Adobe Photoshop. Текст Эффекты презентация, доклад
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Страхование
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Презентация на тему Презентация на тему Adobe Photoshop. Текст Эффекты, предмет презентации: Информатика. Этот материал содержит 8 слайдов. Красочные слайды и илюстрации помогут Вам заинтересовать свою аудиторию. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас — поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций ThePresentation.ru в закладки!
Текст Эффекты, предмет презентации: Информатика. Этот материал содержит 8 слайдов. Красочные слайды и илюстрации помогут Вам заинтересовать свою аудиторию. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас — поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций ThePresentation.ru в закладки!
Adobe Photoshop
Текст
Эффекты
Инструменты для написания текста
Обычный текст по горизонтали.
Пишем тем цветом, который выбран основным или цветом переднего плана (Foreground Color)
Текст в вертикальном направлении.
Писать выделением.
Текст как выделение в вертикальном направлении.
Текст имеет свои настройки, отображаемые в панели параметров
Переход от горизонтального написания текста к вертикальному и наоборот.
Шрифт
Вариант начертания текста: полужирный, курсивный, подчеркнутый
Размер шрифта.
Способ сглаживания текста. Назначение этого параметра — устранить неровности мелких шрифтов.
Выравнивание текста
Выбор цвета текста
Средство искривления текста.
Упражнение 1
Прозрачная надпись
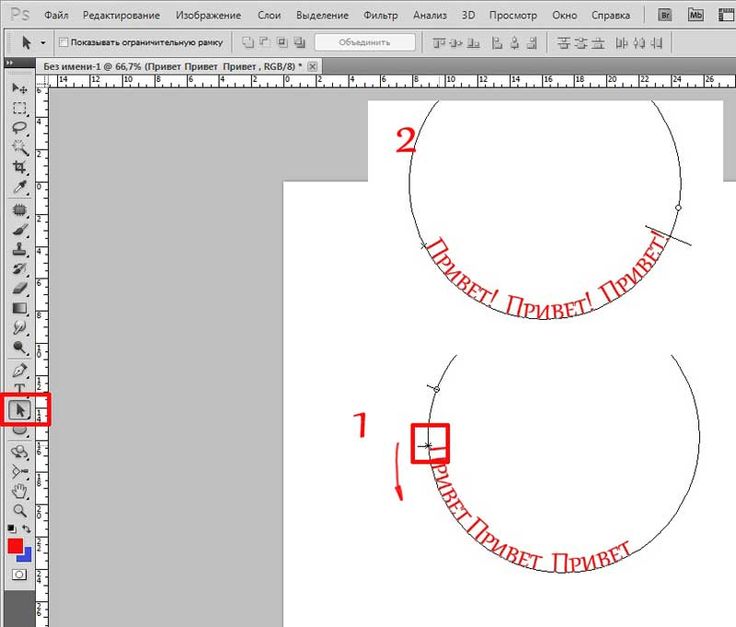
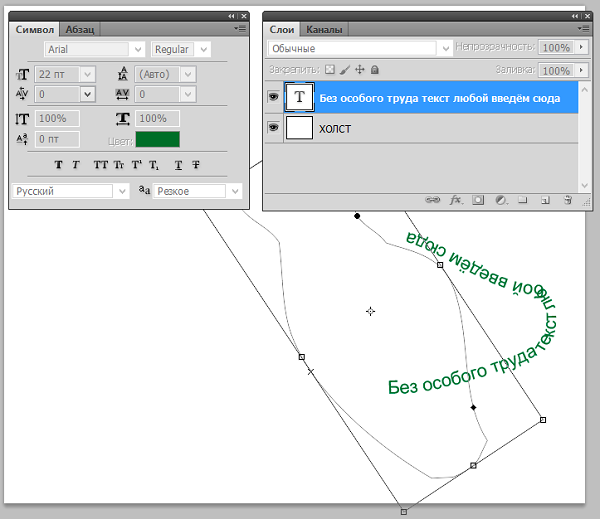
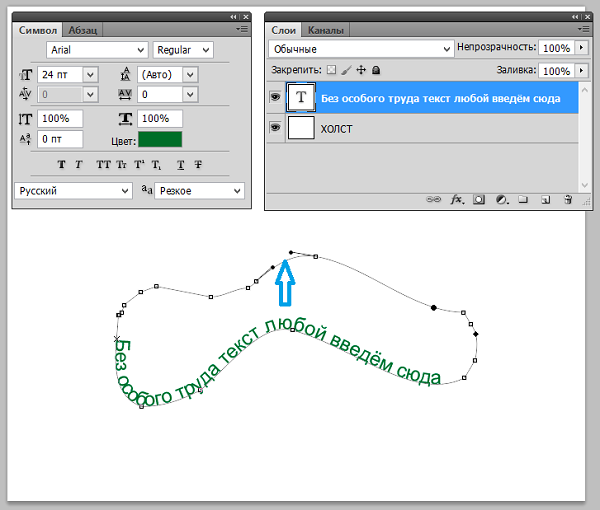
Упражнение 2
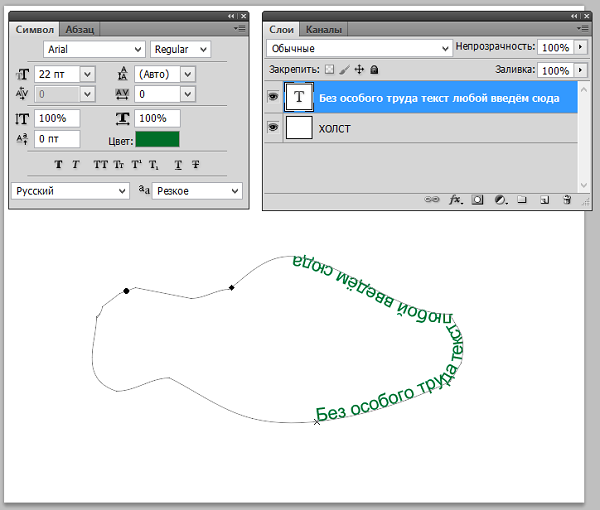
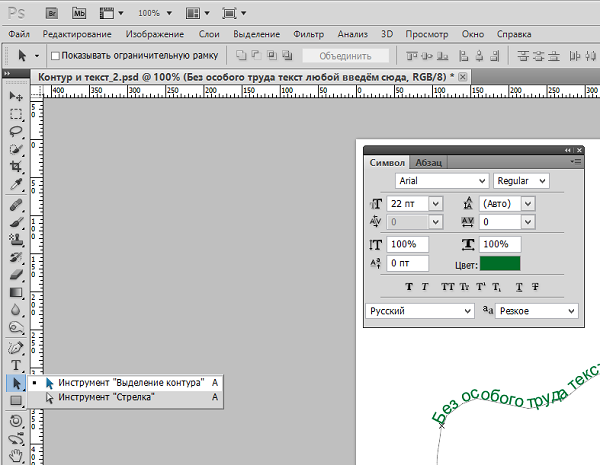
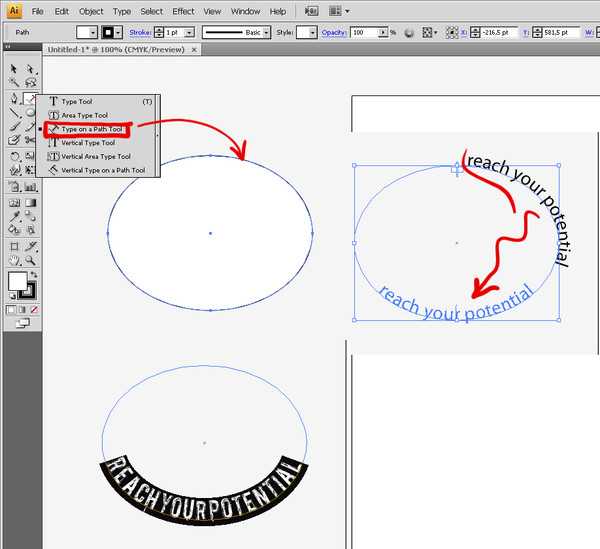
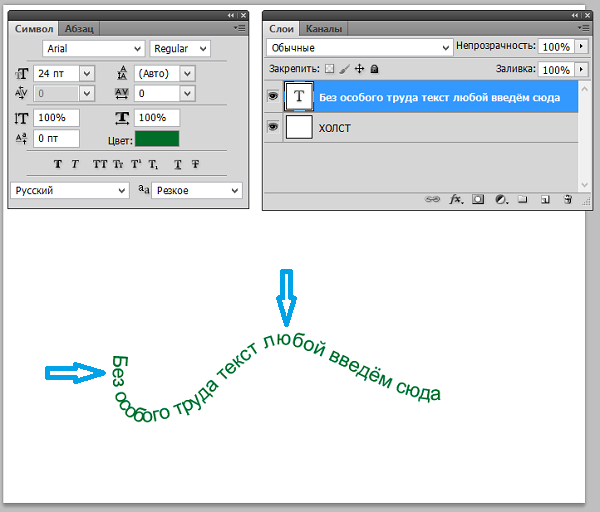
Текст по контуру
Дополнительные упражнения
выполняются по желанию
из учебника (файл 300+lessonsPs)
(Работа с текстом)
страница
Клубничный
Снежная шапка
Прозрачный
Упражнения (Работа с текстом)
страница
Полосатый рейс
Магический
Текст из глыбы льда
Упражнения (Работа с текстом)
страница
Шокирующий
Тигровый
страница
ВинниПуховый
Скачать презентацию
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть
Что такое ThePresentation.ru?
Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.
Для правообладателей
Как сделать обводку текста в фотошопе двумя классными способами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
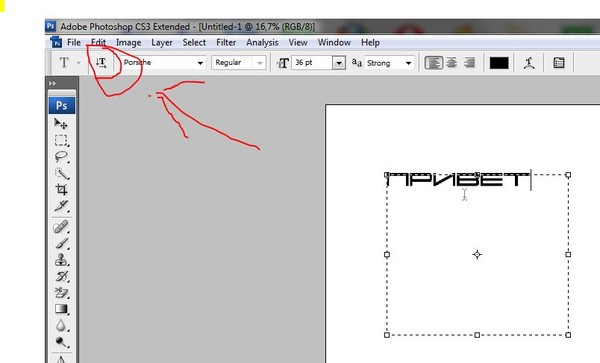
Как сделать текст в фотошопе
Для начала откроем в программе Adobe Photoshop (Фотошопе) картинку, на которой мы хотим написать поздравление.
Идем в главном меню, выбираем File (Файл) и в открывшемся меню выбираем команду Open (Открыть). Откроется диалоговое окно, в котором нужно найти папку с нашим изображением и открыть его в Фотошопе.
Для написания текста в фотошопе нужно выбрать инструмент T (Текст или TypeTool) на панели инструментов (на картинке инструмент Т помечен красным квадратиком).
Обводка выделенной области
Иногда требуется обвести выделенную область (т.е. обрисовать контур). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
Шаг 1
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Шаг 2
Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по . Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).
Шаг 3
Нажмите кнопку ОК, чтобы увидеть результат.
Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Из списка шрифтов выбираем нужный нам шрифт.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
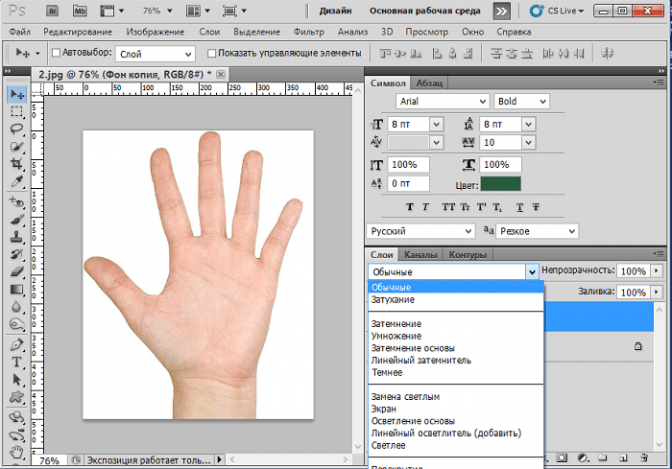
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Как сделать обводку текста в фотошопе
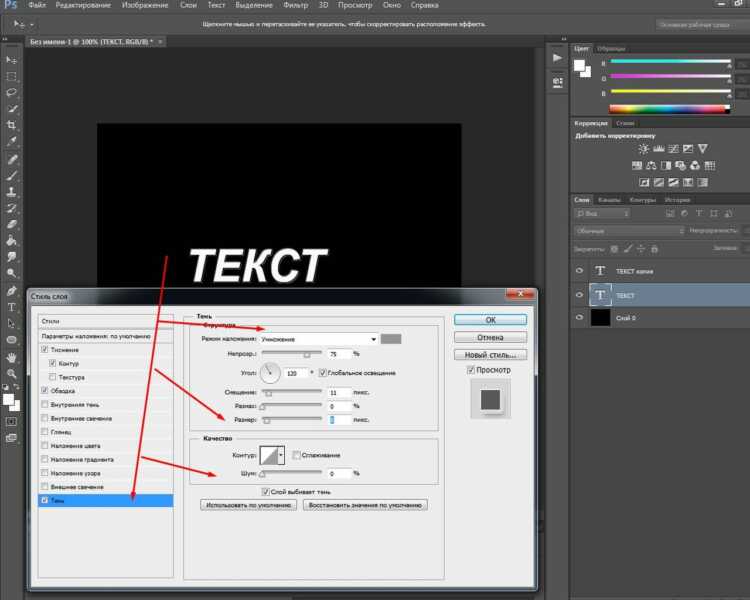
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Эффекты с текстом в фотошопе
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Произвольная обводка объекта
Чтобы выполнить обводку объекта произвольной формы первым делом вам нужно будет выбрать кисть.
Сразу же настройте ее. Определитесь с цветом, в моем случае лучше всего подойдет белый, размер, жесткость, прозрачность и так далее.
Теперь, нужно выделить фигуру. Заставить «муравьев» ползать по краю. Сделать это можно при помощи пера, волшебной палочки и еще множества инструментов. Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену.
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Как обвести текст в Photoshop — пошаговое руководство ? Это может показаться сложным, если вы не знаете, с чего начать, но, к счастью, это довольно просто, если вы знаете, что делаете. В этой статье мы разберем каждый шаг, который вам нужно сделать, чтобы обвести текст контуром. Давайте застрять!
Подготовка текста
Первое, что вам нужно сделать, это подготовить текст, чтобы вы могли его обрисовать. Ведь нельзя редактировать то, чего нет. Откройте документ Photoshop, выберите инструмент «Текст» слева, выберите шрифт и введите слова, вокруг которых вы хотите поместить рамку.
Если вы хотите добавить контур к загруженному шрифту, просто убедитесь, что вы установили его в Photoshop, а затем выберите его в раскрывающемся списке шрифтов так же, как и с любым другим шрифтом. Подумайте, как выбранный вами шрифт может выглядеть с рамкой вокруг него. Контурный текст, как правило, лучше работает с более толстыми шрифтами, чем с более тонкими рукописными шрифтами.
Контурный текст, как правило, лучше работает с более толстыми шрифтами, чем с более тонкими рукописными шрифтами.
Нанесение базовой схемы на ваш текст
Итак, как только вы написали и подготовили текст, следующим шагом будет нанесение на него схемы. Оттуда мы можем посмотреть на настройки, такие как изменение ширины границы или изменение цвета, но давайте начнем с основ.
Выбрав текстовый слой, щелкните его правой кнопкой мыши на панели слоев и выберите «Параметры наложения». На вашем экране появится окно. Теперь в этом окне есть много сложных опций, но не беспокойтесь об этом. Нас интересует только один вариант, который называется «Инсульт». Это тот, который позволяет вам добавить контур к тексту в Photoshop.
Как только вы нажмете на опцию «Обводка», вокруг выбранного текстового слоя появится тонкий черный контур. Поздравляем, вы обвели текст рамкой! Теперь вы готовы начать изменять внешний вид контура.
Настройка выделенного текста
Любой выбранный вами контур будет окружать текст снаружи. Это потому, что шрифты четко определяют край своих букв, а Photoshop может установить, где разместить границу. Creative Fabrica предлагает ряд высококачественных шрифтов, в том числе шрифты с засечками и без засечек, которые отлично смотрятся с контуром. Вы можете найти лучшие шрифты для Cricut и даже получить их бесплатно! Если вы хотите изменить внешний вид эффекта контура, вы можете сделать несколько разных вещей.
Это потому, что шрифты четко определяют край своих букв, а Photoshop может установить, где разместить границу. Creative Fabrica предлагает ряд высококачественных шрифтов, в том числе шрифты с засечками и без засечек, которые отлично смотрятся с контуром. Вы можете найти лучшие шрифты для Cricut и даже получить их бесплатно! Если вы хотите изменить внешний вид эффекта контура, вы можете сделать несколько разных вещей.
Во-первых, вы можете изменить цвет контура. По умолчанию он черный, но, возможно, вам нужен более яркий или светлый цвет. К счастью, это очень легко изменить. В окне «Обводка» есть небольшое поле «Цвет». Нажмите на нее, и откроется окно выбора цвета. Выберите любой цвет, который, по вашему мнению, подойдет для вашего текста, в этом примере я выбрал синий.
Вы также можете изменить толщину линии. Для этого вам нужно настроить раздел «Размер» в верхней части окна «Обводка». Вы можете либо отрегулировать ползунок, либо ввести количество пикселей в ширину, которым должен быть контур. Ваш текстовый слой будет меняться по мере того, как вы перемещаете настройки, поэтому вы можете увидеть, как будут выглядеть изменения, прежде чем вы их зафиксируете.
Ваш текстовый слой будет меняться по мере того, как вы перемещаете настройки, поэтому вы можете увидеть, как будут выглядеть изменения, прежде чем вы их зафиксируете.
Делаем текстовый слой прозрачным
Помимо обводки вокруг текста, вы также можете сделать так, чтобы обводка была текстом, сделав текстовый слой прозрачным. Это может быть полезным трюком, если вы хотите поместить текст поверх изображения. Давайте рассмотрим, как сделать текст прозрачным в Photoshop с помощью контура.
Для этого примените предыдущие изменения, а затем выйдите из окна Stroke. Выбрав текстовый слой, вы увидите, что в верхней части панели слоев есть несколько параметров. Тот, который нас интересует, называется «Заполнить». Вы можете либо щелкнуть крошечную стрелку, чтобы вызвать ползунок, который вы можете настроить, либо ввести число (по умолчанию 100). Чтобы сделать его прозрачным, вам нужно, чтобы это число было 0,9.0003
И вуаля! Вы узнали, как обводить текст, в том числе как ставить рамку вокруг загруженного шрифта. Вы узнали, как изменить цвет и толщину этого контура. И вы узнали, как сделать текстовый слой прозрачным. Идите вперед и примените свои новые навыки Photoshop в действии!
Вы узнали, как изменить цвет и толщину этого контура. И вы узнали, как сделать текстовый слой прозрачным. Идите вперед и примените свои новые навыки Photoshop в действии!
Получить дайджест
Получать еженедельный дайджест, в котором представлены самые популярные статьи на The Artistry.
Чтобы выразить признательность, вы можете добавить эту статью в избранное или поделиться ею.
4X Добавлено в избранное
Получите доступ ко всем 6 162 804 дизайнам. Получите 10 загрузок 100% бесплатно
Продолжить
Как обвести только текст в Photoshop?
by Grafixfather
Основы Photoshop: создание контура текста в Photoshop
- Шаг 1. Откройте документ или создайте новый холст.
- Шаг 2. Создайте текстовый слой.
- Шаг 3. Измените шрифт и размер текста.
- Шаг 4. Добавьте стиль слоя.

- Шаг 5 – Добавьте обводку.
- Шаг 6. Удалите заливку.
- Шаг 7 – Добавление второго штриха.
- Шаг 8 – Готовый тип.
Кроме того, знаете ли вы, как вы рисуете контуры в Photoshop?
Чтобы обвести изображение в Photoshop, дважды щелкните слой, чтобы открыть панель «Стили слоя». Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отсюда просто измените цвет и ширину контура в соответствии с желаемым видом!
Вообще Как вы обрисовываете текст? Как сделать набросок текста
- Разделите учебник на главы, если это применимо. Напишите название главы в верхней части плана.
- Напишите субтитры, если они есть, на странице схемы.
- Напишите подробности из текста, которые вы считаете важными, пока вы его читаете.
Здесь вы можете посмотреть видео Как обвести текст в Photoshop
Аналогично, обвести текст Photoshop Tutorial
youtube.com/embed/yr4hfCt8Po8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Часто задаваемые вопросы (FAQ)
Как вы описываете что-либо?
5 шагов для создания идеального плана
- Выберите тему и определите цель. Многие авторы изо всех сил пытаются определить первоначальную направленность своей статьи.
- Создайте список основных идей. Это часть мозгового штурма в процессе написания.
- Организуйте свои основные идеи.
- Выделите основные моменты.
- Просмотр и настройка.
Как выделить область выделения в Photoshop?
Щелкните правой кнопкой мыши инструмент «Прямоугольная область» и выберите желаемую форму границы. Нажмите и перетащите мышь, пока область выделения не примет нужную форму для границы. Вокруг вашего выбора появится движущаяся пунктирная линия. Появится диалоговое окно «Обводка».
Как выделить абзац?
- 1 На листе блокнота. На листе тетради напишите тему абзаца, который вы собираетесь написать.
- 2 Перечислите некоторые вспомогательные идеи. Перечислите некоторые поддерживающие идеи, которые усиливают утверждение, сделанное вами в тематическом предложении.
- 3 Последует дополнительное предложение поддержки.
- 4 Подумай.
- 5 На новом листе бумаги.
Как добавить обводку к тексту в Photoshop 2021?
Чтобы обвести текст в Photoshop, щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В меню «Параметры наложения» выберите «Обводка» в списке эффектов в левой части меню. Это применит контур на основе размера, цвета и стиля по вашему выбору.
Как добавить обводку к тексту в Photoshop 2021?
Чтобы обвести текст в Photoshop, щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В меню «Параметры наложения» выберите «Обводка» в списке эффектов в левой части меню.