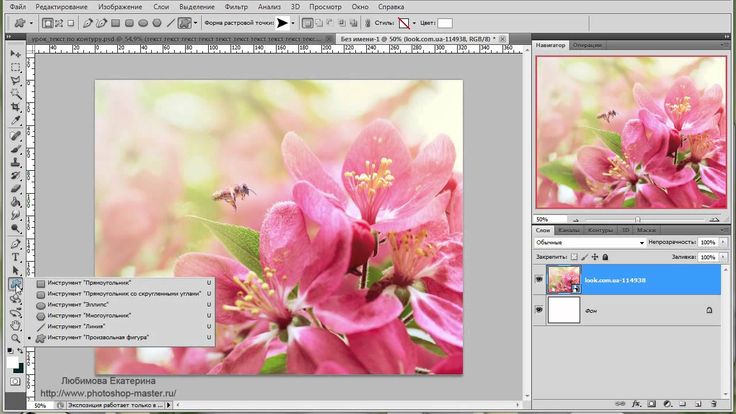
Как сделать текст по контуру в фотошопе
Как написать текст по контуру в фотошопе
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться.
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
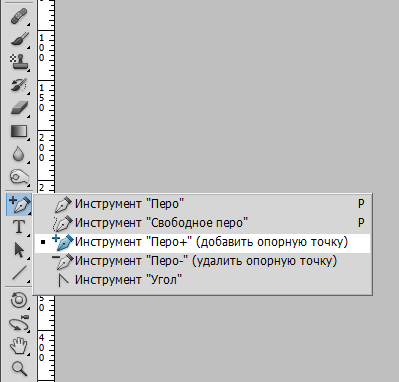
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
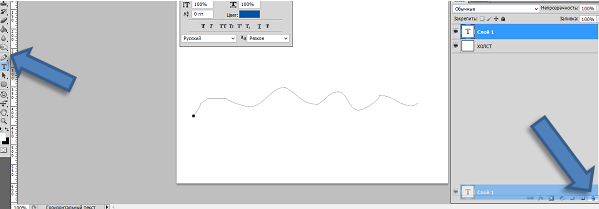
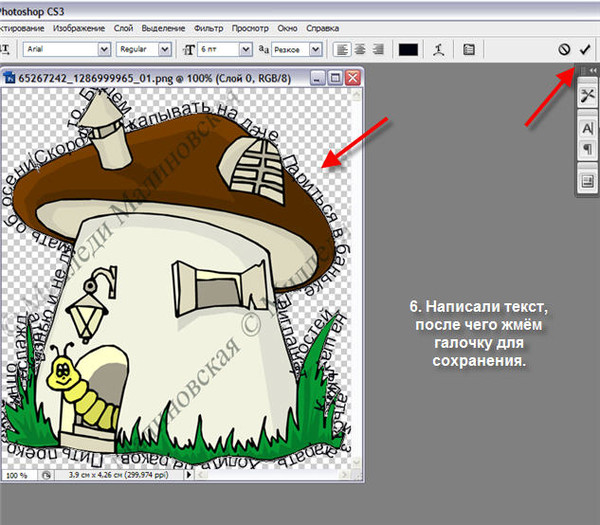
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
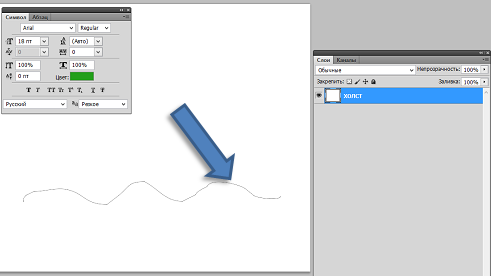
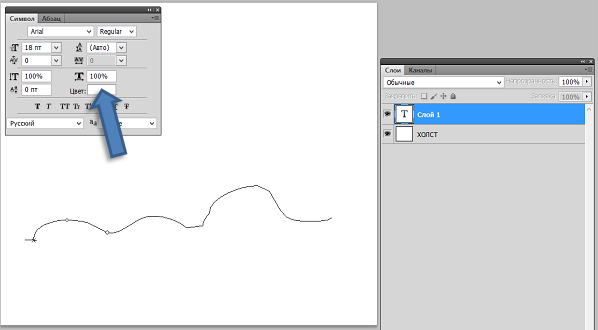
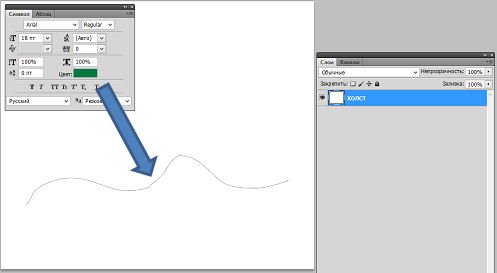
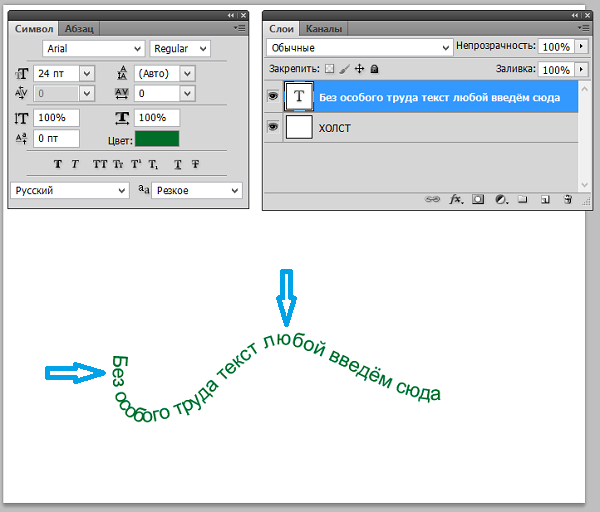
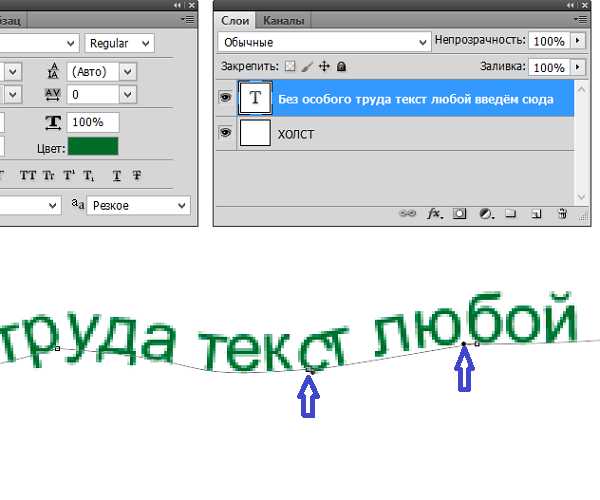
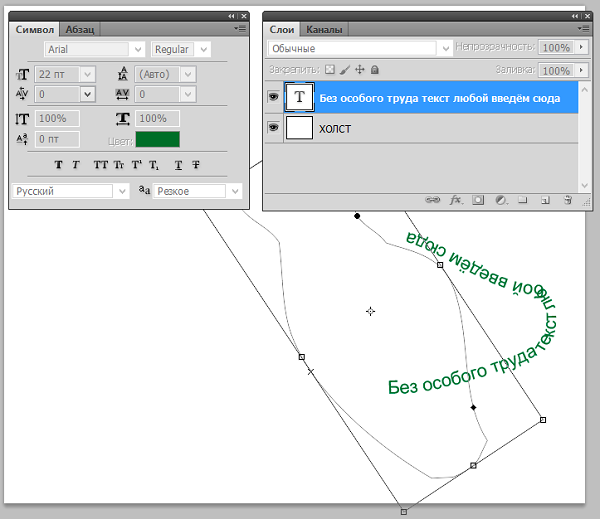
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше.
Идем дальше.
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Шаг 1:
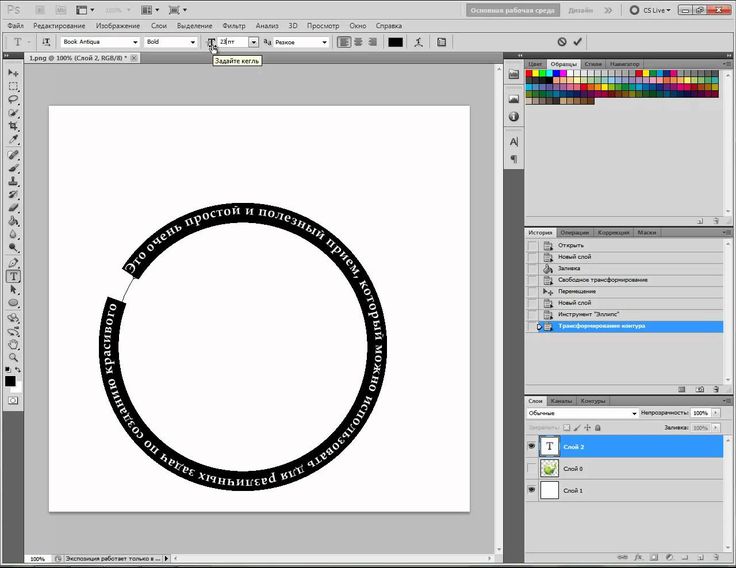
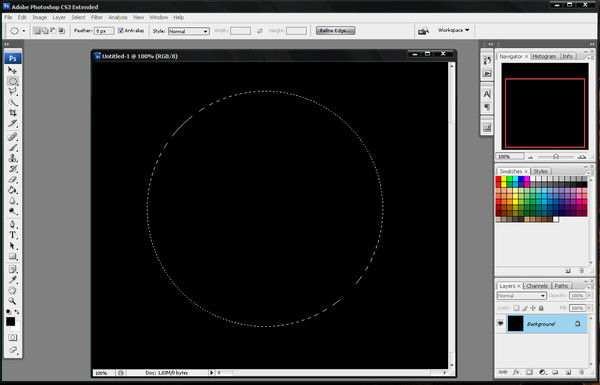
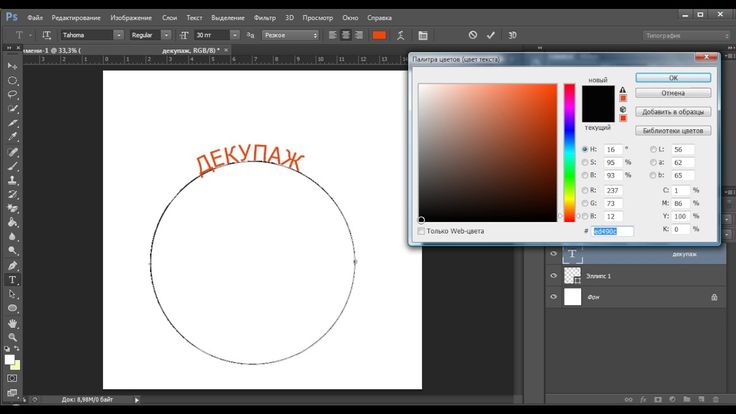
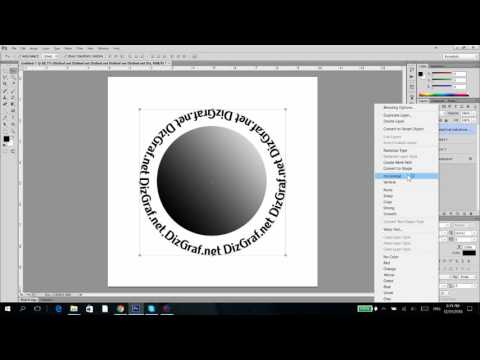
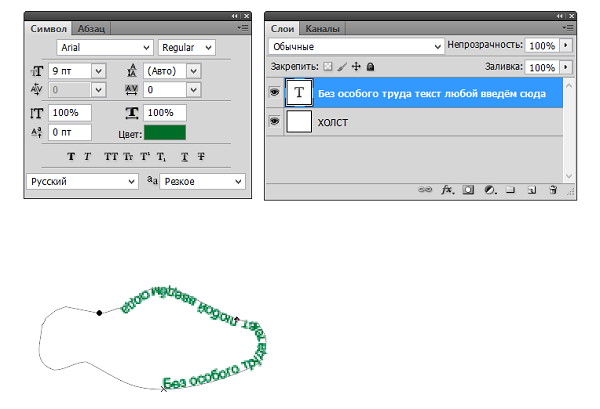
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении.
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Контур текста, рамка для фотографии и обводка силуэта просто и быстро — инструкция
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
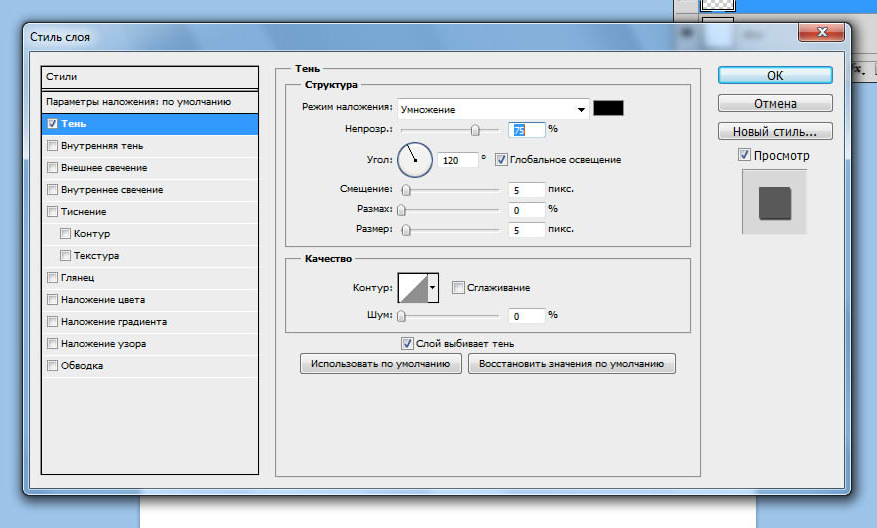
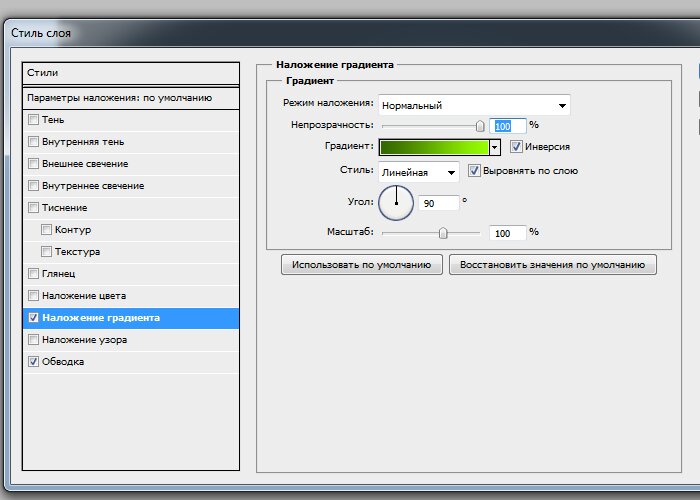
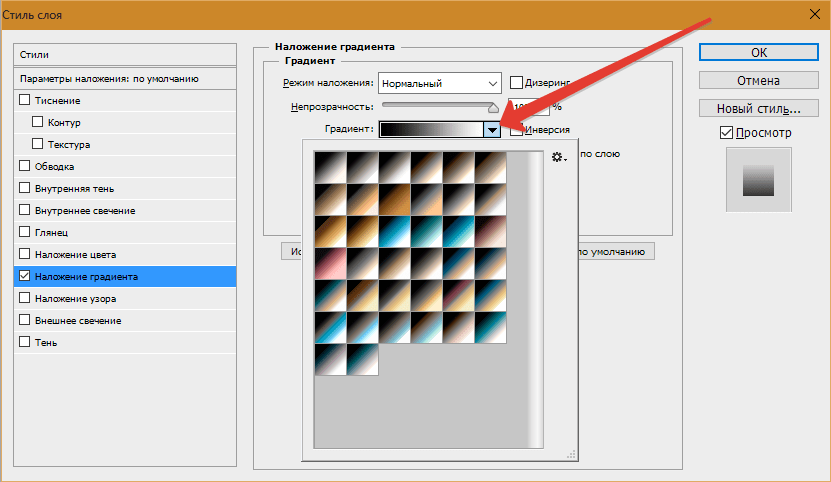
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
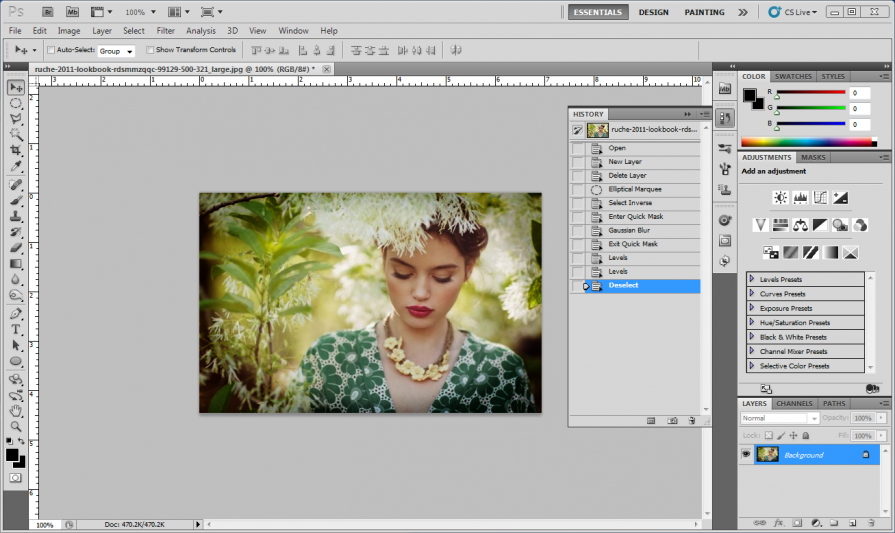
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
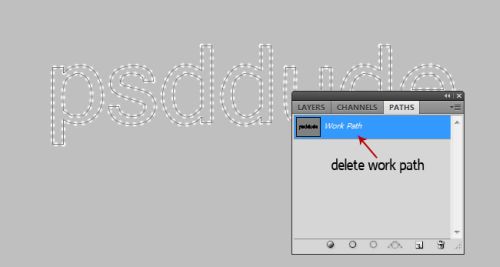
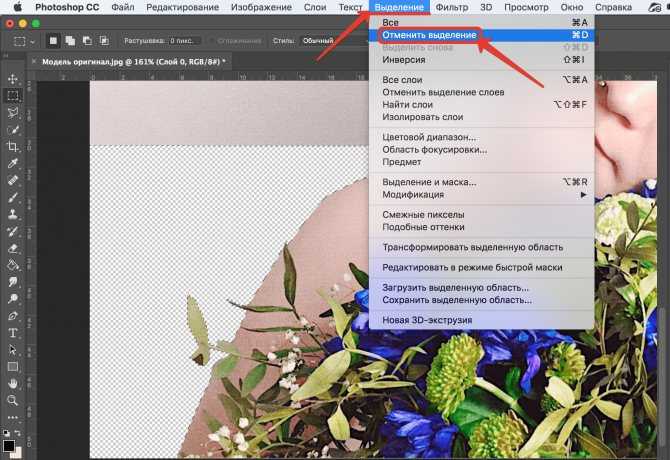
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
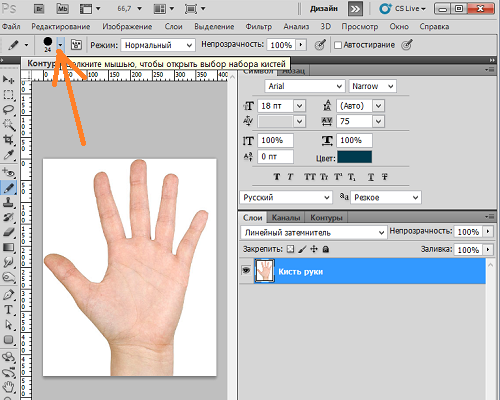
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс « Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
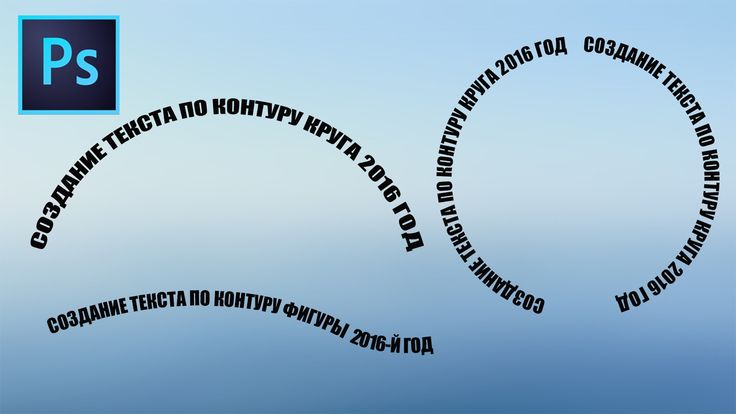
Как написать текст по кругу, кривой и контуру в Фотошопе
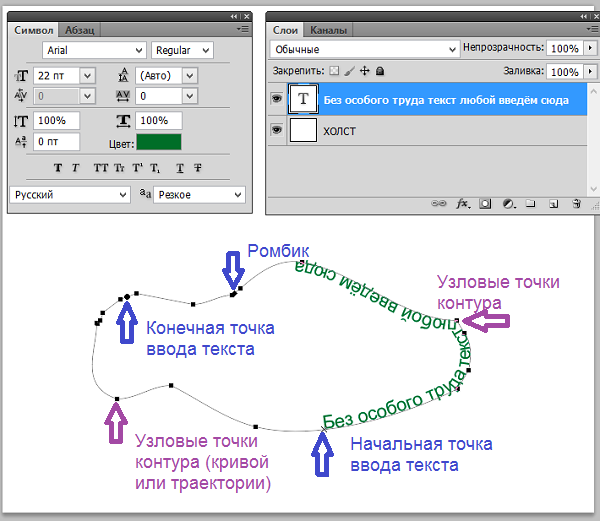
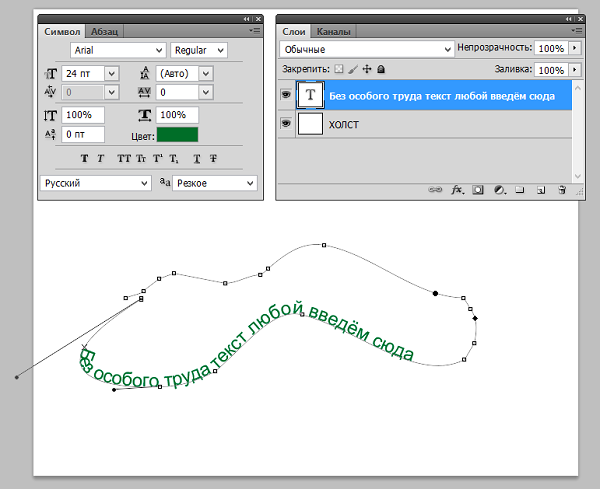
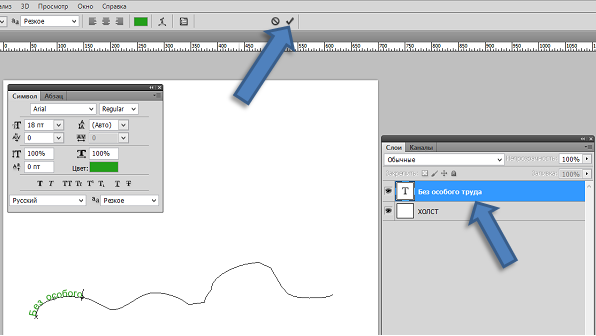
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как сделать обводку текста в Фотошопе
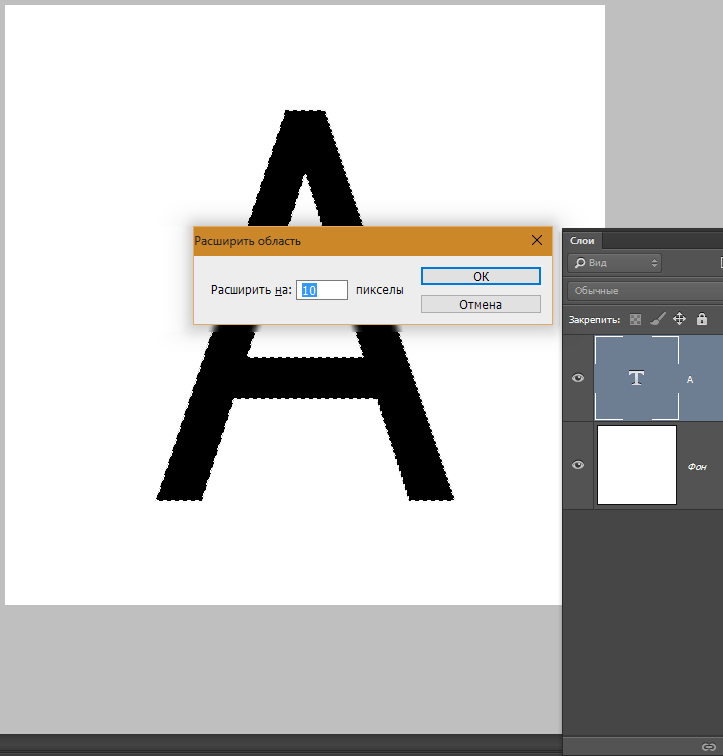
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
В данном случае это будет одна большая буква «А».
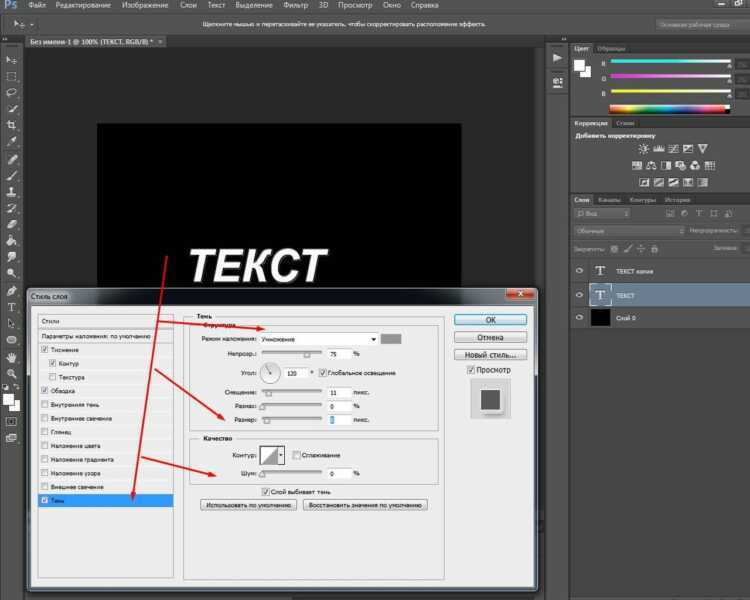
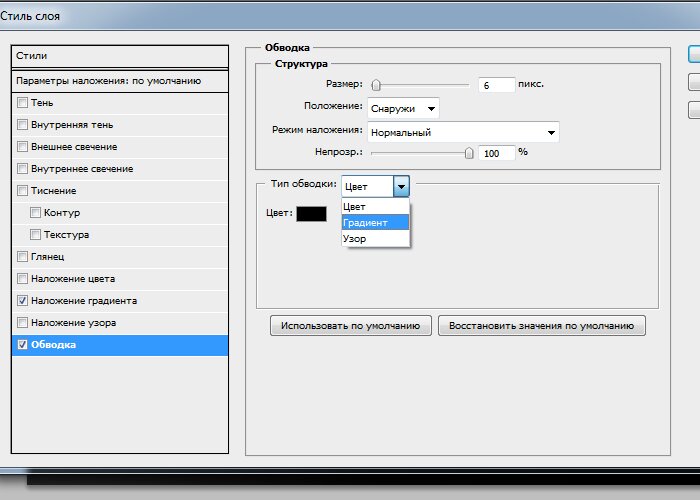
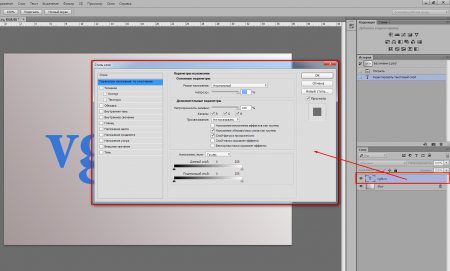
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
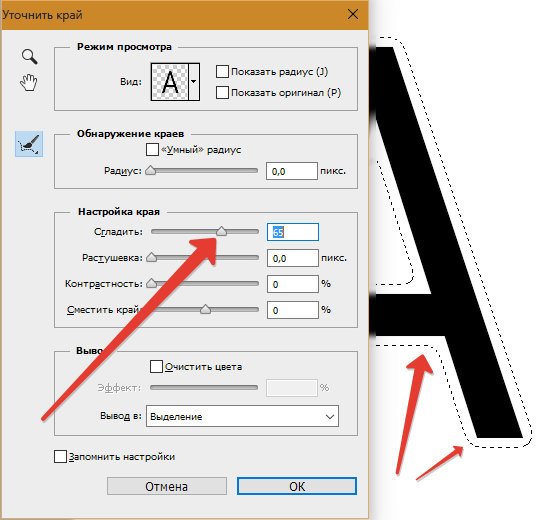
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Поскольку размер текста у нас огромный, значение также будет довольно большим.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Текст по контуру в фотошопе
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
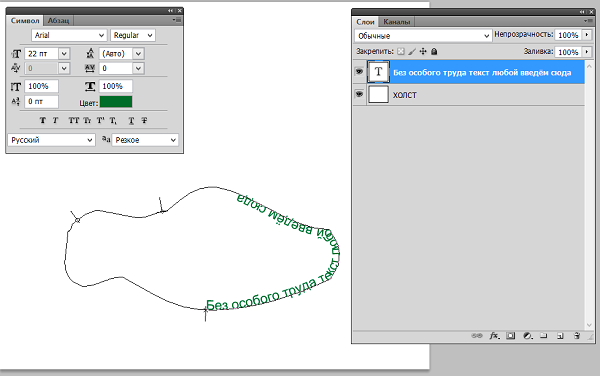
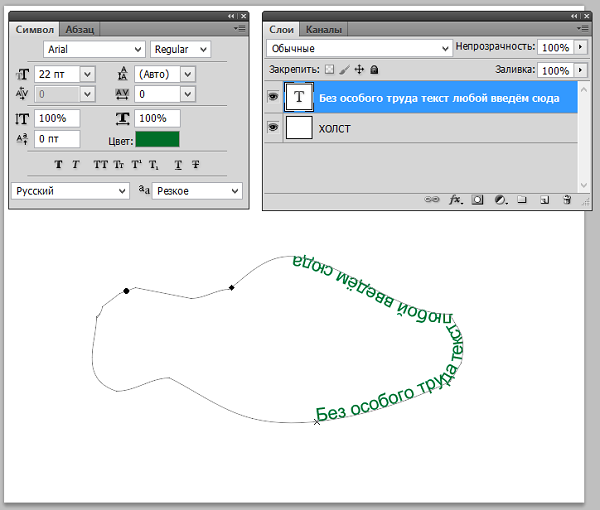
Текст можно ввести вдоль замкнутого контура. Более того, на одном контуре можно разместить две надписи, расположив их на разных текстовых слоях.
В уроке «Текст по контуру в фотошопе» расположим два текста вдоль окружности.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
- Как сделать надпись на камне в фотошопе
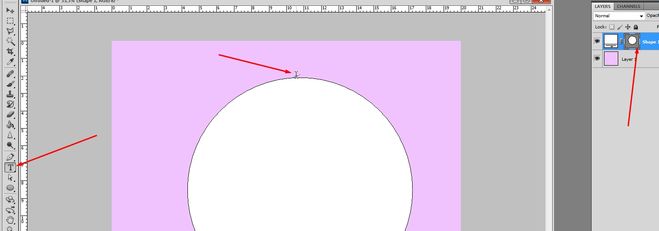
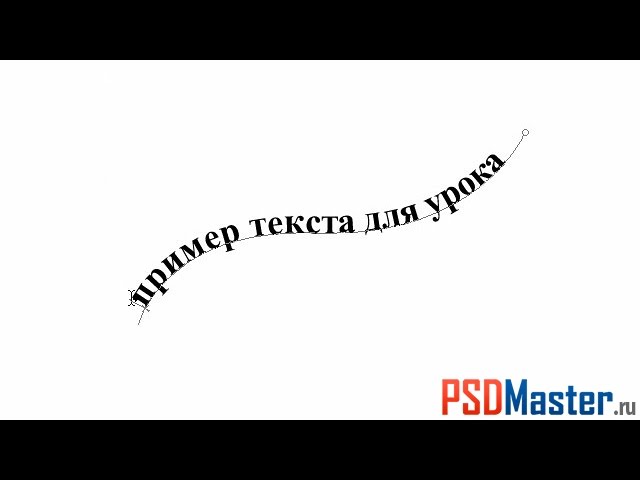
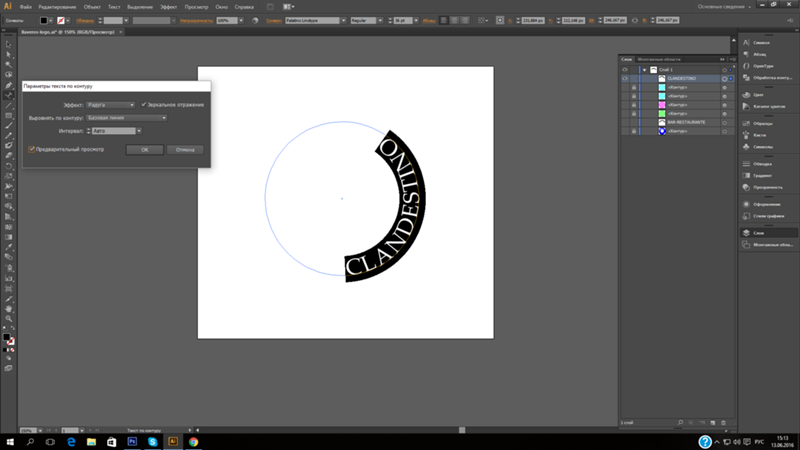
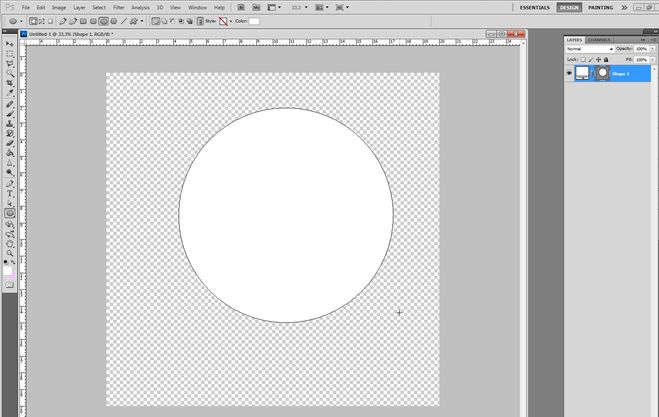
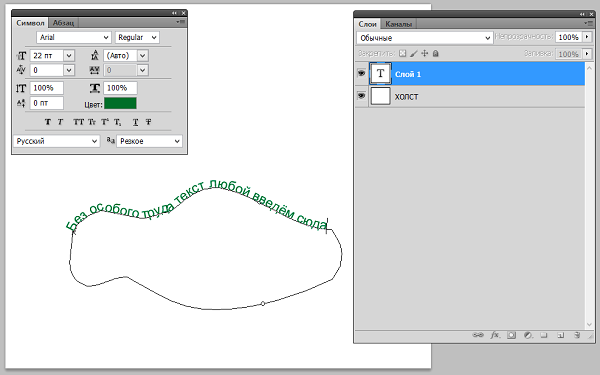
Выберите инструмент Эллипс (Ellipse), на панели его свойств выберите режим Контуры (Paths), чтобы на основе эллипса создался только контур без векторной маски. Удерживая клавишу Shift, создайте круг.
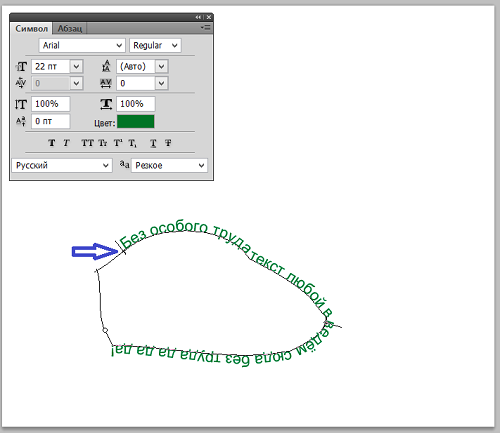
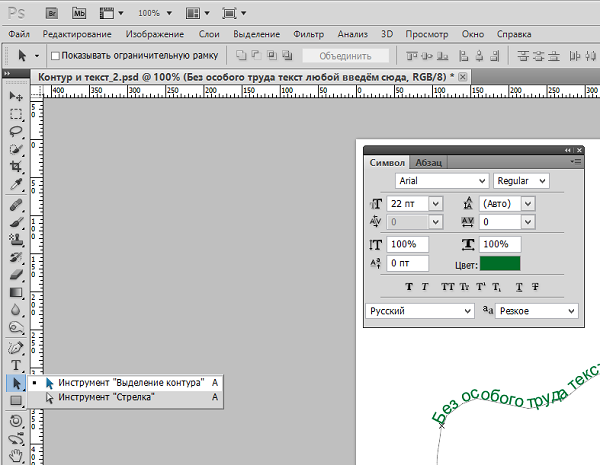
Выберите инструмент Горизонтальный текст (Horizontal Туре) и произведите щелчок в верхней точке круга, когда указатель сменится на I-образный с волной, введите слово «Журнал».
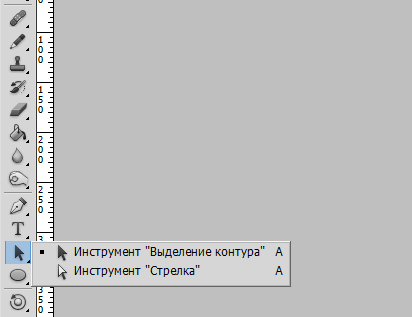
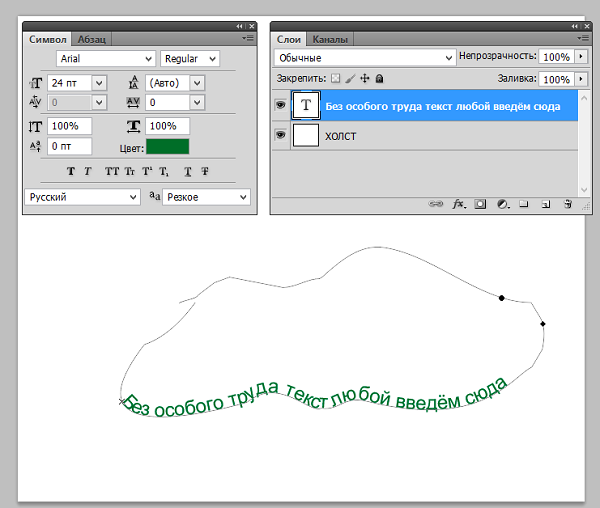
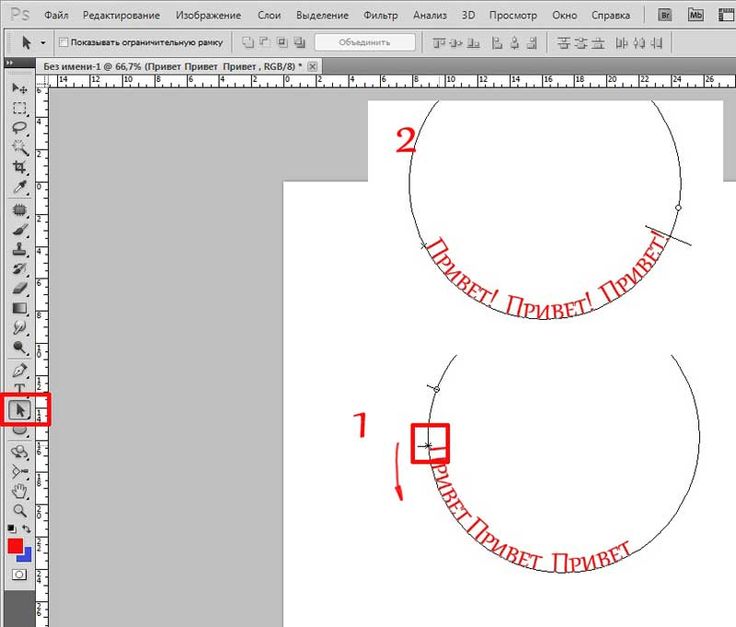
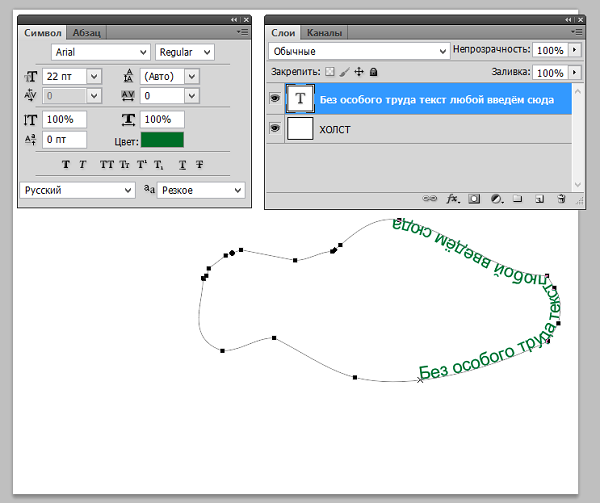
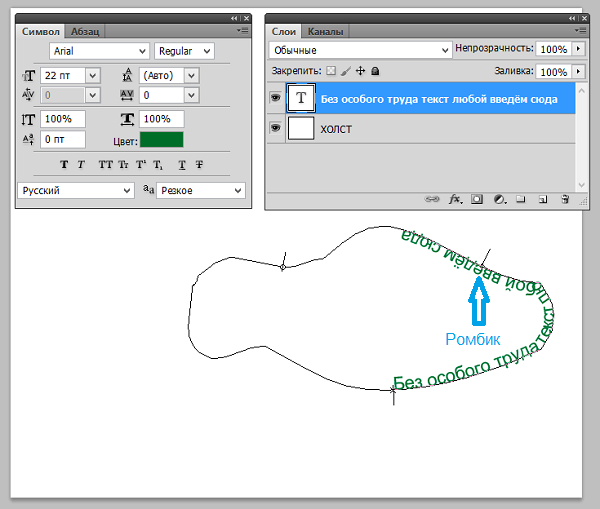
Выберите инструмент Выделение контура (Path Selection). Наведите мышь на надпись, когда появится I-образный указатель с двусторонней стрелкой, сместите мышь вниз. Надпись должна расположиться внутри окружности. Теперь этим же указателем сместите надпись вдоль окружности так, чтобы слово оказалось в нижней ее части.
Инструментом Горизонтальный текст (Horizontal Туре) щелкните на окружности и введите текст «ВОКРУГ СВЕТА».
Активизируйте инструмент Произвольная фигура (Custom Shape). На панели свойств выберите режим Фигура (Shape Layers), а в перечне фигур установите пиктограмму в виде глобуса.
На панели свойств выберите режим Фигура (Shape Layers), а в перечне фигур установите пиктограмму в виде глобуса.
Удерживая клавишу Shift, создайте фигуру.
В палитре Слои (Layers) образовался заливочный слой со слой-маской. Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.
В появившемся окне выбора цвета установите голубой цвет.
Для вызова окна «Стиль слоя», два раза левой клавишей мыши щёлкнем по верхнему слою.
К слою фигуры примените два стиля:
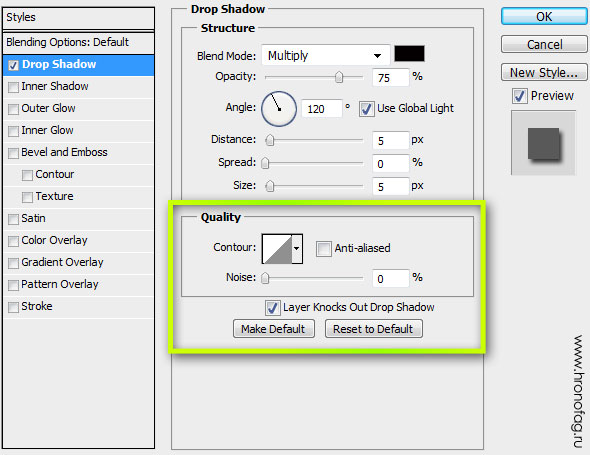
• Тень (Drop Shadow), не меняя настроек;
• Обводка (Stroke), уменьшив толщину обводки до 2 пикc.
Точно так же к текстовым слоям примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Внешнее свечение (Outer Glow), увеличив размер свечения до 10 пикс.
Оба текстовых слоя поместите перед слоем фигуры.
Получаем результат. Мы с Вами расположили текст по контуру в фотошопе.
Урок сделан по мотивам книги С.Скрылиной «Photoshop CS5. Самое необходимое», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Как преобразовать текст в контур в Photoshop
Есть много способов Photoshop С помощью которого вы можете создать уникальный текст для проекта. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировать фото.
Одна из интересных вещей, которые вы можете сделать, — это преобразовать текст в контур в Photoshop. Возможно, вы уже видели этот тип надписи на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и сделать его конкретную копию.
Выполнить эту задачу очень просто, и ваш проект может выглядеть великолепно, даже если вы новичок в мире редактирования. Вот несколько способов создать контур текста в Photoshop.
Как превратить текст в контур в фотошопе
Вы должны написать свой собственный текст
Чтобы начать создание схемы сценария, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует контуру текста. Лучше, если фон будет однотонным.
Вы должны убедиться, что фон вашего изображения соответствует контуру текста. Лучше, если фон будет однотонным.
Если у вас текстурированный или переполненный фон, обязательно выберите цвет текста, который легко читается. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
Редактировать текстовый слой
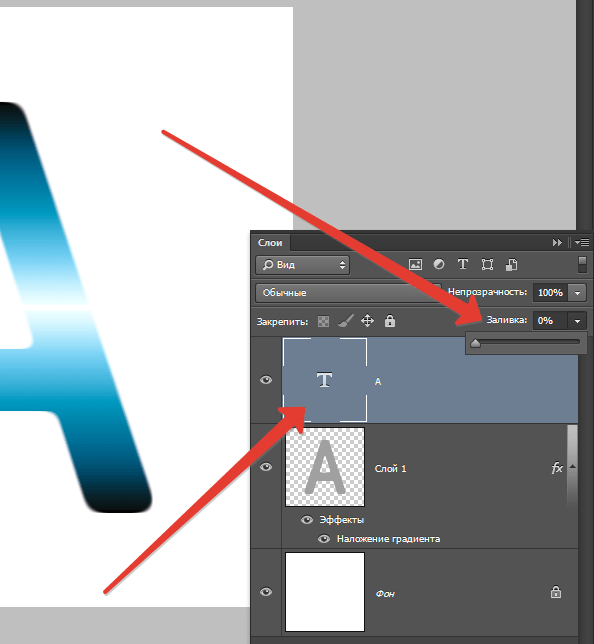
После того, как вы наберете текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели «Слои». Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию Ход. Вы должны выбрать его, чтобы преобразовать текст в контур с помощью Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы макет текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете это сделать.
Снимите внутреннюю набивку.
Вернуться в окно Параметры наложения и в разделе «Расширенное наложение» перетащите непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройки
Есть много способов сделать текст уникальным. В диалоговом окне Stroke у вас есть несколько различных параметров, которые вы можете настроить.
Вариант хода: Обводит объект на текущем слое с помощью цвета, градиента или стиля. Полезно для краев жестких форм, например для письма.
Во-первых, есть Size. Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
используя параметры Позиция Вы можете указать положение эффекта ограничительной линии как снаружи, внутри или по центру.
изменится Режим смешивания Как граница взаимодействует с фоном вашей фотографии.
Вы также можете изменить прозрачность, если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты типа заливки. Вы можете выбрать цвет, градиент или узор. Параметр «Цвет» позволит вам выбрать сплошной цвет, а «Градиент» позволит вам выбрать два цвета для смешивания. С помощью Pattern вы можете заполнить контур любым узором по вашему выбору.
Параметр «Цвет» позволит вам выбрать сплошной цвет, а «Градиент» позволит вам выбрать два цвета для смешивания. С помощью Pattern вы можете заполнить контур любым узором по вашему выбору.
Создание нескольких текстовых контуров
Еще один способ создать уникальный подробный текст — использовать несколько слоев. Таким образом можно создать эффект нескольких графиков.
Для этого вам сначала нужно будет ввести текст и, следуя инструкциям выше, создать один контур. Затем в диалоговом окне Ход -> Положение , Выбирать внутри. Хотите ли вы сохранить текстовую заливку или нет — решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки до нуля.
Далее вам нужно будет продублировать текстовый слой. Для этого выберите слой и нажмите Ctrl + J Чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублирующий слой. Новый слой появится над скопированным вами слоем. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Перейдите в «Параметры обводки» и измените положение этого слоя на «Снаружи». Вам также нужно будет изменить цвет, чтобы увидеть этот новый контур.
Другой способ сделать это, чтобы вы могли добавить столько текстовых контуров, сколько захотите, — это снова продублировать слой, затем щелкнуть его правой кнопкой мыши и перейти к Параметры наложения -> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменить размер контура, чтобы вы могли его видеть. Кроме того, не забудьте изменить цвет, чтобы вы могли видеть несколько схем. Вы можете делать это сколько угодно раз. Обязательно разместите дублирующиеся слои под исходным слоем, чтобы все они отображались правильно.
Используйте текстовые слои для создания дополнительных эффектов
Возможно, вы осознали, насколько велик потенциал использования нескольких слоев текстового макета в Photoshop.
Например, предположим, что вы хотите разобрать одни буквы по буквам и ввести другие. Для этого все, что вам нужно сделать, это создать слой для заполненного текста, набрав символы, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
Затем вам нужно будет растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав
Это лишь некоторые из того, что вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и опцией Stroke, чтобы создать что-то совершенно уникальное. Ты можешь видеть Как восстановить внешний вид Adobe Photoshop по умолчанию.
Ты можешь видеть Как восстановить внешний вид Adobe Photoshop по умолчанию.
Источник
Глава 9. Работа с текстом
Глава 9. Работа с текстом
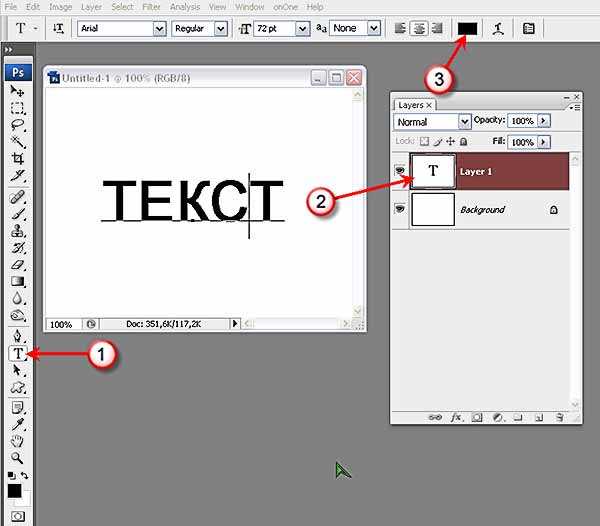
1. Работа с текстом
Работа с текстом выполняется с помощью инструмента «Текст». Этот инструмент создаёт новый слой, содержащий текст, над текущем слоем в стопке слоёв, и имеющий размер блока с текстом. В качестве имени слоя служит начало введённого текста.
Рисунок 9.1. Пример текста
Пример текста, показана граница текстового слоя. (Шрифт: Utopia Bold)
Диалог слоёв, с текстовым слоем над тем слоем, который был текущим.
Инструмент «Текст» постоянно улучшается. Начиная с GIMP-2.8 существует возможность редактирования текста непосредственно на холсте. Также была добавлена панель инструмента, перекрывающая хост над текстовым блоком.
В момент, когда производится щелчок инструмента «Текст» по холсту, создаётся замкнутый текстовый блок и полупрозрачная панель инструмента сразу над ним.
Параметры инструмента «Текст» описываются в Раздел 5.6, «Текст».
1.1. Область текста
Набор текста можно начинать сразу же. Размеры текстового бока увеличиваются по мере набора текста. Для перевода строки нажмите Enter.
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке статуса в нижней части изображения:
Для редактирования текста нужно сначала выбрать часть текста, которая будет изменяться, с помощью сочетания Shift+клавиши со стрелочками или выделив и потащив, а затем использовать возможности Раздел 1.3, «Панель инструментов текста».
Вместо изменения текста на холсте можно использовать диалог редактирования текста, описанный в Раздел 5.6.3, «Редактор текста».
Переместить текст по изображению можно с помощью инструмента «Перемещение»: нужно сделать щелчок по текстовому символу, а не по фону.
Получить символы Unicode можно с помощью сочетания клавиш Ctrl+Shift+U плюс шестнадцатеричный сод нужного символа, например:
Рисунок 9.2. Ввод символов Unicode
4 7
Ввод
Конечно, эта возможность наиболее полезна для ввода специальных (и даже экзотических) символов, при условии, что требуемые образы символов поставляются в составе выбранного шрифта — немногие шрифты поддерживают клингонский. 😉
Unicode 0x47 («G»), 0x2665, 0x0271, 0x03C0
Если текстовый слой ещё существует и не был изменён другим инструментом (см. ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
1.2. Работа со слоем текста
С текстовым слоем можно выполнять те же операции, что и с любым другим слоем, но это часто означает потерю возможности редактирования текста без потери результатов работы.
Понимание некоторых особенностей управления текстом дает вам представление о том, что текстовый слой содержит больше информации, чем просто набор пикселей, которые вы видите: также он содержит представление текста в формате текстового редактора. Вы можете это видеть в всплывающем окне редактирования текста, которое появляется при выборе инструмента «Текст». Каждый раз при изменении текста, изображение слоя перерисовывается для отражения сделанных вами изменений.
Теперь предположим, что вы создали текстовый слой и затем произвели над ним некоторые операции, не включающее в себя использование инструмента «Текст»: к примеру, поворот слоя. Предположим, затем вы вернулись обратно к редактированию слоя с помощью инструмента «Текст». После того, как вы завершите редактировать текст, инструмент перерисует слой, удалив результат предыдущего действия.
Поскольку эта опасность неочевидна, инструмент «Текст» пытается защитить вас от неё. Если вы проводите операции на текстовом слое, и затем позже пытаетесь редактировать текст, возникнет всплывающее сообщение, предупреждающее о том, что изменения будут отменены, и вам будет предложено три варианта:
Рисунок 9.3. Предостережение о потере изменений
1.3. Панель инструментов текста
Рисунок 9.4. Панель инструментов текста
Этот блок, перекрывающий холст, появляется сразу же, как только был сделан щелчок по холсту с помощью инструмента «Текст». Это даёт возможность прямого редактирования текста на холсте.
Помимо обычных возможностей форматирования текста, таких, как выбор шрифта, стиля и размера, в распоряжении пользователя также есть возможность настроить числовое значение смещения символов относительно базовой линии, а также изменить цвет шрифта выделения.
Изменения шрифта выделенного текста: сразу после начала изменения названия шрифта появляется ниспадающий список со шрифтами.
Изменение размера выбранного текста: не нуждается в объяснении.
Полужирный, курсив, подчёркивание, зачёркивание: не нуждается в объяснении.
Смещение символов выделенного текста относительно базовой линии: «В европейской типографике и каллиграфии, базовая линия — это линия, на которой «сидят» большинство букв, и за которую заходят нижние выносные элементы» (Википедия). В HTML есть несколько типов базовых линий (алфавитная, идеографическая, нижняя). Здесь мы считаем базовую линию «нижней», и она определяет место для выносных элементов. Исходная базовая линия «0» предоставляет место для нижних выносных элементов, её можно использовать для увеличения расстояния только между двумя строками, в то время как параметр инструмента «Интервал между строками» увеличивает пространство между всеми строками.

Рисунок 9.5. Базовая линия по умолчанию
Базовая линия по умолчанию, отмеченная красной линией.
Изменить кернинг выделенного текста: «В типографике кернинг — это процесс настройки межсимвольного интервала в пропорциональном шрифте» (Википедия). Этот параметр скорей всего будет использоваться для настройки межсимвольных интервалов выделенной части текста.
Давайте взглянем на выделенный текст (масштаб увеличен в 800 раз для возможности увидеть пиксели):
Очевидно, что шрифт Sans является пропорциональным: ширина букв отличается друг от друга, а глиф «T» нависает над «e». Ширина букв отмечена тонкими вертикальными линиями, а левые края букв перекрывают предыдущие буквы на один пиксель. Теперь укажем значение 2 пикселя для параметра «Изменить кернинг выделенного текста»:
Между всеми выделенными символами добавляется пустое пространство шириной в 2 пикселя, с сохранением ширины букв.
 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.Теперь сравним с параметром «Интервал между буквами» в параметрах инструмента:
Этот параметр применяется ко всему тексту, а не только к выделенному фрагменту. Пустые промежутки добавляются внутрь букв, и ширина букв не выдерживается.
Для изменения сдвига базовой линии и кернинга также можно использовать сочетание Alt+клавиши со стрелками.
Изменить цвет выделенного текста: эта команда открывает диалог, в котором можно выбрать цвет выделенного текста.
Очистить форматирование выделенного текста: с помощью этой команды можно отменить все изменения, недавно применённые к выделенному тексту.

1.4. Контекстное меню текста
Рисунок 9.6. Контекстное меню редактирования текста
Это меню можно вызвать, сделав щелчок ПКМ по тексту. Это меню немного отличается от диалога редактора.
Вырезать, копировать, вставить, удалить: эти параметры относятся к выделенному тексту. Если выделенный текст отсутствует, эти возможности недоступны. «Вставить» активируется, если в буфере обмена есть текст.
Загрузить текст из файла: эта команда запускает просмотрщик файлов, где можно найти нужный текстовый файл.
Удалить весь текст: эта команда удаляет весь текст, и выделенный и не выделенный.
Контур из текста: эта команда создаёт контур на базе очертаний текущего текста. Результат не очевиден.
 Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.Эта команда является аналогом команды Слой → Текст в контур.
Рисунок 9.7. Добавление контура к тексту
Ничего не появилось
Рисунок 9.8. Контур сделан видимым
Контур сделан видимым во вкладке «Контуры». Контур показан в виде красной границы вокруг текста.
Рисунок 9.9. Активирован инструмент «Контуры»
Инструмент «Контуры» активирован; нажмите на контур
Текст по контуру:
Эта возможность активна только при наличии контуров path.
 После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».Эта команда также доступна из меню «Слои»:
Рисунок 9.10. Команда «Текст по контуру» среди команд для текста в меню «Слои»
Эта группа параметров появляется только при наличии слоя текста.
Нажмите на кнопку Текст по контуру. Текст направляется вдоль контура. Буквы представлены их контуром, каждый из которых является компонентом нового контура, который появляется в диалоге Контуры. Все параметры контура должны применяться к этому новому контуру.
Рисунок 9.11. Пример «Текста по контуру»
Слева направо/справа налево: исправление направления письма этого языка
Методы ввода: доступны для некоторых языков Выбор, например, метода «Инуктитут» временно преобразовывает клавиатуру в клавиатуру Инуктитут.

Как сделать обводку текста в Фотошопе: 2 способа
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Содержание
- Способ 1: Стиль слоя
- Способ 2: Ручная обводка
- Видео
- Задать вопрос автору статьи
Способ 1: Стиль слоя
Итак, как же нам сделать обводку в Фотошопе. Мы можем выполнить обводку не только текста, но и любого вырезанного объекта – будь это человек, животное или геометрическая фигура. Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
- Если вы хотите просто попрактиковаться – выберите на панели инструмент «Текст» и введите любое слово, или даже букву. Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
T
- Теперь на вкладке «Слои» два раза кликните левой кнопкой мыши по нашему слою.
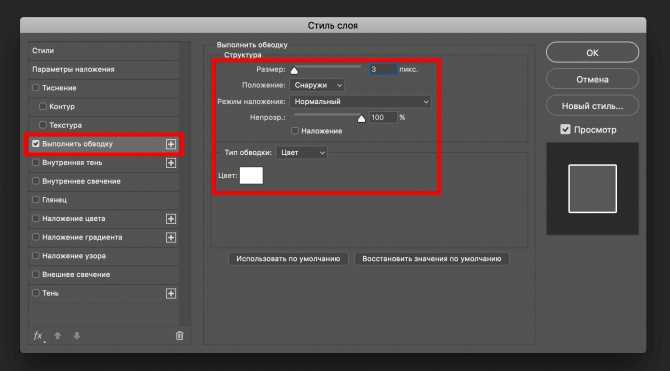
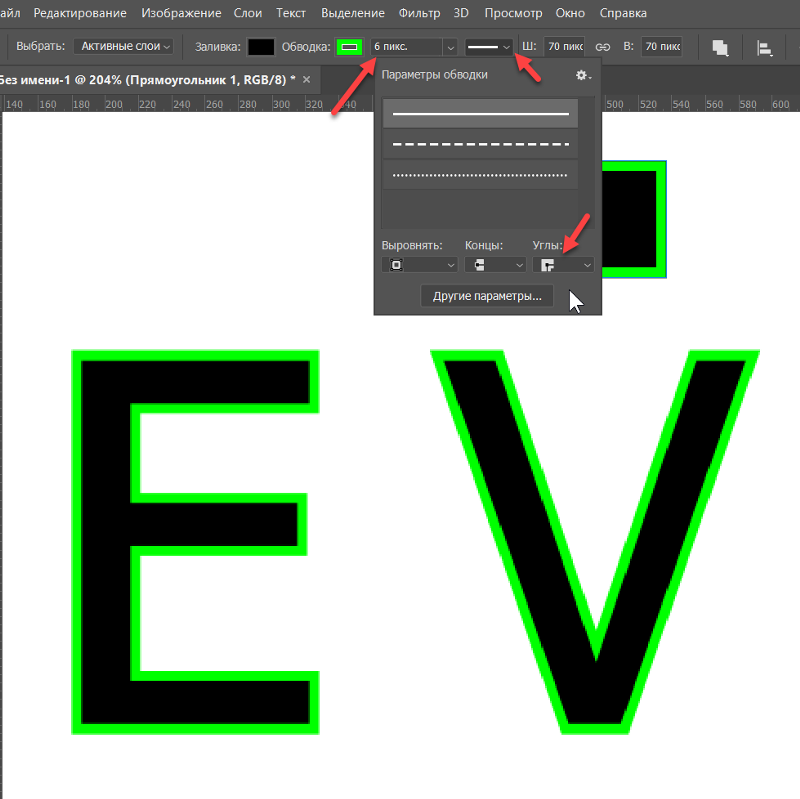
- Установите галочку и перейдите в раздел «Выполнить обводку». Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
- При выборе цвета вызывается стандартная палитра. Вы можете выбрать цвет вручную. Или указать его в формате RGB. В конце не забудьте нажать «ОК».
- Попробуйте выбрать другое положение обводки – таким образом можно выполнить обводку с внутренней части объекта или из центра.

- Саму обводку можно сделать прозрачной – если немного убрать бегунок ниже.
- Ну и самое интересное – это изменить «Тип обводки». Давайте попробуем установить «Градиент». После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
- Вы можете также изменить «Стиль» наложения градиента – таким образом рисунок будет совсем другим.
- Ниже есть настройка «Угол» – она работает не со всеми стилями градиента. Здесь можно изменить наклон, например, зеркального градиента.
- Давайте попробуем создать собственный градиент – для этого нажмите по шестеренке в правом верхнем углу и выберите пункт «Новый набор градиента».
- По умолчанию вы увидите всего два цвета – черный и белый. Чтобы изменить цвет заливки, жмем по нижнему карандашу и потом выбираем цвет.
- Цвет выбирается аналогичным образом, не забываем в конце применить настройку с помощью кнопки «ОК».

- Чтобы добавить еще один цвет (или «Карандаш») нажмите правой кнопкой по любому месту градиента.
- Как только градиент будет готов – нам нужно его сохранить, нажав по кнопке «Новый». Он сохранится в папку «Наборы», которая сейчас открыта.
- Теперь попробуйте применить наш градиент и посмотрите, что получится.
- Мы забыли еще про одну настройку – «Масштаб». Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.
- Есть еще один «Тип обводки» – «Узор». Мы его подробно рассматривать не будем – вы можете поиграться с настройками самостоятельно.
Способ 2: Ручная обводка
Во второй главе мы посмотрим немного другой способ сделать обводку текста в Фотошопе. Дополнительно я покажу вам как работать с контуром текста и как его сделать выпуклым и объемным. Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
- Уберите обводку, которую мы делали прошлым способом. Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
- Слой выделился – отлично!
- На верхней панели открываем вкладку «Выделение», переходим в раздел «Модификация» и применяем «Расширение».
- Установите размер расширения в пикселях, потом жмем «ОК». Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
- Итак, расширение мы подобрали, теперь нам нужно создать новый слой.
- Выделите «Фон», который находится под слоем с текстом и нажмите по значку плюсика, чтобы создать новый слой. Он должен находиться между текстом и фоном – это очень важно. Если вы по каким-то причинам создали слой не там, вы можете его перетащить с помощью зажатой ЛКМ.

- Выберите любой другой цвет и с помощью инструмента «Заливка» полностью покрасьте слой.
- Уберите выделение с помощью клавиш:
Ctrl + D
- Вы можете столкнуться проблемой слишком резких краев обводки, но это легко можно исправить.
- Переходим в «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Ставим небольшое значение и применяем функцию. После этого края будут не такие жесткие.
- Два раза кликаем ЛКМ по слою с обводкой, включаем «Наложение градиента» и берем градиент, который мы создали в прошлом способе. По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
- Теперь кликаем два раза ЛКМ по слою с текстом, чтобы открыть то же самое окно.

- Давайте попробуем сделать сами буквы выпуклыми – для этого применяем «Теснение». Рассказывать про каждую из конфигураций я не буду, так как это бессмысленно – вы можете сами поиграться с настройками или скопировать их у меня.
В итоге у нас получился вот такой вот результат. Применять его где-то в качестве дизайнерского решения – я бы не стал, но в качестве примера он неплохо показал работу с инструментом «Стиль слоя».
Видео
Помогла ли вам эта статья?
47 2
Автор статьи
Бородач 1395 статей
Сенсей по решению проблем с WiFiем.
Обладатель оленьего свитера, колчана витой пары и харизматичной бороды.
Любитель душевных посиделок за танками.
Создаём хромированный текст в Фотошоп / Creativo.one
Создаём хромированный текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздаём хромированный текст в Фотошоп
Создаём хромированный текст в Фотошоп
В данном уроке мы создадим хромированный текст, с помощью стилей и корректирующих слоев
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- # Комментарии
Здравствуйте! В данном уроке мы создадим хромированный текст, с помощью стилей и корректирующих слоев. Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Для выполнения нам понадобится шрифт Nero, Ваше внимание и знание Adobe Photoshop CS6.
Шаг 1
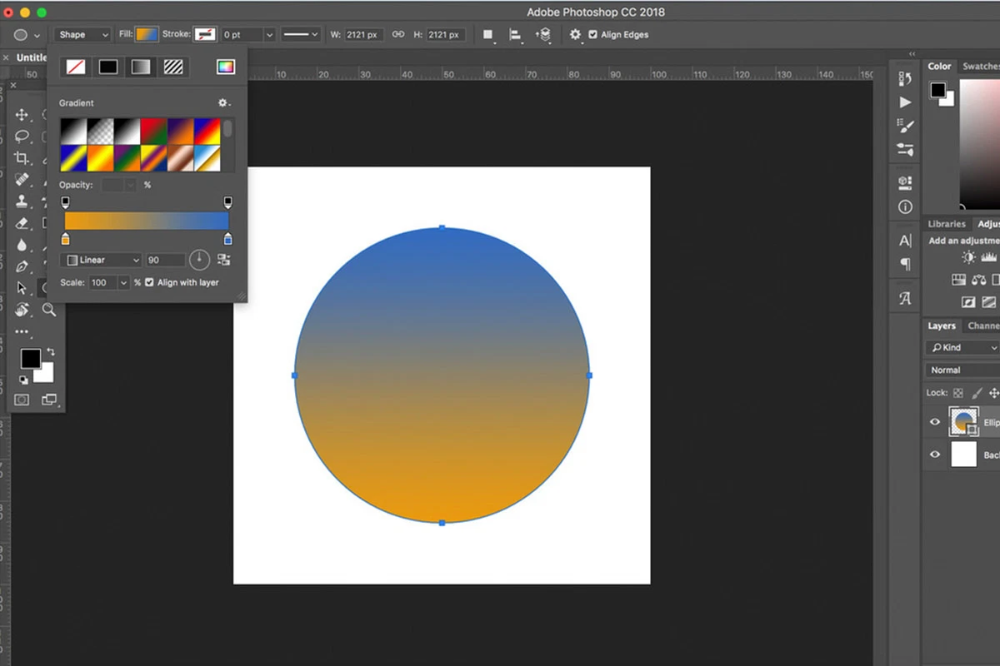
Первым делом нарисуем эффектный Фон. Создайте новый документ, соответствие сторон 1550х870, разрешение 150 пикс/дюйм.
Создайте две направляющие в центре документа, горизонтальную и вертикальную, следуя инструкциям ниже. View — New Guide (Просмотр — Новая направляющая). Если направляющие не видны, возможно, они скрыты. Команда Ctrl+H возвращает их обратно.
Далее, выберите инструмент Gradient Tool (G) (Инструмент «Градиент»). Щелкните по миниатюре градиента. В окне «Редактирование градиента» выберите из стандартного списка градиент от Черного к Белому. Кликните по черной нижней контрольной точке. Затем ниже, по индикатору Цвет, для открытия палитры цветов. Введите код цвета #B3B3B3. Кликните Ок, и перейдите к выбору цвета, для нижней белой контрольной точки. Код цвета #1a1a1a.
Кликните по черной нижней контрольной точке. Затем ниже, по индикатору Цвет, для открытия палитры цветов. Введите код цвета #B3B3B3. Кликните Ок, и перейдите к выбору цвета, для нижней белой контрольной точки. Код цвета #1a1a1a.
Создайте новый слой, назовите его «Градиент». Создайте градиент, из настроенных ранее цветов: перенесите курсор, с зажатой клавишей Shift, из центра документа к правой его границе.
Поверх градиента создайте новый корректирующий слой: Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность). Настройки: Включите Colorize (Тонирование), Hue (Цветовой тон) 236.
Создайте новый слой. Назовите его «Лучи». Убедитесь, что главным цветом установлен Белый, но второстепенный Черный. Выберите инструмент Polygon Tool (U) (Инструмент «Многоугольник»). Настройки инструмента: 1. Заливка пикселов. 2. В параметрах многоугольника выбираем «Звезда«, Глубина лучей 99%. 3. Стороны: 100. Настройки ниже показаны в версиях Adobe Photohop 5 и 6 соответственно.
Выберите инструмент Polygon Tool (U) (Инструмент «Многоугольник»). Настройки инструмента: 1. Заливка пикселов. 2. В параметрах многоугольника выбираем «Звезда«, Глубина лучей 99%. 3. Стороны: 100. Настройки ниже показаны в версиях Adobe Photohop 5 и 6 соответственно.
После настройки инструмента, кликните в центре документа, на пересечении двух направляющих. Тяните лучи, пока они не покинут края документа. Не отрывая кнопку мыши, поверните лучи так, чтобы вертикальный луч совпадал с вертикальной направляющей.
Измените режим наложения слоя «Лучи» на Difference (Разница).
Шаг 2
Далее сделаем оригинальную подложку для текста. Создайте новый слой. Инвертируйте цвета (По умолчанию кнопка «Х«) так, чтобы главный цвет был Черный, второстепенный Белый. Выберите Custom Shape Tool (U) (Инструмент «Произвольная фигура»), в настройках инструмента кликните по меню выбора фигуры. В раскрывшемся меню заходим в настройки: 1. Для удобства отображения выбираем Small List (Маленькие миниатюры и имена). Далее в этом же списке, спускаемся ниже и выбираем набор Shapes (Фигуры). Кликните «Ок» в появившемся диалоговом окне, для замены текущих произвольных фигур. В новом появившемся списке фигур найдите и выберите фигуру Diamond (Ромб). Затем, в настройках инструмента кликните по миниатюре шестеренки: выберите Unconstrained (Произвольно) и From Center (От центра).
Выберите Custom Shape Tool (U) (Инструмент «Произвольная фигура»), в настройках инструмента кликните по меню выбора фигуры. В раскрывшемся меню заходим в настройки: 1. Для удобства отображения выбираем Small List (Маленькие миниатюры и имена). Далее в этом же списке, спускаемся ниже и выбираем набор Shapes (Фигуры). Кликните «Ок» в появившемся диалоговом окне, для замены текущих произвольных фигур. В новом появившемся списке фигур найдите и выберите фигуру Diamond (Ромб). Затем, в настройках инструмента кликните по миниатюре шестеренки: выберите Unconstrained (Произвольно) и From Center (От центра).
Кликните по центру документа, на пересечении двух направляющих, не отрывая кнопку мыши, создайте ромб, вытянутой формы по горизонтали.
Измените Непрозрачность слоя на 40%.
Дублируйте слой с фигурой, командой Ctrl+J. Далее уменьшим дубликат, создав вторую фигуру. Включите функцию Свободное трансформирование командой Ctrl+T. В верхнем меню настроек выбираем «Сохранять пропорции«. Затем меняем значение Ширины на 90%. При этом значение Высоты автоматически изменится. Измените значение Непрозрачность новой фигуры на 50%.
Далее уменьшим дубликат, создав вторую фигуру. Включите функцию Свободное трансформирование командой Ctrl+T. В верхнем меню настроек выбираем «Сохранять пропорции«. Затем меняем значение Ширины на 90%. При этом значение Высоты автоматически изменится. Измените значение Непрозрачность новой фигуры на 50%.
По предыдущей схеме создаем третью фигуру. Дублируйте слой второй фигуры, затем включите Свободное трансформирование, Ctrl+T. В верхнем меню оставляем отключенным функцию «Сохранять пропорции«, чтобы изменить значение только Ширины на 40%.
Дважды кликните по слою с первой, самой большой фигурой, для открытия настроек Layer Style (Стиль слоя). Выберите Outer Glow (Внешнее свечение) и измените параметры: Opacity (Непрозрачность) 100%, Цвет Белый, Size (Размер) 117 пикс.
Для удобства, вы можете сгруппировать фигуры, объединив их в одну папку с общим названием. Это позволит без лишних затруднений, при желании, изменять размер одновременно трех фигур.
Шаг 3
Создаем текст. Выберите инструмент Horizontal Type Tool (T) (Инструмент «Горизонтальный текст»). Измените основной цвет на серый #b3b3b3. Выберите ранее загруженный шрифт «Nero«. Размер 183 пт. Метод сглаживания: Не показывать. Кликните по центру и напишите слово. Выровняйте кернинг (расстояние между буквами). Для этого кликните между буквами, зажмите клавишу Alt и двигайте стрелочками на клавиатуре в нужном направлении для увеличения или уменьшения кернинга. После удовлетворительного результата, выровняйте слово следующим способом. Создайте выделение всего документа с помощью клавиш Ctrl+A. Выберите инструмент Move Tool (V) (Инструмент «Перемещение»). В настройках инструмента кликните на «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали«. Отмените выделение командой Ctrl+D.
Выберите инструмент Move Tool (V) (Инструмент «Перемещение»). В настройках инструмента кликните на «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали«. Отмените выделение командой Ctrl+D.
Кликните дважды по слою с текстом. Выберите стиль слоя Bevel and Emboss (Тиснение), и измените параметры: Depth (Глубина) 1000%, Size (Размер) 30 пикс., Soften (Смягчение) 5 пикс. Нажмите «Ок», для применения новых параметров.
Шаг 4
Далее, преобразовываем текстовой слой в смарт-объект. Для этого, выделите слой на панели Layers (Слои), кликните по нему правой кнопкой мыши и выберите в контекстном меню Convert to Smart Object (Преобразовать в смарт-объект). Данный шаг нам позволит изменять в реальном времени все проведенные манипуляции со слоем в будущем, не прибегая к помощи Истории наших действий. После этого, на миниатюре слоя появится соответствующая пиктограмма.
Данный шаг нам позволит изменять в реальном времени все проведенные манипуляции со слоем в будущем, не прибегая к помощи Истории наших действий. После этого, на миниатюре слоя появится соответствующая пиктограмма.
Создайте поверх всех слоев, новый корректирующий слой, Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые). На панели Properties (Свойства) первым делом кликните на функцию обтравочной маски, чтобы корректирующий слой влиял только на предыдущий, текстовой слой (смарт-объект). Затем отредактируйте саму кривую следующим образом, создайте на ней (простым кликом по линии) первую корректирующую точку с координатами: Вход 46, Выход 186. Создайте еще 2 и отредактируйте крайнюю правую точку, как показано на изображении ниже.
Потихоньку приближаемся к эффекту хрома.
Дублируем корректирующий слой «Кривые». Сразу стало видно бездействие обтравочной маски. Исправим положение, кликнув по дубликату правой кнопкой мыши и выберем в контекстном меню Create a Clipping Mask (Создать обтравочную маску).
Сразу стало видно бездействие обтравочной маски. Исправим положение, кликнув по дубликату правой кнопкой мыши и выберем в контекстном меню Create a Clipping Mask (Создать обтравочную маску).
Вернемся к смарт-объекту. Придадим ему незначительное свечение на краях. Кликните по слою дважды для открытия окна Layer Style (Стиль слоя). Выберите Inner Glow (Внутреннее свечение): Цвет Белый, Choke (Стягивание) 10%, Size (Размер) 7 пикс.
Изменим цвет «свечения хрома». Создайте новый корректирующий слой поверх всех предыдущих, Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность). Сразу создайте обтравочную маску. Измените параметры корректирующего слоя: Включите Colorize (Тонирование), Hue (Цветовой тон) 249.
Шаг 5
Добавим внизу текста градиентную вставку. Создайте новый слой поверх остальных. Зажмите клавишу Ctrl и кликните по миниатюре текстового слоя (смарт-объект), создав выделение по контуру текста. Сожмите выделение с помощью команды Select — Modify — Contract (Выделение — Модификация — Сжать) на 3 пикселя. Затем размойте границу выделенной области командой Select — Modify — Feather (Выделение — Модификация — Растушевка) на 2 пикселя.
На панели Layers (Слои), внизу, кликните по меню Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите вверху списка Gradient (Градиент). При этом на новом слое сразу образуется маска слоя, из ранее нами созданного выделения, что позволит наложить градиент не дальше нашего текста. В открывшемся окне настроек Gradient Fill (Градиентная заливка) оставляем стандартные параметры, но меняем цвет градиента. Кликните по миниатюре градиента и входим в настройки заливки. Выберите из стандартного набора заливку «Черный, белый«. Позицию источника Белого цвета сместите на 20%.
В открывшемся окне настроек Gradient Fill (Градиентная заливка) оставляем стандартные параметры, но меняем цвет градиента. Кликните по миниатюре градиента и входим в настройки заливки. Выберите из стандартного набора заливку «Черный, белый«. Позицию источника Белого цвета сместите на 20%.
Измените Непрозрачность слоя на 70%, Режим наложения на Multiply (Умножение).
Теперь, придадим цвет заливке. Вернитесь к корректирующему слою Hue/Saturation (Цветовой тон/Насыщенность). Зажмите клавишу Alt и перетащите слой поверх слоя с Градиентом. Таким образом, мы получим новый корректирующий слой дубликат. Создайте для него обтравочную маску, чтобы эффект ложился только на слой с градиентной заливкой.
Шаг 6
Вернемся к текстовому слою (смарт-объект), откройте окно Layer Style (Стиль слоя). Выберите Bevel and Emboss (Тиснение). В под-меню выберите Countour (Контур). В первом разделе Structure (Структура): Style (Стиль) Outer Bevel (Внешний скос), Size (Размер) 16 пикс. В разделе, ниже, Shading (Затенение): Gloss Contour (Контур глянца) Ring — Double (Двойное кольцо). Кликните «Ок» для закрытия окна и применения параметров отредактированного стиля.
Выберите Bevel and Emboss (Тиснение). В под-меню выберите Countour (Контур). В первом разделе Structure (Структура): Style (Стиль) Outer Bevel (Внешний скос), Size (Размер) 16 пикс. В разделе, ниже, Shading (Затенение): Gloss Contour (Контур глянца) Ring — Double (Двойное кольцо). Кликните «Ок» для закрытия окна и применения параметров отредактированного стиля.
Шаг 7
Зажмите клавишу Ctrl и кликните по миниатюре текстового слоя, для создания выделения. Снова зажмите клавишу Ctrl и кликните по кнопке Create a New Layer (Создать новый слой) на панели Layers (Слои), чтобы создать новый слой ниже текстового слоя. Затем размойте границу выделения, Select — Modify — Feather (Выделение — Модификация — Растушевка) на 7 пикс. Убедитесь в том, что главный цвет является Черный. Зажмите комбинацию клавиш Alt+Delete. Снимите выделение комбинацией клавиш Ctrl+D. Включите Свободное трансформирование, Ctrl+T, в настройках инструмента включите «Сохранять пропорции«, и меняем Ширину и Высоту на 93%. С помощью инструмента Move Tool (V) (Инструмент «Перемещение») сдвиньте «Тень» немного вниз. Измените Opacity (Непрозрачность) слоя на 40%. Все подобные действия, в принципе, выполнялись ранее, в предыдущих шагах.
Убедитесь в том, что главный цвет является Черный. Зажмите комбинацию клавиш Alt+Delete. Снимите выделение комбинацией клавиш Ctrl+D. Включите Свободное трансформирование, Ctrl+T, в настройках инструмента включите «Сохранять пропорции«, и меняем Ширину и Высоту на 93%. С помощью инструмента Move Tool (V) (Инструмент «Перемещение») сдвиньте «Тень» немного вниз. Измените Opacity (Непрозрачность) слоя на 40%. Все подобные действия, в принципе, выполнялись ранее, в предыдущих шагах.
Шаг 8
На панели Layers (Слои) выберите самый верхний слой, простым нажатием левой кнопки мыши по нему. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, для создания одного слоя на основе нижележащих. Затем выберите фильтр Filter — Render — Lens Flare (Фильтр — Рендеринг — Блик). Настройки блика: Brightness (Яркость) 70%, Lens Type (Тип объектива) 105 мм. Передвиньте в миниатюре рисунка блик по вашему усмотрению, в нашем случае он находится на верхнем левом углу буквы «О».
Настройки блика: Brightness (Яркость) 70%, Lens Type (Тип объектива) 105 мм. Передвиньте в миниатюре рисунка блик по вашему усмотрению, в нашем случае он находится на верхнем левом углу буквы «О».
На этом все. Надеемся, что урок Вам понравился, и Вы в скором времени пришлете свои работы. Желаем успехов!
Автор: Blue Lightning TV
Источник: www.youtube.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Самый простой способ обвести текст в Photoshop CC 2021
Одним из наиболее распространенных применений Photoshop является работа с текстом, будь то создание плакатов, редактирование изображений или даже просто создание уникальных типографских дизайнов. Один из способов стилизовать текст — добавить контур вокруг него, что мы и рассмотрим в сегодняшнем уроке. Самый быстрый способ обвести текст в Photoshop — применить к нему обводку с помощью меню «Параметры наложения», которое мы вскоре подробно рассмотрим.
Самый быстрый способ обвести текст в Photoshop — применить к нему обводку с помощью меню «Параметры наложения», которое мы вскоре подробно рассмотрим.
Выделение текста в Photoshop требует совершенно иного подхода, чем тот, который вы обычно применяете в векторных приложениях, таких как Illustrator или Affinity Designer. Чтобы сделать это в Photoshop, нам нужно применить обводку вокруг текста, что является довольно распространенным подходом, независимо от программного обеспечения, но в Photoshop это работает с помощью корректирующих слоев и эффектов слоя. Давайте уточним.
Как обвести текст в Photoshop
Следующее видеоруководство проведет вас через весь процесс, шаг за шагом, менее чем за 4 минуты:
Продолжайте читать письменные инструкции.
СодержаниеКонтурный текст
Работа с обводками
|
Обводка текста
В этом первом разделе урока мы рассмотрим, как обвести текст контуром и настроить его свойства, такие как размер, стиль и цвет.
Шаг 1: Создайте текст на холсте
Для начала нам нужно нанести текст на холст. Если у вас уже есть какой-то текст, вы можете перейти к шагу № 2.
Возьмите Text Tool и щелкните на холсте, чтобы применить текст:
Нажмите, чтобы увеличить Вы можете изменить шрифт, стиль, размер и цвет текста, используя меню параметров инструмента в верхней части экрана. Пожалуйста, обратитесь к видеоруководству выше, если вам нужна дополнительная помощь.
Пожалуйста, обратитесь к видеоруководству выше, если вам нужна дополнительная помощь.
Шаг 2. Примените обводку к тексту с помощью меню «Параметры наложения»
После того, как вы разместили текст, все, что вам нужно сделать, чтобы применить контур вокруг него, — это добавить эффект слоя обводки.
Если вы посмотрите в правый нижний угол экрана, вы должны увидеть Слои меню. В меню слоев вы должны увидеть специальный слой для вашего текста: текстовый элемент будет иметь свой собственный слой в меню слоев, обведенный красным выше.
Щелкните правой кнопкой мыши меню и выберите Параметры наложения . Это откроет следующее меню: Выбор параметра «Обводка» слева позволит вам применить контур к вашему тексту.
Все, что вам нужно сделать, чтобы обвести текст в Photoshop, — это выбрать параметр Обводка из списка в меню «Параметры наложения», расположенном слева: Как выглядит ваш текст после применения обводки.
«Штрих» — еще один термин для обозначения контура. После применения вы должны увидеть контур по умолчанию вокруг вашего текста, который мы будем редактировать дальше на следующем шаге.
Шаг 3. Измените свойства контура
После того, как вы выбрали параметр «Обводка», вам будут предложены настройки, которые вы можете изменить: Свойства обводки выделены выше красным.
Это меню позволит вам указать свойства контура вокруг вашего текста. Они следующие:
- Размер : Этот ползунок позволяет изменить размер контура вокруг текста с шагом в пикселях ( пикселей). Сдвинув его вправо, вы увеличите его размер, а если сдвинете влево, то уменьшите.
- Режим наложения : этот параметр позволяет изменить режим наложения штриха/контура. Так как цель состоит в том, чтобы просто обвести текст в Photoshop, мы оставим это значение , обычное значение .
- Непрозрачность : Если вы хотите, вы можете сделать свой контур частично прозрачным, используя этот параметр.
 Сохранение его на уровне 100% оставит его полностью непрозрачным.
Сохранение его на уровне 100% оставит его полностью непрозрачным. - Тип заливки : по умолчанию обводка/контур будет заполнен сплошным цветом. Однако, если вы хотите заполнить его градиентом или узором, вы можете сделать это, используя этот параметр.
- Цвет : При нажатии на цветную полосу откроется меню выбора цвета, где вы сможете выбрать цвет контура вокруг текста.
В меню Stroke вы также увидите параметр, обозначенный как Position . Можно выбрать один из трех вариантов:
- Снаружи : Это применит контур вокруг внешних краев вашего текста, не заполняя внутреннюю часть.
- Внутри : это применит контур только вокруг внутренних краев вашего текста, не выплескивая его наружу.
- Центр : Этот вариант объединяет два предыдущих варианта. При выборе половина контура будет применена к внешнему краю вашего текста, а другая половина — к внутреннему краю.

На приведенной ниже диаграмме показаны три варианта Position : различные положения штриха, которые вы можете выбрать.
Выберите цвет, размер и стиль контура текста и нажмите кнопку OK , чтобы применить изменения.
Работа с обводками
Теперь, когда мы рассмотрели, как обводить текст в Photoshop, давайте рассмотрим некоторые из различных способов, которыми вы можете пожелать работать с вашими обводками (также известными как обводки).
Как отредактировать контур после его применения
После того, как вы применили обводку к тексту в Photoshop, вы заметите, что к текстовому слою был добавлен новый корректирующий слой: новый эффект слоя будет добавлен к текстовый слой в качестве подслоя.
Если вы хотите позже отредактировать обводку вокруг текста, вы можете просто дважды щелкнуть корректирующий слой с надписью «обводка», и меню «Параметры наложения» снова заполнится, что позволит вам изменить свойства обводки.
Как применить несколько контуров к тексту
Процесс, используемый для контура текста в Photoshop, можно повторить, чтобы добавить несколько контуров вокруг текста. Это может быть полезно, если вы хотите добавить отступ между текстом и контуром, как я сделал в дизайне эскиза.
Для этого снова щелкните правой кнопкой мыши текстовый слой и выберите в меню «Параметры наложения». Повторите все шаги, описанные ранее в этом уроке, и ваша новая обводка будет применена поверх первой созданной вами обводки. план.
Как и в случае с первой созданной вами обводкой, слой эффектов будет добавлен в качестве подслоя для текста в меню «Слои» в дополнение к исходному слою обводки.
Как удалить контур из текста
Наконец, вам может быть интересно, как удалить обводку в Photoshop, если вам больше не нужен контур вокруг текста. Это довольно простая задача, и вы можете решить ее двумя способами:
Вариант 1. Удалите контур, отключив его видимость
Вы можете удалить контур текста, отключив видимость слоя эффектов.
Для этого найдите маленький значок глаза слева от имени/метки слоя: щелчок по значку глаза рядом со слоем отключит видимость слоя.
Щелчок по значку выключит видимость слоя эффектов, тем самым удалив контур из текста.
Преимущество использования этого подхода заключается в том, что он является временным и может быть отменен позже, если вы захотите. Просто щелкните значок глаза еще раз, чтобы снова включить видимость контура.
Вариант 2. Полностью удалите эффект слоя.
Если вы уверены, что не захотите вернуть этот контур позже и хотите, чтобы он исчез навсегда, его можно относительно легко удалить.
Чтобы удалить обводку в Photoshop, выберите слой с эффектом и щелкните значок корзины в правом нижнем углу меню. Вы можете навсегда удалить слой эффектов, выбрав его и щелкнув значок корзины, обведенный красным выше.
Это удалит обводку, тем самым удалив контур из вашего текста.
Заключение
Использование эффектов слоя, конечно, не единственное, чтобы обрисовывать текст в Photoshop. Вы также можете создать выделение вокруг текста, увеличить выделение, а затем заполнить его чем угодно. Однако использование эффектов слоя через меню «Параметры наложения» быстрее и проще, а также предоставляет больше возможностей для стилизации контура.
Вы также можете создать выделение вокруг текста, увеличить выделение, а затем заполнить его чем угодно. Однако использование эффектов слоя через меню «Параметры наложения» быстрее и проще, а также предоставляет больше возможностей для стилизации контура.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — исчерпывающую коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как выделить текст в Photoshop, чтобы он выделялся
- Вы можете легко обвести текст в Photoshop, отрегулировав «Обводку» текста, что является одним из многих способов настройки текста на изображениях в Photoshop.
- Один из простых способов сделать текст более заметным поверх изображений — добавить внешний вид контура к вашему шрифту в Photoshop, что можно сделать за четыре шага.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы создаете флаер или публикуете информацию о мероприятии.
Однако бывают случаи, когда предпочитаемый фон фотографии делает текст сверху неразборчивым, даже если вы пытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, сделав его читаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долл. США в Adobe)
Как обвести текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, которую вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» в раскрывающемся списке. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню. Эмма Уитман/Business Insider 2. Выберите фотографию, которую хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
Выберите фотографию, которую хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить к изображению текст. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера, чтобы вместить окружающий контур.
4. После добавления текста будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу довольный размером контура, я вернулся и попробовал немного более тонкий эффект контура, на котором остановился для окончательного изображения. Эмма Уитман/Business Insider 5. Нажмите «Инсульт». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока вы не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Нажмите «Инсульт». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока вы не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Как автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображения
Как добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
Как изменить размер слоя в Photoshop в 4 простых шага
Как удалить фон изображения в Photoshop двумя разными способами
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, Северная Каролина, с большим интересом пишущая об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
3 шага (с дополнительными советами)
Создаете ли вы шедевр брендинга или обрисовываете текст для мема, работать с текстом в Photoshop еще никогда не было так просто. Современные версии позволяют создавать огромное количество неразрушающих текстовых эффектов с помощью функции Layer Styles, включая идеальные контуры текста — и все это всего за несколько кликов!
Примечание. Это руководство должно работать для любой версии Photoshop, выпущенной за последние два десятилетия или около того, и, возможно, даже для версии 5.0. Ваш интерфейс может отличаться от Photoshop 2022 на снимках экрана ниже, но основной принцип остался прежним.
Содержание
- Краткое руководство по выделению текста в Photoshop
- Подробное руководство по выделению текста в Photoshop
- Шаг 1. Создайте текст
- Шаг 2. Добавление контура
- Повторить
- Бонус: придумать контуры текста
- Контур текста с помощью внешнего свечения
- Растеризация контура
- Последнее слово
Краткое руководство по наброску текста в Photoshop
Если вам просто нужно краткое руководство по созданию контура текста в Photoshop, вот краткая версия:
- Шаг 1: Щелкните правой кнопкой мыши текстовый слой на панели Слои и выберите Параметры наложения. .
- Шаг 2: Выберите Stroke в диалоговом окне Layer Styles и настройте нужные параметры.
- Шаг 3: Нажмите OK .
Вот и все! Photoshop идеально обрисует ваш текст, используя выбранные вами настройки.
Подробное руководство по обводке текста в Photoshop
Если вы только начинаете изучать Photoshop или хотите получить более подробное объяснение процесса обводки текста в Photoshop, читайте дальше, чтобы узнать, как получить максимальную отдачу от вашего текстовые наброски, а также несколько бонусных советов и приемов в конце.
Шаг 1. Создайте свой текст
Переключитесь на инструмент Введите с помощью панели «Инструменты» или сочетания клавиш T и создайте текст, который вы хотите выделить.
Текст перед добавлением каких-либо контуровЧтобы этот процесс работал, текст должен находиться на отдельном слое с прозрачным фоном, поскольку он работает путем обнаружения краев данных изображения внутри слоя.
Если текст уже объединен с остальной частью изображения, процесс контура не будет работать, и вам придется использовать другой и гораздо более сложный метод.
В этом примере каждое слово находится на отдельном слое, что позволяет мне добавить контуры только к слову «buzz», как вы видели ранее.
Шаг 2. Добавление контура
После того, как ваш текстовый слой подготовлен, пришло время добавить стиль слоя. Как и многие другие инструменты и настройки в Photoshop, это можно сделать несколькими способами, но я предпочитаю щелкнуть правой кнопкой мыши текстовый слой на панели Слои и выбрать Параметры наложения в верхней части всплывающего меню. .
Если панель Layers не отображается в вашей текущей рабочей области, вы можете вывести ее на передний план, открыв Окно меню и выбрав Слои из списка, или можно использовать сочетание клавиш F7 . Для подавляющего большинства проектов Photoshop вам потребуется открыть панель «Слои»!
Можно также щелкнуть значок fx в нижней части панели Layers и выбрать Stroke из списка или открыть меню Layers , выбрать подменю Layer 9 и нажать Ход .
Как бы вы туда ни попали, Photoshop откроет диалоговое окно Layer Style, показанное ниже.
Окно «Стиль слоя», показывающее параметры «Обводка» в Photoshop CC 2022 (macOS)На этом этапе с параметрами легко поэкспериментировать. Вы можете установить ширину и положение обводки, а также поэкспериментировать с режимами наложения и настройками непрозрачности. Вы также можете настроить тип заливки, чтобы он был сплошным цветом, градиентом или узором.
Скорректированные параметры обводки для создания эффекта, показанного ранееСомневаюсь, что вы когда-нибудь сможете найти хорошее применение узорчатой заливке, но градиентные контуры могут создавать интересные эффекты.
Шаг 3: Завершите или повторите
На этом этапе, если вы довольны предварительным просмотром своего плана, просто нажмите кнопку «ОК», и вы можете продолжить свой проект. Вы также можете включать и выключать эффект контура, используя флажок «Предварительный просмотр», чтобы сравнить результаты вашей работы «до и после».
Если вы хотите добавить дополнительный контур вокруг текста, вы можете это сделать! Нажмите + рядом с записью «Обводка» на левой панели окна «Стиль слоя», и будет добавлена новая запись «Обводка».
Photoshop позволит вам добавить десять различных штрихов к каждому слоюНастройте параметры новых штрихов так же, как вы делали это в шаге 2, или добавьте столько разных штрихов, сколько хотите, пока не получите нужный эффект. собирается.
Бонус: привлечение внимания к контурам текста
В мире контурного текста есть нечто большее, чем просто стиль слоя «Обводка».
Контур текста с использованием внешнего свечения
Если вы хотите получить более мягкий результат для контура текста, вы можете попробовать использовать стиль слоя Внешнее свечение вместо Обводки. Outer Glow дает вам гораздо больше контроля над краями вашего контура и позволяет использовать более широкий спектр эффектов, хотя настройка может занять немного больше времени.
Параметр «Внешнее свечение» делает работу с градиентными контурами намного более точной, хотя вы можете настроить его настолько, что при желании можете получить результат, аналогичный параметру «Обводка». Вы даже можете комбинировать Stroke и Outer Glow для получения более сложных эффектов контура, так что смело экспериментируйте!
Растеризация контура
Хотя обычно рекомендуется сохранять контуры текста в качестве стиля слоя для максимальной гибкости, вы также можете отделить контур от текста.
Это позволяет вам искажать и преобразовывать его любым удобным для вас способом, предоставляя вам полный творческий контроль — и вы всегда можете просто воссоздать другой контур текста, повторив шаги в руководстве, если вам нужно!
Завершив создание контура с помощью параметров «Обводка» или «Внешнее свечение», убедитесь, что текстовый слой по-прежнему выбран на панели «Слои». Откройте Layer , выберите подменю Layer Style и нажмите Create Layer . Это преобразует ваш неразрушающий стиль слоя в новый пиксельный слой, готовый к преобразованию или редактированию по вашему желанию.
Это преобразует ваш неразрушающий стиль слоя в новый пиксельный слой, готовый к преобразованию или редактированию по вашему желанию.
Возможно, вам придется немного поработать над очисткой, так как стили слоев часто зависят от обрезки или порядка слоев для достижения своих эффектов при преобразовании в отдельный слой, но это может быть удобным способом создания контура для использования в качестве тени или другого эффекта освещения/смешивания в другой части изображения.
Заключительное слово
Это почти все, что нужно знать о том, как обводить текст в Photoshop с использованием современных неразрушающих методов. Вы можете бездельничать, делая все вручную с помощью инструментов выделения, но вы получите гораздо лучшие результаты, используя стили слоя — и намного быстрее!
Удачи!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как создать контурный текст в Photoshop — Brendan Williams Creative
Контурный текст отлично подходит для плакатов, листовок и других маркетинговых материалов, а в Photoshop его очень легко сделать. Создание этого текста добавляет креативности вашим проектам, поскольку текст можно размещать поверх других изображений, в то время как центр остается прозрачным, чтобы сквозь него был виден фон.
В этом уроке вы познакомитесь с двумя разными способами обводки текста как с прозрачным центром, так и без него. Таким образом, у вас будет как можно больше вариантов стилизации!
Существует три метода создания контурного текста в Photoshop, каждый из которых имеет свои плюсы и минусы. Давайте начнем с одного из моих любимых, который использует стили слоя.
Вариант 1: Использование стилей слоя
С помощью стилей слоя вы можете применять к своим слоям несколько эффектов, таких как градиентные наложения, тени и, конечно же, контурные текстовые эффекты!
Преимущество использования стилей слоя для применения эффектов к слоям заключается в том, что текст не преобразуется во что-то еще во время процесса. Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Чтобы создать контурный текст с помощью стилей слоя, необходимо выполнить несколько простых шагов. Сначала создайте текст, выбрав инструмент Текст на панели инструментов (T) .
Затем введите текст на холсте.
Далее перейдите на панель слоев и выберите текстовый слой.
Затем нажмите кнопку fx в нижней части панели слоев .
Затем выберите Stroke в параметрах всплывающего меню. Кроме того, вы можете дважды щелкнуть текстовый слой, чтобы открыть панель «Стиль слоя», а затем выбрать «Обводка» в меню слева.
Затем вы увидите панель Layer Style , где вы можете получить доступ к настройкам обводки.
Первое, что нужно изменить в настройках Stroke , это размер штриха. Переместите ползунок Size влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Имейте в виду, что размер штриха напрямую связан с положением штриха. Вы можете установить положение штриха на Снаружи , Внутри или Центр .
Разница между этими параметрами заключается в том, что Снаружи помещает штрих за пределы края текста, а Внутри помещает штрих внутри края текста. Наконец, Center равномерно распределяет обводку между внутренней и внешней частями текста. Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Параметр Режим наложения позволяет смешивать обводку с другими слоями в Панель слоев . Существует несколько режимов наложения, которые вы можете выбрать, но эффект режима наложения не дает хорошего результата при применении к обводке текста. Таким образом, вы должны установить режим наложения Нормальный .
Для параметра Opacity я рекомендую оставить значение 100%, чтобы штрих выглядел непрозрачным. Если вы уменьшите непрозрачность, ваш штрих станет более прозрачным.
Существует три варианта типа заливки: Цвет , Градиент и Шаблон .
При установке Fill Type на Color , вы можете щелкнуть цветную заливку (под параметром типа заливки) и открыть панель выбора цвета, где у вас будет несколько вариантов цвета для обводки.
Вы также можете установить Тип заливки на Градиент , и вы можете персонализировать градиент, применяемый к вашей обводке, разными способами.
Например, щелкнув поле градиента, вы можете открыть Редактор градиентов , где вы можете выбрать пресет градиента или создать градиент самостоятельно.
Последним вариантом в типе заполнения является Pattern . Это позволяет вам применить предустановку шаблона или пользовательский шаблон к вашему штриху.
После настройки обводки текста необходимо сделать ее внутреннюю часть прозрачной. Таким образом, вы можете закончить создание эффекта контура.
Для этого перейдите на панель Layers и снова нажмите кнопку fx . Но на этот раз выберите Параметры наложения из всплывающего меню.
Затем найдите параметр Advanced Blending в настройках Blending Options .
Оттуда установите Fill Opacity на 0%
Наконец, нажмите Ok , чтобы подтвердить действие и закрыть панель Layer Styles .
К концу процесса ваш текст превратится в контурный текст с прозрачным центром.
Основное преимущество этого метода в том, что если снова включить текстовый инструмент (T) вы все еще можете редактировать свой текст. Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Вариант 2. Преобразование текста в слой-фигуру
Этот метод позволяет создать эффект контура, превратив текст в фигуру. Имейте в виду, что вы больше не можете редактировать текст после преобразования текста в фигуру. Поэтому убедитесь, что ваш текст именно такой, каким вы хотите его видеть, прежде чем преобразовывать его в фигуру. Этот метод дает больше творческих возможностей при изменении контурного текста.
Вот шаги, которые вам нужно выполнить. Сначала напишите текст на холсте.
Затем перейдите на панель Layers и выберите текстовый слой.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Convert To Shape .
Теперь ваш текст будет успешно преобразован в фигуру, и вы увидите значок фигуры рядом с миниатюрой текста на панели «Слои» .
После этого перейдите на панель инструментов и выберите инструмент Форма (У) .
Затем перейдите на панель параметров и установите Fill на прозрачный и Stroke на сплошной цвет.
Параметры обводки можно настроить с помощью значков на панели настроек обводки , которые расположены в следующем порядке: Сплошной цвет , Градиент или Узор , чтобы добавить творческие эффекты к контуру.
Вы можете изменить Ширина обводки на панели параметров тоже.
После выполнения вышеуказанных шагов ваш текст будет успешно преобразован в контурный текст.
Вы можете еще больше персонализировать контурный текст, превратив его обводку в пунктирные или пунктирные линии. Эти параметры также находятся на панели параметров .
Вариант 3. Использование контурного шрифта
Как было показано в предыдущих разделах, создать контурный текст очень просто. Но, поскольку у нас иногда нет времени на создание наших шрифтов, нам нужно сохранить как можно больше шрифтов на наших компьютерах. Вы спасаете их сейчас, а они спасают вас позже!
Так что, если вы не хотите создавать контурный шрифт с нуля, вы можете просто загрузить бесплатный контурный шрифт.
Для вашего удобства я выбрал для вас контурный шрифт: шрифт Londrina Outline , дружественный и неформальный шрифт, доступный в Google Fonts .
Кстати, в Google Fonts есть множество замечательных шрифтов, доступных для загрузки. Более того, шрифты Google бесплатны для коммерческого и личного использования!
Чтобы загрузить шрифт, перейдите на страницу Londrina Outline на странице шрифта и нажмите «Загрузить семейство» в правом верхнем углу экрана.
Затем найдите загруженный шрифт на своем компьютере, и вы заметите, что он отображается в виде zip-файла.
Чтобы использовать шрифт, вам потребуется извлечь файл шрифта из ZIP-архива. Для этого щелкните правой кнопкой мыши ZIP-папку и выберите Извлечь все.
Будет создана новая папка, содержащая файл шрифта.
Дважды щелкните новую папку, чтобы найти файл шрифта.
Затем дважды щелкните файл шрифта ttf и щелкните Установить , чтобы установить шрифт на свой компьютер.
В следующий раз, когда вы откроете Photoshop, вы найдете новый шрифт на панели символов .
Как только вы найдете свой шрифт, вы можете сразу начать его использовать!
Итак, хотите ли вы использовать свой текущий любимый шрифт для создания контурного текста, воспользоваться эффектами обводки слоя формы или просто загрузить новый шрифт, эти три варианта упрощают создание контурного текста в Photoshop.
Если у вас остались вопросы по работе с текстом в Photoshop, ознакомьтесь с моим исчерпывающим руководством по использованию текста в Photoshop.
Удачного редактирования!
Как обвести текст в Photoshop
Среди наиболее полезных и эффективных инструментов, которые Photoshop предлагает для улучшения текста, есть функция «Обводка», которую можно использовать для применения контурной границы к тексту, вставленному в изображение. Это может придать дополнительный акцент определенным элементам вашего изображения, таким как инструкции по направлению, цифры, логотипы и т. д.
Давайте посмотрим, как обвести текст в Photoshop.
Содержание
- Обводка текста в Photoshop с помощью Stroke
- Как обвести фигуру в Photoshop?
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
Адоб Фотошоп
ПК
Обводка текста в Photoshop с помощью Stroke
Шаг 1: Откройте изображение, куда вы вставите текст, который хотите выделить. Затем вставьте текст в изображение, выбрав инструмент T , который можно найти на боковой панели, где основаны все основные инструменты Photoshop.
В качестве альтернативы, если вы создаете изображение с нуля, где не будет фонового изображения, вы можете просто вставить только текст. Выберите цвет фона по вашему выбору или оставьте его прозрачным.
Шаг 2: После добавления текста щелкните вкладку Слой > Стиль слоя > Обводка .
Другой способ открыть окно Stroke — щелкнуть слой, связанный с вставленным текстом, а затем щелкнуть маленький значок FX > Stroke .
Шаг 3: Окно «Обводка» предоставляет несколько параметров настройки, когда речь идет об обводке текста. Вы можете настроить каждое поле на настройку, которая вас устраивает. К ним относятся:
Размер : Это самый важный инструмент настройки в Stroke, поскольку он определяет, насколько большой будет сама граница. Вы не хотите устанавливать его слишком высоко, так как это перегрузит ваш текст. В любом случае либо используйте ползунок, либо введите конкретное значение в соседнее поле. Удобно, как только вы это сделаете, Photoshop предварительно просмотрит изменение в реальном времени.
Позиция : Можно выбрать из следующего: Снаружи , Внутри , и Центр . На изображении ниже я использовал Outside .
Режим наложения : это поле предлагает широкий спектр параметров, которые могут эффективно изменить внешний вид текста.
Непрозрачность : Это определяет, насколько прозрачной будет граница контура. По умолчанию он установлен на 100%, но уменьшение его до более низкого значения может лучше подойти для вашего текста.
Тип заливки : Последний раздел связан с тем, как выглядит внутренняя часть контура. уже установлено на Color , но вы также можете выбрать один из вариантов Gradient и Pattern . Например, заливка контура красным или черным цветом обычно дополняет белый текст.
В конечном счете, когда дело доходит до достижения правильного баланса с точки зрения применения контура к вашему тексту, который улучшает его внешний вид, все сводится к пробам и ошибкам. Photoshop предоставляет более чем достаточно инструментов в Stroke, поэтому поэкспериментируйте с приведенными выше параметрами, пока не найдете подходящий.
Шаг 4: Если вы довольны выбором обводки, нажмите OK .
В демонстрационных целях для изображения ниже мы включили три слоя текста, чтобы вы могли видеть различия: первый верхний слой был создан с помощью инструмента Text , а нижние текстовые слои имеют стандартный контур с помощью цвета . Заполните и Шаблон , примененный к ним.
Как обвести фигуру в Photoshop?
Точно так же, как мы применяли контур к тексту в Photoshop, вы также можете добавлять контур к фигурам.
В этом примере я вставил обычную форму стрелки в существующее изображение. Он уже красный, но добавление контура может сделать его еще более заметным и, как правило, просто сделать его лучше по сравнению с отсутствием рамки на фигуре.
Шаг 1: Выберите фигуру в разделе Layers . Перейдите на вкладку Слой > Стиль слоя > Обводка .
Шаг 2: Повторите процесс, описанный в предыдущем разделе. Я добавил белый контур.
Как видите, он выглядит заметно иначе, чем без контура.
Чтобы подчеркнуть разницу в различных настройках Положение , другая стрелка под первой была установлена на Внутри .
Рекомендации редакции
- Северокорейские хакеры создают поддельные предложения о работе, чтобы украсть важные данные
- Хотите увеличить GPU на 72% бесплатно? AMD только что доставила один — вот как его получить
- Как смотреть День искусственного интеллекта Теслы сегодня вечером и чего ожидать
- MacBook против ноутбуков с Windows: вот как выбрать
- Этот опасный хакерский инструмент теперь находится на свободе, и последствия могут быть огромными
Как обвести текст в Photoshop
Важно знать, как обводить текст в Photoshop, если вы занимаетесь типографским дизайном, созданием логотипов и цифровых публикаций. Этот прием поможет вам сделать текст легко читаемым на любом фоне.
В этой статье я поделюсь тремя простыми и проверенными способами добавления контура к тексту в Photoshop. Каждый шаг руководства подробно описан, чтобы каждый мог выполнить его.
Каждый шаг руководства подробно описан, чтобы каждый мог выполнить его.
Способ 1. Обводка текста с помощью параметра «Обводка»
Один из самых простых способов обвести текст в Photoshop — настроить параметр «Обводка» текста. На самом деле, Stroke предлагает множество вариантов настройки текста на изображениях.
ШАГ 1. Введите текст
Найдите инструмент «Горизонтальный текст» или «Вертикальный текст» и с его помощью добавьте текст к изображению. Перетащите курсор на холст, чтобы создать текстовое поле, и введите текст.
ШАГ 2. Редактировать с помощью меню «Обводка»
В нижней части панели «Слои» нажмите кнопку «Fx». Вы увидите всплывающее меню, где вы должны выбрать «Обводка». Теперь появится окно Layer Style, и стиль слоя Stroke уже будет выбран.
ШАГ 3. Настройте параметры стиля слоя
Теперь пришло время выбрать цвет контура текста Photoshop с помощью окна Color Picker. Как только вы определитесь с цветом, поэкспериментируйте с толщиной контура, используя ползунок «Размер». Чтобы изменить режим наложения, непрозрачность и тип заливки, воспользуйтесь дополнительными параметрами в окне «Стиль слоя».
Как только вы определитесь с цветом, поэкспериментируйте с толщиной контура, используя ползунок «Размер». Чтобы изменить режим наложения, непрозрачность и тип заливки, воспользуйтесь дополнительными параметрами в окне «Стиль слоя».
ШАГ 4. Настройка контурного текста
При открытом окне Layer Style выберите несколько дополнительных стилей слоя для текста. Например, попробуйте добавить внутреннее свечение к области внутри границы или тень за пределами текста. Как только вы будете удовлетворены результатом, нажмите «ОК».
Способ 2. Создание надписи из нескольких обведенных букв
Второй способ обводки текста в Photoshop довольно распространен – вы наверняка видели такой красивый текстовый эффект в веб-баннерах и постах в социальных сетях. Многие приложения для работы с текстом на картинках способны выделять текст таким образом. Однако в Photoshop вы можете еще больше настроить полученный эффект, даже создавая каждый раз новый шрифт.
ШАГ 1. Введите текст на фоне
Импорт изображения в Photoshop. С монохромным цветным фоновым слоем вы можете как бы переместить изображение в сторону, и часть текста попадет на изображение, а остальная часть будет на цветном фоне.
ШАГ 2. Создайте «Прозрачный» слой
Введите текст на картинке или фоне. Затем создайте копию текстового слоя с именем «Прозрачный».
ШАГ 3. Настройте свою надпись
Преобразование одного текстового слоя в контур. Другой текстовый слой должен остаться с заливкой внутри. Теперь перейдите к текстовому слою «Прозрачный» и добавьте к нему эффект обведенного текста. Инструкции даны на следующем шаге.
ШАГ 4. Редактирование с параметрами наложения
Щелкните правой кнопкой мыши текстовый слой и выберите параметры наложения. Перейдите в Стиль слоя > Обводка. Установите для параметра «Положение» значение «Снаружи». Непрозрачность должна быть установлена на 100. Кроме того, отрегулируйте ползунок Размер по своему вкусу. Чтобы подтвердить изменения, нажмите ОК.
Установите для параметра «Положение» значение «Снаружи». Непрозрачность должна быть установлена на 100. Кроме того, отрегулируйте ползунок Размер по своему вкусу. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 5. Растеризация слоя
Еще раз щелкните правой кнопкой мыши на заполненном слое и выберите «Тип растеризации». Текстовый слой будет преобразован в обычное растровое изображение, состоящее из пикселей.
ШАГ 6. Выберите часть заполненного текста
Выберите часть заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольного выделения.
ШАГ 7. Очистить внутреннюю заливку
Нажмите кнопку Удалить, чтобы избавиться от выделенной заполненной части текста. В результате станет виден нижний текстовый слой с контурным текстом Photoshop. Затем установите непрозрачность на 0% на вкладке «Слои».
ШАГ 8.
 Завершите работу в меню «Слой»
Завершите работу в меню «Слой»Наконец, объедините все видимые слои или сгладьте изображение с помощью специальных опций в меню «Слой».
Способ 3. Сделать контурным любой шрифт Photoshop
Еще один эффективный способ обводки текста в Photoshop — сделать заливку букв невидимой. Только рамка будет окружать текст, а буквы будут «пустыми». Чтобы выбрать идеальный объект для настройки, попробуйте программное обеспечение для управления шрифтами. Такой способ начертания текста обязательно привлечет внимание зрителей.
ШАГ 1. Введите текст
Выберите нужный шрифт и введите текст, который необходимо обвести. Убедитесь, что контур текста хорошо дополняет фон изображения. В идеале фон должен быть монохромного цвета.
ШАГ 2. Редактирование текстового слоя
Когда текст будет готов, щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Параметры наложения». Посмотрите слева от всплывающего окна и установите флажок рядом с параметром «Обводка».
Посмотрите слева от всплывающего окна и установите флажок рядом с параметром «Обводка».
ШАГ 3. Настройка границ текста
Поиграйтесь с настройками обводки — установите для параметра «Положение» значение «Снаружи». Кроме того, отрегулируйте ползунок Размер по своему вкусу. Что касается непрозрачности, рекомендуемое значение равно 100. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 4. Удалите заливку текста
Найдите параметр «Заливка» в правом верхнем углу вкладки «Слои» — обычно он находится под настройкой «Непрозрачность». Выберите текстовые слои и установите Заливку на 0%. Таким образом, сплошная заливка текста или любого объекта исчезнет.
Adobe Photoshop Freebies: Шрифты
Все три описанных метода позволяют вам научиться добавлять контуры к тексту в Photoshop, известной программе для редактирования изображений. Однако для более быстрого результата вы можете попробовать простые шрифты с засечками.
