Как убрать лишнее в Photoshop / Skillbox Media
Дизайн
#Руководства- 20
Рассказываем, как пользоваться разными инструментами Photoshop, чтобы убрать ненужные объекты с изображения.
Vkontakte Twitter Telegram Скопировать ссылкуЖанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Дизайнерам порой приходится убирать с изображений ненужные элементы: людей, надписи и прочее. Рассказываем, как это сделать, не испортив изображение.
Чтобы удалить знаки копирайта, выделите нужную область инструментом Лассо/Lasso Tool, потом щелкните по выделению правой кнопкой мыши и выберите пункт Выполнить заливку/Fill. В открывшемся окне важно поставить вид заливки С учетом содержимого/Content-Aware — именно этот параметр помогает Photoshop правильно достроить изображение.
Заливка С учетом содержимого/Content-Aware — самый простой способ убрать копирайтПри удалении надписи важно, на каком фоне она размещена. Если фон однородный, проще всего закрасить лишнее с помощью инструмента Кисть/Brush Tool
Еще один способ — уже рассмотренное нами выделение и заливка нужной области С учетом содержимого/Content-Aware.
Если ни тот, ни другой способ не подошли, попробуйте убрать надпись с помощью Восстанавливающей кисти/Healing Brush, Штампа/Clone Stamp Tool или Заплатки/Patch Tool.
Восстанавливающая кисть/Healing Brush удобна для коррекции небольших областей. Чтобы воспользоваться инструментом, выберите, зажав клавишу Alt, область на изображении, которая вам нужна, а затем закрасьте надпись или другой элемент.
Штамп/Clone Stamp Tool действует аналогичным образом, но его удобнее применять для более крупных областей.
Применяя инструмент Заплатка/Patch Tool, нужно сначала выделить область, которую требуется закрасить, а затем сместить курсор на ту часть изображения, которой вы хотите заменить ненужный элемент.
Удаление объектов с помощью инструментов Восстанавливающая кисть/Healing Brush, Штамп/Clone Stamp Tool и Заплатка/Patch ToolОт большинства лишних объектов можно избавиться с помощью тех же инструментов.
Аналог Восстанавливающей кисти/Healing Brush — Удаление точек/Spot Removal. Найти его можно в фильтре Camera Raw. Отличие этого инструмента в том, что в любой момент можно внести изменения, а в случае с Восстанавливающей кистью/Healing Brush вернуться к редактированию будет нельзя.
Существует много способов вырезать объект с хромакея, вот два самых удобных.
Переведите изображение в режим Lab — это можно сделать во вкладке Изображение/Image. Затем перейдите в список каналов, выберите канал А и продублируйте его.
Дальше нужно получить контрастное черно-белое изображение. Сделать это можно или инструментом Кривые/Curves, или другим удобным для вас способом. Как только получили нужный результат, выделите объект, щелкнув по слою с зажатым Ctrl, отключите дубликат слоя А, включите все остальные и создайте маску.
От дизайнера часто требуется не только знание того, как убрать объект или другой ненужный элемент, но и более сложные манипуляции с изображением. Знание ретуши и понимание того, что можно сделать с фотографией, расширяют возможности дизайнера. Научиться профессиональному владению Photoshop можно на курсе «Рекламная Графика».
Vkontakte Twitter Telegram Скопировать ссылку Научитесь:Дизайнеры Pentagram обновили айдентику для магазина главного мебельного дизайнера Великобритании 03 июл 2023
Архитектор создал модели зданий в стиле Захи Хадид с помощью ИИ и скомканной бумаги 30 июн 2023
Дизайнер объединил марки и кроссовки, чтобы покорить филателистов-сникерхедов 30 июн 2023
Понравилась статья?
ДаПереливающийся текст в Фотошоп
Когда не хочется много писать, а нужно привлечь внимание одним лишь словом, то хорошую пользу сослужит анимация букв, создающая эффект переливающегося текста.
Создаем новый файл размером шириной 400 и высотой 200 пикселей. Для этого во вкладке «Файл» выбираем «Создать». В открывшемся окошке задаем нужные размеры в строках: ширина и высота.
С помощью инструмента «Т» (текст), показано стрелочкой № 1, пишем слово, к примеру «любовь». Выбираем наиболее подходящий тип шрифта, так чтобы тело букв было широким. К примеру, AGBengaly. Выбор типа шрифта указан на рисунке стрелочкой № 2. Если необходимо, то изменяем кегель (размер) шрифта, как показано стрелочкой № 3. Удерживая левую кнопку мыши выделяем слово, потом также удерживая левую кнопку мыши выделяем размер шрифта в соответствующем окошке и можем написать нужный нам размер, к примеру 22.
Далее создаем несколько дубликатов слоя со словом. Для этого правой кнопкой мыши нажимаем в окне слоев на слой с буквами, и вызывая контекстное меню, выбираем «Создать дубликат слоя». В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
Теперь снимаем видимость (глазик) с верхних слоев со словом и переходим к первому слою со словом.
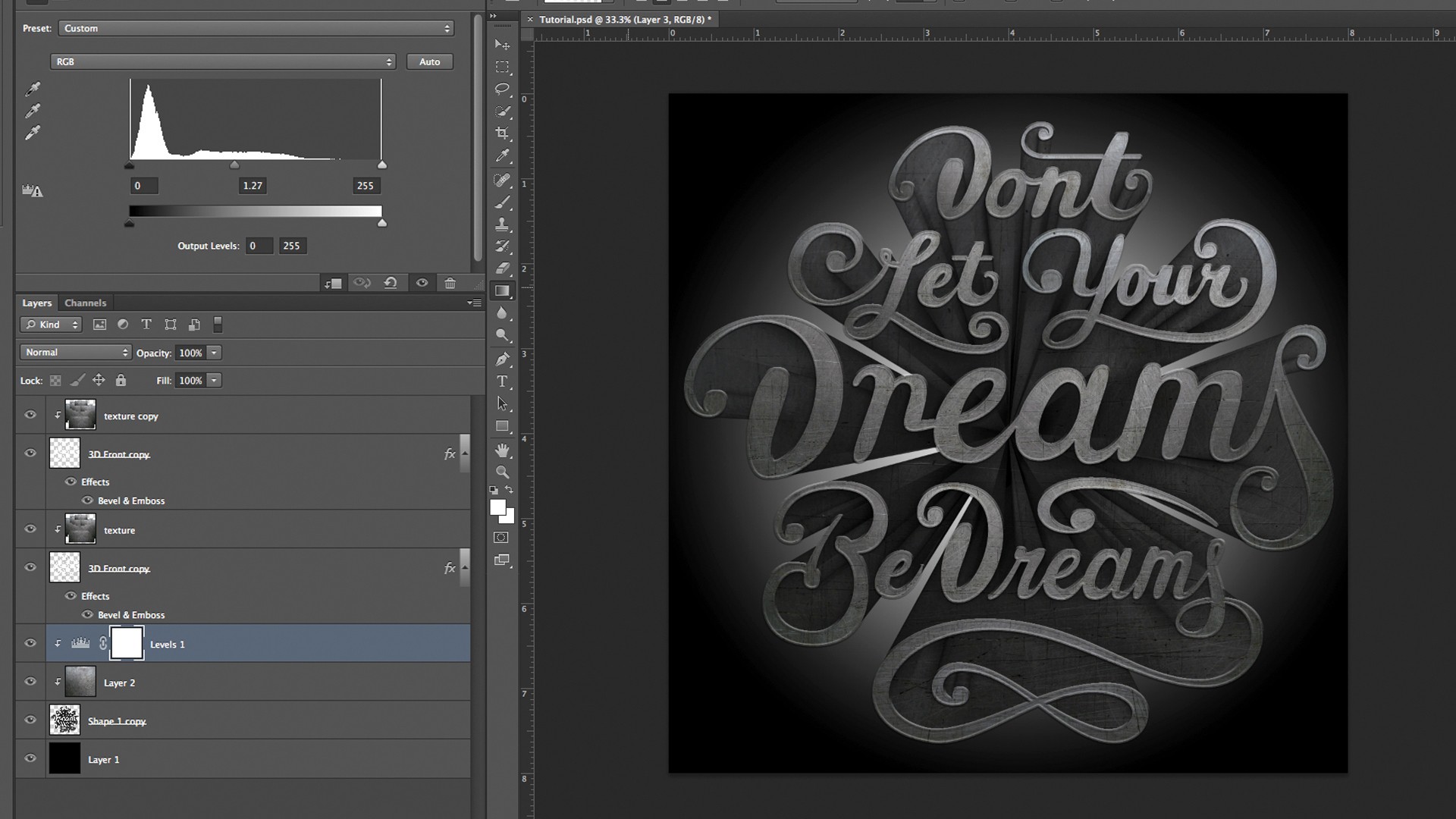
Правой кнопкой мыши вызываем на видимом слое со словом контекстное меню и выбираем «Параметры наложения», как показано стрелочкой № 1, далее в открывшемся окошке ставим галочку возле параметра «Наложение градиента», и нажимаем на сам параметр, как показано стрелочкой № 2. Далее раскрываем редактор градиентов, нажав на цветную полосу, как показано стрелочкой № 3. В открывшемся окошке, чтобы сменить один из цветов необходимо стать на курсор «Контрольная точка цвета», как показано стрелочкой № 4, после нажимаем на строчку с цветом, указывает стрелочка № 5. В открывшемся окошке выбираем на палитре нужный цвет, как показано стрелочкой № 6. Нажимаем в окошке «ОК».
Переходим ко второй контрольной точке и нажимаем на неё, и в открывшемся окошке палитры выбираем другой тон цвета. Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
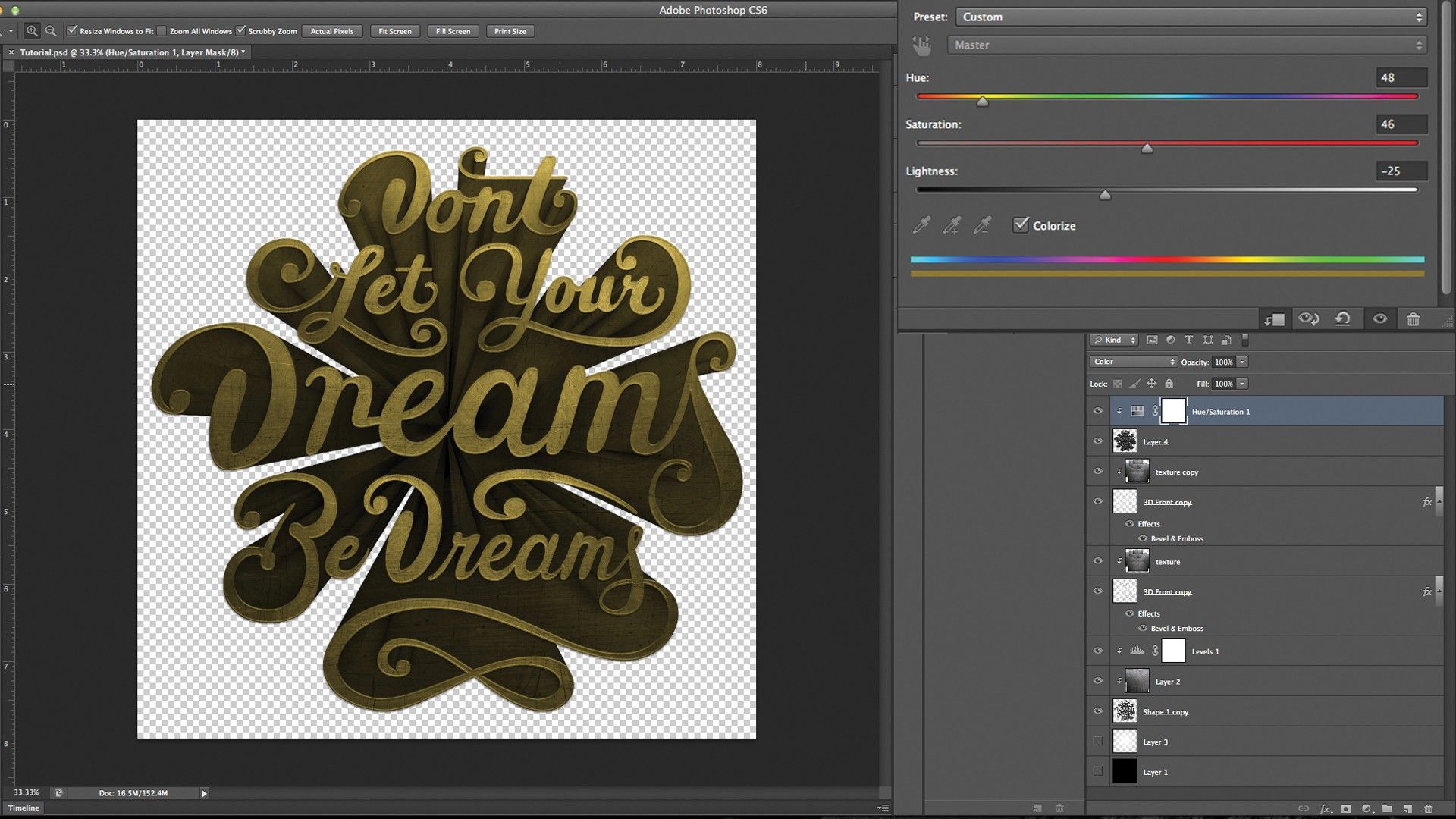
В новой контрольной точке меняем цвет на более темный, раскрыв палитру цветов, как показано стрелочками №№ 1,2,3. Нажимаем во всех окошках «ОК». Предварительно нажать в окне «Стиль слоя» строку «Использовать по умолчанию», как показано стрелочкой № 4.
Возвращаем видимость второму слою со словом. Нажимаем на этом слое правой кнопкой мыши и вызываем контекстное меню. Выбираем «Параметры наложения». Также ставим галочку в строке «Наложение градиента», и нажимаем на параметр. В открывшемся окошке все значения по умолчанию выставлены и схожи с предыдущим слоем. Но нам надо придать изменения и поэтому раскрываем «Редактор градиентов» нажав на строку с цветом, как показано стрелочкой № 1. Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Возвращаем видимость третьему слою со словом и проделываем тоже самое, что и со вторым, только среднюю контрольную точку сдвигаем ещё немного влево.
Далее во вкладке «Окно» выбираем «Анимация». Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
Нажимаем на листик, как показано стрелочкой № 3, и создаем ещё 2 кадра. Теперь переходим к первому кадру и снимаем видимость с дух верхних слоев со словом в окне слоев. Для второго кадра видимость оставляем только на втором слое со словом, и для третьего кадра видимость должна быть только у верхнего, то есть третьего слоя со словом. То есть каждому кадру соответствует только один слой со словом, а с других слоев видимость снимается.
Во вкладке «Файл» выбираем «Сохранить для webи устройств». В открывшемся окошке выставляем параметры, как показано на рисунке, нажимаем «Воспроизведение», как показано стрелочкой и нажимаем «Сохранить».
В новом открывшемся окошке нажимаем «Сохранить», предварительно можно задать название файла и выбрать папку, в которой файл сохранится.
Слово готово.
ПОХОЖИЕ СТАТЬИ
Фотографов — улучшить надписи на надгробиях?
2,2 тыс. просмотров
просмотровЛюбые приемы фоторедактирования, чтобы сделать надписи на надгробиях более читабельными. Я путаюсь с контрастом и резкостью, яркостью, цветом. Какие-нибудь другие трюки?
- кладбища
- изображений
7 ответов
+11 голосов
+9 голосов
Я сам фотографирую и у меня есть хороший фотоаппарат. Но некоторые старые надгробия трудно прочитать даже вживую
Я сам делаю много фотографий кладбищ и обычно использую Lightroom для постобработки, обычно для увеличения контраста. С трудными для чтения я обнаружил, что инструмент удаления дымки и инструмент кларита помогают поднять буквы, чтобы я мог читать их достаточно хорошо, чтобы расшифровать. Самыми трудными являются те надгробия, которые настолько изношены (например, те, которые используются в качестве каменных плит в церквях, по которым люди ходят почти каждый день), что нет достаточно глубоких впадин, которые можно было бы выявить.
+17 голосов
Это не техника редактирования фотографий, а… Один из лучших способов улучшить надпись — посветить сбоку сильным светом. Это «затенит» надпись. Это работает лучше всего, если солнце не светит прямо на переднюю часть камня. Стенд с парой магнитных ламп работает лучше всего, поэтому вам не нужно делать две вещи одновременно. Вы будете удивлены тем, что покажет этот метод.
Мне это нравится 🙂
Вау, надо будет попробовать. Я слышал, что вы можете использовать бумагу и карандаш и попытаться нацарапать изображение на бумаге.
Насчет бокового освещения согласен. Световые методы не повредят камень и даже не будут заподозрены в этом.
К сожалению, не все источники света одинаковы.
Если вы ищете «надгробные памятники со вспышкой вне камеры», вы найдете примеры и инструкции по этой технике. Вот пример до и после:
Эти две фотографии одного и того же камня были сделаны в один и тот же день одной и той же камерой.
Это лучший пример, который я видел. Хорошая работа, Джейми!
+8 голосов
Золотые правила: 1) Оригинал должен быть наилучшего качества, которое вы можете получить с помощью имеющейся у вас камеры. Следовательно, вам нужен свет. Делайте снимки в ясные дни. Подождите, пока свет осветит надгробие. Утро или день – лучшее время?2) Чем лучше разрешение, тем больше шансов, что вы сможете разобрать детали, такие как гравюры. Сами по себе пиксели не определяют разрешение. Большинство камер обещают много пикселей. Но 72 dpi недостаточно. 300 dpi это очень хорошо.
3) Получив картинку с хорошим освещением и хорошим разрешением, если вы все равно не можете прочитать надпись, можно поиграться с контрастом с помощью бесплатных программ. Но в Photoshop есть гораздо больше инструментов. Найдите кого-нибудь, кто покажет вам основные инструменты, потому что это сложно. Обратите внимание, что элементов Photoshop достаточно и они намного дешевле.
Но в Photoshop есть гораздо больше инструментов. Найдите кого-нибудь, кто покажет вам основные инструменты, потому что это сложно. Обратите внимание, что элементов Photoshop достаточно и они намного дешевле.
4) При загрузке картинка сжимается, но если вы все сделали правильно, то должно выглядеть хорошо.
ответил к Си Райдер G2G6 8 Маха (83,4 тыс. баллов)+6 голосов
+5 голосов
Надпись с фольгой вызывает надпись. Я думаю, что самая тонкая фольга — это Долларовое дерево. Я купил его в крайнем случае, я думаю, что он все еще где-то у меня. Опять приятная работа.
+4 голоса
Похожие вопросы
1,2 тыс. просмотровМай 2023 г. Конкурс фотографов
спросил 16 мая в Доме на дереве к Стивен Харрис G2G6 Пилот (646 тыс. баллов)- вызовы
- кладбищ
- кладбище_вызов
- изображений
Следом за надгробиями отмечаем надписи на колоколах.
нашел ли кто-нибудь программное обеспечение для редактирования фотографий, которое может очищать/улучшать гравюры на надгробиях, которые вы не можете прочитать
спросил 30 июля 2020 г. в фотографиях к Рэй Лонг Экипаж G2G (430 баллов)- изображений
- программное обеспечение
- надгробия
Как сохранить и улучшить старые документы, написанные в Pencil?
спросил 24 нояб. 2021 г. в справке по генеалогии к Констанция Штуковски G2G2 (2,3 тыс. баллов)- изображений
- семейные реликвии
- консервация
Добавление фотографий кладбища, принадлежащих Scottish Monumental Inscriptions
спросил 18 ноября 2017 г. в политике и стиле к Кэрол Салливан G2G6 3 Маха (30,9 тыс. баллов)- изображений
- авторское право
- шотландские_монументальные_надписи
На польских надгробиях обычно указывается только дата смерти?
спросил 8 февраля 2018 г. в фотографиях
к
Эндрю Аркусински
Экипаж G2G
(860 баллов)
в фотографиях
к
Эндрю Аркусински
Экипаж G2G
(860 баллов)- аркусинский
- аркусински
- надгробий
- польша
- кладбищ
- могил
Ирландские надгробия – надгробные надписи и кладбищенские книги
спросил 22 фев в Доме на дереве к Алан Уотсон G2G6 1 Мах (14,6 тыс. баллов)- кладбища
- источников
- ирландия
- ирландские корни
Мне нравятся надгробные надписи!
спросил 25 окт. 2021 г. в Доме на дереве к М Росс G2G6 Пилот (528 тыс. баллов)- кладбищ
- перец
Надписи и могилы Полуостров Ниагара, Онтарио, Канада
спросил 15 декабря 2018 г. в Доме на дереве к Живая Рокка G2G6 5 Маха (51,7 тыс. баллов)- Онтарио
- Канада
- ниагара
- кладбищ
- источников
- война_1812
Кладбищенские надписи
спросил 21 октября 2018 г. в Доме на дереве
к
Тейлор Уортингтон Гилкрист
G2G6 8 Маха
(85,7 тыс. баллов)
в Доме на дереве
к
Тейлор Уортингтон Гилкрист
G2G6 8 Маха
(85,7 тыс. баллов)- кладбища
Как удалить водяной знак в Photoshop (простые шаги)
В начале этого содержания мы хотим определить нашу позицию. Это не для того, чтобы научить вас, как красть изображения других людей, удаляющих водяные знаки, а скорее мотив обмена техникой удаления водяных знаков в Photoshop , чтобы вы знали, как вы можете повторно использовать уже принадлежащие вам изображения с водяными знаками.
Для разных целей вы можете снова использовать ту же фотографию вместо того, чтобы устраивать еще одну фотосессию. Но вы поставили водяные знаки на изображения в Photoshop. В этом случае вы можете использовать технику исчезающего водяного знака, используя фантастические инструменты Photoshop 9.0211 .
Пошаговое руководство по удалению водяного знака с изображения
Хотите знать, как удалить водяной знак в Photoshop? Мы постараемся представить работу в реальном времени шаг за шагом, чтобы вы могли четко понять способ удаления полного водяного знака в Photoshop. Мы проводим эксперимент в самой последней версии Photoshop , чтобы получить наилучшие результаты Photoshop.
Мы проводим эксперимент в самой последней версии Photoshop , чтобы получить наилучшие результаты Photoshop.
Шаг 1
Откройте изображение с водяным знаком в Photoshop, чтобы удалить водяной знак. Посмотрите на изображение ниже. Мы собираемся удалить метки до и после, а также водяной знак.
Шаг 2
Чтобы удалить метки до и после, при первой попытке возьмите инструмент выделения. Здесь мы используем инструмент «Прямоугольное выделение», чтобы выделить метки «до».
Шаг 3
Нажмите правую кнопку мыши на выделенном фрагменте и выберите параметр «Заполнить». Вы можете перейти к Edit из верхней панели и нажать на опцию Fill из выпадающего меню.
Примечание : Если заливка не работает, вам может потребоваться растрировать слой, щелкнув правой кнопкой мыши слой и выбрав «Растрировать слой».
Шаг 4
После того, как вы нажмете кнопку «Заполнить», откроется другое диалоговое окно. Выберите заливку с учетом содержимого и нажмите OK . Теперь посмотрите на магию.
Выберите заливку с учетом содержимого и нажмите OK . Теперь посмотрите на магию.
Тогда что здесь произошло? Инструмент Content-Aware Fill является братом инструмента Clone Stamp, где мы вручную берем образец и заливаем область, которую хотим удалить или скрыть. Тот же процесс происходит здесь автоматически.
Заливка с учетом содержимого выбирает тот же цвет вокруг и заполняет область. Таким образом, мы получили чистую область или ожидаемый результат.
Теперь давайте удалим водяной знак, применив тот же процесс Content-aware.
Шаг 5
Масштабируйте изображение, пока оно не исказится.
Шаг 6
Используйте здесь инструмент Лассо вместо инструмента Прямоугольное выделение, поскольку края водяных знаков не являются прямыми, как это было в случае меток до и после, которые мы удалили ранее.
Заключительный шаг
С помощью инструмента «Лассо» выберите водяной знак по частям и примените заливку с учетом содержимого, чтобы заполнить область необходимым цветом. Выполняйте работу терпеливо и тратьте время на достижение наилучшего результата. Посмотрите на снимок ниже, над которым мы работали и успешно удалили водяной знак.
Выполняйте работу терпеливо и тратьте время на достижение наилучшего результата. Посмотрите на снимок ниже, над которым мы работали и успешно удалили водяной знак.
Удалить водяной знак с помощью инструмента «Заплатка»
Инструмент «Заплатка» — один из самых полезных инструментов в Photoshop. Вы можете использовать его по-разному, чтобы удалить что-то с фотографии, например, удалить пятна или водяные знаки. Он часто используется, чтобы удалить ненужные вещи с вашей фотографии и избежать отвлекающих факторов. Итак, без лишних слов, давайте начнем со следующей техники.
Шаг 1
Как и в предыдущем случае, откройте изображение в Photoshop, щелкнув вкладку «Файл», чтобы открыть ( Файл>Открыть ). Затем выберите фотографию, с которой вы хотите избавиться от логотипа или водяного знака. Однако вы можете легко сделать это, просто перетащив изображение водяного знака.
Вы также можете прочитать: Как добавить водяной знак в Photoshop
Шаг 2
Выберите инструмент Rectangular Marquee Tool или инструмент формы, который соответствует водяному знаку.
