Редакторы HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Писать HTML с помощью блокнота или
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Тем не менее, для обучения HTML мы рекомендуем простой текстовый редактор, как Блокнот (PC) или (Mac).
Мы считаем, что использование простого текстового редактора является хорошим способом для изучения HTML.
Выполните следующие четыре действия, чтобы создать первую веб-страницу в блокноте или текстовом редакторе.
Шаг 1: Откройте Блокнот (PC)
Windows 8 или более поздней версии:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Введите Блокнот.
Windows 7 или более ранней версии:
Открыть Пуск > программы > аксессуары > Блокнот
Шаг 1: Откройте в редакторе (Mac)
Открыть Finder > приложения >
Также измените некоторые предпочтения для того чтобы получить, что применение сохранило архивы правильно. В Настройки > Формат > выберите «обычный текст»
В Настройки > Формат > выберите «обычный текст»
Затем в разделе «открыть и сохранить», установите флажок «отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2: напишите некоторый HTML
Напишите или скопируйте некоторый HTML в Блокнот.
<!DOCTYPE html>
<html>
<body>
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
Шаг 3: Сохраните HTML страницу
Сохраните файл на компьютере. В меню Блокнот выберите пункт Файл > Сохранить как .
Назовите файл index.htm и задайте кодировку UTF-8 (которая является предпочтительной кодировкой для HTML-файлов).
Можно использовать либо. htm, либо. HTML в качестве расширения файла. Существует никакой разницы, это до вас.
Существует никакой разницы, это до вас.
Шаг 4: Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в вашем любимом браузере (дважды щелкните по файлу, или щелкните правой кнопкой мыши-и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
html5css Онлайн редактор
С нашим бесплатным онлайн редактором, вы можете редактировать HTML код и просматривать результат в вашем браузере.
Это идеальный инструмент, когда вы хотите, чтобы тест овый код был быстрым. Он также имеет цвет кодирования и возможность сохранять и обмениваться кодом с другими:
Пример
<!DOCTYPE html>
<head>
<title>Название страницы</title>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это абзац.</p>
</body>
</html>
Нажмите на кнопку «просмотр в редакторе», чтобы увидеть, как она работает.
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
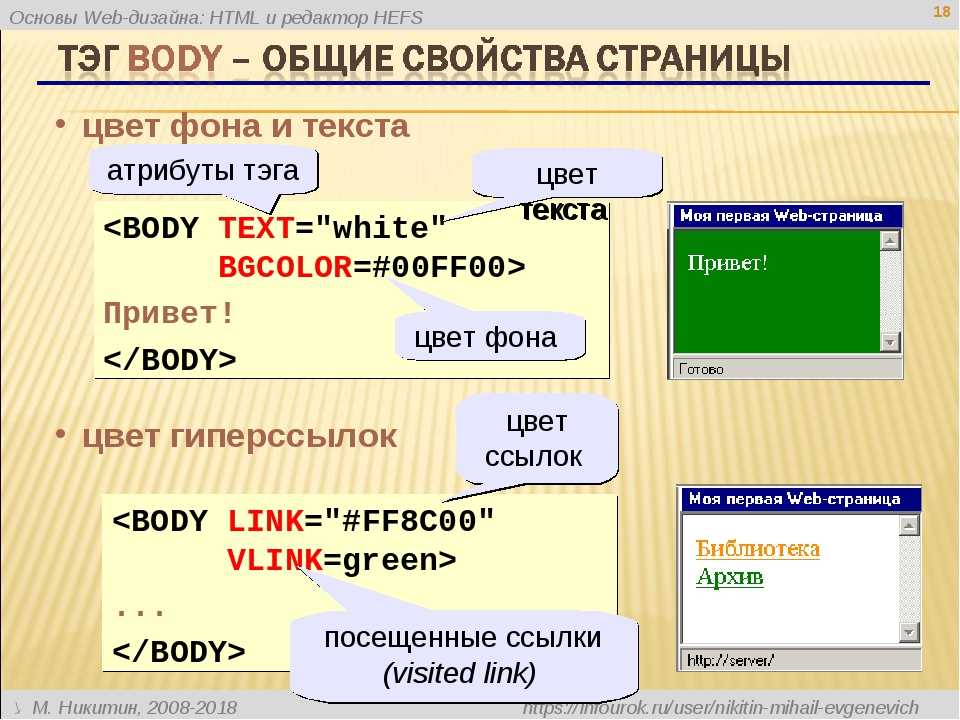
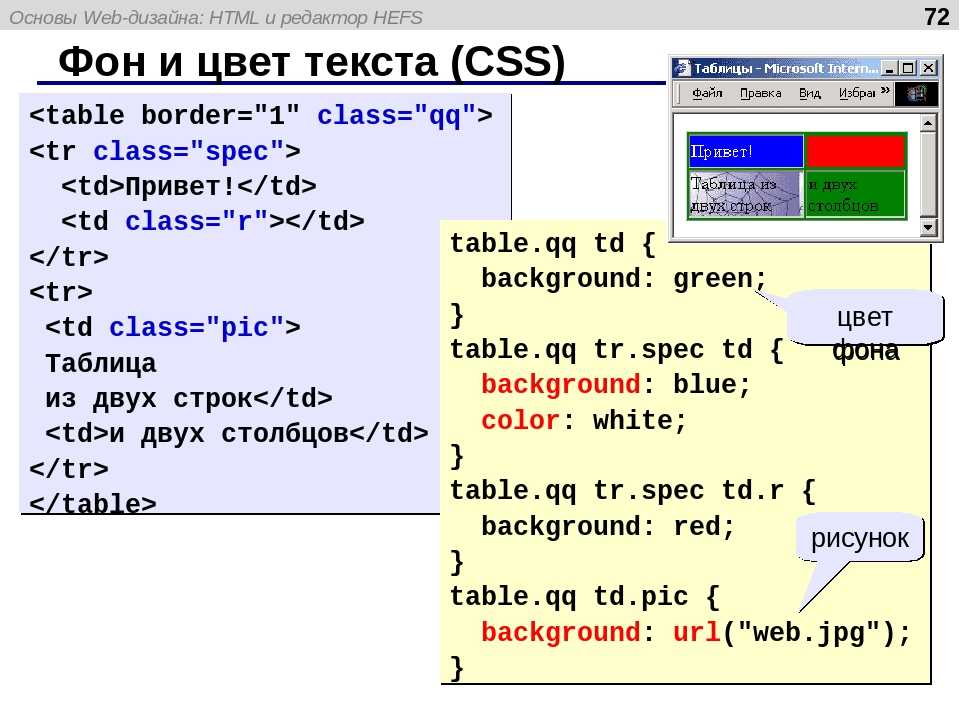
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Лучшие онлайн-редакторы HTML для создания веб-страниц — WHSR
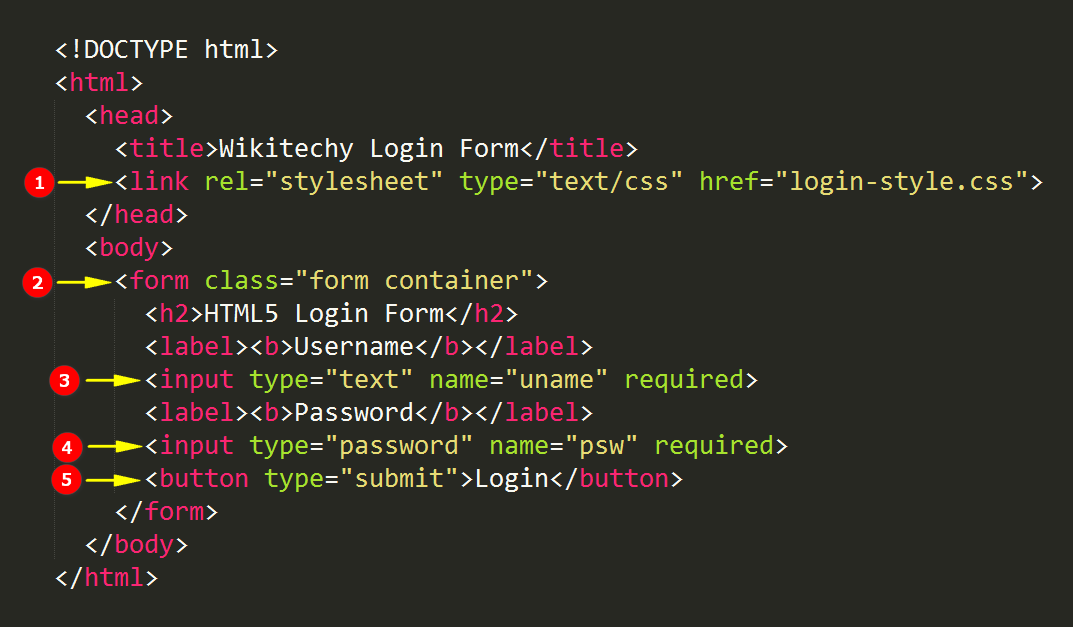
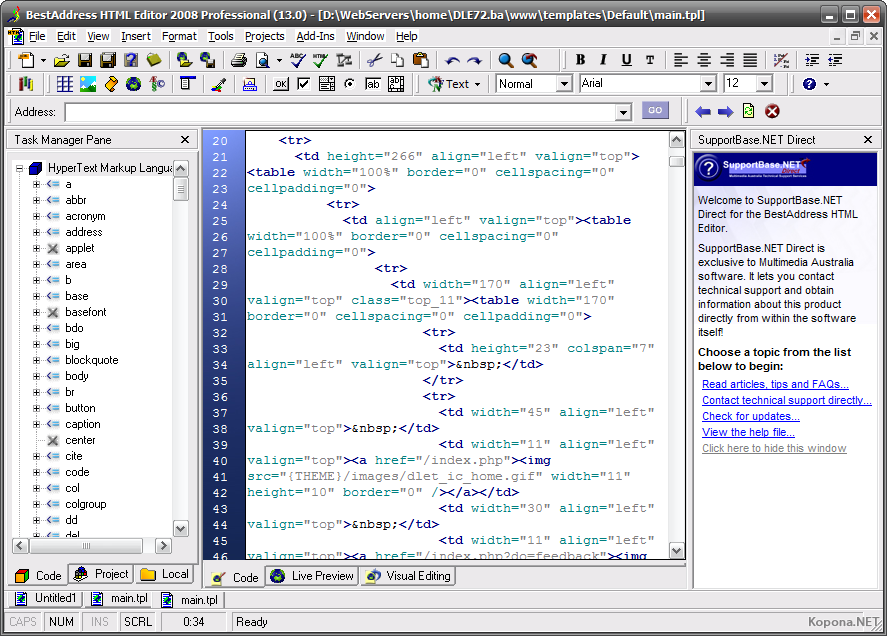
Пример HTML-кодаКогда дело доходит до веб-дизайна и разработки, HTML — это основа, от которой трудно избавиться. Даже если вы в основном используете более продвинутые сценарии, такие как PHP вы часто не сможете полностью избежать использования HTML-кода.
Когда дело доходит до кодирования с помощью HTML, вам следует использовать редактор HTML. Это позволяет вам редактировать код, и его потенциальное воздействие от невидимых (и нежелательных) дополнений кода будет меньше. Эти редакторы также часто включают полезные функции, такие как подсветка синтаксиса и расширенное форматирование.
Что такое редактор HTML?
HTML-редактор — это программа для создание веб-страниц. Если вы новичок в веб-разработке, HTML-редактор может значительно упростить процесс создания веб-сайта.
Несмотря на то, HTML-разметка веб-страницы может быть написан с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить удобство и дополнительную функциональность.
В отличие от текстовых редакторов, предназначенных для редактирования простых текстовых файлов, HTML-редакторы позволяют работать с распространенными технологиями веб-разработки, такими как CSS, JavaScript, и серверными языками сценариев, такими как PHP.
Как правило, они также предоставляют функции, которые позволяют вам просматривать свою страницу во время разработки или даже жить в Интернете, загружать и скачивать файлы с вашего веб-сервера и многое другое, что полезно при разработке и обслуживании веб-сайта.
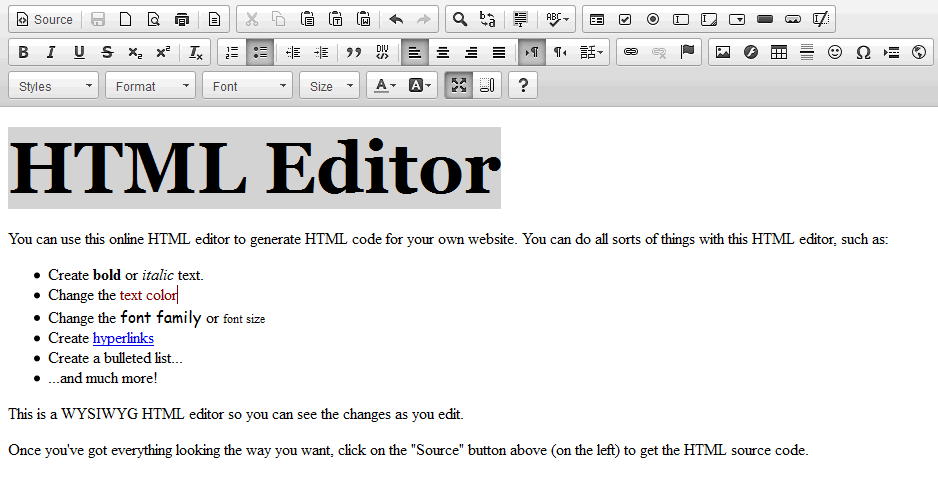
HTML против текстовых редакторов WYSIWYG
Редактор WYSIWYG — это визуальный инструмент, который позволяет писать, редактировать и создавать HTML-код, фактически не глядя на сам код. Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Текст, который вы видите на странице, — это то, что люди увидят, когда просматривают ваш сайт. Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Эти редакторы отлично подходят для быстрых исправлений или небольших обновлений, но не так полезны для сложных веб-сайтов или прямого контроля над тем, как ваш веб-сайт отображается в Интернете.
Быстрое сравнение с редакторами HTML
1. Блокнот ++
Notepad++ (или plus plus, если хотите) прост и удобен в использовании.Notepad ++ — это бесплатный текстовый редактор с открытым исходным кодом, который существует на рынке более 20 лет и может многое предложить. Помимо HTML, он поддерживает несколько языков программирования, работающих на платформе Microsoft Windows.
Notepad++ — хороший HTML-редактор?
Он поддерживает встроенный просмотрщик шестнадцатеричных и символьных символов, подсветку синтаксиса, автоматическое завершение ключевых слов и других фрагментов кода, а также функцию перетаскивания для быстрой вставки часто используемых текстовых или внешних файлов. Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Notepad++ также может похвастаться вариантами настройки в виде нескольких плагинов, которые позволяют расширять или настраивать существующие функции, а также добавлять новые; есть даже плагины, разработанные специально для веб-разработки.
2. HTML-комплект
HTML Kit может выглядеть немного примитивно, но он работаетНаблюдения и советы этой статьи мы подготовили на основании опыта команды HTML-комплект это мощный, простой в использовании HTML-редактор, который позволяет создавать веб-страницы без каких-либо знаний HTML или программирования. HTML Kit совершенно бесплатен и очень универсален в использовании.
Полезен ли HTML Kit для редактирования HTML?
Функции включают в себя настраиваемую подсветку синтаксиса для нескольких языков программирования и разметки, редакторы простого текста и HTML в стиле WYSIWYG, средство проверки орфографии с несколькими словарями, библиотеку фрагментов кода и встроенный FTP клиент.
Программа также включает ряд шаблонов для упрощения процесса создания стандартных веб-страниц; Существуют инструменты управления проектами для управления файлами вашего сайта, а также встроенный валидатор.
3. Комодо Редактировать
Komodo — чрезвычайно профессионально выглядящий HTML-редактор.Комодо Редактировать надежный бесплатный HTML-редактор. Он имеет открытый исходный код и поддерживает большинство языков, таких как JavaScript, PHP, CSS, Python и Ruby. Есть несколько хороших функций (таких как завершение кода), и вы можете настроить его с помощью ряда тем.
Для чего используется Komodo Edit?
Komodo также имеет систему расширений, которая позволяет вам загружать расширения с официального веб-сайта для добавления дополнительных функций, таких как поддержка языков программирования, отличных от тех, которые поддерживаются по умолчанию, или новые темы.
Большинство разработчиков, которые используют Komodo Edit, ссылаются на его простой в использовании интерфейс и отличную поддержку как на причины, по которым они выбирают именно этот текстовый редактор среди других. Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
4. напор
Vim — это вековая классика, которой многие решительно придерживаются.напор — это расширяемый текстовый редактор, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE.
Почему Vim является популярным онлайн-редактором HTML?
Однако это не только для программистов. Vim идеально подходит для всех видов редактирования текста, от составления электронных писем до редактирования файлов конфигурации. Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim легко настраивается и расширяется за счет подключаемых модулей, сценариев и сопоставлений, которые можно добавлять для расширения его функциональности. Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
5. TinyMCE
Я люблю TinyMCE, и он действительно вырос со временем.Бесплатная версия TinyMCE является редактором WYSIWYG, что означает, что вы можете видеть, как выглядит конечный продукт, когда вы над ним работаете. Это отлично подходит для начинающих, потому что делает изучение HTML более интуитивным и менее запутанным.
Является ли TinyMCE хорошим онлайн-редактором HTML?
Платная версия этого редактора имеет облачный сервис, который избавляет вас от хлопот по добавлению мультимедиа на ваш сайт. Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
В целом, TinyMCE может быть хорошим выбором для всех, кому нужен простой в использовании HTML-редактор с большим количеством функций и опций поддержки.
6. Apache NetBeans (редактор WYSIWYG)
NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.Apache NetBeans — это бесплатный онлайн-редактор HTML, который существует уже давно. Это платформа с открытым исходным кодом, поэтому ее можно использовать на разных платформах и устройствах. Он включает поддержку HTML5, CSS3, JavaScript, PHP, С/С++ и многое другое.
Что такое Apache Для чего используется NetBeans?
Редактор позволяет легко работать с HTML-кодом: подсвечивает синтаксические ошибки, предлагает варианты правильного форматирования кода и обнаруживает повторяющиеся теги. Также имеется расширенная поддержка CSS с возможностью отображения цветов элементов и подсказок о том, как их изменить.
Apache HTML-редактор NetBeans — это компонент с открытым исходным кодом Apache IDE NetBeans. Благодаря гибким параметрам компоновки, поддержке редактирования WYSIWYG и возможностям предварительного просмотра в нескольких браузерах HTML-редактор NetBeans позволяет даже начинающим пользователям создавать визуально ошеломляющий веб-контент.
7. Google Web Designer (редактор WYSIWYG)
Если вы поклонник Google, сделайте этоНаблюдения и советы этой статьи мы подготовили на основании опыта команды HTML-редактор Google Web Designer — это WYSIWYG-редактор, который позволяет создавать и редактировать веб-страницы, используя тот же код, который использовался для создания вашего веб-сайта. Вы можете использовать этот инструмент для создания, редактирования и предварительного просмотра сайтов или целевых страниц HTML5 в режиме реального времени.
Почему Google Web Designer?
Визуальный редактор предоставляет интуитивно понятный интерфейс перетаскивания для создания веб-сайтов, не касаясь кода. Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Хотя вы можете легко экспортировать свои проекты, наиболее отличительной особенностью Google Web Designer является его способность интегрироваться с Google Analytics. Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
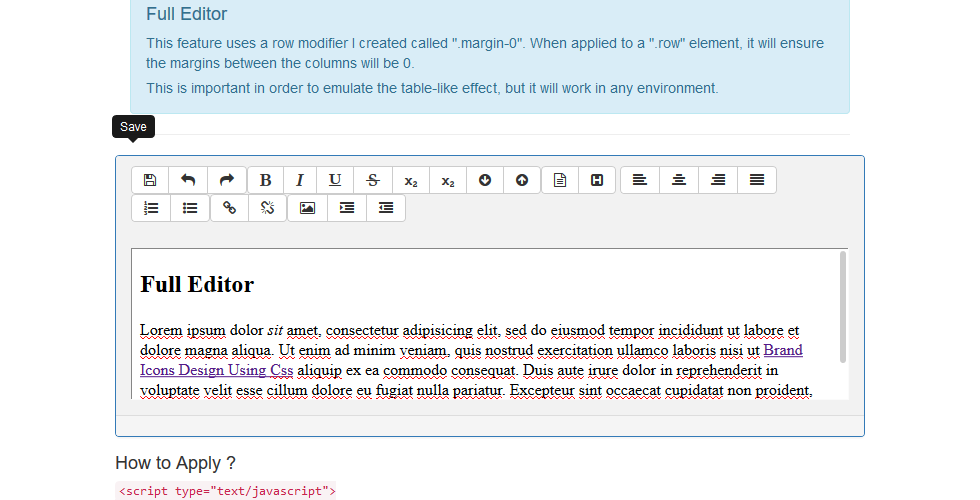
8.CKEditor
CKEditor — еще одно известное имя, которое перешло в наше время.CKEditor — это легкий HTML-редактор с открытым исходным кодом, который предлагает множество встроенных функций, включая форматирование текста, таблицы, списки, изображения и встраивание мультимедиа. Это мощный инструмент для добавления контента на веб-сайты.
Является ли CKEditor плагином?
Поскольку CKEditor имеет открытый исходный код и существует уже более 15 лет, на его веб-сайте доступны различные плагины, которые позволяют вам еще больше настроить редактор или добавить дополнительные функции. Некоторые примеры MailChimp интеграция и комментарии Facebook.
Некоторые примеры MailChimp интеграция и комментарии Facebook.
Если вы только начинаете работать веб-разработчиком или вам нужно редактировать контент в рамках своих служебных обязанностей, но у вас нет большого опыта в мире технологий, CKEditor 4 — отличный выбор.
9. атом
Как и его тезка, Atom легкий и эффективныйAtom это бесплатный текстовый редактор с открытым исходным кодом, созданный GitHub. Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Подходит ли Atom для редактирования HTML?
Atom имеет множество встроенных пакетов, а также менеджер пакетов для установки новых. Это позволяет разработчикам загружать десятки дополнительных функций, включая поддержку языка Markdown, инструменты для совместной работы с телетайпом и автозаполнение плюс для более быстрого написания кода. Atom также можно использовать с платформой Electron для создания настольных приложений.
Хотя Atom не предлагает полных возможностей разработки веб-сайтов, таких как Dreamweaver или Webflow, его можно расширить с помощью надстроек, таких как пигменты, которые позволяют легко работать с цветом.
Заключение
Сказать, какой HTML-редактор лучший, непросто. У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Если вы ищете хороший HTML-редактор, я лично рекомендую Notepad++. Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Часто задаваемые вопросы редакторам HTML
Как выбрать подходящий HTML-редактор?
Есть несколько факторов, которые следует учитывать при выборе редактора HTML. Вы должны искать функции, пользовательский интерфейс, цену, сообщество и поддержку, расширяемость и поддержку платформы. У каждого HTML-редактора есть свои плюсы и минусы, просто попробуйте и посмотрите, какой из них лучше всего подходит для вас.
У каждого HTML-редактора есть свои плюсы и минусы, просто попробуйте и посмотрите, какой из них лучше всего подходит для вас.
Каковы шаги для создания веб-сайта с помощью HTML-редактора?
1. Выберите бесплатный/платный HTML-редактор.
2. Изучите основы HTML и CSS, языков, которые создают структуру и дизайн веб-сайта.
3. Используйте редактор HTML для написания кода HTML и CSS.
4. Предварительный просмотр вашего веб-сайта. Большинство HTML-редакторов имеют встроенный браузер, позволяющий вам увидеть, как ваш веб-сайт будет выглядеть в веб-браузере.
5. Найди веб-хостинга служба для для размещения вашего сайта. онлайн.
6. Поддерживайте свой веб-сайт, регулярно обновляя контент и устраняя проблемы.
Можно ли взломать редактор HTML?
Да, оно похоже на другое программное обеспечение и может быть уязвимо для хакерских атак. Хакер может взломать код программного обеспечения, чтобы получить несанкционированный доступ или украсть конфиденциальную информацию. Они также могут обманом заставить пользователей ввести личную информацию или загрузить вредоносное ПО через фишинг или социальная инженерия. Поэтому всегда обновляйте свое программное обеспечение и применяйте исправления безопасности (если они доступны) и будьте осторожны при загрузке программного обеспечения или переходе по ссылкам.
Они также могут обманом заставить пользователей ввести личную информацию или загрузить вредоносное ПО через фишинг или социальная инженерия. Поэтому всегда обновляйте свое программное обеспечение и применяйте исправления безопасности (если они доступны) и будьте осторожны при загрузке программного обеспечения или переходе по ссылкам.
Читать далее
- Пошаговое руководство по созданию сайта
- Веб-безопасные шрифты для вашего сайта
- 20+ платформ конструктора сайтов для создания веб-сайта
- Лучшие сайты для самостоятельного изучения программирования
14 лучших IDE для веб-разработки в 2023 году [CSS, HTML, JavaScript]
Редактирование кода HTML, JavaScript и CSS можно выполнять без каких-либо специальных инструментов. На самом деле, если у вас есть простой текстовый редактор, все в порядке. Однако то, что вы можете что-то сделать, не означает, что это лучший способ сделать это, и это относится и к веб-разработке.
Если вы используете правильные инструменты для своей работы, вы не только облегчите себе задачу, но и повысите ее качество. Имея это в виду, мы прекрасно понимаем, что не каждый может или хочет тратить много денег на лучший HTML-редактор. К счастью, им это не нужно.
Имея это в виду, мы прекрасно понимаем, что не каждый может или хочет тратить много денег на лучший HTML-редактор. К счастью, им это не нужно.
Сегодня вы можете легко найти отличную бесплатную среду IDE и с легкостью разрабатывать приложения. Нужна ли вам JavaScript IDE, HTML IDE или любая другая IDE для веб-разработки, все они существуют, и многие из них имеют открытый исходный код.
Итак, давайте копнем немного глубже и найдем лучшую IDE для веб-разработки.
В чем разница между IDE и текстовым редактором?
IDE для веб-разработки выполняет все те же функции, что и простые текстовые редакторы, а также ряд более сложных функций, недоступных в текстовых редакторах. Например, хотя такой редактор, как Sublime, можно использовать в качестве редактора HTML CSS JavaScript, он позволяет вам только писать код.
Конечно, они поставляются с множеством удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и обширные инструменты навигации. Вам потребуются дополнительные функции, чтобы сделать функциональное приложение. Например, вам понадобится отладчик и компилятор.
Вам потребуются дополнительные функции, чтобы сделать функциональное приложение. Например, вам понадобится отладчик и компилятор.
Однако с лучшими IDE вам не придется об этом беспокоиться. Они часто поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. По сути, они снабжают вас всем необходимым для превращения кода в работающее приложение или программу.
Когда дело доходит до веб-разработки, выбор правильной среды разработки имеет решающее значение. Однако не менее важным является выбор подходящих технологий, соответствующих потребностям проекта. Например, одной из таких технологий являются встроенные службы разработки Linux, которые предлагают широкий спектр преимуществ для веб-разработчиков.
Если для ваших задач достаточно расширенного текстового редактора, вы можете ознакомиться с этим сравнением 13 лучших редакторов, чтобы выбрать тот, который лучше всего подходит для вас.
Итак, какая IDE для вас лучшая? Мы поможем вам выбрать лучшую бесплатную IDE, которая станет вашим новым любимым редактором HTML CSS или бесплатным редактором JavaScript.
Visual Studio Code, возможно, лучшая среда разработки JavaScript для Windows, Mac и Linux. Он не только поддерживает JavaScript, но также поддерживает Node.js, TypeScript и поставляется с целой экосистемой расширений для других языков, включая C++, C#, Python, PHP и т. д.
Он обеспечивает отличную подсветку синтаксиса и автозаполнение. с IntelliSense на основе типов переменных, определений функций и импортированных модулей. Он также позволяет отлаживать код, запуская или присоединяя отладку запущенных приложений с помощью точек останова, стеков вызовов и интерактивной консоли.
Подобно тому, как вы можете использовать конструктор веб-сайтов с помощью перетаскивания, чтобы упростить процесс создания сайта, Visual Studio Code позволяет вам использовать те же функции на рабочем месте или даже перемещать вкладки.
Вы можете легко интегрировать библиотеку пользовательского интерфейса JavaScript в Visual Studio Code. В общем, эту IDE для JavaScript определенно стоит попробовать. Важное замечание — это бесплатное использование.
Важное замечание — это бесплатное использование.
Microsoft Visual Studio также имеет невероятную библиотеку переменных и функций, где вы можете получить и прочитать определение функции, а также справку по Javascript и другим языкам программирования, чтобы понять сам язык программирования.
Чтобы получить максимальную отдачу от Visual Studio Code, мы рекомендуем этот краткий часовой онлайн-курс, который поможет вам добавить пользовательские горячие клавиши, создать шаблоны и шаблоны для увеличения скорости кодирования, интегрировать с GitHub, чтобы иметь возможность работать в репозиториях Git, не выходя из VS Code.
RJ TextEd занимает первое место в нашем списке, борясь за место лучшей IDE для JavaScript. Это полнофункциональный текстовый и исходный редактор с поддержкой Unicode и, в целом, отличная среда разработки для веб-разработки.
Поддерживает не только JavaScript, но и PHP, ASP, HTML и CSS. Некоторые из наиболее важных функций этой IDE для веб-разработки включают, помимо прочего:
- Автозаполнение.

- Код складки
- Столбец Режим
- Multiedit и Multi-Select
- Карта документов
- Аннотация
- Advanced Sorting
- Обрабатывание ASCII и бинарные файлы
- CSS и HTM2 wiz
- CSS и HTM2 wiz
- CSS и HTM2 wiz
- CSS и HTM2 CSS и HTM2 CSS и HTM2 CSS и HTM2 CSS и HTM2 CSS и HTM2 CSS и HTM2 CSS и HTM2 CSS и HTM2 CSS и HTM2. /SASS/МЕНЬШЕ
- Усовершенствованная цветовая подсказка, которая может преобразовывать цветовые форматы
- Закрепляемые панели
- FTP и SFTP-клиент с синхронизацией
- Проводник файлов, текстовые клипы, проводник кода, менеджер проектов
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами
- Обнаружение кодовых страниц Unicode и ANSI
- Открытие/сохранение файлов в кодировке UTF-8 без подписи (BOM)
- Пути и имена файлов Unicode
- Проверка HTML, форматирование и восстановление
- Доступны такие инструменты, как редактор синтаксиса, палитра цветов, CharMap
Light Table — это реактивная рабочая поверхность для создания и изучения приложений или программ. Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
С помощью Light Table вы можете перемещать объекты, избавляться от беспорядка, доставлять информацию туда, где она вам больше всего нужна, и т. д. Кроме того, Light Table — это отдельное приложение, и вы можете запускать его так же, как и любой другой редактор, который у вас есть. использовал до сих пор.
Вот основные принципы этой классной IDE для веб-разработки:
- Вам не нужно искать документацию
- Файлы не лучшее представление кода, просто удобная сериализация
- Редакторы могут быть где угодно и показывать вам что угодно — не только текст
- Попытки поощряются — изменения дают мгновенные результаты
- Мы можем пролить свет на связанные фрагменты кода
NetBeans занимает первое место в списке лучших IDE для веб-разработки, потому что оно простое в использовании и позволяет быстро разрабатывать классные настольные, мобильные и веб-приложения. Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Эта IDE для веб-разработки поставляется с классными инструментами для анализа и редактирования кода, совместимыми с новейшими технологиями Java 8. Это делает NetBeans 8.1 одним из лучших, если не лучшим редактором JavaScript.
Это также отличная IDE AngularJS, а также фантастический инструмент для работы с Node.js, Knockout.js и т. д. В дополнение ко всему этому, он доступен на разных языках, включая английский, бразильский португальский, японский, русский и упрощенный китайский.
Как упоминалось ранее, NetBeans поддерживает широкий спектр языков программирования, но если вам нужна самая крутая IDE для веб-разработки для ваших проектов, мы рекомендуем загрузить встроенную установку HTML5/JavaScript со страницы загрузки.
Поскольку среда IDE NetBeans представляет собой массивный пакет, настройка среды, настройка отладчика, развертывание и выполнение приложения могут оказаться сложными, когда вы только начинаете работу — этот краткий ускоренный курс NetBeans поможет вам начать работу.
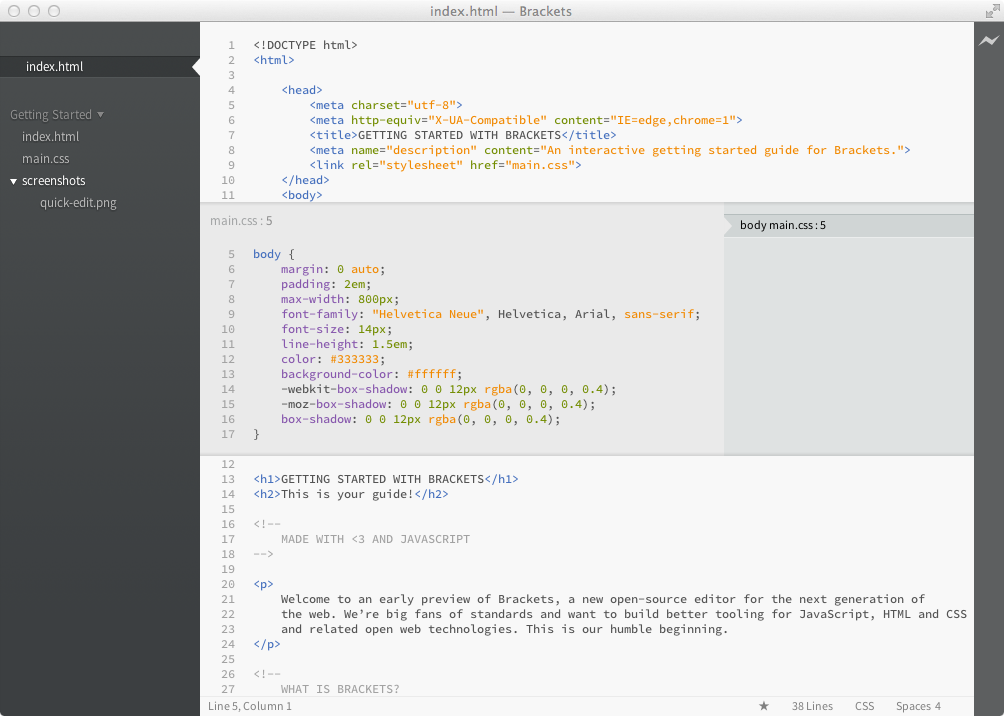
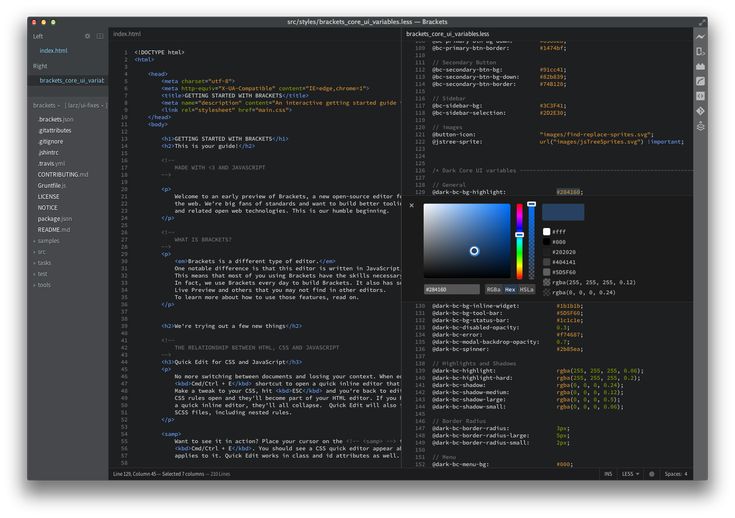
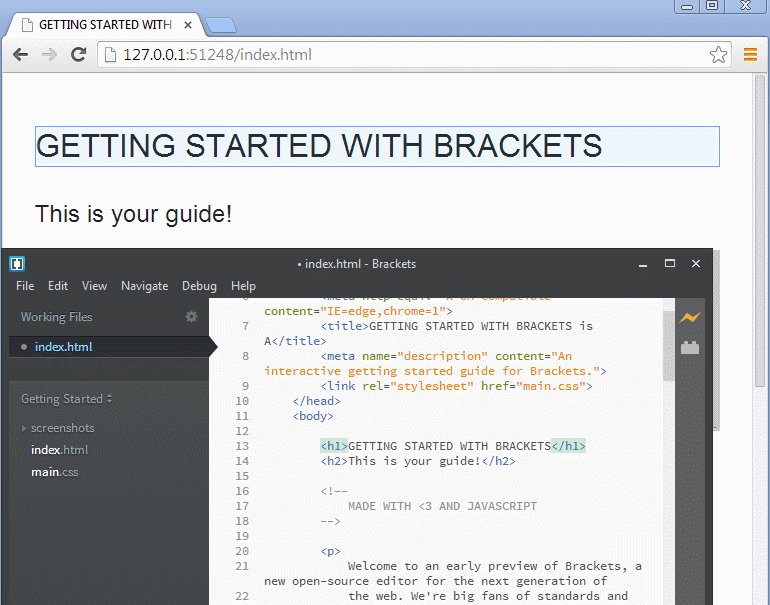
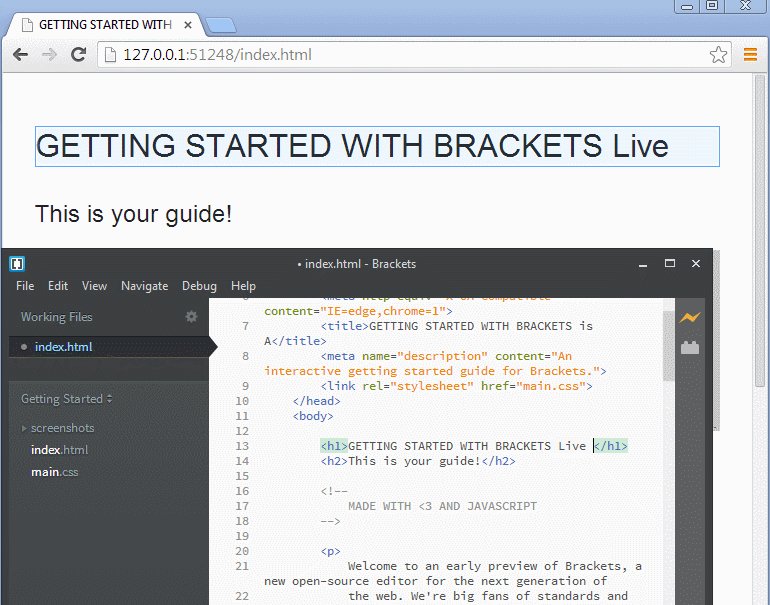
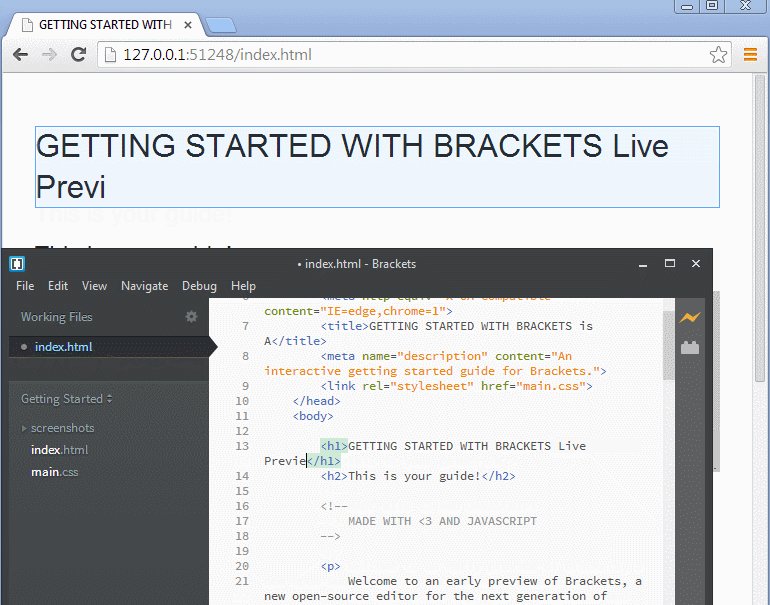
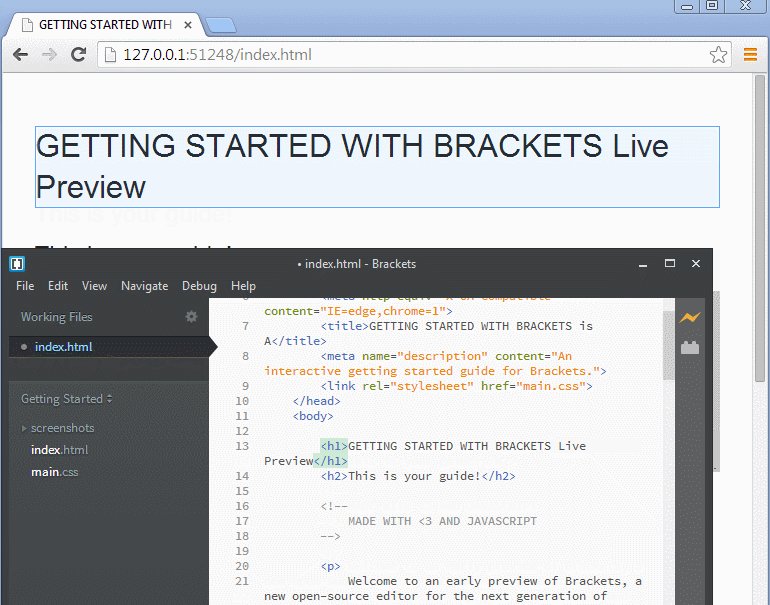
Brackets — лучшая веб-IDE, если вы ищете редактор, разбирающийся в веб-дизайне. Он поставляется с отличным набором визуальных инструментов, таких как создатели форм веб-сайтов или другие средства поддержки препроцессора, и был создан веб-дизайнерами для веб-дизайнеров.
Еще одна замечательная особенность этой IDE для веб-разработки заключается в том, что она имеет открытый исходный код и совершенно бесплатна. Кроме того, у него большое и страстное сообщество, которое всегда готово помочь.
Вот некоторые из полезных и уникальных функций Bracket:
- Встроенные редакторы : вы можете просто открыть окно с кодом, который вам больше всего нужен, вместо того, чтобы прыгать между вкладками файлов.
- Live Preview : позволяет установить соединение с браузером в режиме реального времени; всякий раз, когда вы вносите изменения в HTML и CSS, вы сразу же видите изменения на экране
- Препроцессор Поддержка : позволяет использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что сделает работу с ними намного проще, чем обычно -минутный набор учебников.

Komodo Edit — это бесплатный аналог Komodo IDE с открытым исходным кодом (платное программное обеспечение). Это отличная бесплатная IDE для JavaScript с множеством новых интеграций, которые позволят вам получить ваши любимые фреймворки, языки и инструменты в одной кроссплатформенной IDE для веб-разработки.
Несмотря на то, что существует платная версия этой JS IDE, вы также получите множество интересных функций с бесплатной версией редактора JavaScript. Вот некоторые из них:
- Настраиваемый пользовательский интерфейс, включая разделенное представление и многооконное редактирование
- Интеграция контроля версий для Bazaar, CVS, Git, Mercurial, Perforce и Subversion
- Профилирование кода Python и PHP
- Удобная совместная работа над кодом для нескольких -user edit
- Развертывание в облаке благодаря Stackato PaaS
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl
- Автозаполнение и рефакторинг
- Стабильная производительность на платформах Mac, Linux и Windows
- Многие дополнения обеспечивают высокий уровень настройки мы должны упомянуть, что были некоторые жалобы на то, что бесплатная версия не включает все функции.

Atom от Github — лучший редактор для JavaScript, если вы ищете что-то настраиваемое и простое в использовании. Он имеет встроенный менеджер пакетов для установки новых пакетов или создания своих собственных с помощью этого классного инструмента.
Atom поставляется с предустановленными четырьмя темами пользовательского интерфейса и восемью синтаксическими темами различных цветов. Богатое и поддерживающее сообщество также создает классные темы для всех, чтобы вы могли найти там то, что ищете.
Вот некоторые из лучших функций Atom:
- Он работает в различных операционных системах, таких как OS X, Windows или Linux
- Поиск, предварительный просмотр и замена текста при вводе файла или во всех ваших проектах.
- Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Atom — это настольное приложение, созданное с интеграцией HTML, JavaScript, CSS и Node.js. Он работает на Electron, платформе для создания кроссплатформенных приложений с использованием веб-технологий.
 Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
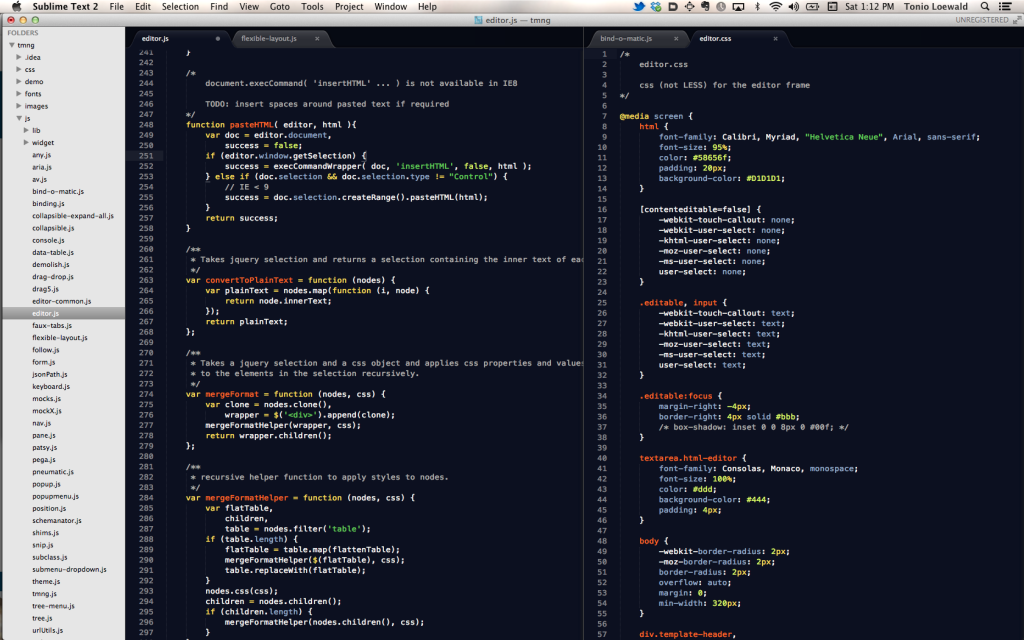
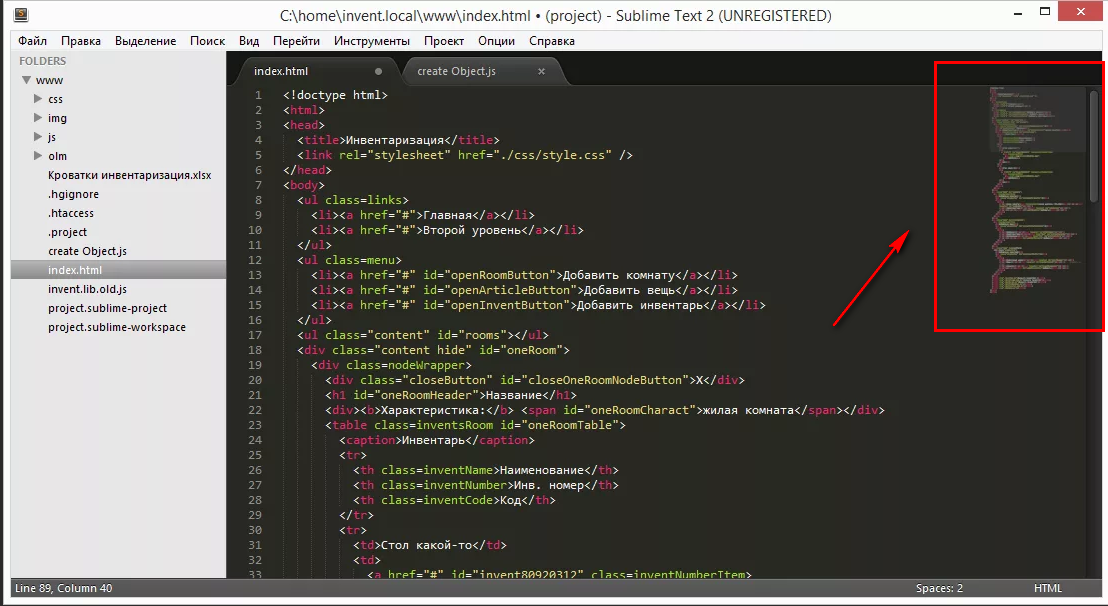
Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.Sublime — лучшая IDE и один из лучших бесплатных редакторов JavaScript. В настоящее время он доступен для Windows, Mac и Linux. Он быстрый и гибкий, и он сделает все, что можно ожидать от лучшей IDE для разработки веб-сайтов.
Многие пользователи, даже те, кто работает с Sublime много лет, не понимают, что на самом деле его можно настроить как полнофункциональную IDE с такими функциями, как автозаполнение кода, использование фрагментов и макросов и т. д. Этот 2-часовой видеокурс поможет как новичкам, так и опытным пользователям настроить Sublime так, как им будет лучше всего.
Notepad++ — это IDE с открытым исходным кодом и одна из лучших бесплатных IDE, написанных на C++. Он поддерживает более 50 языков, и хотя он далеко не лучший IDE для Windows, вы должны помнить, что он доступен только для Windows.
Хотя PyCharm не совсем лучшая бесплатная среда разработки JavaScript, платную профессиональную версию определенно стоит проверить, если вы ищете надежную среду разработки веб-приложений для программистов Python.

При этом Python — не единственный язык, который поддерживает PyCharm. Фактически, он отлично работает практически со всеми популярными языками и фреймворками, включая AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript и языки шаблонов.
Основные характеристики:
- Совместимость с Windows, Linux и Mac OS
- Поставляется с Django IDE
- Простая интеграция с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM , Python JavaScript и отладчики Django
- Поддерживает Google App Engine
Однако мы должны упомянуть, что пользователи иногда жалуются на определенные ошибки PyCharm, такие как функция автозаполнения, которая иногда не работает.
Если вы только начинаете свой путь изучения Python, этот двухчасовой видеокурс Брюса Ван Хорна, старшего разработчика Python, который сочетает в себе краткое руководство по PyCharm и Python как самому языку, может стать достойным вложением времени.
 . Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.
. Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.IntelliJ IDEA — отличная IDE для веб-разработки, которая предлагает несколько планов. Существует бесплатная версия сообщества, но если вы хотите воспользоваться всеми инструментами разработки Java Script, которые она может предложить, вам следует подумать о платной версии Ultimate Edition. Возможно, это действительно стоит вашего времени.
IntelliJ IDEA — отличная среда разработки для CSS, но она также поддерживает множество языков программирования, таких как AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Наиболее важные функции включают в себя:
- Обширный редактор баз данных и конструктор UML
- Поддержка нескольких систем сборки
- Пользовательский интерфейс запуска тестов
- Покрытие кода
- Интеграция с Git
- Поддержка Java, Hibernate, Grails, EE, OSGi, Play, Spring, Struts и др.

- Средства развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Интегрированный контроль версий
- AIR Mobile поддерживает устройства Android и iOS лучший редактор JS, IntelliJ имеет довольно крутую кривую обучения, поэтому, вероятно, это не лучший вариант для абсолютных новичков.
RubyMine — это первоклассная IDE для веб-разработки, и хотя вы сможете получить бесплатную пробную версию, эта IDE не бесплатна. Однако, если вы энтузиаст Ruby, его определенно стоит проверить.
При этом Ruby — не единственный язык программирования, поддерживаемый этой IDE. Он также поддерживает CoffeeScript, CSS, HAML, HTML, JavaScript, LESS и т. д.
Известные функции включают в себя:
- Фрагменты кода, автозаполнение и автоматический рефакторинг
- Дерево проекта позволяет проводить быстрый анализ кода
- Rails Models Diagram
- Rails Project View
- RubyMotion позволяет разрабатывать iOS
- Поддержка стека включает Bundler, pik, rbenv, RVM и др.

- Отладчики JavaScript, CoffeeScript и Ruby
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion
- Встроенные схемы клавиатуры
- Проверка кода на наличие возможных ошибок
RubyMine для бесперебойной работы.
PHPStorm — еще одна интегрированная среда разработки, разработанная JetBrains. Это лучшая среда кодирования для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii и другими.
Он известен своим визуальным отладчиком, который не требует настройки и обеспечивает детальное понимание всего, что происходит в вашем коде и приложении.
Пользовательский интерфейс очень привлекательный и простой в использовании, он позволяет использовать передовые интерфейсные технологии, такие как CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus и другие.
Среди функций, которые вы можете использовать для кодирования PHP:
- Совместимость с Windows, Linux и Mac OS
- АВТОМАТИЧЕСКОЕ КоД.
 Клиент REST
Клиент REST - Composer
- Модульное тестирование
Благодаря интеграции с системами контроля версий вы можете легко выполнять множество рутинных задач. Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Кроме того, вы можете реорганизовать свой код, используя надежные параметры для перемещения, переименования, удаления, извлечения методов, манипулирования переменными, выталкивания элементов вверх и вниз и многих других рефакторингов. С рефакторингом для конкретного языка вы можете вносить изменения в масштабе проекта и безопасно отменять их всего несколькими щелчками мыши.
Ведущая компания по разработке IDE, JetBrains, нацелилась на JavaScript с помощью WebStorm IDE.
Это чрезвычайно удобная и легкая IDE, разработанная с целью создания современных веб-приложений. По этой причине он поддерживает такие технологии, как JavaScript, HTML и CSS, а также Angular JS, TypeScript, Node.
 js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.
js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.Это лучшая среда разработки для современной разработки JavaScript с точки зрения клиентской, серверной и мобильной версий. WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода. Вот некоторые из функций, которые может предложить WebStorm:
- Совместимость с Windows, Linux и Mac OS
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматический рефакторинг кода
- Отладчик x Обнаружение ошибок Synta0042
- Unit testing
- Convert to variables with arrow functions
- Integration with VCS
- Cross-platform features
- Powerful navigation
- Parameter hints
- Seamless tool integration
- Git integration
- Refactoring for JavaScript, TypeScript, and stylesheet языки
WebStorm также предоставляет вам одно место в среде IDE, где вы можете запускать задачи Grunt, Gulp и NPM.
 Он использует интеллектуальную поддержку и повышает вашу производительность за счет автоматизации.
Он использует интеллектуальную поддержку и повышает вашу производительность за счет автоматизации.Кроме того, у него есть интересная функция, называемая секретной службой или Spy.js, где у вас нет журналов для отслеживания, отладки и профилирования. Эта функция запускает сервер node.js для запуска прокси-сервера, который будет перехватывать весь трафик браузера и позволит вам редактировать файл JS по ходу дела.
Часто задаваемые вопросы об IDE для веб-разработки
1. Что такое IDE для веб-разработки и чем она отличается от текстового редактора?
Интегрированная среда разработки (IDE) для веб-разработки — это часть программного обеспечения, которая предлагает широкий спектр возможностей и инструментов для создания и обслуживания веб-приложений.
Редактор кода, инструменты отладки, возможности управления проектами и другие инструменты часто включаются в IDE, в отличие от простого текстового редактора, чтобы помочь разработчикам быстрее создавать и тестировать веб-приложения.

2. Какие IDE обычно используются для веб-разработки и каковы их преимущества и недостатки?
Помимо Visual Studio Code, Sublime Text, Atom, JetBrains WebStorm, Eclipse и NetBeans являются одними из самых популярных IDE для веб-разработки.
Идеальный вариант зависит от конкретных требований проекта и требований застройщика. Каждая IDE имеет свои преимущества и недостатки.
3. Как IDE помогает разработчикам в их рабочем процессе веб-разработки?
Предлагая различные функции и инструменты, упрощающие рабочий процесс веб-разработки, IDE могут помочь разработчикам. Они могут включать инструменты управления проектами, инструменты отладки, автодополнение кода, подсветку синтаксиса и интеграцию с контролем версий.
Время и усилия, необходимые для создания высококачественных веб-приложений, можно сократить с помощью интегрированной среды разработки, которая позволяет разработчикам работать более продуктивно и эффективно.
4. Можете ли вы порекомендовать IDE для начинающих веб-разработчиков, которые только начинают свою деятельность?
Visual Studio Code — отличный вариант для начинающих веб-разработчиков.
 Это бесплатная интегрированная среда разработки с открытым исходным кодом, которая предоставляет простой и удобный интерфейс в дополнение к широкому выбору расширений и подключаемых модулей, которые можно использовать для адаптации среды разработки к потребностям разработчиков.
Это бесплатная интегрированная среда разработки с открытым исходным кодом, которая предоставляет простой и удобный интерфейс в дополнение к широкому выбору расширений и подключаемых модулей, которые можно использовать для адаптации среды разработки к потребностям разработчиков.5. Существуют ли бесплатные или открытые IDE для веб-разработки и чем они отличаются от своих коммерческих аналогов?
Существует множество бесплатных и открытых IDE для веб-разработки, таких как Eclipse, Atom и Visual Studio Code. Эти бесплатные IDE, тем не менее, являются эффективными инструментами, которые можно использовать для создания высококачественных веб-приложений, даже если они не обладают всеми возможностями своих платных аналогов.
6. Какие функции мне следует искать в IDE для веб-разработки, чтобы оптимизировать код и повысить производительность?
Крайне важно искать функции в IDE для веб-разработки, которые могут повысить производительность и оптимизировать код.
 Автозавершение кода, средства отладки, реструктуризация кода и подсветка синтаксиса — вот некоторые важные характеристики, на которые следует обратить внимание.
Автозавершение кода, средства отладки, реструктуризация кода и подсветка синтаксиса — вот некоторые важные характеристики, на которые следует обратить внимание.Интеграция с дополнительными инструментами разработки, такими как системы сборки и контроля версий, может быть полезной.
7. Могу ли я использовать IDE веб-разработки для языков, отличных от HTML, CSS и JavaScript, таких как PHP, Ruby или Python?
PHP, Ruby и Python — это лишь некоторые из множества языков программирования, поддерживаемых многими IDE для веб-разработки.
Одной из хорошо известных IDE для разработки на JavaScript является JetBrains WebStorm, которая также поддерживает HTML, CSS, TypeScript и серверные языки, такие как PHP и Ruby.
8. Как IDE помогает в отладке и устранении неполадок веб-приложений и какие инструменты и функции доступны для этой цели?
IDE предлагают множество функций и инструментов, помогающих разработчикам в отладке и устранении неполадок веб-приложений.
 Встроенные инструменты отладки, выделение ошибок и интеграция со сторонними инструментами отладки, такими как Chrome DevTools, — вот несколько примеров этого.
Встроенные инструменты отладки, выделение ошибок и интеграция со сторонними инструментами отладки, такими как Chrome DevTools, — вот несколько примеров этого.Для повышения эффективности и поиска потенциальных узких мест в коде некоторые IDE дополнительно предлагают инструменты профилирования.
9. В чем разница между облачной IDE и локальной IDE и что лучше для веб-разработки?
Сетевые IDE, называемые облачными IDE, такие как AWS Cloud9 или Gitpod, позволяют программистам редактировать свой код из любого места, где есть подключение к Интернету.
С другой стороны, локальные IDE устанавливаются на персональный компьютер разработчика. Идеальный вариант будет зависеть от конкретных требований проекта и потребностей застройщика. Оба типа IDE имеют свои преимущества и недостатки.
10. Как интегрированные среды разработки интегрируются с другими инструментами веб-разработки, такими как системы контроля версий, инструменты сборки и среды тестирования?
IDE могут взаимодействовать с различными дополнительными инструментами веб-разработки, такими как среды тестирования, такие как Mocha или Jasmine, инструменты сборки, такие как Grunt или Gulp, и системы контроля версий, такие как Git.

Рабочий процесс разработки может быть оптимизирован, а сложные веб-приложения могут быть проще в управлении и обслуживании благодаря интеграции с этими инструментами.
Заканчивая размышления о IDE для веб-разработкиВыбор правильной IDE для веб-разработки зависит от множества различных факторов. Суть в том, что если вы найдете тот, который лучше всего работает с языком программирования, который вам наиболее удобен, вы никогда не вернетесь к обычным текстовым редакторам.
Когда дело доходит до IDE, есть много отличных вариантов, поэтому вам, вероятно, следует протестировать как можно больше бесплатных и взять их оттуда. Надеюсь, вы найдете именно то, что нужно для вашего следующего проекта веб-разработки.
Если вам понравилась эта статья о лучшей IDE для веб-разработки, вы должны прочитать эту о методологиях разработки программного обеспечения.
Мы также писали о нескольких смежных темах, таких как лучшая IDE для Java, C++, Javascript и Mac.

- Автор
- Последние сообщения
Milos Timotic
Full-Stack Developer
Последние сообщения Milos Timotic (посмотреть все)
- Тестирование веб-приложений: шаг за шагом
- 9 веб-технологий, которые должен знать каждый веб-разработчик — 17 марта 2023 г.
- Разработка веб-приложений: ресурсы, передовой опыт и способы — 12 марта 2023 г.
5 лучших и самых популярных редакторов кода для HTML/CSS программирование
IDE и редактор
Викас Дас 16 марта 2022 г.
Что такое редактор кода?
Редактор кода — один из важнейших инструментов для программистов, дизайнеров и даже писателей. Интегрированные среды разработки (IDE) часто громоздки для небольших задач, таких как изменение файла или выполнение небольшого проекта. Текстовые редакторы, такие как Блокнот Windows или Mac TextEdit, слишком просты для редактирования кода.
Редактор исходного кода — это программа текстового редактора, разработанная специально для редактирования исходного кода компьютерных программ.
 Редактор исходного кода может проверять синтаксис во время ввода кода и немедленно предупреждать о проблемах синтаксиса.
Редактор исходного кода может проверять синтаксис во время ввода кода и немедленно предупреждать о проблемах синтаксиса.Список из 5 редакторов кода для Html/CSS
1. Visual Studio Code
Visual Studio Code — это редактор исходного кода, созданный Microsoft для Windows, Linux и macOS. Функции включают поддержку отладки, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты кода, рефакторинг кода и встроенный Git.
Pros
- По моему мнению, функция автоматического сохранения — одна из лучших функций в VS Code.
- VS Code предоставляет множество расширений. Это сделало наш код более плавным и мощным.
- Он легко настраивается и может использовать множество предопределенных действий.
Минусы
- ИИ помощника отладки должен быть улучшен.
- Трудно изменить настройку в VS Code. так что это должно быть более удобным для пользователя
- Иногда VS Code сильно загружает ЦП для работы.
 так, машина иногда зависает.
так, машина иногда зависает.
Операционные системы
- Windows
- Mac
- Linux
Цена
Код Visual Studio предоставляется бесплатно.
Бесплатное видеоруководство
2. Notepad++
Notepad++ — это бесплатный (как в «свободной речи», так и в «бесплатном пиве») редактор исходного кода и замена «Блокноту», поддерживающий несколько языков.
Вот список последней версии notepad++: — https://notepad-plus-plus.
 org/downloads/
org/downloads/PROS
- Облегчение кода Редактирование
- Функция легко использовать
- Случи и многолюдно-схему
- Плагины делают его еще более мощным
- Секрет или конкретные символы
- СЕКРЕТА ИЛИ СЕКРИКА. -темный режим
- Пользовательский интерфейс немного устарел
- Проблемы со сравнением файлов
Операционные системы
- Windows
Цена
Блокнот++ бесплатен.
Бесплатное видеоруководство
3.
 Sublime Text
Sublime TextSublime text — один из самых популярных редакторов кода, который делает программирование приятным и ускоряет работу разработчика. Как уже упоминалось, Sublime text — это редактор кода, написанный на языках программирования Python и C++ и впервые опубликованный в 2008 году. Sublime Text можно установить на разные операционные системы (Windows, Mac OS X и Linux). Таким образом, он называется кроссплатформенным редактором кода.
Плюсы
- Он быстрый и легкий
- Он надежный, он никогда не дает сбоев
- его функция автозаполнения для таких языков, как Python или PHP, является одной из лучших на рынке
Минусы
- JSX синтаксис может дать сбой, вынуждая пользователя устанавливать его вручную
- его интеграция с git улучшилась, но может предоставить больше помощи пользователю; [особенно] при разрешении конфликтов
Операционные системы
- Windows
- Mac
- Linux
Цена
Sublime Text предоставляется бесплатно.

Бесплатное видеоруководство
4. Atom
Atom — это бесплатный редактор текста и исходного кода с открытым исходным кодом для macOS, Linux и Microsoft Windows с поддержкой подключаемых модулей, написанных на JavaScript, и встроенным Git Control. Atom, разработанный GitHub, представляет собой настольное приложение, созданное с использованием веб-технологий. Atom может стать вашим следующим текстовым редактором, блокнотом и IDE. Он прост в использовании, легко настраивается, легко расширяется и предлагает отличный пользовательский интерфейс.

Плюсы
- Легкий, интуитивно понятный интерфейс, который говорит сам за себя
- Широкие возможности настройки (темы, плагины, языковая поддержка)
- Отличная поддержка сообщества с расширениями с открытым исходным кодом почти не требует пояснений
- Широкие возможности настройки (темы, плагины, языковая поддержка)
- Отличная поддержка сообщества благодаря расширениям с открытым исходным кодом
Операционные системы
- Windows
- Mac
- Linux
Цена
Атом бесплатен.
Бесплатное видеоруководство
5.
 EditPlus
EditPlus EditPlus — текстовый редактор для Windows со встроенными возможностями FTP, FTPS и sftp. Хотя он может служить хорошей заменой Блокнота, он также предлагает множество мощных функций для авторов веб-страниц и программистов. Подсветка синтаксиса для HTML, PHP, Java, C/C++, CSS, ASP, Perl, JavaScript, VBScript, Python и Ruby on Rails. Кроме того, его можно расширить для других языков программирования на основе пользовательских файлов синтаксиса.
Pros
- Многофайловый поиск.
- Обработка специальных символов
- Огромная загрузка файлов, быстрый простой интерфейс.
Cons
- сохранить его простые, быстрое и простое
- Изменение без необходимости
- Это уже идеально, SHESH
Операционные системы
- Windows 10/11
888888888888888888 88888888 8888888 88888888 888888 88888888 88888 8888888 88888 8888888 88888 888888 88888 8888 888888 8888 888888 888 888888888.





 Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
 . Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.
. Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.

 Клиент REST
Клиент REST js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.
js, Meteor, ECMAScript, React, Vue.js, Cordova и другие. Он использует интеллектуальную поддержку и повышает вашу производительность за счет автоматизации.
Он использует интеллектуальную поддержку и повышает вашу производительность за счет автоматизации.
 Это бесплатная интегрированная среда разработки с открытым исходным кодом, которая предоставляет простой и удобный интерфейс в дополнение к широкому выбору расширений и подключаемых модулей, которые можно использовать для адаптации среды разработки к потребностям разработчиков.
Это бесплатная интегрированная среда разработки с открытым исходным кодом, которая предоставляет простой и удобный интерфейс в дополнение к широкому выбору расширений и подключаемых модулей, которые можно использовать для адаптации среды разработки к потребностям разработчиков. Автозавершение кода, средства отладки, реструктуризация кода и подсветка синтаксиса — вот некоторые важные характеристики, на которые следует обратить внимание.
Автозавершение кода, средства отладки, реструктуризация кода и подсветка синтаксиса — вот некоторые важные характеристики, на которые следует обратить внимание. Встроенные инструменты отладки, выделение ошибок и интеграция со сторонними инструментами отладки, такими как Chrome DevTools, — вот несколько примеров этого.
Встроенные инструменты отладки, выделение ошибок и интеграция со сторонними инструментами отладки, такими как Chrome DevTools, — вот несколько примеров этого.

 Редактор исходного кода может проверять синтаксис во время ввода кода и немедленно предупреждать о проблемах синтаксиса.
Редактор исходного кода может проверять синтаксис во время ввода кода и немедленно предупреждать о проблемах синтаксиса. так, машина иногда зависает.
так, машина иногда зависает. org/downloads/
org/downloads/ Sublime Text
Sublime Text

 EditPlus
EditPlus 