Тень текста CSS и тень блока
Тень текста CSS и тень блока
Теги: html
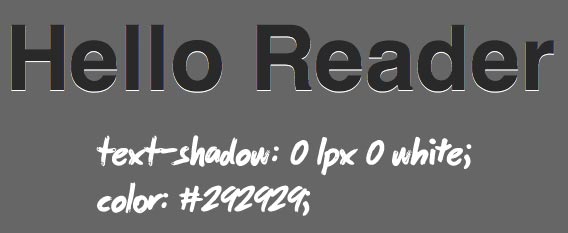
Текстовая тень
CSS3 устанавливает эффект тени текста, устанавливает эффект тени стиля text-shadow шрифта текста, изначально в версии CSS2 также имеет это свойство, но в CSS3 text shadow text-shadow применяется снова, обогащает макет текста и эффект украшения макета *text-shadow*
Структура: div {text-shadow: 5px 2px 6px # 000;}
1. 5 пикселей представляют 5 пикселей слева от тени.
2. 2 пикселя означает, что тень находится на расстоянии двух пикселей от верха текста.
3. 6 пикселей представляет диапазон распространения тени.
В-четвертых, # 000 представляет цвет тени.
(Один и два обязательны, три и четыре необязательны)
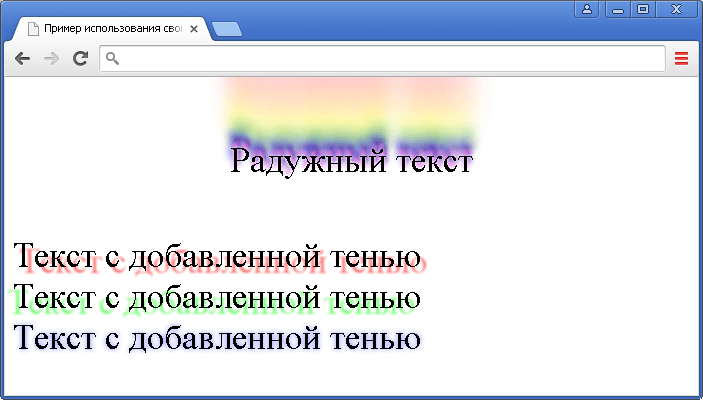
Случай эффекта
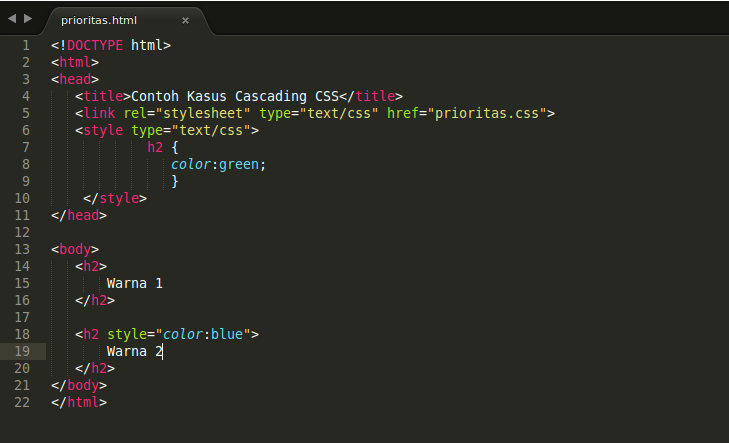
Код
эффект
- Внимательные студенты могли обнаружить, что значение, которое я написал во втором тексте, отрицательное. Когда первые два значения положительны, положение эффекта отображается в правом нижнем углу.

тень коробки
box-shadow
Структура: div {box-shadow: 5px 2px 6px # 000;}
Единица, 5 пикселей представляет положение горизонтальной тени
2. 2 пикселя представляют положение вертикальной тени.
3. 6 пикселей представляет собой область покрытия тени.
В-четвертых, # 000 представляет цвет тени.
(обязательно для одного и двух, необязательно для трех и четырех)
- Код и эффект
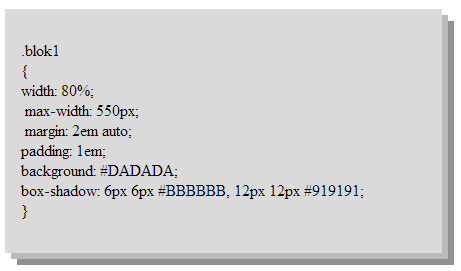
Базовый код
Эффект следующий
Когда горизонтальное и вертикальное направления отрицательны (box-shadow: -5px -2px 6px # 000;)
Когда горизонтальное и вертикальное направления равны 0, вокруг в это время будут тени. Эта ситуация также часто используется (box-shadow: 0px 0px 6px # 000;)
Когда горизонтальное и вертикальное направления равны 0, вокруг будут тени, третье значение — это расстояние размытия (область, покрытая тенью), а четвертое значение — размер тени.

Когда горизонтальное и вертикальное направления равны 0, вокруг в это время будут тени, а третье значение — это площадь покрытия тени, и оно установлено на внутреннюю тень (вставка)
Когда горизонтальное и вертикальное направления являются положительными значениями, в верхнем левом углу третье значение — это область покрытия тени, и оно устанавливается на внутреннюю тень как раз напротив внешней тени.
Когда горизонтальное и вертикальное направления имеют отрицательные значения, в правом нижнем углу третье значение — это область покрытия тени, и установка его на внутреннюю тень также противоположна внешней тени.
Однако атрибут распространения используется редко, он используется для увеличения радиуса тени. Например, добавьте разворот к коду, чтобы он стал box-shadow: -5px -2px 10px 10px # 9521de inset ;. Вторые 10 пикселей — это значение атрибута распространения.

Эффект следующий
Вышесказанное является моим личным пониманием теней текста и теней блоков.
Интеллектуальная рекомендация
Инициализация загрузки Springboot
Там может быть такая сцена во время разработки, а какой-то контент загружен после запуска контейнера. Если вы прочитаете файл конфигурации, вы можете выполнить начальную конфигурацию корреляции или жу…
Глава 9 «Режим прототипа»
1. Определение спецификации режима прототипа: Используйте экземпляры прототипа для обозначения типа объекта и создать новый экземпляр, копируя эти прототипы. 2, сущность режима прототипа: С указанным …
javascript хранит два десятичных знака
…
Интуитивное объяснение функций активации сигмоида, танха и релю
Ссылка ссылка:https://www.cnblogs.com/hutao722/p/9732223.html Код реализации: Графическое объяснение выглядит следующим образом: Сравнение трех функций: Производные формулы трех ф. ..
..
Используйте лямбда, предоставляемую jdk8 для параллельных вычислений
Используйте лямбда, предоставляемую jdk8 для параллельных вычислений add2 использует параллельные потоки для вычислений, поэтому порядок вывода не гарантируется The behavior of this operation is expli…
Вам также может понравиться
Руководство пользователя Linux завершено
Руководство пользователя Linux завершено Операционная система — centos7 1. Загрузите китайский программный пакет. 2. Разархивируйте, скомпилируйте и установите 3. Чтобы не оскорблять человека, создаем…
Silverlight Quotation Bee двухмерная графическая библиотека Пример: форма линии (LineCap) в конце сегмента линии
LineCap указывает форму конечной точки открытого пути. Существует три разных типа: cap_butt, cap_round и cap_square. На следующем коде показаны три различных типа LineCap….
netty-time-Second Solution
Timeserver, TimeserverHandler в одной и той же статье. FrameDecoder is an implementation of ChannelHandler which makes it easy to which deals with the fragmentation issue. FrameDecoder calls decode me…
FrameDecoder calls decode me…
На рынке VR-камер появилась темная лошадка, и SONICAM готова к тому, чтобы аудитория привлекала пользователей.
Это устройство позволяет вам наслаждаться полным погружением в изображения 360 ° VR и эффекты объемного звука 3D. вместе сВиртуальная реальностьС развитием всех слоев общества на рынке растет спро…
Говорить о весенней ботинке
Spring Boot Весенний дизайн загрузки — упростить начальную конструкцию и процесс разработки пружинных приложений. После использования Sprilboot очень просто построить пружинное приложение и разработка…
Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Дронов Владимир
Содержание
Параметры тени у текста
Любителям все украшать стандарт CSS 3 предлагает одну очень интересную возможность — создание тени у текста.
Параметры тени задает атрибут стиля text-shadow:
text-shadow: none | <цвет> <горизонтальное смещение><вертикальное смещение> [<радиус размытия>]
Значение none (установленное по умолчанию) убирает тень у текста.
Цвет тени задается в виде RGB-кода или именованного значения.
Горизонтальное смещение тени задается в любой единице измерения, поддерживаемой CSS (см. табл. 8.1). Если задано положительное смещение, тень будет расположена правее текста, если отрицательное — левее. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом. Нулевое смещение имеет смысл только в том случае, если для тени задано размытие.
Вертикальное смещение тени также задается в любой единице измерения, поддерживаемой CSS. Если задано положительное смещение, тень будет расположена ниже текста, если отрицательное — выше. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом.
Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом.
Радиус размытия тени также задается в любой единице измерения, поддерживаемой CSS. Если радиус размытия не указан, его значение предполагается равным нулю; в таком случае тень не будет иметь эффекта размытия.
Пример:
h2 { text-shadow: black 1mm 1mm 1px }
Здесь мы задали для заголовков первого уровня (тега <h2>) тень, расположенную правее и ниже текста на 1 мм и имеющую радиус размытия 1 пиксел.
Данный текст является ознакомительным фрагментом.
Параметры вывода текста
Параметры вывода текста
Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало.
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
Параметры тени у текста
Параметры вывода текста
Параметры вывода текста
Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
§ 127. Без тени сомнения
§ 127. Без тени сомнения 11 января 2006После того как Че Гевара выступил третьим лицом в Кубинской революции, ему стало скучно быть чиновником в новом государстве, и в начале 1965 года он отправился в Конго. Здесь Че Гевара предполагал продолжить революционную деятельность,
события: В ожидании тени
события: В ожидании тени
Автор: Александр БумагинНа днях я решил забронировать места на базе отдыха, куда собрался с семьей летом. Предварительные расценки я знал давно, так что «окончательные цены», названные менеджером по телефону, стали для меня большим сюрпризом. Как
Предварительные расценки я знал давно, так что «окончательные цены», названные менеджером по телефону, стали для меня большим сюрпризом. Как
ТЕМА НОМЕРА: Жизнь в тени
ТЕМА НОМЕРА: Жизнь в тени Автор: Леонид Левкович-МаслюкСегодня мы посмотрим на инновационную экономику под непривычным для нашего журнала углом. Часто приходится слышать о, как раньше стыдливо выражались, «злоупотреблениях», царящих в этом секторе, а заодно и вообще
Космос: По следам лунной тени
Космос: По следам лунной тени Автор: Александр БумагинОчень может статься, что ажиотажа вокруг недавнего солнечного затмения не поймут не только те, кто не стал свидетелем явления, но и некоторые из тех, кому довелось его увидеть. Последние, как правило, в лунной тени
В тени ветвей у Медвежьего озера
В тени ветвей у Медвежьего озера Автор: Киви БердАнализ побочных каналов утечки информации, с подачи американских военно-шпионских структур часто именуемый звучным кодовым словом Tempest, уже давно перестал быть хайтек-экзотикой, окружённой самыми невероятными слухами и
ПЕРЕПИСКА: Из тени в тень перелогинясь
ПЕРЕПИСКА: Из тени в тень перелогинясь
Автор: Константин ИлющенкоПрочитав в статье «Web… money… money…» (#27-28 от 31. 07.06) слова Евгения Козловского «… с помощью WebMoney вот уже несколько лет рассчитывается с иногородними авторами «Компьютерра», я подумал было про тень. Однако
07.06) слова Евгения Козловского «… с помощью WebMoney вот уже несколько лет рассчитывается с иногородними авторами «Компьютерра», я подумал было про тень. Однако
13.6. Shadows/Highlights (Тени/Света)
13.6. Shadows/Highlights (Тени/Света) Профессионалы цветокоррекции знают, насколько сложно «вытащить» слайд, в котором «завалены» света или тени, или, проще говоря, слишком темные и слишком светлые фотографии. Обычно для этого применяется комбинирование уровней и кривых. Существует
NILFS выходит из тени
NILFS выходит из тени LinuxFormat, #121 (август 2009)Ядро Linux версии 2.6.30 порадовало нас, в числе прочих новшеств, и поддержкой NILFS (New Implementation of a Log-Structured File System) – Лог-структурированной Файловой Системы в Новом Исполнении. И действительно, в ряду ФС последнего поколения, таких, как более
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА
В умах наших соотечественников по-прежнему живет вышедшая в отставку два десятилетия назад биполярная картина мира. Патриоты-почвенники считают главной угрозой блок НАТО, организацию весьма вялую, которая, как показал август прошлого года, не
Патриоты-почвенники считают главной угрозой блок НАТО, организацию весьма вялую, которая, как показал август прошлого года, не
Тени
Тени Только если тени являются частью композиции, удачно дополняют и подчеркивают объект, стоит акцентировать на них внимание (рис. 8.11, 8.12). Рис. 8.11. Схема постановки света Рис. 8.12. Использование теней в кадреВ некоторых ситуациях случайные тени портят композицию. Чтобы
CSS | Impuls-Web.ru — Part 4
21.04
2017
Здравствуйте, уважаемые посетители! В сегодняшней статье я хотела бы вам рассказать, как можно делать в html комментарии в коде, а так же в css-стилях и php-файлах. Навигация по статье: Для чего нужно оставлять комментарии в коде? HTML-комментарии в коде Комментарии для css-стилей Комментирование в PHP Для чего нужно оставлять комментарии в коде? Привычка оставлять пометки […]
Читать. ..
..
07.04
2017
Приветствую вас на сайте Impuls-Web! Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер. В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
Читать…
27.03
2017
Приветствую вас, дорогие посетители сайта Impuls-Web! Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS. Навигация по статье: Обводка теста css-свойством text-shadow Онлайн-генератор теней Обводка теста css-свойством text-shadow Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту. По заданию параметров, данное свойство […]
Читать…
20.03
2017
Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Читать…
17.03
2017
Здравствуйте, дорогие читатели! В этой статье, я вам дам несколько готовых примеров интересных эффектов при наведении для ссылок. Данные эффекты создаются исключительно средствами CSS3 и основываются на использовании псевдоклассов и псевдоэлементов. Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
Читать…
15.03
2017
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать […]
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать […]
Читать…
13.03
2017
Здравствуйте, дорогие друзья! В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS. Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали. Навигация по статье: Как […]
Читать…
10.03
2017
Приветствую вас на сайте Impuls-Web! В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок. В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
Читать. ..
..
22.02
2017
Приветствую вас на сайте Impuls-Web! Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности. В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в […]
Читать…
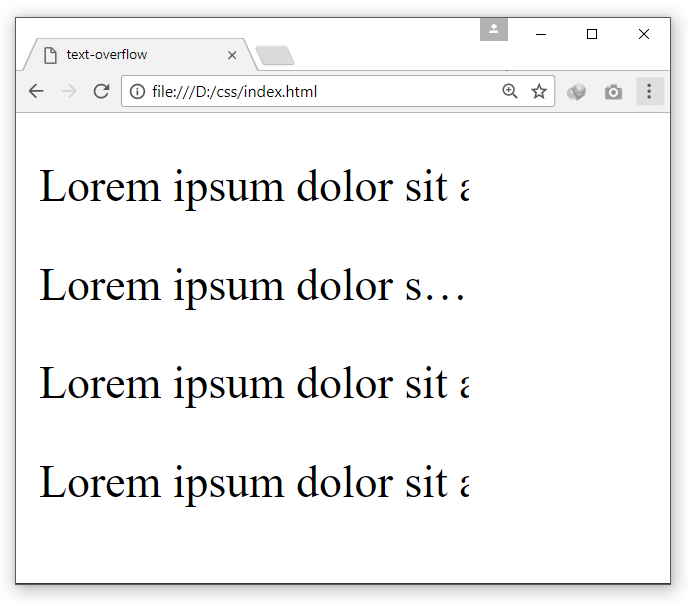
15.02
2017
Здравствуйте, дорогие посетители! Наверняка у каждого из вас возникали ситуации, когда при верстке вам нужно было разместить в блоке какой-либо текст, но он в него не вмещался, или наоборот, был слишком маленьким по объему, и в блоке оставалось слишком много пустого места. Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Читать…
09.01
2017
Приветствую вас на сайте Impuls-Web! Одним из наиболее значимых элементов дизайна является качественно подобранная фоновая картинка для сайта или цвет фона, которые будут наилучшим образом подходить к тематике сайта и выбранной цветовой схеме оформления. Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от […]
Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от […]
Читать…
04.01
2017
Здравствуйте, дорогие друзья! Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы. Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
Читать…
02.12
2016
Приветствую вас на сайте Impuls-Web! Делая верстку страниц сайта, зачастую возникает необходимость придания блокам на странице различных эффектов оформления и поведения при взаимодействии с пользователем для придания интерфейсу нашего сайта более интересного вида. Например, можно скрыть элемент css свойствами, и в нужный момент или при наведении на него курсора мышки отобразить его. Способов скрыть элемент […]
Способов скрыть элемент […]
Читать…
02.11
2016
Добрый день, дорогие посетители! В этой статье я хотела бы рассмотреть, как сделать с помощью CSS тень блока. Когда мы разрабатываем дизайн своего сайта, нам хочется придать ему оригинальный внешний вид. Используя специальное свойство, мы можем задать тень блока CSS практически любому элементу на странице, и это позволят нам добиться определённой объёмности. Навигация по статье: […]
Читать…
26.10
2016
Здравствуйте, дорогие читатели! В этой статье я хотела бы с вами поговорить о таком достаточно интересном эффекте, как прозрачность для различных элементов на сайте, а точнее, как задать с помощью CSS прозрачность фона или любого другого блока на странице сайта. Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Читать…
CSS: неоновый текст — dr.
 Brain
BrainПри правильном использовании неоновое свечение добавляет приятные футуристические нотки дизайну сайта. Мне всегда нравилась магия неоновых витрин и я не терял надежды воссоздать этот, поистине, бесподобный эффект с помощью CSS.
В этой статье мы разберем процесс создания светящихся букв и рассмотрим различные анимационные эффекты. Все, что потребуется: CSS и keyframes.
Содержание
Светящиеся буквы
HTML-разметка для нашего маленького проекта предельно проста:
<div>
<h2>Добро пожаловать</h2>
<h3>открыто круглосуточно</h3>
</div>
У нас есть текст h2 и h3, заключенный в родительский блок container. Эффект свечения будет создаваться для класса neon-text с помощью свойства text-shadow, примечательной особенностью которого является возможность создания множественных теней, перечисленных через запятую:
.neon-text {
color: #fff;
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
CSS-свойство text-shadow добавляет к тексту тень и принимает 4 параметра.
text-shadow: [x-offset] [y-offset] [blur-radius] [color];
Первые два параметра определяют, соответственно, горизонтальное и вертикальное смещение тени. Третий параметр указывает на радиус размытия тени. Последний параметр устанавливает цвет тени.
Так, чтобы усилить свечение текста, нужно увеличить радиус размытия: третий параметр CSS-свойства text-shadow.
Итак, с помощью одного CSS-свойства и нескольких теней в браузере мы получим приблизительно такую картинку:
Возможно, для некоторых начинающих разработчиков, будет непонятно — зачем для одного элемента применяется такое большое количество теней?
Попробуем разобраться.
Сначала, мы создаем эффект белого свечения внешних краев букв с небольшим радиусом размытия:
.neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff;
}
Затем, мы добавляем пять теней, создающих более размытое (то есть охватывающее больший радиус) зеленое свечение:
.neon-text { color: #fff; text-shadow: /* белый свет */ 0 0 1px #fff, 0 0 2px #fff, 0 0 5px #fff, /* зеленый свет */ 0 0 11px #0fa, 0 0 20px #0fa, 0 0 30px #0fa, 0 0 55px #0fa, 0 0 80px #0fa; }
Конечно, было бы хорошо, если бы можно было применять меньшее количество теней. Но, нам требуются все указанные элементы CSS-свойства text-shadow, так как тени накладываются друг на друга, создавая иллюзию глубины света. Если бы мы использовали для текста одну или две тени, мы бы не смогли получить глубину света, а значит и картинка оставалась бы плоской и не создавала бы нужную нам иллюзию.
Каждый раз, работая над свечением текста с помощью CSS, нужно экспериментировать, тестировать различные цвета и их оттенки, различные варианты наложения теней и различные значения радиусов размытия для каждой тени. Только так можно добиться максимально правдоподобного результата.
Мерцание
Для всех неоновых вывесок, особенно для старых, характерно одно общее свойство — они мерцают. Свет вывесок затухает, а затем снова становится ярким. Примечательно, что подобного эффекта можно добиться с помощью CSS-анимации. Для этого мы обратимся к keyframes:
Свет вывесок затухает, а затем снова становится ярким. Примечательно, что подобного эффекта можно добиться с помощью CSS-анимации. Для этого мы обратимся к keyframes:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
Такой подход действительно работает: достаточно взять свойство text-shadow с уже существующими параметрами и поместить его в анимацию @keyframes с названием flicker, после чего остается только установить на временной шкале псевдослучайные точки появления и полного исчезновения тени.
Остается только применить анимацию к нужному HTML-элементу. Например: к элементу h2. Следует помнить, что мерцание части текста или отдельных символов всегда выглядит более реалистично, чем мерцание всего текста:
h2 {
animation: flicker 1. 5s infinite alternate;
}
5s infinite alternate;
}
Пульсирующий свет
Для того, чтобы получить эффект пульсирующего света, используется тот же подход, что и для создания мерцания. Только в данном случае мы будем изменять радиус размытия, устанавливая для 100% ключевого кадра максимальное значение радиуса размытия, а для 0% — минимальное:
@keyframes flicker {
/* максимальное свечение */
100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
/* минимальное свечение */
0% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Созданную анимацию для эффекта пульсирующего света мы снова применим к элементу h2:
h2 {
animation: pulsate 2.5s infinite alternate;
}
Невыраженное мерцание
Мы можем создать более реалистичный эффект частичного мерцания, для этого так же, как и в случае с эффектом пульсирующего света, достаточно уменьшить радиус размытия тени, не убираяя ее совсем:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
20%, 24%, 55% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Полученный эффект, уже по традиции, применим к элементу h2:
h2 {
animation: flicker . 5s infinite alternate;
}
5s infinite alternate;
}
Рамка
Прямоугольная или закругленная рамка — важный элемент светящейся неоновой вывески. Мы можем без особого труда создать ее с помощью CSS, придав ей такие же светящиеся свойства, как и тексту.
С помощью CSS-свойства border создадим рамку вокруг текста:
.container {
padding: 2.5rem;
border: solid 2px #fff;
}
Установив нужное нам значение border-radius, сделаем закругленные углы:
.container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
}
Наконец, создадим эффект неонового свечения. Для блочного элемента container CSS-свойство text-shadow неприменимо, вместо него нужно использовать box-shadow. Значения тени, устанавливаемые для рамки очень похожи на значения, созданные ранее для текста. Следует обратить внимание на ключевое слово inset. С его помощью мы создаем эффект свечения внутри рамки, добавляя ей реалистичности:
.container { padding: 2.5rem; border: solid 2px #fff; border-radius: 0.8rem; box-shadow: 0 0 .1rem #fff, 0 0 .2rem #fff, 0 0 .3rem #0fa, 0 0 .8rem #0fa, 0 0 1rem #0fa, inset 0 0 1.3rem #0fa; }
Полученный результат можно посмотреть на CodePen.
Доступность
Создавая эффект мерцающей или пульсирующей неоновой вывески следует учитывать потребности людей с ограниченными возможностями. Очень важно понимать, что для некоторых пользователей использование таких эффектов является нежелательным.
В таком случае необходимо воспользоваться медиа запросом prefers-reduced-motion, чтобы удалить анимацию и сделать текст более доступным для чтения.
@media screen and (prefers-reduced-motion) {
h2 {
animation: none;
}
}
Спасибо за внимание.
Перевод статьи Silvia O’Dwyer “How to Create Neon Text With CSS”.
Как использовать CSS box-shadow: 13 хитростей и примеров
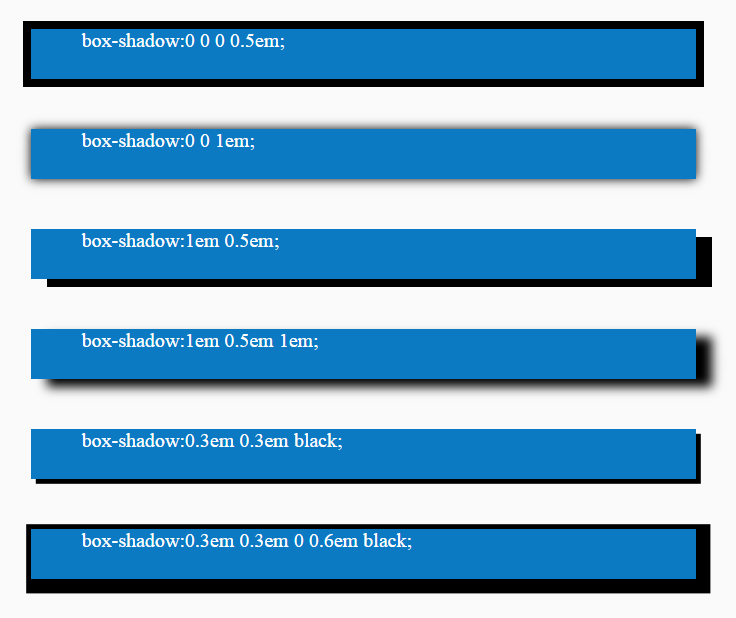
Что такое CSS box-shadow?
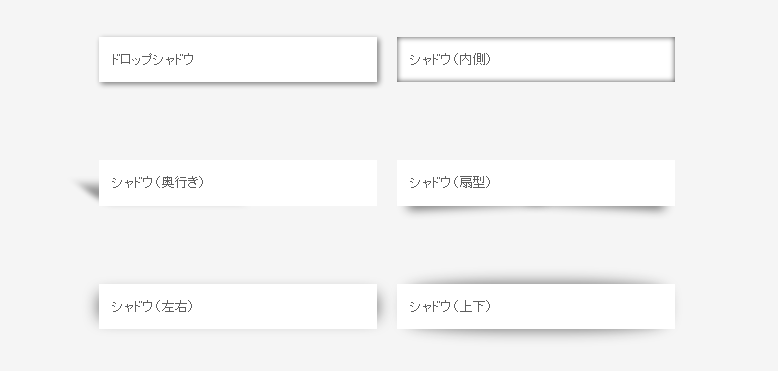
1 Добавьте тусклую тень блока слева, справа и снизу блока.
2 Добавьте затемненную тень ко всем сторонам.
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
4 Добавьте темную тень ко всем сторонам.
5 Добавьте рассеянную тень ко всем сторонам.
6 Добавьте тонкую тень на все стороны.
7 Добавьте тень на нижнюю и левую стороны.
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
9 Добавьте тонкую цветную тень на все стороны.
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
11 Добавьте несколько цветных теней на нижнюю часть.
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Интегрируйте CSS с HTML-страницей
Внутренний CSS
Встроенный CSS
Внешний CSS
Сделайте свою веб-страницу элегантной с помощью CSS
Блестящие коробки выглядят скучно. Украсьте их с помощью эффекта CSS box-shadow!
Украсьте их с помощью эффекта CSS box-shadow!
CSS – это язык, который разработчики используют для стилизации веб-страницы. Он контролирует, как элементы HTML отображаются на экране, на бумаге или на любом другом носителе. CSS предоставляет все возможности настройки для стилизации веб-страницы в соответствии с вашим собственным изображением.
Вы можете изменить цвет фона элемента, стиль шрифта, цвет шрифта, тень блока, поля и многие другие свойства с помощью CSS. В этом руководстве мы расскажем, как эффективно использовать box-shadow.
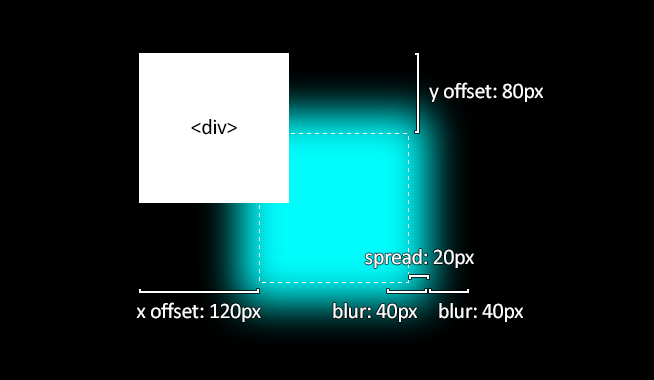
Что такое CSS box-shadow?
Свойство box-shadow используется для применения тени к элементам HTML. Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
Синтаксис CSS:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
- смещение по горизонтали: если смещение по горизонтали положительное, тень будет справа от поля.
 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. - вертикальное смещение: если вертикальное смещение положительное, тень будет ниже прямоугольника. И если вертикальное смещение отрицательное, тень будет над прямоугольником.
- радиус размытия: чем выше значение, тем более размытой будет тень.
- Радиус распространения: показывает, насколько должна распространяться тень. Положительные значения увеличивают разброс тени, отрицательные значения уменьшают разброс.
- Цвет: обозначает цвет тени. Кроме того, он поддерживает любой цветовой формат, такой как rgba, hex или hsla.
Параметры размытия, распространения и цвета не являются обязательными. Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз. Это можно использовать для создания нескольких границ и теней на элементах.
1 Добавьте тусклую тень блока слева, справа и снизу блока.

Вы можете добавить очень тусклые тени к трем сторонам (левой, правой и нижней) поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
2 Добавьте затемненную тень ко всем сторонам.
Вы можете добавить легкие тени ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
Вы можете добавить тени в нижнюю и правую часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
4 Добавьте темную тень ко всем сторонам.
Вы можете добавить темную тень ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
5 Добавьте рассеянную тень ко всем сторонам.

Вы можете добавить рассеянную тень ко всем сторонам поля, используя следующую команду с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
6 Добавьте тонкую тень на все стороны.
Вы можете добавить простую тень границы ко всем сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset;
7 Добавьте тень на нижнюю и левую стороны.
Вы можете добавить тень к нижней и левой сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9px 25px -6px;
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
Вы можете добавить светлую тень к верхней и левой стороне поля, а также темную тень к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
9 Добавьте тонкую цветную тень на все стороны.
Вы можете добавить простую цветную тень границы ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(3, 102, 214, 0.3) 0px 0px 0px 3px;
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
Вы можете добавить несколько цветных теней к нижней и левой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;
11 Добавьте несколько цветных теней на нижнюю часть.
Вы можете добавить несколько цветных теней к нижней части поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0.1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
Вы можете добавить несколько цветных теней к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0.3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0.1) 20px 20px, rgba(240, 46, 170, 0.05) 25px 25px;
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Вы можете добавить легкие тени к левой и правой сторонам и распространить тень на нижнюю часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0, 0, 0, 0.09) 0px 16px 8px, rgba(0, 0, 0, 0.09) 0px 32px 16px;
Интегрируйте CSS с HTML-страницей
Теперь вы знаете, как добавлять классные эффекты тени блока с помощью CSS, вы можете легко интегрировать их с элементами HTML разными способами.
Вы можете встроить его в саму HTML-страницу или прикрепить как отдельный документ. Есть три способа включить CSS в HTML-документ:
Внутренний CSS
Встроенные или внутренние таблицы стилей вставляются в раздел HTML-документа с помощью элемента . Вы можете создать любое количество элементов в документе HTML, но они должны быть заключены между тегами и . Вот пример, демонстрирующий, как использовать внутренний CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <style type="text/css"> .heading { text-align: center; } .image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px; } </style> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>Встроенный CSS
Встроенный CSS используется для добавления уникальных стилевых правил к элементу HTML. Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Все свойства CSS должны быть в одной строке, т.е. между свойствами CSS не должно быть разрывов строк. Вот пример, демонстрирующий, как использовать встроенный CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Внешний CSS
Внешний CSS – это наиболее идеальный способ применения стилей к HTML-документам. Внешняя таблица стилей содержит все правила стилей в отдельном документе (файле .css), затем этот документ связывается с документом HTML с помощью тега . Этот метод – лучший метод определения и применения стилей к HTML-документам, так как затронутый HTML-файл требует минимальных изменений разметки. Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Создайте новый файл CSS с расширением .css. Теперь добавьте в этот файл следующий код CSS:
.heading { text-align: center;}.image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;}Наконец, создайте HTML-документ и добавьте в него следующий код:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Обратите внимание, что файл CSS связан с документом HTML через тег и атрибут href.
Все три вышеупомянутых метода (внутренний CSS, встроенный CSS и внешний CSS) будут отображать один и тот же вывод –
Сделайте свою веб-страницу элегантной с помощью CSS
Используя CSS, вы полностью контролируете стиль своей веб-страницы. Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
К счастью, CSS удобен для новичков. Вы можете получить отличную практику, начав с нескольких простых команд и увидев, куда вас приведет ваше творчество.
Источник записи: www.makeuseof.com
Свойство text-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Базовая тень текста:
h2
{
тень текста: 2px 2px #ff0000;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к текст.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попытайся Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textShadow=»2px 5px 5px красный» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| тень текста | 4,0 | 10,0 | 3,5 | 4,0 | 9,6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow цвет радиуса размытия |нет|начальный|наследовать;
Примечание: Чтобы добавить к тексту более одной тени, добавьте список теней через запятую.
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| h-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения Положение горизонтальной тени. Допускаются отрицательные значения | Демо ❯ |
| v-тень | Обязательно. Положение вертикальной тени. Допускаются отрицательные значения | Демо ❯ |
| радиус размытия | Дополнительно. Радиус размытия. Значение по умолчанию: 0 | .Демо ❯ |
| цвет | Дополнительно. Цвет тени. Полный список возможных значений цвета см. в CSS Color Values | .Демонстрация ❯ |
| нет | Значение по умолчанию. Нет тени | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Text-shadow с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Попробуйте сами »
Пример
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Пример
Text-shadow с красно-синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: тень текста CSS
Ссылка HTML DOM: свойство textShadow
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
20 Текстовые эффекты тени CSS
Коллекция отобранных вручную бесплатных примеров кода HTML и CSS с эффектом тени текста из codepen и других ресурсов. Обновление октябрьской коллекции 2018 года. 4 новых предмета.
- Текстовые эффекты CSS
- Текстовые эффекты набора текста CSS
- Примеры CSS box-shadow
О коде
Увеличенный размер шрифта, увеличенная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контурная тень текста с откатом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект тени CSS
Эффект тени фона текста CSS с использованием атрибута содержимого.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Причудливая тень для текста в стиле ретро
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мультипликационный 3D-текст с тенью текста CSS
Играем с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с текстовыми тенями .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень с учетом направления
С учетом направления text-shadow , использование переменных CSS для создания эффекта перспективы и трехмерного освещения текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода СУХИМ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая анимация в стиле Netflix с помощью CSS
Текстовая анимация в стиле Netflix с CSS и функцией SCSS для создания длинной тени текста .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Причудливая тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень CSS
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Симпатичная тень
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Variable Longshadow with Gradient Mixin
Этого не должно быть. Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Неоновые эффекты
Неон текст-тень эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Потрясающая тень текста
Плоский и простой эффект тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текст-Тень
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь градиента длинной тени
Миксин Sass (SCSS) для быстрого создания градиентов длинных теней. Подходит как для
Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты тени текста CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Пунктирная тень
Pure CSS Типографская пунктирная тень в стиле хипстеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
CSS Shadow Text
Поделиться этой статьей Dreamweaver:
Электронная почта Подробнее…
F irefox уже довольно давно умеет рендерить теневой текст CSS . У Safari была возможность отображать тень текста еще дольше, но только сейчас мы увидим развертывание тени текста CSS во всех основных браузерах, хотя другие браузеры, кроме Safari и Firefox, обычно распознают ее как текст тени CSS3.
Вам не нужно вводить какой-либо префикс, чтобы тени текста работали, и это свидетельствует о том, как долго существует свойство тени текста.
Многие веб-мастера пытаются визуализировать тени текста, используя префикс тени текста Webkit или префикс тени текста Moz, что неверно, поскольку вам не нужно вводить какой-либо префикс, чтобы тени текста работали, и это свидетельствует о том, как долго тень текста имущество было вокруг для. Простого ввода «text-shadow:», а затем атрибутов стиля, которые вы хотите, будет достаточно, чтобы отобразить теневой текст CSS. Как только все последние инновации для стилей CSS3 будут реализованы, мы можем отказаться от префикса Moz и префикса Webkit в пользу более общего синтаксиса «один подходит всем». Я, например, не могу дождаться этого дня!
Тени текста CSS3 работают, по сути, так же, как тени блоков CSS3, за исключением того, что вам не нужно использовать тени текста Webkit или префиксы теней текста Moz.
После ввода «text-shadow:» вам нужно сначала указать горизонтальное смещение тени CSS 3. Положительные числа задают тень текста справа от текста с шагом в пикселях. Отрицательные числа, такие как -3px, установят тени css3 слева от текста. Затем установка смещения по вертикали работает таким же образом, за исключением того, что положительные числа будут устанавливать тень css3 под текстом, который будет стилизован, а отрицательные или отрицательные числа, такие как -2px, будут располагать тень текста над текстом.
Далее в строке устанавливается радиус размытия, который может существенно повлиять на стиль выбранного вами текста. Чем выше число, тем больше будет распространяться радиус размытия тени текста. Очень высокие числа будут размазывать тень текста, и вы все равно сможете добиться неплохого текстового эффекта.
Наконец, можно установить цвет тени текста. На этой демонстрационной странице для всех показанных примеров используются шестнадцатеричные цвета тени текста.
Тонкая, но очень эффективная тень текста css в этом текстовом поле была создана с использованием смещения по горизонтали на 1 пиксель, смещения по вертикали на 1 пиксель, радиуса размытия на 1 пиксель и белого цвета в шестнадцатеричном формате. Таким образом, синтаксис для этого эффекта тени текста css будет следующим:
text-shadow: 1px 1px 1px #FFF;
Этот текстовый эффект создает впечатление, что текст врезан в фон.
Приведенный выше пример является очень общим примером того, чего можно добиться с помощью текстовых теней css. Однако, объединяя текстовые тени вместе в более длинную строку кода, вы можете добиться поразительных результатов. Все примеры теней CSS3 доступны для бесплатной загрузки. Затем вы можете определить сайт в Dreamweaver и держать его под рукой, когда вам понадобится хороший текстовый эффект для использования в дизайне вашего сайта Dreamweaver.
Загрузить Примеры тени текста CSS
Тень текста CSS — пример 1
Эта тень текста с использованием CSS3 — еще один тонкий эффект, радиус размытия увеличен до 85 пикселей, а тень находится в центре текста. как по горизонтальной, так и по вертикальной оси.» Шестнадцатеричный цвет — стандартный желтый из цветовой палитры Dreamweaver.
как по горизонтальной, так и по вертикальной оси.» Шестнадцатеричный цвет — стандартный желтый из цветовой палитры Dreamweaver.
Тень текста
#shadow1 h5 {
размер шрифта: 60px;
цвет:#FFF;
тень текста: 0px 0px 85px #FF0;
маржа: 0;
заполнение: 0;
}
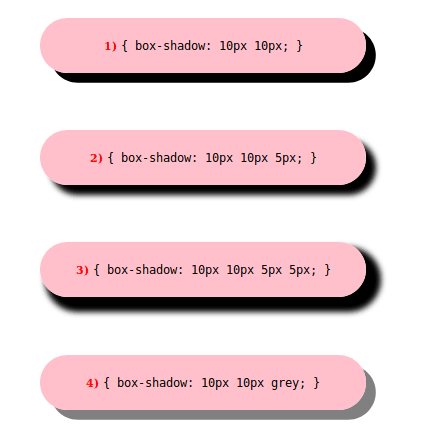
Теневой текст CSS — пример 2
Это первый пример тени CSS3 с конкатенированными свойствами тени текста. Каждое свойство тени текстового эффекта отделяется запятой, и для достижения прямого смещения по вертикали каждая последующая тень текста была последовательно увеличена с использованием отрицательных минусовых цифр; -5 пикселей -10 пикселей -15 пикселей ….
Тень текста
#shadow2 h5 {
размер шрифта: 60px;
цвет:#CCC;
text-shadow:0px 0px 4px белый,0px -5px 50px #FFFF33,2px -10px 60px #FFDD33, -2px -15px 11px #FF8800,2px -25px 70px #FF2200;
маржа: 0;
заполнение: 0;
}
Текстовая тень CSS — пример 3
Эта тень «текст в огне» css 3 была построена аналогичным способом вертикального смещения, хотя горизонтальное смещение переключается между отрицательным и положительным, чтобы добавить мерцающую многослойную тень текста, которая напоминает яркий огонь
Тень текста
#shadow3 h5 {
цвет:#333;
размер шрифта: 60px;
-box-box-shadow: 10px 10px 100px #09F;
text-shadow:0 0 4px белый, 0-5px 4px #FFFF33, 2px-10px 6px #FFDD33, -2px-15px 11px #FF8800, 2px-25px 18px #FF2200;
маржа: 0;
заполнение: 0;
}
Текстовая тень CSS — пример 4
Текстовый эффект, аналогичный текстовому эффекту тени CSS, использованному в примере 2, за исключением того, что в этом примере используется другая вариация цвета. Этот теневой текст css был построен с использованием холодных цветов, чтобы придать этой текстовой тени ледяной вид.
Этот теневой текст css был построен с использованием холодных цветов, чтобы придать этой текстовой тени ледяной вид.
Тень текста
#shadow4 h5 {
цвет:#FFF;
размер шрифта: 60px;
выравнивание текста: по центру;
text-shadow:0 0 4px #E0EEFB, 0-5px 50px #95C5DE, 2px -10px 60px #5A9ABE, -2px -15px 11px #3C91C7, 2px -25px 70px #1C2742;
маржа: 0;
заполнение: 0;
}
Текстовая тень CSS — пример 5
Этот пример тени CSS аналогичен примеру 3, но в нем снова используются холодные цвета, чтобы получить тень CSS3 со сплошным ледяным эффектом.
Тень текста
#shadow5 h5 {
размер шрифта: 60px;
цвет:#333;
выравнивание текста: по центру;
-box-box-shadow: 10px 10px 100px #09F;
text-shadow:0 0 4px #E0EEFB, 0-5px 4px #95C5DE, 2px-10px 6px #5A9ABE, -2px -15px 11px #3C91C7, 2px -25px 18px #1C2742;
маржа: 0;
заполнение: 0;
}
Связанные учебные пособия:
CSS3 Shadow Text in Dreamweaver — видеоруководство по Dreamweaver
CSS3 Box Shadows — учебное пособие по статье Dreamweaver
CSS3 Box Shadows в Dreamweaver — видеоучебное пособие по Dreamweaver
CSS3 Rounded Corners — руководство по Dreamweaver для статьи
3 9 Dreamweaver — Видеоруководство по Dreamweaver
комментариев на платформе Disqus. комментарии в блогах на базе Disqus
комментарии в блогах на базе Disqus
20+ лучших тем Shopify CSS Text Shadow Effects Free & Premium 2022 на основе рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего
CSS Text Shadow Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами тени для текста CSS оценивается по состоянию на 20 сентября 2022 года. Вы также можете найти бесплатные примеры эффектов тени для текста CSS или альтернативы эффектам тени для текста CSS. SCSS 3D Text Mixin by Будучи совместимым со многими браузерами, такими как Chrome, Firefox, Edge, Safari или Opera, SCSS 3D Text Mixin — это еще один эффект тени для текста, который нельзя упустить. Если вы ищете эффект, который поможет создать потрясающий заголовок для ваших историй, почему бы вам не взглянуть поближе на SCSS 3D Text Mixin, разработанный Лиамом Иганом. Этот текстовый эффект отличается простым, но крутым дизайном. за которым следует розовый фон со строками, похожими на шрифт Брайля, «Я трехмерный (хотя и не совсем) заголовок». На самом деле, он хорошо работает как простой миксин SCSS, который может создавать трехмерный блочный текст с текстовыми тенями. Следовательно, чтобы произвести первое впечатление на ваших посетителей, вы можете скачать этот эффект тени текста для заголовков и увидеть различия.
Этот текстовый эффект отличается простым, но крутым дизайном. за которым следует розовый фон со строками, похожими на шрифт Брайля, «Я трехмерный (хотя и не совсем) заголовок». На самом деле, он хорошо работает как простой миксин SCSS, который может создавать трехмерный блочный текст с текстовыми тенями. Следовательно, чтобы произвести первое впечатление на ваших посетителей, вы можете скачать этот эффект тени текста для заголовков и увидеть различия.
Демонстрация
Мультипликационный 3D-текст с тенью текста CSS by Если вы все еще ищете другие эффекты тени для текста, обратите внимание на 3D Cartoon Text W/CSS Text-shadow, созданный Филдингом Джонстоном. Этот эффект подходит для любых веб-сайтов, особенно для веб-сайтов с мультфильмами или историями, где применяются все виды текстовых теней, чтобы сделать вещи в ваших историях более живыми. С этим эффектом тени текста зрители будут в основном фокусироваться на больших буквах, стоящих на розовом фоне. К этим белым буквам «Fielding» добавляется черная тень, а также легко обнаруживается шрифт Google «Luckiest Guy». Вы можете поэкспериментировать с этой тенью текста CSS, которая поможет вам выделить важные выноски или примечания и превратить неэмоциональные слова в реальные сообщения. 3D Cartoon Text отлично справляется с передачей эмоций с помощью CSS Text Shadow; затем шрифт Google. Следовательно, если вы хотите попробовать этот эффект, почему бы вам не потратить несколько секунд на загрузку и немедленно добавить его на свои сайты?
К этим белым буквам «Fielding» добавляется черная тень, а также легко обнаруживается шрифт Google «Luckiest Guy». Вы можете поэкспериментировать с этой тенью текста CSS, которая поможет вам выделить важные выноски или примечания и превратить неэмоциональные слова в реальные сообщения. 3D Cartoon Text отлично справляется с передачей эмоций с помощью CSS Text Shadow; затем шрифт Google. Следовательно, если вы хотите попробовать этот эффект, почему бы вам не потратить несколько секунд на загрузку и немедленно добавить его на свои сайты?
Демо
Анимированный текст-тень от Веселая и удивительная тень текста прямо перед вами. Анимированная тень текста — это то, о чем мы говорим. Созданный Erin E, Sullivan, как следует из названия, этот эффект содержит не только тень, но и анимацию текста. Как видите, на белом фоне выделен темно-зеленый текст «Lorem ipsum dolor sit amet». Как видите, тень на тексте применяется к каждой букве, и кажется, что она создает красочную тень. Кроме того, в отличие от других эффектов тени текста, анимированная тень текста анимируется для создания отскока, при этом все еще имитируя разделение RGB в течение всего процесса. Всякий раз, когда вы наводите указатель мыши на эти демонстрационные тексты, они подпрыгивают и остаются неподвижными через несколько секунд. Это сделает ваши сайты привлекательными, и посетителям будет трудно оторвать взгляд от экрана. Поэтому мы надеемся, что после прочтения этого обзора вы сможете потратить немного времени на бесплатную загрузку Animated Text Shadow и прямо сейчас применить ее на своих сайтах.
Кроме того, в отличие от других эффектов тени текста, анимированная тень текста анимируется для создания отскока, при этом все еще имитируя разделение RGB в течение всего процесса. Всякий раз, когда вы наводите указатель мыши на эти демонстрационные тексты, они подпрыгивают и остаются неподвижными через несколько секунд. Это сделает ваши сайты привлекательными, и посетителям будет трудно оторвать взгляд от экрана. Поэтому мы надеемся, что после прочтения этого обзора вы сможете потратить немного времени на бесплатную загрузку Animated Text Shadow и прямо сейчас применить ее на своих сайтах.
Демонстрация
Тень текста с учетом направления by Написанная Мартином Пикодом, текстовая тень с учетом направления не подведет вас благодаря своим удивительным функциям. Как следует из названия, этот эффект использует преимущества текстовой тени с учетом направления, а также переменных CSS для создания перспективы, а также эффекта трехмерного освещения для текстов. Всякий раз, когда вы наводите указатель мыши на демонстрационный текст «404», тень будет следовать прямо за вашим движением мыши. Кроме того, этот впечатляющий дизайн текстовой тени, учитывающей направление, обеспечивает отличный опыт для любых посетителей, когда они работают на ваших сайтах. Страницы с ошибкой 404 больше не будут вызывать у зрителей скуку и раздражение. Следовательно, вы можете загрузить и применить этот эффект бесплатно.
Всякий раз, когда вы наводите указатель мыши на демонстрационный текст «404», тень будет следовать прямо за вашим движением мыши. Кроме того, этот впечатляющий дизайн текстовой тени, учитывающей направление, обеспечивает отличный опыт для любых посетителей, когда они работают на ваших сайтах. Страницы с ошибкой 404 больше не будут вызывать у зрителей скуку и раздражение. Следовательно, вы можете загрузить и применить этот эффект бесплатно.
Demo
Причудливая тень текста by Еще один эффект тени текста, который вы должны попробовать на своих веб-сайтах, — это Fancy Text Shadow, написанный agathaco. Как и его название, этот эффект тени текста очень причудлив и удивителен для многих типов веб-сайтов. Fancy Text Shadow содержит простой, но классный дизайн; за которым следует белый фон с демонстрационным текстом `SHADOWS`, стоящим посередине. Когда вы наводите на него указатель мыши, возникает эффект тени, и демонстрационные тексты становятся более четкими. Как обычно, эффект тени исчезнет, если вы поместите мышь в разные положения. Следовательно, вам настоятельно рекомендуется загрузить и установить этот эффект на свои сайты. Не забудьте поделиться с нами своими комментариями и посмотреть, насколько хорошо он работает на ваших сайтах.
Как обычно, эффект тени исчезнет, если вы поместите мышь в разные положения. Следовательно, вам настоятельно рекомендуется загрузить и установить этот эффект на свои сайты. Не забудьте поделиться с нами своими комментариями и посмотреть, насколько хорошо он работает на ваших сайтах.
Демо
Эффект Groovy CSS by Созданный Даниэлем Гонсалесом, Groovy CSS Effect — это удивительный эффект тени для текста, который вы не должны пропустить. Groovy CSS Effect обладает впечатляющим дизайном; сопровождаемый желтым фоном и текстом «Только Good Vibes». Если кто-то смотрит на этот эффект в первый раз, он определенно возвращает его или ее в старые времена. Стиль Groovy CSS Effect кажется старомодным, однако сочетание 19Эффект шрифта 60-х с текстовой тенью CSS не делает себя старомодным. Наоборот, это имеет значение для ваших веб-сайтов и заставляет посетителей дольше оставаться на ваших сайтах. Еще одна вещь: когда вы наводите указатель мыши на эти демонстрационные слова, на них даже появляется блеск. Следовательно, давайте сделаем шаг ближе к загрузке и немедленному использованию этого текстового эффекта. Не забудьте поделиться с нами своими комментариями.
Следовательно, давайте сделаем шаг ближе к загрузке и немедленному использованию этого текстового эффекта. Не забудьте поделиться с нами своими комментариями.
Демо
Pretty Shadow by Как следует из названия, Pretty Shadow от Alex Moore может показать вам красивые и идеальные стили текстов для ваших сайтов. Pretty Shadow поставляется с синим дизайном, который может привлечь внимание ваших посетителей. Наряду с этим посередине находится дизайнерский текст «Pretty Shadow», который поможет вам проверить, как эта тень текста работает на ваших сайтах. Как видите, этот эффект теней довольно хорош для того, чтобы превратиться в хайлайтер. Используя шрифт Google для демонстрации своей функции, Pretty Shadow обязательно должен быть в вашем списке лучших эффектов тени для текста. Если вы хотите испытать один из наиболее широко используемых эффектов тени текста, то почему бы вам не потратить немного времени на загрузку и установку этого эффекта на свои сайты.
Демо
Text-Shadow byText-Shadow от Mayur Elbhar — наиболее распространенный текстовый эффект тени для любых целей. Если вы ищете способы сделать свои сайты привлекательными, эта тень текста будет полезным инструментом. Text-Shadow загружается с простым дизайном. Он имеет зеленый фон и демонстрационный текст-тень «Играйте на свой страх и риск». Этот вид дизайна в основном применяется для заголовков или важных диалогов. Этот эффект имеет text-shadow, наклоняющийся больше влево, а также тень четко показана по-своему. Посетители будут впечатлены этой текстовой тенью, поскольку они могут сосредоточиться на том, на что смотрят, и узнать ваши настоящие сообщения. Чтобы испытать все удивительные возможности Text-Shadow, все, что вам нужно сделать, это загрузить и применить его на своих сайтах, не задумываясь ни о чем.
Demo
Variable Longshadow With Gradients Mixin by Если вы не слышали о Variable Longshadow With Gradients Mixin, вам следует прочитать этот обзор. В этом обзоре мы познакомим вас с эффектом длинной тени текста, созданным Дарио Корси. Variable Longshadow With Gradients — это действительно красочный эффект тени для текста. Помимо длинных названий, у этого эффекта есть крутой дизайн. Как видите, на желтом фоне стоит демонстрационный текст Variable Spread Long Shadows With Gradients. Каждое слово загружено разными цветами теней. Вы можете определять тени разных цветов, а также спреды с помощью SASS Mixin. В целом, этот эффект предоставляет посетителям радужный текст, который подходит для молодых зрителей и заставляет их дольше оставаться на ваших сайтах. Независимо от того, какие устройства вы используете, настоятельно рекомендуется использовать Variable Longshadow With Gradients. Вам понравится этот эффект сразу после загрузки и установки одним щелчком мыши.
В этом обзоре мы познакомим вас с эффектом длинной тени текста, созданным Дарио Корси. Variable Longshadow With Gradients — это действительно красочный эффект тени для текста. Помимо длинных названий, у этого эффекта есть крутой дизайн. Как видите, на желтом фоне стоит демонстрационный текст Variable Spread Long Shadows With Gradients. Каждое слово загружено разными цветами теней. Вы можете определять тени разных цветов, а также спреды с помощью SASS Mixin. В целом, этот эффект предоставляет посетителям радужный текст, который подходит для молодых зрителей и заставляет их дольше оставаться на ваших сайтах. Независимо от того, какие устройства вы используете, настоятельно рекомендуется использовать Variable Longshadow With Gradients. Вам понравится этот эффект сразу после загрузки и установки одним щелчком мыши.
Демо
Текстовая анимация в стиле Netflix с помощью CSS by Как вы, возможно, не знаете, эффекты тени текста широко применяются в различных областях нашей жизни. Например, в сфере кино или кино, тексты показывают по телевидению и, конечно же, они появляются под различными текстовыми эффектами. Существует даже эффект, названный в честь Netflix, который называется «Текстовая анимация в стиле Netflix с помощью CSS», написанный Нурай Йемон. Для тех, кто знаком с Нетфликс, его появление на ТВ всегда вызывает положительные эмоции у любых посетителей. Дело в том, что вы можете легко добавить свои тексты в раздел «Тип здесь» в эффекте, и тогда движение вашего текста будет точно таким же, как у Netflix. Кроме того, анимация текста в стиле Netflix с помощью CSS поражает всех нас, сочетая функции CSS и SCSS для создания длинной тени текста. Вы можете использовать этот эффект для текстов ваших заголовков, отображаемых на ваших сайтах. Следовательно, при необходимости вы можете скачать этот эффект и бесплатно установить его на свои сайты. Проверьте это и посмотрите на различия.
Например, в сфере кино или кино, тексты показывают по телевидению и, конечно же, они появляются под различными текстовыми эффектами. Существует даже эффект, названный в честь Netflix, который называется «Текстовая анимация в стиле Netflix с помощью CSS», написанный Нурай Йемон. Для тех, кто знаком с Нетфликс, его появление на ТВ всегда вызывает положительные эмоции у любых посетителей. Дело в том, что вы можете легко добавить свои тексты в раздел «Тип здесь» в эффекте, и тогда движение вашего текста будет точно таким же, как у Netflix. Кроме того, анимация текста в стиле Netflix с помощью CSS поражает всех нас, сочетая функции CSS и SCSS для создания длинной тени текста. Вы можете использовать этот эффект для текстов ваших заголовков, отображаемых на ваших сайтах. Следовательно, при необходимости вы можете скачать этот эффект и бесплатно установить его на свои сайты. Проверьте это и посмотрите на различия.
Demo
Awesome Text-Shadow by Написанный Нгуеном Хоанг Намом, Awesome Text-Shadow является одним из наиболее широко используемых эффектов тени текста, который нельзя игнорировать. Как следует из названия, эта текстовая тень потрясающая и полезная. Благодаря простому, но классному дизайну, Awesome Text-Shadow придает новый вид вашим веб-сайтам благодаря буквам Брайля «Сложнее — Лучше — Быстрее — Сильнее». Хотя фон и цвета букв одинаковые, эти демонстрационные тексты остаются незаметными благодаря эффекту тени. Зрители по-прежнему могут видеть ваши сообщения, и им может быть трудно оторвать взгляд от ваших экранов. Поэтому все, что вам нужно сделать сейчас, это потратить несколько секунд на загрузку и применить этот эффект к своим сайтам. Не забывайте оставлять нам комментарии, и мы уверены, что Awesome Text-Shadow никогда вас не подведет.
Как следует из названия, эта текстовая тень потрясающая и полезная. Благодаря простому, но классному дизайну, Awesome Text-Shadow придает новый вид вашим веб-сайтам благодаря буквам Брайля «Сложнее — Лучше — Быстрее — Сильнее». Хотя фон и цвета букв одинаковые, эти демонстрационные тексты остаются незаметными благодаря эффекту тени. Зрители по-прежнему могут видеть ваши сообщения, и им может быть трудно оторвать взгляд от ваших экранов. Поэтому все, что вам нужно сделать сейчас, это потратить несколько секунд на загрузку и применить этот эффект к своим сайтам. Не забывайте оставлять нам комментарии, и мы уверены, что Awesome Text-Shadow никогда вас не подведет.
Демонстрация
Эффекты тени текста CSS3 by CSS3 Text-Shadow Effects, созданные Хорхе Эпунаном, представляют собой серию различных эффектов тени текста, которые вы можете попробовать на своих текстах. Эта коллекция содержит только четыре различных типа эффектов теней для текста, в том числе «Элегантная тень», «Глубокая тень», «Встроенная тень» и «Тень в стиле ретро» с их типичным дизайном. Сочетание черного и белого продолжает придавать вашим сайтам загадочный и стильный вид. Каждый эффект можно применять к разным текстам в соответствии с вашими требованиями. Как и название каждого эффекта, эти тексты будут хорошо исполнены в соответствии с их духом. Если вы хотите попробовать один из них, давайте поместим ваши тексты в ваш любимый эффект и посмотрим на результаты. Мы надеемся, что различные эффекты тени для текста создадут у ваших посетителей разные ощущения и постараются идеально передать ваши сообщения. Тогда было бы жаль, если бы вы не потратили несколько секунд на то, чтобы попробовать, загрузив и применив этот эффект к своим сайтам. Не беспокойтесь, подходят ли эти эффекты для ваших сайтов или нет, поскольку в ваших руках есть четыре варианта.
Сочетание черного и белого продолжает придавать вашим сайтам загадочный и стильный вид. Каждый эффект можно применять к разным текстам в соответствии с вашими требованиями. Как и название каждого эффекта, эти тексты будут хорошо исполнены в соответствии с их духом. Если вы хотите попробовать один из них, давайте поместим ваши тексты в ваш любимый эффект и посмотрим на результаты. Мы надеемся, что различные эффекты тени для текста создадут у ваших посетителей разные ощущения и постараются идеально передать ваши сообщения. Тогда было бы жаль, если бы вы не потратили несколько секунд на то, чтобы попробовать, загрузив и применив этот эффект к своим сайтам. Не беспокойтесь, подходят ли эти эффекты для ваших сайтов или нет, поскольку в ваших руках есть четыре варианта.
Демонстрация
Эффект тени при наведении на текст by Эффект тени при наведении на текст, разработанный Пабло Коломбаном, должен быть включен в список лучших эффектов тени для текста, которые вы не должны игнорировать. Hover Text Shadow Effect идеально подходит для любых веб-сайтов с большими заголовками, чтобы легко привлечь посетителей. Благодаря впечатляющему дизайну; за которым следует большой фон с демо-словом «Hello World» посередине. Всякий раз, когда вы наводите указатель мыши на эти буквы, за ними возникает эффект тени, и кажется, что этот эффект способен сделать ваши заголовки особенными и удивительными. Вы можете легко привлечь внимание своих посетителей и удержать их на своих сайтах в течение длительного времени. Не забывайте, что заголовки играют важную роль в донесении своего сообщения до тех, кто их читает. Следовательно, вы можете скачать и установить этот эффект бесплатно, без каких-либо дополнительных действий.
навыки кодирования.
Hover Text Shadow Effect идеально подходит для любых веб-сайтов с большими заголовками, чтобы легко привлечь посетителей. Благодаря впечатляющему дизайну; за которым следует большой фон с демо-словом «Hello World» посередине. Всякий раз, когда вы наводите указатель мыши на эти буквы, за ними возникает эффект тени, и кажется, что этот эффект способен сделать ваши заголовки особенными и удивительными. Вы можете легко привлечь внимание своих посетителей и удержать их на своих сайтах в течение длительного времени. Не забывайте, что заголовки играют важную роль в донесении своего сообщения до тех, кто их читает. Следовательно, вы можете скачать и установить этот эффект бесплатно, без каких-либо дополнительных действий.
навыки кодирования.
Демонстрация
Микс градиента длинной тени от Long Shadow Gradient Mixin, разработанный roikles, — это полезный инструмент, который сделает ваши скучные тексты живыми. Благодаря применению эффекта тени этот эффект тени текста не подведет. Обратите внимание, что длинные тексты могут наскучить посетителям; однако иногда бывает трудно их укоротить. Следовательно, считается хорошей идеей добавить что-то к этим текстам. С этим эффектом миксин SCSS быстро создает длинные градиенты теней, и он подходит как для text-shadow, так и для box-shadow. Все, что вам нужно сделать, это добавить свои длинные тексты на белые демонстрационные письма, чтобы увидеть, как они выглядят на ваших сайтах. Несмотря на простой дизайн; за которым следует оранжевый фон, Long Shadow Gradient Mixin по-прежнему вызывает любовь своих пользователей благодаря своей удивительной функции предоставления своим посетителям высококачественных веб-сайтов. Теперь пришло время вам сесть на некоторое время, загрузить этот эффект и немедленно применить его к своим сайтам.
Обратите внимание, что длинные тексты могут наскучить посетителям; однако иногда бывает трудно их укоротить. Следовательно, считается хорошей идеей добавить что-то к этим текстам. С этим эффектом миксин SCSS быстро создает длинные градиенты теней, и он подходит как для text-shadow, так и для box-shadow. Все, что вам нужно сделать, это добавить свои длинные тексты на белые демонстрационные письма, чтобы увидеть, как они выглядят на ваших сайтах. Несмотря на простой дизайн; за которым следует оранжевый фон, Long Shadow Gradient Mixin по-прежнему вызывает любовь своих пользователей благодаря своей удивительной функции предоставления своим посетителям высококачественных веб-сайтов. Теперь пришло время вам сесть на некоторое время, загрузить этот эффект и немедленно применить его к своим сайтам.
Демо
Эффект тени длинного текста с помощью SASS by Если вы хороший создатель контента и можете придумать броские заголовки для своих статей, статей или проектов, то небольшая тень на тексты с помощью SASS необходима, чтобы выделить их. Эффект тени длинного текста с помощью SASS, разработанный Виктором Диасом де Леоном, — это то, о чем мы говорим. Эффект тени длинного текста с SASS имеет очень простой, но классный дизайн. Этот привлекательный дизайн поможет вам произвести впечатление на ваших посетителей благодаря оранжевому фону с демонстрационным текстом «Привет». После загрузки этого эффекта вы можете видеть, что эффект тени текста отображается четко. Всякий раз, когда вы наводите указатель мыши на это письмо, сочетание его дизайна и SASS делает ваши сайты красивыми и приносит посетителям отличный опыт при работе с вашими сайтами. Следовательно, вы можете скачать и установить этот эффект прямо сейчас, пока не стало слишком поздно. Примените его к своим сайтам, чтобы увидеть различия.
Эффект тени длинного текста с помощью SASS, разработанный Виктором Диасом де Леоном, — это то, о чем мы говорим. Эффект тени длинного текста с SASS имеет очень простой, но классный дизайн. Этот привлекательный дизайн поможет вам произвести впечатление на ваших посетителей благодаря оранжевому фону с демонстрационным текстом «Привет». После загрузки этого эффекта вы можете видеть, что эффект тени текста отображается четко. Всякий раз, когда вы наводите указатель мыши на это письмо, сочетание его дизайна и SASS делает ваши сайты красивыми и приносит посетителям отличный опыт при работе с вашими сайтами. Следовательно, вы можете скачать и установить этот эффект прямо сейчас, пока не стало слишком поздно. Примените его к своим сайтам, чтобы увидеть различия.
Демонстрация
Текстовый эффект тени при движении мышью by Как следует из названия, Mousemove Text Shadow Effect, написанный Crazycyborg1995, является удивительным эффектом, поскольку он знает, как использовать преимущества движения мыши для создания других эффектов. виды эффекта тени, применяемые к текстам. Mousemove Text Shadow Effect загружен прекрасным дизайном. Демонстрационный текст «WOAH!», выделенный на белом фоне, может быть разного цвета и следовать за движением мыши. В каждом направлении он может перемещаться, чтобы ваши посетители чувствовали себя забавно и придавали вашим сайтам уникальный стиль. Чтобы проверить, насколько хорошо этот эффект работает с вашими словами, все, что вам нужно сделать, это заменить демонстрационные тексты вашими собственными текстами. Не забудьте загрузить этот эффект, если вы хотите испытать один из наиболее широко используемых эффектов тени текста. Вам предлагается поделиться им с окружающими друзьями.
виды эффекта тени, применяемые к текстам. Mousemove Text Shadow Effect загружен прекрасным дизайном. Демонстрационный текст «WOAH!», выделенный на белом фоне, может быть разного цвета и следовать за движением мыши. В каждом направлении он может перемещаться, чтобы ваши посетители чувствовали себя забавно и придавали вашим сайтам уникальный стиль. Чтобы проверить, насколько хорошо этот эффект работает с вашими словами, все, что вам нужно сделать, это заменить демонстрационные тексты вашими собственными текстами. Не забудьте загрузить этот эффект, если вы хотите испытать один из наиболее широко используемых эффектов тени текста. Вам предлагается поделиться им с окружающими друзьями.
Demo
Полосатый эффект тени для длинного текста by Эффект полосатой тени для длинного текста, созданный Мэнди Майклом, представляет собой прекрасный эффект тени для текста.
Этот эффект подойдет любому владельцу магазина, любящему розовый. Как видите, Striped Long Text Shadow Effect имеет потрясающий дизайн. Этот эффект содержит розовый фон с демонстрационной буквой «WOOSH». Одна из самых особенных особенностей этого эффекта заключается в том, что он применяет полосатую длинную тень текста к этой букве. Вам не нужно наводить указатель мыши на эти демонстрационные тексты, но полосатая длинная тень текста все еще продолжает двигаться. Эта комбинация создает идеальный и выдающийся вид для ваших веб-сайтов и помогает посетителям сосредоточиться на вашем контенте. Вы можете легко удалить и заменить демонстрационные тексты своими словами, чтобы увидеть, как это работает на ваших сайтах. Кроме того, обратите внимание, что старайтесь не добавлять этот эффект к длинным текстам, так как этот эффект может хорошо работать на заголовках или заказах. Следовательно, вы можете скачать этот эффект бесплатно и не забудьте сообщить нам свои комментарии.
Этот эффект содержит розовый фон с демонстрационной буквой «WOOSH». Одна из самых особенных особенностей этого эффекта заключается в том, что он применяет полосатую длинную тень текста к этой букве. Вам не нужно наводить указатель мыши на эти демонстрационные тексты, но полосатая длинная тень текста все еще продолжает двигаться. Эта комбинация создает идеальный и выдающийся вид для ваших веб-сайтов и помогает посетителям сосредоточиться на вашем контенте. Вы можете легко удалить и заменить демонстрационные тексты своими словами, чтобы увидеть, как это работает на ваших сайтах. Кроме того, обратите внимание, что старайтесь не добавлять этот эффект к длинным текстам, так как этот эффект может хорошо работать на заголовках или заказах. Следовательно, вы можете скачать этот эффект бесплатно и не забудьте сообщить нам свои комментарии.
Демо
Текстовый эффект тени by Text Shadow Effect от Soumyajit Pathak — прекрасный эффект тени для текста. Несмотря на простой дизайн, Text Shadow Effect играет важную роль в привлечении внимания ваших посетителей. Как видите, Текстовый Эффект Тени содержит белый фон и демонстрацию двух милых картинок с сердечками. Эффект тени текста отчетливо проявляется, когда желтое сердце является тенью зеленого сердца. Всякий раз, когда вы перемещаете мышь, два сердца будут следовать вашему направлению и создавать ось симметрии. Что еще интереснее, когда два сердца накладываются друг на друга, они становятся розовыми. Text Shadow Effect помогает вам сдерживать посетителей на ваших сайтах. Для тех, кому не нужны сложные вещи, этот эффект тени текста является обязательным пунктом. Вы можете скачать этот эффект бесплатно и сразу же применить его на своих сайтах.
Как видите, Текстовый Эффект Тени содержит белый фон и демонстрацию двух милых картинок с сердечками. Эффект тени текста отчетливо проявляется, когда желтое сердце является тенью зеленого сердца. Всякий раз, когда вы перемещаете мышь, два сердца будут следовать вашему направлению и создавать ось симметрии. Что еще интереснее, когда два сердца накладываются друг на друга, они становятся розовыми. Text Shadow Effect помогает вам сдерживать посетителей на ваших сайтах. Для тех, кому не нужны сложные вещи, этот эффект тени текста является обязательным пунктом. Вы можете скачать этот эффект бесплатно и сразу же применить его на своих сайтах.
Демонстрация
Эффект неоновой тени by Еще один эффект неоновой тени для текста, который вы не должны игнорировать, — это Neon Text-Shadow Effect, разработанный Fernando Gamers. Как видите, этот эффект содержит простой дизайн; за которым следует белый фон и демонстрационный текст с неоновыми огнями, стоящими посередине. Если вы хотите, чтобы ваши заголовки блестели и привлекали больше посетителей, добавление этого неонового света в ваши тексты — идеальный выбор. Эффект неоновой текстовой тени помогает пользователям произвести впечатление на своих посетителей и приносит им хороший опыт при работе на ваших сайтах. Всякий раз, когда вы хотите еще раз проверить эффект, вы можете навести указатель мыши на эти демонстрационные слова. Поэтому вам настоятельно рекомендуется скачать и установить этот эффект немедленно. Это не займет у вас так много времени, но вы можете наслаждаться его удивительными функциями в любое время.
Если вы хотите, чтобы ваши заголовки блестели и привлекали больше посетителей, добавление этого неонового света в ваши тексты — идеальный выбор. Эффект неоновой текстовой тени помогает пользователям произвести впечатление на своих посетителей и приносит им хороший опыт при работе на ваших сайтах. Всякий раз, когда вы хотите еще раз проверить эффект, вы можете навести указатель мыши на эти демонстрационные слова. Поэтому вам настоятельно рекомендуется скачать и установить этот эффект немедленно. Это не займет у вас так много времени, но вы можете наслаждаться его удивительными функциями в любое время.
Демонстрация
Текстовый эффект тени Sass от Созданный alfabill, Sass Text Shadow Effect — это еще один эффект тени для текста, который мы хотим представить вам в этом посте. Sass Text Shadow Effect с простым, но красивым дизайном загружается с желтым фоном; затем красочные теневые эффекты на текстах. Вы можете видеть, что разные цвета текста приводят к разным цветам теней, что делает ваши сайты уникальными и живыми. Также обратите внимание, что этот эффект подходит только для коротких заголовков. Посетители будут концентрироваться на ваших заголовках не только из-за их сообщений, но и из-за этого удивительного эффекта тени текста. Если вы хотите попробовать этот эффект, не забудьте потратить несколько секунд на его загрузку и установку. Поделитесь с нами вашими комментариями о том, что вы думаете о Sass Text Shadow Effect.
Также обратите внимание, что этот эффект подходит только для коротких заголовков. Посетители будут концентрироваться на ваших заголовках не только из-за их сообщений, но и из-за этого удивительного эффекта тени текста. Если вы хотите попробовать этот эффект, не забудьте потратить несколько секунд на его загрузку и установку. Поделитесь с нами вашими комментариями о том, что вы думаете о Sass Text Shadow Effect.
Demo
Как AVADA Commerce ранжирует список примеров эффектов тени для текста CSS
Эти 20 примеров эффектов тени текста для CSS ранжируются на основе следующих критериев: двигатели
20+ лучших примеров эффектов тени для текста CSS
Особая благодарность всем поставщикам, предоставившим 20 лучших примеров эффектов тени для текста CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты теней для текста CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты теней для текста CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 20 лучших примеров CSS Text Shadow Effects. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Текстовые тени CSS из CodePen
Добавление тени к тексту никогда не было таким простым. С помощью CSS3, используя свойство text-shadow, вы можете создавать большое количество текстовых эффектов, таких как 3D, длинная тень, неоновые огни, ретро-тени, эффект 3D-очков и многие другие. Со всем этим вы можете вывести свой веб-дизайн и дизайн для мобильных устройств на совершенно новый уровень.
В приведенном ниже списке вы найдете список, который я составил из лучших примеров теней текста CSS, которые я смог найти на CodePen. Наслаждаться!
Винтажная тень текста
Классная тень текста CSS с цветовой гаммой винтаж/ретро.
См. Тень для текста Pen Vintage от _twosmalltrees (@_twosmalltrees) на CodePen.
Анимированная тень текста CSS
Анимированный трехмерный текст с использованием теней CSS.
См. анимированную тень текста CSS Pen от Yeet123456 (@Yeet123456) на CodePen.
Снятие букв с анимированными тенями текста
Анимированная тень текста CSS, которая меняется при наведении курсора на каждую букву.
См. Буквы Pen Peel с анимированными текстовыми тенями от stellaleealbright (@stellaleealbright) на CodePen.
Буквы Pen Peel с анимированными текстовыми тенями от stellaleealbright (@stellaleealbright) на CodePen.
Красно-синие тени для 3D-текста фильма
Крутой красно-синий эффект 3D-очков для кино, примененный к тексту с использованием теней CSS.
См. Pen Red Blue 3D Movie Text Shadows by simurai (@simurai) на CodePen.
Тень трехмерного текста CSS
Мягкий (зефирный) 3D-текст CSS, стилизованный с использованием теней.
См. Pen CSS 3D Text Shadow от ilmuku-cerdas (@ilmuku-cerdas) на CodePen.
New Retro Wave Text Shadow Animation
Для всех тех, кто поклоняется синтезаторам в стиле 80-х. Крутая анимация тени текста с использованием CSS.
См. Pen New Retro Wave Text Shadow Animation от njmcode (@njmcode) на CodePen.
Затененный текст
Затененный текст, эксперимент SVG и CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств… пока.
См. Текст, заштрихованный пером, автор rgg (@rgg) на CodePen.
Примесь Long Shadow Sass
Примесь, которую легко создать, создайте новейшую причуду в дизайне: длинные текстовые тени!
См. миксин Pen Long Shadow Sass от danieltott (@danieltott) на CodePen.
[webkit] CSS-анимированный шаблон тени текста
Использует `-webkit-background-clip: text` и `linear-gradient` для имитации полосатой тени текста.
См. Pen [webkit] CSS Animated Text-Shadow Pattern от carpenumidium (@carpenumidium) на CodePen.
Винтажный текстовый эффект
Только текстовый эффект CSS с использованием атрибутов данных, псевдоэлементов, теней текста и режимов наложения.
См. Текстовый эффект Pen Vintage от mandymichael (@mandymichael) на CodePen.
Text-Shadow
Причудливая тень текста CSS, идеально подходящая для листовок, баннеров, рекламы и т. д.
См. Pen Text-Shadow от mayurelbhar (@mayurelbhar) на CodePen.
CSS3 Text-Shadow Effects
Вот четыре тени для текста, использующие различные стили CSS: элегантная тень, глубокая тень, встроенная тень и ретро-тень.
См. Эффекты тени текста Pen CSS3 от juanbrujo (@juanbrujo) на CodePen.
Анимированная тень текста
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
См. Анимированный текст-тень Pen от erinesullivan (@erinesullivan) на CodePen.
Неоновый эффект тени текста
Потрясающий набор из девяти различных неоновых эффектов тени текста с использованием CSS и JS.
См. эффект текстовой тени Pen Neon от erikjung (@erikjung) на CodePen.
эффект текстовой тени Pen Neon от erikjung (@erikjung) на CodePen.
Variable Long Shadow With Gradient Mixin
Теперь вы можете определять длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
См. длинную тень переменной пера с градиентами Mixin от dariocorsi (@dariocorsi) на CodePen.
Pretty Shadow
Мягкая тень текста на чистом CSS.
См. Pen Pretty Shadow от MoorLex (@MoorLex) на CodePen.
Text-Shadow
Это выглядит как трехмерный текст с использованием длинных теней. Вдохновлено https://www.mixfont.com/
См. Pen Text-Shadow от IMarty (@IMarty) на CodePen.
Pen Text-Shadow от IMarty (@IMarty) на CodePen.
Причудливая тень текста
Причудливая, но мягкая тень текста CSS, в которой тень каждой буквы, начинающаяся с последней, перекрывает предыдущую.
См. Pen Fancy Text Shadow от agathaco (@agathaco) на CodePen.
css, примеры css, фрагменты css, css3, html, javascript, текстовые эффекты, тень текста
30 Пример эффектов тени текста CSS
30 Пример эффектов тени текста CSS
См. перо Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow от George W. Park (@GeorgePark) на КодПене.
Название: — Эффект мерцающей неоновой вывески с использованием CSS Text & Box Shadow
Автор: — George W.
 Park
Park Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо 3D динамическая тень CSS/JS от Marc López (@Loopez10) на КодПене.
Название: — Динамическая тень 3D CSS/JS
Автор: — Марк Лопес
Сделано с помощью: — HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо 3D-эффект с тенями от zastrow (@zastrow) на КодПене.
Название:- 3D-эффект с тенями
Автор:- zastrow
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Текстовые тени Нажмите и перетащите Дэнни Джорис (@DannyJoris)
на КодПене.
Название:- Текстовые тени Нажмите и перетащите
Автор:- Дэнни Джорис
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Анимированный текст-тень Эрин Э. Салливан (@erinesullivan) на КодПене.
Название:- Анимированный текст-тень
Автор:- Эрин Э. Салливан
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо text-shadow от IMarty (@IMarty) на КодПене.
Заголовок:- text-shadow
Автор:- IMarty
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Text-Shadow Animate от Wyatt Nolen (@wyattnolen)
на КодПене.
перо
Text-Shadow Animate от Wyatt Nolen (@wyattnolen)
на КодПене.
Название: Text-Shadow Animate
Автор: Wyatt Nolen
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Mega Shadow Text от Bennett Feely (@bennettfeely) на КодПене.
Название:- Mega Shadow Text
Автор:- Bennett Feely
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Только CSS Демонстрация вариативного шрифта с использованием Decovar Regular от Mandy Michael (@mandymichael) на КодПене.
Title:- Только CSS Демонстрация изменяемого шрифта с использованием Decovar Regular
Автор:- Мэнди Майкл
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Всплывающий текст с тенью фонового изображения от Марка Мида (@markmead)
на КодПене.
перо
Всплывающий текст с тенью фонового изображения от Марка Мида (@markmead)
на КодПене.
Заголовок: — Всплывающий текст с фоновым изображением. См. перо Подборка текстовых теней от emma (@boltaway) на КодПене.
Заголовок: — Text Shadow Compilation
Автор: — emma
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо Текстовые тени от Артема Н (@aann) на КодПене.
Название:- Текстовые тени
Автор:- Артем N
Сделано с:- HTML CSS
Скачать noxf
См. перо Коллекция эффектов теней и шаблонов CSS от Эшли Уотсон-Нолан (@ashleynolan) на КодПене.
Название: Коллекция CSS-текстовых теней и эффектов узоров
Автор: Эшли Уотсон-Нолан
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо
Текстовая тень CSS3 от Томми Макдональда (@tommymcdonald)
на КодПене.
перо
Текстовая тень CSS3 от Томми Макдональда (@tommymcdonald)
на КодПене.
Название:- CSS3 text-shadow
Автор:- Томми Макдональд
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Эффект неоновой тени от Эрика Юнга (@erikjung) на КодПене.
Название:- Неоновый эффект тени текста
Автор:- Эрик Юнг
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Анимированный текст-тень огня от Антти Наймана (@atnyman) на КодПене.
Название:- Анимированный текст огня-Тень
Автор:- Антти Найман
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
CSS-эффект многослойной тени текста от Ширин (@TajShireen)
на КодПене.
перо
CSS-эффект многослойной тени текста от Ширин (@TajShireen)
на КодПене.
Название: Многослойный эффект тени текста CSS
Автор: Ширин
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Примеры сложных текстовых теней от Криса Койера (@chriscoyier) на КодПене.
Заголовок: Примеры сложных текстовых теней
Автор:- Крис Койер
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Mixin Long Shadow Gradient от roikles (@roikles) на КодПене.
Название:- Long Shadow Gradient Mixin
Автор:- roikles
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
3D CSS типографика от Ноа Блона (@noahblon)
на КодПене.
перо
3D CSS типографика от Ноа Блона (@noahblon)
на КодПене.
Название:- 3D CSS Typography
Автор:- Noah Blon
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Текстовые эффекты CSS3 от Jorge Epuñan (@juanbrujo) на КодПене.
Название: CSS3 text-shadow effect
Автор: Jorge Epuñan
Сделано с помощью: HTML CSS
Скачать №
См. перо Маскированный текст-тень от Daniel Riemer (@zitrusfrisch) на КодПене.
Название:- Маскированный текст-Тень
Автор:- Даниэль Ример
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Neon Glow от Феликса Риллинга (@FelixRilling)
на КодПене.
перо
Neon Glow от Феликса Риллинга (@FelixRilling)
на КодПене.
Название:- Neon Glow
Автор:- Felix Rilling
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо [webkit] Анимированный шаблон «текст-тень» от carpe numidium (@carpenumidium) на КодПене.
Название:- [webkit] Анимированный шаблон «текст-тень»
Автор:- carpe numidium
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Pure CSS Flip Card от Арона (@Aoyue) на КодПене.
Название:- Pure CSS Flip Card
Автор:- Арон
Сделано с:- HTML CSS
Загрузить сейчас
См.
