Макет — Учебник HTML
❮ Назад Далее ❯
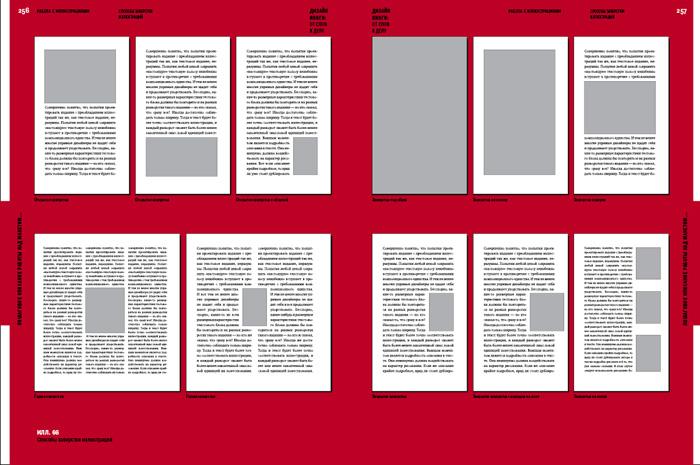
Веб сайты часто отображают контент в нескольких колонках (например, журнал или газета).
Пример
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Попробуйте сами »
HTML Элементы макета
HTML предлагает несколько семантических элементов, которые определяют различные части веб страницы:
<header> — Определяет заголовок для документа или раздела
<nav> — Определяет контейнер для навигационных ссылок
<section> — Определяет раздел в документе
<article> — Определяет независимую автономную статью
<aside> — Определяет содержимое помимо содержимого (например, боковую панель)
<details> — Определяет дополнительные детали
<summary> — Определяет заголовок для элемента <details>
Подробнее о семантических элементах вы можете прочитать HTML Семантика. |
Методы верстки HTML
Существует четыре различных метода для создания макетов с несколькими столбцами. У каждого способа есть свои плюсы и минусы:
- CSS framework
- CSS float property
- CSS flexbox
- CSS grid
CSS Frameworks
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк, например W3.CSS or Bootstrap.
CSS Float макет
Обычно целые веб макеты создаются с помощью свойства CSS float. Float легко освоить — вам просто нужно запомнить, как работают свойства float и clear. Недостатки: Плавающие элементы привязаны к документообороту, что может повредить гибкости. Узнайте больше о float в разделе CSS Float и Clear.
Пример
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Попробуйте сами »
CSS Flexbox макет
Flexbox — это новый режим компоновки в CSS3.
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен соответствовать различным размерам экрана и различным устройствам отображения.
Узнайте больше о flexbox в разделе CSS Flexbox.
Пример
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Попробуйте сами »
CSS Grid макет
Модуль CSS Grid предлагает сеточную систему компоновки со строками и столбцами, что упрощает проектирование веб страниц без использования поплавков и позиционирования.
Узнайте больше о grids в разделе CSS Grid.
❮ Назад Далее ❯
НОВОЕ
Мы только что запустили
SchoolsW3 видео
Узнать сейчас
ВЫБОР ЦВЕТА
Получите сертификат,
пройдите
курс сегодня!
Приступить
КОДОВАЯ ИГРА
Играть
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от W3.CSS.
5 лучших книг по HTML и CSS для начинающих в 2022 году
Представляем самые необходимые книги для веб-разработчиков. В них описаны все возможности HTML и CSS по работе с текстом, графикой, анимацией, аудио и видео, таблицами, средствами навигации и веб-формами.
В них описаны все возможности HTML и CSS по работе с текстом, графикой, анимацией, аудио и видео, таблицами, средствами навигации и веб-формами.
Некоторых книг, приведенных в обзоре, может не оказаться в продаже. Поэтому даю дополнительные ссылки на разделы книжных магазинов с большим выбором по этой теме.
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень.
В книге есть множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. И начинающие, и опытные веб-дизайнеры быстро научатся создавать красивые веб-страницы, которые при этом молниеносно загружаются как на ПК, так и на мобильных устройствах.
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS3
Это популярное руководство – самая простая возможность за короткое время изучить языки HTML и CSS.
Не имеет значения, какую задачу вы сейчас решаете – разрабатываете новый или полностью модернизируете устаревший сайт – эта книга станет вашим лучшим инструментом для создания оригинального веб-контента с отличным юзабилити.
Современный визуальный метод подачи информации с большим количеством практических примеров и демонстрацией фрагментов кода поможет вам разработать профессиональный сайт с удобным пользовательским интерфейсом.
Купить электронную книгу в ЛитРес
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
Вы освоите основы HTML и CSS.
Устали от чтения книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки второе издание «Изучаем HTML, XHTML и CSS».
Хотите изучить HTML, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьями, семьей и привередливыми клиентами? Тогда эта книга для вас. Прочитав ее, вы изучите все секреты создания веб-страниц. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и XHTML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь.
Прочитав ее, вы изучите все секреты создания веб-страниц. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и XHTML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь.
Используя новейший стандарт HTML5, вы сможете поддерживать и совершенствовать свои веб-страницы в соответствии с современными требованиями, тем самым обеспечивая их работу во всех браузерах и мобильных устройствах.
Купить электронную книгу в ЛитРес
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
С помощью этой книги, написанной простым и понятным языком, вы освоите искусство веб-дизайна, изучите основы HTML5 и CSS3 и научитесь создавать собственные сайты.
Основные темы книги:
– создание веб-страниц
– форматирование веб-страниц с помощью (X)HTML
– просмотр и публикация веб-страниц в Интернете
– применение метаданных поисковыми системами
– управление текстовыми блоками, списками и таблицами
– создание ссылок на документы и другие веб-сайты
– настройка стилевых правил CSS
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
В книге 25 иллюстрированных уроков, 100 практических упражнений на тему разработки простых веб-сайтов и более 50 заданий для самостоятельной работы. Дано введение в веб-разработку, раскрыты основы HTML, CSS и работы в WWW.
Дано введение в веб-разработку, раскрыты основы HTML, CSS и работы в WWW.
Объяснено, как с помощью HTML структурировать и форматировать текст, работать с графикой и мультимедиа, таблицами, гиперссылками, веб-формами, фреймами и метаданными.
Рассказано, как средствами CSS оформлять веб-страницы, использовать блоки, списки и таблицы, изображения и гиперссылки, элементы управления, фон и колонки, располагать, выводить и скрывать элементы, делать макеты веб-страниц, выполнять преобразования, анимацию, медиазапросы и др.
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
Топ-7 лучших онлайн-курсов по HTML и CSS
для начинающих
ЧТО СЛУЧИЛОСЬ СО ШВАРЦЕНЕГГЕРОМ?
Layout — Основы SketchUp
Что такое Layout?
Макет — это инструмент SketchUp, предназначенный для создания архитектурных документов из ваших моделей SketchUp. Чертежи, созданные в Layout, — это живые, дышащие документы, которые обновляются по мере обновления моделей в SketchUp — дни экспорта изображений статических моделей прошли!
Функции макета
- Автоматическое обновление — все страницы в макете связаны с вашей моделью SketchUp, поэтому, если вы вносите изменения, ваши документы также обновляются!
- Инструменты векторного рисования.

- Печать и экспорт документов с высоким разрешением
- Аннотации и пояснения — Layout позволяет добавлять аннотации, выноски, веса линий и многое другое к вашим моделям!
- И многое другое!
Книги по макетам
Эти 3 книги содержат лучшую информацию о создании документов в Layout! Если вы ищете реальную, подробную информацию, это одни из лучших. *Примечание. Это партнерские ссылки, поэтому, если вы решите совершить покупку, я получу комиссию бесплатно для вас.
Проверьте это!
Узнайте, как использовать SketchUp и LayOut для разработки и документирования любого архитектурного проекта от концепции до завершения.
- Пошаговый и понятный рабочий процесс
- Научитесь создавать 3D-модель местности вашего существующего участка.
- Инструкции по моделированию здания и составлению документации на каждом этапе проектирования.

Эта книга является САМЫМ ресурсом по рабочим процессам для создания архитектурных документов с использованием SketchUp и Layout!
Проверьте это!
- Плотников
- Плотники
- Архитекторы и дизайнеры
- Подрядчики и строители
, которые уже знают основы использования SketchUp, но хотят создавать потрясающие презентации для визуализации своих идей с клиентами с помощью LayOut.
Проверь!
От предварительных схем до строительной документации и всего, что между ними, книга описывает рабочий процесс, достаточно гибкий, чтобы его можно было использовать от начала до конца.
- Методы среднего и продвинутого уровня для архитекторов, дизайнеров и инженеров, которые хотят использовать SketchUp на всех этапах проектирования
- Обсудили все этапы процесса оформления строительной документации
- Включает рекомендации по организации проектов и рабочих процессов, а также полезные советы.

- Содержит специальное описание набора инструментов LayOut, часто недостаточно используемого компонента SketchUp Pro.
Серия учебных пособий
Это пошаговые видеоуроки, которые я собрал, чтобы научить вас, от моделирования до создания документов, использовать Layout для создания строительных документов. Я попытался сгруппировать их по сериям для удобства потребления.
Смотрите уроки!
От начала до конца – от модели до макета
Это моя самая полная серия руководств по переходу от модели к конструкторской документации с макетом. В этой серии мы рассмотрим всю модель от начала (моделирование) до завершения (создание планов строительства) — весь процесс! Эта серия будет охватывать такие вещи, как —
- Создание и организация модели
- Стены, двери, отделка, мебель и многое другое!
- Вес линий и заливка сечения в ваших моделях
- Как настроить модель для легкого внесения изменений
- И многое другое!
Смотрите уроки!
Научитесь использовать макет!
Эта серия научит вас всем основам использования макета, включая организацию, толщину линий, штриховку, вырезание секций, создание страниц и многое другое!
- Введение в компоновку
- Как создать веса линий в макете
- Штриховка и заливка сечения в макете
- Связывание макета с моделью SketchUp для удобства внесения изменений
- И многое другое!
Макет SketchUp | Как использовать макет в SketchUp?
Макет — это инструмент Sketchup, предназначенный для избавления от экспорта изображений статической модели, которые создают 2D-чертежи 3D-модели, что означает, что инструмент Макет SketchUp позволяет создавать архитектурные документы вашей модели, которую вы создали в СкетчАп. Вы можете создать чертеж модели SketchUp в макете, используя несколько функций инструмента «Макет». Лучшее в этом программном обеспечении то, что макет 2D-чертежа будет обновляться, если вы сделаете какое-либо обновление в 3D-модели в SketchUp. Итак, позвольте мне рассказать вам об этом замечательном инструменте.
Вы можете создать чертеж модели SketchUp в макете, используя несколько функций инструмента «Макет». Лучшее в этом программном обеспечении то, что макет 2D-чертежа будет обновляться, если вы сделаете какое-либо обновление в 3D-модели в SketchUp. Итак, позвольте мне рассказать вам об этом замечательном инструменте.
Как использовать макет в SketchUp?
Макет — это полезный инструмент или функция SketchUp, пользовательский интерфейс которого наиболее похож на SketchUp, поэтому вы можете легко использовать этот инструмент, если хорошо владеете SketchUp. Давайте посмотрим, как это работает в SketchUp. Это пользовательский интерфейс макета.
Для начала выберем шаблон, на котором будем создавать макет 3d модели SketchUp. Чтобы иметь шаблон, перейдите в меню «Файл» строки меню и щелкните по нему, затем выберите «Создать» в прокручиваемом списке этого меню.
После того, как вы нажмете на нее, откроется окно Шаблон для выбора дизайна шаблона для макета. Здесь, в этом поле, у нас есть два типа шаблона дизайна макета: первый — с миллиметровой бумагой, а второй — с обычной бумагой, поэтому в соответствии с вашими требованиями вы можете выбрать любой из них. Я выберу один из бумажных шаблонов самолета.
Здесь, в этом поле, у нас есть два типа шаблона дизайна макета: первый — с миллиметровой бумагой, а второй — с обычной бумагой, поэтому в соответствии с вашими требованиями вы можете выбрать любой из них. Я выберу один из бумажных шаблонов самолета.
Это будет так.
Теперь, прежде чем что-либо делать в этой раскладке, давайте сохраним это, чтобы в любом случае это были потери. Для сохранения вашего макета перейдите в меню «Файл» и нажмите «Сохранить» в прокрутке списка или нажмите кнопку Ctrl + S на клавиатуре.
После того, как вы нажмете кнопку «Сохранить», откроется диалоговое окно для сохранения вашего макета, поэтому сохраните его в нужном месте на вашем персональном компьютере.
Теперь возьмите инструмент Rectangle из панели инструментов.
И вы можете нарисовать прямоугольник, чтобы сделать границу вашего макета. Я рисую его без каких-либо конкретных размеров. Вы должны сделать это с правильными размерами, и для этого вам просто нужно ввести значения размеров в поле «Измерения», которое находится на кнопке пользовательского интерфейса.
Вы можете выбрать этот прямоугольник с помощью инструмента выбора, щелкнув по нему, и изменить его размер, удерживая его за опорные точки края.
Если изменить размер, удерживая диагональную точку, размер изменится пропорционально.
Вы также можете заполнить его цветом, поэтому для цвета заливки щелкните поле цвета, которое находится рядом с вкладкой «Заливка» на панели «Стиль формы».
И вы можете выбрать цвет из цветового круга по вашему выбору.
Вы также можете заполнить его узором, если хотите, вам просто нужно выбрать узор на вкладке «Узор», которая находится ниже, на вкладке «Заливка».
Вы также можете изменить цвет обводки так же, как мы меняем цвет заливки.
Теперь выберите инструмент «Таблица» на панели инструментов.
И с помощью этого инструмента вы можете вставить таблицу в этот макет для заполнения деталей чертежа. Вам просто нужно ввести значения строк и столбцов этой таблицы и нажать кнопку ввода на клавиатуре.
Это будет выглядеть так. Сделайте двойной щелчок по этой таблице, чтобы выбрать любую ее ячейку.
Для выбора более одной ячейки за раз удерживайте клавишу Shift на клавиатуре, а затем выберите другую ячейку.
Вы можете объединить две или более ячеек, и для этого просто выберите нужные ячейки и щелкните правой кнопкой мыши, затем выберите параметр «Объединить ячейки».
Теперь я перенесу эту таблицу в правый угол этого макета и возьму текстовый инструмент с панели инструментов.
Нажмите этим инструментом на ту часть этой таблицы, где вы хотите ввести текст, а затем введите желаемый текст.
Здесь, на панели «Стиль текста», у нас есть некоторые параметры для текста, такие как стиль текста, выравнивание текста, размер текста и так далее. Вы можете установить его по своему выбору.
Для копирования любого текста просто выделите этот текст и удерживайте клавишу Ctrl на клавиатуре, и он будет скопирован.
Теперь давайте вставим дизайн 3D-модели SketchUp в это программное обеспечение для создания макета. Для этого снова перейдите в меню «Файл» и на этот раз нажмите кнопку «Вставить» в списке прокрутки вниз.
Выберите файл SketchUp вашей модели из его сохраненного местоположения. Я выберу этот файл и нажму кнопку «Открыть» в этом диалоговом окне.
Это вид спереди этой модели, потому что я сохранил сцену вида спереди в SketchUp.
Вы также можете вставить перспективный вид вашей 3D-модели, как показано ниже. Вы также можете изменить его на обычный вид в этом программном обеспечении для макета, и для этого перейдите на панель модели SketchUp, которая находится в правой части рабочего экрана.
Здесь нажмите кнопку со стрелкой в опции «Камера» и включите опцию «Орто», установив флажок, и она изменится на обычный вид, как здесь.
Вы также можете изменить вид сверху или любой другой. Просто выберите желаемый вид из подопции «Стандартный вид» опции «Камера».

