Генератор преобразования CSS — Doodle Nerd
Генератор преобразования CSS3 позволяет быстро генерировать и стилизовать свойства преобразования CSS для элементов html. Вы можете просмотреть и скопировать или загрузить сгенерированный код CSS.
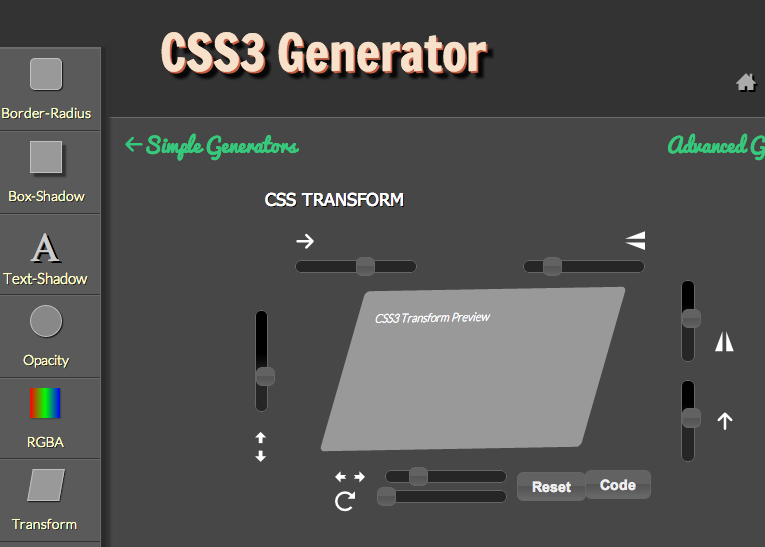
Генератор преобразования
Минимальный CSS-фреймворк, созданный с..
Посмотреть 5357 0 0
Коллекция механизированных домкратов CSS3..
Посмотреть 4854 0 0
Простая анимация с использованием FontAwe. .
.
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Тень коробки
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- Анимация CSS
CSS-эффекты
- Изображение в данные —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор лент —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Дизайнер пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Средство извлечения ссылок
- Средство проверки неработающих ссылок
- Отношение текста к коду
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Преобразователь цвета CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизация кода CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Подписывайтесь на нас
Попробуйте
http://rookienerd.
Социальная акция
Вам нравятся наши инструменты? Поделись!
Конструктор CSS3 Matrix
Show Advanced НастройкиСкрыть дополнительные Настройки Что это? Скрыть пользовательский интерфейс Передовой| Из | отдо | |
|---|---|---|
| Точка | (, ) | (, ) |
| Точка | (-, ) | (, ) |
| (, -) | (, ) | |
| Точка | (-, -) | (, ) |
 Показать префиксы поставщиков
Изменить HTML и CSS Код преобразования CSS
Показать префиксы поставщиков
Изменить HTML и CSS Код преобразования CSS
ДиаграммаЭто блочный элемент.
Это блочный элемент.
К сожалению, этот инструмент работает только в браузерах,
поддержка трансформацией-происхождением polyfill, я проведу рефакторинг этого инструмента, чтобы использовать его, чтобы IE заработал.
Пользователям Opera придется дождаться поддержки HTML5 Drag and Drop.
в будущем.
Примечание: здесь разрешен только базовый HTML (например, без тегов
