Школьная доска — картинки
Школьная доска — картинкиШкольная доска — обоишкольная доска часы девушки чулки1920 x 1323, 246 кБ
во весь экрансохранитьдевушка школьная доска мел1280 x 1024, 256 кБ
во весь экрансохранитьтекстура фон цвет черный школьная доска1920 x 1292, 455 кБ
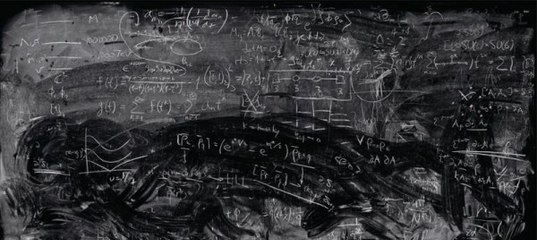
во весь экрансохранитьдоска формулы надписи мел1920 x 1200, 501 кБ
во весь экрансохранитьдоски бумага веревка морская звезда ракушки веточки1920 x 1396, 678 кБ
во весь экрансохранитьдоска шорты железо1920 x 1200, 280 кБ
во весь экрансохранитьдоска нож помидоры рюмка водка2166 x 1200, 234 кБ
во весь экрансохранитьдоски герб1920 x 1200, 801 кБ
во весь экрансохранитьдоски дерево краска цвет1920 x 1277, 669 кБ
во весь экрансохранитьдоски свежие приколочено1920 x 1280, 437 кБ
во весь экрансохранитьдоска сыр грецкие орехи бокал вино белое виноград перец помидоры лопаточка1920 x 1564, 573 кБ
во весь экрансохранитьдоски лист фон1920 x 1200, 729 кБ
во весь экрансохранитьдоски ворота авто1280 x 1024, 426 кБ
во весь экрансохранитьдоски ворота авто1280 x 1024, 381 кБ
во весь экрансохранитьдоски дерево текстуры креатив текстура древесины модели черный1920 x 1200, 189 кБ
во весь экрансохранитьдоски шар макро1920 x 1080, 223 кБ
во весь экрансохранитьдоски венок иней1920 x 1280, 1082 кБ
во весь экрансохранитьдоска указка человечки белый фон ноутбуки парты преподаватель1920 x 1278, 191 кБ
во весь экрансохранитьдоска мел 2013 2014 черта новый год1920 x 1200, 646 кБ
во весь экрансохранитьдоски бумага веревка морская звезда ракушки1920 x 1280, 580 кБ
во весь экрансохранитьдоска шоппинг цветы байк ранункулюс1920 x 1275, 406 кБ
во весь экрансохранитьдоска парус катамаран лодка море пляж песок небо1920 x 1200, 465 кБ
во весь экрансохранитьдоска шахматы стекло1920 x 1200, 304 кБ
во весь экрансохранитьдоски деревянные забор растение листья текстуры1920 x 1280, 628 кБ
во весь экрансохранитьЕщё картинки
открыть корзинуочистить корзинуФон доска для презентации — 56 фото для презентаций и картинок на рабочий стол
Школьная доска для фотошопа
Рамка для объявления
Доска для слайдов
Школьная доска
Доска в школе
Фоторамка Школьная доска
Школьная доска фон
Фон для презентации учебный
Фон для объявления
Школьная доска
Офисный фон для презентации
Доска для мела
Черная доска для мела
Школьная доска для презентации
Школьная доска текстура
Школьная доска фон
Школьная доска для презентации
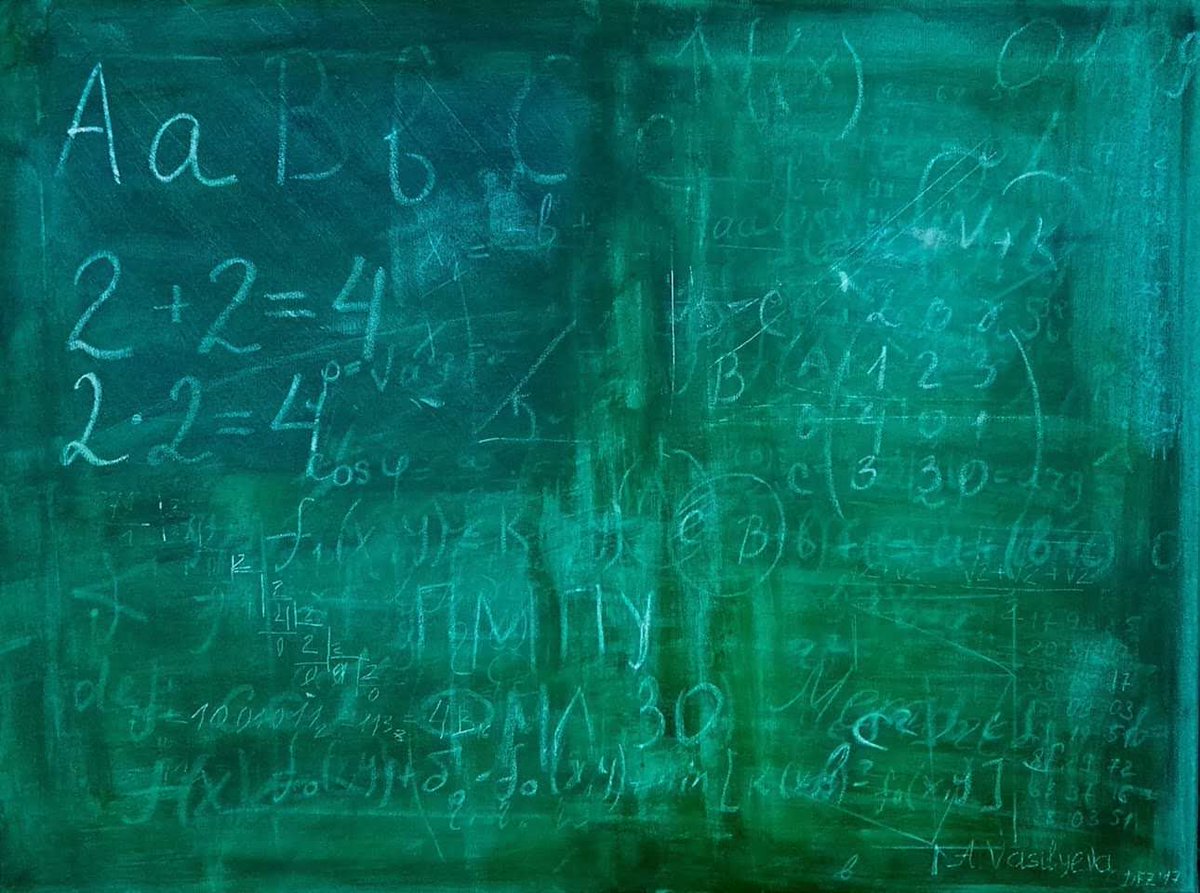
Темно зеленый фон
Доска в школе
Меловая доска фон
Доска в школе
Magnetoplan / доска меловая Magnetoplan
Школьная доска
Школьная доска
Доска для слайдов
Школьная доска фон
Школьная доска
Школьная доска
Школьная доска
Фон для фотошопа стена и пол
Меловая доска фон
Деревянная подложка
Дети у школьной доски
Доска школа текстура
Фон для презентации доска
Зеленая доска
Учебная доска
Школьная доска текстура
Красивый школьный фон
Школьная доска
Заставка для презентации Школьная доска
Школьная доска
Слайд Школьная доска
Доска ученическая
Доска в школе
| Для загрузки файлов необходимо авторизоваться. Вход Лицензия: Royalty Free Формат: JPG |
Каталог офисных досок
Магнитно маркерные доски — Правильная подача информации – золотой ключик к пониманию. Возможность написать, нарисовать, за мгновения изменить написанное, подкрепить текст и графику дополнительными материалами – вот в чем удобство работы с магнитно-маркерной доской.
Возможность написать, нарисовать, за мгновения изменить написанное, подкрепить текст и графику дополнительными материалами – вот в чем удобство работы с магнитно-маркерной доской.
В офисе это незаменимый вспомогательный инструмент для разъяснения поставленной задачи и проведения мозговых штурмов. Ее неоспоримое преимущество – компактность. Настенная доска вовсе не отнимает свободного пространства, напольная достаточно мобильна, чтобы быть незаметной.
По виду покрытия магнитно-маркерные доски подразделяются на:
• Лакированные,
• Керамические,
Самым прочным является керамическое. Керамическое изделие абсолютно устойчиво к царапинам и прочим внешним факторам, а срок службы составляет порядка 25 лет.
Изделия с большой рабочей поверхностью найдут применение в лекционных аудиториях, школьных кабинетах, офисных кластерах. Дома доска пригодится для размещения фотоотчетов о семейных праздниках, написания сообщений и напоминаний, для чернового выполнения домашних заданий.
Дополнительные аксессуары, подставки для пишущих принадлежностей, магнитные держатели и губки расширяют функциональность и удобство использования доски.
Школьные доски — Учебные программы меняются, но неизменной остается визуальная составляющая обучения. У большинства учеников наиболее развито именно зрительное восприятие. С помощью школьной доски преподаватель передает необходимую информацию, начиная от даты и темы урока до толкования сложных формул и теорем, одновременно всем находящимся в аудитории. А работа у доски стимулирует самостоятельность и косвенно формирует навыки публичных выступлений.
Простая конструкция практически не претерпела изменений. Улучшилось качество покрытия, повысилась устойчивость к царапинам от мела, добавились магнитные свойства, появились раздвижные створки. Школьная доска – стандартизированный продукт, отвечающий строгим санитарно-гигиеническим нормам. Каноническими ее цветами являются приглушенный зеленый, коричневый или черный.
Матовая текстура полимерного или керамического покрытия и спокойный фон поддерживают зрительный комфорт, а надежные крепления и соединения делают работу с доской абсолютно безопасной. Наличие створок увеличивает количество отдельных поверхностей до пяти или семи, расширяет возможности работы на занятии. Для учеников младших классов предназначены линованные доски с узором в клетку, косую или обычную линию, для музыкальных школ – с изображением нотного стана.
Флипчарты — комбинирует все плюсы магнитно-маркерных или меловых досок с полезной функцией мольберта. Такая доска подходит для демонстрации печатных материалов, графиков или рисунков на небольших презентациях, лекциях, тренингах. Достоинства флипчартов очевидны: нарисованное и написанное с их помощью можно сохранить и использовать в последующей работе.
Флипчарт представляет собой вертикально ориентированную доску на металлической стойке для напольного размещения. Бумага крепится держателем, расположенным прямо на верхней части рамы, или же на выдвижной магнитной панели, что дает возможность одновременно работать на двух поверхностях.
Для удобства флипчарты оснащаются полочками для принадлежностей. Стойка может иметь регулировку по высоте. Дополнительную мобильность придают колесики на нижней части рамы. Но и без них конструкция флипчартов достаточно легка и мобильна. С офисными мольбертами используются как отдельные листы, так и специально предназначенные для них блоки бумаги разного формата.
Интерактивные доски — Постоянно совершенствующееся новшество – интерактивная доска. Это многофункциональное приспособление для проведения наглядных лекций, презентаций, уроков, позволяющих докладчику или лектору и его слушателям активно взаимодействовать с изображением во время выступления. Устройство состоит из проектора и экрана, работа которых координируется компьютером с соответствующим программным обеспечением.
Касание доски рукой или стилусом преобразуется как активный сигнал, подобно движению или нажатию кнопки на компьютерной мышке. Таким простым способом можно делать пометки, записи, решать задачи и вносить поправки, сохраняя результат. По способу проецирования доски подразделяются на прямые и обратные. В первом случае проектор устанавливается перед поверхностью, во втором – за ней. Чтобы связь проектора и доски не прерывалась из-за препятствий между ними, проецирующее устройство с точным ультракоротким фокусированием устанавливается практически над доской.
По способу проецирования доски подразделяются на прямые и обратные. В первом случае проектор устанавливается перед поверхностью, во втором – за ней. Чтобы связь проектора и доски не прерывалась из-за препятствий между ними, проецирующее устройство с точным ультракоротким фокусированием устанавливается практически над доской.
Созданные на основе различных технологий, интерактивные доски имеют разные принципы работы, однако в целом делятся на пассивный и активный тип. Активная доска нуждается в отдельном источнике питания и проводном подключении к компьютеру. Устанавливаются такие рабочие поверхности на стену или специальную подставку.
Пробковые доски — изготавливается на основе твердого каркаса из дерева, алюминия или пластика, скомбинированного с рабочей поверхностью из мелкозернистой пробки. Этот тип доски имеет узкую специализацию использования, но широкий ареал применения. В офисе она служит в первую очередь для размещения объявлений, записок, наглядных материалов, информационных листов. Можно приобрести ее и для дома.
Можно приобрести ее и для дома.
К пробке легко крепятся стикеры, не повреждая поверхность доски. Но чаще всего для размещения материалов пользуются кнопками, флажками. Вариативность размеров пробковых досок практически бесконечна. Они просты в уходе, долговечны, не занимают много места и монтируются, как правило, на стены помещений. Приятный цвет, ненавязчивый дизайн и функциональность – главные положительные черты пробковых досок.
Мобильные доски — Незаменимый инструмент для офисов и аудиторий, где постоянное присутствие доски не является необходимостью, можно приобрести мобильный ее вариант. Передвижные модели подойдут тем, кто не нуждается в доске гигантских размеров. Кроме физических параметров, ограничений у мобильных досок нет. Они выпускаются любого типа: поворотные, с комбинированными, магнитными и маркерными поверхностями, креплениями для листов бумаги.
Этот тип досок отличается устойчивой металлической основой. Опционально производители предлагают колесики разного типа с фиксацией или без, возможность изменять угол наклона рабочей поверхности и высоту самой подставки. Доски небольшого размера, несмотря на лаконичный офисный дизайн, можно использовать дома в качестве мольберта, для учебы и игры.
Доски небольшого размера, несмотря на лаконичный офисный дизайн, можно использовать дома в качестве мольберта, для учебы и игры.
Стеклянные доски — для записи вряд ли правильно называть досками, но по аналогии так делают сами производители. Эти изделия кардинально отличаются от других поверхностей для размещения информации, хотя по способу использования наиболее близки к сухостираемым магнитно-маркерным доскам. При этом в помещении стеклянная доска всегда будет привлекать внимание благодаря стильному дизайну.
Это нескучный штрих для офиса и интересное дополнение для дома. Цветовая палитра досок достаточно широка, но главное в них – безопасность. Изделия изготовлены из закаленного прочного стекла, способного противостоять механическим повреждениям. При сильном ударе оно дробится на мелкие, в целом безопасные осколки. Сзади доска усилена листом стали, одновременно отвечающим за ее магнитные свойства. Крепления досок расположены на тыльной стороне и практически не видны, благодаря чему такие доски в высшей степени эстетично выглядят.
Грифельные доски для кафе и дома — Нестареющая классика, популярная в жилых домах и общественных учреждениях, – грифельные доски. Для их изготовления используется специальная износостойкая краска, наносимая на деревянную или металлическую основу, создающая эффект шероховатой поверхности. Изделие монтируется на стену или устанавливается независимо на подставке.
Ввиду демократичной стоимости грифельные доски имеют широкий спектр применения. В том числе, их используют в кафе и ресторанах для рекламных целей и двустороннего общения с клиентами. В домашних условиях грифельные доски хороши для творчества, учебы, составления заметок.
Декорированные грифельные доски становятся украшением интерьера. При наличии магнитных свойств они превращаются в стенды для размещения грамот, фотографий, записок и рисунков. Разнообразие моделей касается как конструкции доски, которая может быть напольной или настенной, так и функциональной составляющей. Для удобства потребителей изделия оснащаются подставкой для мелков, стаканами для вспомогательных канцтоваров.
Рамки и профиль для плакатов — в визуальном восприятии огромную роль играет дизайнерское оформление, включающее обрамление плаката или объявления. Рамка отвечает за надежность крепления, гармонизацию окружающего интерьера или экстерьера, внешнюю эстетичность. Основные материалы изготовления рамок – пластик, алюминий, дерево.
Дерево предоставляет максимум простора для декорирования изделия: фигурной резьбы, нанесения рисунка, придания различной формы рамке. Экологичный материал с волокнистой структурой всегда выглядит благородно и дорого. Пластик вариативен в плане цвета и текстуры, устойчив к воздействию влаги, относительно недорог, прочен и легок, может имитировать другие материалы.
Обрамление из алюминия выглядит строго, презентабельно, лаконично. Алюминий прочен, отлично сочетается с офисным интерьером. Профиль может быть целиком из металла, либо состоять из алюминиевых планок, скрепленных закругленными пластиковыми уголками. Размеры рамок и профилей могут быть форматными, от А0 до А4, и неформатными, в соответствии с требованиями заказчика.
Рекламные стойки — особенно размещенные в стратегически правильных местах, – незаменимый инструмент распространения информации о товарах и услугах. Мобильность и компактность большинства моделей упрощает их расстановку. Есть и стационарные разновидности. Помимо рекламных и информационных материалов на стойках выкладывают бесплатные образцы продукции.
В зависимости от цели использования стойки имеют разную конструкцию:
• односторонние с закрытой панелью сзади,
• двусторонние,
• с центральной опорой,
• стеллажные,
• лоточного типа.
Наиболее компактными являются односторонние изделия. Модели с центральной опорой обеспечивают наилучший доступ к продукции с любой стороны от стойки, но занимают достаточно много места.
Самые распространенные материалы изготовления рекламных стоек:
• металл,
• пластик,
• оргстекло
Первостепенная задача стойки, независимо от конструкции, – обратить внимание на свое содержимое, поэтому дизайн ее всегда прост и достаточно небросок.
Информационные стенд – прямоугольный или квадратный щит, размещаемый, как правило, на стене помещения. Это необходимая составляющая интерьера многих официальных учреждений. Именно здесь посетители узнают общие сведения о графике работы, порядке заполнения бланков, текущих новостях организации. В офисе информационный стенд играет роль доски объявлений или даже доски почета. Размещение информации на стенде удобно, наглядно, надежно.
Информационный стенд изготавливается для сообщений постоянного либо временного характера. Постоянная информация наносится на поверхность методом печати. Стенды, предназначенные для меняющихся сообщений, оборудуются направляющими для листов определенного формата, либо прозрачными пластиковыми карманами, сохраняющими бумажные носители. Замена старых листов на новые занимает считанные секунды.
Параметры информационного стенда зависят от пожеланий заказчика. Чаще всего изделия изготавливаются из пластика и ПВХ, в рамке или без нее. Стенды для постоянной информации могут быть защищены тонким слоем акрила или стекла.
Световые панели — являются в первую очередь инструментом рекламы, но могут быть размещены и в жилом помещении, поскольку в качестве оригинального источника света они подходят как нельзя лучше. Панели изготавливаются в различных размерах, имеют одну или две рабочих стороны.
Двусторонние модели устанавливаются в оконные проемы, односторонние – на стойки или непосредственно крепятся к стене. Конструкция панелей проста, а потому надежна: прочное стекло защищает изображение от внешних воздействий, а специальная система алюминиевого профиля позволяет сменить картинку за несколько минут.
Светодиоды, используемые для изготовления тонких лайтбоксов, экономно потребляют электроэнергию.Светопроводящая матрица обеспечивает равномерность подсветки. Фурнитура подбирается в зависимости от места монтажа панели. Огромный диапазон доступных дизайнерских решений, экономичность и долговечность – три неоспоримых причины использовать световые панели в рекламных и бытовых целях.
Штендер – отличный вид уличного рекламного стенда, за который невольно цепляется взгляд прохожего. Грамотно изготовленная стойка, размещенная в непосредственной близости от входа в торговую точку, привлекает реальных клиентов.
Грамотно изготовленная стойка, размещенная в непосредственной близости от входа в торговую точку, привлекает реальных клиентов.
Почему штендеры так выгодны? Простая конструкция достаточно экономична по цене, визуально привлекательна, действует не на мифическую целевую аудиторию, а «здесь и сейчас». Разнообразие размеров и форм достаточно велико.
Штендер может быть:
• простым, в виде стойки с одним листом,
• раскладным, с перемычкой и без,
• прямоугольным или квадратным,
• арочным, с закругленным верхом,
• маленьким или большим, согласно пожеланиям заказчика.
Отдельной категорией являются меловые штендеры, надписи на которых можно менять, просто стерев предыдущие. Такие изделия целесообразно использовать рядом с заведениями общепита или в торговых точках с часто проводимыми акциями. Меловые штендеры не такие яркие, как печатные, но также справляются с рекламной функцией.
Детские доски — отличаются от офисных и бытовых не только красочным дизайном, но и еще более суровыми требованиями к качеству изделий. Традиционные материалы изготовления – дерево и пластик, возможны металлические элементы. Доски незаменимы для игр детей, обучения азам рисования и письма, они стимулируют развитие моторики и способности концентрировать внимание.
Традиционные материалы изготовления – дерево и пластик, возможны металлические элементы. Доски незаменимы для игр детей, обучения азам рисования и письма, они стимулируют развитие моторики и способности концентрировать внимание.
Удобные опции детских досок:
• регулировка наклона поверхности и высоты стойки,
• наличие подставки для канцтоваров, мелков,
• дополнительная комплектация набором магнитной азбуки, цифр,
• наличие приставного стульчика,
• комбинирование нескольких видов поверхностей.
Касательно последнего, производители зачастую предлагают доски для детей, имеющие магнитно-маркерную и грифельную рабочие стороны. Они открывают больший простор для творчества, а также позволяют использовать сухостираемую рабочую поверхность в случае невозможности намочить губку.
Даже в пределах категории доски отличаются в зависимости от возрастного диапазона целевой аудитории. Для малышей предлагаются яркие разновидности на стойке высотой до 100-120 см, с закругленными углами. Для школьников доски напоминают небольшие профессиональные мольберты. Детские доски могут быть и настенными. Наиболее популярны складные модели, которые легко убираются в случае ненадобности за шкаф или под кровать.
Для школьников доски напоминают небольшие профессиональные мольберты. Детские доски могут быть и настенными. Наиболее популярны складные модели, которые легко убираются в случае ненадобности за шкаф или под кровать.
Доски планеры — незаменимы в офисе с большим количеством выполняемых к определенной дате заданий и необходимостью четкой организации сотрудников. Этот тип доски имеет сугубо деловой дизайн, изготавливается из алюминиевого или пластикового профиля, обрамляющего магнитно-маркерную или комбинированную поверхность с разлинованными графами для записей.
Планеры могут быть разграфлены на месяц, квартал, год. Надписи наносятся маркером, а удаляются специально предназначенным магнитным стирателем, позволяющим не задеть содержимое соседних ячеек. На комбинированных поверхностях имеется пробковая вставка, позволяющая размещать необходимые информационные материалы с помощью кнопок.
Доски имеют надежные незаметные монтажные крепления, прочную конструкцию. Визуально они выгодно отличаются четкой подачей информации, позволяют составить и соблюсти график, разграничить по датам проекты и события. Дополнительным аксессуаром к такому типу досок служат магнитные цветные ленты. Из них делаются маркеры различных размеров для ярких визуальных отметок на планере.
Дополнительным аксессуаром к такому типу досок служат магнитные цветные ленты. Из них делаются маркеры различных размеров для ярких визуальных отметок на планере.
Доски витрины — используются при необходимости на определенное время сохранить размещенную для общего просмотра информацию. От обычных они отличаются наличием прозрачной дверцы на замке или защелке. Витрины располагаются на стенах.
По виду рабочей поверхности витрины делятся на:
• сухостираемые магнитные,
• пробковые,
• текстильные.
Способ размещения информации зависит от вида доски.
Основа доски зачастую усиливается оцинкованным листом для повышения прочности конструкции. Еще более надежной ее делает алюминиевый профиль, обрамляющий по контуру. Витрина оснащается надежными незаметными креплениями, минимум в четырех углах.
Некоторые модели досок можно размещать как внутри, так и снаружи помещений, в местах, защищенных от прямого воздействия влаги. Витрины могут иметь различный размер, одну или две дверных створки. Дверцы изготавливаются из прозрачного оргстекла или акрила, снабжаются стандартным или шестигранным замком.
Дверцы изготавливаются из прозрачного оргстекла или акрила, снабжаются стандартным или шестигранным замком.
Подставки для досок — в плане размещения любая доска становится универсальной при покупке дополнительной подставки. С ней кроме настенного монтажа становится возможной независимая установка наглядно-демонстрационных материалов. Это особенно актуально для интерактивных досок, так как в разы повышает мобильность их использования.
Подставка может иметь следующие опции:
• фиксирующий механизм, позволяющий прикреплять доски различного размера,
• ролики или колесики, придающие подставке мобильность,
• наличие механизма сложения,
• регулировка рамы по высоте,
• регулировка наклона доски.
Подставки представляют собой устойчивые металлические конструкции различного вида сложности. Самые дорогие модели оборудуются моторизованным приводом изменения высоты и максимумом функциональных регулировок.
Комбинированные доски — используются при необходимости сочетать разные способы размещения информации на компактном пространстве. Внешне они представляют собой алюминиевую раму, в которой закреплены рабочие поверхности двух типов.
Внешне они представляют собой алюминиевую раму, в которой закреплены рабочие поверхности двух типов.
Чаще всего сочетаются:
• магнитно-маркерная поверхность с пробковой,
• магнитно-маркерная поверхность с текстильной,
• текстильная поверхность с грифельной.
Доски имеют прямоугольную форму и по желанию могут крепиться к стене горизонтально или вертикально. Производители опционально комплектуют изделия надежными креплениями, навесными или магнитными полками и подставками. В условиях офиса комбинированная доска расширяет возможности работы с наглядными материалами.
Доски перегородки – лучший способ экономно зонировать помещение. Это необходимая мера для оптимизации офисного пространства, повышения комфорта работы, создания конфиденциальной атмосферы, улучшения сосредоточенности сотрудников путем нейтрализации отвлекающих факторов. Простейшим видом являются настольные разделители. Более сложные мобильные каркасные перегородки позволяют менять конфигурацию и место расположения импровизированной «стены».
Офисные перегородки состоят из профиля, стыковых креплений, опор и полотна. Материалом для полотна может служить пластик, композитные ламинированные плиты, оргстекло или акрил, комбинация этих и других материалов. Покрытие пробковым слоем повышает звукоизолирующие свойства перегородок и позволяет использовать их в качестве доски для крепления заметок.
Текстильные доски — служат для размещения информации на бумажных носителях, крепящихся с помощью клейкого слоя, кнопок, невидимок. Основные достоинства тканевых досок:
• привлекательный дизайн,
• длительное сохранение первоначального внешнего вида,
• вариативная цветовая гамма,
• надежность конструкции и простота монтажа.
Изготавливаются текстильные модели на основе из дерева, прессованного картона, древесных композитных материалов. Ее обтягивают плотной тканью, в основном фетром, которая не сохраняет следы проколов. Именно поэтому доска практически не изнашивается.
Аксессуары — Ряд аксессуаров помогает сделать использование различных видов досок более комфортным и эффективным.
Для любого типа магнитно-маркерных досок потребуются:
• специальные маркеры нескольких цветов,
• стиратель, магнитный или обычный,
• набор сменных вкладышей для стирателя,
• магнитный держатель для пишущих принадлежностей,
• жидкость для очистки маркерной поверхности,
• набор магнитов.
Кроме перечисленного минимума для досок, в зависимости от типа, могут пригодиться специализированные предметы для работы и ухода за поверхностью. Для грифельной доски нужны мягкие мелки и губка, для удобной работы с планером – магнитная лента нескольких цветов. Чтобы разместить информацию на текстильной и пробковой доске, понадобятся кнопки, флажки, невидимки или стикеры для записей.
Чёрная школьная доска, текстура. Стоковое фото № 4387171, фотограф Сергей Петерман / Фотобанк Лори
Корзина Купить!
Изображение помещёно в вашу корзину покупателя.
Вы можете перейти в корзину для оплаты или продолжить выбор покупок.
Перейти в корзину…
удалить из корзины
Размеры в сантиметрах указаны для справки, и соответствуют печати с разрешением 300 dpi. Купленные файлы предоставляются в формате JPEG.
¹ Стандартная лицензия разрешает однократную публикацию изображения в интернете или в печати (тиражом до 250 тыс. экз.) в качестве иллюстрации к информационному материалу или обложки печатного издания, а также в рамках одной рекламной или промо-кампании в интернете;
² Расширенная лицензия разрешает прочие виды использования, в том числе в рекламе, упаковке, дизайне сайтов и так далее;
Подробнее об условиях лицензий
³ Лицензия Печать в частных целях разрешает использование изображения в дизайне частных интерьеров и для печати для личного использования
тиражом не более пяти экземпляров.
* Пакеты изображений дают значительную экономию при покупке большого числа работ (подробнее)
Размер оригинала: 3775×2500 пикс. (9.4 Мп)
Указанная в таблице цена складывается из стоимости лицензии на использование изображения (75% полной стоимости) и стоимости услуг фотобанка (25% полной стоимости). Это разделение проявляется только в выставляемых счетах и в конечных документах (договорах, актах, реестрах), в остальном интерфейсе фотобанка всегда присутствуют полные суммы к оплате.
Внимание! Использование произведений из фотобанка возможно только после их покупки. Любое иное использование (в том числе в некоммерческих целях и со ссылкой на фотобанк) запрещено и преследуется по закону.
Грифельная краска Siberia с эффектом школьной меловой доски
Нанесение необходимо производить при температуре от +10ºС до +30ºС в сухом помещении с влажностью не более 60%.
Виды поверхности и необходимая подготовка:
Ровная чистая поверхность, окрашенная водоэмульсионной краской
Зашкурить, удалить пыль влажной тряпочкой и загрунтовать акриловым или латексным грунтом, после чего высушить его.
Неровная стена, старая краска неизвестного состава, окрашенная стена со следами грязи и эксплуатации, осыпающаяся или отслаивающаяся краска
Снять верхний слой краски, тонко зашпатлевать финишной шпаклевкой, зачистить наждачной бумагой и загрунтовать поверхность акриловым грунтом.
Дерево, фанера, неламинированный МДФ
Зашлифовать до гладкого состояния (при необходимости), покрыть акриловой грунтовкой для деревянных оснований (для плотных поверхностей необязательно)
Помыть, высушить, для пораженных ржавчиной поверхностей покрыть специальным антикоррозионным составом-грунтом, затем нанести акриловый грунт Siberia Primer 1
Влагостойкий гипсокартон
Зашпатлевать до уровня 5, зачистить наждачной бумагой до равномерной гладкости, покрыть акриловым или латексным грунтом
В качестве основы для грифельной краски можно рассматривать только гладкие флизелиновые обои, остальные виды обоев необходимо снимать, остатки клея зачищать, а затем грунтовать основание акриловым грунтом. Не рекомендуется использовать текстурные и рельефные обои, т.к. в неровностях впоследствии может накапливаться мел и портить внешний вид поверхности.
Не рекомендуется использовать текстурные и рельефные обои, т.к. в неровностях впоследствии может накапливаться мел и портить внешний вид поверхности.
ПВХ, ламинированный МДФ, стекло, пластик, керамика, ХДФ, ЛДСП, ламинированные поверхности
Слегка зашкурить поверхность шкуркой мелкой зернистости (необязательно), удалить пыль, загрунтовать грунтом для сложных поверхностей Siberia Primer 1
Разнородные текстуры (шпатлевка + фанера, магнитный грунт + финишная шпаклевка, старая краска + шпатлевка, мдф + ГКЛ)
Необходимо выровнять и подготовить с использованием одинаковых материалов для того, чтобы избежать разницы фактур в финишном покрытии.
Инструменты:
| Кисть | Валик | Краскопульт |
Подойдет для покраски в труднодоступных местах, прокраски периметра или окрашивания небольших изделий. При покраске больших площадей кисть сформирует неровную структуру покрытия, оставит след ворса. При покраске больших площадей кисть сформирует неровную структуру покрытия, оставит след ворса. | Для получения гладкого покрытия необходимо использовать валик с коротким ворсом (велюровый, микрофибра, флоковый) или плотный мольтопреновый валик. Предварительно окрасить периметр стены, после чего вертикальными движениями прокрасить всю площадь в 2 слоя с интервалом 1 час между слоями, хорошо раскатывая краску | Безвоздушный, разбавление водой в пропорции 1:10. |
Сушка:
Средние показатели при температуре 23 градуса по Цельсию и относительной влажности 30%:
- Межслойная 30-60 минут.
- На отлип 60 минут.
- Деликатная эксплуатация: через 1-2 часа после нанесения.
- Полная нагрузка через 4 суток после нанесения.
Реставрация школьной доски:
1. Зашкурить основание наждачной бумагой мелкой зернистости, удалить пыль влажной тряпкой, высушить.
2. Нанести грунт Siberia Primer-1 в 1-2 слоя с интервалом 1 час, оставить высыхать на 1 час.
Нанести грунт Siberia Primer-1 в 1-2 слоя с интервалом 1 час, оставить высыхать на 1 час.
3. Нанести грифельную краску Siberia в 2-3 слоя.
Рекомендации:
• Для получения наиболее качественного и долговечного покрытия рекомендуется наносить краску в два слоя,
• Для создания грифельного покрытия любых других оттенков подойдет колеруемая база Siberia грифельная,
• Для создания магнитно-грифельной поверхности, под слой грифельной краски можно нанести магнитный грунт,
• Для создания грифельного покрытия небольшого размера подойдет грифельная краска Siberia Kraft в фасовке 200 мл (1 кв.м в 2 слоя), более 25 оттенков,
При необходимости срочного использования полученного покрытия рекомендуем дождаться высыхания не менее, чем 1 час. Для рисования нужно использовать мягкие мелки.
Стоит учитывать, что большая нагрузка на покрытие до его полного отверждения может уменьшить срок эксплуатации.
Рекомендуемый срок высыхания – 4 дня.
Полное отверждение покрытие набирает в течение нескольких дней, а примерно через 2-3 недели достигнет максимума.
Средства для рисования:
| № | Тип материала | Особенности |
| 1 | Школьный мел | Является самым экономным и доступным инструментом для рисования на грифельной поверхности |
| 2 | Беспыльный мел (Brauberg и Colorino) | В отличие от школьного мела имеет более плотную структуру. Основные достоинства: – не пылит – почти не сыпется, – оставляет меньше меловых разводов на поверхности |
| 3 | Меловая пастель (Brauberg и Munguo) | Отличается от мела насыщенными плотными оттенками и большим выбором цветов. Подходит для яркого оформления покрытия рисунков, позволяет создавать градиентные переходы. |
| 4 | Меловые карандаши | Подходит для профессионального использования, выполнения набросков и тонких линий |
| 5 | Меловые маркеры (Marvy и UNI) | Перед использованием на поверхности меловых маркеров, рекомендуем убедиться в том, что они подходят для грифельных покрытий. Для этого нужно нанести отметку маркером в углу желательно на незаметном участке покрытия, подождать минуту, а затем попробовать стереть след влажной губкой. Каждый цвет маркеров даже одного и того же производителя нужно тестировать отдельно. Для этого нужно нанести отметку маркером в углу желательно на незаметном участке покрытия, подождать минуту, а затем попробовать стереть след влажной губкой. Каждый цвет маркеров даже одного и того же производителя нужно тестировать отдельно. |
Уход:
• Для регулярного стирания следа мела, меловой пастели или маркеров подходят обычные влажные салфетки, тряпочки из микрофибры.
• Удаление составов, не предназначенных для грифельных поверхностей, а также сильных загрязнений можно выполнять мокрыми меламиновыми губками, при необходимости дополнять слабыми щелочными моющими средствами (ph 8). После очистки поверхность необходимо тщательно вымыть чистой водой.
• Обновление старой краски можно выполнять поверх вымытого и высушенного грифельного покрытия Siberia.
Внимание:
• На грифельных покрытиях нельзя рисовать восковыми мелками!
• При намокании поверхности возможно незначительное изменение оттенка краски, которое полностью исчезает после высыхания.
• Возможно частичное отделение несвязанного колера во время мытья новой поверхности. Это может быть связано с недостаточно тщательным перемешиванием состава при нанесении. При эксплуатации со временем этот эффект исчезает.
Как нарисовать иллюстрацию маркерной доски в Adobe Illustrator. Текст мелом на школьной доске в Adobe Illustrator
Текстуры дерева являются одними из самых востребованных среди дизайнеров. В этом уроке мы узнаем как всего за несколько минут самому сделать деревянную текстуру в Illustrator.
Шаг 1.
Создадим новый документ (Ctrl+N) , в нем нарисуем квадрат (М, рисуем с зажатым shift) , уберем обводку, если была и зададим какой-нибудь коричневый цвет заливки, например R-168 G-124 B-79. Создадим дубликат нашего квадрата (Ctrl+C, Ctrl+F). Зажав Alt равномерно сожмем его сначала по вертикали, а потом по горизонтали примерно как показано на рисунке. Зальем его, скажем, 40% серым из панели заливок.
Шаг 2.
Выделим наш серый прямоугольник. Зайдем в Эффекты — Эскиз — Тушь (Effect — Sketch — Graphic Pen). Выставим следующие значения:
Длина штриха (Stroke Length) = 15
Тоновый баланс (Light/Dark Balance) = 2
Направление штрихов (Stroke Direction) = Vertical
Получим примерно такое:
Шаг 3.
Не снимая выделения идем в меню Объект — Развернуть вид (Object — Expand Appearance). Далее произведем трассировку нашего пока еще растрового рисунка. Идем в меню Объект — Быстрая трассировка — Параметры трассирования (Object — Live Trace — Tracing Options). Выберем следующие значения:
Режим (Mode): Black and White
Подгонка контура (Path Fitting): 1px
Минимальная площадь (Minimum Area): 1px
Главный угол (Corner Angle): 1
Игнорировать белый (Ignore White): ставим галочку
И вот что у нас вышло:
Нажмем кнопку Развернуть (Expand) в панели свойств объекта и перейдем к завершающему шагу.
Шаг 4.
Наводим красотуВыделим наш преобразованный прямоугольник и растянем его по углам квадрата (V). Следите за тем, что бы линии не выходили за границу квадрата, иначе текстура выйдет не ровной. Зададим цвет линий, например R-99 G-69 B-42. Ого, уже, можно сказать, готовая текстура. Но мы добавим еще кое-что. А именно — завитушки. Перво-наперво воспользуемся инструментом Деформация (Wrap tool, Shift+R). Поставим небольшие значения на свой вкус и поводим по нашим линиям, что бы они слегка изогнулись. Далее возьмем инструмент Воронка (Twirl tool) в том же наборе. Опять-таки поставим небольшие значения, желательно, что бы кисть вышла овальной. Нажимаем где-нибудь и наслаждаемся закручиванием наших линий в деревянные колечки.
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Сегодня мы с вами будем создавать красивую типографику с реалистичным эффектом мела, используя при этом подручные средства и Adobe Photoshop/Illustrator. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.
Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.
Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.
Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.
Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.
Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.
Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.
Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.
При помощи узких прямоугольников сделайте дизайн интереснее.
Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.
Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.
Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.
Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.
Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.
Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.
Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.
Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.
Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.
Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.
После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем)
Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.
Прежде всего, нам необходимо установить нужные единицы измерения. Для этого перейдите в панель настроек единиц измерения (Edit > Preferences > Units) и установите все в пиксели (px) .
Нажмите Ctrl + N (Command + N) , чтобы создать новый документ. Выставите ширину и высоту нового документа в 600px , затем кликните по кнопке «Advanced» , выберите разрешение «Screen (72ppi)» и убедитесь, чтобы пункт «Align New Objects to Pixel Grid» был снят.
Выставите ширину и высоту нового документа в 600px , затем кликните по кнопке «Advanced» , выберите разрешение «Screen (72ppi)» и убедитесь, чтобы пункт «Align New Objects to Pixel Grid» был снят.
Включите отображение сетки (View > Show Grid) и привязку к сетке (View > Snap to Grid) . Нам понадобится сетка каждые 5px. Для этого, перейдите в настройки сетки (Edit > Preferences > Guides > Grid) , введите в поле Gridline every — 5px, а в поле Subdivisions — 1. Для отслеживания размеров и позиций ваших форм (shapes) , вам необходимо включить отображение блока с информацией (Window > Info) . Все эти настройки значительно ускорят вашу работу в Adobe Illustrator.
Шаг 2
Используя Rectangle Tool (M) создайте фигуру размерами 430px на 270px , залейте ее синим цветом. Для изменения цвета перейдите в панель изменения внешнего вида фигуры (Appearance) , как показано на сриншоте ниже, нажмите на квадрате с цветом Shift+ЛКМ (левая кнопка мыши) или Command+ЛКМ (для MAC) и введите значения R=49 G=89 B=137 .
Затем перейдите в Effect > Stylize > Rounded Corners (Illustrator Effects) . Сделайте радиус в 10px , нажмите OK . Перейдите в Object > Path > Offset Path . Введите значение для смещения в -7px и нажмите OK .
Автоматически должна быть выбрана получившаяся форма вследствие применения смещения. Если это не так — выберите получившуюся фигуру.
Перейдите в панель изменения внешнего вида фигуры (Appearance) . Сперва, измените синий цвет на желтый R=255 G=222 B=23 , затем перейдите к эффекту скругления уголков в панели изменения внешнего вида фигуры (Appearance) и уменьшите значение до 7px .
Убедитесь, что желтая фигура до сих пор выбрана и перейдите Object > Path > Offset Path . В диалогом окне введите -3px Offset для смещения и нажмите OK. Сперва, у полученной фигуры измените цвет на оранжевый. Введите значения для цвета R=241 G=90 B=41 , уменьшите значение эффекта скругления уголков до 5px .
Шаг 3
Выберите все три фигуры, которые сделали в предыдущем шаге и перейдите в Object > Expand Appearance . Выберите получившиеся фигуры, откройте Pathfinder panel (Shift+Ctrl+F9) и кликните на кнопку Divide .
Перейдите в панель слоев (Layers) , откройте получившуюся группу фигур и разгруппируйте их (Shift + Ctrl + G) . В итоге у вас должны получиться два составных контура (синий и желтый) и обыкновенная оранжевая фигура.
Шаг 4
Выберите синий составной контур и сделайте копию (Ctrl + C > Ctrl + F) . Включите Rectangle Tool (M), создайте 4 квадрата по 20px, залейте их черным цветом и разместите, как показано на картинке ниже. Выберите все черные квадраты и преобразуйте их в составные контуры (Object > Compound Path > Make).
Шаг 5
Intersect (пересечение) панели Pathfinder (Object > Cmpound Path > Make) . Залейте серым цветом R=70 G=70 B=70 (Appearance) . Добавьте обводку (Stroke) в 1pt, выровняйте ее внутрь и сделайте насыщенный серый цвет R=35 G=35 B=35.
Добавьте обводку (Stroke) в 1pt, выровняйте ее внутрь и сделайте насыщенный серый цвет R=35 G=35 B=35.
Теперь выберите синий составной контур и замените синий цвет на белый R=235 G=235 B=235. Добавьте обводку в 1 pt, выровняйте внутрь и дайте ей цвет R=195 G=195 B=195.
Шаг 6
Выберите желтый составной контур и сделайте копию (Ctrl + C > Ctrl + F). Возьмите Rectangle Tool (M), создайте 4 квадрата по 20px, залейте их черным цветом и разместите, как показано на картинке ниже. Выберите все черные квадраты и преобразуйте их в составные контуры (Object > Compound Path > Make).
Шаг 7
Выберите два составных контура, созданных в предыдущем шаге и кликните по кнопке Intersect (пересечение) панели Pathfinder . Выберите получившуюся группу фигур и преобразуйте их в составной контур (Object > Cmpound Path > Make) . Залейте цветом R=45 G=45 B=45 и перейдите в панель изменения внешнего вида фигуры (Appearance) . Добавьте обводку (Stroke) в 1pt, выровняйте ее внутрь и сделайте цвет R=25 G=25 B=25.
Добавьте обводку (Stroke) в 1pt, выровняйте ее внутрь и сделайте цвет R=25 G=25 B=25.
Теперь выберите желтый составной контур и замените желтый цвет на R=210 G=210 B=210. Добавьте обводку в 1 pt, выровняйте внутрь и дайте ей цвет R=185 G=185 B=185.
Шаг 8
Выберите оранжевую фигуру со скругленными углами, перейдите в панель изменения внешнего вида фигуры (Apearance) и замените однотонный цвет на линейный градиент (Linear Gradient), как показано на рисунке ниже. Далее выберите пункт Fill в панели изменения внешнего вида фигуры и добавьте эффект Inner Glow (Effect > Stylize > Inner Glow). Введите настройки, как показано на рисунке ниже и нажмите OK.
Оставайтесь в текущей панели (Apearance) и добавьте обводку размером в 3pt для этой фигуры. Установите для нее черный цвет, выровняйте ее внутрь и понизьте прозрачность до 5%.
Добавьте еще одну обводку, используя соответствующую кнопку Add New Stroke в нижней части панели Appearance. Выберите только что созданную обводку, установите для нее черный цвет, утсановите размер в 1pt, выровняйте внутрь и понизьте прозрачность до 10%.
Шаг 9
Отключите привязку к сетке (Snap to Grid / View > Snap to Grid), затем перейдите в настройки Edit > Preferences > General и убедитесь, что пункт Keyboard Increment (сдвиг объекта на указанное количество пикселей при нажатии на стрелочки на клавиатуре) у вас установлен в 1px.
Выберите серый составной контур, которым мы занимались в пятом шаге и установите смещение на -1px (Object > Path > Offset Path ). Нажмите OK. Выберите получившуюся фигуру и сделайте копию (Ctrl + C > Ctrl + F). Выберите эту копию и, используя стрелку вниз на клавиатуре, опустите фигуру вниз на 1px. Теперь выберите обе фигуры, с которыми мы работали в этом шаге и нажмите на кнопку Minus Front панели Pathfinder . Выберите получившуюся группу фигур, поместите ее на передний план (Shift + Ctrl + ] ) и преобразуйте ее в составной контур (Object > Compound Path > Make ). Выберите наш новый составной контур и перейдите в панель Apearance. Сначала удалите заливку обводки. Затем, веберите заливку (fill ), сделайте ее белой и измените режим наложения на Soft Light .
Сначала удалите заливку обводки. Затем, веберите заливку (fill ), сделайте ее белой и измените режим наложения на Soft Light .
Шаг 10
Включите привязку к сетке (Snap to Grid / View > Snap to Grid) . Возьмите инструмент Rectangle Tool (M), создайте фигуру размерам 430px на 270px и залейте ее белым цветом. Поместите новый прямоугольник также, как показано на первой картинке иллюстрации ниже, поместите его на задний план (Shift + Control + [ ). Добавьте скругление углов, перейдя в Effect > Stylize > Rounded Corners . Введите радиус равный 10px , нажмите OK и примените Object > Expand Appearance . Убедитесь, чтобы полученная фигура была выбрана и примените эффект Effect > Stylize > Drop Shadow . Введите свойства эффекта указанные в верхнем левом окне, нажмите OK. Еще раз примените эффект Effect > Stylize > Drop Shadow . Введите свойства указанные в нижнем левом окне, нажмите OK. Еще раз примените эффект Effect > Stylize > Drop Shadow . Введите свойства указанные в верхнем правом окне, нажмите OK. И наконец, еще раз примените эффект Effect > Stylize > Drop Shadow . Введите свойства указанные в нижнем правом окне, нажмите OK.
Введите свойства указанные в верхнем правом окне, нажмите OK. И наконец, еще раз примените эффект Effect > Stylize > Drop Shadow . Введите свойства указанные в нижнем правом окне, нажмите OK.
Шаг 11
Возьмите инструмент Rectangle Tool (M), создайте фигуру размером 290px на 10px и залейте ее линейным градиентом, как показано на иллюстрации ниже.
Отключите привязку к сетке (View > Snap to Grid ). Выберите этот прямоугольник и сделайте две его копии (Control + C > Control + F > Control + F 1px Minus Front панели Pathfinder . Залейте полученную фигуру цветом R=200 G=200 B=200.
Шаг 12
Выберите первый прямоугольник, созданный в предыдущем шаге и сделайте две его копии (Control + C > Control + F > Control + F ). Выберите самую верхнюю копию прямоугольника и сместите ее вниз на 2px . Теперь выберите оба скопированных прямоугольника и нажмите на кнопку Minus Front панели Pathfinder . Залейте полученную фигуру цветом R=245 G=245 B=245.
Шаг 13
Выберите первый прямоугольник, который мы сделали в шаге 11 и сделайте две его копии (Control + C > Control + F > Control + F ). Выберите верхнюю копию прямоугольника и сдвиньте ее вверх на 1px . Теперь выберите обе копии прямоугольника и нажмите на кнопку Minus Front панели Pathfinder . Залейте полученную фигуру цветом R=155 G=155 B=155.
Шаг 14
Включите привязку к сетке (Snap to Grid / View > Snap to Grid ) и сфокусируйтесь на правой части фигуры, которую мы создали в предыдущем шаге. Возьмите Rectangle Tool (M), создайте фигуру размером 5px на 10px, залейте ее линейным градиентом, как показано на иллюстрации ниже и разместите также, как показано на первом изображении иллюстрации.
Выберите этот маленький прямоугольник и переключитесь на Direct Selection Tool (A). Выберите нижний правый узел и переместите его вверх на 5px . В итоге ваша фигура должна выглядеть также, как и на втором изображении иллюстрации ниже.
Теперь выберите (V ) этот прямоугольник, создайте две его копии (Ctrl+ C > Ctrl+ F > Ctrl + F ) и отключите привязку к сетке (Snap to Grid / View > Snap to Grid ). Выберите верхнюю копию и переместите ее вверх на 1px Minus Front панели Pathfinder . Залейте полученную фигуру следующим цветом R=155 G=155 B=155.
Не забудьте, для ввода цвета в RGB нужно в панели изменения внешнего вида фигуры (Apearance) в строке fill, на квадрате с цветом нажать Shift + ЛКМ!
Шаг 15
Выберите первую фигуру, которую мы создали в предыдущем шаге и сделайте две ее копии (Ctrl+ C > Ctrl+ F > Ctrl + F ). Выберите верхнюю копию и сдвиньте ее вправо на 1px . Затем, выберите сразу две созданные копии и нажмите на кнопку Minus Front панели Pathfinder . Залейте полученную фигуру следующим цветом R=200 G=200 B=200. Выделите эту тонкую фигурку, возьмите инструмент Delete Anchor Point Tool (-) и удалите узел, как показана на третьей картинке иллюстрации ниже. В итоге у вас должно получиться также, как и на четвертой картинке нашей иллюстрации ниже.
Шаг 16
Включите привязку к сетке (View > Snap to Grid ). Выберите три фигуры, которые мы создали в предыдущих двух шагах и сгруппируйте их (Ctrl + G ). Выберите эту группу и перейдите в Object > Transform > Reflect. Проверьте на то, чтобы был выбран пункт Vertical и нажмите кнопку Copy . Это горизонтально отразит выбранную группу фигур. Выберите их, перенесите в левую часть и разместите, как показано на третьем рисунке иллюстрации ниже. Теперь, выберите обе группы с формами, которые мы делали в шагах 11, 12, 13 и сгруппируйте их (Ctrl + G ). Выберите новую группу и разместите, как показано на пятом рисунке иллюстрации ниже.
Шаг 17
Далее мы приступим к созданию маркеров. Для начала, нам нужно выставить сетку каждый 1px. Перейдите в настройки отображения сетки Edit > Preferences > Guides & Grid и введите 1 напротив пункта Gridline every. Используя Rectangle Tool (M), создайте фигуру размером 70px на 8px и залейте ее линейным градиентом, как показано на изображении ниже. Выберите только что созданную фигуру и перейдите в панель изменения внешнего вида (Apearance). Выберите fill и примените Effect > Stylize > Rounded Corners . Введите радиус равный 1px , нажмите OK и примените Effect > Warp > Arc Lower . Введите значения свойств эффекта также, как показано ниже на картинке, затем нажмите OK и примените Effect > Warp > Arc Upper . Введите значения свойств эффекта также, как на рисунке ниже, затем нажмите OK и примените Effect > Distort & Transform > Transform . Введите данные, как показано ниже.
В итоге у вас должна получиться фигура, соответствующая картинке ниже:
Шаг 18
fill ) и кликните по кнопке fill , отредактируйте градиент и введите значения свойств уже имеющегося эффекта Transform в соответствии с картинкой ниже.
Шаг 19
Выберите фигуру, созданную в предыдущем шаге и перейдите к редактированию внешнего вида (Apearance). Убедитесь, что выбрана заливка (fill ) и кликните по кнопке Duplicate Selected Item (дублировать выделенный элемент) . Выберите продублированный элемент fill , отредактируйте градиент, приведя его в соответствие с картинкой ниже. Затем удалите эффект Transform .
Шаг 20
Выберите фигуру, созданную в предыдущем шаге и перейдите к редактированию внешнего вида (Apearance) и добавьте четвертую заливку фигуры нажав на кнопку Add New Fill . Выберите новую заливку, выставите цвет в R=237 G=28 B=36, измените режим наложения на Overlay и примените Effect > Distort & Transform > Transform. В соответствии с картинкой ниже, введите необходимые данные и нажмите OK.
Шаг 21
Теперь мы будем работать с правой частью нашей фигуры, созданной в предыдущем шаге. Используя Rectangle Tool (M) , создайте квадрат размером 6px, заполните его линейным градиентом и разместите его также, как на картинке ниже. Переключитесь на Direct Selection Tool (A) . Работать мы будем с правой частью нашей новой фигуры-квадрата. Выберите правый верхний узел и сместите его на 1px вниз, затем выберите правый нижний узел и сместите его на 1px вверх. Убедитесь, что наша фигура выбрана на текущий момент. Перейдите в панель редактирования внешнего вида (Apearance ), выберите заливку (fill ) и примените Effect > Stylize > Rounded Corners . Введите радиус в 1px, нажмите OK, затем примените Effect > Warp > Arc Lower . Приведите значения свойств эффекта в соответствие с картинкой ниже и нажмите OK.
Шаг 22
Выберите фигуру, созданную в предыдущем шаге и перейдите к редактированию внешнего вида (Apearance). Убедитесь, что выбрана заливка (fill ) и кликните по кнопке Duplicate Selected Item (дублировать выделенный элемент) . Выберите нижнюю заливку (fill ) и примените Effect > Distort & Transform > Transform . Введите значения свойств и измените градиент, использованный для этой заливки, как продемонстрировано на картинке ниже. И наконец-то, отправьте эту фигуру на задний план (Shift + Control + [ ).
Шаг 23
Используя Rectangle Tool (M), создайте фигуру размером 6px на 2px и залейте ее линейным градиентом. Разместите прямоугольник так, как на картинке ниже и примените Effect > Stylize > Rounded Corners . Задайте радиус скругления в 1px и примените Effect > Warp > Arc Lower . Введите значения свойств, как продемонстрировано на картинке ниже. И наконец, отправьте эту фигуру на задний план (Shift + Control + [ ).
Шаг 24
Выберите все созданные фигуры за последние 7 шагов и сгруппируйте их (Ctrl + G ). Выберите эту группу фигур, сделайте копию (Ctrl + C > Ctrl + F ) и опустите ее на пару пикселей вниз, как на второй картинке примера ниже.
Теперь выберите скопированную группу, вей выберите самую верхнюю фигуру и замените красный цвет на обычный черный. Далее выберите и скопируйте полученную группу (Ctrl + C > Ctrl + F ), выделите ее и также, опустите не некоторое количество пикселей вниз, как на третьей картинке примера ниже. Теперь выберите скопированную группу, в ней выберите самую верхнюю фигуру и замените черный цвет на светло-синий R=39 G=170 B=225. Затем, убедитесь, что выбрана последняя третья группа и примените Object > Expand Appearance .
Шаг 25
Перейдите в панель слоев (Layers panel ), выберите три группы, которые мы сделали в предыдущем шаге и переместите их ниже группы, сделанной в 16 шаге. Разместите маркеры таким образом, как показано на картинке ниже.
Шаг 26
В этом шаге нам понадобится вернуть сетку каждые 5px. Для этого перейдите в настройки Edit > Preferences > Guides & Grid и поставьте 5 напротив пункта Gridline every . Возьмите Rectangle Tool (M), создайте фигуру размером 300px на 40px, залейте ее линейным градиентом и понизьте прозрачность до 75%, как показано на рисунке ниже. Затем переместите фигуру на задний план (Shift + Ctrl + [ ) и примените Effect > Blur > Gaussian Blur , выставив радиус в 10px. Нажмите кнопку OK.
Шаг 27
Возьмите Rectangle Tool (M), создайте фигуру размером 420px на 40px, залейте ее линейным градиентом и понизьте прозрачность до 75%. Переместите фигуру на задний план (Shift + Ctrl + [ ) и примените Effect > Blur > Gaussian Blur , выставив радиус в 5px. Нажмите кнопку OK.
Шаг 28
Pick the Type Tool (T) and add some simple text as shown in the following image. You can use the «Marker SD Italic» font with the size set at 20pt and the color at R=75 G=75 B=75. Finally, for the little red paths you will need the Paintbrush Tool (B) and the 3pt. Round calligraphic brush.
Возьмите инструмент Type Tool (T) и введите какой-либо текст. Например, как на картинке ниже. Вы можете использовать отлично подходящий для имитации маркера шрифт «Marker SD Italic«, выставив размер шрифта в 20pt, а цвет в R=75 G=75 B=75. Для красных черточек отлично подойдет Paintbrush Tool (B) , выставленный в 3pt.
И в заключении
Теперь, ваша работа завершена! Ниже вы можете посмотреть, как она должна выглядеть. Надеюсь вам понравился урок и вы будете применять подобную технику в ваших собственных проектах!
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Материалы для урока:
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.
Идём в меню Изображение — Коррекция — Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.
Теперь идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.
Откройте палитру настроек кисти в меню Окно — Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44
Динамика формы (Shape Dynamics)
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).
Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter .
Цвета используемые в уроке:
S — #f5989d
c — #fff799
h — #bd8cbf
o — #fdbd89
o — #79bcde
l — #82ca89
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.
В градиенте используем два цвета — слева # c3ae99 и справа # FFFFFF .
И вот наш текст на школьной доске готов!
А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Мы уже не раз создавали векторный текст имитирующий мел в Adobe Illustrator. И сегодняшний урок посвящен этому. Однако этот пример отличается от предыдущих тем, что в нем мы будем работать над очень правдоподобным фоном для нашего текста. Сам же текст мы создадим быстро и легко. Это отличный вариант для тех, кому нужны скорые результаты или же для тех, кто ищет способ создания реалистичной текстуры школьной доски в векторе.
Результат
Шаг 1
Для начала создайте новый документ и нарисуйте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M). Это будет наша школьная доска.
Шаг 2
Залейте только что созданные прямоугольник радиальным градиентом от зеленого к темно-зеленому цвету.
Шаг 3
Не снимайте выделения с прямоугольника и откройте выпадающее меню в палитре Appearance/Оформление. В меню выберите Add New Fill/Добавить заливку. Укажите новой заливе светло-серый цвет.
Шаг 4
Выделите светло-серую заливку в палитре Appearance/Оформление и в меню выберите Effect > Texture > Grain/Эффект>Текстура>Зерно. Настройте параметры эффекта как показано ниже. Теперь разберите (expand) эту заливку с эффектом, в палитре Appearance/Оформление кликните по настройкам Opacity/Непрозрачности и выберите в качестве Blending mode/Режима наложения Multiply/Умножение.
Если вам важно, чтобы работа была в чистом векторе, вы можете скачать подобную текстуру в векторном формате . Она была создана автором специально для урока.
Шаг 5
Для выполнения следующего шага вам нужно скачать файл Vector-Mill-Sample.ai . Это текстура бетонной стены. Откройте файл, скопируйте (Command + C) большую текстуру и вставьте (Command + V) ее поверх нашей доски. Укажите текстуре белый цвет заливки и Blending mode/Режим наложения Overlay/Перекрытие. Затем снизьте Opacity/Непрозрачность до 10 в палитре Transparency/Непрозрачность.
Шаг 6
Мы почти закончили с текстурой доски. Осталось лишь добавить немного глубины при помощи Bristle Brush/Кисти из щетины. Если вы пользуетесь версией программы старше CS5, у вас не получится выполнить этот шаг как показано в уроке. Вместо этого вы можете использовать одну из акварельных кистей .
Если у вас версия CS5 и новее, нажмите кнопку New Brush/Новая кисть в нижней части палитры Brush/Кисть и выберите New Bristle Brush/Новая кисть из щетины. В диалоговом окне укажите параметры, указанные на третьей картинке ниже.
После этого возьмите инструмент Paintbrush/Кисть (B) и рисуйте поверх нашей доски, имитируя следы, которая оставляет тряпка после вытирания доски.
Шаг 7
Возьмите инструмент Type/Текст (T) и введите ваш текст. В примере использован шрифт Vitesse Book, но вы можете выбрать любую гарнитуру. После того, как текст будет написан, укажите ему отсутствие обводки и заливки. Так будет проще работа над текстом в палитре Appearance/Оформление в следующих шагах.
Шаг 8
В выпадающем окне в палитре Appearance/Оформление выберите Add New Stroke/Новая обводка и укажите новой обводке белый цвет.
Шаг 9
Теперь вернитесь к документу Vector-Mill-Sample.ai и выделите кисти. Это кисти из набора March Crate’s . Копируйте обе кисти и вставьте их в наш документ. Теперь они должны быть доступны в палитре Brushes/Кисти. Выделите вашу белую обводку и выберите кисть VM-Conté-01-Closed. Чтобы сделать ее потолще, увеличьте толщину обводки до 2 pt.
Шаг 10
Теперь нам нужен последний исходник из файла Vector-Mill-Sample.ai . Это заливка паттерном. Копируйте прямоугольник с заливкой паттерном и вставьте его в наш документ. В палитре Swatches/Образцы появится паттерн, поэтому вы можете сразу же удалить сам прямоугольник.
Выделите текст и укажите ему в качестве заливки VM-WC-Paper-Seamless-Rev-White в палитре Appearance/Оформление.
Результат
В качестве финальных штрихов вы можете создать несколько линий и других декоративных элементов и применить к ним кисть VM-Conté-01-Open.
Перевод — Дежурка
фонов с текстурой классной доски: 30+ бесплатных изображений в высоком разрешении
В этом посте мы делимся с вами списком бесплатных текстурных фонов для школьной или классной доски, которые вы можете использовать в своих проектах. Эти изображения текстур на классной и классной доске имеют высокое разрешение, что делает их идеальными для использования как в веб-проектах, так и в печатных. Есть чистые пустые изображения текстуры классной доски в черном и зеленом цветах, но есть также шероховатый, грязный и винтажный чистый холст, который вы можете использовать бесплатно. Вы можете создавать неограниченное количество произведений искусства, используя эти файлы текстур классной доски в Photoshop.Для достижения наилучших результатов попробуйте использовать их в качестве наложений и попробуйте различные режимы наложения в Photoshop.
Меловая тенденция существует уже довольно давно, и похоже, что эта тенденция вообще не замедляется. Вы видите их не только в классах, но и везде. Меню классных досок в ресторанах было большой тенденцией, и оно распространилось даже на веб-сайты и печатные материалы. В домашнем интерьере стены из классной доски — интересный способ украшения, потому что вы можете сделать это самостоятельно. Краска Blackboard придает интерактивный вид вашему дому или офису, превращая любую стену в игровую площадку.Таким образом, тренд классной доски предлагает черный холст для создания постоянно меняющихся произведений искусства, отражающих ваше настроение.
Первые несколько записей — это пакеты текстур классной доски, а остальные — высококачественные текстуры одной классной доски с высоким разрешением и фоновые изображения. Получайте удовольствие от их использования. Если у вас нет времени загрузить все сегодня, добавьте эту страницу в закладки, чтобы вы могли вернуться сюда, когда возникнет необходимость в такого рода текстурах.
Если вам нужны шрифты, которые подошли бы к этим текстурам, ознакомьтесь с нашим исчерпывающим списком бесплатных Меловых кистей.
30 ИЗОБРАЖЕНИЙ ТЕКСТУРЫ ЧЕРНОЙ И МЕТНОЙ ДОСКИ
01: ФОНОВЫЕ ТЕКСТУРЫ ЗЕЛЕНОЙ И ЧЕРНОЙ Доски С ДЕКОРАТИВНЫМИ КРАЯМИ
В этот набор входят 8 текстур мелового фона с высоким разрешением и старинными декоративными краями. Каждая текстура имеет разрешение / размер 3600 x 3600 пикселей. Таким образом, эти текстуры достаточно хороши даже для тех дизайнов, которые вы собираетесь напечатать позже.
02: ПУСТЫЕ ТЕКСТУРЫ МОНТАЖНОЙ И БЕЛОЙ ДОСКИ
Этот набор включает 5 высококачественных обучающих тематических текстурных фонов: 2 классные доски, 1 классную доску и 2 белые доски.Благодаря разрешению 3300 x 2550 пикселей (11 x 8,5 дюйма) при 300 dpi эти текстуры идеально подходят как для веб-проектов, так и для проектов для печати.
03: 4 БЕСПЛАТНЫЕ ТЕКСТУРЫ МЕТНОЙ ДОСКИ
Имеется 4 текстуры классной доски с высоким разрешением и текстуры зеленой классной доски. Две текстуры имеют границы.
04: ПУСТЫЕ ТЕКСТУРЫ ЧЕРНОЙ ДОСКИ
Это пустая текстура школьной доски с высоким разрешением, которую вы можете использовать в своих проектах.Файл находится в формате PDF с высоким разрешением 8 × 10 дюймов.
05: ПУСТЫЕ ТЕКСТУРЫ ЗЕЛЕНОЙ ДОСКИ
Еще одна текстура пустой зеленой классной доски с высоким разрешением, которую вы можете использовать в своих проектах. Файл находится в формате PDF с высоким разрешением 8 × 10 дюймов.
06: ЧЁРНАЯ ТЕКСТУРА ЧЕРНОЙ ДОСКИ
07: ТЕКСТУРА ЧЕРНОЙ Доски GRUNGY
08: БЕСПЛАТНЫЙ ФОН ЧЕРНОЙ Доски
09: ФОНОВАЯ ФОНОВАЯ ТЕКСТУРА МЕСЯНОЙ ДОСКИ
10: ДОСКА НЕОГРАНИЧЕННАЯ
11: ФОНОВАЯ ТЕКСТУРА МОННОЙ ДОСКИ
12: НЕПОДВИЖНАЯ ТЕКСТУРА ЧЕРНОЙ ДОСКИ
13: РЕАЛИСТИЧНАЯ ЧИСТАЯ ДОСКА
14: ДСП С ДЕКОРАТИВНОЙ РАМОЙ
15: НАЦЕПНАЯ ТЕКСТУРА ЧЕРНОЙ ДОСКИ
16: ВИНТАЖНАЯ ФОНОВАЯ ТЕКСТУРА МЕТНОЙ ДОСКИ С ГРАНИЦЕЙ
17: ПУСТОЙ ФОН ДОСКИ
18: БЕСПЛАТНАЯ ТЕКСТУРА ЧЕРНОЙ ДОСКИ
19: ПУСТО ЗЕЛЕНАЯ ДОСКА
20: РЕАЛИСТИЧНАЯ ФОНОВАЯ ТЕКСТУРА МОНТАЖНОЙ ДОСКИ
21: ФОНОВАЯ ТЕКСТУРА ЗЕЛЕНОЙ ШИРОКОЙ ДОСКИ
22: СВЕТЛО-ЗЕЛЕНАЯ ФОНОВАЯ ТЕКСТУРА МОЛОЧНОЙ ДОСКИ
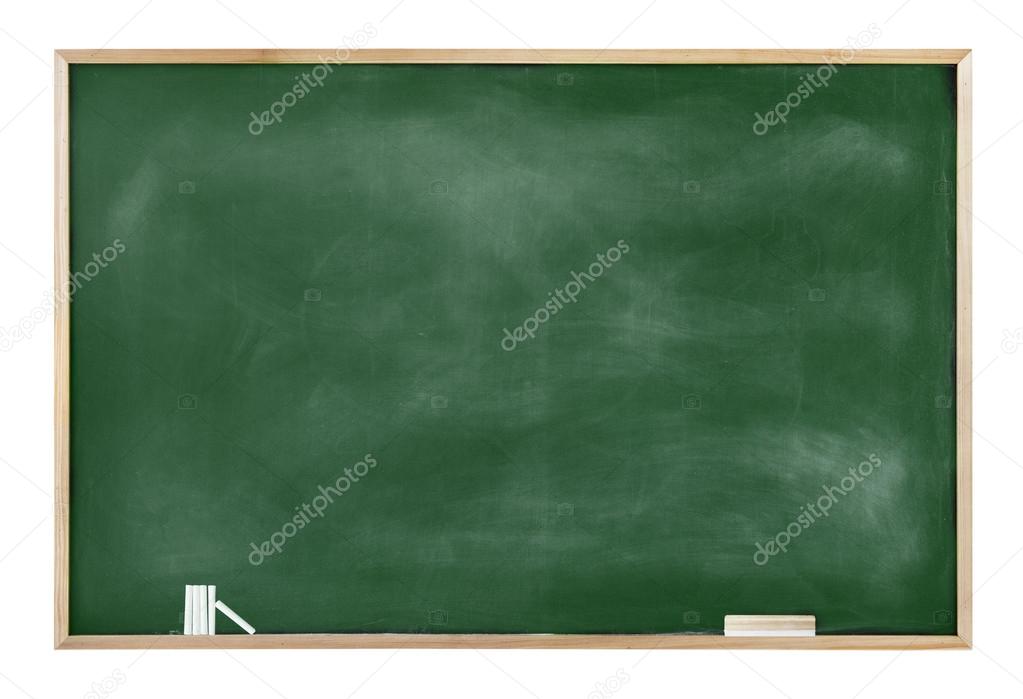
23: ЗЕЛЕНАЯ ДОСКА В РАМКАХ
24: ТЕКСТУРА ЧЕРНОЙ ДОСКИ В РАМКАХ
25: потрескавшаяся текстура черной доски
26: ТЕКСТУРА ЧЕРНОЙ ДОСКИ ВЫСОКОГО РАЗРЕШЕНИЯ
27: ВИНТАЖНАЯ ТЕКСТУРА ЧЕРНОЙ ДОСКИ
28: ПУСТАЯ ТЕКСТУРА ЧЕРНОЙ ДОСКИ
29: ЗЕЛЕНАЯ ДОСКА В РАМКАХ
30: ПУСТАЯ ДОСКА С ЧЕРНОЙ РАМКОЙ
31: ФОНОВАЯ ТЕКСТУРА ЗЕЛЕНОЙ ДОСКИ В РАМКАХ
32: ДОСКА ПОДВЕСНАЯ С РАМАМИ
Связанные бесплатные ресурсы по дизайну
20+ бесплатных фонов для классной доски (фотографии и векторные изображения)
В этой коллекции мы показываем несколько бесплатных фонов для классной доски.Эти фоны выполнены в высоком разрешении и могут быть использованы для любых дизайн-проектов.
Фон классной доски — свободный вектор
Бесплатная доска для рисования на доске для ваших дизайнерских проектов.
Цена: бесплатно
Бесплатный векторный фон классной доски
Сделайте свой собственный вывод с помощью этого фона классной доски, на котором много отрицательного места для ваших дизайнов
Цена: бесплатно
Текстура доски — свободный вектор
Бесплатный абстрактный фон с текстурой меловой доски для ваших дизайнерских проектов.
Цена: Бесплатно
Снова в школу Фон — бесплатный вектор
Бесплатный фон «Снова в школу» с цветными карандашами на классной доске для ваших дизайнерских проектов.
Цена: Бесплатно
Классная доска Free Vector
Бесплатная векторная текстура классной доски для ваших дизайнерских проектов.
Цена: Бесплатно
Серая текстура, нарисованная вручную акварелью — свободный вектор
Бесплатная серая текстура, нарисованная вручную для ваших дизайнерских проектов.
Цена: Бесплатно
Фон классной доски Free Vector
Бесплатный фон классной доски для ваших дизайнерских проектов.
Цена: Бесплатно
Пустая школьная доска — Бесплатное фото
Бесплатная пустая школьная доска фото фон для ваших дизайн-проектов.
Цена: Бесплатно
Зеленая доска с мелом, фон Бесплатные фото
Бесплатная зеленая доска для фона для ваших дизайнерских проектов.
Цена: Бесплатно
Крупный план белой лампочки на доске — Бесплатные фотографии
Бесплатная белая лампочка на фото фоне доски для ваших дизайн-проектов.
Цена: Бесплатно
Меловая доска с видом сверху — Бесплатное фото
Бесплатно для ваших дизайнерских проектов.
Цена: Бесплатно
Доска, нарисованная мелом — Free Photo
Бесплатная доска, нарисованная мелом для ваших дизайнерских проектов.
Цена: Бесплатно
Кофе в зернах и фон классной доски — Бесплатное фото
Бесплатные кофейные зерна и фон классной доски для ваших дизайнерских проектов.
Цена: Бесплатно
Запись на пустой доске — Бесплатное фото
Бесплатная запись на фоне пустой доски для ваших дизайнерских проектов.
Цена: бесплатно
Пустая черная доска на белой стене — Бесплатное фото
Бесплатная пустая черная доска на белой стене фото для ваших дизайнерских проектов.
Цена: Бесплатно
Самолет из мела — Free Photo
Бесплатный Самолет из мела Бесплатные фотографии для ваших дизайн-проектов.
Цена: Бесплатно
Высокий угол обзора чистого листа, окруженного болтами и гайками
Свободный вид высокого угла чистого листа в окружении болтов и гаек для ваших дизайнерских проектов.
Цена: Бесплатно
Доска с книжной кружкой и кофейными зернами — Бесплатные фотографии
Бесплатно для ваших дизайнерских проектов.
Цена: бесплатно
Как создать вектор на классной доске
В этом уроке я покажу вам, как создать вектор классной доски с некоторыми градиентами, щетинной кистью и некоторыми бесплатными инструментами от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
Окончательное изображение
Ниже приведен последний вектор классной доски, для которого мы будем снимать.
Подробности руководства
- Программа: Adobe Illustrator CS5
- Сложность: Начальный / Средний
- Охваченные темы: Эффект зерна, щетинная кисть, кисти
- Приблизительное время выполнения: 15-20 минут
- Необходимые файлы: Vector-Mill-Sample.ai (совместимость CS4-CS5)
Шаг 1
Создайте новый документ и нарисуйте прямоугольник с помощью инструмента «Прямоугольник» (M). Это будет векторный фон нашей классной доски.
Шаг 2
Заполните новый прямоугольник радиальным градиентом, измените первую цветовую границу градиента на зеленый цвет, а второй цветовой стопор на более темный зеленый цвет.
Шаг 3
Не снимая выделения с прямоугольника, откройте всплывающее меню панели «Оформление» и выберите «Добавить новую заливку».Залейте новый элемент светло-серым цветом.
Шаг 4
Выбрав новый элемент серой заливки на панели «Оформление», выберите «Эффект»> «Текстура»> «Зернистость». В диалоговом окне «Зернистость» измените интенсивность на 60, контрастность на 50 и тип зерна на разбрызгивание. Затем разверните элемент серой заливки на панели «Оформление», щелкните элемент «Непрозрачность» и измените режим наложения на «Умножение».
Шаг 5
Для этого шага вам необходимо загрузить Vector-Mill-Sample.ai файл. Откройте файл, скопируйте (Command + C) большую бетонную текстуру и вставьте (Command + V) поверх зеленого градиента. Залейте текстуру белым цветом, установите режим наложения на Overlay и установите Opacity на 10 на панели Transparency.
Шаг 6
Мы почти закончили с векторной текстурой фона классной доски, но давайте добавим немного глубины с помощью кисти из щетины. Если вы все еще не используете CS5, вы не сможете создать этот шаг, как в руководстве. В качестве альтернативы вы можете использовать некоторые акварельные кисти, которые я создал некоторое время назад.
Если у вас CS5, начните с нажатия кнопки «Новая кисть» в нижней части панели «Кисть» и выберите в диалоговом окне «Новая кисть из щетины». В диалоговом окне «Параметры кисти из щетины» внесите следующие изменения:
- Тип = Круглый вентилятор
- Размер = 10 мм
- Длина щетины = 150
- Плотность щетины = 75
- Толщина щетины = 50
- Непрозрачность краски = 15
- Жесткость = 100
Когда у вас есть эти настройки, выберите инструмент «Кисть» (B) и нарисуйте несколько беспорядочных перекрывающихся контуров на векторной доске.Это должно сделать это для фона. Теперь по тексту!
Шаг 7
С помощью инструмента «Текст» (T) введите текст и выберите шрифт. Я использую книгу Vitesse для своего текста, но вы можете использовать что угодно. Когда у вас есть текст, удалите цвет заливки и обводки. Это упрощает использование панели «Оформление» для следующих шагов.
Шаг 8
Во всплывающем меню панели «Оформление» выберите «Добавить новую обводку» и измените цвет обводки на белый.
Шаг 9
Теперь снова перейдите к файлу Vector-Mill-Sample.ai и выберите кисти. Скопируйте обе кисти и вставьте их в свой документ. Теперь они должны быть доступны на панели кистей. Выделив новый элемент с белым штрихом, выберите кисть VM-Conté-01-Closed. Чтобы он выглядел немного толще, измените толщину обводки на 2 pt.
Шаг 10
Для заливки текста на этой векторной доске нам понадобится последняя халява в Vector-Mill-Sample.ai файл. Скопируйте прямоугольник с узором из бесплатного документа в свой документ. Примечание: с прямоугольником связано несколько заливок, чтобы вы могли видеть бесшовный узор. Образец узора автоматически скопируется на панель «Образцы» после того, как вы вставите прямоугольную форму в документ. Так что сразу после того, как вы скопируете его в свой документ, вы можете удалить его.
Выделив текст, выберите образец узора VM-WC-Paper-Seamless-Rev-White для пустого элемента заливки на панели «Оформление».
Окончательное изображение
Вот и все для этой векторной доски! Довольно просто, правда? Вы можете добавить больше текста, штрихов и других элементов к своему вектору на классной доске, как я это сделал на окончательном изображении. Я создал линии с помощью инструмента «Линия» (\), применил к ним кисть VM-Conté-01-Open и отрегулировал толщину обводки для другого текста.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.черный фон.Доска. Грандж текстуры. Классная доска. Фон на белом фоне. Фотография, картинки, изображения и сток-фотография без роялти. Изображение 134262673.
Черный фон. Доска. Грандж текстуры. Классная доска. Фон на белом фоне. Фотография, картинки, изображения и сток-фотография без роялти. Изображение 134262673.Черный фон.Доска. Грандж текстуры. Классная доска. фон мелом доска Мел протер на доске текстуру для добавления текста или графического дизайна. концепция образования лучшее качество
M L XLТаблица размеров
| Размер изображения | Идеально подходит для |
| S | Интернет и блоги, социальные сети и мобильные приложения. |
| M | Брошюры и каталоги, журналы и открытки. |
| L | Внутренние и наружные плакаты и печатные баннеры. |
| XL | Фоны, рекламные щиты и цифровые экраны. |
Используете это изображение на предмете перепродажи или шаблоне?
Распечатать Электронный Всесторонний
4500 x 3000 пикселей | 38.1 см x 25,4 см | 300 точек на дюйм | JPG
Масштабирование до любого размера • EPS
4500 x 3000 пикселей | 38,1 см x 25,4 см | 300 точек на дюйм | JPG
Скачать
Купить одно изображение
6 кредитов
Самая низкая цена
с планом подписки
- Попробовать 1 месяц на 2209 pyб
- Загрузите 10 фотографий или векторов.
- Нет дневного лимита загрузок, неиспользованные загрузки переносятся на следующий месяц
221 ру
за изображение любой размер
Цена денег
Ключевые слова
Похожие изображения
Нужна помощь? Свяжитесь с вашим персональным менеджером по работе с клиентами
@ +7 499 938-68-54
Мы используем файлы cookie, чтобы вам было удобнее работать.Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
. ПриниматьФото текстуры классной доски. — ID: 37352881 — Изображение
Фотография текстуры классной доски. — ID: 37352881 — Изображение — Stocklib 37352881 Вы здесь:- Домой
- Текстура классной доски. Пустая черная доска со следами мела
- Id: 37352881
- Тип носителя: Фотография
- Автор: алексайцев
- Ключевые слова:
Текстура классной доски.Пустая черная доска со следами мелом
Дополнительная информация| Размер | Ширина * Высота | МБ | Кредиты | |||||
|---|---|---|---|---|---|---|---|---|
| Маленькая паутина (jpg) | 45011 пикселей 0,39 | 1 | ||||||
| Большая паутина (jpg) | 848 пикселей * 565 пикселей | 1,37 | 2 | |||||
| jpg | (мелкий шрифт) * 1119 пикселей | 5.37 | 3 | |||||
| Средняя печать (jpg) | 2508 px * 1672 px | 12 | 4 | |||||
| Large print | * (jpg) 2554 пикселей | 27,99 | 5 | |||||
| Очень крупный шрифт (jpg) | 4950 пикселей * 3300 пикселей | 46,73 | 6187 пикселей * 4125 пикселей | 73.02 | 10 |
| Размер | Ширина * Высота | МБ | Кредиты |
|---|---|---|---|
| POEL (tiff) 6187 | 73.02 | 50 | |
| EOEL (tiff) | 6187 px * 4125 px | 73.02 | 75 |
| Tiff4 | 73.02 | 100 |
Вы не авторизовались!
Войдите, чтобы загрузить это изображение.
Невероятные материалы. Гибкая ценовая политика. Купите кредиты и начните скачивание сегодня.
Пожалуйста, подождите, ваше изображение загружается
Абстрактный мел, протертый на доске Черная текстура в стиле гранж с Copyspa — Dbackdrop
Dbackdrop во все страны! Заказы обрабатываются с понедельника по субботу. Заказы, размещенные в воскресенье, будут обработаны в следующий понедельник.Мы сообщим вам, если возникнут проблемы с выполнением вашего заказа. Пожалуйста, проверьте свою электронную почту.
Срок поставки должен включать время изготовления плюс время доставки.
Срок изготовления:
Срок изготовления 3-6 дней.
Время доставки:
США, Канада, Мексика,
Срочная доставка (2-4 рабочих дня)
Экспресс-доставка (6-15 дней)
Франция, Германия, Италия, Испания, Великобритания, Новая Зеландия, Австралия ,
Срочная доставка (3-6 дней)
Экспресс-доставка (6-15 дней)
Некоторые отдаленные районы будут стоить больше времени.
При доставке в ту же страну, но на другой адрес, время доставки может отличаться на 1-3 дня. Время доставки является приблизительным, что не гарантируется. Если вы не получаете посылку долгое время, свяжитесь с нами, мы поможем вам решить проблему.
Для других стран нажмите здесь, чтобы узнать больше.
Dbackdrop стремится предоставлять продукцию высочайшего качества в фотоиндустрии.
Пожалуйста, ознакомьтесь с нашей политикой возврата:
Мы не принимаем возврат, если наши товары не были повреждены или использовались, когда вы их получили.Из-за особого характера фоновых продуктов мы не можем осуществить повторную продажу. Каждый заказ уникален. Спасибо за понимание.
Если мы отправим вам неправильный фон из-за нашей ошибки, пожалуйста, свяжитесь с нами, чтобы повторно отправить вам один. (Наши сотрудники попросят фото ваших фонов, чтобы проверить наличие повреждений или ошибок от нас, пожалуйста, сотрудничайте с нами, спасибо вы!)
Если товар поступил с производственными дефектами или дефектами, возвращать его не нужно. Мы можем организовать замену (новый такой же), но вы должны заплатить за доставку и 20% от стоимости вашего первого заказа.
Мы не можем вернуть или заменить ваши заказы, потому что вы сами заказали неправильный фон (неправильный размер, неправильный фон или не по нашей ошибке).
Мы не можем отменить ваш заказ после начала печати или отправки вашего заказа только потому, что вы не хотите его внезапно или по другим причинам. Мы четко объясняем время изготовления и доставки на нашем сайте. Пожалуйста, прочтите это перед размещением заказа.Спасибо.
Электронная почта: [электронная почта защищена] Классная доска— Sengu
Классная доска Текстура классной доски пустой пустой черный.
Классная доска Текстура классной доски Пустая пустая черная доска Wi.
Развод от мела на доске фоне классной доски для.
Классная доска Текстура классной доски пустой пустой черный.
Blackboard Текстура классной доски Пустая пустая черная доска с.
Фото на доске 766 983 Стоковое Изображение Результаты Shutterstock.
Старый Бокен Черный фон Гранж текстуры темные обои Доска классная доска.
Кафе «Перекресток» Классная или классная доска Кафе «Перекресток».
Пустая доска Доске почерк на зеленой доске мелом.
Фотообои Виниловая карта мира Blackboard Chalkboard Vector.
Классная доска контурной карты мира.
Старый черный фон Грандж текстуры темные обои Классная доска.
Деревянные текстуры фона доске Текстура классной доски.
Соединенные Штаты Америки Классная доска Мел Фотография Классная доска.
Фото на доске 766 983 Стоковое Изображение Результаты Shutterstock.
Бесплатная художественная печать текстуры классной доски Пустая пустая черная доска со следами мела.
Доска Классная доска Пустая планета органический рынок.
Черная доска фоновой текстуры доске со следами мела.
Классная доска Классная доска.
Классная доска Текстура классной доски пустой пустой черный.
Зеленая классная доска Классная доска.
Классная доска и текстура доски для фотографий Скачать премиум
Доска Классная доска Рождественские элементы клипарта для зимних праздничных приглашений на вечеринку.
Черный фон гранж классная доска темная пыль.
2019 5x7ft виниловая цифровая старая мастерская настенная классная доска Снова в школу фон для детей Детский фон для фотостудии от Zhyd73 17 96.
Blackboard Chalkboard Black Бесплатное изображение на Pixabay.
Трещина черный фон Гранж текстуры темные обои.
Blackboard Chalkboard Black Бесплатное изображение на Pixabay.
Текстура классн классного или классной доски.
Текстура классной доски на фоне классной доски школы или колледжа.
Blackboard Википедия.
Наклейка на стену Мягкая магнитная доска Мел для рисования Доска для заметок Украшение комнаты Самоклеящаяся доска для декора гостиной.
Бесплатная художественная печать из коллекции инфографики с текстурой классной доски. Нарисованные рукой элементы эскиза каракули.
Бесплатные фотографии Обучение классной доске.
Классная классная доска Классная доска Madeinnepal.
бизнес-графики на классной доске стоковые видеозаписи 100 роялти-фри 2593715 Shutterstock.
Бесплатные фото Классная классная доска. Текстура классной доски.
Какова история на доске с картинками.
Конец классной доски.
Пустая доска Доске почерк на зеленом мелке.
Доска текстуры Инфографика коллекция рисованной.
Фон черная доска пустой мел классная доска грязные.
Стоковое Фото В классн классных почерка 2019 физики.
Деревянные текстуры фона доске Текстура классной доски.
Бесплатная художественная печать деревянной текстуры фона доске Текстура классной доски пустая пустая черная доска со следами мела.
классн классная доска знамя классной доски с текстурой мела.
Фон доска грязная от мела черная поверхность для.
Скоро Меловая доска Классная доска Классная доска Бесплатные изображения.
Blackboard Ресторан рисованной рамки классной доски.
Пустая граница на доске фона доске векторные иллюстрации.
Blackboard Chalkboard текстуры Инфографика Коллекция Рисованные каракули эскиз бизнес-элементы экономического финансирования.
Классная доска Элементы Векторные фотографии и файлы Psd бесплатно.
Набор элементов утреннего завтрака на доске утром.
200 Настраиваемые шаблоны дизайна для классной доски Postermywall.
Знамя классн классного доски Стоковое Фото Изображение.
Бесплатные фото Меловая доска Текстура Продажа Классная доска.
Магнитная классная доска с серебряной рамкой для школы Купите классную доску зеленую классную доску с классной доской на Alibaba Com.
Классная доска и классная доска из фарфоровой стали Deluxe 4 X 16 от Best Rite.
Ты и я текст свадебное приглашение мелом цветок доске.
Мебель 2 от Creative Stall.
В чем разница между классными досками Классные доски.
Hd Blackboard Chalkboard Black Anime Ibispaintx Wood.
Добро пожаловать в наш дом Печать на классной доске к середине города.
7 способов восстановить классную комнату Blackboard Global Educator.
Текстура меловой доски Magdalene Project Org.
получите бесплатные фотографии классной доски класса.
Blackboard Шаблон PowerPoint для классной доски.
Хлеб иконы Мел эскиз на доске или доске вектор.
Доска бесплатных векторных изображений 17 452 бесплатных загрузки.
Черный фон гранж классная доска темная пыль.
Second Life Marketplace Текстуры Паркинс Кофейный мел.
Ластик для классной доски Википедия.
Черный гранж грязные текстуры абстрактный мел потер.
Walmeck 1 Мини-классная доска Симпатичная доска для сообщений.
Текстуры классной доски Контекстные фоны Декоративные.
Зеленые и черные доски Набор классных досок Psdgraphics.
Растровая доска классной доски карты Делавэра Stock Photo.
Греция Карта Отдельный регион Индивидуальные имена Доска.
Текстура классн классной доски Стоковое Фото Изображение.
Японские студенты рисуют на классной доске потрясающие рисунки.
Бесплатная векторная иллюстрация алфавита шрифта классной доски мелом.

 99 или 4 Кредиты
99 или 4 Кредиты 99 или 4 Кредиты
99 или 4 Кредиты