6 UI-китов и фреймворков для Angular / Блог / projectpulse.ru
Angular Material
Angular Material на сегодня считается одним из самых популярных UI китов для Angular, если не самым популярным, несмотря на то, что его основной особенностью является привязанность к material-дизайну. А 22к звёзд на GitHub подтверждают принятие сообществом и гарантию поддержки тем самым сообществом.
Плюсы
- Очень популярен
- Лежит в основе других фреймворков
- Приличное количество компонентов
- Следование гайдам Material Design
- Немонолитная архитектура с отдельными модулями
Минусы
- Сложная кастомизация
- Строгая привязка к Material-дизайну
- Недостаточно исчерпывающая документация, заставляющая искать многие ответы на StackOverflow
Итог
Хорошо подходит для разработки CRM или каких-либо административных интерфейсов. Плохо подходит для основных нужд фронтэнд-разработки.
Ng-bootstrap
Определение данное авторами: «Bootstrap widgets — The angular way». Был одним из первых и долгое время оставался популярным. Фреймворк делающий доступным использование всех возможностей Bootstrap внутри Angular. Хороший базовый фреймворк без излишеств, но со всем необходимым.
Был одним из первых и долгое время оставался популярным. Фреймворк делающий доступным использование всех возможностей Bootstrap внутри Angular. Хороший базовый фреймворк без излишеств, но со всем необходимым.
Плюсы
- Прост в использовании
- Очень близок к оригинальным принципам
- Легко кастомизируется
Минусы
- Теряет популярность
Итог
Ng-bootstrap — это хороший фреймворк, если вам достаточно функционала Bootstrap, но ничего более. Но сейчас многие переходят на другую библиотеку — Ngx.
Ngx-bootstrap
Это новый фреймворк, разрабатываемый Valor Software. При беглом взгляде может показаться, что это клон Ng-bootstrap, но на деле полностью новая разработка. Есть поддержка Bootstrap 3, 4 и даже 5-ой версии, хорошее сообщество и частые апдейты.
Плюсы
- Bootstrap, но более продвинутый
- Очень хорошая документация
- Модульная архитектура
Минусы
- Простой внешний вид, требующий работы с CSS
Итог
Возможно, для многих, он окажется лучшим вариантом UI kit для Angular. Очень надёжный фреймворк с исчерпывающей документацией и крайне редкими багами.
Очень надёжный фреймворк с исчерпывающей документацией и крайне редкими багами.
MDBootstrap
Ещё один Bootstrap-фреймворк, MDBootstrap огромен и большим набором компонентов на все случаи.
Единственный фреймворк со своим набором скриптов и премиум-поддержкой. Однако в результате всё не так радужно. Беспорядочно, перегружено и тяжело установить.
Плюсы
- Вероятно самый большой набор компонентов
- Эстетичный внешний вид, выглядящий лучше базового Bootstrap
- Есть внешние сервисы, такие как хостинг и инструменты для разработки
- Кроме Angular есть поддержка Vue.js и React
Минусы
- Выглядит перегруженным
- Сложное погружение
- Всё говорит о том, что это коммерческий продукт
Итог
Вместо простой библиотеки для построения UI вы получаете огромный фреймворк, в который нужно вложить немало времени на его изучение. Больше подойдёт большим компаниям, как стандарт разработки, нежели небольшим проектам.
Carbon Components
Решение от IBM для нужд фронтэнда: хорошо выглядящий корпоративный профессиональный инструмент. Отличная документация покрывающая многие аспекты реализованных компонентов.
Плюсы
- Профессиональный инструмент поддерживаемый IBM
- Исчерпывающая документация с живыми примерами
Минусы
- Слишком профессионально для многих нужд B2C
- Пока малопопулярен
- Требуются хорошие навыки
Итог
Carbon от IBM выглядит очаровательно, но нужно хорошо подумать, действительно ли для текущих нужд требуется такой продвинутый инструмент. Всё такие инструмент enterprise класса.
Ng-Zorro
Ещё одно enterprise решение для Angular на основе Ant design, становящееся популярнее с каждым днём на протяжении последних двух лет. Содержит более 60-ти компонентов, написанных на TypeScript и с поддержкой интернализации. Стоит попробовать.
Плюсы
- Альтернативный дизайн.. наконец-то!
- Хорошо структурировано, в том числе и документация
- Поддержка Electron
- Хорошие возможности для кастомизации
Минусы
- Хотелось бы больше гибкости для некоторых компонентов
- Иногда документация не описывает некоторых важных деталей
- Есть компоненты, смысл существования которых сомнителен
- Альтернативный дизайн может не вписаться в существующий проект с material или bootstrap дизайном
Итог
Хороший фреймворк, с удобной документацией продолжающий своё развитие. Но это не Bootstrap и не Material.
Но это не Bootstrap и не Material.
Now UI Kit PRO — веб-комплект Premium Bootstrap 4
Now UI Kit PRO — Premium Bootstrap 4 Web Kit
Стандартная лицензия
$69,00
Предварительный просмотр в реальном времени
5.00/5 (отзывов: 1)
492
Покупки
- Описание
- отзывов
Bootstrapv4.0.0
Выпущено5 лет назад
Версия 1.2.0
Категория Портфолио и блог
Вопросы?Связаться с продавцом
Now UI Kit PRO — это премиальный комплект Bootstrap 4, предоставленный Invision и Creative Tim. Это красивый кроссплатформенный набор пользовательского интерфейса, включающий более 1000 компонентов, 34 раздела и 11 страниц с примерами.
Это красивый кроссплатформенный набор пользовательского интерфейса, включающий более 1000 компонентов, 34 раздела и 11 страниц с примерами.
🙊 Создано Creative Tim
Material Kit PRO был создан командой Creative Tim. Мы стартап, в котором мы создаем высококачественные наборы пользовательского интерфейса Bootstrap, информационные панели и темы. За последние годы нам удалось помочь более 350 000 веб-разработчикам в создании веб-проектов. Наши продукты используются на небольших личных веб-сайтах, в крупных корпоративных приложениях, в компаниях из списка Fortune 500, правительствах и университетах, таких как Массачусетский технологический институт, Гарвард или Стэнфорд.
🗳 Огромное количество компонентов
Теперь UI Kit PRO включает более 1000 отдельных компонентов, что дает вам свободу выбора и комбинирования. Это означает, что существуют тысячи возможных комбинаций. Все компоненты могут иметь разные цвета, которые можно легко изменить с помощью файлов SASS. Вы сэкономите много времени на переходе от прототипирования к полнофункциональному коду, потому что все элементы реализованы. Мы хотели, чтобы процесс проектирования был бесшовным, поэтому переход от изображения к реальной странице очень прост. Посмотреть все компоненты.
Вы сэкономите много времени на переходе от прототипирования к полнофункциональному коду, потому что все элементы реализованы. Мы хотели, чтобы процесс проектирования был бесшовным, поэтому переход от изображения к реальной странице очень прост. Посмотреть все компоненты.
🏗 Разделы
Теперь UI Kit PRO поставляется с большим количеством разделов. Создание страницы никогда не было проще, чем сопоставление разделов. От презентации команды до вариантов ценообразования — вы можете легко настраивать и создавать свои страницы. Мы создали для вас несколько вариантов, которые вы можете объединить и настроить в виде идеальных пиксельных страниц. Теперь UI Kit PRO поставляется с 34 готовыми разделами и практически безграничными возможностями для создания большего количества разделов с использованием предоставленных компонентов, их классов и цветов. Посмотреть все разделы здесь.
🏙 Примеры страниц
Мы хотели в полной мере продемонстрировать возможности этого набора, поэтому в комплект входят примеры, показывающие, как использовать компоненты и секции. Если вы хотите получить вдохновение или просто показать что-то своим клиентам, вы можете начать разработку с наших готовых примеров страниц. От целевых страниц до страниц электронной коммерции или блогов, вы сможете быстро настроить базовую структуру для своего веб-проекта. Посмотрите примеры страниц здесь.
Если вы хотите получить вдохновение или просто показать что-то своим клиентам, вы можете начать разработку с наших готовых примеров страниц. От целевых страниц до страниц электронной коммерции или блогов, вы сможете быстро настроить базовую структуру для своего веб-проекта. Посмотрите примеры страниц здесь.
📚 Документация
Мы работали над официальными классами и элементами Bootstrap, поэтому ваша интеграция с новым проектом будет очень плавной. Если вы знакомы с синтаксисом Bootstrap, вам обязательно понравится этот UI Kit. Вы сможете изменить цвета и стили элементов, используя переменные SASS. Для лучшего понимания ознакомьтесь с документацией Now UI Kit PRO.
📞 Бесплатные обновления и поддержка
Как и все темы Bootstrap, мы включаем бесплатные обновления и обновления совместимости для исправлений Bootstrap. Нужна помощь? Найдите нас на https://www.creative-tim.com/support.
- Бесплатные постоянные обновления: Каждая тема поставляется с обновлениями на весь срок ее действия.
 Это означает, что вы никогда не будете платить за исправления ошибок и обновления совместимости для вашей темы.
Это означает, что вы никогда не будете платить за исправления ошибок и обновления совместимости для вашей темы. - Техническая поддержка: мы здесь, чтобы помочь с любыми проблемами, которые вы обнаружите в нашем продукте. Для получения более подробной информации, пожалуйста, найдите нас на https://www.creative-tim.com/support
🌟Более 350 000 довольных пользователей
За последние годы мы помогли более 350 000 веб-разработчикам по всему миру создать более 600 000 веб-сайтов и веб-приложений. Вы должны быть одним из них.
Чтобы оставить отзыв, вы должны приобрести эту тему.
Если вы уже приобрели его, войдите, чтобы оставить отзыв.
Название отзыва
Укажите название
Обзор★★★★★ (5/5)★★★★☆ (4/5)★★★☆☆ (3/5)★★☆☆☆ (2/ 5)★☆☆☆☆ (1/5)
Выберите оценку
Обзор 0/500
Пожалуйста, оставьте отзыв
Полная информация →
Предварительный просмотр
5.
492
Покупки
- Проверено командой Bootstrap
- 6 месяцев технической поддержки
- 100% гарантия возврата денег
Bootstrapv4.0.0
Выпущено5 лет назад
Версия 1.2.0
Категория Портфолио и блог
Вопросы?Связаться с продавцом
Темы портфолио и блога
Связанные темы в той же категории.
Просмотреть все
20 лучших бесплатных наборов пользовательского интерфейса Bootstrap 2023
Придумать революционные идеи — мечта практически любого программиста. вещи, которые действительно вызывают эти большие волны изменений, и Bootstrap был одним из таких изменений, которые изменили экосферу разработки и прототипирования веб-сайтов. Самая большая цель адаптации, конечно же, интеграция со всеми устройствами, независимо от их типа, что крайне важно для успешного современного веб-сайта. Проекты, выходящие из этой структуры, использовались некоторыми из самых уважаемых стартапов.
Самая большая цель адаптации, конечно же, интеграция со всеми устройствами, независимо от их типа, что крайне важно для успешного современного веб-сайта. Проекты, выходящие из этой структуры, использовались некоторыми из самых уважаемых стартапов.
Компоненты Bootstrap были одной из знаковых причин, по которым люди так сильно полагаются на эту среду. Компоненты включают (но не ограничиваются): значки, кнопки, панели навигации, формы ввода, хлебные крошки, нумерацию страниц, маркировку, значки. , миниатюры, оповещения о страницах, индикаторы выполнения, объекты, связанные с мультимедиа, списки, адаптивные мультимедиа и многое другое. Существуют отдельные компоненты CSS и JavaScript, к которым у всех есть доступ, что также является определяющей структурой фреймворка и позволяет создавать такие надежные и хорошо масштабируемые веб-сайты.
Но есть одна крошечная проблема, ну… проблема для тех, кто видит это таким образом, возможно, лучше сказать ограничение. Bootstrap опирается на единый дизайн, а это означает, что все, что вы собираетесь создавать, будет выглядеть почти одинаково, что касается внешнего вида и цвета. Неудивительно, что некоторые опытные разработчики высмеивают фреймворк — пародия на то, что каждый веб-сайт Bootstrap выглядит совершенно одинаково. Мы не будем возражать, потому что во многих отношениях это правда, многие веб-сайты на Bootstrap выглядят одинаково, но мы также знаем, что это можно решить с помощью простых средств: наборов пользовательского интерфейса.
Неудивительно, что некоторые опытные разработчики высмеивают фреймворк — пародия на то, что каждый веб-сайт Bootstrap выглядит совершенно одинаково. Мы не будем возражать, потому что во многих отношениях это правда, многие веб-сайты на Bootstrap выглядят одинаково, но мы также знаем, что это можно решить с помощью простых средств: наборов пользовательского интерфейса.
Наборы пользовательского интерфейса или наборы пользовательского интерфейса представляют собой набор компонентов и элементов, которые используют определенную структуру в качестве ядра — в данном случае Bootstrap — но строятся на основе стиля элементов с различными вариантами цвета, разными формами, разными объектами. и пользовательские элементы. Все это может значительно улучшить ваш опыт работы с Bootstrap, потому что внезапно вы получаете доступ к большему количеству элементов, с которыми вы можете играть, но при этом сохраняете известную структуру Bootstrap.
В Colorlib мы используем Bootstrap и знаем, насколько члены нашего собственного сообщества, а также члены более широкого веб-сообщества обожают функциональность Bootstrap. Некоторые из наших лучших постов о Bootstrap: темы Bootstrap WordPress, шаблоны целевых страниц Bootstrap и шаблоны веб-сайтов электронной коммерции Bootstrap. О преимуществах использования Bootstrap можно говорить часами, но на этот раз мы не будем говорить об этом, а вместо этого сосредоточимся на том, почему вы здесь, потому что хотите изучить некоторые офигенные наборы пользовательского интерфейса Bootstrap!
Некоторые из наших лучших постов о Bootstrap: темы Bootstrap WordPress, шаблоны целевых страниц Bootstrap и шаблоны веб-сайтов электронной коммерции Bootstrap. О преимуществах использования Bootstrap можно говорить часами, но на этот раз мы не будем говорить об этом, а вместо этого сосредоточимся на том, почему вы здесь, потому что хотите изучить некоторые офигенные наборы пользовательского интерфейса Bootstrap!
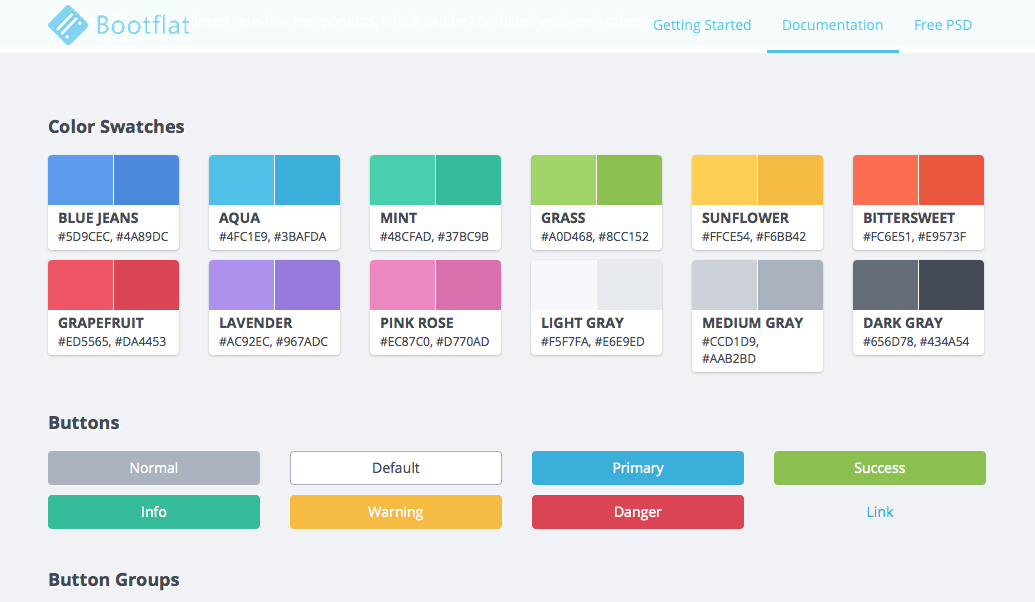
Bootflat
Добро пожаловать в Bootflat! Bootflat — это современный пакет компонентов пользовательского интерфейса для пользователей Bootstrap. Пакет содержит набор компонентов, которые можно использовать для начальной загрузки стартап-сайта, платформы или приложения для Android/iOS. Сразу же Bootflat сияет своей способностью работать независимо со всеми своими компонентами, поэтому вы можете просто использовать то, что вам нужно, и не использовать остальное; Однако самое приятное то, что компоненты используют тот же стиль дизайна (как и в наборе пользовательского интерфейса), поэтому все, что вы собираете вместе, выглядит аутентично и оригинально. Bootflat дает вам необходимое пространство, чтобы сэкономить время на кодирование, и дает вам все маленькие гаджеты для создания прототипа веб-сайта для бизнеса / стартапа за считанные минуты. Кнопки, формы, верхние и нижние колонтитулы, временные шкалы, таблицы цен, календари, области содержимого, области комментариев, отдельные поля содержимого и многие другие компоненты на выбор.
Bootflat дает вам необходимое пространство, чтобы сэкономить время на кодирование, и дает вам все маленькие гаджеты для создания прототипа веб-сайта для бизнеса / стартапа за считанные минуты. Кнопки, формы, верхние и нижние колонтитулы, временные шкалы, таблицы цен, календари, области содержимого, области комментариев, отдельные поля содержимого и многие другие компоненты на выбор.
Скачать
Разработчики/дизайнеры Bootstrap не должны чувствовать себя обделенными, когда вводятся огромные стандарты дизайна, такие как один из самых последних: Material Design. Благодаря активному участию сообщества некоторые разработчики уделили время тому, чтобы пользователи Bootstrap также могли получить доступ к новому стандарту. Прелесть Bootstrap заключается в том, что сам фреймворк действует как сетка для создания веб-сайта, а компоненты — это просто решения, которые придают вашему веб-сайту модный вид, но Bootstrap позволяет настраивать редактирование компонентов и фактически поощряет это.
Благодаря этому мы теперь можем загрузить этот набор пользовательского интерфейса Material Design для Bootstrap и мгновенно превратить наши веб-сайты Bootstrap в опыт материального дизайна. Конечно, есть новости о том, что Bootstrap 4 находится в разработке, мы это знаем, и автор этого набора тоже. Комплект V4 находится в активной разработке, наряду с процессом разработки фактического Bootstrap 4. В этот комплект также добавлены различные плагины, которые вы должны проверить, чтобы убедиться, что они совместимы с вашим дизайном.
Загрузить
Tron
Есть так много причин, по которым мы любим сообщать об этих видах загрузок, но, пожалуй, самая ценная из них — это возможность узнать для себя о том, какую работу выполняют разработчики и дизайнеры. вместе, чтобы обеспечить такие великолепные загрузки для всех.
Tron — это современный набор пользовательского интерфейса Bootstrap, созданный с поддержкой LESS (препроцессор CSS), что позволяет набору пользовательского интерфейса стать намного более расширяемым и гибким; LESS позволяет быстро изменить размер, форму и цвет любого компонента/элемента. Схема дизайна, которую использует Tron, является ПЛОСКОЙ — ваши проекты начнут казаться современными без необходимости навязывать их. Поскольку Bootstrap уже полностью реагирует на мобильные устройства, то же самое можно сказать и о Tron, за исключением добавления сенсорных функций для расширения мобильного использования. Помимо всех традиционных компонентов Bootstrap по умолчанию, которые вы получаете с фреймворком, у Tron есть несколько дополнений и сюрпризов в рукаве, просто чтобы убедиться, что комплект пользовательского интерфейса является подлинным.
Схема дизайна, которую использует Tron, является ПЛОСКОЙ — ваши проекты начнут казаться современными без необходимости навязывать их. Поскольку Bootstrap уже полностью реагирует на мобильные устройства, то же самое можно сказать и о Tron, за исключением добавления сенсорных функций для расширения мобильного использования. Помимо всех традиционных компонентов Bootstrap по умолчанию, которые вы получаете с фреймворком, у Tron есть несколько дополнений и сюрпризов в рукаве, просто чтобы убедиться, что комплект пользовательского интерфейса является подлинным.
Загрузить
Drunken Parrot Lite
Drunken Parrot Lite — это очень, очень привлекательный набор для преобразования ваших проектов Bootstrap. Первые впечатления ясны: набор добавит стабильности вашим проектам, текстуры компонентов станут более зрелыми и, в свою очередь, более современными и привлекательными. Кнопки бывают разных размеров, а также множество различных вариаций, которые найдут свое место в любом дизайне.
Есть что-то в стиле дизайна, что делает этот набор пользовательского интерфейса таким привлекательным. Дополнения в пакете Lit включают виджет профиля, виджет страницы входа, а также виджет панели инструментов; как вертикальные, так и горизонтальные. Когда мы говорим Lite, мы хотим указать, что это бесплатная версия комплекта пользовательского интерфейса полной профессиональной версии, которая доступна на веб-сайте создателя. В полную версию добавлено много новых и интересных функций, которые, возможно, могли бы завершить ваш поиск, если вы хотите создавать привлекательные веб-сайты как для стартапов, так и для клиентов всех областей.
Скачать
Графический интерфейс Web Flat
Любители дизайнеров Flat, графический интерфейс Web Flat для вас! Мягкий комплект начальной загрузки пользовательского интерфейса, к которому прикреплены несколько аккуратных компонентов. Нам нравится минимальный календарь, который не имеет дополнительных границ, и нам нравится упрощенный виджет входа в систему, который фокусируется на том, чтобы сразу ввести пользователя внутрь платформы. На самом деле, многие компоненты этого набора пользовательского интерфейса очень минимальны по своему стилю, что позволяет разрабатывать минималистичный дизайн. Некоторые интересные виджеты включают облако тегов, облако друзей и таблицу, которую можно расширить для отображения данных. Берите то, что вам нравится, оставьте остальное на столе и создайте дизайн своей мечты.
На самом деле, многие компоненты этого набора пользовательского интерфейса очень минимальны по своему стилю, что позволяет разрабатывать минималистичный дизайн. Некоторые интересные виджеты включают облако тегов, облако друзей и таблицу, которую можно расширить для отображения данных. Берите то, что вам нравится, оставьте остальное на столе и создайте дизайн своей мечты.
Загрузить
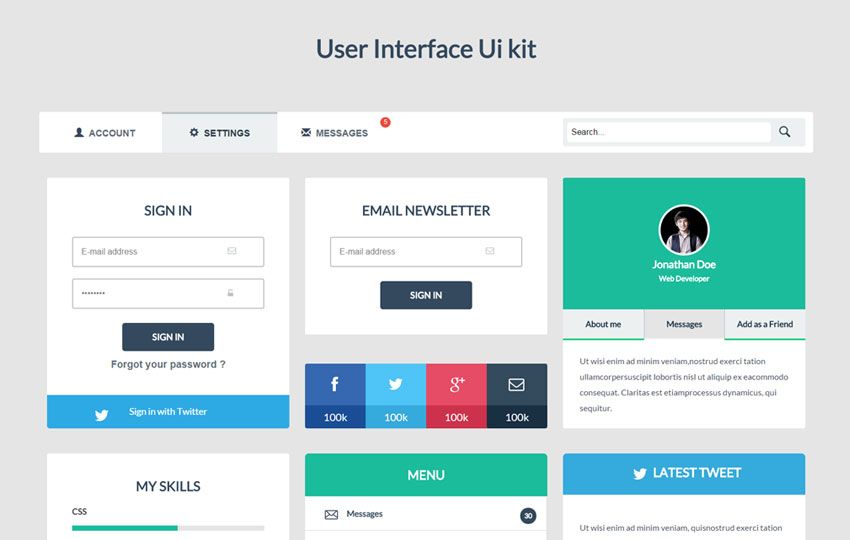
Комплект пользовательского интерфейса
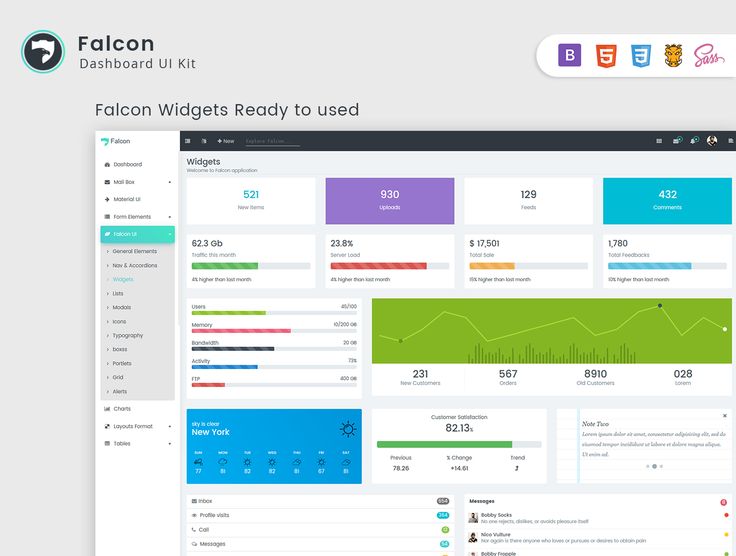
Первое, что приходит на ум при открытии этой демонстрации проекта, — семантический пользовательский интерфейс. Ужасно похожи, с некоторыми дополнительными отличиями тут и там. Навигация предназначена для сайтов, которые имеют дело с профилями использования и нуждаются в лаконичном решении для интеграции аспектов сообщества в дизайн. Также доступен простой виджет новостной рассылки по электронной почте, чтобы собирать эти электронные письма и создавать свой огромный список адресов электронной почты.
Виджет профиля имеет вкладки, что означает, что Abut, Message и Follow Me разделены вкладками. Чего до сих пор не хватало во многих других комплектах, так это виджета отслеживания социальных сетей, который отображал бы веб-сайты социальных сетей, на которых вы находитесь, и показывал количество ваших подписчиков; этот комплект позаботится об этом. Он также позволяет вам использовать компонент для отображения ваших последних твитов в современной и стильной форме. В него включено немало других уникальных идей, и мы позволим вам исследовать их самостоятельно.
Чего до сих пор не хватало во многих других комплектах, так это виджета отслеживания социальных сетей, который отображал бы веб-сайты социальных сетей, на которых вы находитесь, и показывал количество ваших подписчиков; этот комплект позаботится об этом. Он также позволяет вам использовать компонент для отображения ваших последних твитов в современной и стильной форме. В него включено немало других уникальных идей, и мы позволим вам исследовать их самостоятельно.
Загрузить
Набор пользовательского интерфейса для еды и напитков
Наборы пользовательского интерфейса могут иметь различные темы, стили и общие назначения. По мере того, как мы углубляемся в наш пост, мы рассмотрим некоторые наборы пользовательского интерфейса для конкретных категорий для таких отраслей, как продукты питания и напитки, которые можно просмотреть в этом примере. Мы были очень впечатлены этим набором пользовательского интерфейса и тем, как он сочетается с современными компонентами дизайна. Красивое меню панели инструментов привлекло наше внимание в первую очередь. В меню есть значки еды, которые могут напоминать меню еды, а затем, когда пользователь наводит курсор на каждый из значков, появляются дополнительные пункты меню; которые могут служить фактическими продуктами питания в меню.
Красивое меню панели инструментов привлекло наше внимание в первую очередь. В меню есть значки еды, которые могут напоминать меню еды, а затем, когда пользователь наводит курсор на каждый из значков, появляются дополнительные пункты меню; которые могут служить фактическими продуктами питания в меню.
Существует карточка с рецептами, в которой указаны оценки, время, необходимое для приготовления, информация о пищевой ценности, изображение и ссылка на настоящий рецепт. Виджет ингредиентов помогает отображать необходимые ингредиенты для каждого отдельного блюда. Замечательный календарь событий позволяет создавать события на каждый конкретный день и час, чтобы держать вас в курсе ваших потребностей в еде. Виджет списка покупок поможет вам и вашим клиентам упорядочить свои списки покупок, поскольку они используют ваш магазин для покупки свежих продуктов. Пожалуйста, помните, что это всего лишь компоненты, и хотя они обеспечивают все аспекты дизайна функционирующей формы, вся разработка и кодирование по-прежнему должны выполняться вами.
Загрузить
Летняя распродажа UI Kit
Лето снова приближается, поэтому все больше и больше веб-сайтов будут планировать масштабные изменения дизайна на летний сезон, чтобы наметить сделки, распродажи и предложения. В этом наборе пользовательского интерфейса есть все, чтобы сделать процесс покупок простым и гибким. Компонент баннера для продвижения определенных категорий продаж, виджет продукта для обсуждения внешнего вида продукта, цвета, размера и многого другого. Подробный компонент корзины для покупок, чтобы сделать процесс оформления заказа удобным для покупателей.
Загрузить
Material Mobile UI Kit
Мы еще не закончили с Material Design, вот еще один впечатляющий набор с Material Design, но на этот раз специально для мобильных приложений. Компоненты включают в себя: калькулятор, дисплей телефонного звонка, индикаторы выполнения и переключатели, музыкальный проигрыватель, интерфейс обмена сообщениями, виджет аналитики, круговую диаграмму, отображение содержимого, часы, дизайн клавиатуры, календарь, предварительный просмотр галереи и ввод форм. . Вы можете работать над существующей концепцией материального дизайна и нуждаться в некоторых уникальных компонентах — вы можете попробовать найти их среди компонентов в этом наборе, в противном случае просто продолжайте искать, мы уверены, что есть что-то, что вам нравится.
. Вы можете работать над существующей концепцией материального дизайна и нуждаться в некоторых уникальных компонентах — вы можете попробовать найти их среди компонентов в этом наборе, в противном случае просто продолжайте искать, мы уверены, что есть что-то, что вам нравится.
Скачать
Get Shit Done Kit
Количество загрузок этого набора пользовательского интерфейса быстро приближается к 20 000+. Фреймворки, а также наборы пользовательского интерфейса, конечно же, предназначены для более эффективной работы без необходимости обдумывать и проводить мозговой штурм каждой части дизайна по отдельности. С помощью фреймворка/уикита у нас есть доступ к дизайну в стиле сетки, который можно дополнять компонентами и пользовательскими фрагментами. Get Shit Done UI Kit — это современный, чистый и потрясающий пользовательский интерфейс, в который так многие влюбились. Хорошая новость заключается в том, что профессиональная версия комплекта содержит более 150 компонентов, а плохая — в бесплатной версии их всего 20+. Но все они построены органически, поэтому они совершенно уникальны для всего, что вы видели на рынке. Качество дизайна действительно гладкое и аутентичное.
Но все они построены органически, поэтому они совершенно уникальны для всего, что вы видели на рынке. Качество дизайна действительно гладкое и аутентичное.
Загрузить
FLATTO UIKIT
Мы позволим вам угадать, какой стандарт дизайна использует Flatto, конечно, FLAT! Стиль/схема компонентов здесь сделает отличный веб-сайт, который понравится девушкам и женским сообществам. Гибкие, предсказуемые и практичные компоненты, которые могут помочь в создании потрясающего дизайна за несколько часов, вот полный список: заголовки навигации по страницам (мобильный стиль), различные кнопки для вызова действий, кнопки обмена в социальных сетях, флажки и переключатели, виджет тегов, индикаторы выполнения, индикаторы загрузки, виджет подписчиков в социальных сетях для отображения данных о подписчиках, форма обмена сообщениями, видеоплеер, слайдер визуального контента, музыкальный проигрыватель, карточка профиля, включая форму отправки сообщения, виджет погоды, статистика, контент и другие.
Загрузить
Flatastic Mega Mobile UI Kit
Flatastic на самом деле родственный стиль Flatto, оба имеют одни и те же компоненты, но разница заключается в окраске. Изучите оба и выберите наиболее привлекательный для вас. Мы знаем, что менять цвета не так уж сложно с помощью наборов, ориентированных на Bootstrap, но у некоторых нет возможности выполнять эту работу, поэтому альтернативы, такие как Flatastic, пригодятся очень быстро.
Скачать
Когда кто-то говорит «минимальный», вы знаете, чего ожидать, но что, если кто-то скажет «суперминимальный»? Ну, это становится даже более минимальным, чем ожидалось. Superminimal — это черно-белая комбинация веб-компонентов, готовая к полной интеграции в ваш следующий дизайн-проект. Компоненты состоят из: календаря, погоды, индикатора выполнения, формы входа, ползунка, процентной диаграммы, медиаплеера, выдержки из контента, архива загрузки, панели поиска и формы списка дел.
Загрузить
Интерфейсный пользовательский интерфейс
Интерфейсный пользовательский интерфейс — это облегченный набор пользовательского интерфейса Bootstrap для интеграции в качестве дополнительных компонентов в существующий дизайн. Пользователи Bootstrap, работающие с WordPress, могут найти им применение, поскольку они соответствуют всему, что представляет собой WordPress. Компоненты: разворачивающееся меню навигации, форма входа, карточка профиля, плавающая панель социальных сетей, кнопки, навигация по страницам, поля погоды, ползунки прогресса и аналитическая диаграмма. Дизайн сероватый, но довольно мягкий.
Загрузить
Cyan Flat UI KIT
Cyan Flat UI KIT отличается современным дизайном. Кроме того, этот комплект строго ориентирован на сайты сообществ, которые будут предлагать пользователям регистрацию, поэтому, в свою очередь, он имеет компонент, который действует как меню навигации для пользователей. Существует элегантная концепция интерфейса обмена сообщениями для решений для обмена мгновенными сообщениями, интерактивный и динамичный видеоплеер, современная контактная форма, успешная карточка ящика отправки, виджет профиля Twitter, который может отображать ваши последние твиты, медиаплеер для аудио, виджет для отображения / отображение кнопок социальных сетей и индивидуальная карточка для отображения информации о песне.
Существует элегантная концепция интерфейса обмена сообщениями для решений для обмена мгновенными сообщениями, интерактивный и динамичный видеоплеер, современная контактная форма, успешная карточка ящика отправки, виджет профиля Twitter, который может отображать ваши последние твиты, медиаплеер для аудио, виджет для отображения / отображение кнопок социальных сетей и индивидуальная карточка для отображения информации о песне.
Скачать
Социальное лето, как следует из названия, связано с социальными сетями. Хотя социальный компонент не так уж и сильно заполнен, один замечательный и уникальный компонент, который мы нашли в этом наборе пользовательского интерфейса, — это виджет комментариев. Дизайн виджета комментариев идеально подходит для включения в блог WordPress, а также в любой другой динамичный веб-сайт, который часто обрабатывает отзывы пользователей. Это современное и минимальное исполнение того, как должны обтекаться комментарии сообщества. Также есть огромный компонент для отображения информации о пользователе, аналогичный тому, что мы получаем в виде сетки заголовков в наших профилях Facebook; фото профиля, фото заголовка и статистика профиля. Думаю, есть некоторые социальные аспекты, связанные с идеей социального лета, в конце концов.
Также есть огромный компонент для отображения информации о пользователе, аналогичный тому, что мы получаем в виде сетки заголовков в наших профилях Facebook; фото профиля, фото заголовка и статистика профиля. Думаю, есть некоторые социальные аспекты, связанные с идеей социального лета, в конце концов.
Загрузить
Metro Foods UI Kit
Metro Food — еще один пользовательский интерфейс для любителей еды и веб-мастеров кулинарии. На этот раз у нас есть огромный навигационный заголовок с навигационными иконками. У нас есть виджет рецепта для демонстрации окончательного вида блюда, которое мы готовим. У нас также есть все ингредиенты и их соответствующие объемы. Разработчики интегрировали это с ползунком, чтобы продвигать рецепты и другие предметы, связанные с едой. Есть крошечный компонент, показывающий, сколько калорий содержит конкретный прием пищи, а также насколько велик процент определенного продукта питания в еде. Например, сколько говядины содержится в ростбифе и т. д. Также доступен виджет контактной формы, чтобы пользователи могли быстро связаться с вами со своими острыми вопросами о еде.
д. Также доступен виджет контактной формы, чтобы пользователи могли быстро связаться с вами со своими острыми вопросами о еде.
Загрузить
Прозрачный набор пользовательского интерфейса
Прозрачный дизайн не совсем соответствует модернизму, но, возможно, именно это делает его таким аутентичным и уникальным. Чтобы усовершенствовать прозрачный дизайн, нужно много думать об общем отображении дизайна. Вам также необходимо четко донести свое сообщение до пользователя. Ощущение, которое мы получаем от демонстрации, снова связано с едой, но примеры здесь могут быть безграничными. Возможно, именно мобильный рынок мог бы извлечь наибольшую выгоду из этого комплекта пользовательского интерфейса.
Загрузить
Набор пользовательского интерфейса для блогов и журналов
Что касается нашего последнего бесплатного набора пользовательского интерфейса Bootstrap, мы решили включить в него набор пользовательского интерфейса для блогов и журналов. Это универсальное решение для создания блога или журнала Bootstrap с использованием современных, стильных и элегантных компонентов. В список компонентов входит абсолютно все, что вам понадобится для создания прототипа сайта блога/журнала. Это включает в себя социальные функции, формы, комментарии, кнопки, области контента и типы отображения контента и многое другое.
Это универсальное решение для создания блога или журнала Bootstrap с использованием современных, стильных и элегантных компонентов. В список компонентов входит абсолютно все, что вам понадобится для создания прототипа сайта блога/журнала. Это включает в себя социальные функции, формы, комментарии, кнопки, области контента и типы отображения контента и многое другое.
Загрузить
Премиум-наборы пользовательского интерфейса Bootstrap и скины Bootstrap
Графические дизайнеры из кожи вон лезут, чтобы создать весь этот удивительный контент бесплатно, серьезно. Меньшее, что мы можем сделать, это поблагодарить каждого дизайнера индивидуально, либо через комментарий, либо по электронной почте. По нашей традиции, мы стараемся включать в наши обзоры несколько премиальных рыночных вариантов. Это помогает дополнить общую коллекцию загрузок, которые мы можем предложить. Мы сделаем это, добавив несколько наборов пользовательского интерфейса Bootstrap с заслуживающего доверия, надежного и, безусловно, находчивого рынка премиум-класса. Пожалуйста, найдите время, чтобы рассмотреть альтернативы. Возможно, вы сможете вложить средства, необходимые для получения уникального набора скинов/интерфейса для вашего следующего проекта Bootstrap. В противном случае, спасибо за внимание, нам нравится делать все эти коллекции специально для вас.
Пожалуйста, найдите время, чтобы рассмотреть альтернативы. Возможно, вы сможете вложить средства, необходимые для получения уникального набора скинов/интерфейса для вашего следующего проекта Bootstrap. В противном случае, спасибо за внимание, нам нравится делать все эти коллекции специально для вас.
Elemento — скин Bootstrap
Elemento — это специальный скин веб-сайта Bootstrap, который позволяет создавать дизайн Bootstrap с уникальным дизайном. При желании вы можете извлечь любой из элементов по отдельности. Процесс установки проходит гладко благодаря тому, что Elemento использует препроцессор LESS. Основным улучшением Elemento является использование современных функций и операторов CSS3 для повышения динамики веб-сайта.
Загрузить
Bootstrap UI Kits
Развитие Bootstrap было очевидным. Сообщество с нетерпением ждет релиза Bootstrap 4. В соответствии с этим у нас еще есть много времени и возможностей изучить фреймворк с нуля.