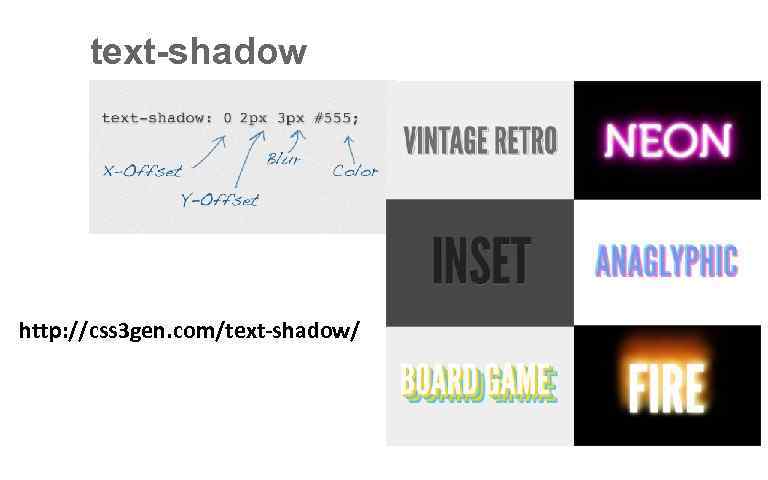
Свойства CSS: text-shadow
В CSS имеется свойство text-shadow для добавления тени на каждую букву текста. Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow
{
text-shadow: 2px 2px 1px red;
}
Пример заголовка с тенью
В этом примере мы добавляем к заголовку второго уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым).
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF}
.whitetext {color: white}
.whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Белый текст без тени на светлом фоне
Белый текст с тенью
Как видите, первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней.
Контуры
Используя несколько теней, можно добиться и другого эффекта — создание контуров для букв.
p.contur
{
background: #CCF;
padding: 1em;
}
.conturtext
{
font-size: 24pt;
color: #BBE;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
Текст с контуром
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Неоновое свечение
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Ниже приводятся два примера, взятых с сайта http://maettig.com
Старт/стоп.
Анимация тени
Горящий текст
Дополнительная информация
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Реклама
CSS: text shadows
CSS: text shadowsLanguages
See also the index of all tips.
On this page:
- Text shadows
- Fuzzy text shadows
- Readable white text
- Multiple shadows
- Outlines
- Neon glow
Text shadows
CSS level 3 has a property called ‘text-shadow’ to add a shadow
to each letter of some text. In its simplest form, it looks
something like this:
In its simplest form, it looks
something like this:
h4 {text-shadow: 0.1em 0.1em #333}
Which adds a dark gray (#333) shadow a little to the right (0.1em) and down (0.1em) relative to the normal text. The result looks like this:
The noak and the barcicle
Fuzzy text shadow
The simplest form of the ‘text-shadow’ property has two parts: a color (such as the #333 above) and an offset (0.1em 0.1em in the example above). This results in a sharp shadow at the indicated offset. But the offset can also be made fuzzy, resulting in a more or less blurred shadow.
The amount of fuzziness is given as another offset. Here are two lines, one with a little fuzziness (0.05em) and one with a lot (0.2em):
h4.a {text-shadow: 0.1em 0.1em 0.05em #333}
h4.b {text-shadow: 0.1em 0.1em 0.2em black}
“What do you say?” said the UK
In order to see more clearly
Readable white text
Shadows can make text more readable if the contrast between the
foreground and the background is small. Here is an example of white
text against a pale blue background, first without a shadow and
then with:
Here is an example of white
text against a pale blue background, first without a shadow and
then with:
h4 {color: white}
h4.a {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Without shadow:
What is in it for me?
With shadow:
With a shovel and some oranges
Multiple shadows
You can also have more than one shadow. In general, that looks rather strange:
h4 {text-shadow: 0.2em 0.5em 0.1em #600,
-0.3em 0.1em 0.1em #060,
0.4em -0.3em 0.1em #006}
I wish wish wish…
But with two well-placed dark and light shadows, the effect can be useful:
h4.a {text-shadow: -1px -1px white, 1px 1px #333}
h4.b {text-shadow: 1px 1px white, -1px -1px #444}
I, Augustus (you know who)
That’s extra, of course
This is a bit dangerous, as you can see if your browser doesn’t
support ‘text-shadow’. In fact, the colors of the background and
the text in this example are almost the same (#CCCCCC and #D1D1D1),
so without the shadows, there is barely any contrast.
Drawing letters as outlines
The two-shadows example of the previous version can be taken even further. With four shadows, letters can be given an outline:
h4 {text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black}
Are you feeling red?
A cat, an apple, etcetera
It is not a perfect outline, and at this time (August 2005), the discussion is still open whether CSS should have a separate property (or perhaps a value for ‘text-decoration’) to make better outlines.
Neon glow
If you put a fuzzy shadow right behind the text, i.e., with zero offset, the effect is to create a glow around the letters. If the glow of a single shadow isn’t intense enough, just repeat the same shadow a few times:
h4.a {text-shadow: 0 0 0.2em #8F7}
h4.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87}
h4.c {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F,
0 0 0.2em #87F}
With a zest of best
There’s no no like a better no
Indeed, quite right, Mr M
Bert Bos, style activity leadCreated 4 August 2005;
Last updated Wed 06 Jan 2021 05:40:49 AM UTC
Languages
- Azərbaycan
- Български
- Deutsch
- English
- Español
- Français
- Bahasa Indonesia
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- ไทย
- Tagalog
- Українська
- Tiếng Việt
- 简体中文
- 繁體中文
About the translations
text-shadow — CSS: каскадные таблицы стилей
CSS-свойство text-shadow добавляет тени к тексту. Он принимает разделенный запятыми список теней, которые будут применены к тексту и любому из его
Он принимает разделенный запятыми список теней, которые будут применены к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений по осям X и Y от элемента, радиуса размытия и цвета.
/* смещение-x | смещение-y | радиус размытия | цвет */ тень текста: 1px 1px 2px черный; /* цвет | смещение-х | смещение-y | радиус размытия */ тень текста: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ тень текста: 5px 5px #558abb; /* цвет | смещение-х | смещение-y */ тень текста: белый 2px 5px; /* смещение-х | смещение-у /* Использовать значения по умолчанию для цвета и радиуса размытия */ тень текста: 5px 10px; /* Глобальные значения */ тень текста: наследовать; тень текста: начальная; тень текста: вернуться; тень текста: вернуть слой; тень текста: не установлена;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень определяется двумя или тремя значениями , за которыми может следовать значение . Первые два значения
Первые два значения — это значения и . Третье, необязательное, значение — это — это цвет тени.
Если задано более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам ::first-line , так и к псевдоэлементам ::first-letter .
Значения
-
<цвет> Дополнительно. Цвет тени. Его можно указать до или после значений смещения. Если не указано, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> Обязательно. Эти

<смещение-x>указывает расстояние по горизонтали; отрицательное значение помещает тень слева от текста.0, тень размещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта<радиус размытия>.-
<радиус размытия> Дополнительно. Это значение
0.
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и :: первая строка . |
| Inherited | yes |
| Computed value | a color plus three absolute lengths |
| Animation type | a shadow list |
text-shadow =
none |
[ <цвет>? &&{2,3} ]#
Простая тень
.red-text-shadow { тень текста: красный 0-2px; }
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
белый цвет;
шрифт: 1.5em Georgia, с засечками;
}
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
| Спецификация |
|---|
| Модуль оформления текста CSS Уровень 3 # text-shadow-property |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Тип данных
-
коробка-тень -
тень() - Применение цвета к элементам HTML с помощью CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Свойство text-shadow CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Базовая тень текста:
h2
{
тень текста: 2px 2px #ff0000;
}
Попробуйте сами »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к текст.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированный Попробуй Читать о анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textShadow=»2px 5px 5px красный» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| тень текста | 4,0 | 10,0 | 3,5 | 4,0 | 9,6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow цвет радиуса размытия |none|initial|inherit;
Примечание: Чтобы добавить к тексту более одной тени, добавьте список теней через запятую.
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| h-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения Положение горизонтальной тени. Допускаются отрицательные значения | Демонстрация ❯ |
| v-тень | Обязательно. Положение вертикальной тени. Допускаются отрицательные значения | Демонстрация ❯ |
| радиус размытия | Дополнительно. Радиус размытия. Значение по умолчанию 0 | Демонстрация ❯ |
| цвет | Дополнительно. Цвет тени. Полный список возможных значений цвета см. в CSS Color Values | .Демонстрация ❯ |
| нет | Значение по умолчанию. Нет тени | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (в единицах длины CSS)
Другие примеры
Пример
Text-shadow с эффектом размытия: 900FF09
h2 {
px #0px 2; text-shadow: 8;
}
Попробуйте сами »
Пример
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Пример
Text-shadow с красно-синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Text Shadow
Ссылка HTML DOM: свойство textShadow
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
44 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
