CSS/Свойство text-decoration
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
text-decoration: none | [ underline || overline || line-through || blink ] | inherit
Описание
Свойство text-decoration добавляет к тексту дополнительные элементы декора, такие как подчёркивание, зачёркивание текста, линия над текстом.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
Примечание
В CSS 3 можно устанавливать дополнительно цвет и тип линии.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.[1]
Opera
Поддерж.[1]
Maxthon
Поддерж.[1]
IExplorer
Поддерж.[1]
Safari
Поддерж.[1]
iOS
Поддерж.[1]
Android
Поддерж.[1]
[1] ‒ поддерживает синтаксис CSS 2-2.2.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.4.3 ‘text-decoration’ | Перевод |
| 2 | 16.3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 2.1 | 16.3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 2.2 | 16. 3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property 3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 3 | 2.4. Text Decoration Shorthand: the ‘text-decoration’ property | |
Значения
- none
- underline
- Подчёркивает текст.
text-decoration: underline; - overline
- Устанавливает линию над текстом.
text-decoration: overline; - line-through
- Перечёркивает текст.
text-decoration: line-through; - blink
- Создаёт мигающий текст. (Данное свойство не поддерживается большинством современных браузеров.

- inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «none».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство text-decoration</title>
</head>
<body>
<h2>Элементы декора</h2>
<p><span>Подчёркнутый текст</span>.</p>
<p><span>Перечёркнутый текст</span>.</p>
<p><span>Мигающий текст</span>.</p>
</body>
</html>
Свойство text-decoration
CSS свойство text-decoration
❮ Назад Вперед ❯
Свойство text-decoration устанавливает оформление текста.
В CSS3 оно является сокращенной формой записи для следующих свойств:
- text-decoration-line
- text-decoration-color
- text-decoration-style
Если значение одного из них не указано, будет автоматически установлено значение по умолчанию. Text-decoration-line является обязательным.
В спецификации CSS1 text-decoration не считалось сокращенным свойством и имело следующие значения :
- none
- underline
- overline
- line-through
- blink
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.a {
text-decoration: overline;
}
.b {
text-decoration: line-through;
}
.c {
text-decoration: underline;
}
. d {
text-decoration: underline overline;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration</h3>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
</body>
</html>
d {
text-decoration: underline overline;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration</h3>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
</body>
</html>Попробуйте сами!
Пример, где указан цвет текста:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
text-decoration: underline;
-webkit-text-decoration-color: #1c87c9; /* Safari */
text-decoration-color: #1c87c9;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration</h3>
<p>Lorem Ipsum - это текст-"рыба".
..</p>
</body>
</html>Попробуйте сами!
В данном примере использовано расширение -webkit- для Safari.
Пример, где указан стиль текста:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
text-decoration-line: underline;
}
div.t1 {
text-decoration-style: dotted;
}
div.t2 {
text-decoration-style: wavy;
}
div.t3 {
text-decoration-style: solid;
}
div.t4 {
text-decoration-line: overline underline;
text-decoration-style: double;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration</h3>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба". ..</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
</body>
</html>
..</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
</body>
</html>Попробуйте сами!
Свойство CSS text-decoration-color
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите красный цвет оформления текста:
p
{
оформление текста: подчеркивание;
цвет оформления текста: красный;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-color определяет цвет оформления текста (подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Показать демо ❯
| Значение по умолчанию: | текущий цвет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationColor=»красный» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| цвет текста-декорации | 57,0 | 79,0 | 36,0 6,0 -мунц- | 12.1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
text-decoration-color: color |initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| цвет | Задает цвет оформления текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебное пособие по CSS: Оформление текста CSS
Ссылка на HTML DOM: свойство textDecorationColor
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры0172
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS — оформление текста
- Учебное пособие по CSS
- CSS — Главная
- CSS — Введение
- CSS — синтаксис
- CSS — Включение
- CSS — единицы измерения
- CSS — Цвета
- CSS — Фоны
- CSS — Шрифты
- CSS — текст
- CSS — изображения
- CSS — ссылки
- CSS — Таблицы
- CSS — границы
- CSS — поля
- CSS — списки
- CSS — набивка
- CSS — Курсоры
- CSS — контуры
- CSS — Размер
- CSS — полосы прокрутки
- Расширенный CSS
- CSS — Видимость
- CSS — Позиционирование
- CSS — Слои
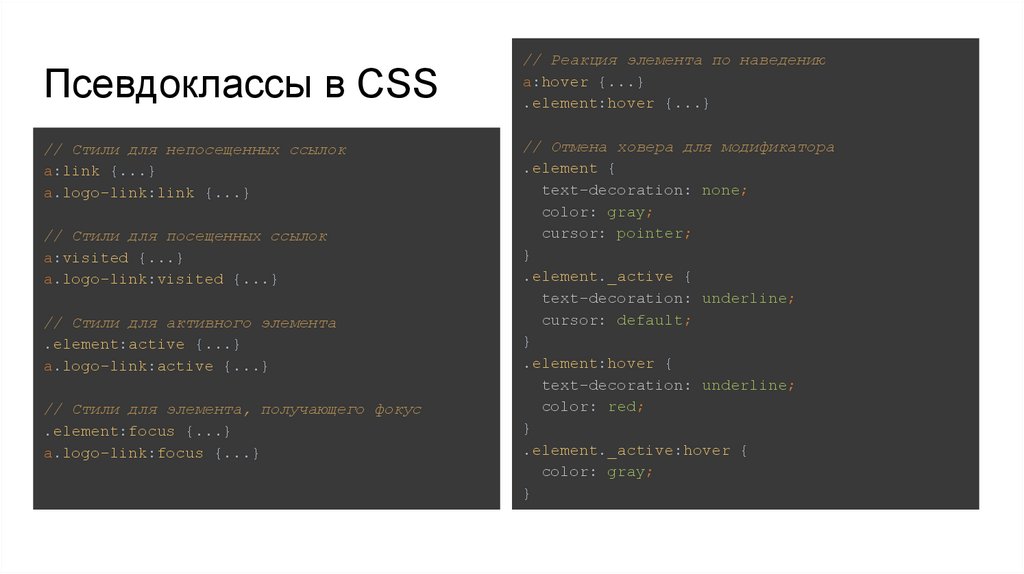
- CSS — псевдоклассы
- CSS — псевдоэлементы
- CSS — @ Правила
- CSS — текстовые эффекты
- CSS — типы носителей
- CSS — постраничный носитель
- CSS — слуховой носитель
- CSS — печать
- CSS — Макеты
- CSS — проверки
- Учебник по CSS3
- CSS3 — Учебник
- CSS3 — закругленный угол
- CSS3 — изображения границ
- CSS3 — многоцветный фон
- CSS3 — цвет
- CSS3 — градиенты
- CSS3 — Тень
- CSS3 — текст
- CSS3 — веб-шрифт
- CSS3 — двумерное преобразование
- CSS3 — 3D-преобразование
- CSS3 — анимация
- CSS3 — Несколько столбцов
- CSS3 — пользовательский интерфейс
- CSS3 — Размер коробки
- Адаптивный CSS
- CSS — адаптивный веб-дизайн
- Ссылки CSS
- CSS — вопросы и ответы
- CSS — Краткое руководство
- CSS — ссылки
- CSS — ссылки на цвета
- CSS — ссылки на веб-браузер
- CSS — веб-безопасные шрифты
- CSS — Единицы
- CSS — анимация
- Инструменты CSS
- CSS — преобразователь PX в EM
- CSS — выбор цвета и анимация
- Ресурсы CSS
- CSS — полезные ресурсы
- CSS — Обсуждение
- Выбранное чтение
- Примечания к экзаменам UPSC IAS
- Передовой опыт разработчиков
- Вопросы и ответы
- Эффективное составление резюме
- HR Вопросы на собеседовании
- Компьютерный глоссарий
- Кто есть кто
Предыдущая страница
Следующая страница
Описание
Свойство text-decoration используется для добавления «украшений» к встроенному содержимому.
Возможные значения
нет − Во встроенный текст не следует добавлять украшения.
подчеркивание — Подчеркивание рисуется под встроенным текстом.
надчеркивание — надстрочный текст рисуется надчеркиванием.
сквозной — Линия должна быть проведена через середину встроенного текста.
blink — встроенный текст должен мигать и выключаться, аналогично элементу BLINK, представленному Netscape.
Применяется к
Все элементы HTML.
Синтаксис DOM
object.style.textDecoration = "подчеркивание";
Пример
Ниже приведен пример, демонстрирующий, как украсить текст.
ПРИМЕЧАНИЕ . Свойство Blink работает не во всех браузерах.
Живая демонстрация
<голова> <тело>style = "text-decoration:underline;" > Это будет подчеркнуто
style = "text-decoration:line-through;" > Это будет зачеркнуто.

