Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо»
Шаг 2:
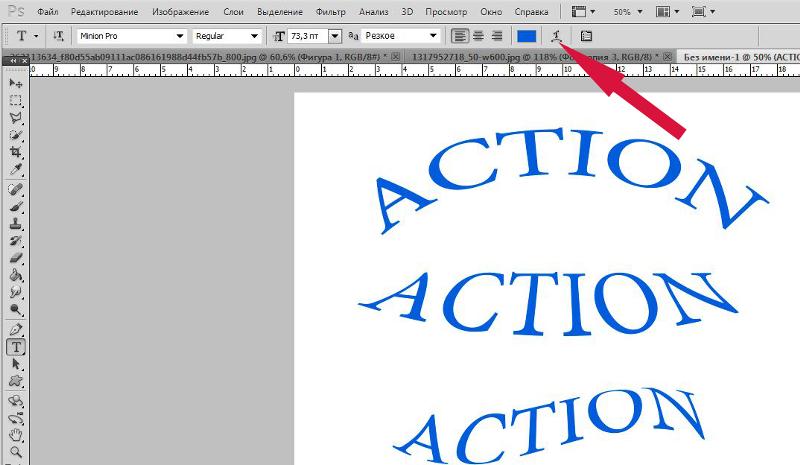
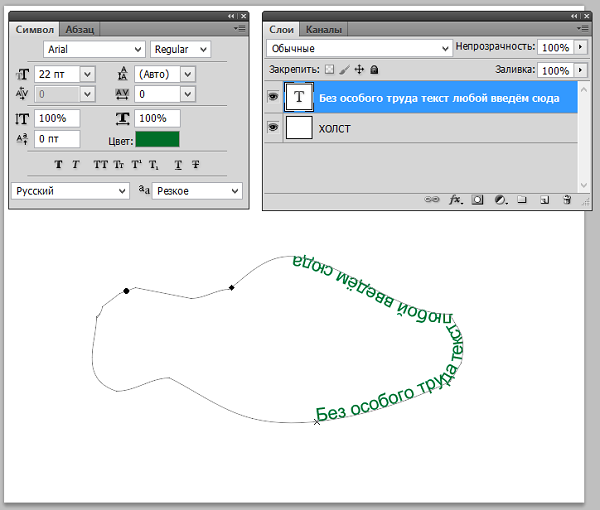
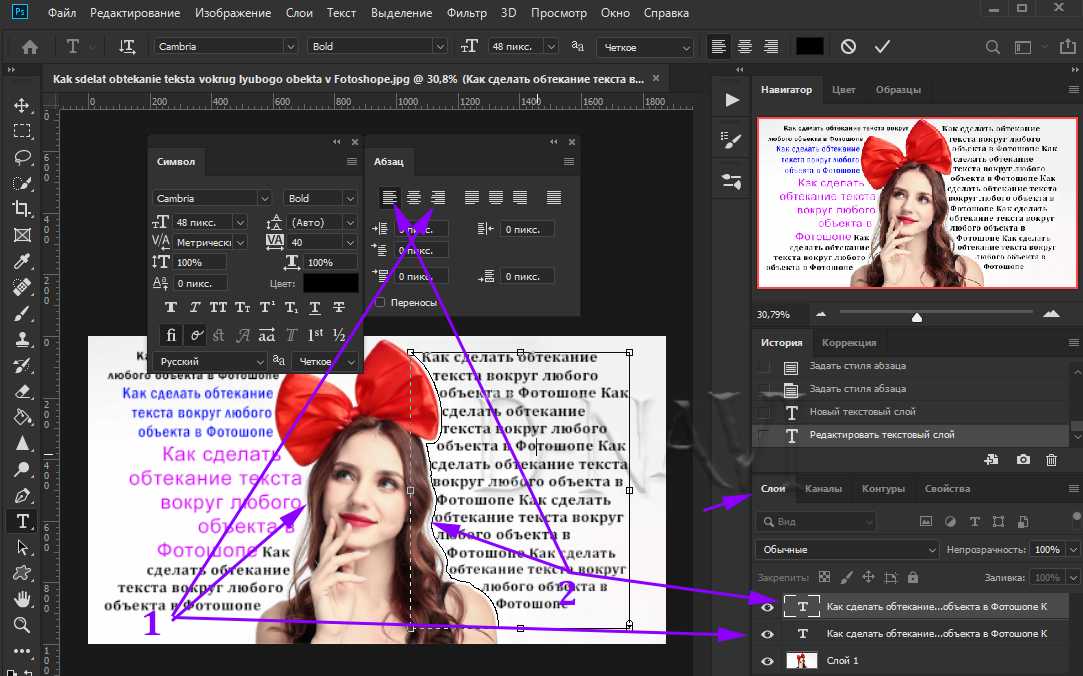
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
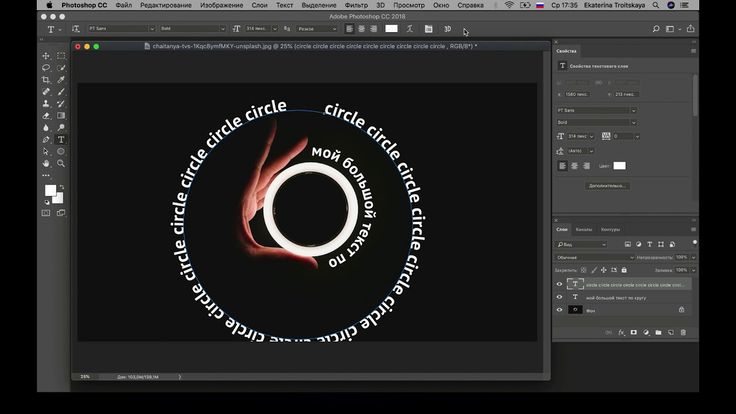
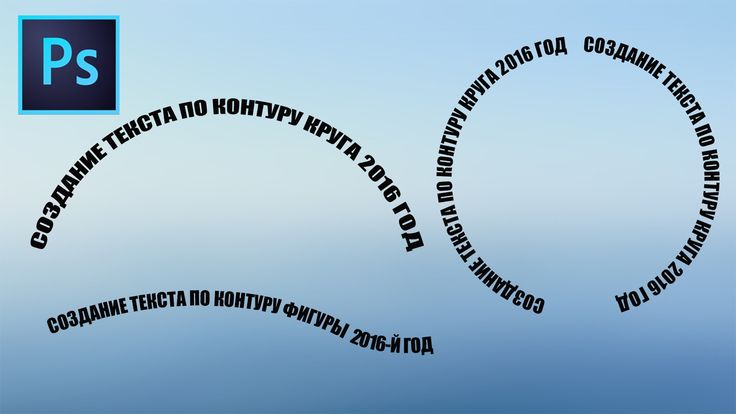
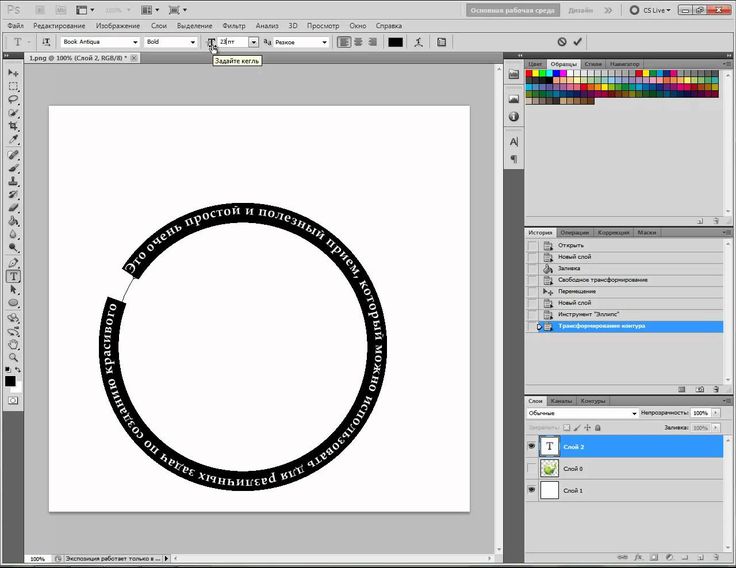
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Как преобразовать текст в контур в Фотошопе
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Пример HTML-страницыКак преобразовать текст в контур в Фотошопе
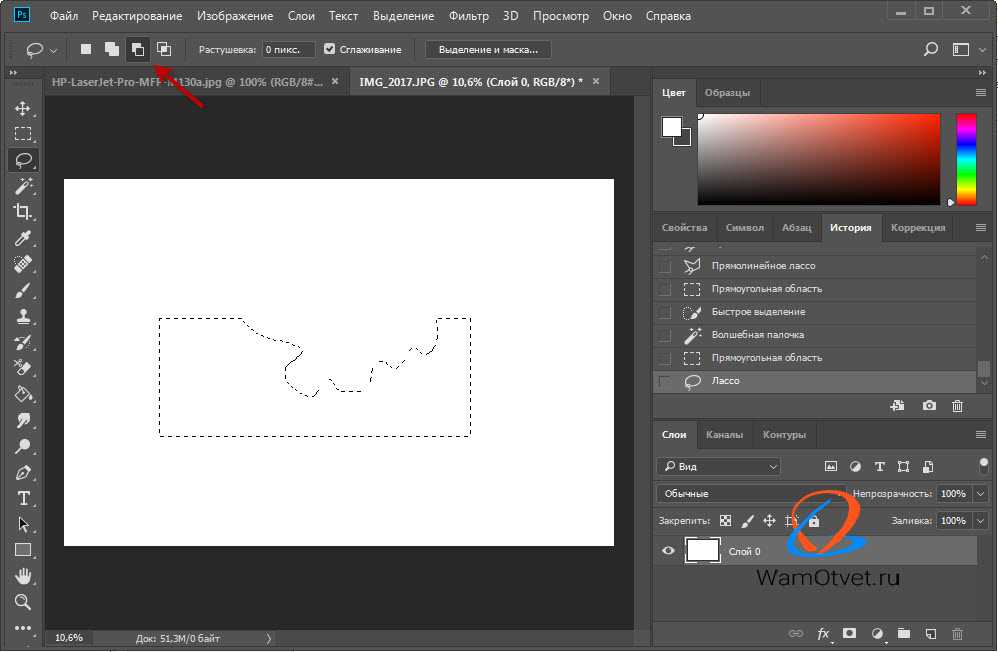
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Ссылка на источник
Как создать контурный текст в Photoshop — Brendan Williams Creative
Контурный текст отлично подходит для плакатов, листовок и других маркетинговых материалов, а в Photoshop его очень легко сделать. Создание этого текста добавляет креативности вашим проектам, поскольку текст можно размещать поверх других изображений, в то время как центр остается прозрачным, чтобы сквозь него был виден фон.
В этом уроке вы познакомитесь с двумя разными способами обводки текста как с прозрачным центром, так и без него. Таким образом, у вас будет как можно больше вариантов стилизации!
Существует три метода создания контурного текста в Photoshop, каждый из которых имеет свои плюсы и минусы. Давайте начнем с одного из моих любимых, который использует стили слоя.
Вариант 1. Использование стилей слоя
С помощью стилей слоя вы можете применять к слоям несколько эффектов, таких как градиентные наложения, тени и, конечно же, контурные текстовые эффекты!
Преимущество использования стилей слоя для применения эффектов к слоям заключается в том, что текст не преобразуется во что-то еще во время процесса. Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Чтобы создать контурный текст с помощью стилей слоя, необходимо выполнить несколько простых шагов. Сначала создайте текст, выбрав инструмент Текст на панели инструментов (T) .
Затем введите текст на холсте.
Далее перейдите на панель слоев и выберите текстовый слой.
Затем нажмите кнопку fx внизу панели Layers .
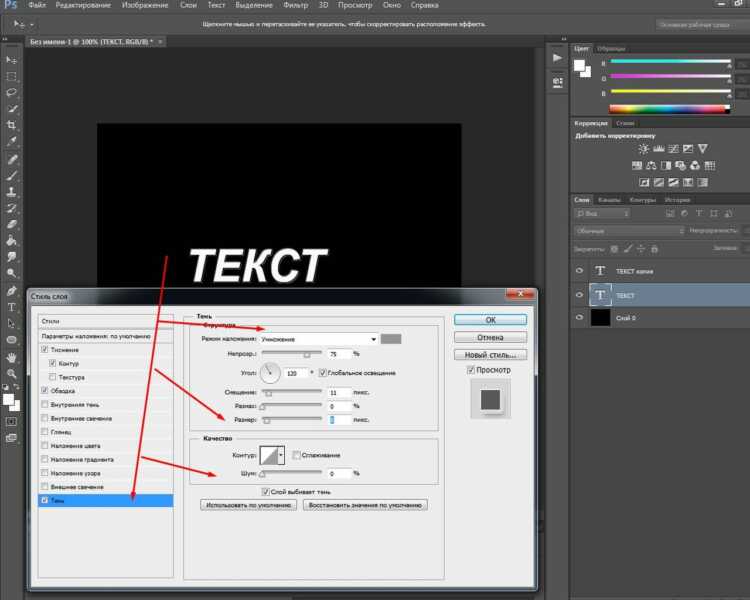
Затем выберите Stroke в параметрах всплывающего меню. Кроме того, вы можете дважды щелкнуть текстовый слой, чтобы открыть панель «Стиль слоя», а затем выбрать «Обводка» в меню слева.
Затем вы увидите панель Layer Style , где вы можете получить доступ к настройкам обводки.
Первое, что нужно изменить в настройках Stroke , это размер штриха. Переместите ползунок Size влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Переместите ползунок Size влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Имейте в виду, что размер штриха напрямую связан с положением штриха. Вы можете установить положение штриха на Снаружи , Внутри или Центр .
Разница между этими параметрами заключается в том, что Снаружи помещает штрих за пределы края текста, а Внутри помещает штрих внутри края текста. Наконец, Center равномерно распределяет обводку между внутренней и внешней частями текста. Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Параметр Режим наложения позволяет смешивать обводку с другими слоями в Панель слоев . Существует несколько режимов наложения, которые вы можете выбрать, но эффект режима наложения не дает хорошего результата при применении к обводке текста. Таким образом, вы должны установить режим наложения Нормальный .
Таким образом, вы должны установить режим наложения Нормальный .
Для параметра Opacity я рекомендую оставить значение 100%, чтобы штрих выглядел непрозрачным. Если вы уменьшите непрозрачность, ваш штрих станет более прозрачным.
Существует три варианта типа заливки: Цвет , Градиент и Шаблон .
При установке типа заливки на Color , вы можете щелкнуть заливку цветом (под параметром типа заливки) и открыть панель выбора цвета, где у вас будет несколько вариантов цвета для обводки.
Вы также можете установить Тип заливки на Градиент , и вы можете персонализировать градиент, применяемый к вашей обводке, разными способами.
Например, щелкнув поле градиента, вы можете открыть Редактор градиентов , где вы можете выбрать пресет градиента или создать градиент самостоятельно.
Последним вариантом в типе заполнения является Pattern . Это позволяет вам применить предустановку шаблона или пользовательский шаблон к вашему штриху.
После настройки обводки текста необходимо сделать ее внутреннюю часть прозрачной. Таким образом, вы можете закончить создание эффекта контура.
Для этого перейдите на панель Layers и снова нажмите кнопку fx . Но на этот раз выберите Параметры наложения во всплывающем меню.
Затем найдите параметр Advanced Blending в настройках Blending Options .
Оттуда установите Fill Opacity на 0%
Наконец, нажмите Ok , чтобы подтвердить действие и закрыть панель Layer Styles .
К концу процесса ваш текст превратится в контурный текст с прозрачным центром.
Основное преимущество этого метода в том, что если снова включить текстовый инструмент (T) вы все еще можете редактировать свой текст. Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Вариант 2. Преобразование текста в слой-фигуру
Этот метод позволяет создать эффект контура, превратив текст в фигуру. Имейте в виду, что вы больше не можете редактировать текст после преобразования текста в фигуру. Поэтому убедитесь, что ваш текст именно такой, каким вы хотите его видеть, прежде чем преобразовывать его в фигуру. Этот метод дает больше творческих возможностей при изменении контурного текста.
Вот шаги, которые вам нужно выполнить. Сначала напишите текст на холсте.
Затем перейдите на панель слоев и выберите текстовый слой.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Convert To Shape .
Теперь ваш текст будет успешно преобразован в фигуру, и вы увидите значок фигуры рядом с миниатюрой текста на панели «Слои» .
После этого перейдите на панель инструментов и выберите инструмент Форма (У) .
Затем перейдите на панель параметров и установите Fill на прозрачный и Stroke на сплошной цвет.
Параметры обводки можно настроить с помощью значков на панели настроек обводки , которые расположены в следующем порядке: Сплошной цвет , Градиент или Узор , чтобы добавить творческие эффекты к контуру.
Вы можете изменить Ширина обводки на панели параметров тоже.
После выполнения вышеуказанных шагов ваш текст будет успешно преобразован в контурный текст.
Вы можете еще больше персонализировать контурный текст, превратив его обводку в пунктирные или пунктирные линии. Эти параметры также находятся на панели параметров .
Вариант 3.
 Использование контурного шрифта
Использование контурного шрифтаКак было показано в предыдущих разделах, создать контурный текст очень просто. Но, поскольку у нас иногда нет времени на создание наших шрифтов, нам нужно сохранить как можно больше шрифтов на наших компьютерах. Вы спасаете их сейчас, а они спасают вас позже!
Так что, если вы не хотите создавать контурный шрифт с нуля, вы можете просто загрузить бесплатный контурный шрифт.
Для вашего удобства я выбрал для вас контурный шрифт: шрифт Londrina Outline , дружественный и неформальный шрифт, доступный в Google Fonts .
Кстати, в Google Fonts есть множество замечательных шрифтов, доступных для загрузки. Более того, шрифты Google бесплатны для коммерческого и личного использования!
Чтобы загрузить шрифт, перейдите на страницу Londrina Outline на странице шрифта и нажмите «Загрузить семейство» в правом верхнем углу экрана.
Затем найдите загруженный шрифт на своем компьютере, и вы заметите, что он отображается в виде zip-файла.
Чтобы использовать шрифт, вам потребуется извлечь файл шрифта из ZIP-архива. Для этого щелкните правой кнопкой мыши ZIP-папку и выберите Извлечь все.
Будет создана новая папка, содержащая файл шрифта.
Дважды щелкните новую папку, чтобы найти файл шрифта.
Затем дважды щелкните файл шрифта ttf и щелкните Установить , чтобы установить шрифт на свой компьютер.
В следующий раз, когда вы откроете Photoshop, вы найдете новый шрифт на панели символов .
Как только вы найдете свой шрифт, вы можете сразу начать его использовать!
Итак, хотите ли вы использовать свой текущий любимый шрифт для создания контурного текста, воспользоваться эффектами обводки слоя формы или просто загрузить новый шрифт, эти три варианта упрощают создание контурного текста в Photoshop.
Если у вас остались вопросы по работе с текстом в Photoshop, ознакомьтесь с моим исчерпывающим руководством по использованию текста в Photoshop.
Удачного редактирования!
Как сделать рамку вокруг текста в Photoshop?
Добавление рамки вокруг текста в Photoshop — это простой и понятный процесс, который может придать вашему тексту профессиональный и привлекательный вид.
Используя правильную технику, вы можете сделать любой текст отличным от остального дизайна и создать визуальный эффект. В этом руководстве мы расскажем, как разместить рамку вокруг текста в Photoshop с пошаговыми инструкциями и как настроить рамку для получения уникального вида. Всего за несколько кликов вы можете сделать свой текст по-настоящему сияющим!
Мы надеемся, что это руководство будет полезно всем, кто хочет добавить рамку вокруг текста в Photoshop. Итак, приступим!
Как поставить рамку вокруг текста в Photoshop
Эффект рамки может быть невероятно полезен, чтобы придать тексту более заметный и привлекательный вид в дизайне. К счастью, Photoshop позволяет довольно просто добавить рамку вокруг текста. Есть много способов поместить рамку вокруг текста в Photoshop.
Есть много способов поместить рамку вокруг текста в Photoshop.
Использование команды хода:
Один из способов — использовать команду Stroke. С помощью команды «Обводка» вы можете создать вокруг текста рамку любого цвета, толщины или стиля.
Чтобы использовать команду «Обводка», сначала выберите текстовый слой, к которому вы хотите добавить границу. Затем перейдите в Edit >
В диалоговом окне «Обводка» вы можете выбрать цвет, ширину и стиль обводки. Например, вы можете выбрать цвет из палитры цветов или ввести шестнадцатеричный код для определенного цвета. Вы также можете выбрать толщину обводки и хотите ли вы, чтобы она была сплошной, пунктирной или пунктирной.
После выбора настроек нажмите «ОК», чтобы применить обводку к тексту.
Использование стиля слоя:
Вы также можете добавить границу к тексту, используя диалоговое окно «Стиль слоя». Для этого дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Для этого дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Для этого:
1. Создайте текстовый слой и введите желаемое сообщение.
2. Выберите слой, содержащий ваш текст.
3. Перейдите в меню «Слой» > «Стиль слоя» и выберите «Обводка».
4. Щелкните образец цвета и выберите подходящий цвет границы из цветовой палитры.
5. Отрегулируйте размер рамки текста, изменив параметр «Размер» в меню «Обводка».
6. Наконец, нажмите OK, и ваш текст будет иметь желаемый эффект рамки текста.
Вот окончательный результат, когда вы помещаете границу в текст:
Сила типографики в графическом редактировании
Вы знаете, что сделать дизайн не так просто, как вставить текст в изображение. Вам понадобится такт и понимание формы, чтобы добиться успеха. Тратить часы за часами на возню со шрифтом — обычная практика среди дизайнеров, независимо от того, работают ли они над целевой страницей, обложкой книги или логотипом.
Есть ли какая-то особая причина, по которой мы тратим столько усилий на совершенствование нашей типографики? Давайте рассмотрим восемь основных причин, почему типографика важна в графическом дизайне.
Во-первых, это помогает стать более известным.
Имидж вашей компании значительно выиграет от последовательного использования шрифтов и ритмичного представления на вашем веб-сайте. Если вы хотите, чтобы ваша аудитория запомнила вас, обязательно используйте запоминающиеся шрифты в ваших визуальных эффектах.
Выбор шрифта может как отличить ваш бизнес, так и служить средством идентификации его для клиентов.
Каждый фрагмент контента может более эффективно представлять ваш бизнес благодаря выбранной вами типографике.
Для передачи сообщения
Другими словами, графический дизайн вращается вокруг визуального представления вашего сообщения. Улучшите читаемость и ясность сообщения дизайна за счет тщательного применения типографики. Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Он передает эмоциональное состояние.
Одним из примеров контента является реклама цифровой игры. Этот документ может включать некоторые из самых интересных материалов игры. Контент в этом случае должен быть беззаботным, кокетливым и гламурным. Серьезного тона можно добиться, используя чистые, простые и профессионально выглядящие шрифты. Используемый шрифт влияет на то, как текст читается.
Это способствует гармонии между слоями в вашем дизайне.
Презентация пройдет более плавно, если вы разработаете типографику и везде будете использовать один и тот же шаблон. В типографике основное внимание уделяется гармонии.
В типографике основное внимание уделяется гармонии.
Ваш веб-сайт будет выглядеть более художественно благодаря гармоничному дизайну. Согласованность достигается за счет использования одного и того же шрифта для связанного материала. Выравнивание шрифтов в правильных пропорциях делает вашу презентацию аккуратной и аккуратной.
Создает ощущение профессионализма.
Профессионализм проявляется в полной мере, когда типографика эффективно используется в дизайн-проекте. Доверие клиентов завоевывается использованием подходящего шрифта и размера текста. Если ваш сайт носит коммерческий характер, это поможет продвинуть ваш продукт.
Типографика является основой процесса проектирования, которым занимаются профессионалы. Ваш выбор шрифта определяет ценность контента, который вы предоставляете, и обеспечивает доверие ваших клиентов к знаниям, которые они получают.
СОВЕТ ПРОФЕССИОНАЛА: Предупреждение. Этот процесс может работать некорректно во всех версиях Photoshop.