практическое руководство. Часть 1 / Хабр
В первой части перевода речь пойдет о том, что такое UX, чем юзабилити отличается от визуального/графического дизайна, и что нужно сделать, начиная работать над интерфейсом продукта – будь то почтовая рассылка, веб-приложение или оффлайн-услуга. Это – хороший материал для тех, кто приступает к освоению данной области, и хочет разобраться, «как тут все устроено».
Введение в проектирование UX
Приступать к изучению новой дисциплины бывает волнительно и даже страшно. Однако, когда речь идет о проектировании пользовательского опыта и о том, как стать юзабилистом, новичкам особенно трудно понять, с чего начать изучение этой сферы.
В чем причина?
Юзабилити – это область, которая считается чрезвычайно важной при разработке цифрового продукта, но при этом для многих она остается таинственной в силу своей относительной новизны и постоянного развития. Для новичка даже получение навыков для успешного проектирования интерфейсов может показаться непосильной задачей.
Для новичка даже получение навыков для успешного проектирования интерфейсов может показаться непосильной задачей.
Вероятно, вы уже знаете, что в настоящее время эта деятельность набирает обороты. Все больше компаний, как среди стартапов, так и среди крупных корпораций, нанимают в штат проектировщика интерфейсов. Текущее десятилетие в прессе называют «декадой дизайна». Дело в том, что количество цифровых продуктов и услуг неуклонно растет, а вместе с этим растет и необходимость в совершенствовании юзабилити.
Проектирование UX – это не только увлекательное, но и просто хорошее дело.
Раскрываем тайны проектирования UX
В этом материале есть не только теоретические положения, но и практические советы, которые помогут вам стать юзабилистом. Мы начнем с азов и, прежде всего, ответим на базовые вопросы, например «Что такое проектирование UX?». Позже мы углубимся в процесс профессионального проектирования интерфейсов и коснемся таких тем, как Исследование пользовательской аудитории, Дизайн и Тестирование.
Что такое проектирование юзабилити?
Официальное определение пользовательского опыта это:
«Восприятие, возникающие у человека при использовании и/или предполагаемом использовании продукта, системы или при получении услуги» (ISO 9241-210:2010, подраздел 2.15).
Если речь идет о проектировании UX, то определение включает в себя приемы и способы, с помощью которых дизайнер может улучшить юзабилити. Непосредственно сам «дизайн» направлен на то, чтобы повысить полезность, удобство использования и эффективность продукта или услуги в пользовательском опыте.
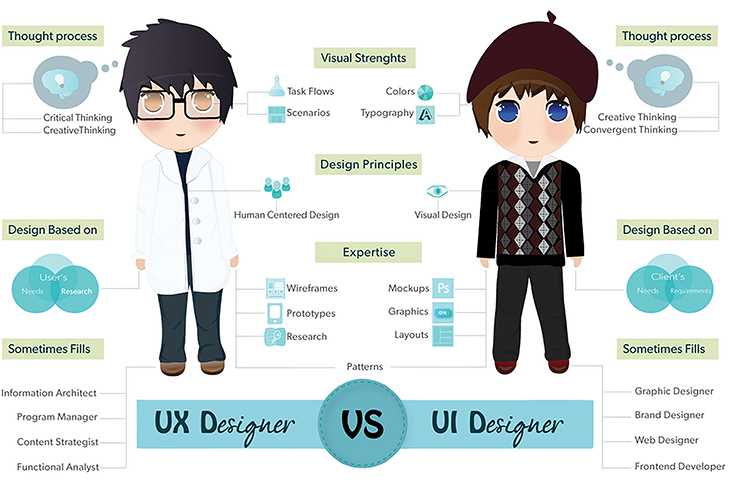
Визуальный дизайн – это то, как продукт выглядит, а юзабилити – то, как он воспринимается. Но это еще не всё. Юзабилити включает в себя все аспекты взаимодействия пользователя с компанией – от обслуживания клиентов до качества продукции. Имейте в виду, что многие UX-дизайнеры используют термины «продукт» и «услуга», как взаимозаменяемые.
Имейте в виду, что многие UX-дизайнеры используют термины «продукт» и «услуга», как взаимозаменяемые.
Википедия определяет проектирование UX как:
«Процесс повышения уровня удовлетворенности пользователя от взаимодействия с продуктом за счет повышения его удобства, простоты использования и доступности».
Каждый раз, когда вы взаимодействуете с продуктом, программным обеспечением или каким-либо объектом, вы воспринимаете его как пользователь. А значит, ключевая задача проектирования UX заключается в том, чтобы сделать этот опыт настолько успешным, насколько это возможно. Юзабилист должен, помимо прочего, быть тем «клеем», на котором держится вся команда, передавая проекты разработчикам, которые затем претворят их в жизнь.
Конечной целью проектирования UX является не только удовлетворение запросов пользователя. Процесс проектирования направлен на то, чтобы помочь продукту достигнуть поставленных бизнес-целей и сделать так, чтобы эти цели совпали с целями пользователя.
Для чего мы занимаемся проектированием интерфейсов?
Проектирование интерфейсов дает компании два главных преимущества:
- Оно положительно влияет на восприятие продукта пользователем.
- Успешный пользовательский опыт повышает уровень принятия продукта.
Таковы основные цели проектирования интерфейсов:
- Понять цели потенциальных клиентов и контекст использования продукта.
- Исходя из целей клиентов и контекста использования, разработать продукт, услугу или приложение в рамках ограничений бизнеса и технологий.
Таким образом, мы занимаемся проектированием интерфейсов, чтобы добиться обозначенных целей – довольные клиенты и высокие продажи.
Первое, о чём думает юзабилист – это то, как объединить цели пользователя с целями бизнеса. Например, если целью пользователя является покупка продукта, то компания должна сделать эту покупку полезной, удобной и приятной.
- Полезной: Вам нужно удовлетворить потребность клиента, т.е решить его проблему.
- Удобной: Высокий уровень юзабилити должен быть очевиден, чтобы клиенты понимали сферу применения вашего продукта или использования услуги.
- Приятной: Не лишним будет, если покупка вашего продукта доставит клиенту радость.
Если целью пользователя является получение информации, то компания должна предоставить достоверные данные, внушая тем самым доверие покупателю, а персонал должен вежливо отвечать на задаваемые по телефону вопросы. Довольный клиент, получивший всю интересующую его информацию, вернется, а разочарованный – нет.
- Если цель клиента достигнута (т.е он легко и быстро нашел то, что искал), то у него остается приятное впечатление от вашего продукта.
- Если у клиента осталось хорошее впечатление, то он с большей вероятностью совершит покупку или порекомендует продукт своим друзьям.

- Когда клиент возвращается на сайт, покупает ваш продукт или рассказывает о нем друзьям, объем продаж и уровень конверсии растут.
Краткая история UX
За последние годы термин «Проектирование UX» стал близок по значению к технологиям и программному обеспечению, но так было не всегда. Изначально под «пользовательским опытом» понималось просто переживание, возникающие у человека при использовании системы.
Термин «Проектирование UX» был введен в употребление в 1995 году Дональдом Норманом (Don Norman), который в то время занимал пост вице-президента группы разработки продвинутых технологий в Apple. Он сказал:
«Я изобрел этот термин поскольку считал, что «интерфейс для человека» (human Interface) и «юзабилити» были слишком узкими терминами. Я хотел задействовать все аспекты пользовательского опыта взаимодействия с системой, в частности с промышленный дизайн продукта, его графику, интерфейс и физический контакт».
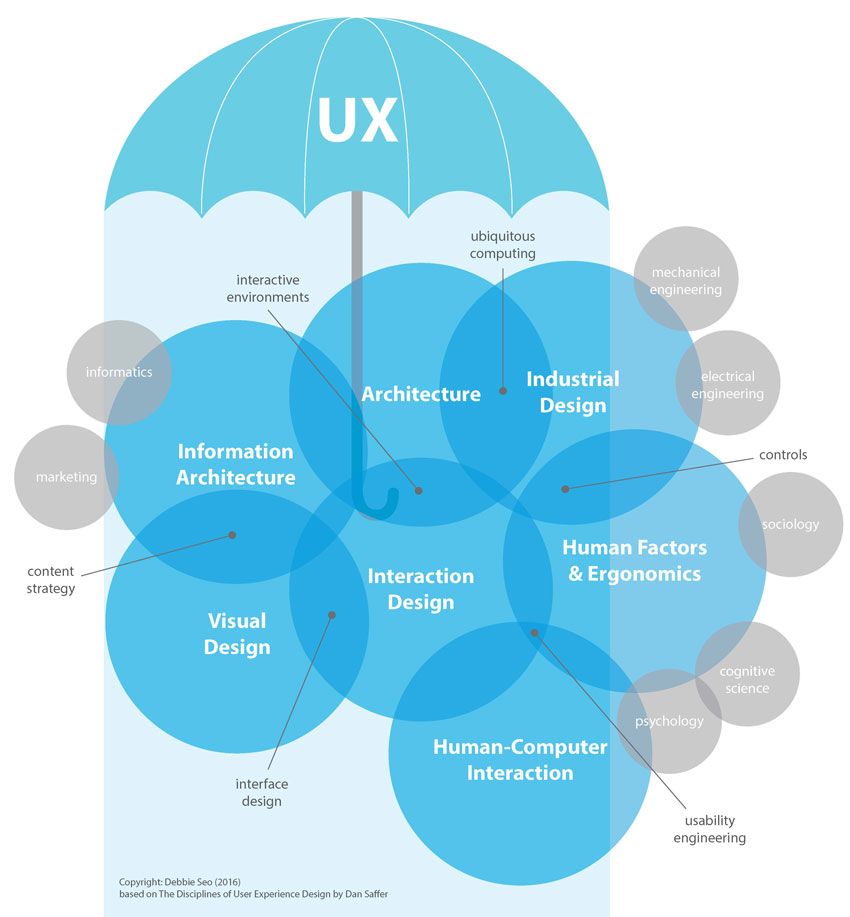
 Его работа до сих пор весьма популярна в дизайнерских кругах. Интерес к проектированию UX вырос, а сам термин стал обобщающим для ряда разных областей, таких, как Исследование пользовательской аудитории, Информационная архитектура, Разработка юзабилити, Дизайн сервиса и т.д.
Его работа до сих пор весьма популярна в дизайнерских кругах. Интерес к проектированию UX вырос, а сам термин стал обобщающим для ряда разных областей, таких, как Исследование пользовательской аудитории, Информационная архитектура, Разработка юзабилити, Дизайн сервиса и т.д.Что такое юзабилити?
Юзабилити – это простота использования и освоения объекта, созданного человеком.
Это понятие напрямую связано с причинами, по которым мы занимаемся проектированием интерфейсов – поскольку юзабилити положительно влияет на пользовательский опыт. Чем проще освоить и использовать продукт, тем лучший опыт получает пользователь. Но продукт должен быть не только удобным в использовании – он должен решать проблему клиента. И в большинстве случаев работа юзабилиста состоит в том, чтобы выяснить, что нужно пользователям.
Как проектировщик интерфейсов видит мир
Изучая основные принципы проектирования UX, вы можете «залезть в голову проектировщика интерфейсов» и увидеть мир его глазами.
Художник и юзабилист Эллисон Хаус (Allison House) так рассказывает о своем подходе к работе:
«Когда я занимаюсь проектированием UX, я повторяю мантру: «Мысли шире, расставляй приоритеты, смотри глубже. Изучи обстановку, определи, что важно, и начинай решать задачи в порядке очередности».
Проектирование UX – это деятельность, направленная в первую очередь на людей, а значит, ключевое умение проектировщика UX – это способность понимать потребности и поведение пользователей сайта, приложения или продукта. Он должен стремиться к тому, чтобы эти потребности и желания соответствовали бизнес-целям компании, на которую он работает. Как мы упоминали ранее, юзабилист всегда старается сделать так, чтобы каждое совершаемое действие было полезным, удобным и приятным для пользователя.
Необходимые для юзабилиста качества
Эмпатия – способность понимать, почему люди поступают тем или иным образом. Для того, чтобы заниматься проектированием юзабилити, нужно уметь ставить себя на место других людей. Вероятно, это наиболее важное качество для работы в этой области, и вам необходимо научиться понимать поступки других людей. Вопреки расхожему мнению, этой способностью не каждый обладает от природы.
Для того, чтобы заниматься проектированием юзабилити, нужно уметь ставить себя на место других людей. Вероятно, это наиболее важное качество для работы в этой области, и вам необходимо научиться понимать поступки других людей. Вопреки расхожему мнению, этой способностью не каждый обладает от природы.
Любознательность – желание узнать, почему люди поступают тем или иным образом.
Ясность выражения – способность объяснить сложные понятия в доступной форме для тех, кто не знаком или мало знаком с данной областью.
Проектировщик прототипов в лаборатории RED компании Manulife Аль Рушдан Тарик (Ali Rushdan Tariq) объясняет так:
«Хорошие юзабилисты прежде всего думают о людях. Они переживают, если узнают, что их клиенты испытывают неудобства при использовании продукта, и стремятся исправить это. Более того, хорошие юзабилисты не забывают о том, что на пути к улучшению жизни людей они должны также преследовать четко обозначенные бизнес-цели».
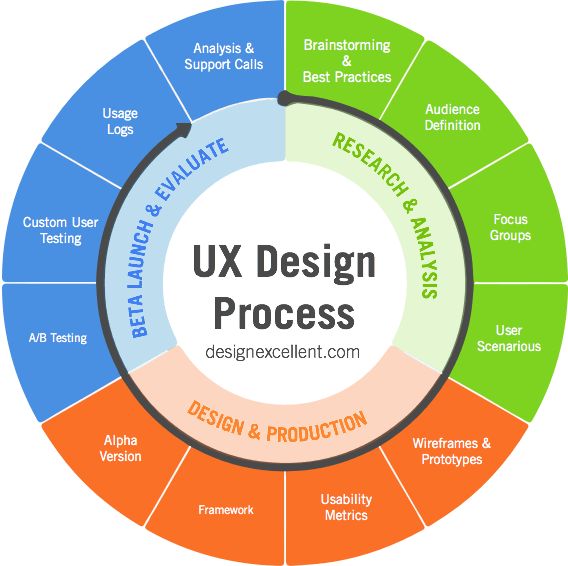
Процесс проектирования UX
Исследование пользовательской аудитории
Исследование пользовательской аудитории – это отправная точка дизайнера в каждом проекте. Оно помогает нам узнать пользователей, мотивы их поведения, цели и потребности. Исследование также показывает, насколько удобна навигация в нашей системе, какие трудности возникают у пользователей и, что самое важное, какие ощущения у них появляются при взаимодействии с нашим продуктом.
Исследование пользовательской аудитории – это основополагающий элемент проектирования UX. Независимо от того, работаете ли вы в крупной корпорации, где специальная команда проводит это исследование для вас, или являетесь единственным юзабилистом в стартапе, пропустить эту часть процесса проектирования никак нельзя. Будучи UX-дизайнером, вы по определению должны знать всё о своем продукте. Однако ваша интуиция не всегда может безошибочно определить, что понравится пользователям, поэтому проведение исследования с реальными пользователями так важно для успешного дизайна.
Нейт Болт (Nate Bolt), основатель лаборатории по исследованию пользовательского опыта Ethnio, делится советом:
«Не бойтесь применять творческий подход не только к самому процессу проектирования, но и к исследованию пользовательской аудитории. То, как вы проводите интервью, работаете с командой и представляете полученные результаты – всё это возможности мыслить творчески. Мы привыкли считать проектирование частью творческого процесса, но и исследование должно быть не менее творческим».
Ключом здесь является эмпатия. Вы будете работать с группами пользователей с разным уровнем подготовки и с разным опытом за плечами. Ваша работа заключается в том, чтобы понять, почему они поступают тем или иным образом, и не пытаться изменить их поведение или повлиять на него. Вы должны сделать так, чтобы ваш продукт был полезным для них. Как начинающему UX-дизайнеру, вам очень важно проявлять эмпатию при каждой возникающей возможности.
Исследование обладает и другими преимуществами. Неопровержимость результатов обширного исследования пользовательской аудитории может помочь получить поддержку коллег или начальства при демонстрации спроектированных решений.
В этом разделе мы рассмотрим навыки, необходимые для проведения исследования пользовательской аудитории, и обсудим важность этого этапа в процессе проектирования юзабилити.
Питер Мерхольц (Peter Merholz), юзабилист и менеджер по продукту компании PeterMe.com, дал такой совет, чтобы лучше понимать пользователей:
«Не путайте сам процесс с результатом – знать такие элементы проектирования UX, как персоны (персонажи), «потоки» (flows) и макеты UI важно, но этого не достаточно для формирования успешного пользовательского опыта. Более важен образ мышления – вы должны смотреть на мир глазами пользователей и делать всё возможное, чтобы ваша работа имела для них смысл».
Почему исследование пользовательской аудитории так важно
«Исследование не имеет смысла, если оно не проводится должным образом.Переход от изучения результатов исследования к проектированию – это наиболее важная часть работы юзабилиста», – Гарри Бригналл (Harry Brignull), специалист по проектированию UX в 90percentofeverything.com.
Когда в своей работе мы основываемся только на личном опыте или предположениях, мы зачастую упускаем то, каким бы мог быть этот опыт для других людей, в частности для наших пользователей. Это значит, что мы можем упустить возможности улучшить свою услугу или продукт, сделать их полезными для пользователей. Кроме того, нам может казаться, что навигация в нашей системе достаточно простая и удобная, но ведь мы работали в ней долгое время и хорошо ее знаем.
Проще говоря, наши пользователи знают наш продукт не так хорошо, как его знаем мы.
Чтобы стать юзабилистом, вы должны всегда смотреть на продукт с позиции пользователя; и научиться этому можно только при работе с реальными пользователями во время глубинного изучения аудитории.
Оно позволяет нам выяснить, что ощущают клиенты при взаимодействии с нашим продуктом, и проверить, действительно ли наш продукт помогает им добиться поставленной цели.
В ходе исследования проектировщик интерфейсов будет собирать информацию, используя различные источники и средства, для создания положительного пользовательского опыта. Мы рассмотрим некоторые из этих методов далее.
Вот, что сказал автор методологии Lean UX Джефф Готелф (Jeff Gothelf) об исследовании пользовательской аудитории:
«За последние пять лет природа программного обеспечения перешла в состояние постоянного и последовательного улучшения. Благодаря этому у дизайнеров появилась замечательная возможность постоянно поддерживать связь с аудиторией. Непрерывное общение – небольшие исследования, проводимые часто и регулярно – помогает слышать голос клиента в процессе принятия решений. По сути, оно гарантирует, что это исследование, равно как и разработка, проектирование или сбор требований, займет свое место в процессе итеративного формирования дизайна и развития продукта».
Почему мы начинаем с исследования пользовательской аудитории
Мы начинаем процесс проектирования UX с исследования пользовательской аудитории, поскольку в противном случае наша работа будет основываться лишь на собственном опыте и предположениях. А это помешает добиться объективности, ведь наше мнение может отличаться от мнения клиентов. Исследование пользовательской аудитории предоставляет нам данные, необходимые для создания продукта. Без этих данных мы не можем приступить к работе.
Начиная с исследования, мы экономим себе кучу работы, времени, денег и ресурсов. В результате нам останется лишь внести несколько поправок в наш проект. Но если бы мы проводили исследование уже после того, как закончили всю работу, то нам бы пришлось вносить огромные изменения в интерфейс, чтобы он соответствовал запросам опрошенных пользователей. То же самое касается и редизайна. У тех, кто работает над редизайном уже существующего продукта, есть преимущество – они видят, как пользователи воспринимают существующую систему.
По мнению Нила Тернера (Neil Turner), автора блога UxfortheMasses, хорошая основа – ключ к успешному проектированию:
«Правильно проведенное исследование пользовательской аудитории – это ключ к созданию положительного пользовательского опыта. Заниматься проектированием, не проводя исследования, – это то же самое, что строить дом без крепкого фундамента. Вскоре ваш дизайн начнет трещать по швам и в конце концов развалится».
Что включает в себя исследование пользовательской аудитории
Нужно обозначить разницу между тем, чтобы слушать пользователей и наблюдать за их поведением. Оба эти метода позволяют получить ценную информацию во время исследования. Ошибка новичков заключается в том, что они слишком концентрируются на выслушивании пользователей, в то время, как наблюдение позволяет выявить больше информации за более короткий срок.
Интервью
Интервью с пользователем – это содержательный диалог между интервьюером и пользователем из потенциально заинтересованной группы. Его проводят, чтобы выяснить потребности пользователя и его требования к продукту. Интервью может проводиться непосредственно во время взаимодействия клиента с продуктом; интервьюер может задавать вопросы, чтобы узнать, о чем думает пользователь в процессе навигации. Спросите ваших клиентов о проблемах, с которыми они сталкиваются при использовании продукта. Можно даже предложить им описать, как бы выглядел в их представлении идеальный продукт.
Его проводят, чтобы выяснить потребности пользователя и его требования к продукту. Интервью может проводиться непосредственно во время взаимодействия клиента с продуктом; интервьюер может задавать вопросы, чтобы узнать, о чем думает пользователь в процессе навигации. Спросите ваших клиентов о проблемах, с которыми они сталкиваются при использовании продукта. Можно даже предложить им описать, как бы выглядел в их представлении идеальный продукт.
Онлайн-опросы
Онлайн-опрос – это метод сбора информации, представляющий собой набор вопросов, рассылаемых вашей целевой аудитории через Интернет – как правило, в виде анкеты. Длительность и формат онлайн-опроса могут меняться в зависимости от проекта, но в любом случае полученные данные заносятся в базу и впоследствии изучаются юзабилистом или командой юзабилистов. Прежде чем приступить к составлению своей анкеты, проведите несколько интервью, чтобы полностью понять предметную область. Это поможет вам поставить более точные вопросы.
Создание персон
Персоны – это не ваши желаемые клиенты. Это те клиенты, которые у вас есть или могут быть. В рамках веб-дизайна персона определяется как описание вымышленного человека в рамках определенной пользовательской аудитории. Мы разрабатываем персоны пользователей на основе качественных и количественных данных исследования пользовательской аудитории, а также на основе полученной веб-аналитики.
Использование персон эффективно, если они:
- По-настоящему отражают мотивы, цели и потребности реальных людей
- Дают ясную картину об ожиданиях пользователей
- Показывают, как пользователи взаимодействуют с сайтом
- Представляют подавляющее большинство пользователей сайта
Питер Морвилль (Peter Morville), известный как основоположник Информационной Архитектуры, дал совет касательно создания персон:
«Портреты и профили типов пользователей (а также их цели и стереотипы поведения) напоминают всем нам о том, что мы не являемся пользователями, и служат компасом при осуществлении проектирования и разработки».
Тестирование пользователей
Подробнее мы рассмотрим эту тему позже, но имейте в виду, что при редизайне уже существующего продукта (в отличие от дизайна нового продукта) такое тестирование может послужить ценным источником информации, позволяющим выявить недостатки продукта с точки зрения пользователей.
В своем высказывании юзабилист и специалист по вопросам стратегии из Берлина Хани Рицк (HanyRizk) подчёркивает важность исследования пользовательской аудитории в процессе проектирования UX:
«Проектирование без проведения исследования пользовательской аудитории полностью противоречит понятию проектирования UX. Данное исследование помогает UX-дизайнерам и другим заинтересованным лицам понять пользователей и их потребности, а также определить их требования к продукту. Проще говоря, оно заменяет предположения в процессе проектирования на конкретные данные».
Процессы в проектировании UX: Дизайн
Юзабилити в дизайне
Как однажды сказал Стив Джобс:
«Дизайн — это не то, как продукт выглядит и воспринимается.Дизайн — это то, как он работает».
Когда речь идет о дизайне продукта, эту истину, которую так точно сформулировал Стив Джобс, часто забывают. Любой узнает продукцию компании Apple по её изящному и уникальному виду. Дизайн айфонов и макбуков настолько удачный, что технические компании всего мира пытаются его скопировать.
Однако продукция Apple получила международное признание отнюдь не из-за своих эстетических свойств. И, хотя дизайн этих устройств является легко узнаваемым и функциональным, именно пользовательский опыт и юзабилити этих продуктов отличаюApple от конкурентов и по сей день делают бренд популярным. В настоящее время крупные и небольшие компании по всему миру повторяют успех Apple, сосредотачивая свои усилия на юзабилити своей продукции.
Безусловно, эстетические свойства продукта усиливают его привлекательность. Однако, занимаясь проектированием UX, вы быстро придёте к выводу, что если продукт не работает должным образом, то его внешний вид мало волнует пользователя. При этом не стоит забывать, что конечный успех продукта зависит не только он вашего дизайна, но и от его воплощения разработчиками, а также от управления проектом. Это ещё один ключевой навык, необходимый для юзабилиста – умение работать в команде. Подробнее об этом мы поговорим в последнем разделе.
При этом не стоит забывать, что конечный успех продукта зависит не только он вашего дизайна, но и от его воплощения разработчиками, а также от управления проектом. Это ещё один ключевой навык, необходимый для юзабилиста – умение работать в команде. Подробнее об этом мы поговорим в последнем разделе.
Проектирование положительного пользовательского опыта включает в себя тщательное планирование цикла взаимодействия продукта с клиентом и оказание ему помощи в интуитивном поиске. В любом случае, клиенты будут взаимодействовать с продуктом, основываясь на своем предыдущем опыте с другими продуктами. Ваша задача как проектировщика интерфейсов – подстроить продукт/услугу под уже привычное поведение клиента.
Дизайн вашего продукта подразумевает функциональность и юзабилити, а не цвета и картинки (их позже подбирает визуальный дизайнер). Когда по результатам проведенного исследования пользовательской аудитории вы определили ожидания, цели и желания своих клиентов, именно о функциональности и юзабилити продукта или сайта вы должны думать в первую очередь.
Не забывайте, что любое действие клиента должна быть полезным, удобным и приятным. Если вы не решаете проблему пользователя, он не посмотрит ни на цвета, ни на картинки.
Дэн Сэффер (Dan Saffer), специалист по дизайну взаимодействия и писатель, поделился другим советом. Он сказал:
«Никогда не забывайте почему: почему вы занимаетесь дизайном этого продукта, почему люди будут им пользоваться, почему вы приняли то или иное решение в процессе проектирования. Запишите эти причины на бумаге. Расскажите о них любому, кто будет слушать. Внесите их в свои макеты и презентации. Это «почему» должно задавать направление всему процессу, поскольку именно оно определяют значение, историю и тему (оформление) продукта».
Во второй части речь пойдет об остальных процессах проектирования UX: моделировании, создании прототипов, юзабилити-тестировании и о том, какое место занимает UX-проектироващик в команде любого проекта.
Продолжение следует…
UX-проектирование: поведение, психология, инстинкты | by Евгений Егоров
Продолжаю добрую традицию рассказывать о своем прохождении курса UX дизайн от Skillbox, в который я вписался уже во второй раз. По каким причинам и нахрена дизайнеру с продуктовым опытом проходить то, что он уже проходил — читайте первую статью.
Автор статьи — Евгений Егоров.
- Мой телеграм канал тут
- Ответы на вопросы по обучению в этой статье
Итак, в третьем модуле курса речь пошла о правилах UX, о психологии обращения пользователей с системой. Тема действительно будет интересна, особенно тем, кто только начинает свое знакомство с этой сферой. Что примечательно? То, что интерфейсы возникли не сразу. Первоначально мы все аналоговые, а экраны, гаджеты и компьютерные интерфейсы появились относительно недавно.
Да, вы сразу вспомните средние века, огромные аграрные станки, олдскульные системы управления машинами и прочее, и спросите а при чем, тут интерфейсы и вообще о каких правилах и законах идет речь. Вот тут и начинается самое интересное.
Вот тут и начинается самое интересное.
Ученые не тратили времени даром и выявили определенные закономерности, повадки, похожести в поведении и реакции, свойственные людям, взаимодействующим с интерфейсом. Интерфейсом в данном случае я называю любое устройство — радио, плита, чайник, автомобиль, магнитола, стиральная машина, банально любая дверь, которую можно открыть… все то, с чем вступает в контакт человек, в надежде получить от этого какое-либо действие.
При том у этого человека есть его естественные мотивы, то почему он хочет это сделать, например получить пользу или помощь от предмета, ожидаемый результат и реальность, с которой он в итоге столкнулся. Все это и принято называть пользовательским опытом или UX.
В третьем модуле речь пошла о законах UX проектирования, благодаря, которым этот опыт может быть более приятным, безболезненным, удобным и привычным. БОльшая часть совершаемых действий неподконтрольна нам и выполняется быстрым мозгом, который не способен анализировать, а способен достигать быстрых решений и действий.
Не буду сильно углубляться в физиологию, но скажу, что мозга действительно два. Так же не буду грузить научными названиями ибо сам их не запомнил, скажу только, что все это обусловлено естественными инстинктами, которые способствовали выживанию человека в древние времена.
Представьте, что когда на вас нападает мамонт, у вас уже нет времени думать, вы, на основе своего предыдущего опыта, хотите просто спасти свою задницу и склонны к бегу. Организм человека — это очень умная вещь , поэтому увидев мамонта — все в вашем животе сжимается от страха, готовясь избавиться от недавнего обеда, чтобы тупо быстрее бежать). Да-да, именно так сама природа подсказала, как надо себя вести, какой UX опыт надо приобрести, чтобы всего лишь остаться живым.
Я к тому, что наше отношение к окружающему миру, наши повадки, инстинкты, желания и потребности формировались тысячелетиями. Попробуйте просто закрыть глаза и представить во рту желтый кислый лимон, чтобы почувствовать резкое и обильное слюноотделение.
Часто мы не думаем о том, что делаем — водим машину, готовим, плаваем, ходим , дышим, покупаем очередной iPhone…
Это просто стало привычкой, у нас нет времени анализировать зачем, мы уже запомнили, закрепили это постоянное одинаковое поведение, сформиров тем самым определенный паттерн восприятия и последовательности действий.
Опыт с собакой Павлова — ассоциативный ряд
А тот известный опыт с собакой Павлова, когда знаменитый ученый ассоциировал потребление пищи собакой вместе со звоном колокольчика. В итоге потом достаточно было зазвонить в этот колокольчик и собака судорожно искала где бы ей подкрепиться. Как вам такой UX паттерн?
Принцип «тут так принято». Эксперимент с обезьянами
А опыт с обезьянами, когда группу обезьян поместили в кленку и повесили банан. Когда одна из обезьян хотела полакомиться сладким, желтым и срывала добычу — всю группу ее собратьев поливало холодным душем. Никому из группы это не нравилось и такая инициатива подкрепиться непременно заканчивалась групповым избиением энтузиаста-обжоры.
Так повторяется несколько раз, до закрепления рефлекса: попытка доставания банана неминуемо означает коллективный холодный душ, что явно неприятно. В итоге все обезьяны просто сидят и смотрят на банан, боясь его сорвать.
Далее одну из обезьян старожилов меняют на новую, та в свою очередь пытается достать банан, не зная к чему это приведет, после чего подвергается избиению собратьев, у которых уже закреплен рефлекс.
Далее, убирают еще одну обезьяну-старожила, меняя новую, процесс избиения повторяется. И так до тех пор, пока все обезъяны-старожилы, познавшие холодный душ, не сменяться на новых. В итоге в клетке остаются только те, которые не познали всех прелестей ледяной воды.
Трогают ли обезъяны банан? Нет. И почему так происходит они тоже не знают — просто так заведено. Как вам такой опыт?
На этот счет советую очень крутую книгу Роберт Чалдини — Психология Влияния, в которой очень много такого рода примеров, объясняющих наше поведение в тех или иных ситуациях.
Возвращаясь к тому, с чего начал. Раньше, когда никаких экранов не было, люди общались друг с другом исключительно словами — это и был самый простой, быстрый и легкий метод коммуникации и инструмент, чтобы заставить кого-то сделать что-то.
Потребности росли, общество развивалось появлялись новые хотелки, наука не стояла на месте, в следствии чего задачи перед людьми стояли более сложные. Произошел массовый переход от ручного труда к машинному, от мануфактуры к фабрике — промышленная революция.
Людям необходимо было проектировать станки, на которых естественно работали другие люди. А как? Я думаю мало кто об этом задумывался , но именно тогда и начал вырабатываться первый осознанный UX опыт взаимодействия с с чем-то похожим на совершенный интерфейс.
Вы когда-нибудь задумывались, почему элементы управления формой именно такие? Это связано с тем, что люди, проектировавшие их, имели ментальную модель того, как должны выглядеть эти элементы, взяв за основу панели управления, с которыми пользователи уже знакомы в физическом мире. Такие вещи, как переключатели, радио входы и даже кнопки, возникли на основе дизайна их тактильных аналогов.
Такие вещи, как переключатели, радио входы и даже кнопки, возникли на основе дизайна их тактильных аналогов.
Кажется, что одним из перых людей, который задумался о пользовательском опыте структурированно и начал проводить целенаправленные исследования был Дональд Норман — основатель одной из ведущих компаний в области дизайна Nielsen Norman Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Советую прочитать его книгу «Дизайн привычных вещей».
1. Закон Якоба Нильсена
Ваши пользователи хотят, чтобы ваш сайт/приложение выглядело и работало таким же образом, как и другие. Навигация по сайту должна оставлять чувство легкости и полного контроля, снижая когнитивную нагрузку.
Пользователи склонны отдавать предпочтение определенным вещам — только потому, что они знакомы с ними ранее. Пользователям нравятся сайты, где все работает и выглядит так, как на сотни других сайтах. Это менее стрессово, мало кто любит неизвестность, как правило , она пугает и ты не знаешь что ждать после нажатия очередной кнопки.
Бывает зайдешь на какой-нибудь Dribbble или awwwards и столкнешься с нестандартным поведением абсолютно привычных элементов, тех же скролов. Знакомо? Что-то откуда-то вылетает, какая-то инверсия, ощущение как-будто тебя поместили в непривычную невесомость и заставили готовить блюдо, которое ты в жизни не видел, дав при том рецепт на неизвестном языке.
Какое облегчение наступает после того, как ты возвращаешься в привычный интерфейс, например почты или любого банковского приложения, с которым ты взаимодействуешь ежедневно.
2. Закон Миллера
В 1956 году американский психолог Джордж Миллер выяснил, что человеческий мозг в среднем запоминает 7 (+−2) объектов. Поэтому у групп в интерфейсе должно быть максимум 9 элементов. Самое главное помнить, что трудно сразу вспомнить слишком много вещей.
В интерфейсах это правило можно увидеть при расположении количества слов в одной строке — комфортное восприятие, чтобы снизить когнитивную нагрузку — это как раз 7+/-2 слова на строку.
3. Закон общего пространства
Поскольку мозг человека ограничен, то элементы внутри общей границы воспринимаются как группа.
Ученые выяснили, что мозг всегда стремится объединять объекты в группы, ведь группируя по определенным признакам, запоминать становится легче. Самый простой способ использовать принцип группировки в дизайне — обвести нужные элементы рамкой, отделив их от остальных. Вот как по закону общего пространства Instagram разграничивает посты.
Или можно вспомнить количество пунктов меню на страницах сайтов, которые сгруппированы по определенным смысловым признакам так, чтобы их можно было держать в голове.
4. Закон Фиттса
Любой элемент, с которым вы хотите взаимодействовать, должен быть достаточно большим, чтобы его сразу увидеть и легко щелкнуть по нему.
В 1954 году психолог Пол Фиттс, исследуя двигательную систему человека, показал, что время, которое необходимо для перемещения к цели, зависит от расстояния до нее, и вместе с тем обратно пропорционально ее размеру. Согласно его закону, быстрые движения и маленькие кнопки приводят к большему количеству ошибок из-за сложности прицеливания.
Согласно его закону, быстрые движения и маленькие кнопки приводят к большему количеству ошибок из-за сложности прицеливания.
5. Закон Хикса
Время, необходимое для принятия решений, возрастает с увеличением количества вариантов. Вспоминается исследование, когда известный Американский бренд, производящий кетчупы сделал опрос для своих клиентов:
– Хотели бы вы, чтобы мы расширили линейку своих соусов, добавив новые, необычные вкусы?
– Да, конечно, это было бы здорово
В итоге, когда количество разновидностей банок на прилавке увеличилось с трех до двадцати продажи резко упали, потому что любители остренького не знали чему именно отдать предпочтение и выбирали в конечном итоге другой бренд.
6. Закон прегнантности
Упрощай! Человеческий глаз любит находить простоту и порядок в сложных формах, потому что это защищает нас от передозировки информацией.
Люди трактуют двусмысленные или сложные изображения наиболее простым способом. Все потому, что мозг старается не переполняться лишней информацией и упрощает сложное — это один из основных принципов гештальтпсихологии.
Все потому, что мозг старается не переполняться лишней информацией и упрощает сложное — это один из основных принципов гештальтпсихологии.
7. Принцип наглядности
Про это много говорил Дон Норман в своей книге «Дизайн привычных вещей». Принцип снижения когнитивной нагрузки, который избавляет людей от того, чтобы им нужно было думать в тех местах, где это не принято, например при включении комфорки на вашей плите.
Дон Норман утверждает, что дизайн можно считать хорошим, если пользователю не требуется инструкция для того, чтобы понять принцип работы предмета и способ взаимодействия с ним.
Избавиться от инструкции можно только, если передать всю необходимую информацию о назначении, способе взаимодействия и состоянии предмета через визуальные подсказки. Именно поэтому наиболее важные детали должны сразу бросаться в глаза, незаметное необходимо сделать заметным, а связь между элементами должна быть естественной и очевидной.
8. Эффект эстетики в юзабилити
Пользователи часто воспринимают эстетически приятный дизайн как дизайн более удобный. Эстетически приятный дизайн настраивает пользователей более толерантно к мелким неудобствам. Он маскирует проблемы юзабилити и мешает обнаружить их во время тестов.
Тут же вспомнил очень перекликающуюся с этим эффектом историю из книги Роберт Чалдини «Психология влияния», в которой говорится, что красивые люди чаще получают помощь; в споре им без особых усилий удается склонить оппонентов на свою сторону. Красивых чаще считают обладающими более желательными чертами характера и умными. Взрослые придают меньшее значение агрессивным действиям, если они совершаются красивыми детьми, а учителя считают, что привлекательные ученики умнее. И это не пустые слова , а факты, доказанные экспериментами.
9. Закон Паркинсона
По закону Паркинсона, сколько бы времени ни дали на задачу, столько ее и будут выполнять. Замечали за собой такое? Сила магического дедлайна, который мы все так не любим. Ведь дай вам на выполнение 2 часовой задачи целую неделю, вы и будете уделять на нее по 5 минуты в день, вместо того, чтобы сделать все за один раз и сразу сдать.
Замечали за собой такое? Сила магического дедлайна, который мы все так не любим. Ведь дай вам на выполнение 2 часовой задачи целую неделю, вы и будете уделять на нее по 5 минуты в день, вместо того, чтобы сделать все за один раз и сразу сдать.
Легче пойти по пути наименьшего сопротивления и не делать то, что требует усилий и выхода из зоны комфорта. Важно помнить, что делая то, что делают остальные, вы и будете такими же как и другие) ладно, что-то совсем в психологию понесло.
Часто этим грешат большие ритейлеры, ограничивающие время окончания распродажи своих товаров или услуг.
Изначально это был не закон, а шутка в эссе 1955 года, но в каждой шутке только доля шутки. Теперь правило применяют как к дедлайнам, так и в UX: дают пользователям ограниченное время для выполнения конкретной задачи, например заполнения формы.
10. Эффект Зейгарник
Люди запоминают незавершенные или прерванные задачи лучше, чем выполненные. Блюма Вульфовна Зейгарник (1900–1988) была советским психологом и психиатром. В 1920-х годах она провела исследование памяти, в котором сравнивала запоминание завершенных и незавершенных задач. Она обнаружила, что незавершенные задачи легче запомнить, чем выполненные. Сейчас это известно как эффект Зейгарник.
В 1920-х годах она провела исследование памяти, в котором сравнивала запоминание завершенных и незавершенных задач. Она обнаружила, что незавершенные задачи легче запомнить, чем выполненные. Сейчас это известно как эффект Зейгарник.
Как это выглядит в обычной жизни?
Официанты отлично запоминают весь наш заказ, могут иногда даже не записывать его
Но после того, как он вбивает его в систему или передает эту информацию на кухню поварам для приготовления (выгружает мозг), официант идет получать уже другой заказ. Если спросить через 5 минут, что было в заказе первом — он естественно его не вспомнит. Информация ушла из мозга, чтобы освободить место для новой.
Этот эффект важен для UX-интерфейсов. Поэтому в дизайне необходимо делать напоминания для незаконченных задач и индикаторы выполнения сложных процессов.
Третий и четвертый (бонусный) модули на курсе были посвящены законам проектирования, собственно поэтому я и завел сегодня такую тему
После серии уроков необходимо было выполнить домашнее задание, целью которого было научиться делать прототип сайта или мобильного приложения на основе пользовательского сценария. Это продолжение первого задание, где мы делали определяли нашу целевую аудиторию и строили карту эмпатий.
Это продолжение первого задание, где мы делали определяли нашу целевую аудиторию и строили карту эмпатий.
В этом же задании необходимо было выбрать один из трех предложенных сценариев и визуализировать его до чёрно-белого прототипа сайта или приложения.
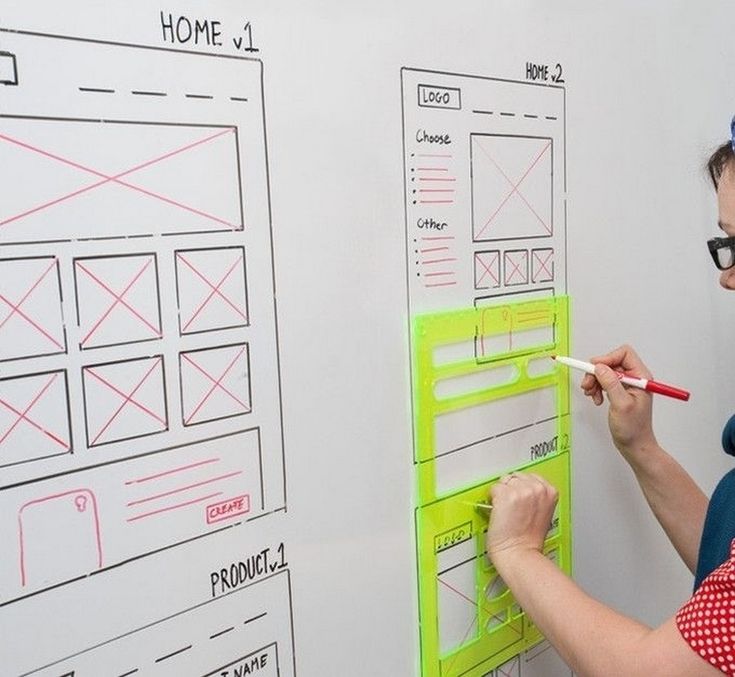
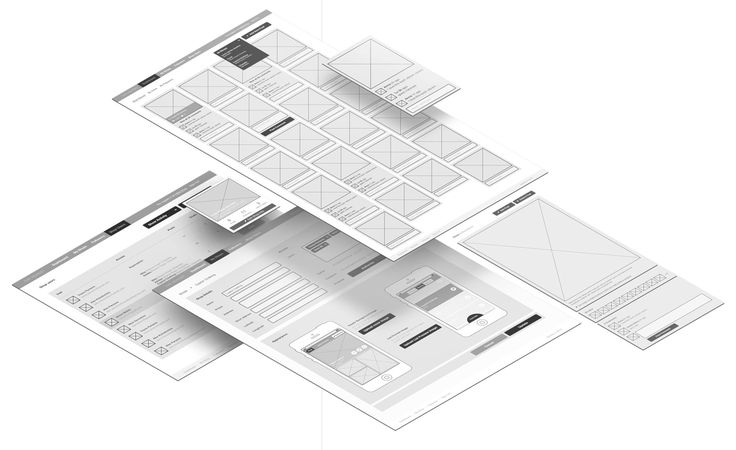
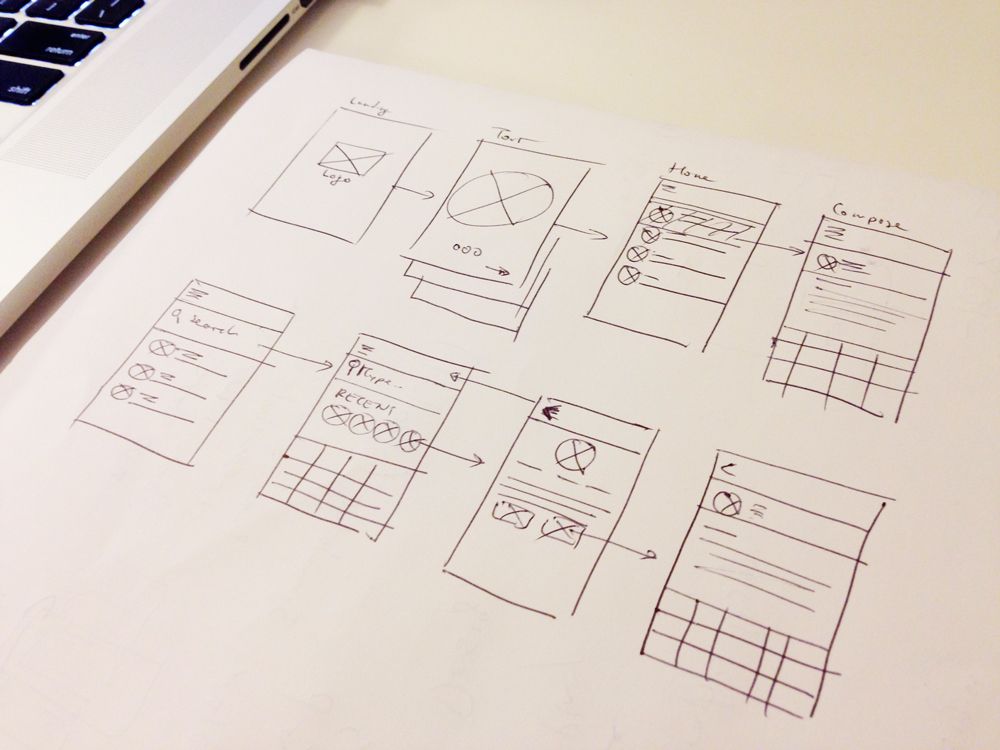
Начал работу с вайрфреймов на листе, где я обрисовал то, как это будет работать и после согласования макетов с преподавателем, перенес свои наброски в интерактивную среду.
Результат моих трудов вы можете увидеть в Figma, страница, открыта для всех, так можете пользоваться при необходимости. Там я уже начал собирать компоненты, чтобы не переделывать макеты по нескольку раз.
===========================================
Спасибо за внимание 👏🏼. Ну а я перехожу к модулю 5 в котором речь пойдет уже про основы юзабилити и непосредственно про сами элементы интерфейса.
Впереди вас ждет сдача очередной домашки, рассказ о прохождении пятого модуля и конечно, полезный материал, без этого никуда. Спасибо.
Спасибо.
Ссылки на проект вы можете найти тут 👇
- Instagram — Основная движуха, комьюнити комменты, сториc и весь лайф
- Notion проекта — тут все ссылки, полезности, материалы, бонусы, статьи, ресурсы — все все все в одном месте
- Ответы на топ популярных вопросов по обучению в Skillbox
- Связаться со мной можно по этой ссылке
Как и обещал. У меня , как у действующего студента, есть скидка 55% на все обучающие программы, которой я могу делиться с друзьями. В это непростое для всех время, хочу хоть как-то помочь, ибо иметь прибыльную работу и быть востребованным сейчас хочет каждый:
- Ссылка на курсы со скидкой: https://sale.skillbox.ru/partners/
- Промокод, который активирует скидку: egorovdigital
Там все просто, вводите промокод egorovdigital (действует до 30.09.2022) наверху и скидка применяется. Оставляете заявку, дальше вам все подсказывают что и куда)
Оставляете заявку, дальше вам все подсказывают что и куда)
Надеюсь, что теперь вопросов стало гораздо меньше и вы сможете успешно войти в digital. Все остальное вы найдете на моем личном телеграм канале — wellcome
👨💻 Как проходит UX-проектирование в Live Typing — Блог Live Typing
Прежде чем приступить к разработке приложения, важно создать его прототип — интерактивную модель будущего продукта. Она позволяет убедиться, что заказчик и студия одинаково понимают суть проекта, посмотреть на него с точки зрения пользователя и увидеть, какие функциональные изменения нужно внести.
Вносить коррективы на этой стадии гораздо проще, чем дорабатывать готовый продукт с законченным дизайном интерфейса, если тот окажется неудобным для пользователей или не понравится заказчику. Мы уже рассказывали о процессе прототипирования в целом, а теперь хотим подробнее познакомить вас с его этапами.
Собираем предварительные данные
Перед началом прототипирования приложения мы обсуждаем гипотезы о продукте — именно их нужно будет использовать и проверять в следующих этапах. Итак, вместе с клиентом нам нужно ответить на три вопроса:
Итак, вместе с клиентом нам нужно ответить на три вопроса:
Кто целевая аудитория приложения?
Нам нужно получить основную информацию о будущих пользователях: их пол, возраст, социальный статус. В какой стране они живут? На каком языке говорят? Какая культура их окружает? Что они предпочитают: iOS или Android? Смартфоны или планшеты?
Если не получается создать один общий портрет, можно описать три-четыре типичные группы и расставить приоритеты: на кого мы рассчитываем в первую очередь, а кто будет пользоваться приложением эпизодически.
Чем приложение полезно для пользователя?
Такой вопрос помогает определиться, какая боль или неудовлетворённость пользователя стоит за созданием продукта, и как продукт решает эту проблему.
В чём измеряется успех для клиента?
Юзер получает от приложения пользу, а владелец — выгоду. Чтобы добиться этого, мы обсуждаем, какое поведение пользователя максимально отвечает за успех проекта. Нужно определиться, как монетизируется продукт и какую пользу для бизнеса клиента он несёт.
Нужно определиться, как монетизируется продукт и какую пользу для бизнеса клиента он несёт.
Исследуем целевую аудиторию
На этом этапе мы стараемся как можно глубже изучить мир потенциального клиента: пытаемся встать на его место и понять, какой образ жизни он ведёт, что видит и слышит, как думает и действует.
Для этого мы используем разные методики.
Коридорное исследование
Подразумевает опрос друзей, знакомых и коллег. Это самый простой и доступный, но далеко не самый точный и надежный метод. Однако он позволяет приблизиться к проблеме и посмотреть диапазон мнений, чтобы понять, в каком направлении двигаться дальше.
Узнать клиента по максимуму
Если заказчик имеет действующий бизнес, то ему известны подробности о поведении и потребностях своих пользователей. В таком случае мы поговорим с ним и узнаем характеристики целевой аудитории.
Полевые исследования
Если продукт предназначен для России, есть возможность в полной мере воспользоваться тем, что целевая аудитория находится в шаговой доступности: провести устный или телефонный опрос, письменное анкетирование или собрать
фокус-группу.
Если продукт будет использоваться за рубежом, и такой возможности нет, необходимо исследовать потенциального пользователя в сети. Мы обращаемся к различным открытым данным, изучаем форумы и профили целевой аудитории. Задача — узнать привычки, проблемы, особенности и выяснить, чем живут эти люди.
В итоге нужно понять, для кого именно делается продукт, и выявить список проблем, с которыми сталкивается или может столкнуться потенциальный пользователь.
Во время исследования мы стараемся не ориентироваться на собственный опыт взаимодействия с приложениями и сайтами и не проводить опросы внутри компании. Люди, которые не имеют отношение к дизайну и разработке, иначе используют свои смартфоны, поэтому лучше наблюдать за их действиями со стороны. Также важно помнить, что люди не должны испытывать каких-либо сложностей или чувствовать себя глупыми, когда пользуются приложениями или сайтами.
Проблемное интервью
Этот метод исследования имеет относительно свободную структуру и позволяет глубже узнать об особенностях конкретных пользователей: некоторые общие тенденции, проблемы и взгляды на наши гипотезы.
Главная задача проблемного интервью — понять, действительно ли пользователя волнует проблема, которую предлагает решить приложение, как он справляется с ней сейчас и на какие действия готов ради её разрешения.
Проводим воркшоп
Изучив целевую аудиторию, мы продумываем пользовательские сценарии — цепочки шагов, которые делают юзеры на пути к своей цели. Почему и зачем они приходят на сайт или в приложение? Какие действия совершают? С какими препятствиями могут столкнуться?
Чтобы выявить эти сценарии, а также увидеть возможные проблемы и их решения, мы проводим воркшоп, который длится около полутора часов. Команда из двух-четырёх человек, в которую мы стараемся включить менеджера и разработчиков, действует по чёткому плану.
Определяем цель приложения
Для этого мы используем метод брейнсторминга. В результате пятнадцатиминутного мозгового штурма мы фиксируем ключевую идею, которая умещается в 140 символов.
Работаем с ограничениями
В течение тех же 15 минут мы записываем на стикерах все возможные проблемы, которые могут помешать нашему продукту выстрелить.
Еще пять минут отводится на то, чтобы разбить эти ограничения на кластеры.
Описываем целевую аудиторию
За очередную пятнадцатиминутку мы составляем максимально подробный образ одной или трех персон — пользователей приложения. На выходе должен получиться не стереотипный герой вроде счастливой домохозяйки из рекламы, а портрет клиента с деталями из реальной жизни.
Строим Story Map
Здесь мы продумываем путь нашей персоны из предыдущего пункта до конечной цели: что, как, когда и в каком порядке делает пользователь. Сначала мы фиксируем цель, а потом идём к ней, отмечая каждый чекпоинт. На это отводится 20 минут.
Ищем решения проблем
Между собой мы называем этот этап КММБ — «как мы могли бы устранить проблемы». Важно придумать как можно больше решений и затем расположить их по основным чекпоинтам в Story Map.
Подводим итоги
Это необязательный этап, но иногда после воркшопа мы описываем информацию, которую получили. В итоге составляются пользовательские маршруты. Они напоминают Story Map, на которой указаны дополнительные пути, соответствующие
вспомогательным или вторичным целям пользователя.
В итоге составляются пользовательские маршруты. Они напоминают Story Map, на которой указаны дополнительные пути, соответствующие
вспомогательным или вторичным целям пользователя.
Предлагаем возможные варианты прототипирования
В зависимости от концепции приложения и потребностей клиента, мы выбираем, как будут выглядеть итоги прототипирования. Это может быть один вариант или комбинация из нескольких.
Мы начинаем работу с создания вайрфреймов, то есть набросков. Потом идёт опциональный этап, на котором разрабатывается детализированный прототип. После этого создаётся дизайн-концепция. То есть этот этап может развиваться по четырём возможным сценариям:
Вайрфрейм для клиента → Детализированный прототип → Дизайн-концепция
Вайрфрейм для себя → Детализированный прототип → Дизайн-концепция
Вайрфрейм для клиента → Дизайн-концепция
Вайрфрейм для себя → Дизайн-концепция
Выбор подходящего варианта зависит от объёма проекта, и особенностей клиента, например, от того, в каком виде он лучше воспринимает информацию.
Далее мы подробней расскажем о специфике каждого шага.
Вайрфреймы
Мы делаем очень схематичные вайрфреймы на бумаге или на компьютере. Их основная задача — как можно более полно охватить функциональность и возможные сценарии. Начать нужно с главного, поэтому при создании вайрфреймов настройки приложения отходят на второй план.
Плюсы:
— можно быстро составить схемы большого количества экранов;
— можно увидеть все сценарии.
Минусы:
— неподготовленному человеку сложно вникнуть в упрощённую схему из черно-белых квадратов и соотнести её с будущим приложением.
Примеры:
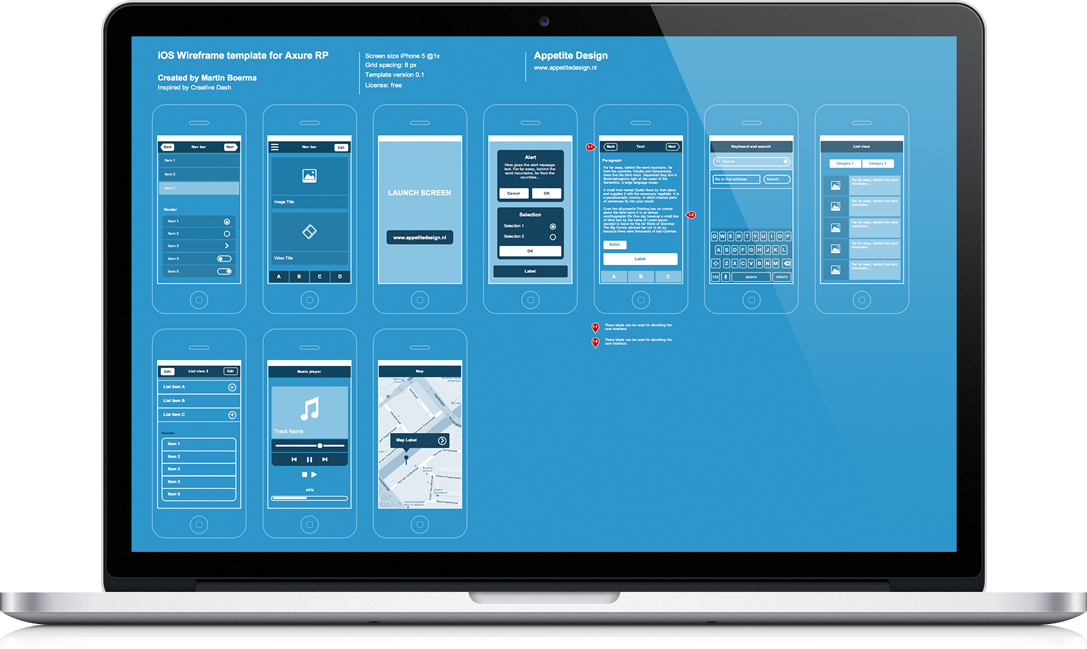
Вайрфрейм, нарисованный на бумаге, обычно используют внутри команды. Для клиентов мы делаем более удобный и наглядный вариант с картой экранов. Например, в программе Balsamiq.
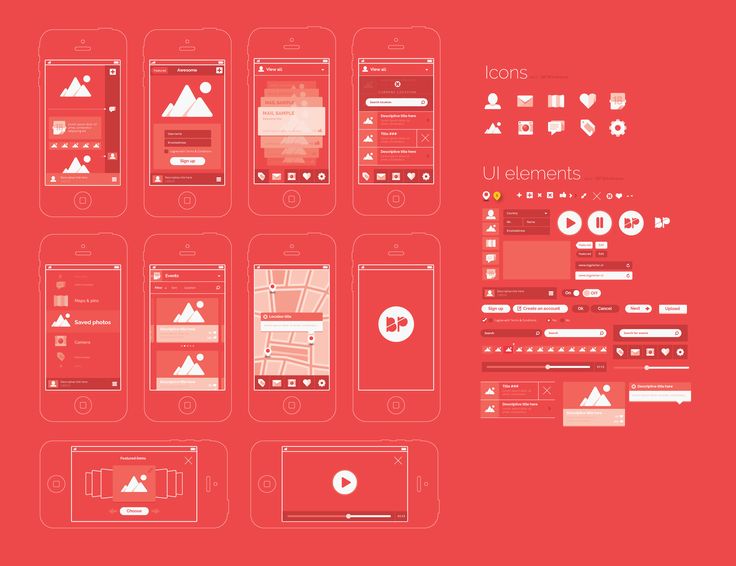
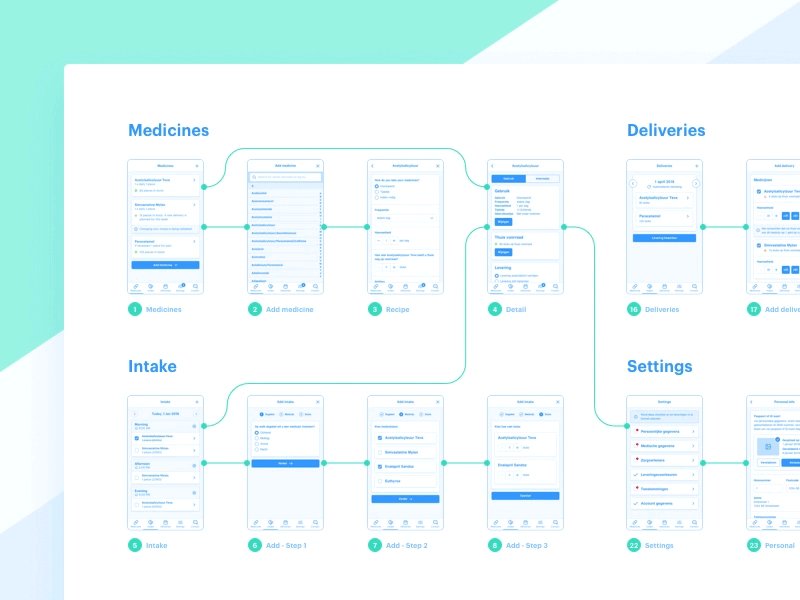
Детализированный прототип
Он выглядит как набор связанных между собой монохромных экранов, где уже учтено расположение элементов, продумано содержание и интерфейс.
По сути в работе над прототипом мы используем метод прогрессивного JPEG, применённый к дизайну. Это значит, что мы создаём облегченный, но цельный образ конечного продукта.
Плюсы:
— детализированный прототип наглядно показывает, что будет представлять из себя итоговое приложение. С его помощью можно понять, как пользователь будет взаимодействовать с интерфейсом.
Минусы:
— создание прототипа требует значительно больше времени, чем нужно для составления вайрфреймов. Кроме того, в прототип сложнее вносить изменения (например, передвинуть вправо кнопку, которая была слева), так как здесь уже продуман и создан некий цельный образ.
Примеры:
Интерактивный прототип позволяет имитировать взаимодействие пользователя с интерфейсом.
Линиями обозначены связи между экранами. При нажатии вы перейдёте в Dropbox, где сможете разглядеть вайрфрейм детально
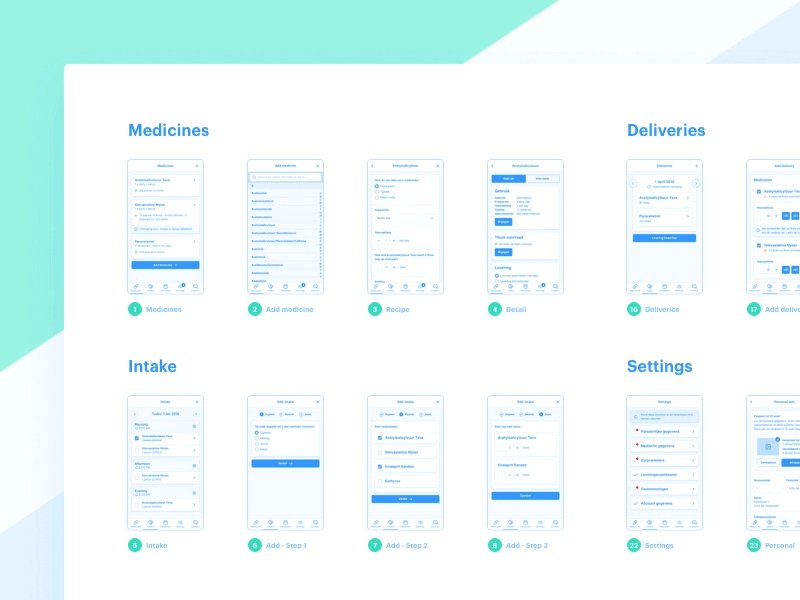
Дизайн-концепция
Этот вариант хорошо работает в том случае, если заказчику трудно воспринимать вайрфреймы. Еще он подходит для небольших проектов, где проработка сценариев и архитектуры не требует больших усилий.
Еще он подходит для небольших проектов, где проработка сценариев и архитектуры не требует больших усилий.
Дизайн-концепция позволяет клиенту ясно представить, что получится в итоге, и почувствовать настроение будущего приложения. Она близка к финальной отрисовке интерфейса, но ограниченна при этом несколькими экранами. Концепцию можно использовать для согласования дизайна или как инструмент продаж (до прототипирования). Эта модель очень удобна в тендерной работе.
Плюсы:
— дизайн-концепция максимально быстро приближает клиента к тому, как будет выглядеть приложение.
Минусы:
— если в других этапах UX-проектирования обнаружатся ошибки, менять концепцию будет сложно, ведь придётся перерисовывать макеты.
Примеры дизайн-концепции и прототипа:
Кликните на эту строку, чтобы посмотреть на другой пример дизайн-концепции
И на ещё один пример.
И на ещё один.
Ниже — интерактивный прототип приложения Yodel. Изображение кликабельно.
Изображение кликабельно.
Теперь вы в курсе того, как в Лайв Тайпинг проходит работа над дизайном приложений. Хотите пройти этот увлекательный путь вместе с нами? Расскажите нам о своем проекте — мы можем помочь и с дизайном, и с разработкой, и с тестированием вашего приложения.
Что такое UX дизайн?
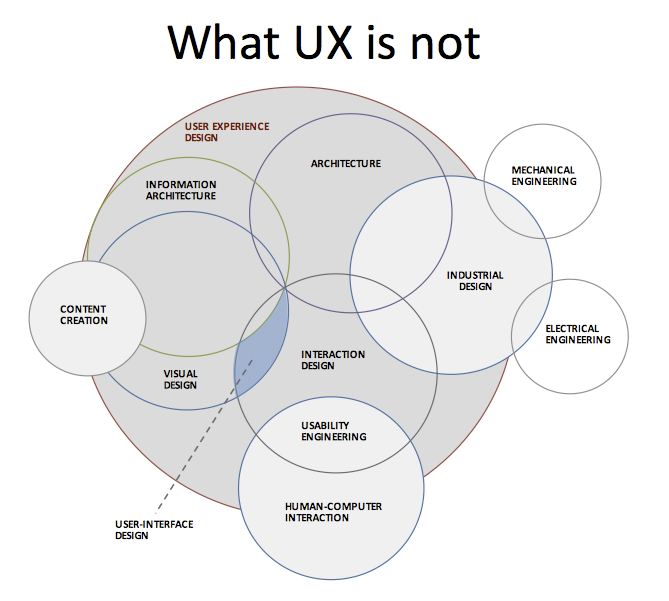
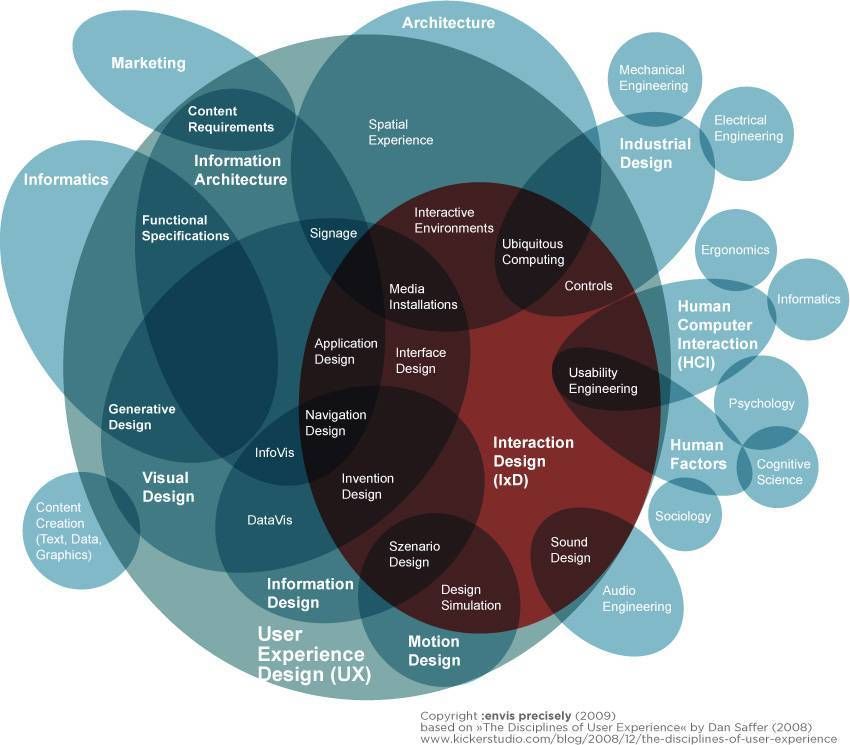
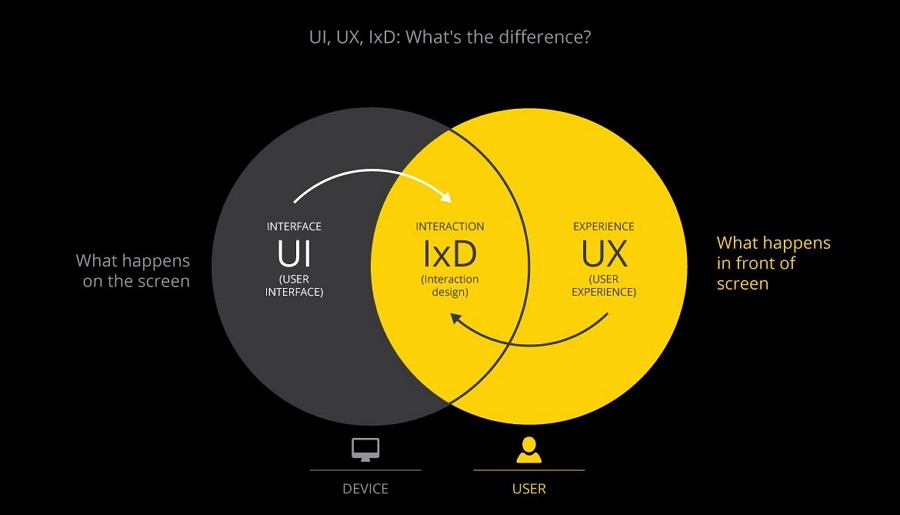
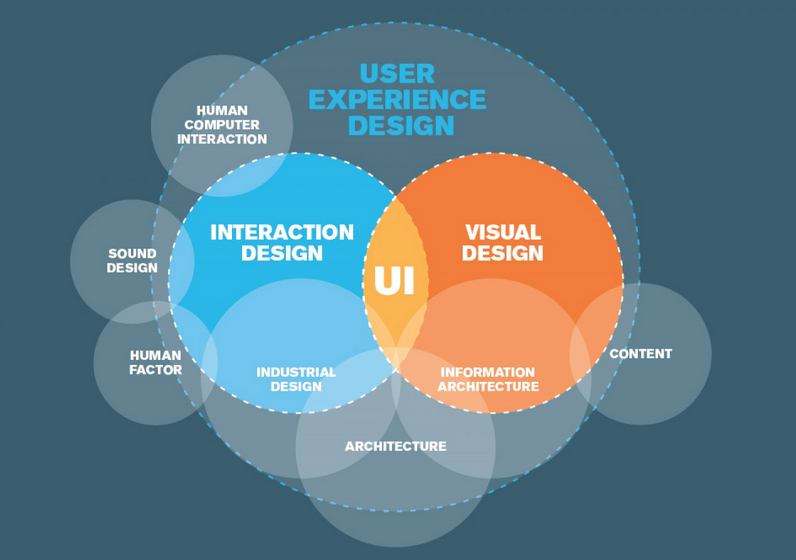
К сожалению, в области UX (взаимодействия с пользователем), люди часто путают такие понятия как информационная архитектура, проектирование взаимодействия, графический дизайн, исследование юзабилити и UX дизайн. Иногда их даже используют как равнозначные. В статье мы разъясним эти термины и выясним, чем же конкретно занимается UX дизайнер.
В области UX (взаимодействия с пользователем), люди часто путают такие понятия как информационная архитектура, проектирование взаимодействия, графический дизайн, исследование юзабилити и UX дизайн.
| Мнение: Игорь Зельманов Директор | Было бы неплохо в такой основополагающей статье сразу расшифровать – что такое «UX» в «UX Design Defined»? Что за ух-дизайн? Не все знают это сокращение. Можно сослаться на Википедию: User experience (UX) is the way a person feels about using a product, system or service. Или в русской версии: Опыт взаимодействия (англ. User Experience, UX) — это ощущения, возникающие у человека при непосредственном взаимодействии с объектами окружающего мира. В более узком смысле, опыт взаимодействия характеризует личное восприятие человеком функциональных и эмоциональных характеристик продукта или услуги в процессе использования. |
Информационная архитектура (ИА) фокусируется на организации данных — то есть на том, как информация структурирована с точки зрения пользователя, в отличие от системного или технического взгляда.
На уровне целого веб-сайта или приложения информационная архитектура определяет, какие данные должны быть размещены на каждой странице и как связать страницы друг с другом. К примеру, карта сайта относится к области ИА. На уровне макета отдельной страницы информационная архитектура заботится о том, чтобы данные были логически сгруппированы и взаимосвязаны.
Информационная архитектура (ИА) фокусируется на организации данных.
Одна из важнейших задач информационной архитектуры — разработка и применение таксономий (например, иерархии информации) и классификация данных в рамках этих таксономий. Поэтому создание меню и навигационных структур относится к компетенции ИА. Их успешное исполнение зачастую предполагает получение информации от пользователей и экспертов в предметной области с применением таких методов, как структурированное интервью и различные типы упражнений по сортировке карточек.
Информационная архитектура также занимается применением уже существующих таксономий в новых разработках. Таксономии могут быть специальными (например, классификация товаров конкретного розничного продавца), или стандартными, как, например, Список категорий британского местного самоуправления (LGCL) (Единая структура для сайтов органов местного самоуправления в Великобритании. Список был разработан для того, чтобы пользователям было легче ориентироваться и находить нужную информацию на всех ресурсах. Структура включает, к примеру, такие категории как: «Ведение бизнеса», «Образование», «Здравоохранение и социальное обеспечение» — и так далее. Прим. перев.) Забота о том, чтобы навигационная панель слева на странице была достаточно широкой, чтобы вместить все составляющие какой-либо таксономии — тоже часть компетенции ИА.
Таксономии могут быть специальными (например, классификация товаров конкретного розничного продавца), или стандартными, как, например, Список категорий британского местного самоуправления (LGCL) (Единая структура для сайтов органов местного самоуправления в Великобритании. Список был разработан для того, чтобы пользователям было легче ориентироваться и находить нужную информацию на всех ресурсах. Структура включает, к примеру, такие категории как: «Ведение бизнеса», «Образование», «Здравоохранение и социальное обеспечение» — и так далее. Прим. перев.) Забота о том, чтобы навигационная панель слева на странице была достаточно широкой, чтобы вместить все составляющие какой-либо таксономии — тоже часть компетенции ИА.
Это означает, что специалисты по информационной архитектуре часто выходят из области информационного менеджмента или библиотечного дела. Мой опыт показывает, что некоторые проектировщики технических данных — например те, кто идеально справляется с ER-моделированием реляционных баз данных (к примеру, Oracle) или определением классовых иерархий (например, с использованием UML) — тоже могут стать прекрасными информационными архитекторами. И это не только потому, что они понимают, как информационная архитектура реализуется технически, а скорее потому, что они обладают разнообразными навыками получения от пользователей и экспертов информации о связях, существующих между данными, могут логически организовывать данные в соответствии с установленными правилами и принципами, а также выделять ключевые закономерности в данных, с которыми они работают.
И это не только потому, что они понимают, как информационная архитектура реализуется технически, а скорее потому, что они обладают разнообразными навыками получения от пользователей и экспертов информации о связях, существующих между данными, могут логически организовывать данные в соответствии с установленными правилами и принципами, а также выделять ключевые закономерности в данных, с которыми они работают.
| Мнение: Игорь Зельманов Директор | Опять используются аббревиатуры из области проектирования информационных систем без объяснения и расшифровки. ER-моделирование — модель сущность-связь (ER-модель) (англ. entity-relationship model, ERM) — модель данных, позволяющая описывать концептуальные схемы предметной области.) Непонятно, на кого рассчитана статья? На «своих», которым терминология знакома? Или на «чайников» — потребителей, заказчиков информационных систем? |
Проектирование взаимодействия сосредотачивается на средствах управления, механизмах и процессах, наличие которых необходимо пользователю для выполнения его задач.
Проектирование взаимодействия сосредотачивается на средствах управления, механизмах и процессах, наличие которых необходимо пользователям для выполнения их задач и достижения целей. К примеру, проектировщик взаимодействия решает, стоит ли использовать меню вместо набора вкладок, выпадающий список вместо нескольких радиокнопок, и прорабатывает процесс, или необходимые шаги для создания нового почтового аккаунта при помощи мастера настройки. Это означает, что проектирование взаимодействия заключается в создании аффордансов (включая определение того, за что отвечают контролы и как они сигнализируют пользователям о своем функционале).
| Мнение: Игорь Зельманов Директор | Очень полезная статья! Полез в википедию, узнал новое слово – «аффорданс» (возможности, предоставляемые объектом для совершения с ним каких-либо действий) |
Визуальный дизайн фокусируется на эстетике пользовательского интерфейса, на том, чтобы он хорошо выглядел, передавал пользователям правильное сообщение и согласовывался со всеми гайдлайнами.
Визуальный дизайн фокусируется на эстетике пользовательского интерфейса, на том, чтобы он хорошо выглядел, передавал пользователям правильное сообщение и согласовывался со всеми гайдлайнами. Это значит, что хороший визуальный дизайнер часто имеет за спиной опыт графического дизайна, будь то печатного или интернет, и обычно имеет превосходные навыки иллюстрации, анимации или фотографии, которые использует в своей работе над дизайном интерфейса.
| Мнение: Игорь Зельманов Директор | Обратное, к сожалению, неверно. Дизайнер, имеющий за спиной опыт графического дизайна и навыки иллюстрации, совсем необязательно является хорошим визуальным веб-дизайнером. Чаще всего, он фокусируется на создании эстетически привлекательной картинки, которую не стыдно повесить на стенку. Однако при этом с легкостью игнорируются интересы юзабилити. |
Интересно отметить, что способность разрабатывать хорошие макеты являются необходимым условием для хорошего визуального дизайна, хорошего дизайна взаимодействия и хорошей информационной архитектуры, но в каждой из этих областей термин «макет» используется в совершенно разных значениях. Всё потому, что обоснование и цели создания макета очень разные: визуальный дизайн добивается эстетичности, проектирование взаимодействия — удобной схемы работы, информационная архитектура — удобной систематизации информации. Иногда эти подходы дополняют друг друга, иногда они конкурируют, а иногда — и то, и другое вместе.
Всё потому, что обоснование и цели создания макета очень разные: визуальный дизайн добивается эстетичности, проектирование взаимодействия — удобной схемы работы, информационная архитектура — удобной систематизации информации. Иногда эти подходы дополняют друг друга, иногда они конкурируют, а иногда — и то, и другое вместе.
Исследование юзабилити в основном состоит в планировании и претворении в жизнь различных приемов тестирования юзабилити, которые оценивают, насколько эффективно люди могут работать с пользовательским интерфейсом.
Исследование юзабилити состоит, в основном, в планировании и претворении в жизнь различных приемов тестирования юзабилити, задача которых — оценить, насколько эффективна работа пользователей с интерфейсом, затем составляются рекомендации, как исправить выявленные проблемы. Эти рекомендации могут быть очень специфическими — например, «используйте более насыщенный оттенок красного для кнопки ОК», или очень общими, например: «информационная архитектура нуждается в пересмотре».
Для того чтобы проводить исследования, специалисты по юзабилити должны владеть навыками анкетирования и интервью, оптимизации тестирования и использования специального ПО — например, «Morae». Лучшие проектировщики юзабилити обладают базовыми знаниями по статистике, что позволяет им применять различные статистические приемы и методы тестирования к количественным результатам исследования. Они могут быть знакомы с соответствующими стандартами — например, с ISO 9241 и Common Industry Format for Usability Testing (ANSI/NCITS 354-2001)(Промышленный стандарт тестирования юзабилити. Прим. перев.)
Владение вторичными методами исследования также важно для проектировщиков юзабилити, так как оно дает им возможность не тратить время и силы на проведение нового, или первичного, исследования, когда что-то подобное уже было опубликовано. Проектировщики юзабилити должны уметь находить действительно важные исследования, оценивать их авторитетность и определять, насколько полученные выводы важны применительно к системе, которую они оценивают.
Все это сложнее, чем кажется, поэтому лучшие проектировщики юзабилити часто обладают прочным фундаментом из академических знаний, или даже продолжают работать в академической сфере.
| Мнение: Игорь Зельманов Директор | Неужели это правда? Всегда считал, что хороший практикующий специалист по интерфейсам и юзабилити намного лучше специалистов академическими знаниями! Обратная связь с пользователями мне представляется намного более важной — даже непродолжительная работа в службе поддержки пользователей дает намного больше, чем изучение теоретических работ. |
Роль визуального дизайнера была бы схожей с ролью дизайнера интерьеров — за ним выбор ковров, штор и мебели — они должны сочетаться друг с другом и с характером дома, а также удовлетворять вкусам хозяев.
Так что же такое UX дизайн?
Примерно в 2000 году Мелисса Купер опубликовала статью, которая, судя по всему, больше не доступна онлайн, к сожалению. Она проводила аналогию между архитектором UX (в 90-хэто был более распространенный термин, чем UX дизайнер) и обычным архитектором, который проектирует здания. Я адаптировал и расширил её аналогию, чтобы сделать её более понятной и современной, а также чтобы поделиться своим видением. Итак, проектируя новый дом:
Она проводила аналогию между архитектором UX (в 90-хэто был более распространенный термин, чем UX дизайнер) и обычным архитектором, который проектирует здания. Я адаптировал и расширил её аналогию, чтобы сделать её более понятной и современной, а также чтобы поделиться своим видением. Итак, проектируя новый дом:
- Информационный архитектор убедился бы, что спальня способна вместить двуспальную кровать, 2 прикроватных столика и большой гардероб; что кухня располагается рядом со столовой; и что единственная ванная находится НЕ в гараже.
- Проектировщик взаимодействия удостоверился бы в том, что кран холодной воды всегда расположен справа, у лестниц есть перила и выключатели света находятся с правильной стороны от двери.
- Роль визуального дизайнера была бы похожа на роль дизайнера интерьеров — за ним выбор ковров, штор и мебели, предметы должны сочетаться друг с другом и с характером дома, а также нравиться хозяевам.
- Проектировщик юзабилити инспектировал бы дом после каждого ключевого этапа строительного плана — то есть после концептуального проектирования, используя рисунки и модели архитектора; после стадии планирования, используя технические схемы; после возведения стен и крыши; и, наконец, обследовал все здание после того, как закончится строительство.

- UX архитектор полностью обдумывает опыт взаимодействия владельца и его дома. Это значит, что на нем лежит вся ответственность за дизайн, за постановку задачи и координацию работы всех специалистов и представление интересов владельца дома — а не строителей — в течение всего процесса разработки проекта.
Функции информационного архитектора, проектировщика взаимодействия, визуального дизайнера и проектировщика юзабилити во многом пересекаются, поэтому между ними существует потенциальный конфликт.
Очевидно, что функции информационного архитектора, проектировщика взаимодействия, визуального дизайнера и проектировщика юзабилити во многом пересекаются, поэтому между ними существует потенциальный конфликт. К примеру, размещение ссылок на странице может относиться как к информационной архитектуре системы IT, так и к проектированию взаимодействия, и к визуальному дизайну; ну и, конечно же, их расположение будет протестировано проектировщиками юзабилити. Точно так же, визуальный дизайнер может создать иконку, которая фантастически выглядит и передает особенности бренда, но обладает плохим аффордансом и юзабилити.
Точно так же, визуальный дизайнер может создать иконку, которая фантастически выглядит и передает особенности бренда, но обладает плохим аффордансом и юзабилити.
Классический пример пересечения функций и конфликта, который может из-за этого возникнуть — разработка гайдов по стилю. Часто над ними работают только визуальные дизайнеры, что, на мой взгляд, является ошибкой. Конечно, руководство по стилю оформления должно отвечать всем требованиям визуального дизайна, однако его разработка играет важную роль и в создании структуры связей между иерархиями, что относится к компетенции ИА, и аффорданса, что относится к проектированию взаимодействия.
Именно поэтому основная задача UX дизайнера, или архитектора, состоит в управлении пересекающимися компетенциями и разрешении конфликтов в случае их возникновения — а они всегда возникают.
Необходимые навыки UX дизайнераНеужели UX дизайнер должен быть высококвалифицированным во всех четырех этих сферах: информационная архитектура, проектирование взаимодействия, визуальный дизайн и исследование юзабилити?
Неужели UX дизайнер должен быть высоко квалифицирован во всех четырех этих сферах: информационная архитектура, проектирование взаимодействия, визуальный дизайн и исследование юзабилити? Что ж, конечно, есть UX дизайнеры, которые действительно обладают профессиональными навыками в каждой из этих областей, однако такие люди встречались мне крайне редко. После почти 20 лет работы в этой области я могу сосчитать их на пальцах одной руки!
После почти 20 лет работы в этой области я могу сосчитать их на пальцах одной руки!
Мне кажется, что UX дизайнер должен обладать особыми навыками только в области информационной архитектуры и проектировании взаимодействия, а в визуальном дизайне и исследовании юзабилити — не обязательно.
Визуальный дизайн и UX дизайнUX дизайнер должен понимать концепцию внешнего вида пользовательского интерфейса и управлять процессом разработки визуального дизайна, но совсем не обязательно должен обладать необходимыми навыками для того, чтобы полностью взять на себя визуальный дизайн.
Для UX дизайнера часто бывает эффективным следующий подход: вначале разработать wireframe-макет в серых тонах, превосходный с точки зрения информационной архитектуры и дизайна взаимодействия, затем передать его визуальному дизайнеру для создания должного оформления. Это напоминает работу дизайнеров интерьера над новым зданием. Их работа начинается в конце всего процесса разработки, после того как приняты главные решения — то есть после того, как само здание построено.
Конечно, это означает, что UX дизайнеры действительно должны разбираться в визуальном дизайне, понимать, что перед ними красивый пользовательский интерфейс, когда они его видят, и быть способными эффективно донести бриф до визуального дизайнера. UX дизайнеры также должны уметь распознавать — и исправлять — те проблемы с информационной архитектурой и проектированием взаимодействия, которые обычно возникают в ходе работы над визуальным дизайном.
Подводя здесь итог, хочу подчеркнуть, что UX дизайнер должен понимать концепцию внешнего вида пользовательского интерфейса и управлять процессом разработки визуального дизайна, но совсем не обязательно должен обладать необходимыми навыками для того, чтобы полностью взять на себя визуальный дизайн.
Исследование юзабилити и UX дизайнЕсли UX дизайнера можно представить как главного инженера авиации, который несет основную ответственность в целом за дизайн нового истребителя, проектировщика юзабилити можно сравнить с летчиком-испытателем.
Давайте рассмотрим другую аналогию, которая описывает отношение между исследованием юзабилити и UX дизайном. Если UX дизайнера можно представить в качестве главного инженера авиации, который несет ответственность за дизайн нового истребителя в целом, то проектировщика юзабилити можно сравнить с летчиком-испытателем.
Суть здесь в том, что даже несмотря на то, что знания UX дизайнеров и проектировщиков юзабилити во многом пересекаются, их навыки на самом деле довольно разные! Поэтому существует множество UX дизайнеров, которые запросто признали бы, что не обладают нужной квалификацией для проведения исследований юзабилити. Более того, есть множество превосходных проектировщиков юзабилити, которые не захотят допустить даже мысль о том, чтобы взять на себя ответственность за UX дизайн.
Скорее, основной навык для UX дизайнера — это умение налаживать контакт с проектировщиками юзабилити, это гарантирует, что нужные взаимодействия будут протестированы, и что они смогут полностью понять выводы исследований и связанные с ними рекомендации. Опять же, как в аналогии с самолетом, для успешного процесса разработки необходимо, чтобы UX дизайнер и проектировщик юзабилити были способны работать в тесном сотрудничестве и взаимно уважали профессиональные навыки друг друга. Конечно, в этом случае UX дизайнер не должен воспринимать замечания проектировщика юзабилити как личную критику.
Опять же, как в аналогии с самолетом, для успешного процесса разработки необходимо, чтобы UX дизайнер и проектировщик юзабилити были способны работать в тесном сотрудничестве и взаимно уважали профессиональные навыки друг друга. Конечно, в этом случае UX дизайнер не должен воспринимать замечания проектировщика юзабилити как личную критику.
У лучших UX дизайнеров есть достаточно навыков работы с юзабилити, поэтому они могут повторно протестировать уже проверенные шаблоны дизайна, которые доказали свою жизнеспособность в схожем контексте, опустив те, которые не прошли тест на юзабилити.
Мы также должны признать, что UX дизайнерам может пригодиться помощь специалистов в работе над особо сложными частями информационной архитектуры. Это необходимо потому, что специалисты в области информационной архитектуры могут просто-напросто более эффективно работать, или ещё потому, что они обладают профессиональным опытом в работе с конкретной областью знаний или таксономией. Мне кажется, UX дизайнеры не должны рассматривать это как признак слабости их набора навыков, а видеть в этом скорее проявление их силы, которая состоит в умении определять, что кто-то имеет больший опыт в определенной сфере, и в способности интегрировать этого человека в общий процесс разработки интерфейса.
Обучая старших UX дизайнеров с опытом работы в крупных корпорациях, я часто прошу их оценить себя по шкале от 1 до 10 в каждой из этих сфер, чтобы они могли определить свой UX профиль.
В этой статье я выделил четыре ключевые сферы, в которых UX дизайнеры могут обладать определенными навыками: информационная архитектура, проектирование взаимодействия, визуальный дизайн и исследование юзабилити. Естественно, для UX это дополнение к тем профессиональным навыкам, которыми должен обладать любой IT профессионал со стажем — к примеру, умение налаживать связи и навыки проект-менеджмента.
Во время своей работы по подготовке и обучению старших UX дизайнеров с опытом работы в крупных корпорациях, я часто прошу их оценить себя по шкале от 1 до 10 в каждой из этих сфер, чтобы они могли определить свой UX профиль. При этом я объясняю, что, к примеру, «10» в юзабилити означает, что вы опубликовали более 20 исследований в этой области в ведущих международных изданиях, скажем, в Journal of usability Studies (JUS). «10» в визуальном дизайне означало бы, что вы возглавляли работу над визуальным дизайном чего-то настолько же значительного, как пользовательский интерфейс iPad. «10» в области информационной архитектуры может означать, что вы возглавляли проектировку навигационной схемы eBay. «10» в проектировке взаимодействия значит, что созданная вами экспертная программа может успешно провести пользователей через весь процесс онлайн возврата налогов Великобритании в 90% случаев! «6» в любой из этих областей означает, что вы достаточно квалифицированы, чтобы взять на себя эти роли в крупном коммерческом проекте.
«10» в визуальном дизайне означало бы, что вы возглавляли работу над визуальным дизайном чего-то настолько же значительного, как пользовательский интерфейс iPad. «10» в области информационной архитектуры может означать, что вы возглавляли проектировку навигационной схемы eBay. «10» в проектировке взаимодействия значит, что созданная вами экспертная программа может успешно провести пользователей через весь процесс онлайн возврата налогов Великобритании в 90% случаев! «6» в любой из этих областей означает, что вы достаточно квалифицированы, чтобы взять на себя эти роли в крупном коммерческом проекте.
Может, вам стоит уделить немного времени определению своего UXD профиля?
перевод: Татьяна Кудреватых, english-гуру агентства Nimax
Оригинал: http://www.uxmatters.com/mt/archives/2012/06/ux-design-defined.php
User Experience: что такое UX-дизайн
UX-дизайн (англ. UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Чаще всего термин UX-дизайн используют, когда говорят о разработке сайтов и приложений, но он также применим к любому объекту, в том числе из физического мира: можно спроектировать опыт использования машины, фена или стула.
Проще всего заметить, когда о UX-дизайн не подумали. Если при использовании сервиса возникают мысли «да что за издевательство» и «почему все через …» — UX-дизайнера на проекте не было.
На сайте губернатора Свердловской области подписанные им документы выложены в виде PDF-изображений, поиска по тексту нет, странный серый цвет фона. Впечатления от ресурса не самые приятные — зато сразу чувствуется, что это государственный сайт
Хороший UX-дизайн чаще всего не привлекает внимания. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
Яндекс Лавка запоминает любимые товары, дружелюбно предлагает найти нужные ингредиенты в составе и показывает, сколько осталось до бесплатной доставки. Явно поработал UX-дизайнер
Явно поработал UX-дизайнер
Что входит в понятие UX
Питер Морвил, один из пионеров UX-дизайна, выделил семь составляющих пользовательского опыта:
- Ценность для заказчика — это ключевая составляющая UX, которой подчинены все остальные. Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
- Польза для человека — продукт должен быть полезен конечному пользователю.
- Простота использования — продукт должен быть интуитивно понятным.
- Простота навигации — пользователь должен легко находить то, что ему нужно в продукте.
- Доступность для людей с особыми потребностями — например для слабовидящих и слепых.
- Способность вызывать желание — для этого используют техники эмоционального дизайна.
- Способность вызывать доверие — ученые из Стэнфорда выработали принципы, благодаря которым сайт или приложение кажутся более надежными.

Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Это в большей степени проектирование, инженерия.
Работа над UX-дизайном начинается задолго до выбора цветов и шрифта. Сначала дизайнер изучает, какую задачу должен решать сайт. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии.
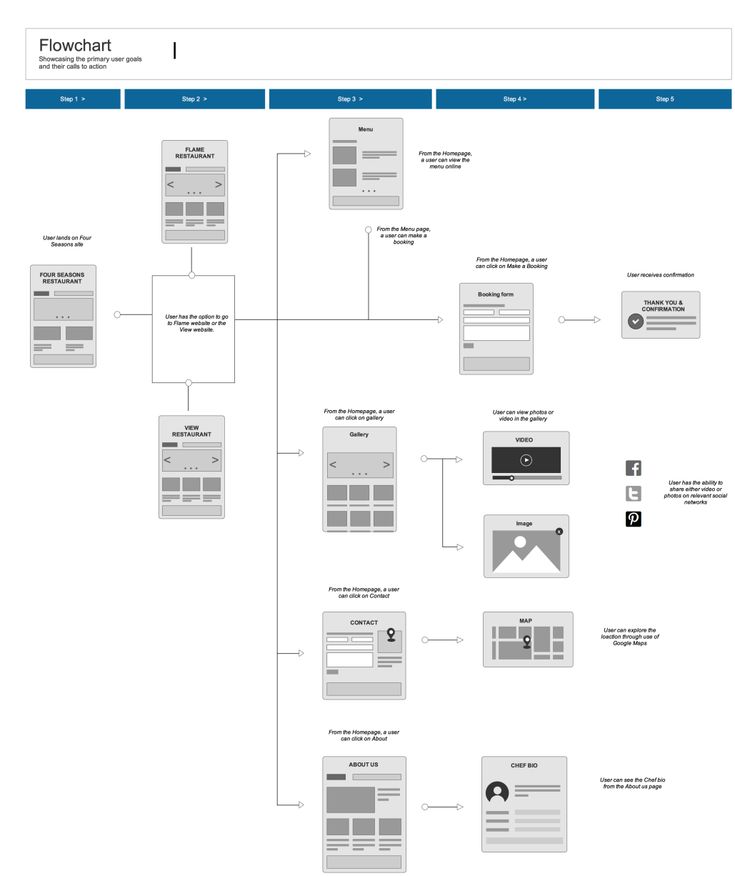
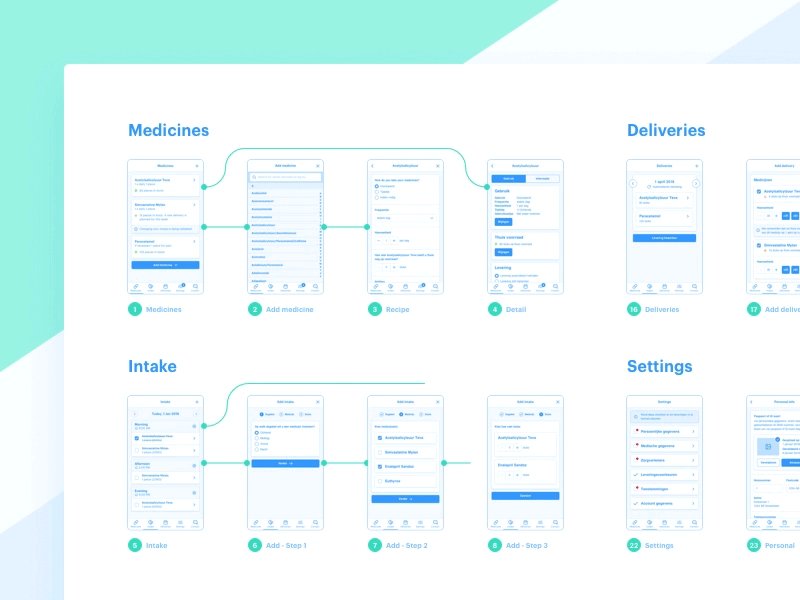
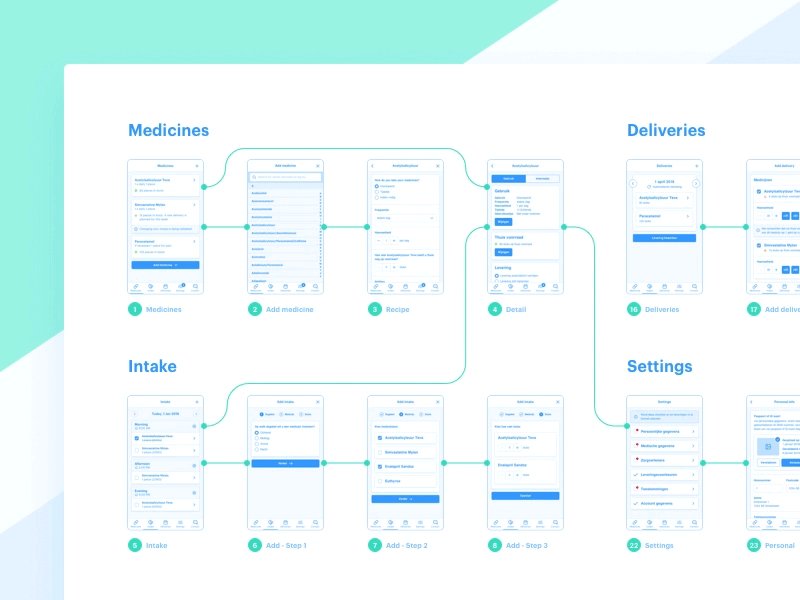
Работает UX-дизайнер чаще всего с вайрфреймами — схемами, которые условно показывают где на экране будут расположены кнопки, текст, картинки.
Вайрфреймы без красивого дизайна помогают сосредоточиться на функциональности приложения
Для чего нужен UX-дизайн
Главная цель UX-дизайна — дать пользователю лучшие впечатления от продукта. А вот какие бизнес-результаты для компании он помогает получить:
Снизить затраты на разработку. Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Повысить конверсию. Например, UX-дизайнер может увидеть, где человека от целевого действия отделяет лишний шаг: переход на другой экран или лишнее поле ввода. Если этот шаг убрать, конверсия увеличится.
Повысить лояльность. UX-дизайн целенаправленно формирует у пользователей привычку использовать конкретное приложение или сайт за счет удобства, создания доверия, положительных эмоций от использования.
Снизить затраты на поддержку. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Чем UX отличается от юзабилити
Термины UX и юзабилити иногда используют как взаимозаменяемые. Но это не совсем верно.
Юзабилити (англ. usability) — это измеримая величина, которая показывает, насколько удобно пользоваться сайтом или продуктом. Ее можно оценить при помощи следующих метрик:
- конверсия в целевое действие;
- время, затраченное на выполнение целевого действия;
- процент отказов.
UX — более широкое понятие. Помимо удобства, сюда входят способность вызывать доверие и расположение пользователя, а также эмоции от использования продукта.
Продукт с хорошим UX не только эффективно решает задачи пользователя, но и развлекает, создает положительные эмоции и ощущение надежности.
Юзабилити нацелено на рациональное восприятие: насколько быстро и четко все работает. UX задействует также и эмоции, иррациональное восприятие.
Рассмотрим это различие на примере чашек.
Есть корпоративная чашка, которую подарили на каком-то семинаре. Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.
Другое дело — чашка для лучшей мамы. Она вызывает положительные эмоции, ей хочется пользоваться. Хотя основа у нее может быть точно такая же, что и у корпоративной чашки. То есть юзабилити одинаковое, а UX разный.
Чем UX отличается от UI
Дон Норман, создатель термина user experience, объясняет различие так:
«Пользовательский опыт (UX) включает в себя любые взаимодействия пользователя с компанией, ее продуктами и услугами.
Важно отличать пользовательский опыт от пользовательского интерфейса (UI), хотя интерфейс несомненно является важной частью опыта. Например, возьмем сайт с отзывами о фильмах. Даже если у сайта прекрасный поиск, пользовательский опыт может быть отрицательным, если человек хотел найти информацию о малоизвестном фильме, а в базе сайта только отзывы о голливудских блокбастерах.
Согласно этому определению, UX, например, «Яндекс Лавки» включает в себя такие аспекты: были ли в наличии нужные продукты, как быстро привезли заказ, был ли курьер вежливым. А UI — это интерфейс приложения и сайта.
На практике, когда говорят про UX-дизайн, имеют в виду опыт использования только приложения или сайта: насколько все удобно и приятно устроено. А UI описывает внешний вид и эстетику: насколько все выглядит красиво и аккуратно.
Конечно, эстетика влияет на пользовательский опыт: люди воспринимают эстетичные вещи как более удобные и ценные. Но понятие UX все же шире.
Посмотрим на примере сайта.
UI сайта — насколько красиво и современно он выглядит. UX — впечатления от использования.
У американского сайта объявлений Craigslist дизайн не менялся больше 20 лет. Но это 97й по популярности сайт в мире. Пользователи ценят его как раз за простоту: здесь можно решить свою задачу, не отвлекаясь на лишние детали.
А есть сайт РЖД. Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток». И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток». И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
Принципы UX
По запросу «принципы UX» чаще всего можно найти статьи, которые по факту описывают принципы юзабилити — эту часть пользовательского опыта проще всего формализовать и описать в виде правил.
Но также к принципам UX можно отнести приемы, которые помогают создавать доверие и формируют у пользователя определенные эмоции.
Вот примеры приемов из всех трех категорий.
Чтобы создать доверие: простой способ связаться с компанией. На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат.
Чтобы создать эмоции: персонажи-маскоты. Такой персонаж может сопровождать пользователя в приложении или на сайте. Через героя проще задать настроение, потому что люди неосознанно копируют эмоции тех, с кем взаимодействуют.
Например, у Duolingo герои-маскоты вместе с учеником проходят курс и создают ощущение радостного предвкушения, озорства и веселья.
Чтобы улучшить юзабилити: обратная связь. Пользователь должен получать отклик на каждое действие — это дает ощущение контроля. Нажал на кнопку — открылась новая страница, ввел данные карты — появилось сообщение «Заказ оплачен».
Если приложению нужно время, чтобы среагировать, можно показать промежуточный контент. Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Чтобы улучшить юзабилити: подсказки. Можно обучать пользователей пользоваться приложением прямо внутри приложения при помощи подсказок.
Например, это касается «пустых состояний» — случаев, когда в корзине, каталоге, папке ничего нет. Стоит подсказать, как добавить туда товары или файлы. Так, «Золотое яблоко» прямо внутри пустой корзины предлагает товары и дает ссылки на раздел с новинками и поиск.
Чтобы улучшить юзабилити: адаптация под мобильные экраны. 85% пользователей пользуются телефоном при помощи одного большого пальца. В таком положении проще дотянуться до низа и центра экрана и сложнее — до верха. Это нужно учитывать при расположении кнопок.
Примерно так располагаются на экране зоны, доступные для большого пальца
У «Авито» главные кнопки находятся в самом удобном месте экрана: внизу и по центру — так до них легко дотянуться большим пальцем
Чтобы улучшить юзабилити: минимальный ввод данных. Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Например, функция «Вставить из сообщений» дает пользователю потрясающее ощущение, что о нем позаботились.
UX-редактура: что это и зачем нужна
UX-редактура — направление UX-дизайна, которое работает с текстами на сайте или в приложении: подсказками, названиями разделов, текстами на кнопках.
За счет разной интонации текст может восприниматься по-разному:
Суть текста одна, а впечатление разное
Задача UX-редактора — за счет выбора нужной интонации и слов сделать пребывание пользователя на сайте или в приложении максимально приятным. Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку.
UX-редактура — очень молодое направление: целенаправленно текстами в продуктах стали заниматься последние пару лет. Пока такие редакторы есть в основном в очень больших компаниях: «Яндексе», «Авито», «Райффайзен-банке», «Тинькофф-банке».
Вот несколько примеров работы UX-редактора:
Небольшая приписка создает настроение
Не «Обращайтесь по любым вопросам», а «Будем рады помочь» — звучит естественно и дружелюбно
Раздел «Кинопоиска» называется «Вы хотели посмотреть», а не «Отложенное» или «Любимое». Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Главные мысли
- Это проектирование пользовательского опыта: какие впечатления должен получить клиент от использования продукта.
- UX включает в себя удобство использования (юзабилити), но также методы создания доверия и эмоциональный дизайн.
- На пользовательский опыт также влияет внешний вид интерфейса — UI.
- Применение принципов UX-дизайна помогает разрабатывать только нужные функции, повышать конверсию, формировать лояльность.
- UX-редактура — направление внутри UX-дизайна, которое улучшает опыт пользователя через текст.
UX проектирование: что это, особенности и для чего нужно — Это интересно
UX дизайн представляет собой комплексный процесс проектирования, который нацелен на создание приложения с таким интерфейсом, чтобы пользователям было удобно и комфортно его использовать. Если мобильный продукт имеет хорошо продуманный UX дизайн, значит пользователи будут быстрее решать свои проблемы с помощью приложения: заказать товар или услугу, записаться на прием, забронировать номер или билет и пр. Это имеет большое значение для бизнеса — ведь довольные пользователи будут совершать больше целевых действий в приложении.
Если мобильный продукт имеет хорошо продуманный UX дизайн, значит пользователи будут быстрее решать свои проблемы с помощью приложения: заказать товар или услугу, записаться на прием, забронировать номер или билет и пр. Это имеет большое значение для бизнеса — ведь довольные пользователи будут совершать больше целевых действий в приложении.
UX дизайн не создается просто так. Сначала необходимо создать его прототип, что и называется UX проектированием. Прототип в первую очередь необходим для демонстрации заказчика — благодаря этому можно убедиться, что заказчик и студия одинаково видят будущий проект. Во-вторых, прототип необходим разработчикам — именно по нему они и будут в дальнейшем разрабатывать приложение.
Разработка прототипа мобильного приложения — сложный и многоступенчатый процесс. Специалисты компании Purrweb, где можно заказать UX проектирование, рассказывают, из каких этапов состоит прототипирование, в чем их особенности и пр.
Сбор предварительных данных
Прежде чем приступить к прототипированию, специалисты компании Purrweb осуществляют сбор предварительной информации, выставляют различные гипотезы о продукте, которых нужно будет использовать и проверять в последующих этапах. Этот этап также включает в себя обсуждение проекта с клиентом. В ходе данного процесса специалисты в частности пытаются ответить на три главных вопроса.
Этот этап также включает в себя обсуждение проекта с клиентом. В ходе данного процесса специалисты в частности пытаются ответить на три главных вопроса.
Кто является целевой аудиторией приложения
Перед тем как приступить к прототипированию, необходимо получить всю информацию о пользователях приложения. В каких странах они живут? На каких языках говорят? Какие устройства используют? Какую операционную систему предпочитают и пр.
На практике выясняется, что это довольно трудный процесс. Очень часто не получается разработать один общий портрет, который подходил бы всем представителям целевой аудитории. В этом случае можно разбить целевую аудиторию на несколько групп и составить портрет для каждой из них. После этого необходимо расставить приоритеты — для какой группы ЦА приложение предназначено в первую очередь, а кто будет пользоваться продуктом лишь время от времени.
Какова польза мобильного приложения для пользователя
Ответ на этот вопрос позволяет выяснить, какую проблему пользователи будут решать с помощью вашего мобильного приложения. Понимание данного пункта позволяет сделать продукт максимально полезным для целевой аудитории.
Понимание данного пункта позволяет сделать продукт максимально полезным для целевой аудитории.
Как измерить успех проекта
Нужно понимать, что пользователи получают от мобильного приложения пользу, а сам заказчик — выгоду. Необходимо четко выяснить, по каким критериям будет оцениваться успех этого проекта. Также на этом этапе специалисты обговаривают с клиентом способы монетизации мобильного приложения.
Исследование целевой аудитории
Целевая аудитория — это те люди, которые в конечном итоге будут пользоваться приложением. Если последнее не будет подходить ЦА, то проект будет считаться неуспешным, а все инвестиции будут потрачены впустую. Чтобы избежать таких неприятных последствий, необходимо провести детальное исследование целевой аудитории. Только такой метод позволяет разработать по-настоящему полезное приложение, которое будет решать проблемы представителей ЦА.
Сегодня специалисты используют несколько эффективных способов исследования целевой аудитории. Вот наиболее популярные из них:
Вот наиболее популярные из них:
- коридорное исследование. Это самый простой и доступный способ, но он сильно уступает по точности другим методам. В этом случае специалисты опрашивают своих знакомых, друзей, родственников и пр. Данный метод позволяет немного приблизиться к решению проблемы и понять, в каком направлении стоит проводить дальнейшее исследование;
- обращение к заказчику. Если у клиента веб-студии имеется действующий бизнес, значит у него есть вся информация о целевой аудитории. По запросу он может выдать эти данные специалистам студии. Это наиболее точный и надежный способ;
- полевое исследование. В этом случае специалисты проводят телефонные опросы, распространяют анкеты для заполнения и пр. Если же целевая аудитория живет в другой стране, то подобные исследования можно проводить в социальных сетях.
Исследование целевой аудитории позволяет составить детальный портрет потенциального пользователя.
Воркшоп
После того как целевая аудитория детально изучена, специалисты разрабатывают пользовательский сценарий — полную цепочку из всех шагов, которая отражает путь пользователя от момента входа в приложения до решения своей проблемы. Здесь отмечается все: с какой задачей приходит пользователь, как ее решает, какие действия совершает, с какими проблемами сталкивается и пр. Рассмотрим, из каких этапов состоит разработка такого сценария:
Здесь отмечается все: с какой задачей приходит пользователь, как ее решает, какие действия совершает, с какими проблемами сталкивается и пр. Рассмотрим, из каких этапов состоит разработка такого сценария:
- Установка цели. Она должна быть максимально краткой, но при этом емкой. Цель отражает то, за чем пользователи вообще используют приложение.
- Определение ограничений. Специалисты выявляют все возможные проблемы, с которыми может столкнуться пользователь при решении своей проблемы.
- Описание ЦА. На этом этапе специалисты составляют подробный портрет конечного пользователя исходя из данных, полученных при исследовании ЦА.
- Разработка Story Map. Последний представляет собой путь пользователя от входа в приложение до решения проблемы.
- Решение проблем. Специалисты выясняют, каким образом пользователь может решить проблемы, которые могут возникнуть на его пути при использовании приложения.
Таким образом разрабатывается подробная карта пути клиента. На ней указывается, что и в какой последовательности совершает пользователь, с какими проблемами сталкивается и как будет их решать.
На ней указывается, что и в какой последовательности совершает пользователь, с какими проблемами сталкивается и как будет их решать.
Разработка прототипа
Итогом данного этапа является готовая дизайн-концепция. Разработка прототипа (или прототипирование) состоит из трех обязательных этапов: создания вайрфреймов, разработка детализированного прототипа и формирование дизайн-концепции.
Создание вайрфреймов
Вайрфрейм представляет собой грубый набросок структуры экранов мобильного приложения. Он отражает функциональность приложения, то есть наглядно показывает, куда ведет нажатие той или иной кнопки на экране. Обычно вайрфрейм делается на бумаге и в первую очередь предназначается для использования внутри студии. Поэтому неподготовленный человек вряд ли что-то поймет в этих схематических изображениях.
Однако вайрфрейм можно презентовать и клиенту. В этом случае схемы составляются в специальных программах, и имеют более аккуратный и понятный вид.
Разработка детализированного прототипа
Это система монохромных экранов, которые связаны между собой. В каждом экране можно увидеть расположение тех или иных функциональных элементов. Также детализированный прототип имитирует использование приложения пользователем: на схеме линиями обозначаются связи между экранами, а заказчик может нажимать на те или иные кнопки и перемещаться между экранами. Таким образом можно оценить, как клиенты будут пользоваться приложением.
В каждом экране можно увидеть расположение тех или иных функциональных элементов. Также детализированный прототип имитирует использование приложения пользователем: на схеме линиями обозначаются связи между экранами, а заказчик может нажимать на те или иные кнопки и перемещаться между экранами. Таким образом можно оценить, как клиенты будут пользоваться приложением.
Формирование дизайн-концепции
Дизайн-концепция представляет собой версию приложения, которая максимально приближена к итоговому варианту. Особенностью является наличие только нескольких экранов, но на них можно увидеть цвета всех элементов, текстовое описание, расположение и пр.
Дизайн концепцию можно использовать не только для согласования с заказчиком. Его также удобно презентовать потенциальным инвесторам, чтобы получить инвестиции в разработку продукта. Также дизайн-концепция эффективна в тендерной работе.
Рассмотренные выше шаги позволяют получить полноценный прототип UX дизайна. Он затем согласуется с заказчиком, после чего передается команде разработчиков. Последние переводят этот прототип в программный код.
Последние переводят этот прототип в программный код.
Заказать услуги UX проектирования вы можете компании Purrweb. Специалисты детально изучат целевую аудиторию, разработают прототип, который будет согласован с вами. На основе этого прототипа вы можете заказать дальнейшую разработку приложения или же демонстрировать дизайн-концепцию потенциальным инвесторам. Благодаря качественно разработанной дизайн-концепции ваши шансы на получение инвестиции возрастут в несколько раз.
Сейчас читают:
Что такое UX-дизайн? [Полностью обновленное руководство на 2022 год]
Дизайн взаимодействия с пользователем — это обширная, многодисциплинарная и увлекательная область. Он формирует продукты и услуги, которыми мы пользуемся ежедневно, и может обеспечить или разрушить успех бизнеса или бренда.
Карьера в UX-дизайне — это быстро развивающаяся и сложная задача, требующая самых разнообразных навыков. Если вы хотите ворваться в эту область, есть чему поучиться!
В этом руководстве мы познакомим вас с UX-дизайном и расскажем все, что вам нужно знать о том, как начать работу в этой захватывающей отрасли. Мы начнем с того, что такое UX-дизайнер, а затем кратко пройдемся по его истории. Далее мы рассмотрим некоторые задействованные дисциплины, а также то, что дизайнер пользовательского интерфейса делает в свое время.
Мы начнем с того, что такое UX-дизайнер, а затем кратко пройдемся по его истории. Далее мы рассмотрим некоторые задействованные дисциплины, а также то, что дизайнер пользовательского интерфейса делает в свое время.
Наконец, мы рассмотрим огромную ценность UX-дизайна для мира и расскажем, как вы сами можете стать дизайнером.
Если вы хотите перейти к определенному разделу, просто воспользуйтесь интерактивным меню:
- Что такое UX-дизайн?
- История UX
- Дисциплины UX-дизайна: модель квадранта
- Чем занимается UX-дизайнер? Процессы, задачи и инструменты
- Ценность UX-дизайна
- Как стать UX-дизайнером
Начнем!
Если вы хотите задать этот вопрос в аудиовизуальной форме, посмотрите это видео, в котором дизайнер Ди объясняет, что такое UX-дизайн:
Пользовательский опыт (UX) относится к любому взаимодействию пользователя с продуктом или услугой. UX-дизайн учитывает каждый элемент, который формирует этот опыт, то, как он заставляет пользователя чувствовать себя и насколько легко пользователю выполнять желаемые задачи.
UX-дизайн учитывает каждый элемент, который формирует этот опыт, то, как он заставляет пользователя чувствовать себя и насколько легко пользователю выполнять желаемые задачи.
Это может быть что угодно, от того, как физический продукт ощущается в вашей руке, до того, насколько прост процесс оформления заказа при покупке чего-либо в Интернете. Цель UX-дизайна — создать простой, эффективный, актуальный и всесторонний приятный опыт для пользователя.
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман, когнитивный ученый и архитектор взаимодействия с пользователем
UX-дизайнеры сочетают исследования рынка, разработку продуктов, стратегию и дизайн, чтобы создать единый пользовательский интерфейс для продуктов, услуг и процессов.
Они наводят мост к клиентам, помогая компании лучше понять и удовлетворить их потребности и ожидания.
Разница между дизайном UX и UI
Говоря о UX, неизбежно возникает термин «дизайн пользовательского интерфейса» (UI). Однако важно понимать, что, несмотря на то, что UX и UI часто используются взаимозаменяемо, это две разные вещи.
Важно отметить, что дизайн пользовательского интерфейса отличается от дизайна UX . Пользовательский интерфейс относится к фактическому интерфейсу продукта; визуальный дизайн экранов, по которым перемещается пользователь при использовании мобильного приложения, или кнопки, которые он нажимает при просмотре веб-сайта.
Дизайн пользовательского интерфейса касается всех визуальных и интерактивных элементов интерфейса продукта, начиная от типографики и цветовых палитр и заканчивая анимацией и навигационными точками касания (такими как кнопки и полосы прокрутки). Подробнее о работе UI-дизайнеров вы можете прочитать в нашем руководстве.
«UX сосредоточен на пути пользователя к решению проблемы; Пользовательский интерфейс ориентирован на то, как выглядят и функционируют поверхности продукта».
— Кен Нортон, партнер Google Ventures, бывший менеджер по продуктам Google
UX и UI идут рука об руку, и дизайн интерфейса продукта оказывает огромное влияние на общий пользовательский опыт. Узнайте больше о разнице между дизайном UX и UI в этом руководстве.
UX-дизайн повсюду: планировка супермаркета, эргономика автомобиля, удобство использования мобильного приложения. Хотя термин «пользовательский опыт» был впервые введен Доном Норманом в 90-х годах, концепция UX существует гораздо дольше.
Чтобы понять принципы UX-дизайна, полезно изучить его историю.
2. История UX-дизайна
Некоторые из самых основных принципов UX можно проследить еще за 4000 лет до н.э. до древнекитайской философии фэн-шуй, которая фокусируется на организации вашего окружения в наиболее оптимальном, гармоничном или удобный способ.
Имеются также данные, свидетельствующие о том, что еще в V веке до нашей эры древнегреческие цивилизации проектировали свои инструменты и рабочие места на основе эргономических принципов.
В конце 19 века великие мыслители и промышленники, такие как Фредерик Уинслоу Тейлор и Генри Форд, начали интегрировать основные принципы дизайна опыта в свои производственные процессы.
Стремясь сделать человеческий труд более эффективным, Тейлор провел обширное исследование взаимодействия между работниками и их инструментами — точно так же, как сегодня UX-дизайнеры изучают, как пользователи взаимодействуют с продуктами и услугами.
Еще одна ключевая фигура в истории UX — промышленный инженер Генри Дрейфус. В своей книге «Проектирование для людей» (1955) Дрейфус дает очень точное описание того, что мы теперь знаем как UX-дизайн:
«Когда точка соприкосновения между продуктом и людьми становится точкой трения, тогда [дизайнер ] провалился. С другой стороны, если люди становятся более безопасными, более удобными, более заинтересованными в покупке, более эффективными или просто более счастливыми от контакта с продуктом, то дизайнер добился успеха».

— Генри Дрейфус, инженер-технолог
В начале 90-х ученый-когнитивист Дон Норман присоединился к команде Apple в качестве архитектора взаимодействия с пользователем, что сделало его первым человеком, в названии должности которого UX.
Он придумал термин «дизайн взаимодействия с пользователем», потому что хотел «охватить все аспекты взаимодействия человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство».
С тех пор каждая из этих областей расширилась до собственной специализации. Если вы спросите: «Что такое UX-дизайнер?», ответ, который вы получите, будет зависеть от того, с какой отраслью или компанией вы общаетесь. В наши дни компании все чаще нанимают на очень специфические должности, такие как UX-исследователь или дизайнер взаимодействия, чтобы охватить все различные аспекты взаимодействия с пользователем.
На протяжении веков люди стремились оптимизировать свое окружение для максимального удобства пользователя. В наши дни термин UX-дизайн имеет сильную цифровую коннотацию, часто относящуюся к приложениям, веб-сайтам, программному обеспечению, гаджетам и технологиям, но также появляется в нецифровом мире.
В наши дни термин UX-дизайн имеет сильную цифровую коннотацию, часто относящуюся к приложениям, веб-сайтам, программному обеспечению, гаджетам и технологиям, но также появляется в нецифровом мире.
UX — это широкий зонтичный термин, который можно разделить на четыре основные дисциплины: стратегия взаимодействия (ExS), дизайн взаимодействия (IxD), исследование пользователей (UR) и информационная архитектура (IA).
Стратегия опыта (ExS)
UX-дизайн касается не только конечного пользователя; это также приносит огромную пользу бизнесу, предоставляющему продукт или услугу. Стратегия взаимодействия заключается в разработке целостной бизнес-стратегии, учитывающей как потребности клиентов, так и потребности компании.
Дизайн взаимодействия (IxD)
Дизайн взаимодействия рассматривает то, как пользователь взаимодействует с системой, учитывая все интерактивные элементы, такие как кнопки, переходы между страницами и анимацию. Дизайнеры взаимодействия стремятся создавать интуитивно понятные дизайны, которые позволяют пользователю легко выполнять основные задачи и действия.
Дизайнеры взаимодействия стремятся создавать интуитивно понятные дизайны, которые позволяют пользователю легко выполнять основные задачи и действия.
Если вы хотите узнать больше об этой дисциплине и о том, как она связана с двумя другими основными областями дизайна, мы написали руководство о том, что такое UX, UI и дизайн взаимодействия.
User Research (UR)
UX-дизайн заключается в выявлении проблемы и разработке решения. Это требует обширных исследований и обратной связи от существующих или потенциальных клиентов.
На этапе исследования UX-дизайнеры запускают опросы, проводят интервью и юзабилити-тестирование, а также создают образы пользователей, чтобы понять потребности и цели конечного пользователя. Они собирают как качественные, так и количественные данные и используют их для принятия правильных проектных решений. Узнайте, как проводить исследования пользовательского опыта, в нашей статье об этом.
Информационная архитектура (IA)
Короткий ответ: информационная архитектура — это практика организации информации и контента осмысленным и доступным способом. Это очень важно, чтобы помочь пользователю ориентироваться в продукте. Чтобы определить IA любого данного продукта, информационные архитекторы рассматривают взаимосвязь между различными наборами контента.
Это очень важно, чтобы помочь пользователю ориентироваться в продукте. Чтобы определить IA любого данного продукта, информационные архитекторы рассматривают взаимосвязь между различными наборами контента.
Они также уделяют пристальное внимание используемому языку и следят за тем, чтобы он был убедительным и последовательным. Мы создали подробное руководство по информационной архитектуре, если вы хотите узнать о ней больше.
В этих четырех областях есть целый ряд поддисциплин. Как вы можете видеть на следующем рисунке, дизайн взаимодействия с пользователем — это гораздо больше, чем просто наброски и вайрфреймы. Это междисциплинарная область, основанная на элементах когнитивной науки и психологии, информатики, коммуникационного дизайна, инженерии удобства использования и многого другого.
Теперь давайте посмотрим, как эти дисциплины применяются в повседневной работе UX-дизайнера.
«Как мне объяснить, что я делаю на вечеринке? Короче говоря, я говорю, что очеловечиваю технологии».

— Фред Бичер, директор по UX, The Nerdery
UX-дизайнеры стремятся сделать повседневные продукты, услуги и технологии максимально удобными и доступными для пользователя. Они используют дизайн-мышление, чтобы согласовать желания пользователя с технической осуществимостью и коммерческой жизнеспособностью.
Процесс дизайн-мышления
На следующей диаграмме показан процесс дизайн-мышления, адаптированный из d.school. Процесс дизайн-мышления можно разбить на четыре этапа: вдохновение , концептуализация , итерация и экспозиция .
На этапе вдохновения UX-дизайнер стремится понять и наблюдать. Для этого они проводят обширные исследования и анализ конкурентов, чтобы полностью понять проблему или задачу, которую они намереваются решить. Это включает в себя интервьюирование тех, кто занимается или будет непосредственно заниматься продуктом.
Затем дизайнер использует эту обратную связь для определения целей, эмоций, болевых точек и поведения пользователя. Вся эта информация помогает формировать личности пользователей. Следующим шагом является рассмотрение того, чего эти персонажи пытаются достичь, используя конкретный продукт, и путь, который они предпримут для этого. Дизайнер рассматривает информационную архитектуру и использует различные методы, такие как карточная сортировка, для отображения потоков пользователей.
Вся эта информация помогает формировать личности пользователей. Следующим шагом является рассмотрение того, чего эти персонажи пытаются достичь, используя конкретный продукт, и путь, который они предпримут для этого. Дизайнер рассматривает информационную архитектуру и использует различные методы, такие как карточная сортировка, для отображения потоков пользователей.
После определения пользовательских потоков разработчик знает, какие шаги должен предпринять пользователь для выполнения своих задач. Они проведут визуальный мозговой штурм по каждому из этих шагов, создав каркасы и прототипы того, как может выглядеть конечный продукт.
Имея на руках прототипы, UX-дизайнер проведет юзабилити-тесты, чтобы увидеть, как пользователи взаимодействуют с продуктом. Это показывает, может ли пользователь выполнить желаемые задачи или необходимо внести изменения.
UX-дизайнеры не только придумывают решения проблем пользователей; им также необходимо представлять свои идеи и проекты ключевым заинтересованным сторонам в рамках своей повседневной работы.
Размер компании определяет сферу деятельности UX-дизайнера
Это всего лишь общий обзор процесса UX-дизайна. На самом деле задачи будут варьироваться в зависимости как от размера, так и от конкретных потребностей компании.
Более крупные компании могут нанять группу дизайнеров, каждый из которых будет заниматься определенным аспектом процесса, например исследованиями или визуальным дизайном.
В небольших компаниях и стартапах нет ничего необычного в том, что UX-дизайнер берет на себя множество разных обязанностей и берет на себя весь спектр задач.
Ключевые вопросы, которые задают себе UX-дизайнеры
Независимо от того, какой продукт или услугу они разрабатывают или на какой стадии процесса они находятся, UX-дизайнеры задают себе следующие вопросы:
- Можно ли использовать продукт? Является ли он логичным, понятным и простым в использовании?
- Решает ли продукт или услугу существующую проблему пользователя?
- Доступен ли он для разных категорий пользователей? Вы можете прочитать больше о специальных возможностях в дизайне ниже.

- Продукт или услуга желательны? Создает ли это положительный опыт, который пользователь был бы рад повторить?
Узнайте больше: чем на самом деле занимается UX-дизайнер?
Какие инструменты используют дизайнеры UX?
UX-дизайнеры полагаются на ряд различных инструментов в своей работе. На этапе исследования и вдохновения они будут использовать инструменты опросов и опросов, а также программное обеспечение для видеочата, чтобы опросить пользователей и собрать как можно больше информации.
Существуют также специальные программы для создания макетов, прототипирования и тестирования удобства использования, наиболее популярными из которых являются Balsamiq, InVision и UsabilityHub.
В дополнение к специализированным программам дизайнеры также используют средства связи и управления проектами, чтобы постоянно отслеживать свою работу. Вы можете узнать больше об инструментах UX-дизайна в нашем руководстве для начинающих.
Над какими проектами работают UX-дизайнеры?
По мере роста индустрии технологий область UX-дизайна становится все более разнообразной. UX-дизайнеры могут работать над широким спектром проектов в различных контекстах. Ниже приведены лишь некоторые приложения для UX-дизайна.
UX-дизайнеры могут работать над широким спектром проектов в различных контекстах. Ниже приведены лишь некоторые приложения для UX-дизайна.
Дизайн веб-сайта, приложения и программного обеспечения
В эпоху Интернета и смартфонов удобство использования веб-сайта, мобильного приложения или части программного обеспечения во многом определяет их успех на рынке. Вместе с дизайнерами пользовательского интерфейса дизайнеры UX несут ответственность за обеспечение бесперебойной работы пользователя в Интернете.
От веб-сайтов электронной коммерции до приложений для знакомств, от программного обеспечения CRM до почтовых клиентов в Интернете, каждое ваше онлайн-путешествие было тщательно разработано профессионалом UX.
Голосовой дизайн
Голосовые пользовательские интерфейсы революционизируют наше взаимодействие с технологиями. В США около 50% взрослых ежедневно используют голосовой поиск, и, по оценкам ComScore, в начале 2020-х годов 50% всех поисковых запросов будут голосовыми.
UX-дизайнеры играют огромную роль в повышении популярности, поскольку такие продукты, как Amazon Alexa, могут быть успешными только в том случае, если они удобны для пользователя и доступны для широких масс. Проектирование для голосовой связи требует несколько иного подхода, чем для веб-сайтов и приложений: узнайте больше в этом руководстве для начинающих по дизайну VUI.
Виртуальная реальность (VR) и дополненная реальность (AR)
Ожидается, что к 2024 году мировой рынок виртуальной реальности будет стоить около 44,7 миллиардов долларов, поэтому UX-дизайнерам все чаще потребуется создавать иммерсивные приложения. Аналогичным образом, с тех пор, как началось увлечение Pokemon Go, дополненная реальность также стала мейнстримом. Все больше и больше UX-дизайнерам приходится адаптировать свой подход, чтобы новейшие технологии были доступны и удобны для пользователя.
Сервисный дизайн
UX-дизайн применим не только к материальным объектам и цифровым продуктам; Опыт также должен быть разработан. Вот тут-то и появляется сервисный дизайн.
Вот тут-то и появляется сервисный дизайн.
Как объясняется на его странице в Википедии: «Сервисный дизайн — это деятельность по планированию и организации людей, инфраструктуры, коммуникаций и материальных компонентов услуги с целью улучшения ее качества и взаимодействия между услугой. провайдер и его клиенты. Сервисный дизайн может функционировать как способ сообщить об изменениях в существующем сервисе или полностью создать новый сервис».
Всякий раз, когда вы покупаете кофе, останавливаетесь в отеле или пользуетесь общественным транспортом, ваш опыт является результатом сервис-дизайна, а методология сервис-дизайна очень похожа на методологию классического UX-дизайна.
Среди множества UX-мифов и заблуждений есть ошибочное предположение, что UX-дизайн — это «просто причуда». Но на самом деле ценность UX-дизайна огромна; не только для конечного пользователя, но и для бизнеса или бренда, стоящих за пользовательским интерфейсом.
С точки зрения пользователя, хороший дизайн UX в конечном итоге позволяет нам вести повседневную жизнь с максимально возможной легкостью. От установки будильника до общения с друзьями в Интернете, прослушивания музыки или использования приложения-календаря — легкость, с которой мы выполняем эти действия, является результатом хорошего дизайна.
От установки будильника до общения с друзьями в Интернете, прослушивания музыки или использования приложения-календаря — легкость, с которой мы выполняем эти действия, является результатом хорошего дизайна.
При разработке этих интерфейсов UX-дизайнеры должны учитывать, как они могут принести пользу всем пользователям. Они делают это, практикуя инклюзивный дизайн, также известный как универсальный или доступный дизайн.
Универсальный дизайн (UD)
Как объясняет мотивационный спикер Молли Берк, универсальный дизайн — это практика «проектирования и создания всего, что должно быть доступно, использовано и понято в полной мере всеми, независимо от их размера, возраста, их способность или их предполагаемая способность».
Универсальный дизайн соответствует семи ключевым принципам:
- Равное использование: Дизайн полезен и востребован людьми с разными способностями.
- Гибкость в использовании: Дизайн учитывает широкий спектр индивидуальных предпочтений и способностей.

- Простое и интуитивно понятное использование: Использование дизайна легко понять, независимо от опыта пользователя, знаний, языковых навыков или текущего уровня концентрации.
- Воспринимаемая информация: Конструкция эффективно передает необходимую информацию пользователю, независимо от окружающих условий или сенсорных способностей пользователя.
- Допуск на ошибку: Конструкция сводит к минимуму опасности и неблагоприятные последствия случайных или непреднамеренных действий.
- Низкие физические усилия: Конструкция обеспечивает эффективное и комфортное использование с минимальной усталостью.
- Размер и пространство для доступа и использования: Соответствующий размер и пространство обеспечиваются для подхода, досягаемости, манипуляции и использования независимо от размера тела пользователя, положения или подвижности.
Узнайте больше:
- 7 универсальных принципов дизайна, которым нужно следовать, чтобы сделать ваш UX инклюзивным
- Потребность в универсальном дизайне для всех — выступление Лэйси Браун на TEDx
- Почему простота важна в UX-дизайне
Хороший дизайн это хороший бизнес
С точки зрения бизнеса, разработка первоклассного пользовательского опыта является абсолютно необходимым для обеспечения удовлетворенности клиентов и формирования лояльности к бренду. Только если продукт или услуга доставляют удовольствие и доставляют удовольствие, пользователь захочет вернуться.
Только если продукт или услуга доставляют удовольствие и доставляют удовольствие, пользователь захочет вернуться.
«Хороший дизайн — хороший бизнес».
— Томас Уотсон-младший, генеральный директор IBM
Конкурентное преимущество компаний, ориентированных на дизайн
219% за 10-летний период. Кроме того, исследование, проведенное по заказу Adobe, показало, что дизайн-мышление в бизнесе создает ощутимое конкурентное преимущество. Компании, занимающиеся дизайном, сообщили о росте доли рынка на 41%, повышении лояльности клиентов на 50% и общем конкурентном преимуществе на 46%.
Удобный, универсальный дизайн полезен для всех, и дизайнеры UX могут по-настоящему изменить мир вокруг нас.
Как мы уже видели, UX-дизайн — чрезвычайно многогранная область. Работа в UX требует очень разнообразного набора навыков в сочетании со страстью к дизайну, ориентированному на пользователя. Карьера в UX может быть очень разнообразной, сложной и финансово выгодной; По данным Glassdoor, средняя зарплата дизайнера пользовательского опыта в США составляет 97 460 долларов.
Не существует стандартного фона или пути, который ведет к карьере в UX. Тем не менее, лучшие UX-дизайнеры, как правило, обладают определенными качествами и атрибутами, в том числе:
- Способность мыслить как творчески, так и аналитически
- Сильный дар эмпатии и ориентированность на пользователя it
- Сильные навыки решения проблем
- Сильные коммуникативные навыки и способность к сотрудничеству
Если вы хотите услышать пошаговое руководство по смене карьеры, чтобы стать дизайнером UX, от того, кто действительно это сделал, это видео-руководство от Морин Хербен действительно поможет:
Какие самые важные UX дизайнерские навыки?
UX-дизайнеры бывают из разных слоев общества, и вам не обязательно иметь высшее образование, чтобы пробиться в этой области. Работодатели, как правило, ищут сочетание дизайнерских навыков, деловой хватки и социальных навыков. Некоторые требования, которые вы часто будете видеть в должностных инструкциях UX-дизайнера, включают в себя: 9.0003
Некоторые требования, которые вы часто будете видеть в должностных инструкциях UX-дизайнера, включают в себя: 9.0003
- Умение создавать пользовательские истории, персоны, карты сайта, вайрфреймы, прототипы и раскадровки
- Способность планировать и проводить тестирование пользователей, опросы и официальные оценки
- Способность повторять свою работу на основе данных пользовательского тестирования и качественной обратной связи
- Понимание принципов дизайна взаимодействия и информационной архитектуры
- Способность преобразовывать цели, задачи и данные в цифровой опыт
- Понимание бизнес-показателей и того, как ваши проекты влияют на производительность
- Сильные коммуникативные и презентационные навыки; способность сформулировать и обсудить свои дизайнерские решения с клиентами и заинтересованными сторонами (рассказывание историй является ключевым)
- Гибкость и адаптируемость
То, что считается важным или желательным, зависит как от компании, так и от характера роли. Вы можете узнать больше о ключевых навыках UX-дизайна в нашем руководстве.
Вы можете узнать больше о ключевых навыках UX-дизайна в нашем руководстве.
Многие люди переключаются на UX-дизайн после получения опыта в другой области, например, в психологии, компьютерных науках, маркетинге или обслуживании клиентов.
Теперь, когда вы узнали, что такое UX-дизайнер, происхождение и историю этой области и многое другое, вы можете начать свое путешествие как можно скорее.
Чтобы начать работу в области UX-дизайна, важно много читать и исследовать, познакомиться с рабочим процессом UX, ознакомиться с отраслевыми инструментами и создать солидное дизайнерское портфолио. Самый эффективный способ подготовиться к карьере в UX — пройти структурированный курс и поработать над практическими проектами.
Узнайте, что именно вы должны изучить на курсе UX-дизайна, в нашем руководстве — и не стесняйтесь ознакомиться с этими бесплатными учебными пособиями по UX-дизайну.
Если вы заинтересованы в том, чтобы стать удаленным UX-дизайнером, вам нужно принять во внимание несколько других вещей. Узнайте больше в этих трех руководствах:
Узнайте больше в этих трех руководствах:
- Как стать UX-дизайнером в 2022 году
- Какая квалификация вам нужна, чтобы стать UX-дизайнером?
- Один день из жизни UX-дизайнера
Что такое UX-дизайн? Определение взаимодействия с пользователем
Пользовательский опыт, или UX, сегодня является популярным термином в индустрии технологий и дизайна. Несмотря на это, многие не уверены, что означает UX или как правильно использовать этот термин.
В этой статье мы подробно рассмотрим UX и ответим на следующие вопросы:
- Что такое UX?
- Что такое UX-дизайн?
- Почему вы должны заботиться об UX?
- Чем занимается UX-дизайнер?
Во-первых, что такое UX?
Мы начнем с определения UX, что означает «пользовательский опыт». Когда мы говорим «пользовательский опыт», мы имеем в виду то, как люди взаимодействуют с продуктом. Например, когда мы хотим включить свет в нашей комнате, мы взаимодействуем с выключателем. Дизайн переключателя, включая цвет, материал и внешний вид, может повлиять на то, как мы относимся к взаимодействию.
Дизайн переключателя, включая цвет, материал и внешний вид, может повлиять на то, как мы относимся к взаимодействию.
Точно так же в мире цифрового дизайна UX относится ко всему, что влияет на взаимодействие пользователя с цифровым продуктом. Когда люди используют продукт, они обычно оценивают свой опыт в соответствии со следующими критериями:
- Ценность. Этот продукт представляет для меня ценность?
- Функция. Этот продукт работает?
- Удобство использования. Легко ли им пользоваться?
- Общее впечатление. Приятно ли пользоваться?
Истоки и цели UX
Дон Норман, соучредитель Nielsen Norman Group, ввел термин «пользовательский опыт» в 1990-х годах. По словам Нормана, «пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
В следующем видео Норман делится своими мыслями о происхождении термина UX и о том, как мы должны и не должны использовать этот термин.
Другие важные вещи, которые вам нужно знать о UX, включают:
- Пользовательский опыт — это то, что думают пользователи и . Люди одновременно рациональны и эмоциональны; обе стороны играют важную роль в том, как пользователи думают о продукте.
- Пользовательский опыт также зависит от контекста, в котором используется продукт. Чтобы разработать отличный продукт, вам нужно хорошо понимать этот контекст. Также важно понимать, какую роль продукт играет в жизни пользователей.
- Взаимодействие пользователя с вашим продуктом может со временем измениться. Когда люди начинают использовать новый продукт, они могут испытывать к нему смешанные чувства.
 Однако по мере того, как они знакомятся с ним поближе, они могут легко изменить свое мнение.
Однако по мере того, как они знакомятся с ним поближе, они могут легко изменить свое мнение.
Мы подробнее рассмотрим эти три пункта в следующих нескольких разделах.
Что такое UX-дизайн?
UX почти всегда сопровождается словом «дизайн». По характеру термина люди, которые работают в этой области, являются «дизайнерами UX».
Означает ли это, что дизайнеры UX — это люди, которые разрабатывают пользовательский опыт? Ответ — нет. Вы не можете спроектировать пользовательский опыт , потому что он относится к впечатлению пользователя о продукте. Но вы можете создать условия, которые с большей вероятностью приведут к положительному впечатлению. Итак, можно сказать, что дизайнеры UX — это люди, которые проектируют для UX.
Проще говоря, UX-дизайн — это процесс создания продуктов (цифровых или физических), которые практичны и удобны в использовании. Соты UX от Питера Морвилля еще больше разбивают идеальные характеристики:
- Полезный: Продукт должен быть простым, легким в использовании и знакомым.

- Полезно: Продукт должен удовлетворять потребности. Если продукт не заполняет воспринимаемый пробел в жизни пользователей, то у них нет реальной причины его использовать.
- Желаемый: Визуальная эстетика продукта должна быть привлекательной и вызывать положительные эмоции.
- Доступно для поиска: Если у пользователя возникла проблема с продуктом, он должен иметь возможность быстро найти решение.
- Доступность: Продукт или услуга должны быть доступны для всех, включая людей с ограниченными возможностями.
- Заслуживающий доверия: Компания и ее продукция должны вызывать доверие.
Конечно, это гораздо больше, чем просто эти шесть характеристик. Вот пять вещей, которые следует помнить при обсуждении и определении UX-дизайна:
1.
 UX-дизайн — это больше, чем удобство использования
UX-дизайн — это больше, чем удобство использованияУдобство дизайна продукта помогает нам понять, могут ли пользователи выполнять задачи эффективно и результативно. Невозможно иметь хороший UX без хорошего юзабилити. Однако удобство использования — это лишь один из атрибутов хорошего UX. Юзабилити помогает нам создавать хорошо функционирующие продукты, но тот факт, что продукт прост в использовании, не гарантирует, что люди будут его использовать.
2. UX-дизайн — это не то же самое, что дизайн UI
UX-дизайн часто ошибочно называют дизайном UI (пользовательского интерфейса). Это потому, что многие люди ассоциируют слово «дизайн» с визуальными эффектами. Несмотря на то, что пользовательский интерфейс является важной частью пользовательского опыта, это всего лишь поверхностный слой продукта.
UX-дизайнеры думают не только о поверхностном слое, поскольку они разрабатывают функцию за визуальными эффектами, устраняя разрыв между тем, как что-то выглядит, и тем, как это работает. Следующая визуализация от маркетингового агентства SCORCH показывает, как UX охватывает множество различных аспектов дизайна продукта, включая дизайн пользовательского интерфейса:
Следующая визуализация от маркетингового агентства SCORCH показывает, как UX охватывает множество различных аспектов дизайна продукта, включая дизайн пользовательского интерфейса:
3. UX-дизайн — это люди
Немецкий промышленный дизайнер Дитер Рамс однажды сказал: «Вы не сможете понять хороший дизайн, если не понимаете людей».
Проще говоря, UX требует глубокого понимания пользователя: его потребностей, желаний, поведения и контекста, в котором он будет использовать продукт. Способность сопереживать и понимать потребности пользователей имеет решающее значение для дизайнеров UX.
4. UX-дизайн — это непрерывный процесс
UX-дизайн продукта также будет развиваться по мере получения новых отзывов от пользователей. А по мере изменения требований к продукту и отрасли вам может потребоваться обновить дизайн, чтобы удовлетворить новые потребности. Одним из ярких примеров является конкуренция между Nokia и Apple на рынке мобильных устройств. Nokia долгое время была лидером, но когда вышел первый iPhone, ожидания пользователей в отношении мобильного взаимодействия изменились. Nokia не смогла удовлетворить новые потребности, и Apple быстро взяла на себя инициативу.
Одним из ярких примеров является конкуренция между Nokia и Apple на рынке мобильных устройств. Nokia долгое время была лидером, но когда вышел первый iPhone, ожидания пользователей в отношении мобильного взаимодействия изменились. Nokia не смогла удовлетворить новые потребности, и Apple быстро взяла на себя инициативу.
5. UX-дизайн должен учитывать потребности бизнеса
Бесполезно иметь продукт, который нравится людям, если он также не помогает достичь бизнес-цели. Вот почему создатели продукта должны учитывать как цели пользователей, так и цели бизнеса. Важно найти баланс между этими двумя сторонами, чтобы создавать полезные и практичные решения.
Приведу пример: предположим, пользователь ищет домашнюю камеру слежения. Цель пользователя может заключаться в том, чтобы найти и купить лучшее устройство, доступное на рынке, но в рамках своего ограниченного бюджета. Цель бизнеса — как вы уже догадались — зарабатывать деньги и продавать продукт. Для этого команда разработчиков может уменьшить количество функций, чтобы сделать свою камеру более экономичной, при этом не забывая о минимальных технических требованиях.
Зачем вам UX?
Учитывая все это, легко почувствовать себя подавленным. Но игнорирование этого — или использование ярлыков — никогда не является хорошей идеей. Пользовательский опыт вашего продукта играет решающую роль в привлечении и удержании вашей клиентской базы. Если пользователям не нравится ваш продукт, это может привести к плохой репутации и потере доходов, поскольку ваши клиенты обратятся к вашим конкурентам.
Вот почему бизнес-кейс для UX — это вопрос выживания. Компании, которые инвестируют в UX-дизайн, имеют больше шансов на успех. В среднем каждый доллар, вложенный в UX, приносит 100 долларов.
Роль UX-дизайнера
Хотите заняться UX-дизайном? Как следует из названия, UX-дизайнер — это человек, который разрабатывает пользовательский опыт — то, как продукт выглядит и работает для конечных пользователей. Но чем это отличается от других дизайнеров в команде? Чем именно занимается UX-дизайнер?
На этот вопрос нет единственно правильного ответа, потому что роль UX-дизайнера сложна и многогранна. Обязанности отдельного дизайнера UX могут различаться в разных компаниях. Тем не менее, можно определить несколько областей интересов, в которых обычно работают UX-дизайнеры: исследования пользователей, информационная архитектура, интерфейсный дизайн, интерактивный дизайн, информационный дизайн, визуальный дизайн и юзабилити-тестирование.
Обязанности отдельного дизайнера UX могут различаться в разных компаниях. Тем не менее, можно определить несколько областей интересов, в которых обычно работают UX-дизайнеры: исследования пользователей, информационная архитектура, интерфейсный дизайн, интерактивный дизайн, информационный дизайн, визуальный дизайн и юзабилити-тестирование.
Когда UX-дизайнеры создают новый продукт, они обычно следуют процессу проектирования, ориентированному на пользователя, тщательно оценивая каждое решение. Имеет ли эта функция смысл для наших пользователей? Приносит ли это им ценность? Дизайнеры будут пытаться ответить на эти вопросы на каждом этапе процесса проектирования.
На ранних этапах этого процесса UX-дизайнеры тратят время на исследования пользователей, включая определение целевой аудитории (кто будет использовать продукт) и изучение целей и потребностей аудитории. После этого дизайнеры UX пытаются удовлетворить эти потребности, определяя поток пользователей, создавая язык дизайна, каркасы, прототипы, пользовательское тестирование и проектную документацию.
После этого дизайнеры UX пытаются удовлетворить эти потребности, определяя поток пользователей, создавая язык дизайна, каркасы, прототипы, пользовательское тестирование и проектную документацию.
Результат? Полезный, восхитительный продукт, который пользователи понимают и которому они нравятся.
Заключение
Хороший UX необходим для успеха вашего продукта и вашего бизнеса, и дизайнеры UX являются неотъемлемой частью этого процесса. Поместив потребности ваших клиентов в основу вашего дизайна, узнав об их ожиданиях, а затем превзойдя эти ожидания, вы получите лояльных клиентов, которые будут петь вам дифирамбы и распространять информацию о вашем продукте.
Слова по
Ник Бабич
Ник Бабич — UX-архитектор и писатель. Ник провел последние 10 лет, работая в индустрии программного обеспечения, уделяя особое внимание исследованиям и разработкам. Он считает рекламу, психологию и кино среди множества своих интересов.
UX Collective
UX CollectiveDarren Yeo
· Pinned
Наследие королевы Елизаветы: руководство по отдаче дани с помощью UX да здравствует королева.
 Многие британские граждане были ошеломлены, узнав о внезапной кончине их любимого монарха, правившего более 70 лет. Королева Елизавета II за свою жизнь приобрела множество поклонников, в том числе за пределами своей страны. Она непреднамеренно стала…
Многие британские граждане были ошеломлены, узнав о внезапной кончине их любимого монарха, правившего более 70 лет. Королева Елизавета II за свою жизнь приобрела множество поклонников, в том числе за пределами своей страны. Она непреднамеренно стала…10 минут чтения
Ян Бэттерби
·Прикрепленный
Отсутствующий элемент процесса проектирования Double Diamond
Дизайнерским группам нужно больше, чем просто процесс; им нужно четкое понимание того, почему они делают то, что делают. — Двойной ромб — это общепринятое представление процесса проектирования. Хотя существует множество вариантов для удовлетворения различных потребностей, обычно он содержит последовательность итерационных фаз, помогающих командам обнаруживать и решать проблемы. Однако за время моей работы в цифровой индустрии я наблюдал, как команды активно используют…
Чтение через 4 мин.
Гаврило З.
·Закреплено
Как будет выглядеть наша карта в условиях изменения климата в будущем?
Кто такие климатические мигранты завтрашнего дня? «С каждым градусом повышения температуры, — пишет Гайя Винс в Nomad Century: How Climate Migration Will Shape Our World, — примерно миллиард человек будет вытеснен из зоны, в которой люди жили тысячи лет». Эти мигранты в основном прибудут из стран тропических широт. Как…
Эти мигранты в основном прибудут из стран тропических широт. Как…
7 минут чтения
Нил Реникер
· Закреплено
Солнечный взгляд на приобретение Figma
Как приобретение Figma указывает на светлое будущее для дизайнеров — Bézier Curveball из Figma недавно объявила о своем намерении приобрести Adobe инструмент для дизайна Figma за 20 миллиардов долларов. Многие дизайнеры по понятным причинам были взволнованы известием о приобретении. Figma запуталась в идентичности всего сообщества. Оно стало синонимом самой идеи дизайна. Было ощущение, что оно «наше», хотя, конечно, никогда…
Дизайн
4 минуты чтения
Alex Klein
·Прикрепленный
Дизайн для «удовольствия» мертв
Конечной целью дизайна продукта должно быть благополучие, а не удовольствие. — Развлеки меня минутку, а? У нас, в Delightful Slot Machines Inc., есть одна простая миссия: создать чертовски восхитительные игровые автоматы в индустрии. Даже в переполненном зале казино с мигающими автоматами для игры в пачинко и видео-покером Delightful Slots привлекают игроков всех мастей. …
Даже в переполненном зале казино с мигающими автоматами для игры в пачинко и видео-покером Delightful Slots привлекают игроков всех мастей. …
Управление продукцией
10 минут чтения
Луиза Яровски
·Прикреплено
Что делать, если вас арестовали по ошибке? Опасности распознавания лиц
Технология распознавания лиц, вероятно, является самым мощным из когда-либо изобретенных инструментов наблюдения. Его уже используют правоохранительные органы, пограничная полиция, аэропорты и пользователи смартфонов. Это тип биометрической технологии, которая работает в три этапа. Лицо необходимо обнаружить, оцифровать и преобразовать в цифровые данные —…
Конфиденциальность
4 минуты чтения
Тарас Савицкий
· Закреплен
Исследования против концепции: история происхождения Sony Walkman, Mini Cooper и iPhone своих новых продуктов. На этапе исследования рынка компании пытаются предусмотреть каждую деталь в будущем, чтобы убедиться, что она будет популярна среди пользователей и принесет компании больше денег.
 Методологии и стратегии исследований совершенствовались с момента…
Методологии и стратегии исследований совершенствовались с момента…Дизайн
8 минут чтения
Джон Крэбб
· Закреплённый
Несколько уровней web3 UX
Создание более крупной платформы для web3. — Есть так много новых элементов, которые отделяют web3 от web2, таких как плата за газ, токены, кошельки и смарт-контракты, что нам нужно думать не только о пользовательском интерфейсе. Есть несколько уровней. Нам нужно улучшить все эти уровни, чтобы создать хороший пользовательский опыт. Путь пользователя — это долгий и извилистый путь. Рассмотрим…
8 минут чтения
Джо Бернстайн
· Закреплен
Должны ли дизайнеры спорить?
Поиск чего-то здорового среди наших токсичных черт. Последние несколько лет я провел много времени, следя за разными лидерами мнений в различных социальных сетях. Я слежу за некоторыми чрезвычайно талантливыми дизайнерами, исследователями, изобретателями и авторами, и у этих людей есть кладезь ценной мудрости, которой они могут поделиться с миром. Некоторые из них часто…
Некоторые из них часто…
Чтение за 4 минуты
Крейг Маклахлан
· Закреплено
Чему 52-летние часы могут научить нас UX и дизайну цифровых продуктов
В последние годы у меня появился интерес к механическим часам и тому, как эстетические и дизайнерские решения, принятые более ста лет назад, сегодня определяют дизайн наручных часов. …
Дизайн продукта
11 минут чтения
Мы считаем, что дизайнеры не только производители, но и мыслители. Кураторские истории по UX, визуальному и продуктовому дизайну. https://linktr.ee/uxc · 451K подписчиков
Следуйте
Connect с UX Collective
РЕДАКТОРЫ
Fabricio Teixeira
Дизайнер At Work & Co, основатель UX Collective — http://twitter.com/fabriciot
следующий
CAIO. @ Momentive.ai, editor @ UX Collective
Follow
Подпишитесь на информационный бюллетень UX Collective
By UX Collective
Еженедельный информационный бюллетень, который помогает дизайнерам оставаться в курсе, быть продуктивными и думать больше критически относиться к своей работе. Взглянем.
Взглянем.
Зарегистрировавшись, вы создадите учетную запись Medium, если у вас ее еще нет. Ознакомьтесь с нашей Политикой конфиденциальности для получения дополнительной информации о наших методах обеспечения конфиденциальности.
Medium отправил вам электронное письмо по адресу для завершения подписки.
Статус
Писатели
Карьера
Конфиденциальность
Познаваемость
Что такое UX дизайн? Руководство по дизайну взаимодействия с пользователем
Каждая функция или элемент вашего продукта — независимо от того, разработали вы его таким образом или нет — влияет на взаимодействие с пользователем (UX) и на то, как пользователи думают о вашем бренде. Хорошая новость: вам может контролировать и влиять на этот опыт.
Что такое UX-дизайн?
Дизайн взаимодействия с пользователем (также известный как дизайн UX) — это процесс, который команды дизайнеров используют для активного формирования эмоций пользователей при их взаимодействии с цифровым процессом, продуктом или услугой. Он направлен на то, чтобы сделать процесс максимально легким, плавным и приятным. В свою очередь, помогая пользователям перейти к желаемому действию наиболее интуитивно понятным, эффективным и релевантным способом.
Он направлен на то, чтобы сделать процесс максимально легким, плавным и приятным. В свою очередь, помогая пользователям перейти к желаемому действию наиболее интуитивно понятным, эффективным и релевантным способом.
Процесс проектирования UX включает в себя постоянную итерацию, поскольку дизайнеры пользовательского интерфейса (дизайнеры UX) используют исследования пользователей и данные, чтобы узнать, как люди воспринимают продукт и взаимодействуют с ним. Затем они используют эту информацию для постоянного уточнения и улучшения опыта продукта по мере его развития. Несмотря на то, что для некоторых UX может быть просто слоем дизайна, на самом деле он является посредником между тем, что вы предлагаете, и потребителем.
По словам эксперта по пользовательскому опыту Дона Нормана:
“Ни один продукт не является островом. Продукт больше, чем продукт. Это связный, интегрированный набор переживаний. Продумайте все этапы продукта или услуги — от первоначальных намерений до окончательных размышлений, от первого использования до помощи, обслуживания и обслуживания.Заставьте их все работать вместе без проблем.”
Дон Норман
, изобретатель термина «Пользовательский опыт» (Nielsen Norman Group), ввел этот термин в 1990-е.
Почему UX-дизайн важен?
Как мы знаем из собственного опыта, ощущения пользователя при навигации по веб-сайту или услуге так же важны, как и их отношение к бренду, компании и информации. Людям не нужно бороться и бороться с вашим продуктом, чтобы достичь желаемой цели. Вместо этого им должно нравиться общение с вами. UX-дизайн делает это возможным.
Поскольку UX-дизайнеры стремятся глубоко понять пользователей, что им нужно, что они ценят, их способности и их ограничения, они находятся в лучшем положении для создания удобного цифрового опыта, который приносит пользу, в том числе:
Увеличение вовлеченности = Когда пользователь не может легко добраться из точки А в точку Б на веб-сайте или в мобильном приложении, он уходит.
 Мы все были там хотя бы раз, куда редко возвращаемся. UX-дизайн направлен на обеспечение этой простоты, а это означает, что вы можете ожидать более активного взаимодействия с вашим продуктом, большего количества вернувшихся пользователей и меньшего числа пользователей, отказывающихся от него из-за разочарования.
Мы все были там хотя бы раз, куда редко возвращаемся. UX-дизайн направлен на обеспечение этой простоты, а это означает, что вы можете ожидать более активного взаимодействия с вашим продуктом, большего количества вернувшихся пользователей и меньшего числа пользователей, отказывающихся от него из-за разочарования.
Сокращение времени и затрат на разработку = Вы можете сэкономить деньги, быстро тестируя продукты или концепции дизайна, чтобы проверить их, прежде чем приступать к трудоемкому кодированию. Не бывает неудач, пока мы учимся на своих ошибках. После того, как вы протестируете, получите отзывы и усовершенствуете свои концепции дизайна, вы сможете выпустить улучшенный продукт, сэкономив всем время, усилия и постоянные доработки.
Чем занимается UX-дизайнер?
Основная роль UX-дизайнера — понимать потребности и ожидания пользователей и отстаивать интересы этих пользователей на протяжении всего процесса проектирования. Хороший UX-дизайнер способен сбалансировать защиту интересов пользователей и бизнес-целей компании, а также управлять дизайном продукта таким образом, чтобы учитывать и то, и другое.
Хороший UX-дизайнер способен сбалансировать защиту интересов пользователей и бизнес-целей компании, а также управлять дизайном продукта таким образом, чтобы учитывать и то, и другое.
Их роли и наборы навыков охватывают многие области, от дизайна взаимодействия, информационной архитектуры, визуального дизайна, удобства использования, доступности и взаимодействия человека с компьютером. Независимо от области, основа их работы остается неизменной.
Процесс работы UX-дизайнера не является линейным и требует командной работы и постоянного сотрудничества с исследователями, дизайнерами пользовательского интерфейса и разработчиками. В этом процессе они разрабатывают план по созданию изменений или новых функций, которые лучше привлекают пользователей. Это планирование может включать создание стратегии дизайна, фреймворков, каркасов, интерактивных прототипов, блок-схем, карт сайта и отчетов об удобстве использования, чтобы помочь преодолеть разрыв между тем, как продукт выглядит, и тем, что он предлагает.
Работа в партнерстве с дизайнерами пользовательского интерфейса
Дизайн пользовательского интерфейса (дизайн пользовательского интерфейса) обычно является частью процесса проектирования UX, который фокусируется на визуальном виде продукта. UI и UX-дизайн часто путают как одно и то же, но они разные: UI-дизайн более узко рассматривает визуальные эффекты и эстетику интерфейса, который видят пользователи, тогда как UX — это более широкий процесс выявления и решения пользовательских проблем.
Роль дизайнера пользовательского интерфейса заключается в создании визуальных компонентов, включая графический дизайн, значки, цветовую схему, брендинг и типографику, жизненно важных для создания положительного и продуктивного взаимодействия с пользователем. Затем UX-дизайнеры разрабатывают функции, стоящие за этими визуальными эффектами — где эстетика встречается с данными, а также где и почему конечный пользователь перемещается по вашему продукту или услуге.
Процесс проектирования UX
Команда дизайнеров Highland UX строит успешный путь пользователя, сначала определяя, как лучше всего оценить потребности пользователя, а затем расшифровывая, как отслеживать взаимодействие пользователя по мере его продвижения по вашему продукту.
В основе каждого проекта лежат следующие этапы:
1. Сбор данных
UX-дизайнеры умеют решать проблемы. Чтобы выполнять свою работу, они должны сначала понять основные проблемы. В Highland мы сотрудничаем с нашей исследовательской группой для сбора качественных и количественных данных с помощью этнографии, контекстуального анализа, тестирования удобства использования, исследования UX, слежки и многого другого. В дополнение к отзывам пользователей, мы проводим собственные исследования, чтобы выявить глубоко скрытые проблемы, чтобы обеспечить надежный старт для дизайна. Этот первый шаг жизненно важен для общего успеха процесса UX.
2. Пользовательские сегменты
Затем команда специалистов по пользовательскому опыту Highland создает пользовательские сегменты для представления каждой ключевой группы пользователей. Сегменты пользователей предназначены для отражения типов пользователей, которые проводят больше всего времени с вашим продуктом — в более широком смысле, это могут быть клиенты или потенциальные клиенты. Сегмент предоставляет информацию о том, кто, скорее всего, будет использовать ваш продукт, каковы их общие потребности и цели, а также почему они взаимодействуют с вами. Они отличаются от персонажей пользователей, которые часто фокусируются на демографических характеристиках.
Сегмент предоставляет информацию о том, кто, скорее всего, будет использовать ваш продукт, каковы их общие потребности и цели, а также почему они взаимодействуют с вами. Они отличаются от персонажей пользователей, которые часто фокусируются на демографических характеристиках.
3. Потоки пользователей
На основе сегмента команда дизайнеров составляет карту пути пользователя, когда эти сегменты перемещаются по вашему цифровому продукту или услуге. Эти пользовательские потоки действуют как своего рода блокнот или строительные леса для дизайна продукта и иллюстрируют гибкое руководство от стадии разработки до конечного продукта. С функциональной точки зрения они показывают нам, какие шаги предпринимает пользователь, взаимодействуя с вашим продуктом: как ваш продукт вписывается в жизнь пользователя? Когда доставляется ценность? Когда и как он получается? Что пользователь чувствует, когда взаимодействует с ним?
Поняв это, команда Highland расставляет приоритеты по критическим компонентам для проектирования и реализации в первую очередь — это руководство для создания MVP, основанного на данных и эстетически привлекательного.
4. Каркас
Команда дизайнеров Highland использует данные, созданные пользователями и командой, чтобы приступить к концептуализации продукта. Мы используем наброски, блок-схемы на белой доске и макеты, чтобы делиться идеями и передавать их. Это включает в себя компоненты, которые необходимо внедрить, а не те, которые приятно иметь.
Они действуют как своего рода блокнот или строительные леса для дизайна продукта и иллюстрируют гибкое руководство от стадии разработки до конечного продукта. Хотя вайрфрейм редко включает в себя какое-либо пользовательское тестирование опыта продукта или разработки продукта, он является жизненно важным компонентом в формировании стратегий дизайн-мышления на начальных этапах и сборе отзывов от заинтересованных сторон, пользователей и членов команды.
5. Прототипирование
На основе этих встреч Highland создает макеты или прототипы готового продукта. Прототип представляет собой интерактивный каркас и представляет собой уменьшенную версию конечного продукта. Они могут быть как простыми, с низкой точностью, как сконструированная бумажная модель, так и с высокой точностью, как работающий продукт. У них нет полной функциональности, но они выглядят и дают ощущение, поэтому мы можем начать тестирование взаимодействия с пользователем с новыми концепциями дизайна.
Они могут быть как простыми, с низкой точностью, как сконструированная бумажная модель, так и с высокой точностью, как работающий продукт. У них нет полной функциональности, но они выглядят и дают ощущение, поэтому мы можем начать тестирование взаимодействия с пользователем с новыми концепциями дизайна.
Наши инженеры-программисты и команда разработчиков продукта участвуют в процессе проектирования на ранней стадии, потому что они заставляют продукт выполнять свои задачи. Постоянное общение и сотрудничество между нашими командами помогают нам запускать успешные продукты.
6. Пользовательское тестирование
Теперь мы проводим дополнительное тестирование. Почему? Потому что никто не хочет выпускать в мир сломанный продукт! Тестирование прототипов на реальных пользователях — лучший шаг для продвижения пригодной для использования интерактивной версии конечного продукта. Highland применяет энергичный подход к тестированию взаимодействия, потоков пользователей, качества взаимодействия с пользователем и выявлению любых корректировок, необходимых для модификации или изменения поведения системы.
7. Запуск продукта
После того, как конечный продукт был опробован и протестирован, пришло время запуска. На этом процесс не заканчивается. Если вы хотите, чтобы продукт рос и совершенствовался в соответствии с отраслевыми тенденциями и постоянно меняющимися ожиданиями пользователей, то UX-дизайн также должен быть непрерывным. В противном случае вы могли бы создать продукт, который начинает казаться старым и неуклюжим, но все еще привязанным к ранее поставленным бизнес-целям.
Все ориентировано на человека
Хороший UX-дизайн всегда ориентирован на человека. И это то, что Хайленд делает. Наша команда — это совместная группа исследователей дизайна, стратегов дизайна, дизайнеров UX, дизайнеров пользовательского интерфейса и разработчиков, которые чутки и технически подкованы. Мы фокусируемся на понимании точек зрения людей, для которых создается дизайн, чтобы ваша платформа превращалась в положительный пользовательский опыт.
Опираясь на то, что мы применяем принципы интуитивного дизайна в своих продуктах и услугах, вы сможете создать тот полезный и приятный опыт, который часто является причиной того, что клиенты продолжают использовать ваш сайт или приложение. В результате ваш бизнес будет продолжать процветать, поскольку вы приносите клиентам ту ценность, которую они заслуживают, сохраняя удовлетворенность существующих пользователей и открывая двери для новых клиентов.
В результате ваш бизнес будет продолжать процветать, поскольку вы приносите клиентам ту ценность, которую они заслуживают, сохраняя удовлетворенность существующих пользователей и открывая двери для новых клиентов.
Нужна помощь в размышлениях о том, как улучшить взаимодействие с пользователем. Расскажите нам, что у вас на уме!
Что такое дизайн взаимодействия с пользователем? Обзор, инструменты и ресурсы — журнал Smashing Magazine
- 17 минут чтения
- UX-дизайн, Инструменты, Удобство использования, UX
- Поделиться в Twitter, LinkedIn
Об авторе
Джейкоб Губе — основатель и главный редактор Six Revisions, веб-издания для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-сайта … Больше о Джейкоб ↬
Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт. * (Ссылки проверены и исправлены в апреле 2021 г.).*
* (Ссылки проверены и исправлены в апреле 2021 г.).*Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт.
Но независимо от того, насколько сильно изменился производственный процесс, успех веб-сайта по-прежнему зависит только от одного: от того, как его воспринимают пользователи. «Полезен ли мне этот сайт? Легко ли им пользоваться? Приятно ли им пользоваться?» Это вопросы, которые приходят в голову посетителям, когда они взаимодействуют с нашими продуктами, и формируют основу их решений о том, становиться ли постоянными пользователями.
Что такое взаимодействие с пользователем?
Пользовательский опыт (сокращенно UX) — это то, что человек чувствует при взаимодействии с системой. Система может быть веб-сайтом, веб-приложением или настольным программным обеспечением и в современном контексте обычно обозначается некоторой формой взаимодействия человека с компьютером (HCI).
Больше после прыжка! Продолжить чтение ниже ↓
Те, кто работает над UX (называемые UX-дизайнерами), изучают и оценивают, как пользователи относятся к системе, глядя на такие вещи, как простота использования, восприятие ценности системы, полезность, эффективность выполнения задач и так далее.
Дополнительная литература на SmashingMag:
- Почему взаимодействие с пользователем не может быть спроектировано
- Эффективное планирование проектов дизайна UX
- 25 Видео о пользовательском опыте, которые стоят вашего времени
Дизайн взаимодействия с пользователем направлен на то, чтобы заставить его ответить «Да» на все эти вопросы. Это руководство призвано познакомить вас с профессиональной дисциплиной UX-дизайна 9.0040 в контексте веб-систем, таких как веб-сайты и приложения.
UX-дизайнеры также рассматривают подсистемы и процессы внутри системы. Например, они могут изучить процесс оформления заказа на веб-сайте электронной коммерции, чтобы узнать, находят ли пользователи процесс покупки товаров на веб-сайте простым и приятным. Они могли бы копнуть глубже, изучая компоненты подсистемы, например, наблюдая, насколько эффективен и удобен процесс заполнения пользователями полей ввода в веб-форме.
Они могли бы копнуть глубже, изучая компоненты подсистемы, например, наблюдая, насколько эффективен и удобен процесс заполнения пользователями полей ввода в веб-форме.
По сравнению со многими другими дисциплинами, особенно с веб-системами, UX является относительно новым. Термин «пользовательский опыт» был придуман доктором Дональдом Норманом, исследователем когнитивных наук, который также первым описал важность дизайна, ориентированного на пользователя (идея о том, что дизайнерские решения должны основываться на потребностях и желаниях пользователей).
Почему важен UX?
В настоящее время, когда так много внимания уделяется дизайну, ориентированному на пользователя , описание и обоснование важности проектирования и улучшения взаимодействия с пользователем кажется почти ненужным. Мы могли бы просто сказать: «Это важно, потому что это касается потребностей наших пользователей — достаточно сказано», и все, вероятно, были бы удовлетворены этим.
Тем не менее, те из нас, кто работал в индустрии веб-дизайна до кодификации дизайна, ориентированного на пользователя, удобства использования и доступности в Интернете, знают, что раньше мы делали веб-сайты по-другому. Прежде чем наши клиенты (и мы) поняли ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: что мы считали потрясающим, и что хотел видеть клиент.
Прежде чем наши клиенты (и мы) поняли ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: что мы считали потрясающим, и что хотел видеть клиент.
Мы построили взаимодействие на основе того, что, по нашему мнению, работало — мы разработали для себя. Основное внимание уделялось эстетике и бренду, практически не задумываясь о том, как к этому отнесутся люди, которые будут использовать веб-сайт.
За нашими действиями не стояла наука. Мы сделали это, потому что результаты выглядели хорошо, потому что они были креативными (так мы думали) и потому что этого хотели наши клиенты.
Но в этом десятилетии Интернет стал свидетелем трансформации. Мало того, что он стал более распространенным — в 2008 году в Интернете было не менее 1,5 миллиарда пользователей по всему миру, — веб-сайты стали настолько сложными и многофункциональными, что для того, чтобы быть эффективными, они должны иметь отличный пользовательский интерфейс.
Кроме того, пользователи получают доступ к веб-сайтам все большим числом способов: мобильные устройства, широкий выбор браузеров, различные типы подключения к Интернету.
Мы также осознали важность доступности — т. е. универсального доступа к нашим веб-продуктам — не только для тех, у кого особые требования, например, для программ чтения с экрана и нетрадиционных устройств ввода, но и для тех, кто не не имеют широкополосного подключения или у кого есть старые мобильные устройства и так далее.
При всех этих радикальных изменениях веб-сайты, которые постоянно выделялись, были теми, которыми было приятно пользоваться. Движущим фактором того, как мы создаем веб-сайты сегодня, стал опыт, который мы хотим дать людям, которые будут использовать веб-сайты.
Легко сказать, что все веб-системы выиграют от тщательной оценки и проектирования взаимодействия с пользователем; против этого трудно спорить, если вам вообще небезразличен дизайн, ориентированный на пользователя. Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить наибольшую пользу от UX-дизайна и UX-дизайнеров.
Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить наибольшую пользу от UX-дизайна и UX-дизайнеров.
Сложные системы
Чем сложнее система, тем более сложными для нее должны быть планирование и архитектура. Хотя инвестиции в полномасштабное исследование UX с участием нескольких участников для простого статического веб-сайта кажутся чрезмерными, многогранные веб-сайты, интерактивные веб-приложения и веб-сайты электронной коммерции могут извлечь большую выгоду из UX-дизайна.
Системы, включающие множество пользовательских задач, должны восприниматься как ценные, приятные и эффективные. Дизайнеры рискуют большими потерями в доходах, пренебрегая пользовательским опытом.
Стартапы
Стартапы и небольшие компании, как правило, не имеют ресурсов, чтобы нанимать для этого преданных своему делу сотрудников. Например, 37Signals (теперь Basecamp), молодая компания, которая создает очень успешные и надежные веб-приложения, включая Basecamp и Highrise, полагается на разносторонних людей, людей, которые могут «носить разные шляпы».
В этой ситуации обучение существующих сотрудников (в частности, веб-дизайнера) принципам и процессам UX или передача работы по UX по мере необходимости может быть более подходящим, чем наем штатного сотрудника. Однако создание надежного пользовательского опыта для пользователей в самых первых версиях продукта или услуги, безусловно, может выделить их и привлечь внимание пользователей. Но как владельцу стартапа иногда может просто не хватать ресурсов для найма квалифицированного UX-дизайнера.
Проекты с «хорошим» бюджетом
Небольшие агентства, работающие на малый и средний бизнес, должны поддерживать низкие затраты для клиентской базы и расставлять приоритеты в результатах, чтобы оставаться в рамках бюджета. В таких ситуациях основное внимание уделяется процессу сборки, а не планированию, исследованиям и анализу. Проекты с небольшим бюджетом будут больше зависеть от запуска конечного продукта. Это не означает, что эти проекты не выиграют от хорошего UX — конечно, выиграют — но на практике малые или средние компании часто не чувствуют себя обязанными вкладывать ресурсы во что-то, что не нужно для запуска продукта. сайт.
сайт.
Проекты с более длительными временными рамками
По простой логике добавление винтика к традиционному процессу создания веб-сайта увеличит временную шкалу. Необходимо выделить время для проектирования взаимодействия с пользователем. Теоретически UX-дизайнеры могут сократить сроки, взяв на себя некоторые задачи, традиционно возлагаемые на веб-дизайнеров и разработчиков, таким образом потенциально экономя время и затраты на этапах пересмотра, решая проблемы пользователей.
UX-дизайн — удивительная дисциплина, но она не может или не может достичь определенных целей.
UX-дизайн не подходит всем
Дизайн взаимодействия с пользователем не будет работать в любой ситуации для каждого пользователя, потому что мы все люди разные. То, что работает для одного человека, может иметь противоположный эффект для другого. Лучшее, что мы можем сделать, — это спроектировать определенный опыт и продвигать определенное поведение, но мы не можем создать, навязать или предсказать сам реальный опыт.
И так же, как мы не можем спроектировать взаимодействие с пользователем, мы не можем точно воспроизвести взаимодействие с пользователем для одного веб-сайта на другом веб-сайте. Пользовательский опыт будет отличаться на разных веб-сайтах. дизайн должен быть адаптирован к целям, ценностям, производственному процессу и продуктам веб-сайта.
Невозможно оценить напрямую с помощью традиционных показателей
Вы не можете определить эффективность дизайна взаимодействия с пользователем, основываясь исключительно на таких статистических данных, как просмотры страниц, показатели отказов и коэффициенты конверсии. Мы можем делать предположения и запрашивать у пользователей неподтвержденные данные, но мы не можем установить приложение (по крайней мере, пока), которое автоматически записывает статистику пользовательского опыта напрямую.
Не то же самое, что удобство использования
Пользовательский опыт и удобство использования стали синонимами, но эти две области явно различаются. UX касается того, как пользователь себя чувствует при использовании системы, а удобство использования — это удобство и эффективность интерфейса.
UX касается того, как пользователь себя чувствует при использовании системы, а удобство использования — это удобство и эффективность интерфейса.
Юзабилити является важной частью пользовательского опыта и играет важную роль в эффективном и приятном опыте, но кроме того, важную роль играют наука о человеческом факторе, психология, информационная архитектура и принципы проектирования, ориентированные на пользователя.
Критика UX как профессии
Не все видят ценность наличия в команде UX-дизайнера. Аргументы против найма UX-специалистов вращаются вокруг предполагаемых сопутствующих затрат, избыточного набора навыков и страха перед изменениями.
Еще один повод для беспокойства
Традиционный процесс создания веб-сайтов, особенно в небольших агентствах и стартапах, чьи ресурсы не так велики, как хотелось бы, состоит из одного веб-дизайнера и одного веб-разработчика. Веб-дизайнер может быть тем, кто разрабатывает пользовательский опыт, наряду с другими задачами, такими как проектирование каркаса и функционального прототипа, в то время как разработчик создает рабочий веб-сайт в соответствии с указаниями дизайнера. UX-специалист только усложняет этот процесс.
UX-специалист только усложняет этот процесс.
Слишком далеко от процесса
Некоторые люди, занимающиеся созданием веб-сайтов, считают, что дизайнеры UX слишком далеки от реального процесса. Например, Райан Карсон, основатель Carsonified и видный представитель индустрии веб-дизайна, критиковал UX-специалистов, которые «не участвуют в повседневном процессе проектирования, создания, тестирования, маркетинга и обновления веб-проекта». ».
Этот взгляд на профессию в основном говорит о том, что UX-специалисты, не имеющие опыта создания веб-сайтов, не могут разрабатывать решения так же профессионально, как люди, которые создают настоящие продукты.
Однако многие UX-специалисты имеют опыт сборки; многие из них были веб-дизайнерами или разработчиками, решившими специализироваться в этой конкретной области производственного процесса.
Дополнительные расходы
Простая логика подсказывает, что наем UX-специалиста стоит денег (если только они не хотят работать бесплатно, а никто этого не делает).
Контраргумент состоит в том, что мы должны рассматривать UX-дизайн как инвестицию. Хотя преимущества UX не так очевидны, как преимущества других частей веб-сайта или приложения, в дальнейшем это может привести к более высокой отдаче. Например, простое улучшение пользовательского интерфейса процесса оформления заказа может увеличить доход на миллионы долларов.
Результаты не поддаются непосредственному измерению
Оценка эффективности и окупаемости дизайна UX с использованием количественных показателей затруднена. Это потому, что поле субъективно. UX имеет дело с эмоциями пользователей, и вы не можете присвоить ему числовое значение, как это можно сделать с просмотрами страниц, скоростью загрузки или конверсией.
Вместо этого мы должны получить результаты косвенно, анализируя уровни доходов, просмотры страниц, опросы пользователей до и после и тому подобное. Однако утверждение, что любые положительные эффекты являются результатом улучшения пользовательского опыта, эстетики или какого-либо другого фактора, такого как улучшение маркетинга или оптимизация производительности интерфейса, было бы неубедительным.
Трудность заключается в попытке количественно оценить эффекты, которые носят субъективный характер. Мы должны полагаться на качественные доказательства.
UX-дизайнеры выполняют различные задачи на разных этапах процесса. Вот несколько вещей, которые они доставляют.
Оценка текущей системы
Если система уже существует, UX-специалист всесторонне оценит ее текущее состояние. Они будут сообщать о проблемах и предлагать исправления на основе анализа данных исследований.
A/B-тестирование
Специалист по UX может разработать исследование для сравнения эффективности и качества работы различных пользовательских интерфейсов.
Это делается путем формулирования гипотезы (например, «Зеленая кнопка более привлекательна, чем красная кнопка»), предложения или создания нескольких версий дизайна, определения того, что означает «лучший опыт» (например, «Зеленая кнопка лучше, потому что пользователи больше нажимали на него»), а затем проводил тест.
Опросы пользователей
UX-дизайнер может опросить существующих и потенциальных пользователей системы, чтобы понять, какой дизайн будет наиболее эффективным. Поскольку пользовательский опыт субъективен, лучший способ получить информацию напрямую — это изучать и взаимодействовать с пользователями.
Вайрфреймы и прототипы
Основываясь на своих выводах, специалисты по UX могут разработать каркасы различных макетов и, возможно, более точные прототипы.
Потоки пользователей
Еще одним популярным результатом является проектирование того, как пользователи должны перемещаться по системе.
Рассказывание историй
Задействуя эмоции пользователей и используя знакомые элементы, UX-дизайнеры рассказывают истории и обучают информации. Узнайте больше о ценности сторителлинга в контексте UX в статье, состоящей из двух частей, «Улучшение пользовательского опыта с помощью сторителлинга».
Шаблоны проектирования
Шаблоны обеспечивают согласованность и позволяют найти наиболее эффективный «инструмент» для работы. Например, с шаблонами проектирования пользовательского интерфейса выбор правильных элементов пользовательского интерфейса (например, вкладок модулей, хлебных крошек, слайд-шоу) для определенных задач на основе их эффективности приводит к лучшему и более привычному опыту. UX-дизайнеры не только предлагают шаблоны дизайна, которые используются на других веб-сайтах, но и разрабатывают собственные шаблоны специально для текущего проекта.
Например, с шаблонами проектирования пользовательского интерфейса выбор правильных элементов пользовательского интерфейса (например, вкладок модулей, хлебных крошек, слайд-шоу) для определенных задач на основе их эффективности приводит к лучшему и более привычному опыту. UX-дизайнеры не только предлагают шаблоны дизайна, которые используются на других веб-сайтах, но и разрабатывают собственные шаблоны специально для текущего проекта.
Профили пользователей и персонажи
Знание своей аудитории — это первый шаг в дизайне UX, который позволяет вам разрабатывать опыт, отражающий голос и эмоции ваших пользователей. Персоны могут быть разработаны с использованием данных веб-сайта.
Инвентаризация контента
Проще говоря, инвентаризация контента — это упорядоченный список страниц на веб-сайте. Проведение инвентаризации контента — это шаг к предложению изменений в информационной архитектуре для улучшения взаимодействия с пользователем (например, поток пользователей, возможность поиска и эффективность).
Руководства по стилю контента
Последовательность имеет решающее значение для создания запоминающегося пользовательского опыта с помощью вашего бренда. Руководства по стилю контента дают писателям и дизайнерам основу для работы при создании контента и разработке дизайна, а также обеспечивают соответствие элементов бренда и дизайна целям владельца.
Мне нравятся правила брендинга Нью-Йорка.Существует множество других результатов UX-дизайна; проверьте этот более полный список.
Инструменты торговли
Вот несколько популярных и легкодоступных инструментов для профессионалов UX. Эти инструменты предназначены не только для профессионалов UX; разработчики, дизайнеры и дизайнеры взаимодействия, среди прочих, также используют их.
Приложения для создания каркасов и прототипов
Создание каркасов и прототипов можно выполнить просто с помощью ручки и бумаги. Бумажное прототипирование, в частности, имеет много преимуществ, таких как дешевизна, удобство группового прототипирования, быстрота и простота изготовления.
Некоторые программные инструменты для создания каркасов и прототипов:
- OmniGraffle
- Мокапы Balsamiq
- Mockingbird
Программное обеспечение для A/B-тестирования
несколько программ.
По сути, программное обеспечение для A/B-тестирования делит трафик веб-сайта на два равных сегмента. Одна группа видит версию А, а другая — версию Б. Для каждой версии отслеживаются такие статистические данные, как коэффициент конверсии и показатель отказов. Сплит-тестирование определяет, какая версия лучше на основе этой статистики. Одним из самых популярных приложений для A/B-тестирования является Google Website Optimizer.
Программное обеспечение для инвентаризации контента
Существует множество способов проведения инвентаризации контента. Использование локального серверного приложения (для которого вам потребуется доступ к веб-серверу) лучше всего подходит для рабочих веб-сайтов; будучи ближе к источнику, чем стороннее программное обеспечение, эти приложения, естественно, будут более точными и эффективными. Вы можете использовать такой простой инструмент, как Excel, для создания списка контента и управления им (ознакомьтесь с шаблоном GetUXIndex()).
Вы можете использовать такой простой инструмент, как Excel, для создания списка контента и управления им (ознакомьтесь с шаблоном GetUXIndex()).
Веб-сайты, созданные с помощью систем управления контентом, таких как WordPress и Drupal, обычно имеют встроенные инструменты, отображающие карту существующего веб-сайта.
Программное обеспечение для тестирования и обратной связи с пользователями
Опрос пользователей — еще одна популярная задача UX-дизайна. Самый эффективный и экономичный способ сделать это — использовать приложение для опросов или обратной связи и удаленное пользовательское тестирование.
Существует множество инструментов обратной связи с пользователями. Общие инструменты опроса, такие как PollDaddy, представляют собой гибкие решения, которые можно использовать и для других задач. Существуют инструменты обратной связи, ориентированные на юзабилити, такие как Usabilla, и службы удаленного пользовательского тестирования, такие как Usability Hub, которые проводят тесты юзабилити на рецензентах.
Программное обеспечение для аналитики
UX-дизайнеры могут анализировать статистику трафика, чтобы предположить, какие типы опыта будут наиболее эффективными для аудитории веб-сайта.
Допустим, данные показывают, что самым популярным браузером для веб-сайта является Google Chrome. Google Chrome считается браузером для опытных пользователей (в отличие от более распространенного Internet Explorer). Исходя из этого предположения, UX-дизайнер может создать пользовательский опыт, который понравится опытным пользователям и технически подкованным людям.
Многофункциональный и бесплатный аналитический инструмент — Google Analytics.
Веб-сайты о UX
Множество веб-сайтов освещают тему UX. Вот несколько из них.
UX-журнал UX Magazine — это высококачественный ресурс, на котором публикуются обсуждения способов улучшения взаимодействия с пользователем.
Стенд UX
UX Booth — это блог с несколькими авторами, предназначенный для сообщества пользователей. Он также охватывает удобство использования и дизайн взаимодействия.
Он также охватывает удобство использования и дизайн взаимодействия.
 Semantics.
Питер Морвилл, основатель Semantic Studios, ведущего консультанта по информационной архитектуре, пользовательскому опыту и доступности, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке.
Этот блог Дмитрия Фадеева посвящен дизайну в контексте функции. 101 вещь, которую я узнал в Interaction Design School.
Интерактивный дизайн тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» посты на эту тему. UX Цитаты
На этом веб-сайте представлены фрагменты цитат на тему UX. Цитаты от пользователя.
Пользовательский опыт — это все о пользователе (именно поэтому важны персонажи). Этот блог Tumblr рассказывает историю UX с точки зрения пользователя, используя цитаты пользователей различных систем.
Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивой галерее, которая упрощает просмотр веб-сайта)9.0 процентов всего
В этом блоге Гарри Бригнулла, руководителя отдела пользовательского опыта, рассказывается об информационной архитектуре, пользовательском опыте и природе «хорошего дизайна».
Semantics.
Питер Морвилл, основатель Semantic Studios, ведущего консультанта по информационной архитектуре, пользовательскому опыту и доступности, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке.
Этот блог Дмитрия Фадеева посвящен дизайну в контексте функции. 101 вещь, которую я узнал в Interaction Design School.
Интерактивный дизайн тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» посты на эту тему. UX Цитаты
На этом веб-сайте представлены фрагменты цитат на тему UX. Цитаты от пользователя.
Пользовательский опыт — это все о пользователе (именно поэтому важны персонажи). Этот блог Tumblr рассказывает историю UX с точки зрения пользователя, используя цитаты пользователей различных систем.
Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивой галерее, которая упрощает просмотр веб-сайта)9.0 процентов всего
В этом блоге Гарри Бригнулла, руководителя отдела пользовательского опыта, рассказывается об информационной архитектуре, пользовательском опыте и природе «хорошего дизайна». DarkPatterns.org
В этой библиотеке шаблонов проектирования обсуждаются общие тактики обмана пользователей, которые могут помочь UX-дизайнерам находить шаблоны, которых следует избегать, если они хотят создать положительный пользовательский опыт. Журнал Johnny Holland.
Этот веб-журнал посвящен взаимодействию и дизайну UX. Обязательно ознакомьтесь с разделом UX Tips, в котором индексируются твиты, хешированные с помощью #uxtips.UX Pond.
UX Pond — это поисковая система, посвященная контенту, связанному с UX. Adaptive Path Ideas
Adaptive Path, ведущая фирма по разработке пользовательских интерфейсов и пользовательского опыта, ведет блог с полезным контентом по UX и дизайну пользовательского интерфейса.
Этот портал содержит ссылки, статьи, ресурсы и новости о UX и «инновациях, ориентированных на людей», которые курирует итальянская компания по дизайну опыта Experientia.nForm Blog.
В блоге nForm (команда консультантов, занимающаяся пользовательским опытом) публикуется отличный контент, относящийся к UX-дизайнерам.
DarkPatterns.org
В этой библиотеке шаблонов проектирования обсуждаются общие тактики обмана пользователей, которые могут помочь UX-дизайнерам находить шаблоны, которых следует избегать, если они хотят создать положительный пользовательский опыт. Журнал Johnny Holland.
Этот веб-журнал посвящен взаимодействию и дизайну UX. Обязательно ознакомьтесь с разделом UX Tips, в котором индексируются твиты, хешированные с помощью #uxtips.UX Pond.
UX Pond — это поисковая система, посвященная контенту, связанному с UX. Adaptive Path Ideas
Adaptive Path, ведущая фирма по разработке пользовательских интерфейсов и пользовательского опыта, ведет блог с полезным контентом по UX и дизайну пользовательского интерфейса.
Этот портал содержит ссылки, статьи, ресурсы и новости о UX и «инновациях, ориентированных на людей», которые курирует итальянская компания по дизайну опыта Experientia.nForm Blog.
В блоге nForm (команда консультантов, занимающаяся пользовательским опытом) публикуется отличный контент, относящийся к UX-дизайнерам. Viget Advance.
Блог компании Viget Advance, занимающейся созданием веб-сайтов, на тему UX. Nielsen Norman Group
Уважаемый исследователь юзабилити и новаторский автор Якоб Нильсен ведет колонку под названием Alertbox на тему юзабилити и UX.UX Array.
Сара Саммерс, евангелист пользовательского опыта для Microsoft, ведет блоги о (как вы уже догадались) UX в своем блоге. UX Storytellers
UX Storytellers использует одну из профессиональных методологий (сторителлинг), чтобы рассказывать истории профессионалов UX, UI и IA.
Viget Advance.
Блог компании Viget Advance, занимающейся созданием веб-сайтов, на тему UX. Nielsen Norman Group
Уважаемый исследователь юзабилити и новаторский автор Якоб Нильсен ведет колонку под названием Alertbox на тему юзабилити и UX.UX Array.
Сара Саммерс, евангелист пользовательского опыта для Microsoft, ведет блоги о (как вы уже догадались) UX в своем блоге. UX Storytellers
UX Storytellers использует одну из профессиональных методологий (сторителлинг), чтобы рассказывать истории профессионалов UX, UI и IA.- Можно ли создать опыт?
- Статьи и ресурсы Userfocus
- Мифы об UX
- Публикации о пользовательском опыте (куратор Ник Финк)
- 10 наиболее распространенных заблуждений о дизайне взаимодействия с пользователем
- 8 обязательных к просмотру диаграмм UX
Программа Nanodegree
Разработка впечатляющего пользовательского опыта для продуктов в современном цифровом мире. Создайте портфолио, которое продемонстрирует вашу способность преобразовывать исследования пользователей в высокоточные интерактивные дизайны.
Создайте портфолио, которое продемонстрирует вашу способность преобразовывать исследования пользователей в высокоточные интерактивные дизайны.
Regnoll Now
04 Days 06 HRS 56 MIN 21 SEC
UX Designer
Оценка Оценка 3 месяца до
Оценка. готовый к передаче в разработку. Вы начнете с знакомства и свободного владения основами исследования дизайна, чтобы идентифицировать пользователя и решения, которые ему нужны. Затем вы обобщаете свои исследования и используете дизайн-спринты, чтобы превратить идею из концепции в низкоточный прототип. Наконец, вы узнаете, как превратить низкокачественный прототип в высокоточный дизайн и повысить его производительность на основе данных. Попутно вы будете выполнять проекты, которые могут быть включены в портфолио UX в конце программы, чтобы продемонстрировать свои возможности будущим работодателям.

Предварительные знания
Основы UX и исследования в области дизайна
Разработка продукта начинается с понимания потребностей пользователей, которые собираются в ходе всесторонних исследований. Узнайте об основных принципах дизайна, ориентированного на человека, и о том, как правильно определить масштаб проблемы проектирования. Поймите, как сочувствовать пользователям при проведении исследований пользователей, в том числе как проводить подробные интервью и создавать количественные опросы, а также использовать данные исследований для выявления возможностей. Затем вы примените психологию к эскизам дизайна, помня о конечном пользователе.
От концепции до низкоточных прототипов
Лучшие продукты прошли циклы итераций на основе исследований и отзывов пользователей. Изучите процесс дизайнерского спринта и то, как преобразовать результаты исследования в прототип, который можно протестировать с пользователями. Узнайте, как стимулировать командное сотрудничество и использовать дивергентное и конвергентное мышление для быстрого создания тестируемых прототипов.
 Применяйте принципы пользовательского интерфейса при разработке кликабельного прототипа и проводите тестирование удобства использования, чтобы получить ценные отзывы от пользователей, которые можно использовать в итерациях дизайна.
Применяйте принципы пользовательского интерфейса при разработке кликабельного прототипа и проводите тестирование удобства использования, чтобы получить ценные отзывы от пользователей, которые можно использовать в итерациях дизайна.Высокоточное прототипирование для анализа после запуска
После того, как продукты были проверены на эффективность, их необходимо улучшить, чтобы привлечь внимание. Изучите расширенные принципы пользовательского интерфейса для создания интерактивных проектов, готовых к передаче инженерам для обратной связи. Поймите, как запрашивать и интегрировать обратную связь от инженеров, чтобы улучшить дизайн, прежде чем он будет готов к разработке. Оцените вовлеченность продукта с помощью удаленного юзабилити-тестирования и других экспериментальных методов. Наконец, вы узнаете, как улучшить дизайн и пользовательский опыт на основе данных о взаимодействии, чтобы повысить ключевые показатели эффективности.
CAPSTONE — UX Portfolio Design
UX-дизайнеры демонстрируют свои навыки, демонстрируя свои проекты и процессы в портфолио.
 Поймите, что должно и не должно быть включено в портфолио, а также ключевые компоненты, которые привлекают целевую аудиторию. Узнайте, как организовать предыдущую работу и сообщить о ней в Интернете, помня об аудитории и своих карьерных целях. Применяйте концепции сторителлинга и брендинга, чтобы создать личный профиль, отражающий уникальное ценностное предложение. Вы также узнаете лучшие практики для поддержания и обновления портфолио UX.
Поймите, что должно и не должно быть включено в портфолио, а также ключевые компоненты, которые привлекают целевую аудиторию. Узнайте, как организовать предыдущую работу и сообщить о ней в Интернете, помня об аудитории и своих карьерных целях. Применяйте концепции сторителлинга и брендинга, чтобы создать личный профиль, отражающий уникальное ценностное предложение. Вы также узнаете лучшие практики для поддержания и обновления портфолио UX.
Все наши программы включают:
Реальные проекты от отраслевых экспертов технические навыки, которые нужны компаниям.
Техническая поддержка наставников
Наши знающие наставники направят ваше обучение и сфокусированы на том, чтобы отвечать на ваши вопросы, мотивировать вас и держать вас на правильном пути.
Услуги по трудоустройству
У вас будет доступ к просмотру портфолио Github и оптимизации профиля LinkedIn, которые помогут вам продвинуться по карьерной лестнице и получить высокооплачиваемую должность.

Гибкая программа обучения
Разработайте план обучения, соответствующий вашей насыщенной жизни. Учитесь в своем собственном темпе и достигайте своих личных целей по графику, который лучше всего подходит для вас.
Добейтесь успеха благодаря персонализированным услугам.
Мы предоставляем услуги, адаптированные к вашим потребностям, на каждом этапе вашего обучения, чтобы обеспечить ваш успех.
Получайте своевременные отзывы о своих проектах.
- Персонализированная обратная связь
- Неограниченное количество заявок и циклов обратной связи
- Практические советы и лучшие отраслевые практики
- Дополнительные рекомендуемые ресурсы для улучшения
Наставники готовы ответить на ваши вопросы.
- Поддержка по всем вашим техническим вопросам
- Наша команда технических наставников быстро ответит на ваши вопросы
Шуан Лю
UX-дизайнер, GoogleШуангу нравилось работать в Google в области UX-дизайна в самых разных областях, от YouTube до технических облачных платформ.
 Она особенно заинтересована в том, чтобы привнести человеческое прикосновение к продуктам. Она получила степень магистра взаимодействия человека с компьютером в Мичиганском университете.
Она особенно заинтересована в том, чтобы привнести человеческое прикосновение к продуктам. Она получила степень магистра взаимодействия человека с компьютером в Мичиганском университете.Габриэль Руттнер
Соучредитель и технический директор, Feather DocsГейб руководит продуктами, UX и разработкой продуктов машинного обучения на ранних стадиях стартапов. Его последняя компания создавала исследовательские инструменты UX для дизайнеров в компаниях из списка Fortune 500. Он имеет ученые степени Корнельского университета и Университета Стоуни-Брук.
Майкл Дедрик
UX-дизайнер, GoogleМайкл работает UX-дизайнером в Google после того, как руководил дизайном стартапа Blockchain и работал в партнерстве с Apple и IBM. Он стремится наладить связь с клиентами и пользователями и воплотить их видение в жизнь. У него есть опыт работы в области дизайна, полученный в Sheridan, киношколе Торонто и университете OCAD.
Мелисса Хуэй
Основатель Context LeapМелисса является основателем Context Leap, расположенного в Сан-Франциско агентства по организационной и управленческой трансформации.
 Имея более десяти лет работы стратегом в области дизайна и инноваций в технологической отрасли, она посвятила себя развитию роли дизайна в создании масштабируемых и продуманных решений, ориентированных на человека.
Имея более десяти лет работы стратегом в области дизайна и инноваций в технологической отрасли, она посвятила себя развитию роли дизайна в создании масштабируемых и продуманных решений, ориентированных на человека.
- Зарегистрируйтесь сейчас
- Максимальная гибкость для обучения в своем собственном темпе.
- Отменить в любое время.
Зарегистрируйтесь сейчас
для — доступ- Сэкономьте 0 % по сравнению с оплатой по мере использования.
- 3 месяца — среднее время прохождения этого курса.
- Переключиться на месячную цену через, если потребуется больше времени.
- Отменить в любое время.
Наностепень
Узнайте, как создавать высококачественные веб-сайты и динамические приложения, чтобы создавать потрясающие возможности для пользователей в Интернете.
средний уровень
Наностепень
Удовлетворите растущий спрос на квалифицированных специалистов по цифровому маркетингу, изучив новейшие технологии для создания эффективных маркетинговых стратегий.

