собираем UI-kit — Дизайн на vc.ru
Приходит дизайнер на проект и сразу берется за голову: там карточка едет, там цвет не соответствует ни Primary, ни Secondary, иконки в kit одни, а на страницах — другие. В общем, полный бардак. Как его избежать — рассказываем в статье от дизайнеров Purrweb.
10 124 просмотров
Дизайнеры в Purrweb используют Figma. Но если вы работаете в Sketch или Adobe XD, ничего страшного — советы универсальные.
Давайте пойдем по порядку — разберемся, что такое UI-kit и зачем он нужен.
Что такое UI-kit
UI-kit иногда путают с дизайн-системой. Дизайн-система — это вообще вся информация по дизайну проекта. Туда входит даже редполитика, которая, казалось бы, не имеет отношения к дизайну. Отличный пример — Paradigm, дизайн-система VK.
А теперь сравните это с UI-kit.
Дизайн-система глобальна, UI-kit — узконаправленный инструмент
UI-kit — это набор компонентов, из которых собирается интерфейс.
Кроме визуала он включает в себя технические параметры: код цвета, размер, высота строки, поведение и пр. И самое главное — он используется только в разработке интерфейса и больше нигде.
UI-kit — это про разработку
Слово «компонент» отражает еще одну особенность UI-kit — он нужен разработчикам. Это слово как раз пришло в дизайн из разработки.
Раньше разработчики сами собирали компоненты и использовали их. Потом появился софт, который визуализирует эту функцию. Так Figma, Sketch и Adobe XD подружили дизайнеров с разработчиками.
UI-kit помогает быстро вносить изменения
Благодаря компонентной структуре проектов с UI-kit, в них легко изменять элементы и обновлять их по всему проекту. Достаточно поменять мастер-элемент в UI-kit, и не придется вручную вносить изменения на каждой странице, боясь что-то упустить.
UI-kit нужен любому проекту
Есть распространенное мнение, что UI-kit нужен только крупным платформам и приложениям. На деле UI-kit не нужен только микро-проектам, например, если у вас лендинг без планов на расширение.
На деле UI-kit не нужен только микро-проектам, например, если у вас лендинг без планов на расширение.
UI-kit — это гарантия того, что интерфейс будет согласованным. Он может быть небольшим, но на каждом проекте должен быть набор базовых элементов и их состояний. И логично, что этот набор нужно сделать в самом начале работы над проектом, чтобы потом из готовых деталей собирать интерфейс.
Работа над UI-kit в Purrweb, поэтапно
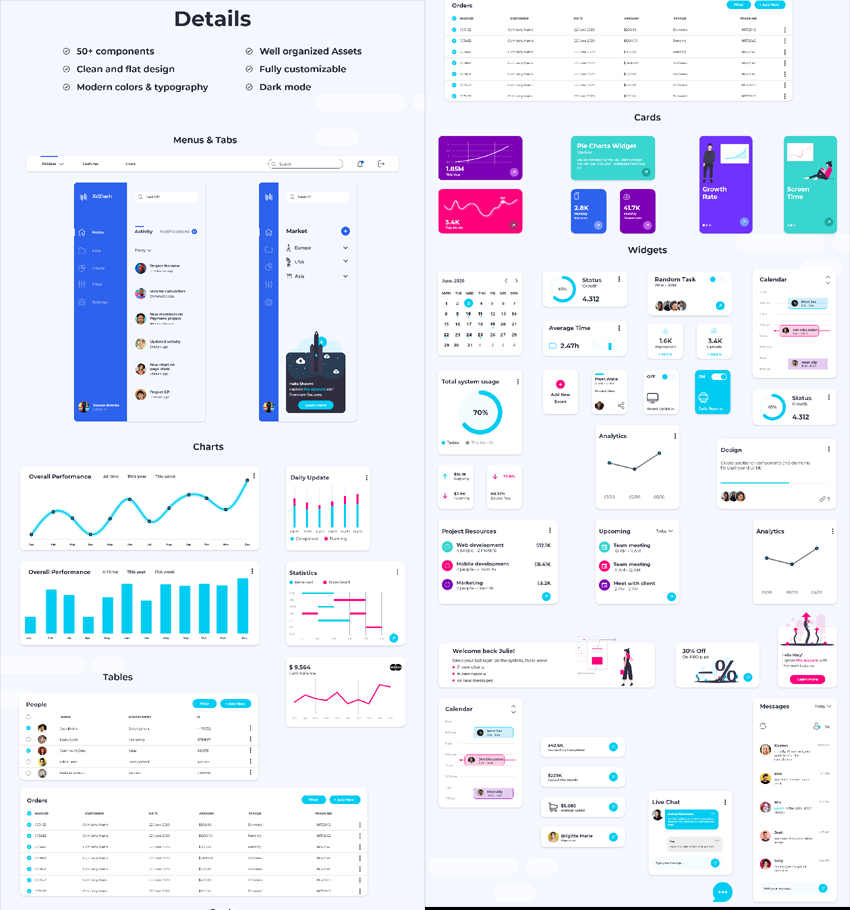
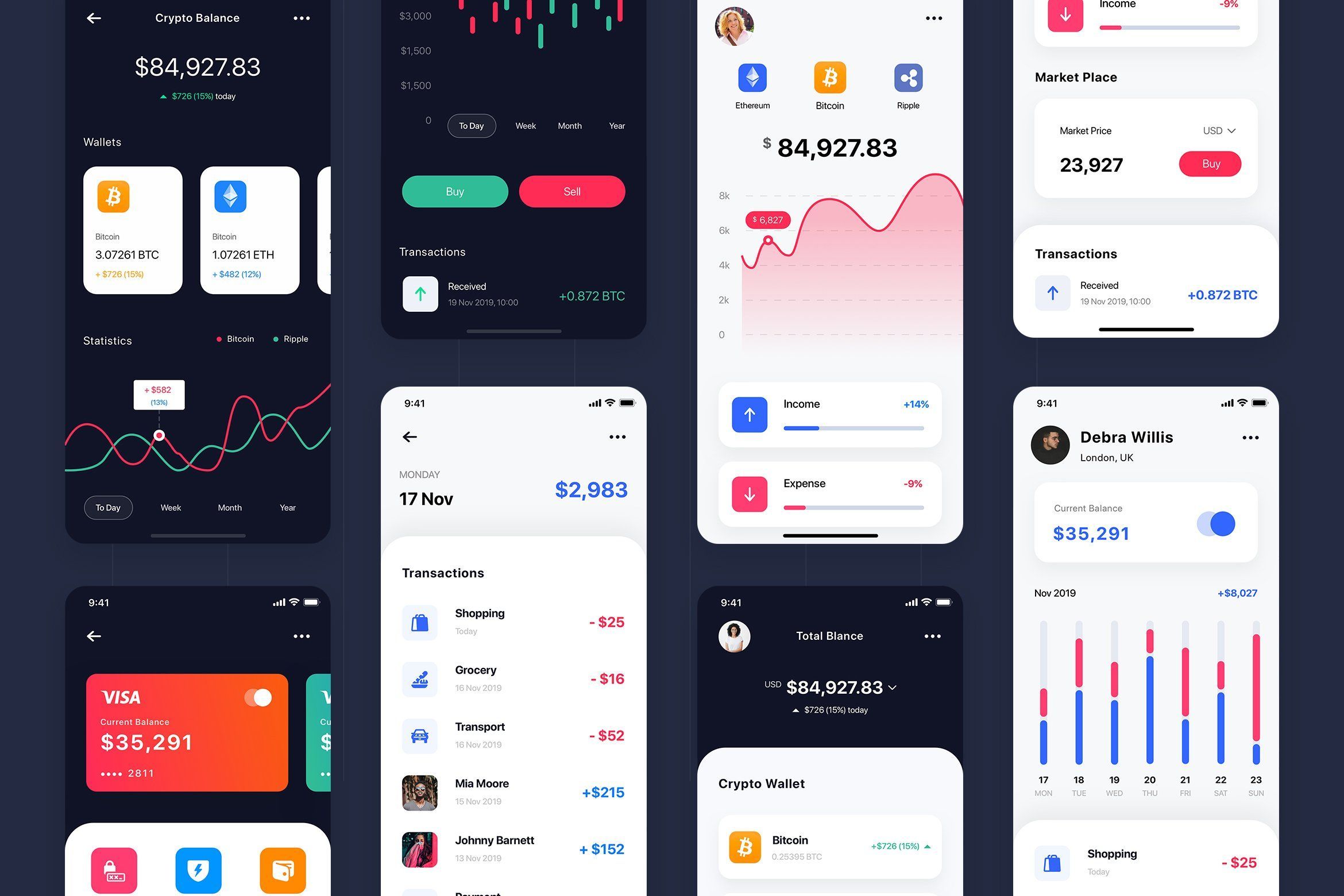
Теперь, когда мы разобрались с тем, что такое UI-kit, покажем, как его делают в Purrweb. Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них мы отрисовываем максимум деталей, чтобы дать клиенту четкое понимание того, как будет выглядеть готовый проект.
Кстати, в блоге Purrweb есть статья о том, как мы создаем концепты на примере реального кейса.
У нас концепт и UI-kit разрабатывает один дизайнер, как правило, middle или senior. Он подбирает цвета, шрифты, иконки и утверждает их с заказчиком.
Пример дизайн-концепта Purrweb
Первая итерация
После утверждения и доработки концепта дизайнер переносит в UI-kit все элементы, которые будут использоваться в интерфейсе чаще одного раза. Вне зависимости от проекта первая версия UI-kit включает в себя:
- цвета;
- типографику;
- иконки;
- кнопки и контролы;
- инпуты;
- дропдауны.
Дизайн-концепт с подсвеченными UI-элементами
С этой базой начинают работать другие дизайнеры, которых мы подключаем к проекту.
Доработка
UI-kit обновляется на протяжении всей работы над проектом. Когда один из дизайнеров создает элемент, который будет повторяться, он действует следующим образом:
- рисует элемент;
- делает его компонентом;
- собирает экран, используя экземпляр;
- переносит мастер-компонент на страницу с UI-kit.

Создаем компонент
Если в процессе работы нужно отрисовать состояния компонента, они переносятся в UI-kit по тому же принципу. Таким образом все элементы, которые должны быть в UI-kit, 100% оказываются там.
Теперь, когда мы разобрались с порядком действий, давайте посмотрим на готовый UI-kit и как собирать каждый отдельный его блок.
UI-kit здорового человека: все компоненты и советы по работе с ними
Пройдемся отдельно по каждой разновидности компонентов.
Цвета и стили
В этот блок заносим все цвета и оттенки, градацию серого, тени и полупрозрачные элементы.
Каждому цвету должен быть присвоен HEX или RGB код. Так в интерфейсе не появятся единичные оттенки, которые визуально похожи на утвержденные цвета, но отличаются от них.
Плагин Color Styleguide в Figma автоматически оформляет все ваши цветовые стили в виде блока
Градация серого
Нужна для выделения разных фрагментов текста. Также серым можно отделять карточку или кнопку от белого фона. В интерфейсах с яркими цветами оттенков серого может быть всего 2, и на градации не стоит останавливаться подробно.
Также серым можно отделять карточку или кнопку от белого фона. В интерфейсах с яркими цветами оттенков серого может быть всего 2, и на градации не стоит останавливаться подробно.
Но если интерфейс ближе к монохромному, оттенков серого может быть несколько десятков. В таком случае их нужно назвать числами от 00 до 100 (или от 000 до 1000 — зависит от количества оттенков).
У каждого оттенка свой номер
Тогда ваш коллега сможет выбрать отдельный компонент, посмотреть на номер цветового стиля и применить его для нового компонента. Если стили не называть, придется каждый раз прописывать HEX-код.
Темная тема
Если в приложении будет темная тема, важно правильно оформить градацию серого. Темная тема — это просто инверсия монохромных элементов.
Соответственно и оттенки серого мы называем с учетом инверсии. В светлой теме самый темный оттенок серого будет называться 100, а в темной — 00.
Типографика
Здесь все намного проще. Заносим в этот блок все виды текста: заголовок, основной текст, сноски. Для каждого вида текста задаём следующие показатели: шрифт, начертание, размер, высота строки.
Пользователям Figma существенно упростит жизнь плагин Typography Styleguide, который красиво оформит текстовые стили
Сетка
В интерфейсе чаще всего используют 12-ти или 24-х колоночную сетку, потому что она делится на большое количество равных элементов. Мы, конечно можем использовать дробные числа в пикселях, но разработчики за такое спасибо не скажут 🙂
Пример хорошей сетки — в нее уже забиты контейнеры и можно посмотреть, как будут выглядеть блоки
Иконки
Просто переносим в UI-kit все иконки из интерфейса. К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе.
Если у иконки на какой-то странице специально меняется цвет и размер — нужно занести этот вариант иконки в UI-kit как новый элемент.
Каждая иконка должна быть компонентом
Кнопки и контроллеры
Эти компоненты мы объединяем в одну большую группу, так как они выполняют примерно похожие функции. Маст-хэв компоненты это:
- Основная кнопка
- Второстепенная
- Текстовая
- Кнопка-иконка
- Радио баттон
- Чекбоксы
- Переключатели
- Табы
- Кликабельные ссылки
Чем больше кнопок отрисуете вначале, тем меньше придется дорисовывать в процессе сборки экранов
Если проект масштабный, лучше сразу отрисовать все возможные виды кнопок и их состояния. Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов.
Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов.
Не забудьте также про состояния кнопок:
- Initial — начальное состояние кнопки
- Hover — состояние при наведении мыши
- Focus — при выборе кнопки с клавиши Tab
- Loading — состояние загрузки
- Disabled — кнопка неактивна
И так для каждой кнопки
Полный перечень состояний рисуем для десктопа. В мобильной версии не нужно отрисовывать hover и focus — эти состояния здесь не появятся.
Инпуты
Каждый инпут, в который вводят определенный тип данных, становится компонентом. Например, если вместо текста пользователь вводит пароль или номер телефона. Поле для ввода номера платежной карты и поле «прикрепить файл» — это отдельные компоненты. Такое разделение нужно для разработчиков: в коде у этих данных разные свойства и описываются их инпуты по-разному.
Такое разделение нужно для разработчиков: в коде у этих данных разные свойства и описываются их инпуты по-разному.
Все виды инпутов добавляем в UI-kit
Состояния инпутов:
- Initial — начальное состояние
- Active — поле выбрано
- Typing — заполнение поля
- Filled — поле заполнено
- Disabled — поле неактивно
- Success — заполнено верно
- Error — ошибка
Все состояния используем во всех версиях интерфейса
Дропдауны
Работаем так же, как с инпутами — делаем новый компонент из каждого уникального дропдауна.
Чем больше компонентов, тем лучше
Лайфхак: старайтесь не использовать десктопные дропдауны в мобильных интерфейсах — это неудобно и неэстетично.
По возможности, в мобилках заменяйте дропдауны на бэкдропы и гамбургер- или экшн-меню.
Карточки
Переходим к сложносоставным компонентам. При работе с ними важно учитывать правило универсальности. Карточка должна быть максимально гибкой.
Например, нужно продумать, как компонент будет себя вести, если текст заголовка не помещается в рамку. Или, если в правом верхнем углу карточки должно быть экшн-меню. При любых изменениях экземпляра, это меню должно быть на своем месте. Карточка растягивается? Меню остается на месте.
Все состояния карточки нужно отрисовать
В Figma это достигается благодаря использованию фреймов и автолейаутов. В других редакторах есть свои аналоги.
Хедер
Хедер, как и карточку, мы собираем в один большой компонент. У него будут разные состояния на разных экранах.
Например, после регистрации/авторизации пользователя, в хедере должны появиться элементы управления профилем. Изменения выпадающих меню в хедере — тоже состояния сложносоставного компонента.
Изменения выпадающих меню в хедере — тоже состояния сложносоставного компонента.
Состояния хедера для десктопа
Это пригодится вам в случае, если нужно будет быстро внести правки в хедер. Вместо того, чтобы менять его на каждом экране, просто вносите изменения в компонент.
При этом, если в хедере есть кнопка, она будет отдельным компонентом.
Резюмируем
Из всего этого можно выделить 2 универсальных совета, которые касаются всех, без исключения, компонентов.
- Все, что встречается больше 1-го раза — компонент (не устанем это повторять). Чем больше компонентов вы занесете в UI-kit, тем больше времени себе сэкономите.
- Главная характеристика для всех компонентов — универсальность. Если компонент ломается после незначительных изменений — это плохой компонент.
Только эти 2 совета серьезно облегчают жизнь нашим дизайнерам.
Как передавать UI-kit разработчику/дизайнеру/заказчику?
Главное — правильно называть компоненты и стили. У каждого компонента, цвета и шрифта есть стандартное название, которые используется и дизайнерами, и разработчиками. Называйте вещи своими именами и те, кто будет работать с UI-kit, скажут вам спасибо за удобную навигацию.
Называйте элементы в UI-kit по-английски даже на русскоязычных проектах. Разработчики используют в коде англоязычные названия, поэтому так будет удобнее передать UI-kit.
Названия компонентов: поймет и дизайнер, и разработчик
Также важно прописать комментарии к невидимому поведению компонентов. Например, текстовое поле. Чем больше там текста, тем больше оно растягивается. При этом, когда количество текста превысит 6 строк, он начнет скролиться внутри текстового поля.
Отрисовать такое нереально. Поэтому такие моменты лучше прописать текстом. Причем комментарии нужно оставлять непосредственно рядом с компонентом в UI-kit. Так вы исключите возможность того, что ваш комментарий кто-то не заметит/удалит/закроет.
Причем комментарии нужно оставлять непосредственно рядом с компонентом в UI-kit. Так вы исключите возможность того, что ваш комментарий кто-то не заметит/удалит/закроет.
Комментарий к полю
На этом, пожалуй, все. По ссылке можно рассмотреть наш внутренний образец UI-kit.
Понравилась статья? Больше материалов для дизайнеров в нашем блоге:
Халяльный дизайн: как делать приложения на арабском
Как не разводить бардак в дизайне: собираем UI-kit
Приходит дизайнер на проект и сразу берется за голову: там карточка едет, там цвет не соответствует ни Primary, ни Secondary, иконки в kit-е одни, а на страницах — другие. В общем, полный бардак. Как его избежать — рассказываем в статье.
Дизайнеры в Purrweb используют Figma. Но если вы работаете в Sketch или Adobe XD, ничего страшного — советы универсальные.
Давайте пойдем по порядку — разберемся, что такое UI-kit и зачем он нужен.
Что такое UI-kit
UI-kit иногда путают с дизайн-системой. Дизайн-система — это вообще вся информация по дизайну проекта. Туда входит даже редполитика, которая, казалось бы, не имеет отношения к дизайну. Отличный пример — Paradigm, дизайн-система VK.
А теперь сравните это с UI-kit.
Дизайн-система глобальна, UI-kit — узконаправленный инструмент
UI-kit — это набор компонентов, из которых собирается интерфейс. Кроме визуала он включает в себя технические параметры: код цвета, размер, высота строки, поведение и пр. И самое главное — он используется только в разработке интерфейса и больше нигде.
UI-kit — это про разработку
Слово «компонент» отражает еще одну особенность UI-kit — он нужен разработчикам. Это слово как раз пришло в дизайн из разработки.
Раньше разработчики сами собирали компоненты и использовали их. Потом появился софт, который визуализирует эту функцию. Так Figma, Sketch и Adobe XD подружили дизайнеров с разработчиками.
UI-kit помогает быстро вносить изменения
Благодаря компонентной структуре проектов с UI-kit, в них легко изменять элементы и обновлять их по всему проекту. Достаточно поменять мастер-элемент в UI-kit, и не придется вручную вносить изменения на каждой странице, боясь что-то упустить.
UI-kit нужен любому проекту
Есть распространенное мнение, что UI-kit нужен только крупным платформам и приложениям. На деле UI-kit не нужен только микро-проектам, например, если у вас лендинг без планов на расширение.
UI-kit — это гарантия того, что интерфейс будет согласованным. Он может быть небольшим, но на каждом проекте должен быть набор базовых элементов и их состояний. И логично, что этот набор нужно сделать в самом начале работы над проектом, чтобы потом из готовых деталей собирать интерфейс.
Работа над UI-kit-ом в Purrweb, поэтапноТеперь, когда мы разобрались с тем, что такое UI-kit, покажем, как его делают в Purrweb. Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них мы отрисовываем максимум деталей, чтобы дать клиенту четкое понимание того, как будет выглядеть готовый проект.
Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них мы отрисовываем максимум деталей, чтобы дать клиенту четкое понимание того, как будет выглядеть готовый проект.
Кстати, в блоге Purrweb есть статья о том, как мы создаем концепты на примере реального кейса.
У нас концепт и UI-kit разрабатывает один дизайнер, как правило, middle или senior. Он подбирает цвета, шрифты, иконки и утверждает их с заказчиком. Это еще одна гарантия того, что дизайн интерфейса будет согласованным.
Пример дизайн-концепта Purrweb
Первая итерацияПосле утверждения и доработки концепта дизайнер переносит в UI-kit все элементы, которые будут использоваться в интерфейсе чаще одного раза. Вне зависимости от проекта первая версия UI-kit включает в себя:
- цвета;
- типографику;
- иконки;
- кнопки и контролы;
- инпуты;
- дропдауны.

Дизайн-концепт с подсвеченными UI-элементами
С этой базой начинают работать другие дизайнеры, которых мы подключаем к проекту.
ДоработкаUI-kit обновляется на протяжении всей работы над проектом. Когда один из дизайнеров создает элемент, который будет повторяться, он действует следующим образом:
- рисует элемент;
- делает его компонентом;
- собирает экран, используя экземпляр;
- переносит мастер-компонент на страницу с UI-kit.
Если в процессе работы нужно отрисовать состояния компонента, они переносятся в UI-kit по тому же принципу. Таким образом все элементы, которые должны быть в UI-kit, 100% оказываются там.
Теперь, когда мы разобрались с порядком действий, давайте посмотрим на готовый UI-kit и как собирать каждый отдельный его блок.
UI-kit здорового человека: все компоненты и советы по работе с нимиПройдемся отдельно по каждой разновидности компонентов.
В этот блок заносим все цвета и оттенки, градацию серого, тени и полупрозрачные элементы.
Каждому цвету должен быть присвоен HEX или RGB код. Так в интерфейсе не появятся единичные оттенки, которые визуально похожи на утвержденные цвета, но отличаются от них.
Плагин Color Styleguide в Figma автоматически оформляет все ваши цветовые стили в виде блока
Градация серогоНужна для выделения разных фрагментов текста. Также серым можно отделять карточку или кнопку от белого фона. В интерфейсах с яркими цветами оттенков серого может быть всего 2, и на градации не стоит останавливаться подробно.
Но если интерфейс ближе к монохромному, оттенков серого может быть несколько десятков. В таком случае их нужно назвать числами от 00 до 100 (или от 000 до 1000 — зависит от количества оттенков).
У каждого оттенка свой номер
Тогда ваш коллега сможет выбрать отдельный компонент, посмотреть на номер цветового стиля и применить его для нового компонента. Если стили не называть, придется каждый раз прописывать HEX-код.
Если стили не называть, придется каждый раз прописывать HEX-код.
Если в приложении будет темная тема, важно правильно оформить градацию серого. Темная тема — это просто инверсия монохромных элементов.
Пример:
Пример инверсии
Соответственно и оттенки серого мы называем с учетом инверсии. В светлой теме самый темный оттенок серого будет называться 100, а в темной — 00.
ТипографикаЗдесь все намного проще. Заносим в этот блок все виды текста: заголовок, основной текст, сноски. Для каждого вида текста задаём следующие показатели: шрифт, начертание, размер, высота строки.
Пользователям Figma существенно упростит жизнь плагин Typography Styleguide, который красиво оформит текстовые стили.
СеткаВ интерфейсе чаще всего используют 12-ти или 24-х колоночную сетку, потому что она делится на большое количество равных элементов. Мы, конечно можем использовать дробные числа в пикселях, но разработчики за такое спасибо не скажут 🙂
Пример хорошей сетки — в нее уже забиты контейнеры и можно посмотреть, как будут выглядеть блоки
ИконкиПросто переносим в UI-kit все иконки из интерфейса. К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как огромный кусок текста. А огромные куски текста — это грязный код. Разработчики будут ругаться.
К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как огромный кусок текста. А огромные куски текста — это грязный код. Разработчики будут ругаться.
Если у иконки на какой-то странице специально меняется цвет и размер — нужно занести этот вариант иконки в UI-kit как новый элемент.
Каждая иконка должна быть компонентом
Кнопки и контроллерыЭти компоненты мы объединяем в одну большую группу, так как они выполняют примерно похожие функции. Маст-хэв компоненты это:
- Основная кнопка
- Второстепенная
- Текстовая
- Кнопка-иконка
- Радио баттон
- Чекбоксы
- Переключатели
- Табы
- Кликабельные ссылки
Чем больше кнопок отрисуете вначале, тем меньше придется дорисовывать в процессе сборки экранов
Если проект масштабный, лучше сразу отрисовать все возможные виды кнопок и их состояния. Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов.
Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов.
Не забудьте также про состояния кнопок:
- Initial — начальное состояние кнопки
- Hover — состояние при наведении мыши
- Focus — при выборе кнопки с клавиши Tab
- Loading — состояние загрузки
- Disabled — кнопка неактивна
И так для каждой кнопки
Полный перечень состояний рисуем для десктопа. В мобильной версии не нужно отрисовывать hover и focus — эти состояния здесь не появятся.
ИнпутыКаждый инпут, в который вводят определенный тип данных, становится компонентом. Например, если вместо текста пользователь вводит пароль или номер телефона. Поле для ввода номера платежной карты и поле «прикрепить файл» — это отдельные компоненты. Такое разделение нужно для разработчиков: в коде у этих данных разные свойства и описываются их инпуты по-разному.
Все виды инпутов добавляем в UI-kit
Состояния инпутов:
- Initial — начальное состояние
- Active — поле выбрано
- Typing — заполнение поля
- Filled — поле заполнено
- Disabled — поле неактивно
- Success — заполнено верно
- Error — ошибка
Все состояния используем во всех версиях интерфейса.
ДропдауныРаботаем так же, как с инпутами — делаем новый компонент из каждого уникального дропдауна.
Чем больше компонентов, тем лучше
Лайфхак: старайтесь не использовать десктопные дропдауны в мобильных интерфейсах — это неудобно и неэстетично. По возможности, в мобилках заменяйте дропдауны на бэкдропы и гамбургер- или экшн-меню.
КарточкиПереходим к сложносоставным компонентам. При работе с ними важно учитывать правило универсальности. Карточка должна быть максимально гибкой.
Например, нужно продумать, как компонент будет себя вести, если текст заголовка не помещается в рамку. Или, если в правом верхнем углу карточки должно быть экшн-меню. При любых изменениях экземпляра, это меню должно быть на своем месте. Карточка растягивается? Меню остается на месте.
В Figma это достигается благодаря использованию фреймов и автолейаутов. В других редакторах есть свои аналоги.
ХедерХедер, как и карточку, мы собираем в один большой компонент. У него будут разные состояния на разных экранах.
Например, после регистрации/авторизации пользователя, в хедере должны появиться элементы управления профилем. Изменения выпадающих меню в хедере — тоже состояния сложносоставного компонента.
Состояния хедера для десктопа
Это пригодится вам в случае, если нужно будет быстро внести правки в хедер. Вместо того, чтобы менять его на каждом экране, просто вносите изменения в компонент.
При этом, если в хедере есть кнопка, она будет отдельным компонентом.
 Резюмируем
РезюмируемИз всего этого можно выделить 2 универсальных совета, которые касаются всех, без исключения, компонентов.
- Все, что встречается больше 1-го раза — компонент (не устанем это повторять). Чем больше компонентов вы занесете в UI-kit, тем больше времени себе сэкономите.
- Главная характеристика для всех компонентов — универсальность. Если компонент ломается после незначительных изменений — это плохой компонент.
Только эти 2 совета серьезно облегчают жизнь нашим дизайнерам.
Как передавать UI-kit разработчику/дизайнеру/заказчику?Главное — правильно называть компоненты и стили. У каждого компонента, цвета и шрифта есть стандартное название, которые используется и дизайнерами, и разработчиками. Называйте вещи своими именами и те, кто будет работать с UI-kit, скажут вам спасибо за удобную навигацию.
Называйте элементы в UI-kit по-английски даже на русскоязычных проектах. Разработчики используют в коде англоязычные названия, поэтому так будет удобнее передать UI-kit.

Названия компонентов: поймет и дизайнер и разработчик
Также важно прописать комментарии к невидимому поведению компонентов. Например, текстовое поле. Чем больше там текста, тем больше оно растягивается. При этом, когда количество текста превысит 6 строк, он начнет скролиться внутри текстового поля.
Отрисовать такое нереально. Поэтому такие моменты лучше прописать текстом. Причем комментарии нужно оставлять непосредственно рядом с компонентом в UI-kit. Так вы исключите возможность того, что ваш комментарий кто-то не заметит/удалит/закроет.
Комментарий к полю
На этом, пожалуй, все. По ссылке можно рассмотреть наш внутренний образец UI-kit.
В отдельной статье мы собрали еще пару советов о том, как создать UI-kit в Figma — как для начинающих, так и для опытных дизайнеров.
Понравилась статья? Больше материалов для дизайнеров в нашем блоге.
Насколько публикация полезна?
Оцени эту статью!
47 оценок, среднее 5 из 5.
Оценок пока нет. Поставьте оценку первым.
Поставьте оценку первым.
Специальные возможности в Adobe XD
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe XD
- Введение
- Выпуск обновлений
- Общие вопросы
- Дизайн, прототип и публикация с помощью Adobe XD
- Управление цветом
- Системные требования
- Требования к аппаратному и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основы рабочего пространства
- Изменить язык приложения в Adobe XD
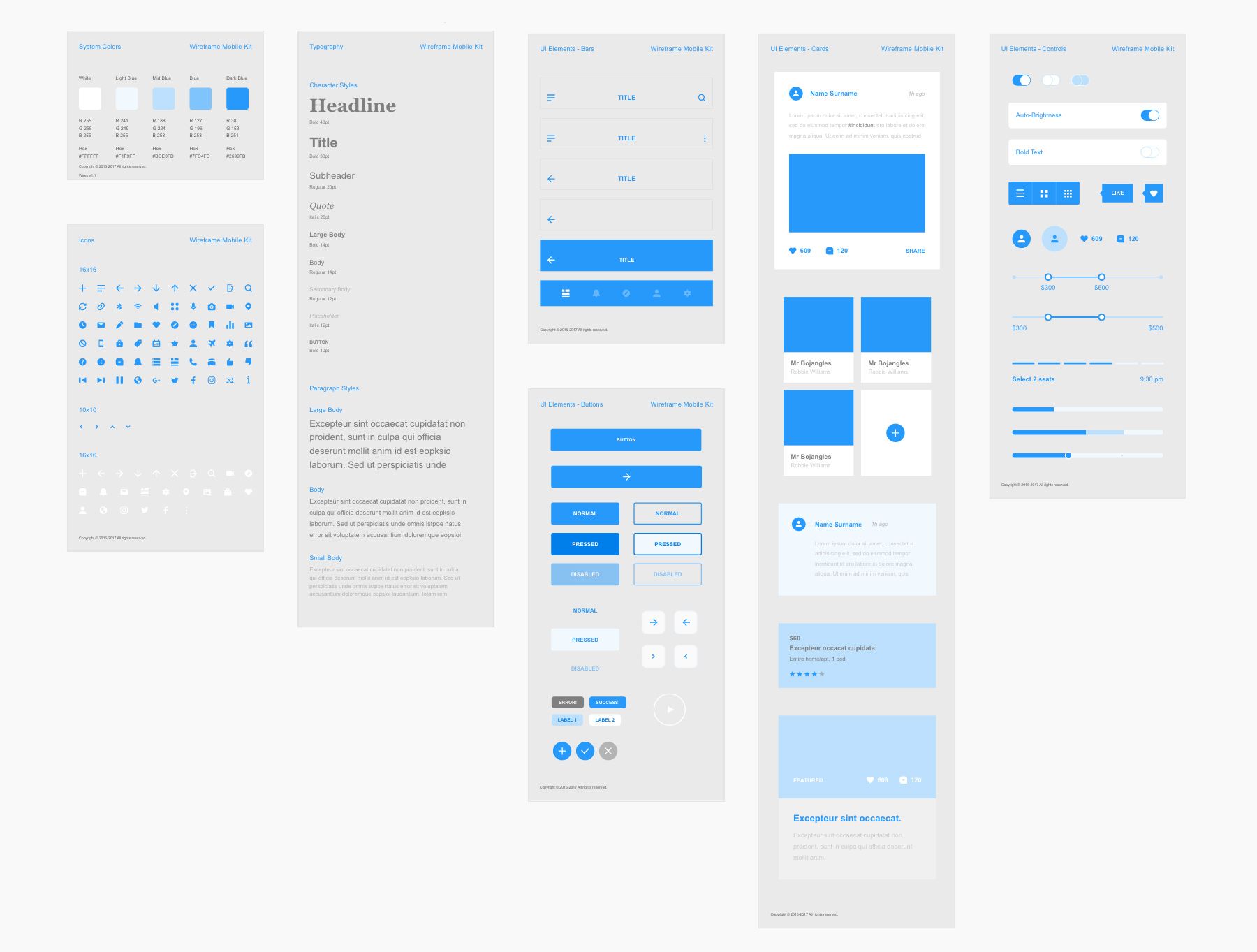
- Комплекты для разработки пользовательского интерфейса Access
- Специальные возможности в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Используйте направляющие и сетки
- Создание прокручиваемых артбордов
- Работа со слоями
- Создать группы прокрутки
- Фигуры, объекты и пути
- Выбор, изменение размера и вращение объектов
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Группировать, блокировать, дублировать, копировать и отражать объекты
- Установка обводки, заливки и тени для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с 3D-преобразованиями
- Редактировать объекты с помощью логических операций
- Текст и шрифты
- Работа с инструментами рисования и текста
- шрифтов в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавить несколько состояний к компонентам
- Маскирование и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установить фиксированное заполнение для компонентов и групп
- Создание динамических дизайнов с использованием стеков
- Видео и анимация Lottie
- Работа с видео
- Создавайте прототипы с помощью видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Прототип
- Создание интерактивных прототипов
- Анимированные прототипы
- Свойства объекта поддерживаются для автоматической анимации
- Создание прототипов с клавиатурой и геймпадом
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание временных переходов
- Добавить накладки
- Разработка голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Общий доступ, экспорт и просмотр
- Общий доступ к выбранным монтажным областям
- Обмен проектами и прототипами
- Установить права доступа для ссылок
- Работа с прототипами
- Обзор прототипов
- Работа с ТЗ
- Совместное использование спецификаций дизайна
- Проверка спецификаций дизайна
- Технические характеристики дизайна навигации
- Просмотреть и прокомментировать спецификации дизайна
- Экспорт проектных активов
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Общий доступ к группе для предприятия
- Резервное копирование или перенос ресурсов XD
- Системы проектирования
- Системы проектирования с библиотеками Creative Cloud
- Работа с активами документа в Adobe XD
- Работа с библиотеками Creative Cloud в Adobe XD
- Миграция со связанных ресурсов в библиотеки Creative Cloud
- Работа с токенами дизайна
- Используйте ресурсы из Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, которыми с вами поделились
- Интеграции и плагины
- Работа с внешними активами
- Работа с дизайнерскими ресурсами из Photoshop
- Скопируйте и вставьте активы из Photoshop
- Импорт или открытие дизайнов Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Открыть или импортировать проекты Illustrator
- Копирование векторов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira для XD Плагин
- Slack для XD
- Плагин Zoom для XD
- Публикация дизайна из XD на Behance
- XD для iOS и Android
- Предварительная версия на мобильных устройствах
- Adobe XD для мобильных устройств: часто задаваемые вопросы
- Устранение неполадок
- Известные и устраненные проблемы
- Известные проблемы
- Исправлены проблемы
- Установка и обновления
- XD отображается как несовместимый с Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке подключаемых модулей XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с переносом настроек
- Запуск и сбой
- Сбой XD при запуске в Windows 10
- XD завершает работу при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и совместное использование журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Создание прототипа, публикация и проверка
- Невозможно записать взаимодействие с прототипом в macOS Catalina
- Проблемы с рабочими процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы неправильно отображаются в браузерах
- Панель комментариев внезапно появляется на общих ссылках
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- файлов Photoshop в XD
- Файлы Illustrator в XD
- Экспорт в After Effects из XD
- Файлы эскизов в XD
- Сторонние приложения не отображаются при экспорте
- Известные и устраненные проблемы
Узнайте о функциях, которые помогают создавать доступные дизайны, а также делают XD инклюзивным и доступным для дизайнеров с различными способностями.
Специальные возможности XD делают его удобным для пользователей с различными слуховыми, двигательными, зрительными и когнитивными способностями.
XD стремится соответствовать критериям успеха AA для доступности, как определено в рекомендациях Консорциума World Wide Web WCAG 2.1.
Читайте дальше, чтобы узнать больше о различных специальных возможностях XD.
Используйте голосовое управление macOS для проектирования и прототипирования в XD
Используйте голосовое управление macOS для доступа к некоторым основным функциям XD, включая инструменты рисования, слои, свойства в инспекторе свойств и Меню приложения XD. Например, вы можете сказать: « Щелкните Первый слой’ , ‘ Выбрать все’ и ‘ Щелкните Распределить по горизонтали’ , чтобы активировать слой на холсте, выбрать все объекты в этом слое и распределить их горизонтально на холсте.
Дополнительные сведения об использовании голосового управления в XD см. в записи блога Adobe о голосовом управлении macOS в Adobe XD.
в записи блога Adobe о голосовом управлении macOS в Adobe XD.
Произнесите следующие голосовые команды, и они преобразуются в соответствующие операции редактирования, которые вы обычно выполняете с помощью традиционных устройств ввода.
| Голосовые команды на MAC | ||
|---|---|---|
| Выберите | Тип поля | Применить размытие |
| Прямоугольник | Поля ссылки | Непрозрачность размытия |
| Ручка | Верх поля | Тип размытия |
| Эллипс | Поле справа | Точка X |
| Полигон | Нижний край | Точка Y |
| Линия | Поле слева | Распределить по вертикали |
| Текст | Угловой счетчик | Распределить по горизонтали |
| Монтажная область | Угловой радиус | Добавить выбор |
| Масштаб | Соотношение звезд | Вычесть выделение |
| Активы | Непрозрачность | Выбор пересечения |
| Плагины | Непрозрачность (ползунок) | Яркость размытия |
| Слои | Показать сетку | Яркость размытия (ползунок) |
| Выровнять по горизонтали | Выровнять по вертикали | Выровнять по верху |
| Выровнять по нижнему краю | Выровнять по левому краю | Выровнять по правому краю |
| Цвет сетки | Цвет столбца сетки | Столбцы сетки |
| Ширина желоба сетки | Ширина столбца сетки | Размер квадрата сетки |
Создавайте проекты со специальными возможностями с помощью голоса и воспроизведения
Голосовые возможности XD позволяют проектировать и создавать прототипы с помощью голосовых команд. Дополнительные сведения см. в разделе Разработка голосовых прототипов.
Дополнительные сведения см. в разделе Разработка голосовых прототипов.
Голосовые триггеры и воспроизведение
Функция воспроизведения звука в XD удобна, если вы хотите добавить звуковые эффекты к своим прототипам. Например, звуковое подтверждение после успешной доставки электронного письма. Дополнительные сведения о воспроизведении аудио см. в разделе Добавление воспроизведения к прототипу.
Используйте клавиатуру для навигации
Сочетания клавиш в Adobe XD можно использовать для навигации по определенным элементам рабочего стола и элементам управления пользовательского интерфейса в XD.
Однако XD не полностью поддерживает специальные возможности клавиатуры. Например, в режиме Prototype вы должны сначала поместить фокус клавиатуры на элемент пользовательского интерфейса в инспекторе свойств , а затем перемещаться по элементам управления пользовательского интерфейса с помощью клавиши Tab .
Поддержка читаемости текста и цветового контраста
XD поддерживает пользователей с ограниченным зрением. Элементы пользовательского интерфейса в XD размещены на высококонтрастном фоне, что упрощает просмотр текста и значков.
Используйте подключаемые модули XD для создания доступных дизайнов
Если вы хотите разработать инклюзивный дизайн, существуют различные плагины Adobe XD , которые помогут вам проверить свой дизайн на инклюзивность. Ознакомьтесь с плагинами для дальтонизма и цветового контраста, которые позволяют имитировать формы дальтонизма и проверять цветовой контраст.
Создание адаптивного изменения размера для нескольких устройств
При разработке дизайна для нескольких устройств и платформ важно обеспечить единообразие размеров экрана для мобильных устройств, планшетов и настольных компьютеров.
Если вы хотите проектировать для нескольких размеров экрана, XD поддерживает функцию, называемую адаптивным изменением размера, которая позволяет изменять размер объектов, сохраняя при этом пространственные отношения при разных размерах, чтобы наилучшим образом адаптироваться к нескольким размерам экрана. Дополнительные сведения см. в разделе Адаптивное изменение размера и ограничения.
Дополнительные сведения см. в разделе Адаптивное изменение размера и ограничения.
Работайте на предпочитаемом вами языке
XD доступен для разных платформ на нескольких языках, поэтому вы можете совместно работать в разных операционных системах, предварительно просматривать свой опыт на разных устройствах и работать на предпочитаемом вами языке. Поддерживаемые языки включают английский, французский, немецкий, японский, китайский, корейский, бразильский португальский и испанский. Дополнительные сведения о переключении языка приложения в XD см. в статье, как переключить язык приложения.
Настройка специальных возможностей в OS
XD поддерживает специальные возможности в Mac и Windows. Вы можете использовать настройки System Preferences в своей операционной системе, и эти настройки будут отражены в рабочей области XD.
Adobe XD продолжает уделять особое внимание доступности и планирует улучшать текущие возможности по мере их развития.
Чтобы узнать больше о решениях для людей с нарушением слуха, зрения, речи, подвижности и когнитивных функций, посетите отчеты о соответствии Adobe XD Accessibility следующим образом:
Отчет о соответствии доступности Adobe XD для Интернета
Отчет о соответствии доступности Adobe XD для Windows
Отчет о соответствии доступности Adobe XD для macOS
Войдите в свою учетную запись
Войти
Управление учетной записьюПлагины в XD
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe XD
- Введение
- Выпуск обновлений
- Общие вопросы
- Дизайн, прототип и публикация с помощью Adobe XD
- Управление цветом
- Системные требования
- Требования к аппаратному и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основы рабочего пространства
- Изменить язык приложения в Adobe XD
- Комплекты для разработки пользовательского интерфейса Access
- Специальные возможности в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Используйте направляющие и сетки
- Создание прокручиваемых артбордов
- Работа со слоями
- Создать группы прокрутки
- Фигуры, объекты и пути
- Выбор, изменение размера и поворот объектов
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Группировать, блокировать, дублировать, копировать и отражать объекты
- Установка обводки, заливки и тени для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с 3D-преобразованиями
- Редактировать объекты с помощью логических операций
- Текст и шрифты
- Работа с инструментами рисования и текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавить несколько состояний для компонентов
- Маскирование и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установить фиксированное заполнение для компонентов и групп
- Создание динамических дизайнов с использованием стеков
- Видео и анимация Lottie
- Работа с видео
- Создавайте прототипы с помощью видеороликов
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Прототип
- Создание интерактивных прототипов
- Анимированные прототипы
- Свойства объекта поддерживаются для автоматической анимации
- Создание прототипов с клавиатурой и геймпадом
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание временных переходов
- Добавить накладки
- Разработка голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Общий доступ, экспорт и просмотр
- Общий доступ к выбранным монтажным областям
- Обмен проектами и прототипами
- Установить права доступа для ссылок
- Работа с прототипами
- Обзор прототипов
- Работа со спецификациями дизайна
- Совместное использование спецификаций дизайна
- Проверка спецификаций дизайна
- Технические характеристики дизайна навигации
- Просмотрите и прокомментируйте спецификацию дизайна
- Экспорт проектных активов
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Общий доступ к группе для предприятия
- Резервное копирование или перенос ресурсов XD
- Системы проектирования
- Системы проектирования с библиотеками Creative Cloud
- Работа с активами документа в Adobe XD
- Работа с библиотеками Creative Cloud в Adobe XD
- Миграция со связанных ресурсов в библиотеки Creative Cloud
- Работа с жетонами дизайна
- Используйте ресурсы из Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, которыми с вами поделились
- Интеграции и плагины
- Работа с внешними активами
- Работа с дизайнерскими ресурсами из Photoshop
- Копирование и вставка ресурсов из Photoshop
- Импорт или открытие дизайнов Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Открыть или импортировать проекты Illustrator
- Копирование векторов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira для XD Плагин
- Slack для XD
- Плагин Zoom для XD
- Публикация дизайна из XD на Behance
- XD для iOS и Android
- Предварительная версия на мобильных устройствах
- Adobe XD для мобильных устройств: часто задаваемые вопросы
- Поиск и устранение неисправностей
- Известные и устраненные проблемы
- Известные проблемы
- Исправлены проблемы
- Установка и обновления
- XD отображается как несовместимый с Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке подключаемых модулей XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с переносом настроек
- Запуск и сбой
- Сбой XD при запуске в Windows 10
- XD завершает работу при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и совместное использование журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Создание прототипа, публикация и проверка
- Невозможно записать взаимодействие с прототипом в macOS Catalina
- Проблемы с рабочими процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы неправильно отображаются в браузерах
- Панель комментариев внезапно появляется на общих ссылках
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- файлы Photoshop в формате XD
- Файлы Illustrator в XD
- Экспорт в After Effects из XD
- Файлы эскизов в XD
- Сторонние приложения не отображаются при экспорте
- Известные и устраненные проблемы
Узнайте, как расширить возможности Adobe XD. Найдите последние бесплатные плагины и автоматизируйте повторяющиеся операции или части рабочих процессов дизайнера, которые утомительны, сложны или повторяются.
Найдите последние бесплатные плагины и автоматизируйте повторяющиеся операции или части рабочих процессов дизайнера, которые утомительны, сложны или повторяются.
Плагины
Adobe XD содержит плагины и интеграции приложений от Adobe и сторонних разработчиков, которые улучшают рабочий процесс проектирования за счет автоматизации сложных и повторяющихся задач и обеспечения глубокой интеграции с внешними инструментами и сервисами. Например, если вы хотите использовать Карты Google, вы можете установить его с помощью стороннего подключаемого модуля, чтобы добавить приложение в рабочее пространство XD. Ознакомьтесь с этой записью сообщества Adobe, чтобы узнать больше об использовании Google Maps в проектах XD.
XD также поддерживает внешние интеграции, такие как Jira, и расширения в приложении, чтобы предоставить дизайнерам и заинтересованным сторонам комплексное решение.
Чтобы просмотреть список подключаемых модулей, доступных для XD, посетите страницу ресурсов Adobe XD.

