СОЗДАНИЕ САЙТА WORDPRESS. Самоучитель WordPress
- Автор: Н. Дроздев
- год издания: 2011
- язык: русский
- учебник объемом: 31стр
- формат: pdf
- размер файла: 2.6Mb
Самоучитель по созданию сайта на WordPress составлен сжато и содержит только самые необходимые сведения по данному вопросу. Однако этих сведений вполне достаточно для создания полноценного и работоспособного сайта или блога. Из самоучителя вы узнаете, что же представляет собой CMS WordPress, и как с помощью этой хорошей и зарекомендовавшей себя системы администрировать и наполнять контентом свой сайт.
А хороша система тем, что не требует от пользователя знания языков веб-программирования, даже базового HTML, или так чуть-чуть. WordPress очень легок для освоения и достаточно нескольких часов активного знакомства с системой, чтобы стали понятны возможности и механизмы его использования.
Создание сайта на WordPress является «делом благодарным», так как позволяет пользователю создавать блоги совершенно различных тематик и назначений, при этом систему возможно использовать для создания стандартного сайта. Существует множество разнообразных тем для WordPress, с помощью которых очень просто придать любой дизайн своему сайту, а при помощи специальных плагинов увеличить функциональность всей системы. Все это легко и бесплатно можно найти в Интернете.
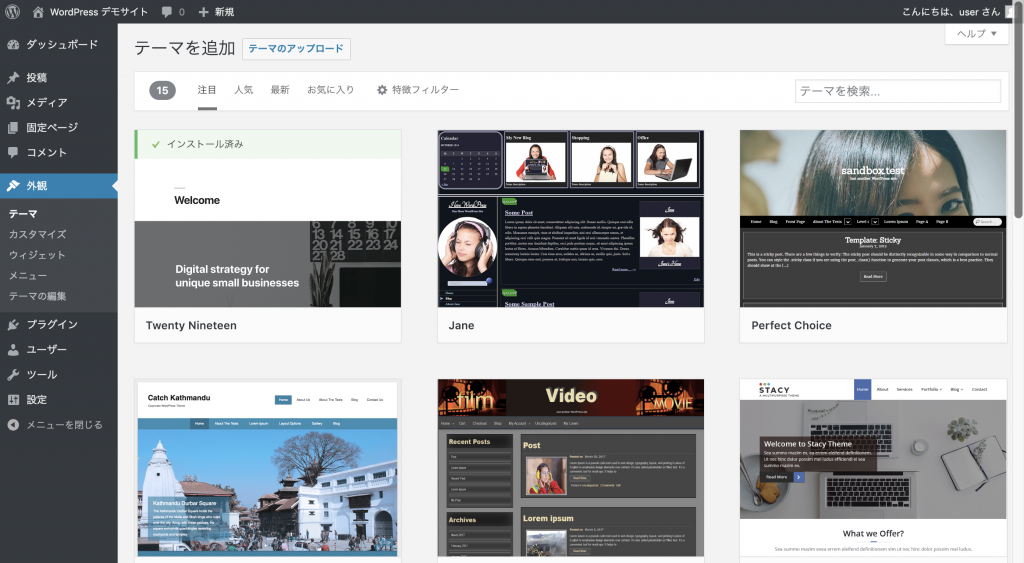
Из самоучителя по WordPress вы узнаете о предпочтительном выборе домена и хостинговой компании для будущего сайта, об установке системы на хостинг и ее полной настройке. Причем ошибиться у вас не получиться, так как учебник оснащен наглядными скриншотами, отображающими все технические действия, пошагово.
Помимо базовой конфигурации системы приводится список необходимых и полезных плагинов для WordPress, способ их активации, дается их описание. Кроме того, описываются сторонние инструменты — полезные программы, которые пригодятся для изготовления красивого баннера, создания и редактирования иллюстрированного контента или статей.
Кроме того, описываются сторонние инструменты — полезные программы, которые пригодятся для изготовления красивого баннера, создания и редактирования иллюстрированного контента или статей.
скачать самоучитель WordPress: DepositfilesTurbobit
Сайт на движке WordPress-5
Видеокурс по новой версии движка WordPress-5 — это пошаговая инструкция по созданию сайта с нуля на понятном и доступном языке.
подробнее…
Курсы Евгения Попова
Скачать уроки по созданию сайтов и веб-программированию, освоению инструментов и технических моментов для ведения собственного бизнеса в интернете.
подробнее…
Интернет-магазин Opencart 2.0 в примерах
Пример создания интернет-магазина на движке Opencart. Пошаговые уроки помогут освоить техническую сторону процесса — останется лишь наполнить сайт товарами.
подробнее…
10 легких шагов к освоению Joomla 3 (PDF)
Учебник по Joomla 3 пошагово поможет освоить движок и его установку. Детально изложены возможности его настройки и дальнейшая работа с сайтом.
подробнее…
Joomla 2.5. Руководство пользователя (PDF)
Читатель найдет описание установки и настройки движка. Процесс создания сайта: от написания первой статьи, до управления модулями и расширениями системы.
подробнее…
Сайт на Joomla для новичков
Для новичков вопрос: как сделать сайт на Joomla — является не самым простым. И вообще, стоит ли его делать именно на Joomla, или выбрать другой способ?
подробнее…
Сайт на Drupal с нуля
Наглядная демонстрация того, как делается сайт Drupal с нуля. Уроки дадут полное понимание работы CMS, но еще и расскажут о нюансах работы сайта в сети.
подробнее…
Как создать сайт на движке Вордпресс
Видео содержит инструкцию по созданию сайта на движке Вордпресс, предлагая исчерпывающие пояснения. Вордпресс — оптимальное решение для новичков.
подробнее…
7 лучших плагинов WordPress для просмотра PDF 📄 2022 (бесплатно и платно)
Плагин просмотра PDF
Плагин Flowpaper
Плагин для встраивания PDF
Плагин просмотра PDF. js
js
Плагин PDF-плаката
PDF и печать с помощью плагина BestWebSoft
Плагин E2PDF
Лучшие плагины WordPress для просмотра PDF: сводка
Вы пытаетесь найти лучший плагин WordPress для PDF Viewer для использования на своем веб-сайте?
Вам нужен быстрый ответ? Мы рекомендуем плагин WP Embedder Pack, который имеет опции для просмотра PDF-документов, а также +40 других типов документов в WordPress и совместим с популярными компоновщиками страниц WordPress.
Учитывая все требования к плагинам WordPress для просмотра PDF, мы подготовили этот список плагинов WordPress, чтобы сэкономить ваше время и деньги. Мы позаботились о том, чтобы каждый плагин, который вы найдете здесь, без проблем работал с новейшими темами WordPress.
Мы накопили плагины, которые идеально подходят для просмотра PDF. Эти плагины WordPress также функциональны для людей, которые ищут плагины WordPress для PDF Embedder, PDF Library, Elementor PDF Viewer и PDF Generator, и они гораздо более актуальны.
Давайте посмотрим на некоторые из лучших плагинов WordPress для просмотра PDF в 2022 году:
Плагин просмотра PDF
Вставка PDF-документа без использования Flash-плагина
- Скачать облегченную версию
- Скачать Про версию
PDF Viewer — один из лучших плагинов премиум-класса, доступных для просмотра или просмотра PDF-документов в WordPress. Он полностью адаптивен и совместим с большинством основных браузеров.
Это один из самых продаваемых плагинов PDF на CodeCanyon. С плагинами PDF Viewer для WordPress у вас будет возможность добавлять значки кнопок общего доступа на панель инструментов, чтобы помочь пользователям перемещаться, масштабировать, печатать, загружать или делиться PDF-файлами.
С помощью этого плагина вы можете вставлять PDF-документы на свой сайт без использования плагина Flash, и его работа зависит только от JavaScript. Кроме того, вы также можете включать или отключать эти функции в соответствии с вашими потребностями.
Любые PDF-файлы, открытые на вашем веб-сайте, также идеально подходят для экранов мобильных устройств.
💵 Версия Lite бесплатна, а версия Pro стоит 40 долларов.
Ключевая особенность:
- PDF-ридер с современным внешним видом
- Быть простым в использовании
- Нет ограничений на количество или размер файлов
- Включает возможность настройки цвета PDF-ридера
- Пожизненные обновления
- Включая множество элементов панели инструментов
- Отображать параметры автоматически
Плагин Flowpaper
Оживите свой статический PDF-контент.
- Скачать облегченную версию
- Скачать Про версию
Flowpaper — один из лучших плагинов для флипбуков WordPress, который намного красивее отображает ваши PDF-файлы, потому что этот плагин выглядит красиво и привлекательно. Примечательным моментом является то, что вы можете использовать его расширенный внешний вид бесплатно. Если внешний вид средства просмотра PDF для вас жизненно важен, то Flowpaper — хороший выбор.
Этот плагин представляет ваш полезный контент вашим пользователям в удобном формате. Этот плагин постоянно и регулярно обновляется.
Обратите внимание: вы можете загрузить только файл размером 15 МБ без облака Flowpaper, чего достаточно для обычных файлов.
Кроме того, в этом плагине вы можете встраивать каталоги с использованием HTML5. Вы можете выполнить настройку, что означает, что вы можете настроить ширину, высоту или тему документов.
Вы можете легко начать использовать этот плагин; все, что вам нужно сделать, это загрузить плагин и активировать его; используйте этот код всякий раз, когда вы хотите опубликовать контент.
💵 Доступны версии Lite (бесплатно) и Pro (95 долларов).
Ключевая особенность:
- Архивы Документы
- В том числе возможность поиска
- Собирает документ
- Сотрудничество
- Преобразует тип файла
- Контролирует процесс утверждения
- Возможность управлять контентом
- Возможность индексации документа
- Управляет приложениями
Плагин для встраивания PDF
Уникальный метод встраивания PDF-файлов
- Скачать PDF Embedder
PDF Embedder — наиболее часто используемый плагин для загрузки и просмотра pdf-файлов в WordPress.
Если вы используете классический редактор, нажмите «Добавить медиафайл» в публикации или на странице, как и в случае любого другого медиа-файла. Затем выберите загруженный файл PDF.
В редакторе появится шорткод, точно сгенерированный PDF Embedder. Просто введите его и нажмите на него, чтобы выбрать файл.
Вместо этого вы найдете соответствующий блок PDF Embedder с помощью редактора блоков. Просто введите его и нажмите на него, чтобы выбрать файл.
На активной странице пользователь может прокручивать страницы и увеличивать/уменьшать размер встроенного файла.
💵 Плагин бесплатный. Плата не взимается.
Ключевая особенность:
- Включая безопасный вариант
- Продолжение прокрутки страниц
- Полноэкранный режим
- Возможность удалить бренд wp-pdf.com
- функциональные гиперссылки
- контрольная цифра загрузок и просмотров
Плагин просмотра PDF.
 js
jsОтображение страниц PDF в браузерах
- Скачать программу просмотра PDF.js
PDF.js Viewer Shortcode — хороший вариант для приятного просмотра PDF-файлов. Фактически, пользовательская сторона этого плагина определенно конкурирует за первое место.
Он имеет элегантную серую рамку темы и схему документа для перехода со страницы на страницу. PDF.js — это библиотека javascript для отображения страниц PDF в браузерах. Сказать, что это совершенно бесплатно и без какой-либо последующей допродажи.
Существует также плагин под названием Elementor PDF Viewer, который используется для интеграции двух плагинов PDF Viewer для тем WordPress и конструктора страниц Elementor.
💵 Получите все замечательные функции бесплатно.
Ключевая особенность:
- Включая настройку масштабирования
- Вы можете защитить PDF-файлы паролем
- Структура документа
- Ускорьте свой сайт
- большой документ не отображается полностью, пока вы не перейдете к определенным страницам
- Вы можете легко использовать медиа-кнопку редактора
- Это одна из немногих программ для просмотра PDF с настраиваемыми кнопками.

Плагин PDF-плаката
Плагин встраивания PDF для WordPress
- Скачать облегченную версию
- Скачать Про версию
PDF Poster для вас, если вы хотите, чтобы плагин удовлетворял ваши основные потребности в просмотрщике PDF. Вы можете использовать его для встраивания неограниченного количества файлов на свой сайт.
Средство просмотра PDF также включает кнопку загрузки, функцию масштабирования и простые стрелки навигации по страницам.
Единственным недостатком этого плагина является то, что он немного прост по сравнению с другими в этом списке. Тем не менее, если вам не нужно много функций, а просто нужно что-то надежное и недорогое, плакат в формате PDF — это надежное решение.
💵 Премиум-версия этого плагина стоит 30 долларов, а бесплатная версия — ноль долларов.
Ключевая особенность:
- Включая боковое меню переключения
- Параметр управления для кнопки просмотра в полноэкранном режиме
- Возможность быстрого встраивания и генератора шорткодов
- Вы можете настроить параметры просмотра
- Улучшенная производительность
- Опция управления кнопкой загрузки
PDF и печать с помощью плагина BestWebSoft
Создавайте PDF-файлы и быстро распечатывайте страницы
- Скачать облегченную версию
- Скачать Про версию
PDF & Print от BestWebSoft позволяет добавить кнопку загрузки PDF в ваши пользовательские сообщения, страницы и типы сообщений WordPress.
Используя этот плагин, вы добавите заголовок веб-сайта, пользовательские стили, свой собственный шрифт и определенное изображение. Этот плагин также позволяет вам запускать шорткоды при создании файлов PDF или создании подходящей версии для принтера.
Одним из недостатков WordPress PDF & Print от BestWebSoft является подверженность уязвимостям межсайтовых скриптов. Потому что в конечном счете это не может быть введено пользователем.
Эта функция может использоваться для выполнения произвольного кода скрипта в браузере неосведомленного пользователя. В этом случае злоумышленник может изменить аутентификацию на основе файлов cookie и совершить другие нарушения.
Другой плагин под названием WordPress PDF Library Plugin позволяет вам добавить библиотеку загружаемых файлов на ваш сайт WordPress.
💵 Включена бесплатная версия этого плагина, а также премиум-версия за 20 долларов.
Ключевая особенность:
- Изменение действия кнопки PDF
- Добавляйте кнопки через шорткод
- Выберите положение кнопок в содержании
- Отображение кнопок PDF и печати для определенных ролей пользователей
- Создайте PDF, который полностью копирует страницу
- Подробная пошаговая документация и видео
- Возможность добавления кнопок в область виджета
Плагин E2PDF
Инструмент экспорта в PDF для WordPress
- Скачать облегченную версию
- Скачать Про версию
E2PDF — это простой и понятный плагин WordPress PDF, который позволяет создавать и редактировать PDF-документы.
Этот плагин может создавать динамические файлы PDF. Вы можете создавать PDF-документы и файлы, не покидая сайт.
Кроме того, с помощью этого плагина вы будете автоматически создавать PDF-формы, такие как конструкторы форм WordPress, в соответствии с вашими страницами WordPress или веб-формами. Этот плагин был создан в 2013 году из-за необходимости печати динамических PDF-документов.
💵 Его можно использовать бесплатно, но обновление до версии Pro стоит 20 долларов.
Ключевая особенность:
- Включая параметры электронной почты PDF
- Возможность сохранять динамический PDF на сервер
- Наличие щедрой партнерской программы
- Включая инжектор данных PDF
- Редактирование PDF-форм
- Включая редактор PDF-документов
- Выполняется интеграция тем WooCommers
Для нас большая честь предоставить вам самую лучшую информацию о лучших плагинах WordPress для просмотра PDF. выберите готовый плагин, затем оптимизируйте свой сайт.
Мы хотим, чтобы этот список помог вам улучшить ваш сайт и достичь ваших бизнес-целей. Если вы хотите создать блог и максимально монетизировать его, вам следует проверить лучшие темы для блогов WordPress.
Источник записи: betterstudio.com
11 бесплатных электронных книг, которые помогут вам начать работу с WordPress
WordPress — самая популярная система управления контентом (также известная как CMS), и в мире существует множество ресурсов, которые помогут вам узнать о ней все, что только можно. Один из моих любимых способов узнать информацию о предмете — это прочитать электронную книгу! Независимо от того, являетесь ли вы новым пользователем или уже некоторое время работали с WordPress, эти 11 бесплатных электронных книг помогут вам расширить свои знания и стать профессионалом в области веб-дизайна. Давайте углубимся.
Как вы, наверное, уже поняли, WordPress — это чудовищная тема, и есть чему поучиться. Однако в этой бесплатной электронной книге они делают это шаг за шагом и знакомят вас со всеми основами. Прочитав это, вы узнаете, что такое WordPress, основы его использования и куда идти дальше, чтобы узнать больше! Загрузите его здесь.
Прочитав это, вы узнаете, что такое WordPress, основы его использования и куда идти дальше, чтобы узнать больше! Загрузите его здесь.
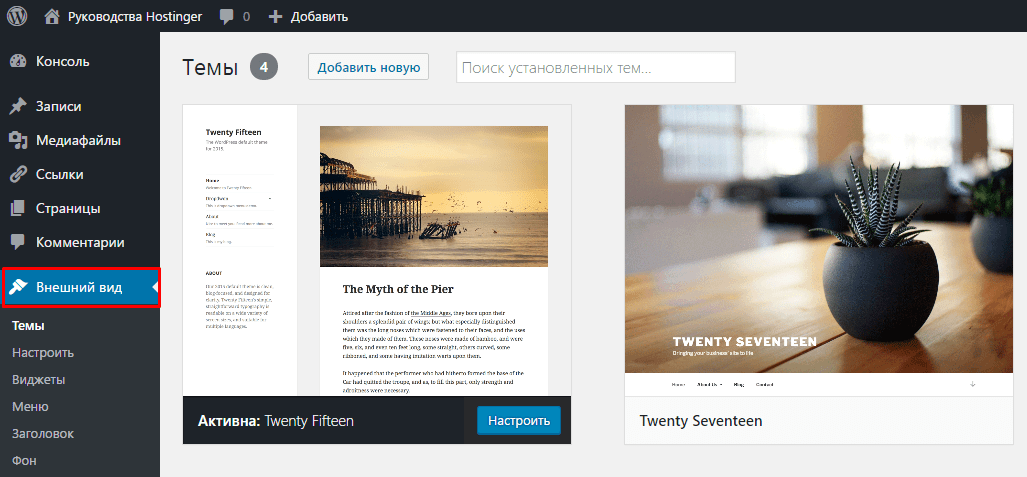
В этом руководстве для начинающих вы узнаете о преимуществах использования WordPress, пошаговых инструкциях по ознакомлению с панелью инструментов, темами и плагинами и многим другим. Бонус: он даже включает полезные ссылки на видеоуроки!
В этой бесплатной электронной книге от WPblog вы найдете подробные руководства по различным элементам, которые позволят вам запускать веб-сайты WordPress. Вы можете узнать больше об установке и запуске вашего сайта, о том, как оптимизировать настройки WordPress и как управлять комментариями.
Знаете ли вы, что существует более 55 000 плагинов для WordPress? Этот список огромен, и может показаться ошеломляющим знать, какие из них лучше и как отделить хорошие от плохих. В этом бесплатном руководстве представлен обзор лучших и наиболее полезных плагинов WordPress, основанный на личном опыте, исследованиях, статистике и общей популярности в каталоге.
Одно дело — создать потрясающий сайт на WordPress, но совсем другое — поддерживать его скорость и максимальную производительность. В этом бесплатном руководстве есть восемь простых шагов, которые вы можете использовать, чтобы повысить производительность и скорость вашего сайта уже сегодня. Он охватывает все лучшие практики производительности WordPress, от оптимизации веб-ресурсов, таких как изображения, JavaScript и CSS, до проведения комплексного аудита плагинов. Загрузите его сегодня.
Хакеры очень реальны, и они не всегда атакуют огромные сайты электронной коммерции — даже если у вас есть небольшой блог, который посещают менее ста посетителей в день, он все равно находится под угрозой! И хотя взлом обычно не является концом света, с этим все же приходится иметь дело. Итак, каково решение? Знание последних советов по безопасности WordPress и лучших практик.
Не существует надежного способа полностью обезопасить свой сайт, но есть несколько простых шагов, которые вы можете предпринять, чтобы повысить безопасность и дать хороший бой. Эта электронная книга расскажет вам, почему сайты взламывают в первую очередь, а затем познакомит вас с 11 лучшими советами по безопасности для WordPress. Готовы начать? Загрузите его здесь.
Эта электронная книга расскажет вам, почему сайты взламывают в первую очередь, а затем познакомит вас с 11 лучшими советами по безопасности для WordPress. Готовы начать? Загрузите его здесь.
Доступность очень важна при создании сайтов WordPress. В этом руководстве они расскажут вам, что значит быть доступным, и предложат некоторые передовые методы, которые помогут вам в этом. Вы узнаете стандарт доступности, распространенные ошибки A11y, советы и темы WordPress для улучшения доступности и многое другое!
По мере того, как ваш бизнес начинает набирать обороты и вы работаете с несколькими сайтами WordPress, вы обнаружите, что на вашей тарелке множество задач, которые требуют времени, денег и усилий вашей команды. От управления серверами до борьбы с подключаемыми модулями безопасности — эти неоплачиваемые бремена — это части, которыми вы и ваша команда не должны управлять. В этой электронной книге вы узнаете советы, которые помогут вашей команде сотрудничать и оставаться организованными с помощью WordPress, как обеспечить безопасность в масштабе, как обеспечить выдающуюся производительность сайта для всех ваших клиентов, а также несколько способов ускорить управление сайтом и его разработку. . Готовы начать? Загрузите его здесь.
. Готовы начать? Загрузите его здесь.
WordPress Multisite — это технология, позволяющая настроить несколько веб-сайтов с одной установки. С Multisite вы можете почти без усилий создать более одного сайта WordPress за одну установку. Построение сети сайтов избавляет от многих операций, которые обычно связаны с обслуживанием нескольких веб-сайтов. Это практичное решение для управления всем из одного центрального места. В этом бесплатном руководстве вы узнаете, когда следует, а когда не использовать Multisite, с чего начать и многое другое.
Если ваш сайт электронной коммерции ожидает увеличения трафика или просто нуждается в быстром повышении производительности, лучше спланировать заранее и провести некоторое исследование, чтобы увидеть, что работает лучше всего. В этом бесплатном руководстве вы найдете советы по созданию первоклассного пользовательского опыта, советы по повышению производительности и советы о том, как вывести свой сайт на новый уровень! Вы также узнаете основные советы, которые должен знать каждый владелец электронной коммерции для своего сайта, как оптимизировать свой сайт для невероятно быстрой загрузки и советы по поиску идеального партнера в хостинговой компании. Не терпится начать читать? Загрузите его здесь.
Не терпится начать читать? Загрузите его здесь.
Бесперебойные рабочие процессы важны для любого агентства, независимо от размера вашей команды. На самом деле, с правильными инструментами и простым программным обеспечением ваш рабочий процесс разработки может быть просто восхитительным! Вы найдете лучшие советы и рекомендации по упрощению процесса и поддержке сайтов на долгие годы — от разработки на местном уровне до запуска сайтов в реальном времени. Вы также узнаете о различных методах разработки сайтов WordPress, о том, почему локальная разработка имеет решающее значение для вашего рабочего процесса, и советы по эффективному рабочему процессу разработки. Погрузитесь и начните совершенствовать свой рабочий процесс здесь.
Заключение
Начало работы с WordPress может показаться сложной задачей, но мы надеемся, что с помощью некоторых из этих электронных книг вы сможете создавать, запускать и управлять сайтами в кратчайшие сроки.
WordPress — наша специализация, поэтому мы создали для него так много ресурсов! Продолжайте читать, учиться и повышать уровень, просматривая нашу библиотеку ресурсов. Вы найдете загружаемые PDF-файлы, видео, другие полезные статьи и многое другое — и все это бесплатно. Приятного обучения!
Вы найдете загружаемые PDF-файлы, видео, другие полезные статьи и многое другое — и все это бесплатно. Приятного обучения!
PDF Flipbook, 3D Flipbook WordPress — DearFlip — Плагин для WordPress
- Детали
- отзывов
- Установка
- Разработка
Опора
Новое средство просмотра PDF и плагин PDF Flipbook — DearPDF уже доступны! Если ваши документы основаны на формате PDF, мы рекомендуем использовать DearPDF.
Когда впечатление имеет значение, не соглашайтесь на плоские PDF-файлы! DearFlip — это простой в использовании плагин WordPress для 3D-флипбуков для каждого веб-сайта и PDF-файла. Это самый простой способ создать флипбук в WordPress — 3D-флипбук, 2D-флипбук, флипбук с изображениями, флипбук в формате pdf, флипбук с портфолио. Все, что вам нужно добавить, это ссылку на PDF-файл, и ваш PDF-файл оживет как реалистичный 3D-флипбук. ВДОХНИТЕ ЖИЗНЬ В ВАШИ PDF-файлы!
DearFlip — потрясающая альтернатива 3D-флипбуку для ваших плоских безжизненных PDF-файлов. Простая структура постов в DearFlip позволяет легко создавать флипбуки внутри WordPress. Создавайте 3D-флипбуки, делайте свои PDF-файлы интерактивными и привлекайте больше внимания клиентов.
Простая структура постов в DearFlip позволяет легко создавать флипбуки внутри WordPress. Создавайте 3D-флипбуки, делайте свои PDF-файлы интерактивными и привлекайте больше внимания клиентов.
Важное примечание: DearFlip (также известный как dFlip) теперь продается на сайте Dearflip.com вместо CodeCanyon.net
WordPress Flipbook Live Demo
Онлайн-документация
WordPress Flipbook Pro версии
DearFlip 3D Flipbook и его варианты
- 3D Flipbook — Лучший внешний вид ваших PDF-файлов и изображений. DearFlip преобразует ваши плоские изображения и PDF-файлы в интерактивные и реальные книги с помощью передовой технологии WegGL.
 Вся высокотехнологичная сложная работа происходит за кулисами, а ваши клиенты с удовольствием наслаждаются вашим PDF-контентом. 3D Flipbook — наша гордость и скоро станет вашей.
Вся высокотехнологичная сложная работа происходит за кулисами, а ваши клиенты с удовольствием наслаждаются вашим PDF-контентом. 3D Flipbook — наша гордость и скоро станет вашей. - 2D Flipbook – Старое на вес золота! 2D флипбук использует теги CSS и HTML5 для создания интерактивного флипбука. Знаменитый вариант до 3D флипбука по-прежнему достойная альтернатива. Используйте 2D-флипбук для более быстрой загрузки и в случаях, когда 3D не является предпочтительным, например, для недорогих устройств.
- PDF Flipbook – Чем простые в использовании PDF-файлы лучше? Это 3D PDF Flipbook! Флипбуки в формате PDF очень легко создавать и использовать. Они визуализируются с использованием библиотеки PDF.js и очень удобны в использовании и управлении. Обновите флипбук в формате PDF или создайте его — это просто ссылка на файл PDF, никаких дополнительных хлопот. Это наш официальный рекомендуемый формат файла для 3D флипбука.
- Image Flipbook — Есть изображения, которые вы хотите отобразить? Почему бы не создать книгу историй из ваших изображений и не поделиться своим опытом АЛЬБОМЫ.
 Image Flipbook — это ваши виртуальные альбомы, листайте, делитесь и наслаждайтесь своими фотографиями, портфолио со всем миром.
Image Flipbook — это ваши виртуальные альбомы, листайте, делитесь и наслаждайтесь своими фотографиями, портфолио со всем миром.
Взаимодействие с клиентами и презентация
Презентация имеет значение! Основная идея онлайн-флипбука — вовлечение клиентов. Традиционный макет документа не подходит! Прокрутка PDF-файла для чтения содержимого — не лучший способ, когда содержимое больше связано с презентацией. Если вы продаете идею, продукт, работу, портфолио — лучше всего, когда вы представляете их, а не перечисляете. Есть причина, по которой веб-сайты не текстовые, а красочные, интерактивные – ВОВЛЕЧЕНИЕ КЛИЕНТА.
Всего 5 шагов!
WordPress известен своей простой в освоении и использовании структурой. DearFlip следует структуре постов WordPress для создания и управления 3D флипбуком. Это легко и просто, как создать пост.
- Установить DearFlip — плагин 3D флипбука
- Создать публикацию FlipBook
- Укажите ссылку на свой PDF и сохраните пост
- Скопируйте шорткод и вставьте на свою страницу
- Опубликуйте и 3D Flipbook готов перевернуть вашу страницу!
Характеристики
- Реалистичный 3D флипбук на основе современной технологии WebGL
- Надежный 2D-флипбук, который работает и на недорогих устройствах и используется в качестве запасного варианта
- Простая структура поста WordPress для создания флипбука и шорткода для отображения флипбука
- Поддержка PDF и изображений
- Встроенный встроенный флипбук: структура по умолчанию для отображения флипбука
- Basic Popup: отображение флипбука по запросу, лучше всего для нескольких флипбуков на одной странице
- Содержание для PDF
- Создатель пользовательского оглавления
- Предварительный просмотр эскизов страниц
- Глубокие ссылки на страницы флипбука с помощью кнопки «Поделиться»
- Категории для организации флипбука
- Шорткод для нескольких флипбуков для отображения нескольких книг
- Режим RTL на арабский язык и языки режима RTL
- Включение и отключение загрузки PDF
- Поддерживает любое количество страниц, более 1000 страниц и 500 МБ.

- Частичная загрузка (страницы по запросу) с использованием файлов размером 500 МБ для загрузки и запуска всего с 5 МБ данных
ПРОФЕССИОНАЛЬНЫЕ ФУНКЦИИ
- Ссылки PDF — вы можете проверить свои ссылки PDF без расширенной версии, используя нашу онлайн-программу просмотра PDF Flipbook
- Дополнительное всплывающее окно — открывайте флипбук с помощью кнопок, ссылок и пользовательского HTML или изображений. Примеры
- Глобальные настройки — Настройки управления для всех флипбуков одновременно
- Настройка элементов управления
- Жесткость бумаги
- Перевод текста
- Google Analytics
- Обивка сцены
- Параметры масштабирования при прокрутке мыши
- Масштаб
- Общий префикс для пользовательского слага, слаг по умолчанию — Dearflip-
- Целевая настройка ссылок PDF
- Флипбук с вложениями в формате PDF
- Размер частичной загрузки PDF
- Отзывчивые превью книги
- Советы и помощь по настройке
- Подробнее
Разнообразная пользовательская база
Приложение DearFlip доступно на различных платформах. Он обслуживает более 25 000 пользователей в различных нишах:
Он обслуживает более 25 000 пользователей в различных нишах:
— 10 000+ пользователей в репозитории плагинов WordPress 4.5/5 на основе 16 оценок
— 4500+ премиальных клиентов на CodeCanyon — Премиум-книга WordPress с лучшим рейтингом: 4.9/5 на основе 107 оценок
— 12 000+ пользователей в приложении Chrome. 4.8/5 на основе 45 оценок
Что пользователи говорят о DearFlip?
★★★★★
Отличный плагин — клиент очень доволен внешним видом. Кроме того, фантастическое время отклика разработчиков, и они очень помогают в устранении наших конкретных проблем с отображением. альсалин
★★★★★
Это лучший плагин для флипбука, который я когда-либо использовал, а поддержка клиентов еще лучше! Он очень прост в использовании и очень хорошо сделан.kerminaawad
★★★★★
Это потрясающе — я пробовал другие, для меня это лучший
Простота установки, добавления книг и использования
Поддержка высшего класса и 5***** spicop
★★★★★
Это приложение действительно делает чтение более интересным.
Все эти годы было очень скучно читать PDF-файлы в обычной программе для чтения PDF-файлов, но теперь, благодаря вам, ребята, у меня есть хорошая программа для чтения John Tomsa
3D-флипбук для браузера Chrome
БЕСПЛАТНАЯ программа для чтения PDF-файлов для вашего браузера! Загрузите приложение DearFlip в Google Chrome. Вы можете дополнительно просматривать локальный и онлайн-файл PDF в полном объеме, не устанавливая плагин на какой-либо сайт. Просто откройте PDF-файл в Chrome, и ваш 3D-флипбук готов. Бесплатное расширение Chrome
- 3D анимация Flipbook от DearFlip. Это не компьютерная графика, это настоящий живой скриншот.
- Флипбук для фотографий с пользовательским фоновым изображением. Вы можете установить собственный фон для флипбука, и 3D флипбук сольется с фоном.
- Реалистичный 3D-флипбук, созданный из файла PDF. Используемые PDF-файлы: MeatAtlas
- 2D Flipbook в качестве запасного варианта; когда браузер не поддерживает 3D WebGL.
 По состоянию на 2020 год 97 % браузеров поддерживают WebGL. ваш сайт WordPress. Эта страница предназначена для облегченных пользователей, которые используют облегченную версию и проверяют функции плагина для флипбуков DearFlip WordPress. Пожалуйста, ознакомьтесь с часто задаваемыми вопросами, возникающими при использовании облегченной версии.
По состоянию на 2020 год 97 % браузеров поддерживают WebGL. ваш сайт WordPress. Эта страница предназначена для облегченных пользователей, которые используют облегченную версию и проверяют функции плагина для флипбуков DearFlip WordPress. Пожалуйста, ознакомьтесь с часто задаваемыми вопросами, возникающими при использовании облегченной версии.Если эти часто задаваемые вопросы по установке не решают ваш вопрос и проблемы, свяжитесь с нами, используя официальную страницу поддержки WordPress.
Как установить плагин WordPress для флипбука DearFlip?
- Перейти к «Плагины > Добавить новый» внутри администратора WordPress
- Найдите ‘dflip’ в текстовом поле поисковых плагинов
- Найдите dFlip — 3D Flipbook WordPress и нажмите кнопку «Установить сейчас»
- Нажмите «Активировать» для активации плагина
Примечание. При обновлении до PRO-версии плагина WordPress DearFlip 3D flipbook убедитесь, что вы деактивировали облегченную версию.
 Ваш флипбук, созданный в облегченной версии, останется в базе данных и будет работать без проблем. Если вы используете плагин кеша, мы рекомендуем очистить кеш, если возникнут какие-либо проблемы.
Ваш флипбук, созданный в облегченной версии, останется в базе данных и будет работать без проблем. Если вы используете плагин кеша, мы рекомендуем очистить кеш, если возникнут какие-либо проблемы.Случай загрузки 1: Нет значка загрузки + длинное сообщение:
dFlip 3D Flipbook Использование WordPress и часто задаваемые вопросы 1
Если вы видите сообщение о загрузке и не видите значок загрузки. Тогда проблема связана с выполнением кода.- Причина A — Другая ошибка подключаемого модуля: DearFlip использует jQuery для запуска подключаемого модуля, и если другие подключаемые модули jQuery вызывают какие-либо ошибки, выполнение DearFlip также нарушается. Флипбук никогда не продвигается дальше и зависает на начальном сообщении о загрузке. Проверьте консоль браузера (CTRL + SHIFT + I) и убедитесь, что ошибок нет.
- Причина B — обновление WordPress 5.5: это похоже на причину A. В WordPress 5.5 jQuery был обновлен, и многие другие плагины вышли из строя, что приводит к причине A.
 Поэтому проверьте консоль браузера (CTRL + SHIFT + I) и убедитесь, ошибок нет.
Поэтому проверьте консоль браузера (CTRL + SHIFT + I) и убедитесь, ошибок нет. - Причина C — ошибка DearFlip: проверьте консоль браузера (CTRL + SHIFT + I) и убедитесь в отсутствии ошибок. Если отображаемая ошибка связана с dflip.min.js, сообщите об этом, используя кнопку поддержки contact lite ниже.
Случай загрузки 2: значок загрузки + сообщение о загрузке:
Это обычный случай, и сообщения отображаются по мере загрузки ресурсов и файлов.
Вариант загрузки 3: загрузка зависла на определенном сообщении:
Это происходит, когда соответствующий файл для загрузки отсутствует или недоступен. Для достижения наилучших результатов мы рекомендуем использовать (хостинг) файлы из одного домена. Проверьте консоль браузера (CTRL + SHIFT + I) и убедитесь, что ошибок нет. Если есть ошибки, сообщите об этом, используя кнопку поддержки Contact lite ниже.
Вариант загрузки 4: Не удается получить доступ к файлу:
Убедитесь, что файл доступен.
 Попробуйте открыть ссылку в браузере, открыв новую вкладку и вставив URL-адрес PDF — посмотрите, откроется ли он. Убедитесь, что он открывается.
Попробуйте открыть ссылку в браузере, открыв новую вкладку и вставив URL-адрес PDF — посмотрите, откроется ли он. Убедитесь, что он открывается.- Причина A — Файл недоступен: имя файла ошибочно или вообще не добавлено.
- Причина B — проблема CORS: это часто происходит, когда пользователи не понимают, что означает доступ к файлам в современной сети. PDF-файлы не доступны из одного домена в другой просто так. Они требуют разрешения. Вам необходимо установить правильное разрешение CORS для домена, в котором существуют файлы PDF, чтобы ваш домен мог получить к ним доступ. ПРИМЕЧАНИЕ. PDF-файлы с серверов обмена файлами в Интернете, таких как Google Drive, One Drive, Dropbox, нельзя настроить для доступа CORS. Они этого не допустят.
Как установить флипбук DearFlip 3D на мой сайт WordPress?
Подробности смотрите на вкладке установки.
Сколько страниц может поддерживать 3D Flipbook и насколько большим может быть файл PDF?
DearFlip 3D Flipbook использует PDF.
 js для отображения страниц PDF. В любой момент времени требуется максимум 6 страниц данных. Таким образом, количество страниц в файле PDF на самом деле не влияет на 3D Flipbook. Кроме того, он загружает только 6 страниц данных для запуска флипбука, что делает его ресурсоемким и удобным для трафика 3D флипбуком. Другие 3D флипбуки могут давать сбои с большими файлами, но DearFlip прослужит дольше.
js для отображения страниц PDF. В любой момент времени требуется максимум 6 страниц данных. Таким образом, количество страниц в файле PDF на самом деле не влияет на 3D Flipbook. Кроме того, он загружает только 6 страниц данных для запуска флипбука, что делает его ресурсоемким и удобным для трафика 3D флипбуком. Другие 3D флипбуки могут давать сбои с большими файлами, но DearFlip прослужит дольше.Trom Site является одним из наших премиальных клиентов, и одна из их книг имеет 1144 страниц и имеет размер 532 МБ . Он загружается всего с 4-5 МБ данных PDF.
Как создать флипбук в формате PDF на странице WordPress?
- Загрузите файл PDF на свой сайт WordPress.
- Внутри страницы редактирования/публикации добавьте следующий шорткод
[dflip source=»Path\To\PdfFile.pdf»]
Для получения более подробной информации посетите онлайн-документацию
Создание публикации WordPress во флипбуке PDF с помощью PDF
- Перейти к «Книги dFlip > Добавить новую книгу»
- Введите название флипбука в формате PDF в поле Заголовок
- Нажмите кнопку «Выбрать PDF» и выберите файл PDF, который вы хотите использовать для создания 3D PDF Flipbook
- Загрузите файл PDF, если вы еще не загрузили его, и выберите файл PDF
- НАЖМИТЕ кнопку «Опубликовать» , и страница должна сохраниться и перезагрузиться
Создание поста WordPress в 3D-флипбуке с изображениями
- Перейти к «Книги dFlip > Добавить новую книгу»
- Введите название 3D Flipbook в поле Название
- В «Тип источника книги» выберите «Изображения», чтобы создать флипбук WordPress из изображений
- Нажмите кнопку «Добавить новую страницу» и выберите изображения, которые вы хотите использовать для создания поста 3D Flipbook WordPress
- Установите порядок изображений, перетаскивая изображения влево или вправо
- Нажмите кнопку «Опубликовать» , и страница должна сохраниться и перезагрузиться
Добавление Flipbook на страницу WordPress
- Из только что созданного 3D Flipbook скопируйте шорткод из поля «Шорткод» .
 Похоже на [dflip id=»525″][/dflip]
Похоже на [dflip id=»525″][/dflip] - Перейдите на страницу, на которую вы хотите вставить флипбук, и вставьте шорткод .
- Из только что созданного 3D Flipbook скопируйте шорткод из поля «Шорткод» .
Создание PDF-клипбука только с URL-адресом PDF-файла
Вы можете создать флипбук, используя только ссылку и не создавая сообщение dFlip
1. Перейдите на страницу, на которой вы хотите создать флипбук из pdf
2. Используйте короткий код для встраивания флипбука: [dflip source=»example. com/wp-content/uploads/file.pdf»]
источник — это ссылка на файл PDF, который вы хотите преобразовать в FlipbookСсылки на PDF не работают!
- Ссылки на PDF являются премиальной функцией в DearFlip и не будут отображаться в облегченной версии плагина WordPress для DearFlip 3D Flipbook. Вы можете протестировать свои PDF-ссылки, чтобы проверить, как они работают, в нашем онлайн-просмотрщике PDF Flipbook Viewer.
- Также обратите внимание, что некоторые настольные программы чтения автоматически преобразовывают тексты URL-адресов в ссылки и делают предположение, что это ссылки.
 Такие ссылки будут работать не на всех ридерах и устройствах. Одним из популярных случаев является Adobe PDF Reader: он автоматически преобразует текстовые URL-адреса в ссылки на рабочем столе, но не в мобильном приложении. Поэтому мы предлагаем явно определять ссылки и не полагаться на возможность автоматического преобразования PDF-ридера.
Такие ссылки будут работать не на всех ридерах и устройствах. Одним из популярных случаев является Adobe PDF Reader: он автоматически преобразует текстовые URL-адреса в ссылки на рабочем столе, но не в мобильном приложении. Поэтому мы предлагаем явно определять ссылки и не полагаться на возможность автоматического преобразования PDF-ридера.
Запустить или открыть 3D Flipbook на определенной странице?
Вы можете установить начальную страницу флипбука с помощью короткого кода:
[dflip data-page=5]
Это создаст флипбук PDF или флипбук с изображениями, который будет открываться на странице 5 при запуске.
Я использую это для предварительного просмотра моих книг для продажи.
плагин имеет широкие возможности настройки, как CSS, так и Javscript. форум и авторы плагинов очень активны на форуме и отвечают мгновенно. Очень хорошая работа.
Хороший способ показать ваши PDF-документы.
 Поддержка отличная.
Поддержка отличная.Это ОЧЕНЬ помогает мне! БЛАГОДАРНОСТЬ!
После некоторых проблем с лицензией все заработало.
Отличный товар. Спасибо!
Прочитать все 74 отзыва
«PDF Flipbook, 3D Flipbook WordPress — DearFlip» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- глубокий
- Дорогой Улей
Эта облегченная версия доступна в каталоге плагинов WordPress, начиная с версии 1.2.8
1.7.33:
- Исправление: Улучшенный расчет Bg
- Улучшение: поддержка WP 6.0
1.7.30:
- Исправлено: Проблема сортировки содержимого таблицы
1.7.25:
- Исправление: исправление перетаскивания контура
- Улучшение: страницы 2D флипбука были обрезаны.
1.7.18:
- Улучшение: Увеличение при прокрутке теперь влияет на лайтбокс и полноэкранный режим.
 Обычный встроенный режим пропускается.
Обычный встроенный режим пропускается.
1.7.17:
- Исправлено: тень iPad удалена
- Исправлено: поддержка большого пальца в шорткоде
1.7.13:
- Исправление: Исправление безопасности, связанное с коротким кодом
1.7.9:
- Исправление: поддержка вкладок. 3D Flipbook теперь правильно работает внутри вкладок и всплывающих окон
- Улучшение: добавлена колонка категории
1.7.6:
- Исправлено: проблема со ссылками в режиме RTL DoublePage
- Исправлено: положение книги сместилось во время закрытия
- Улучшение: контур AutoEnable будет пропущен, если контур отсутствует.
1.7.5:
- Улучшение: незначительные улучшения PDF.js
1.7.4:
- Улучшение: Версия PDF.js обновлена до 2.5.207
- Исправлено: отсутствующие изображения в рендеринге PDF
- Исправление: в сценарий добавлен класс для пользовательского обнаружения — требование пользователя
1.
 7.3:
7.3:- Протестировано до WordPress 5.5
- Исправлено: исправлена всплывающая подсказка на флипбуке.
1.7.1:
- Плагин dFlip — 3D Flipbook переименован в полное название DearFlip — WordPress 3D Flipbook
- Улучшение: запись флипбука WordPress. Ссылки и описания обновлены, чтобы отразить выход из CodeCanyon .
1.6.10:
- Исправление: проблема со шрифтом при использовании нескольких флипбуков PDF на одной странице.
1.6.9:
- Улучшение: обновление кода в соответствии с рекомендациями WordPress
1.6.8:
- Улучшение: Количество страниц Flipbook больше не ограничено 30 страницами!!
1.6.7:
- Улучшение: исправление RTL публикации флипбука WordPress в админке.
- Улучшение: функция внешнего перевода для поддержки перевода сторонних подключаемых модулей (премиум)
1.6.5:
- Улучшение: Режим индивидуальной страницы Flipbook теперь также доступен как глобальная настройка (премиум)
1.
 6.4:
6.4:- Удалено: Пользовательская поддержка полноэкранного режима для IOS, лайтбоксы являются близкими альтернативами.
1.6.3:
- Добавлено: параметр размера страницы для установки двойного внутреннего макета
- Исправлено: disableFontFace не требуется в новой версии PDF.js, поэтому отключено по умолчанию для флипбука PDF
- Исправление: улучшена поддержка CloudFlare CDN RocketLoader, удален атрибут отсрочки в соответствии с делом клиента .
1.6.2:
- Исправление: исправлен счетчик страниц для режима буклета, дополнительные страницы не включены
1.6.1:
- Исправление: пользовательский интерфейс контролирует конфликт имени с другой пользовательской функцией имени
- Исправление: исправление полноэкранной прозрачности на IOS
1.6.0:
- Улучшение: PDF.JS обновлен до новой версии
1.5.9:
- Добавлено: опция перевода загрузки, текста и темы сообщения (Премиум)
- Добавлено: страница вложения PDF автоматически создает флипбук из файла PDF
- Улучшение: Lightbox закрывается клавишей ESC
1.
 5.8:
5.8:- Добавлено: автоматическое отключение облегченной версии при активации про-версии.
1.5.6:
- Добавлено: Параметры цели ссылки для ссылок на флипбук PDF
- Улучшение: Конфликт файлов HTTP и HTTPS не найден автоматически исправляется в зависимости от протокола страницы
1.5.33:
- Добавлено: бета-версия Google Analytics
- Улучшение: openpage перемещен в getOptions
- Исправление: ограничение = «-1» теперь установлено по умолчанию, больше не ограничено 5 флипбуками
1.5.21:
- Улучшение: Рефакторинг кода для ZoomScale
- Улучшение: схема скрыта во флипбуке PDF, если схема недоступна в PDF
1.5.19
- Исправление: Полноэкранное исправление для автовысоты
- Исправление: исправление открытия страницы для нескольких флипбуков с одинаковым идентификатором
1.5.15
- Улучшение: Сохранение сведений об ошибке отображается для отладки.

- Исправление: обновления Cron также сохранят сообщение dFlip
1.5.142
- Исправление: проблемы совместимости с php7, если шорткод пуст по ошибке, а также исправления небольших уведомлений
1.5.141
- Исправлено: коррекция размера лайтбокса в wp amin
1.5.14
- Исправление: Автоматическая высота лайтбокса установлена на 100%
1.5.13
- Улучшение: Автоматическая высота
- Добавить: Настройка положения органов управления
- Улучшение: совместимость Requirejs и ES6
1.4.3
- Улучшение: режим https определяется автоматически при переходе с http
- Исправлено: местоположение cMap обновлено для более новой версии PDF.js
- Исправлено: режим буклета в мобильном перевороте не удалял старые изображения
- Исправление: исправления PaddingLeft и PaddingRight
1.4.2
- Добавить: параметр OpenPage
- Улучшение: совместимость с php 5.
 2
2 - Улучшение: исправление ограничения категории
- Улучшение: автоматическое определение местоположения кода
- Улучшение: совместимость с Require.js
- Улучшение: обновление PDF.JS
- Улучшение: синхронизация большого пальца
1.3.3
- Добавить: Категории для WordPress
- Добавлено: новый короткий код для поддержки нескольких книг
- Добавлено: добавлен параметр «Размер диапазона»
- Улучшение: Плавный анимированный зум
- Улучшение: видеоуроки и простой шорткод на экране сообщений
- Улучшение: добавлены CMAP в опции
- Улучшение: режим холста добавлен в опции
- Улучшение:
добавлено больше элементов управленияопций - Улучшение: добавлены параметры автозапуска
- Улучшение: совместимость с php 5.3
- Исправление: совместимость с IE10
- Исправлено: высота строки переопределялась в некоторых темах
- Исправлено: анимация большого пальца удалена в сафари
1.
 2.8
2.8- Первый выпуск в каталоге плагинов
- Добавить: щипок для увеличения
- Добавлено: поддержка значков аннотаций PDF
- Добавлено: опция тени WebGL
- Добавлено: опция класса аннотаций
- Улучшение: Четкий текст в мобильном телефоне
- Улучшение: кнопка закрытия для эскиза и контура
- Улучшение: Добавлена почта и общий доступ к Google Plus
- Улучшение: поддержка загрузки сценариев при отсутствии доступных тегов сценариев
- Улучшение: организовано
maincontrolsпорядок - Улучшение: обновление PDF.js
- Улучшение: обновление THREE.js
- Улучшение: поддержка изображений двойного размера
- Улучшение: поддержка Webkit CSS
- Исправлено: проблема с выравниванием по центру в мобильном телефоне Исправление
- : исправления Safari
- Исправлено: Кнопка Escape для полноэкранного режима разрешена
- Исправлено: размытие страницы из-за неправильного расчета размера
- Исправлено: отсутствовал значок контура в шрифте-awesome .
- Исправлено: функция __extends() не изолирована
- Исправление: обновление брошюры RTL

1.2.7
- Новая функция: добавлен режим буклета на одной странице
- Новая функция: автоматическое включение эскизов
- Новая функция: параметр коэффициента масштабирования
- Новая функция: опция принудительной подгонки страниц
- Улучшение: Плавный анимированный зум
- Улучшение: Плавная загрузка обновлений
1.2.6
- Новая функция: Deep Linking
- Новая функция: опция Share
- Улучшение: Поддержка нескольких размеров PDF Flipbook
- Улучшение: поддержка полноэкранного режима для IE и браузеров в IOS
1.2.4
- Новая функция: позиция пользовательских элементов управления
- Улучшение: метод HTML для создания Flipbook
- Улучшение: Загрузка информации
- Улучшение: совместимость со старым и новым jQuery
- Улучшение: совместимость require.
 js и cloudflare
js и cloudflare - Исправление: проблемы с номером страницы клавиатуры в IE .
1.2
- Новая функция: перевод
- Новая функция: жесты смахивания
- Улучшение: реалистичный эффект поворота в CSS Flipbook
- Улучшение: Многоступенчатый зум
- Улучшение: новый чистый макет
- Улучшение: Оптимизирован режим 3D WebGL
- Исправление: проблемы совместимости с IE 10, IE11
1.1.3
- Улучшение: выравнивание аннотаций PDF Flipbook для режима RTL
- Улучшение: добавлены примеры LightBox
- Исправление: исправления загрузки CSS для IE
1.1.2
- Новая функция: добавлен режим лайтбокса
- Улучшение: jQuery Flipbook — Примеры
1.1
- Новая функция: улучшенная адаптивная структура с одностраничным режимом
- Новая функция: режим RTL
- Новая функция: перевернутый звук
- Новая функция: PDF Flipbook — вариант загрузки
- Улучшение: Smart Fallback to HTML5 Flipbook
- Улучшение: улучшенные значки
1.

