CSS3-генераторы. Лучшее / Хабр
Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на статью о CSS-генераторах, меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.
 com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого; - CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.

Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
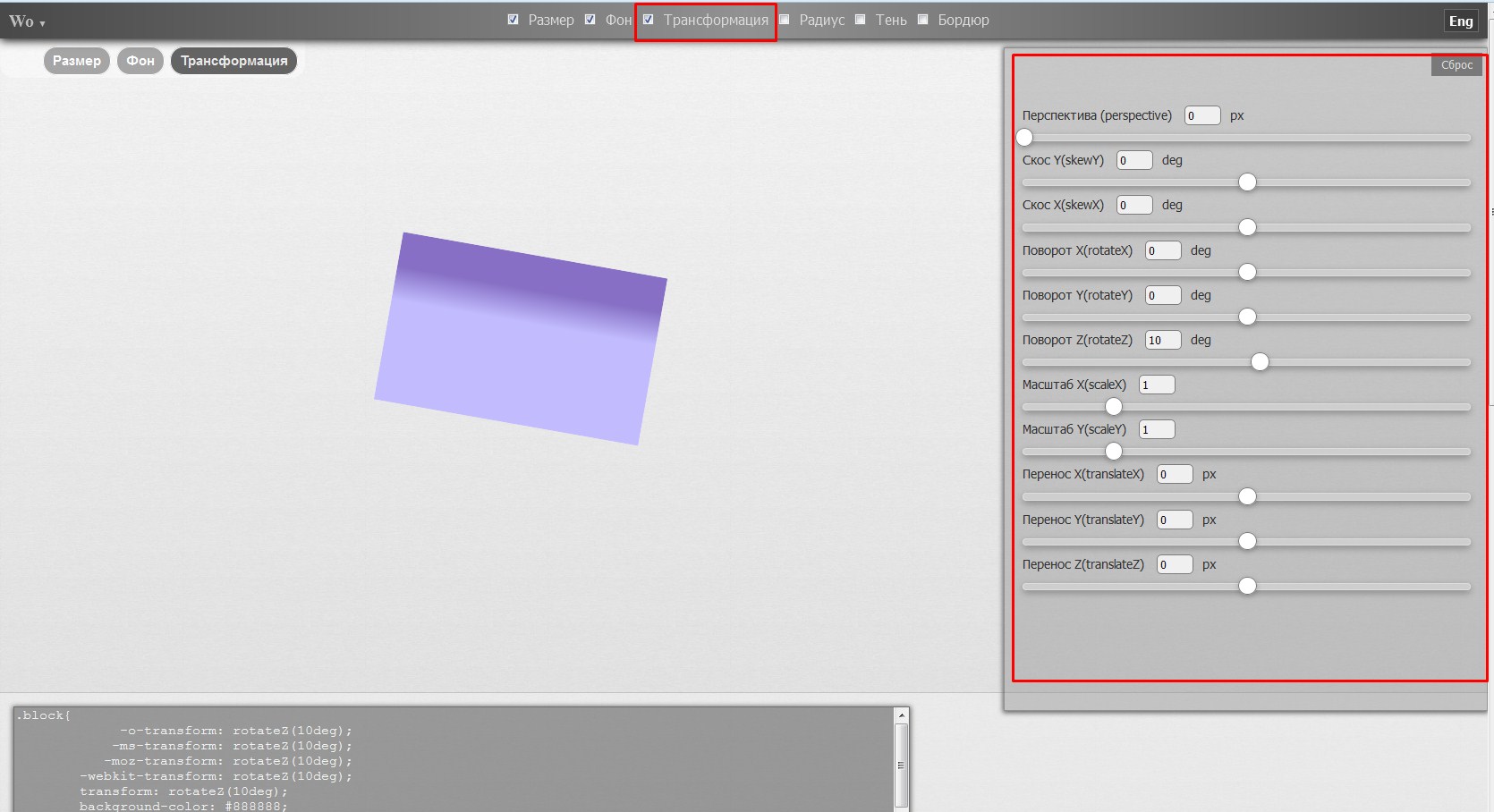
CSSTool.net — генератор трансформаций в CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinheritКурсор
AutoInitialInheritpx em %Ширина объекта
AutoInitialInheritpx em %Высота объекта
Внутренний отступ
Padding сверху
Padding справа
Padding снизу
Padding слева
Ширина объекта
pxem%Единица ширины
Высота объекта
pxem%Единица высоты
Кайма
Прозрачная ЦветSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNoneСтиль каймы
Ширина каймы
pxemЕдиница ширины
Цвет каймы
Фон
Прозрачный Цветno-repeatrepeat-xrepeat-yrepeatПовторение
scrollfixedlocalinitialinheritПрикрепление
centerleftrightпозиция X
centertopbottomпозиция Y
autocovercontaininitialinheritдлина (px)процентШирина фона
autocovercontaininitialinheritдлина (px)процентВысота фона
Отступ X
Отступ Y
Ширина фона
Высота фона
Шрифт
НормальныйЖирныйКурсивЖирный курсивСтиль шрифта
Размер шрифта
pxemЕдиница размера
Цвет шрифта
CenterLeftRightJustifyInitialInheritВыравнивание
Тень текста
Цвет тени
Отступ слева (px)
Отступ справа (px)
Размытие (px)
Непрозрачность
Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
CSS
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
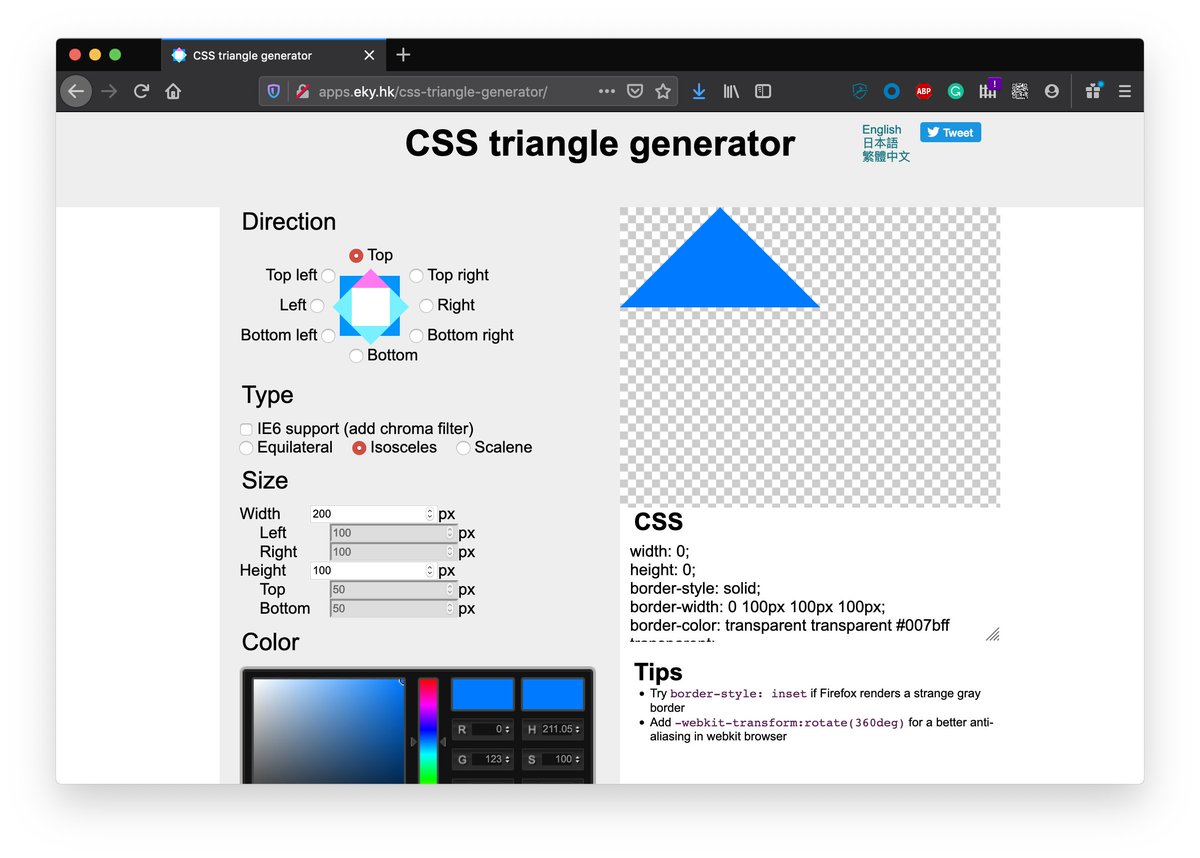
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором triangle_down.
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором triangle_left.
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS
Теперь определим границы с левой стороны, сверху и снизу.
#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: »;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: »;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
Шестиугольная звезда
HTML
Разметка для шестиугольной звезды ничем не отличается от предыдущих примеров, только укажем свой идентификатор.
<div> </div>
CSS
В отличие от обычной звезды с пятью углами, мы создадм два набора форм, а затем объединим их в одну.
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: «»;
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
Пятиугольник
HTML
HTML-код всё тот же.
<div> </div>
CSS
Пятиугольник будем состоять у нас из двух элементов. Сначала создадим форму трапеции, а затем добавим форму треугольника на вершину.
#pentagon {
width: 54px;
position: relative;
border-width: 50px 18px 0;
border-style: solid;
border-color: #277bab transparent;
}
#pentagon:before {
content: «»;
height: 0;
width: 0;
position: absolute;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent #277bab;
}
Шестиугольник
HTML
Создаем еще один DIV с идентификатором.
<div> </div>
CSS
Существуют различные способы создания шестиугольника. Один из способов практически идентичен созданию пятиугольника. Сначала создайте прямоугольную форму, а затем добавьте два треугольника сверху и снизу.
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: «»;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
Восьмиугольник
HTML
Создание восьмиугольника потребует также одного DIV-а.
<div> </div>
CSS
Восьмиугольник создадим следющим способом. Сначала создадим две одинаковых трапеции, а затем добавим два треугольника с каждой стороны. Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
#octagon {
width: 100px;
height: 100px;
background: #ac60ec;
position: relative;
}
#octagon:before {
content: «»;
width: 42px;
height: 0;
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
#octagon:after {
content: «»;
width: 42px;
height: 0;
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
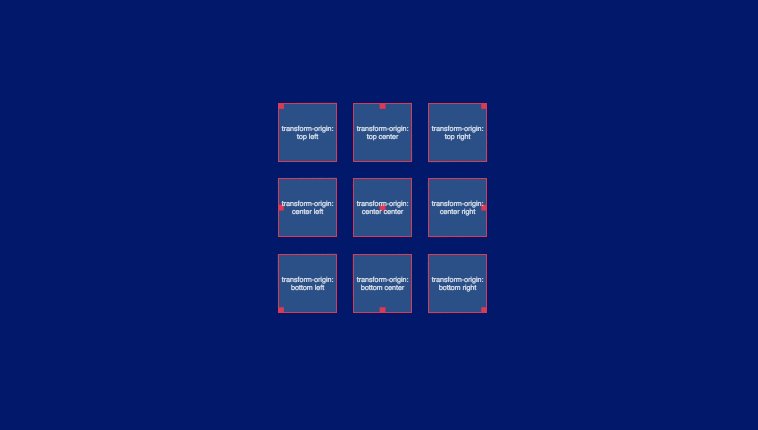
Сердце
HTML
Для создания формы в виде сердца создадим DIV.
<div> </div>
CSS
Форму сердца сделать не легко, но это может быть реализовано путем вращения элементов под разными углами и изменения свойства transform-origin для того, чтобы изменить расположение трансформированных элементов.
#heart {
position: relative;
}
#heart:before,#heart:after {
content: «»;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Яйцо
HTML
Для того, чтобы создать фигуру в виде яйца нам также понадобиться один DIV.
<div> </div>
CSS
Яйцевидная форма практически совпадает с овальной формой, за исключением того, что высота немного выше, чем ширина и радиус необходимо тщательно подобрать, чтобы получить хороший результат.
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
Символ бесконечности
HTML
Создаем снова пустой DIV.
<div> </div>
CSS
Форма бесконечности может быть создана путем тщательного манипулирования размерами границы и установки углов круга.
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: «»;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Облачко с комментарием
HTML
Создаем DIV с ID comment_bubble.
<div> </div>
CSS
Облако с комментарием может быть создано путем создания прямоугольника с закругленными углами, и затем добавления треугольной формы с левой стороны.
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: «»;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
Pacman
HTML
Чтобы создать форму в виде Пакмана из известной игры, создадим также один DIV.
<div> </div>
CSS
Для создания Pacman-а будем манипулировать границей и радиусом, чтобы создать пустое пространство на левой стороне окружности.
#pacman {
width: 0;
height: 0;
border-right: 70px solid transparent;
border-top: 70px solid #ffde00;
border-left: 70px solid #ffde00;
border-bottom: 70px solid #ffde00;
border-top-left-radius: 70px;
border-top-right-radius: 70px;
border-bottom-left-radius: 70px;
border-bottom-right-radius: 70px;
}
Демонстрация примеров
Также для создания форм вы можете использовать следующие онлайн-генераторы:
Надеюсь, вам понравился этот урок и он будет вам полезен.
Перевод с http://www.1stwebdesigner.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
translate3d() — CSS: каскадные таблицы стилей
CSS-функция translate3d() изменяет положение элемента в трехмерном пространстве. Его результатом является <функция-преобразования> тип данных.
Это преобразование характеризуется трехмерным вектором. Его координаты определяют, насколько сильно перемещается элемент. в каждом направлении.
Значения
-
передача -
ты Представляет собой
<длина>или<процент>ординату вектор перевода.-
тз Является
<процент>значение; в этом случае свойство, содержащее преобразование, считается недопустимым.3 и не может быть представлен с использованием матрицы декартовых координат.100tx010ty001tz0001 Использование перемещения одной оси
HTML
СтатическийПеремещеноСтатическийУСБ
раздел { ширина: 60 пикселей; высота: 60 пикселей; цвет фона: небесно-голубой; } . взолнованный {
преобразование: перспектива (500 пикселей) translate3d (10 пикселей, 0, 0 пикселей);
цвет фона: розовый;
}
взолнованный {
преобразование: перспектива (500 пикселей) translate3d (10 пикселей, 0, 0 пикселей);
цвет фона: розовый;
}
Результат
Объединение перемещения по оси Z и оси X
HTML
СтатическийПеремещеноСтатическийУСБ
раздел { ширина: 60 пикселей; высота: 60 пикселей; цвет фона: небесно-голубой; } .взолнованный { преобразование: перспектива (500 пикселей) translate3d (10 пикселей, 0, 100 пикселей); цвет фона: розовый; }Результат
Таблицы BCD загружаются только в браузере
CSS 3D Transforms
3D-преобразования CSS
CSS также поддерживает 3D-преобразования.
Наведите указатель мыши на элементы ниже, чтобы увидеть разницу между 2D и 3D-преобразование:
В этой главе вы узнаете о следующем свойстве CSS:
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.

Собственность преобразование 36,0 10,0 16,0 9,0 23,0 Методы преобразования CSS 3D
С помощью свойства преобразования CSS
вы можете использовать следующие методы 3D-преобразования:-
поворотX() -
поворотY() -
поворотZ()
Метод rotateX()
Метод
rotateX()поворачивает элемент вокруг оси X на заданный градус:Метод rotateY()
Метод
rotateY()поворачивает элемент вокруг оси Y на заданный градус:Метод rotateZ()
Метод
rotateZ()поворачивает элемент вокруг оси Z на заданный градус:Свойства преобразования CSS
В следующей таблице перечислены все свойства 3D-преобразования:
Собственность Описание преобразование Применяет 2D- или 3D-преобразование к элементу преобразование происхождения Позволяет изменить положение трансформируемых элементов трансформируемый Указывает способ отображения вложенных элементов в трехмерном пространстве. 
перспектива Задает перспективу просмотра 3D-элементов перспективное происхождение Указывает нижнее положение 3D-элементов вид сзади Определяет, должен ли элемент быть видимым, когда он не обращен к экрану Методы трехмерного преобразования CSS
Функция Описание matrix3d
( n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n )Определяет 3D-преобразование, используя матрицу 4x4 из 16 значений translate3d( х, у, г ) Определяет трехмерное преобразование перевестиX( x ) Определяет 3D-преобразование, используя только значение для оси X перевести Y( y ) Определяет 3D-преобразование, используя только значение для оси Y перевод Z( z ) Определяет 3D-преобразование, используя только значение для оси Z масштаб3d( х, у, г ) Определяет трансформацию трехмерного масштаба шкала X( x ) Определяет преобразование 3D-масштаба, задавая значение для оси X. 
шкала Y( y ) Определяет преобразование 3D-масштаба, задавая значение для оси Y масштаб Z( z ) Определяет преобразование 3D-масштаба, задавая значение для оси Z. rotate3d( x,y,z,угол ) Определяет трехмерное вращение rotateX( угол ) Определяет трехмерное вращение вдоль оси X повернутьY( угол ) Определяет трехмерное вращение по оси Y поворот Z( угол ) Определяет трехмерное вращение вдоль оси Z перспектива( n ) Определяет вид в перспективе для 3D-трансформированного элемента
Инструмент CSS.net - генератор преобразований CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabbinghelpmoven-resizene-resizenew-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resized-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinheritCursor
AutoInitialInheritpx em %Ширина объекта
AutoInitialInheritpx em %Высота объекта
Заполнение объекта
Обивка сверху
Отступ справа
Обивка дна
Отступ слева
Ширина объекта
единица измерения pxem%Width
Высота объекта
единица измерения pxem%Height
Граница
Прозрачный ЦветSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNoneСтиль границы
Ширина рамки
единица измерения pxemBorder
Цвет границы
Фон
Прозрачный ЦветЗадний план
Включить фоновое изображениебез повторенияповторить-xrepeat-yrepeatRepeat
scrollfixedlocalinitialinheritAttachment
по центру слева направоX позиция
центральное верхнее нижнее положение
autocovercontaininitialinheritlength (px)percentageBack-nd width
autocovercontaininitialinheritlength (px)percentageBack-nd height
X смещение
Y смещение
Ширина фона
Высота фона
Полная коллекция генераторов CSS » Автор CSS
Если вы являетесь фронтенд-разработчиком, я уверен, что вы могли использовать генераторы CSS много раз.
 Генераторы CSS очень удобны, они экономят время при разработке веб-сайта. Это экономит много времени в процессе разработки.
Генераторы CSS очень удобны, они экономят время при разработке веб-сайта. Это экономит много времени в процессе разработки.CSS вышел на новый уровень, jQuery был инструментом, который мы использовали для анимации и сложных функций, связанных с динамическим пользовательским интерфейсом. Теперь это CSS , легкий, быстрый и простой в разработке. Генераторы CSS сделают эту работу еще проще благодаря визуальному управлению. Доступно множество генераторов CSS , таких как генераторы градиента CSS, генераторы анимации CSS, генераторы сетки CSS и многое другое.
См. также: 25+ библиотек анимации CSS
Мы составили большой список из генераторов CSS доступных инструментов. Этот пост будет настоящим сокровищем, если вы слишком часто разрабатываете веб-сайты. Некоторые из перечисленных ниже инструментов работают как по волшебству.
 Идите вперед и сгенерируйте немного CSS.
Идите вперед и сгенерируйте немного CSS.Расширенные генераторы CSS
Эти инструменты являются универсальным решением для создания различных аспектов дизайна CSS, таких как макеты CSS Grid, кнопки CSS, градиенты CSS, переходы CSS и т. д.В этих инструментах есть все, что вам, вероятно, нужно для внешнего интерфейса.
собственный CSS | Редактор CSS WYSIWYG
Источник
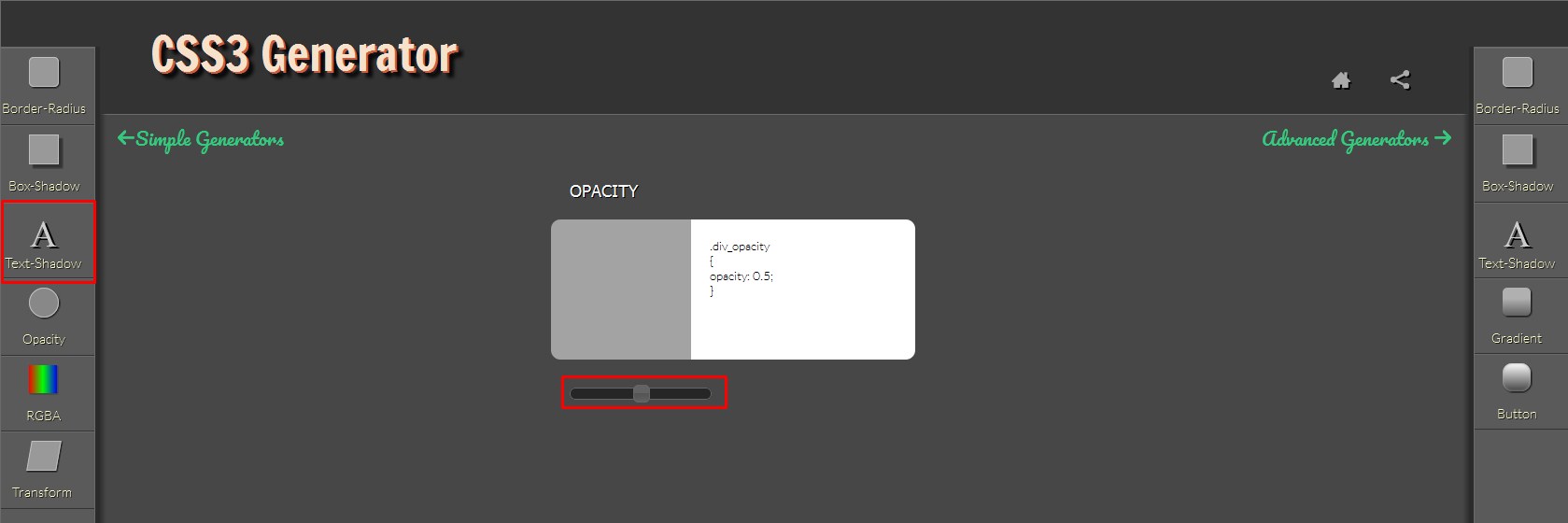
Генератор CSS3
Источник
НаслаждайтесьCSS
Источник
Генераторы CSS | Генерировать
Источник
Онлайн интерактивная шпаргалка по CSS
Источник
Генераторы CSS | CSS-портал
Источник
Генератор CSS3 | CSS3Gen
Источник
Генератор CSS3 | Создатель CSS3
Источник
CSS3 Пожалуйста! | Кроссбраузерный генератор правил CSS3
Источник
Диаграмма кликов CSS
Источник
CSSmatic
Источник
Вестцив
Источник
Игровая площадка CSS3 | Майк Пластина
Источник
Генераторы | Крыша
Источник
Лучший генератор CSS | Инструменты веб-кода
Источник
AngryTools
Источник
Генераторы кода CSS
Источник
Бесплатный онлайн-генератор стилей CSS3 | Научные ткачи
Источник
Генератор CSS3 | DS OverDesign
Источник
Создать CSS3
Источник
Генераторы CSS | Дудл-ботаник
Источник
Онлайн-редактор CSS | CSSMate
Источник
Чистый CSS
Источник
Генератор CSS3 | Создать CSS
Источник
Веб-инструменты
Источник
Генераторы анимации CSS
CSS-переходы теперь широко поддерживаются большинством браузеров.
 Переходы CSS заменяют тяжеловесный javascript; следовательно, скорость страницы быстро увеличивается. CSS-анимацию создавать непросто; вам нужен глубокий уровень понимания переходов CSS. Ниже мы собрали несколько отличных инструментов для создания CSS-анимации, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
Переходы CSS заменяют тяжеловесный javascript; следовательно, скорость страницы быстро увеличивается. CSS-анимацию создавать непросто; вам нужен глубокий уровень понимания переходов CSS. Ниже мы собрали несколько отличных инструментов для создания CSS-анимации, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.ПОДОЖДИТЕ Анимация
Источник
Генератор анимации ключевых кадров CSS3
Источник
Генератор анимации CSS | TheAppGuruz
Источник
Стиль
Источник
Набор CSS-анимации | AngryTools
Источник
Анимация CSS | Создатель CSS3
Источник
Генератор анимации CSS3 | CSS3gen
Источник
Генератор анимации CSS3 | Инструменты веб-кода
Источник
Генератор анимации CSS | Крыша
Источник
Анимации CSS3 | Вестцив
Источник
Генератор анимации CSS | CSS-портал
Источник
Цезарь | Инструмент для облегчения анимации CSS
Источник
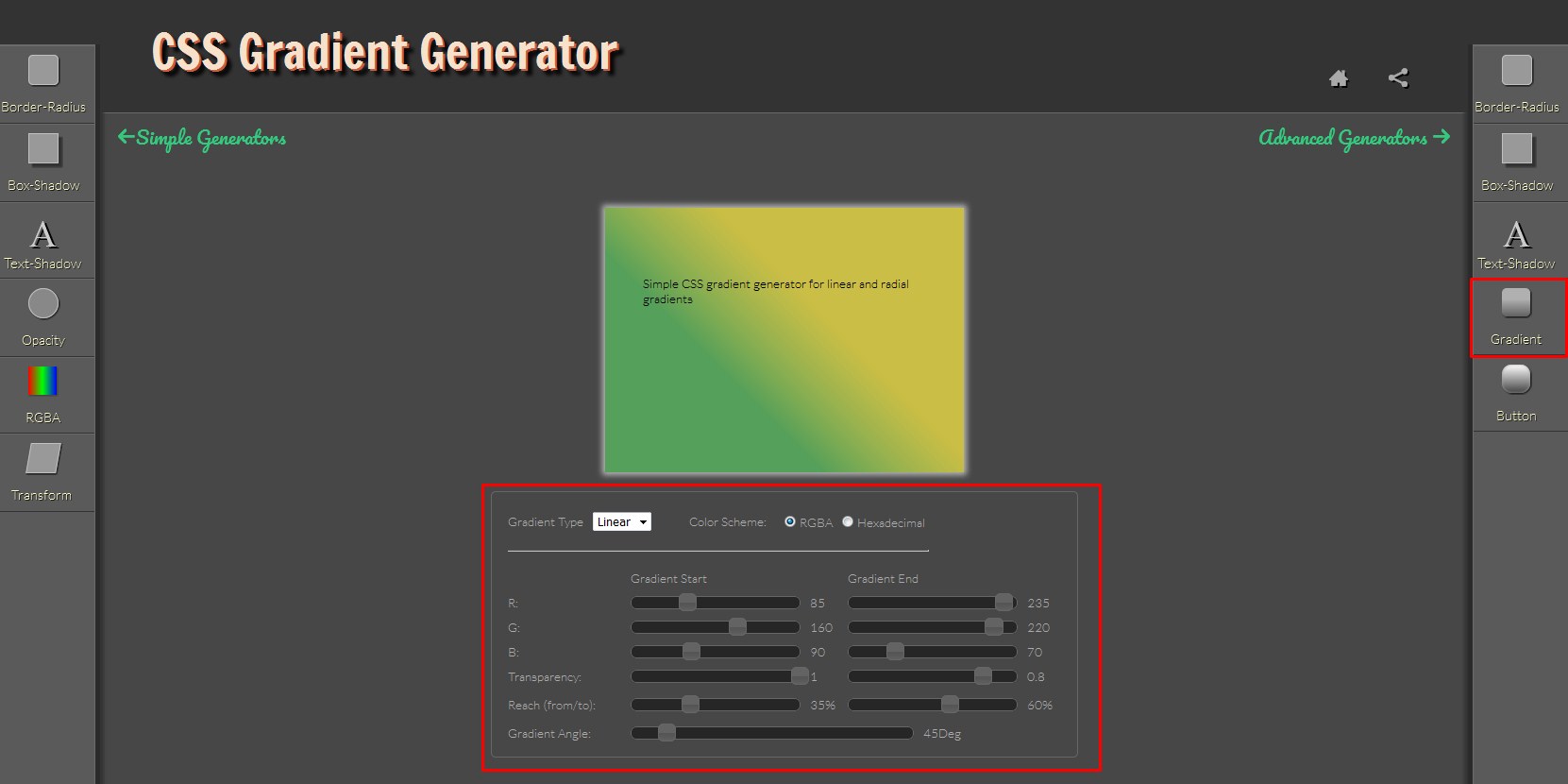
Генераторы градиента CSS
Инструменты CSS Gradient Generatorпозволяют создавать красивые фоны CSS за считанные секунды.
 Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.
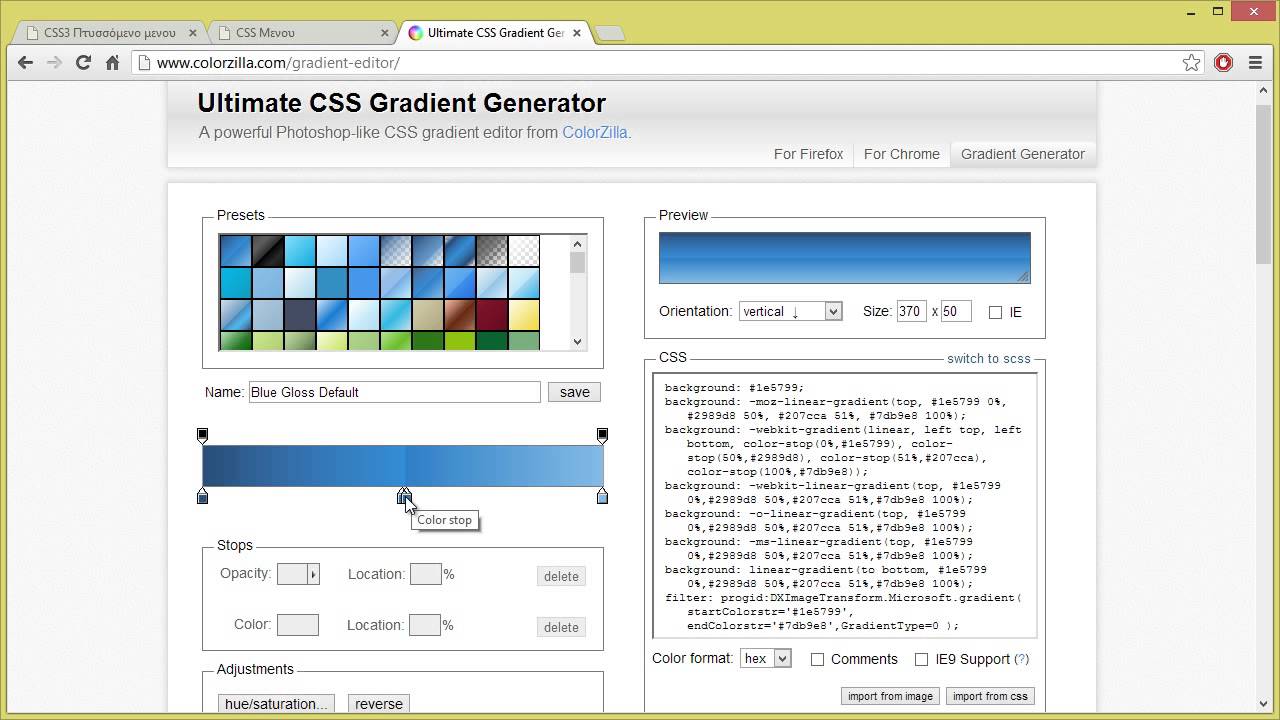
Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.Ultimate CSS Gradient Generator | ColorZilla
Источник
Генератор градиента CSS
Источник
Генератор градиента | Дизайнер цвета
Источник
Аниматор градиента CSS
Источник
Генератор градиента
Источник
Градиентоискатель
Источник
интерфейс Градиенты
Источник
Grad3: онлайн генератор градиентов CSS3
Источник
Онлайн генератор градиента CSS | AngryTools
Источник
Генератор CSS градиентов | CSSmatic
Источник
Генератор градиента CSS | CSS-портал
Источник
Генератор градиента CSS | Виртуософт
Источник
Генератор градиента CSS | Фабрика CSS3
Источник
Создатель градиентного фона CSS
Источник
Онлайн-генератор градиента CSS
Источник
Линейные градиенты | Вестцив
Источник
Генератор градиента CSS3 | CSS3gen
Источник
Генератор красочного градиента фона CSS
Источник
Градиент CSS | Создатель CSS3
Источник
оттенок
Источник
Радуга.
 js
jsИсточник
Генератор градиента CSS | Дисплей встроенный
Источник
Простой визуальный редактор градиентов CSS
Источник
Генератор цветовых градиентов | Цвет Hexa
Источник
Брайан Гринстед Генератор градиента
Источник
Радиальные градиенты
Источник
Уникальный генератор градиента
Источник
Генератор градиента CSS | Генерировать
Источник
Генератор градиента CSS3 | ГРАДКОЛОР
Источник
Генератор градиента CSS3 | Много инструментов
Источник
Генераторы кнопок CSS
Генераторы кнопок CSS— это ярлык для вашего рабочего процесса разработки интерфейса.Вам не нужно писать строки кода, вместо того, чтобы просто вводить некоторые значения, и эти инструменты создадут для вас красивые кнопки.
Генератор кнопок CSS3
Источник
Создатель кнопок CSS
Источник
Генератор градиентных кнопок CSS
Источник
Средство для изготовления кнопок CSS3 | CSS-трюки
Источник
Генератор кнопок CSS
Источник
Генератор кнопок CSS
Источник
Генератор кнопок CSS
Источник
Генератор кнопок CSS
Источник
Генератор кнопок призыва к действию
Источник
Фабрика пуговиц Да
Источник
Пуленепробиваемые кнопки электронной почты
Источник
Генератор кнопок CSS3 | CSS-портал
Источник
CSS Drive Генератор кнопок CSS3
Источник
Генератор кода кнопки гиперссылки
Источник
Генератор кнопок CSS3 | Веб-инструменты
Источник
Устройство для создания кнопок Android
Источник
BBG — генератор кнопок начальной загрузки
Источник
Генератор кнопок CSS | Крыша
Источник
Gradient CSS Button Creator
Источник
Генераторы спрайтов CSS
Спрайт не обязательно является новой концепцией с точки зрения того, что такое спрайт.
 Что он делает, так это уменьшает количество запросов, которые браузер делает для более быстрой загрузки вашей страницы. Спрайт — это группа небольших изображений, объединенных в одно изображение для повышения производительности сайта. Создание и использование спрайтов на веб-сайте — непростая задача. Поэтому я рекомендую вам лучше полагаться на эти инструменты генерации спрайтов CSS, и вы сможете сэкономить много времени.
Что он делает, так это уменьшает количество запросов, которые браузер делает для более быстрой загрузки вашей страницы. Спрайт — это группа небольших изображений, объединенных в одно изображение для повышения производительности сайта. Создание и использование спрайтов на веб-сайте — непростая задача. Поэтому я рекомендую вам лучше полагаться на эти инструменты генерации спрайтов CSS, и вы сможете сэкономить много времени.GoPng
Источник
Источник
ЗероСпрайты
Источник
Генератор спрайтов CSS
Источник
Спрайт-корова | Создание CSS для листов спрайтов
Источник
Генератор спрайтов CSS
Источник
SpritePad
Источник
Генератор спрайтов Retina CSS
Источник
Онлайн-инструмент для создания CSS-спрайтов
Источник
Смарт-спрайты
Источник
Генератор спрайтов CSS | Всего
Источник
Генератор спрайтов CSS | CSS-портал
Источник
Мгновенный спрайт
Источник
Генератор спрайтов CSS | Подарочная скорость
Источник
CSS Sprite Maker
Источник
Генератор CSS спрайтов
Источник
Стежки
Источник
Спрайтмапер
Источник
Холст: Генератор спрайтов CSS
Источник
Генераторы макетов CSS
Генератор компоновки CSS
Источник
Генераторы макетов | Столбец страницы
Источник
Генератор компоновки CSS DIV
Источник
Генератор макетов Layzilla
Источник
Конструктор YAML
Источник
Шаблон
Источник
Редактор макетов WYSIWYG
Источник
Генератор макетов CSS | CSS-портал
Источник
Генератор макетов CSS | Создатель CSS
Источник
Генератор макетов CSS | Генерировать
Источник
Генератор макетов
Источник
Фирдаматик
Источник
Генератор кода шаблона CSS
Источник
Коробочки
Источник
CSS Source Ordered Variable Border 1-3 Page Maker с колонками
Источник
>
Генераторы сетки CSS
Гридди
Источник
AnyGrid
Источник
Калькулятор Responsive Grid System
Источник
ZURB CSS Grid Builder
Источник
Гридпак
Источник
ГРИДИНАТОР
Источник
Генератор компоновки сетки
Источник
Ответить
Источник
960 Решетка
Источник
Конструктор сетки YUI
Источник
игровая площадка для поцелуев сетки
Источник
Генератор CSS сетки чертежей
Источник
Система сетки 1200 пикселей
Источник
Глубокая сетка
Источник
Аврора Сеть
Источник
Конструктор сетки
Источник
Построитель сетки | Генерировать
Источник
Генераторы CSS Flexbox
Сборка с Flexbox
Источник
Флекси-боксы
Источник
Веб-поток | Visual CSS flexbox builder
Источник
Интерактивный генератор Flexbox
Источник
Flexplorer
Источник
Игровая площадка Flexbox
Источник
Фибоначчи | Композитор Flexbox
Источник
CSS Flexbox Пожалуйста!
Источник
Генератор Flexbox | Дудл-ботаник
Источник
Проверка правил CSS Flexbox
Источник
Онлайн-генератор CSS flexbox | Пользовательский интерфейс RockStar
Источник
Генератор кода CSS FlexBox
Источник
Генераторы таблиц CSS
Стилизатор таблиц HTML
Источник
Генератор стилей HTML-таблиц
Источник
Инструмент для создания адаптивных таблиц
Источник
Генератор HTML-таблиц
Источник
Табулайзер | Онлайн-генератор шаблонов таблиц HTML-CSS
Источник
Генератор HTML-таблиц | Шарлатан
Источник
Генератор HTML-таблиц | TextFixer
Источник
Генератор HTML-таблиц | Генератор таблиц
Источник
Генератор таблиц CSS | CSSDeck
Источник
Генератор HTML-таблиц | Очиститель HTML
Источник
Табличный генератор CSS3
Источник
Генератор адаптивных таблиц
Источник
Мастер оформления границ таблицы HTML и CSS
Источник
Генератор HTML-таблиц | RapidTables
Источник
Генераторы текстовых теней CSS
Генератор теней для текста CSS | НаслаждайтесьCSS
Источник
Генератор теней текста CSS3 | CSS3gen
Источник
Генератор теней текста CSS3 | CSS-портал
Источник
Текстовые тени | Вестцив
Источник
Генератор текстовых теней CSS3
Источник
Генератор теней для текста CSS | AngryTools
Источник
Генератор теневого кода текста CSS3
Источник
Тень текста CSS
Источник
Генератор теней для текста CSS | Раскрасить
Источник
Генератор теней текста CSS3 | CSS3 Студия
Источник
Тень текста CSS3 | Создатель CSS3
Источник
Генератор теней для текста CSS | СозданиеCSS
Источник
CSS Text-Shadow Generator
Источник
Генератор CSS теней для текста онлайн
Источник
Генератор теней текста CSS3 | Инструмент CSS
Источник
Генератор теней текста CSS3 | Инструменты веб-кода
Источник
Генератор теней для текста CSS | Крыша
Источник
Генератор теней для текста CSS | Генерировать
Источник
Генераторы CSS @font-face
Генератор веб-шрифтов
Источник
Font Squirrel Генератор веб-шрифтов
Источник
Генератор шрифтов | Все Шрифты
Источник
Шрифт2Веб
Источник
Генератор Flaticon @font-face
Источник
Преобразователь | Онлайн-генератор @font-face
Источник
Генератор @font-face
Источник
Бесплатный онлайн-конвертер шрифтов
Источник
Генераторы радиуса границы CSS
Генератор CSS радиуса границы
Источник
Генератор радиуса границы CSS
Источник
Генератор CSS радиуса границы | CSSmatic
Источник
CSS3 Генератор радиуса границы | CSS3gen
Источник
CSS3 Генератор радиуса границы | Много инструментов
Источник
CSS Генератор радиуса границы | сердитые инструменты
Источник
Генератор радиуса границ CSS3 | Веб-инструменты
Источник
Генератор радиуса границ CSS | МДН
Источник
CSS Генератор радиуса границы | Завод CSS
Источник
Радиус границ CSS | CSS3maker
Источник
CSS3 Генератор радиуса границы | CSSReflex
Источник
CSS Генератор радиуса границы | Скриптун
Источник
CSS Генератор радиуса границы | Разработчики CSS3
Источник
Генератор радиуса границы
Источник
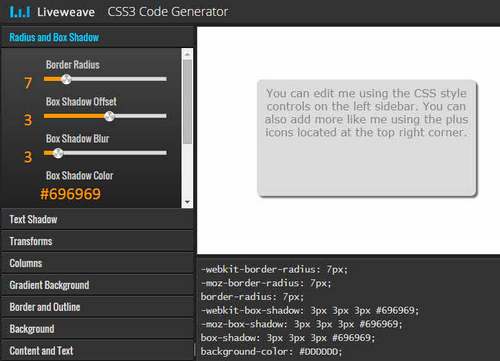
Генератор стилей границы и радиуса границы CSS
Источник
CSS Генератор радиуса границы | Quocbb
Источник
CSS3 Генератор радиуса границы | Блок HTML5/CSS3
Источник
CSS3 Генератор радиуса границы | Инструменты веб-кода
Источник
Генератор CSS радиуса границы
Источник
Онлайн-генератор радиуса границы CSS | Пользовательский интерфейс RockStar
Источник
Генераторы тени коробки CSS
Тень коробки CSS
Источник
Neumorphism/Soft UI CSS Shadow Generator
Источник
Кроссбраузерный генератор теней для CSS3
Источник
Box Shadow Генератор CSS | CSSmatic
Источник
Генератор теней CSS | МДН
Источник
Генератор теней для блоков CSS3 | CSS3gen
Источник
Генератор теней CSS Box | AngryTools
Источник
Генератор теней для блоков CSS3 | Веб-инструменты
Источник
Генератор теней для блоков CSS3 | CSS-портал
Источник
Генератор теней CSS Box | Разработчики CSS3
Источник
Генератор тени коробки | Создатель CSS3
Источник
Генератор тени коробки | Вестцив
Источник
Генератор Box-Shadow CSS
Источник
Генератор теней CSS Box
Источник
Генератор теней для блоков CSS3 | Много инструментов
Источник
Генератор теней CSS
Источник
Генератор теней CSS Box | Минимум
Источник
Генератор теней CSS3 | CSS3 Студия
Источник
Генератор теней CSS Box | Крыша
Источник
Генератор теней CSS Box | СозданиеCSS
Источник
CSS Box Shadow Online Generator
Источник
Генератор теней для блоков CSS3 | Блок HTML5/CSS3
Источник
Генератор теней для блоков CSS3 | CSSReflex
Источник
Генератор теней CSS Box | css3portal
Источник
Генератор тени коробки | Талесофт
Источник
Генераторы преобразования CSS
Генератор преобразований CSS | AngryTools
Источник
Генератор преобразований CSS | Создатель CSS3
Источник
Генератор преобразований CSS | CSS3Gen
Источник
Преобразование CSS | Вестцив
Источник
Генератор преобразований CSS3 | CSSReflex
Источник
Генератор преобразований CSS3 | Инструменты веб-кода
Источник
Генератор преобразований CSS3 | CSS3 Студия
Источник
Онлайн-генератор преобразования CSS
Источник
Генератор преобразования CSS3
Источник
Генераторы переходов CSS
Генератор переходов CSS | СозданиеCSS
Источник
Генератор переходов CSS | Создатель CSS3
Источник
Генератор переходов CSS | CSS3gen
Источник
Генератор переходов CSS | AngryTools
Источник
Генератор переходов CSS | Блок HTML5/CSS3
Источник
Генератор переходов CSS | Разработчики CSS3
Источник
Генератор переходов CSS3 | Инструменты веб-кода
Источник
Генераторы CSS RGBA
Генератор CSS3 RGBA | CSSReflex
Источник
Генератор RGBA | Дудл-ботаник
Источник
Генератор CSS RGBA | Создатель CSS3
Источник
Генератор CSS3 RGBA | CSS-портал
Источник
CSS RGBA | Разработчики CSS3
Источник
Калькулятор цвета HEX 2 RGBA
Источник
Генератор CSS3 RGBA | По учебнику
Источник
Генератор CSS3 RGBA | Блок HTML5/CSS3
Источник
Генераторы нескольких столбцов CSS
Генератор макетов нескольких столбцов CSS3
Источник
Многоколонный генератор
Источник
Онлайн-генератор нескольких столбцов CSS
Источник
Генератор нескольких столбцов CSS3 | CSS3gen
Источник
Генератор нескольких столбцов CSS3 | Дудл-ботаник
Источник
Генератор нескольких столбцов CSS3 | Блок HTML5/CSS3
Источник
Генератор нескольких столбцов CSS3 | CSSReflex
Источник
Генератор нескольких столбцов CSS3 | Джи
Источник
Генератор нескольких столбцов CSS3 | По учебнику
Источник
Многоколоночный генератор CSS3 | Создать CSS
Источник
Генераторы шаблонов CSS
Шаблонизатор | Инструмент для создания полосатых узоров
Источник
Галерея шаблонов CSS3
Источник
БГ МиксМастер 90 | Генератор фоновой сетки/шаблона CSS
Источник
Генератор фоновых шаблонов CSS
Источник
Генераторы меню CSS
ЦИРКУС SVG | Генератор кругового меню SVG
Источник
CSS MenuMaker
Источник
Генератор меню CSS3 | CSS-портал
Источник
Бесплатный генератор выпадающих меню CSS | Чистое меню CSS
Источник
Меню начальной загрузки
Источник
Генератор выпадающих меню онлайн
Источник
Конструктор меню CSS
Источник
Бесплатный конструктор меню на CSS | Меню CSS3
Источник
Онлайн-генератор меню | ИззиМеню
Источник
Бесплатный генератор выпадающих меню CSS | Easy CSS Menu Maker
Источник
Меню CSS | Купальник
Источник
Только меню CSS
Источник
Генератор меню CSS | Генерировать
Источник
Генераторы лент CSS
Генератор лент CSS
Источник
Генератор лент CSS | Генерировать
Источник
Форма ленты на основе CSS3 | НаслаждайтесьCSS
Источник
Генератор 3D-лент | CSS3d
Источник
Генератор диагональной ленты
Источник
Генератор лент | Дудл-ботаник
Источник
Генератор лент CSS | CSS-портал
Источник
Генератор CSS-баннеров для ленты | Создать CSS
Источник
Генератор ленты «Для меня на GitHub» на чистом CSS
Источник
Генераторы закругленных углов CSS
Круглый | Генератор CSS3 со скругленными углами
Источник
Генератор закругленных углов CSS3 | CSS-портал
Источник
Генератор закругленных углов CSS | Генерировать
Источник
Генератор закругленных углов | Веб-инструменты
Источник
Генератор закругленных углов CSS | 99Веб-инструменты
Источник
Генератор закругленных углов CSS3 | Генерировать
Источник
Генераторы переключателей CSS
Генератор переключателей CSS | CSS-портал
Источник
Генератор HTML5-CSS3 On-Off Flipswitch | Прото.
 ио
иоИсточник
Генератор с переключателем | Дудл-ботаник
Источник
Кнопка переключения CSS3 | HTML Лев
Источник
Стильные кнопки переключения CSS | CSSDeck
Источник
Генераторы фильтров изображений CSS
Генератор фильтров CSS
Источник
CSSФильтры
Источник
Генератор фильтров CSS | CSS-портал
Источник
CSS-фильтры
Источник
Генератор фильтров изображений CSS | Простой CSS
Источник
Генератор фильтров CSS | Дудл-ботаник
Источник
Генератор фильтров CSS | Крыша
Источник
Генератор фильтров CSS | сердитые инструменты
Источник
Генератор эффектов фильтра изображений CSS | Создать CSS
Источник
Генераторы поворота текста CSS
Генератор поворота текста CSS3 | CSS-портал
Источник
Поворот текста CSS | Создатель CSS3
Источник
Генератор поворота текста CSS | Модмакрос
Источник
Поворот текста | Дудл-ботаник
Источник
Генератор преобразования текста CSS в путь | КССВАРП
Источник
Стрелка CSS Пожалуйста
Источник
Подсказка CSS
Источник
Средство создания всплывающих подсказок CSS3
Источник
Генератор всплывающих подсказок на чистом CSS
Источник
Генератор подсказок | Дудл-ботаник
Источник
Генератор всплывающих подсказок CSS | CSS-портал
Источник
Генератор фрагментов кода всплывающей подсказки CSS SPAN
Источник
Генератор всплывающих подсказок на чистом CSS онлайн
Источник
Подсказка CSS
Источник
Бесплатный онлайн-генератор всплывающих подсказок на CSS3 | ДЗС
Источник
Генераторы пикселей CSS
Пикселатор
Источник
Одноэлементный генератор пикселей CSS
Источник
Pixel Art в CSS
Источник
Canvas Box-shadow Pixel Art Generator
Источник
PICSEL Арт
Источник
PNG пикселей | Прозрачный генератор пикселей Base64 PNG
Источник
Генераторы треугольников CSS
Генератор треугольников CSS
Источник
Генератор треугольников CSS | юкулеле
Источник
Генератор треугольников CSS | Создайте свой код
Источник
Треугольная рамка CSS
Источник
Генератор треугольников CSS | Дудл-ботаник
Источник
Генераторы руководства по стилю CSS
Эгида | Генератор руководства по стилю CSS
Источник
КСС | Таблицы стилей Knyle
Источник
Руководство по стилю узла KSS
Источник
СтайлДокко
Источник
Голограмма
Источник
Ядро
Источник
МСЦСС
Источник
Styledown
Источник
Генератор руководства по стилю SC5
Источник
Руководство по стилю Yelp
Источник
LivingStyleGuide
Источник
Атомные документы
Источник
Стилизуй меня | Онлайн-генератор руководств по стилю
Источник
Генератор руководства по стилю Markdown
Источник
Знак стиля
Источник
CSS-документы
Источник
Изготовитель
Источник
Руководство по стилю Frontify
Источник
Лаборатория моделей
Источник
Источник | Платформа для руководства по стилю жизни
Источник
Другие генераторы CSS
МодКью | Генератор запросов модов CSS
Источник
Сеотоппер | SEO-генератор
Источник
Как центрировать в CSS
Источник
Внедрение CSS | CSS-ориентированный генератор букмарклетов
Источник
CSS в изобилии | Генератор кода CSS3
Источник
Генератор штрих-кода CSS (UPC-A)
Источник
Геродот | Генератор документации
Источник
Генератор паролей
Источник
Жевательная резинка | Генератор документации для библиотеки шаблонов
Источник
Стили слоя
Источник
Барботер | Генератор речевых пузырей CSS
Источник
Генератор шестигранников CSS
Источник
Генератор пиксельных карт | amCharts
Источник
лоремпикселей | Генератор изображений-заполнителей
Источник
Клиппи | CSS clip-path Maker
Источник
Генератор кадров CSS
Источник
Генератор изображений границ
Источник
Палитра цветов HSL
Источник
Набор типов CSS
Источник
Генератор CSS критического пути
Источник
HTML Table Styler ▦ Генератор CSS
Отдел СтолШрифт
Грузия
Грузия
Палатино
Таймс Нью Роман
Ариал
Ариал Черный
Комикс Санс
Воздействие
Люсида Санс
Тахома
Требушет
Вердана
Курьер
Консоль Lucida
Бесплатный интерактивный интерактивный редактор HTML-таблиц и структурированных сеток div, а также генератор кода.

Выберите стиль из галереи и настройте параметры, чтобы получить коды HTML и CSS. Внизу страницы есть 3 редактора, в которых код и превью меняются по мере того, как вы меняете настройки в панели управления.
Как пользоваться таблицей CSS Styler
Сначала выберите из галереи стиль, похожий на ваш дизайн.
Выберите, хотите ли вы использовать теги HTML Table или структурированные теги Div в своей разметке, и настройте внешний вид вашего дизайна с помощью палитр цветов, ползунков и флажков.Существует отдельное поле для оформления всей таблицы, заголовка, тела и нижнего колонтитула.
Вы можете внести дополнительные коррективы в код или в редактор WYSIWYG. Измените любой из трех редакторов, и результат отразится на остальных. Обязательно нажимайте кнопку «Применить CSS» при изменении кода CSS.
Могут быть небольшие различия между предварительным просмотром div и таблицы, которые можно настроить с помощью CSS.
Обратите внимание, что окончательный результат может немного отличаться при публикации на действующем сайте.

Прочие характеристики
Этот онлайн-инструмент стилизации таблиц позволяет сохранять/экспортировать текущие настройки в текстовом формате, который можно открыть/импортировать позже.
При необходимости используйте конвертер таблицы в деление.
26 полезных онлайн-генераторов CSS3 — Sanwebe
26 полезных онлайн-генераторов CSS3
Написано Saran 17 августа 2013 г., обновлено 11 октября 2018 г. Если вы веб-дизайнер, вы можете сократить время разработки с помощью этих удобных инструментов, которые могут генерировать отличный код CSS3 для ваших веб-проектов. , все, что вам нужно сделать, это просто настроить параметры, пока вы не будете удовлетворены результатом, а затем скопировать и вставить сгенерированный код CSS в свой проект.Здесь я собрал несколько самых крутых генераторов CSS, которые я считаю полезными инструментами для любого веб-дизайнера.CSS Matic
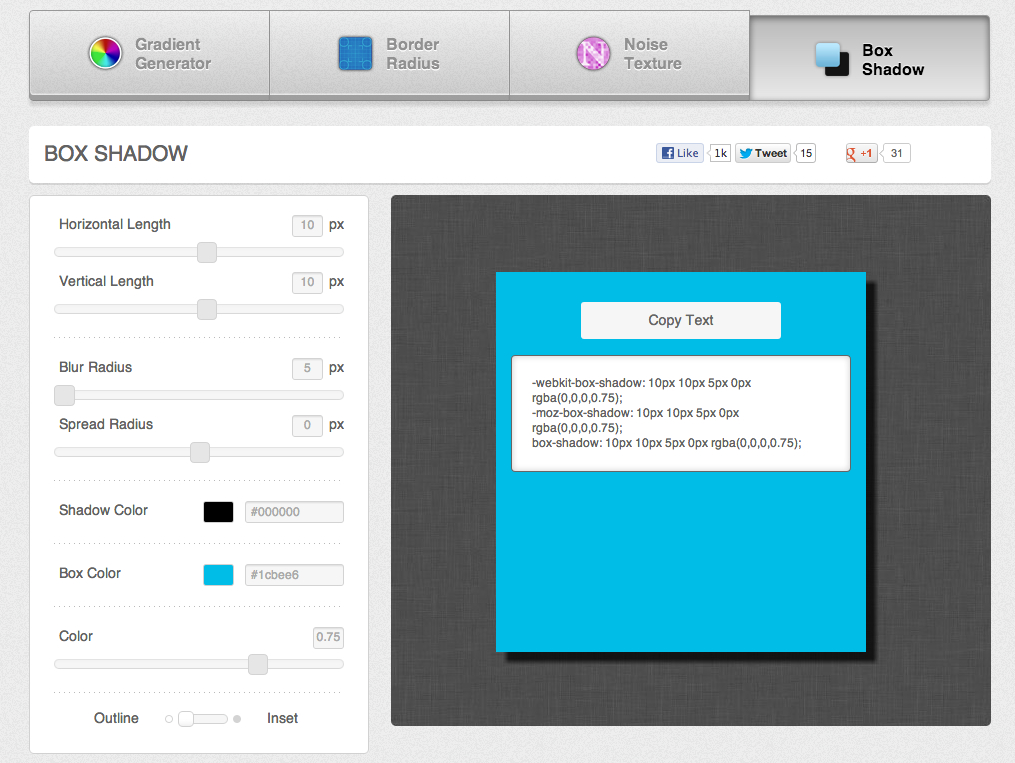
CSS Matic содержит четыре полезных инструмента для веб-разработчиков на одном веб-сайте. Генератор градиента, радиус границы, текстура шума и тень блока.
Генератор градиента, радиус границы, текстура шума и тень блока.Генератор трехмерного текста CSS
Поддерживает последние версии Firefox, Chrome, Safari, Opera и IE10. С помощью CSS3 вы можете создавать трехмерные тексты для своих веб-сайтов.Генератор кнопок CSS
Содержит великолепно выглядящие кнопки CSS, просто выберите из предустановленных кнопок / измените в соответствии с вашими потребностями.Ultimate CSS Gradient Generator
Удобный инструмент, который может быстро генерировать градиентные цвета для вашей кнопки CSS, фигур и т. д.Создать CSS3
Инструмент позволяет быстро добавлять свойства CSS3 и создавать желаемые эффекты CSS3.CSS3 Gen
Сайт довольно удобен, он содержит различные инструменты генератора CSS3, такие как кнопки, радиус, генераторы теней.Генератор CSS3
Этот генератор CSS3 предоставляет вам простейший графический интерфейс для создания идеальных форм и кнопок CSS3.
Генератор CSS3 от Рэнди Дженсена
Еще один генератор CSS3, вы можете легко создавать различные эффекты CSS с помощью этого удивительного инструмента.Генератор преобразования CSS3
Действительно продвинутый инструмент CSS3, который может генерировать любой эффект CSS3, от преобразования, перехода до тени блока.Конструктор CSS3
Еще один очень продвинутый удобный инструмент для воспроизведения и создания всевозможных интересных эффектов CSS3, таких как радиус границы, градиент CSS, преобразование CSS, анимация CSS, переход, RGBA, Text ShadowBox, ShadowText, вращение.CSS3 Пожалуйста
Расширенная страница, которая позволяет редактировать код CSS в реальном времени и мгновенно просматривать результат. Окончательный код, который вы можете скопировать и использовать в своих веб-проектах.Тень
Красиво добавьте прохладные тени CSS3 для ваших кнопок и фигур.Генератор градиента
Содержит различные пресеты цветов градиента CSS3, которые можно настраивать и использовать в любых веб-проектах.
Генератор таблиц CSS
Я должен сказать, что стилизация идеальной таблицы с помощью CSS всегда является сложной задачей, но этот инструмент позволяет с легкостью создавать великолепно выглядящие таблицы на основе CSS.Набор типов CSS
Испытываете трудности с получением идеально выглядящего основного текста для своего веб-проекта? межбуквенный интервал, межсловный интервал? Этот инструмент упрощает предварительный просмотр в реальном времени.Animate.css
animate.css — это набор классных, забавных и кроссбраузерных анимаций, которые вы можете использовать в своих проектах. Отлично подходит для акцентов, домашних страниц, ползунков и вообще просто добавь воды.Генератор градиента CSS
Генератор CSS-кода для использования новых свойств градиента CSS3 без нарушения обратной совместимости.Градиенты полезны для уменьшения количества загружаемых изображений, что снижает использование полосы пропускания.
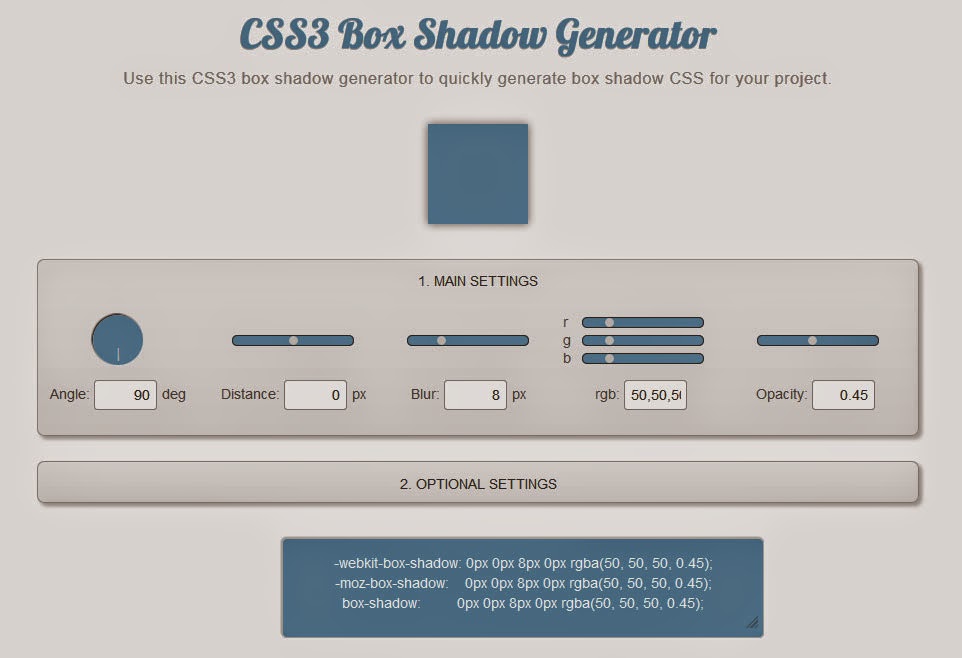
Генератор теней CSS3
Легко создавайте тени для вашей формы, инструмент содержит простые ползунки для настройки теней и размеров, что дает желаемые результаты.Коробка HTML5/CSS3
Коллекция некоторых действительно крутых генераторов HTML5 и CSS3 с предварительным просмотром в реальном времени.i2style
Содержит набор предустановленных кнопок CSS3, которые можно дополнительно настроить в соответствии с вашими требованиями.Стили слоя
Этот инструмент позволяет редактировать, как Photoshop, вы можете настроить тени, внутренние тени, фон, границу и радиус границы.Инструмент для облегчения анимации CSS
Поскольку все больше и больше современных браузеров поддерживают CSS3. Это очень удобный инструмент CSS3, который упрощает создание переходов CSS с различными эффектами плавности.Генератор CSS от Паскаля фон Сета
Крутой удобный генератор CSS от Паскаля фон Сета, предварительный просмотр эффекта в реальном времени при создании формы с нуля.
Создание шаблона
Patternify — простой генератор шаблонов. Вы можете не только создать свой шаблон онлайн, но с кодом base64 вам даже больше не нужен файл изображения: просто включите код в свой CSS, и вы готовы к работе!Генератор CSS3
В отличие от других генераторов CSS3, которые позволяют генерировать код CSS только для одного селектора с ограниченными свойствами, здесь вы можете генерировать полный CSS, создавая стили для нескольких селекторов за один раз.Превращает
Довольно эффективный сайт, содержащий различные инструменты для создания CSS3-эффектов и анимации.
5 инструментов для создания CSS, помогающих с небольшими задачами кода
Продавцы знают , что языки кода и скриптов, на которых работают сайты электронной коммерции, сложны для изучения, и их лучше оставить разработчикам. Но принцип «сделай сам» лежит в основе электронной коммерции. Для этой случайной небольшой корректировки кода — когда наем разработчика слишком дорог — могут пригодиться инструменты для генерации кода.

Вот пять бесплатных инструментов для создания каскадных таблиц стилей, которые могут создавать код для различных деталей веб-сайта. Лучше всего то, что вам не нужно знать, как писать код, чтобы использовать их.
Вслед за пятью CSS-генераторами идет отдельный список инструментов разработки для более разбирающихся в коде продавцов.
Конструктор CSS3
Это полнофункциональный и бесплатный инструмент, который может помочь с созданием кода для границ, поворота текста, преобразования полей и анимации, добавления тени к тексту или блокам и многого другого.Вы можете быстро протестировать совместимость с Firefox, Internet Explorer, Safari, Opera и Chrome. Однако он предлагает ограниченную совместимость с операционными системами мобильных устройств, но включает несколько версий Apple iOS и BlackBerry OS.
- Начните с перехода по этой ссылке на генератор: CSS 3.0 Maker.
- Выберите одну из 10 различных категорий, в зависимости от ваших потребностей, в горизонтальной строке меню: «Радиус границы», «Градиент», «Преобразование CSS», «Анимация CSS», «Переход CSS», RGBA, «Тень текста», «Тень блока», «Поворот текста» и «Начертание шрифта».
 Инструменты не взаимодействуют друг с другом, поэтому, если вы начали что-то проектировать в одной категории и нажали одну из других категорий, ваша работа будет потеряна.
Инструменты не взаимодействуют друг с другом, поэтому, если вы начали что-то проектировать в одной категории и нажали одну из других категорий, ваша работа будет потеряна. - В этом примере нажмите «Радиус границы».
- Слева вы увидите раскрывающееся поле и несколько рычагов, которые можно регулировать по горизонтали. Когда вы выбираете стиль в раскрывающемся поле или перемещаете рычаги, чтобы настроить рамку и цвет границы, вы сразу же увидите эффект в области предварительного просмотра.
- После того, как вы выбрали дизайн, который хотели бы использовать на своем сайте, просто нажмите кнопку «Загрузить» справа в поле «CSS3 Codeview».Ваш код будет автоматически загружен в ZIP-файл. Извлеките, скопируйте и вставьте CSS в таблицу стилей вашего сайта.
Домашняя страница CSS 3.0 Maker.
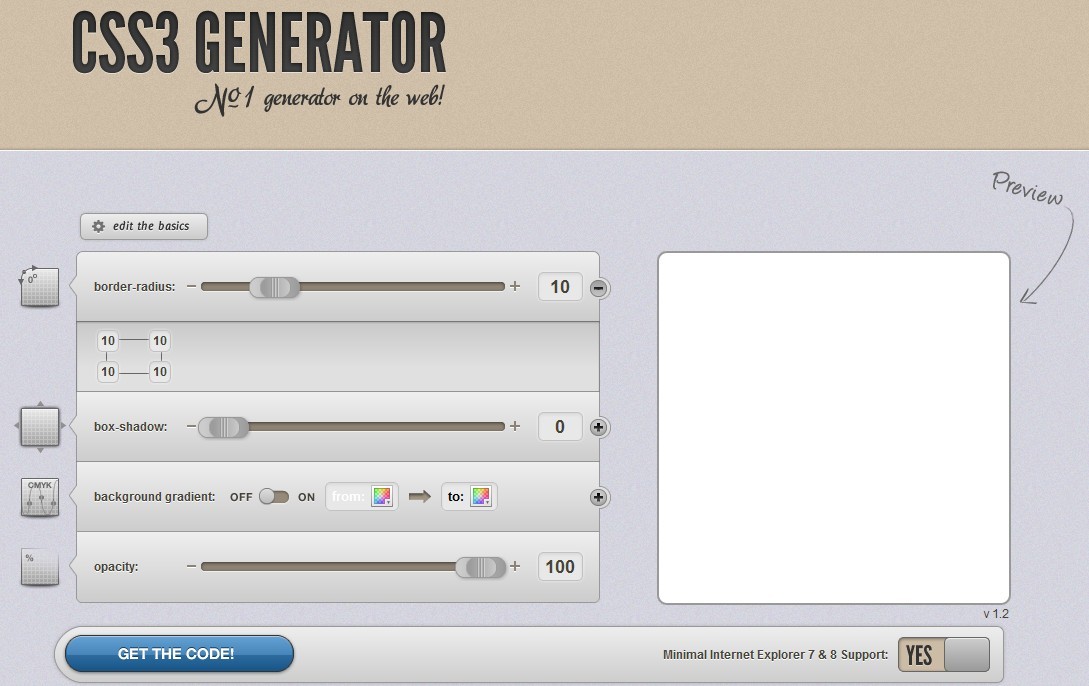
Генератор CSS3
Это простой, ограниченный в возможностях, но эффективный генератор CSS3. Попробуйте изменить границы, тени, рамки, переходы и другие эффекты.

Всего доступно двенадцать вариантов для выбора и настройки. Вы можете щелкать назад и вперед между 10 вариантами и смотреть, как они влияют друг на друга, и оттачивать эстетический вид, который вам нужен.
- Начните с перехода по этой ссылке на генератор: Генератор CSS3.
- Вы найдете очень обтекаемую страницу с выпадающим меню. Выберите один из 10 вариантов для создания определенного фрагмента кода. Начните сверху с «Радиуса границы» или перейдите к нужному фрагменту кода.
- Вы увидите, что в каждом раскрывающемся списке есть свои ограниченные поля на простом английском языке для заполнения. Для Box Shadow вы должны выбрать Inset или нет, Horizontal и Vertical Length, Blur Radius и Shadow Color.Удобное качество этого инструмента заключается в том, что вы можете на лету увидеть изменения, которые вы вносите, как они могут выглядеть — без необходимости знать код, чтобы это произошло.
- Вы всегда можете перейти к новому разделу вашего дизайна и посмотреть, как другие настройки работают вместе с тем, что вы уже разработали — каждая настройка будет автоматически сохраняться, пока вы не обновите страницу или не выйдете.

- Когда вы закончите, скопируйте и вставьте сгенерированный CSS в таблицу стилей вашего веб-сайта.
Домашняя страница генератора CSS3.
Ultimate CSS Gradient Generator
Этот очень специфический инструмент может помочь вам создать определенный многоцветный градиент для кнопки или веб-страницы.
- Начните с перехода по этой ссылке на генератор: Ultimate CSS Gradient Generator.
- Затем выберите цвет в поле «Предустановки» в верхнем левом углу страницы.
- Под полем «Предустановки» находится полоса цвета, который вы только что выбрали с помощью нескольких рычажков. Переместите их влево и вправо по горизонтали, чтобы добиться желаемого эффекта затухания градиента.
- Если вам нужен более двухцветный градиент (т. е. красный, переходящий в темно-красный), просто щелкните прямо под красной полосой, где находятся существующие рычаги. Появится новый рычаг, который можно переместить в любое место на цветовой полосе, чтобы создать более подробный градиент.

- Вы даже можете добавить больше цвета, щелкнув цветной прямоугольник в поле «Остановки». Затем вы можете удалить любые новые цвета или добавленные рычаги, щелкнув рычаг и выбрав «Удалить».
- Когда вы закончите, скопируйте и вставьте код в поле CSS под полем Предварительный просмотр в таблицу стилей вашего веб-сайта.
Домашняя страница Ultimate CSS Gradient Generator.
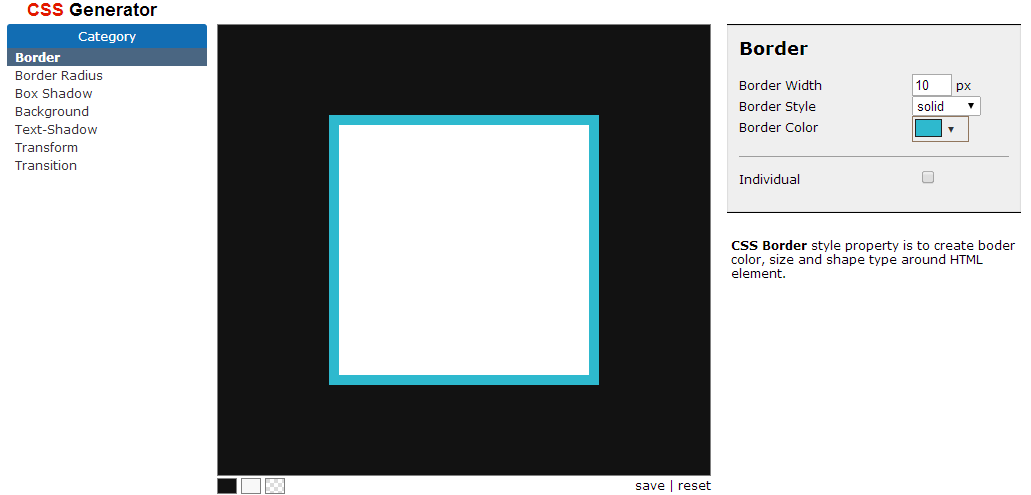
Радиус границы
Border Radius — очень специфический инструмент для генерации кода только для радиуса границы.
- Начните со ссылки на генератор: Радиус границы.
- Все, что здесь нужно, — щелкнуть одно из четырех серых полей с уже введенным значением по умолчанию «0».
- Введите свой собственный номер, и граница изменится автоматически. Код радиуса границы появится в поле внутри рамки. Отображаются коды
- WebKit, Gecko и CSS3; отмените выбор форматов, которые вам не нужны.
- Когда вы найдете нужный радиус границы, скопируйте и вставьте код в свою таблицу стилей.

Домашняя страница Border Radius.
Создатель CSS
Это очень простой генератор стиля веб-страницы. Вы можете ввести пользовательский цвет и размер шрифта для простой веб-страницы и увидеть, как они автоматически обновляются на лету.
- Начните со ссылки на генератор: CSS Creator.
- По умолчанию вы увидите около 30 открытых полей. Но вы можете внести дополнительные корректировки, установив флажки «Заголовки», «Раздел/диапазон», «Список», «Таблица» и «Форма». Нажав на них, вы откроете еще больше пустых полей.
- Пустые серые поля предназначены для выбора цвета. Просто щелкните по ним, чтобы ваш курсор появился в поле, а затем щелкните цвет в селекторе цвета слева.
- Затем выберите толщину шрифта, семейство шрифтов и размер текста, который будет отображаться на вашем веб-сайте.Вы также можете выбрать из следующего очень ограниченного оформления текста: зачеркнутый, зачеркнутый или подчеркнутый.
- При изменении каждого параметра вы заметите, что веб-страница CSS Creator меняется автоматически, поэтому вы можете получить представление о том, как ваши варианты будут выглядеть на вашей собственной странице.

- Найдя понравившийся стиль, нажмите кнопку «Создать CSS».
- Появится новая страница с вашим пользовательским CSS. Скопируйте и вставьте это в таблицу стилей вашего сайта.
Домашняя страница CSS Creator.
Дополнительные инструменты для технически подкованных
Вот некоторые дополнительные ресурсы для более грамотных продавцов, которые хотят ускорить процесс разработки или хотели бы испытать новые дизайнерские идеи.
- Наборщик текста. Простой инструмент для сравнения около 100 шрифтов для Интернета, которые обычно используются Mac, Google и различными версиями Windows.
- Конструктор визуальных стилей Telerik. Очень подробный инструмент для создания нового ASP.NET или собрать из существующих скинов.
- Генератор кадров CSS. Удобный способ перевести код XHTML в соответствующий фрейм CSS. Просто скопируйте и вставьте свой XHTML-код в поле, нажмите «Give Me My Code», и вы получите обратно CSS.
- Генератор разметки.

-
