CSS text-decoration
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
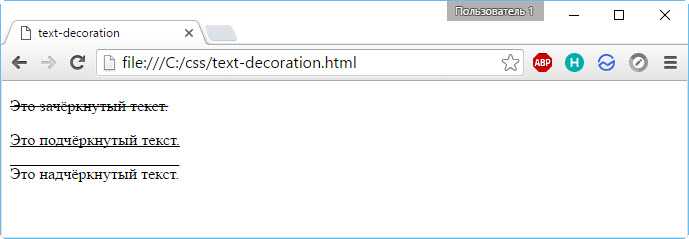
Задайте различные элементы оформления текста для <h2>, <h3> и <h4> элементов:
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
h4 {
text-decoration: underline
overline;
}
Подробнее примеры ниже.
Определение и использование
Свойство text-decoration указывает украшение, добавляемое к тексту, и является сокращенным свойством для:
- text-decoration-line (Обязательно)
- text-decoration-color
- text-decoration-style
| Значение по умолчанию: | none currentcolor solid |
|---|---|
| Inherited: | no |
| Animatable: | no, see individual properties. |
| Version: | CSS1, renewed in CSS3 |
| Синтаксис JavaScript: | object.style.textDecoration=»underline» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration | 1.0 | 3.0 | 1.0 | 1.0 | 3.5 |
Синтаксис CSS
text-decoration: text-decoration-line text-decoration-color text-decoration-style
Значения свойств
| Значение | Описание |
|---|---|
| text-decoration-line | Задает тип оформления текста для использования (например, подчеркивание, перечеркивание, линия) |
| text-decoration-color | Задает цвет оформления текста |
| text-decoration-style | Задает стиль оформления текста (например, сплошная, волнистая, пунктирная, пунктирная, двойная) |
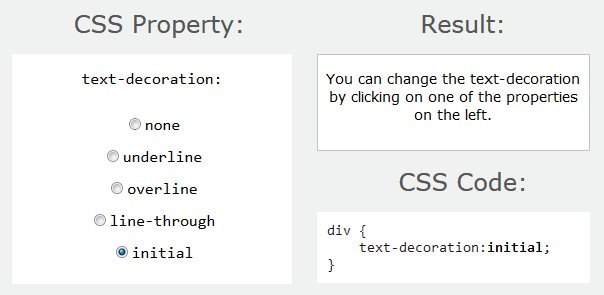
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) |
| inherit | Наследует это свойство из родительского элемента. (Читайте о |
Другие примеры
Пример
Добавить больше текста украшения:
h2 {
text-decoration: underline overline dotted red;
}
h3 {
text-decoration: underline overline wavy
blue;
}
Похожие страницы
CSS Справочник: CSS Text
HTML DOM Справочник: textDecoration Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
text-decoration-thickness — CSS — Дока
- Кратко
- Пример
- Как пишется
- Подсказки
- На практике
- Ярослав Лебеденко советует
Кратко
Секция статьи «Кратко»Свойство text управляет толщиной декоративной линии у текста, если она задана свойством text.
Пример
Секция статьи «Пример»Для примера создадим три абзаца текста и зададим для них разные значения.
<p>Текст с красным подчёркиванием в 1px.</p><p>Текст с красным подчёркиванием в 3px.</p><p>Текст с красным подчёркиванием в 5px.</p>
<p>Текст с красным подчёркиванием в 1px.</p>
<p>Текст с красным подчёркиванием в 3px.</p>
<p>Текст с красным подчёркиванием в 5px. </p>
</p>
.thin { text-decoration-line: underline; text-decoration-style: solid; text-decoration-color: red; text-decoration-thickness: 1px;}.thick { text-decoration-line: underline; text-decoration-style: solid; text-decoration-color: red; text-decoration-thickness: 3px;}.shorthand { text-decoration: underline solid red 5px;}
.thin {
text-decoration-line: underline;
text-decoration-style: solid;
text-decoration-color: red;
text-decoration-thickness: 1px;
}
.thick {
text-decoration-line: underline;
text-decoration-style: solid;
text-decoration-color: red;
text-decoration-thickness: 3px;
}
.shorthand {
text-decoration: underline solid red 5px;
}
Свойство text является шорткатом и позволяет указать все значения сразу.
Как пишется
Секция статьи «Как пишется»Возможные значения:
auto— значение по умолчанию, браузер сам определит толщину линии.
from— если в файле шрифта прописана предпочтительная толщина декоративной линии, то будет использована она. Если нет, то значение будет установлено в- font auto.- Толщина в единицах измерения — можно задать толщину линии во всех доступных единицах измерения.
Обратите внимание, что толщина в процентах поддерживается не всеми браузерами. Подробнее на Can I use.
Подсказки
Секция статьи «Подсказки»💡 Свойство text может менять толщину подчёркивания у ссылок (<a>), а также его можно анимировать при помощи transition.
На практике
Секция статьи «На практике»Ярослав Лебеденко советует
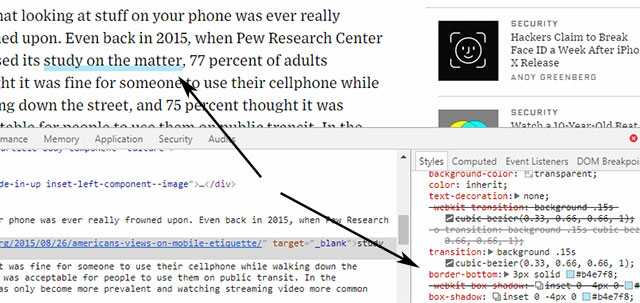
Секция статьи «Ярослав Лебеденко советует»🛠 На практике одного text может быть не достаточно поэтому стоит обратить внимание на такие свойства как text и text.![]() Ниже приведён пример совместной работы этих свойств.
Ниже приведён пример совместной работы этих свойств.
<nav> <ul> <li> <a href="#">HTML</a> </li> <li> <a href="#">CSS</a> </li> <li> <a href="#">JavaScript</a> </li> <li> <a href="#">Инструменты</a> </li> </ul></nav>
<nav>
<ul>
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">Инструменты</a>
</li>
</ul>
</nav>
.nav-list__links { display: inline-block; color: #fff; font-size: 36px; line-height: 48px; padding: 6px 10px; text-decoration-skip-ink: none; text-decoration-thickness: 4px; text-underline-offset: -40px; transition: 150ms ease-in-out;}. nav-list__link:hover,.nav-list__link:focus { text-decoration-thickness: 2px; text-underline-offset: 10px; text-decoration-color: currentColor;}.orange { text-decoration-color: #ff852e;}.blue { text-decoration-color: #2e9aff;}.yellow { text-decoration-color: #ffd829;}.green { text-decoration-color: #40e746;}
nav-list__link:hover,.nav-list__link:focus { text-decoration-thickness: 2px; text-underline-offset: 10px; text-decoration-color: currentColor;}.orange { text-decoration-color: #ff852e;}.blue { text-decoration-color: #2e9aff;}.yellow { text-decoration-color: #ffd829;}.green { text-decoration-color: #40e746;}
.nav-list__links {
display: inline-block;
color: #fff;
font-size: 36px;
line-height: 48px;
padding: 6px 10px;
text-decoration-skip-ink: none;
text-decoration-thickness: 4px;
text-underline-offset: -40px;
transition: 150ms ease-in-out;
}
.nav-list__link:hover,
.nav-list__link:focus {
text-decoration-thickness: 2px;
text-underline-offset: 10px;
text-decoration-color: currentColor;
}
.orange {
text-decoration-color: #ff852e;
}
.blue {
text-decoration-color: #2e9aff;
}
.yellow {
text-decoration-color: #ffd829;
}
.green {
text-decoration-color: #40e746;
}
Открыть демо в новой вкладкеО значении current читайте в статье «Цвета в вебе»
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
text
alt + ←
→
text
alt + →
Оформление текста HTML | Как работает оформление текста в HTML?
Оформление текста в HTML используется для оформления текста различными способами. text-decoration — это свойство, используемое для оформления текста. Свойство text-decoration принимает значения underline, overline, line-through, underline overline для оформления текста различными способами.
Пример в режиме реального времени: Значения оформления текста над чертой, подчеркиванием, сквозной строкой используются для создания капч при подтверждении того, что пользователь, вошедший в систему, является человеком или роботом.
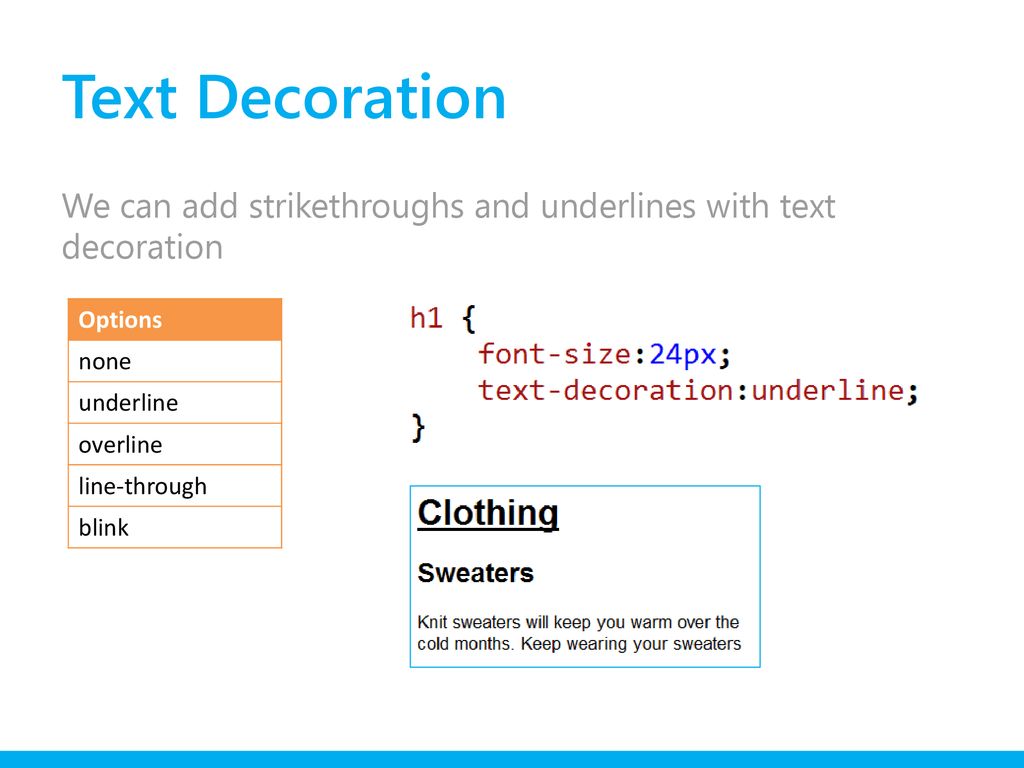
Типы:
- текстовое оформление: нет;
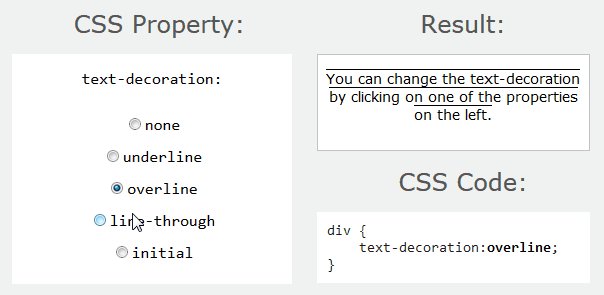
- оформление текста: надчеркивание;
- оформление текста: сквозное;
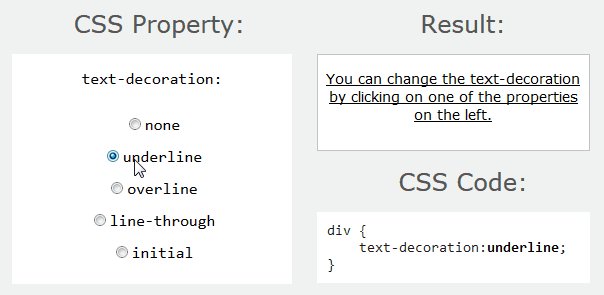
- украшение текста: подчеркивание;
Как работает оформление текста в HTML?
Свойство Text-Decoration работает на основе значений None, Overline, Line-through и Underline
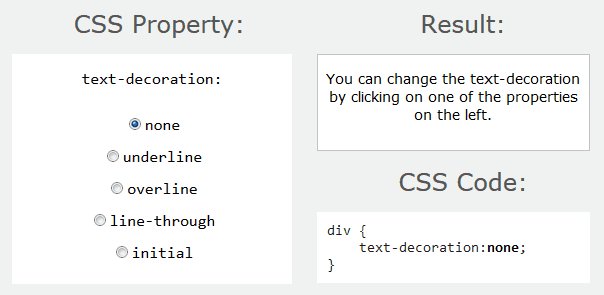
1. None
Синтаксис:
text-decoration: none;
Объяснение: Это не украсит текст. Это как обычный текст.
2. Overline
Синтаксис:
text-decoration: overline;
Объяснение: Поверх текста появится линия размером 1 пиксель.
3. Сквозной
Синтаксис:
оформление текста: сквозной;
Объяснение: Это даст линию из середины текста размером 1px.
4. Подчеркнуть
Синтаксис:
оформление текста: подчеркивание;
Объяснение: Это даст строку внизу текста размером 1px.
5. Мигание
Синтаксис:
text-decoration: blink;
Объяснение: Текст будет мигать разными цветами от непрозрачности от 0% до 100%.
Примечание: Недавняя функция мерцания в браузере устарела. Сейчас вообще не используется.
Свойство Text-decoration также может создавать надчеркивание, сквозную линию, подчеркивание с помощью различных стилей, отличных от стилей по умолчанию, таких как пунктирный, волнистый, сплошной, канавка и т. д., с цветом. Вы можете увидеть приведенные ниже синтаксисы.
Синтаксис:
оформление текста: подчеркивание пунктирным красным;
Примеры оформления HTML-текста
Ниже приведены примеры оформления HTML-текста:
Пример №1 – нет
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. никто {
текстовое оформление: нет;
размер шрифта: 20 пикселей;
}
}
<тело>
никто {
текстовое оформление: нет;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:none
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: none не может придать никакого оформления строки тексту абзаца.
Пример 2 – Подчеркнуть
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. подчеркнуть {
оформление текста: подчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
подчеркнуть {
оформление текста: подчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:underline
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: underline дает строку ниже текста.
Пример № 3 – Надчеркивание
Оформление текста: пример надчеркивания:
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. overline{
оформление текста: надчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
overline{
оформление текста: надчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:overline
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: overline дает строку над текстом.
Пример № 4 — Сквозной
Оформление текста: пример сквозного:
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. через {
оформление текста: сквозное;
размер шрифта: 20 пикселей;
}
}
<тело>
через {
оформление текста: сквозное;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:line-through
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: line-through дает линию из середины текста.
Пример #5
Оформление текста сплошным, двойным, волнистым с подчеркиванием, сквозным, зачеркнутым Пример:
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. p1 {
text-decoration: сплошной коричневый цвет;
размер шрифта: 18px;
}
.p2 {
text-decoration: двойная сквозная синяя линия;
размер шрифта: 18px;
}
.p3 {
text-decoration: волнистое подчеркивание красного цвета;
размер шрифта: 18px;
}
}
<тело>
p1 {
text-decoration: сплошной коричневый цвет;
размер шрифта: 18px;
}
.p2 {
text-decoration: двойная сквозная синяя линия;
размер шрифта: 18px;
}
.p3 {
text-decoration: волнистое подчеркивание красного цвета;
размер шрифта: 18px;
}
}
<тело>
Демонстрация text-decoration:solid overline brown
<р>
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Демонстрация text-decoration:double line-through blue
<р>
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Демонстрация text-decoration:wavy underline red
<р>
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Выходные данные:
Объяснение: Как видите, первый абзац имеет сплошную подчеркивание, второй абзац имеет двойную сквозную линию, а третий абзац имеет стили оформления текста волнистым подчеркиванием.
Заключение
Оформление текста может быть оформлено с помощью значений свойств надчеркивания, подчеркивания, сквозной линии, а также различных стилей линий любого цвета.
Рекомендуемые статьи
Это руководство по декорированию HTML-текста. Здесь мы обсуждаем введение, как работает оформление текста в HTML, типы и примеры, а также синтаксис, коды и результаты. Вы также можете просмотреть другие предлагаемые нами статьи, чтобы узнать больше –
- Элементы блока HTML
- HTML Фавикон
- Встроенный HTML-блок
- Скрыть элемент HTML
Свойство CSS text-decoration
❮ Пред. Следующий ❯
Свойство text-decoration используется для установки оформления текста.
В CSS3 это сокращение для следующих свойств:
- text-decoration-line
- цвет текста-декорации
- стиль оформления текста
Если значение одного из этих свойств отсутствует, автоматически будет установлено значение по умолчанию. Строка оформления текста обязательна.
Строка оформления текста обязательна.
В спецификации CSS1 text-decoration не было сокращением и имело следующие значения:
- нет
- подчеркивание
- над чертой
- проходной
- мигает
украшение текста: строка оформления текста цвет оформления текста стиль оформления текста | начальная | наследовать;
Пример свойства text-decoration:
<голова>
Название документа
<стиль>
.а {
оформление текста: надчеркивание;
}
.б {
оформление текста: сквозное;
}
.с {
оформление текста: подчеркивание;
}
.д {
оформление текста: подчеркивание над чертой;
}
<тело>
Пример свойства оформления текста
Lorem Ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст. ..
..
Lorem Ipsum — это просто фиктивный текст...
Попробуй сам »
Результат
Пример свойства text-decoration с указанным цветом:
<голова>
Название документа
<стиль>
п {
оформление текста: подчеркивание;
-webkit-text-decoration-color: #1c87c9;
цвет оформления текста: #1c87c9;
}
<тело>
Пример свойства оформления текста
Lorem ipsum — это просто фиктивный текст...
Попробуй сам »
В данном примере расширение -webkit- используется для Safari.
Пример свойства text-decoration с указанным стилем:
<голова>Название документа <стиль> дел { строка оформления текста: подчеркивание; } дел.t1 { стиль оформления текста: пунктирный; } дел.



 nav-list__link:hover,.nav-list__link:focus { text-decoration-thickness: 2px; text-underline-offset: 10px; text-decoration-color: currentColor;}.orange { text-decoration-color: #ff852e;}.blue { text-decoration-color: #2e9aff;}.yellow { text-decoration-color: #ffd829;}.green { text-decoration-color: #40e746;}
nav-list__link:hover,.nav-list__link:focus { text-decoration-thickness: 2px; text-underline-offset: 10px; text-decoration-color: currentColor;}.orange { text-decoration-color: #ff852e;}.blue { text-decoration-color: #2e9aff;}.yellow { text-decoration-color: #ffd829;}.green { text-decoration-color: #40e746;}
 никто {
текстовое оформление: нет;
размер шрифта: 20 пикселей;
}
}
<тело>
никто {
текстовое оформление: нет;
размер шрифта: 20 пикселей;
}
}
<тело>
 подчеркнуть {
оформление текста: подчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
подчеркнуть {
оформление текста: подчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
 overline{
оформление текста: надчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
overline{
оформление текста: надчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
 через {
оформление текста: сквозное;
размер шрифта: 20 пикселей;
}
}
<тело>
через {
оформление текста: сквозное;
размер шрифта: 20 пикселей;
}
}
<тело>
 p1 {
text-decoration: сплошной коричневый цвет;
размер шрифта: 18px;
}
.p2 {
text-decoration: двойная сквозная синяя линия;
размер шрифта: 18px;
}
.p3 {
text-decoration: волнистое подчеркивание красного цвета;
размер шрифта: 18px;
}
}
<тело>
p1 {
text-decoration: сплошной коричневый цвет;
размер шрифта: 18px;
}
.p2 {
text-decoration: двойная сквозная синяя линия;
размер шрифта: 18px;
}
.p3 {
text-decoration: волнистое подчеркивание красного цвета;
размер шрифта: 18px;
}
}
<тело>
 Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
 ..
..