20 бесплатных наборов HTML UI элементов для сайта / HTML шаблоны / Постовой
С большой вероятностью в категорию страшных снов любого верстальщика относится верстка форм и прочего UI сайта. Особенно если речь идет еще и об их анимации, без которой не обходится ни один современный сайт. Однако есть способ, который поможет значительно сэкономить время при верстке и дизайне в том числе UI сайта — это готовые библиотеки UI элементов. На сегодняшний день их существует так много, что получилось собрать в одном довольно большом посте только бесплатные наборы.
В чем плюсы использования готовых UI элементов сайта в проекте?
- Вся нудная работа выверстывания мелких элементов сделана уже за вас.
- Анимация форм, кнопок и прочих элементов уже внедрена и настроена в соответствии с современными тенденциями веб-дизайна.
- Каждый набор HTML UI компонентов — это, как правило, уже не первый релиз.
 Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Где можно использовать наборы HTML UI элементов?
В первую очередь — это прототипы, так как там не требуется какая-то особая уникальность в дизайне. При разработке прототипа библиотеки применяются практически без косметических изменений. Главное, чтобы работало и отражало суть проекта.Несмотря на то, что UI имеет уже заранее продуманный дизайн, его можно использовать практически в любом проекте. Все элементы подогнаны под современные тенденции веб-дизайна и с большой вероятностью получится так, что хоть один набор из этой подборки будет именно в таком же стиле, как и ваш проект.
Итак. К вашему вниманию 20 бесплатных наборов HTML UI элементов для вашего сайта. Не забываем подписываться на соц. сети.
Смотрите также:
Shards
Бесплатный набор из элементов пользовательского интерфейса. Он базируется на css-фреймворке Bootstrap 4. Его базисом являются принципы и правила Material Design, который за все время своего существования успел хоть частично внедриться практически в каждый современный проект.
Он базируется на css-фреймворке Bootstrap 4. Его базисом являются принципы и правила Material Design, который за все время своего существования успел хоть частично внедриться практически в каждый современный проект.Element
Довольно приятный HTML тулкит для сайта. Содержит в себе практически все элементы пользовательского интерфейса, включая диалоговые окна, формы, собственные сетки для адаптивного веб-дизайна, уведомления, меню и много чего другого. Все элементы и их анимация воспринимаются легко и не грузят страницу. Базируется на Vue.js 2.0Design Blocks
170+ HTML блоков для создания качественного прототипа. Это некий конструктор веб-страниц, с которого можно слепить что угодно. Набор включает в себя полный сет всех элементов, сведенных в одно стилевое оформление.Material Design for Bootstrap
Бесплатный шаблон для css-фреймворка Bootstrap 3 в оформлении Google Material Design. К сожалению, он не обладает такой динамикой как оригинальный Google Material Design на Angular, но пытается ее имитировать.
К сожалению, он не обладает такой динамикой как оригинальный Google Material Design на Angular, но пытается ее имитировать.Bootflat UI Kit
Основанный на Twitter Bootstrap 3.1.0 набор пользовательских элементов в плоском стиле. Это стилизация стандартного набора из Bootstrap 3.Responsive Flat UI kit
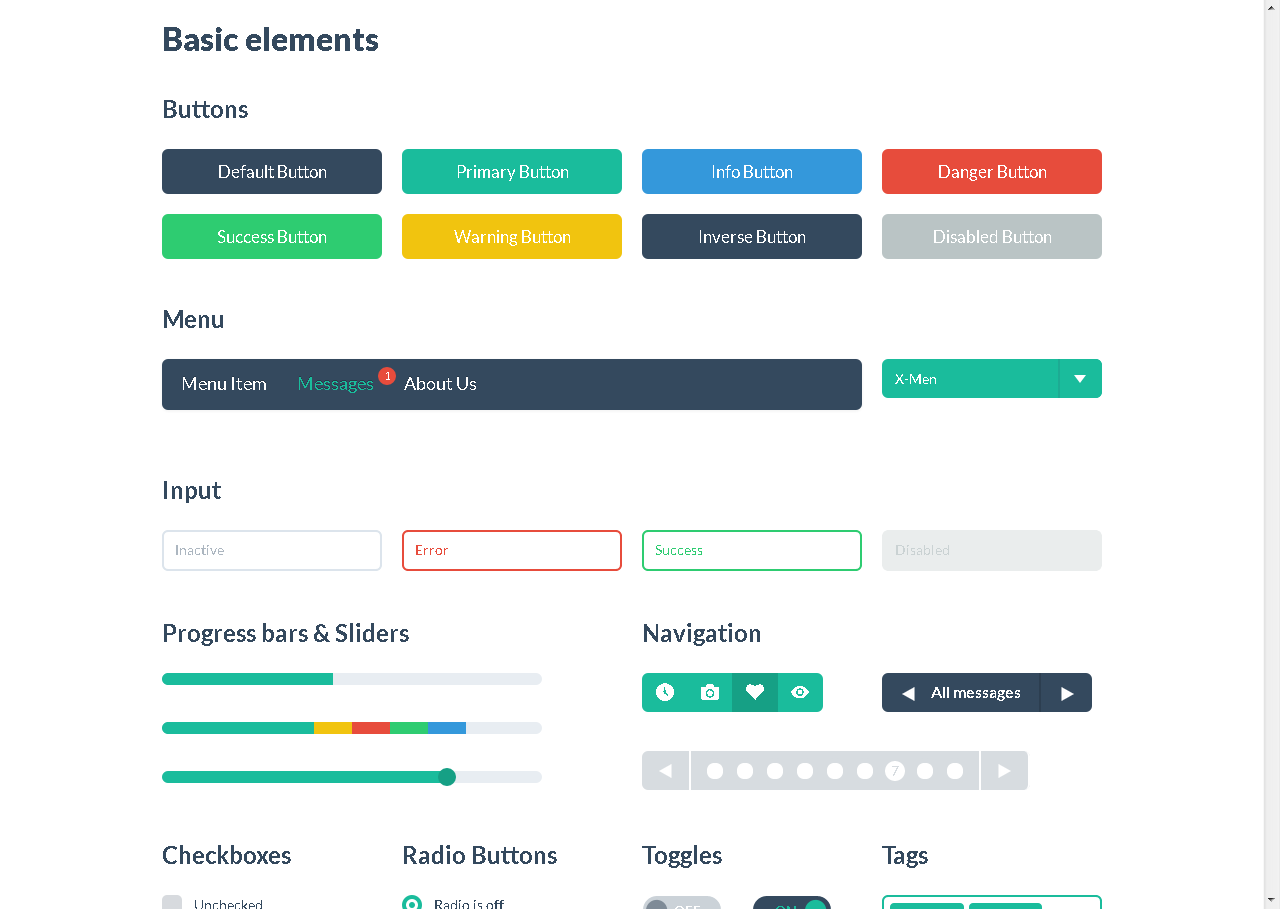
Адаптивный набор элементов интерфейса в HTML, который базируется на Bootstrap 3. Содержит кнопки, формы поиска, элементы для электронной коммерции и пр.Flat UI
Достаточно качественный UI набор в плоском стиле, который основан на адаптивном CSS фреймворке Bootstrap 3. Огромным плюсом является наличие PSD исходников.Pure UI Kit
Если вам нужны сетки, формы, кнопки, таблицы или меню, то этот UI фреймворк может вам подойти. Он очень легкий. Вес всего 3.8KB.Flat design UI – HTML5 + CSS3
Не отличающийся особым качеством минимальный набор UI элементов в исполнении HTML5 + CSS3. Помимо этого имеет оригинальный дизайн.
Помимо этого имеет оригинальный дизайн.Photon
Это набор десктопных элементов интерфейса MAC OS в исполнении HTML/CSS.Metro UI CSS
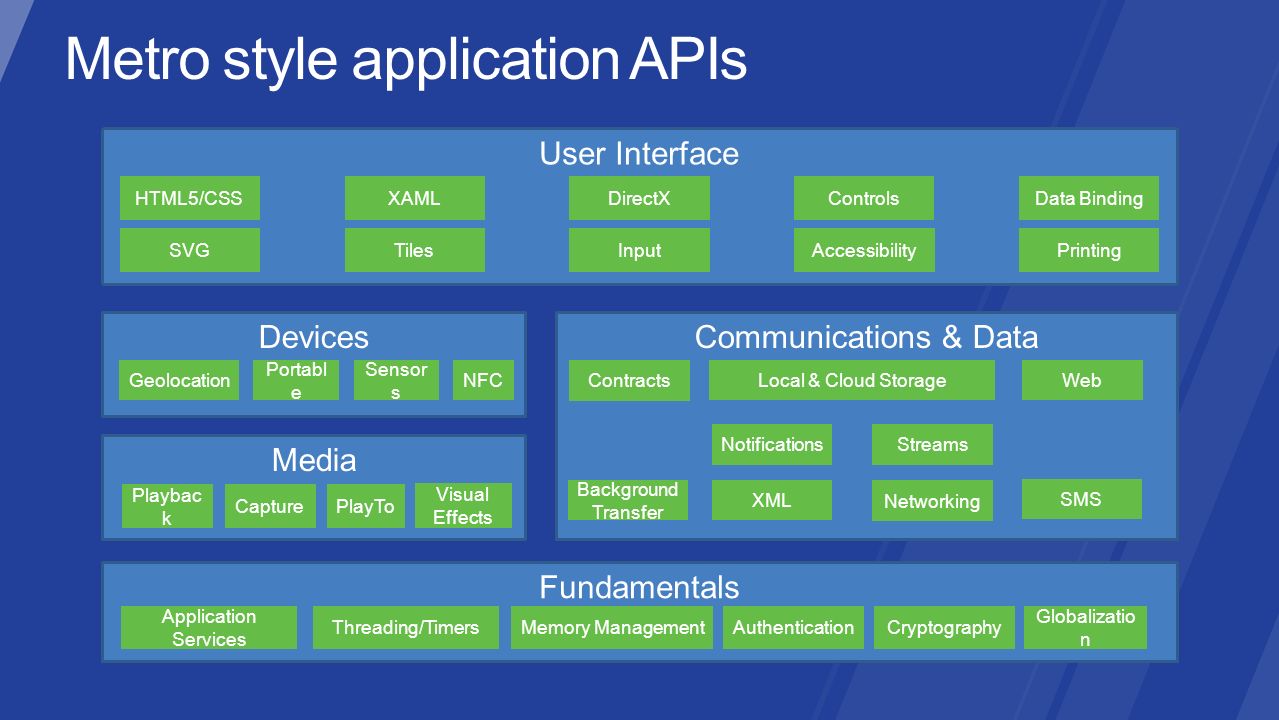
Метро-интерфейсы отошли в прошлое, но даже сегодня данная стилистика привлекает огромную аудиторию. Признаюсь, я один из них. Даже сегодня существуют задачи, где METRO UI может понадобиться. К вашему вниманию довольно большой и качественный UI Фреймворк на HTML в стиле METRO. Практически все элементы в своеобразном оформлении доступны бесплатно: это плиточные экраны, формы, чекбоксы, радиокнопки, кнопки, меню, пагинации и еще огромное количество всякого интересного. Всего фреймворк вмещает в себя 70+ компонентов UI. А еще это работа украинского разработчика.Propeller
Бесплатный CSS-фреймворк в стиле Material Design на Bootstrap. Включает в себя около 25 компонентов, которые, как ни странно, имеют довольно большое сходство с оригинальной динамикой Material Design на Angular. Также есть премиум-версия.
Также есть премиум-версия.Material Design Lite
Один из наиболее развитых Material Design UI фреймворков на HTML. В его арсенале есть огромнейшее количество компонентов. Это целый комбайн. Думаю, что это одна из лучших реализаций языка Material Design на HTML.Semantic UI
Приятный, легкий и аккуратный фреймворк для создания пользовательского интерфейса и прототипирования. Содержит практически все необходимое. Например, кнопки, табы, типографию, переключатели и пр. Активно переводится на русский язык. Он строился с нуля и не имеет отношения к Bootstrap, в отличие от большинства аналогов из этой статьи.UIkit
Очень мощный бесплатный front-end Framework с огромным набором элементов UI. С технической точки зрения выполнен грамотно. За счет модульности, он легко расширяется самостоятельно, так что добавить во фреймворк свои элементы не составит труда. Это его огромный плюс на фоне всех остальных.
INK
Еще один хороший инструмент для прототипирования. Содержит в себе множество элементов пользовательского интерфейса. На его основе можно создавать не только прототипы, но и довольно качественные веб-сайты.Uilang
Очень легкая минималистичная библиотека для создания ненагруженного легкого пользовательского интерфейса.HTML KickStart
Качественный и простой в плане дизайна HTML UI фреймворк для создания хороших прототипов. Распространяется абсолютно бесплатно и, я думаю, в нем также можно найти что-то интересное.YAUI Kit v2
Чрезвычайно оригинальный набор из ползунков, меню, форм, уведомлений и прочих элементов, выполненных в нестандартном игривом стиле. Этот набор не для каждого проекта, но если стоит задача выполнить что-то подобное, то набор для вас.6 популярных UI-фреймворков, с помощью которых можно сделать удобный и отзывчивый сайт
В июле 2017 года журналисты Теплицы социальных технологий подрoбно рассказывали об UX (User eXperience) опыте пользователя и UI (User interface) и пользовательских интерфейсах. В этой статье мы решили рассказать о том, какие существуют популярные UI-фреймворки с удобным и отзывчивым интерфейсом. Составить обзор замредактору Теплицы Наталье Барановой помогали веб-разработчик Оксана Климова и ведущий разработчик компании «Ананас» Егор Таланцев.
В этой статье мы решили рассказать о том, какие существуют популярные UI-фреймворки с удобным и отзывчивым интерфейсом. Составить обзор замредактору Теплицы Наталье Барановой помогали веб-разработчик Оксана Климова и ведущий разработчик компании «Ананас» Егор Таланцев.
Эксперты посоветовали, какие именно фреймворки стоит использовать профессионалам и новичкам в работе, назвали их плюсы и минусы.
Фреймворк — это набор инструментов, библиотек и готовых модулей, которые веб-разработчик может использовать при создании сайтов. «Сайты, построенные на фреймворках обладают большей доступностью, лучшей адаптивностью и большим соответствиям стандартам. Они развивают веб», — отметила Оксана Климова.
Плюсы фреймворков
1. Упрощает и ускоряет процесс. Фреймворки экономят время и спасают от рутинных задач. «Разработчику не нужно изобретать велосипед и тратить время на написание кода, который уже содержится во фреймворке. Он берет необходимые в его конкретном случае компоненты и как из кирпичиков складывает страницы сайта», — объяснила Оксана Климова.
Он берет необходимые в его конкретном случае компоненты и как из кирпичиков складывает страницы сайта», — объяснила Оксана Климова.
«Компоненты фреймворка разработаны так, что не нужно будет думать об их совместимости, то есть по умолчанию все должно работать без каких-либо багов». Оксана Климова.
2. Содержат практически все, что необходимо при разработке. От простой css-стилизации текстов посредством добавления классов и даже javascript-компоненты модальных окон, табов, слайдеров.
3. Позволяют создавать респонсивные сайты. Сайты адаптируются под разные разрешения экранов: ноутбуки, планшеты, телефоны. «Только представьте, чтобы сайт стал респонсивным, блокам в верстке необходимо всего лишь прописать соответствующие классы, описанные в документации к фреймворку», — уточнила Оксана Климова.
Еще по теме: Как изучается опыт пользователя и что такое UX/UI
4. Легко понять, как работать с незнакомым сайтом. «Если на сайте работают несколько человек или к вам в руки попадает сайт от другого разработчика, и проект построен на фреймворке, то вам будет намного проще понять, как что-то изменять или добавлять на нем, — объяснила Оксана Климова. — Все потому, что перед глазами всегда есть подробная документация к фреймворку».
«Если на сайте работают несколько человек или к вам в руки попадает сайт от другого разработчика, и проект построен на фреймворке, то вам будет намного проще понять, как что-то изменять или добавлять на нем, — объяснила Оксана Климова. — Все потому, что перед глазами всегда есть подробная документация к фреймворку».
Bootstrap
Пример сайта, сделанного на Bootstrap. Изображение: скриншот с сайта expo.getbootstrap.comСамый популярный в мире ui-фреймворк. На данный момент существует две версии: 3.3.7 и v4.0.0-alpha.6. Оксана Климова предупредила, если нужно поддерживать Internet Explorer ниже 9 версии, то лучше использовать Bootstrap 3.3.7. Также Егор Таланцев заметил, что поддержка Bootstrap версии 3 приостановлена.
Bootstrap позволяет строить адаптивные grid-сетки, включает в себя HTML и CSS-шаблоны оформления типографики, кнопок, форм, таблиц, навигационного меню и других элементов. Также есть такие javascript-компоненты, как модальные окна, выпадающие меню, тултипы, аккордеоны, карусели.
«В интернете можно найти множество плагинов и верстки под Bootstrap, то есть, если необходимо решить какую-то задачу, которую нельзя сделать «из коробки», в большинстве случаев решение найдется в сети», — поделилась Оксана Климова.
«В портфолио нашей веб-студии Ананас преобладают работы на UI-фреймворке Bootstrap. В июле 2017 года мы запустили вместе с Теплицей проект «Ананас.ТСН». И благодаря Bootstrap нашей команде удалось собрать удобный, отзывчивый интерфейс за короткий срок и выиграть Хакатон ЖКХак от Теплицы». Егор Таланцев.
Bootstrap имеет очень подробную документацию, поэтому, по мнению Оксаны Климовой, отлично подходит как для новичков, так и для опытных разработчиков.
Также у фреймворка хорошая поддержка стандартов доступности для людей с ограниченными возможностями здоровья.
Сайт Bootstrap.
Bulma
Примеры элементов на фреймворка Bulma. Изображение: скриншот с сайта bulma.ioВо всех новых проектах веб-студия «Ананас» использует Bulma. Во многом, по мнению Егора Таланцева, этот фреймворк не уступает Bootstrap. Но единственный минус в том, что в нем нет JS. «Из-за этого функциональность некоторых компонентов такие как открытие модальных окон приходиться реализовывать самостоятельно», — поделился наблюдениями Таланцев.
Во многом, по мнению Егора Таланцева, этот фреймворк не уступает Bootstrap. Но единственный минус в том, что в нем нет JS. «Из-за этого функциональность некоторых компонентов такие как открытие модальных окон приходиться реализовывать самостоятельно», — поделился наблюдениями Таланцев.
Сайт Bulma.
Еще по теме: Юзабилити сайта НКО: как интуитивно понятный интерфейс помогает увеличить пожертвования и не потерять читателей
Foundation
Пример сайта, сделанного на Foundation. Изображение: скриншот с сайта: bidenfoundation.orgFoundation также, как и Bootstrap включает в себя HTML, CSS и JavaScript-шаблоны и поддерживает графическое ускорение для более плавных анимаций.
По словам Оксаны Климовой, Foundation в сравнении с Bootstrap предоставляет больше опций при выборе grid-сетки.
«Кроме того, команда Foundation работала с ведущими экспертами, чтобы переписать все компоненты фреймворка в соответствии со строгими стандартами доступности».
Оксана Климова.
У Foundation также есть обширная документация, поддержка, туториалы, многочисленные плагины. Единственный минус, по мнению Климовой, этот фреймворк более сложен для освоения новичкам, нежели Bootstrap.
Сайт Foundation.
Semantic UI
Примеры страниц на Semantic. Изображение: скриншот с сайта semantic-ui.comЭто относительно молодой фреймворк с поддержкой всех современных браузеров. Содержит большое количество компонентов. По мнению Егора Таланцева он может вполне составить конкуренцию Bootstrap.
Сайт Semantic UI.
UIKit
Анимация с сайта getuikit.com/proUIKit – это модульный фреймворк в стиле материального дизайна (Material Design – дизайн программного обеспечения и приложений операционной системы Android от компании Google). По словам Оксаны Климовой, он сильно отличается от Bootstrap и Foundation. Содержит более 30 очень гибких и адаптивных компонентов, включая модальные окна, выезжающие вкладки, параллакс и многое другое.
«Компоненты хорошо кастомизируются и позволяют легко создавать сложные интерфейсы». Оксана Климова.
Однако, эксперт отметила, что для него в сети можно найти уже не так много дополнительных материалов, как для Bootstrap и Foundation
Сайт UIKit.
Materialize
Пример сайта, сделанного на платформе Materialize. Изображение: скриншот с сайта: materializecss.comЭтот фреймворк был разработан Google и является наиболее популярным в стиле Material Design. Также, как и предыдущие он позволяет создавать адаптивные сайты.
Разработчики разделили элементы на две основные группы: «компоненты» и «мобильное». В каждой группе можно найти множество готовых компонентов, у каждого в описании сказано, в каких случаях и как его лучше использовать. Помимо большого количества компонентов фреймворк поддерживает приятную анимацию.
«Документация к Materialize довольно понятная, использование не требует очень глубоких знаний в разработке», – уточнила Оксана Климова.
Сайт Materialize.
Как изучать фреймворки?
1. Изучайте официальную документацию фреймворка. К сожалению, в большинстве случаев для этого необходимо знание английского языка. Если вы им не владеете, тогда придется искать либо переводы, как, например, есть у Bootstrap, либо описания русскоязычных разработчиков.
«Какой из фреймворков выбирать для разработки – дело вкуса и знаний конкретного специалиста и конечно требований проекта. Все описанные фреймворки активно развиваются и поддерживаются, и каждый из них можно прекрасно использовать хоть на маленьком, хоть на большом проекте. Но, как и с любой технологий, здесь нет идеального выбора». Оксана Климова.
2. Необходимо выучить базу HTMLи CSS. По мнению Егора Таланцева, выучив основы можно без проблем использовать любой UI-фреймворк. Разработчик посоветовал такие сайты для обучения:
- HTML Book — основы HTML и CSS, а также справочник всех HTML тэгов;
- Learn Javascript — базовые основы Javascript.

Оксана Климова и Егор Таланцев — участники программы «Пасека».
Использование — Material-UI
Начните работу с React и Material-UI в кратчайшие сроки.
Компоненты Material-UI работают изолированно. Они самодостаточны и внедрят только те стили, которые им нужны для отображения. Они не зависят от каких-либо глобальных стилей, таких как normalize.css .
Вы можете использовать любой из компонентов, как показано в документации. Пожалуйста, обратитесь к демо-странице каждого компонента, чтобы увидеть, как они должны быть импортированы.
Быстрый старт
Вот краткий пример для начала, это буквально все что вам нужно:
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button';
function App() {
return (
<Button variant="contained" color="primary">
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));Да, это действительно все, что вам нужно для начала, как вы можете увидеть в этой интерактивной демонстрации:
Глобальная настройка
Опыт использования Material-UI может быть улучшен с помощью ряда важных глобальных настроек, о которых вам нужно знать.
Responsive meta tag
Чтобы обеспечить правильный рендеринг и масштабирование касанием для всех устройств, добавьте метатег реагирующего окна просмотра в элемент <head>. Чтобы обеспечить правильный рендеринг и масштабирование касанием для всех устройств, добавьте метатег реагирующего окна просмотра в элемент <head>.
<meta name="viewport" content="minimum-scale=1, initial-scale=1, width=device-width" />
CssBaseline
Material-UI предоставляет опциональный компонент CssBaseline. Он исправляет некоторые несоответствия между браузерами и устройствами, обеспечивая несколько более упорядоченный сброс стилей HTML элементов.
Версионная документация
Данная документация всегда отражает последнюю стабильную версию Material-UI. You can find older versions of the documentation on a separate page.
Дальнейшие шаги
Теперь, когда у вас есть представление о базовых настройках, можно узнать больше:
| HtmlAnchor | Обеспечивает программный доступ к элементу HTML |
| HtmlArea | Обеспечивает программный доступ к элементу HTML |
| HtmlAudio | Обеспечивает программный доступ к элементу HTML |
| HtmlButton | Обеспечивает программный доступ к тегу HTML |
| HtmlContainerControl | Служит в качестве абстрактного базового класса для серверных элементов управления HTML, сопоставляемых с элементами HTML, которые должны иметь открывающий и закрывающий тег.Serves as the abstract base class for HTML server controls that map to HTML elements that are required to have an opening and a closing tag. |
| HtmlControl | Определяет методы, свойства и события, общие для всех серверных элементов управления HTML на платформе страниц ASP. |
| HtmlElement | Предоставляет программный доступ к элементу |
| HtmlEmbed | Обеспечивает программный доступ к элементу HTML |
| HtmlEmptyTagControlBuilder | Взаимодействует со средством синтаксического анализатора страницы для создания серверных элементов управления HTML, не имеющих тела или закрывающего тега.Interacts with the page parser to build HTML server controls that do not have a body or closing tag. Этот класс не наследуется.This class cannot be inherited. |
| HtmlForm | Обеспечивает программный доступ к элементу HTML |
| HtmlGenericControl | Определяет методы, свойства и события для всех серверных элементов управления HTML, не представленных определенным классом платформы .NET Framework.Defines the methods, properties, and events for all HTML server control elements not represented by a specific .NET Framework class. |
| HtmlHead | Обеспечивает программный доступ к элементу HTML |
| HtmlHeadBuilder | Взаимодействует с синтаксическим анализатором для построения элемента управления HtmlHead.Interacts with the parser to build an HtmlHead control. |
| HtmlIframe | Обеспечивает программный доступ к элементу HTML |
| HtmlImage | Обеспечивает программный доступ к элементу HTML |
| HtmlInputButton | Обеспечивает программный доступ к элементам HTML |
| HtmlInputCheckBox | Обеспечивает программный доступ к элементу HTML |
| HtmlInputControl | Служит абстрактным базовым классом, который определяет методы, свойства и события, общие для всех элементов управления вводом HTML, например элементы |
| HtmlInputFile | Обеспечивает программный доступ к элементу HTML |
| HtmlInputGenericControl | Определяет методы, свойства и события для доступа к элементу |
| HtmlInputHidden | Обеспечивает программный доступ к элементу HTML |
| HtmlInputImage | Обеспечивает программный доступ к элементу HTML |
| HtmlInputPassword | Обеспечивает программный доступ к элементу HTML |
| HtmlInputRadioButton | Обеспечивает программный доступ к элементу HTML |
| HtmlInputReset | Обеспечивает программный доступ к элементу HTML |
| HtmlInputSubmit | Обеспечивает программный доступ к элементу HTML |
| HtmlInputText | Обеспечивает программный доступ к элементам HTML |
| HtmlLink | Обеспечивает программный доступ к элементу HTML |
| HtmlMeta | Обеспечивает программный доступ к тегу HTML |
| HtmlSelect | Обеспечивает программный доступ к элементу HTML |
| HtmlSelectBuilder | Взаимодействует с синтаксическим анализатором для построения элемента управления HtmlSelect.Interacts with the parser to build an HtmlSelect control. |
| HtmlSource | Обеспечивает программный доступ к элементу HTML |
| HtmlTable | Обеспечивает программный доступ к элементу HTML |
| HtmlTable.HtmlTableRowControlCollection | Представляет коллекцию объектов HtmlTableRow, являющихся строками элемента управления HtmlTable. |
| HtmlTableCell | Представляет элементы HTML |
| HtmlTableCellCollection | Коллекция объектов HtmlTableCell, представляющих ячейки в одной строке элемента управления HtmlTable.A collection of HtmlTableCell objects that represent the cells in a single row of an HtmlTable control. Этот класс не наследуется.This class cannot be inherited. |
| HtmlTableRow | Представляет элемент HTML |
| HtmlTableRow.HtmlTableCellControlCollection | Представляет коллекцию HtmlTableCell объектов — ячеек строки элемента управления HtmlTableRow.Represents a collection of HtmlTableCell objects that are the cells of an HtmlTableRow control. |
| HtmlTableRowCollection | Коллекция объектов HtmlTableRow, представляющих строки в элементе управления HtmlTable.A collection of HtmlTableRow objects that represent the rows of an HtmlTable control. |
| HtmlTextArea | Обеспечивает программный доступ к элементу HTML |
| HtmlTitle | Обеспечивает программный доступ к элементу HTML |
| HtmlTrack | Обеспечивает программный доступ к элементу HTML |
| HtmlVideo | Обеспечивает программный доступ к элементу HTML |
| Adapter | Возвращает конкретный адаптер браузера для элемента управления.Gets the browser-specific adapter for the control. (Унаследовано от Control) |
| AppRelativeTemplateSourceDirectory | Возвращает или задает относительно приложения виртуальный каталог объекта Page или UserControl, который содержит этот элемент управления.Gets or sets the application-relative virtual directory of the Page or UserControl object that contains this control. (Унаследовано от Control) |
| Attributes | Получает коллекцию всех пар имен и значений атрибутов, представленную в теге серверного элемента управления на странице ASP. |
| BindingContainer | Возвращает элемент управления, который содержит привязку данных элемента управления.Gets the control that contains this control’s data binding. (Унаследовано от Control) |
| ChildControlsCreated | Возвращает значение, которое указывает, созданы ли дочерние элементы управления серверного элемента управления.Gets a value that indicates whether the server control’s child controls have been created. (Унаследовано от Control) |
| ClientID | Получает идентификатор элемента управления для HTML-разметки, созданной ASP.NET.Gets the control ID for HTML markup that is generated by ASP.NET. (Унаследовано от Control) |
| ClientIDMode | Возвращает или задает алгоритм, используемый для создания значения свойства ClientID. |
| ClientIDSeparator | Возвращает значение символа разделителя, используемого в свойстве ClientID.Gets a character value representing the separator character used in the ClientID property. (Унаследовано от Control) |
| Context | Возвращает объект HttpContext, связанный с серверным элементом управления для текущего веб-запроса.Gets the HttpContext object associated with the server control for the current Web request. (Унаследовано от Control) |
| Controls | Возвращает объект ControlCollection, который представляет дочерние элементы управления для указанного элемента управления сервера в иерархии пользовательского интерфейса.Gets a ControlCollection object that represents the child controls for a specified server control in the UI hierarchy. |
| DataItemContainer | Возвращает ссылку на контейнер именования, если контейнер именования реализует класс IDataItemContainer.Gets a reference to the naming container if the naming container implements IDataItemContainer. (Унаследовано от Control) |
| DataKeysContainer | Возвращает ссылку на контейнер именования, если контейнер именования реализует класс IDataKeysControl.Gets a reference to the naming container if the naming container implements IDataKeysControl. (Унаследовано от Control) |
| DesignMode | Возвращает значение, указывающее, используется ли элемент управления на поверхности разработки.Gets a value indicating whether a control is being used on a design surface. (Унаследовано от Control) |
| Disabled | Получает или задает значение, показывающее, отключен ли серверный элемент управления HTML. |
| EnableTheming | Возвращает или задает значение, указывающее, применяются ли темы к этому элементу управления.Gets or sets a value indicating whether themes apply to this control. (Унаследовано от Control) |
| EnableViewState | Получает или задает значение, указывающее запрашивающему клиенту, сохраняет ли серверный элемент управления состояние представления и состояние представления своих дочерних элементов управления.Gets or sets a value indicating whether the server control persists its view state, and the view state of any child controls it contains, to the requesting client. (Унаследовано от Control) |
| Events | Возвращает список делегатов обработчиков событий элемента управления.Gets a list of event handler delegates for the control. |
| HasChildViewState | Возвращает значение, которое указывает на наличие сохраненных параметров состояния представления у дочернего элемента серверного элемента управления.Gets a value indicating whether the current server control’s child controls have any saved view-state settings. (Унаследовано от Control) |
| ID | Возвращает или задает программный идентификатор, назначенный серверному элементу управления.Gets or sets the programmatic identifier assigned to the server control. (Унаследовано от Control) |
| IdSeparator | Возвращает символ, используемый для разделения идентификаторов элементов управления.Gets the character used to separate control identifiers. (Унаследовано от Control) |
| InnerHtml | Получает или задает содержимое между открывающим и закрывающим тегами указанного серверного элемента управления HTML. |
| InnerText | Получает или задает текст между открывающим и закрывающим тегами указанного серверного элемента управления HTML.Gets or sets the text between the opening and closing tags of the specified HTML server control. |
| IsChildControlStateCleared | Возвращает значение, указывающее, имеют ли элементы управления в этом элементе управления состояние элемента управления.Gets a value indicating whether controls contained within this control have control state. (Унаследовано от Control) |
| IsTrackingViewState | Возвращает значение, отражающее сохранение изменений в состояние представления серверного элемента управления.Gets a value that indicates whether the server control is saving changes to its view state. |
| IsViewStateEnabled | Возвращает значение, указывающее, используется ли состояние представления для этого элемента управления.Gets a value indicating whether view state is enabled for this control. (Унаследовано от Control) |
| LoadViewStateByID | Возвращает значение, указывающее, участвует ли элемент управления в загрузке состояния представления ID вместо индекса.Gets a value indicating whether the control participates in loading its view state by ID instead of index. (Унаследовано от Control) |
| NamingContainer | Возвращает ссылку на контейнер именования элемента управления, создающий уникальное пространство имен для различения серверных элементов управления с одинаковыми значениями свойства ID.Gets a reference to the server control’s naming container, which creates a unique namespace for differentiating between server controls with the same ID property value. |
| Page | Возвращает ссылку на экземпляр Page, содержащий серверный элемент управления.Gets a reference to the Page instance that contains the server control. (Унаследовано от Control) |
| Parent | Возвращает ссылку на родительский элемент управления серверного элемента управления в иерархии элементов управления страницы.Gets a reference to the server control’s parent control in the page control hierarchy. (Унаследовано от Control) |
| RenderingCompatibility | Возвращает значение, которое задает версию ASP.NET, с которой совместим созданный HTML.Gets a value that specifies the ASP.NET version that rendered HTML will be compatible with. (Унаследовано от Control) |
| Site | Возвращает сведения о контейнере, который содержит текущий элемент управления при визуализации на поверхности конструктора. |
| SkinID | Возвращает или задает обложку, применяемую к элементу управления.Gets or sets the skin to apply to the control. (Унаследовано от Control) |
| Style | Возвращает коллекцию всех свойств таблицы каскадных стилей (CSS), применяемых к указанному серверному элементу управления HTML в файле ASP.NET.Gets a collection of all cascading style sheet (CSS) properties applied to a specified HTML server control in the ASP.NET file. (Унаследовано от HtmlControl) |
| TagName | Получает имя элемента для тега, содержащего пару атрибута и значения |
| TemplateControl | Возвращает или задает ссылку на шаблон, содержащий этот элемент управления.Gets or sets a reference to the template that contains this control. (Унаследовано от Control) |
| TemplateSourceDirectory | Возвращает виртуальный каталог Page или UserControl, содержащий текущий серверный элемент управления.Gets the virtual directory of the Page or UserControl that contains the current server control. (Унаследовано от Control) |
| UniqueID | Возвращает уникальный идентификатор серверного элемента управления в иерархии.Gets the unique, hierarchically qualified identifier for the server control. (Унаследовано от Control) |
| ValidateRequestMode | Возвращает или задает значение, указывающее, проверяет ли элемент управления полученный из браузера клиентский ввод на предмет потенциально опасных значений. |
| ViewState | Возвращает словарь сведений о состоянии, позволяющих сохранять и восстанавливать состояние представления серверного элемента управления при нескольких запросах одной и той же страницы.Gets a dictionary of state information that allows you to save and restore the view state of a server control across multiple requests for the same page. (Унаследовано от Control) |
| ViewStateIgnoresCase | Получает значение, определяющее, является ли состояние представления объекта HtmlControl чувствительным к регистру.Gets a value that indicates whether the HtmlControl view state is case-sensitive. (Унаследовано от HtmlControl) |
| ViewStateMode | Возвращает или задает режим состояния представления данного элемента управления. |
| Visible | Получает или задает значение, указывающее, отрисовывается ли серверный элемент управления как пользовательский интерфейс на странице.Gets or sets a value that indicates whether a server control is rendered as UI on the page. (Унаследовано от Control) |
| AddedControl(Control, Int32) | Вызывается после добавления дочернего элемента управления в коллекцию Controls объекта Control.Called after a child control is added to the Controls collection of the Control object. (Унаследовано от Control) |
| AddParsedSubObject(Object) | Уведомляет серверный элемент управления, что элемент XML или HTML был проанализирован, и добавляет элемент в серверный элемент управления объекта ControlCollection.Notifies the server control that an element, either XML or HTML, was parsed, and adds the element to the server control’s ControlCollection object. |
| ApplyStyleSheetSkin(Page) | Применяет свойства стиля, определенные в таблице стилей страницы, к элементу управления.Applies the style properties defined in the page style sheet to the control. (Унаследовано от Control) |
| BeginRenderTracing(TextWriter, Object) | Запускает трассировку во время разработки данных отрисовки.Begins design-time tracing of rendering data. (Унаследовано от Control) |
| BuildProfileTree(String, Boolean) | Собирает сведения о серверном элементе управления и доставляет их свойству Trace, которое отображается при включенной на странице трассировке.Gathers information about the server control and delivers it to the Trace property to be displayed when tracing is enabled for the page. (Унаследовано от Control) |
| ClearCachedClientID() | Задает для кэшированного свойства ClientID значение |
| ClearChildControlState() | Удаляет сведения о состоянии элемента управления для дочерних элементов управления серверного элемента управления.Deletes the control-state information for the server control’s child controls. (Унаследовано от Control) |
| ClearChildState() | Удаляет сведения о состоянии элемента управления и состоянии представления для всех дочерних элементов серверного элемента управления.Deletes the view-state and control-state information for all the server control’s child controls. (Унаследовано от Control) |
| ClearChildViewState() | Удаляет сведения о состоянии представления для всех дочерних элементов серверного элемента управления.Deletes the view-state information for all the server control’s child controls. |
| ClearEffectiveClientIDMode() | Задает для свойства ClientIDMode текущего экземпляра элемента управления и любых его дочерних элементов управления значение Inherit.Sets the ClientIDMode property of the current control instance and of any child controls to Inherit. (Унаследовано от Control) |
| CreateChildControls() | Вызывается платформой страницы ASP.NET для уведомления серверных элементов управления, использующих составную реализацию, о необходимости создания дочерних элементов управления, содержащихся в них для обратной передачи или отрисовки.Called by the ASP.NET page framework to notify server controls that use composition-based implementation to create any child controls they contain in preparation for posting back or rendering. (Унаследовано от Control) |
| CreateControlCollection() | Создает новый объект ControlCollection для хранения дочерних элементов управления (литеральных и серверных) серверного элемента управления. |
| DataBind() | Привязывает источник данных к вызываемому серверному элементу управления и всем его дочерним элементам управления.Binds a data source to the invoked server control and all its child controls. (Унаследовано от Control) |
| DataBind(Boolean) | Привязывает источник данных к вызванному серверному элементу управления и всем его дочерними элементами управления с возможностью вызова события DataBinding.Binds a data source to the invoked server control and all its child controls with an option to raise the DataBinding event. (Унаследовано от Control) |
| DataBindChildren() | Привязывает источник данных к дочерним элементам управления серверного элемента управления.Binds a data source to the server control’s child controls. |
| Dispose() | Включает серверный элемент управления для выполнения окончательной чистки до освобождения памяти.Enables a server control to perform final clean up before it is released from memory. (Унаследовано от Control) |
| EndRenderTracing(TextWriter, Object) | Завершает трассировку во время разработки данных отрисовки.Ends design-time tracing of rendering data. (Унаследовано от Control) |
| EnsureChildControls() | Определяет наличие у серверного элемента управления дочерних элементов управления.Determines whether the server control contains child controls. Если дочерних элементов управления нет, они будут созданы.If it does not, it creates child controls. (Унаследовано от Control) |
| EnsureID() | Создает идентификатор для элементов управления, которые не имеют назначенного идентификатора.Creates an identifier for controls that do not have an identifier assigned. (Унаследовано от Control) |
| Equals(Object) | Определяет, равен ли указанный объект текущему объекту.Determines whether the specified object is equal to the current object. (Унаследовано от Object) |
| FindControl(String) | Выполняет поиск серверного элемента управления с заданным параметром |
| FindControl(String, Int32) | Выполняет поиск в текущем контейнере именования серверного элемента управления с указанным |
| Focus() | Задает фокус ввода на элемент управления.Sets input focus to a control. (Унаследовано от Control) |
| GetAttribute(String) | Получает значение атрибута с заданным именем в элементе управления HtmlControl.Gets the value of the named attribute on the HtmlControl control. (Унаследовано от HtmlControl) |
| GetDesignModeState() | Возвращает данные времени разработки для элемента управления.Gets design-time data for a control. (Унаследовано от Control) |
| GetHashCode() | Служит хэш-функцией по умолчанию.Serves as the default hash function. (Унаследовано от Object) |
| GetRouteUrl(Object) | Возвращает URL-адрес, соответствующий набору параметров маршрута.Gets the URL that corresponds to a set of route parameters. (Унаследовано от Control) |
| GetRouteUrl(RouteValueDictionary) | Возвращает URL-адрес, соответствующий набору параметров маршрута.Gets the URL that corresponds to a set of route parameters. (Унаследовано от Control) |
| GetRouteUrl(String, Object) | Возвращает URL-адрес, соответствующий набору параметров маршрута и имени маршрута.Gets the URL that corresponds to a set of route parameters and a route name. (Унаследовано от Control) |
| GetRouteUrl(String, RouteValueDictionary) | Возвращает URL-адрес, соответствующий набору параметров маршрута и имени маршрута.Gets the URL that corresponds to a set of route parameters and a route name. (Унаследовано от Control) |
| GetType() | Возвращает объект Type для текущего экземпляра.Gets the Type of the current instance. (Унаследовано от Object) |
| GetUniqueIDRelativeTo(Control) | Возвращает часть с префиксом свойства UniqueID указанного элемента управления.Returns the prefixed portion of the UniqueID property of the specified control. (Унаследовано от Control) |
| HasControls() | Определяет наличие у серверного элемента управления дочерних элементов управления.Determines if the server control contains any child controls. (Унаследовано от Control) |
| HasEvents() | Возвращает значение, указывающее, регистрируются ли события для элемента управления или каких-либо дочерних элементов управления.Returns a value indicating whether events are registered for the control or any child controls. (Унаследовано от Control) |
| IsLiteralContent() | Определяет наличие у серверного элемента управления только текстового содержимого.Determines if the server control holds only literal content. (Унаследовано от Control) |
| LoadControlState(Object) | Восстанавливает сведения о состоянии элемента управления предыдущего запроса страницы, сохраненные методом SaveControlState().Restores control-state information from a previous page request that was saved by the SaveControlState() method. (Унаследовано от Control) |
| LoadViewState(Object) | Восстанавливает состояние представления элемента управления HtmlContainerControl из предыдущего запроса страницы, сохраненного методом SaveViewState().Restores the HtmlContainerControl control’s view state from a previous page request that was saved by the SaveViewState() method. |
| MapPathSecure(String) | Извлекает физический путь, к которому ведет виртуальный путь (абсолютный или относительный).Retrieves the physical path that a virtual path, either absolute or relative, maps to. (Унаследовано от Control) |
| MemberwiseClone() | Создает неполную копию текущего объекта Object.Creates a shallow copy of the current Object. (Унаследовано от Object) |
| OnBubbleEvent(Object, EventArgs) | Определяет, передается ли событие серверного элемента управления вверх по иерархии серверных элементов управления пользовательского интерфейса страницы.Determines whether the event for the server control is passed up the page’s UI server control hierarchy. (Унаследовано от Control) |
| OnDataBinding(EventArgs) | Вызывает событие DataBinding.Raises the DataBinding event. (Унаследовано от Control) |
| OnInit(EventArgs) | Вызывает событие Init.Raises the Init event. (Унаследовано от Control) |
| OnLoad(EventArgs) | Вызывает событие Load.Raises the Load event. (Унаследовано от Control) |
| OnPreRender(EventArgs) | Вызывает событие PreRender.Raises the PreRender event. (Унаследовано от Control) |
| OnUnload(EventArgs) | Вызывает событие Unload.Raises the Unload event. (Унаследовано от Control) |
| OpenFile(String) | Возвращает Stream, используемое для чтения файла.Gets a Stream used to read a file. (Унаследовано от Control) |
| RaiseBubbleEvent(Object, EventArgs) | Присваивает родительскому элементу управления все источники события и сведения о них.Assigns any sources of the event and its information to the control’s parent. (Унаследовано от Control) |
| RemovedControl(Control) | Вызывается после удаления дочернего элемента управления из коллекции Controls объекта Control.Called after a child control is removed from the Controls collection of the Control object. (Унаследовано от Control) |
| Render(HtmlTextWriter) | Выполняет визуализацию элемента управления HtmlContainerControl в указанный объект HtmlTextWriter.Renders the HtmlContainerControl control to the specified HtmlTextWriter object. |
| RenderAttributes(HtmlTextWriter) | Преобразует для просмотра атрибуты элемента управления HtmlContainerControl в указанный объект HtmlTextWriter.Renders the HtmlContainerControl control’s attributes to the specified HtmlTextWriter object. |
| RenderBeginTag(HtmlTextWriter) | Выполняет визуализацию открывающего HTML-тега элемента управления в указанный объект HtmlTextWriter.Renders the opening HTML tag of the control into the specified HtmlTextWriter object. (Унаследовано от HtmlControl) |
| RenderChildren(HtmlTextWriter) | Выводит содержимое дочерних элементов серверного элемента управления в предоставленный объект HtmlTextWriter, который записывает это содержимое для подготовки к просмотру на клиенте.Outputs the content of a server control’s children to a provided HtmlTextWriter object, which writes the content to be rendered on the client. (Унаследовано от Control) |
| RenderControl(HtmlTextWriter) | Выводит содержимое серверного элемента управления в указанный объект HtmlTextWriter и сохраняет сведения о трассировке элемента управления, если трассировка включена.Outputs server control content to a provided HtmlTextWriter object and stores tracing information about the control if tracing is enabled. (Унаследовано от Control) |
| RenderControl(HtmlTextWriter, ControlAdapter) | Выводит серверный элемент управления в указанный объект HtmlTextWriter, используя указанный объект ControlAdapter.Outputs server control content to a provided HtmlTextWriter object using a provided ControlAdapter object. (Унаследовано от Control) |
| RenderEndTag(HtmlTextWriter) | Выполняет визуализацию закрывающего тега для элемента управления HtmlContainerControl в заданный объект HtmlTextWriter.Renders the closing tag for the HtmlContainerControl control to the specified HtmlTextWriter object. |
| ResolveAdapter() | Возвращает адаптер элемента управления, отвечающий за отрисовку определенного элемента управления.Gets the control adapter responsible for rendering the specified control. (Унаследовано от Control) |
| ResolveClientUrl(String) | Возвращает URL-адрес, который может использоваться браузером.Gets a URL that can be used by the browser. (Унаследовано от Control) |
| ResolveUrl(String) | Преобразует URL-адрес в адрес, доступный для клиента.Converts a URL into one that is usable on the requesting client. (Унаследовано от Control) |
| SaveControlState() | Сохраняет любые изменения состояния серверного элемента управления, произошедшие после отправки страницы обратно на сервер.Saves any server control state changes that have occurred since the time the page was posted back to the server. (Унаследовано от Control) |
| SaveViewState() | Сохраняет любые изменения состояния просмотра серверного элемента управления, произошедшие после отправки страницы обратно на сервер.Saves any server control view-state changes that have occurred since the time the page was posted back to the server. (Унаследовано от Control) |
| SetAttribute(String, String) | Задает значение атрибута с заданным именем в элементе управления HtmlControl.Sets the value of the named attribute on the HtmlControl control. (Унаследовано от HtmlControl) |
| SetDesignModeState(IDictionary) | Задает данные времени разработки для элемента управления.Sets design-time data for a control. (Унаследовано от Control) |
| SetRenderMethodDelegate(RenderMethod) | Назначает делегата обработчика событий для преобразования серверного элемента управления и его содержимого для просмотра в родительский элемент управления.Assigns an event handler delegate to render the server control and its content into its parent control. (Унаследовано от Control) |
| SetTraceData(Object, Object) | Задает данные трассировки для трассировки данных отрисовки во время разработки, используя ключ данных трассировки и значение данных трассировки.Sets trace data for design-time tracing of rendering data, using the trace data key and the trace data value. (Унаследовано от Control) |
| SetTraceData(Object, Object, Object) | Задает данные трассировки для трассировки данных отрисовки во время разработки, используя трассируемый объект, ключ данных трассировки и значение данных трассировки.Sets trace data for design-time tracing of rendering data, using the traced object, the trace data key, and the trace data value. (Унаследовано от Control) |
| ToString() | Возвращает строку, представляющую текущий объект.Returns a string that represents the current object. (Унаследовано от Object) |
| TrackViewState() | Вызывает отслеживание изменений состояния представления серверного элемента управления для сохранения в объекте StateBag серверного элемента управления.Causes tracking of view-state changes to the server control so they can be stored in the server control’s StateBag object. Этот объект доступен с помощью свойства ViewState.This object is accessible through the ViewState property. (Унаследовано от Control) |
| DataBinding | Происходит при привязке серверного элемента управления к источнику данных.Occurs when the server control binds to a data source. (Унаследовано от Control) |
| Disposed | Происходит при освобождении памяти, занятой серверным элементом управления, т.е. на последнем этапе жизненного цикла серверного элемента управления при запросе страницы ASP.NET.Occurs when a server control is released from memory, which is the last stage of the server control lifecycle when an ASP.NET page is requested. (Унаследовано от Control) |
| Init | Происходит при инициализации серверного элемента управления, который находится на первом этапе его жизненного цикла.Occurs when the server control is initialized, which is the first step in its lifecycle. (Унаследовано от Control) |
| Load | Происходит при загрузке серверного элемента управления в объект Page.Occurs when the server control is loaded into the Page object. (Унаследовано от Control) |
| PreRender | Происходит после загрузки объекта Control, но перед отрисовкой.Occurs after the Control object is loaded but prior to rendering. (Унаследовано от Control) |
| Unload | Происходит при выгрузке серверного элемента управления из памяти.Occurs when the server control is unloaded from memory. (Унаследовано от Control) |
| IAttributeAccessor.GetAttribute(String) | Описание этого члена см. в разделе GetAttribute(String).For a description of this member, see GetAttribute(String). (Унаследовано от HtmlControl) |
| IAttributeAccessor.SetAttribute(String, String) | Описание этого члена см. в разделе SetAttribute(String, String).For a description of this member, see SetAttribute(String, String). (Унаследовано от HtmlControl) |
| IControlBuilderAccessor.ControlBuilder | Описание этого члена см. в разделе ControlBuilder.For a description of this member, see ControlBuilder. (Унаследовано от Control) |
| IControlDesignerAccessor.GetDesignModeState() | Описание этого члена см. в разделе GetDesignModeState().For a description of this member, see GetDesignModeState(). (Унаследовано от Control) |
| IControlDesignerAccessor.SetDesignModeState(IDictionary) | Описание этого члена см. в разделе SetDesignModeState(IDictionary).For a description of this member, see SetDesignModeState(IDictionary). (Унаследовано от Control) |
| IControlDesignerAccessor.SetOwnerControl(Control) | Описание этого члена см. в разделе SetOwnerControl(Control).For a description of this member, see SetOwnerControl(Control). (Унаследовано от Control) |
| IControlDesignerAccessor.UserData | Описание этого члена см. в разделе UserData.For a description of this member, see UserData. (Унаследовано от Control) |
| IDataBindingsAccessor.DataBindings | Описание этого члена см. в разделе DataBindings.For a description of this member, see DataBindings. (Унаследовано от Control) |
| IDataBindingsAccessor.HasDataBindings | Описание этого члена см. в разделе HasDataBindings.For a description of this member, see HasDataBindings. (Унаследовано от Control) |
| IExpressionsAccessor.Expressions | Описание этого члена см. в разделе Expressions.For a description of this member, see Expressions. (Унаследовано от Control) |
| IExpressionsAccessor.HasExpressions | Описание этого члена см. в разделе HasExpressions.For a description of this member, see HasExpressions. (Унаследовано от Control) |
| IParserAccessor.AddParsedSubObject(Object) | Описание этого члена см. в разделе AddParsedSubObject(Object).For a description of this member, see AddParsedSubObject(Object). (Унаследовано от Control) |
| FindDataSourceControl(Control) | Возвращает источник данных, связанный с элементом управления данными, для заданного элемента управления.Returns the data source that is associated with the data control for the specified control. |
| FindFieldTemplate(Control, String) | Возвращает шаблон поля для заданного столбца в контейнере именования заданного элемента управления.Returns the field template for the specified column in the specified control’s naming container. |
| FindMetaTable(Control) | Возвращает объект метатаблицы для контейнерного элемента управления данными.Returns the metatable object for the containing data control. |
JavaScript UI Фреймворк HTML5 компонентов интерфейса
Donorfy — это специализированная CRM-система для организаций по сбору средств. Читайте полное интервью.
Мы хотели найти компонент, который поможет нам быстро получить хороший результат. Мы, конечно, не хотели тратить много времени на его создание с нуля. Мы предпочитаем извлекать выгоду из опыта других людей!
Компания Intenda занимается программным обеспечением для финансовых услуг. Они работают со страховыми компаниями и занимаются бизнес-аналитикой. Читайте полное интервью.
Он кажется самым мощным на данном этапе и отвечает характеру бизнеса нашего клиента
Андреас разрабатывает цифровые решения с акцентом на аналитику данных. Читайте полное интервью.
Webix позволяет мне создавать UI, который мне нужен. Webix отлично справляется с задачей визуализации.
Марсилио готовится в ближайшее время запустить свой стартап в Бразилии. Читайте полное интервью.
Мне нравится Webix: он быстро реагирующий, надежный, хорошо документированный.
Мартин и Йохан работают над ERP-системой для командного сотрудничества. Читайте полное интервью.
Ресурсы
- File Manager
- Kanban
- Scheduler
- Webix Jet
Всегда есть, к чему стремиться, но мы по-прежнему довольны Webix. Если бы нам снова пришлось выбирать, мы бы все равно выбрали Webix.
Мартин и Йохан работают над ERP-системой для командного сотрудничества. Читайте полное интервью.
Ресурсы
- File Manager
- Kanban
- Scheduler
- Webix Jet
Webix дает нам полную гибкость при работе с фронт эндом.
Том работает над запуском платформы для текстовых сообщений. Читайте полное интервью.
Ресурсы
- Chat
- Webix Jet
- User Manager
- Query
Что привлекло меня в Webix, так это скорость, с которой он создает виджеты, глубина документации и служба поддержки клиентов.
Fornetti — компания в Венгрии, входящая в состав Aryzta. Это производители кондитерских изделий. Компания производит и продает кондитерские изделия таким сетям магазинов, как Kaufland, Tesco, Lidl и др. Читайте полное интервью.
Я знаю, что на рынке есть много различных таблиц данных, но предложение Webix лучше
Old World Computing — это консалтинговая компания по науке о данных. Они оказывают своим клиентам организационную помощь, а также предлагают обучение персонала методологии или реализации проектов, долгосрочную поддержку в совместных проектах и разработке конкретного программного обеспечения. Читайте полное интервью.
Ресурсы
- UI library
Он легко настраиваемый. Хорошо задокументирован. И пользовательский интерфейс очень быстрый. Это три вещи, которые я люблю в Webix
Old World Computing — это консалтинговая компания по науке о данных. Они оказывают своим клиентам организационную помощь, а также предлагают обучение персонала методологии или реализации проектов, долгосрочную поддержку в совместных проектах и разработке конкретного программного обеспечения. Читайте полное интервью.
Ресурсы
- UI library
Наука о данных очень сложна. Наличие веб-приложения позволяет легко продемонстрировать конечным пользователям, как может выглядеть результат, или показать полное развертывание программы
U2logic работает с компаниями общественного питания. Программное обеспечение помогает им организовать доставку, составить расписание водителей, распределить заработную плату водителям и руководить сотрудниками склада. Читайте полное интервью.
Инструмент для меня входит в топ-5. Я использовал много других. Самый простой из них — ваш. Ему нужно обучиться, но Webix делает то, что обещает и делает эффективно
Golden Belt — это SaaS-решение, объединяющее 10 000 пользователей. Оно позволяет компаниям интегрировать информацию о процессах и деятельности, связывая ее с ролями и должностными инструкциями, документами и политиками, рисками и средствами контроля, аудитом и процессами на основе документооборота. Читайте полное интервью.
Невероятно, насколько коротким оказался код для интеграции с нашим решением
Компания Melkal предлагает POS-программное обеспечение. Они разрабатывают системы управления для продавцов и ресторанов. Читайте полное интервью.
Webix действительно очень быстрый, даже при максимальном использовании возможностей веб-браузеров. Я никогда не видел такого быстрого инструмента!
recruiting-systems.com — это решение для рекрутеров по управлению клиентами и компаниями. Проект отображает списки кандидатов, их данные, квалификацию, навыки и контакты. В нем есть возможность назначать дату встречи, прикреплять PDF-файлы с резюме. Читайте полное интервью.
Ресурсы
- UI library
Для меня Webix — это лучший инструмент, который я могу найти в сети на данный момент, и я думаю, что его невозможно превзойти
3dbyggeri предоставляют цифровые решения, которые упрощают работу архитекторов и инженеров со строительными материалами. Читайте полное интервью.
Довольно легко найти примеры и сниппеты в документации, чтобы понять, что делать. Мне нравится концепция форума, где вы спрашиваете что-то относительно конкретной проблемы, а служба поддержки клиентов отвечает и делает сниппет, чтобы показать, как это работает.
Ресурсы
- UI library
- Webix Jet
- File Manager
- User Manager
- Chat
Webix это наша единственная интерфейсная JavaScript платформа. Читайте полное интервью.
Ресурсы
- UI library
- Query
- File Manager
Webix это единственная UI библиотека, которую мы используем. Читайте полное интервью.
Ресурсы
- Библиотека UI Компонентов Webix
IoT-решение для удаленного мониторинга и управления распределенным оборудованием. Читайте полное интевью.
Ресурсы
- Библиотека UI Компонентов Webix
Что мне действительно нравится в Webix, так это то, что я получаю все и сразу.
Бернд использовал библиотеку Webix UI для создания ERP системы по планированию и управлению строительными проектами. Читайте полное интервью.
Webix помог нам изменить способ создания наших решений.
Стефан использовал библиотеку Webix UI для создания приложения по управлению электронным документооборотом. Читайте полное интервью со Стефаном.
Ресурсы
- Библиотека графических интерфейсов
Мне нужны были фреймворки для пользовательского интерфейса. Страница Webix привлекла внимание примером создания таблицы с данными с помощью нескольких строк кода. Я попробовал и не захотел искать ничего другого. Это была любовь с первого взгляда!
Йохен Функ использовал комплексный виджет Webix Kanban для создания приложения для управления задачами и проектами. Читайте полное интервью с Йохеном.
На мой взгляд, Kanban один из самых лучших и востребованных виджетов библиотеки Webix. Он помогает быстро и эффективно управлять проектами. К тому же, всем моим клиентам очень нравится Kanban виджет. Он довольно прост в использовании, но при этом очень функционален. Данный виджет действительно имеет много возможностей для применения
Webix позволил Валерию Кузнецову создать WizXpert, облачную систему для упрощения разработки программного обеспечения. Решение объединило в себе процессы работы с бэкэндом, фронтэндом и разработку гибридного мобильного приложения. Переходите по ссылке, чтобы увидеть полное интервью с Валерием.
Ресурсы
- Библиотека UI Компонентов Webix
В концепцию WizXpert заложена суть Webix — скорость разработки решений, модульность и готовый дизайн. В результате получился современный, красивый и надежный продукт.
Новый дизайн интерфейса GanttPRO, веб-приложения для планирования проектов и контроля рабочего процесса. Подробнее о проекте.
Ресурсы
- Библиотека графических интерфейсов
- Webix Jet
Больше всего в этой JavaScript библиотеке нам понравилось безопасное и экономное по времени прототипирование. С Webix можно легко манипулировать блоками кода, по-другому комбинируя части приложения. В случае, если во время разработки нужно изменить дизайн приложения, можно легко и быстро поменять код под новый дизайн.
XL Reporting — это a онлайн решение для составления финансовых отчетов и ведения бюджета, интегрированное с MS Excel. Подробнее о проекте.
Ресурсы
- Библиотека графических интерфейсов
- Pivot
- Spreadsheet
- Sidebar
- Node.js/Nginx
Нас не перестают впечатлять функциональность и возможности этого JavaScript фреймворка, а также качество его API, работа команды Webix и регулярность релизов новых версий. В настоящее время наш проект в основном построен на этом легком JavaScript фреймворке и его разнообразных HTML5 UI дополнениях.
Myglasslink.no получила заказ на веб-приложение, позволяющее пользователям самостоятельно разрабатывать логотипы. Решение, разработанное с помощью Webix, позволяет конечным пользователям создавать логотипы в четыре этапа с помощью мастера и размещать заказы. Подробнее о создании проекта.
Ресурсы
- Библиотека графических интерфейсов
Мы выбрали этот HTML5 фреймворк среди других библиотек благодаря широкому выбору UI контролов, регулярным обновлениям, отличной техподдержке, возможности дополнять компоненты и использовать сторонние библиотеки в разработке адаптивных графических интерфейсов.
Что делают UX и UI-дизайнеры, а что — фронтендщики?
В ИТ-отрасли достаточно много направлений связанных с дизайном. Самые распространённые из них — дизайнеры, скрытые за аббревиатурами UX и UI. Ну а кое-кто умудряется записать в дизайнеры даже разработчиков front-end. Давайте попробуем разобраться, кто такие дизайнеры в мире ИТ, в чем разница между UI и UX, и какое отношение к дизайну имеют фронтендщики.Дизайнеры
Разработка интерфейса приложений, сайтов или игр является достаточно сложным процессом и нуждается в применении знаний из разных областей: инженерии, психологии и дизайна. Дизайнеры пользовательского интерфейса (по-английски — User Interface или UI) фокусируются на способе отображения функциональности сайта (поиск, вкладки, меню) и деталях взаимодействия клиента и интерфейса. Цель UI-дизайнера — эстетически приемлемый современный дизайн продукта. UX расшифровывается как User Experience, что в переводе значит «пользовательский опыт». UX-дизайнер больше сосредоточен на удобстве и понимании интерфейса потенциальным пользователем. Такой специалист зачастую проводит исследования и опросы, которые станут основой для создания концепции дизайна, а также тестирует концепции в ходе разработки и после неё. Обычно он сосредоточен на структуре, содержании, навигации и том, как пользователь взаимодействует с этими элементами. Он производит карты сайтов, прототипы, которые являются базовой структурой при создании программного обеспечения. Цель работы UX-дизайнера — чтобы пользователь быстро и безболезненно получил от сайта то, зачем он сюда приходит. Тем не менее, сегодня очень часто можно встретить написание этих двух специализаций через слеш. То есть задачи обоих направлений выполняет один специалист. UX/UI дизайнер проектирует взаимодействие пользователя с интерфейсом, решает, что именно ему нужно сделать и отвечает за то, как этот интерфейс в результате будет выглядеть.Что нужно знать UX/UI-дизайнеру
Графические редакторы. Самые популярные на рынке инструменты — это Adobe Photoshop, Adobe Illustrator, а также Sketch, Figma. Выберите удобный для себя редактор и попробуйте для начала нарисовать скриншоты сайта или приложения немного их модернизировав.
Руководство по sketch
Инструменты прототипирования (Mockplus, Axure). Инструмент для создания прототипов является связывающим звеном между идеей и её реализацией. Неважно каким инструментом при этом вы будете пользоваться. Можно попробовать несколько и определиться с тем, который подойдёт именно вам по стилю и предпочтениям.
Пользовательская психология. Уже на этапе разработки макета стоит подумать о том, будет ли удобно вам или кому-то ещё пользоваться этим интерфейсом. Представьте себя на месте клиента, постройте прочную связь с ним и будьте внимательны к его потребностям. Ведь продукт будет успешен, если на него есть спрос.
Психология дизайна: 8 психологических принципов, котoрые пригодятся при разработке
Также понадобятся знания теории цвета. Кое-что мы знаем с детства, особенно те, кто ходил в художественную школу. Тем не менее, есть определённая специфика, касающаяся именно работы дизайнеров. Начальные знания можно получить из книг или статей в интернете.
Теория цвета для дизайнеров, часть 1: значение цвета
Как использовать цвета в UI-дизайне
Желательно иметь представление о типографике, средстве объединения текстовой и визуальной составляющей.
25 правил типографики для начинающих дизайнеров
Типографика в вебе
Композиция и юзабилити сайта.
Композиция в веб-дизайне, или, о чем молчат учебники по Фотошопу
В зависимости от специфики работы может понадобиться понимание HTML и CSS или (немного) языков программирования (ссылки на ресурсы можно посмотреть ниже, в разделе «Что должен знать Front-end разработчик»).
Разработчик Front-end
Основной задачей фронтендщика является разработка клиентской части интерфейса. То есть, такой специалист «оживляет» то, что спроектировали дизайнеры. Он отвечает за работу и эксплуатацию интерфейса и меньше – за визуальное наполнение. Front-end разработчик часто должен найти хорошее решение для пользовательского интерфейса на стадии его разработки, поэтому часто взаимодействует с UX/UI дизайнером. Код, написанный front-end разработчиком, выполняется в браузере пользователя (как говорят, «на стороне клиента»). Также одной из важнейших задач является проверка того, что сайт или веб-приложение выглядит одинаково на всех платформах и браузерах.Что должен знать Front-end разработчик
Как правило, front-end стоит на трёх китах: язык разметки страницы HTML, таблицы стилей CSS и язык программирования JavaScript. Кроме того, фронтендщик должен понимать принципы работы протокола HTTP, серверов и браузеров, особенности отображения интерфейса на различных устройствах, которые в настоящее время находятся на рынке. Инструменты и методы создания веб-интерфейсов постоянно развиваются и меняются, поэтому разработчик должен за этим постоянно следить.HTML и CSS (вёрстка)
Это верстка, те самые кирпичи, из которых строится сайт. Язык разметки HTML диктует организацию сайта, содержимое и все взаимодействие между ними. Он позволяет обозначить верхнюю часть страницы, нижнюю, боковые блоки с содержимым, заголовки, отображение текста и мультимедийных элементов. Таблицы стилей CSS служит для украшения HTML-элементов. Они определяют, как именно отображается каждый графический элемент, который располагается на странице. С помощью самых свежих версий HTML5 и CSS3 можно размещать видео и аудио компоненты на страницу, создавать двухмерные изображения и анимацию, и даже писать несложные игры. Не нужно стараться запомнить сразу все теги и стили. Будет полезно изучить основы и сразу же применить их в действии. Очень неплохой сайт, где можно изучить основы HTML и CSS — W3School. Но только если у вас есть хотя бы базовые знания английского. Также фронтендщик должен разбираться в кросс-браузерной и кроссплатформенной разработке, адаптивной и отзывчивой вёрстке.Bootstrap Это фреймворк для HTML, CSS и JavaScript. То есть определённые шаблоны, из которых, как из конструктора, можно собирать сайты гораздо быстрее, чем без них. Но, разумеется, его нужно затачивать под ваши потребности самостоятельно. Если знаете английский, рекомендуем сайт getbootstrap и всё тот же w3schools.JavaScript Javascript – ядро front-end разработки. Это первый и наиболее распространённый язык программирования интерфейсов. Он способен добавить массу возможностей на сайт. На базовом уровне этот язык позволяет добавлять интерактивные элементы на страницу. Его используют для создания карт, которые обновляются в режиме реального времени, интерактивных онлайн-игр и фильмов. На старших курсах JavaRush мы немного изучаем JavaScript. Также его можно изучать на том же W3School или почитать о нём на русском, на сайте javascript.ru.jQuery jQuery – это библиотека Javascript, в которой содержатся плагины и расширения способные сделать разработку ещё проще и быстрее. Вместо того, чтобы писать код с нуля, библиотеки позволяют добавлять готовые компоненты, которые потом можно настроить под определённый проект. Вы можете использовать функции автозаполнения форм поиска, переставление и изменение размеров сетки и настройки таймеров обратного отсчёта. Практический курс по jQuery на w3schoolJavascript-фреймворки Существуют различные типы фреймворков, но вы можете выбрать один из них, который будет удобен в использовании именно вам. Самые известные — Angular, Backbone, Ember, и React. Представляют собой готовую структуру для кода. Они помогают ускорить разработку. А в совокупности с библиотеками способны минимизировать разработку сайта или приложения с нуля. Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017Система управления версиями Git Системы контроля версий способны отслеживать изменения, которые вносят в код со временем. Также позволяют вернуться к предыдущей версии проекта. Git – самая широкоиспользуемая система управления версиями. Умение работать с Git является важным навыком для каждого разработчика. Туториал Git на русскомКраткие выводы
UI расшифровывается как User Interface, что в переводе означает «интерфейс пользователя». То есть, Дизайнер UI отвечает в первую очередь за то, как продукт представлен пользователю. Он разрабатывает кнопки, иконки, подбирает шрифты, готовит макет. UX расшифровывается как User Experience (пользовательский опыт). Так что UX-дизайнер проектирует дизайн сайта, приложения — да чего угодно — так, чтобы пользователю было удобно и понятно, что к чему, и он мог получить от сайта то, что ему нужно с минимальными усилиями. Очень часто оба вида работ выполняет один человек-оркестр: UI/UX-дизайнер. Разработчик Front-end оживляет работу дизайнеров, внося в неё динамику: кнопки начинают нажиматься, а картинка — меняться. Он должен знать языки программирования, приправленные фреймворками, препроцессорами и библиотеками.Начало работы | Семантический интерфейс
Semantic UI упаковал инструменты сборки Gulp, чтобы ваш проект мог сохранять собственные изменения темы.
Самый простой способ установить Semantic UI — это наш пакет NPM, который содержит специальные сценарии установки, чтобы сделать установку интерактивной и легко обновлять.
Для установки с определенными интеграциями, такими как Ember, React или Meteor, см. Наше руководство по интеграции
Для интеграции задач семантического пользовательского интерфейса в ваши собственные инструменты сборки или использования CDN см. Наш раздел рецептов.
Если вы не знакомы с настройкой NodeJS, вы можете выполнить следующие шаги или посетить страницу загрузки на nodejs.org
Вариант 1: Домашнее пиво
После установки homebrew
узел установки brew
, вариант 2: Git
git clone git: //github.com/nodejs/node.git узел компакт-диска ./configure делать sudo make install
Установить через PPA
Хотя PPA Криса Ли когда-то был лучшим способом установки узла, теперь он несколько устарел.
Рекомендуемый путь для установки Semantic UI — использование руководства по диспетчеру пакетов Joyent.
Ubuntu
curl —silent —location https://deb.nodesource.com/setup_6.x | sudo bash — sudo apt-get install —yes nodejs
Debian
apt-get install curl curl —silent —location https://deb.nodesource.com/setup_6.x | баш — apt-get install —yes nodejs
Красная шляпа
curl —silent —location https: // rpm.nodesource.com/setup | баш — yum -y установить nodejs
Установить Gulp
Semantic UI использует Gulp для предоставления инструментов командной строки для создания тематических версий библиотеки с использованием только необходимых вам компонентов.
Gulp — это модуль NPM и должен быть установлен глобально
npm install -g gulp
Установить семантический интерфейс
Semantic UI доступен в одноименном пакете на NPM
npm install semantic-ui —save cd semantic / глоток сборки
Включить в свой HTML
Запуск инструментов сборки gulp скомпилирует CSS и Javascript для использования в вашем проекте.Просто сделайте ссылку на эти файлы в своем HTML вместе с последней версией jQuery.
<сценарий src = "https://code.jquery.com/jquery-3.1.1.min.js" целостность = "sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8 =" crossorigin = "анонимный">
Обновление через NPM
Сценарий установки NPMSemantic автоматически обновит Semantic UI до последней версии, сохраняя при этом ваш сайт и упакованные темы.
обновление npm
Все готово!
Молодец! Семантический интерфейс теперь готов к использованию.
HTML тег ul
Пример
Неупорядоченный список HTML:
- Кофе
- Чай
- Молоко
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Используйте тег
Совет: Используйте CSS для стилизации списков.
Совет: Для упорядоченных списков используйте
- ярлык.
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Китай
- Африка
- Молоко
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Установите различные типы стилей списков (с помощью CSS):
Кофе
Чай
Молоко
Пример
Увеличить и уменьшить высоту строки в списках (с помощью CSS):
Кофе
Чай
Молоко
Пример
Создать список внутри списка (вложенный список):
Пример
Создать более сложный вложенный список:
связанные страницы
Учебное пособие по HTML: списки HTML
Ссылка на HTML DOM: Ul Object
Учебное пособие по CSS: списки стилей
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
ul {
дисплей: блок;
list-style-type: диск;
margin-top: 1em;
край-низ: 1 см;
маржа слева: 0;
поле справа: 0;
padding-left: 40 пикселей;
}
Пользовательский интерфейс CSS
Пользовательский интерфейс CSS
В этой главе вы узнаете о следующих свойствах пользовательского интерфейса CSS:
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| изменить размер | 4,0 | 79,0 | 5,0 | 4,0 | 15,0 |
| контур-офсет | 4,0 | 15,0 | 5,0 | 4,0 | 9,5 |
Изменение размера CSS
Свойство resize определяет, следует ли (и как) изменять размер элемента пользователем.
Размер этого элемента div может быть изменен пользователем!
Чтобы изменить размер: Щелкните и перетащите правый нижний угол этого элемента div.
В следующем примере пользователь может изменять только ширину элемента
В следующем примере пользователь может изменять только высоту элемента
В следующем примере пользователь может изменять высоту и ширину элемента
Во многих браузерах размер

 Web.UI.HtmlControls Пространство имен | Microsoft Docs
Web.UI.HtmlControls Пространство имен | Microsoft Docs

 NET.Defines the methods, properties, and events common to all HTML server controls in the ASP.NET page framework.
NET.Defines the methods, properties, and events common to all HTML server controls in the ASP.NET page framework. Provides programmatic access to the HTML
Provides programmatic access to the HTML 
 Serves as the abstract base class that defines the methods, properties, and events common to all HTML input controls, such as the
Serves as the abstract base class that defines the methods, properties, and events common to all HTML input controls, such as the 
 Allows programmatic access to the HTML
Allows programmatic access to the HTML  Allows programmatic access to the HTML
Allows programmatic access to the HTML  Allows programmatic access to the HTML
Allows programmatic access to the HTML 
 Represents a collection of HtmlTableRow objects that are the rows of an HtmlTable control.
Represents a collection of HtmlTableRow objects that are the rows of an HtmlTable control. Этот класс не наследуется.This class cannot be inherited.
Этот класс не наследуется.This class cannot be inherited. Allows programmatic access to the HTML
Allows programmatic access to the HTML 
 The InnerText and InnerHtml properties allow you to manipulate the content between the opening and closing tags of HtmlContainerControl-derived controls.
The InnerText and InnerHtml properties allow you to manipulate the content between the opening and closing tags of HtmlContainerControl-derived controls. NET.Gets a collection of all attribute name and value pairs expressed on a server control tag within the ASP.NET page.
NET.Gets a collection of all attribute name and value pairs expressed on a server control tag within the ASP.NET page. Gets or sets the algorithm that is used to generate the value of the ClientID property.
Gets or sets the algorithm that is used to generate the value of the ClientID property.
 Gets or sets a value indicating whether the HTML server control is disabled.
Gets or sets a value indicating whether the HTML server control is disabled. Это свойство доступно только для чтения.This property is read-only.
Это свойство доступно только для чтения.This property is read-only.

 Gets information about the container that hosts the current control when rendered on a design surface.
Gets information about the container that hosts the current control when rendered on a design surface.
 Gets or sets a value that indicates whether the control checks client input from the browser for potentially dangerous values.
Gets or sets a value that indicates whether the control checks client input from the browser for potentially dangerous values. Gets or sets the view-state mode of this control.
Gets or sets the view-state mode of this control.
 Sets the cached ClientID value to
Sets the cached ClientID value to 
 Creates a new ControlCollection object to hold the child controls (both literal and server) of the server control.
Creates a new ControlCollection object to hold the child controls (both literal and server) of the server control.