text-shadow — CSS | MDN
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations. Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения <длина>
<цвет>. Первые два значения
Первые два значения <длина> определяют параметры <смещение-x> и <смещение-y>. Третье необязательное значение <длина> задаёт <радиус-размытия>. Значение <цвет> определяет цвет тени.Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Это свойство можно применить к псевдо-элементам ::first-line и ::first-letter.
Значения
<цвет>Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется определить значение цвета явно.
<смещение-x> <смещение-y>Обязательные.
 Эти величины
Эти величины <длина>задают расстояние тени от текста.<смещение-x>определяет горизонтальное расстояние; отрицательное значение размещает тень левее от текста.0, тень будет располагаться прямо за текстом, она может быть видна из-за эффекта<радиус-размытия>.<радиус-размытия>Необязательный. Это величина
<длина>. Чем больше значение, тем сильнее задаётся размытие; тень становится шире и светлее. Значение по умолчанию0, в случае когда параметр не определён.
Формальный синтаксис
text-shadow =
none | (en-US)
[ (en-US) <color>? (en-US) && (en-US) <length>{2,3} (en-US) ] (en-US)# (en-US)
Простая тень
.red-text-shadow { text-shadow: red 0 -2px; }
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, serif;
}
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘text-shadow’ в этой спецификации. | Рабочий черновик | Определяет text-shadow как анимируемую. |
| CSS Text Decoration Module Level 3 Определение ‘text-shadow’ в этой спецификации.  | Кандидат в рекомендации | Свойство CSS text-shadow было ошибочно определено в CSS2 и удалено из CSS2 (Level 1). Спецификация The CSS Text Module Level 3 исправила синтаксис. Позже оно было перемещено в CSS Text Decoration Module Level 3. |
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | цвет плюс три абсолютных длины |
| Animation type | список теней |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Примечание Quantum CSS
- В движке Gecko есть программная ошибка в результате которой метод перехода (
transition) не будет производить переход от элемента со свойствомtext-shadowбез заданного цвета (баг 726550). Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
- Text Shadow CSS Generator — Интерактивный генератор теней CSS.
box-shadow- Тип данных
<color>(для определения цвета теней) - Определение цвета для элемента HTML посредством CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
text-shadow — тень текста | CSS справочник
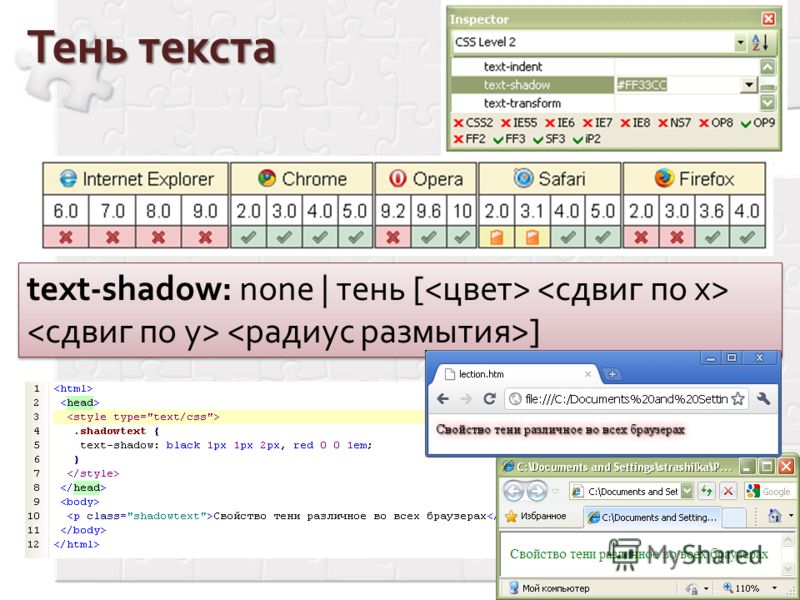
Поддержка браузерами
12. 0+ 0+ |
10.0+ | 3.5+ | 4.0+ | 9.6+ | 4.0+ |
Описание
CSS свойство text-shadow позволяет добавить одну или более тень для текста. Тень текста не влияет на его размер и расположение.
Для каждой тени можно задать от 2 до 4 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую.
Первые два параметра являются обязательными, они определяют сдвиг тени относительно текста: первый параметр указывает смещение по горизонтали, второй по вертикали. Оба параметра могут принимать как положительные, так и отрицательные значения. Положительное значение первого параметра сдвигает тень вправо, отрицательное значение — влево. Положительное значение второго параметра сдвигает тень вниз, отрицательное — вверх.
Примечание: для добавления тени к блоку используйте CSS свойство box-shadow.
| Значение по умолчанию: | нет |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object. style.textShadow=»2px 2px #ff0000″ style.textShadow=»2px 2px #ff0000″ |
Синтаксис
text-shadow: х_тень у_тень размытость цвет|none|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| х_тень | Обязательный параметр. Положение горизонтальной тени. Допустимы отрицательные значения. |
| у_тень | Обязательный параметр. Положение вертикальной тени. Допустимы отрицательные значения. |
| размытость | Уровень размытости тени (указывается в единицах измерения, поддерживающихся CSS). Необязательный параметр. |
| цвет | Цвет тени. Необязательный параметр. |
Пример
text-shadow:
2px 2px red
5px 5px red
20px 20px red
-10px 10px red
-10px -10px red
5px 5px red
5px 5px 1px red
5px 5px 2px red
5px 5px 3px red
5px 5px 4px red
5px 5px 5px red
5px 5px 10px red
5px 5px 10px blue
5px 5px 10px black
5px 5px 10px #00FF00
#myh2 {
text-shadow: 2px 2px red;
}
Тень текста CSS
❮ Назад Далее ❯
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px;
}
Попробуйте сами »
Затем добавьте цвет (красный) к тени:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px красный;
}
Затем добавьте к тени эффект размытия (5 пикселей):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px 5px красный;
}
Попробуйте сами »
Дополнительные примеры теней для текста
Пример 1
Текстовая тень на белом тексте:
h2 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример 2
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #ff0000; Пример 3
}
Попробуйте сами »
Пример 4
h2 {
цвет: белый;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0
0 5px темно-синий;
}
Попробуйте сами »
Совет: Перейдите к нашей главе «Шрифты CSS», чтобы узнать, как изменить шрифты, размер текста и стиль текста.
Совет: Перейдите к нашей главе Текстовые эффекты CSS, чтобы узнать о различных текстовых эффектах.
Проверьте себя с помощью упражнений
Упражнение:
Измените цвет текста всех элементов
на «красный».
<стиль>
п {
: красный;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Свойство тени текста CSS
| Свойство | Описание |
|---|---|
| тень текста | Указывает эффект тени, добавляемый к тексту |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top1s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS text-shadow — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 30 июн, 2022
Улучшить статью
Сохранить статью
Свойство text-shadow в CSS используется для добавления теней к тексту. Это свойство принимает список теней, которые должны быть применены к тексту, разделенные запятой. Значение свойства text-shadow по умолчанию — none.
Это свойство принимает список теней, которые должны быть применены к тексту, разделенные запятой. Значение свойства text-shadow по умолчанию — none.
Синтаксис:
text-shadow: h-shadow v-shadow blur-radius color|none|initial| наследовать;
Значения свойства:
- h-shadow: Это свойство требуется и используется для указания положения горизонтальной тени. Он принимает отрицательные значения.
- v-shadow: Это свойство требуется и используется для указания положения вертикальной тени. Он также принимает отрицательные значения.
- радиус размытия: Используется для установки радиуса размытия. Его значение по умолчанию равно 0 и является необязательным.
- нет: Это означает, что к тексту не добавляется тень, это значение по умолчанию.
- цвет: Используется для установки цвета тени. Это необязательно.

- начальный: Используется для установки text-shadow в значение по умолчанию.
- наследование: Это свойство наследуется от родительского элемента.
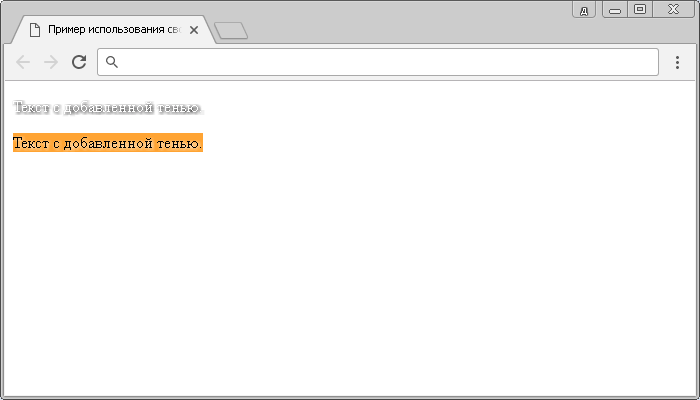
Пример: В этом примере показано использование свойства text-shadow с определенными значениями в пикселях.
|
Output:
Supported Browsers: The browsers supported by the text-shadow свойство перечислены ниже:
- Google Chrome 2.


 Эти величины
Эти величины 
 Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).