Делаем текстурный текст в Фотошоп / Creativo.one
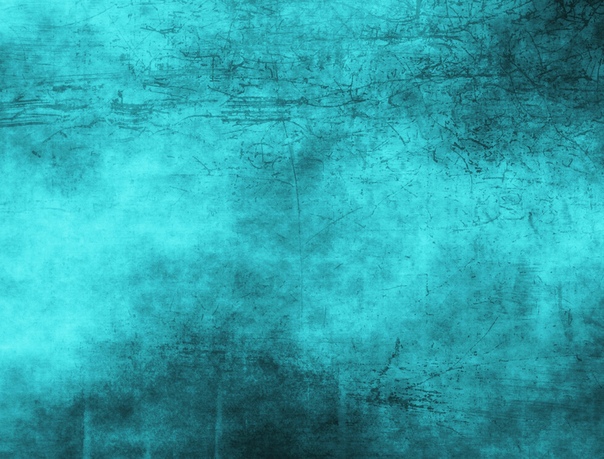
В этом уроке я продемонстрирую эффект снежных вершин для создания текста в фотошопе. Вдохновение пришло после просмотра фотографий гор.
Результатом этого урока должно быть примерно такое изображение:
И альтернативный вариант, если добавить немного цвета:
Итак, начнем!
Материалы для урока:
Архив
Создайте новый документ размером 800 x 800 px. Залейте его черным цветом.
Теперь создадим освещение для нашего фона. Для этого будем использовать инструмент Gradient Tool (G)(Градиент). В настройках выберете Radial Gradient (Радиальный градиент) и выполните действия, показанные ниже:
Загрузите шрифт из архива и напишите нужную надпись на фоновом слое. Измените размер (если нужно) и расположение(в центре холста) текста.
Для текстового слоя примените следующие настройки:
Тень:
Внутренняя тень
Внешнее свечение
Внутреннее свечение
Тиснение
Наложение градиента
Вот, что должно получиться:
Откройте изображение камня.
Затем вернемся к нашему документу и сделаем выделение текста (для этого нужно зажать
Затем перетащите выделение на загруженную текстуру:
Копируйте и вставьте выделение на документ с текстом. Назовите новый слой: «Текстура». Вы должны увидеть следующее:
Назовите новый слой: «Текстура». Вы должны увидеть следующее:
Копируйте слой «Текстура» и сделайте его невидимым. Вернитесь к оригиналу этого слоя и примените следующие настройки Black and White (Чёрное и белое):
Установите режим наложения “Screen”(Осветление).
Включите скрытый слой копии текстуры и установите режим наложения “overlay”(Перекрытие):
Следующим шагом нам нужно будет сделать снежники, но если мои настройки покажутся вам не очень реалистичными, можете добавить свою текстуру и сделать лучше! В этой работе использовано это изображение. Используя метод, описанный выше, загрузите выделение текста. Теперь нам нужно сделать шаг, способствующий выделению: выберите Rectangular Marquee Tool (M)(Овальная область), удерживая нажатой клавишу Alt и в то же время сделать прямоугольное выделение в нижней части текста. (Мы хотели бы сохранить эту часть горной породы и оставить верхнюю часть для снежного эффекта)
Кликните Alt + Ctrl + D и установите 10px растушевку выделенной области. Перетащите это выделение на изображение снега, которое мы загрузили, вырежьте и вставьте снег назад на наш документ с текстом:
Если вы считаете, не хватает снега на тексте, вы можете использовать Clone Stamp Tool (S)(Штамп) с небольшой мягкой щеткой для клонирования еще несколько раз.
Назовите этот слой «снежная фактура» и произведите корректировку Кривых со следующими настройками:
В дальнейшем эффект будет выглядеть так:
Чтобы добавить немного больше динамики эффекту, можно просто создать новый слой «снегопада», используйте для этого 3px мягкую круглую кисть :
Также поставьте галочку напротив пункта «Сглаживание».
Чтобы добавить немного мягкости падающему снегу, можно дублировать слой «снегопад» и применить фильтр Gaussian Blur(Размытие по Гауссу):
Теперь эффект будет выглядеть так:
ОК, этого будет достаточно для этого урока. Автор добавил еще несколько скалистых текстур, перевернутых вверх ногами, также сделал небольшую корректировку тона и насыщенности, изменил угол наклона текста.
Вот окончательное изображение:
Или альтернативная версия, в которой добавлено немного цвета:
Можно, конечно, добавить больше эффектов фильтра, или сочетаний с другими текстурами — это полностью зависит от вас.
Будьте здоровы! Всего доброго!
Применение текстуры к 3D-тексту в Adobe Photoshop
В этом уроке мы будем создавать объемный текст в Adobe Photoshop. Если у вас нет опции 3D в программе, вы сможете воспользоваться готовым объемным текстом. После этого вы узнаете как применить к объемным объектам текстуру так, чтобы она гладко ложилась как на освещенные, так и на затемненные части. Затем мы добавим немного эффектов, доведем работу до финала и добавим корректирующих слоев, чтобы добиться нужного света и цвета.
Исходники
Шаг 1
Создайте новый документ размером 1400px * 670px с белым фоном. При помощи инструмента Gradient/Градиент залейте фон указанными ниже цветами:
Используйте шрифт из источников, чтобы ввести ваш текст по центру документа:
Шаг 2
В этом шаге мы займемся рендером нашего 3D-текста. Если у вас последние версии Photoshop, вы можете повторить описанные ниже инструкции. Если же у вас старая версия, или компьютер не тянет 3D, скачайте готовый 3D-текст здесь и пропустить этот шаг.
Выберите слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Layer/Новая 3D-экструзия из выделенного слоя:
Укажите настройки для Infinite Light/Бесконечный свет как показано ниже, и убедитесь что свет исходит из верхнего правого угла:
Укажите следующие настройки 3D:
Mesh/Сетка
Deform/Деформировать
Cap/Капитель
Coordinates/Координаты
Materials/Материалы
Запустите рендер текста, нажав Ctrl + Alt +Shift + R, после рендеринга конвертируйте текст в смарт-объект:
Вот что должно получиться на этом этапе:
Шаг 3
В этом шаге мы будем применять текстуру. Откройте фотографию коры дерева и выделите указанную ниже область:
Копируйте область и вставьте копию в наш основной документ, сделав его обтравочной маской для слоя с текстом:
Смените blend mode/режим наложения текстуры на Overlay/Перекрытие:
Вот что должно получиться:
Шаг 4
Как вы могли заметить, текстура видна только на темных частях текста. А что же делать со светлыми? Просто дублируйте слой с текстурой и смените для нее blend mode/режим наложения на Multiply/Умножение, снизив при этом opacity/непрозрачность до 50%:
Теперь вы можете видеть как текстура видна и на светлых участках:
Создайте несколько корректирующих слоев и сделайте их обтравочными масками для слоя с текстом. Список слоев и параметры коррекции указаны ниже:
Hue/Saturation / Цветовой тон/насыщенность
Color Balance/Баланс цвета
вот что должно получиться:
Шаг 5
Добавим еще немного эффектности нашей работе. Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи:
Также при помощи кистей облаков можете добавить облака или дымку:
При помощи небольшой растушеванной кисти нарисуйте тень под текстом:
При желании добавьте еще текстуры дерева вокруг текста:
Шаг 6
В качестве финальных штрихов объедините слои в один и примените фильтр Smart Sharpen/Умная резкость:
Также можно добавить корректирующий слой selective colour/выборочная коррекция цвета:
Результат
Автор урока James Qu
Перевод — Дежурка
Смотрите также:
Как сделать Текст из текстуры в программе фотошоп.

При написании какого либо текста в фотошопе иногда хочется чтобы он выглядел оригинально. В этом уроке я расскажу как очень просто создать текст из текстуры. Для этого необходимо изначально писать текст на понравившемся Вам слое с текстурой.
Как всегда открываем нашу фотографию с текстурой. Такие фотографии Вы легко можете найти и скачать в интернете.
Создаем новый слой
Выбираем инструмент Заливка
И заливаем наш новый слой белым цветом. Для этого просто нажмите мышкой по свободному месту на основной фотографии
Выбираем инструмент Текст
Задаем цвет текста
Выбираем черный цвет и пишем наш текст
Выбираем инструмент Перемещение
Заходим в меню Выделение — Загрузить выделенную область…
В появившемся окне ничего не меняем и нажимаем Ок
Вот так должен выглядеть Ваш выделенный текст
В палитре слоев заходим в слой с текстом, нажимаем правую клавишу мыши и выбираем Удалить слой
В появившемся окне жмем Да
Такая надпись у нас появилась
На клавиатуре нажимаем клавишу Delete
Чтобы придать тексту красочность выберем инструмент прямоугольная область
Нарисуем прямоугольник
Снова нажимаем клавишу Delete
Теперь переносим наш прямоугольник, для этого просто захватите его мышкой, перенесите ниже
и снова нажмите клавишу Delete
Вот так просто и быстро мы написали текст из текстуры. Такие тексты удобно применять, например, при создании визиток. Обязательно попробуйте сотворить что-то подобное и не забывайте о практике, ведь только с ней приходят знания и опыт.
Если Вам понравился урок, пожалуйста напишите комментарий ниже и до скорых встреч на сайте FotoshopDesign.ru
———————————————
Текстовый эффект: металл.
 Создание Photoshop Actions
Создание Photoshop ActionsВыбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и набираем какую-нибудь фразу, я написал слова «Design Instruct», используя шрифт «Franklin Gothic Bold», но можно, конечно, использовать любой жирный шрифт по своему вкусу. Вот что получилось у меня:
Шаг 2: Создание новой операции (Photoshop Actions) и начало записи действий
Прежде чем мы пойдём дальше, создадим Photoshop Actions, куда будут записываться все наши действия.
В этом материале я не буду рассказывать, как создавать сами Action, об этом достаточно рассказано на этом сайте, к примеру, о создании Action Вы можете прочесть здесь.
После создания нового Actions запись действий начнётся автоматически (вы увидите красный значок записи в форме круга в нижней части панели действий).
Шаг 3: Добавление стилей слоя
Пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection), после чего загрузится выделенная область текста, затем создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом, затем отключите видимость оригинального текстового слоя. Выделение также можно отключить, нажав Ctrl+D.
Это мы делаем (создаём слои поверх оригинального текста) для того, чтобы сам текст не растрировать, т.е. не превращать в рисунок, и у нас всегда будет возможность для изменения текста, а также подстановки логотипов и изображений.
Продублируйте новый текстовый слой, нажав комбинацию Ctrl+J. В результате панель слоёв у нас выглядит так:
Перейдите на нижний слой с изображнием текста (у меня это «слой 1») и добавим к нему стиль слоя Тень (Drop Shadow). Поставьте параметры, как показаны на рисунке, и не забудьте снять галку у опции «Глобальное освещение»(Use Global Light):
Переходим к верхнему слою с изображением текста. Добавьте к нему четыре стиля слоя (Тиснение, Глянец, Наложение градиента, Тень) со следующими параметрами:
Если даже Вы ошибётесь при вводе параметров, Вы всегда можете посмотреть значения стилей слоёв в готовом файле PSD.
Если Вы всё сделали правильно, то у Вас должно получиться примерно следующее:
Шаг 4: Создание текстуры металла
Мы собираемся придать нашему тексту некоторую текстуру металла, поэтому убедитесь, что у вас выбран верхний слой текста и пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection).
Создайте новый слой (Shift+Ctrl+N) и залейте его белым.
Теперь идем в Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise)? в открывшемся диалоговом окне задаём следующие значения:
Шаг 5: Завершение металлической текстуры
Отмените выделение, нажав Ctrl+D и перейдите в Фильтр —> Размытие —> Размытие а движении (Filter —> Blur —> Motion Blur), в диалоговом окне задайте следующие значения:
Измените режим наложения на «Умножение» (Multiply).
Теперь наш текст должен выглядеть так:
Вот и всё, запись Photossop Action закончено, нажмите на значок квадратика, расположенный слева от кружка.
В продолжении этого урока мы доведём эффект металлического текста до более реалистичного результата.
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
Деревянный текст — уроки фотошоп
Создаем реалистичный деревянный 3D текст в Фотошоп
В этом уроке вы узнаете, как с помощью нескольких текстур, 3D-материалов, настроек освещения и корректирующих слоев создать реалистичный деревянный текст с облезшей краской.
На создание этого эффекта меня вдохновили различные стили слоя доступные на Envato Market.
Скачать архив с материалами к уроку
Примечание переводчика: в конце урока автор использует платное фото (Living room and dining room) для создания реалистичного освещения, но вам необязательно использовать именно этот снимок, вы можете подобрать похожий из бесплатных, которые можно найти в интернете либо использовать альтернативный вариант изображения (который найдёте в архиве с материалами).
1. Создаем текст
Шаг 1
Создаем новый документ размером 1000 х 750 пикселей и заполняем фон светло-серым цветом.
Пишем любой текст черным цветом, используя шрифт Insaniburger with Cheese. Размер не важен, так как позже мы будем преобразовывать текст в 3D-объект.
Шаг 2
Переходим Type – Convert to Shape (Текст – Преобразовать в кривые).
2. Создаем 3D-сетку
Шаг 1
Переходим 3D – New 3D Extrusion from Selected Path (3D – Новая экструзия из выделенного контура).
Шаг 2
Чтобы получить доступ к параметрам 3D-сетки, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в меню Window (Окно)).
На панели 3D вы найдете все элементы, из которых состоит 3D-сцена, если нажать по любому из них, откроется панель со свойствами выбранного элемента. Поэтому, прежде чем изменить параметры выбранного элемента, сначала на панели свойств выбираем его на панели 3D.
Шаг 3
Если активировать инструмент Move Tool(V) (Перемещение), в правой части верхней панели с параметрами инструмента вам откроется доступ к 3D-режимам. Выбрав один из них, вы сможете мышкой менять расположение, масштаб, поворот и т.д. элементов сцены.
3. Настройки 3D-сетки
Шаг 1
На панели 3D выделяем элемент с созданным текстом, затем на панели Properties (Свойства) устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика), а Extrusion Depth (Глубина экструзии) на 35.
Шаг 2
В верхней части панели Properties (Свойства) жмем на кнопку Cap (Капитель) и меняем Bevel Width (Ширина фаски) на 1, а Contour (Контур) на Half Round (Полукруг).
4. Настройки материала
Шаг 1
Кликаем по элементу Front Inflation Material (Материал передней выпуклости) на панели 3D, затем на панели Properties (Свойства) жмем на иконку Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру).
Загружаем текстуру PlywoodPainted0057 – Image 2.
Шаг 2
Снова кликаем на иконку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
Далее мы должны настроить параметры Tile (Мозаика) и Offset (Смещение), пока не добьемся желаемого результата.
С помощью параметра Tile (Мозаика) вы можете настроить растягивание текстуры, а Offset (Смещение) поможет правильно расположить текстуру на 3D-модели, чтобы нижняя область текстуры с облупившейся краской находилась только в нижней части текста.
Шаг 4
Устанавливаем параметр Bump (Рельеф) на 15, затем рядом кликаем на иконку папки и выбираем название текстуры переднего материала.
Благодаря этому, текстура, которую мы использовали для Diffuse (Рассеивание), автоматически применится для Bump (Рельеф). Не забудьте поправить свойства UV, чтобы они соответствовали свойствам UV параметра Diffuse (Рассеивание).
5. Настройка материалов экструзии и скоса
Проделываем те же манипуляции с текстурой, что и в предыдущем разделе, для Front Bevel Material (Материал переднего скоса) и Extrusion Material (Материал экструзии).
На данном этапе можете не беспокоиться о свойствах UV, так как позже мы разделим текст на отдельные буквы и вернемся к настройке.
6.
 Разделяем и перемещаем текст
Разделяем и перемещаем текстШаг 1
Выделяем основной элемент с текстом, затем в верхней части панели Properties (Свойства) выбираем Coordinates (Координаты) и устанавливаем X во второй колонке Rotation (Поворот) на 90.
Шаг 2
Переходим 3D – Move Object to Ground Plane (3D – Переместить объект на плоскость основания).
Шаг 3
Элемент с текстом должен быть все еще активен, переходим 3D – Split Extrusion (Разделить экструзию).
В результате текст будет разделен на отдельные элементы с буквами, и мы сможем работать с каждой независимо от других.
Шаг 4
Берем Move Tool(V) (Перемещение) и с помощью 3D-осей размещаем буквы так, как вам нравится.
Стрелки на концах осей перемещают объект, элемент, идущий после стрелки, отвечает за поворот, а куб используется для масштабирования. Куб в месте пересечения осей используется для пропорционального масштабирования. Чтобы выполнить какую-либо из указанных операций, необходимо ухватиться мышкой за определенный элемент на любой из осей и потянуть.
Шаг 5
Далее с помощью 3D-режимов меняем расположение камеры, затем настраиваем UV-свойства у Front Bevel Material (Материал переднего скоса) и Extrusion Material (Материал экструзии) каждой буквы.
7. Создаем поверхность для букв
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник) и рисуем большой прямоугольник, который выходит за границы рабочей области.
Переименовываем слой с прямоугольником на «Ground Plane».
Шаг 2
Переходим 3D – New 3D Extrusion from Selected Path (3D — Новая 3D-экструзия из выделенного контура) и устанавливаем Extrusion Depth (Глубина экструзии) на 1.
Шаг 3
Кликаем на кнопку Coordinates (Координаты) и устанавливаем Х во второй колонке Rotation (Поворот) на 90.
Шаг 4
На панели 3D выбираем элемент Current View (Текущий вид), затем на панели Properties (Свойства) кликаем по выпадающему списку рядом с View (Вид) и находим название нашего текстового слоя (в данном случае это Wood).
8. Объединяем 3D-слои и наносим текстуру на поверхность
Шаг 1
Переходим на панель слоев и выделяем оба 3D-слоя, затем переходим 3D – Merge 3D Layers (3D – Объединить 3D-слои), чтобы объединить их в один.
Шаг 2
Возвращаемся на панель 3D и перемещаем компонент сцены Ground Plane в самый верх сцены. Затем размещаем плоскость так, чтобы текст оказался в ее центре.
Шаг 3
Настраиваем вид из камеры так, чтобы плоскость полностью заполнила видимую область, то есть по бокам не осталось никаких пустых областей.
Закончив с этим, применяем к Front Inflation Material (Материал передней выпуклости) нашей плоскости текстуру WoodPlanksBare0050 – Image 2, повторив манипуляции, которые были описаны в четвертом разделе.
Обратите внимание, что, если вам сложно настроить текстуру так, чтобы она бесшовно замостила всю плоскость, вы можете подобрать похожую, с которой вам будет проще работать.
9. Настраиваем бесконечный свет
Шаг 1
Кликаем на компонент Infinite Light 1 (Бесконечный свет) и устанавливаем Intensity (Интенсивность) на 100 и Shadow (Тень) Softness (Сглаживание) на 30.
Шаг 2
С помощью инструмента Move Tool(V) (Перемещение) меняем положение источника света, как показано ниже. Также настроить положение можно на панели Properties (Свойства) в меню Coordinates (Координаты).
10. Добавляем направленный источник света
Шаг 1
В нижней части 3D-панели жмем на кнопку Add new Light to Scene (Добавить новый свет на сцену) и выбираем New Spot Light (Новый направленный свет).
Шаг 2
Устанавливаем Intensity (Интенсивность) на 35, снимаем флажок с параметра Shadow (Тень), устанавливаем Cone (Конус) на 93.
9 и Hotspot (Центр освещенности) на 47.
Активируем параметр Light Falloff (Рассеивание света), устанавливаем Outer (Внешний радиус) на 3800 и Inner (Внутренний радиус) на 666.
Шаг 3
Перемещаем источник света так, как показано ниже.
Шаг 4
Также для изменения позиции вы всегда можете воспользоваться Coordinates (Координаты).
11. Настраиваем окружающий свет
Шаг 1
На панели 3D выбираем компонент Environment (Окружающая среда), затем на панели Properties (Свойства) кликаем по иконке текстуры рядом с параметром IBL (ИСБИ) и выбираем Replace Texture (Заменить текстуру). Находим изображение Living room and dining room и загружаем его.
Шаг 2
Устанавливаем Intensity (Интенсивность) на 20% и Shadow (Тень) Opacity (Непрозрачность) на 30%.
Шаг 3
С помощью Move Tool(V) (Перемещение) вы можете подвигать источник света, чтобы добиться подходящего результата.
12. Визуализируем сцену
Вносим последние изменения и переходим 3D – Render (3D – Рендеринг).
На визуализацию потребуется некоторые время, но вы в любое время можете ее остановить, нажав на клавишу Esc.
13. Добавляем корректирующие слои
Шаг 1
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Brightness/Contrast (Яркость/Контрастность).
Шаг 2
Устанавливаем Contrast (Контрастность) на 35.
Шаг 3
Добавляем корректирующий слой Curves (Кривые), затем отдельно для каждого цветового канала настраиваем кривую.
Red (Красный):
Green (Зеленый):
Blue (Синий):
Шаг 4
Далее добавляем корректирующий слой Levels (Кривые), устанавливаем крайний левый ползунок на 19 и средний на 0.85.
14. Применяем фильтр High Pass (Цветовой контраст)
Шаг 1
Убеждаемся, что корректирующий слой Levels (Уровни) все еще открыт, и жмем сочетание клавиш Ctrl-Shift-Alt-E, чтобы дублировать все видимые слои и объединить их все в один.
Называем получившийся слой High Pass и переходим Filter – Convert for Smart Filters (Фильтр – Преобразовать для смарт-фильтров).
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 10.
Шаг 3
Меняем режим смешивания слоя High Pass на Soft Light (Мягкий свет) и устанавливаем Opacity (непрозрачность) на 35%.
15. Добавляем гранж-текстуру
Шаг 1
Размещаем текстуру Use This 160 поверх всех слоев и называем ее Texture, затем переходим Edit – Transform – Rotate 90 CCW (Редактирование – Трансформация – Поворот на 90° CCW).
Меняем режим смешивания слоя Texture на SoftLight (Мягкий свет) и устанавливаем Opacity (непрозрачность) на 30%.
Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), комбинацией клавиш Ctrl-Alt-G преобразовываем его в обтравочную маску для слоя Texture и устанавливаем Saturation (Насыщенность) на -50.
По ходу урока мы с вами создали обычный текст, преобразовали его в 3D-объект и настроили. Затем добавили материалы, разделили экструзию, изменили расположение букв и создали плоскость.
После этого мы продолжили работу со светом и камерой, а затем визуализировали сцену. И, наконец, добавили несколько корректирующих слоев, чтобы улучшить освещение, и применили гранж-текстуру.
Источник: https://Photoshop-master.ru/lessons/3d/sozdaem_realistichnyy_derevyannyy_tekst_s_oblezshey_kraskoy_v_fotoshop.html
Всё для фотошопа — Деревянный текст
И снова здравствуйте, уважаемые посетители сайта PhotoshopForAll.ru!
В этот раз мы научимся создавать деревянный текст, который Вы видите, используя текстуру для наложения. Все необходимые материалы внутри урока.Скачайте архив с материалами и откройте в фотошопе изображение с деревом. Создайте поверх него новый слой (Ctrl + Shift + N). Залейте его чёрным цветом (#000000). Мягким ластиком (Е) размером 1000px сотрите середину.
Мягким ластиком (Е) размером 1000px сотрите середину.
Измените режим наложения слоя чёрного цвета на Мягкий свет (Soft Light). Отключите на время видимость этого слоя.
Создайте ещё один слой и также залейте его чёрным цветом. Мягким ластиком размером 1200px сотрите середину так, чтобы чёрными оставались только края.
Уменьшите непрозрачность этого слоя до 50% и режим наложения как и у предыдущего измените на Мягкий свет.
Включаем видимость слоя. Смотрим, что получилось. Это будет основа для нашей дальнейшей работы.
Теперь займёмся самим текстом. Печатаем на одном слое цифры 2, 0 и 1. На другом — цифру 2. Шрифт — Nyala, размер — 800px.
Выбираем слой с цифрой 2 и инструментом Свободная трансформация (Ctrl + T) поворачиваем на 23-25 градусов.
Далее загружаем из скачанного архива два узора (Узор и Узор1) с расширением pat (о том, как установить дополнения в фотошоп читайте здесь.). Выбираем слой с цифрами 201 и кликаем в правом нижнем углу окна программы на иконку fx, чтобы добавить стили слоя. Выставляем настройки как в примерах ниже.
Тень
Тиснение
Тиснение — Контур
Перекрытие узора
Вот, что у нас должно получиться.Аналогичные настройки задаём для слоя с цифрой 2. Смотрим результат. При желании можете ещё немного наклонить двойку.
— Совет: чтобы заново не вводить эти настройки, кликните по слою 201 правой кнопкой мыши и выберите пункт «Скопировать стиль слоя». Затем клик по слою 2 — «Вклеить стиль слоя».
Давайте теперь нарисуем гвоздики, которыми наш текст будет «прибит». Для этого создаём новый слой (Ctrl + Shift + N) поверх всех слоёв. Выбираем инструмент Кисть (В) размером в 20px и жёсткостью 100%.
Рисуем первый кружок на только что созданном слое.
Кликаем по миниатюре слоя с кружком 2 раза, чтобы открыть окно Стиль слоя. Выставляем следующие настройки:
Тень
Тиснение
Тиснение — Текстура
Наложение цвета
Смотрим, что получилось.
Делаем 5 дубликатов слоя с гвоздиком (Ctrl + J). Всего должно быть 6 одинаковых слоёв. Инструментом Перемещение (V) располагаем их как Вам больше нравится.
Ну, и в завершение, давайте немного повысим резкость всего изображения. Комбинацией клавиш Ctrl + Shift + Alt + E создадим копию сведённого слоя. Применим для него фильтр Контурная резкость (Фильтр — Резкость — Контурная резкость) со следующими настройками:
На этом всё. Наш деревянный текст готов. До встречи в следующих уроках!
Зарегистрированные пользователи могут скачать архив с файлом PSD для этого урока из VIP-раздела.
{jcomments on}
Источник: http://style-ps.ru/uroki-photoshop/collekciya-4/wood-text.html
Деревянный текст
Я расскажу как сделать превосходный текст из дерева в фотошопе. На примере одной буквы, но из этого материала вы сможете лепить целые надписи. Не поленитесь пройдите несколько шагов в фотошопе по инструкции и получите большой опыт!
Шаг 1
Создайте новый документ в фотошопе. Найдите в интернете какой-нибудь красивый фон и вставьте его. Необятельно такой же как здесь, используйте любой который вам нравиться.
Возьмите кисточку из стандартного набора (такую же как на картинке) светло-коричнего цвета. Подрисуйте место для будущего текста.
Шаг 2
Найдите какую-нибудь фотографию с природой, где есть есть листья, камни и т.д. Вырежьте землю и вставьте в наш документ.
С помощью Transform в режиме Perspective деформируйте область.
Примените фильтр Filter — Artistic — Cutout
С помощью стерки (Eraser Tool), сделайте ее по-мягче, сотрите края как на рисунке.
Шаг 3
Напишите какую нибудь букву, я написал «B». Именно ее мы сделаем деревянной. Выберите шрифт который вам больше нравиться.
Примените к ней следующие настройки стилей (Layer — Layer Style … )
Bevel and Emboss
Gradient Overlay
Выберите кисточку
С помощью нее сотрите края (используя Eraser Tool) у буквы
Шаг 4
Теперь нам понадобиться фотография с деревяшкой. Найдите подходящую в интернете.
С помощью Quick Selection tool выделите часть дерева и скопируйте на документ с буквой.
Вставьте ее на часть буквы «B»
Проделайте тоже самое, но с другими частями буквы. С помощью Transform Tool в режиме Warp деформируйте части дерева под букву.
С помощью Eraser Tool подотрите края у деревяшек
Мягкой кисточкой черного цвета (немного прозрачной) нарисуйте тень под буквой.
Шаг 5
Теперь поиграемся с настройками цвета. Будем добавлять новые слои (убедитесь что они будут создавать поверх всех остальных) Layer — New Adjustments Layer …
Black & White
Curves
Маска на слое Curves
Далее я использовал кисточку (грязную с точками) чтобы подрисовать побольше грязи для буквы
Создайте новый слой. Используйте кисть темно зеленого цвета с прозрачность 20% чтобы подрисовать как бы ржавчину на букву.
Шаг 6
Мы почти закончили. Добавим немного резкости и грубости изображению.
Я соеденил все слои в один и сделал копию. Применил фильтр Reduce Noise
Этому слою (который мы скопировали, а под ним такой же только без применения фильтра) сделайте прозрачность 80% (opacity)
Добавьте следующие слои стилей
Levels
Маска
Curves
Colour Balance
Маска
Чтобы придать больше глубины нашей деревянной букве оботрите края инструментами Dodge Tool и Burn Tool
Результат:
Автор перевода — Александр (pixelbox.ru)
Источник: https://pixelbox.ru/derevyannyj-tekst
Создание старинного деревянного текста в Фотошоп
Узнайте, как создать старинный деревянный текст и использованием 3D в Фотошоп. Вы научитесь легко комбинировать различные шрифты, их формы и стили слоев, чтобы создать огромное количество эффектов. Вы сможете легко настраивать 3D эффект, использовать его как смарт-объект. Текстура, которую мы будем использовать, может быть заменена на любую другую. Надеюсь, вам понравится этот урок.
Откройте новый файл PSD формата и скопируйте туда наш фон.
Дублируйте слой с комнатой. Отразите его по вертикали, а также вырежьте часть стены, как показано на изображении ниже. Таким образом, мы получим потолок, использую пол комнаты.
Используйте маску слоя для копированного слоя с комнатой и добавьте черно-белый градиент на эту маску при помощи Инструмента Градиент (Gradient). После этого шага переход между двумя слоями будет более гладким.
Добавьте новый корректирующий слой Яркость/Контрастность (Brightness/Contrast). Убедитесь, что слой был добавлен как обтравочую маску.
Снова используйте Инструмент Градиент на маске слоя, как показано на изображении ниже. Здесь мы сделали потолок чуть светлее.
Здесь мы сделали потолок чуть светлее.
Откройте новый файл PSD. В этом файле мы и добавим наш текст. Я напишу слово “WOOD”. Буду использовать черный цвет, но вы можете выбрать любой другой текст, который вы хотите.
Сначала мы должны скачать шрифт Fortuna Dot и установить его на свой компьютер. Важно использовать этот шрифт, так что если вы новичок, найдите информацию, как правильно установить шрифт в Фотошоп.
Вы можете добавить новый слой и использовать эти формы сердца для украшения текста. Или вы можете использовать другие «украшения». Но прежде чем перейти к следующему шагу, необходимо выбрать все слои, которые вы хотите включить в 3D объект и конвертировать их в смарт объект (используйте правую кнопку мыши).
Откройте окно стиля слоя (для слоя с текстом) и добавьте текстуру с настройками, которые показаны ниже. Я использую текстуру древесины.
Мы будем использовать это действие 3D в фотошопе для создания эффекта 3D. Скачайте это действие, загрузите его в фотошоп и используйте для нашего текста. Вы должны получить аналогичный результат:
Удалите фоновый слой. Внутри 3D группы вы можете увидеть много слоев. Выберите первые 33 слоя и удалите их. Для выбора нескольких слоев удерживайте клавишу Shift.
Снимите значок глаза (сделайте невидимым) слои с Наложением цвет (Color Overlay) и с Тиснением (Bevel and Emboss) на первом слое сверху. (показано на рис. ниже).
Перейдите в Слой-Стиль (Layer>Layer Style) слоя и выберите Глобальное освещение (Global Light) со следующими настройками:
Откройте окно стилей слоя для любого слоя и установите Тиснение, как показано ниже. Копируйте стиль этого слоя и выберите все остальные слои, кроме первого слоя сверху, и вставьте стиль слоя.
Выделите все слои, кроме первого сверху с 3D эффектом, и группируйте их в Группу 1. Скопировать все текстовые слои в нашем начальном PSD файле. Сделайте две копии Группы 1 и назовите их Группа 2 и Группа 3, переставьте их, как показано ниже.
Скопировать все текстовые слои в нашем начальном PSD файле. Сделайте две копии Группы 1 и назовите их Группа 2 и Группа 3, переставьте их, как показано ниже.
Добавьте новый корректирующий слой Яркость/Контрастность выше групп 1 и 2
Наш текст должен выглядеть примерно так:
Используйте первую группу. Дублируйте ее. Сделайте ее черной и с помощью Размытия по Гауссу (Gaussin Blur) сделайте тень на стене.
Создайте новый слой ниже слоев с текстом и с помощью мягкой круглой кистью черного цвета рисуйте тень под каждой буквой. Меняйте непрозрачность кисти. Используйте Размытие по Гауссу.
Теперь я добавлю еще один эффект в сам текст с помощью этих фотографий: Фотография 1 и Фотография 2.
Скопируйте в наш файл эту веревку. Сделайте две длинные веревки, разместите их, как показано ни изображении ниже. Добавьте к слою с веревками эффект Внутренняя тень (Inner Shadow).
Используйте черную кисть, чтобы создать тень для веревки.
Используйте размытие по гауссу, чтобы смягчить тени и снизить непрозрачность.
Для последних штрихов вы можете добавить освещение и затемнение путем создания световых лучей (Инструмент кисть, белый цвет, Режим наложения – перекрытие).
Или вы можете использовать эти кисти для создания световой пыли цветом # f5ce6f.
Можете добавить различные текстуры с различными режимами наложения (я добавил текстуру старой бумаги, режим наложения – умножение, непрозрачность – 70%). Вот какой у меня получился окончательный результат:
Ссылка на оригинал урока.
Источник: https://basmanov.photoshopsecrets.ru/sozdanie-starinnogo-derevyannogo-teksta-v-fotoshop/
Деревянный текстовый эффект
В этом уроке фотошоп мы создадим деревянный текстовый эффект.
ПриготовленияМы будем использовать изображение текстуры Krakograff и деревянной текстуры, которая может быть найдена на FreeFoto.
Загрузить текстуру Krakograff.
Загрузить деревянную текстуру.
Все права этих ресурсов принадлежат их соответствующим владельцам.
Шаг 1 — Установка фона.
Создайте новый документ размером 750 х 550 px и поместите изображение текстуры в центр. Примените Фильтр — Рендеринг — Эффект освещения (Filter — Render — Lighting Effects). Укажите параметры настройки, как показано ниже и нажмите ОК.
Шаг 2 — Настройка цвета.
Создайте Новый корректирующий слой нажав на чёрно-белый кружок внизу палитры Слои и выберите Цветовой тон/Насыщенность (Hue/Saturation).
Укажите значения: Цветовой тон 0, Насыщенность −75 и Яркость 0. Создайте другой корректирующий слой выбрав Уровни (Levels) и укажите значения: 0, 0.60, 255.
Шаг 3 — Пишем текст.
Шрифт, который я использовал в этом уроке называется Stencil (Трафарет). Используя крупный размер шрифта, напечатайте свой текст в центре документа. Я написал каждую строку на отдельном слое.
Шаг 4a — Применение текстуры.
Откройте и перетащите деревянную текстуру на рабочий документ и разместите её над слоем с цифрой «10».
Удерживая нажатой Ctrl, щёлкните левой клавишей мышки на эскизе текстового слоя, чтобы загрузить выделенную область.
Примените маску слоя, нажав на соответствующий значок внизу палитры Слои, на деревянную текстуру с этой выделенной областью.
Шаг 4b — Применение текстуры.
Повторите шаг 4а для надписи «Steps.SG», уменьшив немного текстуру, так как надпись имеет меньший размер шрифта.
Шаг 5a — Тиснение.
Активизируйте Слой «10» с текстурой, нажмите внизу палитры Слои на значок похожий на букву f и выберите Тиснение (Bevel and Emboss).
Заполните параметры настройки как показано ниже.
Цвета используемые для Режима подсветки — #CEBE80, и Режима тени — #000000. ОК пока не нажимайте.
Возможно, вам будет это интересно: Горящая надпись
Шаг 5b — Внутреннее свечение.
Теперь выберите Внутреннее свечение (Inner Glow) и заполните параметры настройки как показано ниже. Цвет используемый для режима смешивания слоя — #2E2E00.
Теперь щёлкните правой кнопкой мыши на Слое «10» с текстурой и выберите Скопировать стиль слоя (Copy Layer Style). Затем щёлкните правой кнопкой мыши на Слое «Steps.SG» с текстурой и выберите Вклеить стиль слоя (Paste Layer Style).
Шаг 5c — Режим наложения слоя.
Для самой нижней надписи «Photoshop Tutorials» я изменил режим наложения слоя на Мягкий свет (Soft Light). У Вас должно получиться примерно следующее.
Шаг 6 — Добавление границ.
Создайте Новый слой ниже всех текстовых слоёв.
Загрузите их выделенные области и примените Выделение — Модификация — Расширить (Select — Modify — Expand), расширив границы на 6 px.
Залейте выделенные области белым цветом (Alt + Backspace) на новом слое. Снимите выделение (Ctrl + D). Это должно сформировать белую границу вокруг текстов.
Шаг 7a — Тиснение.
Активизируйте Слой с границей и, нажав внизу палитры Слои на значок похожий на букву f, выберите Тиснение (Bevel and Emboss).
Укажите следующие параметры настройки. Цвета используемые для Режима подсветки — #DBC09C, и Режима тени — #000000. ОК пока не нажимайте.
Шаг 7b — Внутреннее свечение.
Выберите Внутреннее свечение (Inner Glow) и заполните параметры настройки как показано ниже. Цвет используемый для режима смешивания слоя — #000000. Теперь нажмите ОК.
Наконец измените Режим наложения слоя на Мягкий свет (Soft Light) для этого слоя границ.
Вот, что мы получили в заключении! Я добавил текстуру позади, чтобы закончить дизайн.
Переводчик: Владимир Нестеров Источник: 10steps.sg
Источник: http://photoshop-virtuoz.ru/rabota-s-tekstom/derevyannyj-tekstovyj-effekt.html
Создаём деревянный 3D текст в Фотошоп
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
Финальное изображение:
Ресурсы урока:
Шрифт
Деревянная текстура
Деревянный фон
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood».
При помощи инструментаСвободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа.
Измените режим наложения слоя с деревянной текстурой на Умножение (Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка до 84%.
Шаг 4
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
Цветовой тон (Hue): 28;
Насыщенность (Saturation): 21;
Яркость (Lightness): -32;
Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент Перемещение (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны результатом, кликнув в любом месте изображения.
Результат:
Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4 слоя внутри группы PSD.
Теперь в панели свойств кликните по стрелке около изображении сферы, чтобы открыть доступный список текстур и найдите в нем текстуру Wood Balsa.
Убедитесь в том, что в параметре Диффузия (Diffuse) выбран цвет #c18759 , а в параметре Свечение ( Illumination) выбран цвет #352c22.
Остальные параметры настройте так:
Блеск (Shine): 50%;
Отражение(Reflection): 15%;
Рельеф (Bump): 37%
Коэффициент преломления (Refraction): 1,550.
Результат:
Шаг 11
Сделайте активным слой PSD Extrusion Material , перейдите в панель свойств и измените деревянную текстуру на любую с трещинами, например, на Wood Ash. Измените цвет параметра Диффузия (Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%.
Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно станет.
Результат:
Шаг 12
Также, Вы можете добавить и собственную текстуру. Выделите слой PSD Front Inflation Material, войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой кнопкой мыши и выберите пункт Загрузить текстуру (Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
Шаг 13
В панели свойств измените вот эти параметры:
Диффузия (Diffuse): #9d8365;
Блик(Specular): #020202;
Свечение(Illumination): #000000;
Освещение(Ambient): #030303;
Блеск(Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%;
Коэффициент преломления (Refraction): 1,550.
Результат:
Шаг 14
В версии CS5, после окончания работы в секции 3D, вы не можете изменить созданный 3D объект. Но в версии CS6 есть возможность изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD).
Затем, на панели свойств кликните по кнопке Изменить источник (Edit Source). Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст.
Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст.
Я изменю текст и добавлю слово FAN .
Шаг 15
Давайте увеличим расстояние между буквами. Откройте палитру Символы (Character) и увеличьте трекинг до 128. Теперь измените значение Интерлиньяж до 16, 55 пунктов.
Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D > Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по оси Y.
Результат:
Шаг 17
Эта текстура слишком большая, давайте ее изменим. Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по иконке папки справа от параметра Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените значения до 100%. Результат Вы можете увидеть ниже:
Шаг 18
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот такие значения:
U-масштаб (U Scale): 63,37%;
V-масштаб (V Scale): 85,15%;
U-смещение (U Offset): -18,81%;
V-смещение (V Offset): 2,97%
Также, можете нажать Alt+Ctrl+Shift+R.
Финальное изображение:
Источник: photoshop-master.ru
Источник: http://bb3x.ru/blog/sozdayom-derevyannyiy-3d-tekst-v-fotoshop/
Создаем эффект тиснения на бумаге в Adobe Photoshop
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Автор: Psddude
Статьи по теме
Узнать больше интересного:
Эффект металлического текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как легко создавать металлический текст , популярный эффект, широко используемый в видеоиграх и постерах фильмов! Может показаться, что нужно выполнить много шагов, но как только вы это сделаете несколько раз, создание эффекта не займет у вас больше нескольких минут от начала до конца. Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоя, несколько фильтров, режимы наложения слоев и обтравочную маску! Я буду использовать Photoshop CS5 для этого урока, но любая последняя версия Photoshop будет работать.
Вот окончательный результат, который мы будем создавать:
Финальный эффект «металлический текст».
Давайте начнем!
Шаг 1: Создайте новый документ
Создайте новый документ Photoshop, зайдя в меню « Файл» в строке меню в верхней части экрана и выбрав « Новый» , или нажмите сочетание клавиш Ctrl + N (Победа) / Command + N (Mac) на клавиатуре для более быстрого вызова:
Диалоговое окно «Новый документ».
Шаг 2: залейте фон черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить значения цветов переднего плана и фона Photoshop на их значения по умолчанию, при этом цвет переднего плана станет черным . Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черный):
Документ теперь заполнен черным.
Шаг 3: добавь новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Нажмите на иконку «Новый слой» (вторая иконка справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появится над фоновым слоем.
Шаг 4: залейте новый слой светло-серым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», щелкните раскрывающийся список справа от слова « Использовать» и выберите « Цвет» из списка параметров:
Выберите «Цвет» для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы вы могли выбрать цвет, которым хотите залить слой. Выберите светло-серый. Если вы хотите использовать точный оттенок серого, который я использую, введите 195 для параметров R , G и B :
Выберите светло-серый из палитры цветов.![]()
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет слой серым, временно скрывая заполненный черным фоновый слой из вида:
Документ теперь кажется заполненным серым.
Шаг 5: добавь шум
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Шум» , а затем выберите « Добавить шум» :
Перейдите в Filter> Noise> Add Noise.
Когда появится диалоговое окно Add Noise, добавьте много шума к изображению, установив значение Amount около 150% . Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Параметры фильтра «Добавить шум».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Документ теперь должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6: примени фильтр Motion Blur
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Перейдите в Filter> Blur> Motion Blur.
Когда появится диалоговое окно Motion Blur, установите угол размытия примерно на -10 ° , затем увеличьте расстояние до примерно 200 пикселей :
Установите угол на -10 ° и увеличьте расстояние до 200 пикселей.
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Размытие шума создало эффект матового металла:
Изображение после наложения Motion Blur на шум.
Шаг 7: обрезать края
Вернувшись к шагу 1, я упомянул, что вы должны сделать свой документ немного больше, чем нужно. Причина в том, что у фильтра Motion Blur возникают проблемы с размытием пикселей по краям документа, что мы теперь ясно видим в нашем собственном документе. Давайте обрезать эти нежелательные области. Выберите инструмент « Обрезка» в Photoshop на панели «Инструменты» или нажмите букву C, чтобы выбрать его с помощью сочетания клавиш:
Давайте обрезать эти нежелательные области. Выберите инструмент « Обрезка» в Photoshop на панели «Инструменты» или нажмите букву C, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент Crop.
Выбрав инструмент обрезки, щелкните в верхнем левом углу области хорошей текстуры, затем, удерживая нажатой кнопку мыши, перетащите в нижний правый угол области хорошей текстуры. Отпустите кнопку мыши, чтобы просмотреть область, которую вы будете хранить (темная область по краям будет обрезана):
Перетащите выделенную область вокруг области, которую хотите сохранить.
Нажмите Enter (Win) / Return (Mac), чтобы Photoshop обрезал ненужные края. Теперь остается только хорошая текстура:
Изображение после обрезки по краям.
Шаг 8: добавь свой текст
Выберите инструмент «Текст» на панели «Инструменты» или нажмите букву T, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Я собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
Выбрав шрифт, щелкните внутри документа и добавьте свой текст. Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 9: измени размер текста со свободным преобразованием
Ваш текст, скорее всего, будет слишком маленьким в данный момент (как у меня), поэтому зайдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование» с Сочетание клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить размер текста, удерживайте клавишу Shift и вытяните любую из четырех угловых ручек (маленькие квадраты). Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон текста, поэтому вы не искажаете его общую форму. Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его мышью. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10: переместите текстовый слой ниже текстурного слоя
Нажмите на текстовый слой на панели «Слои» и, удерживая нажатой кнопку мыши, перетащите слой между слоем серой текстуры (Слой 1) и фоновым слоем. Когда вы увидите полосу выделения между этими двумя слоями, отпустите кнопку мыши, и Photoshop зафиксирует текстовый слой на месте:
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11: создай обтравочную маску
Нажмите на слой 1 на панели слоев, чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
Перейдите в Слой> Создать обтравочную маску.
Слой 1 станет отступом вправо на панели «Слои», указывая, что теперь он «обрезан» до текстового слоя под ним:
Панель «Слои» теперь показывает слой 1, обрезанный до текстового слоя.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет от фонового слоя теперь виден вокруг текста.
Шаг 12: добавь скос и выбей стиль слоя
Нажмите на текстовый слой на панели «Слои», чтобы выбрать его. Затем щелкните значок « Стили слоев» в нижней части панели «Слои».
Щелкните значок «Стили слоя».
Выберите Bevel and Emboss из появившегося списка стилей слоя:
Выберите Bevel and Emboss.
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Скос» и «Тиснение» в средней колонке. Сначала измените Технику на Chisel Hard , затем увеличьте Размер примерно до 7 пикселей . Перетащите ползунок глубины вправо, чтобы увеличить его примерно до 500% :
Варианты Bevel и Emboss.
В разделе параметров «Затенение» щелкните миниатюру « Глянцевый контур» :
Нажмите на миниатюру глянцевого контура.
Откроется редактор контуров . Нажмите на выпадающий список « Preset» в верхней части диалогового окна и выберите « Ring» из списка:
Выберите пресет звонка.
Нажмите кнопку ОК, чтобы выйти из редактора контуров. Затем вернитесь в главное диалоговое окно «Стиль слоя» и выберите параметр « Сглаживание» справа от миниатюры «Блеск контура»
Выберите параметр «Сглаживание».
Еще не закрывайте диалоговое окно Стиль слоя. Нам еще нужно добавить еще один, но ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 13: добавь стиль наложения градиента
Нажмите непосредственно на слова Gradient Overlay в левом столбце диалогового окна Layer Style. Вам нужно нажать непосредственно на сами слова, а не только на флажок, чтобы отобразились параметры наложения градиента:
Нажмите на слова Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится и отобразит параметры для наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущих цветов переднего плана и фона (черный и белый), но если выбран какой-либо другой градиент, щелкните панель предварительного просмотра градиента :
Нажмите на панель предварительного просмотра градиента, только если выбрано что-то отличное от черно-белого градиента.
Затем щелкните миниатюру градиента переднего плана к фону (вверху слева) в редакторе градиентов, чтобы выбрать его:
Выберите градиент переднего плана к фону.
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вернувшись в главное диалоговое окно «Стиль слоя», измените режим наложения на « Наложение» , затем уменьшите непрозрачность примерно до 70% . Это добавит первоначальный эффект освещения к металлу:
Варианты наложения градиента.
Нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: добавь новый набор слоев в режим наложения
Нажмите на слой 1 на панели слоев, чтобы выбрать его. Удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
Это говорит Photoshop, что нужно открыть диалоговое окно New Layer, где мы можем установить некоторые параметры перед добавлением нового слоя. Установите флажок слева от того места, где написано « Использовать предыдущий слой для создания обтравочной маски», чтобы выбрать этот параметр, затем измените режим (сокращение от «Режим наложения» ) на « Наложение» . Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый пустой слой с именем «Слой 2», установленный в режим наложения «Наложение», появится над слоем 1 на панели «Слои». Как и слой 1, он будет обрезан до текстового слоя под ним:
Диалоговое окно Новый слой.
Шаг 15: примени фильтр облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Clouds вместе с режимом наложения Overlay, для которого мы уже установили слой. Перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :
Для этого мы будем использовать фильтр Photoshop Clouds вместе с режимом наложения Overlay, для которого мы уже установили слой. Перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :
Перейдите в Filter> Render> Clouds.
«Облака» создают много светлых и темных областей:
Изображение после применения фильтра Облака.
Шаг 16: примени фильтр Gaussian Blur
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размывая их. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок внизу вправо, чтобы увеличить значение радиуса примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на тонкий эффект освещения.
Шаг 17: добавь новый набор слоев в режим смешивания
Еще раз удерживайте Alt (Победа) / Option (Mac) и щелкните значок « Новый слой» в нижней части панели «Слои», чтобы открыть диалоговое окно «Новый слой». Установите флажок « Использовать предыдущий слой для создания обтравочной маски» , установив флажок внутри его, затем измените режим на « Умножение» . Наконец, выберите опцию Fill with Multiply-нейтральный цвет (белый) в нижней части диалогового окна. Нажмите OK, когда вы закончите, чтобы закрыть его и добавить новый слой:
Добавьте еще один новый слой, на этот раз установлен Multiply.
Шаг 18: добавь шум
Давайте добавим к нашему металлическому эффекту немного грязи и царапин. Перейдите в меню Filter , выберите Noise , затем выберите Add Noise . Появится диалоговое окно Add Noise с теми же настройками, которые мы использовали ранее. Не нужно их менять, поэтому просто нажмите кнопку ОК, чтобы выйти из диалогового окна. Текст теперь заполнен шумом, и поскольку режим наложения слоя установлен на Умножение, видны только темные пятна шума:
Перейдите в меню Filter , выберите Noise , затем выберите Add Noise . Появится диалоговое окно Add Noise с теми же настройками, которые мы использовали ранее. Не нужно их менять, поэтому просто нажмите кнопку ОК, чтобы выйти из диалогового окна. Текст теперь заполнен шумом, и поскольку режим наложения слоя установлен на Умножение, видны только темные пятна шума:
Режим наложения Multiply скрывает участки белого цвета, поэтому видны только темные пятна шума.
Шаг 19: примени медианный фильтр
Чтобы превратить шум в нечто похожее на грязь или царапины, вернитесь в меню « Фильтр» , снова выберите « Шум» , а затем выберите « Медиана» :
Перейдите в Filter> Noise> Median.
Медианный фильтр предназначен для удаления шума с изображения. Щелкните внутри поля ввода « Радиус» и используйте стрелку «Вверх» на клавиатуре, чтобы медленно увеличивать его значение, следя за изображением в окне документа. Когда вы увеличиваете значение радиуса, шум начинает исчезать, оставляя его «комки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна:
Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: понизь непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я собираюсь понизить мой примерно до 70%:
Опция непрозрачности слоя.
И с этим мы закончили! Вот заключительный эффект «металлического текста»:
Окончательный «металлический текст» результат.
Текст остается редактируемым
Одна из приятных особенностей создания этого металлического эффекта, который у нас есть, заключается в том, что текст остается полностью редактируемым, и мы можем даже изменить используемый шрифт, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (вам может потребоваться снова изменить размер текста с помощью «Свободное преобразование» — см. шаг 9). Например, здесь я сделал только изменение шрифта на Trajan Pro Bold:
шаг 9). Например, здесь я сделал только изменение шрифта на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я отредактировал текст, изменив слово с «METAL» на «STEEL». Если вы сохраните документ в виде файла PSD в Photoshop , вы сможете открыть его снова в любое время и отредактировать текст без необходимости воссоздания текстуры металла:
Тот же эффект, другой текст.
[Объявления-boottom-флоат-влево]
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как добавить цвет и текстуру к вашему шрифту с помощью Photoshop — Hello Brio
Хотели бы вы добавить больше текстуры в свой текст для своего блога или брендинга? Вы легко можете! И возможности безграничны.
При работе в Photoshop можно быстро добавить текстуру или цвет к типографике. Вы можете создать практически любой желаемый эффект, например, добавить немного блеска с эффектом блеска, добавить реалистичные текстуры, такие как кожа или дерево, или вы можете создать свои собственные живописные текстуры для еще более индивидуального ощущения.
В этом примере я собираюсь показать вам, как добавить металлический вид, наброски и акварель к вашим рукописным буквам и типографике.
Узнайте, как добавить цвет и текстуру к шрифту и надписи от руки
Быстрый привет Эмили за то, что она запросила это руководство. Спасибо, Эмили!
Шаг 1. Выберите шрифт или стиль надписи
Для этого типа проектов я рекомендую более толстый блочный шрифт, чтобы ваш текст был виден насквозь. Если вы работаете с ручным шрифтом, как я в этом примере, я использовал более блочные стили букв.
Вперед, напечатайте свое слово в Photoshop. Размер и расположение текста по желанию. Затем щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type .
(Примечание: в этом примере я использую буквенные формы для нового шрифта, над которым я работаю.)
Добавление цвета и текстуры к вашему шрифту — шаг 1 — введите свое слово в Photoshop
Шаг 2: Выберите текстуры
Это самое интересное! Во-первых, вам нужна текстура, достаточно большая для вашего произведения искусства, чтобы вам не пришлось ее повторять.Я рекомендую проверить текстуры Medialoot — у них много классных текстур с высоким разрешением, и многие из них бесплатны. Я выбрал металлическую текстуру.
Добавление текстур в типографику — выберите параметры текстуры — металлическая золотая текстура
Шаг 3: Раскрасьте свой текст!
Здесь происходит волшебство.
Перетащите текстуры в Photoshop поверх текста. Измените размер текстур с помощью инструмента Transform Tool (CMD + T или CTRL + T) и удерживайте нажатой клавишу SHIFT, чтобы текстуры не растягивались.Вы хотите, чтобы ваши текстуры помещались поверх текста, а интересная часть текстуры накладывалась на буквы.
Затем щелкните правой кнопкой мыши миниатюру текстового слоя и выберите Select Pixels . Теперь вокруг вашего текста должны появиться марширующие муравьи.
Щелкните правой кнопкой мыши слой растеризованного текста и выберите «Выбрать пиксели»
.Затем выберите слой текстуры на панели слоев и нажмите кнопку Добавить маску слоя в нижней части панели слоев.
Щелкните слой текстуры, а затем щелкните Добавить маску слоя
Вуаля! Ваша текстура теперь обрезана по границам ваших букв.(Я рекомендую скрыть текстовый слой под ним, прежде чем использовать изображение, иначе вы можете получить странные неровные края.)
Текстура металлического текста — полное руководство
Вы также можете поиграть с цветами и положением текстуры, пока не получите желаемый результат. Просто щелкните правой кнопкой мыши на маске слоя и выберите Удалить маску слоя , чтобы начать заново.
Мне нравится, где я закончил с этим более теплым, мелким текстом.
Поиграйте с цветом и расположением текстуры поверх текста, пока не получите желаемый вид
Бонусный шаг: создание собственных текстур
Что еще забавно, так это то, что вы можете создавать свои собственные текстуры в цифровом виде и экспериментировать с ними.
Я также создал два фона в Paper и экспортировал их в формате PNG (мне очень нравится приложение Paper для цифровых изображений — подробнее здесь).
Добавление текстур в типографику — выбор параметров текстуры — набросанная текстура карандаша
Добавление текстур в типографику — выберите параметры текстуры — красочная акварельная текстура
Возможности безграничны!
Набросанная текстура добавлена к надписи от руки в Photoshop — следуйте этому руководству, чтобы узнать, как
Акварельная текстура добавлена к надписи от руки в Photoshop — следуйте этому руководству, чтобы узнать, как
Вот еще несколько просто для удовольствия.Вы можете видеть, что этот трюк в Photoshop — это только начало того, чего вы можете достичь с его помощью.
Как использовать инструмент маски слоя для создания персонализированного текста и надписей от руки в Photoshop
Как использовать инструмент маски слоя для создания персонализированного текста и надписей от руки в Photoshop
Вот и все! Если у вас есть какие-либо запросы на обучение, дайте мне знать.
Фотография на обложке: Olu Eletu
Как добавить реалистичный текст ко всему в Photoshop
Сегодня мы покажем вам, как всего за несколько шагов добавить реалистичный текст ко всему!
От согласования перспективы до раскрытия и улучшения текстуры под шрифтом, вы узнаете, как сделать так, чтобы текст выглядел как часть чего-либо.Даже лицо Аарона…
Найдите предложение
Для начала щелкните и перетащите с помощью инструмента набора текста, чтобы создать текстовое поле на обложке книги, и вставьте цитату или заголовок. Откройте меню «Персонаж», выбрав меню «Окно» и затем «Персонаж». Выберите шрифт по своему вкусу (мы использовали Times New Roman, чтобы соответствовать старому стилю книги) и отрегулируйте размер шрифта, чтобы он соответствовал книге.
Откройте меню «Персонаж», выбрав меню «Окно» и затем «Персонаж». Выберите шрифт по своему вкусу (мы использовали Times New Roman, чтобы соответствовать старому стилю книги) и отрегулируйте размер шрифта, чтобы он соответствовал книге.
Добавить перспективу
Чтобы текст соответствовал перспективе книги, нам сначала нужно преобразовать его в смарт-объект.Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Если вы хотите отредактировать текст после того, как он уже был преобразован в смарт-объект, все, что вам нужно сделать, это дважды щелкнуть поле рядом с текстовым слоем. Теперь мы можем придать тексту некоторую перспективу.
Подобрать перспективу книги очень просто, и текст сразу станет более реалистичным. Просто выберите инструмент «Перемещение» и, удерживая CTRL / CMD, перетащите углы, пока они не совпадут с перспективой книги.
Перспектива выглядит великолепно, так что теперь пора совместить края текста с текстурой книги под ним.
Карта смещения
Мы используем карту смещения, чтобы текст выглядел так, как будто он был прижат прямо к книге. Карта смещения использует контраст между светлым и темным в вашем изображении, чтобы добавить неровности и текстуру по краям вашего текста.
Во-первых, сделайте текстовый слой невидимым, выбрав значок глаза рядом со слоем.Затем мы хотим увеличить контраст книги, чтобы улучшить текстуру и добиться эффективного эффекта. Итак, на нашем фоновом слое создайте новый корректирующий слой уровней из выпадающего меню «Слои». Перетащите белый ползунок влево и черный ползунок вправо, чтобы придать нашей текстуре больше контраста и глубины. Теперь сохраните этот файл как новый документ Photoshop (расположение не имеет значения). Этот высококонтрастный файл будет использоваться в качестве нашей карты смещения.
Сделайте корректирующий слой уровней невидимым, а текст — видимым, вернув исходное изображение в нормальное состояние.Чтобы завершить применение карты смещения, выберите текстовый слой и выберите «Искажение», затем «Смещение» в раскрывающемся меню «Фильтр». Числа в диалоговом окне «Смещение» влияют на степень изменения краев текста. Мы выбрали значение 2 как для горизонтальной, так и для вертикальной шкалы, чтобы получить тонкий эффект. Поскольку мы используем то же изображение для нашей карты смещения, что и редактируемое, нам не нужно выбирать какие-либо дополнительные параметры. После нажатия OK выберите в меню файл Displacement .psd.Теперь, поскольку мы сделали наш текстовый слой смарт-объектом, нам не нужно доводить его до совершенства с первого раза. Мы всегда можем настроить слой смещения в любое время, дважды щелкнув по нему.
Мы будем использовать фильтр Gaussian Blur, чтобы текст выглядел менее резким и более реалистично размещался на книге. На текстовом слое перейдите в Фильтр, Размытие, а затем в Размытие по Гауссу. Для этого нам нужно только очень маленькое размытие, поэтому уменьшите радиус примерно до 0,2 пикселя.
Подходящее освещение
Когда первый шаг к реалистичности текста завершен, мы переходим к согласованию освещения.Чтобы текст выглядел взаимодействующим со светом, нам нужно, чтобы с одной стороны появлялись светлые участки, а с другой — тени. К счастью для нас, уже есть прекрасный пример того, как выглядят основные и скрытые моменты в книге, из которой мы делаем выборку. Используя инструмент «Кисть», выберите блики на коричневом пятне на переплете книги. На новом слое очень большой кистью с мягкими краями начните рисовать с правой стороны обложки книги, имитируя тени книги.Используйте обтравочную маску (щелкнув правой кнопкой мыши новый слой и перейдя к «Создать обтравочную маску»), чтобы убедиться, что краска отображается только на тексте под ней. На новом слое повторите те же шаги для светлых участков на левой стороне обложки.
Последние штрихи
Мы использовали карту смещения, чтобы добавить выпуклости по краям текста, чтобы они соответствовали книге, но мы также хотим, чтобы текстура книги отображалась внутри самого текста. Для этого щелкните и перетащите фоновый слой на значок нового слоя, а затем переместите новый фоновый слой в верхнюю часть стека слоев.Затем обесцветьте слой, чтобы мы влияли только на текстуру. Выберите «Изображение» сверху, «Коррекция», а затем «Обесцветить». Создайте еще одну обтравочную маску на этом слое, ограничив ее только нашим текстом. Выберите режим наложения Soft Light, чтобы по-настоящему передать текстуру. Удерживая CMD / CTRL и L на фоновом слое, отрегулируйте значения света и темноты, пока они точно не совпадут с освещением на книге.
И последнее, но не менее важное: мы хотим добавить немного глубины с помощью Bevel & Emboss. Щелкните правой кнопкой мыши на текстовом слое, перейдите к параметрам наложения вверху и выберите Bevel & Emboss.Уменьшите размер до нуля, а глубину до 1 или 2 — мы хотим добавить немного глубины. В разделе «Затенение» вы можете щелкнуть и перетащить круг «Угол», чтобы выбрать источник света. Установите флажок образца цвета рядом с параметром «Режим выделения», чтобы выбрать новый цвет для выделения. Чтобы сделать его более реалистичным, мы хотим взять образец цвета выделения из переплета книги, а затем немного уменьшить непрозрачность. На этом мы завершаем последнюю деталь, необходимую для добавления реалистичного текста на обложку нашей книги!
Теперь сделайте шаг назад и полюбуйтесь своей работой!
До следующего раза,
Спасибо за Phlearning!
Три способа добавления текстуры к винтажным логотипам и шрифтам
Текстуры — обычное дополнение к дизайну логотипов и шрифтов в винтажном стиле.Дизайнеры используют их, чтобы имитировать эстетику старых гравюр и произведений искусства ручной работы, чтобы придать своим цифровым произведениям искусства более осязательный вид. Существует ряд методов, которые можно использовать для применения текстур к вашим проектам в Adobe Photoshop с помощью встроенных фильтров и эффектов или таких инструментов, как текстуры и кисти Photoshop. В сегодняшнем уроке я покажу три способа, с помощью которых вы можете раздражать свои логотипы и текст, каждый из которых приводит к немного разному внешнему виду.
Прежде чем мы перейдем к текстурированию, есть несколько действительно интересных фильтров, которые можно применить к вашим работам для имитации растекания чернил.На настоящих отпечатках высокой печати не сохраняются эти острые и четкие края. Скорее чернила слегка просачиваются в бумагу, в результате чего края становятся нечеткими и искажаются. Имитация этого внешнего вида в Photoshop — отличный первый шаг к созданию реалистичных винтажных эффектов.
Начните с преобразования вашего рисунка в смарт-объект. Это позволит вам вносить правки без разрушения, так что вы можете удалить их при необходимости. Он также дает вам возможность редактировать настройки каждого фильтра для точной настройки конечного результата.
Первый фильтр, который нужно добавить, находится в меню «Фильтр»> «Шум»> «Медиана». Этот эффект удалит острые углы изображения и особенно хорошо смотрится при применении к тексту для имитации рукописного ввода.
Введите значение малого радиуса и посмотрите результат в окне предварительного просмотра. Фигуры в 3-4 пикселя будет достаточно, чтобы слегка скруглить углы, сохранив при этом читаемость.
Следующий фильтр, который нужно применить, находится в меню «Фильтр»> «Искажение»> «Пульсация».Этот эффект придаст рисунку неправильный контур.
Измените раскрывающееся меню на «Большое», затем переместите ползунок примерно на 14–15%. Следите за окном предварительного просмотра, чтобы увидеть окончательный результат. Обязательно перемещайтесь по рисунку, чтобы убедиться, что величина искажения не слишком сильно влияет на мелкие элементы.
Первая техника текстурирования, которую мы рассмотрим, использует кисти Photoshop. Основное преимущество использования кистей по сравнению с текстурами и фильтрами заключается в том, что вы полностью контролируете величину и дисперсию распространения текстуры.Чтобы текстурировать свое произведение с помощью кистей Photoshop, вам сначала нужно добавить несколько кистей в библиотеку кистей. Мои бесплатные кисти с тонкой текстурой гранж должны помочь вам.
Добавьте маску слоя к своему произведению в Adobe Photoshop, затем активируйте инструмент «Кисть». Выберите текстурную кисть из библиотеки и отрегулируйте ее размер.
Текстура может быть добавлена одним щелчком мыши с помощью большой кисти, которая покрывает весь дизайн, или нарисована серией более мелких мазков кисти в определенных областях.
Отличным завершающим штрихом, который действительно улучшает внешний вид штампа, является добавление более темных контуров вокруг дизайна. Дублируйте слой, затем щелкните правой кнопкой мыши и удалите маску слоя.
Уменьшите значение Заливки до нуля на панели «Слои», чтобы сделать дубликат изображения полностью невидимым.
Дважды щелкните дублированный слой и добавьте стиль слоя Inner Glow. Настройте параметры на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Сглаживание» и «Размер», чтобы применить тонкий черный контур.
Имеет смысл использовать текстуры из реального мира для добавления текстурных эффектов к вашему цифровому искусству. Часто с их помощью можно достичь наиболее реалистичных результатов, особенно если изображение текстуры соответствует визуальному стилю, который вы пытаетесь создать. Например, что может быть лучше для воссоздания чернильного внешнего вида, чем настоящая текстура чернил ?!
Вставьте изображение текстуры на новый слой над изображением. Перейдите в Layer> Make Clipping Mask (или ALT + щелкните между двумя слоями).Эта обтравочная маска сузит текстуру до контура вашего дизайна.
Измените режим наложения текстуры на «Экран» для темных текстур или «Умножение» для светлых текстур, чтобы сделать фон прозрачным.
Вы можете увеличить контраст текстуры, регулируя уровни (CMD + L). Переместите ползунок теней и светов внутрь, чтобы выделить детали.
В качестве альтернативы, текстура может быть применена в маске слоя, а не в обтравочной маске.
Удерживая нажатой клавишу ALT, щелкните миниатюру маски слоя, чтобы отредактировать ее содержимое, затем вставьте текстуру непосредственно в маску.
Маскиработают, стирая черные области, показывая белые биты, поэтому темную текстуру в моем примере нужно инвертировать.
Хотя кисти и текстуры могут создавать отличные эффекты, они требуют использования сторонних ресурсов. Иногда бывает полезно создавать эффекты полностью с помощью набора фильтров Photoshop.Каждую настройку можно точно настроить, чтобы полностью настроить окончательный внешний вид, и можно воспроизвести на нескольких уровнях.
Начните с преобразования вашего изображения в смарт-объект, чтобы применить изменения неразрушающим образом и воспользоваться возможностью настройки параметров фильтра.
Перейдите в «Фильтр»> «Галерея фильтров» и примените эффект ретикуляции из категории «Эскиз». Измените плотность примерно на 40, затем измените оба значения уровня на 0.
Щелкните значок «Новый слой с эффектом», затем добавьте эффект «Разорванные края».Измените значения на 24 баланса изображения, 1 гладкость и 17 контраста, затем выполните точную настройку результатов, перемещая ползунки, чтобы найти идеальное количество зернистости.
Эффект внутреннего свечения может быть применен двойным щелчком по слою с изображением. Измените настройки на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем переместите ползунки «Дросселирование» и «Размер», чтобы воспроизвести тонкий контур, который можно увидеть на штампованных и высокой печати.
Как добавить стиль и текстуру к шрифту, чтобы он выглядел на открытом воздухе — Medialoot
Объединение текстур и стилей слоев в Photoshop
Если вы когда-нибудь задумывались, как сделать простой текст более естественным, этот блог для вас.Этот конкретный эффект может быть легко достигнут в Photoshop, используя широкий спектр техник (некоторые более сложные, а некоторые глупо простые), но здесь используется простая текстура и легкий стиль слоя. Эта техника, помимо использования в тексте, также может быть использована для ваших типографских композиций, значков и логотипов.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующие ресурсы:
Шаг 1
Откройте любое изображение, которое будет использоваться в качестве фона в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и напишите текст, используя любой желаемый шрифт. В этом случае я наберу «Приключение» шрифтом Florista.
Шаг 3
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Inner Glow» и нажмите OK.
Шаг 4
На Панели Слоёв установите Заливку слоя «Внутреннее свечение» на 0%.
Шаг 5
При активном слое «Inner Glow», удерживая клавишу Ctrl на клавиатуре, выберите слой «Adventure».
Шаг 6
На панели слоев щелкните значок «Создать новую группу».
Шаг 7
Выделив группу слоев, перейдите в Слой> Новый слой заливки> Сплошной цвет. Назовите этот слой «Цвет», обязательно отметьте «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК».
Шаг 8
В окне выбора цвета установите любой цвет для текста. В этом случае я установлю его на # e1e2e2.
Шаг 9
Откройте программу «Грандж-6.jpg »из пакета« Grunge Textures & Vectors ».
Шаг 10
Перейдите в Layer> New> Layer from Background.
Шаг 11
Перейдите в Image> Adjustments> Levels. Установите уровень тени на 100, средний уровень на 0,35, уровень подсветки на 235 и нажмите OK.
Шаг 12
Выберите «Выделить»> «Все», а затем — «Правка»> «Копировать».
Шаг 13
Нажмите клавишу Delete на клавиатуре.
Шаг 14
Нажмите «Q», чтобы войти в режим быстрой маски, и выберите «Правка»> «Вставить».
Шаг 15
Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски.
Шаг 16
Перейдите к Select> Inverse.
Шаг 17
Перейдите в «Правка»> «Заливка». Примените следующие настройки и нажмите ОК.
Шаг 18
Выберите «Выбрать»> «Отменить выбор».
Шаг 19
Перетащите слой текстуры в исходный документ и поместите его между слоями «Приключение» и «Внутреннее свечение».
Примечание. При необходимости размер текстуры можно изменить.
Шаг 20
Выделив слой текстуры, перейдите в меню «Слой»> «Стиль слоя»> «Параметры наложения». Примените следующие настройки и нажмите ОК.
Шаг 21
Чтобы сделать текст более интересным, выберите слой «Inner Glow» и перейдите в Layer> Layer Style> Inner Glow. Примените следующие настройки и нажмите ОК.
Примечание. Не имеет значения, какой цвет вы выберете здесь, но в зависимости от размера текста вам может потребоваться немного изменить значение Inner Glow Size.
Шаг 22
Теперь, когда мы закончили наш Эффект внешнего текста, и если вы хотите изменить цвет текста, просто дважды щелкните миниатюру слоя «Цвет», выберите любой цвет в окне «Палитра цветов» и нажмите «ОК».
Эффект замороженного текста Disney в Photoshop
Письменное руководство
В этом уроке я буду использовать две текстуры льда, которые я взял с Shutterstock.com. Конечно, если у вас нет учетной записи Shutterstock, вы можете получить аналогичные текстуры бесплатно в CGTextures.com.
Начнем с фона, это создаст основу для нашего текста, а также добавит немного текстуры. Я собираюсь начать с заливки фона темно-синим цветом, а затем добавлю одну из своих текстур с режимом наложения, установленным на Умножение.
Наконец, чтобы закончить фон, я собираюсь добавить немного света. Создав еще один новый слой, добавьте пятно вокруг правого верхнего угла документа, затем измените режим наложения на Мягкий свет и уменьшите Непрозрачность на ощупь.
Отлично. Теперь мы можем начать с текста. Как я уже упоминал, мы не собираемся воссоздавать шрифт, который использовал Дисней, поскольку я уверен, что он был специально создан для фильма, поэтому мы воспользуемся чем-то более общим.
Взяв инструмент «Текст», я буду использовать шрифт Trajan Pro, выделенный жирным шрифтом, и цвет будет более светло-синим: # 0c86ae , и как только свойства будут установлены, введите слово Frozen в центре документа.
Теперь мы можем начать применять несколько стилей слоя, чтобы придать тексту немного формы.Первый стиль, который мы добавим, будет Bevel & Emboss.
Затем, чтобы добавить немного свечения внутри текста, мы собираемся добавить внутреннее свечение.
Хорошо. Последним стилем слоя, который мы собираемся добавить, будет Outer Glow.
Отлично, наши стили слоя завершены, но наш текст по-прежнему не выглядит очень холодным. Здесь в игру вступает текстура номер два. Поместите вторую текстуру поверх текста, затем обрежьте ее, щелкнув правой кнопкой мыши на слое текстуры, и выберите « Create Clipping Mask ».
Наконец, чтобы немного лучше смешать текстуру, установите режим наложения на Hard Light. Это должно придать текстуре красивый яркий вид.
Выглядит немного лучше, но края текста слишком прямые. Чтобы справиться с этим, мы собираемся применить искажение к маске слоя. Удерживая нажатой клавишу Command / Ctrl, щелкните миниатюру текстового слоя, чтобы превратить его в выделение, затем добавьте маску слоя . Это даст нам границу, к которой можно применить наш фильтр.
Теперь, когда маска на месте, добавьте искажение волны в меню «Фильтр»> «Искажение».
Как только вы нажмете ОК, вы увидите, что края вашего текстового слоя теперь потрескались и потрескались.
Вот и все! Ваш собственный эффект замороженного текста в Photoshop! Конечно, если вы хотите воссоздать шрифт на постере Frozen, продолжайте. Но поскольку у меня нет разрешения Диснея на это, я могу только показать вам, как создать похожий текстовый эффект.Надеюсь, вам понравилось!
советов Photoshop: текстуры, узоры и градиенты
Одними из лучших функций Photoshop являются эффекты текста, объектов и изображений, такие как текстуры, узоры, градиенты и стили.
Стили — это те удивительные спецэффекты, которые вы видите, перемещаясь по экрану на заголовках фильмов и появляясь на обложках книг, постерах и рекламных щитах. Они состоят из текстур и градиентов, а также текста, фигур, фотографий, иллюстраций и других объектов, а также множества цветов и специальных эффектов.Стили делают текст и объекты красивыми, пугающими, возмутительными, фантастическими и даже пугающими.
Посмотрите обложки этих книг, которые я создал для нескольких опубликованных авторов. Ты тоже можешь это сделать. Давайте погрузимся в процесс и создадим потрясающие текстуры, узоры и градиенты.
JD SartainОбложки книг с узорами, градиентами, текстурами, стилями и эффектами PS
Настройка документа
Сначала давайте откроем файл, добавим текст, а затем рассмотрим каждую функцию по отдельности.
1. Откройте Photoshop и создайте новый файл ( Файл > Новый ). Подтвердите свои настройки для дюймов, ширины, высоты и ориентации на панели «Сведения о предустановке».
Совет: Всегда начинайте с изображения высокого разрешения (минимум 300 пикселей на дюйм) независимо от конечного продукта. Вы всегда можете уменьшить размер файла без ухудшения качества изображения; вы не можете его увеличить.
2. Выберите инструмент «Текст» и введите строку текста.
Совет: В мире дизайна и типографики шрифтовые символы называются гарнитурами.Различные атрибуты (полужирный, курсив, узкий и т. Д.), Включенные в пакет гарнитуры, называются шрифтами. Для использования в будущем введите гарнитуру, шрифт, размер и цвет, прежде чем создавать текстовое поле. Это проще и экономит время.
3. Я ввел слова Park City , используя шрифт Impact, обычный шрифт (в отличие от полужирного, курсивного, расширенного и т. Д.), Размер 100 пунктов и автоматический интервал на холсте 8×8.
Примечание: Если ваше текстовое поле автоматически заполняется абзацем латинского текста, не паникуйте — это просто текст-заполнитель, который вы легко можете удалить.Выберите Edit > Preferences > Type , затем снимите флажок с надписью Заполните слои нового типа текстом-заполнителем .
4. Откройте панели «Слои», «Стиль», «Абзац» и «Символ», если они еще не отображаются на экране. Объедините абзац и символ в одну панель, а слои и стили — в другую. Откройте панель «Узоры и градиенты», затем удалите «Образцы» и «Цвет». В них нет необходимости, потому что все, что вам нужно сделать, это дважды щелкнуть цветные квадраты переднего плана / фона (на панели инструментов), чтобы увидеть / использовать палитру цветов и библиотеки цветов.
Работа с текстурами Photoshop
Текстуры в Photoshop такие же, как и в жизни, за исключением того, что их нельзя трогать. Вы можете работать с узорами или абстрактными узорами, такими как наждачная бумага, кирпич, дерево, ткань, кожа и т. Д.
Photoshop содержит множество отличных текстур, которые можно применить к тексту или изображениям с помощью меню «Фильтры». Например:
1. Выберите текстовый слой под названием Park City.
2. Выберите Фильтр > Галерея фильтров .
3. Прочтите всплывающее диалоговое окно и выберите Преобразовать в смарт-объект .
4. Откроется Галерея фильтров и отобразит текстовый слой. Щелкайте стрелки вверх или вниз, чтобы просмотреть всю страницу на экране.
5. Обратите внимание на папки на панели справа. Щелкните, чтобы открыть папку «Текстуры» (или любую другую интересующую вас папку).
6. Просмотрите текстуры и выберите одну. (Я выбрал Texturizer.)
7. На правой панели щелкните стрелку вниз и выберите текстуру из списка.(Я выбрал Canvas.)
8. Используйте кнопки ниже, чтобы настроить текстуру «Canvas»: Масштабирование, Рельеф, Свет (источник) или Инвертировать. Кнопки настройки различаются в зависимости от выбранной текстуры.
9. Поиграйте с различными текстурами и параметрами, пока не будете довольны результатом, затем нажмите OK .
Вы также можете применять текстуры через панель «Слои»:
- Щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
- Под Bevel и Emboss щелкните слово Textures , а не только поле.
- В разделе Элементы текстуры щелкните стрелку вниз рядом с полем Узоры .
- Все сохраненные рисунки появятся (в папках).
- Выберите папку, затем выберите узор.
Photoshop игнорирует цвета и фон выбранного узора, оставляя только текстурированные части, а затем накладывает узор на текст, объект или изображение.
6. Вы можете настроить масштаб и глубину или инвертировать текстуру.
7.Если результат вас устраивает, нажмите OK .
ПРИМЕЧАНИЕ. Следуйте приведенным ниже инструкциям по шаблонам, чтобы создать собственные текстуры с помощью меню шаблонов.
JD Sartain / IDGТекстуры Photoshop
Работа с узорами Photoshop
Узоры почти такие же, как и текстуры, за исключением того, что узоры — это более мелкие повторяющиеся узоры, которые собираются вместе, чтобы выглядеть как непрерывная поверхность, и не обязательно текстурированы. Узоры больше относятся к изображениям, хотя они также могут быть абстрактными.Узоры создаются, сохраняются и используются как слои, а текстуры применяются как фильтры.
Photoshop поставляется с несколькими стандартными узорами, которые можно применить к тексту или изображениям через меню «Параметры наложения». Это всего лишь образцы. Вы можете скачать тысячи шаблонов бесплатно или создать свои собственные.
1. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
2. Выберите Параметры наложения из раскрывающегося меню.
3. Щелкните или выделите параметр Pattern Overlay на левой панели (вы должны щелкать слова, а не просто устанавливать флажок).
4. В окне «Наложение узора» (справа) щелкните стрелку вниз рядом с полем «Узор», затем выберите папку из списка.
5. Просмотрите список, выберите шаблон, используйте функции для внесения пользовательских изменений, затем нажмите OK .
6. Обратите внимание, как узор заполняет слова Парк-Сити.
Создание собственных узоров Photoshop
Вы можете создавать свои собственные узоры для Photoshop, используя практически любое изображение (конечно, у вас есть права на его использование).Вот как.
1. Откройте файл фотографии, иллюстрации или рисунка.
2. Используйте прямоугольную область, чтобы выбрать квадратную или прямоугольную часть фотографии.
3. Выберите Edit > Define Pattern .
4. Назовите шаблон и нажмите OK .
5. Закройте файл фотографии.
6. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
7. Выберите Параметры наложения в раскрывающемся меню.
8. Выделите опцию Наложение узора .
9. Выберите новый узор из списка и нажмите OK .
10. Теперь текст Парк-сити залит сусальным золотом.
11. Выберите значок папки на панели «Узоры» и введите имя новой папки, например Custom .
12. Поместите курсор в поле нового рисунка, удерживайте его и перетащите в новую папку.
JD Sartain / IDGУзоры для Photoshop
Загрузите и установите бесплатные узоры Photoshop
Нужны еще узоры? Вы можете найти бесконечный запас в Интернете.Просто найдите «бесплатные шаблоны Photoshop» и начните просматривать сайты, которые появляются в результатах.
После загрузки узоров перейдите в панель «Узоры и градиенты» и щелкните значок меню в правом верхнем углу. Выберите Импортировать образцы .
6. Перейдите в папку, в которую вы сохранили загруженные рисунки. Выберите файл выкройки и нажмите Загрузить .
8. Обратите внимание на новую папку на панели «Узоры». Щелкните папку, чтобы открыть, затем разверните окно, чтобы просмотреть все свои красивые узоры.
9. Повеселитесь и поэкспериментируйте с десятками различных узоров на тексте в Парк-сити.
JD Sartain / IDGСкачать шаблоны Photoshop
Как работать с градиентами Photoshop
Градиенты — это размытые (или линейные) цвета, которые распределяются по палитре из многих цветов. Photoshop поставляется с большим разнообразием градиентов, которые можно использовать как есть или настроить в соответствии с вашим проектом. Вы также можете загрузить тысячи сторонних градиентов или создать свои собственные градиенты.
1. Снова выберите текст Park City.
2. Щелкните слой правой кнопкой мыши и выберите в раскрывающемся меню Очистить стиль слоя (хотя технически это не был стиль).
3. Выберите Параметры наложения из раскрывающегося меню.
4. Щелкните или выделите параметр Gradient Overlay .
5. Просмотрите список папок и щелкните одну из них. Отобразятся градиенты в этой папке.
6. Щелкните тот, который вам нравится, и нажмите OK , или используйте параметры на этой панели, чтобы настроить выбранный градиент.Например, существует 27 режимов наложения, вы можете обратить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный. Вы также можете дизеринг и, если хотите, сохранить как стиль.
Как создавать собственные градиенты Photoshop
1. На панели «Градиенты» щелкните поле «Добавить» (оно выглядит как знак плюса) в нижней центральной части панели.
2. Откроется диалоговое окно «Редактор градиентов ».
3. Дважды щелкните маленькие прямоугольники (слева или справа) под ползунком, и откроется палитра «Палитра цветов».
4. Выберите цвет для каждой стороны.
5. Щелкните под ползунком, чтобы добавить другие цветные поля, затем выберите другие цвета.
6. Перетащите рамку вниз и от ползунка, чтобы удалить ее.
7. Перемещайте отдельные коробки вперед и назад, чтобы добиться превосходного градиентного результата.
8. Введите имя в поле Имя.
9. Нажмите кнопку Новый , затем нажмите ОК .
11. Выберите Параметры наложения из раскрывающегося меню.
12. Щелкните или выделите параметр Gradient Overlay .
13. Найдите новый градиент внизу. Выберите его и нажмите ОК.
JD Sartain / IDGГрадиенты Photoshop
Дополнительные советы по улучшению ваших изображений
Теперь, когда у вас есть четыре разных логотипа Парк-сити, добавьте немного чутья, чтобы усилить «вау» -фактор.
1. Переименуйте четыре слоя, чтобы различать, какой из них: Узор Cust, Градиент Cust, Узор загрузки и Текстура Photoshop.
2. Выберите Cust Pattern , затем щелкните правой кнопкой мыши и выберите Blending Options .
3. Выберите Bevel & Emboss > Inner Bevel > Chisel Hard . Обратите внимание на разницу.
4. Выберите Cust Gradient , щелкните его правой кнопкой мыши и выберите Blending Options .
5. Выберите Inner Shadow > Normal , затем измените угол.
6. Выберите Текстура Photoshop , щелкните правой кнопкой мыши и выберите Параметры наложения .
7. Выберите Drop Shadow > Normal , затем измените угол.
8. Выберите Загрузить узор , щелкните правой кнопкой мыши и выберите Параметры наложения .
9. Выберите Обводка > Нормальная > Снаружи > Размер 6 .
Если вам нравятся любые или все комбинации этих эффектов, вы можете сохранить их как стиль. Выберите слой с эффектами, которые вы хотите сохранить, затем откройте панель Blending Options .Справа нажмите кнопку New Style , назовите ее и дважды нажмите OK .
JD Sartain / IDGДобавьте больше спецэффектов, чтобы увеличить вау-фактор
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Как добавить узоры в текст в Photoshop CC
Использование узора для текста — на самом деле один из самых простых способов стилизовать текст в Photoshop. Например, логотип «Создание интернет-магазина», который я использую сейчас, на самом деле использует узор, как вы можете видеть ниже:
Конечно, вы можете использовать любой тип рисунка для своего текста и даже можете добавлять к тексту дополнительные стили, такие как контуры, текстуры, контуры и многое другое.В этом уроке я покажу вам, как сделать все это в Photoshop CC, но те же шаги можно предпринять для Photoshop CS6 и более старых версий.
Определите свой шаблон:
Откройте изображение, которое хотите использовать в Photoshop.
Затем перейдите к «редактировать> определить шаблон», как показано на изображении ниже:
Далее вам нужно будет дать вашему шаблону имя. Вы можете использовать имя по умолчанию или добавить свое и нажать кнопку «ОК».
Используйте свою выкройку:
После того, как вы определили свой узор, вы можете использовать его в тексте, просто дважды щелкнув текстовый слой в окне слоев, как показано ниже:
В столбце «стили» отметьте галочкой «наложение рисунка», а затем щелкните стрелку раскрывающегося списка в окне рисунка, как показано ниже:
Затем просто выберите новый шаблон, щелкнув его в окне выбора, как показано ниже:
Разместите выкройку как хотите.Вы можете поиграть со всеми вариантами. Например, я использовал «привязку к исходной точке», чтобы расположить текст, как показано ниже:
Затем я уменьшил его, как показано ниже, чтобы он выглядел как настоящий флаг:
Ниже вы можете посмотреть мое видео, чтобы увидеть, как я проделал все это шаг за шагом. В видео я использовал следующие выкройки:
- Углеродное волокно
- Блеск
- Золото
- Бриллианты
- Британский флаг
- Флаг США
Не можете просмотреть видео? Смотрите на YouTube
Изображения, которые я использовал:
Углеродное волокно любезно предоставлено Бреттом Джорданом на Flickr.
Блеск любезно предоставлен Евой Паломой на Flickr.
Groovy! любезно предоставлено Filter Forge на Flickr.
Lovells Diamonds предоставлено Lovells Loose Threads на Flickr.
