Адаптивные темы для Drupal 7
Адаптивные темы для Drupal 7
В первую очередь хочется представить шаблон этого сайта — ]]>MAYO]]>, это простая тема, но с большим количеством настроек. Идеально подходить для начинающих вебмастеров.
Drupal 7/8, HTML5
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>Corky]]> адаптивная офисная тема
Drupal 6/7
Обслуживание: активно поддерживается
Развитие: только исправление
]]>Dossier]]> адаптивная тема
Drupal 6/7
Обслуживание: активно поддерживается
Развитие: только исправление
]]>Teka Theme]]> производительная адаптивная тема
Drupal 7
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>Alphorn]]> темная тема, доступна в 3 вариантах: по умолчанию, серых и зеленых тонах. Три варианта меню с гибкой планировкой и различными комбинациями. Цель общей конструкции состоит быть простой, но быть достаточно насыщенной. Это могут быть ваши личные домашние страницы, сайтв компаний или что-нибудь подобное.
Три варианта меню с гибкой планировкой и различными комбинациями. Цель общей конструкции состоит быть простой, но быть достаточно насыщенной. Это могут быть ваши личные домашние страницы, сайтв компаний или что-нибудь подобное.
Drupal 6/7
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>DC scratch]]> простой, элегантный и красивый шаблон Drupal 7 адаптивная тема предназначенная для поперечного браузера, вебсайтов поперечных устройств и подходит для всех типов, от корпоративного сайта до блога
Drupal 7
Обслуживание: активно поддерживается
; Развитие: активная разработка
]]>BigDaddy]]> адаптивная тема с оптимизированной архитектурой, это дает прирост производительности и продуктивности, используя последние и лучшие методы.
Drupal 7, HTML5
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>TB Purity]]> адаптивная тема
Drupal 7
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>TB Simply]]>> легкая адаптивная Drupal тема, красивая конструкция укладки основных типов контента, для блога, опроса и форума.
Drupal 7
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>MM — Minimalist Theme]]> эта тема была сделана, для ускорения загрузки, выглядит красиво во всех современных браузерах.
Drupal 7, HTML5
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>Barrio]]> адаптивная тема основана на Bootstrap 4
Drupal 7/8
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>Samara]]> адаптивная тема
Drupal 7
Обслуживание: активно поддерживается
Развитие: только исправление
]]>Beta]]> является / 960gs тема на основе омега.
Drupal 7, HTML5
]]>Омега]]> Базовая тема (7.x-2.1 должны быть загружена.
Обслуживание: активно поддерживается
Развитие: активная разработка
]]>Beale Street]]>является одним из GPL тему RoopleTheme,
Drupal 7/8 совместимы, есть для Drupal 5 и 6
Обслуживание: минимально поддерживается
Развития: фиксируется только
]]>Genesis]]> простой, но мощный, гибкий и легкий, чтобы начинать строить сайт
Drupal 6/7. x-2.x HTML5
x-2.x HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>TB Nucleus]]> базовая тема первого выпуска с Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>TB Blog]]> это идеальный способ, чтобы создать свой блог-журнал с этой темой. Блог ТБ просто предназначена для поддержки записей пользователя с заранее отформатированными стилями изображения, авто-изменение размера миниатюр и форум по умолчанию в Drupal — Просто идеально подходит для блогов.
Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>PM Vista]]> является суб темой для ]]>Omega]]>
Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Pop base theme]]> адаптивная тема построенная при помощи стандартных методов HTML5
Drupal 7, HTML5
— Обслуживание: активно поддерживается — Развитие: активная разработка
]]>The Jalapeno MDB]]> из серии функциональных, простых в использовании тем, предназначенные для пользователей, которые хотят чтобы «просто работало».
Drupal 7
— Обслуживание: активно поддерживается — Развитие: активная разработка
]]>Royal Olive]]> Theme это тема премиум Drupal 7 она разработана для вашего сайта, чтобы привлечь внимание.
Drupal 7, HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Naken]]> первая прогрессивная мобильная тема с модульной шкалой типографии и мощной сеткой на основе макета двигателя.
Drupal 7, HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Malinis (Responsive Theme]]> является первой темой прогрессивной мобильной с модульной шкалой типографии, мощной сетки на основе макета движка и чистым дизайном. Drupal 7, HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Red Theme]]> яркая адаптивная тема яркого цвета крови, розы, клубники, расный обычно ассоциируется с опасностью, жертвы, страсть, огонь, красота, кровь, гнев, социализм и коммунизм, и счастье. Drupal 7/8, HTML5
Drupal 7/8, HTML5
]]>Admire Grunge]]> высокое качество чистого гранж тема невероятно стабилен в динамических фоновых изображений в различных браузерах.
Drupal 7
— Обслуживание: минимально поддерживается — Развитие: фиксируется только
]]>TB Sirate]]> онлайн профиль и профессиональный вид. Чистый макет и легкий вес, произведет впечатление на ваших деловых партнеров, тема для малых, средних предприятий или крупных корпораций.
Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>965]]> имеет новое название ]]>Sasson]]> является базовой темой для themers, которую любят, чтобы начать свои проекты с элегантной, современной гибкой, базовой темой, которая дает вам … Drupal 7, HTML 5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Tarski]]> ‘то реализация Drupal одной из самых узнаваемых тем WordPress
Drupal 6/7
— Обслуживание: не поддерживается.
— Развитие: активная разработка.
]]>Marinelli]]> гибкая система 3 колонки с 8 дополнительными складными регионами и «сверху слайд-поле». Вы можете перемещать контент с права или в середине.
Drupal 6/7
— Обслуживание: активно поддерживается;
— Развитие: активная разработка
]]>Corporate Site]]> предназначен для бизнеса, или комерческихсайтов любого типа с основной целью создания информационного канала компании в мире онлайн. Drupal 7
— Обслуживание: активно поддерживается;
— Развитие: активная разработка
]]>Square Grid theme]]> легкий, отзывчивый. Тема обеспечивает основу для вашего макета страницы … и это все. Она включает в себя чувствительные параметры проекта, чтобы представить используемые макеты для мобильных и настольных компьютеров.Drupal 7 HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Educatio]]>]]>n]]> поставляется с твердой внешностью и десятками градиентами, блоки, регионы, детали прокладки на веб-сайтах. ..
..
Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>iShopping]]> является электронным веб-решением для коммерции, позволяющее владельцам малого предпринимательства показать свои магазины в интернете.Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Hotel]]> на основе ядра тема Drupal, лучше всего подходит для любой компании в гостиничными услугами.
Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>A Sync Template]]> 24 колонки, адаптивность,поддержка до трех столбцов макета, легко настраиваемые 16 областей.
Drupal 6/7 HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>CTI Flex]]> является гибкий и настраиваемый Дзен подтема со многими настраиваемыми стилей и цветов. Drupal 6/7
Drupal 6/7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Mayumi]]> первая прогрессивная мобильная женская тема с модульной шкалой типографии и мощной сеткой на основе макета двигателя.
Drupal 7, HTML 5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]> ICE Business]]> чистая, простая, элегантная и красивая. Эта тема включает в себя слайд-шоу изображений или слайд-шоу фотографий при функции стандартной установки. Очень подходит для всех типов веб-сайтов; от корпоративного сайта до блог-сайта, она прекрасно работает в любом браузере; испытанно в IE7 / 8/9, Opera, Safari, Chrome и Firefox.Drupal 7
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Zentropy]]> является гибкой, высоко оптимизированной и отзывчивой HTML5 базовой темы, которая пытается принести лучшие в мире.
Drupal 7, HTML 5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Negosyante]]> прогрессивная мобильная тема с модульной шкалы типографии и мощной сеткой на основе макета.
Drupal 7, HTML 5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Beach]]>]]> ]]>тема имеет свою собственную историю, эта тема для всех, кто влюблен в Drupal.
Drupal 6/7, HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Groundwork]]> первый прогрессивной мобильной интерфейс для Drupal с модульной шкалой типографии и мощным движком для быстрой и более эффективной веб-разработки.
Drupal 7, HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
]]>Aurora]]> она оптимизирована для гибкостьи первого мобильного веб-дизайна.
Drupal 7, HTML5
— Обслуживание: активно поддерживается
— Развитие: активная разработка
Установка темы на Drupal 7
Итак, в предыдущей статье мы уже обсудили что такое темы и зачем они в принципе нам нужны.
Кто не помнит вкратце напомню- темы оформления в Drupal 7 отвечают за внешний вид сайта, тобишь за то, какой HTML и CSS увидят наши пользователи.
Мы можем как самостоятельно создавать и настраивать готовые темы под себя, делая таким образом сайты с уникальным дизайном (данный процесс называется темизацией, будет подробнее рассмотрен в дальнейших уроках курса), так и устанавливать уже созданные кем-то ранее темы оформления. Единственный минус второго подхода заключается в том, что каким бы красивым не был шаблон, он и есть шаблон- в сети уже гарантированно есть ряд сайтов похожих на ваш как братья-близнецы.
Но если не хватает времени или знаний заморачиваться с созданием собственной темы под Drupal, то установка готовой темы может быть достаточно интересным вариантом.
Где скачать готовые темы?
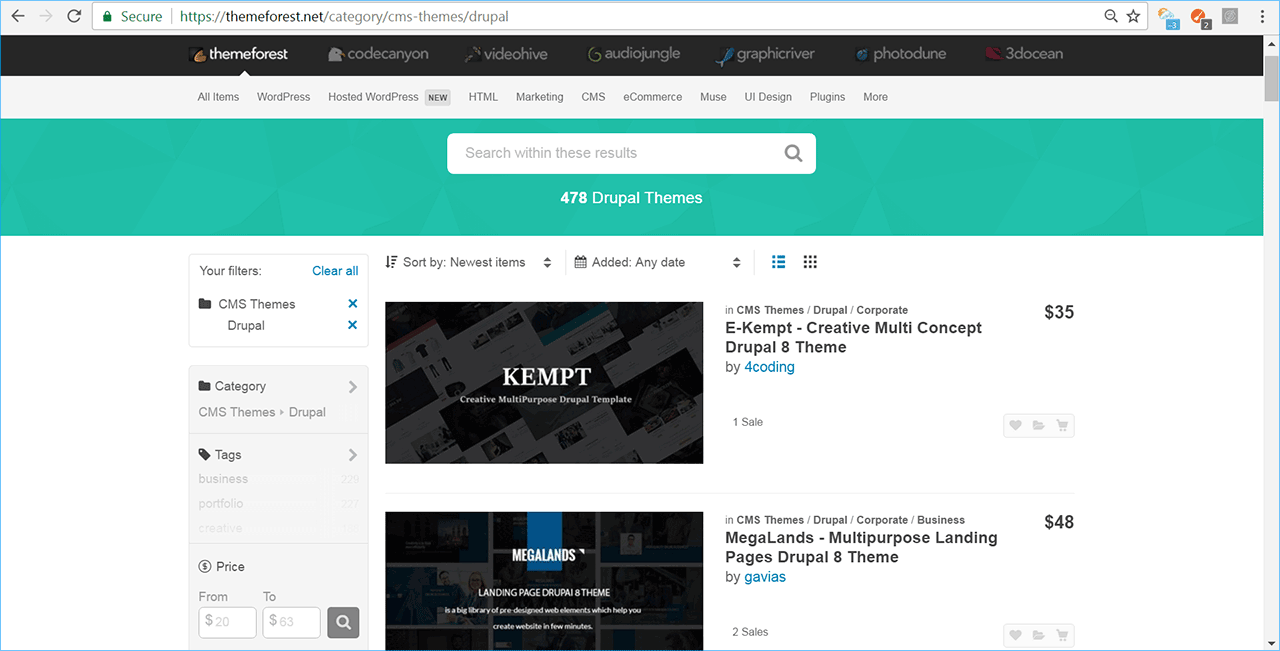
Все темы можно найти перейдя по ссылке на официальный сайт Drupal, там нам предложат отфильтровать все многообразие вариантов по ряду критериев и выбрать подходящий нам шаблон.
Впрочем можно также погуглить обзоры популярных тем, так иногда может быть даже проще остановить свой выбор на чем-то конкретном, а по комментариям сориентироваться насколько удобна в использовании та или иная тема.
Итак, предположим, что после непродолжительных поисков нам больше всего подошла тема BlueMasters. Установим ее.
Установка темы в Drupal 7
В целом способы установки тем и модулей полностью идентичны, потому при желании можете почитать о еще 2 способах установки в этой статье (разве что в первом способе будет директория не
Заходим на страницу нашей темы и кликнув правой кнопкой мыши по ссылке на tar. gz архив подходящего нам стабильного релиза копируем адрес ссылки.
gz архив подходящего нам стабильного релиза копируем адрес ссылки.
После переходим на страницу с нашими темами и нажимаем установить новую тему.
В открывшемся окне вставляем наш адрес и нажимаем установить.
Теперь возвращаемся на страницу со всеми темами оформления.
Пролистав чуть вниз обнаруживаем новую среди отключенных тем.
Тут у нас есть выбор просто включить ее или же включить и установить по умолчанию. Внешний вид сайта определяет тема установленная по умолчанию, потому кликаем на эту ссылку.
Если же нажать просто включить, то наша тема просто переместится в группу включенных тем и на сайте в целом ничего не изменится.
Итак, после произведенных действий выйдем на главную страницу сайта и увидим полностью обновленный дизайн.
Зачем нужны остальные вкладки на странице оформления в Drupal мы разберем в следующем уроке.
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
Как создать свою тему на Drupal 7?
Итак, пройдя предыдущие главы курса, мы уже Знаем что такое Drupal, основные его составляющие части, как они работают и теперь хотим чтобы после того, как мы собрали необходимый нам функционал сайта, все это еще и смотрелось так, как нам необходимо.
Взять и оформить все при помощи CSS то достаточно просто, но что делать если для оформления необходимо доработать html код страниц сайта, а для любого нормального проекта это необходимо, да и вообще создать свою структуру сайта, с удобными нам регионами вывода материалов и блоков? Вот этим вопросам и будет посвящена данная глава курса.
Как создать тему?
Для того, чтобы Ваша тема появилась в админке и стала доступной для подключение достаточно просто создать папку с ее названием в соответствующей директории (напоминаю, пользовательские темы должны лежать в папке ваш_сайт/sites/all/themes) и в нее положить файл с расширением .info.
Это обязательный минимум. Кроме него в теме должны присутствовать:
- template.php – файл в который будет вставляться php код для расширения возможностей темы ( добавить нестандартные шаблоны, изменить код отдельных элементов, к примеру хлебных крошек)
- шаблоны tpl.php – файлы в которых мы собственно и работаем с кодом страниц и их отдельных элементов.
 Именно в них будет происходить темизация
Именно в них будет происходить темизация - css и js файлы- обычные файлы со скриптами и оформлением
В целом этого минимума достаточно для темизации почти любого сайта. Далее разберем содержимое, назначение файлов и структуру темы подробнее.
Файл .info
Синтаксис
В его имени можно использовать английские буквы нижнего регистра и знаки подеркивания.
Для примера я создам тему с названием mytheme. Выглядеть это будет следующим образом:
Содержимое
В минималной комплектации его содержимое будет выглядеть следующим образом:
name = My Theme description = Special theme for the site. By Vaden Pro / version = VERSION core = 7.x ; ---------STYLESHEETS--------- stylesheets[all][] = css/style.css ; ---------REGIONS--------- regions[header] = Header regions[sidebar_left] = Sidebar left regions[content] = Content regions[footer] = Footer ; Information added by Drupal.org packaging script on 2015-10-15 project = "drupal"
Это значит следующее:
- name – Название Вашей темы, которое будет отображаться в административной панели Drupal
- description – описание, которое также будет находиться в административной панели
- version – версия темы, выводится рядом с ее названием, если написать сюда VERSION, то будет совпадать с текущей версией движка, если написать свое значение (к примеру 7.Х-1.1) то будет выводиться оно.
- ;что-то там – синтаксис комментария в info файле, точка с запятой в начале строки
- stylesheets[all][] = css/style.css – подключение css файлов в тему (подробнее о подключении js и css файлов в шаблон темы)
- scripts[] = js/scripts.js – таким же образом подключаем и js файлы при необходимости
- regions[header] = Header –создаем ключевые области нашей темы.
 Подробнее описание смотри чуть дальше.
Подробнее описание смотри чуть дальше. - project – говорит о том для какой платформы вообще создана данная тема
Пара слов о создании регионов для темы. Предположим у нас есть типичный сайт со следующей структурой:
Соответственно мы хотим, чтобы у нас была возможность выводить блоки сайта в этих регионах, вот этой строкой в файле .info:
Так они и создаются. Если посмотреть наш пример, то после включения по умолчанию нашей темы , нам в теме станут доступны следующие блоки:
Кроме вышеперечисленного минимума в файл инфо еще можно добавить:
- screenshot – позволяет задать превью темы для админ панели, просто указываем путь к картинке:
- features – позволяет добавлять в настройки темы дополнительные, позволяющие перекрывать глобальные настройки тем, к ним относят следующие:
features[] = logo features[] = favicon features [] = name features [] = slogan features [] = node_user_picture features [] = comment_user_picture features [] = comment_user_verification features [] = mainjnenu features [] = secondary_menu
- php – если в проекте нужно испльзовать строго определенную версию php, то ее также можно указать напрямую, к примеру: php = 5.
 3
3 - settings – позволяет задавать дополнительные настройки темы, подробнее о этом поговорим в курсе о профессиональной темизации друпал, сейчас же просто достаточно знать что такое есть.
Шаблоны .tpl.php
Также для работы с темой нам минимально понадобится настроить под себя шаблоны страницы, остальные файлы tpl.php подключим по ходу дальнейшей темизации сайта, описанной в следующих уроках.
Для удобства работы в дальнейшем создадим папку templates внутри нашей темы, в которой и будут храниться все наши файлы tpl.php.
html.tpl.php
Предположим мы хотим делать сайт с использованием html 5, а значит нам нужно переопределить стандартный друпаловский !DOCTYPE (подробнее о html структуре страницы). Для этого нам необходимо подключить соответствующий шаблон.
Можно просто в нашей папке создать файл с таким названием и установить ему кодировку UTF-8 без BOM, но лучше взять исходник из ядра, для этого переходим из корня сайта modules/system, там находим и копируем файл html. tpl.php, после вставляем его в соответствующую папку нашей темы, открываем и вносим нужные нам правки:
tpl.php, после вставляем его в соответствующую папку нашей темы, открываем и вносим нужные нам правки:
Код на который мы заменяем открывающий тег html и !DOCTYPE для подключения html5:
<!DOCTYPE HTML> <html lang="ru-RU">
Также именно в этом шаблоне мы получаем доступ к тегу head всего сайта. К примеру, если нам нужно в кучную добавить кнопки социальных сетей на страницы сайта, именно тут мы можем добавить их код в тег head.
page.tpl.php
Аналогично предыдущему шаблону можно скопировать с modules/system/page.tpl.php, а можно просто копировать и переназвать шаблон html.tpl.php, потому что в отличие от html в page мы уже будем делать первую верстку нашей страницы, а значит код нам лучше написать в ручную (пара слов о том, как правильно создавать структуру страницы на html 5):
<?php if ($page['header']): ?>
<header>
<?php print render($page['header']); ?>
</header>
<?php endif; ?>
<?php if ($page['sidebar_left']): ?>
<aside>
<?php print render($page['sidebar_left']); ?>
</aside>
<?php endif; ?>
<section>
<?php if ($messages): ?>
<div>
<div>
<?php print $messages; ?>
</div>
</div>
<?php endif; ?>
<?php if ($tabs): ?>
<div>
<?php print render($tabs); ?>
</div>
<?php endif; ?>
<?php if ($breadcrumb): ?>
<div><?php print $breadcrumb; ?></div>
<?php endif; ?>
<?php print render($page['content']); ?>
</section>
<?php if ($page['footer']): ?>
<footer>
<?php print render($page['footer']); ?>
</footer>
<?php endif; ?>Разберем чуть подробнее код:
Для того, чтобы вывести в шаблон страницы конкретный регион темы используется строка:
<?php print render($page['header']); ?>
Как не сложно догадаться [‘header’] мы просто берем из файлика . info, напоминаю , в нем регион определен как (обращу внимание, что в шаблоне страницы в [header] добавляем кавычки [‘header’]):
info, напоминаю , в нем регион определен как (обращу внимание, что в шаблоне страницы в [header] добавляем кавычки [‘header’]):
Аналогично выводим все остальные регионы.
Далее добавляем ему желаемую обертку (если мы хотим, чтобы все блоки из региона шапки были в теге <header></header>, то этот тег и добавляем).
И ставим проверку на php, чтобы в случае, когда у нас в конкретном регионе нету содержимого (как сейчас, когда тема только создана и все блоки в ней отключены):
<?php if ($page['header']): ?> ... <?php endif; ?>
Откуда берем условие мы уже и так разобрали, все что внутри этого тега не будет выведено на страницу если в регионе [‘header’] нет ни одного блока. Ну и получили итог:
<?php if ($page['header']): ?>
<header>
<?php print render($page['header']); ?>
</header>
<?php endif; ?>Проделали это со всеми регионами примера и добавили в вывод на страницу:
- Хлебные крошки
<?php if ($breadcrumb): ?> <div><?php print $breadcrumb; ?></div> <?php endif; ?> - Системные сообщения (понадобятся в дальнейшем для работы с темизацией)
<?php if ($messages): ?> <div> <div> <?php print $messages; ?> </div> </div> <?php endif; ?> - И табы для удобства навигации
<?php if ($tabs): ?> <div> <?php print render($tabs); ?> </div> <?php endif; ?>
Итак, поздравляю, скелет нашей новой темы мы уже создали. Кому-то этого даже может хватить, ведь размещая в своих произвольных регионах с нужной разметкой блоки друпал мы можем уже достаточно гибко оперировать структурой страницы.
Кому-то этого даже может хватить, ведь размещая в своих произвольных регионах с нужной разметкой блоки друпал мы можем уже достаточно гибко оперировать структурой страницы.
template.php
Также обязательный для создания файл. Копируем любой из наших уже созданных файлов tpl.php, удаляем из него код, переименовываем и ложим этот файл в корень темы. Открываем, ставим в начале файла открытый тег <?php (поскольку в нем будет только php код) и давайте для начала добавим в него код, который убирает системную ссылку на drupal.org из вывода на страницу. Теперь содержимое template.php выглядит так:
<?php
//Убираем автоматичекую генерацию ссылки на сайт друпала в теме:
function mytheme_html_head_alter(&$head_elements) {
unset($head_elements['system_meta_generator']);
}style.css
Как мы помним мы также подключили в тему и файл css из .info файла:
stylesheets[all][] = css/style.css
А значит просто создаем папку css в которую и положим наш файл style. css.
css.
Подводя итоги
На этом создание скелета нашей будущей темы можно считать законченным. Дальше будет идти работа уже по оформлению конкретных отдельных частей сайта.
Для удобства сразу добавим в нашу тему пока пустые папки:
- js – сюда будем при необходимости ложить файлы скриптов
- img – для картинок
- views – для файлов tpl.php, которыми будем темизировать предстваления (чтобы не запутаться их лучше отделить от обычных tpl шаблонов)
Теперь структура темы выглядит следующим образом:
Оценок: 23 (средняя 5 из 5)
Адаптивный, гибкие шаблоны для сайта на Drupal, лучшие темы для Drupal
Drupal — основанная на PHP система управления контентом (CMS), которая также считается модульной структурой. Она позволяет своим пользователям создавать и упорядочивать содержимое веб-сайта, редактировать макет, автоматизировать некоторые административные функции и т. Д. Даже с его разнообразным интерфейсом все функции могут выполняться без навыков программирования. Некоторые эксперты рассматривают Drupal как «структуру веб-приложений» благодаря широкому спектру услуг и функций.
Она позволяет своим пользователям создавать и упорядочивать содержимое веб-сайта, редактировать макет, автоматизировать некоторые административные функции и т. Д. Даже с его разнообразным интерфейсом все функции могут выполняться без навыков программирования. Некоторые эксперты рассматривают Drupal как «структуру веб-приложений» благодаря широкому спектру услуг и функций.
Drupal CMS считается сегодня одной из самых современных систем управления контентом, доступных в Интернете. Она предоставляет своим пользователям набор возможностей для самых сложных потребностей в обслуживании веб-сайта. Тем не менее он остается удобным и простым в использовании благодаря тому, насколько хорошо организован интерфейс.
Темы Drupal — это шаблоны, которые можно установить на платформу CMS, чтобы настроить дизайн вашего сайта. Drupal — это платформа с открытым исходным кодом, которая предоставляет веб-мастеру разнообразный набор административных возможностей и все же остается очень удобной и простой в использовании.
Теперь вы можете попробовать продукт перед его покупкой. Free Отзывчивый Drupal 7.x Тема предназначена для этого.
Если вы ищете руководство по созданию веб-сайта на основе Drupal engine, вы попали в нужное место. Drupal — это система, которая подходит как для личных, так и для многостраничных корпоративных проектов. Однако, если вы являетесь абсолютным новичком в мире создания сайтов, использование Drupal может быть немного сложной задачей.
Вот почему, прежде чем создавать сайт с Drupal, настоятельно рекомендуется изучить основы HTML, PHP и других популярных языков веб-программирования. Нет необходимости становиться профессионалом, но вы все равно получите возможность устранить ошибки и выявить проблемы с кодом.
Приобрести адаптивные шаблоны для сайта из категории Шаблоны для Drupal. Купить эксклюзивные, лучшие Bootstrap шаблоны из категории Шаблоны для Drupal на нашем сайте по умеренным ценам.
Устанавливаем шаблон (тему) для Drupal 7
Для быстрого изменения оформления сайта на Drupal, есть множество шаблонов, под действиями которых сайт можно изменить до неузнаваемости. Есть платные так и бесплатные шаблоны. Платные естественно нас не интересуют, а вот список бесплатных можно посмотреть и скачать на официальном ресурсе Drupal. Можете скачать любую вам понравившуюся, а я скачаю тему под названием «Crisp» вот ссылка если кому она тоже приглянулась. Замечу, что она подходит только для 7й версии Drupal, но если кому нужно – то думаю под 6й Drupal не так сложно будет переписать.
Есть платные так и бесплатные шаблоны. Платные естественно нас не интересуют, а вот список бесплатных можно посмотреть и скачать на официальном ресурсе Drupal. Можете скачать любую вам понравившуюся, а я скачаю тему под названием «Crisp» вот ссылка если кому она тоже приглянулась. Замечу, что она подходит только для 7й версии Drupal, но если кому нужно – то думаю под 6й Drupal не так сложно будет переписать.
Для установки шаблона в Drupal 7 есть два варианта:
- Через админку сайта
- Руками
Я рассмотрю оба варианта.
Вариант 1.
1.Скачиваем архив с темой.
2.Заходим в админку сайта в раздел «оформелние» по пути:
Название сайта/admin/appearance3.Кликаем по пункту «Install new theme» (установка новой темы) с изображением плюсика:
4.Выбираем откуда мы будем производить установку шаблона. Нам предлагают на выбор 2 варианта, либо через инет (требуется адрес расположения темы) или локально архивом. Собственно говоря тему мы уже скачали поэтому выбираем второй вариант. Выбираем наш архив и кликаем «Установить»
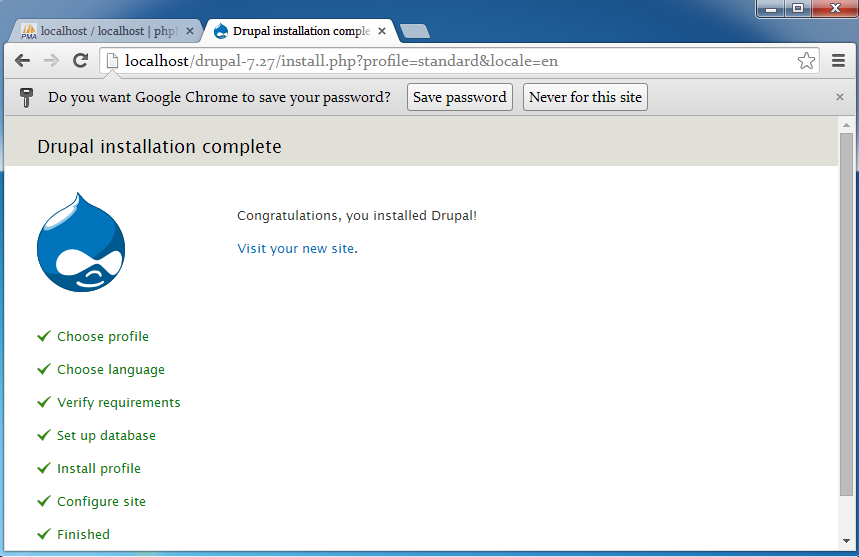
5. Если всё прошло удачно появится вот такое сообщение, что шаблон установлен удачно.
6.Теперь нам необходимо включить тему, для этого переходим в раздел «Оформление» по пути:
Название_сайта/admin/appearanceВидим, что в доступных темах у нас и доступна наша только что установленная тема
Кликаем по пункту «Enable and set default» (включить и использовать по умолчанию.)
7. И смотрим как наш сайт преобразился
В любом случае любой шаблон требует дальнейшей настройки после установки, но это не в этом уроке.
Вариант 2 (руками).
1.Итак вы скачали архив с шаблоном, далее его лучше распаковать, сто бы у вас осталась одна папка с названием шаблона.
2.Переходим на наш сервер, где располагаются все файлы сайта, а именно идём по пути
Название_сайта/www/sites/all/themes/Если у вас нет папки «themes» — то вам её необходимо создать.
3.Копируем в папку «themes» — папку с темой.
4.И теперь нам нужно просто включить этот шаблон, повторив пункт 6 из 1го варианта.
На этом установка шаблона для Drupal может считаться завершённой.
Как создать подтему (sub-theme) Drupal 7 и для чего это нужно
Добрый день в этом посте я вам расскажу, как создать подтему (англ. sub-theme) для Drupal 7 и для чего это нужно. Чтоб не читать сей длинный опус предлагаю посмотреть видео:
Ну а для тех, кто лучше воспринимает информацию визуально вот некая расшифровка видео.
Для чего это нужно
Вариант №1. Скачали вы тему с d.org или где-то ее купили, есть большая вероятность того, что вас эта тема устраивает не полностью. И вы начинаете вносить в нее какие-то изменения. Но вот автор темы выпустил обновления, вы не думая обновились и все вроде бы прекрасно, но все ваши изменения пропали.
Вариант №2. Создали вы свою тему и все у вас прекрасно, но вот пришел заказчик, начальник или вы сами вдруг решили не много изменить тему под какой-то, например, праздник. Не переделывать же основную тему, а через какое-то время ее менять обратно.
В обоих случаях я следует использовать подтему. Она не только поможет вам не потерять свои изменения и пользоваться новыми фичами родительской темы, но и послужит прекрасным вариантом небольших изменений, для праздников, которые вы сможете из года в год включать и не заморачиваться.
Как создать
В друпал 7 есть стандартная тема Бартик, на ее основе мы будем делать подтему. Для начала переходим в папку sites/all/themes и создаем там папку с нашей темой, допустим swd. Называться наша тема должна на английском и начинаться с буквы. Внутри папки swd создаем файл swd.info, именно по этому файлу друпал поймет, что мы создали тему. Так же содаем папку css и в ней файл style.css. Так как мы создаём тему на основе Бартика, то рекомендую вам просто скопировать содержимое bartik.info в наш файл, с не большими изменениями:
name = SWDdescription = SWD Bartik sub-theme
package = Core
version = 0.1
core = 7.x
base theme = bartik
stylesheets[all][] = css/style.css
regions[header] = Header
regions[help] = Help
regions[page_top] = Page top
regions[page_bottom] = Page bottom
regions[highlighted] = Highlighted
regions[featured] = Featured
regions[content] = Content
regions[sidebar_first] = Sidebar first
regions[sidebar_second] = Sidebar second
regions[triptych_first] = Triptych first
regions[triptych_middle] = Triptych middle
regions[triptych_last] = Triptych last
regions[footer_firstcolumn] = Footer first column
regions[footer_secondcolumn] = Footer second column
regions[footer_thirdcolumn] = Footer third column
regions[footer_fourthcolumn] = Footer fourth column
regions[footer] = Footer
Самое главное в нашем файле, это строка base theme = bartik, где bartik машинное имя родительской темы. На нашем сайте заходим в Оформление и видим, что появилась наша тема, включаем ее по умолчанию и переходим на главную страницу. Видим, что тут слегка все перекошено. Все это потому, что у нас пустой css, вы можете заполнять его своими свойствами или полностью скопировать css родительской темы и вносить свои изменения.
Так же можно переопределять шаблоны рендеринга страниц в нашей теме. Например, из папки themes/bartik/templates мы можем скопировать файл page.tpl.php в нашу тему (рекомендую в нашей теме создать папку templates и копировать туда, но можно и в корень нашей темы). Этот файл отвечает за рендеринг страниц нашего файла. Для того чтобы убедиться, что все работает предлагаю удалить из него, например, вот это:
<?php if ($main_menu): ?><?php print theme(‘links__system_main_menu’, array(
‘links’ => $main_menu,
‘attributes’ => array(
‘id’ => ‘main-menu-links’,<h4></h4>
‘class’ => array(‘links’, ‘clearfix’),
),
‘heading’ => array(
‘text’ => t(‘Main menu’),
‘level’ => ‘h3’,
‘class’ => array(‘element-invisible’),
),
)); ?>
<?php endif; ?>
Этот кусок отвечает за вывод main menu (основного меню). Обязательно очищаем кэш, переходим на главную страницу и видим, что меню в верху страницы больше нет, а значит все подключилось и прекрасно работает.
В каждой теме есть файл template.php. В нем находится вся логика нашей темы. Вы можете его создавать, а можете и не создавать. Первоначально выполняется то что находится в файле подтеме, а только потом темы родителя, так что дублировать его содержимое не нужно. Подробней о создании подтем можно почитать на д.орг.
Вместо заключения
Если вам понравилось видео, подписывайтесь на мой канал и заходите в мой блог. А если вы добрый, щедрый и любите хорошие начинания вы можете поддержать автора.
Создание темы оформления для Drupal
Несмотря на то, что CMS Drupal довольно популярная система для создания веб-приложений, для неё практически нет качественных свободных тем оформления. В лучшем случае это довольно красивые темы, которые трудно настроить так, чтобы она выглядела уникально. Точнее, это вполне возможно, но это почти равносильно тому, что создать новую тему. Именно поэтому разработчики Drupal используют свободные и качественные базовые темы, на основе которых можно довольно быстро создать совершенно уникальное и потрясающе выглядящее оформление сайта. Именно такой способ и будет рассмотрен в данной статье.
С чего начать?
Любой веб-дизайнер или веб-разработчик со временем обзаводится какими-то шаблонами и заготовками. Использование которых экономит кучу времени при реализации новых, оригинальных проектов. В случае с вёрсткой тем оформления это может быть готовый набор шаблонов, не имеющих оформления, но хорошо адаптированных для отображения элементов дизайна на разных разрешениях экрана. С автоматически показывающимися и скрывающимися регионами, блоками и т. д.
Для Drupal существует достаточное количество таких тем для разработки. Самой популярной является тема Zen, которая доступна для загрузки по адресу http://www.drupal.org/project/zen. Вообще, правильно её называть не темой оформления (поскольку никакого оформления она не имеет), а базовым набором (Starter Kit), который имеет универсальный адаптивный HTML-каркас. Этот каркас изначально построен на спецификации HTML5, поддерживает работу на мобильных устройствах и абсолютно «резиновый» для корректного отображения на экранах с различным разрешением. Не будет большим секретом, что профессиональные веб-разработчики Drupal для создания шедевров используют именно базовый набор Zen.
Что для этого нужно?
Тема Zen доступна для Drupal версий 7 и 8, хотя для последней пока в виде альфа-выпуска. В данной статье будет рассмотрен вариант для Drupal 7 при обязательном наличии утилиты Drush. Она понадобится для автоматической генерации собственного стартового набора новой темы на основе темы Zen. Это можно выполнить вручную, но это неоправданно долго и нудно. Разумнее воспользоваться Drush. Общий порядок действий следующий:
- загрузка и установка (включение) стартового набора Zen;
- генерация стартового набора собственной темы на базе Zen;
- включение сгенерированного набора как темы по-умолчанию;
- установка дополнительных инструментов разработчика для задания CSS-стилей;
- добавление CSS-стилей шаблонам темы, т. е. её оформление.
Последний пункт в данной статье рассматриваться не будет, поскольку это отдельная и специфическая тема.
Создание стартового набора новой темы
Пусть имеется «чистый» сайт на Drupal 7. Имя хоста drupal-site и расположен сайт в каталоге виртуального хоста по адресу /home/john/htdocs/drupal-site/.
Для более удобного использования утилиты Drush следует перейти в каталог виртуального хоста drupal-site:
$ cd ~/htdocs/drupal-site
Теперь нужно скачать стартовый набор Zen:
$ drush dl zen Project zen (7.x-6.4) downloaded to /home/john/htdocs/drupal-site/sites/all/themes/zen. [success]
Как можно видеть, по-умолчанию темы оформления устанавливаются в /sites/all/themes/. Однако, в каталоге themes можно создавать подкаталоги для тем — Drupal их просканирует и определит имеющиеся темы. Стартовый набор для новой темы целесообразнее сгенерировать в новом подкаталоге custom, отдельно от остальных тем. Это удобно, т. к. все собственные темы можно хранить раздельно. Создание подкаталога custom:
$ mkdir sites/all/themes/custom
Путь указан относительно каталога ~/htdocs/drupal-site, поскольку ранее командой cd этот каталог был сделан текущим (активным).
Автоматическая генерация стартового набора для новой темы возможна благодаря предоставляемой набором Zen команде zen. Которую может использовать утилита Drush. Сама команда zen имеет несколько ключей. Благодаря которым можно задавать машинное имя, название, описание. А также расположение установки новой темы. Команда zen будет доступной только после включения набора Zen:
$ drush en zen The following extensions will be enabled: zen Do you really want to continue? (y/n): y zen was enabled successfully.
Теперь можно сгенерировать и собственный начальный набор для новой темы. Он будет иметь все необходимые Drupal файлы шаблонов с «резиновым» и полностью адаптивным каркасом, а также главный CSS-файл, в который будут компилироваться стили CSS при создании оформления новой темы:
$ drush zen my_theme "My Theme" --path=sites/all/themes/custom --description="Custom Theme" Starter kit for "My Theme" created in: /home/john/htdocs/drupal-site/sites/all/themes/custom/my_theme
Как видно, с помощью ключей «—path» и «—description» были заданы путь установки (в каталог custom), а также краткое описание новой темы оформления. Параметр my_theme задаёт машинное имя темы в Drupal, по которому система её (тему) идентифицирует. А параметр «My Theme» это название темы.
Подключение темы
Далее, используя панель администрирования Drupal, в разделе «Оформление» (по адресу http://drupal-site/admin/appearance) нужно включить новую тему «My Theme» по-умолчанию:
Рис. 1: Включение новой темы «My Theme» по-умолчанию на странице управления оформлением Drupal.Без дополнительных блоков и элементов интерфейса данная тема выглядит так:
Рис. 2: Начальный вид новой темы «My Theme» без оформления.С дополнительными блоками, добавленными во вторую боковую (справа) панель HTML-каркаса:
Рис. 3: Внешний вид новой темы «My Theme» без оформления с дополнительными блоками в правой панели «sidebar».Для разрешений экранов мобильных устройств все блоки и дополнительные элементы «съезжают» друг под другом, выстраиваясь в одну колонку:
При этом никаким оформлением новая тема «My Theme» как видно, не обладает. Далее, уникальный внешний вид для неё предстоит создать. Сначала нарисовать дизайн в качестве макета. Затем реализовать его с помощью CSS и, возможно, косметических правок HTML-каркаса в файлах шаблонов.
Установка и использование дополнительных инструментов
Набор Zen (как и сгенерированные на его основе новые темы) поддерживает работу с фронтенд-окружением Gulp.js. Это позволяет выполнять многие, свойственные для фронтент-разработчика рутинные задачи автоматически. Те, кто тесно знаком с веб-дизайном понимают, о чём идёт речь. Поэтому нет необходимости останавливаться на этом подробно.
Для начала нужно установить фреймворк Node.js и его пакетный менеджер npm. В Ubuntu 18.04 соответствующие пакеты доступны в стандартном репозитории:
$ sudo apt install npm
Автоматически, как зависимость, будет предложено установить пакет nodejs.
Для организации фронтенд-окружения Gulp для новой темы «My Theme» в её каталоге /sites/all/themes/custom/my_theme существует файл package.json. Для установки всех требуемых пакетов нужно выполнить в этом каталоге команду:
$ npm install
Будут загружены все необходимые для работы Gulp модули в подкаталог node_modules. Теперь, для выполнения команд и заданий Gulp необходимо глобально установить интерпретатор gulp-cli, используя пакетный менеджер npm:
$ sudo npm install -g gulp-cli
Глобальная установка удобна, чтобы не делать этого для каждой разрабатываемой темы. Далее, в каталоге с темой my_theme в конфигурационном файле gulpfile.js нужно задать URL, используемый виртуальным хостом, при помощи опции options.drupalURL:
options.drupalURL = ‘http://drupal-site’;
Теперь можно выполнять задачи по-умолчанию для новой темы «My Theme» используя команду:
$ gulp
Нужно заметить, что задач для Gilp, сформированных по-умолчанию полностью хватает, чтобы задать любое оформление для темы. Сами же стили компилируются в результате выполнения задач Gulp в файл /my_theme/styles.css и его не нужно редактировать вручную. Сами же стили задаются в соответствующих файлах *.scss в подкаталоге /sass темы оформления. А файлы шаблонов — в подкаталоге /templates. Эти шаблоны можно создавать «с нуля» самостоятельно или скопировать готовые из аналогичного каталога родительской темы Zen:
$ cp ~/htdocs/drupal-site/sites/all/themes/zen/templates/*.tpl.php templates
Если оставить подкаталог templates новой темы «My Theme» пустым, то по-умолчанию будут подключены файлы шаблонов из родительской темы Zen, на основе которой она была сгенерирована. Это очень важный момент, нельзя упустить его из виду.
Например, для задания бордюров для блоков новой темы нужно в файле sass/components/box/_box.scss раскомментировать блок кода:
[class$=”sidebar”] {
.block {
@extend %box;
}
.block__title {
@extend %box__title;
}
}Далее нужно выполнить команду gulp и просмотреть результат в веб-браузере, обновив страницу:
В результате все блоки для сайдбаров будут иметь бордюры. Данный код присутствует в файле sass/components/box/_box.scss в качестве примера, для демонстрации механизма работы Gulp для ведения фронтенд-разработки. Далее, внося собственные правки для разных компонент темы оформления в соответствии с разработанным макетом создаётся полноценная, оригинальная тема в полном соответствии со спецификацией Drupal.
Заключение
В заключение очень важно отметить, что в данном случае для разработки тем для Drupal используется метаязык Sass. Разработанный на основе CSS. Основное предназначение Sass – сократить использование повторяющегося кода разработчиком и возложить его генерацию на специализированные утилиты, такие как Gulp. Таким образом, создание тем оформления предложенным в данной статье способом тесно связано со знанием и умением применения метаязыка Sass.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
тем Drupal — шаблоны Drupal
Drupal — это бесплатная платформа с открытым исходным кодом, которая позволяет вам управлять контентом на вашем веб-сайте, и она используется во всем мире на многих веб-сайтах, с которыми вы, вероятно, уже знакомы: в настоящее время на ней работает не менее 2,2% всего сайтов по всему миру (миллионы и миллионы). Это огромное достижение! Вы, вероятно, узнаете несколько имен: The Economist, Lush Cosmetics, Правительство Австралии и Warner Music Group.
Организации по всему миру используют Drupal для запуска и управления своими веб-сайтами с помощью одной мощной платформы.Вы спросите, насколько мощно? Что ж, давайте взглянем на некоторые факты :
- Drupal — предпочтительный выбор для крупных учебных заведений , правительств и глобальных организаций и предприятий.
- В целом, Drupal — это идеальная платформа для веб-сайтов, которым необходимо будет управлять большими объемами контента . Фактически, не только управлять: он также отлично подходит для организации, структурирования и фильтрации контента.
- Это чрезвычайно гибкий и хорошо масштабируемый каркас .Неудивительно, что он поддерживает веб-сайты, которые предоставляют миллионы единиц контента.
- Это отличное решение для управления контентом команд , а также. Если вы планируете создавать и размещать на своем веб-сайте большие объемы контента, скорее всего, у вас будет больше одного человека, создающего и управляющего контентом. Drupal идеально подходит, если вы ищете эту функциональность.
- Последний выпуск этого программного обеспечения, Drupal 8 , сделал его еще более гибким. Теперь он позволяет вам создавать контент гораздо более эффективно с помощью загрузки изображений путем перетаскивания и редактирования в контексте.И все это без написания ни единого бита кода! Это дополнительный набор новых инструментов, которые помогают ускорить работу в сети.
И, как и многие другие системы управления контентом, Drupal может быть дополнен красивыми темами и не только потому, что они красивы! Вот еще несколько причин их использовать:
- Темы Drupal отлично подходят для начинающих . Готовые темы предоставят вам профессиональный веб-дизайн у вас под рукой и сэкономят много времени.Особенно, если вы не дизайнер и не разработчик.
- Вы также можете создать интернет-магазинов . Множество успешных онлайн-предприятий построено на Drupal, и есть темы, специально созданные для сайтов электронной коммерции, построенных с помощью Drupal.
- Они также были обновлены для поддержки последней версии Drupal 8. Так что вы можете создавать больше с контролем над своим контентом, ролями пользователей и дизайном макета.
- И, наконец, темы Drupal очень просты в настройке .Просто продемонстрируйте нужный дизайн перед его загрузкой, чтобы убедиться, что это именно то, что вам нужно. После того, как вы загрузите его, вы найдете в приложении обширную документацию, которая поможет вам быстро освоиться.
Наконец, вот краткое изложение ключевых особенностей тем, которые вы найдете в нашей коллекции:
- Качество, многоцелевых макетов . Вы можете выбрать дизайн, соответствующий определенной теме или отрасли. Или вы можете начать работу с одним из наших многоцелевых макетов.Поскольку многие из них очень универсальны, у вас все будет в порядке, независимо от того, какой из них вы выберете.
- Эти темы прошли проверку качества на Envato. Мы проверяем их вручную, поэтому вы можете быть уверены, что все они прошли наши тесты на соответствие новейшим достижениям в области полнофункционального и высококачественного дизайна.
- Эффективный, Совместимость с несколькими браузерами . Вам понравятся высококачественные макеты, которые не только отлично выглядят, но и полностью адаптируются.
- Настраиваемые шаблоны .Вы найдете сотни полностью редактируемых шаблонов, которые понравятся внутреннему перфекционисту. Получайте удовольствие, переключая цвета и фон или играя с компоновками, шрифтами и многим другим.
- Служба поддержки . Наши авторы будут готовы помочь вам с ошибками и исправлениями, если они вам потребуются. Кроме того, если есть новое обновление программного обеспечения, вы автоматически получите обновление темы, как только оно будет выпущено!
23 лучших темы Drupal
В этой статье собраны лучшие темы Drupal, доступные прямо сейчас.Это включает в себя наш выбор лучших платных предложений и лучшие бесплатные темы Drupal, доступные на данный момент. В настоящее время существует более миллиона сайтов, использующих Drupal CMS, плюс огромное онлайн-сообщество, в котором более миллиона разработчиков создают и предлагают темы и ресурсы. Все это означает, что можно с уверенностью сказать, что Drupal — это жизнеспособный вариант для создания вашего веб-сайта на платформе CMS с открытым исходным кодом.
Хотя он не так широко используется, как платформа, такая как WordPress, есть еще много тем, которые нужно проанализировать, поэтому может потребоваться время, чтобы найти лучший вариант для вашего сайта.Мы проделали для вас тяжелую работу и составили этот исчерпывающий список лучших тем Drupal. Если вы предпочитаете попробовать WordPress, вы также можете ознакомиться с нашим выбором лучших тем WordPress и не забудьте также ознакомиться с лучшими услугами веб-хостинга в 2020 году.
Бесплатные темы Drupal
Зачем платить за тему, если вы можете получить то, что соответствует вашим потребностям, совершенно бесплатно? Эти темы не будут стоить вам ни копейки, но это не значит, что вам придется идти на компромисс в отношении качества.
01.YG Glow
Идеально подходит для сайта с большим количеством картинок (Изображение предоставлено: бесплатные темы Drupal)Это современная, чистая тема Drupal с потрясающим, легким в навигации макетом. Минималистичный дизайн с большим количеством изображений делает его идеальным для творческого использования. Возможности включают ядро Drupal 8, Bootstrap v3 и разделы для служб, блог, отзывы и портфолио. Для бесплатной темы вы не можете и желать большего.
02. Тема Zymphonies для фрилансеров
Свежая, красочная и современная многоцелевая тема, предназначенная для фрилансеров (Изображение предоставлено: www.zymphonies.com)Тема Freelancer Zymphonies — это свежая, красочная творческая многоцелевая тема. Это чистая, легкая, адаптивная тема для мобильных устройств, разработанная для фрилансеров. Если вы являетесь внештатным дизайнером, разработчиком или творцом, эта хорошо собранная тема привлечет ваше внимание.
03. Flexi Cart
Создайте свой собственный интернет-магазин с этой темой электронной коммерции (Изображение предоставлено Drupal.org)Flexi Cart — это первая мобильная тема Drupal Commerce. Он обеспечивает витрину интернет-магазина, идеально подходящую для демонстрации и продажи товаров.Удобные для браузера значки Font Awesome включены вместе с слайдером изображений, опциями социальных сетей и современной цветовой палитрой и шрифтами.
04. Skeleton
Skeleton не так прост, как можно было бы ожидатьВдохновленный темой Skeleton WordPress, тема More than (просто) Themes ‘Skeleton для Drupal — это отзывчивая, удобная для мобильных устройств тема, которая дает вам множество вариантов для игры. Есть поддержка одного, двух или трех столбцов, шорткодов столбцов с медиа-запросами, многоуровневых раскрывающихся меню CSS и в общей сложности 14 регионов, что дает вам множество возможностей макета.
05. BlueMasters
BlueMasters включает слайд-шоу JavaScript и поддержку модуля SuperfishНа основе одноименного шаблона PSD Венделла Фернандеса, разработанного для журнала Smashing Magazine, BlueMasters — еще одно предложение от More than (just) Themes. Он имеет адаптивный макет сетки и поддержку модулей Superfish, а также отзывчивое слайд-шоу JavaScript и многоуровневые раскрывающиеся меню CSS.
06. Тема Drupal8 W3CSS
В этой теме используется облегченный w3.css frameworkУтверждая, что это первая тема Drupal 8, в которой используется меньшая и более простая в изучении структура w3.css, Drupal8 W3CSS спроектирован так, чтобы быть простым в использовании и с быстрой загрузкой. По умолчанию он адаптивен и обеспечивает равенство CSS для всех браузеров и устройств. Он также поставляется с 22 предопределенными темами, а также имеет 22 региона и 26 разделов с изменяемыми цветами.
07. Showcase Lite
Showcase Lite поддерживает необычные меню SuperfishОснованная на популярной премиальной теме Showcase +, Showcase Lite — это бесплатная тема для мобильных устройств, созданная на платформе Bootstrap 3.Созданный, чтобы помочь вам создавать привлекательные бизнес-сайты и сайты-портфолио, он поддерживает макеты с одной, двумя и тремя столбцами, а также быстрое меню Superfish.
08. Awesome Zymphonies
Избегайте позора веб-сайтов с помощью Awesome ZymphoniesСозданная FreeBiezz и разработанная Zymphonies, Awesome Zymphonies — это полностью настраиваемая адаптивная тема для Drupal 8. Созданная с использованием Bootstrap 3, она подходит для всех типов бизнес-сайтов. и предлагает различные боковые панели, настраиваемые ползунки и страницы с одной, двумя или тремя столбцами, а также множество других опций.
09. MAYO
MAYO — это цветовая схемаЕсли вам нужен действительно красочный веб-сайт, MAYO должен быть прямо у вас на улице. Используя модуль цвета Drupal и расширенные настройки темы, вы можете легко раскрасить большинство элементов темы, таких как основа, страница, верхний колонтитул, боковая панель, узел и нижний колонтитул. И во многих случаях он также позволяет вам указать цвет текста, цвет ссылки, цвет фона и цвет границы каждого элемента. Только не переусердствуйте с психоделизмом.
10.Day and Night
Day and Night идеально подходит для блога или сайта событийDay and Night — замечательный адаптивный дизайн, в котором используется базовая тема Zen. Он имеет макет плитки, чистое раскрывающееся меню и поддержку Sassy Cascading Style Sheets (Scass) и Sass. Отличный выбор для сайта мероприятий или блога.
11. Business Responsive Theme
Если у вас есть бизнес и вам нужен адаптивный сайт, эта тема вам подойдет.Business Responsive Theme — фантастическая бесплатная адаптивная тема, разработанная Zymphonies.Он имеет чистый и минималистичный дизайн с одно- и двухколоночной компоновкой, Nivo Slider и настраиваемой главной страницей.
12. Corporate Clean
Corporate Clean содержит больше функций, чем вы ожидаете от бесплатной темы.Corporate Clean — это минималистичная адаптивная тема Drupal, специально разработанная для предприятий и предлагающая множество опций. Тема предлагает несколько макетов столбцов, регулируемый слайдер, а также готова к веб-форме. Удивительно, что эта тема бесплатна с таким количеством функций.
13. Likable
Likable идеально подходит для онлайн-публикаций и имеет слайд-шоу.Likable — элегантная тема, которая идеально подходит для онлайн-журнала или блога. Он имеет слайд-шоу для демонстрации последних сообщений, выбор столбцов и многоуровневые раскрывающиеся меню.
14. SimpleCorp
Проявите творческий подход с эффектами CSS3 в этой адаптивной темеSimpleCorp — потрясающая бесплатная тема Drupal, которую вы захотите использовать. Тема полностью адаптивна и использует некоторые причудливые эффекты CSS3 для раздела портфолио.Дизайн минималистичный и доступен в различных цветовых решениях. Он имеет значки социальных сетей, многоколоночный макет и слайдер. Это просто потрясающе для бесплатной темы.
15. Профессиональная адаптивная тема
Профессиональная адаптивная тема — это адаптивная тема, то есть профессиональнаяЕще одна замечательная тема от Zymphonies, профессиональная адаптивная тема — это адаптивная тема, включающая поддержку макета с одним и двумя столбцами, многоуровневое перетаскивание раскрывающиеся меню и настраиваемая первая страница.Профессионально выглядящая тема для любого бизнеса.
16. Corked Screwer
Corked Screwer — одна из самых красивых тем Drupal, которые вы увидитеОдна из самых красивых бесплатных тем Drupal, доступных для Drupal, Corked Screwer — это отзывчивый дизайн, так что вы можете быть уверены, что он будет работать на нескольких устройствах. Он имеет слайд-шоу и макеты с несколькими столбцами. Это было бы идеально для людей, которые хотят похвастаться своей работой.
17. Selecta
Selecta: лучшая тема, которую мы видели для обмена видеоМы не видели много красивых тем Drupal для видеоблогов, но если вы хотите поделиться видео, то тема Selecta определенно стоит проверить из.Вы также можете включить пять своих любимых видео и разрешить пользователям делиться ими в социальных сетях.
Платные темы
Следующие темы Drupal будут стоить вам, но в каждом случае мы считаем, что стоит выложиться за дополнительные функции, параметры настройки и эстетику. В некоторых случаях есть пробная версия или период, поэтому вы можете протестировать тему, прежде чем передавать данные своей карты.
18. Шаблон Drupal Fashion Expert
Эта динамичная тема имеет творческий вид, но при этом остается безупречной.Он поставляется с множеством функций, включая креативные шрифты, круглые элементы, аккуратные значки и элегантную черно-белую цветовую схему, и его можно легко настраивать. Он чистый и стильный, а также в нем легко ориентироваться. Отзывы говорят, что шаблон очень отзывчивый и имеет красивые эффекты параллакса, а клиенты хвалят отличное обслуживание клиентов, которое включает функцию чата. Что еще тебе нужно?
19. Тема Drupal 8 Parallax
Тема Parallax Zymphonies позволяет упаковать множество дополнительных функций в одностраничный планшетЭта тема Parallax Drupal 8 от Zymphonies ориентирована на мобильные устройства и быстро реагирует на использование одностраничных устройств. написан на чистом модульном Sass с хорошо организованными стилями CSS.Он поставляется с множеством полезных функций, включая плавную анимацию и прокрутку, и предоставляет вам более 15 регионов, так что вы можете полностью контролировать свой дизайн.
20. Porto
Porto поставляется в светлых и темных стилях.Porto — это многоцелевая тема Drupal, которая позволяет создавать полностью адаптивные сайты, которые потрясающе выглядят на любом устройстве. Она подходит для создания портфолио или бизнес-сайтов. Он предлагает коробочные и широкие макеты как в светлых, так и в темных стилях, а также включает поддержку шаблонов и представлений для Drupal Commerce.
21. Enar
Enar поставляется с готовыми шаблонами и множеством настроек тем.Созданный с использованием инфраструктуры Twitter Bootstrap, Enar представляет собой адаптивную структуру Drupal 8, которая позволяет создавать сайты, подходящие практически для любого устройства, о котором вы хотите упомянуть . Он поставляется с более чем 10 готовыми к использованию шаблонами домашних страниц и имеет простой интерфейс перетаскивания, с мощными шорткодами и настройками тем.
22. TheMAG
TheMAG предлагает четыре стиля заголовков и конструктор страниц с перетаскиванием.Легко настраиваемая, отзывчивая тема для блогов и журналов Drupal, TheMAG содержит множество функций, которые помогут вам создать потрясающе выглядящий, богатый контентом новостные сайты.Его конструктор страниц с перетаскиванием и перетаскиванием позволяет легко собирать вещи без каких-либо знаний HTML, он предлагает неограниченное количество вариантов страниц и цветов, а также предлагает четыре стиля заголовков на выбор.
23. Spotlight
Spotlight: идеально подходит для портфолиоТема Spotlight идеально подходит для портфолио или даже для организации, продвигающей дело. Согласитесь, это красивая тема с уникальным оформлением.
Статьи по теме:
Лучшие бесплатные и отзывчивые темы Drupal 7 для загрузки
У вас есть сайт на Drupal 7? Или вы заинтересованы в создании веб-сайта на базе самой популярной на данный момент версии Drupal?
Еще одним важным моментом в пользу Drupal 7 является то, что поддержка этой версии не прекратится в ближайшее время.Согласно следующему графику, взятому с официального сайта Drupal, Drupal 8 еще предстоит пройти довольно долгий путь, если он хочет догнать Drupal 7 по популярности.
Итак, теперь, когда я разрешил ваши опасения по поводу Drupal 7, давайте перейдем к одной из самых важных вещей для любого веб-сайта — внешнему виду и внешнему виду веб-сайта. Также не забудьте ознакомиться с некоторыми из лучших модулей Drupal 7. В Drupal очень упрощен процесс управления темами. Темы — это пакеты заранее определенных файлов, которые определяют внешний вид веб-сайта.Учитывая популярность Drupal 7, неудивительно, что для платформы доступно огромное количество тем.
Самая большая проблема, с которой вы можете столкнуться при принятии решения, какую тему использовать для вашего проекта Drupal, — это фактор «избалован выбором». Итак, чтобы упростить вам процесс и избавить вас от хлопот по тестированию тем на вашем веб-сайте, в этом посте я перечислил 10 лучших бесплатных тем для Drupal 7 на 2018 год. Эти темы бывают разных видов, которые можно настроить практически для любого сценария использования или бизнес-сценария.
Загрузочный
Неудивительно ли, что официальная тема Bootstrap для Drupal является самой популярной? Созданный основателями Twitter, bootstrap — это фреймворк номер один для разработки веб-сайтов с мышлением «сначала мобильные». Drupal хорошо известен своей способностью адаптироваться к меняющимся технологиям, и эта тема является прекрасным примером этого. Поскольку мобильные платформы превосходят настольные ПК, адаптивный дизайн стал наиболее важным фактором при разработке веб-сайтов.
Фреймворк начальной загрузки невероятно упростил процесс создания адаптивных веб-сайтов, а его интеграция с Drupal через эту тему позволяет всем пользователям Drupal без особых хлопот сделать свои сайты адаптивными.
Зен
Zen — очень популярная и мощная тема для Drupal 7. Построенная с использованием HTML5 и компонентного CSS, она известна своей известной способностью использоваться в качестве базовой темы для пользовательских тем Drupal 7.Это беспроигрышная ситуация для всех, поскольку вы получаете очень мощную основу для своей темы, а затем можете изучить процесс разработки темы Drupal 7 в процессе работы над темой.
Омега
Omega — это настраиваемая тема для пользователей Drupal 7, которые заинтересованы в создании настраиваемой темы. Различные версии этой темы подходят для разных сценариев. Например, версия 4.x предназначена для людей, которые хотят настроить свою тему с помощью кода. Версия 3.x предназначен для людей, которым нужен индивидуальный пользовательский интерфейс для темы. Вы можете посетить официальную страницу темы, чтобы узнать о ней больше.
Административный
Эта тема сильно отличается от других, потому что эта тема создана для административной панели Drupal. Панель администрирования Drupal довольно проста и считается довольно сложной в использовании. К счастью, теперь все эти заботы можно развеять благодаря этой красивой адаптивной теме для административной панели Drupal.
AdaptiveTheme
Эта тема не упускает из виду тот факт, что она ориентирована на начинающих разработчиков тем Drupal. Даже слоган остается верным этой идее: « Нет кода — нет проблем! ». Тема предназначена для людей, которые не хотят глубоко погружаться в код темы и хотят получить отзывчивую и сложную тему, написав лишь немного кода CSS. Вы можете прочитать все об особенностях этой замечательной темы на ее официальной странице.
Корпоративная чистка
Чистая и без излишеств тема, как и ее название, ориентирована в основном на корпоративные веб-сайты.
Блестящий (Администрация)
Еще одна тема для административной панели Drupal, эта тема изначально использовалась в популярном дистрибутиве Drupal для веб-сайтов электронной коммерции «Drupal Kickstart Commerce». Однако эту тему можно использовать для любого веб-сайта Drupal.
Тао
Дао немного отличается от других тем в этом списке в том смысле, что это не полная тема сама по себе.Он в основном обрабатывает различные задачи, которые позволяют гладко работать подтемам. Посетите официальную страницу для получения более подробной информации.
Бизнес
Как можно догадаться по названию, эта тема ориентирована на бизнес (особенно малый и средний). Это чистая, гладкая и беспроблемная тема. Вам просто нужно установить его и чувствовать себя непринужденно, зная, что ваш бизнес-сайт хорошо выглядит.
Рубик
Rubik — одна из самых популярных тем администрирования Drupal 7.Сообщается, что он был установлен более чем на 15 000 сайтов Drupal. Популярность темы можно объяснить использованием значков для административных страниц Drupal и уменьшением количества ненужных элементов везде, где это возможно.
Заключение
Drupal предлагает множество тем для всех бизнес-сценариев. И, если вы не можете найти тему, которая соответствует вашим потребностям, вы можете легко создать собственную тему для своего веб-сайта. Обратите внимание, что темы в этом списке были выбраны из-за их популярности и активного обслуживания разработчиками.Надеюсь, вы найдете эти темы полезными.
Если вы хотите ускорить работу своего сайта Drupal, вам может быть интересно прочитать сообщение в нашем блоге на тему: Ускорение Drupal.
До следующего раза, удачной тематики!
С легкостью создавайте интерактивные веб-сайты Drupal в облаке.
Разместите свой сайт на оптимизированных серверах хостинга Drupal.
Хамза Зия
Хамза — менеджер сообщества Drupal в Cloudways — управляемой хостинговой платформе Drupal.Он любит писать о Drupal и связанных темах. В свободное время его можно увидеть одержимым футболом, автомобилями, Android и играми.
×Получите наш информационный бюллетень
Будьте первым, кто получит последние обновления и руководства.
Спасибо за подписку на нас!
10 лучших бесплатных тем Drupal
По состоянию на июль 2017 года в проекте Drupal зарегистрировано более 1500 тем.Огромное количество вариантов делает выбор темы трудным для большинства новичков в Drupal. Некоторые темы Drupal бесплатны, а остальные известны как премиальные, то есть доступны за определенную плату. Иногда можно сэкономить больше денег, вложившись в платную тему, но мы рассмотрим эту тему в другой статье.
Здесь перечислены 10 лучших бесплатных тем для Drupal, каждая из которых, на наш взгляд, является отличным выбором для начинающего конструктора сайтов.
Вы новичок в Drupal? Воспользуйтесь нашим учебным пособием, чтобы стать гуру!
Руководство покупателя CMS
Нужна помощь в выборе идеальной CMS?
Загрузите наше бесплатное руководство для покупателей CMS!
Лучшие бесплатные темы Drupal: критерии отбора
Главный вопрос при составлении списка предложенных нами тем заключался в том, как сделать сравнение справедливым и объективным.После долгих обсуждений мы решили, что тема должна удовлетворять следующим основным критериям, чтобы она попала в список 10 лучших тем Drupal:
Он должен быть бесплатным.
Он должен работать либо на Drupal 7, либо на Drupal 8 (или лучше на обоих).
Его необходимо активно поддерживать и развивать.
На это должна распространяться политика безопасности Drupal.
Покрытие в рамках политики не гарантирует отсутствие уязвимостей в теме.Скорее, это означает, что группа безопасности Drupal проверила тему на предмет каких-либо публично известных уязвимостей.Он должен быть общего назначения.
Некоторые темы Drupal предназначены для определенных отраслей, например, для ресторана. В данном списке рассматриваются только темы общего назначения.Он должен быть отзывчивым.
Адаптивная тема настраивает макет для соответствия разным размерам и разрешениям экрана.Это основное требование для современных мобильных платформ.
Он должен работать вне коробки.
Есть темы и есть рамки тем (также известные как базовые темы). Фреймворк темы похож на пустой холст с инструментами, которые разработчик темы использует для создания собственной темы. В топ-10 входят только темы Drupal, которые можно использовать в готовом виде в качестве полнофункциональных тем.
В ходе проведения этого исследования было замечено, что небольшое количество организаций создали относительно большое количество тем, хотя и хороших, которые лишь незначительно отличаются.Если организация создает несколько тем Drupal схожего качества, только репрезентативные темы могут быть выбраны для включения в следующий набор тем. Лицо или организация, ответственные за тему, указаны ниже в скобках.
В любом случае, мы уже слишком долго держали вас в напряжении. Согласно приведенным выше критериям, 10 лучших бесплатных тем для Drupal:
BlueMasters (по более чем темам)
Корпоративная чистка (с более чем темами)
Danland (от DanPros)
Бизнес (Девсаран)
Nexus (от Devsaran)
Циркон (WeebPal)
Адаптивная бизнес-тема (от Zymphonies)
Drupal8 Zymphonies (от Zymphonies)
Шрифт (Мариос Люблински)
Целостность (от knackforge)
Ниже мы обсудим каждую тему более подробно.
BlueMasters
BlueMasters — популярная тема WordPress, перенесенная на платформу Drupal компанией More Than Themes. Мы рекомендуем эту тему не только из-за ее функций, но и из-за того, что она поддерживается More Than Themes, солидной организацией с хорошей репутацией в сообществе Drupal. Тема поддерживает макет максимум 12 регионов. Область — это основная единица компоновки, в которую может быть помещен блок компонента. Таким образом, чем больше регионов поддерживает тема, тем больше возможностей для ее настройки.С помощью этой темы Drupal вы можете отображать слайд-шоу на главной странице и разбивать информацию на 2 или 3 столбца на веб-странице. Кроме того, вы можете упорядочивать свое содержимое и получать к нему доступ через многоуровневые раскрывающиеся меню. Однако BlueMasters доступен только на Drupal 7.
Корпоративная чистка
Как и BlueMasters, Corporate Clean — это тема, перенесенная на Drupal компанией More Than Themes. Мы рекомендуем эту тему, потому что она предлагает уникальную функцию, отсутствующую во многих бесплатных темах Drupal, а именно селектор цветовой схемы.Большинство бесплатных тем имеют фиксированную цветовую схему, что означает, что вы не можете изменить цвет кнопки или фона страницы. С помощью Corporate Clean вы можете настроить цвет некоторых элементов экрана. Эта тема поддерживает макет с 1, 2 и 3 столбцами. Также поддерживаются многоуровневые раскрывающиеся меню и слайд-шоу. Тема Corporate Clean работает только на Drupal 7.
Данланд
Мы рекомендуем Danland, потому что среди тем Drupal в этом списке 10 он дает вам наибольшую гибкость для точной настройки макета вашей веб-страницы.В частности, он поддерживает максимум 26 регионов, это самое большое число в списке. Макет может содержать 1, 2 или 3 столбца. Danland работает на Drupal 6, 7 и 8.
Бизнес
По основным функциям тема Business находится на одном уровне с другими темами в списке. Мы рекомендуем эту тему из-за более мелких деталей. Например, функция слайд-шоу позволяет отображать до 5 изображений. Обратите внимание, что некоторые бесплатные темы Drupal допускают максимум 3.Также в бизнес-теме есть цветовой модуль, которого нет в большинстве бесплатных тем. Вы можете указать один из 6 фиксированных цветов для веб-компонентов. Тема Business доступна для Drupal 7 и 8. Однако версия Drupal 7 не реагирует на запросы и в настоящее время находится только в режиме обслуживания. С другой стороны, версия Drupal 8 активно разрабатывается и полностью адаптивна.
Nexus
Nexus, пожалуй, самая привлекательная тема из топ-10.Чистый дизайн вкупе с солидной поддержкой Devsaran, обслуживающей его организации, поместили Nexus в список. Тема работает как на Drupal 7, так и на 8, причем версия Drupal 8 является только предварительной версией. Макет может содержать не более 15 регионов, что в среднем составляет 10 лучших регионов. На макете можно указать дизайн с 1 или 2 столбцами. Функция слайд-шоу поддерживает максимум 3 изображения.
Циркон
Если ваш сайт на Drupal богат изображениями, вам обязательно стоит рассмотреть возможность использования Zircon в качестве темы.Вы будете в восторге от его слайд-шоу, слайдера, а также функций карусели. Вы можете запустить Zircon как на Drupal 7, так и на 8. Однако текущая версия Drupal 8 остается кандидатом на выпуск с ноября 2015 года. Макет Zircon поддерживает 18 регионов в 3 столбца.
Адаптивный бизнес
Не все темы из топ-10 поддерживают Drupal 8. Даже те, которые поддерживают, некоторые из них находятся только в предварительном статусе. Если вы ищете стабильную тему Drupal 8, вам следует рассмотреть тему Business Responsive, которая достигла уровня 1.0 стабильный статус выпуска. Эта тема поддерживает 17 регионов в макете с 1, 2 или 3 столбцами. Он также имеет функцию слайдера, но для ее установки требуется выполнить некоторые действия вручную после установки темы. Эта тема поддерживает использование значков социальных сетей для популярных платформ, таких как Facebook, Twitter, Google+, LinkedIn и Pinterest. Вы можете установить эту тему как на Drupal 7, так и на 8.
Drupal8 Зимфонии
Если вам нужна стабильная тема Drupal 8, которая предлагает больше наворотов, чем тема Business Responsive, настоятельно рекомендуется Drupal8 Zymphonies.Эта тема, соответственно, доступна только в Drupal 8. Она имеет много общих функций с другими темами в списке 10 лучших, таких как многоуровневые меню и расположение в 1/2/3 столбца. Он отличается тем, что предлагает 22 региона для размещения блоков, которые занимают второе место в списке тем. Кроме того, вы можете настроить кредитную ссылку Zymphonies, все поддерживаемые ссылки на социальные сети, а также поля заголовка и описания в главном баннере.
Портфолио
Если ваш веб-сайт многоязычный, вам обязательно стоит рассмотреть Fontfolio, потому что он предлагает простую настройку ссылок на веб-страницы на всех поддерживаемых языках.Как и BlueMasters, эта тема является популярной темой WordPress, которая была перенесена на Drupal. Fontfolio может работать как на Drupal 7, так и на 8. Обратите внимание, что некоторые существующие функции версии Drupal 7 все еще находятся в разработке для версии Drupal 8. Fontfolio поддерживает макет не более 8 регионов, наименьшее в списке. Тем не менее, в целом это простая, но элегантная тема Drupal, которая включает в себя адаптивный дизайн с двумя колонками.
Целостность
Если вам нужна простая тема без излишеств, которая просто работает «из коробки», Integrity может быть вашим выбором.Это тема только для Drupal 8. Его набор функций в целом не уступает остальным темам. Integrity поддерживает многоуровневые меню и слайд-шоу, в которых отображается до 5 изображений. Макет состоит из 3 столбцов. В теме определены 17 регионов, в которых можно размещать блоки Drupal.
Определите правильную архитектуру многосайтового решения для вашего предприятия
Резюме и заключение
В Drupal есть множество хороших бесплатных тем.Каждый из них идеально подходит для пользователей Drupal, у которых относительно простые требования и которые хотят попробовать что-то отличное от темы по умолчанию. Если бесплатная тема не может полностью удовлетворить ваши конкретные требования, вы можете использовать ее премиальную альтернативу или даже нанять профессиональное агентство Drupal, которое может помочь вам с вашими потребностями.
Какая тема из 10 лучших вариантов вам нравится больше всего? Возможно, у вас есть любимая тема, которой нет в нашем списке. Каковы цели вашего проекта и какую тему вы ищете? Поделитесь с нами своими мыслями в разделе комментариев ниже!
Подробнее: Как выбрать правильную CMS с открытым исходным кодом для своего веб-сайта (инфографика)
Лучшие 343 темы Drupal 2021
Темы Drupal
Темы Drupal от Template Monster — это темы, которые можно установить на платформу CMS, чтобы настроить дизайн вашего веб-сайта.Drupal — это платформа CMS с открытым исходным кодом, которая предоставляет веб-мастеру разнообразные административные возможности, но при этом остается очень удобной и простой в использовании.
Теперь вы можете опробовать товар перед покупкой. Для этого предоставляется бесплатная адаптивная тема Drupal 7.x.
Все функции
Полностью отзывчивый
Адаптивный веб-дизайн обеспечивает фантастические возможности на всех устройствах с несколькими разрешениями экрана. Для великолепного внешнего вида вашего сайта подойдет экран любого размера.Слайдер и другие важные компоненты созданы для 100% -го отклика и гарантируют оптимальный UX для любого носителя.
Простая установка, импорт / экспорт
Мы добавили установочные файлы шаблона в загружаемый пакет. После быстрого запуска ваш шаблон будет выглядеть так же, как в нашей живой демонстрации. Все процедуры были максимально просты и понятны для вас, поэтому вы можете легко добавить необходимый контент на сайт.
Управление данными (расширенное резервное копирование)
Быстро обновите платформу, сделайте резервную копию инфраструктуры или резервную копию одной темы с помощью демонстрационного сайта.Вы можете сохранить файлы резервных копий для дальнейшего использования. Все процедуры обновления и резервного копирования очень просты.
Расширенная документация
Вам предоставляется полная документация по шаблону. Он содержит руководство с пошаговым процессом установки Drupal, установкой шаблона и завершающей настройкой веб-сайта. Эти инструкции сделают все этапы относительно легкими.
Портфолио с возможностью фильтрации
Параметр фильтра для портфолио позволяет применять фильтры по категориям или тегам.Выберите один из 3 макетов портфолио с помощью Views Isotope, установите количество сообщений на страницу или настройте макет каждого сообщения отдельно. Опция фильтра применима для всех альтернатив портфолио.
Создайте веб-сайт с помощью Drupal — все, что вам нужно для веб-сайта на базе Drupal, в одном месте
Если вы ищете руководство по созданию веб-сайта на базе движка Drupal, вы попали в нужное место. Drupal — это система управления контентом с открытым исходным кодом, которая подойдет как для личных, так и для многостраничных корпоративных проектов.Однако, если вы абсолютный новичок в мире создания веб-сайтов, использовать Drupal может быть немного сложно.
Вот почему перед созданием веб-сайта с помощью Drupal настоятельно рекомендуется изучить основы HTML, PHP и других популярных языков веб-программирования. Нет необходимости становиться профессионалом, но вы все равно получите выгоду от возможности устранять ошибки и выявлять проблемы с кодом.
Хостинг Drupal
Как только вы обнаружили подходящее для вас доменное имя, самое время выбрать подходящую услугу веб-хостинга.Учтите эти факторы:
Время работы. Время безотказной работы показывает время, в течение которого ваш веб-сайт будет работать. Оптимальное время безотказной работы составляет одну встречу или превышает 99,90%.
Техническая поддержка. Выберите провайдера веб-хостинга, который может обеспечить первоклассную поддержку клиентов 24/7.
Ценовая политика. Большинство провайдеров веб-хостинга предлагают широкий выбор пакетов, которые различаются по цене.
Требования к хостингу тем Drupal. Шаблон Drupal может иметь определенные требования к хостингу, чтобы гарантировать его правильную работу.Вы можете найти требования к хостингу на вкладке Details для любой Drupal-темы TemplateMonster.
Хотите убедиться, что вы покупаете хостинг, который идеально подходит для сайта Drupal? Мы тщательно выбрали хостинг-провайдера для наших клиентов — купив шаблон Drupal для TemplateMonster, вам будет предложен 1 год хостинга InMotion с неограниченной пропускной способностью и дисковым пространством всего за 47 долларов.
Загрузите и установите последнюю версию движка Drupal.
Чтобы убедиться, что ваш веб-сайт имеет все необходимые функции и функции, вам необходимо установить последнюю версию Drupal.Для этого загрузите Drupal 8.2.5 с официального сайта Drupal.
Если вам понадобится помощь в процессе установки, вы можете просмотреть официальную документацию Drupal, которая содержит точные инструкции.
Кроме того, команда TemplateMonster по настройке шаблонов всегда к вашим услугам, чтобы помочь вам в установке и настройке программного обеспечения. При покупке темы Drupal просто нажмите «Добавить в корзину» в дополнительных предложениях, чтобы заказать установку и настройку.
Получите лучшую тему Drupal для своего веб-сайта
После установки Drupal на веб-хостинг самое время выбрать внешний вид вашего веб-сайта из лучших тем Drupal премиум-класса, предложенных TemplateMonster.Разделенные по категориям, эти высококачественные темы подойдут для любого проекта.
Если вы запускаете свой веб-сайт на более старой версии движка Drupal, обратите внимание на темы Drupal 7.x.
С каждой темой Drupal вы можете заказать действительно полезные дополнительные услуги, которые оценили тысячи обслуживаемых клиентов Template Monster Drupal:
Установка — для экономии времени и сил вы можете заказать установку шаблона в нашем Сервисном центре. После того, как вы предоставите данные для доступа к своему серверу веб-хостинга, установка будет завершена в течение 3 часов.
Добавление вашего логотипа — наш сервисный центр добавит логотип клиента в шаблон в течение 12 часов после того, как будут предоставлены полные данные для доступа.
Изменение цветовой схемы — наш сервисный центр изменит цветовую схему шаблона на желаемую вами в течение 24 часов после предоставления полной информации о доступе.
Speed Booster — наша команда по настройке шаблонов оптимизирует и ускорит ваш сайт, чтобы повысить коэффициент конверсии и помочь вам получить хороший рейтинг в поисковых системах.
SEO Audit — наша команда по настройке шаблонов поможет вам сделать ваш сайт видимым в поисковых системах. SEO-аудит предоставит анализ и рекомендации по внедрению рекомендаций по оптимизации на вашем ресурсе.
Prime SEO Pack — наша команда по настройке шаблонов поможет вам увеличить посещаемость вашего сайта и продажи через социальные сети.
InMotionHosting — получите 1 год хостинга InMotion с неограниченной пропускной способностью, дисковым пространством и другими преимуществами.
Finest Стоковые Изображения Установите — загрузите еще 15 изображений в дополнение к тем, которые уже присутствуют в вашем дизайне шаблона.
Что такое Drupal?
Drupal — это система управления контентом (CMS) на основе PHP, которая также считается модульной структурой. Он позволяет пользователям создавать и организовывать контент веб-сайта, редактировать макет, автоматизировать некоторые административные функции и т. Д. Даже с его разнообразным интерфейсом все функции могут выполняться без навыков программирования.Некоторые эксперты рассматривают Drupal как «фреймворк для веб-приложений» из-за его широкого спектра услуг и функций. Drupal CMS сегодня считается одной из самых передовых систем управления контентом, доступных в Интернете. Он предоставляет своим пользователям набор возможностей для удовлетворения самых сложных потребностей и требований к обслуживанию веб-сайтов. Тем не менее, он остается удобным и простым в использовании благодаря хорошо организованному интерфейсу.
Обновления и инновации
Для вашего удобства мы разбили наши шаблоны Drupal на подкатегории:
Темы Drupal 7
Все темы Drupal из этих пакетов разработаны для полной совместимости с соответствующей версией Drupal CMS.Эта хорошо протестированная и эффективная платформа вместе с непревзойденным дизайном наших тем Drupal является парадигмой разумного роста бизнеса в Интернете. Теперь осталось только выбрать правильный шаблон Drupal и сделать так, чтобы ваш сайт не пропустили онлайн!
Темы Drupal 7 | Packt
Важность тем в Drupal
Тема, используемая на вашем сайте Drupal, определяет внешний вид сайта. Файлы темы управляют размещением элементов на экране и влияют как на представление содержимого, так и на удобство использования функций.Таким образом, от того, насколько хорошо тема спроектирована и реализована, во многом зависит первое впечатление, производимое вашим сайтом. Темы — это самый заметный и, возможно, самый влиятельный элемент вашего сайта Drupal.
Хотя стандартный дистрибутив Drupal включает набор тем, которых будет достаточно для некоторых пользователей, предполагается, что вы читаете эту книгу из-за желания сделать больше, будь то только установка дополнительных тем и их настройка или создавайте свои собственные темы.
Чтобы лучше понять некоторые проблемы (и возможности), связанные с темами Drupal, полезно рассмотреть четыре концепции, которые встречаются в этой книге. Эти концепции влияют на то, как вы будете использовать систему и как вы будете планировать развертывание своей темы.
Четыре концепции:
Один шаблон или несколько? Выбор за вами
Проявите творческий подход с конфигурацией
Перехват и переопределение
Подтемы — ваши друзья
Один или несколько шаблонов? Все зависит от вас.
Drupal позволяет вам вносить изменения в вашу тему на различных уровнях и тем самым обеспечивает чрезвычайно детальный контроль над внешним видом вашего сайта.Хотя у вас есть возможность установить единый унифицированный вид для всего сайта, у вас также есть возможность создавать визуально отдельные страницы или группы страниц. Вы даже можете контролировать внешний вид отдельных элементов на определенных страницах, если хотите.
Система тем Drupal позволяет вам назначать разные шаблоны для разных целей на вашем сайте. Вы можете, например, создать красивый визуальный шаблон для использования на своей домашней странице, затем создать еще один, подходящий для отображения текста на страницах содержимого, и еще один для использования на страницах форм.В самом деле, вы можете не только указывать разные шаблоны для разных страниц, но также иметь возможность задавать стили для определенных типов контента или даже для вывода определенных функций. Как вы увидите далее в этой главе, шаблоны могут быть вложены друг в друга, что дает вам возможность влиять на внешний вид сайта на нескольких уровнях.
Система Drupal иногда подвергается критике из-за ее кажущейся сложности. Хотя система действительно демонстрирует определенную степень сложности, она дает большую мощность.Как только вы познакомитесь с системой и немного попрактикуетесь, вы обнаружите, что система очень гибкая и полезная. В следующих главах мы рассмотрим, как реализовать несколько шаблонов, а также как оформить и настроить все различные составные части системы Drupal.
Проявите творческий подход с конфигурацией
Используйте функциональные возможности блоков Drupal, чтобы повлиять на уровень представления посредством продуманного использования параметров конфигурации и размещения.
Большая часть вывода, которую вы видите на экране сайта Drupal, обеспечивается блоками и модулями системы.Процесс активации модулей и назначения блоков страницам — один из самых основных и важных навыков в создании сайтов на Drupal. Только в этой области из системы можно выжать большую гибкость. Понимание параметров конфигурации, доступных для блоков и модулей, является одним из ключей к созданию интересных и полезных сайтов.
Модули представляют собой отдельные фрагменты кода мини-приложений в некоторых случаях, которые расширяют функциональность вашего сайта. Именно через модули Drupal предоставляет такие функции, как Форум, Агрегатор, и даже дополнительные административные функции, такие как модуль Overlay.
Некоторые модули производят вывод, который появляется на экране, например, модуль Forum, который обеспечивает функциональность многопоточных обсуждений с расширенным выводом. Другие модули просто добавляют функциональность, например модуль ведения журнала базы данных, который просто регистрирует и записывает системные события в базу данных. Администратор может включать и выключать модули, и там, где эти модули также предоставляют блоки, администратор может назначать блоки различным областям в теме.
В дополнение к блокам, создаваемым модулями, вы также можете создавать блоки, специфичные для вашей установки.Блоки, созданные вручную, предоставляют простой способ размещения дополнительной информации (например, текста или изображений) или путем включения кода PHP в блок, дополнительной функциональности. Каждый из блоков в системе, созданный модулями или созданный вручную системным администратором, может иметь индивидуальную тематику.
Однако эта система не лишена сложностей. Разработчики модулей обычно создают свои модули как самостоятельные единицы. Эта независимость также распространяется на уровень представления этих дискретных элементов кода.В результате почти все модули имеют различное форматирование и определенные файлы, которые управляют этим форматированием. Такой подход к программированию и модульности приводит к системе, в которой необходимо иметь дело со значительным количеством дискретных модулей, что значительно увеличивает вероятность сложности изменения внешнего вида сайта в соответствии с вашими спецификациями.
Каждый из функциональных блоков каждого модуля хранится в отдельном каталоге внутри папки modules . Многие из них содержат собственные файлы CSS, что создает большое количество таблиц стилей, разбросанных по всей системе.Добавьте к этому уже устрашающему набору модулей любые дополнительные расширения, которые вы могли установить на свой сайт, и вы увидите, как манипуляции с CSS могут доминировать в вашей жизни. Тем не менее, не бойтесь, так как стилизовать все это можно с помощью техники, обсуждаемой в следующем разделе.
Используйте порядок приоритета Drupal для отображения только тех файлов, которые вы хотите отобразить.
Хотя Drupal может быть более сложным, чем некоторые конкурирующие системы, архитектура Drupal логична и последовательна.Одним из ключевых преимуществ архитектуры Drupal является возможность перехвата и отмены вывода системы по умолчанию без необходимости вносить изменения в файлы ядра.
Проще говоря, это работает так: в процессе получения данных из необработанной формы в окончательную отображаемую форму Drupal предоставляет вам несколько возможностей повлиять на результат. Система Drupal полагается на заранее заданную иерархию для определения порядка обработки файлов. Вы можете использовать это в своих интересах, создавая собственные файлы и вставляя их в процесс, тем самым имея приоритет над файлами по умолчанию.
Хотя возможно (даже заманчиво!) Изменять файлы в ядре, это настоятельно не рекомендуется. Оптимальный подход к настройке вашего сайта Drupal включает в себя перехват и переопределение файлов и стилей, то есть создание нового кода или стилей, которые система будет отображать вместо кода или стилей по умолчанию.
Например, если вы хотите стилизовать конкретный блок, вместо того, чтобы взламывать модуль, который его производит, вы можете перехватить стили CSS или шаблон, используемый этим блоком, с помощью стилей или собственного шаблона (действительно, вы можете даже используйте комбинацию этих техник!).Новые стили и шаблоны, которые вы создаете, будут частью самой темы и будут храниться в каталоге, отличном от основных файлов по умолчанию.
Выбрав влияние на вывод системы путем перехвата и отмены файлов по умолчанию, мы оставляем ядро в исходном состоянии. Этот подход имеет несколько преимуществ, наиболее важным из которых является то, что обновления системы и исправления могут применяться к ядру, не опасаясь потерять изменения, необходимые для вашей презентации. Сайты, настроенные таким образом, легче поддерживать, а ваш код остается переносимым и доступным для повторного использования в других развертываниях.
Примечание
«переопределение», используемое в этом контексте, относится к созданию файла, функции или стиля, который является избыточным с существующим файлом, функцией или стилем. Благодаря архитектуре Drupal, если вы поместите новый файл, функцию или стиль в каталог активной темы, новые файлы будут использоваться системой вместо файлов по умолчанию. Использование перехватов и переопределений для изменения внешнего вида темы Drupal является предметом главы 4,
Под-темы — ваши друзья
Получите быстрое начало создания новых тем, позволяя существующей теме делать большую часть работай.
Вместо написания новой темы с нуля вы можете создать подтему, то есть новую тему, которая использует часть файлов, стилей и шаблонов существующей темы. Подтемы — это безболезненный способ создания новых тем. Вместо того, чтобы заново изобретать колесо, вы находите существующую тему, которая частично соответствует вашим потребностям, а затем просто создаете подтему на основе этой темы. Создав подтему, вы можете изменить ее в соответствии со своими потребностями.
Чтобы сделать этот подход еще более привлекательным, существуют темы, специально предназначенные для использования в качестве отправной точки для подтем.Позже в главе 6, « Создание новой темы » вы увидите, как вы можете использовать эти темы для создания новых тем, адаптированных к вашим потребностям.
Установка темы в Drupal 7
Drupal 7 — это система управления контентом с широкими возможностями настройки, в которой есть буквально сотни бесплатных тем для изменения внешнего вида вашей установки. К настоящему времени вы должны были установить Drupal7 и настроить его так, чтобы на вашем сайте отображалась тема по умолчанию. Бесплатные темы можно найти на сайте drupal.org/project/themes.В этом руководстве мы расскажем, как установить специальную тему под названием « Marinelli ».
Обратите внимание, что каждая тема может устанавливаться по-разному и требовать выполнения различных шагов. Хотя в этом руководстве показано, как установить тему, могут потребоваться дополнительные шаги, чтобы тема напоминала демонстрационный сайт или изображение, показанное там, где вы ее загрузили. Эта конкретная тема не требует дополнительных действий, так как это базовая тема.
Чтобы установить тему в Drupal 7:
- После того, как вы нашли тему, которую хотите установить, найдите раздел Downloads на странице темы и щелкните файл ZIP , который нужно загрузить.Обязательно выберите подходящую версию для темы.
- Войдите в панель администратора Drupal.
- В верхней строке меню выберите Appearance , а затем щелкните ссылку Install New Theme в верхней части страницы.
- На странице установки вы можете ввести полный URL-адрес, по которому находится zip-файл темы, или, если вы загрузили архив файлов, как мы делали ранее, использовать кнопку Обзор рядом с Загрузить архив модуля или темы в установите поле , чтобы найти и загрузить файл со своего компьютера.Поле должно отражать путь к папке, в которую вы загрузили zip-файл.
- Нажмите кнопку Установить , чтобы загрузить и установить тему.