Написание текста с помощью Puppet Warp в Photoshop — PhotoDrum.com — сайт дизайнера
Начиная с версии Adobe CS5, в Photoshop появились новые инструменты, один из таких инструментов Puppet Warp (в вольном переводе — Марионеточная Деформация). В данном уроке мы сделаем надпись в виде текста.
Откройте Photoshop и создайте новый документ. Я создам изображение 2560×1440 пикселей. После этого импортируем фото с веревкой. Я возьму данное изображение, которое можно взять на Shutterstock (здесь).
Мы будем использовать инструмент Puppet Warp, для получения текстового эффекта. Но приемлемого результата, нам необходимо длинное изображение веревки. Вырезаем веревку от фона. После этого идем в меню Edit> Puppet Warp . Режим по умолчанию будет показывать сетку над вашим объектом, чтобы скрыть это просто уберите Show Mesh настройку.
Теперь начинаем добавлять точки или суставы, я даже не знаю, как назвать эти вещи. Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начинайте двигаться по кругу, чтобы увидеть, как они себя ведут. Совет: если вы нажмете ALT — вы можете поворачивать точку, маленький круг будет показывать, что вы можете использовать его в качестве контроллера. Кроме того, если вы нажмете на точке удерживая ALT вы удалите ее.
Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начинайте двигаться по кругу, чтобы увидеть, как они себя ведут. Совет: если вы нажмете ALT — вы можете поворачивать точку, маленький круг будет показывать, что вы можете использовать его в качестве контроллера. Кроме того, если вы нажмете на точке удерживая ALT вы удалите ее.
Начните создавать свое слово, ниже вы можете увидеть как у меня получается буква R из веревки.
Пробуйте редактировать, у вас уйдет некоторое время, чтобы привыкнуть к этому инструменту и как он работает. Важно не растягивать веревку слишком много в противном случае это приведет к искажению изображения.
Еще один очень полезная функция Puppet Warp — вы можете изменить порядок сетки/узлов по глубине, это нам сильно пригодиться.
Через несколько минут движения точек мы получим довольно неплохой результат.
Импортируем веревочку из файла снова и привяжем ее к букве R, а затем сделать то же самое с Е. Таким образом получим эффект непрерывности.
Таким образом получим эффект непрерывности.
Добавьте новый слой поверх остальных и с помощью Brush Tool (B), используя очень мягкую кисть с черным цветом, покрасить места, отмеченные ниже, чтобы создать подобие тени. Измените режим смешивания этого слоя на Color Burn с 50% непрозрачности.
Сгруппируйте все слои и сдублируйте. Измените режим смешивания верхнего слоя на Overlay.
Снова импортируйте изображение веревки, и создайте еще один эффект с помощью инструмента Puppet Warp.
Импорт текстуру бумаги и поместите поверх других слоев. Я использовал изображение от Shutterstock (здесь).
Выберите все слои, кроме текстуру бумаги, затем сгруппировать их. После этого сдублируйте эту группу, выберите созданную группу и перейдите к Filter> Convert for Smart Filters .
С выбранным Smart Object слоем перейти к Filter> Blur> Gaussian Blur . Используйте радиус размытия в 8 пикселей.
Используйте радиус размытия в 8 пикселей.
С помощью Brush Tool (B) и очень мягкой кисти, красим маску слоя с нашей основной надписью черным. Ниже можно посмотреть как это сделал я.
Далее можно сделать корректировку по цвету по своему вкусу, но думаю, что основной принцип нового инструмента вы поняли.
Автор здесь.
Оценка посетителей
[Всего: 3 Среднее: 5]
Введение в фотошоп (Photoshop) (Часть 14. Текст вдоль линии и объектов)
Adobe Photoshop — это одна из самых функциональных и удобных программ по графическому редактированию различного рода документов. В сегодняшней части мы узнаем про то, как создавать текст вдоль линий, объектов и предметов
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 14. ТЕКСТ ВДОЛЬ ЛИНИИ)
Добрый день, представляем Вашему вниманию, курс по ознакомлению и изучению с графическим редактором Adobe Photoshop. Программа широко распространена на планете и мало кто не пользовался ей, однако профессиональные услуги специализированных организаций, которые оказывают услуги по разного редактированию документов, берут за это довольно большие деньги. Мы постараемся, научиться не сложным процессам в программе, при этом сохранив наши деньги в кошельке.
Мы постараемся, научиться не сложным процессам в программе, при этом сохранив наши деньги в кошельке.
В сегодняшней части мы рассмотрим тему: «Текст вдоль линии, предметов и объектов» в фотошоп. Мы узнаем, как создавать и делать текст вдоль определенных объектов, менять направление и изогнутость текста. Также мы воспользуемся написанием текста, при помощи такого инструмента, как «Перо«.
Если нам необходимо написать предложение вдоль или вокруг определенного объекта изображения, то фотошоп нам в этом с успехом поможет, так как в нем имеется огромное количество методов, способов и инструментов для решения это задачи. В графическом редакторе текст можно писать по кругу замкнутому и незамкнутому. Кроме того, мы можем задавать старт текста и финиш, длину, размер, высоту, а также переворачивать букву вверх ногами и много другое.
Итак, приступим к созданию нашего текста вдоль и вокруг заранее выбранного объекта или предмета.
1. Выбор инструмента и его настройка
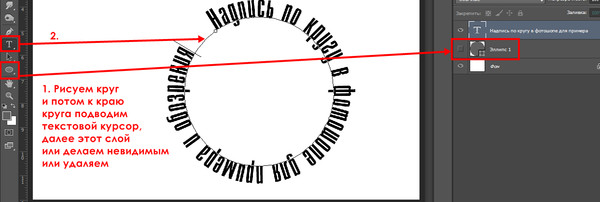
Первым делом находим и выбираем инструмент под название «Перо«. Далее делаем плавную линию в изогнутом виде. Инструмент «Перо» мы подключаем в формат «Контур«. На фото ниже наглядно видно, как производить данные настройки:
Далее делаем плавную линию в изогнутом виде. Инструмент «Перо» мы подключаем в формат «Контур«. На фото ниже наглядно видно, как производить данные настройки:
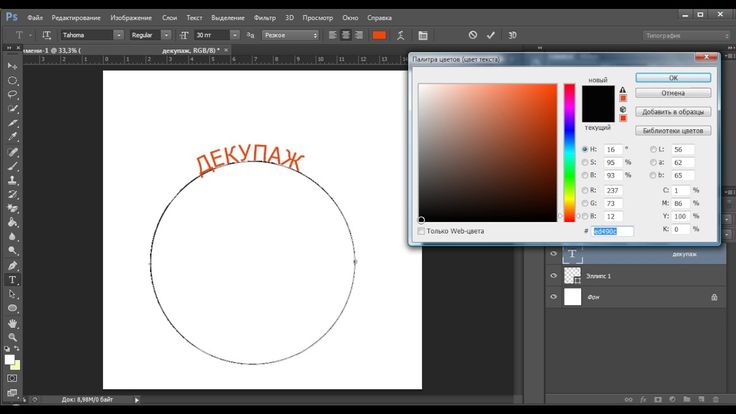
После этого делаем фигуру окружной формы, при помощи инструмента «Эллипс» или «Круг«, это мы можем сделать, при помощи клавиши «U» на клавиатуре или зайти в панель инструментов и выбрать их от туда. Ниже на фото можем видеть, какая окружность у нас в итоге получилась:
Ниже на фотографии мы можем видеть виды курсора, когда наводим линию контура — это обычный и текстовый курсоры:
Любая работа с предложениями, которые привязаны к контуру очень сложна и специфична, в отличие от работы обычным текстом. А все потому что возникает много новых настроек. Кроме того, когда мы работаем с таким текстом, необходимо плавно и внимательно делать передвижения мышью, а также четко следить за изменениями курсора. К счастью мы всегда можем отменить последние действия воспользовавшись сочетанием клавиш Ctrl+Z — это нам позволит отменить последнее действие.
2. Создание текста вдоль линии
А теперь мы начинаем создавать сам текст. Делаем наводку текстового курсора на линию контура. Затем делаем клик по линии и на контуре мы можем видеть появление светящегося курсора, который похож на перпендикулярный отрезок. На фото ниже можем наглядно это увидеть:
Затем набираем необходимый нам тест, чтобы его длина не была больше длины нашей линии. На фото ниже можем наглядно видеть, что получилась у нас:
На линии, вверху на фото мы можем видеть две точки, в начале текста и в конце. Благодаря им, мы можем сжимать и расширять написанный нами текст, а также переместить его к началу линии или к концу. Ниже на фото показан инструмент, при помощи которого мы можем выделять сам контур, он называется «Выделение контура«:
Далее, когда мы подведем курсор к самому тексту, то он начнет изменять свой вид. На фото ниже можем наглядно это увидеть:
Когда мы делаем наводку курсором на данный элемент, при этом удерживая клавишу мыши и перемещаем его около линии, то предложение начинает двигаться за ним. Кроме того, мы можем применить параметр выравнивания текста, можем к примеру выбрать такую функцию, как: «выравнивание к левому краю«, то предложение соответственно передвинется к левому ограничителю. На фото ниже можем наглядно это увидеть:
Кроме того, мы можем применить параметр выравнивания текста, можем к примеру выбрать такую функцию, как: «выравнивание к левому краю«, то предложение соответственно передвинется к левому ограничителю. На фото ниже можем наглядно это увидеть:
3. Создание текста вдоль замкнутого эллипса или круга
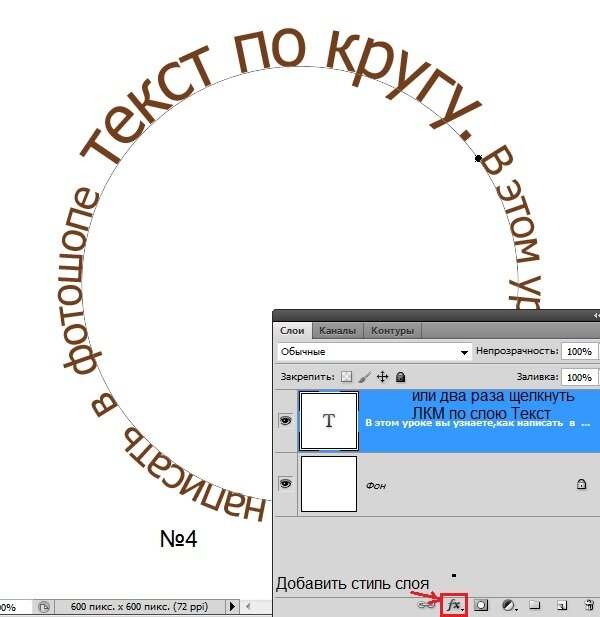
Затем, когда мы научились создавать текст вдоль линии, пробуем это же дело на овале или эллипсе. Все действия те же самые, что и с линией. Применяем инструмент «Текст», который подводим к контуру и делаем клик мышью, далее вводим нужный нам текст.
Однако, при работе с замкнутыми формами, есть нюансы, а именно: из-за того, что эти формы носят резкие контуры, то на изгибах возможно пропадание некоторых букв или слов. Для того, чтобы это избежать, необходимо вставлять в текст пробелы и отступать проблемные места на изгибах. На фото ниже можем видеть наглядно, как создается текст такого формата:
Мы также можем предложение сделать наизнанку и все буквы окажутся внутри предмета или фигуры, при этом начало и конец поменяются местами. Ниже на фото можем видеть это наглядно:
Ниже на фото можем видеть это наглядно:
Когда мы хотим, чтобы текст был на всех поверхности предмета и буквы были обычные, то есть не перевернутые, слова вводим за 2 или 3 интервала.
Введение в фотошоп (Photoshop) (Часть 14. Текст вдоль линии)
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ.
шрифтов — Отразить текст по эллипсу — Photoshop
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 8к раз
У меня возникли проблемы с отражением изогнутого текста в Photoshop CS6. Все остальные ответы, кажется, используют тип на пути, который я не могу найти в своей версии.
Все остальные ответы, кажется, используют тип на пути, который я не могу найти в своей версии.
Вот что я пытаюсь сделать, я хочу перевернуть текст lorem ipsum вверх ногами, чтобы он читался правильно, сохраняя при этом правильный изгиб:
- adobe-photoshop
- fonts
- path
- 7 cs8
3
Прошу прощения, потому что на самом деле это не ответ. Я не верю, что вы можете сделать что-то подобное в Photoshop, хотя, поскольку я почти никогда не работаю с текстом в Photoshop, я могу ошибаться.
Отразить текст, сохранив его на контуре, можно только с помощью инструмента «Текст по контуру» как в InDesign, так и в Illustrator, так что вы на правильном пути. Однако в Photoshop нет такого же типа инструмента «Текст по контуру», как в этих двух других программах. Вместо этого вы используете инструмент «Горизонтальный текст» на ранее созданном пути. Вот инструкции для CS6: http://www. dummies.com/software/adobe/photoshop/how-to-create-path-type-in-photoshop-cs6/.
dummies.com/software/adobe/photoshop/how-to-create-path-type-in-photoshop-cs6/.
Я думаю, что лучше всего (если возможно) создать документ либо в InDesign, либо в Illustrator (в зависимости от остального содержимого). Если вам нужно использовать Photoshop для редактирования фотографических частей вашего изображения, сохраните изображение и поместите его в Illustrator или InDesign и создайте текст в одной из этих двух программ.
2
Чтобы обновить этот ответ для текущих функций, доступных в Photoshop, вы можете легко перевернуть текст на пути в Photoshop. Просто создайте текст на пути обычным способом, затем выберите инструмент выбора пути (черная стрелка), наведите его на текст на пути, затем щелкните и проведите по нему.
1
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как согнуть изображение по кругу в Photoshop
Если вы часто работаете над созданием логотипов, одним из наиболее распространенных элементов, с которыми вы можете столкнуться, является изгибание объектов и/или текста вокруг формы, такой как круг или овал. Хотя это классический вид, который можно найти во многих проектах, его может быть трудно реализовать, если вы не знаете, что делать. Итак, вам может быть интересно, как именно вы сгибаете изображение вокруг формы?
Изображение можно изогнуть по кругу в Photoshop с помощью команды «Деформация» в меню «Правка». Если вы хотите деформировать только часть изображения, можно использовать инструмент «Лассо», чтобы отточить именно эту область.
Adobe Photoshop предлагает множество инструментов и функций, которые открывают дверь практически ко всему, что вы можете себе представить в плане дизайна. Однако сначала нужно научиться ими пользоваться.
Как согнуть изображение по кругу в Photoshop
Хотя в Photoshop есть много способов чего-то добиться, самый простой способ согнуть изображение по кругу — использовать команду деформации. Это эффект преобразования, который позволяет перетаскивать контрольные точки объекта или изображения для изменения его формы.
Ниже приведены точные шаги, которые вы должны выполнить, чтобы согнуть изображение с помощью этого метода.
Нарисуй круг
Первое, что вам нужно сделать, это создать документ с формой, вокруг которой вы хотели бы согнуть свое изображение. В данном случае круг.
Для создания круга:
- Возьмите инструмент «Эллипс» с панели инструментов.
- Щелкните и перетащите по холсту, удерживая клавишу Shift.
- Удерживая нажатой клавишу Shift, блокирует соотношение сторон инструмента, чтобы вы могли создать идеальный круг, а не овал.

- После того, как круг будет нарисован, его размер можно изменить в любое время на панели параметров.
Вы также можете переместить круг в любое место на холсте, выбрав инструмент «Перемещение» и перетащив его туда, куда вы хотите.
Откройте изображение в Photoshop
Далее вам нужно открыть изображение в Photoshop.
Для этого:
- Нажмите «Файл» в строке меню в верхней части экрана.
- Выберите «Открыть».
- Найдите файл, который вы хотите согнуть.
- Нажмите «Открыть».
Photoshop создаст новый слой для изображения, которое появится на панели «Слои».
Изгиб изображения с преобразованием деформации
Чтобы согнуть изображение по окружности, выберите слой изображения, перейдите на вкладку «Правка» в строке меню и выберите «Преобразование», затем «Деформация». Вы должны увидеть пунктирную рамку вокруг изображения. Эти точки называются контрольными точками.
Для придания формы искаженному изображению:
- Щелкните всплывающее окно «Деформация» на панели параметров
- Появится список предустановок деформации
- Выберите предустановку, которая лучше всего подходит для вашего круга
- В этом случае параметры Bulge и Inflate лучше всего подходят для обтекания круга.
Вы также можете манипулировать изображением, перетаскивая контрольные точки в нужное место. Когда вы закончите, нажмите Enter, чтобы зафиксировать изменения.
Как деформировать часть изображения
Это можно сделать с помощью Lasso Tool:
- Прежде чем выбрать команду «Деформация», возьмите инструмент «Лассо» на панели инструментов и выделите область, которую вы хотите согнуть.
- Активируйте эффект деформации на вкладке «Правка».
 для большей точности в том, как вы изгибаете свое изображение.
для большей точности в том, как вы изгибаете свое изображение.Деформация текста по кругу
Если вы хотите деформировать текст по кругу, вам нужно будет следовать немного другому подходу.
Однако концепция осталась прежней.
- Введите текст, который вы хотите согнуть
- Расположите его рядом с кругом
- Выберите команду «Деформация текста» на панели параметров
- Выберите пресет, который лучше всего соответствует вашей форме. В зависимости от того, где вы хотите, чтобы ваш текст располагался в круге, лучше всего подойдут варианты «Дуга» или «Выпуклость».
Когда вы закончите, просто нажмите OK.
Последние мысли
Теперь вы сможете уверенно сгибать изображения по кругу. Деформация изображений и текста — это забавный и простой способ оживить безвкусный дизайн. Просто не забудьте выбрать правильную форму при использовании пресетов и внесите простые корректировки, если это необходимо.

