Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
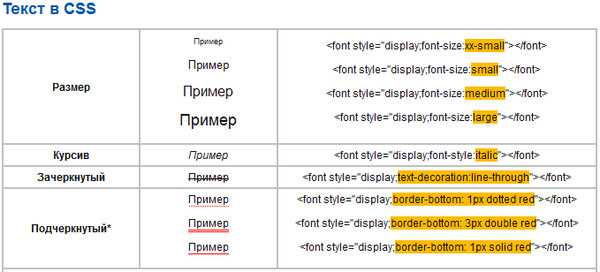
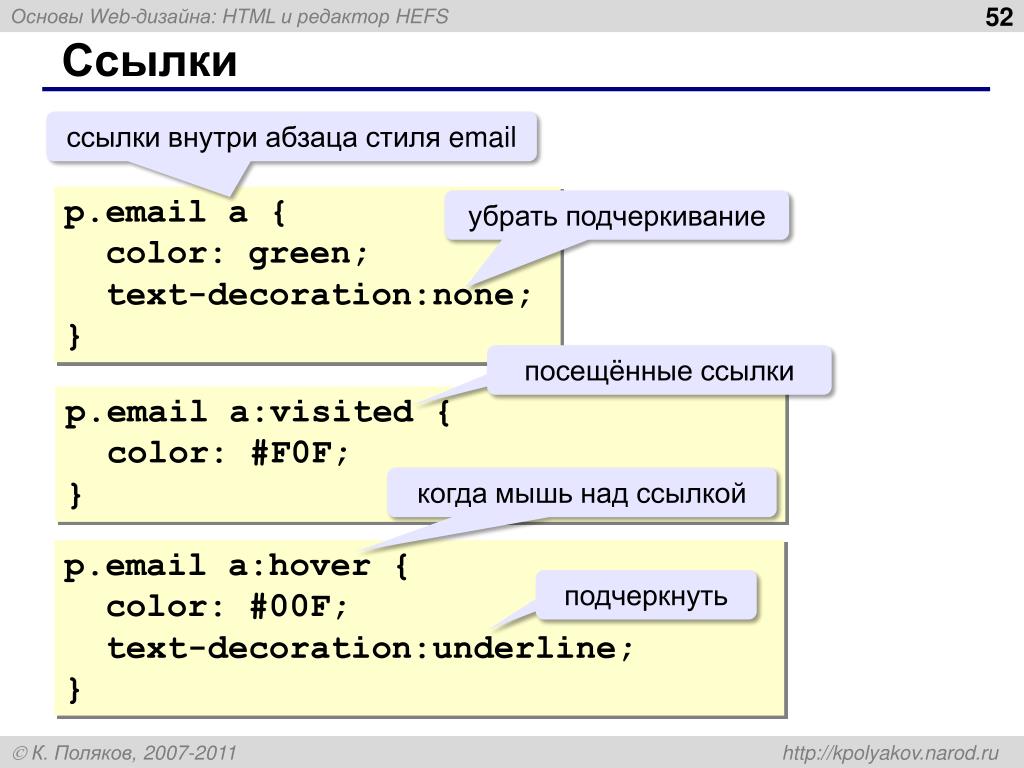
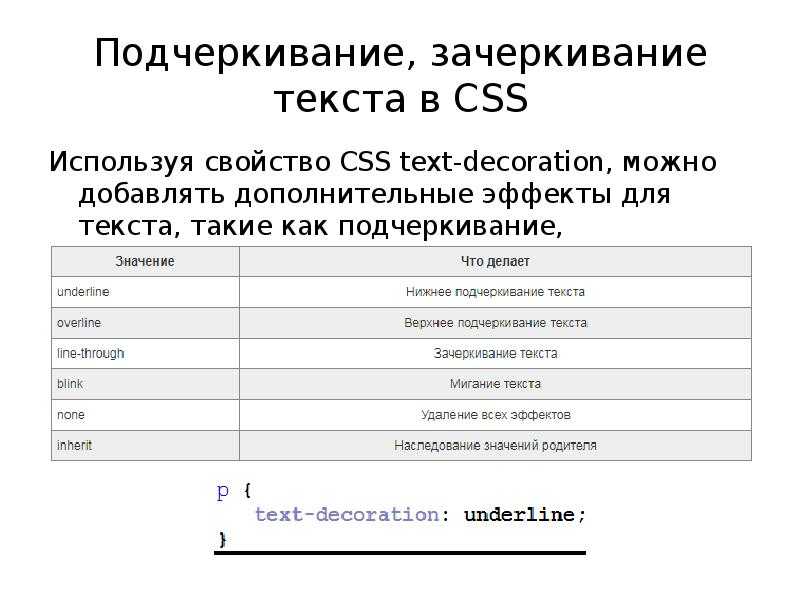
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.
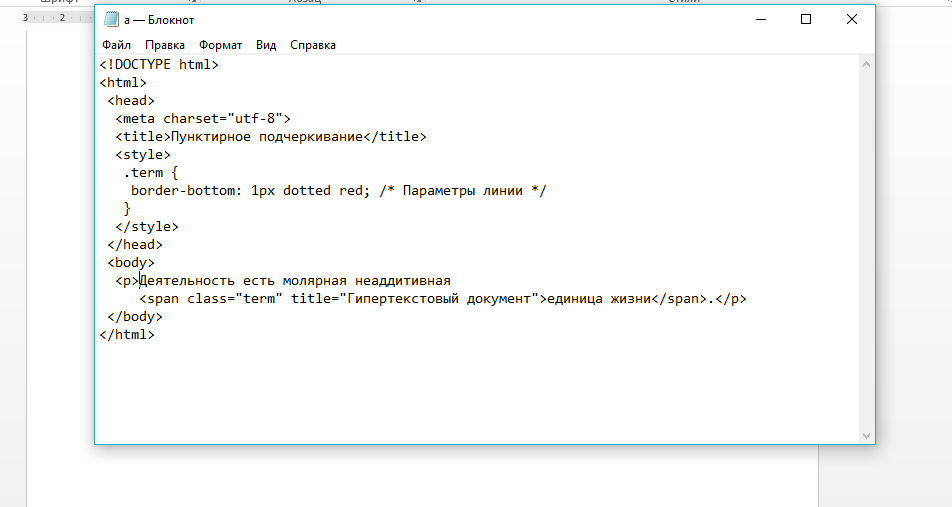
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .
 нужный-класс {
нужный-класс { - text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Текст в HTML .
 Основы HTML
Основы HTMLТекст в HTML
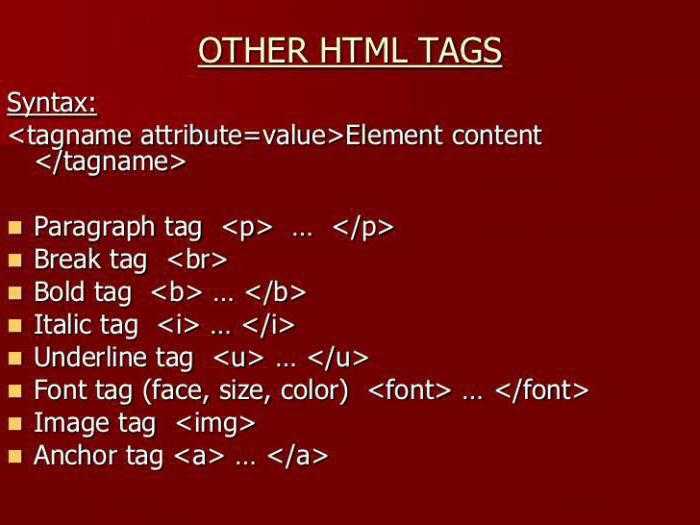
HTML – Это язык разметки , мы познакомились как написать первую страницу — html , рассмотрели структуру html – страницы , узнали как можно подключить таблицы стилей – css , разделить страницу на блоки , сейчас можно перейти к изучению основных тегов – html , с помощью которых можно форматировать html – страницу , отдельные символы , целые блоки .
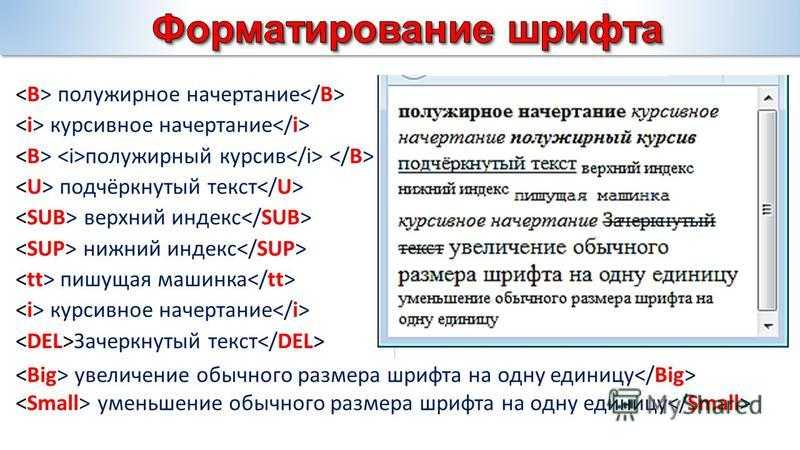
С помощью html – тегов можно отформатировать текст в html – страницы , визуально теги не отображаются на странице , мы видим только текст . И чтобы выделить текст полужирным или курсивным начертанием . Можно выделить часть текста или целый блок другим цветом , приходится использовать специальные теги , которые помогают нам это сделать . Каждый тег играет свою роль . Рассмотрим основные теги которые часто могут применяться для форматирования текста.
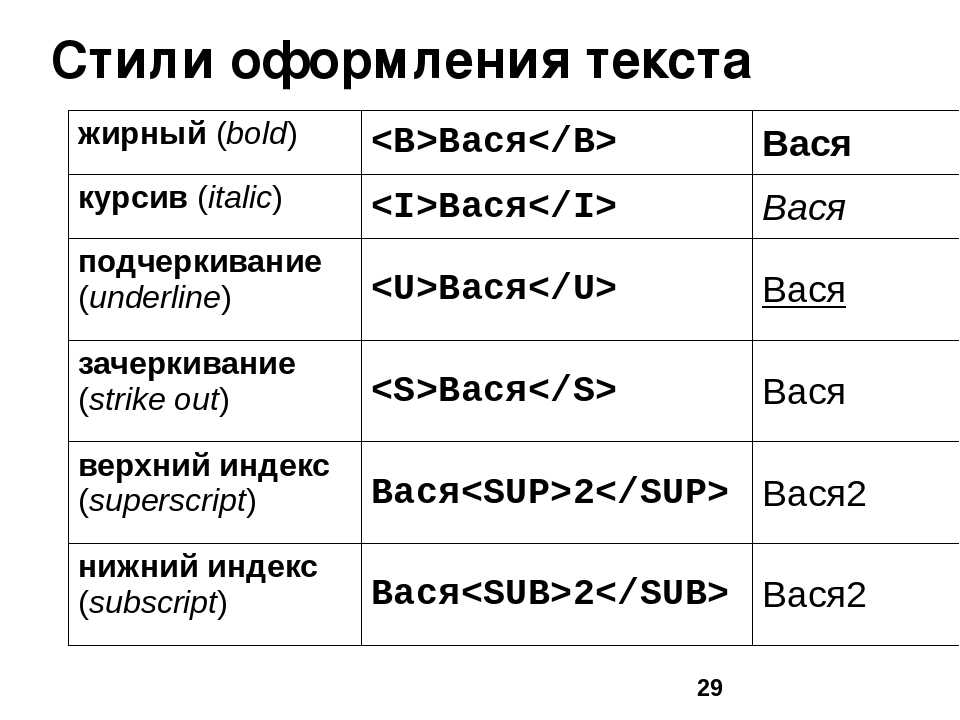
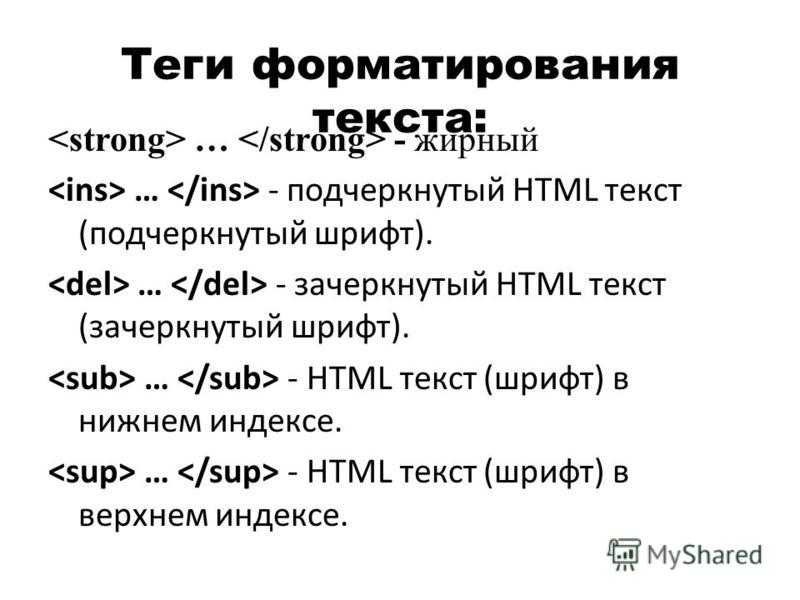
Полужирный текст в HTML
Тег <b> и тег <strong> – Парные теги , с помощью этих тегов текст можно выделить полужирным шрифтом , подчеркнуть важность текста.
Приоритет имеет парный тег <strong>.
Полужирный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Полужирный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
b,strong {
font-size: 1.2em; /*Размер шрифта b,strong*/
}
</style>
</head>
<body>
<h2>Полужирный текст в HTML</h2>
<b>Полужирный шрифт .</b><br />
<strong>Важный фрагмент текста .</strong>
</body>
</html>Открыть пример в новом окне
Полужирный текст
Полужирный текст
Наклонный текст в HTML
Тег <i> и тег <em> – Парные теги , выделяет текст наклоном (курсивом) .
Наклонный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Наклонный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
i,em {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Наклонный текст в HTML</h2>
<i>Текст выделенный курсивом .</i><br />
<em>Текст также выделенный курсивом .</em>
</body>
</html>Открыть пример в новом окне
Наклонный текст
Наклонный текст
Подчеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Подчеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Подчеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
u {
font-size: 1. 2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Подчеркнутый текст в HTML</h2>
<u>Подчеркнутый текст .</u>
</body>
</html>
2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Подчеркнутый текст в HTML</h2>
<u>Подчеркнутый текст .</u>
</body>
</html>Открыть пример в новом окне
Подчеркнутый текст
Подчеркнутый текст
Перечеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Перечеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Перечеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
del,ins {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Перечеркнутый текст в HTML</h2>
<del>Старый текст</del><br />
<ins>Старый текст заменили новым .
</ins>
</body>
</html>Открыть пример в новом окне
Перечеркнутый текст
Перечеркнутый текст
Текст меньшего размера в HTML
Парный тег <small> – помогает сделать текст меньшего размера .
Текст меньшего размера
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Текст меньшего размера</title> <style type="text/css"> @media screen and (max-width: 767px) { body { max-width: 767px; height: auto; } } h2 { color: blue; } p { font-size: 1.2em; /*Размер шрифта*/ } </style> </head> <body> <h2>Текст меньшего размера в HTML</h2> <p>Текст <small>меньшего</small> размера</p> </body> </html>
Открыть пример в новом окне
Текст меньшего размера
Текст меньшего размера
Создание нижних и верхних индексов
Парный тег <sub> сдвигает текст ниже уровня строки и делает текст меньше основного текста .
Парный тег <sup> сдвигает текст выше уровня строки и делает текст меньше основного текста .
Создание нижних и верхних индексов
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Создание нижних и верхних индексов</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Создание нижних и верхних индексов</h2>
<p>Формула воды H<sub>2</sub>O<br />
Единица измерения площади — м<sup>2</sup></p>
</body>
</html>Открыть пример в новом окне
Создание нижних и верхних индексов
Создание нижних и верхних индексов
Скрытый текст тег — <details>
<details> Элемент представляет собой виджет раскрытия , из которого пользователь может получить дополнительную информацию или элементы управления. По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Тег <details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя.
Рассмотрим несколько примеров с использование этого тега при написание html – страниц с подключением стилей css .
Текст скрыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Скрытый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details{
width: 400px;
font-size: 1.2em;
}
</style>
</head>
<body>
<h2>Текст скрыт при загрузке страницы</h2>
<p><details>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html>Открыть пример в новом окне
Текст скрыт при загрузке страницы
Текст скрыт при загрузке страницы
Текст открыт при загрузке страницы
С тегом <details> можно использовать атрибут open , данный логический атрибут указывает , пользователю , что при загрузке html – страницы текст будет открыт . По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
Текст открыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Текст открыт при загрузке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details{
width: 400px;
font-size: 1.2em;
}
</style>
</head>
<body>
<h2>Текст открыт при загрузке страницы</h2>
<p><details open>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html>Открыть пример в новом окне
Текст открыт при загрузке страницы
Текст открыт при загрузке страницы
Тег <details> в рамке
Рассмотрим пример с подключение стилей css , чтобы тексту придать более лучший вид .
Тег <details> в рамке
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Тег details в рамке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: .5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
</style>
</head>
<body>
<h2>Тег details в рамке</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>Открыть пример в новом окне
Тег details в рамке
Тег details в рамке
Добавление своих значков
Добавление своих значков
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Добавление своих значков</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: . 5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
summary {
display: block; /*Расположение блоком*/
}
summary::-webkit-details-marker {
display: none; /*Скрываем маркер*/
}
summary::before {
content: '\2B02'; /*Маркер при скрытом блоке*/
padding-right: 0.5em;
}
details[open] > summary::before {
content: '\2B07'; /*Маркер при раскрытом блоке*/
}
</style>
</head>
<body>
<h2>Добавление своих значков</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>
5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
summary {
display: block; /*Расположение блоком*/
}
summary::-webkit-details-marker {
display: none; /*Скрываем маркер*/
}
summary::before {
content: '\2B02'; /*Маркер при скрытом блоке*/
padding-right: 0.5em;
}
details[open] > summary::before {
content: '\2B07'; /*Маркер при раскрытом блоке*/
}
</style>
</head>
<body>
<h2>Добавление своих значков</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>Открыть пример в новом окне
Добавление своих значков
Добавление своих значков
Цвет текста
Тег <span> – парный тег , в отличие от тега <div> отличается тем , что тег <div> является блочным тегом , а помощью тега <span> можно выделить одно слово в тексте или несколько слов :
Выделение текста цвета
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Выделение текста цвета</title> <style type="text/css"> @media screen and (max-width: 767px) { body { max-width: 767px; height: auto; } } h2 { color: blue; } p { font-size: 1.2em; /*Размер шрифта*/ } span { /*Стиль для всех элементов SPAN */ font-size: 13pt; /* Размер шрифта */ color: blue; /*Цвет шрифта */ font-family: "Arial"; /* Название шрифта */ font-weight: bold; /*Жирность шрифта */ } .text-color { /* Стиль для класса .text-color*/ font: 1em Georgia, Times, serif; /*Размер, Название шрифта */ color: #c80404; /*Цвет шрифта */ font-weight: bold; /*Жирность шрифта */ } </style> </head> <body> <h2>Цвет текста</h2> <p>С помощью элемента <span>SPAN</span> можно выделить важное <span>слово</span> внутри абзаца .</p> <p>Можно выделить одно <span>слово</span> в тексте или <span>несколько слов</span>.</p> </body> </html>
Открыть пример в новом окне
Выделение текста цвета
Выделение текста цвета
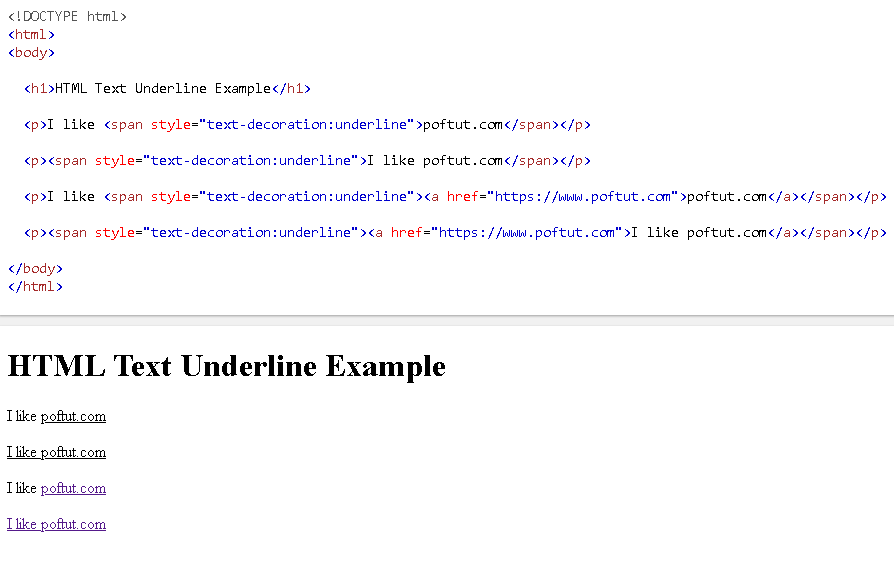
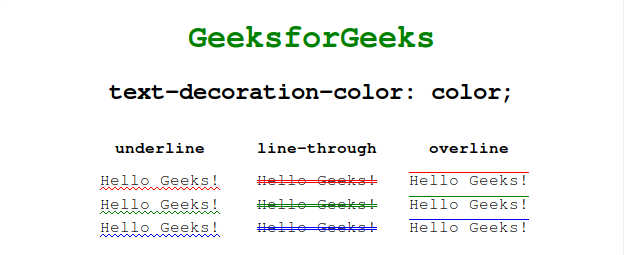
Как подчеркнуть текст в Css с примерами кода
Как подчеркнуть текст в CSS с помощью примеров кода
Эта статья на примерах продемонстрирует, как устранить ошибку How To Underline Text In Css.
х {
оформление текста: сквозное;
}
Решение ранее упомянутой проблемы «Как подчеркнуть текст в Css» также можно найти в другом методе, который будет обсуждаться ниже с некоторым иллюстративным кодом.
style="text-decoration: line-through;"
ч4 {
оформление текста: подчеркивание;
}
Привет всем Добро пожаловать!!!
/* Использование свойства text-decoration со значением underline. мы можем сделать подчеркивание под текстом с помощью css */
<стиль>
п {
оформление текста: подчеркивание;
}
Привет всем Добро пожаловать!!!
р {
оформление текста: подчеркивание;
}
На многих примерах мы узнали, как решить проблему подчеркивания текста в CSS.
Как подчеркнуть текст в CSS?
оформление текста: надчеркивание;
- h3 { text-decoration: line-through;
- h4 {украшение текста: подчеркивание;
- h5 { text-decoration: underline overline;
Как сохранить подчеркивание в CSS?
Существует два основных способа подчеркивания текста на веб-страницах: элемент U и свойство CSS text-decoration. Оба элемента просты в использовании, элемент U добавляет семантическую ценность смыслу и может помочь вашему контенту SEO. Для оформления текста к ним относятся:
Оба элемента просты в использовании, элемент U добавляет семантическую ценность смыслу и может помочь вашему контенту SEO. Для оформления текста к ним относятся:
- цвет оформления текста.
- пропустить оформление текста.
- стиль оформления текста.
Как подчеркнуть текст?
Самый быстрый способ подчеркнуть текст — нажать Ctrl+U и начать печатать. Если вы хотите прекратить подчеркивание, снова нажмите Ctrl+U. Вы также можете подчеркнуть текст и пробелы несколькими другими способами. Что ты хочешь делать?
Что такое тег для подчеркивания в CSS?
: Элемент нечеткой аннотации (подчеркивание). HTML-элемент представляет собой фрагмент встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.14-Sept-2022
Как сделать линию в CSS?
Добавить горизонтальную линию в разметку очень просто, просто добавьте:
.
 Браузеры рисуют линию по всей ширине контейнера, которая может быть всем телом или дочерним элементом. Первоначально элемент HR был оформлен с использованием атрибутов.09-Jan-2021
Браузеры рисуют линию по всей ширине контейнера, которая может быть всем телом или дочерним элементом. Первоначально элемент HR был оформлен с использованием атрибутов.09-Jan-2021Как подчеркнуть текст в HTML?
Тег в HTML означает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.19-июль 2022 г.
Как подчеркнуть div в CSS?
подчеркнуть текст с помощью css
- /* Использование свойства text-decoration со значением underline. мы можем сделать подчеркивание под текстом, используя css */
- <стиль>
- р {
- украшение текста: подчеркивание;
- }
Привет всем Добро пожаловать!!!
Как зовут _?
Подчеркивание, _, также называемое подчеркиванием, нижней чертой или нижним тире, представляет собой линию, нарисованную под сегментом текста. Подчеркивание.
Подчеркивание.
Какой тег используется для подчеркивания текста?
Описание: Тег u используется для подчеркивания текста. 17 апреля 2019 г.
Как выделить жирным шрифтом и подчеркнуть текст в HTML?
Форматирование текста HTML полужирным шрифтом, курсивом и подчеркиванием
- Жирный текст. Чтобы выделить текст жирным шрифтом, используйте теги или : Жирный текст здесь
- Курсив. Чтобы выделить текст курсивом, используйте теги или : Текст курсивом здесь
- Подчеркнутый текст.
Как установить зазор между текстом и подчеркиванием с помощью CSS?
|

 нужный-класс {
нужный-класс {


 2em; /*Размер шрифта*/
}
span { /*Стиль для всех элементов SPAN */
font-size: 13pt; /* Размер шрифта */
color: blue; /*Цвет шрифта */
font-family: "Arial"; /* Название шрифта */
font-weight: bold; /*Жирность шрифта */
}
.text-color { /* Стиль для класса .text-color*/
font: 1em Georgia, Times, serif; /*Размер, Название шрифта */
color: #c80404; /*Цвет шрифта */
font-weight: bold; /*Жирность шрифта */
}
</style>
</head>
<body>
<h2>Цвет текста</h2>
<p>С помощью элемента <span>SPAN</span> можно выделить важное <span>слово</span> внутри абзаца .</p>
<p>Можно выделить одно <span>слово</span> в тексте или <span>несколько слов</span>.</p>
</body>
</html>
2em; /*Размер шрифта*/
}
span { /*Стиль для всех элементов SPAN */
font-size: 13pt; /* Размер шрифта */
color: blue; /*Цвет шрифта */
font-family: "Arial"; /* Название шрифта */
font-weight: bold; /*Жирность шрифта */
}
.text-color { /* Стиль для класса .text-color*/
font: 1em Georgia, Times, serif; /*Размер, Название шрифта */
color: #c80404; /*Цвет шрифта */
font-weight: bold; /*Жирность шрифта */
}
</style>
</head>
<body>
<h2>Цвет текста</h2>
<p>С помощью элемента <span>SPAN</span> можно выделить важное <span>слово</span> внутри абзаца .</p>
<p>Можно выделить одно <span>слово</span> в тексте или <span>несколько слов</span>.</p>
</body>
</html>