Css убрать подчеркивание. Как изменить подчеркивание ссылок на веб-странице. Подводные камни при работе в CSS со ссылками
В процессе работы в программе Word текст может подчеркиваться разным образом, в связи с чем пользователи пытаются найти информацию, как убрать эти подчеркивания и нормально работать с программой.
Некоторым мешает автоматическая проверка правописания, кто-то по своей или программной ошибке автоматически подчеркивает весь текст. В обоих случаях есть возможность убрать подчеркивание, чтобы печатать тексты без неудобств.
Убираем различные линии
Подчеркивание в Word бывает разным, если по умолчанию используется стандартная сплошная линия, то при желании она может быть двойной, волнистой, штриховой или какой-либо другой, может подчеркивать исключительно слова, в то время как пробелы останутся нетронутыми. В зависимости, как подчеркивается текст, нужно будет по-разному подчеркивания убирать.
Если текст подчеркнут с использованием стандартной функции подчеркивания Microsoft Word, убрать его можно следующим образом:
1.
2. Заходите в раздел «Главная » и обратите внимание на пункт «Шрифт ».
3. Нажимайте на кнопку «Ч ».
4. Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка «Ч »). Если да, снимите выделение и можно писать нормально.
Некоторым пользователям мешают всевозможные зеленые и красные подчеркивания, которые вызываются из-за работы автоматического сервиса проверки правописания в тексте. В данном случае два варианта:
- Кликните правой кнопкой мыши по отдельному слову (или любому слову в подчеркнутом словосочетании), под которым есть подчеркивание, после, выберите один из пунктов исправления.
- Если вы считаете, что варианты исправления являются некорректными или программа по ошибке считает слово неправильным, просто нажмите «Добавить в словарь » или «Пропустить ».

Или можете просто отключить функцию автоматического правописания, делается следующим образом:
1. Нажимайте на значок «Word » или клавишу «Файл » в верхнем левом углу (в зависимости от используемой версии программы).
2. Выбирайте пункт «Параметры ».
3. Кликайте на «Правописание ».
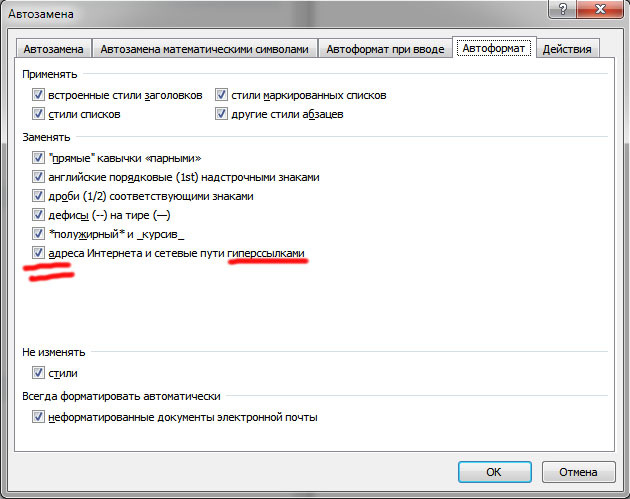
4. Убирайте галочки с пунктов, указанных на скрине.
После этого утилита не будет проводить автоматическую проверку правильности написания текста и, соответственно, вы не будете видеть никаких зеленых или красных подчеркиваний.
Дополнительные способы снятия подчеркивания вы можете .
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
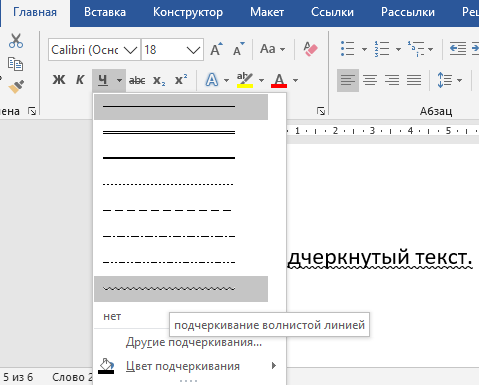
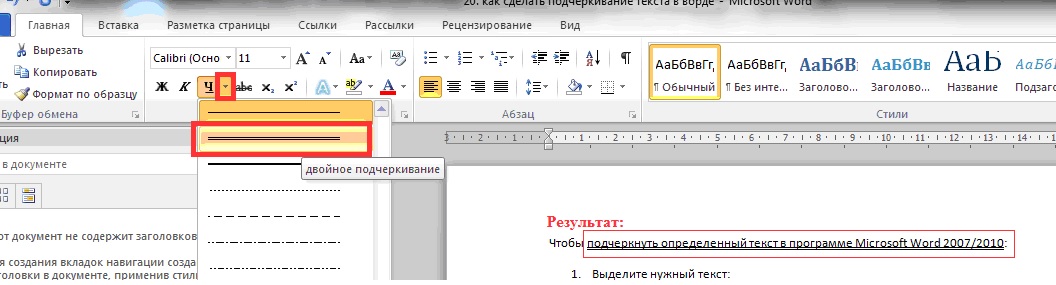
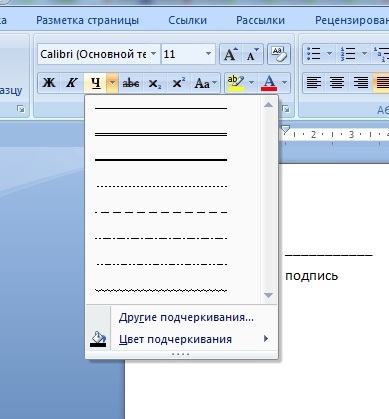
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.

- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».

Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB».
 Она находится над кнопкой Caps Look. Курсор Word сдвинется.
Она находится над кнопкой Caps Look. Курсор Word сдвинется. - Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.

Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная.
 Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст. - Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать.
 Но искать опечатки будет сложнее.
Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
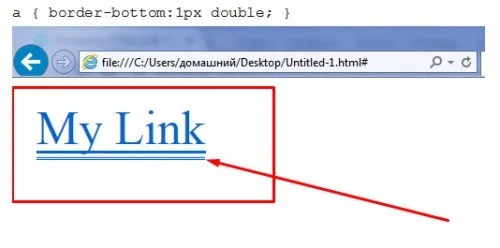
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background
, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
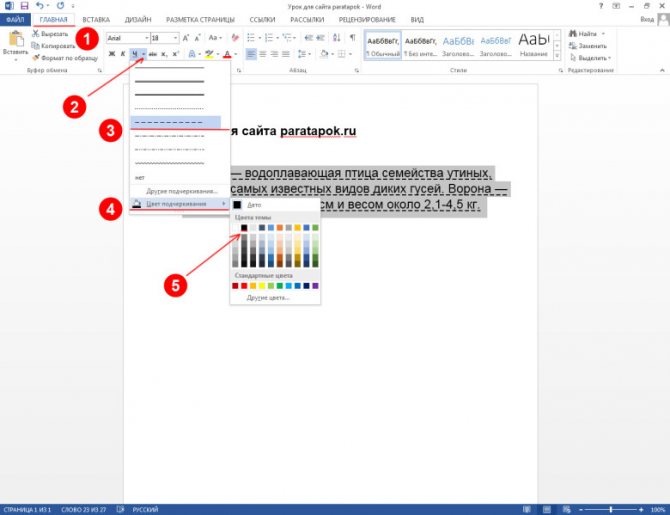
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
html — Как убрать подчеркивание ссылки в HTML?
На своей странице я поместил несколько ссылок, под которыми я не хочу никаких строк, так как я могу удалить их с помощью HTML?
140
Paic Ten 1 Июн 2012 в 20:15
8 ответов
Лучший ответ
Весь вышеупомянутый код у меня не работал. Когда я вникаю в проблему, я понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал, как ожидалось.
<a href="http://yoursite.com/">yoursite</a>
1
Ganesh M S 15 Май 2018 в 12:52
<style="text-decoration: none">
Приведенного выше кода будет достаточно, просто вставьте его в ссылку, с которой хотите удалить подчеркивание.
1
sd1990 19 Ноя 2013 в 09:20
Следующее не рекомендуется, но иногда может оказаться полезным
Лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить в свой HTML-тег следующее:
<a>My Link</a>
2
nebulousGirl 1 Июн 2012 в 16:21
Во всех других ответах упоминается оформление текста. Иногда вы используете тему WordPress или чужой CSS, где ссылки подчеркнуты другими методами, так что text-decoration: none не отключит подчеркивание.
Border и box-shadow — еще два известных мне метода подчеркивания ссылок. Чтобы отключить их:
Чтобы отключить их:
border: none;
А также
box-shadow: none;
5
Joe Golton 11 Дек 2015 в 17:27
Добавьте это во внешнюю таблицу стилей ( предпочтительно ):
a {text-decoration:none;}Или добавьте это в
<head>своего HTML-документа:<style type="text/css"> a {text-decoration:none;} </style>Или добавьте его в сам элемент
a( не рекомендуется ):<!-- Add [] --> <a href="http://example.com">Text</a>
6
0b10011 1 Июн 2012 в 16:41
Я предлагаю использовать: hover, чтобы избежать подчеркивания, если указатель мыши находится над привязкой
a:hover {
text-decoration:none;
}
17
Roman 9 Фев 2014 в 13:08
Это удалит все подчеркивания со всех ссылок:
a {text-decoration: none; }
Если у вас есть определенные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline, и сделайте следующее:
a.nounderline {text-decoration: none; }
Это будет применяться только к этим ссылкам и не затронет все остальные.
Этот код принадлежит <head> вашего документа или таблице стилей:
<head>
<style type="text/css">
a.nounderline {text-decoration: none; }
</style>
</head>
А в теле:
<a href="#">Link</a>
58
finoutlook 1 Июн 2012 в 21:59
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Html убрать подчёркивание. Ссылки без подчёркивания
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none , вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
В процессе работы в программе Word текст может подчеркиваться разным образом, в связи с чем пользователи пытаются найти информацию, как убрать эти подчеркивания и нормально работать с программой.
Некоторым мешает автоматическая проверка правописания, кто-то по своей или программной ошибке автоматически подчеркивает весь текст. В обоих случаях есть возможность убрать подчеркивание, чтобы печатать тексты без неудобств.
Убираем различные линии
Подчеркивание в Word бывает разным, если по умолчанию используется стандартная сплошная линия, то при желании она может быть двойной, волнистой, штриховой или какой-либо другой, может подчеркивать исключительно слова, в то время как пробелы останутся нетронутыми. В зависимости, как подчеркивается текст, нужно будет по-разному подчеркивания убирать.
Если текст подчеркнут с использованием стандартной функции подчеркивания Microsoft Word, убрать его можно следующим образом:
1. Выделите текст, из которого нужно убрать подчеркивание.
2. Заходите в раздел «Главная » и обратите внимание на пункт «Шрифт ».
3. Нажимайте на кнопку «Ч ».
4. Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка «Ч »). Если да, снимите выделение и можно писать нормально.
Некоторым пользователям мешают всевозможные зеленые и красные подчеркивания, которые вызываются из-за работы автоматического сервиса проверки правописания в тексте. В данном случае два варианта:
Первый – отдельно просмотреть все исправления и согласиться/отклонить их. Делается следующим образом:
- Кликните правой кнопкой мыши по отдельному слову (или любому слову в подчеркнутом словосочетании), под которым есть подчеркивание, после, выберите один из пунктов исправления.
- Если вы считаете, что варианты исправления являются некорректными или программа по ошибке считает слово неправильным, просто нажмите «Добавить в словарь » или «Пропустить ».
Или можете просто отключить функцию автоматического правописания, делается следующим образом:
1. Нажимайте на значок «Word » или клавишу «Файл » в верхнем левом углу (в зависимости от используемой версии программы).
2. Выбирайте пункт «Параметры ».
3. Кликайте на «Правописание ».
4. Убирайте галочки с пунктов, указанных на скрине.
После этого утилита не будет проводить автоматическую проверку правильности написания текста и, соответственно, вы не будете видеть никаких зеленых или красных подчеркиваний.
Дополнительные способы снятия подчеркивания вы можете .
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)* ;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)* ).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
СсылкиРис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a {…} , как показано в примере 7.
СсылкиФоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
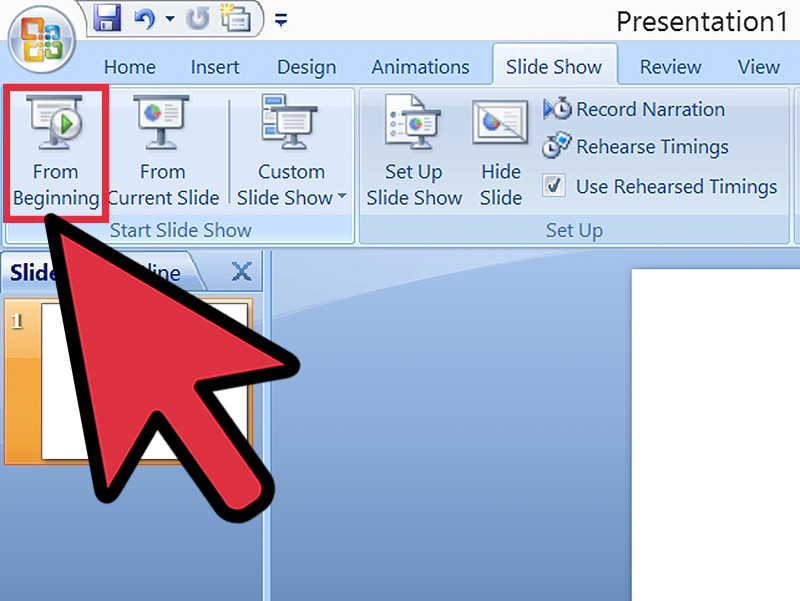
Как убрать подчеркивание гиперссылки в Powerpoint
Стилистическое оформление презентации имеет высокое значение. И очень часто пользователи меняют дизайн на встроенные темы, а затем редактируют их. В процессе этого приходится с сожалением столкнуться с тем, что далеко не все элементы поддаются логичным, казалось бы, способам изменения. Например, это касается изменения цвета гиперссылок. Здесь стоит разобраться поподробнее.
Содержание
Принцип изменения цвета
Тема презентации при применении также меняет и цвет гиперссылок, что не всегда удобно. Попытки изменить оттенок текста такой ссылки обычным способом ни к чему хорошему не приводят — выбранный участок просто не реагирует на стандартную команду.
На самом деле, здесь все просто. Окрас текста гиперссылок работает по другой механике. Грубо говоря, наложение гиперссылки не меняет оформление выделенного участка, а накладывает дополнительный эффект. Потому кнопка «Цвет шрифта» изменяет текст под наложением, но не сам эффект.
Читайте также: Гиперссылки в PowerPoint
Отсюда выходит, что в целом есть три способа изменить цвет гиперссылки, плюс еще один нетривиальный.
Способ 1: Изменение цвета контура
Можно не изменять саму гиперссылку, а наложить сверху еще один эффект, цвет которого уже легко моделируется — контур текста.
- Для начала элемент нужно выделить.
- При выборе настроенной ссылки в шапке программы появляется раздел «Средства рисования» со вкладкой «Формат». Нужно перейти туда.
- Здесь в области «Средства WordArt» можно найти кнопку «Контур текста». Она-то нам и нужна.
- При разворачивании кнопки нажатием на стрелочку можно увидеть подробные настройки, позволяющие выбрать как нужный цвет из стандартных, так и задать свой.
- После выбора цвета он будет применен для выделенной гиперссылки. Для изменения на другой понадобится проделать процедуру повторно, выделив уже ее.
Следует отметить, что это не меняет цвет наложения как такового, а лишь накладывает сверху дополнительный эффект. Убедиться в этом можно очень легко, если в настройках контура поставить штрих-пунктирное выделение с минимальной толщиной. В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
Способ 2: Настройка дизайна
Данный метод хорош для масштабных изменений цвета линковых эффектов, когда по одному менять слишком долго.
- Для этого переходим во вкладку «Дизайн».
- Здесь нам нужна область «Варианты», в которой следует нажать на стрелочку для разворота меню настроек.
- В разворачивающемся списке функций нам потребуется навести на самую первую, после чего сбоку появится дополнительный выбор цветовых схем. Здесь нам потребуется в самом низу выбрать вариант «Настроить цвета».
- Откроется специальное окно для работы с цветами в данной теме оформления. В самом низу расположены два варианта — «Гиперссылка» и «Просмотренная гиперссылка». Их нужно настроить любым необходимым образом.
- Остается только нажать кнопку «Сохранить».
Параметры будут применены ко всей презентации и цвет ссылок изменится в каждом слайде.
Как можно видеть, этот способ меняет сам цвет гиперссылки, а не «обманывает систему», как говорилось ранее.
Способ 3: Переключение темы
Этот способ может подойти в тех случаях, когда использование других вызывает затруднения. Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
- Во вкладке «Дизайн» можно увидеть список возможных тем в одноименной области.
- Стоит перебрать каждую из них, пока не будет найден необходимый цвет для гиперссылки.
- После этого уже остается вручную перенастроить фон презентации и остальные составляющие.
Подробнее: Как изменить фон в PowerPoint Как изменить цвет текста в PowerPoint Как редактировать слайды в PowerPoint
Спорный способ, поскольку здесь работы будет намного больше, чем в других вариантах, но это тоже меняет цвет гиперссылки, потому сказать об этом стоит.
Способ 4: Вставка иллюзии текста
Специфический метод, который хоть и работает, но по удобству уступает другим. Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
- Здесь нужно выбрать «Цвет 1» нужного оттенка.
- Теперь следует нажать на кнопку «Текст», обозначенную буквой «Т».
- После этого можно нажать на любом участке полотна и начать писать требуемое слово в появившейся области.
Слово должно сохранять все требуемые параметры регистра — то есть, если слово идет первым в предложении, оно должно начинаться с заглавной буквы. В зависимости от того, куда придется это вставлять, текст может быть каким угодно, хоть капсом, лишь бы сливался с остальной информацией. Затем у слова потребуется настроить тип и размер шрифта, вид текста (жирный, курсив), а также применить подчеркивание.
- После этого останется обрезать рамку изображения так, чтобы сама картинка была минимальной. Границы должны быть расположены максимально близко к слову.
- Картинку остается сохранить. Лучше всего в формате PNG — это снизит вероятность того, что при вставке такое изображение исказится и пикселизируется.
- Теперь следует вставить изображение в презентацию. Для этого подойдет любой из возможных способов. В том месте, где должно стоять изображение, следует сделать отступы между словами, используя кнопки «Пробел» или «Tab», чтобы расчистить место.
- Остается поместить туда картинку.
- Теперь лишь нужно настроить для нее гиперссылку.
Подробнее: Гиперссылки в PowerPoint
Также может случиться неприятная ситуация, когда фон у картинки не сливается с таковым у слайда. В этой ситуации можно убрать задний план.
Подробнее: Как убрать фон у картинки в PowerPoint.
Заключение
Очень важно не лениться изменять цвет гиперссылок, если это напрямую повлияет на качество стиля презентации. Ведь именно визуальная часть является основной в подготовке любой демонстрации. И здесь любые средства хороши, чтобы привлечь внимание зрителей.
Как убрать подчеркивание значков в проводнике Windows 7 – Вадим Стеркин
Недавно в форуме Windows 7 был задан вопрос, в поисках ответа на который выявился баг в проводнике, раскрывший его внебрачную связь с Internet Explorer.
В одно ничем непримечательное утро я увидел в форуме тему, автор которой спрашивал, как избавиться от подчеркивания результатов поиска в меню «Пуск».
Вопрос показался мне элементарным, и я прошел мимо, предоставив возможность отличиться другим участникам. На следующий день я обратил внимание, что в теме уже есть несколько ответов, но она до сих пор не решена.
Все версии были в молоко (сейчас их уже зачистили), за исключением ответа участника PauLik, который я быстро проверил, но не пришел к цели. Тогда я озвучил решение.
Решение на поверхности
Я предложил выбрать в проводнике Упорядочить – Параметры папок и поиска и установить переключатель, как показано на картинке.
Фактически, я предложил вернуть стандартные параметры проводника.
Второе решение и… неявная связь
Однако коллега настаивал на правильности своего решения, которое заключалось в изменении условия для подчеркивания ссылок в… Internet Explorer.
По умолчанию оно включено, но есть еще два варианта. Тем не менее, связь с проводником из этого неочевидна!
Я решил проверить этот путь еще раз, включив возможности проводника, которыми никогда в жизни не пользовался. В тот момент у меня была английская система, и когда я открыл параметры папок и поиска, то сразу увидел связь.
При локализации интерфейса переводчики просто выкинули часть названия этого элемента интерфейса, означающую «в соответствии с браузером»!
Вы видели игру наперсточников? С этого момента начинайте внимательно следить за
шарикомпереключателем. Точнее, за двумя сразу!
Я задал в проводнике подчеркивание в соответствии с настройками браузера.
Затем я отключил подчеркивание в IE9 и выполнил поиск в меню «Пуск». Решение коллеги по форуму сразу сработало!
Внебрачная связь
Я вернул настройки IE назад, а в проводнике задал открытие файлов двойным щелчком.
Переключившись на свои дела, я отложил отправку ответа в форум. Спустя некоторое время мне понадобилось найти какой-то документ и… я с удивлением обнаружил подчеркивание результатов поиска в своем меню «Пуск»!
Я снова открыл настройки и несколько секунд рассматривал их. Хм… да не может быть!
Чтобы проверить догадку, я изменил настройку подчеркивания и снова активировал открытие двойным щелчком, вернувшись к параметрам по умолчанию.
Подчеркивание в результатах поиска меню «Пуск» немедленно пропало. При этом оно работало при наведении курсора на результаты, в соответствии с установленным переключателем.
Получается, что даже когда переключатель подчеркивания находятся в неактивном состоянии, Windows учитывает его положение! Это — баг проводника. Говоря точнее, отображение настроек проводника не соответствует логике его работы.
Более того, когда неактивный переключатель подчеркивания находится в верхнем положении, проводник полностью отдается своему браузеру. А это — внебрачная связь 🙂
Мой вариант решения абсолютно исключал IE из уравнения. Скорее всего, этот подход устроил бы автора вопроса, который так больше и не написал ничего.
Однако, как справедливо заметил PauLik, только с помощью настроек IE можно полностью исключить подчеркивание, т.е. в результатах поиска и при наведении на них. Для этого нужно установить пострадавший от переводчиков переключатель «Показывать подписи значков», а будет ли он активным, уже неважно.
А какие еще примеры интеграции IE в Windows вы знаете?
Во-первых, я думаю, что баг с работой неактивных переключателей далеко не нов. Я прошу владельцев Windows XP проверить поведение системы и написать об этом в комментариях.
Во-вторых, это далеко не единственная точка интеграции Internet Explorer в Windows. Расскажите в комментариях о связях браузера и операционной системы, которые вам известны!
Как изменить цвет или убрать подчеркивание гиперссылок в Word?
Как изменить цвет или убрать подчеркивание гиперссылок в Word?
Когда вы вставляете гиперссылки в Word, цвет гиперссылки по умолчанию синий. А если вы хотите изменить цвет гиперссылки или удалить подчеркивание гиперссылок, вы можете сделать следующие шаги:
Изменить цвет гиперссылок в Word
Убрать подчеркивание гиперссылок в Word
Изменить цвет гиперссылок в Word
1. в Главнаяменю.
2. Щелкните маленький значок под Изменить стили , чтобы открыть Стили окно.
3. Нажмите Раскрывающееся меню гиперссылки > Изменить …
Примечание: эта опция появится, только если ваш документ содержит гиперссылку.
4. в Изменить окно, щелкните синий цвет (цвет по умолчанию) и выберите нужный цвет из раскрывающегося меню.
5. Нажмите OK для внесения изменений.
Убрать подчеркивание гиперссылок в Word
1. Нажмите Главная вкладка и перейдите к Стили кнопку запуска для отображения Стили панель. Смотрите скриншот:
2. в Стили панели, щелкните значок раскрывающегося списка или щелкните правой кнопкой мыши Гиперссылка, А затем нажмите Изменить из Гиперссылка выпадающее меню. Смотрите скриншот:
3. в Изменить стиль диалога, нажмите подчеркивание затем нажмите OK чтобы закрыть диалог. Смотрите скриншот:
4. Затем закройте Стили панель, если она вам больше не нужна. Вы можете увидеть результат, как показано ниже:
Относительные статьи:
Используйте интерфейс документа с вкладками в Office 2003/2007/2010/2013/2016/2019:Использование вкладок в Word, Excel, PowerPoint, Publisher, Access, Project и Visio;Легко переключаться между файлами в Microsoft Office 2003/2007/2010/2013/2016/2019;Совместимость с Windows XP, Windows Vista, Windows 7/8/10, Windows Server 2003 и 2008, Citrix System и Windows Terminal (Remote Desktop) Server;Бесплатная пробная версия без ограничения функций через 30 дней!
ПОДРОБНЕЕ | СКАЧАТЬ БЕСПЛАТНО | КУПИТЬ СЕЙЧАС
html — Как удалить подчеркивание из гиперссылки?
html — Как удалить подчеркивание из гиперссылки? — Переполнение стекаСпросил
Просмотрено 110 раз
На этот вопрос уже есть ответы здесь :
Закрыт в прошлом году.
Я пытаюсь создать подпись электронной почты со ссылкой на веб-сайт. Однако ссылка будет подчеркнута. Я пробовал множество вариантов удаления подчеркивания со ссылки на веб-сайт, но у меня ничего не вышло. Любая идея решить эту проблему?
Подпись электронной почты
<таблица
cellpadding = "0"
cellspacing = "0"
border = "0"
>

<сильный
> {firstName} {lastName}
<диапазон
> {title}
<диапазон
> T: {phone}
<диапазон
> M: {мобильный}
<диапазон
> E: {email}
<диапазон
ng-if = "showField ('компания')"
> {компания}
 & nbsp;
& nbsp;

<диапазон
> {сайт}

Коди Грей ♦5,377 золотых знаков469469 серебряных знаков544544 бронзовых знака
Создан 10 июл.
Джинн дроидов3,1133 серебряных знака1414 бронзовых знаков
4Это должно сделать это:
больше информации о стилях ссылок в css можно найти здесь: https: // www.w3schools.com/css/css_link.asp
Создан 10 июл.
RoteSRoteS1,9551010 серебряных знаков99 бронзовых знаков
1 Использовать Оформление текста: нет; , вы можете использовать его как в CSS, так и в встроенном.
/ * a {text-decoration: none;} * / Подпись электронной почты

{firstName} {lastName}
{title}
T: {phone}
M: {mobile}
E: {email}
{company}
 & nbsp;
& nbsp;

{website}

Создан 10 июл.
Атул Раджпут3,83211 золотых знаков88 серебряных знаков2222 бронзовых знака
1 Вы пробовали это? : оформление текста: нет;
Создан 10 июл.
1Добавьте атрибут стиля к тегу привязки и добавьте текстовое украшение в none.Пример:
style = "украшение текста: нет"
Создан 10 июл.
1попробуйте этот стиль CSS.
a, a: hover {text-decoration: none;}
Создан 10 июл.
чигшиги15922 серебряных знака1212 бронзовых знаков
Добавить встроенный CSS в тег привязки
style = «украшение текста: нет;
Создан 10 июл.
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Удаление подчеркивания гиперссылки в PowerPoint и форматирование цвета шрифта гиперссылки —
Гиперссылки действительно полезны в PowerPoint — вы можете ссылаться на веб-ресурсы, адреса электронной почты, файлы, слайды и настраиваемые показы.Если вы используете текст в качестве ссылки, вы можете не захотеть, чтобы она так отображалась — например, у вас может быть ссылка на настраиваемое шоу, которое относится к конкретным вопросам, которые аудитория может или не может задавать, но вы не хотите рекламировать это ссылка на слайде.
Признаки того, что текст является ссылкой, имеют цвет текста и подчеркивание. Как удалить эти функции форматирования из гиперссылки? Если в какой-то момент вам непонятно, что делать, просто посмотрите видео ниже.
Скрытие подчеркивания в гиперссылке
Один из способов скрыть подчеркивание — сделать цвет подчеркивания таким же, как цвет фона слайда.Откройте диалоговое окно «Шрифт» и измените стиль подчеркивания на Однострочный и цвет подчеркивания на цвет фона слайда.
Скрытие подчеркивания с помощью графического или закрашенного фона слайда
Приведенный выше метод отлично работает, если у вас простой однотонный фон слайда. Если вы этого не сделаете, вам нужно будет попробовать что-нибудь еще. Лучше всего удалить гиперссылку из текста, а затем поместить поверх нее невидимый прямоугольник.Затем вы можете применить гиперссылку к этой фигуре. Для вашей аудитории это будет выглядеть так, как будто вы щелкнули по тексту, чтобы активировать гиперссылку, но на самом деле вы щелкнули невидимую фигуру.
Изменение цвета текста гиперссылки
Текст гиперссылки обычно отличается по цвету от остального текста на слайде, но вы можете изменить этот параметр. На вкладке ДИЗАЙН вы должны найти параметр для настройки цветов: в PowerPoint 2013 этот параметр находится в группе Варианты.Вы можете настроить два цвета гиперссылки: Hyperlink и Followed Hyperlink . Вам нужно будет изменить оба цвета на тот же цвет, что и обычный текст в вашей презентации.
Как удалить подчеркивание из ссылки в Excel 2013
Изучение того, как удалить подчеркивание и цвет из ссылки в Excel 2013, может быть важным, если форматирование текста ссылки отвлекает от данных в вашей электронной таблице. Возможно, вы узнали, как полностью удалить ссылку, но предпочли бы оставить ссылку там без цвета текста или подчеркивания, которые визуально идентифицируют ее как таковую.
К счастью, этого результата можно добиться, очистив форматирование ячейки вместо удаления ссылки. В приведенном ниже руководстве вы узнаете, как это сделать.
Как удалить подчеркивание и цвет из гиперссылки в Excel 2013
Действия, описанные в этой статье, покажут вам, как изменить форматирование гиперссылки (или гиперссылок) в электронной таблице Excel 2013. Однако вы все равно сможете щелкнуть ссылку, если захотите. Если вы предпочитаете удалить гиперссылку и ее форматирование, прочтите эту статью об удалении гиперссылок в Excel 2013.Обратите внимание, что приведенные ниже шаги сосредоточены на выполнении этого действия для одной ссылки, но вы можете сделать это для нескольких ссылок, выбрав диапазон ячеек, а не только одну.
Шаг 1: Откройте электронную таблицу в Excel 2013.
Шаг 2: Щелкните ячейку, содержащую гиперссылку, подчеркивание и цвет которой вы хотите удалить.
Шаг 3. Щелкните вкладку Home вверху окна.
Шаг 4. Нажмите кнопку Очистить в разделе Редактирование в правом конце ленты, затем выберите параметр Очистить форматы .
Подчеркивание и цвет текста должны исчезнуть, но вы все равно сможете навести указатель мыши на ссылку и щелкнуть ее. Если вы хотите полностью удалить ссылку, вы можете сделать это, щелкнув правой кнопкой мыши ячейку со ссылкой, а затем выбрав опцию Удалить гиперссылку .
У вас проблемы с правильной печатью таблицы? Ознакомьтесь с нашим руководством по оптимизации печати Excel, где вы найдете несколько советов, которые могут решить некоторые из проблем, с которыми вы можете столкнуться.
Кермит Мэтьюз — писатель-фрилансер из Филадельфии, штат Пенсильвания, с более чем десятилетним опытом написания руководств по технологиям. Он имеет степень бакалавра и магистра компьютерных наук и большую часть своей профессиональной карьеры провел в сфере управления ИТ.
Он специализируется на написании контента об iPhone, устройствах Android, Microsoft Office и многих других популярных приложениях и устройствах.
СвязанныеКак удалить подчеркивание с кнопки ссылки? — Сидмартинбио.org
Как удалить подчеркивание с кнопки ссылки?
Здесь вам нужно будет добавить немного HTML-кода, чтобы ссылка не подчеркивалась. Во-первых, вы добавите атрибут стиля внутри тега a, как этот. Затем вы добавите «text-decoration: none; ” после тега стиля, указывающего на то, что ссылка не должна быть подчеркнута.
Как удалить строку из ссылки в CSS?
По умолчанию ссылки имеют подчеркивание. Чтобы удалить подчеркивание из ссылки с помощью CSS, используйте свойство оформления текста CSS.У него есть четыре возможных значения: подчеркивание, надчеркнутый, сквозной и нулевой.
Как удалить ссылку в HTML?
Просто выделите текст, в котором вы хотите удалить ссылки, щелкните ссылку «Вставить / изменить», а затем, оставив все поля пустыми, щелкните «ОК».
Как отменить подчеркивание ссылок?
Чтобы удалить подчеркивание из гиперссылки, необходимо использовать свойство CSS text-decoration. В частности, вам нужно использовать: text-decoration: none; . Это говорит браузеру не украшать текст (т.е. не отображать подчеркивание).
Как удалить подчеркивание гиперссылки в Mailchimp?
Удалите подчеркивание для всех ссылок. В Mailchimp войдите в конструктор кампаний, как будто вы разрабатываете / создаете свою почтовую кампанию. В верхнем левом углу экрана нажмите «Стиль». Нажмите «Тело». Прокрутите вниз до раздела «Основная ссылка». В разделе «Стили» нажмите «Стиль». значок подчеркивания, чтобы он больше не выделялся. Нажмите Сохранить.
Как открыть ссылку в новом окне браузера?
Как открывать гиперссылки в новой вкладке или окне браузера.Короткий ответ: просто добавьте к своим ссылкам атрибут target = ”_ blank” (теги привязки). Теперь, когда ваши посетители нажимают эту ссылку, она откроется в новом окне или вкладке (в зависимости от того, какой веб-браузер они используют и как они настроили этот браузер).
Как заставить ссылку открываться в новой вкладке?
Вы можете открыть HTML-ссылку на новой вкладке, добавив атрибут target = ”_ blank”. Вы должны вставить это после адреса ссылки.
Как открыть ссылку?
Щелкните гиперссылку правой кнопкой мыши.Нажмите «Открыть ссылку в новом окне» или «Открыть ссылку в новой вкладке» в зависимости от ваших предпочтений.
Когда я нажимаю на ссылку, открывается новая вкладка?
Chrome продолжает открывать новые вкладки, когда я нажимаю ссылку. Эта проблема может возникнуть, если ваш компьютер заражен вредоносным ПО. Чтобы решить эту проблему, выполните полное сканирование системы, чтобы удалить все вредоносные программы. В этом случае обязательно проверьте настройки Chrome и восстановите их по умолчанию.
Какое сочетание клавиш позволяет открыть ссылку в новой вкладке?
Откройте новую вкладку Windows и Linux: Ctrl + щелчок по ссылке.Mac: ⌘ + щелкните ссылку.
Как сделать так, чтобы ссылки открывались автоматически в Chrome?
Если вы сделаете Chrome браузером по умолчанию, все ссылки, по которым вы нажимаете, будут автоматически открываться в Chrome… .На компьютере нажмите меню «Пуск». Нажмите «Панель управления». Нажмите «Программы по умолчанию». Установите программы по умолчанию. Слева выберите Google Chrome. Нажмите Установить эту программу по умолчанию. Нажмите ОК.
Как сделать так, чтобы ссылки открывались в Chrome?
1:24 Предполагаемый клип 75 секунд Как открывать ссылки, не нажимая на них в Chrome — YouTubeYouTubeНачало предложенного клипа Конец предложенного клипа
Как сделать так, чтобы ссылки открывались в Chrome вместо Safari на iPhone?
Вернитесь к рабочему процессу ярлыка «Открыть в Chrome» из вкладки «Библиотека» прямо в приложении.Затем коснитесь значка «Настройки» вверху, затем «Добавить на главный экран». Это откроет ссылку на ярлык в Safari, а затем вы просто добавите его на свой домашний экран, как любую другую веб-страницу.
Как открывать ссылки в Chrome для мобильных устройств?
Как сделать Google Chrome браузером по умолчанию на Android Откройте приложение «Настройки» на Android. Нажмите «Приложения». Нажмите на три точки в правом верхнем углу экрана и в раскрывающемся меню нажмите «Приложения по умолчанию. Нажмите «Приложение браузера». На странице приложения «Браузер» нажмите «Chrome», чтобы установить его в качестве веб-браузера по умолчанию.
Почему в Chrome не открываются ссылки?
Если ссылки не открываются в браузере или если при каждом щелчке открываются две вкладки / окна, попробуйте следующее: 1) Измените браузер по умолчанию на другой браузер, а затем верните его обратно. 2) Убедитесь, что в вашем браузере установлена последняя версия.
Что делать, если ссылка не открывается?
Если при нажатии на ссылку ничего не происходит или загрузка не выполняется, возможно, ваш веб-браузер блокирует связь RealNetworks с Интернетом.Чтобы исправить это, вам нужно сбросить настройки браузера. Это включает в себя удаление старых временных интернет-файлов и сброс настроек конфиденциальности и безопасности.
Почему не открывается ссылка?
Скорее всего, проблемы с открытием гиперссылок связаны либо с ограничениями безопасности вашего интернет-браузера, который не позволяет открывать всплывающие окна, либо с вашим плагином Flash player, который не позволяет вам открывать URL-адреса в локальных файлах Flash. Откройте настройки Adobe Flash Player.
Как настроить открытие ссылок в Chrome на Android?
Установите Chrome в качестве веб-браузера по умолчанию На Android откройте Настройки.Коснитесь Приложения и уведомления. Внизу коснитесь Дополнительно. Коснитесь Приложения по умолчанию. Коснитесь Приложения браузера Chrome.
Как изменить настройки браузера?
Проведите пальцем вниз по верхней части экрана и коснитесь значка шестеренки, чтобы перейти в «Настройки». На экране настроек найдите параметр «Приложения» или «Приложения и уведомления». Откройте список всех установленных приложений. Коснитесь имени браузера, который хотите установить по умолчанию.
Как изменить программу по умолчанию для открытия ссылок?
Изменение отдельных приложений по умолчанию Перейдите в настройки приложения.В разделе «Настройки» найдите «Приложения» или «Настройки приложения». Затем выберите вкладку «Все приложения» вверху. Выберите приложение. Найдите приложение, которое Android в настоящее время использует по умолчанию. Сбросить настройки по умолчанию. В настройках приложения выберите Очистить настройки по умолчанию. Выберите новое приложение по умолчанию.
Удаление подчеркивания из ссылок в CSS
Одно из наиболее распространенных применений даже базового CSS — изменение внешнего вида и поведения ссылок. Он основан на руководстве по форматированию текста CSS, поэтому, если вы еще не читали его, я предлагаю вам это сделать!
Вот фрагмент кода, над которым мы будем работать:
Удаление подчеркивания в ссылках
Первое, что мы здесь сделали, это переопределили принцип работы всех тегов (см. Ссылки и привязки в HTML).
Я присвоил всем ссылкам новый цвет текста (используя объявление color ) и цвет фона. Если вы не укажете на своей странице иное , все ссылки будут подчеркнуты и окрашены в цвет, установленный браузером (обычно синий). Ваши ссылки всегда должны выделяться среди текста, на который нельзя нажимать, поэтому настоятельно рекомендуется изменить их цвет, чтобы он отличался от цвета p {} или body {} .
Мы удалили подчеркивание по умолчанию, просто указав text-decoration: none; .Ссылка по-прежнему активна и выделяется на фоне остального текста. Работа сделана!
Использование одного набора правил для двух вещей
До сих пор мы рассматривали влияние только одного тега HTML с помощью нашего CSS. Однако, если вы хотите использовать один и тот же набор правил для нескольких тегов, вы можете сделать это с помощью списка , разделенных запятыми, перед вашими {} .
Итак, если мы хотим установить одну и ту же цветовую схему для тегов В случае с CSS и ссылками мы сказали, что хотим, чтобы ссылки, независимо от того, посещал их пользователь или нет, отображались одинаково (рекомендуется!). Я впервые познакомил вас с псевдоклассами . Псевдокласс принимает HTML-тег, применяет к нему правило, а затем использует правила CSS, если они применимы. Так что в случае с Мы хотим, чтобы все ссылки Еще одна популярная вещь, для которой используется CSS, — это изменение цвета шрифта ссылок при наведении курсора мыши.Это когда ваш курсор находится над ссылкой. Это достигается с помощью псевдокласса Я также предполагаю, что если кто-то использует клавишу табуляции для выделения ссылки перед тем, как щелкнуть по ней, то его курсор может не находиться над этой ссылкой. В этом случае вместо Если у вас есть смартфон или планшет, вы знаете, что курсоры здесь не действуют. Мы используем пальцы, стилус или Apple Pencil. Вы все равно можете изменить внешний вид ссылок, когда кто-то нажимает на эту ссылку. Если да, то вы хотите использовать псевдокласс Это хороший простой учебник по изменению внешнего вида и поведения ссылок в CSS.Вы можете обновить цвета, удалить подчеркивание и придать динамический фоновый цвет. Все параметры форматирования текста CSS применимы и к ссылкам. Так почему бы не объединить этот урок с этим и посмотреть, что у вас получится. Если вам нужна помощь, просто воспользуйтесь комментариями! CSS очень мощный. В этом руководстве мы рассмотрим, как очистить стили гиперссылок, содержащих изображения (например,g., JPG, PNG, GIF) с использованием чистых методов CSS. А также некоторые сопутствующие советы и рекомендации, которые помогут вам получить связанные изображения, отображающие , ровно , как задумано. Есть много способов стилизовать изображения с помощью CSS. Можно добавить бордюров: ..добавление и поля: ..и даже фоновая графика: Вы также можете использовать изображения в качестве ссылок на другие изображения: Если да, то вы, вероятно, захотите стилизовать свои ссылки: Но подождите! Создавая стили для ссылок текста , вы также стилизуете ссылки изображений , оставляя их с нежелательными нижними границами и подчеркиванием текста.Если предположить, что мы хотим это исправить, быстрый поиск в Интернете чего-то вроде « Ага, верно. Давайте подумаем об этом на минутку. Какой здесь целевой элемент, привязка ( К сожалению, CSS не поддерживает квалифицированные селекторы.Если бы это было так, мы могли бы легко настроить таргетинг на ссылки на изображения, написав: Пока это не станет реальностью ( * кашляет * ), мы должны искать альтернативное решение. Чтобы добраться туда, сначала рассмотрим популярную технику добавления определенного класса ко всем связанным изображениям: Этот метод определенно выполняет свою работу, удаляя свойства текста и границ из всех классифицированных ссылок на изображения , не влияя на сами стили изображения .Красиво, но потенциально трудоемко, особенно для крупных сайтов, на которых есть много связанных изображений. Вы действительно хотите, чтобы просмотрел свою базу данных и, в частности, классифицировал все ссылки на изображения? И я нет. К счастью, CSS3 предоставляет другой способ нацеливания на определенные типы ссылок через сопоставление с образцом и селектор атрибутов. = "значение"] Эта функция сопоставления с образцом селектора атрибутов предоставляет разработчикам метод нацеливания на якоря, ссылающиеся на определенные типы файлов.В частности, используя селектор .. эффективно нейтрализует границы и подчеркивания связанных изображений. Конечно, мы можем настроить таргетинг на любое количество различных типов изображений. Например, здесь мы нацелены на все ссылки привязки для файлов JPG, PNG и GIF: Насколько мне известно, это лучшее решение для удаления свойств привязки из ссылок на изображения, не влияя на свойства изображения.К сожалению, эта техника далека от совершенства. В частности, есть два случая, когда этот метод не работает: В первом случае никакие ссылки на изображения, не предназначенные для таргетинга с помощью селектора атрибутов, не будут затронуты. Например, мы можем стилизовать ссылки на изображения, предназначенные для изображений, аудио- и видеофайлов, но для общих веб-ресурсов, URL-адресов каталогов и других нецелевых / неспецифических ссылок метод выбора атрибутов по существу бесполезен. Во втором случае текстовые ссылки, которые ссылаются на целевые изображения, будут иметь соответствующий стиль. Другими словами, этот метод «селектора атрибутов» не делает различий между ссылками на изображения и текстовыми ссылками. Любые текстовые ссылки , указывающие на изображения, также получат стили CSS. Тем не менее, для любого из этих предостережений существует обходной путь для определенных типов ссылок на изображения. Используя альтернативные правила сопоставления с образцом, можно настроить таргетинг на другие символьные строки в атрибуте .. или даже: .., который удалит стили ссылок из любой ссылки, нацеленной на определенный домен или каталог, соответственно. Эта логика может быть расширена на множество сценариев, что позволяет использовать возможные обходные пути для любого сценария с предупреждением. Надеюсь, методы, описанные в этой статье, дадут дизайнерам больше власти над тем, как, когда и где применять их стили. Особенно когда дело доходит до удаления свойств привязки из ссылок на изображения, мы можем использовать всю доступную помощь. Об авторе Когда вы вставляете ссылку в слово, фразу или абзац текста в документе Microsoft Word, гиперссылка по умолчанию выделяется подчеркиванием ниже.Однако, если вы этого не хотите, вы можете легко удалить это подчеркивание из текста с гиперссылкой, чтобы сохранить единообразие в общем формате всего документа. Действуйте следующим образом. Вы можете удалить подчеркивание из отдельной гиперссылки, выполнив несколько простых шагов. Сначала откройте документ Word, содержащий ссылку, с которой вы хотите удалить подчеркивание. Затем выделите связанный текст (также подчеркнутый текст), затем щелкните правой кнопкой мыши выделенный текст, чтобы отобразить контекстное меню. В появившемся контекстном меню щелкните « Font ». Окно « Font » появится сразу. На вкладке « Font » нажмите стрелку вниз внутри опции « Underline Style ». В раскрывающемся меню нажмите « Нет », затем нажмите « OK ». Подчеркнутый текст удален с выделенного текста с гиперссылкой. В случае, если ваш документ Microsoft Word содержит несколько гиперссылок, вы также можете удалить подчеркивание из всех этих гиперссылок одновременно с помощью следующих операций. Сначала откройте документ Word, содержащий гиперссылку, с которой вы хотите удалить подчеркивание. На вкладке « Home » щелкните значок расширения диалогового окна в правом нижнем углу записи « Styles ». На экране появится окно « стилей ». Вы прокручиваете вниз и наводите курсор на параметр « Hyperlink », затем щелкаете стрелку, указывающую вниз, справа от параметра. Появится другое меню.Щелкните « Изменить ». Теперь вы должны быть в окне « Изменить стиль ». Здесь вы можете стилизовать текст гиперссылки. Щелкните значок Подчеркнутый , чтобы отменить выделение подчеркивания. Конечно, вы также можете установить этот параметр, чтобы он применялся только в текущем рабочем документе ( Только в этом документе ), или применять их все во всех файлах Word, которые вы создадите в будущем ( Новые документы на основе этот шаблон ).Щелкните « OK », чтобы применить изменения. и (см. Учебное пособие по таблицам HTML), вы можете использовать этот фрагмент кода: Псевдоклассы в CSS
а, а: посетил a и те, которые посетил пользователь a: посещенный , использовали одни и те же правила. И a: hover и a: focus следуют тем же правилам. Изменение цвета ссылки при наведении курсора мыши
a: hover . Он применяет новый CSS к ссылке только тогда, когда ваш курсор находится над ней . Если это не так, обычные правила a, a :hibited восстанавливаются.: hover мы хотим запустить a: focus , чтобы одинаковое поведение применялось независимо от того, как выделена ссылка. Парение в эпоху мобильных устройств
a: active . Это может помочь пользователям узнать, что они определенно нажали ее, даже если их устройство или подключение к Интернету еще не загрузили страницу. TL; DR Изменение ссылок в CSS
Другие руководства по CSS3
Распространяйте слово
Pure CSS: удаление свойств ссылок для связанных изображений с границами
img {
окантовка: тонкая сплошная черная
}
img {
окантовка: тонкая сплошная черная
отступ: 3 пикселя;
поля: 3 пикселя;
}
img {
фон: url (images / grunge.png) repeat 0 0;
окантовка: тонкая сплошная черная
отступ: 3 пикселя;
поля: 3 пикселя;
}

a: ссылка, a: посетил {
нижняя граница: сплошной красный 1px;
оформление текста: подчеркивание;
красный цвет;
}
a: hover, a: active {
нижняя граница: сплошной красный 3 пикселя;
текстовое оформление: нет;
цвет: бордовый;
} удалить ссылку на изображение, подчеркивание » неизбежно вернет следующую стратегию:
a img {
текстовое оформление: нет;
граница: 0 нет;
} a ) или изображение ( img )? Верный! Это часто предписываемое решение для удаления границ связанных изображений нацелено на изображение, , а не на привязку .Это удаляет нашу ранее примененную границу с изображения , а не ссылку. Объявление text-decoration не выполняет ничего , потому что такие стили вообще не применяются к элементу изображения. Таким образом, вместо того, чтобы пытаться удалить подчеркивание ссылок, границы и другие свойства путем нацеливания на элемент изображения , нам нужно нацелить любые элементы привязки , которые содержат изображение.
a
a.image-border {
текстовое оформление: нет;
граница: 0 нет;
}
- значение атрибута начинается с термина «значение» элемент [атрибут $ = "значение"]
- значение атрибута заканчивается термином «значение» элемент [атрибут * = «значение»]
- значение атрибута содержит строку «значение» [attribute $ = "value"] , мы можем сопоставить любую ссылку, которая нацелена на изображение любого типа файла. Например, чтобы настроить таргетинг на серию миниатюр, нацеленную на галерею изображений PNG, мы напишем:
a [href $ = png] {
текстовое оформление: нет;
граница: 0 нет;
}
a [href $ = jpg], a [href $ = jpeg], a [href $ = jpe], a [href $ = png], a [href $ = gif] {
текстовое оформление: нет;
граница: 0 нет;
} href ссылок на изображения.Например, ссылки, нацеленные на конкретный URL-адрес, могут быть указаны в виде:
a [href * = domain] {
текстовое оформление: нет;
граница: 0 нет;
}
a [href * = каталог] {
текстовое оформление: нет;
граница: 0 нет;
} Как удалить подчеркивание из гиперссылок в Word
Удаление подчеркивания из отдельных ссылок
Удалить подчеркивание из всех гиперссылок в тексте




 Она находится над кнопкой Caps Look. Курсор Word сдвинется.
Она находится над кнопкой Caps Look. Курсор Word сдвинется.
 Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст. Но искать опечатки будет сложнее.
Но искать опечатки будет сложнее.