Шаблонные строки — JavaScript | MDN
Шаблонными литералами называются строковые литералы, допускающие использование выражений внутри. С ними вы можете использовать многострочные литералы и строковую интерполяцию. В спецификациях до ES2015 они назывались «шаблонными строками».
`строка текста`
`строка текста 1
строка текста 2`
`строка текста ${выражение} строка текста`
tag `строка текста ${выражение} строка текста`
Шаблонные литералы заключены в обратные кавычки (` `) вместо двойных или одинарных. Они могут содержать подстановки, обозначаемые знаком доллара и фигурными скобками (${выражение}). Выражения в подстановках и текст между ними передаются в функцию. По умолчанию функция просто объединяет все части в строку. Если перед строкой есть выражение (здесь это tag), то шаблонная строка называется «теговым шаблоном». В этом случае, теговое выражение (обычно функция) вызывается с обработанным шаблонным литералом, который вы можете изменить перед выводом.
Многострочные литералы
Символы новой строки являются частью шаблонных литералов. Используя обычные строки, вставка переноса потребовала бы следующего синтаксиса:
console.log('string text line 1\n' +
'string text line 2');
То же с использованием шаблонных литералов:
console.log(`string text line 1
string text line 2`);
Интерполяция выражений
Для вставки выражений в обычные строки вам пришлось бы использовать следующий синтаксис:
var a = 5; var b = 10; console.log('Fifteen is ' + (a + b) + ' and not ' + (2 * a + b) + '.');
Теперь, при помощи шаблонных литералов, вам доступен «синтаксический сахар», делающий подстановки вроде той более читабельными:
var a = 5;
var b = 10;
console.log(`Fifteen is ${a + b} and not ${2 * a + b}.`);
Вложенные шаблоны
Временами, вложить шаблон — это кратчайший и, возможно, более читабельный способ составить строку. Просто поместите внутрь шаблона с обратными кавычками ещё одни, обернув их в подстановку
Просто поместите внутрь шаблона с обратными кавычками ещё одни, обернув их в подстановку ${ }. Например, если выражение истинно, можно вернуть шаблонный литерал.
В ES5:
var classes = 'header' classes += (isLargeScreen() ? '' : item.isCollapsed ? ' icon-expander' : ' icon-collapser');
В ES2015 с шаблонными литералами без вложения:
const classes = `header ${ isLargeScreen() ? '' :
(item.isCollapsed ? 'icon-expander' : 'icon-collapser') }`;
В ES2015 с вложенными шаблонными литералами:
const classes = `header ${ isLargeScreen() ? '' :
`icon-${item.isCollapsed ? 'expander' : 'collapser'}` }`;
Теговые шаблоны
Расширенной формой шаблонных литералов являются теговые шаблоны. Они позволяют разбирать шаблонные литералы с помощью функции. Первый аргумент такой функции содержит массив строковых значений, а остальные содержат выражения из подстановок. В итоге, функция должна вернуть собранную строку (или что-либо совсем иное, как будет показано далее).
var person = 'Mike'; var age = 28; function myTag(strings, personExp, ageExp) { var str0 = strings[0]; var str1 = strings[1]; var ageStr; if (ageExp > 99){ ageStr = 'centenarian'; } else { ageStr = 'youngster'; } return `${str0}${personExp}${str1}${ageStr}`; } var output = myTag`That ${ person } is a ${ age }`; console.log(output);
Функция тега не обязана возвращать строку, как показано в примере ниже:
function template(strings, ...keys) {
return (function(...values) {
var dict = values[values.length - 1] || {};
var result = [strings[0]];
keys.forEach(function(key, i) {
var value = Number.isInteger(key) ? values[key] : dict[key];
result.push(value, strings[i + 1]);
});
return result.join('');
});
}
var t1Closure = template`${0}${1}${0}!`;
t1Closure('Y', 'A');
var t2Closure = template`${0} ${'foo'}!`;
t2Closure('Hello', {foo: 'World'});
Сырые строки
Специальное свойство raw, доступное для первого аргумента тегового шаблона, позволяет получить строку в том виде, в каком она была введена, без экранирования.
function tag(strings) {
return strings.raw[0];
}
tag`string text line 1 \\n string text line 2`;
Вдобавок, существует метод String.raw(), возвращающий точно такую же исходную строку, какую вернула бы функция шаблона по умолчанию и строковая конкатенация вместе.
var str = String.raw`Hi\n${2+3}!`;
str.length;
str.split('').join(',');
Теговые шаблоны и экранирование символов
Поведение в ES2016
В ECMAScript 2016 теговые шаблоны следуют правилам экранирования следующих символов:
- символы Unicode, начинающиеся с «\u», например, \u00A9
- точки кода Unicode, начинающиеся с «\u{}», например,
\u{2F804} - шестнадцатеричные представления символов, начинающиеся с «\x», например,
\xA9 - восьмеричные представления символов, начинающиеся с «\», например,
\251
Отсюда вытекает проблема теговых шаблонов: следуя грамматике ECMAScript, анализатор кода, найдя символ \, будет искать корректное представление символа Unicode, но может не найти его вовсе. Пример ниже показывает это:
Пример ниже показывает это:
Поведение в ES2018
Теговые шаблоны должны позволять встраивать языки (например, DSLs или LaTeX), в которых широко используются многие другие экранирования. Предложение Редакция шаблонных литералов (уровень 4, одобренный к добавлению в стандарт ECMAScript 2018) устраняет синтаксические ограничения экранирования теговых шаблонов в ECMAScript.
Однако, некорректное экранирование символов по-прежнему нужно отображать в «приготовленном» отображении. Оно показывается в виде undefined в «приготовленном» массиве:
function latex(str) {
return { "cooked": str[0], "raw": str.raw[0] }
}
latex`\unicode`
Заметьте, что ограничение на экранирование символов проявляется лишь в теговых
let bad = `bad escape sequence: \unicode`;BCD tables only load in the browser
Синтаксис шаблонов фраз | Документация SmartMarket
Иногда необходимо, чтобы смартап реагировал не на все выражения, близкие по смыслу к примерам реплик, а только на четкие шаблоны.
Для этого рядом с каждым примером реплики в блоке Интенты есть переключатель в виде кавычек. Нажмите на переключатель, чтобы перейти в режим шаблонов. При этом кавычки изменятся на символ @.
Шаблон — это последовательность слов и сущностей, которые обязательно должны встретиться в реплике пользователя, чтобы смартап на нее отреагировал.
При этом SmartApp Graph не расширяет шаблон синонимами. Такое поведение похоже на регулярные выражения, с тем отличием, что шаблоны в SmartApp Graph имеют очень простой синтаксис, адаптированный к обработке запросов на естественном языке.
Шаблоны создаются с помощью специального синтаксиса, описывающего расширенные выражения, которые должен понимать смартап.
Примеры шаблонов:
- Если в качестве шаблона указать одно слово, например
привет, смартап будет реагировать строго на репликуПривет. - Если указать
* привет* * Так, при этом шаблоне смартап отреагирует не только на
Так, при этом шаблоне смартап отреагирует не только на Привет, но и на репликиПриветики,Ну привети другие. - Если в шаблоне использовать тильду, смартап будет реагировать на все словоформы в рамках части речи. Например, если указать
* ~яблоко *, смартап отреагирует на реплику вродеДай мне два яблока, пожалуйста, но не будет реагировать на словояблочкоилияблочный сок.
Слово
Слово в шаблоне не расширяется синонимами, поэтому во фразе пользователя оно должно появиться точно в том виде, который указан в шаблоне.
Звездочка
Звездочка (*) обозначает, что на ее месте в реплике пользователя может быть сколько угодно символов, в том числе и ни одного.
Примеры:
* привет— любое количество слов перед словомпривет.Смартап сработает на словосочетания
Ну приветилиСкажи мне привет, а также на словоПривет.
* заказать * стол *— любое количество слов перед, между и после словстол.Смартап сработает на фразах
Я хочу заказать сегодня столилиЗаказать стол на двоихи другие. При этом не сработает назаказать столик.
Звездочку можно поставить в начале или в конце слова. Это будет значить, что слово в реплике пользователя может начинаться или заканчиваться любыми символами.
Примеры:
привет*— сработает на словаПривет,Приветы,Приветикии другие.*скажи*— подойдет для реагирования наСкажи,Подскажи,Подскажите,Скажитеи другие.
Звездочку нельзя использовать внутри слова! А только перед ним и после него.
Тильда
Тильда (~) сообщает смартапу, чтобы он реагировал на все словоформы указанного слова (в рамках части речи). Тильда ставится сразу перед словом в именительном падеже.
Тильда ставится сразу перед словом в именительном падеже.
Пример:
~яблоко — сработает на все формы слова Яблоко (яблоки, яблок и другие). Не будет работать на слова типа яблочный, так как это другая часть речи. Не будет реагировать на слова с суффиксами, например, яблочко.
Тильда ставится перед начальной грамматической формой слова. Для глаголов начальной формой является несовершенный вид. Таким образом при использовании тильды с глаголами пишите, например, ~покупать, а не ~купить, ~спрашивать, а не ~спросить.
Альтернатива
Заключите несколько слов или других шаблонов в круглые скобки (), чтобы шаблон срабатывал на любое из этих слов в реплике пользователя.
Примеры:
(да/ага/угу)— сработает на любое из словДа,Ага,Угу.* (~яблоко / ~груша) *— срабатывает на ввод любой формы словаяблоко, либо любой формы словагруша, плюс любое количество слов до и после. Например,
Например, Дай мне 5 яблокилиХочу купить десять **груш**.
Опция
Если какие-то слова не обязательно должны быть во фразе пользователя, то их можно заключить в квадратные скобки [].
Пример:
* [много] (~яблоко / ~груша) * — под этот шаблон подойдут фразы Купил много яблок и Хочу грушу.
Сущность
Чтобы указать, что во фразе обязательно должна присутствовать какая-то сущность, подставьте ее в шаблон, используя знак $ перед именем сущности.
Пример:
* живу * $CITY * — сработает на фразу Я живу в Питере.
При этом смартап выделит сущность города (CITY) и создаст переменную $CITY с данными указанного города.
Переменная
Используйте два двоеточия ::, чтобы создать разные переменные для разных сущностей. Например, если в одной фразе присутствует сразу несколько сущностей из одного словаря при этом требуется получить несколько переменных.
Пример:
* $CITY::From * $CITY::To * — сработает на фразы типа Питер Москва или Билеты из Москвы до Питера.
В этом случае смартап выделит сущности двух городов и сохранит их в переменные с именами $From и $To, чтобы можно было определить, откуда и куда пользователь ищет билеты.
Шаблоны можно вкладывать друг в друга без ограничений.
Шаблоны Яндекс Директ 2021. Как подключить и настроить шаблоны
Шаблон даёт возможность подставлять ключевое слово в заголовок или в текст объявления.
Для чего это необходимо?
Это нужно для того, чтобы повысить релевантность, повысить отдачу от объявления. Например, если вы ищите пошив авточехлов в Краснодаре или пошив авточехлов в Якутске. У вас, допустим, есть пул запросов с названиями городов, и чтобы они подставлялись в заголовок в зависимости от запроса клиента. Допустим, у вас компания работает по всей России, у вас узкое направление, авточехлы и люди ищут в определенном городе. То есть вы можете добавить все эти запросы в одну компанию, в одну группу и просто подставлять их полностью в заголовок.
То есть вы можете добавить все эти запросы в одну компанию, в одну группу и просто подставлять их полностью в заголовок.
Как это делается и какие правила использования
Есть простое правило подстановки. Вы какой-то запрос ставите в решетку. Вы должны написать текст по умолчанию. Текстом по умолчанию может быть «Пошив чехлов в вашем городе». Вы его ставите, оборачиваете в решетку, то есть #Пошив чехлов в вашем городе#. И вот вместо того текста, который находится внутри этих решеток будет подставляться запрос, соответственно «Пошив в таком-то городе».
Что нужно учесть, когда вы делаете такую компанию?
Первое, необходимо ставить все слова в правильные формы с правильными окончаниями и добавлять предлоги. При этом, если вы какой-то предлог ставите и он обязательно у вас есть в запросе, то он у вас там идет с плюсиком. То есть «Пошив авточехлов + в Якутске». В этом случае, когда у вас есть плюс в запросе, он естественно в заголовок не подставляется, он по-умолчанию скрывается.
Второй момент, это то, что вы первую букву обязательно должны ставить капсом, заглавной, чтобы это нормально, красиво читалось. Также не забывайте названия городов и какие-то аббревиатуры ставить также с заглавной буквы.
Самое главное правило, что у вас все ключевые фразы, запросы должны быть правильно выстроены, с правильными окончаниями, с предлогами и т.д. То есть если вы спарсили, собрали запросы «Пошив, авточехлы Москва», то вы должны переделать этот запрос в «Пошив авточехлов в Москве», но при этом, если в вашем запросе нету предлога «в Москве», как обязательный, то вы ставите его у себя в запрос «Пошив авточехлов в Москве», но без плюсика. То есть по сути он у вас не работает, но вставая в заголовок, ваша фраза выглядит правильно и корректно.
Вы можете делать подстановку в заголовок, в текст, но я все-таки рекомендую ставить это в первый заголовок.
Сайт-визитка как начало работы с конструктором Tilda / Skillbox Media
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.
После активации нового тарифа стали доступны все шаблоныНажимаем и смотрим, что получилось.
Установка блока менюМы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».
Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.
Меняем пункты меню и прописываем якорные ссылкиНиже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.
Меняем логотипЗдесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.
Убираем языковые версии шаблона с помощью кнопки «Контент»Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.
Выбираем обложкуТеперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.
Редактируем контент блока «Обо мне»Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.
Включаем режим предпросмотраПромежуточный результат.
Смотрим результат в новой вкладкеПредпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.
Найден баг — меню в режиме редактирования и предпросмотра отображается по-разномуДело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.
Кнопка возврата в режим редактированияЧтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».
Заходим в настройки и устанавливаем цвет фона менюМеняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.
Меняем цвет блока меню на белыйПроверяем результат в режиме предпросмотра.
Меню теперь видноВсё отлично, фон стал белым, меню и логотип видны — двигаемся дальше.
Тильда принцесса — мастер класс и выкройка куклы с одеждой
Принцесса на горошине, наверно, одна из самых знаменитых сказочных принцесс. Сказку об этой милой привереде написал еще в 1835 году знаменитый Ганс Христиан Андерсен. Так и повелось, что всех, кто не может спокойно усидеть на мягкой подушке, так и называют. Кукла тильда принцесса на горошине – это один из новых персонажей Тоне финнангер. Для того, чтобы эта милая кокетка поселилась на Вашем диване воспользуйтесь этим мастер классом.
Сказку об этой милой привереде написал еще в 1835 году знаменитый Ганс Христиан Андерсен. Так и повелось, что всех, кто не может спокойно усидеть на мягкой подушке, так и называют. Кукла тильда принцесса на горошине – это один из новых персонажей Тоне финнангер. Для того, чтобы эта милая кокетка поселилась на Вашем диване воспользуйтесь этим мастер классом.
Материалы для мк
- Ткань для тела
- Ткань с мелким узором для чулок, платья и короны
- Материал для набивки
- Акриловые краски или краски по текстилю
- Вспомогательные инструменты — нитки, иголки, ножницы, палочка для набивки
Мастер класс по тильде
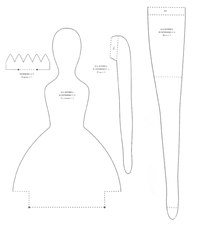
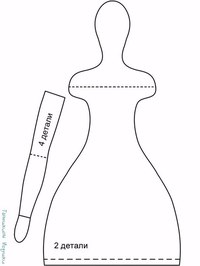
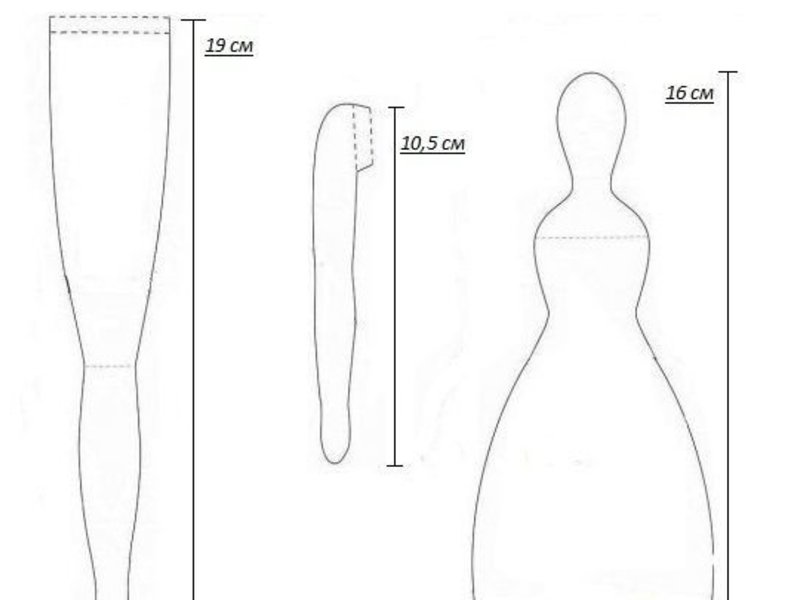
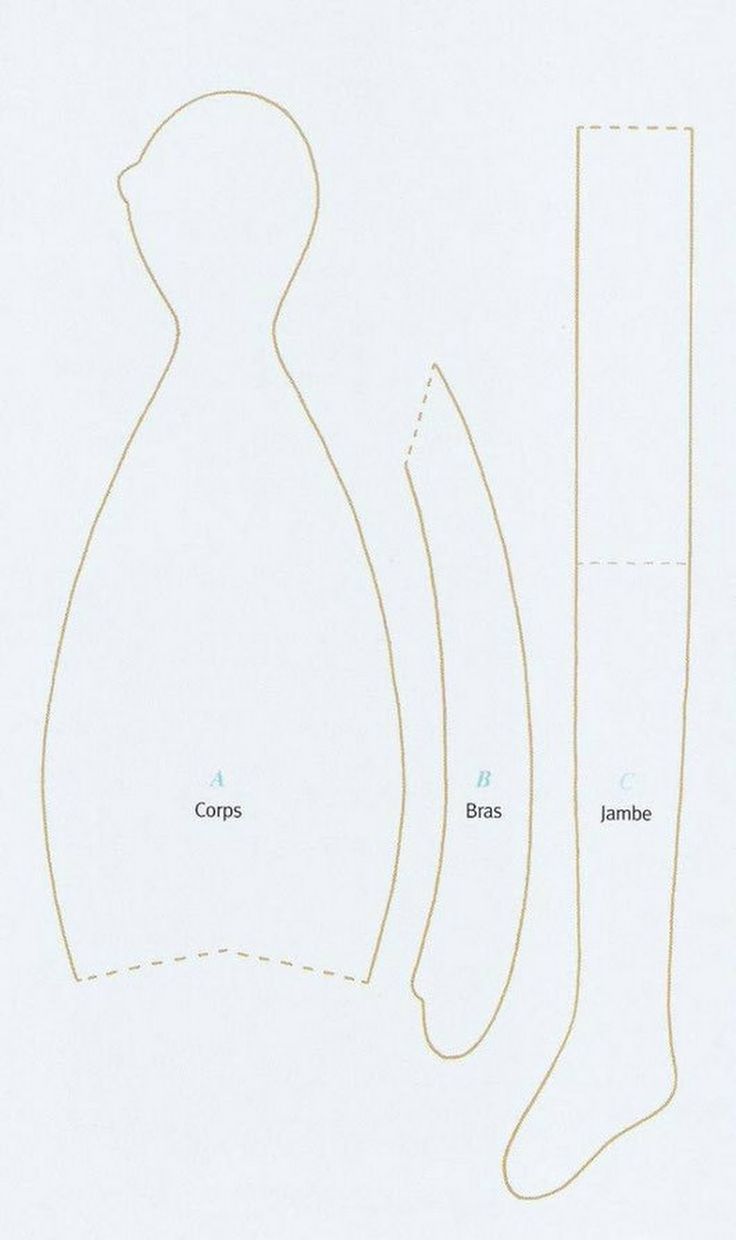
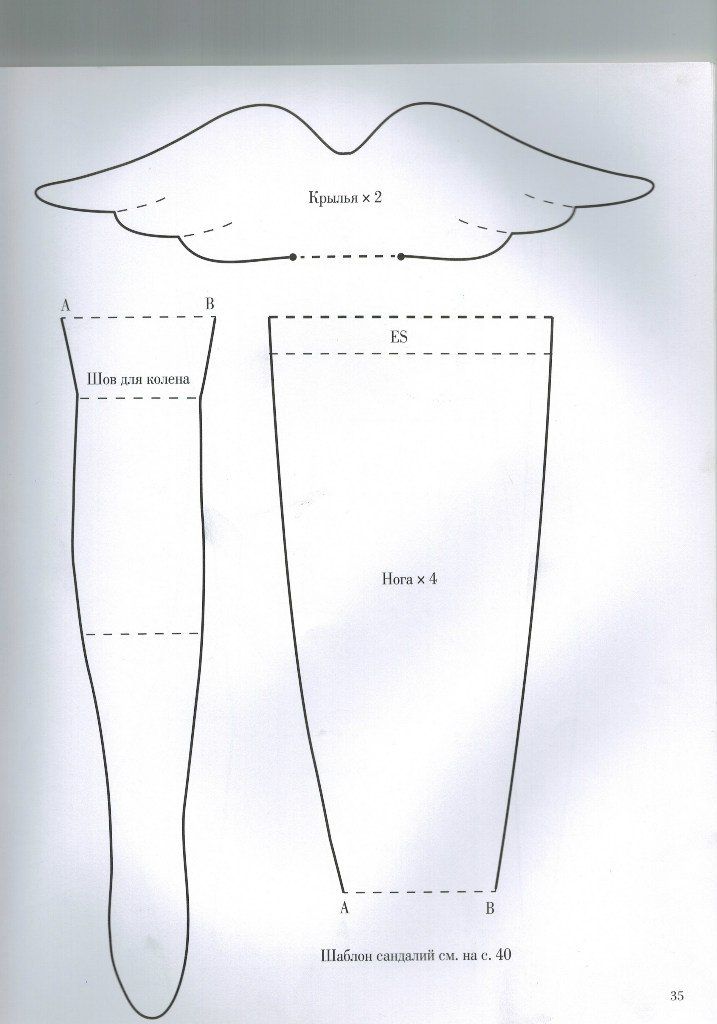
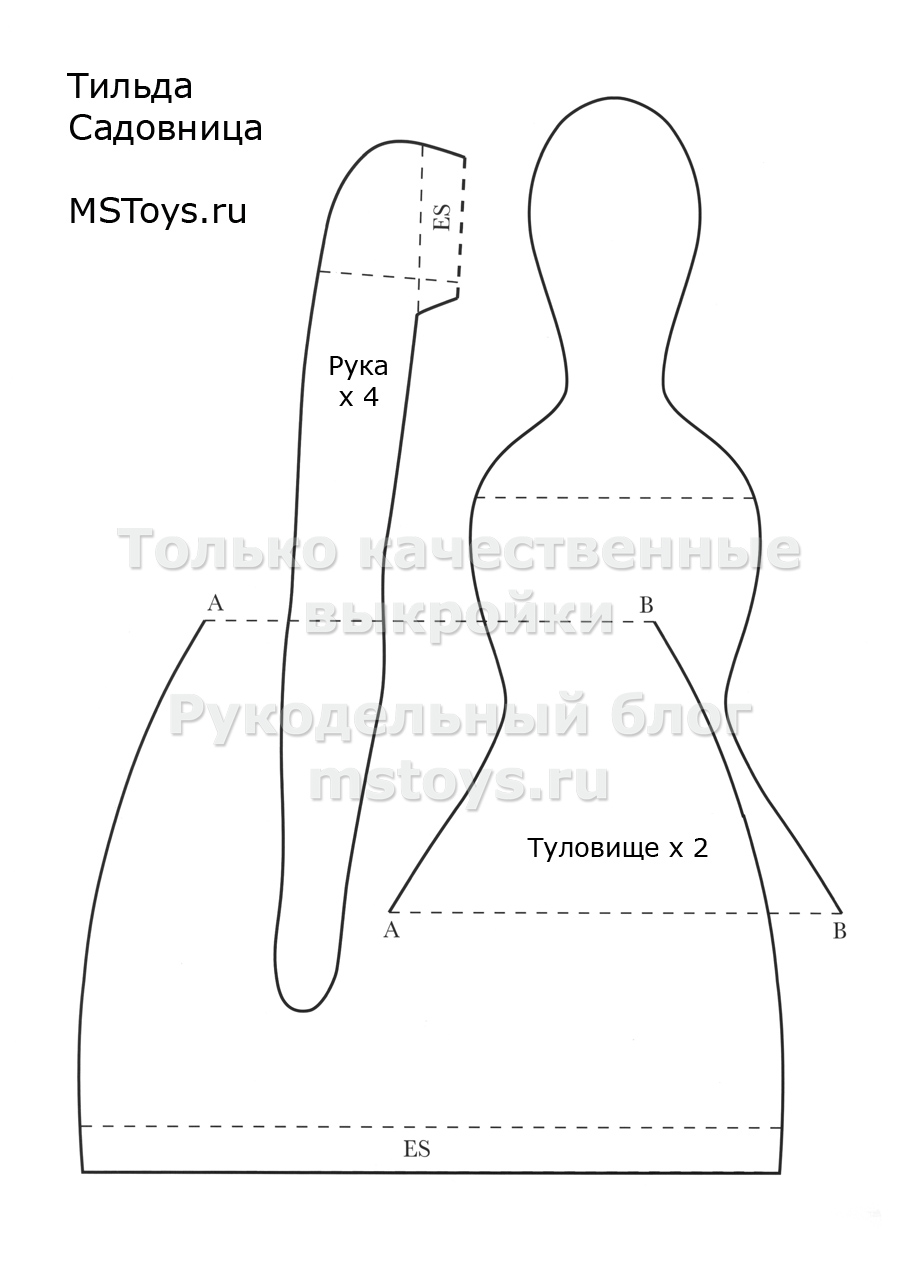
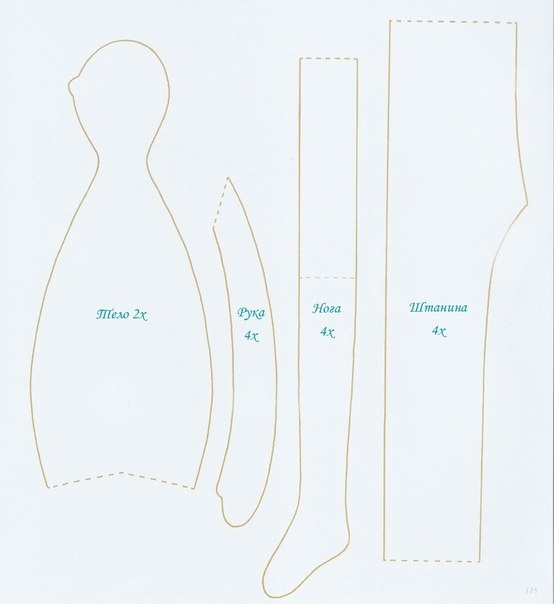
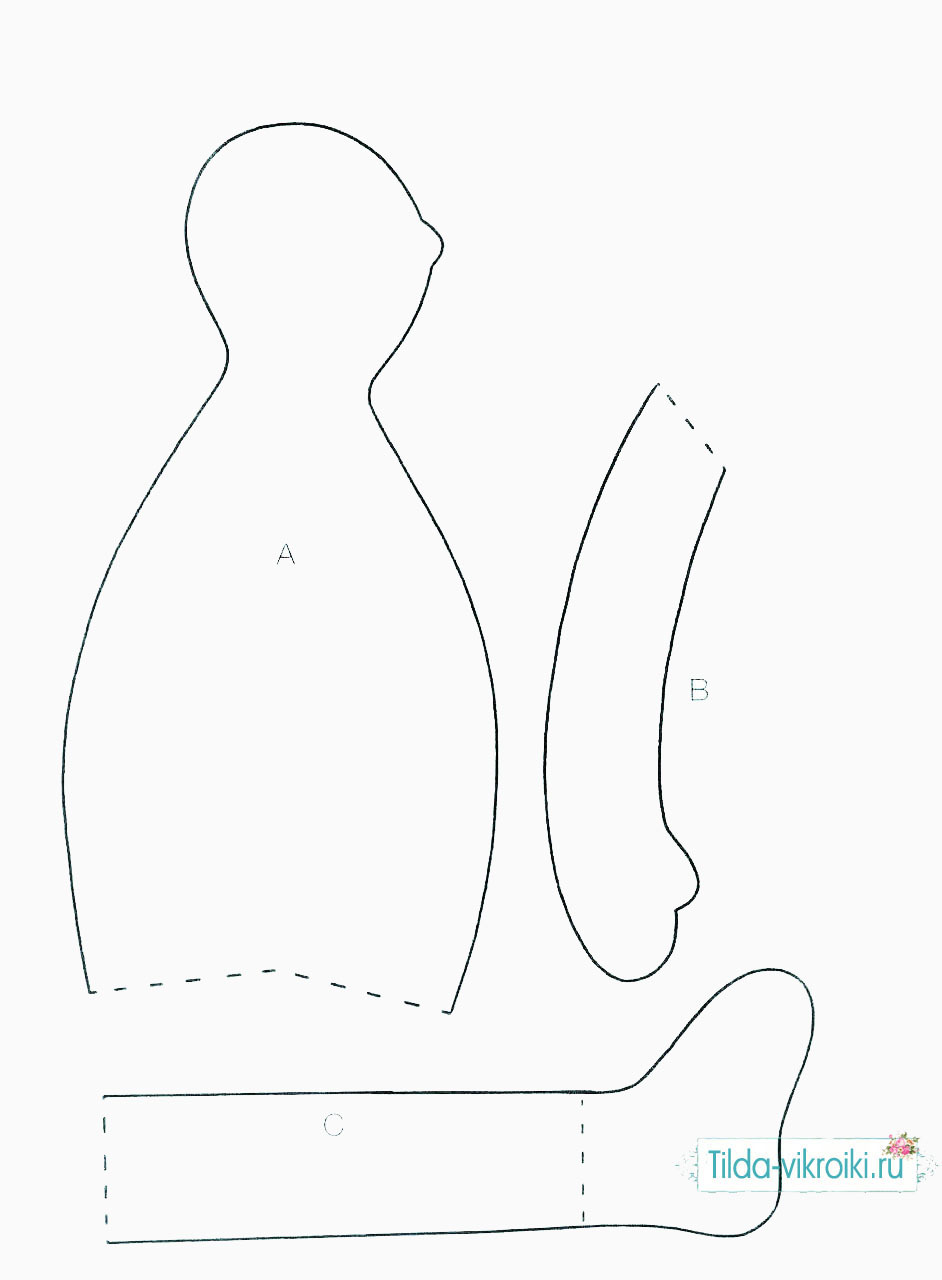
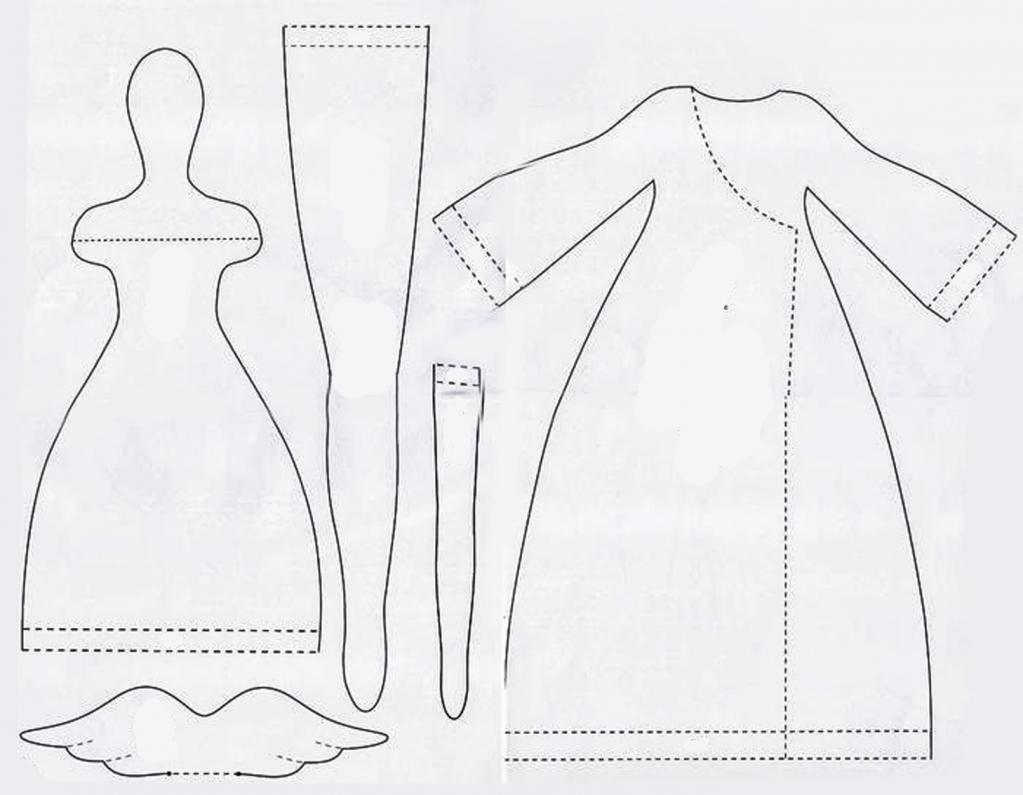
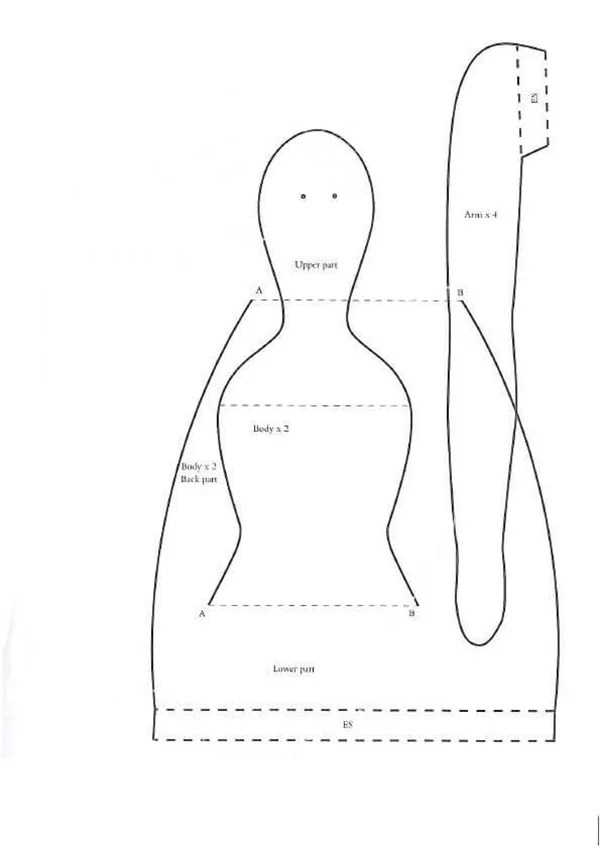
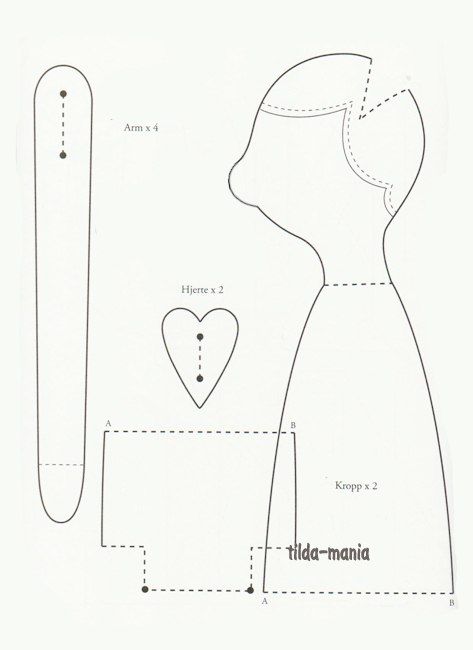
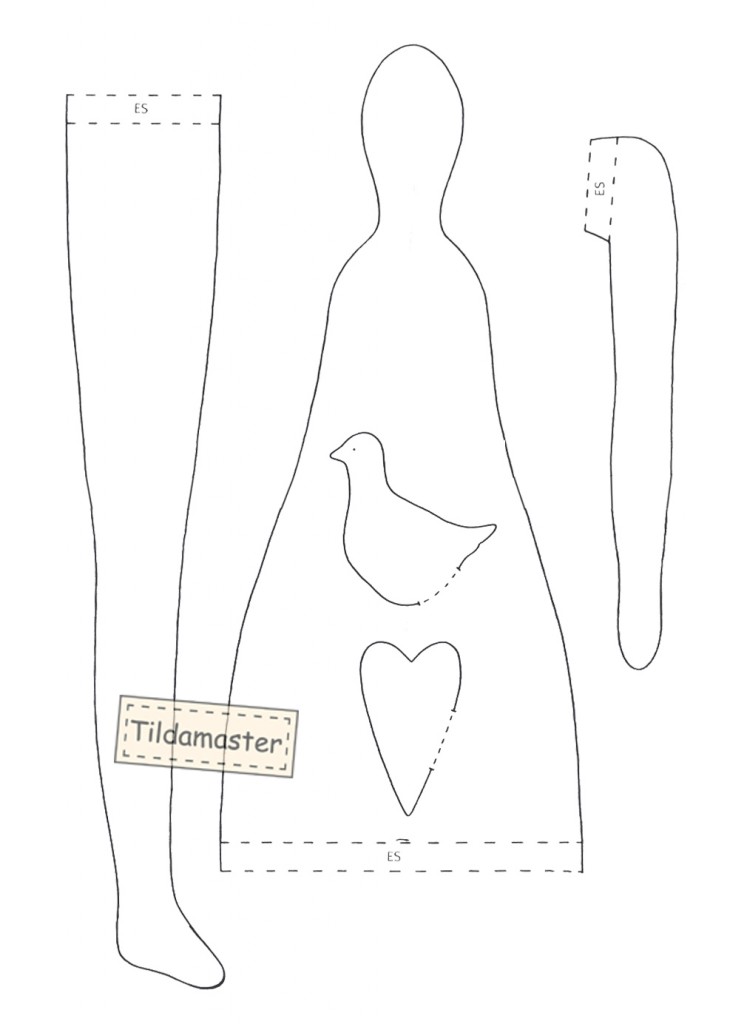
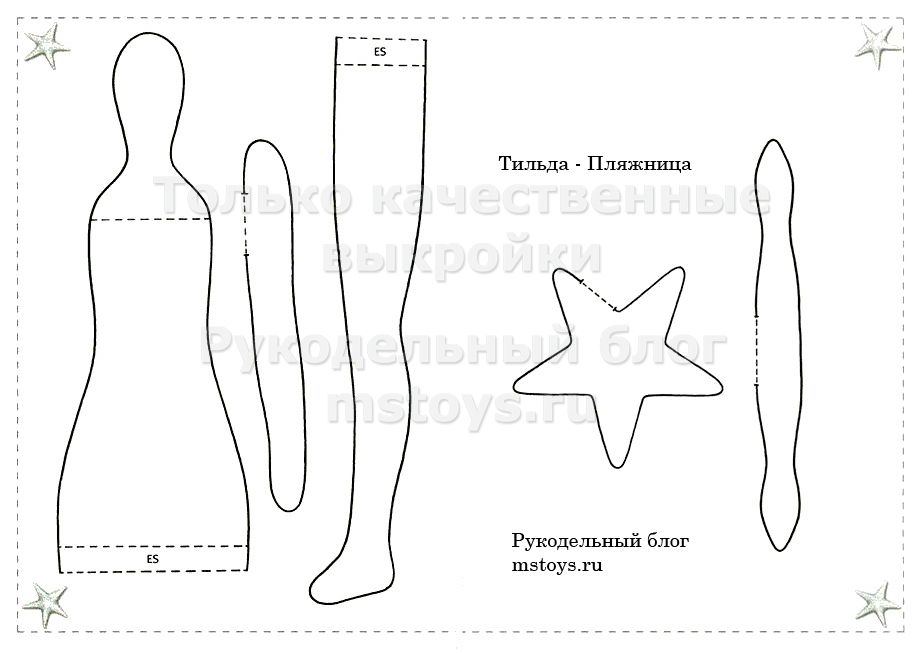
Как сшить куклу тильду принцессу? Да очень просто, всего несколько простых шагов и готово! Распечатываем выкройки тильды:
Эта кукла шьется совсем не сложно, у нее относительно не много деталей. Как всегда начнем с перевода выкройки на ткань. Ткань телесного цвета сложите пополам лицевой стороной внутрь и переведите шаблон туловища и рук. Обратите внимание на то, что ноги принцессы тильды состоят из двух видов ткани, которые необходимо предварительно сшить вместе так, чтобы пунктирная линия на шаблоне совпала со стыком ткани.
Обратите внимание на то, что ноги принцессы тильды состоят из двух видов ткани, которые необходимо предварительно сшить вместе так, чтобы пунктирная линия на шаблоне совпала со стыком ткани.
Выворачиваем, аккуратно расправляем все швы. В местах закруглений как обычно делаем надсечки, не доходя до шва 2-3 мм, или пользуемся ножницами зигзаг. Прогладьте получившиеся детали. Принцесса тильда — очень милое создание!
Помогая себе длинной деревянной палочкой или пинцетом, набейте получившиеся детали. Отверстия, через которые набивали, зашейте потайным швом.
Делаем подвязки для чулок Тильды
Надо вырезать полоску ткани размером 24х4 см. Затем заутюжить длинные края (примерно 1 см) так, чтобы они лежали чуть внахлест. Прокладываем сметочный шов вдоль полоски, прошивая все слои ткани. Присборите получившуюся полоску, чтобы она стала нужной длины.
Аккуратно закрепите ее парой стежков вокруг ножки принцессы.
Одежда для куклы
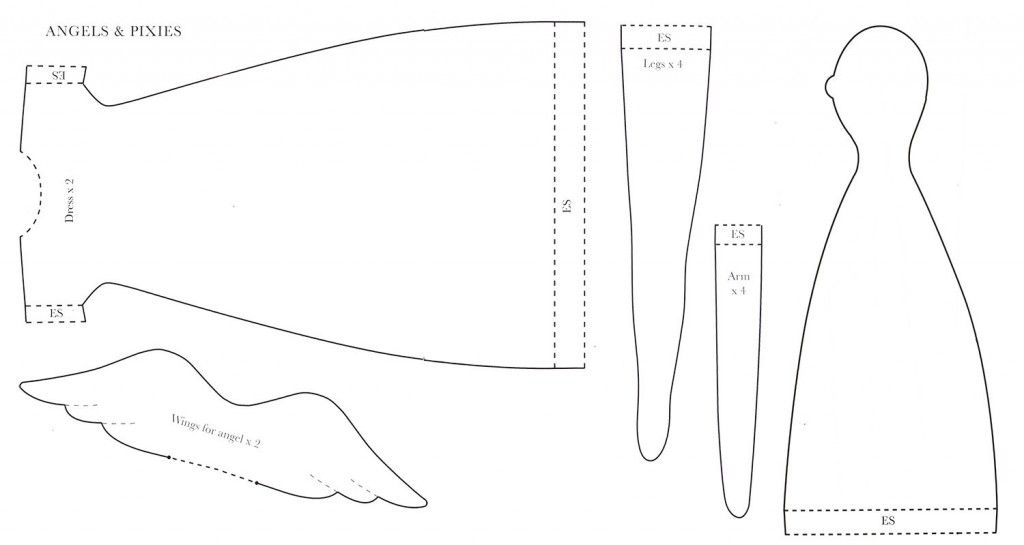
Осталось сшить ночную рубашку. На изнаночную сторону дважды переведите выкройку ночной рубашки и рукавов, оставьте припуски на швы. На деталях рукавов необходимо подшить или заутюжить припуски по длинным сторонам. Теперь надо пришить рукав, сначала к передней части, а затем к спинке. Выверните ночнушку на изнанку и прошейте ОДИН боковой шов.
На изнаночную сторону дважды переведите выкройку ночной рубашки и рукавов, оставьте припуски на швы. На деталях рукавов необходимо подшить или заутюжить припуски по длинным сторонам. Теперь надо пришить рукав, сначала к передней части, а затем к спинке. Выверните ночнушку на изнанку и прошейте ОДИН боковой шов.
Пока откладываем ее в сторону, делаем оборку. Для этого необходимо выкроить полоску из ткани 55х5 см. Один край подшейте, другой присборите до нужной длины, которая соответствует длине подола ночной рубашки. Пришейте оборку. Тильда принцесса почти одета. Осталось только проложить второй боковой шов по изнаночной стороне платья.
Наденьте платье на куклу, и аккуратно проложите сметочный шов по горловине, затяните его и закрепите. Тоже самое проделайте с рукавами. На уровне груди можно проложить такой же шов, чуть подзатянуть его, чтобы получилось платье с завышенной талией.
Ну и самый финальный штрих нашего мастер класса — тильда принцесса обязательно должна быть с короной. Переведите выкройку на ткань сложенную вдвое пополам лицевой стороной внутрь. Прошейте заготовку по периметру мелкими стежка, оставив лишь отверстие для выворачивания. Сделайте надрезы между зубчиками. Выверните, помогая себе тупым концом палочки. После того, как прогладите корону, сверните ее в кольцо и аккуратно сшейте. Оденьте корону на куклу.
Переведите выкройку на ткань сложенную вдвое пополам лицевой стороной внутрь. Прошейте заготовку по периметру мелкими стежка, оставив лишь отверстие для выворачивания. Сделайте надрезы между зубчиками. Выверните, помогая себе тупым концом палочки. После того, как прогладите корону, сверните ее в кольцо и аккуратно сшейте. Оденьте корону на куклу.
Мастер класс завершён — наша принцесса готова!
Функция СУММЕСЛИ
Функция СУММЕСЛИ используется, если необходимо просуммировать значения диапазон, соответствующие указанному критерию. Предположим, например, что в столбце с числами необходимо просуммировать только значения, превышающие 5. Для этого можно использовать следующую формулу: =СУММЕСЛИ(B2:B25;»> 5″)
Это видео — часть учебного курса Сложение чисел в Excel.
Советы:
-
При необходимости условия можно применить к одному диапазону, а просуммировать соответствующие значения из другого диапазона.
 Например, формула =СУММЕСЛИ(B2:B5; «Иван»; C2:C5) суммирует только те значения из диапазона C2:C5, для которых соответствующие значения из диапазона B2:B5 равны «Иван».
Например, формула =СУММЕСЛИ(B2:B5; «Иван»; C2:C5) суммирует только те значения из диапазона C2:C5, для которых соответствующие значения из диапазона B2:B5 равны «Иван». -
Если необходимо выполнить суммирование ячеек в соответствии с несколькими условиями, используйте функцию СУММЕСЛИМН.
Важно: Функция СУММЕ ЕСЛИ возвращает неправильные результаты, если она используется для совпадения строк длиной более 255 знаков или строки #VALUE!.
Синтаксис
СУММЕСЛИ(диапазон; условие; [диапазон_суммирования])
Аргументы функции СУММЕСЛИ описаны ниже.
-
Диапазон — обязательный аргумент. Диапазон ячеек, оцениваемых на соответствие условиям. Ячейки в каждом диапазоне должны содержать числа, имена, массивы или ссылки на числа.
 Пустые и текстовые значения игнорируются. Выбранный диапазон может содержать даты в стандартном формате Excel (см. примеры ниже).
Пустые и текстовые значения игнорируются. Выбранный диапазон может содержать даты в стандартном формате Excel (см. примеры ниже). -
Условие .Обязательный аргумент. Условие в форме числа, выражения, ссылки на ячейку, текста или функции, определяющее, какие ячейки необходимо суммировать. Можно включит под вопросицу (?), которая соответствует любому одиночному символу, звездочка (*) — любой последовательности символов. Если требуется найти непосредственно вопросительный знак (или звездочку), необходимо поставить перед ним знак «тильда» (~).
Например, условия могут быть выражены как 32, «>32», B5, «3?», «яблок*», «*~?», или СЕГОДНЯ().
Важно: Все текстовые условия и условия с логическими и математическими знаками необходимо заключать в двойные кавычки («). Если условием является число, использовать кавычки не требуется.
-
Диапазон_суммирования .Необязательный аргумент. Ячейки, значения из которых суммируются, если они отличаются от ячеек, указанных в качестве диапазона. Если аргумент диапазон_суммирования опущен, Excel суммирует ячейки, указанные в аргументе диапазон (те же ячейки, к которым применяется условие).
Sum_range должны быть того же размера и фигуры, что идиапазон . В этом случае производительность может понести убытки, и формула суммирует диапазон ячеек, который начинается с первой ячейки в sum_range но имеет те же измерения, что и диапазон. Например:
диапазон
Диапазон_суммирования.
Фактические суммные ячейки
A1:A5
B1:B5
B1:B5
A1:A5
B1:K5
B1:B5
Примеры
Пример 1
Скопируйте образец данных из следующей таблицы и вставьте их в ячейку A1 нового листа Excel. Чтобы отобразить результаты формул, выделите их и нажмите клавишу F2, а затем — клавишу ВВОД. При необходимости измените ширину столбцов, чтобы видеть все данные.
|
Стоимость имущества |
Комиссионные |
Данные |
|---|---|---|
|
1 000 000 ₽ |
70 000 ₽ |
2 500 000 ₽ |
|
2 000 000 ₽ |
140 000 ₽ |
|
|
3 000 000 ₽ |
210 000 ₽ |
|
|
4 000 000 ₽ |
280 000 ₽ |
|
|
Формула |
Описание |
Результат |
|
=СУММЕСЛИ(A2:A5;»>160000″;B2:B5) |
Сумма комиссионных за имущество стоимостью больше 1 600 000 ₽. |
630 000 ₽ |
|
=СУММЕСЛИ(A2:A5; «>160000») |
Сумма по имуществу стоимостью больше 1 600 000 ₽. |
9 000 000 ₽ |
|
=СУММЕСЛИ(A2:A5;300000;B2:B5) |
Сумма комиссионных за имущество стоимостью 3 000 000 ₽. |
210 000 ₽ |
|
=СУММЕСЛИ(A2:A5;»>» &C2;B2:B5) |
Сумма комиссионных за имущество, стоимость которого превышает значение в ячейке C2. |
490 000 ₽ |
Пример 2
Скопируйте образец данных из следующей таблицы и вставьте их в ячейку A1 нового листа Excel. Чтобы отобразить результаты формул, выделите их и нажмите клавишу F2, а затем — клавишу ВВОД. Кроме того, вы можете настроить ширину столбцов в соответствии с содержащимися в них данными.
|
Категория |
Продукты |
Объем продаж |
|---|---|---|
|
Овощи |
Помидоры |
23 000 ₽ |
|
Овощи |
Сельдерей |
55 000 ₽ |
|
Фрукты |
Апельсины |
8 000 ₽ |
|
Масло |
4 000 ₽ |
|
|
Овощи |
Морковь |
42 000 ₽ |
|
Фрукты |
Яблоки |
12 000 ₽ |
|
Формула |
Описание |
Результат |
|
=СУММЕСЛИ(A2:A7;»Фрукты»;C2:C7) |
Объем продаж всех продуктов категории «Фрукты». |
20 000 ₽ |
|
=СУММЕСЛИ(A2:A7;»Овощи»;C2:C7) |
Объем продаж всех продуктов категории «Овощи». |
120 000 ₽ |
|
=СУММЕСЛИ(B2:B7;»*ы»;C2:C7) |
Объем продаж всех продуктов, названия которых заканчиваются на «ы» («Помидоры» и «Апельсины»). |
43 000 ₽ |
|
=СУММЕСЛИ(A2:A7;»»;C2:C7) |
Объем продаж всех продуктов, категория для которых не указана. |
4 000 ₽ |
К началу страницы
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
См. также
Функция СУММЕСЛИМН суммирует все аргументы, которые соответствуют нескольким условиям
Функция СУММКВ суммирует несколько значений, предварительно возведя каждое из них в квадрат
Функция СЧЁТЕСЛИ подсчитывает только те значения, которые соответствуют одному условию
Функция СЧЁТЕСЛИМН подсчитывает только те значения, которые соответствуют нескольким условиям
Функция ЕСЛИМН (Office 365, Excel 2016 и более поздние версии)
Полные сведения о формулах в Excel
Рекомендации, позволяющие избежать появления неработающих формул
Поиск ошибок в формулах
Математические и тригонометрические функции
Функции Excel (по алфавиту)
Функции Excel (по категориям)
Шаблоны сайтов на Tilda: семь способов сделать хороший сайт
Редакция MC.today составила перечень базовых шаблонов конструктора сайтов Tilda и объясняет на примерах, в каких сферах бизнеса и творчества их лучше использовать.
Для начала определите, какой именно тип сайта вам нужен. Как составить бриф для разработки сайта, редакция уже писала ранее. Если вы решили, что конструктор сайтов Tilda подойдет в качестве движка, то выбираете нужный шаблон. Всего базовых шаблонов шесть плюс есть одно полотно для тех, кто хочет творить с нуля (называется Zero Block, о нем мы расскажем отдельно). Эти шаблоны можно изменять до абсолютной неузнаваемости.
Здесь можно выбрать любой из большого количества лендингов, корпоративных сайтов, задачей которых является описать ваш бизнес, показать фотографии, разместить форму для сбора заказов или «лид-магнитов» (маркетинговый прием с раздачей ценного контента в обмен на контактные данные потенциальных клиентов ― прим. ред.), отзывы и так далее.
Есть шаблоны для конкретных специальностей, где в шапке и в теле сайта уже прописаны характерные для этих профессий пункты и элементы оформления. Примеры: сайт бухгалтерской фирмы, юриста, нотариуса.
Источник: Tilda
Шаблон №2. Магазин
Если вы замахнулись на интернет-магазин уровня Rozetka, то вам, конечно, Tilda не подойдет. Но небольшой онлайн-магазин можно запустить на одном из шаблонов, благо их большое количество.
Все как положено: списки, секции и категории товаров (хотите ― плиткой, хотите ― по-другому), галереи фотографий, блок контактов и, конечно же, корзина (в магазине это один из важнейших элементов).
Какие платежные оплаты позволяет подключить TildaНа Tilda можно легко подключить платежные системы. Это удобно, поскольку при использовании других платформ (например, WordPress) для подключения систем оплаты нужно использовать плагины (отдельные подключаемые программные блоки ― прим. ред.). Чуть что обновилось ― «все пропало», блок поломался, оплата не работает.
Доступно несколько международных платежных систем (например, PayPal или американский сервис Stripe), а также украинский сервис LiqPay.
Источник: Tilda
Шаблон №3. Событие
Этот шаблон подойдет в случае, если вы решили провести онлайн или офлайн-мероприятие: курсы, вебинар, бизнес-конференцию, масштабную деловую встречу, лекцию приглашенной звезды, концерт, вечеринку и многое другое. Естественно, в страницу будет встроена возможность записаться.
Источник: Tilda
Шаблон №4. Блог
Из названия понятно, что здесь можно взять шаблон и для личного или корпоративного блога, и для странички фотографа, и для какого-нибудь независимого СМИ. Доступны разные стили верстки страниц и разные способы размещения блоков. Онлайн-писатели могут оформить свое произведение, например, так. Подойдет такой формат и для презентации какого-нибудь проекта.
Источник: Tilda
Шаблон №5. Контакты
Здесь все просто и красиво: страницы-резюме, персональные сайты-визитки, контактные страницы специалистов, страницы заведений формата «Скоро запуск!» и тому подобное.
Источник: Tilda
Шаблон №6. Анкета
Бесценные шаблоны для маркетологов. Здесь собраны часто используемые формы опросников, регистрационные формы, контактные формы для вопросов, формы заказа и бронирования номеров или билетов, вакансии, формы подписок.
Источник: Tilda
№7. Редактор Zero Block
Это редактор для тех, кто не хочет копаться в шаблонах (хотя на практике любой шаблон можно изменять так гибко, как вам хочется).
Если вам проще взять и с нуля начать строить свой сайт, тогда вам сюда (по ссылке ― подробное описание и подборка инструкций, что и как делать). В этом профессиональном режиме можно редактировать каждый элемент сайта.
Принцип работы Zero Block. Нажмите для увеличения. Источник: Tilda
Сервис Tilda не только дает доступ к шаблонам, но и старается обучить всех, кому интересно создать сайт при помощи ее конструктора. Сохраните себе пошаговую инструкцию для создания сайта на Tilda.
Примеры удачных сайтов на Tilda
Если вы до сих пор вздрагиваете при слове «конструктор сайтов» и глаз дергается при воспоминаниях о жутких конструкторах вроде NAROD.RU, то мы вас успокоим. Tilda позволяет делать действительно красивые и полностью работоспособные сайты.
Источник: Tilda
Владельцы сервиса сами организовали сообщество вокруг шаблонов. Так, по ссылке «#madeontilda» можно найти примеры действительно красивых и продуманных сайтов на Tilda. Рядом с каждым образцом указан его автор.
Хотите что-то прокомментировать или добавить? Пишите в комментариях или в нашем Telegram-чате.
Уверены, вам понравится:
Улучшайте себя: учитесь вести дела
Наши партнеры из Laba разработали курсы, которые помогут вам стать лучше в управлении проектами и предпринимательстве:
- Топ-менеджер, 18 октября — 24 ноября. Экс-топ Luxoft научит внедрять современные управленческие методологии и прорабатывать лидерские компетенции;
- Построение бизнес-процессов, 21 октября — 18 ноября. Сможете внедрить процессное управление в компании, повысить продуктивность сотрудников и выстроить эффективное взаимодействие отделов;
- Продакт-менеджмент, 28 октября— 2 декабря. Анализировать продуктовые метрики и выбирать эффективные инструменты для разработки функционала, который решает задачи пользователя, вас научит Александр Емельянов — Ex-Chief Product Officer в medtech-компании Bioniq.
В этом тексте могут быть использованы ссылки на продукты и услуги наших партнеров. Если вы решите что-то заказать, то мы получим вознаграждение. Так вы поможете редакции развиваться. Партнеры не влияют на содержание этой статьи.
Использование псевдо-шаблонов — Лаборатория шаблонов
Псевдо-шаблоны дают разработчикам и дизайнерам возможность быстро создавать несколько уникальных вариантов существующего шаблона. Эта функция особенно полезна при разработке шаблонов в стиле шаблонов и страниц или при отображении состояний других шаблонов.
Соглашение об именах файлов псевдошаблонов permalink
Псевдошаблоны похожи на файлы JSON для конкретных шаблонов, но намекаются таким образом, что разработчик может создать вариант существующего шаблона.Базовый синтаксис:
имя-шаблона ~ имя-псевдо-шаблона.json
Расширения файлов тильда ( ~ ) и .json — это подсказки, которые Pattern Lab использует, чтобы определить, что это псевдошаблон. patternName сообщает Pattern Lab, какой существующий шаблон он должен использовать при рендеринге псевдошаблона. Сам файл JSON работает точно так же, как файл JSON для конкретного шаблона. Дополнительное преимущество заключается в том, что псевдошаблон также наследует любые значения из файла JSON, специфичного для существующего шаблона.
Файл псевдошаблонов Datapermalink
По умолчанию массивы в данных псевдошаблонов будут объединены с данными массива базового шаблона на основе индекса, эффективно создавая массив, имеющий столько записей, сколько наибольшее из двух, с индексы, объявленные в варианте, заменяющем первые n родительского элемента, при сохранении остальных. Объявление большего массива в варианте приводит к использованию только массива вариантов. Чтобы переопределить это поведение глобально, вы можете установить параметр patternMergeVariantArrays в файле patternlab-config.json от до ложь . Затем массивы будут перезаписаны, и у вас останутся только данные массива варианта.
"patternMergeVariantArrays": false С точки зрения навигации и именования patternName и pseudoPatternName будут объединены.
Добавление псевдошаблонов в ваш проектpermalink
Добавить псевдошаблон так же просто, как правильно присвоить ему имя и следовать инструкциям файла JSON для конкретного шаблона для организации его содержимого.Давайте посмотрим на простой пример, в котором мы хотим показать экстренное уведомление в шаблоне Mustache на нашей домашней странице. Наш каталог шаблонов / может выглядеть так:
article.mustache
блог. усы
домашняя страница. усы
Наш шаблон homepage.mustache может выглядеть так:
{{# Emergency}}
О, нет! Срочно!
{{/ Emergency}} {... куча другого контента ... }
Если в нашем файле _data.json не указано значение для Emergency , этот раздел никогда не появится при рендеринге homepage.mustache . Очевидно, нам нужно показать и как обычное, так и аварийное состояние домашней страницы, но мы не хотим дублировать весь шаблон homepage.mustache . Это был бы кошмар обслуживания. Итак, добавим наш псевдо-шаблон:
article.mustache
блог.усы
домашняя страница. усы
домашняя страница ~ Emergency.json
В наш псевдошаблон, homepage ~ Emergency.json , мы добавляем наш аварийный атрибут :
{
"аварийный": true
} Теперь, когда мы сгенерируем наш сайт, у нас будет наш шаблон домашней страницы отображается дважды. Один раз в качестве обычного шаблона и один раз в качестве псевдо-шаблона, показывающего аварийный раздел. Обратите внимание, что псевдошаблон будет отображаться в нашей навигации как Homepage Emergency .
Использование псевдошаблонов в качестве шаблонов, включающих постоянную ссылку
По умолчанию, псевдошаблоны не могут использоваться в качестве шаблонов . Данные, включенные в псевдошаблон, бит, который фактически управляет магией, не могут быть доступны при рендеринге включения шаблона.
Изменение порядка псевдошаблонов permalink
Чтобы узнать, как изменить порядок псевдошаблонов, обратитесь к документации по реорганизации шаблонов.
Documenting Pseudo-Patternspermalink
Чтобы узнать, как задокументировать псевдошаблоны, обратитесь к документации Documenting Patterns.
Как создать повторяющийся узор формы в Illustrator
Вот отличный совет Adobe Illustrator, которым я хотел бы поделиться со всеми вами. Так уж получилось, что если вы удерживаете клавишу «тильда» на клавиатуре, вы можете получить аккуратный эффект, используя любой из инструментов рисования Illustrator. Удерживание клавиши тильды (маленькая волнистая линия над клавишей табуляции слева от цифры 1 на клавиатуре) при использовании инструмента рисования приведет к тому, что Illustrator будет быстро повторять форму при перемещении мыши.Примеры ниже:
Для начала вот изображение клавиши тильды:
Вот несколько быстрых примеров с различными инструментами для рисования:
Также помните, что вы можете удерживать Shift и / или option / alt одновременно с клавишей тильды, чтобы ограничить ваши формы, если хотите. Эта функция полезна, когда мы хотим создать завитки или петли. У Adobe есть все ярлыки и быстрые инструменты для вещей, которые сложно сделать вручную. Вы должны искать сочетания клавиш, если обнаружите, что определенные действия практически невозможно выполнить вручную.С помощью этой процедуры вы можете создать сетку для паука или рыболовную сеть. Adobe — интересное прикладное программное обеспечение для всех дизайнеров во всем мире, поскольку оно позволяет делать все что угодно за несколько секунд. Здесь нет ярлыков, кроме тяжелой работы, но программное обеспечение Adobe позволяет работать с умом и делать вещи за очень короткое время. Вы можете практиковаться в создании повторяющихся шаблонов форм с различными сложными формами и узорами, чтобы узнать больше по-своему. Некоторые формы создаются, когда мы создаем вокруг них повторяющиеся узоры.Некоторые вещи, которые выполняются вручную, требуют много времени, поэтому важно знать обо всех функциях и сочетаниях клавиш. Программное обеспечение Adobe внесло огромный вклад в жизнь дизайнеров и наилучшим образом использовало технологии для упрощения процессов проектирования. Шаблоны повторяющихся форм часто используются графическими дизайнерами в своих проектах. Почти все задачи в Photoshop могут быть выполнены автоматически за несколько щелчков мышью, при этом нет необходимости выполнять какую-либо работу. Знание всех техник и инструментов и правильное их использование в различных случаях делает вас хорошим дизайнером.Повторяющиеся узоры фигур в Illustrator можно использовать для дублирования определенного узора на большой площади.
Если вам интересно, что означает тильда, имейте в виду, что тильда — это математический символ, который появляется на клавише вашей клавиатуры. Вы будете использовать этот ключ для рисования повторяющихся фигур.
Инструмент звездочки:
Инструмент «Прямоугольник со скругленными углами»:
Инструмент Eclipse:
Инструмент линии:
Что такое тильда?
Обновлено: 16.05.2020, Computer Hope
Также называемый волнистой линией или вращающейся , тильда представляет собой символ (~) на клавиатуре под Esc (клавиша выхода).Он находится на том же ключе, что и обратная цитата, которая напоминает волнистую линию. Графика дает представление о том, как может отображаться символ тильды при вводе.
Где находится клавиша тильды на клавиатуре?
Ниже представлен обзор клавиатуры компьютера с тильдой, выделенной синим цветом.
Как создать символ ~
Создание символа ~ на клавиатуре США
Чтобы создать символ тильды с помощью клавиатуры США, удерживайте Shift и нажмите ~ .Этот символ находится на той же клавише, что и обратная кавычка (`), в верхней левой части клавиатуры под Esc.
Создание символа ~ на смартфоне или планшете
Чтобы создать тильду на экранной клавиатуре смартфона или планшета, нажмите кнопку с цифрами (123), затем кнопку с символами (# + =). Затем нажмите кнопку с тильдой (~).
Для чего используется тильда на компьютере?
Ниже приведены несколько примеров того, как и когда используется тильда.
- В таких языках, как испанский и португальский, тильда — это диакритический знак над такими буквами, как «ñ» и «ã», указывающий на альтернативное произношение согласной или гласной.
- Сократите длинные имена файлов в Microsoft Windows 95 выше. Например, изменение каталога «Program Files» на каталог «Progra ~ 1».
- В регулярных выражениях тильда может использоваться для сопоставления с образцом.
- Файл, начинающийся с тильды или тильды и знака доллара (например, ~ $ example.doc), является временным файлом.
- В языках программирования C ~ представляет побитовое НЕ.
- Перейти в домашний каталог на компьютере Linux (например, cd ~).
- Доступ к консоли в программах и играх, таких как Quake.
- В математике ~ означает приблизительное число.
- Доступ к эмулятору терминала Tilda GTK +.
Как поставить тильду над буквой
Чтобы разместить тильду или другой знак ударения над буквой на клавиатуре, используйте карту символов или функцию программы «вставить специальный символ».
Какой другой символ на клавише тильды?
На клавиатурах США клавиша тильды используется совместно с обратной кавычкой, которая может отображаться рядом с символом тильды или под ним.
Клавиатурные термины
glob — расширение шаблона имени пути в стиле Unix — документация Python 3.9.7
Исходный код: Lib / glob.py
Модуль glob находит все пути, соответствующие указанному шаблону
в соответствии с правилами, используемыми оболочкой Unix, хотя результаты возвращаются в
произвольный порядок. Расширение тильды не выполняется, но * , ? и персонаж
диапазоны, выраженные с помощью [] , будут правильно сопоставлены.Это делается с помощью os.scandir () и fnmatch.fnmatch () работают согласованно, и
не путем фактического вызова подоболочки. Обратите внимание, что в отличие от fnmatch.fnmatch () , glob обрабатывает имена файлов, начинающиеся с точки (. ), как особые случаи.
(Для раскрытия переменных тильды и оболочки используйте os.path.expanduser () и os.path.expandvars () .)
Для буквального соответствия заключите метасимволы в квадратные скобки.
Например, '[?]' соответствует символу '?' .
См. Также
Модуль pathlib предлагает высокоуровневые объекты пути.
-
глоб.glob( путь , * , рекурсивный = False ) Вернуть возможно пустой список имен путей, соответствующих путь , который должен быть строка, содержащая спецификацию пути. путь может быть абсолютным (например,
/usr/src/Python-1.5/Makefile) или относительный (например,../../Tools/*/*.gif) и может содержать подстановочные знаки в стиле оболочки. Сломанный символические ссылки включаются в результаты (как в оболочке). Независимо от того, результаты сортируются в зависимости от файловой системы. Если файл, удовлетворяющий условия удаляются или добавляются во время вызова этой функции, независимо от того, путь к включенному файлу не указан.Если рекурсивный истинно, шаблон «
**» будет соответствовать любым файлам и нулю или больше каталогов, подкаталогов и символических ссылок на каталоги.Если за шаблоном следуетos.sepилиos.altsep, тогда файлы не будут соответствие.Вызывает событие аудита
glob.globс аргументамипуть,рекурсивный.Примечание
Использование шаблона «
**» в больших деревьях каталогов может потребовать чрезмерное количество времени.Изменено в версии 3.5: Поддержка рекурсивных глобусов с использованием «
**».
-
глоб.iglob( путь , * , рекурсивный = False ) Вернуть итератор, который дает те же значения, что и
glob ()без фактического хранения их всех одновременно.Вызывает событие аудита
glob.globс аргументамипуть,рекурсивный.
-
глоб.escape( путь ) Экранировать все специальные символы (
'?','*'и'[').Это полезно, если вы хотите сопоставить произвольную буквальную строку, которая может в нем есть специальные символы. Специальные символы на диске / UNC sharepoints не экранируются, например в Windowsescape ('//? / C: / Quo vadis? .Txt')возвращает'//? / C: / Quo vadis [?]. Txt'.
Например, рассмотрим каталог, содержащий следующие файлы: 1.gif , 2.txt , card.gif и подкаталог sub который содержит только файл 3.txt . glob () будет производить
следующие результаты. Обратите внимание, как любые ведущие компоненты пути
сохранились.
>>> import glob
>>> glob.glob ('./ [0-9]. *')
['./1.gif', './2.txt']
>>> glob.glob ('*. gif')
['1.gif', 'card.gif']
>>> glob.glob ('?. gif')
['1.gif']
>>> glob.glob ('** / *. txt', рекурсивный = True)
['2.txt', 'sub / 3.txt']
>>> glob.glob ('./**/', рекурсивный = True)
['./', './sub/']
Если в каталоге есть файлы, начинающиеся с . они не найдут
дефолт. Например, рассмотрим каталог, содержащий card.gif и .card.gif :
>>> import glob
>>> glob.glob ('*. gif')
['card.gif']
>>> glob.glob ('. c *')
['.card.gif']
См. Также
- Модуль
fnmatch Расширение имени файла (не пути) в стиле оболочки
Quilting For Joy Tilda Club — Бесстрашная нить
Помогает вам заново открыть для себя вашу страсть к созданию красивых одеял и шитью.
Независимо от того, новичок вы в шитье или более продвинутый, вы найдете множество руководств, которые помогут вам начать или заново начать заниматься своим увлечением шитьем.
- Вы обнаружите ткань, которую вы купили несколько месяцев или лет назад, но никогда не использовали ее, потому что у вас никогда не было правильного проекта.
- Вам нравится классический, но свежий вид тканей Tilda, но вы не знаете, с чего начать делать вещи в этом стиле.
- Вы разочарованы, потому что вы стегаете или шьете в одиночестве, и вам не хватает сообщества людей, которые поддержат вас и поделятся своим путешествием.
- Вы хотите научиться квилтингу, но не знаете, с чего начать.
Что вы получите, если подпишетесь на ящик трижды в год:
- Вся коллекция «Тильда» (обычные коллекции по 20 предметов, любые основы отдельно) в одной коробке. Вы можете выбрать четверть или пол ярда.
- идей для выполнения наших небольших проектов и специальных сюрпризов каждый месяц.
- 3-4 Выкройки для небольших проектов в стиле Тильда.
- Сюрприз в виде проектов.
- Самая лучшая часть = форум только для членов и группа в Facebook только для членов, которыми можно поделиться со своими новыми друзьями, не выходя из дома. Никакой борьбы с пробками, чтобы попасть в класс, или даже переодевания кроличьих тапочек, чтобы провести время с единомышленниками по лоскутным одеялам (сравните с тем, что вы заплатили бы за день шитья или урок)
- У нас есть полу-еженедельные сеансы вопросов и ответов в режиме реального времени, где мы тоже общаемся лицом к лицу.
- Коробки отправляются каждый раз, когда выходят новые коллекции Тильды, то есть в феврале, июне и октябре.
Если вы хотите увидеть, как выглядит типичная квартальная коробка (Иветт получает половину ярда), посмотрите видео ниже.
Используйте стрелки влево / вправо для навигации по слайд-шоу или проведите пальцем влево / вправо при использовании мобильного устройства
Ленивое сопоставление с образцом — HaskellWiki
Что означает «ленивое сопоставление с образцом» и что означает тильда в совпадениях с образцом?
Синтаксис
Это все ленивые сопоставления с образцом:
let лениво соответствует самому верхнему конструктору.Это кажется довольно произвольным, но это то, как это определяется.
То есть, если вы хотите лениво сопоставлять конструкторы на двух уровнях
тогда вам нужно написать:
случай p из ~ (a, ~ (b, c)) -> ...
Значение
Что означает ленивое сопоставление с образцом и почему это иногда требуется?
Ленивое сопоставление с образцом для пары, как в
можно перевести на
Обычно ленивое сопоставление с образцом преобразуется в вызов соответствующие средства доступа к полю записи.Ключевое различие между строгим соответствием шаблону
и ленивое сопоставление с образцом
заключается в том, что для строгого сопоставления с шаблоном необходимо проверить конструктор пары, прежде чем можно будет оценить g . В отличие от этого, ленивое сопоставление с образцом позволяет отложить сопоставление конструктора пар до оценки g a b . Если функция g может что-то сгенерировать, не глядя на свои аргументы, тогда f может также что-то сгенерировать до сопоставления конструктора пары.
Эта разница может быть существенной. Например, сравните реализацию splitAt с ленивым и строгим сопоставлением с образцом. Вот (правильная) ленивая реализация:
импорт прелюдии скрытие (splitAt)
splitAt :: Int -> [a] -> ([a], [a])
splitAt n xs =
если n <= 0
затем ([], xs)
еще
case xs of
[] -> ([], [])
y: ys ->
деление случаяAt (n-1) ys of
~ (префикс, суффикс) -> (y: префикс, суффикс)
А теперь попробуйте
Тест> сплит При 1000000 $ повторить 'а'
При ленивом сопоставлении с образцом в последней строке реализации splitAt вы сразу видите ответ, тогда как при строгом сопоставлении с образцом интерпретатору Haskell требуется некоторое время и память, прежде чем что-то показывать.Причина в том, что строгое соответствие шаблону заставляет интерпретатор выполнять все рекурсивные вызовы к splitAt , чтобы проверить, действительно ли они генерируют конструктор пар. Это может выглядеть глупо, поскольку тип пары имеет только один конструктор, но имейте в виду, что значение пары также может быть undefined . Кроме того, такое поведение согласуется с типами данных с более чем одним конструктором.
Если вы не уверены, как работает магия splitAt , то может помочь преобразование тильды в парные элементы доступа fst и snd .
Последствия
Ленивое сопоставление с образцом имеет некоторые последствия. Прежде всего, ленивый шаблон всегда соответствует немедленно. Помнить,
переведен на
и совпадение на ys всегда удается. То есть с ленивым шаблоном сопоставления порядка подсчета совпадений, например
f :: [a] -> [a] f [] = [] f ~ (x: xs) = x: xs
— это хорошо, но глупо, потому что первое совпадение уже требует решения, пуст список или нет.Но в обратном порядке
f :: [a] -> [a] f ~ (x: xs) = x: xs f [] = []
выдает предупреждение компилятора о ненужном совпадении с [] , потому что первый случай уже всегда соответствует.
Вы также могли заметить опасность, вызванную ленивым сопоставлением с образцом. Поскольку ленивое сопоставление с шаблоном в непустом списке преобразуется в head и tail , это так же опасно, как head и tail , потому что эти функции не являются общими.То есть, как правило, рекомендуется избегать ленивых сопоставлений с образцом для типов с более чем одним конструктором.
Бегунки на стол Passacaglia
ПАССАКАЛЬЯ PDF ЗАГРУЗИТЬ — ШАБЛОН 3 МБ — 14 страниц
Системные требования
БЕСПЛАТНЫЙ узор для друзей Inklingo от Тильды Бингер
Для использования с БЕСПЛАТНОЙ коллекцией форм с возможностью использования 6-дюймовой звездной коллекции LeMoyne
Тильда Бингер из Копенгагена разработала этот бесплатный узор с разрешения Дианы Бостон на основе знаменитого лоскутного шитья, созданного Люси Бостон.
Тильда создала этот узор для всех, кто интересуется, что делать с бриллиантами, треугольниками и квадратами из БЕСПЛАТНОЙ коллекции форм Inklingo, и это идеально! Вы можете сделать бегунок стола или одеяло большего размера и ознакомиться с функциями Inklingo.
Пассакалия — музыкальная форма в стиле барокко. Музыка была важна для Люси Бостон всю ее жизнь. Она интерпретировала форму пассакальи в ткани. Басовая линия — это фоновая ткань и четыре звезды, которые всегда находятся в одних и тех же положениях.Мелодия — это размещение цвета, которое меняется от блока к блоку. Это был прекрасный подарок для ее друга Колина Тилни, блестящего клавесиниста.
Пассакалия Люси Бостон описана и проиллюстрирована в книге Дайаны Бостон «Пэчворк Люси Бостон».
Посмотрите еще несколько потрясающих вариаций Пассакальи Тильды в ее блоге.
Шаблон подходит для обрезков и никеля и включает в себя предлагаемые схемы резки и множество дополнительных приспособлений.
Люблю линии. Одеяло больше!
У Тильды также есть другие выкройки, доступные на ее веб-сайте.
Эта выкройка подходит как для начинающих, так и для опытных инклингоистов.
ПРИМЕЧАНИЕ О ПУТЕШЕСТВИИ ИМЕНИ!
Пассакалия — это музыкальная форма в стиле барокко 1600-х годов, которой суждено было ввести в заблуждение мастеров лоскутного шитья в 2015 году.
1. Некоторые квилтеры ошибочно думают, что La Passacaglia называется Millefiori, потому что это находится на обложке книги Millefiori Quilts.
2. Существует также одеяло Millefiore Quilt Along, основанное на книге Кати Марек, в котором используются разные формы.
3. Пэчворк Люси Бостон также включает лоскутное одеяло под названием Passacaglia
.4. Тильда из Дании тоже несколько лет назад назвала свой бегун за столом Пассакальей.
ГЛАВНАЯ СТРАНИЦА ШАБЛОНА
