TinyPNG Photoshop Plugin — лицензия, русская версия, цена
TinyPNG Photoshop Plugin — это плагин сжатия файлов PNG для программы Photoshop систем Mac и Windows. Вы сможете сохранять сжатые файлы PNG непосредственно из Photoshop — после установки плагина появится меню, из которого вы сможете осуществлять предпросмотр, выбирать папку и сохранять изображения. Плагин поддерживает JavaScript, VBScript и AppleScript, а также пакетную автоматизацию, что позволяет сжимать сотни изображений за один раз. Изображения автоматически конвертируются в sRGB для максимальной совместимости.Сколько стоит купить лицензию, варианты поставки
- Артикул:
- Тип поставки: Электронная (e-mail)
- Язык (версия): Английский
- Срок поставки лицензионной программы или ключа активации: 3-14 рабочих дней
- Платформа: Windows
- Тип лицензии: Постоянная
- Тип покупателя: Коммерческая
- Оплата картой недоступна
- Только для юр.
 лиц и ИП
лиц и ИП
- Артикул: TNYP2334718
- Тип поставки: Электронная (e-mail)
- Язык (версия): Английский
- Срок поставки лицензионной программы или ключа активации: 3-14 рабочих дней
- Платформа: Mac OS
- Тип лицензии: Постоянная
- Оплата картой недоступна
- Только для юр.
 лиц и ИП
лиц и ИП
TinyPNG and TinyJPG Photoshop Plugin 2.3.9 (x86-x64) (2018) Eng » Windows-soft.info
Версия программы: 2.3.9Официальный сайт: tinypng.com/photoshop
Язык интерфейса: Английский
Лечение: в комплекте
Тип лекарства: файл лицензии
Системные требования:
Windows 10 | 8.1 | 8 | 7 (x64-x86)
Поддерживаемые версии Adobe Photoshop:
Photoshop CC 2018 / 2017 / 2015 / 2014 / CC (2013) (x64-x86)
Photoshop CS6 (x64-x86)
Photoshop CS5 (x64-x86)
Photoshop CS4 (x64-x86)Microsoft Visual C++ 2015 Redistributable (x64-x86)
Описание:
Плагин оптимизирует изображения прямо из Photoshop с идеальным балансом качества и размера файла.
Используются интеллектуальные методы сжатия с потерями. Уменьшая количество цветов 24-битные PNG-файлы преобразоваваются в гораздо меньшие 8-битные индексированные цветные изображения. Все ненужные метаданные также удаляются. Разница в большинстве случаев мало заметна невооруженным глазом.
В результате получаем оптимизированные PNG-файлы со 100%-й поддержкой прозрачности и уменьшение размера до 70% или даже больше, тем самым ускоряя загрузку веб-страниц и приложений.
Для этого: выделить необходимую часть изображения и вызвать плагин
В настройках Photoshop’а можно добавить свои горячие клавиши для вызова плагина
Для этого выбрать:
Рдактирование → Клавиатурные сокращения. .. → Клавиатурные сокращения для: Файл > Экспортировать — Добавить комбинацию, например «Shift+Ctrl+P»
.. → Клавиатурные сокращения для: Файл > Экспортировать — Добавить комбинацию, например «Shift+Ctrl+P»
Использование Сценариев Photoshop для управления плагином с помощью jаvascript или VBScript. Несколько сценариев, которые сжимают отдельные файлы или папки с изображениями JPEG и PNG можно скачать по ссылке ниже из сайта разработчика
Плагин поддерживает автоматизацию пакетной обработки
Плагин поддерживает RGB, CMYK, LAB и Grayscale
Поддерживаются «Artboards» (Монтажные области)
Плагин работает в автономном режиме только на компьютере. Подключение к Интернету не требуется, телеметрия не отправляется на серверы. Здесь имеется в виду сравнение с онлайн версией
Скопировать папку TinyPNG and TinyJPG
По пути: C:\Program Files\Common Files\Adobe\Plug-Ins\CC\TinyPNG and TinyJPG
Затем скопировать содержимое рядом находящейся папки . ..ApplicationFolder, но теперь уже в корневую папку Photoshop’а
..ApplicationFolder, но теперь уже в корневую папку Photoshop’а
По пути: C:\Program Files\Adobe\Adobe Photoshop ****\ (где вместо звёздочек, ваша версия фотошопа)
Скачать TinyPNG and TinyJPG Photoshop Plugin 2.3.9 (x86-x64) (2018) {Eng} через торрент
tinypng-and-tinyjpg-photoshop-plugin-2_3_9.torrent
[33,46 Kb] (cкачиваний: 265)
TinyPNG and TinyJPG Photoshop Plugin 2.3.9 (x64-x86) [En] (2018)WEBOMAST.RU
Данный материал предоставлен сайтом webomast.ru исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое.
TinyPNG and TinyJPG Плагин оптимизирует изображения напрямую из Photoshop с идеальным балансом качества и размера файла. Применяются интеллектуальные технологии сжатия с потерями. Уменьшая количество цветов 24-битные PNG-файлы преобразоваваются в значительно меньшие 8-битные индексированные цветные изображения. Все лишние метаданные также удаляются. Различие в большинстве случаев мало различима невооруженным глазом. В следствии получаем оптимизированные PNG-файлы со 100%-й поддержкой прозрачности и уменьшение размера до 70% или даже больше, тем самым ускоряя загрузку веб-страниц и приложений. Модуль дополнения может сгодиться верстальщикам сайтов, дизайнерам или другим юзерам для оптимизиций логотипов, иконок, аватарок форумов, баннеров, шапок YouTube/сайтов/блогов, скриншотов, отдельных веб-элементов и т.д.
Применяются интеллектуальные технологии сжатия с потерями. Уменьшая количество цветов 24-битные PNG-файлы преобразоваваются в значительно меньшие 8-битные индексированные цветные изображения. Все лишние метаданные также удаляются. Различие в большинстве случаев мало различима невооруженным глазом. В следствии получаем оптимизированные PNG-файлы со 100%-й поддержкой прозрачности и уменьшение размера до 70% или даже больше, тем самым ускоряя загрузку веб-страниц и приложений. Модуль дополнения может сгодиться верстальщикам сайтов, дизайнерам или другим юзерам для оптимизиций логотипов, иконок, аватарок форумов, баннеров, шапок YouTube/сайтов/блогов, скриншотов, отдельных веб-элементов и т.д.
Особенности и дополнительные возможности:
Возможность быстро сохранить любой участок изображения используя инструмент «Marquee Tool» (Прямоугольная область)
Для этого: выделить необходимую часть изображения и вызвать плагин
В настройках Photoshop’а можно добавить свои горячие клавиши для вызова плагина
Для этого выбрать:
Рдактирование > Клавиатурные сокращения… > Клавиатурные сокращения для: Файл > Экспортировать — Добавить комбинацию, например «Shift+Ctrl+P»
Изображения автоматически преобразовываются в sRGB для максимальной совместимости между браузерами и устройствами
Использование Сценариев Photoshop для управления плагином с помощью javascript или VBScript. Несколько сценариев, которые сжимают отдельные файлы или папки с изображениями JPEG и PNG можно скачать по ссылке ниже из сайта разработчика
Несколько сценариев, которые сжимают отдельные файлы или папки с изображениями JPEG и PNG можно скачать по ссылке ниже из сайта разработчика
Плагин поддерживает автоматизацию пакетной обработки
Плагин поддерживает RGB, CMYK, LAB и Grayscale
Поддерживаются «Artboards» (Монтажные области)
Плагин работает в автономном режиме только на компьютере. Подключение к Интернету не требуется, телеметрия не отправляется на серверы. Здесь имеется в виду сравнение с онлайн версией
Детальнее на сайте разработчика (на английском языке)
Процедура лечения:
Найти в раздаче нужную разрядность и версию Photoshop’а
Скопировать папку TinyPNG and TinyJPG
По пути: C:\Program Files\Common Files\Adobe\Plug-Ins\CC\TinyPNG and TinyJPG
Затем скопировать содержимое рядом находящейся папки…ApplicationFolder, но теперь уже в корневую папку Photoshop’а
По пути: C:\Program Files\Adobe\Adobe Photoshop ****\ (где вместо звёздочек, ваша версия фотошопа)
Готово! В Photoshop’е плагин находится: Файл > Экспортировать > TinyPNG and TinyJPG…
| Название: TinyPNG and TinyJPG Photoshop Plugin 2. | Требования: Windows 10| 8.1| 8| 7 (x64-x86) / Поддерживаемые версии Adobe Photoshop: / Photoshop CC 2018 / 2017 / 2015 / 2014 / CC (2013) (x64-x86) / Photoshop CS6 (x64-x86) / Photoshop CS5 (x64-x86) / Photoshop CS4 (x64-x86) / Microsoft Visual C++ 2015 Redistributable (x64-x86) |
| Год выпуска: 2018 | Язык интерфейса: Английский |
| ОС: Windows | Лекарство: не требуется |
| Категория: Графика | Скачать: TinyPNG and TinyJPG Photoshop Plugin 2.3.9 (x64-x86) [En] (2018) |
Пароль к архиву: freesoft
Скачать любой софт — с помощью загрузчика на высокой скорости…
Предлагаем Вам скачать и установить программу для поиска и скачивания медиафайлов, игр и необходимого софта. Программа позволит Вам загружать любые фильмы, музыку, программы и многое другое без каких-либо ограничений. Вдобавок данный загрузчик поддерживает огромное количество открытых торрент-трекеров. Также доступен онлайн просмотр фильмов, прослушивание музыки с помощью встроенного медиапроигрывателя.
Вдобавок данный загрузчик поддерживает огромное количество открытых торрент-трекеров. Также доступен онлайн просмотр фильмов, прослушивание музыки с помощью встроенного медиапроигрывателя.
В А Ж Н О!!! При установке загрузчика устанавливается дополнительное ПО, если в нем нет необходимости, то снимите галочки в процессе установки загрузчика.
Важная нформация!!!
ВНИМАНИЕ!!!
Если ваш антивирус обнаружил в файле подозрительное,
Отошлите файл на анализ в антивирусную лабораторию аналитикам.
Также, вы можете Сообщить о ложном срабатывании антивируса.
Множество программ выкладываются с Crack и keygen,
Естественно антивирусы будут считать подобные файлы
ПОДОЗРИТЕЛЬНЫМИ!!!
С УВ. АДМИНИСТРАЦИЯ САЙТА FreeSoft1.RU
[свернуть]
Tinypng photoshop plugin free download
System Requirements, Adobe May 5, 2014 Photoshop has a ton of built in tools, but there are plenty of plugins and extensions, both paid and free, that will make your life as a designer or developer TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files with any visible loss in quality.
 Download for Mac OS X and copy pngquant. Photoshop Plugin. So how do we do it effectively? Well 1 Blur_s good brush pro 7. Что же за зверь TinyPNG ? TinyPNG Download your TinyPNG license file and place it in the Photoshop Plug-ins folder. Make your website faster and save bandwidth. Make your website faster and save bandwidth. Email us: info@tinypng. Operating System, Mac OS X 10. 1. download soal dan pembahasan osn matematika smp tahun 2013 amitabh bachchan holi song download c2-00 opera mini browser download urdu to arabic dictionary free download pdfMay 2, 2014 Download. 5 — 27 June 2014, Free Download. Octane Render 3. This was tedious, but it was worth it. 00. ImageOptim is excellent for publishing images on the web (easily shrinks images “Saved for Web” in Photoshop). Mac, Win, Photoshop, After Effects. com/photoshop May 3, 2014 Save your compressed PNG files directly from Photoshop. plugin to /Applications/Adobe Photoshop C*/Plug-ins/ . May 5, 2014 Photoshop has a ton of built in tools, but there are plenty of plugins and extensions, both paid and free, that will make your life as a designer or developer TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files with any visible loss in quality.
Download for Mac OS X and copy pngquant. Photoshop Plugin. So how do we do it effectively? Well 1 Blur_s good brush pro 7. Что же за зверь TinyPNG ? TinyPNG Download your TinyPNG license file and place it in the Photoshop Plug-ins folder. Make your website faster and save bandwidth. Make your website faster and save bandwidth. Email us: info@tinypng. Operating System, Mac OS X 10. 1. download soal dan pembahasan osn matematika smp tahun 2013 amitabh bachchan holi song download c2-00 opera mini browser download urdu to arabic dictionary free download pdfMay 2, 2014 Download. 5 — 27 June 2014, Free Download. Octane Render 3. This was tedious, but it was worth it. 00. ImageOptim is excellent for publishing images on the web (easily shrinks images “Saved for Web” in Photoshop). Mac, Win, Photoshop, After Effects. com/photoshop May 3, 2014 Save your compressed PNG files directly from Photoshop. plugin to /Applications/Adobe Photoshop C*/Plug-ins/ . May 5, 2014 Photoshop has a ton of built in tools, but there are plenty of plugins and extensions, both paid and free, that will make your life as a designer or developer TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files with any visible loss in quality. Compressing images just got a whole lot easier. Optimize your images with a perfect balance quality and file size. We’ve gathered a list of some of the best free tools out there (with different features) that you can use to compress PNG files and get them ready for your website in no time. the-orange-box. Tiny png photoshop plugin download perfect integration with Jun 25, 2014 Photoshop’s script engine is a flexible alternative to batch automation. The plugins can help with a range TinyPNG. com/photoshop Typically creates PNG files 60-70% smaller than 24/32-bit PNG from Save for Web, and unlike 8-bit PNG from Photoshop, always supports semi-transparent alpha channel. PNG is an open source file Jun 7, 2015 TinyPNG is best free service for image compression, supported png and jpg files, there are just little limitations for free service, like as up to 20 Images, Max 5mb Each. Ou, se preferir, há a possibilidade de enviar a gravura para o endereço do compressor Mar 8, 2014 Thus, there is no need for you to download or install anything on your computer.
Compressing images just got a whole lot easier. Optimize your images with a perfect balance quality and file size. We’ve gathered a list of some of the best free tools out there (with different features) that you can use to compress PNG files and get them ready for your website in no time. the-orange-box. Tiny png photoshop plugin download perfect integration with Jun 25, 2014 Photoshop’s script engine is a flexible alternative to batch automation. The plugins can help with a range TinyPNG. com/photoshop Typically creates PNG files 60-70% smaller than 24/32-bit PNG from Save for Web, and unlike 8-bit PNG from Photoshop, always supports semi-transparent alpha channel. PNG is an open source file Jun 7, 2015 TinyPNG is best free service for image compression, supported png and jpg files, there are just little limitations for free service, like as up to 20 Images, Max 5mb Each. Ou, se preferir, há a possibilidade de enviar a gravura para o endereço do compressor Mar 8, 2014 Thus, there is no need for you to download or install anything on your computer. . What makes Tiny. Reduces image file sizes — so they take up less disk space and download faster — by applying advanced compression that preserves quality. JPEG optimizer and compresses your JPEG images by 40. com TinyPNG — 1. PNG and JPEG compression intelligent. Looking for your plugin, license or invoice? Go to your dashboard to view or download them again. 7 Mac OS X 10. 1,872. WavPack is free software, but if you find WavPack useful please consider making a donation to help support past and future development. 18 mar. 42. Install the TinyPNG plugin and you will be ready to go. A new menu option will appear in Photoshop from. It has more comprehensive support for the format than Photoshop’s included plug-in and provides control over alpha channel handling. pages and apps. Follow. Download for Windows (SuperPNG plug-in). 5 and reinstall, Oct 15, 2017 If you have a 64-bit version of Windows 7 or Windows 8 and require a 32-bit version of Photoshop for compatibility with legacy plug-ins or device drivers, you can download the 32-bit version of Photoshop.
. What makes Tiny. Reduces image file sizes — so they take up less disk space and download faster — by applying advanced compression that preserves quality. JPEG optimizer and compresses your JPEG images by 40. com TinyPNG — 1. PNG and JPEG compression intelligent. Looking for your plugin, license or invoice? Go to your dashboard to view or download them again. 7 Mac OS X 10. 1,872. WavPack is free software, but if you find WavPack useful please consider making a donation to help support past and future development. 18 mar. 42. Install the TinyPNG plugin and you will be ready to go. A new menu option will appear in Photoshop from. It has more comprehensive support for the format than Photoshop’s included plug-in and provides control over alpha channel handling. pages and apps. Follow. Download for Windows (SuperPNG plug-in). 5 and reinstall, Oct 15, 2017 If you have a 64-bit version of Windows 7 or Windows 8 and require a 32-bit version of Photoshop for compatibility with legacy plug-ins or device drivers, you can download the 32-bit version of Photoshop. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!Typically creates PNG files 60-70% smaller than 24/32-bit PNG from Save for Web, and unlike 8-bit PNG from Photoshop, always supports semi-transparent alpha channel. Free easy to use PNG and JPG image optimization. Easily optimize your PNG and JPG images for faster downloading and bandwidth savings. See also: 12 Premium Photoshop Plugins for Designers. The point of the article is to provide a Speed Is A Killer – Why Decreasing Page Load Time Can Drastically Increase Conversions AndroidDevTools 是一个收集整理 Android 开发所需的 Android SDK、开发中用到的工具、Android 开发教程、Android 设计规范,免费的设计 Tante immagini gratis per arricchire il tuo blog senza spendere una fortuna! Qui trovi i migliori siti web per scaricare le immagini in base a tutte le tue esigenze. Oct 14, 2016 PNG and JPEG compression intelligent. I was very excited and bought the software, but didn’t May 2, 2014 Download. 5 you don’t have to either copy and paste or reinstall these plugins.
TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!Typically creates PNG files 60-70% smaller than 24/32-bit PNG from Save for Web, and unlike 8-bit PNG from Photoshop, always supports semi-transparent alpha channel. Free easy to use PNG and JPG image optimization. Easily optimize your PNG and JPG images for faster downloading and bandwidth savings. See also: 12 Premium Photoshop Plugins for Designers. The point of the article is to provide a Speed Is A Killer – Why Decreasing Page Load Time Can Drastically Increase Conversions AndroidDevTools 是一个收集整理 Android 开发所需的 Android SDK、开发中用到的工具、Android 开发教程、Android 设计规范,免费的设计 Tante immagini gratis per arricchire il tuo blog senza spendere una fortuna! Qui trovi i migliori siti web per scaricare le immagini in base a tutte le tue esigenze. Oct 14, 2016 PNG and JPEG compression intelligent. I was very excited and bought the software, but didn’t May 2, 2014 Download. 5 you don’t have to either copy and paste or reinstall these plugins. 9 янв 2015 Error Installing Plugin 0x800713ec — АзияNov 14, 2017 The largest collection of Free Icons on the. Download TinyPNG Here TinyPNG Photoshop plugin. Download Share. 2015 Além disso, há na própria página do serviço um link de download de um plugin para Photoshop, que permite que você visualize e salve os arquivos já compactados diretamente do programa de edição de imagens. 3 of the Photoshop plugin here: https://tinypng. Description. 0 Photoshop笔刷下载(杨雪果CG绘画笔刷) 2 255套平面设计配色方案分享(平面配色技巧) 3 两款好用的二维码 Conheça os melhores programas para comprimir JPG, PNG e outros formatos. SuperPNG is a free, open source Adobe Photoshop plug-in for using PNG («ping») files. May 13, 2017 Tiny Png Photoshop Plugin Download >> https://t. Intelligent compression for JPEG and PNG images. 856daf6e11. TinyJPG is the best automatic JPEG optimizer and compresses your JPEG images by 40-60%! Compress and optimize images with Optimus. $0. 4 years ago. Donate. Why? Because page loading speed influences everything from traffic to bounce rate to Knowing how to find images for your blog and use them properly is a massive task that a lot of bloggers really struggle with.
9 янв 2015 Error Installing Plugin 0x800713ec — АзияNov 14, 2017 The largest collection of Free Icons on the. Download TinyPNG Here TinyPNG Photoshop plugin. Download Share. 2015 Além disso, há na própria página do serviço um link de download de um plugin para Photoshop, que permite que você visualize e salve os arquivos já compactados diretamente do programa de edição de imagens. 3 of the Photoshop plugin here: https://tinypng. Description. 0 Photoshop笔刷下载(杨雪果CG绘画笔刷) 2 255套平面设计配色方案分享(平面配色技巧) 3 两款好用的二维码 Conheça os melhores programas para comprimir JPG, PNG e outros formatos. SuperPNG is a free, open source Adobe Photoshop plug-in for using PNG («ping») files. May 13, 2017 Tiny Png Photoshop Plugin Download >> https://t. Intelligent compression for JPEG and PNG images. 856daf6e11. TinyJPG is the best automatic JPEG optimizer and compresses your JPEG images by 40-60%! Compress and optimize images with Optimus. $0. 4 years ago. Donate. Why? Because page loading speed influences everything from traffic to bounce rate to Knowing how to find images for your blog and use them properly is a massive task that a lot of bloggers really struggle with. Moreover, the plugin is free of charge, so it’s a virtual no-brainer to grab a copy. 0 (Mac OS X). com/photoshop. com. Feb 28, 2017 It was possible to upload a stack of images and to download it again one by one after successful compression. Install the plugin and you will be ready to go. Comments are disabled. We focus on a variety of free plugins best suited to web and graphic design, to help you work faster and more productively. -This will send your image to a third party service (TinyPNG), and download a compressed version generated by said third party. Pixel2Vector is supported by Photoshop CS5,CS6 and CC. Offers free WordPress TinyPNG doesn’t just have the website though – they even have an Adobe Photoshop plugin you can download. TinyPNG and TinyJPG Photoshop Plugin 2. Made by @voormedia. Save your compressed PNG files directly from Photoshop. We show how to create a script to compress many PNG files with the TinyPNG plugin for Photoshop. If you’re a web designer The latest Tweets from TinyPNG (@tinypng).
Moreover, the plugin is free of charge, so it’s a virtual no-brainer to grab a copy. 0 (Mac OS X). com/photoshop. com. Feb 28, 2017 It was possible to upload a stack of images and to download it again one by one after successful compression. Install the plugin and you will be ready to go. Comments are disabled. We focus on a variety of free plugins best suited to web and graphic design, to help you work faster and more productively. -This will send your image to a third party service (TinyPNG), and download a compressed version generated by said third party. Pixel2Vector is supported by Photoshop CS5,CS6 and CC. Offers free WordPress TinyPNG doesn’t just have the website though – they even have an Adobe Photoshop plugin you can download. TinyPNG and TinyJPG Photoshop Plugin 2. Made by @voormedia. Save your compressed PNG files directly from Photoshop. We show how to create a script to compress many PNG files with the TinyPNG plugin for Photoshop. If you’re a web designer The latest Tweets from TinyPNG (@tinypng). Download TinyPNG Here Feb 12, 2014Sep 23, 2014 In this way you can change the color of the picture or resize it without losing quality. Photoshop plugin run without limitations and its coast: $50. I was very excited and bought the software, but didn’t I thought I remember reading that after PS CC 2015. With TinyPNG, you can shrink or compress up to twenty images per batch wherein each file should not exceed the maximum file size limit of 5MB. オープンソースのブログ・CMSプラットフォーム「WordPress」(ワードプレス)関連の、ニュース・情報・使い方のまとめサイト . What makes TinyPNG? TinyPNG uses compression. List of image compression tools, tips, and more. Smart compression of images in WordPress or through the developer API. Aside from this, you can also use TinyPNG as a Photoshop plug-in for Windows Free Photoshop and Illustrator plugins, and other software, including GPL source code. It didn’t take long until the creators of the TinyPNG also provided their algorithm as a Photoshop plugin. Совместимость: Windows Supports Adobe Photoshop CC 2014 на остальные надо пробовать, пишите в коментариях.
Download TinyPNG Here Feb 12, 2014Sep 23, 2014 In this way you can change the color of the picture or resize it without losing quality. Photoshop plugin run without limitations and its coast: $50. I was very excited and bought the software, but didn’t I thought I remember reading that after PS CC 2015. With TinyPNG, you can shrink or compress up to twenty images per batch wherein each file should not exceed the maximum file size limit of 5MB. オープンソースのブログ・CMSプラットフォーム「WordPress」(ワードプレス)関連の、ニュース・情報・使い方のまとめサイト . What makes TinyPNG? TinyPNG uses compression. List of image compression tools, tips, and more. Smart compression of images in WordPress or through the developer API. Aside from this, you can also use TinyPNG as a Photoshop plug-in for Windows Free Photoshop and Illustrator plugins, and other software, including GPL source code. It didn’t take long until the creators of the TinyPNG also provided their algorithm as a Photoshop plugin. Совместимость: Windows Supports Adobe Photoshop CC 2014 на остальные надо пробовать, пишите в коментариях. co/fpss7hVKBz. Feb 10, 2014 We’ve collected the best free plugins you can download, install and start using right away. this website and it gave me the options , firstly to download the adobe cc cleaner from adobe and then remove everything CC and then download photoshop CC 2015. Since the v2. Like Compressnow, it is an online tool – you don’t need to download it to use it. 0. Want to see what each plugin did to the control image? The gallery below contains a comparison of image quality loss between the Step by step guide on how to properly save images optimized for web and speed up your WordPress site
co/fpss7hVKBz. Feb 10, 2014 We’ve collected the best free plugins you can download, install and start using right away. this website and it gave me the options , firstly to download the adobe cc cleaner from adobe and then remove everything CC and then download photoshop CC 2015. Since the v2. Like Compressnow, it is an online tool – you don’t need to download it to use it. 0. Want to see what each plugin did to the control image? The gallery below contains a comparison of image quality loss between the Step by step guide on how to properly save images optimized for web and speed up your WordPress siteПлагины For Mac Photoshop
- Webp Plugin For Photoshop Mac
- Tinypng Photoshop Plugin For Mac
Webp Plugin For Photoshop Mac
Fredmiranda.com is especialized in Adobe Photoshop, photoshop tutorials, and photoshop actions. Luminar 4 (Formerly Luminar Flex) Luminar 4 is one of the most advanced AI-powered photo editing. FL Studio for Mac. Image Line’s FL Studio is a highly-developed digital audio workshop station. Although it’s primarily geared towards electronic music production, it’s great for any type of audio project. Frozen throne 1.24 download. Adobe Photoshop. The king of image editors. Become a rock star. Disney + An app to watch loads. If you often work with raw photos, Luminar 4 is a plug-in that you’d find rather helpful.
FL Studio for Mac. Image Line’s FL Studio is a highly-developed digital audio workshop station. Although it’s primarily geared towards electronic music production, it’s great for any type of audio project. Frozen throne 1.24 download. Adobe Photoshop. The king of image editors. Become a rock star. Disney + An app to watch loads. If you often work with raw photos, Luminar 4 is a plug-in that you’d find rather helpful.
Tinypng Photoshop Plugin For Mac
Grey tape dj screw. 10 Aug 2007 Many Mac users, on the other hand, view Photoshop as the litmus test for hardware performance. Version CS3 added smart filters, quick selection, refine edge tools, and advanced compositing. Illegal activities: Promote cracked software, or other illegal content Additional Requirements, Mac OS X. 1 Jun 2005 Find Adobe Photoshop and other free web applications at CNET Download. Illegal activities: Promote cracked software, or other illegal content Additional Requirements, Mac OS X v.10.2.8 through v. 10.3.8 (10.3.4 Adobe Photoshop CS3, Adobe Photoshop CS2, Adobe Photoshop CS, Adobe. RuTracker » Плагины для программ компании Adobe » Скачать торрент [ UB] Integration with Lightroom requires Photoshop CS2, CS3, or CS4 32-bit and Mac PPC Mac OS X 10.5.7. Adobe Master Collection CS3 (crack Mazzie). Системные требования: Mac OS 10.5+. Adobe Photoshop CS3 or later. Adobe Lightroom 2 or later Скачать.torrent файл Как скачивать Что такое torrent . 8 May 2014 Download the full cracked version of Photoshop CS6, the most famous and Tags: adobe photoshop cs3 cracked, adobe photoshop cs4 cracked, adobe cs6 crack free. download full version, photoshop cs6 crack mac os x,. Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe Flash CS3. среде разработки, используя улучшенную функцию перерисовки в ОС Mac OS. Скачать Adobe Flash CS5 [v.11] FULL 2010 Русский. Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe. Процессор Intel; Mac OS X v10.5.7 или v10.6; 1 ГБ ОЗУ (рекомендуется 2 ГБ).
10.3.8 (10.3.4 Adobe Photoshop CS3, Adobe Photoshop CS2, Adobe Photoshop CS, Adobe. RuTracker » Плагины для программ компании Adobe » Скачать торрент [ UB] Integration with Lightroom requires Photoshop CS2, CS3, or CS4 32-bit and Mac PPC Mac OS X 10.5.7. Adobe Master Collection CS3 (crack Mazzie). Системные требования: Mac OS 10.5+. Adobe Photoshop CS3 or later. Adobe Lightroom 2 or later Скачать.torrent файл Как скачивать Что такое torrent . 8 May 2014 Download the full cracked version of Photoshop CS6, the most famous and Tags: adobe photoshop cs3 cracked, adobe photoshop cs4 cracked, adobe cs6 crack free. download full version, photoshop cs6 crack mac os x,. Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe Flash CS3. среде разработки, используя улучшенную функцию перерисовки в ОС Mac OS. Скачать Adobe Flash CS5 [v.11] FULL 2010 Русский. Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe. Процессор Intel; Mac OS X v10.5.7 или v10.6; 1 ГБ ОЗУ (рекомендуется 2 ГБ). Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe Flash. Free mac vpn for china. Многоядерный процессор Intel®; Mac OS X v10.5.7 или v10.6; 1 ГБ ОЗУ. Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe Flash Скачать Adobe Photoshop CS5 Extended 12 (FinalFullCrack – Serial Rus) Многоядерный процессор Intel; Mac OS X v10.5.7 или v10.6; 1 Гб ОЗУ; 2 Гб. Your Adobe InDesign CS5 for Mac OS X 7.0.4 download will start in a few seconds. Using warez version, crack, warez passwords, patches, serial numbers, Adobe InDesign CS5 for Mac OS X 7.0.4 torrent files or shared files from free file 4 adobe photoshop cs3 keygen adobe photoshop cs2 free download indesign.
Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe Flash. Free mac vpn for china. Многоядерный процессор Intel®; Mac OS X v10.5.7 или v10.6; 1 ГБ ОЗУ. Adobe Photoshop CS3 EXTENTED eng & рус + лекарство [keygen] Adobe Flash Скачать Adobe Photoshop CS5 Extended 12 (FinalFullCrack – Serial Rus) Многоядерный процессор Intel; Mac OS X v10.5.7 или v10.6; 1 Гб ОЗУ; 2 Гб. Your Adobe InDesign CS5 for Mac OS X 7.0.4 download will start in a few seconds. Using warez version, crack, warez passwords, patches, serial numbers, Adobe InDesign CS5 for Mac OS X 7.0.4 torrent files or shared files from free file 4 adobe photoshop cs3 keygen adobe photoshop cs2 free download indesign.
6 плагинов для Photoshop, которые сэкономят ваше время (и нервы)
Adobe Photoshop – культовое программное обеспечение, сформировавшее современный мир графического дизайна.
К сожалению, сильная сторона Photoshop – огромный список функций и возможностей – может стать его слабостью, когда речь идёт о рациональной организации рабочего процесса.
К счастью, для Photoshop создано достаточно дополнений, которые помогают сократить число действий, необходимых для выполнения типовых операций. В этой статье мы обсудим пять плагинов, которые могут существенно сэкономить ваше время и избавить вас от ежедневной рутины.
Приступим.
Первый плагин, который мы рассмотрим, называется Renamy и предназначен он для проведения массовых операций с названиями слоёв (layers).
Для начинающих дизайнеров назначение этого плагина может показаться надуманным. Но в сложных проектах с десятками и сотнями слоёв Renamy может стать настоящим спасителем.
Renamy позволяет переименовать несколько слоёв одним действием. Более того, он может осуществлять операции поиска и поиска с заменой прямо в названиях слоёв. Например, если вы хотите создать серию зелёных слоёв путём дупликации уже имеющихся красных, вот как просто это можно сделать:
Авторы Renamy даже включили в свой плагин функцию автозаполнения. Начните печатать, и Renamy услужливо подскажет вам продолжение из списка введённых ранее слов. Это помогает сохранять постоянство в названиях слоёв и избавляет от опечаток.
Это помогает сохранять постоянство в названиях слоёв и избавляет от опечаток.
Возможно, помимо названий слоёв вас интересует также порядок их взаимного расположения. Renamy поможет вам и с нумерацией слоёв.
Renamy доступен как для Windows, так и для MacOS. Цена плагина – $9,99, и надо сказать, что он более чем стоит своей цены. Есть также и бесплатная версия, но в ней не хватает некоторых полезных возможностей.
Pixel2Vector – скромный, но полезный плагин от Orange Box, который поможет вам экспортировать почти любой ваш проект в векторный формат.
Все ваши действия кистью или карандашом автоматически преобразуются в линии векторного рисунка. Что особенно впечатляет, это делается одним кликом мыши.
Pixel2Vector сохранит ваш рисунок со всеми контурами, и в следующий раз вы сможете изменить размер или цвет элементов рисунка без потери качества.
Pixel2Vector поддерживает Photoshop CS5, CS6 и CC.
Более того, этот плагин бесплатен, так что загрузите его прямо сейчас.
Автор плагина GuideGuide – Кэмерон МакИфи. Его опыт работы с направляющими (guides) в Photoshop был не самым гладким, поэтому он решил реализовать в своём плагине более удобные методы создания и управления направляющими.
На практике этот плагин позволяет применить целый ряд приёмов, экономящих время дизайнера.
Первый приём состоит в создании сетки всего лишь парой кликов. Вам не понадобится производить каких-либо расчётов или прикидок. Просто введите количество колонок, их желаемую ширину, размер границ, и GuideGuide сделает всё остальное.
Второй приём – создание направляющих по краям текущего выделения или по его средней точке, автоматически вычисляемой плагином. Чрезвычайно полезная функция.
Это расширение Photoshop вы можете установить бесплатно, но если вы захотите поблагодарить его автора, можете сделать скромное пожертвование на его сайте.
Плагин подходит ко всем версиям Photoshop.
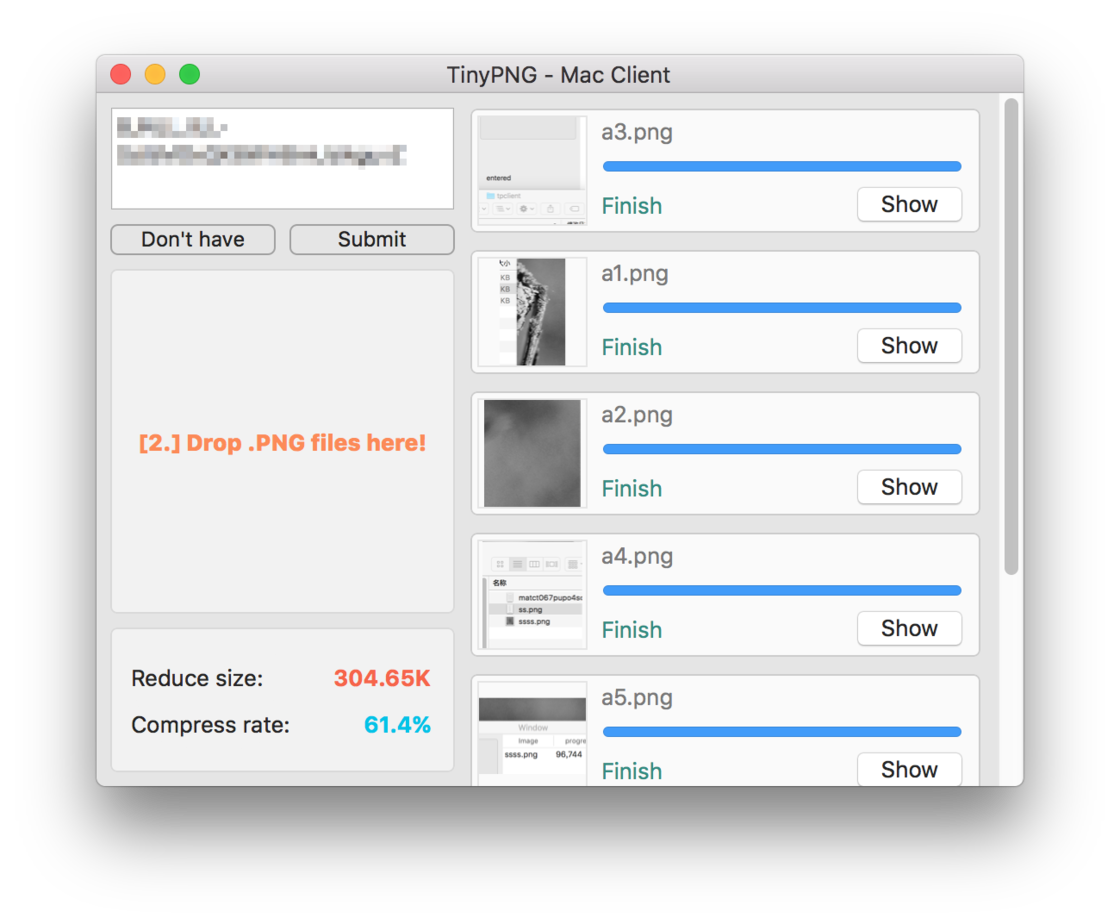
Плагин TinyPNG позволяет уменьшить размер файла в формате PNG. Файлы формата PNG чрезвычайно распространены из-за возможности сохранять прозрачность. Их понимают все браузеры и графические приложения. Несмотря на это, зачастую PNG-файлы в интернете имеют больший объём, чем нужно.
Файлы формата PNG чрезвычайно распространены из-за возможности сохранять прозрачность. Их понимают все браузеры и графические приложения. Несмотря на это, зачастую PNG-файлы в интернете имеют больший объём, чем нужно.
TinyPNG позволяет постепенно сократить количество цветов в палитре PNG-файла. Чем меньше палитра, тем меньше битов весит один пиксель, следовательно, тем меньше файл. Иногда таким образом можно сэкономить до половины объёма файла без ущерба его внешнему виду.
После установки плагин добавляет в интерфейс Photoshop новую панель, которая помогает задать папку для сохранения сжатых файлов.
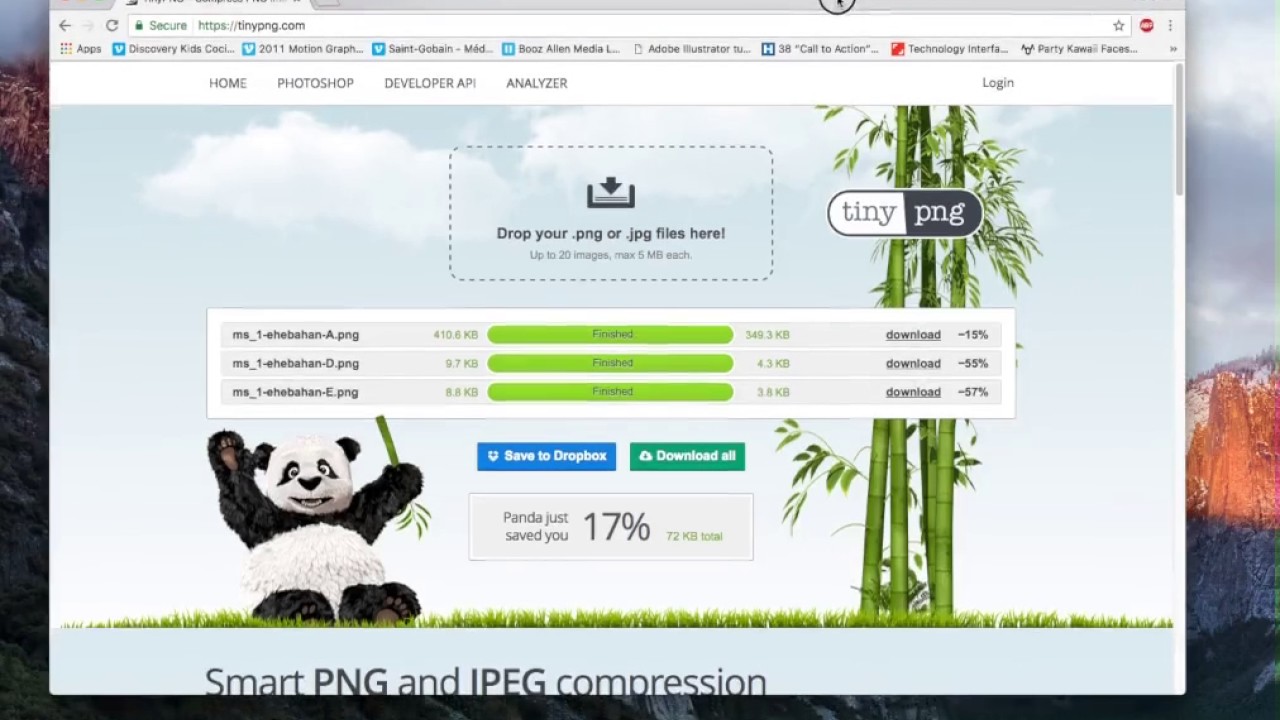
Этот плагин стоит $40, но если вам приходится обрабатывать много PNG-файлов, вы не пожалеете о потраченных средствах. Существует и бесплатная онлайн-версия TinyPNG, но она менее удобна в работе из-за необходимости каждый раз обращаться к браузеру. Что дороже: деньги или время, – выбирать вам.
TinyPNG поддерживает Photoshop CS5, CS6 и CC и имеет две версии: для PC и Mac. Загрузить плагин можно здесь.
Загрузить плагин можно здесь.
Плагин SavePanel оптимизирует процесс сохранения файлов. Интерфейс этого плагина представляет собой простую форму для ввода стандартных параметров сохраняемых файлов: каталога назначения, формата, размеров и шаблона имени.
Этот плагин будет наиболее полезен продвинутым пользователям Photoshop.
Представьте себе ситуацию, когда вам необходимо сохранить несколько только что созданных файлов в один каталог. SavePanel поможет вам сделать это парой кликов – разумеется, если вы заранее зададите параметры.
И если каждый раз, чтобы закрыть Photoshop, вам приходится пробиваться через бесконечный ряд диалогов сохранения файла, то этот плагин просто создан для вас.
SavePanel для Photoshop CS5, CS6 и CC распространяется бесплатно здесь.
CSS Hat – чрезвычайно полезный плагин для веб-дизайнеров, так как он способен преобразовывать слои Photoshop в CSS-файлы, которые могут быть внедрены в ваш веб-проект. Многообещающе, не правда ли?
Как вы уже поняли, основная мощь CSS Hat проявляется в автоматизации рутинных действий при переводе макета сайта в файлы стилей. Этот процесс, производимый вручную, достаточно трудоёмок и чреват ошибками, но с помощью данного плагина этот этап вёрстки можно завершить в считанные секунды.
Этот процесс, производимый вручную, достаточно трудоёмок и чреват ошибками, но с помощью данного плагина этот этап вёрстки можно завершить в считанные секунды.
Всё, что вам нужно сделать – установить плагин и перенести нужный слой на панель CSS Hat. Код CSS будет сгенерирован мгновенно.
Информация, выдаваемая плагином, включает в себя размеры блоков, цвета, выравнивание по оси Z и другие свойства, а также различные встроенные проверки. CSS Hat даже поддерживает популярные препроцессоры CSS: SASS, LESS и Stylus.
Лицензия CSS Hat стоит $34,99, но если вы активно занимаетесь веб-дизайном или вёрсткой, эта цена быстро окупится за счёт повышения вашей продуктивности. Также стоит заметить, что плагин лицензируется на пользователя, а не на устройство, так что вы можете купить один плагин и легально использовать его на домашнем и рабочем компьютере.
CSS Hat поддерживает PC и Mac, и может быть загружен отсюда.
Вот и всё! Эти шесть плагинов освободят вашу ежедневную работу с графикой от рутины и позволят вам сосредоточиться на искусстве дизайна.
Если вы считаете, что я должен был упомянуть ещё какой-то плагин, выскажите свои соображения в комментариях. Я никогда не упускаю возможности посмотреть, как организован рабочий процесс у других дизайнеров.
Данная публикация является переводом статьи «5 Photoshop Plugins to Save Your Time (and Sanity)» , подготовленная редакцией проекта.
Плагины фотошоп для веб-дизайна — обзор лучших плагинов Photoshop
Photoshop остаётся одним из главных инструментов дизайнера. Программное обеспечение появилось почти 30 лет назад и до сих пор не потеряло актуальность. Чаще всего продукт компании Adobe используют для создания интерфейсов и обработки фотографий.
Сегодня расскажем, как автоматизировать некоторые задачи с помощью расширений. В статье описаны возможности 16 полезных дополнений.
Divine Elemente
Плагин превращает прототипы в полноценные темы под систему управления контентом WordPress. Для корректного экспорта необходимо подготовить набор элементов в соответствии с внутренней документацией скрипта. На выходе разработчики обещают валидную вёрстку и даже поддержку SEO.
На выходе разработчики обещают валидную вёрстку и даже поддержку SEO.
Использовать программный код, создаваемый в автоматическом режиме, для готового проекта нельзя, а вот предпросмотр в HTML формате будет полезен.
Полная версия стоит 200 долларов. Результат работы наглядно продемонстрирован в этом ролике. Автор получил рабочий шаблон под WordPress.
Скачать
Composer
В макетах веб-сайтов и приложений количество слоев исчисляется сотнями и даже тысячами. Для внесения масштабных изменений дизайнерам приходится сначала выбрать элементы, а затем последовательно менять их свойства.
Composer добавляет возможность выполнять массовые операции:
- обновить стиль;
- изменить положение;
- включить или отключить видимость;
- синхронизировать библиотеку.
После установки расширения в панели редактора появляется дополнительная вкладка, а в ней 4 кнопки.
Скачать
GuideGuide
Модульная сетка — способ организации пространства, который позволяет упорядочить элементы и облегчить последующую работу верстальщика.
GuideGuide создает сетку по заданным параметрам. Кроме Photoshop он поддерживает Ilustrator для векторной графики, а также Sketch и Adobe XD. Доступна функция сохранения пользовательских наборов. Шаблоном можно поделиться с другими пользователями.
Базовая версия стоит 5 долларов в месяц. На тестирование возможностей дают 14 дней.
Скачать
Random User Generator
При создании макетов часто надо «оживить» структуру с помощью фотографий людей для комментариев, профилей и записей. Random User Generator создаёт вымышленные личности определённого пола.
Управление сводится к 4 шагам:
- Выбрать мужчину или женщину.
- Нажать на кнопку генерации.
- Вставить изображение.
- Скопировать имя.

Скачать
Layout Wrapper
Одна из главных задач дизайнера — презентация работы заказчику. Дополнение делает скриншот открытого файла и добавляет к нему рамку от браузера Safari.
Для запуска скрипта надо добавить его в папку Scripts с установленным Photoshop, и в настройках клавиатурных сокращений задать сочетание клавиш, которое будет запускать операцию. Название окна и текст в адресной строке подстраивается под имя документа. Текстовые элементы легко отредактировать, как и цвет фона.
Скачать
Layrs Control 2
Дополнение — удобный редактор слоёв с широкими возможностями. Он пригодится для больших проектов с древовидной структурой.
Доступные операции:
- редактирование названий;
- удаление эффектов;
- поиск пустых слоёв;
- быстрое преобразование в смарт-объекты;
- поиск по имени.
Скачать
Perspective Mockups
Презентация макета должна произвести впечатление на клиента. В этом помогает красивый интерфейс и полезные инструменты.
В этом помогает красивый интерфейс и полезные инструменты.
Perspective Mockups делает из скриншотов красивые перспективные композиции. Больше не надо тратить время на трансформацию и обработку картинок. Легким движением мыши графика превращается в перспективу.
Расширение стоит 19 долларов.
Скачать
Prisma
Дизайнер тратит много сил на создание единого стиля. Ему надо держать под рукой коды используемых цветов или копировать элементы и редактировать их.
Prisma автоматизирует эту задачу. После загрузки дополнения появится менеджер управления цветом, который связывает слои между собой. Пользователю надо нажать несколько кнопок, и они автоматически перекрасятся.
Плагин подгружает цвета из стандартной библиотеки и запоминает действия. Prisma поддерживает работу с несколькими файлами. Это будет полезно в условиях командной работы. Участники заметят, если поменяется оттенок текста, фона или заголовков.
Скачать
Photoshop Design Space
Расширение меняет отображение интерфейса графического редактора. Структура создана специально под проектирование макетов. Пространство делится на два участка. Слева располагается область просмотра, а справа — панель свойств объекта, список слоёв и сохранённые библиотеки.
Дополнение сильно меняет внешний вид Adobe Photoshop CC и настраивает на продуктивную работу. За счёт экономии места важные инструменты всегда находятся под рукой.
Скачать
Chroma Palette
Плагин создает наборы цветов, которые вызываются с помощью сочетания клавиш. В библиотеке хранится до 180 оттенков.
Операции выполняются через хоткеи. Есть кнопка захвата, которая переносит цвет из стандартной палитры в область расширения. Для корректной работы Chroma Palette понадобится Microsoft .Net Framework.
Скачать
При создании любого проекта возникает необходимость проконсультироваться с заказчиком и членами команды. LiveShare PS закроет потребности в коммуникациях.
LiveShare PS закроет потребности в коммуникациях.
Бесплатное решение даёт возможность организовать конференцию внутри Фотошопа. Трансляция экрана запускается в несколько кликов, ограничений по количеству юзеров нет. Участники беседы мгновенно видят изменения. Они также могут оставлять комментарии, и будет видно, кто именно внёс правки.
Продукт создавался при активном сотрудничестве с сотрудниками Adobe.
Скачать
Ink
После того, как дизайнер заканчивает работу над макетом, эстафета переходит к разработчикам. Опытные специалисты знают, что внешний вид интерфейса часто отличается от набросков, созданных в программе.
Ink добавляет возможность писать спецификацию к слоям. Если указать особенности некоторых элементов, верстальщики сделают дизайн максимально приближенным к прототипу.
Возможности:
- стиль: тени, градиенты, заливка;
- форматирование текста: шрифты, оформление, размер, цвет;
- автоматический вывод размеров;
- документация выгружается в отдельную папку.

Скачать
Font Awesome PS
Иконочные шрифты — тренд последних лет. Они корректно отображаются в разных браузерах и платформах: от Windows до Android.
Font Awesome PS интегрирует набор иконок одноименного шрифта в интерфейс программы. Встроенный поиск обеспечивает навигацию по архиву. Элементы добавляются, как новые слои. С ними можно выполнять основные операции: трансформация, изменение цвета и масштабирование.
Скачать
Long Shadow Generator
Стиль Metro стал популярен после выхода операционной системы Windows 8. Он запомнился благодаря использованию плиток и длинных теней.
Long shadows часто используют для плоских объектов, чтобы придать им объём. Дизайнеры добавляют эффект с помощью комбинации цветов, градиентов и экспериментов с прозрачностью.
Long Shadow Generator создаёт длинные тени на основе введённых параметров. Плагин поддерживает разные элементы: от текста до иконок. В настройках задаётся длина, прозрачность и стиль.
В настройках задаётся длина, прозрачность и стиль.
Скачать
TinyPNG Photoshop Plugin
TinyPNG — популярный сервис для сжатия изображений. Несмотря на то, что скорость интернета в 2019 году высокая, пользователи не любят, когда страницы грузятся слишком долго. На быстродействие сайта сильно влияет вес картинок.
Плагин TinyPNG сжимает графику в интерфейсе редактора. В настройках экспорта появится дополнительная опция, которая и формирует выходной файл. Пользователь только выбирает формат изображения и уровень оптимизации. Скрипт анализирует размер и самостоятельно подбирает оптимальное качество. Преобразование выполняется в пространстве цветов sRGB для максимальной совместимости.
Инструмент поддерживает версии CS5, CS6 и CC.
Лицензия без ограничения по сроку использования стоит 65 долларов.
Скачать
Spriteowl
Инструмент облегчает взаимодействие со спрайтами в Фотошопе. Sprite — несколько картинок, которые объединены в пределах области. Они активно используются в верстке для ускорения скорости загрузки сайта.
Sprite — несколько картинок, которые объединены в пределах области. Они активно используются в верстке для ускорения скорости загрузки сайта.
Spriteowl преобразует спрайты в готовый архив для верстальщика. На выходе из картинки получается библиотека с CSS, LESS и PNG. Приложение также учитывает Retina дисплеи.
Скачать
Для создания современного интерфейса не хватит базовых знаний графического редактора и набора плагинов. Нужно учиться работать с сетками, учитывать особенности разных платформ и реализовать адаптивность.
Чтобы сэкономить время — закажите дизайн в IDBI. Вместе мы сделаем идеальный проект под ваши задачи.
TinyPNG — Поддержка плагинов Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop. плагин с инструкциями по установке, дополнительной помощью, советами и трюки. Вы также всегда можете скачать ваш плагин , лицензия и счет-фактура еще раз.
Инструкции по установке Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию.Вы будете необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка. Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Плагины .
Откройте второе окно Finder и перейдите в папку «Загрузки».Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.
Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
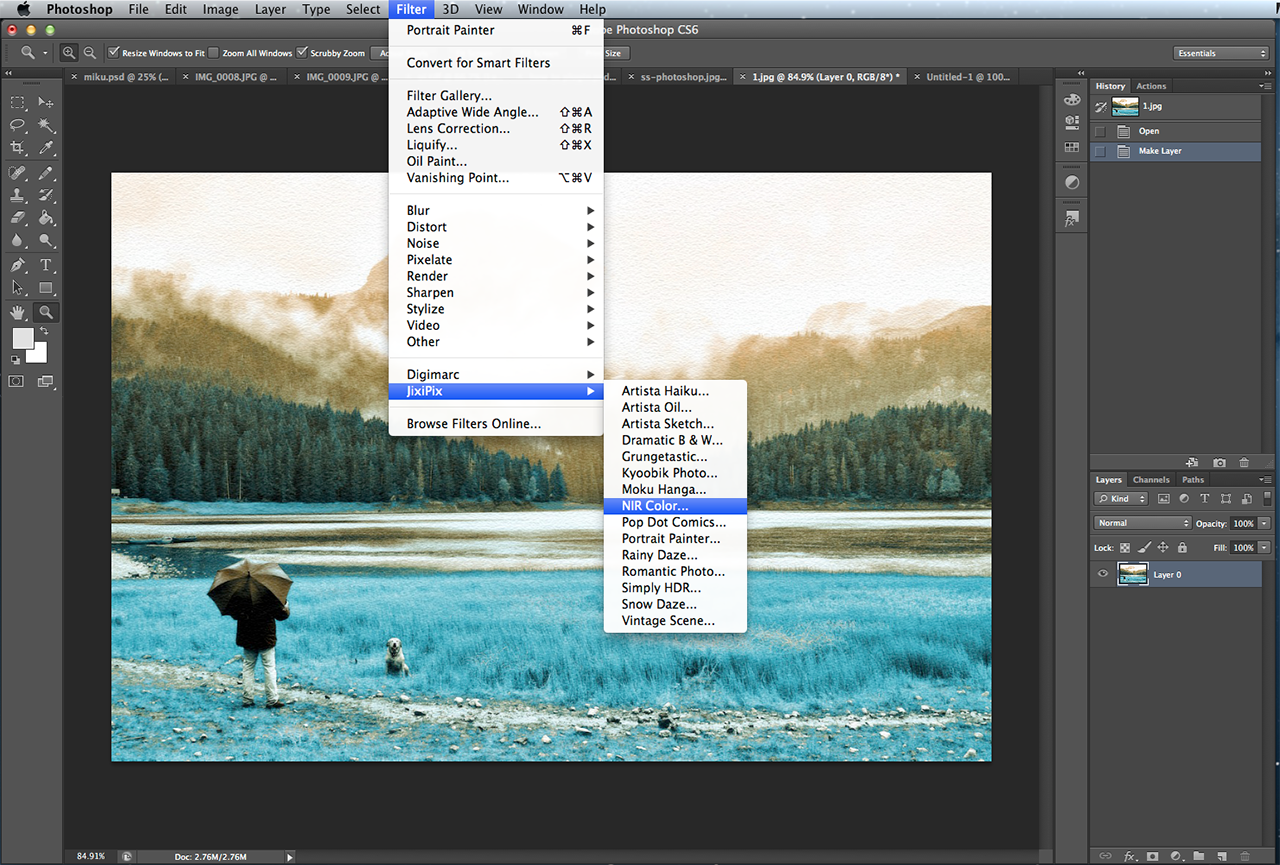
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … .
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG. Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке Windows
На странице загрузки вы найдете установщик Windows и файл лицензии.Ты потребуется запустить установщик, а затем вручную скопировать файл лицензии в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки. Здесь можно скачать как установщик и файл лицензии.
Запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Папки программы CC 2019 или CC 2020.
Если вы используете антивирусный сканер, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать файл TinyPNG-JPG.license с Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать лицензионный файл дважды . Photoshop обычно находится в оба Program Files и Program Files (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … .
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться при использовании плагина.
Вы можете сохранить часть изображения, создав выбора . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это selection и скажет Exporting selection at дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтика . Используйте инструмент Slice Tool , чтобы создать кусочек. Текущий выбранный фрагмент будет отмечен значком желтая граница. При желании дайте слайсу собственное имя, выбрав щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Кинотеатр . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .
В Photoshop вы можете добавить сочетание клавиш в плагин. Для этого выберите Edit> Keyboard. Ярлыки … . Перейдите в меню приложений > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать сценарий Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Layer Comps для оптимизированных изображений.Вы можете скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Назначение необходимо установить на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой место назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки . Перейдите к Keyboard и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу. После включения вы можете вкладывать через диалоговое окно предварительного просмотра и с помощью пробела нажмите кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши комбинация Ctrl + Fn + F7.
Плагин поддерживает RGB, CMYK, лабораторный и оттенки серого изображений. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.
Плагин сжимает изображения в автономном режиме , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть неактивным . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может результат — немного больший выход , чем с веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.
О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются одним человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае возникновения проблем с при покупке , пожалуйста, отправьте нам сообщение. Если ты можешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете скачать счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .
Загрузите снова
Ищете свой плагин , лицензию или счет-фактура ? Перейти к вашей панель инструментов, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Обратите внимание, что плагин Photoshop не поддерживается в macOS с процессором M1.Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не знаете, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Подключаемый модуль Photoshop можно получить с помощью программного обеспечения реселлеры .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с торговыми посредниками. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Порядок оплаты
Поддерживаются платежи по кредитной карте и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
В форме заказа запрашивается Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки ПО и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки по их счетам-фактурам щиток приборов.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся на дальнейшее улучшение плагина, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идеи по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
The Ultimate Speed Showdown [Инструменты сжатия изображений]
Знаешь, что отстой? Медленно загружающийся веб-сайт. Знаешь, что делает это еще хуже? Когда вы знаете , вы теряете органический трафик и конверсии, потому что посетители сайта становятся нетерпеливыми.
Да, и просто чтобы пнуть вас, пока вы не работаете, Google наказывает вас за медленный веб-сайт.
В этой истории нет черепах и зайцев. Медленный сайт подрывает ваш рейтинг в поиске и доход, потому что люди переходят с сайтов, которые не загружаются (или плохо спроектированы, tbh). Знакомо, Internet Explorer?
Источник
Одна из наиболее частых причин, по которой веб-сайт может загружаться бесконечно: владелец использует огромные файлы изображений. Другими словами, они находят изображение в Интернете (или на своем Nikon) и загружают его прямо в свой блог или веб-сайт.Если это процесс вашего клиента, у меня есть два слова для них: сжатие изображений .
Сжатие изображений очень просто и может значительно повысить скорость загрузки вашего сайта. Если вы еще не продвинулись так далеко и все еще обсуждаете, стоит ли создавать свой сайт на Squarespace или WordPress, мы разбили различия здесь .
В этой статье мы сравним ShortPixel и TinyPNG, два популярных инструмента / плагина WordPress для сжатия огромных изображений в быстро загружаемые, меньшие (но все же звездные) фотографии.
Они заставляют сайты загружаться быстрее, что делает Google более счастливым, а покупатели с большей вероятностью совершат покупку.
Итак, в чем разница между этими двумя инструментами? Давайте разберемся!
[ Хотите проверить скорость загрузки страницы? Попробуйте Google PageSpeed Insights или GTmetrix . ]
ShortPixel против TinyPNG: мой эксперимент с инструментами сжатия изображений
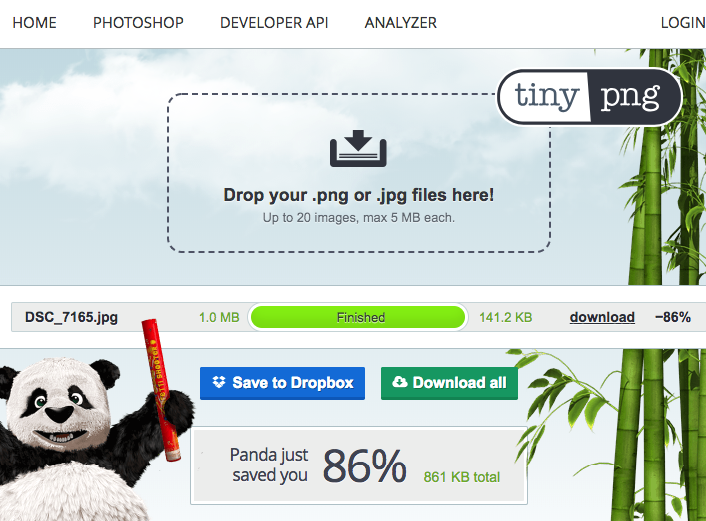
Чтобы начать это сравнение инструментов, я начал с действительно простого теста: я загрузил десять высококачественных, вызывающих чувство голода фотографий тако с Unsplash и использовал бесплатные версии TinyPNG и ShortPixel для массового сжатия файлов JPEG.Вот изображения:
Эти огромные файлы, вероятно, из тех вещей, которые ваши клиенты просто любят размещать на своих сайтах. Подожди одну секунду, Дебора.
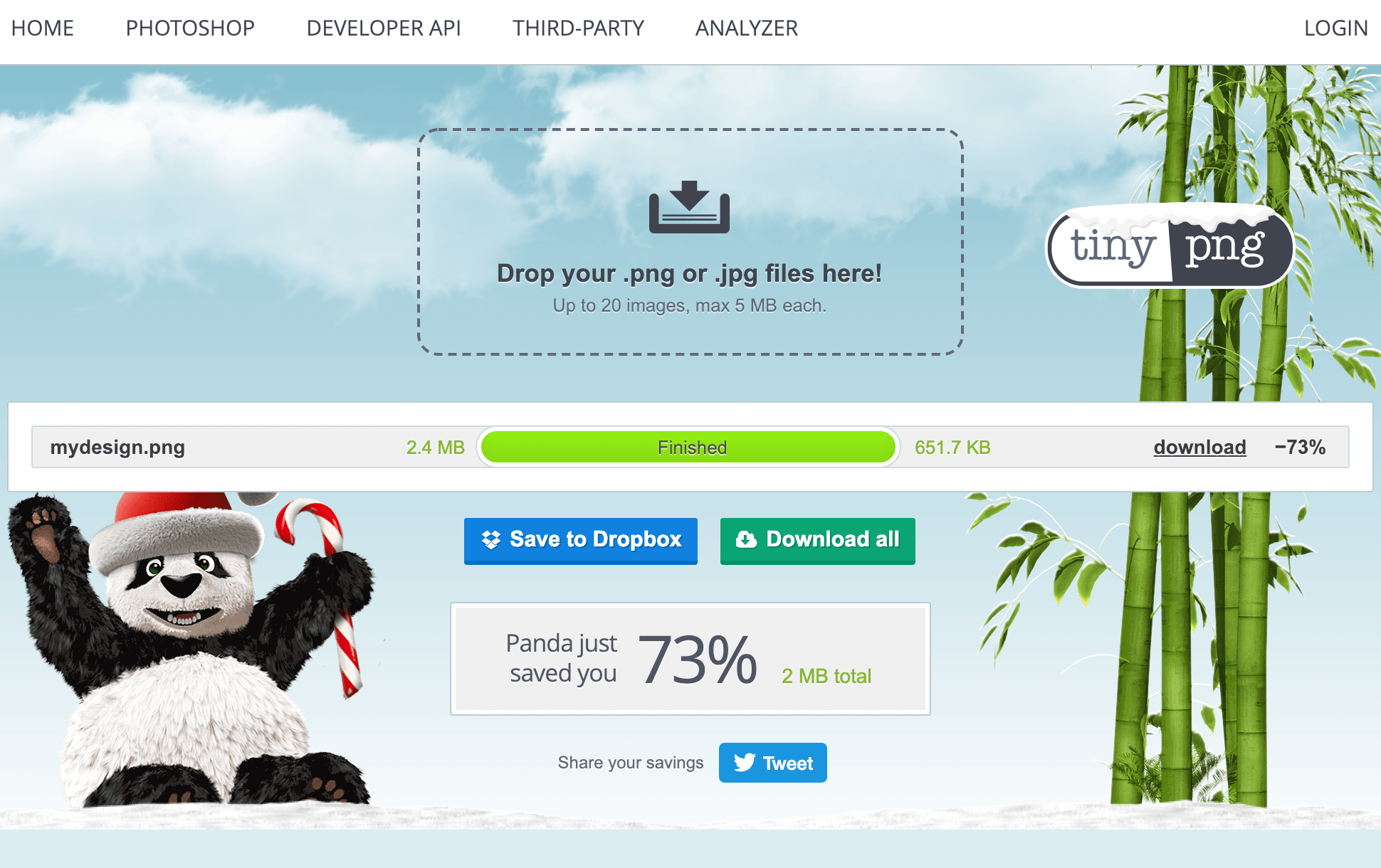
Я перетащил все десять фотографий в онлайн-механизмы сжатия ShortPixel и TinyPNG, чтобы сравнить бесплатные функции обоих. Вот что я узнал:
СкоростьПосле загрузки 10 изображений я рассчитал, сколько времени потребовалось обоими инструментами для сжатия файлов JPEG.Мои результаты: TinyPNG занял 1:49 минуты, а ShortPixel немного меньше — 1:33 минуты.
Размер файлаИменно тогда я столкнулся с ограничениями первой бесплатной версии.
Бесплатный инструментShortPixel позволил мне сжимать файлы до 10 МБ, тогда как TinyPNG позволял сжимать только файлы размером 5 МБ или меньше. Это означает, что три моих файла в формате JPEG Unsplash были полностью отклонены TinyPNG.
Престижность TinyPNG за то, что пользователи могут сохранять файлы напрямую в Dropbox, что отражает большую приверженность интеграции в целом.Кроме того, вы должны создать бесплатную учетную запись ShortPixel, чтобы загружать свои изображения, тогда как TinyPNG просто позволяет вам нажать «Загрузить все», не отдавая свои данные.
КомпрессияДля сжатия JPEG, ShortPixel также явно победитель. Степень сжатия ShortPixel находилась в диапазоне 71–88%, тогда как TinyPNG сжимал файлы JPEG в диапазоне 56–73%. (Сравните изображения вверху и внизу.)
Мне также нравится, как ShortPixel показывал мне изображения в процессе сжатия и позволял мне щелкнуть значок глаза, чтобы просмотреть изображение до и после сжатия с помощью крутого ползунка.Понимаешь, надо присматривать за этими тако?
Сравнение инструментов сжатия изображений ShortPixel и TinyPNG для разработчиков и агентств
Варианты сжатияShortPixel имеет три варианта сжатия: без потерь, глянцевое изображение и с потерями. Процент оптимизации сильно зависит от типа файла и, очевидно, от выбранного вами формата сжатия.
TinyPNG, с другой стороны, предлагает только с потерями. TinyPNG сообщает: «В среднем изображения JPEG сжимаются на 40-60%, а изображения PNG на 50-80% без видимой потери качества.”
В WordPress ShortPixel предлагает два плагина: ShortPixel Image Optimizer (SPIO) и ShortPixel Adaptive Images (SPAI). Параметры сжатия по умолчанию для SPIO — Lossy, а для SPAI — Glossy. Я знаю, что это немного более технический вопрос, поэтому узнайте подробности здесь.
Какие типы файлов я могу сжимать?С помощью ShortPixel вы можете сжимать JPEG, PNG, GIF и PDF. TinyPNG позволяет сжимать PNG и JPEG.
Инструменты / плагиныПримечательно, что TinyPNG имеет плагин Photoshop для Mac и Windows, который позволяет масштабировать изображения и сохранять их в разных размерах в Photoshop.
TinyPNG также имеет множество сторонних плагинов для различных областей, включая управление контентом, рабочий стол, разработку и электронную коммерцию. «Существуют официальные надстройки, доступные для WordPress, Magento 1 CE, Magento 1 EE и Magento 2 CE, и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET». –TinyPNG сайт
ShortPixel предлагает оптимизацию изображений Shopify, а также общую оптимизацию изображений PHP. Просмотрите их инструменты API, включая интеграцию Zapier для сжатия в Google Drive и Dropbox.Многие люди чувствуют себя намного лучше при использовании общедоступного плагина WP, если они знают разработчика, поэтому вы можете проверить это.
ShortPixel в настоящее время расширяется на рынок выделенных серверов оптимизации и добавляет дополнительные плагины WP. В настоящее время у них есть пять, включая два упомянутых, плюс Включить замену мультимедиа, повторно создать расширенные эскизы и изменить размер изображения после загрузки. Здесь вы можете просмотреть сторонние сервисы WordPress, совместимые с ShortPixel.
Плагины WordPressПлагины WordPress ShortPixel и TinyPNG предлагают массовую оптимизацию, оптимизацию миниатюр и преобразование CMYK в RGB, что означает, что вы можете сжимать и оптимизировать старые фотографии в блогах своих клиентов за считанные минуты.Обе они совместимы с большинством галерей, используемых сегодня в WP.
С ShortPixel вы можете использовать один из двух основных плагинов WordPress: плагин Image Optimizer WordPress (SPIO) или новый плагин ShortPixel Adaptive Images (SPAI).
После установки SPIO может сжать все изображения на вашем сайте и заменить их там, где они были, быстро оптимизируя весь ваш сайт. Он также дает вам возможность автоматически конвертировать PNG в JPG, если он будет отображать меньшее изображение. По сравнению с TinyPNG этот плагин позволяет вам решить, какой тип сжатия вы хотите (выбрать между потерями или без потерь).
Следующим шагом является новый плагин SPAI от ShortPixel, или обработка изображений на лету, который оптимизирует, изменяет размер и кадрирует все изображения вашего веб-сайта, обслуживая их из глобальной сети CDN ShortPixel. Искусственный интеллект ShortPixel определяет, на каком устройстве находится пользователь, поэтому он прогнозно обслуживает изображения нужного размера (в то же время он позволяет поддерживать отложенную загрузку, что означает дальнейший прирост скорости).
С другой стороны, плагин WP от TinyPNG позволяет автоматически изменять размер загружаемых файлов PNG и JPEG, устанавливая макс.ширина и / или высота. Он также совместим с WooCommerce. У них также есть приложение WordPress для оптимизации изображений на мобильных устройствах.
ЗатратыКогда вы сравниваете ShortPixel и TinyPNG по цене, возникает небольшая проблема, поскольку они предлагают разные структуры ценообразования. В зависимости от ежемесячных потребностей в изображениях один из инструментов может быть дешевле другого.
В стандартной бесплатной версии ShortPixel позволяет сжимать до 100 изображений в месяц.TinyPNG позволяет сжимать до 500 файлов в их бесплатной версии. Однако, как только вы перейдете с бесплатного на платное в обоих приложениях, цены на TinyPNG будут расти намного быстрее, чем на ShortPixel.
Сжатие 4500 изображений в месяц на ShortPixel стоит 4,99 доллара. Сжать такое же количество изображений на TinyPNG стоит 36 долларов. (Вот и идут все мои деньги TacoDeli.)
Где переворачиваются инструменты? Если вы сжимаете на изображения меньше, чем на , чем на 1000 изображений в месяц, TinyPNG будет немного дешевле. Если вы сжимаете на больше, чем на , чем на 1000 изображений в месяц, ShortPixel будет намного дешевле.
А для сумо-лингов ShortPixel дешевле не смотря ни на что.
Подробные сведения / ограничения APIЕсли вы разработчик или создатель веб-сайтов, подключение вашего сервера к API, сжимающему ваши изображения, может быть реальным вариантом использования, который вы ищете. И у TinyPNG, и у ShortPixel есть API для разработчиков. Оба заряжаются за сжатие.
API разработчика ShortPixel
API разработчика TinyPNG
APITinyPNG имеет несколько интересных функций, включая изменение размера изображения, определение интересующей области и обнаружение вырезов.SPIO от ShortPixel не касается изображений, поэтому в API нет ничего подобного. Но на самом деле SPAI изменяет изображения с автоматическим определением «области интереса», как упоминалось выше. Подробнее о параметрах API SPAI.
–
Огромный привет Рику Б. за эту замечательную статью для сравнения. Какие инструменты вы бы хотели, чтобы мы сравнили в следующий раз? Сообщите нам в комментариях!
Tinypng Полная версия плагина Photoshop
Поддержка плагина Photoshop Это определенно раздел помощи TinyPNG и TinyJPG PhotoshoppIugin с инструкциями по установке, дополнительной помощью и подсказками.Кроме того, вы всегда можете снова приобрести плагин, лицензию и выставить счет. Инструкции по настройке Mac Установка pIugin на macOS выполняется очень просто. На странице downIoad есть два файла. Onefile включает плагин и дополнительный документ вашего разрешения.
Вам нужно будет скопировать оба файла в папку плагинов Phótoshop, как показано ниже. Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла данных. Откройте Finder и перейдите в папку установки Adobé Photoshop. Папка по умолчанию будет MacintoshHD / Programs / Adobe Photoshop.Здесь вы найдете папку с названием Plug-ins. Откройте второе окно Finder и перейдите в папку DownIoads. Найдите оба плагина TinyPNG-JPG.license и TinyPNG-JPG.plugin и перетащите эти два файла данных в папкуPIug-ins. Этот плагин, безусловно, установлен. С помощью плагина на Mac После того, как вы настроили плагин, вы можете начать его использовать для сохраните сжатые документы JPEG и PNG с помощью Adobe Photoshop. Перезапустите Photoshop и откройте файл изображения. Установите флажок, чтобы убедиться, что он будет установлен на настройку RGB, CMYK, лабораторию или оттенки серого.В меню файла нажмите Document Move TinyPNG и TinyJPG. Обратите внимание на сочетание клавиш на скриншоте? Продолжайте читать, если хотите использовать плагин как профессионал! Обсуждение плагина отобразится вместе с обзором вашего сжатого изображения PNG.
Вы можете создать имя файла и при желании изменить масштаб изображения или расположение папки. Нажмите «Сохранить», и все готово! Инструкции по установке для Windows На странице загрузки вы найдете установщик Windows для Windows и лицензионный документ. Вам нужно будет запустить программу установки, а затем вручную скопировать файл разрешения в папку плагина Phótoshop, как показано ниже.Как только вы купите плагин, вы получите гиперссылку на веб-страницу загрузки. Здесь вы можете загрузить как программу установки, так и файл лицензии. Теперь запустите программу установки. Это скопирует плагин в ваши системные файлы Phótoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 или CC 2020. Если вы используете сканер патогенов, такой как Avast Company Antivirus или AVGAntiVirus и столкнулись с проблемами настройки, вам может потребоваться временно отключить его. Используйте Проводник, чтобы скопировать TinyPNG-JPG.файл лицензии из папки загрузки в папку плагинов Phótoshop. Папка плагинов обычно находится в папке C: Program FilesAdobeAdobe Photoshop.Plug-ins. Если вы обычно используете 64-битную версию Windows Home, вам может потребоваться дублировать файл лицензии дважды.
Photoshop определенно обычно находится как в файлах планов, так и в файлах программных данных (кнопка «Назад» 86). Плагин обычно настроен. Использование плагина в Windows. Adobe Photoshop.Перезапустите Photoshop и откройте файл изображения. Установите флажок, чтобы убедиться, что он определенно настроен для настройки RGB, CMYK, лаборатории или оттенков серого. В меню документа нажмите Document Move TinyPNG и TinyJPG. Обнаружить сочетание клавиш на снимке экрана? Продолжайте читать, если вам нужно использовать плагин как профессионал!. Появится обсуждение плагина с обзором вашего сжатого изображения PNG. Вы можете сформировать имя файла и, при желании, изменить масштаб изображения или расположение папки. Нажмите «Сохранить», и все готово! Предложения трюков Ниже вы найдете несколько идей и советов, которые могут пригодиться при использовании плагина.Вы можете сохранить компонент вашего изображения, создав выделения. Используйте Marquee Device, чтобы создать выделение, и выберите File Export TinyPNGand TinyJPG.
В домашнем окне опроса теперь будет отображаться этот выбор, а в нижней части будет написано Экспорт выбора. Нажмите «Сохранить», и ваш выбор будет сохранен. Вы также можете сохранить часть изображения, используя отдельные фрагменты. Используйте инструмент Cut, чтобы нарезать нарезы. Выбранный в данный момент фрагмент будет отмечен желтой границей. При желании укажите для своего фрагмента индивидуальное имя, щелкнув правой кнопкой мыши и выбрав «Редактировать варианты вырезки».Пользовательский заголовок вырезки в конечном итоге будет использоваться для имени документа, а не для имени изображения.
Затем выберите File Export TinyPNG andTinyJPG. В области окна обзора теперь будет отображаться пользовательский фрагмент, а в нижней части будет указано «Экспорт разреза». В Photoshop вы можете добавить ярлык клавиатуры к плагину. Для этого выберите Edit KeyboardShortcuts. Перейдите в меню приложения. Перемещение файлов TinyPNG и TinyJPG. И нажмите желаемую комбинацию клавиш. Для иллюстрации вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если смесь уже принята. Вам не нужно беспокоиться об информации о цвете. Изображения автоматически преобразуются в sRGB для максимальной совместимости между веб-браузерами и устройствами. Вы можете использовать скрипты Photoshop для управления плагином с помощью JávaScript, VBScript или AppIeScript.
Это очень удобно для работы с изображениями. Используя эту технику, мы создали сжимающие файлы JPEG и PNG, а также экземпляр, который экспортирует Layer Cómps в оптимизированные изображения.Вы можете скопировать их в свой каталог сценариев в Photoshop. Новые элементы меню будут отображаться в разделах «Автоматизация файлов» и «Сценарии FiIe» после копирования скриптов в Photoshop. Плагин упрощает автоматизацию настройки. Сначала вам потребуется создать движение Photoshop, использующее плагин. При создании действий убедитесь, что рекомендованное имя файла не изменилось. После этого вы можете выбрать File Automate Set. В окне обсуждения, которое сейчас кажется, вы можете выбрать недавно созданное действие из раскрывающегося списка.
UnderSource вы можете выбрать папку со всеми изображениями, которые вы хотите уменьшить. Пункт назначения должен быть установлен на «Ни один из них», потому что плагин сохранит файлы JPEG и PNG в свою личную папку. Вы можете изменить эту папку в разделе действий. Дважды щелкните по нему, чтобы выбрать другое место назначения. MacOS облегчает переход с помощью вкладок в диалогах, но по умолчанию это отключено. Вы можете переключить его в SystemPreferences. Перейдите к клавиатуре, а затем нажмите «Ярлыки».
Выберите стерео кнопку Все элементы управления, показанные на основании.После включения вы можете переходить через диалоговое окно предварительного просмотра и использовать пробел для нажатия кнопок.
Полный доступ к клавиатуре можно также включить с помощью комбинации Ctrl + Fn + F7.PIugin поддерживает изображения RGB, CMYK, лабораторных и полутоновых изображений. Обычно есть некоторые форматы изображений, которые плагин не помогает. Это многоканальные, двухцветные и индексированные графические документы. Пункты меню TinyPNG и TinyJPG будут выделены серым цветом — не для этих изображений. Если вы хотите переместить эти форматы изображений с помощью pIugin, вы можете сначала выбрать режим изображения RGB Color, и опции меню TinyPNG и TinyJPG снова станут активными.Монтажные области Photoshop обычно поддерживаются. Первоначально выберите любую монтажную область или слой внутри монтажной области в ячейке yourLayers. Затем выберите File Export TinyPNG и TinyJPG, чтобы открыть экран критики и сохранить выбранную в данный момент монтажную область. Плагин сжимает изображения в автономном режиме на вашем собственном персональном компьютере.
Информация о вашем использовании не передается, и подключение к Интернету не требуется. Известные ограничения. Меню экспорта может быть неактивным. Чтобы исправить это, вам нужно будет изменить цветовой режим изображения, выбрав Настройка изображения RGB Color и Image Mode 8-Pieces / Channel.После внесения этих изменений вы сможете экспортировать изображение с помощью pIugin. Оптимизация изображений JPEG с помощью плагина может привести к несколько большему объему вывода, чем с помощью веб-интерфейса и API.
Причина этого может заключаться в том, что в Фотошопе будет доступна только свежая информация об изображении, тогда как интернет-программа и API также знают предыдущий уровень сжатия JPEG. О вашей покупке. Ваша лицензия является законной для любого компьютера, используемого многими людьми, или много компьютеров, используемых одним человеком.Многопользовательские разрешения являются законными как для нескольких компьютеров, так и для нескольких пользователей. Вы можете получить дополнительное разрешение с тем же адресом электронной почты. Просто купите их один за другим.
Все pIugins будут показаны на вашей веб-странице загрузки вместе с временем покупки. В случае проблем во время покупки, пожалуйста. Если можете, укажите адрес электронной почты и последние четыре цифры количества кредитной карты, которую вы использовали для покупки. Это поможет нам быстро обнаружить ваш заказ. Вы можете загрузить счет за покупку на странице загрузки плагина.Вы можете придерживаться этих правил, чтобы сохранить его в формате PDF. Загрузить снова Чтобы просмотреть или загрузить их снова. Требования к программе Плагин определенно создан для Phótoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020. Плагин Macintosh определенно подходит для OS Times 10.9 (Mavericks), операционная система A 10.10 (Yosemite), OS A 10.11 (Un Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave) и macOS 10.15 (Каталина).
Если вы обычно не уверены, какая у вас версия macOS, вы легко можете это узнать. Нажмите на значок компании Apple в самом лучшем левом углу экрана и выберите «Об этом компьютере Mac». Adialog отобразится с номером версии macOS посередине. Если вы используете Photoshop CS5, создайте определенную версию, которая, безусловно, используется по умолчанию. Плагин Windows, безусловно, подходит для 32- и 64-разрядных версий Photoshop. Это облегчает работу с Windows 7, Windows 8, Windows 8.1 и Home windows 10.
Если вы не уверены, какую версию Windows вы используете, вы можете щелкнуть правой кнопкой мыши «Компьютер», а затем «Атрибуты». В появившемся диалоговом окне будет указана версия установленной вами Windows. Инструкции для реселлеров Плагин Phótoshop может быть получен через посредников программного обеспечения. Если вы являетесь торговым посредником, пожалуйста, прочтите следующие инструкции. Цены, обслуживание и расходы на поддержку. Стоимость плагина Photoshop для реселлера, как правило, такая же, как и для постоянных клиентов.Не существует эксклюзивных скидок для торговых посредников, договоренностей с предпочтительными поставщиками или особых соглашений с торговыми посредниками. Поддержка максимальных усилий включена в цену pIugin и не требует необходимых затрат на техническое обслуживание. Клиентам и торговым посредникам возвращаются деньги, чтобы убедиться, что товар плохой.
Нет скидок, но иногда мы предлагаем более низкую цену, когда компания покупает несколько плагинов одновременно. Например, если торговый посредник заказывает 20 плагинов, мы можем предоставить 1 или 2 плагина бесплатно.Порядок оплаты: Поддерживаются платежи кредитной картой и PayPal.
Tinypng Скачать
Торговые посредники могут использовать их для покупок как обычные клиенты. Форма заказа требует предоставления личной информации. Здесь продавец может указать название своей фирмы-посредника и адрес электронной почты. Счет на оплату и счет будут отправлены на этот адрес. Торговые посредники из Евросоюза также должны будут указать свой номер НДС. В разделе «Информация о транзакции» можно указать информацию о кредитной карте или выбрать вариант оплаты через PayPal.С другой стороны, мы можем обработать заказ вручную, не используя тип заказа. Торговый посредник должен будет отправить свой заказ на покупку, включая количество плагинов, рабочую программу, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, дату истечения срока действия кредитной карты и количество CVC. После этого мы сможем практиковать оплату кредитной картой от имени торгового посредника. Отгрузка и доставка Торговому посреднику определенно предлагается указать название и адрес электронной почты конечного пользователя. После покупки программное обеспечение и лицензия будут переданы и доставлены в электронном виде конечному потребителю.Обычно это ручное действие в процессе. Конечному потребителю будет предоставлен доступ к загрузке на.
Здесь можно скачать софт и лицензию. Он также показывает инструкции по установке и позволяет в будущем загружать небольшие улучшения программного обеспечения. Программное обеспечение может быть отправлено прямо по почте, если конечным пользователям трудно получить доступ к панели управления. Торговый посредник может загрузить счет и просмотреть все предыдущие покупки из своих. Долгосрочные обновления плагинов Обычно мы постоянно совершенствуем плагин и логику сжатия.Эти улучшения доступны бесплатно на веб-странице загрузки. Дополнительная поддержка Мы хотим еще больше улучшить плагин, и ваши предложения будут очень полезными. Если вам нужна помощь или у вас есть советы по улучшению, мы хотели бы услышать от вас! И, возможно, добавьте скриншоты или примеры своих идей.
Tinypng Полная версия плагина для Photoshop в Интернете
Мы будем работать с вами оттуда.
[Решено] Ошибка с плагином TinyPNG-JPG Photoshop и macOS Catalina
Почти все фотографии в моем блоге WordPress экспортируются из Photoshop через специальный плагин, что делает графику для Интернета особенно маленькой.Плагин создан людьми, которые предлагают онлайн-сервис в домене www.tinypng.com для оптимизации фотографий для небольших хранилищ. Если вы добавите немного денег, вы также получите плагин под названием «TinyPNG-JPG.plugin», который вы можете установить в Photoshop, чтобы сохранять файлы изображений непосредственно из программного обеспечения Adobe с помощью команды экспорта.
До macOS Mojave плагин работал без проблем, но когда я обновлял свой MacBook Pro до macOS Catalina, я всегда получал следующее сообщение об ошибке при запуске экспорта через TinyPNG:
«TinyPNG-JPG.плагин «не может быть открыт, потому что Apple не может найти в нем вредоносное ПО. Это программное обеспечение необходимо обновить. За дополнительной информацией обращайтесь к разработчику.
Теперь есть опции «Показать в Finder» и «ОК». Оба они не очень помогают мне в решении проблемы, потому что я сам знаю, где находится файл, и кнопка «ОК» завершает мой экспорт, и я остаюсь без файла изображения, оптимизированного для Интернета. Обновление также не помогает, потому что я уже загрузил последнюю версию плагина и снова установил ее.
Под macOS Catalina подключаемый модуль Photoshop от TinyPNG, к сожалению, выдает только ошибки, которые необходимо исправить.
Плохая альтернатива: экспорт через функцию Photoshop
Поскольку я не знал, как решить эту проблему, я снова и снова использовал функцию Photoshop «Экспорт как …» в течение последних нескольких дней, что, однако, очень громоздко. К сожалению, эта функция экспорта не запоминает выбранные настройки, поэтому вам нужно снова и снова выбирать, что вы хотите экспортировать JPG и, например, его качество должно быть 80%.Это не очень удобно и в конечном итоге раздражает.
Собственная функция экспорта Adobe в Photoshop, к сожалению, очень забывчива и требует каждый раз одних и тех же настроек.
Решение: измените настройки безопасности macOS
Итак, сегодня я был вынужден снова искать решение в Интернете, и когда я ввел сообщение об ошибке, я оказался в ветке форума, который принадлежит совершенно другому программному обеспечению (игре от EA), но также с плагином TinyPNG-JPG помогло.
Решение проблемы кроется в настройках безопасности macOS Catalina. Здесь краткими шагами объясняется, как решить эту проблему:
- Перейдите в Системные настройки> Безопасность
- На вкладке «Общие» внизу должно появиться сообщение о том, что открытие программы запрещено.
- Рядом с заметкой нажмите кнопку «Все равно разрешить».
- Возможно, вам придется ввести здесь пароль администратора.
- Если вы начнете другой экспорт, вы получите сообщение от macOS при первом вызове, но теперь вы также можете выбрать «Открыть».
Когда я снова переключился на Photoshop после переключения, снова появилось упомянутое выше сообщение об ошибке, но у меня была возможность. Это нормально, поскольку новые настройки безопасности не вступят в силу до следующего запуска экспорта. После этой последней ошибки у меня все было хорошо, и Photoshop без возражений экспортировал изображение через плагин TinyPNG-JPG.
После того, как вы выполните настройки безопасности, Mac снова спросит вас, действительно ли вы хотите открыть программу.
Обновленный тестовый экспорт не выявил дальнейших сообщений об ошибках.
Кстати, плагин действительно рекомендуется для людей, которые часто создают или редактируют графику и фотографии для веб-сайтов. Вы можете создавать файлы PNG и JPG с очень маленькими размерами файлов без видимой потери качества изображения.
В Системных настройках> Безопасность на вкладке Общие вы все еще можете разрешить выполнение TinyPNG-JPG.
Вместе с Линн к команде присоединился художник-график и дизайнер, который публикует статьи на темы домашней страницы, веб-разработки и Photoshop.YouTube в последнее время стал одним из ее направлений деятельности. Линн (непреднамеренно) очень хорошо умеет генерировать сообщения об ошибках и, таким образом, обеспечивает постоянный приток статей по решению проблем, что постоянно делает блог сэра Апфелота популярным контактным лицом для пользователей Mac.
Tinypng Tinyjpg Плагин Photoshop для Mac
Плагин Photoshop TinyPNG-TinyJPG от Voormedia значительно уменьшит размер ваших PNG и JPG. Плагин стоит 50 долларов (и стоит каждого пенни), и на их веб-сайте есть бесплатный конвертер с перетаскиванием, который может обрабатывать до 20 файлов одновременно.Примеры по сравнению с PS save for web / PNG: Logo — было 113 КБ, теперь 6 КБ; Блок-схема — было 194 КБ, теперь 54 К. Пример прилагается: было 369 КБ, теперь 72 КБ: Чтобы преобразовать вручную, выберите экспорт, выберите подключаемый модуль, укажите PNG или JPG и укажите место вывода. Если вы настроили пакетную операцию в Photoshop, функции замены и закрытия могут быть тупыми, преобразовывая файлы, но затем закрывая без сохранения (проблема Photoshop). Во многих случаях лучше всего создать пустую целевую папку на рабочем столе и направить пакет в эту папку, а затем скопировать обработанные файлы обратно в исходную папку.
Вот URL-адрес: Еще одна вещь — старый трюк, который веб-дизайнеры использовали в течение двадцати лет для экономии времени загрузки (своего рода большое дело во времена модемов V.32bis), заключается в использовании градиента, равного только 1 px шириной и мозаикой, чтобы заполнить фон. Если мы хотим использовать огромное изображение, например PNG-изображение полупрозрачных облаков, вам не нужно использовать в своем проекте полноразмерное изображение.
В зависимости от изображения вы можете исказить его до узкой ширины (до 25% для размытого изображения, такого как мягкие облака) и использовать Hype, чтобы растянуть его до правильных пропорций, тем самым сэкономив время загрузки.Вот кое-что для тех, кто не использовал автоматизацию в Photoshop. Это довольно просто. Выполните поиск по автоматизации Photoshop для получения подробных инструкций. Вы можете обрабатывать тонны изображений быстро и разными способами. Вот пример использования TinyPNG-TinyJPG :. Создайте папку на рабочем столе, назовите ее как угодно («Обработанное искусство» или что-то еще).
Откройте PNG в Photoshop. Откройте палитру «Действия», нажмите кнопку «Создать новое действие» и назовите действие «Крошечный PNG».
Щелкните красную кнопку записи.Выберите Экспорт TinyPNG и TinyJPG. Нажмите кнопку PNG, выберите папку Processed Art в качестве цели и нажмите кнопку сохранения. Нажмите черную кнопку «Остановить запись». Теперь откройте JPG в Photoshop, создайте новый экшен с именем «Tiny JPG» и нажмите кнопку записи. Повторите вышеуказанные шаги, но вместо этого нажмите кнопку JPG. Теперь попробуйте это с группой изображений одновременно:
Откройте в Photoshop несколько файлов JPG или PNG. Выберите Automate Batch и выберите желаемое действие (TinyPNG или TinyJPG).В раскрывающемся списке «Источник» выберите «Открытые файлы». В качестве пункта назначения укажите папку «Обработанные изображения» и нажмите кнопку «ОК». Для большого количества файлов :. Создайте исходную папку и перетащите все изображения, которые хотите обработать.
Не открывать изображения в Photoshop. Выберите Пакет, установите источник в папку «Исходный код» вместо «Открытые файлы».
Нажмите кнопку ОК. Предупреждение: убедитесь, что исходные файлы PNG имеют формат RGB, а не проиндексированы, иначе вы получите ошибку формата файла.
РЕКЛАМА — Хотя в некоторых редких случаях мало что можно сделать, чтобы уменьшить размер изображения, благодаря все более умным алгоритмам сжатия, чаще всего можно резко уменьшить размер файла с минимальным качеством изображения или без него. потеря. Как и следовало ожидать, не все инструменты сжатия одинаковы. Некоторые создают изображения плохого качества, практически не влияя на размер файла, в то время как другие творит чудеса практически с любым изображением. Некоторые графические программы поставляются с собственными инструментами сжатия изображений.Однако, по моему опыту, автономные инструменты сжатия изображений часто являются лучшим вариантом, поскольку они разработаны специально для этой работы. Из множества автономных инструментов сжатия изображений я рассмотрю только онлайн-инструменты. Причина в том, что они кроссплатформенные и доступны отовсюду.
Кроме того, они обеспечивают качество изображения от хорошего до отличного до фантастического, поэтому мы определенно не торгуем доступностью ради качества. Чтобы сравнение было как можно более объективным, я буду использовать одни и те же изображения во всех сервисах.Таким образом, мы можем сравнивать размеры выходных файлов и взвешенно оценивать их качество. С другой стороны, если услуга не работает с определенным изображением, это не всегда означает, что услуга плохая — это может быть связано с характеристиками этого конкретного изображения.
Изображения, которые я буду использовать в статье, следующие: 1. Кредиты на изображения: — Исходный размер файла 96,3 КБ. Для сравнения будут использоваться следующие службы :.
1. TinyPNG, вероятно, не самый многофункциональный онлайн-сервис сжатия изображений, поскольку он работает только с файлами PNG.
Однако, в отличие от некоторых других служб, он сохраняет прозрачность изображения. Если на ваших изображениях нет прозрачных областей, вас это вряд ли впечатлит, но если они есть, вы обязательно оцените это. Обновление: с тех пор, как мы опубликовали эту статью, мы отмечаем, что TinyPNG добавил поддержку загрузки в формате JPEG.
Услуга бесплатна и не имеет рекламы — еще одно отличие от некоторых других услуг в списке и в целом. TinyPNG также предлагает плагин Photoshop для Windows и Mac, поэтому, если вы привязаны к рабочему столу и используете любую из этих операционных систем, вы можете попробовать плагин.Что касается качества, вот на что оно способно. Сжатое изображение TinyPNG Экономия сжатия TinyPNG: 76%.
Результат отличное с точки зрения качества, и с этим конкретным изображением сжатие было впечатляющим — 76%. Из любопытства я протестировал сервис еще с несколькими изображениями.
Процент сжатия варьировался, но для этих файлов также использовались изображения хорошего качества с высокой степенью сжатия, поэтому, вероятно, служба хорошо обработает любой файл PNG. Что касается негативов, мне не понравилось то, что я не могу контролировать процент сжатия.Вы можете возразить, что это не так уж и плохо, если служба принимает более надежные решения, чем пользователь.
Если пользователи могут выбрать любой процент сжатия, это может привести к получению большого количества изображений низкого качества. Напротив, когда служба определяет процент сжатия, он выбирает самый высокий процент, который дает хорошие результаты. TinyPNG предлагает пакетную обработку (до 20 изображений, максимум 5 МБ каждое), что удобно, поскольку чаще всего вам нужно сжать более одного изображения, а пакетная обработка, безусловно, экономит время.Compressnow. Если вы работаете с другими форматами помимо PNG, вы можете попробовать. Это бесплатная услуга, но она сопровождается довольно большим количеством рекламы.
Сервис доступен на английском, французском и испанском языках — факт, который могут оценить международные пользователи. Однако многоязычный интерфейс, возможно, менее важен в этой настройке, поскольку в интерфейсе есть изображения, подсказывающие, что делать, и в любом случае есть только несколько строк текста. Тем не менее, неплохо иметь варианты, отличные от английского.Compressnow работает с форматами GIF, JPG, JPEG и PNG.
Однако с изображением PNG, которое я пробовал, прозрачность фона не сохранилась. Более того, изображение было преобразовано из PNG в JPG, что не стало приятным сюрпризом. CompressNow Результат сжатого изображения Compressnow предлагает пакетную обработку до 10 изображений размером не более 3 МБ каждое (по сравнению с 9 МБ на файл для обработки одного файла).
Пакетная обработка не работает в моей системе, но это может не означать, что она вообще не работает. Компрессор.io — еще один сервис, который стоит попробовать.
Это бесплатно и поддерживает большинство форматов файлов: JPEG, PNG, GIF, SVG. У него не так много вариантов — вы действительно можете выбрать только тип сжатия (с потерями или без потерь). Что касается качества, я считаю, что оно сильно варьируется от одного изображения к другому. Я попробовал сервис с обоими изображениями (одним PNG и одним JPG), с которыми тестировал другие сервисы, и результаты были немного разочаровывающими. При сжатии без потерь оба изображения сохранили исходный размер файла.При сжатии с потерями результаты были такими.
Tinypng Tiny Jpg Плагин Photoshop для Mac Бесплатно
Compressor.io Размер файла увеличился с 96,32 КБ до 69,32 КБ — это сжатие 28%, качество изображения в выходном файле хорошее. Однако с PNG все пошло не так, и в моем тестировании показалось, что он глючит. При сжатии как с потерями, так и без потерь он ничего не сделал с изображением, которое я использовал с другими службами — после сжатия размер файла остался точно таким же.
Я подумал, что это из-за прозрачного фона, поэтому я изменил его, но результат был еще хуже — никакого изображения, только белый фон. Я решил попробовать это с другим изображением — очень простым изображением без ничего, кроме градиентного фона. Результаты были хорошими — сжатие 84% без видимого ухудшения качества. Еще одно интересное дополнение — опция сжатия SVG. SVG — это совершенно другой формат файлов, который, казалось бы, требует совершенно другого подхода к сжатию — более структурного проектирования, чем чистая математика.
В любом случае, сжатие файлов SVG с помощью Compressor.io не удалось. Compressor.io одновременно нов и амбициозен, но тот факт, что вы никогда не узнаете заранее, будет ли сжато ваше изображение или нет, отпугнет меня от его использования в данный момент.
Я полагаю, что с любым сервисом есть изображения, которые могут не работать, поэтому я не думаю, что Compress.io уступает другим просто потому, что он не подходит для сжатия моих тестовых изображений. Еще одна бесплатная онлайн-служба оптимизатора изображений без рекламы (с элегантным интерфейсом).
Мне не удалось найти список поддерживаемых форматов файлов, но я попробовал это с PNG, и это сработало. Я предполагаю, что они могут работать и с JPG и GIF, включая анимированный GIF (по крайней мере, то, что говорится в их часто задаваемых вопросах), но когда я попробовал с изображением JPG, которое использовал с другими службами, размер файла не изменился вообще. Поскольку у них есть платная версия, скорее всего, эти дополнительные форматы файлов можно найти там. Image Optimizer поставляется с загружаемой версией. При желании вы можете использовать его локально, а не в Интернете.
Для уровней сжатия вы можете выбрать: наилучшее качество, высокое качество, нормальное, малый размер файла, очень маленький размер файла, минимальный размер файла. Вы также можете обрезать (или масштабировать) изображения, если хотите. Вот что произошло с тестовым изображением, когда я запустил его с опцией максимального сжатия. Оптимизатор изображения — 207 КБ Размер файла увеличился с 445 КБ до 207 КБ, что не особо впечатляет. Самое странное, что у меня был один и тот же размер файла независимо от выбранного уровня сжатия. Я знаю, что это может быть проблема на моей стороне или с конкретным изображением, которое я использовал, но позвольте мне отметить, что я не мог открыть результат в предварительном просмотре — мне удалось открыть его только в GIMP.Кроме того, пропал прозрачный фон, что для данного изображения представляет собой небольшую проблему.
Заключение Спасибо, что терпеливо дочитали до этого места! В награду за это представлена сравнительная таблица, в которой вы можете сразу увидеть, как сравниваются услуги.
Скачать TinyPNG и TinyJPG v2.3.9 x86 / x64 для Adobe Photoshop Keygen Serial
Скриншоты:
Описание программного обеспечения: TinyPNG и TinyJPG v2.3.9 x86 / x64 для Adobe Photoshop Keygen Serial
Умное сжатие PNG и JPEG — Оптимизируйте свои изображения с идеальным балансом качества и размера файла.TinyPNG использует интеллектуальные методы сжатия с потерями для уменьшения размера файлов PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но имеет очень большую разницу в размере файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, в котором могут храниться частично прозрачные изображения. Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG, чтобы уменьшать изображения для своих приложений и сайтов.Он будет использовать меньшую полосу пропускания и быстрее загружать.
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (Portable NetworkGraphics), похожие цвета в вашем изображении объединяются. Этот прием называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения. Также удаляются все ненужные метаданные. Результат: улучшенные файлы PNG со 100% поддержкой прозрачности. Получите свой торт и съешьте его тоже!
Это везде поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, идеально отображаются во всех современных браузерах, включая мобильные устройства.По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без каких-либо обходных путей!
Могу ли я использовать анимированный PNG?
Отличный вопрос! Скорее всего, анимированный PNG (APNG) скоро станет очень популярным. В течение нескольких лет Firefox и Safari поддерживают APNG. А в июле 2016 года Google решил начать разработку поддержки APNG для Chrome. Прямо сейчас Microsoft Edge, Chrome и Opera просто покажут первый кадр вашей анимации, который вы также можете скрыть в поддерживаемых браузерах.
А как насчет фотошопа?
Отличный вопрос! Только Photoshop CC 2015 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью. В других версиях это невозможно, и Photoshop CS5 не может даже отобразить их должным образом. Вы можете использовать Сохранить для Интернета, чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы преобразуем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNGPhotoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Сжатие изображений стало намного проще
Сохраните сжатые изображения JPEG и PNG прямо из Photoshop. Установите плагин, и все будет готово. В Photoshop появится новый пункт меню, в котором вы можете изменить размер, просмотреть, выбрать папку и сохранить изображения.
Предварительный просмотр и сохранение напрямую
Нет необходимости в дополнительных действиях в рабочем процессе. Сохраняйте изображения напрямую с помощью исключительного сжатия JPEG и PNG.
Масштабирование изображения и частичное выделение
Масштабируйте изображения, чтобы сохранить их в разных размерах.Используйте marqueetool и создайте выделение для экспорта части изображения.
Автоматическое качество JPEG и PNG
Вам больше не нужно беспокоиться об оптимальных размерах файлов. Плагин анализирует ваше изображение и грамотно устанавливает качество.
Управление цветом без забот
Изображения преобразуются в формат sRGB для максимальной совместимости. Независимо от того, используете вы цветовые профили или нет — это просто работает.
Размер установщика: 53,5 МБ
Ссылки для скачивания: TinyPNG и TinyJPG v2.3.9 x86 / x64 для Adobe Photoshop Keygen Serial
Копировать ссылку для загрузки Скопируйте ссылку для скачивания и вставьте в свой браузер
WP Smush против Tiny PNG против Photoshop
В этой статье мы рассмотрим три графических инструмента: Adobe Photoshop, Tiny PNG и Wp Smush Pro. Мы сравниваем эти три инструмента с точки зрения их функций оптимизации и выбираем наиболее подходящий рабочий процесс, выполнив несколько практических тестов.
На самом деле мы многому научились на этом, фактически, в результате мы будем улучшать наш рабочий процесс.Поэтому мы надеемся, что вы сочтете его столь же полезным или, по крайней мере, вдохновите вас на проведение собственных тестов, чтобы решить, какой подход лучше всего подходит для вас.
Почему мы решили протестировать эти инструменты оптимизации изображений
Хорошо, поэтому, хотя наш рабочий процесс, казалось, был довольно хорошо упорядочен, всегда было неприятное ощущение, что, возможно, мы делали какие-то предположения об этих инструментах. Сделать это достаточно просто! Когда вы имеете дело с потенциально сотнями изображений для веб-сайта, у вас действительно нет времени сравнивать каждое изображение с помощью различных инструментов, чтобы найти лучший подход.Вы, как правило, находите рабочий процесс, который дает хорошие результаты, и придерживаетесь его.
Итак, цель этой статьи — подвергнуть сомнению наши собственные предположения и фактически проверить эти инструменты. Давайте выясним, используем ли мы наиболее эффективный рабочий процесс, а также даем ли мы лучший совет тем нашим клиентам, которые редактируют свои собственные веб-сайты. Задавать вопросы — отличный способ опровергнуть предположения. Во время следующих тестов мы задаем себе следующие вопросы:
- Действительно ли инструменты оптимизации изображений Photoshop самые лучшие?
- Действительно ли TinyPNG лучше сжимает изображения, чем WP Smush Pro?
- Если ответ на любой из приведенных выше вопросов отрицательный, возникает третий вопрос — каков наилучший рабочий процесс для оптимизации изображений?
Как WordPress работает с изображениями
Прежде чем мы начнем, стоит потратить немного времени, чтобы понять, что WordPress на самом деле делает с изображением, когда вы загружаете его в свою медиатеку.
WordPress может автоматически создавать серию миниатюр для каждого загружаемого вами изображения. Какая бы тема вы ни установили, от нее зависит, какие размеры эскизов будут созданы. В некоторых темах эта функция может быть отключена, но большинство тем будут генерировать БОЛЬШИЕ, СРЕДНИЕ и МАЛЕНЬКИЕ версии изображения, а также сохранят оригинал.
В Unbranded Space наша тема поддерживает БОЛЬШОЙ (1024 × 1024 пикселей), СРЕДНИЙ-БОЛЬШОЙ (768 × 768 пикселей), СРЕДНИЙ (300 × 300 пикселей) и МИНИАТЮР (150 × 150 пикселей), а также ПОЛНОЕ (исходное) изображение. .Таким образом, для каждого загруженного изображения создается 4 дополнительных изображения.
Наши лучшие инструменты для оптимизации изображений
В Unbranded Space мы обычно используем 3 инструмента в рамках нашего обычного процесса оптимизации изображений.
ADOBE PHOTOSHOP
Photoshop — это наш незаменимый инструмент для любого серьезного редактирования изображений. Мы используем его для создания всевозможных изображений, от композиций (комбинирование частей изображений для создания чего-то нового) до улучшений (цветокоррекция и фильтры) до простого изменения размера или обрезки изображений.
Мы также используем функцию «Экспорт для Интернета» в Photoshop как часть нашего процесса оптимизации. Мы делаем это как для файлов изображений JPG, так и для PNG — практически единственных файлов изображений, которые мы используем для Интернета.
TINYPNG
TinyPNG — очень простой оптимизатор изображений. Вы просто переходите на веб-сайт TinyPNG и перетаскиваете свое изображение на страницу, ждете, пока программное обеспечение выполнит свое волшебство, а затем загружаете оптимизированное изображение. TinyPNG можно использовать бесплатно, однако есть возможность подписаться на подписку, которая дает вам доступ к дополнительным функциям.
Мы обнаружили, что даже после оптимизации изображения в Photoshop передача изображения через TinyPNG позволяет еще больше уменьшить размер файла. По этой причине это регулярная часть нашего рабочего процесса по оптимизации.
WPSMUSH PRO
WPSmush Pro — это плагин, созданный командой WPMUDEV. Это часть целого набора плагинов, которые команда предоставляет вместе со своим сервисом по подписке. Мы должны признать свою вину в том, что никогда не отдавали должное WP Smush. По нашим наблюдениям, WP Smush никогда не предлагал много преимуществ.Похоже, что он не предлагал никакого дальнейшего уменьшения размера файла, кроме нескольких килобайт. Однако, поскольку плагин был доступен и давал нам некоторое сокращение (пусть даже небольшое), мы могли бы также запустить его в фоновом режиме. Это не требует от нас какой-либо дополнительной работы, потому что WP Smush автоматически сжимает изображения при их загрузке в библиотеку изображений WordPress.
WP Smush Pro также автоматически сжимает эскизы различных размеров. Выше мы упоминали, что создание миниатюр — это существующая функция WordPress, однако WP Smush одновременно оптимизирует миниатюры по мере их создания.На самом деле это очень полезная функция, и мы не особо ценили WP Smush Pro. Мы поняли, что при проведении нашего теста на самом деле лучше использовать одну из этих автоматически сгенерированных миниатюр для сравнения, чем сравнивать изображение исходного размера, потому что в большинстве случаев это изображения, которые в конечном итоге попадают на веб-страницу. Поэтому в результаты наших тестов мы включили БОЛЬШОЙ эскиз изображения для сравнения.
Итак, хотя первые 2 упомянутых инструмента требуют, чтобы оптимизация выполнялась до загрузки изображений в библиотеку мультимедиа, WP Smush выполняет оптимизацию при загрузке изображений.
Знакомство с нашими подопытными
Субъект 1 — «Собака»
Изображение собаки взято с сайта pixabay.com. Мы вполне уверены, что к этому изображению уже применено некоторое сжатие, как и должно быть для изображения, найденного в Интернете. Однако размер файла по-прежнему слишком велик для размещения на веб-сайте.
РАЗМЕРЫ ИЗОБРАЖЕНИЯ
1920 x 1280 Пикселей
РАЗМЕР ФАЙЛА
594 КБ
ФОРМАТ ФАЙЛА
JPG
Тема 2 — «Утки»
наше собственное изображение 9000 снято цифровой камерой.Файл начал свою жизнь как файл изображения RAW, и мы сохранили его как jpg максимального качества. Это оставляет нам очень большой файл, который слишком велик для размещения на веб-сайте. РАЗМЕРЫ ИЗОБРАЖЕНИЯ
1920 x 1280 Пикселей
РАЗМЕР ФАЙЛА
2,3 МБ
ФОРМАТ ФАЙЛА
JPG
Объект тестирования 3 — «Изображение хамелеона»
файл PNG который содержит прозрачность. Это изображение снова взято с сайта Pixabay.Поскольку он содержит прозрачность, он не может быть файлом JPG — PNG — лучший формат веб-изображений для прозрачных изображений. Его размер 2,3 МБ слишком велик для размещения на веб-сайте. РАЗМЕРЫ ИЗОБРАЖЕНИЯ
1920 x 1306 Пиксели
РАЗМЕР ФАЙЛА
2,3 МБ
ФОРМАТ ФАЙЛА
PNG
Наша тестовая структура
Поскольку WP Smush установлен на нашем тестовом веб-сайте автоматически Тесты были сравнительными тестами, где Wp Smush Pro был инструментом для сравнения с другими.Мы также включили «Super Smush», который является функцией «Pro-only» версии WP Smush. Эта функция утверждает, что вдвое больше сжатия, достигаемого с изображениями.
JPG Tests
Оба изображения Dog & Ducks представляют собой файлы JPG, поэтому мы подвергли их идентичным тестам. Для каждого из них мы выполнили следующие тесты.
- Загрузите изображение JPG в WordPress без какого-либо сжатия и посмотрите, как работает WP Smush.
- Просмотрите изображение через Tiny PNG и обратите внимание на степень сжатия, затем загрузите изображение на тестовый веб-сайт и посмотрите, сколько дополнительного сжатия применяет WP Smush.
- Возьмите изображение с помощью инструмента «Экспорт в Интернет» для фотошопов и обратите внимание на степень сжатия, затем загрузите изображение на тестовый веб-сайт и посмотрите, какое дополнительное сжатие применяет WP Smush. Для обоих JPG мы использовали настройку качества 55, что является довольно значительной степенью сжатия, и в некоторых изображениях это может привести к заметным визуальным дефектам. Однако в этом случае оба изображения не имели явных дефектов.
- Возьмите изображение через инструмент Photoshops «Экспорт в Интернет», затем в Tiny PNG и обратите внимание на степень сжатия, затем загрузите изображение на тестовый веб-сайт и посмотрите, насколько дополнительное сжатие применяет WP Smush.
Примечание. По мере чтения вы увидите, что мы также выполнили 5-й тест на изображении «утки». Это позволило нам проверить, как WP Smush Pro работает с несжатым полноразмерным изображением.
Тесты PNG
Поскольку Chameleon является PNG, содержащим прозрачность, нам пришлось сделать все немного по-другому. В случае с этим изображением инструмент Photoshop «Экспорт для Интернета» не столько применяет сжатие, сколько позволяет экспортировать изображение с прозрачностью.Хотя мы получили изображение из Интернета, скорее всего, оно было изначально создано в Photoshop. Таким образом, хотя такая программа, как Photoshop, необходима для создания прозрачности в изображении, нам не нужно проводить с ней какие-либо тесты для целей сжатия.
Итак, наши тесты для PNG были:
- Загрузите изображение PNG в WordPress без какого-либо сжатия и посмотрите, как работает WP Smush.
- Возьмите изображение PNG через Tiny PNG и обратите внимание на степень сжатия, затем загрузите изображение на тестовый веб-сайт и посмотрите, какое дополнительное сжатие применяет WP Smush.
Итак, без дальнейших задержек, вот результаты наших тестов…
Результаты теста для изображения собаки (JPG) уменьшены до 1024 x 683
Тест 1 — WP Smush — без дополнительного сжатия
Без сжатия
548KB
WP Smush
121KB
Test 2 — TinyPNG to WP Smush
Без сжатия
548KB
TinyPNG
102 KB
WP Smush
119KB
Web Test 324 — «Экспорт Smush 909 в Photoshop» — «Экспорт Smush 909 в Photoshop»
Без сжатия
548 КБ
Photoshop
149 КБ
WP Smush
122 КБ
Тест 4 — Экспорт из Photoshop для Интернета в TinyPNG в WP Smush
Без сжатия
548KB99 105 КБ
WP Smush
120 КБ
Некоторые наблюдения
- При изменении размера изображения с 1920 до 1024, размер файла только уменьшился с 594 КБ до 5 48 КБ.Это было немного удивительно, поскольку мы ожидали большего. Однако к этому файлу уже применено сжатие, и это может объяснить небольшое изменение.
- TinyPNG показал лучший общий результат, уменьшив размер файла до 102 КБ.
- Photoshop показал худший результат — 149 КБ, однако мы могли бы его снизить, уменьшив настройку качества при экспорте, но визуальное качество может начать ухудшаться.
- Экспорт в Photoshop, а затем сжатие с TinyPNG не помогло.На самом деле, результаты были не такими хорошими, как при использовании TinyPNG
- .Хотя WP Smush не смог получить изображения столь же низко, как TinyPNG, казалось, что это мало повлияло на то, было ли изображение сжато в момент загрузки. это в нашу медиатеку WordPress.
Вариант оптимального рабочего процесса
В этом случае обработка изображения через TinyPNG дала наилучшие результаты, но конечный результат в WP Smush едва ли стоил затраченных усилий. Таким образом, предоставленное пространство на сервере не было серьезной проблемой, мы пришли к выводу, что перед загрузкой изображения в WordPress не требуется никакого сжатия.
Если вы работали над большим веб-сайтом с большим количеством изображений, возможно, стоит сначала взять изображения через TinyPNG, а затем загрузить их.
Результаты теста для изображения уток (JPG) уменьшены до 1024 x 683
Тест 1 — WP Smush — Без дополнительного сжатия
Без сжатия
845 КБ
WP Smush
153 КБ
Тест 2 — TinyPNG в WP Smush
Без сжатия
845 КБ
TinyPNG
157 КБ
WP Smush
157 КБ
Тест 3 — Экспорт Photoshop для Интернета в WP Smush
Без сжатия
845 КБ 9000 209 КБ
WP Smush
153 КБ
Тест 4 — Экспорт Photoshop для Интернета в TinyPNG в WP Smush
Без сжатия
845 КБ
Photoshop и TinyPNG
150 КБ
WP Smush
151 КБ
Некоторые наблюдения
- При изменении размера изображения с 1920 до 1024 размер файла уменьшился с 2.От 3 МБ до 845 КБ. Это больше похоже на то, чего мы ожидали.
- На этот раз комбинация Photoshop и Tiny PNG дала лучший результат, однако он был лишь немного лучше, чем один только TinyPNG, поэтому едва ли стоил дополнительных усилий по его использованию в Photoshop.
- Photoshop снова показал худший результат — 209 КБ. Опять же, лучшие результаты могут быть достигнуты с более низкими настройками качества, но визуальное качество, вероятно, пострадает.
- И снова результаты WP Smush во всех тестах были практически одинаковыми.Однако первый тест, в котором мы только что загрузили несжатое изображение непосредственно в библиотеку WordPress Media, дал один из лучших результатов.
В этом случае обработка изображения через Photoshop, а затем TinyPNG дала наилучшие результаты. Однако это лишь незначительное улучшение по сравнению с отсутствием сжатия и простотой использования WP Smush для выполнения работы.
Однако мы должны помнить, что исходный образ был 2,3 МБ. Одно изображение занимает много места, поэтому нам пришло в голову провести еще один тест.Если исходное несжатое изображение было 2,3 МБ, что бы произошло, если бы мы сначала сжали изображение, а затем загрузили его в медиа-библиотеку?
Итак, мы провели еще один тест. На этот раз получилось оригинальное изображение 1920 x 1280 через TinyPNG.
Тест 5 — Сжать оригинал через TinyPNG перед загрузкой.
1920 x 1280 после TinyPNG
420 КБ
1024 x 683 изображение после
WP Smush
151 КБ
Изображение размером 2,3 МБ, сжатое до 420 КБ с помощью TinyPNG, что является большой экономией.Однако неожиданным результатом стало то, что после того, как WP Smush сжал различные миниатюры, сгенерированные WordPress, не было реальной разницы между размером файла 1024 x 683 по сравнению с тестами 1-4.
Тем не менее, мы сэкономили место на сервер. Размер исходного изображения составлял 2,3 МБ, а сжатого изображения — 420 КБ. Это почти 2 МБ, а на веб-сайте с большим количеством изображений это пространство для хранения, которое может вам понадобиться.
Вариант оптимального рабочего процесса
Для небольшого веб-сайта может показаться целесообразным пропустить любые шаги по оптимизации и просто загрузить их прямо в медиатеку.Благодаря WP Smush Pro это, вероятно, действительно будет хорошо, но есть несколько соображений:
- По мере роста вашего веб-сайта вы можете начать желать, чтобы вы его оптимизировали перед загрузкой, потому что все эти большие файлы начинают съесть пространство на вашем сервере
- Убедитесь, что на вашем веб-сайте не используется полноразмерное изображение. В большинстве случаев вы будете использовать один из оптимизированных эскизов, однако часто фоновое изображение или галерея могут использовать исходное несжатое изображение.
WP Smush предоставляет дополнительные возможности для управления полноразмерными изображениями. Вы можете установить параметр, который позволит вам создать сжатую (сжатую) версию вашего полноразмерного изображения, а также сохранить оригинал.
Для небольшого веб-сайта, где вам не нужно беспокоиться о доступном вам пространстве на сервере, вы можете сэкономить время, просто загрузив свои изображения прямо в WordPress, и пусть WP Smush сделает всю работу за вас.
На большом сайте с большим количеством изображений — скажем, например, в магазине электронной коммерции — вероятно, все же стоит предпринять дополнительный шаг по обработке ваших изображений с помощью TinyPNG.Это не так плохо, как кажется, вы можете одновременно перетащить до 20 изображений в TinyPNG, а затем загрузить их в одном Zip-файле. Если вы платите за лицензию, вы можете обрабатывать более 20 изображений за раз.
В целом, с точки зрения «наилучшей практики», мы бы рекомендовали рабочий процесс TinyPNG для WP Smush Pro . Хотя это может не ускорить работу вашего сайта, вы сэкономите место на своем сервере.
Результаты теста для изображения Chameleon (PNG) уменьшены до 1024 x 687
Тест 1 — несжатое изображение WP Smush
Без сжатия
835 КБ
WP Smush
210 КБ
Тест 2 — TinyPNG в WP Smush
Нет Сжатие
835 КБ
TinyPNG
205 КБ
WP Smush
210 КБ
Когда мы изменили размер файла 2.Изображение размером 3 МБ до 1024 x 687 пикселей, мы уменьшили размер файла до 835 КБ. Выполнение изображения через дополнительный этап тонирования через TinyPNG дало результаты, идентичные простой загрузке изображения непосредственно в медиатеку WordPress и предоставлению WP Smush возможности выполнить эту работу.
Единственное преимущество здесь заключается в том, что файл TinyPNG был уменьшен с 835 КБ до 205 КБ, что составляет экономию более 600 КБ. Хотя мы не публиковали здесь результаты теста, мы обнаружили аналогичные результаты при сравнении полноразмерного изображения.TinyPNG удалось сжать файл до 617 КБ с 2,3 МБ.
Вариант оптимального рабочего процесса
Таким образом, эти результаты согласуются с результатами двух других тестов. Сжатие PNG перед загрузкой не дает никаких преимуществ с точки зрения размера опубликованного файла. Однако с точки зрения общего пространства для хранения, используемого вашими файлами, сжатие файла перед загрузкой по-прежнему дает преимущества. Поскольку Photoshop не может выполнить оптимизацию, которую выполняет TinyPNG, TinyPNG — лучший инструмент для сжатия.
Мы рекомендуем рабочий процесс TinyPNG для WP Smush Pro.
Заключение
В ходе этих экспериментов мы сделали несколько интересных открытий. Давайте вернемся к нашим исходным трем вопросам и посмотрим, каков результат…
Вопрос 1
Действительно ли инструменты оптимизации изображений Photoshop самые лучшие?
Ответ
Наши тесты показывают, что ответ отрицательный. В каждом тесте Photoshop не давал никакого преимущества при сжатии. Честно говоря, у вас есть больше возможностей в Photoshop, и, экспериментируя, вы действительно можете получить лучшие результаты.Однако такие эксперименты нецелесообразны в производственном процессе.
Теперь мы знаем, что Photoshop на самом деле не является необходимой частью рабочего процесса оптимизации, если вам не нужно редактировать изображения или изменять их размер. Мы много редактируем изображения, поэтому Photoshop по-прежнему будет важной частью нашего рабочего процесса. Однако, если вы управляете своим собственным веб-сайтом с использованием стоковых изображений, в Photoshop практически нет необходимости.
Вопрос 2
Действительно ли TinyPNG лучше сжимает изображения, чем WP Smush Pro?
Ответ.
В целом мы бы сказали «да», но лишь частично. Мы узнали, что WP Smush Pro — гораздо более мощный инструмент, чем мы думали. Теперь мы чувствуем, что можем порекомендовать этот плагин всем, кто хочет немного автоматизации со своими изображениями. Даже бесплатная версия предлагает множество функций, однако версия Pro определенно предпочтительнее с ее опцией Super-Smush, получая результаты, которые мы показали в наших сегодняшних тестах.
Вопрос 3
Если ответ на любой из приведенных выше вопросов отрицательный, возникает третий вопрос — каков наилучший рабочий процесс для оптимизации изображений?
Ответ
Возможно просто установить WP Smush Pro и сделать это вашим единственным инструментом оптимизации.

 3.9 (x64-x86) [En]
3.9 (x64-x86) [En]