Как оптимизировать контент: title, h2, description, keywords
В этом выпуске «Азбуки SEO» я расскажу о важных тегах и метатегах, которые размещаются в HTML-коде документа и содержат данные о контенте на странице. Это один из факторов формирования выдачи по запросу в поисковых системах и определения контента сайта. Речь пойдет о четырех базовых элементах:
- title;
- desсription;
- keywords;
- заголовок h2.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь одним из факторов определения контента сайта. У всех метатегов разное значение, применение и особенности.
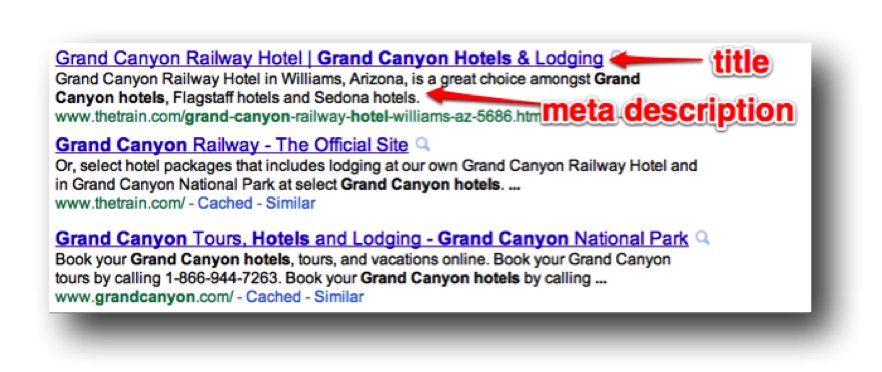
В выдаче метатеги подтягиваются в сниппет:
Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос.
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его могут искать, а потом оптимизировать сайт, чтобы он соответствовал поисковым фразам. При этом контент должен соответствовать и смыслу самой страницы, иначе посетитель, кликнувший по ссылке, не получит ожидаемой информации и покинет сайт.
Суммируем:
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
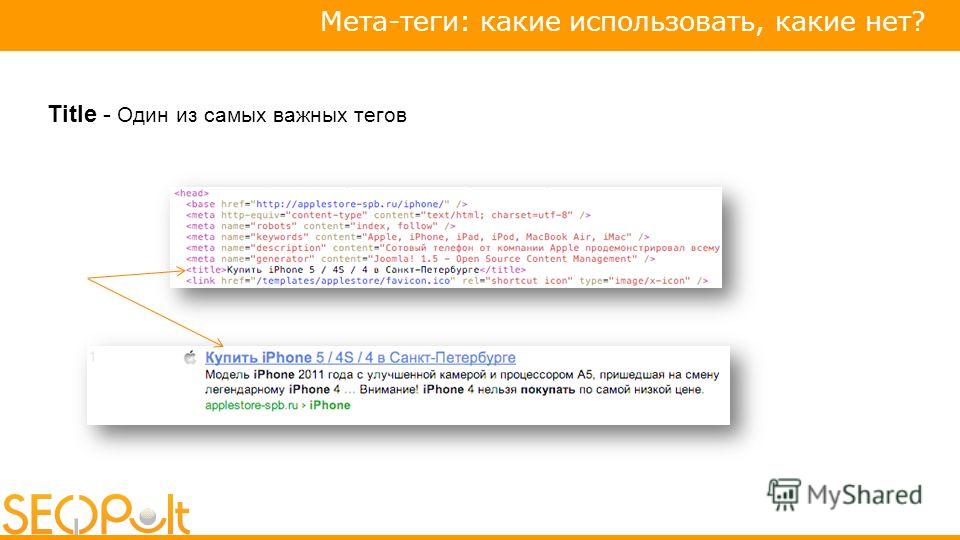
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:
В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные методы краулинга.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Для чего нужен тег h2
h2 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важно:
- h2 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем;
- заголовок h2 должен использоваться на странице только один раз;
- в теге h2 используются самые высокочастотные ключи в прямом вхождении;
- в заголовке h2 должно быть не больше 7 слов, ключевые слова лучше располагать ближе к началу предложения;
- если на странице больше одного товара, то заголовок h2 должен употребляться во множественном числе.

Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.
Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
Компоненты description:
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Метатег Description напрямую не влияет на ранжирование сайта поисковыми системами. Но важно заметить, что правильный Description значительно повышает CTR (Click-Through Rate — соотношение числа переходов на конкретную страницу сайта из результатов выдачи к общему количеству её показов), что в свою очередь, может повысить позиции сайта в поисковой выдаче.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:
Так выглядят символы в выдаче:
Не стоит слишком увлекаться с использованием спецсимволов. Большое количество таких разноцветных элементов может выглядеть нелепо и отпугивать потенциальных клиентов, особенно в нишах крупного бизнеса. Нескольких штук будет достаточно для формирования привлекательного символа.
Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
При продвижении в Яндексе метатег keywords может учитываться при определении соответствия страницы поисковым запросам:
Имейте ввиду что, Google может наказать за переспам в данном теге. Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Как оформлять метатеги
В HTML метатеги оформляются так:
<title>Раскрутка сайта, продвижение сайтов: Netpeak Украина — интернет-маркетинг для бизнеса</title><meta name="keywords" content="Netpeak, Нетпик, Украина, раскрутка сайта, продвижение сайтов, интернет-маркетинг, интернет-маркетинг для бизнеса" /><meta name="description" content="Netpeak — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />А вот так это выглядит в коде страницы:
Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
- Прописать шаблоны генерации метатегов. Шаблоны используются в интернет магазинах для оптимизации мета-тегов:
- страниц категорий;
- страниц фильтров;
- карточек товаров;
- любых разделов с большим количеством однотипных страниц.

Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
h2: [Название категории]
- Вручную прописать метатеги:
для главной страницы;
для точечной оптимизации выбранных страниц;
если невозможно применить шаблоны метатегов.
Как проверить мета-теги на странице:
Существует огромное количество инструментов для просмотра метатегов страниц сайта. Рассмотрим самые известные.
Онлайн-инструменты
1.1. Расширения для браузера: SEO META in 1 CLICK
1.2. Букмарклеты: Мета теги страницы
Оба инструмента позволяют проверить основные on-page параметры нажатием одной кнопки;
Однако не подходят для работы с более чем одной страницей.
Десктопная программа Netpeak Spider
Главные преимущества Netpeak Spider — возможность массового анализа практического любого количества URL, выявление отсутствующих метатегов и дублей, возможность экспорта данных для дальнейшей работы.
Основные правила создания тегов и метатегов
Название | Объем | Функция | Особенность |
Title | До 70 знаков, основные ключи в первых 50 знаков. | Заголовок страницы. Влияет на ранжирование по запросам в выдаче. | Должен быть уникален, читабелен, без спама и повторения ключей. |
Description | От 70 до 155 знаков — около 15 слов. | Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. | Раскрывает конкурентные преимущества, не дублирует title. |
Keywords | 5-7 ключевых слов, отражающих смысл страницы. | Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. | Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
h2 | Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. | Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. | Только один для конкретной страницы. |
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое.
Title и h2 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт (необходимость корректной работы с тегами и метатегами можно, в частности, отследить в кейсе продвижения СМИ), помогают пользователям правильно распознать контент и быстро найти нужную информацию, а поисковым системам — повысить ресурс в поисковой выдаче.
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.
Читайте также о противостоянии LSI и SEO-текстов.
Автор первой версии статьи 2017 года — SEO-специалист Татьяна Смирнова.
Теги h2, Title, Keywords, Description на главной странице — AdvantShop
В данной статье рассмотрим для чего используется заголовок h2 и как его добавить на главную страницу.
Для чего нужен h2 на главной
Тег h2 является тегом заголовка текста на странице – h2 это заголовок первого уровня на странице, поэтому использоваться он может только один раз. Этот тег – смысловой, и служит для указания поисковым системам (а также посетителям страницы) содержания страницы. Влияет на ранжирование. Аналог тега h2 – заголовок статьи в журнале: он может быть только один, и, в идеале, должен раскрывать основную суть статьи.
Таким образом, тег h2 должен содержать основные ключевые слова, по которым продвигается страница (но при этом быть ёмким и не длинным) и отражать основную суть страницы.
Главная страница не исключение, вы также можете добавить емкое ключевое слово, которое будет отображать основую суть страницы или всего сайта, например, на главной странице — это может быть наименование магазина или зазывающий рекламный заголовок.
Добавление h2
Тег h2 можно добавить в статические блоки на главной странице: «Текст между каруселью и товарами», «Текст между новостями и товарами», подробнее можете ознакомиться в инструкции.
Но самым оптимальным вариантов добавления тега служит статический блок «Текст между каруселью и товарами»
Для этого перейдите в панели администрировании в пункт меню «Интернет-магазин — Статические блоки» (рис.1)
Рисунок 1.
Нажмите на карандашик для редактирования, в открывшемся редакторе блока перейдите в режим «Источник», и в поле нужно добавить необходимый текст, обёрнутый в тег h2 (рис. 2).
2).
<h2>Это тег h2, укажите тут название вашего магазина</h2>
Рисунок 2.
В исходном коде странице браузера тег будет отображаться как на рис.3. Это необходимо для поисковых систем. Визуально в клиентской части выглядит как на рис.4.
Рисунок 3.
Рисунок 4.
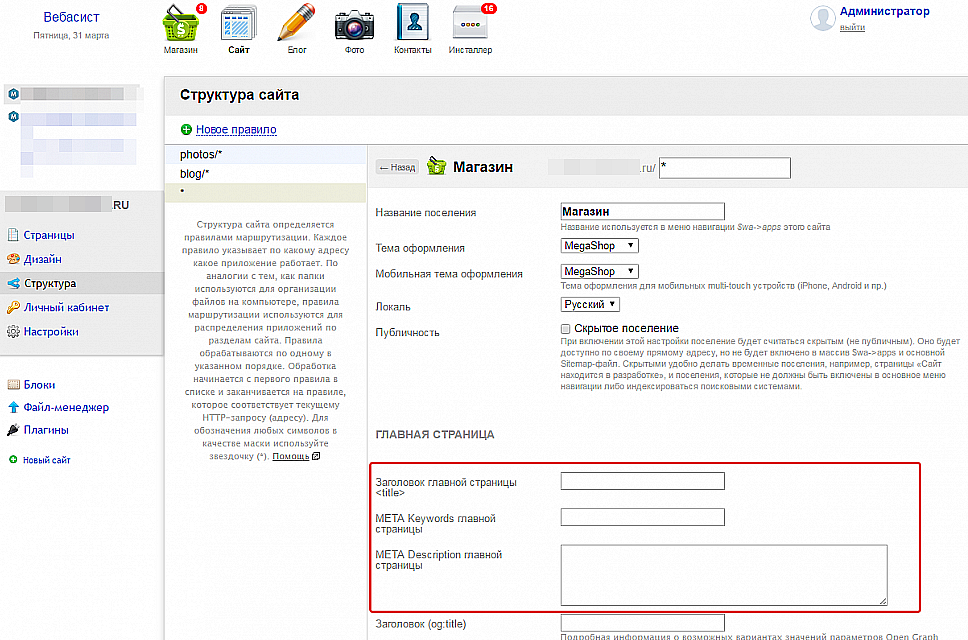
Мета теги главной страницы
Заметка
По умолчанию для всех полей (Title, Keywords, Description) в качестве мета-информации используется название магазина.
Вы также можете изменять данные поля. Для этого перейдите в пункт меню «Настройки — SEO и счётчики» (рис.5), вкладка «SEO параметры» и в разделе «Главная страница» соответсвующие поля можно заполнить (рис.6).
Рисунок 5.
Рисунок 6.
Готово. Мы рассмотрели что такое тег h2 и как его прописать на главную страницу.
Тэги: Тег h2 на главной странице, тег h2, h2, на главной, главная, сео, seo h2 главной страницы, как прописать title главной страницы, Title, Keywords, Description, метатег
Оптимизация тегов Title, h2 и Description
Если вы накупили в магазине гору продуктов, но при этом забыли парочку позиций из списка – это не так критично. У вас все равно будет богатый стол. С SEO-оптимизацией все иначе. В SEO-копирайтинге есть три незначительных (на первый взгляд) ингредиента, без которых ваш стол всегда будет пустым.
У вас все равно будет богатый стол. С SEO-оптимизацией все иначе. В SEO-копирайтинге есть три незначительных (на первый взгляд) ингредиента, без которых ваш стол всегда будет пустым.
Имя столь влиятельным малышам – Title, Description и заголовок h2. Мы сотни раз сталкивались с примерами полного игнорирования и бездарного заполнения тегов из списка выше.
Как же, например, бывает обидно, когда на странице есть и замечательная статья, и уникальные картинки, и перелинковка, и прочие SEO-вкусности, а Title – либо вовсе пустует либо заполнен абы как.
Мелочь, которая сводит на «нет» колоссальные усилия и обесценивает любые расходы на продвижение. Из-за ерунды, которую можно исправить за минуту, сайт так и находится где-то на задворках выдачи.
В этой заметке я покажу и объясню все современные требования к оптимизации Title, Description и заголовков. Обязательно ознакомьтесь с материалом, если у вас есть собственный сайт или вы занимаетесь SEO-копирайтингом. Только актуальная и проверенная информация из первых рук.
Оптимизация Title
Тег Title встречает нас в каждой закладке конкретного сайта.
Прописывается Title в административной панели. Как правило, у всех CMS есть отдельное поле тега, куда и нужно вставлять текст. Даже если сайт написан не на CMS, а создан «с нуля», у него должен быть тег Title. Затрудняетесь найти? Откройте код страницы и с помощью комбинации CTRL + F вызовите окошко поиска. Вызвали? Введите в него слово Title и наслаждайтесь результатом.
Техническая часть закончена, пора переходить к фактам. Ниже указаны основные правила грамотного заполнения Title по стандартам 2015 — 2016 г.г.
Тег Title обязан быть уникальным. Создавать разные страницы с одинаковым текстом в Title – преступление против сайта. Когда тематика предполагает достаточно большой разброс, проблем обычно не бывает.
Скажем, есть 2 страницы с корейскими и японскими автомобилями. Тут все просто:
Неверно:
Купить автомобиль в Саратове
Верно:
Купить японский автомобиль в Саратове
Купить корейский автомобиль в Саратове
Сложнее, когда мы имеем дело с похожими названиями. Как быть, если название услуги или товара почти не отличается? Здесь на помощь приходят мелочи вплоть до цвета, размера, объема, года выпуска и так далее. Хоть какое-то различие, но все-таки будет.
Как быть, если название услуги или товара почти не отличается? Здесь на помощь приходят мелочи вплоть до цвета, размера, объема, года выпуска и так далее. Хоть какое-то различие, но все-таки будет.
Неверно:
Детские смеси «Малютка»
+
Продажа смартфонов Microsoft
Верно:
Детские смеси «Малютка» 500 грамм
Детские смеси «Малютка» 250 грамм
+
Продажа смартфонов Microsoft в кредит
Продажа смартфонов Microsoft оптом
Текст должен быть естественным. Можно уже навсегда забыть о временах, когда использование в Title неестественных вхождений приносило успех. Сегодня это не работает, а, скорее, вредит.
Неверно:
Москва стройка рабочие найти
Изюм дешево оптом продажа
Верно:
Подбор рабочих на стройки Москвы
Продажа дешевого изюма оптом
Еще один немаловажный факт: поисковые системы научились распознавать синонимы, а потому не удивляйтесь, если по запросу «найти рабочих строительных специальностей в столице» Яндекс или Google выдвинут в ТОП сайт с Title «Подбор рабочих на стройки Москвы». Поисковики умнеют.
Поисковики умнеют.
Текст Title и заголовок должны отличаться. Вагон копий сломан сетевыми драчунами на тему того, должны ли быть идентичны тексты Title и заголовка или нет. Наше мнение – нет, не должны. Почему? Во-первых, мы анализируем рост страниц, где тексты идентичны и где тексты отличаются. Там, где есть различия, очевиден рост. Там, где различий нет, наблюдается спад или топтание на месте.
Во-вторых, на помощь приходит старая добрая логика. На что ориентированы современные поисковики? Правильно, на максимальную естественность. И лучший ее показатель, когда заголовок пышен и объемен, а текст Title – лишь кратко описывает содержание страницы. Это нормально, это естественно. А вставлять одинаковые до последнего знака тексты туда и сюда – это уже больше похоже на попытку манипулировать выдачей.
В-третьих, существует еще один убойный аргумент – оптимальная длина Title. Какова она: Правильно, не более 50 знаков, максимум – 80. Можно ли на 80 знаков с пробелами уместить какой-то достойный заголовок? Не думаем. Поисковики как бы сами намекают:
Поисковики как бы сами намекают:
Вы, ребята, статьи называйте во всю силу своего креатива, а вот в Title, будьте добры, только самую суть вписывайте.
Очень явный сигнал, который не стоит игнорировать.
Неверно:
Title – Заказать такси до Калининграда недорого
Заголовок — Заказать такси до Калининграда недорого
Верно:
Title – Заказать такси до Калининграда недорого
Заголовок – Где можно заказать недорогое такси до Калининграда?
Сила Title в одном ключе. Некоторые клиенты считают оптимизацию тегов чем-то вроде лотереи, постоянно задаваясь вопросом:
А если у меня получится перехитрить эту чертову систему?
Вряд ли. Даже если вы напихаете в текст тега пять разномастных ключей, это не приведет на страницу в пять раз больше народа. Наоборот, это «размажет» эффект на пять ключей, не оставив должной силы ни одному из них.
Итог – дно выдачи и слезы. Каждая отдельная страница продвигается по одному сильному ключу. Пытаться сделать винегрет из запросов – глупо и ошибочно.
Каждая отдельная страница продвигается по одному сильному ключу. Пытаться сделать винегрет из запросов – глупо и ошибочно.
Неверно:
Аренда самосвалов, купить бульдозер, услуги экскаваторщика в Москве
Верно:
Аренда самосвалов в Москве и области
Купить бульдозер в Москве у производителя
Услуги экскаваторщика в Москве
Главный ключ ставьте вперед. Как показывают наблюдения, лучше всего работают Title, где главный ключ стоит в начале текста. Чем дальше от начала ставите ключ, тем меньше эффект.
Неверно:
В Ростове предлагаем купить газонокосилки
На полный рабочий день услуги сиделки
Верно:
Купить газонокосилки в Ростове
Услуги сиделки на полный рабочий день
Синонимы и измененные ключи приветствуются. Не рекомендуется использовать в Title один и тот же ключ два раза, но вот добавить синоним или ключ в измененной форме – дело святое.
Неверно:
Распиловка леса недорого. Нужна распиловка леса? Звоните!
Перевозка грузов без предоплаты. Недорогая перевозка грузов
Верно:
Распиловка леса круглосуточно. Пилим древесину любых пород
Перевозка грузов без предоплаты: везем ваш багаж дешево!
На этом мы заканчиваем разбор оптимизации Title, ведь на очереди у нас уже следующий участник.
Правила оптимизации заголовков (h2)
Вообще, не слишком корректно проводить знак «равно» между заголовком и тегом h2, поскольку далеко не всегда это идентичные понятия. Так, в огромном числе шаблонов для CMS WordPress заголовки статей автоматически заключается вовсе даже не в тег h2, как принято думать, а в тег h3. И все же мы не будем вносить смуту, давайте будем считать, что заголовок и h2 – значения одного порядка. Так проще и понятней.
Что нужно помнить в первую очередь?
Разбавленного или непрямого вхождения – достаточно. Если вы уже вставили главный ключ в Title в прямом вхождении (вставили же?), то в заголовке достаточно разбавленного или непрямого вхождения.
Если вы уже вставили главный ключ в Title в прямом вхождении (вставили же?), то в заголовке достаточно разбавленного или непрямого вхождения.
Например, если ваш главный ключ – «продать квартиру», заголовки, указанные ниже, вполне подойдут. Конечно, при условии, что в Title прямое вхождение уже есть.
Продажа квартир: основные ошибки
Как быстро продать новую квартиру?
Никаких мусорных ключей. Как и в случае с тегом Title, современные заголовки не терпят мусорных неестественных ключей. Не нужно называть статью как-то вроде «Изготовление календарей быстро» или «Реклама на радио гарантия». Естественность в тренде.
Откажитесь от коммерческих глаголов. Глаголы вроде «продать», купить», «заказать», «снять» в заголовках – сущее зло. Достаточно, что они уже есть в тексте Title.
Не перегружайте заголовок лишними словами. Всегда есть соблазн рассказать в заголовке «всё-всё» о содержании статьи. Этим особенно грешат заголовки в формате 4U, к примеру. И все же делать подобное не рекомендуется сразу по двум причинам.
Этим особенно грешат заголовки в формате 4U, к примеру. И все же делать подобное не рекомендуется сразу по двум причинам.
Во-первых, в ТОП гораздо чаще попадают заголовки из 3-7 слов максимум. Во-вторых, читатель может не осилить ваш поток креатива и отказаться от чтения длинного заголовка. Напрямую с оптимизацией это не связано, но поведенческие факторы все-таки пошатнет, а это уже плохо для сайта в целом.
На этом мы заканчиваем говорить о заголовках, плавно переходя к последнему тегу «важной тройки». Нас ждет Description.
Правила оптимизации тега Description
Как и в случае с двумя предыдущими тегами, Description (описание) не терпит пренебрежительного отношения. Так, попытки некоторых владельцев сайтов «запихнуть» в этот тег копированное предложение из текста или набор ключевых запросов обычно оборачиваются серьезной проблемой.
1 прямое + 1 непрямое вхождение. Постарайтесь в первом предложении описания использовать главное прямое вхождение, а во втором – синонимичную группу, морфологическое или разбавленное вхождение.
Например:
Как правильно выбирать летнюю обувь? Советы эксперта по грамотному выбору обуви для летнего сезона
Будьте внимательны, Description читают живые люди. Поскольку тот же Google показывает текст описания в основной выдаче, не стоит делать материал искусственным. Заинтересуйте людей, найдите баланс между интересностью и грамотным использованием ключей, и лишние 10 минут работы окупятся многократно. По хорошим текстам описаний посетители переходят гораздо чаще.
Максимум – 2-3 предложения. Не делайте огромные описания по 500 знаков, максимум – 160-200 знаков, но это уже потолок.
Расскажите о материале. Идеально, если Description еще раз вкратце перескажет основную суть материала. Именно такие тексты дают меньше всего отказов.
На этом, уважаемые друзья, обзор правил оптимизации Title, заголовков и Description окончен. Соблюдение этих советов значительно усилит ваш материал с точки зрения SEO-оптимизации и поможет вам не совершать нелепых ошибок, которыми грешат, к сожалению, еще очень многие владельцы сайтов и копирайтеры. Надеемся, все было понятно. Если что – просим в комментарии.
Надеемся, все было понятно. Если что – просим в комментарии.
Поделиться
Твитнуть
Поделиться
Отправить
Оценить статью
Загрузка…Что внутри «head»? Метаданные в HTML — Изучение веб-разработки
Элемент head HTML-документа не отображается на странице в веб-браузере. Он содержит такую информацию, как:
- заголовок (title) страницы
- ссылки на файлы CSS (если вы хотите применить к вашему HTML стили CSS)
- ссылки на иконки
- другие метаданные (данные о HTML: автор и важные ключевые слова, описывающие документ.)
В этой статье мы рассмотрим всё вышеперечисленное и многое другое, чтобы дать вам хорошую основу для работы с разметкой.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Узнать о заголовке HTML, его значении, важнейших элементах, которые содержатся в нём, и о том, как он может повлиять на HTML-документ. |
Давайте снова посмотрим на HTML-документ из прошлой статьи:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Моя тестовая страница</title> </head> <body> <p>Это — моя страница</p> </body> </html>
Содержимое <head>, в отличие от содержимого элемента <body>, не отображается на странице. Задача <head> — хранить метаданные документа. В приведённом выше примере <head> совсем небольшой:
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>Однако на больших страницах блок <head> может быть довольно объёмным. Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое <head> с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы.
Мы уже видели, как работает элемент <title>: его используют для добавления заголовка (названия страницы) в документ. Элемент <h2> (en-US) тоже иногда называют заголовком страницы. Но это разные вещи!
- Элемент <h2> (en-US) виден на странице, открытой в браузере, — его используют один раз на странице, чтобы выделить название содержимого. Это может быть название истории, заголовок новости или что-то в этом роде.
- Элемент
<title>— метаданные, название всего HTML-документа, а не заголовок внутри его содержимого.
Активное изучение: разбор простого примера
- Чтобы приступить к активному изучению, скачайте страницу title-example.html из нашего GitHub-репозитория. Это можно сделать двумя способами:
- Скопируйте и вставьте код страницы в новый текстовый файл в своём редакторе кода, затем сохраните его в любом удобном месте.
- Нажмите на странице кнопку «Raw», нажмите Файл > Сохранить Как… в меню браузера и выберите папку для сохранения.
- Откройте файл в браузере. Вы увидите что-то вроде этого:
<h2>и<title>! - Откройте код страницы в редакторе, измените содержимое элементов и обновите страницу в браузере. Развлекайтесь!
Содержимое элемента <title> используется и в других местах. Например, при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox), текст из <title> предлагается в качестве названия закладки.
Текст из <title> также появляется в результатах поиска, как мы скоро увидим.
Метаданные — данные, которые описывают данные. У HTML есть «официальное» место для метаданных документа — элемент <meta>. Не станем пытаться охватить их все сразу — так недолго и запутаться, а рассмотрим несколько самых популярных, чтобы разобраться, что к чему.
Указываем кодировку текста документа
В заголовке примера выше есть следующая строка:
<meta charset="utf-8">В этом элементе указана кодировка документа — набор символов, которые в нём можно использовать . utf-8 — универсальный набор символов, который включает почти все символы со всех языков человечества. Такая веб-страница сможет работать с любым языком. Установить эту кодировку на всех веб-странице, которые вы создаёте — отличная идея! Страница в такой кодировке прекрасно отображает как английские, так и японские символы:
Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:
Примечание: Некоторые браузеры (например, Chrome) автоматически исправляют неправильную кодировку, поэтому, в зависимости от используемого вами браузера, вы можете не увидеть эту проблему. Несмотря на это вам всё равно необходимо указывать кодировку UTF-8 для вашей страницы, чтобы избежать возможных проблем в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
<title> (странице title-example.html), поменяйте meta charset на ISO-8859-1 и попробуйте написать что-нибудь на японском или русском. Вот текст из нашего примера (кстати, там написано «рис горячий»):<p>Пример на японском: ご飯が熱い。</p>Указываем автора и описание
У элементов <meta> часто есть атрибуты name и content:
name— тип элемента, то есть какие именно метаданные он содержит.content— сами метаданные.
Два полезных элемента метаданных — указание автора страницы и краткое описание её содержимого. Рассмотрим эти элементы на примере:
<meta name="author" content="Крис Миллс">
<meta name="description" content="Задача MDN — в том, чтобы обучить
новичков всему тому, что нужно им для разработки веб-сайтов и приложений.">По указанному имени автора (author) можно найти человека, который написал страницу, и связаться с ним. Некоторые системы управления содержимым (CMS) автоматически обрабатывают эту информацию и делают её доступной для таких целей.
Краткое описание (description) содержимого страницы учитывается поисковыми системами при совпадении ключевых слов. Такое называют поисковой оптимизацией, или SEO.
Активное изучение: как поисковые системы используют описание
Описание из <meta name="description"> используется на страницах поисковой выдачи. Проведём небольшое исследование такого сценария.
- Перейдите на главную страницу Mozilla Developer Network.
- Откройте исходный код страницы (кликните правой кнопкой мыши и выберите Просмотреть код в контекстном меню.)
- Найдите тег meta с описанием. Он выглядит так:
<meta name="description" content="Веб-документация на MDN предоставляет собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких продуктах Mozilla, как Инструменты разработчика Firefox."> - Теперь найдите «Mozilla Developer Network» в своём поисковике (мы использовали Google). Обратите внимание, что описание и название из
<meta>и<title>используется в результатах поиска, — мы не зря указали их!
Примечание: Google также показывает важные страницы MDN под ссылкой на главную страницу. Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Примечание: Многие типы <meta> больше не используются. Так, поисковые системы больше не используют данные из элемента <meta type="keywords" content="ваши, ключевые, слова, введите, здесь">, в котором указывали ключевые слова, по которым можно найти страницу: спамеры засовывали туда все слова, какие могли придумать, чтобы их сайты почаще появлялись в поиске.
Другие виды метаданных
В сети вы найдёте также другие типы метаданных. Многие из них — это собственные форматы, созданные для предоставления определённым сайтам (например, социальных сетей) специальной информации, которую они могут использовать.
Например, Протокол Open Graph создан Facebook чтобы предоставить сайтам дополнительные возможности использования метаданных. В исходном коде MDN Web Docs вы можете найти строки:
<meta property="og:image" content="https://wiki.developer.mozilla.org/static/img/opengraph-logo.72382e605ce3.png">
<meta property="og:description" content="Веб-документация на MDN предоставляет
собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов
и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких
продуктах Mozilla, как Инструменты разработчика Firefox.">
<meta property="og:title" content="MDN Web Docs">Один из результатов добавления этих метаданных в том, что когда вы добавите ссылку MDN Web Docs на facebook, она отобразится с изображением и описанием, улучшая опыт взаимодействия (User eXperience, UX).
У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com:
<meta name="twitter:title" content="MDN Web Docs">Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки.
Favicon, один из старожилов интернета, стал первой из таких иконок. Браузеры показывают её в заголовке вкладки и в списке избранных страниц.
Чтобы добавить на страницу favicon:
- Сохраните изображение в формате
.ico(многие браузеры поддерживают и в более привычных форматах, таких как.gifили.png) в папку со своим документом. Старые браузеры, например, Internet Explorer 6, поддерживают только формат.ico - Добавьте ссылку на иконку в
<head>документа:<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon144.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon114.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon72.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon57.png">
<link rel="shortcut icon" href="https://developer.mozilla.org/static/img/favicon32.png">В комментариях указано, для чего используется каждая иконка — например, при добавлении страницы на домашний экран iPad будет использована иконка в высоком разрешении.
Не беспокойтесь о реализации всех этих типов значков — это довольно продвинутая функция, и мы не станем возвращаться к ней в курсе. Основная цель — показать вам, что это такое, если вы столкнётесь с ними при просмотре исходного кода других веб-сайтов.
Современные сайты используют CSS, чтобы выглядеть привлекательнее, и добавляют интерактивные функции через JavaScript: видеоплееры, карты, игры. Обычно связанные стили добавляют на страницу через элемент <link>, а скрипты — через элемент <script> .
Элемент
<link>помещают в заголовок документа. У него есть два атрибута:rel="stylesheet"показывает, что мы указываем стиль документа, а вhrefуказан путь к файлу:<link rel="stylesheet" href="my-css-file.css">Элемент
<script>не обязательно находится в заголовке — на самом деле лучше поместить его в самом конце страницы, прямо перед закрывающем тегом</body>. Так браузер сначала отобразит саму страницу, а уже затем загрузит и запустит скрипт — иначе скрипт может обратиться к ещё не созданному элементу страницы и сломаться.<script src="my-js-file.js"></script>Примечание: Элемент
<script>кажется пустым, но это не всегда так, и указывать закрывающий тег обязательно. Вместо того чтобы ссылаться на внешний скрипт, код можно писать прямо внутри этого элемента — так можно не тратить время на загрузку отдельного скрипта, но зато не выйдет сослаться на один js-файл с нескольких страниц.
Активное изучение: добавляем на страницу CSS и JavaScript
- Для этого упражнения скачайте файлы meta-example.html, script.js и style.css и положите их в одну папку на своём компьютере. Проверьте, что они сохранились с правильными именами и расширениями.
- Откройте HTML в браузере и текстовом редакторе.
- Следуя изученному материалу, добавьте на страницу скрипт и стиль с помощью элементов
<link>и<script>.
Если всё получилось, когда вы сохраните HTML и обновите страницу в браузере, вы увидите кое-что новенькое:
- JavaScript добавил на страницу пустой список. При нажатии на красную область появляется окно, в которое можно ввести текст нового пункта списка. При нажатии на кнопку OK пункт добавляется на страницу. Текст существующих пунктов списка можно редактировать, нажимая на них.
- CSS покрасил фон зелёным и увеличил размер шрифта, а также стилизовал элементы, добавленные JavaScript. Красный прямоугольник и рамка вокруг списка — тоже его рук дело.
Примечание: Если вам никак не удаётся подключить CSS или JS, посмотрите на наш готовый пример — страницу css-and-js.html.
Наконец, стоит отметить, что вы можете (и действительно должны) установить язык для своей страницы. Это можно сделать, добавив атрибут lang в открывающий HTML-тег (как в примере meta-example.html: и как показано ниже):
<html lang="en-US">
<html lang="ru">
Это полезно во многих случаях. Ваш HTML-документ будет более эффективно индексироваться поисковыми системами, если его язык установлен (что позволяет ему правильно отображаться в языковых результатах), и он полезен людям с нарушением зрения, которые используют программы, читающие страницы вслух (например, слово «шесть» пишется одинаково как на французском, так и на английском языках, но произносится по-разному.).
Можно также указать язык для части документа. Например, мы могли бы установить язык для части страницы на японском:
<p>Пример на японском: <span lang="jp">ご飯が熱い。</span>.</p>Коды языков определены в стандарте ISO 639-1. Подробнее о работе с языками можно узнать в Языковые тэги в HTML и XML.
На этом заканчивается наш беглый обзор по HTML-блоку head — с его помощью вы можете делать гораздо больше, но исчерпывающий обзор будет скучным и запутанным на этом этапе, мы же сейчас хотели дать вам представление о самых распространённых вещах, которые вы можете там найти! В следующей статье мы рассмотрим основы разметки текста в HTML.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
Синтаксис
<h2>Заголовок первого уровня</h2>Атрибуты
- align
- Определяет выравнивание заголовка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег h2 и h3</title>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat.</p>
<h3>Ut wisis enim ad minim veniam</h3>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид заголовков первого и второго уровня в браузере
Примечание
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри тегов <h2>…<h6>. По этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком.
Хитрости написания title и description – советы по составлению
Метатеги title и description – основа продвижения сайта в поисковиках. Чтобы добиться хорошего эффекта в этом непростом деле, следует придерживаться нескольких правил, которые мы рассмотрим в данной статье.
Тег title
Является одним из самых важных тегов. Поисковые роботы из него узнают, что представляет собой ваша веб-страница, title служит своего рода названием. Работы по оптимизации должны начинаться именно с данного тега, так как он способствует улучшению позиций в поисковой выдаче.
Тег title указывается в начале кода HTML-страницы, отображается в заголовке:
А также показывается в результатах выдачи поисковиков:
По заголовку title большинство пользователей решает, переходить на сайт или нет, поэтому тег должен быть интересным, информативным и привлекательным.
Рекомендации по составлению title:
- Основная информация тега должна быть умещена в 40-70 символов с пробелами. Длинные заголовки поисковики обрезают.
- Начинайте заголовок с важного ключевого запроса, используйте точное вхождение ключевика. Указывайте в начале самую высокочастотную фразу из подобранного вами семантического ядра. Если основной целью, которую должен достичь пользовать на сайте, является покупка, то тег стоит начинать со слова «Купить».
- Указывайте город сайта, в котором вы работаете. Это важно не только для людей, но и для поисковых систем. При ранжировании поисковики будут учитывать указанный город, а пользователи будут понимать, подходит ли ваша компания по территориальному расположению. А вот если вы работаете в нескольких городах или делаете доставки по всей России, перечислением городов лучше не заниматься.
- Не перенасыщайте title ключевыми словами, достаточно всего 1-3 запросов, под которые оптимизирована страница. Для примера, тайтл «Выкуп авто, автовыкуп быстро, срочный выкуп автомобиль» переспамлен и непривлекателен для потенциальных клиентов. Добавьте преимущество, которое отличает вас и заинтересует потенциального клиента; укажите город нахождения. Всегда при оптимизации ориентируйтесь на людей, а не на роботов. Например, Тitle «Срочный выкуп авто в Москве в течение 24 часов» более эффективен.
- Заголовок в рамках сайта должен быть уникален, составлен под каждую страницу и отражать ее содержимое.
- Не стоит злоупотреблять стоп-словами: союзами, предлогами, междометиями и частицами. Но для повышения читабельности заголовка лучше все же их включить в текст тега.
- Не используйте спецсимволы (“”= ()/ \ | + _ ) и знаки препинания (– . ! ?).
- Не включайте в заголовок название компании, так как оно не является значимым ключевым словом. Но если у вас известный бренд, то можно его указать. Также не стоит прописывать URL сайта и такие «бесполезные слова», как «Главная страница», «О компании».
- Составляйте тег title для людей по всем правилам русского языка, заголовок должен быть цепляющим и привлекательным.
Тег description
Поисковые системы формируют сниппет из содержимого тега description и/или из контента на странице, в зависимости от поискового запроса.
Рекомендации по составлению description:
- Длина тега не должна превышать 150-250 символов с пробелами.
- Тег должен описывать содержание определенной страницы ресурса.
- Указывайте наиболее важную информацию, размещая ключевые слова в начале тега. Важно, чтобы запрос был в начальной словоформе, то есть необходимо использовать запрос «купить кондиционер», а не «купите кондиционер».
- Description не должен повторять title. Описание должно служить продолжением названия, раскрывать его детальнее.
- Должен быть написан для людей.
- Для каждой страницы дексрипшн должен быть уникальным.
- Не должен быть переспамлен ключевыми запросами.
- Указывайте выгоды вашей компании или ресурса, чтобы зацепить внимание пользователей, выделиться среди конкурентов.
- Добавляйте призывы к действию, они мотивируют людей к совершению покупки, заказа услуг и пр. Также в тегах привлекательны эмодзи.
- Избегайте банальных фраз «низкие цены», «высокое качество» и т.п. Отличайтесь от конкурентов своей уникальностью, это касается не только мета тегов тайтл и дескрипшен, но и текстов на сайте.
- Не используйте спецсимволы и стоп-слова.
- Не указывайте URL-сайта.
- Если вы не указали название компании в title, то можете добавить его в description. В описании количество допустимых символов больше, и название можно использовать, чтобы напомнить о вашем бренде и улучшить его узнаваемость.
Title и description для интернет-магазинов
Составить грамотно уникальные теги тайтл и дескрипшн для корпоративного сайта и ресурсов, где не слишком большое количество страниц, несложно. Но что же делать, когда ваш проект – интернет-магазин с огромным количеством товаров?
В таком случае рекомендую использовать шаблоны для автоматической генерации тегов title и description, такая схема позволит избежать дублирования тегов. Конечно, идеальными с точки зрения оптимизации ваши title и description не будут, но полных дублей вы избежите и не забудете про вхождение важных ключевых запросов.
Составить тег Title для карточек товаров в интернет-магазине можно по следующим шаблонам:
- «Название товара» недорого в интернет-магазине «Название».
- «Название товара» купить недорого в «Название города».
- Купить «название товара» в «Название города» с доставкой.
В качестве шаблона Description для интернет-магазина можно использовать:
- «Название товара» от «цена из карточки товара» с бесплатной доставкой.
Далее для автоматической генерации тега можно использовать информацию из карточки товара (технические характеристики, описания и пр.).
- В конце тега используйте призыв к действию, например, «Заказывайте в магазине «Название магазина»».
Как видите, теги title и description нужны не только для поисковиков. При правильном составлении тегов вы сделаете ссылки на ваш сайт в поисковой выдаче более кликабельными, что положит начало успешному продвижению сайта.
Если не уверены, что на вашем сайте все в порядке с тегами – оставьте заявку, посмотрим и проконсультируем бесплатно, а также не забудьте изучить статью «Заголовки h2-h6: как правильно прописать».
Инструкция по составлению title, h2, keywords и description для посадочных страниц
Опубликовано: 15.09.2018. Обновлено: 14.03.2019 1 682 0
Посадочная страница — та, на которую попадает пользователь с поиска, забив поисковый запрос. И с другой стороны — посадочная — та, для которой было возможно подобрать запросы, соответствующие коммерческому предложению на этой странице (товарам или услугам).
В статье приводится инструкция по созданию оптимизированных под ключевые фразы тегов для посадочных страниц:
- title
- decription
- keywords
- h2
Соответственно, для реализации методики необходимо заранее собранное, очищенное и сгруппированное семантическое ядро сайта. Если ключевых фраз нет, а теги всё равно нужны, можно воспользоваться методикой подготовки тегов экспромтом, в которой не используются ключевые фразы.
Что такое title, description, keywords, h2
Тег title составляется главным образом для поисковых систем, виден в результатах поиска:
Тег description составляется также для того, чтобы попасть в результаты поиска. В случае, если поисковая система одобрит, он будет виден здесь:
Тег keywords не виден пользователям, виден только поисковым системам.
Тег h2 занимает видное место на сайте, по сути — является главным заголовком страницы:
Инструкция по составлению title, h2, keywords и description с примерами
Пример, как составлять теги для группы слов:
радиоуправляемые модели
магазин радиоуправляемых моделей
радиоуправляемые модели купить
магазин радиоуправляемых моделей в москве
интернет магазин радиоуправляемые модели
радиоуправляемые модели в москве
интернет магазин радиоуправляемых моделей в москве
радиоуправляемые модели москва
Название магазина: Мир дронов
Преимущества: бесплатная доставка от 3000 руб, большой ассортимент.
- 1. Как составлять Title
- a. Title — это предложение, которое должно содержать как можно больше слов из списка.
- b. Тег title является самым значимым из всех тегов. Если все слова в него не помещаются, то стараемся поместить как можно больше фраз из верха списка.
- c. При этом title должен быть коротким: не более 80 символов (если есть объективная необходимость, допустимо до 140 символов с пробелами).
- d. Соблюдать падежи, как во фразах не нужно, составленное предложение должно подчиняться правилам русского языка.
- e. Чем выше в списке фраза, тем ближе она должна быть к началу предложения. И тем более точным должно быть вхождение. Однако, это не обязательное требование. Компактность и соответствие правилам русского языка важнее.
- f. Чем меньше знаков препинания в предложении, тем лучше. Знак препинания в конце ставить не нужно.
- g. В предложении обязательно употребить название города, в котором ведётся коммерческая деятельность (в большинстве случаев это Москва). Исключение составляют случаи, когда во фразах присутствуют названия других топонимов. Например, если компания из Москвы продаёт услугу с соответствующей ключевой фразой «грузоперевозки по России», то в теге не нужно употреблять слово Москва. Использовать другие слова, которых нет в списке, нужно только в исключительных случаях, когда без них не обойтись.
Для списка приведённых слов у меня получился такой title:
Радиоуправляемые модели купить в интернет-магазине в Москве
- 2. Как составить Description.
- a. Description — это предложение рекламного характера, которое также должно содержать фразы из списка ключевых слов. Не обязательно использовать все, но, чем ближе фраза к началу списка, тем больше нужно стараться её использовать.
- b. Длина Description — до 150 символов с пробелами. Нужно стремиться использовать все символы.
- c. Чем выше в списке фраза, тем ближе к началу предложения она должна быть. И тем более точным должно быть вхождение.
- d. Кроме этого в предложении нужно указать преимущества компании (были указаны в начале задания).
Для приведенных ключевых слов у меня получился такой Description:
В нашем интернет-магазине Вы можете купить радиоуправляемые модели с бесплатной доставкой, представлен огромный ассортимент!
- 3. Как составить Keywords.
В этот тег нужно прописать три-четыре слова, характеризующих содержимое страницы. Нужно писать только существительные через запятую с маленькой буквы. Например, если на странице идёт речь об аренде экскаваторов в Ярославле, в том числе представлена таблица с ценами на услуги, кийвордс получится таким:
«экскаваторы, аренда, ярославль, цены»
- 4. Как составить h2
- a. h2 — это по сути название страницы, которое хорошо, в отличие от остальных описываемых в методике тегов, видит посетитель сайта. Оно должно быть коротким, ёмким и точным — до 50 символов (можно больше, если есть объективная необходимость, например, длинное название заболевания или товара). Также название не должно вводить в заблуждение относительно содержимого страницы.
- b. Тег h2 — второй по значимости тег после тега title. В него стараемся поместить наиболее значимые слова из верха списка.
- c. Если какие-то слова из верха списка не удалось поместить в теге title, то помещаем их в h2.
Например, когда слово встречается на английском языке и в русской транслитерации в разных фразах:
квадрокоптер phanthom
квадрокоптер фантом
То слово, которое выше в списке нужно использовать в теге title, а которое ниже — в h2. - d. Обязательно соблюдать правила русского языка. Этот тег находится на виду, поэтому он должен быть самым емким и красивым. Сложные навороты вроде «купить квадрокоптер по низкой цене в Москве», которые допустимы в Title, делать в h2 нельзя.
- e. В теге h2 не повторяем название города.
Для представленных ключевых слов у меня получилось:
Интернет-магазин радиоуправляемых моделей
Общие правила для тегов title, description и h2
- 1. Если в списке ключевых слов попадается название, то писать его нужно так, как на сайте: либо первая буква прописная, либо все буквы прописные.
- 2. Если обращаетесь к пользователям на Вы, то слово «Вы» нужно писать с большой буквы.
- 3. Если ключевое слово написано в единственном числе, а товаров на сайте несколько, то писать нужно во множественном. Чтобы у покупателей не сложилось ложное впечатление, что на сайте есть только один товар.
- 4. В результате вписывания слов по смыслу не должно складываться более узкое представление об услугах компании, наличии товаров или их функциональном назначении. Например, на одну посадочную страницу с квадрокоптерами разных производителей вместе попались следующие ключевые слова:
квадрокоптеры dji
продажа квадрокоптеров
Неправильно писать в тайтле или дескрипшне:
Продажа квадрокоптеров DJI
Потому что на странице есть квадрокоптеры и других производителей. Правильным будет, например, вариант:
Продажа квадрокоптеров DJI и других
- 5. В списках ключевых слов могут попадаться случайные слова, не соответствующие ни товарам ни услугам на сайте. Их не нужно учитывать при составлении тегов.
Например, если в данной группе соответствующей квадрокоптерам DJI попалась фраза:
купить квадрокоптер Syma
При том, что на странице сайта нет информации об этих квадрокоптерах, то эту фразу использовать не нужно.
- 6. Если ключевое слово в группе ключевых слов написано с ошибкой или в простонародном виде, то нужно употребить его без ошибки (и в литературном виде):
купить квадрокоптер в питере
нужно использовать как
купить квадрокоптер в Санкт-Петербурге
Частый пример — слова с дефисом в списке ключевых слов будут без дефиса:
купить квадрокоптер в санкт петербурге
купить мини квадрокоптер
Правильно использовать:
купить квадрокоптер в Санкт-Петербурге
купить мини-квадрокоптер
Как создать идеальный тег h2 для SEO
Неважно, управляете ли вы крошечным семейным магазином или огромной корпорацией; контент-маркетинг работает.
Вы только посмотрите, как резко выросла индустрия контент-маркетинга в последние годы.
В этой статье я не собираюсь просто восхвалять контент-маркетинг. Вместо этого я собираюсь глубоко погрузиться в то, о чем большинство людей не говорит: крошечный кусочек контент-маркетинга, называемый тегами h2.
По правде говоря, большинство SEO-специалистов, контент-маркетологов, веб-разработчиков и маркетологов немного знают о h2s. Хотя это может быть проблемой; мы так привыкли слышать о h2s, h2s и говорить о h2s, что не останавливаемся и не думаем о , как написать их так, чтобы они нравились пользователям и поисковым системам.
Но ты другой. Вы читаете эту статью и собираетесь узнать точный метод создания отличных h2s, которые выведут ваш контент-маркетинг на новый уровень.
Что такое h2?h2 — это HTML-тег, который указывает заголовок на веб-сайте.
Позвольте мне распаковать это.
- HTML: Это означает язык гипертекстовой разметки. Большинство веб-сайтов используют этот язык для создания веб-страниц.
- Тег: Тег HTML — это фрагмент кода, который сообщает вашему веб-браузеру, как отображать содержимое.
- Заголовок: HTML имеет шесть различных тегов заголовков: h2, h3 и т. Д.H2 считается самым важным тегом, а H6 — наименее важным. Теги часто форматируются от большого (или самого важного) до самого маленького (или наименее важного).
Если бы вы создали h2 в HTML, это выглядело бы так:
Привет, меня зовут первый заголовок!
Вы можете сами это посмотреть. Откройте любую веб-страницу (желательно блог хорошего качества) и следуйте этим инструкциям.
Во-первых, убедитесь, что вы находитесь на веб-странице.
Затем просмотрите исходный код.
Для этого я использую сочетание клавиш для Chrome (Mac): command + Option + u (не нажимайте знак плюса, просто удерживайте command, option и u одновременно).
Команды, которые вы используете для открытия исходного кода, будут различаться в зависимости от используемого браузера и процессора.
Вы также можете щелкнуть View → Developer → View Source (в Chrome):
Это то, что вы увидите при просмотре исходного кода:
Затем найдите тег h2.
Нажмите CTRL + F, чтобы открыть функцию поиска в браузере. Опять же, я использую Chrome, но большинство браузеров используют эту функцию.
Когда я нажимаю CTRL + F, я вижу небольшую строку поиска в правом верхнем углу окна браузера.
Тип «h2.»
Затем нажмите Enter.
Chrome выделяет h2 на этой странице.
Между начальным и конечным тегами есть небольшой промежуточный код, но тег есть.
Копия в теге h2 — «Как поддерживать активность и вовлеченность вашей группы в Facebook.”
Вот и все. Это кажется довольно простым, но h2 имеет большое значение, как вы узнаете в следующем разделе.
Почему H2S так важны?Сначала я расскажу вам историю. Некоторое время назад дела шли как обычно. Я занимался своим делом, вел блог и писал статьи.
В целом посещаемость моего блога была довольно хорошей, но я решил еще раз присмотреться к нему, чтобы выявить улучшения. Одним из таких улучшений было обновление h2 в одной из моих статей.В течение трех дней на странице было на 85% больше органического трафика. Кроме того, он переместился со страницы 3 поисковой выдачи на страницу 1, позицию восьмую!
Все потому, что поменял х2.
Я не единственный, кто пережил такие разительные перемены. Фактически, мой рост поискового трафика ничто по сравнению с местным магазином автозапчастей в Хьюстоне, штат Техас, который изменил заголовки страниц и h2s. Результат?
В таблице все сказано:
Я не хочу казаться продавцом змеиного масла с кучей анекдотов, поэтому позвольте мне рассказать вам холодные, неопровержимые факты о h2s и SEO.
h2 всегда были основным фактором ранжирования.
В SEO было много тенденций, которые приходили и уходили, но h2 никогда не теряли своего значения.
В последнем исследовании Moz по факторам ранжирования в поисковой сети теги заголовков указаны как второй по важности фактор ранжирования. Хотя это не всегда так, многие используют один и тот же тег заголовка. и h2.
h2 обычно являются наиболее заметным визуально контентом на странице и, вероятно, наиболее важной функцией SEO.
И поначалу может показаться, что , как h2s, вообще не является функцией «SEO», потому что это больше о пользователе, чем о технической оптимизации страницы, верно?
Верно! Это направление, в котором оптимизируется поисковая оптимизация в последние годы. SEO — это больше об оптимизации пользователей, чем о поисковой оптимизации .
Не пропустите идею о том, что пользователи замечают h2. Это важно.
h2 — один из самых мощных элементов SEO и UX на странице, которые есть в вашем арсенале.
А теперь давайте разберемся, как их использовать.
Как D o Создать убийцу H2S?h2 — не большой секрет. Дело в том, что их использует практически любой, кто хоть что-нибудь знает о SEO или HTML.
Так зачем я вообще написал эту статью? Это потому, что большинство людей используют их неправильно.
До недавнего времени даже я не осознавал, насколько ошибался, когда писал h2s. После того, как я свернул за угол и сделал открытие, мои знания о h2s резко возросли, и в результате посещаемость моего веб-сайта изменилась.
Вот правила создания h2.
1. Используйте Only One h2Для каждой страницы нужен только один тег h2. Нет причин использовать более одного тега h2.
Почему нет? Если один хорош, разве не лучше два или шестнадцать?
Поисковые системы, конечно, будут сканировать несколько h2 на странице, но логический приоритет семантического тега h2 означает, что вы сосредотачиваете свои усилия SEO на одной ключевой фразе или предложении, а не на многих.
Наличие более одного h2 не обязательно сбивает с толку поисковую систему, но может ослабить SEO-возможности одного h2.
Google может также посчитать вашу страницу чрезмерно оптимизированной, если вы используете более одного h2, и в результате может оштрафовать вас.
2. Ваш h2 должен описывать тему вашей страницыНа самом базовом уровне h2 должен описывать содержание.
- Часто тег h2 будет аналогичен тегу заголовка или совпадает с ним.
- Обычно тег h2 будет заголовком вашего сообщения в блоге или статьи.
- Обычно тег h2 дает читателю четкое представление о том, что он собирается читать.
3.
В h2 должно быть от 20 до 70 символовЕсли ваш h2 слишком короткий, вы тратите ценное пространство; если он слишком длинный, вы ослабляете силу тега.
Однако, если вы используете тот же тег h2 и title для страницы, вам следует уделять больше внимания.В соответствии с передовой практикой заголовки должны содержать от 40 до 60 символов, чтобы вы могли уместить большинство ключевых слов. Однако, когда вы начнете достигать диапазона ключевых слов 50-60, ваш CTR может начать снижаться. В результате старайтесь придерживаться диапазона 30-40 символов.
4. Сделайте свой тег h2 заметнымВаш h2 должен быть самым важным визуальным элементом на странице.
- он должен быть большим
- он должен быть сильным
- он должен быть заметным
- вы должны использовать любые визуальные элементы, элементы форматирования и стиля, необходимые, чтобы выделить эту вещь
Почему это важно?
Имейте в виду, что h2 — это семантический элемент, а не визуальный элемент, и важно сохранить это различие.Веб-дизайнерам не нужно добавлять элементы стиля с помощью семантических тегов, таких как h2, h3 и т. Д.
Однако в реальном мире стиль и смысловые элементы смешиваются. Следование передовой практике проектирования и разработки означает, что наиболее значимые семантические теги также являются наиболее важными визуальными элементами.
Размер имеет значение в веб-дизайне, а семантические теги имеют значение в веб-разработке. Объединение их в SEO имеет смысл.
Хороший пример такого форматирования можно найти в блоге Smart Passive Income.H2 Пэта Флинна определенно силен.
Когда я проверяю исходный код, я вижу следующее:
Вот еще один хороший пример от Рамита Сетхи.
Сможете угадать, что у него h2?
h2: «Вы знаете свой потенциал заработка».
5. Создайте h2s, обеспечивающие хорошее взаимодействие с пользователемSEO сильно изменился за последние несколько лет. Самым большим изменением на сегодняшний день стало влияние пользовательского опыта (или UX) на SEO.
Лучший способ рассмотреть SEO и UX — это диаграмма Венна (чтобы получить доступ к ссылке, вы должны загрузить расширение для Chrome).
Эта диаграмма была опубликована в 2012 году.
Спустя почти десять лет круг SEO станет меньшим кругом внутри еще большего круга дизайна и удобства использования.
Частично причина этого в том, что поисковые системы настолько развиты, что могут интуитивно понимать, чего хотят пользователи, даже когда пользователи ищут и просматривают страницы.
Имейте в виду, что из-за машинного обучения поисковые системы постоянно меняются. Больше нет массовых сбоев в выдаче из-за сдвигов в алгоритмах.
Вместо этого существует постоянная тонкая корректировка факторов ранжирования поиска, основанная на поиске и привычках просмотра миллионов пользователей поисковой системы. Другими словами, то, как пользователи взаимодействуют с вашей страницей, во многом определяет ее рейтинг; а h2 — один из самых важных элементов на вашей странице, который влияет на их взаимодействие.
Это потому, что это заметно. Он отправляет сообщение. Он передает настроение. Это обещание.
Ваш h2 должен открыто говорить с пользователем.Он должен быть отформатирован и размещен осторожно, чтобы ваш пользователь понял, что это заголовок страницы, и объяснил, о чем эта страница.
6. Используйте сфокусированное длиннохвостое ключевое слово в своем h2Хотите верьте, хотите нет, но некоторые оптимизаторы поисковых систем не рекомендовали использовать ключевые слова в ваших h2s. Они думали, что это можно рассматривать как наполнение ключевыми словами, за что Google давным-давно наказал.
К счастью, в использовании ключевого слова в h2 нет ничего лишнего. Напротив, Google хочет, чтобы вы использовали ключевое слово в h2.Это помогает их сканерам лучше понять, о чем ваша страница.
Если вы не используете сильное ключевое слово в своем теге h2, Google все равно сможет узнать, о чем эта страница, соответствующим образом проиндексировать и присвоить вам хороший рейтинг. Зачем же упускать возможность предоставлять Google всю необходимую и желаемую информацию прямо в исходном коде вашего веб-сайта?
Лучше использовать ключевое слово; иногда именно длиннохвостое ключевое слово.
Позвольте мне показать вам наглядный пример того, как это работает, используя простое ключевое слово «бандитское тестирование.”
Хотя это ключевое слово технически не является длинным tail, оно хорошо подходит для наших целей, поскольку оно четкое, краткое, заметное и простое в использовании в теге h2.
Это страница из блога Crazy Egg.
Статья о бандитских испытаниях.
Самый заметный визуальный элемент на странице — «Глоссарий: бандитское тестирование». Это тоже h2.
Вот факты об этой странице:
- Название : Что такое бандитское тестирование? The Crazy Egg Glossary
- The h2 : Глоссарий: Bandit Testing
- Ключевое слово: bandit testing
Их рейтинг на момент публикации этой страницы (впоследствии он был обновлен)? Страница Google 1, позиция пятая! Эта позиция была заработана всего через две недели после публикации статьи.
В этой статье используется более длинный подход. Ключевое слово в этом сценарии — «Взлом видеообъявлений Facebook».
Это ключевое слово включено в заголовок блога, и это также тег h2.
Всего через две недели после публикации статья оказалась на первой странице, позиции 5 в Google.
Подводя итог: да, я рекомендую вам использовать ключевое слово с длинным хвостом в теге h2.
Однако следуйте нескольким простым правилам:
- не заставляйте его
- делайте естественным
- не используйте ключевые слова!
Фраза «намерение пользователя», кажется, сбивает с толку некоторых людей, но на самом деле это довольно просто.
Всякий раз, когда вы пишете контент, вы хотите задавать такие вопросы, как:
Что хочет пользователь, открывая мою статью?
Каковы их намерения?
Ваш h2 должен удовлетворить это намерение.
Если кто-то ищет в Google «рискованную SEO-тактику», я, вероятно, могу предположить, что они ищут какие-то быстрые методы поисковой оптимизации, которые повысят их рейтинг.
Если бы я написал статью на эту тему (о, подождите, я написал!), То я хотел бы ответить на их намерения своим h2.
Вот как работает путь намерения.
Сначала пользователь получает представление. Затем они ищут это в Google.
Они видят этот многообещающий результат в поисковой выдаче.
Если они нажмут на нее, они увидят статью в моем блоге по этой теме.
Моя цель с этим тегом h2 — пообещать им то, что они искали: некоторые простые, но рискованные SEO-тактики, которые могут увеличить их трафик.
Так объясняет это Марк Пуртелл в SEJ :
Чтобы иметь несколько отличных, оптимизированных для Hummingbird тегов h2, постарайтесь понять, что может спрашивать пользователь, когда они ищут ключевое слово, на которое нацелена страница, и отформатируйте этот вопрос на странице с помощью тегов h2.
Позвольте мне резюмировать правила создания великолепных h2.
- Используйте только один h2
- Ваш h2 должен описывать тему вашей страницы
- Сделайте ваш h2 выделяющимся
- Создайте h2s, которые обеспечивают хорошее взаимодействие с пользователем
- Используйте целенаправленное длиннохвостое ключевое слово в вашем h2
- Ответьте пользователю намерение с вашим h2
В качестве бонуса я хочу дать вам действенный способ применить эти уроки на практике.Я дам вам домашнее задание, которое может увеличить ваш органический трафик на 50%. Большинство из них может выполнить эту задачу за несколько дней.
Я вижу, что многие люди тратят много времени на «аудит содержания» своих веб-сайтов. Я не против аудита контента; но вместо того, чтобы проводить полноценный аудит контента на вашем веб-сайте, я предлагаю вам сначала провести аудит тега h2.
Аудитh2 проходит быстро и легко и может дать успешные результаты в рекордно короткие сроки.
1.
Загрузить Screaming FrogВы можете сделать это на сайте Screaming Frog.
Щелкните «SEO Spider Tool».
Затем нажмите «Загрузить».
Для использования программного обеспечения не нужно покупать лицензию. Однако, если ваш веб-сайт содержит более 500 страниц, рекомендуется приобрести лицензию.
2. Откройте Screaming FrogКогда вы успешно загрузили Screaming Frog, откройте его.
3.Введите свой URL 4. Нажмите «Пуск» и дождитесь завершения процесса сканирования.В зависимости от размера вашего сайта это может занять пару минут или несколько часов.
Обычно Screaming Frog просматривает 500 страниц меньше минуты.
5.
Щелкните h2 в строке менюЗдесь вы увидите список всех тегов h2 на вашем веб-сайте.
6.
Проверить h2 ТегиЩелкните меню фильтра.
Сначала найдите отсутствующие h2, просто выбрав «Отсутствует» в поле фильтра.
Вы увидите список всех страниц вашего сайта, на которых отсутствует тег h2.
Ваша первая задача — создать h2 для каждой из этих страниц.
(Если, конечно, у вас нет причины , а не . Моя страница / блог — это страница меню для выбора статей, которые я регулярно добавляю и обновляю, поэтому я решил не включать h2).
Щелкните «Экспорт».”
Найдите хорошее место для сохранения файла.
Это CSV-файл, поэтому вы можете открыть его в Excel.
Затем отфильтруйте все «повторяющиеся» h2s. Вы можете сделать это, щелкнув «дублировать» в меню фильтра. Опять же, сохраните этот список в CSV для дальнейшего использования.
Наконец, добавьте фильтр ко всем «множественным» h2s. Опять сохраняем список
Теперь вернитесь в меню фильтров и выберите «Все». Экспортируйте список. На данный момент у вас должно быть четыре файла CSV.
7.Создание новых тегов h2Теперь ваша задача — создать новые теги h2 для каждой из категорий. Начните с недостающих, перейдите к дубликату, следующему множеству и, наконец, переработайте все h2s.
Если ваш веб-сайт состоит из десятков тысяч страниц, вы можете работать только над проектом тега h2 с наивысшим приоритетом: над недостающими.
Однако, если у вас есть время, обновите все свои h2s, чтобы они соответствовали правилам, которые я предоставил выше.
Я думаю, вы заметите большую разницу в своем трафике, рейтинге и общей производительности сайта.
ЗаключениеЕсли вы читали эту статью, то знаете о тегах h2 больше, чем большинство людей. Что еще более важно, вы точно знаете, как использовать h2 для максимального воздействия на SEO.
Если вам нужна помощь в создании улучшенных h2s, тегов заголовков, контента или даже SEO в целом, обратитесь в наше агентство, чтобы мы могли помочь.
Каковы ваши лучшие практические советы по h2?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Основы SEO: Руководство по тегам заголовков, метаданным и заголовкам
* Последнее обновление — 26.10.2018
Из этого поста вы узнаете о:
- Теги заголовков, метаописания и заголовки
- Почему они важны
- Лучшая практика для оптимизации каждого из них
Когда вы составляете веб-страницу, вы размечаете текст с помощью элементов HTML, и некоторые из этих элементов могут быть очень важны для понимания поисковыми системами содержимого страницы или веб-сайта.Например, теги заголовков, метаданные и заголовки используются поисковыми системами для понимания содержимого веб-страниц и определения их релевантности для определенного поискового запроса.
Отражение ключевых слов в этих элементах HTML-документа делает их более машиночитаемыми и понятными для посетителей. Google использует своих пауков для чтения этого текста и делает акцент на фразах в этих элементах, а затем его алгоритм определяет, соответствует ли страница определенной фразе, и определяет ее позицию в рейтинге.
Хотя редактирование тегов заголовков, метаданных и заголовков само по себе не приведет к наивысшему ранжированию веб-страницы, , включая ключевые слова, по которым посетители ищут в соответствующей разметке, остается жизненно важной частью SEO .
Тег заголовка и описание являются наиболее известными элементами для поисковиков, в то время как заголовки указывают на подтемы и облегчают чтение.
Хорошо написанные заголовки и другие метаданные влияют на рейтинг кликов (процент посетителей, которые видят заголовок в результатах поиска и переходят на вашу веб-страницу), а высокий процент кликов коррелирует с точными, хорошо написанными и описательными метаданными.
Тег заголовка и описание являются наиболее известными элементами для поисковиков, в то время как заголовки указывают на подтемы и облегчают чтение.
Эти элементы при правильном использовании вместе повышают эффективность веб-страницы в результатах поиска и четко указывают как Google, так и посетителям, о чем эта страница.
Большинство современных систем управления контентом предоставляют дискретные возможности для создания и редактирования метаданных на постраничной основе, и это может сделать обученный пользователь CMS или ваша команда веб-разработчиков.В большинстве случаев знания кодирования HTML не требуются.
Итак, что представляет собой каждый элемент и как их оптимизировать? Давайте начнем!
Теги заголовкаЧто такое тег заголовка?
Тег заголовка — это элемент HTML на веб-странице, который определяет заголовок документа. Теги заголовка видны на страницах результатов поисковой системы (SERP) для предварительного просмотра данной страницы и важны как для SEO, так и для публикации в социальных сетях.
Ниже приведен пример того, как ваш тег заголовка отображается в поисковой выдаче:
Теги заголовкатакже будут отображаться в верхней части вашего веб-браузера и при публикации вашего контента в социальных сетях, поэтому важно оптимизировать их не только для целей SEO, но также для привлечения внимания пользователей и повышения рейтинга кликов.
Образец кода тега заголовка
Как оптимизировать тег заголовка?
Элемент заголовка веб-страницы предназначен для точного и краткого описания содержания страницы. Как для взаимодействия с пользователем, так и для поисковой оптимизации крайне важно оптимизировать тег заголовка в соответствии с содержанием страниц.
Google обычно отображает первые 50-60 символов тега заголовка или столько символов, сколько уместится на 600-пиксельном дисплее.Если вы ограничите свои заголовки 55 символами, вы можете ожидать, что по крайней мере 95% ваших заголовков будут отображаться правильно. Обратите внимание, что нет точного ограничения на количество символов в теге заголовка, так как разные символы могут различаться по ширине. Например, использование вертикальной черты (|) может иметь больше смысла с точки зрения символа, чем использование тире (-).
Если ограничение на количество символов превышено, Google покажет многоточие («…»), чтобы указать точку, где тег заголовка был обрезан.
тегов заголовков имеют решающее значение, поэтому проведение тщательного исследования ключевых слов и их применение ко всем веб-страницам необходимо для SEO.Одна или две ключевые фразы обычно являются пределом для страницы с оптимальным форматом:
Первичное ключевое слово — Вторичное ключевое слово | Бренд
Имейте в виду, что поисковые системы могут выбрать отображение заголовка, отличного от того, который вы указываете в HTML, если заголовок заполнен ключевыми словами или заголовок не соответствует поисковому запросу. Таким образом, заголовки должны быть написаны так, чтобы соответствовать вашему бренду и поисковому запросу пользователя.
Чтобы помочь на этом этапе, почему бы не ознакомиться с нашим техническим документом по исследованию ключевых слов «Освоение исследования ключевых слов», чтобы узнать о лучших советах, как сделать это правильно.
Каждая страница вашего сайта должна иметь уникальный заголовок. Проблемы с дублированием повлияют на производительность вашего сайта в результатах выдачи и будут посылать непонятные сигналы поисковым системам, поэтому важно избегать дублирования заголовков на сайте.
В случае страниц с разбивкой на страницы, дублирования заголовков можно избежать, добавив номер страницы в конце заголовка, но если нет способа избежать их, не забудьте использовать rel = «next» и rel = «prev».
По возможности, указывайте свою торговую марку в конце названия.Это повысит узнаваемость вашего бренда и, если у вас уже есть сильная торговая марка, это также может улучшить ваш рейтинг кликов. Помните, что в некоторых случаях Google будет включать ваш бренд в конце названия, так почему бы не упростить их работу?
Если вы не уверены, подойдет ли ваш тег заголовка, или хотите посмотреть, как он будет выглядеть в результатах поиска, вы можете использовать здесь инструмент Moz.
МетаописанияЧто такое метаописание?
Подобно резюме, метаописания используются для описания содержимого страницы в поисковых системах.Как и теги заголовков, метаописания должны быть уникальными для каждой страницы и должны быть включены в «заголовок» каждой веб-страницы.
Мета-теги описания, хотя и не важны для ранжирования в поисковых системах, необходимы для получения пользователями переходов по страницам результатов поиска. Это ваша возможность рекламировать ваш контент для пользователей, выполняющих поиск, и сообщить им, что данная страница содержит информацию, которую они ищут. Метаописания не будут отображаться на вашей веб-странице. Вот как метаописание отображается в поисковой выдаче:
Мета-описание Пример кода
Как оптимизировать метаописание?
При написании метаописаний важно учитывать следующее:
- Используйте ключевые слова в своем мета-описании
Убедитесь, что метаописание включает ключевые слова, которые будут соответствовать намерениям пользователя.Во многих случаях поисковые системы будут выделять ключевые слова, используемые поисковиком, которые появляются в вашем метаописании, делая его еще более заметным.
- Сделайте свое метаописание актуальным и убедительным
Создайте убедительное описание, по которому поисковик захочет щелкнуть. Убедитесь, что описанное — именно то, что увидит на странице поисковик.
- Создавайте уникальные описания для каждой веб-страницы
Убедитесь, что каждое метаописание уникально для этой страницы и что описания не дублируются на вашем сайте.
- Сохранять мета-описания до 160 символов
Метаописание оптимально должно содержать от 150 до 160 символов, если больше — результат будет усечен (…)
- Отслеживайте рейтинг кликов в Google Search Console
Найдите страницы с разумным объемом, но с низким рейтингом кликов. Посетите эти страницы еще раз, оптимизируйте метаописания и продолжайте тестирование.
- Убедитесь, что на всех страницах есть соответствующее метаописание
Если мета-тег описания не был включен на страницу, Google может вставить в описание то, что, по его мнению, является релевантным фрагментом текста.Это приводит к отсутствию контроля и иногда может отрицательно сказаться на переходе по ссылкам. Избегайте этого, следуя приведенным выше рекомендациям.
Теги заголовкаЧто такое заголовочные теги или H-теги?
HTML-заголовки — это теги, размещаемые на веб-странице для обозначения заголовков, которые разбивают контент. Заголовочные теги помогают поисковым системам обнаруживать соответствующие темы, охватываемые страницей, и помогают разбивать страницы на логические блоки, облегчая их чтение или сканирование посетителями.По сути, они разбивают заголовки и подзаголовки на странице.
Заголовки HTML могут быть разбиты на h2 или основной заголовок, а затем на разные подзаголовки (h3, h4, h5…)
Пример кода для тегов заголовков
Заголовок страницы
Заголовок раздела
Подзаголовок раздела уровня 1
h2 Рекомендации по использованию тегов
h2 Теги, как и теги заголовков, пытаются описать цель и содержание любой страницы для пауков поисковых систем и пользователей.Здесь вы можете найти лучшие практики для оптимизации h2:
На странице должен быть только один тег h2. Как правило, это заголовок страницы или сообщения, который должен прояснять содержимое этой страницы, включая основное ключевое слово. Тег h2 может включать ту же ключевую фразу, что и тег заголовка и URL-адрес этой страницы.
- Тег h2 должен быть уникальным
У вас должен быть не только один тег h2 на каждой странице, но этот тег также должен быть уникальным по сравнению со всеми остальными на сайте.Избегайте дублирования h2, поскольку это может посылать непонятные сигналы о том, какую страницу ранжировать по этим ключевым словам.
- Включить h2s на каждой странице
Убедитесь, что на каждой странице есть видимые оптимизированные HTML-теги h2. Отсутствие h2s — это упущенная возможность сообщить вашим читателям и роботам о назначении страницы.
Как использовать другие метки H
После h2 вы должны использовать h3 в качестве основных подзаголовков, а h4-H6 образуют остальные подзаголовки.h4 и т. д. следует использовать для разделения контента на категории и подкатегории.
В этом случае допустимо, чтобы на вашей странице было несколько h3 или h4. Это действительно помогает разбить ваш контент, и ваши читатели это оценят.
Например:
Пример заголовка
Пример заголовка
Пример подзаголовка
Пример заголовка 2
Пример подзаголовка 2
Пример 2-го подзаголовка
h3 используются для разбивки вашего контента на разные разделы.В этом случае вы можете использовать синонимы вашего основного ключевого слова или просто поддерживать его релевантность с остальным контентом на главной странице. Помните, что вы пишете для людей, а не для роботов. Наличие дубликатов h3, h4… не такая уж большая проблема, поэтому, если это имеет смысл в контексте страницы, дерзайте!
Хотя это и менее важно с точки зрения SEO, использование тегов заголовков как способа визуального разделения и категоризации контента на сайте является отличной тактикой, когда дело доходит до обеспечения высокого качества взаимодействия с пользователем и увеличения конверсии.
А как насчет мета-ключевых слов?
Еще в 1990-х веб-мастера агрессивно использовали метатег ключевые слова для ранжирования по ключевым словам. Как следствие, Google отказался от него как от сигнала релевантности для полного ранжирования.
Поэтому мы рекомендуем не использовать метатег ключевых слов.
Все больше хороших тегов заголовков, метаописаний и заголовков — это данность, но меня все еще поражает, сколько веб-сайтов инвестируют в SEO, которые не отражают поисковые запросы своих потенциальных клиентов в этих ключевых элементах HTML.Итак, сделав все правильно, вы настроите себя на успешную кампанию.
Если вы хотите поговорить с нами о том, как мы можем помочь с вашей оптимизацией на месте, заполните форму ниже, и мы свяжемся с вами в ближайшее время:
Что такое тег h2? Руководство по идеальным тегам h2 для SEO
Что такое тег h2?
Это элемент HTML, который обычно используется для определения заголовка статьи.
Но с точки зрения SEO, это гораздо больше, и значение тега h2 меняется.
Что мы расскажем:
Тег h2 — это гораздо больше, чем просто заголовок.
Некоторые специалисты по цифровому маркетингу заметили значительные улучшения ранжирования, когда они оптимизируют тег h2 и больше ничего не делают на странице, что показывает, насколько серьезно алгоритм поиска Google относится к тегу.
Если вы хотите, чтобы ваш бизнес получил максимальное количество просмотров в Интернете, вам необходимо знать, как правильно использовать тег в ваших усилиях по контент-маркетингу .
Давайте углубимся.
Что такое тег h2?
Начнем с технических деталей.
Проще говоря, тег h2 — это определенный HTML-элемент, обозначающий язык разметки гипертекста.
HTML — это язык, интерпретируемый веб-браузерами, такими как Google Chrome и Firefox, для вывода определенного форматирования на веб-страницу. В этом случае h2 обычно отображается большими жирными буквами в качестве заголовка.
Есть и другие теги заголовков: h3, h4, h5, H5 и даже H6.
Что такое тег h2?
Исторически размер букв уменьшался по мере увеличения числа в теге заголовка. Другими словами, размер шрифта в h3 был меньше, чем размер шрифта в h2. Размер шрифта в h4 был меньше, чем размер шрифта в h3, и так далее. Поскольку HTML со временем развивался, это уже не обязательно, и стили могут быть более гибкими.
Тем не менее, часто бывает, что надпись h2 является самой большой из всех партий.
Вот почему именно этот тег так часто используется в качестве заголовка страницы.
Теги h2 — это то же самое, что теги заголовков?
Не совсем так.
Хотя h2 обычно используется для заголовка страницы, существует также тег заголовка HTML, полностью независимый от тегов заголовка.
Итак, технически говоря, h2 не обязательно использовать в качестве заголовка страницы.
Однако обычно считается хорошим тегом h2 для SEO , чтобы сделать тег заголовка таким же, как тег h2, плюс заголовок вашего веб-сайта.
Например, если заголовок вашей статьи — «Путеводитель по африканским сафари», а заголовок вашего веб-сайта — «Блог путешественников мира», то тег заголовка должен иметь вид «Путеводитель по африканским сафари — блог путешественников мира».
Как видите, заголовок статьи и заголовок веб-сайта разделены тире. Вы часто будете видеть вертикальную черту («|») вместо тире, разделяющей два заголовка.
Фактически, если вы выполните поиск практически по любому популярному ключевому слову, вы, скорее всего, увидите страницу 1 результатов поиска, заполненную заголовками в этом формате.Взгляните на результаты поиска по запросу «LCD TV Reviews» для некоторых примеров.
Отличие тега заголовка и тега h2 с помощью примеров поисковой выдачи Google
Имейте в виду, что в результатах поиска отображается содержимое тега заголовка, а не содержимое тега h2. На странице h2 указывает пользователю, о чем будет контент, что делает его важным инструментом для взаимодействия с пользователем.
Мы подробнее поговорим об этом в другом разделе.
Как изменился тег h2 за последние годы
В начале 2000-х (кажется, целую жизнь назад, верно?) Включение h2 было практически обязательным для высокого SEO-рейтинга.Такие правила, как ограничение тегов h2 одним для каждого фрагмента контента, ушли на второй план.
Итак, инсайдеры Google заявили, что игнорирование или наращивание h2s — это еще не все. Что важно, так это то, что он служит вашей цели — обеспечить беспроблемный и полезный пользовательский интерфейс.
Конечно, они помогают очертить структуру страницы, чтобы пользователь не запутался. Но если они бесполезны, не думайте, что вы должны соблюдать устаревшие правила SEO.
Разметка h2
Как мы видели, тег h2 — это разметка в документе HTML.Но что такое разметка?
Это элемент HTML-документа, который интерпретируется, а не отображается, то есть представляет собой фрагмент кода. Например, тег h2 в HTML выглядит так:
Когда ваш веб-браузер встречает эту текстовую строку, он знает, что это разметка, потому что она окружена символами «меньше» и «больше». В результате на ваш экран не выводится строка «
».
Вместо этого ваш браузер знает, что следующая за ним строка должна быть отформатирована определенным образом.
Если ваш браузер видит «
Путеводитель по африканским сафари», он отформатирует строку «Путеводитель по африканским сафари».
Как форматируется строка? Обычно большими буквами, но это действительно зависит от стиля вашей страницы. Мы немного поговорим о стилях.
Вам также может быть интересно, как браузер знает, когда прекратить форматирование строки. Другими словами, когда заканчивается форматированный текст?
Ваш браузер ищет конечный тег, чтобы определить, где заканчивается форматированный текст.Конечный тег почти идентичен тегу разметки, за исключением того, что он содержит обратную косую черту, означающую, что форматирование закончилось: ».
В приведенном выше примере вся строка будет выглядеть так: «
Путеводитель по африканским сафари
».Этот «» является закрывающим тегом. Он сообщает вашему браузеру, когда следует прекратить форматирование текста.
Если автор HTML-документа забыл включить этот закрывающий тег, вся страница отобразится крупным шрифтом, поскольку ваш браузер не знает, где завершить форматирование h2.
h2 vs. h2: есть ли разница?
Вы могли заметить, что тег называется h2 и h2 как синонимы. Это вполне приемлемо, потому что HTML не чувствителен к регистру. Ваш браузер не может интерпретировать разницу между заглавной H и строчной h.
Это означает, что
совпадает с
. Вы можете свободно использовать оба варианта на своем веб-сайте. Как найти тег h2 для страницы
Теперь давайте посмотрим на тег в действии.Перейдите к статье под названием «Как использовать товарную рекламу Amazon для увеличения продаж».
Посмотреть источник этой статьи. Если вы не знакомы с тем, как просматривать источник, обычно вы можете сделать это, щелкнув статью правой кнопкой мыши и выбрав «Просмотреть исходный код страницы» в появившемся контекстном меню.
Новое окно откроется в другой вкладке. Взгляните на строку URL, и вы увидите тот же самый URL, на который вы только что нажали, но с «view-source:» перед ним.
Во-первых, обратите внимание на исходный код HTML-документа.В нем вы увидите множество тегов.
Помните, теги начинаются со знака «меньше» («<»). Посмотрите на левую часть страницы, и вы заметите огромное количество тегов. У каждого есть своя функция для правильного отображения страницы.
Что такое h2 в HTML?
Чтобы упростить поиск h2, просто найдите его.
Введите Control-F (для «найти») на клавиатуре, чтобы открыть строку поиска.
В строке поиска введите «
».Браузер переместит вас к месту нахождения тега. Он должен быть выделен
Как вы можете ясно видеть, текст, следующий за тегом, является заголовком статьи: Как использовать рекламу продуктов Amazon для увеличения продаж.
Если вы используете строку поиска для поиска тега заголовка, вы увидите, что текст в теге заголовка совпадает с текстом в теге h2 плюс название веб-сайта («Ignite Visibility»).
Что такое h2 в HTML
Стиль Как мы видели, форматирование тегов варьируется от веб-сайта к веб-сайту.
Почему? Потому что у каждого сайта своя уникальная таблица стилей.
Если вы не знакомы с концепцией таблицы стилей, это небольшой фрагмент кода, который сообщает браузерам, как форматировать текст на веб-странице.
Например, один веб-сайт может оформить тег так, чтобы он отображался полужирным шрифтом, состоящим из 24 пунктов и окрашенным в оранжевый цвет. Другой сайт может оформить его так, чтобы он отображался черным курсивом с 26 пунктами.
В некоторых случаях стиль тега встроен в саму веб-страницу. Обычно он находится вверху в разделе
. Однако многие сайты используют внешний вид стиля, то есть ссылаются на файл таблицы стилей, который существует независимо от документа HTML.
Этот файл часто называют style.css. Расширение «.css» означает «каскадная таблица стилей».
Управляя .css напрямую, вы можете определять, как ваш h2 будет выглядеть на вашем веб-сайте, включая семейство шрифтов, размер, цвет, межстрочный интервал и поля.
Если вы используете WordPress в качестве выбранной вами системы управления контентом (CMS), то, вероятно, вы уже используете тему.В этом случае дизайнер вашей темы настроил стиль h2, и вам, вероятно, не нужно ничего делать.
Теги h2 для SEO
Насколько важны теги h2 для SEO? В двух словах, это неубедительно.
Search Engine Land категорически заявляет, что «тег h2 имеет наибольшее значение для SEO из всех заголовков».
Несмотря на эту важность, многие контент-маркетологи не используют теги h2. (В эксперименте Moz 2020 года изменение h3s на h2s не оказало заметного влияния на производительность SEO.)
В исследовании Moz, проведенном в 2015 году по факторам ранжирования в поисковых системах, третьим по важности фактором ранжирования является «Ключевое слово на уровне страницы и метрики на основе содержания». Эта большая категория включает «ключевое слово / фразу в определенных частях HTML-кода на странице (элемент заголовка, h2s, атрибуты alt и т. Д.)». Однако эти данные устарели. Теперь пользовательский опыт более важен, какой бы белый способ вы не выбрали для его достижения.
Как оптимизировать h2?
Что значит «оптимизировать» h2?
Вкратце, это означает заполнение тега контентом, который гарантированно обеспечит максимальное присутствие на страницах результатов поисковой системы (SERP).
Однако для того, чтобы это произошло, нужно многое сделать.
Для начала убедитесь, что ваш тег содержит ключевое слово, на которое вы нацеливаете таргетинг. Это означает, что если вы хотите, чтобы ваша статья появлялась в верхней части результатов поиска по запросу «женские сумки», вам следует включить в свой тег фразу «женские сумки».
Имейте в виду: также важно, чтобы вы предоставляли контент.
Другими словами, если в вашем h2 есть «женские сумочки», то лучше, чтобы ваш контент был посвящен женским сумочкам.Google заметит, если это не так, и страница не получит высокий рейтинг.
Имеет ли значение, где в вашем теге появляется ключевое слово? Это предмет некоторых споров.
Некоторые люди думают, что лучше всего иметь это с самого начала. Однако если эти люди не видели код, который используется для ранжирования веб-страниц, они просто предполагают или основывают свой анализ на личном опыте.
С практической точки зрения, никто из простых людей за пределами группы инженеров Google точно не знает, что входит в рейтинг веб-сайта.
Однако Google ясно дал понять, что есть два волшебных слова для улучшения вашего SEO-рейтинга: пользовательский опыт.
Это означает, что ваш тег должен точно отражать содержимое вашей веб-страницы.
Вместо того, чтобы гадать, где вы должны поместить ключевое слово в свой тег h2, вы должны вместо этого убедиться, что его содержание включает ключевое слово, чтобы привлечь вашу целевую аудиторию (плюс, они будут знать, чего ожидать).
Оптимизация для пользователей
Современное SEO — это не поисковая оптимизация.Речь идет об оптимизации для пользователей.
Это означает, что Google с гораздо большей вероятностью проявит к вам немного любви, если вы упростите навигацию по сайту для посетителей. Если вы создаете потрясающий оригинальный контент, который отвечает на вопросы пользователей, дает им то, что они ищут, и заставляет их возвращаться снова и снова, вы можете быть уверены, что Google вознаградит вас улучшенным рейтингом в поиске.
С другой стороны, если вы выберете строго технический маршрут и попытаетесь манипулировать поисковыми системами, чтобы дать вашему сайту хороший рейтинг безотносительно к опыту пользователей, вы можете рассчитывать на провал.
SEO — это не игра с числами или формулами. Это искусство, призванное дать пользователям именно то, что они ищут.
Когда дело доходит до оптимизации вашего сайта, страницы и тега h2, следуйте правилу №1 в журналистике: давайте людям то, что они хотят.
Рекомендации:
1. Используйте один тег h2
Важно использовать только один тег h2 на странице.
Хотя вы можете использовать несколько H2, это не одобряется в кругах цифрового маркетинга. И не зря: это создает беспорядок и путаницу как для пользователя, так и для алгоритмов поисковой системы.
Добавление нескольких тегов снижает ценность каждого из них для SEO.
Если у вас несколько тегов h2, как Google определит, какой из них имеет целевое ключевое слово? Как ваши пользователи узнают, что им нужно забрать?
Вместо того, чтобы вызывать путаницу, используйте одну метку. Даже самый длинный из длинных хвостов должен уместиться в одну метку.
Если у вас есть статья с несколькими подзаголовками, используйте тег h3 для каждого из подзаголовков.
У Google не будет проблем с несколькими тегами h3.Фактически, Google ожидает, что в отличном контенте будет несколько тегов h3.
2. Попробуйте ограничить свой тег 20–70 символами.
Как мы видели, вы должны уместить даже длинные ключевые слова в один тег h2. Если возможно, постарайтесь ограничить его длину до 20-70 символов.
Почему? По нескольким причинам.
Во-первых, вспомните, что вы пытаетесь создать положительный опыт для пользователей. Если вы сохраните краткое название, ваши посетители оценят его.
Во-вторых, помните, что вы также хотите, чтобы ваши теги h2 и title совпадали.Так что, если у вас очень длинный тег h2, у вас, вероятно, будет еще более длинный тег заголовка, поскольку он обычно также содержит название веб-сайта.
И помните: тег заголовка — это то, что отображается в результатах поиска.
Если у вас действительно длинный тег заголовка, вы можете ожидать, что Google не отобразит его целиком в поисковой выдаче. Вместо этого он сократит заголовок и добавит многоточие («…») в конец сокращенной версии.
Очевидно, что если информация обрезается в результатах поиска, она не доходит до людей на вашем целевом рынке, которые ищут информацию, имеющую отношение к вашему бизнесу.
Вот почему по возможности следует ограничивать длину тега 20–70 символами.
Вы обнаружите, что на некоторых известных веб-сайтах максимальная длина заголовка составляет 70 символов. Это по причинам, описанным здесь.
3. Сделайте заявление
Помните, что ваш стиль, скорее всего, уже установлен какой бы то ни было темой WordPress, которую вы используете. Возможно, вам не нужно ничего менять.
Но ваш сайт может быть исключением из этого правила.
Вот почему вам следует проверить стиль своих тегов, чтобы узнать, нужно ли вносить изменения.
Вы можете либо просмотреть существующую статью, которую вы уже опубликовали, либо создать тестовую статью и предварительно просмотреть ее в режиме черновика.
Когда вы смотрите на свой тег, задайте себе следующие вопросы:
- Выделяется ли текст?
- Это самый большой текст на странице?
- Соответствует ли дизайн общему виду страницы?
- Есть ли много пробелов до и после него, чтобы текст не шел вместе?
Оценивая дизайн, поставьте себя на место посетителя вашего сайта.Спросите, будет ли это хорошо смотреться на вашем целевом рынке.
Давайте еще раз взглянем на статью «Как использовать рекламу продуктов Amazon для увеличения продаж».
Как вы думаете? Название выделяется?
Плохой пример тега h2
Можно с уверенностью сказать, что заголовок действительно выделяется. Он представлен белым текстом с контрастным, но соответствующим тематике фоном.
На самом деле пропустить его практически невозможно.
В тех подзаголовках, которые вы видите чуть ниже, используются теги h3, которые четко выделяют каждый раздел, не отвлекая от тега h2.
4. Избегайте переполнения ключевыми словами
Если вы используете ключевое слово в своем теге h2 (а, как мы видели, вы должны это делать), то постарайтесь не использовать его на протяжении всей статьи.
Это потому, что Google ненавидит наполнение ключевыми словами, и это особенно не рекомендуется для SEO-тегов h2.
В старые времена SEO интернет-маркетологи ранжировали веб-страницу по количеству ключевых слов. Они просто повторяли ключевое слово как можно чаще по всему контенту, чтобы Google счел его релевантным.
Те времена давно прошли.
Однако это не означает, что вы вообще не должны использовать ключевое слово в своем контенте. Фактически, вы должны использовать его как можно чаще. Просто сделай так, чтобы это выглядело естественно.
Если вы попытаетесь принудительно вставить ключевые слова в контент, которому они не принадлежат, вы испортите впечатление пользователей. Не ждите хорошего звания.
5. Адресное намерение пользователя
До сих пор мы рассмотрели пользовательский опыт. Пришло время взглянуть на намерения пользователей.
Намерение пользователя отвечает на этот очень простой вопрос: «Что ожидает увидеть пользователь, щелкнув мою статью в результатах поиска?»
Ваш тег h2 (и, следовательно, ваш тег заголовка) должен ответить на этот вопрос.
Рассмотрим пример.
Предположим, пользователю нужен отличный обзор SEO-оптимизации на странице. Однако в этом случае пользователь знает, что Google за эти годы претерпел ряд изменений. Она хочет чего-то более свежего.
Итак, она набирает в Google «контрольный список SEO на странице 2020». И о чудо, одна из наших статей появляется на странице 1 поисковой выдачи.
Теги h2 играют большую роль в том, что отображается на странице результатов поиска
Теперь задайте себе вопрос: отражает ли заголовок, отображаемый в результатах поиска, намерения пользователя?
Во-первых, он предлагает «полный» контрольный список для внутреннего SEO.Это говорит пользователю, что статья представляет собой тщательный анализ инструмента.
Далее он также включает «2020», сообщая пользователю, что это актуальное руководство.
Итак, да, заголовок эффективно учитывает намерения пользователя, как и тег h2 в самой статье.
Намерение пользователя является довольно важным для Google сегодня и может играть большую роль в показателе отказов, который является сигналом ранжирования.
Это подтвердил Стивен Леви, который написал книгу о своем опыте работы в штаб-квартире Google.
По словам инженеров Google, если пользователь не возвращается к результатам поиска быстро после нажатия на ссылку, то это хороший признак того, что он или она довольны результатом. В этом случае показатель отказов низкий.
С другой стороны, если пользователь перескакивает назад к результатам поиска после нажатия на ссылку, значит, пользователь не нашел то, что искал. Это означает, что Google, скорее всего, понизит рейтинг результатов поиска по ключевому слову.
Вот почему так важно согласовать тег h2, заголовок и контент с ключевым словом.Затем люди будут нажимать на вашу ссылку в поисковой выдаче и какое-то время болтаться.
У вас будет гораздо больше положительных впечатлений для пользователей и вы получите более высокий рейтинг.
Часто задаваемые вопросы по тегу h2:
1. В чем разница между тегом h2 и тегом заголовка?
Ничего.
Термины «тег h2» и «тег заголовка» могут использоваться как синонимы.
Это потому, что тег h2 обычно считается «заголовком» (или заголовком) контента.
К сожалению, в HTML также есть элемент
, который добавляет еще больше путаницы в проблему.Тег h2 или заголовок не помещается в раздел. Он остается в разделе. С другой стороны, тег title, который обычно совпадает с тегом h2, действительно входит в раздел
. 2. Как я могу вручную проверить, существует ли тег h2 на веб-странице?
Щелкните правой кнопкой мыши веб-страницу, когда вы просматриваете ее в браузере. Затем выберите «Просмотр источника страницы» или «Просмотр источника» в появившемся контекстном меню.
Откроется новая вкладка, показывающая источник веб-страницы.Это необработанный HTML.
Нажмите Ctrl-F, чтобы найти текст. В появившемся текстовом поле введите « После того, как вы ввели этот текст, поиск приведет вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 быть вверху страницы?
Для целей SEO тегов h2, да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает тега h2 вверху. Лучше не разочаровывать Google, если вы хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить ниже в документе, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, это текст между
.
Но есть нюанс. Если стиль вашего тега h2 затрудняет чтение текста на мобильной платформе, робот Googlebot может это исправить. Тогда ваша страница пострадает в рейтинге, потому что она считается враждебной для мобильных устройств.
Обязательно запустите свою страницу через тест Google для мобильных устройств, чтобы убедиться, что она отлично смотрится на смартфоне, планшете или фаблете.
5.Должен ли h2 соответствовать тегу заголовка?
Нет, нет. HTML читает их как две отдельные сущности, хотя обе они служат той же цели, что и «заголовки», объясняющие, о чем ваша страница.
Теги заголовка не отображаются на реальной веб-странице, в отличие от вашего h2 — хорошая практика SEO, чтобы тег заголовка и h2 были как можно ближе друг к другу, когда это возможно.
6. Каковы некоторые распространенные ошибки h2?
Если вы собираетесь сосредоточиться на теге h2 в своих усилиях по содержанию, постарайтесь не допускать следующих ключевых ошибок:
- Исключение тега h2, когда это необходимо. (Не исключайте тег h2, если он помогает вашей аудитории понять, о чем ваш контент!)
- Придерживайтесь одного тега h2, когда вам кажется, что вам нужно больше. (Не думайте, что вам нужно ограничиваться только одной штукой. Если вы думаете, что вам нужно больше, сделайте это.)
- Сосредоточьтесь исключительно на алгоритме. (отдавайте предпочтение опыту пользователей, а не алгоритму поисковой системы.)
- Дублирование тегов h2. (Если в этом нет необходимости, зачем переборщить?)
Завершение
Теперь вы знаете, что такое тег h2 и как вы можете использовать его для повышения своего рейтинга.Сделайте это сегодня обязательным, чтобы просмотреть свой контент и найти области улучшения в ваших тегах, чтобы вы могли привлечь больше людей на свой веб-сайт. Но прежде всего сделайте ставку на пользовательский опыт и поисковые намерения, потому что в любом случае это суть всей этой SEO-оптимизации!
h2-H6 Теги заголовков и SEO: полное руководство
Короткие заголовки
Заголовки дают вашим посетителям и поисковым системам важные подсказки об иерархии и релевантности контента.
Существует шесть «уровней важности», от самого важного заголовка h2 до наименее важного заголовка H6.
Что такое заголовки?
Заголовки — это фразы в начале раздела, объясняющие, о чем идет речь. Правильное использование заголовков на странице обеспечивает иерархию и обзор, а также помогает быстро сообщить, о чем веб-страница. Они помогают посетителям быстро сканировать страницу и помогают поисковым системам быстро понять структуру страницы и ее содержание.
Заголовки бывают шести уровней: от h2 до H6, из которых наиболее часто используются заголовки h2, h3 и h4.Заголовки определяются в HTML-коде страницы.
Заголовок h2 часто называют «основным заголовком», а заголовки h3-H6 называют «подзаголовками», потому что они указывают подуровни.
А как насчет тегов заголовков?
Люди часто ссылаются на «теги заголовков», когда говорят о заголовках.
Чтобы избежать путаницы, возьмем пример и посмотрим на элемент заголовка h2 в том виде, в каком он представлен в исходном HTML: Это заголовок h2
-
: открывающий тег для h2 заголовка -
Это заголовок h2 : текст, который будет отображаться на экране посетителя как h2 заголовок . -
: закрывающий тег для После того, как вы ввели этот текст, поиск приведет вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 быть вверху страницы?
Для целей SEO тегов h2, да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает тега h2 вверху. Лучше не разочаровывать Google, если вы хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить ниже в документе, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, это текст между
.
h3-H6 называют «подзаголовками», потому что они указывают подуровни. Это заголовок h2
: открывающий тег для h2 заголовка Это заголовок h2 : текст, который будет отображаться на экране посетителя как h2 заголовок . h2 заголовка А что насчет тегов заголовков?
Прежде всего, не путайте теги заголовков с -section. Во-вторых, теги заголовков часто неправильно используются для обозначения заголовков (я смотрю на вас, HubSpot).
На самом деле их можно использовать для определения заголовка документа или раздела. Это означает, что они могут быть обернуты вокруг навигационных средств, или они могут быть обернуты вокруг заголовков.Использовать их необязательно, вот пример:
Заголовки h2-H6 и SEO
<статья>
<заголовок>
Объяснение тегов заголовков
Краткое введение в теги заголовков
Полезные ресурсы
Зачем нужны заголовки?
Заголовки полезны как для посетителей, так и для поисковых систем:
- Посетители используют заголовки, чтобы быстро сканировать страницу, чтобы определить, подходит ли она им.Более того, посетители с ослабленным зрением используют программы чтения с экрана для просмотра веб-страниц. Программы чтения с экрана полагаются на заголовки, чтобы «понимать» веб-страницы и помогать своим пользователям в навигации.
- Поисковые системы используют заголовки, чтобы понять структуру страницы и ее тематику. Хотя это лишь небольшой фактор в алгоритмах ранжирования поисковых систем, включая ключевые слова в заголовках , способствует повышению эффективности SEO. Даже если вы не согласны с мыслью, что заголовки создают небольшой фактор ранжирования, помните, что все, что вы делаете для улучшения пользовательского опыта, обычно приводит к повышению эффективности SEO.
Заголовки и избранные фрагменты
Поисковые системы могут отображать избранные фрагменты, специальные фрагменты, содержащие выдержки со страницы, в своей поисковой выдаче. Им нужно достаточно хорошо понимать контент, чтобы уверенно выбирать эти выдержки, и для этого они полагаются на заголовки. Таким образом, разумное и правильное использование заголовков помогает вам появляться в избранных фрагментах, что, в свою очередь, увеличивает вашу видимость в поисковой выдаче и привлекает больше органического трафика на ваш сайт.
Вот пример избранного сниппета для нашего сайта:
Этот отрывок взят из этого раздела в файле robots.txt:
Иерархия заголовков
Заголовки должны быть логически структурированы на странице. Страница начинается с заголовка h2 , за которым следует заголовок h3 и — если вам понадобится еще один подраздел — за ним может следовать заголовок h4 . Если вам нужно больше подразделов, вы даже можете добавить h5-H6 подзаголовки .
На иллюстрации ниже мы используем три уровня заголовков:
Страница с заголовками h2, h3 и h4. Не пропускайте уровень иерархии.Например, не переходите с заголовка h2, заголовок , на заголовок h4, заголовок . Между ними должен быть h3 заголовок .
Вот хороший пример правильного использования заголовка:
Это должно описывать тему страницы
Это подзаголовок h3
Это подзаголовок h4
Это еще один подзаголовок h3
Это еще один подзаголовок h4
Если вы пишете длинное содержание, вы можете использовать заголовки.У вас может быть такая структура заголовков:
Это должно описывать тему страницы
Это подзаголовок h3
Это еще один подзаголовок h3
Это подзаголовок h4
Это подзаголовок h5
Это подзаголовок H5
Это подзаголовок H6
Это еще один подзаголовок h3
Это подзаголовок h4
Это подзаголовок h5
Это подзаголовок H5
Это подзаголовок H6
А вот пример иерархии заголовков, которого следует избегать:
Почему это h3 вверху?
А почему это заголовок h5?
Этот заголовок h2 должен был быть вверху
Здесь случайный заголовок h4
Следуют ли ваши страницы логической структуре заголовков?
Выполните быструю проверку с ContentKing, чтобы увидеть, нуждается ли ваша иерархия заголовков в доработке!
Размер заголовка
Чем дальше вы спускаетесь с заголовками, тем меньше они должны становиться.Заголовок h2 должен быть самым большим заголовком на странице. Заголовок h3 немного меньше, чем h2 , и, в свою очередь, заголовок h4 меньше, чем заголовок h3 и так далее.
Поскольку изображение лучше тысячи слов, давайте посмотрим на наше руководство по бюджету сканирования с вырезанными абзацами:
Разница в размерах заголовков на иллюстрацииПорядок заголовков в исходном HTML-коде
Не имеет значения, в каком порядке заголовки появляются в исходном HTML-коде.Порядок, в котором заголовки представлены на экране посетителя (или когда страница отображается поисковыми системами), является ведущим.
h2 заголовок
Заголовок h2 описывает основную тему страницы. Он должен быть тесно связан с содержанием страницы, уникальным для всего вашего веб-сайта, а страница должна содержать только один h2 заголовок .
Не помещайте h2 заголовок вокруг изображения, поскольку поисковые системы не так хорошо понимают изображения, как текст.Вы упустите возможность сообщить поисковым системам, о чем страница.

Ваш заголовок h2 может совпадать с заголовком вашей страницы, но это не обязательно. Посетители с гораздо большей вероятностью заметят ваш заголовок h2 , чем заголовок страницы, поэтому всегда расставляйте приоритеты, убедившись, что ваш заголовок h2 имеет смысл для ваших посетителей.
Что такое заголовки h2-H6?
h2-H6 Заголовки объяснены
Часто задаваемые вопросы
h2 длина заголовка
Не следует делать h2 заголовком слишком длинным.Если вы это сделаете, есть большая вероятность, что h2 заголовок не будет читаться вашими посетителями, что повредит их пользовательскому опыту. Мы рекомендуем придерживаться максимальной длины 60 символов , аналогично атрибуту title. Что касается минимальной длины, она должна быть достаточно длинной, чтобы иметь смысл. По нашему опыту, использование как минимум 4 символов поможет вам в этом. Прежде всего: убедитесь, что заголовок h2 понятен вашим посетителям.
Несколько заголовков h2? Даже в HTML5.
Когда впервые была представлена спецификация HTML5 , была включена поддержка нескольких заголовков h2 на странице (каждый в своем собственном элементе раздела). Однако, поскольку браузеры не приняли эту рекомендацию, поддержка для нее была впоследствии прекращена, когда был опубликован стандарт HTML5.1 . Для получения дополнительной информации см. Эту ветку W3C (открывается в новой вкладке).
Есть ли на вашем сайте повторяющиеся заголовки h2?
Проверьте свой сайт на наличие повторяющихся заголовков h2 и сразу же получите уведомление, когда мы найдем дубликаты!
Другое использование товарной позиции h2
Если вы не определили заголовок страницы или поисковые системы не сочли его достаточно релевантным, они могут отобразить h2 заголовок страницы как заголовок в результатах поиска страницы — ее фрагмент.
Подпозиции
h3-H6 Подзаголовки h3-H6 используются для дальнейшей структурирования содержания.
Большинство страниц выигрывают от наличия хотя бы одного заголовка h3 с заголовком , но если посетителям не имеет смысла включать его, то вы можете не указывать его.
Используйте подзаголовки h3-H6 там, где это имеет смысл, и помните, чтобы не пропускать уровни заголовков.
Часто задаваемые вопросы по товарной позиции
Действительно ли заголовки улучшают мой рейтинг?
Да, это так! Даже сегодня заголовки по-прежнему играют роль в передаче релевантности ключевых слов поисковым системам.
Хотя роль заголовков в алгоритмах поисковых систем с годами снизилась, они действительно посылают поисковым системам четкий сигнал относительно того, о чем страница.
Могут ли заголовок моей страницы и заголовок h2 совпадать?
Да, могут. Но имейте в виду, что всегда выбирает заголовок h2, который имеет наибольшее значение для ваших посетителей.
Могу ли я иметь несколько заголовков h2 на одной странице?
Рекомендуется использовать только один заголовок h2 на странице.В HTML5 было введено несколько заголовков h2 на странице, но браузеры не приняли эту практику. Начиная с HTML5.1, нет поддержки нескольких заголовков h2.
Часто задаваемые вопросы
Оптимизируйте свои веб-страницы! (Полное руководство)
h2 — это HTML-тег, который указывает заголовок на веб-сайте. В языке HTML есть шесть различных тегов заголовков — h2, h3 и так далее. H2 считается самым важным заголовком, а h6 — наименее важным.
Теги часто форматируются в соответствии с их важностью: мы переходим от очень видимого рендеринга для h2 к довольно сдержанному рендерингу для h6.
Эти уровни заголовков используются для иерархического построения страницы и, таким образом, для информирования поисковых систем о заголовках и субтитрах, а также об общей организации страницы: поэтому h2 является важным компонентом для ссылки на страницу.
Теперь вы можете проверить структуру своей веб-страницы, давайте возьмем эту страницу в качестве примера:
В Chrome для этого вам просто нужно перейти к исходному коду, перейдя на вкладку «просмотр», параметры для разработчиков, затем «исходный код»:
Вы нажимаете «Ctrl + F» на ПК, а на Mac «Cmd + F», небольшую строку поиска справа, затем набираете «h2 ″ и набираете« Enter », и Chrome выделяет h2:
.Тег h2 не обязательно отображается на вашей веб-странице, так как он во многом зависит от стиля вашей страницы.Однако очень часто, поскольку этот тег соответствует основной теме страницы, h2 выделяется и очень легко распознается «невооруженным глазом», как, например, ниже:
Google будет знать, каков основной заголовок страницы. Таким образом, он может определить основную тему страницы и узнать, какова общая тема страницы.
Слова, присутствующие в теге h2, определяют для Google тему страницы. Это придает этим словам большой вес в алгоритме релевантности.
3 основных критерия маяка h2
- Ключевые слова : Включите основное ключевое слово страницы в h2.
- Размер : Нет жесткого правила, но постарайтесь не превышать 100 символов: h2 должен быть заголовком, а не абзацем 🙂
- Уникальность : Используйте только один тег h2 на странице, так как каждая страница должна иметь конкретную и уникальную тему.
Полезные рекомендации по оптимизации вашего маяка H2
Поскольку вам нужно использовать только один тег h2 на каждой из ваших страниц, мы рекомендуем вам создать несколько страниц, если вы хотите подробно рассмотреть определенные темы, которые являются более конкретными, чем та, которая адресована вашей текущей странице.Выше, например, Zalando подробно предложит в меню «женскую обувь», такую как «Обувь», «Ботинки», «Кроссовки», и эта обувь может быть «красной», «зеленой», «дешевой» или «дешевой». люкс »: каждая из этих вариаций — это возможность сделать очень специфическую страницу.
Это будет много контента, о котором вы нам расскажете! Да, но точное решение конкретной темы — это именно то, что мы ищем, чтобы нацелиться на длинный хвост и, таким образом, занять выгодную позицию по менее конкурентным запросам.
- Напишите разные h2s для каждой из ваших страниц.
- Используйте нижние уровни (от h3 до h6) для структурирования содержимого.
- Используйте слова, описывающие содержание страницы.
h2 должен описывать тематику вашей страницы и ее содержание. Тег h2 может быть похож на тег заголовка. Обычно тег h2 — это заголовок вашего сообщения или статьи в блоге. Обычно тег h2 дает читателю представление о содержании веб-страницы.
Пользовательский опыт
Ваш h2 должен быть самым важным визуальным элементом на странице.Вы должны использовать необходимые элементы форматирования и стиля, чтобы выделить этот тег. Теперь в стратегии SEO пользовательский опыт становится центральной темой оптимизации. Действительно, пользователь не обязательно различает стиль (форма) и семантические элементы (контент), что делает их точками улучшения, которые должны работать в синергии. Объединение этих двух понятий оказывается логической стратегией. Пользовательский опыт становится все более важным в SEO. Понимание того, как пользователь взаимодействует со страницей, становится критерием позиционирования поисковой системы, а h2 — одним из самых важных элементов на веб-странице.
Если вы используете CMS, такую как WordPress, для управления контентом, часто h2 принимает заголовок статьи по умолчанию, как, например, ниже.
В противном случае в текстовом редакторе обычно достаточно выбрать «Заголовок 1», который будет соответствовать вашему h2 (часто CMS, ради упрощения для редактора, не говорят на техническом языке и поэтому предлагают эту классификацию, которая позволяет Вы должны понимать, что h2 больше и важнее, чем h3, а само по себе важнее, чем h4…).
А вот пример структуры h2-h6:
В этом разделе мы обсудим методы обнаружения и исправления ошибок тегов h2.
Первый шаг — найти теги h2, присутствующие на вашем сайте. Во время аудита сканер используется для поиска всех URL-адресов и их тегов.
Также можно использовать другие средства:
- С помощью плагина: позволяет видеть тег, когда вы находитесь на странице
- Изучив исходный код страницы (щелкните правой кнопкой мыши> отобразите исходный код, затем выполните поиск по запросу «h2»).
С другой стороны, у этих двух решений есть существенный недостаток: они позволяют проводить консультации на странице, а не полный список на всем сайте.
Случай 1: отсутствующие теги
Давайте проанализируем страницы, не содержащие тега h2.
— Если его нет: тем лучше, ничего не поделаешь.
— Если есть: укажите количество и тип соответствующих страниц:
- Если это страницы, которые необходимо деиндексировать (корзина покупок и т. Д.), Проверьте, что они не проиндексированы, или продолжите деиндексировать их.
- Если речь идет о страницах с низким интересом, таких как Условия и положения, или о странице найма, добавьте h2 для ясности, даже если это не окажет прямого влияния на ваше SEO.
- Если предполагается, что эти страницы будут приносить SEO-трафик: вы должны быстро добавить тег h2, оптимизированный в соответствии с правилами SEO.
Случай 2: повторяющиеся теги
Перейдем к двойным маякам h2. Напоминаем, что на вашем сайте никогда не должно быть двух одинаковых тегов h2, потому что это либо признак дублирующихся страниц, либо нескольких страниц, ориентированных на одно ключевое слово, что сильно влияет на SEO страницы и сайта.
— Если его нет: тем лучше, ничего не поделаешь.
— Если есть: укажите количество и тип соответствующих страниц:
- Если это h2, которое CMS автоматически добавляет на все страницы, например, название бренда или его слоган, этот h2 необходимо удалить. В этом случае также будет несколько h2s (см. Случай 5 ниже).
- Для страниц товаров с вариантами (цвет, размер и т. Д.): Советуем указывать в h2 уникальный вариант для этого товара. Если в этом варианте нет интереса для SEO (если никто не ищет такой точный запрос), мы даже советуем вам удалить страницу и перенаправить ее на одну страницу продукта, которая концентрирует все «бесполезные» варианты в SEO.Но все зависит от вашей технической архитектуры / CMS.
- Если это страницы с разбивкой на страницы: вы можете игнорировать, нечего делать.
- Если это страницы, которые должны быть разными: просто измените теги h2, чтобы они были более точными. Если у вас есть страницы «агентство недвижимости + город», обязательно укажите город в h2, а не просто «агентство недвижимости».
- Если это повторяющиеся страницы, то есть несколько существующих URL-адресов, отображающих точно такое же содержимое, то это, вероятно, техническая проблема, которую необходимо решить.Для этого выберите тот, который размещен на сайте (= получает ссылки на сайте), и перенаправьте 301 с плохого URL на хороший + удалите все внутренние ссылки, сделанные на повторяющийся URL. Например:
==> Здесь необходимо перенаправить 301 страницу с «/ en» на страницы без, или наоборот: выбрать версию URL-адреса, которая имеет наибольшую сетку на сайте или которая приносит наибольший трафик.
Также необходимо удалить все внутренние ссылки с этих повторяющихся страниц, чтобы Google перестал посещать их навсегда.
Случай 3: слишком длинные маяки
Напоминаем, что длина тега h2 не должна превышать 70 символов. Мы можем протолкнуть до 100 символов, но это особенно неприятно с точки зрения UX.
После 100 тег становится действительно длинным, и его необходимо использовать повторно, за исключением страниц, не заинтересованных в SEO (GTC, набор персонала и т. Д.). Кроме того, это позволяет избежать обнаружения алгоритмами защиты от спама.
Случай 4: слишком короткие ярлыки
Было бы обидно иметь короткие маяки h2, так как это второй маяк на странице, который проверяется движком.Иногда модификации этого маяка бывает достаточно, чтобы получить много позиций.
Рекомендуется включать все теги h2 длиной менее 30 символов, чтобы дополнить их богатой семантикой для рассматриваемого ключевого слова.
Случай 5: несколько тегов
Как упоминалось выше, это в основном автоматическое правило CMS, которое добавляет ненужный h2:
==> Удалите лишний h2!
Теперь вы знаете, как анализировать и исправлять свои теги h2!
Теперь ваш h2 оптимизирован, он идеален.Теперь перейдем к оптимизации изображений для вашего SEO.
Как использовать заголовки на вашем сайте • Yoast
Джоно АлдерсонДжоно — цифровой стратег, технолог по маркетингу и разработчик полного цикла. Он занимается техническим SEO, новыми технологиями и стратегией бренда.
Заголовки помогают пользователям и поисковым системам читать и понимать текст. Например, они действуют как указатели для читателей и помогают им понять, о чем публикация или страница.Заголовки также определяют, какие части вашего контента важны, и показывают, как они взаимосвязаны. Здесь мы дадим вам советы о том, как думать о заголовках и использовать их для улучшения своего контента.
Содержание
Вы получили красную или оранжевую отметку для распределения подзаголовков в Yoast SEO? Узнайте, как их лучше распространять. Или Yoast SEO дал вам отзыв о том, как вы используете свою ключевую фразу в подзаголовках? Узнайте, как это улучшить.
Зачем нужны заголовки?
Использовать заголовки для отображения структуры текста
Заголовки — это указатели, которые направляют читателя по статье.Следовательно, они должны указывать, о чем идет речь в разделе или абзаце. В противном случае люди не будут знать, чего ожидать.
Читателям нравится сканировать контент, чтобы понять, о чем идет речь, и решить, какие разделы текста они собираются прочитать. Заголовки помогают им в этом. Вашим читателям становится значительно труднее сканировать текст, если он не содержит заголовков. Еще хуже, когда вы добавляете длинные фрагменты текста после заголовка.
Для веб-копирования рекомендуется следить за тем, чтобы заголовки были информативными для читателя.Некоторым людям нравится дразнить свою аудиторию заголовками, пытаясь побудить их читать дальше. Хотя это может работать очень хорошо, легко ошибиться. Помните, что основное внимание в заголовках должно быть уделено содержанию, а основная цель должна заключаться в том, чтобы сделать текст более легким для чтения и понимания.
Также имейте в виду следующие две вещи: во-первых, абзац должен начинаться с основного предложения, которое вы будете развивать в остальной части абзаца. При реструктуризации текста для добавления заголовка убедитесь, что первое предложение вашего абзаца содержит основную информацию этого абзаца.Во-вторых, подумайте, как информация структурирована в ваших абзацах и какова связь между абзацами, и как подзаголовок может помочь облегчить усвоение этой информации.
Подробнее: Почему структура текста важна для SEO »
Используйте заголовки для улучшения доступности
Структура заголовка также важна для доступности. Особенно для людей, которые не умеют читать с экрана. Поскольку заголовки написаны в формате HTML, программа чтения с экрана может понять структуру статьи и прочитать ее вслух.
Читая или слушая заголовки в статье, люди с ослабленным зрением могут решить, читать ли статью или нет. Кроме того, программы чтения с экрана предлагают ярлыки для перехода от одного заголовка к другому, поэтому они также используются для навигации.
Не забывайте, что во многих случаях то, что хорошо для доступности, хорошо и для SEO!
Подробнее: 5 улучшений для облегчения доступа »
Используйте заголовки для улучшения SEO
Принято считать, что то, как вы используете заголовки , не оказывает особого влияния на вашего SEO.Небольшие изменения в отдельных заголовках, скорее всего, не улучшат вашу производительность. Однако существует косвенных преимуществ . Использование заголовков позволяет создавать тексты более высокого качества, которые также легче читать. Более качественный текст лучше для пользователей, а это лучше для вашего SEO.
Если посетители не могут быстро найти то, что они ищут, они, вероятно, покинут ваш сайт и будут искать другой ответ на свой вопрос. Вот почему структура текста и использование заголовков также влияют на SEO. Поисковые системы улавливают людей, уходящих с вашего сайта.Когда у вас высокий показатель отказов, поисковые системы могут сделать вывод, что ваша страница не дает поисковикам то, что они ищут. Следовательно, вы можете получить более низкие оценки.
В заголовках всегда нужно ставить пользователя на первое место. Используйте их, чтобы добавить структуру и указатели к вашему контенту, а также описать, о чем каждый раздел. Если ваши заголовки сообщают пользователям, о чем ваша статья, они также помогут Google понять ваше содержание.
Как эффективно использовать заголовки
Итак, как лучше всего использовать заголовки? Мы можем вам посоветовать две вещи: вы должны хорошо структурировать заголовки и использовать в них свою ключевую фразу.Yoast SEO может помочь вам в обоих случаях. В анализе читабельности он проверяет, как вы распределяете заголовки. И в ходе анализа SEO он проверяет, использовали ли вы свою ключевую фразу. Итак, давайте рассмотрим важность этих двух аспектов и посмотрим, как вы можете использовать Yoast SEO для написания отличных заголовков.
Структурирование заголовков
ПРИМЕЧАНИЕ. Существует два разных набора «правил», когда дело доходит до использования тегов заголовков HTML; «классический» подход (из стандарта HTML4) и «современный» подход (из стандарта HTML5).Мы собираемся сосредоточиться на классическом подходе, так как современный подход сопряжен с некоторыми проблемами юзабилити и SEO (подробнее об этом вы можете прочитать здесь).
Когда вы редактируете статью в WordPress, вы обычно видите разные «уровни» заголовков в текстовом редакторе — от « Заголовок 1 » до « Заголовок 6 ». Они бывают разных размеров; переходя от самого большого к самому маленькому.
Незаметно они преобразуются в тегов заголовков HTML ; с на .Ваша тема, вероятно, также использует эти HTML-теги в своих шаблонах.
Вот почему, когда мы говорим о том, как правильно структурировать заголовки и контент, мы говорим о тегах h2 , h3 и т. Д. Мы имеем в виду базовый HTML-код.
Как структурировать заголовки
Ваш h2 — это не то же самое, что заголовок вашей страницы. Для получения дополнительной информации вы можете прочитать о разнице между и h2 и заголовком SEO.
Во-первых, вы можете использовать только один заголовок h2 на каждой странице.Заголовок h2 должен быть названием / заголовком страницы или сообщения. На этой странице это « Как использовать заголовки на вашем сайте ». Вы можете думать о своем h2, как о , названии книги. Например, на странице категории ваш h2 будет именем этой категории. Или на странице продукта это должно быть название продукта.
Затем, когда вы пишете свой контент, вы можете использовать подзаголовки h3 и h4 для введения различных разделов — например, раздел « Как улучшить распределение ваших заголовков », который вы сейчас читаете, который находится внутри «». Структурирование ваших рубрик ».Думайте о подзаголовках h3 как о главах книги. Эти отдельные разделы могут также использовать более конкретные заголовки (теги h4, затем теги h5 и т. Д.) Для введения подразделов.
Большая часть контента редко бывает «достаточно глубокой», чтобы использовать теги h5 и выше, если только вы не пишете действительно длинных или действительно технический контент.
Что делает проверка распределения подзаголовков в Yoast SEO?
Проверка распределения подзаголовков определяет, достаточно ли вы использовали подзаголовки в своем тексте.Большинство текстов, состоящих из более чем 300 слов, нуждаются в подзаголовках, чтобы читатели могли сканировать текст. Таким образом, эта проверка уведомит вас, если ваш текст превышает 300 слов и не содержит подзаголовков. Он также сообщит вам, если текстовый раздел, следующий за подзаголовком, слишком длинный, т. Е. Более 300 слов, и предложит вам добавить подзаголовки, чтобы улучшить читаемость этой части текста.
Как получить зеленую отметку для распределения подзаголовков
Итак, что делать, если вы получили оранжевую или красную отметку в плагине Yoast SEO для распределения подзаголовков? Ну, во-первых — и это совершенно очевидно — не забывайте использовать подзаголовки! Кроме того, вы должны попытаться создать подзаголовок для каждой отдельной темы в вашем тексте.Это может быть как для каждого абзаца, так и для пары абзацев, посвященных одной и той же теме.
Мы рекомендуем размещать заголовок над каждым длинным абзацем или над группой абзацев, которые образуют тематический блок. Текст, следующий за подзаголовком, обычно не должен быть длиннее 250–350 слов.
Go Premium и
получают бесплатный доступ к нашим курсам SEO!Узнайте, как писать отличный контент для SEO и откройте множества функций с помощью Yoast SEO Premium:
Пример структуры заголовка
Допустим, у нас есть запись в блоге о балетках .Мы выбрали «балетки» в качестве ключевого слова и написали статью обо всех причинах, по которым нам нравятся балетки. Без заголовков есть риск, что в конечном итоге мы напишем на самом деле длинных бессвязных статей, которые трудно понять. Но если мы логически структурируем вещи с помощью заголовков, мы не только облегчаем чтение, но и помогаем сосредоточить внимание на письме.
Вот как может выглядеть структура этого сообщения:
- h2: Балетки прекрасны
- h3: Почему мы думаем, что балетки прекрасны
- h4: Они бывают не только розового цвета!
- h4: Вы можете использовать их не только для танцев
- h4: Они могут быть дешевле, чем вы думаете
- h3: Где купить балетные туфли?
- h4: 10 лучших сайтов балетного оборудования
- h4: Наши любимые местные танцевальные магазины
- h3: Почему мы думаем, что балетки прекрасны
Посмотрите, как мы создали логическую структуру, используя теги h3 для планирования разделов и теги h4 для освещения конкретных тем ? То же самое мы сделали и в том сообщении, которое вы читаете!
Это хороший пример того, как ваши заголовки должны быть структурированы в статье средней длины.Для более короткой статьи вам следует использовать меньше (или более общих, высокоуровневых) заголовков. Если вы хотите вдаваться в подробности, ничто не мешает вам использовать теги h5 для создания даже «низкоуровневого» раздела.
Добавление заголовков
Но подождите, а как добавить заголовки? Если вы используете WordPress, есть несколько способов сделать это:
Через редактор
Самый простой способ добавить заголовки — через редактор. Если вы уже используете новый редактор блоков Гутенберга, вы можете нажать кнопку + и выбрать «Заголовок».Затем вы можете выбрать заголовок, который хотите добавить.
Если вы все еще пользуетесь классическим редактором, это тоже несложно. Убедитесь, что вы находитесь на визуальной вкладке редактора, а затем выберите «Заголовок 1» или другой заголовок в раскрывающемся меню.
Использование HTML
Также можно добавлять заголовки с помощью HTML. В классическом редакторе вам нужно убедиться, что вы находитесь на вкладке текста (или непосредственно в коде), и использовать теги заголовков
,
,
и т. Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например
. Как это:В редакторе блоков вы также можете переключаться между визуальным редактором или редактировать как HTML. Для этого нажмите на три вертикальные точки на панели инструментов блока. Затем выберите параметр «Редактировать как HTML». Как это:
Использование ключевой фразы в подзаголовках
Заголовкидают вам прекрасную возможность использовать ключевое слово в фокусе (или его синонимы) на видном месте, чтобы было действительно ясно, о чем страница.Добавляя ключевую фразу в свои подзаголовки, вы подчеркиваете ее важность. Более того, если вы пытаетесь ранжироваться по ключевой фразе, вам придется об этом написать. Если ни один из ваших абзацев не затрагивает основную тему, вам, вероятно, будет сложно ранжироваться.
Тем не менее, как и с ключевыми фразами в целом, важно не переусердствовать. Добавьте ключевую фразу там, где она имеет смысл, и оставьте ее там, где ее нет.
Yoast SEO может помочь вам с ключевой фразой в оценке заголовков
После того, как вы вставите ключевую фразу в мета-поле Yoast SEO, ключевая фраза в оценке подзаголовков проверяет, достаточно ли вы ее использовали.В Yoast SEO вы получите зеленую отметку, если будете использовать ключевую фразу в 30–75% подзаголовков. Имейте в виду, что мы будем проверять только подзаголовки h3 и h4. Если у вас есть Yoast SEO Premium, плагин может даже проверять использование вами синонимов.
Как добавить ключевую фразу в подзаголовки
Добавите ли вы свою ключевую фразу в подзаголовок, зависит от абзаца (ов), с которым она связана. Каждый абзац в вашем тексте должен рассказывать читателю что-то о рассматриваемой теме.Кроме того, ваши подзаголовки — это не что иное, как очень краткое изложение того, что вы собираетесь сказать в одном или нескольких абзацах. Следовательно, всегда должна быть возможность добавить ключевую фразу в один или несколько подзаголовков. Если вы все еще не можете этого достичь, задайте себе пару вопросов о структуре вашей статьи.
- Обсуждает ли мой текст тему, описанную в ключевой фразе? Если нет, следует ли выбрать другую ключевую фразу?
- Точно ли описывают мои текущие подзаголовки то, что я под ними обсуждаю?
- Какие абзацы наиболее тесно связаны с темой и ключевой фразой?
- На какие вопросы эти параграфы отвечают по теме и ключевой фразе?
В большинстве случаев ответы на эти вопросы помогают добавить ключевую фразу к одному или нескольким подзаголовкам.Если вы не можете, вам, вероятно, стоит еще раз подумать над вопросом номер один. Если это не решит ваши проблемы, подумайте о том, чтобы научиться копирайтингу и структуре текста, чтобы получить более четкое представление о том, как устроена хорошая статья. Ваша ключевая фраза должна занимать центральное место в теме. Следовательно, вы сможете добавить его в пару подзаголовков.
Заголовки в темах WordPress
Большинство тем используют заголовки как часть своего HTML-кода, но некоторые не следуют рекомендациям.Почти все темы автоматически используют название вашей статьи в теге h2. Это полезно, потому что это означает, что вам не нужно повторять название сообщения внутри вашего контента.
К сожалению, некоторые темы используют теги неправильно — они используют теги в нелогичном порядке (например, h5, затем h3) или беспорядочно используют теги на боковых панелях, верхних и нижних колонтитулах. Это может вызвать проблемы с доступностью, поскольку порядок заголовков может не иметь смысла. Пользователи, поисковые системы и вспомогательные технологии обычно смотрят на всю страницу , а не только на область вашего контента.
Если у вас есть настраиваемая тема, вы можете исправить это, изменив свой HTML-код. Если вы используете стандартную тему, возможно, вам придется обратиться к разработчикам. В любом случае вы должны убедиться, что ваши заголовки имеют смысл для каждого типа шаблона!
Проверьте заголовки вашего блога
Правильное использование заголовков полезно для ваших пользователей. Это увеличивает шансы того, что люди действительно прочтут вашу статью, улучшает доступность и может даже внести свой вклад в SEO.Так что добавьте их в свою копию — просто убедитесь, что вы правильно их используете!
В верхнем левом углу экрана редактирования контента в редакторе блоков WordPress есть удобная кнопка, которая показывает контур страницы, которую вы редактируете. Если вы хорошо структурировали свой контент, он должен выглядеть примерно так!
Если вы все еще используете классический редактор на своем веб-сайте WordPress, вы можете протестировать опубликованную статью с помощью W3 Validator.
Подробнее: WordPress SEO: полное руководство по повышению рейтинга вашего сайта на WordPress »
Использование тега h2 улучшает рейтинг SEO
Узнайте больше о том, как использовать теги h2 и другие заголовки, чтобы улучшить видимость вашего рейтинга в поисковых системах и удобочитаемость для пользователей.
h2 теги могут улучшить ваш рейтинг в поисковых системах. Но, возможно, вы не знаете, что это означает или даже как определить, правильно ли использует ваш веб-сайт тег h2 , чтобы максимизировать размещение в поисковых системах. Это обучающее видео по SEO предназначено для того, чтобы научить вас использовать тег h2 для улучшения вашего локального SEO.
Что такое заголовки?
Заголовки — это фрагменты HTML-кода, которые позволяют выделить определенные слова на странице. Чтобы понять, как работают заголовки на веб-странице, давайте рассмотрим статью в журнале или газете.Название статьи обычно крупнее и ярче, чем другие слова. Он может быть жирным, цветным, подчеркнутым или иметь другой формат, который выделяет его. В любом случае, это позволяет вам сканировать страницу в журнале или газете и выбирать разделы, которые вы хотите прочитать. Тег h2 похож. Он выделяет определенные слова, что позволяет читателям вашего веб-сайта сразу видеть, о чем страница, и определять, хотят ли они ее читать. Он также помогает сообщить поисковым системам, о чем ваша страница, и при использовании вместе с заголовком страницы, описанием META, ключевыми словами и содержанием, ориентированным на ключевые слова, помогает улучшить рейтинг поисковой системы по определенным ключевым словам и фразам.
Как узнать, используются ли на моем веб-сайте теги h2 и другие заголовки?
В приведенном выше видео по SEO мы покажем вам, как посмотреть на HTML-код вашего сайта и посмотреть, используются ли на ваших страницах теги h2. Для этого выполните следующие действия:
- Откройте свой Интернет-браузер и перейдите по URL-адресу страницы, которую вы хотите проверить
- Нажмите «просмотр», затем «источник». Откроется новое окно с HTML-кодом .
- Нажмите «изменить», затем «найти».
- Введите
- Теперь будут выделены разделы вашего сайта, которые используют тег h2
- Выполните те же действия для h3, h4, h5, h5 и h6
Почему тег h2 так важен?
Тег h2 — самый важный заголовок, потому что это тег самого высокого уровня, который показывает, о чем ваша конкретная страница.Поисковые системы обычно придают этому тегу больший вес по сравнению с другими заголовками, поэтому он обычно улучшает рейтинг вашей поисковой системы, если вы правильно его используете и в сочетании с другими локальными методами SEO.
А как насчет h3, h4, h5 и т. Д.? Эти заголовки важны?
Да, но не так важен для поисковых систем, как ваш тег h2. В отличие от тега h2, у вас может быть несколько подзаголовков h3, h4, h5, h5 и h6. Думайте об этих подзаголовках как о способах организации контента на вашей странице для ваших читателей больше, чем для поисковых систем.Эти заголовки также должны содержать важные ключевые слова и помогать систематизировать ваш контент по разделам, чтобы читатели могли просмотреть вашу страницу и решить, интересно ли это читать.
Мой веб-сайт использует тег h2. Как узнать, оптимизирован ли мой тег h2?
Чтобы определить, правильно ли вы используете свой тег h2, следуйте этому совету:
- На вашем сайте должен быть только один тег h2. Если у вас более одного тега h2 на странице, измените другие теги h2 на h3 или h4.
- Ваш тег h2 должен находиться в верхней части содержимого страницы (над любыми другими тегами заголовков в коде страницы). Если ваш сайт разделен на столбцы, левый столбец может оказаться «выше» в коде. Убедитесь, что он не содержит тегов h2, поскольку, скорее всего, центральный столбец содержит основное содержимое страницы.
- Тег h2 должен содержать ваши самые важные ключевые слова для этой страницы, и, если возможно, первое слово или слова в h2 должны быть ключевыми словами. Они также должны соответствовать ключевым словам заголовка страницы и ключевым словам META
- Тег h2 должен помочь читателю понять, о чем эта страница.
Если у вас есть вопросы по использованию заголовков или вам нужна помощь в оптимизации вашего сайта, обратитесь к своему веб-мастеру или свяжитесь с нами — мы будем рады просмотреть ваш сайт и помочь вам оптимизировать его для повышения рейтинга в поисковых системах.
.