Как на сайте убрать подчеркивание ссылок на CSS? — RUUD
11-06-2018 13:25
The content of the article:
- Зачем подчеркивают ссылки
- Выделение ссылок
- Изменение стиля гиперссылки
- Поддержка браузерами
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
You will be interested:How dangerous is the new coronavirus?
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
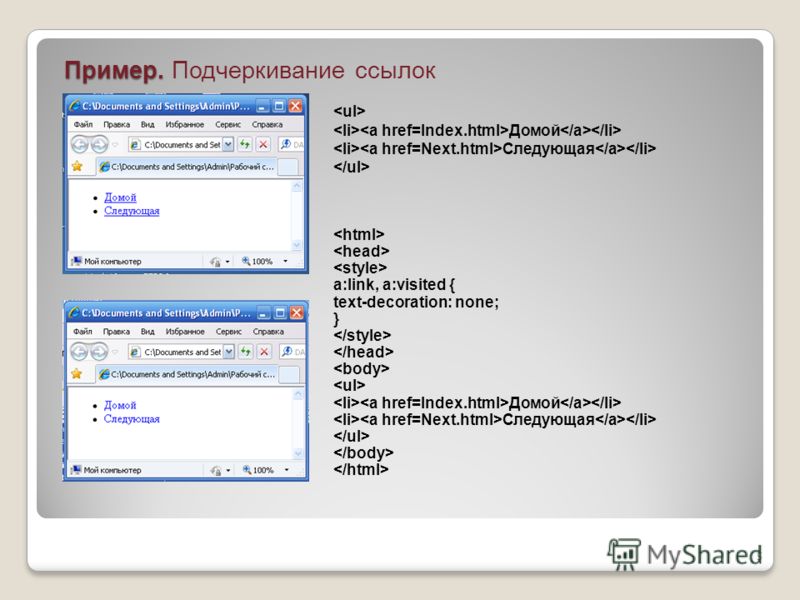
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Источник
Автор: Зинаида Потапова
Похожие статьи
Как убрать подчеркивание в Word
Содержание
- Подчеркивание текста
- Вариант 1: Параметры шрифта
- Вариант 2: Линия
- Вариант 3: Ссылки
- Подчеркивание ошибок
- Способ 1: Исправление ошибок
- Способ 2: Пропуск или добавление слов в словарь
- Способ 3: Отключение проверки на ошибки
- Вопросы и ответы
Подчеркивание текста
Подчеркивание, наряду с полужирным и курсивом, – это один из вариантов изменения вида шрифта в Word, его начертания, но для него доступно куда больше параметров. Черта под текстом, добавленная таким образом, может быть не только прямой, но и двойной, волнистой, пунктирной, жирной и т. д., а также иметь разный цвет. Кроме того, иногда она оказывается не подчеркиванием, а линией в прямом смысле этого слова, например, добавленной для простановки подписи, инициалов или даты. Рассмотрим, как все это можно убрать.
Рассмотрим, как все это можно убрать.
Читайте также:
Как добавить подчеркивание в Ворде
Как нарисовать линию в Ворде
Как писать поверх линии в Ворде
Как сделать подпись в Ворде
Вариант 1: Параметры шрифта
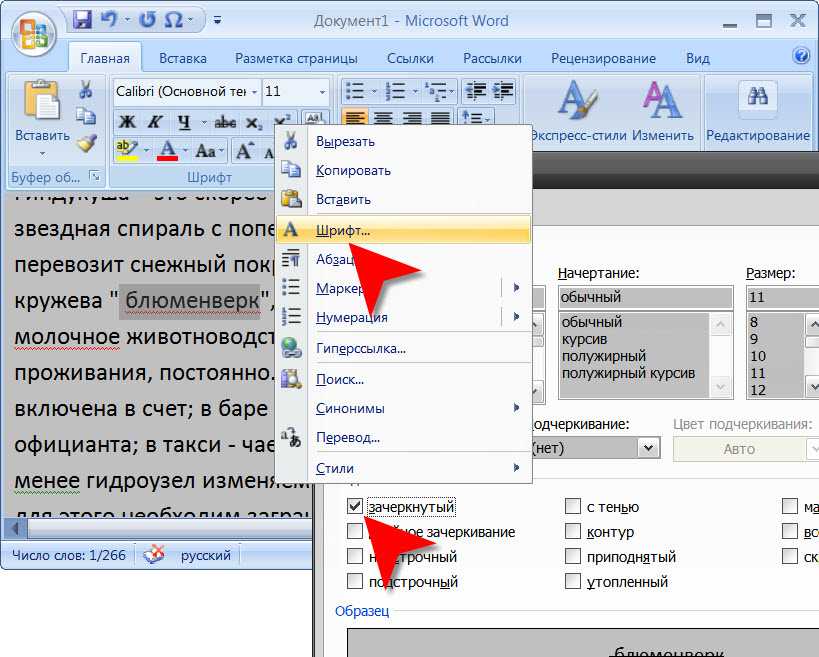
Если подчеркивание в Word было применено к тексту с помощью соответствующего инструмента из группы «Шрифт», убрать его можно следующим образом:
- Выделите подчеркнутый фрагмент текста.
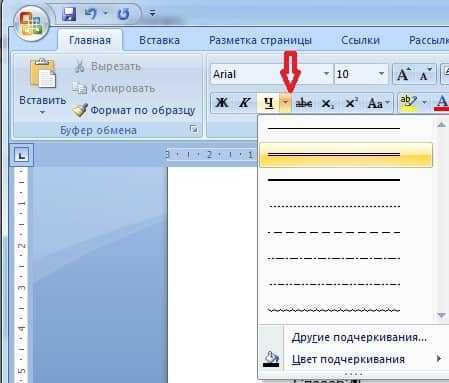
- Во вкладке «Главная», в группе инструментов «Шрифт», разверните выпадающий список справа от кнопки «Ч» и выберите там пункт «Нет».
Совет: Вместо выполнения этого действия можно воспользоваться сочетанием клавиш «Ctrl+U», которое применяет и снимает подчеркивание. Но этот вариант не сработает, если в параметрах шрифта выбран отличный от стандартного вариант начертания.
Читайте также: Горячие клавиши для удобной работы в Ворде
- По необходимости повторите эти действия с другими фрагментами текста в документе, чтобы убрать подчеркивание.

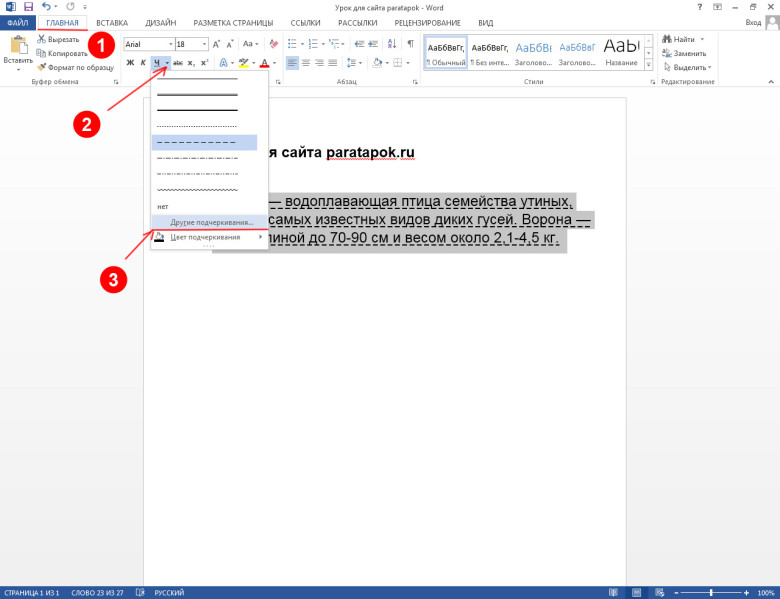
Если же вы хотите не полностью избавиться от подчеркивания в документе, а изменить его вид, следует обратиться к параметрам группы «Шрифт». На примере статей, ссылки на которые даны ниже, можно более детально узнать о возможностях, представленных в данном разделе программы.
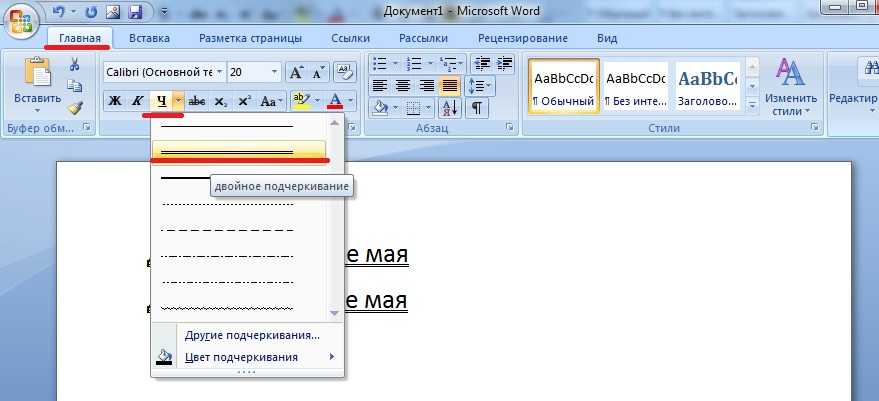
Подробнее: Как подчеркнуть слово двойной и волнистой линией в Word
Рассмотренное выше решение позволяет убрать подчеркивание, сохранив при этом такие параметры текста, как шрифт, размер, цвет и т. д. неизменными. Если же требуется привести запись к изначальному, чистому виду, следует также очистить ее форматирование – для этого на панели инструментов предусмотрена отдельная кнопка.
Подробнее: Как очистить форматирование в Ворде
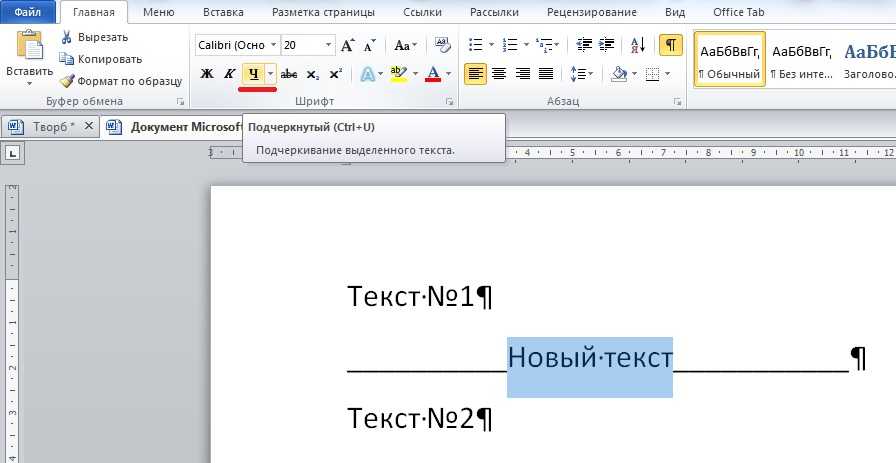
Вариант 2: Линия
Как уже было сказано выше, подчеркивание в Word может быть не одним из вариантов начертания шрифта, а буквально линией. Ее можно нарисовать, вставить, добавить посредством автозамены, создания рамки, таблицы и некоторыми другими способами. Исходя из того, каким образом этот элемент появился в документе, и следует выбирать вариант его удаления. Все доступные решения нами ранее рассматривались в отдельной статье, с которой и рекомендуем ознакомиться.
Исходя из того, каким образом этот элемент появился в документе, и следует выбирать вариант его удаления. Все доступные решения нами ранее рассматривались в отдельной статье, с которой и рекомендуем ознакомиться.
Подробнее: Как убрать линию в Майкрософт Ворд
Вариант 3: Ссылки
Еще одним вариантом подчеркивания, правда, имеющим значительные визуальные отличия от рассмотренных выше, являются ссылки. Обычно это синий текст с линией внизу, необязательно адрес сайта, но по желанию его внешний вид можно изменить. Избавиться от такого рода оформления можно с помощью специальной комбинации клавиш или путем полной очистки форматирования. Оба метода, а также ряд нюансов, с которыми можно столкнуться в ходе их реализации, рассматривались нами в инструкции по ссылке ниже.
Подробнее: Как убрать ссылки в Microsoft Word
Подчеркивание ошибок
Подчеркивание текста в Ворде, от которого требуется избавиться, также может быть не самостоятельно установленным вариантом оформления, а обозначением ошибок: грамматических, орфографических, пунктуационных. В рассматриваемом текстовом редакторе есть встроенное средство проверки правописания, которым мы и воспользуемся для решения озвученной в заголовке статьи задачи.
В рассматриваемом текстовом редакторе есть встроенное средство проверки правописания, которым мы и воспользуемся для решения озвученной в заголовке статьи задачи.
Читайте также:
Как включить проверку правописания в Word
Как проверить на ошибки текст в документе Word
Способ 1: Исправление ошибок
В актуальных версиях Ворд подчеркивание, которым обозначаются ошибки, бывает двух видов – волнистая линия красного и синего цвета. Первая означает обычные опечатки, неправильно написанные (в том числе и с учетом регистра) или попросту неизвестные встроенному в программу средству проверки слова, а также отсутствующие пробелы.
Вторая – это пунктуационные ошибки, то есть пропущенные или неправильно расставленные знаки препинания, лишние пробелы.
Решение в данном случае очевидно – для того чтобы избавиться от подчеркивания, обозначающего допущенные ошибки, их нужно исправить, ориентируясь на общепринятые правила языка, с которым вы работаете в документе,
а также на подсказки, доступные в контекстном меню, вызываемом на «проблемном» фрагменте текста.
Читайте также: Как убрать большие и двойные пробелы в Ворде
Примечание: Word также подчеркивает красной волнистой линией слова, написанные на языке, отличном от того, который в настоящий момент используется для проверки правописания. Проверить и по необходимости изменить его можно на нижней панели программы.
Способ 2: Пропуск или добавление слов в словарь
Как уже было сказано выше, интегрированное в Ворд средство проверки правописания знает не все слова (особенно часто это случается с новыми терминами и выражениями), и зачастую подчеркивает их красной волнистой линией, считая ошибками. Если вы уверены, что слово написано правильно, или попросту не хотите его исправлять, для того чтобы убрать подчеркивание, его необходимо добавить в словарь или пропустить.
- Найдите в текстовом документе слово, подчеркнутое красной волнистой линией, и, не выделяя, кликните по нему правой кнопкой мышки.
- В появившемся контекстном меню выберите пункт «Добавить в словарь».

В качестве альтернативы слово можно пропустить, выбрав обозначенный ниже пункт меню.Обратите внимание! Пропуск слов применяется только к их употреблению в текущем документе на вашем компьютере. В то же время добавление в словарь не только распространяется на все текстовые файлы, с которыми вы будете работать в дальнейшем, но рано или поздно может стать глобальным – разработчики Майкрософт предлагают отправить им сохраняемую таким образом информацию, а потому после проверки и утверждения вполне могут пополнить ею словарь программы.
- Подчеркивание исчезнет с выбранного вами слова, после чего останется лишь повторить данное действие с оставшейся частью документа.
Способ 3: Отключение проверки на ошибки
Если Microsoft Word вы используете не в рабочих или образовательных целях, а в качестве условной записной книжки, где соблюдение правил языка и общая грамотность не являются обязательными условиями, избавиться от подчеркивания ошибок можно путем отключения проверки правописания. Делается это в настройках текстового редактора.
Делается это в настройках текстового редактора.
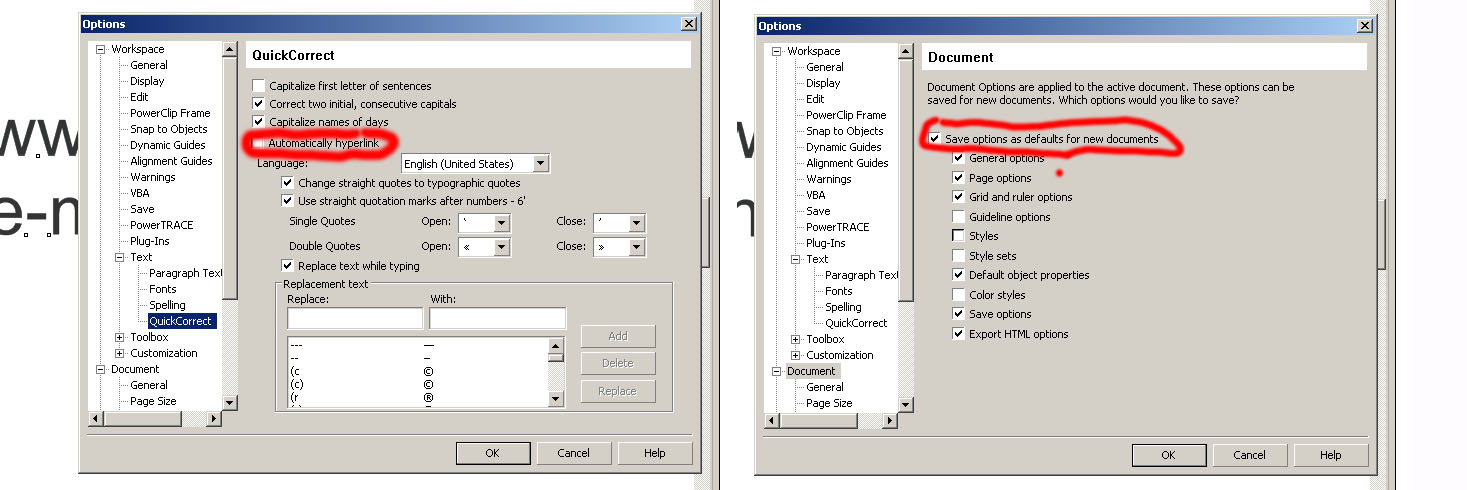
- Вызовите меню «Файл» (в старых версиях нажмите кнопку с логотипом MS Office)
и откройте «Параметры». - В появившемся окне перейдите на вкладку «Правописание».
- На свое усмотрение снимите все или только некоторые галочки, установленные в чекбоксах напротив пунктов в блоке «При исправлении орфографии в программах Microsoft Office».
По желанию также можете отключить или, наоборот, добавить, «Настраиваемые словари»,
воспользовавшись соответствующей кнопкой в данном разделе параметров и затем изменив их. - Выполните действия, аналогичные таковым на предыдущем шаге, в блоке опций
Если вы хотите, чтобы Ворд перестал подчеркивать не все, а только некоторые ошибки, помимо обозначенных выше вариантов, набор правил для проверки правописания можно сконфигурировать более тонко. Для этого:
- Нажмите на кнопку «Настройка».

- Выберите желаемый «Набор правил» (по умолчанию доступен только один) в одноименном выпадающем списке.
- В перечне «Грамматика» снимите все или некоторые галочки, действуя на свое усмотрение.
- Кликните «ОК» для закрытия окна и сохранения внесенных изменений.
Вышеописанные действия позволяют отключить проверку правописания для всех документов. Если же требуется это сделать только с текущим или теми, которые будут создаваться в программе в дальнейшем, вместо изменения обозначенных выше опций, следует указать «Исключения для файла», а затем отметить галочками пункты «Скрыть орфографические ошибки только в этом документе» и «Скрыть грамматические ошибки только в этом документе».
После выполнения данной инструкции вы больше не увидите ни красного, ни синего подчеркивания текста в Microsoft Word.
Удаление подчеркивания и цвета ссылок
KB0047: Удаление подчеркивания и цвета ссылокСодержание | Старт | Конец | Предыдущий: KB0046: Как сделать ссылку из заголовков разделов на оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
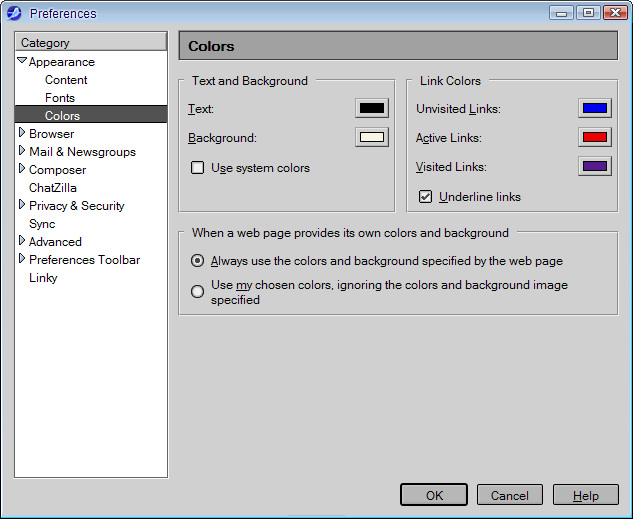
По умолчанию программное обеспечение для просмотра (например, приложение Kindle, Kobo или Nook) отвечает за добавление цвета и/или подчеркивания к ссылкам. Однако, если вы предпочитаете, вы можете создать стилей ссылок и применять их к различным категориям ссылок.
Однако, если вы предпочитаете, вы можете создать стилей ссылок и применять их к различным категориям ссылок.
Чтобы удалить подчеркивание и/или цвет, создав новый стиль ссылки и связав его со всей книгой, выполните следующие действия:
Нажмите на команду меню Формат | Редактировать стили | Ссылка для отображения диалогового окна «Стили связи»
Введите имя нового стиля ссылки, например «Гиперссылки», и нажмите OK .
Установить Подчеркивание до Нет и Цвет текста от до Нет или Указывается , по мере необходимости.
Нажмите на страницу Defaults и в Whole book выберите стиль «Гиперссылки», который вы только что создали.
Нажмите OK и OK еще раз.
Скомпилируйте и просмотрите книгу.
Если вы хотите изменить формат ссылок только для определенных категорий ссылок, вы можете выбрать определенные категории или отдельные разделы и даже связать стили ссылок с отдельными стилями символов.
Дополнительные сведения о стилях ссылок см. в разделе Работа со стилями ссылок в руководстве Jutoh.
Кроме того, вы можете сделать это вручную с помощью CSS, как описано ниже.
Создание CSS вручную
Вы можете добавить CSS либо глобально, если вы не хотите использовать символы подчеркивания повсюду, либо для каждого раздела. Чтобы добавить его глобально, перейдите на страницу Styles в диалоговом окне Project Properties и нажмите Edit Properties в верхней части диалогового окна. Проверить Используйте пользовательский CSS и вставьте код CSS.
Допустим, мы хотим сделать ссылку красной и убрать подчеркивание. Вы можете использовать следующий код:
a:link { цвет: красный; текстовое оформление: нет; }
a:посетили { цвет: красный; текстовое оформление: нет; }
a:hover { color: red; текстовое оформление: нет; }
a:active { цвет: красный; текстовое оформление: нет; }
В качестве альтернативы, если вы хотите, чтобы цвет был таким же, как у окружающего текста, но продолжали подчеркивание, вы можете использовать:
a:link { color: inherit; оформление текста: подчеркивание; }
a:посещено {цвет: наследовать; оформление текста: подчеркивание; }
a:hover { color: inherit; оформление текста: подчеркивание; }
a:active { color: inherit; оформление текста: подчеркивание; }
Чтобы применить CSS только к отдельному разделу, щелкните правой кнопкой мыши раздел в структуре проекта, выберите Свойства , а затем установите флажок Дополнительный CSS . Вставьте на вышеуказанную страницу и нажмите OK.
Вставьте на вышеуказанную страницу и нажмите OK.
Вы могли заметить, что при просмотре HTML-кода, сгенерированного Jutoh для ссылок, стиль, который вы применили к ссылке, был удален. Это связано с тем, что если параметр свойства конфигурации стиль удаления атрибутов URL имеет значение стиля, атрибуты в стиле будут удалены из ссылки до того, как она будет записана в файл HTML. Это позволяет избежать конфликтов между стилями, указанными в редакторе, и стилями по умолчанию, используемыми программой чтения — такие конфликты могут сделать ссылки неопрятными, особенно если цвета URL-адреса Jutoh и программы чтения немного отличаются. Лучше, чтобы читалка показывала ссылки в стиле по умолчанию, чем в смеси. Вы можете повторно применить предполагаемые атрибуты, используя свойства CSS, как указано выше.
Ключевые слова: гиперссылка, гиперссылки
Содержание | Старт | Конец | Предыдущий: KB0046: Как сделать ссылку из заголовков разделов на оглавление? | Далее: KB0048: Как добавить водяной знак на все страницы в Epub или Kindle?
Как убрать подчеркивание из ссылок на Squarespace — Layne Alexandra Design
Веб-сайт
Автор Лейн Стидж
В Squarespace встроена довольно крутая организационная структура. Это позволяет мне создать сайт, которому я полностью доверяю, и заставляет меня быть более четким и лаконичным в своих дизайнерских решениях.
Это позволяет мне создать сайт, которому я полностью доверяю, и заставляет меня быть более четким и лаконичным в своих дизайнерских решениях.
Однако некоторые функции Squarespace слишком ограничены. Когда это происходит, хорошо знать, что мы можем просто решить наши проблемы с помощью простого кода.
Вот как можно убрать подчеркивание в ссылках в тексте.
Вам, наверное, интересно, зачем мне это делать? Какая разница? Стоит ли это дополнительных усилий?
Ну… может и нет. Наличие подчеркивания в ваших ссылках на самом деле не имеет большого значения. Это, конечно, не сделает или не сломает ваш сайт, мне просто нравится чистое и упрощенное ощущение отсутствия подчеркивания в некоторых дизайнах.
Если ваши минималистические вкусы совпадают с моими, вот забавный код, который вы можете добавить на свой сайт, чтобы легко внести изменения!
Первый : Куда вставить кодИз редактора вашего веб-сайта Squarespace:
Вы должны увидеть что-то вроде этого:
Мне всегда нравится быть очень организованным, когда я размещаю код в пользовательском CSS. Раньше я просто вводил любой код в любую строку и сохранял его. Проблема заключалась в том, что если что-то когда-либо было не так или мне нужно было внести изменения, мне требовалось некоторое время, чтобы выяснить, какой код вызывает проблему.
Раньше я просто вводил любой код в любую строку и сохранял его. Проблема заключалась в том, что если что-то когда-либо было не так или мне нужно было внести изменения, мне требовалось некоторое время, чтобы выяснить, какой код вызывает проблему.
Любому из вас, разработчиков, вы, вероятно, скажете… ну да. Но для меня, как дизайнера-самоучки, это было не так очевидно. Вот почему я передаю это важное примечание всем новичкам.
Вот как вы можете назвать свой код, не затрагивая веб-сайт:
Теперь пришло время разместить ваш код
Этот первый код демонстрирует ЧТО НЕ ДЕЛАТЬ ….
Первый код, который я попробовал, не только удалил подчеркивание, но и случайно удалил подчеркивание всех моих кнопок, что было не очень хорошо (упс)! Это выглядело так.
a {
стиль нижней границы: нет !важно;
}
Но
этот код просто избавляется от подчеркивания ссылки в вашем текстеp a{
border-bottom: none !important;
}
Чтобы вставить этот код:
Авторство этого кода принадлежит другому автору.