20+ лучших пиксельных шрифтов для ваших проектов
Подборки
Аудио перевод статьи
·
Эта коллекция классных пиксельных шрифтов перенесет вас в 1980-е годы, эпоху старых добрых аркадных игр.
Когда дело доходит до оформления заголовков в видеоиграх или разработки дизайна технологической тематики, ничто не сравнится с классическим пиксельным шрифтом. В нем есть что-то особенное: он вызывает у аудитории ностальгию и заставляет снова почувствовать себя ребенком.
Поэтому пиксельные шрифты идеально подходят для винтажных проектов. Их также можно довольно часто встретить в дизайне футболок, на обложках видео в YouTube, в социальных сетях и т.д.
Мы собрали для вас отличную коллекцию пиксельных шрифтов. Здесь представлено множество разных стилей — вы точно найдете что-то подходящее для своего следующего проекта. Только взгляните!
Только взгляните!
Больше классных проектов в uprock.design
Автор:
Время чтения –
Если вы ищете многофункциональный пиксельный шрифт, аккуратный и не слишком декоративный, лучшего варианта вам не найти. Пиксельные буквы выглядят оригинально, но без сильных искажений, что обеспечивает высокую читабельность. Шрифт включает как прописные, так и строчные буквы.
Автор:
Время чтения –
Broken Console — геометрический пиксельный шрифт. Он представлен в трех различных стилях: обычный, двухпиксельный и с тенью. Шрифт состоит из прописных букв, поэтому он больше всего подходит для создания массивных заметных заголовков.
Автор:
Время чтения –
Этот классический пиксельный шрифт был вдохновлен ретро-аркадами. Он состоит из прописных букв и включает несколько дингбатов (типографские знаки для оформления текста) с персонажами из классических игр, таких как Space Invaders (Космические захватчики).
Автор:
Время чтения –
Pixel Rand — уникальный шрифт, который представляет собой сочетание пиксельной графики и современной типографики. Он включает как прописные, так и строчные буквы, а также символы. Шрифт идеально подходит для разных проектов: от детских баннеров до игровых постеров и многого другого.
Он включает как прописные, так и строчные буквы, а также символы. Шрифт идеально подходит для разных проектов: от детских баннеров до игровых постеров и многого другого.
Автор:
Время чтения –
Этот шрифт выполнен в современном пиксельном стиле, который вы, вероятно, помните по видеоиграм конца 1990-х годов. Он содержит множество глифов и альтернативных символов. Смело используйте его для оформления различных рекламных материалов!
Автор:
Время чтения –
RedPixel — бесплатный трехмерный SVG-шрифт в стиле пиксель-арт. Благодаря четким контурам и пиксельным граням букв он смотрится по-настоящему необычно и ничем не уступает шрифтам премиум-класса. Его можно бесплатно использовать в личных и коммерческих проектах.
Автор:
Время чтения –
PixBob — минималистичный тонкий пиксельный шрифт, автор которого был вдохновлен 8-битными видеоиграми. Он состоит из прописных букв. Вы можете использовать его бесплатно в личных проектах.
Автор:
Время чтения –
Забавный причудливый пиксельный шрифт с креативным дизайном. Он включает только прописные буквы, которые идеально подходят для оформления заголовков. Особенно здорово такая типографика смотрелась бы на школьных баннерах, детских плакатах, поздравительных открытках и т.д. Шрифт содержит множество лигатур и символов.
Он включает только прописные буквы, которые идеально подходят для оформления заголовков. Особенно здорово такая типографика смотрелась бы на школьных баннерах, детских плакатах, поздравительных открытках и т.д. Шрифт содержит множество лигатур и символов.
Автор:
Время чтения –
Pixel Bit — пиксельный шрифт, но совершенно в другом стиле. Здесь каждый символ будто распадается на пиксели. Благодаря этому ваш текст будет выглядеть так, будто он постепенно исчезает, как персонажи в фильме “Мстители: Финал” после щелчка Таноса. Шрифт включает прописные и строчные буквы, цифры и символы.
Автор:
Время чтения –
MonoPixel — пиксельный шрифт, благодаря которому ваш дизайн будет выглядеть так, будто он появился прямиком из аркадной видеоигры 1980-х годов. Это шрифт сделан в формате OpenType-SVG, поэтому покупатели получают такие же красочные буквы, как на превью выше.
Автор:
Время чтения –
Thug Life состоит из массивных букв в стиле пиксель-арт — это прекрасный выбор для заголовков, а также различных печатных и цифровых проектов.![]() Шрифт будет здорово смотреться на футболках, кружках, постерах, сайтах и т.д. Он включает как прописные, так и строчные буквы.
Шрифт будет здорово смотреться на футболках, кружках, постерах, сайтах и т.д. Он включает как прописные, так и строчные буквы.
Автор:
Время чтения –
Если вы когда-нибудь играли в старые 8-битные игры, вы сразу же узнаете этот стиль: перед нами классическая ретро-типографика именно оттуда. Это один из лучших пиксельных шрифтов в нашем списке. Шрифт доступен в формате OTF.
Автор:
Время чтения –
Pixel Font — стильный геометрический пиксельный шрифт. Он выглядит современно и подходит для любых творческих и бизнес-проектов. Вы можете скачать его бесплатно для личного использования.
Автор:
Время чтения –
Pixel Caps — отличный шрифт, который подойдет для создания крупных заголовков, оформления постеров, листовок и даже обложек компакт-дисков. Шрифт можно скачать абсолютно бесплатно и свободно использовать как в личных, так и в коммерческих проектах.
Автор:
Время чтения –
Мы и не думали, что пиксельный шрифт может выглядеть жутко или пугающе, пока не увидели Higher Wevil. Благодаря удачному сочетанию пиксельного и декоративного дизайна он идеально подходит для постеров, баннеров, поздравительных открыток и флаеров, посвященных Хэллоуину.
Благодаря удачному сочетанию пиксельного и декоративного дизайна он идеально подходит для постеров, баннеров, поздравительных открыток и флаеров, посвященных Хэллоуину.
Автор:
Время чтения –
Hackbot — винтажный креативный шрифт в стиле пиксель-арт, который вызывает ассоциации со старыми видеозаписями. Такая стильная модная типографика прекрасно подходит для не слишком серьезных проектов, например, футболок, постов в социальных сетях, принтов на кружках и даже видеоигр.
Автор:
Время чтения –
Если вы искали шрифт с массивными блочными буквами, Mistry Box — именно то, что вам нужно. Помимо всего прочего, это отличный пример пиксельного дизайна. Удивительно, но шрифт включает как прописные, так и строчные буквы, а также лигатуры и альтернативные символы.
Автор:
Время чтения –
TickerBit — классический пиксельный шрифт. Он идеально подходит как для творческих, так и для бизнес-проектов, в том числе оформления рекламных материалов, обложек видеоигр, постеров, YouTube-видео и многого другого.![]() Шрифт представлен в 4 стилях, включая обычный и моноширинный.
Шрифт представлен в 4 стилях, включая обычный и моноширинный.
Автор:
Время чтения –
Waves CPC — пиксельный шрифт в стиле блэклеттер (готический). Он напомнит вам о старых приключенческих видеоиграх и обложках игровых картриджей. Это отличный выбор для оформления текстового контента в видеоиграх, а также других графических проектов.
Автор:
Время чтения –
Pixel 1 — это трехмерный пиксельный шрифт в формате OpenType-SVG. Большинство современных приложений для графических дизайнеров, включая Photoshop CC 2017 и выше, поддерживают такие форматы. Если у вас есть нужное программное обеспечение, скачайте этот шрифт, и он поможет вам создавать интересные запоминающиеся проекты.
Автор:
Время чтения –
Еще один креативный пиксельный шрифт. Он представлен в двух стилях: с пустыми и заполненными буквами. Оба варианта смотрятся очень стильно. Шрифт можно скачать и использовать совершенно бесплатно.
Автор:
Время чтения –
Этот креативный пиксельный шрифт, для которого источником вдохновения стали старые видеоигры. Он идеально подходит для оформления постеров, футболок, постов в социальных сетях и т.д. Вы можете использовать его бесплатно в коммерческих проектах.
Он идеально подходит для оформления постеров, футболок, постов в социальных сетях и т.д. Вы можете использовать его бесплатно в коммерческих проектах.
Источник:
designshack.net
Подписаться, чтобы не пропустить следующие новости
Поделиться
Подписаться, чтобы не пропустить следующие новости
Поделиться
Смотрите также
12 лучших сайтов качественной векторной графики
11 лучших статей по дизайну на этой неделе
12 лучших ресурсов и плагинов для дизайнеров за эту неделю
8 лучших статей по дизайну на этой неделе
11 лучших ресурсов и плагинов для дизайнеров за эту неделю
13 лучших статей по дизайну на этой неделе
Последние статьи
25 оригинальных сайтов, которые вдохновят вас в 2023 году
Разное
Прототипирование в Figma: действуй умнее, а не усерднее
Практика
Воспринимаемый прогресс: мотивируем пользователей при помощи дизайна
Психология в дизайне
Состояние мобильного UX 2023
Аналитика (UX)
Разбор кейса: как Сингапур заплатил миллионы, чтобы сделать свой логотип больше (в буквальном и переносном смысле)
Практика
Pixso — китайская версия Figma?
Разное
Как компьютеры выводят текст на экран
Текст, который вы видите на экране, мог бы выглядеть намного хуже, например так:
Скриншот операционной системы MS-DOS, которой пользовались в конце 1980-х. Здесь текст выглядит винтажно и грубо, потому что такими были технологии вывода текста
Здесь текст выглядит винтажно и грубо, потому что такими были технологии вывода текстаСегодня разберём, как компьютеры работают с выводом текста, как добиваются плавности и красоты.
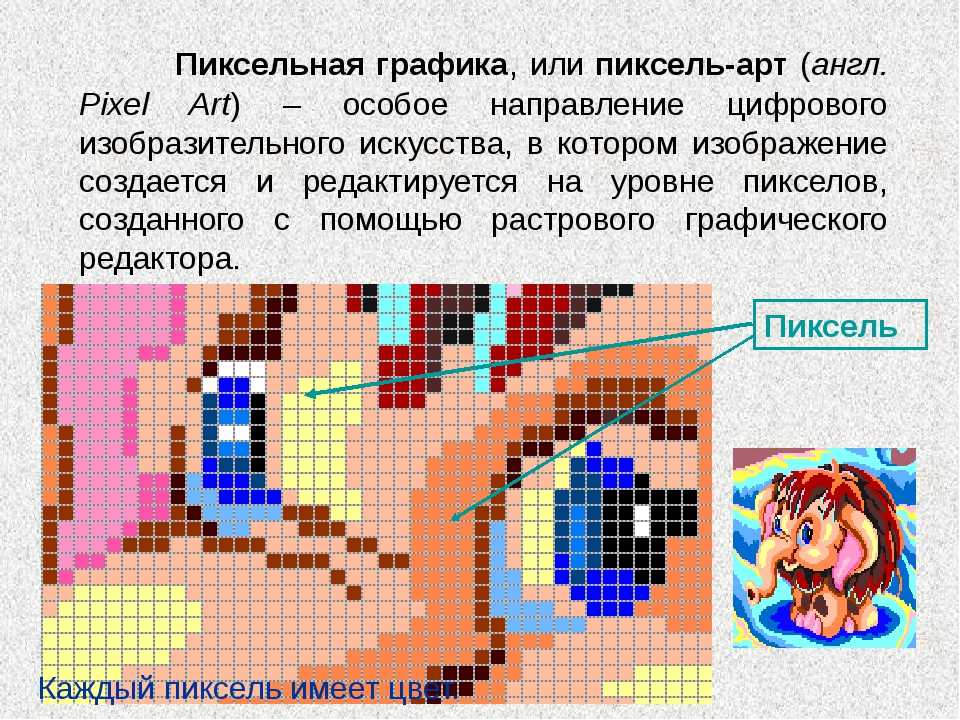
Для начала нужно вспомнить наш текст о пиксельной и векторной графике. Вот основное оттуда:
- Растровая графика состоит из точек: чем больше точек, тем чётче и качественнее выглядит картинка.
- Такие точки называются пикселями, а по-научному — растром, отсюда и название.
- Если сильно увеличить растровую картинку, то пиксели тоже увеличатся в размерах и станут заметны. Чем сильнее увеличиваем, тем сильнее видны пиксели и тем хуже становится картинка.
- Векторная графика основана на векторах — кривых линиях, которые задаются математическими формулами.
- При изменении размера векторной картинки формулы пересчитываются заново, и мы снова видим чёткую картинку.
Старая школа: единый растровый шрифт на уровне железа
Первые компьютеры выводили текст очень прямолинейно: в них были записаны рисунки каждой буквы, эти рисунки выводились по команде. Все рисунки букв были одного размера и начертания, но можно было задать другой цвет.
Все рисунки букв были одного размера и начертания, но можно было задать другой цвет.
Например, в операционной системе MS DOS использовался шрифт, который физически записывался в памяти вашего устройства вывода видео. Чаще всего это был шрифт, известный как Code Page 437. Вот его приближение:
Шрифт More Perfect DOS VGA на основе стандартных букв, использованных в видеоустройствах эпохи VGA. Автор — Адам Мур LÆMEURПлюс такого шрифта в том, что можно было попиксельно разработать каждую букву и добиться максимальной читаемости на мониторах того времени. Не нужно было разрабатывать десятки начертаний и вариантов текста, поэтому можно было сделать хорошо какой-то один.
Но такого подхода явно недостаточно, если мы хотим видеть на экране красивые шрифты. Тогда нужно использовать векторную графику.
Векторные шрифты и проблема с ними
В векторных шрифтах рисунок букв задаётся не пикселями, а формулами: прямыми линиями и кривыми. Например, чтобы с помощью векторной графики нарисовать круг (допустим, это будет точка), можно использовать несколько отрезков кривой с контрольными точками.![]() На примере ниже круг рисуется восемью отрезками:
На примере ниже круг рисуется восемью отрезками:
Векторные шрифты хороши тем, что их можно бесконечно масштабировать — делать крупнее или мельче, и компьютер пересчитает формулы, чтобы вывести текст как положено.
А проблема в том, что при пересчёте шрифта компьютер должен решить, какие пиксели включать, а какие — нет. За это отвечают алгоритмы сглаживания. Если алгоритмы хорошие, то текст будет выглядеть красиво, а если нет — то нет. Давайте посмотрим на варианты.
Без сглаживания
Возьмём векторный шрифт и наложим его векторы на сетку пикселей. Правило такое: если вектор полностью закрыл пиксель — рисуем там чёрную точку. Если вектор не закрыл пиксель полностью — точка белая. Получится вот такое изображение:
Грубые формы и артефакты из-за отсутствия сглаживанияЗдесь плохо не только то, что у букв есть острые края и эффект лесенки. Плохо ещё и то, что эти эффекты в непредсказуемых местах. Какие-то части букв толще, другие тоньше, и всё происходит случайным образом. Нам это не нравится.
Плохо ещё и то, что эти эффекты в непредсказуемых местах. Какие-то части букв толще, другие тоньше, и всё происходит случайным образом. Нам это не нравится.
Сглаживание
При простом сглаживании алгоритм добавляет полутона: если вектор накрыл пиксель на 50%, этот пиксель станет чёрным на 50%. Чем меньше вектор накрывает пиксель, тем светлее. Так как все пиксели небольшие, глаз их часто не различает и начинает воспринимать картинку более плавной и гладкой.
Если прищуриться, вторая строка может показаться гладкой и плавнойВ зависимости от коэффициентов и настройки алгоритма одно и то же векторное изображение можно сгладить по-разному. Вы не заметите разницу, если увидите эти тексты по отдельности; но если поставить их рядом — станет очевидно:
Алгоритмы сглаживания в «Фотошопе». Каждый текст выглядит гладким, но по-своему. Не сказать, что какой-то вариант прямо лучше или хуже, просто по-разномуХинтинг
Параллельно со сглаживанием программисты пытались решить задачу другим способом: двигая влево-вправо те пиксели, которые явно портят букву, но соответствуют всем формулам. Это уже сложная задача, которую чаще всего делают вручную: для каждого размера шрифта и буквы указывают те области, куда можно что-то подвинуть или добавить, чтобы буква выглядела хорошо.
Это уже сложная задача, которую чаще всего делают вручную: для каждого размера шрифта и буквы указывают те области, куда можно что-то подвинуть или добавить, чтобы буква выглядела хорошо.
Проще всего это показать на картинке: слева буква «a» без хинтинга, а справа — с ним. Форма буквы стала более ровной и читать её стало проще, но с пропорциями получилась беда: все утолщения стали одного размера, а ещё потерялся хвостик вниз на верхней части буквы. Такой приём часто использовался на старых мониторах и там, где нет возможности управлять полутонами пикселей.
Сглаживание + хинтинг
Дальше инженерам пришла в голову такая мысль: совместить сглаживание и хинтинг. Это улучшило отрисовку некоторых букв: сглаживание отвечало за полутона, а хинтинг — за то, что куда подвинуть, чтобы форма буквы стала более естественной. Для примера посмотрите на эту же букву с хинтингом до сглаживания и после:
Субпиксельное сглаживание
Самый свежий подход — сглаживание с использованием субпикселей. Субпиксель — это то, из чего состоит пиксель, красные, синие и зелёные компоненты. Втроём они образуют пиксель. Если нужен пиксель красного цвета, включается один красный субпиксель, а остальные не светятся. Если нужен фиолетовый — горят красный и синий, а для белого цвета включаются все три пикселя.
Субпиксель — это то, из чего состоит пиксель, красные, синие и зелёные компоненты. Втроём они образуют пиксель. Если нужен пиксель красного цвета, включается один красный субпиксель, а остальные не светятся. Если нужен фиолетовый — горят красный и синий, а для белого цвета включаются все три пикселя.
Смысл субпиксельного сглаживания в том, что мы можем добавить как бы треть пикселя вместо целого: зажечь красный, синий или зелёный вместо всех троих вместе. Это сделает букву ещё более плавной и естественной.
Вот примеры на букве W из Википедии:
Текст на мониторах высокого разрешения
Стандартное разрешение на больших мониторах в 2000–2010-х — 72 точки на дюйм. Этого достаточно, чтобы смотреть на картинку с расстояния примерно полметра. Но когда такой экран применялся в смартфонах, пиксели были конкретно видны — потому что мы держим телефон ближе к глазам.
В 2010 году Apple в числе первых внедрили в смартфон экран высокого разрешения — 326 точек на дюйм.![]() Это было сделано, чтобы люди не замечали пикселей, когда держали экран на расстоянии 20–30 см от глаз. Разница была заметной. Вот картинки из Википедии:
Это было сделано, чтобы люди не замечали пикселей, когда держали экран на расстоянии 20–30 см от глаз. Разница была заметной. Вот картинки из Википедии:
Дальше подобные экраны просочились во все смартфоны и планшеты. Сейчас даже в ноутбуках часто используют разрешения от 200 точек на дюйм, не говоря уже о смартфонах.
Это привело к тому, что теперь текст на экране выглядит ещё лучше:
Мы пересчитали одну и ту же надпись с 72 на 300 точек в «Фотошопе». Пересчёт сделал так, что на один старый пиксель теперь приходится 16 новыхЧто с этим делать?
На старых компьютерах с Windows, если у вас монитор низкого разрешения, можно включить системное сглаживание Clear Type. Оно использует субпиксельное сглаживание.
А в остальном сейчас система сама заботится о том, чтобы красиво вывести текст. Но теперь вы знаете, как это происходит.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Алексей Сухов
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Виталий Вебер
Пиксельный текст.
ВикиЧтение
Photoshop CS4
Жвалевский Андрей Валентинович
Содержание
Пиксельный текст
Имитация текста, образованного отдельными пикселами, – достаточно распространенный прием при выполнении тех или иных работ, что вполне понятно, ведь это один из лучших способов сыграть на стереотипах и подчеркнуть, скажем, IT-направленность рекламируемого товара.
Данный пример выполняется достаточно просто, хотя на первый взгляд это и неочевидно.
Создайте новое изображение в цветовом режиме RGB размером 500 х 300 пикселов. Сразу залейте фон черным цветом с помощью инструмента Paint Bucket (Заливка). Напишите подходящее слово. Размеры подберите на глаз, но изображение должно смотреться примерно так, как показано на рис. 10.14.
Рис. 10.14. Исходная надпись
Запустите фильтр Gaussian Blur (Размытие по Гауссу): Filter ? Blur ? Gaussian Blur (Фильтр ? Размытие ? Размытие по Гауссу).![]() Перед тем как выполнить эту команду, программа запросит разрешение на преобразование текста в растр. Нажмите OK. Настройки Gaussian Blur (Размытие по Гауссу) показаны на рис. 10.15.
Перед тем как выполнить эту команду, программа запросит разрешение на преобразование текста в растр. Нажмите OK. Настройки Gaussian Blur (Размытие по Гауссу) показаны на рис. 10.15.
Склейте слои (Ctrl+E). Теперь мы дошли до шага, который в основном и реализует эффект пиксельного текста. Запустите фильтр
Впрочем, на этом этапе, возможно, лучше немного поэкспериментировать и подобрать величину «пикселов», наиболее хорошо подходящую для вашей задумки. Наша работа после использования фильтра Mosaic (Мозаика) показана на рис. 10.17.
Рис. 10. 17.
17. Дублируйте единственный существующий в работе слой, перетянув его на палитре LAYERS (Слои) на значок в виде белого листа бумаги
Непрозрачность (Opacity) нового слоя там же задайте равной 35 %.
Применим к новому слою фильтр Sharpen (Резкость): Filter ? Sharpen ? Sharpen (Фильтр ? Резкость ? Резкость). Повторите эту операцию 3–4 раза, а затем склейте слои (Ctrl+E).
Если необходимо, чтобы пиксельная надпись была цветной (в нашем случае она будет голубой), то используйте настройки Hue/Saturation (Оттенок/ Насыщенность)
Пример выполнен полностью (рис. 10.19).
Рис. 10.19. Пиксельный текстДанный текст является ознакомительным фрагментом.
Текст
Текст Добавить текст к слайду просто – для этого достаточно выбрать пункт меню «Вставить – Текст» или нажать на иконку с заглавной буквой Т на панели инструментов. В появившейся рамке можно вводить слова и предложения, пользуясь стандартными инструментами
Popup («текст сообщения», «количество секунд», «текст заголовка», «тип окна»)
Popup («текст сообщения», «количество секунд», «текст заголовка», «тип окна») Метод отображает текстовое сообщение, указанное в первом входном параметре. При этом, кроме текста сообщения нужно указать следующие входные параметры.? Количество секунд — определяет
Текст
Текст
В типографике существует множество шрифтов, однако в веб-дизайне для набора текстов веб-страниц используется ограниченное их количество.
Текст
Текст Перейдите на вкладку Текст (рис. 12.3) и настройте следующие параметры.• Чтобы изменить цвет текста, выделите мышью текст в рабочем окне или в списке на вкладке Текст и из раскрывающегося списка Цвет выберите нужный.• Чтобы изменить расположение текста в рабочем
Текст
Текст В этой вкладке есть всякие полезные (или просто красивые) штуки, которые вы может вставить в текст.НадписьКогда мы рассматривали фигуры, то уже встречались с надписями. Это фигура, внутри которой есть текст.Щелкните на кнопке Надпись. В появившемся списке выберите
Текст на цилиндре
Текст на цилиндре
Этот пример не имеет никакого отношения к машиностроению, но создание такого объекта часто обсуждалось на различных интернет-форумах, посвященных САПР и моделированию в машиностроении.
Однострочный текст
Однострочный текст Текстовые надписи, добавляемые в рисунок, несут различную информацию. Они могут представлять собой сложные спецификации, элементы основной надписи, заголовки. Кроме того, надписи могут быть полноправными элементами самого рисунка. Сравнительно
Многострочный текст
Многострочный текст Длинные сложные надписи оформляются как многострочный текст с помощью команды MTEXT. Многострочный текст обычно вписывается в заданную ширину абзаца, но его можно растянуть и на неограниченную длину. В многострочном тексте допускается форматирование
Текст на кривой
Текст на кривой
Еще одно применение векторных кривых – создание текста на кривой.![]() Иными словами, в отличие от обычной работы с текстом, когда строки всегда идут по прямой линии, мы можем заставить их изгибаться, следовать вдоль какой-то формы, закручиваться в спирали –
Иными словами, в отличие от обычной работы с текстом, когда строки всегда идут по прямой линии, мы можем заставить их изгибаться, следовать вдоль какой-то формы, закручиваться в спирали –
Однострочный текст
Однострочный текст Текстовые надписи, добавляемые в рисунок, несут различную информацию. Они могут представлять собой сложные спецификации, элементы основной надписи, заголовки. Кроме того, надписи могут быть полноправными элементами самого рисунка. Сравнительно
Црифт и текст
Црифт и текст CreateFontIndirect Функция CreateFontIndirect создает логический шрифт, характеристики которого определены в указанной структуре. Впоследствии шрифт может быть выбран в качестве текущего шрифта для любого контекста устройства. HFONT CreateFontIndirect ( CONST LOGFONT * lplf // указатель на
Многострочный текст
Многострочный текст
Длинные сложные надписи оформляются как многострочный текст с помощью команды MTEXT. Многострочный текст обычно вписывается в заданную ширину абзаца, но его можно растянуть и на неограниченную длину. В многострочном тексте допускается форматирование
Многострочный текст обычно вписывается в заданную ширину абзаца, но его можно растянуть и на неограниченную длину. В многострочном тексте допускается форматирование
Однострочный текст
Однострочный текст Команда DTEXT, формирующая однострочный текст, вызывается из падающего меню Draw ? Text ? Single Line Text или щелчком на пиктограмме Single Line Text.Команда DTEXT предназначена для создания набора строк, расположенных одна под другой. Переход к следующей строке
Многострочный текст
Многострочный текст Команда МТЕХТ, формирующая многострочный текст, вызывается из падающего меню Draw ? Text ? Multiline Text… или щелчком кнопкой мыши на пиктограмме Multiline Text… на панели инструментов Draw.Запросы команды MTEXT:Current text style: «Standard» Text height: 10.0000 Annotative: Yes – текущий текстовый
Текст
Текст
Экранная клавиатураЭкранная клавиатура предназначена для ввода печатного текста с помощью маркера и является аналогом компьютерной клавиатуры.
У6.6 Текст
У6.6 Текст Рассмотрите понятие текста, обрабатываемого текстовым редактором. Задайте это понятие в виде АТД. (Это задание оставляет достаточно много свободы спецификатору, не забудьте включить содержательное описание тех свойств текста, которые вы избрали для
Пиксельный текст на стене Фотомонтаж
Pixiz — это пространство для художественного творчества, финансируемое в основном за счет рекламы.
Чтобы это сообщение исчезло, отключите блокировщик рекламы на нашем сайте.
Чтобы разблокировать Pixiz в блокировщике рекламы:
1. Нажмите на значок блокировщика рекламы в правом верхнем углу браузера:
2. Затем нажмите на кнопку отключения.
Затем нажмите на кнопку отключения.
#2524
1024 x 1024
Предложения по фотомонтажу
Черно-белый с текстом на баннере
1 фото + личный текст
Текст и фото в книге
1 фото + личный текст
Текст в блокноте
личный текст
Текст на сердце с выбором цвета
1 фото + личный текст
Неоновый текст на темной каменной стене
личный текст
Тег на стене
1 фото
С новым годом 2018 с фото в телефоне и текстом на ноутбуке
1 фото + личный текст
Фотообложка facebook висит на каменной стене
1 фото
Флаг Марокко на кирпичной стене
1 фото
Отмечен на стене
1 фото + личный текст
Рамка перед каменной стеной с эффектом дросте
1 фото + личный текст
Каркас на кирпичной стене
1 фото
Текст в огне Лавовый вулкан Вулканический
личный текст
Текст в блокноте
личный текст
Метка на кирпичной стене
личный текст
Рамка на каменной стене
1 фото + личный текст
Сердце ♥ Фото на стене
1 фото
Обложка Facebook 3 фотографии Пиксельное сердце
3 фотографий + личный текст
Картины на стене 4 фото
4 фотографий + личный текст
Текст отмечен на стене
личный текст
Texte sur fond
1 фото · сделано Matuili240
Теги поиска
- весна
- batman
- текст
- любовь
- сердце
- цветы
- 4 фото
- музыка
- полиция
- тюльпаны
- 1 фото
- 8 марта
- море
- gta
- рамки
- настраиваемый эффект
- ангел
- анимированный gif
- розы
- золотая рамка
- мужчина
- рамка
- днем рождения
- коллаж 2 фотографии
- беспорядок
- полароид
- 5 фото
- 2 фото
- настраиваемый фон
- 3 картинки
- день рождения
- волк
- свадьба
- анимация
- девушка
- 23 февраля
- осень
- природа
- розовые цветы
- portret
- круглый
- размытый фон
- зима
- лицо
- анимированный гифка
- небо
- цветок
- женщина
- коллаж
- 3 фото
ВЕБ-САЙТЫ ДЛЯ ОТКРОЙТЕ ДЛЯ СЕБЯ!
Загрузка
Пиксель арт Kavaii Hello Kitty, пиксельный пистолет, текст, фотография, другие png
Пиксель арт Kavaii Hello Kitty, пиксельный пистолет, текст, фотография, другие pngтеги
- текст,
- фотография,
- другие,
- эстетика,
- наклейка,
- котенок,
- обувь,
- материал,
- привет Китти,
- пикселизация,
- лейкопластырь,
- розовый,
- гипс,
- пиксель арт,
- линия,
- каваи,
- привет,
- рисунок,
- бит,
- площадь,
- 8bit Цвет,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 544x486px
- Размер файла
- 85.
 14KB
14KB - MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
- Привет Китти смайлик иллюстрация, Привет Китти Miffy Стикер Санрио Моя Мелодия, Привет Китти Привет Хэллоуин, текст, фотография, другие png 562x1500px 500.4KB
- Пиксель арт, другие, Разное, фиолетовый, синий png 400x400px 37.87KB
- Стикер Пиксель Каваи Hello Kitty, другие, еда, другие, чиби png 480x888px 68.67KB
- org/ImageObject»> пиксель арт красное сердце, пиксель арт сердце 8-битный цвет, сердце, текст, прямоугольник, наклейка png 800x646px 75.61KB
- 8-битный цветной Portal Walk Pixel art, пиксели, разное, прямоугольник, сердце png 1024x1024px 409.23KB
- Иллюстрация характера Hello Kitty, Моя Мелодия Hello Kitty Санрио Каваи, другие, Разное, млекопитающее, другие png 400x367px 62.37KB
- Привет Китти, привет, Разное, фотография, другие png 1210x1429px 359.45KB
- Привет Китти текст, Привет Китти Kruisers Привет Китти: Счастливые друзья Pals Привет убийство Китти, привет кадры котенка, текст, компьютер, логотип png 1000x450px 44.51KB
- org/ImageObject»> Пиксель арт 8-битный цвет, пиксельный эффект, текст, прямоугольник, сердце png 800x646px 47.62KB
- красное сердце графика, Heart Pixel Art, пиксель, флаг, текст, симметрия png 5906x4992px 128.03KB
- Пиксельное Искусство Каваи, Планета, Наклейка, Сатурн, Эстетика, Желтый, Текст, Фиолетовый, эстетика, площадь, круг png 2896x2896px 1.23MB
- Шаблон Hello Kitty, Книжка-раскраска Hello Kitty, Настенные трафареты Hello Kitty, любовь, фиолетовый, ребенок png 1700x841px 159.49KB
- Четырехпиксельные солнцезащитные очки, Thug Life, Thug Life, стекло, угол, белый png 400x400px 7.33KB
- org/ImageObject»> Рисование Пиксель арт, другие, другие, эстетика, милашка png 675x995px 11.12KB
- Hello Kitty Pink, пластырь, бандаид, рана, наклейка, клейкая лента, рисунок, линия, клей, лейкопластырь, скотч png 640x521px 126.92KB
- Кот котенок милашка привет котенок, кот, животные, черный, черный кот png 800x668px 192.54KB
- Pixel Bow Pixel art Лук и стрела, пиксель, разное, угол, текст png 1681x772px 307.18KB
- Леденец Pixel art Пастельный рисунок, розовая наклейка, фотография, воздушный шар, эстетика png 1024x1024px 604.47KB
- Пиксель арт Видеоигра Концепт арт, Pixel cute, игра, текст, другие png
1012x472px
327.
 14KB
14KB - персиковая и белая коробка с рисунком, Milk Pastel Aesthetics, молоко, еда, текст, прямоугольник png 500x580px 3.3KB
- Hello Kitty Online Drawing, азиатский малыш, сердце, другие, котенок png 800x800px 97.58KB
- Котенок Котенок Пиксель арт, пиксель, фиолетовый, животные, текст png 1024x1024px 29.7KB
- Пиксель арт Mario Bob-omb Bomb 8-битный цвет, Марио, герои, марио, супер марио пиксель png 500x570px 14.38KB
- Наклейка на стену Hello Kitty Sanrio, другие, любовь, разное, угол png 600x600px 4.52KB
- org/ImageObject»> Kavaii Рисование Персонажа Красотка Hello Kitty, другие, разное, чиби, другие png 800x800px 147.52KB
- Пиксельное искусство сердца, остроумие, рисунок, пикселизация, розовый, фиолетовый, текст, пурпурный, остроумие, Рисование, сердце png 1773x1773px 170.22KB
- Пиксель вишни, пиксельная иллюстрация, Спасите принца Черри Пиксель арт, пиксель, еда, фрукты, фрукты Орех png 700x700px 6.69KB
- Иллюстрация Hello Kitty, Hello Kitty Desktop Графический дизайн, Hello Kitty Garden, текст, другие, котенок png 600x600px 92.21KB
- Иллюстрация Hello Kitty и Bunny, Hello Kitty Online Санрио Сваровски, привет, Китти, Разное, текст, компьютер png
1600x912px
510.
 05KB
05KB - Речевой воздушный шар Текст We Heart It, привет, разное, угол, белый png 909x1024px 25.64KB
- Hello Kitty Cartoon Sanrio, дизайн, любовь, текст, сердце png 850x673px 158.42KB
- пиксельная иллюстрация пингвина, Pixel Penguin Pixel art, пиксельная графика, игра, животные, текст png 1050x1400px 47.12KB
- Пиксель арт Эстетика, пиксельный эффект, акварель, фиолетовый, синий png 594x504px 11.37KB
- Hello Kitty Cat Sanrio Котенок Персонаж, Кот, животные, текст, логотип png 700x537px 69.39KB
- org/ImageObject»> девушка с желтыми волосами, стикер Hello Kitty Sanrio Snoopy, другие, текст, другие, голова png 600x550px 14.99KB
- Привет Китти Компьютерные Иконки, привет, Разное, текст, фотография png 1232x1108px 794.76KB
- Hello Kitty на облачной иллюстрации, Hello Kitty Computer Icons Hello!Рабочий стол, Hello Kitty Icon, Разное, телевидение, Carnivoran png 1435x1600px 1.36MB
- Kavaii Pixel art Анимация, Анимация, сердце, воздушный шар, цветок png 500x500px 5.58KB
- Пирог Пиксель арт, еда пиксель арт, еда, текст, торт png 540x463px 5.82KB
- скрещенные розовые любовные лейкопластыри, наклейка на бинт, наклейка на рану, эстетика, люди, эстетика, предметы первой помощи png
1280x1280px
180.
 56KB
56KB - Кристалл Пиксель арт, хрусталь, фиолетовый, булавка, эстетика png 1200x1200px 560.88KB
- Привет Китти Стикер, привет, Разное, фотография, другие png 512x512px 217.33KB
- Hello Kitty Sanrio Puroland Homura Akemi Моя Мелодия Куроми, привет котенок, разное, млекопитающее, кошка png 1024x1024px 163.06KB
- Пиксель арт Телевидение, другие, Разное, телевидение, другие png 556x471px 17.33KB
- Наклейка «Эстетика растений», завод, лист, растение, стебель png 452x428px 86.77KB
- org/ImageObject»> Lollipop Candy Анимационный фильм, леденец на палочке, леденец, пурпурный, обои для рабочего стола png 500x515px 150.69KB
- Футболка для пиццы 8 бит, цвет, пиксель, еда, наклейка, доставка пиццы png 1275x1075px 42.34KB
- Привет Китти Пиксель арт, пиксель, текст, эстетика, мультфильм png 1024x1024px 693.64KB
- Моя Мелодия Привет Китти Онлайн Санрио, ничья, Разное, еда, другие png 589x534px 109.71KB
- Прозрачность и прозрачность Pixel art Речи воздушный шар, текст, угол, текст, прямоугольник png 960x640px 3.98KB
5 лайфхаков в Figma для работы с текстом, картинками и заливкой / Skillbox Media
Дизайн
#Руководства
- 0
Рассказываем, как использовать математику в Figma, сделать из картинки заливку и включить пиксельное отображение вектора.
Иллюстрация: Meery Mary для Skillbox Media
Вячеслав Лазарев
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.![]()
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее менять все цвета или сбрасывать настройки шрифта.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
Если вы не смогли сразу настроить интерлиньяж текстовой строки и решили оставить его стандартным, просто удалите своё значение из поля ввода. Figma автоматически вернёт значение по умолчанию, и вам не придётся подбирать его заново.
Самостоятельно сместить какой-либо объект на один пиксель или на 1% — не всегда просто. Чтобы не вычислять значение нужного размера или расположения в уме, сделайте это прямо в полях ввода — например, наберите «144+1%». Графический редактор сам всё посчитает, и свойства объекта тут же изменятся.
Графический редактор сам всё посчитает, и свойства объекта тут же изменятся.
Таким образом можно изменить размер объекта, его расположение и непрозрачность. Математический расчёт работает во всех полях, где нужно вводить числа.
Если в Figma вы рисуете векторное изображение, которое потом хотите использовать как растровое, его внешний вид важно заранее проверить. Чтобы лишний раз не выгружать картинку и не редактировать её наугад, воспользуйтесь пиксельным режимом. В нём Figma будет отображать все объекты в растровом формате, и вы сможете заранее понять, как будут выглядеть мелкие детали вашего изображения.
Чтобы включить пиксельный режим просмотра, нажмите сочетание клавиш Ctrl + Alt + Y (на macOS — Ctrl + Y). Либо нажмите на иконку , затем View и выберите Pixel Preview.
Либо нажмите на иконку , затем View и выберите Pixel Preview.
Если вы не использовали стили при проектировании приложения, а клиент попросил поменять оттенок красного, то не нужно сразу бросаться и перекрашивать каждый макет. Просто выделите их, и на панели настроек появится список используемых цветов, которые можно поменять.
Кстати, в этом же меню из любого цвета можно сделать стиль.
Обычно в Figma стили делают из простых цветов либо градиентов. То же самое можно сделать с обычными картинками и использовать их как заливку любых фреймов, фигур или даже текста.
То же самое можно сделать с обычными картинками и использовать их как заливку любых фреймов, фигур или даже текста.
Как добавить изображение в стили
- Добавьте на макет любое изображение и выделите его.
- Перейдите в пункт Fill («Заливка») и нажмите на иконку .
- В появившемся меню нажмите на плюсик.
- Назовите стиль и сохраните.
- Чтобы использовать стиль, в пункте Fill нажмите на иконку из кружков и выберите нужный шаблон. Стиль можно выбрать и для обводки в пункте Stroke — он находится под Fill.
Больше о Figma
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Научитесь: Figma с нуля до PRO Узнать больше«Что это у тебя на телефоне?» — спрашивают у владельцев чехлов Hikawa 03 мар 2023
В агентстве Pentagram представили, как могла бы выглядеть музыкальная терапия 02 мар 2023
В Pentagram создали подарочный набор в честь пятидесятилетия The Dark Side of the Moon 02 мар 2023
Понравилась статья?
Да
Текст имеет пикселизацию или не отображается должным образом в Windows 11/0
Если текст имеет пиксели или не отображается должным образом на вашем компьютере, следуйте приведенным ниже решениям.
- Использовать разрешение и масштабирование по умолчанию
- Обновить графические драйверы
- Переустановить графические драйверы
- Настроить параметры производительности
- Заменить кабель HDMI
Давайте поговорим о них подробно.
1] Использовать разрешение и масштабирование по умолчанию
Если тексты, которые вы видите, имеют пикселизацию, прежде всего проверьте, не используете ли вы более низкое разрешение. Когда вы используете более низкое разрешение, Windows довольно сильно обрезает изображения, делая их пикселизированными. Если вы хотите решить проблему, перейдите к разрешению по умолчанию. Чтобы изменить настройки, вам необходимо выполнить шаги, указанные ниже.
Чтобы изменить настройки, вам необходимо выполнить шаги, указанные ниже.
- Откройте Настройки с помощью Win + I.
- Перейдите к Система > Дисплей.
- Убедитесь, что для параметра Разрешение экрана установлено разрешение по умолчанию. Если нет, то вам нужно изменить разрешение.
- Теперь проверьте параметр Масштаб и убедитесь, что установлено значение по умолчанию.
После изменения разрешения и масштабирования проверьте, устранена ли проблема.
2] Обновление графических драйверов
Иногда несовместимость, вызванная устаревшими графическими драйверами, может привести к тому, что тексты, а иногда и изображения будут выглядеть пикселизированными. Чаще всего пользователи, которые недавно обновили свою операционную систему, подписываются на эту проблему, однако, даже если вы недавно не обновляли свою ОС, не будет никакого вреда в обновлении драйверов графического процессора. Вы можете использовать любой из следующих методов для обновления графических драйверов.
Вы можете установить драйвер и дополнительное обновление или использовать такие инструменты, как автоматическое определение драйверов AMD, утилита обновления драйверов Intel или утилита обновления Dell для обновления драйверов устройств. NV Updater будет обновлять драйвер графической карты NVIDIA.
3] Переустановите графические драйверы
Если проблема не устранена даже после обновления графических драйверов, существует высокая вероятность того, что драйвер, установленный на вашем компьютере, поврежден. Теперь нас не волнует, как это произошло или кто это сделал, нас волнует то, что вы можете решить проблему, переустановив тот же драйвер. Прежде всего, выполните предписанные шаги, чтобы удалить поврежденный драйвер.
- Откройте Диспетчер устройств.
- Развернуть Адаптер дисплея.
- Щелкните правой кнопкой мыши драйвер и выберите «Удалить устройство».
- Нажмите Удалить еще раз.
Ваш экран ненадолго погаснет.
Microsoft автоматически устанавливает универсальный драйвер после удаления текущего драйвера. В этом случае вам необходимо перейти на сайт производителя и установить последнюю версию драйвера. После завершения переустановки графических драйверов проверьте, решена ли проблема.
4] Настройка параметров производительности
Существует ошибка, из-за которой текст становится пиксельным, если пользователь выбрал Настроить для лучшего внешнего вида в параметрах производительности. Пока не будет доступно обновление, мы рекомендуем вам вернуться к опции по умолчанию. Чтобы сделать то же самое, нажмите Win + S, введите «Настройка внешнего вида и производительности Windows», выберите «Разрешить Windows выбирать, что лучше для моего компьютера» и нажмите «Применить» > «ОК». Наконец, перезагрузите компьютер и проверьте, решена ли проблема.
5] Замените кабель HDMI
Это может быть неприменимо для пользователей ноутбуков, но если вы используете настольный компьютер или подключили свое устройство к внешнему монитору, замените кабель HDMI, потому что, если кабель неисправен, вы столкнетесь указанный вопрос. Итак, купите новый кабель или используйте запасной, что бы вы ни делали, просто подключите другой кабель и посмотрите, решена ли проблема.
Итак, купите новый кабель или используйте запасной, что бы вы ни делали, просто подключите другой кабель и посмотрите, решена ли проблема.
Надеюсь, вы сможете решить проблему, используя решения, упомянутые в этом посте.
Прочитано: Как решить проблему с растянутым экраном в Windows
Как исправить проблемы со шрифтами в Windows 11?
Размытые пиксели можно устранить, настроив свойства приложения или изменив общие параметры DPI. Мы рекомендуем вам проверить наш пост, чтобы узнать, что делать, если шрифты размыты на компьютере с Windows. Надеюсь, вы сможете решить проблему довольно легко.
Как исправить пиксельный текст на моем компьютере?
Проблемы с пиксельным текстом можно решить, следуя решениям, упомянутым в этом посте. Вы должны начать с первого решения, а затем двигаться вниз, чтобы легко решить проблему. Вы сможете довольно легко решить проблему.
Прочтите: Автоматическое исправление размытых приложений и шрифтов с помощью настроек экрана Windows.![]()
Дата: Теги: Display
[email protected]
Юсуф окончил Дели по специальности инженер. Он написал более 1000 технических статей и владеет языками программирования, включая Java и C++, а также такими технологиями, как Oracle 12C и MsSQL. Устранение неполадок в Windows — его любимое занятие.
5 простых способов исправить пиксельный текст в Photoshop
При работе с текстом в Photoshop может быть очень неприятно внезапно заметить, что края вашего текста выглядят блочными и пикселизированными. Такой внешний вид заставляет любой текст выглядеть некачественно и, вероятно, будет экспортироваться в еще худшем виде. К счастью, есть несколько простых способов решить эту проблему.
Распространенной причиной пиксельного текста в Photoshop является неправильная настройка сглаживания. Сглаживание сглаживает блочные края текста, создавая четкие края. Получив доступ к инструменту «Текст» и установив для параметра «Сглаживание» значение «Сглаживание» на верхней панели настроек, ваш текст будет иметь более четкие края.![]()
Теперь, чтобы понять, почему это происходит с текстом в Photoshop, полезно сначала понять, что такое пиксели. Элементы изображения, или пиксели, — это крошечные единицы измерения изображений. Обычно они выглядят как квадраты, каждый из которых имеет определенный цвет. Существует множество факторов, которые могут повлиять на то, насколько хорошо вы видите пиксели на изображении и как пиксели соотносятся с общим качеством изображения.
Но знаете ли вы, что текст тоже состоит из пикселей? Обычно мы этого не замечаем, потому что текст, который мы видим, обычно довольно мелкий. Но при работе с текстом в Photoshop есть ряд причин, по которым пиксели в тексте могут стать видимыми, создавая блочный край, а не гладкую чистую линию.
Итак, давайте рассмотрим пять наиболее распространенных причин пикселизации текста и несколько простых способов исправить каждую из них.
Видеоруководство
5 Распространенные причины и решения для пиксельного текста в Photoshop
1.
 Размер проекта слишком мал
Размер проекта слишком малПри создании нового проекта в Photoshop вы можете выбрать размер документа, с которым будете работать . Размер измеряется в пикселях, поэтому, естественно, если вы выберете маленький размер — например, 200 × 200 — у вас автоматически будет меньше пикселей для работы, чем если бы вы выбрали больший размер, например 1000 × 1000.
Чтобы убедиться, что размер вашего документа достаточно велик при создании нового проекта, сначала выберите File > New (или нажмите Command + N на Mac и Control + N на Windows). В появившемся новом окне проекта вы увидите область справа, где вы можете редактировать размеры вашего документа. Убедитесь, что единица измерения, выбранная в раскрывающемся списке рядом с шириной и высотой, составляет пикселя.
Теперь вы можете ввести желаемую ширину и высоту. Для лучшего разрешения я бы предложил что-нибудь более 1000 × 1000 с разрешением 200 PPI или выше.
Нажмите «Создать» в правом нижнем углу, и все готово.
Если вы уже создали свой проект, вы все равно можете изменить размер своего холста, выбрав Изображение > Размер холста .
В появившемся окне убедитесь, что вы работаете в пикселях, щелкнув любое из раскрывающихся полей единиц рядом с шириной и высотой и выбрав пиксели.
Затем введите другой размер ширины и высоты холста. Опять же, все, что выше 1000×1000, работает лучше всего.
2. Вы слишком сильно увеличили масштаб
Другая причина, по которой ваш текст может выглядеть пиксельным, заключается в том, что вы слишком сильно увеличили масштаб документа. Чем ближе вы приближаете свой проект, тем больше становятся пиксели, до такой степени, что вы сможете их увидеть, если вы увеличили масштаб слишком близко.
Чтобы проверить, насколько вы увеличили масштаб документа, перейдите на вкладку над вашим проектом с названием проекта и процентным значением. Этот процент, который вы видите, представляет собой процент увеличения холста.
370% в этом случае даст вам нереальное представление о том, как текст будет выглядеть в реальном размере при 100%. Уменьшите масштаб, направившись в нижний левый угол и щелкнув там процентное значение. Затем вы можете ввести величину, которую хотите увеличить — она должна быть не более 100% при проверке качества текста. По мере увеличения масштаба вы постепенно начнете видеть все больше и больше пикселей в тексте независимо от настроек вашего проекта.
3. Вы еще не включили сглаживание
Один из способов убедиться, что ваш текст не имеет блочных, пиксельных краев, — это убедиться, что ваши настройки сглаживания верны. Псевдонимы — это визуальный эффект ступенчатости, который появляется на изображениях с низким разрешением. Из этого следует, что сглаживание предотвращает это, сглаживая края изображения.
По этой причине установка сглаживания также сглаживает края текста. Выберите инструмент «Текст» и перейдите на верхнюю панель настроек, затем нажмите на опцию AA. Для некоторых шрифтов сглаживание будет автоматически установлено на None. Любой из различных вариантов здесь сделает края менее пикселизированными. Давай с Гладкая.
Для некоторых шрифтов сглаживание будет автоматически установлено на None. Любой из различных вариантов здесь сделает края менее пикселизированными. Давай с Гладкая.
Это поможет сгладить края и сделать пикселизацию менее заметной.
До:
После:
неправильный формат файла. Есть несколько форматов файлов, с которыми вы можете работать, когда дело доходит до Photoshop, и некоторые из них дадут изображения лучшего качества, чем другие.
Несмотря на то, что разные файлы имеют разное назначение и сильные стороны, PNG считается лучшим файловым форматом для всего, что связано с текстом. Jpeg, например, лучше всего подходит для небольших сжатых файлов, таких как фотографии. Однако это сжатие может привести к тому, что при экспорте текст будет отображаться с гораздо более низким разрешением. Это можно решить путем экспорта в PNG.
Чтобы сохранить и экспортировать текстовое изображение в формате PNG, просто выберите Файл > Сохранить как.![]()
В появившемся окне перейдите в раскрывающийся список рядом с Формат, и вы увидите большой выбор различных форматов файлов, которые вы можете выбрать. Найдите и выберите PNG.
Стоит отметить, что при сохранении в виде файла PNG любые области, которые вы установили прозрачными на холсте (представленные в Photoshop серо-белым клетчатым узором), будут прозрачными в экспортированной версии. Это еще одна причина, по которой PNG является идеальным форматом файла для текстовых изображений, таких как логотипы — вместо надоедливого белого или черного фона фон будет казаться прозрачным, и ваш текст можно будет легко применить в других проектах.
5. Ваш ИЦП слишком низкий
PPI, или пикселей на дюйм, относится к количеству пикселей в каждом дюйме вашего изображения. Естественно, из этого следует, что чем выше значение PPI, тем более качественным будет ваше изображение. Тот же принцип применим и к тексту. При работе с текстом в Photoshop высокое значение PPI означает, что у вас будут более четкие и резкие края и менее заметная пикселизация текста.
Вы можете проверить настройку PPI либо в новом проекте, либо во время работы с существующим проектом. Чтобы проверить и отредактировать PPI для нового проекта, сначала откройте новый холст, нажав 9.0004 Файл > Создать.
В появившемся окне нового проекта перейдите в раскрывающееся меню рядом с Разрешение и убедитесь, что выбрано Пиксели/Дюймы.
Число, которое вы видите в поле рядом с разрешением, — это количество PPI, с которым вы работаете, поэтому вы можете отредактировать его до высокого PPI — что-то выше 300 даст вам превосходный, четкий текст. Просто помните, чем выше ваш PPI, тем больше станет ваш проект.
Вы также можете изменить свой PPI во время работы над текущим проектом, перейдя на Изображение > Размер изображения.
В появившемся окне убедитесь, что в качестве измерения разрешения по умолчанию выбрано значение «Пиксели/дюйм», и измените число на значение, превышающее 300.
Примените это, и вы заметите, что края вашего текста внезапно стали намного чище. .
.
Видеть пикселизацию изображений и текста во время работы в Photoshop может быть неприятно, особенно если вы не знаете причину. Надеюсь, теперь, когда вы понимаете некоторые из наиболее распространенных причин, по которым текст может выглядеть пиксельным, вы можете применить эти простые исправления и получить четкий текст с гладкими краями для красивого конечного результата. Чтобы узнать больше о работе с текстом в Photoshop, ознакомьтесь с моим полным руководством здесь!
Удачного редактирования!
Как исправить проблемы с размытым текстом в Windows 10
Это золотой век четких дисплеев с высоким разрешением. Так что это может сильно раздражать, когда Windows 10 представляет вам размытый текст! Если вы не забыли надеть очки, обычно это происходит из-за неправильной настройки. Итак, вот как исправить эти проблемы с размытым текстом в Windows 10.
Проверьте настройки монитора
Если размыт не только текст, но и вся картинка, возможно, вы просто страдаете от неправильных настроек монитора:
Содержание
- Щелкните правой кнопкой мыши на рабочем столе и выберите Настройки дисплея .

- Прокрутите вниз до Разрешение экрана .
- Убедитесь, что выбрано разрешение, отмеченное как Рекомендуемое .
Иногда Windows неправильно определяет правильное разрешение для вашего монитора, что может привести к размытому тексту в Windows 10. Проверьте спецификацию вашего монитора, чтобы узнать, какое у него исходное разрешение, и убедитесь, что выбрано правильное разрешение.
Запустите мастер ClearType
Если у вас правильное разрешение и вы по-прежнему видите размытый текст в Windows, а не только в определенных приложениях, вы можете запустить мастер ClearType. ClearType — это функция Windows, оптимизирующая четкость текста на плоскопанельных дисплеях.
- Откройте меню «Пуск» .
- Найдите Настройте ClearType Text и откройте его.
- Убедитесь, что Включите ClearType имеет флажок.

- Выберите Далее и следуйте инструкциям до завершения процесса настройки ClearType.
Активировать автоматическое исправление
Windows имеет автоматизированную функцию, которая ищет проблемы с размытым текстом и автоматически устраняет их. Если вы видите размытый текст в Windows, возможно, эта функция отключена. Чтобы включить его:
- Щелкните правой кнопкой мыши на рабочем столе и выберите Параметры экрана.
- В разделе Масштаб и макет выберите Дополнительные параметры масштабирования.
- В разделе Исправить масштабирование для приложений убедитесь, что включен параметр Разрешить Windows исправлять приложения, чтобы они не были размытыми .
Возможно, вам придется перезапустить размытое приложение или даже весь компьютер, чтобы это полностью вступило в силу.
Измените разрешение, чтобы оно соответствовало целевому дисплею
Если вы видите размытый текст или размытое изображение на внешнем устройстве отображения, таком как телевизор или проектор, это может быть связано с тем, что вы отправляете изображение с неправильным разрешением на это устройство. .
.
Если вы, например, просто зеркально отображаете свой дисплей на проекторе, то один дисплей, вероятно, будет размытым, потому что два устройства не имеют одинакового исходного разрешения.
Если необходимо использовать режим зеркального отображения, лучше всего установить разрешение изображения на разрешение внешнего дисплея. Обычно это то, что вы хотите, чтобы все ясно видели, когда дело доходит до презентаций или вечеров кино. Текст и изображения будут отображаться на встроенном дисплее не совсем правильно, но их все равно можно будет использовать.
Если вам не нужно запускать два дисплея в зеркальном режиме, лучше всего переключить Windows в режим расширенного дисплея, а затем убедиться, что каждый дисплей работает с исходным разрешением.
Открытие приложения на целевом дисплее
Иногда текст в приложении становится размытым при перемещении его с одного дисплея на другой. Это может произойти из-за того, что масштабирование этого приложения было настроено для дисплея, на котором оно было открыто, и не настраивается для другого дисплея.
Простое решение — открыть приложение на целевом дисплее, где вы хотите его использовать. Если вы закроете его на целевом дисплее, он должен автоматически открыться там снова при следующем запуске.
Настройка масштабирования DPI
Размытый текст может быть результатом неправильных глобальных настроек масштабирования текста. Windows пытается масштабировать ваш текст, чтобы он оставался читаемым на дисплеях с высоким разрешением. Например, если вы используете 27-дюймовый дисплей с разрешением 4K, текст будет практически нечитаем без режима 20/20.
- Щелкните правой кнопкой мыши на рабочем столе и выберите Параметры экрана .
- В разделе Масштаб и макет найдите Изменение размера текста, приложений и других элементов.
- Убедитесь, что значение масштабирования в раскрывающемся меню установлено на 100 % (рекомендуется).
Если текст неудобно читать при масштабе 100 %, увеличивайте масштаб на один шаг за раз, пока вас не устроит внешний вид.![]() Просто имейте в виду, что некоторые приложения не будут работать должным образом или будут выглядеть правильно при слишком большом масштабировании.
Просто имейте в виду, что некоторые приложения не будут работать должным образом или будут выглядеть правильно при слишком большом масштабировании.
Отключить масштабирование для определенного приложения
Если вы получаете размытый текст только в определенном приложении, это может быть ошибкой в настройках совместимости приложения. Это особенно верно, если вы пытаетесь запустить в Windows 10 программное обеспечение, разработанное для более ранней версии Windows или дисплеев с более низким разрешением.
Чтобы установить параметры масштабирования для каждого приложения:
- Найдите приложение в меню «Пуск» (или иным образом найдите его ярлык).
- Щелкните правой кнопкой мыши приложение и выберите место для открытия файла.
- Теперь щелкните правой кнопкой мыши приложение в его местоположении и выберите Свойства .
- В свойствах приложения перейдите на вкладку Совместимость.

- Теперь выберите изменить настройки высокого разрешения .
- Установите флажок . Используйте этот параметр, чтобы исправить проблемы с масштабированием для этой программы, а не в настройках.
- Установите флажок Переопределить поведение масштабирования с высоким разрешением.
- Под Масштабирование выполняется: выберите Приложение.
- Выберите ОК.
Перезапустите приложение и проверьте, не размыто ли оно.
Включить сглаживание шрифтов
В Windows есть несколько параметров производительности, которые влияют на то, как может выглядеть текст на экране. Одним из них является сглаживание шрифтов, при котором края шрифтов сглаживаются, чтобы они выглядели менее пикселизированными. То, что вы воспринимаете как размытый текст в Windows 10, может быть отсутствием сглаживания шрифта, поэтому стоит проверить, включено ли это.
- Откройте меню «Пуск» .
- Найдите Настройте внешний вид и производительность Windows , а затем выберите его.
- На вкладке Визуальные эффекты можно либо выбрать Настроить для наилучшего внешнего вида , либо установить флажок рядом с Сглаживание краев экранных шрифтов.
- Выберите ОК.
Если это действительно была проблема сглаживания шрифта, это должно было решить проблему.
Обновление Windows и приложений
Проблемы с масштабированием, которые вызывают проблемы с размытым текстом в Windows 10, иногда являются результатом ошибки Windows или проблем совместимости между определенными версиями Windows и определенными приложениями. Например, если ваш текст внезапно стал размытым после обновления Windows, вам может потребоваться обновить графические драйверы или откатить обновление, пока проблема не будет устранена.
Если вы используете программное обеспечение, которое не предназначено для Windows 10 или не обновлялось в течение длительного времени, вы также можете попробовать получить последнюю версию этого программного обеспечения, чтобы посмотреть, станет ли оно немного четче после обновления.
Сидни Батлер — социолог и фанатик технологий, который пытается понять, как сосуществуют люди и технологии. Он имеет двадцатилетний опыт работы внештатным специалистом по компьютерам и более десяти лет в качестве исследователя технологий и преподавателя. Сидни уже более пяти лет является профессиональным писателем по технологиям и освещает такие темы, как виртуальная реальность, игры, кибербезопасность и трансгуманизм. Прочитайте полную биографию Сиднея
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
Подписаться
Почему текст в Photoshop выглядит пиксельным? Easy Fix
Adobe Photoshop — одна из ведущих дизайнерских программ для ПК или Mac. Он позволяет создавать сложные многослойные конструкции, которые многие другие программы просто не предлагают. Распространенной проблемой даже среди продвинутых пользователей Photoshop является то, что текст, используемый в проекте, выглядит пиксельным.
Почему текст Photoshop выглядит пиксельным? Причин несколько.
Наиболее очевидным является то, что ваш проект может быть настроен на настройку увеличения.
Сглаживание — наиболее распространенная причина, по которой текст может выглядеть пиксельным, или даже сам шрифт.
Если разрешение изображения или проекта, над которым вы работаете, слишком низкое, вы также можете столкнуться с пикселизацией текста.![]() То, как вы используете Photoshop, также может быть проблемой.
То, как вы используете Photoshop, также может быть проблемой.
Photoshop может быть сложной программой для изучения, но результаты, которые вы можете получить для своих проектов, невероятны. Хотя пиксельный текст может быть проблемой, есть простые способы определить и решить проблему, даже если вы новичок!
В конце статьи есть видеоруководство. Нажмите здесь, чтобы сразу перейти к нему.
Почему текст в Photoshop выглядит пиксельным?Независимо от того, насколько вы опытны в Photoshop, иногда ваш текст может выглядеть пиксельным. Хотя в большинстве случаев это очевидно, иногда вы можете выбрать настройку или кнопку, даже не осознавая этого. Пиксельный текст не только раздражает, но иногда может испортить ваш проект, если вы не знаете, как решить проблему.
- Если вы работаете над чем-то и имеете увеличение для работы над деталями, ваш текст, скорее всего, будет выглядеть пиксельным при увеличении кадра.
 Прежде чем вы начнете паниковать по поводу внешнего вида вашего текста, убедитесь, что вы увеличили масштаб до 100%, чтобы увидеть, есть ли у вас проблемы с пикселизацией.
Прежде чем вы начнете паниковать по поводу внешнего вида вашего текста, убедитесь, что вы увеличили масштаб до 100%, чтобы увидеть, есть ли у вас проблемы с пикселизацией.
- Еще один случай, когда ваш текст может выглядеть пиксельным, — это , если разрешение вашего изображения слишком низкое . С изображением в Photoshop вы можете использовать определенное количество пикселей на изображение, и ваш шрифт может занимать слишком много, или другие области вашего дизайна могут занимать больше.
- Наиболее распространенной причиной пикселизации текста в Photoshop является сглаживание . Это параметр Photoshop, который помогает сглаживать неровные края изображений или текста. Выбор этого инструмента поможет размыть края текста, придав ему более плавный вид. Другой причиной, по которой вы можете бороться с пиксельным текстом, может быть ваш выбор шрифта. Некоторые тексты создаются более пикселизированными, чем другие.
- То, как вы используете изображения, вектор и текст в программе, также может вызвать пикселизацию.
 То, как вы импортируете, экспортируете и размещаете элементы, может привести к пикселизации текста. Изучив все тонкости Photoshop, вы сможете решить большинство проблем, с которыми вы сталкиваетесь, таких как сглаживание и настройка разрешения. Однако существуют более сложные методы, такие как растеризация определенных шрифтов и использование фильтров с эффектом пикселизации, которые могут помочь вам на этом пути.
То, как вы импортируете, экспортируете и размещаете элементы, может привести к пикселизации текста. Изучив все тонкости Photoshop, вы сможете решить большинство проблем, с которыми вы сталкиваетесь, таких как сглаживание и настройка разрешения. Однако существуют более сложные методы, такие как растеризация определенных шрифтов и использование фильтров с эффектом пикселизации, которые могут помочь вам на этом пути.
У тех, кто использует компьютеры с начала 90-х, пиксельный текст, скорее всего, вызывает чувство ностальгии, но у тех, кто использует их для разработки графики или изображений, они могут вызвать разочарование. Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который кажется размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Имейте в виду, что для определенных проектов некоторые тексты выглядят пикселизированными. Вы хотите выбрать текст, который должен иметь гладкий вид, прежде чем пытаться удалить из него пикселизацию. Размер вашего шрифта может быть слишком маленьким или слишком большим, поэтому обязательно поэкспериментируйте с очевидными настройками шрифта в Photoshop.
Вы хотите выбрать текст, который должен иметь гладкий вид, прежде чем пытаться удалить из него пикселизацию. Размер вашего шрифта может быть слишком маленьким или слишком большим, поэтому обязательно поэкспериментируйте с очевидными настройками шрифта в Photoshop.
Если вы используете текст, который кажется более пиксельным, но вам нравится, как он выглядит, вы можете попробовать растрировать шрифт, чтобы сделать его более гладким. Векторный текст также является распространенным выбором для дизайнеров, поскольку он выглядит гладким и его размер можно изменять без ущерба для качества изображения. Вы также можете растрировать вектор, но не наоборот.
Связанные руководства:
Преобразование текста в фигуры в Photoshop
Деформация перспективы текста в Photoshop
Разрешение — основная причина пикселизации. Пиксели — это то, из чего состоит изображение, и представляют собой крошечные квадратики определенных цветов. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Adobe Photoshop — это просто компьютерная программа. При этом даже у лучших программ время от времени возникают проблемы. Особенно, если они устарели или ваш компьютер не предназначен для них. Нередко в вашей программе случаются кратковременные сбои, которые могут привести к тому, что ваш текст будет выглядеть пиксельным. Если это произойдет, вы можете сохранить свой проект, закрыть программу и снова открыть ее, чтобы увидеть, была ли проблема решена.
Что отличает Photoshop от других программ, так это возможность добавлять слои в проекты. Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
1) Вы слишком сильно увеличены
Если у вас возникла проблема с пиксельным текстом в Photoshop, проверьте, не увеличен ли масштаб вашего проекта. Если масштаб вашего проекта превышает 100%, уменьшите масштаб, чтобы увидеть если ваш текст все еще пикселизирован. Если это так, то следующий шаг, который вы должны сделать, — проверить разрешение вашего проекта. Если разрешение слишком низкое, ваш текст может выглядеть пиксельным.
2) Разрешение вашего изображения слишком маленькое
Открыв диалоговое окно «Размер изображения», вы можете настроить необходимое разрешение. Вы хотите иметь максимально возможное разрешение, чтобы текст не выглядел пиксельным.
3) Вы не использовали параметр сглаживания
Следующая наиболее распространенная проблема, которая приводит к пикселизированному тексту, связана со сглаживанием. Этот инструмент часто используется для сглаживания изображений, но, выбрав текстовый инструмент в Photoshop, его можно использовать для сглаживания пиксельного текста в проектах.
В верхней части проекта появится меню с выпадающим меню рядом с «aa». Вы можете выбрать резкий, четкий, сильный, гладкий или ничего. Smooth удалит столько пикселей, сколько сможет, но это не значит, что он удалит все.
Если вы долгое время играли в Photoshop, возможно, вы случайно выбрали параметр фильтра с эффектом пикселизации. Это может произойти, если вы растеризовали шрифт, чтобы иметь возможность использовать его без слишком пикселизированного изображения. Если это было выбрано, вы можете удалить его в главном меню.
Photoshop — одна из наиболее широко используемых программ на сегодняшний день. Если у вас возникли проблемы с одной конкретной темой, вы, скорее всего, не одиноки, и кто-то нашел различные способы решения проблемы с помощью простого поиска в Интернете.
И это все, что нужно знать о пикселизированном тексте в Photoshop! Хотите узнать больше о предмете? Тогда посмотрите наше видео, в котором рассказывается о различных решениях.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь. Я надеюсь, что вы также найдете их полезными, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я получу комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Всякий раз, когда мне нужно быстро отредактировать изображения, я использую инструмент для редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видео или любые другие типы мультимедиа, я рекомендую вам внешний твердотельный накопитель Samsung T5 для безопасного резервного копирования и переноса ваших файлов. Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Подпишитесь на его информационный бюллетень здесь и получите БЕСПЛАТНЫЙ набор кистей!
Этот пост может содержать партнерские ссылки.
6 причин пиксельного текста в Photoshop и способы их устранения
Вы работаете над текстом в Photoshop для своей фотографии. Дела идут отлично… пока вы не осознаете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже создавали именно этот тип файла раньше и не сталкивались с этой проблемой. Почему текст стал пиксельным?
Есть несколько вещей, которые могут привести к пикселизации текста в Photoshop. Хорошая новость заключается в том, что есть несколько простых исправлений. Читайте дальше, чтобы узнать все о том, что такое пиксели, что может привести к пикселизации текста в Photoshop и как это исправить.
Что такое пиксели в Photoshop?
Изображения в Photoshop на самом деле состоят из миллионов мельчайших цветовых пятен. Каждый крошечный квадрат отображается в цвете, соответствующем этой части изображения. Эти строительные блоки называются «элементами изображения» или сокращенно пикселями.
При просмотре изображения в Photoshop при обычном увеличении, 100% или меньше, отдельные пиксели слишком малы, чтобы их можно было различить глазом. Каждый квадрат имеет только один цвет, но поскольку они такие крошечные, если смотреть на них с нормального расстояния, кажется, что цвета на изображении смешиваются друг с другом и создают сцену, подобную той, которую мы видели бы в реальном мире.
Каждый квадрат имеет только один цвет, но поскольку они такие крошечные, если смотреть на них с нормального расстояния, кажется, что цвета на изображении смешиваются друг с другом и создают сцену, подобную той, которую мы видели бы в реальном мире.
Увеличьте масштаб на несколько сотен процентов, попробуйте 500 %, и вы увидите цветные квадраты, из которых состоит изображение.
Вы также можете заметить, что вокруг каждого квадрата есть светло-серая окантовка. Это пиксельная сетка Photoshop, которая помогает пользователям, когда им нужно видеть пиксели по отдельности.
Если вам это не нравится, вы можете отключить его. Просто выберите «Вид» в строке меню, затем «Показать» и снимите флажок «Пиксельная сетка».
Расчет количества пикселей
Как узнать, сколько пикселей в изображении или документе? Высота и ширина изображения в пикселях называются размерами в пикселях. Вы можете найти их, проверив детали размера изображения.
Перейдите в раздел «Изображение» и выберите «Размер изображения». Это откроет диалоговое окно, в котором вы можете увидеть размеры. Существует несколько вариантов просмотра размера изображения, таких как дюймы или проценты, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Это откроет диалоговое окно, в котором вы можете увидеть размеры. Существует несколько вариантов просмотра размера изображения, таких как дюймы или проценты, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Вы увидите, сколько пикселей соответствует высоте и ширине изображения. Например, 5472 x 3648 пикселей. Умножьте высоту на ширину, и вы получите 19 961 856 пикселей. Очевидно, что если не смотреть при большом увеличении или очень большом размере, вы не сможете различить отдельные пиксели.
Работа с текстом в Photoshop
Совместное использование текста и графики или изображений — отличный способ создать яркое впечатление. Просто проверьте заявление ниже. Фотография медведя добавляет мощного удара, который невозможно выразить словами.
Хотя Photoshop не является идеальной программой для работы с текстом, он полезен для объединения текста и графики. В частности, он нравится фотографам, потому что они уже знают, как использовать Photoshop, и им не нужно беспокоиться об изучении новой программы, такой как Illustrator.
Работать с текстом в Photoshop просто. Выберите инструмент «Текст», который выглядит как буква «Т», на панели инструментов. Кроме того, простое нажатие «t» на клавиатуре — это ярлык для открытия инструмента.
В верхней части экрана вы увидите панель управления инструментом «Текст». Есть выпадающие меню, которые позволяют вам выбрать стиль шрифта, размер и добавить такие эффекты, как курсив и жирный шрифт. Вы также можете выбрать цвет, выбрав палитру цветов и выбрав нужный цвет в диалоговом окне.
Выбрав настройки, вы готовы добавить текстовое поле. Просто нажмите и перетащите в документ. Откроется новый текстовый слой, и вы можете начать печатать, чтобы добавить нужный текст.
В зависимости от дизайна может оказаться проще создать несколько текстовых полей. Таким образом, вы можете изменять положение слов и применять эффекты независимо друг от друга, что упрощает представление изменений.
Для перемещения между текстовыми слоями просто дважды щелкните слой, с которым вы хотите работать. Затем вы можете изменить форматирование, цвет и размер по мере необходимости.
Затем вы можете изменить форматирование, цвет и размер по мере необходимости.
Растрирование текста
Изначально текст не отображается в Photoshop в виде пикселей. Таким образом, чтобы использовать некоторые эффекты в Photoshop, например, фильтры, вам нужно сначала растрировать текст.
Растеризация преобразует текст в пиксельный формат. После того, как текст будет растрирован, вы больше не сможете вносить изменения в форматирование, поэтому сначала убедитесь, что у вас все так, как вы хотите, и по возможности избегайте растеризации.
Если вы попытаетесь сделать что-либо, требующее растеризации, появится предупреждение о том, что текст должен быть сначала растрирован. Вы можете продолжить, и программа растрирует текст, или отменить операцию, чтобы вернуться назад.
Что такое пикселизация?
Как насчет того, когда вы видите пиксели или их неровный эффект, особенно вокруг изгибов букв? Это называется пикселизация. Это выглядит не очень хорошо или очень профессионально.
Если вы не понимаете, что мы имеем в виду, вспомните старую 8-битную версию Mario и другие видеоигры. Помните, как у всего было блочное очертание и очень мало деталей? Это потому, что с технологиями, доступными в то время, количество пикселей было чрезвычайно ограничено. Таким образом, каждый квадрат был большим, а края были очень очевидными.
Иногда в Photoshop текст может выглядеть как персонажи из старых видеоигр. Очевидно, что это не идеально.
Читайте дальше, чтобы узнать о причинах, по которым это происходит, и о том, как это исправить.
Почему возникает пикселизация 1. Документ слишком мал
Чем больше размер документа в Photoshop, тем больше пикселей для работы. Например, документ размером 1200×1200 дает вдвое больше пикселей, чем документ размером 600×600. Вы по-прежнему будете получать квадратный документ, но теперь при добавлении текста будет достаточно пикселей для правильного отображения шрифта.![]()
Конечно, небольшой документ не всегда является проблемой. Или вы не сможете увеличить размер. Давайте продолжим.
2. Файл слишком увеличенЕще одна вещь, о которой следует помнить, это увеличение. Любой текст, каким бы четким и чистым он ни был, станет пиксельным, если вы посмотрите на него со слишком большим увеличением.
Проверьте вкладку вверху, и вы увидите название документа вместе с процентом. Чтобы получить реальный вид документа, вам нужно смотреть на него с увеличением 100% или меньше. При 300% или 400% все будет выглядеть пиксельным и ужасным.
3. СглаживаниеСглаживание помогает сгладить неровные края изображения. Ту же идею можно применить и к работе со шрифтами.
Чтобы установить сглаживание, выберите текстовый инструмент. Справа от раскрывающихся меню типа и размера шрифта вы увидите раскрывающееся меню с пометкой aa.
Если выбрано значение «Нет», шрифт будет иметь самую четкую пикселизацию. Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий обычно является лучшим выбором, но вы можете попробовать другие и посмотреть, как они повлияют на шрифт.
Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий обычно является лучшим выбором, но вы можете попробовать другие и посмотреть, как они повлияют на шрифт.
Помните, что если шрифт сильно увеличен, вы все равно увидите пикселизацию и увидите, где ее размыло сглаживание. Но как только вы уменьшите масштаб, вы должны увидеть более плавный край вашего шрифта.
4. Стиль шрифтаНе забывайте, что некоторые шрифты специально разработаны так, чтобы они выглядели пикселизированными. Дизайнеру может понадобиться этот тип шрифта при создании рекламы для видеоигры в старом стиле или чего-то подобного.
Если вы выбрали шрифт, который должен выглядеть пиксельным, вам будет сложно его сгладить даже со всеми советами из этой статьи.
Другие шрифты имеют зазубренные края, хотя они не обязательно должны выглядеть пикселизированными. Если это шрифт, который вам просто необходимо использовать, но вы хотите сгладить его, вы можете попробовать растрировать шрифт и добавить фильтр размытия по Гауссу. Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект зубчатости.
Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект зубчатости.
Если этот метод не работает для вас, есть еще одна вещь, которую вы можете попробовать. Это может быть обременительно в зависимости от ваших настроек, но вы можете попробовать нарисовать текст самостоятельно с помощью инструмента «Перо».
Однако самым простым решением этой причины пикселизации является выбор другого шрифта. У Photoshop есть из чего выбрать, поэтому найти тот, который подойдет для ваших целей, не должно быть слишком сложно.
5. Фильтр с эффектом пикселизацииСуществует также небольшая вероятность того, что фильтр с эффектом пикселизации был установлен где-то по пути. Шрифт должен быть растрирован, прежде чем фильтр начнет действовать, поэтому вероятность того, что это произойдет случайно, невелика.
Тем не менее, это может случиться, так что об этом нужно знать.
Вы можете найти фильтр пикселизации, указав на Фильтр в главном меню и выбрав Пикселизация.
Photoshop работает в пикселях, и иногда невозможно избежать пикселизации. Например, вам может понадобиться работать с настолько маленьким размером, что пикселизация всегда будет появляться, независимо от того, что вы делаете.
В этом случае лучше выбрать другую программу, например Illustrator, для создания текста. Illustrator работает с векторами, а не с пикселями, полностью избегая проблемы пикселизации.
Если вам все же нужно поработать над проектом в Photoshop, вы даже можете создать свой текст в Illustrator и сохранить файл. Затем откройте его в Photoshop, чтобы продолжить работу. При переносе его в Photoshop снова появится небольшая пикселизация, но это лучше, чем если бы текст был создан в самом Photoshop.
Исправление пиксельного текста в Photoshop Несложно
Вот и все! Шесть причин, которые могут вызывать проблемы с пиксельным текстом в Photoshop. К счастью, их исправления не слишком сложны, и, надеюсь, что-то из этого списка решило вашу конкретную проблему.
Ищете дополнительные советы, подсказки или рекомендации по Photoshop? Ознакомьтесь с этими 5 секретами Photoshop , которые должен знать каждый фотограф. Наша команда экспертов по фотографии усердно работает, отвечая на все ваши вопросы о фотографии!
Никогда не используйте пикселизацию текста для редактирования конфиденциальной информации
Мы пишем много отчетов в Bishop Fox (так бывает, когда все хакаешь). Это часто приводит к необходимости редактировать определенный текст. У нас есть давняя политика, согласно которой при редактировании текста только способ сделать это безопасно — использовать черные полосы. Иногда людям нравится быть умными и пробовать некоторые другие методы редактирования, такие как размытие, завихрение или пикселизация. Но это ошибка.
Сегодня мы сосредоточимся на одном из таких методов — пикселизации — и покажем вам, почему это нехороший, плохой, небезопасный и надежный способ утечки ваших конфиденциальных данных. Чтобы показать вам почему, я написал инструмент под названием Unredacter, который берет отредактированный пикселизированный текст и возвращает его обратно в неотредактированную форму. В дикой природе существует множество реальных примеров редактирования конфиденциальной информации, но я не буду называть здесь имена. Посмотрите мое видео, чтобы кратко рассказать о том, как важно НИКОГДА не использовать пикселизацию для редактирования текста, а также о том, как я отредактирую вызов Jumpseclabs в режиме реального времени.
Чтобы показать вам почему, я написал инструмент под названием Unredacter, который берет отредактированный пикселизированный текст и возвращает его обратно в неотредактированную форму. В дикой природе существует множество реальных примеров редактирования конфиденциальной информации, но я не буду называть здесь имена. Посмотрите мое видео, чтобы кратко рассказать о том, как важно НИКОГДА не использовать пикселизацию для редактирования текста, а также о том, как я отредактирую вызов Jumpseclabs в режиме реального времени.
Вызов принят
Итак, существует существующий инструмент под названием Depix, который пытается сделать именно это с помощью очень умного процесса поиска того, какие перестановки пикселей могли привести к определенным пиксельным блокам, учитывая последовательность Де Брейна.
правильного шрифта. Мне очень нравится теория этого инструмента, но исследователь из Jumpsec заметил, что, возможно, на практике он работает не так хорошо, как хотелось бы. В реальных примерах вы, скорее всего, услышите незначительные вариации и шум, который сбивает шестерни.![]() Затем они бросили вызов всем, предложив приз, если вы сможете отменить редактирование следующего изображения:
Затем они бросили вызов всем, предложив приз, если вы сможете отменить редактирование следующего изображения:
Как я мог отказаться от такого вызова?!
Как работает пикселизация
Пикселизация выглядит следующим образом:
Алгоритм довольно прост; вы делите свое изображение на сетку заданного размера блока (пример выше — 8×8). Затем для каждого блока вы устанавливаете цвет отредактированного изображения равным среднему цвету оригинала для той же области. Вот и все — просто скользящее среднее значение пикселей для каждого блока.
Эффект как бы «размазывает» информацию изображения по каждому блоку. Но хотя некоторая информация в процессе теряется, она абсолютно беспрепятственно просачивается. И именно эту утечку информации мы будем использовать в своих интересах.
Примечательно, что этот алгоритм широко стандартизирован из-за своей простоты. Таким образом, независимо от того, делаете ли вы это редактирование в GiMP, Photoshop или в любом другом инструменте, редактирование получится одинаковым.
Для проверки концепции предположим, что злоумышленник знает:
- Тип шрифта отредактированного текста
- Размер шрифта отредактированного текста
- Что редактируемый текст начинается с
Я бы сказал, что это довольно разумные предположения, поскольку злоумышленник в реалистичном сценарии, вероятно, получил бы полный отчет, в котором была бы вырезана только одна часть. В нашем тексте задачи вы можете увидеть несколько слов прямо над пиксельным текстом, которые дают нам эту информацию.
Множество проблем, связанных с преодолением редактирования
Главное, на чем мы сосредоточимся, это то, что процесс редактирования по своей сути является локальным. С точки зрения криптографии мы бы сказали, что у него нет распространения. Изменение одного пикселя где-либо в исходном изображении влияет ТОЛЬКО на отредактированный блок, к которому он принадлежит, а это означает, что мы можем (в основном) угадывать изображение символ за символом. Мы выполним рекурсивный поиск в глубину для каждого символа, оценивая каждое предположение по тому, насколько хорошо оно незначительно совпадает с отредактированным текстом.
Мы выполним рекурсивный поиск в глубину для каждого символа, оценивая каждое предположение по тому, насколько хорошо оно незначительно совпадает с отредактированным текстом.
По сути, мы угадываем букву «а», пикселируем эту букву и смотрим, насколько хорошо она соответствует нашему отредактированному изображению. Затем угадываем букву «б», и так далее. Звучит не так уж сложно, правда? Что ж, впереди еще куча логистических проблем, которые поначалу могут быть не такими очевидными! Давайте углубимся в это.
Проблема просвечивания символов
Первая проблема, с которой мы сразу же столкнулись, заключается в том, что символы нашего текста не совпадают 1:1 с блоками редактирования. Это означает, что данное правильное предположение может фактически иметь несколько неправильных блоков на самом правом краю. Чтобы понять, что я имею в виду, посмотрите на этот пример:
Вы можете видеть, что буквы «t» и «h» имеют общий столбец блоков. Итак, если мы попытаемся угадать букву «т», то правильная окажется самая левая колонка блоков, а крайняя правая — немного неверной.
Правильные пиксели vs. Предположение для «t» vs. Разница
Причина, по которой вторая колонка неверна, заключается в том, что буква «h» там все путает. Если бы мы просто посмотрели только на это, вы могли бы сделать вывод, что буква «t» была неправильной первой буквой, так как почти половина блоков полностью ошибочна.
Первое, что мы попытались сделать, это избежать подсчета самого правого блока любого предположения. Это столбец, который будет иметь наибольшую пропускную способность и может содержать довольно много ошибок. Проблема заключалась в том, что на практике общий размер нашего предположения уменьшался настолько, что вы начинали получать ложные срабатывания. Всегда есть шанс, что ваша буква случайно выровняется и даст совпадение по чистой случайности, и этот шанс увеличивается, когда есть меньше блоков для рассмотрения.
Вместо этого мы отрезали блок сравнения на границе самой буквы. Таким образом, наш diff будет выглядеть так:
Вы можете видеть, что качество нашего сопоставления увеличилось, так как мы включаем меньше неправильной области справа. Это потому, что мы обрезаем сравнение на краю, где заканчивается «t»:
Это потому, что мы обрезаем сравнение на краю, где заканчивается «t»:
Преимущество этого способа заключается в том, что чем больше символ предположения распространяется в блок, тем больше вероятность того, что блок будет хорошим. угадать, и поэтому мы держим больше блока. Таким образом, он автоматически отсекает большую часть блока, когда предположение неверное, и сохраняет большую часть блока, когда оно верное.
Проблема пробелов
Специфическим подмножеством проблемы затекания символов является то, что пробелы имеют тенденцию нарушать некоторые из наших предположений о том, как работает угадывание символов. Неотъемлемой частью всей этой проблемы является предположение, что, когда мы угадываем правильный символ, мы ожидаем, что результирующая его пиксельная версия будет в основном напоминать изображение с задания.
Однако это не всегда так, когда мы угадываем символ пробела. Когда это произойдет, пиксельные блоки будут полностью заменены следующим символом. Возьмем этот пример, угадывая «это» (с пробелом в конце):
Возьмем этот пример, угадывая «это» (с пробелом в конце):
Затем это пикселируется, как показано ниже, с завершающим пустым столбцом, как и следовало ожидать:
Проблема в том, что на изображении решения после пробела есть еще один символ. Он так сильно кровоточит, что наша правильная догадка выглядит совершенно неверной!
Есть несколько способов решить эту проблему. Наиболее очевидным является никогда не делать догадки о пробелах самостоятельно, а вместо этого сочетать их с каким-либо другим символом, не являющимся пробелом. Таким образом, мы можем управлять персонажем, который истекает кровью. Хотя это «работает», оно эффективно удваивает доступный набор символов. Это замедляет весь процесс до минимума.
Вместо этого мы можем сделать специальное исключение для догадок с пробелами, что сделает их более снисходительными в отношении того, что считается «хорошей» догадкой. При тестировании оказалось, что просачивание никогда не бывает настолько сильным, чтобы оно превышало нижний порог. Это немного глупо, я вам соглашусь, но, похоже, это работает.
Это немного глупо, я вам соглашусь, но, похоже, это работает.
Проблема со шрифтами переменной ширины
Большинство шрифтов, которыми люди пишут, имеют переменную ширину. Это означает, что размер горизонтального пространства, которое занимает каждая буква, зависит от самой буквы. Например, «w» занимает больше места, чем «i». Это отличается от моноширинных шрифтов, которые преднамеренно размещают буквы так, чтобы каждая из них занимала одинаковое количество горизонтального пространства.
Переменная ширина:
iiiii
wwwww
Monospace:
iiiiii wwwww
Для нашей атаки (предполагаемой, что она выполняется шрифтом переменной ширины) это означает, что каждая угадываемая буква имеет каскадный эффект справа от нее. Если вы угадаете:
это supww
Тогда все будущие буквы будут отключены, даже если в остальном буквы «правильные».
Звучит как большое дело, но на самом деле все не так уж и плохо. Это просто означает, что мы должны придерживаться рекурсивного поиска в глубину и не рассматривать буквы как отдельные и независимые артефакты. Здесь хорошо работает рекурсивный поиск в глубину, потому что он естественным образом учитывает этот порядок. Это работает следующим образом:
Это просто означает, что мы должны придерживаться рекурсивного поиска в глубину и не рассматривать буквы как отдельные и независимые артефакты. Здесь хорошо работает рекурсивный поиск в глубину, потому что он естественным образом учитывает этот порядок. Это работает следующим образом:
Предположим, у нас есть текущее предположение:
это су
Что мы делаем, так это пробуем каждый символ для следующей буквы и смотрим, какие из них достаточно хорошо совпадают с отредактированным изображением. Мы получим некоторое подмножество «хороших» предположений, возможно, «p» и «q», так как p верно, а q очень похоже на него. Затем мы снова начнем весь этот процесс угадывания новой строки «это суп» по цепочке, пока не зайдем в тупик без хороших догадок. В этот момент стек вызовов функций, естественно, вернется к нашей другой догадке q.
И так далее, пока мы не исчерпаем все возможные «хорошие» предположения.
Проблема несоответствия шрифтов
Как это бывает, разные механизмы рендеринга создают немного разные изображения даже для того, что должно быть одним и тем же шрифтом.![]() Посмотрите на эти два снимка одного и того же текста. Сверху — рендеринг GiMP в Sans Serif, а снизу — FireFox:
Посмотрите на эти два снимка одного и того же текста. Сверху — рендеринг GiMP в Sans Serif, а снизу — FireFox:
Они почти идентичны, но не совсем. Есть две вещи, которые выделяются; одна длина. Вы можете видеть, что верхнее изображение НЕМНОГО длиннее. Для достаточно длинных строк это может иметь каскадный эффект, который испортит все. Другое отличие заключается в том, как растрируется текст; нижняя линия немного жирнее верхней. С этим мы в основном можем справиться, отрегулировав яркость, но это полная боль.
Для Unredacter мы используем Electron для создания скриншотов локального HTML-окна без заголовка. Таким образом, рендерером по сути будет Chrome. В большинстве случаев это не проблема. Но если ваш отредактированный текст был обработан с помощью какой-то действительно шаткой программы, которая не соответствует стандартам, то он может немного отклониться от курса. Запомни.
Если кто-то хочет написать обертку для Unredacter, которая генерирует догадки с помощью MS Word через какую-нибудь машину Руба Голдберга оберток и макросов, вы можете попробовать.
Проблема смещения пикселей
При пикселизации изображения необходимо учитывать две степени свободы: координаты смещения x и y. Но что это за чертовщина?
Рассмотрим изображение нашего предполагаемого текста, разделенного на блоки 8×8:
Если вы думаете об этом как о статической сетке, то у вас есть 64 различных места для размещения текста на этой сетке. Мы называем это x и y «смещением». В зависимости от выбранного вами смещения, он может создавать совершенно разные изображения:
Различные значения смещения для одного и того же текста
Кроме того, злоумышленник не может узнать, каковы были эти смещения. (В отличие от шрифта и размера шрифта). Смещение определяется в большинстве редакторов, таких как GiMP, в основном случайным образом, когда пользователь щелкнул при создании ограничивающей рамки. Если бы они щелкнули один пиксель вверх или вниз, пикселизация создала бы совершенно другое изображение!
Хорошей новостью является то, что вариантов смещения не так много.![]() Есть размер блока 2 перестановок. Для размера блока 8 получается 64 смещения для попытки. В нашем тексте задачи размер блока равен 5, что означает, что нужно протестировать только 25 смещений.
Есть размер блока 2 перестановок. Для размера блока 8 получается 64 смещения для попытки. В нашем тексте задачи размер блока равен 5, что означает, что нужно протестировать только 25 смещений.
Итак, первый шаг Unredacter — выяснить, какое смещение было использовано. Мы делаем это, пробуя каждое смещение в цикле и проверяя, подходит ли ЛЮБАЯ буква для правильного предположения первой буквы. Мы берем все смещения, у которых есть хорошие предположения по первой букве, и добавляем их в список, чтобы затем попробовать правильные предположения.
Решение задачи Jumpsec, текст
Хорошо! Вооружившись этим знанием и инструментом для его использования, давайте еще раз взглянем на изображение задачи Jumpsec:
Первое, на что вы можете обратить внимание, это любопытный оттенок цвета. Что дает? Разве это не должно быть просто черно-белым, поскольку текст черный? Нас троллят цветными буквами?
На самом деле я не уверен на 100%, почему это происходит (а иногда и нет), но это артефакт процесса растеризации при выводе текста на экран. Просто посмотрите, что происходит, когда вы увеличиваете масштаб текста, напечатанного в Блокноте:
Просто посмотрите, что происходит, когда вы увеличиваете масштаб текста, напечатанного в Блокноте:
Когда Unredacter отображает буквы в окне Chrome без заголовка, раскрашенные артефакты не появляются, поэтому нам нужно преобразовать изображение в оттенки серого. Это приведет к потере некоторой информации, но это нормально. Unredacter не нуждается в точных совпадениях, просто догадки должны быть «в основном правильными». После преобразования вниз наше изображение задачи выглядит следующим образом:
Осталось сделать последнюю корректировку, и она находится в нижнем ряду:
Оно слишком маленькое! Остальные блоки имеют размер 5×5, а нижний ряд — 5×3. После нескольких часов проб и ошибок я также заметил, что эти блоки слишком темные. Посмотрите, как выглядит угадывание буквы «g» по сравнению с изображением-заданием:
Задание Изображение против угадывания
Видите, нижний ряд слишком темный на ? Это потому, что когда изображение было пикселизированным, они должны были выбрать ограничивающую рамку, размер которой не был кратен 5.![]() Таким образом, когда алгоритм определял среднее значение, это было среднее значение по меньшей площади. (Так темнее) Неважно, мы можем исправить это, просто осветлив последний ряд. Это дает нам наше окончательное изображение задачи:
Таким образом, когда алгоритм определял среднее значение, это было среднее значение по меньшей площади. (Так темнее) Неважно, мы можем исправить это, просто осветлив последний ряд. Это дает нам наше окончательное изображение задачи:
Далее нужно выяснить правильный шрифт и размер шрифта. К счастью, это было не слишком сложно, изображение было взято в MS Notepad с установленным по умолчанию шрифтом Consolas. После проб и ошибок я обнаружил, что размер шрифта составляет 24 пикселя. (Я сделал это, просто перебирая размеры шрифта снова и снова, пока высота заглавной буквы М не совпадала.) Единственная сложная часть этого заключалась в том, что Блокнот, по-видимому, имеет межбуквенный интервал по умолчанию -0,2 пикселя. Если вы попытаетесь отобразить текст в Chrome в Consolas, он будет слишком длинным. Но расстояние между буквами -0,2px соответствует ровно .
Вверху : Оригинальное изображение задачи Внизу : Рендеринг Chrome без головы от Unredacter
Если вы присмотритесь, то увидите, что буквы «s», «e» и «c» немного более кривые в рендеринге Блокнота. Но это нормально. Опять же, нам не нужно быть на 100% точными. Это довольно близко!
Но это нормально. Опять же, нам не нужно быть на 100% точными. Это довольно близко!
Unredacter довольно быстро находит смещение [3, 1], так что давайте посмотрим, как это работает!
После нескольких минут работы Unredacter выдает окончательное предположение:
Даже невооруженным глазом видно, что наша догадка очень близка!
Вверху : Исходное изображение задачи (оттенки серого и нижняя строка исправлена) Внизу : Догадка нередактора
Итак, я связался с Калебом Гербертом в Jumpsec, и они подтвердили, что моя догадка была верна!
Калеб также попросил меня не раскрывать решение, чтобы вы, читая это, могли сами попробовать. (Выше он размыт, и вы не можете прочитать размытый текст, верно?) Огромный привет Jumpsec за выдачу этого задания, это было очень весело. Это был отличный способ опробовать новый инструмент!
Мы бросаем вам вызов
Мы приняли вызов JumpSec и были вдохновлены провести аналогичный собственный вызов (конечно, с изюминкой Bishop Fox). Мы предлагаем вам расшифровать приведенное ниже размытое сообщение и отправить свою заявку, чтобы выиграть подарочную карту Amazon на 50 долларов и эксклюзивный SWAG Bishop Fox (присуждается первым 5 правильным ответам). Все правильные ответы будут автоматически участвовать в розыгрыше главного приза, чтобы выиграть подарочную карту Visa на 500 долларов. Вызов действителен с 31 марта 2022 г., 8:00 по восточному времени, до 14 августа 2022 г., 11:59.утра по восточному времени. Разрешена одна действительная заявка на участника.
Мы предлагаем вам расшифровать приведенное ниже размытое сообщение и отправить свою заявку, чтобы выиграть подарочную карту Amazon на 50 долларов и эксклюзивный SWAG Bishop Fox (присуждается первым 5 правильным ответам). Все правильные ответы будут автоматически участвовать в розыгрыше главного приза, чтобы выиграть подарочную карту Visa на 500 долларов. Вызов действителен с 31 марта 2022 г., 8:00 по восточному времени, до 14 августа 2022 г., 11:59.утра по восточному времени. Разрешена одна действительная заявка на участника.
Полные юридические правила см. на странице: Правила конкурса.
Итог
Если вы хотите ознакомиться с исходным кодом Unredacter для проверки концепции, он доступен на нашем GitHub прямо здесь.
Суть в том, что когда вам нужно отредактировать текст, используйте черные полосы, покрывающие весь текст. Никогда не используйте ничего другого. Без пикселизации, без размытия, без размытия, без завихрений. О, и не забудьте отредактировать текст как изображение.![]() Не совершайте ошибку, меняя документ Word на черный фон с черным текстом. (Вы все еще можете прочитать это, просто выделив его вот так.)
Не совершайте ошибку, меняя документ Word на черный фон с черным текстом. (Вы все еще можете прочитать это, просто выделив его вот так.)
Последнее, что вам нужно после создания отличного технического документа, — это случайная утечка конфиденциальной информации из-за небезопасного метода редактирования.
Подпишитесь на блог безопасности Bishop Fox
Будьте первыми, кто узнает о новейших инструментах, рекомендациях и выводах.
Спасибо! Вы подписаны.
Об авторе, Дэн Петро
Ведущий научный сотрудник Bishop Fox
Дэн Петро (Dan Petro) — ведущий научный сотрудник Bishop Fox, специализирующийся на тестировании приложений на проникновение (статическом и динамическом), проверках безопасности продуктов, тестировании проникновения в сеть (внешнем и внутреннем) и криптографическом анализе. . Дэн выступал на нескольких конференциях Black Hat и DEF CON по таким темам, как взлом умных сейфов, взлом Google Chromecast и использование ИИ в качестве оружия. |
