слоев, кроме этих (пустого и «Лицевая часть»). Щелкните правой кнопкой мыши по одному из них – Merge Vissible. Включите видимость всех слоев. Зажмите Ctrl и щелкните по слою «Лицевая часть», чтобы загрузить выделение. Возьмите инструмент Brush Tool черного цвета с Opacity = 100% и Fill = 15% и закрасьте немного белую «каемку», чтобы получилось как на скрине.
При желании можно добавить Inner Shadow черного цвета. поэкспериментируйте с настройками.
Шаг 19 Теперь выберите интересную картинку. Красиво будет смотреться изображение с цветами. В данном случае будем использовать фото тюльпанов. Добавьте изображение в Ваш документ выше слоя «Лицевая часть». Автоматически создастся связь между этими слоями (стрелочка возле слоя с цветами).
Шаг 20
Если Ваша картинка помечена как Smart object, то щелкните по слою правой кнопкой мыши – «Rasterize Layer». Зайдите в меню Image – Adjustments — Hue And Saturation.
Установите Saturation = -90 или -95.
Установите Opacity = 20—25% для слоя с цветами.
Зайдите в меню Image – Adjustments — Hue And Saturation.
Установите Saturation = -90 или -95.
Установите Opacity = 20—25% для слоя с цветами.
Шаг 21 Создайте маску слоя на слое с цветами. Возьмите инструмент Gradient Tool (G) черно-белого цвета. Уменьшите Opacity градиента. Протяните градиент на маске слоя, только слегка, чтобы слегка затемнить верхнюю часть буквы.
Шаг 22
Теперь добавить немного текста.
В данном случае используем одну страницу из Священного писания, но Вы можете использовать любой
другой текст.
Добавьте изображение с текстом выше слоя «Лицевая часть».
Нажмите Ctrl+Shift+U (Hue and Saturation) и установите Saturation = — 90 или -95%.
Зайдите в меню Image – Adjustments – Levels и перетяните ползунки так, чтобы сделать изображение полностью черно-белым как в примере «figure 3».
Теперь зайдите в меню Image – Adjustments – Invert (Ctrl+I).
Установите режим смешивания слоя – Screen и Opacity = 70%.
Шаг 23 Зажмите Ctrl и щелкните по слою «Лицевая часть», чтобы загрузить выделение. Зайдите в меню Select – Modify – Contract и выберите 2 px. Затем зайдите в меню Select – Inverse (Ctrl+Shift+I) и нажмите Delete.
Шаг 24 Теперь можете поменять фон на тот, который Вам больше нравится. Но если захотите сделать черный фон, то нужно будет добавить стиль слоя как в шаге 15 (Layer – Layer Style — Inner Glow).
уроке фотошоп, уроки фотошопа, урок Photoshop
Как сделать текст в Фотошопе
Если Вам нужно сделать красивую надпись на изображении: подписать открытку, создать водяной знак, вставить надпись на фото, обложку и прочее, используя программу Adobe Photoshop, Вы сможете получить желаемый результат. В статье мы рассмотрим основные параметры для текста, использование и изменение которых, поможет Вам сделать красивый текст в Фотошопе.
Добавление надписи
Для того чтобы написать что-то на фото или изображении, откройте это изображение: «File» – «Open» или «Ctrl+O». В примере мы будем создавать текст в новом документе на прозрачном фоне. В конце можно будет сохранить на прозрачном фоне результат, тогда у Вас будет возможность в любое время вставить надпись на нужное изображение.
Создадим новый файл в Фотошопе: «Ctrl+N». В диалоговом окне установите значения ширины «Width» и высоты «Height» и выберите «Background Contents» (Содержимое фона) – «Transparent» (Прозрачный). Нажмите «ОК».
Новый файл будет создан с фоном в виде шахматной доски. Это и означает прозрачность.
Чтобы написать текст в Фотошопе, на панели инструментов нажмите на пиктограмму с изображением буквы «Т».
Теперь добавим текст на изображение. Кликните мышкой в том месте, где будете писать, и там появится прыгающий курсорчик, как в привычном текстовом редакторе.
Вы можете, как ввести что-то с клавиатуры, так и вставить текст с любого документа, предварительно скопировав нужный фрагмент оттуда.
То, что написала я, не поместилось полностью на листе. Поэтому выделяю все, нажав сочетание клавиш «Ctrl+A», и перехожу к настройкам инструмента.
Настройки текста
Первая кнопочка позволит изменить направление — горизонтальное или вертикальное. Дальше можно выбрать нужный шрифт, размер и цвет. Кнопка «Create warped text» (Создать деформированный текст) поможет деформировать надпись, нужно просто выбрать подходящий стиль. В примере выставлены все параметры, которые подчеркнуты на рисунке, код цвета «#4b84d8».
Поместив курсор мышки за границами текста, он примет вид черной стрелочки (такой же, как первый инструмент Панели инструментов «Move Tool» (Перемещение)), зажав левую кнопку мышки, можно переместить напечатанное в любое другое место на изображении.
Окно настроек деформации появится после нажатия на кнопку «Create warped text» (Создать деформированный …). Выберите подходящий стиль, настройте параметры и нажмите «ОК».
Выберите подходящий стиль, настройте параметры и нажмите «ОК».
Изменение стиля слоя
Рассмотрим палитру слоев. Каждый раз, при добавлении новой надписи, там будет создаваться новый слой. Если Вы добавляли текст на фото, оно будет представлено в палитре отдельным слоем. Таким образом, при работе с написанным мы никак не изменим изображение.
Если Вы хотите сделать что-либо с текстом, на палитре обязательно должен быть выделен соответствующий слой, на котором он написан.
Давайте рассмотрим, какие можно применить стили для слоя. На палитре слоев выделяем нужный слой, в примере он один, и нажимаем на пиктограмму «fx» внизу.
В открывающемся списке выбираем верхний пункт «Blending Options» (Параметры наложения).
Откроется окно «Layer Style» (Стиль слоя). Слева в нем будут представлены различные стили:
«Drop Shadow» (Тень), «Inner Shadow» (Внутренняя тень), «Outer Glow» (Внешнее свечение), «Inner Glow» (Внутреннее свечение), «Bevel and Emboss» (Тиснение), «Contour» (Контур), «Texture» (Текстура), «Satin» (Глянец), «Color Overlay» (Наложение цвета), «Gradient Overlay» (Наложение градиента), «Pattern Overlay» (Перекрытие узора), «Stroke» (Обводка).
Галочка напротив означает, что выбранный стиль применен к тексту, нажав на название стиля, посредине откроются его параметры.
Дальше, я буду применять для надписи те стили, которые показаны на рисунках ниже. Экспериментируйте, изменяйте параметры, включайте или отключайте различные стили.
«Drop Shadow» (Тень).
«Inner Shadow» (Внутренняя тень).
«Outer Glow» (Внешнее свечение).
«Bevel and Emboss» (Тиснение).
«Contour» (Контур).
«Gradient Overlay» (Наложение градиента).
«Stroke» (Обводка).
После добавления каждого стиля, он добавляется на палитре слоев под слоем с текстом. Глаз напротив позволит скрыть выбранный стиль.
В результате, получилось сделать следующий текст в Фотошопе. На рисунке показано, как он будет выглядеть на прозрачном и на белом фоне .
Как видите, сделать красивый текст в Фотошопе можно. Для этого в программе предусмотрено множество функций. Подбирайте различные параметры и тогда результат Вас точно порадует.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали
».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
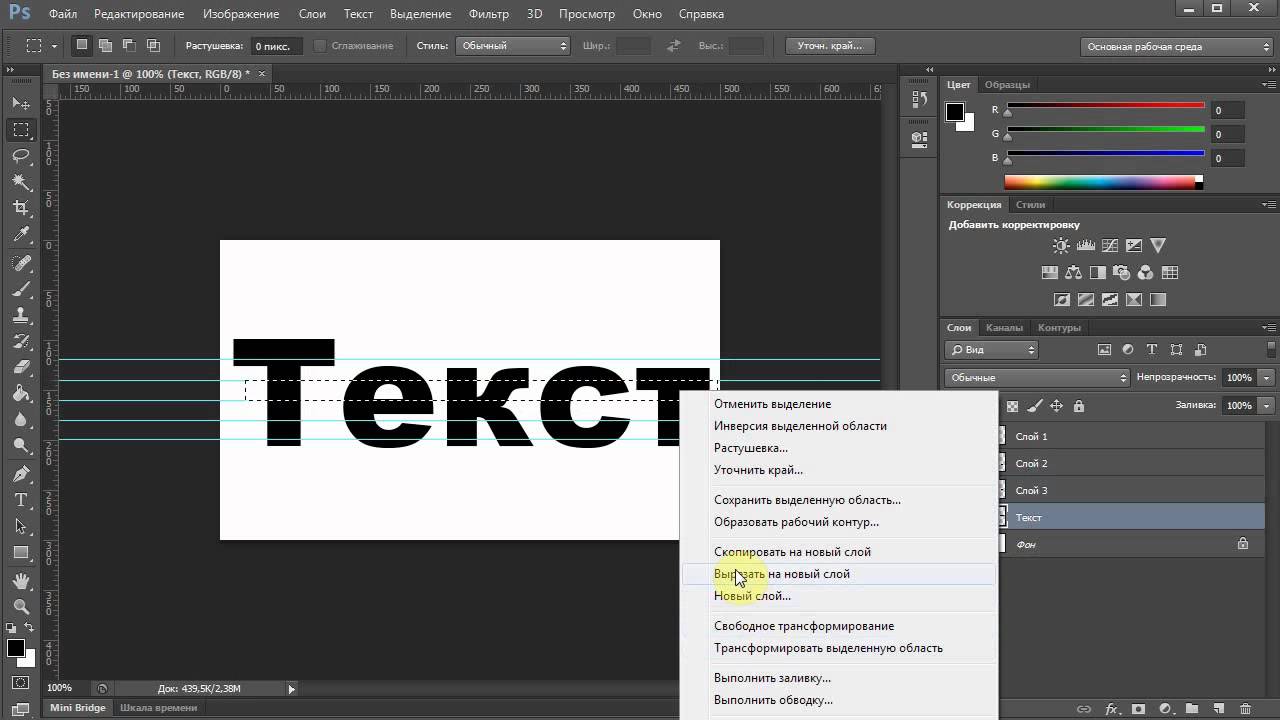
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.

- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».

- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.
 Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.

Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.
 Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте.
 Картинка должна быть расположена поверх всех других слоев.
Картинка должна быть расположена поверх всех других слоев.Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Нажимаем «Файл — Открыть
». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
30 уроков по созданию красивых текстовых эффектов в Photoshop
Существуют тысячи руководств по Photoshop, но мало кто из них первоклассный с точки зрения инструкций, презентации и, конечно же, результата. В этом посте вы найдете 30 красивых, высококачественных руководств по Adobe Photoshop от ведущих сайтов с обучающими материалами и дизайнеров, таких как PSDTUTS, PSHERO и Abduzeedo. Эти текстовые эффекты визуально привлекательны и могут улучшить взаимодействие с пользователем и помочь развитию вашего бизнеса в Интернете! Добавление мультимедиа на ваш сайт — одна из многих маркетинговых стратегий в Интернете!
1.
 Создайте эффектный текстовый эффект на траве
Создайте эффектный текстовый эффект на травеИспользуйте Pen Tool и проявите много терпения, чтобы создать великолепный эффект травы.
2. Создание эффекта многослойного светящегося текста
Этот учебник для начинающих позволяет создавать светящийся текст.
3. Использование света и тени для оживления текста
Узнайте о концепциях освещения и затенения, чтобы выделить свой текст.
4. Надпись на прозрачном стекле
Это версия PSDTUT популярного эффекта стеклянного текста.
5. Как создать эффект золотого текста
Классический текстовый эффект, который редко получается стильным (вместо яркого и пошлого).
6. Icey Styles
Использует некоторые базовые стили слоя, такие как Bevel и Emboss, для создания эффекта холодного текста.
7. Драматический текст об эффекте огня
Подожгите текст с помощью инструмента Smudge Tool и некоторой маскировки слоя.
8. Текст с инкрустацией из дерева
Используя текстуры дерева и некоторые маски слоев, вы можете создать эффект «деревянной инкрустации».
9. Акварельный текст
Узнайте о палитре кистей для создания эффекта акварели.
10. Эффект сахарного мешка
Узнайте, как создать эффект «Сахарный мешок», используя основные стили слоя и выделенные области.
11. Текст стежками
Из этого туториала Вы узнаете, как создать эффект сшивания с помощью специального набора кистей.
12. Text Ticker
Имитируйте текст, который вы обычно видите в «бегущей строке новостей».
13. Текстовый эффект в мультяшном / комическом стиле
Это версия PhotoshopStar этого популярного текстового эффекта в поп-культуре.
14. Текстовый эффект «Bee Movie»
Используйте множество стилей слоя, чтобы создать текстовый эффект, показанный в фильме «Bee Movie».
15. Простой, гладкий и стильный текстовый эффект
Создайте быстрое и элегантное ощущение «Web 2.0» с помощью этого простого урока Photoshop.
16. Гладкое стекло Тип
Узнайте, как создать эффект полупрозрачного текста.
17. Текстовый эффект лунного сияния
Быстро создайте этот «сказочный» текстовый эффект, используя несколько основных стилей слоя.
18. Красочный светящийся текстовый эффект
Создайте этот многослойный светящийся эффект, разделив текст на отдельные слои и слой с градиентом от белого к прозрачному, чтобы получить этот крутой красочный светящийся текстовый эффект.
19. Пузырьковый текст
Это еще один краткий урок о том, как создать этот текстовый эффект с помощью стилей слоя.
20. Убийственный полутоновый эффект
В этом уроке показано, как применить эффект полутонов к фону вашего текста.
21.
 Текст на газоне
Текст на газонеВ этом уроке используется фильтр шума для создания текстуры, похожей на траву.
22. Текст с аэрозольной краской
Создайте свое собственное цифровое графитти, следуя этому прекрасному руководству от PSD Learning.
23. Растровый текст
Это прекрасный подход PSD Learning к относительно «старой» технике сканирования линий.
24. Ретро текст
В этом уроке для создания ретро-образа используются как Photoshop, так и Illustrator.
25. Гранж текстовый эффект
В этом уроке от psdfan показано, как применить этот популярный эффект к тексту.
26. Прокачайте текст
Не можете позволить себе настоящую шик? Сделайте несколько цифровых с помощью этого краткого руководства.
27. Эффект краски
UBL Designes показывает нам, как выделить текст, как если бы вы брызнули на него краской.
28.
 Эффектный текстовый эффект
Эффектный текстовый эффектСоздание эффекта трехмерного текста путем дублирования слоев и смещения каждого слоя.
29. Эффект сияющего неонового текста
Создайте эффект красочного неонового текста, используя наложение градиента и несколько стилей слоя.
30. Типографика Super Cool Frilly Bits
Использует векторные файлы для выделения текста, чтобы добиться того же вида, что и образец.
Как выбрать
Выбирая тему для добавления на сайт, убедитесь, что вы выбрали подходящий текстовый эффект, если вы решите использовать их.Например, колледж может использовать более простой текстовый эффект, чтобы выглядеть более профессионально, тогда как художник может выбрать яркий шрифт. Лучший способ выбрать это — выбрать тему, подходящую для дизайна вашего сайта, или даже посмотреть, что делают ваши конкуренты.
Покажи это!
Если вы воспользуетесь одним из этих руководств — , нам бы очень хотелось увидеть вашу работу — опубликуйте его в Интернете и сделайте ссылку на него в комментариях. Если у вас нет сервера, вы можете использовать один из множества сервисов хостинга изображений, например Flickr или даже ImageShack.
Если у вас нет сервера, вы можете использовать один из множества сервисов хостинга изображений, например Flickr или даже ImageShack.
(возможно) Похожие сообщения
100 Уроки по созданию творческих текстовых эффектов в Photoshop
37 Если ваш следующий дизайн-проект предполагает некоторые манипуляции со шрифтом, не пропустите эту статью. Я всегда считал, что текстовые эффекты — одна из самых крутых вещей, которые можно создать в Photoshop. В этом посте я собрал некоторые из лучших руководств по текстовым эффектам Photoshop со всего Интернета. Такие темы, как создание текстовых эффектов Chrome, — это лишь некоторые из представленных руководств.Эти уроки Photoshop вооружат вас всеми новейшими методами, которые помогут вам в создании дизайна. Так почему бы не проверить их, чтобы продемонстрировать свои последние разработки текстовых эффектов.
Хотите больше статей о полезных уроках? Посмотрите мой предыдущий пост:
Уроки Photoshop: подборка потрясающих текстовых эффектов
Удивительная коллекция руководств по иллюстратору и Photoshop
Уроки Photoshop: 60+ горячих новых советов
50+ потрясающих руководств по Photoshop, которые обязательно нужно увидеть (часть 1)
Более 60 полезных руководств в Интернете
Подсказка: настоящая сделка по созданию Chrome!
Подсказка: настоящая сделка по созданию Chrome!
Как создать эффект деревянного текста с помощью Adobe Illustrator
Как создать эффект деревянного текста с помощью Adobe Illustrator
Быстрый совет: создание эффекта типа таблицы времени аэропорта
Подсказка: создание эффекта типа таблицы времени аэропорта
Создайте типографскую сцену с текстурой кожи в Photoshop
Создайте сцену типографики с текстурой кожи в Photoshop
Создайте граффити в Inkscape
Создайте граффити в Inkscape
Эффект Fuzz / Furry Text
Эффект Fuzz / Furry Text
Как создать готический типографский дизайн Blackletter
Как создать готический типографский дизайн Blackletter
Эффект разноцветного конфетного 3D-текста в Photoshop и 3D Studio Max Учебное пособие
Эффект «Красочная конфета» в формате 3D в Photoshop и 3D Studio Max Учебное пособие
Создание мистического текстового эффекта с текстурой дыма и океана в Photoshop
Создайте эффект мистического текста с дымом и текстурой океана в Photoshop
Как создать загадочный дизайн плаката с 3D-текстом
Как создать загадочный дизайн плаката с 3D-текстом
Создание трехмерной текстовой сцены в стиле темный гранж в Photoshop
Создание сцены 3D-текста в стиле темный гранж в Photoshop
Создание полированного рельефного шрифта в Illustrator
Создание полированного рельефного шрифта в Illustrator
Создайте светящуюся неоновую вывеску с помощью палитры внешнего вида
Создайте светящуюся неоновую вывеску с помощью палитры внешнего вида
Создание золотого орнамента в Photoshop
Создание золотого орнамента в Photoshop
Стильный тисненый текст с металлическим блеском
Стильный дизайн с тиснением с металлическим блеском
Типовая иллюстрация Проект: экспериментальный цифровой рабочий процесс
Типовая иллюстрация Проект: экспериментальный цифровой рабочий процесс
Создание текстового эффекта шелковистой ленты
Создание эффекта текста из шелковистой ленты
Создание простого эффекта текста крови
Создать эффект простого текста крови
Начальный плакат с репуцией в Photoshop CS5
Начальный плакат с репуной в Photoshop CS5
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
Создайте потрясающий эффект трехмерного текста с помощью абстрактной кисти в Photoshop
Создайте потрясающий эффект 3D-текста с помощью абстрактной кисти в Photoshop
Создание потрясающего текста из трехмерных блоков
Создание потрясающего текста из трехмерных блоков
Создание превосходного шрифта с помощью методов аэрографии
Сделайте отличный шрифт с помощью техники аэрографии
Создание быстрого аккуратного текстового эффекта в CS5
Создание быстрого аккуратного текстового эффекта в CS5
Создание потрясающей тематической трехмерной типографии для ночного клуба
Создание потрясающей тематической трехмерной типографии для ночного клуба
Быстро и легко воссоздать популярный типографский стиль с рукописным вводом
Быстрое и легкое воссоздание популярного типографского стиля с рукописным вводом
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
Классная типографика с помощью Blend Tool в Illustrator
Классная типографика с помощью Blend Tool в Illustrator
Текстовый эффект облаков в Pixelmator
Текстовый эффект облаков в Pixelmator
создать подробные письма из золота и бриллиантов
создать подробные золотые и алмазные письма
Как рисовать с перспективой
Как рисовать с перспективой
Руководство по созданию трехмерного текста в Adobe Illustrator
Руководство по созданию трехмерного текста в Adobe Illustrator
Создание металлического текста на бетонном фоне
Создание металлического текста на бетонном фоне
Учебное пособие по 3D-тексту в облаках
Учебное пособие по 3D-тексту в облаках
Создайте крутой текстовый эффект 3D-граффити с помощью штрихового рисунка в Photoshop
Создайте крутой текстовый эффект 3D-граффити с помощью штрихового рисунка в Photoshop
Создание блестящего анимированного текста в Photoshop
Создание блестящего анимированного текста в Photoshop
Эффект красочного текста из плексигласа с использованием Photoshop
Эффект красочного текста из плексигласа с использованием Photoshop
Создайте потрясающий текстовый эффект в стиле фанк
Создайте потрясающий текстовый эффект в стиле фанк
Эффект 3D-водяного текста с Repoussé в Photoshop CS5
Эффект 3D-водяного текста с Repoussé в Photoshop CS5
Воссоздайте эпический эффект металлического текста 80-х годов в Photoshop
Воссоздайте эпический эффект металлического текста 80-х годов в Photoshop
Создание дизайна типографского плаката с проблемным вектором
Создание дизайна типографского плаката с проблемным вектором
Элегантный эффект 3D-текста в Photoshop
Элегантный эффект 3D-текста в Photoshop
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Потрясающий текстовый эффект
Потрясающий текстовый эффект
Создайте потрясающий текстовый эффект брызг воды в Photoshop
Создайте потрясающий текстовый эффект брызг воды в Photoshop
Эффект современного трехмерного текста
Эффект современного трехмерного текста
Эффект трехмерного многослойного текста
Эффект многослойного 3D-текста
Создание глянцевого 3D-текста с помощью Xara 3D и Photoshop
Создание глянцевого 3D-текста с помощью Xara 3D и Photoshop
Создайте потрясающую иллюстрацию на основе чисел
Создайте потрясающую иллюстрацию на основе чисел
Создание плаката в стиле ретро с металлическим текстом в Photoshop
Создание плаката в стиле ретро с металлическим текстом в Photoshop
Создание ретро сложенной типографики с помощью Photoshop
Создание ретро складчатой типографики с помощью Photoshop
Создание динамического эффекта разбиения текста
Создание динамического эффекта разбиения текста
Создание грязного текста с помощью графического планшета в Illustrator
Создание грязного текста с помощью графического планшета в Illustrator
3D-шрифт с репуцией в Photoshop CS5 Extended
3D-шрифт с репуцией в Photoshop CS5 Extended
Текстовый эффект «Битва титанов» в Photoshop
Текстовый эффект «Битва титанов» в Photoshop
1 2 Next
Создание эффекта затененного, стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрителей становится все больше и больше ежедневной информации, и в результате они могут непреднамеренно «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность.Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах для брендинга и маркетинга.
Зрителей становится все больше и больше ежедневной информации, и в результате они могут непреднамеренно «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность.Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения окончательного результата.
Мы будем использовать различные узоры, стили и варианты смешивания для достижения окончательного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый».Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент «Текст» и добавьте желаемый текст цветом # 070707.Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21.Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926.Сохраните настройки, как показано на изображении ниже.
Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926.Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), сохраните настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево.Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего. Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши на пути и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темное затенение для всего оставшегося текста.
Шаг 15:
А теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21. Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, указанные ниже.
Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, указанные ниже.
Шаг 19:
Теперь давайте создадим тень; Мы будем играть с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш эффект затененного стилизованного текста готов.Надеюсь, вам понравился процесс. Я еще вернусь. А пока береги себя!
25 удивительных руководств по текстовым эффектам Photoshop: от начинающих до продвинутых
В этом посте мы представляем некоторые из лучших руководств по текстовым эффектам Photoshop , которые научат вас пошагово преобразовывать простой текст в потрясающие цифровые произведения искусства. В этой статье мы рассмотрели множество различных текстовых и типографских эффектов, и мы уверены, что каждому есть чему поучиться, будь вы новичок или профессиональный пользователь, желающий улучшить свои навыки.
От классных 3D-текстовых эффектов до создания вкусного шоколадного текста, от металлических и хромированных текстовых эффектов до ретро-типографики — создание текстовых эффектов в Photoshop может быть очень увлекательным занятием. Надеюсь, эти уроки помогут вам освоить новые приемы и приемы, которые вы сможете использовать в своем следующем дизайнерском проекте. Я следовал руководству Photoshop с эффектом винтажного текста (указан ниже), чтобы создать изображение для этого поста, как показано выше.
Все нижеприведенные руководства совершенно бесплатны, и мы благодарны всем, кто приложил столько усилий для их написания.Идите, погрузитесь и исследуйте безграничные возможности Photoshop. И пока вы это делаете, вы также можете взглянуть на эти уроки по фону и текстурам в Photoshop.
В этом уроке Криса Спунера объясняется, как создать знак с подсветкой, аналогичный тем, которые используются в казино Лас-Вегаса и бродвейских театрах. Мощные 3D-инструменты Photoshop используются для создания этого реалистичного текстового эффекта вывески лампочки в винтажном стиле.
Довольно сложный, но «замечательный» ретро-текстовый эффект, созданный с использованием только одного текстового слоя и эффектов слоя, а также новых функций стиля слоя — нескольких экземпляров стиля слоя и наложения обводки в Photoshop.
Используя стили слоя в Photoshop, научитесь создавать этот блестящий металлический эффект в прохладных летних тонах. Идеально подходит для ваших весенних и летних тематических дизайнерских работ.
В этом уроке вы подробно узнаете, как создать восхитительно выглядящую трехмерную типографику торта в Photoshop, используя стили слоев, генераторы трехмерных действий и узоры тортов.
Поиграйте с эффектами слоев, тенями и текстурами кожи, чтобы создать этот реалистичный эффект вышитой кожи в Photoshop.
Научитесь создавать популярный металлический текст в Photoshop, широко используемый в видеоиграх и постерах к фильмам! В этом уроке используются стили слоя Photoshop, некоторые фильтры, режимы наложения слоев и обтравочная маска для достижения этого металлического вида с металлической щеткой.
Великолепный видеоурок по созданию эффекта радикального текста на основе хромированных логотипов в стиле 1980-х, которые можно увидеть в играх, фильмах, телешоу и многом другом. Весь текстовый эффект создается в Photoshop с использованием сочетания стилей слоев и цветных наложений для воспроизведения эффектов блестящего металла и ярких цветов.
В этом уроке используется пунктирный шрифт с парой стилей слоя для достижения этого эффекта сверкающего ромбовидного текста.
Изучите различные текстуры, такие как текстура коры дерева, текстура листьев, меловая кисть, различные инструменты выбора, настройки изображения и эффект осветления / затемнения, чтобы создать этот эффект листового текста в Photoshop.
В этом уроке вы научитесь создавать реалистичный текстовый эффект камня, используя два изображения реальных скал, применяя маски слоев, стили слоев и несколько корректирующих слоев.
Вы можете применить методы, изученные в этом уроке, и изменить текст, кисти и фон для создания классных плакатов с эффектом текста туманности.
Научитесь создавать блестящий, шикарный хрустальный текстовый эффект в Photoshop, используя его мощные стили слоев и блестящую кисть.
Яркий эффект пылающего текста. В этом видео показано, как создать этот эффект с нуля в Photoshop без использования фотографий. Реалистичное пламя создается с помощью фильтра «Генератор пламени» — функции Photoshop CC.В то время как хромированный текст создается с использованием нескольких стилей слоя.
В этом видео показано, как создать этот эффект с нуля в Photoshop без использования фотографий. Реалистичное пламя создается с помощью фильтра «Генератор пламени» — функции Photoshop CC.В то время как хромированный текст создается с использованием нескольких стилей слоя.
Этот великолепный текстовый эффект — от создания текстового слоя до добавления множества различных эффектов — стоит вашего времени.
Довольно быстрое руководство по созданию реалистичных эффектов тиснения и тиснения, когда вы хотите продемонстрировать свой дизайн с тиснением на экране компьютера.
Из этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания причудливого эффекта золотистого текста.
Изучите приемы создания прозрачного текста, заполненного конфетами, в Photoshop. Идеально подходит для ваших рождественских тематических дизайнерских проектов.
Вкусный текстовый эффект, вдохновленный британскими лепешками, с использованием различных кистей, текстур и стилей слоев, а также некоторых других инструментов и настроек.
Из этого туториала Вы узнаете, как использовать смарт-объекты, фильтры, текстуры и обтравочные маски в Photoshop для создания текстового эффекта в стиле ретро буквенной печати.
В этом хорошо объясненном видеоуроке вы узнаете, как создать текстовый эффект меха (или волосы) с помощью Photoshop, используя слои и маски.
Из этого туториала Вы узнаете, как создать эту интересную типографику с использованием смеси элементов снега и огня в Photoshop.
Научитесь создавать яркий текстовый эффект осенних листьев, используя изображения листьев, текстуры и корректирующие слои. Техники, использованные в этом уроке, найдут хорошее применение в ваших осенних дизайнерских проектах.
В этом видео подробно объясняются шаги, необходимые для создания потрясающего хромированного трехмерного текста с помощью Image Based Lights в Photoshop CS6 Extended.
В этом уроке, вдохновленном яркими неоновыми вывесками, показано, как использовать стили слоев и режимы наложения для имитации неонового текстового эффекта в Photoshop.
Научитесь создавать этот гладкий шоколадный текст с нуля, используя разные стили слоев в Photoshop.
Где найти отличные бесплатные шрифты для текстовых эффектов?
Для создания этих впечатляющих текстовых эффектов в Photoshop вам понадобится хороший шрифт для начала, который будет хорошо смотреться с эффектами, которые вы планируете применить к ним. dafont.com и Font Squirrel — два популярных сайта, на которых можно найти совершенно бесплатные шрифты (даже для коммерческого использования!). Вы также можете обратиться к моему сообщению о Super Dev, в котором перечислены другие сайты, предлагающие бесплатные шрифты, которые вы можете использовать в своих проектах. Радоваться, веселиться!
dafont.com и Font Squirrel — два популярных сайта, на которых можно найти совершенно бесплатные шрифты (даже для коммерческого использования!). Вы также можете обратиться к моему сообщению о Super Dev, в котором перечислены другие сайты, предлагающие бесплатные шрифты, которые вы можете использовать в своих проектах. Радоваться, веселиться!
В ближайшие дни мы будем собирать больше таких замечательных уроков по Photoshop, так что следите за обновлениями! Вы также можете подписаться на нашу рассылку, чтобы получать эти статьи прямо на свой почтовый ящик.
Рекомендуемая литература:
50 удивительных уроков по современным текстовым эффектам в Photoshop
Один из моих любимых малоиспользуемых способов использования Photoshop — это создание красивых текстовых эффектов.Photoshop — такой мощный инструмент, и теперь с возможностями 3D, доступными в Photoshop, возможности различных текстовых эффектов, которые достижимы, безграничны.
В этом обзоре представлена обширная подборка лучших руководств по фотошопу для создания современных текстовых эффектов с отвлекающими челюстями, в основном с использованием только Photoshop.
Пожалуйста, не стесняйтесь оставлять свои мысли в разделе комментариев ниже, и вы можете внести любые текстовые эффекты, которые, по вашему мнению, могут отсутствовать в сообщении.
✖
ПОДПИШИТЕСЬ НА НАШЕ НОВОСТИ
Будьте первым, кто прочитает каждое новое сообщение, доставленное прямо на ваш почтовый ящик.
Подпишитесь и отправьте вам в благодарность набор из 500+ дизайнерских ресурсов.
Это покажет вам, как комбинировать некоторые атрибуты формы с различными настройками 3D для создания блестящего, отражающего и элегантного эффекта 3D текста в Photoshop CC 2014.
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного вида эффект.Из этого туториала Вы узнаете, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящего чистого пластикового текстового эффекта в Adobe Photoshop.
Создайте светоотражающий металлический вид за считанные минуты. ( Примечание: Для этой техники вам понадобится Photoshop CS6 Extended или CC. )
)
Учебник Photoshop от BlueLightningTv, показывающий, как создать вид рукописного сообщения на туманном и дождливом оконном стекле.
В этом уроке вы покажете вам, как объединить Photoshop с Filter Forge, чтобы создать эффект светящегося 3D-текста.Мы начнем с того, что покажем вам, как создавать основные формы в Photoshop, затем покажем вам, как преобразовать их в 3D, и, наконец, как добавить последние штрихи с помощью Filter Forge и некоторых основных функций Photoshop.
В этом уроке вы покажете вам, как объединить Photoshop с Filter Forge, чтобы создать эффект светящегося 3D-текста. Мы начнем с того, что покажем вам, как создавать основные формы в Photoshop, затем покажем вам, как преобразовать их в 3D, и, наконец, как добавить последние штрихи с помощью Filter Forge и некоторых основных функций Photoshop.
Итак, в этом уроке вы покажете вам, как создать действительно крутой и супер простой пушистый текст в Photoshop CS6. Мы будем использовать базовые фильтры и инструменты, но приятно отметить, что мы воспользовались новой функцией Photoshop CS6, которая заключается в применении стилей слоев к папкам.
В этом уроке показано создание красивых и ярких иллюстраций на основе типографики. Вы научитесь эффективно комбинировать различные элементы и приложения для выполнения дизайнерской задачи.
В следующем уроке я проведу вас через процесс создания текстового эффекта cookie исключительно в Adobe Photoshop.Эффект потрясающий, и его легко сделать, к тому же его можно использовать на различных текстурах и материалах, чтобы добиться другого вида.
Забавно наблюдать, как простые предметы могут вдохновлять на творческие подходы. Раньше я играл с тарелками, бумагой и деревом. Сегодня я покажу вам, как реализовать потрясающий текстовый эффект с помощью мороженого! Процесс достаточно прост для любителя Photoshop любого уровня. Мы будем иметь дело с техникой иллюстрации и исследуем возможности стилей слоя, применяемых к пользовательским кистям.Так что… попробуйте!
Наслоение эффектов свечения и блеска может помочь создать красивые блестящие объекты. В этом уроке вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий светящийся неоновый текст и простой кабель поверх него.
Фильтр «Генератор пламени» в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на определяемых пользователем контурах. Из этого туториала Вы узнаете, как стилизовать и текстурировать ржавый текст, а затем добавить пламя с помощью фильтра, а также другие текстуры дыма и искр, чтобы создать эффект яркого пылающего текста.
В этом уроке вы узнаете, как создать вкусный сладкий текст в Photoshop. Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Из этого туториала Вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро.
Сегодня я покажу вам, как создать потрясающий текстовый эффект мороженого! Процесс достаточно прост для любителя Photoshop любого уровня.Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Из этого туториала Вы узнаете, как использовать некоторые базовые навыки вместе с высококачественными кистями Photoshop для достижения эффекта эфирного облака текста.
Текстовые эффекты заштрихованной тени становятся все более распространенными в гарнитурах в наши дни — компания Trend была одним из первых, кто предложил многослойный шрифт с искусственной заштрихованной тенью, что побудило других предложить их. Но что, если вам нужна штриховая тень на шрифте, который вы используете, а не на тенденции? Что, если это одноразовый заголовок, в котором не нужно много текста, он просто должен выглядеть красиво в одном мощном экземпляре? Именно тогда мы начинаем рисовать, а не настраивать шрифт, поэтому в уроке на этой неделе не рассматривается стиль текстового слоя; мы будем настраивать нашу заштрихованную тень в соответствии с художественным стилем.
В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста. В процессе мы покажем вам, как создавать материалы, изменять освещение, визуализировать сцену и, наконец, как улучшить цвет окончательного результата.
В процессе мы покажем вам, как создавать материалы, изменять освещение, визуализировать сцену и, наконец, как улучшить цвет окончательного результата.
Это учебник back to school Photoshop, который можно использовать для создания действительно уникальных текстовых эффектов , например, используя свое собственное имя. Меня вдохновил значок блокнота , который я нашел на сайте deviantArt, и я решил сделать из него текстовый эффект Photoshop .Я очень надеюсь, что вам понравится наш новый урок по Photoshop и вы решите попрактиковаться в нем. Даже если это выглядит как продвинутый учебник, его могут сделать и новички в Photoshop.
В этом уроке объясняется, как использовать новые возможности Photoshop CS6 Shape и 3D для создания полированного гладкого текстового эффекта из акрила / пластика / стекла. Затем окраска будет изменена с помощью двух корректирующих слоев.
В этом уроке объясняется, как использовать новые возможности Photoshop CS6 Shape и 3D для создания полированного гладкого текстового эффекта из акрила / пластика / стекла. Затем окраска будет изменена с помощью двух корректирующих слоев.
Затем окраска будет изменена с помощью двух корректирующих слоев.
Из этого туториала Вы узнаете очень простой способ создать текстовый эффект в стиле глянцевой леденцы, используя набор стилей слоя.
Стили слоев Adobe Photoshop — один из самых быстрых, но наиболее эффективных способов достижения множества различных эффектов. Из этого туториала Вы узнаете, как комбинировать мощь стилей слоя с парой текстур, кистей и опциями выделения, чтобы создать реалистичный текстовый эффект песка.
Из этого туториала Вы узнаете, как создать текстовый эффект из матового металла с использованием нескольких стилей слоя и некоторых текстур. Вам придется немного поработать с самим текстом, а также использовать смарт-объект, чтобы деформировать стилизованный текст, но сохранить его редактируемым, чтобы его можно было довольно быстро изменить без необходимости повторять шаги снова.
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания этого текстового эффекта «Волшебная энергия огня» в Photoshop. Это урок для начинающих, и я покажу, как легко создать великолепно выглядящий текстовый эффект в Photoshop всего за несколько шагов.Мы встретимся с некоторыми картинами, наложением слоев и настройками изображения.
Это урок для начинающих, и я покажу, как легко создать великолепно выглядящий текстовый эффект в Photoshop всего за несколько шагов.Мы встретимся с некоторыми картинами, наложением слоев и настройками изображения.
Набор шрифтов сейчас популярен по разным причинам — и это очень разносторонний навык. Вы можете использовать иллюстрированные надписи в проектах, от плакатов до брошюр, что делает их отличным приемом для добавления в свой набор творческих инструментов.
В этом уроке Photoshop я покажу вам шаги, которые я предпринял, чтобы создать эту интересную типографику хлеба в Photoshop. Мы будем настраивать и манипулировать несколькими изображениями хлеба, чтобы сделать нашу типографику.Попробуй!
Лето пришло! Итак, пришло время красочного, свежего и забавного урока по текстовым эффектам. Из этого туториала Вы узнаете, как создать красочный трехмерный текстовый эффект, а затем добавить пару кистей и стоковых изображений, чтобы создать интересный летний текстовый эффект.
Лето пришло! Итак, пришло время красочного, свежего и забавного урока по текстовым эффектам. Из этого туториала Вы узнаете, как создать красочный трехмерный текстовый эффект, а затем добавить пару кистей и стоковых изображений, чтобы создать интересный летний текстовый эффект.
Adobe Photoshop CS6 Extended содержит совершенно новый трехмерный интерфейс и множество новых функций. В этом уроке мы объясним, как использовать эти новые функции для создания трехмерного текстового эффекта осенней тематики.
Абстрактная композиция со световыми эффектами и ее применение в качестве текстуры текста, все сделано только с помощью Photoshop.
Хотя Photoshop позволяет нам делать много вещей, зачастую конечный результат, которого мы добиваемся, просто невозможно достичь с помощью одного только Photoshop. Однако одна из лучших особенностей Photoshop заключается в том, что он почти всегда играет важную роль в рабочих процессах современного дизайна, особенно в 3D.В этом уроке я покажу вам, как создать эффект 3D-ледяного текста с помощью Modo для лепки 3D-моделей и Photoshop для текстурирования и пост-обработки.
Из этого туториала Вы узнаете, как создать текстовый эффект трехмерной звезды в Photoshop. Мы будем использовать ряд техник манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Photoshop — мощный инструмент для создания всевозможных изображений, но у него есть свои ограничения.В Photoshop есть несколько фантастических инструментов для создания 3D-текста, но есть и другие приложения, которые часто лучше подходят для этой работы. Вот почему многие иллюстраторы используют комбинацию Photoshop и некоторых других 3D-приложений для создания 3D-текста. В этом уроке мы покажем вам, как использовать Cinema 4D для создания деревянного 3D-текста, а затем как использовать Photoshop для добавления последних штрихов.
В этом руководстве вы пройдете этапы создания этого трехмерного эффекта снежного текста с помощью Cinema4D и Photoshop.Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Из этого туториала Вы узнаете, как поиграть с параметрами и настройками формы и 3D в Photoshop, чтобы легко и быстро создать простой чистый трехмерный текстовый эффект.
Это февраль! День святого Валентина не за горами. В прошлом году я показал вам, ребята, как создать эффект «Снежное сердце» с помощью изображения и волшебство специальной кисти. В этом году мы собираемся сделать вещи более сладкими, создав восхитительный шоколадный текстовый эффект с помощью стилей слоев!
Изменение различных настроек кисти в Photoshop может помочь получить различные эффекты и текстуры.Из этого туториала Вы узнаете, как поиграть с настройками кисти, а также со стилями слоев, чтобы создать беспорядочный текстовый эффект, напоминающий муку.
39. Создание реалистичного текстового эффекта облаков
Из этого туториала Вы узнаете, как создать реалистичный текстовый эффект облаков в Photoshop. В oreder для создания эффекта облаков используйте жирный шрифт в сочетании с текстурированными кистями облаков. Мы также создадим красивую фотоманипуляцию с плакатом ко Дню Земли.
Мы также создадим красивую фотоманипуляцию с плакатом ко Дню Земли.
В этом уроке я покажу вам, как создать плавную типографику на акварельном фоне в Photoshop.В основном мы будем использовать нестандартные кисти и инструмент «Пластика», чтобы добиться этого простого, но уникального эффекта.
Узнайте, как сделать любое вдохновляющее сообщение более значимым, превратив его в плакат с трехмерной типографикой. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода.
В этом уроке я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop.Это учебное пособие для начинающих с множеством советов и приемов по эффективной работе с текстом.
В этом кратком руководстве вы узнаете, как создать эффект сияющего, золотого, старого мира, используя стили слоя в Photoshop.
В этом уроке объясняется, как создать яркий текстовый эффект сверкающего железа. Будут использоваться многие элементы, такие как стили слоя, кисти, фильтры, корректирующие слои, а также некоторые изображения. Этот учебник полон полезных советов и приемов для пользователей Photoshop, а также знакомит с полезными приемами.
Из этого туториала Вы узнаете, как создать красивый эффект старой вывески с помощью Photoshop и стандартной фотографии. Весь процесс довольно прост, но конечный результат довольно хорош. В конце мы также создадим простой анимированный gif.
В этом уроке я покажу вам шаги, которые я предпринял для создания этого таинственного текстового эффекта «Поток энергии» в Photoshop. Мы будем использовать текстуру камня, изображение потока реки и кисти с облаками, чтобы добиться этого эффекта. Текстура камня сформирует основу текста, а речной сток будет использоваться для создания «потока энергии» вокруг текста.
Узнайте, как создать типографику 3D-кирпича в Photoshop с помощью бесплатного средства создания 3D-действий . Мы объединим текстовый эффект кирпича с различными изображениями, чтобы создать сюрреалистическую манипуляцию с фотографиями . Я жду ваших результатов; вы можете использовать другие текстуры, например, дерево, для создания собственных интересных текстовых эффектов.
Мы объединим текстовый эффект кирпича с различными изображениями, чтобы создать сюрреалистическую манипуляцию с фотографиями . Я жду ваших результатов; вы можете использовать другие текстуры, например, дерево, для создания собственных интересных текстовых эффектов.
Хорошая текстура — неотъемлемая часть реалистичного эффекта. Из этого туториала Вы узнаете, как использовать Filter Forge для получения текстуры пробки, а затем использовать ее вместе с другими настройками материала для создания эффекта мозаичного пробкового текста.
В этом уроке я покажу вам, как использовать пару стилей слоя с красивой космической текстурой и кончиком кисти с бликами, чтобы создать текстовый эффект, вдохновленный «Звездными войнами».
Ник Эйнли расскажет вам о процессе создания плаката с помощью невероятного нового инструмента экструзии Photoshop CS5 Extended
[информационный бюллетень]
Теги публикации
20 бесплатных стилей слоя Photoshop для создания красивых текстовых эффектов
Первоначально эта публикация была опубликована здесь. Воспроизведено с разрешения.
Воспроизведено с разрешения.Стили слоев Photoshop — это набор предварительно настроенных команд, которые принимают основной текст и быстро создают для вас типографские произведения искусства. Одним нажатием кнопки вы можете применить уникальные стили слоя к любому тексту в Photoshop, и они не только ускорят процесс проектирования, но и применить эти эффекты — это простой случай нажатия одной кнопки, поэтому вы не должны Чтобы ими пользоваться, не нужно быть профессионалом в Photoshop.
Существует множество бесплатных руководств по текстовым эффектам Photoshop, но самый быстрый способ создания красивых текстовых эффектов — загрузить один из бесплатных стилей слоев Photoshop, представленных ниже.
The Photoshop Toolbox
Неограниченные загрузки: 500 000+ стилей слоев, действий, кистей, шаблонов, тем и элементов дизайна
ЗАГРУЗИТЬ СЕЙЧАС
Отредактируйте текст или вставьте в свой собственный дизайн, чтобы мгновенно создавать эффекты акварели для ваших работ из SpoonGraphics .
Этот бесплатный шаблон PSD представляет собой реалистичный текстовый эффект с надписью мелом, который превратит ваш текст в потрясающую рукописную типографику на классной доске.
С помощью этого бесплатного PSD вы можете добавить глубину и красочный эффект своему обычному тексту.Все, что вам нужно сделать, это ввести текст в смарт-слой и сохранить изменения.
С помощью этого бесплатного шаблона PSD вы можете преобразовать обычный текст в современный, красочный и потрясающий типографский стиль, создав уникальный и забавный эффект.
Следуя оригинальной эстетике чрезвычайно популярного телешоу, этот бесплатный текстовый стиль Photoshop идеально передает атмосферу и настроение Stranger Things.
Эти бесплатные стили текста Photoshop идеально подходят для старых фильмов о Холлоудуде, ретро-рекламных плакатов и старинных уличных знаков 1930-х, 40-х и 50-х годов.
Этот бесплатный шаблон PSD включает в себя три винтажных текстовых эффекта (и фотоэффекта), которые являются воплощением хорошего вкуса и простоты.
Получайте удовольствие от бесплатного шаблона текстового слоя PSD и придайте тексту эффект вкусного шоколада.
Вы можете использовать слой смарт-объекта этого шаблона, чтобы создать свой собственный неоновый текст всего за несколько секунд.
С помощью этого бесплатного текстового эффекта 3D Photoshop вы можете добавить глубину, а также текстуру сэндвича к своему обычному тексту.Введите текст в смарт-слой и сохраните изменения.
Чтобы применить этот эффект высокой печати, введите текст и затем примените стиль из палитры стилей. Супер-просто.
Откройте смарт-объект, введите текст, примените изменения, и вы быстро получите забавный типографский эффект в стиле деревянного текста.
Простой, красочный и бесплатный трехмерный текстовый эффект. Вам просто нужно заменить текст предварительного просмотра с помощью смарт-объекта.
Дважды щелкните слой смарт-объекта и добавьте свой собственный текст или графику. Вы также можете изменить цвет фона, цвет текста и цвет глубины 3D.
Вы также можете изменить цвет фона, цвет текста и цвет глубины 3D.
Просмотр дополнительных бесплатных ресурсов Photoshop
Публикация «20 бесплатных стилей слоев Photoshop для создания красивых текстовых эффектов» впервые появилась в журнале Speckyboy Web Design.
5000+ текстовых эффектов Photoshop от Джона Форсайта
Вы как раз вовремя! Все мои текстовые эффекты в продаже сегодня!Нажмите здесь, чтобы получить скидку 60% от обычной цены в 99 долларов.Правильно, вы получаете все за всего за 39 долларов!
— Джон Форсайт
Вы когда-нибудь хотели создать удивительного текста в Photoshop?
Теперь это возможно! С помощью этой мощной коллекции текстовых эффектов Photoshop вы будете создавать невероятный текст за секунды … , даже если вы никогда в своей жизни ничего не рисовали!
Это правда. Я создал тысячи текстовых эффектов, которые вы можете скачать прямо сейчас. Представьте, что вы можете одним щелчком превратить ваш текст из плоского в великолепный .
Представьте, что вы можете одним щелчком превратить ваш текст из плоского в великолепный .
Мгновенно создавайте идеальный текст для обложек книг , плакатов, вывесок, визиток, игр, приложений, веб-сайтов, футболок, и многого другого!
Не нужно быть художником, чтобы создавать такие красивые текстовые эффекты. Просто выберите шрифт и стиль, это так просто.
Вот лишь некоторые из сотен металлических эффектов , которые вы получите:
Неважно, являетесь ли вы профессионалом в Photoshop или только начинаете, вы сэкономите время и сможете сделать больше с помощью этой невероятной коллекции текстовых эффектов.
Великолепный серебристый и золотой текст находятся на расстоянии одного клика. От блестящего металлического текста до изысканных, элегантных золотых букв — все возможности для создания потрясающих результатов находятся в ваших руках.
Конечно, вы получите на больше , чем просто потрясающие металлические эффекты! С более 5000 эффектов у вас под рукой, без ограничений на то, что вы можете делать …
Создавайте красивые открытки на дня рождения, юбилея, свадьбы и Дня святого Валентина!
Или создайте реалистичные неоновые вывески любого цвета, который вы можете себе представить:
Вам нужны реалистичные эффекты комиксов для вашего следующего проекта? Спасите день с помощью таких эффектов!
Хотите создать высококачественный стеклянный текст в мгновение ока? Начните прямо сейчас с сотнями прозрачных стеклянных эффектов ! Вот несколько моих любимых:
Хеллоуин скоро? Нужна обложка книги для вашего нового романа ужасов? Теперь вы можете мгновенно применить множество страшных текстовых эффектов!
Планируете грандиозное событие? Сделайте окончательное приглашение с помощью вставки и эффектов высокой печати !
Создание логотипа для спортивного информационного бюллетеня? Эти эффекты настолько просты в использовании, что у вас еще будет время посмотреть игру!
Проектируете видеоигру на военную тематику? Теперь у вас есть десятки эффектов камуфляжа и текстур, готовых к работе!
Вы даже можете создать нечетких буквы животных! Эти пушистые эффекты отлично подходят для любого проекта!
И это еще не все! Вы также получаете невероятный выбор красивых текстовых эффектов из дерева, камня и мрамора .
Благодаря текстурам с высоким разрешением , созданным из реальных фотографий, эти реалистичные текстовые эффекты Photoshop помогут вам быстро и легко создавать захватывающие изображения с художественным качеством, которым вы будете гордиться!
Дайте волю своему воображению с уникальными текстурами, такими как полный набор эффектов из натуральной кожи различных цветов и стилей.
Или задайте идеальное настроение с помощью красивых светящихся огней и драгоценных камней .
Вам понравится использовать всю коллекцию! С более 5000 эффектов на выбор, вы никогда снова не исчерпаете дизайнерское вдохновение.
Еще лучше, вы можете настроить все — от освещения и теней до цветов и текстур, вы полностью контролируете все настройки.
Вы не просто получаете тысячи ручных эффектов, вы получаете миллиарда возможностей . Теперь легко найти идеальный образ.
Чувствуете вдохновение? Вы можете даже выйти за рамки текста . Чтобы применить эти эффекты к любой фигуре или слою в Photoshop, достаточно щелкнуть мышью. Создавайте удивительных фигур, кнопок и бордюров с легкостью!
И за эту цену они вам тоже понравятся. Сделайте всю коллекцию своей за $ 99 всего за 39 $.
Испытайте их без риска на 30 дней. Если вы не удовлетворены, я гарантирую вам возврат денег.
Эти эффекты работают на Mac и ПК со всеми версиями Photoshop CS, включая:
CS1, CS2, CS3, CS4, CS5, CS6 и новый Photoshop CC.
Они также отлично работают с Photoshop Elements 11 и новее!
Готовы к загрузке?
Закажи сейчас! Это безопасно и надежно. После покупки вы получите электронное письмо со ссылкой для скачивания, чтобы вы могли начать использовать их уже сегодня!
Спасибо и наслаждайтесь!
— Джон Форсайт
Оттава, Канада
PS: Хотите связаться? Напишите мне письмо: john@blamcast.


