что это за набор элементов пользовательского интерфейса
На чтение 7 мин Обновлено
UI Kit — это набор готовых элементов для дизайна интерфейса: шрифтов, иконок, форм и других элементов сайта или приложения. Аббревиатура расшифровывается как User Interface Kit и переводится на русский как «набор для пользовательского интерфейса».
Содержание
- Кто и где использует UI Kit
- Для чего нужен UI Kit
- Чем UI Kits отличаются от гайдлайнов и дизайн-систем
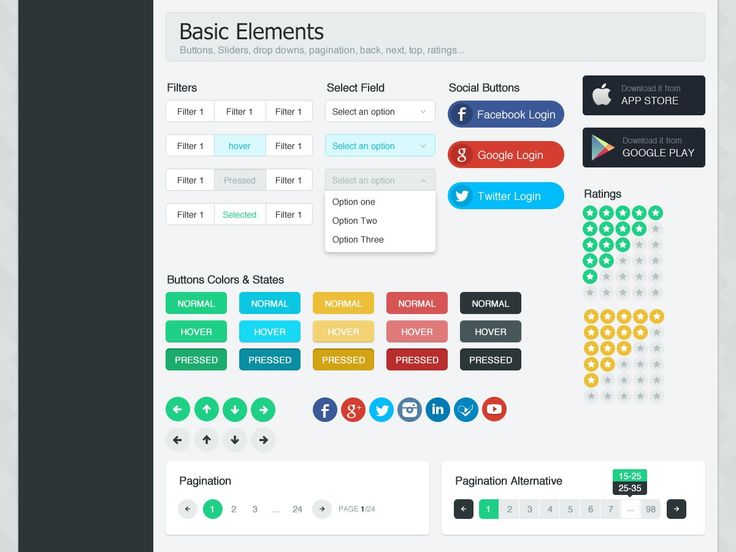
- Какие элементы входят в UI Kit
- Где можно взять UI Kit
Обычно UI Kit используют UX/UI-дизайнеры при разработке графических интерфейсов. Существуют наборы для сайтов и веб-приложений, десктопных программ, приложений под iOS или Android. Они учитывают особенности платформы, ее стилистику и способ использования. Крупные компании могут разрабатывать собственные наборы в рамках создания корпоративного стиля.
Во время работы дизайнер берет элементы из файла UI Kit, изменяет в соответствии с задачей и использует в макете. Наборы могут использовать команды специалистов при совместной работе над проектом. Дизайнер может саз создать UI Kit с нуля или скачать готовый вариант.
Файлы обычно имеют форматы популярных графических редакторов: Figma, Adobe Photoshop, Sketch и пр.
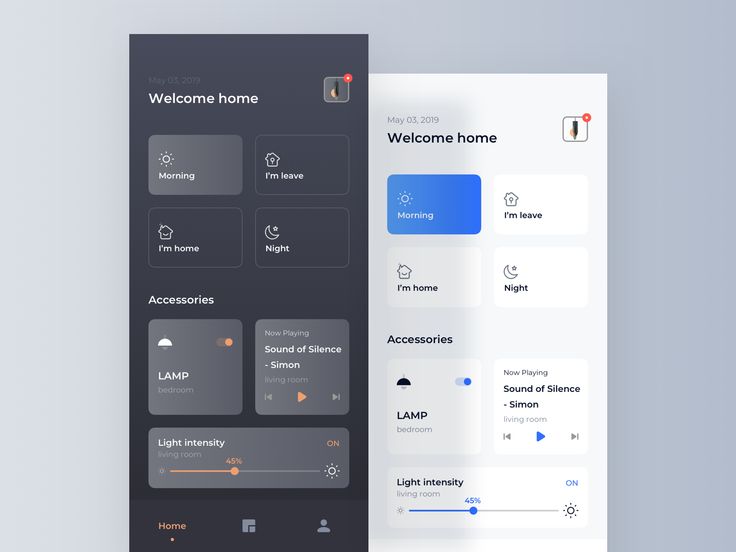
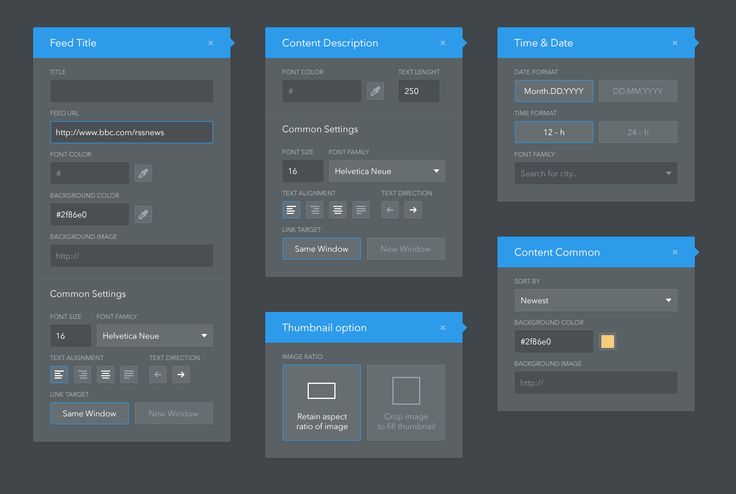
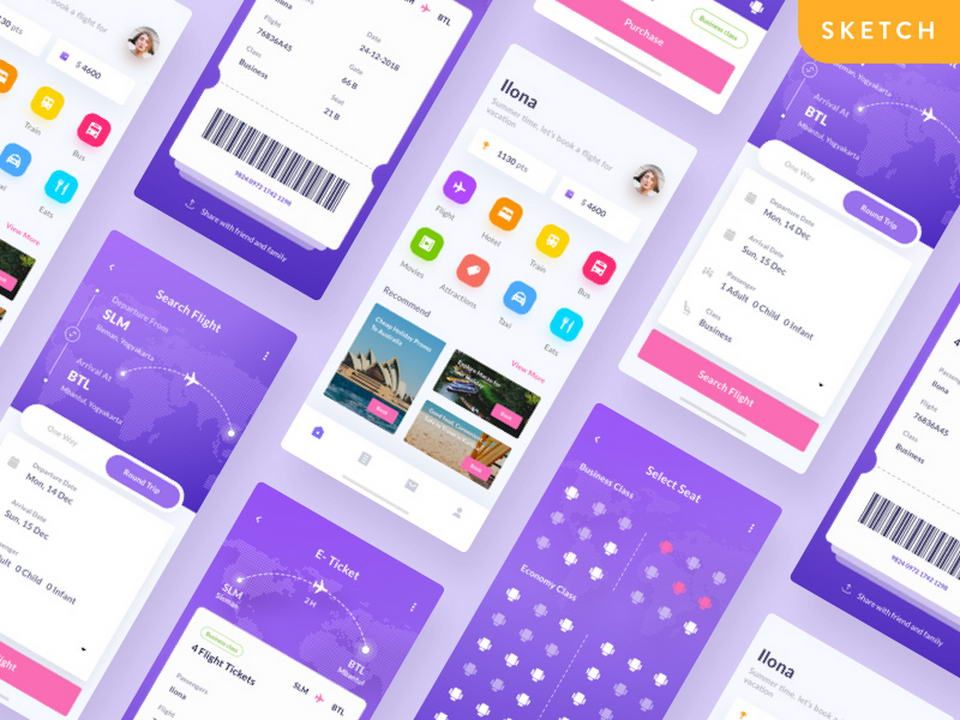
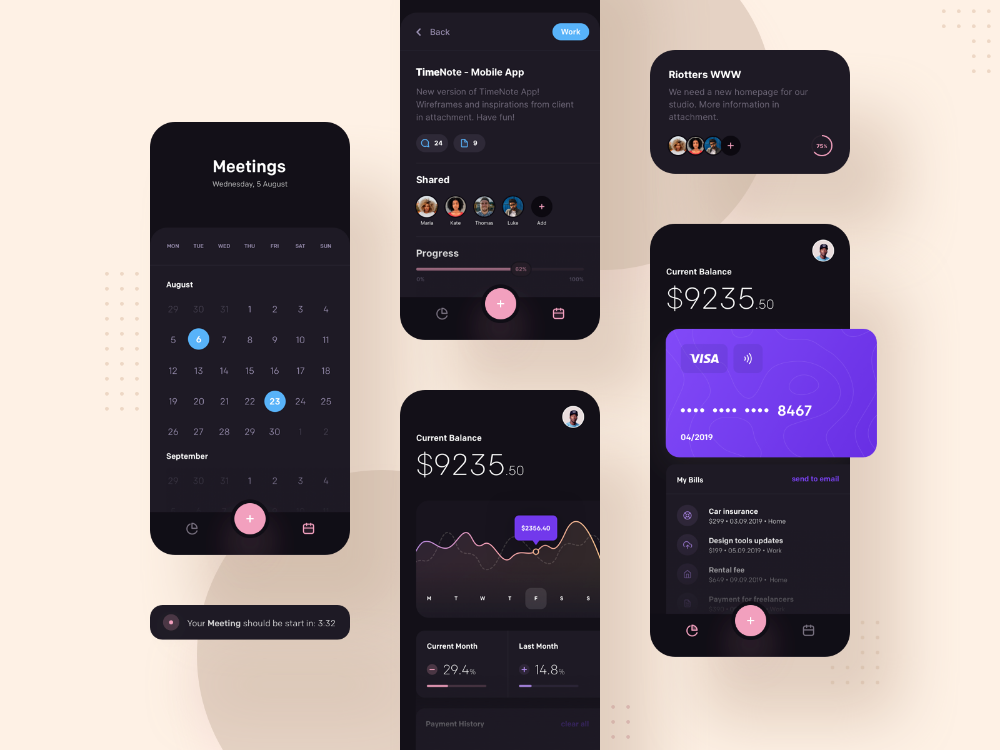
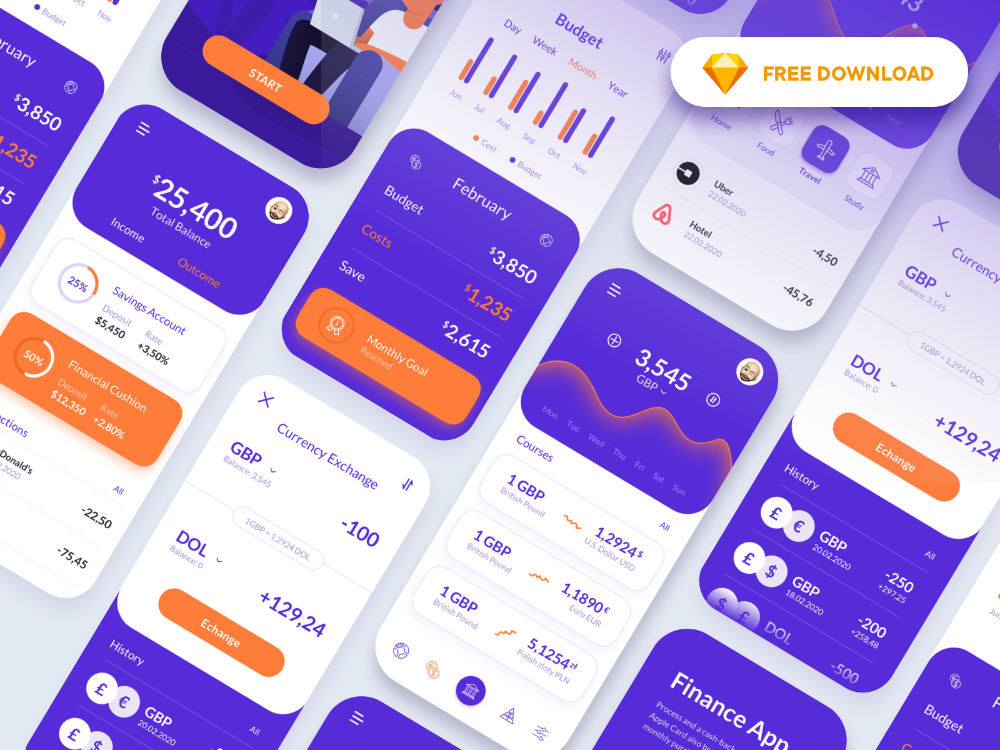
Travel UI Kit от дизайнера Татьяны Рубцовой. ИсточникДля чего нужен UI Kit- Для унификации. UI Kit позволяет создать интерфейс в едином стиле. Все компоненты выглядят одинаково.
- Для структурирования. С помощью UI Kit все элементы интерфейса находятся в одном месте. Дизайнер и программист всегда будут знать, где взять нужный цвет, кнопку или оформление для ссылки.
- Для юзабилити. UI Kit способствует правильной логике переключения между элементами и работы с сайтом.
 Компоненты продуманы так, чтобы пользователь не сталкивался с нелогичным поведением интерфейса. Они интуитивно понятны и адаптированы под платформу, для которой создается дизайн.
Компоненты продуманы так, чтобы пользователь не сталкивался с нелогичным поведением интерфейса. Они интуитивно понятны и адаптированы под платформу, для которой создается дизайн.
- Для согласованности. Существует понятие дизайн-системы. Это общая экосистема проекта, в которой собраны все дизайнерские решения. UI Kit — один из ее ключевых компонентов. Он позволяет команде работать согласованно. Все регламентируется готовыми наборами.
- Для ускорения и упрощения работы. Если при создании интерфейса необходим компонент, его не нужно создавать с нуля или копировать из другого места в макете.
- Для облегчения работы в команде. UI Kits особенно важны, когда над проектом работают несколько дизайнеров, разработчиков. Любой специалист из команды сможет самостоятельно найти и выгрузить из файла требуемый элемент.

- UI/UX guideline, или гайдлайн — это документ, который содержит основные концепции дизайна. В нем указаны требования к интерфейсу, размещению компонентов, правила взаимодействия и сочетания элементов, акценты, которые нужно расставить. Это подробное текстовое руководство, которое помогает решить, каким будет интерфейс, а не набор элементов, в отличие от UI Kit. Гайдлайны часто связаны с соответствующими им наборами.
- Дизайн-система — это набор компонентов, правил, указаний и инструментов, которые повышают качество и скорость разработки новых продуктов и обеспечивают эффективную поддержку существующих. В нее входят и UI Kits, и гайдлайны, и шаблоны проектирования страниц. Как правило, подобные дизайн-системы применяются только в больших компаниях.
UI Kit — основа компонентного дизайна. Так называется подход, при котором дизайнер сначала создает отдельные элементы, а потом собирает из них интерфейс.
Так называется подход, при котором дизайнер сначала создает отдельные элементы, а потом собирает из них интерфейс.
- Цвета и шрифты. Добавление в набор основных цветов, которые используются в дизайне, помогает сделать интерфейс гармоничнее. Элементы не будут смотреться чужеродно.
Шрифты добавляются по той же причине, что и цвета.
Шрифты в UI Kit. Источник- Поля для ввода. Например, это поле для поиска или авторизации. Обычно поля — компоненты форм, но в наборе их могут размещать и отдельно. У текстовых полей может быть до семи-восьми вариантов отображения: обычный, при наведении и нажатии, в момент ввода, после ввода, при ошибке и другие.
- Кнопки и ссылки. Обычно каждая кнопка представлена в наборе минимум в трех вариантах. Они показывают, как элемент выглядит в обычное время, в момент наведения или нажатия и в ситуациях, когда он неактивен — то есть когда кнопку нельзя нажать.

Ссылки могут отображаться не только текстом. К ним добавляются стрелки и другие графические элементы.
- Формы. Например, форма регистрации или комментирования, подписки на рассылку или обратной связи. Удобство заполнения и дизайн влияют на конверсию.
- Иконки. Графические элементы необходимы для создания управляющих и информационных компонентов. Например, кликабельное изображение «Корзины» в интернет-магазинах либо яркий кружок, который говорит о новых уведомлениях.
В большом UI Kit может быть отдельный набор иконок для разных целей.
- Элементы навигации, хедеры и футеры. Содержат типовые элементы либо выглядят шаблонно. Например, футеры содержат список контактов и вспомогательный блок навигации.
Выпадающие меню, всплывающие окна, поле поиска и другие компоненты обычно шаблонные и простые. В UI Kit включают набор элементов навигации для мобильных и десктопных версий. Это верхние и боковые панели, сэндвич-панели и прочие компоненты.
В UI Kit включают набор элементов навигации для мобильных и десктопных версий. Это верхние и боковые панели, сэндвич-панели и прочие компоненты.
- Виджеты. Это интерактивные блоки, которые отображают часто обновляемую информацию. Например, погоду, курс валют и пр. Простые виджеты могут быть в наборах, особенно в тематических — созданных специально для определенной сферы. Например, в личном кабинете обучающего или развивающего сервиса может быть виджет с прогрессом, взятый из UI Kit для EdTech.
- Элементы для e-commerce. Это элементы каталогов, карточек товаров, фильтры, блоки с популярными или просмотренными товарами и пр.
- Другие графические элементы. Это поп-апы, инфографика, диаграммы и другие шаблонные графические компоненты.
Для работы с небольшим сайтом можно скачать наборы, созданные другими дизайнерами. Большинство китов — платные. Также существуют бесплатные варианты, но их используют очень часто.
Большинство китов — платные. Также существуют бесплатные варианты, но их используют очень часто.
- Figma iOS Design Kit
- iOS 14 GUI
- Craftwork Silvercell 2 iOS UI Kit
- UI 8 Estudio Mobile App UI Kit
- Craftwork Nord Finance App iOS UI Kit
- Material Baseline Design Kit от Material Design для Figma
- UI 8 Prop Finder iOS Premium App
- Craftwork Replica Android UI Kit
- MATERIAL DESIGN KIT
- Android Nougat Free GUI
- Landing Page Kit
- Evergreen Design System for the Web
- Material-UI for Figma
- UI 8 Hygge — eCommerce Web UI Kit
- UI 8 Pacific Web UI Pack дя XD и Figma
- Craftwork Singleton Web UI Kit
- Lo-fi Wireframe Kit для Figma
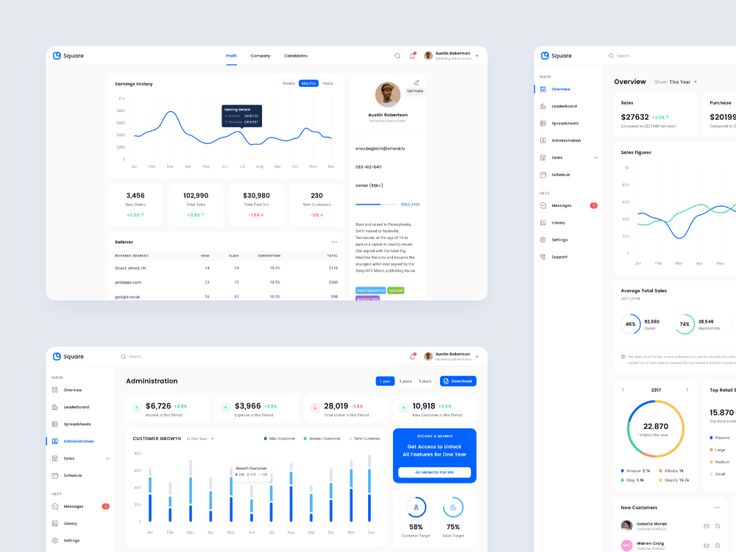
- Square Dashboard UI Kit
- Open Source Dashboards UI Kit
Также можно воспользоваться площадками Creative Market, Freebiesbug и другими.
Часто UI Kits создают большие компании. Киты адаптированы под конкретные задачи: разработку под iOS в фирменном стиле Apple, создание сайтов в определенных тематиках и так далее. Они доступны на официальных сайтах.
Создать самостоятельно
Дизайнер может самостоятельно создать несколько десятков элементов в едином стиле, учесть их юзабилити и взаимодействие. Специалисты самостоятельно разрабатывают UI Kit, если:
- это их собственный уникальный проект;
- собираются продать UI Kit как отдельный продукт;
- работают в компаниях, имеющих корпоративный стиль.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
UI-kit — что это простыми словами (+ примеры)
UI-kit — это готовый набор элементов пользовательского интерфейса, который предназначен для того, чтобы ускорить создание дизайна, сделать его более структурным и упростить его последующую разработку. В этой статье я подробно расскажу вам про UI-kit: что это, как расшифровывается, как сделать UI-kit для сайта в Figma, как использовать его в дизайне и чем UI-kit отличается от дизайн-системы.
В этой статье я подробно расскажу вам про UI-kit: что это, как расшифровывается, как сделать UI-kit для сайта в Figma, как использовать его в дизайне и чем UI-kit отличается от дизайн-системы.
Содержание статьи:
UI-kit — что это простыми словами
Для начинающих дизайнеров слово UI-kit, может вызвать массу вопросов. Например, почему именно kit, а не delphin 😊 и что значит UI? Давайте по порядку.
Во-первых, UI — это аббревиатура от словосочетания «User Interface», что в переводе с англ. означает «Пользовательский Интерфейс».
Во-вторых, слово «kit» в переводе с англ. означает «комплект, набор», а не морское млекопитающее как многие могут подумать 😊
Таким образом, соединив оба слово, у нас получится UI-kit — готовый набор элементов пользовательского интерфейса. Осталось разобраться, что означает слово «элементы».
Любой пользовательский интерфейс состоит из определённых элементов:
- Навигация
- Кнопки
- Иконки
- Карточки
- Таблицы
- Поля ввода
- Цвета
- Шрифты
- и другое
Все или часть из этих элементов присутствуют на любом сайте, сервисе или в мобильном приложении. В зависимости от типа сайта или приложения, в UI-kit включаются все необходимые элементы, из которых в итоге будет формироваться конечный пользовательский интерфейс конкретного проекта.
В зависимости от типа сайта или приложения, в UI-kit включаются все необходимые элементы, из которых в итоге будет формироваться конечный пользовательский интерфейс конкретного проекта.
Какие задачи решает UI-kit в дизайне
В каждой отрасли, особенно в IT-сфере, стремятся к тому, чтобы избавиться от рутинной работы и оптимизировать рабочие процессы. Именно для этих целей и был придуман UI-kit.
1 — Структурирование работы над дизайном
При проектировании дизайна с использованием UI-kit, все ключевые элементы интерфейса собраны в одном месте, а не разбросаны по всем макетам. Таким образом дизайнеру намного проще использовать необходимые элементы в дизайне
2 — Создание дизайна в едином стиле
Используя UI-kit, вы можете легко стандартизировать свой дизайн и проектировать его в единой стилистике, при этом сохраняя логику взаимодействия элементов. Это особенно актуально при разработке сложных интерфейсов, в которых каждая последующая страница должна гармонировать с предыдущей.
Помимо этого, UI-kit можно использовать и в других проектах, в которых предполагается похожая стилистика. Например, если вы разрабатываете дизайн нескольких проектов внутри одного продукта. В этом случае, дизайн должен быть стандартизирован во всех проектах и для решения этой задачи прекрасно подойдет UI-kit.
3 — Упрощение командной работы
Если над проектом работает несколько дизайнеров и разработчиков, то UI-kit позволит решить проблему недоговоренностей. Создав UI-kit, каждый член команды будет знать как должен выглядеть тот или иной элемент и каким образом он должен себя вести в интерфейсе.
4 — Экономия времени на проектировании дизайна
Используя UI-kit, вы значительно экономите себе время на разработке дизайна и избавляете себя от рутинной работы. Вам не нужно каждый раз рисовать новый элемент дизайна с нуля, потому что у вас уже есть готовый компонент в UI-kit. Можно просто брать и вставлять в нужное место.
5 — Помощь веб-разработчикам
С помощью UI-kit, веб-разработчик может легко настроить будущую стилистику сайта, тем самым сэкономив себе немного времени на разработку. Помимо этого, веб-разработчик может легко скачивать из UI-kit нужные ему иконки или иллюстрации, вместо того чтобы рыскать по всем макетам и выискивать нужные элементы.
Помимо этого, веб-разработчик может легко скачивать из UI-kit нужные ему иконки или иллюстрации, вместо того чтобы рыскать по всем макетам и выискивать нужные элементы.
Что общего между UI-kit и походом в магазин
Я люблю объяснять сложные вещи простым и понятным языком. Поэтому для лучшего понимания давайте сравним UI-kit с обычным походом в магазин.
Каждый из нас ходит в магазин за покупками. И у каждого из нас есть свой любимый гипермаркет, в котором мы знаем где какой продукт лежит. Заходя в него, мы сразу идем в нужные нам отделы, берем все необходимое и оплачиваем покупку.
Таким образом, поход в магазин занимает у нас минимум времени. А теперь представьте, что каждый раз вам нужно ходить за продуктами в новый магазин. Там вы совершенно не знаете где и что лежит, поэтому вынуждены тратить время на поиски.
Тоже самое и с UI-kit. Если каждый раз при создании дизайна вы рисуете все компоненты с нуля, то на это тратите много времени. А если используете UI-kit, то экономите время на рутинной работе и оптимизируете свой рабочий процесс.
Что входит в UI-kit
В начале статьи я упомянул некоторые элементы, которые должны входить в UI-kit, но для наглядности давайте более подробно разберем каждый из них.
Каждый элемент UI-kit должен быть выполнен в виде компонента или стиля, чтобы в дальнейшем можно было легко вносить изменения в дизайн.
Навигация
В больших проектах навигация выполнена в виде отдельной панели (горизонтальной или вертикальной), которая занимает свое строго отведенное место.
В мобильных приложениях, навигация выполнена в виде меню-гамбургера или закрепленной в нижней части панели с иконками и текстом.
В проектах попроще, например в корпоративных сайтах или лэндингах, навигация более простая и чаще всего состоит из обычных текстовых ссылок.
Для навигации отрисовываются следующие состояния:
- По умолчанию с активным пунктом меню
- С пунктом меню при наведении
- Навигация в свернутом состоянии (если требуется)
- Навигация при скролле (если требуется)
Навигация заносится в UI-kit отдельным блоком и потом переиспользуется на всех страницах проекта.
Текстовые поля
Это те элементы дизайна, с которыми пользователь взаимодействует по средствам ввода в них текста или выбора необходимых пунктов.
В UI-kit заносятся все возможные состояния текстовых полей, чтобы разработчик не гадал, как они должны себя вести при взаимодействии с ними в интерфейсе.
Обычно для текстовых полей рисуют 7 состояний:
- по умолчанию
- при наведении
- в фокусе
- в заполненном состоянии
- в неактивном состоянии
- требование обязательного поля
- ошибка валидации
Формы
Формы состоят из текстовых полей, о которых мы говорили выше. Наиболее популярными являются формы регистрации и подписки, оформления заказа и формы обратной связи.
Формам нужно уделять особое внимание, потому что они являются конверсионными элементами. Чем лучше они спроектированы, тем проще пользователю взаимодействовать с системой.
В UI-kit они заносятся готовыми блоками для дальнейшего удобного использования в других частях дизайна.
Кнопки
Кнопки используются во всех интерфейсах без исключения. Именно поэтому их обязательно стоит заносить в UI-kit.
Для кнопок рисуют минимум 3 состояния:
- по умолчанию
- при наведении
- неактивное состояние
Некоторые прописывают еще состояние при нажатии, но это не обязательно.
Карточки
Под карточками подразумевается определенная совокупность элементов, которые создают один независимый компонент. Например, карточки товаров в интернет-магазинах.
Иконки
Все иконки, которые используются в дизайне, помещаются в UI-kit, чтобы их было просто и легко найти для повторного использования. Помимо этого, когда иконки находятся в UI-kite, их можно быстро выделить и пометить все сразу для экспорта.
UI-элементы
К UI-элементам относятся различного рода диалоговые окна, диаграммы, тултипы, всплывающие подсказки, снэкбары, контролы и так далее. То есть все те элементы дизайна, которые не принадлежат остальным группам.
Цвета и шрифты
Все цвета и шрифты, которые используются в дизайне, должны быть помещены в UI-kit для наглядного представления веб-разработчикам. Это упростит им дальнейшую разработку и поможет заранее прописать все необходимые стили для проекта.
Когда нужно создавать UI-kit
Ответ прост — всегда! Даже если вы разрабатываете дизайн для простенького лэндинга. Всегда помещайте в UI-kit основные элементы дизайна (цвета, шрифты, кнопки, текстовые поля, иконки и так далее). Приучайте себя к порядку и структурному подходу к дизайну. Это поможет вам в дальнейших работах над более крупными проектами.
Исключение — если вы создаете проекты «под ключ» (дизайн + верстка). В этом случае вы можете обходиться без UI-kit, потому что и так знаете как должен выглядеть конечный сайт и как должны вести себя UI элементы в нем.
Как сделать UI-kit для сайта в Figma
Для наглядности давайте я покажу, как сделать UI-kit для простенького сайта в графическом редакторе Figma.
Полезно: Figma — что это за программа и как в ней работать
Первым делом создаем новый документ и рисуем в нем 2 фрейма: один — под будущий сайт (назовем его Main), а второй — для UI-kita с соответствующим названием.
Во фрейме Main напишем заголовок «Мой первый UI-kit» и подзаголовок «В этом уроке я научусь создавать UI-kit».
Далее настроим параметры текста (цвет и размер) и занесем их в UI-kit, создав из них стили.
Затем нарисуем текстовое поле и кнопку в UI-kit и сформируем из них компоненты.
Отрисуем несколько состояний для текстового поля (по умолчанию, в фокусе, ошибка) и для кнопки (по умолчанию, при наведении, неактивна). Каждое новое состояние — новый компонент.
Далее из этих элементов создадим в макете небольшую форму из 2 полей и кнопки.
Таким образом мы создали небольшой сайт и простейший UI-kit для него. Если мы будем дальше разрабатывать дизайн, то уже будем опираться на имеющийся UI-kit, чтобы стиль сайта был одинаковый.
В процессе работы, вы можете корректировать UI-kit, но главное, чтобы все изменения применялись сразу во всех макетах. Для этого важно создавать из элементов компоненты, а в самих макетах использовать их дочерние копии.
Бесплатный UI-kit для скачивания
Помимо того, что вы можете самостоятельно создавать UI-kit для своих проектов, вы также можете скачать уже готовые наборы. Например, на Freebiesbug. Это позволит вам сэкономить немного времени.
Если вы создаете дизайн под заказ, то предпочтительнее все же создавать свои UI киты под каждый конкретный проект.
Что такое гайдлайны в дизайне и чем они отличаются от UI-kit
Гайдлайн — это подробная документация того, как должен выглядеть дизайн и как должны взаимодействовать элементы друг с другом. По-другому их еще называют дизайн системами. Существует 2 самые распространенные дизайн-системы:
- Material Design (от Google)
- Human Interface Guidelines (от Apple)
Отличие гайдлайнов от UI-kit заключается в том, что гайдлайн — это документация (все прописано текстом и показаны примеры как должно выглядеть), а UI-kit — это готовый набор элементов, которые можно брать и использовать в своих проектах.
У гайдлайнов Material и HIG есть свои UI-киты, которые составлены согласно документации.
Освоить работу с UI-kit и систематизацией элементов на более профессиональном уровне можно на курсе «UX UI дизайн».
Заключение
В этой статье я подробно рассказал вам про UI-kit: что это, как расшифровывается название, как сделать UI-kit для сайта в Figma, как использовать его в дизайне и чем UI-kit отличается от дизайн-системы. Надеюсь, статья была для вас полезной, и вы нашли все ответы на свои вопросы.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Преимущества использования UI Kit
Качество разрабатываемых вами приложений и веб-сайтов почти полностью зависит от качества используемых вами инструментов. Возвращаться к основам и рисовать рисунки на бумаге — классический выбор, но почему бы не использовать ресурсы, которые могут выполнить эту работу за меньшее время, чем обычно?
Возвращаться к основам и рисовать рисунки на бумаге — классический выбор, но почему бы не использовать ресурсы, которые могут выполнить эту работу за меньшее время, чем обычно?
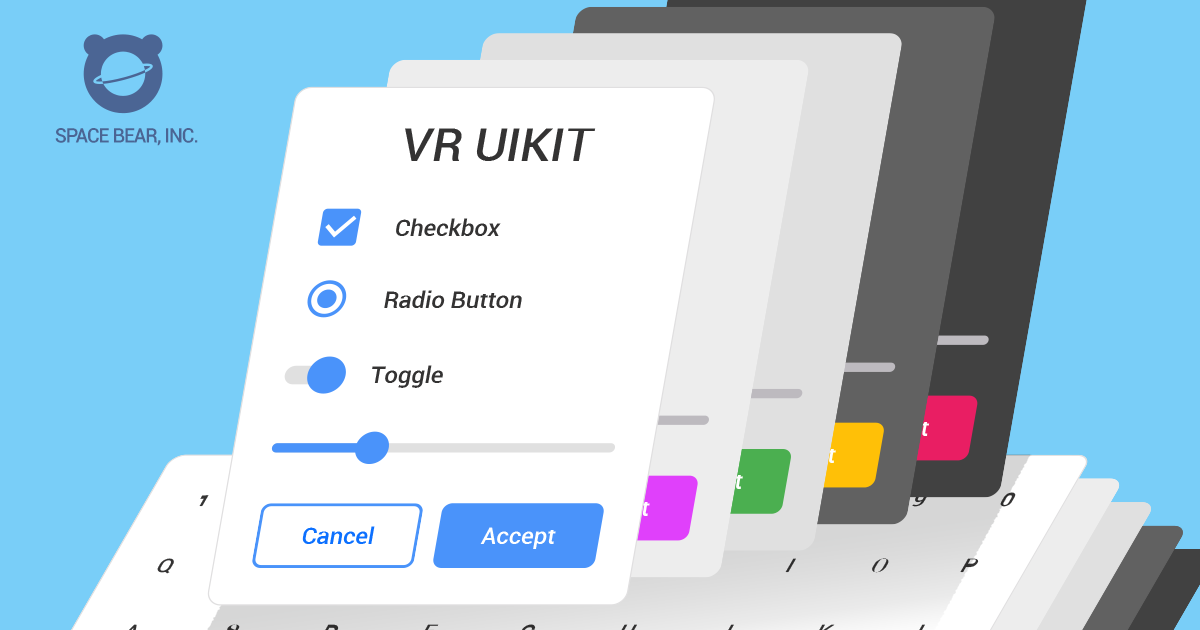
Здесь на помощь приходят наборы пользовательского интерфейса. Наборы пользовательского интерфейса — это всеобъемлющие наборы ресурсов, которые позволяют правильно спланировать структуру вашего дизайна, не жертвуя своими творческими и оригинальными идеями. Набор пользовательского интерфейса обычно содержит набор графических файлов, включая компоненты пользовательского интерфейса (кнопки, флажки, индикаторы выполнения и т. д.) для целей дизайна пользовательского интерфейса. Они позволяют дизайнерам создавать выдающиеся визуальные эффекты в разумные сроки. Таким образом, вместо того, чтобы тратить время на выяснение того, как реализовать компоненты, наборы пользовательского интерфейса позволяют вам сосредоточиться на том, что у вас получается лучше всего: на создании отличных дизайнов.
Наборы пользовательского интерфейса могут помочь улучшить рабочий процесс проектирования различными способами, но два наиболее распространенных варианта использования наборов пользовательского интерфейса — это прототипирование и дизайн мобильных устройств и веб-сайтов.
Давайте посмотрим на преимущества использования наборов пользовательского интерфейса, а также на то, как их использовать для проектирования и прототипирования.
Вам также могут понравиться: Заблуждение пользовательского опыта
Экономия времени и денег
Почти каждый дизайнер сталкивается с неприятной ситуацией, когда небольшой проект выходит из-под контроля. Объем рабочей нагрузки возрастает в четыре раза, проект занимает вдвое больше ожидаемого времени, и клиенты разочаровываются в том, что им приходится платить за дополнительные часы. Чтобы помочь управлять ожиданиями, дизайнеры часто говорят своим клиентам, что трудно точно оценить точное время, которое потребуется для создания веб-сайта или приложения.
Хотя набор пользовательского интерфейса не сделает оценку за вас, его использование может помочь вам получить более реалистичное представление о том, сколько времени займет проект. Дизайн уже есть, и вам осталось взять элементы из комплекта пользовательского интерфейса, структурировать их в соответствии с созданным вами каркасом, а затем настроить эти элементы дизайна в соответствии с вашим брендом.
Время, необходимое для создания элементов дизайна веб-сайта или приложения, иногда непредсказуемо. Предоставляя вам более реалистичное представление о том, что будет включать дизайн-проект и сколько времени он займет, комплект пользовательского интерфейса также поможет вам оценить стоимость проекта, сэкономив деньги ваших клиентов.
Но наборы пользовательского интерфейса также могут помочь вам сэкономить деньги! Наборы пользовательского интерфейса позволяют создавать высококачественные дизайны, поэтому вам не нужно тратить целое состояние на покупку дизайнерских ресурсов или наем дополнительных специалистов. Комплект пользовательского интерфейса премиум-класса может показаться дорогостоящим на первый взгляд, но если вы собираетесь использовать его для каждого дизайнерского проекта, это будет очень выгодная инвестиция.
Все еще не можете оправдать расходы? Существует множество более дешевых наборов пользовательского интерфейса, которые сделают именно то, что вам нужно, не нарушая бюджета.
Теперь, когда мы рассмотрели преимущества, давайте рассмотрим два наиболее распространенных применения наборов пользовательского интерфейса: прототипирование и дизайн.
Как использовать наборы пользовательского интерфейса для прототипирования
Чтобы получить ценные отзывы, которые вам понадобятся, чтобы сделать свой дизайн как можно лучше, вам нужно протестировать свои идеи. Это часто означает, что вам нужно превратить идеи в визуальные эффекты, чтобы увидеть, как они будут выглядеть и двигаться. Вот где на помощь приходит прототипирование.
Прототипирование подтверждает старую поговорку о том, что «картинка стоит тысячи слов». В нем объясняется, как должен выглядеть и вести себя ваш дизайн, прежде чем вы приступите к жесткому программированию или запустите конечный продукт. Это пробный образец окончательного интерфейса, призванный проинформировать пользователей о том, как будет выглядеть конечная версия продукта.
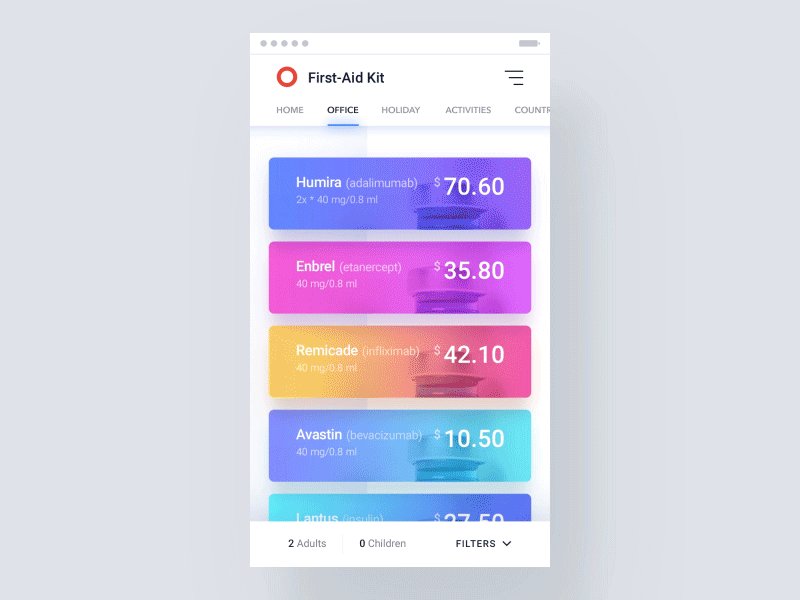
Низкоточный прототип, сделанный Виталием Рубцовым Наборы пользовательского интерфейса особенно ценны для быстрого прототипирования. Быстрое прототипирование относится к моделированию предполагаемых функций дизайна, а затем тестированию жизнеспособности этого видения с пользователями, разработчиками, заинтересованными сторонами и другими дизайнерами. Это отличный способ обнаружить проблемы и исправить их, пока дизайн еще находится в процессе, что намного проще и дешевле, чем исправление окончательных кодов. Быстрое прототипирование одинаково ценно как для небольших стартапов, так и для крупных устоявшихся агентств.
Быстрое прототипирование относится к моделированию предполагаемых функций дизайна, а затем тестированию жизнеспособности этого видения с пользователями, разработчиками, заинтересованными сторонами и другими дизайнерами. Это отличный способ обнаружить проблемы и исправить их, пока дизайн еще находится в процессе, что намного проще и дешевле, чем исправление окончательных кодов. Быстрое прототипирование одинаково ценно как для небольших стартапов, так и для крупных устоявшихся агентств.
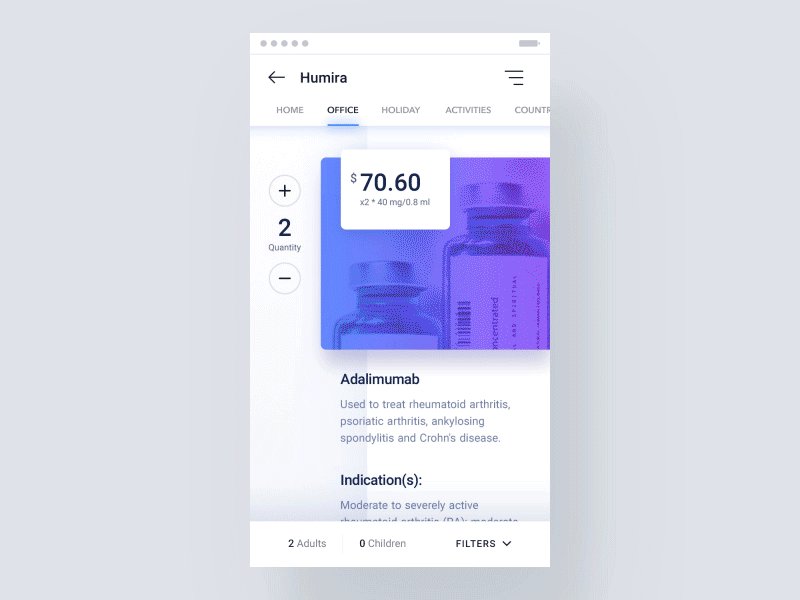
Лучшие макеты — это высокоточные прототипы, потому что они выглядят почти так же, как конечный продукт. Раньше было довольно сложно создать высокоточный прототип, потому что от дизайнеров требовалось знать, как программировать на соответствующем языке программирования.
Однако с наборами пользовательского интерфейса дизайнерам не нужны специальные знания в области программирования. Даже самые технически подкованные пользователи могут легко перетаскивать виджеты пользовательского интерфейса, чтобы получить профессиональные высокоточные прототипы, воспроизводящие функциональность окончательного дизайна.
Даже самые технически подкованные пользователи могут легко перетаскивать виджеты пользовательского интерфейса, чтобы получить профессиональные высокоточные прототипы, воспроизводящие функциональность окончательного дизайна.
Ищете идеальный инструмент для высокоточных макетов?
Ознакомьтесь с нашим списком лучших инструментов для прототипирования, чтобы найти тот, который соответствует вашим потребностям.
Как использовать наборы UI для дизайна веб-сайтов и мобильных устройств
После того, как вы устранили все недостатки в своем прототипе, пришло время воплотить ваш дизайн в жизнь. К счастью, наборы пользовательского интерфейса также могут помочь в этом.
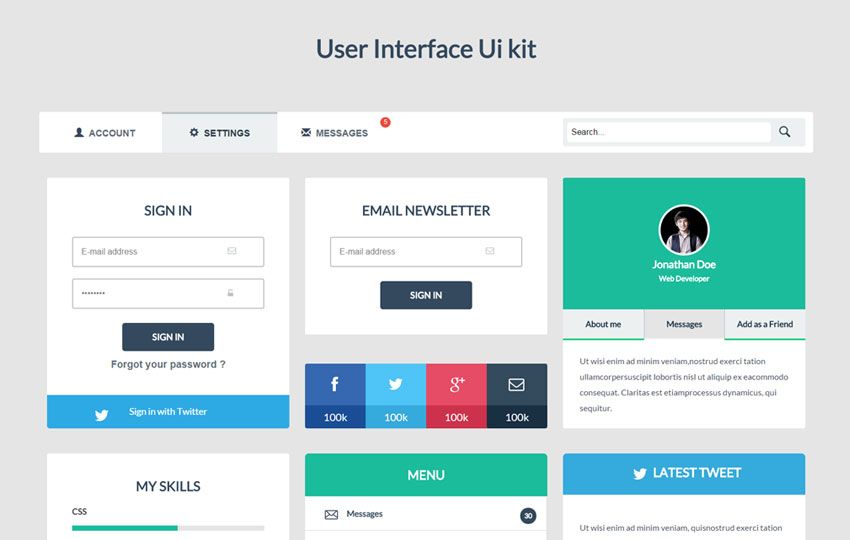
Наборы пользовательского интерфейса могут содержать почти все элементы интерфейса, необходимые для создания красивого пользовательского интерфейса — от макетов, виджетов и кнопок до типографских настроек и сложных модулей обратной связи. Большинство наборов пользовательского интерфейса также интегрируются с приложением Sketch и Photoshop, поэтому вы можете использовать их в предпочитаемой вами среде проектирования.
Большинство наборов пользовательского интерфейса также интегрируются с приложением Sketch и Photoshop, поэтому вы можете использовать их в предпочитаемой вами среде проектирования.
Как будет выглядеть дизайн страниц с помощью набора пользовательского интерфейса? Для начала это займет всего несколько минут.
Первое, что нужно сделать, это открыть файлы набора пользовательского интерфейса в приложении Photoshop или Sketch. Параллельно откройте новый проект, где будете делать дизайн своей страницы. Следующим шагом процесса является выбор элементов, которые вы хотите использовать для оформления страницы, и перетаскивание их в новый файл PSD или .sketch.
На этом этапе у вас есть готовая структура страницы, и вам нужно добавить собственный текст и изображения. Давайте не будем забывать о цветах вашего бренда. Вам нужно будет настроить дизайн страницы в соответствии с рекомендациями вашего бренда.
Чтобы было понятнее, мы включили видео, снятое Денисом Шеповаловым, опытным дизайнером, в котором объясняется, как можно создавать страницы с помощью Portland UI kit. Посмотрите видео и спросите себя: когда вы в последний раз так быстро создавали веб-страницу?
Посмотрите видео и спросите себя: когда вы в последний раз так быстро создавали веб-страницу?
Альтернатива сборке собственного комплекта
Схема Ян Лосерт.Как разработчик или владелец продукта, вы можете вообще не разбираться в создании наборов пользовательского интерфейса. Для вас это просто инструмент, который должен сделать ваши продукты красивыми или улучшить общее качество и своевременность опыта, который вы предлагаете своим пользователям.
Основная причина, по которой дизайнеры выбирают наборы пользовательского интерфейса, созданные по индивидуальному заказу, заключается в том, что они хотят сохранить контроль над своим дизайном. В конце концов, веб-сайты и приложения являются ценным продуктом их воображения, и они не хотят, чтобы они отличались от того, что они визуализировали. Однако навязывание собственных условий может дорого обойтись.
Вам нужно знать следующее: действительно ли эти огромные затраты на техническое обслуживание того стоят? Что еще более важно, можете ли вы себе их позволить?
Альтернативой было бы, конечно, использование уже готового UI-кита с широким набором элементов. Это сократит ваши расходы до доли той суммы, которую вы заплатили бы за создание собственного набора пользовательского интерфейса. Хороший набор пользовательского интерфейса с большим количеством элементов дизайна стоит от 38 до 68 долларов. Наем дизайнера для создания пользовательского интерфейса обойдется вам в несколько тысяч.
Это сократит ваши расходы до доли той суммы, которую вы заплатили бы за создание собственного набора пользовательского интерфейса. Хороший набор пользовательского интерфейса с большим количеством элементов дизайна стоит от 38 до 68 долларов. Наем дизайнера для создания пользовательского интерфейса обойдется вам в несколько тысяч.
Использование UI-китов — это не просто создание функциональности — это ее сохранение и многократное использование, точно так же, как вы делаете это с функциями и отдельными элементами. Процесс не сложный и не требует изобретать велосипед: все, что вам нужно, уже должно быть там!
Заключение
Дьявол кроется в деталях, особенно в веб-дизайне и дизайне приложений. Есть много уловок и небольших подсказок, которые вы должны учитывать как по отдельности, так и в целом.
Здесь на сцену выходят наборы пользовательского интерфейса. Они представляют собой исчерпывающие наборы ресурсов, которые позволяют вам правильно спланировать структуру вашего дизайна, не жертвуя своими творческими и оригинальными идеями. Наборы пользовательского интерфейса имеют много целей и преимуществ, и лучшее из них заключается в том, что вы можете использовать их как для проектирования, так и для высокоточного прототипирования.
Наборы пользовательского интерфейса имеют много целей и преимуществ, и лучшее из них заключается в том, что вы можете использовать их как для проектирования, так и для высокоточного прототипирования.
Что такое комплект пользовательского интерфейса? Примеры и инструкции по использованию
Иллюстрация Симоны Тоадер
Создание пользовательского интерфейса с нуля может быть утомительным. Пользовательский интерфейс, который вы создаете, должен быть удобен в использовании, соответствовать рекомендациям бренда и выглядеть свежо и современно. Усложните это, добавив строгие сроки и ограниченный бюджет, и эта задача станет еще более сложной.
Но есть решение этой проблемы, и называется оно набором пользовательского интерфейса. UI-кит — это инструмент, который поможет вам избавиться от рутинных операций и высвободить творческую энергию. В этой статье мы ответим на вопросы «Что такое UI-кит?» и «Как мне использовать набор пользовательского интерфейса?» и поделитесь некоторыми полезными примерами наборов пользовательского интерфейса, которые помогут вам оптимизировать рабочий процесс проектирования.
Что такое комплект пользовательского интерфейса?
Комплект пользовательского интерфейса или комплект пользовательского интерфейса — это набор активов, который содержит набор элементов дизайна, таких как компоненты и стили пользовательского интерфейса. Компоненты пользовательского интерфейса — это элементы, которые передают смысл и предоставляют пользователям функциональные возможности. Некоторыми примерами компонентов пользовательского интерфейса являются формы ввода, виджеты и меню навигации.
С другой стороны, стили — это визуальные атрибуты дизайна, такие как шрифты, цвета и формы. Наряду с функциональными элементами эти свойства стиля, особенно цвета, играют огромную роль в том, как пользователи понимают и интерпретируют дизайн. Чтобы узнать больше о роли цвета в дизайне продукта, ознакомьтесь с этой статьей: Что такое теория цвета?
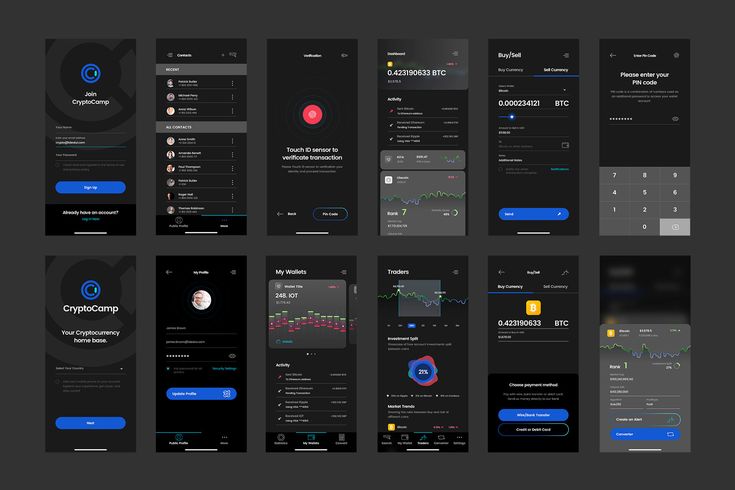
Фактические элементы, входящие в комплект, зависят от его назначения. Наборы пользовательского интерфейса обычно содержат макеты для решения в определенной категории (например, дизайн UX для электронной коммерции, дизайн UX для здравоохранения и другие).
Преимущества наборов пользовательского интерфейса
Наборы пользовательского интерфейса могут помочь улучшить рабочий процесс проектирования несколькими способами:
- Ускорить процесс проектирования . Наборы пользовательского интерфейса упрощают задачу поиска решения дизайнерской проблемы. Дизайнеры могут полагаться на готовые к использованию элементы пользовательского интерфейса из комплекта вместо того, чтобы создавать новые с нуля.
- Добиться единообразия дизайна . Элементы дизайна из комплекта пользовательского интерфейса имеют согласованность, которую может быть трудно достичь при объединении элементов из разных библиотек или тех, которые вы создали с нуля. UI-киты могут стать основой дизайн-системы и единым источником истины для дизайнеров.
- Совершенствуйте свои дизайнерские навыки . Наборы пользовательского интерфейса дают дизайнерам возможность проверить каждый компонент и научиться создавать такой же компонент самостоятельно.

Недостатки комплектов пользовательского интерфейса
Наборы пользовательского интерфейса не всегда являются идеальным решением. У них есть и недостатки:
- У них ограниченное количество элементов . Не все наборы являются исчерпывающими. Комплект пользовательского интерфейса, который вы решите использовать, может не содержать всех элементов, необходимых для вашего продукта. В результате вам нужно будет вкладывать время и силы в создание новых элементов.
- Необходимость адаптации комплекта пользовательского интерфейса к существующему дизайну . Если у вас есть существующий дизайн, вам нужно потратить время на настройку элементов из комплекта пользовательского интерфейса и их интеграцию в исходный дизайн.
 В зависимости от уровня сложности вашего дизайна, это может занять от нескольких часов до нескольких недель. Иногда на настройку комплекта уходит больше времени, чем на создание дизайна с нуля.
В зависимости от уровня сложности вашего дизайна, это может занять от нескольких часов до нескольких недель. Иногда на настройку комплекта уходит больше времени, чем на создание дизайна с нуля. - Комплект пользовательского интерфейса может ограничить вашу креативность . Дизайн продукта — это область, в которой ценят творчество и инновации, но может быть сложно создать действительно новый дизайн, когда вы полагаетесь на комплект пользовательского интерфейса. Наборы пользовательского интерфейса обычно включают в себя готовые готовые демонстрации, и когда вы видите, как что-то спроектировано, вы можете намеренно или ненамеренно попытаться следовать тому же подходу. Из-за этого, если вы работаете над новым или особенно инновационным продуктом, вам следует очень осторожно использовать наборы пользовательского интерфейса — старайтесь использовать наборы пользовательского интерфейса для небольших, менее важных частей дизайна.
Как использовать комплект пользовательского интерфейса
Комплект пользовательского интерфейса — это инструмент, который позволяет разработчикам следовать модульному подходу к созданию продукта. Дизайнеры могут использовать наборы пользовательского интерфейса двумя способами:
Дизайнеры могут использовать наборы пользовательского интерфейса двумя способами:
- Для быстрого прототипирования . Дизайнеры могут выбрать комплект пользовательского интерфейса в зависимости от требований к продукту и использовать элементы из комплекта для быстрого создания макетов веб-страниц или экранов.
- Для оформления конечного продукта . Дизайнеры могут создать свой собственный набор пользовательского интерфейса специально для нужд своего проекта и использовать этот набор во время разработки продукта.
Давайте посмотрим, как дизайнеры могут использовать набор пользовательского интерфейса для оптимизации процесса создания прототипов. Предположим, вы только что начали новый дизайн-проект. Когда вы определяете направление дизайна продукта, вам нужно потратить время на проверку ключевых гипотез дизайна продукта. Для этого вам нужно превратить свои идеи в визуальные эффекты и посмотреть, как они будут выглядеть и работать для ваших пользователей. В этом вам поможет прототипирование.
В этом вам поможет прототипирование.
Наборы пользовательского интерфейса особенно ценны для проверки концепции, поскольку они позволяют быстро имитировать ключевые потоки пользователей и проверять жизнеспособность этого дизайна с пользователями. Сделав это, вы выявите критические проблемы и устраните их на этапе проектирования.
Наборы пользовательского интерфейса обычно предоставляются в виде библиотеки для вашего любимого инструмента дизайна, чтобы вы могли естественным образом интегрировать их в свою среду проектирования. Вот как может выглядеть процесс прототипирования с помощью комплекта пользовательского интерфейса для дизайна домашней страницы мобильного приложения:
- Создайте новый проект в своем инструменте дизайна.
- Определите примерную структуру будущей домашней страницы (Примечание: на данном этапе не тратьте слишком много времени на полировку деталей дизайна, сосредоточьтесь на скорости и простоте).
 Изображение предоставлено Ником Бабичем.
Изображение предоставлено Ником Бабичем.- Откройте комплект пользовательского интерфейса в отдельном окне вашего инструмента дизайна.
- Найдите элементы, которые вы можете использовать для своего дизайна.
- Скопируйте и вставьте элементы из комплекта пользовательского интерфейса в документ.
Что делает комплекты пользовательского интерфейса замечательными, так это то, что они позволяют вам быстро создать высокоточный прототип (прототип, который выглядит почти идентично конечному продукту) и использовать его для тестирования удобства использования. Поскольку для участников тестирования прототипы выглядят как настоящий продукт, они с большей вероятностью будут вести себя реалистично.
Следующим шагом после успешной проверки вашей проектной гипотезы является создание набора пользовательского интерфейса специально для нужд вашего продукта. В этом случае UI kit станет единственным источником правды для всей команды дизайнеров и разработчиков. Поскольку члены команды будут полагаться на набор при работе над дизайном пользовательского интерфейса, набор пользовательского интерфейса должен содержать почти все элементы пользовательского интерфейса, которые могут понадобиться дизайнеру для создания реального пользовательского интерфейса: кнопки, формы, виджеты, типографика и многое другое. Этот набор, скорее всего, станет основой для вашей дизайн-системы.
Визуальные дизайны кнопок и правила их использования в дизайне из дизайн-системы Adobe Spectrum. Изображение предоставлено Adobe.5 отличных примеров комплектов пользовательского интерфейса
Существует множество отличных комплектов пользовательского интерфейса, начиная от простых базовых комплектов и заканчивая всеобъемлющими комплексными комплектами. Может быть не очевидно, где искать комплект. К счастью, команда XD подготовила отличную коллекцию высококачественных наборов пользовательского интерфейса, которые вы можете использовать в своем следующем дизайн-проекте. Все наборы пользовательского интерфейса, упомянутые ниже, универсальны (то есть вы можете использовать их практически в каждом проекте или категории продуктов), полностью бесплатны и легко интегрируются с Adobe XD.
Может быть не очевидно, где искать комплект. К счастью, команда XD подготовила отличную коллекцию высококачественных наборов пользовательского интерфейса, которые вы можете использовать в своем следующем дизайн-проекте. Все наборы пользовательского интерфейса, упомянутые ниже, универсальны (то есть вы можете использовать их практически в каждом проекте или категории продуктов), полностью бесплатны и легко интегрируются с Adobe XD.
1. Apple Design
Комплект Apple UI Design поможет вам разрабатывать приложения, соответствующие системе дизайна Apple (iOS, iPadOS, macOS и watchOS). Комплект содержит полный спектр ресурсов, необходимых для разработки приложения для экосистемы Apple. Например, если вы планируете разработать приложение для iOS, вы обнаружите, что элементы управления, представления и глифы доступны разработчикам, использующим комплект разработки программного обеспечения для iOS. Самое замечательное, что все основные компоненты доступны как в светлом, так и в темном дизайне пользовательского интерфейса.
2. Google Material Design
Если вы планируете разрабатывать продукт с эстетикой Material Design, вам обязательно стоит попробовать набор Google Material Design. Комплект содержит все компоненты, состояния компонентов и стили (цвета, стили текста), которые вам понадобятся при разработке приложения для Android. Подобно Apple Design, этот комплект также включает в себя светлую и темную темы.
Комплект Google Material Design содержит все ресурсы, необходимые для создания пользовательского интерфейса с эстетикой Material. Кредит изображения Google.3. Универсальная платформа Microsoft Windows (UWP)
Комплект Microsoft UWP содержит элементы, необходимые для создания приложений для универсальной платформы Windows. У вас будет доступ к элементам управления (таким как кнопки, меню навигации, строки заголовка, панели задач) и шаблонам макета, необходимым для разработки приложений Windows.
4. Amazon Alexa
Голосовое взаимодействие стало неотъемлемой частью современных продуктов (по прогнозам, к 2025 году объем мирового рынка распознавания голоса вырастет до 27,16 млрд долларов). Вопрос больше не в том, следует ли проектировать голосовые системы, а в том, как их разрабатывать. Alexa Presentation Language (APL) — это платформа, созданная Amazon, которая позволяет создавать интерактивные голосовые и визуальные возможности на устройствах Amazon. Комплект Amazon Alexa предоставит вам компоненты из APL, а также стили (например, цвета и шрифты APL), которые помогут вам создать аутентичный опыт для экосистемы Amazon.
Страница расшифровки на Amazon Echo Show 2nd Generation из комплекта пользовательского интерфейса Amazon. Изображение предоставлено Amazon.5. Bootstrap
Когда вам нужно разработать адаптивный веб-сайт и выбрать инструменты для своего проекта, Bootstrap обычно является одним из первых инструментов, которые приходят на ум. Bootstrap — это веб-фреймворк с открытым исходным кодом, который позволяет быстро создавать адаптивный веб-сайт. Набор пользовательского интерфейса Bootstrap содержит предварительно разработанные ресурсы и компоненты из Bootstrap версии 5, которые дизайнеры могут использовать для создания прототипа будущего состояния веб-сайта.
Bootstrap — это веб-фреймворк с открытым исходным кодом, который позволяет быстро создавать адаптивный веб-сайт. Набор пользовательского интерфейса Bootstrap содержит предварительно разработанные ресурсы и компоненты из Bootstrap версии 5, которые дизайнеры могут использовать для создания прототипа будущего состояния веб-сайта.
Начните свой дизайн с наборов пользовательского интерфейса
Время — ценный ресурс. Когда дело доходит до дизайна продукта, многие дизайнеры мечтают выполнять проекты за меньшее время, не жертвуя при этом удобством использования или креативностью — наборы пользовательского интерфейса помогают дизайнерам достичь этой цели. Они позволяют дизайнерам работать быстрее и выводить продукт на рынок быстрее, чем их конкуренты. Что еще более важно, наборы пользовательского интерфейса позволяют дизайнерам сократить время и усилия, затрачиваемые на рутинные операции, чтобы они могли посвятить больше времени концепции дизайна продукта.

 Компоненты продуманы так, чтобы пользователь не сталкивался с нелогичным поведением интерфейса. Они интуитивно понятны и адаптированы под платформу, для которой создается дизайн.
Компоненты продуманы так, чтобы пользователь не сталкивался с нелогичным поведением интерфейса. Они интуитивно понятны и адаптированы под платформу, для которой создается дизайн.


 В зависимости от уровня сложности вашего дизайна, это может занять от нескольких часов до нескольких недель. Иногда на настройку комплекта уходит больше времени, чем на создание дизайна с нуля.
В зависимости от уровня сложности вашего дизайна, это может занять от нескольких часов до нескольких недель. Иногда на настройку комплекта уходит больше времени, чем на создание дизайна с нуля.