【 Видеокурсы UI/UX дизайнер】- Обучение онлайн UI/UX дизайн, видеокурс для UI/UX дизайнеров
Кому подойдёт эта специальность
новичкам
начинающим специалистам
профессионалам
Подарки и большие скидки ко Дню рождения ITVDN
14 января 2023 года образовательной платформе ITVDN исполняется 9 лет, и мы хотим отметить этот праздник вместе с вами. Только 13, 14 и 15 января каждому пользователю будет начислено 500 бонусов. На все универсальные пакеты подписки ITVDN и на все специальности будут действовать скидки до 50%. Используй эту возможность!
Обязательные курсы
Дополнительные курсы
Бесплатные вебинары
Что вы получите
План обучения
Пользуйтесь Планировщиком обучения для составления индивидуального плана обучения, выберите только нужные курсы и темы.
Смотрите видео уроки
Смотрите видео уроки, пользуйтесь временными метками для быстрого перехода к теме.
Учебные материалы
Скачайте исходники программного кода, опорный конспект и презентации к урокам и работайте с ними.
Выполняйте задания
Закрепляйте полученные знания, выполняя домашние задания после каждого урока.
Проверка знаний
Проходите онлайн тестирование после каждого урока и после всего курса.
Общение с ментором
Общайтесь с ментором, получайте помощь и поддержку в решении сложных задач.
Практикум навыков
Формируйте навыки написания кода, используя Практикум.
Форум
Общайтесь с другими студентами, тренерами, единомышленниками на форуме ITVDN.
Вебинары
Участвуйте в бесплатных образовательных вебинарах по программированию, задавайте Ваши вопросы в прямом эфире.
Сертификат
Пройдите тестирование и получите сертификат, подтверждающий Ваши знания.
Диплом по специальности
Для получения диплома нужно изучить все обязательные технологии по выбранной специальности и сдать финальный экзамен.
Бонусы
Получайте бонусы за использование ресурсов ITVDN и обменивайте их на подарки и скидки.
Авторы курсов
СЕРТИФИКАТ ПО ОКОНЧАНИЮ ОБУЧЕНИЯ
Сертификат о прохождении курса
Сертификат о прохождении курса
Отзывы
Часто задаваемые вопросы
- org/Question»>
2. Что делает UX/UI дизайнер?
3. Что должен знать UX/UI дизайнер?
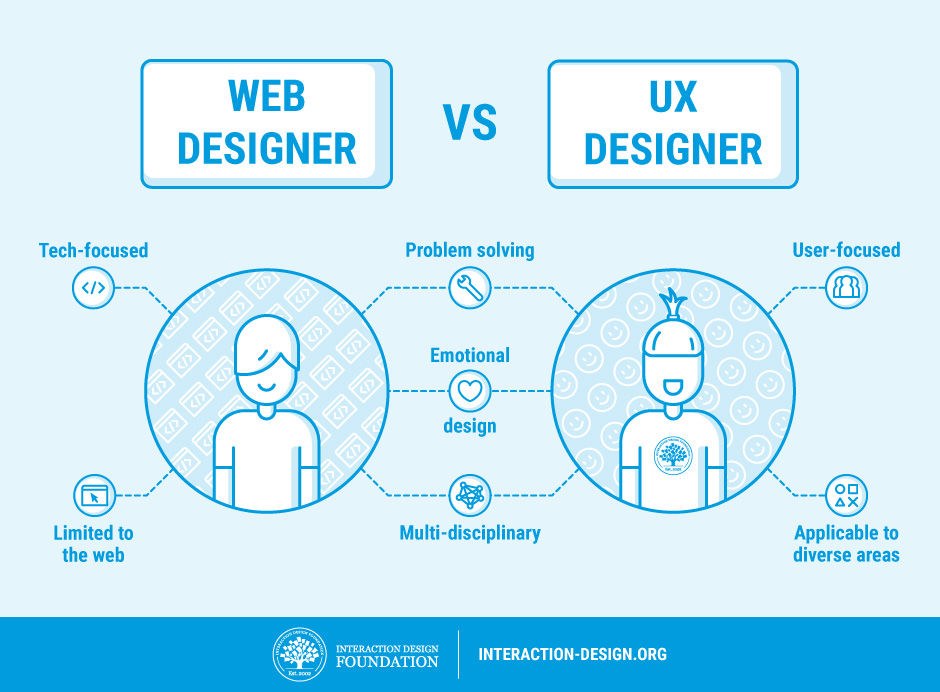
4. Чем веб-дизайн отличается от UX/UI дизайна?
5. Сколько нужно учиться, чтобы стать UX/UI дизайнером?
6. Можно ли быть только UI или только UX дизайнером?
7. Какая зарплата у Junior UX/UI дизайнера?
1. Кто такой UX/UI дизайнер?
Что делают UX и UI-дизайнеры, а что — фронтендщики?
В ИТ-отрасли достаточно много направлений связанных с дизайном. Самые распространённые из них — дизайнеры, скрытые за аббревиатурами UX и UI. Ну а кое-кто умудряется записать в дизайнеры даже разработчиков front-end. Давайте попробуем разобраться, кто такие дизайнеры в мире ИТ, в чем разница между UI и UX, и какое отношение к дизайну имеют фронтендщики.
Самые распространённые из них — дизайнеры, скрытые за аббревиатурами UX и UI. Ну а кое-кто умудряется записать в дизайнеры даже разработчиков front-end. Давайте попробуем разобраться, кто такие дизайнеры в мире ИТ, в чем разница между UI и UX, и какое отношение к дизайну имеют фронтендщики.
Дизайнеры
Разработка интерфейса приложений, сайтов или игр является достаточно сложным процессом и нуждается в применении знаний из разных областей: инженерии, психологии и дизайна. Дизайнеры пользовательского интерфейса (по-английски — User Interface или UI) фокусируются на способе отображения функциональности сайта (поиск, вкладки, меню) и деталях взаимодействия клиента и интерфейса. Цель UI-дизайнера — эстетически приемлемый современный дизайн продукта
 Обычно он сосредоточен на структуре, содержании, навигации и том, как пользователь взаимодействует с этими элементами.
Обычно он сосредоточен на структуре, содержании, навигации и том, как пользователь взаимодействует с этими элементами.Он производит карты сайтов, прототипы, которые являются базовой структурой при создании программного обеспечения.
Что нужно знать UX/UI-дизайнеру
Графические редакторы. Самые популярные на рынке инструменты — это Adobe Photoshop, Adobe Illustrator, а также Sketch, Figma. Выберите удобный для себя редактор и попробуйте для начала нарисовать скриншоты сайта или приложения немного их модернизировав.

Руководство по sketch
Инструменты прототипирования (Mockplus, Axure). Инструмент для создания прототипов является связывающим звеном между идеей и её реализацией. Неважно каким инструментом при этом вы будете пользоваться. Можно попробовать несколько и определиться с тем, который подойдёт именно вам по стилю и предпочтениям.
Пользовательская психология. Уже на этапе разработки макета стоит подумать о том, будет ли удобно вам или кому-то ещё пользоваться этим интерфейсом. Представьте себя на месте клиента, постройте прочную связь с ним и будьте внимательны к его потребностям. Ведь продукт будет успешен, если на него есть спрос.
Психология дизайна: 8 психологических принципов, котoрые пригодятся при разработке
Также понадобятся знания теории цвета. Кое-что мы знаем с детства, особенно те, кто ходил в художественную школу. Тем не менее, есть определённая специфика, касающаяся именно работы дизайнеров.
 Начальные знания можно получить из книг или статей в интернете.
Начальные знания можно получить из книг или статей в интернете.Теория цвета для дизайнеров, часть 1: значение цвета
Как использовать цвета в UI-дизайне
Желательно иметь представление о типографике, средстве объединения текстовой и визуальной составляющей.
25 правил типографики для начинающих дизайнеров
Типографика в вебе
Композиция и юзабилити сайта.
Композиция в веб-дизайне, или, о чем молчат учебники по Фотошопу
В зависимости от специфики работы может понадобиться понимание HTML и CSS или (немного) языков программирования (ссылки на ресурсы можно посмотреть ниже, в разделе «Что должен знать Front-end разработчик»).
Разработчик Front-end
Основной задачей фронтендщика является разработка клиентской части интерфейса.  Front-end разработчик часто должен найти хорошее решение для пользовательского интерфейса на стадии его разработки, поэтому часто взаимодействует с UX/UI дизайнером.
Код, написанный front-end разработчиком, выполняется в браузере пользователя (как говорят, «на стороне клиента»). Также одной из важнейших задач является проверка того, что сайт или веб-приложение выглядит одинаково на всех платформах и браузерах.
Front-end разработчик часто должен найти хорошее решение для пользовательского интерфейса на стадии его разработки, поэтому часто взаимодействует с UX/UI дизайнером.
Код, написанный front-end разработчиком, выполняется в браузере пользователя (как говорят, «на стороне клиента»). Также одной из важнейших задач является проверка того, что сайт или веб-приложение выглядит одинаково на всех платформах и браузерах.
Что должен знать Front-end разработчик
Как правило, front-end стоит на трёх китах: язык разметки страницы HTML, таблицы стилей CSS и язык программирования JavaScript. Кроме того, фронтендщик должен понимать принципы работы протокола HTTP, серверов и браузеров, особенности отображения интерфейса на различных устройствах, которые в настоящее время находятся на рынке. Инструменты и методы создания веб-интерфейсов постоянно развиваются и меняются, поэтому разработчик должен за этим постоянно следить.
HTML и CSS (вёрстка)
Это верстка, те самые кирпичи, из которых строится сайт.
- W3School
- CSS
Также фронтендщик должен разбираться в кросс-браузерной и кроссплатформенной разработке, адаптивной и отзывчивой вёрстке.
Это фреймворк для HTML, CSS и JavaScript. То есть определённые шаблоны, из которых, как из конструктора, можно собирать сайты гораздо быстрее, чем без них. Но, разумеется, его нужно затачивать под ваши потребности самостоятельно. Если знаете английский, рекомендуем сайт getbootstrap и всё тот же w3schools.
Javascript – ядро front-end разработки. Это первый и наиболее распространённый язык программирования интерфейсов. Он способен добавить массу возможностей на сайт. На базовом уровне этот язык позволяет добавлять интерактивные элементы на страницу. Его используют для создания карт, которые обновляются в режиме реального времени, интерактивных онлайн-игр и фильмов. На старших курсах JavaRush мы немного изучаем JavaScript. Также его можно изучать на том же W3School или почитать о нём на русском, на сайте javascript.ru.
jQuery Вместо того, чтобы писать код с нуля, библиотеки позволяют добавлять готовые компоненты, которые потом можно настроить под определённый проект. Вы можете использовать функции автозаполнения форм поиска, переставление и изменение размеров сетки и настройки таймеров обратного отсчёта.
Практический курс по jQuery на w3schoolJavascript-фреймворки
Вместо того, чтобы писать код с нуля, библиотеки позволяют добавлять готовые компоненты, которые потом можно настроить под определённый проект. Вы можете использовать функции автозаполнения форм поиска, переставление и изменение размеров сетки и настройки таймеров обратного отсчёта.
Практический курс по jQuery на w3schoolJavascript-фреймворкиСуществуют различные типы фреймворков, но вы можете выбрать один из них, который будет удобен в использовании именно вам. Самые известные — Angular, Backbone, Ember, и React. Представляют собой готовую структуру для кода. Они помогают ускорить разработку. А в совокупности с библиотеками способны минимизировать разработку сайта или приложения с нуля. Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017
Системы контроля версий способны отслеживать изменения, которые вносят в код со временем. Также позволяют вернуться к предыдущей версии проекта. Git – самая широкоиспользуемая система управления версиями. Умение работать с Git является важным навыком для каждого разработчика.
Туториал Git на русском
Git – самая широкоиспользуемая система управления версиями. Умение работать с Git является важным навыком для каждого разработчика.
Туториал Git на русском
Краткие выводы
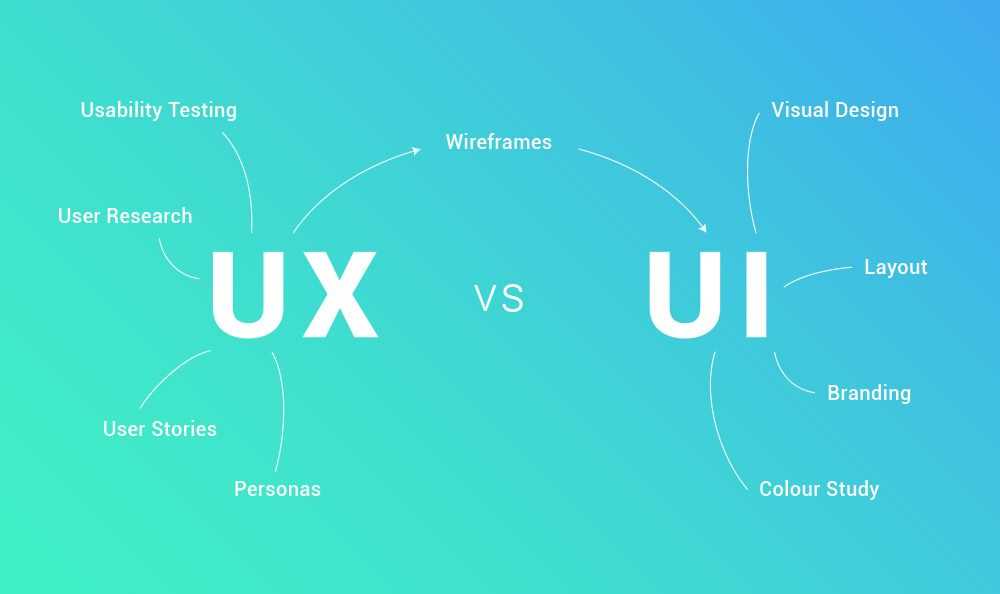
UI расшифровывается как User Interface, что в переводе означает «интерфейс пользователя». То есть, Дизайнер UI отвечает в первую очередь за то, как продукт представлен пользователю. Он разрабатывает кнопки, иконки, подбирает шрифты, готовит макет.
UX расшифровывается как User Experience (пользовательский опыт). Так что UX-дизайнер проектирует дизайн сайта, приложения — да чего угодно — так, чтобы пользователю было удобно и понятно, что к чему, и он мог получить от сайта то, что ему нужно с минимальными усилиями.
Очень часто оба вида работ выполняет один человек-оркестр: UI/UX-дизайнер.
Разработчик Front-end оживляет работу дизайнеров, внося в неё динамику: кнопки начинают нажиматься, а картинка — меняться. Он должен знать языки программирования, приправленные фреймворками, препроцессорами и библиотеками.
Чем занимается UX-дизайнер? (Руководство 2023 г.)
UX-дизайнер занимается всеми аспектами разработки продукта, включая дизайн, удобство использования, функциональность и даже брендинг и маркетинг. Их работа затрагивает весь путь взаимодействия пользователя с продуктом и включает в себя выявление новых возможностей для продукта и бизнеса.
Учитывая их широкий спектр, неудивительно, что UX-дизайнеры выполняют совершенно разные виды работ в зависимости от компании и проекта. Фактически, в одном опросе сообщалось о более чем 200 различных должностях в области UX-дизайна, не говоря уже о широком круге обязанностей. Но что именно делают UX-дизайнеры?
В процессе UX-дизайна есть несколько ключевых аспектов — набор основных действий и обязанностей, — которые составляют основную часть повседневной работы UX-дизайнера. Согласно опросу BrainStation Digital Skills Survey 2020, UX-дизайнеры тратят значительное количество времени на работу в каждой из следующих категорий.
Исследование пользователей
Многие люди не знают, сколько исследований влечет за собой UX-дизайн. На самом деле исследования рынка, продукта и пользователей являются основными компонентами UX-дизайна, поскольку исследования имеют решающее значение для понимания пользователя и его индивидуальных потребностей. Исследования пользователей часто фокусируются на поведении, мотивах и потребностях клиентов, чтобы помочь дизайнеру определить, какие возможности существуют на конкретном рынке для продуктовых решений. Среди методов исследования, которые UX-дизайнеры обычно используют для сбора информации и информации о целевых пользователях, — сбор данных, опросы, интервью с пользователями и фокус-группы.
Разработка персонажей
Разработка персонажей пользователей — еще один важный этап процесса проектирования UX. На этом этапе UX-дизайнеры объединяют и интерпретируют свои выводы, чтобы создать репрезентативных персонажей на основе шаблонов и общих черт в своих исследованиях. Каждый персонаж передает демографическую информацию о потенциальном пользователе, мотивы, потребности, потенциальные ответы и все остальное, что разработчикам необходимо будет учитывать — полезный инструмент, который помогает организации получить более четкое представление о том, для кого они создают продукт.
Каждый персонаж передает демографическую информацию о потенциальном пользователе, мотивы, потребности, потенциальные ответы и все остальное, что разработчикам необходимо будет учитывать — полезный инструмент, который помогает организации получить более четкое представление о том, для кого они создают продукт.
Информационная архитектура (IA)
Информационная архитектура описывает способ отображения и организации информации для передачи четкой цели — одним словом, способ навигации по информации. Adobe определяет IA как «создание структуры для веб-сайта, приложения или другого продукта, которая позволяет пользователям понять, где они находятся и где находится нужная им информация по отношению к их текущему положению». Этот план в конечном итоге направлен на оптимизацию того, как пользователи сталкиваются, перемещаются и взаимодействуют с продуктом или сайтом; Имея это в руках, команда дизайнеров может приступить к созданию каркасов и прототипов.
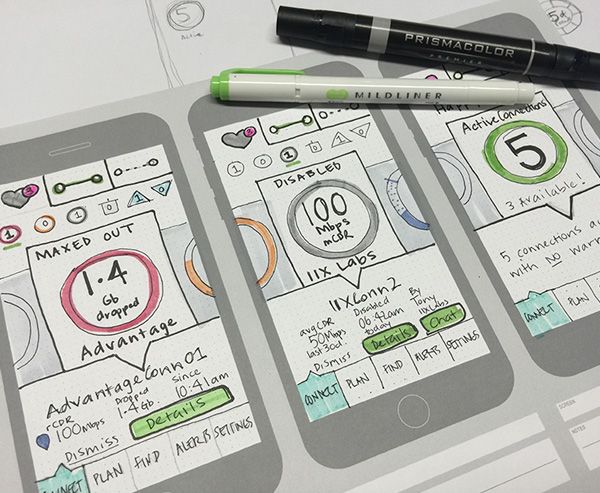
Вайрфрейминг
В качестве одного из первых шагов к созданию конечного продукта UX-дизайнеры создают каркасы — низкоточные эскизы дизайна, которые представляют различные экраны или этапы продукта на протяжении всего пути пользователя. Вайрфреймы включают простые представления элементов дизайна пользовательского интерфейса, которые служат руководством для дальнейшей разработки и дизайна продукта.
Вайрфреймы включают простые представления элементов дизайна пользовательского интерфейса, которые служат руководством для дальнейшей разработки и дизайна продукта.
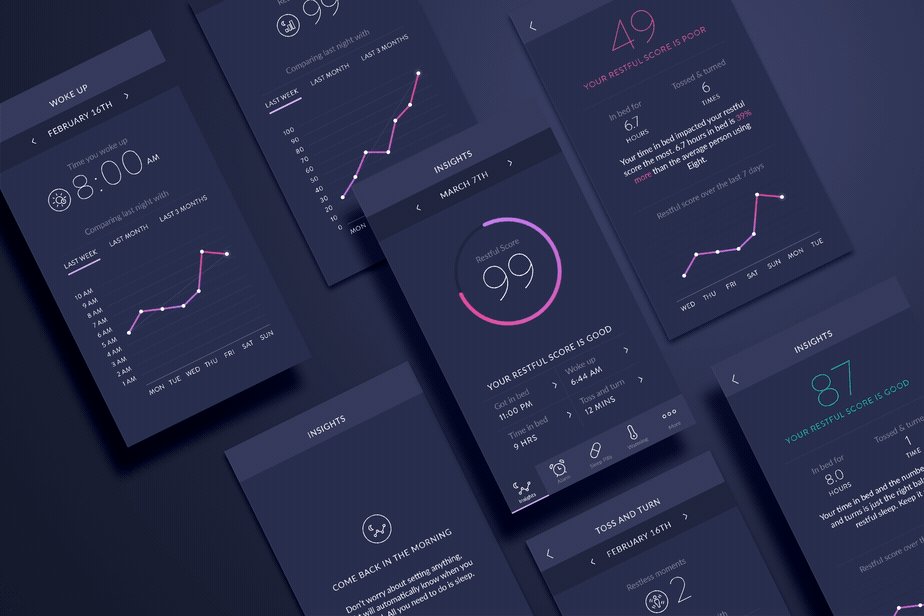
Прототипирование и высокоточный дизайн
По сравнению с вайрфреймами прототипы представляют собой более точный дизайн продукта, который можно использовать для пользовательского тестирования и для демонстрации продукта команде разработчиков. UX-дизайнеры создают эти прототипы, чтобы они выглядели, чувствовались и имели ряд возможностей, очень похожих на проектируемый конечный продукт. Интерактивные прототипы позволяют тестовым пользователям взаимодействовать с продуктом, что позволяет UX-дизайнерам опробовать практические варианты опыта и определить области для улучшения.
Пользовательское тестирование
Существует несколько способов тестирования продуктов UX-дизайнерами. Пользовательское тестирование является одним из наиболее распространенных и включает в себя предоставление пользователям возможности взаимодействовать с прототипом окончательного проекта для анализа его доступности, удобства использования и интуитивности. Но есть и другие методы; фокус-группы, модерируемые пользовательские тесты и немодерируемые пользовательские тесты дают ценную информацию о том, что работает, а что нет. В конечном счете, тестирование продукта — один из последних и решающих шагов на пути к определению того, какие изменения должны произойти по мере продолжения разработки.
Но есть и другие методы; фокус-группы, модерируемые пользовательские тесты и немодерируемые пользовательские тесты дают ценную информацию о том, что работает, а что нет. В конечном счете, тестирование продукта — один из последних и решающих шагов на пути к определению того, какие изменения должны произойти по мере продолжения разработки.
Один день из жизни UX-дизайнера
Вам интересно, как выглядит день из жизни UX-дизайнера?
На самом деле, каждый день UX-дизайнера уникален — все зависит от типа компании, размера команды UX и точной должности дизайнера… а также ряда других факторов.
Тем не менее, если вы собираетесь работать штатным дизайнером UX, есть определенные задачи и обязанности, которые обычно определяют ваш обычный рабочий день. Чтобы помочь вам понять, как это может выглядеть, мы собрали пример одного дня из жизни UX-дизайнера.
Вот что еще вы найдете в этой статье:
- Какова роль UX-дизайнера?
- Каков обычный день из жизни UX-дизайнера? Задачи и дела
- Какие факторы повлияют на то, как будет выглядеть ваш день в качестве дизайнера UX?
- Пример дня из жизни штатного UX-дизайнера
Роль UX-дизайнера состоит в том, чтобы создавать комплексные решения, приятные, удобные и ценные для реальных пользователей. Этот пользовательский опыт охватывает все различные точки соприкосновения, с которыми взаимодействует человек, когда он использует определенный продукт или услугу.
Этот пользовательский опыт охватывает все различные точки соприкосновения, с которыми взаимодействует человек, когда он использует определенный продукт или услугу.
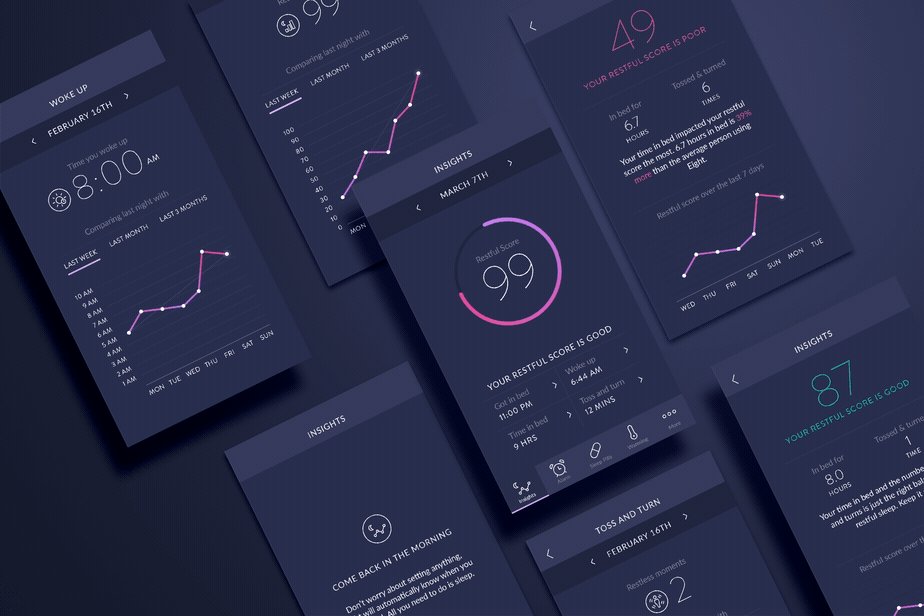
Рассмотрим банковское приложение, которое позволяет клиентам проверять баланс своего счета, совершать переводы, устанавливать бюджет и получать сводку о том, как они тратят свои деньги каждый месяц. UX-дизайнер (или команда UX-дизайнеров), стоящий за приложением, отвечает за то, чтобы каждый шаг взаимодействия пользователя с приложением способствовал положительному пользовательскому опыту в целом.
Сюда входят:
- Стратегия: Определение целей, которым должно соответствовать приложение как для клиента/конечного пользователя, так и для бизнеса.
- Исследование и объем: Понимание того, для кого предназначено приложение (т. е. кто является целевым пользователем?) и какие ему требуются функции и функции.
- Структура: Выяснение структуры приложения и шагов, которые должен предпринять пользователь, чтобы перемещаться по нему и достигать своих целей (например: какие шаги он предпримет, чтобы перевести деньги с одного счета на другой?)
- Чертеж продукта: Принимая во внимание более мелкие детали того, как будет располагаться экран каждого приложения, а также порядок и иерархию различных элементов на странице (например, кнопки, текст и меню).

- Внешний вид: Разработка внешнего вида, ощущения и интерактивности самого приложения. Обычно это делается в сотрудничестве с дизайнером пользовательского интерфейса (подробнее о совместной работе дизайнеров пользовательского интерфейса и пользовательского интерфейса можно прочитать здесь).
UX-дизайнеры умеют решать проблемы. Они не просто разрабатывают приложения и веб-сайты; они тратят время на знакомство с целевой аудиторией, выявление проблем, которые необходимо решить, и поиск решений этих пользовательских проблем. Дизайн конечного решения (например, банковского приложения) — лишь часть работы UX-дизайнера.
Если вы новичок в UX-дизайне, вам стоит обратиться к этому руководству для более подробного ознакомления с темой: что означает UX и что это значит?
Вообще говоря, типичный день в жизни дизайнера UX основан на различных этапах процесса проектирования UX. Процесс UX проходит через:
Процесс UX проходит через:
- Исследование: Опрос и/или наблюдение за реальными пользователями, чтобы понять, чего они хотят от конкретного продукта или услуги, а также проблемы, с которыми они сталкиваются. Этап исследования может также включать изучение конкурентов, чтобы увидеть, какие решения уже есть на рынке.
- Определение проблемы: Сужение ваших выводов до одной проблемы пользователя, которую вы хотите решить.
- Идеи: Придумывать идеи для потенциальных решений и решать, какие из них следует использовать при проектировании и разработке.
- Дизайн, прототипирование и проверка: Разработка низкоточных версий выбранного вами решения, создание прототипов и их проверка (или признание недействительными) посредством пользовательского/UX-тестирования.
Процесс UX итеративный, то есть никогда не завершается полностью. UX-дизайнеры будут возвращаться к разным этапам процесса, чтобы быть в курсе того, что нужно их конечным пользователям, и постоянно улучшать продукт соответствующим образом, даже после того, как он будет разработан и запущен.
Таким образом, исходя из процесса проектирования UX, типичный день в жизни UX-дизайнера может включать любую из следующих задач:
- Встреча с заинтересованными сторонами для понимания бизнес-целей и стратегии
- Разработка UX-стратегии, соответствующей всеобъемлющим бизнес-целям
- Ввод в эксплуатацию/контроль и/или проведение исследований пользователей
- Анализ исследований UX и синтез результатов в ценные и действенные идеи
- Проведение семинаров (например, мозговой штурм)
- Создание результатов UX, таких как персонажи UX, карты эмпатии, пользовательские потоки и документация UX
- Создание каркасов, макетов и прототипов
- Запуск тестов для проверки дизайна (например, A/B-тесты, древовидное тестирование и тесты удобства использования, и это лишь некоторые из них)
- Тесное сотрудничество с дизайнерами и разработчиками пользовательского интерфейса для окончательной доработки общего вида, ощущений и поведения продукта
- Разработка и поддержка руководства по стилю для установления соглашений и стандартов, которых следует придерживаться во всех проектах UX
Это даже не исчерпывающий список того, чем занимается UX-дизайнер. Точные задачи и обязанности, выполняемые UX-дизайнером, будут варьироваться в зависимости от различных факторов, которые мы сейчас опишем.
Точные задачи и обязанности, выполняемые UX-дизайнером, будут варьироваться в зависимости от различных факторов, которые мы сейчас опишем.
Типичный день в жизни дизайнера UX сильно различается от одного дизайнера к другому. Все зависит от:
- Ваша точная должность: Если вы универсальный дизайнер UX, ваш обычный рабочий день, скорее всего, будет охватывать весь спектр задач дизайнера UX. Однако, если вы специализируетесь в определенной области, такой как UX-исследования или UX-письмо, ваш фокус (и ваши задачи) будут намного уже.
- Ваш уровень старшинства: Обычный день младших UX-дизайнеров, скорее всего, будет включать в себя больше практических задач по UX-дизайну. Для старшего UX-дизайнера типичный день может быть больше сосредоточен на стратегии, встречах и координации задач команды.
- Тип вашей роли: Типичный день внештатного дизайнера UX будет сильно отличаться от дня штатного дизайнера.
 Ваш средний день также будет варьироваться в зависимости от того, работаете ли вы на месте или удаленно (как в наши дни делают все больше и больше UX-дизайнеров).
Ваш средний день также будет варьироваться в зависимости от того, работаете ли вы на месте или удаленно (как в наши дни делают все больше и больше UX-дизайнеров). - Где вы работаете: UX-дизайнеры могут работать во всех отраслях, охватывая различные продукты и услуги. Они могут работать в стартапах, агентствах, некоммерческих организациях и крупных корпорациях. Все эти разные типы компаний будут иметь разную настройку, определяющую, как работает дизайнер UX и как будет выглядеть их день.
- С кем вы работаете: Другим важным фактором, который следует учитывать, является то, с кем вы работаете. Если вы индивидуальный UX-дизайнер, вы, вероятно, будете нести ответственность за охват всего процесса UX-дизайна. Если вы один UX-дизайнер, работающий в большой команде, ваши обязанности могут быть более сфокусированными.
Все эти факторы будут влиять на то, за какие задачи вы отвечаете и как вы выполняете свою повседневную работу.
Мы подробно рассмотрели некоторые задачи и обязанности, которые могут возникнуть в обычный день в жизни UX-дизайнера. Теперь давайте рассмотрим, как штатный UX-дизайнер может проходить в течение рабочего дня.
Штатные дизайнеры обычно работают для одного бренда и связанного с ним портфолио продуктов. Представьте, что вы UX-дизайнер, работающий полный рабочий день в компании, которая предоставляет консультации по ипотеке. Ваше основное внимание сосредоточено на веб-сайте компании (который уже запущен и работает) и на контроле за дизайном и запуском нового приложения для расчета ипотечного кредита. Вы работаете в молодом стартапе, поэтому в настоящее время вы единственный UX-дизайнер в команде.
Вот как может выглядеть ваш обычный рабочий день.
Утро: электронная почта, ежедневная итоговая встреча, обзор UX-персонажей и исследования пользователей, а также наброски экранов приложений
9:45 утра: . Вы проверяете свой календарь, чтобы узнать, какие встречи запланированы на день. Вы записываете все сообщения, требующие действий.
Вы записываете все сообщения, требующие действий.
10:00: Вы присоединяетесь к менеджеру по продукту, дизайнеру пользовательского интерфейса и веб-разработчику для быстрой встречи. Это ваша ежедневная сводка, где вы просматриваете свои текущие приоритеты и делитесь любыми актуальными обновлениями по своим задачам.
10:30: Время для быстрого перерыва на кофе перед началом рабочего дня!
10:45: Один из ваших приоритетов на этой неделе — приступить к разработке различных экранов, которые составят новое приложение ипотечного калькулятора. Но прежде чем приступить к проектированию, вы должны убедиться, что потребности и цели конечного пользователя свежи в вашей памяти. Вы открываете документ, созданный несколько недель назад, в котором обобщаются ваши выводы из исследования пользователей, и еще раз просматриваете свои UX-персоны. Очень важно всегда проектировать с мыслью о пользователе. Это хорошая привычка, которую вы переняли с тех пор, как стали дизайнером UX.
11:30: Чувствуя себя хорошо осведомленным о том, кто ваши пользователи и что им нужно, вы надеваете наушники, берете блокнот и маркеры. Вы начнете с нескольких очень простых нарисованных от руки вайрфреймов, чтобы поэкспериментировать с различными версиями. Сегодня вы сосредоточитесь на экранах, через которые пользователь будет перемещаться, чтобы завершить процесс создания новой учетной записи и настройки своего профиля в приложении ипотечного калькулятора.
12:45: После некоторого интенсивного времени вы готовы к обеду. Пора выйти на улицу, перекусить и подышать свежим воздухом.
Вторая половина дня: проверка результатов A/B-тестирования, создание цифровых каркасов и планирование сеанса пользовательского тестирования. и улучшение UX веб-сайта компании. В течение последних двух недель вы проводили A/B-тестирование двух разных версий домашней страницы и теперь хотите посмотреть на результаты. Вы входите в Optimizely, программное обеспечение, которое вы использовали для запуска теста, и извлекаете данные, чтобы увидеть, какая версия домашней страницы работает лучше всего.
14:25: Вы проанализировали данные и видите, что версия A главной страницы веб-сайта является явным победителем. Вы поделитесь этими результатами с менеджером по продукту и дизайнером пользовательского интерфейса позже на этой неделе, поэтому вы составили краткую презентацию с изложением деталей A/B-тестирования, включая скриншоты двух различных версий, которые вы тестировали, что показатели успеха, на которых вы сосредоточились, данные и результаты A/B-тестирования и следующие шаги.
15:30: Когда ваша презентация готова, вы направляетесь на небольшой перерыв на чай, чтобы проветрить голову, прежде чем вернуться к ранее созданным макетам.
15:45: Сегодня утром вы создали нарисованные от руки эскизы для некоторых экранов, которые будут представлены в новом приложении ипотечного калькулятора. Теперь вы хотите потратить некоторое время на рассмотрение первоначальных идей, которые вы придумали, и превратить ваши любимые в цифровые каркасы. Вы открываете Figma (один из самых популярных инструментов для создания каркасов, используемых UX-дизайнерами) и тратите полтора часа на создание цифровых каркасов на основе ваших предыдущих эскизов. Это позволяет дополнительно уточнить макет каждого экрана, а также точный размер (и расстояние между ними) различных элементов на странице.
Вы открываете Figma (один из самых популярных инструментов для создания каркасов, используемых UX-дизайнерами) и тратите полтора часа на создание цифровых каркасов на основе ваших предыдущих эскизов. Это позволяет дополнительно уточнить макет каждого экрана, а также точный размер (и расстояние между ними) различных элементов на странице.
17:15: Вы все настроили и пока очень довольны результатами. Вы продолжите разработку оставшихся экранов в течение недели, чтобы подготовиться к первому пользовательскому сеансу тестирования на следующей неделе. Что напоминает вам: вам нужно запланировать сеанс пользовательского тестирования! Вы собираетесь использовать функцию тестирования первого щелчка Chalkmark (часть набора инструментов исследования и тестирования пользователей Optimal Workshop), поэтому вы переходите к программному обеспечению и начинаете его настраивать. Вы завершите детали теста к концу недели, как только у вас будут готовы все ваши первоначальные каркасы.
Конец дня: подведение итогов, подготовка к завтрашнему дню и некоторое время для профессионального развития
17:45: Вы почти готовы закончить день. Вам нужно в последний раз просмотреть свою электронную почту и сообщения Slack и записать свои приоритеты на завтра.
18:00: Всякий раз, когда вы можете, вы предпочитаете заканчивать день посвященным обучению и развитию. Вы всегда стремились добавить некоторые основы дизайна пользовательского интерфейса в свой набор навыков, поэтому вы находитесь в процессе получения профессионального сертификата в области дизайна пользовательского интерфейса. Вы снова надеваете наушники и просматриваете несколько видеоуроков, делая заметки по ходу дела.
18:45: Это был насыщенный и продуктивный день, и вам даже удалось немного продвинуться по курсу дизайна пользовательского интерфейса. Время выйти из системы и наслаждаться вечером!
Это всего лишь один пример того, как может выглядеть ваш день работы UX-дизайнером.


 Начальные знания можно получить из книг или статей в интернете.
Начальные знания можно получить из книг или статей в интернете.