Что такое типографика: 12 простых правил
В статье рассказывается:
- Понятие типографики
- Базовые термины в типографике
- Наиболее важные характеристики шрифтов и текстов
- 12 простых правил классической типографики
- Система ориентирования в тексте
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Всем тем, кто так или иначе работает с текстом – дизайнерам, копирайтерам, редакторам и многим другим специалистам – просто необходимо понимать, что такое типографика, и четко соблюдать ее многочисленные правила. Только в этом случае можно получить на выходе качественно оформленный материал, который по-настоящему понравится адресату.
Задача, надо сказать, непростая. Но и каких-то чересчур сложных вещей тут нет, поэтому разобраться в теме сможет каждый. Начинать, как и в любом другом деле, нужно с основы.
Понятие типографики
Что же такое типографика? Первым делом стоит отметить, что для рассмотрения сути этого термина нужно дать определение понятия «вёрстка».
Верстка представляет собой специальную работу с текстом. Дизайнер или верстальщик занимается расстановкой и оформлением текста в макете.
Типографика является совокупностью норм оформления текста, которые базируются на исследованиях восприятия набора пользователем с учетом накопленного опыта специалистов в этой области. Таким образом становится понятно, что типографика и верста – два взаимосвязанных между собой понятия. Типографика есть ни что иное, как система, искусство верстки. Каждый текст, созданный в результате набора, написания или рисовки, можно рассматривать под призмой типографических правил.
Понятие типографикиДанная сфера деятельности является очень ответственным занятием, для которого необходима сосредоточенность и внимание к мелочам. Продукт с недостаточно тщательно обработанным текстом будет смотреться не столь хорошо, как мог бы, даже если в нем присутствуют эффектные и привлекательные картинки.
Перед изобретением компьютеров типографические законы применялись лишь для изготовления макетов книг, плакатов и газет. В современной типографике они используются и в целях более комфортного отражения данных на экране.
Однако помимо результативной верстки книг, газет, журналов и сайтов в веб-пространстве типографика имеет ценность и для конструирования офлайн- и онлайн-рекламы. Понимание типографических тонкостей позволяет сделать текст более живым, а также заложить в него определенную идею при помощи графических способов.
Базовые термины в типографике
Даже если вы не являетесь дизайнером или верстальщиком, вам все равно будет полезно ознакомиться с базовыми понятиями типографики:
- Гарнитура
Гарнитура представляет собой набор групп шрифтов. Это некая семья начертаний, члены которой объединены нюансами стилистики. В гарнитуру входит определенный набор знаков, состоящий из цифр, букв, пунктуационных знаков и т. д. Существует несколько видов гарнитур, например, антиква, гротески, аварийные, рукописные. Многие гарнитуры обязаны своим названиям времени возникновения (Таймс), имени разработчика (Гарамон), национальной идентичности (Голландер) или же определенной технической отличительной черте (Компакт).
Многие гарнитуры обязаны своим названиям времени возникновения (Таймс), имени разработчика (Гарамон), национальной идентичности (Голландер) или же определенной технической отличительной черте (Компакт).
- Шрифт
Шрифт в типографике – это набор символов, которые объединены по своему стилю, размеру, толщине, высоте, наклону, промежутку между буквами и теме в одну целостную композицию. Таким образом, группа различных по своему типу и габаритам шрифтов, имеющих исключительный дизайн – гарнитура. Иными словами, шрифт является составным элементом гарнитуры.
- Кегль
Понятие кегля подразумевает высоту шрифта с учетом нижних и верхних выносных элементов буквы. Единицей измерения в данном случае является типографский пункт (pt). Скажем, 12 кегль – 12 pt по высоте. При этом 1 pt приравнивается к 1/72 английского дюйма, или 0,352 мм.
- Интерлиньяж
Данный параметр обозначает расстояние между основными линиями соседних строк. Единица измерения – типографский пункт. Как правило, интерлиньяж выставляется таким образом, чтобы он был на одну пятую больше используемого кегля. Допустим, если текст набран 15-м кеглем, то значит, интерлиньяж будет составлять 18 pt. В художественных целях интерлиньяж может повышаться или снижаться, однако из-за того, что этот параметр влияет на читаемость текста, маленький интерлиньяж выставляется довольно редко (иногда – в заголовках, но не более того).
Единица измерения – типографский пункт. Как правило, интерлиньяж выставляется таким образом, чтобы он был на одну пятую больше используемого кегля. Допустим, если текст набран 15-м кеглем, то значит, интерлиньяж будет составлять 18 pt. В художественных целях интерлиньяж может повышаться или снижаться, однако из-за того, что этот параметр влияет на читаемость текста, маленький интерлиньяж выставляется довольно редко (иногда – в заголовках, но не более того).
- Кернинг
Это расстояние между буквами. Первоочередная функция кернинга – подбор разнообразных интервалов между разными парами конкретных знаков для повышения читаемости текста. В программах верстки кернинг – это смена расстояния между буквами, которое устанавливается в процентах. Бывает отрицательным или положительным. В первом случае буквы сдвигаются, а во втором – раздвигаются.
- Трекинг
Пробелы между буквами, которые используются относительно групп символов (слов, строк, абзацев и т. д.). Функция трекинга – разрядка или уплотнение набора. Кроме того, он позволяет осуществлять вгонку и выгонку слов (смену количества набранных в конкретную площадь символов).
д.). Функция трекинга – разрядка или уплотнение набора. Кроме того, он позволяет осуществлять вгонку и выгонку слов (смену количества набранных в конкретную площадь символов).
- Рубрикация
Это такая система деления текста, при которой соподчиненные заголовки различного уровня отражают взаимосвязь и скоординированность возглавляемых ими частей (рубрик, глав, разделов, подразделов).
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20630
- Графема
Основная форма знака, которая позволяет отличить его от любого другого, независимо от художественных нюансов исполнения. Графема чаще всего разграничивает единицы текста. Скажем, графема цифры «1» дает возможность отличить ее от цифры «2» и неважно, какой гарнитурой они были набраны.
Графема чаще всего разграничивает единицы текста. Скажем, графема цифры «1» дает возможность отличить ее от цифры «2» и неважно, какой гарнитурой они были набраны.
- Глиф
Глиф – конкретное графическое представление графемы. Когда в тексте применяют несколько глифов для одной и той же графемы, тогда они именуются аллографами друг друга.
- Строчные буквы
Это стандартные маленькие буквы алфавита, с помощью которых набирается все, за исключением первой в начале предложения и в именах собственных, в иных случаях. К примеру, буква «я» является строчной, а «Я» – прописная. Строчные символы применяются в алфавитах нескольких европейских языков, например, в латинском, армянском, греческом. Существуют алфавиты, которые в принципе не имеют как такового разделения на прописные и строчные буквы.
- Прописные буквы
С таких букв обычно начинают предложения. Зачастую прописные буквы имеют другую графему.
- Капитель
В этом случае прописная буква имеет немного более крупный размер, но сниженную высоту в сравнении с обычной прописной. При этом она выше строчной буквы. Основная сфера применения капители – заголовки. Это позволяет дополнить типографику при использовании лишь одной гарнитуры.
- Выключка
Выключка – это выравнивание текста. Иными словами, это способ размещения неполной строки относительно вертикальных границ набора. Существует выравнивание по левому и правому краю, по центру и по ширине (по формату).
- Леттеринг
Леттеринг – графический рисунок начертаний букв и знаков, который образовывает целостную композицию. По большому счету, он является шрифтовым ансамблем. Леттеринг на данный момент является крайне популярным элементом типографики.
Только до 4.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Полоса
Полосой называют используемую площадь носителя, на которой располагается текст и картинки. Ее можно заполнять с разной плотностью и регулярностью, что позволяет оставлять пробелы внутри. Если страница представляет собой меру счета с нумерацией печатных единиц, то полоса – это печатный объем, который занимает всю страницу. Таким образом, полоса является полезной площадью страницы, чего нельзя сказать об окружающих ее полях.
Ее можно заполнять с разной плотностью и регулярностью, что позволяет оставлять пробелы внутри. Если страница представляет собой меру счета с нумерацией печатных единиц, то полоса – это печатный объем, который занимает всю страницу. Таким образом, полоса является полезной площадью страницы, чего нельзя сказать об окружающих ее полях.
Наиболее важные характеристики шрифтов и текстов
Тексты отличаются друг от друга по своему предназначению. Поэтому степень важности тех или иных их свойств и используемых шрифтов также бывает разной. Те качества, которые необходимы для одного текста, могут быть не столь важны для другого. Перечислим основные характеристики:
- Удобочитаемость. Данное качество указывает на простоту восприятия текста и, соответственно, шрифта. Эта характеристика наиболее значима для материалов, которые создаются для сплошного чтения. Необходимо чтобы графическая сторона шрифтов была выполнена как можно более привычно для пользователя. При этом удобочитаемость складывается не только из типографических параметров, но и за счет стиля, семантики и других характеристик.

- Заметность. Это свойство имеет большое значение для текста, который следует выделить. Заметный текст должны сначала выявить среди прочих частей, обратив на него особое внимание, а уже потом прочесть. Это достигается за счет использования бо́льшего кегля, акцидентного или выделительного шрифта, регулировки соотношения цветовой палитры символов и/или фона.
- Различимость. Это качество необходимо для текстов, которые будут прочитываться при сниженной видимости или за небольшой промежуток времени. Яркий пример – тексты в наружной рекламе. Для этого нужны четкие и очень отличимые друг от друга формы знаков, большой кегль и мощный контраст цветовой палитры текста и фона.
12 простых правил классической типографики
Некоторые нормы типографики существуют уже очень долгое время, поэтому соблюдая их вы достигнете максимальной удобочитаемости текста с привлекательным набором. Однако нижеперечисленные нормы нельзя назвать бесспорными и непоколебимыми. Они приведены исключительно в качестве ориентира новичкам.
Они приведены исключительно в качестве ориентира новичкам.
Итак, рассмотрим 12 фундаментальных основ типографики:
- Для максимального удобства прочтения используйте самые стандартные шрифты. Любой специалист в области типографики текста имеет в арсенале часто применяемый набор классический шрифтов. Эти шрифты не предназначены для удивления читателя, а, наоборот, должны быть максимально привычны. К таковым можно отнести: Academy, Arial, Baskerville, Bodoni, Franklin Gothic, Futura, Garamond, Goudy, Helvetica, Petersburg, Times New Roman и некоторые другие.
- Не применяйте излишне много шрифтов в рамках одного материала. Как правило, несколько их применяют в целях выделения определенного участка текста. Но когда этих шрифтов излишне много, пользователь не может понять, что из материла более важно, а что, напротив, имеет сопутствующее значение. В особенности это касается применения декоративных гарнитур для выделения.
- Применение исключительно прописных букв снижает удобочитаемость.
 Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста.
Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста. - Практикуйте тот размер шрифта, который сможет создать наибольшую удобочитаемость для применяемой гарнитуры. Стандартный вариант – 8–12 пунктов для текста, читаемого с расстояния 30–40 см. Вместе с тем не пренебрегайте и междустрочным расстоянием.
- Не используйте излишне темные или крайне светлые шрифты.
- Ориентируйтесь на текстуру текста – она не должна прерываться. За счет оптимальных межсловных и межбуквенных промежутков текст становится ровным и читаемым.
- Применяйте правильную длину строки. Излишне длинная строка, так же, как и очень короткая, ухудшает удобочитаемость. Первые будут создавать напряженность для восприятия, а вторые – нервировать пользователя.
- Придерживайтесь норм междустрочных промежутков. Излишне маленький интерлиньяж сделает прочтение такого текста более длительным. Дело в том, что читателю будет сложно уловить место, где начинается каждая следующая строка.

- Берите на вооружение флаговый набор с выключкой влево. Это позволит увеличить удобочитаемость. Однако есть ситуации, при которых лучше использовать выключку в край (по ширине), хоть это и делает межсловные промежутки менее постоянными.
- Выделяйте место, где начинается абзац. Для этого можно либо использовать отступ, либо увеличить межабзацные пробелы. При этом для первой строки текста после заголовка отступ обычно не нужен.
- Избегайте висячих строк. Этот термин означает неполную концевую строку, которая располагается на верхней границе колонки, или начальную строку, размещенную в самой нижней части колонки. Чтобы нивелировать такую проблему, необходимо осуществить вгонку или выгонку при помощи трекинга или соединения нескольких абзацев в концевую часть текста.
- Используйте в тексте способы выделения, которые не будут создавать помехи для читателя. Но учтите, что чем меньше будет таких акцентов, тем лучше.
Система ориентирования в тексте
Объемные связные тексты, которые создаются с целью сплошного чтения, прочитываются длительное время, в спокойном режиме. Ориентирование по такому тексту обеспечивается за счет нумерации или url (применительно к интернету). Если же текст создан для выборочного чтения, необходимо позаботиться о системе ориентирования.
Ориентирование по такому тексту обеспечивается за счет нумерации или url (применительно к интернету). Если же текст создан для выборочного чтения, необходимо позаботиться о системе ориентирования.
Так в типографике называют систему пиктографических и текстовых элементов, которые способствуют поиску читателем необходимых частей текста, например, нужной главы, страницы и т. д. В книжной сфере для этого применяют рубрикацию, навигационный аппарат (колонтитулы, колонцифры и пр.). В рамках интернета применяют гипертекстовые ссылки и пиктограммы.
Типографика является системой оформления текста. За счет знаний в этой области вы будете лучше разбираться в этом направлении графического дизайна, сможете разнообразить оформление, подачу своего контента и разработать собственный авторский вариант как для представления конкретного материала, так и для фирменного стиля.
Продвижение блога — Генератор продаж
Рейтинг:
4. 43
43
( голосов 7 )
Поделиться статьей
Что такое типографика: основы и правила
Оформление печатных символов в визуально привлекательный и разборчивый текст называется типографикой. Само слово происходит от греческого “типос” — отпечаток и “графо” — пишу.
Типографика известна с 11 века, однако само искусство существовало и ранее, во времена, когда книги и газеты издавались без каких-либо технических средств. Каждая деталь тщательно продумывалась, разрабатывалась и выводилась на бумаге.
В эпоху интернета и цифровизации типографика расширила свое влияние и стала видной составляющей не только в издательстве, но и во всех сферах жизни.
Типографика сегодня не столько о создании разборчивого текста, сколько об оформлении визуально привлекательного текста, который сможет вызвать у читателя определенные чувства. А чтобы суметь это сделать, необходимо узнать о данном искусстве как можно больше и практиковаться, практиковаться и еще раз (да, мы повторим) практиковаться.
А чтобы суметь это сделать, необходимо узнать о данном искусстве как можно больше и практиковаться, практиковаться и еще раз (да, мы повторим) практиковаться.
Основные виды гарнитуры
Перед тем, как перейти к основным видам гарнитуры, нужно определить разницу между шрифтом и гарнитурой. Их часто используют в одном смысле. Но гарнитура — это набор шрифтов и их видов, в то время как шрифт — это один из стилей, включенных в гарнитуру. Короче говоря, гарнитура — это совокупность различных шрифтов.
Например, Corbel — это гарнитура, которая включает Corbel Light, Corbel Bold Italic, Corbel Light Italic и другие шрифты.
Существует четыре основных видов гарнитуры: антиква, гротеск, рукописная и акцидентная. Разберем их по отдельности.
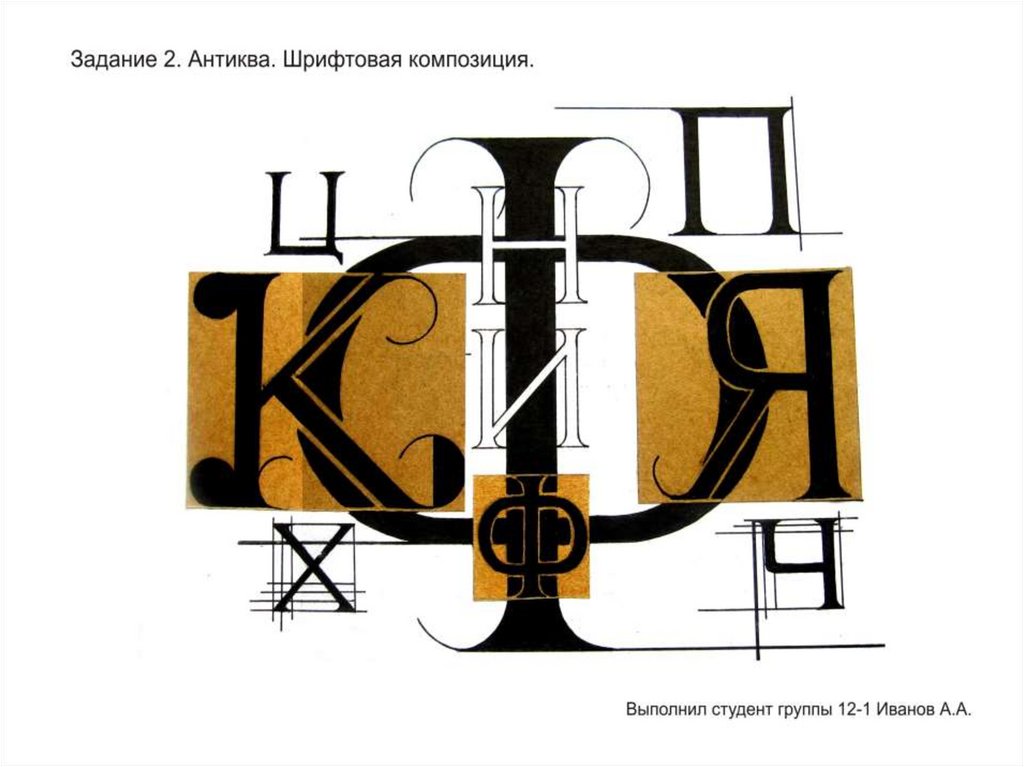
Антиква
Данная гарнитура, известная также как гуманистический стиль, является начертанием с засечками. Этот вид гарнитуры был вдохновлен традиционной каллиграфией, и считается одним из самых известных и старых стилей. Согласно некоторым источникам, антиква появилась в 15 веке.
Согласно некоторым источникам, антиква появилась в 15 веке.
Гарнитуры с засечками считаются более формальными, поэтому их можно встретить в газетах, книгах и журналах.
Их можно изменить, поэтому многие гарнитуры включают начертание курсивом и жирным, низкую капитализацию и другие стили.
Несмотря на то, что антиква отличается маленькими засечками в конце букв, у нее есть много вариаций. Одна из самых известных — Times New Roman.
Гротеск
Гарнитура гротеск начала пользоваться популярностью с середины 20 века, и имеет более готический вид, в то время, как антиква считается “римским” стилем.
Символы данного вида гарнитуры более четкие, жирные и современные. Известным примером такой гарнитуры является Arial, который часто встречается в заголовках и объявлениях.
Рукописная
Этот вид с изящными изгибами самый элегантный и художественный. Он появился в середине 20 века и обычно выглядит как рукописное письмо.
Существует множество вариаций этой гарнитуры, некоторые из них даже сложно разобрать, поэтому использовать их следует с осторожностью, несмотря на всю их красоту. Всегда стоит иметь в виду, смогут ли пользователи его прочесть, особенно, если вы выбираете шрифт для логотипа своего бренда.
Всегда стоит иметь в виду, смогут ли пользователи его прочесть, особенно, если вы выбираете шрифт для логотипа своего бренда.
Акцидентная
Шрифты акцидентной гарнитуры забавные, неформальные и оригинальные. Их обычно используют в коротких текстах, например заголовках.
Многие бренды используют данную гарнитуру в дизайне логотипа. Два ярких примера логотипов, выполненных с акцидентной гарнитурой, — Disney и Fanta.
Элементы типографики, которые нужно знать
Зная основные элементы типографики, вы сможете существенно упростить свою работу. Они станут базой, на основе которой вы сможете создать и оформить текст со знанием дела (и не закрывать редактор в отчаянии).
Поговорим о различных элементах типографики, которые нужно знать перед тем, как начать работу над своим проектом.
Интерлиньяж
Расстояние между двумя линиями в тексте называют интерлиньяж или лидинг или межстрочный интервал. Это важный фактор, который делает ваш текст читабельным. Если линии расположены слишком близко друг к другу, людям будет сложно разобрать текст, что, естественно, нежелательно. Если же расстояние будет слишком большим, читать его будет также неудобно. Поэтому старайтесь придерживаться баланса, и если вы не уверены, какой сделать интервал, устанавливайте вариант по умолчанию.
Если линии расположены слишком близко друг к другу, людям будет сложно разобрать текст, что, естественно, нежелательно. Если же расстояние будет слишком большим, читать его будет также неудобно. Поэтому старайтесь придерживаться баланса, и если вы не уверены, какой сделать интервал, устанавливайте вариант по умолчанию.
Трекинг
Расстояние между символами в тексте называется трекингом или межбуквенным интервалом. Большинство компьютерных программ и онлайн-инструментов поддерживают как положительный (увеличение расстояния между символами), так и отрицательный трекинг (создает эффект сжимания слов). Постарайтесь придерживаться баланса при определении трекинга, чтобы ваш проект выглядел креативно и в то же время профессионально.
Кернинг
В отличие от трекинга, который является расстоянием между текстовыми символами, кернинг определяет расстояние между буквами в слове. Его обычно применяют для одиночных слов, например логотипов, а не длинного текста. Если вы применили трекинг, а между некоторыми буквами сохранился пробел, примените инструмент кернинга, чтобы скорректировать его. Если вы придумали текстовой логотип из одного слова, вы можете использовать кернинг, чтобы сделать буквы более отчетливыми, увеличив расстояние между ними.
Если вы применили трекинг, а между некоторыми буквами сохранился пробел, примените инструмент кернинга, чтобы скорректировать его. Если вы придумали текстовой логотип из одного слова, вы можете использовать кернинг, чтобы сделать буквы более отчетливыми, увеличив расстояние между ними.
Выравнивание
Выравнивание текста — придание одинакового расстояния и размера между всеми элементами текста. Вы можете выбрать из нескольких вариантов: выравнивание по левому краю, по правому краю, по центру или по ширине. Выравнивание по левому краю — самый оптимальный вариант, так как визуально он самый легкий для чтения.
А самым сложным видом считается выравнивание по ширине. Выравнивание по ширине выравнивает текст как по левому, так и по правому краю, и часто искажает расстояние между символами. Так что при работе с текстом его лучше не использовать.
Применив один из видов выравнивания, удостоверьтесь, что на строке не “висят” одиночные слова или знаки препинания. Чтобы быть визуально привлекательным, текст должен выглядеть опрятно, иметь четкую структуру — не забудьте применить трекинг, если необходимо.
Чтобы быть визуально привлекательным, текст должен выглядеть опрятно, иметь четкую структуру — не забудьте применить трекинг, если необходимо.
Иерархия
Иерархия помогает читателю сосредоточиться на главной части текста и определить, откуда начать и куда идти дальше по иерархии текста.
Чтобы построить четкую иерархию, для начала необходимо решить, какие элементы должны выделяться. Выделить их можно с помощью жирного начертания, выбрав другой шрифт, цвет или размер текста.
Важные правила и советы для новичков
Читабельность в приоритете
Самое главное правило в типографике — сделать текст читабельным. Мелкий, неразборчивый шрифт или темный текст на темном фоне сделают текст сложным для чтения. Цвета и шрифты следует выбирать исходя из предпочтений и ожиданий аудитории, а не свои любимые.
Делимся полезными советами, как сделать текст эффектным:
- Вместо того, чтобы растягивать шрифт и, как следствие, его искажать, выбирайте более высокие или более широкие шрифты.

- Сверьтесь с психологией цвета и изучите сочетаемость цветов, чтобы выбрать правильные цвета.
- Не используйте слишком много шрифтов. Выбрав более двух (максимум трех) шрифтов, вы рискуете сделать свой проект загроможденным и сложным для чтения.
Используйте сетку
Для того, чтобы каждая деталь текста выглядела профессионально, используйте сетку для дизайна. Сетка поможет создать визуально гармоничную композицию и упростит настройку элементов дизайна.
Если вы новичок, начните с простой сетки, чтобы понять, как она работает.
Потом вы можете перейти к более сложным сеткам, однако помните, что вам не нужно загружать всю страницу элементами и текстом. Оставьте пустое пространство. Так вашему тексту будет легче “дышать”, а читателю — сконцентрироваться на важной информации.
Не поддавайтесь трендам
Тренды почти никогда не длятся долго, и типографика не исключение. Выбрав трендовый на сегодня шрифт, вы рискуете столкнуться со сложностями в будущем. Лучше воспользоваться классической гарнитурой, которая будет актуальной долгое время.
Лучше воспользоваться классической гарнитурой, которая будет актуальной долгое время.
То же касается и остальных элементов типографики: цвета, размера, стиля. Стиль, который вы выберите, должен подходить вашему бренду или сообщению.
Лучшая теория — это практика
И новички и гуру дизайна постоянно чему-то учатся. Поэтому, если вы хотите достичь совершенства, практика — обязательное условие.
Знание основных приемов и правил типографики создаст базу, на основе которой вы сможете создавать свои проекты. Применяйте их на практике, чтобы найти свой фирменный стиль, подход и мастерство, начать экспериментировать и создать нестандартный дизайн.
Подведем итоги
Проще говоря, типографика — это придание тексту визуальной составляющей. Ее проявления можно найти во всех сферах жизни.
Основных гарнитур четыре: гротеск, антиква, рукописная и акцидентная.
Владея основными понятиями и правилами типографики, вы сможете улучшить свои навыки оформления текста, суметь проанализировать способы ее применения и придумать свой оригинальный дизайн.
Тем не менее, если вы хотите начать с малого и создать профессиональный дизайн, не прилагая усилий, можете воспользоваться онлайн-редактором графического дизайна. Все, что вам нужно сделать, — выбрать понравившийся шаблон, ввести свой текст и скачать готовый дизайн.
СОЗДАТЬ ДИЗАЙН
Типография | Определение, история и факты
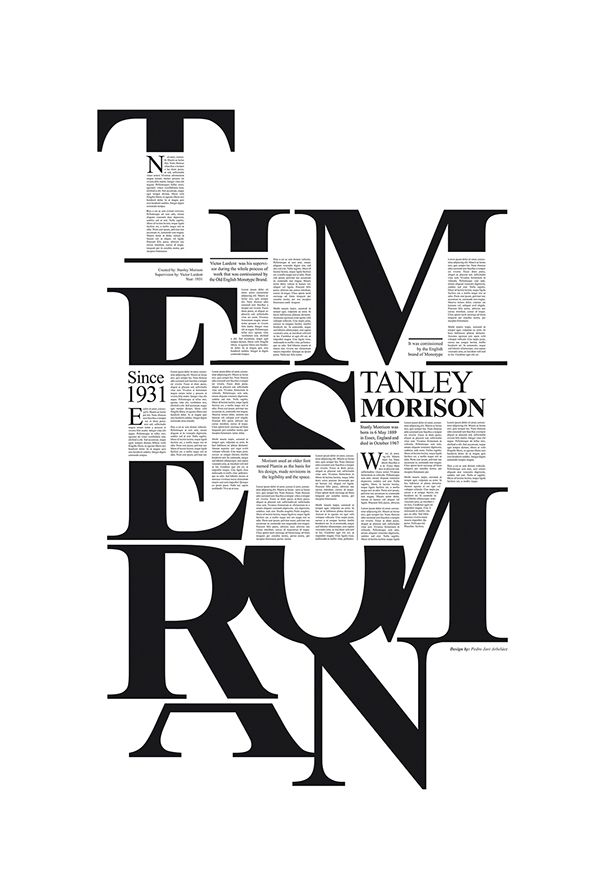
Морисон, Стэнли: образец Times New Roman
Посмотреть все СМИ
- Ключевые люди:
- Эль Лисицкий Ян Чихольд Стэнли Морисон Милтон Глейзер Джон Фелл
- Похожие темы:
- Римский блочная книга шрифт подвижный тип слизняк
Просмотреть весь связанный контент →
типографика , дизайн или выбор форм букв, которые должны быть организованы в слова и предложения для размещения в блоках шрифта, как при печати на странице. Типографика и типограф, который ее практикует, могут также заниматься другими, смежными вопросами — подбором бумаги, выбором чернил, методом печати, дизайном переплета, если под рукой находится книга, — но слово типографика без модификатора чаще всего обозначает деятельность и заботы тех, кто больше всего вовлечен и заинтересован в определении внешнего вида печатной страницы.
Понятое таким образом, типографика по определению почти — но не совсем — отсутствовала до изобретения печати с подвижных литер в середине 15-го века, и, понимаемое таким образом, этот термин можно применять только в расширении по аналогии, если это вообще возможно, к «чтению», при котором подручный материал представляет собой нечто иное, чем слова, остающиеся неподвижными на плоских твердых поверхностях. Электронно созданная буква, которая доживает свою короткую жизнь, двигаясь по лицевой стороне вывески или электронно-лучевой трубки, не является типографским произведением. Типографика, таким образом, существует где-то между крайностью рукописного письма, с одной стороны, и мимолетным изображением на электронном устройстве, с другой. Будет ли буква сделана металлическим шрифтом или фотографическим изображением, уже не важно для определения предмета, а то, является ли готовое изделие книгой или страницей, ни на йоту не влияет на его включение в типографику.
Природа книгопечатания
Типографика как полезное искусство
Обзор типографики предполагает, что ряд обобщенных наблюдений может быть разумным:
Во-первых и наиболее важно, книгопечатание и печать, механические процессы, с помощью которых реализуются планы типографа, являются полезными искусствами. Хотя действительно существует прекрасная типографика, типографика — это не изобразительное искусство. Книги, основной источник типографских образцов, в основном пишутся людьми, которым есть что сказать; их отбирают для печати в основном издатели, которые видят заслугу и надеются на прибыль в распространении высказываний писателей среди аудитории; должным образом они редактируются, оформляются и печатаются в основном мастерами, чьи границы установлены для них соображениями, относящимися к потребностям писателей в общении и потребностям читателей в понимании и оценке. Типограф существует не для того, чтобы выражать свои собственные дизайнерские предпочтения, свои эстетические потребности, а для того, чтобы обеспечивать полезную (потому что пригодную для использования) связь между тем, кому есть что сказать, и тем, кому это нужно сказать.
Хотя действительно существует прекрасная типографика, типографика — это не изобразительное искусство. Книги, основной источник типографских образцов, в основном пишутся людьми, которым есть что сказать; их отбирают для печати в основном издатели, которые видят заслугу и надеются на прибыль в распространении высказываний писателей среди аудитории; должным образом они редактируются, оформляются и печатаются в основном мастерами, чьи границы установлены для них соображениями, относящимися к потребностям писателей в общении и потребностям читателей в понимании и оценке. Типограф существует не для того, чтобы выражать свои собственные дизайнерские предпочтения, свои эстетические потребности, а для того, чтобы обеспечивать полезную (потому что пригодную для использования) связь между тем, кому есть что сказать, и тем, кому это нужно сказать.
Но сказать — как это сделала покойная Беатриса Уорд, одна из великих типографских авторитетов Англии, — что печать должна быть невидимой, не значит сказать, что типограф не может внести свой вклад; сказать, что книгопечатание является функциональным искусством и, как таковое, не должно вставать между писателем и читателем, не означает, что есть только одно решение каждой типографской проблемы, что эстетика, вкус, личные суждения и воображение не могут найти места для решения. выражение в типографской студии.
выражение в типографской студии.
Тем не менее, есть ограничения на то, что типограф может и не может делать; ибо, помимо того, что это полезное искусство с общепринятым первым использованием передачи информации, книгопечатание по крайней мере по трем причинам является вторичным искусством.
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту.
Подписаться сейчас
Во-первых, он вторичен в том смысле, что его основные материалы, алфавиты или другие подобные системы обозначений, с которыми он работает, не являются его собственным изобретением. Влияние этого факта на художественную форму очевидно. Вообще говоря, западное письмо или печать осуществляется с использованием относительно небольшого числа отдельных букв, которые можно сгруппировать в почти бесконечное число смысловых перестановок. Даже несмотря на языковые различия, формы букв и шрифты переходят из одного языка в другой. Поскольку количество изображений (букв), которые необходимо разработать, ограничено и полностью управляемо, работа шрифтового дизайнера упрощается. Перенос языка делает возможным создание осмысленных типологий, эволюцию международных стилей и условностей, а также развитие критериев и традиций вкуса, с помощью которых типографы улучшают свою работу. В результате можно с уверенностью сказать, что за немногим более 500 лет истории печати со времен Гутенберга было разработано не менее 8000 и, весьма вероятно, 10 000 или 11 000 шрифтов. Таким образом, у практикующего типографа есть огромное количество шрифтов на выбор, и, поскольку лучшие из этих шрифтов развились в рамках космополитических традиций и выдержали испытание многими людьми во многих местах в течение многих лет, в пределах несколько тысяч доступных типов, многие из которых имеют бесспорное превосходство.
Поскольку количество изображений (букв), которые необходимо разработать, ограничено и полностью управляемо, работа шрифтового дизайнера упрощается. Перенос языка делает возможным создание осмысленных типологий, эволюцию международных стилей и условностей, а также развитие критериев и традиций вкуса, с помощью которых типографы улучшают свою работу. В результате можно с уверенностью сказать, что за немногим более 500 лет истории печати со времен Гутенберга было разработано не менее 8000 и, весьма вероятно, 10 000 или 11 000 шрифтов. Таким образом, у практикующего типографа есть огромное количество шрифтов на выбор, и, поскольку лучшие из этих шрифтов развились в рамках космополитических традиций и выдержали испытание многими людьми во многих местах в течение многих лет, в пределах несколько тысяч доступных типов, многие из которых имеют бесспорное превосходство.
В отличие от этого, японский метод письма и печати включает в себя комбинацию систем — около 3000 кандзи (символы, основанные на китайских иероглифах), сейчо (на основе написанного кистью кана) и две группы фонетических символов ( хирагана и катакана ), каждый из которых состоит из 46 отдельных символов. Проблема индивидуального проектирования около 3000 символов, некоторые из которых невероятно сложны, не из тех, с которыми многие дизайнеры могут справиться за всю жизнь. В результате, по сути, у японских типографов было всего два шрифта на выбор — 9.0023 mincho , примерно эквивалентный западному роману, и Gothic, функционально японский шрифт без засечек. В 1960-х группа японских дизайнеров выпустила третий шрифт под названием Typos.
Проблема индивидуального проектирования около 3000 символов, некоторые из которых невероятно сложны, не из тех, с которыми многие дизайнеры могут справиться за всю жизнь. В результате, по сути, у японских типографов было всего два шрифта на выбор — 9.0023 mincho , примерно эквивалентный западному роману, и Gothic, функционально японский шрифт без засечек. В 1960-х группа японских дизайнеров выпустила третий шрифт под названием Typos.
Во-вторых, типограф ограничен правилами чтения, над которыми у него практически нет эффективного контроля. Внешний вид книжной страницы, хорошо или плохо оформленной, больше зависит от того, что западные читатели начинают с верхнего левого угла страницы и читают справа, строка за строкой, пока не доберутся до конца, чем от эстетические пожелания дизайнера. Многих типографов уже давно привлекает чистый и лаконичный вид так называемого шрифта без засечек (два маленьких основания, на которые опираются вертикальные элементы строчной буквы «n», являются засечками, как и указывающая назад плита поверх строчной буквы «i»). ” или “l”, а шрифты без засечек – это шрифты, в которых такие украшения отсутствуют [ Т I ]). Но трудность заключается в том, что почти каждое когда-либо завершенное исследование указывало на то, что шрифт без засечек труднее читать в тексте, чем шрифт с засечками. Вполне может быть, что если бы западные тексты печатались вертикально, снизу вверх и читались вверх так, чтобы каждая буква занимала отдельную строку без горизонтальной связи с предыдущими и последующими буквами, очевидное преимущество шрифтов с засечками в это отношение может исчезнуть.
” или “l”, а шрифты без засечек – это шрифты, в которых такие украшения отсутствуют [ Т I ]). Но трудность заключается в том, что почти каждое когда-либо завершенное исследование указывало на то, что шрифт без засечек труднее читать в тексте, чем шрифт с засечками. Вполне может быть, что если бы западные тексты печатались вертикально, снизу вверх и читались вверх так, чтобы каждая буква занимала отдельную строку без горизонтальной связи с предыдущими и последующими буквами, очевидное преимущество шрифтов с засечками в это отношение может исчезнуть.
Чтобы рассмотреть еще один пример ограничений, налагаемых на типографа необходимостью работать с правилами чтения, можно утверждать, что внешний вид печатной страницы будет изменен, а одна из мелких неприятностей чтения — «двоение», при котором глаза заканчивают строку, а затем возвращаются к левому полю и начинают ту же самую строку снова и снова — можно было бы исключить, если бы людей можно было убедить принять следующий образец чтения:
Типографика как искусство связана с дизайном,
в форме организованного письма, выбора или
слова и предложения для размещения в блоках типа
.
page a при печати как
или
Типографика как искусство связана с дизайном,
otni dezinagro eb ot smrof rettel fo ,noitceles ro
слова и предложения для размещения в блоках типа
.egap и нет gnitnirp sa
Но дело, конечно, в том, что проблемы, связанные с принятием любого столь фундаментального изменения, как это, кажутся столь многочисленными и настолько существенными, что исключают возможность их дальнейшего рассмотрения кем-либо, кроме авторов типографских журнальных статей или учебников. Основные изменения в формате письменного текста, приписываемые типографу или его более ранней форме, печатнику-типографу, были незначительными, хотя иногда и значительными, как, например, в практике разделения последующих предложений точками или разделения абзацев. которые в рукописных рукописях отделялись только вставкой писцового знака абзаца без начала новой строки или отступа).
В-третьих, представляется разумным назвать книгопечатание второстепенным искусством, потому что подобно тому, как типограф использует формы букв и условности чтения, над которыми у него мало контроля, так и то, что он вносит, возникает только благодаря вмешательству механического процесс, который чаще всего, по крайней мере в 20-м веке, становился прерогативой печатника, так что типограф практикует свое искусство, по крайней мере, однажды удаленное от его окончательного производства. Крайний пример последствий такой ситуации можно было наблюдать в первые годы создания компьютерных шрифтов, в которых, по мнению многих, большинство начертаний совершенно ясно указывало на то, что они были разработаны специалистами, первоначальные способности которых не были в области типография. И когда позже к этому процессу подключились типографы, они обнаружили, что им приходится работать через экспертов по электронике, даже если в течение многих лет те, кто не мог нарезать свой собственный шрифт, были вынуждены работать через шрифтовые мастерские.
Крайний пример последствий такой ситуации можно было наблюдать в первые годы создания компьютерных шрифтов, в которых, по мнению многих, большинство начертаний совершенно ясно указывало на то, что они были разработаны специалистами, первоначальные способности которых не были в области типография. И когда позже к этому процессу подключились типографы, они обнаружили, что им приходится работать через экспертов по электронике, даже если в течение многих лет те, кто не мог нарезать свой собственный шрифт, были вынуждены работать через шрифтовые мастерские.
Уже стало очевидным, что в разговоре о типографах и типографике присутствует, в худшем случае, некоторая путаница и, по крайней мере, некоторое отсутствие единообразия. Сами слова имеют относительно недавнее происхождение и сознательно использовались в их современном значении только примерно с середины 20 века. Сложность, конечно, в самом процессе. Гутенберг был сам себе типографом. На самом деле вполне может быть, что его основным личным вкладом в изобретение книгопечатания была разработка способа вырезания и отливки шрифта таким образом, чтобы после того, как форма буквы была зафиксирована и подготовлены формы, каждая форма буквы могла быть воспроизведена. снова и снова в одном относительно простом процессе. Он также был издателем, который взял на себя риск капитала при выборе и подготовке материалов для печати для продажи; предположительно он был тем человеком, который разработал макет каждой страницы; он, возможно, сделал все необходимое редактирование и, конечно же, либо печатал, либо руководил помощником в печати готового продукта. С течением времени многие функции, которые вначале выполнял один человек, стали распределяться между несколькими. Довольно рано некоторые печатники нанимали мужчин для вырезания шрифта по их дизайну; другие нанимали мужчин для разработки и вырезания шрифта; некоторые предлагали свои услуги по найму другим, которые становились возвещателями; редакторы были отделены от процесса, хотя и не всегда от принятия решений по внешнему виду конечного продукта. После появления переплетенных томов были инициированы тенденции, которые в конечном итоге привели к созданию дизайнеров переплетов как отдельных художников; нередко можно было встретить людей, выполняющих функции книжных дизайнеров и, как таковых, ответственных за координацию и руководство работой шрифтовиков, верстальщиков, переплетчиков — всех, кто так или иначе отвечал за внешний вид книги в целом.
снова и снова в одном относительно простом процессе. Он также был издателем, который взял на себя риск капитала при выборе и подготовке материалов для печати для продажи; предположительно он был тем человеком, который разработал макет каждой страницы; он, возможно, сделал все необходимое редактирование и, конечно же, либо печатал, либо руководил помощником в печати готового продукта. С течением времени многие функции, которые вначале выполнял один человек, стали распределяться между несколькими. Довольно рано некоторые печатники нанимали мужчин для вырезания шрифта по их дизайну; другие нанимали мужчин для разработки и вырезания шрифта; некоторые предлагали свои услуги по найму другим, которые становились возвещателями; редакторы были отделены от процесса, хотя и не всегда от принятия решений по внешнему виду конечного продукта. После появления переплетенных томов были инициированы тенденции, которые в конечном итоге привели к созданию дизайнеров переплетов как отдельных художников; нередко можно было встретить людей, выполняющих функции книжных дизайнеров и, как таковых, ответственных за координацию и руководство работой шрифтовиков, верстальщиков, переплетчиков — всех, кто так или иначе отвечал за внешний вид книги в целом. . Ситуация еще больше усугублялась большим разнообразием практики в отношении статуса каждого из лиц, выполняющих одну или несколько, а в некоторых случаях и все эти функции. Это могут быть профессионалы, нанятые полиграфией для одного проекта; они могут быть штатными сотрудниками корпоративной типографии; в некоторых очень редких случаях они могут быть единственным художником-ремесленником-меценатом, выполняющим все функции в операциях (обычно обязательно небольших), сознательно посвященных производству «прекрасных книг».
. Ситуация еще больше усугублялась большим разнообразием практики в отношении статуса каждого из лиц, выполняющих одну или несколько, а в некоторых случаях и все эти функции. Это могут быть профессионалы, нанятые полиграфией для одного проекта; они могут быть штатными сотрудниками корпоративной типографии; в некоторых очень редких случаях они могут быть единственным художником-ремесленником-меценатом, выполняющим все функции в операциях (обычно обязательно небольших), сознательно посвященных производству «прекрасных книг».
В скобках важно отметить, что в целом основные примеры действительно прекрасной типографики — значительные разработки, открывшие возможности для совершенствования типографского искусства, и, по сути, преобладание типографских образцов, выдающиеся — были выпущены издателем, типографом и типографом, работающими в рамках обычных повседневных требований своей обычной деятельности. Такое заявление, однако, не должно восприниматься как пренебрежение выдающимися заслугами, оказанными лучшими работами так называемых частных издательств, и ценными демонстрационными томами, выпущенными в ограниченном количестве крупными издательствами, такими как издательство Кембриджского университета в Англии, в держась, чтобы увидеть лучшее, на что способно ремесло, и, таким образом, служить моделями для самого ремесла.
Почему типографика важна в графическом дизайне?
Значение типографики в графическом дизайне невозможно переоценить. Типографика способствует удобочитаемости, иерархии и узнаваемости бренда. Давайте рассмотрим, как эффективно использовать типографику в графическом дизайне для достижения ваших целей.
Прежде чем мы углубимся, давайте начнем с повторения того, что такое типографика и для чего она используется. Типографика — это стратегическое расположение шрифта для того, чтобы сделать письменный язык читаемым и визуально привлекательным . Искусство типографики — один из самых важных навыков, которым должен овладеть каждый графический и веб-дизайнер. Это центральная часть любой формы дизайна, как печатного, так и цифрового.
Типографика имеет две основные цели в графическом дизайне. Во-первых, это способствует удобочитаемости, а во-вторых, помогает передать смысл, тон и настроение элемента дизайна. Другая функция типографики связана с эстетикой. Нас привлекает визуально привлекательный дизайн, чистый и приятный для глаз. Напротив, если дизайн занят, сбивает с толку и заставляет нас напрягать глаза, мы бежим в другую сторону. Таким образом, в наших интересах и интересах наших клиентов научиться эффективно использовать типографику в графическом дизайне.
Нас привлекает визуально привлекательный дизайн, чистый и приятный для глаз. Напротив, если дизайн занят, сбивает с толку и заставляет нас напрягать глаза, мы бежим в другую сторону. Таким образом, в наших интересах и интересах наших клиентов научиться эффективно использовать типографику в графическом дизайне.
🤑 БЕСПЛАТНАЯ электронная книга Google Fonts 👉 Загрузите сейчас! 🤑
Как использовать типографику в графическом дизайнеЧтобы достичь всех показателей эффективной и визуально привлекательной типографики в графическом дизайне, необходимо четкое понимание основных принципов дизайна. Практикуясь, вы разовьете способность видеть хорошую типографику и станете лучше делать стратегический выбор в дизайне. Ниже приведены некоторые фундаментальные концепции, которые следует учитывать при использовании типографики в графическом дизайне.
Гарнитура и шрифт Термины «гарнитура» и «шрифт» часто используются как синонимы. На самом деле, когда большинство людей говорят «шрифт», они на самом деле имеют в виду шрифт. Графическому дизайнеру важно понимать разницу между этими терминами.
На самом деле, когда большинство людей говорят «шрифт», они на самом деле имеют в виду шрифт. Графическому дизайнеру важно понимать разницу между этими терминами.
Гарнитура — это семейство шрифтов. Некоторые знакомые примеры включают Times New Roman, Arial и Brush Script. Шрифт — это вариант шрифта, обычно полужирный, курсив или их комбинация. Примеры шрифтов включают Times New Roman Italic и Arial Bold.
Приведенный ниже рисунок помогает проиллюстрировать разницу между гарнитурами и шрифтами на примере Proxima Nova.
Proxima Nova — это гибкий шрифт, который включает в себя множество различных шрифтов. Выбор и сочетание шрифтов Выбор и сочетание шрифтов для графического дизайна — это два навыка и формы искусства сами по себе. Выбранный шрифт или шрифты должны соответствовать настроению и тону сообщения и быть легко читаемыми. Если вы овладеете навыками выбора и сочетания шрифтов, ценность вашей работы по графическому дизайну достигнет новых высот.
При сопряжении двух шрифтов есть два рекомендуемых способа. Первый — объединить два разных шрифта в один и тот же шрифт. Например, жирный заглавный шрифт для заголовков и его обычный аналог для основного текста. Другой вариант — выбрать два разных шрифта, которые контрастируют друг с другом. Например, без засечек для заголовков и с засечками для основного текста. Как правило, избегайте сочетания двух разных шрифтов или гарнитур с очень тонкими различиями; между ними должен быть видимый контраст.
Пример сочетания хорошего и плохого шрифта. Шрифты справа слишком похожи друг на друга.Посмотрите приведенный ниже видеоролик с кратким уроком от Рэна Сегалла по выбору шрифтов для ваших проектов.
Создание контраста Контраст имеет решающее значение в графическом дизайне, особенно в типографике. Высокий цветовой контраст между шрифтом и фоном улучшает читаемость. Простой и эффективный пример контраста в типографике — черный текст на белом фоне. Тем не менее, есть много способов создать контраст с помощью стратегического использования цвета (посмотрите этот пост, чтобы узнать, как стратегически использовать цвет в веб-дизайне).
Простой и эффективный пример контраста в типографике — черный текст на белом фоне. Тем не менее, есть много способов создать контраст с помощью стратегического использования цвета (посмотрите этот пост, чтобы узнать, как стратегически использовать цвет в веб-дизайне).
Другие способы создания контраста с типографикой — это сочетание разных гарнитур и начертаний шрифта (как обсуждалось выше) и изменение размера. Например, крупный заголовок контрастирует с небольшим основным текстом.
Чтобы узнать больше об основах типографики, ознакомьтесь с нашей статьей по теме: Что такое типографика?
Важность типографики в графическом дизайне Как вы знаете, преобразование текста в дизайн — это не просто копирование и вставка. Это требует как стратегии, так и хорошего взгляда на визуальную эстетику. Независимо от того, разрабатываете ли вы целевую страницу, обложку книги или логотип, вы можете потратить бесчисленное количество часов, просто играя со шрифтом. Почему мы вкладываем столько времени и энергии в типографику? Давайте рассмотрим восемь основных причин, по которым типографика важна в графическом дизайне.
Почему мы вкладываем столько времени и энергии в типографику? Давайте рассмотрим восемь основных причин, по которым типографика важна в графическом дизайне.
Графический дизайн — это визуальная коммуникация. С помощью типографики мы можем четко и разборчиво усилить посыл дизайна. В дизайне, который в основном основан на изображениях, типографика должна быть достаточно сильной, чтобы ее заметили. В дизайне с большим количеством текста нам нужно использовать типографику, чтобы различать разные разделы и привлекать внимание к важным сообщениям. В любом случае необходим преднамеренный и гармоничный баланс между различными конкурирующими элементами, чтобы быстро и легко донести основное сообщение.
Послание «Локомотив» «усердно работай, играй усердно» (акцент на «играть») звучит громко и ясно благодаря дизайну типографики. 2. Создание иерархии Одним из важных способов использования типографики в графическом дизайне является создание визуальной иерархии. Это часто достигается за счет изменения размера — самый большой элемент на странице, естественно, первым привлекает внимание. В текстовом графическом дизайне, таком как газета или брошюра, заголовки выделяются и привлекают внимание, потому что они крупнее основного текста.
Это часто достигается за счет изменения размера — самый большой элемент на странице, естественно, первым привлекает внимание. В текстовом графическом дизайне, таком как газета или брошюра, заголовки выделяются и привлекают внимание, потому что они крупнее основного текста.
Другой способ создания типографской иерархии — это комбинация разных шрифтов. Например, использование геометрического шрифта без засечек для заголовков и классического шрифта с засечками для основного текста. Стандартный подход заключается в создании трех уровней типографской иерархии: заголовки, подзаголовки и основной текст. На каждом уровне используется другой шрифт, а иерархия дополнительно устанавливается за счет размера.
3. Повысить узнаваемость бренда Мощная роль типографики в графическом дизайне заключается в установлении и повышении узнаваемости бренда. Особенно это касается дизайна логотипа. Когда вы думаете о популярных брендах, таких как Coca-Cola, Harley-Davidson и Disney, вы можете легко представить себе их уникальный логотип.
Та же концепция применима и к другим вариантам графического дизайна; например, простой шрифт без засечек, который Instagram использует для пользовательского интерфейса своего приложения. Создание узнаваемости бренда с помощью типографики помогает создать уникальную привязанность и ощущение близости между брендом и потребителем.
П.С. Хотите научиться использовать типографику и другие навыки для создания потрясающих, целевых веб-сайтов для ваших клиентов? Подпишитесь на наш бесплатный мастер-класс «Секреты веб-дизайнера».
4. Подчеркните индивидуальность Некоторые шрифты, особенно в категории отображения, придают индивидуальность графическому дизайну. Преднамеренное использование типографики может указать, является ли бренд игривым, теплым, загадочным, резким, молодежным, изысканным и так далее. Поэтому важно понимать черты бренда или дизайн-проекта, чтобы использовать типографику, которая передает правильную индивидуальность.
Жирный и округлый шрифт обычно используется для передачи игривости и дружелюбия в графическом дизайне. Напротив, тонкие и тонкие формы букв излучают изысканность и искренность. Немного потренировавшись, довольно легко понять характер данного шрифта и решить, подходит ли он для вашего проекта.
5. Произведите впечатлениеТипографика может произвести сильное визуальное впечатление. Есть много способов проявить творческий подход к типографике в графическом дизайне, чтобы произвести впечатление на зрителя. Его можно даже использовать таким образом, чтобы никакие другие вспомогательные визуальные эффекты не требовались для эффективной передачи сообщения дизайна.
Ниже приведены некоторые примеры графического дизайна, в которых типографика занимает центральное место и оказывает заметное влияние. В этих примерах типографика по существу является искусством; требуется много навыков и художественных способностей, чтобы осуществить этот эффект.
Источник изображения
Источник изображения 6. Создайте настроение и тонПодобно тому, как типографика передает индивидуальность, она также помогает установить настроение и тон графического дизайна. Таким образом, типографика визуально выявляет ценности бренда без необходимости явно указывать, что это за ценности. Например, бренд, который ценит минимализм, может помочь передать эту ценность за счет использования современного облегченного шрифта без засечек.
Типографика также может усилить эмоциональную составляющую текста. Изображение ниже представляет собой классический (и забавный) пример того, почему типографика так важна для создания настроения, тона и чувства.
Источник изображения 7. Привлечь внимание Одна из самых важных функций типографики — привлечь внимание к важным сообщениям. Типографика — это простой и эффективный способ выделить слово или фразу в дизайне. Некоторые способы привлечь внимание с помощью типографики включают увеличение размера, изменение цвета и изменение шрифта или начертания, чтобы он контрастировал с окружающими элементами.
Некоторые способы привлечь внимание с помощью типографики включают увеличение размера, изменение цвета и изменение шрифта или начертания, чтобы он контрастировал с окружающими элементами.
В приведенных ниже примерах мы видим, как определенные области текста выделяются и привлекают внимание благодаря дизайну типографики.
Источник изображения
Источник изображения 8. Создайте гармонию и последовательностьТипографика помогает создать гармонию и последовательность в дизайне. В дизайне фирменного стиля важно создать визуальную согласованность на всех платформах. В веб-дизайне это выглядит как использование одинаковых шрифтов заголовков и основного текста по всему сайту. Визуальная согласованность создает профессиональный и обтекаемый вид и способствует узнаваемости бренда.
Гармония в графическом дизайне означает визуальное равновесие и непрерывность. Гармоничный дизайн прост в исполнении и эстетичен.
Источник изображения Узнайте, как использовать типографику и другие элементы дизайна для создания ценных веб-сайтов Типографика — это навык и форма искусства, для освоения которых требуются практика и хорошо натренированный глаз.


 Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста.
Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста.

 page a при печати как
page a при печати как